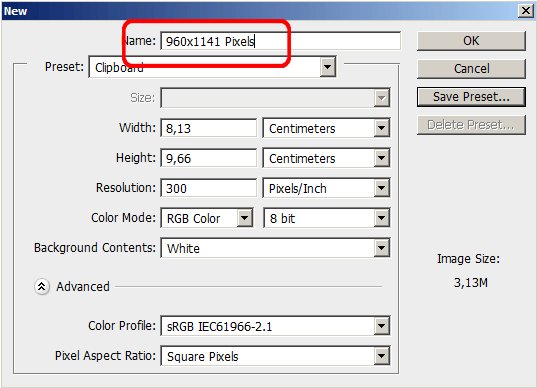
Даунсайзинг – уменьшение размеров снимков без потери качества
Уменьшение снимка без уменьшения самого документа:
Если вы работаете с несколькими изображениями на разных слоях в одном и том же документе, то изменять размеры следует несколько иначе. Команда «Изменение размера в данном случае неприменима, т.к. она воздействует на весь документ, нам же нужен один только слой. Для этого сначала нажмите на нужный слой в панели слоёв , затем нажмите комбинацию горячих клавиш Ctrl+T для активации команды «Свободное трансформирование» (Free Transform). Сразу после этого вокруг видимых пикселей слоя появится габаритная рамка,похожая на рамку инструмента обрезки.
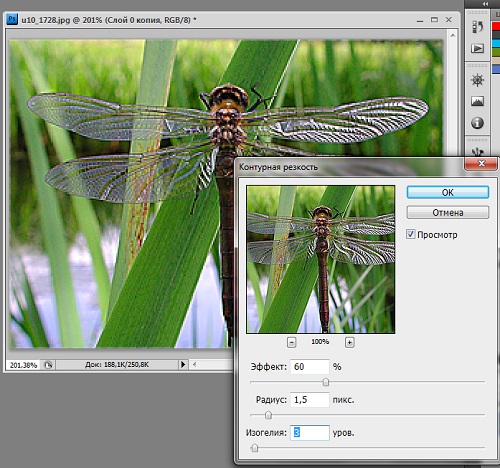
Зажмите клавишу Shift, чтобы сохранить пропорции снимка, захватите угловой маркер и перетащите его внутрь (здесь я захватил и перетащил внутрь верхний правый маркер, при этом уменьшив изображение). Когда размер станет таким, как надо, нажмите клавишу Enter. Если после изменения размеров изображение выглядит менее чётким, чем ранее, примените к нему фильтр «Контурная резкость» (Unsharp Mask).
Изначально в документе все слои были одинаковыми.
СОВЕТ: Как получить доступ к элементам управления размерами снимка при свободном трансформировании.
Если вы перетащили изображение из одного открытого документа в другой часто требуется изменить размеры перетащенного изображения так, чтобы оно поместилось в границах другого изображения, в документ с которым Вы его перетащили. И если изображение слишком велико, то когда вы вызовите функцию Free Transform (Свободное трансформирование), то элементы изменения размеров будут находиться вне пределов досягаемости (то есть вне границ окна документа). К счастью есть способ сделать эти элементы доступными: просто нажмите быструю клавишу Ctrl+0 (ноль), и окно автоматически изменит размеры так, что доступными станут все маркеры рамки трансформации – независимо от того, как далеко вне области изображения они находились изначально.
Но имейте в виду, что этот прием работает лишь при активной функции «Свободное трансформирование» (Free Transform)
Проблемы изменения размеров изображений при перетаскивании между документами.
Подобные проблемы возникают у многих начинающих пользователей там, где на первый взгляд проблем быть не должно. Предположим, у нас имеются два открытых документа, и визуально они имеют примерно одинаковый размер:
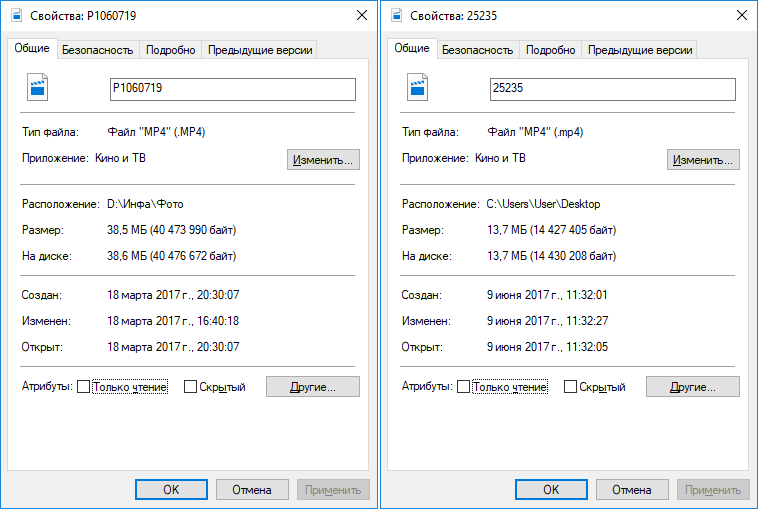
Визуально документы имеют один и тот же размер, но на самом деле это не так, посмотрите на масштаб их отображения, он выделен красным на каждом документе, а также на размер в пикселях, он показан в левом нижнем углу каждого документа. Физически, верхний документ больше нижнего почти в три раза.
Хотя документы, визуально, одинакового размера, они таковыми не являются. На самом деле физические размеры документов отличаются, а выглядят они одинаково, потому что отображаются в разных масштабах. Масштаб указан в верхней панели снимка, на рисунке выше эти данные обведены красным (11,7% и 29%)
Ключевым моментом при перетаскивании изображений из документа в документ является то, что они должны иметь одинаковыми как размер, так и разрешение.
СОВЕТ: Автоматизированная обрезка и выпрямление
Хотите сэкономить время в следующий раз, когда будете сканировать отпечатки? Попробуйте применить групповое сканирование (это когда планшетный сканер заполняется максимально возможным количеством снимков и все они сканируются как одно большое изображение), и тогда Photoshop автоматически распознает и выпрямит каждое отдельное изображение и поместит каждое изображение собственный отдельный документ.
Чтобы сделать это, зайдите во вкладку главного меню Файл —> Автоматизация —> Кадрировать и выпрямить фотографию (File —> Automate —> Crop and Straighten Photos). Далее не будет никакого диалогового окна. Вместо этого
Photoshop будет искать прямые края в снимках, выпрямлять их и копировать каждый в собственный отдельный документ.
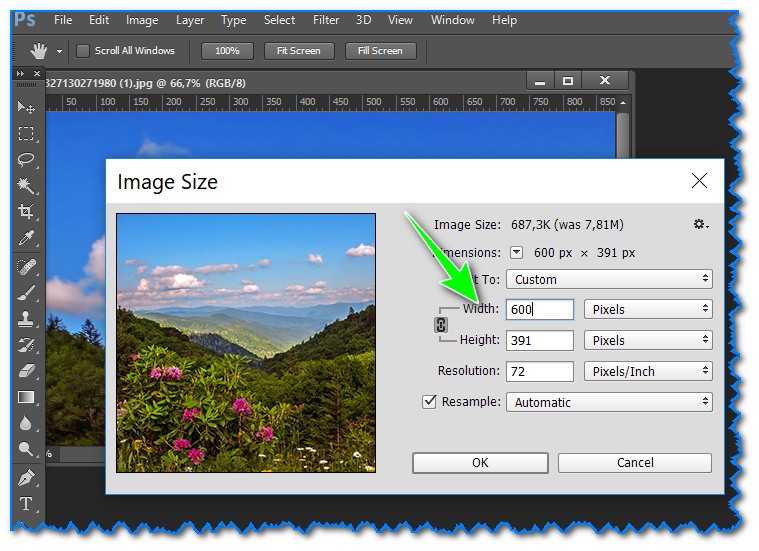
Как уменьшить размер картинки без потери качества онлайн
Способ 1: OptimiZilla
Онлайн-сервис OptimiZilla идеально подойдет для тех пользователей, кто при сжатии изображения без потери качества желает дополнительно настроить главный параметр и убедиться в том, что внешний вид итоговой картинки будет соответствовать требованиям.
Перейти к онлайн-сервису OptimiZilla
- Для этого кликните по ссылке выше, чтобы попасть на главную страницу сайта, где нажмите по кнопке «Загрузить».
- В окне «Проводника» выберите интересующую картинку или сразу несколько файлов, выделив их при помощи мыши.
- Дождитесь окончания сжатия для каждой картинки, следя за процессом в специально отведенном списке.
- После этого вы можете опуститься вниз по странице, чтобы взглянуть на результат и при желании самостоятельно уменьшить качество фото. Используйте масштабирование для более детального просмотра, убедившись в корректном отображении всех деталей картинки.
- Если какие-либо изменения были внесены, щелкните по «СОХР.», а затем скачайте одну фотографию или их все, используя специально отведенные для этого кнопки.
- При пакетном скачивании вы получаете архив, в котором хранится каждый обработанный файл.
- Теперь можно приступить к взаимодействию с полученными объектами.

Способ 2: Compressor.io
Далеко не всем пользователям требуется, чтобы во время сжатия картинки была возможность вручную менять значения, поскольку бывает проще довериться встроенным алгоритмам и на выходе получить идеальный результат. В этом ключе функционирует онлайн-сервис Compressor.io, а взаимодействие с ним выглядит так:
Перейти к онлайн-сервису Compressor.io
- На главной странице присутствует небольшая иллюстрация, демонстрирующая принцип работы этого онлайн-сервиса. Перемещайте ползунок, чтобы оценивать результат до и после.
- Если пример вас устраивает и вы готовы задействовать Compressor.io для сжатия картинки без потери качества, опуститесь ниже и щелкните по
- Переключитесь на режим «Lossless (only for JPG and PNG)». Из его названия уже понятно, что поддерживает он только эти форматы. Для перехода к выбору снимка нажмите по «SELECT FILE».
- Откроется окно «Проводника», где и выберите необходимую для обработки картинку.

- Сжатие произойдет автоматически, а затем можно ознакомиться с результатом при помощи того самого ползунка и оценивая, какой файл по объему и качеству будет получен на выходе.
- Кликните по «DOWNLOAD YOUR FILE», если результат вас удовлетворяет и вы готовы получить файл на компьютер.
- Ожидайте завершения загрузки, и на этом процесс обработки через Compressor.io можно считать выполненным.
Отметим, что не всегда у Compressor.io получается сжать картинку, из-за чего в итоге она будет такого же размера, как и оригинальный файл. Связано это с особенностями работы алгоритмов и невозможностью уменьшить размер конкретных снимков без потери качества.
Способ 3: IMGonline
Взять во внимание онлайн-сервис IMGonline стоит потому, что в нем есть одна интересная опция, позволяющая сделать более гибкое сжатие без потери качества. Дополнительно сам пользователь может задать все основные параметры, если это требуется.
Перейти к онлайн-сервису IMGonline
- Кликните по ссылке выше для перехода на главную страницу IMGonline, где перейдите к выбору изображения.
- Уже стандартным образом выберите через «Проводник « фото для обработки.
- Задайте основные параметры сжатия, позволяющие уменьшить изображение с сохранением хорошего качества. Обязательно отметьте маркером «Прогрессивный», чтобы получить еще более легкий файл, но в таком же качестве. Сам параметр «Качество» не рекомендуется указывать ниже 80%, поскольку это влечет за собой ухудшение четкости элементов.
- Самая главная опция «Копировать EXIF и другие метаданные?» отвечает за сохранение даты снимка, геолокации и других сведений. Отмените это копирование, чтобы максимально уменьшить размер итогового файла без потери качества. Убедитесь в правильности выбора настроек и нажмите на «ОК».
- Обработка займет несколько секунд, а затем вы будете ознакомлены с результатом и сможете загрузить файл.

