Добавить фото в Фотошоп разными способами | Статьи | Фото, видео, оптика
Освоить Фотошоп — естественный шаг для фотографа. Но первый взгляд на графический редактор вызывает ужас: он пугает своей громоздкостью и множеством команд, которые не отличаются вовсе или отличаются, но непонятно чем.
Рассказываем пошагово и отвечаем на все вопросы новичков: как добавить фото в Фотошоп, как совместить несколько снимков или — наоборот — открыть их в разных окнах.
Отредактировать фото в Фотошопе невозможно, если для начала его не открыть, верно? / Фото: unsplash.com
У Фотошопа есть особенность: к одному и тому же результату можно прийти с помощью двух, трёх, а то и десятка путей. Это усложняет программу для новичков — если убрать все повторяющиеся инструменты и команды, она бы стала куда понятней и легче визуально. Но, с другой стороны, можно принять это как данность, и просто из множества выбирать тот способ, который проще запомнить. Рассказываем, как открыть картинку в Фотошоп разными способами.
Рассказываем, как открыть картинку в Фотошоп разными способами.
С помощью командного меню
- Откройте Фотошоп.
- Найдите самую верхнюю строку в программе.
Это командное меню, в котором собраны все возможности Фотошопа, кроме тех, где нужно физически что-то делать руками — рисовать, расставлять заплатки и убирать лишнее, выделять / Иллюстрация : Елизавета Чечевица, Фотосклад.Эксперт
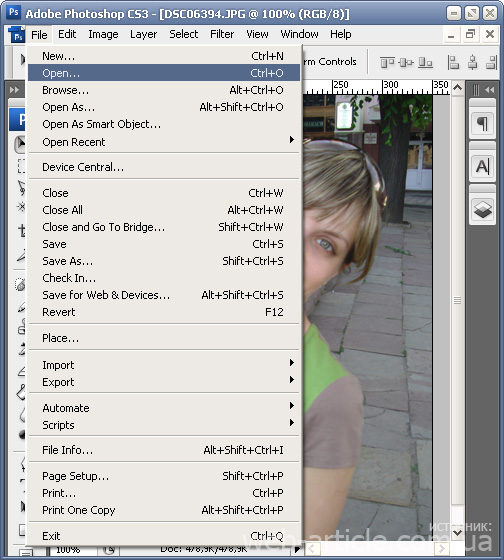
3. Выберите Файл / File — Открыть / Open. В открывшемся окне найдите ту фотографию, которую хотите добавить в Фотошоп.
С помощью переноса
Перенос, или можно ещё встретить название драг-энд-дроп (переводится как «схватить и уронить»), — это самый простой вариант. Достаточно сделать два действия:
- Открыть Фотошоп.
- Найти в компьютере фотографию, подхватить её, зажав левой кнопкой мыши, и перетащить на иконку Фотошопа или на открытое окно программы. Фотографии не обязательно переносить по одной — можно выделить все, которые вы планируете редактировать.

Оранжевые рамки — области, куда нужно переносить файлы / Иллюстрация : Елизавета Чечевица, Фотосклад.Эксперт
С помощью горячих клавиш в Фотошопе
Горячие клавиши в Фотошопе — быстрые команды, которые существенно ускоряют работу, если вы обрабатываете большой объём фотографий. Да, команда экономит всего пару секунд, но, если вы ретушируете постоянно, это сэкономит часы.
- Чтобы открыть изображение в Фотошопе, зажмите сочетание клавиш Ctrl + O.
- После этого откроется меню, в котором нужно найти фотографию в папке компьютера, кликнуть по ней левой кнопкой мыши и нажать на кнопку «Открыть».
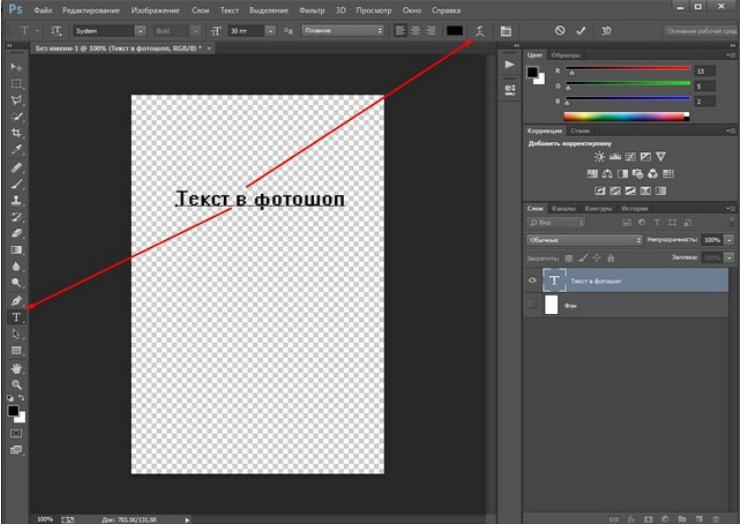
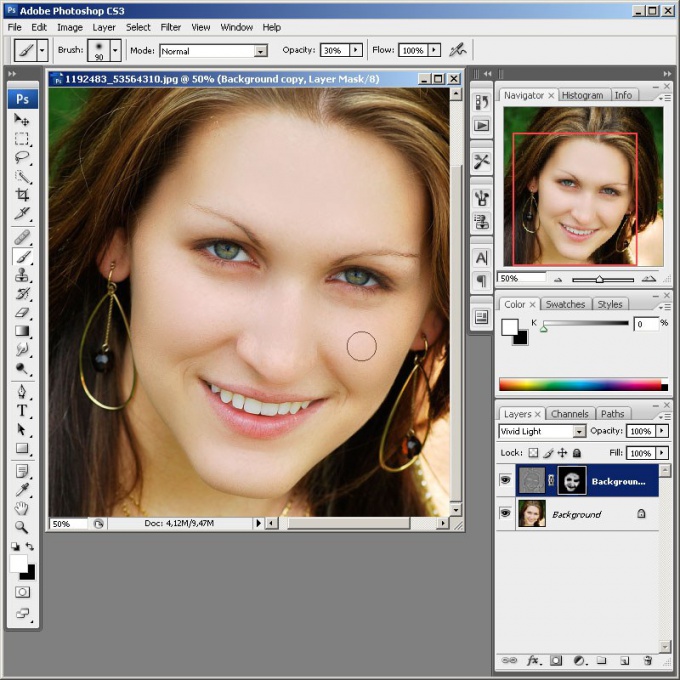
Как только вы открываете фотографию, она по умолчанию создаётся вместе со слоем. Это видно, если в меню Окно / Window открыть палитру Слои / Layers.
В палитре вы увидите единственный слой — Фон / Background / Иллюстрация : Елизавета Чечевица, Фотосклад.Эксперт / Фото: unsplash. com
com
Фоновый слой — это базовый слой фотографии, слой с исходником. У него есть особенность — по умолчанию на нём стоит иконка-замок. Это значит, что слой нельзя перемещать, стирать и трансформировать. Кликните на замок — он исчезнет, а слой можно будет редактировать, как вам угодно.
