меню, анимированные обложки, размеры изображений и прочие тонкости
Какие размеры картинок выбрать, как установить анимированную обложку и сделать меню, что еще придумали для оформления соцсетей — об этом в статье. Бонус — шаблон обложки для скачивания. Обновленный материал.
Зачем группе оформление
Функциональность социальных сетей позволяет оформлять группы изображениями. Оно может быть не только красивым, но и полезным, это хороший способ решить сразу несколько задач. Оно может:
- обозначать тематику и направление группы;
- экономить время пользователей на изучение сообщества;
- выводить на видное место контакты для связи;
- создавать нужное настроение и тематическую атмосферу;
- мотивировать на комментарии и лайки;
- выполнять другие особенные функции.
В соцсетях есть разные возможности оформить группу, разберемся с функциональностью во Вконтакте.
Возможности ВКонтакте
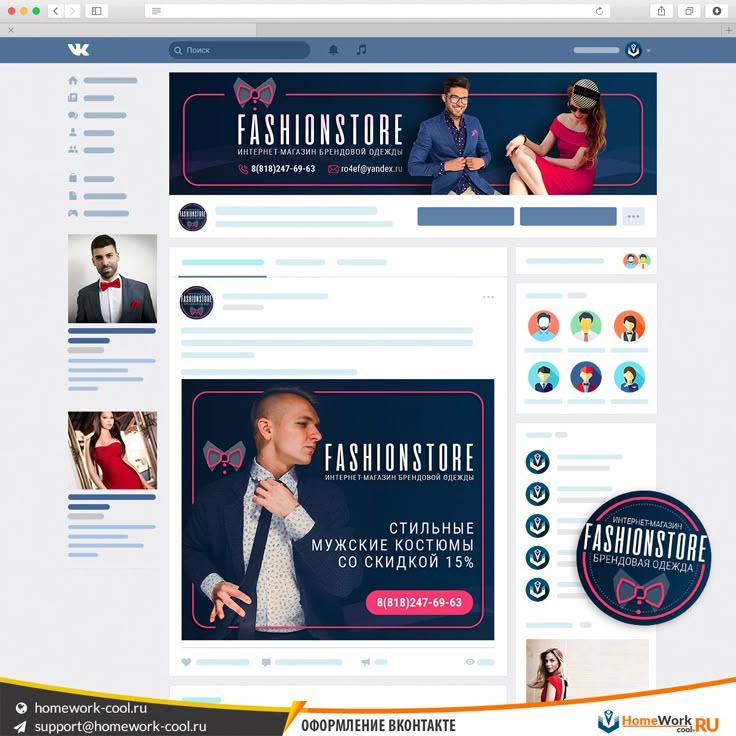
В этой соцсети для оформления группы или публичной страницы можно использовать аватарку, обложку, ленту меню, меню в формате вики, просто вики-записи, иконки к товарам и иллюстрации к постам. Если подобрать неправильный размер, качество картинки может портиться или быть слишком мелким. Внешний вид группы влияет на то, как ее воспринимают пользователи, а также есть версии, что размер влияет на охват постов. Далее разберем подробнее каждый элемент оформления.
Если подобрать неправильный размер, качество картинки может портиться или быть слишком мелким. Внешний вид группы влияет на то, как ее воспринимают пользователи, а также есть версии, что размер влияет на охват постов. Далее разберем подробнее каждый элемент оформления.
