Как сделать гиф в фотошопе: подробно пошагово
Автор Иван Фролов На чтение 4 мин Просмотров 1.8к. Опубликовано Обновлено
Дорогие читатели, я приветствую вас в новом уроке! В этой небольшой статье пойдет речь об анимации в фотошопе. Я постараюсь объяснить вам максимально просто и понятно, как сделать гиф в фотошопе и как создавать гиф анимации из фотографий используя лишь средства графического редактора фотошоп, то есть не прибегая к другим программам и сервисам.
Данный урок подойдет, как в случае, если у вас уже есть готовые фотографии, так и, если вы хотите нарисовать гифку с нуля.
Содержание
- Вариант первый
- Вариант второй
- Заключение
Вариант первый
Сначала рассмотрим первый случай, так как он наиболее простой, – гифка из готового набора фотографий. Я их подготовил заранее – это будет несложная анимация с движением мяча с горки по диагонали.
Запускаем наш графический редактор и создаем новый пустой файл с размером ваших фотографий или картинок:
Перекидываем все фотографии в фотошоп просто переместив их в окно мышью. Нажимаем «Enter» для каждой фотографии, чтобы поместить ее на холст.
Нажимаем «Enter» для каждой фотографии, чтобы поместить ее на холст.
Удаляем слой с фоном – нам он больше не понадобится. Для этого просто выделите его и нажмите кнопку Delete на клавиатуре.
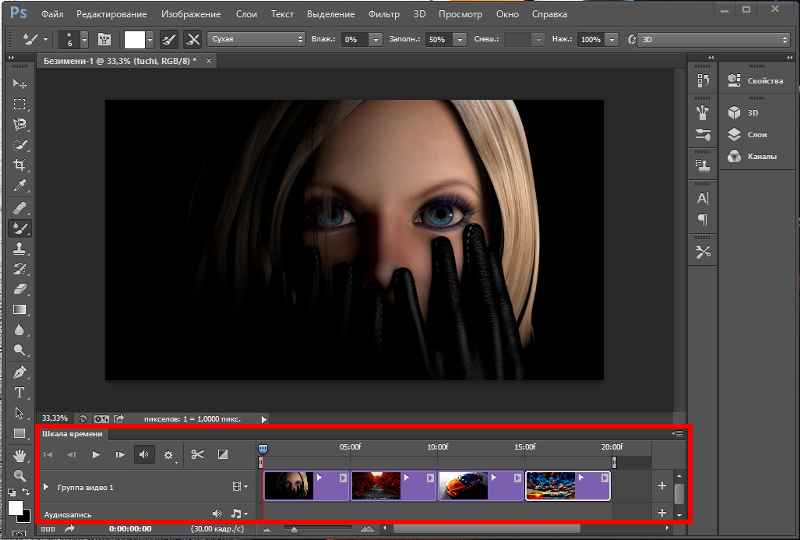
Теперь, находим вкладку «Окно», ищем там пункт «Шкала времени».
У вас появиться снизу новый блок. Он как раз-таки и отвечает за создание анимации. Выбираем там «Создать анимацию кадра».
Нажмите на кнопку открытия меню в правом верхнем углу и найдите пункт «Создать кадры из слоев».
Здесь вы также можете настроить время задержки каждого кадра – то есть как долго будет показываться определенный кадр. Для достижения максимальной плавности, я советую ставить 0 секунд или же «Без задержки».
Нажав на копку запуска мы можем просмотреть работу анимации. Теперь нужно сохранить наш проект.
Переходим во вкладку «Файл» -> «Сохранить для веб». В новых версиях данная функция будет немного по другому пути – «Файл» -> «Экспортировать» -> «Сохранить для веб». Выставляем все настройки, за исключением размеров картинки, как на скриншоте ниже.
Выставляем все настройки, за исключением размеров картинки, как на скриншоте ниже.
Нажимаем «Сохранить». Вот и все, готовый файл гиф готов и может быть использован где угодно.
Вариант второй
Давайте теперь рассмотрим другой случай, когда вы рисуете анимацию с нуля. Здесь задача немного усложняется. По началу все то же самое – Создаем документ с желаемым. Также следует сразу запустить шкалу времени.
Просто нарисуйте на картинке первый кадр – основу будущей анимации. Я для примера буду рисовать гоночный трек, по которому должна будет проехать машина.
