Как изменить размер фото онлайн – Обзор лучших сервисов
Чтобы изменить размер фото онлайн, необходимо воспользоваться специальными сервисами, которые смогут увеличить или уменьшить исходное изображение без потери качества.
Рассмотрим список лучших сайтов, которые вы можете использовать для этой задачи.
Содержание:
Resize Pic Online
Минималистичный однозадачный онлайн-инструмент; имеет одинаковый интерфейс для разных платформ.
При желании пользователи могут скачать на своё мобильное устройство приложение для работы с фотографиями.
Чтобы уменьшить размер картинки, зайдите на главную страницу сайта и кликните на поле загрузки картинки либо перетащите мышкой картинку из компьютера прямо в браузер, в поле, выделенное пунктиром.
Изображение загрузится на сервис автоматически.
Рис. 1 – загрузка фотографии на сервис
С помощью Resize Pic Online вы можете уменьшить размер сразу нескольких файлов одновременно.
Теперь отрегулируйте ширину итогового изображения в пикселях, выставьте уровень качества и формат. Кликните на клавишу «Изменить размер».
Рис. 2 – изменение параметров изображения
Дождитесь, пока сгенерируется прямая ссылка на скачивание и загрузите файл на свой компьютер.
Рис. 3 – скачивание итогового фото на ПК
к содержанию ↑Fotor
Популярный онлайн-редактор изображений. В числе функций сервиса основные инструменты для монтажа и изменения разных параметров картинки, в том числе и изменение размера.
Чтобы поменять размер картинки, откройте панель базового редактирования фотографии. Теперь откройте файл в программе.
В левой части окна кликните на пункте «Изменить размер».
Рис. 4 – работа с сервисом Fotor
Введите новый размер в пикселях или отметьте галочкой строку «Проценты», чтобы определить процентное соотношение сторон картинки.
Каждый раз после введения новых параметров размер фотографии будет меняться динамически.
Чтобы скачать картинку, кликните на клавишу «Сохранить». В открывшемся окне выберите желаемый уровень качества картинки, проверьте её итоговый размер.
Вы можете сохранить файл на свой ПК, в облачное хранилище DropBox или отправить на печать.
Рис. 5 – окно сохранения результата работы
к содержанию ↑Inet Tools
На сайте присутствует огромное количество микросервисов и инструментов для работы с редактированием фотографий, аудиофайлов и видеороликов, генераторы иконок, фильтров, конверторы и проч.
Чтобы перейти на страницу редактирования размера фотографии, кликните на указанной выше ссылке.
Инструмент поддерживает работу с форматами gif, jpg, png, bmp.
Чтобы начать работу, загрузите файл с компьютера, нажав на клавишу «Выбрать». Дождитесь получения картинки сервером и кликните на изображение.
Рис. 6 – загрузка картинки на сайт Inet Tools
Теперь кликните на изображение указателем, чтобы открылось меню его редактирования. С помощью ползунков отрегулируйте характеристики.
С помощью ползунков отрегулируйте характеристики.
Переключаясь между вкладками, вы можете поменять фото пропорционально или непропорционально. Нажмите на кнопку «Изменить».
Рис. 7 – работа с сервисом Inet Tools
Инструмент Inet Tools очень удобен, когда нужно задать одинаковый размер сразу для нескольких фото.
Добавьте файлы в окно сервиса, выставьте необходимые параметры и кликните на «Изменить размер всех картинок». После преобразования, скачайте файлы на компьютер.
Рис. 8 – скачивание результата
к содержанию ↑Pixlr
Популярный редактор Pixlr часто называют онлайн-Фотошопом.
Помимо поддержки разных фотоэффектов и множества стандартных функций, он также может преобразовывать фотографию в новый размер.
Работать с онлайн-программой очень просто: загрузите фотографию на сайт, кликните на окно «Изображение».
В выпадающем списке выберите пункт «Размер изображения».
Рис. 9 – работа с сервисом Pixlr
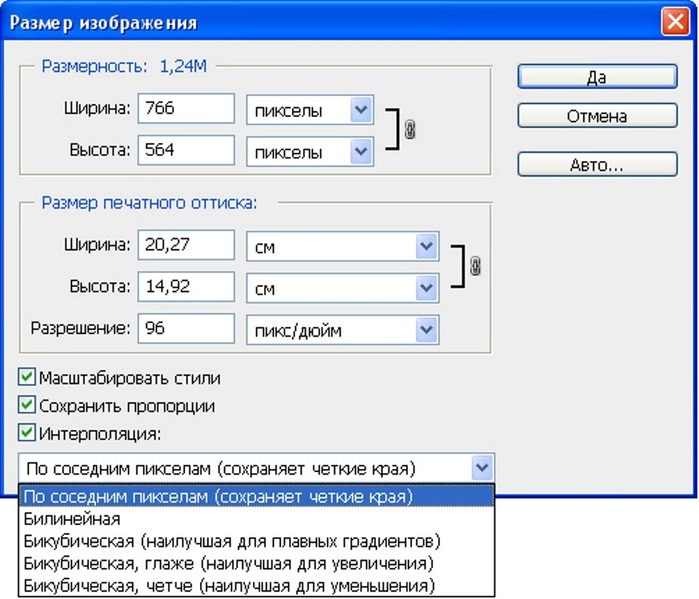
В новом окне выставьте новый размер.
