margin-bottom | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
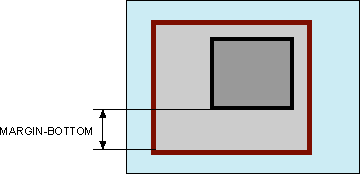
Устанавливает величину отступа от нижнего края элемента. Отступом является расстояние от внешнего края нижней границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Рис. 1. Отступ от нижнего края элемента
Синтаксис
margin-bottom: значение | auto | inherit
Значения
Величину нижнего отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
- auto
- Указывает, что размер отступов будет автоматически рассчитан браузером.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>margin-bottom</title> <style> .layer1 { background: #8b0086; /* Цвет фона */ color: white; /* Цвет текста */ padding: 10px; /* Поля вокруг текста */ margin-bottom: -7px; /* Отступ снизу */ } .layer2 { margin-left: 40px; /* Отступ слева */ background: #e9c1e4; /* Цвет фона */ padding: 10px; /* Поля вокруг текста */ } </style> </head> <body> <div> <big>Lorem ipsum dolor sit amet</big> </div> <div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </div> </body> </html>
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства margin-bottom
Объектная модель
[window.]document.getElementById(«elementID»).style.marginBottom
Браузеры
Браузер Internet Explorer 6 в некоторых случаях некорректно вычисляет значение отступа, заданное в процентах.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Свойство margin-bottom | CSS справочник
CSS свойстваОпределение и применение
CSS свойство margin-bottom устанавливает величину внешнего отступа от нижнего края элемента.
На изображении салатовым цветом обозначена зона за которую отвечает свойство margin-bottom:
Поддержка браузерами
CSS синтаксис:
margin-bottom:"length | auto | initial | inherit";
JavaScript синтаксис:
object.style.marginBottom = "15px"
Значения свойства
| Значение | Описание |
|---|---|
| length | Определяет отступ в пикселях, см и др. единицах. Значение по умолчанию 0. Допускаются отрицательные значения. |
| % | Определяет отступ в процентах от содержащего блока родительского элемента. Допускаются отрицательные значения. |
| auto | Браузер вычисляет отступ самостоятельно. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
Да.Пример использования
<!DOCTYPE html> <html> <head> <title>Отступы элемента.</title> <style>h2 { margin-top :15px; /* устанавливает величину отступа от верхнего края элемента. */ margin-right :50px; /* устанавливает величину отступа от правого края элемента. */ margin-bottom :15px; /* устанавливает величину отступа от нижнего края элемента. */ margin-left :150px; /* устанавливает величину отступа от левого края элемента. */ } .primer1 { width :50px; /* задаём ширину блока */ height :50px; /* задаём высоту блока */ background-color:yellow; /* задаём цвет заднего фона */ margin-top :25px; /* устанавливает величину отступа от верхнего края элемента. */ margin-right :25px; /* устанавливает величину отступа от правого края элемента. */ margin-bottom :25px; /* устанавливает величину отступа от нижнего края элемента. */ margin-left :25px; /* устанавливает величину отступа от левого края элемента. */ border:1px solid; /* задаём сплошную границу для всех сторон элемента */ } .primer2 { width :50px; /* задаём ширину блока */ height :50px; /* задаём высоту блока */ background-color:lime; /* задаём цвет заднего фона */ margin-top :25px; /* устанавливает величину отступа от верхнего края элемента. */ margin-right :25px; /* устанавливает величину отступа от правого края элемента. */ margin-bottom :25px; /* устанавливает величину отступа от нижнего края элемента. */ margin-left :75px; /* устанавливает величину отступа от левого края элемента. */ border:1px solid; /* задаём сплошную границу для всех сторон элемента */ } .primer3 { width :50px; /* задаём ширину блока */ height :50px; /* задаём высоту блока */ background-color:blue; /* задаём цвет заднего фона */ margin-top :- 40px; /* устанавливает отрицательную величину отступа от верхнего края элемента. 25px-40px = 15px (наслоение) */ margin-right :25px; /* устанавливает величину отступа от правого края элемента. */ margin-bottom :25px; /* устанавливает величину отступа от нижнего края элемента. */ margin-left :100px; /* устанавливает величину отступа от левого края элемента. */ border::1px solid; /* задаём сплошную границу для всех сторон элемента */ } </style> </head> <body> <h2>Заголовок первого уровня</h2> <div class = "primer1"></div> <div class = "primer2"></div> <div class = "primer3"></div> </body> </html>
margin-bottom — внешний отступ снизу
Поддержка браузерами
| 12.0+ | 6.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
CSS свойство margin-bottom устанавливает внешний отступ снизу элемента. Отступом является расстояние от внешнего края нижней границы текущего элемента до внутренней границы его родительского элемента либо до границы элемента, расположенного под ним. Обратите внимание, для строчных элементов (display: inline;) могут быть установлены только внешние отступы с левой и с правой стороны.

