Как увеличить картинку в фотошопе?
Программы для работы с растровой графикой, такие как Adobe Photoshop, имеют удобные инструменты для изменения размеров изображений. Но перед тем как увеличить картинку в фотошопе , вы должны знать, что это может привести к потере качества. Поэтому старайтесь, чтобы новый размер рисунка был как можно меньше.
- Как увеличить картинку в фотошопе?
- Откройте Photoshop, нажмите Файл > Открыть, и выберите изображение
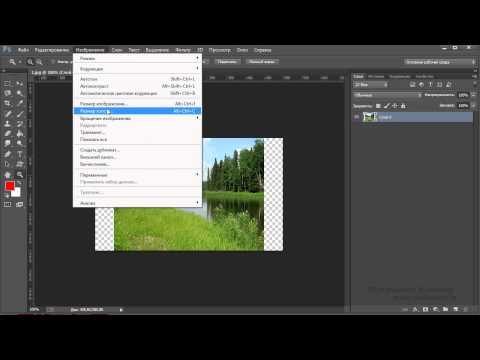
- Выберите Изображение > Размер изображения…
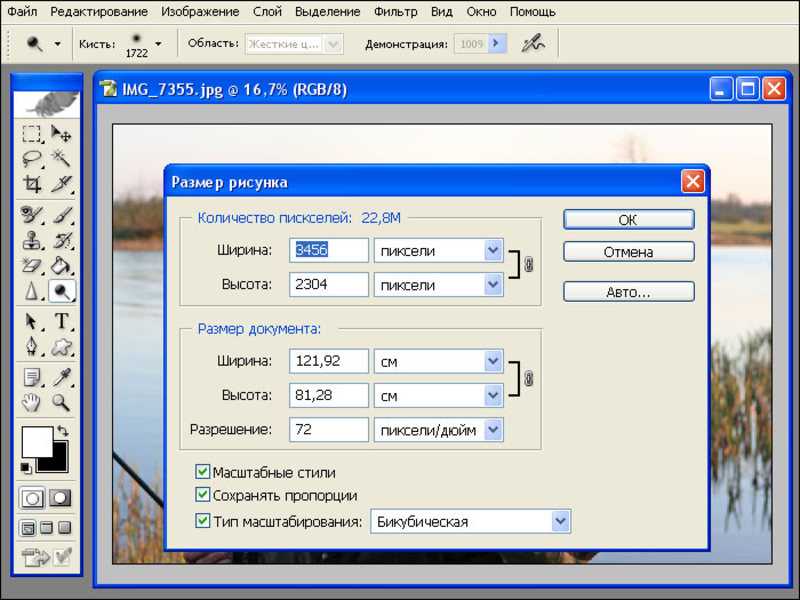
- Перед тем, как увеличить размер картинки в Фотошопе, откроется диалоговое окно «Размер изображения»
- Задайте размер изображения в пикселях, размер документа или разрешение
- Как увеличить размер фото в фотошопе — выберите метод интерполяции
- Нажмите «ОК», чтобы применить изменения
- Как уменьшить размер изображения в Photoshop
- Откройте Photoshop, нажмите Файл > Открыть, и выберите изображение
- Перед тем, как увеличить качество картинки в Фотошопе, выберите Изображение — Размер изображения.
 ..:
..: - Откроется диалоговое окно «Размер изображения», как показано на картинке ниже
- Задайте размер изображения в пикселях, размер документа или разрешение
- Выберите метод ресамплинга
- Нажмите «ОК», чтобы применить изменения
Чтобы использовать представленную ниже фотографию тигра, кликните правой кнопкой мыши по изображению и нажмите «Сохранить».
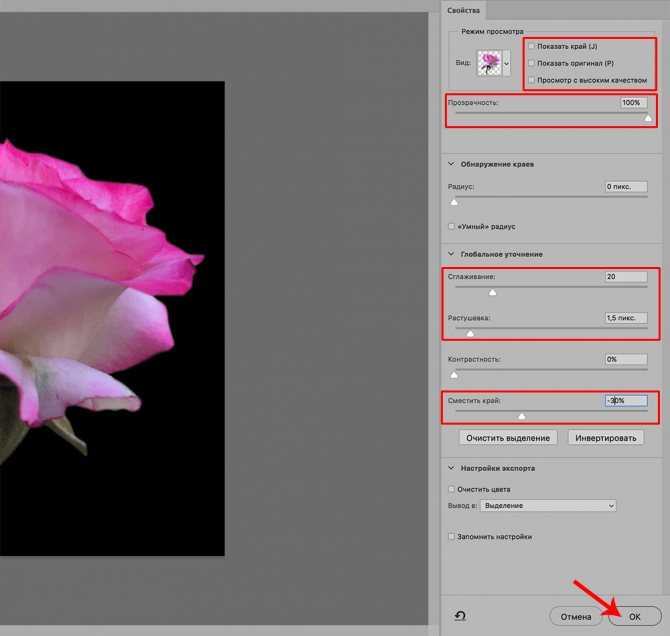
Важно: Перед тем, как увеличить изображение, убедитесь, что оно не содержит таких дефектов, как попавшая на объектив пыль или царапины, так как они тоже увеличатся в размерах:
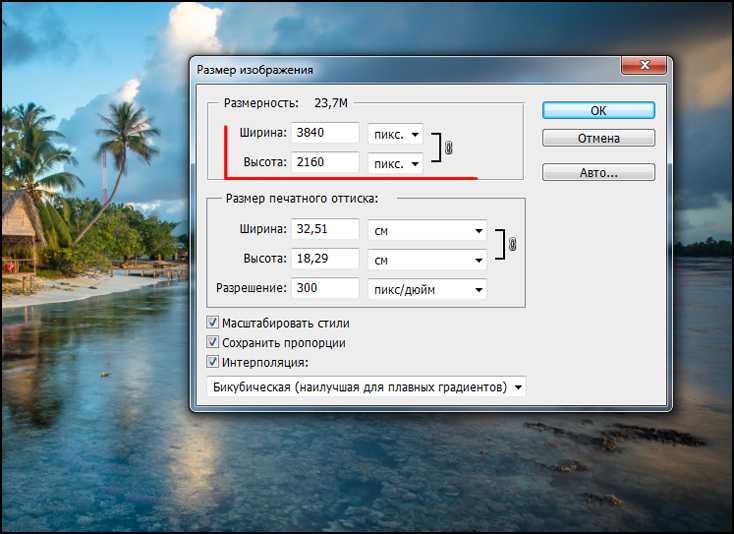
Размер оригинала изображения — 10 на 6,667 дюймов. Допустим, мы хотим увеличить изображение до 12 на 8 дюймов, чтобы его было легко распечатать и вставить в рамку. Так как нам важно сохранить разрешение 300 пикселей на дюйм, мы задаем новый размер. В нашем случае мы увеличили ширину документа с 10 до 12 дюймов, а высоту — с 6,667 до 8:
Перед тем, как увеличить картинку в Фотошопе и нажать «ОК», нам необходимо выбрать метод интерполяции. Чтобы увеличить размер изображения, программе необходимо проанализировать и перерисовать пиксели, что и называется интерполяцией.
Чтобы увеличить размер изображения, программе необходимо проанализировать и перерисовать пиксели, что и называется интерполяцией.
При выборе бикубического ресамплинга Photoshop добавит новые или перерисует уже имеющиеся пиксели, что нужно для получения корректного результата при увеличении изображения.
Бикубический (плавные градиенты) — точнейший метод, вычисляющий значение пикселя на основе среднего значения прилежащих пикселей.
