Что такое кэширование и как настроить его в WordPress
Помощь 0 Регистрация Вход
- Домены
- Хостинг
- Сайты
- Размещение сайта
- Конструктор сайтов
- Личный кабинет
- VPS и серверы
- SSL-сертификаты
- Общие вопросы
- Что такое кэширование
- Для чего нужно кэширование
- Плагины кэширования WordPress
- Как включить плагин для кэширования WordPress
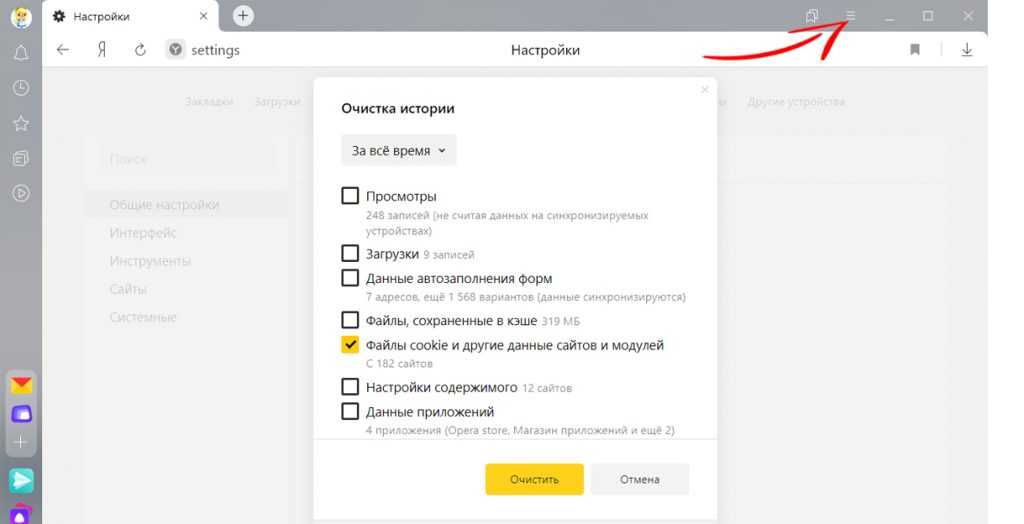
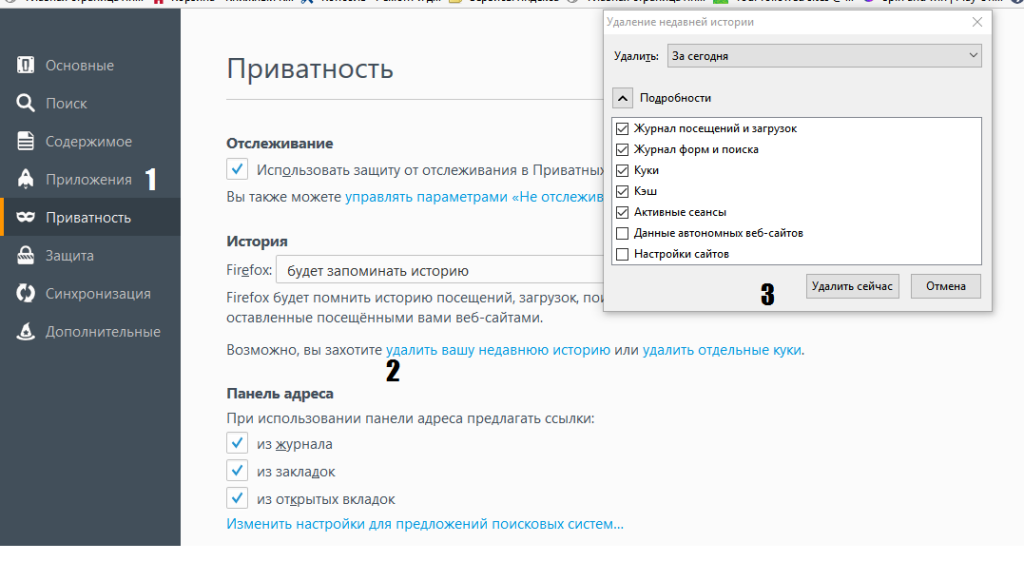
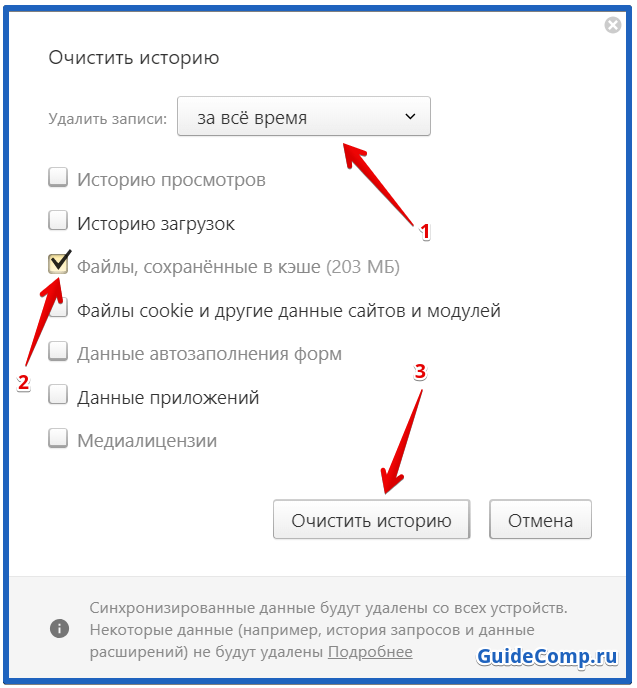
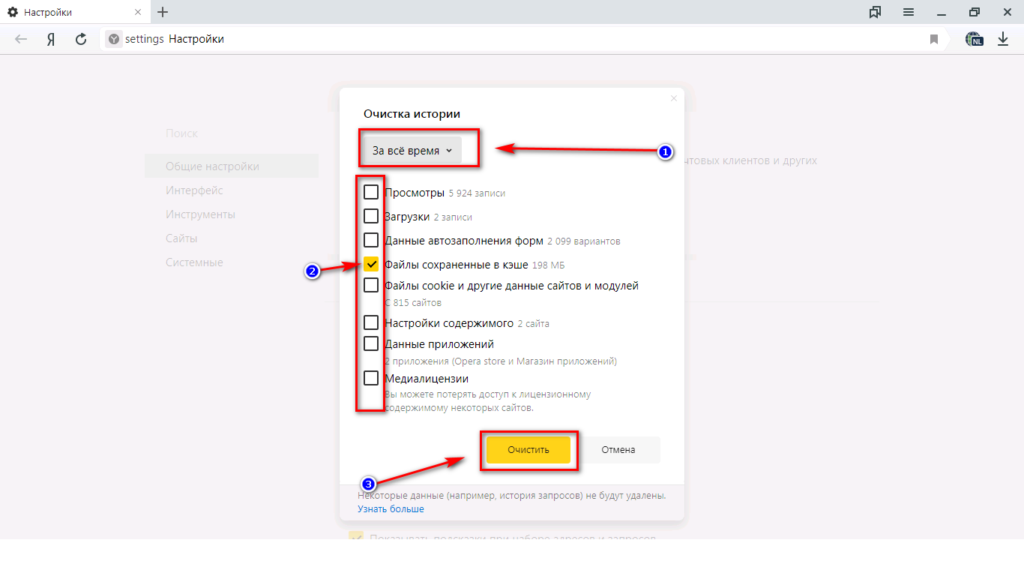
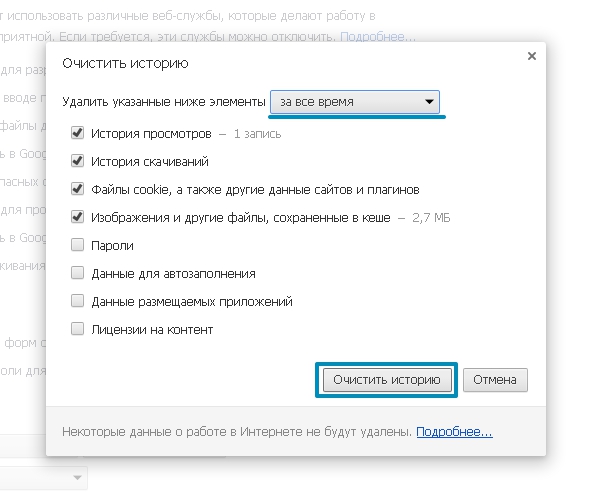
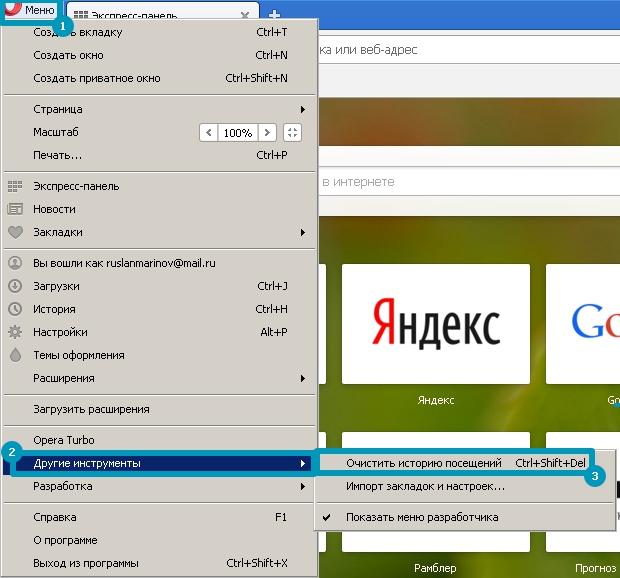
- Как очистить кэш на сайте WordPress
Узнайте, что такое кэширование и почему без него не обойтись на вашем сайте.
