Здравствуйте! Сегодня мы рассмотрим немного необычную тему, как в фотошопе изменить размер объекта. Казалось бы, что в этом сложного? Но иногда работая с изображением, оно деформируется, искажается или же изменяются пропорции. Чтобы избежать таких неприятных моментов, мы изучим несколько вариантов работ.
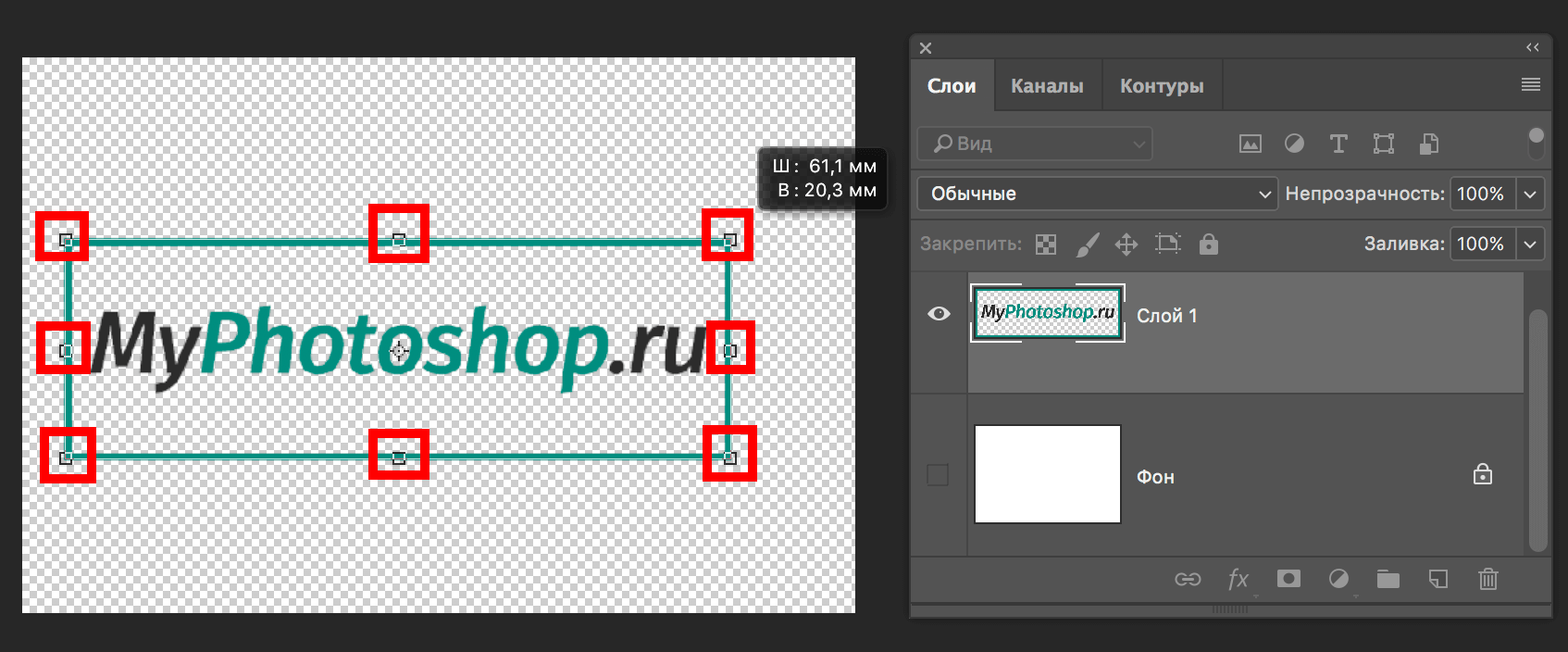
Интерфейс и горячие клавиши
Вопрос. Отчасти риторический, ну да ладно. Как изменить размер сохранив пропорции? Объясняю. Открываем фотошоп и добавляем нужное нам изображение. Как всегда, есть два варианта работы: интерфейс и горячие клавиши, каким из них работать вы выбираете сами.
Я загружу вот такую интересную картинку и начну с ней работать.
Первый вариант изменения размера – интерфейс. Нажимаем Редактирование — Трансформирование — Масштабирование.

На нашем изображении появится рамка, которая позволит нам расширить или же уменьшить изображение. Нажав Esc можно отменить действия, Enter — сохранить.
Второй способ Ctrl+T клавиши для свободного трансформирования. Плюс этого способа в том, что можно будет не только менять размеры нашего изображения, но и свободно вращать его в разные стороны. Думаю этот способ куда проще, чем первый.
С этим разобрались, а что если возникнет другая проблема? Например, вы добавили на фото какой-нибудь объект, а он немного больше или меньше. И тут появляется проблема, как же изменить размер вставленного объекта и при этом не затронуть основное фото.
Расскажем и покажем. Вставляем нужный нам объект отдельным слоем. Важно! Объект должен быть без фона. Если у вас картинка с фоном, то зайдите в какой-нибудь редактор и сохраните его в формате PNG. Продолжим.
У меня есть изображение с фоном и без. Картинку без фона перемещаем к основной, помните как это делать? С помощью инструмента «Перемещение».

Посмотрите на слои, обязательно активным должен быть слой, с которым вы непосредственно хотите работать. Как вы видите, можно и сейчас изменить размер нашего объекта на слое, но он немного искажается, что конечно же не радует.
Как быть в такой ситуации? Чтобы изменить размер вставленного выделенного объекта пропорционально во время растягивания, зажимайте клавишу Shift. Вот так одна кнопочка избавит вас от сотни седых волос.
Так же можно использовать способ, который был описан чуть выше Ctrl+T. Напоминаю, что вы сможете не только изменять размер, но и вращать картинку.
По параметрам
Посмотрим ещё один вариант и закончим наш мини экскурс по размерам фото. Часто мы вырезаем из фотографии нужные нам картинки, как правило, они получаются маленькими. Как из вырезанного объекта сделать нормальную картинку.
У меня уже есть готовая картинка, о том как вырезать из фото отдельный объект я рассказывал на предыдущих уроках, вспоминаем. Обязательно нужно сделать дубликат фото, которое вы хотите вырезать. Конечно же тут тоже есть несколько способов на выбор.
Первый не самый удобный и достаточно запутанный. Находим в интерфейсе Изображение — Размер изображения, затем появляется окошко, где нужно будет вбить нужные параметры.
Не хотите сохранять параметры? Тогда уберите галочку в том месте, где я отметил квадратиком. Если вы знаете какие нужны, то прекрасно, а что делать, если не знаешь? Для этого существуют другие варианты.

Второй уже известный нам способ Ctrl+T. Думаю снова объяснять смысла нет, алгоритм работы тот же.
И третий способ, мы его тоже рассматривали Редактирование — Трансформирование — Масштабирование.
Работать с пропорциями фото должен уметь каждый. Без этих навыков невозможно получить красивое изображение. Правильно растянутая или сжатая фотография будет смотреться куда лучше.
Кстати, если у вас есть желание изучать фотошоп серьезно и основательно, то можно воспользоваться классным курсом, пройдя который вы сможете воплощать не только все свои задумки, но и прилично зарабатывать на воплощении чужих. Этот курс вот тут!
Пишите в комментариях что вам не очень понятно, постараюсь поподробнее объяснить. Делитесь вашими мыслями, буду рад ответить. И не забывайте повышать свои знания в теории, а также обязательно нужна практика.
Хороших вам выходных, Иван.
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование». Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Автор публикации
0 Комментарии: 1Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
А в качестве примера будем использовать картинку ниже.

