Как сделать суммарное количество красок не более 280%
После отправки файл в печать, для дизайнера одна просьба типографии может стать неожиданностью. Автору макета будет предложено переделать пару фотографий, у которых сумма красок в глубоком черном больше 320%. В них можно оставить композитный черный, но сделать сумму красок не выше 280–300%.
В офсетной — предельное значение суммы красок равно 300%. При этом, в зависимости от вида бумаги и ее плотности, оно может снижаться до 260% для офсетной немелованной бумаги, а для мелованного картона сумма красок равняется 280%.
Мало плохо и много тоже
Уменьшение суммы красок снижает общий тоновой диапазон фотографии, а превышение этого параметра может повлечь за собой загрязнение (отмарывание — дефект, при котором печатная краска сразу после нанесения переходит с запечатанной стороны предыдущего оттиска на обратную сторону последующего) оборота листа, особенно при использовании бумаги с высокой плотностью.
Корректный профиль, который использует офсетная типография можно на их сайте, либо написать Action в Photoshop и таким образом пакетно обработать множество изображений.
Можно обойтись без Action, а выставить значения вручную, используя следующие параметры.
Оптимальные параметры цветового профиля
(для типографии)| Ink Colors | Eurostandart (Сoated) | Сoated — мелованная, Uncoated — матовая |
| Dot Gain | 15% | редко у кого печатная машина в идеальном состоянии |
| Black Generation | Light | |
| Black Ink Limit | 98% | |
| Total Ink Limit | 300% | я себе поставил 280% |
| UCA Amount | 0% |
Кстати эту секретную формулу я позаимствовал с сайта Сергея Лушина. Его сайт, к сожалению, уже не доступен. А жаль, у него много чего было интересного.
Попробовал настроить свой профиль под эти значения — получилось очень круто! В темных участках стало чуточку светлее, фотография стала выглядеть по-европейски мягче.
Видеоурок: как уменьшить количество красок
Я стал изучать этот вопрос. В интернете много сайтов, которые по сути дублируют одну и ту же информацию. Много интересного можно почерпнуть на форумах. Но четкой и краткой инструкцию как это сделать найти не так-то просто.
В интернете много сайтов, которые по сути дублируют одну и ту же информацию. Много интересного можно почерпнуть на форумах. Но четкой и краткой инструкцию как это сделать найти не так-то просто.
Поэтому я размещаю здесь видео, которое хоть и без звука, но очень понятно показывает этот процесс. Я пробовал делать как показано в видеозаписи и у меня все получилось. Только там устанавливалось предельная сумма красок в 260%. Я сделал 280%, потому что такие были требования в типографии.
Как проверить количество красок
Совет. Чтобы мозг не плавился, сумму красок удобно смотреть в Индизайне. Все что выше заданного значения будет подсвечено красным.
Открываем палитру Цветоделения: Окно → Вывод → Цветоделение (Shift + F6)
В Фотошопе тоже можно узнать суммарное количество красок, но там придется мышкой водить по изображению и вручную искать запредельные участки. Да, в Фотошопе это делать крайне неэффективно. Открыть
Да, в Фотошопе это делать крайне неэффективно. Открыть
Кратко описываю последовательность действий.
Пошаговая инструкция
1. Подготовить профиль с максимальным значением красок. Выбрать Custom CMYK.
В поле Total Ink Limit вместо 300%, которое стоит по умолчанию, указать 280%. Total Ink Limit (Лимит краски) — это сумма процентов всех красок, используемых в конкретной точке изображения. Сохранить под другим именем, например: Total Ink Limit 280%.
2. Редактируемое изображение перевести в цветовой профиль Lab. Можете в нем немного подкорректировать цвет.
3. Конвертировать в созданный профиль CMYK.
4. Проверить в Индизайне в палитре Цветоделение.
Теперь красные области должны исчезнуть
Если эти рекомендации помогли вам, то я также буду благодарен вам за лайки и репост в соцсети.
Как в фотошопе проверить сумму красок
Любите креатив, дизайн и маркетинг?
06 Июль 2016
Рано или поздно, каждый дизайнер, при подготовке макетов и передаче их в производство, сталкивается с техническими требованиями типографий на ограничение суммы красок CMYK. И если при создании макетов для электронных источников можно не обращать внимания на состав используемых цветов, то при переносе макета на физический носитель, а таковыми являются бумага, картон и т.п., есть определенные нюансы, вот о них я и расскажу в этом мини-уроке.
И если при создании макетов для электронных источников можно не обращать внимания на состав используемых цветов, то при переносе макета на физический носитель, а таковыми являются бумага, картон и т.п., есть определенные нюансы, вот о них я и расскажу в этом мини-уроке.
Давайте сначала поймем, что такое сумма красок и на что она влияет. Для этого нам нужно представить как происходит процесс офсетной печати, так как именно этот вид печати наиболее чувствителен к сумме красок CMYK.
Итак, важной особенностью у офсетной печати является то, что передача полутонов происходит путем деления на мелкие и равноудаленные друг от друга точки разного диаметра, которые называются растром и с помощью которых дозируется цвет на носителе. Вот небольшой пример:
Как видите – чем больше растровая точка, тем более насыщенный цвет получается. При обычной четырехцветной печати (CMYK), каждая краска наносится последовательно. Этот процесс можно посмотреть на иллюстрации ниже:
Вот так, последовательно нанося каждый цвет, получается привычное полноцветное изображение:
Но как и любая технология печати, офсетная печать зависит от носителя, т. е. то, на что наносятся эти краски. Существует огромное количество видов бумаги, и каждая имеет свои физические свойства, одно из которых – адгезия (свойство впитывать краску). Чем тоньше бумага и больше краски, тем дольше будет сохнуть отпечатанный экземпляр. А в случае, когда количество краски доходит до определенного предела (когда бумага уже не способна впитать всю краску, которая попала на нее) возможны даже физические деформации бумаги.
е. то, на что наносятся эти краски. Существует огромное количество видов бумаги, и каждая имеет свои физические свойства, одно из которых – адгезия (свойство впитывать краску). Чем тоньше бумага и больше краски, тем дольше будет сохнуть отпечатанный экземпляр. А в случае, когда количество краски доходит до определенного предела (когда бумага уже не способна впитать всю краску, которая попала на нее) возможны даже физические деформации бумаги.
Поэтому, каждый грамотный дизайнер, после утверждения дизайн-макета и перед передачей его в производство – запрашивает у типографии технические требования к макетам. Как правило, сумма красок CMYK, для большинства типографий, должна быть от 260 до 320%. Но бывают и исключения.
Что такое площадь покрытия?
Давайте разберем тему этого урока на конкретном примере. Начнем с очаровательного щенка в крошечном кресле-качалке.
Обратим внимание на темные участки фотографии. Как правило на фотографиях черный цвет является составным, т. е. получается смешиванием каждой из четырех красок CMYK. И если каждой краски, в этом составе, будет хотя бы 80%, то в результате мы получим черный цвет с плотностью 320%. Предлагаю для этого урока взять ограничение суммы красок в 260%.
е. получается смешиванием каждой из четырех красок CMYK. И если каждой краски, в этом составе, будет хотя бы 80%, то в результате мы получим черный цвет с плотностью 320%. Предлагаю для этого урока взять ограничение суммы красок в 260%.
К счастью, с пакетом программ Adobe, проверить общую площадь покрытия красок стало очень простым. Возьмите Adobe Acrobat и откройте файл, затем откройте окно «Output Preview«, которое можно найти на вкладке инструментов «Print Production«. В нижней части окна вы увидите флажок «Total Area Coverage«. Нажмите на него и выберите 260% в раскрывающемся списке. Вы увидите, что щенок имеет достаточно большую площадь с превышающей наш лимит суммой красок, которая закрашивается зеленым цветом. К слову – вы можете выбрать свой цвет для подсветки проблемных участков.
Исправление ситуации в Photoshop
Существует несколько способов настройки и исправления суммы красок (Total Ink Coverage) в изображениях. Самый быстрый и простой – сделать это в Photoshop, предположим, что ваше изображение все еще находится в цветовой модели RGB.
Приступим к практике: откройте свое RGB изображения в Photoshop, и выберите в меню «Edit> Color Settings«. Затем выберите «Custom CMYK…» в области Working Spaces и выпадающем списке CMYK. Задайте параметры цветоделения GCR, с параметром Black Generation = «Heavy» или «Maximum«, и поставьте Total Ink Limit = «260%«.
Можете присвоить имя этому параметру и нажмите кнопку OK, чтобы применить его, а также сохранить его для дальнейшего использования. На большинстве изображений вы можете и не заметить произошедших изменений. В нашем случае – визуально, картина практически идентична первоначальному варианту, с той лишь разницей, что теперь теневые области состоят из смесевых цветов: C=61%, M=50%, Y=48%, K=95% и общая сумма красок составляет 254%.
Вот так просто вы сможете избегать возможные проблемы с качеством в процессе подготовки макетов для передачи в типографию. Для получения дополнительных сведений о том, как подготовить те или иные файлы для печати, не стесняйтесь – задавайте свои вопросы в комментариях!
Автор здесь.
Оценка посетителей
[Всего: 9 Среднее: 3.4]Как убрать превышение суммы красок в Photoshop (суммарное покрытие)
11 ноября, 2013, обновлено 5 января, 2016
Photoshop
Создание и сохранение профиля рабочего пространства CMYK с сумарным покрытием не более определенной величины
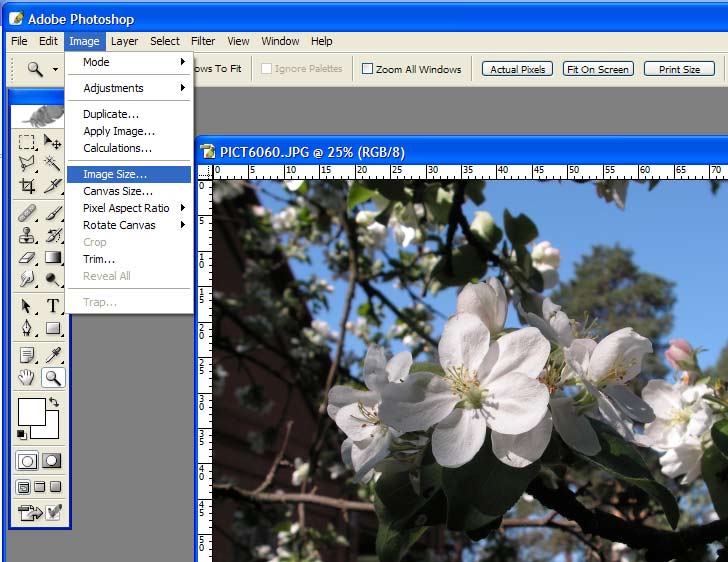
Заходим в „Color Settings“ (Редактирование → Настройка цветов…).
В строке „CMYK“ выбираем „custom CMYK“ (в группе полей „Рабочие пространтва“, в выпадающем списке „CMYK“ выбираем „Заказной CMYK“).
В строке Total Inc Limit ставим сумму красок (устанавливаем необходимое значение в поле „Суммарное покрытие до:“).
Сохраняем данный профиль CMYKа.
Конвертируем изображение применив профиль ранее созданного рабочего протранства CMYK
Convert to Profile и выбираем сохранённый профиль CMYKa (Редактирование → Преобразовать в профиль, в группе полей „Целевое пространство“ устанавливаем переключатель в CMYK и в выпадающем списке „Профиль“ выбираем ранее созданный профиль).
ИЛИ
Сразу жмем „Преобразовать в профиль“ и выбираем „Заказной CMYK“, в котором настраиваем суммарное покрытие.
Цвета могут «поплыть». Если отредактировать сильно выбившиеся цвета, то можно вновь выйти за пределы суммы красок.
„Преобразование в профиль“ — не гарантирует отсутствие превышения суммы цветов после повторного редактирования.
Как сделать суммарное количество красок не более 280%
После отправки файл в печать, для дизайнера одна просьба типографии может стать неожиданностью. Автору макета будет предложено переделать пару фотографий, у которых сумма красок в глубоком черном больше 320%. В них можно оставить композитный черный, но сделать сумму красок не выше 280–300%.
В офсетной — предельное значение суммы красок равно 300%. При этом, в зависимости от вида бумаги и ее плотности, оно может снижаться до 260% для офсетной немелованной бумаги, а для мелованного картона сумма красок равняется 280%.
Мало плохо и много тоже
Уменьшение суммы красок снижает общий тоновой диапазон фотографии, а превышение этого параметра может повлечь за собой загрязнение (отмарывание — дефект, при котором печатная краска сразу после нанесения переходит с запечатанной стороны предыдущего оттиска на обратную сторону последующего) оборота листа, особенно при использовании бумаги с высокой плотностью.
Корректный профиль, который использует офсетная типография можно на их сайте, либо написать Action в Photoshop и таким образом пакетно обработать множество изображений.
Можно обойтись без Action, а выставить значения вручную, используя следующие параметры.
