6.21. Размер изображения
6.21. Размер изображения6.21. Размер изображения
Команда Масштаб изображения увеличивает или уменьшает физический размер изображения, меняя число точек, которое изображение содержит. Она изменяет размер содержимого изображения и, соответственно, размер холста.
Она работает над всем изображением. Если у изображения есть слои разного размера, изменение в размере всего изображения может уменьшить некоторые из них до ничего. Если это произойдёт, покажется предупреждение до проведения операции.
Если нужно поменять размер какого-то одного слоя, воспользуйтесь командой Масштаб слоя.
| Примечание | |
|---|---|
Масштабирования изображения может создать изображение больше, чем указано в параметре «Максимальный размер нового изображения» на странице Системные ресурсы диалога «Параметры» (по умолчанию — 128 Мбайт). |
6.21.1. Активация команды
6.21.2. После «Масштаб изображения»
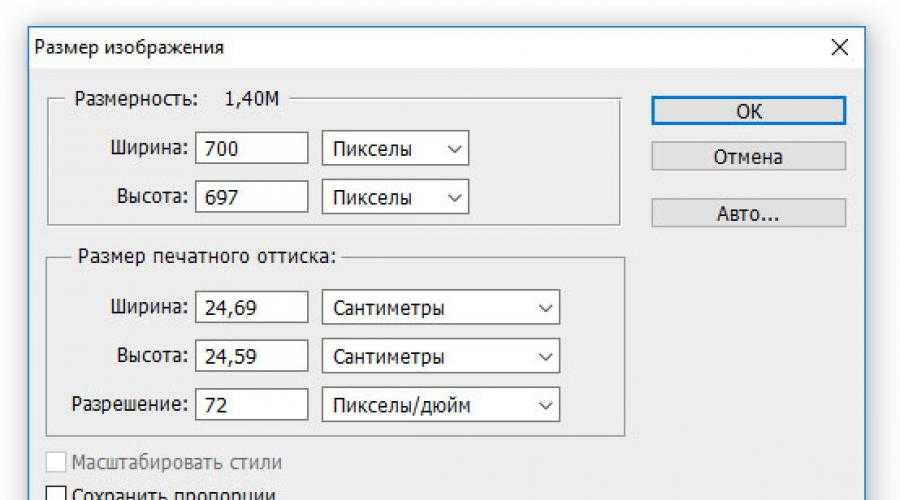
Рисунок 16.80. Диалог «Масштаб изображения»
- Размер изображения
Изображение может быть помещено в одном и четырёх мест: в файле, в компьютерной памяти после его загрузки, на экране при показе и на бумаге при распечатке. Масштабирование изображения напрамую изменяет число имеющихся точек (количество информации), что напрямую влияет на размер используемой памяти или файла.

Однако размер при распечатке также зависит от разрешения изображения, которое определяет число точек на дюйм бумаги. Если надо изменить размер при распечатке, не изменяя масштаб изображения и число точек в нём, используйте диалог Размер распечатки. Размер на экране зависит не только от числа точек, но и от разрешения экрана, фактор масштаба и от параметра Точка в точку.
При увеличении изображения больше его исходного размера, GIMP рассчитывает недостающие пиксели с помощью интерполяции, но это не добавляет новых деталей. Чем больше увеличивается изображение, тем более размытым оно становится. Визуальные характеристики увеличенного изображения зависят от выбранного метода интерполяции. Визуально улучшить изображение можно с помощью фильтра Повысить резкость (нерезкая маска) после увеличения размера изображения, но лучше всего изначально использовать высокое разрешение во время сканирования, создания цифровых фото или изображений. Растровые изображения по своей природе очень плохо масштабируются.

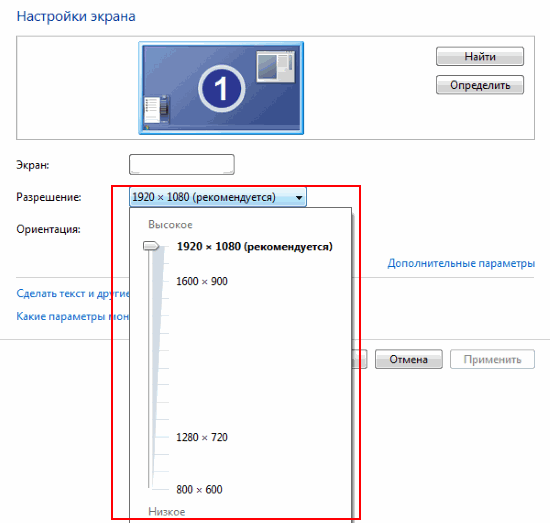
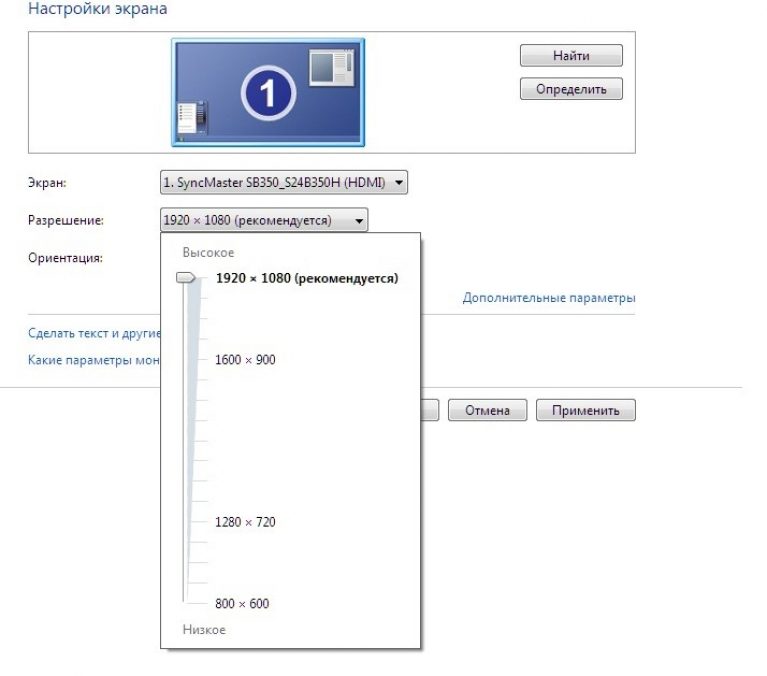
Изображение наверно придётся уменьшить, чтобы поместить в интернете. Нужно помнить, что у большинства пользователей маленькие экраны, не способные показать большие изображения целиком. У многих экранов разрешение 1024×768 и меньше.
Добавление и убирание точек называется «Выборка».