Рис. 10 – окно «Размер изображения» в Pixlr
Чтобы сохранить фото, кликните на пункте меню «Файл» – «Сохранить». На компьютере выберите путь конченой папки и нажмите «Да».
Рис. 11 – сохранение фото на компьютер
к содержанию ↑Qwerty Pay
Простая однозадачная онлайн-утилита, работает только с форматом .jpg.
Этот ультрабыстрый сервис создаёт конечное изображение с минимальной потерей пикселей. На главной странице сайта кликните на кнопку «Выберите файл».
Введите ширину и высоту в соответствующие текстовые поля. Нажмите на клавишу «Изменить». Через несколько секунд откроется окно сохранения картинки.
Рис. 12 – внешний вид главной страницы сайта Qwerty Pay
к содержанию ↑Reduction Image
Следующий сервис позволяет отредактировать расширенный список опций изображения. После загрузки картинки сайт покажет исходные размеры, а ниже – опции редактирования.
После загрузки картинки сайт покажет исходные размеры, а ниже – опции редактирования.
Среди них размер, увеличение/уменьшение по высоте, формат фото, уровень качества (в процентах). Также картинку можно перевернуть и создать автоматическую подгонку сторон в пикселях.
Рис. 13 – сервис Reduction Image
к содержанию ↑Photo Face Fun
Ещё один хороший сайт для преобразования картинок и изменения их размера.
После загрузки над картинкой будут доступны меню «Фотошоп», Photo resize, «Фото лица» и Resize picture.
Выбрав Resize picture, Сервис за несколько секунд уменьшит фото до нужных размеров. Загрузите изображение на Photo Face Fun.
Окно редактирования откроется автоматически. В текстовые поля введите значения размерности сторон.
При изменении размера сервис автоматически сохраняет пропорции. Нажмите на кнопку «Скачать» и кликните на прямой ссылке, чтобы сохранить файл на компьютер.
Рис. 14 – сервис Photo Face Fun
к содержанию ↑Pich Old
С помощью Pich Old можно выбирать несколько режимов уменьшения фотографий. Пользователи могут сжать картинку в два раза или в четыре раза, и для этого есть соответствующие кнопки.
Также вы сможете быстро создать графический файл со сторонами 640 пикселей (такой формат фотографий профиля требуют большинство форумов и чатов).
Ещё вы можете самостоятельно выставить ширину и высоту в пикселях.
Рис. 15 – изменение размера картинки на сайте Pich Old
к содержанию ↑Pic Resize
Теперь нажмите на клавишу «Продолжить».
Рис. 16 – загрузка картинки на сайт Pic Resize
На открывшейся панели редактора вы сможете изменять размерность ширины и высоты, повернуть изображение.
Чтобы обрезать картинку, выделите мышкой необходимую область. Нажмите на кнопку «Crop Selection».
Нажмите на кнопку «Crop Selection».
Рис. 17 – обрезка рисунка на сайте Pic Resize
Промотайте страницу вниз, чтобы увидеть больше параметров изображения, которые можно изменить.
Настройте разрешение картинки, выберите художественный эффект и выполните сохранение в любом из предложенных форматов.
Кликните на «I’m Done, Resize My Picture!», чтобы скачать фотографию.
Рис. 18 – расширенная настройка фотографии на сервисе Pic Resize
к содержанию ↑Toolson – изменяем размер гифки
Toolson — один из немногих сервисов, с помощью которого можно уменьшить размер гифки.
Часто, во время создания анимированной картинки, пользователи сталкиваются с тем, что итоговый файл имеет слишком большой размер.
Как правило, гифка может занимать от 1 МБ и до 30 МБ.
Уменьшение размера практически не влияет на качество отображения анимации, поэтому лучше пересохранять такие картинки с помощью специальных сервисов.
Сайт Toolson поддерживает работу только с форматом GIF.
Выберите картинку на своём ПК, загрузите её на сервис. Обработка запроса может занять несколько минут. В новом окне выставьте желаемые параметры итогового файла.
