Заливки и обводки
Руководство пользователя Отмена
Поиск
Последнее обновление Jan 13, 2022 03:02:27 AM GMT
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug-ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Инструмент «Заливка»
Инструмент «Заливка» выполняет заливку области, близкой по цвету к пикселям, которые вы щелкаете. Область можно также залить фоновым цветом или узором.
Область можно также залить фоновым цветом или узором.
Выберите основной цвет.
Активизируйте инструмент «Заливка» на панели инструментов.
Чтобы заливка не заполняла прозрачные области слоя, закрепите прозрачность слоя на панели «Слои».
По желанию можно задать следующие параметры инструмента «Заливка»:
Раскрасить / Узор
Устанавливает основной цвет (Раскрасить) или оформление узора (Узор) в качестве заливки.
Непрозрачность
Задает степень непрозрачности применяемого цвета обводки. Низкое значение параметра позволяет пикселям под перекрытием просвечиваться. Перетащите ползунок или введите значение непрозрачности в числовом поле.
Допуск
Определяет насколько смежные пиксели должны быть близки по цвету, чтобы подвергнуться действию инструмента.
 При низком допуске происходит заливка пикселей, цвет которых очень близок к цвету пикселя, на котором вы щелкаете. При высоком значении допуска происходит заливка пикселей более широкой цветовой гаммы.
При низком допуске происходит заливка пикселей, цвет которых очень близок к цвету пикселя, на котором вы щелкаете. При высоком значении допуска происходит заливка пикселей более широкой цветовой гаммы.Режим
Задает режим смешивания применяемого цвета обводки с имеющимися пикселями в изображении.
Все слои
При установленном флажке будут окрашиваться все видимые слои с учетом значений, заданных параметром «Допуск» и «Смежные пикселы».
Смежные пикселы
Окрашивает пиксели, расположенные рядом друг с другом. Снимите этот флажок, чтобы закрашивать все пиксели идентичного цвета на всем изображении, даже если вы на них не щелкаете. «Допуск» определяет, насколько смежные пиксели должны быть близки по цвету, чтобы подвергнуться действию инструмента.
Сглаживание
Сглаживает края выделенной области заливки.
Заливка слоя цветом или узором
Чтобы применить заливку или узор к изображению, не прибегая к использованию какой-либо кисти, можно создать слой заливки. Слой заливки предоставляет гибкую возможность изменения свойств заливки и узора и редактирования маски слоя заливки, чтобы ограничить воздействие заливки фрагментом изображения (ошибка в оригинале, не градиент, а заливка).
Слой заливки предоставляет гибкую возможность изменения свойств заливки и узора и редактирования маски слоя заливки, чтобы ограничить воздействие заливки фрагментом изображения (ошибка в оригинале, не градиент, а заливка).
Укажите основной или фоновый цвет.
Выберите область, в которой необходимо выполнить заливку. Чтобы выполнить заливку всего слоя, выберите этот слой на панели «Слои».
Выберите «Редактирование» > «Залить слой» или «Редактирование» > «Залить выделенное».
Задайте параметры в диалоговом окне «Выполнить заливку», и затем нажмите «ОК».
Содержание
Выберите цвет из меню «Использовать». Чтобы выбрать другой цвет, выберите «Цвет», затем выберите нужный цвет из палитры «Выбор цвета». Выберите узор для заливки узором.
Пользовательский узор
Задает узор для использования при выборе «Узор» в меню «Использовать».

Режим
Задает режим смешивания цветного узора с имеющимися пикселями в изображении.
Непрозрачность
Задает непрозрачность применяемого цветного узора.
Сохранить прозрачность
Выполняет заливку только непрозрачных пикселей.
Обводка (контура) объектов на слое
Для автоматической обводки контура выделения или целого слоя используется команда «Обвести».
Чтобы выделить контур фонового слоя, его необходимо преобразовать в обычный изобразительный слой. Фоновый слой не содержит прозрачных пикселей, поэтому выделяется контур всего слоя.
Выделите область в изображении или слой на панели «Слои».
Выполните команду «Редактирование» > «Выполнить обводку выделенной области».
Задайте по своему усмотрению любой из следующих параметров в диалоговом окне «Обвести», затем нажмите «ОК», чтобы обвести контур:
Ширина
Задает ширину четкого контура.

Цвет
Задает цвет обводки. Нажмите палитру образцов, чтобы вызвать палитру «Выбор цвета» для выбора желаемого цвета.
Расположение
Задает положение контура: внутри, снаружи или в центре над границами выделенной области или слоя.
Режим
Задает режим смешивания применяемого цвета обводки с имеющимися пикселями в изображении.
Непрозрачность
Задает степень непрозрачности применяемого цвета обводки. Введите значение непрозрачности или нажмите стрелку и перетащите ползунок.
Сохранить прозрачность
Обводит только области, содержащие непрозрачные пиксели на слое. Если изображение не содержит прозрачных областей, этот параметр недоступен.
Справки по другим продуктам
- Основной и фоновый цвет
- Режимы смешивания
- Сглаживание границ выделенной области с помощью алгоритма сглаживания
- Создание слоев заливки
- Узоры
Вход в учетную запись
Войти
Управление учетной записью
Как обвести текст в фотошопе – GmodZ.
 ru
ru
Рубрика: ИнтернетАвтор: Funtik
Если вы хотите, чтобы определенные слова выделялись на фоне остального текста, одним из вариантов является выделение нужного слова контуром. Photoshop позволяет выбирать из бесчисленных вариантов цвета, границ, непрозрачности и т. д., а также предлагает множество вариантов обводки текста в зависимости от используемой версии.
Если вы хотите узнать, как сделать свой текст уникальным, вы попали по адресу. В этой статье мы обсудим, как обвести текст в Photoshop, и предложим подробные пошаговые руководства по лучшим методам.