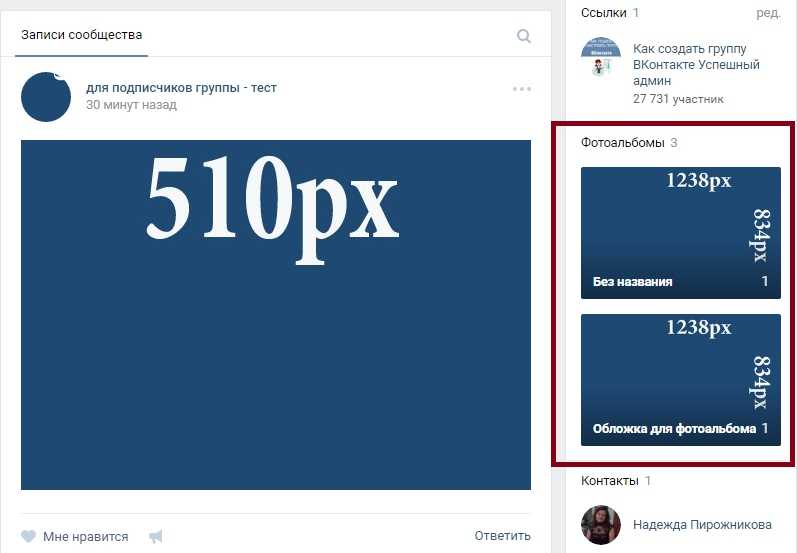
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
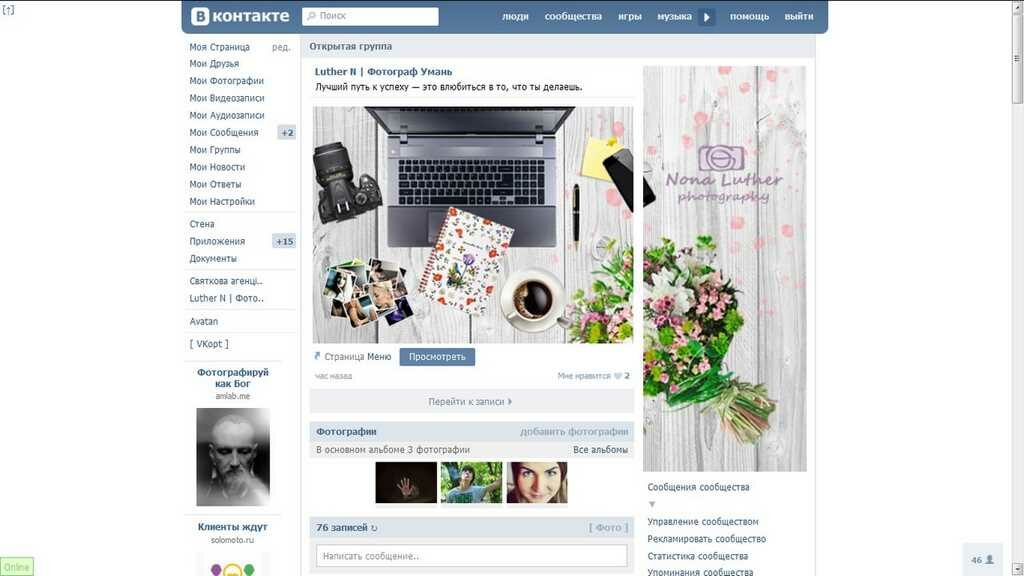
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Обложка нашей группы vk.com/prcyruОбложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложкиОбщие рекомендации к обложке
Чтобы качество обложки не портилось, администрация ВКонтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px.
Чтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
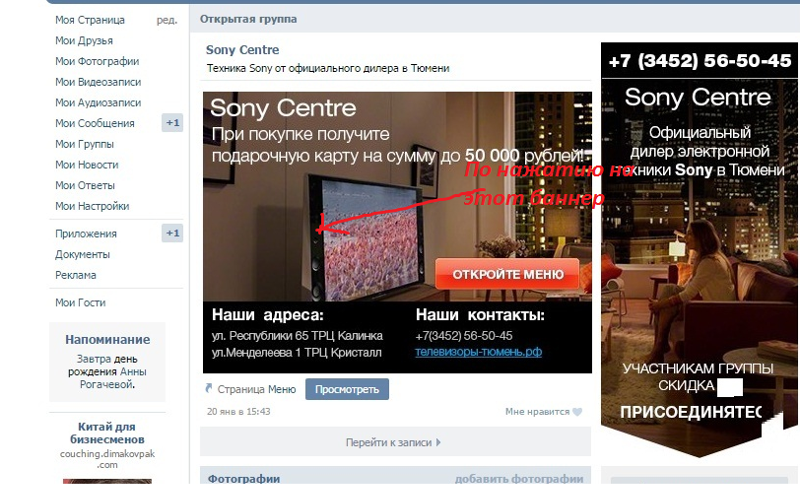
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
Стрелка указывает на кнопку подачи заявки Стрелка показывает на кнопку с сообщениемМы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
Скриншот статистики группы PR-CY
Если аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Динамическая обложка
Размеры: такие же, как у обычной обложки.
ВКонтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт.
