Как написать текст по кругу, кривой и контуру в Фотошопе
Допустим, нам потребовалось написать текст вокруг какого-либо предмета на рисунке. В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть.
В данной статье рассмотрим написание текста с помощью инструмента «Перо» (Pen Tool, группа инструментов включается клавишей P).
Выбираем этот инструмент «Перо» и создаём плавную изогнутую линию. Перо должно находится при этом в режиме «Контур»(Paths).
Затем создадим замкнутую векторную фигуру овальной формы с помощью инструмента «Эллипс» (Ellipse Tool, группа инструментов включается клавишей U). У меня получилась такая картинка:
На рисунке ниже я показал два вида курсора, обычный текстовый и тот же курсор при подведении к линии контура
Работать с текстом, привязанным к контуру, гораздо сложнее, чем с обычным текстом из-за появления множества новых параметров и настроек. В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.
Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте. В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже. Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
При подводе курсора к тексту он снова изменит свой вид на такой:
Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому ограничителю. Это я показал на рисунке:
При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, он примет следующую форму:
Затем зажать левую клавишу мыши и протащить курсор вниз, под линию. После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.
Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент «Текст», а инструмент «Выделение контура» (Path Selection Tool)!!
Теперь можно перейти к нанесению текста на овал. Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Если мы захотим «опрокинуть» текст, то все буквы окажутся внутри овала, а начало и конец текста поменяются местами.
Поэтому, если Вы хотите, чтобы на всей поверхности фигуры буквы имели обычное (не перевёрнутое) положение, то текст надо вводить за два или более Понятие слоя в Photoshop слоя, отдельно для верхней и нижней частей фигуры.
Ссылка на источник
Как в фотошопе работать с текстом – Photo7.ru
Если вы решили поработать с текстом в программе фотошоп, то в вашем распоряжении будет сразу несколько инструментов. Давайте на них глянем.
Давайте на них глянем.
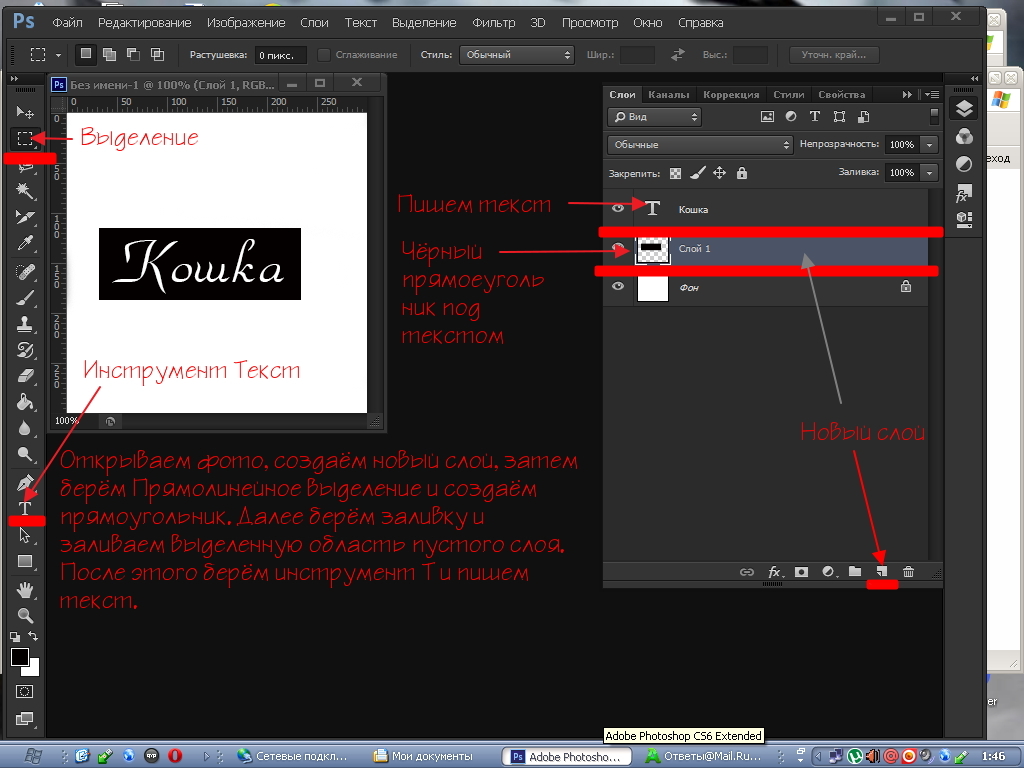
Основной текстовый инструмент.
Возьмем инструмент «Текст» с панели инструментов.
Если щелкнуть правой клавишей мыши по инструменту «Текст», то появятся несколько текстовых инструментов, таких как: инструмент «Горизонтальный текст», инструмент «Вертикальный текст», инструмент «Вертикальный текст-маска» и инструмент «Горизонтальный текст-маска». Но чаще всего мы будем использовать инструмент «горизонтальный текст».
Теперь просто нажмите на холст и увидите на панели слоев пустой текстовый слой.
Теперь напишем «photo7.ru – сайт о фотографии».
Для выделения текста, сделаем двойной клик на текстовый слой.
Теперь нам станут доступны различные опции для изменения вида текста.
