Как увеличить разрешение изображения в фотошопе
Мы живем в эпоху подъема визуальной культуры. В настоящее время все делают снимки на свои телефоны. Они также обычно размещают их в Интернете и используют их как способ общения с другими. Чем лучше качество фотографии, тем больше людей будут ее комментировать или ставить лайки.
Оглавление
Шаг 1
Шаг 2
Шаг 3
Шаг 4
Шаг 5
ШАГ 6
Вывод
Изображения не менее важны в деловом мире. Они могут иметь огромное влияние на ваш успех. Если вы хотите продемонстрировать свое предложение, проиллюстрировать тип предоставляемых вами услуг или просто усилить сообщение вашего бренда, вы можете сделать все это, добавив шикарные изображения на свой веб-сайт.
Чтобы ваши изображения всегда выглядели идеально, важно придерживаться рекомендованных размеров изображений в социальных сетях. Безусловно что использование фотографий в самом высоком разрешении имеет первостепенное значение. Таким образом вы вдохновите своих клиентов на большее взаимодействие с вами. Не волнуйтесь, даже если исходное качество ваших файлов не самое лучшее. На самом деле есть способ увеличить разрешение изображения в Photoshop, и мы покажем вам, как это сделать в мгновение ока.
Таким образом вы вдохновите своих клиентов на большее взаимодействие с вами. Не волнуйтесь, даже если исходное качество ваших файлов не самое лучшее. На самом деле есть способ увеличить разрешение изображения в Photoshop, и мы покажем вам, как это сделать в мгновение ока.
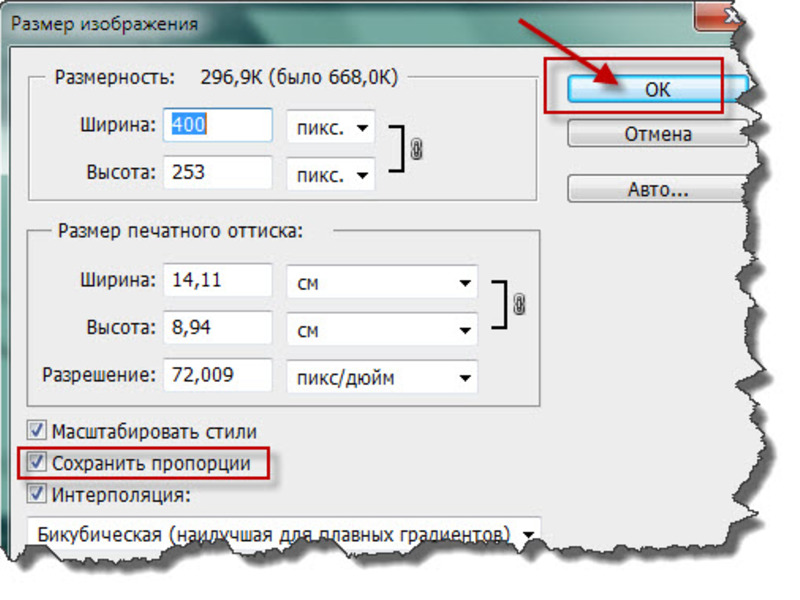
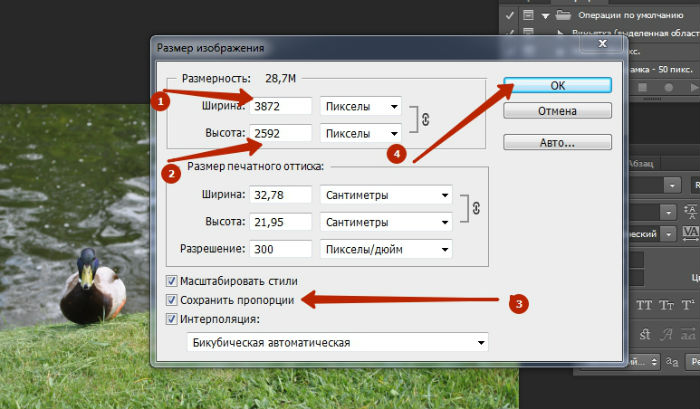
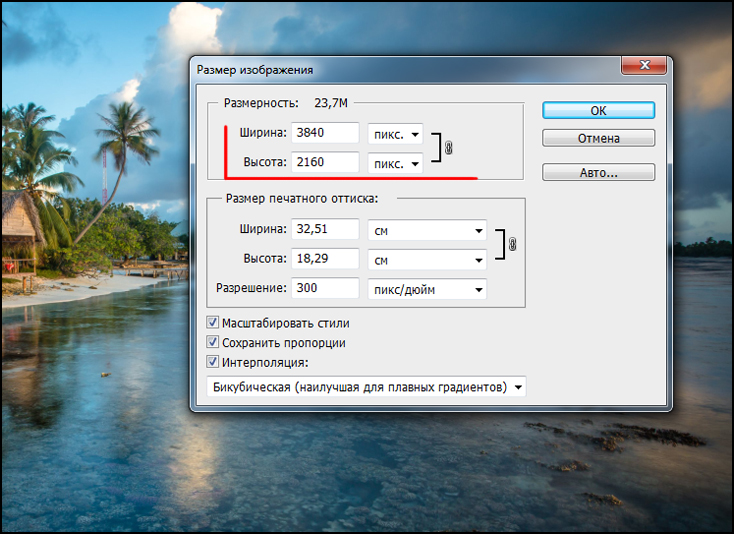
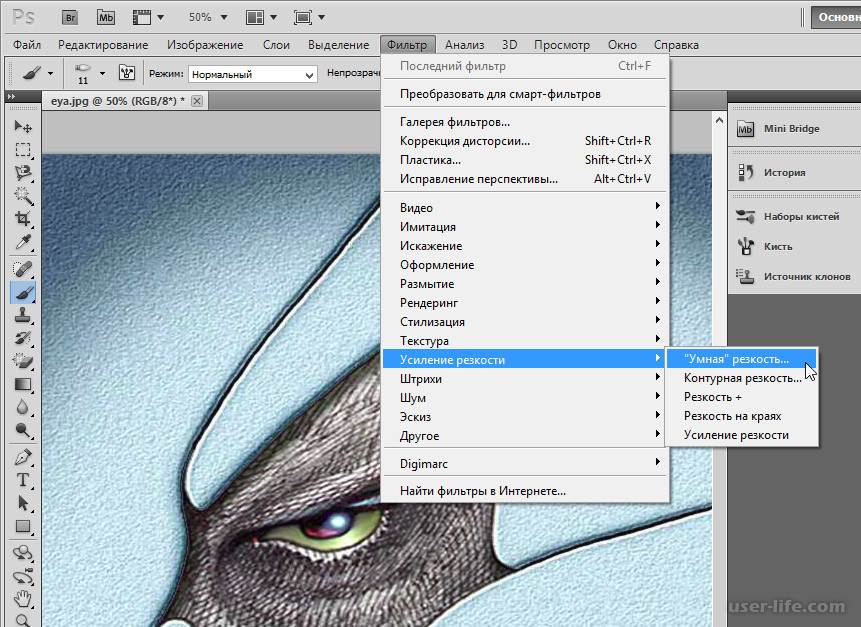
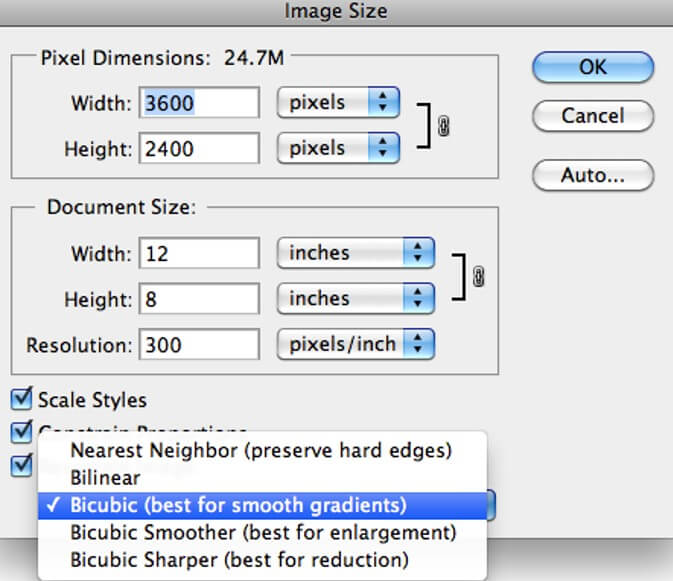
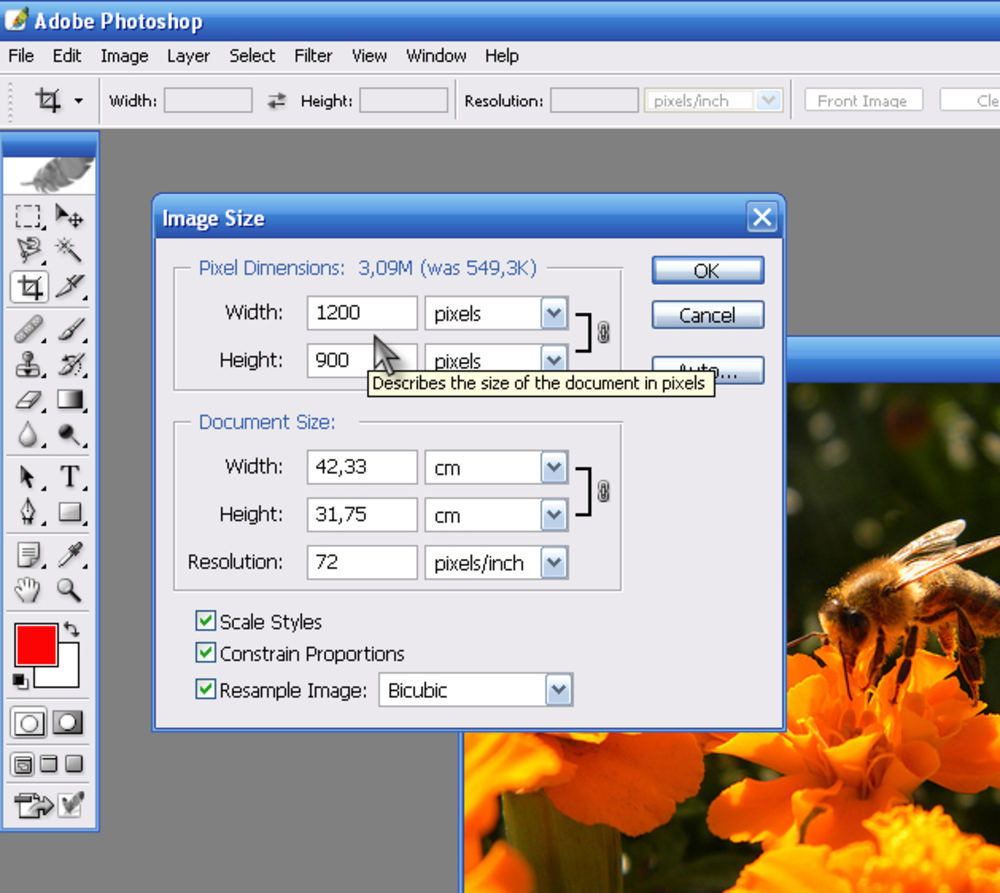
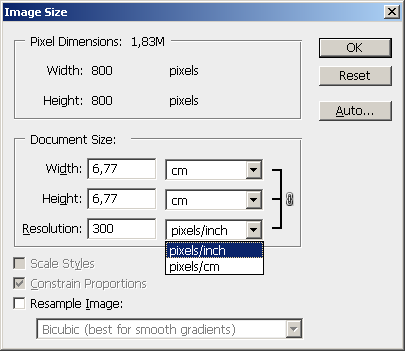
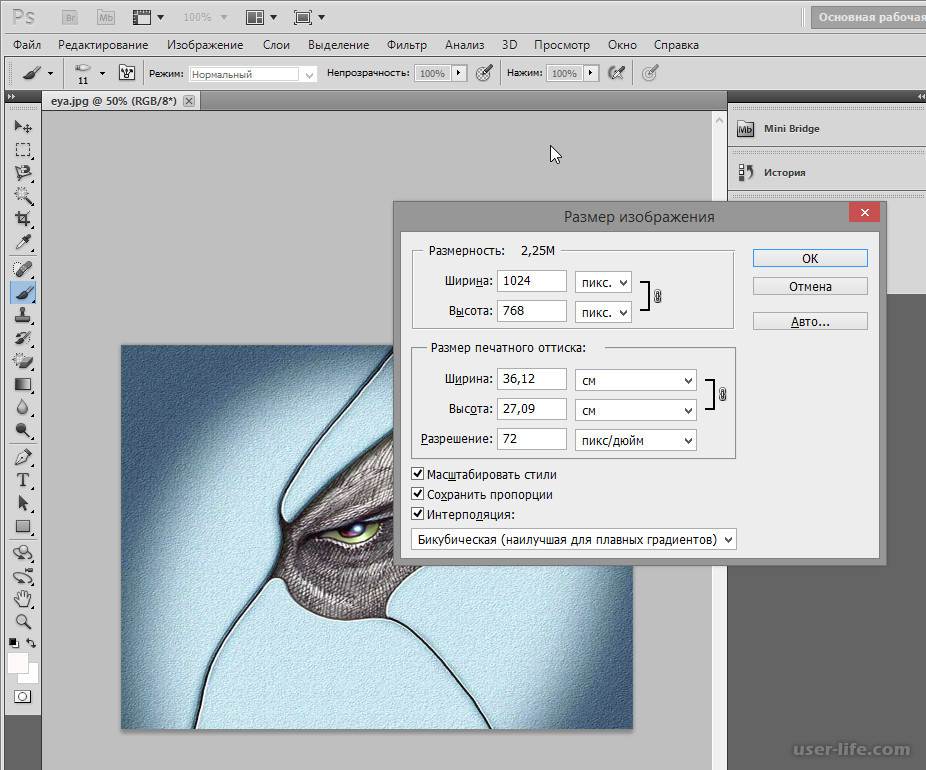
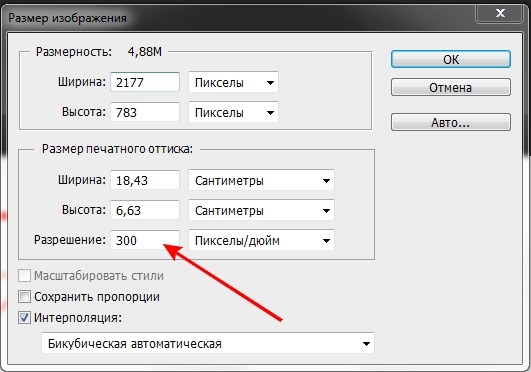
Для начала откройте свое изображение в Adobe Photoshop. Далее выберите Изображение> Размер изображения из меню вверху экрана. Здесь вы можете увидеть размеры вашего изображения (и при необходимости изменить их размер), а также разрешение (пикселей на дюйм), в котором будет напечатано изображение.
Мы заинтересованы в разрешение поле. Как видите, текущее разрешение нашего изображения составляет 72 пикселя. Чтобы получить изображение с профессиональным качеством, нам нужно будет ввести новое значение в поле
Прежде чем приступить к изменению разрешения изображения, полезно узнать кое-что о Параметр Resample Image. Это один из самых важных вариантов в Размер изображения диалоговое окно. Передискретизация изображения означает изменение количества пикселей. Вы можете понижать или повышать дискретизацию, в зависимости от того, хотите ли вы удалить или добавить пиксели. Если вы не хотите изменять размер изображения в пикселях, снимите флажок
Передискретизация изображения означает изменение количества пикселей. Вы можете понижать или повышать дискретизацию, в зависимости от того, хотите ли вы удалить или добавить пиксели. Если вы не хотите изменять размер изображения в пикселях, снимите флажок
Следующий, измените разрешение изображения, введя желаемое значение. Видите, как количество пикселей осталось прежним? Это потому, что вы сняли флажок Изменить размер изображения вариант заранее.
