Как создать эффект светящихся линий
В этом уроке я покажу вам, как создать эффект светящихся линий в фотошопе. Для этого урока мы выберем фотографию танцора. И так, давайте приступим.
Шаг 1
Открываем нашу фотографию
Шаг 2
Создаем новый слой
Шаг 3
Выбираем инструмент Перо
Шаг 4
И рисуем волнистую линю на нашем изображении
Шаг 5
Выбираем инструмент Кисть и включаем панель кистей
Шаг 6
Далее выбираем кисть как на изображении ниже
Шаг 7
Выбираем основной цвет белый
Шаг 8
Наводим курсор на линию, нажимаем правую клавишу мыши и выбираем пункт Выполнить обводку контура…
Шаг 9
В открывшемся окне выбираем инструмент Кисть и нажимаем Ок
Шаг 10
Далее добавляем стили слоя
Шаг 11
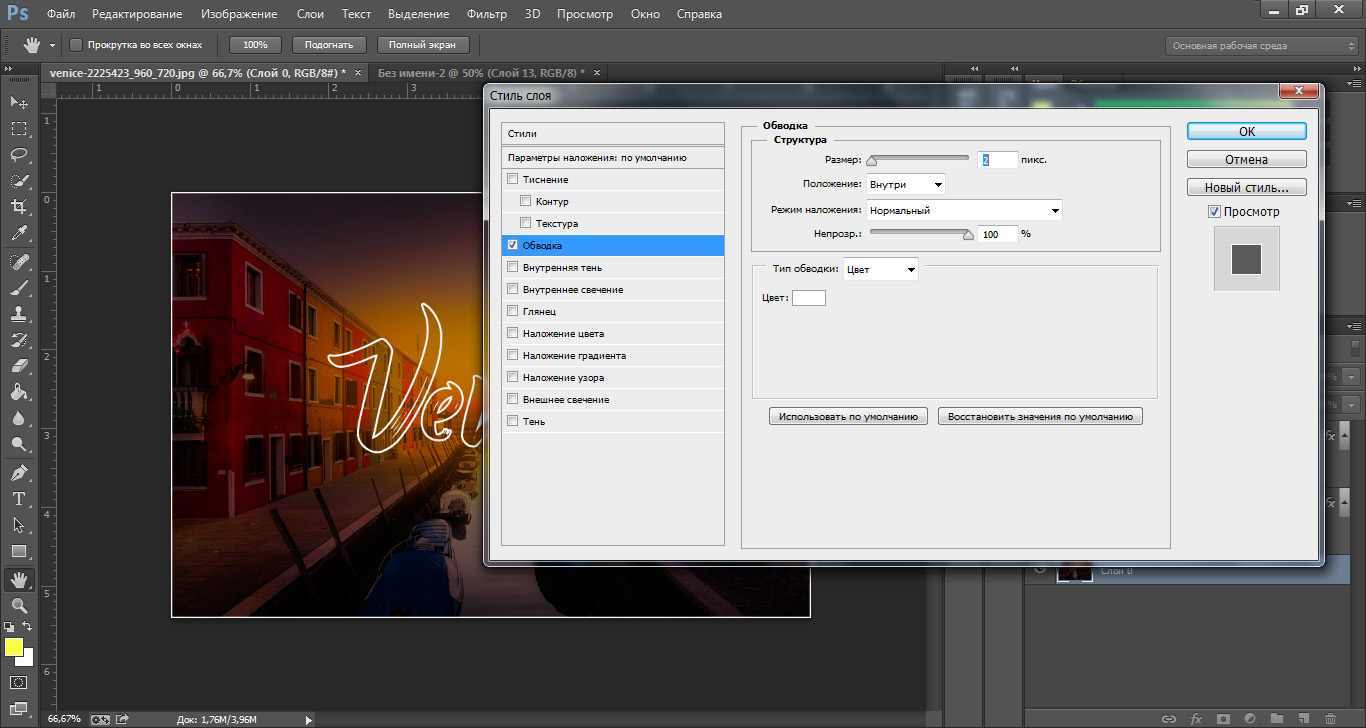
Выбираем Параметры наложения
Шаг 12
Выбираем нужный нам цвет
Шаг 13
И производим настройки как на изображении ниже
Шаг 14
Далее наводим курсор на нашу линию, кликаем правой клавишей и удаляем контур
Шаг 15
Создаем дубликат слоя
Шаг 16
Выбираем инструмент Перемещение
Шаг 17
Переносим одну кривую ниже
Шаг 18
Кликаем правой клавишей мыши, выбираем свободное трансформирование и устанавливаем вторую кривую как нам больше нравится
Шаг 19
Снова создаем новый слой
Шаг 20
Выделяем слой к которому мы применили стили слоя. Кликаем по нему правой клавишей мыши и выбираем Скопировать стиль слоя
Кликаем по нему правой клавишей мыши и выбираем Скопировать стиль слоя
Шаг 21
Затем выбираем наш новый. Кликаем по нему правой клавишей мыши и выбираем Вклеить стиль слоя
Шаг 22
Включаем панель кистей и выбираем кисть в виде светящихся звезд
Шаг 23
Наносим на изображение светящиеся точки
Такой вот эффект светящихся линий получился у меня. Вы можете обработать свою фотографию, используя этот урок. Думаю урок Вам был полезен. Обязательно пишите отзывы об уроке ниже и делитесь с друзьями в социальных сетях.