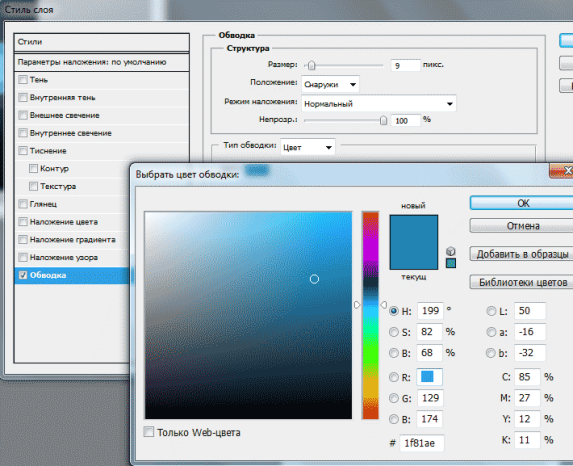
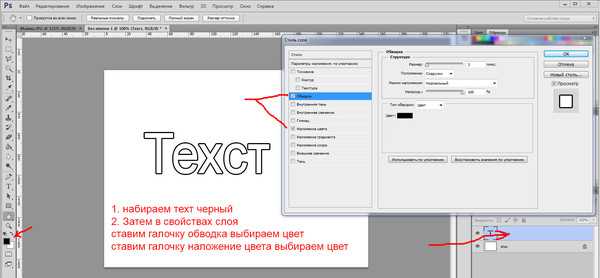
Как обвести текст в Photoshop Elements
Если вы используете Photoshop Elements и хотите выделить свой текст, выполните следующие действия:
- Запустите Photoshop Elements и откройте существующий документ, если он у вас есть, или создайте новый.

- Введите текст, который вы хотите выделить. Убедитесь, что вы хорошо видите его, увеличив масштаб или увеличив размер.
- Скопируйте слой, нажав Ctrl + J.
- Переименуйте слои, чтобы вы знали, над каким из них вы работаете. Мы рекомендуем работать с скопированной версией и оставить оригинал нетронутым. Если вы допустили ошибку, вы всегда можете вернуться к оригиналу и начать заново.
- Перейдите к Слою.
- Нажмите Стиль слоя.
- Откройте Настройки стиля.
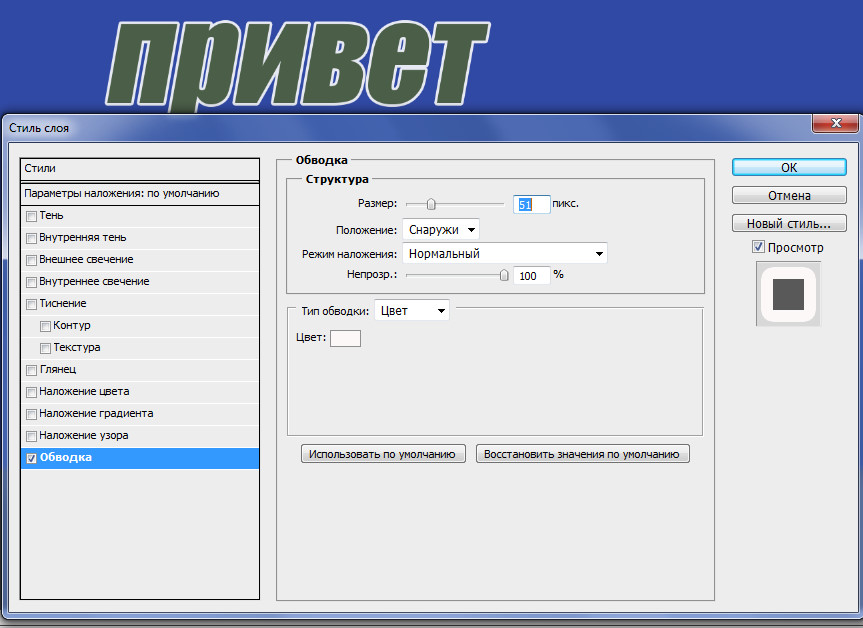
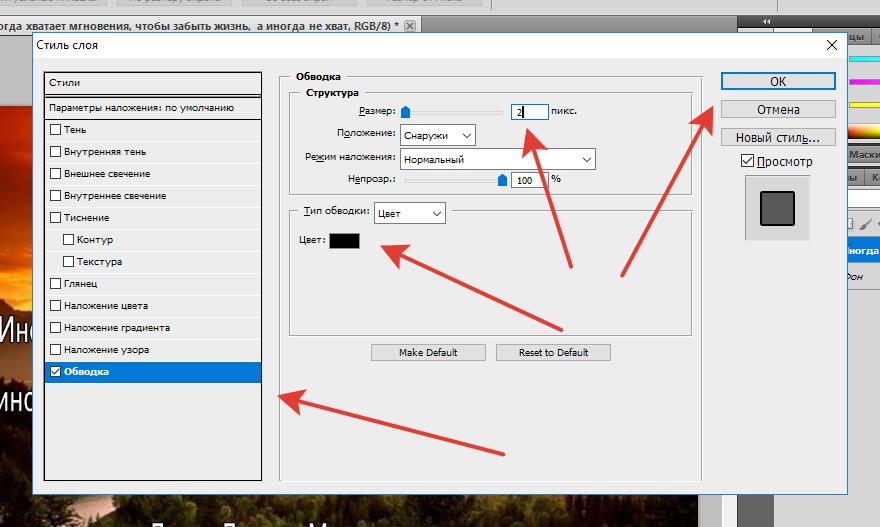
- Выберите Обводка, настройте параметры, включая цвет, размер и прозрачность, а затем нажмите ОК.
Есть и другой метод, который вы можете использовать:
- Выделите текст, который хотите обвести, удерживая Ctrl в Windows или Command Key на Mac, и щелкните миниатюру слоя.
- Создайте новый слой.