О том, как самостоятельно написать скрипт, на ХабраХабре рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого ВКонтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
Включается эта возможность в Настройках сообщества:
Настройки группыДальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:
Какой размер материалов выбрать:
Для фото рекомендуем разрешение 1080×1920 или другое в пропорции 9:16 вертикальной ориентации. Размер видео такой же, длительность до 30 с, размер до 30 Мб, MP4, видеокодек H.264, аудиокодек AAC.
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Аватар группы рекомендуем поставить обязательно, без него она тоже может функционировать, но пользователи могут подумать, что она закрытая и не рабочая.
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику.
Аватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:
Редактор не дает выделить более вытянутое поле.Размеры: картинка для кнопки от 376х266 точек.
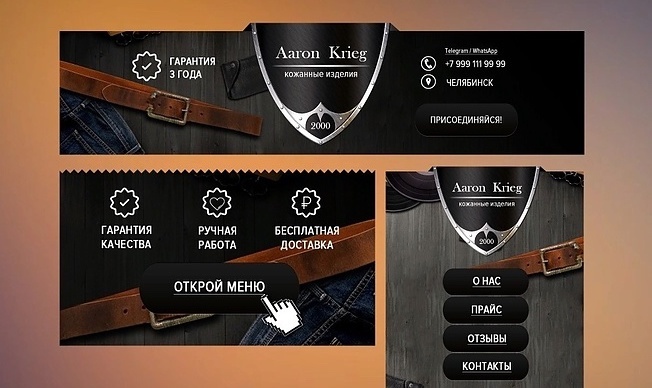
У групп недавно появилась возможность добавить ленту меню. Оно выглядит как горизонтальный блок с кнопками, максимум семь кнопок. На них администратор может закрепить ссылку, но только внутри соцсети — на статью, пост, товары, приложение, что-то другое. Внешние ссылки не допускаются, так что кнопку «Перейти на сайт» сделать нельзя.
Управлять меню можно в настройках группы — отрегулировать количество кнопок, добавить название, обложку и ссылку.
Название кнопки не может быть больше 20 символов, но на смартфоне и эти символы не помещаются, так что дополнительно проверьте, чтобы название было понятным:
Минимальный размер обложки кнопки — 376х266 точек, но лучше сделать в тех же пропорциях крупнее. Кнопки для меню — это прямоугольник довольно маленького размера, особенно на смартфонах, так что используйте все пространство для дизайна и не добавляйте надписи.
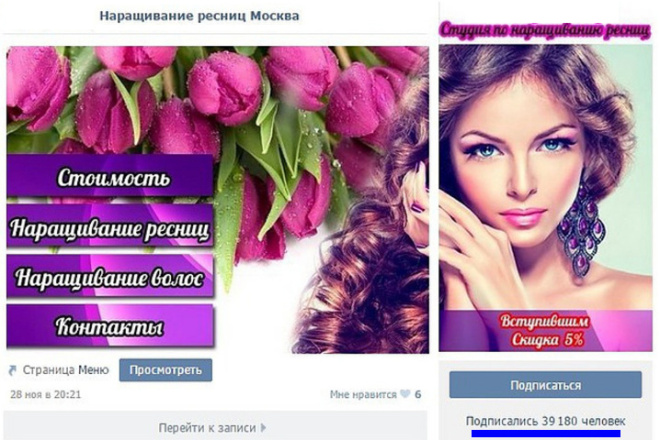
Вики-меню
Размеры: ширина внутренней страницы 607 px, обложка не менее 600 px в ширину.
Вики-формат ВКонтакте подразумевает страницу с возможностью форматировать текст, делать списки и подзаголовки, вставлять кликабельные изображения с переходами на разделы ВКонтакте и сторонние сайты.
В формате вики часто делают меню и закрепляют его в шапке группы, чтобы упростить навигацию по сообществу и дать всю важную информацию в одном месте.
Навигация в группе будет привлекать внимание, но вы не сможете закреплять в шапке другие важные посты.
С появлением кнопок в меню необходимость в закрепленном вики-меню отпала, но его все равно можно сделать, если вам нужно поместить в меню больше семи ссылок.
Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы.
Ширина поля у вики-страниц — 607 пикселей. Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
Вики-странчка с разделами меню настраивается в редакторе. Далее ссылка на страницу вставляется в пост на стене, ему не обязательно, но желательно изображение. Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.