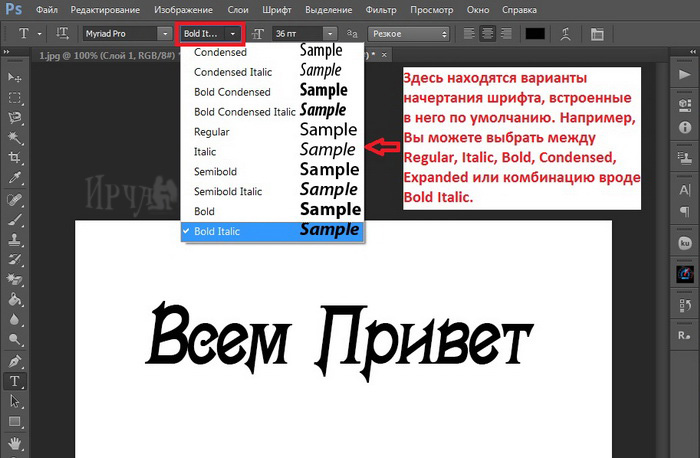
1) Здесь вы можете изменить стили шрифта выделенного текста. Существует огромный список стилей шрифтов.
2) Здесь вы можете указать некоторые обычные эффекты шрифта, такие как «Полужирный», «Курсив» и «Обычный».
3) С помощью этой опции мы можем установить размер шрифта.
4) Вот несколько вариантов центрирования текста.
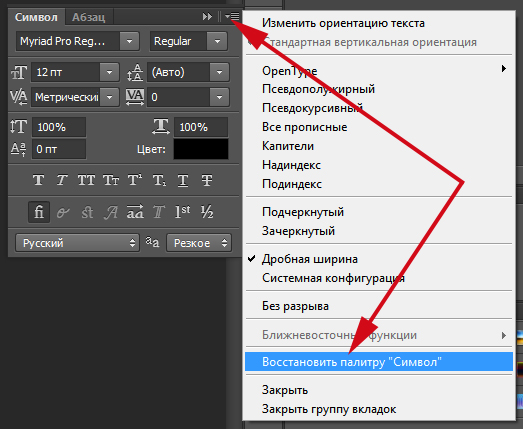
5) Нажмите этот значок, чтобы открыть панель «символ».
Панель Символ
Панель Символ содержит все настройки по работе с текстом. Мы также можем открыть это окно через меню.
На этой панели у нас есть те же параметры, которые мы видели на «панели параметров», и плюс еще целый ряд других параметров, таких как «кегль», «интерлиньяж», «кернинг между двумя символами», «трекинг для выделенных символом», «цвет шрифта» и много других параметров.
Теперь сделайте выделение текста, дважды щелкнув по текстовому слою и нажав CTRL + T, чтобы «показать трансформацию».
Вы можете перетаскивать и масштабировать текст без его разрушения.
Обратите внимание на размер шрифта текста, а затем уменьшите текст. Когда вы нажимаете ввод, вы можете видеть, что размер шрифта текста также изменяется.
Вы можете увеличивать и уменьшать текст, как вы делаете с изображением, но при этом не теряете качество после масштабирования, как на изображении. Потому что, когда мы масштабируем текст, это не передискретизация текста, на самом деле это изменение размера текста, чтобы его можно было масштабировать неразрушающим образом.
Потому что, когда мы масштабируем текст, это не передискретизация текста, на самом деле это изменение размера текста, чтобы его можно было масштабировать неразрушающим образом.
Теперь, если вы хотите изменить стиль шрифта, выберите текст и откройте этот список стилей шрифта. Вы можете выбрать любой стиль шрифта из этого списка. И если вы хотите проверить все стили шрифта один за другим, тогда просто нажмите на название стиля шрифта и оставьте его выбранным, затем начните нажимать клавиши со стрелками вверх и вниз, чтобы изменить все шрифты один за другим.
Трекинг и кернинг
Давайте поговорим о трекинге и кернинге. Кернинг означает изменение интервала между двумя символами, а Трекинг означает изменение интервала между двумя строками.
Позвольте мне изменить цвет этого слова, чтобы вы могли четко видеть разницу при изменении значения отслеживания.
Мы также можем масштабировать наш текст по горизонтали и по вертикали, изменяя значения в параметрах «вертикальный масштаб» и «горизонтальный масштаб».
Текст на пути
Итак, а теперь давайте поговорим о тексте на пути.
Позвольте мне нарисовать фигуру в виде контура, чтобы мы могли добавить на нее текст.
Теперь просто посмотрите на курсор. Когда он находится в области холста за пределами пути, он выглядит как обычный текстовый курсор, но когда я удерживаю его над путем, он изменится. И этот измененный курсор указывает, что ваш текст будет придерживаться этого пути.
Теперь нажмите на этот путь, и вы сможете ввести текст, следующий по этому пути.
И вы также можете определить начальную точку и конечную точку текста на пути.
Так что выделите текст, затем нажмите и удерживайте клавишу CTRL, затем поместите курсор в начало текста. Вы можете увидеть измененный курсор, теперь щелкните и перетащите курсор, чтобы вы могли видеть две разные точки.
Вы можете изменить эти точки, удерживая клавишу CTRL, затем щелкните и перетащите их.
