Как сделать текст в Фотошопе?
Главная › Фотошоп для чайников › Как сделать текст в Фотошопе? — Работа с текстом
Как сделать текст в Фотошопе? ДА! Этот урок будет посвящен тексту в Фотошопе. Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим. Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить. Открываем картинку, на которой будем писать текст. Нажимаем «Файл – Открыть». И выбираем у себя на компьютере изображение. Вот такое изображение открыл я: 
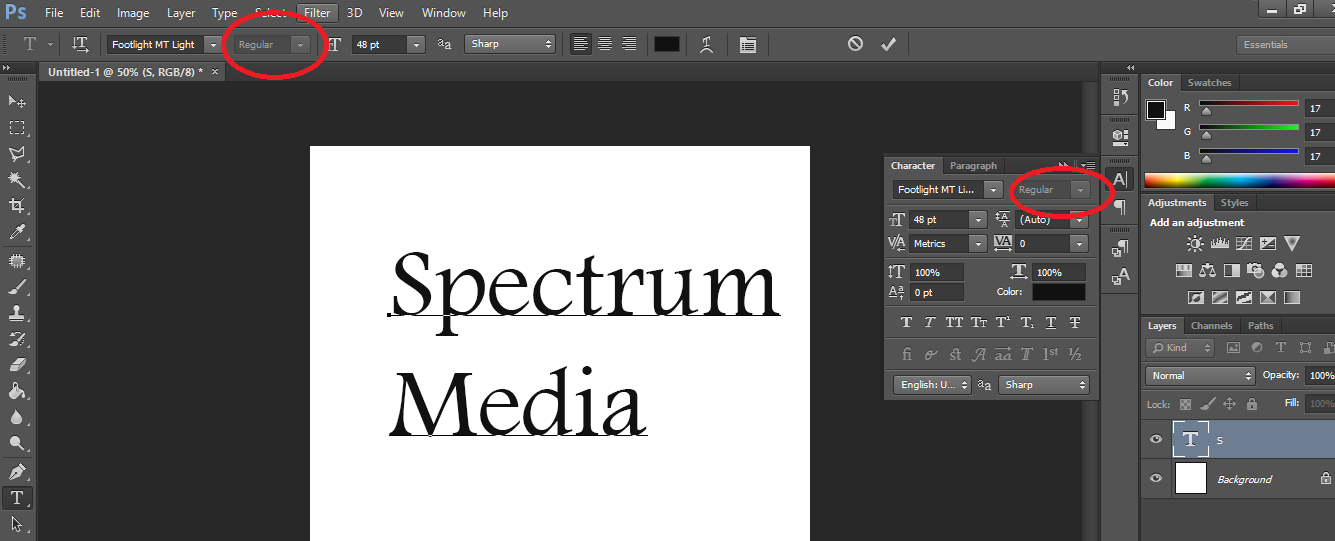
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст. Выбираем из списка шрифт, который нам нравится: Потом нужно установить размер: И цвет: Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать. Пишем текст, потом выбираем инструмент «Перемещение» и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
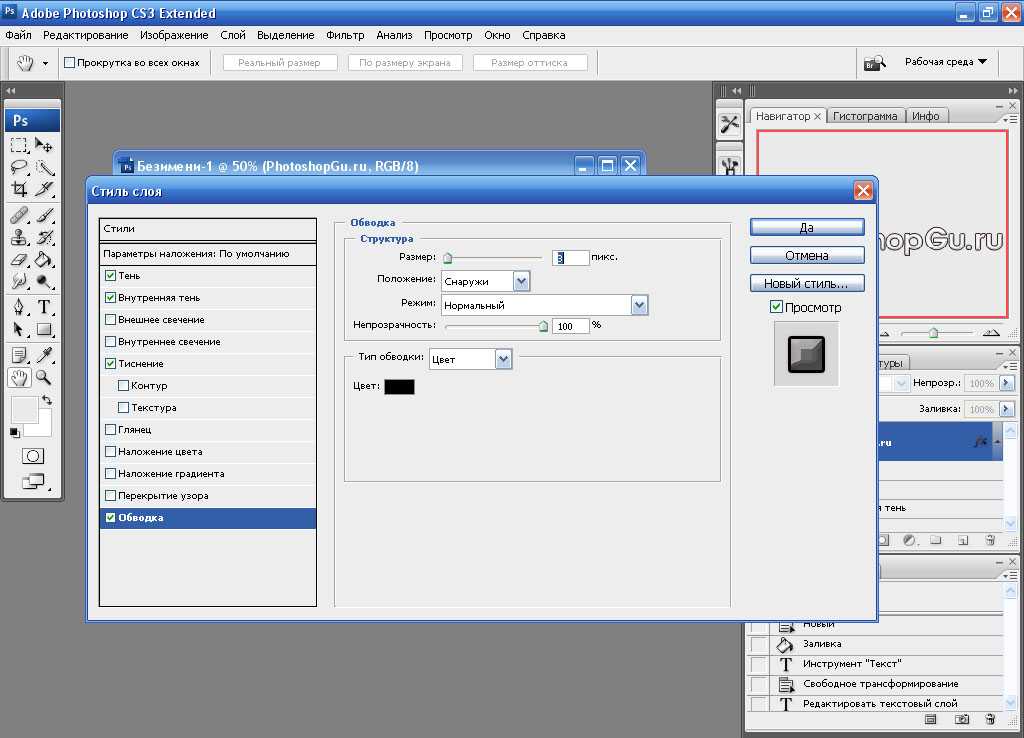
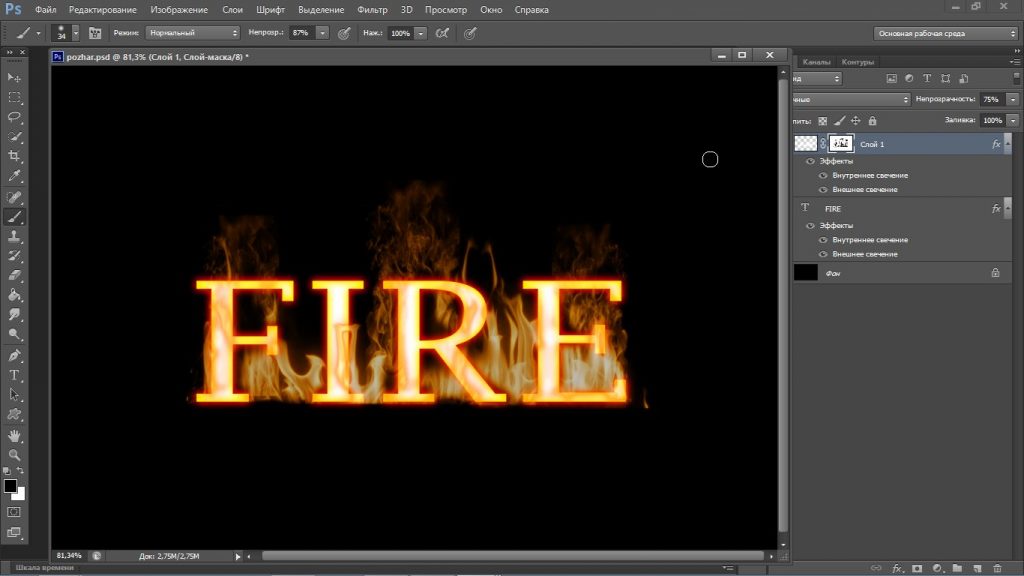
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями. Нажимаем на нее и в появившемся списке выбираем «Параметры наложения». Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень» мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов. Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение. Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение» и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями. Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры – глубина, размеры, непрозрачность и другие. После того как все настроено нажимаем «Да». Вот такой вот результат на данный момент у меня: Ну вот, не плохо! Давайте еще сделаем отражение текста. Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста. Далее нам нужно включить «Свободное трансформирование». Заходим в меню «Редактирование» и в выпадающем списке выбираем «Свободное трансформирование».
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали». Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом. Остался один штрих – нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30. У меня вот так: Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение». И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение – Коррекция — Уровни». В появившемся окне левый ползунок слегка переместим вправо, а правый – влево. После настройки нажимаем «Да». Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе. Следующий урок: Инструменты выделения в Фотошопе Интересные статьи по теме: Быстрая маска в Фотошопе Слои в Фотошопе Инструменты в Фотошопе. Интерфейс Фотошопа Введение в Фотошоп! |
Как редактировать текст в Photoshop (Лучшее руководство в 2022 году)
Photoshop один из самых популярных и эффективных инструментов, когда дело доходит до редактирование и манипулирование изображениями. Это известное программное обеспечение, разработанное Adobe, используется как любителями, так и профессионалами во всем мире. Одна из самых важных вещей, которую нужно знать, это как редактировать текст в фотошопе. Изучив, как это сделать, вы сможете сделать свои изображения более привлекательными и эффективными. Кроме того, это даст вам навыки, необходимые для продвижения по карьерной лестнице. Или просто повеселиться, редактируя изображения в непринужденной обстановке.
Кроме того, это даст вам навыки, необходимые для продвижения по карьерной лестнице. Или просто повеселиться, редактируя изображения в непринужденной обстановке.
Это руководство научит вас добавлять и редактировать текст в Photoshop.. Таким образом, это позволит вам научиться лучше управлять своими изображениями. Это позволит вам создавать более потрясающие изображения, которые поразят вашу целевую аудиторию или аудиторию в социальных сетях.
Содержание: Часть 1. Легко ли научиться редактировать текст в Photoshop?Часть 2. Как добавить текст в фотошопе?Часть 3. Как редактировать текст в Photoshop 2022?Часть 4. Найдите похожие изображения на Mac для удаленияЧасть 5. Часто задаваемые вопросыЧасть 6. Вывод
Часть 1. Легко ли научиться редактировать текст в Photoshop?
К счастью, сейчас легко научиться редактировать текст в Photoshop. Это связано с тем, что приложение Photoshop было полностью разработано, что позволяет с легкостью управлять всем изображением (включая текст).
Это просто ввод текста, который вы хотите разместить внутри изображения. Но что, если вы уже сохранили изображение, как редактировать текст? Что ж, это все еще возможно, если у текста есть собственный слой. Если он уже был растеризован, вы не сможете его редактировать.
Часть 2. Как добавить текст в фотошопе?
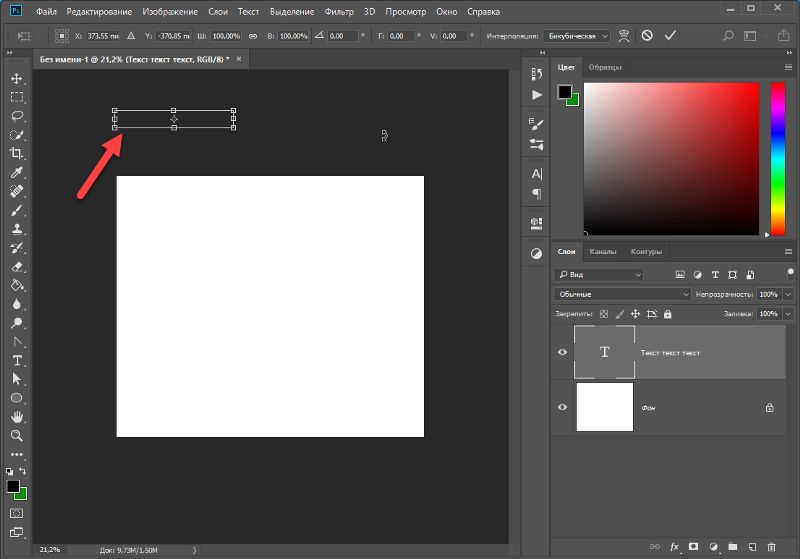
Добавить текст в Photoshop так же просто, как сказать от одного до десяти. Панель инструментов обычно находится в левой части интерфейса программного обеспечения. В нем есть список множества функций, которые вы можете использовать для управления изображением, над которым вы работаете.
Чтобы добавить текст к изображению в Photoshop, просто нажмите кнопку T значок, расположенный на панели инструментов. Вы также можете нажать кнопку T клавишу на клавиатуре. По умолчанию будет выбран инструмент горизонтального типа для текста (стандартный).
Вы также можете нажать стрелку, расположенную в правом нижнем углу указанного значка, чтобы изменить параметры функции редактирования текста. Появится боковое меню с множеством опций, включая текстовые маски и вертикальный текст.
Появится боковое меню с множеством опций, включая текстовые маски и вертикальный текст.
После того, как вы выбрали подходящий инструмент, просто щелкните изображение в той области, где вы хотите ввести текст. Текстовое поле будет размещено в том месте, где вы его щелкнули. Затем просто введите текст, который хотите ввести.
Часть 3. Как редактировать текст в Photoshop 2022?
Как можно свободно редактировать текст в фотошопе? Вы можете реализовать множество методов редактирования текста в Photoshop. Ниже приведены некоторые из них, которые могут иметь отношение к этому обсуждению:
Как выделить текст
- Запустите Photoshop — откройте файл Photoshop, текст которого вы хотите отредактировать.
- Используйте инструмент «Перемещение» — выберите инструмент «Перемещение» в виде креста. Он находится на панели инструментов. После этого дважды щелкните текст, который хотите выделить.
Как редактировать текст в слое? Когда вы закончите выбирать конкретный текст, вы можете редактировать его, изменять его цвет, изменять его размер и использовать копирование и вставку.
Как редактировать текст в фотошопе
- Запустите Photoshop — откройте файл Photoshop, текст которого вы хотите отредактировать.
- Выберите инструмент «Текст» — щелкните инструмент «Текст» на панели инструментов, а затем выберите конкретный текст, который нужно отредактировать.
- Панель параметров редактирования — панель параметров будет расположена вверху. Вы можете использовать его для редактирования типа шрифта, размера, цвета, выравнивания текста и даже стиля текста.
- Внесите свои изменения — внесите нужные изменения, изменив стиль шрифта, выравнивание и т. Д.
- Сохранить изменения — сохраните изменения, установив флажок в конце панели инструментов «Параметры».
Как скопировать, а затем вставить текст
Можно скопировать, а затем вставить текст из другого документа в свой Документ Photoshop (PSD) файл. Эти текстовые элементы могут быть взяты с веб-страницы, из другого PSD, из файла Word и даже из файла PDF, среди прочего.
Эти текстовые элементы могут быть взяты с веб-страницы, из другого PSD, из файла Word и даже из файла PDF, среди прочего.
Вот как отредактировать текст в Photoshop, скопировав и вставив этот элемент из файла, созданного не в Photoshop:
- Перейти к файлу, отличному от Photoshop — щелкните курсором по тексту, чтобы выделить его. Затем нажмите
Command + Cна клавиатуре MacOS, чтобы скопировать его. - Запустить PSD — Запустите PSD, куда вы хотите вставить скопированный текст. Выберите инструмент «Текст» на панели инструментов слева.
- Выберите текстовый слой — на панели «Слои» выберите текстовый слой, в который вы поместите вставленный текст.
- Редактировать и вставить — вы можете выбрать «Редактировать», а затем «Вставить». Или вы можете нажать
Command + V
Вот как отредактировать текст в Photoshop, скопировав и вставив этот элемент из файла PSD:
- Запустить PSD — Запустите PSD, куда вы хотите вставить скопированный текст.
 Выберите конкретный текст, который хотите скопировать.
Выберите конкретный текст, который хотите скопировать. - Копировать — выберите вариант «Изменить», а затем «Копировать». Или вы можете нажать
Command + Cна вашем компьютере с macOS. - Запустите второй PSD — Теперь запустите второй PSD, куда вы хотите вставить текст. После этого выберите текстовый слой.
- Вставить — выберите команду «Правка»> «Вставить». Это поместит текст в центр холста, который у вас есть в PSD. Или вы также можете выбрать «Правка», а затем «Специальная вставка». После этого выберите «Вставить на место». Этот другой вариант позволит вам вставить текст в положение, идентичное тому, где он был в скопированном файле.
Изменение размера текста
Если вы хотите изменить размер всего текста внутри текстового слоя, вы можете выполнить следующие действия:
- Запустить PSD — Запустите PSD, который вы хотите отредактировать. Выберите инструмент «Перемещение», расположенный на панели инструментов слева.
- Выберите правильные настройки на панели параметров — убедитесь, что «Автоматический выбор: слой”Отмечен на панели параметров.
 Щелкните текст, размер которого нужно изменить.
Щелкните текст, размер которого нужно изменить. - Перетащите опорные точки блока преобразования — отобразится блок преобразования. Вы можете перетащить опорные точки, чтобы пропорционально изменить размер выделенного текста, вы можете удерживать
Shiftнажмите клавишу вниз, чтобы изменить размер текста непропорционально, вы можете удерживатьAltклавишу вниз, чтобы центр выделенного текста находился в том же месте во время изменения размера, и вы можете удерживатьCommandключ к обнаружению перекошенных углов при изменении размера текста. - Параметры сохранения — нажмите на галочку, чтобы сохранить внесенные вами изменения.