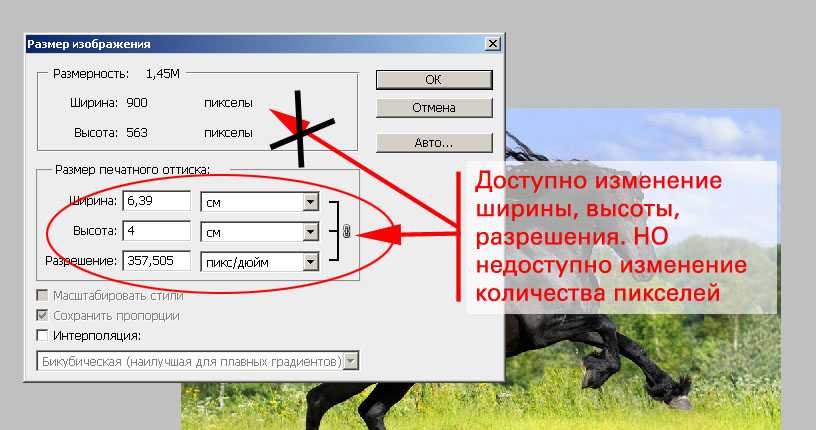
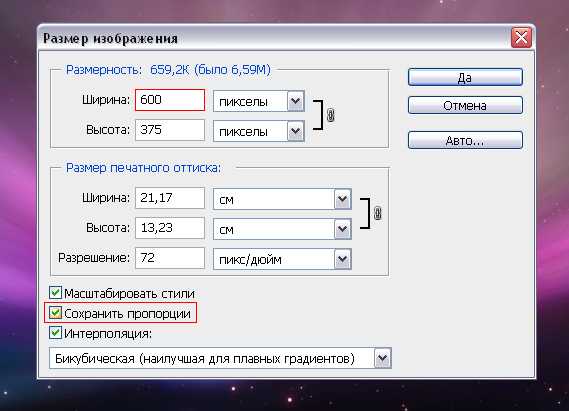
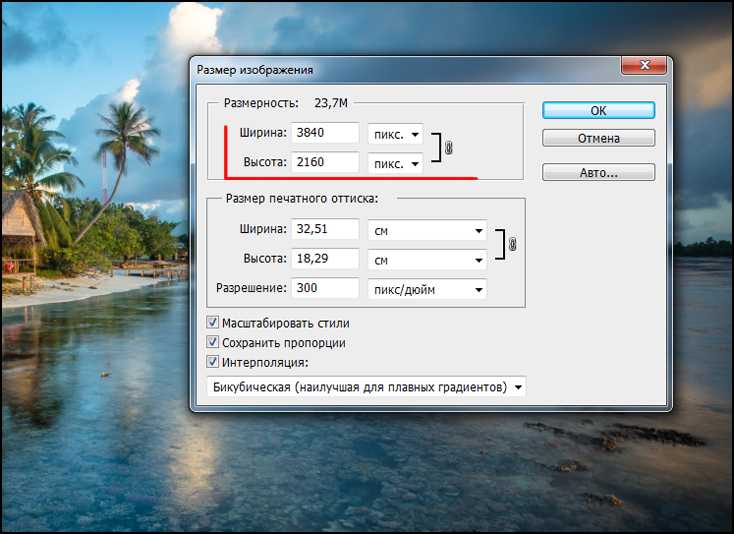
- Ширина; Высота
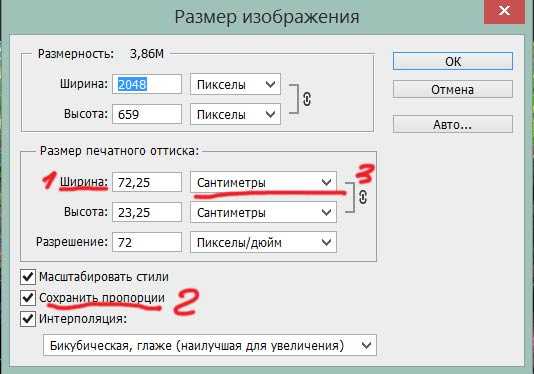
При нажатии на команду Масштаб появляется диалог, показывающий размер исходного изображения в точках. Вы можете указать Ширину и Высоту нового изображения, удаляя или добавляя точки. Если цепь на пиктограмме справа полей ввода ширины и высоты не разорвана, то пропорции ширины и высоты не изменятся. Если цепь разорвать, нажав на её пиктограмму, то ширину и высоту можно указать по отдельности. Это приведёт к искажению изображения.
Необязательно устанавливать размер в точках. Из спускающегося списка можно выбрать другие единицы измерения.
 Если выбрать проценты, то размер нового изображения можно указать относительно исходного изображения. Можно также использовать физические единицы измерения, как то дюймы и сантиметры. Если это делать, то нужно указать подходящие значения для параметров Разрешение по X и Разрешение по Y, потому что они используются для преобразования физического размера изображения в размер в точках.
Если выбрать проценты, то размер нового изображения можно указать относительно исходного изображения. Можно также использовать физические единицы измерения, как то дюймы и сантиметры. Если это делать, то нужно указать подходящие значения для параметров Разрешение по X и Разрешение по Y, потому что они используются для преобразования физического размера изображения в размер в точках.- Разрешение по X; Разрешение по Y
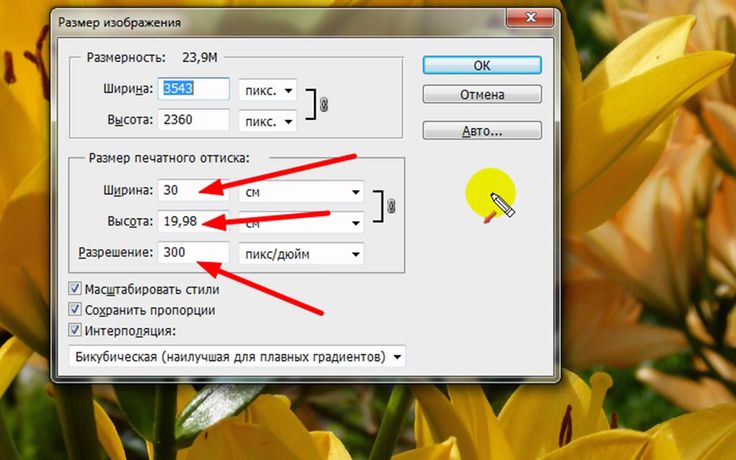
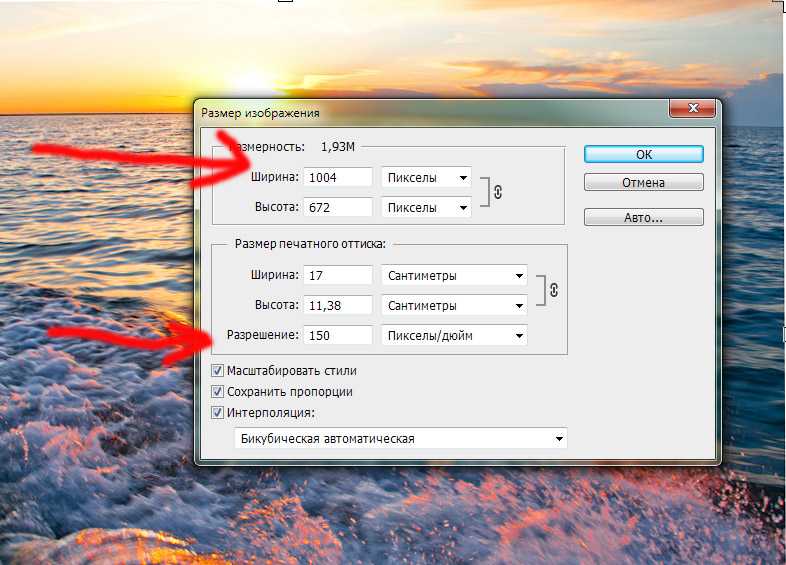
Можно также указать разрешение при распечатке в параметрах Разрешение по X и Разрешение по Y. Единицы измерения можно выбрать из спускающегося списка.
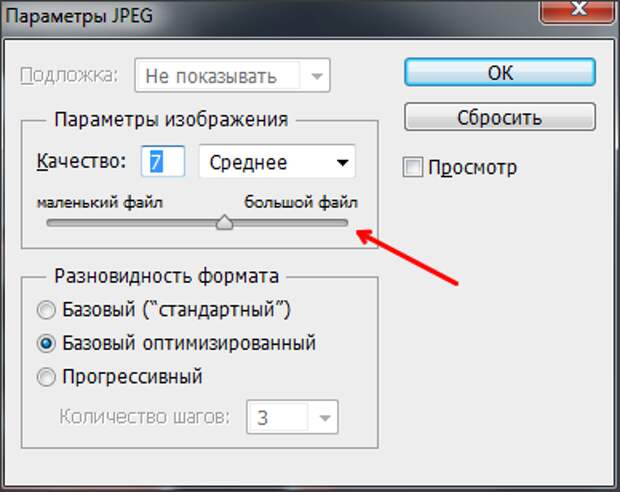
- Качество
Чтобы изменить размер изображения, нужно либо удалить лишние точки, либо добавить новые. Процесс добавления и убирания точек влияет на качество результата.

