Как увеличить размер картинки без потери качества
Автор: Елена Король. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Как увеличить размер картинки без потери качества
Всем привет!
Друзья, как часто вы сталкиваетесь с ситуацией, когда есть очень маленькая, но очень нужная картинка?
Вам необходимо напечатать ее на формат А4, а изображение чуть больше спичечного коробка.
Сегодня в уроке «Как увеличить размер картинки без потери качества» я расскажу вам, как можно увеличить размеры черно-белой картинки в 10 раз и не бояться пикселизации.
Для примера я выбрала вот такого смешного зверёнка. Это то ли кролик, то ли заяц. Его размер 873 на 720 пикселей.
При попытке увеличить изображение четко видно разбитие на квадратики.
Наша задача – добиться четких линий и отсутствия размыленности.
Открываем документ. Для этого нажимаем «CONTROL + О». Находим рисунок (он будет находиться в приложении к этому уроку).
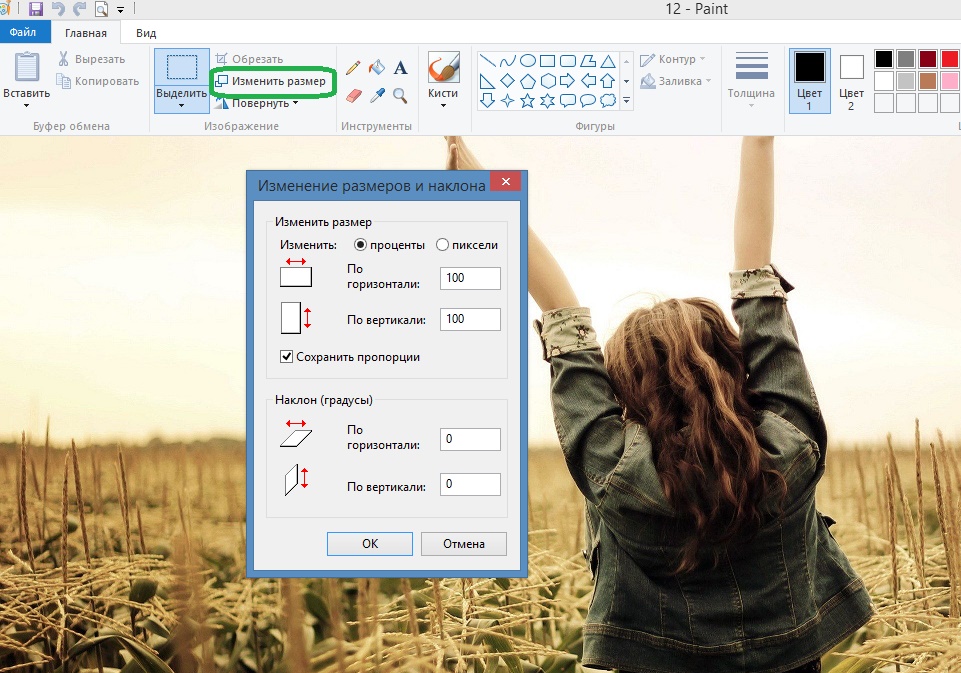
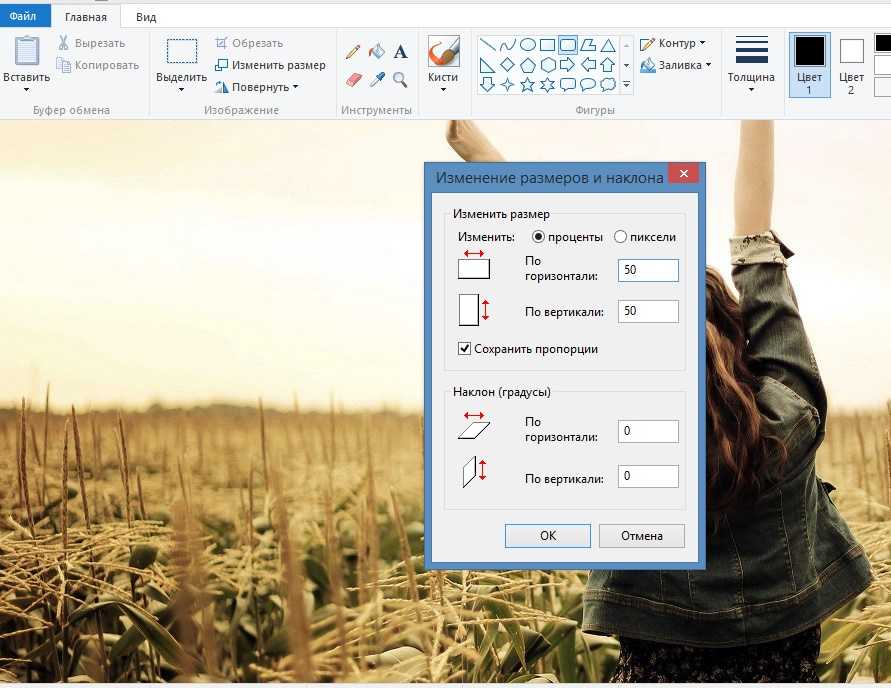
Далее увеличиваем размер рисунка в 10 раз. (Кстати, нам никто не мешает увеличивать размер и больше). Для этого идем в выпадающее меню «Изображение»-«Размер изображения» или нажимаем сочетание клавиш ALT+CTRL+I.
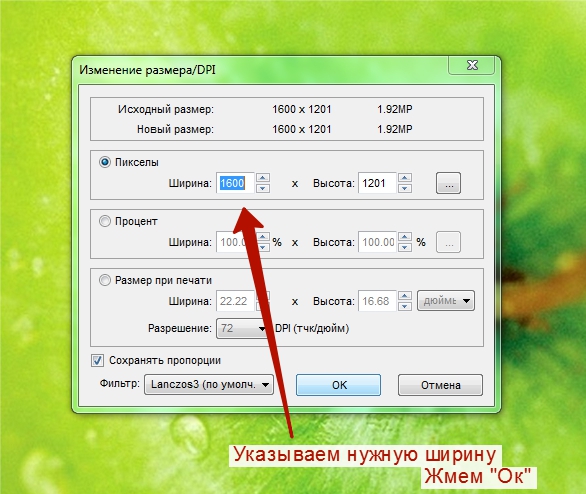
Появляется окошко данных размера. Обратите внимание, чтобы единицы измерения были пиксели, это облегчит нам работу.
Для увеличения размера необходимо добавить ноли в ячейки «Ширина» и «Высота». Если будет активирован замочек, как на картинке внизу, то изменяя один параметр (например, ширину), второй изменится автоматически.
Вот, что у нас получилось.
Далее необходимо смягчить линии, чтобы не были видны квадратики пикселей.