Перемещение текста в Photoshop
Перемещение элементов — это один из способов редактирования текста в Photoshop. Вот шаги, которые вы должны выполнить, чтобы это сделать:
- Запустить PSD — Запустите PSD, который вы хотите отредактировать. Выберите текстовый слой, содержащий текст, который вы хотите переместить.

- Выберите инструмент «Перемещение» — перейдите на панель инструментов и выберите инструмент «Перемещение». Проверьте панель параметров. Убедитесь, что установлен флажок «Автоматический выбор слоя».
- Выделить текст — щелкните свой текст и установите флажок преобразования, содержащий темную стрелку.
- Изменить поле преобразования — щелкните и переместите поле преобразования. Отпустите щелчок, чтобы переместить текст в новое положение.
Изменить цвет текста
Знание того, как редактировать текст в Photoshop, включает изучение того, как изменить цвет текстового элемента. Вот как это сделать:
- Запустить PSD — Запустите PSD, который вы хотите отредактировать. Выберите инструмент «Текст», расположенный на панели инструментов слева. Затем щелкните текст, цвет которого нужно изменить.
- Использование палитры цветов — на панели параметров Photoshop щелкните значок Выбор цвета.
- Выбор цвета — вы можете переместить ползунок, а затем выбрать нужный цвет.

- Сохранить изменения — сохраните изменения, нажав ОК.
Выравнивание текста
Это еще один способ редактирования текста в Photoshop. Вот шаги, которые вы должны выполнить, чтобы изменить выравнивание текста:
- Запустить PSD — Запустите PSD, который вы хотите отредактировать.
- Выберите текстовый слой — выберите определенный текстовый слой, на котором есть текст, выравнивание которого вы хотите изменить.
- Select Window — выберите опцию Window, а затем выберите Paragraph. Отобразится панель «Абзац» в Photoshop.
- Просмотр различных вариантов выравнивания — выберите нужный вариант выравнивания.
- Сохранить изменения — сохраните изменения, нажав кнопку проверки.
Поворот текста в Photoshop
Поворот — еще один способ редактирования текста в Photoshop. Вот шаги, которые вы должны выполнить, чтобы повернуть текст так, как вам нравится:
- Запустить PSD — Запустите PSD, который вы хотите отредактировать.
 Выберите инструмент «Перемещение», расположенный на панели инструментов.
Выберите инструмент «Перемещение», расположенный на панели инструментов. - Изменить настройки панели параметров — проверьте панель параметров. Убедитесь, что установлен флажок «Автоматический выбор слоя».
- Выберите текст — щелкните конкретный текст, который вы хотите повернуть, и отметьте поле преобразования, которое появится и расположено вокруг вашего текстового элемента.
- Наведите указатель мыши на углы блока трансформации — это изменит фактический курсор на изогнутую стрелку с двумя указателями в ней.
- Нажмите и перетащите изогнутую стрелку — вы можете щелкнуть, а затем перетащить изогнутую стрелку с двумя указателями в нужное положение.
- Сохранить изменения — нажмите на галочку, чтобы сохранить изменения.
Часть 4. Найдите похожие изображения на Mac для удаления
Мы рекомендуем вам использовать iMyMac PowerMyMac и его инструмент «Поиск похожих изображений», чтобы избежать слишком большого количества фотографий, похожих друг на друга.
Получите бесплатную пробную версию прямо сейчас!
Это поможет вам сэкономить больше места на вашем компьютере Mac, потому что у вас будет возможность найти и удалить ненужные похожие копии любимых фотографий.
iMyMac также имеет другие инструменты, которые помогут вам очистить вашу систему. Он может обнаруживать косую черту, удалять ненужные файлы, удалять дубликаты данных, обеспечивать безопасность вашего браузера и удалять приложения, не оставляя остатков.
Поиск похожих изображений имеет мощную функцию сканирования, позволяющую найти похожие изображения в несколько простых кликов. Также возможно удаление. Кроме того, вы можете выбрать, какие фотографии удалить, а какие оставить.
Часть 5. Часто задаваемые вопросы
Ниже приведены часто задаваемые вопросы (FAQ) о том, как редактировать текст в Photoshop. Посмотрите, какие у нас есть ответы:
Почему я не могу редактировать текст в Photoshop?
Вероятно, это связано с тем, что текст уже был растеризован. Следовательно, это часть всего изображения и не имеет собственного слоя. В этом случае вы не сможете легко редактировать текст в Photoshop. Перед редактированием убедитесь, что у вашего текста есть собственный слой.
Следовательно, это часть всего изображения и не имеет собственного слоя. В этом случае вы не сможете легко редактировать текст в Photoshop. Перед редактированием убедитесь, что у вашего текста есть собственный слой.
Как редактировать текст после растеризации?
К сожалению, вы не сможете редактировать текст после растеризации. Способ здесь — удалить эту часть текста и восстановить фон вокруг нее. Это может быть очень утомительно и утомительно. Вот почему вы должны быть осторожны с растеризацией изображения, прежде чем делать это.
Часть 6. Вывод
Learning как редактировать текст в фотошопе на самом деле легко. Многие люди считают Photoshop трудным для освоения инструментом. Отчасти это правда. Но если вы действительно начнете знать, что делать, вы сможете легко манипулировать своими изображениями. Если вы хотите узнать, как редактировать текст в Photoshop, вы должны изучить шаги, которые мы дали выше. К ним относятся перемещение текста, поворот текста, изменение цвета и многое другое. Вы заметите, что редактировать текстовые элементы довольно просто.
Вы заметите, что редактировать текстовые элементы довольно просто.
Получите бесплатную пробную версию прямо сейчас!
Мы также рекомендуем вам использовать iMyMac PowerMyMac и его модуль поиска похожих изображений, чтобы удалить похожие фотографии на вашем Mac. Это заставит ваш компьютер работать быстрее за счет увеличения объема памяти. Купите iMyMac PowerMyMac сегодня!
рекомендации по работе со шрифтами Adobe Photoshop для начинающих
Автор Olga На чтение 10 мин Просмотров 128 Опубликовано Обновлено
Фотошоп является одной из самых популярных программ для работы с изображениями. Здесь можно редактировать фотографию или создать свою картинку. Однако не все знают, что программа позволяет добавлять записи на фото. В данной статье мы расскажем о том, как производить работу с текстом в фотошопе для начинающих.
Основные инструменты для работы
Разработчики предусмотрели несколько базовых инструментов для работы с записями. Однако преподаватели по обучению фотошопу в Барнауле https://barnaul.videoforme.ru/designschool/adobe_photoshop говорят о том, что программа имеет также и другие элементы, позволяющие сделать запись более эффектной.
Эксперименты с текстом
В программе есть два пути, используя которые можно вставить слова в изображение.
В первом случае надо открыть меню и кликнуть по вкладке «Написать», а затем по изображению. Появится заметка «Введите надпись», нужно напечатать текст в Adobe Photoshop, они будут ограничены рамками прямоугольника, в который будут заключены. Это первый метод добавления слов.
Во втором случае заметка вводится сразу целым абзацем. Надо подвинуть любую опорную точку печатного прямоугольника (это небольшой квадрат, расположенный в каждом углу фигуры и в центре её граней), это нужно для определения размера итоговой записи. Таким образом, лучше добавлять заметку, когда она большая по объёму.
Размер меняется и с помощью настроек письменного поля. При помощи функции «Переместить» можно поместить текст в фотошопе CS6 в любую часть картинки.
Чтобы центрировать заметку, надо переместить любую опорную точку в сторону (левую — влево, правую — вправо) и кликнуть в верхней части страницы на иконку центрирования надписи. Готово! Запись расположена ровно по центру картинки.
Трансформация букв в тексте
Ширина, высота, выделение курсивом, регистр и интервалы между букв редактируются в фотошопе. Кликните по вкладке «Символы», здесь есть разные инструменты.
При нажатии на окно с названием «Трансформация символов» пользователь может менять стиль заметки. Если выбран определённый участок, работа со шрифтом в фотошопе происходит только с ним. При наведении курсора на инструмент появится подсказка, для чего нужен последний.
Трансформация блоков текста
Надпись можно наклонять и поворачивать. Надо выбрать отрывок, открыть меню и кликнуть по следующим инструментам:
- правка;
- трансформация;
- наклон.

Затем переместить одну из опорных точек в любую сторону.
Такой результат можно получить и с помощью другого варианта:
- правка;
- трансформация;
- масштабирование и правка;
- трансформация;
- вращение.
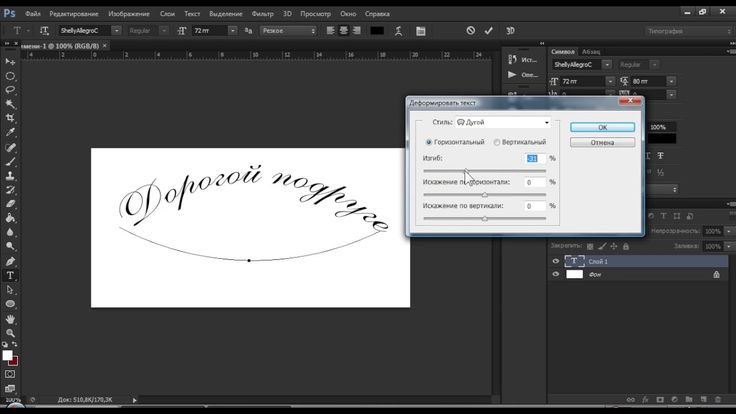
Чтобы форма заметки напоминала определённую фигуру, сделайте следующее:
- написать;
- деформация;
- выбрать фигуру.
Декоративный и стилизованный текст
Существуют специальные шрифты, которые делают запись стилизованной. В интернете есть различные платные и бесплатные сайты для скачивания специальных шрифтов. При скачивании нужно проверять лицензионные условия, так как владельцы некоторых шрифтов требуют процентов с продажи картинки.
Три простых способа сделать текст заметным
Чтобы привлечь внимание зрителя к записи, и последний не затерялся на картинке, можно воспользоваться следующими тремя способами.
Отредактировать настройки сглаживания. В верхнем меню рядом со значением «Переход» должно стоять «Нет». Этот параметр можно настраивать под собственный вкус.
Этот параметр можно настраивать под собственный вкус.
Выбрать подходящий цвет. Чаще пользователи используют белый, он подчёркивает чистоту и элегантность. Однако его можно потерять на картинке. Для этого под основную надпись добавляется такая же в чёрном цвете. Нужно открыть стиль холста, тень и выбрать интенсивность по шкале от 1 до 10. Тень не портит восприятие записи, но делает её эстетичной и заметной.
Следующий способ взят из сферы графического дизайна. Для этого надо слетать под записью секретный слой и выбрать другой режим наложения. Фон затемняется, а запись становится лучше видно. Для создания контраста для светлых слов, пипеткой выбирается цвет на несколько тонов темнее фона, кистью обводится контур слов (строго под буквами).
Добавить и расположить текст
Развернуть изображение или другой файл в программе в PSD. В меню инструментов кликнуть на значок «Написать» или на кнопку “Т” на клавиатуре. Появится горизонтальный прямоугольник, который легко сделать вертикальным, кликнув по вкладке «Вертикальный».
Чтобы сделать заголовок, введите предложение, расположите его вверху фотографии и выделите жирным. При создании заметки появляется новый раздел с пометкой «Т». Сохранить результат — клавиша ESC.
Выделение текста
Откройте картинку, на которой расположена запись. С помощью клавиши «Перемещение» два раза кликните по нужному отрывку. Если этот метод не работает, надо кликнуть по вкладке «Выделение» в верхнем меню. Лучше выделять отрывок при написании записи.
Копирование и вставка текста
Копирование и вставка из другого документа Photoshop (PSD)
- Нужно добавить файл PSD в программу Photoshop для копирования записи.
- Выделить фрагмент и нажать “Редактировать”.
- Открыть файл, в который добавляется фрагмент и открыть нужный из разделов.
- Кликнуть по инструменту “Редактирование”, “Вставить” — заметка располагается по центру изображения. Для размещения записи в определённом углу выберите “Специальную вставку”.
Копирование и вставка текста из файлов других форматов (не PSD)
- Выделите нужный фрагмент в файле PDF, Word и на сайте в интернете.

- На клавиатуре ноутбука macOS щёлкните на C + Command. На клавиатуре Windows — C + Control. Таким образом можно быстро скопировать запись.
- Перейдите в программу Photoshop и кликните по окну “Написать” в верхнем меню.
- Выбрать нужный из слоёв.
- Нажать “Редактировать” и с помощью клавиш V + Control для Windows и V + Command для macOS вставьте скопированный отрывок.
- Чтобы отменить последнее действие, нажмите на инструмент «Отменить вставку».
Изменение размера текста
Для изменения только нескольких слов надо активировать программу, открыть нужный файл и кликнуть по вкладке «Написать». Выделить при помощи курсора нужные символы и в разделе “Параметры” ввести нужные значения — изменения сразу проецируются на фото. Если заметка видна после увеличения не полностью, надо растянуть которая ограничительного прямоугольника.
Изменить размер всего текста
- Нажать по “Перемещению” в верхнем меню приложения.
- Для компьютеров Windows важно выбрать статус «Слой».
 Для macOS — слой, а рядом «Показать управляющие элементы».
Для macOS — слой, а рядом «Показать управляющие элементы». - Выделить фрагмент, который нужно уменьшить или увеличить в размере.
Переместите опорную точку в любой угол изображения. Чтобы изменить размер и оставить центр на месте, нажмите на Alt. Если хотите изменить равномерно не пропорционально, нажмите и удерживайте Shift. Клавиши Command/Control помогут изменить наклон надписи. Не забудьте сохранить изменения.
Перемещение текста
Для перемещения надписи нужно выполнить следующий порядок действий:
- Активировать программу Фотошопа на своём устройстве, открыть файл, в котором будут проходить изменения надписи.
- Кликнуть по слою, чтобы изменить его расположение.
- Нажать на “Перемещение” в меню.
- Выбрать слой или автоматический выбор (в первом случае Windows, во втором — Apple).
- Выделить нужный фрагмент, переместить.
Изменение цвета текста
Изменение цвета всего текста
Нужно активировать программу Фотошопа и открыть файл, где будут происходить изменения. Кликнуть по вкладке “Написать” в верхнем меню и выделить нужный раздел (автоматически выделяется весь отрывок). Щёлкнуть по значку Палитры, она расположена среди инструментов для работы со словами. Переместить цветовую точку на палитре в то место, где находится желаемый оттенок. При этом на фотографии сразу видно, какого цвета становится надпись. Сохранить данные.
Кликнуть по вкладке “Написать” в верхнем меню и выделить нужный раздел (автоматически выделяется весь отрывок). Щёлкнуть по значку Палитры, она расположена среди инструментов для работы со словами. Переместить цветовую точку на палитре в то место, где находится желаемый оттенок. При этом на фотографии сразу видно, какого цвета становится надпись. Сохранить данные.
Изменение цвета одного или нескольких символов в тексте
Активировать программу и открыть файл. Щёлкнуть по вкладке в верхнем меню. Выделить отрывок в прямоугольнике. Выбрать палитру, которая находится среди инструментов. Выбрать желаемый цветовой тон надписи. Пользователь сразу видит, как меняются символы. Обязательно сохраните изменения.
Выравнивание и выключка текста
Выравнивание надписи происходит довольно просто. Надо открыть искомый файл и выбрать слой, на котором находится заметка. Выделяется отрывок при помощи курсора мыши. Можно выбрать как всю запись сразу, так и только некоторые её символы. Во втором случае важно, чтобы слова составляли отдельный абзац — иначе выключку провести будет невозможно. Для преобразования надписи в отдельный абзац рекомендуется в меню выбрать “Преобразовать в блочный”.
Во втором случае важно, чтобы слова составляли отдельный абзац — иначе выключку провести будет невозможно. Для преобразования надписи в отдельный абзац рекомендуется в меню выбрать “Преобразовать в блочный”.
Теперь переходим в “Окно”, “Абзац” и настраиваем в этой панели значения. Изменения сразу видны на экране компьютера. Когда запись выровнена, надо сохранить изменения.
Поворот текста
Для того чтобы повернуть или сделать запись с определённым наклоном, надо открыть файл в программе и выбрать слой, на котором будут происходить изменения. Для подбора правильного расположения записи выбрать “Перемещение” в верхнем меню.
Панель с параметрами должна показывать слой и автоматический выбор (слой и показать упр. элементы) для Windows и macOS соответственно. Затем кликнуть по вкладке «Показать упр. э». Курсором мыши выделяется фрагмент, с которым должны происходить изменения. В трансформационной рамке, которая возникнет вокруг надписи, переместить любой угол в сторону.
