HTML5- video player для браузера
Ищите HTML5- video player для браузера? В этой статье приводится список лучших HTML5-видеоплееров
- Plyr.io
- Videojs
- YouTube
- Projekktor
- Плеер для сайта HTML5 — 15 лучших решений JPlayer
- Mediaelement.js
- Подбираем лучшие шрифты для сайта Afterglowplayer
- Лучшие плагины HTML5-видеоплееров для WordPress
- Responsive Video Embeds
- Лучшие сервисы мониторинга сайтов Video Gallery WordPress Plugin
- Youtube Channel Gallery
- MediaElement.js
Простой и гибкий онлайн проигрыватель видео для сайта, который поддерживает YouTube-видео. Он популярен среди профессионалов и новичков благодаря своему простому дизайну, и позволяет плавно обрабатывать даже большие видеофайлы.
Ключевые особенности:
- Полная поддержка экранных дикторов и VTT;
- Гибко настраиваемая платформа, которая позволяет пользователям изменять внешний вид по своему выбору;
- Широкий спектр инструментов для обработки и редактирования;
- Адаптивный дизайн с функцией полноэкранного режима.
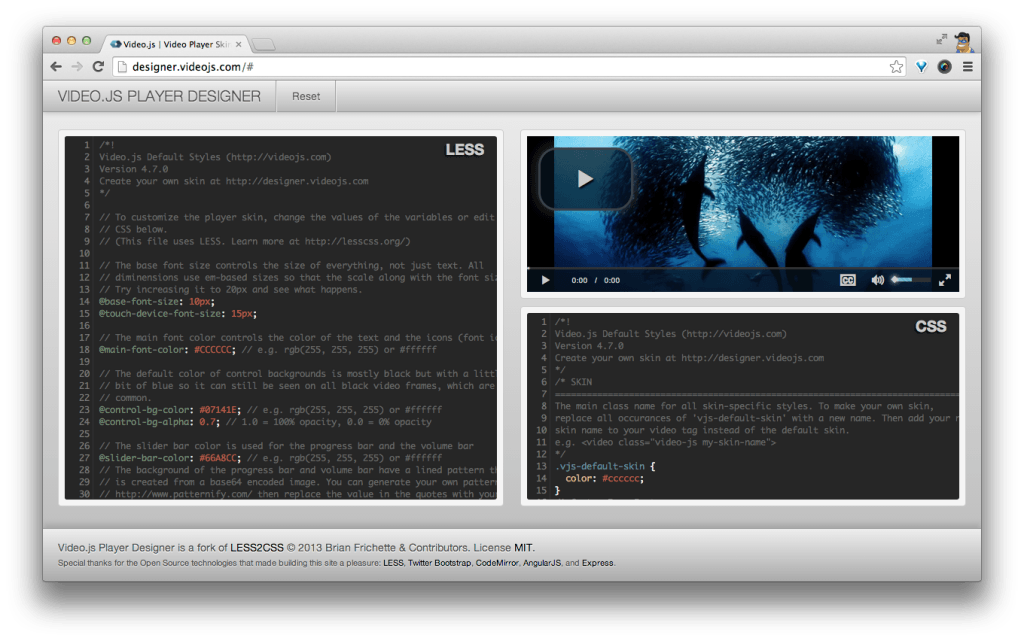
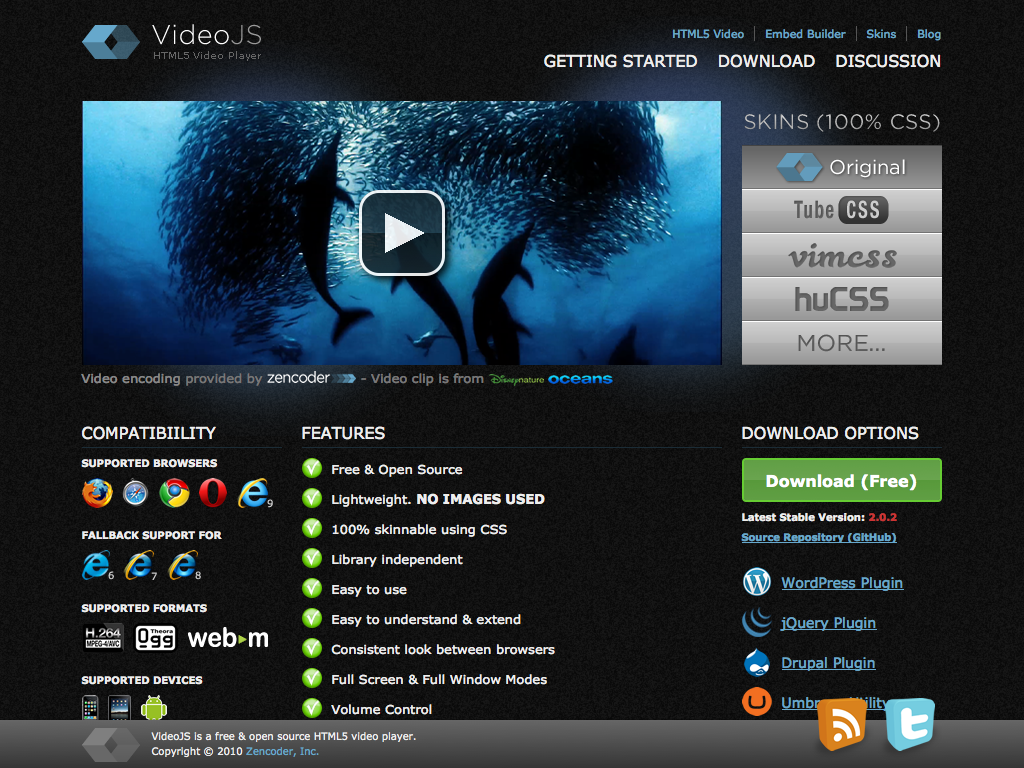
Еще один видеоплеер для сайта, который разработан с использованием HTML5. Video.js поддерживает Flash-видео, HTML5, Vimeo и YouTube. Можно наслаждаться воспроизведением видео с помощью Videojs на мобильных устройствах и настольных компьютерах. Этот видеоплеер был запущен в 2010 году и в настоящее время используется более чем на 200 000 сайтов.