Что такое кэширование
Кэширование — это сохранение страницы целиком или её части в кэше быстрого доступа. Если на сайте включено кэширование, снижается нагрузка на сервер. Это происходит за счёт того, что при запросах пользователей (когда они заходят на сайт) контент загружается из кеша, а не генерируется для каждого нового посетителя.
Разберём на примере. У абсолютного большинства интернет-магазинов есть раздел «Доставка и оплата». На этой справочной странице рассказывается, какие варианты доставки предлагает компания и сколько это стоит.
Информация на них меняется достаточно редко, при этом их часто посещают пользователи.
- Если на этой странице отключено кэширование, сервер будет заново генерировать файлы (HTML- и CSS-код), из которых она состоит. Одна и та же операция будет воспроизводиться для каждого нового посетителя.
- Если на странице включено кэширование, сервер сгенерирует HTML-страницу (например, delivery.
 html), разместит её в кеше и просто будет «отдавать» готовый контент, сколько раз бы к ней не обращались.
html), разместит её в кеше и просто будет «отдавать» готовый контент, сколько раз бы к ней не обращались.
Для чего нужно кэширование
При использовании кэширования вы улучшаете сразу несколько показателей веб-сайта: делаете его удобнее для пользователей, оптимизируете технически и в SEO-ключе.
- Увеличивается скорость загрузки контента. А чем быстрее сайт будет отображаться в браузере пользователя, тем лучше. По статистике Google, через 3 секунды ожидания половина посетителей идёт на другой сайт.
- Экономятся ресурсы сервера. Кэширование повышает производительность и снижает нагрузку на CPU за счёт того, что оборудование не выполняет одну и ту же операцию раз за разом.
- Повышается позиция сайта. Быстрые сайты больше «нравятся» поисковым системам Яндекс и Google.
 Расскажем, как включить кэширование и как очищать кеш, используя плагины WordPress.
Расскажем, как включить кэширование и как очищать кеш, используя плагины WordPress.Плагины кэширования WordPress
Плагинов для кэширования в каталоге WordPress много (больше 3 тыс.). Рассмотрим 3 наиболее популярных: WP Super Cache, LiteSpeed Cache и WP Fastest Cache.
Кратко рассмотрим их отличия и основные функции, чтобы вы смогли выбрать подходящее решение для сайта:
- WP Super Cache — плагин подходит для новичков. Есть режим тонкой настройки, в нём можно задать наиболее производительный вариант кэширования. Но этого не стоит делать без опыта, так как можно ненароком «сломать» код, и придётся восстанавливать сайт.
- LiteSpeed Cache — комплексное решение для настройки SEO. В нём есть инструменты не только для настройки кэширования сервера, но и для оптимизации кода, картинок и базы данных.
- WP Fastest Cache — плагин для облегчения нагрузки на сервер, который позволяет настраивать тайм-аут для кеша (время, через которое кеш будет автоматически очищаться).

Выберите подходящий и следуйте нужной инструкции.
Как включить плагин для кэширования WordPress
1. Авторизуйтесь в админке CMS. Используйте URL — ваш-сайт/wp-admin.
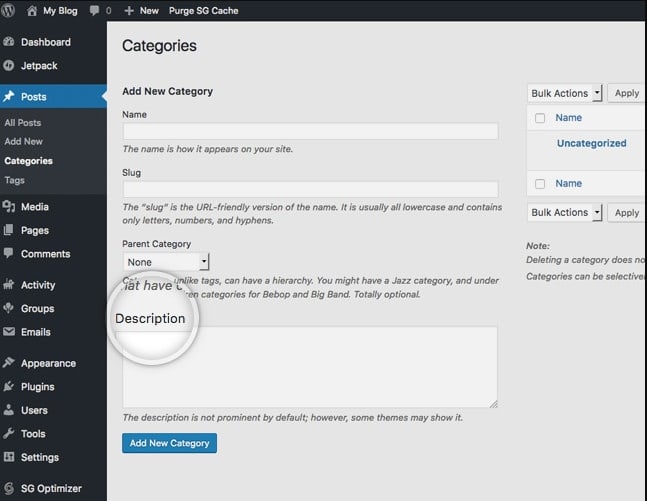
2. Наведите курсор на раздел «Плагины» и выберите в списке Добавить новый:
3. Введите в строке поиска справа название одного из трёх плагинов, который вам подходит, и следуйте соответствующей инструкции:
WP Super Cache
LiteSpeed Cache
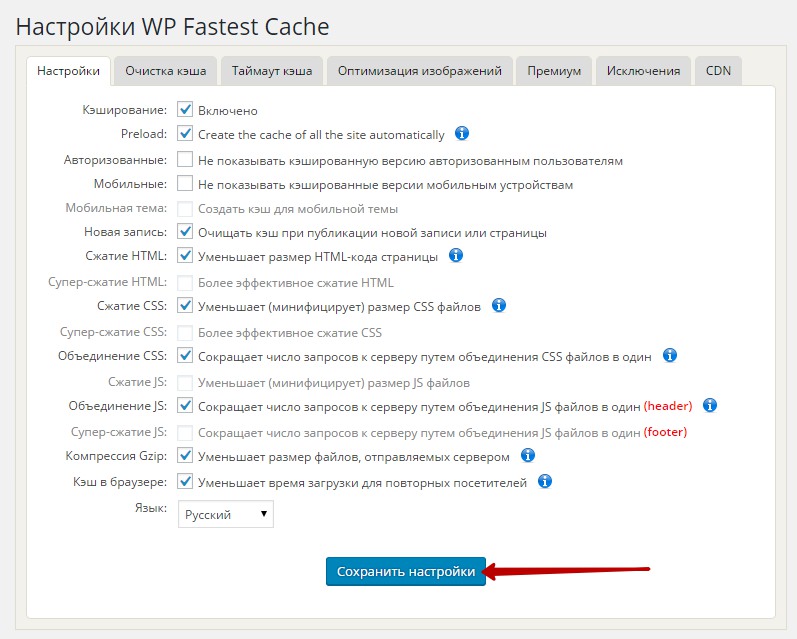
WP Fastest Cache
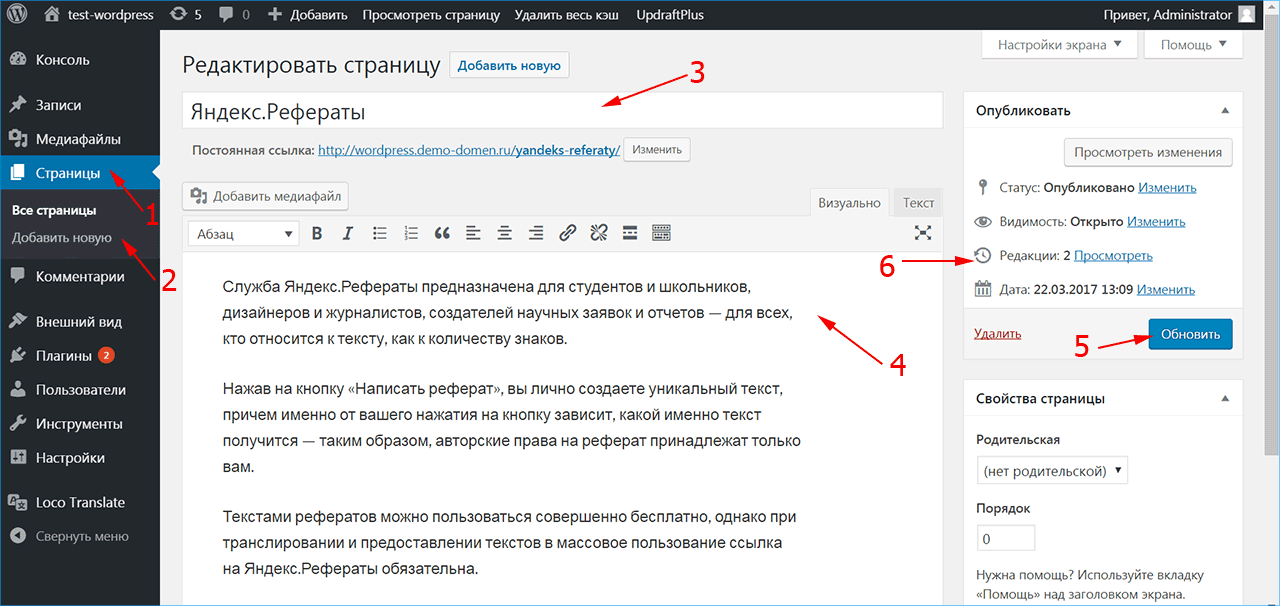
Как очистить кэш на сайте WordPress
Если вы вносите изменения на сайте, на котором включено кэширование, они могут не отображаться (так как сохранена прежняя версия). Поэтому чтобы всё заработало, нужно очистить кэш (перегенерировать контент).
