Урок Как сделать красивую надпись в Photoshop
Сделать своими руками эксклюзивную виртуальную открытку с индивидуальным поздравлением или подписать фотографии поможет графический редактор. Текстовую надпись можно добавить, например, с помощью обычного Paint, но она получится слишком простая. Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Этап 1. Настройка параметров и создание надписи
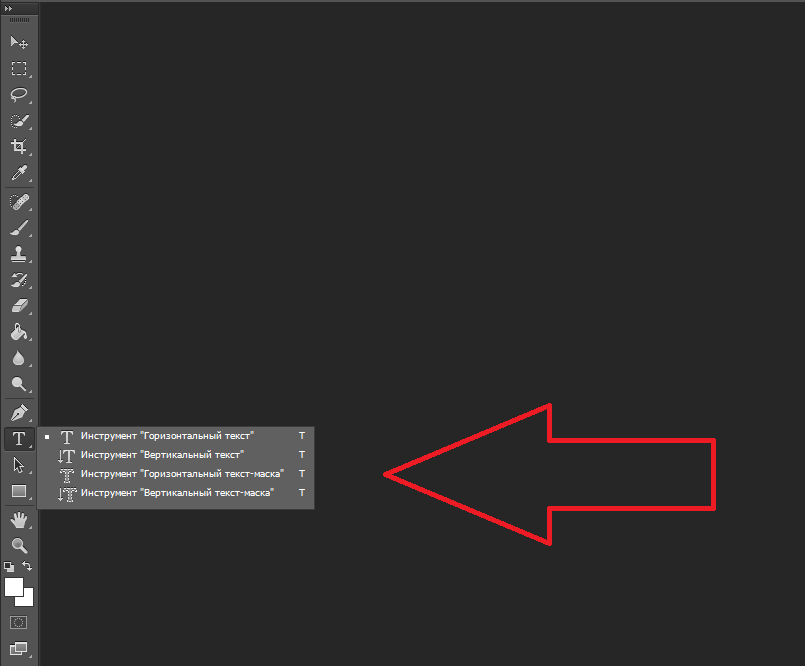
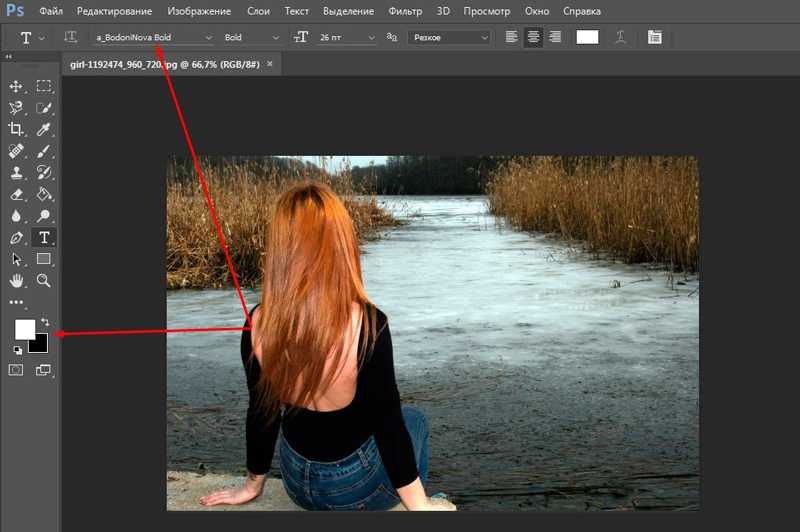
• Для начала нужно выбрать инструмент «Текст» в наборе слева, по умолчанию будет горизонтальная ориентация текста. Если необходим вертикальный, наведите курсор на инструмент «Текст» и нажмите правую кнопку мышки, а затем «Вертикальный текст».