Хотим обратить внимание на существование программ, позволяющих улучшать качество снимков или любых других изображений, если сжать их без потерь не получилось. Конечно, они не сделают из ужасной фотографии идеальную, но некоторые моменты поправить смогут.
Подробнее: Программы для улучшения качества фото
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТИнструменты для оптимизации изображений [Обзор]
Нужно оптимизировать вес всех фото на сайте чтобы он быстрее грузился?
Если подобная ситуация знакома, тогда для вас точно будет полезен обзор инструментов для сжатия изображений без потери качества.
Зачем нужна оптимизация изображений
Потребность сжать, обрезать или увеличить картинку может быть вызвана различными причинами:
- Для улучшения привлекательности контента.
 Многие пользователи первым делом обращают внимание на фото и графику, размещенные на ресурсе. Яркие, оригинальные картинки «цепляют» взгляд, вызывая интерес к содержимому сайта. Поисковые системы давно отметили данную закономерность, поэтому берут во внимание наличие изображений и их качество при ранжировании.
Многие пользователи первым делом обращают внимание на фото и графику, размещенные на ресурсе. Яркие, оригинальные картинки «цепляют» взгляд, вызывая интерес к содержимому сайта. Поисковые системы давно отметили данную закономерность, поэтому берут во внимание наличие изображений и их качество при ранжировании. - Для ускорения загрузки сайта. Качественные картинки обычно обладают большим весом, а это замедляет загрузку страницы. Несколько дополнительных секунд ожидания могут спровоцировать пользователя уйти на другой ресурс.
Для решения подобных задач важно не только иметь инструменты для оптимизации изображений, но и знать каким критериям должен соответствовать обработанный файл.
Основные требования к изображениям на сайте
Оптимизация проводится по 3 основным параметрам:
- формат;
- качество;
- размер графического файла.
Изучим подробнее каждый из этих пунктов.
Какие бывают форматы изображений
Существует масса различных форматов и типов картинок, фото и т. д. На сегодня самые популярные из них:
д. На сегодня самые популярные из них:
- JPEG — формат, применяемый для хранения фотоизображений. Идеальный вариант для web;
- BMP — распространённый вариант для графических файлов. Изображение не сжимается, поэтому имеет большой размер;
- GIF — формат своеобразного мини-видео, live-фото на несколько секунд;
- PNG — популярен среди дизайнеров. Часто имеет прозрачный фон, за счет чего увеличивается вес файла.
- SVG — используют для создания векторных изображений.
Google индексирует все вышеуказанные виды графических файлов, тогда как Яндекс предпочитает работать с JPEG, PNG, GIF.
В стремлении уменьшить вес картинок, не потеряв при этом в качестве, сегодня создают новые форматы, например, JPEG-XR, WebP. Если планируете их использовать, учитывайте, что пока не все браузеры работают с новинками.
Качество картинок
Работая над оптимизацией изображений для сайта, не забывайте, что они предназначены, в первую очередь, для пользователей. Поэтому картинка должна быть четкой, привлекательной и соответствовать тематике сайта.
Поэтому картинка должна быть четкой, привлекательной и соответствовать тематике сайта.
Обращайте внимание на пропорции изображений, чтобы оно не было сжато или растянуто по одной из сторон.
Однако при этом картинку не должны портить мутность, блики или пикселизация.
Размер файла
Это понятие можно рассматривать с двух позиций:
- как длину/ширину фото, что измеряется в пикселях (px)
- как вес файла в мегабайтах (Мб)
С технической точки зрения оптимизация картинок для сайта важна для скорости загрузки страницы, чтобы этот процесс не занимал много времени.
Позже мы рассмотрим программы, которые помогут изменить размер (в Мб), не испортив само изображение.
Что касается длины и ширины, то для правильного отображения картинок их стоит загружать на сайт в тех пропорциях, в каких вы бы хотели видеть при просмотре страницы.
Важно! Многие сайты самостоятельно настраивают нужные параметры у оригинальных картинок, создавая при этом вариации для десктопной и мобильной версий ресурса.
Инструменты оптимизации изображений без потери качества
Для удобства пользователей сервисы оптимизации картинок доступны:
- в режиме онлайн,
- в качестве десктопных приложений,
- в виде программного кода, который работает непосредственно на внутри сайта.
Онлайн инструменты
Если вам не нужно менять длину, ширину картинки, то это идеальный выбор. К тому же такая оптимизация бесплатна.
TinyJPG
Онлайн сервис TinyJPG с простым и удобным интерфейсом позволяет сжимать до 500 картинок в месяц бесплатно. Отличительной чертой этого инструмента является высокая скорость обработки.
За один прием можно загрузить до 20 картинок, вес каждой должен быть не больше 5 Мб. Готовый результат можно скачать или загрузить на Dropbox.
Compressor
Удобный бесплатный сервис, способный сжимать изображения как с потерей (режим Lossy), так и с сохранением качества (Lossless, доступен лишь для форматов JPG и PNG). Сжатие возможно до 90%, однако размер оригинального файла должен быть не больше 10 Мб. Давайте подробнее изучим особенности работы в Compressor.
Сжатие возможно до 90%, однако размер оригинального файла должен быть не больше 10 Мб. Давайте подробнее изучим особенности работы в Compressor.
Как уменьшить вес фото в Compressor:
- Первым делом выбираем режим, в котором хотим обработать изображение, и загружаем нужный файл.
- После этого можно скачивать сжатое изображение.
Image.online-convert
Бесплатный конвертер, способный преобразовать больше 120 форматов в любой из двенадцати самых популярных (BMP, EPS, GIF, EXR, ICO, JPG, PNG, SVG, TGA, TIFF, WBMP, WebP).
Как уменьшить размер фото в Image.online-convert:
Бесплатный конвертер, способный преобразовать больше 120 форматов в любой из двенадцати самых популярных (BMP, EPS, GIF, EXR, ICO, JPG, PNG, SVG, TGA, TIFF, WBMP, WebP).
Image.online-convert позволяет в несколько кликов изменить размер файла, а также изменить его формат.
Оптимизация на сервере сайта
У вебмастеров возникает вопрос, как изменить размер фото непосредственно на сайте чтобы их не скачивать и не закачивать обратно.
Часто таким образом требуется оптимизировать все изображения на ресурсе и на помощь приходят плагины на сайты для оптимизации графических файлов.
Важно! Приготовьтесь платить на оптимизацию картинок с помощью плагинов. Бесплатно обрабатывается очень маленький объем в рамках сайта.
Большинство подобных инструментов предназначены для сайтов на базе WordPress.
Если такой вариант вам не подходит, то стоит искать программы под ваши потребности. Но чаще в таких случаях проще скачать изображения с сайта, обработать их при помощи онлайн или десктопных методов, а после заново залить.
Kraken
Это один из самых популярных инструментов для работы с изображениями непосредственно на сайте. После его установки можно обрабатывать сразу все картинки и фото на сайте.
Первоначально всем пользователям бесплатно предоставляется 100 Мб для обработки изображений, а для дальнейшего использования необходимо оформить подписку.
Здесь также есть два вида сжатия — Lossy (с потерей качества) и Lossless (режим с сохранением качества).
Как уменьшить вес фото в Kraken:
- Для начала вам понадобится API Key и API Secret от вашего сайта, чтобы обеспечить связь между плагином и ресурсом. Внести их в указанные строки в настройках. После этого будут загружены данные обо всех изображениях на сайте.
- После этого можно оптимизировать как каждое отдельное изображение (нажав «Optimize This Image»), так и все файлы сразу (поставив галочку на строчке «File»).
Imagify
Для сайтов на платформе WordPress одним из лучших инструментов является плагин Imagify. Он обрабатывает одновременно все графические файлы на сайте, и при добавлении новых картинок автоматически их оптимизирует. Пользователь может по желанию выбрать один из режимов обработки:
- normal: не допускает потери качества, однако и уменьшение веса происходит незначительное;
- agressif: «золотая» середина для большинства пользователей, поскольку значительно облегчает вес изображений, при этом допуская минимальное снижение качества;
- ultra: максимальное сжатие картинок без сохранения качества.

Как уменьшить вес фото в Imagify
Давайте разберемся, как сжать фото при помощи плагина.
- Сначала нужно скачать, установить и активировать Imagify, после чего перед вами будет следующая страница:
- Пройдя все указанные этапы, можете приступать к обработке изображений.
- Выберите режим для оптимизации, а также дополнительные функции при необходимости.
- Указав все необходимые настройки, жмите «Сохранить и перейти к Bulk Optimization».
Сама страница оптимизации выглядит следующим образом:
Здесь снова необходимо будет указать режим обработки и запустить ее кнопкой «IMAGIF’EM ALL».
После завершения процесса перед вами откроется следующая страница:
Десктоп-приложения для обработки изображений
Важно!
Применяйте десктопные приложения только если необходимо изменить высоту или ширину картинки. В противном случае вам будет достаточно онлайн сервисов.
Всего в несколько кликов он позволяет изменить формат изображения, а также его размеры.
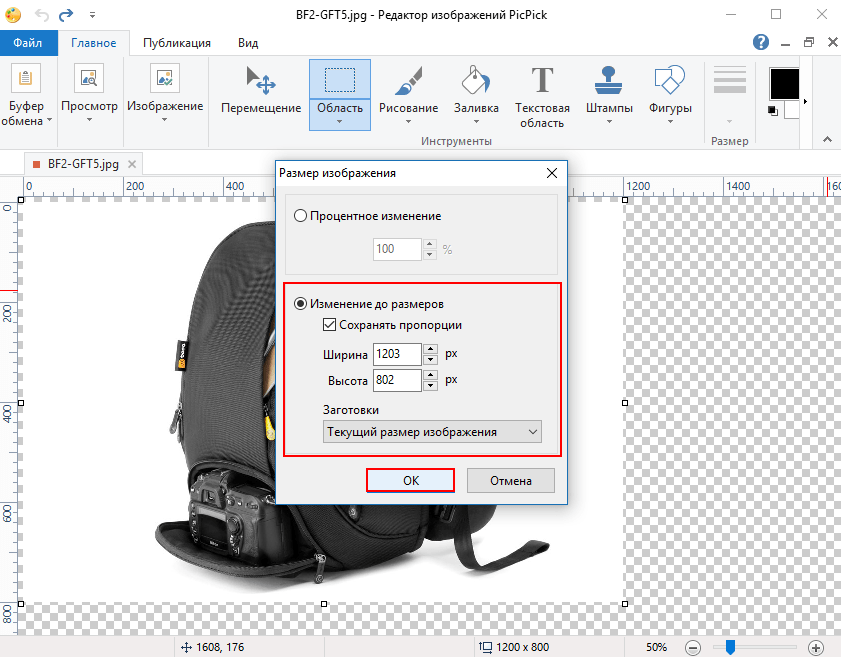
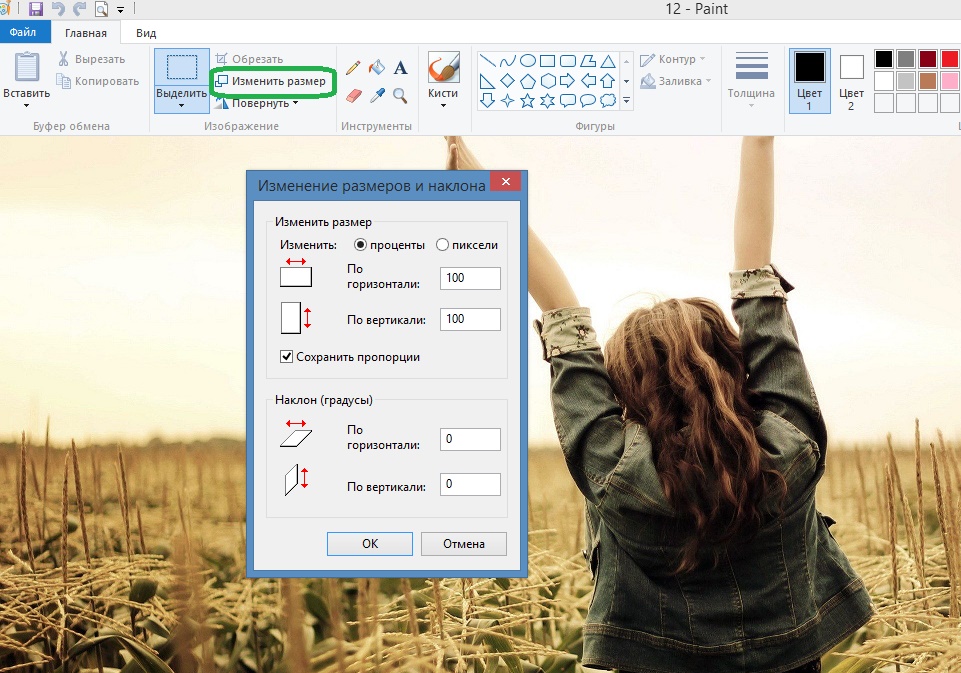
Для этого достаточно открыть программу, загрузить картинку для обработки. Дальше открывается окно с различными опциями. Выбираем на панели инструментов «Изображение» — «Размер изображения».
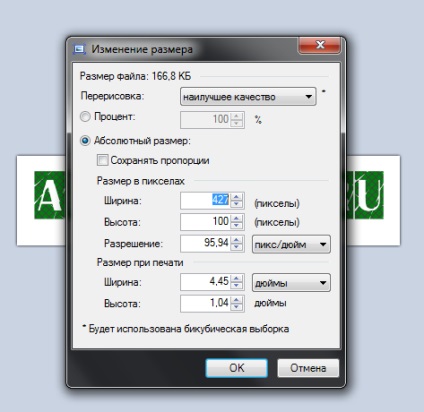
В появившемся окне прописываем требуемые размеры, если Вам нужна пропорциональная картинка — оставляем галочку на «Сохранить пропорции», но если изображение должно быть нестандартным, снимите галочку и укажите размер.
В настройках сохранения файла есть очень важная для оптимизации веса функция — «Сохранить как для web-устройств». Используйте ее для уменьшения веса картинок.
Total Image Converter
Если скромных возможностей Paint не хватает, тогда можно обратить внимание на удобное приложение для оптимизации — Total Image Converter. Преимуществ в этой программы много:
- русскоязычный интерфейс
- возможность обрабатывать целые пакеты изображений за раз
- конвертер форматов
- ряд операций по изменению размера картинки, снижения ее веса и т.
 д.
д.
Как изменить формат фото в Total Image Converter:
- Запустив программу, на панели слева выберите файл для конвертации.
- Затем в верхней строке укажите формат, в который требуется преобразовать картинку.
Как уменьшить размер фото в Total Image Converter:
- Выбрав фото и формат, нажимаете кнопку «Размер», ставите галочку напротив «Изменить размер» и указываете параметры.
Как уменьшить размер фото без потери качества на компьютере и онлайн?
Узнав, как правильно и быстро скинуть изображения с цифровой камеры или смартфона на компьютер, скачав одну-две программы для улучшения качества фото, пользователь ещё не станет профессионалом; более того, увлёкшись процессом съёмки, он быстро заполнит память и мобильного устройства, и ПК. Высвободить значительное количество места можно, попробовав изменить разрешение или поменять формат картинки.
Как изменить размер фотографии на компьютере?
Первое, о чём следует знать владельцу камеры, смартфона или планшета: сжимать фотографии и не ухудшить при этом их качество невозможно. Любое цифровое изображение, в том числе HDR, — это набор определённым образом сгруппированных пикселей; все они имеют реальный, «нерастягиваемый» размер, и небольшая (или значительная, в зависимости от применённых настроек) потеря качества происходит при любой попытке подогнать пропорции фото под требуемые.
Любое цифровое изображение, в том числе HDR, — это набор определённым образом сгруппированных пикселей; все они имеют реальный, «нерастягиваемый» размер, и небольшая (или значительная, в зависимости от применённых настроек) потеря качества происходит при любой попытке подогнать пропорции фото под требуемые.
Поэтому пользователю, желающему сжать фотографию, каждый раз придётся сталкиваться с дилеммой: сделать «вес» файла поменьше (например, оставить из трёх мегабайтов полтора) или, сохраняя объём, оставить в почти полной неприкосновенности и качество.
Важно: повысить последнее, изменяя формат изображения или «добавляя» разрешение, также невозможно; в лучшем случае картинка будет смотреться привлекательнее за счёт изменившегося масштаба.
Тем не менее уменьшить объём фото так, чтобы качество практически не пострадало, а формат стал более пригодным для дальнейших манипуляций, реально; ниже будет рассказано, как это сделать в трёх совершенно разных, но в равной степени простых для пользователя программах.
Paint
Не слишком удобная и далеко не самая функциональная даже в категории бесплатных программа; главное её преимущество, для неопытного пользователя зачастую перечёркивающее все недостатки, — наличие по умолчанию в любой версии Windows. Приложение легко найти в списке меню «Пуск», а если пользоваться им планируется часто, логично будет вынести ярлык на «Рабочий стол» или закрепить его в панели быстрого запуска.
Сжать фотографию или уменьшить её разрешение с помощью Пэйнта не сложнее, чем из PDF сделать JPG; потери в качестве, как уже упоминалось, неизбежны, однако алгоритмы, используемые программой, позволяют минимизировать количество серьёзных изъянов на выходном изображении. Пользователю нужно:
- Запустить Paint и вызвать выплывающее меню «Файл».
- Выбрать пункт «Открыть» и найти свою фотографию.
- Сразу после открытия в нижней строчке приложения отобразятся значимые параметры: разрешение по горизонтали и вертикали, выражаемое в пикселях, и «вес» файла.

