Как создать баннер? | Logaster
Содержание:
1. Что такое баннер?
2. Как создать баннер?
3. Советы по дизайну баннера
Баннерная реклама уже давно стала неотъемлемой частью интернет-маркетинга. Но почему одни предложения работают отлично, а другие только вызывают раздражение? В этой статье мы рассмотрим основные принципы успешного функционирования баннеров на сайте, а также представим онлайн и оффлайн способы их создания.

Что такое баннер?
По сути баннер на сайте выглядит и выполняет те же функции, что и привычный всем уличный баннер. Т.е. это реклама. Но в интернете — нажав на кнопку, пользователь тут же может перейти непосредственно на страницу рекламируемого товара или услуги. Плюс баннеры на сайте зачастую еще и анимированные, что несомненно выделяет рекламный блок на странице. Размер, выраженный выраженный в пикселях, изначально составляет 468 х 60.
Как правило, баннер состоит из трех элементов:
- фоновое изображение с или без темы сайта / блога. Например, кулинарный блог может содержать фотографию ингредиента в качестве подсказки.
- логотип: визуальная идентификация сайта, представляющая собой графическое или текстовое представление бренда / сайта.
- текст или слоган: слоган или текст разрешает распознать бренд и понять тему сайта. Здесь разместите кнопку действия или «призыв к действию» в цвете бренда.
Если говорить о размерах, то не стоит создавать баннеры под все доступные форматы, используйте самые эффективные (размеры указаны в пикселях): 336 x 280, 300 x 250, 728 x 90, 160 x 600 и 300 x 600.

Остановимся детальней на этом пункте:
- 300 × 250 и 336 × 280: особенно хорошо работают в тексте или в конце статьи
- 728 × 90: так называемая классика. Прямоугольный формат, который наиболее удачно выглядит в верхней части страниц.
- 300 × 600: формат предназначен для рекламы. Основной акцент следует делать на визуальную составляющую.
- 320 × 100: формат для мобильных версий сайта.
А вот для анимированных баннеров встанет выбор между Flash или HTML5. Мы рекомендуем отдать предпочтение последнему, как более востребованному и универсальному.
Как создать баннер?
Способов создания баннеров множество. Мы предлагаем рассмотреть 4 основные решения:
1 — Дизайнер
Если ваш бюджет позволяет и вам необходим баннер высокого качества, тогда это решение для вас. Найти дизайнера помогут такие платформы: Odesk, Elance, Fiverr и т.д. Сколько это стоит? На Fiverr цена услуги стартует от 15$.
Но перед тем как остановить свой выбор, обязательно попросите портфолио дизайнера. Так, вы получите базовое представление о его работе, стиле и о том, сможет ли он осуществить вашу идею.
2 — Графические редакторы
Чувствуете себя художником и имеете навыки работы с графическими редакторами? Тогда этот вариант идеален для вас и вы можете создать баннер самостоятельно.
Для этого творческого процесса нужно выбрать программное обеспечение: Photoshop, Gimp и т.п.
Если же у вас нет навыков работы и знаний функционала, тогда начните с обучения. В Youtube множество обучающих видео, вот только несколько из сотен уроков создания баннеров в Photoshop:
3 — Power Point
Привыкли, что Microsoft PowerPoint создан лишь для презентаций? Приоткроем вам двери в новый мир. Программа позволяет создавать как статичные так и анимированные баннеры.
Для того, чтоб создать баннер вам нужно совершить несколько простых шагов:
1. Откройте PowerPoint

2. Щелкните на кнопку «Макет» в верхнем меню программы. Далее нажмите на «Пустой слайд». Нажмите «Изменить макет».

3. Теперь перейдите во вкладку «Оформление» — «Размер слайда» — «Настроить размер слайда…» — «Баннер«


4. Создайте баннер по своему вкусу. Вы можете добавлять текст, изображения и т.д. Советуем использовать фирменные шрифты и цвета компании. В ином случае, выберете один из предложенных дизайнов.

5. Добавьте логотип компании. Для этого нажмите “Вставка” — “Рисунки”. Выберете файл логотипа и загрузите его с компьютера.

6. Нажмите клавишу F5 на клавиатуре, чтобы просмотреть баннер.
8. Сохраните ваш дизайн на компьютер.
4. Онлайн конструкторы
Некоторые сайты предлагают бесплатные услуги по созданию баннеров. Таким образом, вы выбираете формат и форму баннера и вам просто нужно добавить свою фотографию и текст. Все элементы настраиваются (шрифт, цвета и т. Д.). Вот несколько примеров таких генераторов:
- Canva: это простая и понятная программа для графического дизайна. Множество шаблонов, кастомизированных форм разрешают без особых усилий создать баннер хорошего качества.
- Fotor banner maker: простой сервис с приятным интерфейсом. Предлагает как самые популярные размеры баннеров, так и красочные шаблоны и возможность кастомизации.
- Pixlr: инструмент, похожий на Photoshop, но с более удобным интерфейсом. Выбор фильтров и опций редактирования приятно вас удивит.
- Picmonkey: еще один инструмент для создания качественного банера. Однако генератор требует приобрести премиум пакет, чтобы иметь доступ ко многим функциям, включая фильтры, рамки, шрифты и прочие удовольствия.
- Crello: простой и понятный интерфейс значительно облегчит вам процесс создания. Из доступных шрифтов и шаблонов, вы точно найдете что-то по душе.
Советы по дизайну баннера
Согласитесь, некоторые элементы выделяются больше чем другие? Поэтому важно продумать все нюансы дизайна. Рассмотрим ключевые моменты.
Формат файла
Помните о том, что в первую очередь сайт должен быть удобен для использования. Поэтому баннер как изображение не должен быть громоздким и утяжелять страницу. В идеале используйте файл 50 КБ, максимально допустимый размер — 150 КБ. Для статичных баннеров рекомендуются форматы JPG или PNG, а для анимации — GIF.
Дизайн
Поскольку баннер по своей структуре достаточно маленький вы не сможете уместить туда много текста. Следовательно, визуально привлекательный дизайн сыграет на естественных рефлексах.
Следите за приоритеностью элементов: цвета, шрифты, логотип и т.д. Лучше использовать детали фирменного стиля вашей компании. Таким образом вы повысите узнаваемость бренда. Позаботьтесь и о том, чтоб дизайн баннера гармонично вливался в дизайн страницы и всего сайта.
Призыв к дейстивию
Для того, чтоб баннер работал — продумайте призыв к действию, так называемый стимул для посетителя перейти на сайт. Более вероятно, что скидки, подарки и другие специалитеты скорее привлекут внимание клиента нежели просто текст о компании.
Подумайте о клиентах
Проанализируйте потребности вашей целевой аудитории. Ведь этот аспект поможет создать успешный дизайн и само предложение. В случае если вам нужны просто клики, можно ограничится преимуществами и особенностями продукта.
Не стойте на месте
Потеря эффективности часто означает, что ваш баннер превратился в часть декора. Меняйте визуальные элементы, добавляйте новые предложения и т.д. Ведь постепенно человеческий глаз привыкает к тому что видит постоянно, а значит перестает его замечать. Особенно часто это происходит, когда клиент сталкивается с ним слишком часто.
Создавать баннеры не так сложно, правда? Да, в большинстве случаев они постоянно должны меняться. Но ведь и у вас есь что сказать и что предложить своей аудитории!
Мастер-класс смотреть онлайн: Делаем баннер, пошаговая инструкция
Уж извините меня милые дамы, но данный урок меня сподвигло сделать чувство сострадания.
Не кидайтесь сильно тухлыми помидорами за то, что тема ужа заезжена до дыр.
Но пообещал помочь одной девушке очень подробно разложить по полочкам.
И вот решил, что-бы материал не пропадал даром.
Очень пошаговая инструкция создания баннера для Ярмарки Мастеров.
ШАГ 1
Запускаем Фотошоп. Не важно какой версии. Все что здесь описывается, есть в любой версии.
Для того, что-бы открыть картинку, которую мы будем использовать для фона, нажимаем меню «File»
![]()
ШАГ 2
Выбираем пункт меню «Open».
![]()
ШАГ 3
Выбираем на своем компьютере заранее записанную картинку, которую мы будем использовать как фон.
![]()
ШАГ 4
Создадим шаблон (пустую картинку) для нашего баннера. Выбираем последовательно пункты меню «File->New».
![]()
ШАГ 5
Задаем последовательно: Имя файла (нашего баннера) «Name» -> (например «баннер для ярмарки»), ширину картинки «Width» -> 760 pixels, высоту картинки «Height» -> 75 pixels, разрешение картинки «Resolution» -> 72 pixels/inch.
![]()
(RUS)
![]()
ШАГ 6
У нас открыты 2 картинки. Одна — та которая послужит нашим фоном, вторая — чистый шаблон будущего баннера.
![]()
ШАГ 7
Начинаем операцию копирования картинки которая будет фоном в чистый шаблон баннера. Делаем активным файл с фоном (просто кликаем один раз на нем мышкой).
![]()
Выбираем последовательно пункты меню «Select -> All».
![]()
(RUS)
![]()
ШАГ 8
Выполняем операцию «Копировать». Нажимаем последовательно пункты меню «Edit -> Copy».
![]()
(RUS)
![]()
ШАГ 9
Вставляем скопированную картинку с фоном в шаблон баннера. Выбираем активным файл с пустым шаблоном (просто кликаем мышкой внутри окошка с картинкой баннера) и последовательно выполняем пункты меню «Edit -> Paste».
![]()
(RUS)
![]()
ШАГ 10
Наш фон теперь поместился в шаблон баннера и мы готовы с ним работать.
![]()
ШАГ 11
Например мы просто смасштабируем этот фон и красиво разместим его на баннере. Для этого выберем режим свободной трансформации «Edit -> Free Transform».
![]()
(RUS)
![]()
ШАГ 12
У нас появилась рамочка вокруг слоя с нашим фоном. Изменяем (уменьшаем и двигаем наш слой с фоном) так, что-бы это было красиво. Если потянуть за крайние уголки этой рамочки, то размер слоя с фоном начнет изменяться (уменьшаться или увеличиваться). Если одновременно с этим нажать и удерживать кнопку «Shift» на клавиатуре, то транcформация слоя с фоном будет пропорциональным, т.е. без искажений по горизонтали и вертикали. Еще можно вращать вокруг центральной точки (отмеченной одной из красных стрелочек). Перед тем, как тянуть за уголки мы должны выбрать инструмент «Move Tool». Как только закончили трансформацию нажмите клавишу «Enter» на клавиатуре.
![]()
![]()
ШАГ 13
Трансформируем слой с фоном на свое усмотрение.
![]()
ШАГ 14
Давайте посмотрим, где же располагается слой с нашим фоном. Выполняем последовательно меню «Window-> Layers». Откроется окошко со слоями. Наш фон сейчас находится вторым снизу. Таких слоев в файле Фотошопа может быть очень много.
![]()
ШАГ 15
Напишем название нашего магазина. Для этого выбираем инструмент со сложным названием «Horizontal Type Tool».
![]()
ШАГ 16
Кликаем мышкой примерно в том месте где хотим написать название нашего магазина. Возможно придется немного подождать, пока Фотошоп активизирует все ваши установленные шрифты. Как только появится мигающий курсор на баннере в том месте, где мы кликнули и появился новый слой с иконкой в виде буквы «Т», мы готовы набирать название нашего магазина.
![]()
ШАГ 17
Пишем название. Меняем цвет и размер шрифта, как в любимом Ворде. Баннер «на скорую руку» готов.
![]()
ШАГ 18
Записываем наш баннер «File -> Save As…» в формат *.PSD это для дальнейшей работы с ним (вдруг вы захотите поменять фон или название магазина на баннере). И записываем для загрузки на Ярмарку в формате *.JPG.
![]()
![]()
![]()
Еще раз прошу прощения за избитую тему. Можете даже ругать. 🙂
Надеюсь я помог девушке с такими подробностями.
Если будут какие-то еще уточнения по данному уроку, пишите сразу, пока у меня есть возможность править этот урок.
Извините.
Создаем рекламный макет в Фотошоп / Фотошоп-мастер

Один из новых инструментов, появившихся в Фотошоп СС 2015, более или менее схож с аналогичным в Adobe Illustrator и называется монтажная область. Данный инструмент позволяет нам создавать несколько страниц в пределах одного документа. Но Монтажная область (artboard) программы Фотошоп является более гибким инструментом, поскольку у нас есть возможность свободно изменять ее размер и расположение.
Теперь мы можем быть более продуктивны в нашей работе, поскольку у нас появилась возможность создавать страницы со сложно структурированным дизайном в пределах одного документа. Например, мы можем использовать этот новый инструмент для разработки сложно структурированного макета для так называемого, «отзывчивого» веб-сайта, или нескольких страниц интерфейса какого-либо приложения, ну или чего-то попроще, например, разработки рекламных баннеров.
Итак, что мы будем создавать:
В этот раз мы будем разрабатывать дизайн баннеров, рекламирующих скидки, для некоего вымышленного ресторана. Как вы видите, один и тот же дизайн будет адаптирован под разные размеры баннеров, это как раз и есть тот случай, когда такое нововведение, как монтажная область (artboard) будет для нас весьма полезным.