Бикубическая (с увеличением) — вариация бикубической интерполяции для изображений, содержащих цифровые шумы. При использовании этого метода границы в изображении будут выглядеть наиболее сглаженными и мягкими:
Вы успешно изменили размер изображения.
В данном примере мы увеличили размер документа с 10 на 6.667 до 12 на 8 дюймов. Заметьте, что размер в пикселях увеличился с 3000 на 2000 до 3600 на 24000. Также стоит отметить, что финальный размер изображения увеличился с 17,2 Мб до 24,7 Мб:
Нужно знать не только как увеличить фото в фотошопе, но и как уменьшить изображение. Например, если его разрешение велико для размещения в интернете, слишком большой размер файла, или вам нужно распечатать изображение конкретного размера.
Например, если его разрешение велико для размещения в интернете, слишком большой размер файла, или вам нужно распечатать изображение конкретного размера.
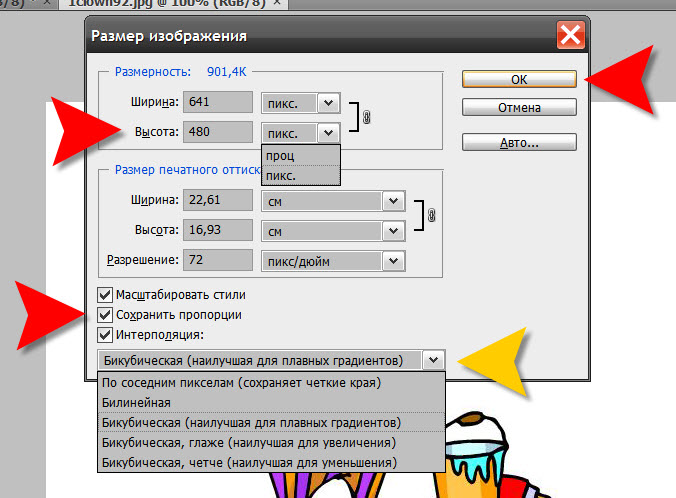
Разрешение оригинала изображения — 300 пикселей/дюйм (ppi). Например, мы хотим разместить эту фотографию на сайте, и допустимый размер 600 на 400 пикселей, разрешение — 72 пикселей/дюйм. Сначала введем 72 в поле «Разрешение», затем зададим размер в пикселях (600 — длина, 400 — ширина):
Перед тем, как увеличить качество картинки в Фотошопе и нажать «ОК», нам необходимо выбрать метод интерполяции. Как правило, для уменьшения размеров изображения, Photoshop удаляет все неиспользуемые пиксели. Методы интерполяции позволяют задать способ обработки пикселей для получения наиболее качественного уменьшенного изображения.
Бикубическая (для уменьшения) — лучше подходит для уменьшения размеров изображений. При использовании этого метода границы изображения будут выглядеть более четкими. Если результат кажется вам слишком резким, используйте простую бикубическую интерполяцию:
Вы успешно изменили размер изображения.
В данном примере мы уменьшили разрешение изображения с 300 до 72 пикселей/дюйм, а размер в пикселях с 3000 на 2000 до 600 на 400. Обратите внимание, размер файла уменьшился с 17,2 Мбайт до 703,1 Кбайт!
ОКОльга Кириченкоавтор статьи «How to Enlarge an Image Using Photoshop»
Как уменьшить размер картинки в фотошопе без потери качества
Содержание:
- Преимущества маленьких картинок
- Какой формат использовать
- Секрет уменьшения фото, о котором вы еще точно не знаете
- Еще один способ уменьшить изображение
Доброго времени суток, уважаемые читатели. Большой вес страничек сайта приводит к негативным последствиям. Ресурс не нравится читателям и поисковым системам. Такая вроде бы незначительная вещь, а не тут-то было, влияет на конверсию.
Не спешите расстраиваться. Если бы не ошибки невнимательных разработчиков, то специалистам было бы нечем заниматься. Да и конкуренция – это всегда хорошо. Простая работа над фотками позволит вам ускорить работу сайта, что не может не повлиять на мнение аудитории, а также поисковых роботов.
Сегодня я расскажу вам как уменьшить размер картинки в фотошопе. В этом нет ничего сложного. Однако, есть у меня в кое-какой секрет, которым мне не терпится поделиться. Он позволит читателям моего блога ускорить работу над фотками в два или три раза.
Преимущества маленьких картинок
Каждый хороший веб-мастер парится по поводу веса изображений, которые он использует на своем сайте. Они должны быть со всех сторон «правильными» по двум причинам.
Первая – это читатели. Скорость загрузки у всех разная, но каждый хочет, чтобы ресурс открывался как можно быстрее. Если вы используете картинки по 5 мб, то они будут грузиться очень медленно. Помните, были времена, когда рисунок открывался небольшими порциями, полосками? Этого можно добиться и сейчас, стоит только выставить на портал тяжелое изображение.
Вторая причина снизить вес – поисковые системы. Возможно вскоре все изменится, но пока жирные странички роботы проверяют наполовину. Они анализируют только часть информации, определенный вес.
Если вы загрузили здоровенную картинку, то возможно, робот даже не обратит особого внимания на контент, а скажет: «Ну и пожалуйста, ну и не нужно, ну и пошел я проверять чего-нибудь другое, слишком много работы для одного дня». В итоге вы теряете возможность занять высокие позиции.
Поэтому, я рекомендую вам загружать фотки в библиотеку мультимедиа – это неплохой способ сбросить вес. Если вы делаете именно так, то на страничке используется только ссылка, а она, как вы понимаете, весит копейки. Так вы решите проблему с поисковиками. С читателями вопрос до сих пор открыт. Путь-то путем, но тяжелая картинка останется таковой и грузится долго. Тут нам на помощь приходит Фотошоп. Он поможет «похудеть» картинке. Для начала давайте поговорим о форматах.
Какой формат использовать
Два самых полезных формата для разработчика сайтов – это jpeg и png. Сейчас объясню почему.
Вот у нас с вами есть рисунок коровы. Открываем его при помощи фотошопа и сохраняем в двух форматах.
Вот так выглядит png. Как вы видите, фон прозрачный. Можно встраивать куда угодно и рисунок будет как будто вырезан. Весит такая картинка довольно много – около 3 мб.
А это формат jpeg. Вес – 260 кб, очень круто. Зато фон белый. Его уже где угодно не используешь. Для картинок к публикации прямоугольное изображение подойдет как нельзя лучше, а вот в качестве элемента дизайна – вопрос спорный.
В каком формате лучше хранить фотографии? Думаю, что теперь вы и сами можете ответить на этот вопрос. В основном все юзают jpg, а избранные картинки хранят в png. Существует еще масса форматов, но я не рекомендую вам морочить с ними голову. Разница будет в цветопередаче. Где-то лучше цвета, где-то хуже. Идеальное сочетание качества и веса – именно jpeg. Ему б еще прозрачность– и вообще бы цены не было.
Теперь перейдем к основному вопросу, как же уменьшать.
Секрет уменьшения фото, о котором вы еще точно не знаете
Итак, однажды мне было нужно поработать над одним интернет магазином. Сайт существовал уже около года, но о первой странице заказчику оставалось только мечтать. Одним из пунктов покорения поисковиков была работа над изображениями. Их было нереальное количество, просто огромное! Вы не представляете насколько много их было! Я был готов погибнуть под грузом этого количества. Тогда-то я и вывел чудеснейшую модель работы по уменьшению фоток.
Сайт существовал уже около года, но о первой странице заказчику оставалось только мечтать. Одним из пунктов покорения поисковиков была работа над изображениями. Их было нереальное количество, просто огромное! Вы не представляете насколько много их было! Я был готов погибнуть под грузом этого количества. Тогда-то я и вывел чудеснейшую модель работы по уменьшению фоток.
