Как создать обложку для группы или сообщества в ВК: гайд с инструкцией
Не бывает второго шанса создать первое впечатление — поэтому обложка сообщества во ВКонтакте так важна. Мы изучили множество вариантов, проконсультировались с дизайнером и попробовали сами, чтобы подготовить для вас этот материал.
Обложка — это шапка группы. Ее посетитель замечает первым делом, когда попадает на страницу. Если не добавить ее, шапка будет залита градиентом в оттенках аватарки.
Это смотрится симпатично, но совершенно не рационально, ведь на обложке можно разместить что-то действительно полезное и важное.
Вся интернет-реклама — в eLama
Один кабинет и кошелек для оплаты 12+ рекламных систем и сервисов, инструменты для маркировки, единый пакет закрывающих документов, бесплатное обучение и помощь на всех этапах работы.
ЗарегистрироватьсяНапример:
- Логотип и слоган. Можно при этом интересно обыграть лого.
Кстати, работая над материалом, мы заметили, что лого со слоганом часто оформляют на сезонных обложках. Это дает пользователям понять, что сообщество живое и активное.
Это дает пользователям понять, что сообщество живое и активное.
- Информацию о компании.
- Одно или несколько УТП.
- Фото продукции.
- Информацию о важной новинке.
- Оповещение об акции или спецпредложении.
- Промо актуальной коллекции.
- Анонс события.
Или целую афишу мероприятий.
- График работы.
- Фото клиентов или целевой аудитории.
Или не фото, а картинки.
- Call-to-action.
Можно выбрать что-то одно или сочетать разную информацию — главное при этом не переборщить и не промахнуться с кадрированием. К счастью, во ВКонтакте есть инструменты для того, чтобы и разместить в шапке группы максимум полезных данных, и не перегрузить ее.
Форматы обложки во ВКонтакте
Заглавное изображение в соцсети может представлять собой одну картинку или карусель картинок и видео.
