создание квадратной, круглой и овальной рамки в Photoshop
Популярный вопрос, задаваемый начинающими пользователями Photosop, о том, как сделать рамку к фотографии. Таких способов очень много, здесь я расскажу о парочке простых, но эффективных методов создания рамок.
Считается, для того, чтобы рамка органично смотрелась с фото, то она должна быть толщиной с 10-20% от суммы высоты и ширины изображения.
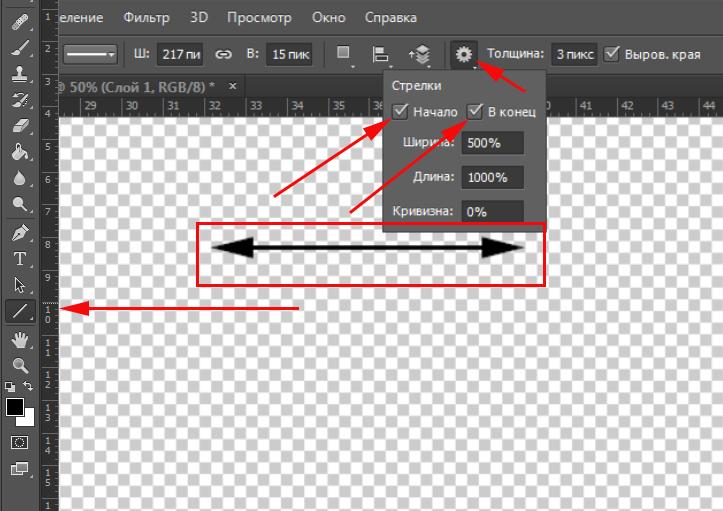
Пример простейшей рамки:
Содержание
Создание рамки с помощью стилей слоя Photoshop
Для начала в Панели слоёв (клавиша F7) следует убедиться, что наш рисунок не заблокирован (2), если там есть замочек, то двойной клик по нему.
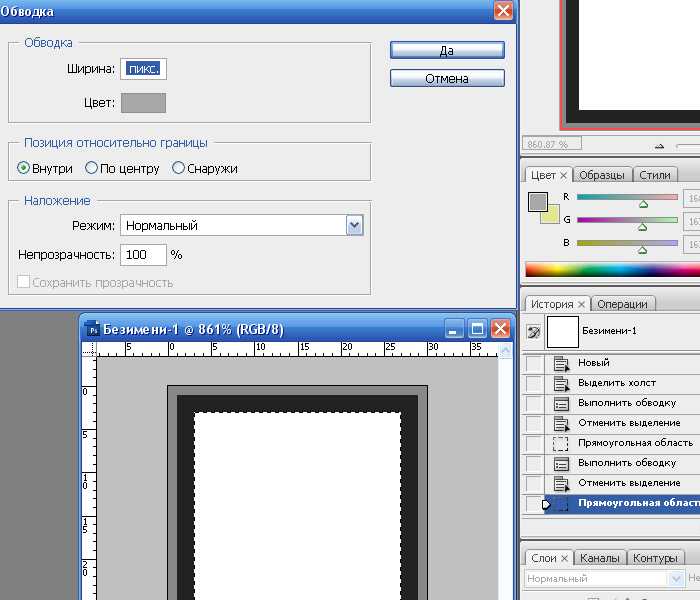
После чего кликнуть по кнопке добавления стилей слоя (3), в открывшемся меню выбрать стиль «Обводка» (Stroke) (4), задать параметры: положение(внутри) и размер (5), непрозрачность (6) и тип обводки — цвет (7), узор