Вы можете переходить вверх и вниз текст по контуру, перемещая курсор внутрь и наружу контура, но продолжая удерживать клавишу CTRL.
Мы также можем сделать это на простой траектории, нарисованной пером. Так что давайте проверим это.
Возьмите инструмент перо и нарисуйте простой путь.
Теперь возьмите текстовый инструмент, нажмите на путь и начните печатать.
Собственный стиль шрифта
А теперь мы поговорим о создании собственного стиля шрифта.
Возможно, готовые стили шрифта не могут вам дать то, что вы хотите. Поэтому в некоторых случаях вам нужно взять некоторые тексты и изменить их в соответствии с вашими требованиями.
Вы можете сделать это, преобразовав текст в путь.
Позвольте мне напечатать слово «PHOTO7». Затем щелкните правой кнопкой мыши на текстовом слое в текстовой панели и выберите «Создать рабочий контур».
В результате, ваш текст преобразуется в путь, который вы можете легко изменить.
Выключите текстовый слой и убедитесь, что он теперь вокруг текста идет путь.
Теперь, если вы можете изменить путь, просто возьмите инструмент «Перо» или «Перо+» или «Перо-» и выберите некоторые контрольные точки, которые вы хотите переместить, добавить или удалить и установите их так, как считаете нужным.
Вы должны удерживать клавишу CTRL, затем щелкнуть и перетащить любую контрольную точку так, как вы хотите.
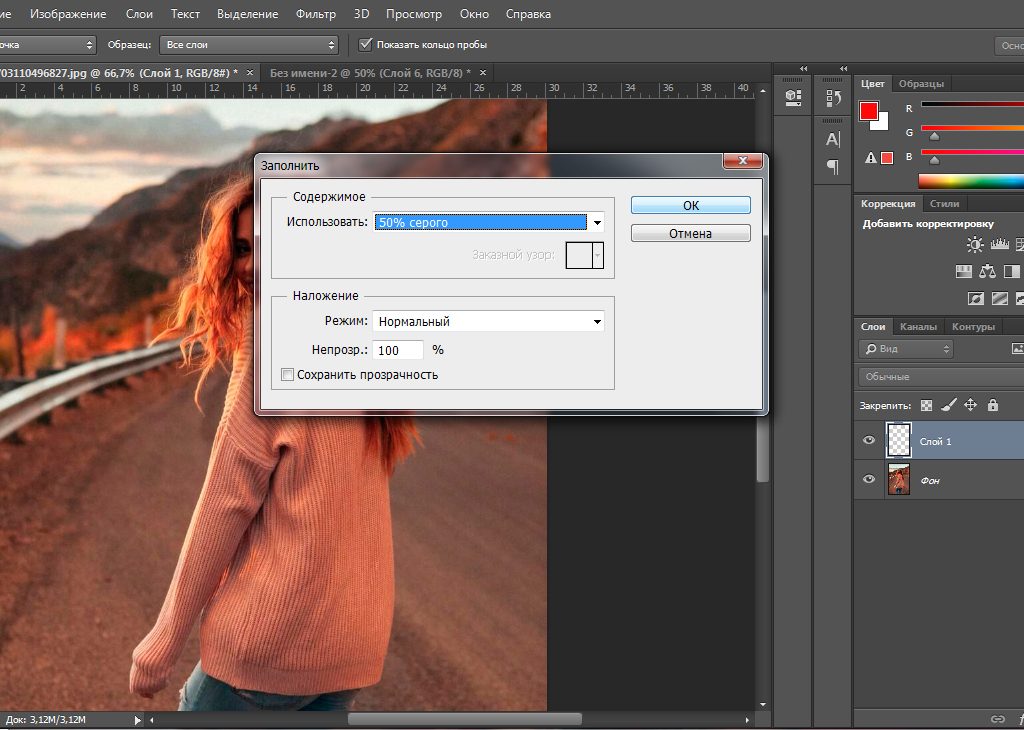
Теперь вы должны заполнить путь цветом. Выделите весь контур инструментом Перо. Добавьте новый слой, выберите цвет, например черный, перейдите на вкладку Контуры и нажав правую кнопку мыши, выберите Выполнить заливку контура.
В результате, вы получите новый стиль текста.
Как использовать инструмент «Текст» в Adobe Photoshop
Инструмент «Текст» в Photoshop иногда недооценивают, несмотря на то, что он предлагает огромный потенциал для дизайнеров и владельцев небольших компаний. Текст можно использовать в Photoshop по-разному: от изображений в социальных сетях до клиентских документов. В этом разделе мы узнаем, как добавлять, изменять и работать с текстом.
КАК РАБОТАЕТ ИНСТРУМЕНТ ФОТОШОП?
Инструмент «Текст» обозначается значком «Т» на панели инструментов. Когда вы нажимаете или удерживаете значок, вы получаете больше возможностей, как и многие другие инструменты на этой панели. В инструменте «Текст» доступны как горизонтальные, так и вертикальные текстовые инструменты.
В инструменте «Текст» доступны как горизонтальные, так и вертикальные текстовые инструменты.
Новый слой «Текст» появляется на панели «Слои» каждый раз, когда вы добавляете новый текст в документ Photoshop. Метка «T» отличает слои «Тип» от других типов слоев, таких как корректирующие слои и слои на основе изображения. В разделе «Окно» > «Слои» вы найдете панель «Слои».