Небольшая подсказка: 240 пикселей на дюйм — это разрешение, которого придерживаются многие люди, поскольку оно дает резкие и четкие изображения. Однако вы также можете масштабировать его до 300 пикселей на дюйм, как в значительной степени отраслевой стандарт.
Если вы хотите немного поиграть с разрешением пикселей, обязательно проверить Изменить размер изображения коробка

Когда вы закончите со всеми изменениями и успешно улучшите разрешение вашего изображения, нажмите ОК и сохраните файл.
Следуя нашему простому 6-шаговому руководству, вы сможете увеличить разрешение ваших изображений в Adobe Photoshop, как настоящий профессионал. Только не забывайте — чем выше разрешение, тем больше размер файла. Ваш веб-сайт WordPress может загружаться медленнее, поэтому важно уделять особое внимание оптимизации изображений. С другой стороны, не всегда удается сотворить чудо и улучшить качество изображения, особенно если вы работаете с файлом сверхнизкого разрешения. Однако вы всегда должны делать все возможное. Итак, запустите Photoshop и начните создавать четкие высококачественные изображения, перед которыми никто не сможет устоять.
Поделиться на Facebook Поделиться на Twitter Поделиться на Pinterest Поделиться на WhatsApp Поделиться на WhatsApp Поделиться по электронной почте
Moyens Staff
Урок 16.
 Размер и разрешение изображения. Форматы файлов.
Размер и разрешение изображения. Форматы файлов.Для просмотра видео нажмите на картинку.
Вы узнаете:
- Что такое разрешение изображения и какие бывают форматы файла.
- Какие бывают алгоритмы интерполяции.
- Как подготовить изображение для размещения в интернете с помощью
- окна Save for Web (Сохранить для Web).
- Как получить минимальный вес файла при сохранении в JPG и GIF.
- Как сохранять в PNG, PNG-24, TIFF, PDF и PSD.
Как влияет Resolution (Разрешение) на качество снимка
Мы уже освоили азы программы, сделали свои собственные работы и теперь хотим показать их другим. В этом разделе пойдет речь о том, как это сделать правильно. Качество фотоснимка зависит от многих факторов. Одним из самых важных является разрешение.
Разрешение – это количество пикселей, из которых состоит растровое изображение. Многие из вас сталкивались с ситуацией, когда в фотоаппарате специально уменьшалось разрешение (больше фотографий влезет в карту памяти, а на маленьком дисплее они хорошо смотрятся).
в компьютер на большой монитор, были разочарованы качеством, которое было безвозвратно утрачено в момент съемки. При увеличении тех фотографий в графическом редакторе результат становится еще хуже. Наклонные линии становятся зубчатыми, а фото кажется расплывчатым. Пиксели определяют, насколько изображение кажется нам резким, а их количество отвечает за максимальный размер отпечатка без потерь качества.
У нижнего левого края окна программы находится Status Bar (Строка состояния).
Здесь можно поменять масштаб отображения. Рядом с графой масштаба находится информация о документе. Щелкнув мышкой по стрелочке, вы попадете в дополнительное меню. Выберите команды, которые считаете необходимыми вам для предоставления информации.
Это поле удобно, но не позволяет изменять размер в соответствии с нашими запросами.
