Как сжать фото в фотошопе без потери качества: инструкция
Каждый день я обрабатываю десятки изображений, которые потом добавляю на свой блог. Некоторые файлы «весят» немало, но размещать такие элементы на сайт не рекомендуется, поскольку увеличивается время загрузки страницы. Предлагаю ознакомиться с простым методом, как сжать фото в Фотошопе.
СОДЕРЖАНИЕ СТАТЬИ:
Почему именно Photoshop?
Вероятно, такой вопрос мог возникнуть в Вашей голове. Согласен, существуют и другие приложения и даже онлайн-сервисы, которые позволяют сжать картинки. Но это тема для моих последующих публикаций! А сегодня хочу рассказать именно о работе с данной программой, поскольку о ней спрашивают некоторые мои читатели.
С чего начать?
Скорее всего, на Вашем компьютере уже установлен нужный графический редактор, и рассказывать о процессе скачивания, инсталляции я не буду.
Если фото у Вас много, рекомендую их разложить по папкам согласно тематике. Потом Вам проще будет ориентироваться, что и куда сохраняется. Иначе, возможна путаница.
Иначе, возможна путаница.
Обратите внимание на формат. Если Вы сохранили объекты редактирования с интернета или скопировали из фотоаппарата, то чаще всего они будут иметь расширение «jpeg/jpg». Но может быть и «gif» или «png». Для последнего типа характерна прозрачность заднего фона, что делает такие изображения уникальными. Если хотите при сжатии оставить эти свойства, то лучше подобные объекты помещать в отдельное место (папку). Далее Вы узнаете почему.
Процесс пошел!
Переходим к инструкции, как сжать фото без потери качества фотошопе. Она очень простая!
Все описанные ниже шаги актуальны для версии CC 2014 — 2015
- Запускаем редактор Adobe Photoshop. Лучше использовать свежую версию, хотя описанный ниже функционал присутствует даже в «старых» редакциях софта.
- Открываем нужный объект обработки (или несколько) используя соответствующий пункт в меню «Файл» или просто нажимаем на клавиатуре Ctrl + O :
Стоит отметить, что изначально исходник занимал на диске 442 Кб!
- Теперь снова идем в «Файл» и там кликаем по варианту «Сохранить для Вэб.
 ..»:
..»:
- Откроется новое окно с множеством настроек. Но не стоит паниковать, сейчас разберемся. Справа сверху можно выбрать из выпадающего списка формат сохранения (по умолчанию — jpeg) и указать качество от 0 до 100, используя «бегунок». Есть возможность указать предустановленные настройки сжатия: минимальное, среднее и т.д.
- Под зоной предварительного просмотра можно видеть новый размер элемента. В данном случае он уменьшился до 232 Кб. Но и это не предел. Вы можете менять качество (уменьшать) до тех пор, пока не начнете замечать цифровые артефакты — неровности краев, волны, кубики. Также, Вы вправе изменить разрешение элемента, указав другую ширину и высоту. Возможно, Вам не нужен такой большой «лев». Это позволит еще больше минимизировать вес.
Теперь Вы знаете, как сжать размер фото в фотошопе. Но позвольте рассказать немного об особенностях формата «png».
Инструкция для PNG
- Допустим, Вы сохранили исходник, который размещена на прозрачном фоне.

- Если попытаться сохранить её вышеуказанным способом, то фон будет залит сплошным белым цветом:
- Необходимо сверху изменить тип на PNG-8 или PNG-24:
- Если выбран первый вариант (8), то чуть правее будет доступен выбор количества цветов (от 2 до 256). Вы можете пробовать менять эти значения и смотреть на изображение. Стоит отметить, что это решение оптимально, если Ваш исходник не слишком насыщен и разнообразен в плане цветности, и Вас особо не беспокоит ровность краев.
- Для лучшего качества следует выбирать режим 24, который не имеет особых настроек. Да и сильно сжать не получиться. Поэтому, лучше немного поиграться с PNG-8.
Предлагаю посмотреть следующее видео, которое более подробно покажет, как уменьшить фото в Фотошопе без потери качества:
Уточнение для Photoshop версии CC 2016 и выше
После выхода данного обновления в приложение были внесены некоторые изменения, которые касаются не только функциональности, но и пунктов меню. Теперь элемент «Сохранить для Web» находится по пути «Файл» — «Экспортировать».