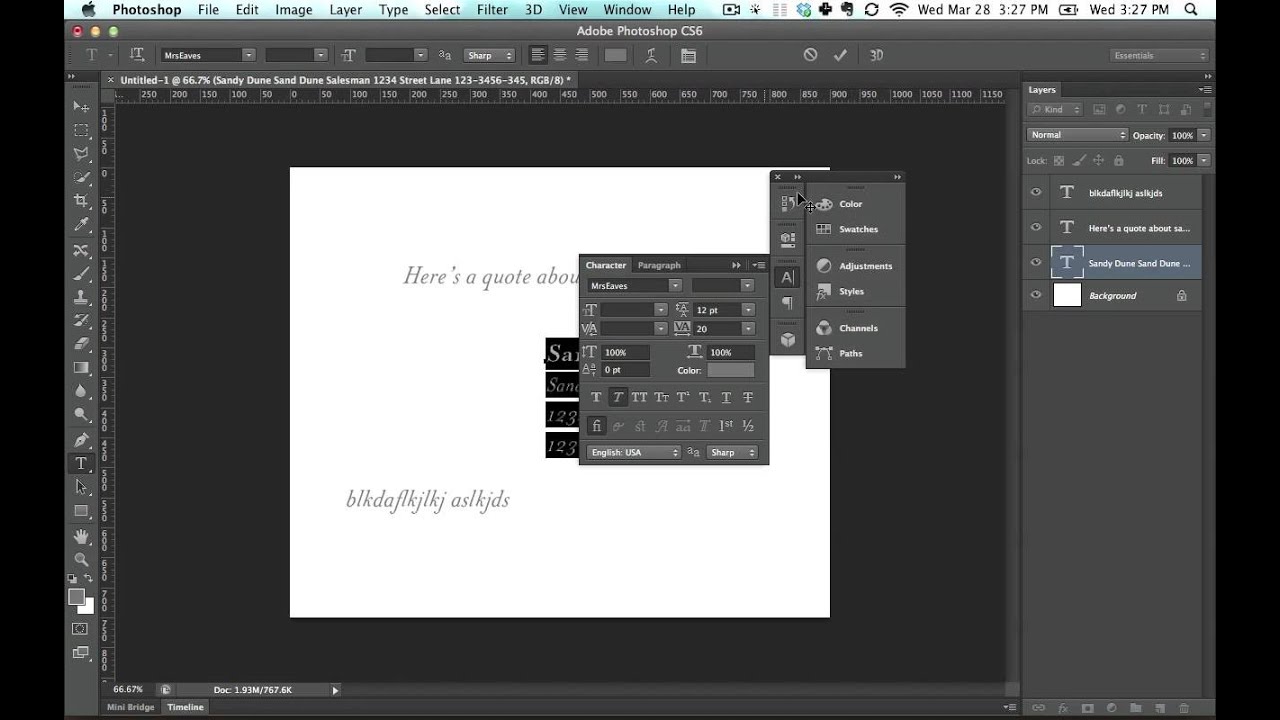
БЛОК ТЕКСТА VS. ОДНА СТРОКА ТЕКСТА
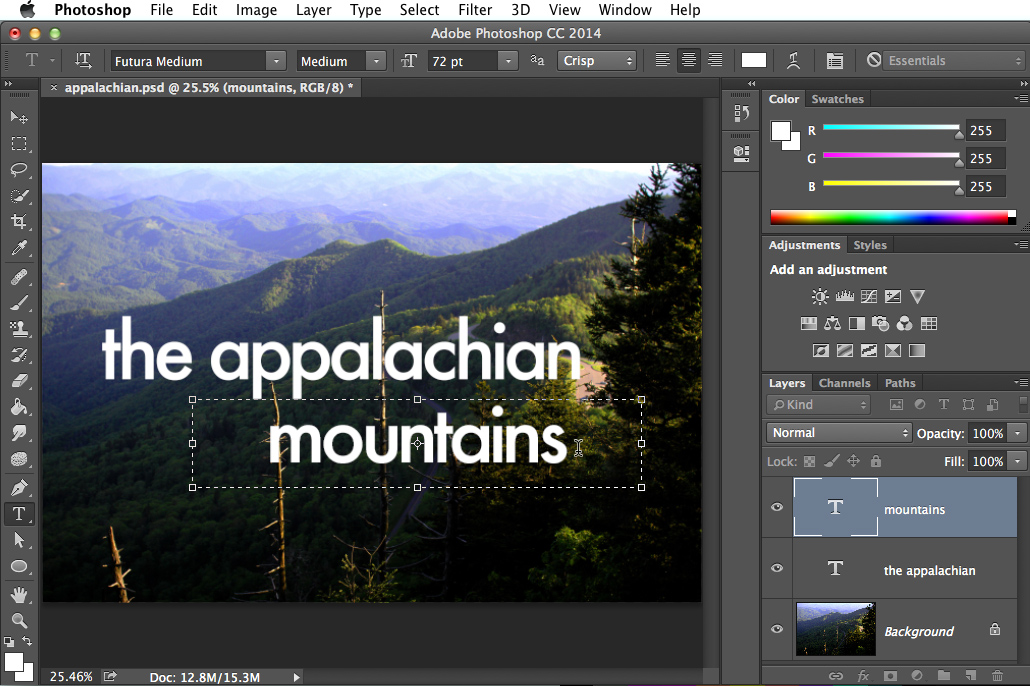
Щелкнув в любом месте холста с помощью инструмента «Текст», вы можете добавить текст в виде одной строки. В результате вы сможете создать одну длинную строку текста.
