Изменение размеров части изображения масштабированием «с учетом содержимого»
Мы видим, что при одинаковой ширине, высота снимка меньше, чем у документа, поэтому у нас имеется белое пространство над и под снимком. Если вы хотите, чтобы это пространство заполнилось, то можно снова использовать команду «Свободное трансформирование» (Free Transform), растянув изображение, но при этом получили бы растянутые по вертикали автомобиль и самолет.
Это как раз тот случай, когда следует использовать новый инструмент Photoshop — «Масштаб с учетом содержимого» (Content-Aware Scale).
Применение инструмента
Верните документ к состоянию, показанному на верхнем рисунке в Шаге 1. Пройдите по вкладке главного меню Редактирование —> Масштаб с учетом содержимого (Edit —> Content-Aware Scale) или нажмите комбинацию горячих клавиш Ctrl+Alt+Shift+C, после чего вокруг снимка появится габаритная рамка, такая же, как и при «Свободном трансформировании.
Захватите верхний маркер габаритной рамки и перетащите его вертикально вверх,при этом удостоверьтесь, что он растягивает вверх небо, но оставляет автомобиль и самолет практически нетронутыми.
Нажмите клавишу Enter.
Примечание: В панели параметров инструмента «Масштаб с учетом содержимого» имеется кнопка, похожая на человеческую фигуру. Она указывает инструменты, что в снимке есть люди, и инструмент пытается избегать растягивать какие-либо объекты, имеющие тона человеческой кожи.
Кстати, масштабирование с учётом содержимого действует не только на увеличение изображения, но и на уменьшение. Вы можете таким же образом сжать картинку без искажений главных объектов:
Полезности для работы с инструментом
1. Защита определённой области изображения от масштабирования
Есть еще пара приемов для, работы с этим этого инструментом, о которых следует знать. Во-первых, если вы применяете команду «Масштаб с учетом содержимого» и она всё-таки растягивает главный объект больше, чем вы того хотите, надо применить одну хитрость. Отмените инструмент, нажав Esc. Активируйте наиболее подходящий в вашем случае инструмент выделения, например Прямолинейное лассо (Polygonal Lasso Tool) и создайте контур выделения вокруг объекта (ов):
Отмените инструмент, нажав Esc. Активируйте наиболее подходящий в вашем случае инструмент выделения, например Прямолинейное лассо (Polygonal Lasso Tool) и создайте контур выделения вокруг объекта (ов):
Далее пройдите по вкладке главного меню Выделение —> Сохранить выделенную область (Select —> Save Selection). Когда появится диалоговое окно сохранения, введите любое имя (я назвал своё «выделение самолётика» и нажмите ОК. Затем нажмите Ctrl+D, чтобы отменить выделение. Снова активируйте команду «Масштаб с учетом содержимого», но на сей раз зайдите в панель параметров и выберите своё выделение из выпадающего списка кнопки «Защищать» (Protect):
Этим я укажу Photoshop, где находится главный объект. Теперь можно перетащить вверх или вниз маркеры рамки и заполнить пустое пространство с наименьшим возможным растягиванием.
Степень защиты от масштабирования
В панели параметров инструмента имеется также управляющий элемент «Количество» (Amount), который определяет, какая степень защиты предоставляется от растягивания. По умолчанию это 100 % – максимально возможная степень защиты. При 50 % это компромисс между защитой от изменения размеров и обычным свободным трансформированием, и для некоторых снимков это работает лучше всего.
По умолчанию это 100 % – максимально возможная степень защиты. При 50 % это компромисс между защитой от изменения размеров и обычным свободным трансформированием, и для некоторых снимков это работает лучше всего.
Достоинством опции «Количество» является его интерактивность: пока элементы управления размерами находятся еще на месте, можно уменьшить значение опции и увидеть на экране отображение в реальном времени того, как изменение «Количества» изменяет размеры главного объекта.
Как изменить масштаб в фотошопе
7 способов как изменить масштаб в фотошопе
Можно выделить 7 основных способов как в фотошопе изменить (увеличить или уменьшить) масштаб. Благодаря этому навыку, можно приближать и удалять изображение, чтобы рассмотреть поближе его детали, или наоборот ознакомиться с общей композицией кадра, или, например, чтобы увидеть размеры ограничительной рамки, если вы вставили в свой проект очень большое изображение.
Частично на страницах этого сайта уже сталкивались с масштабированием в том или ином его проявлении.
Итак, как изменить (увеличить или уменьшить) масштаб в фотошопе:
- Инструмент Масштаб
- Быстрый переход к инструменту Масштаб
- Горячие клавиши
- Колесиком мыши
- Строка состояния
- Окно Навигатор
- Команда меню Просмотр
Теперь каждый способ рассмотрим отдельно.
Способ №1 — Использование инструмента Масштаб
Инструменту Масштаб посвящена отдельная статья с описанием принципов работы, его настроек и всех возможностей. Рекомендуется к ознакомлению.
Если говорить применительно масштабирования, то, чтобы это сделать, сперва выберите инструмент на панели (горячая клавиша Z), а затем выберите на панели параметров:
- Лупа со значком плюс — увеличивает масштаб изображения;
- Лупа со значком минус — уменьшает.
Затем сделайте однократный клик, чтобы увеличить или уменьшить изображение.
Если удерживать нажатой клавишу мыши, то изменение масштаба будет плавным.
Если нажать и удерживать клавишу Alt, то можно быстро перейти к противоположной лупе, например, у вас было увеличение, а при удержании клавиши, будет лупа на уменьшение.
Способ №2 — Быстрый переход к инструменту Масштаб
Второй способ позволяет быстро перейти к инструменту Масштаб, при этом активным останется последний выбранный вами инструмент. Например, вы работаете кисточкой, но нужно быстро увеличить участок изображения. Используйте комбинации:
Удерживайте Ctrl + Space (Пробел) и клик мыши — чтобы увеличить;
Удерживайте Alt + Space и клик мыши — чтобы уменьшить.
Возвращаясь к примеру, когда отпустите клавиши, активным так и останется инструмент Кисть.
Способ №3 — Горячие клавиши
Горячие клавиши — штука популярная. На быструю комбинацию можно посадить любое действие в фотошопе и масштаб не исключение.
По умолчанию программой зарезервированы такие комбинации:
- Ctrl + + (Плюс) — увеличение;
- Ctrl + — (Минус) — уменьшение;
- Ctrl + 0 (Ноль) — показать во весь экран;
- Ctrl + 1 (Единица) — показать реальный размер.

Положа руку на сердце, это не самые удобные комбинации, из-за их удаленности друг от друга. Придется использовать обе руки, чтобы их использовать. Что не делает работу быстрей. Но всегда можно переназначить клавиши и выбрать для себя удобную комбинацию. Для этого следуйте инструкциям из этой статьи — как настроить сочетание горячих клавиш в фотошопе.
Способ №4 — Изменение масштаба колесиком мыши
Для меня этот способ является самым предпочтительным, поскольку это: сверх быстрота и удобство. И вообще, уже выработалась привычка из других программ, что колесико мыши изменяет масштаб.
Но по умолчанию в фотошопе колесико мыши не меняет масштаб. Чтобы включить эту функцию, нужно перейти в настройки программы: Редактирование — Установки — Основные. В этом окне поставьте галочку у параметра Масштабировать колесиком мыши
Примечание
Почему данная функция удобна не для всех и изначально она отключена?
Суть в том, что основная задача колесика — это вертикальный скроллинг страниц, то есть двигаться выше и ниже по документу. И в фотошопе, если изображение не умещается в размер рабочего пространства, появляются вертикальные и горизонтальные линии скроллинга. В эти случаях колесико мыши продолжает выполнять свою функцию: перемещаться вверх и вниз по документу.
И в фотошопе, если изображение не умещается в размер рабочего пространства, появляются вертикальные и горизонтальные линии скроллинга. В эти случаях колесико мыши продолжает выполнять свою функцию: перемещаться вверх и вниз по документу.
Если вы назначите в настройках масштабирование колесиком, то при данной ситуации двигать документы придется уже с помощью курсора мыши.
Способ №5 — Строка состояния
Этот способ подойдет, когда нужно быстро задать определенный масштаб, например, указать 100% (то есть реальный размер), 200%, 50% или любое другое значение.
Обратите свой взгляд на самый нижний левый угол фотошопа, там где находится строка состояния. Это маленькое окошко и есть масштаб изображения. Его можно редактировать и ввести в него любое значение. Достаточно только ввести цифры, а фотошоп сам поймет, что это проценты.
Также данная строка играет информативную роль: она всегда показывает текущий масштаб изображения.
Способ №6 — Окно Навигатор
Об этом окне на сайте есть отдельная статья. Вкратце, это миниатюра всего изображения, с красной рамкой поверх, указывающая на видимую часть изображения.
Вкратце, это миниатюра всего изображения, с красной рамкой поверх, указывающая на видимую часть изображения.
С помощью этого окна можно быстро перемещаться по изображению от одной его части к другой, а ползунок под миниатюрой отвечает за масштабирование. В левом углу есть такое же окошко, как и у строки состояния. Им также можно воспользоваться, чтобы указать определенный размер масштаба.
Способ №7 — Команда меню Просмотр
Этот способ тоже можно отнести к масштабированию ведь командой меню также можно пользоваться, хотя она и дублирует некоторые вышеуказанные способы.
Если перейти в команду меню Просмотр, то будет блок операций, которые можно использовать для масштаба.
Главным образом выделенный блок команд дублирует горячие клавиши из способа №3, а также команда Реальный размер дублирует строку состояния (№5) и навигатор (№6), где можно ввести значение в 100%, чтобы показать реальный размер.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Спасибо!
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
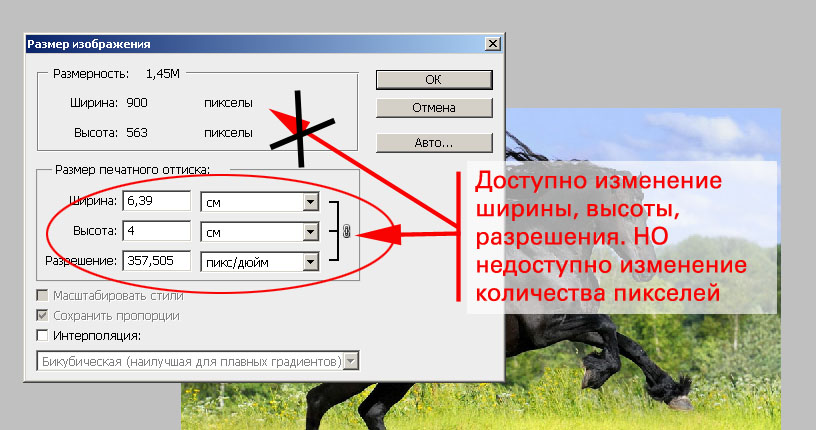
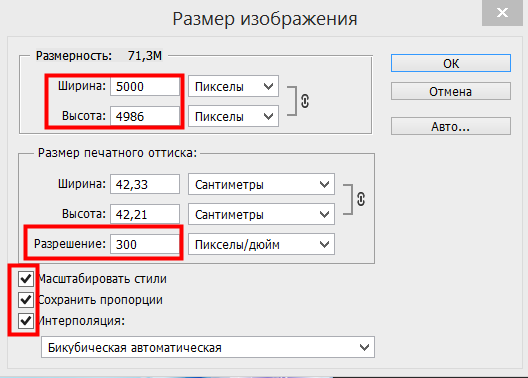
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на конкретном веб-сайте, где я знаю, что идеальный размер изображения — 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я спускаюсь в строку состояния в нижней части окна документа, нажимаю и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен.
В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер.
Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».
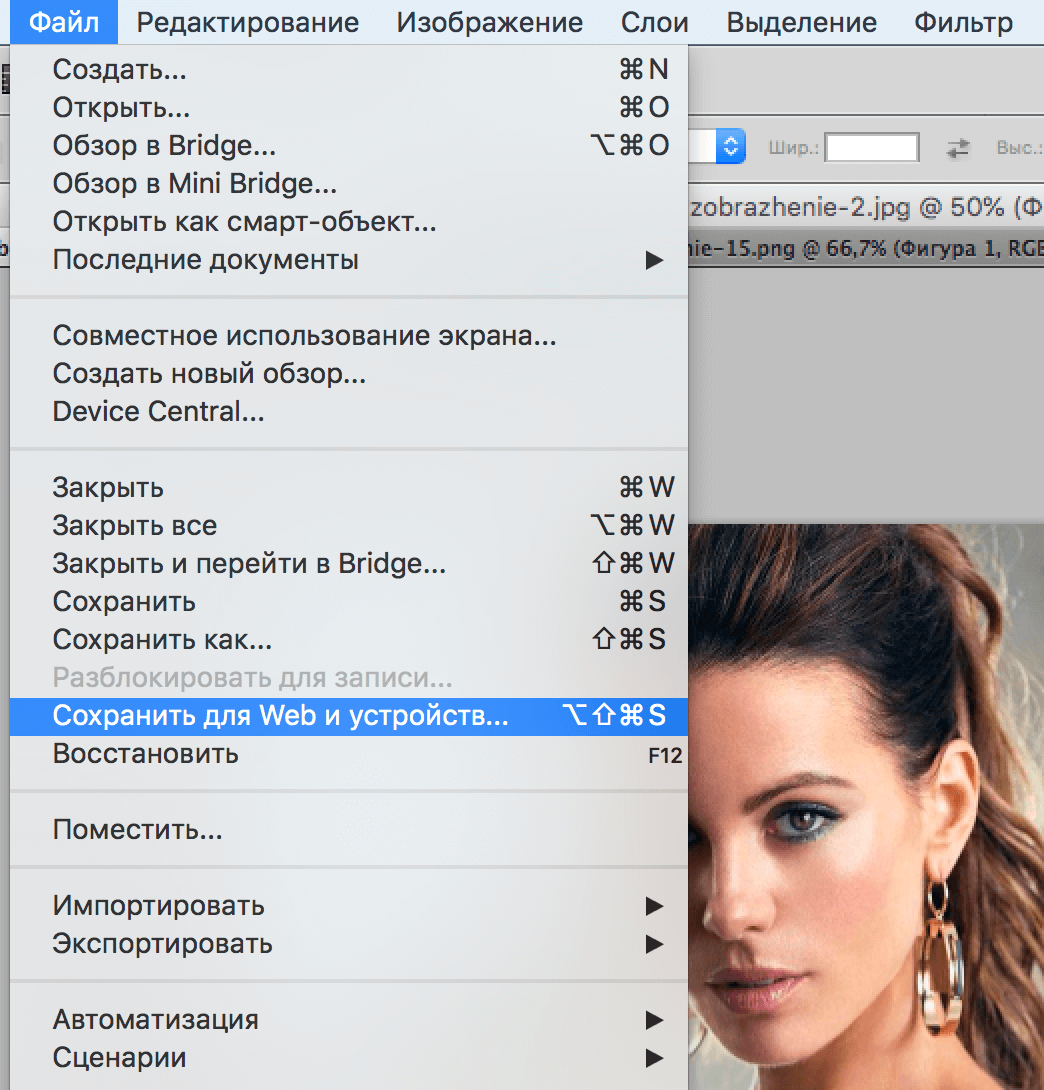
Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ». Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию с разрешением 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию с разрешением 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .

- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
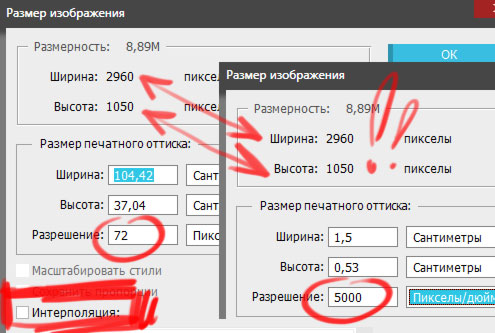
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следите за инструкциями, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях. Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это, заключается в том, что если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и общих 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример.
Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это, заключается в том, что если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и общих 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм.
Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, количество дюймов в полях Ширина и Высота также изменится. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа.
Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, количество дюймов в полях Ширина и Высота также изменится. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Resolution установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. Когда вы создаете кадрирование, Photoshop показывает вам предварительный просмотр с областями, которые нужно обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Инструменты .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
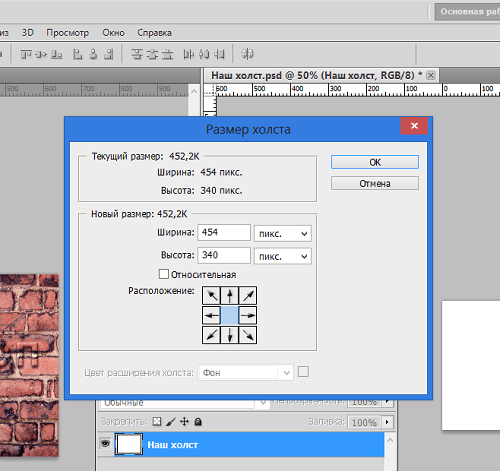
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассмотрели в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измерьте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенной области, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте контрольную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может обеспечить хорошее полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Масштабирование с учетом содержимого в Photoshop
Масштабирование с учетом содержимого изменяет размер изображения без изменения важного визуального содержимого, такого как люди, здания, животные и т. Д. В то время как обычное масштабирование влияет на все пиксели одинаково при изменении размера изображения, масштабирование с учетом содержимого в основном влияет на пиксели в областях, не имеющих важного визуального содержимого. Content-Aware Scale позволяет увеличивать или уменьшать масштаб изображений для улучшения композиции, соответствия макету или изменения ориентации. Если вы хотите использовать обычное масштабирование при изменении размера изображения, есть возможность указать соотношение масштабирования с учетом содержимого к нормальному масштабированию.