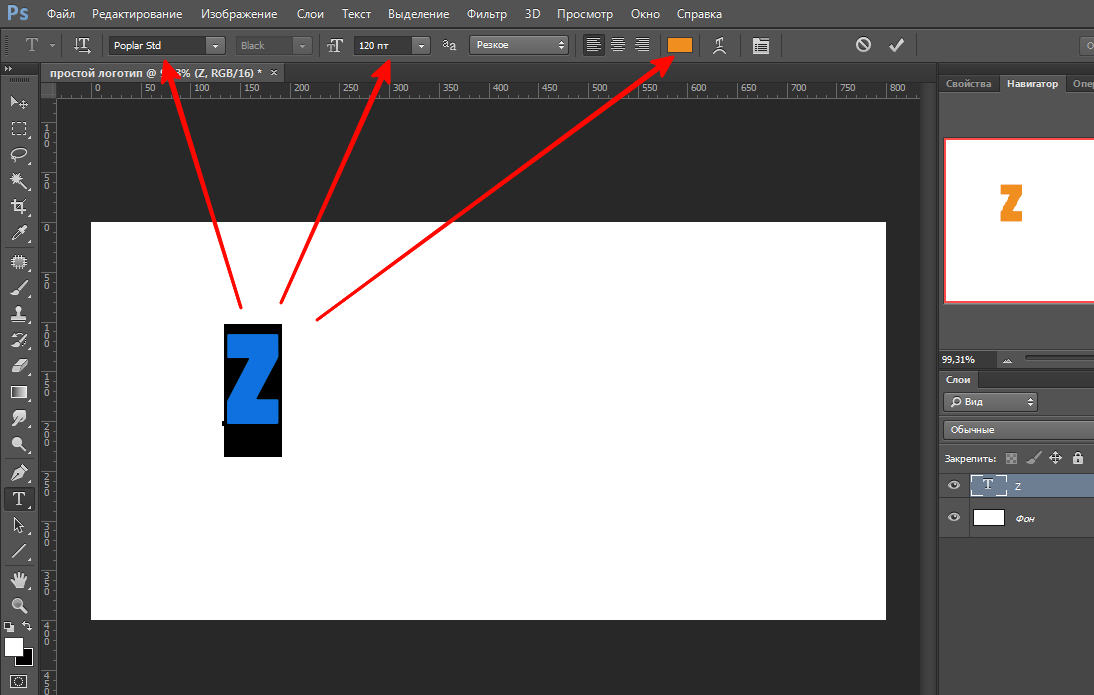
• В верхнем меню над рабочим полем настройте инструмент: выберите шрифт, его начертание (жирный, курсив), размер, цвет, течение, расположение надписи. Также ее можно деформировать, например, выбрать вид искажения «Дуга», «Флаг»и так далее.
• Теперь поставьте курсор на изображение в том месте, где нужно написать текст. Возможно, будет удобнее и нагляднее сделать надпись в отдельном файле, а потом перенести ее на картинку.
• Напечатайте текст. Если размер, шрифт или другие параметры не устраивают, выделяйте текст и меняйте соответствующие настройки. Хотя это можно сделать и позже. После того как надпись готова, нажмите галочку в верхнем меню справа. Для отмены изменений нужно нажать перечеркнутый круг рядом с нею.
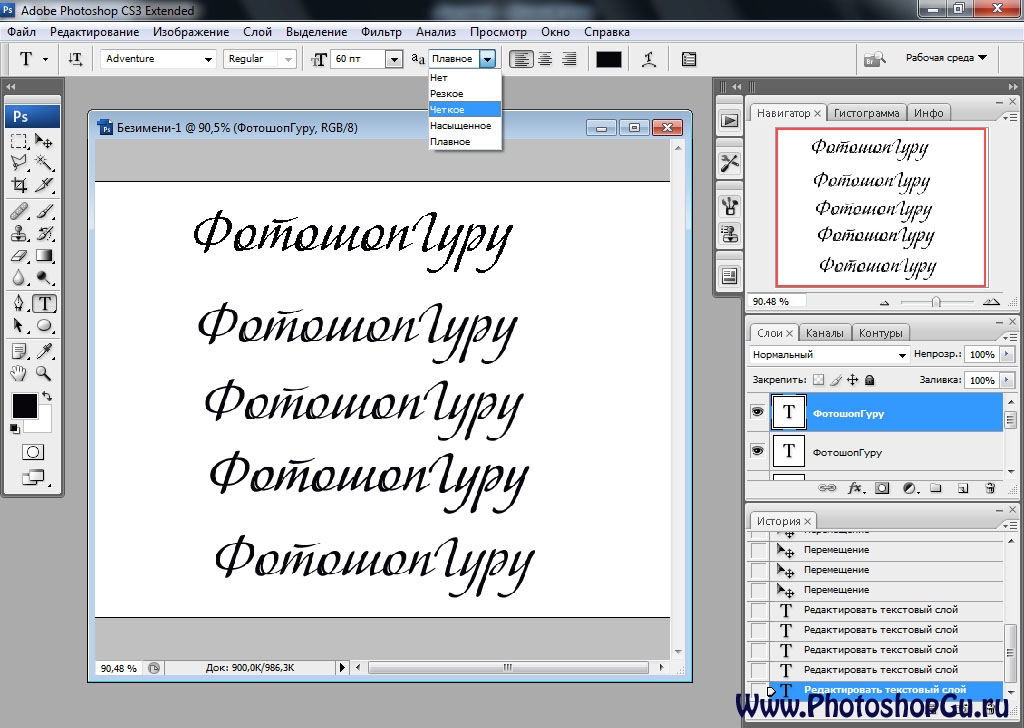
Можно использовать оригинальные шрифты, которых нет в стандартном наборе, они в избытке предлагаются для скачивания в сети, после чего их нужно сохранить в папку «Шрифты» в панели управления. Они будут доступны не только в Photoshop, но и в других программах, где используются шрифты, например в Word.