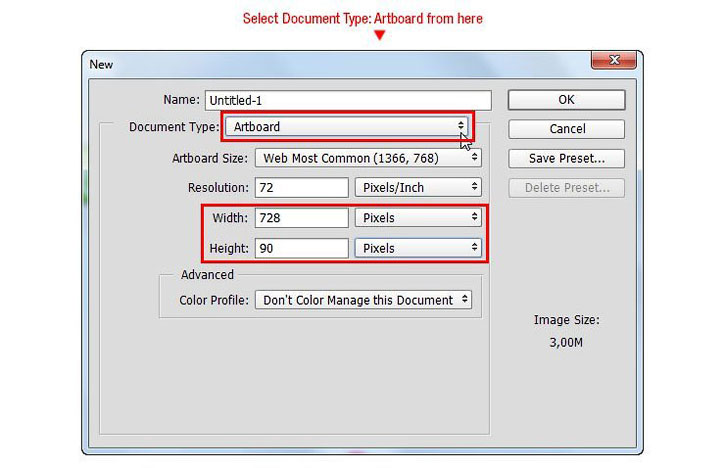
Шаг 1
Запустите ваш Фотошоп CC 2015, нажмите комбинацию клавиш CTRL+N, чтобы создать новый документ. Выберите тип документа (Document Type): Монтажная область (Artboard). Ниже области выбора типа документа вы можете выбрать один из предустановленных размеров монтажной области или установить его вручную, введя цифры в соответствующие окошки Ширина (width) и Высота (height).
Для данного урока были выставлены следующие размеры: Ширина (width) 728 пикселей и Высота (height) 90 пикселей. Когда выставите все необходимые параметры, нажмите ОК.

Шаг 2
Монтажная область сейчас сформирована с определенной шириной и высотой, с такими, как мы установили в предыдущем шаге. Чтобы выбрать монтажную область, кликните по ее названию.
Чтобы поменять название монтажной области, необходимо кликнуть по ее названию два раза.

Шаг 3
Нарисуйте прямоугольник, установите цвет заливки (fill) зеленый (#197b30) и отключите обводку (stroke). Теперь нарисуйте длинный прямоугольник. Посмотрите на картинку ниже и используйте ее в качестве образца.
Примечание переводчика: для рисования этих фигур используйте инструмент Прямоугольник  (Rectangle tool) в режиме фигура (Shape).
(Rectangle tool) в режиме фигура (Shape).

Шаг 4
Когда вы закончите рисовать прямоугольник, автоматически появится палитра Свойства (Properties). Это так же является одним из нововведений версии Фотошоп СС 2015.
Мы можем настроить радиус скругления угла, чтобы превратить нашу фигуру в прямоугольник со скругленными углами. Касаемо данного примера, выставьте значение радиуса скругления для правого нижнего угла 80 пикселей.

Шаг 5
Нажмите сочетание клавиш CTRL+J, чтобы продублировать слой с прямоугольником. Измените цвет заливки на ярко зеленый (#8dc63f), затем, используя инструмент Перемещение  (Move tool), сместите его немного влево. За образец возьмите изображение ниже.
(Move tool), сместите его немного влево. За образец возьмите изображение ниже.

Шаг 6
Нажмите сочетание клавиш CTRL+O, затем выберите и откройте изображение блюда. Чтобы выделить блюдо, в данном уроке был использован инструмент Перо  (Pen tool). Если вы владеете какими-то другими приемами и инструментами выделения лучше, используйте их. Создав выделение, нажмите сочетание клавиш CTRL+C, чтобы скопировать выделенную область.
(Pen tool). Если вы владеете какими-то другими приемами и инструментами выделения лучше, используйте их. Создав выделение, нажмите сочетание клавиш CTRL+C, чтобы скопировать выделенную область.

Шаг 7
Возвращаемся к нашему документу в монтажной области, нажимаем сочетание клавиш CTRL+V, чтобы вставить изображение нашего выделенного блюда. Перед уменьшением масштаба изображения нашего блюда, сначала преобразуйте его в смарт-объект (Smart Object).

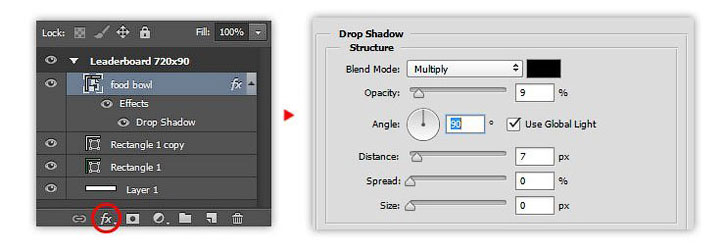
Шаг 8
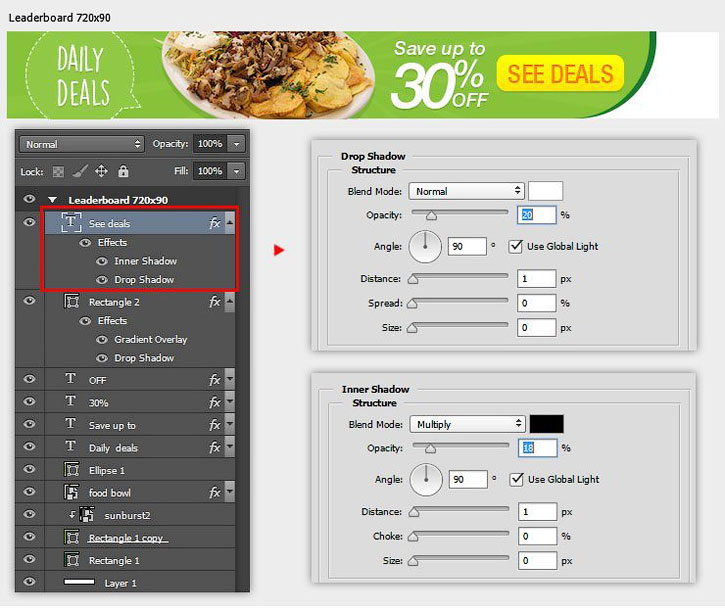
Добавьте Тень (Drop Shadow) с помощью добавления Стиля Слоя (layer style). Для этого необходимо сделать двойной клик по слою с блюдом.
Выставьте следующие параметры для Тени (Drop Shadow):
- Режим наложения (Blend mode): Умножение (Multiply)
- Непрозрачность (Opacity): 9%
- Угол (Angle): 90 градусов
- Поставьте галочку в чекбоксе Использовать Глобальное освещение (Use Global Light)
- Расстояние (Distance): 7
- Размах (Spread): 0
- Размер (Size): 0

Шаг 9
Нажмите ОК, чтобы применить стиль слоя Тень (Drop Shadow). Ниже вы можете посмотреть результат.

Шаг 10
Далее мы будем создавать эффект солнечной вспышки. Выполним его в векторной форме. Для удобства, давайте сделаем это в отдельном документе. создайте еще один документ, установите Ширину (width) и Высоту (height) по 800 пикселей. Нажмите ОК.

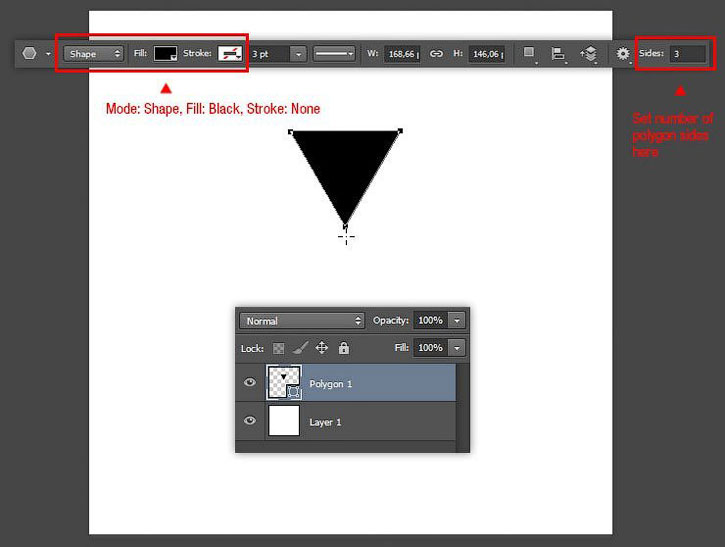
Шаг 11
Активируйте инструмент Многоугольник  (Polygon tool) и нарисуйте в режиме Фигура (Shape) с его помощью черный треугольник без обводки.
(Polygon tool) и нарисуйте в режиме Фигура (Shape) с его помощью черный треугольник без обводки.

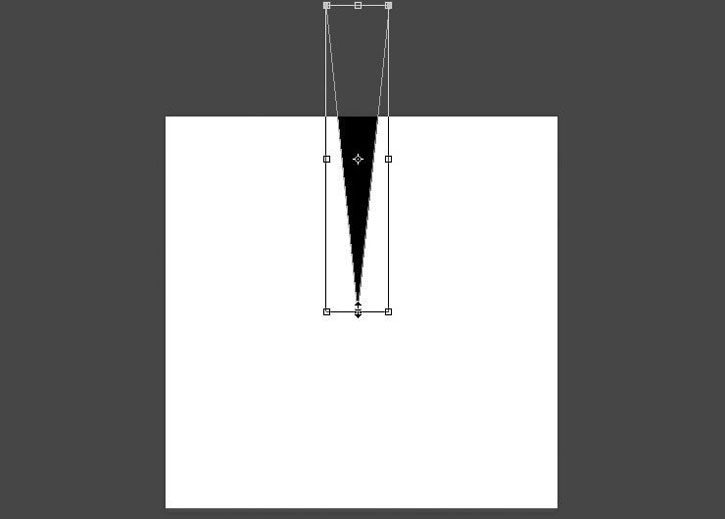
Шаг 12
Нажмите сочетание клавиш CTRL+T, чтобы трансформировать форму нашего треугольника, сделав его более продолговатым. В качестве образца посмотрите на картинку ниже. Не нажимайте пока клавишу Ввод (ENTER).

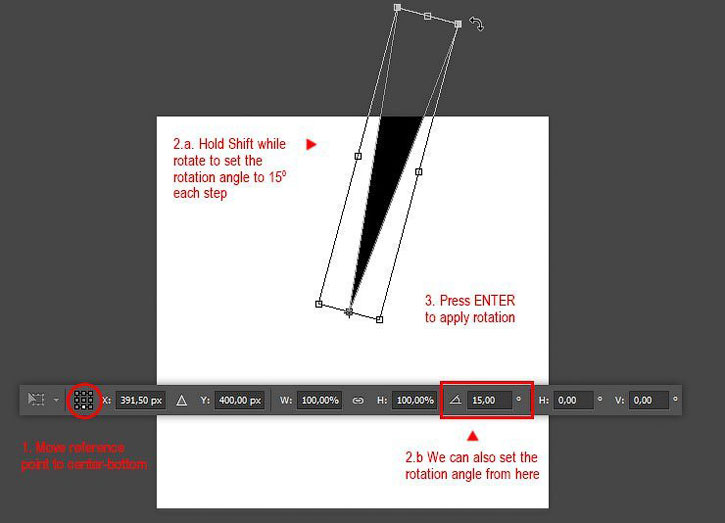
Шаг 13
Вновь нажмите сочетание клавиш CTRL+T. С помощью панели настройки инструментов, измените опорную точку на низ-центр (см. скриншот ниже). Поверните треугольник по часовой стрелке (вправо) на 15 градусов. Нажмите ENTER, чтобы применить трансформирование.
Примечание переводчика: чтобы поворачивать фигуру на определенную равную величину (по умолчанию, 15 градусов), удерживайте при этом клавишу Shift, или просто введите в соответствующее окошко необходимое значение.