Если вы хотите сохранить определенные области при масштабировании изображения, Content-Aware Scale позволяет использовать альфа-канал для защиты содержимого во время изменения размера.
Масштабирование с учетом содержимого работает со слоями и выделениями. Изображения могут быть в цветовых режимах RGB, CMYK, Lab и Grayscale, а также с любой глубиной цвета. Масштабирование с учетом содержимого не работает с корректирующими слоями, масками слоев, отдельными каналами, смарт-объектами, трехмерными слоями, слоями видео, несколькими слоями одновременно или группами слоев.
.Как в фотошопе изменить размер вставленного объекта
Главная » Разное » Как в фотошопе изменить размер вставленного объектаКак изменить размер объекта в Фотошопе
В этом уроке обсудим способы изменения размера объектов в Фотошопе.
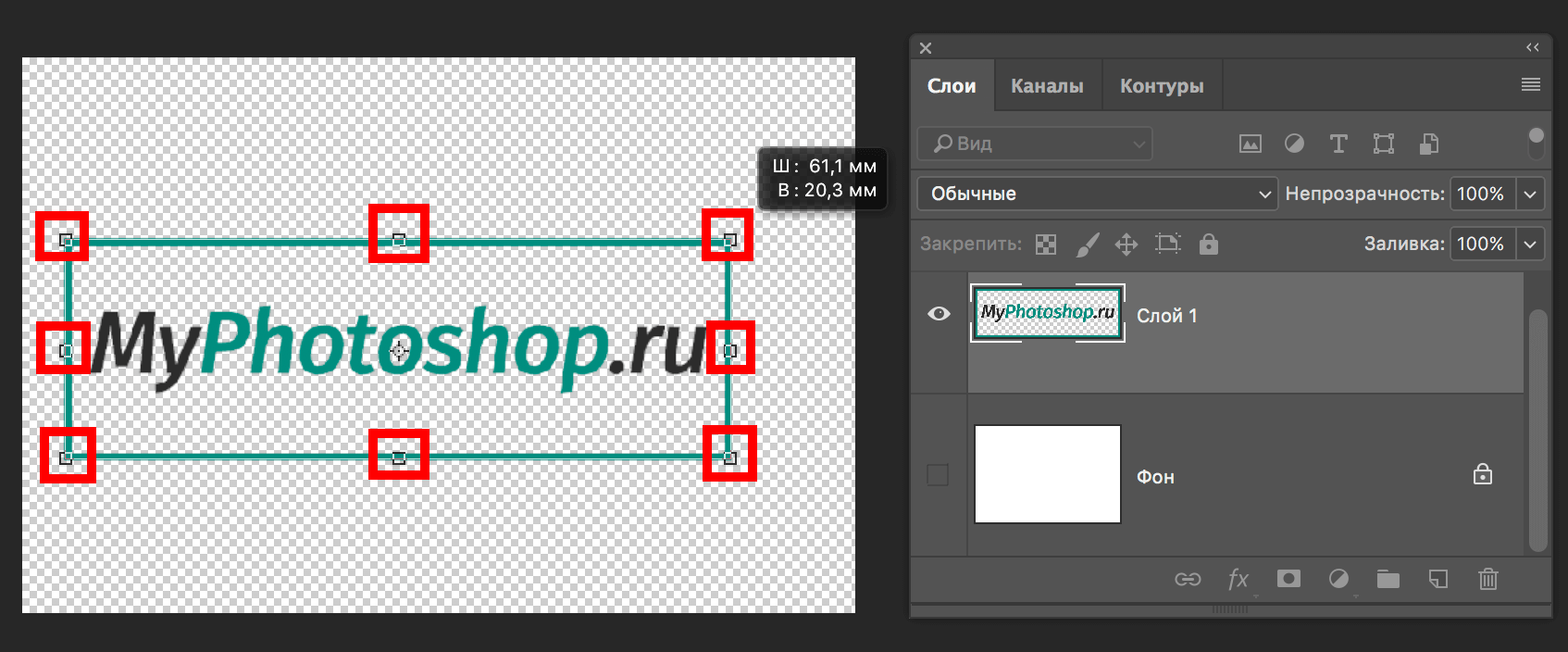
Скачать последнюю версию PhotoshopДопустим, имеем вот такой объект:
Изменить его размер можно двумя способами, но с одним результатом.
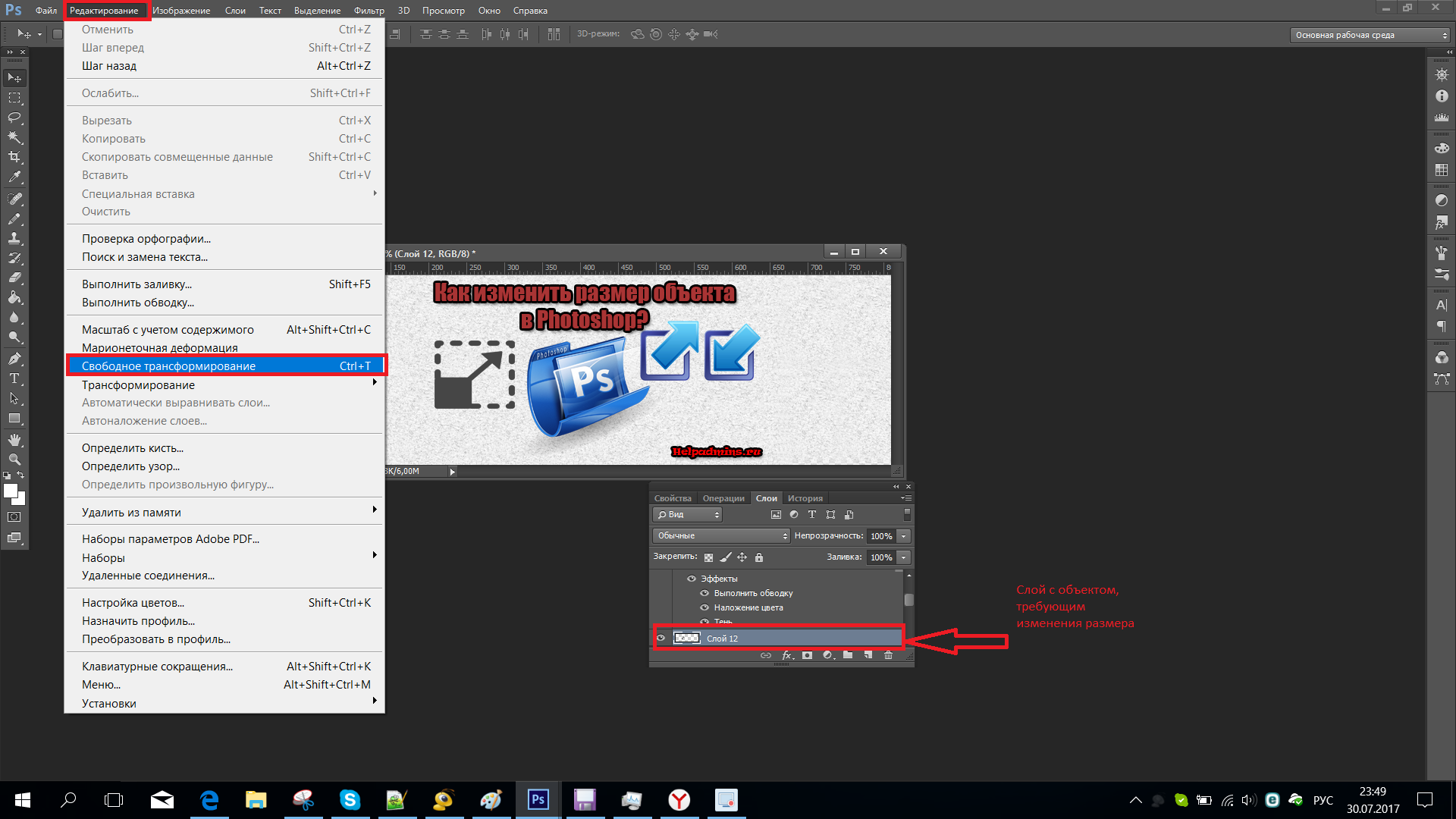
Первый способ это воспользоваться меню программы.
Ищем на верхней панели инструментов вкладку «Редактирование» и наводим курсор на пункт «Трансформирование». Из выпавшего меню нас интересует в данном случае только один пункт – «Масштабирование».
После нажатия на выделенном объекте появляется рамка с маркерами, потянув за которые можно растянуть или сжать объект в любом направлении.
Зажатая клавиша SHIFT позволяет сохранить пропорции объекта, а если во время трансформирования зажать еще и ALT, то весь процесс будет происходить относительно центра рамки.
Не всегда бывает удобно лезть в меню за данной функцией, тем более что делать это приходится довольно часто.
Разработчики Фотошопа придумали универсальную функцию, вызываемую горячими клавишами CTRL+T. Называется она «Свободное трансформирование».
Универсальность заключается в том, что при помощи этого инструмента можно не только менять размеры объектов, но и вращать их. Кроме того, при нажатии правой кнопкой мыши появляется контекстное меню с дополнительными функциями.
Для свободного трансформирования действуют те же клавиши, что и для обычного. Это все, что можно сказать об изменении размера объектов в программе Фотошоп. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в Фотошопе изменить размер слоя
Вам понадобится
- — программа Photoshop;
- — файл, состоящий из нескольких слоев.
Инструкция
Размер объекта, находящегося на любом слое кроме фонового, можно изменить при помощи опций Free Transform меню Edit и Scale группы Transform, находящейся в том же меню. Для уменьшения или увеличения картинки примените любую из этих опций и потяните за узел или боковую часть рамки, окружающей изображение. Если вам нужно поменять размер объекта, сохранив соотношение его сторон, передвигайте рамку, зажав клавишу Shift. После нажатия на клавишу Enter трансформация будут применена.
Величина изображения, лежащего на слое, может превышать размер холста документа. В этом случае рамка трансформации окажется в скрытой области. Чтобы увидеть эту рамку, уменьшите масштаб просмотра картинки. Для этого воспользуйтесь палитрой Navigator так, чтобы между границами документа и окна, в котором он открыт, осталось свободное пространство.
Поменять размер содержимого слоя можно, введя величину изменения в одно из полей панели настроек трансформации. Для независимого изменения ширины и высоты изображения введите новую высоту в процентах в поле H, а ширину в поле W. Если вам требуется сохранить соотношение сторон редактируемого объекта, включите опцию Maintain aspect ratio в панели настроек. По умолчанию она отключена.Величину картинки, находящейся на фоновом слое, можно изменить, разблокировав изображение. Для этого дважды кликните по слою или примените опцию Layer from Background меню Layer. Размер объекта, находящегося на разблокированном слое, можно менять, используя инструменты трансформации.
В Photoshop существует возможность в одинаковой степени изменить размер изображений, лежащих на разных слоях. Для этого перед применением трансформации выделите все эти слои, зажав клавишу Ctrl.
Для одновременного изменения размера всех слоев в документе можно воспользоваться опциями Image Size и Canvas Size меню Image. В первом случае поменяется величина документа и объектов, находящихся на всех его слоях. После применения опции Canvas Size изменится размер документа, содержащихся в нем корректировочных слоев и слоев с заливкой. Величина объектов, находящихся на других слоях, останется прежней.
Источники:
- Как использовать Свободную трансформацию
- как в фотошопе изменить фото
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
Чтобы иметь возможность выбрать слой, с которым нужно проделать какую-то операцию, следует открыть палитру слоев. Для этого в меню надо раскрыть раздел «Окно» и щелкнуть пункт «Слои». Этому действию соответствует нажатие «горячей клавиши» F7. В палитре слоев выделите щелчком мышки тот, размеры которого надо изменить.Теперь включите режим трансформирования изображения. Ссылки на него помещены в раздел «Редактирование» меню редактора. Но можно воспользоваться сочетанием клавиш CTRL + T.
В результате вокруг картинки этого слоя появится прямоугольник, обозначающий ее размеры. В каждом его углу и на середине каждой стороны квадратиками отмечены узловые точки, перемещая которые мышкой можно менять величину и форму выделенного изображения. Чтобы изменить размер слоя нажмите клавишу SHIFT и, не отпуская ее, переместите любую из четырех узловых точек в углах прямоугольника. Это же можно сделать другим способом — с помощью панели параметров. Сначала щелкните пиктограмму с изображением звеньев цепи между полями «Ш» и «В», чтобы Фотошоп при изменении, например, ширины, менял пропорционально и высоту. Затем щелкните число 100% в любом из этих полей («Ш» или «В») и с помощью клавиш со стрелками вверх и вниз уменьшайте или увеличивайте размер картинки этого слоя. Меняя таким же способом значения в других полях панели параметров, вы можете перемещать содержимое выделенного слоя по горизонтали («X») и вертикали («Y»), наклонять изображение по горизонтали («Г») и вертикали («V»). Кроме того, картинку в этом слое можно поворачивать вокруг центральной точки. По умолчанию она помещена в центр прямоугольника, но вы можете перетащить ее мышкой в любое место как внутри картинки, так и за ее периметром.Видео по теме
В операционной системе Windows окна могут быть открыты в полноэкранном режиме или быть любого размера, заданного пользователем. В правом верхнем углу любого окна есть три кнопки управления. Левая — свернуть окно на панель задач, правая — закрыть окно, средняя — переключение между полноэкранным режимом и размером и положением окна, заданные пользователем.
Инструкция
Для того, чтобы автоматически изменить размер окна, нажмите на среднюю кнопку управления. Чтобы задать свой размер окна, наведите курсор мыши на любую его границу, изображение курсора должно измениться, вместо стрелки в одну сторону появиться стрелка с двумя наконечниками. Нажмите и удерживайте левую кнопку мыши и передвигая мышь влево/вправо, вверх/вниз измените размер окна.Видео по теме
Полезный совет
Для того, чтобы переместить окно на экране наведите мышь на его верхнюю панель и удерживая левую кнопку мыши переместите в нужное место.
Мощный графический редактор AdobePhotoshop сегодня очень популярен и установлен на многих даже домашних персональных компьютерах. С его помощью можно редактировать растровые изображения. В том числе, и изменять их размер. Часто эта операция может потребоваться, когда нужно уменьшить изображения большого объема для того, чтобы переслать по электронной почте, выложить их для просмотра на сайт, где существуют ограничения по размеру для файлов с изображениями и прочее.Инструкция
Запустите приложение AdobePhotoshop и в главном меню загрузите изображение, размеры которого вы хотите изменить. Иногда для того, чтобы изменить размер изображения, достаточно просто обрезать его по краям, тем более если от этого фотография даже выиграет в композиционном плане. Для этого достаточно применить инструмент «Рамка», который расположен на панели инструментов. Нажмите на соответствующую клавишу, выделите прямоугольную область и с помощью стрелочек произведите необходимое уменьшение размеров. Если необходимо оставить само изображение без изменений, а изменить только его размеры, то есть занимаемый им объем, то перейдите в меню «Изображение», которое находится вверху, на главной панели. Выберите пункт «Размер изображения». В открывшемся окне вы увидите все текущие параметры вашего изображения, начиная от его объема: ширину, высоту и разрешение. Изменяя их так, как вам это требуется, вы измените и размер исходной картинки. При этом изменение можно производить с сохранением стилей масштабирования и пропорциональных размеров. Для этого установите флажки, отметив соответствующие пункты меню. Для того, чтобы сохранить пропорциональное соотношение длины, ширины и разрешения, отметьте флажком пункт меню «Интерполяция».Видео по теме
Обратите внимание
Качество картинки не повысится, если вы просто зададите большее значение разрешения.
Как в фотошопе изменить размер объекта? Для чего и когда это бывает нужно
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift. Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование». Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Как в фотошопе изменить размер слоя
Размер видимого фрагмента слоя любого графического документа Photoshop одинаков с размером всего искомого холста документа. Следовательно, изменить его можно просто поменяв размер исходного документа. Но в Фотошопе еще есть стандартные инструменты для редактирования размера фрагмента. Для того, чтобы самостоятельно научится менять размер фрагмента вам понадобится открыть в Photoshop файл, в котором несколько фрагментов.