Тестовый пост с вики-менюПосты

Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения. В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Ответ поддержки о влиянии размера картинки на позицию в выдачеОснователь Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Десктопный просмотрИзображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации.![]() В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
Иллюстрация для статьи со светлым фономИллюстрация для статьи с темным фономЕще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
Охваты у одинаковых постовТовары
Размеры: не меньше 600 px.
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:
Редактор не позволяет растягивать область выбора миниатюрыУстановленный квадрат будет показан в товарном ряду, при клике карточка товара откроется с исходной картинкой.
Миниатюра товара из товарного рядаОткрытая карточка товараЧтобы качество не портилось, рекомендуем брать размер не менее 600 px. Как видно, с горизонтальной иллюстрацией образуются пустые поля, так что выгодным решением мы считаем квадратные иконки. Для своего товарного ряда мы их и выбрали:
Ряд с товарами в группе PR-CYОткрытая карточка товараРазмер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Это не вся функциональность социальной сети ВКонтакте по оформлению группы, есть еще множество вариантов виджетов, каруселей и приложений, что-то особенно разработчики могут написать отдельно специально под группу компании или бренда.
Для оформления своей группы в социальной сети ВКонтакте есть много возможностей. Лучше использовать то, что подойдет по специфике бренда, оформлять группу качественным и красивым дизайном, попутно решая задачи повышения активности и лояльности.
Если вы хотите знать больше о ведении групп в социальных сетях, вам может быть интересны другие наши статьи из цикла SMM:
Основы SMM. Часть 1: Создаем коммерческий аккаунт
Основы SMM. Часть 2: Составляем контент-план на примерах и шаблонах
Основы SMM. Часть 3: Обратная связь в группе
Основы SMM. Часть 4: Сервисы для общения с подписчиками в соцсетях
Как установить обложку для группы Вк
До прошлого года в социальной сети ВК были сплошные аватарки и баннеры, подбирать которые было сложно и неудобно. Многие из красивых картинок приходилось подгонять под определенные размеры, но и не все они выглядели достойно – растягивались, сжимались и выглядели «печально».
С прошлого года произошло революционное изменение, которое повлекло массу негатива. Но со временем многие поняли, насколько это удобно, ярко и креативно. Ведь легко можно подобрать стандартную или же оригинальную картинку, а не простецкий баннер.
Теперь после загрузки обложки под ней располагаются надпись с названием сообщества, миниатюрка вашего изображения, а также несколько функциональных кнопок «написать сообщение» и «вступить в группу, а с правой стороны находятся панелька управления группой.
Сегодня наш сайт предлагает готовые обложки для сообществ ВК, которые отличаются яркостью, привлекательностью и имеют эксклюзивное исполнение. В каталоге все категории структурированы по названиям, а также есть возможность подбора по цветам. Поэтому ассортимент не придется перелопачивать и выискивать хорошие обои из тысячи фото.
Загрузись по полной
Установить готовые обои в ВК – просто. Вам не придется подгонять фотки, просто скачайте понравившуюся картинку с нашего сайта, затем откройте социальную сеть, свою группу.
Рис 1.
Вообще, об установке обоев для группы необходимо подумать заранее – еще до выхода вашего сообщества в свет, потому что именно дизайн будет запоминаться посетителям в первую очередь. Он станет для вас визитной карточкой, которую будут с легкостью узнавать. Но поменять оформление легко и в действующей группе. И если вы пришли на наш сайт, то не сможете уйти без эксклюзивных обоев.
Только самое лучшее – для вас
Все наши обложки – единственные в своем роде картинки, они отличаются глубиной проработки образов и повышенной четкостью, Фото, представленные вашему вниманию на сайте, имеют размер 795*200 или же 1590*400 пикселей (предназначены для экранов повышенной четкости), что обеспечивает удобство установки в качестве оформления группы.
При этом нет никакой навязчивой рекламы с кричащими, прыгающими картинками. Обои быстро устанавливаются и не требуют специальных знаний по установке. С нами – комфортно. У нас нет регистрации и платных услуг, все скачивается без каких-либо дополнительных сложностей. Мы постоянно дополняем нашу коллекцию модными яркими картинками, которые понравятся молодым и активным, приверженцам классики и любителям оригинальности.
Мы постоянно дополняем нашу коллекцию модными яркими картинками, которые понравятся молодым и активным, приверженцам классики и любителям оригинальности.