Interpolation methods are described in Интерполяция.
| Примечание | |
|---|---|
Уменьшение размера файла изображения в Microsoft Office
Excel для Microsoft 365 Word для Microsoft 365 Outlook для Microsoft 365 PowerPoint для Microsoft 365 Project Online Desktop Client Excel для Microsoft 365 для Mac Word для Microsoft 365 для Mac PowerPoint для Microsoft 365 для Mac Excel 2021 Word 2021 Outlook 2021 PowerPoint 2021 Microsoft® Project профессиональный 2021 Microsoft Project стандартный 2021 Excel 2021 for Mac Word 2021 for Mac PowerPoint 2021 for Mac Excel 2019 Word 2019 Outlook 2019 PowerPoint 2019 Project профессиональный 2019 Project стандартный 2019 Excel 2019 для Mac Word 2019 для Mac PowerPoint 2019 для Mac Excel 2016 Word 2016 Outlook 2016 PowerPoint 2016 Project профессиональный 2016 Project стандартный 2016 Excel 2016 для Mac Word 2016 для Mac PowerPoint 2016 для Mac Excel 2013 Word 2013 Outlook 2013 PowerPoint 2013 Project профессиональный 2013 Project стандартный 2013 Excel 2010 Word 2010 Outlook 2010 PowerPoint 2010 Excel 2007 Word 2007 PowerPoint 2007 Excel для Mac 2011 Word для Mac 2011 PowerPoint для Mac 2011 Еще.
Вы можете уменьшить размер файлов и сэкономить пространство на диске с помощью сжатия рисунков в документе. Параметры сжатия уменьшают размер файла и размер рисунка в зависимости от того, как вы планируете использовать рисунок, например при просмотре на экране или в сообщении электронной почты. Сжать можно все рисунки в файле или только специально выделенные.
Эти функции доступны не в Office в Интернете, а только в классических версиях набора Office.
Вы можете отправлять файлы без ограничений, в том числе изображения высокого качества, сохранив их в облаке, а затем предоставив к ним общий доступ в OneDrive.
Сжатие отдельных рисунков
Если для получения приемлемой версии изображения пиксель не требуется каждый элемент, можно сжать изображения, чтобы уменьшить размер файла.
Открыв файл в приложении Microsoft Office, выберите один или несколько рисунков для сжатия.
В разделе Работа с рисунками на вкладке Формат в группе
Если вкладки Работа с рисунками и Формат не отображаются, убедитесь, что рисунок выделен. Дважды щелкните рисунок, чтобы выделить его и открыть вкладку Формат.
В зависимости от размера экрана в группе Изменение могут отображаться только значки. В этом случае кнопка Сжать рисунки отображается без подписи.
Чтобы выполнить сжатие только для выбранных, а не для всех рисунков в документе, установите флажок Применить только к этому рисунку.
Снятие флажка Применить только к этому рисунку перекроет любые изменения, внесенные для других отдельных рисунков в этом документе.
В разделе Разрешение выберите нужный вариант и нажмите кнопку ОК.
Примечания:
-
Разрешение рисунка по умолчанию в Office равно 220 ppi.
 Вы можете изменить разрешение рисунка по умолчанию илиотключить сжатие рисунков.
Вы можете изменить разрешение рисунка по умолчанию илиотключить сжатие рисунков. -
Сжатие применяется после закрытия этого диалогового окна. Если вас не устраивают результаты, вы можете отменить изменения.
-
Сжатие рисунка может сделать изображение другим из-за потери детализации. По этой причине перед применением этого эффекта необходимо сжать рисунок и сохранить файл.
Щелкните заголовки ниже, чтобы получить дополнительные сведения.
Важно: Этот параметр применяется только к рисункам в текущем документе или в документе, выбранном из списка рядом с разделом Размер и качество изображения. Чтобы использовать его для всех новых документов, нужно выбрать другое значение в раскрывающемся списке.
Чтобы использовать его для всех новых документов, нужно выбрать другое значение в раскрывающемся списке.
Обратите внимание на то, что эта функция недоступна в Microsoft Project 2013 или Office 2007.
-
Откройте вкладку Файл.
-
Нажмите кнопку Параметры и выберите пункт Дополнительно.
-
В разделе Размер и качество изображения в раскрывающемся списке укажите, применить ли изменения к определенному документу, или применять их ко всем создаваемым документам.

-
Выберите разрешение, которое вы хотите использовать по умолчанию, и нажмите кнопку ОК.
Все сведения об изменениях, внесенных в рисунок, хранятся в файле. Вы можете уменьшить размер файла, удалив эти данные редактирования, но если вы хотите отменить изменения, потребуется повторно вставить рисунок.
Примечание: Эта функция недоступна в Microsoft Project 2013 или Microsoft Project 2016.
-
Откройте вкладку Файл.
org/ListItem»>
-
В разделе Размер и качество изображения выберите документ, из которого необходимо удалить данные о редактировании рисунка.
-
В разделе Размер и качество изображения установите флажок Отменить данные редактирования.
Нажмите кнопку Параметры и выберите пункт Дополнительно.
Примечание: Этот параметр применяется только к рисункам в текущем документе или в документе, выбранном из списка рядом с разделом Размер и качество изображения.
См. также
Изменение разрешения по умолчанию для вставки рисунков в Office
Редактирование фотографий без использования диспетчера рисунков
Сжатие файлов мультимедиа в презентации
Обрезка рисунка
Отключение сжатия рисунка
Сжатие отдельных рисунков
Чтобы сжать все рисунки в документе, на ленте выберите файл > «Сжать рисунки» (или «> уменьшить размер файла»).
Чтобы сжать только выбранные рисунки, удерживая нажатой клавишу SHIFT, щелкните нужные рисунки и нажмите кнопку » рисунки» на вкладке «Формат рисунка«.
Выберите параметр в поле «Качество рисунка». Наивысшее разрешение отображается первым, а наименьшее — последним.
Совет: Если вы обрезали какие-то из рисунков, то размер файла можно дополнительно уменьшить, установив флажок Удалить обрезанные области рисунков.
Выберите выделенным рисункам или всем рисункам в этом файле.
Примечание: Если выбрать все рисункина шаге 1 с помощью меню «Файл», эти параметры будут недоступны. Сжатие будет применяться ко всем изображениям в документе.
Как уменьшить разрешение ваших фотографий на Mac
Когда дело доходит до обмена фотографиями или любыми изображениями через Интернет, в зависимости от метода, который мы собираемся использовать, более чем вероятно, что мы будем вынуждены понизьте разрешение фотографий, чтобы уменьшить окончательный размер файла или файлов для совместного использования.
Понижение разрешения ваших фотографий на Mac — очень быстрый и простой процесс, и, в зависимости от потребностей пользователей, мы можем выполнить этот процесс изначально без установки каких-либо приложений или вынуждены прибегать к Mac App Store или даже к веб-сайту.
Индекс
- 1 Предварительный просмотр
- 2 Photoshop
- 3 GIMP
- 4 ImageOptim
- 5 Изображение Альфа
- 6 ImageOptim через Интернет
- 7 TinyJPG
- 8 Веб ресайзер
Предварительный просмотр
Самый быстрый и простой процесс для снизить разрешение нескольких изображений Не устанавливая никаких приложений на наш Mac, необходимо использовать собственное приложение Preview.
Превью — одна из лучшие приложения, изначально доступные в любой операционной системе, поскольку он не только позволяет нам изменять разрешение / размер фотографий, но также позволяет нам создавать проход фото в PDF, экспортировать изображения в другие форматы …
Подпишитесь на наш Youtube-канал
Если вы хотите, уменьшите разрешение ваших фотографий на Mac с помощью предварительного просмотра, вы должны выполнить шаги, которые я покажу вам ниже:
- Во-первых, щелкните дважды поверх изображения, чтобы оно автоматически открылось с приложением предварительного просмотра.

- Далее нажимаем кнопку карандаш, расположенный прямо перед окном поиска.