Image Size (Размер изображения)
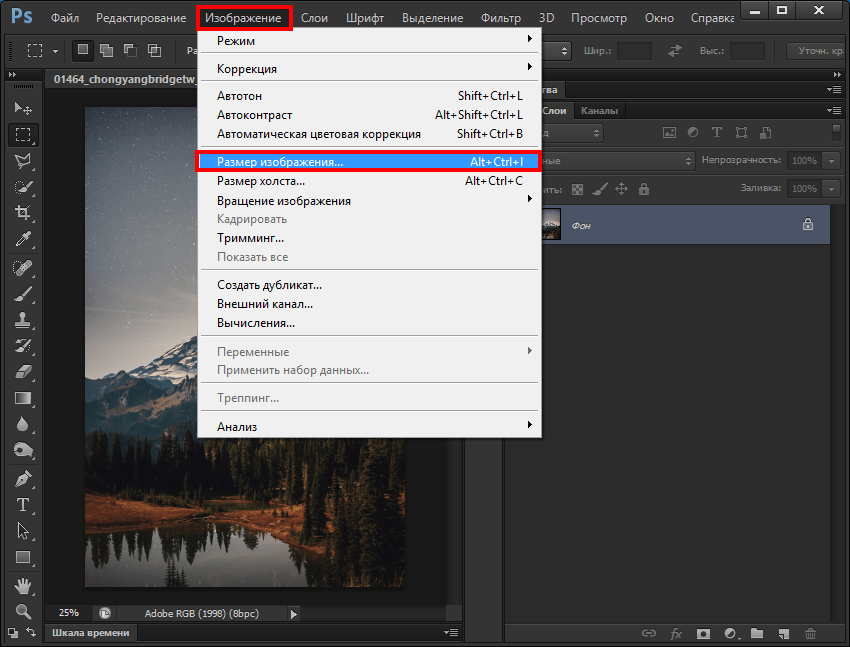
Чтобы изменить разрешение или размер выберите в меню Image (Изображение) –
 Или нажмите Alt + Ctrl + I.
Или нажмите Alt + Ctrl + I.Из открывающихся меню полей Width (Ширина) и Height (Высота), расположенных в группе Document Size (Размер документа), выберите единицы измерения. Проценты, дюймы, см, мм, пункты, пк, колонки.
dpi – dots per inch (точки на дюйм) – Единицы измерения разрешения при печати.
ppi – pixels per inch (пиксели на дюйм) – Единицы измерения разрешения для компьютерных мониторов.
Resolution (Разрешение) – количество пикселей в 1 дюйме или сантиметре. Какое разрешение выбрать?
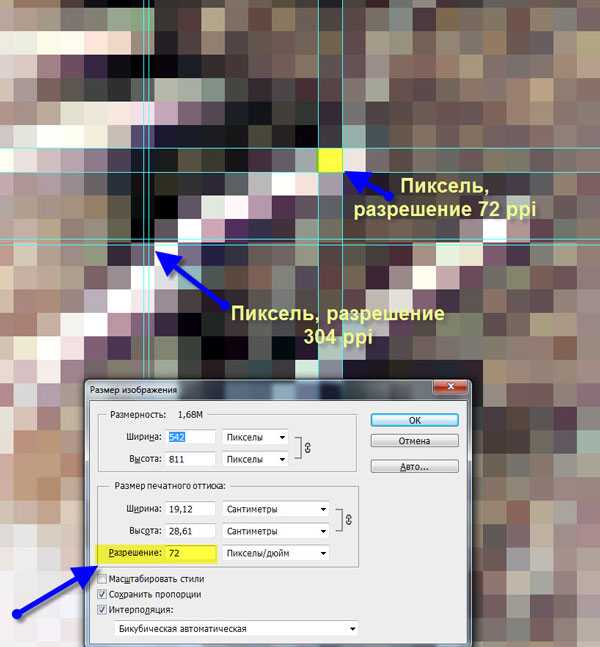
72 ppi – вполне достаточно для отображения фотографий на экране монитора. Для Web-графики тоже этого достаточно. При увеличении масштаба таких изображений разглядеть мелкие детали у вас не получится, потому что их там нет.
300 ppi – желательно устанавливать для фотографий, которые вы хотите выставить на продажу или распечатать на принтере. Хотя для печати средним значением является 267 ppi. У изображений с большим разрешением при увеличении масштаба просмотра, можно разглядеть мелкие детали.
Хотя для печати средним значением является 267 ppi. У изображений с большим разрешением при увеличении масштаба просмотра, можно разглядеть мелкие детали.
В качестве единиц измерения выберите pixels / inch (пиксели на дюйм), а не pixels /cm. Нам, не привыкшим измерять в дюймах, нужно быть особенно осторожными и не выбирать pixels /cm только на том основании, что сантиметры больше нравятся. Разница в 2,54 раза сразу скажется на вашем разрешении. Файлы станут гигантского веса. Так что при работе с данным окном и при создании нового документа следите, чтобы были выбраны пиксели на дюйм.
ScaleStyles (Масштабировать стили) – позволяет масштабировать стили, заданные в палитре Layers (Cлои) вместе с выбранным слоем.
ConstrainProportions (Сохранить пропорции)
 В результате изображение сплющивается или вытягивается.
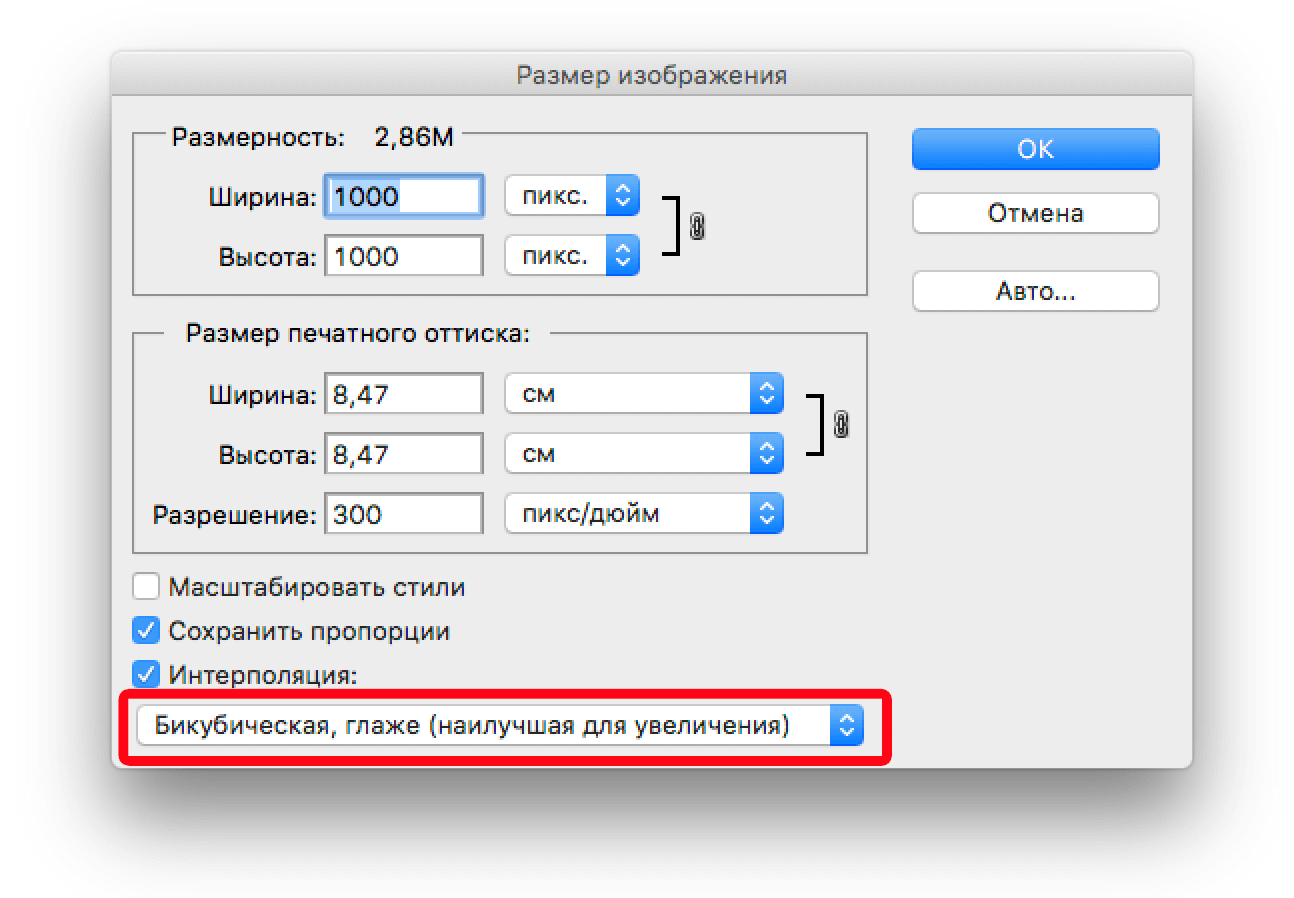
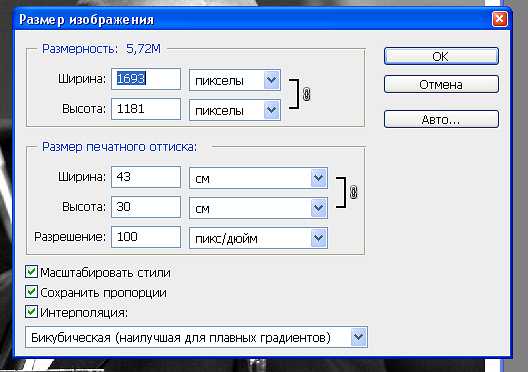
В результате изображение сплющивается или вытягивается.Resample Image (Интерполяция/Отслеживать изменения). При установке этой галочки изменение разрешения изображения (числа пикселов на дюйм) приведет к изменению размеров изображения c сохранением исходного разрешения. Если сбросить галочку, то увеличение разрешения изображения (например, с 72 до 300) приведет к уменьшению геометрических размеров изображения при печати. Будьте внимательны, чтобы не получить отпечаток размером с почтовую марку.
Алгоритмы интерполяции можно выбрать в выпадающем списке. В зависимости от этого выбора результат получается разный. Стоит потратить немного времени для того, что бы проверить их в действии.
При уменьшении разрешения обычно проблем не возникает, т. к. графическая информация просто отбрасывается. А вот для увеличения изображения программе приходится генерировать новые пиксели на основе анализа их соседей. Добавляя новые пиксели, программа не всегда выдает результат который бы нас удовлетворил.
Ресемплинг всегда сопровождается потерями в качестве. За исключением интерполяции с уменьшением числа пикселей для устранения дефектов сканирования и повышенной зернистости изображения. При сканировании выберите разрешение значительно больше необходимого. Произведите ресемплинг с уменьшением в несколько этапов. Зерно и другие артефакты будут устранены.
Nearest Neighbor (По соседним пикселам). Сохраняет четкие края. Самый простейший алгоритм,
в результате работы которого края имеют характерные зазубрены.
Bilinear (Билинейная). Вычисляется среднее значение на основе анализа соседних пикселей по горизонтали и вертикали.