Сначала создаю фон – он будет статичным и неизменным на протяжении всей анимации.
Далее, закидываем картинку с автомобилем. Важно, чтобы объект был без фона.
Теперь мы приступаем к самому сложному и одновременно интересному – к пошаговой анимации. В этом деле главное не спешить и не запутаться. Нужно просто следовать инструкции.
Создаем новый кадр.
Дублируем слой с машинкой. Для этого просто выделите его и нажмите комбинацию клавиш Ctrl + J и скрываем предыдущий слой с машиной.
Для этого просто выделите его и нажмите комбинацию клавиш Ctrl + J и скрываем предыдущий слой с машиной.
Теперь, перейдите на дублированный слой (тот, что создали только что) и передвиньте машинку вправо на несколько пикселей. Звучит очень сложно, согласен. Но стоит раз попробовать как вы поймете механику действий и будете делать все на автомате.
У вас должно получиться примерно так:
Вот и весь принцип анимации. Просто создаем новый кадр и каждый раз дублируем слой с изменяемым объектом. После 4х итераций у меня получилась вот такая картина.
В конце обязательно пройдитесь по всем кадрам, начиная с первого, чтобы скрыть все лишние слои и у вас не появлялись артефакты в виде нескольких автомобилей в разных положениях.
Сохраняем по той же схеме – Файл и сохранить для веб.
Заключение
Я надеюсь, что у меня получилось выполнить цель нашего урока – максимально просто объяснить, как создавать анимации в фотошопе. Теперь вы знаете, что создание анимаций – это очень легкое занятие с технической стороны, важны лишь ваши упорство и усидчивость. Не забывайте писать комментарии с вопросами и пожеланиями и делитесь своими успехами. А теперь я говорю вам до свиданья в следующих уроках!
Не забывайте писать комментарии с вопросами и пожеланиями и делитесь своими успехами. А теперь я говорю вам до свиданья в следующих уроках!
Всегда рад помочь, Иван.
Как сделать анимацию в Фотошопе
В Adobe Photoshop, начиная с версии CS3 Extended, доступна работа с анимацией. Gif-рисунки создаются из набора кадров или напрямую из видеороликов. Так вы самостоятельно смастерите динамическую картинку для сайта, аватарки, презентации? поздравительной открытки. Подобную графику можно использовать в других проектах или при монтаже. Узнайте, как сделать анимацию в Фотошопе, чтобы свободно работать с таким видом изображений.
Adobe Photoshop обладает множеством возможностей, среди которых и создание анимаций
Для этого не нужно быть художником или дизайнером. Все функции понятны даже новичку. Необходим лишь изначальный набор кадров, из которого будет создан gif-файл.
Анимация из видео
Самый простой способ — конвертация видео в анимацию. Не надо ничего настраивать. Достаточно просто открыть ролик в Photoshop. Утилита воспринимает форматы avi, mov, mp4, mpg, mpeg, m4v. Для их корректного запуска необходим установленный QuickTime. Добавленный таким образом медиафайл нельзя отредактировать или обрезать. Только преобразовать в графику.
Достаточно просто открыть ролик в Photoshop. Утилита воспринимает форматы avi, mov, mp4, mpg, mpeg, m4v. Для их корректного запуска необходим установленный QuickTime. Добавленный таким образом медиафайл нельзя отредактировать или обрезать. Только преобразовать в графику.
Но есть и другой метод. Вот как в Фотошопе сделать gif из кино:
- Перейдите в Файл — Импортировать.
- Нажмите «Кадры из видео в слои».
- Откроется меню с некоторыми настройками. Справа будет мини-плеер для предварительного просмотра.
- В поле «Диапазон» отметьте один из параметров: «От начала до конца» или «Только выделенный». Во втором случае будет вставлена выбранная вами часть видео. Чтобы вырезать нужный фрагмент, передвиньте чёрные маркеры под плеером. В проект добавится кусок, который находится между ними.
- В Photoshop можно загрузить максимум 500 кадров. Если рабочий материал больше этой величины, его придётся резать или добавлять по частям в разные документы.
- Отметьте галочкой пункт «Создать покадровую анимацию».
 Так к видео автоматически будут применены все необходимые настройки. Без этого динамику придётся задавать вручную.