- Самый простой способ немного сжать фото, оставив «продольно-поперечные» размеры как есть — просто сохранить картинку в формате JPG/JPEG. Тонких настроек Пэйнт предложить не может, однако визуально качество уменьшается до 80–90% от исходного.
- А размер картинки — в два и более раза (слева — оригинальная фотография, справа — обработанная).
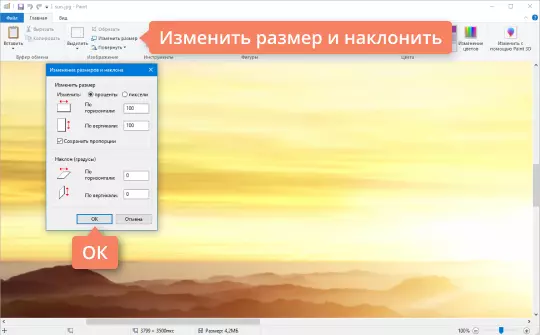
- Многие любительские фото отличаются излишним объёмом именно за счёт разрешения и, соответственно, количества точек на дюйм. Как правило, качество непрофессиональной картинки не страдает, если уменьшить значения ширины и высоты в пикселях в полтора-два раза. С этой целью пользователь Paint может кликнуть по кнопке «Изменить размер».
- И в двух верхних полях указать, сколько процентов от исходных ширины и высоты нужно оставить. Крайне рекомендуется использовать одинаковые значения — иначе досадных искажений и окончательной потери качества изображения не избежать.

- Вызвав меню «Файл», юзер может снова сохранить картинку в формате JPG.
- И убедиться, что её объём уменьшился уже не в два, а в несколько (в примере — в семь) раз.
- Если требуется уменьшить разрешение фото не в процентах, а более точно, то есть попиксельно, следует в том же окошке «Изменить размер» переключиться на вкладку «Пиксели».
- Ввести требуемые значения и нажать на кнопку «ОК».
- Проверить, вступили ли изменения в силу, пользователь может, снова вызвав меню «Файл», выбрав раздел «Свойства».
- И убедившись, что ширина и высота картинки (здесь они выражаются как в пикселях, так и в дюймах и сантиметрах) стали другими.
- Преобразованную фотографию можно не только сохранить на жёсткий диск; пользователю доступны отправка по электронной почте и печать на подключённом принтере.
Важно: один из главных недостатков Пэйнта — невозможность пакетной конвертации.
Каждое фото, размер которого требуется уменьшить, пользователю придётся обрабатывать вручную — что при полном отсутствии тонких настроек свидетельствует не о профессиональном уровне программы, а о её явном неудобстве.
Corel PHOTO-PAINT
А вот это уже действительно профессиональное приложение — научиться им пользоваться не помешает и начинающему любителю фотографии, и мастеру, на совести которого не один десяток удачных или не очень снимков. Программа входит в пакет CorelDRAW; найти и скачать её можно на любом заслуживающем доверия ресурсе, в том числе на торрент-трекерах. Распространяется PHOTO-PAINT в условно-бесплатном режиме; по истечении нескольких дней использования понадобится или активировать её с помощью приобретённого ключа, или воспользоваться одним из альтернативных методов.
Уменьшить размер фото, оставив качество более или менее неприкосновенным, пользователь может следующим образом:
- Запустить программу (для неё при установке пакета создаётся отдельный ярлык) и открыть своё фото, кликнув по пиктограммке папки в верхней строке или выбрав соответствующее действие в выпадающем меню «Файл».

- Щёлкнув по картинке правой клавишей мыши, выбрать в открывшемся контекстном меню пункт «Изменить разрешение».
- В открывшемся окне выбрать в верхнем выпадающем списке, в каких единицах будут отображаться параметры фотографии. Для лучшего понимания рекомендуется предпочесть или пиксели, или миллиметры.
- Ввести в строках «Ширина» или «Высота» новые требуемые размеры — второй параметр будет обновлён автоматически.
- Если пропорции изображения изначально нарушены, можно здесь же восстановить правильные — для этого понадобится снять галочку в чекбоксе «Сохранять пропорции».
- Аналогичным образом, вводя числа в полях «Проценты», можно изменить разрешение и уменьшить «вес» фото в кратном отношении.
- Обращать внимание на «исходный» и «выходной» размеры изображения, приводимые в этом же окошке, не стоит: они указываются с учётом текущей обработки и к сохраняемому файлу не относятся.

- Кроме того, чтобы сжать картинку, пользователь может уменьшить количество точек на дюйм; настоятельно рекомендуется использовать в обоих полях одинаковые значения.
- Теперь владелец компьютера или ноутбука может, снова вызвав меню «Файл», выбрать в нём пункт «Сохранить как».
- Указать требуемый формат фотографии — если целью является уменьшение размера, следует использовать параметр JPG.
- И ознакомиться с открывшимся диалоговым окошком сохранения — игнорировать его ни в коем случае не стоит.
- Здесь, в верхнем выпадающем списке, можно выбрать один из стандартных шаблонов качества.
- Задать цветопередачу: преобразовывать фото в «Оттенки серого» не стоит, а вот сменить более «богатый» CMYK на RGB без каких-либо видимых потерь качества, зато с гарантией уменьшения размера проще простого.
- Указать требуемую степень сжатия.

- Или вручную вписать этот параметр в текстовом поле рядом.
- И определить формат передачи данных — принципиально он на размер не влияет, но освободить несколько килобайтов, предпочтя «Стандартный» «Дополнительному», вполне можно.
- Чтобы избежать потери качества фото вследствие замыливания, рекомендуется снять галочку в чекбоксе «Сглаженный».
- И установить — в чекбоксе «Оптимизировать».
- Ещё раз проверив, правильно ли заданы результирующие размеры фотографии, и при необходимости внеся коррективы прямо в диалоговом окошке.
- Пользователь может смело нажимать на кнопку «ОК» — и убедиться, что Corel PHOTO-PAINT при тех же основных настройках и практически без потери качества уменьшил объём файла вдвое эффективнее, чем Paint.
Важно: ещё одно существенное преимущество программы от канадских разработчиков — возможность пакетной обработки фото.
Реализована она не так удобно, как в дешёвых или бесплатных «комбайнах», однако работает быстро и стабильно.
FastStone Image Viewer
Простая, быстрая и обладающая интуитивно понятным интерфейсом программа позволяет уменьшить размер любого фото буквально в пару кликов — это куда проще, чем определить шрифт по картинке или нарисовать что-либо самостоятельно.
Скачав, установив и запустив приложение (доступно в условно-бесплатном режиме), пользователь должен:
- Открыть изображение и щёлкнуть по нему правой клавишей мыши, после чего найти в контекстном меню пункт «Изменить».
- И выбрать вложенную опцию «Изменить размер».
- В открывшемся диалоговом окошке задать новое разрешение картинки в пикселях.
- Или, переключившись на среднее поле, в процентах.
- Как и в предыдущем примере, здесь можно задать любые значения для ширины и высоты, сняв галочку в чекбоксе «Сохранять пропорции», однако делать этого без острой необходимости не следует.

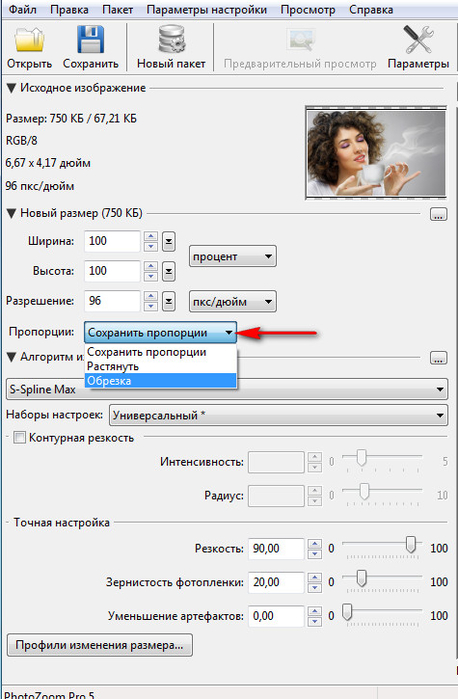
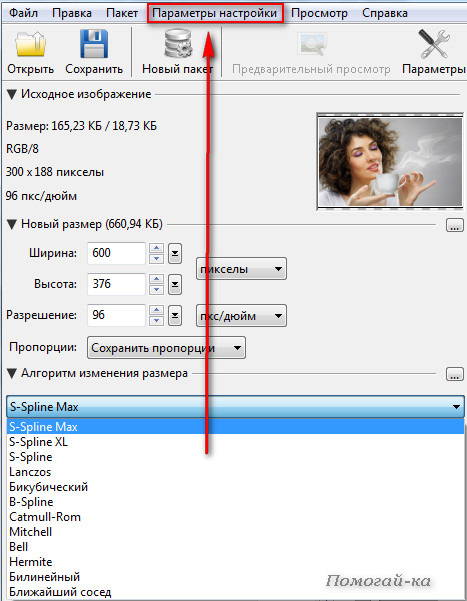
- Очень важный шаг — выбор в выпадающем поле алгоритма сжатия: правильное решение позволит нивелировать изъяны фото, появившиеся вследствие уменьшения его «веса». Рекомендуется или оставить значение по умолчанию, или немного поэкспериментировать, последовательно сохраняя картинку со всеми представленными параметрами.
- Теперь, снова вызвав контекстное меню и выбрав пункт «Сохранить как».
- Юзер может выбрать формат фотографии — следует использовать всё тот же JPG.
- И, нажав на кнопку «Опции», задать качество сохраняемого изображения, перемещая ползунок по шкале.
- И формат цветопередачи — как при этом изменится «вес» файла, можно посмотреть в подписях под исходным и результирующим фото.
- Щёлкнув по кнопке «Сохранить».
- Владелец компьютера или ноутбука сможет убедиться, что FastStone Image Viewer, благодаря встроенным алгоритмам, при тех же выходных параметрах сжимает картинку даже эффективнее, чем Corel PHOTO-PAINT — и уж точно лучше, чем Paint.

Важно: в программе реализован удобнейший алгоритм пакетной обработки фотографий — запустить его можно, вызвав опцию «Пакетное преобразование/переименование» в меню «Сервис».
Как уменьшить размер фото онлайн?
Если нет желания скачивать и устанавливать на свой компьютер программы, описанные выше или любые другие из бесчисленного множества, стоит присмотреться к удобным онлайн-сервисам, также в обилии присутствующим в Интернете. Ниже будет рассказано о двух самых популярных и простых в использовании.
Inettools
Чтобы уменьшить объём фото с помощью этого сайта, следует:
- Перейти по ссылке inettools.net и, перемещаясь вниз по главной странице, найти кнопку «Уменьшить и увеличить фото онлайн».
- Загрузить изображение на сайт, открыв его в «Проводнике» или просто перетащив на рабочую область.
- И указать новый размер картинки — с пропорциональными изменениями, в процентах или пикселях.

- Задав разные значения для ширины и высоты.
- Или используя в качестве ориентира один из этих параметров.
- Нажав на кнопку «Изменить размер» и немного подождав.
- Пользователь получит ссылку на готовое фото — или сможет скачать его, кликнуть по соответствующей кнопке.
Важно: этот онлайн-сервис позволяет преобразовывать с минимальными потерями качества сразу несколько картинок — достаточно перетащить их в одну область.
Imagecompressor
Онлайн-сервис, позволяющий сжать фотографию без изменения разрешения — за счёт манипуляций с качеством JPG. Чтобы уменьшить объём картинки с его помощью, нужно:
- Перейти по ссылке imagecompressor.com и загрузить фото на сайт.
- Подождать, пока система автоматически подберёт оптимальную степень сжатия.
- И, если всё устраивает, скачать готовый вариант — кнопка появится через несколько секунд.