Bicubic (Бикубическая). Наилучшая для плавных градиентов. Вычисляется среднее значение на основе анализа соседних пикселей не только по горизонтали и вертикали, но и по диагонали. Этот способ интерполяции работает с большим количеством смежных пикселей, производит серьезные вычисления значений этих элементов и создает новые пиксели, которые должны быть на этом месте. При небольших увеличениях фото этот способ вполне подойдет.
При небольших увеличениях фото этот способ вполне подойдет.
Начиная с CS и выше, появились два новых алгоритма интерполяции. Советую использовать именно их:
Bicubic Smoother (Бикубическая глаже) Наилучшая для увеличения.
Bicubic Sharper (Бикубическая четче). Наилучшая для уменьшения. Если вы чаще всего уменьшаете снимки, задайте этот алгоритм в качестве основного по умолчанию. Для этого выберите его в Edit(Редактирование) – Preferences (Установки) – General (Основные). Изменения вступят в силу после перезапуска Photoshop.
Увеличение размера без потерь качества
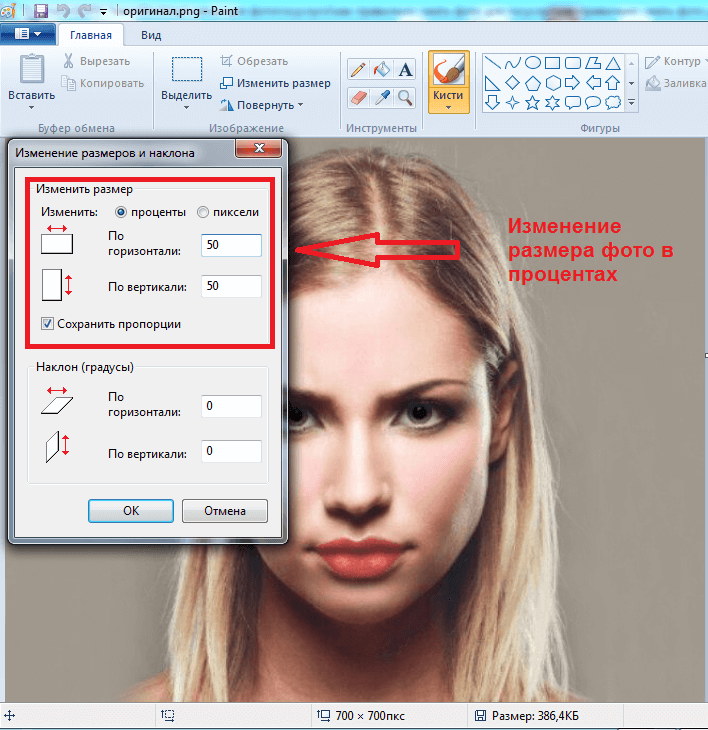
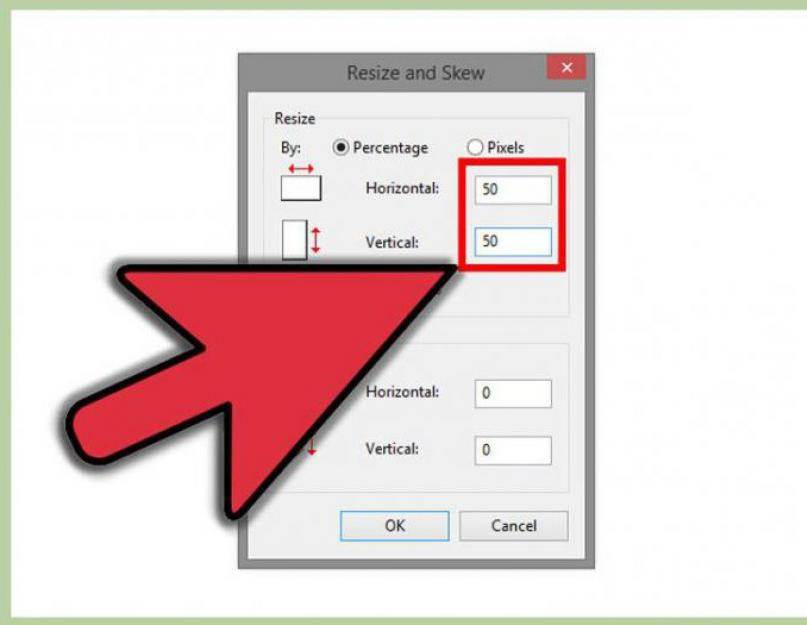
Я нашла в интернете простой способ увеличить размеры изображения с небольшой потерей качества и решила проверить так ли это. Я взяла маленькую картинку размером 5 на 5 см и увеличила ее в 2 раза, используя интерполяцию Bicubic Smoother (Бикубическая глаже). Справа от полей Width (ширина) и Height (Высота) выберите элемент % (проценты). Введите в эти поля значение 110, чтобы увеличить размер изображения на 10%.
Увеличение размера изображения на 10% не приводит к ухудшению его качества! Чтобы увеличить небольшое изображение во много раз, необходимо несколько раз увеличить его размеры на 10% (8 раз пришлось выполнить эту команду).
Затем решила записать Экшен для постепенного увеличения изображения, в надежде, что качество будет лучше и я смогу пользоваться этой формулой при следующих увеличениях.
Кстати, сделать это очень просто: откройте палитру Action (Операции/Сценарии). Она находится рядом с палитрой History (История). Нажмите на кнопку создать новую операцию. Появится окошко, в котором нужно ввести название операции (например, увеличить в 2р. по 10). Кружок внизу палитры станет красным, значит пошла запись. Измените Image Size (Размер изображения), как сказано ниже 8 раз, и нажмите на самый левый квадратик «Стоп». Все! Теперь для выполнения этой операции достаточно отметить ее курсором и нажать кнопку Play.Подробную информацию об Action (Операциях) вы найдете в уроке по автоматизации.
Результаты эксперимента представлены ниже. Вы видите разницу? Я нет. Но может зрение меня подводит. Мне кажется, оба результата стали заметно хуже по сравнению с маленьким исходником.
Так стоит ли овчинка выделки, если разница еле уловима? И неужели люди зря придумали этот алгоритм? Нет, не зря. Разница действительно есть, но заметна она лишь при очень большом увеличении (в 300% и выше). Размытость изображения после проведения Resample Image (Интерполяции) будет видна только при печати изображения, на экране это
При использовании инструментов трансформации (Ctrl+T), также меняется размер изображения. Причем происходит это так быстро, что мы даже не успеваем задуматься, на сколько, пострадает качество. Алгоритмы интерполяции беспощадно съедают пиксели при уменьшении и дорисовывают новые при увеличении.
Плагины для изменения размеров изображений.
В Photoshop есть достаточно средств для изменения размера изображения. Однако нельзя не отметить и других производителей.
- Alien Skin – BlowUp v1.0 plug-in for Adobe Photoshop. Лучшее чем бикубическая интерполяция. Плагин при изменении размера изображения сохраняет гладкие четкие края и линии, и создает четырехкратные (1600%) увеличения без появления ступенчатых артефактов и свечений. В некоторых случаях Blow Up позволяет увеличить изображение в шесть раз без видимых артефактов.
- SizeFixer SLR – Позволяет увеличивать изображение до формата А1
- SizeFixer XL . – Безграничное увеличение.
- PXL SMARTSCALE – Увеличивает до 1600% без потерь в качестве при печати.
Если поставить себе задачу можно найти и других достойных представителей. Не буду ничего советовать. Лично мне удобно пользоваться одной программой Photoshop. Но время идет быстро, возможно, когда вы будете читать этот текст появится новый супер плагин или ПО о котором я еще не знаю. Ну а мы продолжим изменять размеры и разрешения средствами Photoshop.
Подготовим изображение для размещения в интернете.
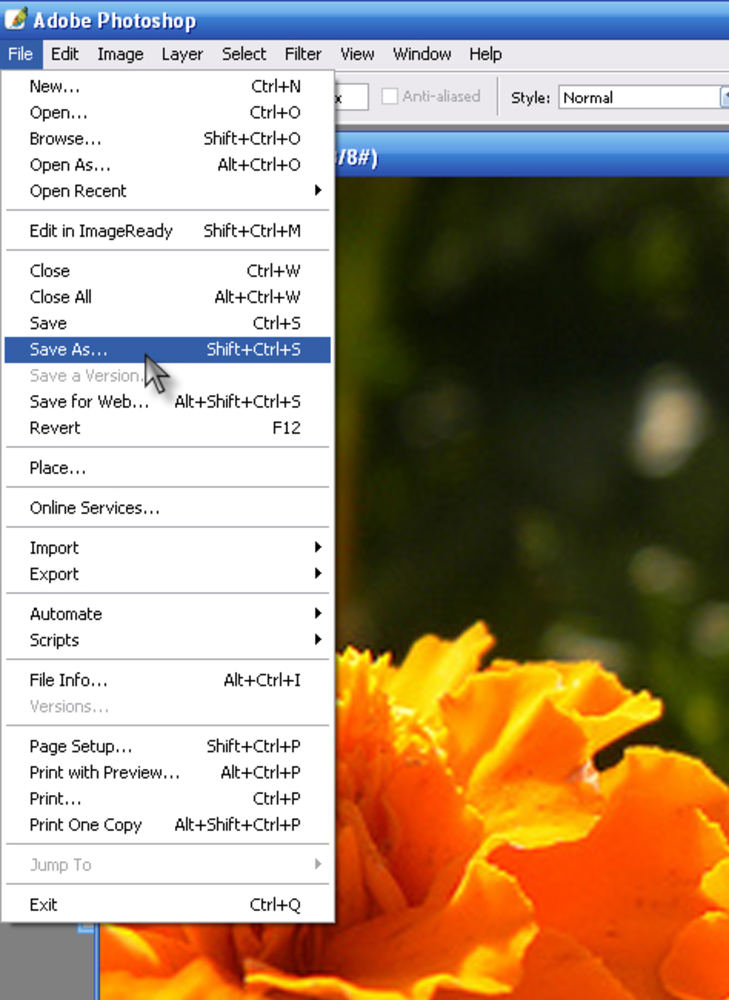
Обычные Save (Сохранить ) Ctrl+S и Save as… (Сохранить как…) Shift+Ctrl+S не дают возможности контролировать результат, да и вес файла получается большим.