Шаг 14
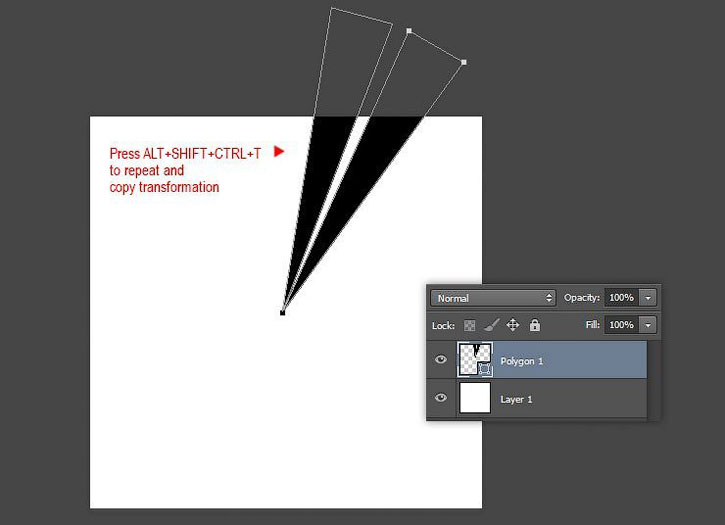
Мы можем одновременно повторять трансформирование (поворот фигуры относительно опорной точки) и при этом копировать нашу фигуру с помощью нажатия комбинации клавиш ALT+SHIFT+CTRL+T. Попробуйте, и вы увидите, как это работает.

Шаг 15
Повторяйте копирование и трансформирование (с помощью нажатия комбинации клавиш ALT+SHIFT+CTRL+T) до тех пор, пока вы не получите полное кольцо таких треугольников. (см. скриншот ниже)

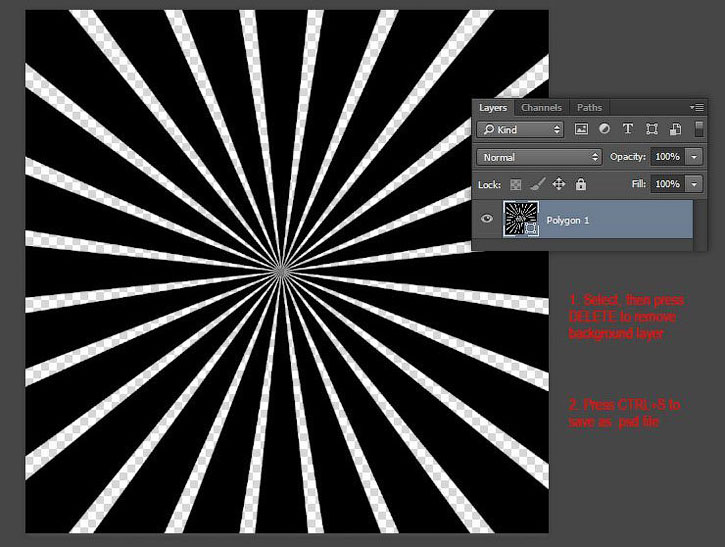
Шаг 16
Для того чтобы сделать фон прозрачным, удалите фоновый слой. Сохраните данный документ в формате .psd и задайте ему соответствующее название, например ‘sunburst’, ну или что-то вроде этого.

Шаг 17
Теперь возвращаемся к нашему документу в монтажной области. Вставляем в него наш файл sunburst.psd, используя последовательность команд Файл — Поместить встроенные (File — Place Embedded).

Шаг 18
Увеличивайте вставленное изображение до тех пор, пока оно не покроет полностью длину нашей монтажной области. Не забудьте переместить слой с солнечной вспышкой внутри группы монтажной области, поместив его между копией слоя с прямоугольником и слоем с нашим блюдом.

Шаг 19
Теперь, переведите слой ‘sunburst’ в режим обтравочной маски (clipping mask), для этого нажмите сочетание клавиш ALT+CTRL+G. Далее, измените режим наложения (blend mode) для этого слоя на Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) до 10%.

Шаг 20
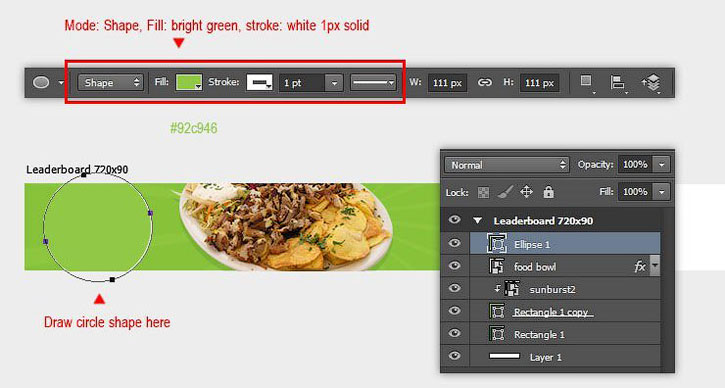
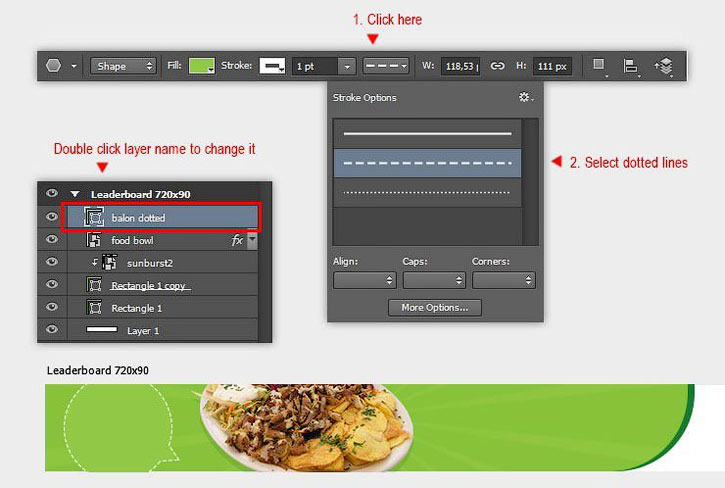
Далее, нам необходимо нарисовать круг. Для этого воспользуемся инструментом Эллипс  (Ellipse tool) в режиме фигура (Shape). На панели настройки инструмента установите цвет заливки (fill) ярко зеленый (#92c946), а также выставьте обводку (Stroke) в размере 1 пункт (1pt), сплошную, белого цвета (#ffffff).
(Ellipse tool) в режиме фигура (Shape). На панели настройки инструмента установите цвет заливки (fill) ярко зеленый (#92c946), а также выставьте обводку (Stroke) в размере 1 пункт (1pt), сплошную, белого цвета (#ffffff).

Шаг 21
Возьмите инструмент Многоугольник  (Polygon tool), выберите режим Объединить фигуры (Combine shape) на панели настройки инструментов (в этом случае, новая фигура будет создана на том же слое, что и круг).
(Polygon tool), выберите режим Объединить фигуры (Combine shape) на панели настройки инструментов (в этом случае, новая фигура будет создана на том же слое, что и круг).
Нарисуйте маленький треугольник. За образец возьмите изображение на скриншоте ниже.

Шаг 22
Измените тип обводки со сплошной на пунктирную, воспользовавшись панелью настройки инструментов.

Шаг 23
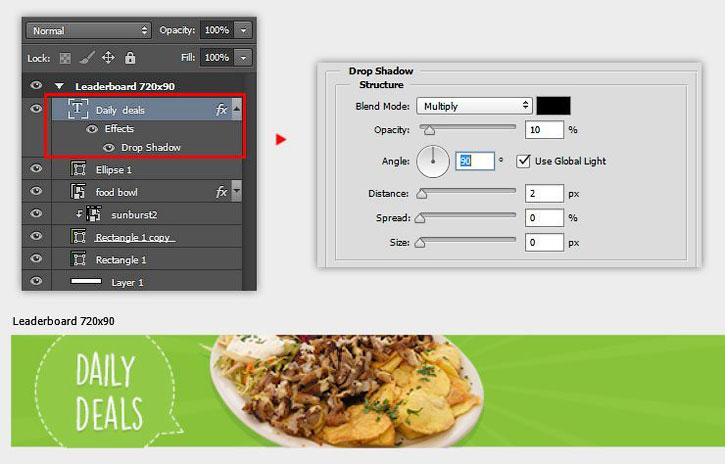
теперь, давайте добавим заголовок белого цвета, например, вот такой “DAILY DEALS”, с помощью инструмента Текст  (Type tool). Выберите для этого соответствующий шрифт, который наилучшим образом подходил бы теме «Еда». В данном примере был использован шрифт “DK Lemon Yellow”. Не стесняйтесь поэкспериментировать с вашей собственной коллекцией шрифтов.
(Type tool). Выберите для этого соответствующий шрифт, который наилучшим образом подходил бы теме «Еда». В данном примере был использован шрифт “DK Lemon Yellow”. Не стесняйтесь поэкспериментировать с вашей собственной коллекцией шрифтов.

Шаг 24
Добавьте легкую тень с помощью Стиля слоя (layer style) для данного заголовка.
Выставьте следующие параметры для Тени (Drop Shadow):
- Режим наложения (Blend mode): Умножение (Multiply)
- Непрозрачность (Opacity): 10%
- Угол (Angle): 90 градусов
- Поставьте галочку в чекбоксе Использовать Глобальное освещение (Use Global Light)
- Расстояние (Distance): 2
- Размах (Spread): 0
- Размер (Size): 0

Шаг 25
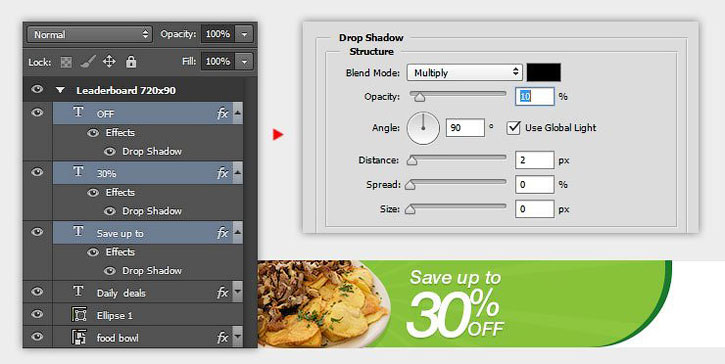
Теперь, давайте добавим еще рекламного текста: “Save up to 30% OFF”. Сделайте это на трех отдельных слоях (см. скриншот ниже). Поиграйте с размером текста и расположите его таким образом, чтобы он как можно органичнее вписался в нашу композицию.

Шаг 26
Добавьте Тень (Drop Shadow) с помощью Стиля слоя (layer style) для каждого из слоев.
Выставьте следующие параметры для Тени (Drop Shadow):
- Режим наложения (Blend mode): Умножение (Multiply)
- Непрозрачность (Opacity): 10%
- Угол (Angle): 90 градусов
- Поставьте галочку в чекбоксе Использовать Глобальное освещение (Use Global Light)
- Расстояние (Distance): 2
- Размах (Spread): 0
- Размер (Size): 0

Шаг 27
Нарисуйте прямоугольник желтого цвета, рядом с рекламным текстом. Из этого треугольника мы создадим симпатичную кнопку призыва к действию.

Шаг 28
В Фотошоп СС 2015 у нас появилась возможность легко преобразовывать обычный прямоугольник в прямоугольник со скругленными углами. Итак, идем в Просмотр — Свойства (View > Properties). В палитре Свойства, кликните по кнопке Связать (chain button) и установите значение скругления для угла в размере 10 пикселей. Таким образом, мы легко можем менять значение радиуса скругления угла в любое время, когда нам будет это необходимо, без перерисовки прямоугольника.