или градиентная заливка. Последнее интереснее, можно выбрать рисунок заливки, кликнув на полоску, и поиграть параметрами, направлением и т. п., изменить цвета и прозрачность градиента:
п., изменить цвета и прозрачность градиента:
Продвинутый способ
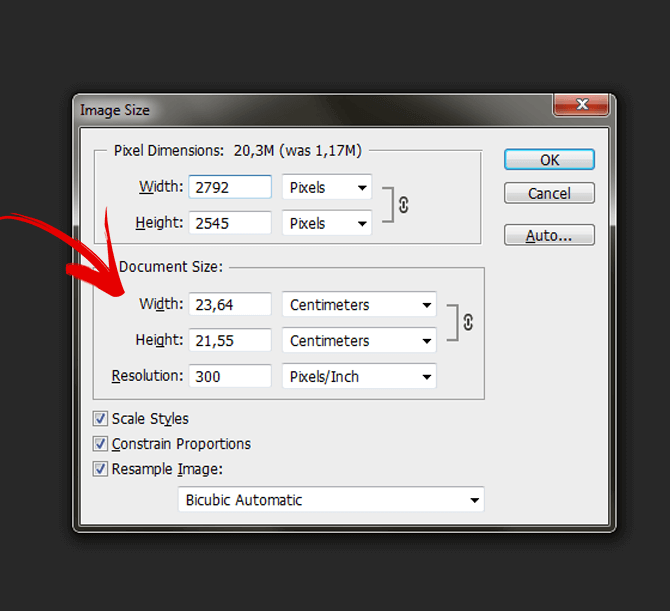
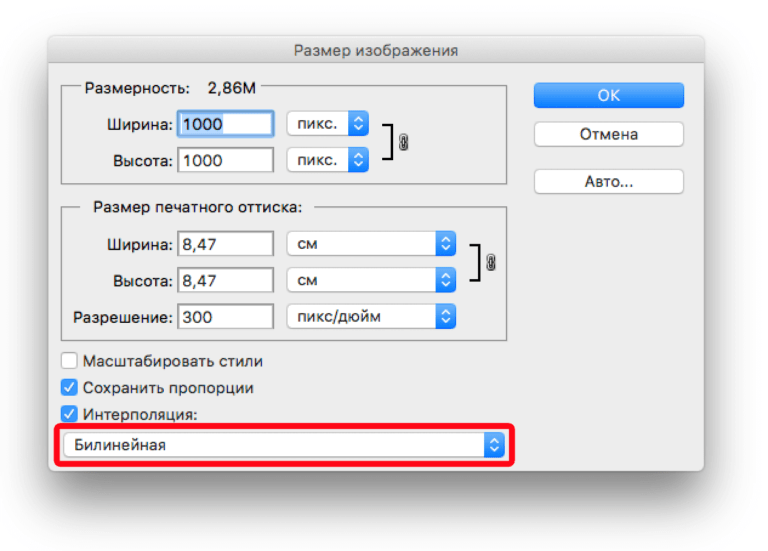
Если нет желания обрезать изображение на фотке, то надо увеличить величину холста. Вкладка главного меню Изображение —> Размер холста, в открывшимся окне поставить галку у опции «Относительно» и задать размер по длине и ширине. Можно выбрать цвет фона, хотя и необязательно:
В окне «Размер холста» указаны значения ширины и высоты, их сумма равна 560+448=1008 пикс., поэтому в «новый размер» пишем ширину и высоту по 150 пикс.
Bот что получилось:
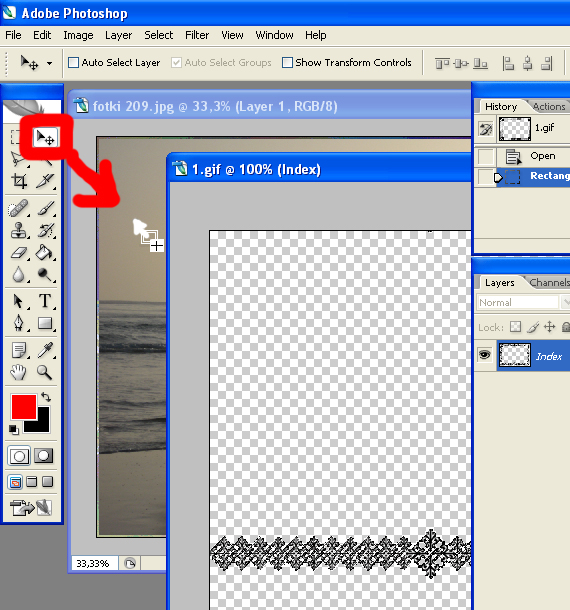
Теперь воспользуемся инструментом «Волшебная палочка» (клавиша W) и ткнём им по фону. Рамка выделится.