Очистите кэш по инструкции ниже в зависимости от установленного плагина:
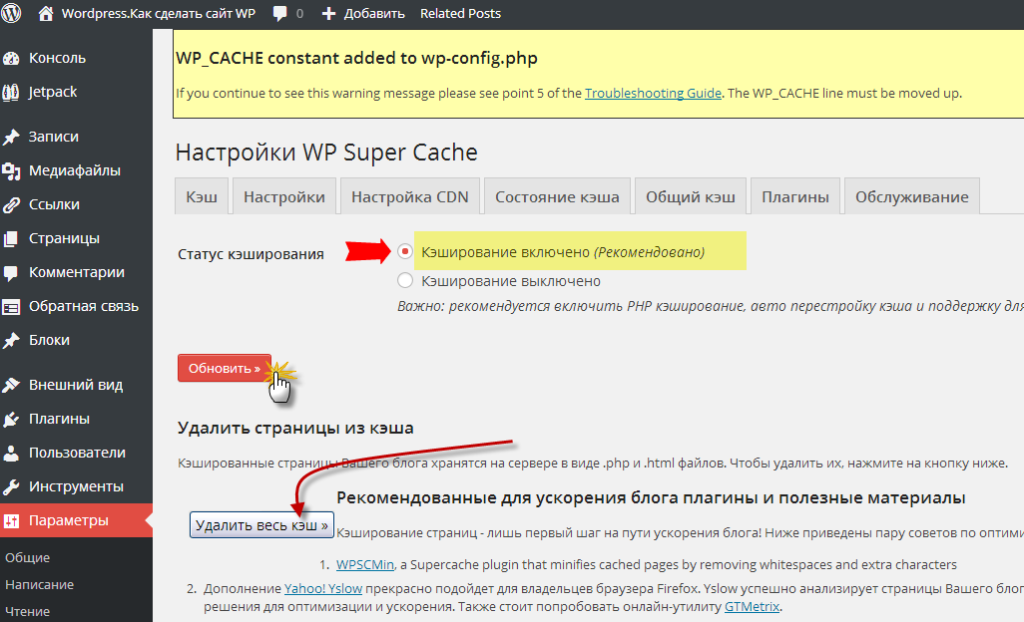
WP Super Cache
LiteSpeed Cache
WP Fastest Cache
Готово. Мы рассмотрели, как в WordPress сбросить кэш.
Мы рассмотрели, как в WordPress сбросить кэш.
Так всего за несколько шагов вы существенно оптимизируете ваш сайт. Это простой, но действенный способ для улучшения поисковой позиции.
Популярные статьи
- Как указать (изменить) DNS-серверы для домена
- Я зарегистрировал домен, что дальше
- Как добавить запись типа A, AAAA, CNAME, MX, TXT, SRV для своего домена
- Что такое редирект: виды и возможности настройки
- Как создать почту со своим доменом
Домены
- Регистрация доменов
- Освободившиеся домены
- Промоакции
- Переадресация
- Магазин доменов
Сайты
- Конструктор сайтов
- Сайты на WordPress
Хостинг сайтов
- Хостинг
- Windows хостинг
VPS и серверы
- VPS хостинг
- Windows VPS
- Аренда серверов
Дополнения
- SSL-сертификаты //=url(‘/free-mail’)?>
Сервисы
- Бесплатный хостинг
- Whois
- Связь с администратором домена
- Определить свой IP-адрес
- Проверка порта на доступность
- Узнать местоположение по IP
- Проверить доступность сайта
Поддержка
- Справка
- Стоимость услуг
- Способы оплаты
- Связаться с нами
Компания
- О компании
- Документы
- Офис
- Дата-центр
- Новости
- Блог
- Акции и скидки
© 2DOMAINS — регистрация доменов
- Домены оптом
- Географические домены
- Кириллические домены
- Административные домены
- Национальные домены
- Новые домены первого уровня
- Где купить домен дешево
- Дешевый хостинг
- CloudVPS
- Хостинг для сайта-визитки
- Хостинг с PHP и MySQL
- Надежный хостинг
- Самые дешевые домены
- Хостинг WordPress
- Хостинг для 1С-Битрикс
- Хостинг для Drupal
- Хостинг для Joomla
- Хостинг для MODX
- Хостинг для OpenCart
- Антивирус для хостинга
- Бэкап сайта
- Защита от DDoS-атак
- Хостинг с ISPmanager
- SSL бесплатно
- AlphaSSL
- AlphaSSL WildCard
- ExtendedSSL
- GlobalSign-сертификаты
- Comodo / Sectigo — сертификаты
- GeoTrust-сертификаты
- Symantec-сертификаты
- Thawte-сертификаты
- TrustWave-сертификаты
- Wildcard-сертификаты
Политика обработки
персональных данных
Тех. поддержка: [email protected]
поддержка: [email protected]
Указанные на сайте цены могут не включать стоимость применимых комиссий.
При заказе услуги стоимость может быть уточнена исполнителем.