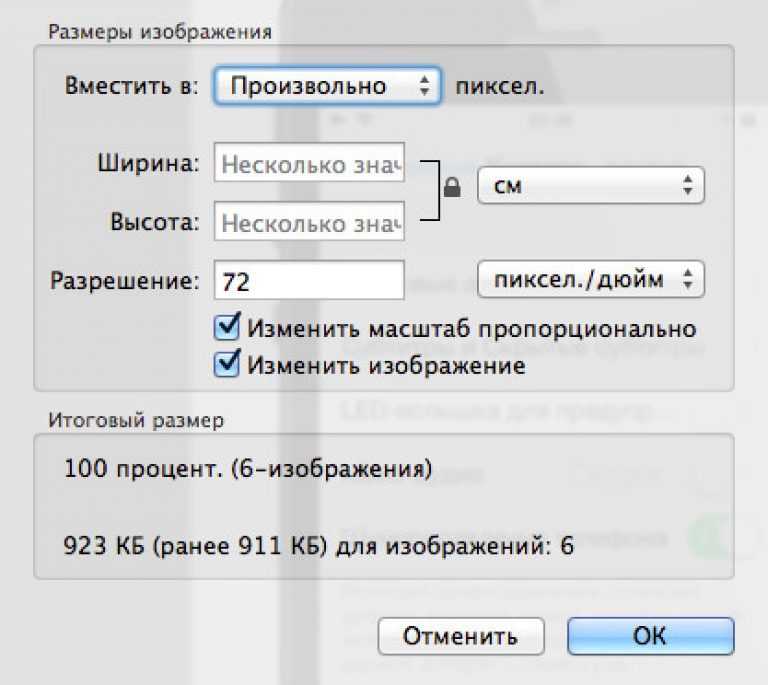
- Далее нажимаем на кнопку Отрегулируйте размер.
- Наконец, устанавливаем размер / разрешение мы хотим, чтобы получившееся изображение было.
Этот процесс можно делать партиями, открыв первое место предварительного просмотра, перетащив все изображения в приложение, выбрав их и нажав кнопку «Настроить размер».
Photoshop
Si вы обычно используете фотошопВы можете использовать это приложение, чтобы быстро изменить разрешение ваших фотографий, создав макрос и всегда имея его под рукой, чтобы при запуске он выполнял процесс автоматически.
к понизить разрешение фото в фотошопе, необходимо выполнить следующие действия:
- После того, как вы открыли приложение, нажмите комбинацию клавиш Контрол + Альт + Я.
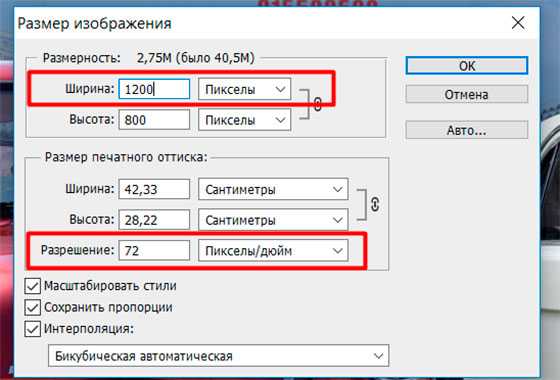
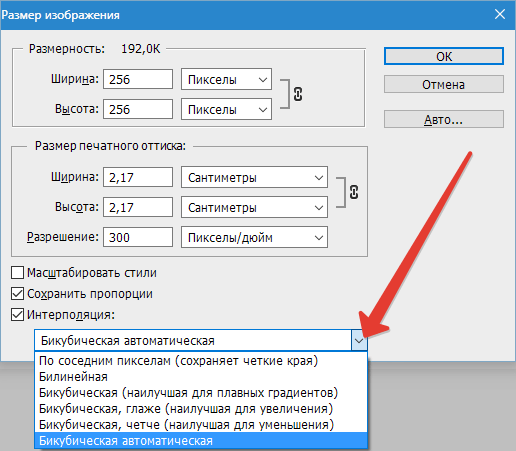
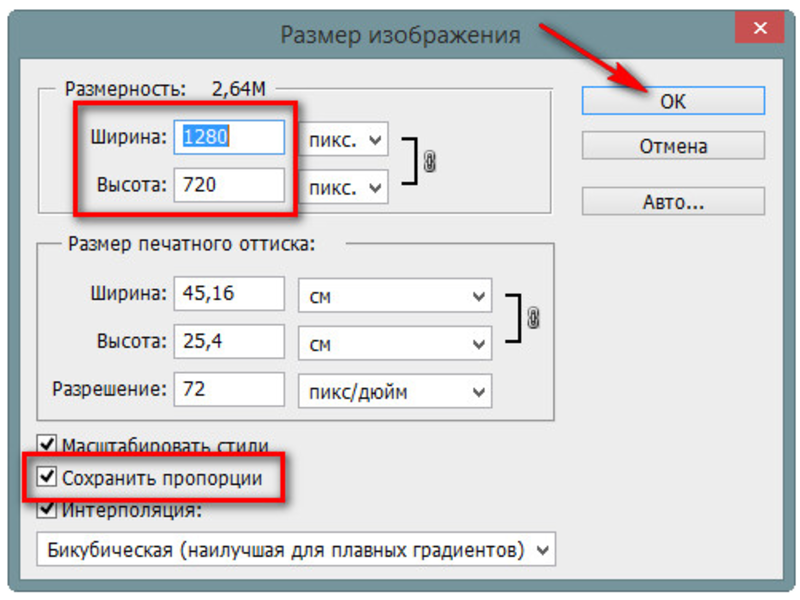
- В этот момент появится окно, в котором мы должны установить разрешение мы хотим, чтобы изображение было, и нажимаем принять.

Если вы сохраните этот процесс в макросе, вы можете быстро изменить размер всех фотографий, которые вы хотите, просто запустив его.
GIMP
В статье «Я с Mac» мы много раз говорили о GIMP, бесплатный фотошоп. GIMP — это полностью бесплатное приложение для редактирования фотографий с открытым исходным кодом, которое позволяет нам выполнять те же функции, что и Photoshop, за исключением более продвинутых функций, доступных только в приложении Adobe.
Для любого домашнего пользователя GIMP более чем достаточно, поскольку его работа очень похожа на ту, что предлагает Photoshop. Если вы используете Photoshop нелегально, вам следует попробовать GIMP. Если вы хотите знать как уменьшить разрешение фото в GIMP, а затем я покажу вам, что нужно делать:
- После того, как мы открыли приложение, мы переходим в верхнее меню, нажимаем на Изображение — масштабирование изображения..
- Затем мы устанавливаем новое разрешение, которое хотим использовать, и нажимаем на Чтобы подняться.

Вы можете скачать GIMP бесплатно от ссылку.
ImageOptim
Интересное приложение, единственная миссия которого уменьшить разрешение изображений — это ImageOptim, приложение с открытым исходным кодом на условиях GPL v2 или более поздней версии, которое позволяет нам загружать и использовать приложение совершенно бесплатно и не содержит никакой рекламы.
Это приложение интегрируется с macOS, поэтому мы можем использовать его тремя разными способами:
- Перетаскивая изображения, мы хотим уменьшить разрешение
- Через Finder.
- Через командную строку.
ImageOptim недоступен в Mac App Store., поэтому не доверяйте приложениям с похожими названиями. Это приложение доступно для загрузки только через его веб-сайт, нажав на ссылку.
Изображение Альфа
Еще одно интересное совершенно бесплатное приложение для уменьшить разрешение изображений PNG с прозрачными пленками это ImageAlpha, полностью бесплатное приложение, исходный код которого находится в открытом доступе.
Изображение Альфа уменьшает размер 24-битных файлов PNG (включая альфа-прозрачность) при применении сжатия и преобразования с потерями в более эффективный альфа-формат PNG8 +.
Как работает ImageAlpha? Мы должны перетащить изображение PNG в приложение, как только оно откроется на нашем рабочем столе. Маленькие изображения преобразуются быстро, но если они занимают больше места, процесс может занять несколько секунд.