Нажмите на кнопку «Скачать» и сохраните файл себе на компьютер. Toolson способен уменьшить размер гифки на 30-40% без потери качества отображение анимации.
Читайте другие наши статьи по обработке фото:
Создать коллаж из фотографий онлайн — ТОП-10 сервисов
Онлайн фоторедактор с эффектами: Обзор 8 лучших сервисов
Как изменить размер изображения без потери качества: быстро и просто
Здравствуйте, мои читатели!
Изменение размера изображения – достаточно важная операция не только для того, кто создает и наполняет свои сайты, но и для повседневного применения, начиная с социальных сетей и заканчивая чатами и форумами.
Существует большое количество программ, которые позволят вам изменить разрешение картинки. Но как сделать так, чтобы при таком редактировании фото не потеряло качество отображения?
Но как сделать так, чтобы при таком редактировании фото не потеряло качество отображения?
Вот об этом я и хотел бы поговорить с вами сегодня. Если вам интересно, как изменить размер изображения без потери качества, тогда вы по адресу.
PAINT
В первую очередь хотелось бы поговорить о стандартном фоторедакторе Paint. Набор функций данной утилиты не большой, но основные возможности присущи.
Запускаем программу Пэйнт на своем ПК, во вкладке «Файл» выбираем пункт «Открыть». В появившемся окне находим желаемое изображение, указав к нему путь последовательным открытием нужных папок.
Навигация программы очень проста: возле пиктограммы «Выделить» вы и найдете необходимую нам функцию «Изменить размер», выберем же ее.
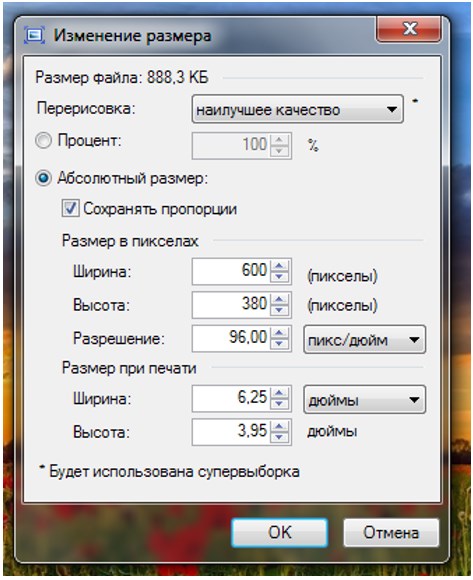
Перед нами появилось окно самого редактора изображения. Изменять размер мы можем в двух параметрах: проценты и пиксели. Выбираем пиксели и ставим галочку на «Сохранять пропорции», это даст возможность сберечь саму форму картинки, что не позволит снизить качество отображения. При сохранении пропорций, вам нужно ввести лишь один параметр (ширину или длину), а второй подберется автоматически. На самом деле достаточно просто, не правда ли?
При сохранении пропорций, вам нужно ввести лишь один параметр (ширину или длину), а второй подберется автоматически. На самом деле достаточно просто, не правда ли?
После проделанных манипуляций, сохраняйте файл в удобном для вас формате.
Еще в Paint доступно ручное редактирование. Для этого вам нужно выделить все изображение (нажатие CTRL + A), после чего навести курсор на нижний правый угол картинки и перемещать его в верхний левый, размер будет меняться.
После того, как вы добились желаемого результата, кликните на невыделенной области левой кнопкой, а рабочее полотно программы подгоните под картинку. К сожалению, в ручном режиме сохранить пропорцию очень сложно.
Следует заметить, что с помощью Пэинт вы сможете как увеличить, так и уменьшить размер любой картинки.
Adobe PhotoShop
Если вы хотите овладеть всеми возможностями этой программы, то я рекомендую вам пройти курс «Фотошоп от А до Я в видеоформате». Пройдя курс, вы сможете творить чудеса вместе с этим софтом даже если сейчас вы практически ничего не умеете.
Изменить размер и вес фотографии с помощью данного софта – считается универсальным методом. Несмотря на весь ассортимент возможностей, редактирование такого характера в PhotoShop осуществляется очень просто.
Для начала вам, собственно, нужно чтобы на вашем компьютере была установлена программа фотошоп. Если на ПК данный программный продукт уже установлен, кликните по фото правой кнопкой мыши и выберете вариант «Открыть с помощью», среди всего списка найдите PhotoShop и выберете его.
Или сначала запустите программу, а потом перейдите в меню «Файл» — «открыть».