- Перейдите к Выбрать.
- Нажмите Изменить, а затем выберите Развернуть. Здесь вы можете настроить выбранные границы.
- Выберите ведро с краской, выберите цвет и щелкните в любом месте между текстом и рамками.
- Перейдите к Выберите > Снимите выделение или нажмите Ctrl + D в Windows Cmd + D на Mac, чтобы отменить выделение текста.
- Отключить текстовый слой.
Как обвести текст в Photoshop для печати
При подготовке ваш файл для печати, вам нужно преобразовать текст в контуры. Таким образом, вы гарантируете, что изменения, внесенные вами в шрифт, сохранятся, а положение текста будет сохранено.
Этот процесс прост и требует всего несколько шагов:
- Щелкните правой кнопкой мыши текстовый слой и выберите Преобразовать в фигуру.
- Сохраните файл.
Можно Вы легко обводите текст в Photoshop на iPad
К сожалению, в Photoshop невозможно обвести текст, если вы используете iPad. Вы можете настроить свой текст, изменив его шрифт, цвет, непрозрачность и т. д., но вы не можете его обвести.
Вы можете настроить свой текст, изменив его шрифт, цвет, непрозрачность и т. д., но вы не можете его обвести.
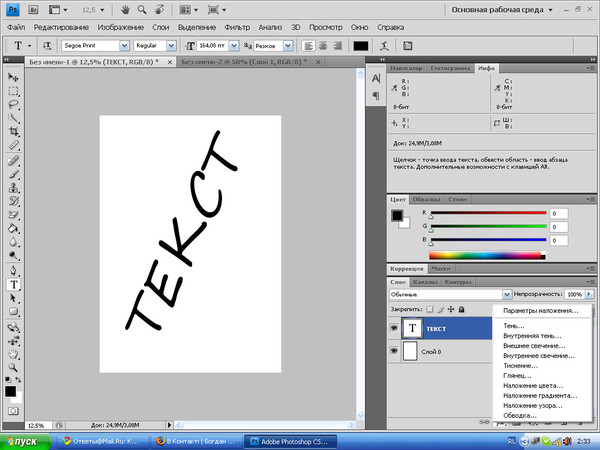
Как обвести текст в Photoshop CS6
Если вы используете Photoshop CS6 и хотите обвести текст, выполните следующие действия:
- Запустите Photoshop и введите текст, который хотите обвести. или откройте существующий документ.
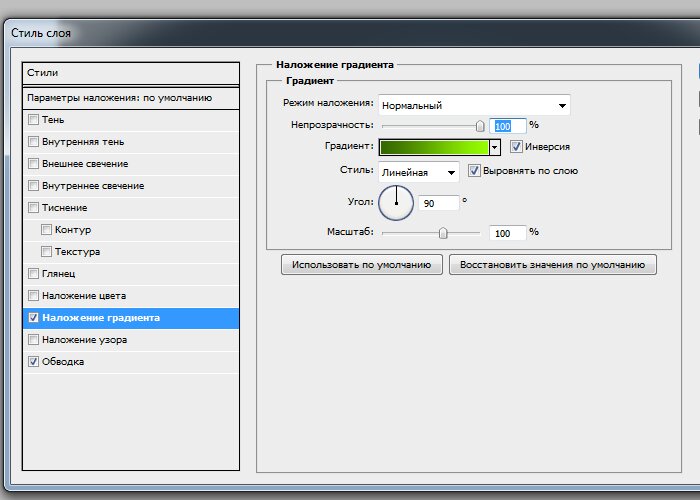
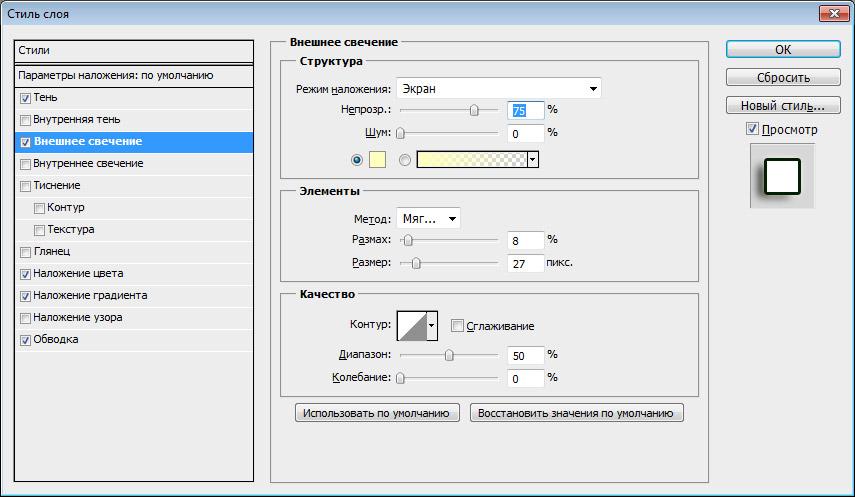
- Перейдите в раздел слоев, щелкните правой кнопкой мыши текстовый слой и выберите Параметры наложения.
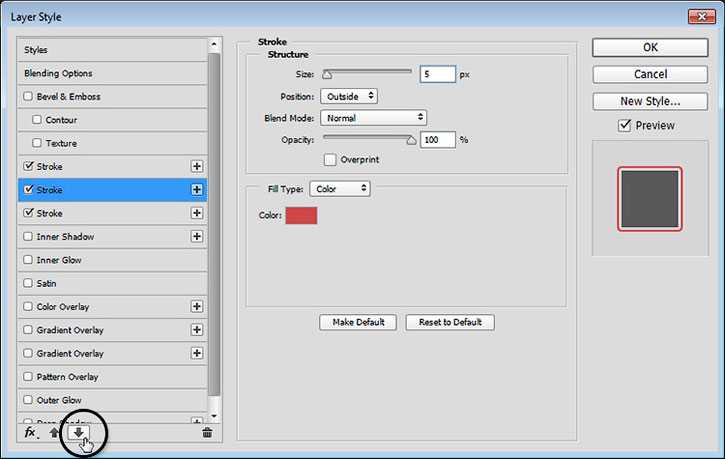
- Установите флажок рядом с Обводка.
