Преобразование между цветовыми режимами в Photoshop
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
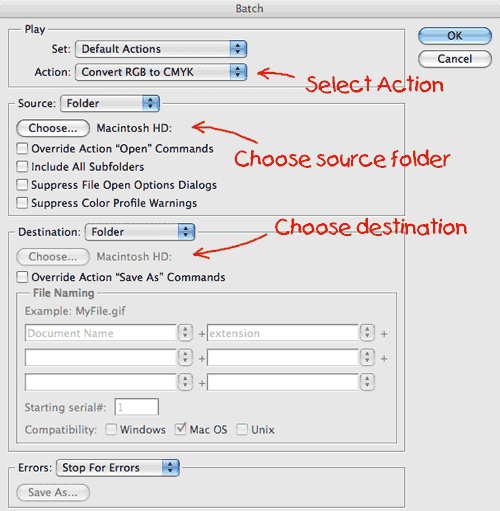
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
В Photoshop можно легко создать изображение в одном цветовом режиме и преобразовать его в другой, например, чтобы подготовить его для конкретного задания печати.
Изображение можно перевести из его оригинального (исходного) режима в другой (целевой). Выбор для изображения другого цветового режима приводит к необратимому изменению содержащихся в изображении значений цвета. Например, при преобразовании изображения RGB в режим CMYK цветовые значения RGB, выходящие за пределы цветового охвата CMYK (определенного параметром рабочего пространства CMYK в диалоговом окне «Настройка цветов»), корректируются для попадания в этот цветовой охват. В результате этого некоторые данные изображения могут быть утрачены и не восстановятся при обратном переходе из режима CMYK в RGB.
Перед преобразованием изображения лучше всего выполнить следующие действия.
Выполните как можно больший объем редактирования в исходном режиме изображения (обычно для изображений, полученных с большинства сканеров и цифровых камер, это RGB, а для изображений, полученных с традиционных сканеров барабанного типа или импортированных из систем Scitex, это CMYK).
Перед преобразованием сохраните резервную копию изображения.
 Обязательно сохраните копию изображения, содержащую все слои, чтобы после преобразования можно было вернуться к редактированию исходной версии изображения.
Обязательно сохраните копию изображения, содержащую все слои, чтобы после преобразования можно было вернуться к редактированию исходной версии изображения.Выполните сведение изображения, прежде чем его преобразовывать. При изменении режима изменится взаимодействие цветов между режимами наложения слоев.
В большинстве случаев перед преобразованием необходимо свести все слои файла. Однако в некоторых случаях (например, если файл содержит слои векторного текста) выполнять эту операцию не требуется и даже не рекомендуется.
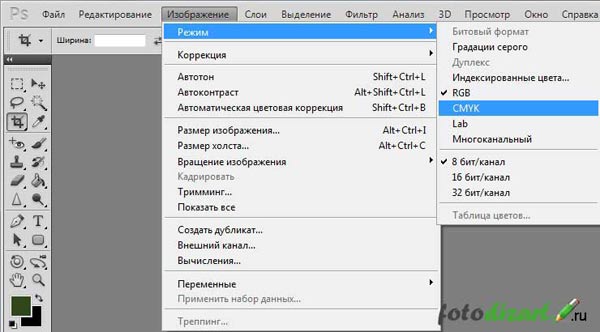
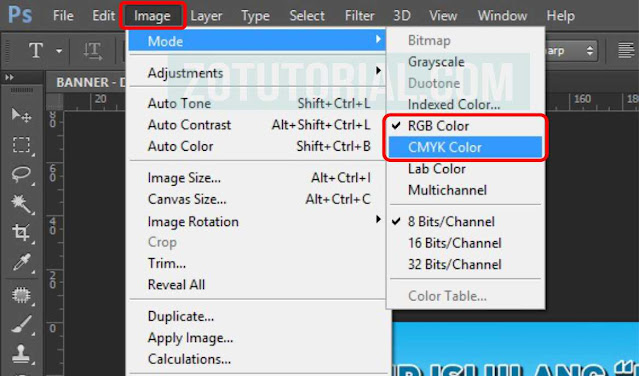
Выберите меню «Изображение» > «Режим», а затем необходимый режим. Режимы, недоступные для активного изображения, отображаются в меню серым цветом.
При преобразовании изображения в режим «Многоканальный», «Битовый формат» или «Индексированные цвета» производится его сведение, поскольку в этих режимах слои не поддерживаются.
В результате преобразования изображения в битовый режим количество цветов в изображении сокращается до двух, что значительно упрощает его структуру и уменьшает размер файла.
При преобразовании цветного изображения в битовый режим это изображение сначала нужно перевести в режим градаций серого. В результате из пикселов удаляется информация о цветовом тоне и насыщенности и остаются только значения яркости. Но, поскольку для битовых изображений доступно очень немного функций редактирования, обычно имеет смысл редактировать эти изображения в режиме градаций серого и только затем преобразовывать их в битовый режим.
Изображения в битовом режиме содержат 1 бит на канал. Прежде чем преобразовывать в битовый режим изображение, содержащее 16 или 32 бита на канал, такое изображение необходимо сначала преобразовать в 8-битное в режиме градаций серого.
Выполните одно из следующих действий.
Если изображение цветное, выберите «Изображение» > «Режим» > «Градации серого». После этого выберите «Изображение» > «Режим» > «Битовый формат».
Если изображение выполнено в градациях серого, выберите «Изображение» > «Режим» > «Битовый формат».

В поле «Вывод» введите выходное разрешение для битового изображения и выберите единицу измерения. По умолчанию и для входного, и для выходного разрешения указывается текущее разрешение изображения.
Из всплывающего меню «Использовать» выберите один из следующих методов преобразования:
Порог 50 %
Преобразует пикселы со значениями серого выше среднего уровня (128) в белые, а ниже этого уровня — в черные. В результате получается высококонтрастное черно-белое представление изображения.
Регулярный дизеринг
Преобразует изображение, формируя из уровней серого геометрические структуры, состоящие из черных и белых точек.
Случайный дизеринг
Преобразует изображение с использованием метода диффузии, начиная с левого верхнего пиксела изображения. Если значение пиксела выше среднего серого (128), он становится белым, если ниже — черным.
 Поскольку исходный пиксел редко бывает просто белым или просто черным, неизбежно возникает погрешность, Эта ошибка переносится на окружающие пикселы и случайным образом распределяется по изображению, образуя гранулярную, зернистую текстуру, похожую на кинопленку.
Поскольку исходный пиксел редко бывает просто белым или просто черным, неизбежно возникает погрешность, Эта ошибка переносится на окружающие пикселы и случайным образом распределяется по изображению, образуя гранулярную, зернистую текстуру, похожую на кинопленку.Полутоновый растр
Имитирует в преобразованном изображении полутоновые точки. В диалоговом окне «Полутоновый растр» вводятся следующие значения:
В поле «Линиатура» укажите значение линиатуры растра, выбрав единицу измерения. Значение может находиться в диапазоне от 1,000 до 999,999 линий на дюйм, либо от 0,400 до 400,00 линий на сантиметр. Можно вводить десятичные значения. Линиатура растра определяет частоту полутонового растра в линиях на дюйм (lpi). Линиатура зависит от используемой при печати марки бумаги и типа печатной машины. Для газет обычно используется линиатура в 85 линий, а для журналов — в 133 или 150 lpi. Уточните правильное значение линиатуры в своей типографии.

Введите значение угла растра в градусах от -180 до +180. Это значение определяет ориентацию растра. Одноцветные и черно-белые полутоновые растры обычно имеют угол 45°.
В поле «Фигура» выберите желательную форму точки.
Полутоновый растр становится частью изображения. Если изображение печатается на полутоновом принтере, то наряду с полутоновым растром, входящим в изображение, принтер использует еще и собственный полутоновый растр. В результате на некоторых принтерах возможно появление муара.
Заказной узор
Имитирует в преобразованном изображении заказной полутоновый растр. Выберите узор, для которого можно изменить толщину, — обычно узор с множеством оттенков серого.
Чтобы воспользоваться этим параметром, необходимо сначала определить узор и отрастрировать изображение в градациях серого для применения текстуры. Чтобы покрыть все изображение, размер узора должен быть не меньше размера изображения.
 В противном случае узор будет повторяться мозаикой. В комплекте Photoshop поставляется несколько самоповторяющихся узоров, которые могут быть использованы для полутонового растра.
В противном случае узор будет повторяться мозаикой. В комплекте Photoshop поставляется несколько самоповторяющихся узоров, которые могут быть использованы для полутонового растра.Чтобы подготовить для преобразования черно-белый узор, преобразуйте изображение в градации серого и несколько раз примените фильтр «Размытие +». В результате получатся толстые линии с постепенными переходами от темно-серого до белого.
Исходное изображение в градациях серого и метод преобразования «Порог 50 %» Методы преобразования «Случайный дизеринг» и «Регулярный дизеринг»
Откройте фотографию, которую необходимо преобразовать в черно-белую.
Выберите пункт «Изображение» > «Режим» > «Градации серого».
Нажмите «Отменить». Photoshop преобразует цвета изображения в черный, белый и оттенки серого.
Описанный выше метод уменьшает размер файла, но игнорирует информацию о цвете, в результате чего соседние цвета могут быть преобразованы в один и тот же оттенок серого.
 При использовании корректирующего слоя «Черно-белое» размер файла увеличивается, но при этом сохраняется информация о цвете, что позволяет сопоставить цвета с оттенками серого.
При использовании корректирующего слоя «Черно-белое» размер файла увеличивается, но при этом сохраняется информация о цвете, что позволяет сопоставить цвета с оттенками серого.
Для редактирования битовое изображение можно преобразовать в режим градаций серого. Помните, что после обратного преобразования в битовый режим отредактированное изображение может выглядеть не так, как раньше. Например, предположим, что черный пиксел из битового режима преобразован в режиме градаций серого в оттенок серого. Когда такое изображение преобразуется обратно в битовый режим, этот пиксел визуализуется как белый, если значение серого будет выше среднего уровня серого (128).
Выберите пункт «Изображение» > «Режим» > «Градации серого».
Введите в качестве коэффициента уменьшения значение от 1 до 16.
Это значение является коэффициентом уменьшения масштаба изображения. Например, чтобы уменьшить изображение в градациях серого на 50 %, введите значение 2.
 Если ввести число больше 1, программа усредняет пикселы в битовом изображении, чтобы получить один пиксел в изображении в градациях серого. Это позволяет получить несколько оттенков серого из изображения, отсканированного с помощью 1-битного сканера.
Если ввести число больше 1, программа усредняет пикселы в битовом изображении, чтобы получить один пиксел в изображении в градациях серого. Это позволяет получить несколько оттенков серого из изображения, отсканированного с помощью 1-битного сканера.
Преобразование в режим индексированных цветов уменьшает число цветов в изображении до 256 или менее — это стандартное количество цветов, поддерживаемое форматами GIF и PNG-8, а также многими мультимедийными приложениями. Это преобразование уменьшает размер файла, удаляя из изображения информацию о цветах.
Для преобразования изображения в режим индексированных цветов необходимо, чтобы оно содержало 8 бит на канал и было в режиме RGB или градаций серого.
Выберите пункт «Изображение» > «Режим» > «Индексированные цвета».
Все видимые слои будут сведены, а все скрытые — удалены.
Для изображений в градациях серого преобразование происходит автоматически. Для RGB-изображений отображается диалоговое окно «Индексированные цвета».

