Как изменить и отредактировать выделение в Photoshop
Для лучшего понимания. Вы можете посмотреть примеры применения этих горячих клавиш в небольшом видео:
Сохранение и загрузка выделенных областей
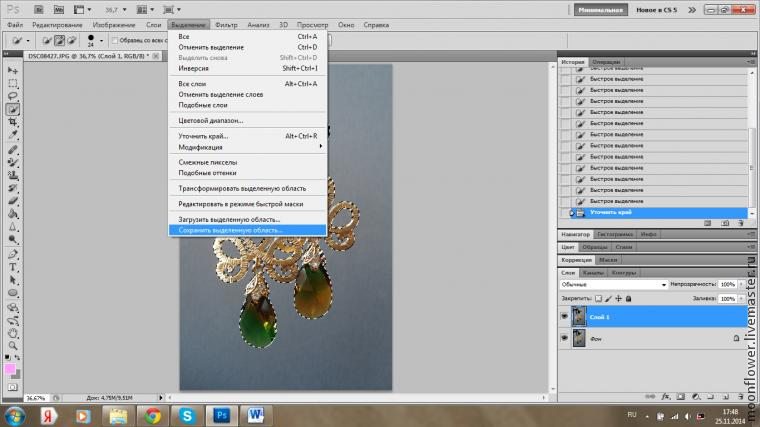
Иногда возникает необходимость временно удалить выделенную область, например, для создания новой, но в последствии эта удалённая область снова будет нужна для работы. Разработчики Photoshop подумали и об этом и предусмотрели возможность сохранения выделенных областей в виде альфа-каналов. По существу, сохранённые выделения являются масками, только эти маски не назначены ни к одному слою. Для сохранения выделения идём в Выделение —> Сохранить выделенную область (Select —> Save Selection), после чего появляется диалоговое окно, где надо выбрать Канал: Новый и задать имя выделению:
Я сохраню вот эту область:
И вот как выглядит теперь панель каналов:
Теперь область можно удалить и в любое время восстановить, для этого идём по Выделение —> Загрузить выделенную область (Select —> Load Selection), в открывшемся диалоговом окне выбираем нужную нам область по названию:
Примечание. Таким образом Вы можете сохранить любое количество выделенных областей
Таким образом Вы можете сохранить любое количество выделенных областей
3. Геометрическая трансформация выделенной области
Эта функция подобна обычной «Свободной трансформации» и позволяет изменять геометрическую форму самого выделения, при этом не затрагивая пиксели слоя (слоёв).
Активируется эта функция через вкладку главного меню Выделение —> Трансформировать выделенную область (Select —> Transform Selection)
Виды и методы трансформации выделенной области точно такие же, как и у самой «Свободной трансформации», подробнее моно прочитать здесь.
4. Быстрая маска (Quick Mask)
С помощью инструмента «Быстрая маска» также можно изменить выделение. Для запуска режима быстрой маски следует нажать клавишу Q или соответствующую кнопку на панели инструментов. При активации режима зона выделения будет выглядеть как обычно, а всё, что не входит в выделенную область, окрасится в красный цвет:
В этом режиме для редактирования применяется инструмент Кисть или Градиент.
5. Смежные пиксели (Similar) и Подобные оттенки (Grow)
Название этих инструментов говорит само за себя, они позволяют добавить к уже имеющейся выделенной области смежные пиксели, схожие по тональности, либо схожие пиксели по всему холсту. Используются редко:
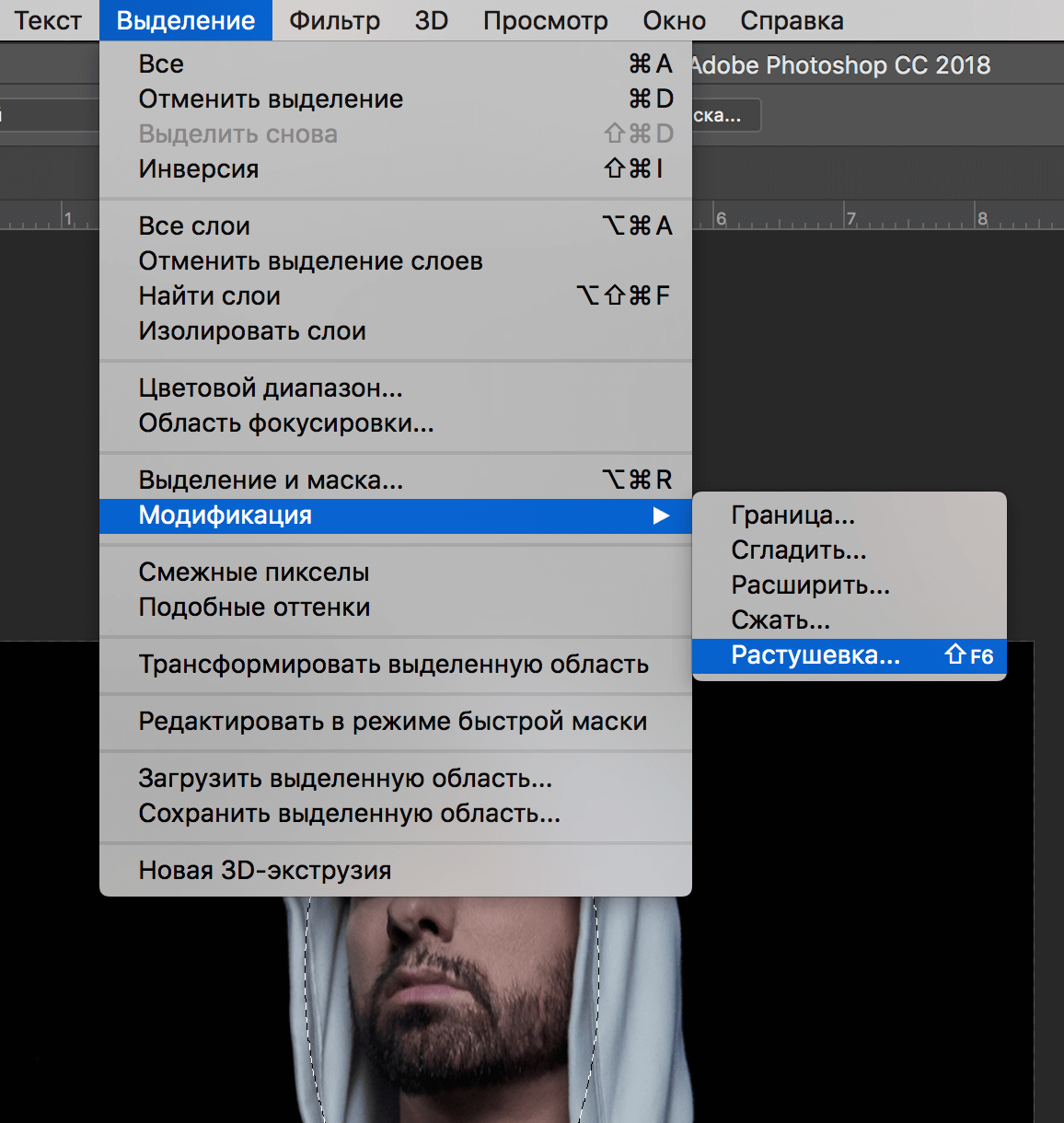
6. Растушевка (Feathering)
Этот инструмент позволяет растушевать, сделать плавными резкие края выделенной области:
При активации инструменты появляется диалоговое окно, где Вам предлагается выбрать радиус растушёвки:
Внимание! Следует учитывать, что смягчаются не только края области, но и скругляются острые углы контура выделения.
7. Инструмент Уточнить край (Refine Edge)
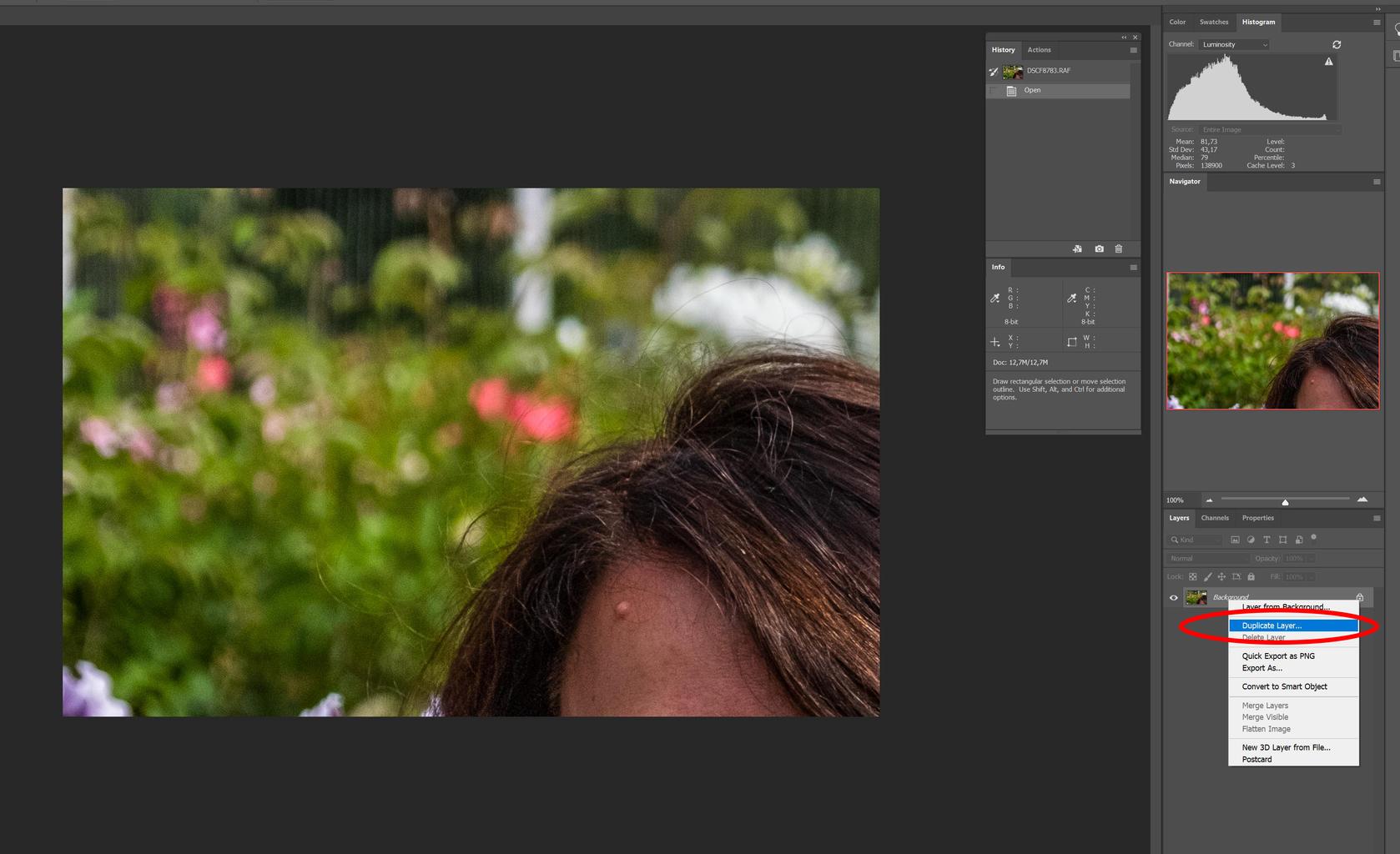
Это очень мощный инструмент, позволяющий автоматически создать выделение сложных множественных тонких объектов, таких, как волосы, мех, ветки деревьев. О применении этого инструмента на практическом примере подробно рассказывается здесь.
8. Расширить и Сжать (Contract & Expand)
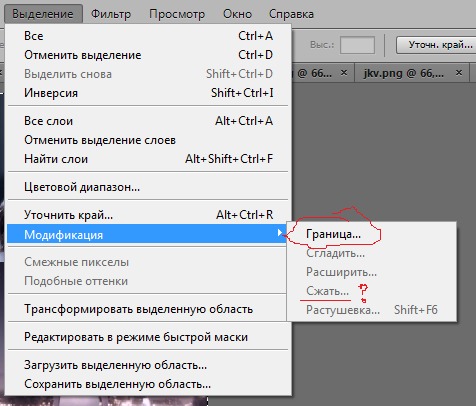
Название этих опций говорит само за себя. Опции вызываются из меню Выделение—> Модификация (Select —> Modify):
После вызова опции появляется диалоговое окно, где предлагается указать количество пикселей, на которые следует сжать или расширить область.
Примечание. Опции не активны, если выделен весь холст после команды Ctrl+A.
9. Граница (Border)
При применении этой команды граница выделенной области преобразуется в рамку с толщиной, указанной пользователем:
10. Цветовой диапазон (Color Range)
Очень мощный инструмент со множеством настроек. Об использовании этого инструмента подробно рассказывается в серии статей на этом сайте, пилотная статья здесь.
Как в фотошопе изменить размер выделенного фрагмента
Главная » Разное » Как в фотошопе изменить размер выделенного фрагментаКак изменить размер выделенной области в фотошопе
Когда нужно на фотографии что-то вырезать, выделить или сделать некий контур для заливки, на помощь приходит инструмент Выделенная область.
Это очень полезный и популярный инструмент. Фотошоп содержит множество способов создания выделения, например: Прямоугольная и Овальная области, Лассо, Волшебная палочка, а также содержит много инструментов и команд по работе с ней, например, Уточнить край, Выполнить обводку и другие.
Но новичок фотошопа сталкивается с трудностью, что, вроде, выделенная область создана, но нужно изменить ее размер: уменьшить или увеличить. Если вы не знаете как это сделать, то этот урок вам поможет.
Итак, допустим вы создали выделенную область вокруг объекта:
Но что-то пошло не так, и нужно изменить ее размер. Допустим, цель, чтобы весь объект убрался в выделенную область. Что нужно для этого сделать:
- Удалить выделенную область и сделать ее заново. Шутка! Простых путей не ищем.
- Применить Трансформацию выделенной области.

- Применить Выделение — Модификация — Расширить (или Сжать).
- Параметры выделенной области Добавление и Вычитание.
Трансформирование выделенной области
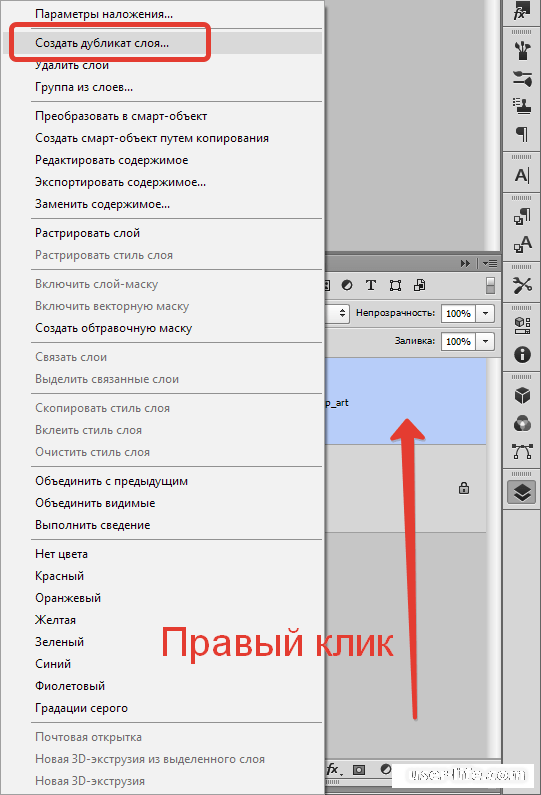
Когда выделение создано, и на панели инструментов все еще активен инструмент, котором оно было создано, нужно нажать правой кнопкой мыши по изображению для вызова контекстного меню. Из списка нужно выбрать
Эта команда работает как Свободное трансформирование.
Если потянуть за маркеры появившейся рамки, то размер области будет изменяться вместе с движением вашей руки. А если задача стоит не просто ее увеличить или уменьшить, но и изменить форму, тогда нужно нажать еще раз правую кнопку мыши, когда рамка с маркерами еще активна. Появится другое контекстное меню, в котором можно выбрать как изменить выделенную область: повернуть, наклонить, деформировать и другие варианты. Кстати подробнее о каждом было расписано в этой статье:
Модификация выделенной области
Фотошоп предлагает еще один способ быстро увеличить или уменьшить размер выделенной области. С помощью этого приема вы указываете программе на какой количество пикселей должно быть Расширение (увеличение) или Сжатие (уменьшение).
С помощью этого приема вы указываете программе на какой количество пикселей должно быть Расширение (увеличение) или Сжатие (уменьшение).
Для этого выберите соответствующую команду Выделение — Модификация — Расширить (или Сжать). Появится диалоговое окно, в котором введите значение в пикселях. Данное значение делится на 2 и с каждой стороны происходит изменение таким образом, чтобы в сумме оно равнялось вашему значению.
На видео показано как это выглядит:
Добавление и Вычитание из выделенной области
У любого инструмента, который создает выделение на панели параметров есть блок кнопок, которые отвечают за изменение выделенной области. В том числе там есть кнопки
Об этих командах очень подробно расписано в этой статье.
Чтобы добавить к выделенной области и тем самым увеличить ее, нажмите на соответствующую кнопку на панели (как указано выше на скриншоте) после этого создавайте новую выделенную область.
Предыдущая при этом не исчезнет, а если они будут пересекаться, то общие границы будут суммироваться. При операции
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как изменить размер объекта в Фотошопе
Изменение размера объектов в Фотошопе – один из главных навыков, которым должен владеть порядочный фотошопер. Конечно, этому можно научиться и самостоятельно, но с посторонней помощью это сделать быстрее и эффективнее.
В этом уроке обсудим способы изменения размера объектов в Фотошопе.
Допустим, имеем вот такой объект:
Изменить его размер можно двумя способами, но с одним результатом.
Первый способ это воспользоваться меню программы.
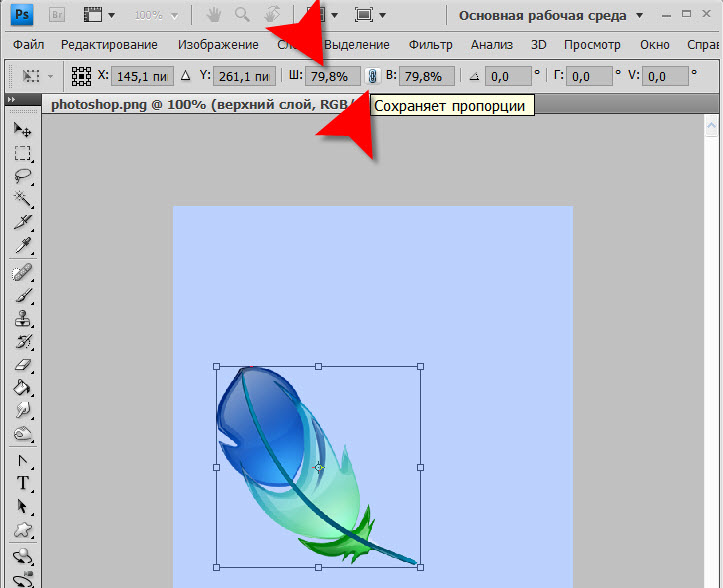
Ищем на верхней панели инструментов вкладку «Редактирование» и наводим курсор на пункт «Трансформирование». Из выпавшего меню нас интересует в данном случае только один пункт – «Масштабирование».
После нажатия на выделенном объекте появляется рамка с маркерами, потянув за которые можно растянуть или сжать объект в любом направлении.
Зажатая клавиша SHIFT позволяет сохранить пропорции объекта, а если во время трансформирования зажать еще и ALT, то весь процесс будет происходить относительно центра рамки.
Не всегда бывает удобно лезть в меню за данной функцией, тем более что делать это приходится довольно часто.
Разработчики Фотошопа придумали универсальную функцию, вызываемую горячими клавишами CTRL+T. Называется она «Свободное трансформирование».
Универсальность заключается в том, что при помощи этого инструмента можно не только менять размеры объектов, но и вращать их. Кроме того, при нажатии правой кнопкой мыши появляется контекстное меню с дополнительными функциями.
Для свободного трансформирования действуют те же клавиши, что и для обычного.
Это все, что можно сказать об изменении размера объектов в программе Фотошоп.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.
- После этого вокруг объекта появится рамка с маркерами (т.
 е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта. - Для фиксации выполненных изменений жмем Enter. На этом можно сказать, что процедура завершена.
Примечание: Если щелкнуть по объекту правой кнопкой мыши, откроется контекстное меню, в котором представлены другие действия, которые можно с ним выполнить – поворот, наклон, отражение по горизонтали/вертикали и т.д.
Способ 2: функция “Свободное трансформирование”
В программе Photoshop, также, предусмотрена функция “Свободное трансформирование”, позволяющая менять размеры объекта.
- Выбираем нужный слой, переходим в меню “Редактирование” и щелкаем по нужной функции (или жмем комбинацию Ctrl+T).
- Вокруг объекта появится рамка с маркерами, после чего мы можем приступить к изменению его размеров.
Плюсом данного способа, в сравнении с рассмотренным выше, является возможность поворота объекта. Для этого двигаем указатель мыши немного в сторону от маркеров (наружу), пока не появится закругленная в обе стороны стрелка, после чего зажав левую кнопку мыши выполняем вращение в нужную сторону.
Способ 3: инструмент “Перемещение”
- Выбираем инструмент “Перемещение” на боковой панели.
- В верхней строке параметров инструмента включаем опцию “Показывать управляющие элементы” путем установки соответствующей галочки.
- Теперь каждый раз, когда мы будем выбирать “Перемещение”, на активном слое объект или весь холст (в зависимости от того, что именно содержится на слое) будет выделяться рамкой, что позволит увеличить или уменьшит размеры.

Заключение
Таким образом в Фотошопе предусмотрено сразу несколько разных способов, пользуясь которыми можно изменить размер объекта. Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Изменение размеров части изображения масштабированием «с учетом содержимого»
Мы видим, что при одинаковой ширине, высота снимка меньше, чем у документа, поэтому у нас имеется белое пространство над и под снимком. Если вы хотите, чтобы это пространство заполнилось, то можно снова использовать команду «Свободное трансформирование» (Free Transform), растянув изображение, но при этом получили бы растянутые по вертикали автомобиль и самолет.
Это как раз тот случай, когда следует использовать новый инструмент Photoshop — «Масштаб с учетом содержимого» (Content-Aware Scale).
