Как узнать размер фото за 1 сек.?
Как узнать размер фото за 1 сек.?
Инструкция по подбору качественных фотографий для изготовления изделий.
Вы решили заказать свой портрет, семейную фотокартину или, например, напечатать панорамное фото города, где вы родились и выросли, первое, что нужно сделать — это подобрать фотографию подходящего качества и размера! Для получения качественного изображения картины желательно предоставить фотографию не менее 3500 px по одной из сторон.
Сейчас мы расскажем как быстро узнать какого размера ваше фото, или правильнее сказать сколько пикселей в фото, и подходит ли оно для печати картины. Итак, узнать размер фото можно двумя способами:
СПОСОБ №1
Наведите курсор на иконку с фотографией (не нажимайте!) и подождите 1-2 секунды. Далее должно автоматически появиться окошко с информацией по свойствам данной фотографии. В примере ниже размер фото составляет 2333х3500 px. Объем фотографии: 1,3 МБ.

СПОСОБ №2
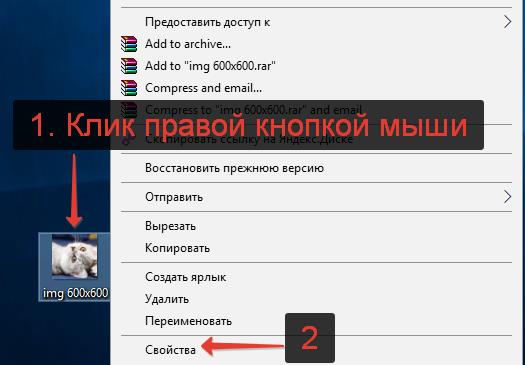
Если при наведении курсора на иконку с фотографией информационное окошко со свойствами автоматически не появляется, то кликните по правой клавише мышки, и выберите последнюю строку со значением «Свойства».

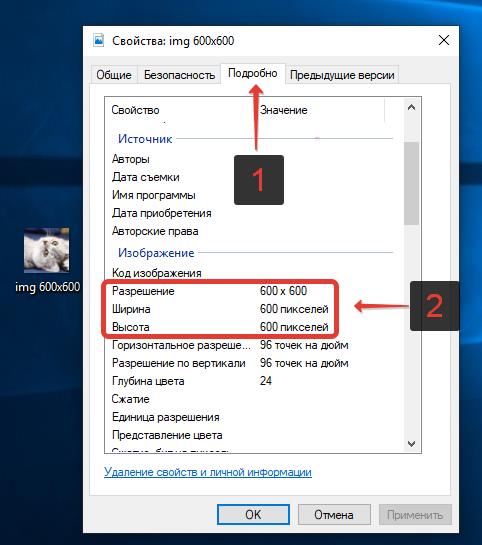
Далее в открывшемся окне выберите вкладку «Подробно» и здесь вы увидите подробную информацию о том сколько пикселей в фото.

Вот так просто и быстро узнать какого размера ваше фото. Пользуйтесь инструкцией по подбору качественных изображений и получайте фотокартины лучшего качества!
Как узнать размер изображения: количество пикселей на фото
При добавлении фото в социальные сети, онлайн-сервисы и прочие сайты, некоторые из них устанавливают ограничения на вес изображения, а также на его размер в пикселях. Так как же узнать размер изображения в пикселях, чтобы понять, подходит ли оно под требования? Давайте разберемся.
Содержание
- Как посмотреть размер изображения
- Как посчитать общее количество пикселей
- Как изменить ширину и высоту в пикселях
Как посмотреть разрешение изображения, фото
Инструкция для просмотра размера изображения в пикселях на компьютере:
- Правой кнопкой мыши кликнуть по изображению;
- В контекстном меню в самом низу выбрать пункт «Свойства»;

- Перейти в раздел «Подробно»;
- Чуть ниже в информации об изображении будут указаны: разрешение, ширина и высота в пикселях. В данном примере изображение 600 на 600 пикселей.

Как узнать размер изображения в пикселях на телефоне:
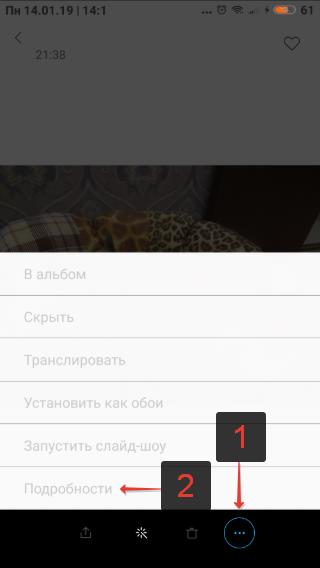
- Открыть фото в галерее изображений;
- Открыть дополнительное меню, нажав на значок с 3-мя горизонтальными точками;
- Выбрать пункт «Подробности»;

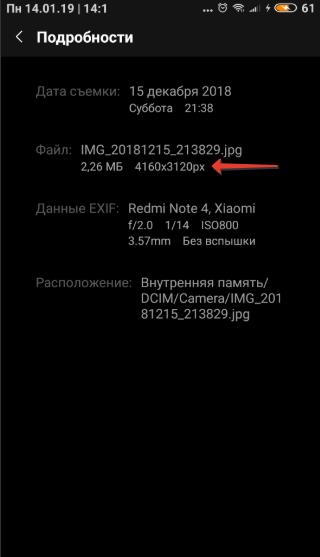
- На открывшейся странице в графе «Файл» будет указано, какой размер изображения в пикселях.

Как посчитать количество пикселей в изображении
Если необходимо узнать, сколько пикселей в изображении суммарно, то это легко посчитать: достаточно ширину умножить на высоту. Т.е. если изображение имеет ширину 600 и высоту 600, то умножаем 600 * 600 и получаем 360000 px.
Как изменить размер изображения в пикселях
Изменить изображение в пикселях можно с помощью любого графического редактора: Фотошоп, Paint и т.д.
Для примера возьмем Paint, ведь он присутствует на всех компьютерах, с установленной операционной системой Windows.
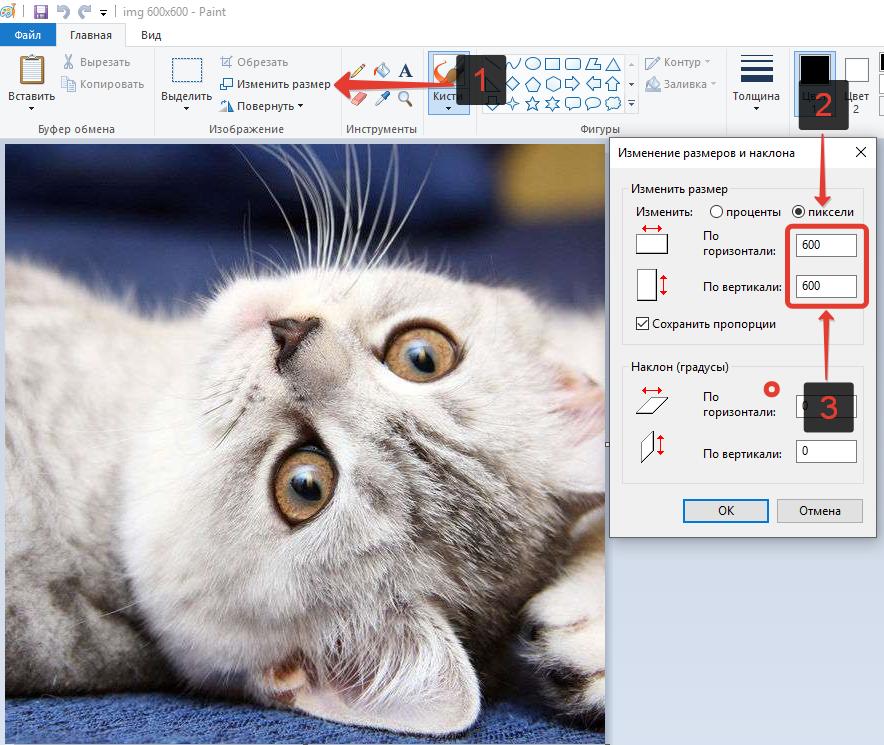
Чтобы изменить размер изображения нужно:
- Открыть Paint;
- В верхней панели инструментов выбрать функцию «Изменить размер»;
- В открывшемся окне выставить переключатель для отображения размера в пикселях;
- А затем указать нужные вам значения по горизонтали и по вертикали.