В диалоговом окне «Индексированные цвета» выберите «Просмотр», чтобы отобразить предварительный просмотр изменений.
Задайте параметры преобразования.
При преобразовании изображения RGB в режим индексированных цветов можно задать несколько параметров преобразования (в диалоговом окне «Индексированные цвета»).
Тип палитры
При преобразовании изображений в режим индексированных цветов доступны несколько типов палитр. Для параметров «Перцепционный», «Селективный» и «Адаптивный» можно выбрать использование локальной палитры на основе цветов текущего изображения. Существуют следующие типы палитр.
Точная
Создает палитру на основе точных цветов, используемых в изображении RGB. Этот параметр доступен только тогда, когда в изображении не более 256 цветов. Поскольку такая палитра содержит все цвета, присутствующие в изображении, смешение цветов выполняться не будет.
Системная (Mac OS)
Использует 8-битную палитру Mac OS по умолчанию, которая основана на равномерной выборке цветов RGB.
Системная (Windows)
Использует 8-битную палитру Windows по умолчанию, которая основана на равномерной выборке цветов RGB.
Web
Использует 216-цветовую палитру, которую применяют веб-браузеры (независимо от платформы) для отображения изображений на мониторах, ограниченных 256 цветами. Эта палитра является подмножеством 8-битной палитры Mac OS. Этот параметр позволяет избежать диффузного смешения цветов в браузере при просмотре изображений на мониторе, ограниченном 256 цветами.
Равномерная
Создает палитру на основе равномерной выборки цветов из цветового куба RGB. Например, если взять шесть равноудаленных цветовых уровней для красного, зеленого и синего, то в результате получится равномерная палитра в 216 цветов (6 в кубе = 6 x 6 x 6 = 216). Общее количество цветов в изображении будет соответствовать ближайшему полному кубу (8, 27, 64, 125 или 216) и будет меньше значения, указанного в поле «Цвета».
Общее количество цветов в изображении будет соответствовать ближайшему полному кубу (8, 27, 64, 125 или 216) и будет меньше значения, указанного в поле «Цвета».
Локальная (перцепционная)
Создает заказную палитру, отдавая предпочтение цветам, к которым человеческий глаз более восприимчив.
Локальная (селективная)
Создает таблицу цветов, аналогичную таблице «Перцепционная», но отдавая предпочтение областям большого размера и сохранению веб-совместимых цветов. Обычно при использовании этого параметра получаются изображения с наибольшей достоверностью цветов.
Локальная (адаптивная)
Создает палитру на основе выборки цветов спектра, которые наиболее часто встречаются в изображении. Например, для изображения RGB, в котором присутствуют только зеленый и синий цвета, палитра будет состоять в основном из синего и зеленого оттенков. В большинстве изображений цвета сконцентрированы в определенных областях спектра. Для более точного управления палитрой сначала выберите часть изображения, содержащую цвета, которые необходимо выделить. Photoshop определяет размер преобразования в соответствии с этими цветами.
Для более точного управления палитрой сначала выберите часть изображения, содержащую цвета, которые необходимо выделить. Photoshop определяет размер преобразования в соответствии с этими цветами.
Основная (перцепционная)
Создает заказную палитру, отдавая предпочтение цветам, к которым человеческий глаз более восприимчив. Применяется, если открыто несколько файлов одновременно; влияет на все открытые файлы.
Основная (селективная)
Создает таблицу цветов, аналогичную таблице «Перцепционная», но отдавая предпочтение областям большого размера и сохранению веб-совместимых цветов. Обычно при использовании этого параметра получаются изображения с наибольшей достоверностью цветов. Применяется, если открыто несколько файлов одновременно; влияет на все открытые файлы.
Основная (адаптивная)
Создает палитру на основе выборки цветов спектра, которые наиболее часто встречаются в изображении. Например, для изображения RGB, в котором присутствуют только зеленый и синий цвета, палитра будет состоять в основном из синего и зеленого оттенков. В большинстве изображений цвета сконцентрированы в определенных областях спектра. Для более точного управления палитрой сначала выберите часть изображения, содержащую цвета, которые необходимо выделить. Photoshop определяет размер преобразования в соответствии с этими цветами. Применяется, если открыто несколько файлов одновременно; влияет на все открытые файлы.
Например, для изображения RGB, в котором присутствуют только зеленый и синий цвета, палитра будет состоять в основном из синего и зеленого оттенков. В большинстве изображений цвета сконцентрированы в определенных областях спектра. Для более точного управления палитрой сначала выберите часть изображения, содержащую цвета, которые необходимо выделить. Photoshop определяет размер преобразования в соответствии с этими цветами. Применяется, если открыто несколько файлов одновременно; влияет на все открытые файлы.
Заказная
Создает заказную палитру при помощи диалогового окна «Таблица цветов». Отредактируйте эту таблицу и сохраните ее для последующего использования или щелкните «Загрузить», чтобы загрузить ранее созданную таблицу цветов. Этот параметр также отображает текущую адаптивную палитру, которая может оказаться полезной для просмотра цветов, наиболее часто используемых в изображении.
Предыдущая
Использует пользовательскую палитру от предыдущего преобразования, позволяя легко преобразовать несколько изображений с использованием одной и той же заказной палитры.
Количество цветов
Для палитр «Равномерная», «Перцепционная», «Селективная» и «Адаптивная» можно задать точное количество отображаемых цветов (до 256), введя соответствующее значение в поле «Цвета». Это поле определяет только, как создается таблица индексированных цветов. Для Adobe Photoshop изображение по-прежнему будет 8-битным с 256 цветами.
Включение цветов и прозрачность
Чтобы указать цвета для таблицы индексированных цветов или задать прозрачность для изображения, выберите следующие параметры:
Принудительные
Содержит параметры для принудительного включения определенных цветов в таблицу цветов. «Черно-белый» добавляет в таблицу цветов чисто-черный и чисто-белый цвета, «Основные цвета» — красный, зеленый, синий, голубой, пурпурный, желтый, черный и белый, «Web» добавляет 216 цветов Web, а «Заказной» позволяет выбрать пользовательские цвета для добавления в таблицу.
Прозрачность
Указывает, следует ли сохранять во время преобразования прозрачные области изображения. Выбор этого параметра добавляет в таблицу цветов специальную запись индекса, соответствующую прозрачным цветам. Если этот параметр не выбран, то прозрачные области будут закрашены матовым цветом (или белым, если матовый цвет не выбран).
Подложка
Определяет фоновый цвет, используемый для заполнения сглаженных краев, смежных с прозрачными областями изображения. Если выбран параметр «Прозрачность», то матовый цвет применяется к сглаженным краям, что способствует смешиванию краев с фоном веб-страницы того же цвета. Если параметр «Прозрачность» не выбран, матовый цвет применяется к прозрачным областям. Если активирован параметр «Прозрачность», то выбор пункта «Нет» сформирует прозрачную область с резкой границей; в противном случае все прозрачные участки заполнит сплошной белый цвет. Параметры матового цвета доступны только тогда, когда в изображении присутствует прозрачность.
Дизеринг
За исключением случаев, когда выбран параметр «Точная», в таблице цветов могут содержаться не все цвета, присутствующие в изображении. Для имитации цветов, отсутствующих в таблице, можно использовать смешение цветов. Суть его заключается в смешивании пикселов доступных цветов для имитации цветов, не включенных в таблицу. Выберите в меню параметр смешения, а затем введите процентное значение степени дизеринга. Чем выше это значение, тем больше цветов будут смешаны, но это может увеличить размер файла. Выберите один из следующих параметров:
Нет
Смешение цветов не производится, вместо этого подбирается цвет, наиболее близкий к отсутствующему. Это приведет к появлению в изображении резких переходов между оттенками цветов, что создает эффект постеризации.
Случайный
Использует метод диффузии, который производит менее структурированный дизеринг, нежели с использованием параметра «Узор». Чтобы защитить от смешения цвета изображения, которые содержатся в таблице цветов, выберите параметр «Сохранить точные цвета». Это полезно для сохранения в веб-изображениях тонких линий и текста.
Чтобы защитить от смешения цвета изображения, которые содержатся в таблице цветов, выберите параметр «Сохранить точные цвета». Это полезно для сохранения в веб-изображениях тонких линий и текста.
Узор
Использует квадратный узор наподобие полутонового для имитации цветов, отсутствующих в таблице цветов.
Шум
Позволяет уменьшить стыки вдоль краев фрагментов изображения. Выберите этот параметр, если планируется разрезать изображение, чтобы поместить его в HTML-таблицу.
Справки по другим продуктам
- Цветовые режимы
- Внесение изменений в таблицы индексированных цветов
- Добавление в операцию изменения цветового режима
Как в фотошопе перевести rgb в cmyk
Содержание
- 1 ПЕРЕВОД CMYK В RGB
- 2 Разница между RGB и CMYK
- 3 Как перевести RGB в СMYK
- 4 Потеря яркости при переводе цветов
- 5 Конвертируем и исправляем в CMYK
Немногие пользователи Photoshop после обработки фотографий отправляют их на печать. Уже привычным делом стало делиться своими снимками в сети Интернет или показывать их друзьям на экранах компьютеров, планшетов и прочих гаджетов. Но что делать, если все-таки возникла необходимость напечатать фотографию? Стоит ли полагаться на удачу и ожидать что снимки выйдут столь же удачными, как на экране монитора? Тут и возникает необходимость подготовить снимок таким образом, чтобы и на бумаге он вышел « правильным» и все старания по обработке фотографии не прошли зря.
Уже привычным делом стало делиться своими снимками в сети Интернет или показывать их друзьям на экранах компьютеров, планшетов и прочих гаджетов. Но что делать, если все-таки возникла необходимость напечатать фотографию? Стоит ли полагаться на удачу и ожидать что снимки выйдут столь же удачными, как на экране монитора? Тут и возникает необходимость подготовить снимок таким образом, чтобы и на бумаге он вышел « правильным» и все старания по обработке фотографии не прошли зря.
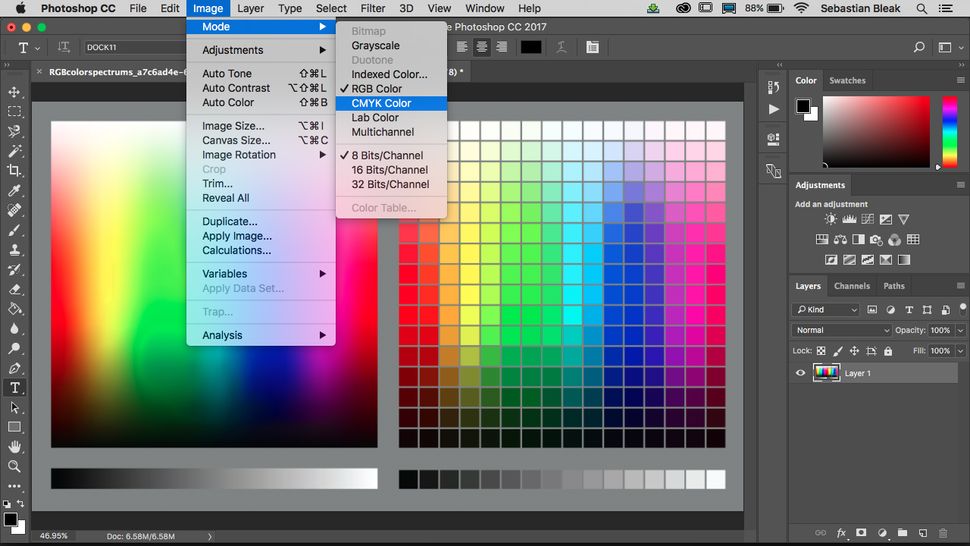
У многих читателей, возможно, уже возник вопрос: «Что тут можно сделать не так? Разве не достаточно выполнить команду Image >Mode >CMYK [Изображение >Режим >CMYK] и решить проблему раз и навсегда?»
Дело в том, что метод заданный по умолчанию в Photoshop для конвертации в режим CMYK, не учитывает определенные моменты, которые могут негативно и непредсказуемо отразиться на печати.
Что из себя представляют режимы CMYK и RGB?
Режим RGB является методом визуального отображения изображения на экране с помощью трех цветов Red ( Красный), Green ( Зеленый) и Blue ( Голубой), после смешения пикселов которых, получается необходимый оттенок.
А CMYK представляет собой распределение Cyan [Голубой], Magenta [Сиреневый], Yellow [Желтый] и Black [Черный] цветов для реализации сетей смещения, которые распределяют образцы точек с переменной плотностью и размером на «листе бумаги», именно это и дает возможность получить необходимый цвет. Когда мы смотрим на CMYK-изображение, то наблюдаем лишь симуляцию режима, на самом деле мы наблюдаем RGB-режим, в который « налету» было переведено изображение для его отображения, потому что монитор не поддерживает CMYK-метод вывода.
Увеличение точек
Итак, с чего же начать? Для корректного конвертирования изображения в CMYK-режим, необходимо решить несколько проблем и, прежде всего — Dot Gain [Увеличение точки]. После того, как изображение уже напечаталось, легко заметить, что оно состоит из маленьких пятен, сделанных чернилами принтера, в зависимости от качества используемой бумаги они ( пятна) имеют расширение от центра к внешним сторонам.
Для проверки принтера, обычно отдают на печать паттерн, состоящий из точек диаметром 1 миллиметр. Первоначально точки взаимодействуют с листом бумаги аналогичного диаметра, но спустя некоторое время, точки могут увеличить значения, что приводит к небольшому изменению цветов. Связано это может быть как с некачественной бумагой, так и с плохими чернилами.
Первоначально точки взаимодействуют с листом бумаги аналогичного диаметра, но спустя некоторое время, точки могут увеличить значения, что приводит к небольшому изменению цветов. Связано это может быть как с некачественной бумагой, так и с плохими чернилами.
В Photoshop у вас есть возможность регулировать процесс печати этих точек, управлять их яркостью перед окончательным выводом. Делается это посредством меню File > Print with Preview [Файл >Печать с Предварительным просмотром], параметр Dot Gain [Точечное увеличение]. Для соответствия в данном случае ( когда произошло увеличение точек в размерах) требуется уменьшение точек, чтобы расширение стало равным одному миллиметру.
Количество чернил
Другой проблемой является распределение чернил на бумаге, их общее количество. Для того, чтобы избежать попадания чернил по одним тем же участкам на бумаге, необходимо чтобы сумма их четырех значений не превышала 300.
Число 300 на самом деле является средним значением, неким универсалом. Большинство газет и журналов задают даже меньшие значения как предел, поэтому прежде чем отдавать в печать изображение уточните эти параметры.
Большинство газет и журналов задают даже меньшие значения как предел, поэтому прежде чем отдавать в печать изображение уточните эти параметры.
Например, можно распределить цвета следующим образом ( правильный способ): 90 C, 90M, 100Y и 0K, таким образом, получается сумма 280 ( 90+90+100+0). А вот такое распределение будет уже неправильным: 100C, 100M, 100Y и 100K, потому что в этом случае сумма будет равна 400. Главное реально понимать, что визуально соотношение 20C, 20M, 20Y и 20K выглядит, так же как и 0C, 0M, 0Y и 0K. О факторах влияющих на это было сказано выше.
Конвертирование в другой профиль
Перейдем к практической части. А именно, будем брать под контроль все, ну или почти все, факторы, которые могут негативно повлиять на печать изображения. Часто, создавая PSD-файл, содержащий несколько слоев, различные цветовые режимы и пр., невозможно отследить все изменения CMYK-режима.
Поэтому большинство пользователей создает/обрабатывает изображение в RGB, применяет фильтры, которые недоступны в другой цветовой модели, и только по завершении работы конвертируют получившееся.
Для этого существуют несколько способов. Один из них выполнение команды Image >Mode >CMYK [Изображение >Режим >CMYK]. Данный способ математически преобразовывает изображение, не обращая внимания на сопутствующие этой конвертации проблемы.
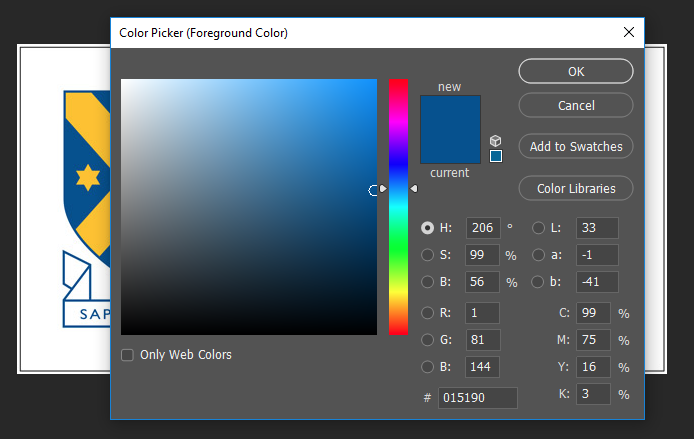
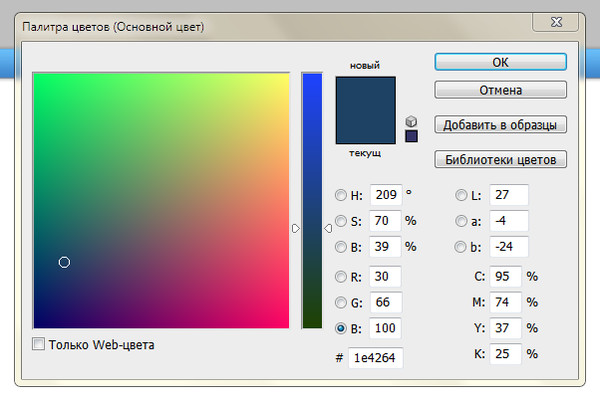
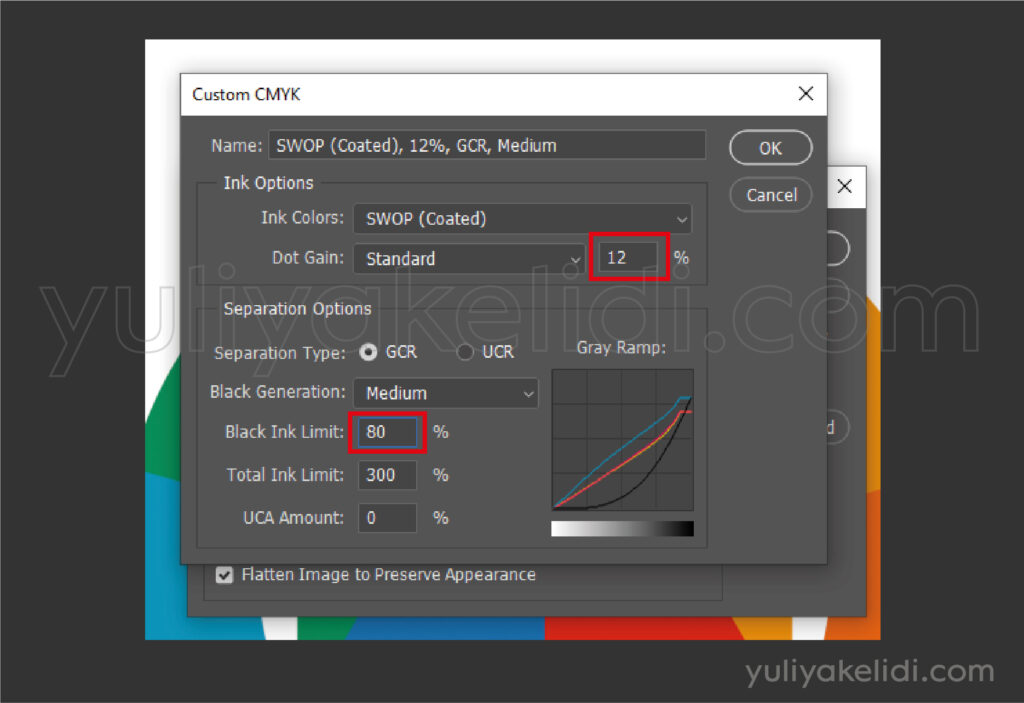
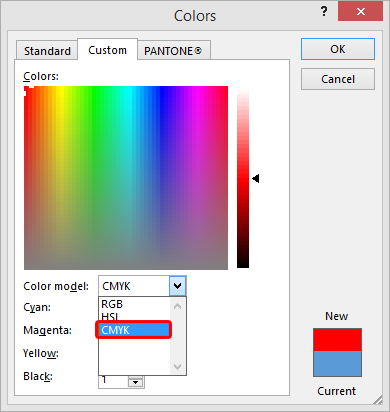
Другой путь — выполнение команды Image >Mode > Convert to Profile [Изображение >Режим >Конвертировать профиль], где вам нужно найти область определения [Destination Space] и выбрать из выпадающего меню Profile [Профиль] пункт Custom CMYK [Выборочный CMYK], после чего вам откроется диалоговое окно как на рисунке ниже.
Установите параметры как на рисунке, они являются оптимальными.
Вот таким довольно простым после тщательного рассмотрения способом достигается корректное конвертирование в CMYK-режим.
Когда вы используете один из популярных редакторов изображений, например Photoshop или GIMP, вам предоставляется несколько цветовых режимов, которые можно выбрать для создания изображения. Они включают: RGB, оттенки серого и CMYK. Последний обычно используется для изображений, которые будут распечатаны на домашнем принтере, в фотолаборатории или в сервисах печати.
Они включают: RGB, оттенки серого и CMYK. Последний обычно используется для изображений, которые будут распечатаны на домашнем принтере, в фотолаборатории или в сервисах печати.
RGB используется для картинок, которые планируется размещать в Интернете. Это связано с тем, как отображаются цвета. Photoshop поддерживает оба этих цветовых режима, а также позволяет осуществлять перевод CMYK в RGB.
Если у вас есть исходный файл для Фотошопа в CMYK-режиме, вы можете получить другие результаты при преобразовании его в RGB-режим. Если исходного файла нет и вы имеете дело с готовой картинкой, после преобразования может произойти некоторая потеря качества цвета.
ПЕРЕВОД CMYK В RGB
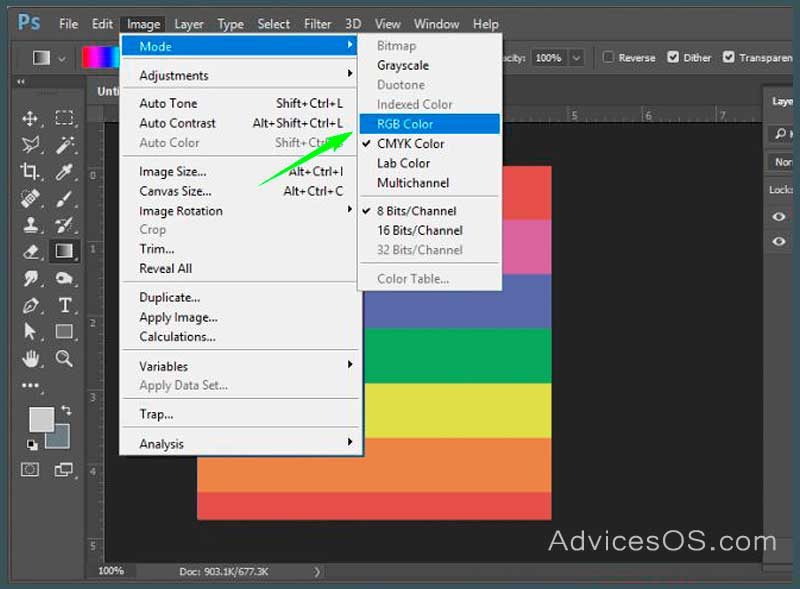
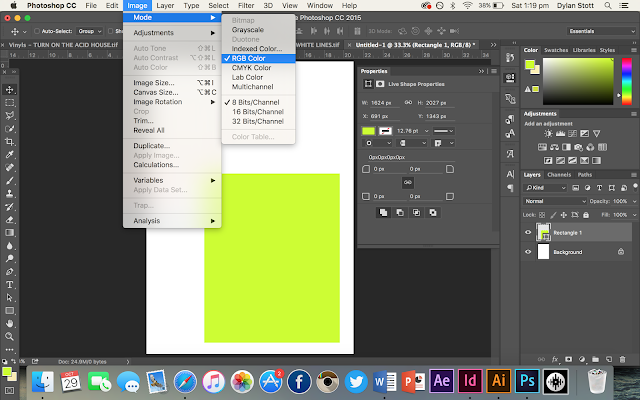
Откройте картинку, которая находится в CMYK-режиме в Photoshop. Рекомендуется отредактировать её столько, сколько вам нужно, прежде чем преобразовывать. На Панели инструментов редактора выберите меню “Изображение” – “Режим” и нажмите “Цвет RGB”.
Вы увидите приглашение на экране, в котором предлагается сгладить изображение. Можете согласиться или нет. В любом случае необходимо сравнивать результат. Помните, действие может быть отменено, если результат не понравится.
Можете согласиться или нет. В любом случае необходимо сравнивать результат. Помните, действие может быть отменено, если результат не понравится.
Похожим способом вы можете преобразовать картинку из RGB в CMYK. Процесс тот же, за исключением того, что необходимо выбрать “Цвет CMYK” в меню. Здесь придется иметь дело с цветовыми профилями. По умолчанию цветовой профиль может не дать вам наилучших результатов, и в этом случае вы можете изменить его и выбрать другой. Посмотрите, какой из них лучше всего подходит для задания печати. Спасибо за внимание!
В этой статье я раскрою вопрос перевода графики из цветовых моделей RGB в цветовую модель CMYK. Впрочем, наш урок невозможен без небольшого вступления.
Писать о цветовых моделях можно много, начиная с начала начал, призм, преломления света и радуги. Наша статья однако не способна рассказать про все на свете, поэтому я предполагаю, что с основами теорий CMYK и RGB вы уже знакомы. А теперь вас интересует исключительно практическая часть. Как же взять и конвертировать графику? Собственно, перевод из RGB в CMYK занимает ровно 1 секунду. После такого перевода вы можете обнаружить, что ваша графика потеряла былую яркость. Картинка стала серой и блеклой. Ну а после печати она совсем перестала смотреться.
А теперь вас интересует исключительно практическая часть. Как же взять и конвертировать графику? Собственно, перевод из RGB в CMYK занимает ровно 1 секунду. После такого перевода вы можете обнаружить, что ваша графика потеряла былую яркость. Картинка стала серой и блеклой. Ну а после печати она совсем перестала смотреться.
Что же делать и как быть в такой ситуации? Как такую испорченную картинку поправить, и почему графика вообще становится блеклой? Подобным нюансам конвертирования и посвящена эта статья. В ней я постараюсь объяснить почему так происходит, а так же предложить конкретные способы решения проблемы без лишней терминологии и теории.
Разница между RGB и CMYK
Разница между этими двумя цветовыми моделями очень простая.
- RGB — цветовая модель для большей части мониторов, современных телевизоров да и экранов вообще.
- CMYK — это цветовая модель имитирующая краски печати, которыми типография способна напечатать изображение.