Несмотря на то, что в окне сохранения есть ползунок регулирующий качество сжатия, размер файла получается при максимальном качестве все равно больше, чем при выборе другой команды Save for Web (Сохранить для Web).
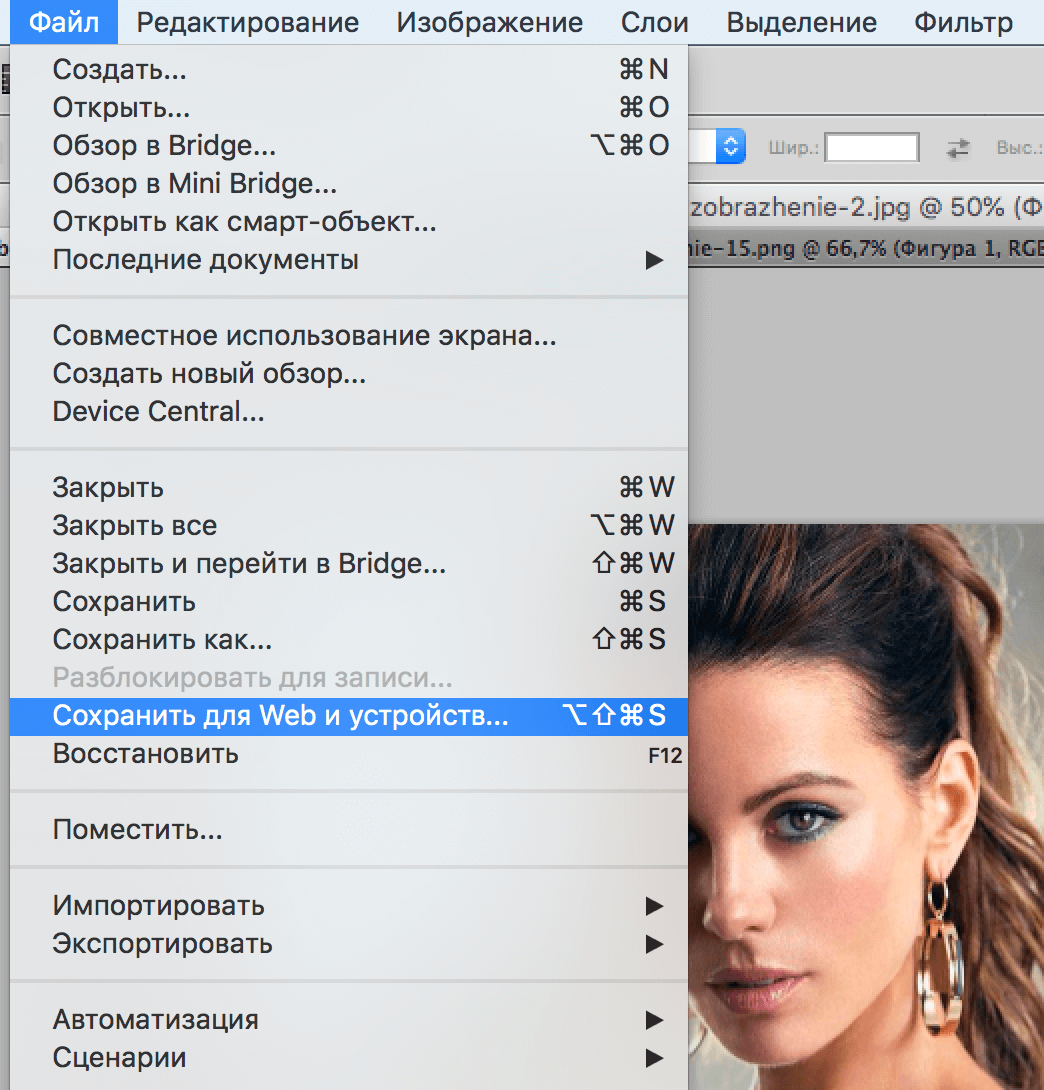
Save for Web (Сохранить для Web)
Выберите в меню File(Файл) – SaveforWeb (Сохранить для Web). Комбинация клавиш Alt + Shift +Ctrl + S. В этом окне мы можем наблюдать, как меняется качество при сжатии изображения. А так же контролировать вес файла и скорость его загрузки. Удобнее всего работать с вкладкой 2 — Up (2 варианта), т. к. можно сравнить на сколько пострадает качество ради маленького веса (важно чтобы картинки на сайте быстро загружались). Под изображением находятся комментарии: формат сжатия, размер файла после оптимизации и время загрузки.
Под изображением находятся комментарии: формат сжатия, размер файла после оптимизации и время загрузки.
В правой части окна находятся все основные настройки оптимизации.
Всего форматов сохранения для Web пять: GIF, JPG, PNG-8, PNG-24 и WBMP. Последний практически не используется.
В JPG лучше всего хранить объемные файлы фона сайта и фотографий для публикаций, в GIF, PNG-8 и PNG-24 – элементы дизайна, которые имеют небольшой объем и ограниченное количество цветов. К сожалению, PNG-24 не поддерживается браузером Internet Explorer 6, но количество пользователей IE6 быстро уменьшается и, следовательно, риск, что формат PNG-24 не откроется у кого-то на компьютере, уменьшается.
Файлы формата GIF и PNG-8 сохраняют прозрачность (но не альфа-канал). Чтобы сохранить прозрачность, нужно отметить галочку Transparency. WBMP – растровый формат для мобильных телефонов.
После того как вы нажмете «Сохранить» и введете название файла, появится это окно. Оно нужно лишь для того, чтобы напомнить Вам, что писать название файла при сохранении лучше английскими буквами, без пробелов и заглавных букв. Если не хотите впредь его видеть, отметьте галочкой «Не показывать снова».
Если не хотите впредь его видеть, отметьте галочкой «Не показывать снова».
Сохранение в формат JPG.
JPG – самый распространенный формат для хранения фотографий. К плюсам относится относительно небольшой размер файла. Основной минус – это сжатие с потерями качества. Теряются мелкие детали, появляются разводы и муар. При многократной перезаписи происходит постепенное искажение деталей, приводящее к значительной потере качества.
Настройки для формата JPG состоят в основном из настройки качества изображения (оно же сжатие) в процентах. Чтобы сохранить большой кусок фона можно увеличить размытие.
Для управления размером картинки в Save for Web (Сохранить для Web) есть раздел под названием Image Size (Размер изображения). Размеры вашей картинки не должны превышать 800 на 600 пикселей. Или нетерпеливый пользователь закроет окно браузера, не дождавшись пока картинка загрузится полностью.
Откройте файл кораблик. jpg. Выберите в меню File(Файл) команду Save for Web (Сохранить для Web). Выберите режим 2-Up (Два варианта). В разделе Image Size (Размер изображения) уменьшите размер изображения до 450*600. Можно это сделать предварительно, выбрав в меню Image (Изображение) – Image Size (Размер изображения), или нажав Alt + Ctrl + I.
jpg. Выберите в меню File(Файл) команду Save for Web (Сохранить для Web). Выберите режим 2-Up (Два варианта). В разделе Image Size (Размер изображения) уменьшите размер изображения до 450*600. Можно это сделать предварительно, выбрав в меню Image (Изображение) – Image Size (Размер изображения), или нажав Alt + Ctrl + I.
В правой части окна в списке выберите формат сохранения JPEG.
Список Compression quality (Качество сжатия) предлагает несколько значений – от Low (Низкое) до Maximum (Наилучшее). Более точная регулировка осуществляется ползунком Quality (Качество), расположенным правее. Для начала установите 100%. При столь высоком значении изображение
в правой части области просмотра (оптимизированное) практически не отличается от оригинала
в левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал (несжатое изображение) занимает 625 Кбайт, а сжатое – 139,5 Кбайт. Даже при таком низком коэффициенте сжатия есть значительный выигрыш в размере файла. Время загрузки сжатого изображения 26 секунд – это слишком много, многие могут потерять терпение и уйти
Время загрузки сжатого изображения 26 секунд – это слишком много, многие могут потерять терпение и уйти
с вашей странички.
Установите ползунок Quality (Качество) посередине, примерно на 50%. Вы видите разницу между двумя изображениями? Нет? Тогда можно уменьшить Качество еще немного. Остановимся на 35%. Ниже 30 уже будет заметно ухудшение. Вес стал 23 кб, а скорость 5 сек. Иногда параметр Blur (Размытие) может сэкономить вам еще одну-две секунды. Но в нашем случае он не даст заметного результата, т.к. мы уже достаточно сильно сжали картинку.
Progressive (Прогрессивный) задает прогрессивную развертку изображения при загрузке в браузере. Этот параметр позволяет постепенно загружать изображение. С самого начала загрузки вы будете видеть часть изображения.
Optimized (Оптимизация/Оптимизированный) включает дополнительную оптимизацию внутренней структуры JPEG, что иногда еще сильнее сокращает размер файла.
ICC Profile (Встроенный профиль/Профиль ICC) позволяет внедрить в файл изображения цветовой профиль. Внедренный профиль увеличивает размер файла. Отметьте этот пункт только, если считаете необходимым, чтобы и другие знали какой у вас цветовой профиль.
Внедренный профиль увеличивает размер файла. Отметьте этот пункт только, если считаете необходимым, чтобы и другие знали какой у вас цветовой профиль.
Нажмите на кнопку просмотр и вы увидите, как ваше изображение будет открываться в браузере. Вы можете выбрать для просмотра любой из установленных на компьютере браузеров.
Сохраните сделанные настройки если вам нужно обработать много изображений. Для этого щелкните по значку меню опримизации и выберите Save Settings (Сохранить настройки). Введите в поле File name (Имя файла) какое-нибудь имя, и нажмите кнопку Save (Сохранить).
Теперь в списке Settings (Наборы/Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка.
Сохранение в формат GIF
Для размещения на Web-странице изображений с прозрачными участками используется формат GIF, поддерживающий только индексированные цвета.