Применение инструмента
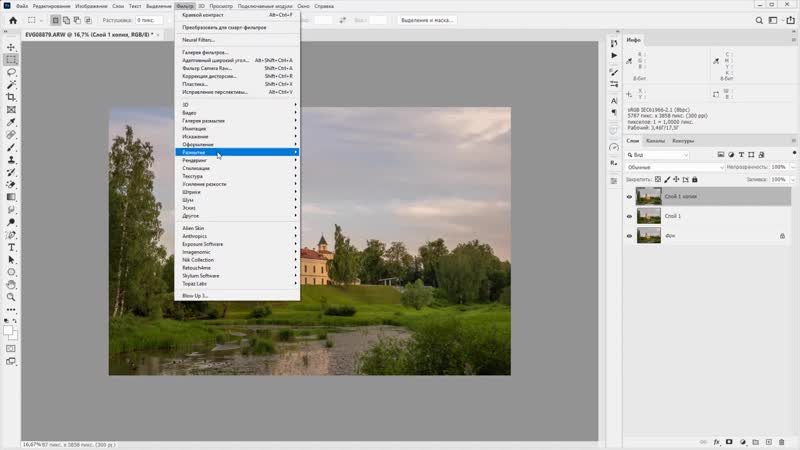
Верните документ к состоянию, показанному на верхнем рисунке в Шаге 1. Пройдите по вкладке главного меню Редактирование —> Масштаб с учетом содержимого (Edit —> Content-Aware Scale) или нажмите комбинацию горячих клавиш Ctrl+Alt+Shift+C, после чего вокруг снимка появится габаритная рамка, такая же, как и при «Свободном трансформировании.
Захватите верхний маркер габаритной рамки и перетащите его вертикально вверх,при этом удостоверьтесь, что он растягивает вверх небо, но оставляет автомобиль и самолет практически нетронутыми. Захватите нижний маркер габаритной рамки, перетащите его вниз, он должен растянуть только бетонную полосу, не затронув предметы в центре. Перетащив маркеры до верхней и нижней границ документа:
Нажмите клавишу Enter.
Примечание: В панели параметров инструмента «Масштаб с учетом содержимого» имеется кнопка, похожая на человеческую фигуру. Она указывает инструменты, что в снимке есть люди, и инструмент пытается избегать растягивать какие-либо объекты, имеющие тона человеческой кожи.
Кстати, масштабирование с учётом содержимого действует не только на увеличение изображения, но и на уменьшение. Вы можете таким же образом сжать картинку без искажений главных объектов:
Полезности для работы с инструментом
1. Защита определённой области изображения от масштабирования
Есть еще пара приемов для, работы с этим этого инструментом, о которых следует знать. Во-первых, если вы применяете команду «Масштаб с учетом содержимого» и она всё-таки растягивает главный объект больше, чем вы того хотите, надо применить одну хитрость. Отмените инструмент, нажав Esc. Активируйте наиболее подходящий в вашем случае инструмент выделения, например Прямолинейное лассо (Polygonal Lasso Tool) и создайте контур выделения вокруг объекта (ов):
Во-первых, если вы применяете команду «Масштаб с учетом содержимого» и она всё-таки растягивает главный объект больше, чем вы того хотите, надо применить одну хитрость. Отмените инструмент, нажав Esc. Активируйте наиболее подходящий в вашем случае инструмент выделения, например Прямолинейное лассо (Polygonal Lasso Tool) и создайте контур выделения вокруг объекта (ов):
Далее пройдите по вкладке главного меню Выделение —> Сохранить выделенную область (Select —> Save Selection). Когда появится диалоговое окно сохранения, введите любое имя (я назвал своё «выделение самолётика» и нажмите ОК. Затем нажмите Ctrl+D, чтобы отменить выделение. Снова активируйте команду «Масштаб с учетом содержимого», но на сей раз зайдите в панель параметров и выберите своё выделение из выпадающего списка кнопки «Защищать» (Protect):
Этим я укажу Photoshop, где находится главный объект. Теперь можно перетащить вверх или вниз маркеры рамки и заполнить пустое пространство с наименьшим возможным растягиванием.
Степень защиты от масштабирования
В панели параметров инструмента имеется также управляющий элемент «Количество» (Amount), который определяет, какая степень защиты предоставляется от растягивания. По умолчанию это 100 % – максимально возможная степень защиты. При 50 % это компромисс между защитой от изменения размеров и обычным свободным трансформированием, и для некоторых снимков это работает лучше всего.
Достоинством опции «Количество» является его интерактивность: пока элементы управления размерами находятся еще на месте, можно уменьшить значение опции и увидеть на экране отображение в реальном времени того, как изменение «Количества» изменяет размеры главного объекта.
Как изменить размер объекта в фотошопе при помощи инструмента перемещение
Зачастую, мы изучаем фотошоп с помощью уроков в интернете. Логично предположить, что существует определенный сленг, в котором разобраться новичку не так-то просто. Часто автор урока не считает нужным пояснять каждое действие, потому как считает их элементарным. А у новичка оно вызывает недоумение.
А у новичка оно вызывает недоумение.
Сейчас я хочу дать вам ответ на вопрос: «как изменить размер объекта в фотошопе».
Начнем с пояснения, что представляет собой этот загадочный объект. Объектом может являться что угодно. Целое фото, его фрагмент или геометрическая фигура, даже текст! Все эти вещи можно подвести под одну общую черту. Они располагаются на отдельном слое. А именно – у вас есть возможность его изменить.
Давайте смоделируем ситуацию, в которой вам бы потребовалось изменить размеры объекта. Допустим, вам необходимо сделать коллаж. Для чего следует наложить на одно фото другое.
Возьмем для примера фото вот этого забавного пса.
Думаю, можно было бы сделать его чуть более серьезным, надев на него кепку с надписью police.
Кепка у меня в формате png. Как мы знаем, это формат позволяет сохранять изображения без заднего фона. Перетаскиваем кепку на исходное изображение с собакой.
Как видите, головной убор нашему другу явно маловат. Давайте его увеличим.
Убедитесь, что в окне слоев выделен нужный. С кепкой. Именно его мы будем изменять. Это важно!
Кликаем по инструменту «перемещение».
Вокруг нашего объекта появилась рамка, позволяющая изменить его размер. Мы можем поставить курсор на ее угол, и, придерживая правую клавишу мыши потянуть ее. Кепка увеличится.
Но стоит знать одну хитрость. Дабы кепка увеличивалась пропорционально, зажимайте клавишу shift.
Как видите, кепку мы увеличили, следственно, изучили, как изменять размер объекта в фотошопе.
Хочу оповестить вас еще об одной хитрости. Есть комбинация клавиш, позволяющая быстро вызывать рамку для последующего изменения объекта. Ctrl+t.
Тем, кто не до конца осознал произведенные действия. Этот метод сработает для любого объекта. Будь то геометрическая фигура, фото или текст. Объект может быть вырезанным или вставленным с другого фото или картинки. Такие мелочи не имеют значение. Не важна форма или происхождение объекта. Для них всех в Adobe Photoshop работает вышеописанный метод.
Как изменить и отредактировать выделение в Photoshop
Для лучшего понимания. Вы можете посмотреть примеры применения этих горячих клавиш в небольшом видео:
Сохранение и загрузка выделенных областей
Иногда возникает необходимость временно удалить выделенную область, например, для создания новой, но в последствии эта удалённая область снова будет нужна для работы. Разработчики Photoshop подумали и об этом и предусмотрели возможность сохранения выделенных областей в виде альфа-каналов. По существу, сохранённые выделения являются масками, только эти маски не назначены ни к одному слою. Для сохранения выделения идём в Выделение —> Сохранить выделенную область (Select —> Save Selection), после чего появляется диалоговое окно, где надо выбрать Канал: Новый и задать имя выделению:
Я сохраню вот эту область:
И вот как выглядит теперь панель каналов:
Теперь область можно удалить и в любое время восстановить, для этого идём по Выделение —> Загрузить выделенную область (Select —> Load Selection), в открывшемся диалоговом окне выбираем нужную нам область по названию:
Примечание. Таким образом Вы можете сохранить любое количество выделенных областей
Таким образом Вы можете сохранить любое количество выделенных областей
3. Геометрическая трансформация выделенной области
Эта функция подобна обычной «Свободной трансформации» и позволяет изменять геометрическую форму самого выделения, при этом не затрагивая пиксели слоя (слоёв).
Активируется эта функция через вкладку главного меню Выделение —> Трансформировать выделенную область (Select —> Transform Selection)
Виды и методы трансформации выделенной области точно такие же, как и у самой «Свободной трансформации», подробнее моно прочитать здесь.
4. Быстрая маска (Quick Mask)
С помощью инструмента «Быстрая маска» также можно изменить выделение. Для запуска режима быстрой маски следует нажать клавишу Q или соответствующую кнопку на панели инструментов. При активации режима зона выделения будет выглядеть как обычно, а всё, что не входит в выделенную область, окрасится в красный цвет:
В этом режиме для редактирования применяется инструмент Кисть или Градиент. Как и во всех масках, чёрный цвет удаляет области выделения. а белый, наоборот, добавляет.
Как и во всех масках, чёрный цвет удаляет области выделения. а белый, наоборот, добавляет.
5. Смежные пиксели (Similar) и Подобные оттенки (Grow)
Название этих инструментов говорит само за себя, они позволяют добавить к уже имеющейся выделенной области смежные пиксели, схожие по тональности, либо схожие пиксели по всему холсту. Используются редко:
6. Растушевка (Feathering)
Этот инструмент позволяет растушевать, сделать плавными резкие края выделенной области:
При активации инструменты появляется диалоговое окно, где Вам предлагается выбрать радиус растушёвки:
Внимание! Следует учитывать, что смягчаются не только края области, но и скругляются острые углы контура выделения.
7. Инструмент Уточнить край (Refine Edge)
Это очень мощный инструмент, позволяющий автоматически создать выделение сложных множественных тонких объектов, таких, как волосы, мех, ветки деревьев. О применении этого инструмента на практическом примере подробно рассказывается здесь.
8. Расширить и Сжать (Contract & Expand)
Название этих опций говорит само за себя. Опции вызываются из меню Выделение—> Модификация (Select —> Modify):
После вызова опции появляется диалоговое окно, где предлагается указать количество пикселей, на которые следует сжать или расширить область.
Примечание. Опции не активны, если выделен весь холст после команды Ctrl+A.
9. Граница (Border)
При применении этой команды граница выделенной области преобразуется в рамку с толщиной, указанной пользователем:
10. Цветовой диапазон (Color Range)
Очень мощный инструмент со множеством настроек. Об использовании этого инструмента подробно рассказывается в серии статей на этом сайте, пилотная статья здесь.
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
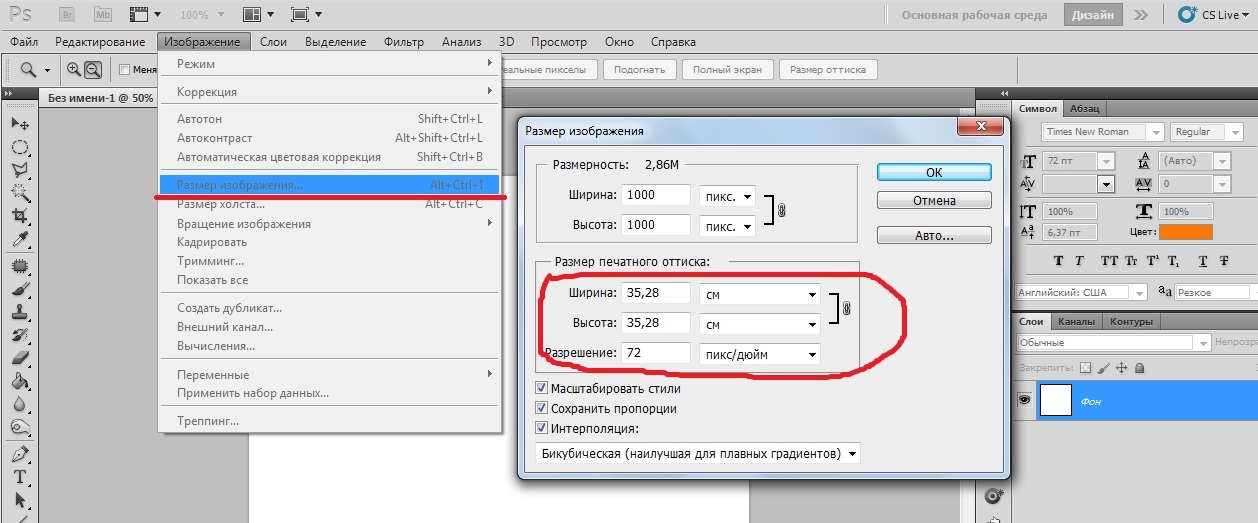
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, ненамного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В небольшом всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения .
Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, ненамного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В небольшом всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения . ..». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше.
..». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение».
Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.
Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя. Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм.
Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего ввести в поле «Разрешение», когда вы готовите изображение к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.
Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего ввести в поле «Разрешение», когда вы готовите изображение к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете. Но если вы печатаете дома на типичном струйном принтере, справедливо будет сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота.
Но если вы печатаете дома на типичном струйном принтере, справедливо будет сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня обратно в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня обратно в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере.
 Это изменяет количество дюймов в полях ширины и высоты.
Это изменяет количество дюймов в полях ширины и высоты. - Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. Когда вы создаете кадрирование, Photoshop показывает вам предварительный просмотр с областями, которые нужно обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но, если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование.
Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но, если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы разместите важный контент в изображении на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Кадрирование» — это выпрямить изображение.
На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы разместите важный контент в изображении на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Кадрирование» — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр.
Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда Размер изображения …, которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда Размер холста … В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Что он сделал, так это разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, отмечен ли параметр Relative.Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Чтобы сделать это, я спущусь к этой диаграмме привязки и собираюсь щелкнуть в среднем поле в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное пространство для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строк на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Как изменить размер холста в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как изменить размер холста в Photoshop CS6
Барбара Обермайер
Существует несколько вариантов изменения размера холста ваше изображение в Adobe Photoshop Creative Suite 6. Вы можете изменить размер изображения или использовать более безопасную команду «Размер холста».
Вы можете быть немного параноиком или, по крайней мере, слишком сознательно использовать команду «Размер изображения».Что ж, вы можете расслабиться, потому что команда Canvas Size настолько безопасна, насколько это возможно. В отличие от команды «Размер изображения», которая увеличивает или уменьшает размеры или разрешение вашего изображения, команда «Размер холста» просто изменяет размер холста , или страницы, на которой находится изображение.
Когда вы увеличиваете размер холста, Photoshop заполняет расширенную область за пределами изображения выбранным вами цветом. Увеличение размера холста может пригодиться, если вы пытаетесь добавить рамку или рамку вокруг изображения.Если вы сделаете холст меньше, Photoshop обрежет (обрежет) изображение.
Чтобы изменить размер холста, выполните следующие простые и быстрые шаги:
Выберите Изображение → Размер холста.
Откроется диалоговое окно «Размер холста». Текущий размер вашего холста отображается в верхней части диалогового окна.
Введите новые значения в текстовые поля Ширина и Высота.
Вы также можете изменить единицу измерения с помощью всплывающих меню.
Установите флажок «Относительный», чтобы указать, какое пространство Photoshop будет добавлять или удалять вокруг изображения. Эта функция удобна, когда вы добавляете или удаляете равные части холста вокруг изображений с дробными размерами.
Укажите желаемое размещение якоря.
Якорь показывает, как изображение находится внутри холста. По умолчанию Photoshop центрирует изображение и добавляет или удаляет холст вокруг него. Щелкните любой из восьми других квадратов, чтобы Photoshop асимметрично добавил или удалил холст вокруг изображения.
Если вы уменьшите значение ширины или высоты и затем нажмите кнопку «ОК», появится окно предупреждения с вопросом, действительно ли вы хотите продолжить, потому что вы будете обрезать изображение. На самом деле это еще один способ кадрирования изображения, хотя и не тот, который вы будете использовать каждый день.
Выберите цвет холста во всплывающем меню «Цвет расширения холста» и нажмите «ОК».
Выберите «Передний план», «Фон», «Белый», «Черный», «Серый» или «Другой». Если вы выберете «Другой», Photoshop перенесет вас в палитру цветов, где вы сможете выбрать любой желаемый цвет.Небольшой образец справа от всплывающего меню отображает текущий цвет фона. Вы также можете щелкнуть этот образец, чтобы получить доступ к палитре цветов.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой данные из изображения удаляются. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, так как Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации.Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Как выделение увеличить в фотошопе
Как изменить выделение в Photoshop Elements
> Главная :: Обработка :: Как изменить выделение в Photoshop Elements
Продолжаем серию статей про Photoshop Elements. Предыдущая заметка была посвящена инструментам для создания выделений. Но далеко не всегда дело заканчивается созданием исходного выделения…
Уточнение контура
В панели параметров каждого из инструментов выделения есть кнопка «Уточнить край» (Refine Edge). Она открывает диалоговое окно для тонкой настройки границ. (Аналогичная команда есть и в меню Select).
Чтобы разобраться с этим средством, придется потратить некоторое время, но оно того стоит. Овладев им, вы сможете добиваться практически идеального выделения любого объекта — даже весьма сложной формы. (Нет, конечно, чудес не бывает. Компьютер сможет автоматически определить край только тогда, когда этот край достаточно контрастный.)
Итак, окно разделено на 4 части. У каждой своё назначение.
Режим просмотра (View mode)
Выбирайте тот, что будет наиболее удобен. Быстро просмотреть их можно, нажимая клавишу F (у каждого из режимов есть еще и своя собственная «горячая клавиша»).
В этом же разделе можно включить просмотр зоны, в которой выполняется уточнение границы — Show Radius, и исходной формы выделения — Show Original.
Определение края (Edge Detection)
Здесь настраиваем зону, в которой анализируется изображение, чтобы найти границу. Можно установить флажок для автоматического выбора ширины этой зоны — Smart Radius, либо установить вручную. Чем границы резче, тем меньше нужен радиус.
Обратите внимание: зона определения края строится вдоль исходной границы выделения. Однако, имеются инструменты («кисти») для ее увеличения или уменьшения .
Пусть, например, нам нужно выделить мех (или волосы). В этом случае мы сперва воспользуемся Быстрым выделением. Затем открываем окно «Уточнить край» и проводим инструментом «Уточнить радиус» по тем участкам снимка, где находятся волоски. При достаточной контрастности они будут успешно выделены.
Настройка края (Adjust Edge)
- Сглаживание (Smooth) — можно сделать контур выделения более плавным, сгладив в той или иной мере его неровности.
- Размытие (Feather) — сглаживание (аналогично одноименному параметру инструментов выделения). За счет использования этого параметра можно сделать границу (например, при локальной коррекции фотографии) менее заметной.
- Контрастность (Contrast) — позволяет увеличить четкость границ выделения. В большинстве случаев лучше использовать параметр Smart Radius и связанные с ним инструменты.
- Смещение (Shift Edge) — расширение (+) или сокращение (-) выделения.
Результат (Output)
Есть несколько вариантов использования уточненного выделения:
- как обычное выделение;
- создать из выделения маску слоя;
- создать из выделения новый слой;
- создать новый слой с маской;
- создать из выделения новый документ;
- создать новый документ с маской.
Здесь же — параметр, очень полезный при создании коллажей — «Очистить цвета» (Decontaminate Colors). При обычном копировании выделения на границе может остаться (и, в большинстве случаев, остается) кайма постороннего цвета. Если же выбрать данный параметр, цвета пикселей вдоль границы будут изменены (основываясь на цвете соседних пикселей объекта).
Внимание! При использовании параметра Decontaminate Colors вывод необходимо направлять на новый слой или в новый документ. В противном случае будет искажен исходный слой.
Пример уточнения границы:
| Исходное выделение | После уточнения границы | Фрагмент снимка после замены фона |
Другие команды уточнения выделения
Мы всегда можем дополнить выделение пикселями совпадающих (близких) с уже выделенной областью цветов. Причем, как и в случае с «волшебной палочкой», есть два варианта — выделять сходные пиксели только рядом с уже входящими в выделение либо в любом месте изображения. Для этого нужно в меню «Выделить» (Select) выбрать, соответственно, команды «Смежные пикселы» (Grow) или «Похожие пикселы» (Similar).
Секрет: степень «похожести» пикселей определяется значением параметра Допуск (Tolerance), указанном для инструмента «Волшебная палочка».
Как еще можно изменить выделение
В меню «Выделить» (Select) есть еще несколько полезных команд для изменения выделенной области. Для некоторых из них существуют «горячие клавиши».
- Выделить всё (All) — используем, если нужно, например, скопировать всё, что есть на слое. Советую запомнить клавиши Command+A (Ctrl+A).
- Снять выделение (Deselect). Никогда не забывайте: Photoshop Elements обрабатывает только то, что входит в выделение. Поэтому, когда нужно скорректировать всю фотографию целиком, предварительно либо выделяем всё, либо — лучше — снимаем выделение, нажав Command-D (Ctrl+D).
- Инверсия (Inverse). Нередко возникает необходимость к сделанному выделению применить одну коррекцию, а ко всему остальному — другую. В этом случае удобно пользоваться инверсией выделения — Command+Shift+I (Ctrl+Shift+I).
Я редко подрисовываю всякие рамки, но, если вдруг возникает необходимость, помогают команды подменю «Модификация» (Modify):
- Рамка (Border) — выделяется полоса заданной ширины (в пикселях) вдоль границы существовавшего выделения.
- Сгладить (Smooth) — кривая, образующая границу выделения делается более гладкой.
- Расширить (Expand) — границы выделения раздвигаются на заданное число пикселей.
- Сжать (Contract) — границы выделения сближаются на заданное число пикселей.
Совет: провести цветную линию вдоль границы выделения можно командой «Редактирование» > «Выполнить обводку выделенной области» (Edit > Stroke (Outline) Selection).
Сохранение и загрузка выделения
Потратив время на создание сложного выделения, вы наверняка захотите сохранить его для дальнейшего использования. В этом помогут команды «Сохранить выделение» (Save Selection) и «Загрузить выделение» (Load Selection).
Для каждого файла можно сохранить несколько выделений и в дальнейшем использовать их как по отдельности, так и в различных комбинациях.
На этом, пожалуй, сегодняшнюю статью завершу. Но у меня остался еще один секретный прием работы с выделениями… Ждите следующей заметки!
Трансформирование выделенной области
Вы никогда не пытались сделать прямоугольную выделенную область наклонной? Если пытались, то, возможно, результат вас разочаровал. Конечно, можно попробовать применить один из инструментов Лассо, но будет быстрее вместо этого трансформировать прямоугольное выделение, то есть изменить его форму.