Можно изменить цвет не всего текста, а отдельных слов или букв. Для этого достаточно выделить часть текста, поменять цвет в верхнем меню и нажать галочку для сохранения.
Но это далеко не все, что можно сделать. Мы подготовили лишь шаблон текста, теперь будем делать его красивым, для этого редактор дает массу возможностей.
Мы подготовили лишь шаблон текста, теперь будем делать его красивым, для этого редактор дает массу возможностей.
Этап 2. Стилизация надписи в Фотошопе
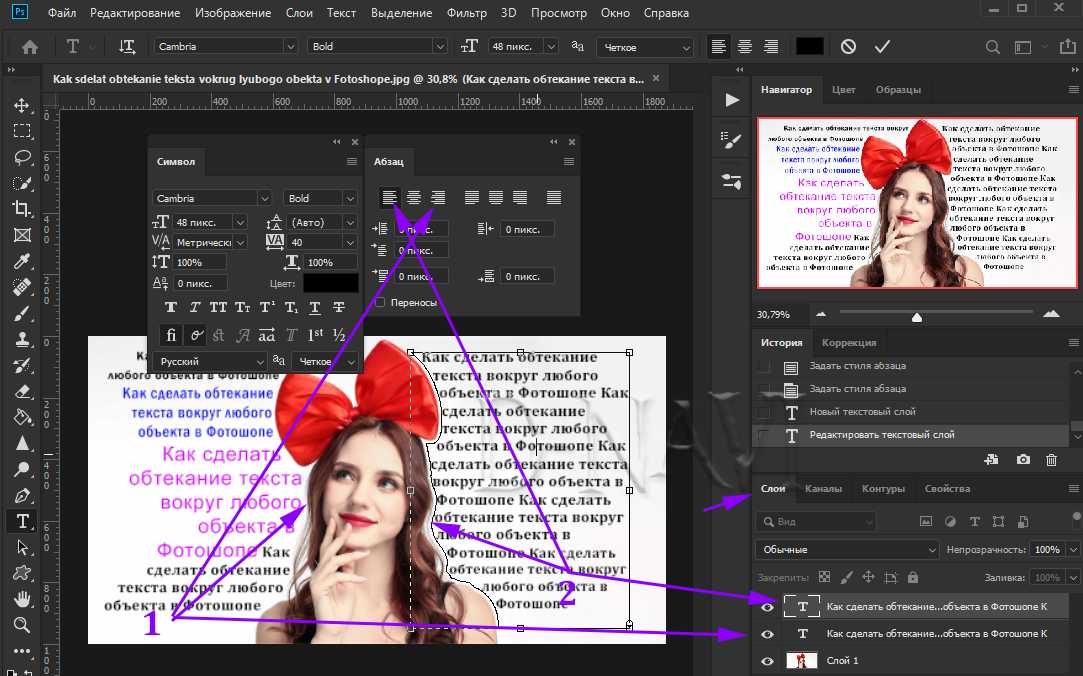
Надпись пока выглядит обычной, чтобы сделать из нее нечто оригинальное, нужно войти в настройки слоя. Для этого найдите в наборе инструментов, который по умолчанию находится справа от рабочей области, окно «Слои» и кликните два раза мышкой по слою с текстом. Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
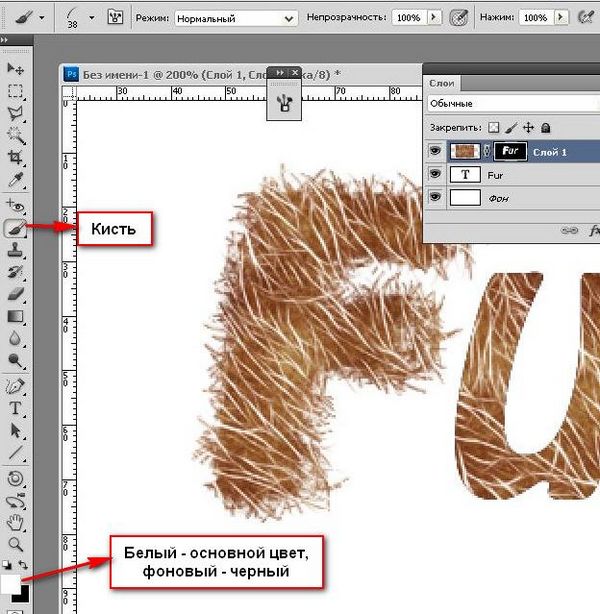
В открывшемся окне слева находятся стили, а справа настройки каждого из них. В примере (рис.1) вы можете видеть синюю надпись в оригинале, а под ней то, что можно с ней сделать. Здесь применены настройки: тень, внутренняя тень, внешнее свечение, тиснение, контур, глянец и наложение градиента. Чтобы применить какой-то стиль, нужно поставить галочку напротив его названия.
Каждый из стилей можно дополнительно настроить, для этого его необходимо выделить, справа появятся настройки. Например, можно отрегулировать прозрачность, смещение, размер и цвет тени; выбрать узор текстуры и его масштаб и так далее.