Фактически CMYK на мониторе не более чем имитация того, что получится на бумаге. Как таковая CMYK показывается на экране средствами RGB, потому что сам экран монитора только через RGB и работает.
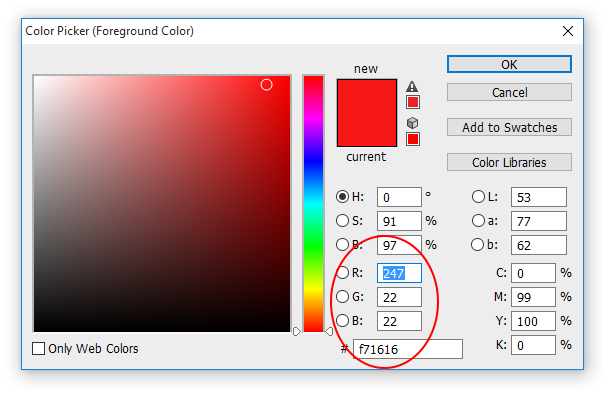
Что же происходит при конвертировании из RGB в CMYK? Прежде всего каждому пикселю графики присваиваются другие цифровые значения. В RGB это были условные R255G255B0, а после конвертации пиксель приобрел значения С4M0Y93K0.
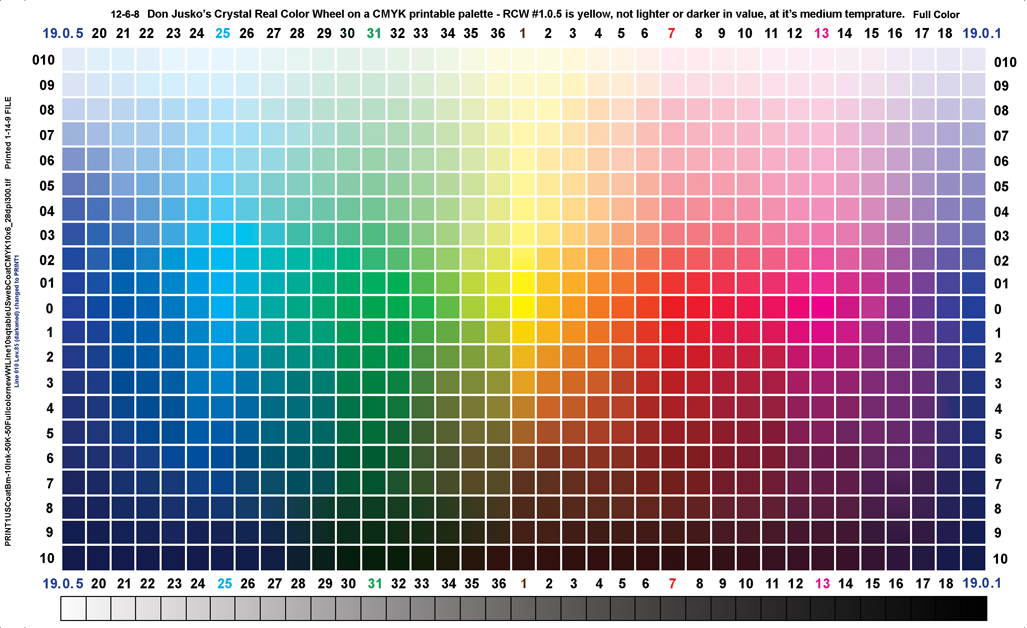
Как раз в этот момент картинка и может потерять в яркости. Причины, по которым это происходит заключаются в том, что цветовой обхват модели RGB значительно больше чем цветовой охват CMYK. Что наглядно видно на картинке ниже. Грубо говоря, RGB картинка пестрит яркостями, а переводишь в CMYK и в этой модели подобной яркости не обеспечить. Соответственно Фотошоп срочно подыскивает более тусклые цвета.
В чем же причина такой скромности CMYK? Я постараюсь ответить на этот вопрос без лишней терминологии. Основная причина заключается в том, что модель RGB основывается на излучении света. СMYK основан на поглощении света. Грубо говоря экраны мониторов светятся, а бумага в типографии демонстрирует нам красочность за счет поглощения света. Вы наверняка смотрели на солнце и точно знаете, что на бумаге такой яркости цвета не увидишь.
Именно поэтому в цветовой модели CMYK диапазон красок значительно уже. Несмотря на то что обе модели живут в рамках графического редактора, CMYK лишь имитирует то, что получится на бумаге.
Как перевести RGB в СMYK
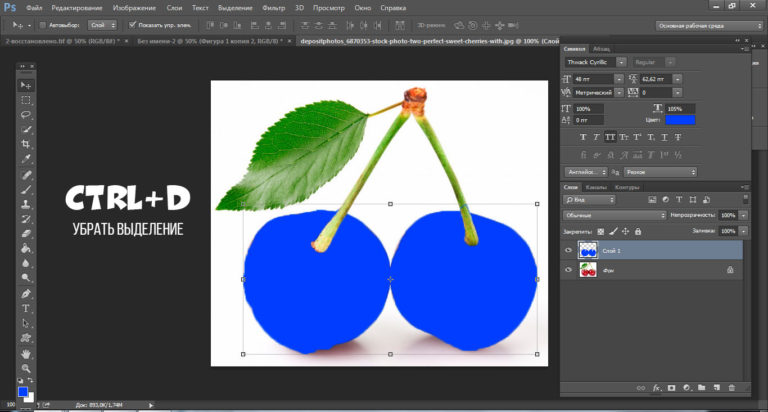
Для примера конвертации я выберу цветовую радугу RGB, каждая точка из которой является максимально ярким цветом, который RGB может передать. Теперь мы возьмем эту полоску и конвертируем её в CMYK. Я буду исходить из того, у всех стоит Фотошоп и все мы работаем в нем. Чтобы перевести RGB в CMYK зайдите в Image > Mode > CMYK Color. После чего появятся окна, предлагающие слить слои, и так далее. От любого слития слоев отказывайтесь.
Я буду исходить из того, у всех стоит Фотошоп и все мы работаем в нем. Чтобы перевести RGB в CMYK зайдите в Image > Mode > CMYK Color. После чего появятся окна, предлагающие слить слои, и так далее. От любого слития слоев отказывайтесь.
На примере выше вы видите 2 полоски. Радугу в RGB и результат её конвертации в CMYK. Цвета серые и блеклые. Почему же это происходит?
В нашей радужной полоске все цвета RGB не попадают в спектр цветов, которые CMYK способен отразить. Таких цветов в CMYK просто нет, и напечатать такие краски в нем невозможно. Соответственно Фотошоп пытается хоть как то имитировать цвета RGB в цветовом пространстве CMYK и лучшее что ему приходит в голову, это подыскать максимально похожие цвета из тех, что ему доступны. Но максимально похожие с точки зрения Фотошопа, не значит максимально яркие в цветовой модели CMYK.
Почему же краски становятся серее? Ведь результат данного перевода вовсе не максимум яркости, которую через CMYK можно обеспечить. И вы легко в этом убедитесь, просто применив цветокоррекцию Brightnes. Чтобы понять что происходит я предлагаю рассмотреть конвертацию на примере одного цвета.
Потеря яркости при переводе цветов
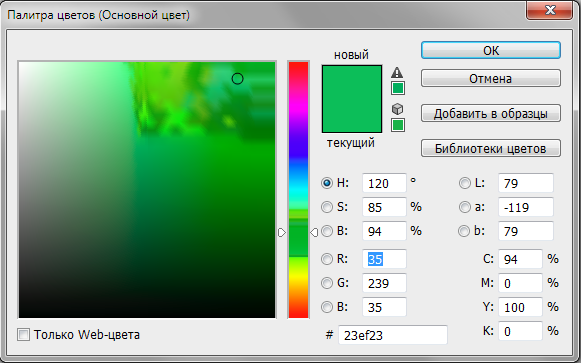
Возьмем к примеру конкретный синий цвет R0G0B255 и конвертируем его в CMYK. В палитре CMYK такой цвет напечатать невозможно и Фотошоп старается подыскать наиболее близкое значение. В итоге мы получаем C88M77Y0K0.
Такая же история происходит с зеленым цветом R0G255M0. В CMYK Фотошоп подбирает нам С61M0Y100K0.
И здесь нам впору задать себе вопрос. Являются ли эти комбинации идеальными вариантами? Если рассматривать каждый цвет отдельно, то да. Эти цвета действительно наиболее близки к значениям RGB. Однако если исходить из логики смешивания красок в CMYK и стараться повысить яркость нашей радуги, смешивать цвета нужно иначе.
Однако если исходить из логики смешивания красок в CMYK и стараться повысить яркость нашей радуги, смешивать цвета нужно иначе.
Радуга потеряла яркость, потому что в каждом участке её краски слишком много примесей чужеродных красок. А ведь в CMYК есть своя шкала яркости, где наиболее чистыми и яркими цветами являются цвета, представленные ниже на картинке.
Данные оттенки являются максимум цвето-насыщенности, которые может дать CMYK и если мы составим нашу радугу из этих смесей мы получим куда более яркий результат. И если мы выстраиваем нашу радугу в ручную, пользуясь логикой сцветосмешения CMYК то получаем совершенно иной результат.
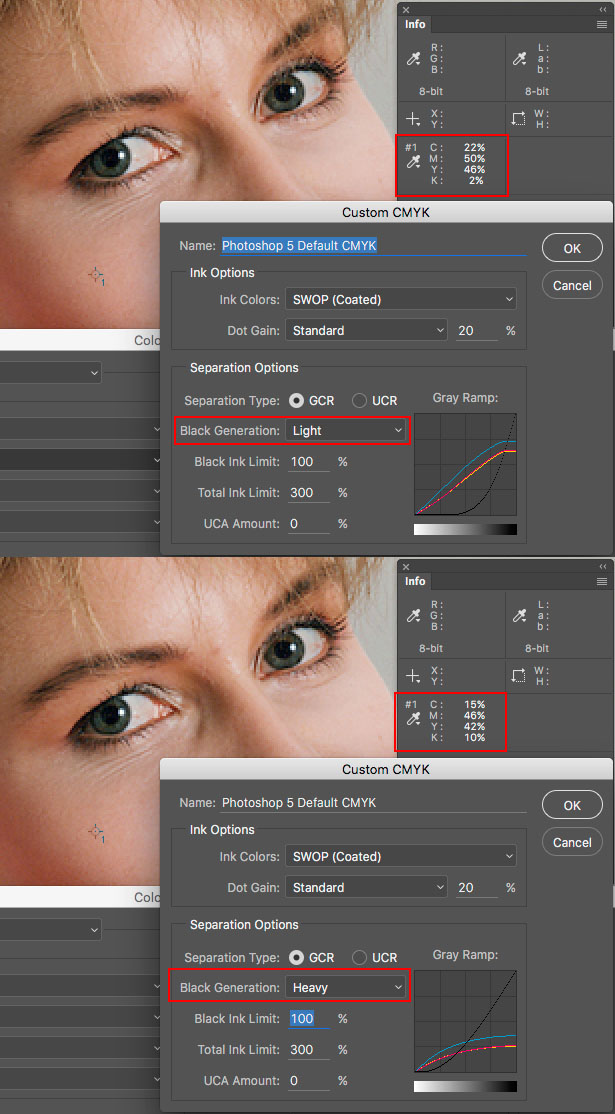
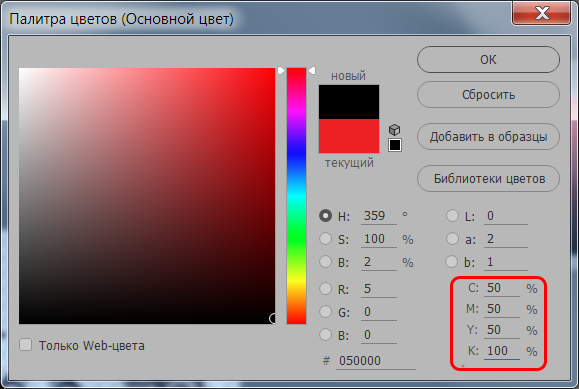
Причина потери яркости заключается в том, что в чистые оттенки Фотошоп подмешивает слишком много посторонних красок. Даже в достаточно яркие цвета он нет да нет, но 5% Пурпурной и 5% черной подмешает. А для краски такие смеси губительные, так как на практике они изображение мгновенно «осеряют». Чаще всего Фотошоп создает черновые смеси красок. Например цвет Темно красный. То есть в идеале должен быть C0M100Y100K20. А при конвертации Фотошоп этот цвет превратит в C10M85Y95K25 и вместо ярко выраженной краски получится то, что происходит когда вы в детстве все цвета гуаша брали, и на бумажке смешивали.
Чаще всего Фотошоп создает черновые смеси красок. Например цвет Темно красный. То есть в идеале должен быть C0M100Y100K20. А при конвертации Фотошоп этот цвет превратит в C10M85Y95K25 и вместо ярко выраженной краски получится то, что происходит когда вы в детстве все цвета гуаша брали, и на бумажке смешивали.
После конвертации из RGB в CMYK изображение надо обязательно цветокорректировать. На изображениях ярких, теплых надо избавляться от излишка Синей краски и черной. Черной пелены по всему изображению быть не должно. Это при печати изображение делает тусклым, черная краска должна находиться строго в контрастных местах.
Конвертируем и исправляем в CMYK
Ниже я подобрал достаточно яркое кричащее изображение чая. А теперь давайте переведем его в CMYK методом, который я описал выше, и посмотрим как Фотошоп справится с этой задачей.
Изображение логичным образом потеряла всю яркую насыщенность по причинам которые я описывал выше. При печати изображение выглядит ещё темнее. Чтобы имитировать вид этой картинки на бумаге, прибавьте 10-20% затемнения в вашем цветовом профиле.
При печати изображение выглядит ещё темнее. Чтобы имитировать вид этой картинки на бумаге, прибавьте 10-20% затемнения в вашем цветовом профиле.
Получается следующая картинка. В рамках конвертации Фотошоп подобрал максимально схожие цвета. Но мы отталкиваемся от другой логики. Ведь в модели RGB чай был ярок и насыщен, а в CMYK он серый и блеклый. И это вовсе не максимум яркости в CMYK.
Все правильно. Работая в CMYK надо придерживаться другой логики и мыслить красками. Поэтому давайте просто немного подкорректируем цвета этого изображения.
Стоило мне снизить синий канал в особо серых местах, как я сразу же дал желтому каналу создать максимальный контраст между желтой и зеленой краской. Я почистил изображение от серой пелены, подправив кривые по краям, усилил желтую краску, но оставил белые блики. Насыщенность цветка с помощью пурпурной краски я тоже поднял. Итого, у нас получилось более насыщенное контрастное и яркое изображение. Максимум того, что может выдать CMYK.
Максимум того, что может выдать CMYK.
Не так важно, как именно вы будете осуществлять цветокоррекцию. Можете работать с каналами на прямую, через кривые Curves. Можете пользоваться другими цветокоррекцими Фотошопа. Более того сама конвертация из RGB в CMYK далеко не всегда искажает цвета фотографии.
Надеюсь, эта статья оказалась для вас полезной. И пребудет с вами Маргулис.
Настройки управления цветом Adobe Photoshop
Настройки управления цветом Adobe Photoshop
Пожалуй, самый распространенный инструмент для работы с графикой, и также обладает наиболее мощными инструментами управления цветом и работы с профилями.
Adobe Photoshop обращается к системному профилю монитора напрямую, выставлять его дополнительно в настройках программы не нужно. Серьезной ошибкой является выставление профиля монитора в качестве рабочего пространства RGB.
Базовые настройки профиля доступны через панель «Настройка цветов»:
Оптимальные настройки цветов в Adobe Photoshop:
Рабочее пространство RGB: в большинстве случаев оптимальным выбором будет sRGB. Adobe RGB может быть полезно при редактировании под печать, особенно если печатное устройство имеет большой цветовой охват. Для работы в пространстве Adobe RGB полезно приобрести монитор с расширенным цветовым охватом. Другие цветовые пространства в настоящее время имеет смысла использовать только для архива.
Adobe RGB может быть полезно при редактировании под печать, особенно если печатное устройство имеет большой цветовой охват. Для работы в пространстве Adobe RGB полезно приобрести монитор с расширенным цветовым охватом. Другие цветовые пространства в настоящее время имеет смысла использовать только для архива.
Рабочее пространство CMYK: в большинстве случаев оптимальным выбором будет Euroscale Coated.
В стратегиях управления цветом правильным будет выставить «Сохранять встроенные профили» и проставить галочки во всех чекбоксах «Спрашивать при открытии». Это позволит избежать неприятных сюрпризов, когда Photoshop присваивает неподходящие профили «за спиной» пользователя.
В параметрах преобразования следует выбрать модуль «Adobe (ACE)», как обеспечивающий наилучшее качество.
«Метод» в данных настройках лучше выбирать «относительный колометрический», т.к. он в основном будет касаться перевода цветов между цветовыми пространствами со схожим охватом, к примеру, между изображением и монитором. Для других переводов цветов из пространство в пространство, например, при печати и программной цветопробе, метод рендеринга будет выставляться отдельно.
Для других переводов цветов из пространство в пространство, например, при печати и программной цветопробе, метод рендеринга будет выставляться отдельно.
Функционал Photoshop при работе с профилями включает возможность присвоения изображению цветового профиля и конвертацию цветов изображения в определенный профиль.
Следует помнить, что присвоение профиля оставляет RGB значения неизменными, но может изменить визуальный облик цветов, а конвертация в профиль, наоборот, оставляя изображение визуально неизменным, меняет его RGB значения. Таким образом, конвертация в профиль является необратимым процессом и пользоваться им следует с осторожностью.
При присвоении профиля и особенно конвертации в профиль необходимо использовать исключительно стандартные профили цветовых пространств. Грубой ошибкой является присваивать изображения профиль монитора или печатного устройства, тем более, конвертация в них.
Исключением может быть присвоение изображению профиля устройства ввода, например, цифровой камеры или сканера, если изображение было создано с помощью данного устройства. Но после этого рекомендуется сконвертировать изображение в подходящий профиль стандартного цветового пространства.
Но после этого рекомендуется сконвертировать изображение в подходящий профиль стандартного цветового пространства.
Другим исключением является печать на печатных устройствах, не поддерживающих управление цветом, к примеру, некоторых минилабах. В этом случае мы создаем профиль данного печатного устройтсва, распечатав на нем тестовую шкалу и считав ее измерительным прибором на компьютере. После этого графические файлы, отправляемые на печать, предварительно конвертируются в построенный профиль. При этом они будут безвозвратно изменены и пригодны только для печати на данном печатном устройстве — на мониторе, к примеру, мы увидим искаженные цвета. Поэтому перед конвертацией необходимо сделать резервную копию изображения.
Важным моментом является правильная настройка управления цветом при печати. Для получения наилучшего результата следует выполнять следующие правила:
В управлении цветом выставить «Цветом управляет Photoshop»
Выбрать подходящий для данного случая сочетания принтера, чернил/тонера и бумаги профиль печатного устройства
Выбрать подходящий метод рендеринга. В большинстве случаев, для фотографий, изображений с большим количеством тонких тональных переходов, следует использовать «Перцепционный», для изображений, состоящих, главным образом, из равномерно закрашенных плашек – «Относительный колометрический».
В большинстве случаев, для фотографий, изображений с большим количеством тонких тональных переходов, следует использовать «Перцепционный», для изображений, состоящих, главным образом, из равномерно закрашенных плашек – «Относительный колометрический».
В фирменных настройках драйвера принтера отключить любую цветокоррекцию и управление цветом. Использовать те же параметры носителя (бумаги), которые использовались при печати шкалы для построения профиля.
Еще одной возможностью управления цветом в Photoshop является программная цветопроба. Она позволяет увидеть изображение через цветопередачу (профиль) какого-либо устройства. Можно, к примеру, посмотреть, как будет выглядеть изображение в цветопередаче принтера, не тратя чернила и бумагу на печать, или на мониторе с расширенным охватом можно посмотреть изображение через более узкий охват другого монитора.
Доступ к этой функции идет через меню Просмотр -> Варианты цветпробы.
Здесь мы можем выбрать профиль профиль устройства, на цветопередачу которого мы хотим посмотреть, а также метод рендеринга (его следует выбирать по аналогии с печатью).
Как управлять цветами в Photoshop / Полезное / Сайты и биржи фриланса. Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAY
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Изучаем основы управления цветом, которые вам нужно знать.Управление цветом – это огромная тема. Хотя это не то, что мы сможем полностью освоить за один присест, данная статья предоставит отличный обзор для пользователей, которые являются новичками в управлении цветом, с практическими советами по управлению цветами в Photoshop CC.
Для начала мы покажем вам, как конвертировать изображения из RGB в CMYK, и как это повлияет на цвета внутри вашего изображения. Затем расскажем, как настроить параметры цвета в соответствии с вашими потребностями.
Затем расскажем, как настроить параметры цвета в соответствии с вашими потребностями.
Наконец, в заключении мы покажем, как синхронизировать цветовой профиль во всех приложениях Adobe CC, добавить определенный цветовой профиль, предоставленный принтером, и просмотреть версию CMYK вашего дизайна без потери информации RGB.
Как конвертировать RGB в CMYK
Когда вы работаете с изображениями на ваших компьютерах, вы смотрите на цветовое пространство RGB (красный, зеленый, синий). В RGB у вас есть доступ к гораздо большему количеству цветов, чем при выводе на печать. Когда вы печатаете свои изображения, у вас есть доступ к голубому, пурпурному, желтому и черному (CMYK, где » K «означает » ключ»).
Когда вы начинаете работу с документом в режиме RGB и конвертируете его в CMYK, вы наверняка потеряете часть цветов и некоторую яркость этого изображения. Это происходит потому, что цветовое пространство RGB содержит намного больше цветов, чем CMYK. Один из способов избежать этого — использовать собственную систему управления цветом в Photoshop.
Давайте посмотрим, что происходит при преобразовании изображения RGB в CMYK для печати.
Преобразование RGB в CMYK
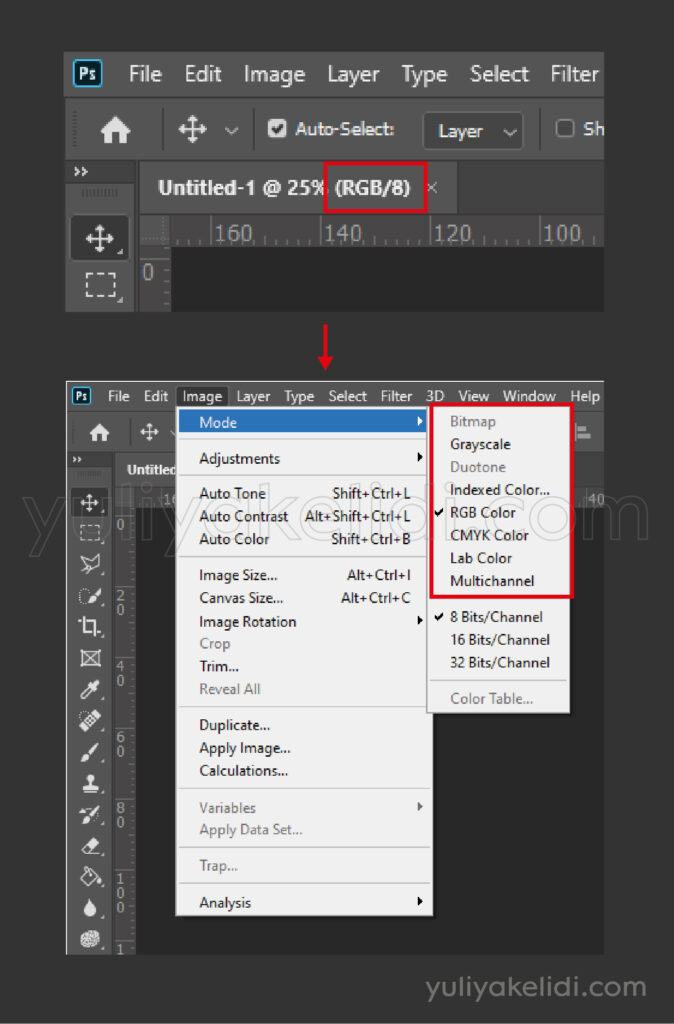
01. Найдите свой режим изображения
Переключиться с RGB на CMYK довольно легко
Чтобы сбросить цветовой режим с RGB на CMYK в Photoshop, вам нужно перейти в Image > Mode. Здесь вы найдете ваши варианты цвета, и вы можете просто выбрать CMYK.
02. Обратите внимание на цветовой профиль
Всплывающее окно предупреждения Photoshop сообщит вам точный цветовой профиль CMYK, который собирается использовать
Как только вы это сделаете, Photoshop выдаст вам предупреждение, сообщающее вам, что вы собираетесь конвертировать в CMYK, используя конкретный профиль, который будет указан в предупреждении. Предупреждение дает вам знать, что это может быть не то, что вы собираетесь сделать, и даже показывает, куда вы можете перейти, чтобы выбрать правильный профиль.
03. Внедрение изменений
Это в цветовом режиме RGB. ..
..
… и это в цветовом режиме CMYK
Как только вы нажмете OK, вы увидите небольшое изменение цвета. Теперь вы находитесь в цветовом пространстве CMYK. Вы смогли увидеть разницу в яркости и уменьшение в цветах? Это может быть небольшое изменение, в зависимости от вашего монитора.
Попробуйте это на нескольких различных изображениях, чтобы увидеть результаты, которые вы получите. Это позволит вам ознакомиться с изменениями. Одна вещь, которая неизбежна — это изменение цвета, когда вы переходите от RGB к CMYK. В некоторых случаях изменение будет более впечатляющим, чем в других, так что будьте готовы к этому.
Отрегулируйте настройки цвета
Теперь вы знакомы с преобразованием, и мы можем перейти к тому, чтобы рассмотреть, как получить больше контроля при конвертации RGB в CMYK. Для достижения наилучшего результата необходимо настроить цветовой профиль в соответствии с используемым принтером, чернилами и бумагой.
Рекомендуется получить профиль управления цветом на принтере, установить его на компьютер и синхронизировать с остальными приложениями — вы можете узнать, как это сделать в третьем разделе нашей статьи.
Однако если у вас нет этой информации, ниже приведены стандартные параметры, которые будут работать во многих ситуациях.
01. Найдите настройки цвета
Чтобы иметь полный контроль над преобразованием, вам необходимо найти свои настройки цвета, которые вы найдете в меню Edit в верхней части экрана (или используйте сочетание клавиш cmd+shift+K).
02. Изучите стандартные параметры
Если вы впервые открываете настройки цвета, предполагается, что никто не внес никаких изменений, то теперь вы смотрите на стандартные настройки цвета. Эти настройки будут работать в большинстве случаев — однако, если вы собираетесь отправить свое изображение в коммерческую типографию или на другой принтер, вам стоит узнать, какую конкретную настройку цвета они хотели бы, чтобы вы установили.
Если вы новичок в настройках цвета, это окно может показаться немного пугающим. Давайте взглянем на основные настройки, которые вам нужно посмотреть.
03.
 Выберите конкретный регион
Выберите конкретный регионНачиная с верхней части, у вас есть раздел настроек. Если вы нажмете на выпадающее меню, вы найдете различные настройки. Выберите регион. Описание каждого региона подскажет особенности цветовых наборов и зависимость от типа бумаги.
04. Выберите цветовое пространство RGB
Далее, вы должны посмотреть на цветовое пространство RGB, из которого вы будете конвертировать. Существует не только одно цветовое пространство RGB, на самом деле у вас есть гораздо больше на выбор. Вы можете протестировать их, чтобы найти то, которое лучше всего подходит для вашего конкретного монитора и рабочего процесса, но лучше оставить его как есть.
05. Выберите цветовое пространство CMYK
Далее посмотрите на цветовое пространство CMYK, в которое вы будете конвертировать. Тут применяются те же правила, что и при выборе правильного цветового пространства RGB.
06. Изучите параметры преобразования
Последний важный параметр, который нужно посмотреть, будет находиться внутри ваших вариантов преобразования. Нажмите на раскрывающееся меню для Intent, и вы увидите четыре различных варианта.
Нажмите на раскрывающееся меню для Intent, и вы увидите четыре различных варианта.
Тот, который работает лучше всего в большинстве случаев, является Relative Colorimetric, но обязательно попробуйте и другие, чтобы увидеть, работают ли они лучше для вашего конкретного рабочего процесса. Помните, если вы не уверены, какой вариант лучше выбрать, просто оставьте все как есть.
Синхронизация настроек цвета
Есть несколько последних вещей, которые вам нужно знать об управлении цветом в Photoshop. В этом разделе мы покажем вам, как синхронизировать настройки цвета во всех ваших приложениях Adobe, добавить новый цветовой профиль, предоставленный вашим принтером, и просмотреть версию CMYK изображения RGB.
01. Синхронизация параметров между приложениями
После того, как вы получите эту настройку, вам необходимо использовать Adobe Bridge для синхронизации всех ваших приложений с одинаковыми настройками цвета. Таким образом, у вас будет одинаковый опыт работы с Photoshop CC, Illustrator CC и InDesign CC.
Для этого все, что вам нужно сделать, это запустить Adobe Bridge, в верхней части приложения, а затем выберите Edit > Color Settings. Затем можно выбрать параметр, который требуется синхронизировать во всех приложениях. Далее нажмите Apply, и программа позаботится обо всем за вас — все синхронизирована и вы готовы к действию.
02. Добавьте новый профиль, предоставленный вашим принтером
Если ваш принтер может предоставить вам соответствующие настройки цвета для своих материалов и машин, это здорово. Чтобы включить их в свои приложения, сначала откройте настройки цвета, а затем в правом верхнем углу нажмите кнопку Load. Это позволит выполнить поиск нового профиля, предоставленного принтером.
Далее выберите правильный профиль, выберите Open, и вы увидите, что он загружен в ваши настройки цвета. Нажмите ОК, чтобы принять это изменение, и вы готовы. Вы также можете создавать новые настройки цвета и сохранять их для использования в будущем.
03. Предварительный просмотр версии CMYK
Предварительный просмотр версии CMYK
Если вы хотите сохранить документ и рабочую область RGB, но хотите увидеть, как он выглядит при печати, перейдите в меню View и выберите цветопробы. Это позволит вам увидеть преобразование CMYK без потери какой-либо информации RGB.
Некоторые преимущества работы в RGB — то, что размер файла будет меньше, и вы сможете получить доступ ко всем функциям редактирования в Photoshop.
Всем успешной работы и творчества!
Источник
типография Люкс-Полиграфия — Настройки цветопередачи в Adobe Photoshop
Настройки цветопередачи в Adobe Photoshop
Эта тема имеет важное значение для дизайнеров, использующих для обработки растровой графики Adobe Photoshop и Adobe Illustrator для работы с векторными изображениями. Мы говорим о Illustrator, так как, установки цвета в Photoshop могут быть использованы в дальнейшем для настройки Illustrator. Значение статьи в том, что правильное и предсказуемое воспроизведение цвета растровых изображений, в том числе и фотографий, на цифровых выводных устройствах и при офсетной печати невозможно без соответствующих настроек.
Значение статьи в том, что правильное и предсказуемое воспроизведение цвета растровых изображений, в том числе и фотографий, на цифровых выводных устройствах и при офсетной печати невозможно без соответствующих настроек.
Цветовое пространство документа
Photoshop поддерживает несколько цветовых рабочих пространств — отдельно для каждого документа. Рабочее пространство документа определяется цветовым профилем, встроенным в файл с изображением. Если такого профиля нет, то используется рабочее пространство, установленное по умолчанию.
Название профиля, присвоенного документу, можно посмотреть в строке статуса:
Одно из значений, которое может появиться здесь — Untagged. Untagged — это изображение, которому не поставлен в соответствие ни один цветовой профиль. Метод отображения цветов в таких изображениях описан ниже — в разделе, посвященном политике управления цветом.
Метод отображения цветов в таких изображениях описан ниже — в разделе, посвященном политике управления цветом.
Настройки системы управления цветом
Команда, вызывающее диалоговое окно для управления параметрами цветопередачи называется ColorSettings в выпадающем списке меню Edit.
Окно ColorSettings — одно из самых сложных в Photoshop. Для того чтобы не запутывать неискушенного пользователя большим количеством настроек, в этом окне появился флажок Advanced Mode. Его включение приводит к появлению новых элементов управления в окне и увеличению количества вариантов выбора в старых. Здесь мы рассмотрим расширенный вариант настроек.
Settings
Самый верхний элемент управления — выпадающий список, который содержит несколько вариантов настроек системы управления цветом: сочетание всех параметров, которые можно задать в окне Color Settings.
Изначально с Photoshop уже поставляется несколько таких вариантов: для подготовки изображений для WWW, три настройки для наиболее распространенных печатных стандартов (европейский- Euroscale, американский- US sheetfed и US Web, и японский- Japan sheetfed и Japan Web), имитация системы управления цветом в Photoshop 4 и настройки для отключения CMS. Физически эти наборы параметров хранятся в CSF-файлах, создаваемых Photoshop-ом и хранящихся в каталоге Settings. Пользователь может создать свой набор параметров Custom и сохранить их для последующего использования, установив требуемые параметры и нажав на кнопку Save…
Working Spaces
Следующий раздел — Working Spaces — позволяет выбрать рабочие цветовые пространства (точнее цветовые профили, описывающие эти пространства), используемые по умолчанию.
Что касается пространства RGB, то при подготовке изображений для WWW лучше всего выбрать sRGB IEC61966-21, а при работе с офсетной печатью — Adobe RGB (1998) или Apple RGB.
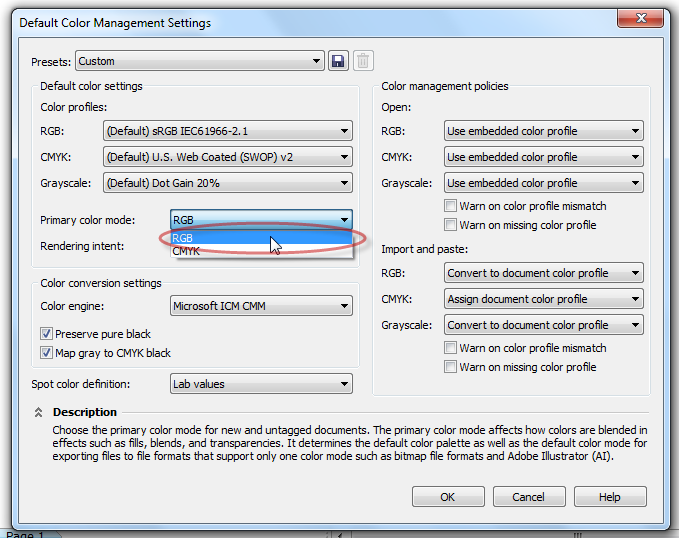
Другие варианты могут потребоваться достаточно редко. Например, если Ваша работа — создание изображений для печати только на Вашем цветном принтере, не работающим с PostScript — тогда можно выбрать из списка цветовой профиль Вашего принтера. (Он должен быть записан в каталоге, стандартном для цветовых профилей в данной операционной системе — в противном случае выберите опцию Load RGB… в выпадающем списке.
Выбор рабочего цветового пространства RGB не ограничен только теми, для которых на диске есть ICC профили. При выборе варианта Custom RGBоткрывается еще одно окно, где можно вручную задать рабочее цветовое пространство RGB. В нем содержатся параметры: гамма, точка белого, параметры люминофора.
Для рабочего пространства CMYK выберите профиль, описывающий ваше основное печатное устройство. Если печать будет производиться в типографии Компас Люкс — установите стандарт Euroscale Coated для мелованных бумаг или Uncoated для немелованных. Как нетрудно заметить, эти стандарты “вшиты” в программу.
Если конечная продукция будет выводиться на принтере (лазерном или струйном, поддерживающем PostScript), выберите в раскрывающемся списке профиль, описывающий ваш принтер (этот профиль должен быть записан в каталоге, стандартном для цветовых профилей в данной операционной системе). Можно также выбрать опцию Load CMYK… и найти файл с профилем на диске.
Как и в случае с рабочим пространством RGB, можно задать параметры рабочего пространства CMYK вручную.
В опции Gray можно выбрать одно из пяти значений растискивания (от 10% до 30%). Это дает возможность задавать растискивание (в том числе и с помощью кривой) для монохромных изображений независимо от черной краски CMYK-изображений. Другой вариант — выбрать одно из двух значениеGamma .
Настройки параметра Spot аналогичны Gray, но воздействуют на изображения, в которых используются смесевые (Spot) краски.
Цветовые пространства, заданные в этом разделе, используются при создании новых изображений, для выбора цветового пространства при открытии файлов с изображениями, в которых не встроено цветовых профилей и для задания предпочтительного (но не обязательного) цветового пространства для редактирования изображений.
Color Management Polices
Этот раздел определяет политику работы с внедренными в файлы с изображениями цветовыми профилями. Для каждой цветовой модели (RGB, CMYK, Gray) существует по три возможных настройки: Off, Preserv Embedded Profile, Convert to Working Color Space
Для каждой цветовой модели (RGB, CMYK, Gray) существует по три возможных настройки: Off, Preserv Embedded Profile, Convert to Working Color Space
Off
Она соответствует игнорированию внедренного цветового профиля (или его отсутствия) и сохранение изображения без описания цветового пространства, для которого оно готовилось (то есть опять же без внедренного цветового профиля). Единственное исключение — когда внедренный цветовой профиль совпадает с рабочим цветовым пространством, выбранным в разделе Working Spaces. В этом случае изображение и в дальнейшем сохраняется с тем же профилем. В случае если данные копируются из одного изображения в другое (например, через буфер обмена), цвета при этом не изменяются (точнее, не изменяются их численные значения, а их представление на экране скорее всего будет немного отличаться).
Очень большое значение имеют цветовые пространства (или профили), которые выбраны в разделе Working spaces. Для untagged изображений без внедренных цветовых профилей (а таковыми становятся практически все изображения, открываемые или создаваемые в этом режиме) считается, что находятся в рабочем цветовом пространстве, заданном в разделе Working Spaces. Если настройки здесь меняются, то отображение цветов на экране для этого изображения также изменятся.
Preserve Embedded Profiles
Этот вариант позволяет учитывать внедренные цветовые профили и использовать их при обработке изображения. Открываемые изображения находятся в том цветовом пространстве, которое описано внедренным в файл цветовым профилем. Даже если оно не совпадает с цветовым пространством, заданным в разделеWorking Spaces, все равно цвета на мониторе отображаются корректно. При сохранении изображения оно записывается в файл вместе с тем же цветовым профилем.
Convert to Working RGB (CMYK/Gray)
В случае если цветовой профиль, внедренный в изображение, не совпадает с рабочим цветовым пространством, Photoshop конвертирует изображение из его цветового пространства в рабочее и присваивает ему цветовой профиль, соответствующий рабочему цветовому пространству.
Изменение поведения программы
Нужно отметить, что настройки политики управления профилями влияют только на поведение программы “по умолчанию”, и его можно изменить для каждого изображения отдельно. Для этого нужно активизировать опции Profile Mismatches: Ask When Opening, Ask When Pasting и Missing Profiles: Ask When Opening.
С включенной опцией Profile Mismatches: Ask When Opening Photoshop выдает предупреждение в том случае, если цветовой профиль, встроенный в открываемый файл, не совпадает с цветовым пространством, заданным в настройках Workink Spaces.
В этом окне один из возможных вариантов уже выбран. Какой именно — определяется выбранной политикой:
- Use embedded profile соответствует политике Preserv Embedded Profile;
- Convert document’s color to working space — политике Convert to Working Space
- Discard the embedded profile (don’t color manage) — политике Off
Conversion Option
Раскрывающийся список Engine позволяет выбрать систему управления цветом, которая будет использоваться для цветовых преобразований. В нем, как правило, доступны две опции. Первая — Adobe (ACE), которая соответствует встроенной системе управления цветом. Вторая — Microsoft ICM.
Вторая — Microsoft ICM.
Параметр Intent задает метод отображения цветов для тех случаев, когда цветовые охваты устройств просто не совпадают (то есть во всех случаях). Можно сказать только, что наиболее универсальным значением Intent является Relative Colorimetric.
Adobe рекомендует всегда включать Black Point Compensation. Но иногда это ухудшает результат — детали в темных участках исчезают. Обычно это случается при преобразовании изображения в режим RGB. Видимо, это зависит от конечного (Destination) профиля, точнее от программы, с помощью которой этот профиль создан. Поэтому при преобразовании RGB -> RGB или CMYK -> RGB лучше эту опцию отключать, а еще лучше — проверить обе возможности.
Еще один случай, когда следует отключить Black Point Compensation — когда вам нужна экранная цветопроба печатного процесса с малым динамическим диапазоном (то есть когда самый темный возможный цвет является не черным, а темно-серым), например, газетной печати. В этом случае нужно отключить опцию Black Point Compensation в настройках CMYK Setup… Это позволит точнее предсказать следствие небольшого динамического диапазона газетной печати.
В этом случае нужно отключить опцию Black Point Compensation в настройках CMYK Setup… Это позволит точнее предсказать следствие небольшого динамического диапазона газетной печати.
Use Dither (8 bit/channel images). Он позволяет улучшить качество преобразования изображений из одного цветового пространства в другое при работе в режиме 8 бит на канал. В этом случае целочисленного диапазона от 0 до 255 не хватает для точного описания цвета и для имитации промежуточных значений Photoshop пытается смешивать два цвета с целочисленными значениями. Платой за повышение качества преобразования является замедление скорости расчетов.
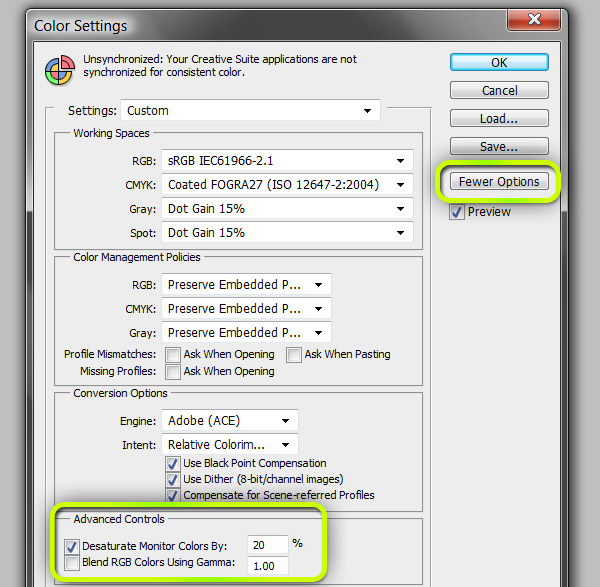
Advanced Controls
Этот раздел, как видно из его названия, предназначены только для квалифицированных пользователей.
Параметр — Desaturate Monitor Colors By. .. определяет, насколько Photoshop будет обесцвечивать (делать менее насыщенными) изображения при отображении их на мониторе. В этом случае цвета на мониторе будут отображаться неверно, поэтому использовать режим Desaturate Monitor Colors By…рекомендуется только в том случае, если пользователь точно знает, что он делает. Опция Blend RGB Сolor Using Gamma… отвечает за то, как Photoshop смешивает RGB цвета, например, когда вы рисуете кисточкой с размытыми краями.
.. определяет, насколько Photoshop будет обесцвечивать (делать менее насыщенными) изображения при отображении их на мониторе. В этом случае цвета на мониторе будут отображаться неверно, поэтому использовать режим Desaturate Monitor Colors By…рекомендуется только в том случае, если пользователь точно знает, что он делает. Опция Blend RGB Сolor Using Gamma… отвечает за то, как Photoshop смешивает RGB цвета, например, когда вы рисуете кисточкой с размытыми краями.
Параметры, заданные в окне Color Settings, определяют в основном поведение программы, принятое «по умолчанию». Реальные операции, связанные с преобразованием изображений и контролем за цветом, выполняются другими командами. Они рассмотрены в этой части статьи.
Assign Profile
Используя команду Assign Profile (Image->Mode->Assign Profile…), можно присвоить изображению профиль без его преобразования. Фактически эта команда изменяет цвета в изображении без изменения численных значений этих цветов.
Фактически эта команда изменяет цвета в изображении без изменения численных значений этих цветов.
Один из случаев применения этой команды — это работа со сканером, который не поддерживает работу с ICC-профилями (конечно, на самом деле, ее не поддерживает программное обеспечение, поставляемое со сканером). В этом случае изображение, полученное со сканера, записано в «сыром формате», то есть в том RGB, которое пришло со сканера. Однако довольно сложные нелинейные математические преобразования, которые требуются при преобразовании из одного цветового пространства в другое, часто приводят к ухудшению качества изображения — из-за ограниченной 8-ми битной точности описания цвета. С этой точки зрения лучше всего отложить преобразование цветов на как можно более поздний этап — например, до вывода на печать, когда все равно потребуется преобразование из RGB в CMYK. Команда Assign Profile — тот самый инструмент, который позволяет придерживаться этого пути.
Команда Assign Profile — тот самый инструмент, который позволяет придерживаться этого пути.
При сохранении изображения, которому с помощью команды Assign Profile присвоен какой либо профиль, в файл с изображением будет встроен этот профиль.
Convert to Profile
Пользователь не может выбрать исходное цветовое пространство — используется цветовой профиль, присвоенный изображению до этого (например, командой Assign Profile…).
Среди цветовых пространств, которые доступны для выбора в списке Destination Profile — как «вшитые» в программу цветовые пространства (sRGB, Adobe RGB, Euroscale Coated и др.), так и те, которые описываются цветовыми профилями, хранящимися на диске. Под вариантами Custom RGB. .. и Custom CMYK…скрывается возможность вручную задать целевое цветовое пространство (аналогично тому, как это было возможно еще в предыдущих версиях Adobe Photoshop). И, конечно, в этом списке присутствует аппаратно-независимый Lab.
.. и Custom CMYK…скрывается возможность вручную задать целевое цветовое пространство (аналогично тому, как это было возможно еще в предыдущих версиях Adobe Photoshop). И, конечно, в этом списке присутствует аппаратно-независимый Lab.
Опции раздела Conversion Options, которые есть в этом окне, аналогичны одноименным опциям, присутствующим в окне Color Settings… и уже описанным впервой части статьи.
После преобразования изображению присваивается цветовой профиль, который был выбран как целевой. Частным случаем использования этой команды является переключение цветовой модели в меню Image->Mode. В этом случае в качестве целевого цветового пространства используется то, которое указано в разделе Working Spaces окна Color Settings…, оттуда же берутся значения опций и раздела Conversion Options.
В отличие от команды Assign Profile, которая не меняет численные значения цвета пикселов в изображении, а только меняет «смысл» (то есть видимый цвет) этих значений, команда Convert to Profile изменяет числовые значения цвета пикселов, стараясь по возможности сохранить их «смысл».
Экранная цветопроба
После появления недорогих струйных принтеров, обеспечивающих чрезвычайно высокое качество печати, но не поддерживающих PostScript, появилась потребность в экранной цветопробе для таких устройств. Возможность оценить то, как будут выглядеть цвета на другом RGB устройстве, оценят также веб-дизайнеры, которые смогут увидеть, как будет выглядеть изображение на экране другой платформы (средний PC монитор имеет гамму 2.2, а средний Мак-монитор — 1.8, то есть он светлее).
Шестая версия Adobe Photoshop наконец предоставила пользователям возможность получения экранной цветопробы для любого выводного устройства. Управление ее параметрами сосредоточено в меню View->Proof Setup.
Самый простой вариант, который аналогичен работе предыдущих версий — Working CMYK. В этом случае изображение выглядит так, как оно будет напечатано на устройстве, профиль которого указан в разделе CMYK Working Space окна Color Settings… Для этого же устройства можно увидеть то, как будут выглядеть отдельные каналы изображения после цветоделения. Конечно, это не цветопроба, но предварительно оценить качество цветоделения с использованием указанных цветовых профилей это режим позволяет.
В этом случае изображение выглядит так, как оно будет напечатано на устройстве, профиль которого указан в разделе CMYK Working Space окна Color Settings… Для этого же устройства можно увидеть то, как будут выглядеть отдельные каналы изображения после цветоделения. Конечно, это не цветопроба, но предварительно оценить качество цветоделения с использованием указанных цветовых профилей это режим позволяет.
Чуть ниже в том же меню находятся две команды, позволяющие оценить, как будет выглядеть изображение на средних Mac и Windows мониторах. Поскольку средний монитор в Windows имеет значение гаммы около 2.2 (более темный), а монитор для Mac — около 1.8 (более светлый), то в режиме Macintosh RGBизображение выглядит более светлым, чем в режиме Windows RGB.
Команда Monitor RGB требует некоторого пояснения. В некотором смысле она является противоположностью экранной цветопробе. В обычном режиме Photoshop выдает на видеоплату сигнал, RGB значения которого отличаются от тех, которые указаны в самом изображении — для того, чтобы компенсировать индивидуальные особенности монитора. Команда Monitor RGB отключает этот механизм, и на видеоплату подаются те цвета, которые указаны в изображении.
Команда Monitor RGB отключает этот механизм, и на видеоплату подаются те цвета, которые указаны в изображении.
Несомненно, самой полезной и интересной является команда «View/Proof Setup/Custom…». Она позволяет настроить режим экранной цветопробы для любого устройства, включая несовместимые с PostScript (и следовательно не являющиеся для программы CMYK-устройствами) принтеры.
Раскрывающийся список Profile содержит список цветовых профилей — встроенных в программу, а также тех, которые содержатся в операционной системе. Выбранный в этом списке профиль должен описывать то целевое устройство — то, для которого нужно получить экранную цветопробу. Если конечной продукцией являются отпечатки, сделанные на струйном принтере, то самым логичным будет выбрать в этом списке профиль, описывающий этот принтер.
Следующая опция — Preserve Color Numbers. С отключенной опцией программа пытается предсказать результат выполнения относительного сложного процесса — как будет выглядеть изображение, которое будет напечатано на целевом устройстве, если требуется максимально сохранить цвета на изображении. В некоторых случаях (когда цветовой охват целевого устройства больше, чем охват рабочего цветового пространства документа) включение режима экранной цветопробы не изменит внешнего вида изображения. Однако в большинстве случаев изменения происходят, и это позволяет определить случаи когда, например, целевое устройство не может воспроизвести некоторые цвета, присутствующие в изображении.
Включить опцию Preserve Color Numbers можно только тогда, когда цветовая модель изображения (RGB или CMYK) совпадает с цветовой моделью целевого устройства. С включенной опцией изображение на экране выглядит так, как оно будет напечатано на целевом устройстве без изменений численных значений цветов. Внешний результат работы этого режима напоминает результат работы команды Assign Profile, но в данном случае действия над изображением носят непостоянный характер и от них можно отказаться в любой момент.
Внешний результат работы этого режима напоминает результат работы команды Assign Profile, но в данном случае действия над изображением носят непостоянный характер и от них можно отказаться в любой момент.
При включенной опции Simulate Paper White Photoshop пытается отобразить на экране цвет бумаги, на которой будет выполнен отпечаток. Качество предсказания очень сильно зависит от качества профиля, поскольку это единственный источник информации, откуда Photoshop может взять сведения о параметрах бумаги. Включайте Simulate Paper White только в том случае, если уверены, что профиль построен именно для той бумаги, на которой планируется выполнить тираж.
Simulate Ink Black выполняет аналогичную функцию, но Photoshop пытается отобразить на экране самый темный возможный цвет, который можно получить на целевом устройстве.
Настроив все параметры экранной цветопробы, можно сохранить их для дальнейшего использования. Для этого нужно нажать на кнопку Save. Все настройки сохраняются в файле с расширением PSF. Список таких файлов в каталоге «по умолчанию» (В случае использования Windows-версии это обычно «C:\Program Files\Common Files\Adobe\Color\Proofing»), отображается в меню Proof Setup, что позволяет менять параметры экранной цветопробы двумя щелчками мыши.
Для этого нужно нажать на кнопку Save. Все настройки сохраняются в файле с расширением PSF. Список таких файлов в каталоге «по умолчанию» (В случае использования Windows-версии это обычно «C:\Program Files\Common Files\Adobe\Color\Proofing»), отображается в меню Proof Setup, что позволяет менять параметры экранной цветопробы двумя щелчками мыши.
Использован материал статей Система управления цветом в Adobe Photoshop 6.0 /© RealColor.ru/ Black Point Compensation в Adobe Photoshop /© RealColor.ru/
Как в фотошопе перевести из rgb в cmyk : Радиосхема.ру
Часто возникает необходимость в переводе изображения из цветовой схемы RGB в CMYK и вечная проблема, сопровождающая этот перевод – потеря цветности изображения.
Стоит заметить, что 100% совпадения в цветах физически не может быть, т.к. модель RGB основана на излучении света (экраны мониторов), а CMYK на поглощении света (бумага отдает цвета за счет его поглощения). Таким образом, цветовой диапазон красок CMYK значительно уже, чем в RGB.
Таким образом, цветовой диапазон красок CMYK значительно уже, чем в RGB.
Как перевести из RGB в CMYK без потери цвета (видео урок)
Разберем на примере простой показательной работы:
Цветовая схема RGB (до)
Цветовая схема CMYK (после)
1). Выбираем в главном меню вкладку “Редактирование” (Edit) и кликаем на “Преобразовать в профиль…” (Convert to Profile):
2). В открывшемся диалоговом окне ставим галочку напротив “Использовать компенсацию точки черного” (Use Black Point Compensation). В поле “Профиль”(Profile) выбираем “Заказной CMYK” (Custom CMYK):
3). В открывшемся диалоговом окне в поле “Цвет красок” (Ink Options) выбираем “SWOP (мелованная бумага)” (SWOP (Coated)). В поле “Растискивание” (Dot Gain) выбираем “Стандартное” со значением 12% (Standart, 12%). Далее установите значения как на скриншоте ниже:
Далее установите значения как на скриншоте ниже:
4). Подтверждаете свои кликаем по “Ок”.
На этом перевод из RGB в CMYK завершен. Надеюсь, что данный способ оказался для вас полезным.
Как перевести rgb в cmyk, Переводим rgb в cmyk, Перевести rgb в cmyk, Как перевести rgb в cmyk в фотошопе, Перевести цвет из rgb в cmyk, Как в кореле перевести rgb в cmyk, Перевести изображение из rgb в cmyk, Как перевести rgb в cmyk в coreldraw, Как в иллюстраторе rgb перевести в cmyk, Как перевести rgb в cmyk в illustrator, Фотошоп cmyk, rgb перевести.
Для того чтобы перевести изображение из цветовой модели RGB в цветовую модель CMYK можно воспользоваться функцией «Convert to Profile».
В меню «Edit» выберите пункт «Convert to Profile». В открывшемся диалоговом окне «Convert to Profile» в поле «Source Space» будет показан установленный профиль изображения, в «Destination Space» выбирается тот профиль в который необходимо сконвертировать изображение. Выберите «Custom CMYK».
Выберите «Custom CMYK».
В открывшемся диалогом окне «Custom CMYK» в поле «Ink Options» для параметра «Ink Colors» установите «SWOP (Coated)»; для «Dot Gain» установите «Standart, 12%». В поле «Separation Options» для параметра «Separation Type» отметьте «GCR»; в «Black Generation» выберите «Medium»; в «Black Ink Limit» выставите 80%; в «Total Ink Limit» — 300%; в «UCA Amount» — 0%.
Нажмите кнопку «ОК», вы вернетесь к диалоговому окну «Convert to Profile», в «Destination Space» будет указан профиль «SWOP (Coated), 12%, GCR, Medium», отметьте галочкой пункт «Use Black Point Compensation». Все, нажимайте кнопку «OK» и ваше изображение будет переведено из RGB в CMYK.
На этой странице
?? Creative Cloud ?????????????????
В Photoshop можно легко создать изображение в одном цветовом режиме и преобразовать его в другой, например, чтобы подготовить его для конкретного задания печати.
Преобразование изображения в другой цветовой режим
Изображение можно перевести из его оригинального (исходного) режима в другой (целевой). Выбор для изображения другого цветового режима приводит к необратимому изменению содержащихся в изображении значений цвета. Например, при преобразовании изображения RGB в режим CMYK цветовые значения RGB, выходящие за пределы цветового охвата CMYK (определенного параметром рабочего пространства CMYK в диалоговом окне «Настройка цветов» ), корректируются для попадания в этот цветовой охват. В результате этого некоторые данные изображения могут быть утрачены и не восстановятся при обратном переходе из режима CMYK в RGB.
Выбор для изображения другого цветового режима приводит к необратимому изменению содержащихся в изображении значений цвета. Например, при преобразовании изображения RGB в режим CMYK цветовые значения RGB, выходящие за пределы цветового охвата CMYK (определенного параметром рабочего пространства CMYK в диалоговом окне «Настройка цветов» ), корректируются для попадания в этот цветовой охват. В результате этого некоторые данные изображения могут быть утрачены и не восстановятся при обратном переходе из режима CMYK в RGB.
Перед преобразованием изображения лучше всего выполнить следующие действия.
Выполните как можно больший объем редактирования в исходном режиме изображения (обычно для изображений, полученных с большинства сканеров и цифровых камер, это RGB, а для изображений, полученных с традиционных сканеров барабанного типа или импортированных из систем Scitex, это CMYK).
Перед преобразованием сохраните резервную копию изображения. Обязательно сохраните копию изображения, содержащую все слои, чтобы после преобразования можно было вернуться к редактированию исходной версии изображения.
Выполните сведение изображения, прежде чем его преобразовывать. При изменении режима изменится взаимодействие цветов между режимами наложения слоев.
В большинстве случаев перед преобразованием необходимо свести все слои файла. Однако в некоторых случаях (например, если файл содержит слои векторного текста) выполнять эту операцию не требуется и даже не рекомендуется.
При преобразовании изображения в режим «Многоканальный», «Битовый формат» или «Индексированные цвета» производится его сведение, поскольку в этих режимах слои не поддерживаются.
Преобразование изображения в битовый режим
В результате преобразования изображения в битовый режим количество цветов в изображении сокращается до двух, что значительно упрощает его структуру и уменьшает размер файла.
При преобразовании цветного изображения в битовый режим это изображение сначала нужно перевести в режим градаций серого. В результате из пикселов удаляется информация о цветовом тоне и насыщенности и остаются только значения яркости. Но, поскольку для битовых изображений доступно очень немного функций редактирования, обычно имеет смысл редактировать эти изображения в режиме градаций серого и только затем преобразовывать их в битовый режим.
Но, поскольку для битовых изображений доступно очень немного функций редактирования, обычно имеет смысл редактировать эти изображения в режиме градаций серого и только затем преобразовывать их в битовый режим.
Изображения в битовом режиме содержат 1 бит на канал. Прежде чем преобразовывать в битовый режим изображение, содержащее 16 или 32 бита на канал, такое изображение необходимо сначала преобразовать в 8-битное в режиме градаций серого.
Если изображение цветное, выберите «Изображение» > «Режим» > «Градации серого». После этого выберите «Изображение» > «Режим» > «Битовый формат».
Если изображение выполнено в градациях серого, выберите «Изображение» > «Режим» > «Битовый формат».
Преобразует пикселы со значениями серого выше среднего уровня (128) в белые, а ниже этого уровня — в черные. В результате получается высококонтрастное черно-белое представление изображения.
Преобразует изображение, формируя из уровней серого геометрические структуры, состоящие из черных и белых точек.
Преобразует изображение с использованием метода диффузии, начиная с левого верхнего пиксела изображения. Если значение пиксела выше среднего серого (128), он становится белым, если ниже — черным. Поскольку исходный пиксел редко бывает просто белым или просто черным, неизбежно возникает погрешность, Эта ошибка переносится на окружающие пикселы и случайным образом распределяется по изображению, образуя гранулярную, зернистую текстуру, похожую на кинопленку.
Имитирует в преобразованном изображении полутоновые точки. В диалоговом окне «Полутоновый растр» вводятся следующие значения:
В поле «Линиатура» укажите значение линиатуры растра, выбрав единицу измерения. Значение может находиться в диапазоне от 1,000 до 999,999 линий на дюйм, либо от 0,400 до 400,00 линий на сантиметр. Можно вводить десятичные значения. Линиатура растра определяет частоту полутонового растра в линиях на дюйм (lpi). Линиатура зависит от используемой при печати марки бумаги и типа печатной машины. Для газет обычно используется линиатура в 85 линий, а для журналов — в 133 или 150 lpi. Уточните правильное значение линиатуры в своей типографии.
Уточните правильное значение линиатуры в своей типографии.
Введите значение угла растра в градусах от -180 до +180. Это значение определяет ориентацию растра. Одноцветные и черно-белые полутоновые растры обычно имеют угол 45°.
В поле «Фигура» выберите желательную форму точки.
Полутоновый растр становится частью изображения. Если изображение печатается на полутоновом принтере, то наряду с полутоновым растром, входящим в изображение, принтер использует еще и собственный полутоновый растр. В результате на некоторых принтерах возможно появление муара.
Имитирует в преобразованном изображении заказной полутоновый растр. Выберите узор, для которого можно изменить толщину, — обычно узор с множеством оттенков серого.
Чтобы воспользоваться этим параметром, необходимо сначала определить узор и отрастрировать изображение в градациях серого для применения текстуры. Чтобы покрыть все изображение, размер узора должен быть не меньше размера изображения. В противном случае узор будет повторяться мозаикой. В комплекте Photoshop поставляется несколько самоповторяющихся узоров, которые могут быть использованы для полутонового растра.
В комплекте Photoshop поставляется несколько самоповторяющихся узоров, которые могут быть использованы для полутонового растра.
Чтобы подготовить для преобразования черно-белый узор, преобразуйте изображение в градации серого и несколько раз примените фильтр «Размытие +». В результате получатся толстые линии с постепенными переходами от темно-серого до белого.
При создании дизайн-проекта для печати рекомендуется преобразовывать RGB в CMYK, чтобы избежать возможных проблем с цветопередачей.
Когда вы реализуете какую либо идею для рекламы например, приходится искать картинки в интернете и зачастаю они имеют формат RGB, так как чаще он имеет меньший вес в килобайтах и более корректно воспринимается браузерами и этот формат используется на экранах мобильных устройств и мониторах компьютеров. CMYK же используется большинством принтеров для домашнего и коммерческого использования в том чисе и широкоформатные принтеры.
Компьютерные мониторы используют цветную модель RGB (красный, зеленый, черный), подходящий для получения широкого динамического диапазона цветов темного экрана.
Принтеры используют CMYK:
С — (Cyan) – голубой;
М – (Magenta) – розовый;
Y – (Yellow) – желтый;
K – (Black) – черный.
Изменение цветовой модели на CMYK позволяет получить приблизительную оценку цвета ваших окончательных отпечатков, позволяя настроить ваш файл перед его печатью. Обратите внимание, что цвет, который вы видите на экране, может отличаться в зависимости от того, как ваш монитор откалиброван.
Поверьте нашему опыту, то что Вы видите на экране своего компьютера, практически с 90% вероятностю, бдет отличаться по цвету на мониторе нашего дизайнера, а в прочем на любом другом не откалиброванном экране. Поэтому перед печатью мы рекомендуем делать пробную печать и смотреть правильно ли отображаются цвета.
Что произойдет, если мы не изменим RGB до CMYK перед печатью?
Если вы не измените RGB на CMYK перед печатью, наш принтер сделает это автоматически. Проблема с этим автоматическим изменением заключается в том, что вы не сможете увидеть приближение конечного продукта, пока не получите окончательный отпечаток, что может привести к неприятному удивлению. Различия в цветах могут быть особенно очевидны в материалах большого формата, таких как плакаты или баннеры. Это может быть важно для предприятий, которые используют определенные цвета как часть своего бренда.
Различия в цветах могут быть особенно очевидны в материалах большого формата, таких как плакаты или баннеры. Это может быть важно для предприятий, которые используют определенные цвета как часть своего бренда.
Если ваш дизайнер делает макеты для печати, лучше всего начинать проект сразу изменяя изображения и цветовые «заливки» в CMYK, тогда и смена цвета будет проще. Преобразование в конце вашего проекта может привести к резким изменениям, которые потребуют больше времени для исправления. Но в любом случае всегда лучше установить CMYK перед отправкой его для печати к нам.
Вот как изменить RGB на CMYK на Adobe Photoshop CS6, Adobe Illustrator CS6 и Corel Draw.
Adobe Photoshop CS6
В строке меню выберите «Объекты»,
Затем выберите «Изображение»
Выберите «Режим»
Найдите и нажмите «Цвет CMYK»
Для Photoshop, существуют специаьные профили для преобразования изображений из RGB в CMYK.
Наш дизайнер рекомендует: ISOcoated_v2_eci. icc
icc
Если вы не нашли его в интернете, напишите нам: [email protected] с пометкой: «нужен профиль ISO»
или закажите звонок, нажав кнопку ниже:
Adobe Illustrator CS6
Выберите «Объекты» в строке меню
Выберите вариант «Изменить»
Выберите и нажмите «Изменить цвета»
Найдите и нажмите «Преобразовать в CMYK»
Corel Draw
Выберите объект, который вы хотите изменить, от RGB до CMYK
В строке меню найдите и выберите инструмент «Заполнить»
Нажмите «Диалоговое окно «Заполнить цвет»
Найдите и выберите опцию «CMYK»
Нажмите «ОК»
Повторите шаги 1-5 для объектов с контуром
Нажмите на инструмент «Контур»
Выберите диалоговое окно «Цвет контура»
Найдите и выберите «CMYK»
Нажмите «ОК»
Часто возникает необходимость в переводе изображения из цветовой схемы RGB в CMYK и вечная проблема, сопровождающая этот перевод — потеря цветности изображения. Может профессионалы могут подсказать и более качественный вариант, но меня, как веб-мастера, иногда выполняющего услуги по дизайну полиграфии этот способ устраивает более чем, т. к. он устраивает моих заказчиков ??
к. он устраивает моих заказчиков ??
Стоит заметить, что 100% совпадения в цветах физически не может быть, т.к. модель RGB основана на излучении света (экраны мониторов), а CMYK на поглощении света (бумага отдает цвета за счет его поглощения). Таким образом, цветовой диапазон красок CMYK значительно уже, чем в RGB.
UPD Данную информацию дополню комментарием пользователя Павла к данной статье:
Кароче, меньше слов — больше дела. На примере простой показательной работы для моего постоянного заказчика это выглядит так:
Цветовая схема RGB (до) Цветовая схема CMYK (после)
1 Выбираем в главном меню вкладку «Редактирование» (Edit) и делаем тыц на «Преобразовать в профиль…» (Convert to Profile):
2 В открывшемся диалоговом окне ставим галочку напротив «Использовать компенсацию точки черного» (Use Black Point Compensation). В поле «Профиль» (Profile) выбираем «Заказной CMYK» (Custom CMYK):
3 В открывшемся диалоговом окне в поле «Цвет красок» (Ink Options) выбираем «SWOP (мелованная бумага)» (SWOP (Coated)). В поле «Растискивание» (Dot Gain) выбираем «Стандартное» со значением 12% (Standart, 12%). Далее установите значения и радиокнопки как на скриншоте ниже:
В поле «Растискивание» (Dot Gain) выбираем «Стандартное» со значением 12% (Standart, 12%). Далее установите значения и радиокнопки как на скриншоте ниже:
4 Подтверждаете свои действия клацанием по «Ок».
На этом перевод из RGB в CMYK завершен. Надеюсь, что данный способ оказался для вас полезным.
UPD.2 Ниже представлены некоторые советы пользователей, воспользовавшись которыми, ваш результат, вероятно, будет еще лучше!
Как в фотошопе перевести из rgb в cmyk
Как преобразовать RGB в CMYK
PrintingCenterUSA требует от клиентов готовые к печати PDF-файлы для проектов печати. Одним из наиболее важных качеств PDF-файла, готового к печати, является то, что он находится в цветовом режиме CMYK. При этом один из наиболее часто задаваемых вопросов: Как преобразовать RGB в CMYK? Вот что мы собираемся подробно рассказать вам сегодня.
Прежде чем мы перейдем к техническим практическим рекомендациям, важно понять, почему ваши файлы в CMYK так важны. При подготовке файлов для проекта печати необходимо постоянно помнить о цветовом режиме всех файлов. Это касается ваших изображений, графики и окончательных PDF-файлов. Ваш продукт должен быть разработан в цветовом режиме CMYK, когда это возможно.
При подготовке файлов для проекта печати необходимо постоянно помнить о цветовом режиме всех файлов. Это касается ваших изображений, графики и окончательных PDF-файлов. Ваш продукт должен быть разработан в цветовом режиме CMYK, когда это возможно.
1. Что такое CMYK?
CMYK означает голубой, пурпурный, желтый и ключевой (черный). Если вы не сохраните свой продукт в CMYK, PrintingCenterUSA автоматически преобразует ваш дизайн из RGB. RGB означает красный, зеленый и синий. Это цветовой режим, в котором вы видите все при просмотре на всех мониторах. Ваш телефон, компьютер, планшет, телевизор и т. д. — все это RGB.
Цветная печать также известна как четырехцветная печать, полноцветная печать, технологическая печать и печать CMYK. Четырехцветная печать предполагает разделение всех цветов на 4 различных цветовых значения (голубой, пурпурный, желтый и черный).
2. Почему цветовой режим имеет значение?
CMYK Печать — это аддитивный цветовой процесс с использованием чернил или тонера. RGB — это субтрактивный цветовой процесс, основанный на свете. Когда вы добавляете физические слои цветных чернил друг на друга, они смешиваются в одну сторону. Когда вы складываете вместе слои цветного света, они смешиваются совершенно по-другому. Например, на изображении ниже вы можете видеть, что когда все цвета RGB складываются вместе в середине диаграммы RGB, создается белый цвет. Когда все цвета CMYK складываются вместе, они создают ключ (черный).
RGB — это субтрактивный цветовой процесс, основанный на свете. Когда вы добавляете физические слои цветных чернил друг на друга, они смешиваются в одну сторону. Когда вы складываете вместе слои цветного света, они смешиваются совершенно по-другому. Например, на изображении ниже вы можете видеть, что когда все цвета RGB складываются вместе в середине диаграммы RGB, создается белый цвет. Когда все цвета CMYK складываются вместе, они создают ключ (черный).
Когда файлы RGB преобразуются в CMYK для печати на четырехцветном принтере, обычно происходит цветовой сдвиг. Обычно эти сдвиги незначительны, но они могут быть проблемой, особенно если ваш проект чувствителен к цвету. Точно так же, если вы загрузите изображение CMYK в Интернет, вы также можете увидеть сдвиги цвета (пример ниже).
Файл сохранен как CMYK | Файл CMYK загружен в Интернет |
Когда вы сохраняете свои изображения и графику из Интернета, вы должны не забыть преобразовать это изображение в CMYK (и убедиться, что это достаточно высокое разрешение, но мы сохраним разрешение на другой день). Это связано с тем, что цветовой охват CMYK и, в частности, цветового профиля PrintingCenterUSA меньше, чем цветовой охват RGB. Под гаммой понимается максимальный диапазон цветов для цветового пространства. RGB имеет гораздо большую гамму, чем CMYK, поэтому при преобразовании из RGB в CMYK происходят цветовые сдвиги.
Это связано с тем, что цветовой охват CMYK и, в частности, цветового профиля PrintingCenterUSA меньше, чем цветовой охват RGB. Под гаммой понимается максимальный диапазон цветов для цветового пространства. RGB имеет гораздо большую гамму, чем CMYK, поэтому при преобразовании из RGB в CMYK происходят цветовые сдвиги.
3. Как я могу убедиться, что мой PDF-файл находится в CMYK?
Я знаю, я знаю, это гораздо больше информации, чем вы подписались, и теперь вы можете подумать: «Да, круто, но как мне на самом деле преобразовать RGB в CMYK?» К счастью для вас, я собрал несколько полезных советов о том, как правильно добиться этого в дизайнерских программах, которые чаще всего используются нашими клиентами.
InDesign
InDesign — лучшая программа для использования при проектировании для печати, потому что дизайн для печати является ее целью по умолчанию. Это означает, что когда вы создаете новый документ, проект уже должен быть настроен на CMYK. Мало того, что это значение по умолчанию, вы не можете изменить его в новом окне документа. Чтобы создать новый документ, вам просто нужно перейти в «Файл»> «Создать»> «Документ», а затем заполнить остальные данные вашего проекта.
Мало того, что это значение по умолчанию, вы не можете изменить его в новом окне документа. Чтобы создать новый документ, вам просто нужно перейти в «Файл»> «Создать»> «Документ», а затем заполнить остальные данные вашего проекта.
Перед сохранением PDF-файла загрузите и установите цветовой профиль PrintingCenterUSA и предустановку Adobe PDF здесь . Инструкции включены в загрузку. После этого перейдите в «Файл» > «Предустановка Adobe PDF» > «PrintingCenterUSA», чтобы сохранить PDF-файл. Это гарантирует, что ваш PDF-файл поставляется со специальным профилем ICC, сертифицированным G7 PrintingCenterUSA, что является максимальным, что вы можете сделать для сохранения точности цветопередачи.
Illustrator
При создании нового документа необходимо установить цветовой режим CMYK. Чтобы создать новый документ, перейдите в меню «Файл» > «Создать».
Перед сохранением PDF-файла загрузите и установите цветовой профиль PrintingCenterUSA и предустановку Adobe PDF здесь . Инструкции включены в загрузку. После этого перейдите в «Файл» > «Сохранить как». В окне «Сохранить как» назовите файл и измените тип файла на PDF. Щелкните Сохранить. Это гарантирует, что ваш PDF-файл поставляется со специальным профилем ICC, сертифицированным G7 PrintingCenterUSA, что является максимальным, что вы можете сделать для сохранения точности цветопередачи.
Инструкции включены в загрузку. После этого перейдите в «Файл» > «Сохранить как». В окне «Сохранить как» назовите файл и измените тип файла на PDF. Щелкните Сохранить. Это гарантирует, что ваш PDF-файл поставляется со специальным профилем ICC, сертифицированным G7 PrintingCenterUSA, что является максимальным, что вы можете сделать для сохранения точности цветопередачи.
Иллюстратор New Document Window | Photoshop New Document Window |
Photoping 9005 9005 Photoply 9005 9005 9005 . , но и для преобразования ваших изображений в CMYK. Чтобы создать новый документ CMYK в Photoshop, выберите «Файл» > «Создать». В окне «Новый документ» просто переключите цветовой режим на CMYK (по умолчанию в Photoshop — RGB). Если вы хотите преобразовать изображение из RGB в CMYK, просто откройте изображение в Photoshop. Перед сохранением PDF-файла загрузите и установите цветовой профиль PrintingCenterUSA и предустановку Adobe PDF здесь . Инструкции включены в загрузку. После этого перейдите в «Файл» > «Сохранить как». В окне «Сохранить как» назовите файл и измените тип файла на Photoshop PDF. Щелкните Сохранить. Это гарантирует, что ваш PDF-файл поставляется со специальным профилем ICC, сертифицированным G7 PrintingCenterUSA, что является максимальным, что вы можете сделать для сохранения точности цветопередачи. Для таких программ, как Publisher , Word и Canva , вы не можете сохранить документ как CMYK. Ваш PDF должен быть преобразован из RGB в CMYK. Если вы используете одну из этих программ и вас беспокоит цвет, мы рекомендуем заказать пробную копию для вашего проекта. Вот и все, что вам нужно знать о преобразовании RGB в CMYK! Для получения дополнительной информации о советах по дизайну PrintingCenterUSA, , нажмите здесь . Подпишитесь на информационный бюллетень, чтобы получать последние обновления на свой почтовый ящик. Ваш адрес электронной почты Пожалуйста, проверьте свой почтовый ящик и нажмите на ссылку, чтобы подтвердить подписку. Пожалуйста, введите действительный адрес электронной почты! Произошла ошибка, повторите попытку позже. Руководство пользователя
Отмена Поиск В Photoshop вы можете легко создать изображение в одном цветовом режиме и преобразовать его в другой, например, для подготовки к конкретному заданию на печать. Вы можете изменить исходное изображение
режим (исходный режим) в другой режим (целевой режим). Когда вы выбираете
другой цветовой режим для изображения, вы навсегда меняете
значения цвета на изображении. Например, при преобразовании RGB
изображения в режим CMYK, значения цветов RGB вне гаммы CMYK (определенные
настройкой рабочего пространства CMYK в диалоговом окне «Настройки цвета»
box) корректируются, чтобы попасть в гамму. В результате какой-то образ
данные могут быть потеряны и не могут быть восстановлены, если вы конвертируете изображение
из CMYK обратно в RGB. Перед преобразованием изображений лучше
выполните следующие действия: Максимально возможное редактирование в исходном режиме изображения (обычно RGB для изображений с большинства сканеров или цифровых камер или CMYK для изображений с традиционных барабанных сканеров или импортированных из системы Scitex). Сохраните резервную копию перед преобразованием. Обязательно сохраните копию изображения, включающую все слои, чтобы вы могли редактировать исходную версию изображения после преобразования. Сведите файл перед преобразованием. Взаимодействие цветов между режимами наложения слоев изменяется при изменении режима. В большинстве случаев вам потребуется свести файл перед его преобразованием. Однако это не обязательно, а в некоторых случаях и нежелательно (например, когда в файле есть векторные текстовые слои). Выберите «Изображение» > «Режим» и режим,
хотите из подменю. Режимы, недоступные для активного изображения
отображаются затемненными в меню. Изображения сглаживаются при преобразовании в многоканальные, растровые,
или режим Indexed Color, так как эти режимы не поддерживают слои. Преобразование изображения
в растровый режим уменьшает изображение до двух цветов, что значительно упрощает
информацию о цвете в изображении и уменьшение размера файла. Когда
преобразования цветного изображения в режим Bitmap, сначала преобразуйте его в режим оттенков серого.
Это удаляет информацию об оттенке и насыщенности из пикселей. Изображения в растровом режиме равны 1
бит на канал. Необходимо преобразовать изображение с разрядностью 16 или 32 бита на канал.
в 8-битный режим оттенков серого перед преобразованием в растровый режим. Выполните одно из следующих действий: Если изображение цветное, выберите «Изображение» >
Режим > Оттенки серого. Затем выберите «Изображение» > «Режим» >
Битовая карта. Если изображение в градациях серого, выберите «Изображение» >
Режим > Растровое изображение. В поле «Вывод» введите значение выходного разрешения
изображение в режиме Bitmap и выберите единицу измерения. По умолчанию,
текущее разрешение изображения отображается как на входе, так и на выходе
резолюции. Выберите один из следующих методов преобразования растрового изображения.
из всплывающего меню «Использовать»: 50% порог Преобразует пиксели со значениями серого выше среднего серого
уровень (128) на белый и пиксели со значениями серого ниже этого уровня
в черный. В результате получается очень контрастное черно-белое изображение.
изображения. Дизеринг шаблона Преобразует изображение, организуя уровни серого в
геометрические конфигурации черных и белых точек. Диффузионный дизеринг Преобразует изображение с помощью процесса диффузии ошибок, начиная
на пиксель в верхнем левом углу изображения. Если пиксель
значение выше среднего серого (128), пиксель становится белым — если
ниже его, до черного. Потому что исходный пиксель редко бывает чисто белым.
или чисто черный, неизбежно вносится ошибка. Эта ошибка передается
к окружающим пикселям и рассеивается по всему изображению, в результате чего
в зернистой пленочной текстуре. Полутоновый экран Имитирует появление полутоновых точек в преобразованном изображении. Введите значения в диалоговом окне «Полутоновый экран»: В поле «Частота» введите значение частоты экрана и выберите единицу измерения. Значения могут варьироваться от 1,000 до 999,999 для линий на дюйм и от 0,400 до 400,00 для линий на сантиметр. Вы можете ввести десятичные значения. Частота экрана определяет управление полутоновым экраном в строках на дюйм (lpi). Частота зависит от запаса бумаги и типа печатного станка. Газеты обычно используют 85-строчный экран. В журналах используются экраны с более высоким разрешением, например 133 и 150 линий на дюйм. Уточните в типографии правильную частоту экрана. Введите значение угла экрана в градусах от –180 до +180. Угол экрана относится к ориентации экрана. Непрерывные тона и черно-белые полутоновые экраны обычно используют угол 45 °. В поле Форма выберите нужную форму точки. Полутоновый экран становится частью изображения. Если вы печатаете изображение на растровом принтере, принтер будет использовать свой собственный растровый растр, а также растровый растр, который является частью изображения. На некоторых принтерах получается муаровый рисунок. Пользовательский шаблон Имитирует внешний вид пользовательского полутонового экрана в преобразованном изображении. Выберите узор, который подходит для вариаций толщины, как правило, с различными оттенками серого. Чтобы использовать этот параметр, сначала задайте шаблон, а затем отобразите изображение в градациях серого, чтобы применить текстуру. Чтобы покрыть все изображение, шаблон должен быть такого же размера, как и изображение. В противном случае узор мозаичный. Photoshop поставляется с несколькими саморазмещающимися шаблонами, которые можно использовать в качестве шаблонов полутонового экрана. Чтобы подготовить черно-белый шаблон для преобразования, сначала преобразуйте изображение в оттенки серого, а затем несколько раз примените фильтр «Больше размытия». Откройте фотографию, которую хотите преобразовать
к черно-белому. Выберите «Изображение» > «Режим» > «Оттенки серого». Щелкните Отменить. Photoshop преобразует цвета в изображение
к черному, белому и оттенкам серого. Описанный выше метод минимизирует размер файла, но отбрасывает
информацию о цвете и может преобразовывать соседние цвета в точно такие же
оттенок серого. Использование черно-белого корректирующего слоя увеличивает
размер файла, но сохраняет информацию о цвете, позволяя отображать цвета
до оттенков серого. Вы можете преобразовать изображение в режиме Bitmap
в режим оттенков серого, чтобы отредактировать его. Выберите «Изображение» > «Режим» >
Оттенки серого. Введите значение от 1 до 16 для соотношения размеров. Соотношение размеров — это коэффициент для уменьшения изображения.
Например, чтобы уменьшить изображение в градациях серого на 50 %, введите 2 для
соотношение размеров. Если вы введете число больше 1, программа усреднит
несколько пикселей в изображении в режиме Bitmap для создания одного пикселя
на изображении в градациях серого. Этот процесс позволяет создавать несколько
оттенки серого из изображения, отсканированного на 1‑битном сканере. Преобразование в индексированный цвет уменьшает
количество цветов в изображении не более 256 — стандартное число
цветов, поддерживаемых форматами GIF и PNG-8, а также многими мультимедийными
Приложения. Это преобразование уменьшает размер файла, удаляя цвет
информация с изображения. Кому
преобразовать в индексированный цвет, вы должны начать с изображения размером 8
бит на канал и в режиме оттенков серого или RGB. Выберите «Изображение» > «Режим» >
Индексированный цвет. Все видимые слои будут сведены;
любые скрытые слои будут удалены. Для оттенков серого
изображения, преобразование происходит автоматически. Для изображений RGB индексированный
Появится диалоговое окно цвета. Выберите предварительный просмотр в проиндексированном
Цветное диалоговое окно для предварительного просмотра изменений. Укажите параметры преобразования. При преобразовании изображения RGB в индексированное
цвет, вы можете указать ряд параметров преобразования в индексированном
Диалоговое окно цвета. Тип палитры Количество
типы палитр доступны для преобразования изображения в индексированный цвет.
Для параметров Perceptual, Selective и Adaptive вы можете выбрать
используя локальную палитру на основе цветов текущего изображения. Эти
Доступные типы палитр: Точный Создает
палитра, использующая точные цвета, появляющиеся в изображении RGB — опция
доступно, только если в изображении используется 256 или меньше цветов. Потому что образ
палитра содержит все цвета изображения, сглаживание отсутствует. Система (ОС Mac) Используется Mac OS по умолчанию
8-битная палитра, основанная на равномерной выборке цветов RGB. Система (Windows) Используется система Windows по умолчанию
8-битная палитра, основанная на равномерной выборке цветов RGB. Интернет Использует палитру из 216 цветов,
браузеры, независимо от платформы, используют для вывода изображения на монитор
ограничено 256 цветами. Униформа Создает палитру равномерно
выборка цветов из цветового куба RGB. Например, если фотошоп
принимает шесть равномерно расположенных цветовых уровней красного, зеленого и синего,
комбинация дает единую палитру из 216 цветов (6 в кубе).
= 6 х 6 х 6 = 216). Общее количество цветов, отображаемых в изображении
соответствует ближайшему идеальному кубу (8, 27, 64, 125 или 216)
меньше, чем значение в текстовом поле «Цвета». Локальный (перцепционный) Создает пользовательскую палитру
предпочтение отдается цветам, к которым человеческий глаз обладает большей чувствительностью. Местный (выборочный) Создает таблицу цветов, аналогичную
к таблице перцептивных цветов, но отдавая предпочтение широким областям цвета
и сохранение веб-цветов. Локальный (адаптивный) Создает
палитру, выбирая цвета из спектра, которые появляются чаще всего
обычно на изображении. Например, изображение RGB только с цветами
зеленый и синий создают палитру, состоящую в основном из зеленого и синего. Самый
изображения концентрируют цвета в определенных областях спектра. К
точнее управлять палитрой, сначала выделите часть изображения
содержащие цвета, которые вы хотите подчеркнуть. Фотошоп взвешивает
преобразование в эти цвета. Мастер (перцептивный) Создает пользовательскую палитру, отдавая приоритет цветам, для которых
человеческий глаз обладает большей чувствительностью. Применяется при наличии нескольких документов
открытым; учитывает все открытые документы. Мастер (выборочный) Создает таблицу цветов, аналогичную таблице перцептивных цветов,
но отдавая предпочтение широким цветовым областям и сохранению веб-цветов. Мастер (адаптивный) Создает палитру путем выборки цветов из отображаемого спектра
чаще всего на изображении. Например, изображение RGB только с
цвета зеленый и синий создают палитру, состоящую в основном из зелени
и блюз. Большинство изображений концентрируют цвета в определенных областях изображения.
спектр. Для более точного управления палитрой сначала выберите
часть изображения, содержащая цвета, которые вы хотите подчеркнуть.
Photoshop взвешивает преобразование в сторону этих цветов. Применяется, когда
у вас открыто несколько документов; учитывает все открытые документы. Обычай Создает пользовательскую палитру с помощью диалогового окна «Таблица цветов».
коробка. Либо отредактируйте таблицу цветов и сохраните ее для дальнейшего использования, либо нажмите
Загрузить, чтобы загрузить ранее созданную таблицу цветов. Предыдущий Использует пользовательскую палитру из предыдущего преобразования, делая
легко конвертировать несколько изображений с одной и той же пользовательской палитрой. Количество цветов Для единообразных, перцептивных, селективных,
или Адаптивная палитра, можно указать точное количество цветов
для отображения (до 256), введя значение для Цвета.
Текстовое поле «Цвета» управляет только тем, как создается индексированная таблица цветов.
Adobe Photoshop по-прежнему обрабатывает изображение как 8-битное 256-цветное изображение. Включение цвета и прозрачность Чтобы указать цвета для
быть включенным в индексированную таблицу цветов или указать прозрачность
на изображении выберите один из следующих вариантов: Принужденный Предоставляет опции для принудительного включения определенных цветов
в таблице цветов. Прозрачность Указывает, сохранять ли прозрачные области изображения во время
преобразование. При выборе этого параметра добавляется специальная запись указателя в
таблица цветов для прозрачных цветов. Отмена выбора этой опции
заполняет прозрачные области матовым цветом или белым, если нет
выбран матовый цвет. матовый Определяет цвет фона
используется для заполнения сглаженных краев, прилегающих к прозрачным
области изображения. Когда выбрана прозрачность, подложка
применяется к краевым областям, чтобы помочь смешать края с веб-фоном
того же цвета. Когда флажок «Прозрачность» не выбран, применяется подложка. Дизеринг Если вы не используете точный цвет
вариант таблицы, таблица цветов может содержать не все используемые цвета
на изображении. Чтобы имитировать цвета, которых нет в таблице цветов, вы можете
смешать цвета. Дизеринг смешивает пиксели доступных цветов в
имитировать недостающие цвета. Выберите параметр дизеринга в меню,
и введите процентное значение для величины дизеринга. Более высокая сумма
сглаживает больше цветов, но может увеличить размер файла. Вы можете выбрать из
следующие параметры дизеринга: Никто Цвета не размываются, вместо этого используется ближайший цвет
к отсутствующему цвету. Это приводит к резким переходам
между оттенками цвета в изображении, создавая эффект постеризации. Распространение Использует метод диффузии ошибок, который создает менее структурированный дизеринг
чем вариант Pattern. Чтобы защитить цвета изображения, содержащие
чтобы записи в таблице цветов не подвергались сглаживанию, выберите «Сохранить».
Точные цвета. Это полезно для сохранения тонких линий и текста.
для веб-изображений. Шаблон Использует полутоновый квадратный рисунок для имитации любых цветов
нет в таблице цветов. Шум Помогает уменьшить количество швов по краям фрагментов изображения.
Выберите этот вариант, если вы планируете нарезать изображение для размещения.
в HTML-таблице. Купите Adobe Photoshop или начните бесплатную пробную версию . Войдите в свою учетную запись Войти Управление учетной записью Проектирование для печати требует другого подхода, чем когда вы создаете что-то, что будет использоваться только на цифровых дисплеях, особенно когда речь идет о цветовых профилях. Чтобы гарантировать, что ваши дизайны будут выглядеть так же на печати, как и на вашем экране, вам придется использовать цветовой профиль CMYK вместо RGB. В этом уроке мы рассмотрим, как переключить RGB на CMYK в Photoshop, чтобы ваши проекты имели правильный цветовой профиль для печати. Во-первых, давайте более подробно рассмотрим, зачем нужно преобразовывать RGB в CMYK. Понимание того, что такое цветовые профили и как они работают, является основой графического дизайна. Наличие этих знаний заранее может сэкономить вам много времени и нервов. Всякий раз, когда вы создаете что-либо с помощью программного обеспечения для дизайна, документу, в котором вы работаете, назначается цветовой профиль ICC. Короче говоря, цветовые профили используются для создания цветов на вашем экране, а используемый вами цветовой профиль определяет спектр доступных вам цветов. Как вы скоро увидите, Adobe Photoshop предлагает множество различных цветовых профилей, но в этом уроке мы сосредоточимся на двух основных типах цветовых профилей: RGB и CMYK . RGB — что означает «красный, зеленый, синий» — представляет собой субтрактивную цветовую модель, в которой используется некоторая комбинация красного, зеленого и синего для создания каждого цвета в пределах своего спектра (иначе называемого гаммой). Цветовая модель RGB, некоторая комбинация красного, зеленого и синего цветов используется для генерации всех остальных цветов в спектре. Поскольку цветовая модель RGB использует свет для генерации цветов, она обеспечивает более яркий и надежный спектр на выбор, чем ее аналог CMYK. Цветовые профили RGB в основном используются при проектировании всего, что будет отображаться на экране в цифровом виде. По умолчанию Photoshop открывает все новые документы с цветовым профилем RGB. CMYK — что означает «голубой, пурпурный, желтый и K (черный)» — представляет собой аддитивную цветовую модель, которая использует некоторую комбинацию этих четырех цветов для создания каждого цвета в своем спектре. Комбинации цветового пространства CMYK голубой, пурпурный, желтый и черный для воспроизведения каждого цвета в его гамме. В отличие от RGB, в котором для создания цветов используется свет, цвета CMYK создаются путем комбинирования чернил. Это обеспечивает меньшую гамму для выборки, чем ее аналог RGB. Цветовые профили CMYK в основном используются при проектировании чего-либо, что будет печататься с использованием чернил. Чтобы работать в цветовом пространстве CMYK в Photoshop, вам придется вручную выбрать цветовой режим в подменю Color Mode в меню New Document : Чтобы избежать переключения RGB на CMYK в Photoshop, Рекомендуется с самого начала выбирать цветовой профиль CMYK при открытии нового документа. Всякий раз, когда вы разрабатываете дизайн для печати, важно убедиться, что вы используете цветовой профиль CMYK. Если вы используете цветовой профиль RGB, возможно, вы будете использовать цвета, которые находятся за пределами диапазона (или «вне гаммы») того, что можно воспроизвести с помощью чернил. Следующая диаграмма иллюстрирует разницу в выборе цвета между двумя цветовыми моделями:Источник: https://en.wikipedia.org/wiki/Color_space мутный: Источник: https://en.wikipedia.org/wiki/File:RGB_and_CMYK_comparison.png Часто типография отклоняет загруженный вами документ, если в него встроен цветовой профиль RGB. В противном случае они просто произведут точечное преобразование на своей стороне, и результирующий документ не будет выглядеть на печати так же, как на вашем экране. Вот почему важно убедиться, что вы используете соответствующий цветовой профиль для того типа работы, которую вы выполняете. Теперь, когда мы коснулись различий между двумя цветовыми моделями, давайте рассмотрим, как переключить RGB на CMYK в Photoshop, если вы уже создали свой дизайн в пространстве RGB и вам нужно изменить его. Преобразование из одного цветового профиля в другой может изменить внешний вид вашей работы, поэтому важно заранее сохранить резервную копию исходного дизайна, иначе вы можете потерять возможность вернуться вернуться позже. Перейдите к Файл > Сохранить как и сохраните документ как альтернативу CMYK. После того, как вы сохранили свою работу, можно безопасно перейти к следующему шагу. Если вы работаете с документом, содержащим множество слоев, корректировок, смарт-объектов и различных других эффектов, вам придется свести слои перед переключением на CMYK. Если вы этого не сделаете, существует вероятность того, что переключение цветовых профилей приведет к нежелательным изменениям в вашем дизайне. Чтобы свести слои, перейдите к Layer > Flatten Image . Затем взгляните на свою панель Layers , чтобы убедиться, что там только один плоский слой: Чтобы переключить RGB на CMYK, все, что вам нужно сделать, это просто перейти к Edit > Convert to Profile , чтобы открыть меню Convert to Profile : Convert в меню Profile позволяет конвертировать RGB в CMYK в Photoshop. В верхней части меню Convert to Profile вы увидите раздел под названием «Исходное пространство». Это указывает на цветовой профиль, который в настоящее время назначен вашему документу. В данном примере это sRGB IEC61966-2.1 . Второй пункт меню сверху — «Целевое пространство» — представляет цветовой профиль, на который вы хотите переключиться. При нажатии на раскрывающееся меню открывается широкий выбор цветовых профилей: Если ваша типография запрашивает определенный цветовой профиль, обязательно выберите его. В противном случае выберите профиль CMYK по умолчанию под названием « Working CMYK — U.S. Web Coated (SWOP) v2 » и нажмите OK , чтобы применить изменения. Ваш документ Photoshop теперь будет иметь встроенный цветовой профиль CMYK, который можно проверить на вкладке документа: В разделе заголовка вкладки вашего документа будет указано, какой цветовой режим используется в вашем документе. Следует отметить, что всякий раз, когда вы переключаете RGB на CMYK в Photoshop, это, скорее всего, изменит внешний вид вашего дизайна. К сожалению, вы мало что можете сделать, чтобы исправить это, кроме, возможно, добавления некоторых корректирующих слоев для настройки некоторых цветов. Лучший способ избежать этой проблемы — с самого начала установить цветовой режим документа на CMYK. Необходимость сделать это задним числом всегда будет приводить к нежелательным изменениям в некоторых возможностях. Преобразование RGB в CMYK в Photoshop не сильно отличается от преобразования в Adobe Illustrator. Это просто вопрос изменения свойств документа. Однако это преобразование в Illustrator более щадящее из-за природы векторной графики, которая позволяет вам вернуться и настроить цвета отдельных элементов так, чтобы они максимально походили на оригинал. К сожалению, когда дело доходит до работы с растровыми изображениями (как в случае с Photoshop), это легче сказать, чем сделать. Если у вас есть какие-либо вопросы или какая-либо часть этого урока непонятна, просто оставьте комментарий ниже. Хотите узнать больше о том, как работает Adobe Illustrator? Посмотрите мою серию объяснений Illustrator — обширную коллекцию из более чем 100 видеороликов , в которых я рассказываю о каждом инструменте, функции и функции и объясняю, что это такое, как оно работает и почему оно полезно. Этот пост может содержать партнерские ссылки. Прочитайте информацию об аффилированных лицах здесь. Чтобы получить более быстрое преобразование, вам нужно научиться преобразовывать RGB в CMYK без Photoshop. Потому что Photoshop иногда может быть громоздким. Привыкание к другим методам сделает ваш рабочий процесс максимально плавным. С преобразованным файлом JPG CMYK вы получите наиболее точные результаты печати. Кроме того, изучение преобразования CMYK также поможет вам сэкономить дополнительные расходы полиграфической компании. Итак, давайте прольем свет на все самые простые способы преобразования RGB в CMYK без Photoshop. Затем перейдите в «Изображение» > «Режим» > «CMYK».
Затем перейдите в «Изображение» > «Режим» > «CMYK». И, как всегда, не стесняйтесь звонить нам 800-995-1555 для любых дальнейших вопросов или проблем.
И, как всегда, не стесняйтесь звонить нам 800-995-1555 для любых дальнейших вопросов или проблем. Тейлор Хелфрич
PrintingCenterUSA Информационный бюллетень
Преобразование цветовых режимов в Photoshop