Теперь элемент «Сохранить для Web» находится по пути «Файл» — «Экспортировать».
Обратите внимание, что выше расположен пункт «Экспортировать как…», клик по которому откроет обновленный интерфейс утилиты сжатия.
Суть та же, просто в другой оболочке. Думаю, не сложно будет разобраться.
Вам помогло? Поделитесь с друзьями — помогите и нам!
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Линкануть
Вотсапнуть
Запинить
Читайте нас в Яндекс Дзен
Наш Youtube-канал
Канал Telegram
Adblock
detector
Как уменьшить размер картинки в фотошопе без потери качества
Содержание:
- Преимущества маленьких картинок
- Какой формат использовать
- Секрет уменьшения фото, о котором вы еще точно не знаете
- Еще один способ уменьшить изображение
Доброго времени суток, уважаемые читатели. Большой вес страничек сайта приводит к негативным последствиям. Ресурс не нравится читателям и поисковым системам. Такая вроде бы незначительная вещь, а не тут-то было, влияет на конверсию.
Большой вес страничек сайта приводит к негативным последствиям. Ресурс не нравится читателям и поисковым системам. Такая вроде бы незначительная вещь, а не тут-то было, влияет на конверсию.
Не спешите расстраиваться. Если бы не ошибки невнимательных разработчиков, то специалистам было бы нечем заниматься. Да и конкуренция – это всегда хорошо. Простая работа над фотками позволит вам ускорить работу сайта, что не может не повлиять на мнение аудитории, а также поисковых роботов.
Сегодня я расскажу вам как уменьшить размер картинки в фотошопе. В этом нет ничего сложного. Однако, есть у меня в кое-какой секрет, которым мне не терпится поделиться. Он позволит читателям моего блога ускорить работу над фотками в два или три раза.
Преимущества маленьких картинок
Каждый хороший веб-мастер парится по поводу веса изображений, которые он использует на своем сайте. Они должны быть со всех сторон «правильными» по двум причинам.
Первая – это читатели. Скорость загрузки у всех разная, но каждый хочет, чтобы ресурс открывался как можно быстрее. Если вы используете картинки по 5 мб, то они будут грузиться очень медленно. Помните, были времена, когда рисунок открывался небольшими порциями, полосками? Этого можно добиться и сейчас, стоит только выставить на портал тяжелое изображение.
Если вы используете картинки по 5 мб, то они будут грузиться очень медленно. Помните, были времена, когда рисунок открывался небольшими порциями, полосками? Этого можно добиться и сейчас, стоит только выставить на портал тяжелое изображение.
Вторая причина снизить вес – поисковые системы. Возможно вскоре все изменится, но пока жирные странички роботы проверяют наполовину. Они анализируют только часть информации, определенный вес.
Если вы загрузили здоровенную картинку, то возможно, робот даже не обратит особого внимания на контент, а скажет: «Ну и пожалуйста, ну и не нужно, ну и пошел я проверять чего-нибудь другое, слишком много работы для одного дня». В итоге вы теряете возможность занять высокие позиции.
Поэтому, я рекомендую вам загружать фотки в библиотеку мультимедиа – это неплохой способ сбросить вес. Если вы делаете именно так, то на страничке используется только ссылка, а она, как вы понимаете, весит копейки. Так вы решите проблему с поисковиками. С читателями вопрос до сих пор открыт. Путь-то путем, но тяжелая картинка останется таковой и грузится долго. Тут нам на помощь приходит Фотошоп. Он поможет «похудеть» картинке. Для начала давайте поговорим о форматах.
Путь-то путем, но тяжелая картинка останется таковой и грузится долго. Тут нам на помощь приходит Фотошоп. Он поможет «похудеть» картинке. Для начала давайте поговорим о форматах.
Какой формат использовать
Два самых полезных формата для разработчика сайтов – это jpeg и png. Сейчас объясню почему.
Вот у нас с вами есть рисунок коровы. Открываем его при помощи фотошопа и сохраняем в двух форматах.
Вот так выглядит png. Как вы видите, фон прозрачный. Можно встраивать куда угодно и рисунок будет как будто вырезан. Весит такая картинка довольно много – около 3 мб.
А это формат jpeg. Вес – 260 кб, очень круто. Зато фон белый. Его уже где угодно не используешь. Для картинок к публикации прямоугольное изображение подойдет как нельзя лучше, а вот в качестве элемента дизайна – вопрос спорный.