Наши обои для ВК подходят для серьезных групп с бизнес тематикой, для развлекательных обществ, для молодых, набирающих обороты команд, а также для тех, кто уже занял свою позицию в социальном сообществе. Главное, помните, какая цель у группы – продавать какие-либо товары, информировать своих подписчиков об интересных фактах или же развлекать. Это позволит уравновесить ассоциативный ряд между картинкой дизайна и направлением «работы» сообщества, а не сталкиваться с ситуацией, когда серьезная бизнес группа имеет устрашающего гоблина на аве.
Обложки для групп ВК – это о личный способ самореализации. С установкой эксклюзивного фото вы сможете эффектно выделиться на фоне остальных, показать свой безукоризненный вкус, привлечь большее количество людей в свое сообщество. А с ростом аудитории сможете увеличить доходы.
Не стоит медлить – скачивайте, загружайте и пользуйтесь с удовольствием.
Как добавить значки социальных сетей во Флоренцию? / Solo Pine
Перейти в категорию статей …Все категории Ситка (15) Боярышник — тема WordPress для блога и магазина (35) Alder — адаптивная тема блога WordPress (42) Laurel — тема WordPress для блога и магазина (47) Sprout & Spoon — тема WordPress для кулинарных блоггеров (38) Hemlock — адаптивная тема блога WordPress (59) Cassia — адаптивная тема блога WordPress (28) Hickory — тема журнала WordPress (24) Флоренция — адаптивная тема блога WordPress (50) Rosemary — адаптивная тема блога WordPress (53) Redwood — адаптивная тема блога WordPress (57) Oleander — тема WordPress для блога и магазина (51)
Распечатать
Обратите внимание: эта статья часто задаваемых вопросов специально посвящена теме Флоренции.
Как добавить значки социальных сетей во Флоренцию?
Во-первых, убедитесь, что входящий в комплект плагин под названием «Florence Core» установлен и активирован. Этот плагин «Florence Core» включен в сам пакет темы. Вы должны увидеть уведомление в виде баннера в верхней части панели инструментов WP с просьбой установить необходимые/рекомендуемые плагины. Одним из таких плагинов является плагин Florence Core. Щелкните гиперссылку в этом баннере, чтобы установить плагин, а затем активировать его.
Этот плагин «Florence Core» включен в сам пакет темы. Вы должны увидеть уведомление в виде баннера в верхней части панели инструментов WP с просьбой установить необходимые/рекомендуемые плагины. Одним из таких плагинов является плагин Florence Core. Щелкните гиперссылку в этом баннере, чтобы установить плагин, а затем активировать его.
Если вы не видите баннер-уведомление в верхней части экрана WP Dashboard > Plugins, попробуйте перейти на WP Dashboard > экран Themes. Он тоже иногда любит появляться здесь.
WP Dashboard > Внешний вид > Настройка > Настройки социальных сетей
Здесь вы можете ввести свое имя пользователя для любой социальной сети, которую вы хотите. После ввода значки социальных сетей появятся в верхнем и нижнем колонтитулах вашего сайта. Если вы оставите текстовое поле для социальной сети пустым, значок не появится.
Что делать, если социальная сеть, которую я хочу добавить, не указана в настройках социальных сетей?
Можно вручную добавить пользовательский значок социальной сети, если нужный вам недоступен в настройках Флоренции по умолчанию. Потребуется небольшая корректировка кода темы.
Потребуется небольшая корректировка кода темы.
Solo Pine использует значков Font Awesome для значков социальных сетей. Они предлагают огромное разнообразие иконок на выбор. Сначала вам нужно найти значок социальной сети с помощью Font Awesome, который вы хотите добавить.
Например, мы добавим значок VK .
Идентификационный код Font Awesome значка ВКонтакте: « vk ».
Мы примем это к сведению.
ДОБАВЛЕНИЕ ЗНАЧКА В ВЕРХНИЙ И НИЖНИЙ ФУТЕР FLORENCE
Во-первых, убедитесь, что у вас установлен и активирован прилагаемый подключаемый модуль под названием «Florence Core». Если вы еще не установили это, вы должны увидеть уведомление в виде баннера в верхней части панели инструментов при просмотре страницы WP Dashboard > Внешний вид. Используйте гиперссылку на этом баннере, чтобы установить, а затем активировать плагин Florence Core.
Перейдите к WP Dashboard > Плагины > Редактор плагинов > в раскрывающемся меню в правом верхнем углу выберите плагин Florence Core > и нажмите кнопку «Выбрать».