- Настройте Размер, Положение, Режим наложения, Непрозрачность и >Цвет контура.
- Когда вы’ Когда закончите, нажмите ОК.
Как обвести текст в Photoshop CS3
Выделение текста в Photoshop CS3 очень просто и выполняется за несколько шагов. Чтобы обвести текст, следуйте приведенным ниже инструкциям:
- Запустите Photoshop и введите текст, который хотите обвести, или загрузите существующий документ.

- Нажмите Выбрать > Изменить > Развернуть.
- Расширьте текст в зависимости от размера контуров, которые вы хотите. Чем больше вы расширяете текст, тем больше контур. Вы заметите, что пунктирные линии вокруг текста расширились. Пространство между шрифтом и пунктирными линиями будет контуром.
- Убедитесь, что выбран текстовый слой, и нажмите кнопку в правом нижнем углу, чтобы добавить новый.
- Выберите инструмент Paint Bucket слева.
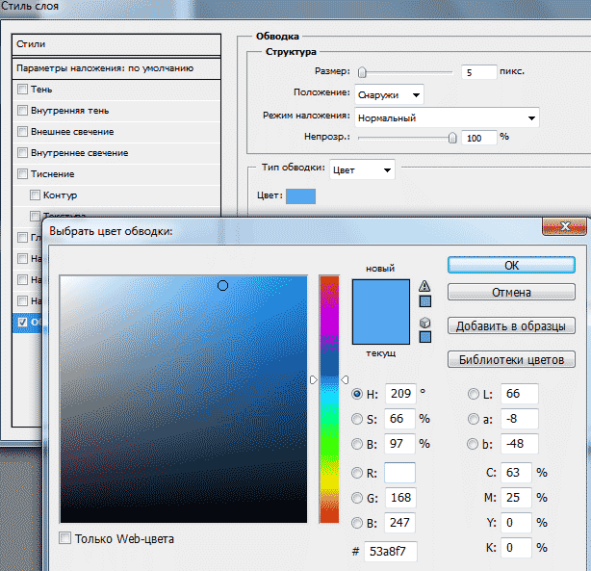
- Выберите цвет контура.
- Нажмите в любом месте текста, чтобы применить цвет и снять выделение с текста.
- Выберите Слой 1 и перетащите его под текст layer.
Удерживайте Ctrl или Command Key на клавиатуре и выберите текстовый слой.
Выделяйте текст
Создаете ли вы логотип, визитную карточку, художественный дизайн или просто хотите выделить свой текст, это можно сделать в Photoshop всего за несколько шагов. Несмотря на то, что процесс может различаться в зависимости от версии, которую вы используете, выделение текста несложно и может иметь множество преимуществ.
Несмотря на то, что процесс может различаться в зависимости от версии, которую вы используете, выделение текста несложно и может иметь множество преимуществ.
Мы надеемся, что это руководство помогло вам научиться обводить текст в Photoshop и сделать его отличительным.
Вы часто выделяете свой текст, выделяя его? Какой метод вы используете для этого? Расскажите нам в разделе комментариев ниже.
Как напечатать текст по кругу в Photoshop (шаг за шагом)
Хотите ли вы написать изогнутый текст, создать эмблему или сделать текст для логотипа, научиться набирать текст по кругу имеет длинный список использует в фотошопе. Хотя это не сразу очевидно, это относительно легко сделать, пишете ли вы по круговой траектории или фигуре.
Чтобы напечатать текст в круге в Photoshop, выберите инструмент «Эллипс», затем щелкните и перетащите на холсте, чтобы создать круг. Затем нажмите T для инструмента «Текст» и щелкните по контуру эллипса, чтобы привязать текст к фигуре. Теперь ваш текст будет повторять форму круга.
Теперь ваш текст будет повторять форму круга.
Хотя писать на контуре или фигуре довольно просто, у каждого из них есть свои плюсы и минусы, о которых вы узнаете в этом уроке. Позже я также объясню, как вы можете использовать этот новый навык для создания пользовательской эмблемы с круговым текстом для логотипов, баннеров или чего-либо еще, что вы считаете нужным!
Начнем.
Как вводить текст по кругу в Photoshop
Существует два метода ввода текста по кругу: первый — с помощью слоя-фигуры, а второй — с контуром. В двух словах, слой формы оставит цветной круг на вашем холсте, а путь будет полностью невидим. Тот, который вы выберете, будет зависеть от типа результата, который вы хотите получить для текста.
Прежде чем приступить к этим двум методам, создайте новый документ, желательно такой же высоты и ширины. Я установил свой документ на 1000×1000 пикселей. Это не обязательно, но помогает сохранить пропорции.
Далее вы добавите на холст две направляющие, чтобы лучше видеть его центр. Для этого перейдите к View > New Guide.
Во всплывающем меню введите 50% и установите флажок «Вертикально». Затем нажмите «ОК», чтобы подтвердить изменения.
Первая направляющая будет размещена посередине холста.
После этого снова перейдите в меню «Вид» и нажмите «Новая направляющая». Затем снова введите 50% и вместо этого отметьте «горизонтальный». Нажмите «ОК» еще раз, чтобы подтвердить изменения.
Вторая направляющая будет добавлена.
Обратите внимание, что две направляющие встречаются в одной точке (в центре холста). Эта точка совпадет с началом круга. Это облегчит вам выравнивание текста и других элементов вокруг центра круга позже, не слишком полагаясь на инструмент перемещения.
Теперь давайте создадим эллипс, на котором будет основан текст.