Для поворота нужно покрутить стеклу в форме дуги в любую сторону. Чтобы не делать эти действия вручную, можно ввести параметры в определённые окошки. Сохраните данные после редактирования.
Создаём эффекты для текста
Как сделать обводку текста
Для создания обводки надписи можно воспользоваться вкладкой “Стиль слоя”. Выбираем слой и кликаем два раза. Рядом с “Выполнить обводку” нужно поставить галочку и определиться с параметрами.
Как сделать контур текста
Открываем “Стиль слоя” и вводим параметры толщины и цветовой гаммы любой обводки. Если выкрутить заливку до нулевого значения, на изображении останется только контурная надпись.
Как сделать прозрачный текст
Лучше выбрать прямоугольник на боковом меню для создания подложки. Можно выбрать любую фигуру. Её поместить под слоем с надписью. Нажать правой клавишей на слой с фигурой и выбираем “Растрировать слой”. Зажимаем Ctrl и щелкаем по кнопке “Т”. При помощи значка с глазом скрыть слой с записью.![]() Теперь удаляем слой с фигурой.
Теперь удаляем слой с фигурой.
Как изменить прозрачность текста
Для изменения видимости символов перейти в слои и выбрать слой. Надо кликнуть на него, появится ползунок, на котором на данный момент стоит 100%. Можно опустить его до любого значения, которое вас устраивает.
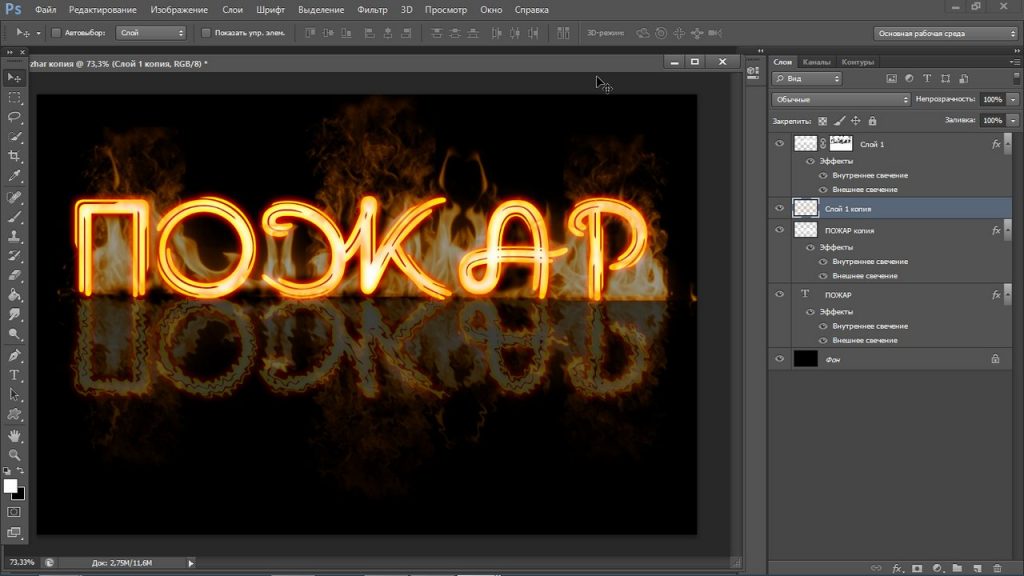
Как сделать неоновые буквы
Для создания неоновой записи, которая так популярна сейчас, есть несколько способов. Однако ниже представлен самый удобный и эффективный из них. Надо создать надпись на изображении яркого цвета — к примеру, ярко-жёлтого. Два раза кликнуть по слою, чтобы посмотреть его стили. Выбрать “Внешнее свечение” и определиться с его цветом, он должен быть нескоро светлее исходного тона. Теперь выбираем уровень прозрачности и открываем вкладку с внутренним свечением. Здесь надо поставить источником свечения центр записи.
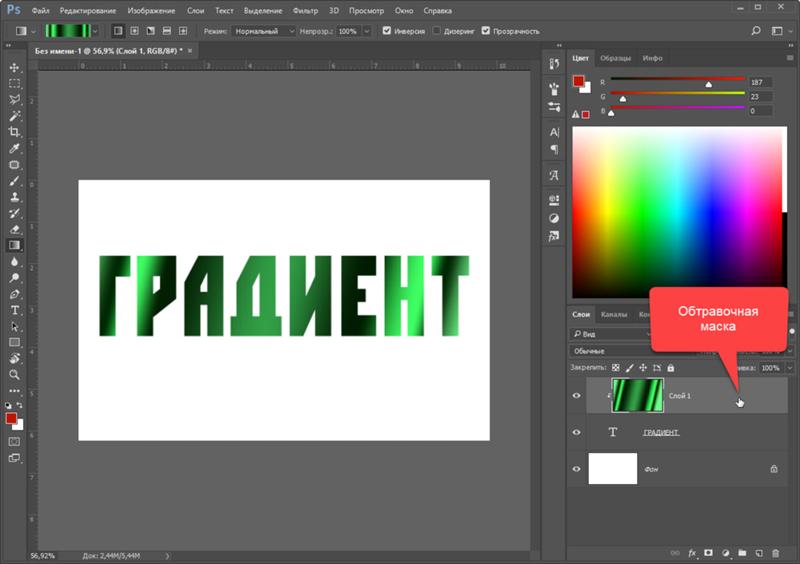
Как сделать градиент текста
Переходим в стили слоя, открываем “Наложение градиента”. Появится окно, в котором можно задавать цветовые настройки. С помощью двух ползунок, которые можно перемещать влево и вправо, можно найти идеальное цветовое сочетание. Получаемые градиенты можно сохранять в отдельную палитру.
С помощью двух ползунок, которые можно перемещать влево и вправо, можно найти идеальное цветовое сочетание. Получаемые градиенты можно сохранять в отдельную палитру.
Меняем форму
Наклон
Выбираем “Перемещение”, “Редактирование”, “Трансформация”, “Наклон”. Любую опорную точку оттягиваем в сторону. Так получается заметка с наклоном.
Деформация
Открываем панель инструментов, переходим в окно с деформацией, выбираем стиль и настраиваем искажение. После придания записи формы её можно изменять. Также можно изменить запись через растрирование: “Редактировать”, “Трансформировать”, “Искажение”. В этом случае изменить его будет нельзя.
Как сделать текст по кругу
Чтобы сделать круговую заметку, выбрать «Прямоугольник», «Эллипс», «Контур». При помощи клавиши Shift можно сделать ровный круг любого размера. Чтобы вписать слова в круг, надо кликнуть по контурам фигуры два раза.
Заключение
В программе есть различные инструменты, которые позволяют сделать надпись креативной и заметной. В статье были представлены различные варианты работы с записью, с помощью которых изображение будет уникальным и привлекательным.
В статье были представлены различные варианты работы с записью, с помощью которых изображение будет уникальным и привлекательным.
Работа с текстом в Photoshop: 10 эффективных приёмов
- Дизайн
- 3 мин на чтение
- 1986
Возможности по работе с текстами в Photoshop с каждой версией всё растут, новые действия совершать все проще и проще, но несмотря на это, многие дизайнеры продолжают идти в обход, выполняя лишние шаги: путешествия по меню вместо использования горячих клавиш, ручное изменение параметров для многочисленных текстовых слоёв вместо использования стилей абзацев и прочее.
В этой статье я хочу предложить вам 10 простых приёмов, которые помогут вам работать с текстом эффективнее.
Правильное сглаживание текста
Несколько месяцев назад Adobe добавила в новую версию программы несколько нативных методов сглаживания текста, которые доступны в зависимости от ОС, на которой работает Photoshop — Mac или Windows (в версиях с и без субпиксельного сглаживания). Наконец-то текст в макете выглядит так же, как и в браузере.
Стили абзацев (Paragraph Styles) и символов (Character Styles)
Функция, которой не хватает в любом макете, где присутствует более одного стиля оформления текстового блока. Достаточно создать нужное количество стилей оформления текста и изменять их только один раз в панели стилей, а всё остальное за вас сделает программа.
Вписывание текста внутрь фигур или написание текста по контуру
Иногда возникает необходимость задать текстовому блоку не простую прямоугольную форму, а с неровным краем, чтобы текст обтекал какой-нибудь объект.
В этом случае необходимо создать фигуру и щёлкнуть внутри неё с выбранным элементом Type Tool (T). После этого для текстового слоя будет создан отдельный путь, который вы сможете редактировать в любой момент.
После этого для текстового слоя будет создан отдельный путь, который вы сможете редактировать в любой момент.
Естественно, так же можно создать векторный путь любой сложности и добавить на него текст — таким же щелчком с включённым Type Tool.
Автоматический рыбный текст
Хоть я и не рекомендую использовать абстракцию в духе Lorem Ipsum в качестве рыбы для макетов, иногда необходимо вставить небольшой массив текста для того, чтобы оценить компоновку или размер текстового блока. С функцией Paste Lorem Ipsum на это понадобится несколько секунд. Естественно, без кириллицы (хотя умельцы предлагают способ русификации).
Применение Postcard и 3D Extrusion к тексту
Комбайн Photoshop богат, помимо прочего, ещё и некоторыми функциями по работе с 3D. Использование эффектов Postcard или 3D Extrusion к тескту позволит перемещать, приближать, отдалять и вращать ваш текстовый слой в трёхмерном пространстве.
Конвертирование строчного текста в блочный и обратно
Иногда хочется задать ширину текстовому слою, который мы создали раньше простым щелчком. Зачастую мы просто расставляем переносы строк с помощью клавиши Enter, подгоняя текст до нужной ширины.
Зачастую мы просто расставляем переносы строк с помощью клавиши Enter, подгоняя текст до нужной ширины.
Правильным выходом будет использование команды Convert to Paragraph Text, в котором ширина текстового блока задается рамкой. Операция работает в двух направлениях — блочный текст мы можем превратить в строчный командой Convert to Point Text.
Преобразование в фигуру
Если вы хотите внести изменения в некоторые буквы, например в рекламном слогане и не хотите потерять качество во время последующего изменения размера текста — просто превратите этот текстовый слой в фигуру и редактируйте её с помощью инструментов Direct Selection Tool или Path Selection Tool. Защищено вектором.
Использование Smart Objects для сохранения возможности редактировать текст и применения фильтров или деформации
Одним из самых удобных способов экспериментировать над текстом, не теряя возможности в любой момент изменить содержание, является превращение его в Smart Object. Свободная трансформация запомнит точки, в которые вы перетаскивали вершины при искажении, а все применённые фильтры останутся редактируемыми!
Горячие клавиши для очень быстрой работы с текстом.

Копирование CSS текстовых слоёв
Одна из новых функций Photoshop позволяет скопировать набор CSS-свойств по сути любого слоя или группы (при использовании команды на группу — будут скопированы свойства как самой группы, так и слоёв внутри неё).
Применение этой функции к текстовому слою позволит нам за несколько секунд получить такую полезную для вёрстки информацию, как используемый шрифт, его размер, цвет, интерлиньяж и выключка.
В очередной раз мы немножко улучшили знания о своём основном инструменте и усовершенствовали рабочий процесс. Самое время закрывать статью и переходить к практике, не забывая пользоваться нашими советами! Ну а если у вас появились вопросы, не стесняйтесь оставлять их в комментариях!
Источник: popel-studio
- #дизайн
- #статья
- #текст
- 0
Как сделать эффект каменного текста в Photoshop с помощью стандартных инструментов.

Содержание
быстрая навигация по статье
Посмотреть видео-урок
Для работы создаем новый проект, я сделаю холст размером FullHD, т.е. 1920 на 1080 пикселей, цвет фона пусть остаётся белым. Так как сам эффект мы будем накладывать на текст, для начала нужно что-то напечатать.
1. Печатаем текст и подготавливаем его под эффект
Создаём новый слой, кликнув по соответствующей пентаграмме в панели слоёв, берём инструмент «Текст», выбираем какой-нибудь шрифт и печатаем.
Я для работы буду использовать вот такой шрифт, который вы можете скачать вместе с исходниками урока. Размер можно настроить с помощью функции свободного трансформирования. Выбираем в верхнем меню «Редактирование» — «Свободное трансформирование» и настраиваем текста под нужный размер. Я поставлю текст ровно по центру холста.
Размер можно настроить с помощью функции свободного трансформирования. Выбираем в верхнем меню «Редактирование» — «Свободное трансформирование» и настраиваем текста под нужный размер. Я поставлю текст ровно по центру холста.
Для начала обработаем края текста, чтобы он выглядел не идеально ровным, а имел некие зазубрины и сколы. Для этого создаём новый слой над слоем с текстом и заливаем его черным цветом. Берём инструмент «Заливка», установливаем чёрный цвет и заливаем.
Теперь выделяем текст. Для этого удерживая Ctrl на клавиатуре наводим курсор на слой с текстом и кликаем по нему левой кнопкой мыши. Получилось выделение и теперь, чтобы сам текст не мешал, мы просто отключим видимость этого слоя, для этого нужно кликнуть по значу глаза у слоя с текстом.
2. Накладываем фильтры (работаем с маской)
Теперь выделяем в панели слоёв слой с черной заливкой и создаём для него маску, кликнув по соответствующему значку в панели слоёв.
Далее, мы будем работать с этой маской слоя. Чтобы получить неровности на краях текста, наложим на маску несколько фильтров. Для этого выделяем маску слоя, кликнув по ней левой кнопкой мыши и переходим в верхнем меню в «Фильтр» — «Галерея фильтров» и ищем тут фильтр «Разбрызгивание». Он находится во вкладке «Штрихи». Выставим значение радиуса разбрызгивания примерно на 15-ть, а смягчение на максимум, получилось тоже значение 15-ть.
Далее наложим на маску еще один фильтр, который называется «Линогравюра». Для этого кликаем по соответствующему значку, чтобы добавить новый слой с эффектом. Затем выбираем сам эффект, его можно найти в этой панели, во вкладке «Эскиз», либо выбрать прямо в настройках. Данному фильтру выставим такие же значения настроек, как и предыдущему. Т.е. «Тоновый баланс» ставим значение на 15-ть и «Смягчение» тоже. Применяем эффекты, кликнув «Ок».
И теперь нужно просто применить созданную нами маску слоя. Для этого кликаем по маске правой кнопкой мыши и выбираем «Применить слой-маску», получаем слой с текстом.
Следующим шагом наложим на текст еще один фильтр, который называется «Кристаллизация». Для это мы снова создадим маску для слоя с текстом и на неё будем накладывать очередной эффект. Выделяем текст, для этого удерживая Ctrl на клавиатуре кликаем левой кнопкой мыши по слою с текстом. И создаём маску выделенной области, кликнув по соответствующему значку в панели слоёв.
Теперь выделяем созданную маску, кликнув по ней левой кнопкой мыши и в верхнем меню выбираем «Фильтр» — «Оформление» — «Кристаллизация».
В открывшемся окне настроек фильтра устанавливаем значение размера ячейки на 15-ть и применяем фильтр.
В результате получается вот такой эффект сколов по краям текста.
3. Накладываем текстуру камня
Для того, чтобы текст выглядил действительно каменным на него нужно наложить изображение текстуры камня. Для этого я нашел необходимую текстуру, её вы сможете скачать со всеми исходниками урока. Открываем файл с этой текстурой, снимаем блокировку слоя, кликнув 2 раза левой кнопкой мыши по замочку и перетаскиваем её на наш рабочий холст.
Слой с текстурой должен быть размещен поверх всех имеющихся слоёв. Накладываем слой с текстурой на слой с текстом. Для этого удерживая Alt на клавиатуре наводим курсор мыши между двумя слоями, до появления пинтограммы изогнутой стрелочки, и кликаем левой кнопкой мыши.
4. Накладываем фильтры, задаём объём, дорабатываем эффект
Теперь я хочу добавить эффект сколов на саму текстуру камня и для этого можно снова воспользоваться маской слоя. Сначала создадим дубликат слоя с текстом и разместим его поверх всех слоёв. Для этого выделяем слой с текстом и удерживая Alt перетаскиваем его левой кнопкой мыши наверх и отпускаем кнопку мыши.
Затем накладываем этот слой на слой с текстурой. Как и в предыдущий раз, удерживаем Alt, наводим курсор между слоями и при появлении пинтограммы кликаем левой кнопкой мыши.
Выделяем маску слоя и переходим в верхнем меню в «Фильтр» — «Оформление» — «Кристаллизация». В появившемся окне настроек выкручиваем параметр «Размер ячейки» примерно до значения 80-ть и применяем фильтр.