Спецэффект удивительного свечения, в уроке Photoshop
В этом уроке я объясню вам, как сделать эффект рельефного свечения при помощи стилей, кистей, режимов смешивания и кривых. Так же вы узнаете несколько полезных приемов.
§1. Вначале я создал новый документ 600?600 пикселей и закрасил его радиальным градиентом (Radial Gradient) от светло-коричневого (#922f00) к черному (#000000).
§2. Нам нужно выделить центр окружности, для этого мы копируем слой с созданной окружностью и изменяем режим смешивания на «Color Dodge».
Нам нужно выделить центр окружности, для этого мы копируем слой с созданной окружностью и изменяем режим смешивания на «Color Dodge».
§3. Теперь нам нужно добавить светящийся эффект, для этого мы будем использовать слой с подходящим фоном. Создадим новый слой и применим на нем фильтр Filter > Render > Clouds.
§4. Изменим режим смешивания этого слоя на «Overlay» и уменьшим непрозрачность (Opacity) до 30%. Похоже мы добились предполагаемого эффекта, но нам надо добавить еще немного «дымки». Для этого примените фильтр Filter > Sketch > Chrome со свойствами по умолчанию, кончено вы можете поиграться со свойствами, но нам вполне подходят свойства по умолчанию. Результат вы можете увидеть на следующем скриншоте.
§5. Чтобы сделать несколько светящихся линий мы будем использовать инструмент «Pen tool».Будет лучше, если вы не станете злоупотреблять опорными точками, это поможет добиться гладкости линий. Мы можем добиться подходящей кривой, изменяя мышкой углы ее наклона. На скриншоте снизу стилизованная буква S опирается всего на три точки. Две точки в начале и конце, и одна точка по середине, чтобы придать кривой изогнутость.
На скриншоте снизу стилизованная буква S опирается всего на три точки. Две точки в начале и конце, и одна точка по середине, чтобы придать кривой изогнутость.
§6. Как только вы добились подходящей кривой, создайте новый слой Потом нажмите на paintbrush tool (, и измените кисть на кисть диаметром 3 пикселей без сглаживания по краям.
§7. Теперь вернитесь к pen tool (P), и нажав правой кнопкой мыши на кривой, выберите свойство «Stroke Path». Перед вами появится диалоговое окно, в котором вам надо изменить инструмент на кисть (Tool: Brush), и убедиться в том, что у вас отмечено свойство «Simulate Pressure». Это очень важно, поскольку именно это свойство создает сужение по краям нарисованной линии. Теперь опять нажмите правой кнопкой мыши на кривой и удалите ее (Delete path).
§8. Вы должны получить похожую узкую кривую.