Да, перед этим допуск у волшебной палочки надо сделать 1, это окошко находится сверху под вкладкой «Изображение». затем жмём Ctrl+J (копирование выделения на новый слой). Теперь у нас активен новый слой с рамкой, на Панели слоёв он подсвечен синим.
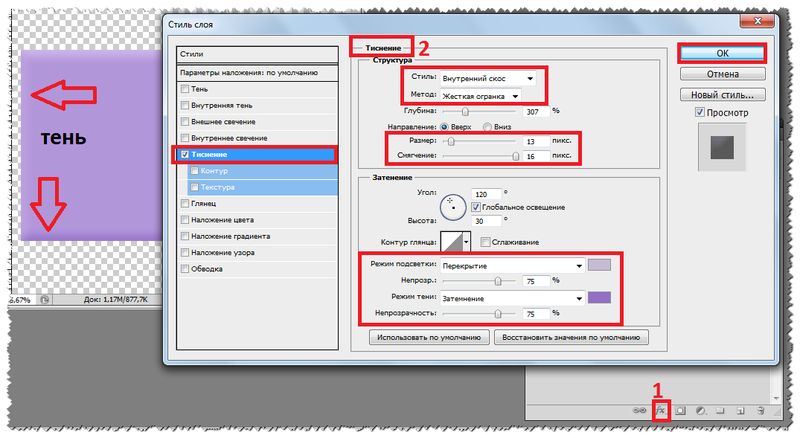
Применяем эффекты стилей к рамке, кликнув на значок внизу Панели слоёв (см. рисунок), или можно выбрать готовый стили на панели Стили (вкладка Окно —> Стили):
рисунок), или можно выбрать готовый стили на панели Стили (вкладка Окно —> Стили):
Откроется окно стилей слоя, где надо подобрать стиль рамке, лучше всего применить универсальный метод тыка, начинать рекомендую со стиля «Тиснение» (Bevel and Emboss):
Вот что получилось:
Круглая и овальная рамка в Фотошопе
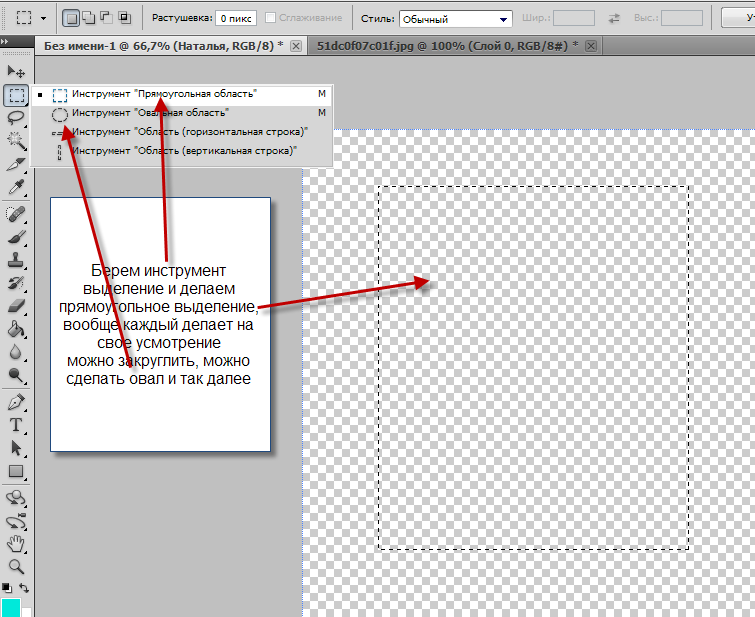
Берём инструмент «Выделение», выбираем «Овальное выделение» и выделяем нужный участок. Если выделили не точно, то тогда надо кликнуть сверху по вкладке «Выделение», в открывшемся списке выбрать «Трансформировать выделенную область», затем трансформировать и переместить эту область куда и как надо. Жмём Enter для завершения трансформации.
Затем также во вкладке главного меню «Выделение» выбираем «Уточнить край» либо Модификация —> Растушёвка и задаём значение. Тут уже выбор параметров делается эмпирическим (методом подбора) путём, так как зависит от размеров фотографии и цели фото, и, кроме того, это дело вкуса.