Стоит отметить, что если исходное изображение размером 600 на 600 пикселей попытаться увеличить, то оно увеличиться, но при этом будет уменьшено количество пикселей на дюйм, что неизбежно приведет к потере резкости, качество значительно ухудшится и вы увидите размытое изображение на мониторе.
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Как узнать размер изображения
Как узнать размер изображения У многих пользователе периодически возникает необходимость загрузки фотографий или картинок на хостинг изображений. При этом важно знать размер Вашей фотографии. Это связано с наличием ограничения на максимальный размер загружаемых изображений. Подобные ограничения также могут действовать на многих форумах и в социальных сетях.Как узнать размер фото на компьютере
Узнать размер фотографии, расположенной на жестком диске компьютера очень просто. Для этого необходимо открыть в проводнике папку с фотографией. На иконке с интересующим нас графическим файлом нужно кликнуть правой кнопкой мыши. В открывшемся контекстном меню нажимаем на пункт «Свойства» (фото 1). В открывшемся окне нажимаем на вкладку «Подробно» (фото 2).
В открывшемся окне нажимаем на вкладку «Подробно» (фото 2).

Как узнать размер фото на сайте в интернете
Часто фото загружаются на хостинг изображения непосредственно с интернета по ссылке. В этом случае также действуют ограничения на максимальный размер снимка, который необходимо предварительно узнать. Чтобы сделать это, нужно вначале открыть изображение в новом окне браузера. После этого необходимо кликнуть правой кнопкой мыши и в открывшемся меню нажать на пункт «Просмотреть код элемента» (фото 4). После этого открывается режим просмотра HTML-кода веб-страницы. В окне HTML-кода можно сразу увидеть размеры фотографии (фото 5).
После этого открывается режим просмотра HTML-кода веб-страницы. В окне HTML-кода можно сразу увидеть размеры фотографии (фото 5).

Как узнать размер картинки, и для чего нужны разные форматы?
Существует сразу несколько различных форматов изображений. Узнав формат картинки и ее размер, вы сможете грамотно использовать ее для размещения на собственном сайте. Например, знаете ли вы, что для рисунков с небольшим количеством резких переходов лучше использовать формат JPG, а для фотографий с повышенной резкостью — формат PNG?
В этой статье будут рассмотрены способы, позволяющие узнать размер картинки, основные графические форматы, которые используются на просторах интернета, их отличия. К наиболее распространенным форматам изображений относят JPG, PNG, SVG и GIF.
Из-за особенностей различных форматов каждая конкретная картинка может оказаться хорошим вариантом в одной ситуации, и плохим в другой. Кроме того, узнав размер картинки, вы сможете определиться, стоит ли загружать ее на сайт — в зависимости от того, сколько весит изображение, оно может положительно или отрицательно влиять на поведенческие факторы.
Слишком большие картинки будут мешать быстрой загрузке сайта, и тем самым повышать процент отказов, ухудшая рейтинг сайта в поисковой выдаче. Низкокачественные, неинформативные и слабо привлекающие внимание пользователей картинки также негативно скажутся на продвижении интернет-ресурса в поисковых системах.
Использование большого количества фотографий также может ухудшить ранжирование сайта, поэтому следует грамотно подбирать размеры и сжимать необходимые изображения, стараясь не потерять в качестве.
Вывод: знать размер картинок — важно, потому что их вес влияет на скорость загрузки сайта, а она в свою очередь оказывает влияние на продвижение.
Чтобы узнать вес фотографии, сохраненной на компьютере, достаточно заглянуть в ее «Свойства». Клик правой кнопкой мыши по изображению и выбор соответствующего пункта в контекстном меню выведет соответствующее окно с информацией о ширине и высоте фотографии в пикселях. Также здесь будет показано разрешение в DPI.
Совет: если нужно узнать размер и разрешение сразу нескольких изображений — откройте вкладку «Вид», затем выберите формат «Детали» и поставьте галочку в боксе «Разрешения». Это позволит узнать размер каждой картинки.
Чтобы узнать размер фотографии, размещенной на сайте, воспользуйтесь следующей инструкцией:
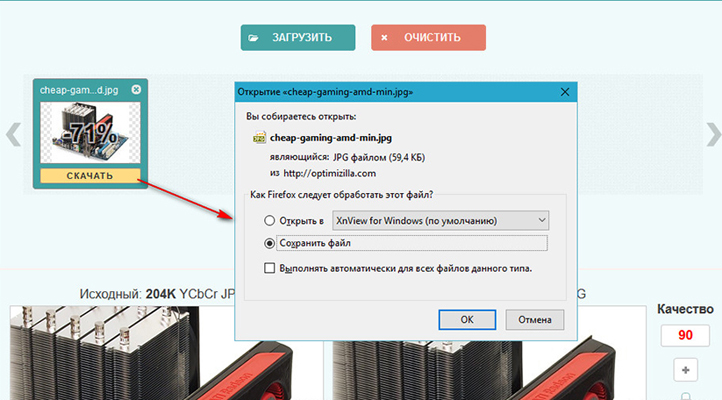
- Если вы используете браузер Mozilla Firefox — кликните правой кнопкой мыши по картинке, затем выберите в контекстном меню пункт «Информация об изображении». Это действие выведет информационное окно, в котором будет показан оригинальный размер изображения и его измененный вариант, который используется на сайте.
- Если вы используете браузер Google Chrome — щелкните правой кнопкой мыши по изображению, после чего выберите в контекстном меню пункт «Просмотр кода элемента». В появившемся после этого окне будет виден размер картинки (с правой стороны в цветной рамке). Либо навести мышкой на выделение в правом окне, тогда над выделенной картинкой появится размер картинки.
- В современных версиях браузера Opera узнать размер изображения с помощью встроенных инструментов не получится. Но выход есть! Установите дополнение «Classic Images», с помощью которого можно узнавать тип, размер, разрешение и адрес картинки. Алгоритм действий такой же, как и в браузере Firefox — клик правой кнопкой мыши, затем пункт «Просмотр свойств изображения».
Сейчас в интернете применяют четыре основных графических формата — JPEG, PNG, SVG, GIF. Каждый из них имеет свои особенности, используется для определенных ситуаций. Рассмотрим каждый формат изображений более подробно.
Наиболее распространенный формат изображений. Лучше всего подходит для фотографий и картинок без резких переходов. При сжатии может терять в качестве, именно поэтому пользователю предлагается на выбор сразу несколько вариантов итогового качества (высокое/среднее/низкое).
Второй наиболее популярный формат. PNG часто применяют для графических картинок, иллюстраций. Отличительная особенность этого формата заключается в том, что при сжатии и приближении картинки он не теряет в качестве. Кроме того его активно применяют для картинок с резкими, не плавными переходами.
Этот формат используется для двумерной векторной графики, широко распространен на просторах всемирной путины. Он пользуется особой популярностью при разработке современных сайтов. Файлы формата SVG занимают гораздо меньше места по сравнению с изображениями, сохраненными в других форматах.
Главный недостаток этого формата заключается в том, что с его помощью достаточно трудно создавать сложные объекты, которые нельзя описать с помощью геометрических фигур.
Занимает много места и может вызвать замедление работы сайта на слабых компьютерах. Тем не менее, применяется для создания GIF-анимаций. Этот формат может быть полезен, при использовании в инструкциях или других форматах контента, в которых важно продемонстрировать поэтапное выполнение какой-то задачи.
Размер картинок важно узнавать для внутренней оптимизации сайта. Уменьшение размера используемых картинок позволит увеличить скорость загрузки сайта, что положительно скажется на SEO. Важно стараться уменьшать размер изображений без потери качества, а также необходимо знать, какой формат изображений подойдет для вашей ситуации лучше других.
Чтобы узнать размер изображения, чаще всего достаточно кликнуть правой кнопкой мыши и выбрать соответствующий пункт контекстного меню. Для браузера Opera может потребоваться установка дополнительного расширения.
Как узнать какой размер изображения » DelPC.ru
На сайте imgonline.com.ua можно узнать какой размер изображения. Как узнать какой размер фото, картинки:
- Перейдите на сайт
- Нажмите на кнопку “Выберите файл”, а затем “ОК”, чтобы определить размер изображения (фото, рисунка или картинки)
В результате вы увидите размер вашего файла в пикселях, мегапикселях и мегабайтах. А также, забавный бонус от сайта – общее количество пикселей.