Вы можете скачать и установить ImageAlpha через ссылку.
ImageOptim через Интернет
Выше мы говорили о приложении ImageOptim для уменьшения разрешения фотографий, фантастическом приложении. Однако для всех тех пользователей, которые они не хотят устанавливать приложение которые они собираются использовать в течение очень короткого времени или изредка, в их распоряжении Веб-версия ImageOptim.
Эта веб-версия, очевидно, это не работает так быстро, но для конкретных случаев этого более чем достаточно. С помощью этой веб-версии мы можем:
С помощью этой веб-версии мы можем:
- Установите качество: низкое, среднее или высокое.
- Установите качество цвета: грязный, авто, резкий.
- Выберите формат, в который мы хотим преобразовать его между jpg и png.
Веб-версия ImageOptim позволяет нам конвертировать только из файла в файл. Как только мы загрузим его на платформу, нажав на кнопку Выбрать файлы, преобразованное изображение будет загружено автоматически.
TinyJPG
Если вы не хотите использовать собственное приложение Preview и предпочитаете выполнять этот процесс через веб-страницу, вы можете сделать это благодаря TinyJPG. Крошечный JPG позволяет нам уменьшить разрешение изображений jpg, webp и png пакетами до 20 изображений с максимальным размером файла 5 МБ.
Если размер любого или всех изображений по отдельности превышает 5 МБ, вы не сможете пользоваться этим сайтом.
Как работает TinyJPG? Процесс так же прост, как доступ к вашей веб-странице и перетаскивание до 20 изображений, размер каждого из которых не превышает 5 МБ.
Как только процесс будет завершен, для каждого файла будет отображаться исходный размер и полученный размер после сжатия плюс ссылка на скачивание файла и степень сжатия.
В конце он показывает нам ссылку на скачать все сжатые изображения, наряду со средней степенью сжатия и объемом памяти, который мы экономим.
Веб ресайзер
Одна из наиболее полных веб-страниц для уменьшения размера и разрешения фотографий на Mac, а также позволяет нам изменить ориентацию изображения и установить определенную ширину или высоту es Веб ресайзер.
Кроме того, он также позволяет нам вырезать фотографии, чтобы мы могли использовать этот веб-сайт в качестве редактор фотографий для использования но онлайн, поэтому мы можем использовать его с любого устройства.
Как уменьшить размер файла изображения, чтобы ускорить работу вашего веб-сайта
Создание веб-сайта, который загружается плавно, является важной задачей для всех, кто хочет, чтобы его посетители были счастливыми и довольными. Иногда большие изображения загружаются так долго, что делают ваш сайт менее удобным для пользователя.
Иногда большие изображения загружаются так долго, что делают ваш сайт менее удобным для пользователя.
Уменьшение размеров изображений может сократить время загрузки вашего веб-сайта и ускорить появление всей информации и изображений.
Как изображения влияют на ваш сайт?
Изображения — это один из аспектов дизайна веб-сайта, который увеличивает время загрузки. Каждый байт данных на вашем веб-сайте должен загружаться при первом посещении посетителем вашей страницы. Чем больше у вас данных, тем дольше загружается сайт.
Большие изображения не всегда предпочтительны в веб-дизайне.
Иногда размер изображения действительно имеет значение. Если вы хотите, чтобы люди могли видеть каждую деталь изображения с четкой четкостью, большой размер изображения может быть идеальным выбором. Однако большинство изображений на сайте не несут полезной информации.
Они нужны для того, чтобы область выглядела более профессионально, как место для вставки ссылки или разделения большого количества текста. Эти изображения не требуют такого большого размера, чтобы выполнять свою работу.
Эти изображения не требуют такого большого размера, чтобы выполнять свою работу.
Учтите, что люди подключаются к вашему сайту, используя разные устройства, программы и скорости интернета. Человеку на мобильном устройстве с шатким сетевым подключением может потребоваться много времени, чтобы загрузить ваш сайт, а это означает, что время, которое у вас есть, чтобы произвести на него впечатление, сокращается. Они могут даже решить покинуть ваш сайт и искать информацию в месте, которое загружается быстрее.
Как уменьшить размер изображения
Вы можете вручную уменьшить размер изображения, чтобы минимизировать время загрузки посетителем вашего веб-сайта. Однако вы также можете обрезать изображения или использовать специальные плагины для ускорения работы вашего сайта за счет оптимизации изображений.
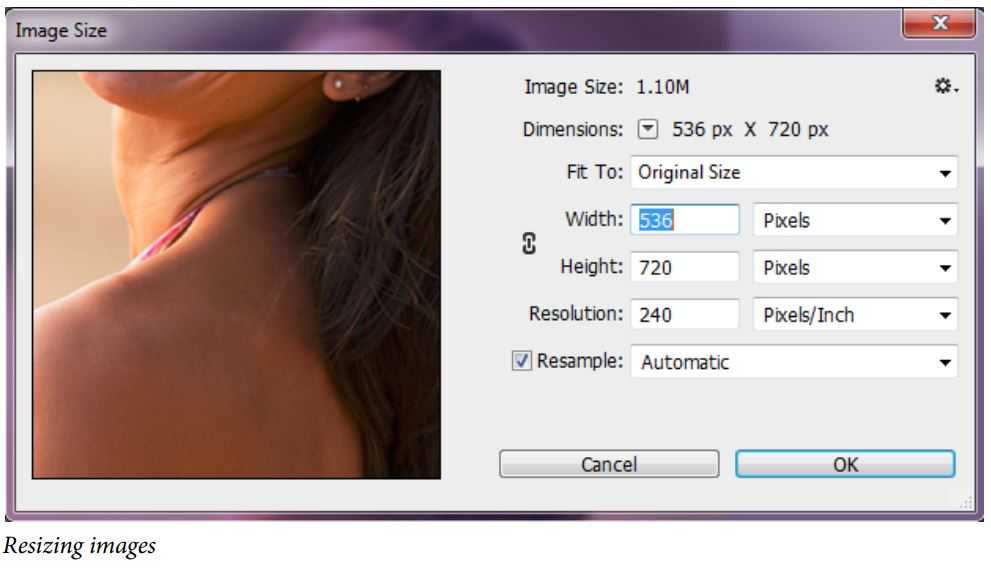
Изменение размера
Вы можете уменьшить размер изображения в такой программе, как Paint, которая по умолчанию встроена в Windows. Однако, если вы много занимаетесь веб-дизайном или разработкой веб-сайтов, вам может быть интереснее использовать что-то вроде Photoshop, который дает вам несколько дополнительных возможностей.
- Щелкните правой кнопкой мыши изображение, которое хотите отредактировать.
- Наведите курсор на Открыть с помощью.
- Выберите Краска .
- Выберите вкладку Главная .
- Щелкните Изменить размер .
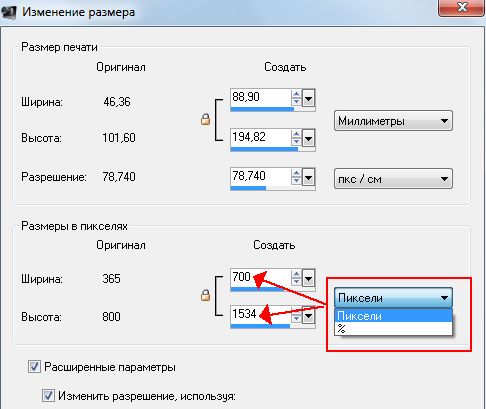
- Выберите Проценты или Пиксели . Если вы выбираете процент, вы уменьшаете его до процента изображения, которое вы помещаете в поля. Если вы знаете, какой размер изображения в пикселях вам нужен, вы можете выбрать другой вариант.