Для того, чтобы этот эффект сделать более выразительным можно еще раз наложить на эту маску тот же фильтр, только с небольшим значением размера ячейки. Выделяем маску, выбираем в верхнем меню «Фильтр» — «Оформление» — «Кристаллизация» и устанавливаем значение примерно на 5-ть.
В результате по краям появилось больше сколов.
Остается доработать формы всех этих сколов, а именно сделать их выпуклыми. Для этого с помощью стилей слоя можно наложить теснение. Выделяем слой с текстом, кликаем по нему правой кнопкой мыши и выбираем «Параметры наложения».
Здесь ищем стиль «Тиснение» и подключаем его к слою, поставив галочку. Тут мы установим «Внешний скос», глубину выставим примерно на 70%, размер установим около 50 пикселей. Далее, режим подсветки поставим «Осветление основы», непрозрачность установим около 20%, режим тени выберем «Затемнение основы» и непрозрачность поставим около 60%. Ну и последнее, что тут можно сделать — настроить угол освещения. По умолчанию он установлен в 90 градусов, давайте выставим его примерно на 60, чтобы свет падал с верхнего правого угла, а не прямо сверху вниз.
По умолчанию он установлен в 90 градусов, давайте выставим его примерно на 60, чтобы свет падал с верхнего правого угла, а не прямо сверху вниз.
Теперь переходим во вкладку «Параметры наложения» и «Непрозрачность заливки» выставляем на ноль. В результате у нас появились дополнительные эффекты на самой текстуре текста.
Вроде получается не плохо, но сам текст сейчас плоский и для того, чтобы всё выглядело более естественным нужно придать ему объем. Для этого мы с помощью слоя с текстом, так сказать, дорисуем боковые части букв, а потом наложим на них текстуру и текст будет выглядеть трехмерным.
Берём слой с текстом и копируем его вниз, под все слои. Для этого удерживаем Alt на клавиатуре и левой кнопкой мыши перетаскиваем слой вниз.
Теперь удалим маску, так как она нам не понадобиться. Кликаем по ней правой кнопкой мыши и выбираем «Удалить слой-маску».
Теперь в верхнем меню выбираем «Редактирование» — «Трансформирование» — «Искажение» и настраиваем размер текста таким образом, чтобы буквы выглядели объемными.
И накладываем на этот слой текстуру. Выделяем слой с текстурой, удерживая Alt левой кнопкой мыши тащим её и размещаем над слоем с боковыми гранями.
Теперь удерживая Alt наводим курсор между слоями, до появления пинтаграммы, и кликаем левой кнопкой мыши.
Таким образом мы наложили текстуру на боковые грани текста, но она сливается с текстурой передней части букв. Чтобы это исправить можно немного её сдвинуть мышкой в любую сторону и на этот слой с боковыми гранями можно наложить тиснение. Выделяем данный слой, кликаем правой кнопкой мыши и выбираем «Параметры наложения».
Подключаем тиснение и здесь жмем кнопку «Восстановить значения по умолчанию». Теперь настраиваем параметры тиснения. Глубину выставим на 300%, размер на 70 пикселей, непрозрачность на 20%, режим подсветки — осветление основы, режим тени — затемнение основы и её непрозрачность на 60%. Потом, контур глянца — выбираем кривую и применяем все изменения.
Для того чтобы четче отделить лицевую часть текста от боковых частей можно наложить на лицевую часть тень. Выделяем этот слой, кликаем правой кнопкой мыши и выбираем «Параметры наложения».
Выделяем этот слой, кликаем правой кнопкой мыши и выбираем «Параметры наложения».
Подключаем тень и выставляем следующие настройки. Режим наложения — «затемнение основы», непрозрачность 60%, угол — глобальное освещение, на 60 градусов, смещение — 50 пикселей, размах — ноль, размер — 100 пикселей и применяем изменения.
5. Накладываем тень от текста
Остается наложить тень от текста на задний фон, ну и сам фон выставить. Начнём с тени. Для создания тени мы будем использовать слой с текстом, который искажали для создания боковых частей букв. Копируем этот слой в самый низ, удерживая Alt перетаскиваем его левой кнопкой мыши под все слои и отключаем у него эффекты, кликнув по пентаграмме глаза.
Далее выбираем в верхнем меню «Фильтр» — «Галерея размытия» — «Размытие контура». Теперь перетаскиваем точку в положение, чтобы получилось примерно 60 градусов. В настройках фильтра вместо «Базовое размытие» ставим «Синхронизация вспышки по задней шторке». Очень сложное название, но такой вот перевод на русский. Скорость выставляем на 60%, скорость конечной точки поставим где-то на 200 пикселей.
Очень сложное название, но такой вот перевод на русский. Скорость выставляем на 60%, скорость конечной точки поставим где-то на 200 пикселей.
6. Делаем фон из текстуры
Ну и сделаем теперь фон. Копируем текстуру камня под все слои. Удерживаем Alt и тащим слой левой кнопкой мыши вниз.
Чтобы фон не сливался с буквами откорректируем на глаз его яркость и контрастность с помощью уровней. Создаём корректирующий слой с уровнями над слоем с фоном, кликнув по соответствующей пентограмме в панели слоёв и выбрав «Уровни». Затем настраиваем уровни на глаз, до нужного результата.
По окончанию работы, хотелось бы заметить, что шрифт для подобного эффекта лучше подбирать не узкий, а наоборот размашестый. Иначе, при создании объема буквы просто сольются в монолитный текст и выглядеть все это будет не красиво.
Поделиться:
Работа с текстом в Photoshop: исчерпывающее руководство
Содержание
- 1 Введите основы инструмента в Photoshop
- 2 Создание текста для заголовков и заголовков
- 3 Работа с текстом абзаца
- 4 Создание пользовательских форм текстовых полей
- 5 Размещение текста на кривой в фотошопе
- 6 Маскировка текста в фотошопе
- 7 Стилизация текста в фотошопе
- 8 Панели персонажа и абзаца
- 9 Текстовые эффекты в фотошопе
- 10 Поворот или перекос текста в фотошопе
- 11 Работа со шрифтами в фотошопе
- 12 Соответствие шрифтов из других изображений
- 13 Тонкая настройка шрифта
- 14 Что дальше? Больше советов по Photoshop
Если вы используете Photoshop для своих дизайнерских проектов — для создания логотипов, постеров, инфографики или чего-либо еще — вам нужно знать о типографии.
В Photoshop есть множество инструментов для размещения текста на вашей странице и придания ему невероятного вида. Но с чего начать?
В этом кратком руководстве мы познакомим вас со всем, что вам нужно знать о работе с текстом в Photoshop.
Введите основы инструмента в Photoshop
Прежде чем мы начнем, давайте кратко расскажем об основах работы с текстом в Photoshop.
Вы добавляете текст в документ, используя один из Тип инструменты. Вы можете выбрать их на панели инструментов в левом краю экрана или нажав T на вашей клавиатуре.
Когда вы выбираете это, Тип варианты появятся в Панель настроек в верхней части экрана. Основными из них являются:
- Семейство шрифтов: Выберите шрифт из тех, которые установлены на вашем компьютере (или из Typekit)
- Стиль шрифта: Выберите стиль для выбранного шрифта, например, Bold или Oblique.
- Размер: Установите размер точки для вашего типа
- Выровнять текст: Установить текст слева, справа или по центру
- Цвет: Выберите цвет для вашего текста
- Отмена или фиксация: После того, как вы добавили или отредактировали текст, вы должны подтвердить его, чтобы применить к холсту, или отменить, чтобы отменить или удалить его.

Каждый элемент текста всегда идет в своем собственном слое. Чтобы переместить или изменить размер текста во время редактирования, нажмите и удерживайте Ctrl или же Cmd ключ и перетащите его на место.
Вы можете редактировать текст или изменять шрифт, размер и т. Д. В любое время. Для этого выберите Тип инструмент и использовать курсор для выделения текста, как в текстовом редакторе. Не просто выберите текстовый слой.
Создание текста для заголовков и заголовков
Основной способ, которым большинство людей добавляют и редактируют текст в Photoshop
это выбрать Инструмент горизонтального типа (или вертикальный один, если хотите), нажмите на холст, затем начните печатать.
Это лучший вариант для заголовков, заголовков или других коротких однострочных фрагментов текста.
Нажатие на холст создает текстовую область, которая расширяется при вводе текста. Весь текст идет в одну строку и никогда не переносится на новую строку. Даже когда вы достигнете края холста, линия просто продолжится на монтажном столе.
Даже когда вы достигнете края холста, линия просто продолжится на монтажном столе.
Если вы хотите добавить разрывы строк, поместите курсор и нажмите Войти. Более того, создайте отдельные текстовые слои для каждой строки в заголовке. Таким образом, вы можете контролировать и позиционировать каждого из них в отдельности.
Работа с текстом абзаца
Для основного текста — более длинных фрагментов текста, таких как абзацы или списки — сначала создайте текстовое поле.
Выберите Инструмент горизонтального типа и установите основные параметры форматирования. Нажмите и перетащите по диагонали на холст, чтобы создать прямоугольное текстовое поле. Теперь введите или вставьте вашу копию в поле.
Текстовое поле имеет фиксированный размер. Когда текст попадает на правый край, он переносится на новую строку. Если текст слишком длинный, вам нужно изменить размер окна, чтобы сделать остальные видимыми (или вы можете изменить размер шрифта, конечно).
Удар Ctrl + T (Windows) или Cmd + T (Mac) затем удерживайте сдвиг и перетащите один из рулей, чтобы увеличить коробку.
Создание пользовательских форм текстовых полей
Вы не ограничены работой с прямоугольными текстовыми полями. Вы можете использовать различные инструменты формы или рисовать новые формы вручную с помощью Pen Tool, а затем заполните их текстом.
Выберите один из форма инструменты или использовать Pen Tool. Установить Режим инструмента в Дорожка в верхнем левом углу Панель настроек, затем нарисуйте свою форму на холсте.
Теперь возьмите Инструмент горизонтального типа и нажмите внутри пути, который вы нарисовали. Это превращает форму в текстовое поле. Теперь установите выравнивание текста на Центр, и введите или вставьте свой текст в поле.
Пользовательские фигуры полезны, когда вам нужно обернуть текст вокруг изображений или других объектов в вашем дизайне.
Размещение текста на кривой в фотошопе
Вы также можете настроить свой текст так, чтобы он следовал линии кривой.
Начните с выбора Pen Tool. в Панель настроек вверху установите Режим инструмента в Дорожка. Теперь нарисуйте кривую на холсте. Если вам нужен учебник по этому вопросу, ознакомьтесь с нашим руководством по использованию инструмента Photoshop Pen Tool.
Далее выберите Инструмент горизонтального типа. Наведите курсор на только что нарисованный путь. Когда курсор превратится в волнистую линию, нажмите. Это привязывает текстовое поле к пути.
Теперь введите свой текст.
Вы также можете настроить текст так, чтобы он соответствовал контуру фигуры. Процесс такой же, только вы выбираете один из инструментов Shape вместо Pen. Опять же, обязательно установите Режим инструмента в Дорожка прежде чем нарисовать это.
Чтобы отрегулировать положение текста на кривой, используйте Инструмент прямого выбора. Наведите указатель мыши на текст, и он превратится в курсор с двумя стрелками. Нажмите и перетащите вдоль линии, чтобы шунтировать текст вдоль линии.
Наведите указатель мыши на текст, и он превратится в курсор с двумя стрелками. Нажмите и перетащите вдоль линии, чтобы шунтировать текст вдоль линии.
Нажмите и перетащите по линии, чтобы указать, должен ли текст проходить внутри или снаружи фигуры.
Маскировка текста в фотошопе
Последний из основных текстовых инструментов Photoshop — это Инструмент Горизонтальный Тип Маски а также Инструмент для вертикальной маскировки.
Эти инструменты не размещают текст на холсте. Вместо этого они создают текстовые фигуры, которые вы можете использовать в своих проектах. Из-за этого важно, чтобы вы выбрали правильный шрифт, прежде чем начать. Вы не можете вернуться и отредактировать его позже.
Начните с открытия изображения в Photoshop или выберите слой, содержащий немного цвета.
Выберите один из Тип Маска инструменты и установить свой шрифт. Теперь нажмите на холст и начните печатать. Когда вы нажмете совершить Кнопка ваш текст превратится в выделение.
Вот три способа его использования:
Добавьте текстуру к вашему тексту. Нажмите на Добавить маску слоя кнопка в нижней части Слои панель. Это делает фон прозрачным, оставляя только текстовые фигуры, содержащие текстуру из исходного изображения.
Заполните текст цветом фона. Удар Ctrl + Backspace или же Cmd + Backspace вырезать текст и заменить его выбранным цветом фона.
Вырежьте текст из фона. Удар Shift + Ctrl + I или же Shift + Cmd + I инвертировать ваш выбор. Теперь нажмите Ctrl + J или же Cmd + J. Скройте нижний слой, и теперь у вас будет оригинальное изображение с прозрачным вырезом в форме вашего текста.
Стилизация текста в фотошопе
Теперь, когда вы знаете основные способы размещения текста на своей странице, как вы можете оформить его? Мы уже рассмотрели основные настройки на панели параметров. Есть еще кое-что, что нужно знать.
Есть еще кое-что, что нужно знать.
- Направление текста: Переключение между горизонтальным и вертикальным текстом
- Сглаживание: Установите, насколько четким или плавным вы хотите, чтобы текст выглядел
- Деформация текста: Искажайте текст с 15 предустановленными стилями
- Открыть панель персонажа / абзаца: Откройте панель для настройки параметров персонажа
- 3D: Переключиться в 3D-вид Photoshop
Как упоминалось ранее, вам нужно выделить текст курсором, прежде чем вы сможете изменить его форматирование.
Панели персонажа и абзаца
Нажмите на Панель символов и абзацев кнопка в Панель настроек. Первая вкладка содержит набор параметров для форматирования символов. Некоторые удваивают опции, которые мы уже видели (например, выбирая шрифты и цвета), а остальные позволяют вам уточнить свой тип.
- Панель меню: Это включает Без остановки, который помещает неразрывный пробел между двумя словами, чтобы они оставались на одной строке.

- Ведущий: Это позволяет вам настроить высоту строки для вашего текста. Оставив его установленным на Авто обычно достаточно хорош
- Кернинг: Устанавливает интервал между парой символов. Установите опцию на метрика использовать дизайн шрифта по умолчанию, или оптический чтобы позволить Photoshop установить его автоматически.
- Наблюдают: Управляет интервалом между всеми символами в вашем тексте. Выберите более точное отслеживание (отрицательное число), чтобы добавить удар и срочность для ваших заголовков.
- Вертикальная шкала и горизонтальная шкала: Эти параметры растягивают или уменьшают ваш шрифт по вертикали или по горизонтали. Используйте их только для конкретных случаев дизайна — если вам нужен более широкий или высокий, выберите другой шрифт
,
- Сдвиг базовой линии: Перемещает выбранные символы выше или ниже базовой линии.
 Чаще всего используется для написания подстрочных или надстрочных символов.
Чаще всего используется для написания подстрочных или надстрочных символов. - Искусственный жирный шрифт и курсив: По возможности избегайте их — всегда используйте версии выбранного шрифта, выделенные жирным или наклонным шрифтом, если они у вас есть.
- Все заглавные и маленькие заглавные буквы: Автоматически использовать ваш текст.
- Другие опции: Различные настройки для создания под- и надстрочных символов, подчеркивания или управления определенными шрифтами OpenType.
Нажмите на Параграф вкладка, чтобы увидеть параметры форматирования макета больших кусков текста.
Здесь вы можете сделать отступ в левом или правом полях вашего текстового поля, а также выбрать, использовать ли переносы.
Текстовые эффекты в фотошопе
Photoshop позволяет добавлять эффекты к любому слою, включая текстовый слой. Это позволяет вам добавить тень, которая выделяет ваш текст на фоне вашего дизайна, или, возможно, добавить эффект свечения.
Дважды щелкните слой, чтобы открыть Стиль слоя коробка.
Выбрать Drop Shadow и настроить параметры, включая помутнение, Угол, а также Расстояние. Убедитесь, что предварительный просмотр Кнопка отмечена, поэтому вы получаете в реальном времени вид эффекта. Нажмите Хорошо когда вы закончите.
Тот же подход позволяет добавить внешнее свечение к тексту или применить текстуру к шрифту.
Поворот или перекос текста в фотошопе
Чтобы повернуть или наклонить текст, выберите текстовый слой и нажмите Ctrl + T или же Cmd + T открыть Бесплатный инструмент преобразования.
Наведите указатель мыши на угол ограничительной рамки, пока курсор не превратится в изогнутую стрелку. Теперь нажмите и перетащите, чтобы повернуть.
Для перекоса текста удерживайте Shift + Ctrl или же Shift + Cmd и возьмите один из рулей на краю коробки. Перетащите в сторону, затем нажмите Войти подтвердить.