Другая ситуация: вы создали новый документ, на который нужно поместить фотографию. Может, вы хотите сделать коллаж из нескольких снимков? Афишу? Рекламный пост в соцсети? Или вы открыли фото, на которое сверху нужно поместить ещё одно? Давайте разбираться, как это сделать.
Как добавить фото на фото
1. Откройте Фотошоп. Следом любым удобным способом, которые описаны в предыдущем блоке, откройте то изображение, на которое нужно будет добавить другую фотографию.
2. В палитре Слои / Layer пока что будет всего один слой с исходником — фоновый.
3. Найдите на компьютере картинку, которую хотите добавить в Фотошоп.
4. Подхватите изображение, зажав левую кнопку мыши, и перенесите его на окно Фотошопа.
Чтобы добавить фото на фото, картинку нужно переносить на рабочую область, то есть на область с уже открытым файлом. Здесь она помечена оранжевым прямоугольником / Иллюстрация : Елизавета Чечевица, Фотосклад.Эксперт / Фото: unsplash.com
Бывает, что в Фотошопе нужно открыть несколько снимков параллельно. Например, чтобы переносить тонировки с одной фотографии на другую или чтобы было проще ретушировать в одном стиле. При этом новички не знают, как сделать так, чтобы фотографии открывались в двух разных документах.
Первый способ — тот, о котором мы говорили в первом блоке. Если открывать картинки через Файл / File — Открыть / Open, изображение появится в соседнем окне, рядом с уже открытыми.
Второй способ — подхватить нужную фотографию и перенести на рабочую область Фотошопа. Тут есть нюанс: важно переносить на строку под командным меню. Это строка, похожая на браузер с открытыми вкладками. Чем больше открыто фотографий, тем больше там вкладок.
Если перенести фотографию на эту строку, она откроется отдельным документом / Иллюстрация : Елизавета Чечевица, Фотосклад.Эксперт
Raw — это специфический формат изображения, который содержит много информации в светлых и тёмных частях картинки. Поэтому всех новичков агитируют фотографировать именно в Raw — он позволяет сильно осветлять, затемнять картинку, удалять шумы, изменять цвета, не портя её качество.
Часто операционные системы компьютеров и ноутбуков не открывают Raw-формат без дополнительного софта. Одна из программ, которая умеет это делать — Фотошоп. Рассказываем, как открыть фото в Raw-формате.
Чтобы открыть RAW, подхватите нужный файл или всё нужные файлы и перенесите на открытый заранее Фотошоп. Также можно воспользоваться горячими клавишами Ctrl +O или выбрать в меню Файл / File — Открыть / Open.
Вам откроется окно — это Adobe Camera Raw (ACR). Конвертер, который переводит RAW в обычное изображение. К слову, Лайтрум произошёл от него и является его почти стопроцентной копией / Иллюстрация и фото : Елизавета Чечевица, Фотосклад.Эксперт
К слову, Лайтрум произошёл от него и является его почти стопроцентной копией / Иллюстрация и фото : Елизавета Чечевица, Фотосклад.Эксперт
В открывшемся меню можно сделать многое: осветлить, затемнить, поднять контраст, добавить тонировки, изменить цвета. Но, если цели менять исходник в ACR нет, нажмите на кнопку Открыть / Open в левом нижнем меню окна. После этого файл откроется в Фотошопе.
Как сделать виньетку в Фотошопе
Самый популярный эффект в обработке фотографий – это виньетирование. Однако, непрофессионалы редко знают, как его создать.
В этом уроке вы научитесь создавать простой эффект виньетирования в Adobe Photoshop (cs5, cs6, cc) шестью разными способами. Каждый из способов обладает своими особенности, которые вы сможете использовать в разных проектах.
Шаг 1.
Исходное изображение
Мы будем работать с этим фото размером 1920 x 1080 пикселей. В нем уже есть легкий эффект виньетирования, созданный из-за вспышки камеры при съемке. Мы же усилим эффект виньетирования, используя шесть разных методов.
Мы же усилим эффект виньетирования, используя шесть разных методов.
Шаг 2.
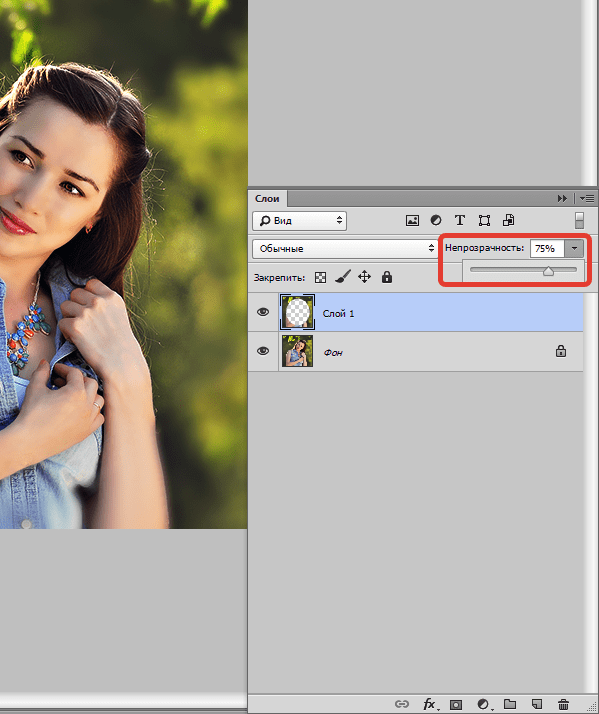
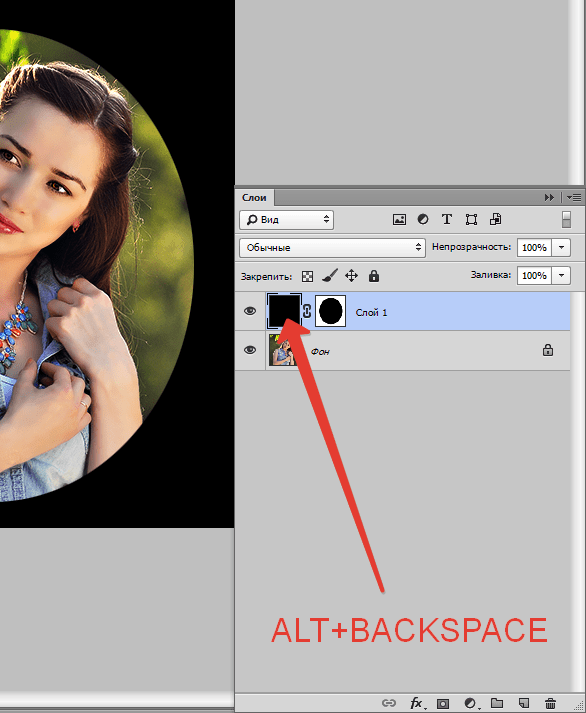
Способ 1Создайте новый слой (Ctrl + Shift + N) и залейте его (Alt + Delete) черным цветом. Установите Непрозрачность (Opacity) слоя 50% на панели Слои (Layers).
Теперь возьмите Инструмент Ластик — Eraser Tool (Е), выберите мягкую круглую кисть, увеличьте ее размер и просто сотрите часть черного слоя в центре фото.
Этот метод самый простой, но его сложно редактировать после создания.
Шаг 3.