У каждого из нас есть фотошоп. Когда речь идет о горе фоток – он нам нафиг не нужен, пользуйтесь онлайн сервисом! Конечно же, бесплатным.
Это тот же самый фотошоп, но значительно легче и быстрее. Вот ссылка — pixlr.com/editor, можете посмотреть. Все дело в том, что этот сервис – сильно упрощенная версия, а потому работает в разы быстрее. Пока вы откроете Photoshop у себя на компьютере, пока откроете фотографию, затем вторую, потом третью. С ума сойти можно! Нафиг. Пользуйтесь онлайн сервисом и не пожалеете.
Первым делом ставите русский язык. Вкладка Language.
Выделяете все фотки при помощи одновременного зажатия кнопок Ctrl и А или просто выделяете мышкой. Открываете. Вся процедура занимает в разы меньше времени, чем при работе в программе на вашем компьютере.
Открываете. Вся процедура занимает в разы меньше времени, чем при работе в программе на вашем компьютере.
Сразу же тыкаем на «Сохранить».
Если это png, а оно нам не нужно – выбираем jpg. Обращаем внимание на размер, моментально снизилось.
Еще можно поиграться с качеством. Смотрите как выглядит изображение и каков его размер.
До 50% адекватное сочетание, хотя смотрите сами. Кому как больше нравится. Как по мне, так и 10 смотрится довольно неплохо.
Еще один способ уменьшить изображение
Второй способ мне не особо нравится, нужно действовать по наитию, да и с большим количеством изображений слишком муторно, но… зато действенно. Сейчас я покажу вам как сжать фотку в 5 Мб размером до 60 Kб с сохранением качества.
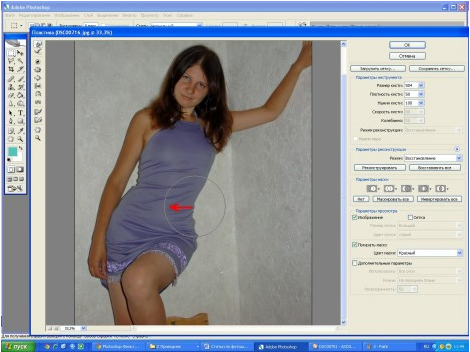
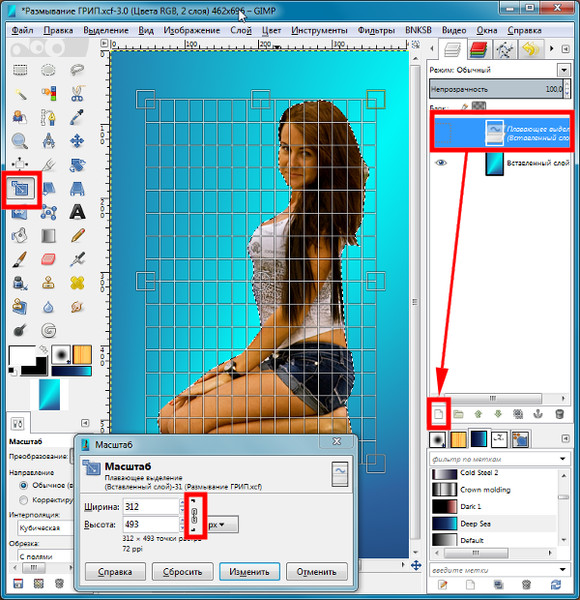
Итак, открываем фото. В навигаторе слева (на рисунке показано стрелкой) вы можете увидеть полное изображение. В основном окне мы видим лишь его небольшую часть. Я специально увеличил до 100%. Открыть такую картинку в полном размере можно только что на билборде или экране в кинотеатре. Ну и зачем на сайте использовать такие картинки?
Ну и зачем на сайте использовать такие картинки?
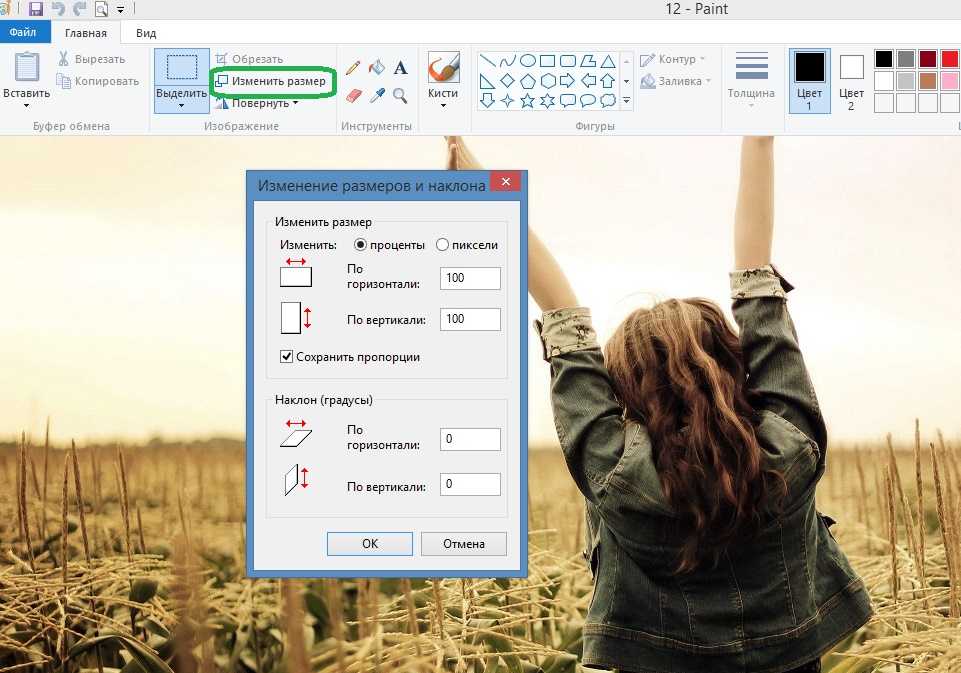
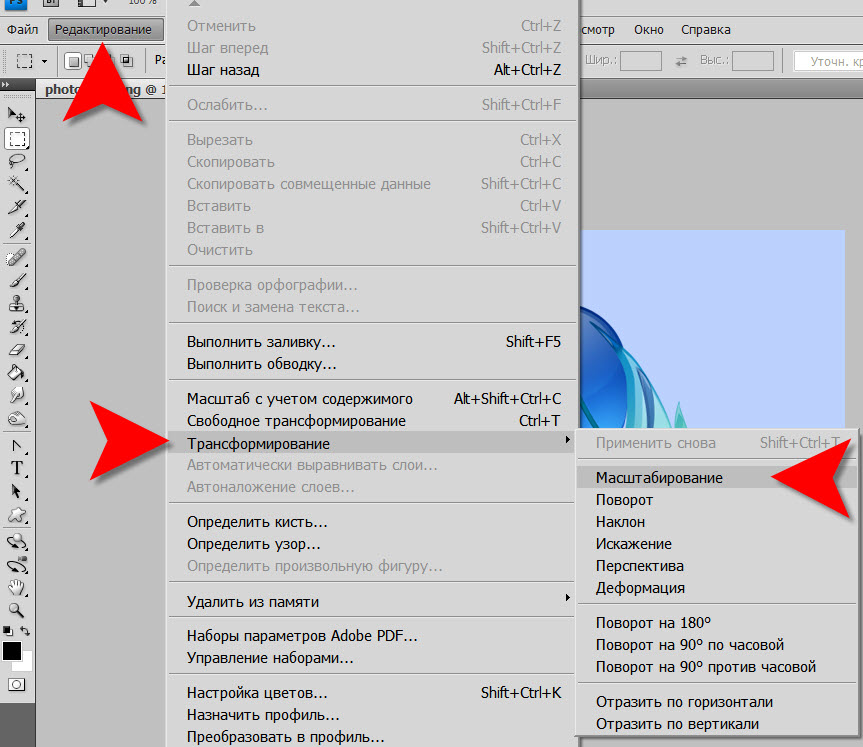
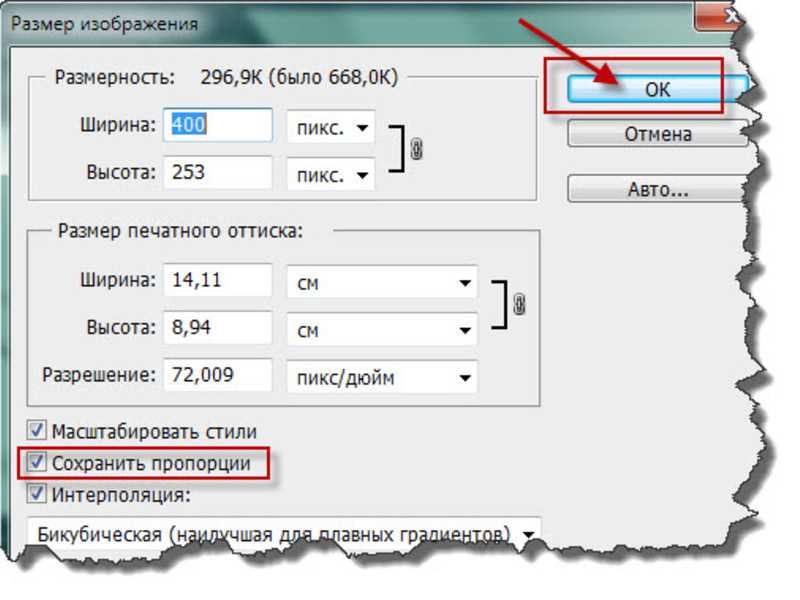
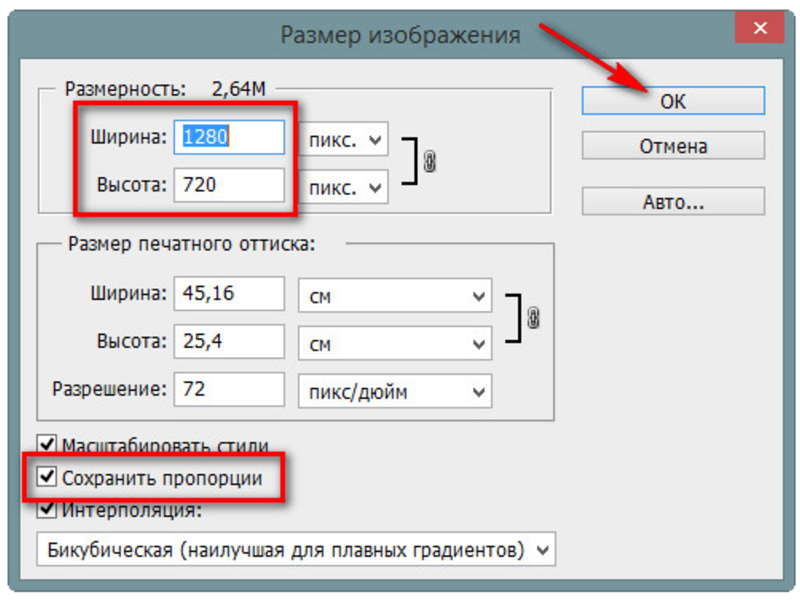
Переходим в раздел «Изображение» и выбираем «размер».
Обязательно поставьте галочку напротив сохранить пропорции. В противном случае усложните себе жизнь. Все съедет, будет некрасиво, непропорционально, как в кривом зеркале. Фу.
Теперь нажимаем на любую стрелочку – хоть рядом с длиной, хоть с шириной. Не важно.
И начинаем дергать за ползунок.
Вот о чем я и говорил, действовать приходится по наитию. Оптимальные размеры экрана, как правило 1024 х 768. По другим данным 1366 х 768. Если вы собираетесь использовать фотку в качестве визуального материала к статье, то понятное дело размер будет меньше. Не на весь же экран ее открывать. Хотя некоторых читателей может и заинтересует рисунок и они захотят ее открыть в новом окне. Короче говоря, тут придется вам думать самим. Исходя из задач.
Видите, мне кажется, что картинка все равно очень большая.
Я уменьшил ее еще.
Готово. Теперь, вес составляет всего 60 Кб.