Шаг 29
После того, как мы применили эффект скругления углов, давайте добавим нашему прямоугольнику легкий градиент (Gradient Overlay) и Тень (Drop Shadow) с помощью стилей слоя. Ниже представлены их параметры.
Тень (Drop Shadow):
- Режим наложения (Blend mode): Умножение (Multiply)
- Непрозрачность (Opacity): 10%
- Угол (Angle): 90 градусов
- Поставьте галочку в чекбоксе Использовать Глобальное освещение (Use Global Light)
- Расстояние (Distance): 2
- Размах (Spread): 0
- Размер (Size): 0
Наложение Градиента (Gradient Overlay)
- Режим наложения (Blend mode): Перекрытие (Overlay)
- Непрозрачность (Opacity): 100%
- Градиент: От основного (from Foreground) к Фоновому (to Background)
- Стиль (Style): Линейный (Linear)
- Угол (Angle): 90 градусов

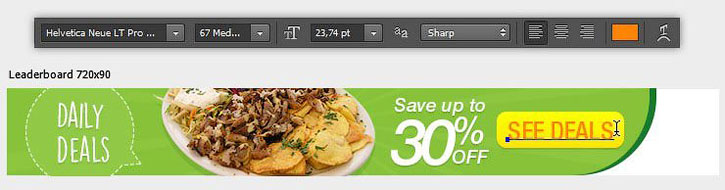
Шаг 30
Используйте инструмент Текст (Type tool), чтобы добавить вот такую надпись на нашу кнопку “SEE DEALS”. Для этой надписи используйте оранжевый цвет.

Шаг 31
Для данного текста примените стили слоя Внутренняя тень (Inner Shadow) и Тень (Drop Shadow) со следующими параметрами:
Тень (Drop Shadow):
- Режим наложения (Blend mode): Нормальный (Normal)
- Непрозрачность (Opacity): 20%
- Угол (Angle): 90 градусов
- Поставьте галочку в чекбоксе Использовать Глобальное освещение (Use Global Light)
- Расстояние (Distance): 1
- Размах (Spread): 0
- Размер (Size): 0
Внутренняя Тень (Inner Shadow):
- Режим наложения (Blend mode): Умножение (Multiply)
- Непрозрачность (Opacity): 18%
- Угол (Angle): 90 градусов
- Поставьте галочку в чекбоксе Использовать Глобальное освещение (Use Global Light)
- Расстояние (Distance): 1
- Стягивание (Choke): 0
- Размер (Size): 0

Шаг 32
далее, нам необходимо создать логотип ресторана на основе эскиза. Создайте новый документ размером 400 на 300 пикселей.

Шаг 33
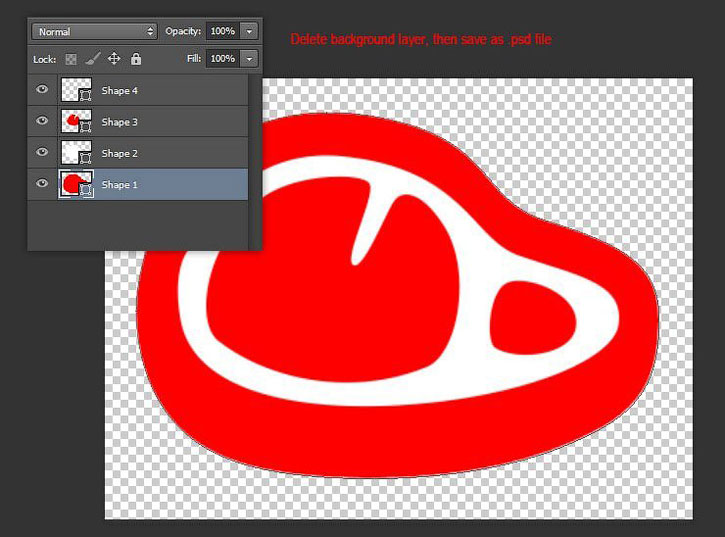
Используя инструмент Перо  (Pen tool), нарисуйте базовую форму «мяса». Установите цвет заливки (fill) красный, обводку (stroke) отключите.
(Pen tool), нарисуйте базовую форму «мяса». Установите цвет заливки (fill) красный, обводку (stroke) отключите.

Шаг 34
Теперь нарисуйте кусок мяса поменьше размером, и примерно такой же формы, как в предыдущем шаге. Установите цвет заливки белый.

Шаг 35
Нарисуйте третью составляющую для нашего «мяса». Для этого вернитесь к заливке красного цвета.

Шаг 36
И опять же с помощью инструмента Перо  (Pen tool), нарисуйте последнюю часть нашего «мяса». В качестве образца смотрите на изображение на скриншоте ниже.
(Pen tool), нарисуйте последнюю часть нашего «мяса». В качестве образца смотрите на изображение на скриншоте ниже.

Шаг 37
Выберите фоновый слой и нажмите клавишу DELETE, чтобы удалить его. Теперь у нас фон стал прозрачным. Сохраните данный файл в формате .psd. Назовите его, например, “steak logo”, ну или как-то в этом роде.

Шаг 38
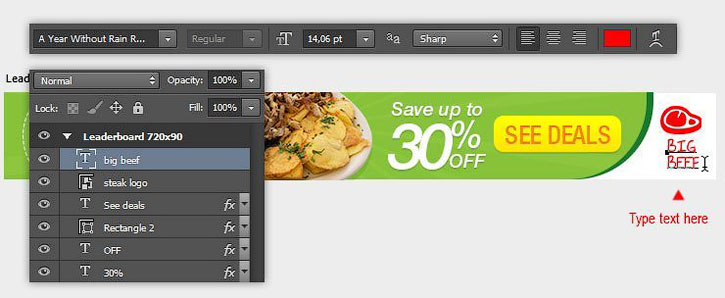
Возвращаемся к нашему документу в монтажной области. И вставляем в него наш файл steak logo.psd, используя последовательность команд Файл — Поместить встроенные (File — Place Embedded). Уменьшите изображение нашего логотипа, чтобы он вписывался в монтажную область по высоте. Не забудьте перетащить слой так, как это показано на скриншоте ниже.

Шаг 39
Добавьте текст «BIG BEEF» ниже изображения логотипа.

Шаг 40
Из палитры слоев мы можем закрывать и открывать группу монтажной области. Мы также можем легко продублировать монтажную область, нажав комбинацию клавиш CTRL+J.

Шаг 41
С помощью инструмента Перемещение  (Move tool) перетащите копию монтажной области ниже исходной.
(Move tool) перетащите копию монтажной области ниже исходной.

Шаг 42
Таким образом, мы можем легко изменить дизайн, не прибегая к созданию нового документа. Каждая из монтажных областей полностью сгруппирована независимо от других. И как вы можете видеть на скриншоте ниже, мы получили два разных дизайна в одном документе.

Шаг 43
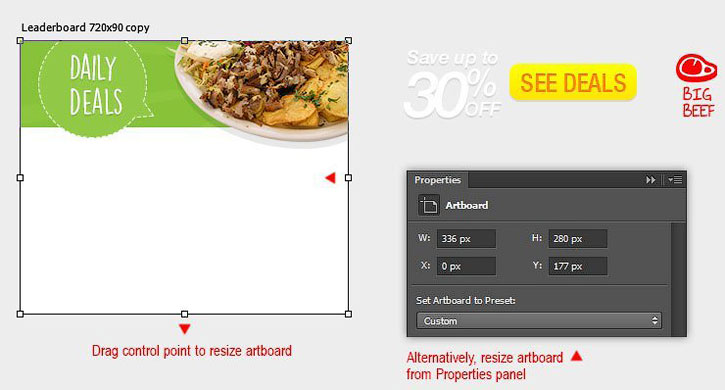
Но и это еще не все. Фотошоп позволяет нам легко изменять размер монтажной области с помощью контрольных точек, или же посредством изменения Ширины (Width) и Высоты (Height) в палитре Свойства (Properties).
Имейте в виду, если вы измените размер монтажной области в меньшую сторону, некоторые слои останутся за пределами рабочей зоны. В данном примере, размер копии монтажной области был изменен следующим образом: Ширина (Width) 336 пикселей, Высота (Height) 280 пикселей.

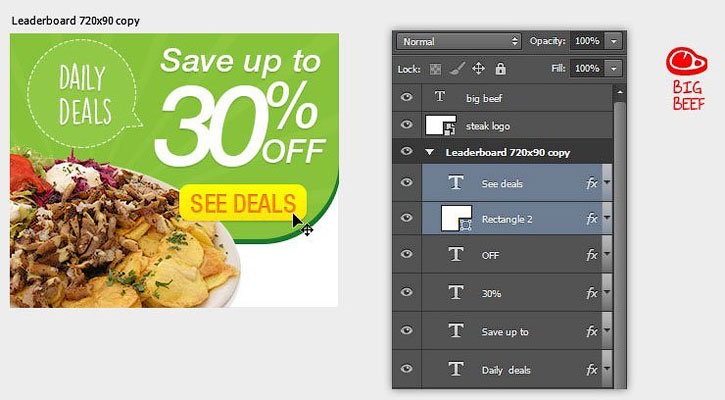
Шаг 44
Теперь, давайте сделаем небольшую корректировку нашего зеленого фона и изображения блюда. За образец берем изображение на скриншоте ниже. Далее, вручную, с помощью инструмента Перемещение  (Move tool) вставляем в нашу монтажную область те слои, что остались вне рабочей зоны. Начните с текстового слоя “Save up to 30% OFF”.
(Move tool) вставляем в нашу монтажную область те слои, что остались вне рабочей зоны. Начните с текстового слоя “Save up to 30% OFF”.

Шаг 45
Увеличьте изображение текста со скидочной информацией, затем вставьте обратно в монтажную область изображение кнопки призыва к действию.

Шаг 46
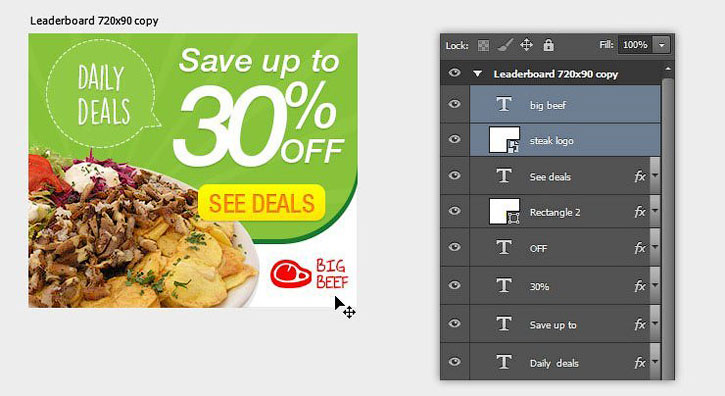
Ну, и конечно же, не забудьте вставить обратно мясной логотип и подпись к нему.

Шаг 47
Измените название монтажной области на «large rectangle (336*280)». Для этого всего лишь нужно сделать двойной клик по названию данной монтажной области.

Шаг 48
Теперь нам необходимо создать новую монтажную область. Выберите инструмент Монтажная область (Artboard tool). Кликните по кнопке Создать новую монтажную область (New artboard), затем установите значения Ширины (Width) 120 пикселей и Высоты (Height) 600 пикселей для новой монтажной области.

Шаг 49
По-прежнему используя инструмент Монтажная область (Artboard Tool), кликните один раз по свободной зоне, чтобы создать новую монтажную область. Переименуйте ее в «Skyscrapper (120*600)».