Заходим в выпадающее меню «Фильтры»-«Размытие»-«Размытие по Гауссу».
В появившемся окне настроек применяет такую степень размытия, чтобы контуры стали плавными, но не потеряли своей формы. Для данной картинки оптимально, на мой взгляд, выбрать радиус размытия 30.
Для данной картинки оптимально, на мой взгляд, выбрать радиус размытия 30.
Вот как теперь выглядит наш заяц.
А сейчас придадим ему четкости.
В панели «Слои» активизируем корректирующий слой «Кривые».
В окне свойств этого корректирующего слоя мы видим диагональную линию. Наша задача – сдвинуть маркеры, отвечающие за точку черного (левый маркер) и точку белого (правый маркер) как можно ближе к центру и выбрать оптимальное положение, чтобы картинка смотрелась четко, но не пропали важные детали.
Диагональная линия после этих манипуляций становится почти вертикальной.
Вот, что у нас получилось в результате.
На мой взгляд, очень неплохо!
Кстати, такого же эффекта можно добиться, применив корректировочный слой «Уровни».
Здесь мы также сдвигаем к центру точки белого и черного.
Если вы решите, что увеличивать зайцев – это не такое уж частое дело, вспомните, может быть вам приходилось сталкиваться со схемами, планами либо еще какими-то чертежами, где не помешало бы увеличить размер, не потеряв четкости.
Удачи вам, дорогие друзья!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки по обработке фотографий в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Как увеличить изображение в фотошопе без потери качества
Иногда возникает необходимость увеличить изображение. Возникает обычно при обрезке исходной фотографии с целью выделения какого-либо фрагмента в отдельный снимок. Само собой, размер изображения становится меньше, а нам нужно подогнать его под размер исходного.
При этом хочется не потерять детализации, другими словами – увеличить изображение без потери качества. Проще всего это сделать в фотошопе. Тем более что последняя версия Photoshop CC 2018 имеет для этого все возможности, в том числе и прекрасный новый инструмент интеллектуального масштабирования Сохранение деталей 2.0.
Проще всего это сделать в фотошопе. Тем более что последняя версия Photoshop CC 2018 имеет для этого все возможности, в том числе и прекрасный новый инструмент интеллектуального масштабирования Сохранение деталей 2.0.