Справа щелкните папку «inc» > затем щелкните файл с названием «social_follow.php».
В строке 30 вы увидите строку кода для «solopine_rss». ПОД этим кодом создайте новую пустую строку.
В строку 31 скопируйте и вставьте следующий код:
Примечание. Если вы добавляете другой значок, который НЕ предназначен для ВКонтакте, нам потребуется внести некоторые изменения в приведенный выше код. Например, если вы добавляете значок под названием «vimeo-square», вы должны удалить приведенный выше текст «fa-vk» и вместо этого ввести «fa-vimeo-square». Обратитесь к тому, какой заголовок каталог Font Awesome дает своим значкам, чтобы выбрать правильный.
Затем обязательно замените фиктивное «URL ВАШЕГО ПРОФИЛЯ VK ЗДЕСЬ» в приведенном выше коде URL-адресом, на который должен ссылаться этот значок.
Ниже, в строке 53, вы снова увидите еще одну строку кода для «solopine_rss». Это для области нижнего колонтитула. Как и раньше, создайте новую пустую строку. В этой новой строке, которая сейчас является строкой 54, скопируйте и вставьте код значка. Опять же, не забудьте заменить фиктивный URL-адрес ВАШЕГО VK-ПРОФИЛЯ ЗДЕСЬ на URL-адрес, на который вы хотите, чтобы ваш значок нижнего колонтитула ссылался, и измените «fa-vk» Font Awesome ID на любую социальную иконку, которую вы добавляете (если не значок VK, как в этом уроке).
Это для области нижнего колонтитула. Как и раньше, создайте новую пустую строку. В этой новой строке, которая сейчас является строкой 54, скопируйте и вставьте код значка. Опять же, не забудьте заменить фиктивный URL-адрес ВАШЕГО VK-ПРОФИЛЯ ЗДЕСЬ на URL-адрес, на который вы хотите, чтобы ваш значок нижнего колонтитула ссылался, и измените «fa-vk» Font Awesome ID на любую социальную иконку, которую вы добавляете (если не значок VK, как в этом уроке).
По завершении сохраните изменения в файле.
ДОБАВЛЕНИЕ ЗНАЧКА В СОЦИАЛЬНЫЙ ВИДЖЕТ FLORENCE
Как и прежде, вы можете перейти в WP Dashboard > Плагины > Редактор плагинов > в раскрывающемся меню в правом верхнем углу выберите плагин «Florence Core» > и нажмите кнопку Кнопка «Выбрать».
На этот раз, однако, справа щелкните папку «inc» > затем папку «widgets» > и щелкните файл с названием «social_widget.php».
В строке 76 вы снова увидите строку кода для RSS-канала. Создайте новую пустую строку под этим кодом RSS-канала. В то, что сейчас является строкой 77, вставьте свой код, как и раньше. Не забудьте заменить фиктивный URL-адрес ВАШЕГО ПРОФИЛЯ VK ЗДЕСЬ на URL-адрес, на который должна быть ссылка, и заменить «fa-vk» на ваш собственный идентификатор социальной иконки Font Awesome.
В то, что сейчас является строкой 77, вставьте свой код, как и раньше. Не забудьте заменить фиктивный URL-адрес ВАШЕГО ПРОФИЛЯ VK ЗДЕСЬ на URL-адрес, на который должна быть ссылка, и заменить «fa-vk» на ваш собственный идентификатор социальной иконки Font Awesome.
Обязательно сохраните файл, когда закончите вносить изменения.
Теперь все готово!
Как всегда, если у вас есть какие-либо вопросы по этому поводу или вам нужна помощь, не стесняйтесь обращаться к нам через службу поддержки! Будем рады помочь!