Оптимальные параметры цветового профиля (для типографии)
| Ink Colors | Eurostandart (Сoated) | Сoated — мелованная, Uncoated — матовая |
| Dot Gain | 15% | редко у кого печатная машина в идеальном состоянии |
| Black Generation | Light | |
| Black Ink Limit | 98% | |
| Total Ink Limit | 300% | я себе поставил 280% |
| UCA Amount | 0% |
Кстати эту секретную формулу я позаимствовал с сайта Сергея Лушина. Его сайт, к сожалению, уже не доступен. А жаль, у него много чего было интересного.
Статья по теме: ShutterstockПопробовал настроить свой профиль под эти значения — получилось очень круто! В темных участках стало чуточку светлее, фотография стала выглядеть по-европейски мягче.
Видеоурок: как уменьшить количество красок
Я стал изучать этот вопрос. В интернете много сайтов, которые по сути дублируют одну и ту же информацию. Много интересного можно почерпнуть на форумах. Но четкой и краткой инструкцию как это сделать найти не так-то просто.
Поэтому я размещаю здесь видео, которое хоть и без звука, но очень понятно показывает этот процесс. Я пробовал делать как показано в видеозаписи и у меня все получилось. Только там устанавливалось предельная сумма красок в 260%. Я сделал 280%, потому что такие были требования в типографии.
Как проверить количество красок
Совет. Чтобы мозг не плавился, сумму красок удобно смотреть в Индизайне. Все что выше заданного значения будет подсвечено красным.
Открываем палитру Цветоделения: Окно → Вывод → Цветоделение (Shift + F6)
В Фотошопе тоже можно узнать суммарное количество красок, но там придется мышкой водить по изображению и вручную искать запредельные участки. Да, в Фотошопе это делать крайне неэффективно. Открыть
Да, в Фотошопе это делать крайне неэффективно. Открыть
Кратко описываю последовательность действий.
Пошаговая инструкция
1. Подготовить профиль с максимальным значением красок. Выбрать Custom CMYK. В поле Total Ink Limit вместо 300%, которое стоит по умолчанию, указать 280%. Total Ink Limit (Лимит краски) — это сумма процентов всех красок, используемых в конкретной точке изображения. Сохранить под другим именем, например: Total Ink Limit 280%.
Сумма красок CMYK
В отличие от цветовой модели RGB, в CMYK необходимо учитывать суммарное количество используемой краски. Превысив допустимое значение, при печати можно столкнуться с перетискиванием и недостаточным высыханием.
В большинстве типографий листовой печати максимальное значение суммы красок составляет 340-350%. При ролевой офсетной печати это 280-300%. Я всегда ориентируюсь на значение 300%, но перед отправкой файлов в типографию стараюсь узнать допустимое значение суммы красок CMYK для каждого конкретного случая, т. к. использование заниженной суммы красок также как и завышенной, негативно сказывается на качестве финального продукта.
к. использование заниженной суммы красок также как и завышенной, негативно сказывается на качестве финального продукта.
Чтобы самостоятельно не считать сумму красок CMYK в выбранной части изображения, можно активировать этот параметр в панеле Info программы Adobe Photoshop. Дальше пипеткой
Читкод: Если в CMYK не удается избавиться от завышенного значения суммы красок, проблемный слой (или все изображение) можно скопировать в новый файл, перевести в режим RGB и снова обратно в CMYK. Если в настройках цветового профиля Adobe Photoshop указано корректное значение суммы красок, финальное изображение не будет его превышать.
Смотрите также:
Tags: photoshop, цвет
Превышение суммы красок — Издательство Новация
Часто в технических требованиях типографий встречаем ограничение суммы красок для отсылаемого в печать файла. Иногда эти ограничения до 300, но иногда сумму красок надо значительно изменить. Проверяем сумму красок файла InDesign в палитре Вывод – Цветоделение.
Далее открываем палитру «Связи» и нажимаем внизу палитры символ «Редактировать». Редактируемый объект открывается в той программе, в которой его можно отредактировать.
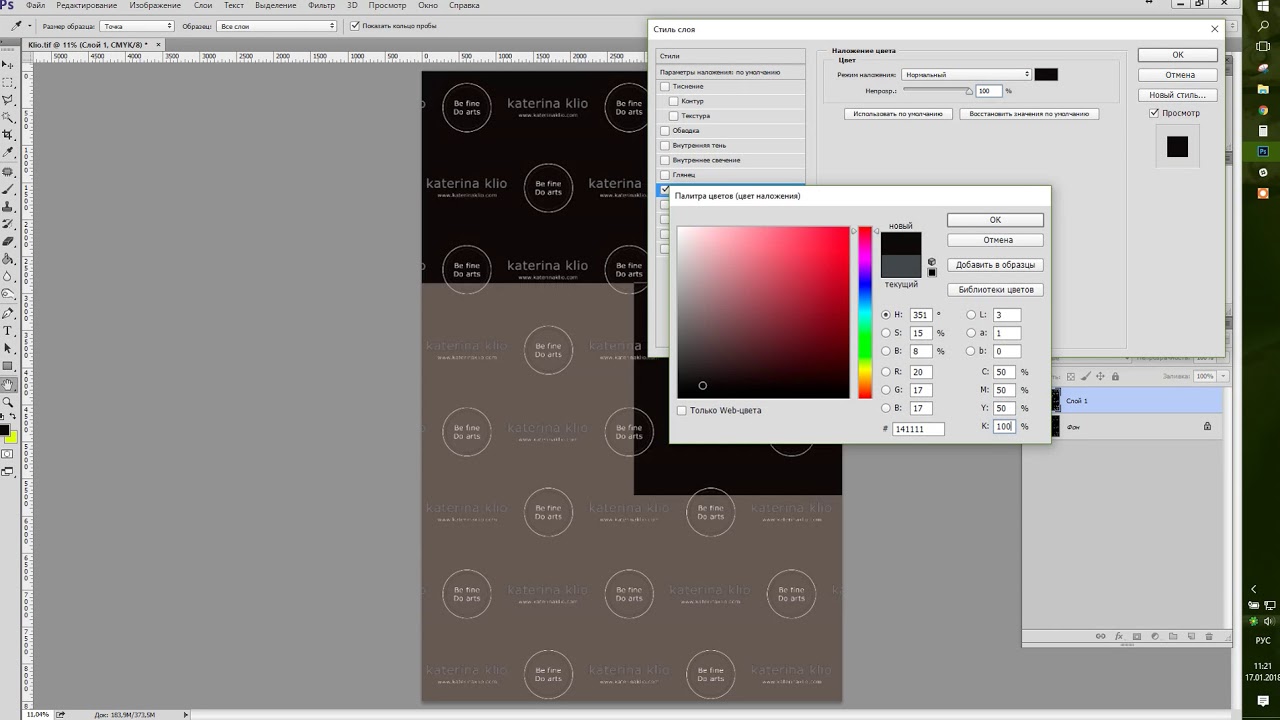
Сумму красок редактируем в Photoshop. Идем в Edit – Convert to Profile. В профилях выбираем Заказной CMYK (Gustom CMYK). В открывшемся окне в позиции Total Ink Limit вставляем то значение лимита цветности, которое вам нужно (240, 300 или другое).
Вроде бы все в порядке. Но программа начинает избегать 100-процентных заливок и пересчитывает краски так, чтобы значение 100 отсутствовало. Чем это грозит? Это грозит тем, что стопроцентный черный станет у вас составным. Придется его корректировать отдельно через выборочную коррекцию цвета. Далее – корпоративные цвета перестанут быть таковыми, потому что выбирается наиболее близкий цвет, но не те строгие значения корпоративных цветов, которые предусмотрены.
В нашей практике были случаи, когда типографии устанавливали ограничение в сумме красок до 320, 340. Цвета менялись очень незначительно. Но при ограничении 240 (!!!) цвет «поплыл». Что делать в таких случаях? Общаться с типографией, в первую очередь. На свой страх и риск, проколовшись с первым опытом печати при сумме всего 240 и упустив цвет, мы послали файл как есть, то есть вообще без ограничения суммы красок. И.. О чудо!! типография так и напечатала наш файл, и весьма успешно. Остается только гадать, почему в технических требованиях была задана такая немыслимая цифра по ограничению суммы красок. Но если техтребования действительно достаточно жесткие и ограничение необходимо (требование оборудования), то тогда следует переговорить с заказчиком и прийти к компромиссу.
file-maker.ru
Памятка дизайнеру. Как быстро сделать сумму красок CMYK меньше 300%
Вы сверстали буклет или каталог, отправили в типографию и расслабились… РАНО!!!Типография не принимает файл в работу т.к. у вас сумма красок CMYK больше 300%!!!
Как это произошло? просто не каждый дизайнер в процессе работы, особенно когда горят сроки думает о таких вещах как препресс.
Обычно такое происходит при переводе фотографий с темными местами из RGB в CMYK, в результате чего черный цвет может стать, например, таким С 83 + M 95 + Y 87 + K85, итого = 350.
Обычно типографии требуют чтобы сумма красок CMYK была не более 300%, но бывают и такие требования:
260 — 290 — для полос внутри буклета/каталога и т.п.
300 — 320 — для обложек.
Лучше всего запросить эти данные у типографии.
Самый быстрый способ поменять профиль файла на профиль с выставленным TIL (total ink limit) = 300%, например, U.S. web coated (SWOP) v2
Заходим в Color Settings
В строке CMYK выбираем профиль «custom CMYK»
в строке Total Inc Limit ставим сумму красок 300
Сохраняем данный профиль CMYK
Далее
Convert to Profile и выбираем сохраненный профиль CMYK
Цвета могут поплыть, потом уже отдельные цвета можно подогнать вручную, но можно опять выйти за предел суммы красок.

Если нужно тонко подогнать, контролируя тона, то делаем уменьшением процента цвета
заходим в черный, убавляем все цвета (CMY) кроме черного (K) на 2 %
водим в Photoshop курсором по изображению и смотрим в палитре «Info» проценты составного цвета.
Чтобы в палитре «Info» выводилась сразу сумма цветов, а не составные цвета, нажимаем на выпадающий список в палитре «Info», выбираем «Palette Options» — «Mode» — Total Ink.
Если все равно не попадаем, уменьшаем % еще.
Творческих успехов.
по материалам demiart.ru
Бесплатный курс. Дизайнер-Фрилансер. Сценарии успеха
Ответы на основные вопросы по полиграфии
Так вышло, что на данный момент очень часто мне приходится переподготавливать для печати чужие макеты. Это пичалька, т.к. материала в интернете полно, но либо слишком научного, либо слишком поверхностного. Поэтому я, основываясь на самых часто задаваемых вопросах, решил написать статью, после прочтения которой вы должны уже сами понимать, как решать проблемы с печатью.
Поэтому я, основываясь на самых часто задаваемых вопросах, решил написать статью, после прочтения которой вы должны уже сами понимать, как решать проблемы с печатью. Как «работает» печать? Для печати используется цветовое пространство CMYK. Это субтрактивная модель формирования цвета. CMYK состоит из четырёх цветов – голубой, маджента, жёлтый и чёрный. Важно прямо сейчас понять, что аппаратные цифры CMYK не определяют цвет однозначно. Для однозначного определения цвета существует Пантон (Pantone): это точный цвет. Используется для того, чтобы, к примеру, один и тот же логотип в разных типографиях не отличался по оттенку. Существуют готовые пантонники, по которым в типографиях сверяются с получающимся при печати у них цветом. Пантон это не номер цвета вида #djdjdj, он обычно представлен в виде «pantone 1967». Смотрится неинформативно и вообще не понятно. С помощью ухищрений можно узнать цвет пантона вот в таком виде С 96 M 0 Y 72 K 0. Узнаёте CMYK?=) Но CMYK и пантоны это разные вещи. CMYK – это команды плоттеру сколько какой краски надо выдать, пантон — это готовый цвет, от которого не выйдет отступить ни на шаг. К слову, у пантонов есть своя цветовая схема PMS, и в Photoshop и Illustrator пантоны уже встроены, но на мониторе они всё равно отображаются у вас почти наверняка неверно.
CMYK – это команды плоттеру сколько какой краски надо выдать, пантон — это готовый цвет, от которого не выйдет отступить ни на шаг. К слову, у пантонов есть своя цветовая схема PMS, и в Photoshop и Illustrator пантоны уже встроены, но на мониторе они всё равно отображаются у вас почти наверняка неверно.
При печати вы также столкнётесь в первую очередь с понятием суммы красок. Если говорить не научно, то когда идёт печать, смешиваются краски, и чтобы при смешивании не получились грязные цвета, за предел определённой суммы красок выходить нельзя (обычно эта сумма колеблется от 280-320, но это вам должна будет сказать типография). На примере: если в CMYK картинку тыкнуть инструментом «пипетка», то можно получить такие циферки: С 83 + M 95 + Y 87 + K85 = 350) и при печати получится гавно грязно, потому что у нас вышло больше 300% краски. Чтобы этого не произошло, надо применить к изображения цветовой профиль с ограничением суммы красок = TIL.
DPI – Количество точек. Зависит от задачи, которую будет выполнять картинка: чем ближе человек будет рассматривать ваше творение, тем больше нужно dpi. Например, при просмотре с полуметра нужно использовать 300 dpi.
Например, при просмотре с полуметра нужно использовать 300 dpi.
50 dpi – 2 точки на мм.
72 dpi – 2,8 точки на мм.