Ключевые особенности этого плеера для сайта HTML5:
- Широкий охват форматов;
- Простота настройки;
- Возможность подключения дополнительных плагинов, которые обеспечивают поддержку многих социальных сетей.
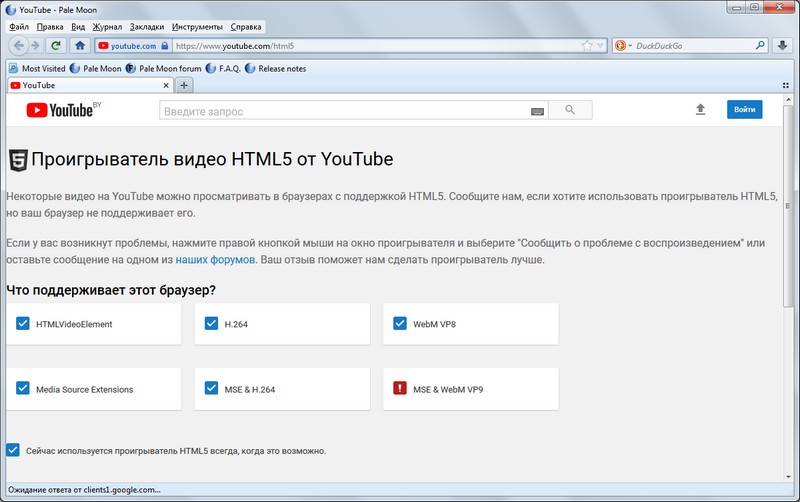
Недавно YouTube перешел на использование нового видеоплеера, созданного на базе HTML5. Теперь не нужно беспокоиться о кодировании видео. YouTube позволяет воспроизводить видео в любом браузере. Но для доступа к этому инструменту нужно создать учетную запись YouTube. Также необходимо учитывать, что видео автоматически удаляются, если они нарушают любое из положений политики YouTube.
Теперь не нужно беспокоиться о кодировании видео. YouTube позволяет воспроизводить видео в любом браузере. Но для доступа к этому инструменту нужно создать учетную запись YouTube. Также необходимо учитывать, что видео автоматически удаляются, если они нарушают любое из положений политики YouTube.
Ключевые особенности:
- YouTube прост в использовании;
- Доступен бесплатно;
- Поддерживаются все форматы и браузеры.
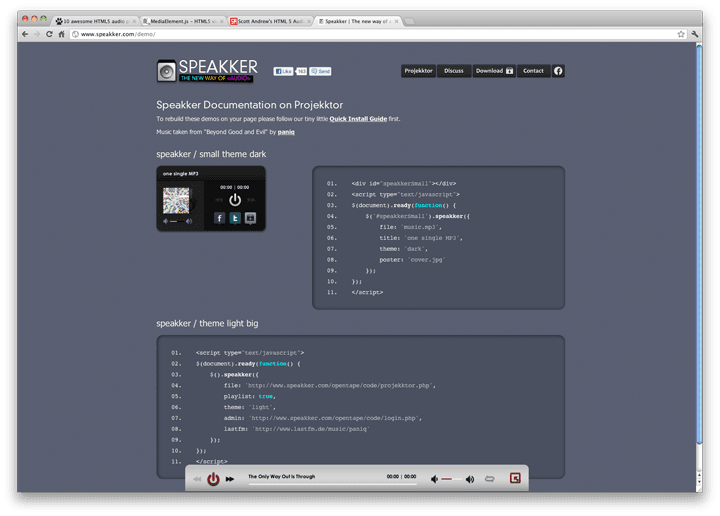
Видеоплеер с открытым исходным кодом. Projekktor был выпущен под лицензией GPLv3, он написан с использованием JavaScript. Данная платформа обладает возможностями, достаточными для решения всех проблем, связанных с кроссбраузерной совместимостью.
Ключевые особенности этого плеера с плейлистом для сайта:
- Автоматическое определение лучших способов воспроизведения видео;
- Projekktor известен благодаря впечатляющему дизайну и удобству;
- Профессионалы считают Projekktor одним из самых надежных решений для воспроизведения видео.

Еще один бесплатный видеоплеер с открытым исходным кодом, для которого доступна впечатляющая медиа-библиотека, написанная на JavaScript. JPlayer известен как комплексный инструмент для разработки инновационных медиа-решений.
Основные функции:
- Может быть развернут в течение нескольких минут и прост в использовании;
- Полностью настраиваемая платформа с поддержкой CSS и HTML;
- Не нагружает процессор.
Это продвинутый видео и аудио-плеер на HTML5, который поддерживает Silverlight с Flash. А также предоставляет интерфейс, который корректно отображается во всех браузерах. Плеер использует обновленные и настраиваемые инструменты Flash вместе с плагинами Silverlight, чтобы все старые и новые браузеры могли использовать один интерфейс. Не нужно создавать плеер для сайта, потому что есть Mediaelement.js.
Основные функции:
- Видео и аудио-плеер разработан с поддержкой CSS и HTML;
- Mediaelement.js соответствует различным стандартам доступности, включая WebTT.

Плеер поддерживает управление всеми элементами видео.
Ключевые особенности:
- Прост в настройке и использовании;
- Поддерживает множество форматов видеофайлов;
- Быстрое время отклика.
Responsive video embeds содержит много интересных функций. Позволяет вставлять несколько видеороликов в одну запись и изменять размер встроенных видео в виде iFrames. Таким образом, они смогут вписываться в окна разных размеров.
Этот продвинутый плеер для мобильного сайта в настоящее время поддерживает почти все популярные видео, размещаемые на WordPress.TV, Revision 3, hulu.com, Scribd, Daily motion, Vimeo и YouTube и т. д. Он доступен на бесплатной основе:
Этот WordPress-плагин стоит от $15. Он не только обрабатывает галереи видео, но и может работать как галерея, в которую можно добавлять аудио, изображения и видео. Он также позволяет размещать рекламу на YouTube. Чтобы помочь профессионалам в реализации маркетинговых кампаний, этот инструмент дает возможность удалять водяные знаки и заменять их новыми логотипами.