Способ 1: функция “Масштабирование”
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.

- После этого вокруг объекта появится рамка с маркерами (т.е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.

- Для фиксации выполненных изменений жмем Enter. На этом можно сказать, что процедура завершена.

Примечание: Если щелкнуть по объекту правой кнопкой мыши, откроется контекстное меню, в котором представлены другие действия, которые можно с ним выполнить – поворот, наклон, отражение по горизонтали/вертикали и т.д.

Способ 2: функция “Свободное трансформирование”
В программе Photoshop, также, предусмотрена функция “Свободное трансформирование”, позволяющая менять размеры объекта.
- Выбираем нужный слой, переходим в меню “Редактирование” и щелкаем по нужной функции (или жмем комбинацию Ctrl+T).

- Вокруг объекта появится рамка с маркерами, после чего мы можем приступить к изменению его размеров.

Плюсом данного способа, в сравнении с рассмотренным выше, является возможность поворота объекта. Для этого двигаем указатель мыши немного в сторону от маркеров (наружу), пока не появится закругленная в обе стороны стрелка, после чего зажав левую кнопку мыши выполняем вращение в нужную сторону.

Способ 3: инструмент “Перемещение”
- Выбираем инструмент “Перемещение” на боковой панели.

- В верхней строке параметров инструмента включаем опцию “Показывать управляющие элементы” путем установки соответствующей галочки.

- Теперь каждый раз, когда мы будем выбирать “Перемещение”, на активном слое объект или весь холст (в зависимости от того, что именно содержится на слое) будет выделяться рамкой, что позволит увеличить или уменьшит размеры.

Заключение
Таким образом в Фотошопе предусмотрено сразу несколько разных способов, пользуясь которыми можно изменить размер объекта. Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Как уменьшить вырезанный объект в Фотошопе CS6 и CC
При работе в Фотошопе, нередко требуется уменьшить размер обрабатываемого объекта, чтобы как можно лучше вписать его в общую картинку.
В представленном уроке мы подробно рассмотрим, как уменьшить размер объекта в Фотошопе, благодаря простейшим действиям.
Возьмем для пример любой объект на прозрачном фоне. В нашем случае это будет наш логотип.

Теперь приступим непосредственно к уменьшению размера нашего объекта (логотипа).
Содержание
- Как уменьшить размер вырезанного объекта в Photoshop
Метод №1: “Масштабирование”
В главном меню выбираем “Редактирование” -> “Трансформирование” -> “Масштабирование”.

После того, как выбор сделан, вокруг нашего объекта появится рамка с маркерами по по углам и в центре каждой стороны. Благодаря этим самым маркерам мы и будем менять размер нашего логотипа. Чтобы пропорции не исказились, во время процесса уменьшения необходимо зажать клавишу SHIFT.

Также, можно редактировать размер объекта благодаря верхней панели настроек, посл того, как выбрали “Масштабирование”. Здесь можно ввести точные значения в процентах в соответствующих полях “ширина” и “высота”. Можно заполнить и одно поле, но при этом необходимо кликнуть на кнопку с замком, чтобы сохранить пропорции.

Метод №2: “Свободное трансформирование”
Мы, практически, в каждом своем уроке используем этот инструмент, т.к. его можно вызвать не только через главное меню

но и благодаря комбинации горячих клавиш CTRL+T, а его функционал не ограничивается изменением размеров. С помощью свободного трансформирования можно также вращать и искажать объекты.

Но мы не будем подробно останавливаться в этом уроке на том, как работает данный инструмент, т.к. у нас есть по этой теме отдельный урок, который вы можете изучить при желании.
Таким образом вы теперь знаете 2 метода, благодаря которым можно уменьшить или изменить размер любого вырезанного объекта/изображения в Фотошопе. Мы делали это в Photoshop CC 2018, но данные методы также подойдут для CS6 и других версий программы.
До встречи в наших следующих уроках!
Зачастую, мы изучаем фотошоп с помощью уроков в интернете. Логично предположить, что существует определенный сленг, в котором разобраться новичку не так-то просто. Часто автор урока не считает нужным пояснять каждое действие, потому как считает их элементарным. А у новичка оно вызывает недоумение.
Сейчас я хочу дать вам ответ на вопрос: «как изменить размер объекта в фотошопе».
Начнем с пояснения, что представляет собой этот загадочный объект. Объектом может являться что угодно. Целое фото, его фрагмент или геометрическая фигура, даже текст! Все эти вещи можно подвести под одну общую черту. Они располагаются на отдельном слое. А именно – у вас есть возможность его изменить.
Давайте смоделируем ситуацию, в которой вам бы потребовалось изменить размеры объекта. Допустим, вам необходимо сделать коллаж. Для чего следует наложить на одно фото другое.
Возьмем для примера фото вот этого забавного пса.
Думаю, можно было бы сделать его чуть более серьезным, надев на него кепку с надписью police.
Кепка у меня в формате png. Как мы знаем, это формат позволяет сохранять изображения без заднего фона. Перетаскиваем кепку на исходное изображение с собакой.
Как видите, головной убор нашему другу явно маловат. Давайте его увеличим.
Убедитесь, что в окне слоев выделен нужный. С кепкой. Именно его мы будем изменять. Это важно!
Кликаем по инструменту «перемещение».
Вокруг нашего объекта появилась рамка, позволяющая изменить его размер. Мы можем поставить курсор на ее угол, и, придерживая правую клавишу мыши потянуть ее. Кепка увеличится.
Но стоит знать одну хитрость. Дабы кепка увеличивалась пропорционально, зажимайте клавишу shift.
Как видите, кепку мы увеличили, следственно, изучили, как изменять размер объекта в фотошопе.
Хочу оповестить вас еще об одной хитрости. Есть комбинация клавиш, позволяющая быстро вызывать рамку для последующего изменения объекта. Ctrl+t.
Тем, кто не до конца осознал произведенные действия. Этот метод сработает для любого объекта. Будь то геометрическая фигура, фото или текст. Объект может быть вырезанным или вставленным с другого фото или картинки. Такие мелочи не имеют значение. Не важна форма или происхождение объекта. Для них всех в Adobe Photoshop работает вышеописанный метод.
Доброго времени суток, уважаемые читатели. Сегодня вас ждет очень простой урок, вы научитесь работать с размерами объектов. Необходимо это практически каждый раз, когда вы открываете программу фотошоп. Думаю, что и продвинутый пользователь может почерпнуть из этой публикации несколько полезных советов.
Итак, приступим? Как уменьшить объект в фотошопе.
Работа с размерами прямоугольного объекта
В некоторых случаях вам нужно уменьшить размер не целой картинки, а лишь ее части. Как это сделать? Открываем фото и выбираем прямоугольное выделение.