Шаг 50
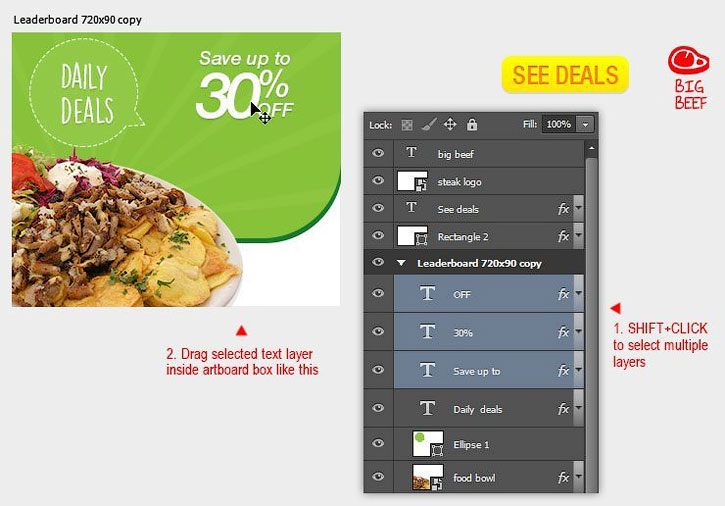
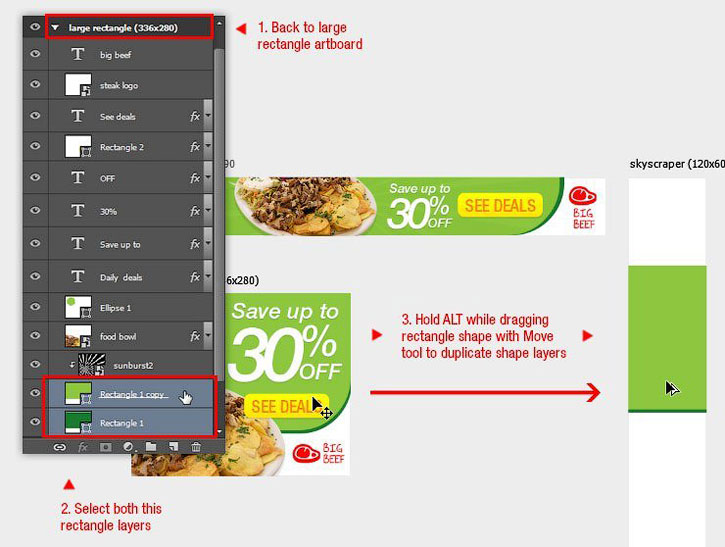
В этой вновь созданной монтажной области мы еще раз задействуем тот же самый элемент из предыдущей монтажной области. Соответственно, переходим обратно в предыдущую монтажную область и выделяем оба зеленых прямоугольника в палитре слоев.
Активируем инструмент Перемещение  (Move tool), затем, удерживая клавишу ALT, перетаскиваем наши прямоугольник из монтажной области с названием “large rectangle” в монтажную область “skycrapper”. Данная операция позволит скопировать оба прямоугольника в нашу новую монтажную область “skycrapper”.
(Move tool), затем, удерживая клавишу ALT, перетаскиваем наши прямоугольник из монтажной области с названием “large rectangle” в монтажную область “skycrapper”. Данная операция позволит скопировать оба прямоугольника в нашу новую монтажную область “skycrapper”.

Шаг 51
Нажмите сочетание клавиш CTRL+T, чтобы изменить размеры прямоугольника таким образом, чтобы он вписывался в монтажную область по ширине. Далее, нажмите ENTER, чтобы подтвердить выполнение операции трансформирования.

Шаг 52
Другой способ скопировать необходимые нам элементы из другой монтажной области — это перетаскивание их из палитры слоев. Для начала необходимо продублировать нужный нам слой (в данном примере показан вариант со слоем sunburst).
А далее, копия этого слоя перетаскивается из группы large rectangle в группу skycrapper.

Шаг 53
Повторяйте шаг с 50 по 52 до тех пор, пока все слои не будут скопированы в монтажную область skycrapper. Далее необходимо будет произвести определенную корректировку с изображением и текстом. Для сверки с образцом посмотрите на изображение ниже.

Шаг 54
Как только будут выполнены все установки и все будет готово, мы сможем экспортировать нашу монтажную область. Итак, чтобы сделать это, переходим в Файл — Экспортировать — Экспортировать как (File> Export> Export As). Внутри диалогового окна Экспортировать как (Export As) мы можем выбрать отдельный формат для каждой монтажной области. (для запуска команды Экспортировать как (Export As) можно также использовать комбинацию клавиш Alt+Shift+Ctrl+W).

Шаг 55
Фотошоп СС 2015 позволяет нам сохранить каждую монтажную область в отдельном формате и качестве. В данном примере формат .jpg был использован для монтажной области skycrapper, формат .gif для leaderboard, и формат .png для монтажной области large rectangle.
Если у вас все готово, нажмите на кнопку Экспортировать (Export).

Шаг 56
Фотошоп попросит у вас указать каталог, куда должны будут быть сохранены эти файлы. Нажмите кнопку Экспортировать (Export), чтобы запустить процесс экспортирования файлов.

Шаг 57
Как только все будет сделано, вы можете проверить расположение экспортированных файлов. Если все было сделано правильно, то вы должны будете увидеть файлы трех разных типов для каждой монтажной области.

Конечный результат:

Автор: Jayan Saputra
Мастер-класс смотреть онлайн: Создаем баннер с нулевыми знаниями фотошопа
Все уже заметили, что на нашей любимой Ярмарке Мастеров обновление! Теперь у каждого мастера появилась возможность сделать свой магазин еще более ярким, создать свой стиль и особенное настроение, подчеркнуть индивидуальность!
Я предлагаю скорее воспользоваться вам этой возможностью и загрузить новый, большой баннер в свой магазин!
Этот мастер-класс рассчитан для новичков в работе с фотошопом!
Сначала коротенькое отступление.
Перед тем как начать ваять новый яркий баннер, обязательно подумайте над общим стилем вашего магазина. Баннер должен стать его эффектным продолжением, а не перетягивать все внимание на себя. Для этого не нужно делать слишком крупный текст на баннере, не нужно вставлять слишком крупные объекты, теперь он занимает большое пространство на вашей странице и у вас появилась возможность добавить туда более мелкие детали, а не крупные планы своих работ, как делали это раньше.
Пусть на баннере присутствует тот же фон, что и на фотографиях ваших работ или же наоборот, оставьте фон белым, или частично белым, за пределы которого будут выходить ваши работы, это будет смотреться очень эффектно. Подробнее об интересных вариациях я расскажу в следующем мастер-классе. А сегодня я сделала все максимально простым для вас! Возьмем новогоднюю тематику, чтобы создать особенное праздничное настроение на страничке!
Итак, приступим!
Открываем фотошоп, на верхней панели инструментов выбираем Файл — Создать.
![]()
В открывшемся окне выбираем следующие параметры. Обязательно Пикселы (а не см и не мм). Цветовой режим обязательно RGB, именно такой режим специально предназначен для интернет ресурса (и струйных принтеров).
![]()
Получаем наш «холст» для работы.
![]()
Заранее я выбрала несколько картинок в интернете с новогодней тематикой, подходящие мне по цвету. Не стремитесь выбрать нужную узкую картинку, которую вы сразу же вставите в нужный размер, пусть она будет короче, ничего страшного, мы сделаем коллаж из нескольких слоев.
В панели слева выбираем инструмент, прямоугольная область.
![]()
Выделяем понравившийся фрагмент картинки и жмем по области правой кнопкой мыши. Всплывает окно. Выбираем «Свободное трансформирование».
![]()
Далее, зажимаем клавишу Shift и не отпуская, трансформируем (пропорционально уменьшаем картинку). До какого размера уменьшать? Я это делаю на глаз, вы можете сначала попробовать скопировать полноценную картинку и вставить в нужную область и сразу же поймете, на сколько она велика для баннера (если картинка мала, лучше найти другую).
Жмем Enter либо щелкаем два раза по уменьшенной области, кликаем правой кнопкой, в верхней панели выбираем Редактирование — Скопировать. Либо пользуемся горячими клавишами Ctrl+C.
![]()
Переходим в нужное окно, выбираем Редактирование — Вставить, либо Ctrl+V. Здесь вы еще можете точно таким же способом трансформировать вставленную картинку. У меня осталось белое место сбоку. Но растягивать и увеличивать картинку будет некрасиво, обрежутся важные детали и будут слишком крупными.
![]()
Я все-таки решила использовать другой фрагмент картинки для баннера, с красивыми печеньками в виде звездочек. Вы можете точно таким же образом «примерить» разные варианты своих картинок.
![]()
Я хочу освежить картинку новогодним хвойным ароматом! И конечно же мне нужно чем-то закрыть пустую область. Нужно добавить новый слой. Сюда вы можете вырезать любое изображение из любой картинки с помощью инструмента лассо, удобнее всего магнитное. Но есть вариант и гораздо проще! Например, мне нужна еловая веточка и мне совсем не хочется мучиться с ее вырезанием из какой-то картинки. Так и ищу в поисковике «Веточка елочки на прозрачном фоне», вы ищите все что угодно, на прозрачном фоне. Из предложенных вариантов сохраняете себе то, что нужно! Данные картинки уже представлены в нужном формате, без фона.
![]()
Я нашла вот такую натуральную елочку-красавицу! Чувствуете новогодний аромат?
![]()
Если вдруг вы не нашли нужную картинку без фона, выбирайте на белом или другом однотонном фоне.
![]()
Данный фон вырезается очень легко с помощью «волшебного ластика».
![]()
Но, будьте готовы к тому, что если на картинке соприкасается с фоном, например, белый снег, то и он тоже вырежится и эти места придется закрашивать вручную.
![]()
Далее работаем с объектом снова путем трансформирования, уменьшаем его, переворачиваем (пользуемся стрелочками на углах картинки, которые появляются при выделении), копируем, вставляем в разные места и т.д. Вот что получилось у меня:
![]()
Осталось вставить текст! На верхней панели выбираем размер шрифта.
![]()
И стиль шрифта.
![]()
В панели «Работа с текстом» можно отрегулировать расстояние между строчками, между буквами, и т.д.
![]()
В нижнем правом углу выбираем вот такой значок — означает работу со слоями. Здесь мы можем добавить эффекты любому слою, в данном случае — тексту.
![]()
Не переборщите с эффектами! Это всегда очень опасно, излишние обводки, тиснение и т.д. делают текст нечитабельным и сильно «дешевят» ваш стиль, особенно не используйте тонкие обводки при фигурном тексте. Старайтесь выбирать шрифт более «жирный», а необычные фигурные шрифты используйте на контрастном однотонном фоне.
![]()
Я немного оттеню белый цвет своей надписи.
В параметрах наложения выбираем «Тень» и двигаем флажки. Не стоит делать слишком четкие границы тени, у меня получилось вот такое затемнение по краю.
![]()
![]()
Мой баннер готов! Сохраняем в нужной папке!
![]()
Теперь обязательно «примерьте» его к магазину! Я, например, очень поспешила и загрузила новый баннер, просто, чтобы посмотреть, как он вписывается в магазин, и он сразу же прошел модерацию, а новый баннер теперь можно добавить только через месяц! Поэтому, лучше примерить баннер на скриншот вашего магазина, в том же фотошопе. Открываете свою страничку, жмете клавишу Print Screen. Затем создаете новый документ, пусть это будет стандартный а4, и жмете одновременно клавиши Shift + insert. Скриншот вашей странички вставится на лист, обрежьте его с помощью инструмента Кадрирование и вставьте баннер, уже изученным способом (выделить, трансформировать, скопировать, вставить). Хорошо смотрится? Загружаем!
![]()
Всем спасибо за внимание, если данная информация окажется полезной, обязательно продолжу курс для новичков и покажу разные способы обработки фото!
(Кто первый напишет, что хочет такой баннер, тому отправлю его в подарок :))
С уважением, Светлана Храмовских.
Как подготовить макет баннера для печати?
Не каждая типография готова предложить своим клиентам качественную и недорогую разработку дизайна баннеров. Если у вас ограничен бюджет или есть желание сэкономить, то создание макета можно осуществить самостоятельно. В программе Photoshop есть для этого все необходимое: установка размеров, возможности работы со шрифтами, цветовой гаммой и графическими объектами. Как же правильно создать макет, используя фотошоп?

Важные параметры для макета баннера
Подготавливая изображение, учитывайте:
- размеры полотна;
- разрешение картинки;
- отступы по краю полотна;
- сумму красок;
- формат готового файла.
Если с подготовкой макета вы работаете первый раз, то требуемые размеры и другие параметры можно выяснить, если позвонить в типографию, в которой вы планируете заказать печать баннера. Также, можно придерживаться некоторых общепринятых правил.
Разрешение и размеры для печати баннера
В зависимости от назначения макета, его показатели различаются:
- Стандартный городской формат баннера (1,2 на 1,8 метров) необходимо разрешение 75-150 dpi
- Полотно более крупное, например, 3 на 6 метров или больше, требуют 35-45 dpi
- Полотно с рекламным изображением для фасада здания (брандмауэр) печатается с разрешением менее 20 dpi
Стоит отметить, что для печати широкого формата достаточно разрешения в 72 dpi, а для интерьерной печати необходимо не менее 144 dpi и выше. Начиная работу в программе с баннером, первым делом следует правильно выставить размер. Измерения чаще всего считаются в миллиметрах. Самая малая толщина линий может быть от 0,35 мм. Мелкие шрифты при изготовлении баннера применять нельзя.
Требования к отступам
Изготавливая макет, следует предусмотреть отступы, по которым будет обрезано готовое полотно баннера.
- Как правило, рамка должна быть толщиной от 0,5 до 1 мм
Важно! Всю полезную информацию и изображения размещайте не ближе, чем в 50 мл от края полотна, поскольку в обратном случае, она будет плохо смотреться или может быть отрезана.
Сумма красок
Если собираетесь отдавать макет в непроверенную типографию, обратите внимание на этот параметр.
- Их сумма должна быть до 310 процентов для каждой из точек, по формуле CMYK
Можно более точно проверить сумму, если открыть макет в программе InDesign. Если же её у вас нет, постарайтесь аккуратно совмещать слои в Photoshop, без наложения друг на друга.
Формат файла
Лучше всего, перед обращением в типографию, сохранить готовый макет в одном из следующих форматов
Также, желательно иметь при себе jpeg файл с изображением макета и его бумажный образец.
Если придерживаться вышеперечисленных рекомендаций, работа над макетом баннера не займет много времени, и в результате, вы сэкономите на работе дизайнера и создадите макет, который будет целиком соответствовать требованиям типографии.
Как сделать баннер самостоятельно. Онлайн сервис Artbanner .
Как сделать баннер
Для работы в интернете очень часто требуются познания в области дизайна. Легче приходится тем, кто с фотошопом на “Ты”. А что же делать остальным? Правильный ответ – учиться. Но обучиться искусству работы с фотошопом за один день не получится, а картинки и изображения нужны сегодня.