Растушёвка делается для того, чтоб у рамки края были размытыми, и переход был плавным.
Далее нажимаем клавиши Ctrl+Shift+I, этим мы инвертируем выделение, и закрашиваем зону рамки. Можно на всякий случай клонировать зону рамки, нажав Ctrl+J, и работать в новом слое. Чтоб в этом слое в ненужном месте не намазюкать, выбираем инструмент «Волшебная палочка» и тыркаем в середине рабочего документа. Появится выделение, растушуем края, затем нажимаем клавиши Ctrl+Shift+I и мазюкаем уже в выделенной области. Лишнее можно стереть ластиком, снова нажав Ctrl+Shift+I.
Не стоит забывать об активности видимого слоя. Слой, с которым работаем, должен быть всегда подсвечен синим с палитре слоёв. Надо периодически проверять.
На фотке размытие 8 пикс, половину рамки обесцветил, половину закрасил:
Как вставить фото в рамку в Photoshop CS6
Этим материалом я открываю цикл статей о вставке фотографии в рамку с помощью программы Adobe Photoshop.
Данная задача сама по себе проста, но для неопытного пользователя она всё-таки представляет определённую сложность. Кроме того, вариантов вставки изображений в рамку столько, что даже самый великий гуру Photoshop не перечислит вам и половину.
Кроме того, вариантов вставки изображений в рамку столько, что даже самый великий гуру Photoshop не перечислит вам и половину.
Для лучшего понимания материала, по ссылкам в конце статьи Вы можете скачать готовый файл PSD, выполненный по материалам этого урока.
Давайте начнём.
За основу я возьму вот эту фотографию:
И вот что я получу в итоге:
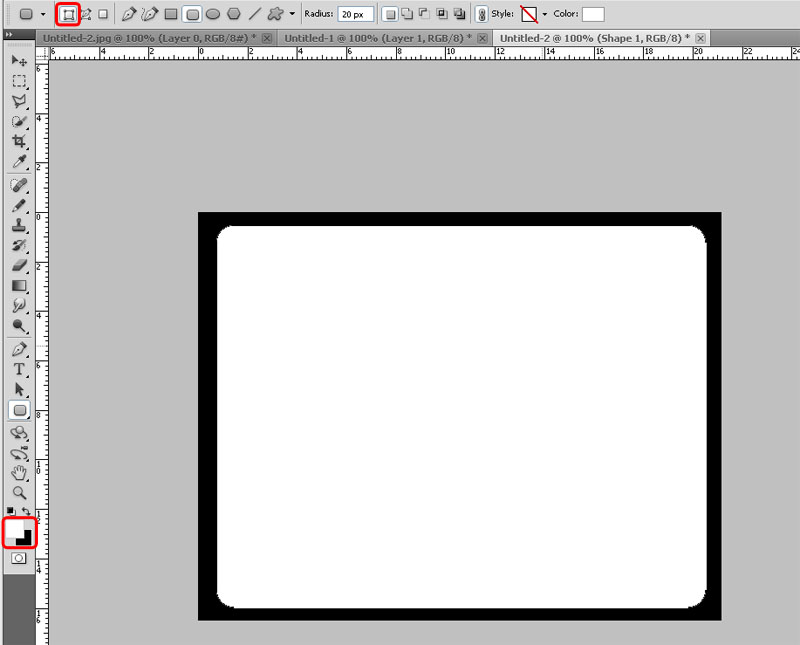
Первым делом нам надо создать на изображении прямоугольную выделенную область. Т.к мне нужно задать одинаковое расстояние от краёв области до краёв фото, выделение я сделаю не с помощью традиционного инструмента «Прямоугольная область» (Rectangular Marquee Tool), а несколько иным способом.
Нажимаем комбинацию клавиш Ctrl+A, при этом будет выделено всё изображение, затем идём по вкладке главного меню Выделение —> Трансформировать выделенную область (Select—>Transform Selection). Вокруг выделения появляется габаритная рамка трансформации. Далее сперва зажимаем клавиши Shift+Alt, подводим курсор мыши к углу рамки и тащим его внутрь фото:
Нажимаем Enter для применения трансформации. Граница выделения уменьшилась пропорционально размерам фото, но боковое расстояние кажется больше, чем расстояние от края рамки до верхи до низа. Исправим это.