Если у вас в облаке или на ПК много разнообразных изображений, то в какой-то момент понадобится узнать, как изменить размер фото, изображения, рисунка, картинки. Существует несколько способов сделать это без потери качества:
- Изменить размер картинки или изображения в Фотошопе
- Изменить размер фото онлайн:
- С помощью Optimizilla
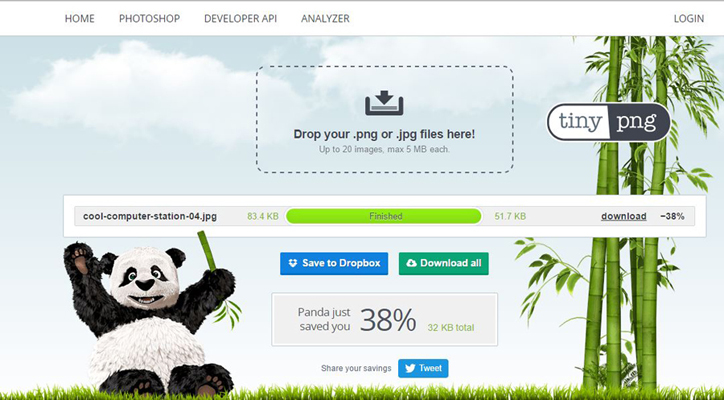
- С помощью TinyJPG
- С помощью IMGonline
Если вас заинтересовало изменение размера изображения, при этом вы хотите точно знать, какие характеристики изображения вы получите на выходе, то вам подойдёт сервис IMGonline. То есть, вам не нужна программа для изменения размера изображения, можно воспользоваться сторонним сайтом.
Изменение размера фото, картинки, изображения, рисунков:
- Перейдите на сайт IMGonline
- Выберите режим работы (сайт умеет изменять размер в сантиметрах, мегапикселях, процентах, пикселях и мегабайтах, по умолчанию выбраны пиксели)
- Выберите своё изображение
- Введите нужные размеры изображения, измените дополнительные настройки, если нужно
- Нажмите OK
- Нажмите “Открыть обработанное изображение”, чтобы проверить правильность выполненной операции
- Если всё устраивает – нажмите “Скачать выбранное изображение” и сохраните вашу уменьшенную картинку
Теперь вы знаете как избежать деформации при изменении размера изображения . Как видите, уменьшить размер картинки онлайн совсем не трудно и все операции занимают около минуты.
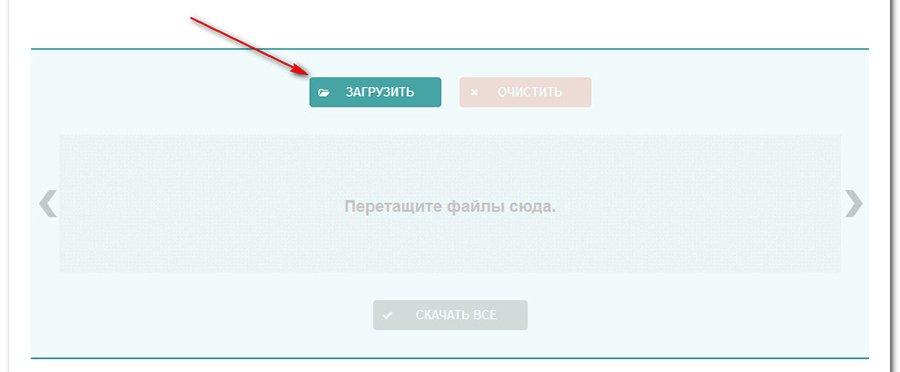
Чтобы уменьшить размер фото, изображения, картинки или рисунка без потери качества воспользуйтесь сайтом Optimizilla. Как уменьшить масштаб изображения, фото или картинки на этом сайте? Вам нужно либо нажать кнопку “Загрузить” и указать нужные изображения, либо просто перетянуть их на серый фон под кнопками.

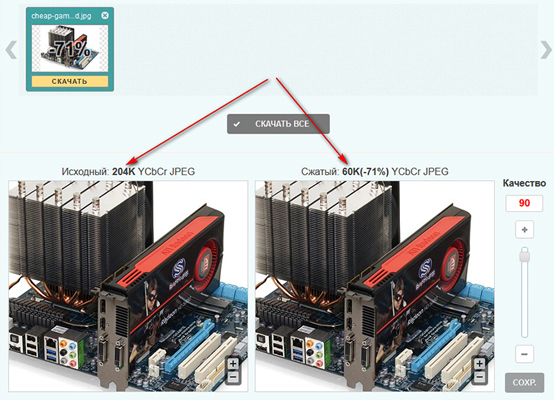
Сразу после загрузки изображений, они будут автоматически сжаты, подробности сжатия можно будет увидеть ниже.

Как видите, оригинал весил 204 Кб, после сжатия картинка стала весить 60 Кб, картинка была сжата на 71%, причем качество картинки осталось на прежнем уровне! Чтобы сохранить сжатое изображение на свой компьютер:
- Нажмите на кнопку “Скачать” под изображением
- Укажите путь для сохранения

А у вас получилось уменьшить размер фото?
Чтобы сжать фото онлайн, воспользуйтесь сайтом TinyPNG (он же TinyJPG). Чтобы онлайн сжать фото изображение, картинку, рисунок без потери качества, просто перетяните картинки (.png или .jpg) в верхнюю зону и подождите пока сайт сожмёт их.
По умолчанию вы можете загружать до 20 картинок по 5 Мб за раз.

На этом сайте нет настройки качества готового изображения. Остаётся только скачать. Для этого нажмите Download и выберите папку для сохранения.
На TinyPNG есть свой плагин для WordPress, который может сжать фотографии онлайн без потери качества во время загрузки на сервер.
Изменять размер фото (картинки, изображения) онлайн – легко, если знать, каким сайтом лучше всего воспользоваться. Чтобы изменить размер фото, картинки или изображения онлайн, перейдите на сайт pichold, затем:
- Нажмите кнопку “Выберите файл”, чтобы выбрать файл
- Отметьте пункт, в котором указано, как вы хотите изменить размер или укажите в графе ниже нужный вам размер
- Нажмите кнопку “Уменьшить изображение”
Таким образом мы изменяем размер изображения, фото или картинки онлайн, без особых усилий.
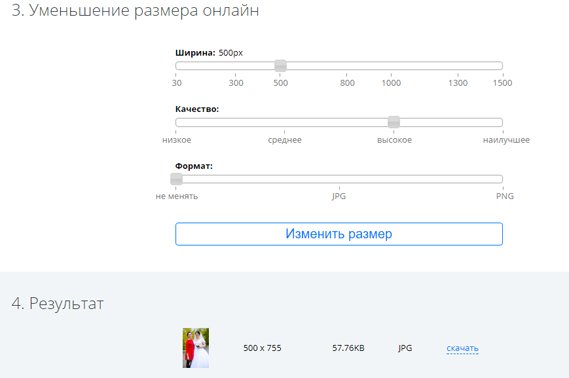
Уменьшить размер фото онлайн можно на сайте resizepiconline.com. Для того, чтобы уменьшить размер фото, изображения или картинки онлайн:
- Перейдите на сайт
- Нажмите на “Загрузить изображения”
- В новом окне выберите фото (от 1 до 10, в формате .jpg или .png)
- Выберите разрешение для конечного изображения, его формат и качество
- Нажмите изменить размер, чтобы началось уменьшение размера фото (изображения, картинки)
- Нажмите “Скачать”, чтобы сохранить результат на компьютер

А у вас получилось уменьшить размер фото? Делитесь с нами в комментариях.
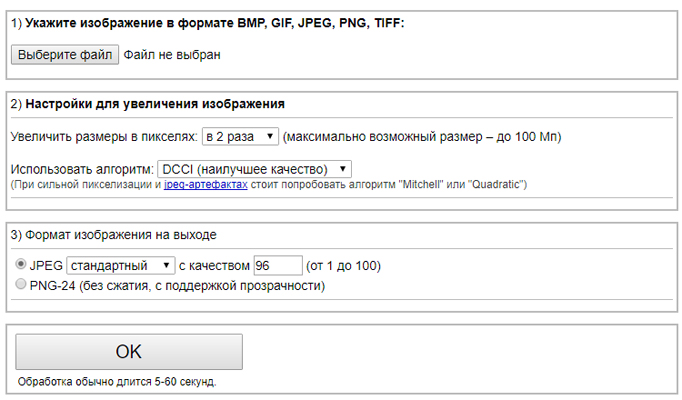
Увеличить размер фото онлайн можно на сайте IMGonline. Как увеличить размер фото (изображения, картинки или рисунка) онлайн без потери качества:
- Перейдите на сайт
- Нажмите “Выберите файл”
- Чуть ниже укажите во сколько раз вы хотите увеличить размер фото
- Ещё ниже выберите формат изображения на выходе и нажмите “ОК”
Начнётся увеличение размера картинки или рисунка. Займёт этот процесс несколько секунд, поле чего вы сможете загрузить фото на компьютер.