- Пользователь может, спустившись по странице, самостоятельно задать качество изображения.
- И скачать результат, воспользовавшись одноимённой кнопкой.
Совет: не рекомендуется устанавливать качество ниже 50–60% — количество появляющихся на фото артефактов испортит юзеру всю радость от экономии места на жёстком диске.
Подводим итоги
Уменьшить размер фото без потери качества невозможно, однако в силах пользователя подобрать оптимальные параметры сжатия. Избавить картинку от лишнего «веса» можно с помощью стационарных программ Paint, Corel PHOTO-PAINT, FastStone Image Viewer и других. Ещё один вариант — использование бесплатных онлайн-сервисов Inettools, Imagecompressor и т.д.
Смотрите также
Как уменьшить размер любого фото до 2 МБ и менее без потерь в качестве
Можно ли в несколько раз уменьшить размер фотографии формата JPG (JPEG) без потерь в качестве? Любой грамотный пользователь вам ответит, что это невозможно, и в принципе будет прав. Потери в качестве при компрессии картинки будут всегда, а вот насколько они будут визуально заметны – это уже другой вопрос.
Потери в качестве при компрессии картинки будут всегда, а вот насколько они будут визуально заметны – это уже другой вопрос.
При помощи онлайн сервиса Squoosh Вы сможете без видимых глазу артефактов сжать в несколько раз абсолютно любую фотографию. Хотите уменьшить её до 2 Мб? Не проблема! До одного мегабайта и даже менее? Тоже не вопрос! Исходный файл и результат на глаз будут практически неотличимы.
Сервис имеет визуальный контроль качества результата в режиме реального времени и целый набор настроек, которые позволят вам оптимизировать любое, даже самое «тяжелое» изображение. Отлично работает как в десктопных, так и мобильных браузерах. Рекомендую посмотреть его коротенькую видеопрезентацию:
Загрузить свою картинку в Squoosh можно как простым её перетаскиванием в окно браузера из проводника, так и нажатием на ссылку «select an image».
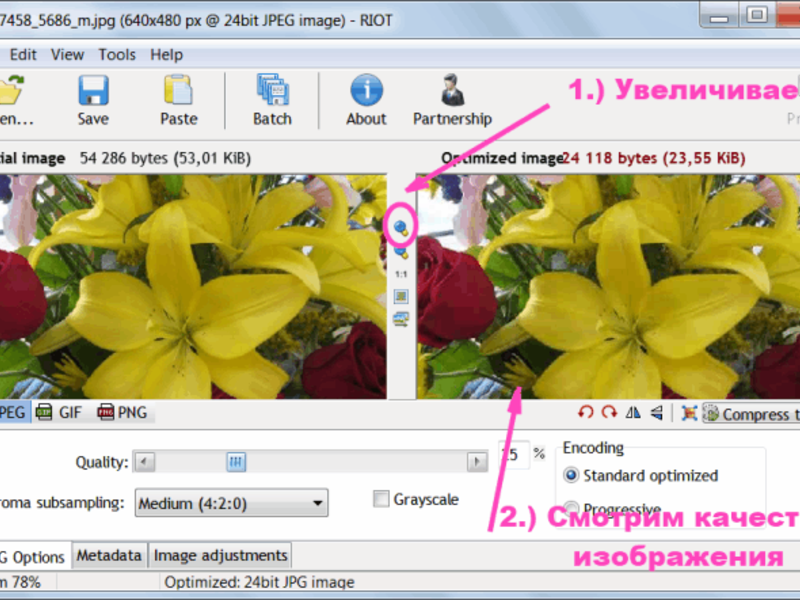
После этого экран браузера будет разделен вертикальной синей линией на две области:
- Левая – здесь находится исходное загруженное фото
- Правая – результат работы умного алгоритма компрессии графики
Соответственно, снизу слева указан вес исходного фото, а снизу справа – вес оптимизированного. Синюю линию между перемещать для того, чтобы сравнить «до и после».
В правой части окошка находится целый ряд настроек компрессии:
- Формат: OptiPNG, MozJPEG, WebP, Browser PNG, Browser JPEG, Browser WebP
- Качество: по умолчанию ползунок выставлен на 75%, что позволяет значительно уменьшить размер фото (в четыре и более раз) абсолютно без каких-либо артефактов.
В том, что потерь в качестве нет, вы сами можете убедиться на конкретном примере. Я выбрал фото (разрешение 4000×3000 px), снятое мной на Canon PowerShot SX50 HS:
При сжатии изображений в первую очередь страдают мелкие детали, типа шерсти, волос и пр. Поэтому я специально взял этого красавца в качестве «подопытного» 🙂
Поэтому я специально взял этого красавца в качестве «подопытного» 🙂
По умолчанию, Squoosh оптимизирует картинку с качеством 75%. В моем примере это дало возможность уменьшить вес файла с 3,62 Мб до 892 Кб, то есть в четыре раза. Давайте при 100%-ом увеличении посмотрим заметны ли какие-то артефакты сжатия:
Как видим, их нет! Причем нет абсолютно, даже если рассматривать фото при крупном увеличении. А при каком значении ползунка качества они становятся визуально различимы? Я обнаружил слегка заметные артефакты сжатия лишь при снижении качества до 45%, но различимы они глазу только при масштабировании картинки до 200% и выше.
При просмотре фото «в полный рост» без масштабирования никаких визуальных отличий нет, однако размер фото при этом уменьшился с 3,62 Мб до 424 Кб, то есть в 8,5 раз! Как по мне, результаты просто великолепны!
Поставив галочку возле «Show advanced settings», вы получите доступ к целому набору настроек, которыми можно влиять на работу алгоритма компрессии:
Уделять им внимание я не стану, потому что результат в полностью автоматическом режиме устроит 99% пользователей, ну а оставшийся 1% и самостоятельно разберется с этими настройками при необходимости 🙂
До знакомства с Squoosh моим любимым инструментом оптимизации графики был JPEGMini, но после того как из бесплатного онлайн сервиса он превратился в платную программу, я начал искать альтернативы.
Уверен, что со Squoosh не произойдет то же самое, потому что, во-первых, он создан компанией Google, а во-вторых, имеет открытый исходный код, выложенный на GitHub. В ближайшее время я опубликую статью с обзором еще парочки подобных сервисов со сравнением их работы и выбором победителя. Не пропустите 🙂
Автор статьи: Сергей Сандаков, 40 лет.
Программист, веб-мастер, опытный пользователь ПК и Интернет.
Как уменьшить размер картинки без потери качества прямо в вашем браузере
Решить эту проблему можно уменьшив размер изображения или его качество например в Photoshop, но есть время лезть фотошоп или другой софт.
Именно поэтому мы подготовили для вас список из 5 лучших сервисов, которые позволяют прямо в браузере оптимизировать размер ваших картинок.
Лучший бесплатный сервис для оптимизации веса изображений прямо в браузере.
Фотография Интерфейс TinyJpgОптимизирует без потери качества и имеет достаточно хороший лимит на размер исходного изображения ( 5 мб ), а так же позволяет загружать 20 изображений за 1 раз. Помимо веб-версии имеет свой аддон для WordPress а так же API для разработчиков, что невероятно удобно. Декстопного приложения не имеет.Имеется возможность приобрести PRO аккаунт за 25$ для увеличение лимита на размер изображений до 25 мб и загружать более 20 изображений за 1 раз.
Помимо веб-версии имеет свой аддон для WordPress а так же API для разработчиков, что невероятно удобно. Декстопного приложения не имеет.Имеется возможность приобрести PRO аккаунт за 25$ для увеличение лимита на размер изображений до 25 мб и загружать более 20 изображений за 1 раз.
Удобный и быстрый сервис, которым мы пользуемся сами.Идеален, если нет времени и желания разбираться с подписками и выбирать из вариантов сжатия. Перетащил картинку и готово.
Платный сервис с весьма большими возможностями
Фотография Kraken.ioОбилие опций, как сжатия изображения, так и его сохранения/загрузки на сервис. Имеется довольно удобная веб версия и клиент для популярных операционных систем.Для разработчиков есть API и плагин для WordPress.Вот только все это вы получите не бесплатно. Бесплатные же лимиты весьма скудны. 1 мб — размер 1 файла и никакой мультизагрузки.
Фотография Цены на подписку Kraken. io
ioДа и в платной подписке довольно неоднозначные лимиты. Если вы Хотите сервис для работы, то лимита в 500 мб и 2гб вполне может не хватить. Так что популярный план похоже тут единственный приемлемый.
Веб-сервис для сжатия изображении, без лимита на размер файла
Фотография Интерфейс OptimizillaГлавное преимущество данного сервиса- это то, что можно загружать файлы любого размера и по 20 фотографий за один раз.
На мой взгляд качество сжатых файлов ниже, чем на TinyJpg или Kraken.ioи что бы получить приемлемое качество, придется поиграться с ползунком качество.
Онлайн пережималка с хорошим бесплатным лимитом и поддержкой SVG
Фотография Интерфейс Сompressor.ioБольшой бесплатный лимит на размер 1 файла 10 мб. Хорошее качество сжатой картинки ( уступающее разве что TinyJpg ), возможность сжатия SVG и хороший интерфейс основные преимущества данного сервиса.
Очень хороший сервис и если бы качество пережатых изображений было бы несколько лучше, можно было бы только его и использовать.
Прекрасный сервис, пригодный только для Mac
Фотография Интерфейс imageoptim.comХорошие лимиты, удобный клиент, есть API, но клиент только для Mac. Веб версии, как таковой нет. Вы можете подключить только их API на ваш сайт и это стоит денег.
Лучший сервис для любителей клиентского софта и Mac Os
Как уменьшить вес картинки без потери качества?
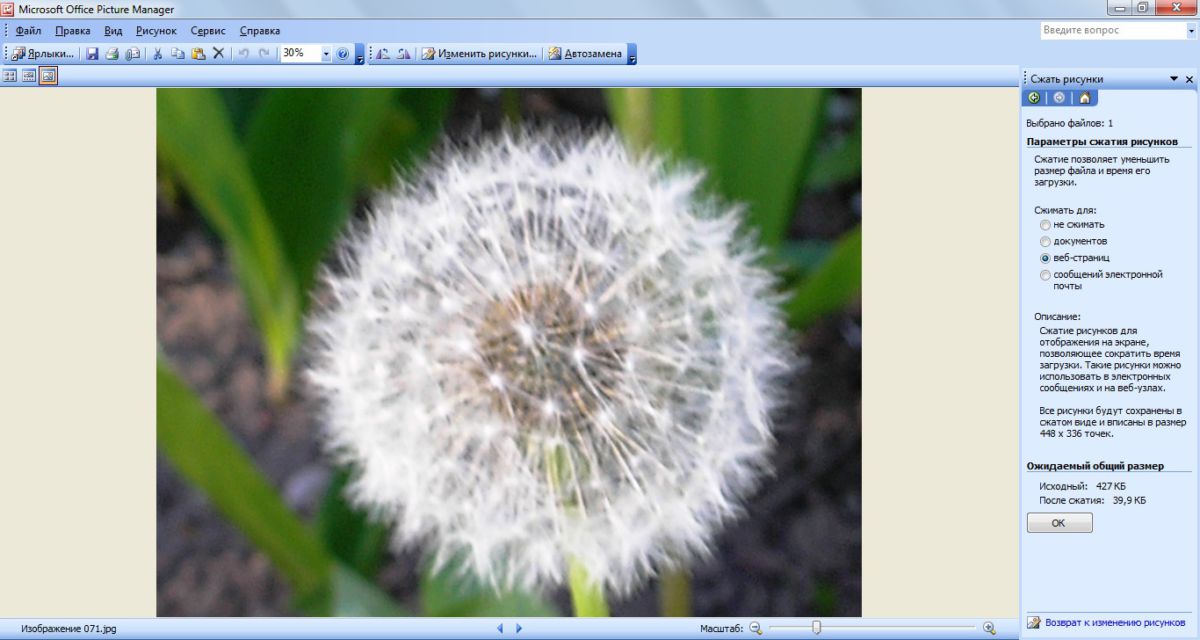
Главная > Частозадаваемые вопросы > Как уменьшить вес картинки без потери качества?
Рассмотрим подробнее программу Snagit, с помощью которой можно уменьшить размер фотографий и изображений без потери качества, чтобы вставлять их на свой блог. Скачать эту программу вы можете на файлообменнике Rutracker.org. Программа уже содержит в себе ключи, без проблем устанавливается, поэтому можете смело скачивать эту версию. На данном сайте есть положительные отзывы о программе, раздел «Вопросы и ответы».
Когда скачаете Snagit, вам придет зипованный файл. Вы его распакуете, в итоге у вас получится папка в Windows, в которой есть еще две версии программы. Заходите в одну из них, находите файл с русской версией и ключи, затем устанавливаете Snagit на свой компьютер.
Теперь рассмотрим, как работать в программе. Загружаем необходимый файл. Допустим, возьмем рисунок, который весит семь мегабайт. Это огромный вес для блога, абсолютно неприемлемый. Поэтому, открывая его в программе, он даже не будет помещаться в интерфейсе Snagit.
Будем его уменьшать. Для этого в разделе «Изображения» переходим во вкладку «Размер», нажимаем на кнопку «Размер изображения» и смотрим, какой размер данной фотографии в пикселях. Если размер исходного файла очень большой, то нам нужно его уменьшать в процентном соотношении (где-то до 900 пикселей в ширину).
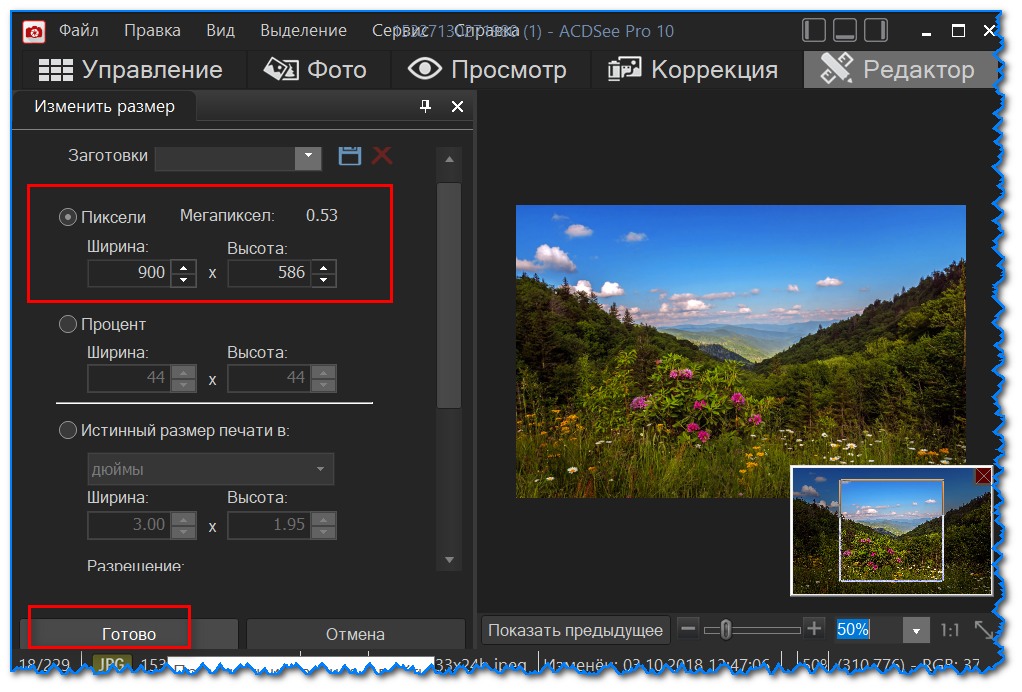
На фотографиях бывает много лишней информации, которая только придает снимкам вес. Поэтому просто обрезаем фотографию по краям и убираем сверху и снизу абсолютно ненужную информацию.
Далее необходимо сохранить изображение. Кликаем в левом верхнем углу на логотип Snagit, нажимаем «Сохранить как», даем какое-то название файлу и выбираем формат. Иногда изображение, если сохранять его в формате gif, весит меньше, нежели в формате jpg. И наоборот. Чаще всего web-мастера сохраняют изображения в формате jpg.