Главная обложка
Простой баннер, который отображается на десктопе и в приложении. В мобильной версии кадрирование меняется, а поверх располагаются элементы интерфейса — это важно учитывать.
Например, шапка группы HeadHunter на десктопе выглядит так.
А в приложении — уже менее гармонично.
Требования к изображению: 1920×768 px, формат JPG или PNG.
Живая обложка
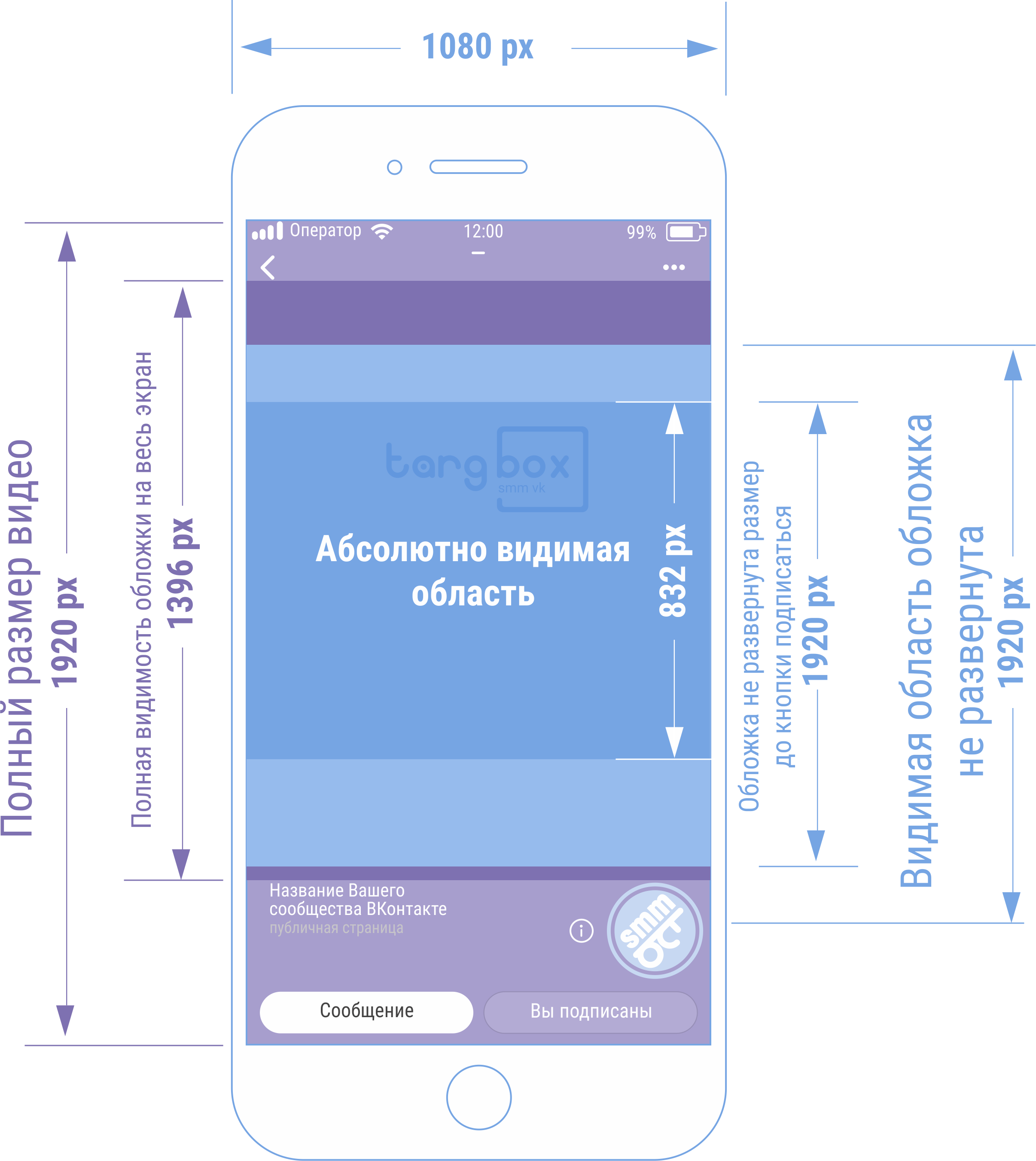
До пяти сменяющихся фотографий или видео, которые при нажатии раскрываются на весь экран. Отображаются только в приложении.
Фото и видео в живой обложке можно показывать в движении — тогда они как бы приближаются к зрителю, как на примере выше.
Требования к изображениям: 1080×1920 px. Размер файла — до 20 Мб, длительность — до 30 с, видеокодек — H.264, аудиокодек — ААС.
Динамическая обложка
ВКонтакте также поддерживает обложки с виджетами и иконками. В такую можно встроить слайдер, вывести на нее таймер, курс валют, виджет погоды, статистику активности подписчиков, последнее видео на YouTube-канале, новости из RSS.
Динамические обложки создаются через специализированные сервисы, например, DyCover или LetsCover.
Панель виджетов сервиса DyCover5 ошибок в дизайне обложки
Лучший дизайн обложки находится методом проб, важно тестировать разные версии, чтобы понять, что будет работать для вас. Но есть некоторые особенности, которые мешают воспринимать обложку и то, что на ней написано — их лучше избегать из соображений логики и здравого смысла. Мы изучили множество вариантов и нашли пять таких вещей.
- Низкая информативность.
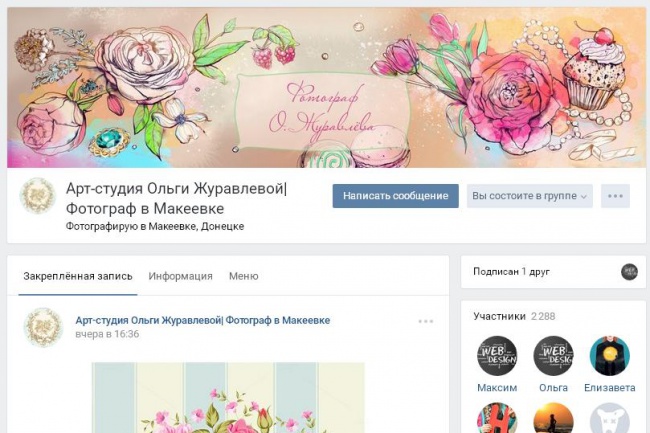
Например, сырники на обложке группы «Книги и кофе», хоть и смотрятся красиво, но ничего не говорят о концепции заведения. Это не просто кафе, а арт-клуб с магазином и залом, где проходят концерты, спектакли и презентации книг. А так сразу и не скажешь!