 и оставляет только значения яркости. Однако, поскольку лишь немногие
параметры редактирования доступны для изображений в режиме Bitmap, обычно это
лучше всего отредактировать изображение в режиме оттенков серого, а затем преобразовать его в
Битовый режим.
и оставляет только значения яркости. Однако, поскольку лишь немногие
параметры редактирования доступны для изображений в режиме Bitmap, обычно это
лучше всего отредактировать изображение в режиме оттенков серого, а затем преобразовать его в
Битовый режим.


 Эта техника размытия создает толстые линии, сужающиеся от темно-серого до белого.
Эта техника размытия создает толстые линии, сужающиеся от темно-серого до белого. Имейте в виду, что растровое изображение
изображение, отредактированное в режиме «Оттенки серого», может выглядеть иначе, когда вы
преобразовать его обратно в режим Bitmap. Например, предположим, что пиксель,
черный в растровом режиме редактируется до оттенка серого в оттенках серого
режим. Когда изображение преобразуется обратно в растровый режим, этот пиксель
отображается как белый, если его значение серого выше среднего серого
значение 128.
Имейте в виду, что растровое изображение
изображение, отредактированное в режиме «Оттенки серого», может выглядеть иначе, когда вы
преобразовать его обратно в режим Bitmap. Например, предположим, что пиксель,
черный в растровом режиме редактируется до оттенка серого в оттенках серого
режим. Когда изображение преобразуется обратно в растровый режим, этот пиксель
отображается как белый, если его значение серого выше среднего серого
значение 128.