Кроме того, вы можете щелкнуть и перетащить прямоугольную форму, чтобы создать область блока для вашего текста. Этот блок будет содержать ваш текст. Просто щелкните внутри блока с помощью инструмента «Текст» и перетащите появившиеся маркеры, чтобы изменить размер. Чтобы внести изменения в текст, выберите соответствующий слой и используйте инструмент «Текст» (выбранный на панели инструментов), чтобы щелкнуть внутри существующего текста с активным инструментом «Текст».
НАСТРОЙКА ТЕКСТА В PHOTOSHOP
Важные свойства типа отображаются на панели параметров только при выборе инструмента «Текст». Дополнительные параметры модификации доступны на панелях «Символ» и «Абзац». Эти настройки есть в меню «Окно» > «Символ» и «Окно» > «Абзац».
В окне «Символ» выберите семейство и толщину шрифта, а также размер и цвет шрифта. Это окно также имеет «фальшивую» опцию.
Для шрифтов с ограниченным выбором используйте атрибуты шрифта. С фиктивным шрифтом вы можете добавить «поддельный» курсив, полужирный шрифт, зачеркнутый шрифт и другие характеристики эффектов.
Окно абзаца имеет параметры форматирования текстовых блоков. Выравнивание абзаца (слева, справа, по центру, полностью)
Доступны и другие параметры, включая отступы и переносы.
- Интерлиньяж текста
Расстояние между строками текста измеряется интерлиньяжем между ними. Хотя это может показаться незначительным компонентом, это один из наиболее важных аспектов в определении удобочитаемости вашего типа.
Если интерлиньяж слишком тугой, большие абзацы текста могут быть трудночитаемыми. Если формулировка абзаца слишком
расплывчата, он может показаться несвязным. С другой стороны, в заголовке или цитате свободный межстрочный интервал может быть визуально привлекательным и облегчать чтение, особенно учитывая скорость, с которой мы просматриваем социальные сети.
- ОТСЛЕЖИВАНИЕ ТИПА
Отслеживание — это термин для пробела между символами. Согласно In Design Skills, «отслеживание регулирует расстояние между буквами равномерно по всему диапазону символов». Отслеживание отличается от кернинга, который также имеет дело с интервалами между символами и рассматривается ниже. Их статья содержит дополнительные подробности.
- КЕРНИНГ
Для улучшения читаемости кернинг изменяет расстояние между отдельными символами. Кернинг довольно сложен, поэтому его лучше использовать для логотипов, заголовков и постеров, а не для основного текста.
ИЗМЕНЕНИЕ РАЗМЕРА ТЕКСТА БЕЗ ПОТЕРИ КАЧЕСТВА
В качестве векторной формы шрифт помещается в документ Photoshop. Векторы — это математические представления линий, кривых и цветов, которые определяют внешний вид фигуры (в данном примере — текстовых символов). Поскольку векторы не состоят из фиксированного количества пикселей, при изменении их размера потери качества не происходит.
О РАСТЕРИЗАЦИИ ТЕКСТОВОГО СЛОЯ
Ваш векторный текст будет преобразован в пиксели, как и изображение, если вы «Растеризуете слой». Вы не сможете изменить внешний вид текста, а любые изменения размера, сделанные с помощью Transform, приведут к потере четкости и резкости.
Щелкните текст правой кнопкой мыши и выберите «Параметры наложения». Если вы не видите этот параметр в меню, сначала выберите «Стиль слоя», а затем выберите «Параметры наложения» вверху.
Это вызывает множество эффектов для профессионального вида. Параметры наложения позволяют добавлять тени, очертания, свечение и даже 3D-параметры, каждый из которых полностью настраивается. Хотя вы можете свободно экспериментировать в меню «Параметры наложения», некоторые ключевые эффекты для хорошего текста включают в себя.
Хотя вы можете свободно экспериментировать в меню «Параметры наложения», некоторые ключевые эффекты для хорошего текста включают в себя.
СКАСКА И ТИСНЕНИЕ
Это сделает текст трехмерным. Он собирается заново, превращая строки текста в трехмерные цилиндры, похожие на трубы.
ШТРУК
Обводит текст линией выбранного цвета, толщины и текстуры.
НАКЛАДКИ
Они изменят цвет вашего шрифта, добавляя градиент, узор или новый цвет по форме текста. Вы даже можете уменьшить непрозрачность этих наложений, что позволит вам весело провести время с затенением и смешиванием.
DROP SHADOW
Создает подвижную короткую тень за вашим текстом, как если бы в футе или двух от него была стена. Вы можете изменить угол, мягкость и размер тени.
Хотя большинство людей думают о Photoshop как о программе для редактирования фотографий, в нем также есть приложения для графического дизайна. Владельцу малого бизнеса очень важно иметь хотя бы базовое представление о дизайне.
Владельцу малого бизнеса очень важно иметь хотя бы базовое представление о дизайне.