Способ 2Перейдите в меню Слой > Новый слой-заливка > Цвет (Layer > New Fill Layer > Solid Color), выберите темный цвет, когда появится окно выбора цвета. В уроке использован темно-синий цвет.
Далее установите Непрозрачность (Opacity) слоя 50%.
Теперь перейдите в меню Слой > Векторная маска > Показать все (Layer > Layer Mask > Reveal All), чтобы добавить слою маску.
Теперь возьмите Инструмент Кисть – Brush Tool (B) и выберите мягкую круглую кисть. Увеличьте ее размер и черным цветом рисуйте в маске, скрывая части заливки и открывая фотографию.
Шаг 4.
Способ 3Создайте Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves) и перетяните центральную часть кривой вправо вниз. Если корректирующий слой не содержит маску, создайте ее (Слой > Векторная маска > Показать все (Layer > Layer Mask > Reveal All).
Затем возьмите Инструмент Кисть – Brush Tool (B)
Этот способ быстрый, относительно простой и позволяет вам редактировать размер и интенсивность эффекта виньетирования впоследствие.
Шаг 5.
Способ 4
Создайте новый слой (Ctrl + Shift + N) и залейте (Alt + Delete) его черным цветом. Установите значение Заливка (Fill) на 0%.
Установите значение Заливка (Fill) на 0%.
Теперь дважды кликните левой кнопкой мыши по слою, чтобы открыть окно
Примените стиль Внутреннее свечение (Inner Glow) с такими настройками:
— режим наложения: Нормальный (Normal)
— Непрозрачность (Opacity): 50%
— Шум (Noise): 0%
— цвет (Color): черный
— Метод (Тechnique): Мягче (Softer)
— Источник (Source): Края (Edge)
— Стягивание (Choke): 0 %
— Размер (Size): 250 пикселей
— Контур (Contour): Линейный (Linear)
— поставьте галочку в окошке Сглаживание (Anti-aliased)
— Диапазон (Range): 75%
— Колебание (Jitter) : 0%
Этот способ ограничен размерами вашего изображения, но все же его можно редактировать после создания.
Шаг 6.
Способ 5
Создайте новый слой (Ctrl + Shift + N) и залейте (Alt + Delete) его черным цветом. Установите значение Заливка (Fill) на 0%.
Примените стиль Наложение градиента (Gradient Overlay) со следующими настройками:
— режим наложения Умножение (Multiply)
— снимите галочку Размыть (Dither)
— Непрозрачность (Opacity): 20%
градиент от белого к черному цвету
— поставьте галочку Обратить (Reverse) и Сглаживание (Anti-aliased)
— Стиль (Style): Радиальный (Radial)
— поставьте галочку Выровнять со слоем (Align with Layer)
— Угол (Angle): 90
— Масштаб (Scale): 150%:
Шаг 7.
 Способ 6
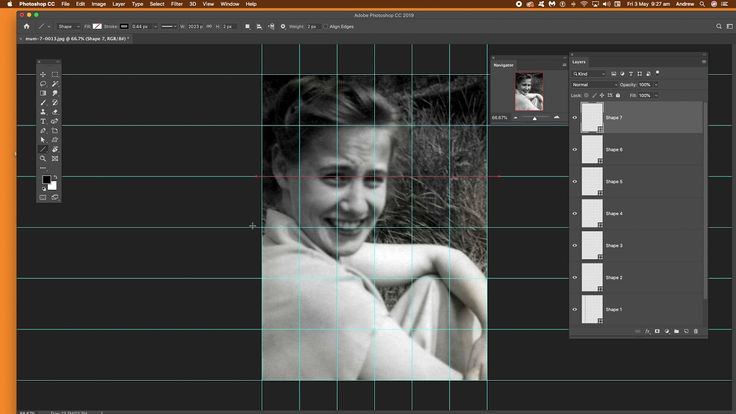
Способ 6Теперь кликните по холсту и создайте эллипс размером под ваше изображение. Перетяните выделение на центр вашего изображения.
Затем возьмите Инструмент Выделение контура — Path Selection Tool (A) и потом кликните по эллипсу, выделяя его. В верхней панели кликните на иконку Операции с контуром (Path Operations) и выберите пункт Вычесть переднюю фигуру (Subtract Front Shape) – таким образом эллипс инвертируется и откроется центральная часть изображения.
Шаг 8.
Способ 6Нажмите Ctrl + Т, чтобы перейти в режим Трансформирования (Free Transform mode), теперь зажмите клавиши Alt + Shift и немного растяните эллипс так, чтобы его края немного выступали за границы холста. Нажмите Ввод, чтобы применить трансформацию.
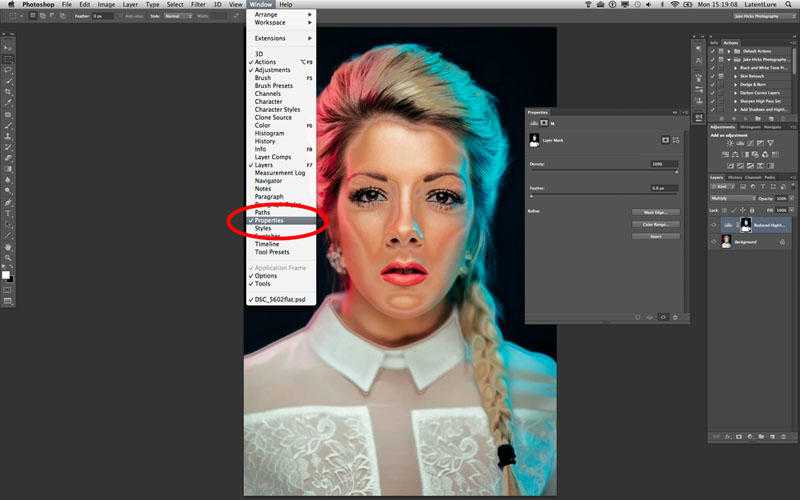
При активном Инструменте Эллипс — Ellipse Tool (U) откройте панель Свойств (Properties) и установите Растушевку (Feather) где-то 100 пикселей. Затем уменьшите Непрозрачность (Opacity) до 50% на панели Слои (Layers).
Затем уменьшите Непрозрачность (Opacity) до 50% на панели Слои (Layers).
Этот метод немного более сложен и занимает больше времени, но он и более гибкий. Вы можете изменить цвет, интенсивность, мягкость, размер, форму и расположение вашей виньетки в любое время.
Вы также можете создавать виньетки, используя другие векторные фигуры.
Шаг 9.
Финальное изображениеСуществует много разных способов создания эффекта виньетирования в Фотошопе, но этот урок поможет вам расширить ваши знания и поможет понять, как использовать разные инструменты для получения похожего конечного результата.
Добавить виньетку. Как добавить виньетку в фотошопе. Как сделать виньетку в фотошопе cs6. Как сделать фото виньетку. Как сделать виньетку в фотошопе cs5. Как сделать виньетку в фотошопе сс.
Ссылка на источник
Как использовать заливку с учетом содержимого в Photoshop (простой способ)
Инструмент заливки с учетом содержимого в Photoshop отлично подходит для постобработки. Я использую Lightroom для постобработки многих своих фотографий. Но одна из причин, по которой я переношу изображения в Photoshop, заключается в использовании инструментов заливки с учетом содержимого. В Lightroom есть инструмент для удаления пятен, но Photoshop по-прежнему лидирует в изменении пикселей.