Если вы кликните на левую клавишу мыши и задержитесь на несколько секунд на кнопке, то перед вами откроется дополнительное меню. Тут есть интересный инструмент круглое выделение, можно использовать и его (см. Как быстро нарисовать красивый круг).

Выделяем нужный фрагмент картинки.

Теперь одновременно зажимаем кнопку CTRL + T.

Сейчас вы воспользовались быстрыми клавишами. Можно было пойти по длинному пути: открыть в верхней панели «Редактирование», а затем выбрать «Свободное трансформирование».

Зажимаем на клавиатуре кнопку Shift и тянем за угол выделенного объекта в сторону.

Так вы увеличиваете фото без потери качества, согласно пропорциям. Если не удерживать Shift, то фото «размажет».

Уменьшить картинку не составляет труда. Просто тянете угол внутрь удерживая Shift.

Вы также можете воспользоваться верхней панелью для уменьшения по размеру согласно пропорциям. Поставить свои значения в графу «Высота» и «Ширина». Обратите внимание, вы пользуетесь процентами.

Нажав на правую кнопку внутри выделенной области, вы получите дополнительные функции. Деформация, перспектива, искажение, поворот и так далее. Поэкспериментируйте с этими функциями самостоятельно. Это интересно.

Вот так, например, можно наклонить вырезанный элемент.

Уменьшаем и увеличиваем произвольный объект
Часто, в своей работе, мне приходится подгонять по размеру неровный объект, который является частью изображения. Обо всех способах создания выделенной области я рассказывал в одной из статей на своем блоге (5 способов быстро вырезать картинку по контуру в Photoshop).
Можете прочитать, если у вас возникают проблемы или вы просто захотите усовершенствовать знания. В фотошопе есть множество инструментов для решения данной задачи, но сейчас я буду пользоваться магнитным лассо.

Итак, я выделил вот этот цветок.

А затем нажал Ctrl + T. Помните, вы можете сделать это и через панель сверху: Редактирование – свободная трансформация.

Можете перетащить, дергая за углы, увеличить или уменьшить – на все ваша воля.

Ну или воспользуйтесь функцией, которая находится в верхней панели.

Как работать в онлайн версиях фотошопа и когда это нужно
Я нередко пользуюсь онлайн версией photoshop. Сайтов много, например, вот этот: editor.0lik.ru или вот этот online-fotoshop.ru, не суть. Все они одинаковые и выглядят так.

Зачем пользоваться этим сервисом, если есть программа на компе? Все дело в том, что прога тормозит процессы и даже открывает изображение довольно долго, особенно если компьютер слабый. Этот сервис попроще и полегче, а потому и работает в разы быстрее. Он незаменим, если нужно выполнить какую-то простую операцию быстро или поработать над пачкой картинок.
Первым делом ставим русский язык. В разделе Language.

Многие сочетания клавиш тут не работают, как в программе на компьютере. Однако для открытия файла вы можете использовать сочетание клавиш CTRL+O или воспользоваться верхней панелью: Файл – Открыть.