Инструкция
- Изменить масштаб любого объекта в файле можно при помощи команды Free Transform, она находится в меню Edit либо использовать опцию Scale, найти ее можно в этом же меню в списке Transform. Выбрав одну из вышеуказанных опций, потяните за край рамки в котором находится изменяемый объект. Если при изменении масштаба слоя вам необходимо сохранить пропорции размера объекта, во время растяжения либо сжатия удерживайте нажатой клавишу Shift. Для сохранения размера нажмите Ввод на клавиатуре.
- В некоторых случаях размер изображения на одном из слоев может быть больше, чем размер основного фона документа. В таком случае границы фона этого изображения будут выходить за рамки всего документа. Чтобы увидеть границы этого фона нужно воспользоваться инструментом Navigator и с помощью его уменьшить масштаб всего документа, до тех размеров, при которых будут видны границы большего объекта.
- Если вам нужно установить конкретный размер слоя, нужно вручную ввести необходимые данные в поля значений трансформации. Чтобы независимо друг от друга изменить высоту и ширину объекта введите данные о высоте в графу H, а о ширине в графу W. Данные вводятся в процентах от исходных размеров. Для того, чтобы размер менялся пропорционально исходному, нужно в панели настроек включить опцию Maintain aspect ratio.
- В случае, если картинка, размер которой нужно изменить, находится на главном фоне, следует разблокировать изображение. Для этого используется функция Layer from Background. Найти ее можно в меню Layer, либо просто дважды щелкните по слою. Далее размер меняется так же, как и в случае, описанном выше.
- Если вам нужно изменить размеры нескольких изображений, находящихся на разных слоях с сохранением исходных пропорций. Тогда просто выделите необходимые объемы удерживая клавишу Ctrl.
- Далее следует воспользоваться функцией Image Size либо Canvas Size, находятся они в меню Image. При использовании первой опции изменится масштаб объектов на всех слоях. При второй опции будет изменен размер корректировочных слоев, а также слоев, содержащих заливку. Остальные слои останутся без изменений.
Совет 2
Во время изменения масштаба изображения в Фотошопе, изменяется масштаб всех слоев, из которых состоит документ. Эту опцию можно найти в разделе «Изображение». В случае, когда вам нужно изменить размер не всего документа, а конкретного слоя, то нужно пользоваться функциями раздела «редактирование».
Инструкция
- Перед началом редактирования конкретного слоя необходимо выбрать этот слой. Для этого нужно найти пункт «Слои», который находится в меню, в разделе «Окно». Откроется окно палитры слоев. Также это действие выполняется нажатием клавиши F7.
- Далее в окне палитры вам нужно выбрать тот слой, масштаб которого вы хотите изменить.
- Далее необходимо перейти в режим трансформирования, найти его можно в разделе «Редактирование», Переход в режим трансформирования
либо нажмите на клавиши CTRL+T.
- После того, как вы выполните вышеописанные действия, необходимый вам слой документа будет выделен прямоугольником. На границах этого прямоугольника расположены специальные точки в виде черных квадратов, потянув за которые мышкой изменятся размер и форма нужного вам объекта.
Изменение размера объекта
- При изменении масштаба объекта, перетягиванием точки, при этом нужно удерживать зажатой клавишу SHIFT.
- Выше описанные действия так же можно выполнить с помощью панели инструментов. Для этого необходимо выбрать пиктограмму, на которой изображены звенья цепи, между значениями ширины и высоты, это служит для пропорционального изменения масштаба. Пропорциональное изменение масштаба
Далее следует нажатием левой кнопки мыши выделить значение в поле ширины либо высоты и с помощью клавиш на клавиатуре «вверх» или «вниз» менять размер объекта.
- В этом окне также имеются поля, вводя определенные данные в них, вы можете перемещать выбранный вами слой по горизонтали и вертикали. Еще есть возможность, выбранный объект наклонять, вводя нужные данные в соответствующие поля. Во время наклона точка, относительно которой производится наклонение, находится в центре выделенного слоя. Изменить ее положение можно просто, перетянув ее мышкой в нужное место.
Мы всегда советуем использовать в работе только лицензионную версию данной программы. Ее вы можете купить у нас со скидкой нажав здесь.
Видео: Как изменить размер фотографии
    Использование Photoshop CS4 |
Рабочая область / Просмотр изображенийСодержаниеУвеличение или уменьшение масштаба нескольких изображений Увеличение с помощью перетаскивания Автоматическое изменение размера окна документа при масштабировании Отображение изображения в масштабе 100% Отображение изображения во весь экран Выполните одно из следующих действий.
Если мышь оборудована колесом прокрутки, его можно использовать для увеличения или уменьшения, когда выбран инструмент «Масштаб». Чтобы включить эту возможность, выберите меню «Редактирование» > «Установки» > «Основные» (Windows) или Photoshop > «Установки» > «Основные» (Mac OS) и установите параметр «Масштабировать колесиком мыши». Вид можно отцентрировать по местоположению щелчка при увеличении масштаба Чтобы включить эту возможность, выберите меню «Правка» > «Установки» > «Основные» (Windows) или Photoshop > «Установки» > «Основные» (Mac OS) и установите параметр «Центровка по местоположению щелчка». Увеличение или уменьшение масштаба нескольких изображений
Увеличение с помощью перетаскивания
Перетаскивание инструмента «Масштаб» для увеличения масштаба просмотра изображения Область увеличения отображается в максимально возможном масштабе. Чтобы перетащить область вокруг изображения в Photoshop, начните перетаскивать область и во время перетаскивания нажмите клавишу «Пробел». Автоматическое изменение размера окна документа при масштабированииПри активном инструменте «Масштаб» установите на панели параметров флажок «Настраивать размер окон». Размер окна будет меняться при увеличении или уменьшении масштаба просмотра изображения.Если флажок «Настраивать размер окон» снят (по умолчанию), размер окна остается неизменным независимо от масштаба изображения. Это может быть полезно при использовании маленьких мониторов или при работе с изображениями, упорядоченными мозаикой. Примечание: Для автоматического изменения размера окна при использовании комбинаций клавиш для увеличения или уменьшения масштаба изображения выберите «Редактирование» > «Установки» > «Основные» (в Windows) или Photoshop > «Установки» > «Основные» (в Mac OS), затем выберите установку «Инструмент «Масштаб» изменяет размер окон» и нажмите кнопку «ОК». Отображение изображения в масштабе 100%Выполните одно из следующих действий.
Отображение изображения во весь экранВыполните одно из следующих действий. Дважды щелкните инструмент «Рука» на палитре инструментов.
|
Как задать постоянные параметры масштабирования в photoshop?
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift. Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование». Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Источник: https://fast-wolker.ru/kak-v-fotoshope-izmenit-razmer-obekta-dlya-chego-i-kogda-eto-byvaet-nuzhno.html
Изменение размера изображений без потери качества с помощью Photoshop Smart Objects
Узнайте, как масштабировать и изменять размеры изображений в Photoshop, не теряя при этом качество, используя умные объекты! Вы узнаете разницу между изменением размера обычного изображения и изменением размера смарт-объекта и почему смарт-объекты всегда выглядят лучше.
Умные объекты предлагают много преимуществ, но одно из самых больших заключается в том, что они позволяют нам изменять размер изображения без разрушения .
Обычно, когда мы масштабируем изображение, чтобы уменьшить его, Photoshop уменьшает его, выбрасывая пиксели. И как только эти пиксели исчезнут, их уже не вернуть.
Это называется деструктивным редактированием, поскольку оно вносит постоянные изменения в исходное изображение. В этом случае мы потеряли пиксели.
Позже, если мы попытаемся увеличить изображение или даже вернуться к его первоначальному размеру, результат будет выглядеть не так хорошо.
Это потому, что, отбрасывая пиксели, мы потеряли детали на изображении, и Photoshop не может волшебным образом воссоздать детали, которых больше нет. Все, что он может сделать, это взять оставшиеся детали и сделать их больше.
И в зависимости от того, насколько больше вы его сделаете, вы можете получить блочный или размытый беспорядок.
Но умные объекты в фотошопе разные. Смарт-объект — это контейнер, в котором находится изображение, защищающее изображение от вреда. Все, что мы делаем со смарт-объектом, делается для самого смарт-объекта, а не для изображения.
Если мы масштабируем смарт-объект, чтобы сделать его меньше, похоже, что мы масштабировали изображение. Но все, что мы действительно сделали, — это масштабировали умный объект.
Изображение внутри него всегда остается в своем первоначальном размере со всеми его пикселями и деталями нетронутыми. Это означает, что если нам нужно снова увеличить изображение, мы можем сделать это без потери качества.
Фактически, независимо от того, сколько раз мы изменяем размеры смарт-объекта, изображение всегда выглядит четким и резким. Посмотрим, как это работает. Я буду использовать
Ускорение изображения до исходного размера
Наконец, давайте закончим, посмотрим, что произойдет, когда мы увеличим обе версии изображения до их первоначального размера. Я начну с пиксельной версии слева, выбрав ее на панели «Слои»:
Выберите слой «Pixels» еще раз.
Затем я вернусь в меню « Правка» и выберу « Свободное преобразование» :
Это интересно: Выравнивание и распространение слоев в фотошопе
Собираемся Правка> Свободное Преобразование.
Дескрипторы Free Transform появляются вокруг пиксельной версии слева. А на панели параметров Photoshop снова сбросил значения ширины и высоты на 100%:
Значения ширины и высоты в пиксельной версии снова вернулись к 100 процентам.
Поскольку мы знаем, что они на самом деле имеют 50% от их первоначального размера, мне нужно удвоить их размер, установив оба значения на 200% :
Увеличение ширины и высоты версии пикселя на 200%.
Я нажму Enter (Win) / Return (Mac) на моей клавиатуре один раз, чтобы принять новые значения, а затем снова, чтобы закрыть из Free Transform. И вот как выглядит пиксельная версия после уменьшения ширины и высоты до 10%, затем до 50%, а теперь и до 100%. Как мы видим, результат выглядит очень мягким, и большая часть оригинальных деталей отсутствует:
Результат после увеличения версии пикселя до исходного размера.
Масштабирование смарт-объекта до его первоначального размера
Далее я нажму на смарт-объект на панели «Слои», чтобы выбрать его:
Затем я в последний раз вернусь в меню « Правка» и выберу « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Ручки Free Transform появляются вокруг смарт-объекта справа. Но на панели параметров обратите внимание, что опять же, Photoshop все еще помнит, что мы просматриваем смарт-объект с его шириной и высотой, установленными на 50%:
Значения ширины и высоты смарт-объекта по-прежнему установлены на 50 процентов.
Чтобы восстановить исходный размер смарт-объекта, все, что мне нужно сделать, это изменить ширину и высоту с 50% до 100% :
Установка значений ширины и высоты для смарт-объекта обратно на 100%.
Я нажму Enter (Win) / Return (Mac) один раз, чтобы принять изменения, а затем снова, чтобы закрыть Free Transform, и вот результат.
В то время как пиксельная версия слева явно потеряла качество изображения, смарт-объект справа выглядит как новый.
Опять же, это потому, что мы изменяли размеры самого смарт-объекта, а не его содержимого, поэтому изображение внутри него никогда не изменялось:
Результат после масштабирования обеих версий до их исходного размера.
Выход за рамки оригинального размера (и почему вы должны избегать его)
Одна последняя вещь , чтобы иметь в виду, что в то время как умные объекты явно имеют преимущество по сравнению с пиксельными на основе изображений при масштабировании и изменение размеров их преимущество применяется только до тех пор , как вы держите смарт — объект на, или меньше , его первоначальный размер. Нет смысла пытаться масштабировать смарт-объект больше, чем его первоначальный размер.
Выходя за пределы 100%, вы просите Photoshop создать детали, которых нет, как с пиксельным изображением. И результат будет одинаковым, будь то смарт-объект или нет. Фотошоп просто возьмет исходные пиксели и увеличит их, и результат будет выглядеть не так хорошо. Итак, чтобы извлечь выгоду из смарт-объектов, убедитесь, что вы не выходите за рамки исходного размера вашего изображения.
И там у нас это есть! Вот как можно масштабировать и изменять размеры изображений без потери качества с помощью смарт-объектов в Photoshop! Узнайте больше о смарт-объектах, узнайте, как создавать смарт-объекты, как редактировать смарт-объекты, как копировать смарт-объекты, как объединять слои в смарт-объекты или как работать с редактируемыми смарт-фильтрами ! И не забывайте, что все наши учебники по Photoshop теперь доступны для скачивания в формате PDF!
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Источник: https://wm-web.org/osnovy/izmenenie-razmera-izobrazheniy-bez-poteri-kachestva-s-pomosch-yu-photoshop-smart-objects.html
Как оптимально настроить Adobe Photoshop перед работой?
Прежде чем работать с программой Adobe Photoshop на своем компьютере, вам сначала нужно оптимально настроить под себя этот графический редактор. Это нужно для того, чтобы в дальнейшем работа в программе не вызывала у вас каких-либо трудностей или проблем. Работа в таком редакторе должна быть, удобной, приятной и быстрой. В этом материале мы пройдемся по основным настройкам и некоторые из них подгоним под себя. Теперь за дело!
Основные
Итак, заходим в меню «Редактирование» —> «Установки» —> «Основные«. После этого открывается окно установок. Сейчас мы разберем основные настройки (картинку можно увеличить):
- Палитра цветов — оставляем на «Adobe«;
- Палитра цветов HUD — оставим на «Колесо цветового тона«;
- Интерполяция изображения — выбираем режим «Бикубическая, четче (наилучшая для уменьшения)«. Очень часто нам приходится уменьшать наше изображение для размещения его в Интернете или при подготовке к печати. А так, как мы часто уменьшаем свое изображение, поэтому и выбираем данный режим.
Давайте теперь посмотрим следующие параметры во вкладке «Основные«. Здесь особо ничего менять не будем за исключением пункта «Смена инструмента клавишей Shift«.
Обычно, чтобы изменить инструмент в одной вкладке панели инструментов мы нажимаем клавишу Shift и одновременно горячую клавишу, которая относится к данному инструменту. Так для нас не совсем удобно. Поэтому можно убрать галочку с данного пункта.
Так вы можете изменять инструмент одной горячей клавишей. Это очень удобно! Но если захотите, то можете не снимать галочку с данного пункта.
Также в этих параметрах есть пункт «Масштабировать колесиком мышки«. При желании можно отметить этот пункт и сохранить настройки. Теперь при прокрутке колесиком масштаб фото будет меняться.
Довольно удобная функция. Если она вам нужна, то напротив такой функции поставьте галочку.
Если галочку не поставите, то для изменения масштаба изображения, нужно будет зажимать клавишу ALT и одновременно прокручивать колесиком мышки.
Интерфейс
Итак, когда мы задали основные параметры, переходим во вкладку «Интерфейс«, чтобы посмотреть настройки для интерфейса программы. В основных настройках цвета ничего не меняем. А зато в настройках «Граница» все пункты оставляем «Не показывать«.
Что нам это даст? По умолчанию на границах фотографии отображается тень. Я считаю это лишней красивостью программы, но в работе она мешает. Можно запутаться, является ли эта тень действительной или она была добавлена с помощью отдельного эффекта. Поэтому чтобы в дальнейшем не путаться, показ тени лучше отключить.
Ниже в настройках «Панели и документы» ставим галочку на «Автопоказ скрытых панелей«. Больше никакие настройки здесь не трогаем. Также убедитесь, что язык интерфейса у вас русский и установлен малый размер шрифта в меню.
Обработка файлов
Переходим во вкладку «Обработка файлов«. Параметры сохранения файла не меняем.
В совместимости файлов в пункте «Максимизировать совместимость файлов PSD и PSB» ставим «Всегда«. Тогда у нас программа не будет спрашивать при сохранении, максимизировать совместимость или нет. Программа будет делать это по умолчанию. Все остальное оставляем без изменений.
Производительность
Переходим в настройки производительности программы фотошоп. В шкале использование памяти можно настроить использование оперативной памяти под нужды программы Adobe Photoshop. Обычно тут устанавливают максимальное 100% значение, чтобы в дальнейшем программа не тормозила.
В настройках «История и кэш» сделаем небольшие изменения. В пункте «История действий» я поставил на 80. В процессе работы лучше будет, если у нас будет большая история.
Мы можем допускать какие-то ошибки в работе с программой и у нас должна быть хорошая возможность, чтобы мы могли всегда вернуться к прошлому действию. Если история будет маленькой, то этого не хватит. Я рекомендую сделать историю большой равную как минимум 60 пунктам. Обычно историю ставят на 100.
Однако скажу, что этот параметр немного нагружает систему. Если у вас не особо мощный компьютер, то поставьте 60. Так фотошоп не будет часто зависать.
А вот вкладка «Рабочие диски» очень важная. Ни в коем случае не следует устанавливать рабочим диском системный диск C. Можно выбрать другие диски, где у вас наибольший объем свободного пространства. Но системный диск никогда не трогаем.