Перетащите в сторону, затем нажмите Войти подтвердить.
Помните, что слишком большое искажение может исказить ваш шрифт.
Работа со шрифтами в фотошопе
Выбор правильного шрифта
или пара шрифтов, является одним из наиболее важных частей графического дизайна.
Выберите шрифты, используя шрифты раскрыть в Панель настроек. Вы увидите небольшой предварительный просмотр для каждого.
Добавьте ваши любимые шрифты в закладки, нажав звезда значок рядом с ними. Чтобы найти их снова ударить звезда значок в строке меню.
Выберите шрифт и выберите Похожие шрифты просмотреть все доступные шрифты с похожими характеристиками.
Чтобы увеличить выбор шрифта, нажмите Добавить шрифты из Typekit значок в шрифты выпадающее меню.
Это запускает веб-сайт Adobe Typekit. Войдите в систему, если вам нужно, затем найдите и выберите любые шрифты, которые вы хотите добавить. Нажмите на Синхронизировать все кнопка, чтобы сделать все стили этого шрифта доступными в Photoshop. Или синхронизируйте только те стили и веса, которые вам нужны.
Нажмите на Синхронизировать все кнопка, чтобы сделать все стили этого шрифта доступными в Photoshop. Или синхронизируйте только те стили и веса, которые вам нужны.
Соответствие шрифтов из других изображений
Часто у вас может быть другое изображение, которое содержит шрифт, который вы хотели бы использовать, но не распознаете. в Photoshop Соответствие шрифтов Инструмент может помочь идентифицировать эти загадочные шрифты или, по крайней мере, предложить некоторые аналогичные альтернативы.
Откройте изображение и перейдите к Тип> Соответствие шрифта. Инструмент поместите оверлей на ваш холст. Отрегулируйте метки обрезки, чтобы выделить шрифт, который вы хотите соответствовать.
Некоторые предложения будут сделаны через несколько секунд. Выберите один и нажмите Хорошо.
Тонкая настройка шрифта
Когда вы создаете логотип
Быстрая уловка, которую вы можете сделать, чтобы придать ей уникальный вид, — это настроить шрифт, который вы используете. Вы можете сделать это легко в Photoshop.
Вы можете сделать это легко в Photoshop.
Выделите текст и перейдите к Тип> Преобразовать в форму. Это делает текст больше не редактируемым.
Хватай Инструмент выбора пути () для выбора отдельных символов. Теперь вы можете изменить их цвет, переместить или повернуть их независимо от остального текста.
Использовать Инструмент прямого выбора чтобы показать путь для каждого персонажа. Перетащите опорные точки, чтобы настроить внешний вид шрифта, и вы даже можете использовать Pen Tool чтобы добавить новые кривые в ваши письма.
Что дальше? Больше советов по Photoshop
Тип является неотъемлемой частью графического дизайна, и Photoshop предлагает несколько довольно мощных инструментов для управления тем, как текст выглядит на вашей странице.
Следующим шагом будет научиться включать его в остальные ваши проекты. Ознакомьтесь с нашим руководством по работе с векторной графикой в Photoshop
и вы сможете начать создавать значки, логотипы, плакаты и многое другое.
Поделиться с друзьями:
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Adblock
detector
Как добавить текст в Photoshop (все, что вы должны знать)
Существуют различные способы добавления текста в Photoshop при настройке положения, цвета и других творческих аспектов. С помощью инструмента «Текст» написать текст поверх изображения можно за считанные секунды. Вот один из самых простых способов добавить текст в Photoshop.
Чтобы добавить текст в Photoshop, выберите инструмент Horizontal Type Tool (T) на панели инструментов. Нажмите на свой холст, чтобы создать новый текстовый слой, затем начните вводить нужный текст. После завершения нажмите клавишу ESC или галочку на верхней панели, чтобы зафиксировать изменения.
Если вы хотите немного оживить свой текст, есть масса способов сделать это. Хотите ли вы одно слово, абзац, вертикальный текст или творческие эффекты, такие как изогнутый или контурный текст, вы узнаете, как сделать все это в этом посте!
Как добавить текст в Photoshop
Шаг 1.
 Выберите инструмент «Горизонтальный текст»
Выберите инструмент «Горизонтальный текст»Для начала выберите инструмент «Горизонтальный текст» на панели инструментов в Photoshop. Просто найдите значок T, если вы не уверены!
Если вам нравятся сочетания клавиш, просто нажмите T , чтобы получить доступ к тому же инструменту.
Шаг 2. Щелкните на холсте
Выбрав инструмент «Горизонтальный текст», щелкните на холсте, чтобы создать новый фрагмент текста. Это автоматически создаст новый текстовый слой на панели слоев.
Текстовые слои — это то, что вы будете использовать позже для отслеживания различных фрагментов текста и редактирования.
В некоторых случаях при создании новых текстовых слоев могут появляться такие слова, как «Lorem Ipsum». Это известно как текст-заполнитель в Photoshop, и его можно отключить, если он вам не нравится.
Подробнее об этом позже.
Шаг 3. Введите текст
После нажатия на холст начните вводить текст, который хотите добавить к изображению. С помощью инструмента «Горизонтальный текст» ваш текст всегда будет продолжаться горизонтальной линией. Это отличная новость, так как у вас никогда не может не хватить места, но может быть сложно вписаться в ваш образ.
С помощью инструмента «Горизонтальный текст» ваш текст всегда будет продолжаться горизонтальной линией. Это отличная новость, так как у вас никогда не может не хватить места, но может быть сложно вписаться в ваш образ.
К счастью, вы можете нажать клавишу Enter, чтобы создать новую строку с вашим текстом. Точно так же, как текстовый документ, вы можете быстро отформатировать текст вручную с помощью этой техники.
Если у вас есть абзац текста, который вы хотите добавить, есть еще более простой вариант. Я делюсь всеми подробностями в «Point Vs. Раздел «Текст абзаца» этого поста ниже.
Шаг 4. Нажмите клавишу ESC, чтобы сохранить изменения
Когда вы будете довольны внешним видом текста, нажмите клавишу ESC , чтобы подтвердить изменения.
Кроме того, вы можете нажать галочку на верхней панели настроек для того же результата.
С помощью любого из этих методов вы перестанете редактировать текст и сможете просматривать его как обычный слой. Больше нет поля редактирования или точки вставки (мигающей строки), на которые можно было бы смотреть!
Больше нет поля редактирования или точки вставки (мигающей строки), на которые можно было бы смотреть!
Теперь, когда вы знаете, как добавлять текст к изображениям, давайте поговорим о редактировании внешнего вида этого текста.
Как редактировать текст в Photoshop
Чтобы редактировать текст в Photoshop, выберите инструмент «Текст», затем щелкните текст. Нажмите Command/Control + A, чтобы выделить текст, затем перейдите на верхнюю панель настроек. Здесь вы найдете варианты изменения шрифта, цвета, размера и выравнивания текста в Photoshop. После завершения нажмите ESC, чтобы сохранить изменения.
Теперь давайте немного конкретнее и углубимся в детали настройки основного вида вашего текста.
— Изменение типа
Если у вас есть орфографическая ошибка или вы просто хотите изменить написанное, любой текстовый слой можно легко отредактировать в Photoshop. Самый быстрый способ — просто дважды щелкнуть текст на холсте. Это автоматически сделает текст редактируемым и позволит вам добавлять или удалять текст из вашего слоя.
Это автоматически сделает текст редактируемым и позволит вам добавлять или удалять текст из вашего слоя.
Для тех, кто использует более старую версию Photoshop, эта функция может не работать. Вместо этого выберите инструмент «Текст», нажав T или выбрав его на панели инструментов. Затем щелкните текст, который вы хотите отредактировать, на холсте или щелкните текстовый слой на панели слоев.
Как и в обычном документе Word, вы можете щелкать в разных областях текста, чтобы перемещать точку вставки. Вы также можете удалить любой свой текст, нажав клавишу удаления на клавиатуре, чтобы переходить по буквам. Очень просто!
– Изменение цвета текста
Чтобы оживить текст и изменить цвет, вы можете сделать это двумя способами. Первый способ — дважды щелкнуть текст, чтобы отредактировать его, как если бы вы изменили тип.
В старых версиях Photoshop нажмите T, чтобы выбрать инструмент «Текст», и щелкните текст, который хотите отредактировать.
Теперь нажмите Command + A (Mac) или Control + A (ПК), чтобы выделить весь текст. Если вы хотите изменить цвет только одного слова, щелкните и перетащите указатель мыши по тексту, чтобы выделить определенную область.
Выделив текст, перейдите на верхнюю панель настроек и щелкните параметр заливки цветом . Появится палитра цветов, где вы можете выбрать любой цвет, который вам нравится для текста. После того, как вы будете счастливы, нажмите OK , и ваш новый цвет будет применен к тексту.
В качестве альтернативного метода вы также можете использовать панель символов для изменения цвета текста в Photoshop. Если вы не видите панель персонажей, перейдите к Window > Character , чтобы открыть эту панель.
Убедившись, что нужный текстовый слой выбран на панели слоев, щелкните параметр «Цвет» на панели символов.
Как и прежде, появится палитра цветов, позволяющая выбрать новый цвет для текста. Выбрав новый цвет, нажмите OK, чтобы применить обновленный цвет.
Выбрав новый цвет, нажмите OK, чтобы применить обновленный цвет.
Метод панели символов хорош для изменения всего цвета текста за меньшее количество кликов, чем предыдущий метод.
– Настройка размера шрифта
Вы можете легко настроить размер шрифта напрямую или просто масштабировать текст с помощью инструмента «Перемещение». Давайте сначала обсудим непосредственное изменение размера шрифта.
Сначала выберите нужный текстовый слой и откройте панель символов. Если вы не видите эту панель, перейдите в «Окно» > «Персонаж».
Щелкните раскрывающееся меню для настройки размера шрифта и выберите новый размер.
Кроме того, вы можете щелкнуть номер размера шрифта и самостоятельно ввести новый размер. Это часто является лучшей идеей для больших настроек размера шрифта.
Теперь, вместо того, чтобы просто использовать размер шрифта, вы также можете масштабировать текст с помощью инструмента «Перемещение». Выбор инструмента перемещения на , нажав V , выберите текстовый слой и щелкните в любом углу поля преобразования, которое появляется вокруг вашего текста.
Выбор инструмента перемещения на , нажав V , выберите текстовый слой и щелкните в любом углу поля преобразования, которое появляется вокруг вашего текста.
Перетаскивая наружу, ваш текст будет увеличиваться в размере. Между тем перетаскивание внутрь уменьшит ваш текст.
Инструмент «Перемещение» предлагает более практичный подход к изменению размера шрифта в Photoshop, чем работа с цифрами размера шрифта.
– Изменение выравнивания текста
Например, когда вы пишете текст в текстовом документе, ваш текст по умолчанию выравнивается по левому краю. Однако вы можете отцентрировать текст или выровнять его по правому краю страницы в зависимости от необходимого вам форматирования. В Photoshop вы можете сделать то же самое с настройками выравнивания текста.
Например, для начала я создал строку текста. Как видите, в настоящее время он выровнен по центру. Дважды щелкнув текст, чтобы сделать его редактируемым, я теперь могу получить доступ к трем параметрам выравнивания на верхней панели настроек.
Вот результат выбора выравнивания по левому краю :
А теперь результат для выравнивания по правому краю :
Нажав на любые три параметра выравнивания, вы можете быстро настроить их. текст в фотошопе.
— Подчеркивание текста
Чтобы подчеркнуть текст в Photoshop, вам нужно обратиться за помощью к проверенной Панели символов. Еще раз, если вы его не видите, перейдите в «Окно»> «Персонаж».
Выделив нужный текстовый слой на панели слоев, щелкните параметр подчеркивания внутри панели символов.
Нажав эту кнопку, вы можете быстро подчеркнуть текст на холсте. Чтобы удалить подчеркивание, просто нажмите на параметр подчеркивания еще раз, чтобы переключить его.
Как редактировать текст без создания нового слоя
Чтобы редактировать текст без создания нового слоя, выберите инструмент «Горизонтальный текст» (T) и дважды щелкните текст, который хотите отредактировать. Это сделает этот конкретный текст редактируемым без создания нового текстового слоя. Важно помнить, что это работает только с текстом, который находится на собственном текстовом слое.
Это сделает этот конкретный текст редактируемым без создания нового текстового слоя. Важно помнить, что это работает только с текстом, который находится на собственном текстовом слое.
Например, у меня есть фрагмент текста в Photoshop и один текстовый слой на панели слоев, представляющий его.
Выбрав инструмент «Текст» (T) и отведя курсор от текста, обратите внимание на рамку вокруг курсора.
Теперь, когда я навожу курсор на свой текстовый слой, это поле исчезает вокруг моего курсора.
Это важное различие позволяет узнать, будете ли вы создавать текст на новом слое или редактировать текст уже на холсте. Рамка вокруг курсора означает, что при щелчке вы создадите новый текстовый слой.
Курсор без поля означает, что вы будете редактировать текст, на который наведен курсор.
К сожалению, растеризованный или экспортированный с изображением текст больше нельзя редактировать. Например, это изображение содержит фрагмент текста, который был экспортирован вместе с изображением. Когда я возвращаю его в Photoshop, текст больше нельзя редактировать, так как он запекается в изображении.
Например, это изображение содержит фрагмент текста, который был экспортирован вместе с изображением. Когда я возвращаю его в Photoshop, текст больше нельзя редактировать, так как он запекается в изображении.
Как добавить вертикальный текст в Photoshop
Шаг 1: Выберите инструмент «Вертикальный текст»
Чтобы написать вертикальный текст, вам нужно сначала выбрать инструмент «Вертикальный текст». Это можно узнать, нажав Shift + T для переключения между текстовыми инструментами. Этот инструмент представлен значком T со стрелкой, указывающей вниз.
Кроме того, вы можете щелкнуть и удерживать значок инструмента «Текст» и выбрать инструмент «Вертикальный текст» в появившемся окне.
Шаг 2. Щелкните на холсте
Выбрав инструмент «Вертикальный текст», щелкните на холсте, чтобы создать новый фрагмент вертикального текста.
Шаг 3: Введите вертикальный текст
Теперь у вас будет новый текстовый слой и активное текстовое поле на холсте. Начните печатать, чтобы добавить вертикальный текст на холст.
Начните печатать, чтобы добавить вертикальный текст на холст.
Шаг 4: Нажмите клавишу ESC, чтобы сохранить изменения
Когда вы будете довольны своим текстом, нажмите ESC, чтобы подтвердить изменения. Теперь вы успешно написали вертикальный текст в Photoshop!
Вертикальный текст можно редактировать и настраивать так же, как и горизонтальный текст. Выполнив любой из шагов, описанных ранее, вы можете отредактировать этот вертикальный текст, чтобы он лучше соответствовал вашему стилю!
Как переместить и повернуть текст в Photoshop
Чтобы переместить или повернуть текст в Photoshop, выберите инструмент «Перемещение» и выберите текстовый слой, который хотите отредактировать. Наведите указатель мыши за углы поля преобразования и щелкните, чтобы повернуть текст в любом направлении. Чтобы полностью переместить текст, щелкните центр поля преобразования и перетащите текст в новое место.
Давайте разберем этот процесс более подробно.
Сначала выберите инструмент «Перемещение», нажав V на клавиатуре или выбрав его на панели инструментов.
Теперь щелкните текстовый слой, который вы хотите отредактировать, на панели слоев. Вы узнаете, что он выбран по выделению на вашем конкретном текстовом слое!
Вокруг вашего текста появится поле преобразования, которое позволит вам изменить положение или повернуть слой. Чтобы повернуть текст, наведите указатель мыши за пределы любого угла поля преобразования, пока курсор не примет вид двусторонней стрелки. Теперь нажмите и перетащите, чтобы повернуть текст!
Если вы хотите переместить текст целиком, щелкните в центре поля преобразования и перетащите его, чтобы переместить текст.
С помощью этих двух простых приемов вы можете расположить текст в идеальном месте для изображения!
Как поместить текст поверх изображения
Чтобы поместить текст поверх изображения в Photoshop, сначала добавьте изображение в проект и расположите его. Выберите инструмент «Текст», нажав T, и щелкните по холсту, чтобы создать новый текстовый слой. Введите текст и нажмите клавишу ESC, чтобы сохранить изменения. Теперь переместите текстовый слой над слоем изображения на панели слоев.
Выберите инструмент «Текст», нажав T, и щелкните по холсту, чтобы создать новый текстовый слой. Введите текст и нажмите клавишу ESC, чтобы сохранить изменения. Теперь переместите текстовый слой над слоем изображения на панели слоев.