Так к видео автоматически будут применены все необходимые настройки. Без этого динамику придётся задавать вручную. - Параметр «Оставить каждый [число]» позволит импортировать не все слайды, а, скажем, каждый третий. Итоговая GIF получится прерывистой.
- Подтвердите действие и дождитесь, пока утилита обработает ролик.
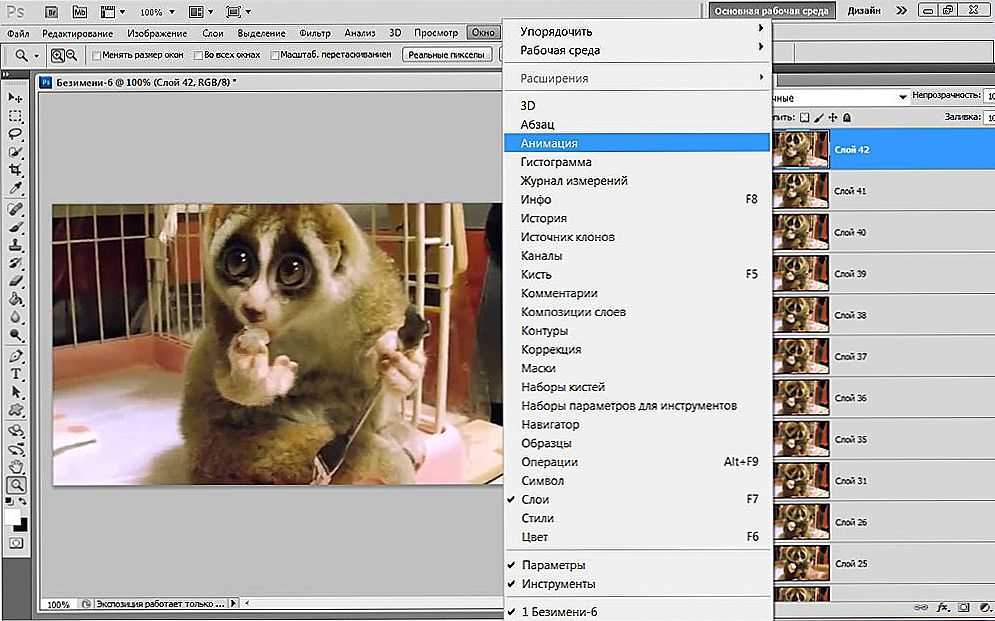
- Перейдите в «Окно — Рабочая среда» и выберите пункт «Движение». Этот набор установок лучше всего подходит для создания анимированных картинок.
- Внизу будет некий аналог медиапроигрывателя. В нём указана частота кадров. Есть кнопка «Play», перемотка, масштаб видеодорожки. Отображены все снимки по очереди.
- Они также будут распределены по слоям, список которых находится справа снизу окна Photoshop. Кликните на один из них, чтобы поработать с отдельным слайдом.
- Можно удалить некоторые кадры или отредактировать их.
- Все снимки будут находиться в одной области. Это не очень удобно. Чтобы отключить видимость слоя, кликните на пиктограмму в виде глаза рядом с ним.
 Слайд останется в документе и, если надо, появится в gif-анимации. Чтобы он вновь отображался, нажмите на место, на котором был «глаз».
Слайд останется в документе и, если надо, появится в gif-анимации. Чтобы он вновь отображался, нажмите на место, на котором был «глаз». - Если хотите попробовать другой тип визуализации (под акварель, карандаши, неоновые огни), нажмите на «Фильтры» в строке меню.
- Для добавления эффектов Photoshop (свечение, тень, градиент, узор), щёлкните правой кнопкой мыши на слой и выберите «Параметры наложения».
- Чтобы поменять местами слайды, перетащите их курсором.
- Для выбора времени показа (или задержки) кадра кликните на маленький чёрный треугольник под ним.
Анимация из картинок
Вот как создать анимацию в Фотошопе, используя картинки:
- Вставьте нужные изображения. Каждое из них добавьте на свой слой (слой под названием «Фон» удалите).
- Обычно рисунки открываются в окнах или вкладках (зависит от настроек интерфейса Photoshop).
 Чтобы совместить их в одной рабочей области, скопируйте их туда или переместите. Они автоматически отправятся на новые слои.
Чтобы совместить их в одной рабочей области, скопируйте их туда или переместите. Они автоматически отправятся на новые слои. - Перейдите в Окно — Рабочие среды — Движение. Активируется панель «Анимация» с проигрывателем.