Я использую Lightroom для постобработки многих своих фотографий. Но одна из причин, по которой я переношу изображения в Photoshop, заключается в использовании инструментов заливки с учетом содержимого. В Lightroom есть инструмент для удаления пятен, но Photoshop по-прежнему лидирует в изменении пикселей.
Эффективное редактирование
Красочные городские пейзажи
Если вы хотите поднять свои навыки заливки с учетом содержимого на новый уровень, ознакомьтесь с нашей электронной книгой на основе проектов и памятками по красочным городским пейзажам. Научитесь превращать обычные здания в потрясающие городские пейзажи.
Магазин Предложения
Проверить цену наКупить у
НедоступноЧто такое заливка с учетом содержимого?
Photoshop имеет множество инструментов для перемещения или удаления нежелательных объектов с фотографии. С помощью заливки с учетом содержимого я сообщаю Photoshop, что я хочу переместить или удалить, а программа сделает все остальное. Photoshop выбирает пиксели вокруг объекта, которые могут работать в пространстве.
Photoshop выбирает пиксели вокруг объекта, которые могут работать в пространстве.
Усовершенствованный алгоритм обеспечивает заливку с учетом содержимого в Photoshop. С каждой версией Photoshop эти инструменты становятся все более мощными. Некоторые инструменты, которые я вам покажу, доступны только в новейших версиях Photoshop. Если вы еще не обновились до Photoshop 2020, самое время это сделать!
Во-первых, я покажу вам параметр «Заливка с учетом содержимого» в инструменте «Заплатка». Затем я перейду к инструменту Content Aware Move. Наконец, я покажу вам новейшее дополнение — рабочее пространство Content Aware Fill. Это рабочее пространство было представлено в версии Photoshop CC 2019.
Когда использовать заливку с учетом содержимого
Существует множество инструментов и методов Photoshop для перемещения или удаления объектов. Сложность заключается в том, чтобы узнать, какой инструмент будет работать с имеющейся у вас фотографией. Точечная восстанавливающая кисть хорошо подходит для удаления пятен или мелких объектов. Об этом инструменте для удаления пятен на портрете я рассказывал в своей статье о том, как сгладить кожу в фотошопе.
Об этом инструменте для удаления пятен на портрете я рассказывал в своей статье о том, как сгладить кожу в фотошопе.
Заливка с учетом содержимого в Photoshop полезна при удалении объектов из сцены. Когда цвета и текстуры согласованы, Photoshop хорошо справляется с заменой пикселей.
В более сложных изображениях программа Photoshop может испытывать трудности и создавать на изображении странные эффекты. Инструмент «Заплатка» позволяет выбирать замещающие пиксели. Новое рабочее пространство Content Aware Fill было разработано для более высокого уровня контроля. Рабочая область дает вам большую гибкость в выборе пикселей для замены. Сравните изображения до и после.
Перемещение объектов в другую часть изображения или другое изображение упрощается с помощью инструмента Content Aware Move. Выбранный объект перемещается и интегрируется в изображение. Затем Photoshop использует заливку с учетом содержимого, чтобы закрыть оставшуюся дыру.
Как и в любом учебнике, лучше всего следовать своему собственному изображению. Найдите изображение для работы, откройте последнюю версию Photoshop и давайте повеселимся, перемещая и удаляя!
Найдите изображение для работы, откройте последнюю версию Photoshop и давайте повеселимся, перемещая и удаляя!
Как использовать заливку с учетом содержимого
Поиск инструментов заливки с учетом содержимого
Начнем с поиска инструментов заливки с учетом содержимого, которые мы будем использовать. Инструмент «Заплатка» и инструмент «Перемещение с учетом содержимого» расположены на панели инструментов. Значок инструмента «Заплатка» представляет собой прямоугольник с линиями, разделяющими каждое ребро пополам. Инструмент Content Aware Move представляет собой пару скрещенных стрелок в форме буквы «X».
Значки инструмента «Заливка с учетом содержимого» на панели инструментов. Если ваша панель инструментов не отображается, перейдите в раскрывающееся меню Windows и поставьте галочку рядом с «Инструменты». Если я упомяну инструмент Photoshop, которого нет на панели инструментов, перейдите к пункту 9.0041 Правка > Панель инструментов. Перетащите скрытые инструменты из правого столбца в левый столбец. Вы можете сгруппировать инструменты удобным для вас способом.
Вы можете сгруппировать инструменты удобным для вас способом.
При выборе инструмента «Заплатка» выберите «Заливка с учетом содержимого» на панели параметров. Как инструмент «Заплатка», так и инструменты «Перемещение с учетом содержимого» также имеют настройки «структуры» и «цвета». Я расскажу об этом позже в статье.
Панель параметров инструмента «Заплатка».Чтобы открыть рабочее пространство «Заливка с учетом содержимого», сначала сделайте выделение вокруг объекта. Затем перейдите к Редактировать > Заливка с учетом содержимого.. . Если параметр «Заливка с учетом содержимого» неактивен, используйте инструмент выделения, например лассо (сочетание клавиш «L»), чтобы выделить содержимое. Это должно активировать команду.
Давайте начнем с изучения того, как использовать параметр «Заливка с учетом содержимого» в инструменте «Заплатка».
Content Aware Patch Tool
Одним из первых инструментов, который я использую при удалении чего-либо из изображения, является инструмент Patch.
Шаг 1. Выделение
Сначала я создаю копию своего изображения в новом слое. Создание нового слоя с каждым изменением — хорошая привычка. Это гарантирует, что вы всегда сможете вернуться к исходному изображению. Если вы еще не создали дубликат слоя, перейдите к шагу 9.0041 Слои > Дублировать слой (Ctrl или ⌘J).
На этом новом слое я выбираю инструмент «Заплатка» (горячая клавиша J) и рисую свободное лассо вокруг объекта, который хочу удалить.
Скриншот рабочего пространства Photoshop, показывающий лассо вокруг удаляемого человека.Убедитесь, что на панели параметров выбран параметр Content Aware.
Шаг 2. Перетащите для поиска пикселей
Захватите выбранную область и перетащите ее в область выборки. Я стараюсь соответствовать любым очевидным линиям, если могу.
Когда я отпускаю, Photoshop принимает это предложение и использует заливку с учетом содержимого, чтобы разместить новые пиксели в пространстве.
Если мне не нравится результат, я отменяю изменение. Выберите Edit > Undo Patch Selection (Ctrl или ⌘Z). Затем перетащите патч в другое место.
Выберите Edit > Undo Patch Selection (Ctrl или ⌘Z). Затем перетащите патч в другое место.
У меня есть еще два параметра заливки на панели параметров «Заплатка»: структура и цвет. Структурой я сообщаю Photoshop, насколько точно следует придерживаться форм в новом контенте. 7 означает быть верным формам. 0 означает свободную интерпретацию форм.
Для цвета я выбираю, сколько цветов будет смешивать Photoshop. 10 это максимум. 0 означает, что я не хочу смешения цветов.