 Эта палитра является подмножеством Mac OS.
8‑битная палитра. Используйте этот параметр, чтобы избежать сглаживания в браузере при просмотре изображений.
на дисплее монитора, ограниченном 256 цветами.
Эта палитра является подмножеством Mac OS.
8‑битная палитра. Используйте этот параметр, чтобы избежать сглаживания в браузере при просмотре изображений.
на дисплее монитора, ограниченном 256 цветами. Этот вариант обычно дает
изображения с максимальной целостностью цвета.
Этот вариант обычно дает
изображения с максимальной целостностью цвета. Этот параметр обычно создает изображения с максимальной целостностью цвета.
Применяется, когда у вас открыто несколько документов; принимает все открытые документы
в учетную запись.
Этот параметр обычно создает изображения с максимальной целостностью цвета.
Применяется, когда у вас открыто несколько документов; принимает все открытые документы
в учетную запись. Этот вариант также
отображает текущую адаптивную палитру, которая полезна для предварительного просмотра
цвета, которые чаще всего используются в изображении.
Этот вариант также
отображает текущую адаптивную палитру, которая полезна для предварительного просмотра
цвета, которые чаще всего используются в изображении. Black And White добавляет чистый черный и чистый
белый к таблице цветов; Основные цвета добавляют красный, зеленый, синий, голубой,
пурпурный, желтый, черный и белый; Web добавляет 216 веб-безопасных цветов;
а «Пользовательский» позволяет определить пользовательские цвета для добавления.
Black And White добавляет чистый черный и чистый
белый к таблице цветов; Основные цвета добавляют красный, зеленый, синий, голубой,
пурпурный, желтый, черный и белый; Web добавляет 216 веб-безопасных цветов;
а «Пользовательский» позволяет определить пользовательские цвета для добавления. в прозрачные области. Выбор «Нет» для подложки создает резкие края.
прозрачность, если выбран параметр «Прозрачность»; иначе все прозрачно
области заполнены 100% белым цветом. Изображение должно иметь прозрачность
чтобы были доступны параметры Matte.
в прозрачные области. Выбор «Нет» для подложки создает резкие края.
прозрачность, если выбран параметр «Прозрачность»; иначе все прозрачно
области заполнены 100% белым цветом. Изображение должно иметь прозрачность
чтобы были доступны параметры Matte.
Еще подобное