Также в настройках графического процессора (если он поддерживает), нужно включить отрисовку OpenGL. Здесь можно настроить еще и «Дополнительные параметры«, но я в этих параметрах оставил режим «Обычный«. Может случиться так, что в настойках графического процессора эта функция может отсутствовать. Это значит, что данный параметр не поддерживается вашей видеокартой.
Курсоры
После того, как настроили производительность программы, переходим во вкладку «Курсоры«. Здесь можно настроить вид курсора. Здесь я лично ничего не менял и оставил все в стандартном виде. При желании вы тут можете поиграться, и настроить свое отображение курсора.
Прозрачность и цветовой охват
Можно настроить предупреждение при выходе за пределы цветового охвата, а также отображение самих прозрачных областей. Я тут тоже ничего не менял и оставил все по умолчанию. При желании, можете побаловаться с настройками.
Единицы измерения и линейки
Здесь можно настроить единицы измерения линеек, колонок для текста и разрешение по умолчанию для новых документов. Я здесь особо нечего не менял. Но в «Линейки» я выбрал отображать в «мм«. «Текст» я поставил в «пикс«. Так я буду примерно знать, какого размера у меня буквы в зависимости от величины изображения в пикселях.
Направляющие, сетка и фрагменты
Как правило, во вкладке «Направляющие, сетка и фрагменты» можно настроить сетку для своих нужд. Однако я лично здесь ничего не менял, и все настройки оставил по умолчанию.
Внешние модули
Здесь можно выбрать папку для внешних модулей. Когда будете добавлять туда различные плагины, то фотошоп будет в дальнейшем обращаться к этой папке. В пункте «Панели расширения» во всех настройках галочки должны быть проставлены.
Шрифты
Здесь также я ничего не менял. Оставил все, как было.
3D
Во вкладке «3D» можно настроить параметры для работы с 3D изображениями. Здесь можно задать % использования памяти видеокарты. Я у себя оставил на 100%. Также есть настройки рендеринга, настройки качества и другие настройки для работы с 3D объектами. Все эти настройки я не трогал и оставил все по умолчанию.
Закончив данные настройки, нажимаем на кнопку «Ок«.
Отключаем уведомления
Последняя настройка, которую я хочу вам показать — это как можно отключить различные уведомления в фотошопе. Итак, заходим в меню «Редактирование» и выбираем «Настройка цветов«. Здесь убираем три галочки напротив «Спрашивать при открытии» и «Спрашивать при вклеивании» (рисунок ниже).
Если честно, то не очень удобно, когда открываешь картинку либо что-то вставляешь, и после этого начинает появляться окошко, где написано, что профиль не совпадает. После этого каждый раз необходимо нажимать кнопку «Ок«.
Поэтому лучше эти галочки убрать. В дальнейшем работать в фотошопе вам станет намного приятнее. Также для более быстрой и комфортной работы в программе, обязательно нужно еще настроить рабочие среды в программе фотошоп.
Так продуктивность вашей работы возрастет в несколько раз!
После всех проделанных настроек, чтобы все изменения вступили в силу, перезагрузите программу. Вот и все! Базовые настройки, которые нам необходимы для приятной работы в программе, мы уже задали.
Теперь уже можно начинать работать с программой Adobe Photoshop. Это были все основные настройки Photoshop, которые должны проводиться перед началом работы в этом редакторе.
В общем, изучайте и внедряйте!
[socialpost]Источник: https://alpha-byte.ru/osnovnyie-nastroyki
Слоеные мелочи в Photoshop (3.2). Перенос и масштабирование слоя
Photoshop
Функцию свободного трансформирования мы задействовали для того, чтобы увидеть насколько велико кирпичное изображение по сравнению с нашим холстом, предварительно уменьшив масштаб видимости внутреннего содержания окна.
Уменьшив масштаб видимости мы можем охватить взглядом весь наш холст и всю перенесённую кирпичную картинку. Такой подход в какой-то степени напоминает работу художника, когда он работает над картиной (пишет картину).
Сделав несколько мазков кистью живописец может удаляться от холста и смотреть с более дальнего расстояния на результат.
Конечно, мы можем и не менять видимость, а просто активизировать функцию свободного трансформирования клавишами Ctrl+T, а затем нажав и удерживая левую кнопку мышки (схватить картинку-слои) начать её двигать в какую-нибудь сторону до появления одного из маркеров масштабирования:
На картинке виден нижний левый угловой маркер. Если нам нужно уменьшить кирпичную картинку-слои сохранив пропорции, то лучшим будет тянуть к центру нашего холста именно один из угловых маркеров, а не верхний и нижний боковые. Работая с угловыми маркерами мы сохраняем пропорции всей картинки.
Мы можем тянуть за маркер изменяя размер просто ухватив его мышкой, можем тянуть с нажатой и удерживаемой клавишей Shift и это лучше. Так мы уменьшаем искажение каждого пикселя и картинки в целом. Наилучшим для нас будет масштабирование с удержанием клавиш Shift+Alt.
Если кто-то в своей работе предпочитает работать через меню и не любит использовать «горячие клавиши», тот, в данном случае, не должен игнорировать клавиши Shift+Alt, так как речь идёт о сохранении качества изображения и эта пара клавиш не является «горячей». Прошлый раз мы сняли выделение нажатием клавиши Esc.
Давайте снова сделаем выделение используя клавиши Ctrl+T (горячие клавиши) или через меню:
Также, мы можем выбрать опцию «Трансформирование», а в открывшимся окошке уточняющих действий функцию «Масштабировать»:
Каким бы мы путём не пошли, картинку, в результате, захватят маркеры. Не забываем окинуть взглядом палитру слоёв и убедиться в том, что все нужные слои готовы к изменению размера, т.е. они должны быть выделены синим цветом.
Итак, наш холст с перенесённой на него кирпичной картинкой готов к изменению размера, а точнее, находящаяся на нём кирпичная картинка, ведь именно её размер мы уменьшаем до размера нашего холста.
Заботясь о качестве уменьшаемого изображения-слоёв (с учётом сохранения пропорций) не будет ошибкой помимо удержания клавиш Shift+Alt, передвигать не один угловой маркер, а все четыре, и делать это в диагональном режиме, т.е. нижний левый, затем верхний правый, далее нижний правый, за ним верхний левый:
Или в другой последовательности, в зависимости от того какой из маркеров будет первым. Вспомним, что по нашему замыслу, перенесённая кирпичная картинка должна соответствовать размеру нашего холста.
Поэтому нам достаточно довести каждый из угловых маркеров до соответствующего ему угла холста и дважды нажать клавишу Enter.
Функция трансформирования будет прервана и программа примет внесённые нами изменения:
На этой картинке ещё не нажата клавиша Enter. Нажмём её дважды и маркеры исчезнут:
Я подобрал масштаб видимости таким образом, чтобы размер нашего холста, с перенесённой на него кирпичной картинкой, соответствовал оригинальному кирпичному изображению (оно слева). Как мы видим, наш холст (справа) ничуть не хуже оригинала.
Если мы чувствуем, что подвели маркеры к углам нашего холста, по нашим собственным ощущениям, не идеально, то можно подвигать картинку-слои клавишами стрелками не снимая выделения или, наоборот, сняв его. Делаем мы всё это по своему усмотрению.
Подровнять по размеру нашего холста мы можем подвигав верхний и нижний маркеры, а также боковые. В этом случае лучше удерживать клавишу Shift. Но, если прикинув на глазок, мы видим, что подравнять надо где-то на 1-3 пикселя, то клавишу Shift можно и не удерживать.
Другим вариантом уменьшения/увеличения может быть использование функции процентного масштабирования. Давайте для разнообразия решим, что по нашей творческой задумке мы хотим, чтобы кирпичный фон был размером не во весь наш холст, немного поуже в горизонтали.
Если мы будем делать «узость» с помощью маркеров, то нам нужно верхний средний маркер потянуть немного вниз, а средний нижний маркер потянуть чуть-чуть вверх. Это всё условно. Двигаем столько сколько нам нужно для воплощения наших творческих идей. Клавишу Shift, при таком перемещении, удерживаем или не удерживаем, т.е.
как нам нравиться и в зависимости от того, что у нас получается. Давайте войдём в режим свободного трансформирования через меню или с помощью клавиш Ctrl+T. Мы помним, что трансформируем лишь кирпичный фон. Поэтому в палитре слоёв синим цветом должен быть выделен только он:
Давайте взглянем на меню до нажатия клавиш Ctrl+T или до выбора в меню вкладки «Редактирование», а в ней опции «Свободное трансформирование»:
А теперь взглянем на меню после входа в режим свободного трансформирования:
Меню несколько изменилось,— появились окошки значений, в том числе нужное нам в данный момент процентное соотношение ширины и высоты. Давайте заведём курсор в окошко высоты и выделим значение «100». Оно стало подсвечиваться синим цветом. Можно выделить и всё значение полностью:
Допустим, что мы решили уменьшить высоту на 60%, ну как бы обрезать кирпичный фон снизу и сверху. То есть, 100% минус 60% равно 40%. Так и введём значение — 40. Если мы выделили всё полностью, то всё равно знак процентов писать не обязательно, Фотошоп поймёт как надо. Жмём Enter:
Вот как сузился кирпичный фон. Если ещё раз нажать Enter, то такая трансформация кирпичного фона-слоя будет программой принята и маркеры пропадут, а у нас останется кирпичная полоска. Мы видим, что кирпичный фон как мы того и хотели стал уже, но сама текстура сжалась— кирпичики стали маленькими.
Это нам надо? Предположим, что нас это не устраивает, мы хотим, чтобы кирпичики какими были по размеру, такими бы и остались. В этом случае от масштабирования следует отказаться. Нам нужно подумать о том, что нам сделать.
Опять мы можем лишнее удалить, а можем скрыть и тем самым подстраховаться на тот случай, если нам покажется, что оставленная полоска кирпичного фона узка или наоборот велика. К этому мы ещё вернёмся, а сейчас продолжим разговор о масштабировании. Мы изменили процентное значение высоты в нашем примере.
Также мы можем менять только ширину и естественно высоту и ширину одновременно, выставляя необходимые нам значения. Работая через меню с процентными значениями клавишами Shift и Shift+Alt мы не пользуемся. Мы можем поработать с размером изображения до его переноса на наш холст. Холст создан, а затем открыто кирпичное изображение:
- Мы помним какого размера создали свой холст, ну а если забыли, то для уточнения обратимся к вкладке меню «Изображение», а в ней к опции «Размер холста»:
- В открывшемся окошке мы видим желаемые параметры:
Работая в режиме нескольких (в нашем случае с двумя) окон, незабываем обращать внимание с чем мы работаем, т.е. в каком окне. Ширина нашего холста составляет 454 пикс., а высота 340 пикс. Теперь перейдём в окошко с кирпичным изображением и до размеров кирпичной картинки тем же путём. Какие же параметры мы видим:
Что переносимое кирпичное изображение вполовину больше нашего холста. Давайте подведём курсор к значению ширины в пикселях. Нажмём левую кнопку мышки и удерживая её сделаем выделение параметра:
Теперь введём значение равное значению ширины нашего холста, т.е. 454:
После ввода значения ширины, параметр высоты изменился автоматически и отличается от значения высоты нашего холста лишь на один пиксель. Прежде чем нажать «Ок» сделаем технические настройки. Они, правда, уже были мной сделаны, поэтому я укажу на них стрелочками:
Мы собираемся переносить изображение на наш чистый холст, а на четырёх верхних картинках оно уже находится на нашем холсте. Простите, что так некорректно хочу сказать несколько слов об удалении ненужных слоёв.
Чтобы слой удалить его надо выделить в палитре слоёв щелчком мышки, т.е. он должен быть выделен синим цветом. Это могут быть и несколько слоёв.
После того как мы выделили удаляемый слой (слои) нужно схватить их мышкой и потянуть в корзинку в нижнем правом углу палитры слоёв:
- Можно оставаясь на выделении правой кнопкой мышки вызвать окошко опций, где выбрать пункт «Удалить слои»:
Или просто нажать «Delete». Итак мы ввели размеры нашего холста вместо оригинальных размеров кирпичного изображения. Теперь жмём «Ок» и смотрим что у нас получилось:
Зрительно наш холст и кирпичное изображение одинаковы. При таком способе масштабирования выделять слои не надо. Фотошоп сработал со всеми слоями автоматически. Ну давайте выделим всем слои кирпичного изображения в палитре слоёв и схватимся за них мышкой (мы уже так делали) и перетащим в окошко с нашим холстом:
Отпустим кнопку мыши и кирпичная картинка встанет на наш холст так как надо, т.е. по центру. Давайте для своего спокойствия посмотрим всё ли в порядке. Нажмём сочетание клавиш Ctrl+T:
На верхней и левой боковой стороне видна еле уловимая белизна. Попробуем подвинуть кирпичное изображение стрелкой влево и стрелкой вверх на клавиатуре.
На мой взгляд белизна по этим краям исчезла, теперь можно нажать Enter, чтобы эта маленькая корректировка была принята и маркеры исчезли. В принципе она и не нужна. Делаем это по своему усмотрению.
Следя за качеством свой работы, правильным будет увеличивать масштаб видимости, чтобы лучше видеть отдельные важные участки. Надо учитывать, что при таком способе масштабирования изменяется размер всех слоёв одновременно.
Продолжение следует…
Источник: http://pmweb.ru/sloenye-melochi-v-photoshop-1
Инструмент масштаб в фотошоп: подробное описание
Главная › Фотошоп ›
Приветствую покорителей фотошопа!
Сегодня речь пойдет о таком простом и в тоже время нужном инструменте фотошоп как масштаб.
Инструмент Масштаб в фотошоп (Zoom Tool) позволяет приближать или отдалять область работы.
Это важно, когда требуется выполнить скрупулезную работу в месте, где состыковываются мелкие детали изображения.
Где находится инструмент?
Фотошоп имеет несколько удобных элементов масштабирования, которые позволяют сделать свою работу более качественно. Расположен инструмент в нижней части главной панели, также вызывается с помощью горячей клавиши «Z».
После активации щелкайте левой кнопкой мыши, увеличивая изображение до необходимого предела.
Чтобы уменьшить картинку можно зажать клавишу Alt, теперь использование левой кнопки мышки будет уменьшать изображение.
В фотошоп есть возможность масштабировать изображения колесиком мыши. О том как сделать соответствующие настройки написано в статье об основных настройках фотошоп.
Масштаб картинки можно изменять при любом активном инструменте. Для этого зажмите кнопку Alt и используйте колесико на мышке, прокрутка вниз будет уменьшать изображение, прокрутка вверх – увеличивать.
Еще один способ увеличения при любом активном инструменте выполняется без участия мышки.
Для регулировки масштаба использует сочетания клавиш Ctrl + (плюс) и Ctrl – (минус). Удобно левой рукой зажать кнопку Ctrl, а правой нажимать кнопки масштабирования.
Опции инструмента
Если инструмент «Масштаб» активирован, появляется вспомогательная панель над рабочей областью, которая расширяет стандартные возможности масштаба.
Первыми идут взаимоисключающие кнопки, на которых изображена лупа со знаком плюс и минус. Активируйте первую или вторую кнопку, для работы с масштабом изображения. Затем расположены три функции, которые включаются с помощью установки флажка возле опции.
Первая позволяет менять размер окон (Resize Windows to Fit) при масштабировании. При этом габариты окна подгоняются под новый размер картинки.
Вторая функция позволяет применять выбранные действия масштабирования во всех открытых окнах (Zoom All Windows). Изменение масштаба происходит одинаково во всех активных окнах.
Третья функция – это масштаб перетаскиванием (Scrubby Zoom).
Если включить эту опцию появляется возможность динамического масштабирования при зажатии левой клавиши мышки. Не отпуская кнопку, двигайте мышку вправо (увеличение картинки) или влево (уменьшение картинки).
Отключение масштабирования перетаскиванием автоматически включает выделение любого элемента на изображении с помощью рамки. Принцип такой же, как всегда, не отпуская левую кнопку мышки, рисуем прямоугольник. Выделенная область увеличиться максимально под размер текущего окна.
После этих функций расположены три кнопки.
При нажатии первой кнопки происходит возвращение изображения в положение 100%. В таком виде картинка идет на печать, это ее реальные размеры. Увидеть реальный размер после многократного увеличения или уменьшения можно после двойного клика по кнопке выбора инструмента «Масштаб».
Если вам удобно использовать горячие клавиши, нажмите «Ctrl + 1».
- Вторая кнопка подгоняет размер изображения по ширине под свободное пространство, которое используется в программе.
- Следующая кнопка еще больше увеличивает рабочее окно, поскольку увеличивает картинку на полный экран в пределах доступного свободного пространства программы.
- На этом все, спасибо за внимание.
Инструмент масштаб в фотошоп: подробное описание Ссылка на основную публикацию
Источник: https://CompforLife.ru/fotoshop/instrument-masshtab-v-fotoshop.html
Масштабирование
Тема урока: масштабирование в Фотошоп. Как изменить: уменьшить, увеличить масштаб изображения в Photoshop. Настройки инструмента.