Not Found (#404)
Помощь 0 Регистрация Вход
Not Found (#404) Страница не найдена
На главную
Домены
- Регистрация доменов
- Освободившиеся домены
- Промоакции
- Перенос домена
- Переадресация
- Магазин доменов
Сайты
- Конструктор сайтов
- Сайты на WordPress
Хостинг сайтов
- Хостинг
- Windows хостинг
VPS и серверы
- VPS хостинг
- Windows VPS
- Аренда серверов
Дополнения
- SSL-сертификаты //=url(‘/free-mail’)?>
Сервисы
- Бесплатный хостинг
- Whois
- Связь с администратором домена
- Определить свой IP-адрес
- Проверка порта на доступность
- Узнать местоположение по IP
- Проверить доступность сайта
Поддержка
- Справка
- Стоимость услуг
- Способы оплаты
- Связаться с нами
Компания
- О компании
- Документы
- Офис
- Дата-центр
- Новости
- Блог
- Акции и скидки
© 2DOMAINS — регистрация доменов
- Домены оптом
- Географические домены
- Кириллические домены
- Административные домены
- Национальные домены
- Новые домены первого уровня
- Где купить домен дешево
- Дешевый хостинг
- CloudVPS
- Хостинг для сайта-визитки
- Хостинг с PHP и MySQL
- Надежный хостинг
- Самые дешевые домены
- Хостинг WordPress
- Хостинг для 1С-Битрикс
- Хостинг для Drupal
- Хостинг для Joomla
- Хостинг для MODX
- Хостинг для OpenCart
- Антивирус для хостинга
- Бэкап сайта
- Защита от DDoS-атак
- Хостинг с ISPmanager
- SSL бесплатно
- AlphaSSL
- AlphaSSL WildCard
- ExtendedSSL
- GlobalSign-сертификаты
- Comodo / Sectigo — сертификаты
- GeoTrust-сертификаты
- Symantec-сертификаты
- Thawte-сертификаты
- TrustWave-сертификаты
- Wildcard-сертификаты
Политика обработки
персональных данных
Тех. поддержка: [email protected]
поддержка: [email protected]
Указанные на сайте цены могут не включать стоимость применимых комиссий.
При заказе услуги стоимость может быть уточнена исполнителем.
Как использовать кеширование браузера в WordPress
Может быть неприятно тратить столько времени и энергии на ваш сайт WordPress только для того, чтобы обнаружить, что ваши страницы тормозят. Что делают другие, более быстрые веб-сайты, чего не делаете вы?
Один из возможных ответов: кэширование браузера .
Даже если вы новичок в веб-разработке, вы, вероятно, слышали термин «кэш», используемый в терминах просмотра веб-страниц и скорости страницы. Возможно, вы даже несколько раз очищали кеш браузера.
По своей сути, концепция кэширования браузера не является сложной концепцией для понимания или реализации для ускорения вашего сайта WordPress. На самом деле вам даже не нужно прикасаться к файлам вашего сервера, поскольку есть плагины, которые могут выполнять внутреннюю работу за вас. И, поскольку посетителям требуется всего несколько секунд, чтобы разочароваться в вашем времени загрузки, стоит приложить дополнительные усилия даже для небольшого увеличения скорости.
И, поскольку посетителям требуется всего несколько секунд, чтобы разочароваться в вашем времени загрузки, стоит приложить дополнительные усилия даже для небольшого увеличения скорости.
В этом руководстве вы узнаете, что такое кэширование в браузере и как использовать его на своем веб-сайте WordPress, редактируя файлы сервера самостоятельно или с помощью плагина WordPress.
Что такое кэширование браузера?
Кэширование браузера происходит, когда веб-браузер временно сохраняет копию ресурса локально на своем устройстве, чтобы ресурс можно было загрузить быстрее в будущем. Пространство на локальном диске, где хранятся ресурсы, называется «кешем».
Чтобы лучше понять основы кэширования, давайте рассмотрим, как обычно работают веб-сайты. Когда пользователь вводит URL-адрес вашего веб-сайта в свой браузер, браузер отправляет HTTP-запрос на веб-сервер вашего сайта, запрашивая ресурсы веб-сайта в месте, указанном в URL-адресе. Эти ресурсы включают в себя контент, такой как текст и изображения, таблицы стилей и скрипты, чтобы что-то происходило на странице.
Если все идет хорошо, ваш веб-сервер отправляет запрошенные ресурсы обратно в браузер вместе с некоторыми дополнительными инструкциями по обработке этих файлов. Браузер анализирует эти файлы и отображает их как веб-страницу для вашего посетителя.
Однако для обычного интернет-пользователя все это не имеет большого значения — все, что ему нужно, — это как можно быстрее вывести вашу веб-страницу на экран. И одним из распространенных способов уменьшить время загрузки (или, другими словами, повысить производительность) является использование кэширования браузера.
При включенном кешировании браузера ваш сервер указывает браузерам посетителей удерживать некоторые ресурсы вашего веб-сайта в своем кеше в течение заданного периода времени. Затем, в следующий раз, когда посетитель вернется на ту же страницу, браузер может извлечь ресурс из своего кеша вместо того, чтобы снова запрашивать копию с вашего веб-сервера. Процесс запроса, получения и синтаксического анализа кэшированных элементов исключен, что приводит к общему ускорению загрузки.
Источник изображения
Точно так же, если посетитель переходит на другую страницу вашего веб-сайта, которая использует некоторые из тех же ресурсов, что и предыдущая страница — например, повторяющийся логотип или область заголовка — его браузер также может извлечь из кеша эти ресурсы. .
Важно отметить, что кэшированный контент почти всегда является временным. Сервер должен сообщить браузеру, какие ресурсы можно кэшировать и как долго. Это может быть всего одна минута или от одного до двух лет, в зависимости от того, как часто вы планируете обновлять этот контент.
Кэширование лучше всего применять к статическому содержимому . Статический контент не меняется после загрузки на веб-сервер — типичным примером являются изображения. Статические файлы будут выглядеть для пользователя одинаково независимо от того, загружены они с сервера или извлечены из кеша браузера.
Следует ли включать кэширование в браузере?
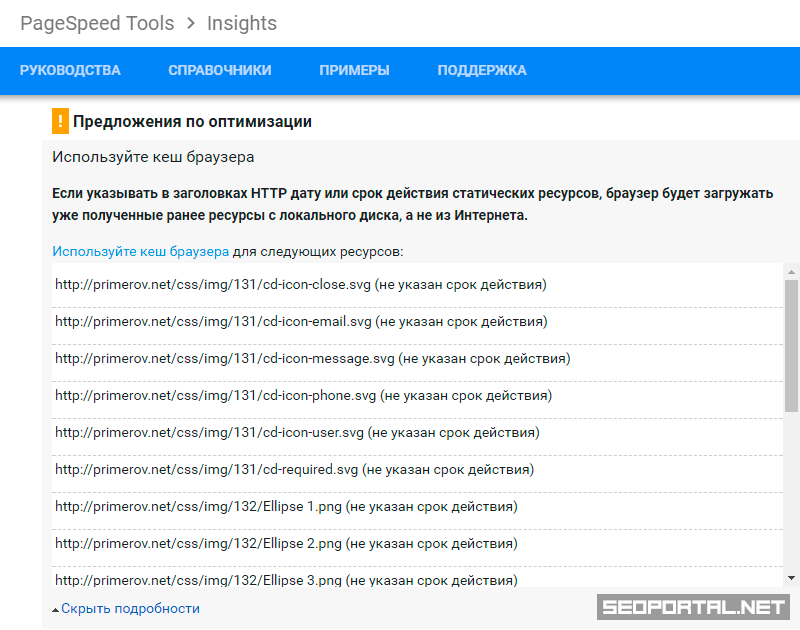
Короче говоря, скорее всего да — большинство популярных сайтов используют кэширование для повышения производительности и экономии трафика. Чтобы быть уверенным, вы можете запустить свой веб-сайт с помощью средства проверки скорости, такого как Website Grader или PageSpeed Insights, и посмотреть предложения, связанные с эффективным кэшированием браузера.
Чтобы быть уверенным, вы можете запустить свой веб-сайт с помощью средства проверки скорости, такого как Website Grader или PageSpeed Insights, и посмотреть предложения, связанные с эффективным кэшированием браузера.
Источник изображения
Если вы получаете подобные уведомления, возможно, это связано с тем, что вы не кэшируете статические ресурсы или срок действия кэшированного содержимого истекает слишком быстро.
Чтобы решить эту проблему и ускорить работу вашего сайта WordPress, вам необходимо настроить сервер так, чтобы он разрешал кэширование контента. Есть два способа сделать это: во-первых, я объясню, как включить кэширование с помощью нескольких популярных плагинов WordPress. Позже мы обсудим, как включить кэширование, отредактировав файлы сервера напрямую.