В каком формате лучше хранить фотографии? Думаю, что теперь вы и сами можете ответить на этот вопрос. В основном все юзают jpg, а избранные картинки хранят в png. Существует еще масса форматов, но я не рекомендую вам морочить с ними голову. Разница будет в цветопередаче. Где-то лучше цвета, где-то хуже. Идеальное сочетание качества и веса – именно jpeg. Ему б еще прозрачность– и вообще бы цены не было.
Существует еще масса форматов, но я не рекомендую вам морочить с ними голову. Разница будет в цветопередаче. Где-то лучше цвета, где-то хуже. Идеальное сочетание качества и веса – именно jpeg. Ему б еще прозрачность– и вообще бы цены не было.
Теперь перейдем к основному вопросу, как же уменьшать.
Секрет уменьшения фото, о котором вы еще точно не знаете
Итак, однажды мне было нужно поработать над одним интернет магазином. Сайт существовал уже около года, но о первой странице заказчику оставалось только мечтать. Одним из пунктов покорения поисковиков была работа над изображениями. Их было нереальное количество, просто огромное! Вы не представляете насколько много их было! Я был готов погибнуть под грузом этого количества. Тогда-то я и вывел чудеснейшую модель работы по уменьшению фоток.
У каждого из нас есть фотошоп. Когда речь идет о горе фоток – он нам нафиг не нужен, пользуйтесь онлайн сервисом! Конечно же, бесплатным.
Это тот же самый фотошоп, но значительно легче и быстрее. Вот ссылка — pixlr.com/editor, можете посмотреть. Все дело в том, что этот сервис – сильно упрощенная версия, а потому работает в разы быстрее. Пока вы откроете Photoshop у себя на компьютере, пока откроете фотографию, затем вторую, потом третью. С ума сойти можно! Нафиг. Пользуйтесь онлайн сервисом и не пожалеете.
Вот ссылка — pixlr.com/editor, можете посмотреть. Все дело в том, что этот сервис – сильно упрощенная версия, а потому работает в разы быстрее. Пока вы откроете Photoshop у себя на компьютере, пока откроете фотографию, затем вторую, потом третью. С ума сойти можно! Нафиг. Пользуйтесь онлайн сервисом и не пожалеете.
Первым делом ставите русский язык. Вкладка Language.
Выделяете все фотки при помощи одновременного зажатия кнопок Ctrl и А или просто выделяете мышкой. Открываете. Вся процедура занимает в разы меньше времени, чем при работе в программе на вашем компьютере.
Сразу же тыкаем на «Сохранить».
Если это png, а оно нам не нужно – выбираем jpg. Обращаем внимание на размер, моментально снизилось.
Еще можно поиграться с качеством. Смотрите как выглядит изображение и каков его размер.
До 50% адекватное сочетание, хотя смотрите сами. Кому как больше нравится. Как по мне, так и 10 смотрится довольно неплохо.
Еще один способ уменьшить изображение
Второй способ мне не особо нравится, нужно действовать по наитию, да и с большим количеством изображений слишком муторно, но… зато действенно. Сейчас я покажу вам как сжать фотку в 5 Мб размером до 60 Kб с сохранением качества.
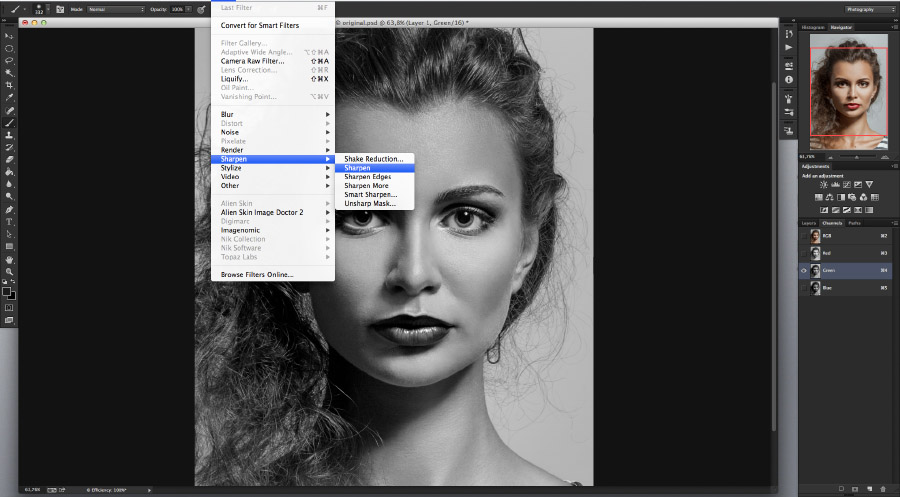
Итак, открываем фото. В навигаторе слева (на рисунке показано стрелкой) вы можете увидеть полное изображение. В основном окне мы видим лишь его небольшую часть. Я специально увеличил до 100%. Открыть такую картинку в полном размере можно только что на билборде или экране в кинотеатре. Ну и зачем на сайте использовать такие картинки?