Количество цветов в его палитре задается в поле Colors (Цвета) и должно создавать зависимость между качеством и весом.
В перечне алгоритмов генерации индексированной палитры изображения по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений.
Следующий выпадающий список по умолчанию вариант Diffusion (Диффузия/Случайный) лучше использовать для фотографий, a Noise (Шум) – для фоновых текстур и градиентов. Pattern (Регулярный /Узор) создает повторяющийся узор.
Interlaced (Чересстрочно) – для постепенной загрузки изображения.
Степень сглаживания задается ползунком Dither (Дизеринг/Сглаживание). Чем выше сглаживание, тем больше размер файла.
Список Matte (Матовый/Кайма) создает переход кромки изображения к фоновому цвету страницы. Обычно кромка полупрозрачная, а это не поддерживается форматом GIF.
В результате при экспорте возникает характерный шум. Чтобы избежать его появления, установите в списке цвет фона Web-страницы. Полупрозрачные пиксели будут окрашены в этот цвет. Если снять галочку Transparency (Прозрачность), цвет, заданный в списке Matte (Матовый/Кайма), будет считаться фоновым и заполнит прозрачные участки изображения.
Полупрозрачные пиксели будут окрашены в этот цвет. Если снять галочку Transparency (Прозрачность), цвет, заданный в списке Matte (Матовый/Кайма), будет считаться фоновым и заполнит прозрачные участки изображения.
Перевод цветов к палитре Web осуществляется ползунком Web Snap (Web-цвета). Понаблюдайте за изменениями цветов изображения в зависимости от положения ползунка. Происходящие изменения отображаются в палитре изображения. На некоторых цветах палитры появляются белые ромбики.
Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения.
Если щелкнуть по значку откроется дополнительный список.
Если вы хотите избежать существенных цветовых сдвигов в любых браузерах, но не хотите приводить все цвета к палитре Web, то можно сделать это выборочно. Задайте режим сортировки Sort by Popularity (Сортировка по частоте использования). Наиболее часто встречающиеся цвета расположатся слева направо.
Щелкните мышью на любом образце в палитре. Образец получит белую рамку, показывающую, что он выделен. Photoshop может сам выбрать цвет, наиболее близкий к выделенному, из палитры Web. Для этого надо щелкнуть на пиктограмме кубика в нижней части панели или выбрать команду Shift/Unshift Selected Colors to/from Web Palette(Заменить / Отменить замену выделенных цветов на цвета палитры Web).
Приведение всего изображения к палитре Web сделало переходы на изображении монитора чересчур резкими. Исправим этот дефект вручную. Сделайте на образце в палитре двойной щелчок мышью. Перед вами появится окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен. Выберите оттенок, ближайший к текущему цвету и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Белый квадратик в нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в браузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка
Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в браузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка
в нижней части панели.
Сохранение в формат PNG.
PNG позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям информации. Многократная обработка и перезапись лишена недостатков, присущих формату JPG. Форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры PNG-8 абсолютно аналогичны GIF, в PNG-24 есть только переключение режимов Transparency (Прозрачность), Interlaced (Чересстрочная развертка)
и параметров Matting (Матовый/Обработка краев).
Сохранение в формат TIFF
Сохранить в TIFF нельзя через Save for Web (Сохранить для Web).
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите TIFF.
TIFF поддерживает сжатие без потерь за счет большого увеличения размеров файла по сравнению с JPG. Этот формат считается лучшим для сохранения результатов сканирования, отправки факсов, распознавания текста и в полиграфии для печати. Имеется возможность сохранять изображение с разными алгоритмами сжатия и без сжатия вообще.
Этот формат считается лучшим для сохранения результатов сканирования, отправки факсов, распознавания текста и в полиграфии для печати. Имеется возможность сохранять изображение с разными алгоритмами сжатия и без сжатия вообще.
В TIFF сохраняется прозрачность и альфа‑каналы. В PhotoShop вы можете сохранить файл, содержащий слои.
В TIFF сохраняется информация о профиле ICC . Это дает возможность сохранить цвета без изменения при просмотре на разных мониторах и при выводе на печать.
TIFF широко распространен и на IBM PC, и на Apple. Это позволяет использовать его для передачи изображений с одной аппаратной платформы на другую без потери содержания. Также этот формат можно использовать для передачи данных между различными приложениями, «не понимающими» форматы друг друга, но «знающими» TIFF. При такой передаче будут сохранены многие атрибуты изображения, теряющиеся, например, при передаче данных через буфер обмена Windows.
Сохранение в формат PDF
PDF – это формат для представления электронных документов (безбумажный офис). Главное достоинство состоит в том, что документы выглядят одинаково на любых устройствах (экраны, принтеры). Элементы оформления не смещаются в разные стороны.
Главное достоинство состоит в том, что документы выглядят одинаково на любых устройствах (экраны, принтеры). Элементы оформления не смещаются в разные стороны.
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите PDF.
В разделе Система защиты можно поставить пароль на открытие файла, на печать, на сохранение и на редактирование.
Сохранение в формат PSD
PSD – это собственный формат PHOTOSHOP. В нем можно сохранить слои, маски, обтравочные маски, контуры, текст и другие моменты не законченной работы.
Вопросы:
- Какой формат файла не поддерживает сжатие без потерь?
– JPG
– PSD
– TIFF
- Какой алгоритм интерполяции лучше всего подходит для увеличения разрешения изображения?
– Nearest Neighbor(По соседним пикселам)
– Bilinear (Билинейный)
– Bicubic (Бикубический)
– Bicubic Smoother (Бикубическая глаже)
– Bicubic Sharper (Бикубическая четче)
- Какое разрешение нужно установить, чтобы сохранить изображения для интернета?
– 300
– 72
– 150
– 25
- Что нужно сделать в окне Image Size (Размер изображения), чтобы изменение размеров изображения происходило c сохранением исходного разрешения?
– Установить галочку Scale Styles (Масштабировать стили).
– Установить галочку Constrain Proportions (Сохранить пропорции).
– Установить галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Constrain Proportions (Сохранить пропорции).
– Снять галочку Scale Styles (Масштабировать стили).
- Можно ли в окне Save for Web (Сохранить для Web) изменить размер изображения?
– Да.
– Нет.
- Какой формат файла нельзя выбрать в окне Save for Web (Сохранить для Web)?
– JPG
– PNG-26
– GIF
– TIFF
– PNG-8
Домашнее задание:
1. Откройте фотографию кораблик.jpg. Сохраните в формат JPG при помощи Save for Web (Сохранить для Web). Добейтесь следующих показателей: размер изображения 600*800 пикс; 39,49 к;
8сек /56,6 кбит в сек.
2. Откройте фотографию кораблик.jpg. Сохраните в формат GIF при помощи Save for Web (Сохранить для Web). У меня получилось сжать ее до 75 кб и добиться скорости загрузки 14 сек при 56 кбит/сек. Попробуйте добиться лучшего результата.
У меня получилось сжать ее до 75 кб и добиться скорости загрузки 14 сек при 56 кбит/сек. Попробуйте добиться лучшего результата.
Придется изменять цвета.
Как увеличить разрешение изображения в Photoshop (шаг за шагом)
Если ваша камера просто не может снимать с нужным вам разрешением или вы сохранили фотографию из Интернета, которая выглядит немного пиксельной, есть несколько способов, которыми Photoshop может помочь увеличить разрешение изображения. Кроме того, вы можете улучшить изображение, применив фильтр «Контурная резкость», который сделает ваши фотографии еще более четкими. Итак, давайте углубимся в то, как работает этот процесс, и добавим изображения в более высокое разрешение!
Как увеличить разрешение фотографии в Photoshop
Следующие шаги помогут вам использовать панель Размер изображения и фильтр Нерезкая маска , чтобы улучшить разрешение фотографии и сделать ее максимально четкой. Используя эти функции, вы можете увеличить разрешение вашей фотографии и иметь в своем распоряжении несколько опций для дальнейшего улучшения получаемого изображения.
Используя эти функции, вы можете увеличить разрешение вашей фотографии и иметь в своем распоряжении несколько опций для дальнейшего улучшения получаемого изображения.
Шаг 1. Преобразуйте фотографию в смарт-объект
Прежде чем что-либо делать, вам нужно преобразовать ваше изображение в смарт-объект. Для этого щелкните правой кнопкой мыши соответствующий слой и выберите 9.0007 Преобразовать в смарт-объект. Таким образом, изменения, которые вы вносите в слой, являются обратимыми, что позволяет вам вернуться и отредактировать его в любое время в будущем.
Еще одна вещь, которую вы можете сделать перед изменением разрешения вашего изображения, — убедиться, что параметр Technology Previews включен. Чтобы получить к нему доступ, выберите «Правка» > «Настройки» > «Предварительные просмотры технологий» (Win) или «Photoshop» > «Настройки» > «Предварительные просмотры технологий» (Mac).
В настройках , установите флажок Включить сохранение деталей 2. 0 Upscale . Это поможет вам увеличить разрешение вашей фотографии, потому что искусственный интеллект Photoshop будет интегрирован в процесс.
0 Upscale . Это поможет вам увеличить разрешение вашей фотографии, потому что искусственный интеллект Photoshop будет интегрирован в процесс.
Наконец, нажмите OK , чтобы подтвердить действие. Вам нужно будет перезапустить Photoshop, чтобы этот параметр был включен.