Простой в использовании бесплатный плагин со всеми основными функциями, который позволяет встраивать плейлисты YouTube на WordPress -сайты. А также создавать список миниатюр с пользовательскими настройками канала. С помощью простых элементов управления можно персонализировать через галерею каналов YouTube все, начиная от соотношения сторон окна плеера для сайта, качества видео и продолжая типом видеопотока, темы и ссылки. Поддерживаются различные настраиваемые виджеты:
Продвинутый аудио-видео HTML5-плеер, который работает с Flash Fallback. С его помощью можно получить доступ к широкому спектру ярлыков для аудио и видео. Можно использовать полноэкранный режим, так как он отлично работает в Internet Explorer и Chrome.
Наиболее полезные опции данного плагина: цикличные видео, управление размерами, настройки автоматического воспроизведения, индикатор выполнения, настройки громкости и продолжительности, предварительный просмотр видео и управление аудио функциями.
MediaElements.js позволяет управлять множеством интерактивных функций одним кликом мыши. Он отлично подойдет для начинающих благодаря своему простому и удобному интерфейсу:
Вадим Дворниковавтор-переводчик статьи «12 best html5 video players you should know»
HTML5- video player для браузера
Ищите HTML5- video player для браузера? В этой статье приводится список лучших HTML5-видеоплееров
- Plyr.io
- Videojs
- Projekktor
- Плеер для сайта HTML5 — 15 лучших решений JPlayer
- Mediaelement.js
- Подбираем лучшие шрифты для сайта Afterglowplayer
- Лучшие плагины HTML5-видеоплееров для WordPress
- Responsive Video Embeds
- Лучшие сервисы мониторинга сайтов Video Gallery WordPress Plugin
- Youtube Channel Gallery
- MediaElement.
 js
js
Простой и гибкий онлайн проигрыватель видео для сайта, который поддерживает YouTube-видео. Он популярен среди профессионалов и новичков благодаря своему простому дизайну, и позволяет плавно обрабатывать даже большие видеофайлы.
Ключевые особенности:
- Полная поддержка экранных дикторов и VTT;
- Гибко настраиваемая платформа, которая позволяет пользователям изменять внешний вид по своему выбору;
- Широкий спектр инструментов для обработки и редактирования;
- Адаптивный дизайн с функцией полноэкранного режима.
Еще один видеоплеер для сайта, который разработан с использованием HTML5. Video.js поддерживает Flash-видео, HTML5, Vimeo и YouTube. Можно наслаждаться воспроизведением видео с помощью Videojs на мобильных устройствах и настольных компьютерах. Этот видеоплеер был запущен в 2010 году и в настоящее время используется более чем на 200 000 сайтов.
Ключевые особенности этого плеера для сайта HTML5:
- Широкий охват форматов;
- Простота настройки;
- Возможность подключения дополнительных плагинов, которые обеспечивают поддержку многих социальных сетей.

Недавно YouTube перешел на использование нового видеоплеера, созданного на базе HTML5. Теперь не нужно беспокоиться о кодировании видео. YouTube позволяет воспроизводить видео в любом браузере. Но для доступа к этому инструменту нужно создать учетную запись YouTube. Также необходимо учитывать, что видео автоматически удаляются, если они нарушают любое из положений политики YouTube.
Ключевые особенности:
- YouTube прост в использовании;
- Доступен бесплатно;
- Поддерживаются все форматы и браузеры.
Видеоплеер с открытым исходным кодом. Projekktor был выпущен под лицензией GPLv3, он написан с использованием JavaScript. Данная платформа обладает возможностями, достаточными для решения всех проблем, связанных с кроссбраузерной совместимостью.
Ключевые особенности этого плеера с плейлистом для сайта:
- Автоматическое определение лучших способов воспроизведения видео;
- Projekktor известен благодаря впечатляющему дизайну и удобству;
- Профессионалы считают Projekktor одним из самых надежных решений для воспроизведения видео.

Еще один бесплатный видеоплеер с открытым исходным кодом, для которого доступна впечатляющая медиа-библиотека, написанная на JavaScript. JPlayer известен как комплексный инструмент для разработки инновационных медиа-решений.
Основные функции:
- Может быть развернут в течение нескольких минут и прост в использовании;
- Полностью настраиваемая платформа с поддержкой CSS и HTML;
- Не нагружает процессор.
Это продвинутый видео и аудио-плеер на HTML5, который поддерживает Silverlight с Flash. А также предоставляет интерфейс, который корректно отображается во всех браузерах. Плеер использует обновленные и настраиваемые инструменты Flash вместе с плагинами Silverlight, чтобы все старые и новые браузеры могли использовать один интерфейс. Не нужно создавать плеер для сайта, потому что есть Mediaelement.js.
Основные функции:
- Видео и аудио-плеер разработан с поддержкой CSS и HTML;
- Mediaelement.js соответствует различным стандартам доступности, включая WebTT.

Плеер поддерживает управление всеми элементами видео.
Ключевые особенности:
- Прост в настройке и использовании;
- Поддерживает множество форматов видеофайлов;
- Быстрое время отклика.
Responsive video embeds содержит много интересных функций. Позволяет вставлять несколько видеороликов в одну запись и изменять размер встроенных видео в виде iFrames. Таким образом, они смогут вписываться в окна разных размеров.
Этот продвинутый плеер для мобильного сайта в настоящее время поддерживает почти все популярные видео, размещаемые на WordPress.TV, Revision 3, hulu.com, Scribd, Daily motion, Vimeo и YouTube и т. д. Он доступен на бесплатной основе:
Этот WordPress-плагин стоит от $15. Он не только обрабатывает галереи видео, но и может работать как галерея, в которую можно добавлять аудио, изображения и видео. Он также позволяет размещать рекламу на YouTube. Чтобы помочь профессионалам в реализации маркетинговых кампаний, этот инструмент дает возможность удалять водяные знаки и заменять их новыми логотипами. А также помогает делиться контентом в социальных сетях одним кликом мыши:
А также помогает делиться контентом в социальных сетях одним кликом мыши:
Простой в использовании бесплатный плагин со всеми основными функциями, который позволяет встраивать плейлисты YouTube на WordPress -сайты. А также создавать список миниатюр с пользовательскими настройками канала. С помощью простых элементов управления можно персонализировать через галерею каналов YouTube все, начиная от соотношения сторон окна плеера для сайта, качества видео и продолжая типом видеопотока, темы и ссылки. Поддерживаются различные настраиваемые виджеты:
Продвинутый аудио-видео HTML5-плеер, который работает с Flash Fallback. С его помощью можно получить доступ к широкому спектру ярлыков для аудио и видео. Можно использовать полноэкранный режим, так как он отлично работает в Internet Explorer и Chrome.