75 dpi – 3 точки на мм.
100 dpi – 4 точки на мм.
150 dpi – 6 точки на мм.
225 dpi – 9 точек на мм.
И так далее. Но не надо думать, что чем больше DPI, тем лучше. Не всегда большой показатель DPI даёт качественный итоговый результат, а размер файла увеличивается. Раз вы читаете про основы пре-пресса, то пока что запомните, что картинка должна быть 300 dpi. Со временем можно будет использовать и другие значения, но пока что 300 dpi.
Часто мы встречаем в тех. требованиях ещё такие вот загадочные символы: Eurostandart, Dot Gain 15%, Black Generation Light, Black Ink Limit 98%, Total Ink Limit 300%, UCA Amount 0% ну или что-то наподобие. Вы, конечно, игнорируете все эти непонятные закорючки и просто, с невинной улыбкой на лице, применяете хотя бы цветовой профиль forga 39 или 27. А что же вы игнорируете? Давайте разберёмся.
Все знают, что из доступных в цветовой схеме CMYK 400% краски можно использовать на печати не более 320%, и это при условии, что лишь один цвет будет использован на 100%. И если при флексопечати, при работе с одноцветными плашками и т.п. мы легко можем контролировать сумму красок, то в фотографии порой можно встретить использованием почти всех 400% . Как тут быть? Просто высветлять всё фото в 99% случаев не выход, но вы знаете, что нужно применить цветовой профиль, который уменьшит параметр TIL. Тут то и происходит магия работы GCR и UCR. Эта «магия» называется «методы генерации чёрного при цветоделении».
И если при флексопечати, при работе с одноцветными плашками и т.п. мы легко можем контролировать сумму красок, то в фотографии порой можно встретить использованием почти всех 400% . Как тут быть? Просто высветлять всё фото в 99% случаев не выход, но вы знаете, что нужно применить цветовой профиль, который уменьшит параметр TIL. Тут то и происходит магия работы GCR и UCR. Эта «магия» называется «методы генерации чёрного при цветоделении».
Если в Photoshop пройти в настройки цвета и выбрать custome cmyk, то откроется окно с настройками цветоделения. В нём можно указать максимальную суммарную плотность краски и много чего ещё. Но обо всём по порядку.
Сначала разберёмся с основным: Separation type — GCR и UCR (Gray component replacement и UnderColor removal). Эти процедуры появились на свет с целью экономии краски примерно по следующему алгоритму: C45 M45 Y45 смещаются в сторону K 45.
UCR (Under color removal) данный метод занимается замещением CMY красок чёрной краской. Это действует в основном для областей фото, где процент суммарного содержания краски весьма высокий. Получаем на выходе мало чёрной краски, и красивые яркие цвета, но есть шанс потерять в контрастности. Грубо говоря, UCR — это изображение, нарисованное тремя красками CMY, с тенями, подчёркнутыми чёрной краской = замена CMY на ахроматический цвет в тенях.
Это действует в основном для областей фото, где процент суммарного содержания краски весьма высокий. Получаем на выходе мало чёрной краски, и красивые яркие цвета, но есть шанс потерять в контрастности. Грубо говоря, UCR — это изображение, нарисованное тремя красками CMY, с тенями, подчёркнутыми чёрной краской = замена CMY на ахроматический цвет в тенях.
GCR (GRAY COMPONENT REPLACEMENT) производит замену CMY красок на чёрную, замешанную с небольшим коэффицентом триадных красок. На выходе получаем изображение, напечатанное чёрной краской и разукрашенное тремя красками CMY. Для большинства работ предпочтительным является вариант GCR/ Этот метод включен по умолчанию, сохраняет хороший контраст и детализацию изображения.
Но почему при выборе GCR становится доступно больше опций? Дело в том, что UCR это один из вариантов GCR, и такие пункты как «Black generation» и «UCA amount» в нём попросту не нужны. Но я советовал Вам работать с GCR, поэтому жизненно необходимо рассмотреть все настройки ☺. Black generation (уровень генерации чёрной краски) становится активным при GCR . Если выбрать для Black Generation пункт Light, то это будет означать содержание чёрной краски в основном цвете не менее 40%. Вот значения с пояснениями:
Black generation (уровень генерации чёрной краски) становится активным при GCR . Если выбрать для Black Generation пункт Light, то это будет означать содержание чёрной краски в основном цвете не менее 40%. Вот значения с пояснениями:
Light – 40% и выше; много CMY и минимум чёрного (минимальная стабильность чёрного цвета, максимальный цветовой охват).
Medium — 20% и выше;
Heavy — 10% и выше;
Maximum 0% и выше; много чёрного и мало CMY. (в этом случае, черной краской будут замещаться даже однопроцентные «пачкающие» CMY).
В UCR нет очевидного способа задать количество чёрного цвета, но по факту UCR близка к Light в 60%.
Рассмотрим оставшиеся настройки окна custom cmyk. Dot gain (Растискивание) — это увеличение площади элементов печатного макета. Этот параметр зависит от бумаги, которую мы планируем использовать, от краски, от оборудования, да вообще от всего = ). Варианты для выбора — Coated (мелованная), Uncoated (офсетная) и Newsprint (газетная бумага). Офсетная печать растискивания это 20%. Для мелованной приемлемо 15%. Для газетной 30% это максимум.
Офсетная печать растискивания это 20%. Для мелованной приемлемо 15%. Для газетной 30% это максимум.
Black Ink Limit – предел количества черной краски. Можно оставить и 100%, но лучше поставить 98%.
Total Ink Limit – предельное значение суммы всех красок. Обычно это 300%.
UCA («Under color addition») – доступен только при типе цветоделения GCR и отвечает за дополнительное количество краски, которое останется при цветоделении CMY в нейтральных областях изображения. Проще: добавление CMY красок в пропорциях серого (чёрного) в теневые области на изображении. По умолчанию установлен ноль, повышение значение способствует увеличению плотности нейтральных областей. Грубо говоря, используется для того чтобы при использовании Heavy и Maximum тени не стали слишком серыми.
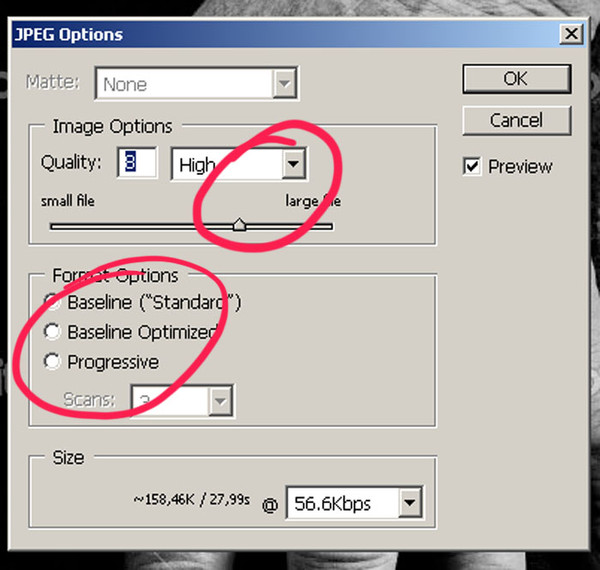
Важно запомнить, что здесь описан процесс перевода изображения в CMYK. Это завершающий этап подготовки макета. Сохраняем в TIFF без сжатия (порядок следования битов под Windows), или в jpeg без компрессии (quality 12). Ну и конечно нужно быть уверенным в том, что дальнейшие размеры изображения не изменятся и качество останется 300ppi. Растровую картинку вы обрабатываете с осознанием того, что sRGB не может передать некоторые оттенки CMYK. Более того, на это в полной мере не способна даже adobeRGB. Но всё же, для подготовки к печати используйте Adobe 1998 с внедренным профилем.
Ну и конечно нужно быть уверенным в том, что дальнейшие размеры изображения не изменятся и качество останется 300ppi. Растровую картинку вы обрабатываете с осознанием того, что sRGB не может передать некоторые оттенки CMYK. Более того, на это в полной мере не способна даже adobeRGB. Но всё же, для подготовки к печати используйте Adobe 1998 с внедренным профилем.
Это всё хорошо, теперь вы знаете, какие параметры отвечают за какие процессы, и можете более менее контролировать итоговый результат. Но как понять, качественно сделано цветоделение или нет? Давайте немного углубимся в теорию, в принципы растрирования в полиграфии. Каковы критерии для качественной печати, помимо CMYK 300dpi? Пространственная частота, форма точки и угол поворота. Вот эти три фактора и влияют на качество отпечатанного материала
Линатура, dpi, растр (Пространственная частота). Для понимания давайте углубимся в историю: Растеризация впервые была использована в середине 19-го века. В те времена макбуков еще не существовало, поэтому изображение воспроизводилось с помощью стеклянной пластины с множеством выгравированных тонких линий, которая размещалась на листке фоточувствительной бумаги. Через саму фотографию проецировался свет, и на листе засвечивались определённые участки. Темные области становились набором больших точек, светлые – набором точек меньше. За счёт больших и маленьких точек создавался эффект оттенков, и данный принцип растеризации до сих пор работает, с небольшими изменениями. То есть да, печатная картинка состоит из точек (не путать с пикселями!).
Через саму фотографию проецировался свет, и на листе засвечивались определённые участки. Темные области становились набором больших точек, светлые – набором точек меньше. За счёт больших и маленьких точек создавался эффект оттенков, и данный принцип растеризации до сих пор работает, с небольшими изменениями. То есть да, печатная картинка состоит из точек (не путать с пикселями!).
Основная проблема и задача для принтера это как одной чёрной краской печатать сотни серых оттенков, и четырьмя напечатать миллионы цветов. Чтобы напечатать цифровую картинку, её нужно преобразовать в бинарную форму, т.к. печатное устройство имеет двоичный выход. Это делает рип (RIP raster image processor). Именно он и делает из пикселей точки.
Плотность растра (пространственная частота) определяет плотность сетки, и соответственно, детализацию финального изображения. Плотность растра измеряется в линиях на дюйм (lpi). Чем больше значение lpi, тем более высокого качества изображение. Правда, выше печатных возможностей техники не прыгнешь, и зависит пространственная частота картинки (растра) от следующих критериев: технология печати, тип документа и характеристики печатного оборудования.
Из универсальных значений: для высококачественной рекламы, художественных репродукций высокого класса и вообще шикарной полиграфии рекомендуется использовать значение 300 lpi. Информативные бюллетени и т.п. стерпят и 80-100 lpi, газеты — 133 lpi. Потребительские журналы, каталоги, обложки дисков, реклама для почтовых ящиков — 150,175 lpi. И, как всегда, подробности узнаём в конкретной типографии = ).
Допустим, у нас есть картинка 300 dpi (точек на дюйм) и у каждой точки есть 256 градаций каждого цвета. Зачастую станки заточены под печать в 175 lpi, с применением коэффициента 1,7. Получаем желанные 300 dpi. (175*1,7=297,5.). Но это не значит, что другие значения dpi — плохо. Такие числа приводят к муару, но иногда результат фотовывода может оказаться даже лучше чем 300dpi. Есть такое небольшое правило, которое мне шепнул на ушко один гуру: для сохранения деталей лучшее значение —300 dpi, а если очень важны особо-гладкие грани объектов, 360 или 600dpi. Но запоминаем, что основной критерий при выборе разрешения – детализация изображения.
Сама же аббревиатура dpi понимается так: 300 dpi это информация устройству вывода, что каждая точка в этом изображении должна занять одну трехсотую дюйма (1 см = 0,394 дюйма). Количество точек, которое можно разместить на горизонтальный дюйм – это показатель, сколько из 256 оттенков для каждого канала CMYK можно распечатать.
Если брать пример с чёрным цветом, то 0 точка будет означать белый цвет, 256 точка – черный. 120 точка – такой нейтральный серый цвет. До 256 оттенков одного цвета в каждой ячейке. Учтите – на отрастрированном изображении не может быть полутонов, краска или есть или нет, как прозрачность в gif. Толщина краски не регулируется, мы можем управлять лишь размером точек.
Исходя из всего вышесказанного, получаем определение растрирования – перегон пикселей в точки. Главное в растрировании – это сделать результат растрирования невидимым глазу, создать иллюзию гладкого непрерывного цвета.
Угол растра. Как мы знаем, картинка это сетка. И сетка эта умеет вращаться под определённым углом, каждый из цветов CMYK может вращаться по-своему. Угол растра это набор углов, по которым располагаются друг к другу линии из точек растра. От этого параметра зависит, будет ли резать глаза или нет сетка на итоговом изображении (муар).
По умолчанию угол поворота для серых тонов – 45 градусов. Для всего CMYK – 105 голубой, 75 пурпурный, 90 жёлтый и 45 чёрный. Все четыре точки CMYK вместе формируют что-то вроде розочки. При ненадлежащей ориентации растровых структур появляться муар. Но даже если хорошо постараться и подобрать нужные углы растра, цветные участки всё равно будут грешить «розетками».
Работают углы по следующему принципу: человеческий глаз реагирует на угол поворота, при условии, что угол не совпадает с горизонтальной или вертикальной линией. 45 градусов это самый приемлемый компромисс, но если в итоговом макете нужно подчеркнуть именно диагональные линии, то 45 градусный угол может выявить зубчатость (очень часто с этим сталкивался в начале работы). Жёлтый цвет к зубчатости наименее восприимчив.