После того, как мы сохранили файл, смотрим, сколько он весит. Кликаем правой кнопкой мышки на фотографию, переходит в раздел «Свойства» и видим цифру — 50 килобайт. Получается, что мы уменьшили вес изображения более чем в сто раз.
Оптимальный вариант — делать размер фотографий меньше, чем в шестьсот пикселей шириной. Почему? К примеру, зайдем на веб-страницу любого блога. Мы видим, что основная страница, на которой располагается весь текст, не более шестьсот пикселей в ширину.
Это стандартные шаблоны, поэтому нужно делать фотографии меньше, чем шестьсот пикселей. Иначе широкие изображения вылезают за границы блога и смотрятся ужасно.
Вы спокойно можете использовать в блоге такую урезанную фотографию, которая не будет тормозить, тем самым не будет напрягать ваших читателей. К тому же, поисковые системы хорошо относятся к блогам, которые быстро грузятся.
Просмотров: 3608
Похожие статьи
Похожие вопросы
Комментарии
Написать комментарий
Как изменить размер изображения в Photoshop без потери качества
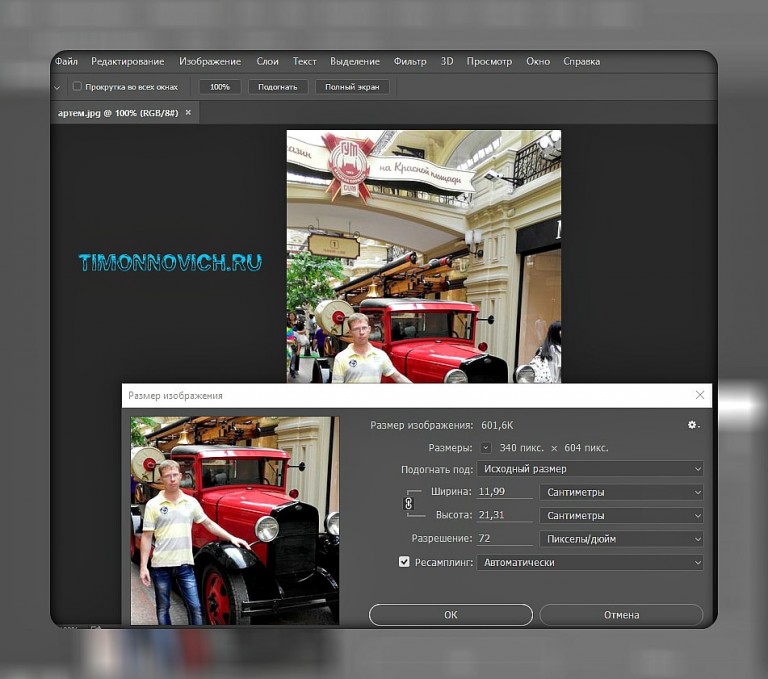
Изменение размера изображения может быть относительно простым и понятным, особенно при работе в программных приложениях, таких как Photoshop. Однако вам необходимо понимать основы изменения размера, чтобы не ухудшать качество ваших изображений.
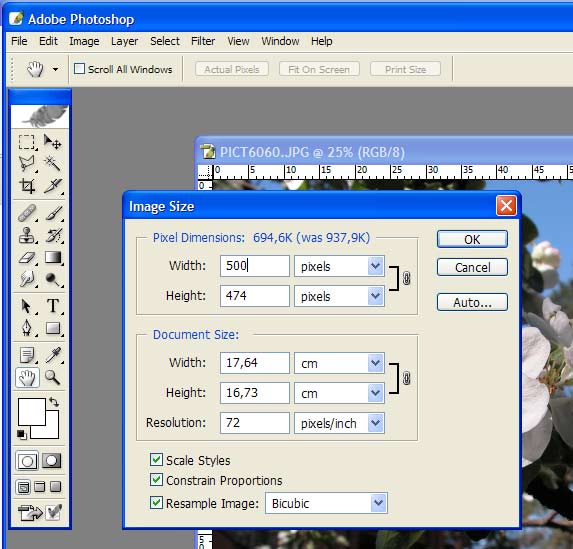
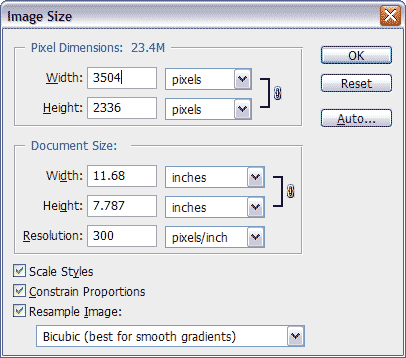
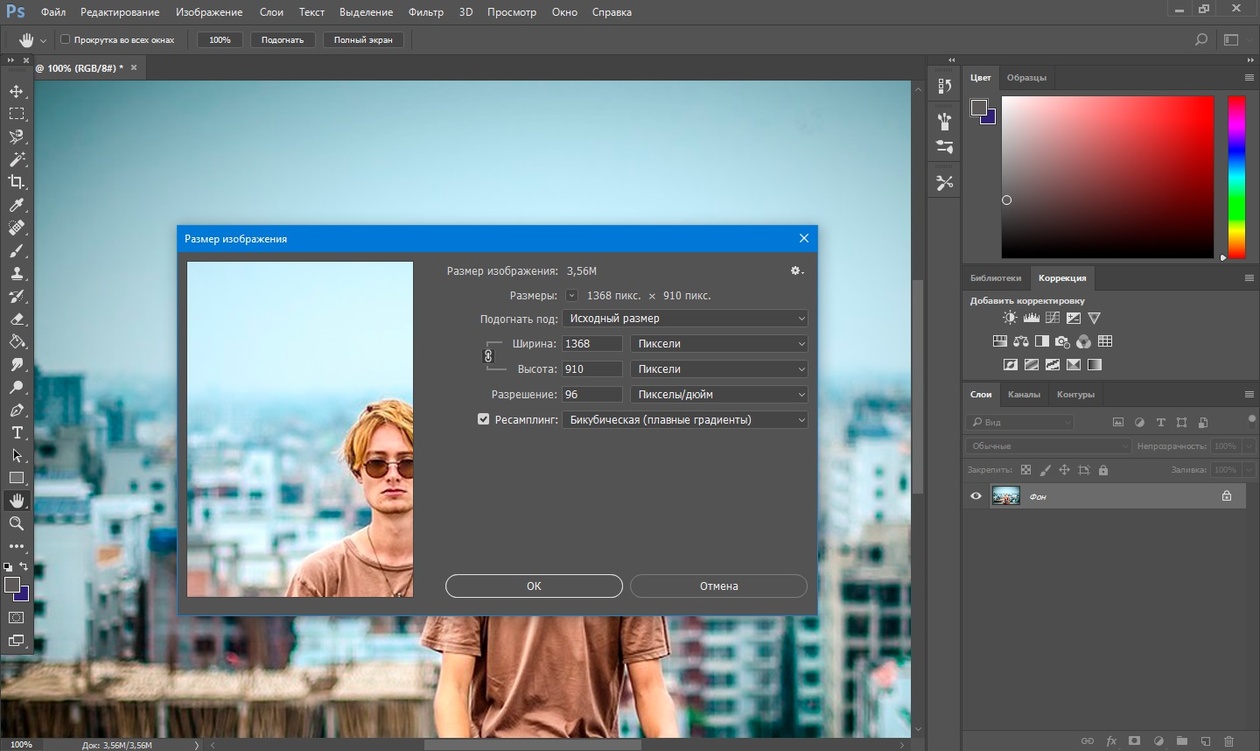
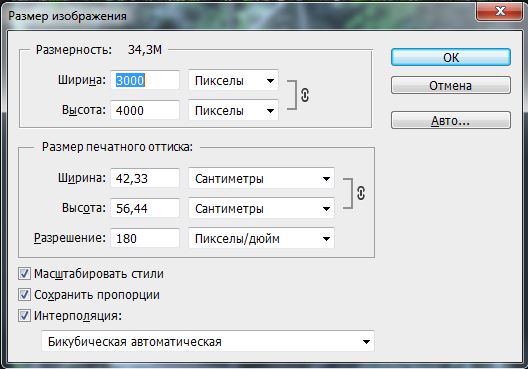
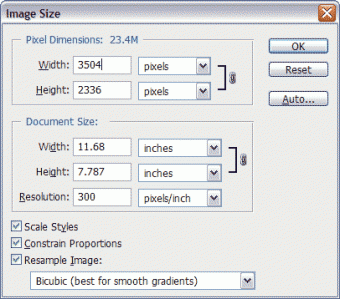
Изменение размера изображения Photoshop находится в главном меню навигации под заголовком «Изображение / Размер изображения». При открытии диалогового окна вам будут представлены размеры вашего документа или изображения в пикселях, включая размер файла.
При открытии диалогового окна вам будут представлены размеры вашего документа или изображения в пикселях, включая размер файла.
Размеры пикселей
Итак, как вы можете видеть, размер файла моего изображения составляет 72,8 мегабайта, а его общий размер составляет 4368 x 2912 пикселей. Нажав на «пиксели», вы можете изменить размер изображения на процент, что я никогда не считал очень полезным.
Теперь, если вы хотите изменить размер изображений для Интернета, вам нужно сосредоточиться на размерах пикселей, на которых основаны разрешения монитора и экрана.
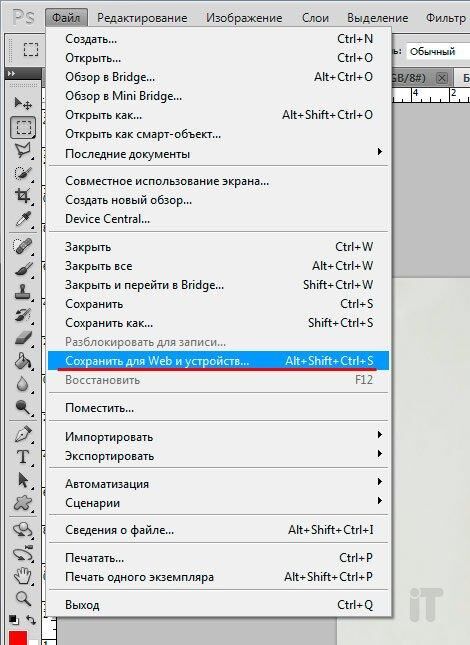
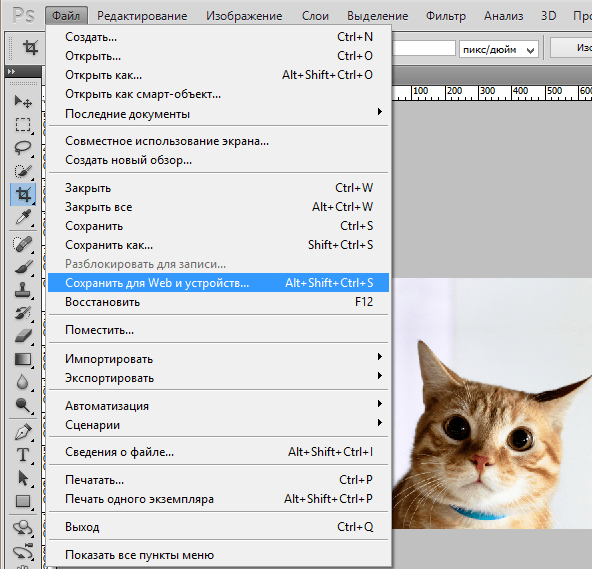
Я бы предпочел использовать команду Photoshop «Сохранить для Интернета», указанную под «Файл» в главном меню навигации, однако, если ваши изображения слишком большие, вам, возможно, придется прибегнуть к уменьшению разрешения вашего изображения с помощью «Размер изображения» перед использованием запуск «Сохранить для Интернета».
Размер документа
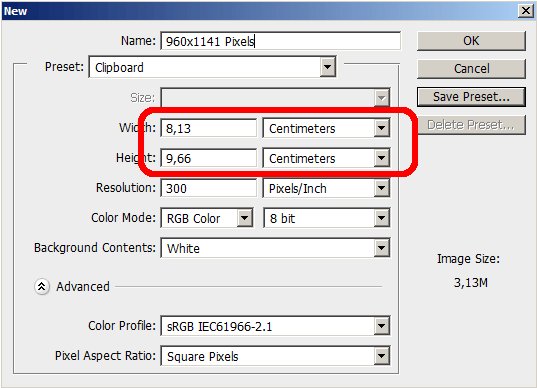
Под размерами в пикселях указан размер документа, который представляет точные размеры и разрешение вашего изображения. И снова у нас есть ширина и высота, представленные в разных единицах измерения: миллиметры, сантиметры и дюймы.
Справа от размеров ширины и высоты вы заметите небольшую скобку со значком ссылки, указывающую, что отмечена опция ограничения пропорций, которую мы вскоре обсудим.
Для изменения размера документа или изображения требуется всего лишь настроить соответствующие числа в соответствии с вашими требованиями.Если бы я хотел изменить размер этого изображения до 40 сантиметров, я бы соответствующим образом отрегулировал ширину документа, что также изменило бы размер файла и пикселя. Например, мой исходный образ размером 72 мегабайта увеличился до 85 мегабайт.
Разрешение изображения
Ниже пикселей и размеров документа указано разрешение в пикселях на дюйм (по умолчанию). Если вы собираетесь печатать изображения, вам нужно обратить особое внимание на то, правильно ли вы настроили разрешение.
Фотографические принтеры зависят от разрешения, в то время как струйные принтеры — нет, поэтому вам необходимо сохранять файлы изображений в формате, необходимом для вашего устройства вывода.
В общем, я рекомендую вам установить разрешение не менее 254 пикселей на дюйм (стандартная метрика), однако в наши дни большинство фотографов устанавливают размер своих изображений до 300 пикселей на дюйм, что стало широко признанным отраслевым стандартом.
Если вы сохраняете изображения для Интернета, вам не нужно беспокоиться о разрешении, потому что изображения, отображаемые в Интернете, полностью основаны на пикселях и не зависят от разрешения.
Ограничить пропорции
Включение ограничения пропорций предотвратит искажение изображения во время процесса изменения размера, сохраняя исходное соотношение сторон изображения в отношении значений ширины и высоты.
Конечно, если вы хотите исказить изображение, просто снимите флажок «Ограничивать пропорции» и соответственно измените ширину и высоту. Но с учетом сказанного, я никогда не снимал этот флажок, вместо этого предпочитая использовать инструмент преобразования.
Но с учетом сказанного, я никогда не снимал этот флажок, вместо этого предпочитая использовать инструмент преобразования.
Стили масштабирования
При изменении размера изображений в Photoshop вам необходимо учитывать любые эффекты и / или текст, которые вы могли пропорционально внести в масштаб изображения. Чтобы это происходило автоматически, убедитесь, что установлен флажок «Масштабировать стили».
Если вы не отметите стили масштабирования, вы получите эффекты и текст, пропорции которых будут отличаться от пропорции измененного изображения, что нарушит вашу исходную композицию.
Resample Image
Самая важная опция в размере изображения — «Resample Image», которая определяет, какой тип интерполяции будет использоваться для изменения размера.Интерполяция относится к тому, как Photoshop создает или удаляет пиксели из изображения в процессе изменения размера.
В раскрывающемся меню вы найдете пять различных параметров, и в зависимости от того, какой из них вы выберете, будет определяться, как ваше изображение будет обрабатываться и какие характеристики будут улучшены или пропущены.
- Ближайший сосед (сохранить резкие края) — Быстрый, но менее точный, чем любой другой метод интерполяции, выборка ближайшего соседнего пикселя в качестве эталона для воспроизведения пикселей.Поэтому я не рекомендую использовать эту опцию.
- Билинейный — добавляет пиксели путем усреднения значений цвета окружающих пикселей и дает результаты среднего качества. Поэтому я бы тоже не рекомендовал использовать эту опцию.
Би-кубическая интерполяция
Метод интерполяции, который я рекомендую использовать, — это би-кубическая интерполяция.
- Бикубический (лучше всего для плавных градиентов) — медленнее, чем ближайший сосед или билинейный, однако он более точен при проверке значений окружающих пикселей и использует сложные вычисления для достижения плавной градации тонов, что важно для точной изменение размера изображений.
Bi-cubic Smoother и Bi-cubic Sharper — это небольшие вариации бикубической интерполяции.
- Би-кубическое сглаживание (лучше всего для увеличения) — более тонкая версия би-кубического изображения, разработанная для применения к изображениям, требующим увеличения размера. Увеличение изображения приводит к пикселизации, которая может стать довольно очевидной, а Bi-cubic Smoother помогает уменьшить появление резких краев.
- Би-кубическая резкость (лучше всего подходит для уменьшения) — Полная противоположность би-кубической сглаживающей способности и в первую очередь предназначена для применения к изображениям, которые требуют уменьшения общего размера.Часто изображения с высоким разрешением, размер которых изменен для отображения в Интернете (например), теряют детализацию, выглядят мягкими и могут потребовать дополнительной резкости.
Размер изображения — это чрезвычайно полезная функция Photoshop, которую я использую как часть моего ежедневного рабочего процесса редактирования, однако важно помнить, что необработанные файлы должны быть увеличены в Adobe Lightroom или Camera Raw перед их импортом в Photoshop, если вы хотите поддерживать качество.
Не забудьте научиться изменять размер нескольких фотографий в Photoshop.
Часто задаваемые вопросы
При увеличении какого размера вы бы использовали бикубический сглаживатель (лучше всего для увеличения)?
Это будет зависеть от исходного разрешения вашего изображения. Например, обычно можно обойтись увеличением цифровых изображений вдвое по сравнению с исходным разрешением, например. 2400 × 3600 пикселей увеличены до 4800 × 7200 пикселей.
Примерно в этом месте вы начнете замечать проблемы с интерполяцией, такие как четкие края пикселей на изображении.Поэтому я бы порекомендовал использовать бикубический сглаживатель для всего, что превышает исходное разрешение изображения в два раза
Как мне масштабировать логотипы до огромных размеров без потери качества?
Логотипы всегда должны создаваться как векторный формат файла postscript (например, EPS). Векторные файлы основаны на линиях, а не на пикселях, и поэтому не растрируются, что позволяет изменять их размер до любого размера без потери качества.
В Photoshop это может быть достигнуто с помощью шрифтов, инструмента «Перо» и последующего сохранения файлов в формате EPS или PDF.Если вам нужен больший контроль, подумайте о создании исходного файла логотипа в векторной программе, такой как Adobe Illustrator, а затем экспортируйте его. Экспортируемый файл EPS или PDF может быть растеризован до любого размера, который вам нравится, с помощью Photoshop в будущем.
Аннабелла Дин — увлеченный фотограф, который любит путешествовать по миру, запечатлевая каждый момент своей камерой. Получив степень бакалавра фотографии, она продолжает совершенствовать свое мастерство.
Уменьшить размер файла изображения в Microsoft Office
Сжать отдельные изображения
Если вам не нужен каждый пиксель изображения для получения приемлемой версии, вы можете сжать изображения, чтобы уменьшить размер файла.
Открыв файл в приложении Microsoft Office, выберите изображение или изображения, которые вы хотите сжать.