Метод 1: рисование формы круга
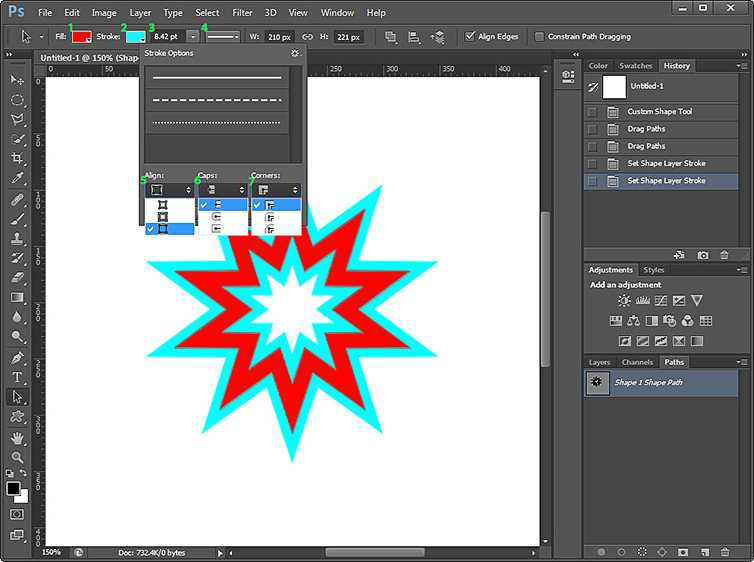
Этот метод позволяет увидеть эллипс, в котором набирается текст, даже если форма не выбрана. Этот метод может пригодиться при выравнивании круглого текста с другими объектами или когда вы хотите сделать эмблему. К счастью, когда вы закончите свой проект, вы все еще можете решить, сохранить ли форму или удалить ее.
Для начала перейдите на панель инструментов и выберите инструмент эллипса, который находится в инструментах формы.
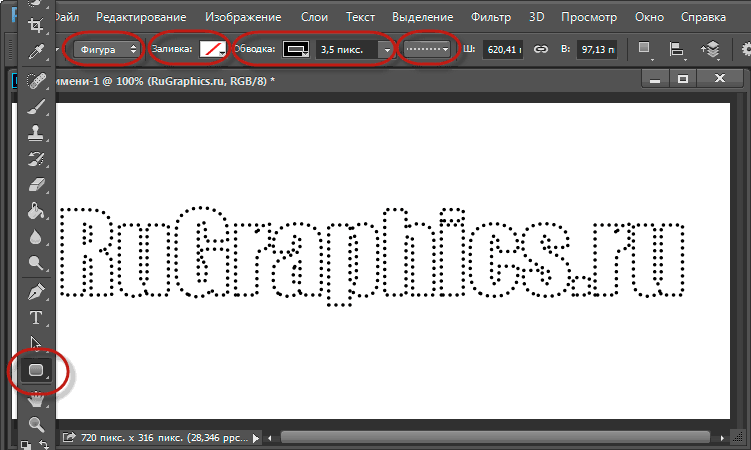
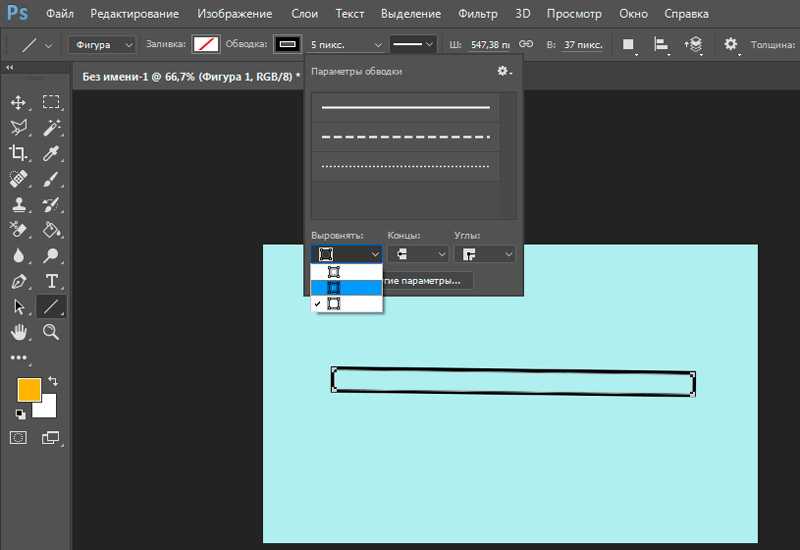
Теперь перейдите на верхнюю панель настроек, установите прозрачную заливку (представленную белым прямоугольником с красным перечеркнутым), а обводку — черным. Это даст вам очерченный круг с прозрачным центром.
Я бы посоветовал выбрать значение штриха между 2 и 4 на данный момент, но вы можете изменить эти значения позже, если хотите. Для моего круга я установил толщину обводки на 3 пикселя.
Приведя настройки в порядок, поместите курсор туда, где сходятся две направляющие.
Затем перетащите мышью, удерживая клавишу «Shift», чтобы нарисовать идеальный круг. Когда вы почувствуете, что размер в порядке, вы можете отпустить мышь.
Можно также дважды щелкнуть в центре холста и ввести значения высоты и ширины круга на появившейся панели.
Обязательно введите одинаковое значение для обоих размеров и установите флажок «От центра». Нажмите OK, когда закончите.
Поскольку размер моего холста 1000 x 100 пикселей, я установил 400 пикселей для высоты и ширины. Таким образом, у меня будет достаточно места для добавления текста и других элементов в мой круг позже. С этой отправной точкой у вас будет видимый контур, по которому будет следовать ваш текст.
Метод 2: Рисование кругового контура
Этот метод удобен, когда вам нужен только круговой текст и ничего вокруг него. Этот метод создает вид текста, который изогнут сам по себе, не следуя видимому слою формы.