Граница выделения уменьшилась пропорционально размерам фото, но боковое расстояние кажется больше, чем расстояние от края рамки до верхи до низа. Исправим это.
Нажимаем Enter. В итоге, визуально расстояние от рамки выделения до краёв фото должны получиться примерно равными.
Нажимаем на кнопку запуска быстрой маски получаем следующий вид:
Красным цветом в документе отмечена зона, заблокированная для изменений. Но для рамки нам потребуется именно эта, заблокированная на данный момент область, поэтому маску надо инвертировать, нажав комбинацию Ctrl+I. Вот как сейчас выглядит маска:
Теперь документ готов для применения фильтра из галереи «Штрихи» (Brush Strokes). Идём по вкладке Фильтр —> Галерея фильтров (Filter —> Filter Gallery), открываем раздел «Штрихи» (Brush Strokes), где выбираем «Аэрограф» (Sprayed Strokes)? применяем параметры,указанные на рисунке, для фотографий других размеров значения могут отличаться:
Вот как теперь выглядит документ:
Отключаем быструю маску, нажав на кнопку в инструментальной панели или клавишу Q. Маска превратилась в выделение:
Маска превратилась в выделение:
Копируем выделение на новый слой, нажав Ctrl+J. Внешне документ не изменился, но, если мы посмотрим на панель слоёв, то увидим новый слой с рамкой:
В окне рабочего документа слой с рамкой незаметен, т.к. сливается с фоновым. Я добавил к слою стиль слоя «Наложение градиента» (Gradient Overlay) и «Тень» (Drop Shadow). Параметры стилей слоя Вы можете посмотреть в файле PSD, скачать который Вы можете по ссылкам внизу страницы:
Собственно, рамка для фотографии готова.
Для завершения композиции, я применил к основному изображению корректирующий слой
«Поиск цвета» (Color Lookup), появившийся в Photoshop CS6, кроме того, уменьшил насыщенность с помощью корректирующего слоя «Цветовой тон/Насыщенность» (Hue/Saturation). Параметры коррекций Вы также можете посмотреть в файле PSD, скачать который Вы можете по ссылкам внизу страницы.
Вот как выглядит готовый результат:
Скачать файл PSD:
Скачать с Depositfiles. com
com
Как настроить несколько кадров в Photoshop | Малый бизнес
Кевин Ли
Если вы использовали панель временной шкалы Photoshop для создания кадров анимации, вы можете использовать быстрый прием для одновременной настройки нескольких кадров. Это может сэкономить ваше время, если ваша анимация содержит десятки, сотни или тысячи кадров. Корректирующие слои Photoshop делают это возможным, и вы можете использовать их, чтобы делать все, от повышения резкости всех кадров в анимации до применения к ним фильтров эффектов.
Запустите Photoshop и откройте документ с кадрами анимации. Нажмите «Окно», а затем «Временная шкала», чтобы отобразить окно временной шкалы, если оно не открыто. Щелкните стрелку рядом с «Создать временную шкалу видео» и выберите «Создать анимацию кадра». В окне временной шкалы отображаются кадры анимации, а над каждым кадром отображается номер кадра.
Нажмите «F7», чтобы открыть панель «Слои», если она не видна. На панели «Слои» отображаются слои, связанные с кадрами окна временной шкалы.
 Каждый кадр в окне временной шкалы имеет соответствующий слой.
Каждый кадр в окне временной шкалы имеет соответствующий слой.Нажмите кнопку «Новый слой-заливка или корректирующий слой» в нижней части панели «Слои» и выберите тип корректировки, которую вы хотите применить к своим кадрам. Например, если вы хотите сделать их ярче, щелкните пункт меню «Яркость/контрастность». Photoshop добавляет новый корректирующий слой на панель «Слои».
Перетащите корректирующий слой в верхнюю часть панели «Слои», чтобы он располагался над другими слоями. Щелкните корректирующий слой, чтобы выбрать его, чтобы открыть окно свойств, в котором можно настроить свойства слоя. Например, если вы выберете корректирующий слой «Яркость-контрастность», в окне «Свойства» отобразятся ползунки, с помощью которых можно настроить значения яркости и контрастности.