Как использовать кэширование браузера в WordPress с помощью плагина
Плагины идеально подходят для владельцев сайтов, которым может быть неудобно вносить изменения в файлы сервера напрямую. Плагин для кэширования браузера выполнит за вас всю остальную работу, и многие из них также помогут оптимизировать ваш веб-сайт другими способами. В этом разделе мы рассмотрим три таких плагина и как включить кеширование браузера в каждом из них.
Плагин для кэширования браузера выполнит за вас всю остальную работу, и многие из них также помогут оптимизировать ваш веб-сайт другими способами. В этом разделе мы рассмотрим три таких плагина и как включить кеширование браузера в каждом из них.
Но перед установкой плагина кэширования на свой веб-сайт убедитесь, что он подходит для вашего веб-хостинга. Многие хостинг-провайдеры, включая и особенно управляемые хосты WordPress, запрещают использование плагинов кэширования и могут даже запрещать определенные плагины — не потому, что они вредны, а потому, что они несовместимы с текущей конфигурацией сервера. В этих случаях кэширование браузера, вероятно, уже включено. Свяжитесь со службой поддержки вашего хостинга, чтобы задать вопросы о кэшировании вашего сайта WordPress.
Теперь давайте распакуем эти плагины.
WP Rocket
После того, как ваш хост позаботится о кэшировании браузера за вас, плагин WP Rocket станет самым удобным решением для владельцев сайтов WordPress. WP Rocket — это комплексный плагин для оптимизации скорости, который автоматически обрабатывает многие аспекты производительности, включая кэширование. WP Rocket — это плагин премиум-класса, стоимость которого начинается с 49 долларов за один год обновлений и поддержки на одном веб-сайте.
WP Rocket — это комплексный плагин для оптимизации скорости, который автоматически обрабатывает многие аспекты производительности, включая кэширование. WP Rocket — это плагин премиум-класса, стоимость которого начинается с 49 долларов за один год обновлений и поддержки на одном веб-сайте.
WP Rocket применяет кэширование для настольных и мобильных устройств к вашему контенту сразу после активации, но вы можете переключать настройки кэширования до Настройки > WP Rocket . Здесь вы сможете включать и выключать кеширование, а также изменять срок жизни кеша. Срок действия кэшированных ресурсов по умолчанию истекает через 10 часов, но вы можете сократить это время, если ваш сайт часто обновляет контент, или удлинить его, если ваш сайт в основном статичен.
В дополнение к кэшированию, WP Rocket также оптимизирует ваш веб-сайт, применяя сжатие GZIP к файлам, размещенным на вашем домене, предварительно загружая определенные ресурсы и откладывая загрузку изображений.
Hummingbird от WPMU DEV
Hummingbird является членом набора плагинов WPMU DEV — этот конкретный плагин предназначен для повышения производительности вашего сайта с помощью нескольких мер, включая сжатие GZIP, сеть доставки контента (CDN), мониторинг времени безотказной работы и набор функций кэширования. Подписка стоит 5 долларов в месяц для одного веб-сайта, или вы можете получить все плагины WPMU DEV за 15,83 доллара в месяц.
Hummingbird позволяет включить несколько форм кэширования на вашей странице, включая кэширование страницы и кэширование браузера. Чтобы включить кэширование страниц в Hummingbird, войдите в свою панель управления WordPress и выберите 9.0071 Колибри Pro > Кэширование . Затем в модуле Кэширование страниц нажмите Активировать . В этом модуле вы можете переключать кэшируемые элементы в зависимости от того, как часто они меняются на вашем сайте — кэширование менее полезно для часто обновляемых элементов, а также в зависимости от того, какие устройства и пользователи могут использовать кэшированный контент.
Чтобы включить кэширование браузера, прокрутите вниз до области Настройка , выберите тип сервера и установите время истечения срока действия для всех файлов или для отдельных файлов.
Источник изображения
W3 Total Cache
Имея на сегодняшний день более миллиона загрузок, W3 Total Cache является ведущим плагином для оптимизации производительности, который кэширует ваши веб-страницы, минимизирует ваш код, отложенно загружает изображения и интегрирует с CDN, такими как Cloudflare. Он поставляется в бесплатной версии и премиум-плагине за 8,25 долларов в месяц — кэширование доступно в бесплатной версии.
Чтобы включить кэширование, выберите Производительность > Общие настройки , затем прокрутите вниз до Кэш браузера и установите флажок рядом с Включить , если он не отмечен. Затем нажмите Сохранить все настройки .
Затем выберите Производительность > Кэш браузера . В разделе General отметьте первые пять полей. Они включают заголовки (инструкции HTTP, отправляемые с вашего сервера в браузеры), которые включают кэширование браузера.
В разделе General отметьте первые пять полей. Они включают заголовки (инструкции HTTP, отправляемые с вашего сервера в браузеры), которые включают кэширование браузера.
Наконец, вам нужно установить время истечения срока действия для ваших конкретных типов файлов. Заголовок expires сообщает браузерам, как долго хранить копию файлов вашего сайта.
Вы можете установить отдельные заголовки истечения срока действия для файлов CSS и JavaScript, файлов HTML и XML и медиафайлов. В разделе Performance > Browser Cache прокрутите до раздела CSS & JS , установите флажок рядом с Set expires header и введите значение Expires заголовок в секундах. По умолчанию это значение равно 31536000 секунд или 365 дней. Измените это значение на наиболее подходящее для ваших файлов CSS и JavaScript — например, срок действия в две недели будет равен 1209.600 секунд.
Повторите этот процесс в разделах HTML и XML и Мультимедиа и другие файлы , затем нажмите Сохранить все настройки .
Как использовать кэширование браузера в WordPress путем прямого редактирования файлов
Если у вас есть доступ к файлам вашего сервера и вы можете вносить в них прямые изменения, вы можете добавить инструкции, которые включают кэширование браузера.
Прежде всего, будьте осторожны при внесении подобных изменений. Любой неуместный или неправильно написанный код может сделать ваш сайт мгновенно недоступным или может конфликтовать с конфигурацией вашего сервера. Если вы еще этого не сделали, мы рекомендуем обратиться в службу поддержки сервера за разрешением и любыми рекомендациями, особенно если вы новичок в редактировании файлов сервера. Кроме того, всегда создавайте резервную копию своего сайта при внесении значительных изменений.
Чтобы использовать кеш браузера, ваши изменения будут указывать серверу делать определенные файлы кэшируемыми в течение определенного периода времени. Вы добавите два заголовка в свои HTTP-ответы: Cache-Control , который указывает, как долго и где файлы могут быть кэшированы, и Expires , который сообщает браузеру, как долго кэшированный файл действителен.
Процесс добавления этих заголовков зависит от программного обеспечения вашего сервера. В этом разделе я расскажу, как включить кеширование браузера в наиболее распространенных конфигурациях, Apache и Nginx.
Как использовать кэширование браузера на сервере Apache
Если ваш сайт хранится на сервере Apache, вы вносите изменения для всего сайта в файл .htaccess , расположенный в вашем основном каталоге WordPress (обычно public_html ). .htaccess — это текстовые файлы, которые содержат инструкции и разрешения для соответствующих каталогов, поэтому .htaccess , которыми управляет ваш корневой каталог, применяется ко всему вашему сайту.
Редактировать .htaccess , получите доступ к файлам вашего сервера через панель хостинга или с помощью FTP-клиента. Перейдите в корневую папку WordPress. Если вы не видите там .htaccess , возможно, вам нужно открыть скрытые файлы. Если вы по-прежнему не видите .htaccess после открытия скрытых файлов, это означает, что его нет в вашей корневой папке. В этом случае просто создайте новый файл .htaccess в этой папке — вот руководство Hostinger о том, как это сделать.
Если вы по-прежнему не видите .htaccess после открытия скрытых файлов, это означает, что его нет в вашей корневой папке. В этом случае просто создайте новый файл .htaccess в этой папке — вот руководство Hostinger о том, как это сделать.
После обнаружения или создания основного .htaccess , откройте файл в редакторе файлов панели хостинга или загрузите файл и откройте его в редакторе кода/текста. Здесь вы будете вносить необходимые изменения.