Самый простой способ добавить изображение в проект Photoshop, перетащив его с компьютера. В этом посте я расскажу обо всех способах добавления изображений в виде слоев в Photoshop.
Разместив изображение, выберите инструмент горизонтального или вертикального типа на панели инструментов.
Теперь нажмите на свой холст, чтобы создать новый текстовый слой и введите текст, который вы хотите использовать.
По умолчанию этот новый текстовый слой должен появиться над вашим изображением, но если это не так, это потому, что он скрывается за вашим слоем изображения. Чтобы решить эту проблему, щелкните и перетащите текстовый слой над слоем изображения на панели слоев.
Теперь вы успешно разместили текст поверх изображения! Этот же процесс применим к любому слою, перед которым вы хотите поместить текст в Photoshop.
Как добавить текст за изображением в Photoshop
Чтобы поместить текст за изображением в Photoshop, выберите инструмент «Текст» и создайте новый фрагмент текста. Используя инструмент быстрого выбора, щелкните и перетащите объект, чтобы выбрать фон. При активном выделении щелкните текстовый слой и добавьте маску слоя. Теперь текст позади вашего изображения!
Размещение текста за изображением придает фотографиям стильный журнальный вид. Хотя сначала это кажется немного сложным, это легко сделать с помощью выделения и маски слоя.
Если вы новичок в создании выделений и вырезании изображений в Photoshop, обязательно освежите свои навыки здесь.
Прежде чем что-либо делать, начните с создания текста и поместите его на изображение. Не волнуйся; вы можете изменить это положение позже!
В этом примере я буду использовать инструмент быстрого выбора, чтобы выбрать фон вокруг объекта. Чтобы получить доступ к этому инструменту, нажмите W или найдите его на панели инструментов.
Затем отключите видимость текстовых слоев, щелкнув значок глаза и выберите слой изображения. Это важно для получения наилучшего возможного выбора!
Чтобы создать новое выделение, щелкните и перетащите фон фотографии. Цель здесь состоит в том, чтобы выбрать места, в которых вы хотите, чтобы текст был виден. В этом примере я хочу, чтобы текст был виден на заднем плане, но не вокруг модели.
После того, как ваш выбор будет создан, у вас будут марширующие муравьи, чтобы указать область вашего выбора. Нажав на свой текстовый слой на панели слоев, щелкните значок маски слоя, чтобы применить выделение к маске слоя.
Переключите видимость вашего текстового слоя, и теперь ваш текстовый слой будет виден только в области выделения, которую вы только что создали, создавая впечатление, что он находится за вашим объектом.
Если вы хотите изменить положение текста, вам сначала нужно отвязать текст от маски слоя, щелкнув значок 9. 0005 значок цепочки между ними.
0005 значок цепочки между ними.
Затем щелкните текстовый слой и выберите инструмент «Перемещение» , нажав V . Теперь вы можете перемещать текст независимо от маски, чтобы он всегда оставался за изображением!
Как поместить текст внутри прямоугольника
Чтобы поместить текст внутри прямоугольника в Photoshop, выберите инструмент «Прямоугольник», затем щелкните и перетащите на холсте, чтобы создать новую фигуру. Выберите инструмент «Текст» и щелкните внутри прямоугольника, чтобы применить текст внутри. Теперь введите свой текст, и он появится только внутри вашего прямоугольника!
Как я подробно рассказал в этом другом уроке, вы можете поместить текст внутри любого слоя формы, просто щелкнув внутри него. Ниже я создал новый прямоугольник на холсте с помощью инструмента «Прямоугольник» ( U ).
Вы можете настроить прямоугольник, используя параметры заливки и обводки на верхней панели настроек.
Теперь я выберу инструмент Horizontal Type Tool ( T ) и щелкну внутри прямоугольника. Обратите внимание, как вокруг курсора появляется круг при наведении курсора на прямоугольник. Это означает, что ваш текст будет применен внутри вашей формы.
Этот метод лучше всего работает, когда требуется более длинный текст внутри прямоугольника. Проблема в том, что с помощью этого метода сложно свободно позиционировать текст. Чтобы сделать ваш текст идеально центрированным (по горизонтали и вертикали) внутри прямоугольника, вам нужно будет следовать немного другому процессу.
– Как центрировать текст внутри прямоугольника
Как и прежде, создайте форму прямоугольника с помощью инструмента «Прямоугольник».
Теперь создайте текст, на этот раз отдельно от формы. Вместо того, чтобы щелкать внутри фигуры, щелкните в другом месте на холсте, чтобы текст можно было свободно расположить.
Введите то, что вы хотите поместить внутрь треугольника, и теперь у вас будет фрагмент текста и фигура, полностью отделенные друг от друга.
Теперь, чтобы центрировать текст внутри прямоугольника, удерживайте клавишу Command/Control (Mac/PC) и щелкните миниатюру слоя прямоугольника, чтобы превратить его в выделение.
С новым активным выделением вокруг вашей фигуры щелкните текстовый слой и возьмите инструмент «Перемещение» , нажав V.
В параметрах выравнивания, которые появляются на верхней панели настроек, выберите выравнивание по вертикали и выравнивание по горизонтали.
Ваш текстовый слой автоматически центрируется внутри вашего прямоугольника на основе активного выделения.
Наконец, нажмите Command + D (Mac) или Control + D (ПК), чтобы отменить выделение.
Теперь вы идеально отцентрировали текст внутри прямоугольника. Это гораздо лучший вариант для создания заголовков или центрирования более коротких слов внутри фигуры, чем первый вариант.
Точечный текст против. Текст абзаца
В Photoshop существует два типа текста, которые называются точечным текстом и текстом абзаца. Точечный текст создает текст в виде бесконечной горизонтальной линии, в то время как текст абзаца ограничивается определенной текстовой областью. Точечный текст лучше всего использовать для заголовков в Photoshop, а текст абзаца лучше всего подходит для более длинных текстов.
Вы будете создавать точечный текст по умолчанию всякий раз, когда вы создаете новый фрагмент текста с помощью инструмента «Текст». Тем не менее, вы можете изменить точечный текст на текст абзаца на щелкните правой кнопкой мыши на текстовом слое и выберите «Преобразовать в текст абзаца».
Вы заметите, что вокруг текста появится рамка, определяющая область абзаца. Нажав на опорные точки, вы можете настроить это поле, чтобы увеличить или уменьшить область, в которую может быть написан ваш текст.
В отличие от точечного текста, текст абзаца будет виден только внутри этого текстового поля. Если слова больше не подходят, они станут невидимыми за пределами области абзаца. К счастью, вы можете быстро настроить его размер по мере необходимости, выбрав текстовый слой и активировав инструмент «Текст».
Если вы когда-нибудь захотите преобразовать текст абзаца обратно в точечный текст, просто щелкните правой кнопкой мыши на текстовом слое и выберите «Преобразовать в точечный текст».
Как обвести текст в Photoshop
Чтобы обвести текст в Photoshop, дважды щелкните текстовый слой, чтобы открыть настройки стилей слоя. Выберите «Обводка» в параметрах «Стили» и установите положение обводки снаружи. Установите тип заливки на «Цвет», затем выберите цвет контура. Нажмите OK, чтобы сохранить изменения и применить контур к тексту.
Давайте разберем это немного подробнее.
После создания текста дважды щелкните текстовый слой, чтобы открыть панель «Стили слоя». Здесь вы можете добавить различные индивидуальные образы к любому слою в Photoshop. Поскольку вы хотите обвести текст, щелкните параметр Stroke на панели стилей слева.
Здесь вы можете добавить различные индивидуальные образы к любому слою в Photoshop. Поскольку вы хотите обвести текст, щелкните параметр Stroke на панели стилей слева.
Для достижения наилучших результатов установите положение обводки на «Снаружи», затем убедитесь, что режим наложения установлен на «Нормальный», а непрозрачность установлена на 100%.
Чтобы добавить цветной контур, установите тип заливки Цвет , затем щелкните цветное поле, чтобы открыть палитру цветов. После выбора нового цвета нажмите «ОК», чтобы сохранить новый цвет и применить его к контуру.
Выбрав цвет, отрегулируйте ползунок размера, чтобы сделать контур шире или тоньше, затем нажмите OK, чтобы подтвердить изменения.
Теперь вы успешно обрисовали свой текст!
Как изогнуть текст в Photoshop
Чтобы изогнуть текст в Photoshop, выберите текстовый слой и откройте инструмент «Текст», нажав T. Щелкните параметр «Деформация текста» на верхней панели и установите стиль «Дуга». Чтобы отрегулировать степень кривой в тексте, отрегулируйте ползунок изгиба по мере необходимости, чтобы уточнить кривую.
Щелкните параметр «Деформация текста» на верхней панели и установите стиль «Дуга». Чтобы отрегулировать степень кривой в тексте, отрегулируйте ползунок изгиба по мере необходимости, чтобы уточнить кривую.
Опцию «Деформация текста» можно найти только на верхней панели настроек, когда активен инструмент «Текст». Этот значок для этого инструмента представляет собой букву T поверх полукруга.
В параметрах деформации текста вы можете выбрать один из множества стилей деформации. Для общей кривой лучше всего подойдет вариант «Дуга».
После применения вашего стиля текст будет автоматически деформирован, чтобы соответствовать определенной форме. С помощью ползунка изгиба вы можете сделать изгиб более или менее выраженным.
Если вы довольны настройками, нажмите OK.
Чтобы изогнуть текст только по определенной линии, например, в форме волны, вам нужно будет выполнить несколько немного отличающихся шагов, которые описаны в этом посте.
Как изменить настройки текста-заполнителя
Чтобы изменить настройки текста-заполнителя в Photoshop, также известном как Lorem Ipsum, выберите Photoshop > «Установки» > «Тип». Чтобы отключить текст-заполнитель, снимите флажок «заполнять слои нового типа текстом-заполнителем». Теперь у вас больше не будет текста-заполнителя при создании нового текста в Photoshop.
Текст-заполнитель может быть полезен, чтобы дать вам представление о внешнем виде и размере вашего текста, прежде чем что-либо писать. Однако обратная сторона заключается в том, что иногда это мешает и может немного раздражать.
Открыв свои настройки через Photoshop > Настройки > Тип, , вы можете включать или выключать текст-заполнитель с помощью параметра «заполнить слои нового типа текстом-заполнителем» .
Независимо от того, использовать ли текст-заполнитель или нет, все зависит от личных предпочтений. У него нет другого преимущества, кроме как немедленного предварительного просмотра настроек вашего активного текста.
Как добавить новые шрифты в Photoshop
Шрифты — простой инструмент для дальнейшей настройки текста в Photoshop. Во многих случаях вы будете чувствовать себя не в восторге от текстовых параметров по умолчанию, найденных в программе. К счастью, вы можете быстро добавлять новые шрифты в Photoshop, не платя ни копейки!
Сначала найдите шрифт, который хотите использовать, у любого из поставщиков бесплатных шрифтов в Интернете. Несколько отличных вариантов: Dafont, 1001 Free Fonts или Font Space.
После загрузки нового шрифта на компьютер откройте ZIP-файл, войдите в папку, затем дважды щелкните файл .TTF.
Затем нажмите Install Font , чтобы добавить его в библиотеку шрифтов вашего компьютера.
Как только шрифт будет добавлен на ваш компьютер, он автоматически появится в Photoshop. Выделив текст, нажмите на тип шрифта и выберите только что установленный шрифт, чтобы применить его к тексту!
Теперь вы знаете все тонкости добавления текста в Photoshop. Если вы хотите создать заголовки, длинные абзацы или попрактиковаться в графическом дизайне, все это возможно с помощью советов, изложенных в этом посте.
Если вы хотите создать заголовки, длинные абзацы или попрактиковаться в графическом дизайне, все это возможно с помощью советов, изложенных в этом посте.
Теперь, если вы готовы изучить некоторые продвинутые текстовые эффекты в Photoshop, ознакомьтесь с постами ниже!
- Как обтекать текстом людей
- Как заполнить текст изображением в Photoshop
- Создание градиентного текста в Photoshop
- Как добавить тени к тексту
Удачного редактирования!
Brendan 🙂
Как сделать жирный текст в Photoshop: 4 способа
Можно подумать, что создать жирный текст в Photoshop просто, но не все шрифты поддерживают функцию жирного шрифта. Иногда вы можете оказаться в ситуации, когда ваш загруженный шрифт не предлагает такие стили шрифта, как полужирный или курсив, поэтому вам нужны другие способы сделать текст жирным в Photoshop.
В этой статье мы рассмотрим очевидные инструменты для выделения полужирного текста, а также некоторые менее известные методы, с которыми вы, возможно, не сталкивались. Это включает в себя использование панели инструментов «Текст», панели «Символ», стилей слоя и расширение выделения. Давайте погрузимся прямо в.
Это включает в себя использование панели инструментов «Текст», панели «Символ», стилей слоя и расширение выделения. Давайте погрузимся прямо в.
1. Используйте панель инструментов «Текст» или панель «Символ»
Первый метод полужирного текста является наиболее очевидным в Photoshop; Инструмент «Текст» или панель «Символ». Однако если вы используете неподдерживаемый шрифт, например сторонние шрифты для macOS, они могут не поддерживать такие стили текста, как жирный шрифт. Этот метод лучше всего подходит для любых шрифтов, которые уже установлены в вашей системе.
Этот стандартный метод полужирного текста доступен либо с помощью панели инструментов «Текст», которая появляется всякий раз, когда активируется инструмент «Текст», либо с помощью панели «Символ». Чтобы открыть панель «Символ», перейдите в «Окно» > «Персонаж ». Вы можете в любое время скрыть или отобразить панель символов, щелкнув значок символов в вертикальном списке параметров окна.
Используйте инструмент Type Tool ( T ), чтобы написать текст на монтажной области Photoshop. После ввода выберите шрифт и установите размер на панели инструментов «Текст» или на панели «Символ». Вы также можете отформатировать текст с помощью инструментов «Абзац» и «Символ», прежде чем переходить к выделению его жирным шрифтом.
Этот метод жирного шрифта может работать как с отдельными словами или фразами, так и со всем текстом. Выберите слова, которые вы хотите выделить жирным шрифтом, а затем выделите их с помощью курсора.
Раскрывающееся меню стиля шрифта доступно на панели инструментов «Текст» или на панели «Символ». По умолчанию в раскрывающемся списке должно быть указано Regular , и после нажатия на него должны появиться варианты для разных стилей. В раскрывающемся списке выберите стиль Bold . Это изменит весь ваш выделенный текст на жирный, оставив все, что не выделено, как обычное.
Это самый простой способ сделать текст полужирным, но если вы загрузили сторонний шрифт, он может не поддерживать такие стили шрифта, как полужирный или курсив. Если это так, вы можете попробовать другие методы.
2. Используйте параметр Faux Bold на панели символов
Выделите любой текст, который хотите выделить жирным шрифтом. Опять же, этот метод работает для отдельных слов или всего текста. Откройте панель символов, выбрав Window > Character .
На панели «Символ» отображается горизонтальный список из 9 символов.0005 T значков для представления различных стилей текста. Щелкните первый, чтобы применить Faux Bold к вашему тексту.
Кроме того, вы можете щелкнуть значок меню — три горизонтальные линии — на панели «Символ». Выберите Faux Bold в параметрах меню.
Это простой способ воспроизвести начертание полужирным шрифтом, но в отличие от стандартного метода вам нужно будет вручную отключить полужирный шрифт после того, как вы закончите. В противном случае текст в вашем следующем проекте будет по умолчанию выделен полужирным шрифтом.
В противном случае текст в вашем следующем проекте будет по умолчанию выделен полужирным шрифтом.
3. Добавьте эффект слоя для драматического полужирного текста
Использование эффекта обводки может при необходимости создать более эффектный полужирный текст, и он гарантированно будет работать с любым типом шрифта.
К сожалению, в отличие от двух предыдущих способов, этот эффект можно применить только ко всему текстовому слою, а не к отдельным словам или фразам. Но этот метод неразрушающий, поэтому вы можете отключить стиль на панели «Слои», когда захотите.
Напишите свой текст, используя Введите Tool ( T ), затем выберите текстовый слой на панели «Слои». В нижней части панели «Слой» щелкните «Добавить новый эффект» > «Обводка ».
В окне Layer Style выберите цвет обводки. Мы рекомендуем использовать тот же цвет, что и заливка вашего текста, для реалистичного жирного эффекта. Установите Непрозрачность на 100% и Положение на Снаружи . Для типичного жирного эффекта мы рекомендуем установить ползунок «Размер обводки» на 3 пикселя 9.0006 .
Установите Непрозрачность на 100% и Положение на Снаружи . Для типичного жирного эффекта мы рекомендуем установить ползунок «Размер обводки» на 3 пикселя 9.0006 .