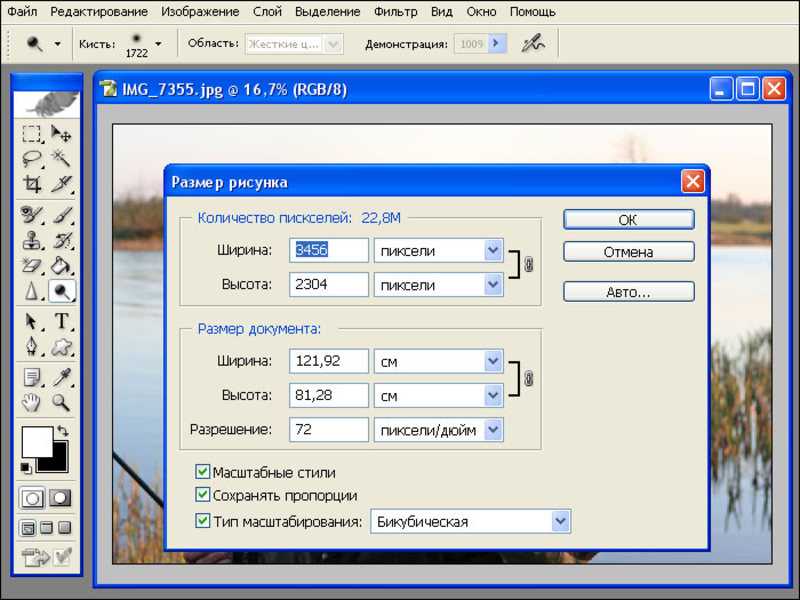
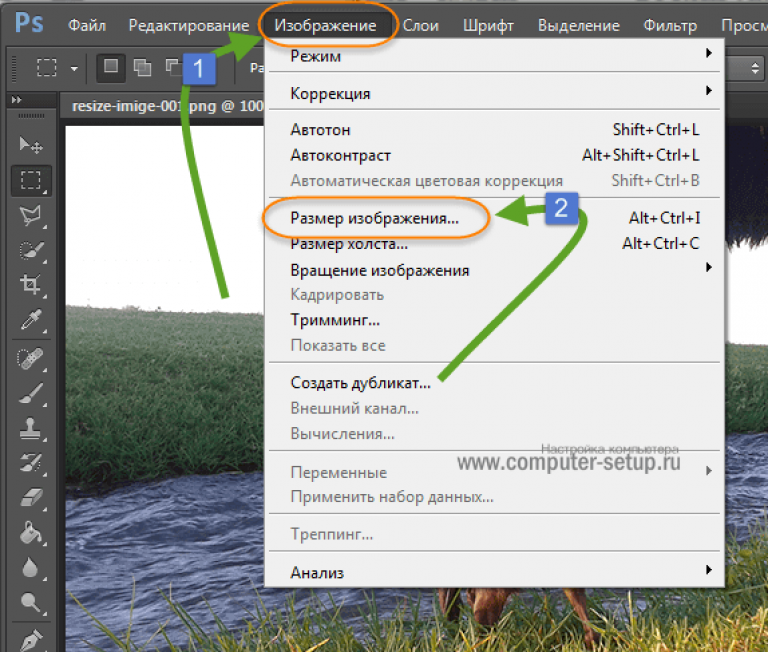
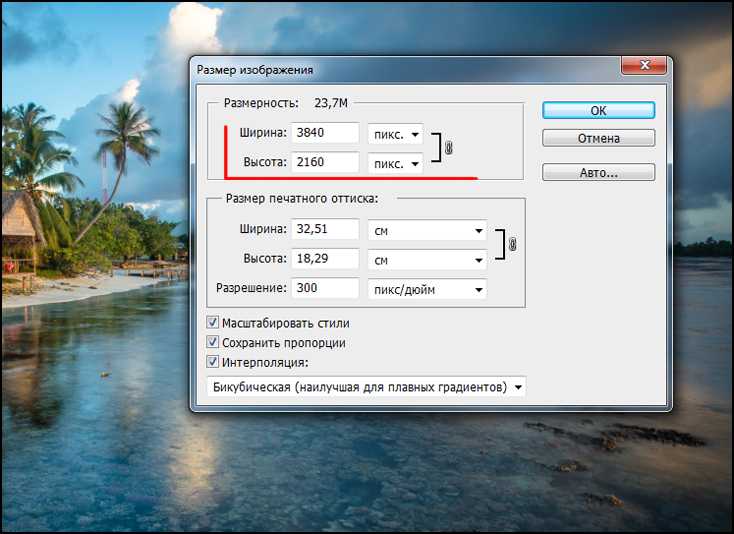
На панели инструментов вы увидите раздел «Изображение», выберете его. В меню выберете «Размер …», после чего будет запущено средство редактирования изображения.