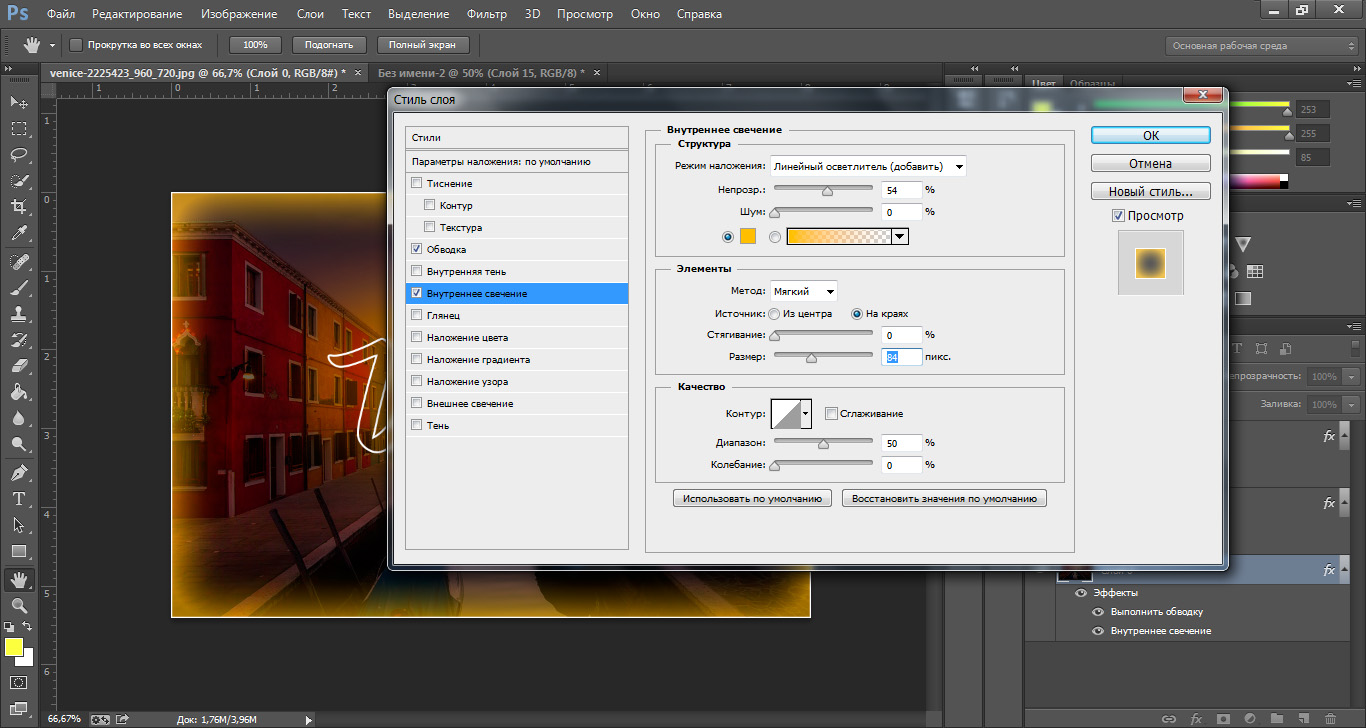
§9. Теперь надо добавить к кривой свечение Самый простой способ — это изменить свойства слоя (layer style). Во первых используем свойство Outer Glow со стандартными параметрами. Еще один способ который мы использовали чтобы добавить свечение — это свойство Drop Shadow. Ко всему прочему, я использовал свойство Color Overlay чтобы выделить белым цветом центр полученного свечения.
Еще один способ который мы использовали чтобы добавить свечение — это свойство Drop Shadow. Ко всему прочему, я использовал свойство Color Overlay чтобы выделить белым цветом центр полученного свечения.
§10. Теперь у вас есть одна светящаяся линия, но будет здорово, если мы создадим еще несколько линий похожим методом. Прелесть layer style в том, что для того чтобы использовать одни свойства на нескольких слоях, нам достаточно скопировать стиль исходного слоя на новый. Для этого нажимаем правой кнопкой мыши на слое со стилем, выбираем пункт «Copy Layer Style», затем нажимаем правой кнопкой мыши на новом слое и присваиваем ему скопированный стиль, выбрав пункт «Paste layer style».
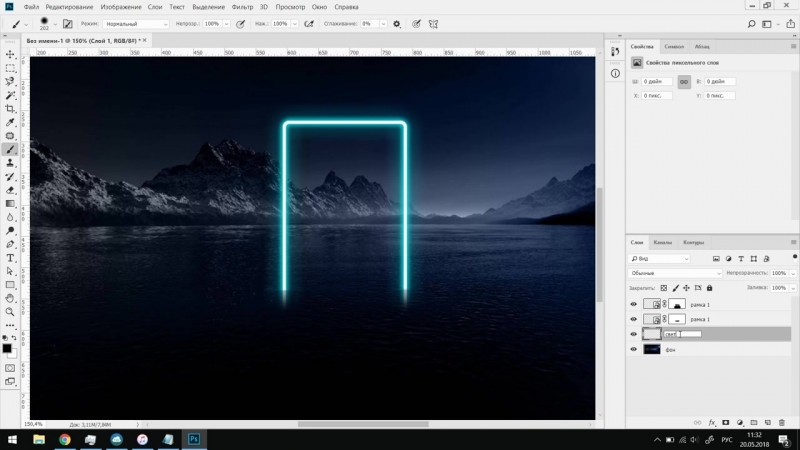
§11. Теперь, используя описанные методы, создайте еще несколько изогнутых линий. В примере я сделал одну линию толще других, использовав кисть большего диаметра, и добавил одну линию как бы соединяющую две фигуры.