Внесем немного конкретики. В конечном итоге будет выполнено увеличение фото без потери качества за счет добавления недостающих пикселей. Увеличить маленькое изображение можно не до бесконечности. Нельзя, к примеру, фото на документы увеличить до огромного плаката. Однако, как показывает практика, площадь исходной картинки можно увеличить без потерь, как минимум, в 100 раз.
Открываем изображение
Понятно, что увеличение изображения без потери качества – это наша конкретная задача. Вообще же инструмент фотошопа, называющийся «Размер изображения», может и увеличивать, и уменьшать.
Окрываем в фотошопе исходную фотографию, которую нужно обрезать, чтобы затем полученное изображение увеличить.
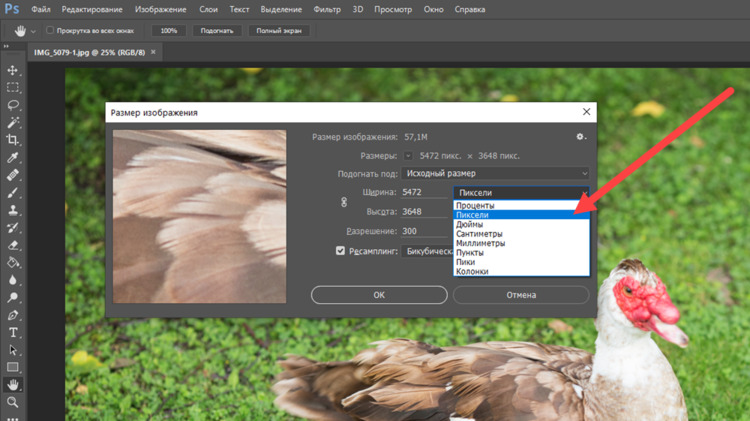
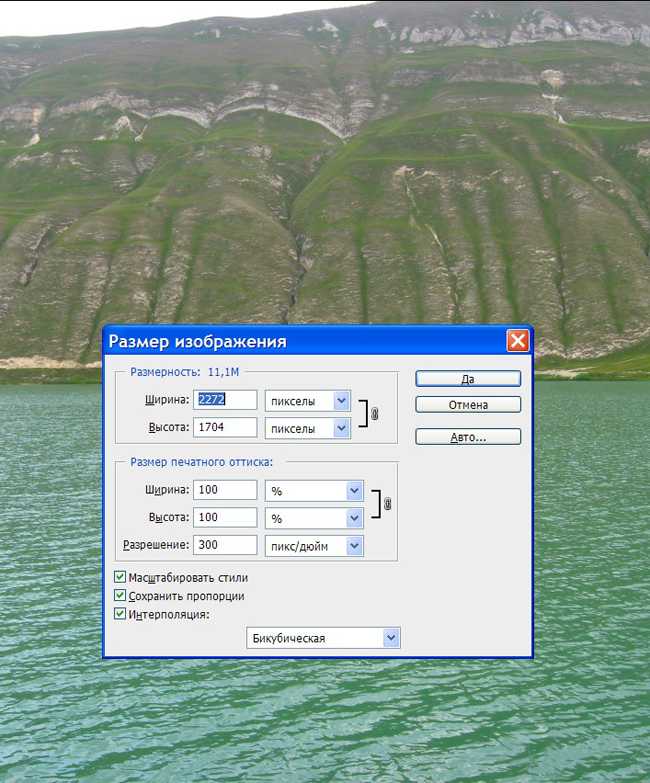
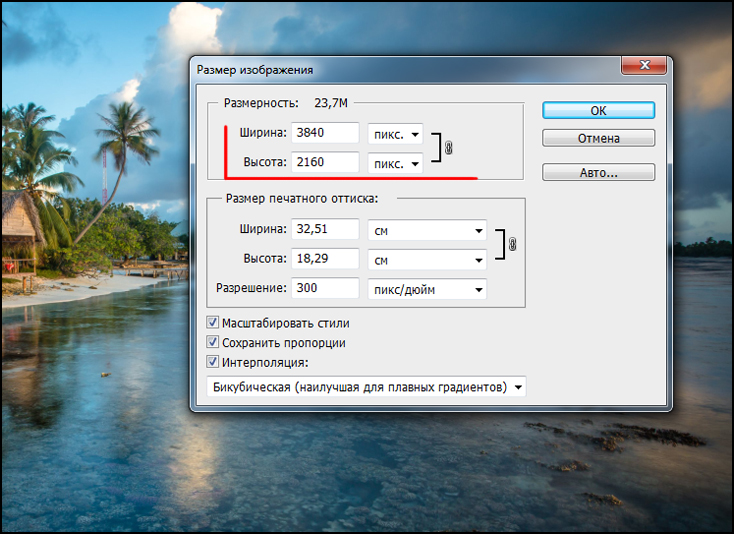
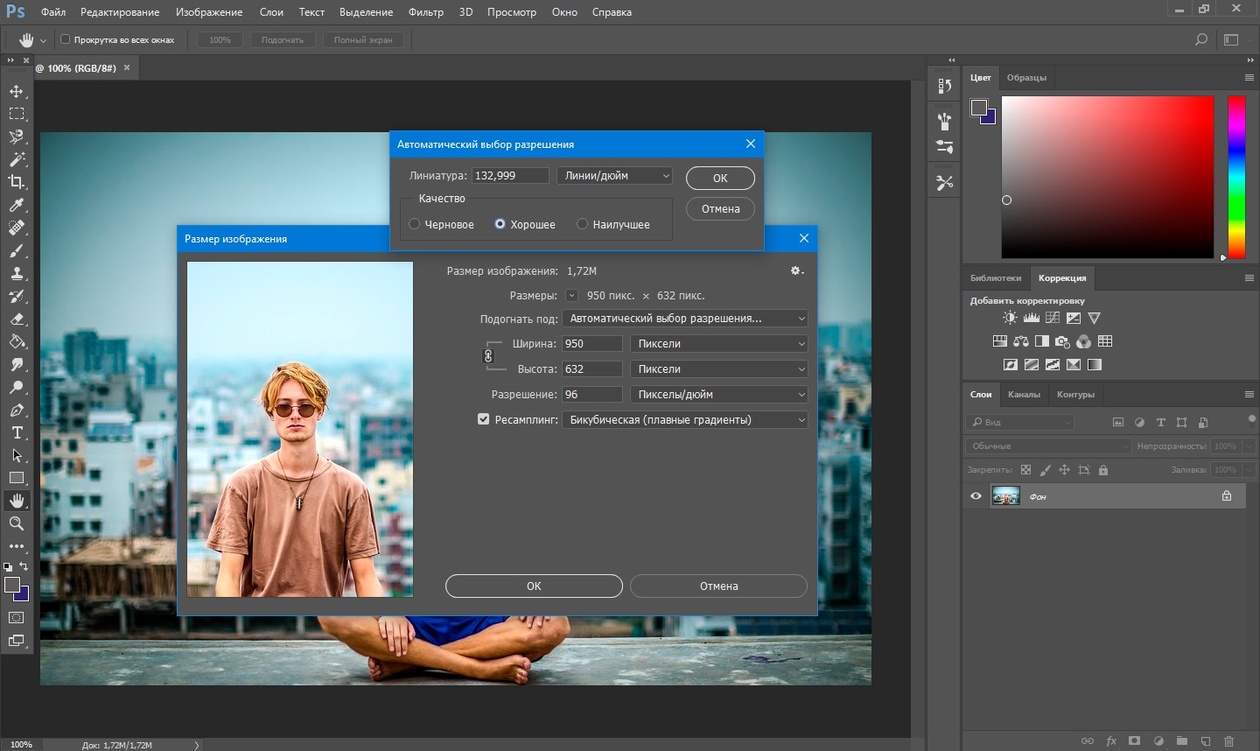
Указываем размер
В открывшемся окне задаём нужный размер. Кому удобнее в пикселях, кому – в сантиметрах, если выводим на печать. В поле «Подогнать под:» можно выбрать уже подготовленное соотношение размера изображения и разрешения (плотности пикселей на дюйм). Последний параметр важен для печати фото (стандартное значение 300 пикселей/дюйм), для вывода на дисплей – без разницы.
Кому удобнее в пикселях, кому – в сантиметрах, если выводим на печать. В поле «Подогнать под:» можно выбрать уже подготовленное соотношение размера изображения и разрешения (плотности пикселей на дюйм). Последний параметр важен для печати фото (стандартное значение 300 пикселей/дюйм), для вывода на дисплей – без разницы.
Ресамплинг
Вот теперь мы подобрались к ключевому моменту процедуры увеличения фото – как не потерять качество при увеличении. Ведь если мы значительно увеличим физические размеры фото, так же увеличатся и размеры пикселей. «Цифровая» структура изображения станет заметнее. Поэтому для сохранения качества картинки фотошоп добавляет пиксели, выбирая, какой именно пиксель вставить рядом с имеющимся, на основе интерполяции или ресамплинга.
Известны разные методы – билинейная интерполяция, бикубическая и т.д. Нас же интересует новый, который, как уже упоминалось выше, называется «Сохранение деталей 2.0». При таком способе ресамплинга наиболее чётко сохраняются детали увеличиваемой картинки.
Пример
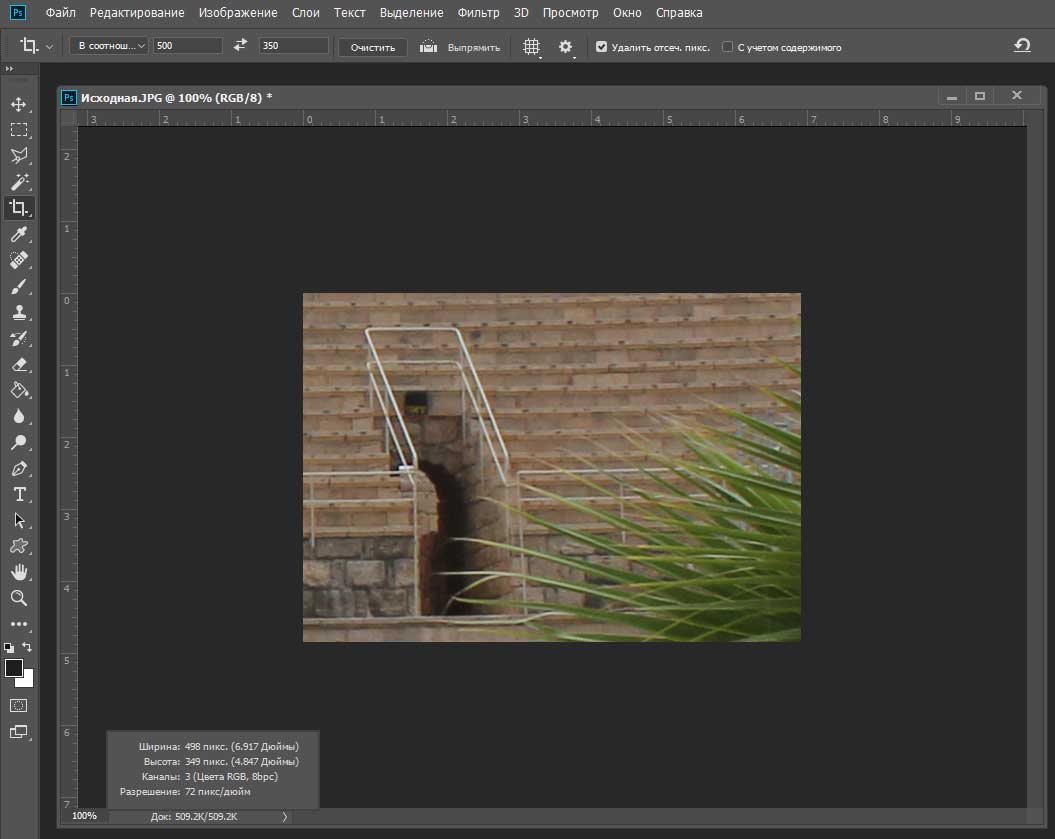
Обрежем фото, чтобы был виден только вход на арену амфитеатра. Видно, что размер уменьшился в нашем случае до 498х349 пикселей.