Как изменить размер объекта в Фотошопе
Изменение размера объектов в Фотошопе – один из главных навыков, которым должен владеть порядочный фотошопер. Конечно, этому можно научиться и самостоятельно, но с посторонней помощью это сделать быстрее и эффективнее.
В этом уроке обсудим способы изменения размера объектов в Фотошопе.
Допустим, имеем вот такой объект:
Изменить его размер можно двумя способами, но с одним результатом.
Первый способ это воспользоваться меню программы.
Ищем на верхней панели инструментов вкладку «Редактирование» и наводим курсор на пункт «Трансформирование». Из выпавшего меню нас интересует в данном случае только один пункт – «Масштабирование».
После нажатия на выделенном объекте появляется рамка с маркерами, потянув за которые можно растянуть или сжать объект в любом направлении.
Зажатая клавиша SHIFT позволяет сохранить пропорции объекта, а если во время трансформирования зажать еще и ALT, то весь процесс будет происходить относительно центра рамки.
Не всегда бывает удобно лезть в меню за данной функцией, тем более что делать это приходится довольно часто.
Разработчики Фотошопа придумали универсальную функцию, вызываемую горячими клавишами CTRL+T. Называется она «Свободное трансформирование».
Универсальность заключается в том, что при помощи этого инструмента можно не только менять размеры объектов, но и вращать их. Кроме того, при нажатии правой кнопкой мыши появляется контекстное меню с дополнительными функциями.
Для свободного трансформирования действуют те же клавиши, что и для обычного.
Это все, что можно сказать об изменении размера объектов в программе Фотошоп.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТСкрыть или удалить объекты с помощью Content-Aware Fill
Что вы узнали: Используйте Content-Aware Fill для удаления объектов и людей
Когда использовать Content-Aware Fill
Content-Aware Fill анализирует изображение, чтобы найти лучшие детали для разумной замены выбранной области, и дает вам элементы управления для тонкой настройки результата. Это делает его отличным методом удаления крупных объектов и людей даже на сложном фоне.
Начните с выбора
Работа с Content-Aware Fill всегда начинается с выбора.Вы можете использовать любой из инструментов выбора, чтобы создать начальный выбор. Инструмент «Выбор объекта» — хороший выбор для выбора одного объекта, когда в сцене несколько объектов.
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите свободный прямоугольник или лассо вокруг элемента, который вы хотите удалить. Инструмент автоматически идентифицирует объект внутри области, которую вы определяете, и сокращает выделение до краев объекта.
- Инструмент «Выбор объекта» обычно делает точный выбор по краям объекта.Включение некоторой области вокруг объекта в выделение поможет Content Aware Fill создать лучшую заливку. Выберите «Выделение»> «Изменить»> «Развернуть» и введите несколько пикселей — этого достаточно, чтобы создать тонкую границу между краем объекта и выделением. В этом случае мы ввели 8 пикселей.
- Выберите «Правка»> «Заполнение с учетом содержимого», чтобы открыть рабочее пространство с учетом содержимого. Представление слева отображает зеленое наложение, которое идентифицирует область выборки, которую рассматривает Photoshop, поскольку он выбирает исходные детали для создания заливки.Вид справа — это предварительный просмотр заливки, который будет меняться по мере уточнения результата с помощью инструментов и элементов управления в этой рабочей области.
Эксперимент с опциями области отбора проб
Если в предварительном просмотре не отображается нужный результат, поэкспериментируйте с параметрами области «Выборка» справа, чтобы контролировать область, из которой Photoshop выбирает детали, чтобы создать заливку.
- Опция Авто интеллектуально определяет, какие области для выборки, основываясь на цвете и текстуре.
- Опция Прямоугольная создает прямоугольную область выборки вокруг вашего выделения.
- Параметр «Пользовательский» позволяет вручную указать области изображения для выборки. Нажмите кнопку Custom, чтобы удалить текущую зеленую область выборки. Выберите инструмент «Кисть для сэмплирования» на панели инструментов и, на виде слева, нарисуйте области, из которых вы хотите сделать выборку. В некоторых ситуациях этот параметр может обеспечить больший контроль и создать лучшую заливку.
С помощью любого из этих параметров можно использовать инструмент «Кисть для выборки» с параметром «Добавить» или «Вычесть», чтобы дополнительно изменить детали изображения, используемые в качестве исходного материала для заливки.
Изучите другие инструменты и элементы управления
Изучите другие варианты для точной настройки результата:
- Поэкспериментируйте с настройками цветовой адаптации, чтобы адаптировать яркость и контрастность заливки к окружающей обстановке.
- Попробуйте использовать элементы управления Адаптация поворота, чтобы повернуть заливку, если у вас есть изогнутый рисунок, например рисунок по краю тарелки.
- Если существует повторяющийся рисунок с элементами разных размеров, например кирпичный проход, снятый в перспективе, используйте параметр «Масштаб», чтобы изменить размер заливки в соответствии с рисунком.
- Если на изображении имеются горизонтально симметричные элементы, попробуйте установить флажок «Зеркало».
- Если вы хотите добавить или вычесть исходное выделение, используйте инструменты Лассо в рабочей области с их опцией добавления или вычитания.
Выведите и сохраните свою работу
- В настройках «Вывод» в правой части рабочей области выберите «Вывод в> новый слой» для максимальной гибкости. Нажмите OK, чтобы закрыть Content-Aware рабочее пространство.Ваши изменения появятся в новом слое на панели «Слои».
- Сохраните документ в формате .PSD или .TIFF, чтобы сохранить слой, созданный Content-Aware Fill.
Лучший способ увеличить изображения в Photoshop CC 2018
Из этого туториала Вы узнаете, как масштабировать и увеличивать изображение в Photoshop CC 2018, не теряя при этом качества и сохраняя при этом детали и текстуры, которые выглядят великолепно, с помощью Preserve Details 2.0.
Автор Стив Паттерсон.
Когда дело доходит до изменения размера изображений в Photoshop, общим правилом всегда было то, что вы можете сделать изображение меньше его исходного размера, но вы не можете увеличить его.Или, по крайней мере, вы не можете увеличить его, если заботитесь о качестве изображения. Чтобы уменьшить изображение, все, что действительно нужно сделать в Photoshop, это взять некоторые пиксели исходного изображения и выбросить их. Это звучит как плохо, но результат как раз наоборот. Меньшая версия обычно выглядит острее, чем оригинал.
Но сделать изображение больше , чем его первоначальный размер, это совсем другое дело. Фотошопу нужно добавить пиксели, чтобы создать детали, которых раньше не было.И если , то звучит как плохо, это потому, что так оно и есть. Все, что может сделать Photoshop, — это угадать, как должны выглядеть новые пиксели, а затем попытается смешать новые пиксели с оригиналами. Результаты не были хорошими. В зависимости от того, какой метод повышения частоты дискретизации вы использовали, ваша более крупная версия обычно выглядела мягкой и тусклой или короткой и заостренной.
По крайней мере, так было до сих пор. Но Photoshop CC 2018 представляет совершенно новый алгоритм масштабирования, известный как Preserve Details 2.0 . Это своего рода продолжение оригинального алгоритма «Сохранить детали», который был добавлен в более раннюю версию Photoshop CC. Preserve Details 2.0 — самая передовая технология масштабирования, которую когда-либо видел Photoshop. И если вы все еще верите, что вы не можете увеличить изображение, если оно не выглядит ужасно, Adobe и Photoshop CC 2018 готовы доказать, что вы не правы. Посмотрим, как это работает!
Поскольку Preserve Details 2.0 доступна только с Photoshop CC 2018, вам понадобится Photoshop CC, чтобы использовать ее, и вы хотите убедиться, что ваша копия обновлена.
Это урок 8 из моей серии «Изменение размера изображения». Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Как увеличить изображения с сохранением деталей 2.0
Шаг 1: Откройте ваше изображение
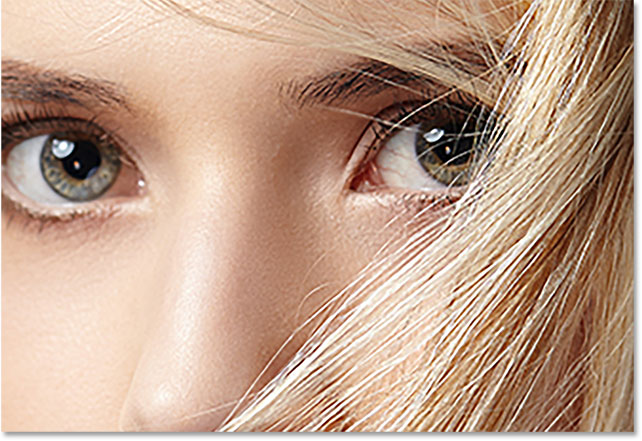
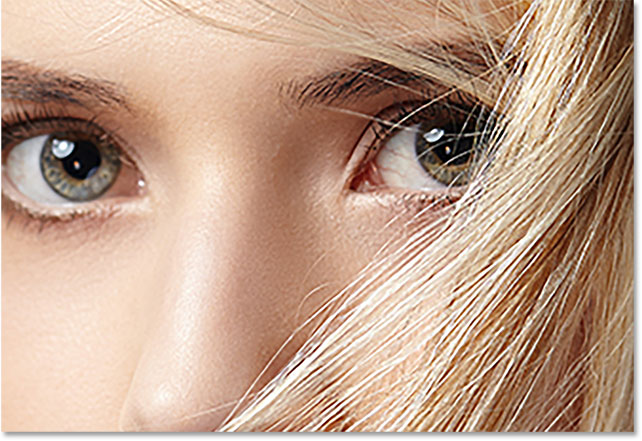
Откройте изображение, которое вы хотите увеличить. Я воспользуюсь этим изображением, чтобы понять, насколько полезна работа Preserve Details 2.0 не только для мелких деталей, таких как глаза и волосы, но и для текстуры кожи (портретная фотография из Adobe Stock):


Исходное изображение.Фото предоставлено: Adobe Stock.
Шаг 2. Убедитесь, что «Сохранить данные 2.0» включено
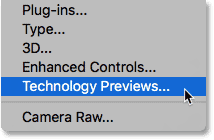
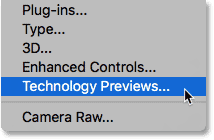
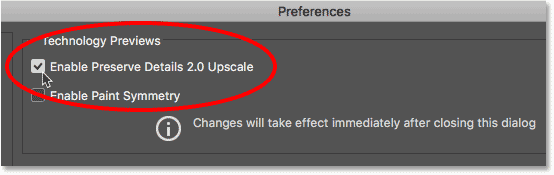
Несмотря на то, что Preserve Details 2.0 включена в Photoshop CC 2018, она пока официально не является частью Photoshop. Adobe считает, что это предварительный просмотр технологии, и чтобы использовать его, мы должны убедиться, что он включен. Мы делаем это в настройках Photoshop. На ПК с Windows перейдите в меню Редактировать в строке меню. На Mac перейдите в меню Photoshop CC . Оттуда выберите Предпочтения , а затем выберите Technology Previews :