Позвольте мне показать вам результаты, когда я использую различные комбинации структуры и цвета.
Сравнение результатов инструмента «Заплатка» с различными уровнями структуры и цвета.Патч на этом изображении не сильно отличается. Некоторые более размыты. Другие имеют более твердый край вокруг патча.
Инструмент «Заплатка» лучше всего работает с менее сложными изображениями, подобными этому. Для более сложных изображений я обнаружил, что исправление объекта в более мелких частях работает лучше.
Инструмент «Перемещение с учетом содержимого»
Заливка с учетом содержимого полезна для удаления объектов, а также для их перемещения. Я переместил несколько человек на этой фотографии, сделанной в Варанаси, Индия, чтобы добавить больше места. Сравните изображения до и после.
Шаг 1. Выделение
Создайте копию изображения в новом слое, выбрав в раскрывающемся меню «Слои» пункт «Дублировать слой» (Ctrl или ⌘J).
Выберите слой и щелкните инструмент Content Aware Move. Нарисуйте свободное лассо вокруг объекта, который хотите переместить.
Шаг 2. Перетащите, чтобы переместить пиксели
Захватите выделенную область и перетащите ее в то место, куда вы хотите ее переместить.
Когда вы отпустите, вокруг вашего выбора появится рамка преобразования. Это позволяет поворачивать содержимое, чтобы оно лучше вписывалось в новое пространство.
Снимок экрана Photoshop, показывающий поле преобразования, созданное с помощью инструмента «Перемещение с учетом содержимого».
Нажмите «Возврат» или отметьте галочкой на панели параметров, чтобы принять любые изменения. Photoshop перемещает выбранные пиксели в пространство и исправляет исходное пространство.
Как и в случае с инструментом «Заплатка», у меня есть две настройки заливки — структура и цвет. В этом инструменте они работают аналогичным образом, чтобы залатать дыру, оставшуюся после перемещения объекта.
Рабочая область «Заливка с учетом содержимого»
Инструмент «Заплатка» отлично подходит для простых правок, но рабочая область «Заливка с учетом содержимого» дает мне больше контроля.
Предыдущий инструмент «Заливка с учетом содержимого» все еще доступен. «Правка» > «Заливка» > «Заливка с учетом содержимого». Откроется панель заполнения, и вы сможете выбрать Content Aware. Но этот инструмент по большому счету был заменен рабочей областью.
Позвольте мне показать вам рабочее пространство Content Aware Fill. Я собираюсь использовать этот инструмент, чтобы удалить дорожный знак с этого изображения.
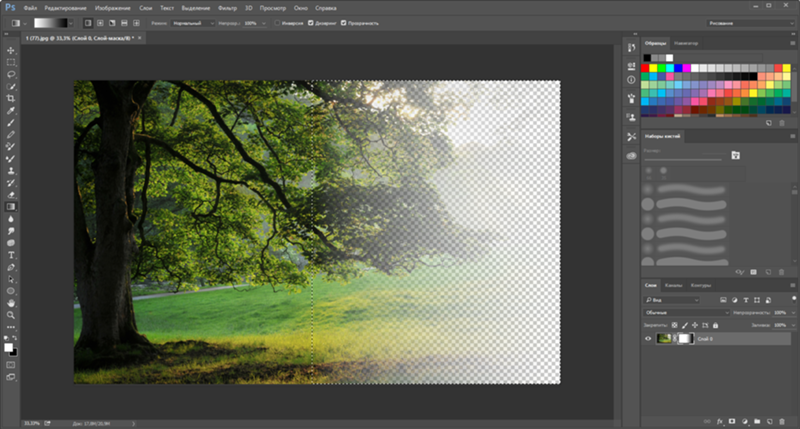
Шаг 1. Выделение
Я начинаю с выбора объекта, который хочу удалить, с помощью инструмента «Лассо». Затем я выбираю Edit > Content Aware Fill . Это открывает рабочее пространство.
Это рабочее пространство состоит из трех разделов.
Рабочее пространство Content Aware Fill состоит из трех панелей.Средняя панель — это мое изображение. Photoshop уже применил предварительный просмотр заливки с учетом содержимого. Это не замена знака правильной информацией. Я покажу вам, как изменить это через минуту.
Крайняя левая панель, покрытая зеленым наложением, выделяет область выборки Photoshop. Уточнение области выборки даст мне лучшие результаты.
У меня также есть панель инструментов в крайнем левом углу, которая включает в себя инструмент «Кисть для выборки», инструмент «Лассо», инструмент «Рука» и инструмент «Масштаб».
Крайняя правая панель дает мне дополнительные возможности.
Обратите внимание, что на панели предварительного просмотра Photoshop заменяет знак частью крыши маяка. Я просто хочу деревья и небо на заднем плане. Вот как это изменить.
Шаг 2. Уточнение области выборки
Используя инструмент «Кисть для выборки» со значением «минус» на верхней панели параметров, я стираю зеленое наложение в области выборки. Я не хочу, чтобы Photoshop использовал эти части изображения в качестве замены пикселей.
Обратите внимание на видео моего экрана, что Photoshop обновляет замещающие пиксели по мере того, как я рисую.
Если я удаляю слишком много, я переключаю инструмент «Кисть для выборки» на знак «плюс» на панели параметров.
По умолчанию Photoshop автоматически выбирает область выборки. Но я могу управлять выбором в правой панели. Я выбираю «Прямоугольник», если хочу, чтобы Photoshop выбирал только пиксели вокруг моего выделения. Я выбираю «Пользовательский», чтобы полностью контролировать область выборки. Оттуда я использую инструмент Sampling Brush с плюсом и рисую область выборки.
Но я могу управлять выбором в правой панели. Я выбираю «Прямоугольник», если хочу, чтобы Photoshop выбирал только пиксели вокруг моего выделения. Я выбираю «Пользовательский», чтобы полностью контролировать область выборки. Оттуда я использую инструмент Sampling Brush с плюсом и рисую область выборки.
В более сложном изображении я могу увеличить адаптацию цвета. У меня есть выбор: нет, по умолчанию, высокий и очень высокий.
Если мой выбор находится под углом, я могу применить адаптацию поворота. У меня есть выбор: ни одного, низкий, средний, высокий и полный. У меня также есть возможность масштабировать изображение или зеркало.
Когда я изменяю эти настройки, Photoshop предупреждает меня, что результаты могут быть неожиданными. Если мне не нравится результат, я просто отменяю его с помощью Правка > Отменить (Ctrl или ⌘Z).
Когда меня устраивают изменения на панели предварительного просмотра, я нажимаю «ОК». По умолчанию выбранная область с изменениями заливки с учетом содержимого сохраняется на новом слое.
После небольшой очистки вот мое окончательное изображение. Я обнаружил, что заливка с учетом содержимого в Photoshop иногда удаляет текстуры, которые я хочу сохранить. Я использую инструмент Clone Stamp, чтобы заменить текстуру.
Заключение
Инструменты заливки Photoshop помогают перемещать или удалять объекты на изображениях. Заливка с учетом содержимого использует технологию искусственного интеллекта для выбора и смешивания лучших пикселей для замены.