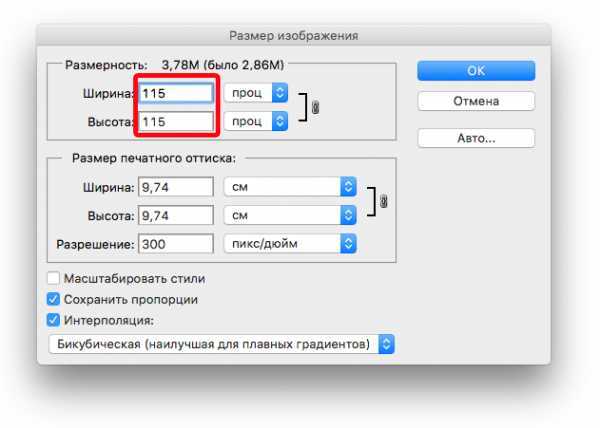
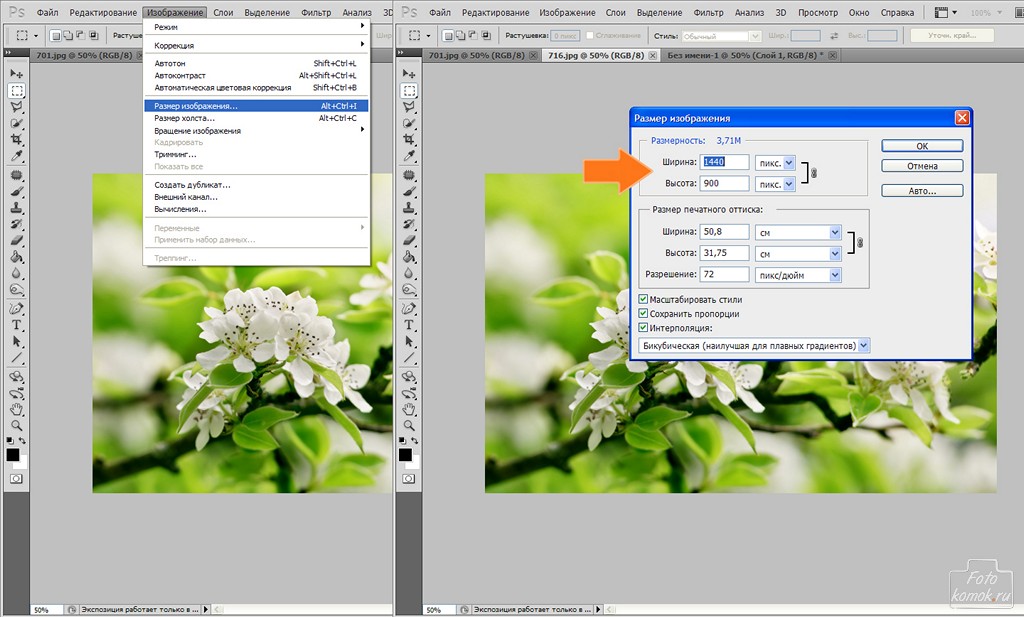
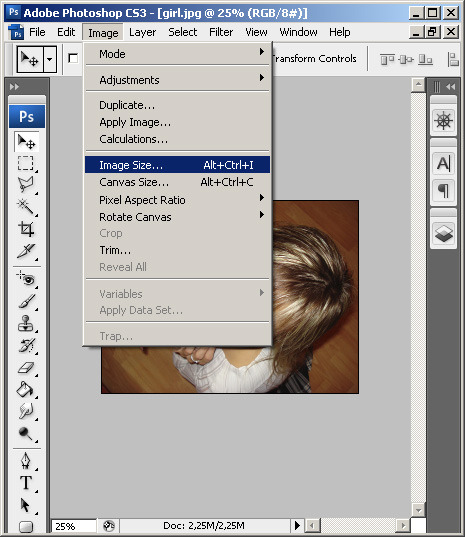
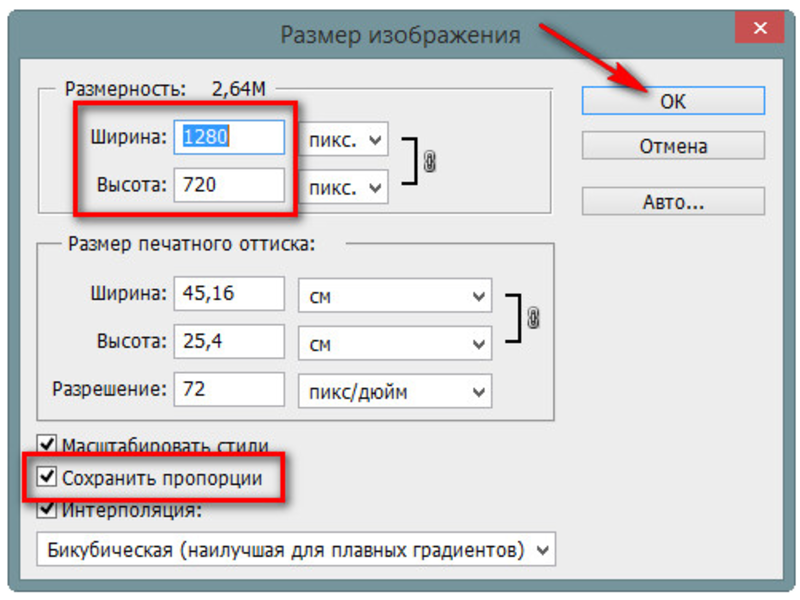
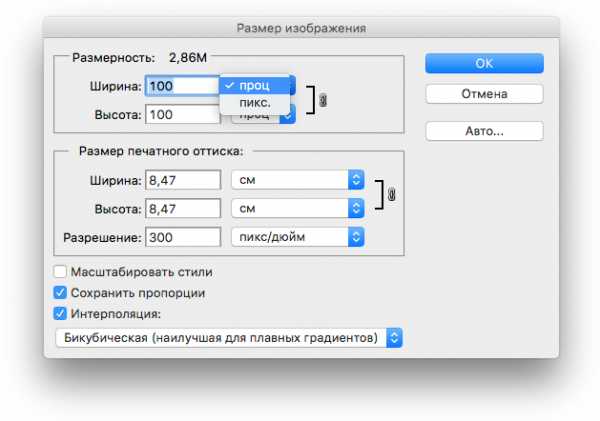
Переходим в раздел «Изображение» и выбираем «размер».