Если тема показалась вам актуальной и интересной, рекомендую еще почитать как правильно вырезать и обрезать фотографии. Тоже полезная информация для разработчиков. Да и вообще подписывайтесь на рассылку моего блога, чтобы получать нужные сведения, которые обязательно пригодятся.
Ни к чему ждать у моря погоды, узнавайте о нюансах работы прежде, чем столкнетесь с какой-то проблемой. В этом и заключается секрет профессионализма. Насколько бы опытен ты ни был, все равно случаются всякие неприятности, только специалист умеет быстро находить решение, чтобы все исправить.
Ну а для тех, кто хочет постичь магию фотошопа, я, в очередной раз порекомендую курс Зинаиды Лукьяновой — Фотошоп с нуля в видеоформате VIP 3.0. Это существенно ускорит ваш процесс обучения и понимания технической части и позволит перейти к нарабатыванию опыта.
Что ни говорите, а с первого раза редко получается круто. Будьте готовы, что платить вам начнут хорошие деньги только после того, как ваши проекты станут профессиональными.
Будьте готовы, что платить вам начнут хорошие деньги только после того, как ваши проекты станут профессиональными.
Решать, конечно же, вам. Теперь у вас есть вся информация, чтобы подумать и принять правильное решение.
До новых встреч и удачи в ваших начинаниях.
Как изменить размер изображения в Photoshop без потери качества
Изменение размера изображения с помощью Photoshop — относительно простой процесс. Однако, если вы новичок в редактировании изображений, вам придется немного поучиться. Важно понимать основы того, как изменить размер изображения в фотошопе без потери качества.
Поддержание исходного качества изображения может оказаться сложной задачей. Фотографии с измененным размером часто страдают от таких проблем, как пикселизация, нечеткость, обрезка и растяжение. Если вам интересно, как изменить размер фотографии в фотошопе без потери качества, вы попали по адресу. В этом руководстве мы расскажем о методах, которые вы можете использовать для изменения размера изображений без потери качества.
Как изменить размер изображения в Photoshop
Изменение размера фотографий — одно из наиболее распространенных применений Photoshop. Независимо от того, новичок вы или эксперт, рано или поздно вам, скорее всего, понадобится настроить размер и разрешение изображения. Количество инструментов, доступных для этой задачи, может сделать обучение изменению размера фотографии непосильным. В этом разделе мы рассмотрим основы изменения размера изображений с помощью Photoshop.
Что такое изменение размера изображения?
Прежде чем объяснять различные способы изменения размера фотографии в Photoshop, важно понять основы изменения размера изображения. При изменении размера изображения вы меняете его ширину и высоту, ничего не удаляя. Как следует из названия, изменение размера изображения меняет его размер.
Изображения состоят из точек данных, называемых пикселями. Количество пикселей в изображении определяется путем умножения ширины и высоты на оба значения, измеренные в пикселях.
Изображение с измененным размером имеет новые размеры ширины и высоты; однако изменение размера изображения не меняет количество пикселей; вместо этого он изменяет разрешение изображения. Изображение будет распечатано с размером, отличным от исходного изображения.