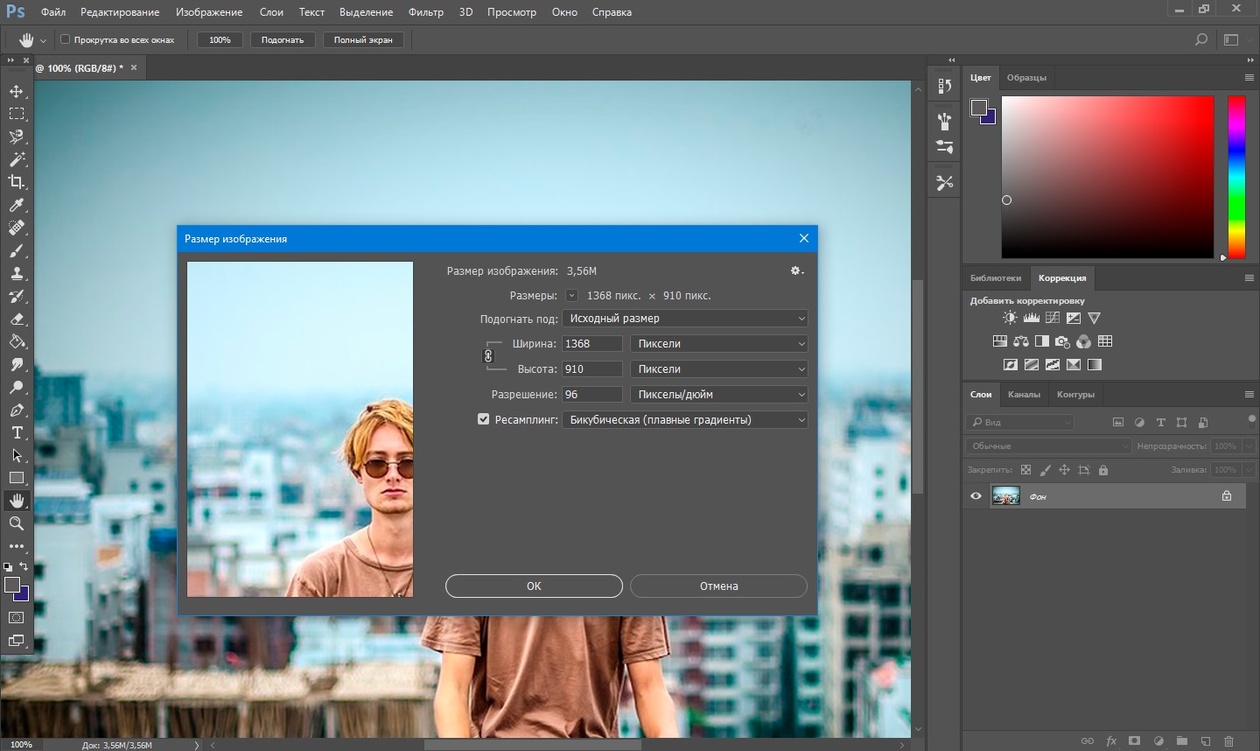
Чтобы открыть панель Размер изображения , выберите Изображение > Размер изображения.
Панель откроется, показывая предварительный просмотр изображения и текущие размеры и разрешение.
Шаг 2. Настройка окна предварительного просмотра
Первое, что необходимо сделать на панели «Размер изображения», — настроить окно предварительного просмотра. Это даст вам больше контроля над изменениями и даст вам большую точность при изменении разрешения вашей фотографии.
При наведении курсора на окно предварительного просмотра появляется кнопка масштабирования. Нажмите на знак «плюс», чтобы увеличить изображение, или на знак «минус», чтобы уменьшить масштаб.
Шаг 3. Настройка параметров размера изображения
Теперь давайте посмотрим на настройки Размер изображения в правой части панели.
Во-первых, установите единицу Размеры на пикселей , так как при изменении разрешения фотографии вы должны изменить количество пикселей в ней, а не что-то еще.
Также установите для всех остальных параметров значение пикселей .
Когда вы увеличиваете разрешение, вы увеличиваете количество пикселей в изображении по горизонтали и вертикали, тем самым увеличивая его физический размер. Фотография будет выглядеть менее с низким разрешением и с большим количеством пикселей на дюйм.
В большинстве случаев необходимо установить разрешение на 300 пикселей на дюйм, поскольку при таком разрешении изображения выглядят намного более гладкими и менее искусственными.
Теперь отметьте параметр Resample , если он еще не установлен. Параметр Resample позволяет вам контролировать, как новые пиксели будут добавляться к вашей фотографии, помогая вам улучшить ее качество. Некоторые параметры позволяют увеличить количество пикселей при сохранении деталей; другие сглаживают пиксели и так далее.
Параметр Resample позволяет вам контролировать, как новые пиксели будут добавляться к вашей фотографии, помогая вам улучшить ее качество. Некоторые параметры позволяют увеличить количество пикселей при сохранении деталей; другие сглаживают пиксели и так далее.
От В раскрывающемся списке Resample выберите параметр Preserve Details 2.0 . Не забудьте, чтобы увидеть этот параметр, вы должны установить параметр Enable Preserve Details 2.0 Upscale на панели Technology Preview .
После изменения вышеуказанных настроек ваше изображение будет выглядеть намного лучше. Чтобы убедиться в этом, вы можете увеличить его. Нажмите Control + + (Win) или Command + + (Mac) , чтобы увеличить изображение.
Вы заметите, что ваша фотография станет менее пиксельной, и на ней начнут проявляться скрытые детали.
BeforeAfterШаг 4. Настройте ползунок «Уменьшить шум»
Одним из преимуществ режима передискретизации «Сохранить детали 2. 0» является ползунок «Уменьшить шум» . Вы можете использовать его для устранения лишнего шума на изображении.
0» является ползунок «Уменьшить шум» . Вы можете использовать его для устранения лишнего шума на изображении.
Однако будьте осторожны, чтобы не слишком сильно уменьшить шум, потому что если вы это сделаете, ваша фотография будет больше похожа на рисунок/картину, чем на фотографию. Как правило, значение 50 % хорошо подходит для большинства изображений, поскольку уменьшает лишний шум, сохраняя при этом небольшой шум, который делает изображение реалистичным.
Уменьшить шум на 50 % Уменьшить шум на 100 %Когда вы закончите, нажмите OK , чтобы применить изменения к изображению.
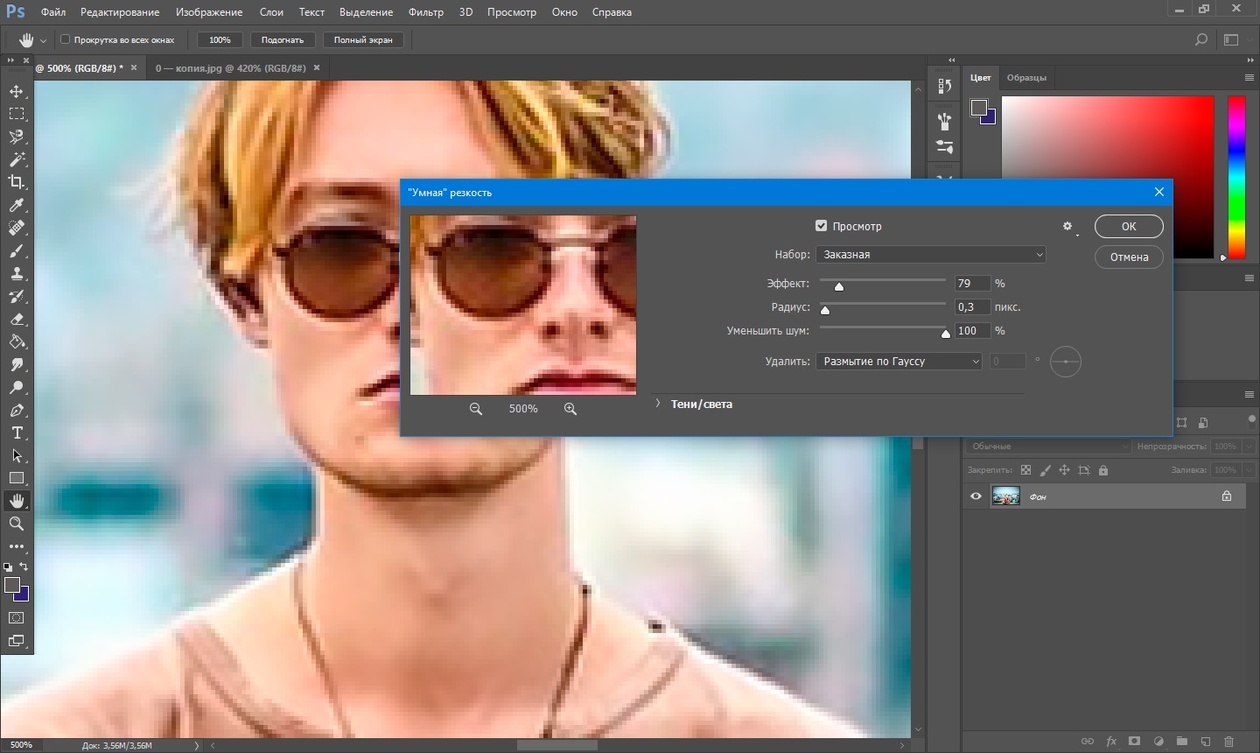
Шаг 5. Применение фильтра «Контурная резкость»
Чтобы открыть диалоговое окно «Контурная резкость» , перейдите к «Фильтр» > «Резкость» > «Контурная резкость».
Появится диалоговое окно Unsharp Mask с ползунками для настройки.
Я покажу вам настройки и дам несколько советов по значениям, которые вы должны использовать. Но помните, что используемые значения сильно зависят от разрешения исходного изображения.
Но помните, что используемые значения сильно зависят от разрешения исходного изображения.
Ползунок Количество управляет контрастностью цветов пикселей по краям фотографии. Таким образом, более светлые пиксели будут выглядеть еще светлее, а более темные пиксели будут выглядеть темнее.
Предлагаю спуститься до нуля и поднимать ползунок вверх, пока не увидите существенную разницу на вашей фотографии. Пока вы это делаете, вы можете увеличить изображение, чтобы иметь более четкое представление об изменениях.
В моем случае сработало 100%. Как правило, чрезмерное увеличение ползунка Количество не является хорошей идеей, поскольку при более высоких значениях вы увидите ореолы и даже сбои по краям объектов.
Сумма на нуле Сумма на 100 Сумма на 500 Параметр Радиус управляет толщиной краев. Более толстые края могут сделать изображение с высоким разрешением, поскольку оно подчеркивает формы объектов.
Не советую слишком сильно увеличивать Радиус; в противном случае начнут появляться ореолы и случайные очертания. В большинстве случаев от 1 до 1,5 пикселей является безопасным диапазоном.