В предыдущем уроке был рассмотрен один из инструментов масштабирования — палитра Навигатор. Здесь расскажем о других способах изменения масштаба.
Уровень текущего масштаба
Значение масштаба можно увидеть в заголовке документа, в палитре Навигатор, внизу редактора в левом углу.
В заголовке указано только для информации, а изменить значения можно в навигаторе и внизу. Устанавливаем в окошке курсор, вводим числовое значение и нажимаем Enter. Знак % можно не вводить, он станет автоматически.
Параметры просмотра
Для изменения масштаба документа в меню Просмотр есть группа параметров.
Показать во весь экран масштабирует картинку по размеру окна. Горячие клавиши Ctrl+0.
Реальный размер возвращает к стопроцентному масштабу (в более поздних версиях он так и называется – 100%). Ему соответствуют горячие клавиши Ctrl+1. Тот же результат получим двойным щелчком по значку Масштаб в панели инстументов.
- Размер при печати – отображение размера, который получится при распечатывании.
- Этот же список можно вызвать, щелкнув по изображению правой кнопкой мыши при активном инструменте.
- И еще эти же функции есть в верхней панели параметров, но об этом чуть ниже.
- Все описанные выше способы изменяют размер изображения от его центра.
- Перейдем к другим возможностям Photoshop.
Инструмент Масштаб
Увеличить, уменьшить изображение можно инструменом Масштаб, в народе его называют Лупа. Горячая клавиша Z.
Когда этот инструмент активен, курсор принимает вид лупы. Если внутри него стоит «+»,то он работает на увеличение, а если «-» — на уменьшение масштаба. По умолчанию он в режиме увеличения.
Чтобы временно переключиться между режимами, нажимаем клавишу Alt, и значок внутри лупы изменится до тех пор, пока Alt зажата.
Переключиться постоянно можно в верхней панели параметров.
Панель параметров. Настройки
1 – Кнопки смены режимов масштабирования.
2 – Не знаю, чтобы кто-то пользовался этими инструментами, но для информации: поставьте галочку, если нужно, чтобы редактор менял размер окна соответственно текущему масштабу. Эта же функция по умолчанию установлена по пути Редактирование – Установки – Основные – Инструмент Масштаб изменяет размер окна. Учтите, что если включить их обе, то они отменяются.
3 – Если в Фотошоп открыто несколько вкладок, установив галочку Во всех окнах, уменьшение-увеличение картинки в одной вкладке приведет к тем же изменениям и во всех остальных. Это может быть полезным, когда работаете с копией в другой вкладке.
Эта же функция включается по пути Окно – Упорядочить – Согласовать масштаб.
4 – Установите галочку в Масштаб перетаскиванием. Зажмите левую кнопку мыши и потяните влево. Произойдет уменьшение масштаба. Для увеличения потяните вправо.
- Чем быстрее будут ваши движения, тем быстрее будут происходить изменения.
- 5 –Эти кнопки дублируют функции, о которых мы говорили в предыдущем разделе «Параметры просмотра».
- Реальные пикселы возвращают изображение в 100% масштаб.
- Подогнать устанавливает изображение так, что оно все будет помещаться в рабочей области.
- Полный экран рабочая область займет весь экран.
Размер оттиска – отображение размера, который получится после распечатки. Однако точность образца еще зависит от расширения монитора вашего компьютера. Поэтому точно ориентироваться на него нельзя.
Способы уменьшения и увеличения масштаба
Активируем инструмент. Наводим курсор на то место, которое хотим приблизить. Нажимаем и удерживаем левую клавишу мыши. Размер будет плавно изменяться.
- Если мышь не удерживать, а работать щелчками, то изменения будут поэтапными.
- Чтобы быстро приблизить определенный участок картинки, проводим курсор по диагонали этого участка. Образуется рамка, очерчивая эту часть. Как только вы отпустите мышку, этот участок будет увеличен до размеров экрана. Работает только в том случае, если в верхней панели инструментов не стоит галочка в «Масшт. перетаскиванием».
- О масштабировании перетаскиванием мы уже говорили в предыдущем разделе. В панели параметров ставим галочку Масштаб перетаскиванием, зажимаем левую клавишу мыши и протягиваем по экрану влево-вправо или по диагонали.
- Использование горячих клавиш: для увеличения зажимаем Ctrl и нажимаем клавишу «+», для уменьшения – удерживая Ctrl нажимаем клавишу «-».Этот способ масштабирования работает даже тогда, когда активен любой другой инструмент.
- Увеличить или уменьшить масштаб в Фотошоп можно колесиком мышки. Идем в Редактирование – Установки – Основные, находим функцию Масштабировать колесиком мыши, отмечаем ее галочкой. Затем обязательно нажимаем Ок.
Но если вы привыкли при фотошопе использовать колесико для скроллинга – подумайте, стоит ли менять эту функцию. Ведь для масштабирования есть другие удобные варианты.
Временное переключение
Иногда бывает необходимо быстро увеличить или уменьшить масштаб изображения, когда работаем другим инструментом. В Фотошоп для этого предусмотрены комбинации:
- Нажимаем Ctrl+Space (клавиша пробела). Пока эти клавиши зажаты, курсор имеет вид лупы и им можно очертить границы области, которую хотим увеличить. Ведем по диагонали этого участка, образовывается рамка. Отпускаем мышку, и этот участок занимает весь экран. Отпускаем горячие клавиши и возвращаемся к текущему инструменту.
- Чтобы уменьшить изображение, зажимаем Alt+ Space (пробел). Теперь кликая на картинку, уменьшаем ее. Отпускаем клавиши – возвращаемся к тому инструменту, которым работали.
- С зажатой Alt проворачивать колесико мыши.
Перемещение по изображению
Для перемещения по увеличенному документу, кроме навигатора, в Фотошоп есть еще инструмент Рука. Им просто передвигается изображение в любом направлении.
Им же можно быстро подогнать документ по размеру окна – дважды кликнуть по иконке Рука в левой панели инструментов.
Из настроек есть только «Прокрутка во всех окнах» и четыре кнопки, такие же, как и у инструмента Масштаб. О них уже говорилось выше в разделе «Панель параметров. Настройки».
При работе другими инструментами временно вызывается инструмент Рука нажатием и удерживанием клавиши «Пробел».
Поворот вида
В группе Рука есть инструмент Поворот вида. Его используют, когда удобнее работать с холстом под наклоном.
Его можно вращать произвольно мышкой, ориентируясь на компас, который появится на экране при зажатии левой кнопки мыши.
Можно вписать числовое значение угла поворота в верхней панели параметров. При вращении против часовой стрелки цифра вписывается со знаком минус.
- Длинная кнопка возвращает документ в исходное положение.
Источник: http://hissite.ru/kak_umenshit_masshtab/
7 способов как изменить масштаб в фотошопе
Можно выделить 7 основных способов как в фотошопе изменить (увеличить или уменьшить) масштаб. Благодаря этому навыку, можно приближать и удалять изображение, чтобы рассмотреть поближе его детали, или наоборот ознакомиться с общей композицией кадра, или, например, чтобы увидеть размеры ограничительной рамки, если вы вставили в свой проект очень большое изображение.
Частично на страницах этого сайта уже сталкивались с масштабированием в том или ином его проявлении. В этом уроке будут собраны все способы, которых набралось не много не мало, а 7 штук.
Итак, как изменить (увеличить или уменьшить) масштаб в фотошопе:
- Инструмент Масштаб
- Быстрый переход к инструменту Масштаб
- Горячие клавиши
- Колесиком мыши
- Строка состояния
- Окно Навигатор
- Команда меню Просмотр
Теперь каждый способ рассмотрим отдельно.
Способ №1 — Использование инструмента Масштаб
Инструменту Масштаб посвящена отдельная статья с описанием принципов работы, его настроек и всех возможностей. Рекомендуется к ознакомлению.
Если говорить применительно масштабирования, то, чтобы это сделать, сперва выберите инструмент на панели (горячая клавиша Z), а затем выберите на панели параметров:
- Лупа со значком плюс — увеличивает масштаб изображения;
- Лупа со значком минус — уменьшает.
- Затем сделайте однократный клик, чтобы увеличить или уменьшить изображение.
- Если удерживать нажатой клавишу мыши, то изменение масштаба будет плавным.
- Если нажать и удерживать клавишу Alt, то можно быстро перейти к противоположной лупе, например, у вас было увеличение, а при удержании клавиши, будет лупа на уменьшение.
Способ №2 — Быстрый переход к инструменту Масштаб
Второй способ позволяет быстро перейти к инструменту Масштаб, при этом активным останется последний выбранный вами инструмент. Например, вы работаете кисточкой, но нужно быстро увеличить участок изображения. Используйте комбинации:
- Удерживайте Ctrl + Space (Пробел) и клик мыши — чтобы увеличить;
- Удерживайте Alt + Space и клик мыши — чтобы уменьшить.
- Возвращаясь к примеру, когда отпустите клавиши, активным так и останется инструмент Кисть.
Способ №3 — Горячие клавиши
Горячие клавиши — штука популярная. На быструю комбинацию можно посадить любое действие в фотошопе и масштаб не исключение.
По умолчанию программой зарезервированы такие комбинации:
- Ctrl + + (Плюс) — увеличение;
- Ctrl + — (Минус) — уменьшение;
- Ctrl + 0 (Ноль) — показать во весь экран;
- Ctrl + 1 (Единица) — показать реальный размер.
Положа руку на сердце, это не самые удобные комбинации, из-за их удаленности друг от друга. Придется использовать обе руки, чтобы их использовать. Что не делает работу быстрей. Но всегда можно переназначить клавиши и выбрать для себя удобную комбинацию. Для этого следуйте инструкциям из этой статьи — как настроить сочетание горячих клавиш в фотошопе.
Способ №4 — Изменение масштаба колесиком мыши
Для меня этот способ является самым предпочтительным, поскольку это: сверх быстрота и удобство. И вообще, уже выработалась привычка из других программ, что колесико мыши изменяет масштаб.
Но по умолчанию в фотошопе колесико мыши не меняет масштаб. Чтобы включить эту функцию, нужно перейти в настройки программы: Редактирование — Установки — Основные. В этом окне поставьте галочку у параметра Масштабировать колесиком мыши.
Почему данная функция удобна не для всех и изначально она отключена?
Суть в том, что основная задача колесика — это вертикальный скроллинг страниц, то есть двигаться выше и ниже по документу. И в фотошопе, если изображение не умещается в размер рабочего пространства, появляются вертикальные и горизонтальные линии скроллинга. В эти случаях колесико мыши продолжает выполнять свою функцию: перемещаться вверх и вниз по документу.
Если вы назначите в настройках масштабирование колесиком, то при данной ситуации двигать документы придется уже с помощью курсора мыши.
Источник: http://psand.ru/7-sposobov-kak-izmenit-masshtab-v-fotoshope/
Масштабирование в фотошоп
В предыдущем уроке был рассмотрен один из инструментов масштабирования — палитра Навигатор. Здесь расскажем о других способах изменения масштаба.
Уровень текущего масштаба
Значение масштаба можно увидеть в заголовке документа, в палитре Навигатор, внизу редактора в левом углу.
В заголовке указано только для информации, а изменить значения можно в навигаторе и внизу. Устанавливаем в окошке курсор, вводим числовое значение и нажимаем Enter. Знак % можно не вводить, он станет автоматически.
Параметры просмотра
Для изменения масштаба документа в меню Просмотр есть группа параметров.
Функции Увеличить и Уменьшить соответствуют своему названию.
Показать во весь экран масштабирует картинку по размеру окна. Горячие клавиши Ctrl+0.
Реальный размер возвращает к стопроцентному масштабу (в более поздних версиях он так и называется – 100%). Ему соответствуют горячие клавиши Ctrl+1. Тот же результат получим двойным щелчком по значку Масштаб в панели инстументов.
Размер при печати – отображение размера, который получится при распечатывании.
Этот же список можно вызвать, щелкнув по изображению правой кнопкой мыши при активном инструменте.
И еще эти же функции есть в верхней панели параметров, но об этом чуть ниже.
Все описанные выше способы изменяют размер изображения от его центра.
Перейдем к другим возможностям Photoshop.
Инструмент Масштаб
Увеличить, уменьшить изображение можно инструменом Масштаб, в народе его называют Лупа. Горячая клавиша Z.
Когда этот инструмент активен, курсор принимает вид лупы. Если внутри него стоит «+»
,то он работает на увеличение, а если «-» — на уменьшение масштаба. По умолчанию он в режиме увеличения.Чтобы временно переключиться между режимами, нажимаем клавишу Alt, и значок внутри лупы изменится до тех пор, пока Alt зажата.
Переключиться постоянно можно в верхней панели параметров.
Панель параметров. Настройки
1 – Кнопки смены режимов масштабирования.
2 – Не знаю, чтобы кто-то пользовался этими инструментами, но для информации: поставьте галочку, если нужно, чтобы редактор менял размер окна соответственно текущему масштабу. Эта же функция по умолчанию установлена по пути Редактирование – Установки – Основные – Инструмент Масштаб изменяет размер окна. Учтите, что если включить их обе, то они отменяются.
3 – Если в Фотошоп открыто несколько вкладок, установив галочку Во всех окнах, уменьшение-увеличение картинки в одной вкладке приведет к тем же изменениям и во всех остальных. Это может быть полезным, когда работаете с копией в другой вкладке.
Эта же функция включается по пути Окно – Упорядочить – Согласовать масштаб.
4 – Установите галочку в Масштаб перетаскиванием. Зажмите левую кнопку мыши и потяните влево. Произойдет уменьшение масштаба. Для увеличения потяните вправо.
Чем быстрее будут ваши движения, тем быстрее будут происходить изменения.
5 –Эти кнопки дублируют функции, о которых мы говорили в предыдущем разделе «Параметры просмотра».
Реальные пикселы возвращают изображение в 100% масштаб.
Подогнать устанавливает изображение так, что оно все будет помещаться в рабочей области.
Полный экран рабочая область займет весь экран.
Размер оттиска – отображение размера, который получится после распечатки. Однако точность образца еще зависит от расширения монитора вашего компьютера. Поэтому точно ориентироваться на него нельзя.
Способы уменьшения и увеличения масштаба
Активируем инструмент. Наводим курсор на то место, которое хотим приблизить. Нажимаем и удерживаем левую клавишу мыши. Размер будет плавно изменяться.
- Если мышь не удерживать, а работать щелчками, то изменения будут поэтапными.
- Чтобы быстро приблизить определенный участок картинки, проводим курсор по диагонали этого участка. Образуется рамка, очерчивая эту часть. Как только вы отпустите мышку, этот участок будет увеличен до размеров экрана. Работает только в том случае, если в верхней панели инструментов не стоит галочка в «Масшт. перетаскиванием».
- О масштабировании перетаскиванием мы уже говорили в предыдущем разделе. В панели параметров ставим галочку Масштаб перетаскиванием, зажимаем левую клавишу мыши и протягиваем по экрану влево-вправо или по диагонали.
- Использование горячих клавиш: для увеличения зажимаем Ctrl и нажимаем клавишу «+», для уменьшения – удерживая Ctrl нажимаем клавишу «-».Этот способ масштабирования работает даже тогда, когда активен любой другой инструмент.
- Увеличить или уменьшить масштаб в Фотошоп можно колесиком мышки. Идем в Редактирование – Установки – Основные, находим функцию Масштабировать колесиком мыши, отмечаем ее галочкой. Затем обязательно нажимаем Ок.
Но если вы привыкли при фотошопе использовать колесико для скроллинга – подумайте, стоит ли менять эту функцию. Ведь для масштабирования есть другие удобные варианты.
Временное переключение
Иногда бывает необходимо быстро увеличить или уменьшить масштаб изображения, когда работаем другим инструментом. В Фотошоп для этого предусмотрены комбинации:
- Нажимаем Ctrl+Space (клавиша пробела). Пока эти клавиши зажаты, курсор имеет вид лупы и им можно очертить границы области, которую хотим увеличить. Ведем по диагонали этого участка, образовывается рамка. Отпускаем мышку, и этот участок занимает весь экран. Отпускаем горячие клавиши и возвращаемся к текущему инструменту.
- Чтобы уменьшить изображение, зажимаем Alt+ Space (пробел). Теперь кликая на картинку, уменьшаем ее. Отпускаем клавиши – возвращаемся к тому инструменту, которым работали.
- С зажатой Alt проворачивать колесико мыши.
Перемещение по изображению
Для перемещения по увеличенному документу, кроме навигатора, в Фотошоп есть еще инструмент Рука. Им просто передвигается изображение в любом направлении.
Им же можно быстро подогнать документ по размеру окна – дважды кликнуть по иконке Рука в левой панели инструментов.
Из настроек есть только «Прокрутка во всех окнах» и четыре кнопки, такие же, как и у инструмента Масштаб. О них уже говорилось выше в разделе «Панель параметров. Настройки».