Настройка размера изображения
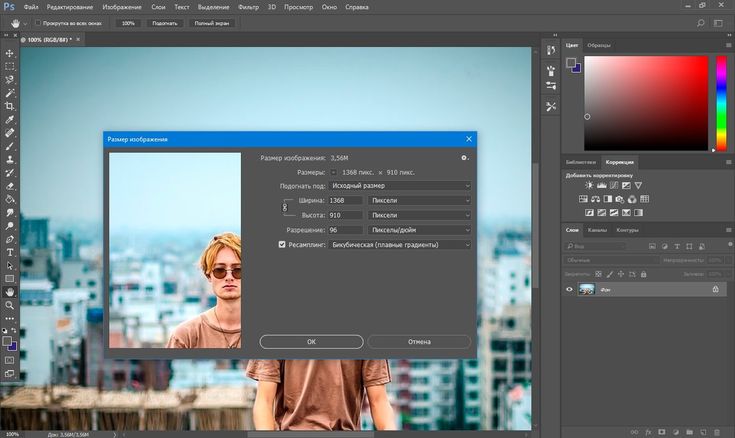
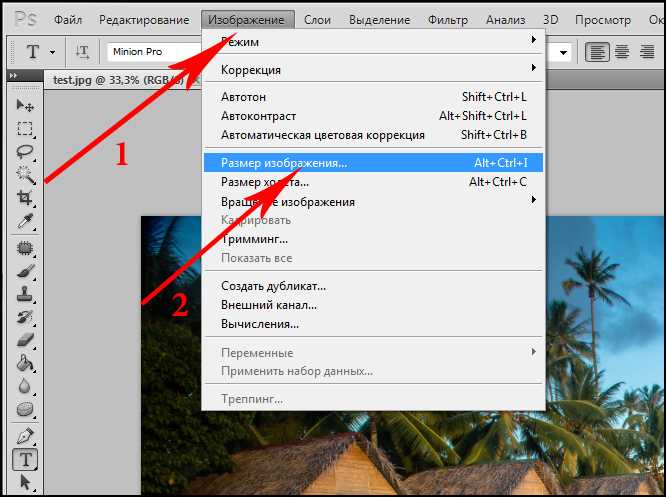
Самый простой способ изменить размер изображения в Photoshop — выбрать параметр размера изображения в меню изображения Photoshop. Для этого перейдите на Изображение > Размер изображения в строке меню Photoshop.
Откроется новое окно, в котором можно настроить размер изображения в пикселях или дюймах. Изменение пикселей — лучший вариант, если вы планируете использовать изображение в Интернете, а дюймы — лучший вариант для печати.
Нажмите «ОК», когда закончите вносить изменения в изображение. Обязательно сохраните внесенные изменения, выбрав File>Save или File>Save As . File>Save сохраняет поверх исходного файла; File>Save As позволяет сохранить исходные файлы при создании нового файла.
Обрезать изображение
Если вас устраивает размер вашего изображения, но вы хотите удалить определенные области или сфокусироваться на определенных частях изображения, вы можете использовать инструмент кадрирования Photoshop, чтобы изменить ширину и высоту фотографии. Вы можете найти инструмент обрезки на панели инструментов в левой части экрана.
После нажатия на инструмент обрезки по краям изображения появятся границы обрезки. Перетащите маркеры обрезки, чтобы настроить рамку обрезки. Часть изображения, которая не будет удалена, будет видна внутри рамки обрезки. Удерживайте нажатой кнопку Shift, если вы хотите сохранить то же соотношение сторон, что и исходное фото.
Изменить размер холста
Другой полезный способ изменить размер изображения с помощью Photoshop — изменить размер холста. Этот метод не изменяет размер изображения; вместо этого он изменяет границы изображения. Чтобы внести эти изменения, перейдите в Image > Canvas Size . Существует два варианта изменения размера холста.
Существует два варианта изменения размера холста.
- Введите новые размеры ширины и высоты холста
- Установите соответствующий флажок, который позволяет выбрать, сколько пикселей добавить или удалить на холсте
Как на самом деле измеряется разрешение?
Разрешение относится к качеству изображения, которое печатает принтер или отображает монитор. Существуют различные способы измерения разрешения в зависимости от используемого устройства.
- Пикселей на дюйм (мониторы)
- Число отсчетов на дюйм (сканеры)
- Данные на дюйм (принтеры)
Объяснение разрешения печати разрешение печати. Разрешение печати относится к уровню детализации печатной страницы. Чем больше точек, тем выше качество изображения.
DPI измеряет данные на дюйм по горизонтали и вертикали. Вы часто будете видеть его написанным таким образом: 600 x 600 точек на дюйм, где первое число представляет горизонтальные точки, а второе число представляет вертикальные точки.
Существуют значительные различия в разрешении печати в зависимости от того, используете ли вы струйный или лазерный принтер. Большинство офисных принтеров не имеют разрешения выше 1200×1200 точек на дюйм. Чтобы печатать с более высоким разрешением, вам нужно будет пойти в магазин, который специализируется на печати.
Объяснение цифрового разрешения
Когда мы думаем о разрешении изображения, на ум часто приходят пиксели. Разрешение изображения относится к размеру единиц информации, представляющих единицу. Пиксели на дюйм — это единицы, определяющие разрешение изображения.
Изображения содержат больше пикселей на дюйм (PPI) при более высоком разрешении, что обеспечивает высокое качество изображений. При более низких разрешениях изображения имеют меньше PPI. Растягивание изображения может привести к появлению огромных пикселей, которые будут видны.
Размер единиц информации, представляющих изображение, определяет его разрешение. Пиксели — это информационные единицы, отображаемые на мониторах. Пиксели содержат определенное количество данных. Чем больше пикселей используется для описания изображения, тем более подробным оно становится.
Пиксели содержат определенное количество данных. Чем больше пикселей используется для описания изображения, тем более подробным оно становится.
Как описать размер изображения
Чтобы определить размер изображения , умножьте разрешение изображения на ширину и высоту изображения. То, как вы получите изображение, определит его ширину и высоту. Например, фотография, сделанная камерой, будет иметь другой размер, чем отсканированное изображение.
Размеры в пикселях
Размеры изображения по горизонтали и вертикали, выраженные в пикселях, называются размерами пикселей . Вы можете определить размеры в пикселях, умножив ширину и высоту на DPI. Цифровые камеры также имеют размеры в пикселях: количество пикселей по горизонтали и вертикали, представляющее разрешение.
Размер документа
При работе в Photoshop размер документа может сбивать с толку. Размер документа — это размер изображения, которое можно распечатать при любом заданном разрешении. Существует два способа определения размера документа:
Существует два способа определения размера документа:
- Размер бумаги, необходимой для печати цифрового изображения с PPI фотографии, отображаемой в Photoshop
- PPI, который соответствует размеру используемой бумаги
Ограничение пропорций
При изменении размера изображения Photoshop позволит вам сохранить пропорции изображения, связав вместе ширину и высоту. Если вы измените ширину изображения, Photoshop автоматически отрегулирует высоту, и то же самое верно и в обратном порядке. Ограничение пропорций предотвращает искажение изображения при изменении размера.
Сохранить пропорции — настройка Photoshop по умолчанию. Убедитесь, что установлен флажок «Сохранить пропорции», чтобы сохранить пропорции изображения. Обычно вы хотите выбрать эту опцию; однако, если вы хотите независимо масштабировать ширину и высоту изображения, просто снимите флажок «Ограничить пропорции».
Стили шкалы
Когда мы говорим о стилях шкалы в Photoshop мы имеем в виду любые эффекты, примененные к слою изображения. Выбор параметра стилей масштабирования изменяет размеры любых эффектов, которые вы применяете к слою изображения, пропорционально изменению размера фотографии.