Размер внешнего нижнего отступа можно указывать в пикселях (px), процентах (%) или в других единицах измерения CSS. Значение может быть как положительным, так и отрицательным.
Примечание: нижний или верхний внешний отступ дочернего элемента может влиять на общую высоту родительского элемента, если у него не задан фиксированный размер высоты.
Объединение полей
- Поля сестринских элементов, расположенных один под другим и находящихся в потоке документа, объединяются в одно общее. Высота полученного поля равняется высоте большего из двух полей, например: поле верхнего элемента (
margin-bottom) составляет10px, а нижнего элемента (margin-top) —20px, единое поле в этом случае будет высотой20px. - Объединение полей родительского и дочернего элемента, находящихся в потоке документа, происходит, если родительский элемент не имеет ничего из того, что могло бы отделять его внешний отступ от внешнего отступа дочернего элемента (рамки, внутреннего отступа или строчного содержимого). Также объединение полей не будет происходить, если родительскому элементу установить свойство overflow со значением
auto. Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается.
| Значение по умолчанию: | 0 |
|---|---|
| Применяется: | ко всем элементам, за исключением строчных элементов и тех элементов, которые относятся к типу display: table-*, кроме table-caption, table и inline-table. |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.marginBottom=»10px» |
Синтаксис
margin-bottom: величина|auto|inherit;
Значения свойства
| Значение | |
|---|---|
| auto | Автоматически вычисляется браузером как ноль. |
| величина | Указывает размер поля в единицах измерения, используемых в CSS. |
| % | Величина, указанная в процентах, вычисляется в зависимости от ширины области содержимого родительского элемента. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
Элемент, у которого будет изменятся ширина нижнего поля.
Другой элемент.
div#myBox {
background-color: red;
margin-bottom: auto;
}
margin-bottom | CSS | WebReference
Устанавливает величину отступа от нижнего края элемента. Отступом является расстояние от внешнего края нижней границы текущего элемента до внутренней границы его родительского элемента (рис. 1).

Рис. 1. Отступ от нижнего края элемента
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
margin-bottom: <размер> | <проценты> | autoОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Величину нижнего отступа можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
- auto
- Указывает, что размер отступов будет автоматически рассчитан браузером.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
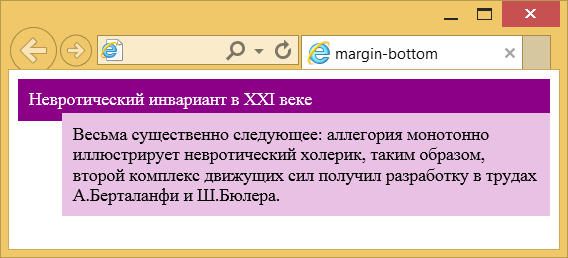
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>margin-bottom</title> <style> .layer1 { background: #8b0086; /* Цвет фона */ color: white; /* Цвет текста */ padding: 10px; /* Поля вокруг текста */ margin-bottom: -7px; /* Отступ снизу */ } .layer2 { margin-left: 40px; /* Отступ слева */ background: #e9c1e4; /* Цвет фона */ padding: 10px; /* Поля вокруг текста */ } </style> </head> <body> <div>Невротический инвариант в XXI веке</div> <div> Весьма существенно следующее: аллегория монотонно иллюстрирует невротический холерик, таким образом, второй комплекс движущих сил получил разработку в трудах А.Берталанфи и Ш.Бюлера. </div> </body> </html>Результат данного примера показан на рис. 2.

Рис. 2. Применение свойства margin-bottom
Объектная модель
Объект.style.marginBottom
Примечание
Браузер Internet Explorer до версии 7 в некоторых случаях некорректно вычисляет значение отступа, заданное в процентах.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 02.03.2020
Редакторы: Влад Мержевич

margin-bottom — Веб-технологии для разработчиков
Свойство CSS margin-bottom устанавливает внешний отступ внизу элемента. Положительное значение увеличивает расстояние между соседними элементами, тогда как отрицательное — сокращает.