- Излишняя информативность.

Здесь и лого, и слоган, и еще один слоган, и адрес сайта, и телефон, и несколько фото продукции. Всё вместе рябит и затрудняет восприятие.
Тем более в мобильной версии, где живая обложка сделана в том же духе.
Нет смысла размещать на обложке номер телефона: трудно представить себе, что кто-то будет его перепечатывать, к тому же в группе для него есть свой раздел, откуда можно сразу позвонить. Разумнее отдать пространство чему-то более полезному.
- Несоответствие цели сообщества.
Обложка группы, посвященной работе в булочных Вольчека, рекламирует не карьеру, а продукцию — то есть больше подошла бы обычному аккаунту.
Для сравнения: обложки сообществ «Мираторг» — клиентского…
И посвященного подбору персонала.
А вот как у них устроена обложка в приложении.
- Нет адаптации под мобильные устройства.
В приложении логотип Sela в шапке оказывается закрыт.
А у этого мебельного магазина под кат попадает часть информации.
Причем насовсем: статичный баннер в приложении не получится развернуть или увеличить.
- Некорректное кадрирование.
Например, здесь логотип обрезан, а большая часть полезной площади — пустая.
А здесь отсутствие отступов создает ощущение тесноты и неточности — явно не то, с чем хочется ассоциироваться производителю кухонь на заказ!
Какой должна быть обложка сообщества
Резюмируем вышесказанное. Как показывают наши наблюдения, хорошая шапка для группы:
- информативна;
- при этом лаконична и не перегружена;
- целесообразна;
- актуальна;
- корректно смотрится на десктопе и в приложении;
- соответствует фирменному стилю — потому что представляет собой важный элемент позиционирования.
Дизайнер eLama Ангелина Боднарь предагает такой алгоритм работы над изображением для шапки группы.
Ангелина Боднарь Дизайнер, elama.ru
1. Определитесь с оффером, который вы разместите на обложке. Чем она привлечет целевую аудиторию?
Чтобы акцентировать внимание на оффере, можно использовать яркие цвета и графические приемы, например, крупный шрифт, цветную подложку, стикеры.
2. Подумайте над композицией. Будет ли это картинка с текстом на ней, или картинка будет отдельно, а текст на подложке — отдельно?
Важную информацию лучше располагать по центру. Помните, что в приложении на обложке размещаются элементы интерфейса — композиция должна это учитывать. Есть такой лайфхак: сделать скриншоты группы с пустой обложкой на десктопе и приложении и работать над дизайном, имея их перед глазами — так вы лучше поймете, как разместить информацию.
3. Подготовьте иллюстрацию или подберите фото, которое подойдет по смыслу и поможет усилить оффер.
Цвета на макете должны быть контрастными и хорошо сочетаться друг с другом, а текст должен легко читаться. Фото должно быть четким; лучше избегать шумных и сильно детализированных фотографий и ориентироваться на минимализм.
4. Когда обложка готова, проверьте, как она выглядит на разных устройствах и в разных браузерах.
Самый верный способ получить хорошую обложку — заказать ее у профессионалов, но не всегда на это есть время и деньги. На помощь приходят специализированные сервисы с готовыми шаблонами и простым, интуитивно понятным интерфейсом, где дизайн можно создать онлайн, даже не имея особых навыков.
Например, инструмент SUPA, который бесплатно доступен клиентам через маркетплейс eLama.
Как создать обложку для группы ВКонтакте, если вы не дизайнер
Чтобы воспользоваться SUPA, перейдите в «Маркетплейс инструментов» в левом меню кабинета eLama.
В маркетплейсе представлены разные инструменты для интернет-маркетинга — мы подбираем их под самые актуальные и важные потребности клиентов. Найдите карточку SUPA и наведите на нее курсор.
Клик на «Попробовать бесплатно» перебросит вас к авторизации. Разрешите здесь обработку персональных данных, авторизация произойдет автоматически.