Инструмент «Заплатка» позволяет мне выделить объект и выбрать пиксели для размещения на его месте. Инструмент «Перемещение с учетом содержимого» позволяет мне перемещать выбранный объект, интегрировать объект в его новый дом и исправлять оставленное место. Рабочая область «Заливка с учетом содержимого» позволяет мне управлять областью выборки. Этот инструмент заливки в Photoshop гораздо более тонкий и чувствительный, чем инструмент «Заплатка».
Технология Content Aware в Photoshop значительно улучшилась за последние годы, но она не является надежной. После перемещения или удаления объекта вам может потребоваться выполнить некоторые действия по очистке.
После перемещения или удаления объекта вам может потребоваться выполнить некоторые действия по очистке.
Вы можете удалять объекты и людей с занятых фонов. Никто никогда не узнает, что ты это сделал.
Если вы хотите стать экспертом по редактированию, попробуйте наш курс «Легкое редактирование в Lightroom» уже сегодня!
Эффективное редактирование
Красочные городские пейзажи
Если вы хотите вывести свои навыки заливки с учетом содержания на новый уровень, ознакомьтесь с нашей электронной книгой на основе проектов и шпаргалками по красочным городским пейзажам. Научитесь превращать обычные здания в потрясающие городские пейзажи.
Магазин Предложения
Проверить цену наКупить у
НедоступноОсновы Photoshop: уровни, кривые и цвет
Урок 8: уровни, кривые и цвет
/en/photoshopbasics/understanding-layers/content/
Уровни, кривые и цвет
Изображения, полученные прямо из цифровая камера не всегда идеальна.![]() По мере того, как вы начнете приобретать больше опыта работы с Photoshop, вы можете заметить некоторые повторяющиеся проблемы с изображениями, которые вы хотите исправить. Например, некоторые изображения могут быть слишком яркими, а другие — слишком тусклыми. Существуют различные исправления , которые могут сделать ваши изображения значительно лучше. Некоторые из исправлений, которые мы рассмотрим в этом уроке, включают:
По мере того, как вы начнете приобретать больше опыта работы с Photoshop, вы можете заметить некоторые повторяющиеся проблемы с изображениями, которые вы хотите исправить. Например, некоторые изображения могут быть слишком яркими, а другие — слишком тусклыми. Существуют различные исправления , которые могут сделать ваши изображения значительно лучше. Некоторые из исправлений, которые мы рассмотрим в этом уроке, включают:
- Уровни и кривые : Если вы хотите изменить тональный диапазон вашего изображения — например, сделав тени или светлые ярче или темнее — вы можете настроить уровни или кривые .
- Насыщенность : Если цвета изображения приглушены или тусклы , можно увеличить насыщенность . Вы также можете уменьшить насыщенность, чтобы сделать цвета более приглушенными.

- Инструменты автоматической настройки : Если вы не совсем уверены, какой тип коррекции делать, Photoshop поставляется с несколькими инструментами автоматической настройки , которые могут улучшить ваши изображения.
Если вы новичок в редактировании изображений, вы можете просмотреть наш урок по устранению распространенных проблем из нашего руководства по редактированию изображений 101, чтобы узнать больше об основах внесения этих изменений.
Если вы хотите продолжить, вы можете загрузить некоторые или все наши примеры изображений . Просто щелкните любое из изображений ниже, чтобы открыть полноразмерную версию, затем щелкните правой кнопкой мыши полноразмерную версию и выберите Сохранить изображение как , чтобы сохранить его на свой компьютер.
Использование корректирующих слоев
В этом уроке мы будем использовать корректирующие слои для корректировки изображений. Как мы обсуждали в предыдущем уроке, корректирующие слои являются типом неразрушающего редактирования , потому что они фактически ничего не меняют в исходном изображении. А поскольку вы можете продолжать настраивать корректирующие слои во время работы, можно легко опробовать различные эффекты и добиться того, чтобы изображение выглядело именно так, как вы хотите.
Как мы обсуждали в предыдущем уроке, корректирующие слои являются типом неразрушающего редактирования , потому что они фактически ничего не меняют в исходном изображении. А поскольку вы можете продолжать настраивать корректирующие слои во время работы, можно легко опробовать различные эффекты и добиться того, чтобы изображение выглядело именно так, как вы хотите.
Уровни
Каждое изображение состоит из тени , блики и средние тона . Тени — это самая темная часть изображения, светлые — это самая яркая часть , а средние тона — это все, что находится между . Когда вы настраиваете уровни, вы настраиваете эти разные тона. И хотя вы можете использовать инструменты яркости и контрастности для аналогичного типа настройки, они гораздо менее эффективны, чем уровни.
Существует много причин для использования настройки уровней. Например, если у вас особенно темное — или недоэкспонировано — изображение, возможно, вы захотите сделать полутона и блики ярче, оставив тени относительно темными. Вы можете увидеть пример этого на изображениях ниже.
Например, если у вас особенно темное — или недоэкспонировано — изображение, возможно, вы захотите сделать полутона и блики ярче, оставив тени относительно темными. Вы можете увидеть пример этого на изображениях ниже.
Если вы никогда раньше не регулировали уровни, этот инструмент поначалу может показаться немного неинтуитивным. На этом этапе самое главное — потренироваться в различных корректировках. По мере накопления опыта вы сможете использовать его более эффективно. И помните, если корректировка выглядит неправильно, вы всегда можете отменить свои изменения и начать заново.
Настройка уровней
- На панели Layers добавьте корректирующий слой Levels .
- Найдите график в центре панели Свойства . Это называется гистограммой и показывает информацию о тенях, светлых участках и средних тонах изображения. В этом примере вы можете видеть, что справа есть большой пробел без информации, что означает, что изображение недоэкспонировано .
 Мы можем использовать корректировку уровней, чтобы исправить это.
Мы можем использовать корректировку уровней, чтобы исправить это. - Обратите внимание на ползунки Input Levels сразу под гистограммой. Это элементы управления, которые вы будете использовать для настройки уровней. Не используйте ползунки Output Levels в нижней части панели.
- Поскольку наше изображение слишком темное (недоэкспонированное), мы щелкнем и перетащим белый ползунок влево . Обратите внимание, как мы перетаскиваем ползунок к самому правому краю гистограммы. Будьте осторожны, чтобы не перетащить ползунок дальше этой точки, иначе вы начнете терять детали изображения. Это обычно называют вырезка .
- Если тени на изображении слишком яркие, можно щелкнуть и перетащить черный ползунок вправо . В этом примере нам не нужно настраивать это, потому что ползунок уже находится у самого левого края гистограммы.
- Дополнительно : Если изображение по-прежнему выглядит слишком темным или слишком ярким, вы можете нажать и перетащить средний (серый) ползунок, чтобы настроить средние тона.
 В этом примере мы переместим ползунок влево , чтобы сделать изображение ярче.
В этом примере мы переместим ползунок влево , чтобы сделать изображение ярче. - Необязательный : Попробуйте отключить корректирующий слой от и от , чтобы сравнить новые настройки уровней с исходным изображением. Это позволит вам точно увидеть, что делает корректирующий слой. Затем вы можете внести любые дополнительные корректировки в уровни.
Попробуйте!