Есть еще вариант – заказать эту работу профессионалу. Но профессионалу надо давать четкие указания, что должно получиться в итоге. Чтобы узнать, какое должно быть техзадание для дизайнера, первое время придется самому ненадолго влезть в эту незнакомую область.
Как сделать баннер самостоятельно?
Знаю, что в интернете есть массам программ и сервисов, которые смогут решить эту задачу. Из обилия этих ресурсов я выбрала одну, достойную моего начального уровня. Она неплохо выручила меня в первое время и помогла сориентироваться и определить, какие изображения на своем сайте мне нужны.
Этот онлайн-сервис называется artbanner.com. Обязательно занесите этот ресурс в закладки, так как помощь профессионалов-дизайнеров всегда востребована. Если у вас нет знакомого дизайнера, то одна рекомендация у вас уже есть. С помощью этого ресурса можно:
1. Самостоятельно изготовить баннер
2. Редактировать фото
3. Изготовить фавикон
4. Заказать баннер
Так как меня совсем недавно интересовал только один вопрос: где найти легкую и доступную для меня программу, в которой я смогу разобраться, думаю, что мой совет поможет новичкам быстро и несложно сделать изображение.
Если кто-то не знает, что такое баннер в интернете, то читайте определение: это рекламный или информационный носитель графического вида. Эти носители могут быть совершенно разными: статичными и анимированными, с применением различных эффектов и без. Все будет зависеть от того, на какую аудиторию банеры рассчитаны, и каким задачам отвечают.
Давайте посмотрим, как можно пользоваться разделом “Генератор баннеров.” Первое, что я увидела – это очень доступно написанные правила, которым надо следовать при работе с онлайн-программой. Ниже находится сам генератор.

Как видно, в программе есть несколько разделов: Макет, Текст, Рамка, Эффекты, Сохранить. Самые первые действия мы будем делать в разделе “Макет”. Выберем размер баннера. Например, нам необходимо сделать заголовок для своего блога. В этом случае подойдет размер 728 х 90. Отмечаем и переходим к выбору фона. Нетрудно догадаться, что нажав на квадратик с цветом, можно выбрать интересующий вас цвет. Также возможно для фона загрузить свою картинку с компьютера.
Далее переходим во вкладку Текст.

Если вам необходимо изображение с текстом в 3 строки, значит надо будет работать в трех полях. В первом пишем заголовок, например Копилка советов. Шрифт мы тоже можем сделать разного цвета. Нажимая на слово Пример в картинке, мы получаем образцы шрифта, где можно выбрать тот, который нам понравился.

Вариантов немного, но согласитесь, что выручить они все-таки могут. Далее выбираем размер шрифта, здесь придется поэкспериментировать, исходя из размеров вашего баннера – есть где разгуляться, или нет. Также можно поиграть с расположением букв, с тенями, и тоже самое проделать в двух других полях, то есть строках вашего баннера.
В разделе Рамка можно установить размер и цвет будущей рамки. Если рамка не нужна – поставьте в правом поле Размер рамки – значение 0.
В разделе эффекты можно воспользоваться предложенными эффектами. После всех действий можно смело нажать кнопку “Обновить”.

Если вам не понравился полученный результат, можно поочередно открывать разделы и менять нужные значения. Займет время и подбор шрифта, и выбор подходящего размера букв и фона. В разделе “Текст” расположение строк можно регулировать бегунками, находящимися слева страницы и в самом низу.
Только после того, как вам понравилось то, что вы нарисовали, можно переходить в раздел Сохранить, где вам предложат сгенерировать HTML-код и URL-ссылку.

Отмечайте, что для вас важно и нажимайте “Сохранить баннер” и “Сгенерировать код”.

Вот такой вариант получился в итоге. Думаю, что для какого-то временного варианта вполне подойдет. А полученный в этой замечательной программе HTML-код очень пригодится в дальнейшей работе над сайтом или блогом. Установив код в виджет, мы можем проинформировать посетителей о новой статье или важных новостях и событиях.
Также на странице “Конструктор баннеров” artbanner.com.ua/konstruktor-bannerov можно создать GIF-баннер. Следуя инструкциям, сделать его несложно. Привлечение внимания посетителей – обеспечено.
В этой программе можно сгенерировать HTML-код уже имеющихся у вас изображений, которые вы хотите сделать заголовками или обложками своих книг.
В любом случае, у вас, дорогие читатели, появился еще один ресурс, где вы самостоятельно и бесплатно, без помощи специалистов, можете сделать баннер, главной задачей которого является вызвать положительные эмоции у посетителей.
Вот так, шаг за шагом, работа в Интернете учит нас азам разных профессий. Конечно, профессионалом стать непросто, но и дилетанты, учась на успешных примерах, могут овладеть необходимыми первичными навыками для ведения самостоятельной работы. Овладевайте знаниями, будьте успешны и эффективны в своих делах!
Со временем у вас будет получаться не хуже, чем у этого мальчика, который лихо припарковывает свой автомобиль.
P.S. Кстати, если вы мечтаете стать профессиональным дизайном, то этому можно научиться в Школе Дизайна Юлии Первушиной. Даже если вы совсем не дизайнер и не умеете рисовать, но есть большое желание получить высокооплачиваемую интернет-профессию, то записаться можно здесь:
Школа вебдизайна Юлии Первушиной
Успевайте больше за меньшее время вместе с “Копилкой эффективных советов”.
Просмотры: 251
Бесплатный конструктор баннеров для соцсетей
Бесплатный конструктор баннеров для соцсетей
Баннеры 23.06.2017Этот онлайн сервис окажется очень удачным подспорьем всем, кто активен в соцсетях или занимается продвижением своего бизнеса через социальные сети. Бесплатный конструктор баннеров для соцсетей, о котором я хочу рассказать, позволяет создавать не только баннеры для постинга на стену, но и разрабатывать рекламные постеры, пригласительные для последующей печати и создавать другую продукцию для рекламных целей и ежедневного постинга.
Конструктор баннеров онлайн
Первое преимущество конструктора баннеров в том, что он доступен онлайн и не требует установки дополнительного программного обеспечения. Как видно на скрине, сам сервис небольшой и не перегружен ссылками меню, кнопками управления и различных настроек. На главной странице их всего 4. Нам потребуется раздел Мои проекты и Вдохновение (Inspiration). После авторизации через Фейсбук или обычной регистрации (емейл + пароль) мы можем приступить к созданию баннера, постера или пригласительного.
Как сделать баннер
В сервисе есть все необходимые инструменты чтобы сделать баннер быстро и качественно и скачать в нужном нам формате. Доступны несколько форматов изображений готовых баннеров:JPG, PNG и PDF.
Чтобы сделать баннер, достаточно просто начать. Перейдите на сайт конструктора.
- Мы можем выбрать готовый дизайн из предложенной библиотеки готовых варантов. По сути, если нас устраивает картинка и оформление, мы можем только заменить текст на свой;
- Либо, можно начать создавать с чистого листа, задав нужный размер или выбрав из предложенных форматов (для Фейсбук, Инстаграмм, Постер и др) и загрузив в сервис свою картинку.
Выбрав нужный размер из шаблона или задав свои размеры, переходим на страницу создания баннера. Меню слева изменится и примет вид как на скрине. Теперь мы можем добавлять фотографии, бэкграунды или паттерны на задний фон из галереи или загружать свои. В остальных разделах мы сможем найти Линии, Рамки, Фигуры и прочее.
Каждый добавляемый элемент можно перекрашивать в разные цвета, менять размер, расположение и прозрачность. Текст добавляется отдельно и с ним также можно проделывать все перечисленные выше модификации. Русские шрифты есть в сервисе.
Готовый проект будет храниться в вашем аккаунте и вы сможете вернуться к редактированию когда вам потребуется. Вы сможете скачать готовый баннер или постер в любое время в формате изображения или PDF. Если у вас что-то не будет получаться, посмотрите ниже видео (звук тихий, увы так получилось), где мы попробуем сделать баннер, какой-нибудь незатейливый и скачаем его.
Для работы с конструктором лучше использовать браузер Хром, так как я заметил, что Мозиле при сохранении, не вписывается расширение .png — это решается простым переименовываением файла и добавлением нужного (в котором скачивали) точка и название (png или jpg). Вроде все.
Еще статьи по теме
3 шага к созданию эффективного рекламного баннера


Недавно я прочитал статью о креативности в рекламе, и она началась с интересной цитаты из главного креативного офиса: «Нет ничего эффективнее креативной рекламы».
«Креативная реклама более запоминающаяся, долговечная, работает с меньшими расходами средств массовой информации и создает фан-сообщество… быстрее». источник
Итак, я задумался о важности творчества в рекламе сегодня, даже если мы говорим о традиционной рекламе или цифровой рекламе.Креативность никогда не устареет, и она всегда будет на вершине всего, что делают маркетолог, рекламодатель или дизайнер.
Творчество играет важную роль во всем, что происходит сегодня, включая дизайн баннеров.
Давайте вернемся в прошлое и посмотрим, как выглядел первый рекламный баннер.
Это был простой баннер с прозрачным фоном, шрифт на черном, с 2-мя шрифтами и узким шрифтом. «Вы когда-нибудь щелкали правой кнопкой мыши ЗДЕСЬ?» и ответ был «ВЫ БУДЕТЕ».
Вы также должны проверить наше интервью с создателем первого рекламного баннера, Джо МакКэмбли
Хороший баннер подобен любому хорошему маркетингу. Он достигает нужного человека в нужном месте в нужное время с нужным сообщением.
На изображении нет людей. Без брендинга. Нет кнопок CTA. Ничего. Это было настолько просто, что люди нажимали на баннер только потому, что были заинтригованы.
За 20 лет баннерная реклама обзавелась множеством других элементов, таких как динамические, клипарты, кнопки и изображения.Более того, сегодня вы можете протестировать свои рекламные баннеры и посмотреть, конвертируются они или нет.
Но я думаю, что мы должны разработать простые, но привлекательные рекламные баннеры, которые будут выделяться из общей массы — или веб-сайта.
Согласно Inside Google Marketing:
Как и в любой другой маркетинговой кампании, успех баннерной кампании зависит от качества креатива.
В следующем сообщении в блоге я покажу вам, как такие бренды, как Kissmetrics, SEMrush, Apple, Grid и другие, разработали несколько красивых баннеров, учитывая:
- Размеры
- Сообщения
- Брендинг
Важность размеров в рекламных баннерах
IAB показывает множество распространенных размеров рекламных блоков, от больших рекламных щитов 970 x 250 пикселей до меньшего прямоугольника 180 x 150 пикселей.Вы можете скачать их PDF здесь.
К настоящему моменту мы разработали для вас 2 инфографики, в которых мы показали 5 лучших размеров баннерной рекламы:
Щелкните изображение, чтобы увидеть всю инфографику


И мы составили список топовые социальные сети, в которых можно делать рекламу.