Увеличим его до исходных размеров с разными способами ресамплинга.
На представленных выше скриншотах видно, как меняется детализация при выборе разных способов ресамплинга, предназначенных для сохранения детализации, т.е. чёткости. Выбор сделайте сами.
Отметим, что в окне размера изображения имеется также и ползунок уменьшения шума. При большом увеличении видно, как он воздействует на изображение, уменьшая (сглаживая) зернистость. Пользуйтесь им в меру, не замыливая картинку. Успешного редактирования!
https://01010101.ru/otcifrovka-foto/uvelichit-izobrazhenie-bez-poteri-kachestva.htmlКак увеличить изображение в фотошопе без потери качества
Алексей КасьяновОцифровка фотооцифровка фотоИногда возникает необходимость увеличить изображение. Возникает обычно при обрезке исходной фотографии с целью выделения какого-либо фрагмента в отдельный снимок. Само собой, размер изображения становится меньше, а нам нужно подогнать его под размер исходного.
При этом хочется не потерять детализации, другими словами – увеличить изображение без потери качества. Проще всего это…Алексей КасьяновАлексей
КасьяновEditorОцифровка видео, аудио, фото
Возникает обычно при обрезке исходной фотографии с целью выделения какого-либо фрагмента в отдельный снимок. Само собой, размер изображения становится меньше, а нам нужно подогнать его под размер исходного.
При этом хочется не потерять детализации, другими словами – увеличить изображение без потери качества. Проще всего это…Алексей КасьяновАлексей
КасьяновEditorОцифровка видео, аудио, фото
Изменение размера изображений без потери качества с помощью смарт-объектов Photoshop
Узнайте, как масштабировать и изменять размер изображений в Photoshop без потери качества с помощью смарт-объектов! Вы узнаете разницу между изменением размера обычного изображения и изменением размера смарт-объекта и узнаете, почему смарт-объекты всегда выглядят лучше./p>
Автор сценария Стив Паттерсон.
Смарт-объекты предлагают множество преимуществ, но одно из самых больших заключается в том, что они позволяют изменять размер изображений неразрушающим образом . Обычно, когда мы масштабируем изображение, чтобы сделать его меньше, Photoshop уменьшает его, отбрасывая пиксели. И как только эти пиксели исчезнут, их невозможно будет вернуть. Это известно как деструктивное редактирование , потому что оно вносит необратимое изменение в исходное изображение. В этом случае мы потеряли пиксели.
Обычно, когда мы масштабируем изображение, чтобы сделать его меньше, Photoshop уменьшает его, отбрасывая пиксели. И как только эти пиксели исчезнут, их невозможно будет вернуть. Это известно как деструктивное редактирование , потому что оно вносит необратимое изменение в исходное изображение. В этом случае мы потеряли пиксели.
Позже, если мы попытаемся увеличить изображение или даже вернуть его к исходному размеру, результат будет выглядеть не так хорошо. Это потому, что, отбрасывая пиксели, мы теряли детали изображения, а Photoshop не может волшебным образом воссоздать детали, которых больше нет. Все, что он может сделать, это взять оставшуюся деталь и увеличить ее. И в зависимости от того, как намного чем больше, тем больше вы можете получить блочный или размытый беспорядок.
Но смарт-объекты в Photoshop отличаются. Смарт-объект — это контейнер, который содержит изображение внутри себя и защищает изображение от повреждений. Все, что мы делаем со смарт-объектом, делается с самим смарт-объектом, а не с изображением.
Я буду использовать Photoshop CC, но поскольку смарт-объекты были впервые представлены еще в Photoshop CS2, любая версия, начиная с CS2 и выше, будет работать. Давайте начнем!
Настройка параллельного сравнения
Чтобы увидеть преимущества изменения размера изображения как смарт-объекта, давайте быстро настроим наш документ, чтобы можно было просмотреть параллельное сравнение между изменением размера обычного изображения и изменением размера смарт-объекта. Если вы просто хотите перейти к фактическому сравнению, вы можете перейти к разделу «Изменение размеров изображений и смарт-объектов» ниже.
Если вы просто хотите перейти к фактическому сравнению, вы можете перейти к разделу «Изменение размеров изображений и смарт-объектов» ниже.
Чтобы продолжить, вы можете открыть любое изображение в Photoshop. Я буду использовать это изображение, загруженное из Adobe Stock:
.Исходное изображение. Фото предоставлено: Adobe Stock.
Если мы посмотрим на панель «Слои», мы увидим изображение на фоновом слое:
Панель «Слои», показывающая изображение на фоновом слое.
Создание двух копий образа
Нам нужно сделать две копии образа; один для обычной пиксельной версии и один для смарт-объекта. Чтобы сделать первую копию, подойдите к Layer в строке меню выберите New , а затем выберите Layer via Copy :
Переход к Слою > Создать > Слой через копирование.
На панели «Слои» копия изображения появляется над оригиналом:
Появится первая копия.
Чтобы сделать вторую копию, на этот раз я буду использовать сочетание клавиш: Ctrl+J (Win) / Command+J (Mac). Вторая копия появляется над остальными:
Вторая копия появляется над остальными:
Появляется вторая копия.
Переименование слоев
Давайте переименуем наши копии, чтобы мы знали, что есть что. Дважды щелкните имя верхнего слоя («Копия слоя 1») и переименуйте его в «Смарт-объект». Нажмите Введите (Win) / Верните (Mac), чтобы принять его. Затем дважды щелкните имя «Слой 1» под ним и переименуйте его в «Пиксели». Снова нажмите Введите (Win) / Верните (Mac), чтобы принять его. Теперь у нас есть слой, который мы будем конвертировать в смарт-объект, вверху и слой, который останется обычным пиксельным слоем под ним:
Переименование двух верхних слоев.