- Выберите слой, который должен стать первым кадром в вашей GIF.
- Сделайте остальные листы невидимыми, нажав на иконку в виде глаза рядом с ними.
- На панели с проигрывателем кликните на кнопку «Преобразовать в анимацию» справа внизу. Она похожа на прямоугольник, разделённый на три части.
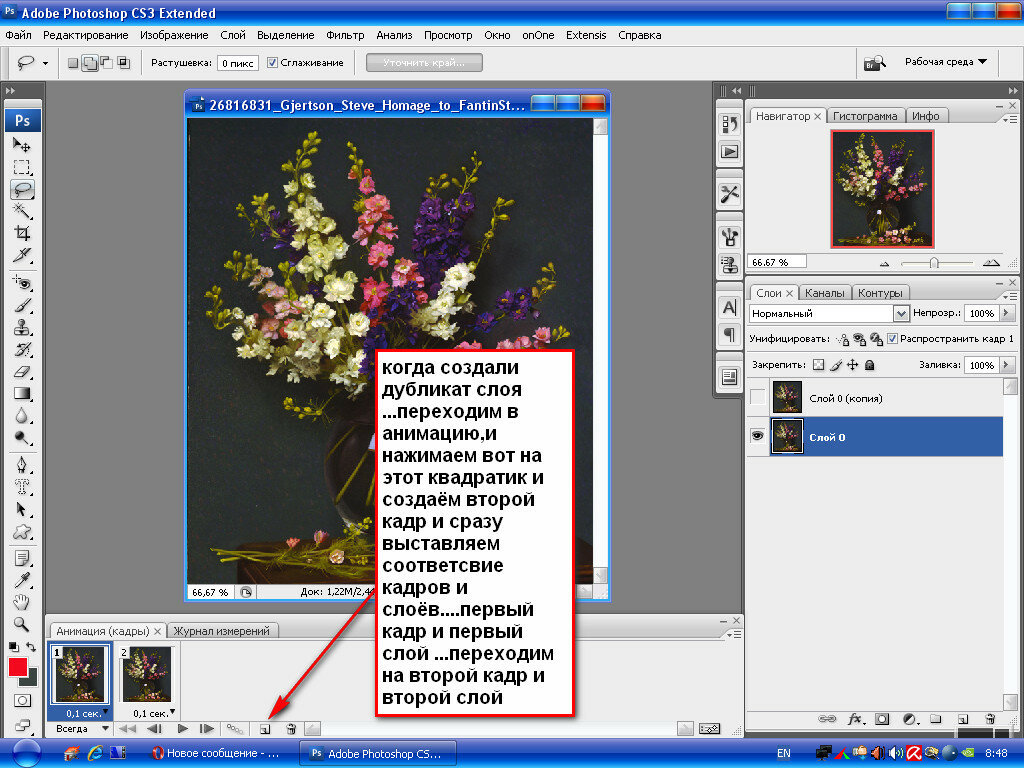
- Там будет один кадр с выбранным вами слоем. Продублируйте его. Для этого щёлкните на маленькую кнопку «Создание копии».
- Сделайте нужное вам количество слайдов.
- Получилась gif-анимация из одной картинки. Чтобы это исправить, нажмите на второй кадр и сделайте видимым второй слой, убрав «глаз» из первого. Отобразится нужный объект.
- Итак поочерёдно «заполняйте» слайды.
Если вы создаёте большой макет, этот способ займёт много времени. В этом случае можно сделать следующее:
В этом случае можно сделать следующее:
- На инструменте «Анимация» в верхнем правом углу (на самой панели, а не на окне Photoshop) есть кнопка, похожая на список со стрелкой. Нажмите на неё.
- В появившемся меню выберите «Создать кадры из слоёв».
С изображениями доступны те же действия, что и со слайдами из видео.
Сохранение gif-анимации
Важно ещё разобраться, как сохранить анимацию в Фотошопе. Если её оформить как psd-файл или «статичную» картинку с расширением jpg, bmp, png, толку никакого не будет. Вместо движения, трансформации или мелькания получится один застывший кадр. Чтобы сделать набор сменяющихся рисунков, надо преобразовать документ в формат GIF.
- Когда закончите работу в Photoshop, не спешите его закрывать и превращать в psd-проект.