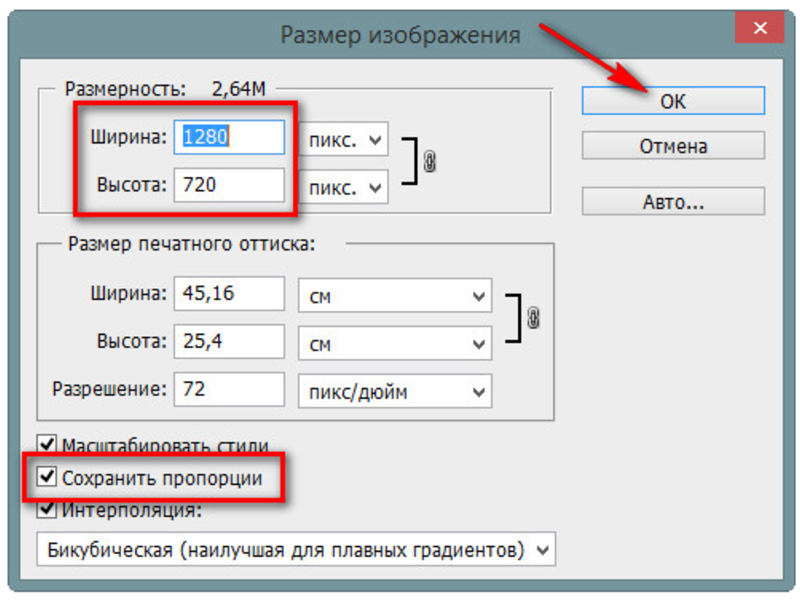
В этом окне ставим галочку на «Сохранить пропорции», а единицы измерения оставляем – пиксели. Это позволит менять размер, не снижая качество отображения фотоматериала.
После этих манипуляций сохраните файлы в формате BMP. В таком случае разницы между оригиналом и сниженной копией не найти. Либо же, оставьте формат JPG, но при сохранении в блоке «Качество изображения», вместо цифры 8 ставьте 10, это позволит дать максимальное качество картинке.
В таком случае разницы между оригиналом и сниженной копией не найти. Либо же, оставьте формат JPG, но при сохранении в блоке «Качество изображения», вместо цифры 8 ставьте 10, это позволит дать максимальное качество картинке.
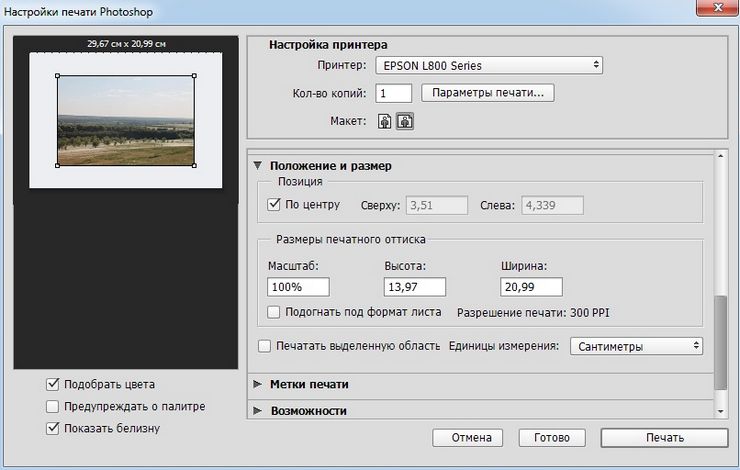
Если же вы сохраняете картинку с целью дальнейшего ее размещения в интернете, например, на своем блоге, то лучше сохранить ее по-другому (чтобы она меньше весила). Смотрите на скриншоты ниже:
Помимо этих вариантов в Интернете есть еще сотни типов программного обеспечения, которые выполняют подобные функции. Также вы можете воспользоваться сервисами онлайн, они тоже отлично справляются со своими обязанностями, как правило, все имеют детальные инструкции.
Думаю, данная статья была вам полезна. Поделитесь ею с друзьями в соц. Сетях, наверняка, изложенная тема им принесет пользу. До встречи и не забудьте подписаться на обновления блога!
С уважением! Абдуллин Руслан
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!
Правда о разрешении изображения, размере файла и Интернете
Все еще думаете, что вам нужно уменьшить разрешение ваших изображений, прежде чем загружать их в Интернет? В этом руководстве вы узнаете, почему это не так, и почему разрешение вообще не влияет на размер файла или скорость загрузки!
Автор сценария Стив Паттерсон.
В этом уроке, шестом в моей серии, посвященной изменению размера изображений в Photoshop, мы рассмотрим разрешение изображения, размер файла, распространенное мнение о том, что они каким-то образом связаны, и почему это мнение совершенно неверно.