Исходник этого интерактивного примера хранится на репозитории GitHub.Если вы хотите внести свой вклад в проект интерактивных примеров, перейдите по ссылке https://github.com/mdn/interactive-examples и отправьте нам запрос на добавление.
Это свойство не имеет воздействия на незамещаемые элементы, такие как <span> или <code>.
Синтаксис
/* числовые значения */ margin-bottom: 10px; /* Абсолютная длина */ margin-bottom: 1em; /* относительно размера текста */ margin-bottom: 5%; /* относительно длины родительского блока */ /* Значения-ключевые слова */ margin-bottom: auto; /* Глобальные значения */ margin-bottom: inherit; margin-bottom: initial; margin-bottom: unset;
Свойство margin-bottom может быть выражено как ключевое слово auto, или как <число>, или как <процент>. Значение может быть положительным, нулевым или отрицательным.
Значения
<length>- Размер отступа — фиксированная величина.
<percentage>- Размер отступа в процентах — размер относительно длины родительского блока.
auto- Браузер сам выбирает, какое значение использовать. Смотрите
margin.
Формальный синтаксис
<length> | <percentage> | auto
Пример
HTML
<div>
<div>Блок 0</div>
<div>Блок 1</div>
<div>Отрицательное значение margin Блока 1 тянет меня вверх</div>
</div>CSS
CSS устанавливает нижний отступ и высоту для элементов div.
.box0 {
margin-bottom:1em;
height:3em;
}
.box1 {
margin-bottom:-1.5em;
height:4em;
}
.box2 {
border:1px dashed black;
border-width:1px 0;
margin-bottom:2em;
}
Несколько дополнений к свойствам элемента div и элемента класса container сделают более наглядным эффект использования свойства margin.
.container {
background-color:orange;
width:320px;
border:1px solid black;
}
div {
width:320px;
background-color:gold;
}Спецификации
Поддержка браузерами
Для создания таблицы совместимости из структурированных данных воспользуйтесь ресурсом https://github.com/mdn/browser-compat-data. Если вы хотите внести свой вклад в данные, пожалуйста, проверьте данные и отправьте нам пулл-реквест. Update compatibility data on GitHub| Компьютеры | Мобильные | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome для Android | Firefox для Android | Opera для Android | Safari on iOS | Samsung Internet | |
margin-bottom | Chrome Полная поддержка 1 | Edge Полная поддержка 12 | Firefox Полная поддержка 1 | IE Полная поддержка 3 | Opera Полная поддержка 3.5 | Safari Полная поддержка 1 | WebView Android Полная поддержка 1 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка 10.1 | Safari iOS Полная поддержка 1 | Samsung Internet Android Полная поддержка 1.0 |
auto | Chrome Полная поддержка 1 | Edge Полная поддержка 12
| Firefox Полная поддержка 1 | IE Полная поддержка 6
| Opera Полная поддержка 3.5 | Safari Полная поддержка 1 | WebView Android Полная поддержка 37 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка 14 | Safari iOS Полная поддержка 1 | Samsung Internet Android Полная поддержка 1.0 |
Легенда
- Полная поддержка
- Полная поддержка
- Смотрите замечания реализации.
- Смотрите замечания реализации.
seodon.ru | CSS справочник — margin-bottom
Опубликовано: 18.08.2010 Последняя правка: 10.12.2015
Свойство CSS margin-bottom используется для указания размера нижнего внешнего поля элемента, которое находится за нижней границей его рамки (border-bottom). В отличие от нижнего внутреннего отступа (padding-bottom), цвет поля всегда прозрачный, поэтому сквозь него просвечивается фон окружающего контекста.
Расположение нижнего поля — margin-bottom
Если необходимо указать размер полей сразу со всех сторон элемента, то можно использовать свойство margin. Также в описании этого свойства рекомендую вам ознакомиться о понятии слияния полей элементов.
Тип свойства
Назначение: отступы и поля.
Применяется: ко всем элементам, кроме тегов <COL>, <COLGROUP>, <THEAD>, <TFOOT>, <TBODY>, <TR>, <TD>, <TH> и элементов с display равным table-column, table-column-group, table-header-group, table-footer-group, table-row-group, table-row и table-cell.
Наследуется: нет.
Значения
Значением свойства margin-bottom является указание размера нижнего поля элемента одним из следующих способов:
- Размер — расстояние в относительных или абсолютных единицах измерения принятых в CSS, например: пиксели (px), пункты (pt), сантиметры (cm) и т.д. Допускаются отрицательные значения.