Потратьте некоторое время на изучение того, как укладывается текст в периодических изданиях, плакатах и других печатных материалах. Следует учитывать цвет, размер, расстояние, плотность, иерархию, узор и другие концепции дизайна.
Как заставить текст взаимодействовать с чернилами и растениями в Photoshop CC
Расшифровка видео
Привет, в этом уроке мы собираемся использовать все методы, которые мы использовали до сих пор, чтобы создать это. Немного Быстрого выделения, немного Выделения и Маски, немного Обтравочной маски, и мы должны заставить текст взаимодействовать вот так. Хорошо, давайте начнем.
Сначала заходим в «Файл», «Открыть». В наших «Файлах упражнений» есть одно под названием «Текстовое взаимодействие 01». Он находится в той папке, с которой мы работали, под названием «05 Selections», откройте ее. Теперь это PSD, а не JPEG. Почему? Это потому, что я хотел использовать определенный шрифт, и чтобы все мы использовали один и тот же шрифт.
Что я сделал, так это то, что вы можете щелкнуть правой кнопкой мыши текст здесь и сказать «Преобразовать в форму», он там не отображается. Он просто превращает этот шрифт здесь в форму, а не в редактируемый текст. Это означает, что он загружается на вашу машину, но вы не можете изменить его, вы застряли. В любом случае, что мы хотим сделать, так это… давайте включим и выключим Type, и я просто просматриваю части, в основном вот этот кусок посередине. Это было бы хорошо для частичного перекрытия, поэтому я хочу выбрать эту маску, чтобы она была на отдельном слое над текстом. Итак, давайте сделаем это.
 Возьмите мой ‘Quick Selection Tool’, превратите его в размер кисти. Не имеет значения. У меня около 50. Я делаю это время от времени, чтобы увидеть, как далеко мне нужно подняться и опуститься, поэтому я собираюсь взять большую часть этого, и я хватаю большую часть этого. Видите ли, я мог бы пройти и продолжать выбирать это, но мне это не нужно, потому что текст не будет… может быть, я просто на всякий случай. Добавление к нему действительно не повредит. Вы просто пытаетесь понять, что вам нужно из этого, чтобы быть выше. Идеальный.
Возьмите мой ‘Quick Selection Tool’, превратите его в размер кисти. Не имеет значения. У меня около 50. Я делаю это время от времени, чтобы увидеть, как далеко мне нужно подняться и опуститься, поэтому я собираюсь взять большую часть этого, и я хватаю большую часть этого. Видите ли, я мог бы пройти и продолжать выбирать это, но мне это не нужно, потому что текст не будет… может быть, я просто на всякий случай. Добавление к нему действительно не повредит. Вы просто пытаетесь понять, что вам нужно из этого, чтобы быть выше. Идеальный. 
Как мы делали ранее, текст и модель очень похожи. Итак, я включу текст, перетащите его выше. Так что это выше этого. Сейчас вроде все нормально. Я собираюсь увеличить масштаб. Я хочу… есть некоторые фрагменты, которые я могу привести в порядок. Некоторые из этих краев здесь не очень хороши. Помните, что с выбранной маской слоя вы должны нажать на нее. Нажмите «Выбрать и замаскировать», как мы это делали в предыдущем уроке. Затем некоторые из этих глобальных. Определенно эти глобальные будут работать лучше в этом случае. Вы можете работать с ними по отдельности с помощью кисти, но, поскольку все они очень похожи, мы можем просто перетаскивать эти элементы.
 Так это оригинал. Вот тут-то и включилось сглаживание, просто приятно. Shift Edge также может быть полезен. Я увеличил его, на самом деле я хочу уменьшить его. Вот так сейчас, вот так раньше, вот так сейчас. Это немного лучше, я нажму «ОК». Потрясающий!
Так это оригинал. Вот тут-то и включилось сглаживание, просто приятно. Shift Edge также может быть полезен. Я увеличил его, на самом деле я хочу уменьшить его. Вот так сейчас, вот так раньше, вот так сейчас. Это немного лучше, я нажму «ОК». Потрясающий!  На данный момент ей, наверное, лучше быть внизу, так что я могу включать и выключать текст. Это, наверное, то, что я хочу. Так что я собираюсь выключить их всех, кроме вот этого парня. Я собираюсь добавить вас в маску слоя. Он будет выше моего текста. Включите текст, и вот он, там. Теперь, в спешке, я взял слишком много, потому что я не хотел… я не хотел, чтобы это было над буквой H. Итак, я собираюсь закрасить это выделение, и это принесет некоторые из наших техник, которые мы узнали ранее.
На данный момент ей, наверное, лучше быть внизу, так что я могу включать и выключать текст. Это, наверное, то, что я хочу. Так что я собираюсь выключить их всех, кроме вот этого парня. Я собираюсь добавить вас в маску слоя. Он будет выше моего текста. Включите текст, и вот он, там. Теперь, в спешке, я взял слишком много, потому что я не хотел… я не хотел, чтобы это было над буквой H. Итак, я собираюсь закрасить это выделение, и это принесет некоторые из наших техник, которые мы узнали ранее. Помните, что мы могли рисовать прямо на маске черным и белым, чтобы показать или скрыть что-то. Итак, на моей маске я возьму свою черную кисть, вот он, «Кисть». Хочу ли я, чтобы он был черным? Да, я хочу, чтобы он был черным. Я собираюсь убедиться, что моя непрозрачность составляет 100%. И я просто собираюсь закрасить. Моя кисть немного пушистая, в данном случае это не имеет большого значения. Вы можете видеть, это как бы начинает проходить через S. Я собираюсь отменить это пару раз, «Шаг назад».