Многие считают, что уменьшение разрешения изображения также уменьшает размер файла изображения, что позволяет быстрее загружать его из Интернета. Но хотя файлы меньшего размера загружаются быстрее, разрешение вашего изображения не имеет ничего общего с размером файла. В этом уроке я покажу, почему для изображения не существует такого понятия, как «веб-разрешение», и как легко это доказать!
Чтобы продолжить, вы можете открыть любое изображение в Photoshop. Я скачал это фото из Adobe Stock:
Исходное изображение. Фото предоставлено: Adobe Stock.
Это шестой урок из моей серии «Изменение размера изображений в Photoshop».
Начнем!
Просмотр текущего размера изображения
Чтобы просмотреть текущий размер изображения, перейдите в меню Изображение в строке меню и выберите Размер изображения :
.
Переход к Изображение > Размер изображения.
Откроется диалоговое окно «Размер изображения» Photoshop с окном предварительного просмотра слева и параметрами размера изображения справа. Окно предварительного просмотра доступно только в Photoshop CC или новее:
Диалоговое окно Размер изображения.
Текущий размер изображения, как в пикселях, так и в мегабайтах, находится вверху. Рядом со словами Image Size мы видим, что мой образ в данный момент занимает в памяти 69.1M (мегабайт). А рядом со словом Dimensions видно, что мое изображение имеет ширину из 6016 пикселей и высоту из 4016 пикселей :
Текущий размер изображения.
Текущее значение разрешения
Если вы посмотрите дальше, вы найдете опцию Resolution . Для моего изображения разрешение в настоящее время установлено на 300 пикселей на дюйм . У вас может быть установлено другое значение, и это нормально:
У вас может быть установлено другое значение, и это нормально:
Текущее разрешение изображения.
Что такое разрешение изображения?
Так что же такое — это разрешение изображения , и что на самом деле делает этот параметр в диалоговом окне «Размер изображения»? Существует много путаницы в отношении значения разрешения, особенно когда речь идет о загрузке изображений в Интернет. Итак, давайте начнем с изучения того, что на самом деле означает разрешение изображения.
Разрешение изображения делает одно и только одно; он управляет размером, который ваше изображение будет печатать . Значение разрешения в диалоговом окне «Размер изображения» в Photoshop задает количество пикселей вашего изображения, которое будет напечатано на погонных дюймов бумаги . Более высокие значения разрешения упаковывают на больше пикселей в линейный дюйм, в результате чего размер отпечатка на меньше . А более низкие значения разрешения упаковывают на меньше пикселей на дюйм, что дает нам больший размер печати .
Как разрешение изображения влияет на размер печати
Например, разрешение 300 пикселей на дюйм означает, что 300 пикселей ширины изображения будут уложены на каждый дюйм бумаги слева направо. Это также означает, что 300 пикселей от высоты изображения будут упакованы в каждый дюйм бумаги сверху вниз.
Чтобы определить фактический размер отпечатка, мы просто делим ширину и высоту изображения в пикселях на значение разрешения. Итак, с моим изображением ширина 6016 пикселей , разделенное на значение разрешения 300 пикселей/дюйм , означает, что мое изображение будет напечатано с шириной примерно 20,053 дюйма . И мы можем сделать то же самое с высотой. Высота 4016 пикселей , разделенная на 300 пикселей/дюйм , означает, что высота моего изображения при печати будет примерно 13,387 дюйма .
Просмотр текущего размера печати
Непосредственно над значением «Разрешение» в диалоговом окне «Размер изображения» находятся Ширина и Высота опции. Чтобы просмотреть текущий размер печати вашего изображения, измените тип измерения для ширины и высоты с пикселей на дюймов . И здесь мы видим, что при разрешении 300 пикселей на дюйм мое изображение будет напечатано шириной 20,053 дюйма и высотой 13,387 дюйма. И это все, что делает разрешение изображения. Он контролирует размер изображения, которое будет напечатано, и ничего больше:
Чтобы просмотреть текущий размер печати вашего изображения, измените тип измерения для ширины и высоты с пикселей на дюймов . И здесь мы видим, что при разрешении 300 пикселей на дюйм мое изображение будет напечатано шириной 20,053 дюйма и высотой 13,387 дюйма. И это все, что делает разрешение изображения. Он контролирует размер изображения, которое будет напечатано, и ничего больше:
Размер отпечатка в зависимости от текущего разрешения.
Почему разрешение изображения не влияет на размер файла
Итак, теперь, когда мы знаем, что разрешение изображения определяет размер печати изображения, давайте посмотрим, почему значение разрешения не влияет на размер файла вашей фотографии .