- Проценты — расстояние в процентах (%), где за 100% берется ширина (именно ширина) элемента-предка по следующему алгоритму:
- Для непозиционируемых и относительно позиционируемых элементов (position:static или relative) расчет полей идет относительно ширины ближайшего блочного (block) элемента-предка, встроенного блока (inline-block) или ячейки таблицы, а если таких нет, то ширины тела документа (<BODY>).
- Процентный размер полей самого тела документа считается относительно ширины корневого элемента (<HTML>).
- Для элементов с position:fixed поля считаются относительно ширины окна браузера.
- Для элементов с position:absolute поля считаются относительно ширины элемента, от которого идет позиционирование, причем с учетом его внутренних отступов (padding), а если такого элемента нет, то относительно ширины окна браузера.
- auto — размер поля рассчитывается браузером автоматически исходя из доступного пространства ниже элемента.
- inherit — наследует значение margin-bottom от родительского элемента.
Процентная запись: относительно ширины элемента-предка или окна браузера.
Значение по умолчанию: в спецификации указан ноль (0), но на самом деле у некоторых HTML-элементов браузеры изначально устанавливают определенный размер полей. Например, у параграфов присутствуют ненулевые поля сверху и снизу.
Синтаксис
margin-bottom: размер | проценты | auto | inherit
Пример CSS: использование margin-bottom
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство margin-bottom</title>
<style type="text/css">
div {
width: 200px; /* ширина блоков DIV */
height: 40px; /* высота блоков */
}
.div1 {
margin-bottom: 20px; /* нижнее поле блока DIV1 */
background: #9f9; /* фоновый цвет блока DIV1 */
}
.div2 {
margin-bottom: -10px; /* нижнее поле блока DIV2 */
background: #99f; /* фоновый цвет блока DIV2 */
}
.div3 {
margin-left: 30px; /* левое поле блока DIV3 */
background: #f99; /* фоновый цвет блока DIV3 */
}
</style>
</head>
<body>
<div>Блок DIV1</div>
<div>Блок DIV2</div>
<div>Блок DIV3</div>
</body>
</html>Результат примера
Результат. Использование свойства CSS margin-bottom.
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit и в некоторых случаях неправильно считают нижнее поле абсолютно позиционируемых элементов, когда margin-bottom: auto.
Кроме этого IE 6.0 неправильно рассчитывает процентные значения margin-bottom.
СSS Свойство margin-bottom
Пример
Установить нижнюю границу для элемента <p> 25 пикселей:
p.ex1 {
margin-bottom: 25px;
}
Определение и использование
Свойство margin-bottom задает нижнюю границу элемента.
Примечание: Допускаются отрицательные значения.
Поддержка браузеров
Числа в таблице указывают первая версия браузер, который полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| margin-bottom | 1.0 | 6.0 | 1.0 | 1.0 | 3.5 |
CSS Синтаксис
margin-bottom: length|auto|initial|inherit;
Значения свойств
Крах полей
Верхнее и нижнее поля элементов иногда происходит (крах) получается единое поле, равная по величине из двух
Этого не происходит на горизонтальных (левого и правого) полях! Только вертикальных (верхнего и нижнего) полях!
Посмотрите на следующий пример:
В примере выше, элемент <p> имеет верхние и нижние поля в 30 пикселей. Элемент <p> имеет верхние и нижние поля в 20px.
Это означает, что вертикальные поля между <p> и <p> должно быть 50 пикселей (30 пикселей + 20 пикселей). Но в связи с распадом полей фактическая маржа заканчивается 30 пикселей!
Примеры
Пример
Установить нижние поле для элемента <p> равным 10% ширины контейнера:
p.ex1 {
margin-bottom: 10%;
}
Пример
Установить нижние поле для элемента <p> равным 2 em:
p.ex1 {
margin-bottom: 2em;
}
Связанные страницы
CSS Учебник: CSS Поля
HTML DOM Справочник: Свойства marginBottom
CSS свойство margin-bottom
Пример
Установите нижнее поле для элемента
равным 25 пикселям:
p.ex1 {
нижнее поле: 25 пикселей;
}
Ниже приведены примеры «Попробуйте сами».
Определение и использование
Свойство margin-bottom устанавливает нижнее поле элемента.