Наиболее полезные опции данного плагина: цикличные видео, управление размерами, настройки автоматического воспроизведения, индикатор выполнения, настройки громкости и продолжительности, предварительный просмотр видео и управление аудио функциями.
MediaElements.js позволяет управлять множеством интерактивных функций одним кликом мыши. Он отлично подойдет для начинающих благодаря своему простому и удобному интерфейсу:
Вадим Дворниковавтор-переводчик статьи «12 best html5 video players you should know»
Videojs HTML5 Player – Плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Развитие
Video.js HTML5 Player — это удобный плагин, который поддерживает воспроизведение видео на настольных и мобильных устройствах. Вам будет очень легко встраивать как собственные видеофайлы, так и видеофайлы, размещенные на внешнем хостинге, с использованием библиотеки Video.js.
Video.
 js Функции проигрывателя HTML5
js Функции проигрывателя HTML5- Встраивайте видеофайлы MP4 в запись/страницу или в любое место на вашем сайте WordPress
- Встраивайте адаптивные видеоролики для лучшего взаимодействия с пользователем при просмотре с мобильного устройства
- Встраивайте видео HTML5, совместимые со всеми основными браузерами
- Вставка видео с постерами
- Встраивание видео с помощью проигрывателя videojs
- Автоматически воспроизводить видео при отображении страницы
- Встраивайте видео, загруженные в вашу медиатеку WordPress, используя прямые ссылки в шорткоде
- Настройка не требуется, просто установите и начните встраивать видео
- Легкий и совместимый с последней версией WordPress
- Чистый и стильный плеер без водяных знаков
- запасные варианты для других поддерживаемых HTML5 типов файлов (WebM, Ogv)
- HTTP-поток
Video.js Надстройки HTML5 Player
- Отключить правый клик
Как использовать Video.
 js HTML5 Player
js HTML5 PlayerЧтобы встроить видео, создайте новый пост/страницу и используйте следующий шорткод:
[videojs_video url="https://example.com/wp-content/uploads/videos/myvid.mp4"]
Здесь «url» — это расположение исходного видеофайла MP4 (в кодировке H.264). Вам необходимо заменить образец URL-адреса фактическим URL-адресом видеофайла.
Параметры короткого кода видео
В коротком коде поддерживаются следующие параметры.
WebM
Вы можете указать видеофайл WebM в дополнение к исходному видеофайлу MP4. Этот параметр является необязательным.
[videojs_video url="https://example.com/wp-content/uploads/videos/myvid.mp4" webm="https://example.com/wp-content/uploads/videos/myvid.webm" ]
Ogv
Вы можете указать видеофайл Ogv в дополнение к исходным видеофайлам MP4 и WebM. Этот параметр является необязательным.
[videojs_video url="https://example.com/wp-content/uploads/videos/myvid.mp4" webm="https://example.com/wp-content/uploads/videos/myvid.webm" ogv="https://example.com/wp-content/uploads/videos/myvid.ogv"]
Ширина
Определяет ширину видеофайла (высота рассчитывается автоматически). Этот параметр не требуется, если вы не хотите ограничить максимальную ширину видео.
[videojs_video url="https://example.com/wp-content/uploads/videos/myvid.mp4"]
Предварительная загрузка
Указывает, следует ли и каким образом загружать видео при загрузке страницы. По умолчанию стоит «авто» (видео должно загружаться полностью при загрузке страницы). Другие варианты:
Элементы управления
Указывает, что должны отображаться элементы управления видео. По умолчанию «истина». Чтобы скрыть элементы управления, установите для этого параметра значение «false».
[videojs_video url="https://example.com/wp-content/uploads/videos/myvid.mp4" control="false"]
Когда вы отключите элементы управления, пользователи не смогут взаимодействовать с вашими видео. Поэтому рекомендуется включить автовоспроизведение для видео без элементов управления.
Поэтому рекомендуется включить автовоспроизведение для видео без элементов управления.
Автовоспроизведение
Заставляет видеофайл автоматически воспроизводиться при загрузке страницы.
[videojs_video url="https://example.com/wp-content/uploads/videos/myvid.mp4" autoplay="true"]
Плакат
Определяет изображение, которое будет отображаться в качестве заполнителя перед воспроизведением видео.
[videojs_video url="https://example.com/wp-content/uploads/videos/myvid.mp4" poster="https://example.com/wp-content/uploads/poster.jpg"]
Цикл
Заставляет видеофайл вернуться к началу после завершения и автоматически продолжить воспроизведение.
[videojs_video url="https://example.com/wp-content/uploads/videos/myvid.mp4" loop="true"]
Без звука
Указывает, что аудиовыход видео должен быть отключен.
[videojs_video url="https://example.com/wp-content/uploads/videos/myvid.mp4" muted="true"]
Video.js HTTP Streaming
Плагин поддерживает формат файла m3u8, который можно использовать для Video.js HTTP Streaming. Он позволяет воспроизводить HLS, DASH и другие протоколы потоковой передачи HTTP с помощью Video.js, даже если они изначально не поддерживаются.
[videojs_video url="https://example.com/wp-content/uploads/videos/myvid.m3u8"]
Для получения подробной документации посетите страницу плагина Videojs HTML5 Player
- Video.js Player Demo
- Перейдите на экран «Добавить новые плагины» в панели управления WordPress
- Перейдите на вкладку загрузки
- Найдите файл плагина (videojs-html5-player.zip) на своем компьютере
- Нажмите «Установить сейчас», а затем нажмите кнопку активации
Что такое Video.js?
Video.js — это веб-видеоплеер, созданный с нуля для мира HTML5. Он поддерживает воспроизведение видео HTML5 на настольных и мобильных устройствах.

Как запустить Video.js?
Установите плагин Video.js и добавьте шорткод к своей записи/странице WordPress.
Является ли Video.js открытым исходным кодом?
Да.
Поддерживает ли подключаемый модуль Video.js протокол HLS?
Да.
Поддерживает ли плагин Video.js потоковую передачу по HTTP?
Да.
Какие медиаформаты поддерживает плагин Video.js?
MP4, WebM, Ogv и M3U8.