В разделе Работа с рисунками на вкладке Формат в группе Настроить щелкните Сжать изображения .
Если вы не видите вкладку Работа с рисунками, — Формат , убедитесь, что вы выбрали рисунок.Возможно, вам придется дважды щелкнуть изображение, чтобы выбрать его и открыть вкладку Формат .
Кроме того, в зависимости от размера экрана вы можете видеть только значки для группы Adjust . Кнопка «Сжать изображения» отображается без метки.
Чтобы сжать только выбранные изображения, а не все изображения в документе, установите флажок Применить только к этому изображению .

Снятие флажка Применить только к этому изображению отменяет любые предыдущие изменения, которые вы сделали для других отдельных изображений в этом документе.
В разделе Разрешение выберите нужное разрешение, затем нажмите ОК .
Для получения дополнительной информации щелкните заголовки ниже
Важно: Этот параметр применяется только к изображениям в текущем документе или к документу, выбранному в списке рядом с Размер изображения и качество .Чтобы сделать его значением по умолчанию для всех новых документов, измените раскрывающийся список.
Обратите внимание, что эта функция недоступна в Microsoft Project 2013 и Office 2007.
Щелкните вкладку Файл .
Щелкните Параметры , а затем щелкните Дополнительно .
В разделе Размер и качество изображения используйте раскрывающийся список, чтобы выбрать, следует ли применять изменение к определенному документу или ко всем новым (и будущим) документам.
Установите разрешение по умолчанию, затем нажмите OK
Любая информация об изменениях, которые вы внесли в свое изображение, сохраняется в вашем файле. Вы можете уменьшить размер файла, удалив эти данные редактирования, но если вы хотите отменить свои изменения, вам нужно будет повторно вставить изображение.
Вы можете уменьшить размер файла, удалив эти данные редактирования, но если вы хотите отменить свои изменения, вам нужно будет повторно вставить изображение.
Примечание: Эта функция недоступна в Microsoft Project 2013 или Microsoft Project 2016.
Щелкните вкладку Файл .
Щелкните Параметры , а затем щелкните Дополнительно .
В разделе Размер и качество изображения щелкните документ, из которого вы хотите удалить данные редактирования изображения.
В разделе Размер и качество изображения установите флажок Отменить данные редактирования .

Примечание: Этот параметр применяется только к изображениям в текущем документе или к документу, выбранному в списке рядом с Размер изображения и качество .
См. Также
Изменение разрешения по умолчанию для вставки изображений в Office
Редактирование фотографий без Picture Manager
Сжимайте медиафайлы в презентации
Обрезать картинку
Отключить сжатие изображения
Мы слушаем!
Эта статья была последний раз обновлена Беном 17. 08.2019 в результате ваших комментариев.Если вы нашли это полезным, а особенно если нет, используйте элементы управления обратной связью ниже, чтобы оставить нам несколько конструктивных идей о том, как мы можем сделать это лучше.
08.2019 в результате ваших комментариев.Если вы нашли это полезным, а особенно если нет, используйте элементы управления обратной связью ниже, чтобы оставить нам несколько конструктивных идей о том, как мы можем сделать это лучше.
17+ инструментов для уменьшения размера изображения: Photoshop, плагины и многое другое
Изображение неправильного размера может снизить производительность вашего сайта и снизить продажи. Но вы можете уменьшить размер изображения без снижения качества в Photoshop, с помощью бесплатных веб-инструментов и плагинов или с помощью более надежных платных предложений.
Рокайя Йесмин Мунни
Изображения имеют решающее значение для вашего сайта. Они предоставляют пользователям визуальные подсказки и укрепляют идентичность вашего бренда, а фотографии товаров являются неотъемлемой частью опыта покупателя в Интернете.
Кроме того, когда ваши изображения оптимизированы для SEO, они могут привлечь много нового трафика (и повысить продажи!). В частности, если у вас есть интернет-магазин или портфолио фотографий, изображения являются определяющей причиной, по которой пользователи посещают ваш сайт в первую очередь, верно ? Плохие изображения — это просто не вариант.
Содержание
Однако, если вы загружаете на свой сайт изображения слишком большого размера, они могут замедлить время загрузки страницы и, в свою очередь, способствовать более высокому показателю отказов и снижению продаж. Если вы когда-либо уменьшали размер изображения, вы, вероятно, знаете о риске ухудшения качества изображения.
Но есть способы уменьшить размер изображения и сохранить качество. Вот как:
Как уменьшить размер изображения в Photoshop
Для этого урока мы использовали Adobe Photoshop CC 2017.Точные действия могут отличаться для других версий Photoshop.
Во-первых, определите идеальное соотношение сторон изображения и необходимость обрезки изображения — это будет зависеть от того, какой это тип фотографии и где оно будет использоваться на вашем сайте (основное изображение продукта, миниатюра продукта, баннер домашней страницы, и др. )
)
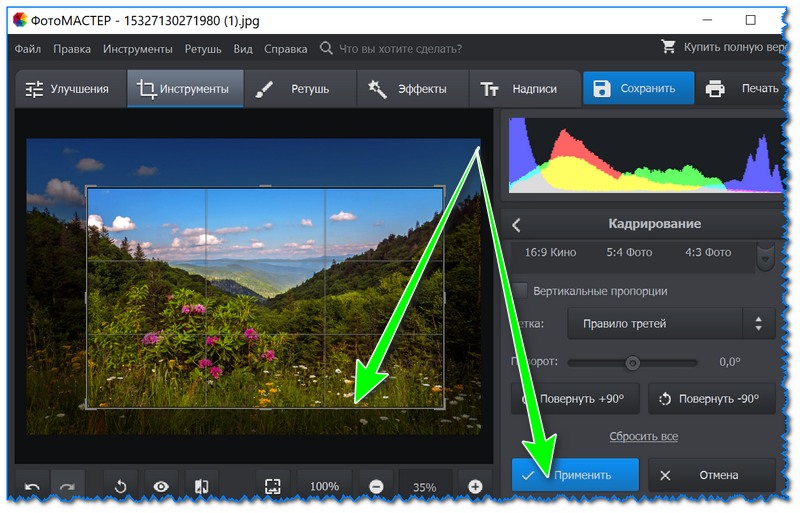
Если вы обрезаете изображение для миниатюры, вы можете легко выбрать соотношение сторон 1: 1 в верхнем левом углу после выбора инструмента Crop .
Теперь пора изменить размер изображения и качество сжатия. И то, и другое вы можете сделать с помощью инструмента Photoshop Save for Web .
Файл> Экспорт> Сохранить для Интернета (устаревшая версия)
А вот и самая сложная часть — собственно изменение размера изображения и его сжатие.
В окне Сохранить для Web есть несколько функций, на которые следует обратить внимание.
- 2-UP (и 4-UP): Обеспечивает параллельное сравнение исходного изображения со сжатым файлом. 4-UP автоматически создает параметры с более низким сжатием для дополнительного сравнения.
- Формат файла: Формат .jpeg обеспечивает максимальное сжатие.
- Качество сжатия: выберите из предустановок низкое, среднее, высокое, очень высокое и максимальное, в зависимости от требований к сжатию и размеру файла.