 Я собираюсь перейти к моему размеру кисти и увеличить жесткость намного выше, чтобы я мог нарисовать это. Ну вот, Х. Там много туда-сюда.
Я собираюсь перейти к моему размеру кисти и увеличить жесткость намного выше, чтобы я мог нарисовать это. Ну вот, Х. Там много туда-сюда. Теперь, когда эта маска выбрана, я могу перейти к «Выбрать и замаскировать». Я собираюсь увеличить масштаб. Теперь я снова включу сглаживание. Видите ли, это просто сделало его красивым. Я доволен этим. Shift Edge, короче, я тоже доволен. Что мы будем делать здесь, так это то, что мы покажем — посмотрите это, говорит «Запомнить настройки», это просто означает, что каждый раз, когда я загружаю это обратно для следующей маски, которую я собираюсь сделать, она будет помнить это вид сглаживания и такой вид Shift Edge. Удобно. Уменьшить. Давайте пройдемся и сделаем последний бит.
Так что я собираюсь настроить их обоих, выглядит круто. Сейчас я повернусь наверху, эти два выключены. И что я буду делать дальше? Я собираюсь сделать вот что, например, этот кусочек, который вылезает наружу, и этот маленький стебелек. Так что продублируйте слой, щелкните правой кнопкой мыши, продублируйте.
 ‘Вершина’. Я позвонил другому Линку, как вы заметили, я этого не сделал. «Лучшие чернила 03». Теперь, куда это пойдет? Все это будет. Итак, «Инструмент быстрого выбора». Я собираюсь перетащить это. Это не так, поэтому, удерживая клавишу «Option» на моем Mac, «Alt» на ПК, чтобы закрасить это. Там какие-то странные вещи. Я собираюсь завести тебя. Я вижу там, это будет проходить через Т, что я не хочу. Так что я могу либо закрасить его черной кистью позже, как я сделал в последнем фрагменте, который я сделал.
‘Вершина’. Я позвонил другому Линку, как вы заметили, я этого не сделал. «Лучшие чернила 03». Теперь, куда это пойдет? Все это будет. Итак, «Инструмент быстрого выбора». Я собираюсь перетащить это. Это не так, поэтому, удерживая клавишу «Option» на моем Mac, «Alt» на ПК, чтобы закрасить это. Там какие-то странные вещи. Я собираюсь завести тебя. Я вижу там, это будет проходить через Т, что я не хочу. Так что я могу либо закрасить его черной кистью позже, как я сделал в последнем фрагменте, который я сделал. Помните, здесь, или я просто удалил его из выбора здесь. Итак, выбрав этот слой, я собираюсь превратить его в маску слоя. Я надену его чуть выше своих шотландских туфель. Мгновенно я вижу, что есть что-то, что мне не нравится, но это нормально, давайте посмотрим, как это закрасить. Итак, на моей маске слоя, черная кисть, вот она. Я собираюсь закрасить это. Я просто издеваюсь над этим. Когда он выбран, я могу привести его в порядок с помощью Select и Mask, и, надеюсь, поскольку он запомнил мои выделения, он выполнил сглаживание и Shift Edge.
 Я собираюсь включить его, ты видишь его там? Выключите его, красиво и гладко там. Нажимаем «ОК». Включите все через них, это вроде прикольный способ.
Я собираюсь включить его, ты видишь его там? Выключите его, красиво и гладко там. Нажимаем «ОК». Включите все через них, это вроде прикольный способ. Мне нравится, когда есть такое взаимодействие. Издалека лучше видно. Это то же самое, чему мы научились, но в другом практическом упражнении, потому что иногда вырезаешь людей, и ты такой: «О, я не могу этого понять». Это довольно просто, есть только один человек, но когда есть что-то вроде взаимодействия, принцип тот же, но нам приходилось делать это на трех уровнях, и нам даже не нужно было делать это на трех уровнях. Я просто разбил его на небольшие разделы, чтобы нам было немного легче понять. Вы могли бы просто выбрать все это за один раз, но я не такой умный.
Последнее, что я хочу сделать, это немного затемнить эти части здесь. Теперь проблема с… мы использовали эту технику ранее, помните, когда мы помещали эту модель в траву, мы использовали инструмент Burn Tool. Инструмент «Запись» великолепен, когда вы имеете дело с изображениями, но поскольку я хочу затемнить текст, смотрите это, есть большой вид, например, охотники за привидениями, не пойдет.
 Инструмент записи может работать только с так называемыми растровыми или растровыми изображениями. Не волнуйтесь, все, что нам нужно сделать, это немного другая техника.