Установите флажок «Предварительный просмотр», чтобы просмотреть эффект на монтажной области, прежде чем подтвердить свое решение. Затем нажмите OK , когда вы будете довольны результатами.
Преимущество этой смелой симуляции заключается в том, что вы можете сделать обводку любой толщины.
4. Расширьте выделение текста
Этот последний метод в идеале следует использовать только в крайнем случае. Это деструктивный метод, который означает, что после его применения его нельзя будет удалить. Однако, если вы продублируете свой текстовый слой, у вас всегда будет версия, к которой можно вернуться при необходимости.
Напишите текст с помощью инструмента Type Tool ( T ) и отформатируйте его именно так, как вы хотите. Перейдите на панель «Слои», щелкните правой кнопкой мыши текстовый слой и выберите Rasterize Type . Это делает ваш текст больше не редактируемым.
Перейдите на панель «Слои», щелкните правой кнопкой мыши текстовый слой и выберите Rasterize Type . Это делает ваш текст больше не редактируемым.
Используйте инструмент Magic Wand Tool ( W ) и выберите буквы, которые вы хотите выделить жирным шрифтом. Перейти к Выберите > Изменить > Развернуть .
Во всплывающем окне решите, насколько толстым должен быть полужирный эффект. Это будет зависеть от выбранного вами шрифта и его размера. К сожалению, предварительного просмотра нет, но 2 пикселя — хороший выбор. Нажмите ОК .
Бегающие муравьи вокруг выделенного текста показывают буфер между краем текста и самим выделением. Используйте инструмент Paint Bucket Tool ( G ) и заполните буферное пространство. Убедитесь, что ваш цвет заливки такой же, как ваш текст, чтобы это работало.
После добавления заливки отмените выбор текста ( C md + D на Mac или C trl + D на Windows), чтобы увидеть окончательный результат. Поскольку ваш текст находится на своем собственном слое, вы все равно можете перемещать его в соответствии со своим дизайном; однако вы не можете переформатировать или редактировать сам текст, используя этот метод.
Поскольку ваш текст находится на своем собственном слое, вы все равно можете перемещать его в соответствии со своим дизайном; однако вы не можете переформатировать или редактировать сам текст, используя этот метод.
Если вы предпочитаете добавлять и редактировать текст в другом месте, прочитайте наше руководство о том, как добавить текст в Lightroom.
Больше, чем один способ создать жирный текст в Photoshop
Возможно, вы думали, что знаете все способы создания полужирного текста в Photoshop, но всегда есть другие методы и обходные пути, когда они вам понадобятся.
Основная причина необходимости альтернативной симуляции полужирного текста заключается в том, что вы использовали неподдерживаемый тип шрифта в своем дизайне. Теперь вы можете избежать разочарования из-за того, что не можете найти жирный шрифт, используя один из этих методов.
Как реалистично смешать текст с фотографией в учебном пособии Adobe Photoshop
211
SHARES
В этом учебном пособии по Photoshop показано, как добавить текст, чтобы он выглядел так, как будто он является частью фотографии. Здесь вы узнаете несколько вещей, в том числе:
Здесь вы узнаете несколько вещей, в том числе:
- Как добавить текст к фотографии
- Как сделать образец цвета
- Как сделать шрифт
- Как деформировать текст, чтобы он соответствовал форме
- Как использовать режимы наложения, чтобы добавить реализма
- как добавить глубины с помощью стилей слоя
Спасибо за просмотр урока этой недели.
Как добавить реалистичный текст к фотографии в Adobe Photoshop. Также работает над иллюстрациями.
Привет, команда кафе, это Колин Смит, и на этой неделе я покажу вам, как добавить текст на эту бочку, чтобы она выглядела реалистично, как будто она была там выгравирована. Так что я просто воспользуюсь преимуществами некоторых режимов наложения и некоторых других возможностей Photoshop.
Создайте и раскрасьте текст
Шаг 1
Откройте фотографию (или иллюстрацию), которую вы будете использовать.
Шаг 2.
Выберем цвет.
Мы будем использовать цвет с фотографии. Возьмите палитру цветов, используя пипетку, чтобы попробовать более темную древесину на этой бочке.
Шаг 3.
Выберите инструмент «Текст». Я использую сжатый шрифт, это Bernard MT Condensed.
И я наберу ФОТОШОП КАФЕ и перетащу его на нужное место.
Шаг 4
Самый быстрый способ изменить размер текста – нажать Ctrl T (на Mac это будет Command T), переместиться в угол, удерживать нажатой клавишу Shift, чтобы зафиксировать его, а затем перетащить его пропорционально наполнить эту бочку.
Нажмите Enter сейчас, чтобы применить его.
Создание обтекания текста вокруг объекта
Нам нужно сделать две вещи:
- Во-первых, мы хотим, чтобы он немного обтекал фигуру
- Мы действительно хотим, чтобы это выглядело так, как будто это не так. просто прилеплено туда, но на самом деле это часть текстуры, так что на самом деле она текстурированная
Шаг 5
Щелкните правой кнопкой мыши текстовый слой на панели «Слои» и выберите «Растрировать текст». Это преобразует его в пиксели, чтобы мы могли исказить эти пиксели.
Это преобразует его в пиксели, чтобы мы могли исказить эти пиксели.
Шаг 6
Нажмите Ctrl/Cmd + T; бесплатно трансформировать.
Щелкните правой кнопкой мыши и выберите «Деформация», поскольку она позволяет нам сопоставлять кривые и хорошо работает на закругленных поверхностях. (Теперь нам не нужно растрировать шрифт, чтобы использовать деформацию, но для некоторых других вещей, которые мы собираемся делать, нам понадобится растрированный тип).
Возьмитесь за среднюю часть и немного потяните ее вниз, чтобы она немного выпирала посередине.
Потяните края вниз, чтобы они выглядели так, будто они повторяют контур. Совет. С помощью инструмента «Деформация» вы можете нажимать на точки ИЛИ перетаскивать объекты внутри сетки, чтобы они работали.
Нажмите Enter, чтобы применить его.
Смешивание текстуры с текстом в фотошопе
Последнее, что нам нужно сделать, это смешать текст с текстурой, мы собираемся изменить режим наложения.
Шаг 7
В верхней части панели «Слои» вы увидите слово «нормальный», это режим наложения слоя. (Загрузите мою бесплатную электронную книгу о режимах наложения слоев, чтобы полностью понять их).
Измените режим наложения на Overlay Blend Mode. Это работает довольно хорошо. Теперь мы можем видеть текстуру дерева, проходящую через текст, и она больше не выглядит просто застрявшей там.
Это основные шаги. Для большего реализма читайте дальше!
Xtra Credit: Повышение реалистичности текста Photoshop с помощью грубых краев и рельефного вида.
Теперь немного придадим шероховатости.
Шаг 8
Создайте маску слоя на текстовом слое, выбрав текстовый слой и нажав кнопку «Маска слоя» в нижней части панели «Слои». (Значок прямоугольника с кружком внутри)
Нажмите клавишу D, чтобы выбрать черный цвет в качестве основного цвета.
Нажмите клавишу B, чтобы выбрать инструмент «Кисть». Убедитесь, что непрозрачность установлена на 100, а режим наложения установлен на «Нормальный».
Мы найдем грубую кисть. Если вы посмотрите на верхнюю панель параметров, щелкните кисть в левом верхнем углу. Вы увидите панель с шестеренкой. Нажмите на значок шестеренки.
Теперь вы можете загружать разные типы кистей из появившегося списка. Вот увидишь, сухие средние кисти, выбери их.
Выберите добавить из появившихся вариантов.
Шаг 9
Возьмите кисть с грубыми краями. Когда вы рисуете черным на маске, вы просто немного обкусываете эти края, чтобы создать немного более проблемный вид.
И это также то, что вы сделали бы, если бы хотели просто создать базовый проблемный шрифт. Сейчас я не собираюсь слишком увлекаться, потому что не хочу, чтобы это было слишком избито и огорчено, но вы поняли общую идею.
Совет. Вы можете скачать кисти из таких мест, как Brusheezy или DeviantArt и тому подобное, и вы можете найти несколько пользовательских кистей, которые на самом деле справятся с этой задачей гораздо лучше.
(Возможно, я скоро добавлю некоторые в PhotoshopCAFE).
Добавление 3D-глубины к тексту
Есть еще одна вещь, которую мы можем сделать, чтобы он выглядел так, будто он немного обожжен, и у него есть немного глубины, как будто они использовали горячую марку или что-то в этом роде. .
Шаг 10
Выбрав тип слоя, нажмите маленький значок «fx» в нижней части панели слоев, чтобы добавить стиль слоя. Выберите внутреннюю тень. Увеличьте непрозрачность до 100 и добавьте немного расстояния, и посмотрите, как это придаст ему такой точеный вид.
Измените угол, и вы увидите, что он начинает выглядеть так, как будто он высечен в дереве.
Так или иначе, это очень простой небольшой урок о том, как добавить текст и сделать его более реалистичным.
Теперь обратите внимание, что режимы наложения играют большую роль в придании этому реалистичности, и есть масса вещей, которые вы можете сделать с помощью режимов наложения слоев. Именно поэтому я создал для вас бесплатную электронную книгу. Здесь нет никакой рекламы. Это просто чистый контент. Посмотрите эту электронную книгу. Он дает пример каждого режима наложения, а также множество мест, где его можно использовать. Получите бесплатную электронную книгу о режимах наложения слоев здесь! (200 000 загрузок на данный момент! Ура!)
Именно поэтому я создал для вас бесплатную электронную книгу. Здесь нет никакой рекламы. Это просто чистый контент. Посмотрите эту электронную книгу. Он дает пример каждого режима наложения, а также множество мест, где его можно использовать. Получите бесплатную электронную книгу о режимах наложения слоев здесь! (200 000 загрузок на данный момент! Ура!)
В любом случае, спасибо, ребята, за просмотр этого урока, не забудьте оставить комментарий. Давайте начнем дискуссию. Постараюсь ответить на все вопросы.
Надеюсь, вам понравится и вы будете готовиться к новому каждую неделю!
Не забудьте ознакомиться с нашими премиальными учебниками для непревзойденного изучения Photoshop!
До следующей недели.
Рад видеть вас здесь, в КАФЕ
Колин
Как добавить текст в Photoshop и настроить шрифт или цвет
- Вы можете добавить текст в Photoshop всего за несколько шагов, а также настроить цвет и шрифт текста.

- Добавление текста поверх изображения в Photoshop может оказаться полезным, если вы создаете постер или хотите пометить фотографию.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Может быть, вы создаете группу, которая пока не может позволить маркетинговой команде сделать плакаты. Или, возможно, вы обезумевший владелец собаки, ищущий пропавшего щенка.
В любом случае, это бесспорно — умение накладывать текст на фотографию, безусловно, является полезным жизненным навыком.
Пользователи Photoshop 2020 имеют в своем распоряжении огромное количество вариантов форматирования и дизайна, когда дело доходит до добавления текста на изображение.
Вот основы, которые помогут вам начать добавлять текст в ваш следующий проект Photoshop.
Ознакомьтесь с продуктами, упомянутыми в этой статье:Adobe Photoshop (от 239,88 долларов США в Adobe)
MacBook Pro (от 1299,99 долларов США в Best Buy)
Как добавить текст в Photoshop 1. Загрузите фотографию. В этом случае я загрузил свою фотографию с Google Диска и поместил изображение в Photoshop, перетащив его на значок, что является функцией на компьютерах Mac.
Загрузите фотографию. В этом случае я загрузил свою фотографию с Google Диска и поместил изображение в Photoshop, перетащив его на значок, что является функцией на компьютерах Mac.
2. Я выбираю изображение, на котором можно легко определить темные и светлые области для размещения текста. Однако, если вам нужно изменить фон, чтобы сделать текст более разборчивым, ознакомьтесь с нашей статьей «Как изменить цвет фона ваших фотографий в Photoshop, чтобы сделать ваши изображения более яркими».
3. Щелкните значок на левой боковой панели инструментов, который выглядит как заглавная буква «T» с засечками. Выберите инструмент «Горизонтальный текст». Должно появиться текстовое поле с латинским текстом.
Латинский фиктивный текст предназначен для использования в качестве полезного заполнителя, но часто может просто мешать и случайно остаться позади. Эмма Уитман/Business Insider4. Чтобы быстро очистить текст-пустышку «Lorem Ipsum», нажмите Ctrl или Command+A, а затем нажмите Backspace или удалите, в зависимости от вашей операционной системы.
5. Отрегулируйте цвет шрифта, чтобы он контрастировал с фоном (если необходимо), используя основную панель параметров. В центре горизонтального меню будет прямоугольная цветная плитка.
В центре горизонтального меню будет прямоугольная цветная плитка.
6. Имейте в виду, что всякий раз, когда вы вносите изменения, вам нужно будет нажать «Ввод» или «Ввод» или щелкнуть галочку на главной панели параметров, чтобы защитить свои изменения и дополнения.
7. На панели «Свойства» вы можете настроить шрифт в разделе «Символ».
Просто социальная реклама для всех, что Напо на самом деле не потерян — не волнуйтесь. Эмма Уитман/Business Insider
Эмма Уитман/Business InsiderОбязательно сохраните свою работу.
Несмотря на то, что вы сохраняете каждое свое движение во время навигации по Photoshop, самому конечному продукту необходимо назначить место на жестком диске вашего компьютера, внешнем диске или в облачной службе.
Как отменить действие в Photoshop, в зависимости от используемой версии Photoshop
Как повернуть изображение в Photoshop за 4 простых шага
Как изменить размер изображения в Photoshop и сохранить его для оптимального использования в сети
Как обрезать изображение в Photoshop за несколько простых шагов
Эмма Уитман
Эмма Уитман — внештатный журналист из Эшвилла, штат Северная Каролина, с большим интересом пишет об оборудовании, компьютерных играх, политике и личных финансах. Она бывший криминальный репортер ежедневной газеты, а также много писала о барменстве для Insider. Она может или не может судить о вашем заказе напитков, когда вы находитесь за барной стойкой.
Следуйте за ней в Твиттере на @emwity.
Она бывший криминальный репортер ежедневной газеты, а также много писала о барменстве для Insider. Она может или не может судить о вашем заказе напитков, когда вы находитесь за барной стойкой.
Следуйте за ней в Твиттере на @emwity.
ПодробнееПодробнее
Insider Inc. получает комиссию, когда вы покупаете по нашим ссылкам.
Создание текстового эффекта в Photoshop Elements
Что вы узнаете в этом уроке Photoshop Elements:
|
В этом учебном пособии вы познакомитесь с основами работы с текстовыми эффектами в Adobe Photoshop Elements. Это двенадцатый урок в Adobe Photoshop Elements 10 Digital Classroom книга. |
Текст должен быть не только функциональным; это также может быть очень весело. До сих пор вы в основном использовали фильтры в Photoshop Elements для изменения и исправления изображений, но вы также можете использовать их для применения некоторых очень интересных специальных эффектов как к тексту, так и к изображениям.
После завершения текст должен приближаться к вам. |
В этом упражнении вы создадите забавный текстовый эффект, который вы иногда видите, когда текст кажется приближающимся к зрителю.
1 Выберите «Файл» > «Создать» > «Пустой файл». Введите «Дети» в текстовом поле «Имя». Выберите «Бумага США» в раскрывающемся меню «Предустановка» и убедитесь, что для параметра «Размер» установлено значение «Письмо». Выберите «Цвет RGB» в раскрывающемся меню «Цветовой режим», если он еще не выбран, и нажмите «ОК», чтобы создать новый документ.
Диалоговое окно «Создать» содержит наборы настроек для различных проектов. |
2 Выберите «Правка» > «Заливка слоя». В разделе «Содержание» выберите «Черный» в раскрывающемся меню «Использовать». Оставьте все остальные настройки по умолчанию и нажмите OK. Это заполнит фон документа черным цветом.
Это заполнит фон документа черным цветом.
Диалоговое окно «Заливка слоя» позволяет заполнить слой сплошным цветом или узором по вашему выбору. |
3 Выберите инструмент «Текст» () на панели инструментов. На панели параметров в верхней части рабочей области выберите Arial Black или Arial Bold в раскрывающемся меню «Семейство шрифтов» и введите 100 в текстовое поле «Размер шрифта». Измените цвет текста на белый (R: 255, G: 255, B: 255), щелкнув параметр «Установить цвет текста» на панели параметров.
Измените настройки типа на панели параметров. |
Щелкните в середине документа с помощью инструмента «Текст» и введите KIDS заглавными буквами. Щелкните зеленую галочку в верхней части рабочей области, чтобы зафиксировать изменение и отменить выбор активного текста. Поскольку фильтры действительно нельзя использовать для живого текста, после нескольких корректировок положения текста следующим шагом будет преобразование текста в графику путем объединения его с фоновым слоем.