Также я хочу напомнить вам о нашем сообщении в блоге, где мы взяли всю информацию о медийных объявлениях Google и собрали ее в статью.
Перед тем, как приступить к разработке рекламного баннера, вы должны спросить себя:
Какова моя цель с этим рекламным баннером? Что я хочу этим получить?
Если вы хотите получить хорошее количество показов, мы рекомендуем вам использовать популярные размеры объявлений. На большинстве веб-сайтов есть места размещения рекламы для рекламных блоков 300 × 250, 728 × 90 и 160 × 600.
И чтобы вам было проще, мы создали в нашем приложении самые популярные стандартные размеры объявлений, с которых вы можете начать.
Давайте посмотрим, какие размеры используют другие бренды:
«WhatRunsWhere» отображает свою рекламу в разных размерах, как вы можете видеть:




Или, как вы можете видеть в примере из конструктора веб-сайтов «Grid», который использует рекламный щит размером 970 × 250:


Или вы можете увидеть рекламу 300 × 250 на веб-сайте Mashable:


Некоторые крупные веб-сайты как Mashable, The Verge, The Guardian, используют дизайн макета карточек, так что это может быть отличной возможностью для вашего рекламного баннера размером 300 x 350 или 728 x 90.
2. Четкость сообщения
Насколько важна для вас четкость сообщения? Например, когда вы получаете электронное письмо от клиента, вам нужно, чтобы оно было максимально ясным, чтобы вы знали, что ему нужно, верно?
Таким образом, ясность сообщения очень важна, даже когда мы говорим о баннерной рекламе. Поскольку рекламные баннеры предназначены не только для того, чтобы они хорошо выглядели и в них было вставлено высококачественное изображение, но и для сообщения, которое вы хотите отправить пользователю.
У вас может быть лучшее сообщение в мире, но человек, получающий сообщение, всегда поймет его через призму своих собственных эмоций, предубеждений, предрассудков и уже существующих убеждений. Недостаточно быть правильным, разумным или даже блестящим.
Ключ к успешному общению — это совершить творческий прыжок, погрузившись прямо на место слушателя, чтобы узнать, что он думает и чувствует в самых глубоких уголках своего разума и сердца.То, как этот человек воспринимает то, что вы говорите, даже более реально, по крайней мере в практическом смысле, чем то, как вы себя воспринимаете. (источник: Copyblogger)
Это то, что мы говорим нашим клиентам, желая им сообщить, и вы знаете, что вы всегда должны писать четкое сообщение на своем рекламном баннере.
Вы хотите написать идеальную копию рекламного баннера?
Вот 4 шага или, лучше сказать, вопросы, которые могут вам помочь:
- Что вы продаете?
- Чем отличается ваш бренд?
- Как можно иначе сказать?
- Объедините ответы.
Итак, какой текст вы могли бы написать в своем баннере?
1. Слоган бренда или заявление
Вы можете начать с слогана бренда или заявления бренда.
Warby Parkers использует молодые и динамичные высказывания, такие как «мятежный», «революционный», «социально сознательный». Но их самая длинная версия: «Мы считаем, что покупать очки должно быть легко и весело. Он должен оставить вас счастливыми и красивыми, с деньгами в кармане ».
Так что подумайте о своем краткосрочном заявлении и о том, какие слова описывают ваш бренд.
Давайте посмотрим на Appypie — их слоган: «Сделайте приложение таким же простым, как пирог», и с их помощью вы можете создать собственное приложение всего за несколько минут; и его можно использовать бесплатно!
Итак, каково их краткое заявление? «Кодирование не требуется» — потому что не все могут кодировать, поэтому они используют этот слоган:


2. Отзывы
Если у вас есть отличные отзывы о вашем бренде, вы должны попробовать их в своей рекламные баннеры.
Использование отзывов поможет вашему рекламному баннеру и бренду завоевать доверие. Они дают вам возможность подтвердить утверждения о вашем продукте или услуге.
Но если у вас их нет, вы можете узнать здесь, как получить отличные.
Grid содержит несколько отзывов в своих рекламных баннерах от издателей, которые писали о них, например Fast Company или Wired:


А также Quicksprout использует отзывы на своей странице в блоге:


3.Мощное сообщение
Использование сильных слов в рекламных баннерах может помочь вам создать хорошее сообщение, но иногда мы заходим слишком далеко с нашими словами.
Но это не значит, что вы не можете играть словами.
Давайте посмотрим на рекламные баннеры Workfront. В их логотипе изображен графический лев. Итак, лев — король джунглей, и Workfront разработали сообщение, в котором они заявили себя как «король соблюдения сроков» или «король командной работы».


И не забывайте использовать читаемых шрифтов .Потому что вы не хотите создавать впечатляющее сообщение, которое никто не прочитает.
Будьте прозрачны и правдивы при создании копии рекламного баннера.
3. Всемогущий брендинг
В целом, поскольку брендинг — это создание и поддержание доверия, это означает выполнение обещаний. Лучшие и самые успешные бренды полностью согласованы. Каждый аспект того, что они делают и чем они являются, усиливает все остальное. Уолли Олинс
Каждый элемент идентичности вашего бренда содержит обещание покупателю, и каждый элемент вашего рекламного баннера должен быть важной частью вашего бренда.
Но что именно означает брендинг в рекламном баннере?
Мы знаем, что такое брендинг в социальных сетях, что такое брендинг в контент-маркетинге, что такое брендинг в традиционной рекламе … но как насчет баннерной рекламы?
Дженнифер Аакер (психолог и профессор Стэнфордского университета) провела исследование под названием «Измерения личности бренда», в ходе которого она обнаружила пять основных параметров, которые играют роль в индивидуальности бренда:


Источник изображения: Helpscout
Чтобы помочь вам понять свой бренд, вам нужно ответить на простой вопрос:
Какое самое простое и все же самое важное обещание вы выполняете в отношении своего бренда?
Исходя из этого, вы должны понимать, что ваш бренд является — или должен быть — обещанием для этого мира .
Чтобы помочь вам создать безупречный бренд, вы можете попробовать ответить на все эти 125 вопросов.
Итак, давайте немного углубимся в тему бренда, что касается баннерной рекламы.
A. Цвета
Исследователи обнаружили, что до 90% суждений о товарах могут быть основаны только на цветах.
Выбор идеального цвета для рекламного баннера поможет вам достичь вашей цели, даже если мы говорим об узнаваемости бренда, продажах или о привлечении пользователей.
А как выбирать цвета?
Во-первых, вы должны выбрать цвета в цветовой палитре вашей торговой марки. Потому что, если у вас есть руководство по бренду, у вас также должна быть цветовая палитра.
Но если у вас нет руководства по фирменному стилю, вам следует начать его создавать, поговорив со специалистом, консультантом — или вы можете взглянуть на эти примеры и попытаться создать свое собственное. Однако я рекомендую пойти со специалистом!
Давайте посмотрим на правила бренда Vimeo:


Их основные цвета — черный, белый и синий.Это означает, что они будут использовать эти цвета в своих рекламных баннерах.


Как видно из этих примеров, Vimeo использует только 3 важных цвета: синий, белый и черный.
Советы. Сохраняйте индивидуальность своего бренда, выбирая цвета рекламных баннеров.
B. Шрифты
Возможно, вы много слышали о важности шрифтов и типографики в фирменном стиле или в рекламе. Но позвольте мне сказать вам кое-что очень важное, когда дело доходит до баннерной рекламы: шрифтов так же важны, как и каждый элемент вашего рекламного баннера.
Почему?
Потому что, когда вы записываете что-то на своем рекламном баннере (название , продвижение, распродажа, новый продукт ), вы хотите, чтобы это было прочитано, поэтому это означает, что вам следует выбрать хороший и читаемый шрифт.
Так же, как вы видите в баннерной рекламе iStock:


И если вы не знаете, какой шрифт использовать, мы рекомендуем вам Tahoma, Roboto, Arial, Verdana, Century Gothic, Futura или Georgia. .
C. Элементы идентичности бренда (логотип, имя, веб-сайт)
Логотип не является брендом, а бренд не является логотипом.Но с логотипом вы всегда будете идентифицировать себя, и он поможет вам выделиться из толпы.
Я вижу много рекламных баннеров без их логотипов и просто не нажимаю на них. Зачем? Потому что я не знаю, кто будет за этим баннером.
Так что вставьте свой логотип в баннерную рекламу, чтобы завоевать доверие.
Давайте немного посмотрим на логотип Kissmetrics:


Логотип компании KISSmetrics упрощен по стилю и состоит всего из пяти сплошных элементов, четыре из которых имеют вид гистограммы, представляющей аналитический характер бренд.Сплошная форма, окружающая полоски, представляет собой границу символа сердца, повернутого влево на его стороне, что представляет собой мантру компании KISSmetrics «Сохраняйте простоту». Это также отражает природу компании KISSmetrics, которая является полезной, индивидуальной и дружелюбной, к чему мы стремимся каждый день.
А теперь давайте посмотрим их рекламные баннеры:


Вы увидите, что они используют свой логотип в каждом рекламном баннере. Даже если это не весь логотип с буквой «Kissmetrics», но это важный графический элемент, который они используют для укрепления доверия.
Вы можете использовать важный элемент вашего логотипа или вы можете использовать весь логотип с буквами. Но никогда не забывайте вставлять свой логотип в рекламные баннеры.
Может быть, иногда вы просто не хотите размещать свой логотип, поэтому, когда это произойдет, вы можете использовать только название своего бренда (не забывайте о читабельных шрифтах) или свой веб-сайт.
Да, вы можете записать свой веб-сайт на своем баннерном объявлении, таким образом вы сообщите пользователю, где у этого рекламного баннера будет целевая страница.
Точно так же, как Power PDF делает со своим баннером.
D. Кнопка с призывом к действию
Нам не нужно напоминать вам о важности кнопки CTA в рекламном баннере, потому что мой коллега написал об этом статью и снял видео, в котором показал вам как вы можете вставлять и настраивать кнопки в нашем приложении.
Каждый баннер должен иметь кнопку с призывом к действию, чтобы привлечь внимание клиента. Призыв к действию очень важен, и мы настоятельно рекомендуем вам добавить высококонтрастную кнопку на все свои баннеры. Кнопки — это то, что заставляет людей нажимать и совершать конверсии.Итак, если вы хотите генерировать конверсии с помощью своего баннера, добавьте кнопку призыва к действию.
E. Изображения
Изображения также являются важными элементами в ваших рекламных баннерах. Потому что некачественный, размытый рекламный баннер сделает вашу баннерную рекламу менее надежной; и поверьте мне, когда я говорю, что почти никто не нажмет на нее.
Поэтому в Bannersnack вы можете использовать более 5000 профессиональных стоковых фотографий, готовых к использованию в любом баннере (с прозрачным фоном).
Но какие изображения вы можете разместить в своем баннере?
1.Продукт
Если у вас есть продукт, который вы хотите вставить в баннерную рекламу, вам следует выбрать изображение самого высокого качества.
MVMT создает рекламный баннер размером 300 × 600, в котором они демонстрируют свои высококачественные изображения вместе со своим продуктом. Они верят в свой продукт высокого качества, а это значит, что у них должно быть лучшее изображение своего продукта, верно?


Если вы хотите знать, насколько важно качество изображения продукта, просто подумайте о рекламных баннерах, которые Apple использовала за последние годы:


2.Персонажи и эмоции
Выражение эмоций на лице является частью нашей эволюционной истории и является биологически врожденной способностью, мы все можем их читать.
Так что подумайте об использовании людей в своих рекламных баннерах.
Вы можете представить себе клиента, который использует ваш продукт.


Или, если вы боретесь за дело и хотите вовлечь людей в свой проект, вы можете использовать эмоциональные картинки.


Кроме того, вы можете использовать послов вашего бренда, как это делает CNN с Кристиан Аманпур, ведущей и главным международным корреспондентом.


Или просто выясните, как должен выглядеть ваш покупатель, и найдите несколько красивых стоковых фотографий.


3. Фоны
Фоны для баннерной рекламы также важны.
Вы можете использовать простой цвет, текстуру или даже изображение с низкой непрозрачностью, как это делают Kissmetrics, Sprout Social, NewsCred или Grid.