В открывшемся окне кликните на «Создать креатив».
Выберите нужный тип контента.
Можно создать уникальную обложку с нуля или доработать шаблон — их у SUPA около сорока, под разные тематики.
Мы сначала попробуем воспользоваться шаблоном.
Действуем по шаблону
Замените в шаблоне изображения и перепишите тексты.
Картинки для замены должны быть на прозрачном фоне. Чтобы вставить их без границ, жмите на «Убрать фон».
Чтобы отредактировать текст, жмите на него.
У каждого объекта на обложке — свой слой. Кликнув на нее, вы откроете список слоев, кликнув на слой — сможете отредактировать его.
Например, поменять цвет фона.
А также изменить положение, наклон и количество элементов.
Мы здесь так и сделали, потому что помним про лого и элементы интерфейса, которые могут перекрыть что-нибудь важное в мобильной версии обложки.
Когда всё готово, жмите на фиолетовую кнопку «Скачать» справа вверху.
Потом «Сгенерировать изображение» и «Скачать файл». Готово!
Готово!
Творим с чистого листа
Можно действовать и без шаблонов — этот вариант подходит для создания живых обложек.
Первым делом зададим размер: 1080×1920.
На обложку можно добавить объект: фигуру, линию, диаграмму, иконку, эмодзи, градиент…
…а также фото или видео из встроенной библиотеки. Мы для простоты остановимся на фото. Здесь работает поиск по ключевым словам.
Выбранное изображение можно растянуть так, чтобы заняло всю площадь, и слегка повысить прозрачность (чтобы снизить шумность по совету дизайнера).
Теперь можно накладывать текст — на выбор есть много шрифтов и шаблонов текстовых элементов.
Текст шаблона редактируйте на свое усмотрение: цвет, размер, наклон. Можно добавлять тени и изгибы.
А чтобы использовать возможности живой обложки по максимуму, добавьте анимацию.
На выбор есть девять вариантов.
Выбирайте подходящий и жмите на «Применить анимацию» для более тонкой настройки по слоям. Когда все готово, кликайте на «Скачать» — «Сгенерировать видео» — «Скачать».
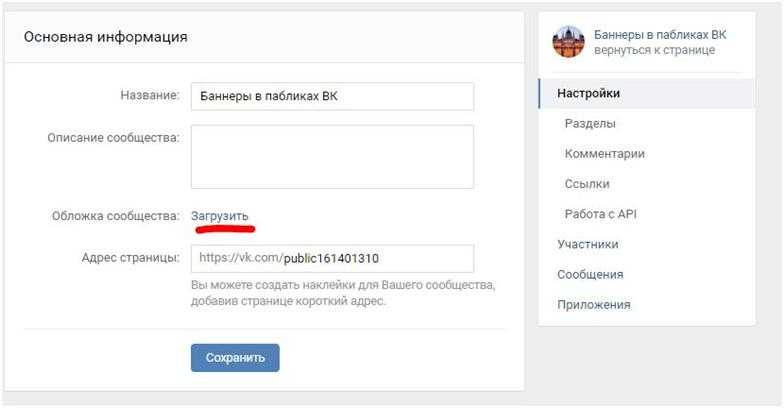
Вы великолепны! Осталось установить файлы в шапку группы. Для этого перейдите в меню сообщества ВКонтакте в «Управление» и найдите на панели управление обложкой.
Главная и живая обложки загружаются здесь.
Читайте другие наши полезные материалы о продвижении во ВКонтакте, и успехов вам!
- Как оформить группу ВКонтакте: гайд с чек-листом
- Как рекламировать сообщество ВКонтакте: от подготовки группы до запуска продвижения
Как поставить обложку профиля в ВК?
Обложка профиля в ВК – полезный инструмент для создания нужного имиджа нашего аккаунта. Будь то наш личный профиль или администрируемая группа, обложка несёт важную визуальную функцию, сигнализируя о наших ценностях, интересах, пропагандируемом стиле и стандартах. Помимо устанавливаемых обложек сообществ, в октябре 2022 года социальная сеть «ВКонтакте» сделала подарок своим пользователям, предоставив возможность ставить обложку на странице пользовательского профиля в ВК. Как поставить, изменить и удалить обложку профиля в ВК в 2022 году мы и расскажем в нашем материале.