Например, можно отрегулировать прозрачность, смещение, размер и цвет тени; выбрать узор текстуры и его масштаб и так далее.
Все изменения, которые будет внесены в стили, сразу же будут видны на изображении. После окончания редактирования надписи нужно нажать галочку в верхнем меню над рабочей областью.
Достаточно немного потренироваться, и непременно должна получиться красивая надпись в Фотошопе, которую можно не только разместить на картинке, но и сохранить в формате psd с тем, чтобы использовать ее в будущем как образец или шаблон.
Как делать красивые надписи в фотошопе?
Графический редактор Adobe Photoshop предоставляет массу инструментов, позволяющих из любой надписи сделать высокохудожественный шедевр. Однако для этого надо иметь достаточно высокий уровень владения этими инструментами. А если ваша цель заключена в получении быстрого результата (красивой надписи), то можно обойтись без сложных спецэффектов и манипуляций с изображением. Проще воспользоваться готовыми красивыми шрифтами, добавив к ним несколько базовых эффектов.
Проще воспользоваться готовыми красивыми шрифтами, добавив к ним несколько базовых эффектов.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция

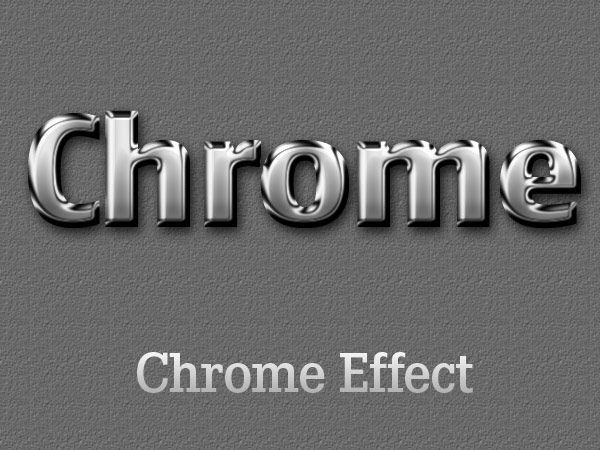
 Здесь есть, например, свечение, тень, рельефность и т.д. Тут перед вами широкое поле для экспериментов с настройками эффектов — меняйте их, наблюдая, как это отражается на картинке. Например, на изображении в заголовке статьи к тексту применены эффекты наложения тени и градиентной обводки с зеркальным отражением.