Заливка фонового слоя белым цветом
Нам больше не нужно изображение на фоновом слое, поэтому залейте фон белым цветом. Нажмите на фоновый слой , чтобы выбрать его:
Выбор фонового слоя.
Затем перейдите в меню Edit и выберите Fill :
Переходим к Правка > Заполнить.
В диалоговом окне «Заливка» установите Содержание на Белый , а затем нажмите OK:
Выбор белого цвета в качестве цвета заливки.
И если мы посмотрим на миниатюру фонового слоя на панели «Слои», мы увидим, что слой теперь заполнен белым цветом:
Фоновый слой заполнен белым цветом.
Добавление большего пространства холста
Чтобы разместить обе версии изображения рядом, нам нужно добавить больше места на холсте. Перейдите в меню Image и выберите Canvas Size 9.0040 :
Перейдите в Изображение > Размер холста.
В диалоговом окне Размер холста задайте для параметра Ширина значение 200 процентов , а для параметра Высота значение 100 процентов . Оставьте опцию Relative не отмеченной флажком. И в сетке Anchor выберите квадрат посередине слева. Это поместит все дополнительное пространство справа от изображения. Нажмите OK, чтобы закрыть диалоговое окно:
Нажмите OK, чтобы закрыть диалоговое окно:
Диалоговое окно Размер холста.
Чтобы центрировать новый холст на экране, я поднимусь на Просмотреть меню и я выберу По размеру экрана :
Выбор режима просмотра «По размеру экрана».
А затем, поскольку мое изображение достаточно маленькое, чтобы целиком поместиться на экране при 100-процентном уровне масштабирования, я вернусь к режиму Просмотр и выберу 100% :
Выбор режима просмотра 100%.
И здесь мы видим дополнительное пространство холста, которое было добавлено:
Документ с дополнительным пространством холста справа.
Перемещение изображений рядом
Чтобы переместить одно из изображений в новое пространство, выберите инструмент «Перемещение» на панели инструментов:
Выбор инструмента перемещения.
На панели «Слои» щелкните слой «Смарт-объект» вверху, чтобы выбрать его:
Выбор слоя «Смарт-объект».
Затем щелкните изображение и перетащите его в новое место справа. Нажмите и удерживайте клавишу Shift во время перетаскивания, чтобы ограничить направление, в котором вы можете двигаться, и упростить перетаскивание по прямой. Теперь у нас есть изображение, которое останется пиксельным изображением слева, и изображение, которое мы преобразуем в смарт-объект, справа:
Перетаскивание изображения со слоя «Смарт-объект» в новое пространство холста.
Преобразование слоя в смарт-объект
Наконец, чтобы преобразовать изображение справа в смарт-объект, убедитесь, что на панели «Слои» выбран слой «Смарт-объект»:
Должен быть выбран слой «Смарт-объект».
Щелкните значок меню в правом верхнем углу панели «Слои»:
Открытие меню панели «Слои».
А затем выберите Конвертировать в смарт-объект из списка:
Выбор «Преобразовать в смарт-объект».
Photoshop преобразует слой в смарт-объект, и на миниатюре слоя появляется значок смарт-объекта :
Смарт-объекты отображают значок в правом нижнем углу миниатюры.
Связанный: Как создавать смарт-объекты в Photoshop
Изменение размера изображений и смарт-объектов в Photoshop
Теперь, когда мы настроили наш документ, давайте посмотрим, что произойдет, когда мы изменим размер обычного пиксельного слоя, и сравним его с тем, что произойдет, когда мы изменим размер смарт-объекта. Мы уменьшим масштаб обеих версий, чтобы сделать их меньше (известно как уменьшение масштаба ), а затем увеличим их ( увеличение масштаба ) и сравним результаты.
Уменьшение масштаба изображения
Начнем с пиксельной версии слева. Я нажму на слой «Пиксели», чтобы выбрать его:
Выбор слоя «Пиксели».
Чтобы масштабировать изображение и уменьшить его, я выберу команду Free Transform в Photoshop, перейдя в меню Edit и выбрав Free Transform :
.Перейдите в Редактирование > Свободное преобразование.
Это помещает поле Free Transform и обрабатывает изображение:
Поле «Свободное преобразование» и маркеры появляются вокруг пиксельной версии слева.
Изучите основные навыки и сочетания клавиш Photoshop для свободного преобразования
Давайте уменьшим ширину и высоту изображения до 10% от исходного размера. Мы могли изменить его размер, нажав и удерживая клавишу Shift и перетащив любой из угловых маркеров. Но поскольку мы знаем точный размер, который нам нужен, проще просто ввести его на панели параметров. Во-первых, убедитесь, что 9Параметры 0039 Ширина ( Ш ) и Высота ( В ) связаны между собой, щелкнув значок связи между ними:
Щелчок по значку ссылки.
Затем измените значение Width на 10% . Поскольку Ширина и Высота связаны вместе, значение Высота автоматически изменится на 10% :
Установка новой ширины и высоты изображения на 10 процентов.
Пресс Введите (Победа) / Верните (Mac), чтобы принять новые значения, а затем нажмите . Введите (Победа) / Верните (Mac) еще раз, чтобы закрыть Свободное преобразование. И здесь мы видим, что пиксельная версия слева теперь намного меньше:
Введите (Победа) / Верните (Mac) еще раз, чтобы закрыть Свободное преобразование. И здесь мы видим, что пиксельная версия слева теперь намного меньше:
Ширина и высота пиксельной версии уменьшены до 10 процентов.
Уменьшение масштаба смарт-объекта
Проделаем то же самое со смарт-объектом справа. Я нажму на смарт-объект на панели «Слои», чтобы выбрать его:
Выбор смарт-объекта.
Затем я вернусь в меню Edit и выберу Free Transform :
Снова переходим в меню «Правка» > «Свободное преобразование».
На этот раз маркеры Free Transform появляются вокруг смарт-объекта справа:
Документ, показывающий дескрипторы Free Transform вокруг смарт-объекта.
На панели параметров я свяжу поля ширины и высоты вместе:
Щелчок по значку ссылки.
Затем я изменю значение Width на 10% . Вместе с ним изменяется значение Высота :
Масштабирование ширины и высоты смарт-объекта до одинаковых 10%.
Сравнение результатов
Я нажму Enter (Win) / Вернуть (Mac), чтобы принять новые значения, а затем я нажму Enter (Win) / Вернуть (Mac) еще раз, чтобы закрыть Free Transform . Обе версии изображения уменьшены до одинакового размера. И в этом размере они оба выглядят совершенно одинаково. Явной разницы между пиксельной версией и смарт-объектом пока нет:
Документ после масштабирования обеих версий.