Многие считают, что перед тем, как отправить изображение по электронной почте или загрузить его в Интернет, необходимо уменьшить его разрешение, обычно примерно до 72 пикселей на дюйм. Идея состоит в том, что, уменьшая разрешение, вы уменьшаете размер файла, что позволяет загружать изображение быстрее. И да, файлы меньшего размера сделать скачать быстрее. Но снижение разрешения , а не , уменьшает размер файла.
И да, файлы меньшего размера сделать скачать быстрее. Но снижение разрешения , а не , уменьшает размер файла.
Причина в том, что, как мы узнали из предыдущего урока, размер файла изображения полностью зависит от его размера пикселей . То есть количество пикселей по ширине и количество пикселей по высоте. Изменение разрешения печати не меняет количество пикселей и, следовательно, не влияет на размер файла. И мы можем очень легко доказать это в диалоговом окне «Размер изображения» в Photoshop.
Опция ресамплинга
Во-первых, нам нужно убедиться, что мы изменяем только разрешение, а не количество пикселей. И мы делаем это, убедившись, что опция Resample непосредственно под значением разрешения отключена от до (флажок снят). Передискретизация означает, что мы меняем количество пикселей. И если мы изменим разрешение при включенном Resample, размеры в пикселях изменятся вместе с ним. В данном случае мы хотим изменить только значение разрешения, поэтому убедитесь, что Resample выключен:
В данном случае мы хотим изменить только значение разрешения, поэтому убедитесь, что Resample выключен:
Отключение параметра Resample.
Текущий размер изображения, размеры в пикселях и разрешение
Обратите внимание, что при разрешении 300 пикселей на дюйм мое изображение в настоящее время имеет размер файла 69,1 мегабайт . И он имеет ширину 6016 пикселей и высоту 4016 пикселей . Я покажу вам, как именно связаны размер изображения и размеры в пикселях, в моем учебнике по вычислению размера изображения:
Текущий размер и разрешение файла.
Понижение значения разрешения
Я уменьшу разрешение с 300 пикселей/дюйм до популярного «веб-разрешения» 72 пикселей/дюйм :
Понижение разрешения изображения.
Но хотя значение разрешения было снижено, размеры в пикселях не изменились. Изображение по-прежнему 6016 пикселей ширины и 4016 пикселей высоты. И поскольку размеры в пикселях не изменились, размер файла также не изменился. Это все еще точно так же, как и раньше в 69.1M :
И поскольку размеры в пикселях не изменились, размер файла также не изменился. Это все еще точно так же, как и раньше в 69.1M :
Снижение разрешения не повлияло на размер файла или размеры в пикселях.
На самом деле, единственное, что изменило , это размер печати изображения. При снижении разрешения всего до 72 пикселей на дюйм ширина изображения при печати увеличилась с 20 дюймов до более чем 83 дюймов . И высота печати тоже увеличилась, с 13 дюймов почти до 56 дюймов . Но, несмотря на то, что размер печати сильно изменился, размер файла не изменился вообще, поэтому изображение не будет загружаться быстрее, если вы загрузите его в Интернет:
Уменьшение разрешения привело к увеличению размера отпечатка.
Вы можете узнать больше о происхождении идеи «веб-разрешения» в моей статье о мифе о веб-разрешении 72ppi.
Увеличение значения разрешения
Посмотрим, что произойдет, если мы сделаем наоборот и увеличим разрешение. Я подниму его с 72 пикселей на дюйм до чего-то сумасшедшего, например, 3000 пикселей на дюйм , что намного превосходит все, что вам когда-либо понадобится. Я покажу вам, какое именно разрешение вам нужно для высококачественных отпечатков, в моем уроке по изменению размера изображений для печати из этой серии:
Я подниму его с 72 пикселей на дюйм до чего-то сумасшедшего, например, 3000 пикселей на дюйм , что намного превосходит все, что вам когда-либо понадобится. Я покажу вам, какое именно разрешение вам нужно для высококачественных отпечатков, в моем уроке по изменению размера изображений для печати из этой серии:
Увеличение разрешения изображения.
Опять же, мы видим, что хотя разрешение изменилось, размеры в пикселях не изменились. И поскольку размеры в пикселях одинаковы, размер файла также остается прежним:
.Увеличение разрешения не изменило размер файла или размеры в пикселях.
Как и ожидалось, единственное, что изменило в , это размер печати. При разрешении 3000 пикселей/дюйм изображение теперь будет печататься только с разрешением 2,005 дюйма в ширину и всего 1,339 дюйма в высоту . Но на вашем экране он не будет выглядеть по-другому, и он не будет загружаться ни быстрее, ни медленнее:
Повторное увеличение разрешения изменило размер печати, но не размер файла.
Если вам сделать нужно изменить размер файла вашего изображения, вам нужно будет изменить количество пикселей. Я покажу вам, как именно это сделать, в моем руководстве по изменению размера изображений для электронной почты и обмена фотографиями.