- Перейдите в Файл — Сохранить как. Или нажмите клавиши Shift+Ctrl+S.
- Задайте имя своему творению и укажите папку, в которую хотите его поместить.
- В выпадающем списке «Тип» выберите «CompuServe GIF».

- Подтвердите действие.
Достаточно просто разобраться в приложении Photoshop, как сделать анимацию. Даже если вы не профессиональный веб-дизайнер, вы сможете создать подобное изображение. У вас появится уникальный арт, собранный своими руками.
Как сделать анимированный GIF в Photoshop менее чем за 10 минут
Рейтинг: 5,00 на основе 1 Рейтинг
Как сделать анимированный GIF в Photoshop www.sleeklens.com
Сегодня у нас есть учебник, посвященный тому, как сделать анимированный GIF в Photoshop.
GIF-файлы могут быть любого размера, могут бесконечно зацикливаться и 
Если в вашем фотоархиве есть серий забавных, милых или эффектных изображений , вы будете более чем удивлены, увидев, что ваши изображения превращаются в небольшой видеоряд
Это может быть последовательность из 10 или также из 100, количество изображений не имеет значения , вы сами решаете, как долго вы хотите, чтобы ваш GIF был b, скажем, нет ограничений на количество кадров, которые вы будете используйте для GIF, но чем больше файлов вы используете, тем длиннее GIF и тем больше будет размер файла . Что действительно имеет значение, так это то, что в конце вы получите супер крутую гифку, и все это займет у вас всего пару минут, чтобы создать в Photoshop.
Давайте начнем с нашего урока:
- Откройте Photoshop CS 6 и для создания GIF мы должны уменьшить размер наших изображений .
 Это важно, наш GIF не должен быть большим файлом, потому что GIF небольшого размера просто быстрее загружаются в Интернете. Итак, нажмите «Файл» -> «Сценарии» -> «Обработчик изображений.
Это важно, наш GIF не должен быть большим файлом, потому что GIF небольшого размера просто быстрее загружаются в Интернете. Итак, нажмите «Файл» -> «Сценарии» -> «Обработчик изображений.
- Затем выберите папку, в которой сохранены ваши изображения, которые вы хотите использовать для своего GIF. Теперь вы нажимаете
- Теперь ваши изображения уменьшены до вашего размера, и вы найдете их в той же папке, где сохранены исходные изображения. Итак, теперь нам нужно импортировать все уменьшенные изображения в Photoshop, для этого мы просто нажимаем «Файл» ->

- Затем выберите все изображения , которые вы хотите использовать для своего GIF, и нажмите «ОК» .
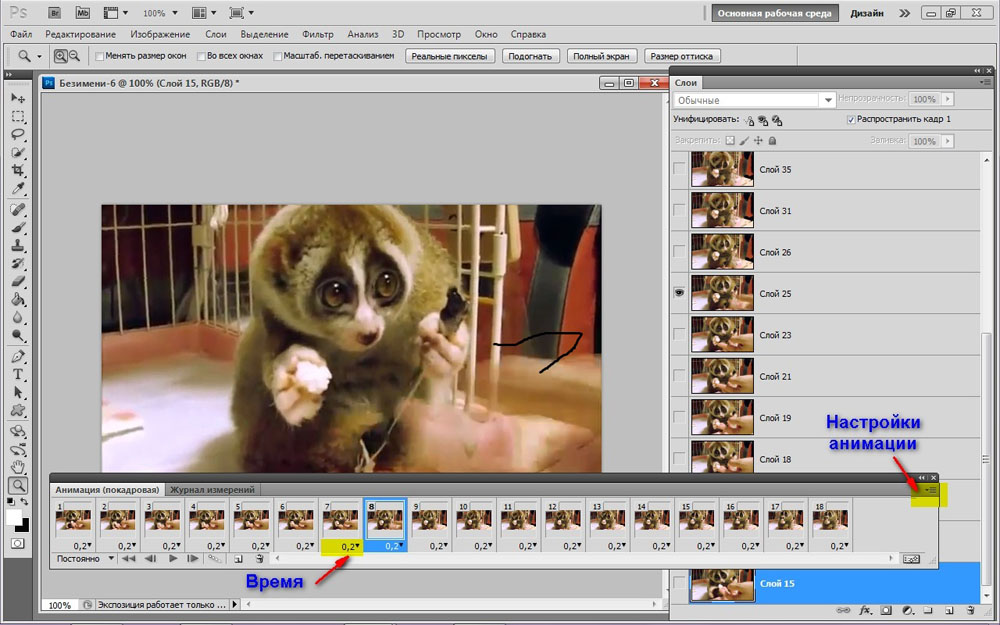
- Как видите, все изображения загружены в Photoshop. В этом случае я использовал последовательность хомяка, поедающего ягоды. Следующий шаг — выбрать все слои/изображения , которые мы импортировали в Photoshop. Поэтому просто нажмите «Выбрать» -> «Все слои» .