Поскольку фильтры действительно нельзя использовать для живого текста, после нескольких корректировок положения текста следующим шагом будет преобразование текста в графику путем объединения его с фоновым слоем.
4 Выберите инструмент «Перемещение» () на панели инструментов и выберите текстовый слой KIDS на панели «Слои», чтобы активировать его. Удерживая нажатой клавишу Shift на клавиатуре, щелкните фоновый слой, чтобы они оба стали выделенными.
5 На панели параметров нажмите кнопку «Выровнять» () и выберите «Вертикальные центры» в раскрывающемся меню. Нажмите кнопку «Выровнять» еще раз и выберите «Горизонтальные центры».
Для использования команд выравнивания необходимо выбрать два или более слоев. |
6 Выберите текстовый слой KIDS на панели «Слои» и нажмите Ctrl+E (Windows) или Command+E (Mac OS) на клавиатуре, чтобы объединить текстовый слой KIDS с фоновым слоем.
В качестве альтернативы вы можете использовать команду меню Слой > Объединить слои. Это работает до тех пор, пока выделен текстовый слой и над слоем, с которым вы хотите его объединить. |
7 Выберите новый объединенный фоновый слой и выберите «Фильтры» > «Размытие» > «Размытие по Гауссу». Введите 1,5 в текстовое поле «Радиус». Это размывает форму текста, создавая мягкий край. Нажмите ОК.
Вы можете поэкспериментировать с более низкими или более высокими значениями в зависимости от ваших предпочтений и вкуса. |
Фильтр «Размытие по Гауссу» создает эффект тумана по краям текста. |
8 Выберите «Фильтр» > «Стилизация» > «Соляризация». Фильтр Solarize не имеет никаких параметров для установки, но вместо этого автоматически преобразует черные буквы в контур текста и смешивает положительные и отрицательные области изображения. Вот почему необходимо было размытие. Размытие вытолкнуло часть белого за пределы краев текста, что привело к большему контуру вокруг текста после использования фильтра Solarize. Без размытия не хватило бы контура текста при использовании фильтра Solarize.
Фильтр Solarize не имеет никаких параметров для установки, но вместо этого автоматически преобразует черные буквы в контур текста и смешивает положительные и отрицательные области изображения. Вот почему необходимо было размытие. Размытие вытолкнуло часть белого за пределы краев текста, что привело к большему контуру вокруг текста после использования фильтра Solarize. Без размытия не хватило бы контура текста при использовании фильтра Solarize.
Фильтр Solarize меняет местами положительные и отрицательные области изображения. |
9 Выберите «Улучшение» > «Настройка цвета» > «Настройка оттенка/насыщенности». В диалоговом окне Цветовой тон/Насыщенность установите флажок Раскрасить. Введите 75 в текстовом поле «Насыщенность» или переместите ползунок на 75, убедитесь, что в текстовых полях «Оттенок» и «Яркость» установлено значение 0, а затем нажмите «ОК». Это приводит к изменению белого контура вокруг текста на красный. Если вам трудно это увидеть, вероятно, это связано с вашим уровнем масштабирования. Чтобы изменить уровень масштабирования, выберите «Вид» > «Увеличить».
Если вам трудно это увидеть, вероятно, это связано с вашим уровнем масштабирования. Чтобы изменить уровень масштабирования, выберите «Вид» > «Увеличить».
Эффект Hue/Saturation позволяет управлять цветом изображения. |
10 Выберите «Фильтр» > «Искажение» > «Полярные координаты» и установите переключатель «Полярное в прямоугольное». Нажмите ОК.
Фильтр «Полярные координаты» создает искажение, при котором содержимое выбранного слоя преобразуется из прямоугольной системы координат в полярную или наоборот. Хотя есть несколько интересных применений этого фильтра, чаще всего он рассматривается как промежуточный шаг в учебных пособиях. |
Искажение, вызванное фильтром «Полярные координаты», используется в качестве промежуточного шага в этом уроке. |
11 Выберите «Изображение» > «Повернуть» > «На 90° вправо».
Команда «Повернуть» поворачивает изображение на 90 градусов влево или вправо, на 180 градусов и на произвольные значения. |
12 Выберите «Фильтр» > «Стилизация» > «Ветер». В диалоговом окне «Ветер» выберите «Ветер» в разделе «Метод» и выберите «Слева» в разделе «Направление». Нажмите ОК. Дважды нажмите Ctrl+F (Windows) или Command+F (Mac OS), чтобы запустить фильтр еще два раза. Следующие несколько шагов вернут изображение в доступное для просмотра состояние.
Фильтр Ветер имитирует эффект дуновения ветра на поверхность и сдувания кусков. |
13 Выберите «Изображение» > «Повернуть» > «90° влево».
14 Выберите «Фильтр» > «Искажение» > «Полярные координаты» и установите переключатель «От прямоугольного к полярному».
15 Выберите инструмент «Обрезка» () на панели инструментов. Нажмите и перетащите, чтобы нарисовать рамку вокруг текста. Щелкните зеленую галочку чуть ниже предлагаемой обрезанной области, чтобы зафиксировать изменение.
После завершения текст должен приближаться к вам. |
16 Выберите «Файл» > «Сохранить как». Перейдите в папку Lessons, которую вы скопировали на жесткий диск. Убедитесь, что выбран формат Photoshop и файл называется Kids.psd, затем нажмите «Сохранить».
За текстом следует след движения. Это создает впечатление, что он приближается к зрителю. С помощью нескольких простых изменений результаты этого эффекта могут быть полностью изменены вместе с направлением следа движения.
Этот вариант руководства следует точно таким же шагам вплоть до шага 11.
- Выберите «Изображение» > «Повернуть» > «90° влево».
- Выберите «Фильтр» > «Стилизация» > «Ветер».
 В диалоговом окне «Ветер» выберите «Ветер» в разделе «Метод», затем выберите «Слева» в разделе «Направление». Нажмите ОК. Дважды нажмите Ctrl+F (Windows) или Command+F (Mac OS), чтобы запустить фильтр еще два раза.
В диалоговом окне «Ветер» выберите «Ветер» в разделе «Метод», затем выберите «Слева» в разделе «Направление». Нажмите ОК. Дважды нажмите Ctrl+F (Windows) или Command+F (Mac OS), чтобы запустить фильтр еще два раза. - Выберите «Изображение» > «Повернуть» > «90° вправо».
- Выберите «Фильтры» > «Искажение» > «Полярные координаты» и выберите «От прямоугольного к полярному» в параметрах в нижней части диалогового окна.
Обратный эффект. |
Как создать замечательный 3D-текст в Photoshop
В этом быстром и простом руководстве по графическому дизайну вы откроете для себя удобный процесс создания эффектной трехмерной типографики с помощью Photoshop и некоторых творческих приемов.
Окончательный результат
Вот предварительный просмотр того, над чем мы будем работать в этом руководстве по веб-дизайну (щелкните изображение, чтобы увидеть результат в натуральную величину). Как веб-дизайнер, это навыки, которые ищут потенциальные клиенты. Этот учебник должен помочь вашему тексту выделиться независимо от того, разрабатываете ли вы сайт для колледжа или магазина автозапчастей.
Как веб-дизайнер, это навыки, которые ищут потенциальные клиенты. Этот учебник должен помочь вашему тексту выделиться независимо от того, разрабатываете ли вы сайт для колледжа или магазина автозапчастей.
Настройка документа Photoshop
1 Прежде всего, мы собираемся открыть Photoshop и создать новый документ (Ctrl + N). В диалоговом окне «Новый документ» установите для параметров «Ширина» и «Высота» дюймы (если это еще не сделано). Мы создаем квадратный холст; установите ширину и высоту на 10 дюймов .
Мы создаем графику с высоким разрешением, готовую для использования в печати, поэтому установите для параметра Разрешение значение 300 пикселей/дюйм . 2 Создав холст, залейте фоновый слой темно-серым цветом ( #333333 ) цвет. Один из способов сделать это — сначала установить цвет переднего плана на темно-серый (на панели «Инструменты»).
Затем выберите фоновый слой на панели слоев и нажмите Ctrl + A (что создаст выделенную область вокруг всего холста — вы также можете сделать это через Select > All). Наконец, выберите «Правка» > «Заливка» (Shift + F5), чтобы открыть диалоговое окно «Заливка», убедитесь, что для параметра «Использовать» установлено значение «Цвет переднего плана», а затем нажмите «ОК», чтобы применить заливку.
Наконец, выберите «Правка» > «Заливка» (Shift + F5), чтобы открыть диалоговое окно «Заливка», убедитесь, что для параметра «Использовать» установлено значение «Цвет переднего плана», а затем нажмите «ОК», чтобы применить заливку.
Создание текста
3 Теперь мы поместим текст на холст. Выберите инструмент «Горизонтальный текст» на панели «Инструменты» и введите нужный текст/логотип. Измените цвет текста на панели параметров на желтый ( #FFCC00 ), используйте довольно крупный размер шрифта и попробуйте выбрать полужирный шрифт, так как этот метод работает лучше всего.
Здесь использовался шрифт Myriad Pro Black с размером 286pt, для слова «Six» и 83pt 9.0006 для слова «Редакции». Начните вводить текст в центре холста; в этом уроке используется текст «Шесть редакций», но, конечно, вы можете его изменить. 4 Растрируйте текст, чтобы нам было легче с ним работать; у этого есть побочный эффект: больше не нужно изменять текст, поэтому убедитесь, что вы довольны текстом.
Щелкните правой кнопкой мыши текстовый слой и выберите Растеризация Тип (или Растеризация слоя в зависимости от используемой версии Photoshop CS).
Использование свободного преобразования текста
5 Теперь мы собираемся наклонить текст, чтобы придать ему более драматичный трехмерный вид. Убедитесь, что у вас есть слой с нашим текстом, выделенным на панели слоев, затем нажмите Ctrl + T, чтобы позволить нам редактировать в разделе «Свободное преобразование» («Правка» > «Свободное преобразование»). 6 Удерживая нажатой клавишу Ctrl, щелкните верхний правый элемент управления преобразованием поля.
Перетащите угол влево. Сделайте то же самое с верхним средним элементом управления преобразованием. У вас должно получиться что-то вроде того, что у меня ниже.
Добавление стилей слоя
7 Мы собираемся добавить несколько стилей слоя к нашему тексту. Убедитесь, что текстовый слой выбран на панели слоев, а затем щелкните значок «Добавить стиль слоя» в нижней части панели слоев. Выберите Bevel and Emboss, после чего откроется диалоговое окно Bevel and Emboss Layer Style.
Выберите Bevel and Emboss, после чего откроется диалоговое окно Bevel and Emboss Layer Style.
Установите настройки, указанные ниже; это сделает края текста действительно выделяющимися. Не забудьте изменить цвета для бликов и теней. Изюминка #FFCC66 и тень #DFA125 .
8 Вернитесь в диалоговое окно Layer Styles (если вы вышли из диалогового окна Layer Styles, просто дважды щелкните слой на панели Layers, чтобы вернуться) и примените стиль слоя Satin. Это придаст некоторую глубину цвету нашего текста, а не просто сплошной или градиентный цвет. Измените цвет на #F3881F .
9 Последнее, что мы собираемся сделать с лицом текста, это добавить стиль слоя Gradient Overlay. Нажмите на градиент и измените левую точку цвета на 9.0005 #F7F3A7 и правильный цвет остановится на #F3881F .
Создание 3D-эффекта
10 Мы собираемся придать этому тексту 3D-вид. Во-первых, мы хотим продублировать наш текстовый слой; выберите слой и нажмите Ctrl + J, чтобы дублировать слой. Перейдите к дублированному слою и избавьтесь от стилей слоя, щелкнув и перетащив их на значок корзины в правом нижнем углу панели слоев.
Перейдите к дублированному слою и избавьтесь от стилей слоя, щелкнув и перетащив их на значок корзины в правом нижнем углу панели слоев.
11 Теперь, когда у нас есть логотип без стилей слоя, мы настроим цвет. Откройте параметры кривых, выбрав «Изображение» > «Коррекция» > «Кривые» (Ctrl + M) и настройте их так, как показано ниже, чтобы придать слою более темный цвет. 12 Мы хотим понизить насыщенность, потому что цвет слишком яркий, чтобы быть тенью.
Перейдите в Hue/Saturation с помощью Ctrl + U (или Image > Adjustments > Hue/Saturation) и настройте параметры, как показано ниже. 13 Теперь мы создадим края нашего текста, чтобы придать ему трехмерный вид. Во-первых, мы хотим щелкнуть и перетащить наш слой под исходный слой с желтым текстом и переместить его на одну позицию влево с помощью клавиши со стрелкой.
Удерживая нажатой клавишу Alt, несколько раз нажмите стрелки вниз и влево. Это будет дублировать коричневый слой каждый раз, когда вы нажимаете кнопку со стрелкой. Продолжайте дублировать слой, пока не получите желаемый размер и глубину.
Продолжайте дублировать слой, пока не получите желаемый размер и глубину.
Объединить дублированные слои
14 Давайте объединим все эти дублированные слои в один. Для этого щелкните самый верхний слой с коричневым текстом на панели слоев, удерживайте нажатой клавишу Shift, а затем щелкните самый нижний слой с коричневым текстом, чтобы выделить их все. Затем, выбрав все соответствующие слои, щелкните значок «Связать слои» в нижней части панели «Слои».
Значок звена цепи должен появиться на всех коричневых текстовых слоях при нажатии на него. Как только вы соедините все слои с коричневым текстом вместе, снова выберите все слои на панели слоев (если вы каким-то образом сняли с них выделение) и нажмите Ctrl + E, чтобы объединить все связанные слои вместе. 15 Давайте добавим стиль слоя Gradient Overlay к нашему комбинированному слою с краем текста, чтобы он сочетался с градиентом на нашем желтом тексте.
Цвета: черный (#000000 ) и белый ( #FFFFFF ) (дважды щелкните объединенный слой, чтобы открыть диалоговое окно «Стили слоя»).
Создайте тень
16 Дублируйте слой с коричневым краем текста, нажав Ctrl + J, когда он выбран на панели слоев. Мы собираемся использовать его для создания тени на нашем тексте. Перейдите в меню «Фильтр» > «Размытие» > «Размытие по Гауссу» и настройте параметр «Радиус» на значение 8p x.
Теперь перейдите в Кривые, нажав Ctrl + M, и настройте их, как у меня. Это должно дать вам черноватую тень. 17 Если вы увеличите края букв Инструментом «Масштаб» (Z), вы заметите, что коричневые стороны, выходящие из углов, зазубрены.
Мы пойдем и починим их. Используя инструмент «Многоугольное лассо», щелкните фигуру вокруг области, которую нужно удалить, и нажмите клавишу «Удалить». Повторите это для каждой области, которая в этом нуждается, пока не получите ровные края на всех ваших буквах.
Некоторые необязательные шаги
18 Пока это выглядит довольно хорошо, и мы, вероятно, могли бы остановиться здесь и быть довольными этим, но если вы хотите приложить дополнительные усилия, мы можем начать добавлять больше теней. Наш свет исходит из верхнего левого угла, поэтому мы должны планировать, чтобы наши тени были самыми темными из нижнего правого угла. Чтобы получить правильные тени, мы собираемся использовать Burn Tool на слое с коричневым текстом, чтобы затемнить его.
Наш свет исходит из верхнего левого угла, поэтому мы должны планировать, чтобы наши тени были самыми темными из нижнего правого угла. Чтобы получить правильные тени, мы собираемся использовать Burn Tool на слое с коричневым текстом, чтобы затемнить его.
Прежде чем мы начнем добавлять тень, мы хотим использовать инструмент Polygonal Lasso Tool, чтобы создать несколько краев там, где должны быть углы текста. Сделайте это для всех углов нашего текста, удерживая нажатой клавишу Shift и перетаскивая мышь, чтобы добавить выделение в область выделения.
Burn Tool
19 Теперь мы можем начать прожигать выбранные области. Измените настройки записи на панели параметров, чтобы для параметра «Диапазоны» было установлено значение , «Света» — , а для параметра «Экспозиция» — значение 50% . Я также использовал кисть с основным диаметром, установленным на 9.0005 125px с твердостью 0% .
20 С теми же настройками Burn, мы собираемся сделать остальные области, которым нужны тени.

 Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
 Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи! Выберите конкретный текст, который хотите скопировать.
Выберите конкретный текст, который хотите скопировать. Щелкните текст, размер которого нужно изменить.
Щелкните текст, размер которого нужно изменить.

 Выберите инструмент «Перемещение», расположенный на панели инструментов.
Выберите инструмент «Перемещение», расположенный на панели инструментов.

 Для macOS — слой, а рядом «Показать управляющие элементы».
Для macOS — слой, а рядом «Показать управляющие элементы».