Как рассчитать размер изображения в Photoshop
Узнайте, как Photoshop вычисляет размер файла вашего изображения, почему размер изображения изменяется при изменении количества пикселей и как легко определить размер файла самостоятельно!
Автор Стив Паттерсон.
В предыдущем уроке этой серии, посвященном размеру изображений, мы узнали, как изменить размер изображений для электронной почты и для публикации в Интернете с помощью команды «Размер изображения» в Photoshop. На этом уроке мы увидели, что при изменении количества пикселей в изображении изменяется и размер изображения в мегабайтах.Больше пикселей означало больший размер файла, а меньшее количество пикселей уменьшало размер файла.
Но как это работает? Какое отношение имеет количество пикселей в изображении к размеру файла? В этом кратком уроке я покажу вам, как именно связаны пиксели и размер файла, и как цвета в вашем изображении также играют важную роль. К концу вы узнаете, как легко определить размер изображения самостоятельно, и будете точно знать, откуда берется этот размер изображения в диалоговом окне «Размер изображения» Photoshop!
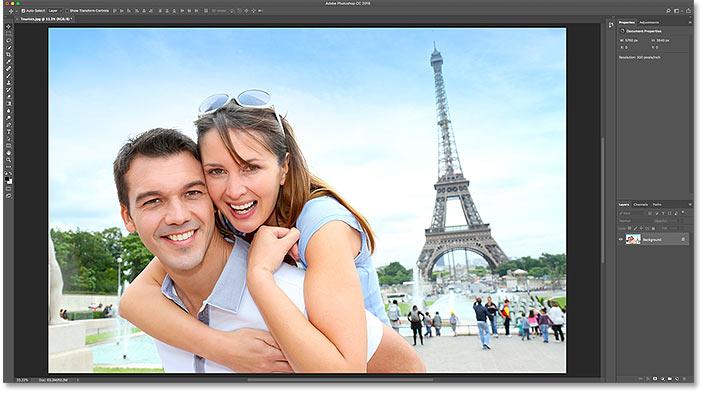
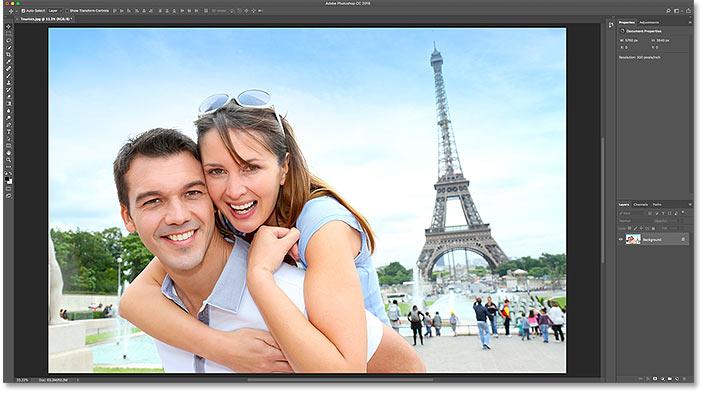
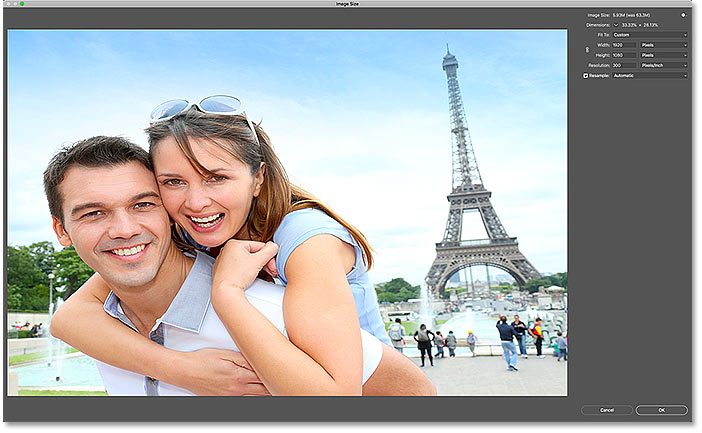
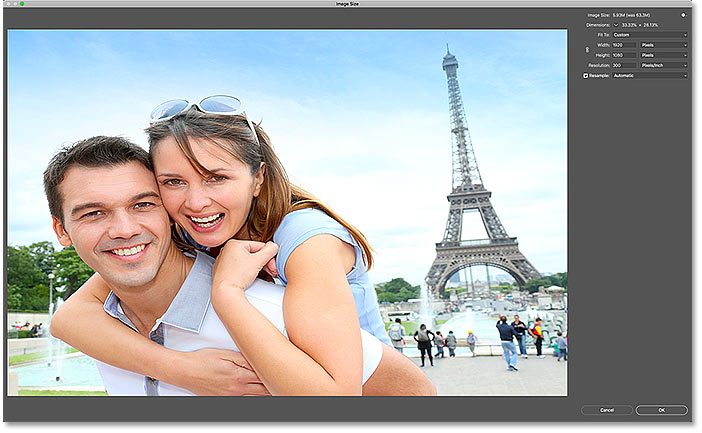
Чтобы продолжить, вы можете открыть любое изображение в Photoshop.Я буду использовать эту фотографию, которую я скачал с Adobe Stock:
Исходное изображение. Фото: Adobe Stock.
Это урок 5 из моей серии статей об изменении размера изображения. Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Где найти текущий размер изображения
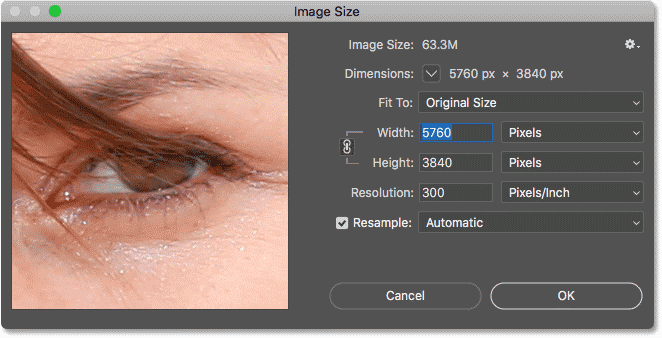
Чтобы просмотреть текущий размер изображения, перейдите в меню Изображение в строке меню и выберите Размер изображения :
Переход к изображению> Размер изображения.
Откроется диалоговое окно «Размер изображения» в Photoshop с окном предварительного просмотра слева и параметрами размера изображения справа. Окно предварительного просмотра было добавлено в Photoshop CC:
Диалоговое окно «Размер изображения» в Photoshop CC.
Текущий размер в пикселях (px) и мегабайтах (M) указан вверху. Число рядом со словами Размер изображения показывает объем места, который изображение занимает в памяти вашего компьютера. А ниже, рядом со словом Dimensions , указаны ширина и высота изображения в пикселях.
В моем случае изображение занимает 42,1 МБ памяти. И он имеет ширину 4700 пикселей и высоту 3133 пикселей. Через мгновение я покажу, как именно связаны размер изображения и размеры в пикселях:
Текущий размер изображения в мегабайтах и пикселях.
Как пиксели и цвет влияют на размер изображения
Чтобы действительно понять, как количество пикселей в изображении влияет на размер файла, нам также необходимо знать, как Photoshop отображает цвета в вашем изображении.Это потому, что сами по себе пиксели не создают размер файла. Большая часть размера происходит от того, как Photoshop отображает цвета и каждого пикселя.
В большинстве полноцветных изображений используется так называемый цвет RGB . RGB означает «красный, зеленый и синий», которые являются тремя основными цветами света. Каждый цвет, который вы видите на своем изображении, получается путем смешивания некоторой комбинации красного, зеленого и синего цветов.
Цветовые каналы Photoshop
Photoshop смешивает красный, зеленый и синий цвета, используя цветовых канала .Чтобы увидеть, как это работает, я на мгновение закрою диалоговое окно «Размер изображения», нажав кнопку «Отмена»:
Отмена команды «Размер изображения».
Затем я переключусь на панель каналов , которую вы найдете рядом с панелью слоев. И здесь мы видим каналы Red , Green и Blue , которые использует Photoshop. Канал RGB вверху на самом деле не является каналом. Он представляет собой полноцветное изображение, которое мы видим на экране:
Все цвета на вашем изображении созданы путем смешивания красного, зеленого и синего.
Узнайте больше о цвете и цветовых каналах RGB в Photoshop
Как цветовые каналы влияют на размер изображения?
Каждый из трех цветовых каналов (красный, зеленый и синий) занимает ровно 1 байт в памяти по на каждый пиксель в изображении. Например, если ваше изображение содержит 10 пикселей, каждому пикселю потребуется 1 байт для красного, 1 байт для зеленого и 1 байт для синего, всего 3 байта .
Конечно, большинство изображений содержат миллиона пикселей, а не только 10.Но объем памяти, необходимый каждому пикселю, не меняется. Это всегда 3 байта на каждый пиксель ; один для красного, один для зеленого и один для синего.
Как рассчитать размер файла
Итак, чтобы определить размер файла изображения, все, что нам нужно сделать, это взять общее количество пикселей, умножить его на 3, и мы получили ответ! Вот как это сделать.
Шаг 1. Найдите общее количество пикселей в изображении
Во-первых, нам нужно общее количество пикселей, и мы находим его в диалоговом окне «Размер изображения».Я снова открою его, вернувшись в меню Image и выбрав Image Size :
Возвращаемся к Image> Image Size.
И снова мы видим в разделе Размеры , что мое изображение имеет ширину 4700 пикселей, и высоту 3133 пикселей :
Ширина и высота изображения в пикселях.
Чтобы найти общее количество пикселей, умножьте ширину и высоту. В этом случае 4700 пикселей x 3133 пикселей = 14 725 100 пикселей .Это много пикселей. Но, как мы узнали, одно лишь количество пикселей — это еще не все.
Шаг 2. Умножьте общее количество пикселей на 3
.Помните, что для каждого пикселя изображения требуется 3 байта в памяти; один для красного канала, один для зеленого канала и один для синего канала. Итак, чтобы найти общий размер файла в байтах, умножьте общее количество пикселей на 3. В моем случае 14 725 100 пикселей x 3 байта на пиксель = 44 175 300 байтов .
Шаг 3. Преобразование размера изображения из байтов в килобайты
У нас есть общий размер файла в байтах.Но байт — это очень маленькая единица измерения, поэтому не очень практично ссылаться на размер изображения в байтах. Вместо этого мы обычно говорим о размере изображения в килобайтах или, чаще, в мегабайтах .
Один килобайт равен 1024 байтам. Итак, чтобы преобразовать байты в килобайты, разделите общее количество байтов на 1024. С моим изображением 44 175 300 байт ÷ 1024 = 43 139,94 килобайт (или КБ).
Шаг 4. Преобразование размера изображения из килобайт в мегабайты