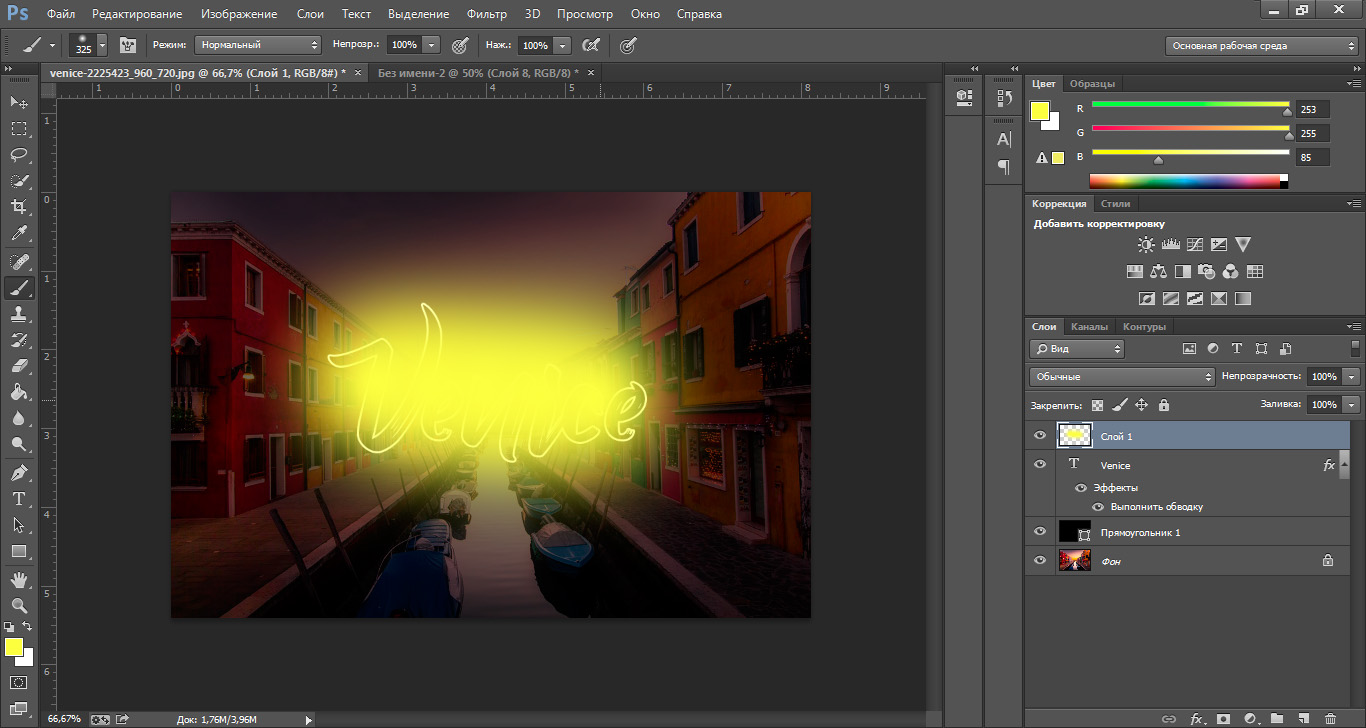
§12. Теперь добавим текст с тем же layer style, что и в примерах с линиями.
§13. Сейчас, пожалуй, добавим на рисунок частицы. Для этого будем использовать кисть диаметром 3 пикселя без сглаживания по краям. Создайте новый слой и нарисуйте в нем точки. Эффект свечения будет нагляднее, если вы будете использовать в центре точек больше и делая их более жирными, используя двойной клик.
§14. Теперь мы можем разукрасить полученное свечение. Для этого создайте новый слой, закрасив его радиальным градиентом от голубого к прозрачному.
§15. Затем измените режим смешивания нового слоя на «Color» и уменьшите непрозрачность до 50%.Теперь вы видите как часть свечения стала синеватой. Добавим еще несколько разноцветных слоев с похожими свойствами, чтобы получить разноцветное свечение.