Как переключить RGB на CMYK в Photoshop
Чтобы переключить RGB на CMYK в Photoshop, перейдите к Edit и выберите Convert to Profile . В раскрывающемся меню выберите « Working CMYK — U.S. Web Coated (SWOP) v2 » и нажмите OK . 
Table Of Contents
Цветовые профили

RGB

CMYK

Почему это важно
Переключить RGB на CMYK в Photoshop

Шаг 1: Сохраните резервную копию вашей работы
Шаг 2. Сведение всех слоев
Шаг 3: изменение цветового профиля документа


Меры предосторожности
Заключение

Станьте мастером Adobe Illustrator!
Как преобразовать RGB в CMYK без Photoshop
 Ниже мы рассмотрим преобразование с помощью GIMP, онлайн-инструментов и других.
Ниже мы рассмотрим преобразование с помощью GIMP, онлайн-инструментов и других. Как преобразовать RGB в CMYK без Photoshop
Можно преобразовать RGB в CMYK без Photoshop. Но сначала давайте узнаем истинное значение каждого цветового профиля. После определений мы углубимся в то, как преобразовать цветовой режим RGB в CMYK.
Значение RGB и CMYK
RGB: Аббревиатура RGB происходит от красного, зеленого и синего. Он представляет три разных цвета огней. Следующий цветовой профиль объединяет каждый свет для создания широкого спектра цветов. RGB содержит аддитивную цветовую модель. Таким образом, RGB является основным цветовым профилем, используемым на цифровых устройствах. Почти каждый дисплей использует цветовой режим RGB для отображения.
Почти каждый дисплей использует цветовой режим RGB для отображения.
CMYK: CMYK — это цветовой режим печатного носителя, обозначающий голубой, пурпурный, желтый и ключевой. Это цветовой режим, который каждое печатное оборудование использует для печати изображений на бумаге. Перед печатью необходимо преобразовать другие цветовые режимы в CMYK.
Преобразование RGB в CMYK с помощью GIMP
Среди лучших бесплатных альтернатив Photoshop GIMP лучше всего подходит для преобразования RGB в CMYK. Сначала загрузите программное обеспечение GIMP с официального сайта. После этого вам необходимо установить плагин под названием CMYK-разделение. Загрузите файл плагина и дважды щелкните, чтобы установить его в файл GIMP. Крайне важно преобразовать цветовые профили ваших изображений.
Затем загрузите профили ICC для своего образа. Вы можете получить профиль ICC на официальном сайте вашей печатной компании.
- Теперь откройте GIMP и выберите «Файл» > «Открыть» и выберите свое изображение.