Даже килобайты — это слишком мало для измерения, чтобы его можно было использовать для большинства изображений.Поэтому вместо этого мы обычно ссылаемся на размер файла в мегабайтах. Один мегабайт равен 1024 килобайтам. Итак, чтобы найти общий размер изображения в мегабайтах, разделите количество килобайт (43 139,94) на 1024, что даст нам 42,1 мегабайта (или МБ, хотя по какой-то причине диалоговое окно «Размер изображения» сокращает «МБ» до «M»). «).
И если мы снова посмотрим на диалоговое окно «Размер изображения», то увидим, что Photoshop показывает мне, что размер моего изображения составляет 42,1M :
Фотошоп согласен с нашими расчетами.
Как рассчитать размер изображения — Краткое описание
И это действительно все! Чтобы определить размер изображения, выполните следующие простые шаги:
1. Умножьте ширину и высоту изображения в пикселях, чтобы получить общее количество пикселей.
2. Умножьте общее количество пикселей на 3, чтобы получить размер изображения в байтах.
3. Разделите количество байтов на 1024, чтобы получить размер изображения в килобайтах.
4. Разделите количество килобайт на 1024, чтобы получить размер изображения в мегабайтах.
И вот оно! В следующем уроке этой серии мы рассмотрим веб-разрешение, распространенное мнение о том, что вам нужно снизить разрешение изображения перед его загрузкой в Интернет, и насколько легко доказать, что это неправда!
Или просмотрите предыдущие руководства из этой серии:
И не забывайте, что все наши руководства теперь доступны для загрузки в формате PDF!
,Как найти место, где была сделана фотография
В этой статье мы рассмотрим, как получить доступ к информации о местоположении или геотегам, прикрепленным к фотографии, и использовать эту информацию, чтобы найти, где именно фотография был взят.
Обратите внимание, что информация в этой статье предназначена для образовательных целей и не должна использоваться для поиска информации о местонахождении фотографий, которые вам не принадлежат или принадлежат другим лицам.
Найдите место, где была сделана фотография
Если вы не знали, камеры почти на всех смартфонах имеют встроенную функцию GPS.В тот момент, когда вы делаете снимок, ваша камера записывает GPS-координаты места, где была сделана фотография, и маркирует эту информацию на фотографии.
Это позволяет любому легко узнать, где была сделана конкретная фотография. Все, что вам нужно сделать, это получить доступ к данным GPS, прикрепленным к фотографии, и использовать эти данные на Google Maps или других веб-сайтах, чтобы узнать место, где была сделана фотография.
Где хранится информация о местоположении на фотографиях?
Информация о местоположении фотографии, сделанной камерой смартфона, сохраняется в виде координат широты и долготы, относящихся к месту, где была сделана фотография.
Эта информация хранится в формате файла сменного изображения (EXIF) вместе с множеством других данных, таких как размер диафрагмы камеры, выдержка, фокусное расстояние, чувствительность ISO, режим камеры и т. Д.
Доступ к информации о местоположении, прикрепленной к фотографии
Первым шагом будет доступ к данным EXIF, прикрепленным к фотографии, и проверка, содержат ли они информацию о месте, в котором была сделана фотография.
1. Сначала загрузите фотографию на свой компьютер с Windows или Mac
2. Затем щелкните правой кнопкой мыши фотографию и выберите «Свойства» (см. Изображение ниже).
3. На следующем экране убедитесь, что вы находитесь на вкладке Details, и прокрутите вниз, пока не увидите раздел с надписью GPS. В этом разделе вы найдете координаты GPS (широта, долгота), прикрепленные к фотографии (см. Изображение ниже)
Информация о широте и долготе, как вы можете видеть на изображении выше, доступна в форме градусов, минут и секунд.
Используйте Карты Google, чтобы найти место, где была сделана фотография
Неизвестная многим пользователям, функция поиска в Картах Google также позволяет искать место, вводя его координаты GPS.
1. Используя метод, описанный выше, получите информацию о широте и долготе, прикрепленную к фотографии
.2. Откройте Google Maps на своем компьютере и введите координаты GPS в строку поиска Google Maps и нажмите клавишу Enter на своем компьютере или щелкните значок поиска (см. Изображение ниже)
3. В течение нескольких секунд Google Maps укажет точное местоположение, соответствующее GPS-координатам, которые вы только что ввели в строку поиска (см. Изображение выше).
Карты Google принимают координаты в любом из следующих форматов.
- Градусы, минуты и секунды (DMS): 41 ° 24’12,2 ″ N 2 ° 10’26,5 ″ E
- Градусы и десятичные минуты (DMM): 41 24.2028, 2 10.4418
- Десятичные градусы (DD): 41.40338, 2.17403
Убедитесь, что вы вводите координаты правильно, используя правильные символы для градусов, минут и секунд.Вы можете ввести координаты в десятичных градусах, если вам сложно ввести символ градуса «°».
Вы можете посмотреть, как искать место, используя координаты широты и долготы, если вы все еще не уверены в этой части.
Связанные
- Как отключить геотегирование фотографий на iPhone и iPad
Как изменить размер изображений для электронной почты и обмена фотографиями с помощью Photoshop
Узнайте, как легко изменить размер фотографий для отправки по электронной почте семье и друзьям, а также для публикации в Интернете с помощью команды «Размер изображения» в Photoshop!
Автор Стив Паттерсон.
В этом четвертом уроке из моей серии о размере изображения вы узнаете, как изменять размер изображений для электронной почты и для публикации в Интернете с помощью Photoshop! Изменение размера фотографии для Интернета отличается от изменения ее размера для печати, что мы узнали, как это сделать на предыдущем уроке.При печати часто нет необходимости изменять количество пикселей в изображении. Вместо этого мы контролируем размер печати, просто изменяя разрешение фотографии.
Но при отправке изображения по электронной почте или публикации изображения в Интернете нам почти всегда необходимо уменьшить размер изображения и сделать его меньше по нескольким причинам. Во-первых, нам нужно убедиться, что размеров изображения (ширина и высота в пикселях) достаточно малы, чтобы полностью уместиться на экране зрителя без необходимости прокрутки или уменьшения масштаба.Во-вторых, размер файла изображения в мегабайтах должен быть достаточно маленьким, чтобы мы могли без проблем отправлять или загружать фотографию. К счастью, как мы увидим в этом руководстве, решение первой проблемы (размер изображения в пикселях) обычно решает и вторую (размер файла) одновременно.
Когда мы закончим изменять размер изображения, я покажу вам, как сохранить фотографию, чтобы получить наилучшие результаты. Чтобы продолжить, вы можете открыть любое изображение в Photoshop. Я буду использовать эту фотографию, которую я скачал с Adobe Stock:


Исходное изображение.Фото: Adobe Stock.
Это урок 4 из моей серии статей об изменении размера изображения. Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Дублирование изображения перед изменением его размера
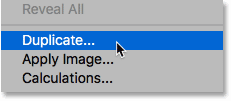
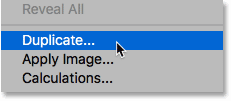
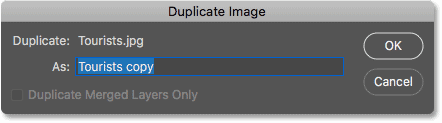
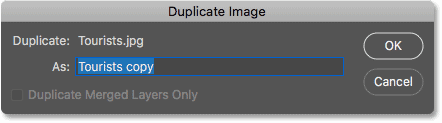
Поскольку изменение размера изображения для электронной почты или Интернета обычно означает, что мы выбрасываем пиксели, рекомендуется сначала сделать копию изображения, прежде чем изменять его размер. Чтобы дублировать изображение, перейдите в меню Изображение в строке меню и выберите Дублировать :


Переход к изображению> Дублировать.
В диалоговом окне «Дублирование изображения» дайте копии имя или просто примите исходное имя со словом «копия» в конце. Если ваш документ содержит более одного слоя, выберите Дублировать только объединенные слои , чтобы создать сплющенную копию изображения:


Диалоговое окно «Дублирование изображения».
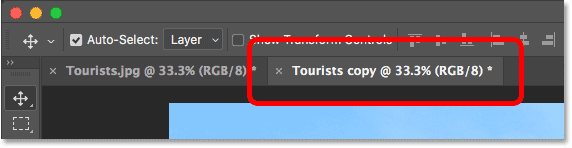
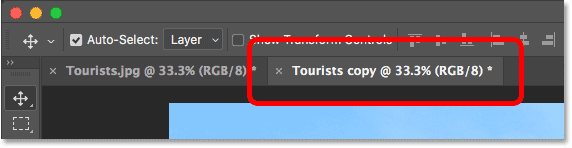
Щелкните OK, чтобы закрыть диалоговое окно, и копия изображения откроется в отдельном документе. Имя текущего активного документа выделено на вкладках вверху:


Копия изображения открывается в отдельном документе.
Диалоговое окно размера изображения
Чтобы изменить размер изображения, вернитесь в меню Изображение и на этот раз выберите Размер изображения :


Переход к изображению> Размер изображения.
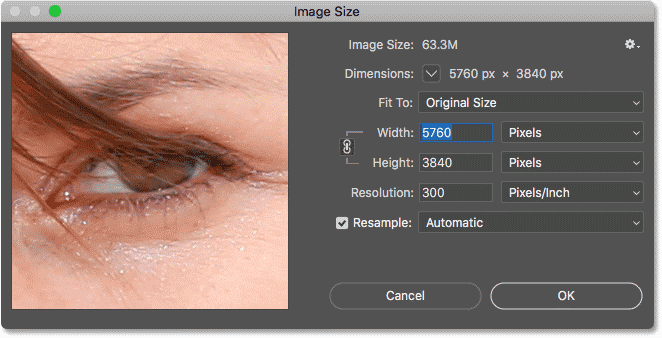
Откроется диалоговое окно «Размер изображения», которое в Photoshop CC включает окно предварительного просмотра слева и параметры для изменения размера изображения справа:


Диалоговое окно «Размер изображения» в Photoshop CC.
Получение предварительного просмотра увеличенного изображения
Чтобы увеличить окно предварительного просмотра, вы можете увеличить само диалоговое окно.Просто перетащите диалоговое окно в верхний левый угол экрана, а затем перетащите правый нижний маркер наружу. Изменив размер диалогового окна, щелкните и перетащите внутри окна предварительного просмотра, чтобы центрировать его на вашем объекте:


Изменение размера диалогового окна «Размер изображения».
Связано: команда Photoshop «Размер изображения» — особенности и советы
Просмотр текущего размера изображения
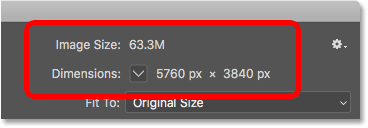
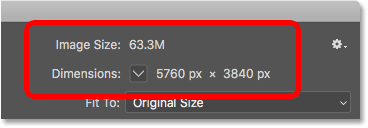
Текущий размер изображения в пикселях и мегабайтах отображается в верхней части столбца справа.Число рядом со словами Размер изображения показывает текущий размер в мегабайтах (M), а рядом со словом Размеры мы видим текущий размер в пикселях.
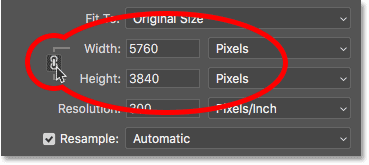
В настоящее время мое изображение занимает в памяти 63,3 мегабайта, его ширина — 5760 пикселей, а высота — 3840 пикселей. Оба эти размера слишком велики, чтобы отправить изображение по электронной почте или опубликовать его в Интернете, но мы скоро узнаем, как их изменить:


Текущий размер изображения.
Изменение размера типа измерения
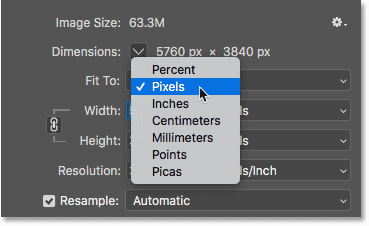
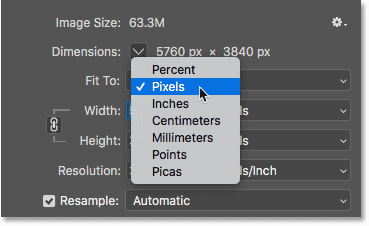
Если размеры показаны в виде измерения, отличном от пикселей, щелкните маленькую стрелку справа от слова «Размеры», чтобы просмотреть список всех типов измерения, из которых вы можете выбрать.Затем выберите из списка пикселей :

 х
х
Выбор пикселей в качестве типа измерения.
Изменение размера и передискретизация изображения
Прежде чем мы узнаем, как изменить размер изображения для Интернета, давайте убедимся, что мы понимаем разницу между изменением размера изображения и передискретизацией изображения. Я рассмотрел разницу в предыдущих уроках этой серии, но мы быстро рассмотрим ее здесь.
Что такое изменение размера изображения?
Изменение размера означает, что мы не меняем количество пикселей в изображении или размер его файла.При изменении размера изменяется только размер изображения. печатает . Мы контролируем размер печати не изменяя количество пикселей, а изменяя разрешение фотографии. Вы можете узнать больше о размере и разрешении изображения в первом уроке этой серии, а также о том, как изменить размер изображения для печати в третьем уроке.
Что такое передискретизация изображения?
Resampling означает, что мы меняем количество пикселей. Добавление большего количества пикселей к изображению называется повышающей дискретизации , а отбрасывание пикселей известно как понижающая дискретизация .Вам редко, если вообще когда-либо понадобится, повышать разрешение изображения для электронной почты или Интернета. Но вам почти всегда нужно понижать разрешение. И, как мы увидим, понижая дискретизацию изображения, чтобы уменьшить его ширину и высоту, мы одновременно уменьшаем размер файла!
Как изменить размер изображения
Теперь, когда мы знаем разницу между изменением размера и передискретизацией, давайте узнаем, как передискретизировать изображение, чтобы мы могли оптимизировать его для электронной почты и обмена фотографиями.
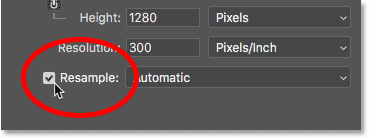
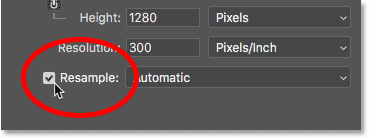
Шаг 1. Включите ресамплинг
В диалоговом окне «Размер изображения» мы выбираем между изменением размера и передискретизацией с помощью параметра « Resample », который вы найдете непосредственно под параметром «Разрешение».Поскольку мы хотим уменьшить количество пикселей в изображении, убедитесь, что установлен флажок Resample:


Включение «Resample».
Шаг 2: Введите новые ширину и высоту
При включенном Resample убедитесь, что тип измерения для параметров Ширина и Высота установлен на пикселей :
Установка ширины и высоты в пикселях.
Затем введите нужную ширину и высоту.Поскольку поля «Ширина» и «Высота» связаны друг с другом, при изменении одного автоматически изменяется другое в зависимости от соотношения сторон изображения.
Какие значения ширины и высоты мне следует использовать?
Конечно, возникает вопрос, какую ширину и высоту лучше всего использовать для отправки изображения по электронной почте или для публикации в Интернете? Большинство платформ для обмена фотографиями и социальных сетей имеют свои собственные рекомендуемые размеры, и быстрый поиск вашей любимой платформы в Google даст вам нужный размер.
Для электронной почты это действительно зависит от размера экрана, который использует человек, которому вы отправляете изображение по электронной почте. Несмотря на то, что набирают популярность мониторы с разрешением 4K и 5K, наиболее распространенным разрешением экрана по-прежнему является 1920 x 1080, более известное как 1080p. В идеале вы хотите, чтобы изображение полностью помещалось на экране зрителя без необходимости прокрутки или уменьшения масштаба. Поэтому, если мы будем придерживаться наиболее распространенного размера экрана (1920 x 1080), вы захотите, чтобы ширина вашего изображения не превышала 1920 пикселей, а высота — не более 1080 пикселей.
Изменение ширины и высоты
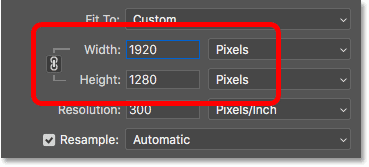
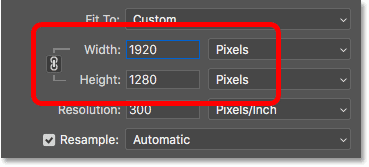
Я уменьшу значение ширины с 5760 пикселей до 1920 пикселей. Photoshop сохраняет соотношение сторон неизменным, автоматически уменьшая высоту с 3840 пикселей до 1280 пикселей:


Изменение ширины также изменяет высоту.
Проверка нового размера изображения
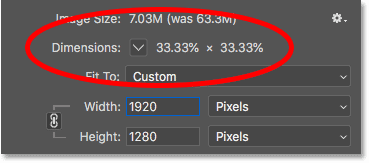
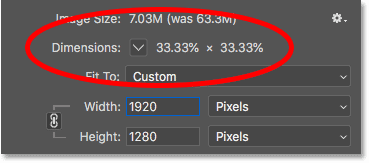
Обратите внимание, что новые размеры в пикселях (1920 x 1280 пикселей) теперь отображаются в разделе Размеры в верхней части диалогового окна.Но что еще более важно, уменьшив количество пикселей в изображении, раздел Размер изображения показывает, что мы также уменьшили размер файла изображения. Мы ушли с 63,3 мегабайт до 7,03 мегабайт.
Обратите внимание, что число, которое вы видите рядом с размером изображения, равно , а не — окончательный размер файла изображения. Это просто объем места, который изображение в настоящее время занимает в памяти вашего компьютера. Вы не узнаете фактический размер файла, пока не сохраните изображение в формате JPEG или другом типе файла, а окончательный размер будет даже меньше, чем то, что мы видим здесь.Мы посмотрим, как сохранить изображение в конце этого урока:
Уменьшение размера в пикселях также привело к уменьшению размера файла.
Просмотр новых измерений в процентах
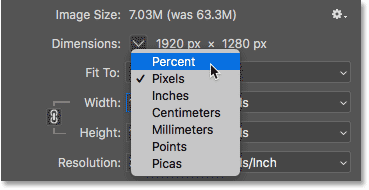
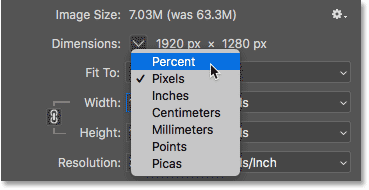
Если вы предпочитаете просматривать новые размеры изображения в процентах, а не в пикселях, щелкните стрелку рядом со словом «Размеры» и выберите из списка Percent :


Изменение типа измерения размеров на Процент.
И теперь мы видим, что ширина и высота изображения уменьшились до 33.33% от их первоначального размера:


Просмотр размеров нового изображения в процентах от исходного размера.
Еще больше уменьшение размера пикселей
Ранее мы узнали, что если мы хотим, чтобы изображение поместилось на стандартном дисплее 1080p, нам нужно, чтобы ширина не превышала 1920 пикселей, а высота — не более 1080 пикселей. Я уменьшил ширину до 1920 пикселей, но из-за соотношения сторон моего изображения высота была уменьшена до 1280 пикселей, что означает, что она все еще слишком высока для дисплея 1080p.
Удаление связи ширины и высоты
Я мог бы попытаться решить проблему, отключив ширину и высоту. По умолчанию они связаны друг с другом, но вы можете включить или отключить ссылку, щелкнув значок связи между ними. Затем, когда ширина и высота не связаны, я оставлю ширину 1920 пикселей, но изменю высоту на 1080 пикселей:


Отключение ширины и высоты, а затем отдельное изменение высоты.
Но проблема в том, что, отсоединив высоту от ширины, я изменил соотношение сторон изображения.И, как мы видим в окне предварительного просмотра, фотография теперь растянута по горизонтали, а это не то, что нам нужно:


Отключение ширины и высоты обычно — плохая идея.
Повторное связывание ширины и высоты
Поскольку это не то, что я хотел сделать, я повторно привяжу ширину и высоту, снова щелкнув значок ссылки . Это также вернет изображение к его исходному размеру:


Повторное связывание ширины и высоты и сброс их значений.
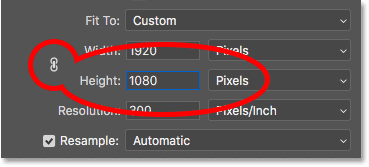
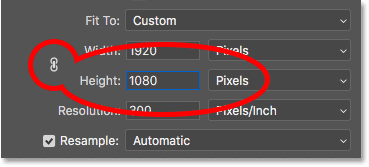
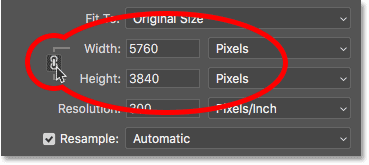
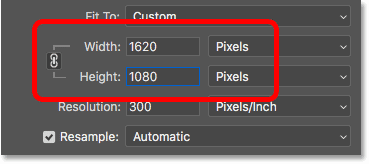
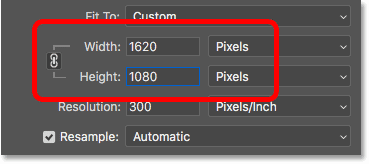
Затем, чтобы полностью уместить изображение на дисплее 1080p, на этот раз я изменю высоту на 1080 пикселей. Это снижает ширину до 1620 пикселей, и то, как любой, кто смотрит ее на дисплее с разрешением 1920 x 1080, увидит все изображение без масштабирования или прокрутки:


Изменение размера изображения так, чтобы оно полностью поместилось на стандартном мониторе 1080p.
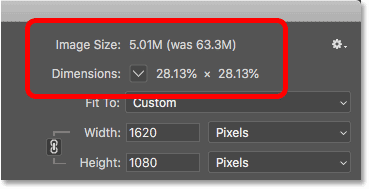
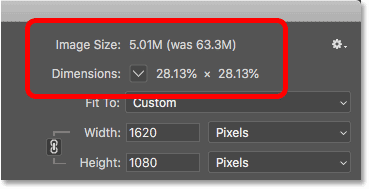
Проверка нового размера изображения
И если мы посмотрим на Image Size и Dimensions вверху, мы увидим, что ширина и высота теперь составляют примерно 28% от исходного размера, а размер изображения в памяти уменьшился до 5M, что даже лучше, чем раньше:


Размер изображения после понижающей дискретизации изображения.
Шаг 3: Выберите метод интерполяции
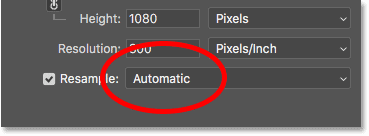
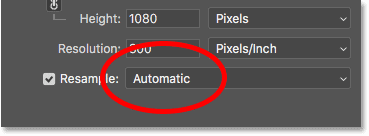
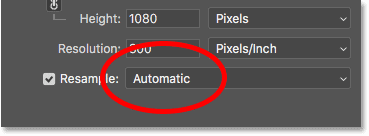
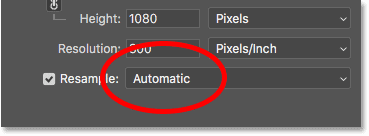
Последняя, но важная опция при передискретизации изображения — это метод интерполяции . Вы найдете его рядом с опцией Resample, и по умолчанию он установлен на Automatic:
.