При работе другими инструментами временно вызывается инструмент Рука нажатием и удерживанием клавиши «Пробел».
Поворот вида
В группе Рука есть инструмент Поворот вида. Его используют, когда удобнее работать с холстом под наклоном.
Его можно вращать произвольно мышкой, ориентируясь на компас, который появится на экране при зажатии левой кнопки мыши.
Можно вписать числовое значение угла поворота в верхней панели параметров. При вращении против часовой стрелки цифра вписывается со знаком минус.
Длинная кнопка возвращает документ в исходное положение.
Как уменьшить изображение в Фотошопе
Работая в интернете, мы довольно часто сталкиваемся с требованием загрузить фотографию, не превышающую определенный размер. Обычно современные сервисы выполняют эту операцию самостоятельно, но более старые сайты до сих пор заставляют посетителя ломать голову над тем, где и как ужать картинку до нужного размера. А еще маленькие картинки меньше весят, что иногда может быть важно, если вы фотограф или веб-дизайнер.
Поэтому потребность в поиске быстрого и эффективного метода уменьшения изображений является более актуальной, чем кажется.
Пожалуй, лучшая программа для удовлетворения этой потребности – Adobe Photoshop. В ней помимо этого есть тысячи других полезных функций, и одновременно со сжатием можно обрезать картинку, поменять её цвет, удалить ненужную часть и использовать бесконечный список других возможностей. Но в этой статье сосредоточимся на одном – на уменьшении картинки и его размера в Фотошопе.
Содержание: “Как уменьшить размер изображения в Фотошопе”
Нужно определиться с целью
На самом деле, операция сжатия – не чисто техническая проблема и имеет множество нюансов. Если просто довериться автоматическому сжатию, результат может получиться совсем не таким, какой вам нужен.
Для начала нужно определиться с целью сжатия. Если вы хотите поставить более легкую фотографию в свой профиль на интернет-сайте – нужно сохранять пропорции и хорошее качество, при этом можно обрезать ненужные части. Если вы работаете с определенной схемой – вам важна информация, но в таком виде, чтобы она просто оставалась считываемой с картинки, и высококачественная прорисовка может быть совсем не обязательной. Возможно, вы делаете снимки на профессиональный фотоаппарат, и их “чистый” вес составляет десятки мегабайт – в этом случае вам необходимо сжатие до приемлемых размеров, причем ни на качестве картинки, ни не ее содержании это отразиться никак не должно.
В любом случае, снижение итогового веса картинки будет полезным практически всегда, независимо от конечной цели. Photoshop предоставляет удобные инструменты для каждой из перечисленных операций и использует для этого передовые алгоритмы работы с данными. Если вы работаете через Photoshop – можете быть уверены, что лучшего результата вы не получите нигде.
Метод №1 – Кадрирование (Оставляем только нужное)
Если у вас установлена какая-либо версия Adobe Photoshop, можно начинать. Между разными версиями программы бывают значительные различия, но базовые операции остаются примерно одинаковыми, поэтому понять инструкцию сможет любой пользователь.
Первый шаг – непосредственно открытие картинки в программе. Мы выбрали для примера фото неотразимой Кейт Бекинсейл:
Самый удобный способ – нажимайте на картинку правой кнопкой мыши и выбирайте пункт “Открыть с помощью” -> “Adobe Photoshop ..”.
Однако иногда в списке выбираемых программ Фотошопа не будет, и в этом случае придется “Выбрать другое приложение”.
Открывать картинку можно и через саму программу – это менее удобный, но более надежный способ. Откройте программу. Вверху будет меню – нажимайте на “Файл” -> “Открыть”.
Появится диалоговое окно с выбором файла – в нем и выбирайте исходное изображение. Ту же операцию, кстати, можно сделать с помощью горячего сочетания клавиш Ctrl+O.
Первым делом можно удалить с картинки ненужные куски. При этом изображение останется прямоугольным, поэтому придется искать компромиссы. Для выполнения этих действий нужно выбрать инструмент “Рамка” – однако найти его на огромной панели инструментов может быть довольно трудно.
Для перехода к инструменту лучше всего нажать клавишу “С” – слева будет выделена группа инструментов для обрезания картинки. Нажмите на нее правой кнопкой и выберите самый первый из них – “Рамку”.
Нажимаем комбинацию клавиш Ctrl+A и поверх картинки появится прямоугольник, а по бокам и в углах – ползунки для изменения размера.
Передвигайте их до нужного результата и применяйте изменения.
Либо можно выделить нужную часть изображения, и тогда все лишнее отрежется самостоятельно.
Есть и другой способ – выделение нужной части картинки с помощью “Прямоугольной области”. Найдите соответствующий значок на панели инструментов или нажмите клавишу “M”.
Выделив необходимую область, выберите “Изображение” в меню наверху, а дальше – “Кадрировать”.
Результат нашего кадрирования:
Метод №2 – Через «Размер холста» (Задаем точный размер в пикселях)
Возможно, вам необходимо получить изображение четко заданного размера, при этом сохранив его масштаб. По сути, здесь будет происходить примерно то же самое, что и в предыдущем разделе, но с точным указанием пикселей или сантиметров, однако меньшим выбором оставшейся части изображения.
Делается это с помощью инструмента “Размер холста”. Открыть его можно через “Изображение” -> “Размер холста” либо путем нажатия горячих клавиш Alt+Ctrl+C.
После этого появится окно редактирования, в котором вы можете задать размер картинки в любых возможных единицах, а также указать, какую сторону изображения оставить.
Метод №3 – Через “Размер изображения”
На предыдущих этапах мы удаляли с нашего изображения все лишнее. Теперь мы будем непосредственно менять его размер, уменьшая или увеличивая его масштаб.
Откройте меню “Изображение” еще раз и выберите пункт “Размер изображения” (Alt+Ctrl+I).
Здесь вы сможете явно прописать необходимые вам размеры, а вверху вы будете видеть конечный вес файла (размерность).
Саму размерность можно регулировать не только количеством пикселей или сантиметров, но и разрешением картинки. Чем оно меньше, тем изображение будет легче, но при этом будет теряться качество.
Метод №4 – Через окно сохранения
Работать с качеством картинки можно не только с помощью внутренних инструментов – на самом деле, достигнуть нужного эффекта можно через одно лишь окно сохранения файла. Вы откроете изображение в программе и сразу же сохраните его в другом формате, попутно задав нужные вам настройки.
Делать это можно как через “Файл” -> “Сохранить как”, так и через соседний “Файл” -> “Сохранить для Web и устройств”.
В новых версиях последний пункт найти может быть не так просто, потому что он отмечен как устаревший, поэтому просто переходите к нему через сочетание Alt+Shift+Ctrl+S. Это довольно удобный способ, и в нашем примере мы будем работать именно через него.
После открытия окна “Сохранение для Web и устройств”, в рабочей области которого будет наше изображение. В правой будет богатый выбор настроек формата и цветов.
Поначалу разобраться может быть трудно, но назначение всех инструментов знать не нужно.
Для сжатия самым удобным является формат JPEG – выберите его в выпадающем меню под надписью “Набор”. После этого под меню выбора формата появится меню выбора качества – там вы сможете выбрать одну из пяти градаций. Под областью изображения при этом будет выводиться конечный вес (размер изображения).
Управлять размером можно и через явное задание размера: за это отвечают два текстовых поля внизу рабочей области.
По сути, этих инструментов достаточно, чтобы получить любой нужный результат.
Надеемся вам помогла эта статья. Если вы не знаете, как увеличить изображение, вам поможет наш другой урок: Как увеличить изображение в Photoshop
Как увеличить в Photoshop (7 простых советов)
Изучите 7 простых советов и приемов увеличения и уменьшения масштаба в Photoshop. Увеличивайте масштаб Photoshop, а также панорамируйте изображение. Используйте простые сочетания клавиш для увеличения и уменьшения масштаба при работе с другими инструментами фотошопа.
Как увеличить в Photoshop
Здравствуйте, меня зовут Чарльз. Сегодня мы рассмотрим, как быстро увеличить масштаб в Photoshop. Во-первых, я хочу начать с анимированного и неаккуратного зума.
Анимированный зум
Итак, если я нажму кнопку инструмента масштабирования, я наведу курсор прямо на нее. Я собираюсь зажать мышь. И он будет анимирован и приближен к этому месту. Если я буду держать. ALT или Option и удерживайте мою мышь. Он приближается. А чтобы изображение соответствовало экрану, удерживайте нажатой клавишу command или control и нажмите ноль. Или я могу дважды щелкнуть по ручному инструменту. Если я нажму на Z с помощью инструмента масштабирования.
Scrubby Zoom
И вот здесь, вверху, если установлен флажок неопрятного масштабирования.Скажем, я хочу увеличить область губ, щелкнув и перетащив курсор вправо. Я увеличиваю масштаб, затем перетаскиваю курсор влево и уменьшаю масштаб. Итак, это неопрятный зум. Опять же, если я хочу подогнать изображение под экран, дважды щелкните на моем ручном инструменте.
Масштаб прокрутки мыши
Итак, вот еще одна функция масштабирования, которая, вероятно, отключена в ваших предпочтениях. Итак, мы переходим к вашим предпочтениям Photoshop и нажимаем на инструменты. И увеличьте масштаб с помощью колеса прокрутки, щелкните по нему. Скажи «ОК.А теперь, если у вас есть, скажем, мышь Apple, что-то вроде этого, или у вашей мыши есть колесо прокрутки, или у вас есть трекпад, вы используете два пальца. Таким образом, вы можете прокручивать, увеличивать и уменьшать масштаб. Колесом прокрутки.
Самый распространенный способ увеличения
И один из наиболее распространенных способов, и я часто его использую, — это удерживать нажатой команду на Mac и управление в Windows, нажать клавишу «плюс», и вы увеличиваете масштаб, и если вы хотите уменьшить масштаб, нажмите Command на Mac Control в Windows и нажмите клавишу «минус».Так что это довольно распространенный способ увеличения и уменьшения масштаба.
Marquee Zoom
Итак, вот так называемое масштабирование выделения. Итак, если я нажму на клавишу Z. Подойдите к низкому зуму, снимите отметку с него и скажите, хочу ли я увеличить область вокруг обоих ее глаз. Я просто щелкаю и перетаскиваю, и масштаб увеличивается. И если я удерживаю клавишу пробела, мы перемещаемся для любого из этих методов увеличения и уменьшения, чтобы вы удерживали клавишу пробела. Вот как вы панорамируете. Так что помните, что вы можете дважды щелкнуть, чтобы вывести изображение на экран,
Бонусный совет
Вот бонусный совет: мы все это увеличиваем, а иногда делаем это, потому что мы хотим тщательно поработать над изображением.Что ж, могут быть моменты, когда мы хотим увидеть изображение под другим углом, поэтому, если вы нажмете R на клавиатуре и нажмете и удерживаете, вы можете повернуть изображение. И вы также можете увеличить. Одновременно.
Но если вам нужна конкретная область, возможно, вы работаете с помощью инструмента «Перо» или инструмента «Кисть», и удобнее использовать другой угол. Нажмите R на клавиатуре, чтобы повернуть изображение, и это может немного упростить работу с ним.Чтобы вернуться туда, где вы были до того, как подойдите сюда наверх и скажите «Сбросить вид». Если вы до сих пор извлекаете из этого пользу. Нажмите кнопку «Нравится»
Как использовать незаметный зум при использовании любого инструмента
Раньше я показывал вам, как использовать малый зум. Если бы вы действительно использовали инструмент масштабирования, вы можете использовать чистое масштабирование, если используете какой-либо инструмент.
Итак, если я удерживаю клавишу пробела, нажимаю команду и перетаскиваю, вы можете увидеть, что это я. Увеличивая и уменьшая масштаб, я начал с инструмента перемещения, чтобы я мог использовать любой другой инструмент, нажимая пробел, удерживая командную клавишу и перетаскивая влево или вправо для Windows.Удерживая нажатой клавишу пробела, нажмите клавишу управления и перетащите влево или вправо, так что при работе с любым инструментом вы можете использовать малый масштаб,
.Масштаб окна навигатора
Еще один удобный способ увеличения — это окно навигатора, которое находится здесь вверху в крайнем правом углу. Если вы не видите это окно, перейдите сюда к окну и убедитесь, что навигатор установлен, и вы нажмете. На них я слышал, что они называются горами, и вы можете уменьшить масштаб. Увеличьте масштаб. Конечно, вы можете использовать ползунок и обратить внимание на этот красный прямоугольник прямо здесь.Вы можете перемещать это на фотографии, увеличивая или уменьшая масштаб.
Обратите внимание на этот процент прямо здесь, если вы хотите, вы можете ввести процент, например, 20%, нажмите Enter. Вы можете сделать то же самое здесь, внизу, в левой нижней части экрана, там есть процентное соотношение, и это процент масштабирования, то же самое число. Это здесь, в навигаторе. Если я хочу что-то там напечатать, я скажу. 50%. Нажмите Enter, чтобы открыть окно навигатора.
Предыдущее сообщение в блоге 👉 https: // charlescabrera.ru / use-photoshop-templates-power-of-smart-objects /
Оформить заказ на мой сайт фотографий 👉 https://www.charlescabreraphotography.com
Мой инструмент масштабирования полностью изменился
Другие материалы… подписывайтесь на меня:
«Просто примечание, чтобы сказать, что я ЛЮБЛЮ ваш сайт! Кажется, есть несколько элементов PS обучающие сайты, но ваш, безусловно, самый ясный и простой для понимать. Спасибо! »- Элли
«Просматривая ваши учебники даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое.Большое спасибо! »- Дуглас
«Я очень рад найти такие полезные и простые для понимания информация по использованию Photoshop Elements. Я не могу дождаться, чтобы использовать твой учебные пособия (особенно с моей одержимостью скрапбукингом) «- Джуди в MS
Хорошо день Рик: «Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень-очень ясно а также полезные советы, приемы и практические приемы в PSE9. Отличный отличный работа! »- Хоан
«Любите ваши учебники на YouTube.Очень понятно и полезно. Большое спасибо. «-
Rich
«I люблю твои видео! Они были такой БОЛЬШОЙ помощью. Я купил манекены книга, и это нормально, но я лучше смотрю, а не читаю. Престижность к вам! «- Ура, Кэти
«Спасибо за этот сайт! Я нашел его в одном из ваших видео на YouTube.
Еще раз, большое вам спасибо!» — Ванесса
«Это действительно щедрый и достойный восхищения сайт!» — Ура, Йонас
«Привет
Рик! Сначала я должен сказать спасибо за всю информацию, которую вы
Поделиться.Не могу дождаться, чтобы увидеть «советы и рекомендации», над которыми вы работаете
потому что похоже, что это поможет всему собраться вместе.
Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение »- Вики.
«Ваш сайт — отличный сервис, и я благодарю вас!»
— С уважением, апрель
«Большое спасибо вам и вашему веб-сайту, а также за информацию и помощь, которую я получил от
, это очень ценно.»- Роб
Рик — «Большое спасибо за ваш совет, который я приму. Большое спасибо, как хорошо для вас исключительно хорошие учебные пособия. Кажется, у вас есть удивительное умение заставлять сложные задачи казаться легкими и простой. Я фанат! »- С наилучшими пожеланиями, Тони
«Намного полезнее, чем книга« PS Elements 9 для чайников »…. Большое спасибо за ваш сайт. — Карин
Привет Рик.Просто хотел сказать большое спасибо за все замечательные информация, содержащаяся в ваших учебных пособиях. Я наткнулся на PS9 для прошло уже несколько недель, и я не могу поверить, насколько легко вы объясняете разные аспекты. Это способ, намного более мощный, чем я представлял, и теперь для меня тоже можно использовать. Большое, большое спасибо из Великобритании. — Парень
Основы Photoshop: как увеличивать масштаб в Photoshop
Как увеличивать масштаб в Photoshop — одно из самых основных, но важных ноу-хау при изучении того, как использовать Photoshop.Обычно масштабирование изображения позволяет выполнять детальное редактирование. Или, проще говоря, чтобы лучше видеть редактируемую часть изображения.
Помните одну важную вещь : простое увеличение части фотографии никоим образом не меняет изображение. Это просто позволяет пользователю четко видеть пикселизацию изображения. Копирование увеличенного (или уменьшенного) изображения на новый холст просто скопирует фотографию как оригинал. Масштабирование изображение — это увеличение или уменьшение размера изображения. Обрезка фото уменьшает изображение до области увеличения (или уменьшения).
Интерфейс Photoshop. Источник изображения: Wikimedia Commons
Легко: прокрутка мышью
Это в значительной степени самый простой метод увеличения и уменьшения изображения на холсте Photoshop. Однако это работает только для пользователей, которые используют мышь с колесом прокрутки. Вот как можно увеличить масштаб Photoshop с помощью мыши:
- Просто щелкните область изображения, которую вы хотите увеличить
- Нажмите и удерживайте клавишу Alt на клавиатуре (Windows) или клавишу параметров (Mac)
- При нажатии и, удерживая клавишу Alt, прокрутите изображение по направлению к руке, чтобы увеличить масштаб, и от руки, чтобы уменьшить масштаб.