Как и раньше, начните с захвата инструмента эллипса на панели инструментов.
Затем перейдите в верхнее меню настроек и измените вид на Путь.
Теперь поместите курсор в место встречи двух направляющих, затем перетащите мышью, удерживая клавишу «Shift», чтобы нарисовать идеальный круг. На этот раз вы создадите форму круга без каких-либо цветов.
Когда эллипс нарисован, пора печатать по круговой траектории. Для этого перейдите на панель инструментов и выберите Horizontal Type Tool (T) .
Затем перейдите на панель параметров и выберите параметр выравнивания текста по центру.
Затем наведите курсор на круг. Когда вы увидите пунктирную волнистую линию, пересекающую курсор, вы можете начать печатать. Это означает, что ваш текст будет следовать форме контура. Независимо от того, создали ли вы контур эллипса или слой формы, этот процесс абсолютно одинаков.
Теперь свободно печатайте по кругу и наблюдайте, как текст приобретает форму.
После того, как все будет выровнено, вы можете удалить направляющие, чтобы лучше видеть текст в круге. Чтобы убрать направляющие, нажмите Control+ ; (Windows) или Command + ; ( Мак).
Чтобы убрать направляющие, нажмите Control+ ; (Windows) или Command + ; ( Мак).
Как редактировать текст на круговой траектории
После того, как вы ввели круг, вы можете изменить некоторые его атрибуты, такие как интервал, цвета, отслеживание и т. д. Вы можете редактировать большинство атрибутов вашего текста на панели «Символ», доступ к которой можно получить, перейдя на Окно > Символ.
Вы также можете использовать верхнюю панель настроек, когда активен инструмент «Текст», чтобы изменить настройки вашего текста, но возможности там более ограничены. Поэтому давайте вместо этого рассмотрим некоторые параметры, доступные на панели «Персонаж». Просто убедитесь, что выбран текстовый слой, чтобы корректировки были применены.
1. Тип и размер шрифта
Для своего текста я выбрал шрифт без засечек, потому что он легко читается. Вы можете изменить тип шрифта в раскрывающемся меню.
2. Базовая линия
По умолчанию значение базовой линии равно нулю, что означает, что текст будет располагаться прямо на пути. При увеличении значения базовой линии между кругом и текстом будет больше места.
При увеличении значения базовой линии между кругом и текстом будет больше места.
3. Цвет
Если вам нужно изменить цвет текста, перейдите к образцу цвета в правой части панели.
4. Трекинг
Трекинг — это просто пробел между всеми буквами текста. Я установил отслеживание своего текста на 5, чтобы буквы не выглядели так близко друг к другу. Вы можете выбрать значение для отслеживания в его раскрывающемся меню. Чтобы настроить интервал между отдельными символами, вместо этого выберите значение кернинга.
Как выровнять и расположить круговой текст
Следующим важным шагом после создания кругового текста является его выравнивание. Есть несколько разных способов сделать это, но я покажу вам один из моих любимых простых способов.
Выравнивание кругового текста
Перед изменением выравнивания кругового текста необходимо выделить его, выделив текст.
Затем перейдите на панель параметров и выберите один из доступных вариантов выравнивания текста.
Позиционирование кругового текста
Вместо выравнивания по правому краю, по центру или по левому краю этот метод даст вам гораздо больше контроля над расположением текста на контуре.
Сначала убедитесь, что выбран текстовый слой. Если нет, нажмите на него, чтобы выбрать его.
Затем убедитесь, что ваш текст выровнен по центру на верхней панели настроек, упомянутой в предыдущем разделе. Мы собираемся централизовать текст, чтобы изменить его положение позже.
Теперь возьмите инструмент выбора пути на панели инструментов (А) .
Затем наведите указатель мыши на текст, пока не увидите значок в виде двух стрелок, указывающих в разные стороны.
Щелкните значок и перетащите его в любое место, где вы хотите отрегулировать положение текста. В этом случае я перетащил свой текст немного влево для примера.
Как печатать внизу круга
В некоторых случаях вам может понадобиться печатать внизу круга, особенно при разработке логотипа или штампа. Итак, я покажу вам, как печатать внизу круга за несколько простых шагов.
Итак, я покажу вам, как печатать внизу круга за несколько простых шагов.
Сначала сделайте копию текста, щелкнув текстовый слой, а затем нажав Control + J (Windows) или Command + J (Mac).
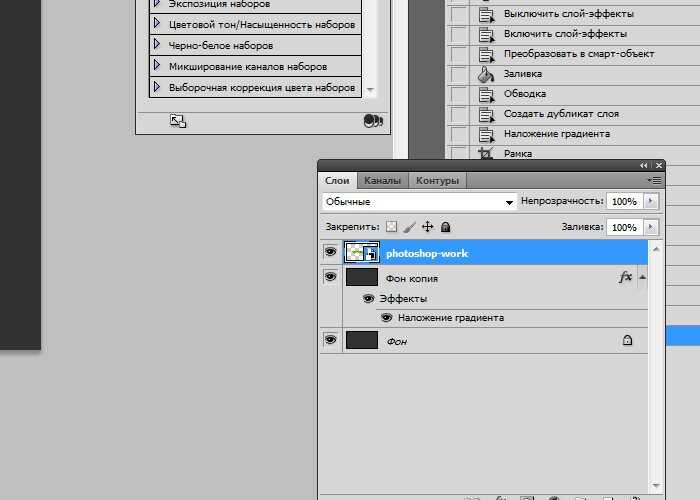
Затем щелкните значок маленького глаза рядом с исходным текстовым слоем, чтобы скрыть его на данный момент.
Выберите копию слоя.
Теперь перейдите на панель инструментов и возьмите инструмент выбора пути (A) .