Метод интерполяции рядом с параметром «Повторная выборка».
Что такое интерполяция изображения?
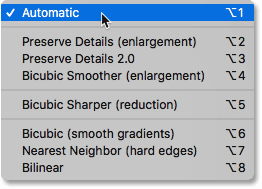
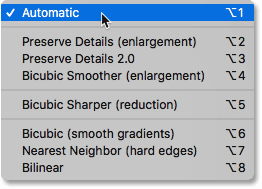
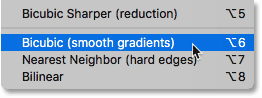
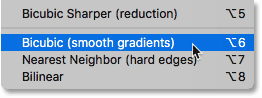
Когда мы передисключаем изображение, Photoshop должен добавлять или удалять пиксели. И метод, который он использует для этого, известен как метод интерполяции .Есть несколько методов интерполяции на выбор, и вы можете просмотреть их, нажав на опцию. Некоторые методы лучше всего подходят для повышения дискретизации, другие — для понижения дискретизации:


Методы интерполяции изображений в Photoshop.
Какой метод интерполяции выбрать?
Каждый метод интерполяции дает разные результаты, некоторые более мягкие или резкие, чем другие. И выбор неправильного может негативно сказаться на передискретизированном изображении. Если вы не уверены, какой из них выбрать, оставьте для этого параметра значение Automatic — самый безопасный выбор.Photoshop автоматически выберет то, что он считает лучшим методом для работы, который при понижении разрешения изображения составляет Bicubic Sharper :


Оставить для метода интерполяции значение «Автоматический».
Какой лучший метод интерполяции для понижающей дискретизации?
Несмотря на то, что Photoshop выберет Bicubic Sharper как лучший выбор для понижающей дискретизации изображений, на самом деле не лучший выбор, если вы действительно хотите получить наилучшие результаты. Если вы просто хотите получить самых резких результатов с наименьшими хлопотами, тогда да, придерживайтесь Bicubic Sharper.И под этим я подразумеваю, что для метода интерполяции следует установить значение «Автоматически».
Но для абсолютных лучших результатов при понижении разрешения изображения вы захотите вместо этого выбрать Bicubic (плавные градиенты) . Это позволит получить максимально гладкое и чистое изображение. Учтите, однако, что впоследствии вам нужно будет повысить резкость изображения, иначе оно будет выглядеть слишком мягким. Но если вам удобно повышать резкость изображений и вы хотите получить наиболее профессиональные результаты, измените метод интерполяции с Автоматического на Бикубический:


Выберите бикубический (плавные градиенты) для получения наилучших результатов.
Что с разрешением изображения?
Один из вариантов, который мы не рассматривали в этом руководстве, — это разрешение , , которое находится непосредственно под параметрами ширины и высоты. И причина, по которой мы не рассмотрели это, заключается в том, что разрешение влияет только на размер изображения, которое будет напечатать . Разрешение вообще не влияет на размеры в пикселях или на размер файла изображения.
Поэтому, когда вы изменяете размер изображения для электронной почты, для публикации в Интернете или для любого типа просмотра экрана, игнорируйте разрешение.Вы можете узнать больше о разрешении изображений в первом уроке этой серии. А чтобы узнать больше о том, почему разрешение не влияет на размер файла, см. Мой учебник по мифу о веб-разрешении 72ppi:


Игнорировать значение разрешения при повторной выборке изображений для электронной почты или Интернета.
Шаг 4: Нажмите ОК, чтобы изменить размер изображения
После того, как вы ввели необходимые размеры в пикселях и выбрали метод интерполяции, нажмите OK, чтобы закрыть диалоговое окно Image Size и пересчитать размер изображения:


Щелкните OK, чтобы изменить размер изображения.
Шаг 5: Сохраните изображение как файл JPEG
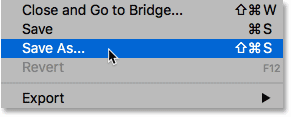
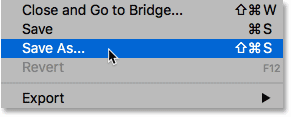
Когда вы будете готовы сохранить изображение, чтобы отправить его по электронной почте или поделиться им, перейдите в меню Файл в строке меню и выберите Сохранить как :


Переход к файлу> Сохранить как.
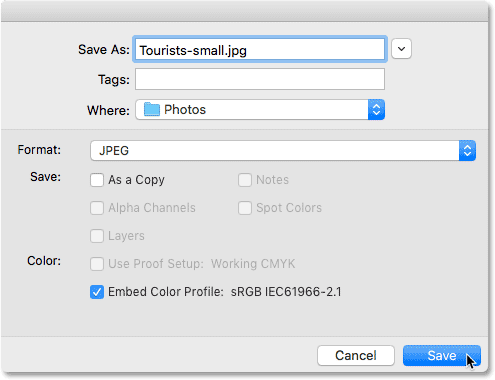
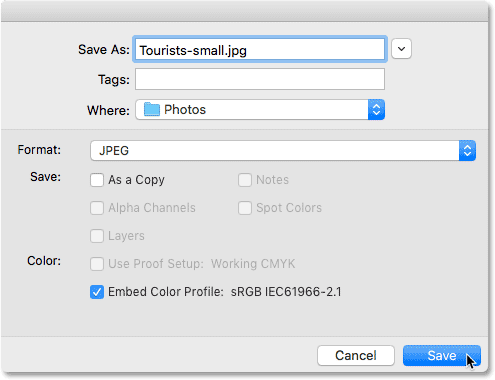
В диалоговом окне «Сохранить как» установите Format (тип файла) на JPEG . Дайте вашему изображению имя (я назову свое «Tourists-small.jpg») и выберите, где вы хотите сохранить его на своем компьютере.Затем нажмите Сохранить :


Опции «Сохранить как».
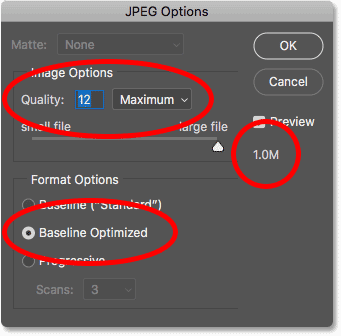
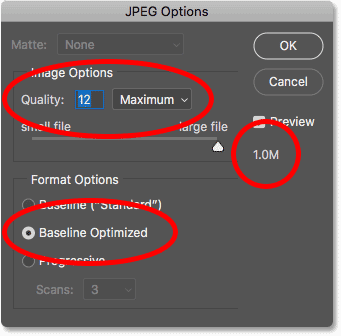
И, наконец, в диалоговом окне «Параметры JPEG» установите для качества Качество значение Максимум , а в параметрах формата выберите Базовая оптимизация . Если вы посмотрите под словом «Предварительный просмотр», вы увидите окончательный размер изображения, который в моем случае составляет всего 1,0 Мбайт, что означает, что у меня не возникнет проблем с отправкой по электронной почте или предоставлением доступа к нему. Нажмите ОК, чтобы сохранить изображение в формате JPEG и закрыть диалоговое окно:


Выбор параметров JPEG самого высокого качества.
И вот оно! Вот как изменить размер изображения для электронной почты и для публикации в Интернете с помощью Photoshop! В следующем уроке этой серии вы узнаете, как именно Photoshop вычисляет размер файла вашего изображения и как легко определить размер файла самостоятельно!
Или просмотрите предыдущие руководства из этой серии:
И не забывайте, что все наши руководства теперь доступны для загрузки в формате PDF!
,компьютерное зрение — Как определить высоту объектов на изображении?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…
,