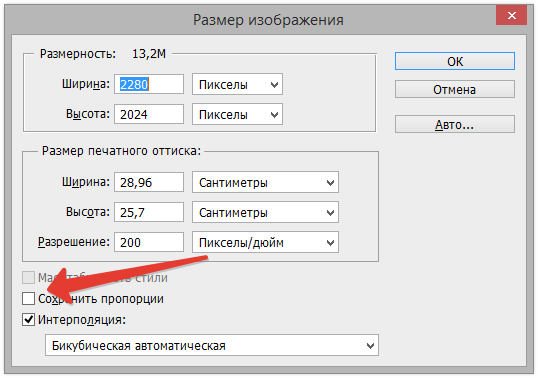
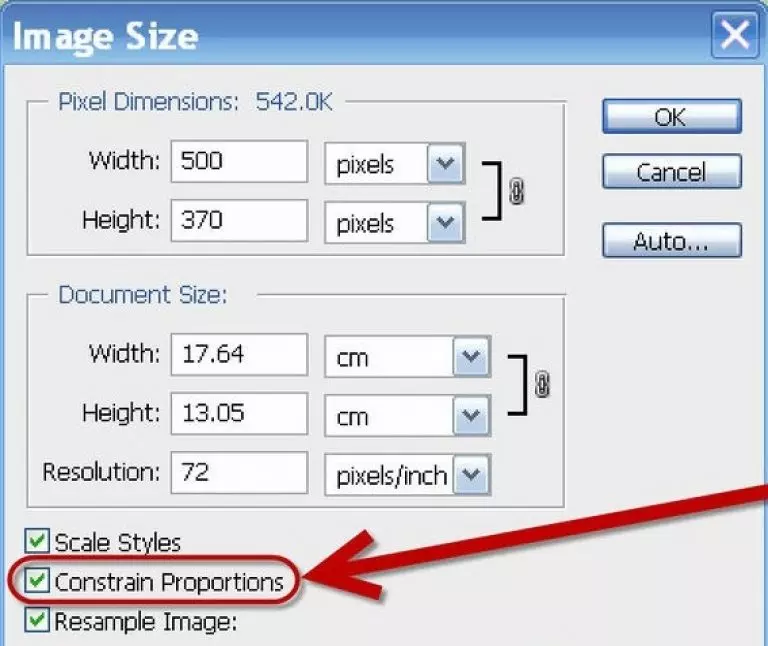
Например, если вы выберете 75 процентов, размер изображения будет составлять 75 процентов от исходного размера. - Решите, хотите ли вы сохранить соотношение сторон. Если вы просто изменяете его размер, чтобы ускорить загрузку, вы обычно хотите выбрать этот параметр. Ширина и длина будут отрегулированы одинаково, и изображение не будет выглядеть растянутым или скомканным.
- Введите числа, которые вы хотите, чтобы ваше изображение было.

- Нажмите OK .
- Щелкните Файл .
- Щелкните Сохранить . Ваше изображение будет сохранено с новым размером.
Всегда делайте резервную копию редактируемой фотографии, если хотите получить доступ к исходному размеру. Кроме того, вы можете сохранить отредактированное изображение как отдельный файл с новым именем.
Обрезка изображения
Если вам не нужно все изображение, вы также можете обрезать его ненужные части. Самый простой способ обрезать изображение для вашего сайта — выбрать функции, которые вы хотите использовать, и сохранить их как новый файл.
- Щелкните правой кнопкой мыши изображение, которое хотите отредактировать.
- Наведите курсор на Открыть с помощью.
- Выберите Краска .
- Выберите вкладку Главная .
- Нажмите Выберите .
- Выделите область фотографии, которую хотите сохранить.

- Щелкнуть обрезать .
- Щелкните Файл .
- Выберите Сохранить .
Вы сможете увидеть новое изображение, как только нажмете кадрирование. Он удаляет все, что вы еще не выбрали.
Иногда изменения могут быть более неожиданными, чем вы думаете. Я вырезал человека, стоящего на пляже, чтобы увеличить масштаб, чтобы его колени и верхняя часть тела были сфокусированы, а не опускались до ступней. Он занял образ с 421 МБ до 246 МБ без значительных потерь.
Использование плагинов для оптимизации ваших изображений
Если вас интересует веб-дизайн и оптимизация вашего веб-сайта, рассмотрите возможность использования плагинов, которые помогут вам управлять временем загрузки. Некоторые помогают с изображениями и специально сокращают время загрузки, которое они добавляют на ваш сайт.
Плагины, которые вы можете использовать, зависят от того, как ваш сайт создан и размещен. Свяжитесь с вашим хостом, чтобы узнать, что у них есть в наличии. Если вы создаете свой сайт на WordPress, вы сможете легко найти плагины, которые помогут вам улучшить время загрузки с помощью управления изображениями.
Свяжитесь с вашим хостом, чтобы узнать, что у них есть в наличии. Если вы создаете свой сайт на WordPress, вы сможете легко найти плагины, которые помогут вам улучшить время загрузки с помощью управления изображениями.
Ищите плагины, которые могут:
- Поддерживать различные типы изображений . Возможно, вы захотите смешивать и сопоставлять параметры файлов на своем сайте, и необходимость загружать несколько плагинов для работы с ними — это дополнительная работа без всякой причины.
- Быть полностью автоматизированным . Вам нужно что-то, к чему вам не нужно будет регулярно обращаться после того, как вы настроите его для работы с вашими изображениями.
- Поддержите любые компоновщики страниц , которые вы используете. Некоторым людям не нравится разрабатывать свой веб-сайт с нуля и использовать вспомогательные инструменты. Плагин, который влияет на ваши изображения, должен работать с тем, как вы создаете свой веб-сайт.

- Предлагайте сжатие изображений . Если вы предпочитаете не сжимать свои собственные изображения, плагины, которые делают это за вас, являются следующим лучшим вариантом.
Другие способы оптимизации изображений для вашего веб-сайта
Вы можете сделать несколько других вещей, чтобы оптимизировать свой веб-сайт для людей, у которых может быть не самое быстрое соединение. Подумайте о том, чтобы внести некоторые из этих изменений, чтобы увидеть, улучшит ли это скорость загрузки.
Помните, что современные сайты и браузеры могут использовать несколько размеров изображений в зависимости от устройства, с которого человек заходит на сайт, и поддерживаемого устройства разрешения.
Учитывайте типы файлов
Тип файла изображения может повлиять на размер изображения и время загрузки. Большинство людей выбирают между PNG и JPEG. Один не обязательно лучше другого, потому что это зависит от того, что вы показываете.
Для большинства веб-изображений хорошим выбором является формат JPEG. Существуют способы сбалансировать уровень изображения с качеством при его сохранении. Вы можете понизить качество изображения на более мелких вещах, таких как кнопки и изображения. Также хорошо, если у вас есть яркие или большие фотографии, потому что они не будут занимать столько места, сколько PNG-изображение.
Существуют способы сбалансировать уровень изображения с качеством при его сохранении. Вы можете понизить качество изображения на более мелких вещах, таких как кнопки и изображения. Также хорошо, если у вас есть яркие или большие фотографии, потому что они не будут занимать столько места, сколько PNG-изображение.
Выбор изображения в формате PNG имеет смысл, если вам нужно показать каждую деталь. Например, если вы продаете предмет или произведение искусства, рассмотрите возможность использования изображения PNG, чтобы покупатель мог рассмотреть его вблизи. Тем не менее, JPEG также создает прекрасные изображения.
Попробуйте сохранить файл в нескольких разных размерах и форматах, чтобы увидеть, какой из них лучше всего выглядит при нужном вам размере.
Check Out Compression
Вы упускаете ценный инструмент, если раньше не сжимали изображения, чтобы уменьшить их размеры. Сжатие изображений просто изменяет файл, чтобы он занимал меньше места. В итоге вы получите изображение, которое не такое подробное, но намного меньше.
Иногда вам нужны эти кристально чистые детали, а сжатие недоступно. Тем не менее, стоит проверить, прежде чем отклонить его. Большинство сжатых изображений выглядят не хуже, чем их более крупные аналоги, особенно на экране. Хотя вы теряете некоторые мелкие детали, вам не нужно использовать только самое экстремальное сжатие, доступное вам.