Здесь есть, например, свечение, тень, рельефность и т.д. Тут перед вами широкое поле для экспериментов с настройками эффектов — меняйте их, наблюдая, как это отражается на картинке. Например, на изображении в заголовке статьи к тексту применены эффекты наложения тени и градиентной обводки с зеркальным отражением.Учебное пособие по Photoshop: как оцифровать надписи от руки
В этом бесплатном учебном пособии для начинающих с Rich Tu вы узнаете, как превратить аналоговые надписи от руки в цифровые произведения искусства.
 или аналоговые средства. Но определенные эффекты могут быть достигнуты только при сочетании обоих.
или аналоговые средства. Но определенные эффекты могут быть достигнуты только при сочетании обоих.Рич Ту (@richtu) — отмеченный наградами филиппинско-американский художник из Нью-Йорка. Он работал как на MTV, так и на Nike, а также сотрудничал с такими крупными брендами, как 9.0007 The New Yorker , Coca-Cola и Adidas, и это лишь некоторые из них. Его яркие и красочные иллюстрации часто содержат жирных шрифтов, которые создают привлекательные изображения .
В этом уроке Рич научит вас переносить надписи со страницы на экран с помощью Photoshop . Посмотрите видео ниже…
1. Перенесите фотографии в Photoshop
Сначала напишите надпись на бумаге. Создавайте разнообразные знаки, формы и стили надписей. Затем с помощью камеры (это может быть камера мобильного телефона) сфотографируйте слова, буквы и знаки и загрузите их в Photoshop.
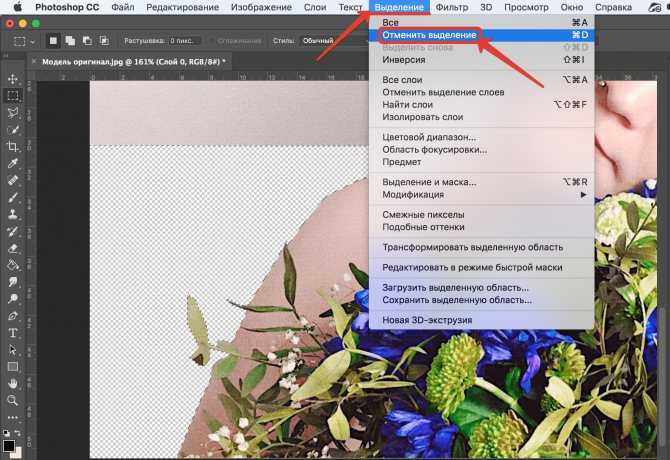
Используйте инструмент Лассо, чтобы выделить текст или метки, которые вам нравятся.
2. Расположите слова и буквы
Используйте инструмент Lasso , чтобы вырезать слова и метки, которые вам нравятся, помещая каждую метку в новый файл. Затем, создав новый слой, выложите ваши слова и пометки, как будто вы собираетесь их сканировать.
Разместите выделение на новом слое.3. Сделайте буквы и метки черно-белыми
Используйте инструмент «Пипетка» и сделайте всю страницу как можно ближе по цвету к бумаге, на которой написаны метки. Как только вы это сделаете, перейдите к Изображение > Режим > Оттенки серого > Отменить информацию о цвете .
Затем перейдите на свои уровни и сопоставьте буквы как можно резче . С помощью Masking tool выберите метки и буквы, которые вы хотели бы использовать в окончательном проекте надписей, и добавьте их на новый слой.
Превратите слой в оттенки серого и увеличьте контраст.4. Расположите буквы и отредактируйте
Убедитесь, что ваши буквы и знаки преобразованы в Смарт-объекты , чтобы вы могли легко перемещать их, а затем начинать упорядочивать свои проекты.
Вы можете изменить форму букв с помощью инструмента «Деформация» . Играйте с цветами, слоями и эффектами, пока не будете довольны окончательным дизайном.
Играйте с цветами и эффектами в Photoshop, пока не получите нужный вам шрифт.Вам понравился этот урок? Если вы хотите научиться создавать смелые красочные надписи с помощью различных спецэффектов, ознакомьтесь с курсом Рича Ту «Яркие надписи: найдите свой стиль в поп-культуре».
Узнайте больше о леттеринге и дизайне
Изучите все онлайн-курсы Domestika по леттерингу и ознакомьтесь с другими замечательными ресурсами для улучшения ваших проектов по леттерингу… экспериментируйте с разными стилями с помощью этих бесплатных уроков по написанию букв и каллиграфии для начинающих.