Откройте пример файла dove_fullsize.jpg и добавьте корректирующий слой «Уровни». Нажмите и перетащите каждый из ползунков «Уровни ввода» на панели «Свойства», чтобы увидеть эффект. Попробуйте найти настройки, которые лучше всего подходят для этого изображения.
Просмотрите наш урок по чтению гистограммы, чтобы узнать больше о том, что она может рассказать вам об изображении.
Советы по корректировке уровней
Вот несколько советов, как добиться наилучших результатов с помощью уровней:
- Если вы используете несколько корректирующих слоев, вам может потребоваться повторно настроить уровни после внесения изменений в другие корректирующие слои.

- Если вы хотите сравнить настройки уровней с исходным изображением, вы можете включить корректирующий слой на и на .
- Как правило, необходимо отрегулировать черный и белый ползунки, чтобы они соответствовали данным на гистограмме. Например, на изображении ниже мы настроили белый ползунок так, чтобы он совпадал с правым краем данных.
Если вы переместите белый ползунок слишком далеко влево, вы начнете терять детали изображения. Это известно как отсечение . На изображении ниже видно, что облака потеряли много деталей, а также изменился цвет неба. Обе эти проблемы вызваны отсечением.
Если вы переместите черный ползунок слишком далеко вправо, вы начнете видеть обрезку теней изображения. В этом примере птица и ветки потеряли почти все свои детали. Цвет неба также изменился на темно-синий:
Помните, поскольку вы используете корректирующие слои , ни одно из этих изменений не будет постоянным, пока вы не экспортируете изображение.
 Поэтому, если вы видите какие-либо обрезки на своем изображении, не паникуйте! Просто посмотрите на свои корректирующие слои, чтобы найти источник обрезки, а затем отрегулируйте уровни по мере необходимости.
Поэтому, если вы видите какие-либо обрезки на своем изображении, не паникуйте! Просто посмотрите на свои корректирующие слои, чтобы найти источник обрезки, а затем отрегулируйте уровни по мере необходимости.
Обратите внимание, что гистограмма будет уникальной для каждого изображения. Если изображение имеет правильную экспозицию, гистограмма будет полной, без пропусков данных. Перемещение черно-белых ползунков в этой ситуации приведет к обрезке. Вместо этого вы можете использовать средний (серый) ползунок для увеличения или уменьшения общей яркости.
Кривые
Инструмент Кривые похож на уровни, но дает больше возможностей для управления тенями, светлыми участками и средними тонами отдельно . Поскольку это более продвинутый инструмент, вам нужно быть осторожным при его использовании для настройки изображений.
В приведенном ниже примере вы можете увидеть изображение до настройки кривых. Справа вы можете увидеть кривую, как она выглядит по умолчанию. Обратите внимание, что диагональная линия совершенно прямая. Когда вы корректируете кривые, вы создаете разные кривые с помощью этой линии .
Обратите внимание, что диагональная линия совершенно прямая. Когда вы корректируете кривые, вы создаете разные кривые с помощью этой линии .
Увеличение контрастности
Одна из самых простых регулировок, которую вы можете сделать с кривыми, — это увеличить контраст . Для этого перетащите кривую вниз в тенях слева, чтобы сделать их темнее, и вверх в светлых областях справа, чтобы сделать их ярче.
Уменьшение контрастности
Для этого конкретного изображения было бы лучше уменьшить контрастность . Для этого перетащите кривую вверх в тенях слева, чтобы сделать их ярче, и вниз в светлых участках справа, чтобы сделать их темнее. На изображении ниже вы можете видеть, что это облегчает просмотр деталей на лице чайки.
Другие корректировки
Вы также можете увеличить тени без изменения света. Для этого перетащите кривую вверх в тени слева. Обратите внимание, как мы использовали несколько точек , чтобы мягко вернуть кривую в положение по умолчанию. Это помогает предотвратить влияние кривой на светлые или средние тона. Это позволяет нам сделать чайку ярче, не затемняя и не осветляя облака.
Для этого перетащите кривую вверх в тени слева. Обратите внимание, как мы использовали несколько точек , чтобы мягко вернуть кривую в положение по умолчанию. Это помогает предотвратить влияние кривой на светлые или средние тона. Это позволяет нам сделать чайку ярче, не затемняя и не осветляя облака.
Старайтесь не использовать большие крутые повороты . Всякий раз, когда кривая уходит слишком далеко от диагональной линии, это может создать проблемы с изображением. В приведенном ниже примере обратите внимание, как кривая резко меняет направление около середины. Это вызывает значительную потерю деталей в средних тонах, придавая чайке плоский, неестественный вид.
Коррекция кривых
- Добавьте корректирующий слой Кривые .
- Щелкните в любом месте строки на панели Свойства до создайте новую точку , затем щелкните и перетащите точку, чтобы настроить кривую.
 Примечание : будьте осторожны, чтобы не сдвинуть две точки в нижнем левом и верхнем правом углах. Их можно отрегулировать, но мы рекомендуем держать их в углах, пока вы не наберетесь опыта работы с кривыми.
Примечание : будьте осторожны, чтобы не сдвинуть две точки в нижнем левом и верхнем правом углах. Их можно отрегулировать, но мы рекомендуем держать их в углах, пока вы не наберетесь опыта работы с кривыми. - Продолжайте корректировать точки, пока не будете удовлетворены результатом. Вы также можете нажать клавишу Удалить или щелкнуть и перетащить точку за пределы линии, чтобы удалить ее.
Если вы новичок в кривых, вы можете выбрать один из вариантов Preset и внести небольшие корректировки в кривую по мере необходимости. Если вам нужно начать сначала, вы можете выбрать Default в меню Preset.
Использование кривых в Photoshop Elements
Если вы используете Photoshop Elements, вы не сможете создать корректирующий слой Кривые, но вы можете использовать аналогичный инструмент. Чтобы получить доступ к этому инструменту, выберите Enhance > Adjust Color > Adjust Color Curves . Затем вы можете щелкнуть и перетащить ползунки, чтобы настроить кривую.
Затем вы можете щелкнуть и перетащить ползунки, чтобы настроить кривую.
Попробуйте!
Откройте пример файла seagull _fullsize .jpg и добавьте корректирующий слой Curves. Попробуйте использовать различные параметры из меню Preset , затем переместите точки на кривой, чтобы увидеть эффект.
Коррекция цвета
Бывают случаи, когда вам нужно настроить цветов в изображении. Например, вы можете изменить интенсивность цвета или даже изменить цвета для художественного эффекта.
Насыщенность
Если цвета на вашем изображении тусклые или приглушенные , вы можете увеличить насыщенность , чтобы они выглядели более яркими . Вы можете увидеть пример этого на изображениях ниже.
С другой стороны, вы можете уменьшить насыщенность, чтобы сделать цвета менее яркими . Если вы полностью уберете насыщенность , получится черно-белое или изображение в оттенках серого . Вы можете увидеть пример этого на изображениях ниже.
Если вы полностью уберете насыщенность , получится черно-белое или изображение в оттенках серого . Вы можете увидеть пример этого на изображениях ниже.
Чтобы настроить насыщенность, добавьте корректирующий слой Цветовой тон/Насыщенность . Затем щелкните и перетащите ползунок Saturation на панели Properties , чтобы увеличить или уменьшить насыщенность.