Я хочу поблагодарить этого парня за то, что он пытался сделать этот плеер простым и обновленным. Я использую его в течение 3 лет, и теперь, с поддержкой потоковой передачи hls, я буду использовать его больше, спасибо и удачи!
Отличный плагин, активная разработка, отсутствуют некоторые функции (потоки hls).
Оцениваю стабильное воспроизведение видео.
Тем не менее, есть некоторые жалобы. -Отсутствует функция вывода структурированных данных движущихся изображений.
-Помимо mp4, в качестве опций можно установить webm и Ogv, но нельзя указать порядок, в котором они читаются.
(*Даже если вы хотите загрузить webm в браузер, который может читать webm, MP4 является приоритетным описанием, поэтому нет смысла подготавливать файл в формате webm.)
Мы стремимся быть в состоянии ответить на эти вопросы.
-Отсутствует функция вывода структурированных данных движущихся изображений.
-Помимо mp4, в качестве опций можно установить webm и Ogv, но нельзя указать порядок, в котором они читаются.
(*Даже если вы хотите загрузить webm в браузер, который может читать webm, MP4 является приоритетным описанием, поэтому нет смысла подготавливать файл в формате webm.)
Мы стремимся быть в состоянии ответить на эти вопросы.
Лучший способ быстро добавить видео в сообщение. И всплывающее окно тоже. Спасибо!!!!
Отличный плагин, спасибо, отлично работает на ноутбуке/смартфоне (Android) Это позволяет видео LearnPress быть адаптивным (они изначально не адаптивны).
Мне нравится
Прочитать все 17 отзывов
«Videojs HTML5 Player» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Нур Алам
1.1.8
- Добавлена поддержка дополнения «Отключить правый клик».

1.1.7
- Добавлена поддержка потоковой передачи HTTP Video.js.
1.1.6
- Video.js обновлен до версии 7.14.3.
1.1.5
- Videojs обновлен до версии 7.10.1.
1.1.4
- Сделаны некоторые улучшения безопасности в плагине
1.1.3
- Кнопка воспроизведения Videojs теперь по умолчанию центрирована.
1.1.2
- Videojs HTML5 Player теперь совместим с WordPress 4.9.
1.1.1
- Добавлена поддержка атрибута playsinline, который позволяет воспроизводить видео в режиме inline на iOS (видео не будет автоматически переходить в полноэкранный режим при начале воспроизведения).
1.1.0
- Сценарий Videojs теперь ставится в очередь в нижнем колонтитуле, чтобы избежать ошибки установки JavaScript.
1.0.9
- Сделал jQuery зависимостью для сценария videojs.

1.0.8
- Обновлены файлы перевода, чтобы подключаемый модуль мог использовать языковые пакеты.
- Videojs HTML5 Player теперь совместим с WordPress 4.4.
1.0.7
- Добавлен новый параметр шорткода для принятия Ogv в качестве формата источника видео.
1.0.6
- Добавлен новый параметр шорткода для принятия WebM в качестве формата источника видео.
1.0.5
- Библиотека Videojs обновлена до версии 5.0.0
1.0.4
- Videojs HTML5 Player теперь совместим с WordPress 4.3
1.0.3
- Добавлена возможность отключения аудиовыхода видео
- Добавлена возможность зацикливать видео
1.0.2
- Добавлена возможность показать/скрыть элементы управления
- Добавлена возможность установить атрибут предварительной загрузки
1.0.1
- Первая фиксация
Мета
- Версия: 1.
 1.8
1.8 - Последнее обновление: 1 день назад
- Активные установки: 10 000+
- Версия WordPress: 4.2 или выше
- Протестировано до: 6.1
- Языки:
голландский (Бельгия), английский (Австралия), английский (Канада), английский (Новая Зеландия), английский (Южная Африка), английский (Великобритания), английский (США), немецкий, итальянский, испанский (Колумбия), испанский (Эквадор), испанский (Мексика), испанский (Испания), испанский (Венесуэла) и турецкий.
Перевести на ваш язык
- Теги:
embedHTML5playervideovideojs
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
1 из 1
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
13 лучших HTML5-видеоплееров для Интернета [2021]
- HTML5
- Players
Поскольку потоковое видео захватывает мир коммуникаций, создателям контента и поставщикам потоковых услуг необходимо обеспечить максимальное удобство для пользователей. конечным пользователям для роста и поддержания своей фан-базы. Для этого нужен надежный видеопроигрыватель HTML5 для встраивания и использования на своих веб-сайтах.
конечным пользователям для роста и поддержания своей фан-базы. Для этого нужен надежный видеопроигрыватель HTML5 для встраивания и использования на своих веб-сайтах.
В этой статье мы рассмотрим лучшие видеоплееры HTML5, доступные сегодня — оба с открытым исходным кодом и коммерческий .
Видеопроигрыватели HTML5 обычно используются для воспроизведения видео в таких браузерах, как Chrome, Edge, Firefox, Safari, и на платформах, поддерживающих воспроизведение видео HTML5, таких как телевизоры Samsung и LG. Их можно настроить для воспроизведения потоков с одним битрейтом (обычные файлы mp4), HLS, MPEG-DASH, HDS и т. д. Кроме того, компании могут настроить видеоплееры HTML5 с DRM (Widevine, PlayReady или FairPlay), вставку рекламы с помощью Технологии CSAI или SSAI, субтитры, аналитика и многое другое.
Далее идет список популярных видеоплееров HTML5, представленных без определенного порядка или рейтинга. Для получения более подробной информации просим вас связаться с соответствующими компаниями-игроками, или, если вам нужна помощь в этом, свяжитесь с нами через контактную форму.
Без лишних слов, вперед!
Содержание
VideoJS
VideoJS — самый популярный бесплатный HTML5-видеоплеер с открытым исходным кодом , который был создан с нуля, начиная с 2010 г. игроков на рынке.
VideoJS поддерживает HLS, DASH, WebM, прогрессивное воспроизведение MP4 с отдельными стилями для потоковой передачи Live и VOD. Когда дело доходит до стиля, VideoJS обладает широкими возможностями настройки, и в сообществе с открытым исходным кодом доступно множество скинов. Большинство важных функций, таких как Multi-DRM, вставка рекламы, субтитры и т. д., можно настроить с помощью плагинов. Полный набор функций и возможностей см. здесь.