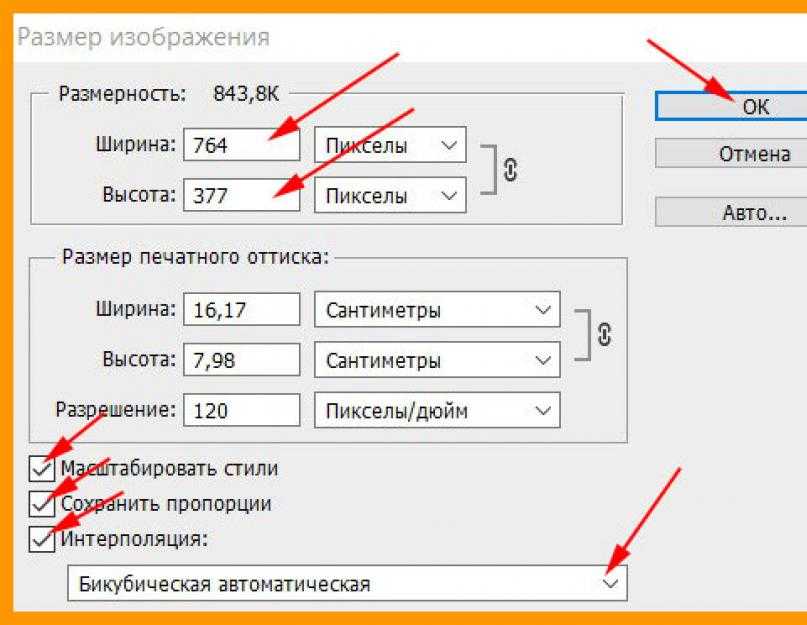
Обязательно поставьте галочку напротив сохранить пропорции. В противном случае усложните себе жизнь. Все съедет, будет некрасиво, непропорционально, как в кривом зеркале. Фу.