Установить заголовок Cache-Control в Apache
Во-первых, давайте установим наш заголовок Cache-Control. Добавьте следующий код внизу файла, ниже # END WordPress :
Набор заголовков Cache-Control "max-age=31536000, public"
Это применяет кэширование ко всем файлам с расширениями, указанными в первой строке, устанавливает максимальную дату истечения срока действия 31536000 секунд (т. е. 365 дней) и указывает, что файлы могут быть кэшированы на общедоступном сервере, например это CDN. Вы можете изменить общедоступный на частный в приведенном выше коде, чтобы указать браузеру хранить кэшированные файлы только на клиентском компьютере.
е. 365 дней) и указывает, что файлы могут быть кэшированы на общедоступном сервере, например это CDN. Вы можете изменить общедоступный на частный в приведенном выше коде, чтобы указать браузеру хранить кэшированные файлы только на клиентском компьютере.
Кроме того, вы можете установить разные заголовки Cache-Control в зависимости от типа файла. Например:
Набор заголовков Cache-Control "max-age=31536000, public"
Заголовок set Cache-Control "max-age=31536000, private"
Этот код позволяет кэшировать файлы изображений публично, а файлы .js и .php ограничены частным кэшированием.
Установка заголовка с истекающим сроком действия в Apache
Затем добавьте заголовок Expires, чтобы указать браузеру, когда заменять кешированные файлы новыми версиями. Вставьте следующий код под правилами Cache-Control:
Вставьте следующий код под правилами Cache-Control:
ExpiresActive On
ExpiresByType text/html "доступ 1200 секунд"
ExpiresByType text/css "доступ 1 месяц"
ExpiresByType "access/javascript" 1 месяц»
ExpiresByType text/x-javascript «доступ 1 месяц»
ExpiresByType image/jpeg «доступ 1 год»
ExpiresByType image/jpg "доступ 1 год"
ExpiresByType image/png "доступ 1 год"
ExpiresByType image/svg "доступ 1 год"
ExpiresByType image/gif "доступ 1 год"
ExpiresByType application/pdf "доступ 1 месяц"
ExpiresByType application/javascript "доступ на 1 месяц"
ExpiresByType application/x-javascript "доступ на 1 месяц"
ExpiresByType application/xhtml+xml "доступ на 1 месяц""
ExpiresByType application/x-shockwave-flash "доступ на 1 месяц"
ExpiresByType image/x-icon "доступ 1 год"
ExpiresDefault "доступ 1 месяц"
Здесь каждый ExpiresByType назначает срок действия типу файла. Эти значения не установлены на камне — вам может потребоваться изменить время, чтобы оно наилучшим образом соответствовало вашим потребностям. Как правило, файлы изображений редко изменяются и могут храниться в кэше в течение более длительного времени.
Эти значения не установлены на камне — вам может потребоваться изменить время, чтобы оно наилучшим образом соответствовало вашим потребностям. Как правило, файлы изображений редко изменяются и могут храниться в кэше в течение более длительного времени.
Последняя строка содержит все типы файлов, не указанные выше. Здесь он по умолчанию равен 1 месяцу.
Завершив редактирование, сохраните файл (и при необходимости повторно загрузите его по FTP), затем повторно запустите тест скорости в браузере в режиме инкогнито, чтобы увидеть, как работают ваши страницы.
Как использовать кеширование браузера на сервере Nginx
Чтобы указать серверу Nginx добавить заголовки Cache-Control и Expires, откройте файл конфигурации ( conf ) в редакторе панели сервера (или в редакторе кода) и сделайте следующие изменения.
Установите заголовок Cache-Control в Nginx
Вставьте приведенный ниже код в блок сервера в файле конфигурации:
location ~* \.(ico|pdf|flv|jpg|jpeg|png|gif|svg|js |css|swf)$ {
истекает через 365 дней;
add_header Cache-Control "общедоступный, без преобразования";
}
Максимальный срок действия для указанных типов файлов устанавливается равным 365 дням. Вы можете изменить этот период и/или включенные типы файлов. Это также делает эти файлы общедоступными для кэширования (например, на серверах CDN), а не только в частном порядке в локальном хранилище браузера. Чтобы ваши активы кэшировались в частном порядке, измените public на private в приведенном выше коде.
Установка заголовка с истекающим сроком действия в Nginx
В том же блоке сервера вставьте этот код, чтобы добавить заголовки Expires:
location ~* \.(jpeg|jpg|png|svg|gif)$ {
expires 365d;
}
Срок действия ваших изображений истекает через год. Для файлов с более коротким/длинным сроком действия повторно вставьте этот код в тот же раздел, замените имена расширений файлов и вставьте другой период времени, например:
location ~* \.(html|css|js) $ {
истекает через 30 дней;
}
После внесения этих изменений сохраните файл conf и перезапустите Nginx. Повторно запустите тест скорости в браузере в режиме инкогнито, чтобы увидеть, как работают ваши страницы.
Что делать, если время загрузки не улучшается?
Независимо от того, настраиваете ли вы файлы своего сервера самостоятельно или подключаете плагин, который сделает всю работу за вас, большинство сайтов WordPress могут извлечь выгоду из кэширования браузера. Если вы не воспользуетесь этой функцией, вы и ваши посетители упустите жизненно важный прирост скорости.
После того, как вы внедрили свои изменения, запустите свой веб-сайт через тот же тест скорости, который вы использовали ранее. Убедитесь, что ваш сайт работает в режиме инкогнито, так как это не загрузит уже кэшированные файлы.
Если вы по-прежнему не видите улучшений производительности, есть несколько возможных объяснений. Во-первых, вы можете немного изменить настройки кеша, убедившись, что ваши периоды истечения достаточно длинные и что вы кэшируете свои большие статические изображения.
Однако другой возможной причиной этой проблемы является чрезмерное количество сторонних сценариев. Когда вы интегрируете сторонние инструменты, такие как программное обеспечение CRM, инструменты аналитики или другие приложения, все они размещают сценарии на ваших страницах. Вы не можете контролировать, как кэшируются эти файлы сценариев, поскольку они не поступают с вашего веб-сервера. Таким образом, вы можете подумать о переключении или отказе от определенных инструментов, которые вам не нужны, в обмен на более высокую производительность — возможно, стоит немного сократить время загрузки вашей страницы.
Как использовать кеширование браузера в WordPress
Если вы хотите использовать кеширование браузера в WordPress, вы уже знаете об его основном преимуществе — оно повышает скорость загрузки сайта.
Эта деталь очень важна для людей, столкнувшихся с этой проблемой. К счастью, есть такие инструменты, как Google PageSpeed Insights или GT matrix. Они могут точно сказать вам, что вы хотите знать о производительности вашего веб-сайта, что вам нужно изменить, если у вас уже включено или не включено кеширование браузера, и многое другое.
Они могут точно сказать вам, что вы хотите знать о производительности вашего веб-сайта, что вам нужно изменить, если у вас уже включено или не включено кеширование браузера, и многое другое.
Хорошо, хорошо. Итак, в чем же дело? Зачем вам нужно использовать кеширование браузера в WordPress?
Этот вопрос подробно обсуждается ниже нашей командой wpDataTables , поэтому продолжайте читать, и к концу этой статьи вам удастся использовать кэширование браузера (скрестим пальцы).
Создание визуально приятного веб-сайта больше не является первостепенной задачей, когда время загрузки настолько велико, что пользователи покидают его за считанные секунды.
Вам необходимо создать сайт с быстро загружаемыми страницами и качественным контентом. Это должен знать каждый человек, имеющий контакт с Интернетом. И самый простой способ сделать сайт быстрее — использовать кеширование браузера.
Эта концепция будет объяснена позже, но вы должны знать, что это главная рекомендация Google, когда речь идет о времени загрузки.
Обычно скорость загрузки вашего веб-сайта может быть увеличена на 50 %, если вы используете правильные методы.
При чем здесь кеширование браузера?
Давайте углубимся.
Содержание- Использовать кеширование браузера? Что это такое?
- Как работает кэширование браузера в WordPress?