Внесите необходимые изменения в окно свойств и просмотрите кадры временной шкалы. Вы увидите, что Photoshop применил вашу настройку ко всем кадрам. Если вы уменьшили яркость в окне «Свойства», все кадры в окне «Таймлайн» будут темнее.

Справочные материалы
- Справка Adobe Photoshop: Обзор видео и анимации
- Adobe Photoshop: корректирующие слои и слои заливки
Ресурсы
- Adobe TV: Изучите Photoshop CC
Советы
- В этом примере вы перетаскиваете корректирующий слой поверх всех остальных слоев, чтобы настроить все кадры. Вы можете перетащить корректирующий слой в любое место на панели «Слои». Например, если вы не хотите применять изменения к двум последним кадрам на временной шкале, перетащите корректирующий слой так, чтобы он находился под этими двумя кадрами. Photoshop не будет вносить какие-либо коррективы в эти кадры.
- Поэкспериментируйте с другими типами корректирующих слоев. После того, как вы нажмете «Новая заливка или корректирующий слой», вы увидите такие параметры, как «Градиент» и «Фотофильтр». Выберите один из них, и откроется окно «Свойства» с элементами управления, связанными с этими типами корректирующих слоев.

Предупреждения
- Это пояснение описывает работу в Photoshop CC. Ваши шаги могут отличаться, если вы используете другую версию Photoshop.
Писатель Биография
После изучения физики Кевин Ли начал профессионально писать в 1989 году, когда, как разработчик программного обеспечения, он также писал технические статьи для Космического центра Джонсона. Сегодня этот городской техасский ковбой продолжает выпускать высококачественное программное обеспечение, а также нетехнические статьи, охватывающие множество разнообразных тем, от игр до текущих событий.
Как создать анимированный GIF-файл в Photoshop
Анимированные GIF-файлы полезны для добавления повествования и объема изображениям. Вы можете создавать анимированные GIF-файлы в Photoshop из видеофайлов, фотографий и иллюстрированных изображений.
В Photoshop есть даже функция Onion Skinning, полезная для покадровой анимации. Луковая шелуха особенно полезна, если вы планируете рисовать свои рамки. Этот метод делает создание анимированного gif в Photoshop намного проще, чем в других программах.
Этот метод делает создание анимированного gif в Photoshop намного проще, чем в других программах.
Сегодня я буду использовать Astropad Studio, чтобы использовать полную настольную версию Photoshop на своем iPad. Давайте начнем!
Сделано с помощью Astropad и Photoshop Как создать иллюстрированный GIF в Photoshop: дорожки, частота кадров и воспроизведениеЕсли вы хотите попрактиковаться в создании анимированного GIF в Photoshop, лучше всего начать с временной шкалы. панель.
- В верхней строке меню перейдите к Окно , затем выберите Временная шкала .
- В параметре Создать временную шкалу выберите Создать временную шкалу видео .
- В меню Окно выберите Временная шкала
На временной шкале видео Слои организованы как Дорожки , и их всегда можно переупорядочить.
Фиолетовые полосы представляют продолжительность каждого кадра в дорожке .
Пример Временная шкала видео : Треки организованы слева, продолжительность кадра выделена фиолетовым цветом.Продолжительность каждого кадра может быть увеличена, сокращена или перемещена в другую часть дорожки .
Отрегулируйте конечные точки, перетащив весь клип по горизонтали на временной шкале .
Нажмите значок воспроизведения, чтобы воспроизвести последовательность. Вы можете переместить указатель воспроизведения в определенное место на Временная шкала , чтобы начать воспроизведение с этой точки.
Перемещение указателя воспроизведения. Красная линия указывает, откуда начнется воспроизведение видео. Если воспроизведение кажется слишком медленным или быстрым при создании анимированного GIF в Photoshop, настройте Частоту кадров временной шкалы .