Масштабирование изображения
Теперь, когда мы уменьшили изображения, давайте посмотрим, что произойдет, если мы попробуем увеличить их. Мы начнем снова с пиксельной версии слева. Я нажму на слой «Пиксели» на панели «Слои», чтобы выбрать его:
Выбор слоя «Пиксели».
Затем я вернусь в меню Edit и выберу Free Transform :
Снова переходим в меню «Правка» > «Свободное преобразование».
Окно Free Transform снова появляется вокруг версии в пикселях:
Поле Free Transform окружает изображение пикселей слева.
Значения ширины и высоты
Обратите внимание на значения ширины и высоты на панели параметров. Несмотря на то, что мы уменьшили ширину и высоту версии в пикселях до 10%, Photoshop сообщает нам, что изображение каким-то образом вернулось к исходному размеру 100% :
.Значения ширины и высоты версии в пикселях возвращены к 100 процентам.
Если мы можем ясно видеть, что изображение теперь намного меньше, чем было раньше, как можно вернуть ширину и высоту к 100 процентам? Причина в том, что когда мы масштабировали версию в пикселях и уменьшали ее, Photoshop уменьшал ее, отбрасывая пиксели. В данном случае он взял 90% пикселей по ширине и 90% пикселей по высоте, и просто удалил их. Это означает, что у нас осталось всего 1 из каждых 100 пикселей, которые у нас были раньше, или всего 1 процент от исходного изображения. Поэтому, когда Photoshop сообщает нам, что ширина и высота вернулись к 100%, это не значит, что мы вернулись к 100% оригинальный размер . Это говорит о том, что мы достигли 100% размера нового , то есть любых пикселей, оставшихся после уменьшения масштаба.
Это говорит о том, что мы достигли 100% размера нового , то есть любых пикселей, оставшихся после уменьшения масштаба.
Масштабирование изображения до 50 % от исходного размера
Давайте посмотрим, что произойдет, если мы увеличим масштаб изображения. Мы начнем с масштабирования ширины и высоты от 10% до 50% от исходного размера. Для этого мне нужно увеличить значения ширины и высоты со 100% до 500% :
.Масштабирование ширины и высоты изображения в пикселях на 500%.
Я нажму Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять новые значения. Но прежде чем я закрою Free Transform, мы уже можем видеть, что происходит. Вместо того, чтобы добавлять новые пиксели и новые детали к изображению, Photoshop просто берет пиксели из уменьшенной версии и увеличивает их. Таким образом, намного больше, на самом деле квадратные формы пикселей теперь очень очевидны:
Photoshop увеличивает пиксельную версию, делая пиксели больше.
Я снова нажму Enter (Win) / Return (Mac) на клавиатуре, чтобы закрыть Free Transform. В этот момент Photoshop пытается очистить изображение и смешать пиксели вместе, но результат выглядит очень мягким и размытым. Это не то, что вы хотели бы использовать:
Результат после увеличения пиксельной версии слева на 500%.
Узнайте, как лучше всего увеличивать изображения в Photoshop CC
Масштабирование смарт-объекта
Давайте сравним это с тем, что происходит, когда мы масштабируем смарт-объект. Я выберу смарт-объект на панели «Слои»:
Выбор смарт-объекта.
Затем я снова вернусь в меню Edit и выберу Free Transform :
Снова переходим в меню «Правка» > «Свободное преобразование».
На этот раз маркеры Free Transform появляются вокруг смарт-объекта справа:
Поле «Свободное преобразование» окружает смарт-объект справа.
Значения ширины и высоты
Если мы посмотрим на панель параметров, мы уже увидим разницу между пиксельной версией изображения и смарт-объектом. В пиксельной версии Photoshop сбросил значения ширины и высоты на 100% после того, как мы изменили его размер. Но смарт-объект по-прежнему показывает ширину и высоту всего 9.0039 10% . В отличие от пиксельной версии, Photoshop по-прежнему помнит первоначальный размер смарт-объекта и знает, что мы в данный момент просматриваем его не в исходном размере:
В пиксельной версии Photoshop сбросил значения ширины и высоты на 100% после того, как мы изменили его размер. Но смарт-объект по-прежнему показывает ширину и высоту всего 9.0039 10% . В отличие от пиксельной версии, Photoshop по-прежнему помнит первоначальный размер смарт-объекта и знает, что мы в данный момент просматриваем его не в исходном размере:
Ширина и высота смарт-объекта по-прежнему установлены на 10%.
Масштабирование смарт-объекта до 50 % от исходного размера
Я увеличу ширину и высоту с 10% от исходного размера до 50%. Но вместо того, чтобы вводить 500%, как я сделал с пиксельной версией, со смарт-объектом это намного проще. Я могу просто установить оба значения на 50%:
Масштабирование ширины и высоты смарт-объекта с 10% до 50%.
Я нажму Введите (Win) / Верните (Mac), чтобы принять новые значения. И прежде чем я закрою Free Transform, мы снова увидим разницу между пиксельной версией и смарт-объектом. Чтобы масштабировать изображение слева, Photoshop просто взял оставшиеся пиксели из меньшей версии и увеличил их, в результате чего получилось очень блочное изображение. Но смарт-объект справа выглядит намного лучше. На самом деле выглядит так же хорошо, как и оригинал, только меньше:
Чтобы масштабировать изображение слева, Photoshop просто взял оставшиеся пиксели из меньшей версии и увеличил их, в результате чего получилось очень блочное изображение. Но смарт-объект справа выглядит намного лучше. На самом деле выглядит так же хорошо, как и оригинал, только меньше:
Увеличенный смарт-объект уже выглядит лучше, чем пиксельная версия.
Я нажму Введите (Win) / Верните (Mac) еще раз, чтобы закрыть Free Transform. И на этот раз Photoshop не нужно ничего делать, чтобы очистить изображение, потому что смарт-объект уже выглядит великолепно. Когда мы сравниваем его с пиксельной версией слева, смарт-объект выглядит четким и резким с большим количеством деталей, в то время как пиксельная версия выглядит намного хуже:
.Смарт-объект пережил масштабирование без единой царапины. Пиксельной версии не повезло.
Почему смарт-объект выглядит лучше
Так почему же смарт-объект выглядит намного лучше, чем пиксельная версия? Это из-за того, как работают умные объекты. Смарт-объект — это просто контейнер, внутри которого что-то хранится. В данном случае он держит наше изображение. Когда мы масштабируем смарт-объект, чтобы сделать его больше или меньше, мы изменяем размер контейнера , а не то, что находится внутри него. Чем меньше размер контейнера, тем меньше изображение внутри него. И если мы увеличим контейнер, изображение внутри него будет выглядеть больше. Но мы всегда воздействуем на контейнер (смарт-объект), а не на его содержимое.