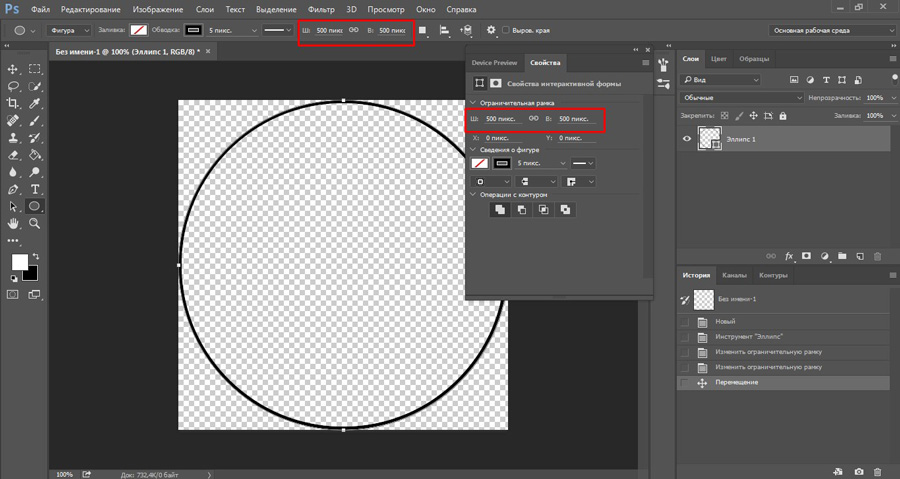
Создав прямоугольник с «марширующими муравьями», выберите команду меню Выделение => Трансформировать выделенную область или щелкните правой кнопкой мыши. Из появившегося контекстного меню выберите команду Трансформировать выделенную область (Transform Selection). Программа создаст прямоугольную рамку с небольшими квадратными маркерами для изменения размера по четырем ее сторонам (она называется ограничительная рамка).
Вы можете переместить ее, щелкнув мышью внутри рамки и перетащив в любом направлении (если вы хотите убрать без внесения изменений, нажмите клавишу Esc). Маркеры для изменения размеров позволяют:
- Масштабировать (изменять размер). Перетащите маркер, чтобы изменить размер и форму выделенной области. Перетащите внутрь для уменьшения области и наружу для ее увеличения.
- Повернуть. Если вы установите указатель мыши у одного из угловых маркеров с внешней стороны рамки, указатель мыши примет вид изогнутой, двусторонней стрелки. Это символ, что вы можете перетащить его, чтобы повернуть выделенную область (перетащите мышь вверх или вниз в направлении, в котором следует повернуть).
При преобразовании выделенной области (в отличие от части изображения) фотошоп не повлияет на пиксели изображения. Программа изменит лишь форму выделенной области.
Как в фотошопе уменьшить выделенную область — а как в фотошопе уменьшить/увеличить выделенную область? — 22 ответа
В разделе Обработка и печать фото на вопрос а как в фотошопе уменьшить/увеличить выделенную область? заданный автором Евровидение лучший ответ это Комбинация клавиш Ctrl+T.
Ответ от Ёлай[гуру]Свободное трансформирование (Ctrl+T)Ответ от работоспособный[гуру]free transformОтвет от Взрослый[гуру]В смысле само выделение? Выделение-Трансформировать выделенную область. А если какой-то выделенный объект, то Редактирование-Свободное трансформирование.Ответ от Валерий[новичек]Спасибо))Изменить размер выделения в фотошопе
| Содержание статьи | |
|---|---|
| 1 | Трансформирование выделенной области |
| 2 | Модификация выделенной области |
| 3 | Добавление и Вычитание из выделенной области |
Когда нужно на фотографии что-то вырезать, выделить или сделать некий контур для заливки, на помощь приходит инструмент Выделенная область. Он представляет из себя замкнутую обводку чего либо и обозначается программой как анимационная линия («марширующие муравьи»).
Это очень полезный и популярный инструмент. Фотошоп содержит множество способов создания выделения, например: Прямоугольная и Овальная области, Лассо, Волшебная палочка, а также содержит много инструментов и команд по работе с ней, например, Уточнить край, Выполнить обводку и другие.
Но новичок фотошопа сталкивается с трудностью, что, вроде, выделенная область создана, но нужно изменить ее размер: уменьшить или увеличить. Если вы не знаете как это сделать, то этот урок вам поможет.
Итак, допустим вы создали выделенную область вокруг объекта:
Но что-то пошло не так, и нужно изменить ее размер. Допустим, цель, чтобы весь объект убрался в выделенную область. Что нужно для этого сделать:
- Удалить выделенную область и сделать ее заново. Шутка! Простых путей не ищем.
- Применить Трансформацию выделенной области.
- Применить Выделение — Модификация — Расширить (или Сжать).
- Параметры выделенной области Добавление и Вычитание.
Трансформирование выделенной области
Когда выделение создано, и на панели инструментов все еще активен инструмент, котором оно было создано, нужно нажать правой кнопкой мыши по изображению для вызова контекстного меню. Из списка нужно выбрать Трансформировать выделенную область.
Если потянуть за маркеры появившейся рамки, то размер области будет изменяться вместе с движением вашей руки. А если задача стоит не просто ее увеличить или уменьшить, но и изменить форму, тогда нужно нажать еще раз правую кнопку мыши, когда рамка с маркерами еще активна. Появится другое контекстное меню, в котором можно выбрать как изменить выделенную область: повернуть, наклонить, деформировать и другие варианты. Кстати подробнее о каждом было расписано в этой статье:
Модификация выделенной области
Фотошоп предлагает еще один способ быстро увеличить или уменьшить размер выделенной области. С помощью этого приема вы указываете программе на какой количество пикселей должно быть Расширение (увеличение) или Сжатие (уменьшение).
Для этого выберите соответствующую команду Выделение — Модификация — Расширить (или Сжать). Появится диалоговое окно, в котором введите значение в пикселях. Данное значение делится на 2 и с каждой стороны происходит изменение таким образом, чтобы в сумме оно равнялось вашему значению.
На видео показано как это выглядит:
Добавление и Вычитание из выделенной области
У любого инструмента, который создает выделение на панели параметров есть блок кнопок, которые отвечают за изменение выделенной области. В том числе там есть кнопки Добавление и Вычитание, которые как раз повлияют на размер выделенной области.
Об этих командах очень подробно расписано в этой статье.
Чтобы добавить к выделенной области и тем самым увеличить ее, нажмите на соответствующую кнопку на панели (как указано выше на скриншоте) после этого создавайте новую выделенную область.
Предыдущая при этом не исчезнет, а если они будут пересекаться, то общие границы будут суммироваться. При операции Вычитания все происходит ровным образом наоборот.
На этой странице
Перемещение границ выделенной области
При перемещении границы выделения перемещается только граница, фотография при этом не меняется.
Пользуясь любым инструментом выделения, нажмите «Новое выделение» на панели параметров и поместите курсор внутри имеющейся рамки выделения. Курсор изменится, что укажет вам на возможность перемещения выделенной области .
Параметр «Новая выделенная область» отображается на панели параметров в том случае, когда активен какой-либо из инструментов выделенная, за исключением инструмента «Кисть выделения». Чтобы воспользоваться этим параметром, вы можете временно переключиться на другой инструмент выделения.
- Чтобы включить другой участок изображения, перетащите рамку выделения. Рамку выделения можно перетащить за пределы холста, однако, потом ее трудно будет поместить снова на место. Границы выделенной области также допускается перетаскивать в окно другого изображения.
- Чтобы переместить выделенную область с шагом 1 пиксель, воспользуйтесь соответствующей клавишей со стрелками.
- Чтобы переместить выделенную область с шагом 10 пикселей, воспользуйтесь соответствующей клавишей со стрелками, удерживая нажатой клавишу Shift.
- Чтобы направление перемещения было кратно 45° градусам, удерживайте нажатой клавишу Shift во время перемещения.
Инверсия выделения
Операция инверсии меняет невыделенные области в выделении, при этом сохраняя область, выделенную ранее.
Эту команду можно использовать для выделения объекта на однотонном фоне. Выделите область однотонного цвета с помощью инструмента «Волшебная палочка» и выполните команду «Выделить» > «Инверсия».
Добавление или удаление из выделения
Можно добавлять или удалять области из выделения для уточнения границы выделения. Например, чтобы создать выделение в форме бублика, следует сначала создать круглое выделение большего размера, а затем удалить из него круглую область меньшего размера.
Выберите инструмент выделения, а затем выполните одно из следующих действий.
- Чтобы добавить область в выделение, нажмите и удерживайте Shift (рядом с курсором появится знак плюса), чтобы удалить область из выделения, нажмите и удерживайте Alt (Option в Mac OS) (рядом с курсором появится знак минуса). Далее выделите область, которую требуется добавить или удалить.
- Нажмите «Добавить к выделенной области» или «Вычитание из выделенной области» на панели параметров и создайте еще одну выделенную область. (Параметры «Добавить к выделенной области» и «Вычитание из выделенной области» отображаются на панели параметров при активизации любого инструмента выделения.)
Выделение области, пересекающейся с имеющимся выделением
Область, на которую воздействует выделение, можно ограничить. Например, на фотографии заснеженного горного хребта можно выделить белые облака в небе, не выделяя при этом белые области на горах, путем выделения полностью всего неба и использования инструмента «Волшебная палочка» с установленным флажком «Пересечь с выделением» и снятым флажком «Смежные пикселы» для выделения только белых областей, включенных в выделенную область неба.
Выберите инструмент выделения, а затем выполните одно из следующих действий.
- Установите флажок «Пересечь с выделением» на панели параметров и выделите область, которая пересекается с имеющимся выделением.
- Нажмите комбинацию клавиш Alt+Shift (Option+Shift в Mac OS), чтобы рядом с курсором появилось перекрестие, и выделите область, пересекающуюся с имеющейся выделенной областью.
Расширение или сжатие выделенной области на определенное число пикселей
С помощью команд в меню «Выделить» можно уменьшать или увеличивать размер имеющегося выделения для очистки от случайных пикселей, оставшихся за пределами или внутри выделения по цвету.
Воспользуйтесь одним из инструментов выделения для создания выделенной области.
Граница выделенной области сожмется или расширится на указанное число пикселей. Любая часть границы выделения, попавшая за пределы холста, не изменится.
Маска выделения в виде рамки
Команда «Рамка» создает рамку выделения с мягкими сглаженными краями. При применении команды «Рамка» выделяются только пиксели между двумя рамками выделения.
Воспользуйтесь одним из инструментов выделения для создания выделенной области.
Включение областей одного цвета в выделенную область
Создайте выделение с помощью какого-либо инструмента выделения и выполните одно из следующих действий:
- Выполните команду «Выделить» > «Смежные пикселы», чтобы включить в выделение смежные пиксели, попадающие в поле допуска, заданного на панели параметров. (Можно переключиться на инструмент выделения, который включает диапазон допусков, например инструмент «Волшебная палочка».) Более высокое значение допуска включает в выделение более широкую гамму цветов.
- Выполните команду «Выделить» > «Похожие пикселы», чтобы включить все пиксели на фотографии, не только смежные, попадающие в поле допуска.
Команды «Смежные пикселы» и «Похожие пикселы» нельзя применять к изображениям в битовом режиме.
Удаление случайных пикселей из выделения по цвету
Команда «Сгладить» выполняет поиск пикселей рядом с выделенным пикселем, которые попадают в заданный диапазон цвета, и выделяет их.
Создайте выделенную область с помощью какого-либо инструмента выделения и выполните команду «Выделить» > «Изменить» > «Сгладить».
Обрезка краев выделения
При перемещении или вставке выделенной области некоторые пиксели по краю выделения включаются в него. Эти лишние пиксели могут привести к появлению ореола над границей выделенной области. Команда «Обрезать края слоя» заменяет цвет пограничных пикселей на цвет соседних пикселей чистого цвета (без фонового цвета). Например, при выделении желтого объекта на голубом фоне и перемещении выделения некоторые голубые пиксели фона также участвуют в перемещении. Команда «Обрезать края слоя» заменяет голубые пиксели на желтые.
Умение создавать и в последствии модифицировать выделения (выделенные области) является важнейшим навыком для любого пользователя Photoshop.
В этом материале я расскажу некоторых полезных методах изменения выделенных областей в Photoshop, а именно, преобразование с помощью:
- Растушёвка (Feather)
- Расширить и сжать (Contract и Expand)
- Граница (Border)
- Сгладить (Smooth)
- Уточнить край (Refine Edge)
- Быстрая маска (Quick Mask)
- Цветовой диапазон (Color Range)
1. Основные комбинации горячих клавиш для быстрой модификации выделения
- Добавление к уже имеющейся выделенной области – зажимаем клавишу Shift и используем инструменты Волшебная палочка (Magic Wand Tool), инструменты группы Лассо (Lasso Tools), инструменты группы областей (Marquee Tools)
- Вычитание из выделенной области – используем те же инструменты, что и при добавлении, только вместо клавиши Shift зажимаем Alt
- Пересечение – используем те же инструменты, что и в двух первых случаях, но на этот раз одновременно зажимаем клавиши Shift и Alt
- Выделить весь холст – нажимаем Ctrl+A
- Удалить выделенную область – жмём Ctrl+D
- Восстановить удалённое выделение комбинация Ctrl+Shift+D
- Инвертировать выделенную область (Ctrl/Cmd + I to deselect what was previously selected and select what was not selected)
- Перемещение выделения – с помощью стрелок на клавиатуре выделенная область перемещается на 1 пиксель за одно нажатие клавиши. Если же предварительно зажать Shift, то область будет перемещаться на 10 пикселей по каждому нажатию на стрелку.
- Построение геометрически правильного круга или квадрата – перед использованием инструментов «Прямоугольная область» (Rectangular Marquee Tool) или «Овальная область» (Elliptical Marquee Tool) зажимаем Shift
- Построение из центра – перед использованием Прямоугольной и Овальной областей зажимаем Alt.
- Перемещение выделенной области с его вырезкой из холста – При перетаскивании курсора пиксели в границах выделения сдвигаются, на их месте образуется пустая область, для этого перед перетаскиванием зажимаем Ctrl
- Перемещение выделенной области без её вырезки, т.е. перемещаемая область копируется – для этого перед перемещением зажимаем комбинацию Ctrl+Alt
Для лучшего понимания. Вы можете посмотреть примеры применения этих горячих клавиш в небольшом видео:
от простого к сложному. Часть 26. Выделение— это просто*
2 — 2000Инструмент «магнитное лассо»
Инструмент «лассо»
Инструмент «перо»
Извлечение маски
Параметры слоя
Инструмент «волшебная палочка»
Создание выделений — основа основ работы в Photoshop. Чтобы творить чудеса графики, необходимо знать множество технических приемов. Мы поделимся с вами некоторыми из них — они помогут вам усовершенствовать технику выделения. Итак, возьмите «лассо»…
У вас есть прекрасная возможность переложить работу посложнее на Photoshop.
1. Инструмент «магнитное лассо» ускоряет процесс выделения. Контур головы на этом изображении довольно размыт, и что именно считать его границей, не совсем ясно. Обведите объект «магнитным лассо» — просто нажмите кнопку мыши, отпустите и начинайте протягивать. Голову можно выделить за один проход.
2. Двойным щелчком на пиктограмме инструмента «магнитное лассо» откройте палитру его параметров. Учитывая размытость краев объекта, мы изменим поведение инструмента. В поле Lasso Width (Ширина лассо) укажите малую величину, скажем 5 пикселов, а в поле Edge Contrast (Контраст границы) введите 10%. Обведите объект еще раз, но будьте аккуратны.
3. Если объект не имеет четко очерченных контуров, его сложно выделить. В таких случаях сначала нужно увеличить его контраст с помощью команды Curves или Levels. Проверьте каналы и выберите самый контрастный. В нашем примере это красный.
4. Дублируйте этот канал и повысьте контраст командой Levels. Для этого протяните черный и белый регуляторы к середине шкалы.
5. Для выделения четко очерченного объекта задайте ширину «лассо» 30 пикселов, а контраст границ — 50 или более процентов. Так «лассо» будет прилипать к краям и создаст почти идеальное выделение.
6. «Магнитное лассо» автоматически расставляет опорные точки. Делать это можно и вручную, щелкая кнопкой мыши в нужных местах, — например на острых углах, как здесь в нижней части носа. Клавишами Control/Command+Alt/Option можно в любой момент активизировать обычное «лассо».
|
|
Быстрый способ выделения, требующий, однако, твердости руки.
1. Инструмент «лассо» предлагает самый быстрый, хотя и не самый простой способ создания выделений. Откройте изображение с контрастными передним планом и фоном и, не прибегая к точности, обведите объект переднего плана.
2. Это оказывается гораздо сложнее, чем можно было бы себе представить. Но не расстраивайтесь, выделение «лассо» — процесс постепенный. Создав примерное выделение, начинаем его уточнять. Протягивание «лассо» с клавишей Shift добавляет к выделению новые области, а протягивание с клавишей Option — вычитает. Для большего удобства увеличьте изображение.
3. Если рука у вас достаточно твердая, можете добавлять и вычитать сразу большими кусками. Но проще работать малыми порциями: если вы допустите ошибку, будет не так обидно и на ее исправление уйдет меньше времени. Не обязательно рисовать замкнутые области. Чтобы вычесть участок, начертите линию в виде буквы U, а концы замкнутся автоматически.
|
|
Если границы объекта сливаются с фоном, для выделения этого объекта можно воспользоваться «пером».
1. Если подлежащий выделению объект не имеет четких границ или сливается с фоном, как в данном примере, то ни «магнитное лассо», ни метод извлечения маски из канала не помогут.
2. В таких случаях хорошие результаты дает инструмент «перо». Нам предстоит выделить волосок на теле насекомого. Обведем его «пером». Для удобства увеличим объект, чтобы пикселы стали различимыми.
3. «Перо» создает контур, который можно превратить в выделение, для чего достаточно щелкнуть кнопкой мыши на пиктограмме «образовать выделение» в нижней части палитры Paths (Контуры). В завершение растушуйте границу выделенной области на один пиксел и скопируйте объект. Для создания тени от него обработайте расположенный ниже слой инструментом «затемнитель».
|
|
В некоторых случаях почти готовые маски можно извлекать непосредственно из каналов.
1. Обращение к каналу в предыдущем примере помогло улучшить выделение. Тот же подход позволяет создать на основе содержимого канала маску и загрузить ее как выделение. Дублируйте канал еще раз (в нашем примере это красный) и примените к нему команду Levels, только теперь сделайте края еще более резкими.
2. Сводя регулятором гаммы серую составляющую до минимума, добейтесь полной четкости силуэта. Чтобы маска получилась сплошной, закрасьте «кистью» или «лассо» пустоты — в данном случае это белые пятна вокруг уха и на кончике носа.
3. Загрузите канал как выделение и поместите его на отдельный слой (инвертируйте силуэт, отделив его от фона). В верхней части головы осталась кайма. Чтобы избавиться от нее, загрузите выделение снова и ужмите маску по периметру на 5 пикселов.
4. Инвертируйте выделение (Control/Command+Shift+I), щелкните на пиктограмме «слой-маски» и, водя кистью вдоль края, уберите кайму. Спрячьте «муравьиную дорожку», чтобы она вам не мешала. Если кайма еще осталась, сожмите периметр выделения снова и повторите процесс.
5. Может быть, вы хотите сохранить размытость границ, чтобы объект лучше вписался в новое изображение? Дублируйте синий канал (обычно он бывает наиболее размытым) и создайте еще один слой. Загрузите канал как выделение, инвертируйте его и добавьте как «слой-маску». Расположенный ниже белый слой показывает результат, который дает маска.
6. Резкая маска пусть остается видимой, а с новой маски с помощью команды Levels нужно будет убрать фон. Остатки фона можно удалить путем закрашивания «слой-маски». Чтобы смягчить края маски, слегка обработайте ее фильтром Gaussian Blur (Размытие по Гауссу).
|
|
Для быстрого выделения больших областей есть еще один удобный способ.
1. Работая с Photoshop, вам все время приходится выбирать наиболее эффективные методы выполнения той или иной задачи, хотя их эффективность не всегда можно предсказать заранее. Например, фон в этом изображении можно выделить либо «волшебной палочкой», либо командой Color Range (Цветовой диапазон).
2. Откройте изображение вроде этого. Дублируйте слой и добавьте под него еще один слой, залитый белым. Откройте диалог Color Range и щелкните на фоновом цвете. Переместив регулятор Fuziness (Разброс) до отметки 200, вы получите плавное градиентное выделение. Чтобы убрать фон, можете добавить выделение как слой-маску. Если вы решите изменить эффект, все придется сделать заново.
3. Есть и альтернативный вариант. Средства диалога Layer Options (Параметры слоя) могут функционировать как маска, позволяя быстро выделять и убирать большие цветовые области. Удалите слой-маску. Двойным щелчком на строке верхнего слоя вызовите диалог Layer Options и протяните белый регулятор шкалы This Layer (Этот слой) влево — фон при этом убирается. Результат, однако, пока не впечатляет…
4. Перемещая регулятор при нажатой клавише Option, вы можете растушевать границу невидимого выделения, сформированного командой Layer Options. Треугольник разделяется на две половинки, между которыми образуется постепенный цветовой переход. Результат здесь виден сразу, и его можно менять на ходу.
5. Чтобы превратить невидимое выделение в видимое или в альфаканал, нужно объединить данный слой с нулевым — обычным прозрачным слоем, связанным с основным. Воспользуйтесь для этого командой Merge Linked (Объединить связанные) из меню палитры Layers.
6. Выделенные слои сливаются в один, сохраняя прозрачность. Такой слой можно загрузить как маску прозрачности, щелкнув на его строке при нажатой клавише Control/Command; если понадобится, вы можете превратить его в альфа-канал.
|
|
В завершение предлагаем еще один простой способ создания выделений…
1. Сама по себе «волшебная палочка» несколько неуклюжа, поэтому пользоваться ею удобнее в сочетании с командами Grow (Смежные пикселы) и Similar (Подобные оттенки) из меню Select (Выделение). Открыв изображение, мы задали для «волшебной палочки» допуск (Tolerance) 32 пиксела. Щелчком выделяем сине-зеленую область между зубами. Расширение выделенной области щелчками с Shift — довольно кропотливое занятие, а если увеличить допуск, области в других частях изображения также могут оказаться выделенными. Между тем обращение к команде Grow позволяет заполнить пустоты именно там, где нужно.
2. Команды Grow и Similar учитывают величину допуска, и если вы хотите, чтобы выделение расширялось понемногу, понизьте значение Tolerance. Растушуйте выделение и воспользуйтесь им как маской для корректирующего слоя. Помните, что добавлять или вычитать области можно также любыми другими инструментами выделения.
3. Чтобы ограничить действие «волшебной палочки», выделите область заранее, для чего можно воспользоваться любым другим методом. Щелчком при нажатых клавишах Alt/Option+Shift внутри границы выделите пересечение двух выделений. Это очень удобно, когда «волшебная палочка» захватила ненужную вам смежную область. Слева показана предварительно выделенная область, а справа — пересекающийся участок, образованный щелчком «волшебной палочки» вместе с комбинацией клавиш Alt/Option+Shift внутри границы выделения.