При создании анимированного GIF-файла в Photoshop по умолчанию для Photoshop установлено значение 30 кадров в секунду. 30 кадров в секунду могут быть хорошими для работы, но при создании анимированного gif в фотошопе вам может потребоваться настройка. В зависимости от проекта вам может понадобиться больше или меньше.
Настройка Частота кадров временной шкалы Сглаживание переходов с помощью Включение калькированияЧтобы создать анимированный GIF в Photoshop с плавными переходами, вам нужно включить калькирование. Onion-skinning позволяет вам видеть несколько ключевых кадров одновременно.
Луковая кожа выполняется путем размещения предыдущего кадра с более низкой непрозрачностью за выбранным кадром в последовательности. Таким образом, вы можете предварительно просмотреть изменения между каждым кадром при создании анимированного GIF в Photoshop.
Таким образом, вы можете предварительно просмотреть изменения между каждым кадром при создании анимированного GIF в Photoshop.
Вы также получите лучшее представление о том, нужны ли какие-либо промежуточные изображения, чтобы сгладить это изменение.
Как сделать GIF в Photoshop из готовых изображенийСоздание анимированного GIF в Photoshop из уже имеющихся изображений — это немного другой процесс.
- Перейти к Файл
- Выберите Сценарии
- Выбрать Загрузить файлы в стек
Этот метод создания анимированного GIF в Photoshop загружает все отдельные изображения на один холст в виде отдельных слоев. Каждый слой представляет кадр.
Чтобы превратить файл в анимацию, откройте Timeline . Однако вместо использования временной шкалы видео , показанной в предыдущих примерах, выберите Создать анимацию кадра .
В отличие от Video Timeline , Frame Animation выстраивает изображения в последовательном порядке.
Каждый кадр отображается вместе с соответствующей продолжительностью под каждым изображением.
При использовании Кадровая анимация каждый кадр выстраивается в последовательном порядкеЭти тайминги представляют собой задержку каждого кадра, показывающую, как долго они видны на экране. Чтобы изменить время, нажмите непосредственно на метку времени. Вы можете настроить задержку в секундах или выбрать одну из предустановленных секунд.
Правильное время для каждого кадра важно для создания следующего великолепного анимированного GIF в Photoshop.
Используйте Tween для создания анимированного GIF в Photoshop
Чтобы создать анимированный GIF в Photoshop без опции Onion Skin, вы можете использовать Tween. Этот параметр недоступен, если для параметра Временная шкала установлено значение Кадровая анимация , но вместо него можно использовать Tween .
Как и в случае с Снятие шкуры с лука , вы можете увидеть подложку предыдущего изображения в вашей последовательности. Однако с Tween, вы можете регулировать непрозрачность. Непрозрачность можно настроить, чтобы показать, как кадры входят в последовательность и выходят из нее.
Эта возможность дает лучшее представление о переходе кадра в секунду, а не только между изображениями.
Как создать анимированный GIF в Photoshop из видеофайлаЕсли вы используете видеофайл в Photoshop, существуют разные способы создания анимированного GIF в Photoshop.
Перейдите к файлу , затем выберите Импорт и видеокадров в слои . Это разделит видеокадры на отдельные слои Photoshop. В зависимости от вашего проекта или предпочтений, откройте Временная шкала видео или Кадровая анимация .
Чтобы разделить каждый кадр вручную, откройте файл на временной шкале видео .
Когда ваши кадры готовы, пришло время сохранить файл в формате GIF. Перейдите к File , Export , затем Save for Web .
Появится другое окно с различными параметрами обработки цвета, размера изображения и т. д. Эти характеристики нужно будет скорректировать перед финальным сохранением.
Если вы хотите, чтобы GIF был непрерывным, выберите Параметры зацикливания анимации и измените на Навсегда .
Чтобы просмотреть окончательный вариант GIF в веб-браузере, нажмите Предварительный просмотр в нижнем левом углу. Когда все будет готово, нажмите
Примечание. Важно также часто сохранять свою работу на протяжении всего процесса, чтобы вам не пришлось снова начинать с нуля в случае сбоя программы!
Превратите свой iPad в планшет для рисования с помощью Astropad Studio. Дублируйте любое настольное приложение для Mac или ПК на iPad с полной поддержкой Apple Pencil и жестов.