Если вы планируете уменьшить большое количество изображений, попробуйте программу, которая может делать это массово. Таким образом, вам не нужно настраивать каждое отдельное изображение.
Часто задаваемые вопросы
Влияет ли размер изображения на скорость веб-сайта?
Да, размер вашего изображения существенно влияет на скорость вашего сайта. Уменьшение размера ваших изображений может помочь вашему сайту загружаться намного быстрее.
В чем разница между высоким разрешением и размером веб-сайта?
Что-то, имеющее веб-размер, предназначено для отображения на веб-сайте. Это меньше, чем изображение с высоким разрешением. Если вы собираетесь что-то распечатать, вам понадобится более высокое разрешение, чтобы изображения были более четкими.
Если вы собираетесь что-то распечатать, вам понадобится более высокое разрешение, чтобы изображения были более четкими.
Что такое хорошее время загрузки веб-сайта?
Обычно вы хотите, чтобы главная страница вашего сайта загружалась новому пользователю менее чем за две секунды. Чем больше времени уходит оттуда, тем больше вероятность того, что человек уйдет.
Будет ли оптимизация изображений иметь большое значение для моего веб-сайта?
У вас есть всего несколько секунд, чтобы зацепить зрителя своим контентом. Это одна из причин, почему так важно убедиться, что ваш сайт работает без сбоев.
Страница с несколькими большими картинками может мгновенно загрузиться для кого-то, кто использует оптоволоконное соединение и посещает ее через свой компьютер. Однако сейчас люди используют мобильные устройства, такие как планшеты и телефоны, для большей части работы в Интернете, и очень важно убедиться, что ваш сайт также оптимизирован для этих устройств и подключений.
Это один из способов убедиться, что вы можете удержать зрителя на своей странице, что является важным показателем успеха вашего сайта.
Как уменьшить размер файла изображения
Ранее я написал статью о том, как уменьшить размер файла изображения с помощью встроенного параметра электронной почты в проводнике или с помощью настольной программы под названием Image Resizer для Windows. Это хорошие варианты, но есть несколько других способов оптимизации изображения. Кроме того, многие веб-сайты советуют вам использовать Paint, но я обнаружил, что это не очень хороший метод, потому что изображения выглядят намного хуже.
Во-первых, важно понимать, что некоторые методы, используемые для уменьшения размера изображения, приведут к ухудшению качества изображения, что может подойти для веб-сайта, но не для печати. Обычно это происходит, когда вы меняете разрешение изображения, скажем, с 2560×1440 на 1920×1080.
Содержание
Еще один способ уменьшить размер изображения — сжать изображение. Существует два типа сжатия: без потерь и с потерями. Сжатие без потерь уменьшит размер изображения, не теряя ни одного пикселя исходного файла. Lossy означает, что некоторые данные будут потеряны.
Существует два типа сжатия: без потерь и с потерями. Сжатие без потерь уменьшит размер изображения, не теряя ни одного пикселя исходного файла. Lossy означает, что некоторые данные будут потеряны.
Наконец, формат изображения сильно влияет на размер файла. Обычное изображение, которое вы снимаете с камеры, вероятно, будет изображением в формате JPG, потому что оно хорошо работает с точки зрения сжатия. Однако изображения с небольшим количеством цветов (256 цветов или меньше) будут намного меньше, если вы используете GIF. PNG — это формат без потерь, который может быть сильно сжат. Он хорошо работает для веб-графики и сложных фотографий.
В этой статье я приведу несколько примеров со скриншотами сжатия изображения с использованием нескольких форматов, чтобы вы могли увидеть разницу в размере и качестве.
Начнем с того, как можно уменьшить размер изображения без потери качества. Это даст вам самый маленький файл, сохраняя исходное качество изображения. Очевидно, что использование сжатия с потерями даст вам гораздо меньшие файлы, как вы увидите в приведенных ниже примерах, но вы потеряете некоторое качество.
Формат и сжатие
Во-первых, давайте начнем с плоской цветной графики. В качестве примера я просто сделал скриншот веб-сайта HDG (600×319), так как он малоцветный и не сложный. Вот размеры файлов в разных форматах без сжатия:
Исходный GIF: 27 КБ
Исходный JPEG: 67 КБ
Исходный PNG: 68 КБ
Как видите, файлы PNG и GIF определенно четче, чем JPEG. Как упоминалось ранее, JPEG лучше подходит для фотографии. GIF преуспевает здесь, поскольку его размер составляет всего 27 КБ по сравнению с PNG, который составляет 68 КБ. Однако, по моему опыту, PNG сжимаются намного лучше, если это сжатие с потерями, а качество изображения все еще очень хорошее.
Когда я выполнил сжатие без потерь из трех, только изображения JPG и PNG уменьшились в размере, но ненамного. PNG увеличился до 45 КБ, а JPG — до 58 КБ. Когда я выполнял сжатие с потерями, цифры для PNG были самыми впечатляющими.
GIF с потерями: 22 КБ
JPEG с потерями: 50 КБ
PNG с потерями: 23 КБ
Как видите, PNG выглядит лучше, чем GIF! Вот почему я использую изображения PNG на этом сайте для большинства своих скриншотов. JPEG всегда будет лучше для фотографий с большим количеством цветов. Но помните, что JPG только 16-битный, а PNG — 24-битный, поэтому JPG поддерживает миллионы цветов, а PNG поддерживает неограниченное количество цветов.
JPEG всегда будет лучше для фотографий с большим количеством цветов. Но помните, что JPG только 16-битный, а PNG — 24-битный, поэтому JPG поддерживает миллионы цветов, а PNG поддерживает неограниченное количество цветов.
GIF уменьшился только на 5 КБ, но при этом сильно потерял в качестве. JPG не сильно сжимается, но обычно JPG сжимается не так хорошо, как PNG.
Вы можете использовать приложение для работы с фотографиями, чтобы изменить формат изображения, чтобы увидеть, какой размер наименьший. Для сжатия я рекомендую использовать онлайн-инструменты, так как они отлично справляются со своей задачей. Я лично использую Kraken.io для своих веб-сайтов, но есть и другие хорошие инструменты, такие как TinyPNG и Optimizilla.
Изменить разрешение изображения
Основной способ уменьшить изображение — уменьшить разрешение изображения. Если у вас есть файл размером 4000×2500, то уменьшение размера до 2000×1250 уменьшит размер файла вдвое. Очевидно, вы потеряете большую часть исходного изображения в данных, но в зависимости от вашей цели это может не иметь значения.
В каждой программе редактирования изображений есть способ изменить или изменить размер изображения. Здесь вы можете изменить ширину/высоту или разрешение, которое обычно составляет количество точек на дюйм (DPI) или пикселей на дюйм (PPI). Прочитайте эту замечательную статью о разнице между DPI и PPI. Для чего-либо в Интернете вам нужно беспокоиться только о пикселях, а не о точках. Точки влияют только на печатные изображения.
Например, на моем веб-сайте могут быть изображения шириной не более 680 пикселей. Поэтому я всегда изменяю размер изображения до 680 пикселей или меньше перед его загрузкой, потому что иначе WordPress изменит его размер до 680 пикселей для меня, но размер файла будет больше, чем нужно.
Если вы хотите узнать больше о числе 72 пикселя на дюйм и параметре ресамплинга, ознакомьтесь с этой прекрасной статьей, в которой подробно рассказывается.
Изменить глубину цвета/режим
В приведенном выше примере, если у вас есть изображение с несколькими цветами, вам не нужно использовать формат изображения, поддерживающий миллионы цветов. В моем примере с веб-страницей GIF должен поддерживать только индексированный цвет и 8 бит на канал.
В моем примере с веб-страницей GIF должен поддерживать только индексированный цвет и 8 бит на канал.
Вы можете выбрать цвет RGB и 16 бит/канал, но изображение будет выглядеть точно так же, но иметь больший размер файла. Подробнее об этих цветовых режимах можно прочитать на веб-сайте Adobe. Помимо Photoshop, большинство графических редакторов также позволяют изменять глубину цвета/режим изображения.