Поиск дизайна выставки — ВК-1125 | Miracle (10-футовые портативные дисплеи) — классические экспонаты
Найдите своего партнера-дистрибьютора
Скрыть параметры поиска
Диапазон цен:
Мин. — 0
Макс. — 175000
Включая аренду
Размер стенда:Все размеры10′ x 10′ Дисплеи10′ x 20′ Дисплеи 10′ x 30′ Дисплеи 10′ x 40′ Дисплеи 20′ x 20′ Острова 20′ x 30′ Острова20 ‘ x 40′ Islands20′ x 50′ Islands30′ x 30′ Islands30′ x 40′ Islands30′ x 50′ Islands30′ x 60′ Displays3D Banner Stands40′ x 40′ Islands40′ x 50′ Islands40′ x 60′ Islands8’ x 10 ‘ DisplaysAccent ChairAccessoriesAero Overhead Hanging Signs Apple iPad SolutionsBarstools CarpetCasesCharging CountersCharging StandsCharging TablesCountersCustom Counters and PedestalsDesktop Safety DividersElectrical SuppliesFolding Fabric Counters and PedestalsFurnitureHand Sanitizer SolutionsInteractive GamesInteractive KiosksiPad and Surface AccessoriesLED LightboxesLighting Medical SolutionsMeeting PodsMeetings & Corporate EventsMicrosoft Surface SolutionsModular Counters and PedestalsMonitor StandsNon-carpet Flooring Office EnvironmentsOutdoor DisplaysPortable Counters и пьедесталыДисплеи продуктов | СтойкиЗащитные перегородкиНастенные рамы SEGСтолешницы | Складные панелиСтолешницы | ГибридыСтолешницы | Легкая натяжная тканьСтолешницы | Pop UpsСтолешницы | Устойчивое развитиеВиртуальные выставкиНастенные светодиодные лайтбоксыДеревянные ящики Рабочие станции Рабочие станции, киоски и бары
Сортировать по:Размеру стендаНовости дизайнаВ алфавитном порядкеЦена: от самой низкой до самой высокойЦена: от самой высокой к самой низкой
Текстовый поиск:Поиск
(например, VK-1032, 1032 или остров)
Поиск в этих галереях продуктов .
 ..
..
| Пользовательские счетчики | Прилавки и пьедесталы | ||
| Подставки для дезинфицирующих средств для рук | Офисные, медицинские и конференц-залы | ||
| Лайтбоксы для офиса/магазина | Разделители безопасности | ||
| Островные экспонаты | Современные встроенные экспонаты | ||
| Конструкции светодиодных лайтбоксов | 10-футовые портативные дисплеи | ||
| 20-футовые портативные дисплеи | Экологически безопасные инлайны ecoSmart | ||
| Бюджетные портативные устройства | ЭкоСмарт Устойчивые Острова | ||
| Всплывающие дисплеи из ткани (OP) | Решения для зарядки InCharg | ||
| Подставки для iPad и Surface | Настольные дисплеи | ||
| Подвесные таблички Aero — старые сломанные | Накладные аэродинамические вывески | ||
| Подставки для мониторов и киоски | Экологичные аксессуары ecoSmart | ||
| Баннерные стойки/настольные броски (OP) | Лайтбоксы и баннерные стойки | ||
| Игры и цифровые активации (CP) | Ящики и ящики | ||
| Напольное покрытие | Ковер и прочее (BR) | Освещение (DS) | ||
| Аренда островных дисплеев | Аренда встроенных дисплеев | ||
| Принадлежности для аренды | Аренда мебели #1 (КТ) | ||
| Аренда мебели #2 (КТ) |
расширенный поиск | вернуться домой
- Детали
- Описание
- Аксессуары
- Характеристики
- Свяжитесь с нами
- Печать
- Купить
Большой, зловещий и красивый внешний вид Magellan Miracle поразит посетителей выставочного зала благодаря эффектной изогнутой графике. После шоу вы уйдете в мгновение ока, потому что Miracle компактно упакован, быстро разбирается и поставляется в переносных чемоданах с колесами. Прочная алюминиевая рама настраивается менее чем за 30 минут для 10 x 10 с помощью быстродействующих ручек, а графика из натяжной ткани крепится с помощью липучки. Это так просто.
После шоу вы уйдете в мгновение ока, потому что Miracle компактно упакован, быстро разбирается и поставляется в переносных чемоданах с колесами. Прочная алюминиевая рама настраивается менее чем за 30 минут для 10 x 10 с помощью быстродействующих ручек, а графика из натяжной ткани крепится с помощью липучки. Это так просто.
Когда придет время отправляться в путь, можно не беспокоиться, поскольку все детали пронумерованы и каждый компонент надежно упаковывается в специальную упаковку из пеноматериала, вырезанную по индивидуальному заказу. У каждой части есть место, у каждого компонента есть дом. В этом красота Чуда Магеллана. Вы участвуете в выставках, чтобы вас видели. . . так что будьте замечены на следующем шоу с гибридным дисплеем Magellan. Чтобы узнать больше о линии Magellan Hybrid, отправьте нам электронное письмо с помощью кнопки «Свяжитесь с нами» или позвоните нам. Магеллан отплыл из Севильи в августе 1519 г.с пятью кораблями. Через три года один корабль, «Виктория», вернулся в Испанию в сентябре 1522 года.