Выбор параметра стилей масштабирования изменяет размеры любых эффектов, которые вы применяете к слою изображения, пропорционально изменению размера фотографии.
Если параметр стилей масштабирования не выбран, эффекты, применяемые к слою, не изменятся при изменении размера фотографии. Если вы работаете с эффектами наложения, такими как штрихи, тени, скос или тиснение, вам, скорее всего, потребуется масштабировать стили, чтобы настроить размер эффектов вместе с размером изображения.
Изменение размера изображения и интерполяция Photoshop
Интерполяция — это метод Photoshop для анализа цветов исходных пикселей для создания новых пикселей при изменении размера изображения. Эти новые пиксели добавляются к уже существующим пикселям. Photoshop усредняет пиксели, создавая плавное изображение.
Вы можете выбрать метод интерполяции в поле размера изображения в фотошопе. Выбор подходящего метода интерполяции для изображения, с которым вы работаете, очень важен, потому что некоторые методы лучше работают с определенными изображениями. В этом разделе мы рассмотрим, как использовать интерполяцию в Photoshop.
В этом разделе мы рассмотрим, как использовать интерполяцию в Photoshop.
Передискретизация изображения
В отличие от изменения размера изображения, которое изменяет только размер изображения, передискретизация изменяет размеры в пикселях, то есть количество пикселей в изображении. Качество изображения может ухудшиться в результате повторной выборки . Photoshop изменяет размер изображений двумя способами.
- Понижение разрешения: уменьшение количества пикселей в изображении
- Повышение разрешения: увеличение количества пикселей в изображении
Вы можете выбрать метод, который хотите использовать, в диалоговом окне размера изображения.
Ближайший сосед
Ближайший сосед Photoshop — это самый быстрый, но наименее точный способ дублирования пикселей. Используя этот метод, фотошоп просто копирует значения исходных пикселей. Ближайший сосед дает менее желательные результаты, если только вы не работаете с иллюстрациями или изображениями, состоящими из цветных линий или фигур. Это также вариант для сохранения резких краев и создания файлов меньшего размера.
Это также вариант для сохранения резких краев и создания файлов меньшего размера.
Билинейный
Этот метод дает лучшие результаты и является несколько более сложным, чем метод ближайшего соседа. Билинейный метод усредняет цвет окружающих пикселей. Photoshop устанавливает цвет или значение серого для каждого пикселя на основе окружающих его пикселей. Билинейный — эффективный метод повышения дискретизации некоторых изображений.
Бикубическая интерполяция
Бикубическая интерполяция занимает больше времени, чем метод ближайшего соседа и билинейная, но дает лучшие эффекты. Бикубический метод основывает значение каждого пикселя на окружающих его пикселях; подобно билинейному методу, он использует более сложные уравнения, что делает его более точным и занимает больше времени.
Бикубическая (лучше всего подходит для плавных градиентов)
Оригинальный метод бикубической интерполяции лучше всего подходит для плавных градиентов. Он хорошо работает для переходов от темного к светлому, создавая результаты, похожие на билинейные, но немного более четкие. Бикубический режим хорошо работает при уменьшении размера изображения. Он уменьшает размеры изображения без использования какого-либо повышения резкости для уменьшения размера изображения.
Бикубический режим хорошо работает при уменьшении размера изображения. Он уменьшает размеры изображения без использования какого-либо повышения резкости для уменьшения размера изображения.
При использовании бикубического изображения цвета изображения остаются нетронутыми и хорошо сохраняются. Изображение сохраняется практически так же, как и оригинал, поэтому при применении повышения резкости вы получаете очень качественное изображение без ореолов и других артефактов.
Bi-cubic Smoother (лучше всего подходит для увеличения)
Метод бикубической интерполяции делает изображения более сглаженными, что делает их более подготовленными для последующего повышения резкости. Этот метод интерполяции хорошо работает, когда вам нужно повышать разрешение изображений.
Бикубическое сглаживание рекомендуется для увеличения изображений, поскольку оно дает более плавные градиенты, в то время как другие методы могут привести к нежелательным артефактам. Бикубическое сглаживание хорошо работает для масштабирования изображений до более высокого качества для новых дисплеев с высокой плотностью.
Bi-cubic Sharper (лучше всего подходит для уменьшения)
Используйте Bi-Cube Sharper при уменьшении изображений с повышенной резкостью. Бикубическая резкость — оптимальная настройка для сохранения резкости фотографий меньшего размера. Это полезно для дизайнеров и фотографов, которым необходимо уменьшить размер своей работы для использования на веб-сайтах.
Метод бикубической резкости позволяет сохранить детали изображения после передискретизации. Если он делает части изображения слишком резкими, попробуйте вместо этого использовать бикубический метод.
Интерполяция ступеней лестницы
Теория интерполяции ступеней лестницы заключается в том, что постепенное увеличение или уменьшение изображения лучше, чем делать это все сразу. При использовании ступенчатой интерполяции вы увеличиваете или уменьшаете размер изображения не более чем на 10%, пока изображение не достигнет желаемого размера.
Чтобы использовать ступенчатую интерполяцию для Photoshop, вам потребуется плагин Stairstep Image Size. Плагин позволяет указать, насколько программа увеличивает или уменьшает размер вашего изображения. Если вы предпочитаете, вы можете выбрать общее количество шагов, которые программа выполняет до десяти шагов. Плагин изменяет размеры изображений с помощью бикубической интерполяции Photoshop.
Плагин позволяет указать, насколько программа увеличивает или уменьшает размер вашего изображения. Если вы предпочитаете, вы можете выбрать общее количество шагов, которые программа выполняет до десяти шагов. Плагин изменяет размеры изображений с помощью бикубической интерполяции Photoshop.
Таким образом, если вы настроите программу на увеличение изображения на 100% или на 1 шаг, она изменит размер изображения один раз, что даст вам те же результаты, что и при использовании размера изображения в Photoshop. Нажмите «ОК», как только вы выбрали правильные параметры.
Изменение размера изображения с помощью смарт-объектов
Когда мы говорим о смарт-объекте в Photoshop, мы говорим о слое, который содержит ту же информацию о данных изображения, что и стандартный слой. Сохраняя исходное содержимое изображения и все его атрибуты, вы можете редактировать слой неразрушающим образом. Смарт-объекты позволяют изменять размер изображения столько раз, сколько вам нужно, без ухудшения качества изображения.
Photoshop позволяет встраивать содержимое изображения в документ Photoshop и создавать связанные смарт-объекты, содержимое которых ссылается на внешние файлы изображений. При изменении исходного файла изображения связанные смарт-объекты обновляются, что позволяет использовать общий исходный файл в нескольких документах Photoshop.
Согласно Adobe, некоторые из преимуществ использования смарт-объектов включают:
- Возможность выполнять неразрушающие преобразования, включая масштабирование, вращение, наклон, искажение, перспективное преобразование
- Предотвращает потерю исходных данных или качества из-за преобразования не влияет на исходные данные
- Позволяет работать с векторными данными, включая векторные изображения
- Позволяет выполнять неразрушающую фильтрацию. Фильтры, применяемые к смарт-объектам, можно редактировать в любое время
- Связанные смарт-объекты обновляются автоматически
- Поэкспериментируйте с различными изображениями-заполнителями дизайна с низким разрешением, которые впоследствии можно будет заменить окончательными версиями
- Позволяет применить связанную или несвязанную маску слоя к слою смарт-объекта
Какой лучший метод изменения размера для использования?