Открытие настроек предпросмотра технологий.
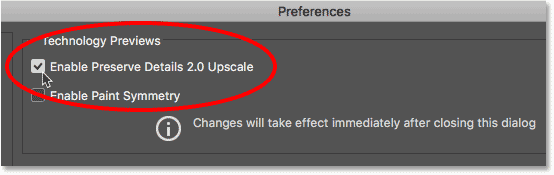
Откроется диалоговое окно «Параметры» для параметров предварительного просмотра. Убедитесь, что выбран параметр Включить Preserve Details 2.0 Upscale , и нажмите кнопку ОК, чтобы закрыть диалоговое окно:


Опция «Включить сохранение данных 2.0 с повышением масштаба».
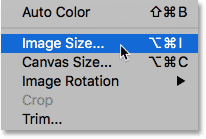
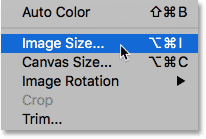
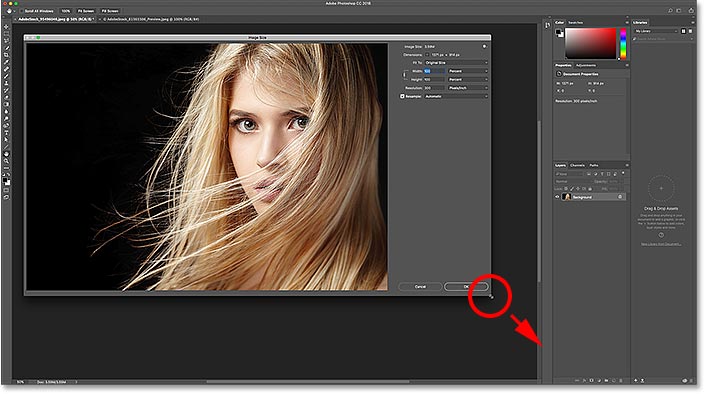
Шаг 3. Откройте диалоговое окно «Размер изображения»
Откройте диалоговое окно «Размер изображения» в Photoshop, перейдя в меню « Image » и выбрав « Image Size» :
.

Идем в Изображение> Размер изображения.
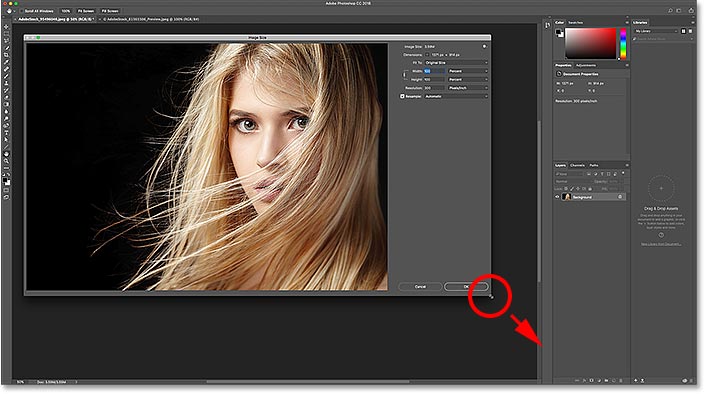
Чтобы увидеть больше изображения в области предварительного просмотра, щелкните и перетащите нижний правый угол диалогового окна «Размер изображения» наружу, чтобы увеличить его:


Изменение размера диалогового окна «Размер изображения».
Шаг 4: выберите «Resample»
В опциях изменения размера справа, убедитесь, что выбран Resample . Это говорит Фотошопу, что мы хотим изменить физические размеры изображения. Другими словами, мы хотим добавить или удалить пиксели:


Выбор опции «Resample».
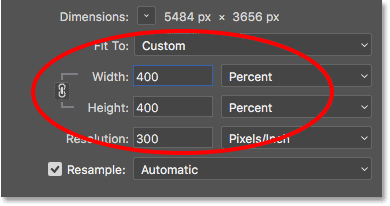
Шаг 5: Измените ширину и высоту
Введите новые размеры изображения в полях Ширина и Высота . По умолчанию ширина и высота связаны между собой, поэтому изменение одного автоматически заменяет другое. Так как наша цель здесь — просто увидеть, как может измениться Preserve Details 2.0, давайте запустим все по-другому, задав ширину и высоту 400% :


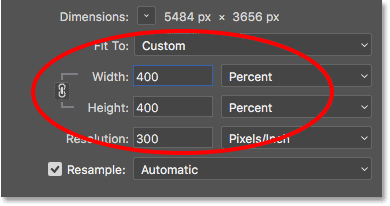
Увеличение ширины и высоты изображения на 400%.
Шаг 6: Измените метод Resample на «Сохранение подробностей 2.0»
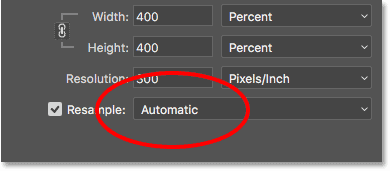
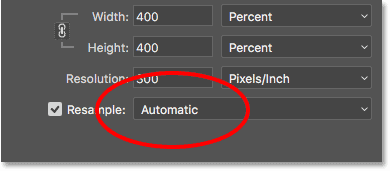
По умолчанию для метода повторной выборки (алгоритм, который Photoshop будет использовать для добавления или удаления пикселей) установлено значение Автоматически . Это означает, что Photoshop автоматически выберет лучший алгоритм для работы. По крайней мере, это идея:


Метод повторной выборки установлен на «Автоматический».
Проблема в том, что, несмотря на то, что мы включили «Сохранить детали 2.0» в настройках, и это, безусловно, лучший выбор для увеличения изображений (как мы увидим чуть позже), Photoshop не будет выбирать его, если для параметра «Resample» установлено значение «Автоматический». ,Вместо этого он будет использовать оригинальный алгоритм сохранения деталей, который был представлен в более ранней версии Photoshop CC. Скорее всего, это изменится после официального добавления Preserve Details 2.0 в Photoshop. Но сейчас, по крайней мере, чтобы использовать Preserve Details 2.0, нам нужно выбрать его самостоятельно.
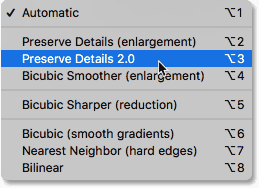
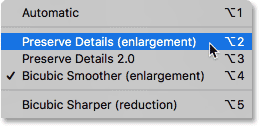
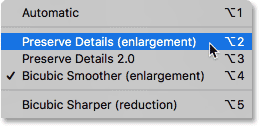
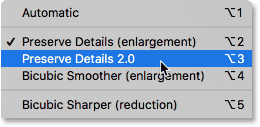
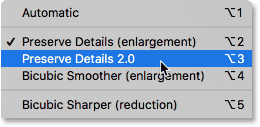
Нажмите на слово «Автоматически», чтобы просмотреть список всех алгоритмов передискретизации, которые мы можем выбрать. Те, которые увеличивают изображение, находятся вверху. Выберите Запасные детали 2.0 . Если вы не видите Preserve Details 2.0, вы хотите вернуться и убедиться, что вы включили его в настройках:


Установка метода повторной выборки на «Сохранять детали 2.0».
Предварительный просмотр результатов
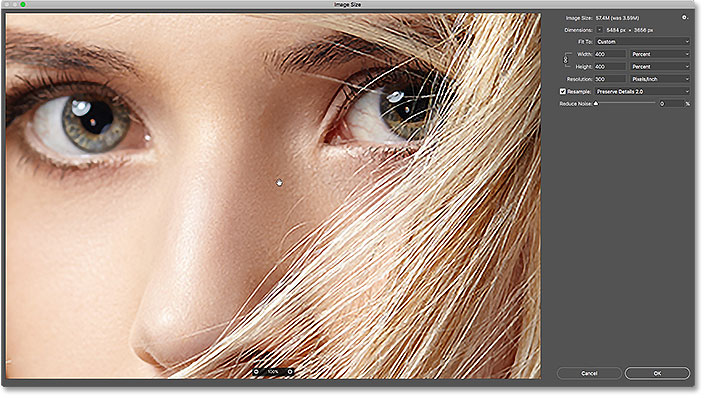
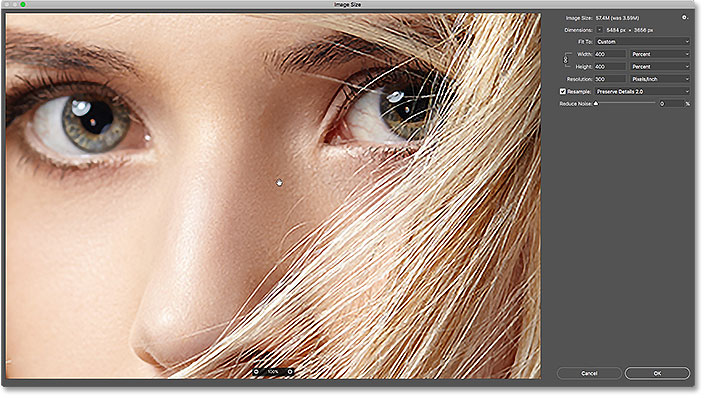
Как только вы выберете «Сохранить подробности 2.0», окно предварительного просмотра слева обновится, чтобы показать вам, как будет выглядеть увеличенное изображение при использовании этой новой опции. Вы можете перетащить ваше изображение внутрь окна предварительного просмотра, чтобы осмотреть различные области:


Окно предварительного просмотра, в котором отображаются сведения о сохранении 2.0 результатов.
Сравнение методов масштабирования в Photoshop
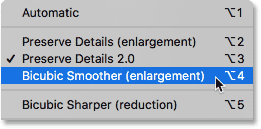
Bicubic Smoother
Чтобы лучше понять, насколько улучшенная версия Preserve Details 2.0 по сравнению с предыдущими методами повышения качества в Photoshop, давайте сделаем быстрое сравнение. Во-первых, поместите ваше изображение в окне предварительного просмотра, так что вы просматриваете область мелких деталей. Затем нажмите еще раз на метод повторной выборки, чтобы заново открыть список. Начните с выбора Bicubic Smoother :


Установка Resample на «Бикубический сглаживатель».
Bicubic Smoother был лучшим методом апскейлинга, который у нас был в Photoshop CS6 и более ранних версиях, и он отлично работает. Но, как следует из названия, Bicubic Smoother пытается устранить любые проблемы, сгладив все изображение. Если мы посмотрим на женский глаз справа вместе с прядями волос перед ним, то увидим, что эти участки выглядят намного мягче и менее детализированными, чем раньше:


Bicubic Smoother делает увеличенное изображение слишком мягким.
Сохранение деталей (оригинал)
В Photoshop CC Adobe представила новый алгоритм масштабирования под названием Preserve Details .Выберите его из опции Resample:


Установка Resample к оригинальному «Сохранить детали».
Preserve Details намного лучше сохраняет важные детали на изображении, как мы снова видим в глазах и волосах женщины, которые теперь выглядят намного острее. Но там, где Bicubic Smoother делает вещи слишком мягкими, Preserve Details делает обратное. Изображение теперь выглядит заостренным. Все выглядит «коренасто», особенно текстура кожи женщины, которую вы точно не хотите заострять:


Сохранение деталей может привести к тому, что увеличенное изображение выглядит слишком резким.
Запасные детали 2,0
Теперь, когда мы рассмотрели предыдущие параметры масштабирования в Photoshop, давайте сравним их с новым Preserve Details 2.0 в Photoshop CC 2018. Я снова выберу его из списка:


Установка Resample на «Сохранять детали 2.0».
Preserve Details 2.0 использует расширенный искусственный интеллект с «глубоким обучением» для обнаружения и поддержания важных деталей изображения, не затрачивая больше ничего. Как только я его выберу, предварительный просмотр в диалоговом окне «Размер изображения» мгновенно выглядит на целых намного лучше.Ушли в прошлое мягкость Bicubic Smoother с низкой детализацией и объемность оригинальных деталей Preserve. Вместо этого обратите внимание на то, как удивительно остры ее глаза и волосы теперь выглядят почти до такой степени, что вы можете подумать, что изображение было действительно снято с таким высоким разрешением. Между тем, Preserve Details 2.0 в значительной степени избегает резкости текстуры ее кожи. Он остается красивым и гладким, как и должно быть.
Имейте в виду, что мы увеличили изображение на 400%, что больше, чем вы обычно делаете в обычной ситуации.Тем не менее, даже при таком высоком уровне масштабирования Preserve Details 2.0 дает нам выдающиеся результаты:


Значительно улучшенный результат масштабирования с использованием Preserve Details 2.0 в Photoshop CC 2018.
Сравнение бок о бок
Вот краткое сравнение, показывающее все три метода апскейлинга в действии. Bicubic Smoother находится слева, оригинальные детали Preserve находятся в центре, а новые детали Preserve 2.0 справа. Опять же, все это с масштабированием изображения на 400%.Как мы видим, ни один из двух предыдущих методов повышения не может сравниться с впечатляющими результатами Preserve Details 2.0 Обратите внимание, что эти изображения были изменены и сжаты для Интернета. Вы увидите больше различий с вашим собственным изображением в Photoshop:


Результат из бикубического сглаживания (слева), сохранения деталей (в центре) и сохранения деталей 2.0 (справа).
Чтобы увеличить масштаб изображения, убедитесь, что в качестве метода повторной выборки выбран параметр «Сохранить детали 2.0», а затем нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Размер изображения».И там у нас это есть! Именно так можно использовать Preserve Details 2.0 для увеличенных изображений, которые выглядят лучше, чем когда-либо в Photoshop CC 2018!
Просмотрите предыдущие уроки в этой серии изображений размера:
Или ознакомьтесь с последними руководствами на нашем сайте! И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF!
,Как изменить цвет объекта
Что вы узнали: Примените цвет к объекту, используя методы, которые создают реалистичное цветовое соответствие и оживляют объект
Чтобы изменить цвет объекта с профессиональными результатами, управляйте всеми тремя из этих основных характеристик цвета: оттенок (цвет), насыщенность (интенсивность цвета) и яркость (яркость и темнота цвета).
Выберите объект
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите прямоугольник по всему объекту.Это создает выделение, которое автоматически сжимается до краев объекта.
Создайте группу слоев и примените маску к группе
- На панели «Слои» нажмите кнопку «Создать новую группу», чтобы создать группу слоев.
- Когда выделение все еще активно, нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы создать маску в форме выделения вокруг объекта. Добавление маски в группу позволит вам использовать одну маску для воздействия на несколько слоев в следующих шагах.
Примените новый цвет и настройте его оттенок и насыщенность.
- Нажмите кнопку «Создать новый заливочный или корректирующий слой» на панели «Слои» и выберите «Сплошной цвет». Это добавляет цвет заливки слоя внутри группы слоев. Маска в группе слоев ограничивает сплошной цвет объекта.
- Выберите новый цвет, который вы хотите применить к объекту, и нажмите OK. Объект теперь кажется заполненным этим сплошным цветом.
- С выбранным слоем «Цветовая заливка» откройте меню «Режимы наложения» на панели «Слои» и выберите режим «Смешивание цветов».Режим смешивания цветов применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта.
Отрегулируйте яркость нового цвета
- Нажмите кнопку «Создать новый корректирующий слой» на панели «Слои» и выберите «Уровни». Это добавляет корректирующий слой Уровни.
- Перетащите корректирующий слой «Уровни» под слой «Цветная заливка» в группе слоев.
- Используйте ползунки «Уровни ввода» на панели «Свойства», чтобы сделать объект ярче.Например, вы можете перетащить белый ползунок влево, чтобы осветлить объект, и перетащить серый ползунок дальше влево, чтобы увеличить контраст. Эти корректировки влияют на третий компонент цвета — яркость — придавая объекту его новый цвет вид текстуры и затенения.
Как разместить текст за объектом в Photoshop
Автор Стив Паттерсон.
В этом уроке я покажу вам, как легко разместить текст позади объекта на фотографии с помощью Photoshop! Этот эффект используется везде, где бы вы ни находились, от обложек журналов до постеров фильмов, и обычно включает в себя размещение текста за головой человека. Как мы увидим, создать эффект в Photoshop очень просто. Все, что нужно, это изображение, текст, быстрый выбор и маска слоя! Посмотрим, как это работает.
Вот как будет выглядеть окончательный эффект «текст за объектом», когда мы закончим:


Завершенный эффект.
Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Как разместить текст за объектом
Для этого урока я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6.
Шаг 1: Откройте ваше изображение
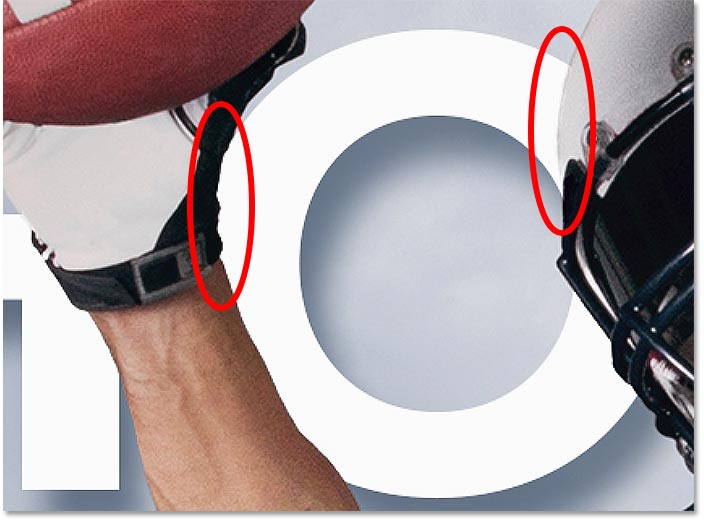
Начните с открытия изображения, где вы хотите добавить текст.Я буду использовать это изображение, которое я скачал с Adobe Stock. Я собираюсь разместить часть своего текста за футболистом:


Исходное изображение. Фото предоставлено: Adobe Stock.
Шаг 2: добавьте свой текст
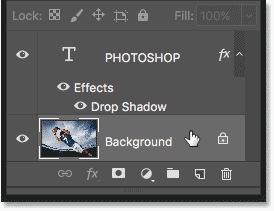
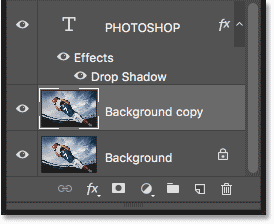
Добавьте текст к изображению и поместите его перед объектом. Если мы посмотрим на мою панель «Слои», то увидим, что я уже добавил некоторый текст и добавил тень, просто чтобы текст было легче увидеть. Я включу текст в документе, щелкнув значок видимости слоя «Тип» :


Включение слоя «Тип» на панели «Слои».
И теперь мы видим слово «ФОТОШОП», сидящее перед изображением:


Добавление текста.
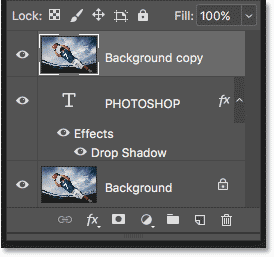
Шаг 3: продублируйте фоновый слой
Вернувшись на панель «Слои», изображение находится на фоновом слое. Нажмите на фоновый слой, чтобы выбрать его:


Выбор фонового слоя.
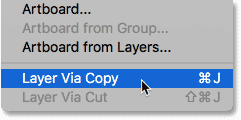
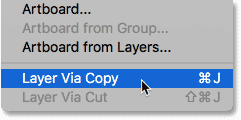
Сделайте копию слоя, перейдя в меню Layer в строке меню, выбрав New , а затем выбрав Layer with Copy .Или вы можете быстро скопировать слой со своей клавиатуры, нажав Ctrl + J (Win) / Command + J (Mac):


Идем в Layer> New> Layer via Copy.
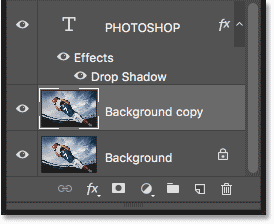
Копия фонового слоя появляется между исходным фоновым слоем и слоем типа:


Панель «Слои», отображающая все три слоя.
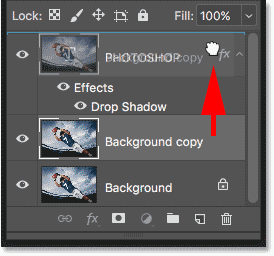
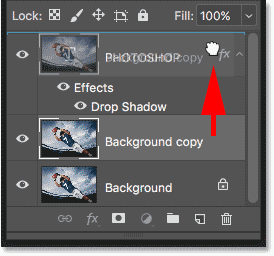
Шаг 4. Перетащите копию над слоем Тип
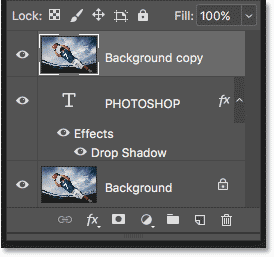
Нам нужно переместить новый слой над текстом.Нажмите на слой «Background copy» и перетащите его над слоем Type:


Перетаскивание слоя «Фоновая копия» над текстом.
Когда над слоем «Текст» появится полоса выделения, отпустите кнопку мыши, чтобы поместить слой на место. Это временно скрывает ваш текст от просмотра:


Слой был перемещен над слоем Тип.
Шаг 5. Выберите инструмент быстрого выбора
Далее нам нужно выбрать часть нашего предмета, которая будет отображаться перед текстом.В Photoshop есть множество отличных инструментов выбора, но в большинстве случаев инструмент быстрого выбора является самым простым. Я выберу его из панели инструментов:


Выбор инструмента быстрого выбора.
Шаг 6: Выберите область, в которой будет скрыт текст
Нажмите и перетащите с помощью инструмента быстрого выбора, чтобы выбрать нужные области. В моем случае я хочу, чтобы мой текст появлялся за головой игрока и частью его майки, а также за его руками и футболом, поэтому я буду перетаскивать и перетаскивать все эти области, чтобы выбрать их.Если инструмент быстрого выбора выделяет область за пределами объекта, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, а затем щелкните и перетащите в область, чтобы отменить ее выбор. Обычно вам нужно переключаться между выбором и отменой выбора областей с помощью инструмента быстрого выбора, пока ваш выбор не будет выглядеть хорошо:


Были выделены области объекта, которые будут скрывать текст.
Просмотр выбора в режиме быстрой маски
Чтобы облегчить просмотр выбранных областей, я временно переключусь в режим быстрой маски Photoshop, нажав на клавиатуре букву Q .В режиме быстрой маски области вокруг выделения отображаются в виде красного или рубилитового наложения. И здесь мы видим, что я выбрал только те области, которые будут отображаться перед текстом. Я еще раз нажму Q на клавиатуре, чтобы выйти из режима быстрой маски:


Просмотр выбора в режиме быстрой маски.
Загрузите это руководство в формате PDF для печати!
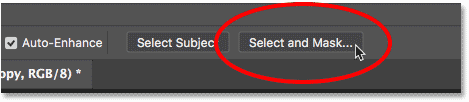
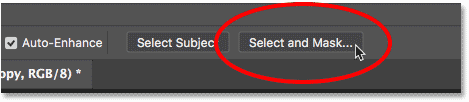
Шаг 7: уточните выбор с помощью Select и Mask
В большинстве случаев ваш первоначальный выбор будет страдать от неровных, неровных краев.Чтобы сгладить их, нажмите кнопку Выбрать и Маска на панели параметров. Обратите внимание, что «Выбор и маска» доступны только в Photoshop CC. Если вы используете Photoshop CS6, вам нужно нажать кнопку Refine Edge . Refine Edge предлагает большинство из тех же элементов управления для уточнения выбора, как Select и Mask:


Открытие рабочей области Select and Mask.
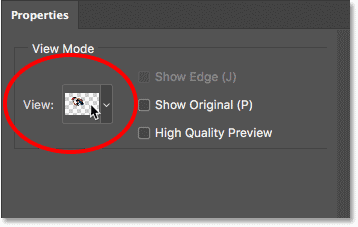
Изменение режима просмотра
В рабочем пространстве «Выбор и маска» или в диалоговом окне «Уточнить край» щелкните эскиз просмотра , эскиз миниатюры :


Изменение режима просмотра.
Измените вид на На слоях :


Выбор режима просмотра On Layers.
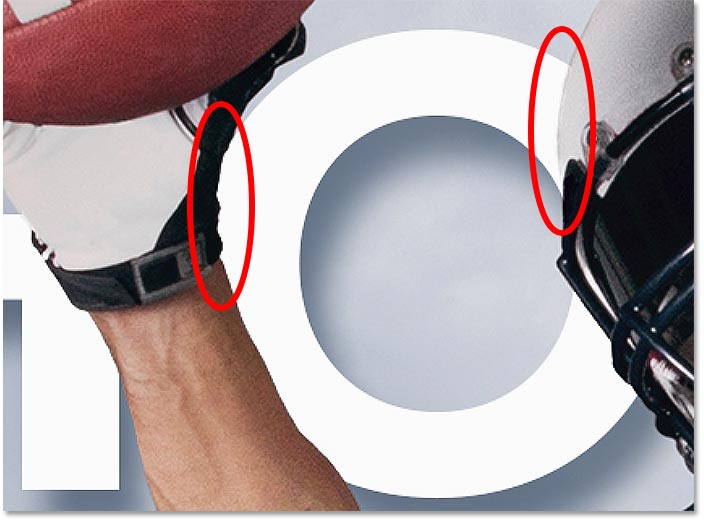
Это позволяет нам предварительно просмотреть, как выделение в данный момент выглядит перед текстом. И здесь мы видим, что все выглядит отлично, по крайней мере, на расстоянии:


Предварительный просмотр выделения с текстом, видимым за ним.
Пристальный взгляд
Но если я увеличу масштаб, мы обнаружим некоторые неровные края, особенно вокруг перчатки, а также вокруг шлема:


Края выглядят не так хорошо, если смотреть близко.
Сглаживание краев
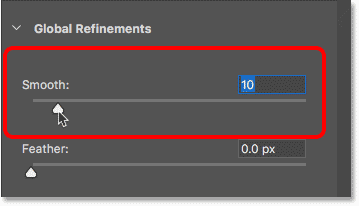
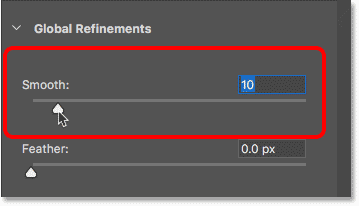
Чтобы сгладить края, я перетащу ползунок Smooth вправо до значения около 10:
.

Сглаживание неровных краев.
И теперь те же самые области выглядят намного лучше:


Результат после перетаскивания ползунка Smooth.
Подробнее об уточнении выделений в Photoshop
Усовершенствования в Photoshop гораздо больше, чем то, что я могу описать в этом уроке.Чтобы узнать больше, см. Мои учебники Select Subject в Photoshop CC 2018 и учебники «Выбор волос с помощью Refine Edge».
Шаг 8. Выведите выделение в виде маски слоя
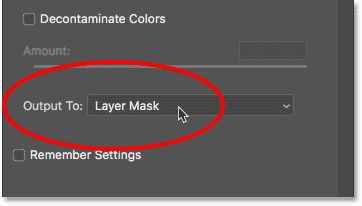
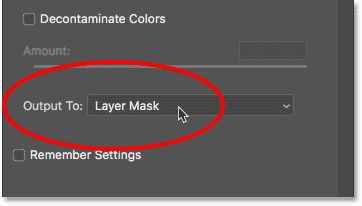
Теперь, когда мы очистили выделение, последний шаг — вывести выделение обратно в Photoshop в виде маски слоя. В области «Параметры вывода» измените параметр «Вывод в » на « Layer Mask » и нажмите «ОК»:


Вывод выделения в виде маски слоя.
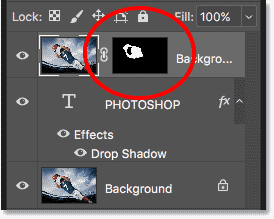
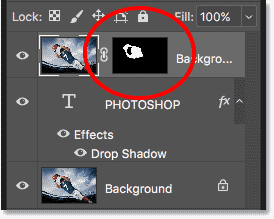
Вернувшись в Photoshop, на панели «Слои» на слое «Фоновая копия» появляется эскиз маски слоя :


Фотошоп преобразовал выделение в маску слоя.
И в окне документа мы видим конечный эффект с нашим текстом, хорошо сидящим за нашей темой:


Конечный эффект.
И вот оно у нас! Вот так легко разместить текст за объектом с помощью Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
,