§16. И теперь вы получили результат которого ждали.: цветное свечение покрытое дымкой. Запомните этот урок, вы можете применять похожие приемы где-угодно, можете экспериментировать со свойствами, чтобы получить что-то по-настоящему превосходное! Удачи!
И теперь вы получили результат которого ждали.: цветное свечение покрытое дымкой. Запомните этот урок, вы можете применять похожие приемы где-угодно, можете экспериментировать со свойствами, чтобы получить что-то по-настоящему превосходное! Удачи!
уроке фотошоп, уроки фотошопа, урок Photoshop
Как быстро создать свет в фотошопе
Свет в фотошопе можно создать разными способами, мы сегодня создадим его посредством фильтра «блик» и режимов наложения. Урок я буду рассматривать на примере создания света для фар автомобиля. Ну что же перейдем от слов к делу.
Открываем фотошоп, загружаем в него фото автомобиля, как вы наверное догадались желательно на темном фоне так как свет на белом не особо виден
Далее создадим новый слой для этого нажмем на пиктограмму внизу окна слои либо идем в меню слои > новый слой. На новом слое создадим круг черного цвета можно при помощи кисти большого размера, можно при помощи инструмента овальная область создать выделение и залить его черным цветом это на ваш выбор. Главное чтобы у вас, как и у меня был черный круг на новом слое.
На новом слое создадим круг черного цвета можно при помощи кисти большого размера, можно при помощи инструмента овальная область создать выделение и залить его черным цветом это на ваш выбор. Главное чтобы у вас, как и у меня был черный круг на новом слое.
На следующем шаге нам нужно добавить сам свет делать мы это будем при помощи фильтра блик, итак идем в
После чего для этого слоя устанавливаю режим наложения на экран и сдвигаю на фару. А если выставить режим наложение на замена светлым то будет эффект света габаритных фар.
Продублируем слой со светом и установим его на вторую фару, и так как в моем случае вторая фара отдалена относительно первой свет нужно слегка уменьшить и немного приглушить.
Вот и все довольно простой и незамысловатый урок по созданию света в фотошопе, правда мы не создали отбрасываемый свет, давайте это исправим. Для этого создадим новый слой над слоем с нашим авто и перед автомобилем нарисуем две полосы мягкой кистью. Я нарисовал светло серым цветом #dadada
Поле чего эти полосы нужно размыть, идем в фильтр > размытие > размытие по Гауссу и настроим радиус размытия, я установил на 26,1пикс. и применим его. После чего изменим режим наложения на мягкий свет.
Итоговый результат в виде анимированной gif
Вот и все в сегодняшнем уроке мы научились быстро создавать свет в фотошопе. Экспериментируйте с режимами наложения света, возможно вам понравятся и другие режимы из части по осветлению. Также можно свет блика изменять через цветовой тон/насыщенность.
Экспериментируйте с режимами наложения света, возможно вам понравятся и другие режимы из части по осветлению. Также можно свет блика изменять через цветовой тон/насыщенность.
размытых фотографий в Photoshop — основные советы для начинающих [с изображениями]
Фильтр размытия в Photoshop — важная особенность Photoshop. Photoshop может применять различные методы размытия для всех изображений или их части. Просто ознакомьтесь с 4 часто используемыми методами в этой части.
Создание размытия объектива в Photoshop
Фильтр размытия фотографии объектива в Photoshop может уловить фокус людей на ваших целевых объектах. Вы можете создавать изображения глубины так же, как DSLR.Многие фотографы часто применяют эффект линзы для размытия в Photoshop.
Шаг 1: Дублируйте фоновый слой. Что касается пользователей Windows, вы можете нажать «Ctrl» и «J», а пользователи Mac нажмите «Command» и «J».
Шаг 2: Перейдите к «Палитре каналов» вашего нового фонового слоя. Щелкните значок «Новый канал», чтобы создать новый канал в палитре RGB, Red, Green и Blue Channel. Используйте инструмент «Кисть» на правой панели и установите непрозрачность на 50%.
Щелкните значок «Новый канал», чтобы создать новый канал в палитре RGB, Red, Green и Blue Channel. Используйте инструмент «Кисть» на правой панели и установите непрозрачность на 50%.
Шаг 3. Вернитесь к своему каналу и щелкните глаз перед каналом RGB, чтобы сделать его видимым.Установите цвет переднего плана на белый, а затем с помощью кисти нарисуйте область размытия линзы в Photoshop. Кисть с мягкими краями сначала может быть большой, позже вам нужно будет уменьшить ее, чтобы рисовать.