Примечание: допускаются отрицательные значения .
| Значение по умолчанию: | 0 |
|---|---|
| Наследуется: | нет |
| Анимационный: | да, см. Индивидуальные свойства . Читайте о анимации Попытайся |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.marginBottom = «100px» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| маржинальное дно | 1,0 | 6,0 | 1.0 | 1,0 | 3,5 |
Синтаксис CSS
margin-bottom: длина | авто | начальная | наследовать;
Значения недвижимости
Свернуть маржу
Верхние и нижние поля элементов иногда сворачиваются в один маржа, равная наибольшему из двух полей.
Этого не происходит на горизонтальных (левых и правых) полях! Только вертикальный (Верх и низ) поля!
Посмотрите на следующий пример:
В приведенном выше примере элемент
имеет верхнее и нижнее поле 30 пикселей.<Р класс = «б»> Элемент имеет верхнее и нижнее поле 20px.
Это означает, что вертикальное поле между
и
должно быть 50px (30px + 20px). Но из-за обвала маржи фактическая маржа заканчивается до 30px!
Дополнительные примеры
Пример
Установите нижнее поле для элемента
равным 10% ширины контейнер:
p.ex1 {
нижнее поле: 10%;
}
Пример
Установите нижнее поле для элемента
равным 2 em:
п.ex1 {
нижнее поле: 2em;
}
Связанные страницы
Учебник по CSS: CSS Margin
HTML DOM ссылка: свойство marginBottom
,
- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
— Css margin-top против margin-bottom
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
CSS Margin
Этот элемент имеет запас в 70 пикселей.
Попробуй сам »CSS поля
Свойства CSS margin используются для создания пространства вокруг элементов,
за пределами каких-либо определенных границ.
С помощью CSS вы можете полностью контролировать поля. Есть свойства для установки поля для каждой стороны элемента (сверху, справа, снизу и слева).
Маржа — отдельные стороны
CSS имеет свойства для указания поля для каждого сторона элемента:
-
margin-top -
маржа-право -
маржинальное дно -
маргинальный левый
Все свойства полей могут иметь следующие значения:
- auto — браузер рассчитывает маржу
- длина — указывает поля в пикселях, точках, сантиметрах и т. Д.
- % — задает запас в% от ширины вмещающего элемента
- наследовать — указывает, что поле должно быть унаследовано от родительского элемента
Совет: Допускаются отрицательные значения.
Пример
Установите разные поля для всех четырех сторон элемента
:
p {
margin-top: 100px;
нижнее поле: 100px;
Поля справа: 150px;
поле слева: 80 пикселей;
}
Маржа — Сокращенное наименование
Чтобы сократить код, можно указать все свойства полей в одно свойство.
Свойство margin - это сокращенное свойство для следующих отдельных свойств margin:
-
margin-top -
маржа-право -
маржинальное дно -
маргинальный левый
Итак, вот как это работает:
Если свойство margin имеет четыре значения:
- маржа: 25px 50px 75px 100px;
- Верхнее поле составляет 25px Правое поле
- составляет 50px Нижнее поле
- - 75px
- левый край - 100px
Пример
Используйте сокращенное свойство margin с четырьмя значениями:
p {
margin: 25px 50px 75px 100px;
}
Если свойство margin имеет три значения:
- маржа: 25px 50px 75px;
- Верхний край
- составляет 25px
- справа и слева поля 50px Нижнее поле
- составляет 75px
Пример
Используйте сокращенное свойство margin с тремя значениями:
р {
поле: 25px 50px 75px;
}
Если свойство margin имеет два значения:
- маржа: 25px 50px;
- верхний и нижний поля 25px
- справа и слева поля 50px
Пример
Используйте сокращенное свойство margin с двумя значениями:
р {
поле: 25px 50px;
}
Если свойство margin имеет одно значение:
- маржа: 25px;
- все четыре поля 25px
Пример
Используйте сокращенное свойство margin с одним значением:
р {
маржа: 25 пикселей;
}
Авто Значение
Вы можете установить для свойства margin значение auto для горизонтального центрирования элемента в его контейнере.
Затем элемент займет указанную ширину, а оставшееся пространство будет разделен поровну между левым и правым полями.
Пример
Использовать маржу: авто:
div {
ширина: 300 пикселей; Маржа
:
авто;
границы: 1px сплошной красный;
}
Значение Наследства
В этом примере левое поле элемента
наследуется от родительского элемента. (
Пример
Использование значения наследования:
div {border: 1px solid red;
поле слева: 100 пикселей;
}
с.ex1 {
Левое поле:
унаследуют;
}
,