Попробуйте!
Перетащите ползунок в интерактивном ниже, чтобы настроить насыщенность изображения. Осторожно, однако! Слишком большая насыщенность приведет к потере деталей изображения.
Для достижения наилучших результатов мы рекомендуем использовать веб-браузер Chrome с этими интерактивными элементами.
Советы по регулировке насыщенности
Вот несколько рекомендаций для получения наилучших результатов при регулировке насыщенности:
- Будьте осторожны, чтобы не увеличить насыщенность слишком сильно .
 Это может привести к тому, что цвета будут выглядеть неестественными , как в примере ниже.
Это может привести к тому, что цвета будут выглядеть неестественными , как в примере ниже. - Увеличение насыщенности также может привести к шуму изображения . Мы рассмотрим удаление шума на следующем уроке.
- Для некоторых типов изображений, особенно портретов, увеличение насыщенности может выглядеть нелестно. В этих случаях вам может понадобиться уменьшение насыщенность.
- Ползунок Hue изменяет все цвета в изображении одновременно. Это часто приводит к неестественному сочетанию цветов, поэтому мы не рекомендуем настраивать оттенок, если вы не хотите получить необычный эффект.
- Хотя вы можете использовать ползунок Яркость для увеличения или уменьшения яркости изображения, вы, вероятно, захотите вместо этого добавить корректирующий слой «Уровни» или «Кривые». Это даст вам больше контроля над яркостью изображения.
Vibrance
Увеличение насыщенности иногда может выглядеть немного неестественно. Одним из решений является использование корректирующего слоя Vibrance вместо Hue/Saturation. Vibrance позволяет вам повысить насыщенность для менее красочных частей изображения без перенасыщения уже ярких частей.
Одним из решений является использование корректирующего слоя Vibrance вместо Hue/Saturation. Vibrance позволяет вам повысить насыщенность для менее красочных частей изображения без перенасыщения уже ярких частей.
Попробуйте!
Откройте pink_fullsize.jpg , затем добавьте корректирующий слой Hue/Saturation . Установите насыщенность на самые высокие и самые низкие настройки, чтобы увидеть эффект. Попробуйте найти настройку, которая лучше всего подходит для изображения.
Преобразование в черно-белое
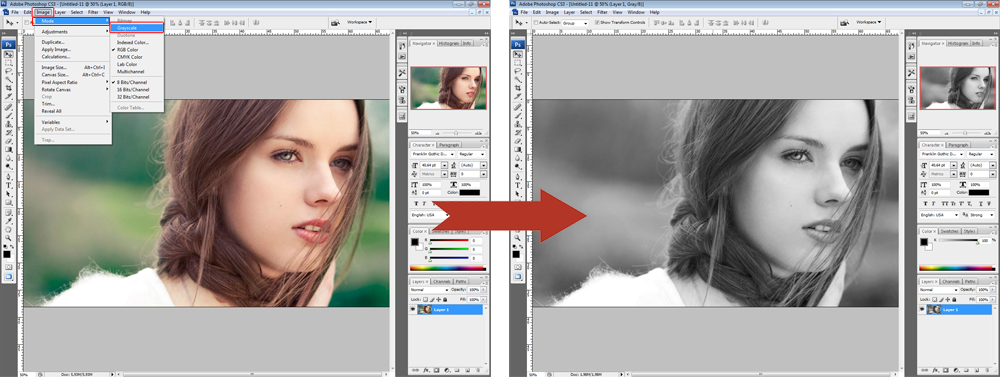
Как мы упоминали выше, полное удаление насыщенности путем установки значения -100 создаст черно-белое изображение. Однако этот метод не дает вам большого контроля над тем, как будет выглядеть черно-белая версия. Для лучшего результата вы можете создать корректирующий слой Black and White .
Поскольку на черно-белых фотографиях нет цветов, особое значение имеют тона (различные оттенки серого). Черно-белый корректирующий слой позволяет вам контролировать как смешиваются разные цвета для создания определенных тонов, которые могут существенно повлиять на внешний вид конечного изображения.
Черно-белый корректирующий слой позволяет вам контролировать как смешиваются разные цвета для создания определенных тонов, которые могут существенно повлиять на внешний вид конечного изображения.
Мы рекомендуем попробовать различные варианты из меню Preset , пока не найдете тот, который подходит для изображения. Затем вы можете внести небольшие корректировки в отдельные цвета по мере необходимости.
Инструменты автонастройки
Для некоторых изображений может потребоваться более специализированная коррекция, которую может быть трудно сделать, если у вас нет большого опыта работы с Photoshop. К счастью, есть несколько инструменты автоматической настройки , которые вы можете использовать для улучшения ваших изображений. На исходном изображении ниже снег имеет голубоватый оттенок. После использования команды Auto Color снег выглядит белым.
В меню Изображение вы найдете несколько инструментов автокоррекции, в том числе Auto Color .
Многие корректирующие слои также имеют собственные параметры автоматической корректировки. Чтобы использовать этот инструмент, создайте корректирующий слой, затем щелкните Auto 9.Кнопка 0042 на панели Properties (при наличии).
В большинстве случаев эти инструменты улучшают общий вид изображения. Однако впоследствии вы всегда можете вручную настроить изображение, чтобы оно выглядело именно так, как вы хотите. Если автокоррекция зашла слишком далеко, вы также можете попробовать уменьшить непрозрачность корректирующего слоя до 50%, чтобы сделать эффект более тонким.
Попробуйте!
Откройте пример файла dog_fullsize.jpg , добавьте Levels корректирующий слой и используйте команду Auto Color в меню Image .
Вызов!
Если вы хотите попрактиковаться в корректировках, которые мы рассмотрим в этом уроке, вы можете загрузить некоторые или все наши примеры изображений .



 Мы можем использовать корректировку уровней, чтобы исправить это.
Мы можем использовать корректировку уровней, чтобы исправить это. В этом примере мы переместим ползунок влево , чтобы сделать изображение ярче.
В этом примере мы переместим ползунок влево , чтобы сделать изображение ярче.
 Поэтому, если вы видите какие-либо обрезки на своем изображении, не паникуйте! Просто посмотрите на свои корректирующие слои, чтобы найти источник обрезки, а затем отрегулируйте уровни по мере необходимости.
Поэтому, если вы видите какие-либо обрезки на своем изображении, не паникуйте! Просто посмотрите на свои корректирующие слои, чтобы найти источник обрезки, а затем отрегулируйте уровни по мере необходимости. Примечание : будьте осторожны, чтобы не сдвинуть две точки в нижнем левом и верхнем правом углах. Их можно отрегулировать, но мы рекомендуем держать их в углах, пока вы не наберетесь опыта работы с кривыми.
Примечание : будьте осторожны, чтобы не сдвинуть две точки в нижнем левом и верхнем правом углах. Их можно отрегулировать, но мы рекомендуем держать их в углах, пока вы не наберетесь опыта работы с кривыми. Это может привести к тому, что цвета будут выглядеть неестественными , как в примере ниже.
Это может привести к тому, что цвета будут выглядеть неестественными , как в примере ниже.