КомпьюАрт 2’2000
Печать фотографий из Photoshop — Блог Про Фото
Итак, вы задали в Photoshop нужное цветовое пространство в зависимости от типа печатаемого файла (RAW, JPEG или TIFF), аппаратно откалибровали монитор и даже загрузили цветовой профиль для конкретной модели принтера и типа бумаги, на которой собираетесь печатать. Короче говоря, все готово. Осталось начать печатать. Впрочем, в Photoshop CS6 в окне настроек печати появился ряд новых параметров, которые нам предстоит рассмотреть.
Шаг 1
Выполните команду File > Print (Файл > Печать) или нажмите комбинацию клавиш <Ctrl+P>.
Шаг 2
В диалоговом окне Photoshop Print Settings (Настройки печати Photoshop) в первую очередь следует выбрать принтер в раскрывающемся списке Printer (Принтер). Затем щелкните на одной из двух кнопок Layout (Макет), чтобы задать портретную или альбомную ориентацию отпечатка. Кстати, те, кто помнят это окно по предыдущим версиям программы, обрадуются, узнав, что в Photoshop CS6 его можно масштабировать до удобного размера и заказать организацию трансфера . В данном случае я растянул его вправо, чтобы увеличить изображение в области просмотра, и тут же понял, что вижу не весь снимок (он вовсе не обрезан по макушке модели).
Шаг 3
Если необходимо, чтобы изображение было напечатано целиком, прокрутите панель параметров к разделу Position and Size (Положение и размер) и установите флажок Scale to Fit Media (Подогнать под формат листа). Размер изображения будет уменьшен, чтобы оно поместилось на листе (теперь можно увидеть, что оно на самом деле гораздо крупнее, чем казалось на предыдущем шаге).
Указанный флажок можно смело устанавливать в случае уменьшения изображения, но если оно, наоборот, начинает растягиваться, я сразу же щелкаю на кнопке Cancel (Отмена) и выполняю команду Image > Image Size (Изображение > Размер изображения), чтобы корректно увеличить размеры изображения.
Шаг 4
Раз уж речь зашла о размерах отпечатка, нельзя не упомянуть о новой возможности, появившейся в Photoshop CS6. Если установить флажок Print Selected Area (Печатать выделенную область), программа позволит задать фрагмент снимка, который требуется напечатать (это напоминает кадрирование отпечатка без кадрирования самого снимка). По углам снимка в области просмотра появятся треугольные маркеры, обозначающие границы области печати. Потащите любой из маркеров к центру, и кадрируемая часть снимка будет затемнена (в данном случае я перетащил три из четырех маркеров). Программа напечатает только ту область, которая не затемнена.
Шаг 5
Другая новинка версии Photoshop CS6 — возможность перемещать изображение в области просмотра и даже масштабировать его. (И как мы раньше обходились без этого?) Сбросьте флажок Scale to Fit Media (Подогнать под формат листа) и перемещайте изображение, пока не появится один из угловых маркеров. Щелкните на маркере и потащите его к центру, чтобы изменить размер снимка.
Это напоминает режим свободного трансформирования, только нет необходимости удерживать нажатой клавишу <Shift> — пропорции снимка сохраняются автоматически.
В данном случае я уменьшил снимок до нужного размера и расположил его на листе так, как мне удобно. Кстати, штриховой контур по краям листа обозначает границы печати (непечатаемые области листа).
Шаг 6
Если хотите печатать «под обрез» (без учета непечатаемых областей), необходимо задать нулевой размер границ. Для этого щелкните на кнопке Print Settings (Параметры печати) в верхней части окна, чтобы вызвать системное окно свойств принтера (в Windows это будет окно настроек печати). (Примечание: показанное здесь окно характерно для принтеров Epson. В случае принтеров Canon или ИР содержимое окна будет другим.) Выберите в этом окне размер бумаги без границ (как показано на иллюстрации) либо сбросьте учет границ для выбранного типа бумаги, и программа будет печатать по краям листа (при условии, конечно, что принтер поддерживает такую возможность). Теперь в области просмотра не будет штрихового контура.
Шаг 7
Далее необходимо включить управление цветом, чтобы цвета отпечатка соответствовали цветам на экране компьютера. В раскрывающемся списке Color Handling (Управление цветом) по умолчанию выбран вариант Printer Manages Colors (Цветом управляет принтер). Его можно оставить, только если вам не удалось загрузить цветовой профиль для принтера и бумаги.
Это резервный вариант, но не основной. Конечно, современные принтеры выдают достаточно качественные результаты (лет десять назад ситуация была совсем иной), но я все же рекомендую выбирать вариант Photoshop Manages Colors (Цветом управляет Photoshop). В таком случае программа сможет задействовать загруженный вами цветовой профиль, что позволит получить оптимальные результаты при печати.
Шаг 8
Выберите в раскрывающемся списке Printer Profile (Профиль принтера) тот профиль, который вы предварительно загрузили и установили (в данном случае я выбрал профиль для бумаги Ultra Premium Photo Paper Luster). Теперь программа будет точно знать, на какой бумаге печатается фотография, и сможет оптимизировать цветопередачу отпечатка. Для этого программа будет посылать принтеру специальные инструкции, касающиеся, в частности, того, сколько чернил должно уйти, как долго должна сохнуть бумага и т.п.
Шаг 9
Далее нужно задать метод рендеринга. В списке Rendering Intent доступны четыре варианта, из которых я могу порекомендовать только два: заданный по умолчанию Relative Colorimetric (Относительный колориметрический) и Perceptual (Перцепционный). На прежних принтерах я получал оптимальные результаты при выборе перцепционного метода, но для принтера Epson Stylus Pro 3880 лучше подходит вариант Relative Colorimetric. Какой же метод выбрать? Попробуйте напечатать два изображения с разными настройками и сравните отпечатки.
Совет: предупреждение о выходе за пределы цветового охвата — не для вас Флажок Gamut Warning (Предупр.
при выходе за пределы цв. охвата), расположенный под областью просмотра, не играет никакой роли в случае печати на цветном струйном принтере или на любом другом RGB- принтере. Он нужен, когда программа должна сообщать о цветах, выходящих за пределы допустимого диапазона печатной машины CMYK. Если вы не собираетесь печатать фотографии на полиграфическом оборудовании, можете смело игнорировать этот флажок.
Шаг 10
Наконец, убедитесь в том, что установлен флажок Black Point Compensation (Компенсация точки черного). Это позволяет получить больше деталей и оттенков на темных фрагментах снимка. Щелкните на кнопке Print Settings (Параметры печати), чтобы снова открыть окно настроек принтера.
Предупреждение: при печати на цветном струйном принтере никогда не преобразуйте фотографию в формат CMYK (даже если принтер печатает триадными красками: голубой, пурпурной, желтой и черной). Преобразование из RGB в CMYK происходит в принтере автоматически, и если выполнить его в Photoshop, принтер попытается повторить преобразование, что приведет к неправильной цветопередаче.
Шаг 11
В окне свойств принтера нужное устройство уже задано в списке Printer. (Повторюсь: я работаю с принтерами Epson.
В случае других принтеров вид окна может оказаться иным. Кроме того, в Windows сразу же откроется окно настроек печати.) Выберите в меню окна пункт Printer Settings (Параметры печати), чтобы сконфигурировать принтер.
Предупреждение: с этого момента все параметры, отображаемые в данном окне, будут зависеть от конкретного принтера. Возможно, вы не увидите каких-либо настроек или увидите другие, поэтому просмотрите все доступные параметры, чтобы найти нужные настройки. В Windows для доступа к аналогичным настройкам, возможно, придется щелкнуть на кнопке Advanced (Дополнительно).
Шаг 12
В первую очередь выберите в раскрывающемся списке Media Туре (Носитель) тип бумаги. Затем задайте выходное разрешение в списке Output Resolution (Качество печати). Я выбрал установку SuperPhoto — 2880 dpi, чтобы получить максимально возможное качество (уточню: при повышении разрешения расход чернил не увеличивается, просто печать выполняется дольше). Далее выберите в списке Color Mode (Управление цветом) вариант Off (No Color Management) (Без настройки цвета), чтобы принтер не осуществлял управление цветом — эту задачу мы возлагаем на Photoshop. Щелкните на кнопке Save (OK), чтобы вернуться к диалоговому окну настроек печати Photoshop, и щелкните на кнопке Print (Печать) для получения отпечатка, цветопередача которого соответствует изображению на экране.
Горячие клавиши Photoshop
Слова и дела образуют мужа совершенного. Да будут исполнены добра твои слова и чести – твои дела: первое говорит о совершенстве ума, второе – о совершенстве души; и то и другое проистекает из возвышенности духа.
Речи – тени поступков: речи женского пола, поступки – мужского. Достойней хвалимому быть, нежели самому хвалить;
говорить легко – действовать трудно. Деяния – сущность жизни, речения – ее прикрасы; высокие дела остаются,
высокие слова забываются. Деяния – плоды разумного усердия; одни люди – мудры, другие – деятельны.
Бальтасар Грасиан.
«Горячие» клавиши Photoshop.
Команды общего назначения:
>
Tab Показать/спрятать все палитры, включая палитру инструментов
Shitt+Tab Показать/спрятать все палитры за исключением палитры инструментов
Ctrl+Z Enter Отменить действие
?Принять внесенные изменения в любом диалоговом окне
Alt Изменить в диалоговом окне клавишу Cancel (Отменить) на Reset (Восстановить)
Esc или Ctrl+«точка» Отменить изменения в любом диалоговом окне
Enter (на цифровой клавиатуре) Закрыть диалоговое окно текста с помощью клавиатуры
Первая буква кнопки, например: N для No (Нет) Активизировать кнопку в диалоговом окне,
содержащем предупреждение
Стрелка «вверх» Увеличить значение в выделенном поле на 1 (или 0,1)
Shift+стрелка «вверх» Увеличить значение в выделенном поле на 10 (или 1)
Стрелка «вниз» Уменьшить значение в выделенном поле на 1 (или на 0,1)
Shift+стрелка «вниз» Уменьшить значение в выделенном поле на 10 (или на 1)
Shift+перетащить радиус Изменить угол на 15°
Esc Отменить изменение положения всплывающего скользящего указателя (кнопка мыши не
нажата)
Enter Принять (подтвердить) изменение положения всплывающего скользящего указателя (кнопка
мыши не нажата)
Нажмите Alt и перемещайте курсор за границу скользящего указателя Вернуть скользящий
указатель в предыдущее положение (кнопка мыши нажата)
F1 Вызов системы помощи
Щелкните по верхнему значку с изображением глаза на панели инструментов sИнтерактивный доступ
к сайту компании Adobe
Палитры:
F6 Показать/скрыть палитру Color (Цвет)
F7 Показать/скрыть палитру Layers (Слои)
F8 Показать/скрыть палитру Info (Информация)
F9 Показать/скрыть палитру Actions (Действия)
Инструменты. Выбор инструмента:
М Rectangular Marquee (Прямоугольная область)
V Move (Перемещение)
L Lasso (Лассо)
W Magic Wand (Волшебная палочка)
С Crop (Кадрировать)
К Slice (Ломтик)
В Brush/Pencil (Кисть/Карандаш)
S Rubber Stamp (Штамп)
J Healing Brush/Patch (Корректирующая кисть/Заплатка)
Y History Brush (Восстанавливающая кисть)
Е Eraser (Ластик)
R Blur (Размытие)
0 Dodge (Осветлитель)
Р Pen (Перо)
«+» Add-anchor-point (Добавить узловую точку)
«-» Delete-anchor-point (Удалить узловую точку)
А Direct-selection (Прямое выделение)
Т Туре (Текст)
U Measure (Измеритель)
G Gradient/Paint Bucket (Градиент/Ведро с краской)
N Notes (Примечания)
I Eyedropper (Пипетка)
Н Hand (Рука)
Z Zoom (Масштаб)
Переключение инструментов:
Shift+M Группа Marquee (Выделение)
Shift+L Группа Lasso (Лассо)
Shlft+S Группа Rubber Stamp (Штамп)
Shift+R Инструменты Blur (Размытие), Sharpen (Резкость) и Smudge (Палец)
Shift+0 Инструменты тонирования
Shitt+P Группа Реп (Перо)
Shift+T Инструмент Туре (Текст)
Shift+l Группа Eyedropper (Пипетка)
Alt+щелчок мышью по кнопке инструмента Переключение между вышеуказанными инструментами
Ctrl Временное включение инструментов
Caps Lock Инструмент Move (Перемещение) Точный курсор (в виде перекрестия)
Alt С инструмента Pencil (Карандаш) на Eyedropper (Пипетка)
Alt С инструмента Line (Линия) на Eyedropper (Пипетка)
Alt С инструмента Paint Bucket (Ведро с краской) на Eyedropper (Пипетка)
Alt С инструмента Blur (Размытие) на Sharpen (Резкость) и обратно
Alt С инструмента Dodge (Осветлитель) на Burn (Затемнитель) и обратно
Характеристики инструмента:
Цифра (2 = 20%, 3 = 30%) Изменение непрозрачности кисти с шагом 10%
Привязка инструмента:
Shifl+перетаскивание курсора Привязка инструмента к горизонтальной или вертикальной оси:
Eraser (Ластик), Brash (Кисть), Pencil (Карандаш), Blur (Размытие), Sharpen (Резкость), Smudge (Палец),
Dodge (Осветлитель) или Bum (Затемнитель)
Shft+щелчок мышью Рисовать, стирать и т.д. по прямым линиям: Eraser (Ластик), Palntbrash
(Кисть), Pencil (Карандаш), Blur (Размытие), Sharpen (Резкость), Smudge (Палец), Dodge (Осветлитель) или Bum
(Затемнитель)
Shifl+перетаскивание курсора Рисовать под углом 45°: Line (Линия), Gradients (Градиент) или
Convert-point (Преобразовать узел)
Инструмент Crop (Кадрировать):
Перетаскивание курсора вне рамки Повернуть рамку кадрирования
Перетаскивание курсора внутри рамки Переместить рамку кадрирования
Перетаскивание границ рамкиИзменить размеры рамки кадрирования
Shift+перетаскивание за угол рамки Сохранить пропорции рамки кадрирования
Alt+перемещение манипуляторов рамки Enter Изменить размер рамки кадрирования с фиксацией
центра
Применить кадрирование
Инструмент Slice (Ломтик):
Ctrl Переключение между инструментом Slice (Ломтик) и Slice Selection (Выделение
ломтика)
Shift+перетаскивание Нарисовать квадратный ломтик
Alt+перетаскивание Рисовать из центра
Alt+Shift+перетаскивание Рисовать квадратный ломтик из центра
«пробел»+перетаскивание Переместить ломтик во время создания
Ctrl во время рисования Включить/выключить привязку к ломтикам
Инструмент Move (Перемещение):
Shift+перетаскивание курсора Перетаскивать под углом 45°
Alt+перетаскивание курсора Копировать выделение или слой
Ctrl+клавиша со стрелкой Сдвигать слой/выделенную область на один пиксел
Ctrl+Shift+клавиша со стрелкой Сдвигать слой/выделенную область на десять пикселов
Инструмент Lasso (Лассо):
Shift+ щелкните мышью, затем рисуйте Добавить в выделенную область
Alt+щелкните мышью, затем рисуйте Удалить из выделенной области
Alt+Shift+ щелкните мышью, затем рисуйте Пересечь с выделенной областью
Щелкните мышью, затем нажмите Alt и рисуйте Рисовать с помощью инструмента Poligonal Lasso
(Полигональное лассо)
Инструмент Poligonal Lasso (Полигональное лассо):
Shifl+щелкните мышью, затем рисуйте Добавить в выделенную область
Alt+щелкните мышью, затем рисуйте Удалить из выделенной области
Alt+Shift+ щелкните мышью, затем рисуйте Пересечь с выделенной областью
Alt+перетаскивайте курсор Рисовать с помощью инструмента Lasso (Лассо)
Shift+перетаскивайте курсор Рисовать под углом 45°
Инструмент Magnetic Lasso (Магнитное лассо):
Shift+щелкните мышью, затем рисуйте Добавить в выделенную область
Alt+щелкните мышью, затем рисуйте Удалить из выделенной области
Alt+Shift+ щелкните мышью, затем рисуйте Пересечь с выделенной областью
Щелкните мышью Добавить точку
Двойной щелчок мышью или Enter Замкнуть контур
Backspace/Delete Удалить последнюю точку
Щелкните по первой точке Alt+двойной щелчок мышью Замкнуть контур в начальной точке
Alt+перетаскивайте курсор Замкнуть контур отрезком прямой
Переключиться на инструмент Lasso (Лассо):
Alt+щелчок мышью Переключиться на инструмент Poligonal Lasso (Полигональное лассо)
Alt+перетаскивайте курсор Инструмент Eraser (Ластик)
Alt Dodge (Осветлитель) Стереть до указанного состояния на палитре History (История)
Инструмент Smudge (Палец):
Alt Инструмент Smudge (Палец)
Использовать основной цвет:
Alt+Shift+W Инструменты Burn
Alt+Shift+V Инструменты Burn
Alt+Shift+Z Инструменты Burn
Alt+Shift+Z Инструменты Burn (Затемнитель) и Dodge (Осветлитель) в режиме Highlights
(Светлые тона)
Инструмент Sponge (Губка):
Alt+Shift+J В режиме Desaturate (Обесцветить)
Alt+Shift+A В режиме Saturate (Окрасить)
Shift+перетаскивайте курсор Инструмент Measure (Измеритель)
Alt+щелкните мышью+перетащите курсор на конечную точку Угол наклона 45° Создать измеритель
угла
Инструмент Paint Bucket (Ведро с краской):
Shift+щелкните мышью вне холста Изменить цвет вне холста
Инструмент Eyedropper (Пипетка):
Alt+Shift+щелкните мышью Выбрать цвет фона
Alt+Shift+щелкните мышью по метке Переключиться на инструмент Color Sampler (Цветовая
проба)
Alt+щелкните мышью по метке Удалить цветовую метку
Инструмент Color Sampler (Цветовая проба):
Alt+щелкните мышью по метке Удалить цветовую метку
Отображение:
Изменение масштаба :
Сtrl+«пробел»+щелкните или перетащите либо Сtrl+Аlt+«плюс» Увеличить
Двойной щелчок мышью по инструменту Zoom (Масштаб) Масштаб 100%
Двойной щелчок мышью по инструменту Hand (Рука) Подгонка по размеру окна
Сtrl+Аlt+«пробел»+щелкните или Сtrl+Аlt+«минус» Уменьшить
Ctrl+0 Подгонка по размеру экрана
Ctrl+Alt+0 Действительные точки
Сtrl+«плюс» Увеличить, не изменяя размеров окна
Сtrl+«минус» Уменьшить, не изменяя размеров окна
Инструмент Hand (Рука):
Ctrl Переключиться на увеличение масштаба
Alt Переключиться на уменьшение масштаба
Двойной щелчок мышью по значку инструмента Подгонка изображения по размерам экрана
Инструмент Zoom (Масштаб):
Alt+щелчок мышью Уменьшить Фактический размер
Двойной щелчок мышью по значку инструмента Показать/спрятать
Ctrl+H Показать/спрятать границы
Ctrl+Shlft+H Показать/спрятать контур
Ctrl+R Показать/спрятать линейки
Ctrt+» (кавычки) Показать/спрятать направляющие линии
Shift+Ctrt+; (точка с запятой) Сетка и направляющие линии
Alt+Ctrl+; (точка с запятой) Привязка к направляющим линиям Зафиксировать направляющие
линии
Alt+перетащите линию Поменять направление линии (по горизонтали/по вертикали)
Shift+перетащите линию Привязка направляющей линии к линейке
Перемещение изображения в окне:
Page Up Прокрутить вверх на размер одного экрана
Shift+Page Up Прокрутить вверх на десять единиц
Page Down Прокрутить вниз на размер одного экрана
Shift+Page Up Прокрутить вниз на десять единиц
Ctrl+Page Up Прокрутить влево на размер одного экрана
Ctrt+Shift+Page Up Прокрутить влево на десять единиц
Ctrl+Page Down Прокрутить вправо на размер одного экрана
Ctrl+Shift+Page Down Прокрутить вправо на десять единиц
Home Передвинуть влево
End Передвинуть вправо
Перетащите рамку просмотра Прокрутить видимую область изображения
Щелкните в области предварительного просмотра Переместить поле зрения на другую часть
изображения
Ctrl+перетащите курсор в области предварительного просмотра Показать другую область
изображения
Режимы экрана:
F Переключение режимов Standard/Full Screen Screen(Стандратный/В полный экран) и Menu/Full
Screen (Меню/В полный экран)
Shlft+F Включение/Выключение меню в режиме Full Screen with Menu (В полный экран с меню)
Вид :
Ctrl+Y Preview >CMYK (Предварительный просмотр > CMYK)
Ctrl+Shlft+Y Выполнить команду Gamut Warning(Предупреждение о гамме)
Меню File (Файл):
Ctrl+N New (Создать)
Ctrl+0 Open (Открыть)
Ctrl+Alt+0 Open as (Открыть как)
Shift+Ctrl+0 Browse (Просмотр)
Ctrl+w Close (Закрьпь)
Ctrl+S Save (Сохранить)
F12 Revert (Обратить)
Ctrl+Altt+S Save a copy (сохранить копию)
Ctrl+Shift+S Save as (Сохранить как)
Ctrl+Shlft+P Page Setup (Параметры страницы)
Ctrl+P Print (Печать)
Ctrl+K Preferences > General (Установки > Общие)
Ctrl+2 Ctrl+3 Saving Files (Сохранение файлов) Display & Cursors (Отображение и
курсоры)
Ctrl+4 Transparency & Gamut (Прозрачность и гамма)
Ctrl+5 Units & Ruler (Единицы измерения и линейка)
Ctrl+6 Guides & Grid (Сетка и направляющие линии)
Ctrl+7 Plug-Ins & Scratch Disks (Встраиваемые модули и временные диски)
Ctrl+8 Memory & Image Cache (Память и кэш изображения)
Ctrl+0 CW+Alt+N Exit/Quit (Выйти/Закончить) Создать с характеристиками по умолчанию
Ctrl+Alt+K Последние значения установок
Команды, использующие буфер обмена:
Ctrl+X Cut (Вырезать)
Ctrl+C Сору (Копировать)
Ctrl+Shlft+C Copy Merged (Копировать объединение)
Ctrl+V Past (Вставить)
Ctrl+Shift+V Past Into (Вставить в)
Режимы смешивания слоя:
Shift+«плюс» Установить для слоя следующий режим смешивания