Форма точки – при низких пространственных частотах форму точки легко можно разглядеть. Возьмите почти любую рекламу из почтового ящика и присмотритесь – вы увидите эти точки, этот ужасный муар. В основном используются круглые, для чётких рисунков – квадратные точки. Существует ещё множество форм точки, ромбики, овалы, и многие другие.
По умолчанию используются точки, которые меняют свою форму: в светлых и тёмных областях точки круглые, в средних – квадратные. Квадратные точки используются для лучшей детализации. Менять этот алгоритм могут только неоспоримые, старые и фанатичные профессионалы печатного дела, которые какают бабочками.
Rock and Roll товарищи, тут всё просто «trollface»!
TIL и BIL спешат на помощь!
Сталкиваясь с технологическими ограничениями разных печатных машин и типов бумаги для предельного суммарного количества краски (TIL, Total Ink Limit) и ограничения чёрной краски (BIL, Black Ink Limit), каждый полиграфист наверняка задавался вопросом: а как эти ограничения отразятся на качестве оттиска, как скажутся на общем контрасте (динамическом диапазоне), как поведут себя локальные контрасты в тенях? Чем TIL = 300 лучше или хуже для изображения в сравнении с TIL = 330? Что происходит с тенями, когда BIL = 100 меняется на BIL = 95?
Чтобы аргументированно ответить на эти вопросы, я разработал и напечатал тесты в трёх офсетных типографиях, промерил и обсчитал полученные данные. Предлагаю свои наблюдения на суд читателя. Показатели не усреднялись — я лишь выбрал наиболее близкий к линейному результат.
Поиск оптимального BIL
Хотя в офсете практически не бывает ситуаций, когда нужно ограничивать чёрную краску менее 100%, я всё же предпринял попытку поискать осмысленное обоснование для BIL < 100. Использовалось два метода поиска: прямой и косвенный. Во-первых, я искал закономерности в падении контраста в определённых точках BIL при разных TIL; во вторых, искал изменения в функции треппинга — эффективности красконаложения триадных красок поверх чёрного с различным BIL. Изменение (перелом) функции треппинга в одной из трёх типографий косвенно подтвердило, что после прохождения границы BIL = 94 треппинг ухудшается (рис. 1), однако падения контраста при этом в точке BIL = 94 или соседних в целом для разных TIL не происходит. Иными словами, я не получил надёжных экспериментальных данных, подтверждающих, что ограничение BIL с какой-то закономерностью влияет на локальные контрасты в тенях. Никакого приоритета, например, BIL = 95 перед BIL = 100 обнаружить не удалось: по всем тестам контраст в глубоких тенях не падает на границе BIL = 95 или какой-то иной. На трёх из десяти вариантов цветоделения теней было выявлено характерное падение контраста (рис. 2) в районе BIL = 94, однако 7 других вариантов этого скачка не подтвердили. Дополнительно проведённый печатный тест также не подтвердил закономерностей: функция контраста для всех шкал не идеально гладкая, всегда немного разная, и локальные контрасты сохраняются вплоть до BIL = 100. Поговаривают, что при архиогромной площади запечатки и большом количестве воды BIL < 100 может быть как-то обоснован, хотя разумнее было бы просто убавить подачу воды, нежели ограничивать BIL. Ограничение BIL < 100 увеличивает светлоту чёрной точки и тем снижает общий контраст (динамический диапазон) оттиска.
TIL и локальные контрасты в тенях
При ограничении TIL нас в первую очередь интересует: снизится ли общий контраст (или динамический диапазон) оттиска и как повлияет тот или иной TIL на локальные контрасты в тенях. Под последним я подразумеваю разницу между светлотой соседних полутоновых участков шкалы. Например, возьмём два тоновых диапазона со светлотой 15-20 и 20-25. Очевидно, что эти диапазоны равны, и в идеале локальный контраст для первого будет равен локальному контрасту второго: ΔL = 5. На практике в офсетной печати всё может быть не столь гладко, на одном участке локальный контраст (DL) может упасть, а на другом вырасти.
Для выяснения, насколько гладкой, без скачков, будет функция локальных контрастов при разных TIL, были построены равноконтрастные ахроматичные (чёрно-белые) тестовые шкалы в координатах Lab в 16-битном режиме с равным шагом прироста светлоты образцов: ΔL=1. Затем шкалы были поделены в CMYK-профили с различными параметрами TIL, BIL и UCA (Under Color Addition — добавление цветных красок под чёрную; в теории алгоритм UCA служит для восстановления локальных контрастов при высоких TIL), а потом переведены в доступный для типографских RIP 8-битный вид. 16-битное кодирование графического файла контрольной шкалы позволило существенно снизить погрешности (рис. 3) на этапе цветоделения: весь смысл затеи был в том, чтобы получить шкалы с максимальной равноконтрастностью соседних контрольных полей при существующих технологиях растрирования. На последнем этапе — при выводе формных пластин — готовые CMYK-шкалы были, к сожалению, переведены в 8-битную кодировку: ни одна из трёх типографий, куда я обратился, не выводит пластин из 16-битных файлов. Нет даже программы, которая бы графически строила контрольную шкалу в 16-битном режиме; пришлось «рисовать» равноконтрастную шкалу вручную.
Также открытым оставался вопрос: насколько равноконтрастен Lab, не практичнее ли шкала ΔE2000? Расчёты были произведены по обеим формулам: вычислялись обычная Евклидова ΔL и ΔE2000. Разница не сильно заметна на графиках, тем не менее, полезно проиллюстрировать графически (рис. 4), как отличаются обе функции на равноконтрастной ахроматической шкале при вычислении светлотных разниц (локальных контрастов) соседних образцов.
Результатом печати и промеров 12-ти равноконтрастных контрольных шкал (12 вариантов цветоделения) стали графики на рис. 5 (на следующей странице). Изучался не весь светлотный диапазон оттиска, а лишь тени (именно на них оказывает влияние TIL, BIL и UCA). Тут требуется небольшой комментарий. Зелёными точками показана «идеальная» функция локальных контрастов, рассчитанная по формуле DE2000. Тонкими красными кривыми обозначено, как в действительности повели себя локальные контрасты на печати при вариантах цветоделения. Толстой коричневой кривой обозначена сглаженная полиноминальная тенденция (trend) — производная от функции локальных контрастов. Очевидно, что в идеале красная, коричневая и зелёная кривые должны совпадать. Чем больше между ними различия, чем выше скачки красной кривой — тем хуже передаточная характеристика (линейность) процесса, тем больше оттиск отличается от задуманного на экране. Надо понимать, что скачки вверх на красной кривой ничем не лучше скачков вниз: функция контраста такова, что если на одном участке тонового диапазона что-то прибыло, значит, на другом участке убыло. Одно дело, когда мы осмысленно управляем процессом, например, в Photoshop изменяем контраст: мы видим, как локальные контрасты в полутонах растут за счёт падения на краях тонового диапазона — в светах и тенях (рис. 6). Если же локальные контрасты меняются в печати непредсказуемо и эти изменения не учтены в профиле цветоделения и на цветопробе (на практике к такому может приводить нелинейость формного процесса, отклонение растискивания от предполагаемого в процессе печати), то и результат получаем непредсказуемый.
Неудовлетворительная гладкость 12-ти красных кривых обусловлена 8-битным кодированием и труднопредсказуемым влиянием сложения неточностей сразу 4-х красочных секций. А ведь данные получены с термальных пластин хорошо линеаризованного CTP. Что же делать, если линеаризация CTP идеальна, а идеальной гладкости нет? В профиле цветоделения таких скачков, привнесённых неточностью 8-битного кодирования, тоже не учтёшь: программы-профилировщики работают все как один не с 16-, а с 8-битными тест-картами. Думается, что с небольшими шумами 8-битного процесса пока приходится просто мириться, как с неизбежным злом. На всякий случай я проверил по той же методике расчётов три хорошо линеаризованных и профилированных цветопробных струйных принтера: и здесь были скачки локальных контрастов, а отклонения от линейности проявлялись с амплитудой не меньше, чем в офсете. Замечу, что для минимизации погрешности измерений промеры производились 10 раз, а данные усреднялись.
На рис. 5 заметно выделяются плохими локальными контрастами варианты 1 и 2. Это проверка цветоделения формульными профилями Photoshop c максимально задействованным и, наоборот, отключённым алгоритмом UCA. Было предположение, что формульные профили Photoshop, не основанные на замерах дискретных 8-битных тест-карт, могут дать более «гладкие» результаты, но оно не подтвердилось. Алгоритм UCA не совсем корректно справился с задачей нормализации функции локальных контрастов: кривые на рис. 1 и 2 (с сильной UCA и без) различаются, но обе не легли близко к номинальной зелёной кривой. Остальные 10 вариантов — различные сочетания TIL, BIL и параметров GCR (Grey Component Replacement, замещение серой компоненты) в программе-профилировщике Heidelberg Color Toolbox (именно в ней строятся все профили от ECI.org). На рис. 5 и 7 сведены результаты по каждому профилю. Они сравнивались по четырём параметрам: динамический диапазон оттиска — насколько низкую светлоту суперчёрного дал тот или иной TIL; динамический диапазон теней — каков контраст не только между бумагой и чёрным, но между полутонами и тенями; максимальная амплитуда колебаний функции локальных контрастов — большие скачки заметнее; средняя амплитуда колебаний — чем меньше, тем лучше линейность. Наибольший динамический диапазон показал профиль цветоделения с отнюдь не самым высоким TIL = 285, построенный с дополнительным вычитанием жёлтой краски (anti-UCA) из-под чёрного (11). Подробнее об anti-UCA жёлтого в суперчёрном я рассказал в предыдущей статье (Publish № 11, 2011, c. 80; http://www.publish.ru/publish/2011/11/19650226/ ). Наилучшая гладкость и максимальное приближение к линейности было достигнуто при перцепционном цветоделении (5). Во всех случаях релативного цветоделения равноконтрастной контрольной шкалы был задействован алгоритм BPC (Black Point Compensation, компенсация чёрной точки), «сжимающий» тоновой диапазон отдельно в тенях, не затрагивая полутонов и светов, тогда как при перцепционном цветоделении сжимается весь тоновой диапазон. Алгоритм BPC необычайно сложно реализован в Photoshop, его краткое описание с формулами и графиками занимает у Adobe 12 страниц. Уверенно могу сказать, что равноконтрастность контрольной шкалы при цветоделении с BPC была нарушена, однако BPC точно не вносит шумов и скачков: функция BPC нелинейная, но идеально гладко реализована в Photoshop. Поэтому нельзя на основании полученных данных заявить, что перцепционное цветоделение лучше релативного в плане сохранения гладкости функции локальных контрастов.
Графики на рис. 5 показывают, что варианты GCR, TIL и BIL в целом одинаково справляются с локальными контрастами в тенях. Реально влияет на существенное перераспределение контрастов между светлыми и глубокими тенями лишь алгоритм UCA в Photoshop (более ни в одной программе-профилировщике управлять им нельзя). Но есть ещё один инструмент, позволяющий усилить контраст в глубоких тенях за счёт ослабления его в светлых тенях: при построении профайлов в Heidelberg Color Toolbox можно задействовать опцию More Contrast In Dark Colors. Она влияет лишь на перцепционную таблицу в профиле цветоделения, колориметрическая же остаётся без изменений; смысл в том, чтобы искусственно увеличить локальные контрасты в самых глубоких тенях (L < 18). Естественно, за счёт снижения контрастов в тенях не глубоких (20–35): если в одном месте контраста прибыло, то в другом убыло (рис. 8).
Выводы
Программа-профилировщик Heidelberg Color Toolbox хорошо справляется со своей задачей: изменения TIL, BIL и параметров GCR не приводят к заметному перераспределению локальных контрастов в тенях. Наибольший динамический диапазон оттиска (наименее светлая точка чёрного) не всегда даёт самый высокий TIL. Ограничение BIL < 100 фактически не имеет колориметрического и технологического смысла, так как наиболее тёмную точку даёт 100% чёрная краска в CMYK-рецептуре суперчёрного, и падения локального контраста в тоновом диапазоне ближе к 100% чёрного не происходит. 8-битное кодирование графических данных привносит в офсетный процесс заметные и труднопрогнозируемые отклонения от линейности при сложении 4-х неровных красочных функций, однако амплитуда скачков этих отклонений не настолько высока, чтобы быть существенно заметной глазу. Но и не настолько мала, чтобы её не зарегистрировал измерительный прибор.
Об авторе: Михаил Сартаков, главный технолог «Ова-ПреПресс», автор некоммерческого интернет-проекта rudtp.pp.ru.
Автор благодарит за помощь в проведении офсетной тестовой печати Сергея Зинченко и типографию «Август-Борг» (Москва), Игоря Щёголева и типографию «Алмаз-Пресс» (Москва), Андрея Окунева и типографию «Артикул» (Екатеринбург).
Про сумму красок — Типография Rimmini
Для начала определение:
Total Ink Coverage (TIC) – суммарное краскозаполнение – рассчитывается как сумма составляющих CMYK (а при печати пантонами — пантонами или «и того и другого») для каждой краски.