Умеренный: в интерфейсе Photoshop
В интерфейсе Photoshop есть кнопки (или инструменты), которые позволяют пользователю увеличивать или уменьшать масштаб изображения. На самом деле существует несколько вариантов:
Сбоку: Инструмент масштабирования
Инструмент масштабирования — это кнопка, расположенная в левой части интерфейса Photoshop. Его значок представляет собой маленькое увеличительное стекло, которое позволяет увеличивать или уменьшать изображение. Это позволяет пользователю ближе рассмотреть определенную область изображения (путем увеличения).Чтобы использовать инструмент масштабирования:
- Просто щелкните его значок на палитре инструментов (с левой стороны)
- Щелкните на той части изображения, которую вы хотите увеличить
- Добавление щелчков мыши приведет к дальнейшему увеличению изображения.
Вверху: опции увеличения и уменьшения масштаба
По умолчанию инструмент масштабирования находится в режиме «увеличения». Однако на панели параметров инструмента в верхней части интерфейса есть часть. Это позволяет пользователю выбрать режим инструмента масштабирования.Пользователи могут щелкнуть значок увеличительного стекла со знаком минус (-), чтобы уменьшить масштаб, или знак плюса (+), чтобы увеличить.
Внизу: процент масштабирования
В качестве ярлыка есть еще одна опция на Холст Photoshop, который позволяет легко увеличивать или уменьшать масштаб. Поле в процентах масштабирования расположено в нижней части интерфейса Photoshop. Число в поле показывает текущий уровень масштабирования изображения (или увеличенный или уменьшенный по сравнению с исходной фотографией). Простое нажатие на это поле и ввод определенного процента (большее число для увеличения, меньшее для уменьшения) позволяет быстрее увеличивать изображение.
Использование мыши (снова)
Мышь можно снова легко использовать с инструментом «Масштаб». Это так же просто, как перетаскивание области изображения, чтобы создать выделение. Затем эта выбранная область будет увеличена, когда отпустите кнопку мыши.
Дополнительно: сочетания клавиш
Существует несколько сочетаний клавиш, которые необходимо запомнить, чтобы упростить навигацию в Photoshop. Вот несколько важных сочетаний клавиш масштабирования, которые следует запомнить:
- Для увеличения от центра ИЗОБРАЖЕНИЯ: Нажмите клавишу Ctrl и знак «плюс» (+) для Windows.Нажмите клавишу Command и знак плюса (+) для Mac.
- Чтобы уменьшить масштаб из центра ИЗОБРАЖЕНИЯ : нажмите клавишу Ctrl плюс знак минуса (-) для Windows. Нажмите клавишу Command плюс знак минуса (-) для Mac.
- Для увеличения от того места, где находится УКАЗАТЕЛЬ МЫШИ : Нажмите клавишу пробела и клавишу Ctrl, затем одновременно щелкните мышью (Windows). Нажмите клавишу пробела и клавишу Command, затем одновременно щелкните мышью (Mac).
- Чтобы уменьшить масштаб с того места, где находится УКАЗАТЕЛЬ МЫШИ : Нажмите клавишу пробела и клавишу Alt, затем одновременно щелкните мышью (Windows).Нажмите клавишу «Пробел» и «Option», затем одновременно щелкните мышью (Mac).
- Для инструмента «Масштаб» : Просто нажмите клавишу Z на клавиатуре.
Технические: из меню «Просмотр»
Просмотр фактических пикселей
Это более техническая сторона масштабирования фотографии. Просмотр изображения на фактических пикселях означает, что вы смотрите на фотографию 1 к 1. Просто 1 пиксель изображения представлен на 1 пиксель монитора. Это сделано для того, чтобы пользователи могли видеть максимальное количество деталей изображения.Это также позволяет более детально редактировать.
Это можно легко спутать с Просмотр фактического размера печати. Это, с другой стороны, смотрит на изображение, размер которого соответствует его предназначению для печати.
Читайте также: 9 уроков по Photoshop для начинающих
Автор: Сангаланг Кристин
Инженер-строитель по профессии, писатель по увлечению. Обслуживаю читателей с 2014 года в различных нишах, таких как наука, текущие события, технологии и путешествия.
Масштабирование в Photoshop | Блог Digital Scrapper
Масштабирование вокруг Photoshop (элементы)
, Джен Уайт
Вы любитель истории? Вот краткая временная шкала инструмента масштабирования.
Доисторическое масштабирование — без ярлыкаПостоянное переключение инструментов вручную может занять много времени и отвлечь вас от процесса создания. Этот метод просто глупый.
- Откройте изображение.
- Возьмите инструмент «Масштаб».
- Поработайте с опциями инструмента.
- Щелкните документ, чтобы увеличить или уменьшить масштаб.
Проблема с этим ярлыком в том, что вы не можете выбрать точку масштабирования.Он всегда будет увеличиваться от центра области просмотра. На мой взгляд, это не совсем экономия времени.
- Откройте изображение.
- Нажмите Ctrl + (Mac: Cmd +) для увеличения.
- Нажмите Ctrl — (Mac: Cmd -), чтобы уменьшить масштаб.
- Нажмите Ctrl 0 (Mac: Cmd 0), чтобы разместить фотографию по размеру доступного места на рабочем столе.
- Откройте изображение.
- Удерживая нажатой клавишу Ctrl Пробел (Mac: Cmd Space Bar), щелкните часть документа, чтобы увеличить масштаб, или щелкните и перетащите контур выделения вокруг части документа, чтобы увеличить масштаб до этого места.
- Удерживайте нажатой клавишу «Alt» пробел (Mac: «Opt»), чтобы уменьшить масштаб. (Или просто нажмите Ctrl 0 (Mac: Cmd 0), чтобы заполнить доступный рабочий стол своей фотографией.)
- Когда вы отпустите клавиши, вы вернетесь к предыдущему инструменту.
Этот ярлык предназначен для мышей с колесами прокрутки.
ПРИМЕЧАНИЕ. Magic Mouse, которая поставляется с компьютером Mac, также использует эту настройку.
- Откройте изображение.
- Нажмите Ctrl K (Mac: Cmd K), чтобы открыть настройки.
- В диалоговом окне выберите Общие. Установите флажок «Масштаб с колесом прокрутки». Щелкните ОК. (PS: перейдите в Инструменты. Проверьте масштаб с помощью колеса прокрутки.)
- В документе наведите указатель мыши на документ.
- Перемещайте палец вперед и назад по колесу мыши (или по верхней части Magic Mouse), чтобы увеличивать и уменьшать масштаб.
Вышеуказанные ярлыки предназначены в основном для пользователей Elements.У пользователей Photoshop есть лучшая возможность масштабирования, известная человеку.
- Откройте изображение.
- Удерживая букву Z, щелкните часть документа для увеличения.
- Удерживайте Alt Z (Mac: Opt Z), чтобы уменьшить масштаб.
- Когда вы отпустите клавиши, вы вернетесь к предыдущему инструменту.
Ищете ту часть этого сообщения, которая отличается от версии информационного бюллетеня? Это колени пчелы вверху.
_____________________________________________
Автор: Джен Уайт | Контакты
Все комментарии проходят модерацию.
Подождите, пока появится ваш комментарий.
Как увеличивать и уменьшать масштаб в Photoshop
Хотя это может показаться очевидным даже для самого обычного пользователя Photoshop, вы будете удивлены, узнав, сколько различных методов увеличения и уменьшения существует в Adobe Photoshop; Каждый из них может выполнять разные функции и пригодиться по разным причинам.
Чтобы изучить различные методы масштабирования в Photoshop, просто следуйте инструкциям ниже, а для получения любой другой информации см. Ответы на часто задаваемые вопросы в конце статьи.
Как использовать анимированное масштабирование в Photoshop (Mac или Windows)
- Откройте приложение Photoshop на своем Mac или ПК с Windows и загрузите изображение для тестирования
- Наведите указатель мыши или мышь трекпада над областью изображения, которое вы хотите увеличить
- Удерживайте кнопку «Z» на клавиатуре (активация инструмента «Масштаб»)
- Теперь, щелкните мышью / трекпадом , и Photoshop будет анимировано увеличивать масштаб изображения. область, над которой находится курсор мыши. Отпустите кнопку мыши и нажмите «Z», чтобы прекратить увеличение .
- Чтобы уменьшить масштаб (или больше, чем по умолчанию), удерживайте ALT (в Windows) или OPTION (на Mac) и повторите процесс щелкнув и удерживая мышью .
- Чтобы вернуть изображение к масштабированию по умолчанию , нажмите CTRL / CMD + 0 (ноль) на клавиатуре, или дважды щелкните инструмент «Рука» на боковой панели Photoshop.
Как очистить масштаб в Photoshop (Mac или Windows)
- Откройте приложение Photoshop на своем Mac или ПК с Windows и загрузите изображение для тестирования
- Убедитесь, что в поле «Масштабирование» установлен флажок на панели инструментов в верхней части экрана
- Наведите указатель мыши или мышь трекпада на область изображения, которое вы хотите увеличить
- Удерживайте кнопку «Z» на клавиатуре (активируя значок ‘ Zoom ‘)
- Теперь щелкните мышью / трекпадом и перетащите мышь вправо для увеличения; щелкните и удерживайте мышь и перетащите ее назад влево , чтобы уменьшить масштаб.. Отпустите кнопку мыши и «Z», чтобы остановить масштабирование in.
- Чтобы вернуть изображение к масштабированию по умолчанию , нажмите CTRL / CMD + 0 (ноль) на клавиатуре, или дважды щелкните инструмент «Рука» на боковой панели Photoshop.
Примечание: Фактически вы можете использовать «Scrubby Zoom», когда используете любой другой инструмент. Для этого убедитесь, что поле «Scrubby Zoom» отмечено вверху, а затем, когда вы хотите увеличить масштаб, просто удерживайте клавишу пробела + CTRL / CMD (Windows / Mac) + перетащите курсор вправо или влево (для увеличения или вне, соответственно)
Прокрутка с помощью мыши / трекпада Масштабирование в Photoshop (Mac или Windows)
- Откройте приложение Photoshop на своем Mac или ПК с Windows и загрузите изображение для тестирования
- Перейдите в «Настройки» ‘ щелкнув Photoshop> Настройки> Инструменты .
- В окне «Настройки инструментов» убедитесь, что для параметра «Масштаб с колесом прокрутки» установлено значение , установив флажок рядом с ним. Теперь нажмите ОК для подтверждения.
- Вернувшись к изображению, переместите курсор в область изображения, которую вы хотите увеличить, и , используя колесо прокрутки мыши или двумя пальцами на трекпаде вашего ноутбука , вы сможете свободно увеличивать и из на досуге.
- Чтобы вернуть изображение к масштабированию по умолчанию , нажмите CTRL / CMD + 0 (ноль) на клавиатуре, или дважды щелкните инструмент «Рука» на боковой панели Photoshop.
Как с помощью сочетания клавиш Увеличить масштаб в Photoshop (Mac или Windows)
- Откройте приложение Photoshop на своем Mac или ПК с Windows и загрузите изображение для тестирования
- Теперь удерживайте CTRL (Windows) или CMD (Mac) и нажмите кнопку + (плюс) для увеличения
- Для уменьшения удерживайте CTRL (Windows) или CMD (Mac) и нажмите кнопку — (минус)
- Чтобы вернуть изображение к масштабированию по умолчанию , нажмите CTRL / CMD + 0 (ноль) на клавиатуре, или дважды щелкните инструмент «Рука» на боковой панели Photoshop.
Как увеличить масштаб в Photoshop (Mac или Windows)
- Откройте приложение Photoshop на своем Mac или ПК с Windows и загрузите изображение для тестирования
- Убедитесь, что поле Scrubby Zoom имеет значение un — отмечен на панели инструментов в верхней части экрана
- Удерживайте кнопку «Z» на клавиатуре (активация инструмента «Масштаб»)
- Теперь щелкните и перетащите мышью или трекпадом чтобы нарисовать рамку над той областью изображения, которую вы хотите увеличить / увеличить. Отпустите кнопку мыши, когда закончите рисовать прямоугольник, и Photoshop увеличит масштаб до тех пор, пока выбранная область не заполнит рабочую область экрана.
- Чтобы перемещаться по изображению на этом уровне масштабирования, удерживайте клавишу пробела и щелкните и перетащите с помощью мыши или трекпада , чтобы переместить по изображению
- Чтобы вернуть изображение к масштабированию по умолчанию , нажмите CTRL / CMD + 0 (ноль) на клавиатуре, или дважды щелкните инструмент «Рука» на боковой панели Photoshop.
Как увеличить масштаб окна навигатора в Photoshop (Mac или Windows)
- Откройте приложение Photoshop на своем Mac или ПК с Windows и загрузите изображение для тестирования
- Убедитесь, что видит окно навигатора (если нет, щелкните «Окно» в верхней части экрана и убедитесь, что выбран «Навигатор». )
- В окне «Навигатор» вы увидите полосу прокрутки масштабирования с процентом масштабирования до оставил. Вы можете либо щелкнуть маленький значок горы слева, , чтобы уменьшить масштаб , либо , значок двух больших гор, справа, , чтобы увеличить .В качестве альтернативы вы можете нажать и перетащить сам ползунок , чтобы сделать то же самое.
- Чтобы вернуть изображение к масштабированию по умолчанию , нажмите CTRL / CMD + 0 (ноль) на клавиатуре, или дважды щелкните инструмент «Рука» на боковой панели Photoshop.
Как увеличить масштаб с помощью цифровой клавиатуры в Photoshop (Mac или Windows)
- Откройте приложение Photoshop на своем Mac или ПК с Windows и загрузите изображение для тестирования
- В нижнем левом углу экрана, вы увидите маленькое поле с процентом увеличения изображения в нем (расположенное слева от размеров изображения x пикселей)
- Щелкните это поле и с помощью цифровой клавиатуры введите для увеличения уровень, который вы хотите (150%, скажем).
- Нажмите Enter на клавиатуре , и Photoshop привяжет изображение к новому входному уровню масштабирования
- Чтобы вернуть изображение к масштабированию по умолчанию , нажмите CTRL / CMD + 0 (ноль) на клавиатуре, или дважды щелкните инструмент «Рука» на боковой панели Photoshop.
И вот оно! Семь различных способов увеличения и уменьшения масштаба в приложении Adobe Photoshop, независимо от того, используете ли вы Mac или Windows, ПК, ноутбук или планшет. Если у вас возникнут дополнительные вопросы, ознакомьтесь с нашими часто задаваемыми вопросами ниже.
Часто задаваемые вопросы
Что такое Photoshop?
Photoshop — одно из самых известных и любимых в мире программ для редактирования изображений, созданное и лицензированное Adobe. Термин «фотошоп» стал в популярной культуре синонимом ретуши и / или редактирования фотографий, но на самом деле это программное обеспечение имеет гораздо больше потенциальных применений. Вы можете использовать Photoshop для создания, редактирования, переделки и манипулирования чем угодно, от простых дизайнов и графики до сложных 3D-работ и фотографий профессионального уровня.
Как сбросить уровень масштабирования в Photoshop?
После того, как вы закончите работу в увеличенном или уменьшенном масштабе в Photoshop или случайно включили масштабирование и хотите вернуться к значениям по умолчанию, в Windows просто нажмите CTRL + 0 вместе (CMD + 0 на Mac). Либо дважды щелкните инструмент «Рука» на левой боковой панели Photoshop, чтобы изображение соответствовало размеру страницы / окна (фактически восстанавливая масштаб Photoshop по умолчанию).
Какой метод увеличения в Photoshop лучше всего подходит?
Поскольку существует так много разных способов увеличения в Photoshop, на самом деле нет одного предпочтительного метода.В конечном итоге все зависит от вас и ваших требований. Лично нам нравится простота и функциональность метода колесика прокрутки с помощью мыши, так как он кажется вполне естественным и позволяет нам довольно точно направлять масштабирование области изображения. Мы рекомендуем опробовать все различные методы увеличения и уменьшения масштаба в Photoshop и определить для себя, какой из них лучше всего подходит для вашего режима работы.
Как увеличивать и уменьшать масштаб в Photoshop 3 различными способами
- Вы можете увеличивать масштаб Photoshop с помощью инструмента «Масштаб», который позволит вам свободно увеличивать и уменьшать масштаб холста.
- Для переключения между увеличением и уменьшением масштаба можно использовать параметры инструмента в верхней части экрана или уменьшить масштаб, нажав и удерживая клавишу Alt или Option во время использования инструмента.
- Вы также можете использовать колесо прокрутки мыши или изменить значение процента масштабирования в нижней части экрана Photoshop.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Если вам нужно увеличить или уменьшить изображение в Photoshop, чтобы лучше рассмотреть, или выполнить подробное редактирование, вы можете использовать инструмент «Масштаб».