Радиус в точке 0 Радиус в точке 1,2 Радиус в точке 8,9– Обратите внимание, как видны ореолы по краямПоследний ползунок, который нужно отрегулировать, Порог . Он работает как шумоподавитель в областях с избыточным шумом или грубыми деталями.
Не рекомендуется слишком сильно увеличивать значение Threshold , так как это может привести к размытию изображения.
Величина зависит от качества вашей фотографии, но, как правило, подходят значения меньше 10. Для моего изображения я установил этот параметр на 6 уровней.
Нулевой порог Порог 6 Порог 68Вот результаты до и после, увеличенные на разных уровнях, чтобы продемонстрировать различия.
BeforeAfterBeforeAfterПонимание ограничений повышения разрешения
Используя Photoshop, вы можете улучшить разрешение фотографий, которые в противном случае могли бы стать бесполезными. Однако важно понимать, что эти настройки имеют ограниченный эффект и не улучшат качество фотографии, поскольку не изменяют объем содержащейся в ней информации.
Однако важно понимать, что эти настройки имеют ограниченный эффект и не улучшат качество фотографии, поскольку не изменяют объем содержащейся в ней информации.
Исходя из этого, качество полученного изображения сильно зависит от исходного изображения. Чем выше разрешение вашей фотографии, тем лучше результаты. Принимая это во внимание, легко определить, стоит ли увеличивать разрешение фотографии.
Дополнительно можно оценить, насколько можно улучшить разрешение фотографии. Это может избавить вас от большого стресса, поскольку вы не ожидаете, что крошечное пикселизированное изображение размером в несколько КБ будет выглядеть как фотография размером 10 МБ.
Когда увеличивать разрешение фотографии в Photoshop
Есть много ситуаций, когда вам необходимо увеличить разрешение фотографии.
Например, вам может потребоваться увеличить разрешение для больших версий ваших фотографий, так как они будут выглядеть пикселизированными при просмотре на большом экране.
Аналогичным образом, когда вы пытаетесь напечатать фотографию низкого качества, особенно при размещении ее в большом документе, она, скорее всего, будет размыта, что приведет к низкокачественной копии.
В подобных ситуациях увеличение разрешения вашего изображения в Photoshop сделает его подходящим для любого данного документа, сохраняя детали файла и даже делая их более заметными благодаря доступным параметрам повторной выборки.
Следуя инструкциям в этом руководстве, вы сможете увеличить разрешение фотографий с отличными результатами. Я часто увеличиваю разрешение своих изображений, когда мне нужно их отретушировать, и, поскольку я часто печатаю свои изображения или использую их в большем масштабе, мне нужно, чтобы они были как можно более четкими.
Как мгновенно увеличить разрешение изображения в Photoshop
Увеличение разрешения изображений может сделать их четкими и более четкими. Действительно, это может улучшить качество ваших фотографий. Вы, наверное, полагаете, что работа должна выполняться профессионалом в одиночку. Не волнуйтесь, потому что в этом посте вы узнаете как увеличить разрешение изображения в фотошопе . Вы узнаете, как превратить низкокачественное изображение в высококачественное. Читайте больше, чтобы знать.
Вы, наверное, полагаете, что работа должна выполняться профессионалом в одиночку. Не волнуйтесь, потому что в этом посте вы узнаете как увеличить разрешение изображения в фотошопе . Вы узнаете, как превратить низкокачественное изображение в высококачественное. Читайте больше, чтобы знать.
Увеличить разрешение изображения в Photoshop
- 1. Может ли Photoshop увеличить разрешение изображений
- 2. Более простой способ увеличить разрешение изображения с помощью Photoshop Альтернатива
- 3. Как увеличить разрешение изображения в Photoshop
- 4. Часто задаваемые вопросы о том, как увеличить разрешение изображения с помощью Photoshop
Часть 1. Может ли Photoshop увеличить разрешение изображений?
Да.
Adobe Photoshop может гарантировать увеличение разрешения изображений при изменении размера или увеличении. Существуют определенные шаги и методы, которым необходимо следовать при увеличении разрешения изображения. Повышение разрешения изображения означает, что вы можете добиться оптимального количества пикселей изображения. Чем больше изображение, тем выше должно быть и разрешение.
Повышение разрешения изображения означает, что вы можете добиться оптимального количества пикселей изображения. Чем больше изображение, тем выше должно быть и разрешение.
Однако бывают случаи, когда повышение разрешения не означает, что можно получить высококачественное изображение. Тем не менее, вы можете научиться увеличивать разрешение изображений в Photoshop без ущерба для качества. Продолжайте читать ниже.
Часть 2. Более простой способ увеличить разрешение изображения с помощью альтернативы Photoshop
AnyMP4 Image Upscaler Online
AnyMP4 Image Upscaler Online — отличный инструмент для увеличения разрешения изображения. К нему можно получить свободный доступ через Интернет. Это также отличная альтернатива Photoshop, потому что она улучшает изображение.
Использует технологию искусственного интеллекта для улучшения качества изображения. Кроме того, это может повысить резкость и другие детали вашей фотографии. Кроме того, это помогает уменьшить шум и улучшить текстуру бесплатно.
Кроме того, вы можете использовать этот инструмент для печати, деловых и личных целей. Он имеет отличный пользовательский интерфейс из-за его простоты. Узнайте больше о том, как использовать этот инструмент ниже.
1. Посетите официальный сайт AnyMP4. Перейдите в Freeware, затем нажмите Image Upscaler Online.
2. В главном интерфейсе AnyMP4 Image Upscaler Online нажмите «Загрузить фото». чтобы импортировать вашу фотографию.
3. После загрузки файла изображения в приложение вы можете выбрать любой уровень увеличения в верхней части интерфейса. Выберите между диапазоном от 2X до 8X раз.
4. После настройки масштаба вы можете нажать Сохранить в правом нижнем углу интерфейса.
Инструмент имеет простую и базовую настройку для настройки. Он имеет простой в использовании интерфейс. Действительно, инструмент может стать отличной альтернативой Photoshop. Кроме того, если вам нужно добиться необходимого увеличения разрешения фотографии, вы можете использовать этот инструмент. Кроме того, если вы хотите выполнить работу мгновенно, вы можете использовать этот инструмент разными способами. Будь то бизнес или личное использование, вы всегда можете положиться на этот инструмент.
Кроме того, если вы хотите выполнить работу мгновенно, вы можете использовать этот инструмент разными способами. Будь то бизнес или личное использование, вы всегда можете положиться на этот инструмент.
Дополнительные онлайн-редакторы фотографий, такие как Photoshop, можно найти в этом посте.
Часть 3. Как увеличить разрешение изображения в Photoshop
Adobe Photoshop — это передовая программа цифрового редактирования для графических дизайнеров, фотографов и других специалистов по всему миру. Таким образом, этот инструмент добавил много возможностей и дополнительных функций для получения более качественных изображений. Увеличение разрешения в Photoshop может сделать ваше изображение более качественным. Внесите значительные изменения в размер вашего изображения, и вы можете добавить определенное количество пикселей.
Чтобы понять это, увеличенный размер изображений не означает более высокое разрешение. Некоторые фотографии с измененным размером выглядят растянутыми и размытыми. Вот почему в Photoshop есть способ улучшить разрешение вашего изображения. Ниже приведены шаги по увеличению разрешения изображения.
Вот почему в Photoshop есть способ улучшить разрешение вашего изображения. Ниже приведены шаги по увеличению разрешения изображения.
1. Загрузите и установите последнюю версию Adobe Photoshop с официального сайта.
2. Откройте Adobe Photoshop. Чтобы импортировать нужное изображение, перейдите в «Файл» и нажмите «Открыть». Появится всплывающее окно со всеми доступными изображениями на вашем ПК. Выберите любой.
3. В меню выберите изображение. Потяните вниз, затем выберите «Размер изображения».
4. Откроется диалоговое окно, в котором вам будет предложено ввести размеры изображения. В нижней части поля снимите флажок «Пересэмплировать», чтобы вручную ввести значения высоты и ширины изображения. Это также позволит вам ввести значения для желаемого разрешения.
5. После снятия флажка Resample теперь вы можете ввести предпочтительные значения высоты и ширины.
6. Введите желаемое значение разрешения. При изменении разрешения вы заметите, что высота и ширина изображения также меняются.
7. После ввода значений размеров и разрешения вы можете выбрать OK для завершения.
Теперь вы знаете, как увеличить разрешение изображения в Photoshop, теперь вы можете использовать этот навык в личных и профессиональных целях. Следуя этим шагам, вы теперь можете сделать свои размытые фотографии более четкими. Adobe Photoshop может иметь подавляющий пользовательский интерфейс, но не беспокойтесь слишком сильно, потому что инструмент имеет как важные, так и сложные функции для создания 3D-эффектов, изменения размера изображений и многого другого. Таким образом, это, безусловно, может сделать ваши фотографии лучше и лучше.
4. Часто задаваемые вопросы о том, как увеличить разрешение изображения с помощью Photoshop
Что такое Photoshop?
Adobe Photoshop — это программа для редактирования цифровых изображений с расширенными функциями и инструментами редактирования. Он известен своими продвинутыми и доступными в цифровом виде инструментами. Это дает профессионалам, графическим дизайнерам и фотографам самый творческий анализ изображений и видео.
Как предотвратить низкое качество моих фотографий?
Попробуйте сделать новую фотографию, чтобы избежать некачественных снимков из-за размытости вашего изображения. Если вы пытаетесь изменить размер или увеличить свою фотографию, то это когда вы пытаетесь получить более высокое разрешение вашего изображения, используя мощные инструменты редактирования, упомянутые выше.
Как сделать картинку высокого разрешения в фотошопе?
Как упоминалось выше, вы всегда можете ввести значения разрешения и размеров вашего изображения. Однако в Adobe Photoshop есть новая функция под названием Super Resolution. Здесь вы можете улучшить разрешение всего за несколько кликов.
Существует ли пробная версия Photoshop?
Да, есть. Загрузите Adobe Photoshop с помощью Adobe Creative Cloud. Кроме того, вы можете получить там и другие приложения Adobe.
Где я могу задать технический вопрос о Photoshop?
Вы всегда можете посетить их сайт и принять участие в форумах Photoshop.