Смарт-объект — это просто контейнер, внутри которого что-то хранится. В данном случае он держит наше изображение. Когда мы масштабируем смарт-объект, чтобы сделать его больше или меньше, мы изменяем размер контейнера , а не то, что находится внутри него. Чем меньше размер контейнера, тем меньше изображение внутри него. И если мы увеличим контейнер, изображение внутри него будет выглядеть больше. Но мы всегда воздействуем на контейнер (смарт-объект), а не на его содержимое.
Просмотр изображения внутри смарт-объекта
На самом деле, мы можем открыть смарт-объект и просмотреть его содержимое, просто дважды щелкнув миниатюру смарт-объекта на панели «Слои»:
Двойной щелчок по миниатюре смарт-объекта.
Содержимое смарт-объекта открывается в отдельном документе, и здесь мы видим исходное изображение. Несмотря на то, что мы уже дважды масштабировали ширину и высоту смарт-объекта, сначала до 10%, а затем до 50%, изображение внутри него остается в исходном размере без потери качества. Сколько бы раз мы ни изменяли размер смарт-объекта, это никак не повлияло на изображение внутри него, поэтому смарт-объект всегда выглядит великолепно:
Сколько бы раз мы ни изменяли размер смарт-объекта, это никак не повлияло на изображение внутри него, поэтому смарт-объект всегда выглядит великолепно:
Просмотр исходного изображения в исходном размере внутри смарт-объекта.
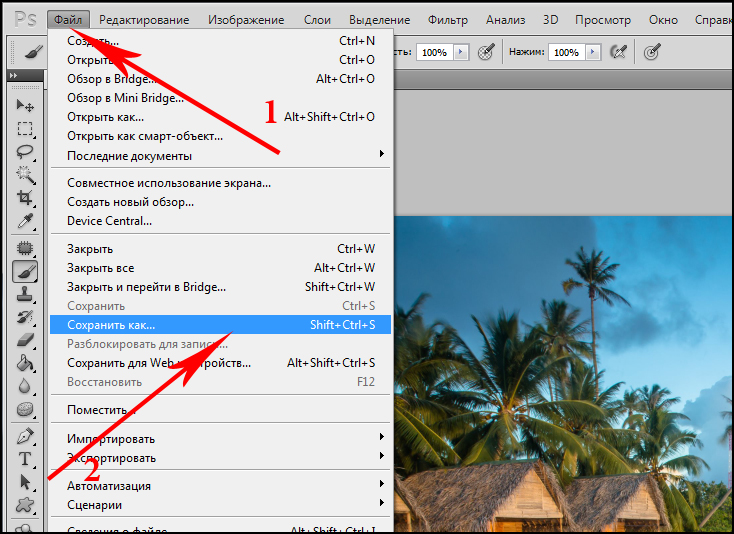
Чтобы закрыть смарт-объект, перейдите в меню Файл и выберите Закрыть :
Перейдите в меню «Файл» > «Закрыть».
И вот мы вернулись к основному документу
Вернуться к основному документу Photoshop.
Связанный: Как редактировать содержимое смарт-объекта в Photoshop
Масштабирование изображения до исходного размера
Наконец, давайте закончим тем, что посмотрим, что произойдет, когда мы увеличим обе версии изображения до исходного размера. Я начну с пиксельной версии слева, выбрав ее на панели «Слои»:
Повторный выбор слоя «Пиксели».
Затем я вернусь в меню Edit и выберу Free Transform :
Перейдите в Редактирование > Свободное преобразование.
Маркеры Free Transform появляются вокруг пиксельной версии слева. И на панели параметров Photoshop снова сбросил значения ширины и высоты обратно на 100%:
.Значения ширины и высоты версии в пикселях снова возвращены к 100 процентам.
Поскольку мы знаем, что они оба на самом деле имеют 50% своего первоначального размера, мне нужно удвоить их размер, установив для обоих значений значение 9.0039 200% :
Увеличение ширины и высоты пиксельной версии на 200%.
Я нажму Enter (Win) / Return (Mac) на клавиатуре один раз, чтобы принять новые значения, а затем еще раз, чтобы закрыть Free Transform. А вот как выглядит пиксельная версия после уменьшения ширины и высоты до 10%, затем до 50%, а теперь обратно до 100%. Как мы видим, результат выглядит очень мягким, и большая часть исходных деталей отсутствует:
.Результат после масштабирования версии в пикселях до исходного размера.
Масштабирование смарт-объекта до исходного размера
Затем я нажму на смарт-объект на панели «Слои», чтобы выбрать его:
Выбор смарт-объекта.
Затем я вернусь в последний раз в меню Edit и выберу Free Transform :
Перейдите в Редактирование > Свободное преобразование.
Маркеры Free Transform появляются вокруг смарт-объекта справа. Но на панели параметров обратите внимание, что снова Photoshop по-прежнему помнит, что мы просматриваем смарт-объект с его шириной и высотой, установленными всего на 50%:
Значения ширины и высоты смарт-объекта по-прежнему установлены на 50 процентов.
Чтобы восстановить исходный размер смарт-объекта, все, что мне нужно сделать, это изменить ширину и высоту с 50% до 100% :
Установка значений ширины и высоты для смарт-объекта обратно на 100%.
Я нажму Enter (Win) / Return (Mac) один раз, чтобы принять изменения, а затем еще раз, чтобы закрыть Free Transform, и вот результат. В то время как пиксельная версия слева явно потеряла качество изображения, смарт-объект справа выглядит как новый. Опять же, это потому, что мы изменяли размер самого смарт-объекта, а не его содержимого, поэтому изображение внутри него никогда не затрагивалось:
Опять же, это потому, что мы изменяли размер самого смарт-объекта, а не его содержимого, поэтому изображение внутри него никогда не затрагивалось:
Результат после масштабирования обеих версий до исходного размера.
Выход за пределы исходного размера (и почему этого следует избегать)
И последнее, о чем следует помнить, это то, что, хотя смарт-объекты явно имеют преимущество перед пиксельными изображениями при масштабировании и изменении их размера, это преимущество действует только до тех пор, пока вы сохраняете смарт-объект на уровне или меньше , его исходного размера. размер. Нет никаких преимуществ при попытке масштабировать смарт-объект на больше, чем на , чем его первоначальный размер.
Выходя за пределы 100%, вы просите Photoshop создать детали, которых нет, как в случае с изображением на основе пикселей. И результат будет одинаковым, смарт-объект это или нет. Photoshop просто возьмет исходные пиксели и увеличит их, и результат будет выглядеть не так хорошо. Итак, чтобы извлечь выгоду из смарт-объектов, убедитесь, что вы не выходите за пределы исходного размера вашего изображения.