Комплект беспроводной зарядки для большинства счетчиков
143 $
- Узел беспроводной зарядки MOD-227
- Размеры: 2,625 дюйма видимой ширины с 2,25-дюймовой вставкой W столешницы
- (1) Беспроводная зарядная панель 5 Вт
- (1) Порт USB-A
- (1) порт USB-C
- Отличное дополнение к большинству счетчиков, рабочих станций и киосков в галерее
- Цена указана за (1) беспроводную и USB-площадку
- За исключением внешних USB-кабелей
- За исключением столешницы и стойки
- Инструменты не требуются
Добавьте проекты и фотографии в свою личную галерею, просто щелкнув ссылку +Моя галерея
Затем отправьте свою «Мою галерею» по электронной почте коллегам, друзьям или вашему любимому дизайнеру выставки. Нет лучшего способа начать разработку дисплея, отражающего ваши маркетинговые цели выставки.
Нет лучшего способа начать разработку дисплея, отражающего ваши маркетинговые цели выставки.
Примечание. Моя галерея использует временный файл cookie браузера для хранения вашей галереи. Мы рекомендуем вам отправить свою галерею на свой адрес электронной почты, если вам нужно сохранить ее более 30 дней.
- Сроки изготовления указаны в рабочих днях и НЕ включают дни доставки.
- Готовое к производству изображение (если применимо) должно сопровождать подтверждение заказа. Задержки с загрузкой иллюстраций могут привести к ускоренной оплате или изменению доставки.
- Ни один заказ не будет передан в производство без подписанного подтверждения заказа.
- Доставка зависит от наличия материалов и графики. За ускоренную обработку материалов или графики может взиматься дополнительная плата.
- Более короткие сроки могут быть доступны в зависимости от графиков работы отдела обслуживания клиентов и производства. Может взиматься плата за срочность.

- Стандартные сроки выполнения заказа не применяются к заказам на несколько количеств.
- Пожалуйста, уточняйте наличие товара на ВСЕХ экспонатах RENTAL.
Экспонат Вес зависит от упаковки и способа доставки. Переменные включают, но не ограничиваются:
- Габаритный вес по сравнению с фактическим весом: Габаритный вес определяется как размер ящика или корпуса. На большинстве авиаперевозок габаритный вес превышает фактический вес
- Переносные ящики по сравнению с деревянными ящиками или формованными ваннами (где применимо): Exhibit конструкции, для которых требуется один деревянный ящик, потребуют нескольких переносных ящиков. Выбор одного против другой влияет на общий вес (габаритный или фактический).
- Грузовой перевозчик: перевозчиков LTL (менее грузовиков) рассчитывают на основе фрахта
по используемому пространству. UPS, FedEx и грузовые авиаперевозчики рассчитывают фрахт на основе либо
габаритный или фактический вес отправления.

- Уровень обслуживания грузовых перевозок (количество дней): Уровни обслуживания варьируются от То же Доставка от дня до доставки за две недели.
Для получения дополнительной информации о весе экспонатов и вариантах перевозки, пожалуйста, свяжитесь с местным выставочный представитель.
Управление электрооборудованием, шнурами и проводами варьируется в зависимости от дисплея и требований каждого экспонента. При заказе выставочного стенда рассмотрите следующие вопросы управления электропроводкой и проводами и обсудите возможные варианты со специалистом по выставкам:
- Встроенные и островные дисплеи
- Устройства для извлечения свинца
- Компьютерные и мониторные кабели
- Демонстрационное оборудование
- Верхнее освещение
- Втулки и размещение втулок в прилавках
- Верхнее и напольное электропитание
- Полы и электропроводка
- Варианты сокрытия шнуров и кабелей
- Плоские и круглые электрические шнуры
- Универсальные розетки и удлинители
Просмотрев варианты подключения ДО , вы закажете дисплей, вы сэкономите ВРЕМЯ и ДЕНЬГИ и убедитесь, что ваш экспонат превзойдет ваши ожидания, а установка пройдет без проблем.