2. Найдите идеальное приложение, которое превратит ваш планшет в чистую страницу и научится искусству каллиграфии и письма от руки с помощью этих обязательных приложений для каллиграфии и письма для iPad.
3. Независимо от того, являетесь ли вы художником по надписям или дизайнером, предпримите практические шаги, чтобы внедрить хорошие привычки в свою творческую рутину и раскрыть секрет мотивации с помощью этих десяти советов, чтобы стать успешным творческим человеком.
Текстовый эффект блестящей каллиграфии в Photoshop
На прошлой неделе я опубликовал несколько статей о типографике и получил довольно много писем с просьбами создать учебник по текстовым эффектам. Поэтому я решил немного поиграть с Photoshop, чтобы создать приятный 3D-эффект, используя каллиграфический шрифт и множество стилей слоя. Эффект действительно прост, и мы рассмотрим, как создавать узоры и световые эффекты с помощью режимов наложения.
Шаг 1
Откройте Photoshop и создайте новый документ, я использовал 1920×1200 пикселей для размера . Затем залейте фон очень темным цветом #1f1e1e.
Шаг 2
С выбранным фоновым слоем перейдите к Слой>Стиль слоя>Наложение градиента . Выберите серый (# 707070 ) и белый цвета. Измените режим наложения на Multiply и непрозрачность на 60% . Стиль будет Радиальный . Убедитесь, что белый цвет находится в центре. Что произойдет, так это то, что, поскольку мы используем умножение, края изображения будут темнее. Я применяю этот градиент через стили слоя, потому что хочу позже добавить к слою фильтр, и тогда я смогу попробовать разные цвета.
Выберите серый (# 707070 ) и белый цвета. Измените режим наложения на Multiply и непрозрачность на 60% . Стиль будет Радиальный . Убедитесь, что белый цвет находится в центре. Что произойдет, так это то, что, поскольку мы используем умножение, края изображения будут темнее. Я применяю этот градиент через стили слоя, потому что хочу позже добавить к слою фильтр, и тогда я смогу попробовать разные цвета.
Шаг 3
Теперь перейдите к Filter>Noise>Add Noise . Используйте 2%, Gaussian и убедитесь, что вы выбрали монохромный . Добавление шума к градиентам действительно хорошо, потому что делает градиент более тонким.
Шаг 4
Добавим текст. Нам понадобится шрифт в стиле каллиграфии, я использую Champignon , и вы можете скачать его на http://dafont.com. Сначала введите «Похищен».
Шаг 5
Теперь прямо под строкой «Похищено» введите «by». Я использовал для этого другой шрифт, «Champignon Alt S…», и вы также можете скачать его на http://dafont.com. Используйте изображение ниже для справки о положении и попробуйте соединить слова, такие как «Bs».
Я использовал для этого другой шрифт, «Champignon Alt S…», и вы также можете скачать его на http://dafont.com. Используйте изображение ниже для справки о положении и попробуйте соединить слова, такие как «Bs».
Шаг 6
Введите слово «Дизайн». Используйте конец «y», чтобы соединить с «D», очень важно, чтобы слова соединялись, иначе эффект не будет работать.
Шаг 7
Чтобы сделать эффект более привлекательным, добавим завихрения. Это почти то же самое, что я делал в другом уроке Swirl Type в Photoshop. Но в принципе, давайте импортируем элемент завихрения и поместим его перед буквой «А». Тот, который я использую, был любезно предоставлен Shutterstock, и вы можете загрузите его здесь
Шаг 8
Поместите еще один элемент в конце «Design», используя «n». Я использовал тот же элемент, что и в предыдущем шаге, только немного меньшего размера.
Шаг 9
Теперь добавьте еще один завиток в букве «Y».
Шаг 10
Теперь, когда у вас есть текст с завитками, преобразуйте его в Smart Objects . Таким образом, мы можем редактировать его в любое время. Затем перейдите в Layer>Layer Styles>Gradient Overlay 9.0014 . Используйте Pink и Blue для цветов, Linear для стиля и 90º для угла.
Шаг 11
После наложения градиента выберите Drop Shadow . Используйте Multiply для режима наложения, 120º для угла, 5 пикселей для расстояния и 20 пикселей для размера.