Технология офсетной печати ограничивает TIC. Это ограничение называют Total Ink Limit (TIL) – предел суммарного краскозаполнения. TIL зависит от способа печати, вида запечатываемого материала, параметров печатного пресса, типа применяемых красок и многих других параметров. Значение TIL задается типографией. Для листовой офсетной печати на мелованной бумаге TIL равен 320% (для офсетной бумаги – 300%). Лучше узнать нужные цифры в той типографии в которой вы печатаетесь.
Теперь все тоже самое, но чуть более простыми словами. Любая печать осуществляется красками, чаще всего их несколько. В зависимости от разных условий количество краски на бумаге ограничено (обычно ограничение лежит в диапазоне 280—320%). Если у вас в макете краски больше, чем определено техническим процессом, то скорее всего краска перестанет впитываться бумагой и будет перетискиваться, отмарываться на следующем листе, потом эти листы могут слипнуться, потом при разделении дадут белые пятна и т.п. Если краски «ну очень много», бумага перестанет впитывать краску, начнет коробиться, может прорваться.
Что же делать?! Не допускать превышения! Это проще, чем потом переделывать.
Как? Для начала вы должны узнать этот самый предел и проверить свой макет. Самый простой (распространенный) способ — «протыкать» все темные места пипеткой, PhotoShop и Acrobat помимо значений цвета в указанном месте могут показать и сумму красок:
В Acrobat и InDesign можно включить нужный режим отображения, указать требуемый TIL и наблюдать «ужасные пятна», с превышением указанного уровня:
В Acrobat-е же можно запустить проверку (предварительно подправив в ней уровень краски) и он распишет на какой полосе есть превышение. При этом он исходит не только из формального превышения уровня, но и из размеров области на которой это превышение есть. То есть какие то точки может пропустить.
Итак, «все пропало», у вас есть проблемные области, что делать? Если речь о Аcrobat-e, pdf и векторных объектах, то можно просто сделать замену цвета, указав вместо неправильного цвета правильный. В InDesign-e в этом случае придется перекрасить все линки.
Если же речь о растре, то есть варианты. Acrobat: сделать полную или частичную переконвертацию нужных полоса или объектов и нужный профиль, который лучше всего затребовать в типографии, где вы собираетесь печататься. Способ прост, автоматизирован, но неидеален. Например, если у вас в растре есть одноканальный черный, то он превратится в составной, а это не всегда нужно.
В случае с PhotoShop или InDesign нужно вручную переконвертировать каждый линк.
Помимо конвертации можно применять другие правки, например кривыми, но это долгая и ручная работа.
Хуже всего тем, кто заранее не знает, где будет печататься. И накануне отправки файла в типографию (а допустим, это не листовка, а толстый мебельный каталог) его надо переделывать. Конечно, можно ориентироваться на меньший уровень, но это может резко сузить диапазон цветов. Вообще, это один из многих случаев, когда технология и дизайн не могут договориться между собой.
Могу предложить некий (видимо, тоже неидеальный) усредненный, промежуточный вариант:
- делать макет (пусть это будет верстка в InDesign) с растром в RGB
- если там (в растре) должны быть области чистого черного цвета — заменять их на векторные, наложенные сверху
- векторные объекты контролируем заранее, рассчитывая на минимальный уровень краски
- сделать pdf, который потом выборочно (только растр) конвертировать в нужный профиль
- радоваться… если получится 🙂
PS и не используйте цвет REGISTRATION или 100-100-100-100.
Уменьшение общего лимита чернил в изображениях CMYK с помощью Photoshop
Слишком большое количество чернил в документе CMYK — довольно распространенная проблема. Конечно, в ваш профиль CMYK ICC встроена опция общего ограничения чернил, но это не мешает вам еще больше усилить цвета в Photoshop после преобразования в CMYK. Вы можете быстро определить места, в которых слишком много чернил, проверив свой PDF-файл с помощью Adobe Acrobat Pro или другого программного обеспечения для предпечатной проверки (также настоятельно рекомендуется Enfocus Pitstop).
Но что вы будете делать, когда обнаружите эту проблему? Я видел, как люди решают эту проблему, используя ряд вариантов, и заметил, что просто дергать кривые — это популярный выбор. Но проблема, с которой я столкнулся с этим решением, заключается в том, что изменение кривых или уровней для снижения процентного содержания чернил всегда приводит к осветлению всего изображения, что имеет смысл, потому что вы просто делаете тени заметно светлее. Я хочу использовать решение, которое незаметно для меня изменит общий процент чернил.Вот рабочий процесс, который вы можете использовать для этого.
Шаг первый: найдите проблемные пиксели
Когда ваше изображение открыто в Photoshop, ваша первая задача — найти причину проблемы. Вы можете использовать корректирующий слой «Порог», чтобы быстро определить самые темные области изображения.
- Щелкните значок корректирующего слоя в нижней части панели слоев и выберите «Порог» из списка. Это создаст корректирующий слой Threshold.
- Переместите ползунок до упора влево, чтобы исключить все пиксели изображения, а затем медленно переместите его обратно вправо.Появляющиеся черные точки представляют самые темные области изображения, поэтому прекратите перетаскивание, когда у вас будет достаточно пикселей для работы. Пришло время отметить эти позиции.
- На панели «Инструменты» нажмите и удерживайте кнопку мыши на инструменте «Пипетка», чтобы увидеть скрытые под ним инструменты, и выберите инструмент «Образец цвета». Этот инструмент позволяет размещать на изображении постоянные точки измерения. С помощью этого инструмента щелкните 4 места на изображении, чтобы измерить значения цвета. Когда у вас есть 4 точки, пора удалить слой Threshold.
- Выберите корректирующий слой «Порог» и перетащите его на значок корзины в нижней части панели «Слои».
Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг второй: измерьте, что у вас есть, и получите общее процентное содержание чернил
При удалении корректирующего слоя «Порог» вы заметите, что получаете фактические значения CMYK из вашего изображения.Цифры кажутся довольно высокими, и немного утомительно делать здесь математические вычисления и складывать все эти числа вместе, чтобы получить общее количество чернил. Когда вы думаете, что должен быть более простой способ сделать что-то, обычно он есть. Обратите внимание на маленький значок «Пипетка» с крошечным черным треугольником рядом с вашим чтением на панели «Информация»? Щелкните его и выберите Total Ink из раскрывающегося списка. Теперь у вас есть общий процент чернил.
Шаг третий: глобальное сокращение чернил
Пришло время действительно избавиться от нескольких процентов.Для этого мы собираемся использовать корректирующий слой Channel Mixer.
- Вернитесь на панель «Слои», щелкните значок «Регулировка» внизу и на этот раз выберите «Микшер каналов» из списка.
- Микшер каналов позволяет снизить значения активных каналов в документе, которые в данном случае являются каналами CMYK. Вы начинаете с голубого канала и замечаете, что голубой канал в настоящее время установлен на 100%. Это 100% число представляет текущее значение голубого цвета, которое у нас есть, которое в моем примере составляло 87% (я видел это незадолго до того, как переключил панель информации на Total Ink).
- Понизьте число 100% примерно до 95%. Это уберет 5% от числа Cyan, которое у нас было раньше, в данном случае 5% от 87, что равно 4,35%. Таким образом, наше первоначальное 87% значение упадет до 82,65%.
- Щелкните параметр «Выходной канал» на панели «Микшер каналов» и измените канал с голубого на пурпурный. Здесь сделайте то же самое и уменьшите число до 95%.
- Теперь переключитесь на желтый канал и уменьшите его до 95%. Мы не переключаемся на черный канал, потому что в изображении больше темной информации, полученной путем смешивания голубого + пурпурного + желтого, чем в черном канале.Так что оставьте это в покое.
- Посмотрите на свою информационную панель и обратите внимание, что число рядом с символом / показывает другое значение. Это число представляет собой версию вашей корректировки «после». Заметили, что это число ниже оригинального? Th
at — это результат наших изменений. - Щелкните значок глаза рядом со слоем Channel Mixer, чтобы увидеть версии изображения до и после. Заметили, что изображение на самом деле немного светлеет? Этого нам нужно избегать.Но не волнуйтесь, мы исправим это на следующем шаге. (Есть шанс, что более яркая версия здесь не так ясна, но она обязательно будет видна в Photoshop).
Шаг четвертый: ограничьте изменение самыми темными областями
Этот следующий (и последний) шаг необходим, чтобы скрыть нашу настройку и изменить ее с глобального изменения на локальное.
- Откройте панель «Каналы» («Окно»> «Каналы») и наведите курсор на черный канал.
- Удерживайте нажатой клавишу CTRL / CMD на клавиатуре, чтобы изменить значок курсора на курсор выбора.
- Теперь щелкните, чтобы загрузить свой черный канал в качестве выделения. Теперь вы выбрали фактические теневые области вашего изображения, и мы будем использовать это выделение, чтобы ограничить эффект нашего Channel Mixer .
- Щелкните миниатюру белой маски вашего слоя Channel Mixer и залейте его черным, выбрав Edit> Fill. Выберите «Черный» в раскрывающемся списке «Использование» в следующем диалоговом окне и нажмите «ОК».
- Снимите выделение с помощью сочетания клавиш CTRL + D или CMD + D. Теперь вы увидите, что у вас есть перевернутое выделение в качестве заливки-маски слоя, где теневые области в ваших областях окрашены в белый цвет, а другие части — в черный.Это означает, что наша корректировка будет применяться только к теневым областям изображения и больше нигде.
- (Необязательно) Исходный черный канал, который мы использовали ранее, не идеален для каждого изображения, а это означает, что он может быть немного слишком «щедрым» и по-прежнему отмечать определенные области изображения как «тени», хотя на самом деле это не так. Чтобы еще больше ограничить эффект вашего корректирующего слоя, выберите маску, щелкнув ее миниатюру, и выберите команду «Кривые» через «Изображение»> «Коррекция»> «Кривые».Увеличьте контраст вашей маски, сдвинув точки ближе друг к другу.
Совет: помните, что вы всегда можете увидеть свою маску в полноэкранном режиме, нажав ALT / OPT, сначала щелкнув миниатюру маски.
Если щелкнуть значок глаза Channel Mixer, чтобы провести сравнение до и после, вы заметите, что изображение почти не меняется визуально, но на панели «Информация» все равно есть заметная разница. И при необходимости вы всегда можете немного понизить отдельные каналы, чтобы усилить этот эффект, или вы можете продублировать свой корректирующий слой.
Уменьшение количества цветов в Photoshop
Уменьшите цвета изображения до нескольких ярких тонов, чтобы сделать его более выразительным, чем исходный вихрь. Команда «Дуплекс» в Photoshop позволяет использовать от 2 до 4 выбранных тонов и индивидуально управлять интенсивностью и внешним видом этих тонов. Три — счастливое число, поэтому давайте сделаем это фото трехцветным!
1. Загрузить фото
На этой картинке не так много цветовых тонов, но давайте уменьшим их до еще меньшего количества.Скажем, три.
2. Бесцветный?
Вы должны начать с нажатия Image / Mode / Duotone , но в случае разноцветного изображения RGB этот пункт меню неактивен. Сначала вы должны изменить изображение на черно-белое, щелкнув Grayscale в том же меню. Теперь вы можете нажать Duotone .
3. Тройка — счастливое число
Прежде всего, выберите Тип в появившемся диалоговом окне, чтобы установить количество тонов.Вы можете выбрать Monotone (1 цвет), Duotone (2 цвета), Tritone (3 цвета) и Quadtone (4 цвета). А пока щелкните Tritone .
3 ряда станут активными вместо прежних 1. Вы можете установить три основных цвета по отдельности. Черный уже есть, вы можете оставить его таким, если не хотите странного, потустороннего цветового эффекта. Черный цвет обеспечивает исходные значения яркости изображения.
В каждой строке сначала отображаются два поля и строка информационного текста.Щелкнув первое поле, вы можете выбрать оттенок данного цвета в отдельном диалоговом окне, используя кривую или числовые значения. Мы поговорим об этом на следующих этапах. Щелкнув следующее поле, вы сможете выбрать цвет из множества предопределенных цветовых палитр. Щелкните второе поле для Ink 2 и выберите цвет. В нашем случае это апельсин (PANTONE Orange 021 C). Сделайте Ink 3 бледно-зеленым.
4. Яркость 1
Теперь вы можете настроить, как каждый цвет будет отображаться на картинке.Для этого щелкните первое поле в каждой строке. Теперь вам показана кривая оттенка и 13 полей, которые позволяют вам установить правильный оттенок с помощью числовых значений. Вы можете установить значения приблизительно с шагом 10% от 0 (самый яркий) до 100 (самый темный). Мы немного увеличили значение 60% (более темные полутона). Вы также можете сделать это, щелкнув кривую и перетащив соответствующий маркер. При этом постоянно проверяйте фотографию, чтобы увидеть изменения.