Как поставить, изменить и удалить обложку профиля в ВК в 2022 году мы и расскажем в нашем материале.
Содержание
- Обложка профиля в ВК
- Как сделать обложку профиля в ВК на компьютере
- Каким образом изменить обложку в профиле ВК если она уже установлена?
- Как поставить обложку профиля ВК на телефоне
- Как удалить шапку профиля в ВК на компьютере
- Как удалить шапку профиля ВК на телефоне
- Видео
Обложка профиля в ВК
Как известно, обложкой в ВК называется изображение прямоугольной формы, которое находится в верхней части страницы личного аккаунта или сообщества в ВК. Это горизонтальный баннер, который выражает какую-либо идею, направленность или просто привлекательный визуальный образ владельца личного аккаунта или паблика в ВК.
Рекомендуемые размеры для шапки личного профиля пользователя в ВК следующие:
- Размер — 1920 на 640 пикселей;
- Формат загружаемого файла — JPG, PNG или WEBP.
Данные стандарты актуальны для отображения обложки профиля на компьютере. В случае мобильного телефона экран устройства при отображении обложки «съедает» часть изображения со всех сторон. Например, в случае сообществ видимая часть обложки вместо 1590 на 530 будет составлять 1196×315 пикселей. Рекомендуем размещать самую важную информацию в центре обложки, чтобы на мобильных устройствах она не потерялась за различными визуальными компонентами.
В случае мобильного телефона экран устройства при отображении обложки «съедает» часть изображения со всех сторон. Например, в случае сообществ видимая часть обложки вместо 1590 на 530 будет составлять 1196×315 пикселей. Рекомендуем размещать самую важную информацию в центре обложки, чтобы на мобильных устройствах она не потерялась за различными визуальными компонентами.
Читайте также: У вас большие запросы в ВК — что это значит?
Как сделать обложку профиля в ВК на компьютере
По умолчанию вместо обложки отображается белый, серый фон или градиент, предполагающий будущую загрузку обложки пользователем.
Чтобы поставить шапку профиля в ВК на компьютере выполните следующее:
- Перейдите на страницу вашего профиля в ВК;
- Нажмите на кнопку «Редактировать профиль»;
- На открывшейся странице настроек профиля слева нажмите на «Изменить обложку»;
- В открывшемся подменю нажмите на «Загрузить изображение»;
- Кликните на «Загрузить обложку» и загрузите изображение, которое станет основой обложки.
 При необходимости с помощью границ отметьте часть изображения, которая станет основой будущей обложки профиля в VK;
При необходимости с помощью границ отметьте часть изображения, которая станет основой будущей обложки профиля в VK; - Нажмите на «Сохранить и продолжить» для сохранения выбранной вами обложки. После этого выбранная вами обложка отобразится в вашем профиле в ВК.
Каким образом изменить обложку в профиле ВК если она уже установлена?
Если обложка в вашем профиле уже имеется, но вы хотите изменить обложку профиля в ВК на компьютере, тогда выполните следующее:
- Перейдите в папку вашего профиля в ВК;
- Наведите курсор на обложку, после чего справа сверху появится надпись «Изменить обложку». Наведите на неё курсор мышки;
- В открывшемся меню выберите опцию «Загрузить изображение»;
- Кликните на «Загрузить обложку» и загрузите изображение, которое станет основой обложки.
- При необходимости с помощью границ отметьте часть изображения, которая будет служить обложкой при помощи опции «Изменить область отображения»;
- Нажмите на «Сохранить и продолжить» для сохранения выбранной вами обложки.

В выборе обложки может помочь сервис «Обложка от ВКонтакте». Нейросеть создаст рекомендуемую обложку для вашего профиля на основе ваших предпочтений.