Итак, чтобы извлечь выгоду из смарт-объектов, убедитесь, что вы не выходите за пределы исходного размера вашего изображения.
И вот оно! Вот как масштабировать и изменять размер изображений без потери качества с помощью смарт-объектов в Photoshop! Чтобы узнать больше о смарт-объектах, узнайте, как создавать смарт-объекты, как редактировать смарт-объекты, как копировать смарт-объекты, как объединять слои в смарт-объекты или как работать с редактируемыми смарт-фильтрами! И не забывайте, что все наши уроки Photoshop теперь доступны для скачивания в формате PDF!
5 способов увеличить разрешение и размер изображения без потери качества
Если вы новичок в мире редактирования изображений, вам может быть трудно увеличить разрешение изображения. Изображения с измененным размером часто теряют качество и выглядят размытыми и непрофессиональными. Но пока не сдавайтесь. В этой статье вы узнаете 5 способов увеличить разрешение и размер изображения без потери качества. Кроме того, вы также можете бесплатно научиться улучшать качество GIF.
Увеличение разрешения и размера изображения без потери качества
Содержание
Цифровые изображения состоят из тысяч пикселей. Если изображение увеличивается вручную, пиксели на изображении удлиняются. Это приводит к формированию размытого изображения. Давайте разберемся в этом на примере ниже.
Если мы попытаемся увеличить это изображение вручную, то результирующее изображение станет размытым.
Чтобы устранить эту проблему, мы рассмотрим 5 лучших онлайн-способов удобно увеличить разрешение нашего изображения без потери его качества.
Simple Image Resizer
Simple Image Resizer — это бесплатная онлайн-служба, позволяющая увеличивать изображения без ущерба для качества изображения. Вам не нужно устанавливать какое-либо дополнительное программное обеспечение для доступа к этой услуге. Он поддерживает форматы файлов JPEG, JPG, PNG, BMP и GIF.
- Откройте в браузере сайт simpleimageresizer.com.
- Выберите изображение, разрешение которого нужно увеличить.

- Нажмите кнопку Select Image , чтобы выбрать фотографию.
- Отрегулируйте размер изображения либо в процентах, либо в точных размерах.
- Нажмите Изменить размер .
- Загрузите изображение с измененным размером.
Увеличитель изображений
Увеличитель изображений — еще один бесплатный онлайн-инструмент, который позволяет увеличивать небольшие изображения без потери качества или каких-либо искажений. Он предлагает вам несколько методов повторной выборки, которые позволяют вам выбрать предпочитаемую версию с увеличенным масштабом. Следуйте этим простым шагам, чтобы увеличить изображение с помощью этого онлайн-инструмента.
- Откройте imagenlarger.com в браузере.
- Нажмите Выберите Файл , чтобы загрузить изображение, которое вы хотите увеличить.
- Кроме того, вы можете ввести URL напрямую, чтобы выбрать изображение.

- Выберите выходной формат изображения.
- Для увеличения изображения необходимо задать размеры.
- Выберите коэффициент масштабирования , ширину цели и высоту .
- Нажмите Запустите , чтобы увеличить изображение.
- Этот онлайн-сервис увеличит изображение и выдаст результаты в виде нескольких фильтров.
- Вы можете нажать на полученное изображение, чтобы сохранить его прямо на свой компьютер.
Icons 8 Изменение размера изображения
Icons 8 — это эффективный онлайн-инструмент для увеличения разрешения изображения, который использует искусственный интеллект для увеличения и улучшения изображений. Этот инструмент может даже в некоторой степени уменьшить размытость, если она присутствует на изображении. Этот инструмент предоставляет 3 бесплатных масштабирования изображения, после чего для доступа к нему требуется платный план. Следуйте этим простым шагам, чтобы увеличить изображение с помощью этого метода.
Следуйте этим простым шагам, чтобы увеличить изображение с помощью этого метода.
- Откройте icons8.com/upscalar в своем браузере.
- Нажмите кнопку Обзор , чтобы загрузить файл, который вы хотите увеличить.
- Этот онлайн-инструмент изменит размер и предоставит вам увеличенное изображение 2X . Вы можете скачать это изображение, нажав на кнопку Download.
- Вы также можете увеличить разрешение изображения в 4 раза, нажав кнопку Увеличить до 4x .
Изменить размер Пиксель
ResizeИнструмент изменения размера изображения от Pixel предоставляет простой бесплатный онлайн-сервис для изменения размера изображений без ущерба для их качества. Всего несколькими щелчками мыши вы можете изменить размер практически любого изображения в формате файла, а именно PNG, JPG, GIF, WEBP, TIFF и даже изображения BMP. Для тех пользователей, которые не могут позволить себе дорогие инструменты для увеличения разрешения изображения, это может стать идеальным решением.
Выполните следующие простые действия, чтобы увеличить масштаб изображения с помощью этого онлайн-инструмента. Этот инструмент также предоставляет вам услуги по обрезке, зеркальному отображению, повороту, сжатию, а также преобразованию изображения после изменения размера.
- Откройте resizepixel.com/resize-image/ в браузере.
- Нажмите кнопку Загрузить изображение , чтобы загрузить изображение, размер которого вы хотите изменить.
- Введите размеры увеличенного изображения.
- Нажмите Изменить размер .
- Размер вашего изображения будет изменен мгновенно. Нажмите кнопку Перейти к Загрузить , чтобы загрузить изображение с измененным размером.
Фотоувеличитель
Photoenlarger.com — еще один эффективный бесплатный онлайн-инструмент для увеличения изображения без потери качества. Этот инструмент создает 4 различных увеличения для загруженного изображения, и вы можете мгновенно загрузить желаемый результат. Следуйте этим простым шагам, чтобы использовать его.
Следуйте этим простым шагам, чтобы использовать его.
- Откройте photoenlarger.com в браузере.
- Нажмите кнопку Browse , чтобы загрузить изображение, которое вы хотите увеличить.
- Переместите ползунок, чтобы установить требуемое увеличение для полученного изображения.
- Нажмите Увеличить .
- Этот инструмент выдаст 4 результата, используя 4 различных алгоритма для создания увеличенного изображения.
- Нажмите кнопку Download и выберите формат, в котором вы хотите загрузить изображение.
Завершение: увеличение разрешения изображения
В этой статье вы узнали, как изменить разрешение изображения и его размер, изменив его размер с помощью 5 бесплатных онлайн-инструментов. Если эта статья помогла вам, нажмите кнопку «Мне нравится» и не забудьте поделиться ею с друзьями. Как всегда, следите за новостями, чтобы не пропустить такие статьи.