5.Яркость 2
Повторите предыдущий шаг для бледно-зеленого ряда. На этот раз уменьшите средние тона, так как это будет диапазон оранжевых цветов. Слегка увеличьте нижнюю часть кривой (т.е. более яркие оттенки). В этом диапазоне зеленоватые цвета будут более интенсивными. Теперь у вас есть симпатичная S-образная кривая, и, надеюсь, это означает разделение черного, оранжевого и зеленого тонов на изображении.
6. Тритон
В качестве последнего шага щелкните Image / Adjustments / Levels , чтобы установить окончательную яркость и контрастность изображения, если вы считаете это необходимым.Мы так и сделали.
Вот и тритоновая картинка, намного увлекательнее простых монотонных!
Основы Photoshop: уровни, кривые и цвет
Урок 8: Уровни, кривые и цвет
/ ru / photoshopbasics /standing-Layers / content /
Введение
Изображения, получаемые прямо с цифровой камеры, не всегда идеальны. По мере того, как вы начнете получать больше опыта с Photoshop, вы можете заметить несколько повторяющихся проблем с изображениями, которые вы захотите исправить.Например, некоторые изображения могут быть слишком яркими, а другие — слишком тусклыми. Существуют различные корректировки , которые могут значительно улучшить внешний вид ваших изображений. Некоторые из исправлений, которые мы рассмотрим в этом уроке, включают:
- Уровни и кривые : Если вы хотите изменить тональный диапазон вашего изображения — например, сделав тени или светлые участки ярче или темнее — вы можете настроить уровни или кривые .
- Насыщенность : если цвета в изображении приглушены или приглушены , вы можете увеличить насыщенность . Вы также можете уменьшить насыщенность, чтобы сделать цвета более приглушенными.
- Инструменты автоматической настройки : Если вы не совсем уверены, какой тип корректировки нужно сделать, Photoshop поставляется с несколькими инструментами автоматической настройки , которые могут улучшить ваши изображения.
Если вы новичок в редактировании изображений, возможно, вы захотите просмотреть наш урок по устранению типичных проблем из нашего учебника по редактированию изображений 101, чтобы узнать больше об основах внесения этих изменений.
Если вы хотите продолжить, вы можете загрузить некоторые или все изображения из нашего примера . Просто щелкните любое из изображений ниже, чтобы открыть полноразмерную версию, затем щелкните полноразмерную версию правой кнопкой мыши и выберите Сохранить изображение как , чтобы сохранить его на свой компьютер.
Использование корректирующих слоев
На протяжении всего урока мы будем использовать корректирующие слои для исправления изображений. Как мы обсуждали в предыдущем уроке, корректирующие слои являются разновидностью неразрушающего редактирования , потому что они фактически ничего не меняют в исходном изображении.А поскольку вы можете продолжать настраивать корректирующие слои во время работы, легко опробовать различные эффекты и добиться того, чтобы изображение выглядело именно так, как вы хотите.
Уровни
Каждое изображение имеет сочетание теней , светлых тонов и полутонов . Тени — это самые темные части изображения, светлые участки — это самые яркие части , а средние тона — это все, что находится между . Когда вы регулируете уровни, вы настраиваете эти разные тона.И хотя вы можете использовать инструменты яркости и контрастности для подобного типа настройки, они намного менее эффективны, чем уровни.
Есть много причин использовать регулировку уровней. Например, если у вас особенно темное — или недоэкспонированное — изображение, вы можете сделать средние тона и светлые участки ярче, сохраняя при этом тени относительно темными. Вы можете увидеть пример этого на изображениях ниже.
Если вы никогда раньше не настраивали уровни, этот инструмент поначалу может показаться немного не интуитивным.На этом этапе самое главное — потренироваться вносить различные корректировки. По мере того, как вы начнете набираться опыта, вы сможете использовать его более эффективно. И помните, что если корректировка выглядит неправильно, вы всегда можете отменить изменения и начать заново.
Для регулировки уровней:
- На панели Layers добавьте корректирующий слой Levels .
- Найдите график в середине панели Properties . Это называется гистограммой , и она показывает информацию о тенях, светлых участках и полутонах изображения.В этом примере вы можете видеть, что с правой стороны есть большой пробел без информации, что означает, что изображение недоэкспонировано . Мы можем использовать настройку уровней, чтобы исправить это.
- Обратите внимание на ползунки Входные уровни чуть ниже гистограммы. Это элементы управления, которые вы будете использовать для регулировки уровней. Не используйте ползунки «Уровни вывода» в нижней части панели.
- Поскольку наше изображение слишком темное (недоэкспонированное), мы щелкнем и перетащим белый ползунок влево .Обратите внимание, как мы перетаскиваем ползунок на крайний правый край гистограммы . Будьте осторожны, не перетащите ползунок за эту точку, иначе вы начнете терять детали на своем изображении. Обычно это называется отсечкой .
- Если тени на изображении слишком яркие, вы можете щелкнуть и перетащить черный ползунок вправо . В этом примере нам не нужно настраивать это, потому что ползунок уже находится у самого левого края гистограммы.
- Необязательно : Если изображение по-прежнему выглядит слишком темным или слишком ярким, вы можете щелкнуть и перетащить средний (серый) ползунок, чтобы настроить средние тона.В этом примере мы переместим ползунок влево на , чтобы сделать изображение ярче.
- Необязательно : Попробуйте выключить корректирующий слой и на , чтобы сравнить новые настройки уровней с исходным изображением. Это позволит вам точно увидеть, что делает корректирующий слой. Затем вы можете внести дополнительные корректировки в уровни.
Попробуй!
Откройте файл примера dove_fullsize.jpg и добавьте корректирующий слой «Уровни».Щелкните и перетащите ползунки «Уровни ввода» на панели «Свойства», чтобы увидеть эффект. Попробуйте найти настройки, которые лучше всего подходят для этого изображения.
Просмотрите наш урок по чтению гистограммы, чтобы узнать больше о том, что она может рассказать вам об изображении.
Советы по регулировке уровней
Вот несколько советов по достижению наилучших результатов с уровнями:
- Если вы используете несколько корректирующих слоев, вам может потребоваться перенастроить уровни после внесения изменений в другие корректирующие слои.
- Если вы хотите, чтобы сравнил регулировки уровней с исходным изображением, вы можете выключить корректирующий слой с и с .
- Как правило, вам нужно настроить черный и белый ползунки так, чтобы они соответствовали данным на гистограмме. Например, на изображении ниже мы отрегулировали белый ползунок так, чтобы он совпадал с правым краем данных.
Если вы переместите белый ползунок слишком далеко влево, вы начнете терять детали на изображении. Это известно как отсечение .На изображении ниже вы можете видеть, что облака потеряли много деталей, а также изменился цвет неба. Обе эти проблемы вызваны клипированием.
Если вы переместите черный ползунок слишком далеко вправо, вы начнете видеть отсечение в тенях изображения. В этом примере птица и ветви потеряли почти все детали. Цвет неба также изменился на более темно-синий:
Помните, поскольку вы используете корректирующих слоев , ни одно из этих изменений не будет постоянным, пока вы не экспортируете изображение.Так что не паникуйте, если вы видите какие-либо обрезки на своем изображении! Просто посмотрите на свои корректирующие слои, чтобы найти источник отсечения, затем отрегулируйте уровни по мере необходимости.
Обратите внимание, что гистограмма будет иметь уникальных для каждого изображения. Если изображение имеет правильную экспозицию, гистограмма будет полной без пропущенных данных. Перемещение черно-белых ползунков в этой ситуации приведет к обрезке. Вместо этого вы можете использовать средний (серый) ползунок для увеличения или уменьшения общей яркости.
Кривые
Инструмент «Кривые» похож на уровни, но дает больше возможностей для управления тенями, светами и полутонами по отдельности . Поскольку это более сложный инструмент, вам нужно быть осторожным при его использовании для настройки изображений.
В приведенном ниже примере вы можете увидеть изображение до настройки кривых. Справа вы можете увидеть кривую в том виде, в котором она отображается по умолчанию. Обратите внимание на то, что диагональная линия совершенно прямая. Когда вы вносите корректировки с помощью кривых, вы создаете различные кривые с помощью этой линии .
Увеличение контраста
Одна из простейших настроек кривых — это увеличить контраст до . Для этого перетащите кривую вниз на в тени слева, чтобы сделать их темнее, и на вверх на в светах справа, чтобы сделать их ярче.
Уменьшение контрастности
В этом конкретном изображении было бы лучше уменьшить контраст . Для этого перетащите кривую вверх в тенях слева, чтобы сделать их ярче, и на вниз в светлых участках справа, чтобы сделать их темнее.На изображении ниже вы можете видеть, что это позволяет легче увидеть детали на морде чайки.
Прочие корректировки
Вы также можете увеличить тени без изменения светлых участков. Для этого перетащите кривую вверх в тени слева. Обратите внимание, как мы использовали несколько точек , чтобы плавно вернуть кривую в положение по умолчанию. Это помогает предотвратить влияние кривой на светлые участки или средние тона. Это позволяет сделать чайку ярче, не затемняя и не осветляя облака.
Старайтесь избегать больших крутых кривых . Всякий раз, когда кривая уходит слишком далеко от диагональной линии, это может создать проблемы с изображением. В приведенном ниже примере обратите внимание, как кривая резко меняет направление около середины. Это приводит к значительной потере деталей в полутонах, что придает чайке неестественный вид.
Для регулировки кривых:
- Добавьте корректирующий слой Curves .
- Щелкните в любом месте линии на панели свойств , чтобы создать новую точку , затем щелкните и перетащите точку, чтобы скорректировать кривую. Примечание : Будьте осторожны, чтобы не сместить две точки в нижнем левом и верхнем правом углах. Их можно отрегулировать, но мы рекомендуем держать их в углах, пока вы не приобретете больше опыта с кривыми.
- Продолжайте настраивать точки, пока не будете удовлетворены результатом. Вы также можете нажать клавишу Удалить или щелкнуть и перетащить точку за пределы линии, чтобы удалить ее.
Если вы новичок в кривых, вы можете выбрать один из параметров Preset и при необходимости внести небольшие изменения в кривую.Если вам нужно начать все сначала, вы можете выбрать Default в меню Preset.
Использование кривых в Photoshop Elements
Если вы используете Photoshop Elements, вы не сможете создать корректирующий слой «Кривые», но вы можете использовать аналогичный инструмент. Чтобы получить доступ к этому инструменту, выберите Enhance> Adjust Color > Adjust Color Curves . Затем вы можете щелкнуть и перетащить ползунки, чтобы настроить кривую.
Попробуй!
Откройте чайку _ полностью .jpg и добавьте корректирующий слой Curves. Попробуйте использовать некоторые из различных опций из меню Preset , затем переместите точки на кривой, чтобы увидеть эффект.
Коррекция цвета
Бывают моменты, когда вам нужно отрегулировать цветов изображения. Например, вы можете изменить интенсивность цвета или даже изменить цвета для художественного эффекта.
Насыщенность
Если цвета в вашем изображении тусклые или приглушенные , вы можете увеличить насыщенность , чтобы они выглядели более яркими .Вы можете увидеть пример этого на изображениях ниже.
С другой стороны, вы можете уменьшить насыщенность, чтобы цвета были менее яркими . Если вы полностью удалите насыщенность , будет получено черно-белое изображение или в оттенках серого . Вы можете увидеть пример этого на изображениях ниже.
Чтобы настроить насыщенность, добавьте корректирующий слой Hue / Saturation . Затем щелкните и перетащите ползунок Saturation на панели Properties , чтобы увеличить или уменьшить насыщенность.
Попробуй!
Перетащите ползунок в интерактивном меню ниже, чтобы настроить насыщенность изображения. Но осторожно! Слишком большая насыщенность приведет к потере деталей на изображении.
Для достижения наилучших результатов мы рекомендуем использовать с этими интерактивными материалами веб-браузер Chrome.
Советы по настройке насыщенности
Вот несколько рекомендаций для получения наилучших результатов с настройками насыщенности:
- Будьте осторожны, не увеличивайте насыщенность слишком сильно .Это может привести к тому, что цвета будут выглядеть неестественными , как в примере ниже.
- Увеличение насыщенности может также создать шум изображения . Мы рассмотрим удаление шума в следующем уроке.
- Для некоторых типов изображений, особенно портретов, увеличение насыщенности может выглядеть нелестно. В этих случаях вы можете захотеть уменьшить насыщенность .
- Ползунок Hue изменяет все цвета изображения одновременно.Это часто приводит к неестественному сочетанию цветов, поэтому мы не рекомендуем корректировать оттенок, если вы не хотите получить необычный эффект.
- Хотя вы можете использовать ползунок Lightness для увеличения или уменьшения яркости изображения, вы, вероятно, захотите добавить вместо него корректирующий слой «Уровни» или «Кривые». Это даст вам больше контроля над яркостью изображения.
Вибрация
Увеличение насыщенности иногда может выглядеть немного неестественно.Одно из решений — использовать корректирующий слой Vibrance вместо Hue / Saturation. Vibrance позволяет вам усилить насыщенность для менее красочных частей изображения без перенасыщения уже окрашенных частей.
Попробуй!
Откройте pink_fullsize.jpg , затем добавьте корректирующий слой Hue / Saturation . Установите самые высокие и самые низкие настройки насыщенности, чтобы увидеть эффект. Попробуйте найти настройку, которая лучше всего подходит для изображения.