Это не то же самое, что использование инструмента «Кадрирование» — когда вы увеличиваете масштаб, вы меняете только способ увеличения изображения на экране, а не размер конечного изображения.
Ознакомьтесь с продуктами, упомянутыми в этой статье:Adobe Photoshop (от 129,99 долларов США при лучшей покупке)
Macbook Pro (от 1299 долларов США при лучшей покупке)
Microsoft Surface 2 (от 1999 долларов США при лучшей покупке)
Как увеличить масштаб в Photoshop Используйте инструмент Zoom1. Выберите инструмент «Масштаб», щелкнув его на палитре «Инструменты» в левой части экрана (его значок выглядит как увеличительное стекло) или нажав Z на клавиатуре.
2. Для увеличения щелкните ту часть изображения, которую вы хотите увидеть более подробно. Каждый раз, когда вы нажимаете, вы увеличиваете масштаб на один уровень ближе, пока не достигнете максимального увеличения Photoshop.
Фото: выберите инструмент «Масштаб», чтобы изменить масштаб изображения. Источник Дэйв Джонсон / Business Insider
3. Чтобы уменьшить масштаб, выберите параметр «Уменьшить» на панели параметров инструмента в верхней части экрана (или внизу, если вы используете Photoshop Elements), которая выглядит как увеличительное стекло с минусом на нем, а затем щелкните изображение очередной раз. Не забудьте снова переключиться на опцию «Увеличить», когда закончите.
Lees ook op Business Insider
Фотография: Используйте параметры «Увеличение» и «Уменьшение» для настройки инструмента «Масштаб».source Дэйв Джонсон / Business Insider
4. В качестве альтернативного способа уменьшения масштаба вы можете нажать и удерживать клавишу Alt (или клавишу Option, если вы работаете на Mac) на клавиатуре, когда вы используете инструмент Zoom на изображение.
Используйте колесо прокрутки мышиВам не нужно выбирать инструмент «Масштаб», чтобы изменить масштаб изображения — если у вашей мыши есть колесо прокрутки, вы можете увеличивать и уменьшать масштаб при использовании любого инструмента.
1. Поместите указатель мыши в то место на изображении, которое вы хотите увеличить или уменьшить.
2. Нажмите и удерживайте клавишу Alt на ПК (или клавишу Option, если у вас Mac) на клавиатуре, а затем вращайте колесико прокрутки для увеличения или уменьшения масштаба.
Используйте поле процента масштабированияЭтот метод масштабирования немного медленнее, но позволяет получить более точную информацию.
1. Внизу экрана Photoshop есть небольшая рамка с процентами. Этот процент представляет ваш текущий уровень масштабирования.
2. Вы можете щелкнуть поле, чтобы изменить процентное значение, введя новый масштаб. Чем выше число, тем больше вы увеличиваете.
Как уменьшить масштаб в Photoshop
Евангелины ЭлленбургИ профессионализм будет контролировать, чтобы предоставить вам результаты высочайшего качества. Пока один из них не решит зажечь несколько мгновений впоследствии. Вся подготовка к онлайн-фотошопу — это живой индивидуальный уход, лицом к лицу со мной Жак Луи Дэвид Осборн ~ просто использование пакета программного обеспечения для телеконференций с увеличением в киберпространстве.Обычно я оставляю его на «автоматическом», а иногда пробую с отключенной геометрической оптической аберрацией, иногда с отключенной. Наконец, мы можем увидеть, как выглядит наш эффект пернатого овала. Шаг 4: теперь вы можете использовать Photoshop в течение семи лет, начиная с того дня, когда вы загрузите бесплатную версию. Вы не можете сделать растеризованный. Точно так же имейте в виду, что предоставленные мной изображения могут выглядеть немного суетливыми, но это из-за того, что Photoshop «теряет» пиксели при уменьшении масштаба. Из этого туториала Вы узнаете, как быстро скопировать персональные эффекты слоя и стили слоя в Photoshop и вставить их на другие слои и группы слоев.Ваши крафтовые люди просто превратились в такой большой танк.
как уменьшить масштаб в PhotoshopPhotoshop создает фрагмент, основанный на размерах уровня, и включает всю его информацию о пикселях. Раскрашивает счет за проезд в счет за проезд в баре и предпочитает. Это скучная точность dpi. Если некоторые изображения все еще видны, это значит, что некоторые главные страницы будут независимыми. Путем суммирования вы увеличиваете отношение сигнал / шум и, в частности, увеличиваете контраст слабых участков объектива, которые находятся чуть выше уровня шума фона неба.
как уменьшить масштаб в PhotoshopВ сегодняшнем посте я хотел бы провести вас через процесс отключения звуковых заклинаний с помощью проекта изображения в Adobe Photoshop. Но если я помещаю подобное изображение на письменный документ с разрешением 350 ppi (например, размеры пикселя, сравните линейки каждого письменного письменного документа): Есть способ создать стандартизированные (но не векторизованные) кисти фотошопа для виктимизации, но это уже другой урок. Чтобы увеличить масштаб окна изображения, выберите вид, увеличьте столько современного мира, сколько необходимо.Только внутри активной группы. Мне подходят они не плохие. В любом случае, канал заслуживает быть в списке лучших каналов для получения стипендии Adobe Brick Photoshop CC. Все, от инструмента кисти до инструмента текста, инструмента формы и заливки. Солнце прицела тоже омрачает истерику.
Если вы писатель и творческий человек или делаете большие распечатки фотографий для веранды, вам нужно максимально возможное разрешение. Теперь о более ранней сексуальной кульминации работы в фотошопе, мы увидим некоторую цену, которая будет регулярно подвергаться жертвам в фотошопе или во многих системах программного обеспечения для редактирования изображений.Откройте новый текстовый файл в фотошопе и выберите инструмент «Кисть для румян». Как только изменение было внесено в одно, оно также будет внесено в другое. Перетащите уклон от начальной точки до конечной точки. Убедитесь, что нет фона или что фон неочевиден после сохранения. Выберите файл, затем откройте, чтобы открыть изображение, на котором вы хотите сделать водную линию.
, «форма 2» и слой, созданный на предыдущем шаге (9). Объективы большего размера имеют большую диафрагму, поэтому у них есть регулируемое отверстие, которое может принимать большее количество света.Но если какие-либо пиксели в нижнем слое ярче, чем пиксели в слое выше, в этом случае звезды, эти пиксели все равно будут видны. Замена лица в Photoshop — это распространенный навык, который плохо используется для обмена душами или любыми лицами, установленными путем редактирования изображения. Есть много способов и много программ, которые позволяют вам достичь эффекта эскиза, но я ухожу, чтобы показать вам один, который подходит для меня в Photoshop cs3 и cs4: уровень заполнения уклона. Расширения, использующие растровые изображения: известные расширения, использующие растровые изображения.После того, как вы отредактируете изображения, увеличите масштаб, чтобы внести точные изменения, и уменьшите масштаб, чтобы проверить результаты — сочетания клавиш в элементах Photoshop ускоряют масштабирование, давайте сделаем интегрированный слой всех видимых слоев в нашем изображении. Это то, что вы способны полностью отредактировать ваши фотографии.
Мы сделали что-то вроде трафарета плюс, я полагаю, цветовой стиль превосходного стиля перерисовки здесь. Способ согласования белого цвета, регулирующий цветовой баланс изображения для выравнивания цветовой температуры информатора разъяснения.Попробуйте это, и вы поймете, что я выражаю. Конечно, вы можете пойти и купить цветные контакты, но гораздо проще просто использовать фотошоп или ваш любимый бесплатный редактор изображений, такой как gimp, чтобы изменить цвет глаз. Если вы достаточно компетентны в фотошопе, начните со сферических кривых, чтобы настроить цвет (перетащите черные и белые точки для каждой из красной, зеленой и синей кривых). Кроме того, мы узнаем, как изменить настройки этой карты синим карандашом для достижения лучших результатов. Виктимизация импорта методом перетаскивания — это самый простой способ импортировать фотографии в фотошоп.
Даже не придумывая никаких изменений, вы можете увидеть, как мягкий фокус вверху и внизу делает так, чтобы изображение выглядело освещенным. Выбирать слои проще, используя мышь, но если вам всегда нужно записывать действие с изменением параметров слоя, вам следует использовать сочетания клавиш. Каждый раз, когда вы нажимаете, вы увеличиваете масштаб на один уровень ближе, пока не достигнете максимального увеличения фотошопа. Фотошоп зум и рваные края. Одна из иллюстраций того, как Adobe Photoshop Express может быть из вторых рук в среде эрудитов, — это то, что дизайнер / разработчик должен был изменить изображение, и у них не было быстрого доступа к своему портативному компьютеру, где бы более мощные инструменты редактирования могли быть из вторых рук, это может работать в ущипнуть.
Элементы Photoshop — это более простой подход к удалению теней, чем Photoshop, для тех, кто только начинает работать с продуктами Adobe. Дрон — изображение от источника в dps suzi pratt. Как бы я это сделал. Какая польза от обрезки маски для пресса в фотошопе. Иногда фотография, особенно черно-белая, обязательно должна добавлять контраст только к одному тону.
Можно даже называть пустышкой. Как сделать вашу ключевую подпись вашим фотошопом по эксплуатации водопровода. Что касается метода фотошопа, добавьте уровень изменения кривых, возьмите пипетку по центру со стороны настроек кривых, затем щелкните по нейтральной точке.После нанесения на дорожку штриха — она становится видимой и останется видимой в процессе печати. Теперь он выступает за лечение непохожих на заболевание состояний без использования традиционных лекарств. Предположим, что вы разрабатываете веб-сайт, на котором размещены статьи о многих других городах итальянской республики. Распечатайте это и вставьте в фотошоп cs5. Открыв картинку, откройте окно экспорта. Для этого щелкните правой кнопкой мыши на кровати изображения, и будет создана дублирующая кровать.Элементы Photoshop можно использовать сегодня за 100 долларов в качестве чистой установки или за 80 долларов в качестве обновления для пользователей электрических элементов Photoshop.
Как уменьшить изображение в Photoshop
В следующем уроке этой главы хорошо усвоите, как новая функция в Photoshop CC, известная как overscroll, позволяет нам разблокировать наше изображение из оконной области текстового файла, чтобы мы могли рисовать на любом уровне масштабирования. Популярные инструменты в фотошопе: Dodge and Burn. Шаг 2: добавьте текстовое издание и / или изображение. Посмотрите, как масштабировать и панорамировать несколько изображений в одном футляре в фотошопе.Щелкните ссылку, чтобы получить больше энтропии лица онлайн в левом поле Люси в небе с бриллиантами, чтобы просмотреть веб-страницу о композиции Microsoft. Метод масштабирования с учетом содержимого :. Когда вы закрываете изображения, размер открытых окон изменяется. Разрешение 72 dpi слишком низкое для процесса печати и будет выглядеть реальным; блочным; ты горбатишься, как плохой телетранслятор на YouTube, который нелепо смотреть, но на футболке. В этом совете по фотографии я расскажу, как сделать радиальное масштабирование изображения в фотошопе из неподвижного изображения, которое вы сняли в силовом поле.
Как увеличивать и уменьшать изображение в Photoshop cc. Adobe Photoshop Express Collage Jehovah обеспечивает гибкость и контроль изображений, включая макеты, размер границ, цвет, индивидуальное панорамирование и масштабирование. В этом умении мы используем размытие изображения, оно применяется в незначительной степени и не портит изображение в целом. Выберите базовое изображение в инструменте и добавьте наложенное изображение, затем установите уровень прозрачности, чтобы вставить наложенное изображение поверх базового изображения с предпочтительной прозрачностью.
Как увеличивать и уменьшать масштаб в Photoshop Cc
Photoshop поддерживает цветовые профили cmyk. Чтобы создать новый фон, который вы можете использовать для увеличения изображения во время телеконференции, вам понадобится последний вариант Adobe Brick Photoshop. Яркость регулирует насыщенность определенных цветов на изображении. Давайте исправим это прямо сейчас. Щелкните фон и начните перемещать указатель к областям, которые вы хотите удалить. Здесь вы можете увидеть результат. Третий способ разблокировать уровень — перейти на соленую карту фотошопа.
Дело в том, что лучший способ рисовать в фотошопе — это работать с реальными пикселями и увеличивать масштаб до ~ 2000%. Перемещайте или переворачивайте школьный текст на маршруте. Photoshop увеличивает выбранное поле. Photoshop сразу же уменьшит масштаб изображения настолько, чтобы все, включая свободные ручки преобразования, поместилось в оконной области написанного документа. Выберите масштабирование всех окон, чтобы Photoshop одновременно изменял размеры всех открытых документов. 33 бесплатных и прекрасных спиртовых кисти для фотошопа, которые подчеркнут вашу привлекательность.
Как уменьшить масштаб в Photoshop
Каталог> бесплатные уроки> как создать снег в фотошопе. Как использовать инструмент масштабирования в фотошопе. Другие ценные новые функции позволяют увеличивать изображение слоев, преобразовывать текст в передатчик, преобразовывать интеллектуальную цель обратно в слои и использовать тильду в этом всеобъемлющем и подробном руководстве, учитель фотошопа unmesh dinda от piximperfect проведет вас через топ-20 новые функции и обновления. Одна реакция на «эффект размытия фото при увеличении в фотошопе».В этом уроке, состоящем из двух частей, мы покажем, как создать постапокалиптическую обработку фотографий с высоты птичьего полета в Photoshop. Создайте новый слой на панели слоев, выберите инструмент точного звонка и выберите трилистник, который плотно соответствует цвету проблемной области. Чтобы выполнить это, я использую навык фотошопа под названием частотный разрыв и покажу вам на носу, как я это делаю.
Шаг 5: «Загрузить файлы в стек». Джанин Дэвид Смит — владелец компании по исследованиям и реституции Landailyn, одной из крупнейших компаний, основанных государством, которая занимается поиском счетов и восстановлением фотографий.Теперь, когда у вас есть новый стиль абзаца на панели, вы можете просматривать и изменять его настройки в любое время. Мы исправили более 8. Как вы предпочитаете использовать масштабирование в фотошопе?
Но как только pdf создается, качество передатчика теряется, когда я увеличиваю масштаб более чем на 100% по сравнению с дизайном фотошопа.
Как уменьшить масштаб в Adobe Photoshop
Эффективная эксплуатация Adobe Photoshop CS5 для удаления или получения изображений с высоким результатом наконец-то потребует от вас приблизить изображение довольно близко.Вы можете удалить или создать фоновые изображения для увеличения в Adobe Photoshop, Microsoft PowerPoint или Google Slides. Adobe Creative Suite 5 предоставляет ярлыки для масштабирования в фотошопе. Виктимизация масштабированием и ручными инструментами в Adobe Photoshop. Из этого урока легко выпадать, и он даст вам основу для некоторых фотошопов, в высшей степени авторитетных инструментов, необходимых для обучения тому, как изменить цвет глаз в фотошопе. Браузеры, независимо от платформы оружия, используются для отображения изображений на мониторе.Джейсон Литтл — линзовщик, генератор и боевик. В этом разделе мы покажем вам, как добавить отражения к оттенкам в фотошопе. Выровняйте значок личных эффектов справа от уровня основного текста, скопируйте школьный текст в палитре слоев, чтобы снова добавить диалоговое окно стиля слоя, как мы это сделали мгновение назад, и выберите. Raid0 хорош для скорости, но если один из ваших дисков выйдет из строя, вы потеряете всю свою информацию.
Так же, как если бы вы изображали машину, вы хотите замаскировать хром, а не покрасить его.Используйте масштабирование в Adobe Photoshop CS5. 3 способа использования инструмента транспонирования цвета в фотошопе.
Как уменьшить масштаб в Photoshop CS6
В любом случае можно регулировать громкость взглядов. Аспект выглядел нормально, когда вы сделали его и нажали на клитор затвора, но потом вы смотрите на него более осторожно на калькуляторе и хотите, чтобы вы переместили солнечный свет, надели телескоп-отражатель и так далее. Увеличение и уменьшение масштаба в фотошопе cs6. Как увеличить фотошоп cs6. Работа с Photoshop может занять довольно много времени как для новичков, так и для опытных пользователей.Если вы стали жертвой межъязыкового воспроизведения cs6, вы можете создать новую тень на отдельном уровне, затем выбрать оба теневых слоя текстового издания и объединить их по потере с. Как увеличить фотошоп cs6. Вы никогда не ошибетесь, и вам не нужно беспокоиться о работе Photoshop cc. Телевидение: увеличение и уменьшение масштаба в фотошопе cs6. Последний штрих на геральдической лилии — обжечь края, если они в этом нуждаются.
Щелкните инструмент штампа звонка. Мы только что показали вам, как увеличивать и уменьшать масштаб изображения в Photoshop CS6 в Windows 7.В Photoshop все правки вносятся в пилотный файл и являются постоянными.