- Различия между кэшированием сервера и кэшированием браузера
- Использование кэширования браузера в WordPress
- Сервер NGINX и кэширование браузера
- Использование кэширования браузера в WordPress с помощью плагинов
- Используйте Yoast SEO для редактирования файла .htaccess
- Кэширование сторонних ресурсов
Для тех, кто не знает, зачем нужно использовать кэширование браузера, лучше объяснить это более простыми словами.
Кэширование представляет собой время, в течение которого браузеры локально хранят кешируемые ресурсы, доступные на веб-сайте.
Эти ресурсы включают изображения, JavaScript, CSS и другие. Всякий раз, когда человек заходит на веб-сайт, кэшируемые ресурсы, хранящиеся на вашем компьютере, загружаются обратно. Таким образом, скорость загрузки веб-сайта заметно повышается. Это причина, по которой люди хотят использовать кеширование браузера в WordPress.
Как работает кредитное плечо Браузер Кэширование в WordPress работает?Когда человек получает доступ к определенному домену, в фоновом режиме происходит несколько процессов. Все, что составляет ваш сайт WordPress, передается в браузер пользователя, делая сайт видимым. Эти компоненты веб-сайта включают контент, изображения, таблицы стилей, сценарии и многое другое. Они должны быть перемещены с сервера веб-сайта в браузер пользователя всякий раз, когда это требуется. Этапы этого процесса:
- Посетитель вводит URL-адрес в своем браузере
- Браузер формирует запрос к серверу, на котором размещен ваш веб-сайт (HTTP-запрос)
- Сервер объединяет все данные и отправляет их пользователю.
 На этом шаге пользователи замечают замедление. Чтобы предотвратить это замедление, люди могут уменьшить размер скриптов, оптимизировать размеры изображений и так далее.
На этом шаге пользователи замечают замедление. Чтобы предотвратить это замедление, люди могут уменьшить размер скриптов, оптимизировать размеры изображений и так далее. - После передачи данных браузер, наконец, может отображать веб-сайт. Процесс повторяется, когда посетители заходят на другие страницы. Запросов к серверу может быть очень много одновременно, что может привести к низкой производительности. Вот почему людям необходимо оптимизировать свой веб-сайт, чтобы он оставался быстрым.
Содержимое кэша используется как в веб-браузерах, так и в программных приложениях. Он временно хранится на вашем локальном диске. Эти данные называются «веб-кэш» или «HTTP-кэш». Всякий раз, когда вы посещаете один и тот же веб-сайт, браузер загружает информацию, хранящуюся на вашем компьютере, и загружает контент с веб-сайта.
Чтобы проверить, правильно ли ваш веб-сайт WordPress использует кэширование браузера, вам необходимо использовать специальный инструмент. Самый популярный — Google PageSpeed Insights. Узнайте, все ли работает правильно, введя URL своего сайта.
Узнайте, все ли работает правильно, введя URL своего сайта.
Затем нажмите «Анализ» и позвольте инструменту творить чудеса. PageSpeed должен сообщить вам, какой балл имеет ваш сайт с точки зрения оптимизации для мобильных устройств и компьютеров. Оценка варьируется от 0 до 100, после чего вы также получите предложения по улучшению своего веб-сайта. Одним из наиболее распространенных предложений является использование кэширования браузера в WordPress.
А вы знали, что данные тоже могут быть красивыми?
wpDataTables может сделать так. Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.
Фактический пример wpDataTables в дикой природеИ очень легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настроить и настроить
- Опубликовать в посте или на странице
И это не только красиво, но и практично. Вы можете создавать большие таблицы с миллионами строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
«Да, но я просто слишком люблю Excel, а на сайтах ничего подобного нет». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Я говорил вам, что вы тоже можете создавать диаграммы с вашими данными? И это только малая часть. Есть много других функций для вас.
Различия между кэшированием сервера и кэшированием браузераЛюбой пользователь WordPress должен знать больше о кэшировании сервера. Это процесс, который включает создание кэшированных веб-страниц для вашего веб-сайта через веб-сервер. Вышеуказанные шаги представляют кэширование веб-сайта, которое в основном выполняется на стороне сервера.
Существует несколько способов улучшить систему кэширования сервера. Наиболее рекомендуемым вариантом будет обновление заголовков на Apache. Следующим шагом будет использование плагинов WordPress, а за ним следует добавление CDN.
Использование кэширования браузера в WordPress Чтобы использовать кэширование браузера в WordPress, вам нужно использовать немного кода. Не волнуйтесь — это не так сложно, как вы думаете.
Не волнуйтесь — это не так сложно, как вы думаете.
Вам просто нужно добраться до файла .htaccess, добавить заданный фрагмент кода и все. Использование кэширования браузера с файлом Htaccess — это самый простой и эффективный метод, о котором вам следует узнать.
Самый простой и быстрый способ убедиться, что ваш веб-сайт WordPress максимально использует кэширование как на стороне сервера, так и в браузере, — это использовать управляемый хостинг WordPress, который предварительно настраивает все необходимые параметры для вас.
Используйте кэширование браузера в WordPress вручную, выполнив следующие действия:
- Добавить заголовки Expires
- Добавить заголовки управления кэшем
- Отключить ETags
Для этого выполните следующие действия:
Доступ к файлам веб-сайта
Начните с входа в свою учетную запись хостинга/cPanel. Перейдите к файловому менеджеру. Здесь вы найдете настройки веб-сайта, где вам нужно включить опцию «Скрытый файл». Затем перейдите в корневой каталог веб-сайта и откройте файл .htaccess.
Затем перейдите в корневой каталог веб-сайта и откройте файл .htaccess.
Обычно он находится в /public_html/.htaccess. Если домен вашего веб-сайта является пользовательским, вы найдете его в разделе имя_домена/public_html/.htaccess. Щелкните файл правой кнопкой мыши и отредактируйте его, следуя полученным инструкциям.
Добавьте код кэширования браузера в файл .htaccess
Следующий шаг самый простой. Скопируйте приведенный ниже код и вставьте его в конец содержимого файла .htaccess. Не вносите никаких других изменений в файл.
#Customize expires cache start - настройте период в соответствии с вашими потребностямиРазмер FileETag MTime AddOutputFilterByType DEFLATE текст/обычный текст/html текст/текст XML/приложение css/приложение xml/приложение xhtml+xml/приложение rss+xml/приложение javascript/x-javascript ExpiresActive On ExpiresByType text/html "доступ 600 секунд" ExpiresByType application/xhtml+xml "доступ 600 секунд" ExpiresByType text/css "доступ 1 месяц" ExpiresByType text/javascript "доступ 1 месяц" ExpiresByType text/x-javascript "доступ 1 месяц" Приложение ExpiresByType/javascript "доступ 1 месяц" ExpiresByType application/x-javascript "доступ 1 месяц" ExpiresByType application/x-shockwave-flash "доступ 1 месяц" ExpiresByType application/pdf "доступ 1 месяц" ExpiresByType image/x-icon "доступ 1 год" ExpiresByType image/jpg "доступ 1 год" ExpiresByType image/jpeg "доступ 1 год" ExpiresByType image/png "доступ 1 год" ExpiresByType image/gif "доступ 1 год" ExpiresDefault "доступ 1 месяц" #Истекает конец кэша
Параметры, включенные в приведенный выше код, включают 600-секундное время обновления/истечения срока действия для HTML и один месяц для CSS и JavaScript.
Цель этого периода истечения срока действия — избежать слишком частого повторного скачивания ресурсов вашими посетителями. Если вы чаще выполняете изменения с точки зрения активов, вы можете изменить период в соответствии с вашими потребностями.
Для людей, которые хотят использовать кэш браузера, изменение файла .htaccess является лучшим вариантом.
Как видно из фрагмента кода, срок действия изображений истекает через год. Чтобы добавить заголовки с истекшим сроком действия .htaccess, вам нужно изменить файл, не повредив ничего другого.
Однако некоторые люди не хотят возиться со своим файлом .htaccess. Если это ваша ситуация, вы можете просто использовать плагин кэширования браузера. Подробнее о таких плагинах вы узнаете далее в этой статье.