- Для того, чтобы импортировать все выбранные изображения на «Временной шкале» нажмите на поле, отмеченное красным
- Все изображения теперь импортируются на «Временную шкалу». Следующим шагом является щелчок еще раз по полю, которое я пометил красным , чтобы выбрать «Выбрать все кадры» .
- Изображения, которые мы сейчас имеем на «Временной шкале», расположены в обратном порядке , поэтому нам нужно снова щелкнуть поле, которое я отметил красным, и просто выбрать «Обратные кадры» , чтобы получить правильный порядок.

- Хорошо, мы почти закончили наш GIF, теперь нам нужно решить, как долго должен отображаться кадр, прежде чем он переключится на следующий кадр. Просто нажмите на время и установите предпочитаемое время, Я бы рекомендовал установить время на 0,1с – 0,5с .
- Убедитесь, что ваши GIF зациклены навсегда 🙂
- Теперь нам нужно сохранить наш GIF, нажмите «Файл» -> «Сохранить для Web…» .
- Хорошо, мы наконец закончили с нашим GIF, чтобы сохранить GIF, просто нажмите «Сохранить…» .
Как видите, GIF очень легко сделать , и это займет у вас всего пару минут.
Здесь вы можете увидеть результат нашего GIF.
Надеемся, вам понравился этот урок!!
Все изображения сделаны Джулианом Радом.
Прежде чем вы уйдете, вот краткий обзор того, как добавить птиц на ваши фотографии в Adobe Photoshop.
Содержание
Часто задаваемые вопросыРейтинг: 5,00 на основе 1 Рейтинг
Следующие две вкладки изменяют содержимое ниже.
- Биография
- Последние сообщения
Джулиан Рэд — фотограф-самоучка, удостоенный наград фотограф дикой природы, родившийся в Вене, Австрия, в 1991 году. Когда он купил свою первую камеру в возрасте 20 лет, он нашел выражение лица. за его увлечение природой и дикой природой. У него уже было много публикаций в национальных и международных журналах и газетах (New York Post, Daily Mirror, Daily Express, The Times, GEO, Digital Photographer Magazine…). Он выиграл несколько фотоконкурсов, в том числе награду за комедийную фотографию дикой природы в 2015 году.0003
- Как снимать черно-белую фотографию — 30 июля 2022 г.
- Как сделать анимированный GIF в Photoshop — 7 июля 2022 г.
- 5 советов по фотосъемке дикой природы осенью — 21 сентября 2018 г.

- Фотография насекомых: 4 совета, как сделать снимки насекомых лучше — 22 июля 2018 г.
- В центре внимания фотографа: интервью с Хенки Ли — 9 июля 2018 г.
Самые популярные сообщения в январе
Самые свежие
Как сделать GIF в Photoshop (+ 8 БЕСПЛАТНЫХ методов)
Анимированные GIF-файлы стали чрезвычайно популярными несколько лет назад, но, похоже, никогда не выйдут из моды.
Не только фото, но и не совсем видеофайл. Анимированные GIF-файлы можно использовать для всего: от мемов и юмора до маркетинга.
Если вы фотограф, который любит учить, анимированные GIF-файлы особенно хороши для демонстрации кратких приемов (таких как установка штатива или сборка осветительных приборов) и/или иллюстраций до и после некоторой феноменальной постобработки. .
Если вы увлекаетесь созданием видеороликов, анимированные GIF-файлы также можно использовать для предварительного просмотра видео, привлекающего внимание.
Есть также своего рода удовольствие в использовании ваших собственных изображений для создания GIF, выражающего чувства, которые просто невозможно описать словами или статичным изображением.
К счастью, создание анимированных GIF-файлов из серии фотографий не так сложно, особенно если вы используете Photoshop.