Shift+«минyc» Установить для слоя предыдущий режим смешивания
Режимы смешивания для кисти и слоя:
Alt+Shif+N Normal (Нормальный)
Alt+Shift+l Dissolve (Растворение)
Alt+Shlft+M Multiply (Умножение)
Alt+Shift+S Screen (Экран)
Alt+Shift+O Overlay (Наложение)
Alt+Sift+F Soft Light (Мягкий свет)
Alt+Shlft+H Hard Light (Яркий свет)
Alt+ShifltD Color Dodge (Комбинирование цветов)
Alt+Shitt+B Color Burn (Форсирование цвета)
Alt+Shlft+K Darken (Затемнить)
Alt+Shitt+G Lighten (Осветить)
Alt+Shift+E Difference (Различие)
Alt+Shlft+X Exclusion (Исключение)
Alt+Shift+U Hue (Тон)
Alt+Shif+T Saturation (Насыщенность)
Alt+Shitt+C Color (Цвет)
Alt+Shitt+Y Luminosity (Яркость света)
Alt+Shlft+L Threshold (Порог «режим Bitmap»)
Alt+Shift+Q Behind (Позади)
AlttShifl+W Linear Dodge (Линейное комбинирование)
AH+Shitt+A Linear Bum (Линейное форсирование)
AlttShitt+Z Pin Light (Точечный свет)
Alt+Shirt+V Vivid Light (Яркий свет)
Цвет:
X Поменять друг с другом основной и фоновый цвет
D Восстановить цвета, установленные по умолчанию
Палитра Color (Цвет):
Shift+щелкните по цветовой панели Перемещаться между цветовыми панелями
Щелкните правой кнопкой мыши по цветовой панели Выбрать определенную панель цвета
Заливка :
Shift+Backspace Открыть диалоговое окно Fill (Заливка)
Alt+Detete/Backspace Залить основным цветом
Shift+Alt+Delete/Backspace Залить основным цветом в режиме Preserve Transparency (Сохранить
прозрачность)
Ctrl+Delete/Backspace Залить фоновым цветом
Shift+Ctrl+ Delete/Backspace Залить фоновым цветом в режиме Preserve Transparency
(Сохранить прозрачность)
Ctrl+Alt+Backspace Залить, используя активный элемент палитры History (История)
Палитра Swatches (Образцы):
Щелкните по пустому месту на палитре Добавить основной цвет в виде нового образца
Shift+Alt+щелкните в палитре Вставить новый образец
Shift+щелкните по образцу Заменить образец цвета основным цветом
Щелните по образцу Аlt Выбрать образец в качестве фонового цвета
Щелкните по образцу Удалить образец
Сtrl+щелкните по образцу Выбрать образец в качестве основного цвета
Кисти:
Shffl+1 [… Палитра Brushes (Кисти)
Выбрать первую кисть
Выбрать предыдущую кисть
…] Выбрать следующую кисть
Shift*) Выбрать последнюю кисть
Щелкните по пиктограмме кисти Удалить кисть
Дважды щелкните по пиктограмме кисти Переименовать кисть
Выделение:
Ctrl+A Выделить все
Ctrl+D Снять выделение
Ctrl+Shilt+D Снова выделить
Ctrl+Shift+l Инвертировать
Ctrl+Alt+D Растушевать
Стрелка «вверх» Сдвинуть рамку выделения на один пиксел
Shlft+стрелка «вверх» Сдвинуть рамку выделения на десять пикселов
Фильтры:
Ctrl+F Снова применить последний использовавшийся фильтр
Ctrl+Shift+F Постепенное исчезновение эффекта последнего фильтра
Ctrl+Alt+F Применить фильтр с последними установленными характеристиками
Диалоговое окно Lighting Effects (Эффекгы освещения):
Alt+перетащите источник света Клонировать источник света в области предварительного
просмотра
Delete Удалить источник света в области предварительного просмотра
Shift+перетащите манипулятор Коррекция светового пятна манипулятор
Ctrl+перетащите манипулятор Коррекция угла освещения без изменения светового пятна
Слои :
Меню Layer (Слой):
Ctrl+Shift+N New > Layer (Создать > Слой)
Ctrl+Alt+Shift+N Создать слой без вызова диалогового окна
Ctrl+J Создать слой путем копирования
Ctrl+Shitt+J Создать слой из вырезанной области
Ctrl+G Сгруппировать слой с предыдущими
Ctrl+Shift+G Разгруппировать слои
Ctrl+E Merge Down/Linked/Group
Shift+Ctrl+E Слить c нижним/свяэанные/группу Merge Visible (Слить видимые слои)
Щелкните по значку в виде глаза Палитра Layers (Слои)
Показать/спрятать слой:
Alt+щелкните по значку в виде глаза Переключить режим показа всех слоев/только конкретного
слоя
Щелкните и перетащите курсор по столбцу значков в виде глаза Показать/спрятать несколько
слоев
Щелкните по пиктограмме связей Связать слой с выделенным слоем
Щелкните и перетащите курсор по столбцу пиктограмм связей Включить/выключить опцию
связывания нескольких слоев
Щелкните по кнопке Create new layer (Создать новый слой) Создать новый, пустой слой
Alt+щелкните по кнопке Create new layer (Создать новый слой) Создать новый, пустой слой с
помощью диалогового окна Layer Options (Опции слоя)
Перетащите слой на кнопку Create new layer (Создать новый слой) Скопировать слой
Щелкните по кнопке Delete current layer(Удалить выделенный слой) Удалить слой с появлением
окна предупреждения
Alt+щелкните по кнопке Delete current (выделенный слой) Удалить слой без появления окна
предупреждения
Клавиши с цифрами (2 = 20%, 3 = 30%) / (слэш) Изменить непрозрачность слоя (%)
Ctrl+щелкните по образцу слоя Включить опцию Preserve Transparency (Сохранять прозрачность)
для слоя
Ctrl+Shift+щелкните по образцу слоя Загрузить точки слоя в виде выделенной области
Ctrl+Alt+щелкните по образцу слоя Добавить точки слоя в выделенную область
Ctrl+Alt+Shlft+ щелкните по образцу слоя Удалить точки слоя из выделенной области
Ctrl+Alt+Shlft+ щелкните по образцу слоя Оставить только те точки слоя, которые
пересекаются с выделенной областью
Shitt+Alt+] Выделить верхний слой
Alt+] Выделить следующий слой (расположенный сверху)
Alt+[ Выделить предыдущий слой (расположенный снизу)
Shift+Alt+[ Выделить нижний слой
Дважды щелкните по имени слоя Редактировать свойства слоя
Эффекты слоя:
Alt+соответствующий пункт меню Включить/выключить эффект без появления диалогового
окна
Дважды щелкните по значку эффекта слоя Отредактировать свойства эффекта слоя
Alt+дважды щелкните по значку эффекта Очистить эффект слоя
Перетащите эффект в изображении Переместить эффект
Shift+перетащите эффект в изображении Переместить эффект под углом 45°
Диалоговое окно Layer Effects (Эффекты слоя):
Ctrl+1 Drop shadow (Отбросить тень)
Ctrl+2 Inner shadow (Внутренняя тень)
Ctrl+3 Outer glow (Внешнее свечение)
Ctrl+4 Inner glow (Внутреннее свечение)
Ctrl+5 Bevel and emboss (Скос и рельеф)
Корректирующие слои:
Ctrl+щелкните no кнопке Create new layer (Создать новый слой) Создать корректирующий
слой
Щелкните по значку корректировки Редактировать корректирующий слой
Маски слоя:
Щелкните по кнопке маски Создать маску слоя с опцией Reveal All/Reveal Selection (Показать
все/Показать выделение)
Alt+щелкните по кнопке маски Создать маску слоя с опцией Hide All/Hide Selection (Спрятать
все/Спрятать выделение)
Щелкните по значку Lock layer mask(Блокировать маску слоя) Создать/удалить связь между
слоем и маской слоя
Дважды щелкните по миниатюре маски слоя Открыть диалоговое окно Layer Mask Options
(Свойства маски слоя)
Shlft+щелкните по миниатюре маски слоя Включить/выключить маску слоя
/ (слэш) Включить/выключить режим красного света
Аlt+щелкните по миниатюре маски слоя Включить просмотр только маски слоя/маски слоя вместе
с остальным изображением
Alt+щелкните по линии, разделяющей слои Включить опцию Group/Ungroup with previous
(Сгруппировать/Разгруппировать с предыдущим слоем)
Слияние слоев:
Alt+команда Merge Down Слить копию выделенного слоя со слоем, расположенным под ним
Аlt+команда Merge Visible Слить копии- всех видимых слоев с выделенным слоем
Alt+команда Merge Linked Слить копии связанных слоев со слоем, расположенным ниже
Изменение порядка следования слоев:
Ctrl+Shift+] Расположить над всеми
Ctrl+[ Расположить перед следующим слоем
Ctrl+Shift+] Расположить под всеми слоями
Ctrl+[ Поместить под предыдущим слоем
Палитра Channels (Каналы):
Ctrl+[клавиша 1-9] Включить отдельные каналы
Ctrt+~ (тильда) Включить все каналы
Щелкните по значку в виде глаза Показать/спрятать канал
Shm+ щелкните по каналу Добавить/удалить канал из набора каналов
Щелкните по кнопке New Channel (Создать канал) Создать новый канал
Alt+щелкните по кнопке New Channel (Создать канал) Создать новый канал с помощью
диалогового окна Channel Options (Опции канала)
Перетащите канал на кнопку New Channel (Создать канал) Скопировать канал
Щелкните по кнопке Delete Channel (Удалить канал) Удалить кашл с появлением
предупреждающего окна
Alt+щелкните по кнопке Delete Channel (Удалить канал) Удалить канал без появления
предупреждающего окна
Ctrl+щелкните по кнопке New Channel (Создать канал) Создать новый канал плашечного
цвета
Щелкните по кнопке Save Selection (Сохранить выделение) Создать новый канал из выделенной
области
Alt+щелкните по кнопке Save Selection (Сохранить выделение) Создать новый канал из
выделенной области с помощьк диалогового окна Channel Options (Опции канала)
Щелкните по кнопке Lоаd Selection (Загрузить выделение)или Ctrl+щелкните по миниатюре
канала Загрузить канал в качестве выделения
Shift+щелкните по кнопке Load Selection (Загрузить выделение) или Ctrl+Shift+ щелкните по миниатюре
канала Добавить канал в выделенную область
Alt+щелкните покнопке Load Selection (Загрузить выделение) или Ctrl+Alt+ щелкните по миниатюре
канала Вычесть канал из выделенной области
Alt+Shift+щелкните по кнопке Load Selection (Загрузить выделение) или Ctrl+Alt+Shift+щелкните по
миниатюре Пересечение канала и выделенной области Изменять свойства канала
Дважды щелкните по имени канала
Быстрая маска:
Q Включить/выключить быструю маску
Alt+щелкните по кнопке Quick Mask (Быстрая маска) Инвертировать режим быстрой маски
Дважды щелкните по кнопке QUICK MASK (Быстрая маска) Открыть диалоговое окно Options Quick
Mask (Опции быстрой маски)
Контуры :
Палитра Paths (Контуры):
Щелкните по кнопке New Path (Создать контур) Создать новый контур
Alt+щелкните по кнопке New Path (Создать контур) Создать новый контур с помощью диалогового
окна New Path (Создать контур)
Перетащите контур на кнопку New Path (Создать контур) Копировать контур
Щелкните по кнопке Delete Path (Удалить контур) Удалить контур с выводом предупреждающего
окна
Alt+щелкните по кнопке Delete Path (Удалить контур) Удалить контур без вывода
предупреждающего очна
Перетащите рабочий контур на кнопку New Path (Создать контур) Сохранить рабочий контур в
виде контура
Щелкните по кнопке Make Work Path (Создать рабочий контур) Преобразовать выделенную область
в рабочий контур
Alt+щелкните по кнопке Make Work Path (Создать рабочий контур) Преобразовать выделенную
область в рабочий контур с помощью диалогового окна Work Path (Рабочий контур)
Щелкните по кнопке Load Selection (Загрузить выделение) Преобразовать контур в выделенную
область
Alt+щелкните по кнопке Load Selection (Загрузить выделение) Преобразовать контур в
выделенную область с помощью диалогового окна Make Selection (Создать выделение)
Очертить/залить контур:
Щелкните по кнопке Stroke Path (Очертить контур) Очертить контур основным цветом
Alt+щелкните Stroke Path (Очертить контур) Очертить контур с использованием диалогового
окна Stroke Path (Очертить контур)
Щелкните по кнопке Fill Path (Залить контур) Залить контур основным цветом
Alt+щелкните по кнопке Fill Path (Залить контур) Залить контур с использованием диалогового
окна Fill Path (Залить контур)
Контуры и выделенные области:
Ctrt+щелкните по миниатюре контура Загрузить контур как выделенную область
Ctrl+Shift+щелкните по миниатюре контура Добавить контур к выделенной области
Ctrl+Alt+щелкните по миниатюре контураУдалить контур из выделенной области
Ctrl+Alt+Shift+щелкните по миниатюре Пересечение контура и выделения
Палитра History (История):
Ctrl+Z Перейти вперед/назад на один шаг
Shlft+Ctrl+Z Перейти на шаг вперед
Alt+Ctrl+Z Перейти на шаг назад
Alt+щелкните по элементу палитры Скопировать состояние (отличное от текущего)
Щелкните по кнопке Create new snapshot (Создать снимок) Создать новый снимок
Щелкните по кнопке Create new document (Создать документ) Создать новый документ из
состояния/снимка
Shift+перетащите курсор Инструмент History brush (Восстанавливмщая кисть)
Shift+щелкните мышью Привязка к горизонтальной или вертикальной оси Рисовать прямые линии
Трансформация:
Ctrl+T Произвольная трансформация Transform > Again (Трансформировать > Снова)
Ctrl+Shift+T Произвольная трансформация с дублированием
Ctrl+Alt+T Повтор операции трансформации с дублированием
Ctrl+Alt+Shift+T Изменить масштаб относительно центра (произвольная трансформация)
Alt+перетащите угловой манипулятор Скос относительно центра (произвольная
трансформация)
Ctrl+Alt+Shlft+перетащите боковой манипулятор Alt+перетащите угловой манипулятор
Ctrl + L. Levels (Уровни) Auto Levels (Автоуровни)
Ctrl+Shift+L Ctrl+M Curves (Кривые)
Ctrl+B Color Balance (Баланс цвета)
Ctrt+U Hue/Saturation (Тон/Насыщенность)
Ctrl+Shift+U Desaturate (Обесцветить)
Ctrt+U Invert (Инвертировать)
Повторное открытие диалогового окна:
Ctrl+Alt+L Levels (Уровни) с последними установками
Ctrl+Alt+M Curves (Кривые) с последними установками
Ctrl+Alt+B Color Balance (Баланс цвета) с последними установками
CtrltAlt+U Hue/Saturation (Тон/Насыщенность) с последними установками
Текст:
Инструмент Туре (Текст):
Щелкните или щелкните и перетащите курсор Начало текста
Щелкните по тексту в изображении Повторное редактирование текста
Диалоговое окно Туре (Текст):
Сtrl+«плюс» Увеличить текст на изображении
Ctrl+«минус» Уменьшить текст на изображении
Выравнивание:
Ctrl+Shlft+L По левому/верхнему краю
Ctrl+Shlft+C По центру
Ctrl+Shift+R По правому/нижнему краю
Кегль:
Ctrl+Shift+> Увеличить кегль на два пункта
Ctrl+Alt+Shift+> Увеличить кегль на десять пунктов
Ctrl+Shift+ Уменьшить кегль на два пункта
Ctrl+Alt+Shift+ Уменьшить кегль на десять пунктов
Межстрочный интервал:
Alt+стрелка «вниз» Увеличить интервал на два пункта
Ctrl+Alt+стрелка «вниз» Увеличить интервал на десять пунктов
Alt+стрелка «вверх» Уменьшить интервал на два пункта
Ctrl+Alt+стрелка «вверх» Уменьшить интервал на десять пунктов
Кернинг/межбуквенное расстояние:
Alt+стрелка «вправо» Увеличить расстояние на 20/1000 широкого пробела
Ctrl+Alt+стрелка «вправо» Увеличить расстояние на 100/1000 широкого пробела
Alt+стрелка «влево» Уменьшить расстояние на 20/1000 широкого пробела
Ctrl+Alt+стрелка «влево» Уменьшить расстояние на 100/1000 широкого пробела
Перемещение базовой линии:
Alt+Shlft+стрелка «вверх» Вверх на два пункта
Ctrl+Alt+Shlft+стрелка «вверх» Вверх на десять пунктов
Alt+Shift+стрелка «вниз» Вниз на два пункта
Ctrl+Alt+Shift+стрелка «вниз» Вниз на десять пунктов
Перемещение позиции вставки:
Стрелка «вправо» Вправо на одну букву
Стрелка «влево» Влево на одну букву
Стрелка «вверх» Вверх на одну строчку
Стрелка «вниз» Вниз на одну строчку
Ctrl+стрелка «вправо» Вправо на одно слово
Ctrl+стрелка «влево» Влево на одно слово
Выделение:
Двойной щелчок мышь Слово
Shift+стрелка «вправо» Буква справа
Shift+стрелка «влево» Буква слева
Ctrl+Snift+стрелка «вправо» Слово справа
Ctrl+Shift+стрелка «влево» Слово слева
Shift+стрелка «вверх» Верхняя строчка
Shift+стрелка «вниз» Нижняя строчка
Ctrl+A Все буквы
Shift+щелкните мышью и рисуйте Все буквы, начиная с позиции вставки Shitt+щелчок мышью
Инструменты Type Mask (Маска ) и Vertical Type Mask (Маска текста вертикального текста):
Shift+щелкните мышью и рисуйте Добавить в выделенную область
Alt+щелкните мышью и рисуйте Удалить из выделенной области
Alt+Shift +щелкните мышью, затем рисуйте Пересечь с выделением
Щелкните и перетаскивайте курсор Начало текста
Диалоговое окно Curves (Кривые):
Ctrl+щелкните по изображению Добавить цвет в виде новой точки кривой
Ctrl+Shift+щелчок мышью Добавить цвет в виде отдельных точек каждой кривой
Клавиши со стрелками Переместить точки
Shlft+клавиши со стрелками Переместить точки на расстояние, кратное 10 единицам
Щелкните по сетке Добавить точку
Ctrl+щелкните по точке Удалить точку
Ctrl+D Снять выделение с точек
Аlt+щелкните по сетке Переключение грубой/точной сетки
Ctrl+Tab Выделить следующую точку
Ctrl + Shift+Tab Выделить, предыдущую точку
Shift+щелчок мышью Выделить несколько точек
Диалоговое окно Hue/Saturation (Тон/Насыщенность):
Щелкните по изображению Переместить диапазон оттенков на новое место
Shlft+щелкните/перетащите курсор по изображению Добавить в диапазон оттенков
Аlt+щелкните/перетащите курсор по изображению Удалить из диапазона оттенков
Ctrl+~ (тильда) Редактировать отдельные цвета
Ctrl+[клавиша 1-6] Редактировать композитное изображение
Диалоговое окно 3D Transform (Трехмерная трансформация):
V Инструмент Select (Выделить)
А Инструмент Direct selection (Непосредственное выделение)
М Инструмент Cube (Куб)
N Инструмент Sphere (Сфера)
С Инструмент Cylinder (Цилиндр)
«+» Инструмент Add-anchor-point (Добавить опорную точку)
«-» Инструмент Detete-anchor-point (Удалить опорную точку)
Е Инструмент Pan Camera (Панорамная камера)
R Инструмент Trackball (Трекбол)
Н Инструмент Hand (Рука)
Z Инструмент Zoom (Масштаб)
Ctrl+Tab Переключить инструменты Select/Direct selection (Выделить/Непосредственное
выделение)
«Пробел»+перетащите изображение Панорама изображения
Ctrl+«пробел»+перетащите/щелкните по изображению Увеличить масштаб
Ctrl+Аlt+«пробел»+щелкните по изображению Уменьшить масштаб
Преобразование выделений в Photoshop
Вот изображение, которое я открыл в Photoshop:
Исходное изображение.
Я хочу выделить область вокруг бабочки, поэтому возьму инструмент Rectangular Marquee Tool с панели инструментов Photoshop:
Выбор инструмента «Прямоугольная область».
Выбрав инструмент Rectangular Marquee Tool, я нажимаю где-нибудь в верхнем левом углу области, которую хочу выделить, затем, не отпуская кнопку мыши, перетаскиваю ее в правый нижний угол области, чтобы нарисовать. мой первоначальный контур выделения вокруг бабочки, когда я отпущу кнопку мыши, чтобы завершить выделение:
Вытягивание прямоугольной области вокруг бабочки.
К сожалению, если мы посмотрим на мою схему выбора, мы увидим, что я не очень хорошо справился с моей первоначальной попыткой. Часть бабочки все еще выходит за верхний, левый и правый края моего выделения:
Моя первая попытка отбора оказалась не такой удачной, как я надеялся.
В этом случае многие люди отменили бы выбор и попробовали еще раз, надеясь, что в следующий раз все сделают правильно, но зачем продолжать начинать заново, если мы можем просто исправить то, что у нас уже есть? Это именно то, что мы можем сделать с помощью команды «Преобразовать выделение».
Free Transform vs Transform Selection
Прежде чем мы рассмотрим, как использовать Transform Selection, важно отметить разницу между этой командой и другой похожей, но очень отличающейся командой, Free Transform . Оба используются для перемещения, изменения размера и формы выделения. Разница в том, что Free Transform влияет на пикселей внутри контура выделения , в то время как Transform Selection влияет только на сам контур выделения .
Я подхожу к меню Edit в строке меню в верхней части экрана и выбираю Free Transform :
Выбор «Свободное преобразование» в меню «Правка».
Команда «Свободное преобразование» помещает маркеры преобразования (маленькие квадраты) вокруг выделения, по одному в каждом углу и по одному сверху, снизу, слева и справа. Мы можем изменить форму и размер выделения, щелкнув любой из маркеров и перетащив их. Поскольку крылья бабочки в настоящее время выходят за левый и правый края моего выделения, мне нужно сделать его шире. Однако посмотрите, что происходит, когда я использую Free Transform, чтобы перетащить левую часть выделения дальше влево:
Изменение размера левого края выделения с помощью Free Transform.
Поскольку Free Transform влияет на пиксели внутри выделения, все, что мне удалось сделать, это растянуть само изображение. Контур выделения, размер которого я хотел изменить, не сдвинулся, а крыло бабочки теперь выходит за пределы моего выделения еще дальше, чем раньше. Во многих случаях, когда ретуширует изображения или создает фотоэффектов , изменение размера и формы изображения с помощью Free Transform — это именно то, что мы хотим сделать, но не в этом случае. Мне нужно было изменить размер выделенной области, не перемещая ничего внутри выделения.Для этого нам понадобится команда Transform Selection.
Я нажму клавишу Esc на клавиатуре, чтобы выйти из Free Transform и отменить изменение. Чтобы получить доступ к команде Transform Selection, перейдите в меню Select вверху экрана и выберите Transform Selection :
Перейдите к Select> Transform Selection.