Как поставить обложку профиля ВК на телефоне
Для того, чтобы поставить обложку ВК на телефоне выполните следующее:
- Запустите на вашем телефоне мобильное приложение ВК;
- Кликните на значок вашего профиля слева сверху;
- В открывшемся меню профиля вновь тапните на значок профиля сверху;
- На открывшейся странице с шапкой нажмите на кнопку в виде трёх вертикальных точек;
- Выберите опцию «Изменить обложку»;
- Предоставьте устройству необходимые разрешения;
- Выберите изображение, которое станет вашей обложкой, и нажмите на «Добавить»;
- Выберите часть изображения для отображения в виде обложки, и нажмите на «Готово».
Как удалить шапку профиля в ВК на компьютере
Удаление шапки профиля пользователя в социальной сети Вконтакте выглядит схожим образом с процедурой изменения обложки:
- Перейдите в папку вашего профиля в ВК;
- Наведите курсор на обложку, после чего справа сверху появится надпись «Изменить обложку».
 Наведите на неё курсор мышки;
Наведите на неё курсор мышки; - В открывшемся меню нажмите на «Удалить»;
- Подтвердите удаление обложки, нажав на «Удалить».
Это может пригодится: Обложки для групп ВК 1590×400.
Как удалить шапку профиля ВК на телефоне
Функция удаления обложки на телефоне в приложении ВКонтакте на данный момент не доступна.
Видео
В нашем материале мы разобрали, как установить обложку профиля в ВК на компьютере и телефоне, а также перечислили шаги, необходимые для удаления обложки в случае необходимости. При установке обложки для вашего профиля учтите, что на мобильном версии ВК часть обложки будет закрыта системными инструментами на телефоне. Потому старайтесь размещать важную информацию или важный для вас визуальный образ в самом центре обложки, а несущественное – по её краям. В этом случае вы гарантируете донесение нужной информации до посетителя вашей страницы в VK.
Опубликовано в рубрике «Интернет»
Создание баннера — Помощь рекламодателям
Рекламодателям
Эта информация частично устарела. Продвижение мобильных приложений теперь доступно через VK AdsМы перенесли продвижение мобильных приложений в VK Ads, платформу с доказанной эффективностью, где вы можете запускать кампании за пять простых шагов. Создать аккаунт
Узнайте больше о том, как зарегистрироваться и настроить аккаунт в VK Ads, связавшись с вашим менеджером или в нашу службу поддержки по электронной почте [email protected].
Создание баннера
- Формат объявления
- Варианты формы и формата баннера
- Какие бывают варианты формата
- Как создать объявление с изображением
- Статусы вариантов формата
- Предпросмотр 900 20
Для запуска рекламной кампании, необходимо создать объявление. Для этого выберите формат и заполните один или несколько вариантов формата.
Для этого выберите формат и заполните один или несколько вариантов формата.
Формат объявления
После выбора настроек кампании и таргетинга выберите формат объявления. Список форматов различается в зависимости от выбранной вами цели.Каждый формат определяет площадки, на которых может показываться реклама: например, проекты ВКонтакте, рекламная сеть myTarget, социальные сети Одноклассники и Вконтакте.
Для некоторых форматов объявлений можно выбрать тип устройства для показа рекламы: настольные или мобильные устройства, а также форматы размещения: например, лента, колонка, полноэкранный блок и так далее.
Варианты формы и формата баннера
После выбора формата и места размещения необходимо заполнить форму баннера в разделе «Объявления».
Какие бывают варианты формата
Вариант формата — это набор полей, составляющих сообщение: например, заголовок, изображение 600 х 600, текст объявления, ссылка на объявление.
В форме баннера вы можете увидеть, в каких вариантах формата может быть показано ваше объявление. Чем больше полей вы заполните, тем больше вариантов формата будет доступно, а значит, ваше объявление сможет транслироваться на большем количестве площадок. Так вы получите больший охват аудитории.
Различные параметры формата требуют различного набора полей. Предварительный просмотр схемы справа показывает, какие поля необходимы для каждого из вариантов формата.
Баннерная форма
Как создать объявление с изображением
1. Загрузите изображения.Для лучшего продвижения кампании загрузите максимальное количество изображений разного размера. Вы можете загружать изображения со своего компьютера или из своей медиатеки.
2. Введите ссылку.
3. Заполните текстовые поля.
Для разных параметров формата требуется различный набор полей. В предварительном просмотре схемы вы можете увидеть, какие поля необходимы для каждого из параметров формата.