Преобразование в черно-белое
Как мы упоминали выше, полное удаление насыщенности путем установки значения -100 приведет к созданию черно-белого изображения . Однако этот метод не дает вам особого контроля над тем, как будет выглядеть черно-белая версия. Для получения лучших результатов вы можете создать корректирующий слой Black and White .
Поскольку на черно-белых фотографиях нет цветов, оттенки (разные оттенки серого) особенно важны.Регулирующий слой «Черно-белый» позволяет вам контролировать, , как смешиваются разные цвета, для создания определенных тонов, которые могут существенно повлиять на то, как выглядит окончательное изображение.
Мы рекомендуем попробовать различные варианты из меню Preset , пока не найдете тот, который подходит для изображения. Затем вы можете внести небольшие изменения в отдельные цвета по мере необходимости.
Инструменты для автоматической регулировки
Некоторые изображения могут потребовать более специализированных исправлений, которые могут быть затруднены, если у вас нет большого опыта работы с Photoshop.К счастью, есть несколько инструментов автоматической настройки , которые вы можете использовать для улучшения своих изображений. На исходном изображении ниже снег имеет голубоватый оттенок. После использования команды Auto Color снег выглядит белым.
Вы найдете несколько инструментов автокоррекции, включая Auto Color , в меню Image .
Многие корректирующие слои также имеют собственный параметр автоматической настройки. Чтобы использовать этот инструмент, создайте корректирующий слой, затем нажмите кнопку Auto на панели Properties (если доступна).
В большинстве случаев эти инструменты улучшают общий вид изображения. Однако вы всегда можете вручную настроить изображение после этого, чтобы изображение выглядело именно так, как вы хотите. Если автокоррекция заходит слишком далеко, вы также можете попробовать уменьшить непрозрачность корректирующего слоя до 50%, чтобы сделать эффект более тонким.
Попробуй!
Откройте файл примера dog_fullsize.jpg , добавьте корректирующий слой Levels и используйте команду Auto Color в меню Image .
Challenge!
Если вы хотите попрактиковаться в внесении корректировок, которые мы рассмотрим в этом уроке, вы можете загрузить некоторые или все наши изображения-примеры . Просто щелкните любое из изображений ниже, чтобы открыть полноразмерную версию, затем щелкните полноразмерную версию правой кнопкой мыши и выберите Сохранить изображение как , чтобы сохранить его на свой компьютер.
- Откройте изображение в Photoshop.
- Попробуйте добавить несколько различных корректирующих слоев , рассмотренных в этом уроке.Поэкспериментируйте с несколькими корректирующими слоями, чтобы увидеть, как они влияют на изображение.
- Сохраните изображение как файл PSD . Это сохранит все ваши корректирующие слои, чтобы вы могли вернуться и продолжить редактирование позже.
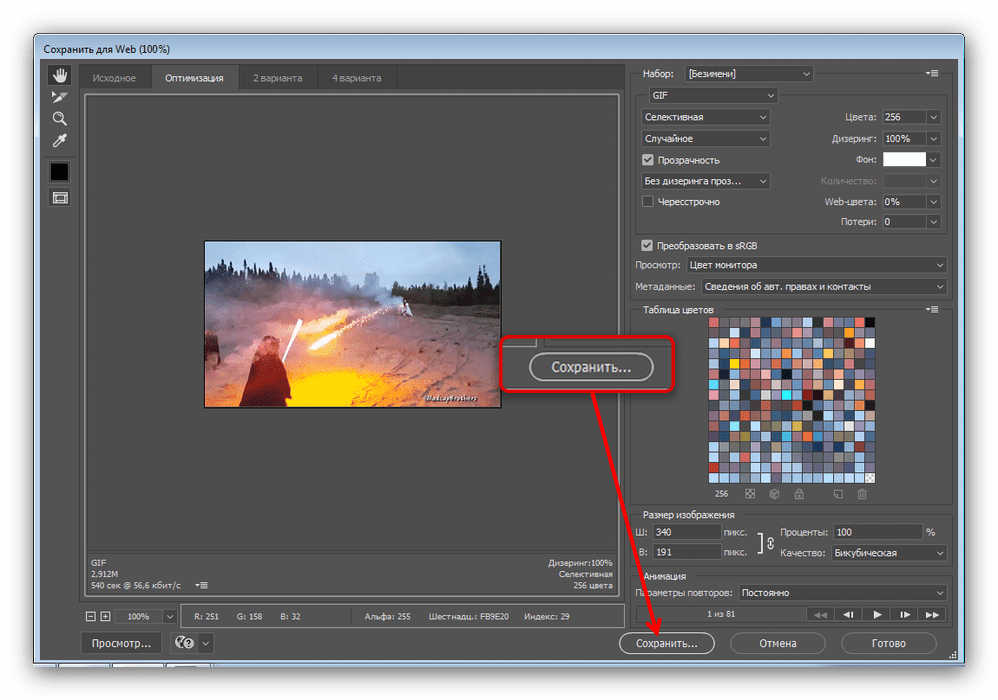
- Когда вы закончите редактировать изображение, используйте функцию Сохранить для Интернета , чтобы экспортировать его как JPEG.
/ ru / photoshopbasics / резкость и шумоподавление / содержание /
Как проверить и изменить степень покрытия чернилами?
Проверка степени покрытия чернилами — не пустая трата времени.Слишком большое покрытие чернилами может привести к тому, что отпечаток на вашем продукте станет «слишком влажным» после печати, что может привести к его прилипанию к другим продуктам. Слишком низкое покрытие чернилами может привести к тому, что отпечаток станет невидимым или будет технически невозможным для печати. Чтобы проверить точное минимальное и максимальное количество чернил для вашего продукта, вам следует ознакомиться с рекомендациями по дизайну вашего продукта.
Проверка покрытия чернил в Adobe Photoshop
Проверить конкретную позицию
Чтобы проверить степень покрытия чернилами в определенной позиции, вы можете щелкнуть нужную позицию с помощью палитры цветов и прочитать значения цвета на вкладке цветов.Ниже мы видим цветовую композицию для чистого желтого (CMYK 0, 0, 100, 0). Здесь покрытие чернилами составляет 100%. Степень покрытия чернилами рассчитывается простым сложением четырех значений CMYK.
Рисунок 1: Цветовая композиция чистого желтого
Этот метод хорош для некоторых случайных тестов, но проверка каждого цветового оттенка таким способом невозможна. К счастью, вы можете использовать Adobe Photoshop или Adobe Acrobat, которые сделают всю работу за вас.
Проверить полный файл
В Adobe Photoshop вы можете настроить максимальное покрытие чернилами.Таким образом вы предотвратите переизбыток чернил. Вы также можете использовать его для уменьшения покрытия чернилами во всех местах с чрезмерным покрытием чернил.
Шаг 1: откройте файл и выберите цветовой режим
Откройте документ в Adobe Photoshop и убедитесь, что файл находится в правильном цветовом режиме (CMYK). Подробнее о различных цветовых режимах.
Шаг 2: настройки цвета
Перейдите в Edit> Color settings или используйте комбинацию клавиш Shift + Ctrl + k . Когда экран увеличится, выберите опцию пользовательского CMYK в CMYK, как показано на рисунке 2.
Рисунок 2: настройки цвета
Шаг 3: установите максимальное покрытие чернил
Наконец, установите желаемый предел максимального покрытия чернилами. В данном случае берем 280%. Вы также можете ввести максимальное значение ключа или значение черного, для этого следует использовать 100%. На рисунке 3 обозначены оба поля.
Рисунок 3: максимальное покрытие чернилами и максимальное значение ключа
Примечание: это автоматически отрегулирует цвета в соответствии с указанными пределами.Это может привести к неожиданным результатам!
Проверьте покрытие чернил в Adobe Acrobat
Вы можете использовать Adobe Acrobat (не путать с Adobe Reader) для проверки покрытия чернилами всего файла или определенной позиции. Проверку очень просто выполнить всего за несколько шагов.
Шаг 1: откройте свой файл
Этот шаг действительно не требует много дополнительной информации. Единственное, что имеет значение, это то, что вы используете Adobe Acrobat, а не Adobe Reader.
Шаг 2: откройте предварительный просмотр вывода
Когда вы открыли файл, справа вы увидите различные инструменты. Посмотрите, есть ли здесь инструмент «печатное производство». Если нет, перейдите к инструменты> защита и стандартизация . Перетащите значок с полиграфической продукцией на панель справа. После открытия этого инструмента выберите «Предварительный просмотр вывода» .
Шаг 3: настройте предварительный просмотр вывода
В только что открывшемся окне (см. Рисунок 4) измените « предварительный просмотр » на « цветоделения ».
Шаг 4: проверьте степень покрытия чернилами
Чтобы проверить весь файл, отметьте « Общая площадь покрытия » внизу и отрегулируйте максимальное количество чернил до желаемого уровня. Как только вы это сделаете, вы заметите, что во всех местах, где покрытие чернилами слишком велико, изображение заменяется выбранным цветом (в нашем случае зеленым).
Чтобы проверить определенную позицию, наведите курсор на желаемую область; в большой белой области рисунка 4 будет отображена цветовая композиция.
Рисунок 4: Настройки предварительного просмотра вывода для проверки покрытия чернилами
Как изменить цвет в Photoshop с помощью цветового диапазона • Purple11
Краткое руководство для вас сегодня о том, как изменить цвет изображения в Photoshop с помощью Цветовой диапазон выбор. Цветовой диапазон — это инструмент выбора, который позволяет вам выбирать части изображения в зависимости от их цвета. Это позволяет легко выбрать один конкретный цвет, а затем изменить его оттенок, насыщенность и / или яркость.Самое приятное то, что вам не придется возиться с ручным выделением с помощью таких инструментов, как инструмент быстрого выбора или инструмент волшебной палочки.
1- Выбор цветового диапазона
Чтобы сделать выбор цветового диапазона, просто перейдите к Select> Color Range . Появится диалоговое окно Color Range :
Диалоговое окно Photoshop Color RangeПри активном переключателе выбора щелкните небольшую область предварительного просмотра или изображение за диалоговым окном, чтобы выбрать цвет, который вы хотите выбрать.Затем вы можете поиграть с количеством Fuziness , чтобы настроить диапазон количества похожих цветов, которые должны стать выделенными.
Вы также увидите, что есть два дополнительных инструмента выборки. Один для добавления цветов к вашему выбору (инструмент пипетка со знаком плюс) и один для удаления цветов (инструмент пипетка со знаком минус). Это действительно полезно, если вы хотите выбрать более одного цвета. С помощью этих дополнительных инструментов выборки вы также можете щелкнуть + перетащить в предварительном просмотре, чтобы добавить или удалить из всей области цветов.Теперь просто нажмите OK , и ваш выбор станет активным.
Выбор активного цветового диапазонаВот несколько дополнительных приемов / советов по выбору цветового диапазона:
Уловка 1: выберите параметры
Выбор цветового диапазона по умолчанию работает с выборочными цветами, которые вы выбираете сами в области предварительного просмотра, но есть также несколько других очень полезных режимов выбора. Просто откройте раскрывающийся список Выберите , и вы увидите, что вы можете выбрать определенный основной цвет, блики / полутона / тени или даже оттенки кожи.
Уловка 2: ограничьте область выбора цветового диапазона
Если вы хотите выбрать цвет из изображения, но только из определенной области изображения, просто сначала сделайте грубый выбор, используя что-то вроде инструмента лассо , прежде чем открывать диалоговое окно «Цветовой диапазон». Это ограничит выбор только предварительно выбранной областью.
Уловка 3: предварительный просмотр выбора
Используйте раскрывающийся список Selection Preview , чтобы также просмотреть увеличенный предварительный просмотр выбранных областей на вашем фактическом изображении.Это может помочь увидеть более подробную информацию о том, что будет выбрано.
Предварительный просмотр выделенной области2- Регулирующий слой оттенка / насыщенности
При активном выделении просто добавьте корректирующий слой Hue / Saturation . Hue / Saturation — это то, что мы будем использовать для изменения цвета. Когда вы добавляете корректирующий слой при активном выделении, он автоматически применяет маску, которая видна только там, где есть выделение.
Теперь просто поиграйте с ползунком hue , чтобы выбрать цвет, который вы хотите изменить.Оттенок управляет основным цветом, но вы также можете поиграть с насыщенностью и яркостью, чтобы получить именно тот цвет, который вам нужен:
Настройка оттенка и насыщенности🎨 Вот и все! Этот метод обычно очень гибкий, но может работать не во всех ситуациях. В следующих статьях мы рассмотрим другие методы, которые можно использовать для изменения цвета чего-либо в Photoshop.
Использование Photoshop и управления цветом для печати
Во-первых, вы читали страницу цветов вне гаммы? Если нет, вы можете прочитать это.Вот краткое объяснение того, какие цвета выходят за рамки охвата.
Палитра — это диапазон цветов, который цветное устройство может отображать или печатать. Цвет, который может отображаться на вашем мониторе в формате RGB, может быть недоступен для печати в гамме вашего CMYK-принтера. Например, красивый синий цвет на вашем мониторе, который печатается как пурпурный.