Шаг 12
После тени выберите Bevel and Emboss . Используйте Inner Bevel для стиля, Smooth для техники, 190% для глубины. Для Направления используйте Вверх, для Размера используйте 6 пикселей и 8 пикселей для Смягчения. Теперь для части Shading используйте 120º для угла, 30º для высоты. Для Highlight Mode используйте Color Dodge и белый цвет с непрозрачностью 75%. Затем для Shadow Mode используйте Multiply и черный цвет с непрозрачностью 45%. Выберите также Контур.
Затем для Shadow Mode используйте Multiply и черный цвет с непрозрачностью 45%. Выберите также Контур.
Шаг 13
Дублируйте текстовый слой и первое, что нужно сделать, это изменить Fill на 0% . Таким образом, не будет никакого цвета, но стиль слоя будет работать поверх прозрачного слоя. Также отключите наложение градиента. Для Bevel и Emboss измените Direction на Down. Также увеличьте глубину до 370%. Для Размера используйте 2 пикселя и 8 пикселей для Смягчения. Теперь для Затенения измените Угол на 145º, Высоту на 25º. Режим подсветки будет «Экран» с белым цветом и непрозрачностью 100%, а режим тени будет равен 0%.
Шаг 14
Снова продублируйте слой, чтобы усилить эффект.
Шаг 15
Снова продублируйте слой, но на этот раз давайте отредактируем Bevel and Emboss. Измените Soften на 1 пиксель. Для Highlight Mode используйте Color Dodge с 70%. Также отключите тень.
Шаг 16
Теперь давайте создадим узор для использования в нашем дизайне. Создайте новый документ шириной 40 пикселей и высотой 200 пикселей.
Шаг 17
Измените размер фонового слоя так, чтобы он имел ширину 20 пикселей. Заполните слой линейным градиентом, используя белый цвет, но разные значения непрозрачности. Используйте от 100% до 40% для непрозрачности градиента. Используйте изображение ниже для справки.
Шаг 18
Перейдите к Правка>Определить шаблон . Назовите его Stripe, и у вас получится красивый узор.
Шаг 19
Вернитесь к нашему дизайну, добавьте новый слой и заполните его узором, который вы только что создали.
Шаг 20
Поверните слой с узором и измените режим наложения на Мягкий свет.
Шаг 21
Удерживая Command на MAC или Control на ПК, нажмите на большой палец текстового слоя на панели слоев. Таким образом вы создадите выделение текстового слоя. Это довольно просто и очень полезно. После этого перейдите к Слой>Маска слоя>Показать выделение . Шаблон будет применен только к тексту.
Таким образом вы создадите выделение текстового слоя. Это довольно просто и очень полезно. После этого перейдите к Слой>Маска слоя>Показать выделение . Шаблон будет применен только к тексту.
Шаг 22
Выберите все слои, используемые для создания текстового эффекта, и дублируйте их. Перейдите к Layer>Merge Layers . После этого перейдите к Filter>Blur>Gaussian Blur . Используйте 10 пикселей для Радиуса и нажмите OK. Измените режим наложения на Screen , это добавит красивое свечение изображению.
Шаг 23
Давайте добавим несколько световых эффектов. Я использую стоковое фото для создания бликов, вы можете использовать кисти или даже фильтр Lens Flare. Образ, который я использовал, можно скачать здесь . Поместите в дизайн только блик и измените режим наложения на Screen . После этого перейдите в Image>Adjustments>Hue and Saturation . Выберите Colorize и измените Hue. Пока вы не получите цвет, который соответствует цвету части текстового эффекта, свет будет над ним.
Выберите Colorize и измените Hue. Пока вы не получите цвет, который соответствует цвету части текстового эффекта, свет будет над ним.
Шаг 24
Дублируйте световой эффект и переместите его на другую букву.
Шаг 25
Снова продублируйте блик и переместите его на другую часть дизайна. Перейдите снова к Image>Adjustments>Hue and Saturation и еще раз выберите Colorize и попытайтесь подобрать цвет бликов к дизайну.
Шаг 26
Импортируйте текстуру бумаги и поместите ее поверх других слоев. Изображение, которое я использовал, предоставлено Shutterstock, и вы можете скачать здесь . После этого измените режим наложения на Умножение.
Заключение
Под ним можно добавить космическую сцену или просто оставить ее на шумовом фоне. Также, если вы хотите добавить больше свечения к изображению, просто продублируйте все слои и объедините их в новый или просто нажмите Command(MAC)/Control(PC)+Alt+Shift+E.