Фон в вашем рекламном баннере должен помочь вашему сообщению, вашему логотипу, а также вашим кнопкам CTA выделиться в вашем дизайне.
Если мы посмотрим на рекламные баннеры SEMrush, мы увидим простой цвет, который выглядит точно так же, как основной цвет их бренда:


И этот цвет помогает сообщению и кнопкам быть замеченными пользователем. Все просто, правда?
Я рекомендую вам использовать простой цвет и текстуру, чтобы другие ваши элементы могли отлично конвертировать пользователя, который смотрит на ваш баннер.
Пожалуйста, держитесь подальше от чрезмерного скопления баннерной рекламы и делайте ее краткой и простой.Кроме того, вы можете использовать наш рейтинг баннеров — он может быть вашим личным помощником, который поможет вам создать свои лучшие работы.
Заключение:
Начните разработку своего рекламного баннера со следующего вопроса: Какова моя цель с этим рекламным баннером?
Используйте стандартный размер баннера. Расскажите о своем рекламном баннере прозрачно и правдиво.
Завоюйте доверие своего бренда, высококачественные изображения и хорошие цвета.
Теперь вернемся к вам, следуете ли вы определенному руководству при создании рекламного баннера?
Подпишитесь на нашу рассылку!
Получайте новости отрасли, исследования, статьи с практическими рекомендациями, эксклюзивные предложения Bannersnack и обновления продуктов каждые две недели.
Спасибо за подписку.
Что-то пошло не так.
Мы уважаем вашу конфиденциальность и серьезно относимся к ее защите
.Как создать анимированный баннер в Photoshop
Практически невозможно сделать два клика в Интернете, не столкнувшись с массой анимированной рекламы, претендующей на ваше внимание. В то время как рынок онлайн-рекламы переполнен, медийная реклама продолжает оставаться популярной тактикой как для привлечения внимания к бренду, так и для увеличения трафика.
Статические рекламные баннеры работают нормально, но, приложив немного дополнительных усилий, вы можете создать анимированный баннер, который будет появляться на странице.Вот как это сделать в Photoshop за несколько простых шагов.

Шаг 1
Откройте новый документ Photoshop шириной 300 пикселей и высотой 250 пикселей. Это размеры стандартного баннера. Поскольку баннер будет использоваться только в Интернете, мы можем сохранить разрешение 72.

Шаг 2
В этом примере я создам объявление для онлайн-продавца билетов с использованием изображения Shutterstock 129152783.Ваше изображение должно иметь жирные цвета и немного отрицательного пространства, где вы можете вставить текст и кнопку. Разместите на баннере изображение продукта или услуги, которые вы продаете. При необходимости используйте функцию Transform (Ctrl + T), чтобы увеличить или уменьшить размер изображения.

Шаг 3
Используйте инструмент «Пипетка» (I), чтобы подобрать жирный цвет вашего изображения, затем используйте инструмент «Прямоугольник со скругленными углами» (U), чтобы создать кнопку в нижней части вашего объявления.

Шаг 4
На панели «Слои» должен быть выделен новый слой-фигура.Выберите раскрывающееся меню fx и выберите Bevel and Emboss. Установите стиль на внутренний скос и глубину на 50%.

Шаг 5
Добавьте новый слой в свой файл и с помощью инструмента «Текст» (T) создайте кнопку CTA (призыв к действию).

Шаг 6
Затем создайте еще один новый слой и снова используйте инструмент «Текст», чтобы создать основное сообщение для вашего баннера. Помните, что у вас будет всего пара секунд, чтобы привлечь внимание пользователей, просматривающих веб-страницы, поэтому постарайтесь сделать этот текст кратким и по существу.

Шаг 7
Выберите «Окно»> «Анимация», чтобы открыть панель «Анимация» внизу экрана. Теперь мы собираемся создать несколько простых анимаций, чтобы ваш баннер ожил. Выбрав первый кадр анимации, переключите слой с кнопкой и оба текстовых слоя на невидимость.

Шаг 8
Создайте новый кадр на панели «Анимация». В рекламном баннере снова сделайте видимым слой основного сообщения.Сдвиньте текст вверх, чтобы вы могли видеть только последнюю строку. На панели «Слои» установите непрозрачность этого слоя на 40%.

Шаг 9
Создайте третий фрейм, сместите текст вниз, чтобы большая часть текста была видна, и увеличьте непрозрачность слоя до 70%.

Шаг 10
Создайте новый фрейм и переместите текст сообщения в его окончательное место. Увеличьте Непрозрачность полностью до 100%.

Шаг 11
Создайте пятый фрейм и сделайте видимыми слои кнопки и текста кнопки.

Шаг 12
Вы увидите, что в каждом кадре под миниатюрой указано «0 секунд». В раскрывающемся меню установите для Frames # 1-3 значение 0,1 секунды; Кадр №4 — 0,5 секунды, а кадр №5 — 2 секунды. Щелкните значок «Воспроизвести» на панели анимации, чтобы посмотреть, как работает баннер, и при необходимости отрегулируйте время.

Шаг 13
Чтобы завершить создание баннера, выберите «Файл»> «Сохранить для Интернета и устройств».Во втором раскрывающемся меню сверху выберите GIF в качестве типа файла и нажмите «Сохранить».

Освоив эти основы, вы можете применить тот же метод к объявлениям разных размеров и дополнительным элементам в объявлениях. Ознакомьтесь с некоторыми вариантами ниже:



Изучите значки и графику для ваших собственных анимированных баннеров в лайтбоксе ниже »

Изображение вверху: векторные элементы навигации и значки — Darko1981
Изображения, использованные в этом сообщении:
Если вам понравился этот пост, загляните в наш блог о том, как выбрать эффективные изображения для вашей рекламы!
.Как сделать баннер канала YouTube с помощью Photoshop (2013)

В этом уроке я покажу, как создать баннер вашего канала YouTube 2013, чтобы он соответствовал новому дизайну макета и спецификациям, внедряемым для всех каналов.
Я буду использовать Photoshop для выполнения фактических дизайнерских работ, но вы можете использовать другую программу, если хотите.
Google берет нож к дизайну каналов каждого в своем 200-м обновлении YouTube
Верно.Дизайн канала YouTube снова меняется!
Google теперь удалось сделать то, о чем Филлис Диллер и Джоселин Вильденштейн могли только мечтать — испытать сотню жизней пластической хирургии за несколько коротких лет. Для всех, кто является поклонником британского научно-фантастического телешоу Dr Who и знаком с персонажем леди Кассандрой, не удивляйтесь, если вы услышите на странице своего канала крик «Увлажни меня, увлажни меня!»
Леди Кассандра продлила свою жизнь за счет серии 708 пластических операций, пока она не превратилась в кусок кожи, натянутый на раму, с глазами и ртом, соединенный с мозгом в дизайнерской банке, наполненной консервирующим раствором.Ее кожу нужно было постоянно увлажнять, чтобы она не высыхала.

Любой, кто был на YouTube последние пару лет, знает, что Google помешан на постоянном изменении структуры и функциональности YouTube.
Новый дизайн канала будет означать конец возможности размещать изображения на заднем плане своего канала. Независимо от того, являетесь ли вы партнером YouTube или нет, все должны будут соблюдать это последнее изменение.
У меня не было возможности подтвердить это, но я считаю, что дизайн станет обязательным с 1 апреля 2013 года, в День дурака. Я не шучу.
Технические характеристики нового дизайна баннера канала YouTube
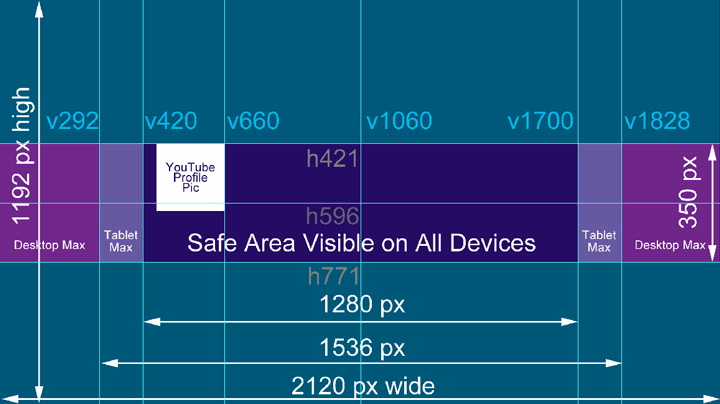
Новый дизайн баннера разделен на четыре зоны просмотра:
TV Zone — максимальная видимая область при 2120 x 1192 пикселей.
Зона рабочего стола — 2120 x 350 пикселей
Зона планшета — 1536 x 350 пикселей
Минимальная зона обзора (безопасная зона) — которая доступна для просмотра на ВСЕХ устройствах, 1280 x 350

Скачать Photoshop
Я создал карту компоновки с помощью Photoshop, которая включает рекомендации и зоны просмотра.
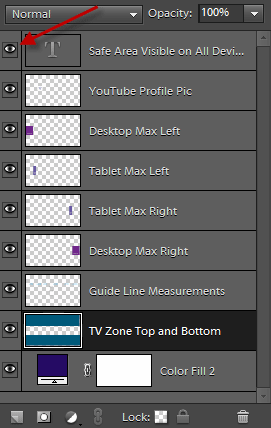
В моем видеоуроке ниже я показываю, как начать этот проект с нуля, или вы можете загрузить мой файл Photoshop (.psd) здесь, чтобы начать работу. В видеоуроке также показано, как загрузить новый баннер на YouTube после завершения работы с Photoshop.
Нажмите ссылку, чтобы загрузить файл проекта Photoshop (.psd) new_yt_banner_2013.zip
После того, как вы загрузили файл .zip, щелкните правой кнопкой мыши папку и выберите Извлечь , чтобы распаковать и найти.psd файл.
Как это будет выглядеть в минимальной безопасной области просмотра

отображается при максимальном размере рабочего стола

* Обратите внимание: Если вы посмотрите на изображение непосредственно выше, вы увидите, что я добавил простые синие области по обе стороны от центрального изображения (минимальная видимая область). Я выбрал именно этот дизайн. Вы можете добавить изображение, которое простирается до самых боковых краев баннера, однако вы должны помнить, что полное изображение будет видно ТОЛЬКО на больших мониторах и телевизорах.
Идея состоит в том, что один дизайн будет отображаться по-разному в зависимости от типа устройства, на котором просматривается ваш канал YouTube. По сути, один дизайн подходит всем.
Максимальный размер файла для баннера
Обратите внимание, что общий размер файла изображения для баннера канала New 2013 не может превышать 500 КБ. Если оно больше, YouTube отклонит его. Я предлагаю вам сохранить файл в формате .jpeg или .png.
Работа с моим файлом проекта Photoshop
Если вы загрузили мой файл Photohsop, помните, что вы можете отключить все слои, чтобы отобразить только рекомендации.После этого вы сможете создать свой собственный проект, используя мое руководство, и добавить свои СОБСТВЕННЫЕ слои.

 .
.макетов во Flutter — Flutter
меню
- Документы
- Начать
- 1. Установить
- 2. Настройте редактор.
- 3. Тест-драйв.
- 4. Напишите свое первое приложение.
- 5. Узнать больше
- С другой платформы?
- Flutter для разработчиков Android
- Flutter для разработчиков iOS
- Flutter для разработчиков на React Native
- Flutter для веб-разработчиков
- Flutter для Xamarin.Разработчики форм
- Введение в декларативный интерфейс
- Обзор языка Dart
- Создание веб-приложения
- Образцы и руководства
- Галерея Flutter [запущенное приложение]
- Галерея Flutter [репо]
- Примеры приложений на GitHub
- Кулинарная книга
- Codelabs
- Учебники
- Развитие
- Пользовательский интерфейс
- Введение в виджеты
- Макеты зданий
- Макеты во Flutter
- Руководство
- Создание адаптивных приложений
- Понимание ограничений [НОВОЕ]
- Ограничения коробки
- Добавление интерактивности
- Активы и изображения
- Навигация и маршрутизация
- Анимации
- Введение
- Обзор
- Руководство
- Неявная анимация
- Анимация героев
- Поэтапная анимация
- Расширенный интерфейс
- Щепки
- Жесты
- Заставки
- Каталог виджетов
- Данные и бэкэнд
- Государственное управление
- Введение
- Мыслите декларативно
- Эфемерное и состояние приложения
- Простое управление состоянием приложения
- Параметры
- Сеть и http
- JSON и сериализация
- Firebase
- Государственное управление
- Доступность и интернационализация
- Доступность
- Интернационализация
- Интеграция платформы
- Взаимодействие C и C ++
- Web FAQ
- Написание кода для конкретной платформы
- Поддержка Apple Watch
- Пакеты и плагины
- Использование пакетов
- Разработка пакетов и плагинов
- Программа Flutter Favorites
- Фоновые процессы
- Обновление плагина Android
- Сайт пакета
- Добавить Flutter в существующее приложение
- Введение
- Добавление в приложение для Android
- Настройка проекта
- Добавить один экран Flutter
- Добавить фрагмент флаттера
- Настройка плагина
- Добавление в приложение для iOS
- Пользовательский интерфейс