Над завершенными вариантами появится зеленая галочка. Когда хотя бы один вариант формата заполнен, вы можете добавить объявление и запустить кампанию.
Готовая баннерная форма
Статусы вариантов формата
Все варианты формата отмечены статусом:
? — поля пусты. Если вы хотите использовать этот вариант в своей кампании, заполните недостающие поля. Чтобы узнать, какие еще поля необходимо заполнить, нажмите на значок вопроса.
v — вариант формата полностью заполнен и может использоваться в кампании.
Ø — параметр формата недоступен. Например, это вариант формата для мобильного размещения, но вы отключили мобильные платформы в разделе «Формат объявления».
Статусы вариантов формата
Предварительный просмотр
Вы можете увидеть, как будет выглядеть ваше объявление в разных вариантах. Для этого заполните необходимые поля и нажмите на схему. Обратите внимание то, что превью показано схематично, оно не отражает того, как реклама будет отображаться на сайте.
Приблизительные параметры отображения на сайте показаны на вкладках предварительного просмотра для каждого варианта формата. Переключайте вкладки в окне предварительного просмотра, чтобы просмотреть все параметры.
Вариант отображения 1
Вариант отображения 3
Была ли эта статья полезной?
{{{описание}}}
{{/каждый}}Добавить виджет «Баннер» на страницу Facebook. Быстро и бесплатно (2023)
Создание и демонстрация привлекательных баннеров на вашем веб-сайте
Скриншоты
Описание
Баннерный виджет Elfsight для страницы Facebook — это функция с широкими возможностями настройки. Теперь у вас есть возможность создать промо-баннер практически для любой цели. Все, что вам нужно, это выбрать фоновое изображение, тип фона, задать его положение, прикрепить заголовок и текст. Не забудьте прикрепить кнопку призыва к действию — неотъемлемую часть любого баннера. И, конечно же, вы можете адаптировать общий дизайн виджета так, как вам нужно.
С помощью привлекательного баннера на страницах вашего сайта продвигайте свои товары и услуги, мотивируя больше пользователей сайта совершать покупки
Ниже приведены основные функции виджета:
- Загружайте фото и видео.
- Добавить ссылки, ваш адрес электронной почты или номер телефона
- Добавить заголовок и текст.
- Сделайте свою кнопку CTA.
- Пусть ваша кнопка будет заполнена или обведена.
Вы можете проверить, предлагает ли виджет попробовать демо-версию
Как разместить баннер на моей странице Facebook?
Просто выполните приведенные ниже рекомендации, чтобы интегрировать виджет.
- Запустите нашу бесплатную демонстрацию и начните создавать собственный виджет.
Выберите пользовательский интерфейс и характеристики инструмента и примените изменения. - Получите персональный код в специальной форме в Elfsight Apps.
После завершения настройки вашего плагина скопируйте эксклюзивный код из появившегося окна и сохраните его на будущее.
- Начните использовать виджет на странице Facebook.
Вставьте недавно сохраненный код на свою страницу и примените исправления. - Установка успешно завершена.
Перейдите на свою страницу, чтобы проверить, как работает виджет.
Если у вас возникнут вопросы или возникнут какие-либо проблемы, не стесняйтесь обращаться в нашу службу поддержки. Наши консультанты готовы решить все проблемы, которые могут возникнуть у вас с виджетом.
Как добавить баннер на мою страницу Facebook без навыков программирования?
Elfsight предлагает SaaS-решение, которое позволяет вам самостоятельно создать виджет «Баннер». Посмотрите, насколько это просто: работайте прямо в онлайн-редакторе, чтобы создать виджет «Баннер», который вы хотели бы видеть на своей странице в Facebook. Выберите один из готовых шаблонов и настройте параметры баннера, добавьте свой контент, измените макет и цветовую схему без каких-либо навыков программирования.


 ru
ru
 При необходимости с помощью границ отметьте часть изображения, которая станет основой будущей обложки профиля в VK;
При необходимости с помощью границ отметьте часть изображения, которая станет основой будущей обложки профиля в VK;
 Наведите на неё курсор мышки;
Наведите на неё курсор мышки;