VideoJS был принят несколькими организациями с высоким трафиком, такими как LinkedIn, The Guardian, tumblr и т. д., и это доказывает, что он не только стабилен, но также регулярно тестируется и улучшается.
Shaka Player
Shaka Player — очень популярный бесплатный HTML5-видеоплеер с открытым исходным кодом , который поддерживает протоколы потоковой передачи ABR, такие как HLS и DASH, без использования плагинов или Flash. Shaka воспроизводит видео с помощью открытых веб-стандартов, таких как MSE и EME. Shaka Player поддерживает видео по запросу, прямой эфир, мультипериодный контент, мульти-DRM, субтитры и многое другое. Ознакомьтесь со всеми их функциями здесь.
Shaka воспроизводит видео с помощью открытых веб-стандартов, таких как MSE и EME. Shaka Player поддерживает видео по запросу, прямой эфир, мультипериодный контент, мульти-DRM, субтитры и многое другое. Ознакомьтесь со всеми их функциями здесь.
Будучи проигрывателем с открытым исходным кодом, он предоставляет вам возможность исследовать исходный код и вносить любые изменения и расширения, которые вы хотите. С другой стороны, вам придется полагаться на помощь сообщества открытого исходного кода, если вы застряли.
Clappr
Clappr — это открытый, расширяемый бесплатный HTML5-видеоплеер с открытым исходным кодом для воспроизведения видео в HTML5, а медиа-гигант Globo.com поддерживает его разработку. Это проигрыватель с открытым исходным кодом, который можно легко интегрировать в ваши проекты и расширять в соответствии с вашими потребностями. Clappr следует архитектуре, основанной на плагинах, которая позволяет вам писать плагины для различных необходимых вам функций, не углубляясь и не возясь с основным кодом.
Clappr по умолчанию использует HTMLVideoElement для воспроизведения видео. Кроме того, он поддерживает DASH, HLS, прогрессивную развертку, вставку рекламы, динамические наложения, картинку в картинке и многое другое.
Будучи игроком с открытым исходным кодом, поддерживаемым сообществом, вы можете использовать множество сторонних плагинов или написать свой собственный и отправить его обратно в Clappr.
dash.js
Проигрыватель dash.js — один из лучших проигрывателей MPEG-DASH, заявленная цель которого заключается в следующем: «dash.js — это инициатива отраслевого форума DASH по созданию основы качества производства для создания видео и аудио. проигрыватели, которые воспроизводят содержимое MPEG-DASH с помощью библиотек JavaScript на стороне клиента, использующих API-интерфейс Media Source Extensions, установленный в соответствии с определением W3C. “. Он не зависит от кодека, поддерживает внутриполосные события, несколько периодов и кросс-браузерный DRM и может использоваться бесплатно в коммерческих целях. Вы можете увидеть компании, использующие dash.js как отдельный проигрыватель или в VideoJS через плагин, такой как videojs-contrib-dash.
Вы можете увидеть компании, использующие dash.js как отдельный проигрыватель или в VideoJS через плагин, такой как videojs-contrib-dash.
Будучи проигрывателем с открытым исходным кодом, вы можете свободно изучать исходный код и модифицировать проигрыватель dash.js в соответствии со своими потребностями и требованиями. Тем не менее, будучи разработанным некоторыми из ведущих архитекторов сообщества MPEG-DASH, вы обязательно получите самые последние и самые лучшие из спецификаций MPEG-DASH здесь.
Чтобы протестировать плеер, вы можете получить доступ к ночной сборке здесь.
hls.js
hls.js — еще один популярный видеоплеер, который используется для воспроизведения потоков HLS (m3u8). Это бесплатно, с открытым исходным кодом и поддерживается сообществом разработчиков. На его веб-сайте указано, «HLS.js – это библиотека JavaScript, которая реализует HTTP-клиент Live Streaming . Для воспроизведения он использует видео HTML5 и расширения MediaSource». Часто можно увидеть людей, использующих hls. js как отдельный проигрыватель или как VideoJS через плагин. например видеоjs-hlsjs.
js как отдельный проигрыватель или как VideoJS через плагин. например видеоjs-hlsjs.
hls.js имеет богатый набор функций, включая поддержку прямой трансляции, потокового видео по запросу, fMP4 (CMAF), DRM (AES-128 и SAMPLE-AES), субтитров, скрытых титров и многого другого. Вы можете проверить все функции здесь.
Чтобы получить доступ к демо-версии проигрывателя, перейдите сюда.
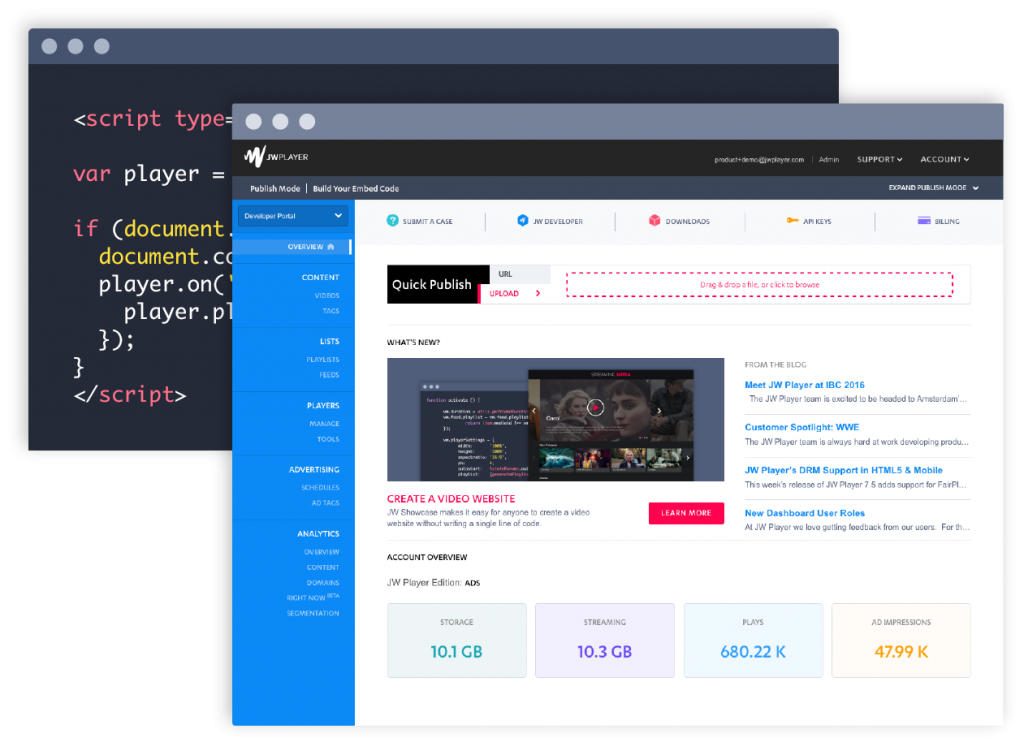
JW Player
JW Player — популярный стек комплексных видеорешений для компаний, занимающихся потоковым видео. Вы можете загружать свои видео, и он будет сжимать, упаковывать и доставлять их своим игрокам, а также обеспечивать мониторинг. Их плеер работает на веб-сайтах, в мобильных приложениях или на подключенных телевизионных платформах и является хорошим выбором для надежного видеоплеера.