Затем поместите курсор в середину текста. После этого наведите курсор на круг, пока не увидите, что курсор изменится на то, что кажется значком с двумя стрелками, указывающими в разные стороны.
Затем щелкните и перетащите текст внутри круга, чтобы изменить сторону пути, на которой он находится.
Теперь наведите указатель мыши на текст внутри круга, пока снова не увидите этот значок с двойной стрелкой. Когда этот значок виден, щелкните и перетащите текст, чтобы переместить его в нижнюю часть контура кругов.
Теперь давайте снова сделаем исходный слой видимым, щелкнув значок глазного яблока, чтобы открыть его.
Как видите, верхний текст находится за пределами круга, а нижний — внутри контура. Поскольку я предпочел бы, чтобы оба текста были вне круга и выровнены вместе, я внесу быструю корректировку.
Сначала я выберу текстовый слой, положение которого я хочу изменить; в данном случае это слой Text Copy.
Затем я нажму «T» , чтобы включить текстовый инструмент, и дважды щелкните нижний текст, чтобы выделить его.
Затем откройте панель «Персонаж» или перейдите в «Окно» > «Персонаж », если вы его не видите.
На панели персонажей найдите настройку базовой линии. Затем наведите указатель мыши на значок базового меню, пока не увидите, что ваш курсор превращается в значок руки с двумя стрелками, указывающими в разные стороны. Когда этот значок виден, щелкните и перетащите ползунок влево, пока текст не выйдет за пределы круга.
Для моего текста хорошо работало -26. Теперь, глядя на окончательный результат, у меня остались два фрагмента круглого текста без видимого круга, так как я работал с контуром, а не с фигурой.
Как создать логотип в виде круга в Photoshop
В предыдущих разделах вы узнали, как вводить, размещать и редактировать круговой текст. Теперь давайте рассмотрим, как использовать эти методы для создания базового шаблона логотипа. Это шаблон логотипа, который вы создадите:
Шаг 1 – Настройка холста
Откройте документ размером 1000×1000 пикселей или любой другой квадратный документ по вашему выбору.
Создав документ, добавим на холст горизонтальную и вертикальную направляющие.
Для этого выберите View > New Guide.
Затем отметьте «горизонтально» для ориентации направляющей и 50% для положения. Затем сделайте это снова, но вместо этого отметьте «vertical» для ориентации и 50% для положения. Это разместит две направляющие, которые помогут определить центр вашего холста.
Шаг 2. Рисование формы эллипса
Теперь пришло время нарисовать нужные нам эллипсы. Сначала перейдите на панель инструментов и выберите инструмент эллипса.
Затем дважды щелкните точку, где встречаются две направляющие, и введите 715 пикселей для ширины и высоты. Установите флажок «Из центра» и нажмите «ОК».
На панели свойств сделайте обводку прозрачной, а заливку — черной. Кроме того, вы можете найти эти настройки на верхней панели настроек, когда инструмент «Форма» активен.
Теперь нарисуем второй эллипс. Для этого создайте новый слой на панели слоев. Затем снова перейдите на панель инструментов и возьмите инструмент эллипса. Дважды щелкните центр холста еще раз и введите 500 пикселей для ширины и высоты.
Затем перейдите на панель свойств и измените заливку на серый (#d5d4d4). Обводка должна быть прозрачной. представлен белым прямоугольником с красной линией через него.
Обратите внимание, что оба круга выровнены по центру, и вам даже не пришлось использовать инструмент «Перемещение»!
Шаг 3. Ввод и редактирование текста
Теперь давайте напечатаем текст вдоль созданных нами эллипсов. Для этого создайте для него новый слой на панели слоев. Затем перейдите на панель инструментов и возьмите инструмент «Горизонтальный текст». (T)
Затем перейдите в верхнее меню настроек и щелкните значок «Центрировать текст».
Теперь поместите курсор над серым кругом. Когда вы увидите пунктирную волнистую линию, пересекающую курсор, щелкните один раз, чтобы создать текстовый слой вдоль контура фигуры.
После добавления текста откройте панель персонажей, выбрав Window > Character.
На панели символов установите базовую линию на 34 , размер шрифта на 55 и отслеживание на 5 . Таким образом, между текстом и базовой линией будет достаточно места. Кроме того, персонажи не будут находиться слишком близко друг к другу. Наконец, измените цвет текста на белый (#ffffff).
Кроме того, персонажи не будут находиться слишком близко друг к другу. Наконец, измените цвет текста на белый (#ffffff).
Теперь продублируйте текстовый слой, нажав Control + J (Windows) или Command + J (Mac).
Затем возьмите инструмент выбора пути ( A) , затем поместите курсор в середину текста, пока не увидите значок с двойной стрелкой.
Затем перетащите текст вниз к серому кругу.
Теперь наведите указатель мыши на перевернутый текст, пока снова не увидите значок с двойной стрелкой. Затем перетащите текст в нижнюю часть круга.
Наконец, перейдите на панель символов и установите базовую линию на -68.
Шаг 4. Доработка шаблона
Добавим в шаблон еще два круга. Они будут выглядеть как кольца внутри круга. Для этого снова возьмите инструмент эллипса.
Затем дважды щелкните центр холста и в появившемся диалоговом окне введите 520 пикселей для ширины и высоты.
На панели свойств установите прозрачную заливку и белый цвет обводки. Ширина обводки должна быть 7 пикселей.
Затем возьмите инструмент эллипса и снова дважды щелкните центр холста. На этот раз введите 688 пикселей для ширины и высоты.
Как и в случае с предыдущим эллипсом, установите прозрачную заливку и белый цвет обводки на панели свойств. Ширина обводки также должна быть установлена на 7 пикселей.
Шаблон создан.
С помощью дополнительных слоев текста и формы вы можете поместить свое имя или торговую марку в центр логотипа.
Вы также можете изменить его цветовую комбинацию, изменив цвет любого слоя формы на панели слоев.