Определение наилучшего размера изображения во многом зависит от размера изображения, размер которого вы изменяете. Лучше поэкспериментировать с вашими изображениями, чем использовать автоматический вариант. Если ваша цель — сохранить качество изображения, которое вы увеличиваете или уменьшаете, смарт-объекты — привлекательный вариант.
Лучше поэкспериментировать с вашими изображениями, чем использовать автоматический вариант. Если ваша цель — сохранить качество изображения, которое вы увеличиваете или уменьшаете, смарт-объекты — привлекательный вариант.
Смарт-объекты позволяют неразрушающее изменение размеров объектов. Помимо смарт-объектов, другие методы изменения размера изображений в Photoshop включают деструктивное редактирование. Например, при уменьшении размера изображения Photoshop удаляет пиксели. Смарт-объекты позволяют избежать ухудшения качества изображений при использовании других методов изменения размера изображений.
Бикубическое сглаживание для увеличения изображений и Бикубическое сглаживание для уменьшения изображений также являются вариантами, которые хорошо работают без значительного ухудшения качества изображения.
Советы по масштабированию изображений в Photoshop
Мы дали вам много информации о том, как изменить размер изображения в Photoshop без снижения качества. Здесь мы объясним наши основные советы по масштабированию изображений в Photoshop, чтобы вы могли выполнить работу максимально эффективно.
Здесь мы объясним наши основные советы по масштабированию изображений в Photoshop, чтобы вы могли выполнить работу максимально эффективно.
- Выберите метод интерполяции, наиболее подходящий для изображения, размер которого вы хотите изменить
- Сделайте копию изображения, размер которого вы собираетесь изменить, и проделайте всю работу с копией
- Определите, хотите ли вы уменьшить или увеличить размер изображения
- Проанализируйте изображение, чтобы определить, выиграет ли оно от сглаживания или повышения резкости
- Использование смарт-объектов или бикубической интерполяции — лучшие методы сохранения качества фотографии
- Помните, что каждый раз, когда вы передискретизируете изображение, его качество будет потеряно
- Использование смарт-объектов позволяет выполнять неразрушающее редактирование фотографий без потери качества
- Минимизация количества операций передискретизации позволяет получать изображения более высокого качества
Часто задаваемые вопросы
На первый взгляд может показаться сложным научиться изменять размер изображения в Photoshop без снижения качества. Если мы не ответили на все ваши вопросы в нашем руководстве, мы составили список наиболее часто задаваемых вопросов ниже.
Если мы не ответили на все ваши вопросы в нашем руководстве, мы составили список наиболее часто задаваемых вопросов ниже.
При каком увеличении размера вы бы использовали бикубический сглаживатель (лучше всего подходит для увеличения)?
Изображения обычно можно увеличить в два раза по сравнению с исходным разрешением. Если исходное разрешение фотографии составляет 600×1200 пикселей, его можно увеличить до 1200×2400 пикселей. Определите, насколько вы можете увеличить изображение, исходя из его исходного разрешения.
Если вы попытаетесь увеличить изображение после этой точки, вы начнете испытывать проблемы с интерполяцией, такие как изображения с разными пикселями, отображаемые на изображении.
Как масштабировать логотипы до огромных размеров без потери качества?
Мы рекомендуем создавать логотипы в Photoshop с помощью инструмента «Перо». Сохраните логотипы в формате PDF или EPS. Adobe Illustrator также хорошо работает, потому что он специально разработан для создания векторных изображений, включая логотипы. Векторные изображения можно масштабировать бесконечно без потери качества.
Векторные изображения можно масштабировать бесконечно без потери качества.
Если вы используете Adobe Illustrator, у вас будет больший контроль при создании исходного файла логотипа. Позже вы можете экспортировать его в Photoshop, где вы можете растрировать его до любого размера, который вы выберете.
Как сжать изображение в Photoshop без потери качества?
При сжатии изображения неизбежна некоторая потеря качества. Однако есть способы свести к минимуму снижение качества изображения. Чтобы сжать изображение в Photoshop, откройте изображение, которое вы хотите сжать.
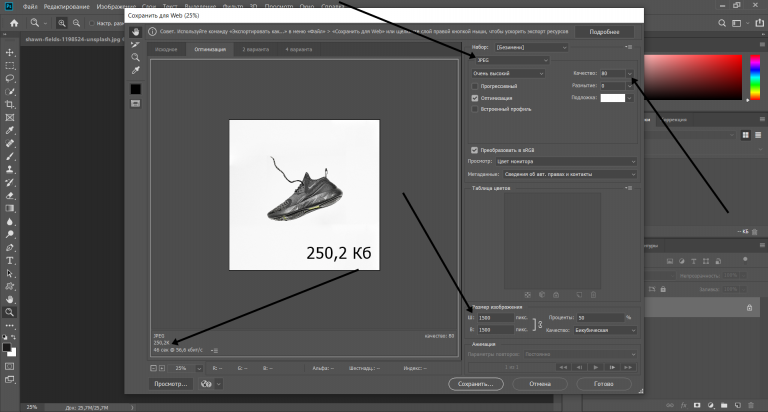
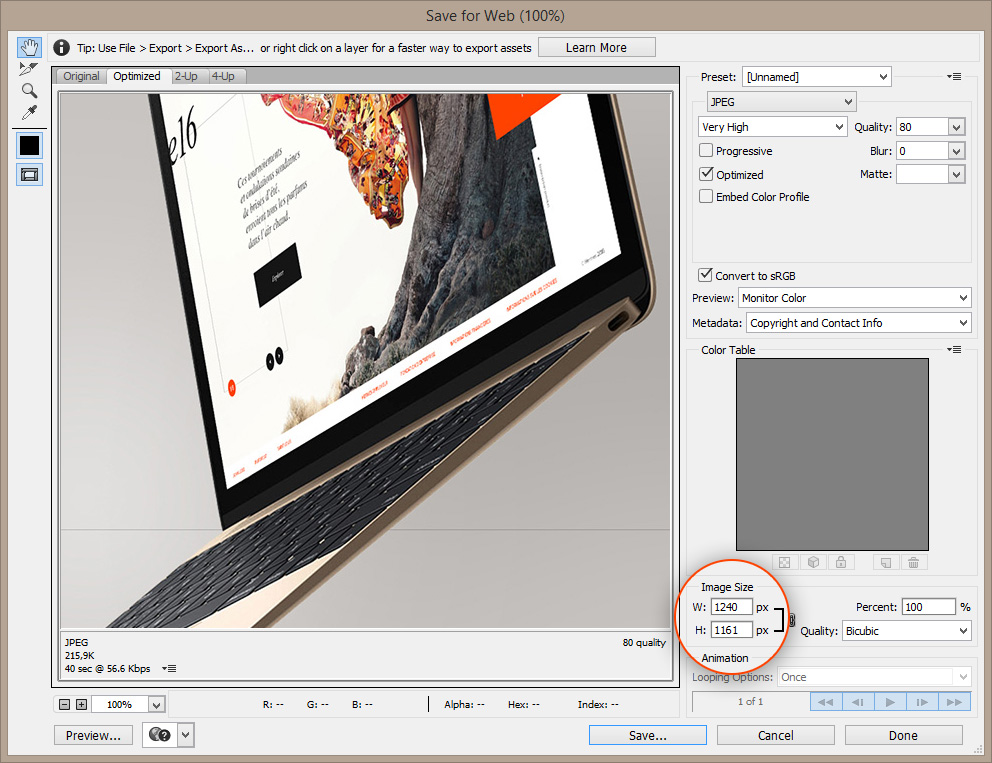
Нажмите «Файл»> «Экспорт»> «Сохранить для Интернета» (старый)
Затем выберите формат изображения: Собираетесь печатать изображения в типографии, это лучший вариант. TIFF использует алгоритм сжатия без потерь, сохраняя всю исходную информацию.