Теперь нажимаем на любую стрелочку – хоть рядом с длиной, хоть с шириной. Не важно.
И начинаем дергать за ползунок.
Вот о чем я и говорил, действовать приходится по наитию. Оптимальные размеры экрана, как правило 1024 х 768. По другим данным 1366 х 768. Если вы собираетесь использовать фотку в качестве визуального материала к статье, то понятное дело размер будет меньше. Не на весь же экран ее открывать. Хотя некоторых читателей может и заинтересует рисунок и они захотят ее открыть в новом окне. Короче говоря, тут придется вам думать самим. Исходя из задач.
Видите, мне кажется, что картинка все равно очень большая.
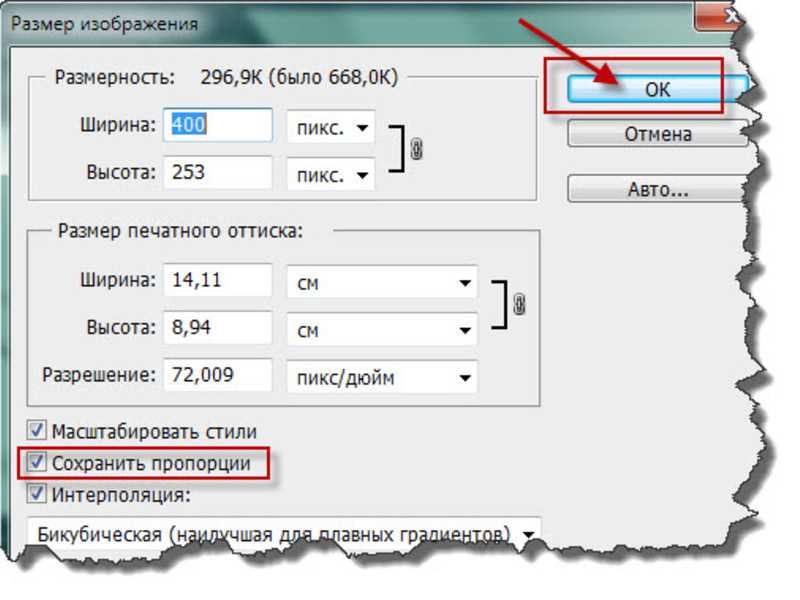
Я уменьшил ее еще.
Готово. Теперь, вес составляет всего 60 Кб.
Если тема показалась вам актуальной и интересной, рекомендую еще почитать как правильно вырезать и обрезать фотографии. Тоже полезная информация для разработчиков. Да и вообще подписывайтесь на рассылку моего блога, чтобы получать нужные сведения, которые обязательно пригодятся.
Ни к чему ждать у моря погоды, узнавайте о нюансах работы прежде, чем столкнетесь с какой-то проблемой. В этом и заключается секрет профессионализма. Насколько бы опытен ты ни был, все равно случаются всякие неприятности, только специалист умеет быстро находить решение, чтобы все исправить.
В этом и заключается секрет профессионализма. Насколько бы опытен ты ни был, все равно случаются всякие неприятности, только специалист умеет быстро находить решение, чтобы все исправить.
Ну а для тех, кто хочет постичь магию фотошопа, я, в очередной раз порекомендую курс Зинаиды Лукьяновой — Фотошоп с нуля в видеоформате VIP 3.0. Это существенно ускорит ваш процесс обучения и понимания технической части и позволит перейти к нарабатыванию опыта.
Что ни говорите, а с первого раза редко получается круто. Будьте готовы, что платить вам начнут хорошие деньги только после того, как ваши проекты станут профессиональными.
Решать, конечно же, вам. Теперь у вас есть вся информация, чтобы подумать и принять правильное решение.
До новых встреч и удачи в ваших начинаниях.
Как изменить размер изображения в Photoshop
Photoshop — это не просто приложение для профессионалов, которым требуется мощный редактор изображений. Это также универсальная программа, от которой рядовой пользователь, не имеющий глубоких знаний о редактировании цифровых изображений, может извлечь пользу во многих отношениях. Одним из наиболее часто используемых компонентов Photoshop является инструмент изменения размера.