Команда «Преобразовать выделение» также помещает те же маркеры вокруг выделения, как и «Свободное преобразование», но эти маркеры влияют на сам контур выделения, а не , а не на пиксели внутри него.Я нажимаю на левый маркер и перетаскиваю его дальше влево, как я сделал это с Free Transform минуту назад. На этот раз я перемещаю левый край контура выделения, не перемещая изображение. Левое крыло бабочки теперь легко помещается в мой выбор:
Щелкнув левый маркер Transform Selection и перетащив его дальше влево.
Я сделаю то же самое с правым краем контура выделения, расширяя его вправо, перетаскивая его маркер:
Перетаскивание правого края контура выделения дальше вправо.
Я также нажму на верхнюю ручку и перетащу ее вверх, чтобы поместить верхнюю часть бабочки в выделение:
Перетаскивание верхнего маркера выделения преобразования.
Вы также можете перемещать и вращать контур выделения с помощью Transform Selection. Чтобы переместить его, просто щелкните в любом месте внутри контура выделения и перетащите его внутри документа с помощью мыши. Чтобы повернуть его, переместите курсор за пределы контура выделения, затем щелкните и перетащите. Здесь я повернул контур выделения на несколько градусов против часовой стрелки:
Поворот контура выделения без поворота изображения внутри выделения.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Transform Selection.
Теперь, когда мой контур выделения имеет идеальный размер и расположен там, где я хочу, благодаря команде Photoshop Transform Selection, давайте сделаем с ним что-нибудь интересное. Я быстро скопирую выделенную область на отдельный слой, нажав Ctrl + J (Win) / Command + J (Mac) на моей клавиатуре:
Выбранная область копируется на свой собственный слой над исходным изображением.
Я нажимаю на значок Layer Styles в нижней части панели Layers:
Щелкните значок «Стили слоя».
Я выберу Stroke из списка стилей слоя, которые я могу использовать, чтобы разместить простую рамку фотографии вокруг выбранной области, давая мне эффект «картинка в картинке»:
Выбор стиля слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» Photoshop с параметрами обводки, отображаемыми в среднем столбце.Я устанавливаю Size моего штриха примерно на 13 пикселей (пикселей) и изменяю Position на Inside , что придаст моему штриху острые углы. Затем я установлю цвет обводки на , белый , щелкнув образец цвета справа от слова Color и выбрав белый цвет в палитре цветов:
Параметры обводки в диалоговом окне «Стиль слоя».
Я также добавлю тень к выбранной области, щелкнув непосредственно по словам Drop Shadow вверху списка стилей слоя в левой части диалогового окна.Средний столбец диалогового окна изменится, чтобы отобразить параметры тени. Я уменьшу Непрозрачность до 60% , чтобы тень выглядела менее интенсивной, и изменю ее Угол на 120 ° . Наконец, я устанавливаю Distance на 13 пикселей и Size тени на 10 пикселей:
Параметры падающей тени в диалоговом окне «Стиль слоя».
Я нажму OK, чтобы выйти из диалогового окна Layer Style, и мы увидим белые штрихи и тени, примененные к выбранной области в окне документа:
Теперь бабочка изображена на собственной фотографии на большом изображении.
Наконец, давайте быстро конвертируем исходное изображение на заднем плане в черно-белое. Я нажимаю на фоновый слой на панели «Слои», чтобы выбрать его, затем нажимаю Ctrl + J (Win) / Command + J (Mac), чтобы дублировать слой. Photoshop дает нам множество способов конвертировать изображения в черно-белые, в том числе потрясающую настройку Black And White изображения , впервые представленную в Photoshop CS3, но в этом случае я просто уменьшу насыщенность изображения, нажав Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на моей клавиатуре:
Создание копии фонового слоя, затем обесцвечивание копии.
Теперь, когда фон стал ненасыщенным, вот мой последний результат «картинка в картинке», который я смог создать быстро и легко, во многом благодаря команде Photoshop Transform Selection:
Окончательный эффект.
Как использовать инструмент быстрого выделения в Photoshop (шаг за шагом)
Удобный (и забавный!) Инструмент Photoshop для изучения — это инструмент «Быстрое выделение». Вы можете использовать его, когда у вас есть идеальный объект, но вы хотите поэкспериментировать с другим фоном.Он также отлично подходит для выборочной корректировки части вашего изображения.
Что такое инструмент быстрого выбора?
Инструмент «Быстрое выделение» — один из многих инструментов выделения в Photoshop. Когда вы выбираете область, Photoshop обнаруживает и выделяет края, поэтому вам не нужно обводить их вручную.
Этот инструмент отлично подходит для фотографий с высокой контрастностью и четко очерченными краями.
Итак, где же инструмент быстрого выбора, Photoshop 2020? Вы можете найти его на панели инструментов в левой части экрана.Это должен быть четвертый вариант ниже инструмента «Многоугольное лассо». Значок быстрого выбора должен выглядеть как кисть с пунктирными линиями вокруг кончика.
Помимо инструмента быстрого выбора, вы также найдете инструмент выбора объекта и волшебную палочку , если щелкнуть значок правой кнопкой мыши. Все они работают одинаково, но с разной степенью точности в зависимости от объекта.
Инструмент быстрого выбора идеально подходит для выбора на фотографии объекта неправильной формы.Между тем, инструмент выбора объекта лучше всего подходит для объектов с однородной формой. И, наконец, у нас есть волшебная палочка, которую вам нужно использовать для объектов с множеством укромных уголков и трещин.
Как использовать инструмент быстрого выбора в Photoshop?
Теперь давайте рассмотрим все шаги по выделению объектов с помощью инструмента быстрого выбора.
Имейте в виду, что в некоторых случаях инструмент быстрого выбора не всегда создает чистый срез. Так что мы также научим вас, как очистить выделение для получения лучших результатов.
Крейг Аддерли — Пекселс1. Вырежьте объект с помощью инструмента быстрого выбора
Измените размер изображения до управляемого размера, чтобы ваш компьютер работал эффективно. Я увеличиваю размер до 2500–3000 пикселей по самой длинной стороне, если тренируюсь или экспериментирую с изображением.
Как мы упоминали ранее, существует несколько различных инструментов выделения Photoshop. Но этот не зря называют «быстрым».
Щелкните инструмент «Быстрое выделение» и перетащите курсор в ту часть области, которую хотите выделить.
Вы увидите, что вокруг фигуры появится линия «марширующих муравьев». Продолжайте добавлять к нему, продолжая перетаскивать курсор в пределах области. Ничего страшного, если вначале будет немного грубо.
Чтобы отменить выделение больших областей, удерживая нажатой клавишу Alt (Windows) или Option (Mac), перемещайте курсор по области, которую вы хотите удалить.
Марширующие муравьи исчезнут из этой области.
2. Используйте маску слоя в качестве резервной копии
Лучше работать со слоями, чтобы не удалить выделение навсегда.
Это означает, что вы скрываете части изображения, а затем открываете их с помощью инструмента «Кисть» в любое время.
Дублирование слоя
Разблокируйте слой в меню «Слой» в правом нижнем углу экрана. Щелкните его правой кнопкой мыши и выберите «Дублировать , слой ». Вы увидите, что появится еще один слой.
Щелкните значок глаза на нижнем слое, чтобы скрыть его (этот скрытый нижний слой является резервной копией на случай сбоев в Photoshop).
Раскрытие вашего выбора
В верхней части экрана нажмите «Слой»> «Маска слоя»> «Показать выделение».
Это момент «ага!», Когда ваш фон исчезнет, показывая грубую вырезанную форму, которую вы выбрали.
3. Выделите сложные области с помощью Select and Mask
Теперь вы, должно быть, задаетесь вопросом: как сделать инструмент быстрого выбора более точным?
На этом этапе я привожу в порядок свою фотографию с помощью инструмента «Выделение и маска». Нажмите на маску слоя в меню слоя (это черно-белое поле контура фигуры).
Нажмите «Выбрать и замаскировать» вверху экрана.Если вы не видите кнопку, убедитесь, что вы сначала нажали кнопку инструмента быстрого выбора.
Отрегулируйте размер, твердость и расстояние между инструментом. Затем медленно проведите курсором по краям изображения.
Мои настройки для инструмента «Выделение и маска» меняются в зависимости от моего выбора. Вот почему требуется метод проб и ошибок.
Я считаю, что инструмент «Выделение и маска» отлично подходит для пушистых краев или волос. Я использую кисть для более жестких линий (подробнее об этом чуть позже).
4. Создайте фон, соответствующий
Эффективное использование инструмента быстрого выбора бесполезно, если у вас нет готового фона. Иногда достаточно создать простой нейтральный фон в Photoshop.
Если вы хотите использовать другую среду, вам нужно уделить немного больше внимания процессу, чтобы убедиться, что конечный результат согласован.
Было бы лучше, если бы освещение на вашем фоне соответствовало выбранному. Таким образом, это не выглядело бы подделкой.
Если в вашем выделении прохладное освещение, вам также нужно искать фон с такой же цветовой температурой.
Кроме того, обратите внимание на направление света. Если он исходит с левой стороны, то и фоновое освещение должно исходить с того же направления.
И, наконец, угол камеры вашего изображения также должен соответствовать вашему выбору.
Невозможно использовать фоновый снимок под углом 45 градусов, если ваш выбор был снят на уровне глаз.Даже небольшая разница в перспективе может сбить с толку людей и сразу признать, что изображение является искусственным.
Открытие фона
Чтобы Photoshop отображал и фон, и ваш выбор, проверьте правильность порядка слоев в правом нижнем углу экрана. Ваш фон должен находиться под вашим выделением и маской слоя.
Чтобы переместить слои, щелкните один из слоев и перетащите его вверх или вниз.
Регулировка фона
Если изображение объекта и фона выглядят несовместимыми или несовместимыми, используйте Lightroom или Adobe Camera Raw для корректировки.Начнем с температуры и яркости одной из фотографий.
Иногда также помогает регулировка насыщенности и яркости отдельных цветов. Если изображения по-прежнему не совсем совпадают, попробуйте преобразовать обе фотографии в черно-белые. Но убедитесь, что контраст, четкость и тени одинаковые.
Преобразование изображения в черно-белое позволяет работать с оттенками серого и черного. Исключение цвета поможет вам лучше сопоставить ваш выбор с фоном.
5.Примените инструмент Brush Tool для получения бесшовного результата
Для меня довольно необычно использовать инструмент «Быстрое выделение» без инструмента «Кисть » .
Когда ваш выбор находится в новой среде, проверьте, нужно ли вам сделать окончательную уборку краев.
Щелкните маску слоя в меню слоев, затем щелкните инструмент «Кисть». Увеличьте масштаб (ALT +, CMD +) и внимательно проверьте весь край вашего выделения.
Осторожно проведите курсором по областям, которые вы хотите показать или скрыть.
Переключайтесь между «Цветами переднего плана и фона», чтобы поочередно скрывать и открывать части фотографии.
Используйте инструмент выделения в Photoshop для локальных корректировок
Конечно, функция выделения в Photoshop — это не только вырезание объектов из фотографий. Вы также можете использовать его для изоляции объектов для внесения изменений в определенные области.
После выбора объекта на фотографии все, что вам нужно сделать, это открыть корректирующий слой .
В корректирующем слое вы можете выбрать параметры, которые вы хотите настроить, чтобы зафиксировать свой выбор. Это может быть что угодно, от баланса белого до оттенка / насыщенности и яркости / контрастности.
Помните, что вам совсем не нужно вырезать выделенную область, если вам нужно только внести локальные корректировки.
Как только вы выбираете корректирующий слой, Photoshop автоматически превращает ваше выделение в маску слоя. Таким образом, любые изменения, которые вы вносите, применяются только к этой конкретной области.
Если вы выберете «Яркость / Контрастность», то при настройке ползунка «Яркость» ваше выделение станет тусклее или ярче. Но все, что находится за пределами этого выбора, вообще не изменится.
А что, если ваш выбор выглядит нормально, но остальная часть фотографии требует некоторой корректировки? Затем вы можете щелкнуть правой кнопкой мыши и выбрать Выбрать инверсный . Photoshop затем применит ваши изменения к остальной части изображения, но не к вашему выбору.
Заключение
Я использую инструмент Photoshop Quick Selection, чтобы рассказывать истории в фотографиях.Это простой способ перевезти моих друзей и семью (и кошку) в самые разные интересные места.
Инструмент «Быстрое выделение» также помог мне отточить мои навыки работы с Photoshop в целом и улучшить мое внимание к деталям.
Как и все техники Photoshop, лучший способ научиться — это практиковаться и делать ошибки. Покопайтесь в своих фотоархивах, откопайте несколько фотографий с неидеальным фоном и поработайте над ними магией быстрого выбора!
Ищете другие полезные советы по Photoshop? Ознакомьтесь с нашими публикациями о , как заменить лицо или , как добавить оттенок сепии в Photoshop дальше!
Не забудьте посетить наш курс — Легкое редактирование с помощью Lightroom!
Редактирование изображений и работа с основными выделенными областями в Adobe Photoshop
Щелкните, чтобы пересечь область с существующей областью выделения.Затем установите другие параметры, как мы делали с другими инструментами в этой статье.
Теперь вы готовы сделать свой выбор.
Магнитное лассо и многоугольное лассо
Вы можете щелкнуть правой кнопкой мыши по стрелке вниз на инструменте «Лассо», чтобы получить доступ к инструментам «Многоугольное лассо» и «Магнитное лассо».
Инструмент «Многоугольное лассо» позволяет рисовать многоугольные формы.
Инструмент «Магнитное лассо» будет выполнять привязку по краям аспектов изображения, когда вы перетаскиваете мышь вдоль границы.Взгляните на снимок ниже, на котором мы выбрали крыло.
Чтобы использовать инструмент «Магнитное лассо», задайте параметры на панели параметров.
Установите тип выделения, которое вы хотите сделать, установите параметры растушевки и сглаживания.
Затем установите ширину обнаружения. Photoshop обнаружит только края в пределах указанного расстояния от указателя мыши.
Установите контраст. Это определит чувствительность лассо к краям изображения.Если вы установите более высокое значение, лассо будет обнаруживать только края, которые имеют резкий контраст с их окружением.
Укажите частоту. Это скорость, с которой лассо устанавливает точки крепления. Если вы выберете более высокое значение, граница выделения будет закреплена на месте быстрее.
Если у вас есть стилус-планшет, выберите (или отмените выбор) параметр «Нажим стилуса». Если он выбран, вы можете увеличить давление стилуса, чтобы уменьшить ширину края.
Инструмент свободного преобразования
Инструмент «Свободное преобразование» позволяет применять к выделенным фрагментам преобразования, такие как поворот, масштабирование, наклон, искажение и перспектива.Вы можете сделать это всего за одну непрерывную операцию, потому что вместо использования целого набора различных команд вы просто нажимаете клавишу на клавиатуре для переключения между типами преобразования.
Мы выбрали наше изображение целиком:
Перейдите в Edit> Free Transform.
Щелкните инструмент «Перемещение» на панели инструментов:
Затем перейдите на панель параметров и установите флажок «Показать элементы управления преобразованием».
Теперь вы можете видеть ограничивающую рамку с ручками вокруг выделения:
На приведенном выше снимке мы обвели две ручки красным.
Теперь нажмите на любую из ручек. Панель параметров теперь содержит измерения:
Для масштабирования перетаскиванием перетащите ручки (маленькие квадраты). Для пропорционального масштабирования нажмите Shift при перетаскивании.
Для числового масштабирования: введите процентные значения в поля ширины (W) и высоты (H) на панели параметров (см. Выше). Чтобы сохранить соотношение сторон, щелкните значок.
Для поворота путем перетаскивания: просто переместите указатель мыши за пределы границы.Когда вы наводите на него указатель мыши, он превращается в изогнутую двустороннюю стрелку. Перетащите вашу мышь.
Вы можете нажать Shift, чтобы сохранить угол поворота с шагом 15 градусов.
Для числового поворота: перейдите в текстовое поле поворота на панели параметров и введите градусы.
Чтобы исказить и получить искажение относительно центра границы, нажмите Alt и затем перетащите маркер.
Чтобы свободно искажать: нажмите Control и перетащите маркер.
Для перекоса: нажмите Control + Shift и перетащите боковой маркер.
Для численного наклона: введите значения для градусов в текстовые поля H и V, расположенные на панели параметров.
Чтобы применить перспективу: нажмите Control + Alt + Shift, затем перетащите угловой маркер.
Для деформации: выберите значок «Переключиться между режимами свободного преобразования и деформации» на панели параметров, затем перетащите контрольные точки или выберите стиль деформации в меню «Деформация» на панели параметров (как показано ниже).
Измените контрольную точку, щелкнув квадрат в локаторе контрольной точки на панели параметров.
Чтобы подтвердить преобразование, щелкните значок на панели параметров.
Чтобы отменить преобразование, щелкните на панели параметров.
Инструмент преобразования
Инструмент «Преобразование» работает во многом так же, как инструмент «Свободное преобразование», за исключением того, что вы указываете Photoshop, как вы хотите преобразовать выделение, а затем используете панель параметров.
Начните с выбора.
Перейдите в Edit> Transform.
Выберите, как вы хотите преобразовать выделение.
Установите параметры на панели параметров, как мы показали в предыдущем разделе.
Изменение выбора
Нет сомнений, что иногда вы делаете выбор только для того, чтобы понять, что вам нужно либо расширить его, либо изменить. В Photoshop это действительно просто.
Каждый раз, когда вам нужно изменить выделение, нажимайте клавишу Shift. Просто убедитесь, что что-то уже выбрано, прежде чем делать это. Рядом с курсором появится знак плюса (+).Теперь вы можете изменить свой выбор или добавить к нему (как мы сделали ниже с прямоугольной рамкой).
Чтобы вычесть из выделения, нажмите клавишу Alt.
Уточнить края выделения
Допустим, вы используете Магнитное лассо, чтобы вырезать изображение. На картинке ниже мы выбрали цветы.
Итак, мы сделали все, что могли, с помощью инструмента выделения, но теперь мы хотим уточнить края так, чтобы ни один фон не отображался (который мы могли поймать с помощью лассо) или чтобы ни один из листьев имеют неправильную форму из-за использования инструмента выделения.
Чтобы уточнить края, мы собираемся перейти на панель параметров и нажать кнопку «Уточнить края» — или перейти в «Выделение»> «Уточнить край».
Видим вот такое диалоговое окно:
Наше изображение также меняется на белый фон с нашим выбранным объектом, показывающим:
Теперь мы можем установить наши параметры в диалоговом окне.
В разделе View Mode в поле выберите способ отображения выбора.Вы можете навести указатель мыши на каждый режим, пока не появится всплывающая подсказка с пояснениями о режиме. Показать оригинал означает, что он отображает исходный выбор для сравнения. Показать радиус покажет границу выделения, где происходит уточнение края. Выберем Показать оригинал.
В разделе Edge Detection установка флажка для Smart Radius означает, что Photoshop автоматически настроит радиус для жестких и мягких краев, находящихся в области границы. Примеры мягких краев — волосы и мех.Вы не хотите использовать Smart Radius, если граница вся жесткая или вся мягкая.
Установите радиус . Радиус определяет размер границы выделения, где происходит уточнение. Вы должны использовать меньший радиус для острых краев и больший для мягких краев.
Теперь вы можете отрегулировать край в секции Adjust Edge .
Smooth уменьшает неровности для создания плавного контура.
Feather размывает переход между выделенной областью и окружающими пикселями.
Contrast увеличит переходы с мягкими краями и сделает их более резкими при увеличении.
Shift Edge переместит границы с мягкими краями внутрь с отрицательными значениями или наружу с положительными значениями. Это отличный способ удалить цвета фона с выбранных объектов.
Очистить цвета заменит цветные полосы на цвет выбранных пикселей, которые находятся рядом.
Сумма изменит уровень дезактивации и замены бахромы.
Output To будет определять, станет ли уточненное выделение выделением или превратится в маску на текущем слое — или станет ли оно новым слоем или документом.
Вот наш изысканный выбор:
Теперь давайте посмотрим на кадры до и после.
ПЕРЕД
ПОСЛЕ
Как видите, края выглядят более мягкими после того, как мы их улучшили (на картинке справа).Мы хотели, чтобы это произошло, чтобы оставить более трехмерный вид и ощущение.
Заполнение с учетом содержимого
Допустим, вы вырезаете объект из изображения, как показано ниже:
Теперь у вас есть большое белое пятно.
Вы можете использовать заливку с учетом содержимого, чтобы заполнить это место и заставить его смешаться с остальной частью изображения. Давайте узнаем, как это сделать.
Сначала сделаем шаг назад (Правка> Шаг назад), чтобы объект был только что выбран:
Теперь нажмите кнопку «Удалить» на клавиатуре компьютера.
Обычно это удаляет объект и оставляет нам белое пятно, которое мы видели на последнем снимке.
Однако теперь он показывает нам диалоговое окно «Заливка»:
Мы собираемся заполнить с помощью Content-Aware. Content Aware заполняет пробел содержимым остальной части изображения.
Щелкните ОК.
Вот наше новое изображение без выделенной области:
Как видите, выглядит как исходное изображение.
Вы можете использовать Content-Aware при удалении человека или объекта из изображения, чтобы изображение не казалось редактируемым.
Вот как выглядело наше изображение раньше:
Вот и после. Вы не можете сказать, что изображение было отредактировано:
Блог Джулианн Кост | 30 советов по настройке интерфейса Photoshop: инструменты, панели, меню, рабочие пространства и многое другое!
Вот 30 моих любимых способов оптимизировать интерфейс Photoshop, включая инструменты настройки, панели, меню, рабочие пространства, параметры просмотра, режимы экрана, размер шрифта и многое другое!
Циклический переход по вложенным инструментам — Для экономии места на экране Photoshop объединяет аналогичные инструменты на панели инструментов.Чтобы быстро переключаться между вложенными инструментами, Option -click (Mac) | Щелкните инструмент, удерживая клавишу Alt (Win).
Горячие клавиши для инструментов — Любому инструменту на Панели инструментов можно присвоить букву в качестве сочетания клавиш, чтобы получить к нему более быстрый доступ. Чтобы просмотреть сочетание клавиш, назначенное инструменту, наведите указатель мыши на инструмент, чтобы отобразить всплывающую подсказку, или нажмите и удерживайте инструмент, чтобы просмотреть вложенные инструменты (сочетание клавиш указано справа от имени инструмента).