Шаг 4: По-прежнему щелкните канал RGB, после чего вернитесь к слоям. В раскрывающемся списке «Объектив» выберите «Размытие при линзах». Когда вы увидите диалоговое окно, выберите имя вашего нового слоя для карты глубины, не забудьте поставить галочку «Инвертировать».
Шаг 5: С помощью ползунка «Радиус» установите область эффекта размытия. Вы обнаружите, что размытие объектива в Photoshop распространяется плавно, что похоже на фотографии с зеркальных фотокамер.
Размытие поля дизайна в Photoshop
Эффект размытия поля в Photoshop означает, что вы можете установить один фокус, а затем размыть другие, независимо от того, хотите ли вы размыть фоновый эффект или фотографии переднего плана в Photoshop. Вам нужно продублировать фоновый слой как другое размытие в уроках Photoshop.
Вам нужно продублировать фоновый слой как другое размытие в уроках Photoshop.
Шаг 1: Выберите «Размытие поля» в меню «Размытие». Используйте ползунок размытия в Photoshop CS6. Контролируйте степень размытия поля в Photoshop. Вы можете предварительно просмотреть во время поворота булавки, чтобы увидеть эффект размытия в Photoshop.
Шаг 2: Щелкните значок булавки, а затем выберите опцию «Добавить», чтобы создать дополнительные булавки, для которых можно настроить размытие поля в Photoshop.
Шаг 3: Повторить вращение булавок для настройки различных эффектов размытия в Photoshop. Вы можете перемещать различные ползунки на правой панели. Степень размытия легко настроить.
Шаг 4: Вы можете добавить булавки к другим частям изображения, чтобы создать эффект размытия всего поля в Photoshop. Щелкните значок «ОК», чтобы применить эффект размытия поля в Photoshop.
Шаг 5: Вы можете нажать «H», чтобы временно скрыть эти булавки для предварительного просмотра эффекта размытия. Если вы хотите удалить определенный пин, просто щелкните его, а затем нажмите «Удалить» на клавиатуре, чтобы удалить.
Если вы хотите удалить определенный пин, просто щелкните его, а затем нажмите «Удалить» на клавиатуре, чтобы удалить.
| добавить к сравнению Smashing Magazine smashingmagazine.com Smashing Magazine ориентирован на дизайн и веб-разработку. Мы предоставляем полезную информацию, последние тенденции и методы, полезные идеи, инновационные подходы и инструменты. | 0 | |
| добавить к сравнению Psdtuts + | Учебники по Adobe Photoshop, от новичка до продвинутого. psd.tutsplus.com Уроки Adobe Photoshop, от новичка до продвинутого. Включая учебные пособия по созданию текстовых эффектов Photoshop, учебные пособия по работе с фотографиями и способы создания эффектов Photoshop. | 5 | |
| добавить для сравнения Все дизайны, графика и веб-ресурсы-Naldz Graphics naldzgraphics.net Naldz Graphics — это дизайнерский блог, посвященный помощи сообществу дизайнеров. | 0 | |
| добавить для сравнения Six Revisions — Web Development and Design Information sixrevisions.com Six Revisions — это блог, который делится полезной информацией о веб-разработке и дизайне и посвящен людям, создающим веб-сайты. | 4 | |
| добавить для сравнения Обучение PSD | Учебные ресурсы для Adobe Photoshop psdlearning. Учебные ресурсы для Adobe Photoshop | 1 | |
| добавить для сравнения Second Picture-Tutorials of 3D, Photoshop, Photography & Photography Composition secondpicture.com www.secondpicture.com — это обучающий веб-сайт по 3D-графике, фотошопу, фотографии, композиции фотографий и веб-дизайну | -1 | |
| добавить для сравнения YouTube
— Заявить о себе. youtube.com YouTube — это место для поиска, просмотра, загрузки и обмена видео. | 0 |
Плагины Final Cut Pro X
- 0
- Продукты Final Cut Pro X
- Показать все
- Последние выпуски
- мегапакеты
- Инструменты
- Эффекты
- текстовых продуктов
- Текстовые эффекты и инструменты
- Предустановки 2D-текста
- Предустановки 3D-текста
- Переходы
- Слайд-шоу
- Композиты и покрытия
- Световые эффекты и инструменты
- Инструменты для презентаций
- Наборы настроек и инструменты для цветокоррекции
- Социальные сети и инструменты VLOG
- Пакеты продукции
- Сезоны и праздники
- Шаблоны / темы


 Узнайте, как использовать Photoshop.
Узнайте, как использовать Photoshop. com
com