Или вы можете получить действительно фантазию с векторной фигурой в центре всего этого!
Умение печатать текст по кругу имеет много полезных применений, особенно для создания логотипов и эмблем в Photoshop. С советами, которые вы узнали здесь, вы теперь можете уверенно писать текст в круглой форме, а также изменять его положение, чтобы оно соответствовало желаемому виду!
Удачного редактирования!
Как сделать круговой текст в Photoshop (5 простых шагов)
Написание текста по кругу — забавный эффект для логотипов, водяных знаков и других элементов дизайна. Но как лучше всего сделать круговой текст в Photoshop?
Но как лучше всего сделать круговой текст в Photoshop?
Привет! Меня зовут Кара, и как фотографа и цифрового дизайнера мне очень нравятся такие глупые вещи, как круговой текст. Ты со мной? Тогда приходите и позвольте мне показать вам лучший способ сделать круговой текст в Photoshop.
Обратите внимание, что скриншоты ниже взяты из Photoshop для Windows, если вы работаете на Mac, они могут выглядеть иначе.
Содержание
- Почему мы не используем инструмент деформации
- Шаг 1. Настройка некоторых направляющих
- Шаг 2. Нарисуйте круг
- Шаг 3. Введите текст
- Шаг 4. Уточните текст
- Шаг 5. Нижняя часть круга
Почему мы не используем инструмент «Деформация»
Я написал учебник о том, как деформировать текст с помощью инструмента деформации. Если вы знакомы с этой техникой, вы можете подумать, что можете просто использовать инструмент деформации, чтобы выгнуть верхний текст вверх, а нижний текст вниз. Бум, круговой текст.
Бум, круговой текст.
К сожалению, это не так просто. Использование инструмента деформации для создания круглого текста выглядит немного дилетантски. Буквы получаются слегка искаженными, и получить точный круг очень сложно.
Взгляните на это, которое я очень быстро состряпал. Буквы сверху (или снизу) искажены, а круг кажется слегка сплющенным.
Это выглядит не совсем правильно, понимаете?
Теперь, когда вы понимаете, почему вам не следует использовать инструмент деформации для этой цели, позвольте мне показать вам, как вы можете это сделать.
Шаг 1. Настройка некоторых направляющих
Откройте новый документ, нажав Ctrl + N или Command + N на клавиатуре. Вы можете сделать его любого размера, который вам нравится, но я буду придерживаться квадратного документа, чтобы поместить свой круг в центр.
Чтобы центрировать объект, нам нужно найти центр документа. Мы настроим пару руководств, чтобы сделать это. Перейдите к View в строке меню и перейдите вниз, чтобы щелкнуть New Guide .
Мы настроим пару руководств, чтобы сделать это. Перейдите к View в строке меню и перейдите вниз, чтобы щелкнуть New Guide .
В появившемся окне выберите вертикальную или горизонтальную ориентацию и установите 50% в Позиция ящик. Это поместит направляющую на полпути.
Повторите еще раз, на этот раз выбрав другую ориентацию. У вас должны получиться две направляющие, пересекающиеся в центре вашего документа.
Шаг 2: Нарисуйте круг
Теперь нам нужно создать круг, чтобы написать вокруг него текст. Выберите инструмент Ellipse на панели инструментов. Он может скрываться за одним из других инструментов формы. Просто щелкните правой кнопкой мыши на инструменте, чтобы открыть семейство инструментов и выбрать Эллипс.
Чтобы поместить круг точно в центр, щелкните и перетащите мышь из точки, где пересекаются две направляющие. Начав перетаскивание, удерживайте клавиши Alt и Shift или Option и Shift .
Клавиша Shift превращает эллипс в идеальный круг. Клавиша Alt или Option заставит центр круга привязаться к точке, где вы щелкнули, когда продолжите перетаскивание.
Шаг 3: Введите текст
Выберите инструмент Horizontal Text Tool на панели инструментов слева. Курсор превратится в нечто похожее на заглавную I (букву i) с рамкой вокруг нее.
Наведите курсор на край круга. Когда поле превратится в волнистую линию, щелкните и введите текст.
Если вы начинаете печатать, но ничего не происходит, проверьте цвет текста на панели параметров . Он может быть того же цвета, что и фон.
Шаг 4. Уточните текст
Чтобы выровнять текст, нажмите на галочку на панели параметров, чтобы принять изменения. Затем выберите инструмент Path Selection на панели инструментов.
Теперь вы можете просто взять текст и перетащить его. Текст останется прикрепленным к кругу и будет вращаться вокруг него при перетаскивании.
Вы также можете изменить шрифт, размер, цвет и т. д. с помощью настроек на панели параметров .
Шаг 5: Нижняя часть круга
На путь можно поместить только один набор текста, поэтому нам нужен второй набор для нижних слов. Давайте сделаем это на новом слое, это облегчит внесение изменений позже. Нажмите кнопку New Layer в нижней части панели слоев.
Выберите инструмент Ellipse и сделайте еще один круг. Он должен быть достаточно большим, чтобы просто касаться верхней части букв нашего первого фрагмента текста. Не забудьте удерживать Shift и Alt или Опция при перетаскивании.
Когда вы примете форму, буквы исчезнут, потому что новый слой находится сверху. Возьмите текстовый слой и перетащите его вверх, пока не увидите синие линии поверх слоя с кругом. Отпустите, и слова появятся снова.
Еще раз выберите круговой слой и выберите инструмент Horizontal Text .

 При низком допуске происходит заливка пикселей, цвет которых очень близок к цвету пикселя, на котором вы щелкаете. При высоком значении допуска происходит заливка пикселей более широкой цветовой гаммы.
При низком допуске происходит заливка пикселей, цвет которых очень близок к цвету пикселя, на котором вы щелкаете. При высоком значении допуска происходит заливка пикселей более широкой цветовой гаммы.