Что касается функций, JW Player поддерживает потоковую передачу HLS и DASH с поддержкой 360 Video & VR, вставки рекламы (CSAI и SSAI), Multi-DRM, субтитров, а также собственного сервиса Audience Engagement and Analytics. Их продукт Audience Engagement автоматически вставляет релевантное видео из вашей библиотеки контента в любой пост в момент его публикации — интересное решение для крупных медиакомпаний. JW Player также предоставляет мобильные SDK (Android и iOS), что делает его популярным выбором для поставщиков мультиплатформенных потоковых услуг.
Их продукт Audience Engagement автоматически вставляет релевантное видео из вашей библиотеки контента в любой пост в момент его публикации — интересное решение для крупных медиакомпаний. JW Player также предоставляет мобильные SDK (Android и iOS), что делает его популярным выбором для поставщиков мультиплатформенных потоковых услуг.
Ознакомьтесь со всеми функциями JW Player здесь.
Bitmovin
Bitmovin — ведущий поставщик технологий потокового видео, который разрабатывает видеоплееры, аналитику и сервисы облачного кодирования. Их технологии доверяют DAZN, BBC, Discovery, Telecine, RTL, iflix и т. д. Итак, если вы решите использовать проигрыватель Bitmovin, вы в хорошей компании!
HTML5-плеер Bitmovin поддерживает большинство современных протоколов потоковой передачи, таких как HLS, DASH, Smooth Streaming. Он также поддерживает несколько видеокодеков, субтитры, скрытые титры, DRM, вставку рекламы как с помощью вставки рекламы на стороне сервера, так и с помощью вставки рекламы на стороне клиента. Подробнее о возможностях вы можете узнать по этой ссылке.
Подробнее о возможностях вы можете узнать по этой ссылке.
Преимущество использования Bitmovin заключается в том, что видеоплеер настроен для собственной службы аналитики, а интеграция осуществляется без проблем. Кроме того, Bitmovin предоставляет игрокам большую экосистему, включающую Android, iOS, tvOS, Roku, Chromecast, Amazone Fire TV, Samsung и LG Smart TV и другие платформы, что делает его хорошим выбором для мультиплатформенного потокового сервиса.
THEOplayer
THEOplayer — еще одна популярная компания-разработчик программного обеспечения для видеоплееров, получившая несколько наград за свою технологию воспроизведения видео. У них есть отличные видеоплееры (HLS, DASH, MSS и т. д.) для Интернета (HTML), Android, iOS и других потоковых платформ. Кроме того, у них есть несколько крупных клиентов, таких как CNN, RAI, VRT, Telia, BT Sport и т. д., а это всегда хороший знак для бренда!
HTML5-видеоплеер THEOplayer поддерживает HLS, DASH, Smooth Streaming и варианты HLS и DASH с малой задержкой. Клиенты могут использовать проигрыватель через Интернет, мобильный веб-мобильный, телевизионные приставки, устройства для трансляции и смарт-телевизоры. У них также есть собственный алгоритм ABR для загрузки сегментов видео с отличной поддержкой Multi-DRM, вставки рекламы (CSAI и SSAI), субтитров и аналитики через таких поставщиков, как NPAW, Conviva, MediaMelon, Mux Data, Agama и т. д.
Клиенты могут использовать проигрыватель через Интернет, мобильный веб-мобильный, телевизионные приставки, устройства для трансляции и смарт-телевизоры. У них также есть собственный алгоритм ABR для загрузки сегментов видео с отличной поддержкой Multi-DRM, вставки рекламы (CSAI и SSAI), субтитров и аналитики через таких поставщиков, как NPAW, Conviva, MediaMelon, Mux Data, Agama и т. д.
Как и другие поставщики видео, THEOplayer представляет собой отличный выбор благодаря своей экосистеме, поддержке и многоплатформенной доступности.
NexPlayer
NexPlayer является поставщиком технологии воспроизведения видео и обладает более чем 15-летним опытом потоковой передачи и воспроизведения видео HLS и MPEG-DASH на всех устройствах. В отличие от других поставщиков видеоплееров, которые обычно основывают свои видеоплееры на плеере с открытым исходным кодом и сильно модифицируют его, NexPlayer гордится тем, что создает свой плеер с нуля и пишет 100% своего кода.
Они обеспечивают полную поддержку HLS, DASH, Smooth Streaming, DRM, вставки рекламы (CSAI и SSAI), субтитров. Хотя у них нет собственной аналитической службы, они полностью совместимы с ведущими поставщиками аналитики, такими как Conviva, NPAW и Agama. Ознакомьтесь со всеми их функциями здесь.
Хотя у них нет собственной аналитической службы, они полностью совместимы с ведущими поставщиками аналитики, такими как Conviva, NPAW и Agama. Ознакомьтесь со всеми их функциями здесь.
castLabs
castLabs — компания, занимающаяся видеорешениями, которая предоставляет программное обеспечение для воспроизведения видео, DRM и наборы инструментов для обработки контента. Компании могут использовать набор инструментов видеоплеера PRESTOplay для создания видеоплееров для встраивания на веб-сайты. Поставщики потоковых услуг также могут размещать свои плееры на смарт-телевизорах, таких как Samsung, LG, и игровых платформах, таких как Xbox One. Плеер построен на основе популярного Shaka Player и сильно модифицирован для коммерческого использования.