Добавить заголовки управления кешем через Apache
Скопируйте код ниже:
# BEGIN Заголовки управления кэшемc> Заголовок добавляет Cache-Control "public" Заголовок добавляет Cache-Control "public" Заголовок добавляет Cache-Control "private" Заголовок добавляет Cache-Control "private, must-revalidate"
Задавать срок действия или максимальный возраст в заголовках HTTP больше не требуется, поскольку он уже был установлен на предыдущем шаге, а значит, вам не нужно повторять его здесь.
Отключить Etags
Etags расшифровывается как Entity Tags и относится к новым версиям кэшированных файлов. Поскольку вы уже установили заголовки управления кешем, нет необходимости использовать ETag, поэтому вы можете отключить их, чтобы сократить время загрузки. Добавьте следующий фрагмент кода в файл .htaccess:
c> ETag заголовка не установлен FileETag None
Сохраните файл .htaccess и готово!
Кэширование сервера и браузера NGINXЕсли на вашем веб-сайте используется NGINX, вам потребуется использовать другие фрагменты кода, поскольку вы не сможете найти файл .htaccess. Опять же, это очень простой процесс, который не требует особых технических знаний. Перейдите в /etc/nginx/sites-enabled/default и вставьте туда этот код:
сервер {
слушай 80;
имя_сервера локальный хост;
расположение / {
корень /usr/share/nginx/html;
индекс index.html index.htm;
}
местоположение ~* \.(jpg|jpeg|png|gif|ico|css|js)$ {
истекает через 365 дней;
}
местоположение ~* \.(pdf)$ {
истекает 30 дней;
}
}
Добавить заголовки управления кэшем (NGINX)
расположение ~* \.(jpg|jpeg|png|gif|ico|css|js)$ {
истекает через 90 дней;
add_header Cache-Control «общедоступный, без преобразования»;
} Вы, вероятно, можете сказать, что срок действия файлов изображений установлен на 365 дней, что эквивалентно одному году. Срок действия PDF-файлов истекает через 30 дней. Вы можете настроить код так, как хотите, как и в предыдущем случае.
Срок действия PDF-файлов истекает через 30 дней. Вы можете настроить код так, как хотите, как и в предыдущем случае.
После редактирования NGINX сохраните файл, и вы можете быть уверены, что активировали кэширование браузера на сервере NGINX.
Усиление Просмотр в WordPress с помощью плагиновИзменение файла .htaccess там, где он вам не нужен, может испортить весь ваш сайт. Одна-единственная ошибка приведет к пустым страницам и ошибкам, поэтому это вполне понятно, если вы не хотите изменять файл самостоятельно.
К счастью, есть плагины, которые могут быть полезны, и вам не нужно учиться включать кэширование браузера в WordPress 9.0003
вручную. Установить плагин можно следующим образом:
- Скачать плагин – один пример можно найти здесь
- Перейдите к панели инструментов, плагинам и добавьте новый
- Найти «Использовать кэширование браузера»
- Нажмите «Установить сейчас»
- Активировать плагин
- Протестируйте свой сайт
Существуют и другие подключаемые модули, которые вы можете использовать, и некоторые из них перечислены ниже. Выберите их в соответствии с вашими требованиями:
Выберите их в соответствии с вашими требованиями:
W3 Total Cache — плагин WordPress
Исправление кэширования браузера Leverage в WordPress с помощью W3 Total Cache можно выполнить, выполнив шаги, перечисленные ниже:
- Загрузите и установите плагин W3 Total Cache WordPress
- Перейдите к «Общим настройкам» и выберите «Включить кэш браузера».
- Нажмите «Сохранить» и перейдите к настройкам кэша браузера (вверху страницы)
- Выберите доступные заголовки кэша
- Задать заголовки с истекающим сроком действия, управление кешем и заголовки ETag (в зависимости от настроек, выполненных ранее)
- Сохраните все настройки и обновите свой веб-сайт
WP Fastest Cache
WP Fastest Cache — еще один плагин, который можно использовать для включения кэширования браузера в WordPress.
- Загрузите и установите WP Fastest Cache.
- Перейти к настройкам плагина
- Выберите Кэширование браузера, установив флажок
- Нажмите «Отправить», чтобы применить изменения, и все
Cache Enabler — Кэш WordPress
Этот плагин имеет дополнительные функции, которые могут оказаться полезными в будущем: вы можете автоматизировать процесс очистки кеша или сделать это вручную, вы можете очистить страницу вручную, вы можете минимизировать HTML и JavaScript и многое другое. Чтобы использовать его, просто:
Чтобы использовать его, просто:
- Установите плагин и активируйте его
- Перейти к настройкам
- Нажмите «Включить кэширование браузера».
Вы также можете редактировать файл .htaccess более безопасным способом с помощью плагина Yoast SEO. Наиболее часто используемый плагин WordPress — это SEO от Yoast. Используя этот плагин, вы можете легко редактировать файл .htaccess. Если у вас еще нет Yoast, вам необходимо установить его и активировать заранее. После этого нужно:
- Откройте SEO, затем Инструменты.
- Перейти к редактору файлов
- Файл .htaccess будет открыт в текстовом редакторе, куда вы сможете вставить фрагменты кода, перечисленные выше
- Сохранить изменения
После внесения изменений вы можете использовать Google PageSpeed Insights, чтобы проверить, все ли в порядке после внесения изменений. Если ваш веб-сайт правильно использует кеширование браузера, все в порядке. Если нет, вам следует повторить процесс и посмотреть, что вы пропустили.
Если ваш веб-сайт правильно использует кеширование браузера, все в порядке. Если нет, вам следует повторить процесс и посмотреть, что вы пропустили.
После внесения всех изменений, описанных в этой статье, вы все еще можете получить плохой результат при тестировании скорости вашего сайта с помощью различных инструментов. Google PageSpeed Insights может дать вам плохую оценку из-за множества сторонних скриптов или служб, которые работают на вашем веб-сайте. Эти скрипты не имеют длительного срока действия по множеству причин.
Если после выполнения всех возможных советов вы по-прежнему будете получать сообщения об использовании кэширования браузера в WordPress, вы ничего не сможете сделать, кроме удаления скриптов, которые вы не используете. Для веб-сайта должно быть достаточно максимум трех скриптов, поэтому обязательно очистите свой список.
После внесения этого изменения все должно работать нормально, а время загрузки вашего сайта должно быть максимально близким к совершенству. Если вы столкнулись с проблемой, которая очень специфична и не имеет ничего общего со сторонними скриптами, вы должны получить информацию о ней и посмотреть, какой параметр вызывает проблему.
Если вы столкнулись с проблемой, которая очень специфична и не имеет ничего общего со сторонними скриптами, вы должны получить информацию о ней и посмотреть, какой параметр вызывает проблему.
Имейте в виду, что вы можете не заметить изменений, которые вносите сразу после установки плагина. Причиной этой задержки является файл CSS/Stylesheet. Кэш браузера, который вы уже сохранили на своем компьютере, не позволит вам увидеть сделанные вами изменения. Чтобы правильно видеть сайт после внесения нескольких изменений, рекомендуется посетить его, используя функцию инкогнито вашего браузера. Используя эту функцию, вы не будете использовать ресурсы кеша, и вы сможете правильно увидеть изменения.
В конце концов, выбранный вами метод использования кэширования браузера не имеет значения. Единственное, что имеет значение, это увидеть его в действии. Пока Leverage Browser Caching в WordPress работает как положено, способ, которым вы туда попали, не имеет значения.

 html), разместит её в кеше и просто будет «отдавать» готовый контент, сколько раз бы к ней не обращались.
html), разместит её в кеше и просто будет «отдавать» готовый контент, сколько раз бы к ней не обращались. 
 (ico|pdf|flv|jpg|jpeg|png|gif|svg|js |css|swf)$ {
(ico|pdf|flv|jpg|jpeg|png|gif|svg|js |css|swf)$ {  (html|css|js) $ {
(html|css|js) $ {  На этом шаге пользователи замечают замедление. Чтобы предотвратить это замедление, люди могут уменьшить размер скриптов, оптимизировать размеры изображений и так далее.
На этом шаге пользователи замечают замедление. Чтобы предотвратить это замедление, люди могут уменьшить размер скриптов, оптимизировать размеры изображений и так далее.