Photoshop назначает один и тот же ярлык нескольким похожим инструментам.Например, инструменты «Лассо», «Многоугольное лассо» и «Магнитное лассо» имеют ярлык «L», назначенный им. Чтобы циклически переключаться между инструментами, использующими одно и то же сочетание клавиш, добавьте клавишу Shift (например, Shift + L будет циклически переключаться между инструментами лассо). Если вы предпочитаете циклически переключаться между инструментами, которые имеют тот же ярлык без , используя клавишу Shift, выберите «Настройки»> «Инструменты» и отключите «Использовать клавишу Shift для переключения инструментов».
Если инструменту не назначена горячая клавиша (или есть та, которая вам не нравится), выберите «Правка»> «Панель инструментов» и с помощью редактора назначьте собственные пользовательские сочетания клавиш, щелкнув пустое пространство справа от имени. инструмента.Чтобы удалить ярлык, выберите его и нажмите кнопку «Удалить».
Настройка панели инструментов — Это видео Рабочие пространства «Начало» и «Последние файлы» и настраиваемая панель инструментов в Photoshop демонстрируют, как отображать, скрывать, переупорядочивать и перегруппировать инструменты с помощью редактора настройки панели инструментов.
Инструменты отображения в виде двойного столбца — Панель инструментов может отображаться как в виде одиночного, так и двойного столбца (двойной столбец может быть очень полезен, если вы хотите отображать большое количество инструментов).Щелкните двойные стрелки (шевроны) в верхней части панели инструментов, чтобы переключить макет.
Назначение сочетаний клавиш для параметров инструмента — Некоторые инструменты имеют функции, доступные через панель параметров, которым можно назначить сочетания клавиш, выбрав «Правка»> «Сочетания клавиш». Выберите «Ярлыки для: Инструменты», прокрутите вниз до конца списка и назначьте ярлыки для таких функций, как отображение палитры цветов переднего плана или фона, загрузка и очистка кисти микшера, советы по увеличению резкости и т. Д.
Пружинные курсоры — Для временного доступа к инструменту нажмите и удерживайте ярлык этого инструмента. Когда вы отпускаете курсор, Photoshop возвращается к ранее выбранному инструменту. Например, при рисовании в Photoshop может быть полезно использовать инструмент «Повернуть вид», чтобы повернуть документ на экране (обеспечивая более естественное расположение и движение рук) без фактического поворота содержимого документа. Выбрав инструмент «Кисть», вместо нажатия «R» для выбора инструмента «Повернуть вид» нажмите и удерживайте клавишу «R», чтобы получить временный доступ к инструменту.Поверните документ по мере необходимости и, когда закончите, отпустите клавишу «R», чтобы вернуться к инструменту «Кисть».
Инструменты сброса — Щелкните правой кнопкой мыши (или Control-щелкните мышью на Mac) значок инструмента на панели параметров (официально называемый Средством выбора предустановок инструмента) и выберите между инструментом «Сбросить» и «Сбросить все инструменты», чтобы сбросить параметры инструмента (можно найти в Панель параметров) в состояние по умолчанию. Этот ярлык — отличный способ устранить неполадки с инструментом, когда он не работает так, как вы думаете (возможно, режим наложения инструмента, растушевка или другие параметры были изменены при последнем использовании). Примечание. Этот ярлык не сбрасывает видимость или группировку инструментов, а только их параметры.
Переключение видимости инструмента и панели — Нажатие клавиши Tab скроет панель инструментов, а также панели. При повторном нажатии они отображаются. Shift + Tab переключает видимость только панелей. Пока панели скрыты, размещение курсора на краю экрана (или в рамке приложения на Mac) приведет к отображению панелей (для доступа к необходимым инструментам / параметрам), а при перемещении курсора Photoshop автоматически скрывает их. Примечание: чтобы отключить эту функцию, выберите «Настройки»> «Рабочая область» и снимите флажок «Автоматически отображать скрытые панели».
Автоматическое сворачивание пиктограмм — На анимации ниже панель «Свойства» начинается в свернутом пиктограммном состоянии. При нажатии на значок корректирующего слоя добавляется корректирующий слой, и панель «Свойства» автоматически расширяется. После внесения корректировок (и с включенной настройкой Auto-Collapse Iconic Panels), выбора другого инструмента / слоя и т. Д.автоматически сворачивает панель «Свойства» обратно в значок. Если вы предпочитаете вручную раскрывать пиктограммы панелей и оставлять их в развернутом состоянии, выберите «Настройки»> «Рабочая область» и отключите автоматическое сворачивание пиктограммных панелей.
Перестановка панелей — Я считаю, что потраченное время стоит того, чтобы настроить панели, которые мне понадобятся для конкретного проекта или типа задачи, а затем сохранить их как настраиваемое рабочее пространство, чтобы я мог быстро вернуться к ним. Например, панели, которые я использую для компоновки изображений, сильно отличаются от тех, которые я использую при работе с текстом или видео.На скриншоте ниже вы можете видеть, что я также прикрепляю панели, которые я использую чаще всего, к инструментам (в левой части экрана). Это значительно экономит время в течение дня, избавляя от необходимости перемещаться по монитору взад и вперед для выбора различных параметров панели, инструментов и параметров инструментов. Я также разместил панель «Свойства» под панелью «Слои», чтобы при добавлении корректирующего слоя мой курсор автоматически находился над параметрами этого слоя.
Чтобы прикрепить панели к инструментам, перетащите вкладку панели (на которой отображается название панели) или серую полосу в верхней части панели и переместите ее так, чтобы она слегка перекрывала панель инструментов.
Когда между панелью инструментов и панелью появится голубая подсветка, отпустите курсор. Обратите внимание: если вы не «документируете» панели, они будут перемещаться и отображаться над любыми открытыми документами.
Сохранение настраиваемых рабочих пространств — Чтобы создать настраиваемое рабочее пространство, переставьте панели, которые лучше всего подходят для вашего рабочего процесса, и используйте средство выбора рабочего пространства (справа от панели параметров), чтобы выбрать «Новое рабочее пространство». Дайте настраиваемой рабочей области имя и сохраните ее.Для дополнительной гибкости рабочие области могут также содержать настраиваемые сочетания клавиш, элементы меню и настройки панели инструментов. Примечание. Рабочие области также можно сохранить, выбрав «Окно»> «Рабочая область»> «Новая рабочая область». Сохраненные рабочие области появятся вверху списка в средстве выбора рабочей области.
Работа с несколькими мониторами — Чтобы использовать дополнительное пространство экрана на дополнительном мониторе, вы можете переместить панели Photoshop, панель инструментов и панель параметров на дополнительный монитор (и сохранить их местоположение как часть рабочего пространства).
Назначение настраиваемых сочетаний клавиш для переключения рабочих пространств — Чтобы назначить настраиваемое сочетание клавиш для рабочего пространства, сначала создайте и сохраните рабочее пространство. Затем выберите «Правка»> «Сочетания клавиш» (или «Окно»> «Рабочая область»> «Сочетания клавиш и меню») и выберите «Сочетания клавиш для: меню приложения». Переключите треугольник раскрытия рядом с окном и прокрутите вниз, чтобы найти свое настраиваемое рабочее пространство. Щелкните пустую область (справа от имени рабочей области), чтобы добавить настраиваемый ярлык.
Чтобы увидеть пошаговые инструкции по созданию, сохранению и удалению рабочего пространства, просмотрите это бесплатное видео («Переключение и сохранение рабочих пространств») на сайте Lynda.com/LinkedIn Learning.
Быстрый доступ к панелям инструментов рисования — Некоторые инструменты рисования (например, кисть, восстанавливающая кисть, кисть истории искусства, штамп клонирования и т. Д.) Имеют дополнительные параметры, которые доступны на панелях. Щелкните значок связанной панели рядом с палитрой предустановок инструмента на панели параметров, чтобы быстро переключить видимость связанной панели.
При использовании инструмента «Штамп» щелкните значок «Параметры кисти» или «Источник клонирования», чтобы открыть соответствующие панели.
Переименование элементов на панелях — Дважды щелкните эскиз или имя элемента на панели, чтобы переименовать его. Примечание: при работе с некоторыми типами слоев (формы, тип, заливка и т. Д.), Когда двойной щелчок по миниатюре предустановки на панели обновляет содержимое слоя, щелкните правой кнопкой мыши (или Control-щелкните мышью на Mac) на миниатюру для элемента и выберите «Переименовать» в контекстном меню.
Ввод значений на панелях — Почти для всех текстовых / числовых полей ввода на панели (а также диалоговых окон и на панели параметров) щелчок по значку или тексту рядом с полем выделит связанные с ним значения. Например, если выбран инструмент «Лассо», нажатие на слово «Перо» на панели параметров выделит поле ввода текста, что упрощает простой ввод желаемых значений / текста. Используйте клавишу TAB для перехода между полями числового ввода. Примечание: одно из полей должно быть активным, чтобы переходить к другому. Кроме того, когда поле выделено, клавиши со стрелками вверх / вниз увеличивают / уменьшают значение на одну единицу. Добавьте клавишу Shift, чтобы увеличить / уменьшить значение на 10 единиц. Photoshop также поддерживает сложение (+), умножение (*), вычитание (-) и деление (/) во многих полях ввода текста.
Scrubby Sliders — При размещении курсора над текстом или значком рядом с числовым полем ввода на панели параметров (и в большинстве панелей и диалоговых окон) отображается значок «Scrubby Sliders» (рука с маленькими стрелками, указывающими влево и правильно).Когда виден значок Scrubby Slider, нажатие и перетаскивание влево / вправо уменьшает / увеличивает значения. Option -drag (Mac) | Alt — перетаскивание (Win) увеличивает / уменьшает значения медленнее, тогда как перетаскивание Shift уменьшает / увеличивает значения быстрее.
Цикл по открытым документам — Вы можете использовать любой из этих ярлыков для циклического просмотра открытых документов:
Command + ~ (тильда) (Mac) | Ctrl + ~ (тильда) (Победа)
Control + Tab (это одно и то же сочетание клавиш для обеих платформ).Добавление клавиши Shift изменит направление на противоположное.
Переключение между плиткой и объединением на вкладки — Чтобы не тратить драгоценное время на просмотр меню или поиск значков для быстрого переключения между просмотром одного открытого документа и просмотром всех открытых документов, расположенных мозаикой в рабочей области, назначьте настраиваемые сочетания клавиш для команд меню . Выберите «Правка»> «Сочетания клавиш» и выберите «Сочетания клавиш для: меню приложений». В разделе «Окно» прокрутите вниз до «Объединить все в вкладки и плитку», чтобы добавить понятные вам сочетания клавиш (я использовал Shift + Command + T для плитки и Shift + Command + R для объединения всех в вкладки — или, на мой взгляд, « Вернуться к основному изображению »).
Плавающие и каскадные документы — Хотя я предпочитаю открывать файлы во вкладках, Photoshop также имеет возможность «перемещать» открытые документы, позволяя перемещать и изменять размер нескольких открытых документов. Чтобы разместить отдельный документ, выберите «Окно»> «Упорядочить»> «Переместить» в Windows или, при работе с несколькими документами, выберите «Окно»> «Упорядочить»> «Переместить все в Windows». Или, чтобы переместить документ вручную, просто перетащите вкладку документа от края окна предварительного просмотра и отпустите курсор.
У такого способа просмотра изображений есть один потенциальный недостаток; в зависимости от размера (и уровня масштабирования) текущего активного (выбранного) документа он может скрывать другие открытые документы, что затрудняет их поиск (хотя вы всегда можете выбрать меню «Окно» и выбрать любой открытый документ в нижней части меню ). Вот четыре дополнительных совета по работе с «плавающими» документами:
• При увеличении и уменьшении масштаба плавающих документов может быть полезно использовать «Предпочтения»> «Инструменты»> «Масштабировать размер окна», чтобы включить / выключить изменение размера окна документа при масштабировании.
• Если вам нравится работать с плавающими документами, но вы не хотите стыковать два плавающих окна вместе, выберите «Настройки»> «Рабочая область»> «Включить закрепление плавающего окна документа», чтобы включить / отключить такое поведение.
• Выбор «Окно»> «Упорядочить»> «Каскад» приведет в порядок плавающие документы путем их каскадирования из верхнего левого угла области предварительного просмотра изображения.
• Чтобы запретить открытие всех документов на вкладках, выберите «Настройки»> «Рабочая область» и снимите флажок «Открывать документы как вкладки».
Скрытие элементов меню — Если вы когда-либо были ошеломлены количеством элементов меню, отображаемых в Photoshop, вы можете скрыть те, которые вы не используете. Выберите «Правка»> «Меню», перейдите к любому из меню, которое вы хотите скрыть, и щелкните значок глаза, чтобы переключить его видимость.
Когда вы решите скрыть элементы меню, команда «Показать все элементы» будет добавлена в нижнюю часть меню. Чтобы временно увидеть скрытые пункты меню, выберите «Показать все пункты меню» или Command-щелчок (Mac) | Control-щелкните (Win) в меню.
Настройка яркости интерфейса — Существует четыре «Цветовые темы» или уровни яркости, которые вы можете выбрать для отображения интерфейса Photoshop. По умолчанию выбирается вторая по популярности темная тема. Вы можете изменить тему, щелкнув образцы цвета в «Настройки»> «Интерфейс»> «Внешний вид». Чтобы упростить просмотр того, какой слой / канал / путь выбран на панели, попробуйте изменить цвет выделения на синий.
Настройка параметров просмотра — Command + H (Mac) | Control + H (Победа), переключает видимость нескольких функций, включая границы выделения, целевой путь, быстрые направляющие, пиксельную сетку и многое другое.Чтобы контролировать, какие функции включаются / выключаются при использовании ярлыка, выберите «Просмотр»> «Показать»> «Показать дополнительные параметры» и включите / отключите именно то, что вы хотите скрыть и показать.
Примечание. При первом использовании этого ярлыка (Command + H) в Mac OS Photoshop отобразит диалоговое окно с вопросом: «Хотите ли вы использовать Command + H, чтобы скрыть Photoshop (стандарт Mac) или скрыть / отобразить выделенные области». , руководства и т. д. (традиционный Photoshop)? » Щелкните «Скрыть дополнительные элементы», если вы не хотите «Скрывать Photoshop» каждый раз при использовании ярлыка.Если вы все же выбрали «Скрыть Photoshop», вы можете изменить это поведение позже, выбрав «Правка»> «Сочетания клавиш». Установите ярлыки для: меню приложений и переключите треугольник раскрытия для меню «Просмотр». Прокрутите вниз до «Дополнительно», снова измените ярлык на Command + H и нажмите «Принять», а затем «ОК».
Режимы экрана и пользовательский цвет фона — Нажатие клавиши F позволяет переключаться между тремя режимами экрана Photoshop: стандартным режимом экрана, полноэкранным режимом со строкой меню и полноэкранным режимом. Примечание. В полноэкранном режиме панели и инструменты автоматически скрываются, а изображение окружено сплошным черным фоном, но вы можете нажать клавишу Tab, чтобы переключить видимость инструментов / панелей . Чтобы изменить цвет фона в любом из режимов экрана, выполните одно из следующих действий:
• Щелкните правой кнопкой мыши (или Control-щелкните Mac) в области предварительного просмотра вокруг изображения и выберите параметр цвета в контекстно-зависимом меню.
• Выберите «Настройки»> «Интерфейс» и в разделе «Внешний вид» настройте меню «Цвет». Note; Границу также можно настроить (Drop Shadow / None / Line).
• Используйте устаревший метод (ностальгический): выберите нужный цвет в качестве образца цвета переднего плана и, удерживая нажатой клавишу «Shift», щелкните область вокруг изображения с помощью инструмента «Заливка».
Переключить видимость главного экрана — Щелкните значок «Домой» на панели параметров в Photoshop в любое время, чтобы получить доступ к главному экрану (для создания новых или открытия недавно использованных файлов, поиска содержимого Learn и доступа к фотографиям Lightroom).
Щелкните значок PS на главном экране (или нажмите клавишу Escape), чтобы вернуться в Photoshop.
Быстрый доступ к информации о документе — По умолчанию Photoshop отображает размер документа в нижней части окна документа в строке состояния. Щелкните стрелку (шеврон) справа от строки состояния, чтобы выбрать дополнительные параметры для отображения (например, профиль документа, размеры документа и т. Д.).
Быстрый доступ к ширине, высоте, каналам и разрешению — Щелкните и удерживайте в области информации в нижней части окна документа, чтобы отобразить ширину, высоту, каналы и разрешение документа (кроме случаев, когда выполняется сохранение) .
Сброс диалоговых окон — Нажатие Option (Mac) | Alt (Win) в диалоговом окне переключит кнопку «Отмена» на «Сброс», чтобы быстро сбросить все значения.
В диалоговых окнах, в которых есть кнопка «Готово» (например, «Сохранить для Интернета»), удерживая Option (Mac) | Alt (Win) изменит кнопку «Готово» на «Запомнить» (нажмите «Запомнить», чтобы сохранить текущую настройку по умолчанию).
Контекстно-зависимые меню — Еще один способ повысить вашу продуктивность — щелкнуть правой кнопкой мыши (или Control-щелкнуть на Mac) в области изображения (или на панели и т. Д.)) для доступа к «контекстно-зависимым» меню в Photoshop. Контекстно-зависимые меню меняются в зависимости от выбранного инструмента и выбранной области. Например, когда выбран инструмент «Перемещение», в контекстно-зависимых меню перечислены слои под областью изображения, по которой был выполнен щелчок. Когда выбран инструмент «Кисть», в контекстно-зависимых меню отображаются атрибуты кисти, такие как диаметр, жесткость и кончик кисти.
Рамка приложения (только для Mac) — По умолчанию рамка приложения в Photoshop включена на Mac.Его можно отключить, выбрав «Окно»> «Фрейм приложения». Я предпочитаю оставлять его включенным по трем причинам:
• Во-первых, когда он включен, Photoshop скрывает другие открытые приложения, делая вашу рабочую область менее загроможденной. Поскольку вы не сможете видеть другие открытые приложения, используйте сочетание клавиш Command + Tab для быстрого переключения между приложениями.
• Во-вторых, если вы хотите, чтобы Photoshop отображался на меньшей части экрана (например, для одновременного просмотра Photoshop и другого приложения), поместите курсор вдоль края приложения (курсор изменится на двуглавый. стрелка) и перетащите.Приложение (включая любые пристыкованные панели) удобно изменять размер как единое целое.
• В-третьих, вы можете легко перенести Photoshop на второй монитор, перетащив панель приложения (вверху приложения) на нужный монитор.
Увеличение размера шрифта Photoshop — Чтобы изменить размер шрифта для интерфейса Photoshop, выберите «Настройки»> «Интерфейс». В разделе «Презентация» установите размер шрифта пользовательского интерфейса и включите параметр «Масштабировать пользовательский интерфейс по шрифту». На рисунках ниже показана относительная разница между настройкой размера шрифта пользовательского интерфейса на «Маленький» и «Большой».
UI Размер шрифта установлен на «Маленький».
UI Размер шрифта установлен на Большой.
Чтобы увеличить размер вкладок панели (полезно при работе на устройствах с сенсорным экраном) или включить сжатую панель параметров (для небольших мониторов), выберите «Настройки»> «Рабочая область» и включите «Большие вкладки» / «Включить узкую панель параметров» по мере необходимости.
Расположение панелей рабочего пространства по умолчанию — Конфигурация панелей по умолчанию, показанная в рабочем пространстве «Основы», отображается по-разному в зависимости от разрешения вашего монитора (что может быть важно, если вы работаете в учебной среде, так как не все ваши ученики могут смотреть на одно и то же. интерфейс).Например, на мониторах с более высоким разрешением панель «Библиотеки» может отображаться в отдельном столбце, тогда как на мониторах с более низким разрешением она может быть вложена в панель «Настройки и стили» и свернута в графический вид.
Наконец, это видео «Настройка рабочего пространства Photoshop» (хотя оно было записано некоторое время назад) демонстрирует несколько способов оптимизации Photoshop для ваших конкретных нужд.
Application Frame (1), каскадные документы (1), цветовая тема (1), объединение в вкладки (1), контекстно-зависимые меню (1), информация о документе (1), плавающие документы (1), размер шрифта на главном экране ( 1), Меню (1), Панели (5), Инструменты сброса (1), Режимы экрана (1), Ползунки с пустыми руками (1), Ярлыки (3), Показать дополнительные элементы (1), Пружинные курсоры (1), Плитка (2), Инструменты (4), Параметры просмотра (4), Рабочие области (2)
Как увеличить изображение без размытия в Photoshop
Привет, в этом видео мы собираемся взглянуть на увеличение изображений, выходящее за рамки того, на что они должны пойти.У всех нас есть такая работа, кто-то говорит: «Вот крошечный JPEG, я хочу, чтобы вы превратили его в рекламный щит». Итак, мы рассмотрим различные способы увеличения и различные эффекты, мы даже покажем вам классные маленькие ярлыки, как сравнить их все в трех маленьких окошках. Всевозможные проверки деталей, принятие решения о том, какой алгоритм увеличения будет работать для нас лучше всего. Давайте сейчас прыгнем туда
Давайте откроем файл в «04 Fixing Images», и он называется «Изменение размера 1».Итак, есть разные методы изменения размера. На данный момент этот документ имеет размер 2000 пикселей, вспомните наш ярлык здесь. Щелкните по нему, это 2000 пикселей в ширину, но он нам нужен для рекламного щита, он должен быть огромным. Итак, мы собираемся увеличить его примерно до 8000 пикселей в ширину. Возможно, вы просто делаете небольшое изменение, а может, и не что-то такое большое. Это в разделе «Изображение», перейдем к «Размер изображения». И здесь, что мы собираемся сделать, это, скажем, должно быть меньше пикселей, теперь оно должно быть 8000 пикселей. Убедитесь, что установлен флажок «Resample Image».По умолчанию все просто оставляют автоматический режим.
Проблема с автоматическим режимом в том, что есть другие настройки, и они могут быть отличными. Мы также собираемся сделать это немного больше, потому что это приятно видеть, а не это крошечное окошко. Итак, у вас есть … в основном, Automatic выберет эту первую настройку здесь из этой группы. Это все разновидности автоматических настроек увеличения. Есть только один для уменьшения, и, честно говоря, вы можете протестировать эти другие.Поскольку это не обязательно должно быть только для увеличения, вы можете использовать это для уменьшения. Просто по-другому на тебя взгляни.
Вы можете найти один из них лучше для сокращения. Но увеличение, как правило, является наиболее проблематичным, и мы собираемся его придерживаться в этом видео. Так что Automatic выбирает это, и это нормально. Даже если вы используете автоматический режим, есть … если вы переключитесь на него и скажете, что я хочу использовать эти фактические сведения о сохранении, я могу поиграть с уменьшением шума и просто принять решение.Видишь? До после. Даже с этим у вас может быть немного больше контроля. Теперь вы можете сделать что-то хорошее, чтобы сравнить эти три, вы можете просто, например, быть очень быстрым и легким и просто пойти — на самом деле я собирался переключить этот — этот, и просто как бы решить, какой из них подходит для ты.