 PSD работает только с приложениями Adobe, но может быть легко преобразован в JPG.
PSD работает только с приложениями Adobe, но может быть легко преобразован в JPG.После выбора формата изображения настройте качество в соответствии с вашими требованиями. Красочные изображения хорошо смотрятся в формате JPG; изображения с меньшим количеством цветов хорошо работают с форматами файлов PNG-8 или PNG-24. Вы просматриваете сжатое изображение в левом нижнем углу окна предварительного просмотра.
Какое лучшее разрешение для Photoshop?
Лучшее разрешение зависит от того, как вы используете изображения. Оптимальное разрешение распечатываемых изображений отличается от экранных изображений для использования в Интернете. Очень важно выбрать правильное разрешение изображения. Вот список оптимальных разрешений в зависимости от устройства.
- Изображения экрана: 72ppi
- Качество журнала: 300ppi
- Настольные лазерные принтеры (черно-белые): 170ppi
- Настольные цветные струйные принтеры: 300ppi
- Проблема с инструментом преобразования
- Как изменить размер с помощью инструмента преобразования без потери качества
- Шаг 1. Превратите слой изображения в смарт-объект
- Шаг 2. Откройте инструмент преобразования
- Изменение размера с помощью команды «Размер изображения»
- Шаг 1.
 Выберите команду «Размер изображения»
Выберите команду «Размер изображения» - Шаг 2. Измените размер изображения
- Шаг 1.
может принять меры, чтобы сохранить исходное качество фотографии.
 Большинство методов изменения размера изображений в Photoshop приводят к некоторому ухудшению качества фотографий. Однако существуют такие параметры, как смарт-объекты и бикубическая интерполяция, которые позволяют изменять размер изображений таким образом, чтобы сохранить их качество.
Большинство методов изменения размера изображений в Photoshop приводят к некоторому ухудшению качества фотографий. Однако существуют такие параметры, как смарт-объекты и бикубическая интерполяция, которые позволяют изменять размер изображений таким образом, чтобы сохранить их качество.Уменьшение размера изображения и увеличение изображения требуют разных подходов. Выбор идеального метода изменения размера изображений в Photoshop имеет решающее значение для достижения желаемых результатов. Зная, как изменить размер изображения в фотошопе без потери качества, вы всегда будете иметь под рукой изображения наилучшего качества для своей работы.
Как изменить размер изображения в Photoshop (без потери качества)
Мое изображение должно быть больше!
Вы когда-нибудь сталкивались с этой проблемой? Возможно, вы хотите напечатать изображение, а разрешение исходного файла слишком маленькое. Но когда вы пытались изменить размер изображения, это приводило к ужасной потере качества.
Привет! Меня зовут Кара, и позвольте мне сказать вам, что определить размер изображения не всегда легко. За годы работы фотографом я столкнулся с изрядной долей проблем.
Тем не менее, Photoshop снова приходит на помощь, предлагая способы увеличить изображение без потери качества. Но вы должны сделать это правильно, иначе вы получите размытое или даже пикселизированное изображение. Позвольте мне показать вам два простых метода!
Читайте также: Как изменить размер нескольких изображений в Photoshop
Примечание. Скриншоты ниже взяты из версии Adobe Photoshop для Windows. Если вы используете версию для Mac, навигация может выглядеть немного иначе.
Содержание
Проблема с инструментом «Трансформация»
Возможно, вы уже знакомы с инструментом «Трансформация». Вы просто нажимаете Ctrl + T ( Command + T ) на клавиатуре, чтобы активировать его. Затем вы можете взяться за ручки и изменить размер изображения по своему усмотрению.
Но с этим методом есть большая проблема. Если вы уменьшаете размер изображения, данные для сжатия изображения теряются. Если вы попытаетесь растянуть его снова, ваше изображение потеряет качество.
Проверьте это. На прошлой неделе я водил своих детей в приют для животных и получил эту фотографию попугая. При просмотре в масштабе 100% вы можете увидеть резкость его глаз и перья на голове.
Посмотрите, что произойдет, если я уменьшу его, а затем снова увеличу. Изображение стало мягким. Не хорошо.
Изображение стало мягким. Не хорошо.
Как изменить размер с помощью инструмента «Трансформация» без потери качества
Однако есть способ использовать инструмент «Трансформация» без резкой потери качества. Просто превратите слой изображения в смарт-объект.
Это действует как своего рода контейнер для изображения. Вы можете изменять размер контейнера по своему усмотрению, и это не повлияет на качество изображения.
Проверьте это.
Шаг 1: Включите слой изображения в интеллектуальный объект
, чтобы сделать эту работу, скопируйте фоновый слой, достигнув Ctrl + J ( Команда + 11113338888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888). . Затем щелкните правой кнопкой мыши в пустом месте слоя, который вы хотите преобразовать.
В появившемся меню выберите Преобразовать в смарт-объект .
Вы увидите маленькую рамку в углу миниатюры слоя.
Шаг 2: Откройте инструмент Transform
Выберите свой слой изображения с Ctrl + A ( Команда + A 9002.3333339 + A
339 2.3.3339 222). + Т ( Команда + T ).Теперь вы можете взять ручки и изменить их размер без заметной потери качества. Здесь я проделал точно такой же эксперимент с уменьшением размера изображения птицы, а затем снова с увеличением. Тем не менее, на этот раз мой образ кажется нетронутым.
С помощью этого метода можно даже увеличить изображение. Здесь я увеличил изображение и увеличил его на 100%. Как видите, изображение по-прежнему выглядит четким.
Этот метод прекрасно работает, но все же имеет свои ограничения. Здесь я значительно увеличил изображение и увеличил его до 100%. Вы можете видеть, что он становится мягким, хотя это все еще впечатляет, учитывая, насколько большим я сделал изображение.
Здесь я значительно увеличил изображение и увеличил его до 100%. Вы можете видеть, что он становится мягким, хотя это все еще впечатляет, учитывая, насколько большим я сделал изображение.
Давайте посмотрим на другой способ увеличения изображений с сохранением их качества.
Изменение размера с помощью команды Image Size
Изображения состоят из миллионов крошечных цветных точек, называемых пикселями. Их так много, что мы не можем видеть отдельные пиксели, пока не увеличим масштаб примерно до 1600% или более.
Когда вы увеличиваете изображение, вы распределяете эти пиксели, что делает изображение мягким или пиксельным. В Photoshop есть модный инструмент под названием ресамплинг, который решает эту проблему.
Программа добавляет пиксели к изображению, чтобы сохранить разрешение, даже если изображение становится больше. Он анализирует окружающие пиксели и использует эту информацию для выбора пикселя правильного цвета для добавления.
Позвольте мне показать вам, как его использовать.
Шаг 1: Выберите команду Image Size
Перейдите к Image в строке меню и выберите Image Size. Вы также можете нажать Alt + Ctrl + I ( Опция + Команда + I ) на клавиатуре.
В появившемся окне обязательно установите флажок Resample . Это гарантирует, что Photoshop создаст больше пикселей для добавления к изображению.
Существует несколько различных вариантов того, как Photoshop будет выполнять эту функцию. В большинстве случаев Automatic или Preserve Details прекрасно работают. Тем не менее, некоторые другие могут лучше работать с определенными изображениями, поэтому не стесняйтесь экспериментировать.
Если вы хотите, чтобы пропорции (высота и ширина по отношению друг к другу) оставались прежними, убедитесь, что кнопка звена цепи отмечена.

 ..:
..: Выберите команду «Размер изображения»
Выберите команду «Размер изображения»