Photoshop имеет собственную систему управления цветом, которая использует профили вашего принтера для автоматического объединения всех цветов в цветовую гамму, которая будет печататься в диапазоне цветов этого профиля.Но вы можете определить цвета вне гаммы изображения или исправить их вручную перед печатью на настольном принтере или преобразованием в CMYK для профессиональной печати.
Использование оттенка и насыщенности для исправления цветов вне гаммы
Команда «Регулировка оттенка и насыщенности» позволяет обесцветить или изменить цвет всего изображения или выбранного диапазона цветов. В диалоговом окне есть цветной ползунок треугольника и уже знакомый; один образец, добавить, удалить, инструменты выбора пипетки и раскрывающийся список, который позволяет настраивать отдельные цвета.При настройке цветов вне гаммы вы захотите настроить те цвета, которые нельзя распечатать в выбранном вами профиле.
Помните, что использование корректирующего слоя из окна «Слои» вместо использования «Оттенок и насыщенность из меню» создаст неразрушающий слой изображения. Пока вы НЕ сглаживаете и не объединяете слои. корректирующий слой всегда будет настраиваемым. Вы можете иметь столько корректирующих слоев, сколько хотите, и они не увеличивают размер файла. Самое замечательное в этой опции то, что вы можете создать корректирующий слой для каждого из ваших выходных профилей и сохранить их с изображением, что очень удобно, если вы печатаете изображение на различных бумажных поверхностях или принтерах.
1 . Откройте копию вашего изображения.
2 . Выберите «Просмотр» -> «Предупреждение о гамме».
Все пиксели, выходящие за пределы гаммы конкретного профиля, будут выделены.
Примечание: В этом случае пробел CMYK выбирается по умолчанию.
3 . Выберите View -> Proof Setup; выберите профиль проверки, который вы хотите использовать.
В этом примере для профиля была выбрана полуглянцевая бумага Epson Premium, а также использовались параметры «Использовать компенсацию точки черного» и «Имитация: белая бумага».
Компенсация черных точек позволяет визуально корректировать различия в черных точках между цветовыми пространствами. Если этот флажок не установлен, некоторые черные цвета могут отображаться серыми.
Simulate: Paper White будет имитировать выбранный оттенок белого профилированной бумаги.
Компенсация черных точек позволяет визуально корректировать различия в черных точках между цветовыми пространствами.
Если этот флажок не установлен, некоторые черные цвета могут выглядеть серыми.
Simulate: Paper White будет имитировать выбранный оттенок макрочастиц профилированной бумаги белого цвета.
4 . В окне «Слои» -> щелкните значок «Новый корректирующий слой» -> «Выбрать оттенок / насыщенность».
Появится диалоговое окно нового корректирующего слоя.
НЕ редактируйте изображение, используя параметр цвета «Редактировать: Мастер». Если вы это сделаете, все изображение будет ненасыщенным, а не только проблемные области цвета.
Обратите внимание на цветовые области, на которые нанесено предупреждение о гамме. Если на изображении есть несколько областей разного цвета, которые необходимо обесцветить, работайте с ними по отдельности (т.е., желтые, синие, зеленые и т. д.).
5 . Используйте раскрывающийся список параметров, чтобы выбрать цвета, которые необходимо отрегулировать.
После выбора цвета становятся доступны инструменты «Пипетка».
6 . Выберите пипетку Plus -> щелкните и перетащите по проблемным участкам.
Обратите внимание, как изменяется цветовой диапазон в нижней части окна, когда вы добавляете больше цветов к цветовому диапазону для настройки.
Обязательно оставайтесь на цвете предупреждения о гамме, вы не хотите обесцвечивать другие цвета изображения.
7 . Выбрав проблемные цвета, перетащите ползунок «Насыщенность» влево, понемногу, чтобы ввести цвет в цветовую гамму. Внимательно следите за цветом предупреждения о гамме, когда он исчезает. Используйте наименьшее возможное значение ползунка. Вы не хотите чрезмерно обесцвечивать цвета.
Если вам нужно настроить другие цвета, используйте раскрывающийся список «Правка:», чтобы выбрать следующий цвет, и повторяйте числа 6 и 7, пока не будет исправлен весь цвет.
8 .Нажмите ОК, когда закончите со всеми цветами. Вы можете изменить то, что вы сделали, в любое время, дважды щелкнув значок в окне «Слои». Рекомендуется назвать этот корректирующий слой именем профиля проверки, для которого он был исправлен.
Примечание : Если вы намереваетесь распечатать файл на разных листах бумаги и переключитесь на другую пробную область, вы увидите, что корректирующий слой оттенка и насыщенности, возможно, исправил некоторые проблемы с гаммой нового пространства, но не все из них .Кроме того, у вас могут быть области обесцвечивания, которые были в гамме в новом пространстве.
Как упоминалось выше, вы можете выбрать корректирующий слой для каждой из наиболее часто используемых бумаг.
1 . Измените Proof Space на новый профиль.
2 . Отключите видимость предыдущего корректирующего слоя и добавьте новый.
3 . Внесите необходимые исправления в этот новый профиль.
4 .Переименуйте слой с именем профиля.
A Версия PDF для печати
3 способа удаления цветового оттенка в Photoshop
Цветовые оттенки остаются распространенной проблемой, даже несмотря на то, что современные камеры улучшают их нейтрализацию и позволяют изменять баланс белого. Он может не всегда быть заметным, но даже небольшого оттенка может быть достаточно, чтобы отвлечь зрителя от изображения. Таким образом, делая его менее впечатляющим.
Конечно, бывают случаи, когда легкий цветовой оттенок может хорошо выглядеть.Например, теплое оранжевое свечение на фотографии заката. Однако лучше вручную добавить это при постобработке или , намеренно используя более теплый баланс белого в камере.
Цветовой оттенок — не всегда плохо; иногда это увеличивает ценность фотографии.Нежелательный цветовой оттенок, исходящий от камеры, или, возможно, фильтры нейтральной плотности, часто менее привлекательны и имеют ощущение шероховатости . Этого следует избегать.
В этой статье мы рассмотрим 3 способа удаления цветового оттенка в Photoshop.Все это довольно простые методы, и для их применения потребуется всего несколько простых щелчков мышью. Однако до и после могут быть огромными.
Метод №1: Удалите цветовой оттенок с помощью корректирующего слоя уровней
Корректирующий слой Levels — это инструмент, который можно использовать для многих целей. Те, кто знаком с Photoshop, могут использовать его для регулировки контрастности. Многие не знают, что это еще и простой способ избавиться от цветового оттенка.
Этот метод требует небольшого количества проб и ошибок, но как только вы освоите его, вы увидите, насколько он эффективен.Давайте сразу перейдем к делу и посмотрим, как можно удалить цветовой оттенок с помощью корректирующего слоя уровней:
.- Откройте корректирующий слой уровней
- Измените канал на Красный (щелкните стрелку рядом с RGB и выберите Красный в раскрывающемся меню)
- Возьмите левую ручку (которая управляет затемнением) и потяните ее вправо, пока она не встретится с левым краем гистограммы (пропустите этот шаг, если гистограмма касается левой стенки)
- Возьмитесь за правую ручку (которая управляет выделением) и потяните ее влево, пока она не встретится с правым краем гистограммы
- Измените канал на Зеленый и повторите шаги 3 и 4
- Измените канал на Синий и повторите шаги 3 и 4
Эти несколько шагов должны были устранить наихудший цветовой оттенок.Не так уж сложно, правда?
Я считаю этот метод приемлемым в большинстве ситуаций. Вы могли заметить, что помимо нейтрализации наихудшего цветового оттенка, он также вносит дополнительный контраст.
Если цветовой оттенок все еще присутствует, и вы не удовлетворены, вы можете вернуться на слой регулировки уровней и отрегулировать среднюю ручку (управляя полутонами) для каждого из каналов. Здесь нужно немного поэкспериментировать. В каком направлении вы поворачиваете ручку, зависит от конкретного изображения.
Как уже упоминалось, этот метод требует некоторых проб и ошибок, но как только вы освоите его и поймете, как работают цвета различных каналов, у него есть потенциал для отличной работы.
Метод № 2: Используйте настройку «Подобрать цвет»
В ситуациях, когда цветовой оттенок очень доминирует, например, в примере изображения из этой статьи, лучше всего работает метод Match Color .
Лучше всего? Это более простой метод, требующий всего трех щелчков мышью! Пройдем через три этапа:
- Перейдите в Image -> Adjustments -> Match Color
- В появившемся окне установите флажок Neutralize
- Нажмите OK
Готово! Нет ничего проще, чем это.
Это заняло всего несколько секунд, и, как вы можете видеть из приведенного ниже до / после, разница огромна. Эта техника удалила почти весь синий оттенок и приблизила изображение к тому, что я видел собственными глазами.
Изображение, используемое в этом примере, имело доминирующий синий оттенок, вызванный использованием холодного баланса белого, но фактический восход солнца был более красочным, чем предполагает изображение. Нейтрализация цветового оттенка не смогла вернуть некоторые апельсиновые и красные цвета, которые я видел.Чтобы исправить это, я сделал несколько дополнительных настроек ползунков Luminance и Color Intensity .
Регулировка этих двух ползунков помогла вернуть цвет и жизнь в изображение. И насыщенность, и яркость были немного увеличены
Вы можете добиться аналогичных эффектов, используя другие методы управления цветом в Photoshop, но почему бы не сделать это простым? По крайней мере, когда он делает такую впечатляющую работу.
Обычно дополнительные настройки не требуются.В большинстве случаев достаточно просто щелкнуть поле « Neutralize ». Это просто доказывает, что игра с различными ползунками может быть хорошим способом обучения и время от времени может значительно улучшить фотографию.
Метод № 3: Удалите цветовой оттенок с помощью подключаемого модуля Nik Software
Третий способ удалить цветовой оттенок в Photoshop — это приобрести и установить плагин Nik Color Efex Pro 4 от DxO. Это уже не бесплатный плагин, но все же я рекомендую установить его каждому фотографу. Nik Collection 3 включает несколько плагинов, которые будут полезны в вашем рабочем процессе постобработки.
Преимущество этого метода в том, что он не требует использования Photoshop. Nik Collection также можно использовать как плагин в Adobe Lightroom!
Удаление цветового оттенка в Nik Color Efex Pro 4 так же быстро и легко, как и предыдущие методы, которые мы рассмотрели. Для этого потребуется всего несколько простых шагов:
- Откройте Nik Color Efex Pro 4 (из Photoshop или Lightroom)
- Найдите фильтр «Удалить цветовой оттенок» в левой навигационной панели и щелкните его
- Теперь вы найдете два новых ползунка справа: Color и Strength
- Отрегулируйте ползунок Color , пока не найдете цвет, который нейтрализует цветовой оттенок
- Отрегулируйте ползунок Strength , пока вы не будете довольны результатом (чем сильнее цветовой оттенок, тем больше вам нужно яркости)
Чтобы найти лучшие значения в ползунке Colors , может потребоваться метод проб и ошибок.Слишком большое перемещение ползунка в любом направлении может усилить цветовой оттенок, а не нейтрализовать его. Как показывает практика, холодный оттенок нейтрализуется теплым цветом, и наоборот.
В Nik Color Efex Pro вы найдете несколько других инструментов, которые также можно использовать для удаления цветового оттенка. Например, фильтр Pro Contrast включает ползунок с именем Correct Color Cast. Это хорошо работает, но показанный выше метод более гибкий и дает более точные результаты.
Глобальное и локальное управление цветом
Три вышеперечисленных метода — простые, гибкие и относительно точные методы удаления цветового оттенка в Photoshop.
Но есть еще одна вещь, которую важно понять: — разница между глобальным и локальным управлением цветом.
Это небольшое отступление от того, как удалить цветовые оттенки, но это важная тема по той же теме.
Методы, которые мы использовали в этой статье, — это глобальных корректировок .Это означает, что корректировка видна на всем изображении.
Большинство изображений требуют определенной степени глобальной настройки, но это не всегда идеальное решение. Имейте в виду, что цвета и свет меняются повсюду, и камера не всегда может уловить эти различия.
Итак, в некоторых случаях вы хотите сохранить цветовой оттенок в определенных областях изображения. Это действительно приносит пользу имиджу. Тени часто выглядят лучше, если присутствует легкий синий оттенок.Теплый оттенок в тени быстро выглядит неестественно
Яркость и Layer Masks были использованы для работы с локальными цветовыми оттенками на этой фотографии.Лучший способ удалить цветовые оттенки из определенных областей — использовать маски яркости или маски слоев вручную. Вы можете использовать их, чтобы удалить исправления после применения техник цветового оттенка. Это гораздо более точный и приятный на вид метод устранения цветового оттенка.
Маску слоя можно легко добавить к слоям, созданным описанными выше способами, поэтому я настоятельно рекомендую вам поэкспериментировать с ее использованием.Опять же, это позволяет вам вручную удалить цветовую коррекцию (регулировку) в тех местах, где вы хотите, чтобы сохранял цветовой оттенок .
Заключение
Несмотря на то, что цифровые камеры становятся умнее, и у нас появляется возможность вносить изменения в цвета и баланс белого прямо в камере, на наших фотографиях нередко преобладают цветовые оттенки.