Так что вы можете решить, что этого быстрого, легкого и грязного метода вполне достаточно. Вы можете просто полюбить, посмотреть на это и сказать — потому что это здесь, Preserve Details 2.0 — совершенно новый для Photoshop CC 2018. Но он еще не по умолчанию, хотя часто имеет лучшую отделку. Или, по крайней мере, другая отделка, поэтому решайте, какая из них вам подходит. Если вам интересно мое скромное мнение, этот здесь работает лучше. Есть смесь чего-то вроде шума, а также некоторая резкость вокруг высококонтрастных областей. Я считаю, что это хорошо выглядит, когда я выбираю большие размеры. Если вы хотите быть более научным в этом вопросе, я покажу вам небольшой трюк.
Итак, я нажимаю «Отмена», мы можем перейти к «Слою», давайте перейдем к «Дублировать слой», поэтому я собираюсь сделать три его версии. Итак, я собираюсь сказать, что вместо того, чтобы дублировать этот слой, я собираюсь вставить его в новый документ. Я назову этот вариант «Вариант 2», давайте просто назовем его «Вариант 1». Нажмите «ОК», чтобы он как бы взял этот файл, продублировал сам себя и назвал себя «Вариант 1». Так что это просто совершенно отдельный — это то же самое, что и «Файл», «Сохранить как».Я собираюсь продублировать его три раза, чтобы сравнить три разных варианта. Вернитесь к «Изменение размера 1», вернитесь к «Слою». «Дублировать слой», «Новый», и я выбираю «Вариант 2». Вернемся к первому, а мы перейдем к третьему варианту. Вы можете пройти через все это.
Например, если вы скажете: «Мужик, это очень важная работа», вы можете не просто использовать увеличенные. Вы можете использовать уменьшенные, градиентные, потому что кто знает, каким может быть ваш контент, это могут быть повторяющиеся узоры или градиенты или странные триповые 3D-вещи, так что поиграйте со всеми ними.Мы просто сделаем эти три. И он закрыл оригинал. Так что мои варианты 1, 2 и 3 абсолютно одинаковы. Я собираюсь начать с «Варианта 1», а затем перейду к «Изображение», «Размер изображения». Я собираюсь пойти «8000». Я просто скажу, что вы первый вариант. «Сохранить детали», нажмите «ОК». Перейдите к этому «Варианту 2», чтобы сделать то же самое, «Размер изображения». И перейдем к «Сохранить детали 2».
Давайте увеличим его до «8000» пикселей, нажмите «ОК». То же самое с 3, мы будем использовать наш ярлык «Command-Option-3».’Ctrl Option’. Извините, «Command-Option-I», чтобы перейти к размеру изображения. Или «Ctrl-Option-I». «8000», мы перейдем к последнему варианту. Нажмите «ОК», теперь мы хотим сравнить их. Так что теперь вы можете просто пролистывать их, если хотите. Вы можете удерживать нажатой клавишу «Command» на Mac и клавишу «Ctrl» на ПК. Если вы сейчас используете Mac, удерживайте «Command» и нажмите клавишу апострофа. Обычно это связано с волнистой клавишей Тильды. Я просто по вкладкам переключаю, мы раньше смотрели. Если вы на ПК, я думаю, удерживайте Ctrl Tab, чтобы перемещаться по ним.Вы можете просто увидеть разницу: «Вариант 1», который используется по умолчанию, «Вариант 2», «Вариант 3». Я считаю, что в этом случае вариант 2, вероятно, лучший. Это смесь резкости, но не такая молочная, как последний вариант.
Давайте пойдем еще немного дальше, чтобы сравнить эти три. Итак, перейдем в «Окно» и перейдем в «Упорядочить». И мы собираемся сказать «Вертикаль из трех человек». Вы можете сравнивать четыре варианта или шесть из них, в зависимости от того, сколько у вас открыто. Я перехожу к этой «вертикали из трех», она просто показывает мне все три из них.Я собираюсь использовать этот первый вариант, я собираюсь переместить его туда, где находится глаз. И что вы можете сделать тогда, это перейти в «Окно», вернуться к тому же самому пункту, где написано «Упорядочить», и сказать, на самом деле просто сопоставить все местоположение масштабирования и поворот. Так что все они совпадают. Тогда вы можете начать делать некоторые сравнения.
Еще один небольшой ярлык, помните, «Shift» и перетаскивание, как бы перемещает по одному, используя инструмент «Рука», но если вы удерживаете … на самом деле я сказал «Shift», не так ли? Итак, если вы удерживаете клавишу «пробел» на клавиатуре и просто щелкаете и перетаскиваете, вы можете перемещать его, но если вы удерживаете «пробел» и «Shift», он как бы делает все их одновременно, так что сначала давайте «Упорядочить», а давайте — «Сопоставить все», затем мы можем удерживать эту клавишу «Shift» и «пробел».Мы можем немного поработать, просто сказать, ну ладно с зубами, вот тот … Я думаю, что этот вот лучший для моего варианта.
Всегда будут пиксели. Здесь есть эта штука, которая меня, возможно, не устраивает. Что я могу сделать, так это начать смешивать несколько этих изображений. Начните маскировать наши части. Это действительно зависит от того, насколько хардкорным вам нужно идти сюда. Поэтому мой совет: не слушайте меня или других экспертов по Photoshop, которые говорят, что вам нужно использовать Details 2.0, проверь сам. Это не займет много времени, и это — просто решите, да, это тот, который работает в данном случае с этим изображением. Подумайте о них как о вариантах 1, 2 и 3.
Прежде чем мы уйдем, последнее, что вы могли бы сделать, это перейти к «Окно», «Упорядочить» и «Объединить все в вкладки», просто чтобы вернуть их все обратно, как в этой обычной старой структуре вкладок, которая у нас была раньше. Мы не рассматривали сокращение в основном потому, что, на мой взгляд, у меня нет проблем с уменьшением изображений.Я оставляю его установленным на «Автоматически», и он выбирает этот здесь, и он отлично работает. Но опять же, если это не для вас, пройдите, проверьте их все. Посмотрите, какой из них вам подходит.
Хорошо, это будет конец. Увидимся в следующем видео.
(Архивы) Adobe Photoshop CS3: Выберите область
Эта статья основана на устаревшем программном обеспечении.
Photoshop имеет несколько инструментов выделения, чтобы приспособить к различным типам выделения. Все эти инструменты находятся на панели инструментов.
Выбор с помощью Marquee Tools
Инструменты «Область » позволяют создавать прямоугольные, эллиптические выделения и выделения в одну строку или один столбец. Инструменты Marquee находятся в верхнем левом углу панели инструментов Toolbox .
Чтобы распознать этот инструмент, найдите одну из этих кнопок:
На панели инструментов выберите и удерживайте инструмент Marquee Tool.
Появятся скрытые инструменты Marquee .Выберите один из инструментов.
СОВЕТ: Вы можете переключаться между инструментом «Прямоугольная область» и «Эллиптическая область», нажимая [Shift] + [M].Чтобы выбрать область, щелкните и перетащите указатель перекрестия, чтобы выделить желаемый фрагмент.
СОВЕТ: Чтобы получить идеальный квадрат или круг, нажмите и удерживайте [Shift] перед щелчком и перетаскиванием мыши.Чтобы завершить выбор, отпустите кнопку мыши.
ПРИМЕЧАНИЕ. Выбранная область теперь окружена анимированными черточками.
СОВЕТ: Если ваш выбор не совсем правильный, нажмите [Ctrl] + [D] и повторите шаги 2-4.Выполните желаемое действие (например, скопируйте, добавьте цвет).
ПРИМЕЧАНИЕ. Область остается выделенной.Чтобы предотвратить непреднамеренные изменения выбранной области, по завершении снимите выделение с этой области.
Выбор с помощью инструментов лассо
Инструменты Lasso позволяют произвольно выбирать участки неправильной формы с прямыми краями или без них.При работе с этими инструментами указатель принимает форму инструмента. Чтобы сделать процесс выбора более точным, вы можете преобразовать его в указатель перекрестия, нажав [Caps Lock].
СОВЕТ: Вы можете переключаться между инструментами лассо, нажимая [Shift] + [L].
Произвольный выбор
Выбор с помощью инструмента Lasso Tool аналогичен рисованию линии вокруг области с помощью пера.
ПРИМЕЧАНИЕ. Используется метод «щелкнуть и перетащить».Когда вы отпустите кнопку мыши, выделение будет завершено.
В панели инструментов выберите Lasso Tool .
Щелкните и обведите контуры / границу области, которую вы хотите выделить.
Отпустите кнопку мыши.
Точка, в которой вы отпускаете, будет связана с начальной точкой, чтобы ограничить область.
ПРИМЕЧАНИЕ. Выбранная область теперь окружена анимированными черточками.
СОВЕТ: Если ваш выбор не совсем правильный, нажмите [Ctrl] + [D] и повторите шаги 2-3.Выполните желаемое действие (например, скопируйте, добавьте цвет).
Область остается выделенной.Чтобы предотвратить непреднамеренные изменения выбранной области, по завершении снимите выделение с этой области.
Создание выделения с прямым краем
Полигональное лассо Инструмент позволяет выделять участки изображения необычной формы.Вы можете использовать этот инструмент, если хотите выделить треугольную или другую многоугольную область изображения.
Из Toolbox, выберите Polygonal Lasso Tool .
ПРИМЕЧАНИЕ. Инструмент «Многоугольное лассо» — это инструмент скрытого лассо. Нажмите и удерживайте кнопку Lasso Tool на панели инструментов, чтобы выбрать инструмент Lasso по вашему выбору, например, инструмент Polygonal Lasso Tool.Поместите указатель многоугольного лассо в то место, где вы хотите начать выделение, и щелкните мышью.
Перейдите к следующему углу области, которую хотите выделить, и щелкните.
СОВЕТ: Чтобы обеспечить выделение прямой линии, нажмите [Shift] перед щелчком.
Появятся линия и точка привязки.Повторяйте шаг 3, пока не будет выбрана желаемая область.
Чтобы завершить выбор, дважды щелкните последнюю точку.
ИЛИ
Переместите указатель в начальную точку выделения и щелкните.
ПРИМЕЧАНИЕ. Последняя точка, на которую вы дважды щелкнули, соединится с первой созданной вами точкой.
СОВЕТ: Если ваш выбор не совсем правильный, нажмите [Ctrl] + [D] и повторите шаги 2-5.
Выбранная область теперь окружена анимированными черточками.Выполните желаемое действие (например, скопируйте, добавьте цвет).
Область остается выделенной.Чтобы предотвратить непреднамеренные изменения выбранной области, по завершении снимите выделение с этой области.
Создание выборок неправильной формы
Магнитное лассо Инструмент позволяет выделять определенные объекты на изображении, не отвлекая их. Магнитное лассо работает, обнаруживая различия в цветных пикселях между выбранной областью и тем, что ее окружает. Поэтому он лучше всего работает, когда разница в цвете значительна. Magnetic Lasso Tool работает хуже, если выбранный объект похож по цвету на его фон.
Из Toolbox, выберите Magnetic Lasso Tool .
ПРИМЕЧАНИЕ. Инструмент «Магнитное лассо» — это инструмент скрытого лассо. Нажмите и удерживайте кнопку Lasso Tool на панели инструментов, чтобы выбрать инструмент Lasso по вашему выбору, например, Magnetic Lasso Tool.Поместите указатель лассо в то место, где вы хотите начать выделение, и щелкните, чтобы установить первую точку крепления .
СОВЕТ: Если указатель не в форме магнитного лассо, нажмите [Caps Lock].
ПРИМЕЧАНИЕ. Точки крепления закрепляют границу выделения на месте.Переместите мышь вдоль края области, которую вы хотите выделить.
Он автоматически рисует подвижную линию, которая «цепляется» за области аналогичного цвета между точками крепления .- Чтобы добавить прямое выделение, отпустите кнопку мыши.
- Нажмите [Alt] + щелкните в начальной точке линейного выделения.
Это устанавливает точку крепления для начала. - Отпустите [ Alt ] и нажмите кнопку мыши.
- Переместите указатель мыши к конечной точке линейки.
- Щелкните кнопкой мыши.
Это устанавливает точку крепления в конце линейного выделения. Ваш курсор вернется к Magnetic Lasso , и вы сможете продолжить произвольный выбор. Если граница не привязывается к желаемому краю автоматически, щелкните мышью один раз, чтобы вручную добавить Крепление Точка .
Чтобы стереть недавно нарисованные сегменты и точек крепления , нажмите [Удалить].
Чтобы завершить выбор, дважды щелкните последнюю точку.
ИЛИ
Переместите указатель в начальную точку выделения и щелкните.
ПРИМЕЧАНИЕ. Последняя точка, на которую вы дважды щелкнули, соединится с первой созданной вами точкой.
СОВЕТ: Если ваш выбор не совсем правильный, нажмите [Ctrl] + [D] и повторите шаги 2-6.Выполните желаемое действие (например, скопируйте или добавьте цвет).
Чтобы предотвратить непреднамеренные изменения выбранной области, по завершении снимите выделение с этой области.
Выбор с помощью инструмента Magic Wand Tool
Magic Wand Tool выделяет области одинакового цвета.Чтобы увеличить или уменьшить диапазон выбранного цвета, вы можете настроить Tolerance или цветовой диапазон Magic Wand Tool .
Для выбора области:
В Toolbox выберите Magic Wand Tool .
СОВЕТ: Если инструмент «Волшебная палочка» не отображается, возможно, вам придется щелкнуть и удерживать инструмент быстрого выбора, чтобы найти его.На панели инструментов Объекты в текстовом поле Допуск укажите значение.
ПРИМЕЧАНИЕ: Низкие уровни допуска приводят к меньшей области выбора. Высокие уровни допуска приводят к большей области выбора.Чтобы выбрать только пиксели одного цвета, которые расположены рядом друг с другом, выберите Смежные .
ИЛИ
Чтобы выделить все пиксели одинакового цвета на изображении, отмените выбор Непрерывный .Щелкните на изображении место в области, которую хотите выделить.
Выбраны похожие цвета вокруг области, в которой вы щелкнули.(Необязательно) Увеличить или уменьшить выбранную область:
ПРИМЕЧАНИЕ. Эти варианты выбора также основаны на схожих цветах и могут привести к непреднамеренному добавлению или вычитанию.
а. Чтобы добавить к выбранной области, нажмите [Shift], щелкая области, не включенные в исходное выделение.
б. Чтобы вычесть из выбранной области, нажмите [Alt], щелкая области, которые вы хотите исключить.Выполните желаемое действие (например, скопируйте, добавьте цвет).
Область остается выделенной.Чтобы предотвратить непреднамеренные изменения выбранной области, по завершении снимите выделение с этой области.
Сохранение выделенного фрагмента
Фокусировка на определенной области изображения выполняется с помощью инструментов выделения; однако часто вам нужно работать с разными областями в разное время.Photoshop позволяет сохранять выделенные области, чтобы сделать повторное выделение этих областей более эффективным.
Выберите желаемую область.
В меню Select выберите Save Selection …
Откроется диалоговое окно Сохранить выделенный фрагмент .В текстовом поле Имя введите имя для выбора.
ПРИМЕЧАНИЕ. Канал — это то, как Photoshop сохраняет информацию о выделении.Вы можете просмотреть свои сохраненные каналы, щелкнув вкладку «Каналы» рядом с вкладкой «Слои» на палитре «Слои».Щелкните ОК .
Загрузка выделенного фрагмента
Для работы с сохраненным выделением его необходимо загрузить.
В меню Select выберите Load Selection …
Появится диалоговое окно Загрузить выделение .Из раскрывающегося списка Channel выберите нужный вариант.
Щелкните ОК .
Выборка загружена.
Отмена выбора области
Чтобы предотвратить непреднамеренное изменение выбранной области, вы должны отменить ее выбор.
ВНИМАНИЕ: Если вы не сохранили выбор, вам нужно будет повторно выбрать область, чтобы снова работать с ней.Для получения информации о сохранении выбора см. Раздел «Сохранение выбора» выше.
В меню Выберите выберите Отмените выбор .
ИЛИ
Нажмите [Ctrl] + [D].
Как использовать масштабирование с учетом содержимого в Photoshop
Photoshop содержит множество скрытых жемчужин. Одним из них, безусловно, является инструмент « Content-Aware Scale » ( CAS ). Эта функция идеально подходит для расширения неба или фона , масштабирования изображения до , соответствующего определенному форм-фактору для публикации в Интернете или печати , или даже сжатия изображения (например, до преобразования обычного изображения в панорамный формат ) .
CAS предлагает два невероятных преимущества по сравнению с простым увеличением или уменьшением изображения. Во-первых, это интеллектуальный инструмент, который сам по себе довольно хорошо справляется с сохранением наиболее важных деталей, а не слепо изменяет размер всего. Во-вторых, и здесь все становится действительно мощным, он позволяет вам напрямую указывать, какие области защищать, а какие можно растягивать или сжимать. В этом руководстве вы увидите, насколько он может быть мощным, узнаете базовый рабочий процесс его использования и некоторые продвинутые методы, позволяющие довести его до предела.
Обратите внимание, что я подталкиваю второе демонстрационное изображение к extreme , преобразовывая пейзажное изображение в квадратное кадрирование. Это может быть полезно для публикации на платформе, такой как Instagram. Но независимо от того, будете ли вы лично изменять это изображение таким образом, главный урок заключается в том, что вы можете существенно увеличить свое небо с помощью правильного рабочего процесса, когда это необходимо.
Общий рабочий процесс CAS:
- Создайте выделение области, которую вы хотите защитить.Прямоугольный шатер подойдет очень хорошо. В качестве альтернативы вы можете использовать Быстрый выбор для неба, а затем инвертировать, чтобы нацелить на передний план. Не беспокойтесь о том, чтобы выделение было идеальным по пикселям, вам просто нужна разумная цель, чтобы получить хорошие результаты.
- Сохраните выделение как канал с помощью панели «Каналы» или «Выбрать / сохранить выделение». Это поможет переименовать канал здесь, чтобы позже найти его в следующих шагах.
- Отмените выбор с помощью
-D. Если вы оставите выделение активным, вы измените только выделенную область и не получите хороших результатов. - Если вы увеличиваете изображение, увеличьте холст с помощью инструмента кадрирование (
). Не устанавливайте флажок «с учетом содержимого» в инструменте кадрирования. Если вы пытаетесь достичь целевого соотношения сторон, введите значение в поле обрезки, и вы сможете использовать его для визуальной обрезки в одном измерении и расширения для заполнения другого. - Если целевой слой заблокирован (включая фоновый слой), щелкните значок замка, чтобы разблокировать слой .
- Перейти к Edit / Content-Aware Scale .
- Измените раскрывающийся список « Protect » с «Нет» на ваш сохраненный выбор.
-
— щелкните и перетащите , чтобы масштабировать изображение без ограничения исходных пропорций. Остерегайтесь артефактов со значительным изменением размера, особенно в основном объекте или областях, которые вы не можете легко клонировать. - Вы можете сравнить настройку «Защита» с «Нет» или попробовать несколько разных вариантов, чтобы увидеть, какой из них дает лучший результат, особенно когда вы впервые изучаете инструмент или работаете со сложными изображениями.
- По завершении щелкните галочку.
- Удалите сохраненный выбор, перетащив его в корзину на панели каналов. Его сохранение увеличивает размер сохраняемого файла.
- Если вы не смогли растянуться так далеко, как вам нужно. У вас есть несколько вариантов:
- Используйте технику двойного растяжения , описанную ниже, для исправления артефактов, которые проявляются на больших растяжках.
- Используйте Content-Aware Crop для дальнейшего расширения на этом этапе (без добавления артефактов к существующей работе).**
- ИЛИ используйте немного Content-Aware Crop ПЕРЕД использованием CAS. В этом рабочем процессе вы немного расширяете холст (в пределах того, что хорошо умеет инструмент обрезки), а затем расширяете его еще больше с помощью CAS. Это отличный подход, который часто работает лучше всего, если максимально использовать два отличных инструмента.
- Используйте кисть для лечения пятен , обычную кисть для лечения или штамп-клон . Это хорошо работает, когда артефактов немного или они в основном находятся в простых областях, таких как облака.
- Используйте Edit / Transform или Image / Image Size , чтобы завершить расширение. Это повлияет на все изображение, но вы работаете с лучшей отправной точки, чем использование этих инструментов непосредственно с исходным изображением.
** Конечно, вы можете увеличить небо, используя только инструмент кадрирования с учетом содержимого без CAS. Преимущество этого заключается в простоте, поскольку вам не нужно создавать канал. Он также позволяет избежать растяжения исходного изображения и заполняет только развернутый холст.Это отличный инструмент для небольшого расширения или для изображений, где вы абсолютно не хотите растягивать или искажать. Однако он может создавать странные артефакты, и CAS часто отлично подходит для более значительных расширений. CAS также можно использовать для сжатия / сжатия изображения. В конечном счете, они оба являются отличными инструментами, и их совместное использование часто является идеальным способом для достижения наилучших результатов.
Если вы зайдете слишком далеко, вы столкнетесь с артефактами. Если вы столкнетесь с более значительными артефактами, вы можете использовать творческое смешивание, чтобы все работало, чтобы добиться большего увеличения.Как показано в приведенном выше руководстве, следующий метод двойного растяжения — отличный рабочий процесс для расширения границ с помощью CAS:
- Дублируйте исходный слой, а затем используйте рабочий процесс CAS выше на одном из слоев. Вы будете использовать другой слой для остальных шагов, описанных ниже, чтобы создать растянутую версию без артефактов в вашем объекте.
- Поместите нерастянутый слой поверх , измените его на режим наложения « разница » и используйте
-T, чтобы преобразовать его .Как и в случае с инструментом CAS, удерживайтедля изменения размера без ограничений. Цель состоит в том, чтобы растянуть эту копию до тех пор, пока она не покроет край, где объект встречается с небом (а режим наложения различий поможет вам легко оценить выравнивание). Инструмент преобразования не создает артефактов, так что это ваша чистая копия, и вам просто нужно смешать ее с версией CAS. - Когда он выровнен, примите изменения и переключитесь обратно в «нормальный» режим наложения .
- Добавьте маску белого слоя к вашему чисто преобразованному слою.
- Если вы хотите защитить объект при смешивании, создайте выделение неба и сожмите / растушуйте его.
- Теперь закрасьте этот слой-маску черным, чтобы скрыть чистое небо. Это откроет небо CAS и устранит все грани, показанные между ними.
- Если у вас есть какие-либо артефакты в небе CAS, вы сможете легко исправить их с помощью инструмента для лечения пятен.


 е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
 Это изменяет количество дюймов в полях ширины и высоты.
Это изменяет количество дюймов в полях ширины и высоты.