В этом руководстве основное внимание будет уделено тому, как создать анимированный GIF в Photoshop, но мы также затронем несколько других вариантов, если вы не используете продукты Adobe.
Начнем.
У вас нет Photoshop?
Загрузите Adobe Photoshop
Загрузите последнюю версию Adobe Photoshop, чтобы следовать этому простому руководству.
Начните бесплатную 7-дневную пробную версию сегодня
ПОДРОБНЕЕ
Содержание
Как сделать GIF в Photoshop: пошаговое руководство
Для этой демонстрации я выбрал серию изображений, которые я сделал один из моих крестников играет на пляже. Изображения были сделаны с использованием режима серийной съемки моей камеры.
Шаг 1. Загрузите изображения в Photoshop Если у вас есть готовые изображения, импортируйте их в Photoshop с помощью сценария «Загрузить файлы в стопку».
Чтобы создать GIF в Photoshop, вам сначала понадобится набор изображений, которые вы хотите анимировать. Для большинства фотографов проще всего сначала завершить всю базовую постобработку, а затем экспортировать фотографии в свою собственную папку.
Когда у вас есть готовые изображения, откройте Photoshop и перейдите к .Файл > Сценарии > Загрузить файлы в стек .
Оттуда нажмите Обзор , перейдите в папку, где находятся изображения, и, удерживая нажатой клавишу Shift , выберите все изображения, которые хотите использовать. Нажмите Открыть , а затем OK .
Это указывает программе Photoshop импортировать все выбранные фотографии в один файл с каждым изображением на отдельном слое. Они появятся на панели слоев справа.
Вы также можете отказаться от использования сценария импорта Photoshop по умолчанию и создавать слои вручную. Иногда это полезно при создании GIF-файлов с анимированным или мигающим текстом, баннерами и т. д.
Иногда это полезно при создании GIF-файлов с анимированным или мигающим текстом, баннерами и т. д.
В любом случае, если вы собираетесь вносить дальнейшие изменения в какое-либо изображение, будет лучше переименовать каждый из слоев, чтобы вы могли выяснить, какой слой вы ищете с первого взгляда.
Кроме того, если для вас важен размер файла, чем меньше кадров, тем меньше размер GIF в целом, и наоборот. (Я знаю, что это очевидно, но вы будете удивлены, узнав, сколько людей упускают это из виду!)
Примечание. Если исходным материалом является видеофайл, вы все равно можете использовать это руководство. Просто импортируйте видео через Файл > Импорт > Видеокадры в слои.
Шаг 2: Откройте окно временной шкалыОкно временной шкалы позволит вам анимировать ваши кадры.
После того, как все ваши изображения будут импортированы в Photoshop, вам необходимо убедиться, что окно временной шкалы Photoshop открыто. Здесь будет происходить анимация.
Поскольку он не открыт по умолчанию, вам нужно подняться до Окно > Временная шкала , чтобы сделать его видимым. Окно появится в нижней части экрана.
- Подробнее: Как редактировать файл PDF в Photoshop
Выбор стиля покадровой анимации указывает на использование временной шкалы .
Окно временной шкалы имеет два варианта анимации: Создать временную шкалу видео и Создать кадровую анимацию .
Самый быстрый и простой способ создать анимированный GIF в Photoshop — использовать покадровую анимацию, поэтому убедитесь, что она выбрана.
(Вы найдете обе эти опции, нажав на стрелку на кнопке в центре панели.)
Шаг 4: Преобразование слоев в кадры Иногда раскрывающееся меню временной шкалы может быть плохо видно. Это маленький значок меню, расположенный в крайнем правом углу временной шкалы.
Это маленький значок меню, расположенный в крайнем правом углу временной шкалы.
Теперь пришло время преобразовать слои в кадры. Перейдите к маленькому значку меню в правом верхнем углу панели «Таймлайн». В середине меню вы увидите Создать кадры из слоев .
После того, как вы щелкнете значок меню временной шкалы, появится раскрывающееся меню. Выберите «Создать кадры из слоев».
Как по волшебству, все ваши слои будут преобразованы в отдельные кадры, готовые к анимации.
Магия Photoshop заключается в том, что вы по-прежнему сможете редактировать каждый отдельный кадр на временной шкале по мере необходимости. Вы можете включать и выключать слои, перемещать элементы в каждом отдельном кадре, применять фильтры, поворачивать текст и т. д.