PRESTOplay castLabs поддерживает HLS, DASH, MSS, прогрессивное видео, AirPlay, Chromecast, Multi-DRM, субтитры, вставку рекламы (CSAI и SSAI). Полный список их функций можно найти на странице продукта.
Хотя castLabs не имеет собственной аналитической платформы, они поддерживают интеграцию с популярными поставщиками аналитики, такими как Conviva, Mux Data, NPAW, Agama и т. д.
д.
Как и другие поставщики видеоплееров, castLabs предоставляет проигрыватели для Android и iOS, делая хороший выбор для мультиплатформенного воспроизведения.
FlowPLayer
Flowplayer — очень легкий, расширяемый видеоплеер, который является частью комплексного решения Flowplayer для провайдеров потокового видео. Они обеспечивают все, от кодирования, хостинга, воспроизведения и мониторинга для вашего видеосервиса. Кроме того, их система настроена так, чтобы ее было очень легко модифицировать и стилизовать (как видно на скриншоте), что упрощает ее использование для основателей и создателей, не являющихся техническими специалистами.
Flowplayer поддерживает воспроизведение HLS, DASH и mp4. Основанное на собственном проигрывателе HTML5, приложение Flowplayer поддерживает Chromecast, AirPlay, Android, iOS, вставку рекламы, DRM и аналитику. Вы можете проверить все их особенности здесь.
Будучи комплексным решением, Flowplayer предоставляет собственное аналитическое решение, которое хорошо интегрировано с их плеерами, что делает Flowplayer привлекательным вариантом для провайдеров потоковой передачи.
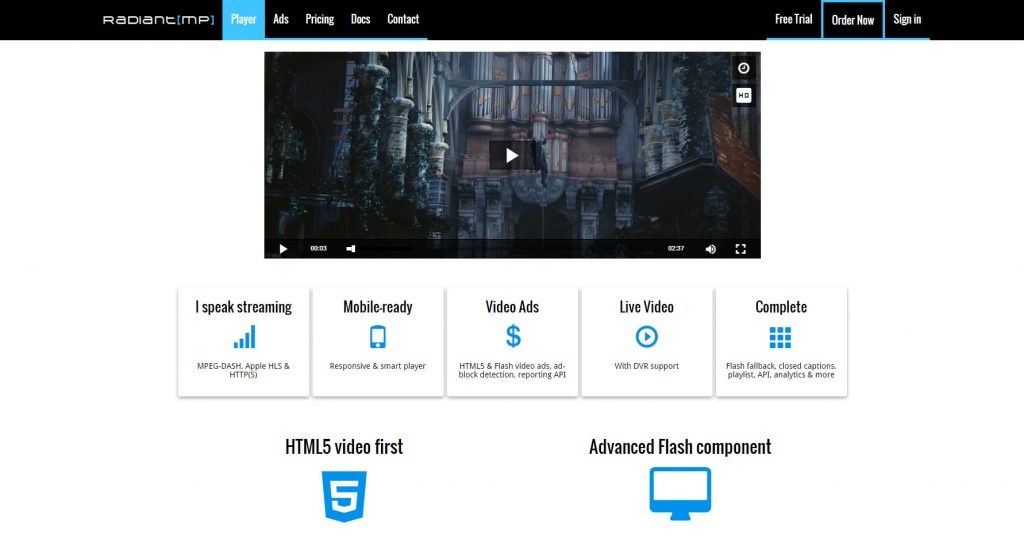
Radiant Media Player
Radiant Media Player описывает себя как « современный вездесущий видеоплеер HTML5 Веб-, мобильные и OTT-приложения в одно мгновение, », что очень верно благодаря его обширному набору функций и возможностей. Это видео- и аудиоплеер HTML5 для разных устройств, способный отображать HLS, DASH или прогрессивную загрузку контента.
Что касается функций, описанных в их документации, Radiant Media Player поддерживает HLS, DASH и прогрессивную загрузку. Они также поддерживают DRM (Widevine, Fairplay, PlayReady), ClosedCaptions, субтитры и рекламу через SSAI и CSAI.
Одним из преимуществ Radiant Media Player является то, что команды могут использовать свой проигрыватель в Cordova и Ionic для создания приложений для мобильных сред с использованием единой кодовой базы. Пока они не имеют своей встроенной аналитики, но поддерживают интеграцию с Google Analytics, MediaMelon, Mux Data, Matomo.
VisualON
VisualOn — крупный поставщик SDK для проигрывателей с проприетарным стеком мультимедийных проигрывателей, который обеспечивает кроссплатформенную доставку и воспроизведение контента на любом подключенном устройстве.
Их проигрыватель поддерживает наиболее важные протоколы потоковой передачи, такие как HLS, Smooth Streaming, MPEG-DASH, Progressive download, RTSP и MS-HTTP. Кроме того, их проигрыватель также поддерживает несколько видео- и аудиокодеков, Multi-DRM, вставку рекламы как через вставку рекламы на стороне сервера, так и через вставку рекламы на стороне клиента, субтитры, AirPlay, Chromecast, потоковую передачу с низкой задержкой и многое другое. Подробнее об их наборе функций можно прочитать здесь.
Пара преимуществ VisualON заключается в том, что они также предоставляют собственную службу мониторинга потоковой передачи (или аналитику), тесно интегрированную с проигрывателем. Второе преимущество заключается в том, что они являются поставщиками мультиплатформенных плееров и поддерживают Android, iOS, tvOS.
Заключение
Надеюсь, этот список популярных видеопроигрывателей HTML5 был вам полезен. Но, конечно же, у каждого игрока есть свои плюсы и минусы в отношении функций, цен, поддержки, удобства использования, экосистемы и т.



 js
js-Step-17.jpg/aid7129465-v4-728px-Use-Download-Accelerator-Manager-(DAM)-Step-17.jpg)


 mp4" webm="https://example.com/wp-content/uploads/videos/myvid.webm" ogv="https://example.com/wp-content/uploads/videos/myvid.ogv"]
mp4" webm="https://example.com/wp-content/uploads/videos/myvid.webm" ogv="https://example.com/wp-content/uploads/videos/myvid.ogv"]
 com/wp-content/uploads/videos/myvid.mp4" muted="true"]
com/wp-content/uploads/videos/myvid.mp4" muted="true"]



 1.8
1.8