Обрезать изображение
Еще один простой способ уменьшить размер изображения — просто обрезать его! Все, что обрезано, будет полностью удалено из изображения. Независимо от того, какое у вас изображение, вы обычно можете его хотя бы немного обрезать, что определенно поможет уменьшить размер.
И обратите внимание, кадрирование не обязательно должно быть типичным, когда вы вырезаете элементы сверху/снизу или слева/справа. SnagIt Editor, один из моих любимых, имеет инструмент вырезания, который позволяет вырезать части изображения из середины изображения по горизонтали или вертикали. Это пригодится гораздо чаще, чем вы думаете. Вот пример, когда мне нужно включить скриншот меню «Пуск» при вводе команды.
Это пригодится гораздо чаще, чем вы думаете. Вот пример, когда мне нужно включить скриншот меню «Пуск» при вводе команды.
Приведенный выше размер файла изначально составлял 22 КБ. Вместо этого я вырезал среднюю часть, которая мне не нужна, как показано ниже.
Новый размер файла всего 9 КБ! И все это без какого-либо сжатия или изменения формата файла. Как только я сжал его, я уменьшил его до 4,4 КБ. Таким образом, кадрирование — важный способ уменьшить размер изображения.
Надеюсь, вы уменьшили размер своего изображения и немного узнали о том, как работают цифровые изображения! Если у вас есть какие-либо вопросы, не стесняйтесь комментировать. Наслаждаться!
Основатель Help Desk Geek и главный редактор. Он начал вести блог в 2007 году и уволился с работы в 2010 году, чтобы вести блог на постоянной основе. Он имеет более чем 15-летний опыт работы в отрасли информационных технологий и имеет несколько технических сертификатов. Прочитать полную биографию Асема
Подписывайтесь на YouTube!
Вам понравился этот совет? Если это так, загляните на наш канал YouTube на нашем родственном сайте Online Tech Tips. Мы охватываем Windows, Mac, программное обеспечение и приложения, а также предлагаем множество советов по устранению неполадок и обучающих видеороликов. Нажмите на кнопку ниже, чтобы подписаться!
Мы охватываем Windows, Mac, программное обеспечение и приложения, а также предлагаем множество советов по устранению неполадок и обучающих видеороликов. Нажмите на кнопку ниже, чтобы подписаться!
Подписывайся
Уменьшить размер файла изображения до размера менее 5 МБ
Формы заполнены
Формы подписаны
Формы отправлены
Начать бесплатно
Загрузите ваш документ в редактор PDF
Введите в любом месте или подпишите вашу форму
Печать, электронная почта, факс, или экспорт
2 90 прямо сейчас! Редактировать pdfПрограммное обеспечение PDF «все в одном»
Единая таблетка от всех проблем с PDF. Редактируйте, заполняйте, подписывайте и делитесь — на любом устройстве.
Начать бесплатную пробную версию
pdfFiller получает высшие оценки в нескольких категориях на G2
Как уменьшить размер файла изображения до менее 5 МБ
Узнайте, как уменьшить размер файла изображения до менее 5 МБ с помощью pdfFiller
01
Перейдите на веб-сайт pdfFiller и войдите или зарегистрируйтесь Кнопка «Добавить новый» и найдите документ, который нужно сжать
03
Кроме того, найдите нужный шаблон в библиотеке pdfFiller
04
Если вы уже загружали файл в свою учетную запись, перейдите в Мои документы, чтобы найти и открыть его
05
Чтобы уменьшить размер документа, щелкните его и выберите Разделить справа меню
06
Укажите страницы, которые вы хотите отделить от исходного файла, щелкнув по ним
07
Кроме того, вы можете разделить документ пополам и оставить в нем нужные вам страницы
08
Добавьте название к каждому документу или оставьте как есть
09
Теперь нажмите кнопку «Разделить» и дождитесь завершения процесса
10
Выберите место для хранения новых файлов и нажмите «Загрузить сейчас»
Связанные функции
Что говорят о pdfFiller наши клиенты
Убедитесь сами, прочитав отзывы на самых популярных ресурсах:
Анонимный покупатель
28. 04.2014
04.2014
Кетиан
01.05.2014
Получите мощный редактор PDF для своего Mac или ПК с Windows
Установите настольное приложение, чтобы быстро редактировать PDF-файлы, создавать заполняемые формы и безопасно хранить документы в облаке.
Редактируйте PDF-файлы и управляйте ими из любого места с помощью устройства iOS или Android
Установите наше мобильное приложение и редактируйте PDF-файлы с помощью отмеченного наградами инструментария, где бы вы ни находились.
Получите редактор PDF в браузере Google Chrome
Установите расширение pdfFiller для Google Chrome, чтобы заполнять и редактировать PDF-файлы прямо из результатов поиска.
Загрузка из Интернет-магазина Chrome
Список дополнительных функций
Часто задаваемые вопросы о pdfFiller
Ниже приведен список наиболее частых вопросов клиентов. Если вы не можете найти ответ на свой вопрос, пожалуйста, не стесняйтесь обращаться к нам.
Как уменьшить размер фотографии в мегабайтах?
Загрузите файл в компрессор изображений. Это может быть изображение, документ или даже видео. Выберите формат изображения из выпадающего списка. Для сжатия мы предлагаем PNG и JPG. Выберите качество, в котором вы хотите сохранить изображение. Нажмите «Пуск», чтобы начать процесс сжатия.
Как уменьшить размер фотографии в мегабайтах?
Приложение Photo Compress, доступное в Google Play, делает то же самое для пользователей Android. Загрузите приложение и запустите его. Выберите фотографии для сжатия и отрегулируйте размер, выбрав «Изменить размер изображения». Не забудьте сохранить соотношение сторон, чтобы изменение размера не искажало высоту или ширину фотографии.
Как изменить размер файла JPEG в МБ?
Щелкните Быстрая загрузка. Он находится справа под баннером изображения справа. Щелкните Выбрать файл. Эта серая кнопка находится посередине страницы.
Щелкните фотографию, размер которой вы хотите изменить.
Щелкните Открыть.
Щелкните Установить размер файла.
Введите размер файла в килобайтах.
Щелкните Изменить размер файла.
Щелкните Сохранить.
Щелкните Выбрать файл. Эта серая кнопка находится посередине страницы.
Щелкните фотографию, размер которой вы хотите изменить.
Щелкните Открыть.
Щелкните Установить размер файла.
Введите размер файла в килобайтах.
Щелкните Изменить размер файла.
Щелкните Сохранить.
Как уменьшить размер файла фотографии в формате JPEG?
Изменение размера фотографий и изображений. Изменить размер меня! Уменьшение изображения. Уменьшить размер фото.
Как уменьшить размер изображения до 1 МБ?
Загрузите файл в компрессор изображений. Это может быть изображение, документ или даже видео. Выберите формат изображения из выпадающего списка. Для сжатия мы предлагаем PNG и JPG. Выберите качество, в котором вы хотите сохранить изображение. Нажмите «Пуск», чтобы начать процесс сжатия.
Как сжать изображение размером менее 1 мб?
Выберите изображение, которое вы хотите сжать.




 Если выбрать проценты, то размер нового изображения можно указать относительно исходного изображения. Можно также использовать физические единицы измерения, как то дюймы и сантиметры. Если это делать, то нужно указать подходящие значения для параметров Разрешение по X и Разрешение по Y, потому что они используются для преобразования физического размера изображения в размер в точках.
Если выбрать проценты, то размер нового изображения можно указать относительно исходного изображения. Можно также использовать физические единицы измерения, как то дюймы и сантиметры. Если это делать, то нужно указать подходящие значения для параметров Разрешение по X и Разрешение по Y, потому что они используются для преобразования физического размера изображения в размер в точках.
 Вы можете изменить разрешение рисунка по умолчанию илиотключить сжатие рисунков.
Вы можете изменить разрешение рисунка по умолчанию илиотключить сжатие рисунков.