- Щелкните правой кнопкой мыши на своей фотографии > выберите параметр «изображение» в появившемся меню.
- Нажмите на опцию Разделить (нормально).
- Наконец, примите целевой профиль по умолчанию.
- В последний раз наведите указатель мыши на изображение > щелкните правой кнопкой мыши > щелкните «Изображение». Это сработало бы.
Преобразование RGB в CMYK с помощью онлайн-конвертера
Вероятно, самый простой способ конвертировать RGB в CMYK — использовать онлайн-инструмент. Сейчас мы будем использовать инструмент RGB2CMYK. Это онлайн-конвертер, который прекрасно работает для преобразования JPG в CMYK онлайн. Сначала перейдите на официальный сайт инструмента. Затем вы можете загрузить файл изображения или ввести URL-адрес для начала.
Затем выберите тип файла вашего изображения. Лучше помнить, что следующий инструмент поддерживает только JPEG и TIFF. После выбора типа файла выберите предпочитаемый цветовой профиль ICC. После этого нажмите на синюю кнопку «Пуск». Через несколько секунд вы получите преобразованный файл изображения CMYK.
После этого нажмите на синюю кнопку «Пуск». Через несколько секунд вы получите преобразованный файл изображения CMYK.
Примечание: Если у вас уже есть файл профиля ICC, вы можете загрузить его в опции выходного файла.
Преобразование RGB в CMYK с помощью Illustrator
Illustrator — отличный вариант для продолжения. Потому что он имеет знакомый интерфейс Photoshop в качестве приложения для творчества. Давайте узнаем, как преобразовать RGB в CMYK в иллюстраторе. Прежде всего, откройте изображение в иллюстраторе с помощью File > Open. Теперь перейдите в Файл > Цветовой режим документа. В дополнительном раскрывающемся меню нажмите на цвет CMYK.
Он преобразует вашу монтажную область, содержащую изображение, в цветовой режим CMYK. Таким образом, цвета вашего изображения превратятся в альтернативные цветовые диапазоны. После преобразования вы можете экспортировать изображение с помощью File > Export. Самое приятное то, что вы можете выбрать формат изображения, который вам нравится. Illustrator предоставит вам выходное изображение в цветовом режиме JPG CMYK. Это все простые и плавные шаги, которые не занимают много времени.
Illustrator предоставит вам выходное изображение в цветовом режиме JPG CMYK. Это все простые и плавные шаги, которые не занимают много времени.
Преобразование RGB в CMYK в Procreate
Если у вас есть устройства iPad или iOS, Procreate также может конвертировать RGB в CMYK. Вы можете настроить свое изображение или иллюстрацию как готовый к печати файл CMYK с помощью простых шагов. Сначала откройте Procreate и коснитесь значка с плюсом и прямоугольником. Теперь у вас будут все варианты измерения.
Затем перейдите к параметру «Цветовой профиль» в разделе «Пользовательский холст». После этого выберите параметр CMYK > «Общий профиль CMYK». Затем импортируйте свое изображение или рисунок, и он преобразует RGB в CMYK Procreate за считанные секунды. Работа будет готова к печати с правильным цветовым режимом. Таким образом, вы могли экспортировать изображение в несколько форматов по своему усмотрению.
Что делать в качестве последнего варианта
Вы скептически относитесь к тому, как преобразовать RGB в CMYK без потери цвета? Лучше отправьте его в вашу типографию. Они преобразуют ваш файл RGB в правильный файл CMYK, готовый к печати. Компания может взимать небольшую плату за процесс преобразования. Лучше заранее договориться с платой. Таким образом, было бы вполне возможно
Они преобразуют ваш файл RGB в правильный файл CMYK, готовый к печати. Компания может взимать небольшую плату за процесс преобразования. Лучше заранее договориться с платой. Таким образом, было бы вполне возможно
Вы можете попробовать преобразовать свое изображение самостоятельно. Если все кажется грязным, поиск помощника в типографии будет последним вариантом. Чтобы еще больше избежать этих сценариев, помните о CMYK при съемке изображений (если изображение будет напечатано).
В чем разница между цветами Pantone и CMYK?
Для полиграфической продукции используются как цвета Pantone, так и CMYK. Тем не менее, ключевое отличие заключается в том, что Pantone дает максимально точные результаты. При этом CMYK может незначительно изменяться с помощью цветовых тонов.
Зачем мне конвертировать RGB в CMYK для печати?
Для печати необходимо преобразовать RGB в CMYK, поскольку принтеры не обрабатывают цвета RGB. В каждом приложении для печати вам необходимо указать формат файла CMYK для работы. Поэтому обязательно конвертируйте файл перед тем, как отправить его на печать.
В каждом приложении для печати вам необходимо указать формат файла CMYK для работы. Поэтому обязательно конвертируйте файл перед тем, как отправить его на печать.
Как преобразовать RGB в CMYK в Canva?
В Canva можно работать с цветными изображениями CMYK. Таким образом, вам нужно только конвертировать JPG в CMYK онлайн, прежде чем импортировать изображение в онлайн-редактор Canva. После этого вы можете использовать тот же файл для печати.
Заключение
Это самые простые способы преобразования RGB в CMYK без Photoshop. Мы рассмотрели такие варианты, как GIMP, Illustrator, онлайн-инструменты и procreate. Попробуйте каждый из них и проверьте, какой из них лучше всего подходит для вас. Наверняка хоть один начал бы там работать.
Поскольку вы можете преобразовать RGB в CMYK без помощи Photoshop, это более быстрый процесс. Итак, проверьте эти параметры, чтобы получить плавное преобразование цветового профиля. Ваша печать будет беспроблемной и гладкой. Итак, начните конвертировать ваши RGB-файлы прямо сейчас, не переплачивая полиграфическим компаниям.
Ваша печать будет беспроблемной и гладкой. Итак, начните конвертировать ваши RGB-файлы прямо сейчас, не переплачивая полиграфическим компаниям.
Навахо Миззи
Автор
«Навахо Миззи — специалист по написанию контента с более чем 5-летним опытом. Он трудолюбивый и талантливый писатель. Он пишет то, что публика хочет читать. Он получил степень в области журналистики и начал свою карьеру в написании контента. Он любит писать о фотографии, фотоаппарате и фотографе»
Как преобразовать Photoshop в RGB
Adobe Photoshop предлагает множество интересных и полезных функций для редактирования фотографий. Профессиональные фотографы используют это программное обеспечение для редактирования отснятых изображений. Если вы тоже хотите, чтобы ваши фотографии выглядели профессионально, то редактирование их в Photoshop — лучший выбор. Вы можете скачать Adobe Photoshop и пользоваться им бесплатно в течение недели. После этого нужно платить 19,99 долларов США в месяц , чтобы продолжить пользоваться его услугами. Сегодня мы обсудим, как Photoshop конвертировать изображение в цветовой режим RGB для редактирования. Также прочитайте, как преобразовать изображение в оттенки серого.. Также прочитайте, как преобразовать изображение в оттенки серого..
После этого нужно платить 19,99 долларов США в месяц , чтобы продолжить пользоваться его услугами. Сегодня мы обсудим, как Photoshop конвертировать изображение в цветовой режим RGB для редактирования. Также прочитайте, как преобразовать изображение в оттенки серого.. Также прочитайте, как преобразовать изображение в оттенки серого..
Содержание
- Метод 1: использование настроек приложения Adobe Photoshop
- Способ 2: использование сочетаний клавиш CMYK в RGB
- Метод 2A: для ПК с ОС Windows
- Метод 2B: для MacOS
При редактировании изображения в Adobe Photoshop преобразование Photoshop в RGB — одна из самых простых вещей. Здесь вы получаете только три цветовых режима для редактирования изображения. Это RGB, CMYK и оттенки серого . Изображения, предназначенные для публикации в Интернете, редактируются с использованием RGB, а фотографии, предназначенные для печати, редактируются с использованием CMYK. Это сделает ваш образ ярким и привлекательным. Этот режим использует модель RGB, выбирая значение интенсивности для каждого пикселя. В 8-битном изображении на канал значения интенсивности варьируются от 0 до 255 для каждого сегмента RGB (зеленый, синий, красный) в цветном изображении.
Это сделает ваш образ ярким и привлекательным. Этот режим использует модель RGB, выбирая значение интенсивности для каждого пикселя. В 8-битном изображении на канал значения интенсивности варьируются от 0 до 255 для каждого сегмента RGB (зеленый, синий, красный) в цветном изображении.
Примечание: Здесь Adobe Photoshop CC 2019 используется для иллюстрации необходимых шагов.
Способ 1. Используйте настройки приложения Adobe PhotoshopИзображения RGB отлично смотрятся на цифровых носителях и веб-сайтах. Итак, вот шаги для преобразования изображения в цветовой режим RGB для редактирования:
1. Запустите приложение Adobe Photoshop на рабочем столе Windows.
2. Щелкните File в верхнем левом углу экрана.
3. Затем нажмите Открыть , показано выделенным цветом.
4. Теперь выберите изображение , которое вы хотите преобразовать в RGB, и нажмите Открыть.
5. Когда изображение откроется в фотошопе, нажмите Изображение в верхнем меню.
6. Выберите Mode > RGB Color , как показано ниже.
Примечание. На экране может появиться подсказка от Адоб Фотошоп. Нажмите кнопку Flatten , чтобы продолжить.
7. Затем перейдите к Файл и нажмите Сохранить как из списка.
8. Теперь выберите Тип файла (например, PNG, JPG, JPEG и т. д.) в раскрывающемся меню Сохранить как тип . При необходимости переименуйте файл.
9. Наконец, нажмите Сохранить.
Теперь ваше изображение в режиме CMYK успешно преобразовано в режим RGB.
Читайте также: Как исправить ошибку «Рабочие диски переполнены» в Photoshop
Способ 2.
 Использование сочетаний клавиш CMYK в RGB
Использование сочетаний клавиш CMYK в RGBПри редактировании изображения в Photoshop утомительно перемещаться по меню и параметрам. Таким образом, использование сочетаний клавиш в Photoshop экономит ваше время. К счастью, есть сочетания клавиш для преобразования CMYK в режим RGB и наоборот.
Способ 2A: для ПК с WindowsЕсли вы используете Photoshop на ноутбуке/настольном компьютере с Windows, выполните следующие действия:
1. Нажмите в меню Файл > Открыть , как показано выделенным цветом.
2. Выберите изображение , которое вы хотите преобразовать в RGB, и нажмите Открыть.
3. Когда в Adobe Photoshop откроется изображение в режиме CMYK , одновременно нажмите клавиши Alt + I + M + R . Это сочетание клавиш Photoshop CMYK в RGB.
Теперь ваше изображение в режиме CMYK изменится на изображение в режиме RGB.
Примечание . Чтобы преобразовать изображение из режима RGB в режим CMYK, нажмите клавиши Alt + I + M + C вместе.
Читайте также : Как конвертировать PNG в JPG без потери качества
Метод 2B: для MacOS на вашем Mac.2. Нажмите Option + I + M + R клавиш ярлыка Photoshop, чтобы преобразовать CMYK в режим RGB.
Примечание Чтобы преобразовать режим RGB в режим CMYK, нажмите одновременно клавиши Option + I + M + C .
Совет для профессионалов: Проверьте, преобразовалось ли изображение, повторив шаги 5 и 6 из Метода 1 и посмотрите, отмечена ли опция Цвет RGB или нет.
Рекомендуется:
- Как установить Windows 11 на Legacy BIOS
- Как использовать эмодзи в Windows 10
- Как удалить водяные знаки из документов Word
- Как добавить субтитры к фильму навсегда
Мы надеемся, что это руководство о том, как преобразовать Photoshop в цветовой режим RGB , было полезным. Дайте нам знать, какой метод работал для вас лучше всего. Если у вас есть какие-либо вопросы или предложения, не стесняйтесь оставлять их в разделе комментариев ниже.
Дайте нам знать, какой метод работал для вас лучше всего. Если у вас есть какие-либо вопросы или предложения, не стесняйтесь оставлять их в разделе комментариев ниже.
Преобразование нескольких изображений в CMYK в Photoshop
Нужно преобразовать в CMYK в Photoshop? Допустим, вы разрабатываете и верстаете книгу с большим количеством изображений. Вы закончили раскладывать все страницы, и ваша последняя задача — подготовить изображения к печати. Все ваши изображения были либо отсканированы, либо сфотографированы, поэтому все они имеют цвета RGB (а не цвета CMYK, как того требует большинство офсетных принтеров). И большинство изображений в формате JPG, хотя у вас может быть и несколько PNG.
Преобразование каждого изображения в CMYK по отдельности — монументальная задача. Предположим, у вас есть 50+ изображений или даже 1500+ изображений! Я недавно оказался в такой ситуации и делюсь с вами быстрым и простым способом одновременного преобразования всех ваших изображений в CMYK с помощью действий пакетной обработки в Photoshop. (Звучит сложно, но это не так.)
(Звучит сложно, но это не так.)
Сначала упакуйте файл InDesign
Перед любой пакетной обработкой вам нужно упаковать файл InDesign (см. стр. 300 в Book Design Made Simple или нажмите «Файл»> «Пакет» и следуйте инструкциям). При упаковке в InDesign файл InDesign копируется в новую папку, а все связанные изображения копируются в новую подпапку Links. Таким образом, все ваши изображения находятся в одном месте. Когда вы конвертируете в CMYK в Photoshop, вы оставляете свои исходные изображения RGB нетронутыми в их исходных местоположениях. (Это важно! Если вы сделаете какие-либо ошибки или передумаете в отношении каких-либо изображений, у вас всегда будут оригиналы, к которым можно вернуться.)
Как работает пакетная обработка
Сначала вы запишете шаги (называемые действия ), которые вы предпринимаете для преобразования в CMYK в Photoshop, и сохраните эту серию действий под именем. Затем вы запустите записанную серию действий для всех изображений в папке «Ссылки» одновременно (это часть пакетной обработки).
Пример набора действий
Сначала я объясню действия, которые я использовал в своих изображениях, а затем я проведу вас через запись действий и запуск пакетного процесса. Вот действия, которые я использовал:
- Откройте изображение в Photoshop — конечно же, вам понадобится этот экшен!
- Преобразование изображения из RGB в CMYK — некоторые цифровые принтеры и принтеры POD больше не требуют преобразования файлов изображений в CMYK, но если для вашего принтера требуются изображения CMYK, вам потребуется это действие.
- Сведение изображения — некоторые камеры и сканеры сохраняют изображение на слое 0 или 1 вместо фонового слоя, поэтому сведение изображения уменьшает размер его файла.
- Сохранение изображения в виде файла PSD — PSD — это родной формат Photoshop (сохранение в формате TIF тоже допустимо, но использование формата JPG для файлов CMYK не рекомендуется, так как информация отбрасывается, чтобы уменьшить размер файла).

- Закройте изображение .
Все это простые действия в Photoshop, верно?
Нужно преобразовать несколько изображений из цветов #RGB в #CMYK в #Photoshop? Вот быстрый способ сделать это с помощью действий пакетной обработки. https://goo.gl/2KQhQM Нажмите, чтобы твитнуть
Запись ваших действий
Панель действий.
В Photoshop откройте панель «Действия», щелкнув «Окно»> «Действия». Вы увидите наборы действий, сохраненные там (и вы можете щелкнуть любую из стрелок, чтобы развернуть набор действий и просмотреть включенные шаги).
Чтобы записать собственный набор действий, щелкните всплывающее меню в правом верхнем углу и выберите «Новое действие». В диалоговом окне «Новое действие» введите имя набора действий и нажмите «Запись».
Теперь вы увидите, что ваша панель «Действия» имеет новое имя внизу, а символ записи (красный кружок внизу) горит и идет запись.
Ваше первое действие — открыть изображение в Photoshop , поэтому нажмите «Файл»> «Открыть», перейдите в новую папку «Ссылки» в пакете InDesign, выберите первое изображение и нажмите «Открыть». Новое действие под названием «Открыть» появится в вашем наборе действий:
Новое действие под названием «Открыть» появится в вашем наборе действий:
Ваше второе действие — преобразуйте изображение из RGB в CMYK , поэтому нажмите «Правка»> «Преобразовать в профиль», и вы увидите диалоговое окно «Преобразовать в профиль» (см. снимок экрана ниже). В разделе «Исходное пространство» вы увидите текущий цветовой профиль RGB вашего изображения. Щелкните раскрывающееся меню в поле «Профиль целевого пространства» и выберите цветовой профиль CMYK. Если ваш принтер предоставил цветовой профиль, выберите его, но если нет, у вас есть несколько вариантов в зависимости от того, на какой бумаге вы печатаете:
- для мелованной бумаги выберите U.S. Sheetfed Coated v2. Скорее всего, вы печатаете цветную книгу на матовой или глянцевой бумаге (оба мелованы), а ваши страницы будут печататься на листовой офсетной машине. Даже для цифровой печати этот цветовой профиль является хорошим выбором, так как используемая бумага имеет покрытие.

- для немелованной бумаги выберите U.S. Sheetfed Uncoated v2. Немелованная бумага используется для романов и научно-популярных книг и редко для цветной печати. Однако, если ваши цветные изображения будут печататься на бумаге без покрытия, этот цветовой профиль является хорошим выбором.
Когда вы выбрали подходящий цветовой профиль для своего целевого пространства, установите флажки, как показано ниже, и нажмите OK. Вы увидите, что в ваш набор добавлено новое действие под названием «Преобразовать в профиль».
Третье действие — свести изображение , поэтому нажмите «Слой»> «Свести изображение», и вы увидите новое действие, добавленное в ваш набор под названием «Сведение изображения». (Если параметр «Свести изображение» неактивен, это означает, что ваше изображение не нуждается в сведении. Если все ваши изображения сохранены на фоновом слое, ни одно из них не нужно сводить, и вы можете пропустить этот шаг.)
Четвертое действие: сохранить изображение в формате PSD . Нажмите «Файл»> «Сохранить как», затем измените раскрывающийся список «Формат» на Photoshop (*.PSD, *.PDD), как показано ниже, и нажмите «Сохранить». Не меняйте имя файла, только формат.
Нажмите «Файл»> «Сохранить как», затем измените раскрывающийся список «Формат» на Photoshop (*.PSD, *.PDD), как показано ниже, и нажмите «Сохранить». Не меняйте имя файла, только формат.
Ваш пятый и последний шаг — закрыть изображение . Щелкните Файл>Закрыть, чтобы закрыть изображение.
Теперь вы записали все пять шагов и увидите их в своем действии RGB to CMYK. Остановите запись, щелкнув квадратный значок в нижней части панели «Действия». Ваш набор действий готов к работе!
Пакетная обработка ваших действий
Нажмите «Файл» > «Автоматизация» > «Пакетная обработка», чтобы открыть диалоговое окно «Пакетная обработка» (см. снимок экрана ниже). В разделе «Воспроизведение» вверху выберите «Действия по умолчанию», а в раскрывающемся меню «Действие» выберите сохраненное действие «RGB to CMYK».
В разделе «Источник» выберите «Папка» в раскрывающемся меню «Источник». Нажмите кнопку «Выбрать» и найдите в новом пакете папку «Ссылки», содержащую копии всех ваших изображений. Установите флажок «Переопределить действие «Открыть» команды».
Установите флажок «Переопределить действие «Открыть» команды».
В разделе «Назначение» выберите «Папка» в раскрывающемся меню «Назначение». Нажмите кнопку «Выбрать» и снова найдите папку «Ссылки» в новом пакете. Установите флажок «Переопределить действие команды «Сохранить как».
Все остальные настройки можно оставить по умолчанию.
Нажмите OK и наблюдайте за волшебством! Вы увидите, как каждое изображение вспыхивает на экране, когда оно быстро открывается, конвертируется, выравнивается, сохраняется и закрывается. Обработка нескольких изображений займет несколько секунд, а 1500 изображений — несколько минут.
Когда обработка будет завершена, у вас будет два набора изображений в папке «Ссылки»: изображения RGB (JPG или PNG) и изображения CMYK (PSD).
Повторное связывание изображений в вашем файле InDesign
Изображения в вашем файле InDesign по-прежнему будут связаны с изображениями RGB в папке «Ссылки», поэтому вам потребуется повторно связать их с новыми файлами CMYK PSD.
К сожалению, я не знаю ярлыка для повторной привязки ваших изображений к новому имени файла. (Несмотря на то, что ваши изображения были сохранены с тем же именем, расширение файла изменилось, и поэтому InDesign считает их файлами с совершенно другим именем.)
Откройте файл InDesign в новом пакете и откройте панель «Ссылки», щелкнув «Окно»> «Ссылки». Выберите первое изображение в документе с помощью инструмента «Выделение». Вы увидите, что имя файла изображения выделено на панели «Ссылки», и это имя файла RGB с расширением файла JPG или PNG.
Чтобы связать выбранное изображение с его новым PSD-файлом CMYK, щелкните значок «Пересвязать» внизу (обведен кружком), найдите новый PSD-файл в папке «Ссылки» и нажмите «Открыть».
Вам нужно будет повторно связать каждое изображение, пока все изображения на панели «Ссылки» не будут иметь расширение файла PSD. Готово! И когда все файлы PSD связаны, вы можете просто удалить файлы JPG из папки «Ссылки», поскольку они все равно были копиями.

 Обязательно сохраните копию изображения, содержащую все слои, чтобы после преобразования можно было вернуться к редактированию исходной версии изображения.
Обязательно сохраните копию изображения, содержащую все слои, чтобы после преобразования можно было вернуться к редактированию исходной версии изображения.
 Поскольку исходный пиксел редко бывает просто белым или просто черным, неизбежно возникает погрешность, Эта ошибка переносится на окружающие пикселы и случайным образом распределяется по изображению, образуя гранулярную, зернистую текстуру, похожую на кинопленку.
Поскольку исходный пиксел редко бывает просто белым или просто черным, неизбежно возникает погрешность, Эта ошибка переносится на окружающие пикселы и случайным образом распределяется по изображению, образуя гранулярную, зернистую текстуру, похожую на кинопленку.
 В противном случае узор будет повторяться мозаикой. В комплекте Photoshop поставляется несколько самоповторяющихся узоров, которые могут быть использованы для полутонового растра.
В противном случае узор будет повторяться мозаикой. В комплекте Photoshop поставляется несколько самоповторяющихся узоров, которые могут быть использованы для полутонового растра. При использовании корректирующего слоя «Черно-белое» размер файла увеличивается, но при этом сохраняется информация о цвете, что позволяет сопоставить цвета с оттенками серого.
При использовании корректирующего слоя «Черно-белое» размер файла увеличивается, но при этом сохраняется информация о цвете, что позволяет сопоставить цвета с оттенками серого. Если ввести число больше 1, программа усредняет пикселы в битовом изображении, чтобы получить один пиксел в изображении в градациях серого. Это позволяет получить несколько оттенков серого из изображения, отсканированного с помощью 1-битного сканера.
Если ввести число больше 1, программа усредняет пикселы в битовом изображении, чтобы получить один пиксел в изображении в градациях серого. Это позволяет получить несколько оттенков серого из изображения, отсканированного с помощью 1-битного сканера.