Шаг 5: Предварительный просмотр GIF Если ваши кадры воспроизводятся в обратном порядке, перейдите в меню временной шкалы и выберите Обратные кадры .
Теперь пришло время просмотреть ваш будущий анимированный GIF.
Вы можете сделать это либо нажав на значок воспроизведения в нижней части панели временной шкалы, либо нажав клавишу пробела .
Кроме того, в зависимости от порядка импорта изображений они могут воспроизводиться в обратном порядке. Если это так, исправить просто: просто щелкните значок меню временной шкалы и выберите Реверс кадров .
Шаг 6: Регулировка синхронизации и зацикливания- Регулировка синхронизации
Временность Photoshop по умолчанию установлена без паузы между кадрами. Оставлять его на этом уровне часто не лучший выбор. По какой-то причине установка «0» для синхронизации кадров приводит к тому, что все происходит странно, а иногда даже не происходит вовсе.
Изменить время довольно просто. Просто нажмите на кадр, который вы хотите настроить, нажмите на стрелку, а затем выберите время в раскрывающемся меню. Я бы рекомендовал начинать с 0,2 или 0,5 секунды. Вы всегда можете изменить это позже. (Кадры в демонстрационном GIF-файле выше установлены на 0,2 секунды.)
Я бы рекомендовал начинать с 0,2 или 0,5 секунды. Вы всегда можете изменить это позже. (Кадры в демонстрационном GIF-файле выше установлены на 0,2 секунды.)
- Зацикливание
Большинство анимированных GIF настроены на непрерывный цикл, пока они открыты, и это то, что установлено по умолчанию в Photoshop. Но если вы хотите, чтобы изображение повторялось один или три раза и т. д., Photoshop предлагает вам несколько вариантов.
Под временной шкалой и слева от кнопки воспроизведения вы увидите Forever и стрелку, обозначающую раскрывающееся меню. Есть несколько различных вариантов зацикливания, а также возможность настроить собственное время.
Помните, что в любое время, когда вам не нравятся результаты, вы всегда можете вернуться и изменить параметры времени и цикла или даже порядок кадров.
Шаг 7: Сохранить как анимированный GIF Используйте Photoshop «Сохранить для Интернета (устаревшие)» в меню «Экспорт».
После того, как вы набрали свои настройки и ваш GIF-файл движется так, как вы хотите, пришло время сохранить его и просмотреть на других платформах (чтобы убедиться, что он работает одинаково вне Photoshop).
Процесс сохранения здесь немного отличается от стандартных изображений. Вместо того, чтобы нажимать Сохранить или Сохранить как , вам нужно использовать Файл > Экспорт > Сохранить для Интернета (устаревшая версия) .
Если вы хотите ограничить размер файла GIF, вы всегда можете изменить поля Высота и Ширина в параметрах Размер изображения или изменить качество сохранения. (Мне нравится изменять размеры до достижения этой точки, но любой способ работает.)
Когда закончите, нажмите кнопку Сохранить
После сохранения файла в формате GIF обязательно просмотрите его вне Photoshop в нескольких разных местах, чтобы убедиться, что он работает нормально.

 Так к видео автоматически будут применены все необходимые настройки. Без этого динамику придётся задавать вручную.
Так к видео автоматически будут применены все необходимые настройки. Без этого динамику придётся задавать вручную. Слайд останется в документе и, если надо, появится в gif-анимации. Чтобы он вновь отображался, нажмите на место, на котором был «глаз».
Слайд останется в документе и, если надо, появится в gif-анимации. Чтобы он вновь отображался, нажмите на место, на котором был «глаз». Чтобы совместить их в одной рабочей области, скопируйте их туда или переместите. Они автоматически отправятся на новые слои.
Чтобы совместить их в одной рабочей области, скопируйте их туда или переместите. Они автоматически отправятся на новые слои.
 Это важно, наш GIF не должен быть большим файлом, потому что GIF небольшого размера просто быстрее загружаются в Интернете. Итак, нажмите «Файл» -> «Сценарии» -> «Обработчик изображений.
Это важно, наш GIF не должен быть большим файлом, потому что GIF небольшого размера просто быстрее загружаются в Интернете. Итак, нажмите «Файл» -> «Сценарии» -> «Обработчик изображений.