И вот оно! Это быстрый взгляд на то, как связаны разрешение изображения и размер файла, или , а не , в фотошопе! В следующем уроке мы рассмотрим проблемы изменения размера пиксельной графики, снимков экрана и подобных типов графики, а также способы достижения наилучших результатов!
Вы можете перейти к любому другому уроку в этой главе «Изменение размера изображений в Photoshop». Или посетите наш раздел «Основы Photoshop», чтобы узнать больше!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как уменьшить размер изображения для вашего сайта (без потери качества)
Обновлено Джейсоном Чоу
Раскрытие: WHSR поддерживается считывателем. Когда вы покупаете по нашим ссылкам, мы можем получать комиссию.
Уменьшение размера изображения веб-сайта необходимо для обеспечения оптимального взаимодействия посетителей с сайтом. Будучи таким «тяжелым», изображения также вызывают более длительное время загрузки страницы, что ненавидит Google. Оставление неоптимизированных изображений может привести к последствиям ранжирования страницы результатов поисковой системы (SERP).
Владельцы веб-сайтов часто относятся к изображениям с любовью или ненавистью. Мы любим их за богатый опыт, который они могут предоставить нашим пользователям. Тем не менее, изображения часто вызывают непропорционально большие накладные расходы ресурсов. Чтобы избежать этого, мы можем работать над уменьшением размеров изображения различными способами;
- Изменение размера изображения вручную
- Использование сжатия изображений
- Преобразование изображений в другие форматы
- Использование плагина WordPress
Как уменьшить размер файла изображения
Помните, что уменьшение размера изображения означает уменьшение размера файла, а не просто уменьшение размеров пикселей.
1. Использование редактора изображений
Самый простой способ уменьшить размер изображения — использовать такой инструмент, как Microsoft Paint (или GIMP, если вы работаете в Linux). Я скачал относительно большой файл на изображении выше, изначально размером 3724 x 2400 пикселей. Он занял 1,2 МБ, что важно для использования в Интернете.
Открыв его в Microsoft Paint, я изменил его размер до 1024 пикселей в ширину с пропорциональным уменьшением высоты. В результате получилось фото размером 1024 x 659 пикселей и размером всего 273 КБ. Как видите, уменьшение размера файла фотографии позволило сэкономить более чем в пять раз по сравнению с исходным размером файла.
2. Использование сжатия изображений
Сжатие изображений может еще больше уменьшить размеры изображений. Каждое изображение содержит такие компоненты, как качество цвета, плотность пикселей и многое другое. Чем лучше качество, тем больше данных содержит фотография и, следовательно, она занимает больший размер.
Нам не всегда нужны изображения самого высокого качества для использования в Интернете, особенно в наш век мобильных устройств. Из-за этого вы можете сжимать изображения с помощью онлайн-инструмента, такого как Optimizilla. Этот инструмент позволяет вам контролировать качество изображения, чтобы уменьшить размер изображения.
Установив качество изображения 70, я уменьшил уменьшенное изображение с 274 КБ до менее чем 80 КБ. Помните, что это по сравнению с исходным размером изображения более 1,2 МБ.
3. Преобразование изображений в другие форматы
Изображения бывают разных типов, что влияет на их качество и размер файла. Например, одно и то же изображение в формате JPG может быть значительно меньше, чем такое же изображение в формате BMP. Сегодня многие веб-сайты переходят на форматы изображений следующего поколения, такие как WebP.
Опять же, с помощью онлайн-инструмента, такого как Online Convert, я могу быстро заменить исходное изображение волка из формата JPG в формат WebP. Это изменение привело к большей экономии размера: теперь файл WebP весит всего 28,7 КБ.
Это изменение привело к большей экономии размера: теперь файл WebP весит всего 28,7 КБ.
4. Используйте плагин WordPress
Если вам нужно обработать несколько изображений и запустить веб-сайт WordPress, есть еще лучший вариант. Плагины для оптимизации изображений могут делать все вышеперечисленное даже без вашего вмешательства. Примеры авторитетных плагинов для оптимизации изображений включают EWWW Optimizer, Image Smush и Imagify.
Преимущество использования этих плагинов заключается в том, что они могут работать независимо, и вам не нужно будет беспокоиться, как только вы все настроите. Однако использование плагинов увеличивает общее потребление ресурсов на вашем веб-сайте, поэтому выбирайте плагины с умом.
Заключительные мысли об уменьшении размера файла изображения
Различные показанные методы не являются взаимоисключающими. Вы можете использовать один, два или все три, и результаты, как правило, только улучшатся. Основная цель состоит в том, чтобы максимально уменьшить размеры файлов, не слишком жертвуя качеством изображения.