Инструмент записи может работать только с так называемыми растровыми или растровыми изображениями. Не волнуйтесь, все, что нам нужно сделать, это немного другая техника. Так что это новый материал, мы собираемся создать новый слой. Вот эта маленькая перевернутая страница, которую мы собираемся назвать «Тени». Я возьму свою кисть. Я собираюсь выбрать цвет, поэтому я нажму здесь. Мой цвет переднего плана, убедитесь, что он черный. На самом деле я собираюсь, может быть, выбрать немного теплее, может быть, в пространстве мизинца. Где мой мизинец? Просто чтобы соответствовать, потому что там что-то розовое на заднем плане. Он по-прежнему темно-черный, но с оттенком пурпурного.
Теперь, что касается моей кисти, я собираюсь установить жесткость на «0», чтобы она была красивой и пушистой. Похоже на то. Отменить. Я собираюсь выбрать хороший большой размер кисти, 300. Что я хочу сделать, так это вроде как… на самом деле я собираюсь отменить. Я собираюсь уменьшить непрозрачность, на 100% получается немного сильно.
 Так что я собираюсь немного снизить его. И то, что я хочу сделать сейчас, если я нажму, я смогу создать это, вы можете видеть, так что это просто лучший способ создания материала. Так что я собираюсь сказать «Редактировать», «Шаг назад» несколько раз. Я использую свой ярлык, поэтому мне не нужно постоянно нажимать на него.
Так что я собираюсь немного снизить его. И то, что я хочу сделать сейчас, если я нажму, я смогу создать это, вы можете видеть, так что это просто лучший способ создания материала. Так что я собираюсь сказать «Редактировать», «Шаг назад» несколько раз. Я использую свой ярлык, поэтому мне не нужно постоянно нажимать на него. Итак, что я собираюсь сделать, я собираюсь… давайте сделаем что-то действительно очевидное. Давайте сделаем через этот H, так что я собираюсь сделать это там. Он работает довольно хорошо, за исключением того, что он раскрашивает фон и все такое. Я собираюсь перейти на полный шум. Видите ли, это на самом деле закрывает… Я зашел слишком далеко в качестве примера для вас, но вы можете видеть, это просто раскраска фона, что не удивительно, но есть классный маленький трюк, это объединение того, что мы сделали чуть раньше.
Перейдите к «Обтравочной маске». Итак, на данный момент тень предназначена только для того, чтобы покрывать то, что находится прямо под ней.
 Помните ту маленькую стрелку, которая появляется, когда мы используем некоторые корректирующие слои? Вы можете сделать то же самое со слоем, выделив его, перейдите в «Слой». Перейдите к этому, где написано «Создать обтравочную маску». Как видите, теперь этот слой влияет только на слой Scott Shoes, и я могу рисовать здесь то, что мне нравится. Он появляется, вы можете видеть это на миниатюре там, он появляется здесь вверху, но влияет только на то, что внизу.
Помните ту маленькую стрелку, которая появляется, когда мы используем некоторые корректирующие слои? Вы можете сделать то же самое со слоем, выделив его, перейдите в «Слой». Перейдите к этому, где написано «Создать обтравочную маску». Как видите, теперь этот слой влияет только на слой Scott Shoes, и я могу рисовать здесь то, что мне нравится. Он появляется, вы можете видеть это на миниатюре там, он появляется здесь вверху, но влияет только на то, что внизу. Итак, что я собираюсь сделать, это «Выбрать все». Затем я собираюсь пойти «Редактировать», «Очистить». Избавляюсь от всего того хлама, который я сделал: «Выбрать», «Отменить выбор». Итак, с выбранным теневым слоем у него есть обтравочная маска прямо над Скоттом. Я собираюсь пройти здесь, моя непрозрачность, какая она, 38? Я просто собираюсь сделать что-то широкое с тенями. Я просто щелкаю пару раз. Сначала нужно сделать большие дела. Возможно, вам придется быть осторожным, потому что вы не хотите освещать это и S. Я просто сделаю это немного меньше здесь.
 Щелчок-щелчок. Я ничего не пропустил? Вероятно. Вы, ребята, все смотрите на меня.
Щелчок-щелчок. Я ничего не пропустил? Вероятно. Вы, ребята, все смотрите на меня. Так что я получаю это, я на самом деле собираюсь пойти на двойную ставку. Возьмите меньшую кисть, мне очень нравятся большие широкие вещи, а затем я беру меньшую, я беру меньшую кисть, и мне нравится, что она довольно острая, где она точно выходит, но затем становится более пушистой. Щелчок и перетаскивание, щелчок, щелчок, щелчок и перетаскивание. Удерживая пробел, затем щелкните и перетащите мышь. Вы можете видеть, что это очень удобно, когда вы делаете такие вещи, вы хотите как бы красиво передвигаться. Если вы до сих пор избегали ярлыков. Наконец-то я сегодня здесь. Удерживая «пробел», нажмите, удерживайте и перетащите. Ладно, круто выглядишь? Что вы думаете? Мне это нравится, я понимаю, что вы не можете прочитать слово «обувь», но говорите типа «абстрактно круто». Это может быть красивое большое изображение для обложки и, возможно, логотип, который помогает определить текст.
Видите ли, на обложках журналов довольно много таких, где название журнала вверху, но это изображение немного взаимодействует с ним, и бренд журнала достаточно силен, чтобы вы знали, что журнал GQ или Glamour, или я даже не знаю достаточно гламурных журналов, но я думаю, вы понимаете, что я имею в виду.