Одним из наиболее часто используемых компонентов Photoshop является инструмент изменения размера.
Вот как можно изменить размер изображения в Photoshop.
Содержание
- Использование инструмента изменения размера изображения
- Как изменить размер изображения в Photoshop без потери качества?
- Настройка размера изображения с помощью инструмента «Трансформация»
- Использование предустановленных шаблонов для изменения размера изображения
Сложность
Легкость
Продолжительность
5 минут
Что вам нужно
Адоб Фотошоп
ПК
Использование инструмента изменения размера изображения
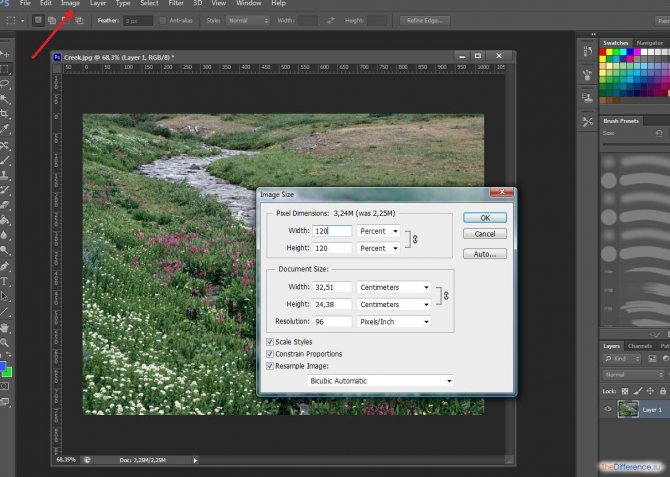
Шаг 1: Открыв изображение, размер которого нужно изменить, щелкните вкладку Изображение . В раскрывающемся меню выберите поле Размер изображения .
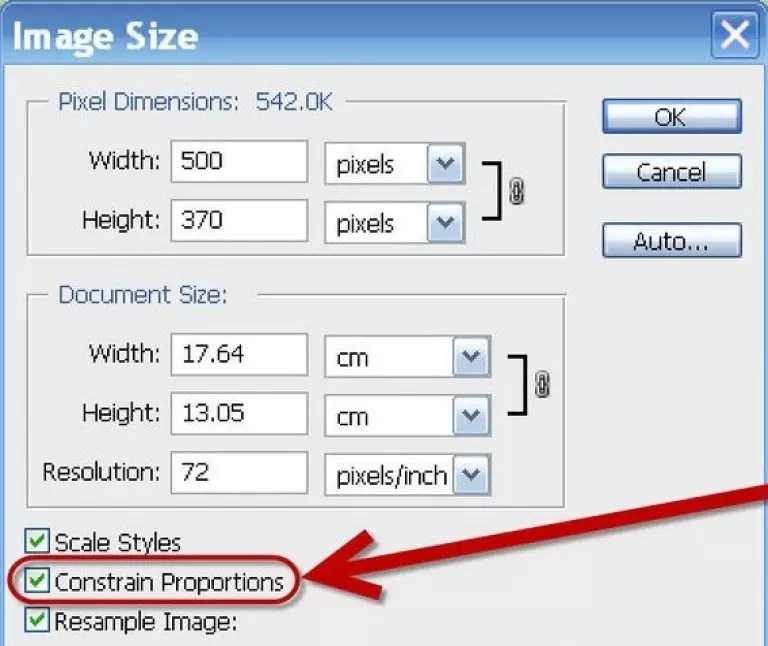
Шаг 2: Откроется отдельное окно, в котором можно настроить размер изображения с помощью нескольких параметров конфигурации. Чтобы изменить ширину или высоту, выделите поле, в котором указан текущий размер, дважды щелкнув число внутри, затем введите новую ширину или высоту. В зависимости от того, какое поле вы выбрали, Photoshop автоматически введет новую высоту/ширину, чтобы сохранить соотношение сторон.
Чтобы изменить ширину или высоту, выделите поле, в котором указан текущий размер, дважды щелкнув число внутри, затем введите новую ширину или высоту. В зависимости от того, какое поле вы выбрали, Photoshop автоматически введет новую высоту/ширину, чтобы сохранить соотношение сторон.
Однако, если вы хотите ввести ширину и высоту вручную, снимите флажок Сохранить пропорции . Пожалуйста, имейте в виду, что неверные значения ширины/высоты могут привести к искажению изображения.