- Progressive против оптимизированного: Progressive — лучший выбор, но он не всегда совместим со всеми браузерами. Прогрессивный режим позволяет загружать изображение за несколько проходов с увеличением разрешения и качества. Оптимизированный также допускает дополнительное сжатие, но файлы не так совместимы.Вы можете выбрать один или ни один из них.
- Ползунок качества : Поэтапное масштабирование качества для увеличения степени сжатия при сохранении качества изображения.
- Размер изображения: Установите размеры изображения. Если вы знаете точные размеры, которые вам нужны, вы можете ввести их здесь. Или, если вы хотите уменьшить размер на процент, вы также можете использовать масштабатор процентов. Всегда соблюдайте пропорции, убедившись, что значок блокировки / переключатель выбран. Это гарантирует, что ваше изображение не будет искажено при изменении размера изображения.
- Выбор передискретизации: Таким образом Photoshop «восстанавливает» части данных изображения, измененные во время сжатия.
 Каждый раз, когда вы увеличиваете или уменьшаете размер изображения, вы изменяете исходную пропорцию изображения по отношению к пикселям на дюйм и размерам. Бикубический режим создает более плавные градиенты, но не допускает максимального сжатия. Изучите другие варианты, такие как Ближайшее соседство (самое простое и худшее сохранение деталей), Билинейный (обычно лучше для повышающей дискретизации), Бикубический сглаживающий (предназначен для повышения дискретизации) или Бикубический более резкий (лучше для понижающей дискретизации / сохранения деталей).
Каждый раз, когда вы увеличиваете или уменьшаете размер изображения, вы изменяете исходную пропорцию изображения по отношению к пикселям на дюйм и размерам. Бикубический режим создает более плавные градиенты, но не допускает максимального сжатия. Изучите другие варианты, такие как Ближайшее соседство (самое простое и худшее сохранение деталей), Билинейный (обычно лучше для повышающей дискретизации), Бикубический сглаживающий (предназначен для повышения дискретизации) или Бикубический более резкий (лучше для понижающей дискретизации / сохранения деталей). - Размер файла изображения и скорость загрузки: Отображает формат файла, текущий размер файла оптимизированного изображения и текущую скорость загрузки изображения на основе различных скоростей Интернета.
Здесь нет универсального варианта. При уменьшении изображения в Photoshop каждое изображение обычно требует индивидуальной настройки, чтобы найти наилучшее качество изображения с наилучшим сжатием.
Бесплатные веб-инструменты для редактирования изображений и уменьшения размера файла
Pixlr : С Pixlr вы можете изменять размер, а также редактировать фотографии по мере необходимости.На сайте редактирования изображений также есть бесплатный инструмент для редактирования векторных изображений, а также бесплатные шрифты и графика, которые вы можете использовать.
Canva : бесплатный фоторедактор Canva позволяет обрезать и изменять размер изображений на своем сайте. Дополнительные бесплатные инструменты редактирования включают в себя переворачивание и поворот изображений, настройку цвета и добавление фильтров.
По теме: 17 главных советов по экономии времени, чтобы вы могли развивать свой фотографический бизнес.
Веб-инструменты для сжатия изображений и уменьшения размера файла
TinyJPG / TinyPNG: Этот сайт позволяет уменьшить размер файла ваших изображений.Нет функций редактирования; вместо этого TinyJPG / TinyPNG фокусируется на сжатии файлов, чтобы в конечном итоге уменьшить размер файла, удаляя ненужные данные из вашего изображения. Это также сохраняет качество и лучше всего используется в качестве дополнительного инструмента к другим методам редактирования, используемым для уменьшения размера файла. TinyJPG / TinyPNG можно использовать бесплатно.
Это также сохраняет качество и лучше всего используется в качестве дополнительного инструмента к другим методам редактирования, используемым для уменьшения размера файла. TinyJPG / TinyPNG можно использовать бесплатно.
Bulk Web Resizer: Уменьшайте размер файла для массового изображения, этот сайт позволяет загружать пакет изображений, а затем изменять размер в соответствии с желаемыми размерами.Вы также можете настроить качество изображения в соответствии с вашими потребностями (выберите 100, если вы хотите сохранить исходное качество), а также повысить резкость изображений.
ImageOptim : ImageOptim можно использовать в веб-браузере или через приложение Mac. Чтобы сжать файлы, ImageOptim избавляется от метаданных EXIF, таких как положение GPS и серийный номер камеры, однако вы можете оставить указанные метаданные без изменений (что важно для оптимизации фотографий вашего продукта для SEO).
Существует также вариант минификации с потерями , который, по словам ImageOptim, приведет к наименьшему возможному размеру файла при сохранении качества изображения. ImageOptim предлагает тарифные планы от 9 долларов в месяц за 1000 оптимизаций изображений.
ImageOptim предлагает тарифные планы от 9 долларов в месяц за 1000 оптимизаций изображений.
Дополнительные инструменты для сжатия изображений и уменьшения размера файла
pngquant : этот инструмент сжимает файлы .png, чтобы уменьшить их размер. «Преобразование значительно уменьшает размер файла (часто на 70%) и сохраняет полную альфа-прозрачность. Созданные изображения совместимы со всеми веб-браузерами и операционными системами », — говорится на сайте.
Kraken : Kraken имеет веб-приложение и API для разработчиков, которые могут обрабатывать массовую оптимизацию изображений и изменение размера.Простой веб-интерфейс является бесплатным, и вы можете перетаскивать фотографии или загружать их, введя URL-адрес изображения. Существуют также разные варианты ценообразования в зависимости от того, с каким количеством изображений вы работаете и как часто вам нужно уменьшать их размер. Цена основана на общем количестве ГБ.
Плагины, уменьшающие размер изображения в вашей CMS
На рынке существует множество плагинов, которые делают процесс изменения размера изображения более простым и автоматизированным, и все это прямо из вашей CMS. Вот лишь некоторые из них:
Вот лишь некоторые из них:
WordPress
Shopify
Magento
Передайте на аутсорсинг свои потребности в изменении размера изображения
Кроме того, если у вас очень большое количество изображений, которые необходимо сжать или изменить размер, вы можете рассмотреть возможность использования аутсорсинга.Многие службы редактирования изображений также смогут выполнять другие задачи редактирования, такие как удаление фона или отбрасывание тени.
Чистая прибыль
Когда дело доходит до того, как найти лучшее решение для уменьшения размера файла ваших изображений при сохранении качества, зависит от ваших конкретных потребностей. Одноразовые изображения можно легко обрабатывать самостоятельно с помощью бесплатных веб-инструментов, приложений и плагинов. Но если вы загружаете изображения на свой сайт массово, более надежное — а иногда и платное — решение может оказаться наилучшим для вашего бизнеса, особенно если вам нужно больше, чем просто изменение размера и сжатие.
Нужна помощь в оптимизации фотографий для многоканальных продаж? Ознакомьтесь с этим подробным руководством
Рокайя Йесмин Мунни
Как менеджер по цифровому маркетингу в Clipping Path India, Рокайя хочет помочь розничным торговцам и фотографам использовать маркетинговые стратегии и тактики, которые улучшат их бизнес.Она имеет 19-летний опыт работы в области графического дизайна, управления контентом, контекстной рекламы и цифрового маркетинга.
Как уменьшить размер файла изображения без потери качества
Есть несколько способов ускорить загрузку вашего веб-сайта, и оптимизация изображения , безусловно, первое, с чего нужно начать.
Загрузка больших изображений на ваш веб-сайт отрицательно скажется на скорости загрузки страницы, что отрицательно скажется на ваших посетителях и, конечно, на вашем рейтинге в Google…
К счастью, существует ряд бесплатных инструментов (для этого не нужно быть мастером Photoshop), чтобы уменьшить размер файла изображения, не делая его размытым или пиксельным.
Мы ежедневно используем PIXresizer для подготовки изображений для загрузки на веб-сайты, и после многих лет использования мы все еще комментируем его магические эффекты. PIXresizer позволяет уменьшить размер фотографии, не оказывая негативного влияния на ее внешний вид или размеры (видите ли, я говорил вам, что это было волшебно). Это позволяет получить тот же визуальный конечный результат, но с файлом, который будет быстрее загружаться на ваш сайт.
Как изменить размер изображения, не искажая его.
Вы можете следовать этим простым пошаговым инструкциям о том, как уменьшить размер файла изображения и ускорить загрузку веб-сайта уже сегодня:
Как уменьшить размер файла изображения
1. Загрузите PIXresizer
Загрузите PIXresizer
2. Запустите setup.exe
3. После установки программы откройте PIXresizer
4. Нажмите кнопку Загрузить изображение
5. Найдите и выберите изображение, с которым хотите работать с, на вашем компьютере
6. Выберите 100% (чтобы размеры изображения не изменились)
7. Выберите тип файла (мы рекомендуем JPEG для веб-сайтов)
8. Нажмите Сохранить Изображение , чтобы перейти к нему и выбрать место, в которое вы хотите сохранить изображение.
Если ваше изображение еще не оптимизировано, вы получите вторую версию изображения, которая выглядит так же, имеет те же размеры, но теперь имеет гораздо меньший размер файла.
Чтобы получить другие советы о том, как сделать ваш сайт быстрее и улучшить SEO, свяжитесь с нашей командой из Новой Зеландии.
Совет: Если вы нашли это полезным, вы можете бесплатно получить наши последние идеи прямо на свой почтовый ящик прямо здесь.
Топ-5 лучших приложений для изменения размера изображений на устройствах Android
Покупая новый смартфон, мы часто предпочитаем проверять качество его камеры, потому что мы любим делать много фотографий на свои смартфоны.Но самая большая проблема заключается в том, что когда мы покупаем телефон с камерами с высоким разрешением, он всегда захватывает изображения с большим размером файла, которые трудно опубликовать в Whatsapp и Facebook. Эти изображения также требуют больше места в памяти устройства, поэтому лучше всего найти решение для уменьшения размера этих захваченных фотографий.
Последние приложения для изменения размера изображения могут помочь вам уменьшить размер файла без ущерба для качества фотографии. Ознакомьтесь с пятью самыми замечательными приложениями для сжатия или изменения размера ваших высококачественных изображений:
Топ-5 лучших приложений для изменения размера изображений на устройствах Android:
1.
 Photo Compress 2.0
Photo Compress 2.0Источник изображения: Интернет
- Бесплатно, Pro $ 0,99.
- Совместимость с Android 3.2 и выше.
- Возможность пакетного изменения размера фотографий.
Photo Compress 2.0 позволяет пользователям изменять размер изображений, выбирая вручную качество сжатия: высокое, среднее или низкое. Пользователям просто нужно выбрать уровень сжатия и нажать кнопку сжатия, чтобы получить новое изображение.Вы никогда не заметите ухудшения качества сжатого изображения. Используя это интерактивное приложение, пользователи могут легко изменять размер, обрезать и сжимать пакетные коллекции. В то время как профессиональная версия Photo Compress 2.0 предлагает множество новых опций, таких как сохранение данных EXIF изображений. Отличная новость для любителей приключений заключается в том, что это приложение без рекламы также позволяет легко делиться сжатыми изображениями. Однако в бесплатной версии приложения можно изменять размер только 10 изображений, поэтому, если вы хотите наслаждаться неограниченным редактированием, предпочитайте переходить на платную версию этого приложения.
2. Уменьшить размер фото
Источник изображения: Интернет
- Свободный
- Совместимость с Android 3.0 и выше.
- Возможность изменения размера одной фотографии.
Если вы любите делиться захваченными изображениями в социальных сетях, но не можете сделать это из-за большого размера файла, рекомендуется установить приложение «Уменьшить размер фото» на свой смартфон. Это приложение поможет вам изменить размер ваших фотографий, чтобы уменьшить размер файла, а также позволяет напрямую публиковать их в Facebook, Twitter и по электронной почте.Обратите внимание, что это приложение не сжимает фотографии, а изменяет их размер до более низкой версии, чтобы она занимала меньше места в памяти; однако качество фотографий остается прежним. Это приложение работает не только для изменения размера изображений, его также можно использовать для кадрирования и поворота фотографий. Приложение «Уменьшить размер фото» доступно бесплатно, но продолжает показывать множество надоедливой рекламы.
3. Изменение размера фотографий и изображений
- Бесплатно (предлагает покупки в приложении).
- Возможность пакетного изменения размера.
- Совместимость с Android 4.0.3 и выше.
Вот быстрое и простое решение для изменения размера вашего изображения. Photo & Picture Resizer никогда не снижает качество изображений; он просто работает над настройкой размера изображения, чтобы получить желаемый размер файла. Вы можете отправлять изображения с измененным размером прямо в веб-формы, Instagram, электронную почту, Facebook и даже через текстовые сообщения. Это приложение доступно бесплатно всем пользователям Android; однако вы можете найти множество вариантов покупки в приложении.Это значительно упрощает процесс изменения размера благодаря удобному интерфейсу, в котором пользователям даже не нужно сохранять измененные изображения вручную; они автоматически сохраняются в отдельные папки в вашем телефоне. Некоторые уникальные особенности этого приложения — это возможность определять собственное разрешение фотографий, просматривать изображения с помощью жестов и прямой обмен в социальных сетях.
4. Pixlr Express для Android.
- Свободный
- Можно изменять размер одного изображения за раз.
- Для Android 4.0.3 и выше.
Pixlr Express — одно из самых популярных приложений для редактирования фотографий для пользователей Android. В нем есть несколько впечатляющих функций, эффектов и утилит, которые помогут вам добиться уникальности ваших фотографий. Даже новички могут с легкостью использовать это приложение с его интерактивным интерфейсом для редактирования своих тяжелых изображений. Это не ограничивается только редактированием; скорее, вы также можете использовать Pixlr для кадрирования, поворота и изменения размера ваших фотографий.Помимо этого, вы можете использовать это приложение для выполнения расширенных задач редактирования, например для настройки эффекта красных глаз, цветов фотографий, яркости и контрастности. Вы будете счастливы услышать, что Pixlr Express имеет более 600 эффектов, которые позволяют легко редактировать; это определенно поможет вам поразить своих друзей удивительными коллекциями фотографий со спецэффектами. Проще говоря, с Pixlr Express вы сможете получить все возможности редактирования на своем крошечном телефоне.
Проще говоря, с Pixlr Express вы сможете получить все возможности редактирования на своем крошечном телефоне.
5. Простое изменение размера изображений и JPG-PNG
- Свободный
- Можно изменять размер нескольких изображений за раз.
- Android 2.3 и выше.
Если вы ищете какое-то простое в использовании решение для изменения размера ваших тяжелых изображений на устройствах Android, тогда Image Easy Resizer и JPG-PNG — отличный выбор. Он не только изменяет размер ваших изображений, но в то же время может помочь вам изменить форматы изображений, а также поворачивать изображения. Простой в использовании интерфейс этого удобного приложения делает все возможное с помощью нескольких движений по экрану вашего телефона.Пользователи могут легко определять собственные размеры файлов для достижения определенного размера изображений; однако пользователи могут легко выбрать между фиксированным соотношением сторон и переменным соотношением сторон для изменения размера изображения.
Вывод:
Все эти приложения оснащены несколькими впечатляющими функциями и предлагают совместимость практически со всеми последними телефонами Android. Таким образом, вы можете легко выбрать свою платформу, чтобы сразу же начать редактировать тяжелые изображения и поделиться ими в социальных сетях, чтобы произвести впечатление на своих друзей в Интернете.Хотя бесплатные версии приложений также имеют богатый набор функций, вам, возможно, придется пойти на компромисс из-за назойливой рекламы, поэтому примите мудрое решение и выберите лучший инструмент для сжатия изображений.
Как уменьшить размер изображения без потери качества в Photoshop — Редактирование подписи
Как уменьшить размер изображения без потери качества в Photoshop
Или: Почему мои файлы в формате jpgs для фотошопа такие смехотворно огромные!?!
Сразу после использования Photoshop вы заметите одну вещь: сохранение файлов JPG в Photoshop — это ОГРОМНЫЙ. Трата пространства. Ужасно раздутый, и без видимой цели. На самом деле, когда дело доходит до сохранения и экспорта небольших файлов jpg и сжатия файлов для Интернета … это очень сбивающая с толку реальность, что самое популярное в мире программное обеспечение для редактирования фотографий так … Ужасно
Трата пространства. Ужасно раздутый, и без видимой цели. На самом деле, когда дело доходит до сохранения и экспорта небольших файлов jpg и сжатия файлов для Интернета … это очень сбивающая с толку реальность, что самое популярное в мире программное обеспечение для редактирования фотографий так … Ужасно
Не волнуйтесь — этот пост не просто разглагольствовать о неэффективности фотошопа. На самом деле у нас есть полезное решение — посмотрите ниже, чтобы узнать, как легко уменьшить размер файла изображения в Photoshop!
(Эта стенограмма создана автоматически и, вероятно, будет содержать словарные ошибки!)
Привет, ребята, Райан, здесь и изменения подписи
, и я просто хотел показать вам действительно быстрый совет
по сохранению файлов меньшего размера
внутри Photoshop
[Музыка]
по иронии судьбы это действительно помогло мне.
это было, когда я делал распечатку в таблицу преобразования
пикселей, которую вы
можете загрузить в подписи
Etta com
, но моя проблема заключалась в том, что я нажал команду
save и перешел в jpg давайте скажите это как тестовый JPEG
, хорошо, проблема даже в
, хотя он всего 1200 пикселей в высоту на
, как 500 в ширину, мы приближаемся к 2.6
мегабайт
сейчас, если я возьму это, и сохраню, и я
перейду и конвертирую его на что-то
, например opt is illah, что является отличным вариантом
, если ваша партия пытается сжать файлы
и уменьшить размер файла
мы идем и возьмем наш тестовый JPEG, а
мы можем увидеть, как он загружается и сжимается на 93
процентов меньше, мы можем сделать его на 93
процентов меньше, просто используя параметры
илла, теперь это немного раздражает, что
Photoshop по крайней мере не получает мне больше всего нравится
, я не против, что они не
идеальны, но почему, черт возьми, этот
настолько меньше, а у нас все еще есть
отличного качества, ну я сберегаю неправильный
, как оказывается старая команда
, которая у нас на самом деле есть, называется экспортом файла
, сохранить для Интернета, теперь это устаревший вариант сохранения
, но они сохранили его там
, потому что люди используют его так часто
как вы используете это хорошо, вы просто нажимаете
, и мы выбираем нашу предустановку, мы можем пойти 902 87 JPEG высокое качество низкое качество средний Я
выбрал средний, потому что кажется, что
работает очень хорошо
, а затем вы можете увидеть наши пиксели изображения
они точно такие же, как и мои предыдущие настройки
, я просто нажму сохранить и
мы сейчас тоже назовем это просто jpg
давайте посмотрим на это мы увеличили
с двух мегабайт до 92 килобайт
, а для Интернета вы никогда не заметите
разницы, так что вот как вы можете сохранять изображения
из Photoshop для Интернета и
делают их примерно на 90% меньше. Я надеюсь, что этот
Я надеюсь, что этот
был вам полезен, если бы он был, пожалуйста, нажмите
, нажмите кнопку «Нравится», не забудьте
подписаться, и увидимся в следующем
один позаботьтесь
[Музыка]
Оказывается, в фотошопе качество изображения важнее эффективности размера файла.Хотя, с одной стороны, это имеет большой смысл для фотографов и графических дизайнеров, которые хотят получить наилучшие возможные результаты, это может быть немного абсурдным, когда вы устанавливаете ползунок качества фотошопа на «низкий», а размер вашего файла все равно в 10 раз больше, чем он. должно быть!
На всякий случай — это изображение имеет размер 1920 × 1080 пикселей, а фотошоп сохраняет jpg размером 2,7 МБ.
Но когда мы полностью повышаем качество до среднего — Photoshop все еще сохраняет jpg с колоссальными 2.5 МБ! Но становится лучше….
Теперь мы пытаемся довести его до 1/10 качества… И ВСЕ ЕЩЕ 2.5 Мб! Что дает?!
Но .
 .. Может быть, это изображение просто должно быть таким большим, иначе качество будет ужасным?
.. Может быть, это изображение просто должно быть таким большим, иначе качество будет ужасным?Нет, к сожалению, это просто фотошоп — абсурд. Если мы возьмем изображение и сожмем его с помощью optizilla.com, посмотрите, насколько сильно уменьшатся размеры наших файлов!
БАМ! На 94% меньше — и качество ВСЕ ЕЩЕ ОТЛИЧНОЕ! Optizilla — отличный инструмент, особенно для пакетного сжатия изображений.Но разве не было бы замечательно, если бы Photoshop УЖЕ экспортировал мои файлы в Интернет ?!
Так почему Photoshop экспортирует мои файлы JPG ТАК БОЛЬШИЕ ?!
Честно говоря, мы не знаем, почему Photoshop так тупой при сохранении изображений и почему файлы в формате JPEG в Photoshop намного больше, чем они должны быть. НО есть еще один гораздо более эффективный вариант. Он скрыт в настройках экспорта и называется «Сохранить в Интернет» (устаревший). Он назван устаревшим, потому что технически он от старой версии фотошопа, но они оставили его там, потому что он был очень популярен среди фотографов и людей, желающих получать изображения меньшего размера из фотошопа. Давайте попробуем!
Давайте попробуем!
Хорошо .. Теперь давайте сравним наше старое изображение и наше новое! На 95% меньше!
Теперь вы, наверное, думаете … Конечно, это уменьшает размер, но как насчет потери качества? Новое изображение, вероятно, выглядит размытым и паршивым…
Вы удивитесь! Конечно, когда вы увеличиваете WAAAAY, вы можете увидеть НЕБОЛЬШОЕ снижение резкости и детализации … Более 60% веб-трафика просматривается на МОБИЛЬНЫЙ ТЕЛЕФОН … На самом деле вы никогда не увидите разницы.
Загрузка в Instagram без потери качества изображения
При публикации в Instagram со своего рабочего стола я заметил, что качество изображения было значительно хуже, чем у загруженной мной версии, при этом размытое изображение неизбежно становилось менее благоприятным . Однако после тщательного исследования мне удалось собрать несколько причин, объясняющих, почему Instagram может снижать качество изображения в ваших публикациях.
Есть несколько причин, по которым качество изображения снижается при загрузке напрямую с вашего ПК, одна из которых заключается в том, что вы не соблюдаете рекомендации Instagram по максимальному разрешению, которое в настоящее время установлено на 1080 x 1350 пикселей. Любое изображение, разрешение которого превышает указанное разрешение, будет уменьшено Instagram, что может повлиять на качество изображения.
Любое изображение, разрешение которого превышает указанное разрешение, будет уменьшено Instagram, что может повлиять на качество изображения.
Во-вторых, это также зависит от формата изображения, которое вы используете. Формат Instagram по умолчанию для изображений — JPEG (.jpg), что означает, что любое изображение, загруженное в PNG (.png), BITMAP (.bmp) или что-либо иное, кроме JPEG, будет преобразовано в JPEG и, как таковое, теряет часть качество при конвертации.
В-третьих, если учесть количество изображений, загружаемых в Instagram каждый божий день, и мощность сервера, необходимую для работы платформы, вы скоро простите Instagram за уменьшение размеров файлов, где это возможно.Постарайтесь свести размер файла изображения к минимуму (не влияя на качество изображения), чтобы избежать его плохого сжатия в Instagram.
И последнее, но не менее важное: Instagram — это преимущественно мобильное приложение, поэтому в отношении качества отдается приоритет загрузке с мобильных (или планшетных) устройств. Это означает, что изображения загружены через ваш рабочий стол, , например, с помощью метода инструментов разработчика, может иногда видеть снижение качества изображения при загрузке в Instagram.
Это означает, что изображения загружены через ваш рабочий стол, , например, с помощью метода инструментов разработчика, может иногда видеть снижение качества изображения при загрузке в Instagram.
Как избежать потери качества изображения в Instagram (с помощью Photoshop)
Для многих людей, которые фотографируют себя, свою собаку или местный пляж, качество изображения не имеет значения на самом деле имеет значение. Однако, если вы такой же творческий человек, как я, который разрабатывает контент для своего бизнеса и хочет зарекомендовать себя как профессионал, то поддержание качества ваших загрузок очень важно.
Мне нравится создавать контент в Instagram с помощью Photoshop, но те же принципы применимы к любому программному обеспечению для редактирования фотографий, которое вы используете. В Photoshop вам нужно создать новый файл или монтажную область и установить для него максимальное разрешение Instagram (1080 x 1350 пикселей). После того, как вы создали свой дизайн, вам нужно перейти в File> Export> Save For Web (Legacy)…
В Photoshop вам нужно создать новый файл или монтажную область и установить для него максимальное разрешение Instagram (1080 x 1350 пикселей). После того, как вы создали свой дизайн, вам нужно перейти в File> Export> Save For Web (Legacy)…
Для тех, кто не знает, сохранение таким образом позволит вам изменить качество файла и размер вашего окончательного изображения. В правом верхнем углу окна «Сохранить для Интернета» в разделе «Предустановки» вы захотите выбрать JPEG в качестве типа файла. Ниже вы можете изменить общее качество изображения, начиная с низкого до максимального.
Вот скриншот окна «Сохранить в Интернет» для моей публикации Брюса Ли в Photoshop. Я выделил области, которые необходимо контролировать, чтобы уменьшить размер и сохранить качество изображения, например параметры качества и размеры изображения. Опять же, причина снижения качества в раскрывающемся списке состоит в том, чтобы уменьшить размер файла изображения и, таким образом, избежать того, чтобы Instagram взял сжатие в свои руки. Вы можете контролировать размер изображения в левом нижнем углу (пример выше: 837,8 КБ).
Вы можете контролировать размер изображения в левом нижнем углу (пример выше: 837,8 КБ).
В большинстве случаев вы действительно обнаружите, что установка «Очень высокий» или «Высокий» значительно уменьшает размер файла; фактически не влияя на резкость самого изображения. Вам нужно выбрать настройку, которая обеспечивает наилучший баланс между ними.
Когда вы будете довольны размером и качеством файла изображения, вы можете нажать кнопку сохранения, чтобы сохранить его на свой компьютер. После этого вам нужно будет загрузить новое изображение на Google Диск, откуда вы затем загрузите его на свое мобильное устройство (или планшет).Затем вы можете загрузить изображение прямо в Instagram со своего мобильного телефона.
Если вы действительно хотите максимально использовать свой пост и получить как можно больше вовлеченности, вам также стоит ознакомиться с этим полным руководством, которое я написал по использованию хэштегов в Instagram.
Заключение
Instagram часто может снизить качество ваших изображений во время загрузки по целому ряду причин, но если вы хотите сохранить качество, вам следует загрузить высококачественный сжатый файл JPEG (максимальное разрешение: 1080 x 1350 пикселей) прямо со своего мобильного телефона или планшета, чтобы избежать дальнейшего сжатия в Instagram.





 Многие пользователи первым делом обращают внимание на фото и графику, размещенные на ресурсе. Яркие, оригинальные картинки «цепляют» взгляд, вызывая интерес к содержимому сайта. Поисковые системы давно отметили данную закономерность, поэтому берут во внимание наличие изображений и их качество при ранжировании.
Многие пользователи первым делом обращают внимание на фото и графику, размещенные на ресурсе. Яркие, оригинальные картинки «цепляют» взгляд, вызывая интерес к содержимому сайта. Поисковые системы давно отметили данную закономерность, поэтому берут во внимание наличие изображений и их качество при ранжировании.
 д.
д.

 Каждое фото, размер которого требуется уменьшить, пользователю придётся обрабатывать вручную — что при полном отсутствии тонких настроек свидетельствует не о профессиональном уровне программы, а о её явном неудобстве.
Каждое фото, размер которого требуется уменьшить, пользователю придётся обрабатывать вручную — что при полном отсутствии тонких настроек свидетельствует не о профессиональном уровне программы, а о её явном неудобстве.


 Реализована она не так удобно, как в дешёвых или бесплатных «комбайнах», однако работает быстро и стабильно.
Реализована она не так удобно, как в дешёвых или бесплатных «комбайнах», однако работает быстро и стабильно.







 Каждый раз, когда вы увеличиваете или уменьшаете размер изображения, вы изменяете исходную пропорцию изображения по отношению к пикселям на дюйм и размерам. Бикубический режим создает более плавные градиенты, но не допускает максимального сжатия. Изучите другие варианты, такие как Ближайшее соседство (самое простое и худшее сохранение деталей), Билинейный (обычно лучше для повышающей дискретизации), Бикубический сглаживающий (предназначен для повышения дискретизации) или Бикубический более резкий (лучше для понижающей дискретизации / сохранения деталей).
Каждый раз, когда вы увеличиваете или уменьшаете размер изображения, вы изменяете исходную пропорцию изображения по отношению к пикселям на дюйм и размерам. Бикубический режим создает более плавные градиенты, но не допускает максимального сжатия. Изучите другие варианты, такие как Ближайшее соседство (самое простое и худшее сохранение деталей), Билинейный (обычно лучше для повышающей дискретизации), Бикубический сглаживающий (предназначен для повышения дискретизации) или Бикубический более резкий (лучше для понижающей дискретизации / сохранения деталей).