Если вы хотите изменить размер изображения в Photoshop без потери качества (если вы не знаете, что делаете), убедитесь, что установлен флажок Сохранить пропорции .
Нажмите OK , когда закончите.
Как изменить размер изображения в Photoshop без потери качества?
В дополнение к Ограничение пропорций еще одна функция, которую Photoshop предлагает для сохранения качества изображения, — предустановка 
Шаг 1: Откройте окно Размер изображения через вкладку Изображение .
Шаг 2: Если вы увеличиваете изображение, отрегулируйте размер изображения, как описано в предыдущем разделе. Когда вы закончите, щелкните раскрывающееся меню внизу и выберите Бикубическое сглаживание (лучше всего подходит для увеличения) .
Если вы уменьшаете изображение, выберите параметр Bicubic bharper (лучше всего подходит для уменьшения) . Нажмите OK
Настройка размера изображения с помощью инструмента «Преобразование»
Инструмент «Преобразование» — это еще один способ изменить размер изображения без изменения основных размеров файла. Он также служит своего рода ярлыком для изменения размера изображения в Photoshop.
Шаг 1: Убедитесь, что изображение выбрано. Используйте Ctrl + Комбинация клавиш для этого. Теперь щелкните вкладку Edit > Transform > Scale .
Шаг 2: В углу и по бокам каждой части изображения перетащите маленький прямоугольник, чтобы масштабировать изображение. В качестве альтернативы используйте сочетание клавиш
Использование предустановленных шаблонов для изменения размера изображения
Photoshop предоставляет несколько параметров размера изображения по умолчанию, которые могут помочь вам изменить размер изображения без самостоятельного изменения ширины и высоты вручную. В более новых версиях Photoshop щелкните значок Вписать в раскрывающееся меню в окне Размер изображения , чтобы увидеть, что вы можете выбрать.
Рекомендации редакции
- Microsoft только что дразнила свое следующее большое обновление Windows 11
- Лучшие VPN-сервисы 2022 года: лучший выбор на сегодняшний день
- Google Chrome получает одну из лучших функций Microsoft Edge
- Возникли проблемы с доступом к вашей учетной записи Instagram? Ты не одинок
- Как включить темный режим в LibreOffice, чтобы облегчить глаза
Как изменить размер слоя в Photoshop за 4 простых шага
- Вы можете изменить размер слоя в Photoshop всего за несколько шагов, используя инструмент Free Transform.

- При изменении размера вы можете зафиксировать пропорции слоя при манипулировании им или легко изменить размеры.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Изменение размера текста и изображений имеет решающее значение для процесса проектирования, особенно если вы хотите создать элегантную сбалансированную композицию.
Используя инструмент «Свободное преобразование» в Photoshop, вы можете легко изменять размеры слоев проекта Photoshop.
Кроме того, вы можете заблокировать или разблокировать размеры слоя при изменении его размера, чтобы не беспокоиться о случайном искажении высоты или ширины.
Вот четыре простых шага, которые необходимо выполнить, чтобы изменить размер слоя в Photoshop 2020.
Ознакомьтесь с продуктами, упомянутыми в этой статье: 1299,99 долл. США в Best Buy)Lenovo IdeaPad 130 (от 299,99 долл. США в Best Buy)
Как изменить размер слоя в Photoshop 1.
 Эмма Уитман/Business Insider
Эмма Уитман/Business Insider Установите флажок на верхней панели параметров. Слова «Commit transform (enter)» появятся, когда вы наведете курсор на галочку. Вы также можете нажать Enter для Windows или Return для macOS, чтобы завершить изменение размера.
Установите флажок на верхней панели параметров. Слова «Commit transform (enter)» появятся, когда вы наведете курсор на галочку. Вы также можете нажать Enter для Windows или Return для macOS, чтобы завершить изменение размера.Как изменить цвет фона ваших фотографий в Photoshop, чтобы сделать ваши изображения более яркими
Как повернуть изображение в Photoshop за 4 простых шага
Как изменить размер изображения в Photoshop и сохранить его для оптимального использования в Интернете
Как отменить действие в Photoshop, в зависимости от используемой версии Photoshop
Эмма Уитман
Эмма Уитман — внештатный журналист из Эшвилла, штат Северная Каролина, с большим интересом пишет об оборудовании, компьютерных играх, политике и личных финансах.

 ..»:
..»:
