WordPress Super Cache — используем кеш браузера для ускорения сайта
Зачем использовать кэш браузера?
Кэширование важно для оптимизации веб-сайта, созданного на WordPress, поскольку оно увеличивает скорость загрузки страниц. Посетителям сайта не понравится его долгая загрузка, в результате чего они могут просто покинуть ваш сайт, не дождавшись информации, тем самым увеличивая количество отказов. Такие поведенческие параметры плохо отражаются на ранжировании сайта поисковыми системами, которые понижают его позиции в поисковой выдаче. Чтобы этого не произошло, подключите плагин WordPress Super Cache, который автоматически выполнит работу по кэшированию страниц.
Описание и возможности плагина
Кэш представляет собой временное хранилище для содержимого веб-страницы. Вместо того чтобы загружать данные страниц (например, изображения) с сервера при повторном посещении сайта, они будут подгружаться в браузер из кэша, что существенно ускорит загрузку сайта. Эффективным инструментом для кэширования под WordPress является специальный плагин WordPress Super Cache.
Эффективным инструментом для кэширования под WordPress является специальный плагин WordPress Super Cache.
Плагин генерирует статические страницы сайта и сохраняет их кэшированные версии на сервере. После этого сервер вашего хостинг-провайдера будет «отдавать» посетителям статические файлы вместо того, чтобы каждый раз обращаться к базе данных для получения элементов страниц.
Что еще умеет делать WordPress Super Cache плагин:
- Позволяет вместе с кэшированием использовать сеть доставки контента (CDN), перераспределяя наиболее часто запрашиваемые материалы с сервера, ближайшего к посетителю.
- Поддерживает кэширование версий страниц для планшетов и смартфонов.
- Использует сжатие страниц, чтобы уменьшить время загрузки сайта.
- Поддерживает несколько типов кэширования.
- Предоставляет возможность восстановления кэша, при этом вы можете просматривать кэшированные страницы, даже когда создается новый кэш.
Установка плагина WP Super Cache
Плагин можно найти в репозитории WordPress. Для этого войдите в админ-панель под своим логином и паролем.
Для этого войдите в админ-панель под своим логином и паролем.
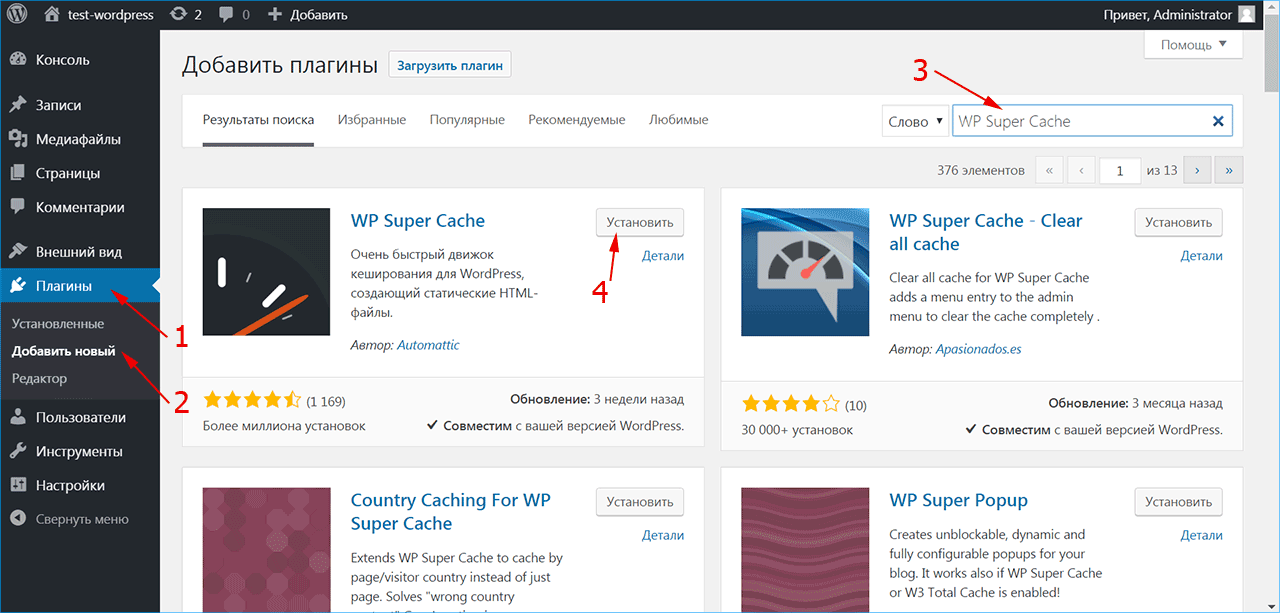
- Выберите меню «Плагины» (1) и нажмите «Добавить новый» (2).
- В строке поиска напечатайте название плагина WP Super Cache (3).
- Найдите в появившемся списке нужный вариант и нажмите кнопку «Установить» (4).
- После установки активируйте плагин, нажав соответствующую кнопку.
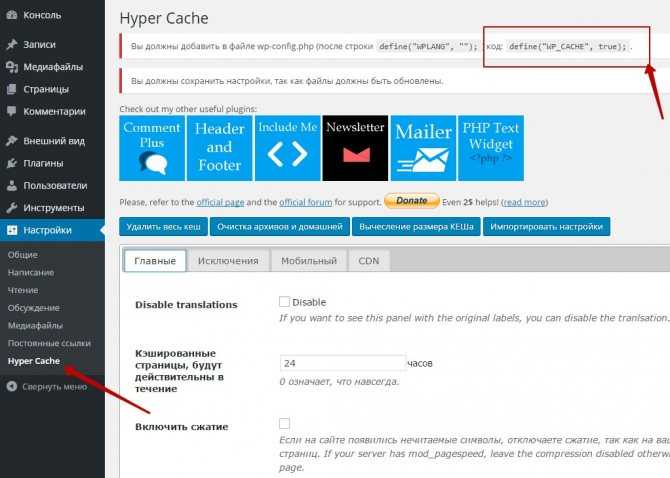
Даже после активации плагин WP Super Cache по умолчанию отключен, поэтому вверху экрана вы увидите соответствующее предупреждение.
Чтобы его включить перейдите по предложенной ссылке на страницу управления плагином либо выберите команду «Настройки», которая расположена сразу под названием плагина.
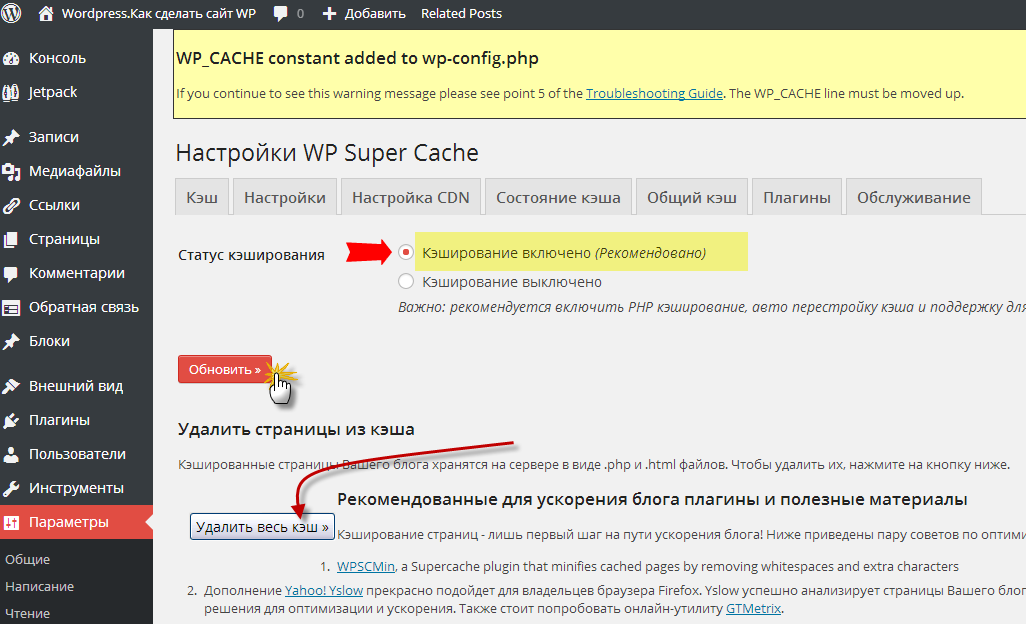
На странице с настройками вы можете увидеть еще одно уведомление об изменении файла wp-config.php, после обновления страницы оно исчезнет.
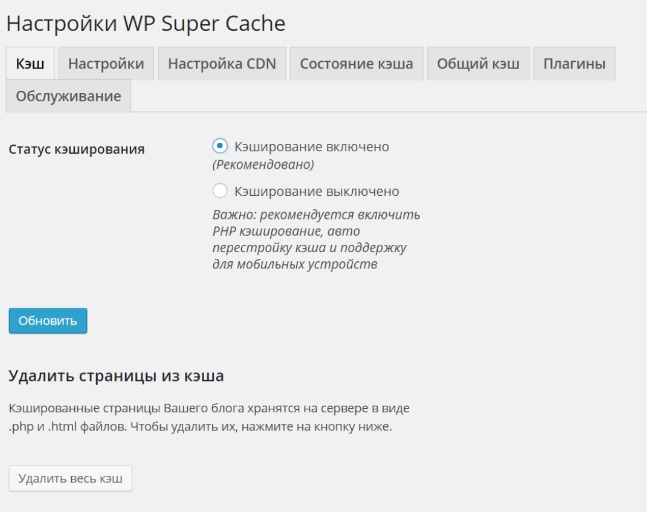
Чтобы заставить плагин работать:
- Выберите опцию «Кэширование включено»
- Нажмите кнопку «Обновить».
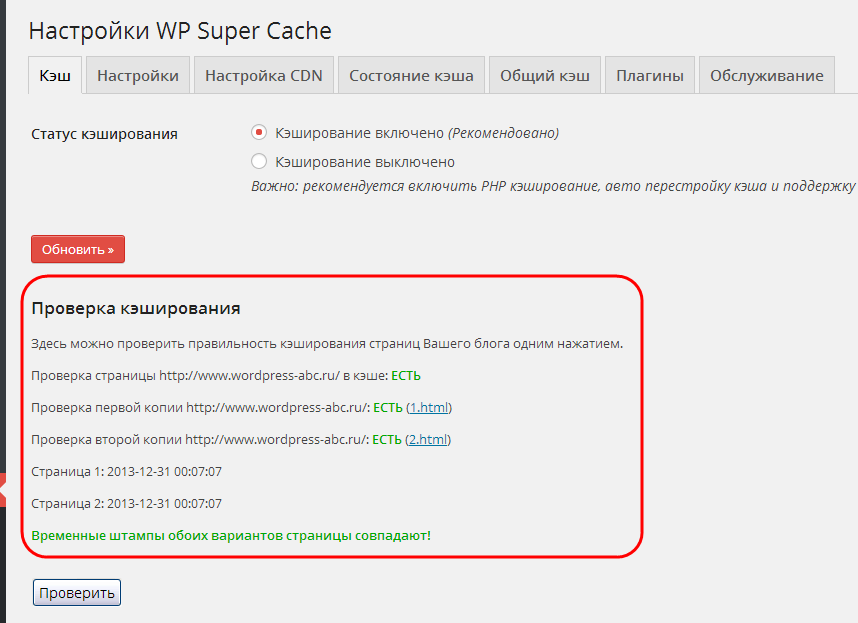
- Затем выполните проверку правильности подключения плагина, используя кнопку «Проверить».

Если плагин подключен верно, вы увидите оповещение, выделенное зеленым цветом. Плагин дважды обращается к сайту и сравнивает временные метки обеих копий. Если они совпадают, значит для сайта активировано кэширование.
В противном случае сообщение выводится красным цветом и необходимо будет искать причину неполадки.
Настройки плагина WordPress Super Cache — как включить и настроить кеширование
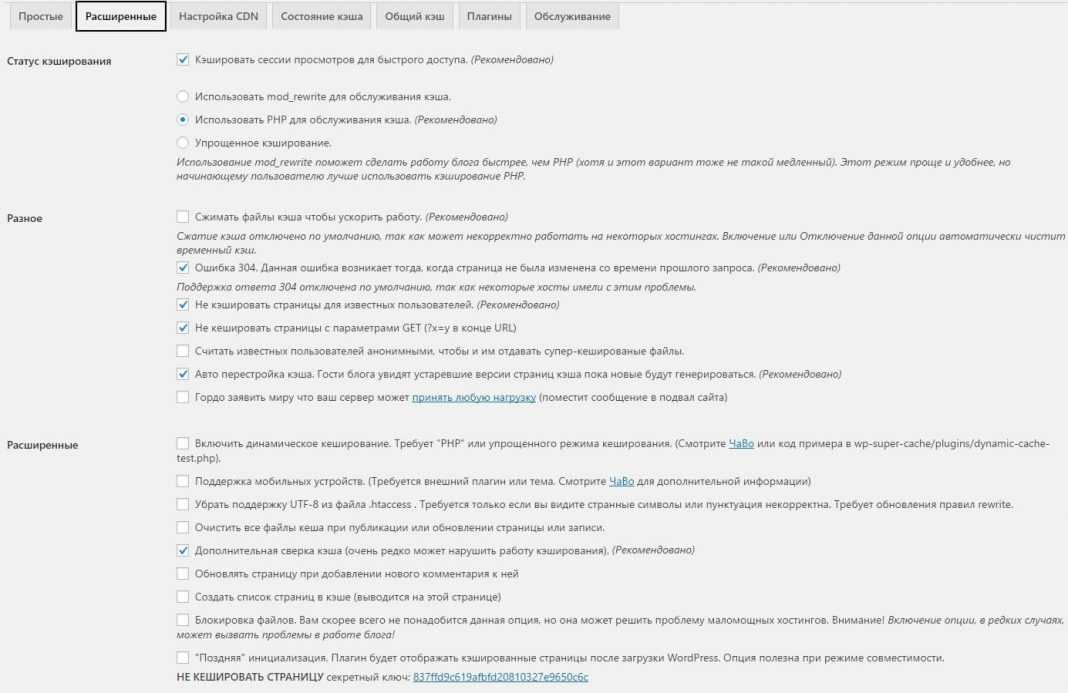
WP Super Cache представляет собой мощный плагин с большим количеством опций, многие из которых дополнительно могут улучшить производительность сайта. В панели расширенных настроек плагина предоставляется возможность гибкого управления параметрами кэширования веб-страниц.
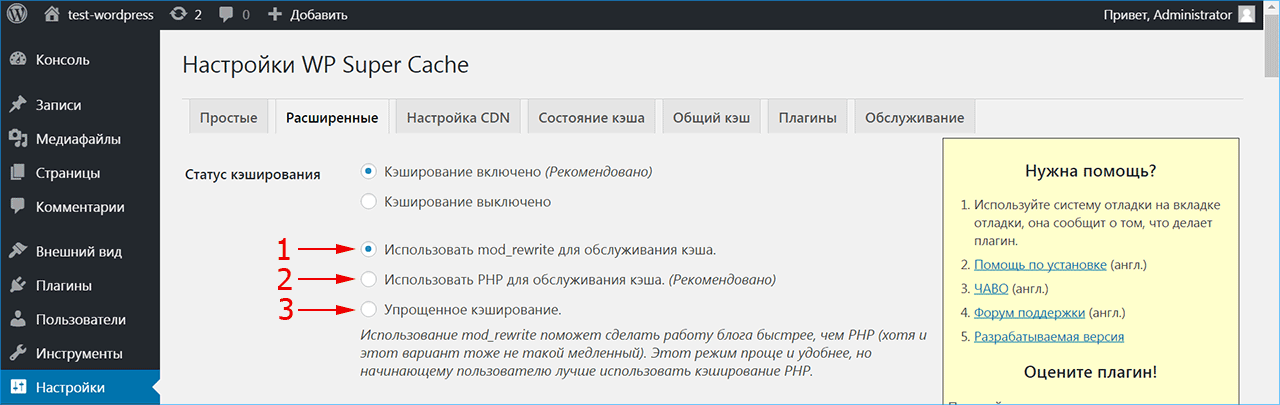
Убедитесь, что кэширование включено, и выберите один из трех режимов обслуживания кэша:
- mod_rewrite – это самый быстрый вариант, который позволяет WordPress обслуживать статические страницы из кэша без обращения к PHP интерпретатору на сервере;
- режим PHP используется по умолчанию и потребляет больше ресурсов, что может оказаться невыгодным в случае большой загруженности сервера;
- упрощенное кэширование менее производительное, чем предыдущие варианты, но и ресурсов затребует минимум.

Следующие параметры требуют настройки в разделе «Разное».
- Опция «Сжимать файлы кэша» может конфликтовать с другими алгоритмами сжатия. Если к сайту подключены еще плагины, обеспечивающие сжатие, не устанавливайте этот флажок.
- Кэширование страниц не требуется для авторизованных пользователей или тех, кто оставляет комментарии на сайте. Включите эту опцию, чтобы разрешить таким посетителям просмотр страницы в ее текущем виде.
- Автоматическая перестройка кэша не нужна, если на сайте имеется часто обновляемая информация. В противном случае посетители увидят устаревшие страницы.
- Ошибка 304 возникает, когда сервер сообщает браузеру, что со времени последнего визита содержимое страницы не изменилось. В этом случае загрузка происходит из кэша браузера, что дополнительно ускоряет работу сайта.
- На странице с параметром GET присутствует поиск по определенным критериям (даты, цена), специфичным при каждом посещении.
 Такие страницы кэшировать не нужно.
Такие страницы кэшировать не нужно. - Если зарегистрированные пользователи считаются анонимными, кэшированые страницы будут выдаваться всем без исключения.
- Последняя опция в этом разделе – это реклама плагина со встроенной в футере ссылкой на автора.
В разделе «Расширенные» приведены настройки для продвинутых пользователей. Как правило, для обычных сайтов можно оставить их выключенными.
- Если на сайте присутствуют динамические элементы, при кэшировании некоторые из них могут работать неправильно. В этом случае потребуется режим упрощенного или PHP-кэширования и включенная опция динамического кэширования.
- Для сайтов, разработанных специально для мобильных устройств, потребуется включить поддержку, если шаблон не является адаптивным.
- Опция «Убрать поддержку UTF-8» не требуется, если все символы на сайте отображаются нормально.
- Очистку файлов кэша при новых публикациях можно включить, если сайт часто обновляется.
- Дополнительная сверка понадобится, если возникают проблемы с кэшированием какой-либо страницы.

- Если посетитель оставил комментарий на странице, после его модерации кэш обновится.
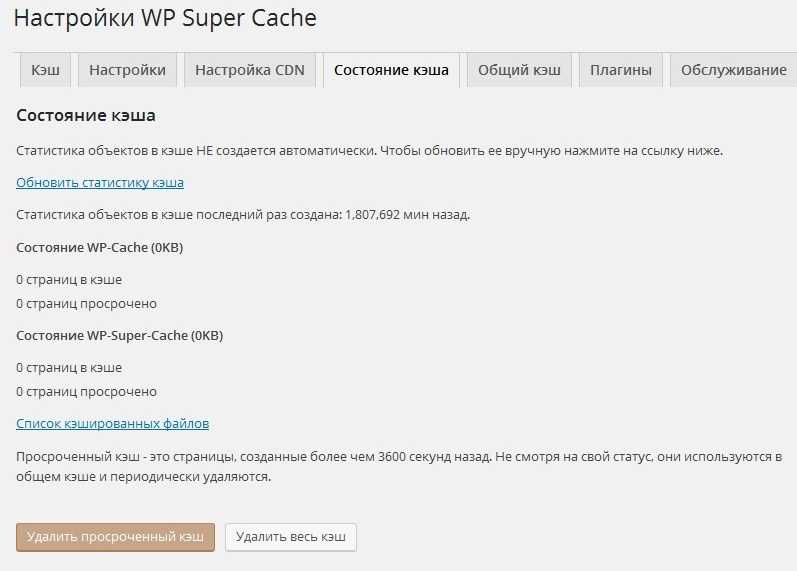
- Посмотреть кэшированные страницы можно на владке «Состояние кэша», поэтому опция необязательна.
- Опция замедляет работу файлов, предупреждая возможную проблему на сервере при кэшировании страниц.
- Опция для разработчиков загружает кэш только после загрузки WordPress.
Ниже опций приводится адрес расположения кэша и персональный ключ на случай, если требуется посмотреть страницу, не кэшируя и без предварительной очистки кэша.
Если вы выбрали способ кэширования страниц методом mod-rewrite, плагин запросит обновление прав на запись. Для этого прокрутите страницу вниз до кнопки «Обновить правила Mod-Rewrite» и нажмите ее.
Затем установите время и период, в течение которого кэшированные данные на сервере будут действительны. Начните со значения 3600 секунд (1 час). Если на вашем сайте большое количество статей, возможно, понадобится задать большее время вплоть до нескольких суток, после чего кэш будет считаться устаревшим.
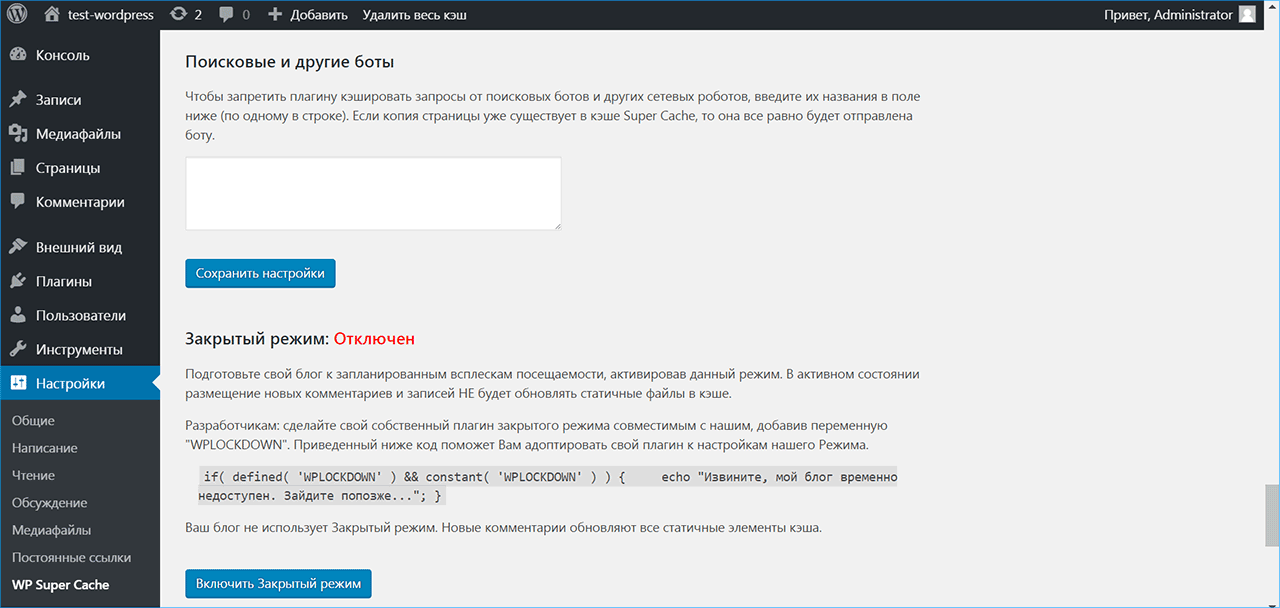
Вы можете запретить кэширование определенной информации на сайте (например, раздел с постоянно обновляющейся информацией), установив флажок в нужном разделе «Допустимые имена и Запрещенные адреса» или вручную дописать адреса страниц.
Очистите список поисковых ботов, если хотите, чтобы они получали информацию из кэша и не нагружали сервер при сканировании сайта. Для высоконагруженных сайтов с посещаемостью более тысячи уникальных визитов в сутки рекомендуется включить закрытый режим. В этом случае обновление кэша будет отменено.
На вкладке «Настройка CDN» подключается платный сервис для эффективного распределения информации при выдаче из кэша. Вкладка «Состояние кэша» покажет, какие страницы кэшируются, их можно вручную удалять из списка.
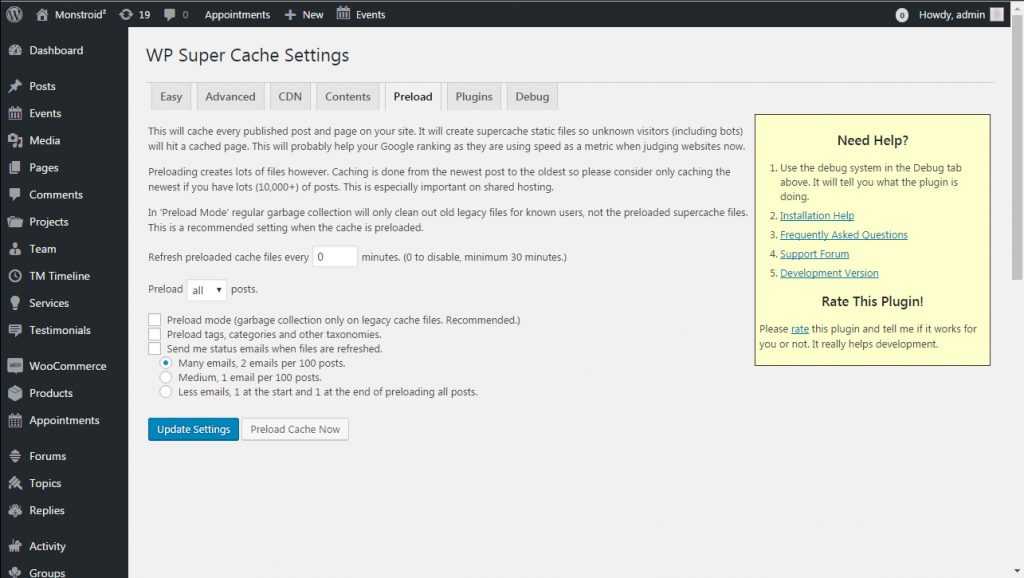
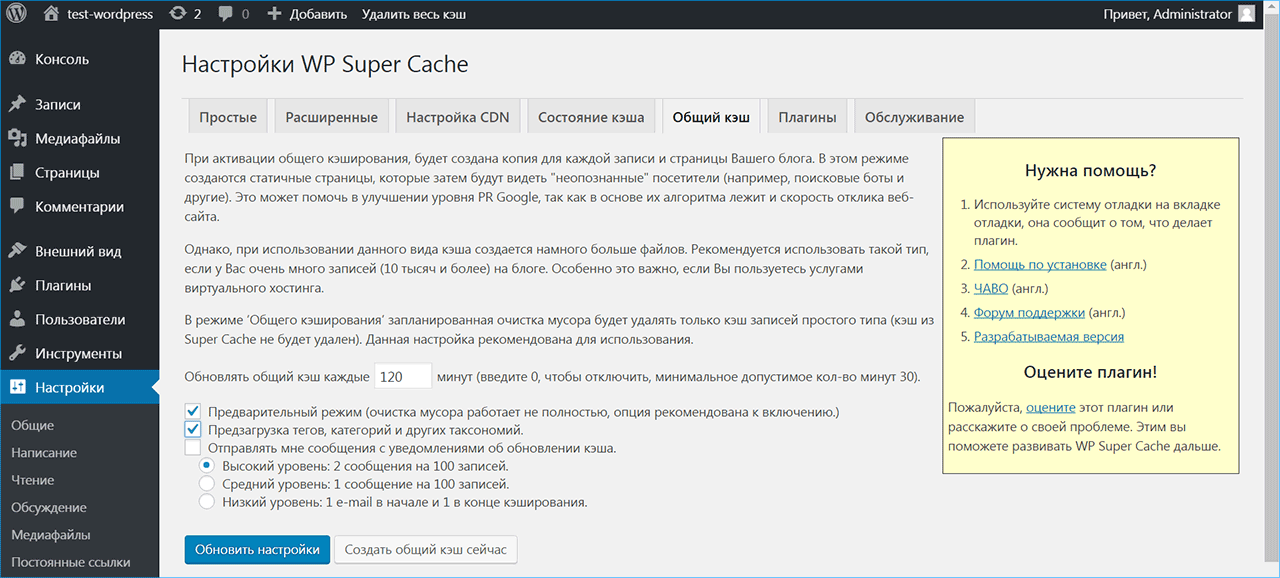
Перейдите на вкладку «Общий кэш», чтобы настроить параметры режима предварительной загрузки. Для чего может понадобиться использовать полностью статический контент?
Для чего может понадобиться использовать полностью статический контент?
- Для экономии ресурсов сервера.
- Чтобы повысить скорость загрузки сайта.
При выборе функции «Создать общий кэш сейчас» дайте время плагину сформировать кэш в автоматическом режиме. За процессом можно наблюдать, переключившись на вкладку «Состояние кэша».
Вкладка «Плагины» понадобится, только если вы собираетесь подключить другие плагины, не влияющие на кэширование файлов.
Имейте в виду, некоторые из них работают только в режиме PHP-кэширования. Для специалистов на вкладке «Обслуживание» включается режим отладки и опция сохранения логов.
Использование кеша браузера, как почистить кеш ВордПресс
Через некоторое время работы плагина WP Super Cache вы заметите формирование кэша для сайта. Правильная настройка плагина значительно улучшит время загрузки сайта. Кэшированные страницы хранятся в виде HTML или PHP файлов на сервере вашего хостинга.
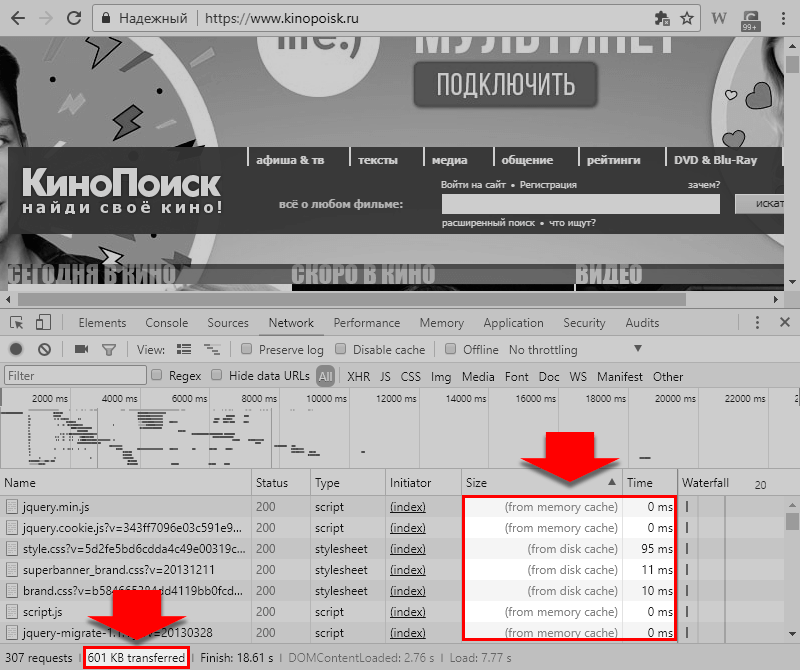
Когда пользователь в первый раз заходит на сайт, его браузер обращается к удаленному серверу, на котором этот сайт размещен. Запрос браузера и ответ сервера занимают время, учитывая, что подзагрузка элементов сайта (картинок, стилей, скриптов) происходит последовательно один за другим. Если страница содержит большое число элементов или они велики по размеру, их загрузка может оказаться продолжительной.
Тем не менее браузер пользователя умеет кэшировать повторяющиеся элементы. Это ускоряет загрузку сайта, поскольку доступ к файлам с жесткого диска всегда быстрее, чем извлечение данных с удаленного сервера. Аналогично функция очистки кэша присутствует в каждом браузере.
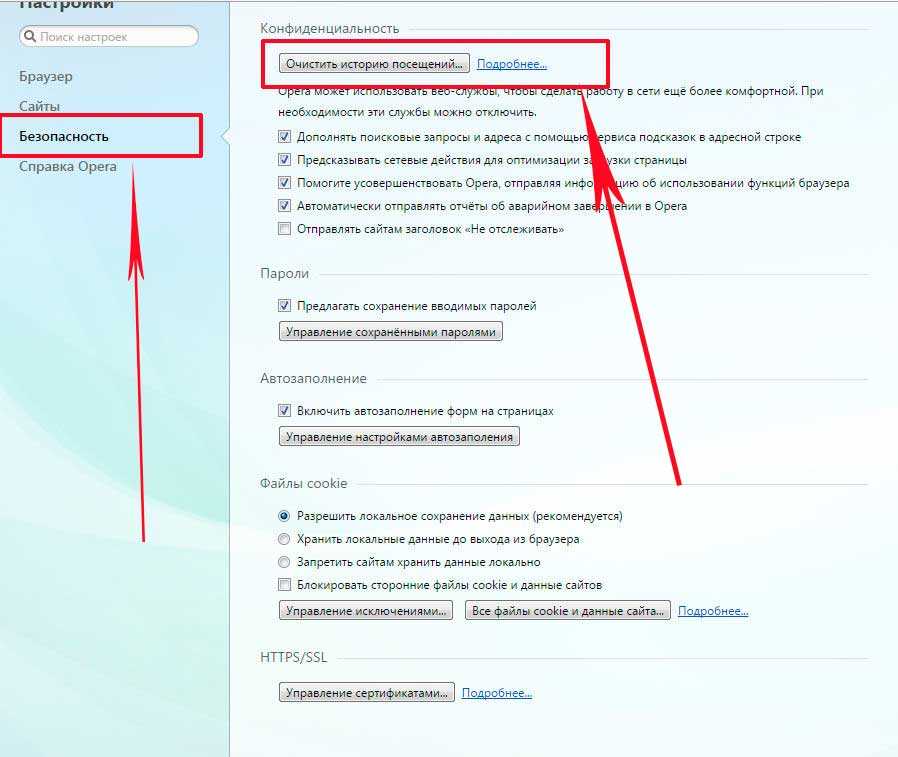
Если вы не видите изменений на сайте, который должен обновляться, очистите кэш, используя панель управления настройками браузера, или просмотрите страницу в приватном режиме просмотра (при этом режиме не используются сохраненные элементы, напр. пароли, и кеш).
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Что такое кэширование и как настроить его в WordPress
Помощь 0 Регистрация Вход
- Домены
- Хостинг
- Сайты
- Размещение сайта
- WordPress
- Конструктор сайтов
- Личный кабинет
- VPS и серверы
- SSL-сертификаты
- Общие вопросы
- Что такое кэширование
- Для чего нужно кэширование
- Плагины кэширования WordPress
- Как включить плагин для кэширования WordPress
- Как очистить кэш на сайте WordPress
Узнайте, что такое кэширование и почему без него не обойтись на вашем сайте. В статье расскажем, как его настроить в WordPress, а также как сбросить кэш.
В статье расскажем, как его настроить в WordPress, а также как сбросить кэш.
Что такое кэширование
Кэширование — это сохранение страницы целиком или её части в кэше быстрого доступа. Если на сайте включено кэширование, снижается нагрузка на сервер. Это происходит за счёт того, что при запросах пользователей (когда они заходят на сайт) контент загружается из кеша, а не генерируется для каждого нового посетителя.
Разберём на примере. У абсолютного большинства интернет-магазинов есть раздел «Доставка и оплата». На этой справочной странице рассказывается, какие варианты доставки предлагает компания и сколько это стоит.
Информация на них меняется достаточно редко, при этом их часто посещают пользователи.
- Если на этой странице отключено кэширование, сервер будет заново генерировать файлы (HTML- и CSS-код), из которых она состоит. Одна и та же операция будет воспроизводиться для каждого нового посетителя.
- Если на странице включено кэширование, сервер сгенерирует HTML-страницу (например, delivery.
 html), разместит её в кеше и просто будет «отдавать» готовый контент, сколько раз бы к ней не обращались.
html), разместит её в кеше и просто будет «отдавать» готовый контент, сколько раз бы к ней не обращались.
Для чего нужно кэширование
При использовании кэширования вы улучшаете сразу несколько показателей веб-сайта: делаете его удобнее для пользователей, оптимизируете технически и в SEO-ключе.
- Увеличивается скорость загрузки контента. А чем быстрее сайт будет отображаться в браузере пользователя, тем лучше. По статистике Google, через 3 секунды ожидания половина посетителей идёт на другой сайт.
- Экономятся ресурсы сервера. Кэширование повышает производительность и снижает нагрузку на CPU за счёт того, что оборудование не выполняет одну и ту же операцию раз за разом.
- Повышается позиция сайта. Быстрые сайты больше «нравятся» поисковым системам Яндекс и Google.
Включать и настраивать кэширование на веб-сайте стоит или вручную в панели управления хостингом (если разбираетесь), или с помощью плагинов (если не разбираетесь и ваш сайт сделан на CMS). Расскажем, как включить кэширование и как очищать кеш, используя плагины WordPress.
Расскажем, как включить кэширование и как очищать кеш, используя плагины WordPress.
Плагины кэширования WordPress
Плагинов для кэширования в каталоге WordPress много (больше 3 тыс.). Рассмотрим 3 наиболее популярных: WP Super Cache, LiteSpeed Cache и WP Fastest Cache.
Кратко рассмотрим их отличия и основные функции, чтобы вы смогли выбрать подходящее решение для сайта:
- WP Super Cache — плагин подходит для новичков. Есть режим тонкой настройки, в нём можно задать наиболее производительный вариант кэширования. Но этого не стоит делать без опыта, так как можно ненароком «сломать» код, и придётся восстанавливать сайт.
- LiteSpeed Cache — комплексное решение для настройки SEO. В нём есть инструменты не только для настройки кэширования сервера, но и для оптимизации кода, картинок и базы данных.
- WP Fastest Cache — плагин для облегчения нагрузки на сервер, который позволяет настраивать тайм-аут для кеша (время, через которое кеш будет автоматически очищаться).

Выберите подходящий и следуйте нужной инструкции.
Как включить плагин для кэширования WordPress
1. Авторизуйтесь в админке CMS. Используйте URL — ваш-сайт/wp-admin.
2. Наведите курсор на раздел «Плагины» и выберите в списке Добавить новый:
3. Введите в строке поиска справа название одного из трёх плагинов, который вам подходит, и следуйте соответствующей инструкции:
WP Super Cache
LiteSpeed Cache
WP Fastest Cache
Как очистить кэш на сайте WordPress
Если вы вносите изменения на сайте, на котором включено кэширование, они могут не отображаться (так как сохранена прежняя версия). Поэтому чтобы всё заработало, нужно очистить кэш (перегенерировать контент).
Очистите кэш по инструкции ниже в зависимости от установленного плагина:
WP Super Cache
LiteSpeed Cache
WP Fastest Cache
Готово. Мы рассмотрели, как в WordPress сбросить кэш.
Мы рассмотрели, как в WordPress сбросить кэш.
Так всего за несколько шагов вы существенно оптимизируете ваш сайт. Это простой, но действенный способ для улучшения поисковой позиции.
Популярные статьи
- Как указать (изменить) DNS-серверы для домена
- Я зарегистрировал домен, что дальше
- Как добавить запись типа A, AAAA, CNAME, MX, TXT, SRV для своего домена
- Что такое редирект: виды и возможности настройки
- Как создать почту со своим доменом
Домены
- Регистрация доменов
- Освободившиеся домены
- Промоакции
- Перенос домена
- Переадресация
Сайты
- Конструктор сайтов
- Сайты на WordPress
Хостинг сайтов
- Хостинг
- Windows хостинг
VPS и серверы
- VPS хостинг
- Windows VPS
- Аренда серверов
Дополнения
- SSL-сертификаты //=url(‘/free-mail’)?>
Сервисы
- Бесплатный хостинг
- Whois
- Связь с администратором домена
- Определить свой IP-адрес
- Проверка порта на доступность
- Узнать местоположение по IP
- Проверить доступность сайта
Поддержка
- Справка
- Стоимость услуг
- Способы оплаты
- Связаться с нами
Компания
- О компании
- Документы
- Офис
- Дата-центр
- Новости
- Блог
- Акции и скидки
© 2DOMAINS — регистрация доменов
- Домены оптом
- Географические домены
- Кириллические домены
- Административные домены
- Национальные домены
- Новые домены первого уровня
- Где купить домен дешево
- Дешевый хостинг
- CloudVPS
- Хостинг для сайта-визитки
- Хостинг с PHP и MySQL
- Надежный хостинг
- Самые дешевые домены
- Хостинг WordPress
- Хостинг для 1С-Битрикс
- Хостинг для Drupal
- Хостинг для Joomla
- Хостинг для MODX
- Хостинг для OpenCart
- Антивирус для хостинга
- Бэкап сайта
- Защита от DDoS-атак
- Хостинг с ISPmanager
- SSL бесплатно
- AlphaSSL
- AlphaSSL WildCard
- ExtendedSSL
- GlobalSign-сертификаты
- Comodo / Sectigo — сертификаты
- GeoTrust-сертификаты
- Symantec-сертификаты
- Thawte-сертификаты
- TrustWave-сертификаты
- Wildcard-сертификаты
Политика обработки
персональных данных
Тех. поддержка: [email protected]
поддержка: [email protected]
Указанные на сайте цены могут не включать стоимость применимых комиссий.
При заказе услуги стоимость может быть уточнена исполнителем.
Как использовать кеш браузера в WordPress
Веб-браузер, такой как Chrome, сохраняет статические файлы и кэширует их при первом посещении веб-сайта. Эти сохраненные файлы обычно являются статическими файлами, такими как изображений, javascript и файлы CSS. Мы называем это кешем браузера, потому что он хранится в памяти браузера на вашем компьютере.
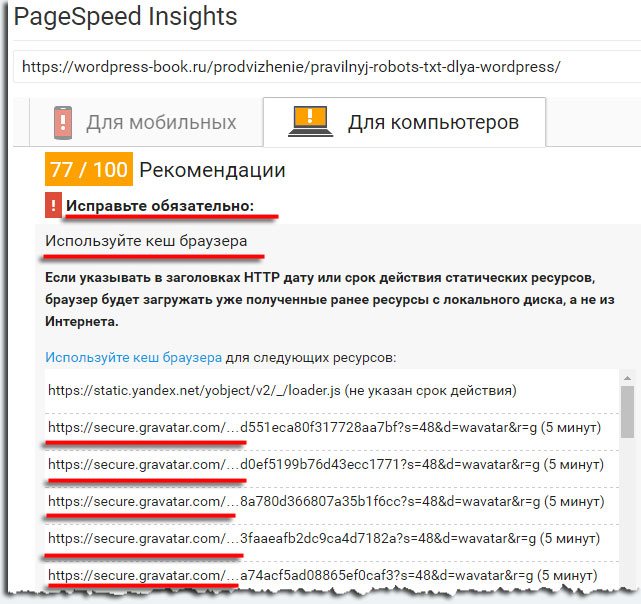
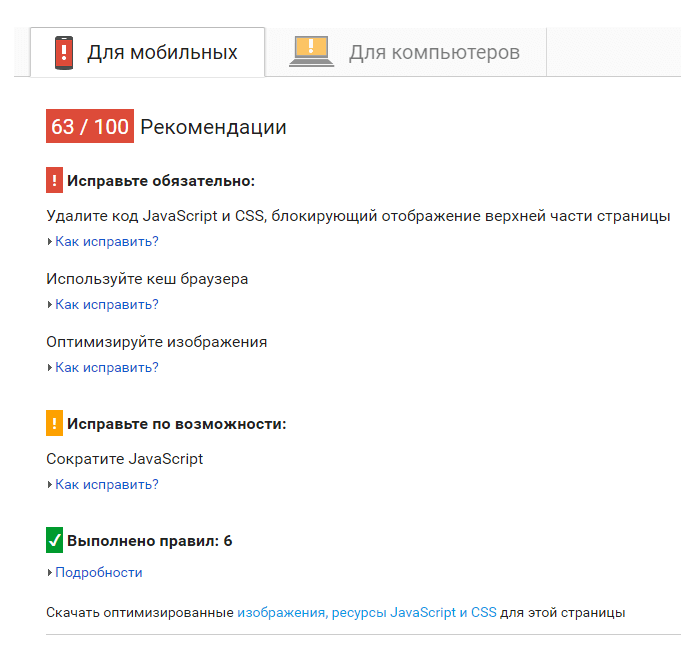
Если вы запустите тест скорости вашего WordPress blog вы можете найти рекомендацию, в которой говорится:
«Используйте кэширование браузера».
Это распространенное предложение, данное многими инструментами для проверки скорости.
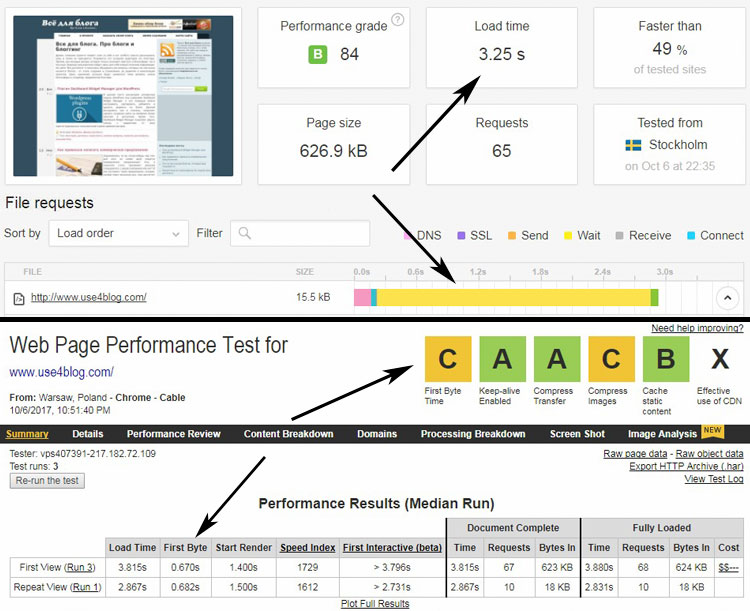
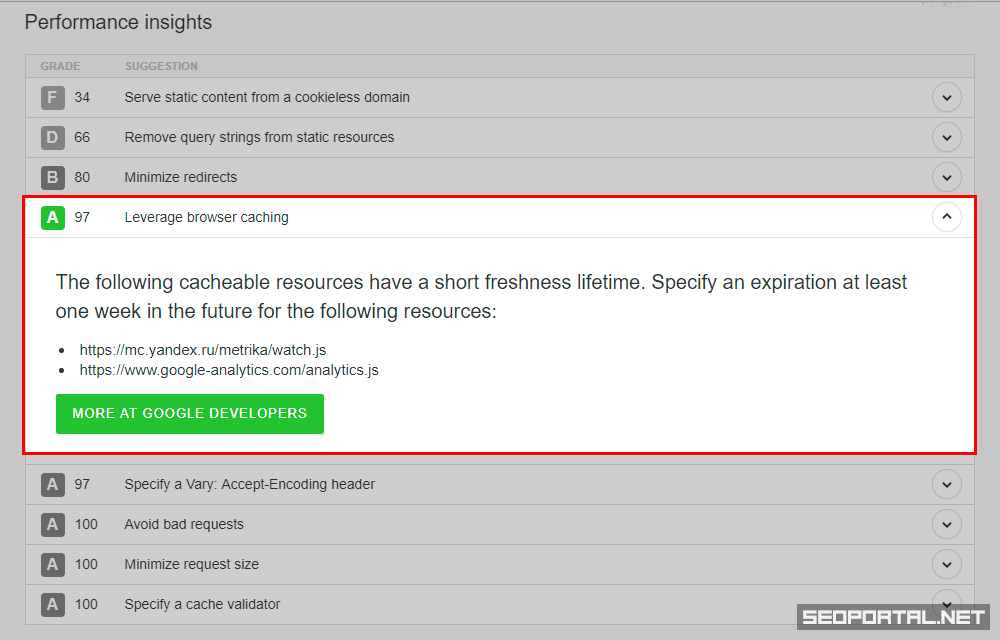
Скриншот выше взят из GTmetrix. За рекомендацию «использовать кеш браузера» блог получил 87 баллов.
Когда вы устраните эту проблему, вы увидите улучшение показателей скорости страницы. Кэширование в браузере необходимо для сделать так, чтобы ваш сайт загружался быстро.
Кэширование в браузере необходимо для сделать так, чтобы ваш сайт загружался быстро.
В этой статье позвольте мне показать вам, как использовать кеширование браузера на вашем сервере за пару шагов.
1. Использование плагина W3 Total Cache WordPress
Если вы используете WordPress, все будет просто, так как вам нужно всего лишь установить плагин под названием Общий кэш W3 (W3TC). Это продвинутый плагин для кеша, который обладает необходимыми нам функциями.
Шаг 1. Включите функцию кэширования браузера в настройках W3TC
Перейдите к общим настройкам W3TC. Там вы найдете флажок «Кэш браузера». Включите его, чтобы включить общее кэширование браузера.
Шаг 2. Включите конкретный параметр кэша
Как только вы включите кеш браузера, его настройки станут активными. Перейдите к настройкам кеша браузера, чтобы включить определенные функции кеша.
Шаг 3. Сохраните и очистите кеш
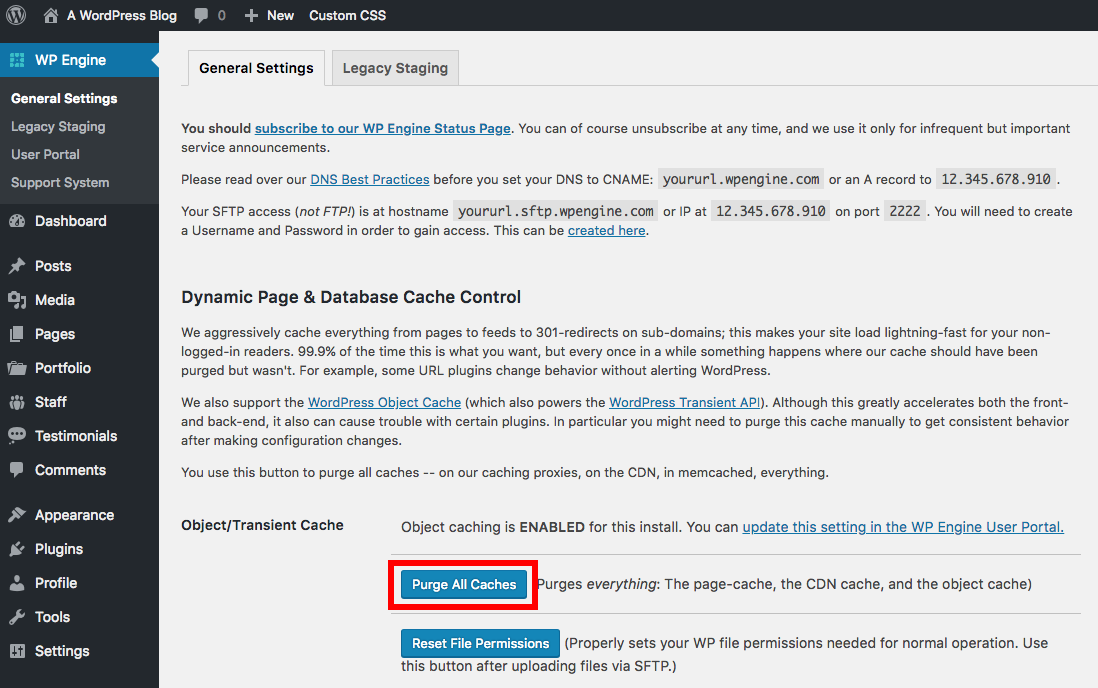
Чтобы настройки заработали, их необходимо сохранить. Нажмите кнопку «Сохранить все настройки» в конце настройки. Затем нажмите «Очистить весь кеш», чтобы ваши настройки вступили в силу на вашем сайте.
Затем нажмите «Очистить весь кеш», чтобы ваши настройки вступили в силу на вашем сайте.
Протестируйте свой сайт прямо сейчас, и вы больше не должны получать предупреждение «использовать кеш браузера».
2. Использование файла .htaccess на сервере Apache
⛔Предупреждение Не редактируйте файл .htaccess, если вы с ним не знакомы. Спроси своего веб-хостинга сделать это для вас. «.htaccess» — это конфиденциальный файл, и он может сломать ваш сайт, если вы неправильно разместите код.
На сервере Apache есть файл с именем .htaccess. Этот файл обрабатывает запрос сервера и управляет папками каталога и запросами.
Чтобы включить кеш браузера и использовать его, если вы находитесь на сервере Apache, скопируйте и вставьте этот код вверху или в конце:
## EXPIRES CACHING ## ExpiresActive On ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType text/css "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType image/x-icon "access plus 1 year" ExpiresDefault "access plus 2 days" ## EXPIRES CACHING ##
Этот код гарантирует, что ваши статические файлы, содержащие изображения CSS и javascript, будут кэшироваться в браузерах на долгое время. Вы найдете файл .htaccess в корневой папке вашего сервера. Посмотрите на изображение выше для справки.
Вы найдете файл .htaccess в корневой папке вашего сервера. Посмотрите на изображение выше для справки.
3. Использование заголовка Cache-Control на сервере Nginx
Пример конфигурации Nginx
Если вы размещаете свой блог на сервере Nginx, вы не найдете файл .htaccess в корне вашего сервера. Это потому, что Nginx не использует .htaccess для обработки запросов. Вы можете прочитать больше о том, почему в Nginx нет .htaccess.
Скопируйте и вставьте приведенный ниже код в папку конфигурации вашего сервера или в корневой блок сервера.
location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 30d;
add_header Cache-Control "public, no-transform";
}А затем скопируйте/вставьте это:
location ~* \.(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 2d;
}⛔Предупреждение Если вы не знаете, куда вставить этот код, спросите у кашель. Подтвердите, что вы находитесь на сервере Nginx, и продолжайте, только если вы уверены, как найти и отредактировать файл конфигурации на вашем сервере.
Подтвердите, что вы находитесь на сервере Nginx, и продолжайте, только если вы уверены, как найти и отредактировать файл конфигурации на вашем сервере.
Остался еще один простой способ…
Используя CDN
Это самый простой способ решить эту ошибку кэширования. А сеть доставки контента (CDN) быстрее обрабатывает кеш и HTTP-запросы, поэтому ваш сайт работает быстрее независимо от того, откуда к нему обращаются.
Просто используя CDN, вы можете улучшить скорость загрузки вашего сайта коренным образом. Более того, он управляет лучший кеш и запросы браузера функционируют автоматически.
Я рекомендую использовать KeyCDN. Они быстрые и экономичные.
Это все. Вы также хотели бы прочитать о как исправить ошибку перенаправления и обновления wp-admin. Читать как исправить, когда адаптивное мобильное меню в WordPress не работает.
Дайте мне знать, насколько вы улучшились с помощью этого руководства.
с плагином и ручным способом
Иногда при установке новой темы или плагина сайт начинает «плыть» или просто не можете видеть изменения, внесенные ранее. Часто это проблема с кэшированием, потому что сервер выводит то, что оказалось в памяти и нововведения не отображаются. В статье я покажу как в WordPress очистить кэш несколькими способами.
Часто это проблема с кэшированием, потому что сервер выводит то, что оказалось в памяти и нововведения не отображаются. В статье я покажу как в WordPress очистить кэш несколькими способами.
Начальные знания
35.4k.
Содержание
- Виды кэша
- Как очищать кэш в плагине
- Почистить кэш WordPress вручную без плагинов
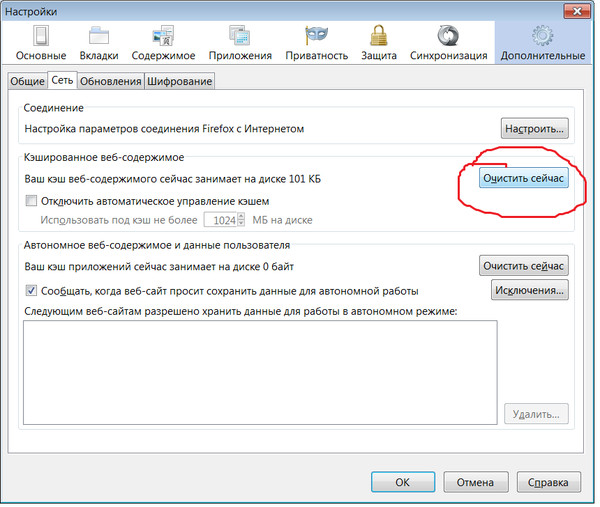
- Очистить память в браузере
- Управление кэшем на хостинге
- Тег Last Modified
Виды кэша
Для понимания напишу виды кэша, какой он бывает:
- Кэш на хостинге – хостер сам включает кеширование некоторых объектов, включая документы из WordPress. Функция распространяется на статические документы, которые никогда не меняются, если только при обновлении
- В браузере – замечали, что при первом заходе на сайт он загружается медленно, а когда повторно то почти сразу. Это срабатывает браузерный кэш, он скачивает файлы ресурса на компьютер и выводит их с впоследствии уже с жесткого диска
- Плагины – могут создавать кэш, чтобы ускорить загрузку.
 Отличие от предыдущего, они генерируют файлы на хостинге и выдает их в формате HTML сразу при заходе пользователя
Отличие от предыдущего, они генерируют файлы на хостинге и выдает их в формате HTML сразу при заходе пользователя
Как очищать кэш в плагине
Любое дополнение кеширования имеет функцию быстрой очистки. Рассмотрю популярный Comet Cache, заходим в настройки и есть две кнопки:
- Restore – перезагрузка
- Clear – очистить все хранилище кеша
Такие кнопки или ссылки есть в любом модуле, например: WordPress Super Cache, Fastest Cache, Hyper cache и w3 total, проблем в их поиске не будет.
Почистить кэш WordPress вручную без плагинов
Сам WordPress кэш не создает, но его делают разные плагины и в некоторых случаях темы. По правилам WP дополнения создают свои папки и хранятся они строго в wp-content > cache. Заходим через любой менеджер, использую FileZilla и идем по данному пути.
Файлы в FileZillaВидим четыре папки, в них находятся документы, входим в любую и удаляем все что внутри. Мы смогли удалить весь образовавшийся кэш на блоге. Процесс долгий, наберитесь терпения.
Процесс долгий, наберитесь терпения.
ДеактивацияЕсли не хотим, чтобы создавалось заново, то отключаем дополнения, которые их генерируют.
Работать вручную хорошо тем, что очищаются данные удаленных шаблонов и расширений полностью, а так же освобождает память на сервере. Советую прочитать как установить фавикон на вордпресс.
Очистить память в браузере
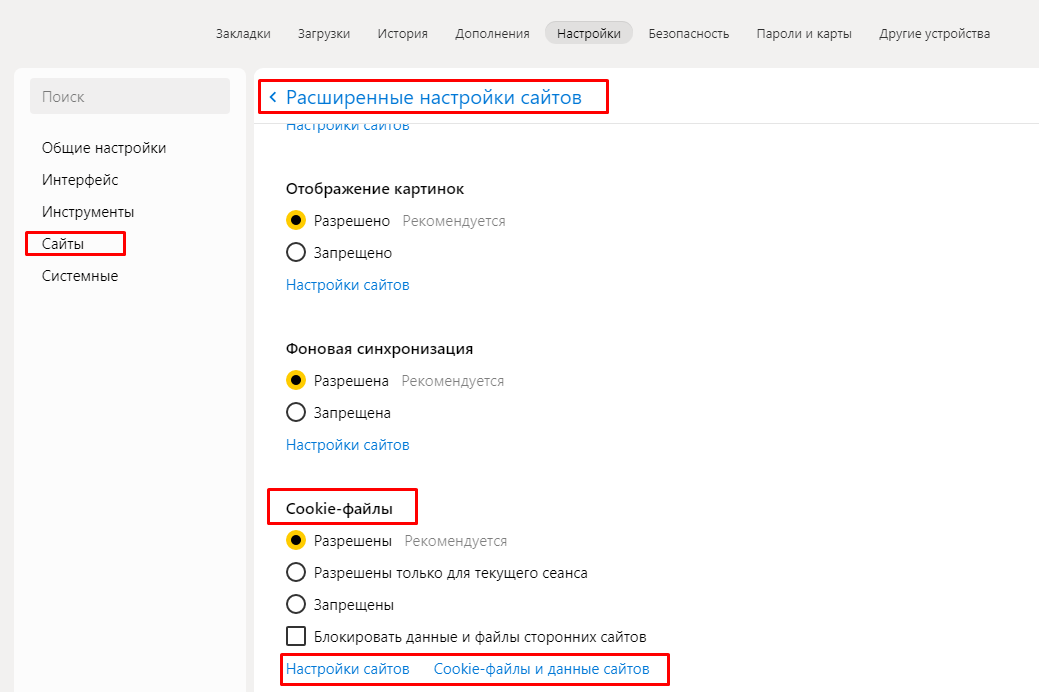
Если сайт все же перестал корректно работать, то возможно срабатывает кэш в браузере. Чтобы его очистить для одной страницы, используем комбинацию cnrl+f5. Произойдет очищение только той страницы, на которой сейчас находитесь.
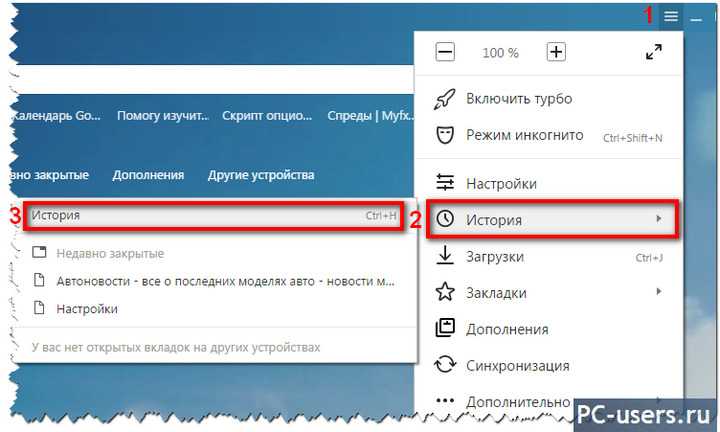
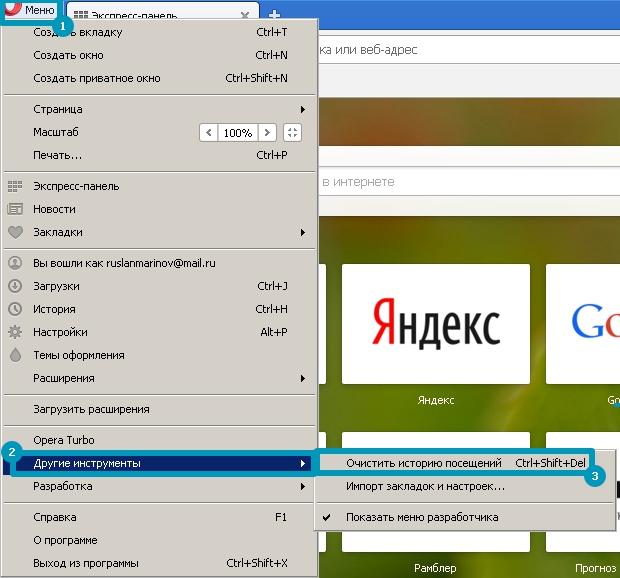
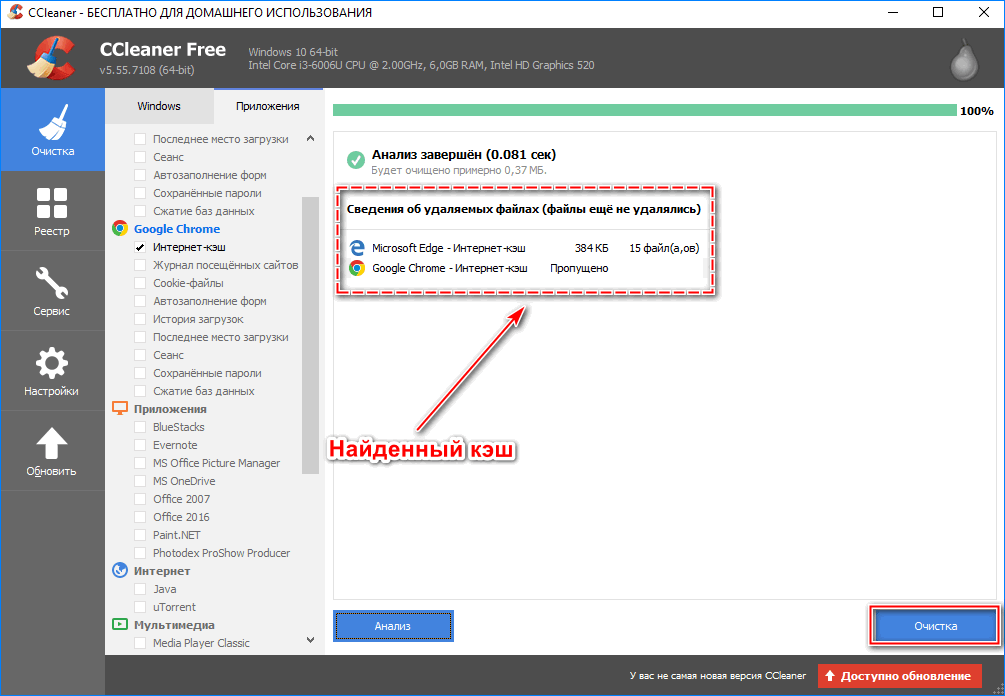
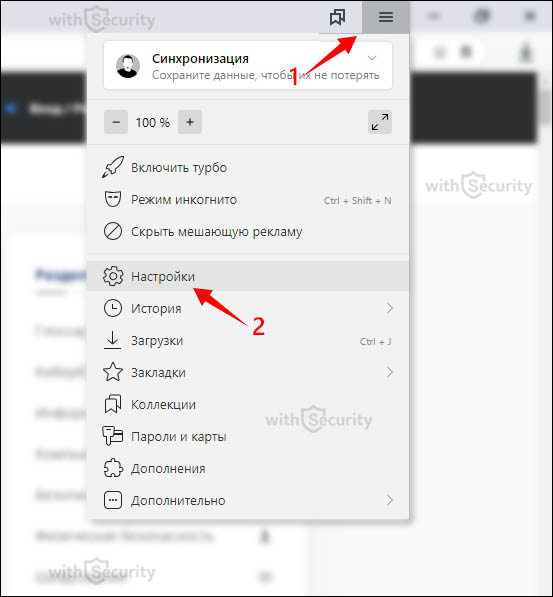
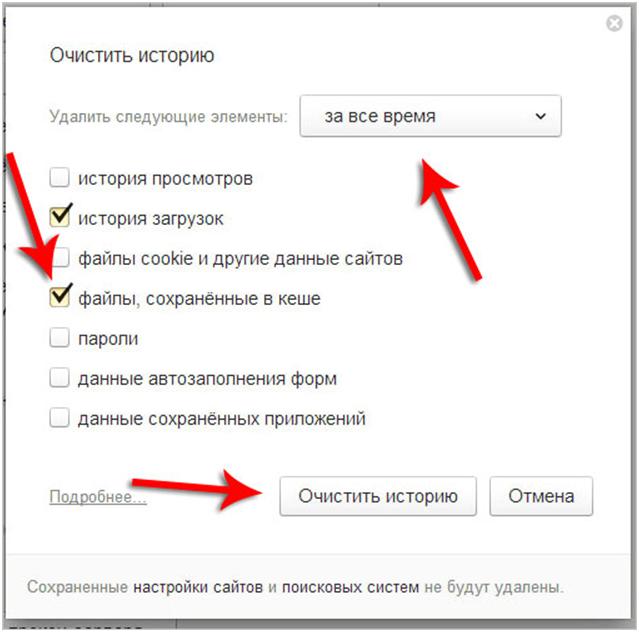
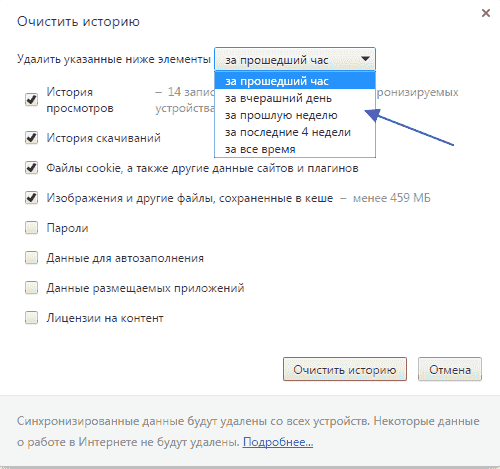
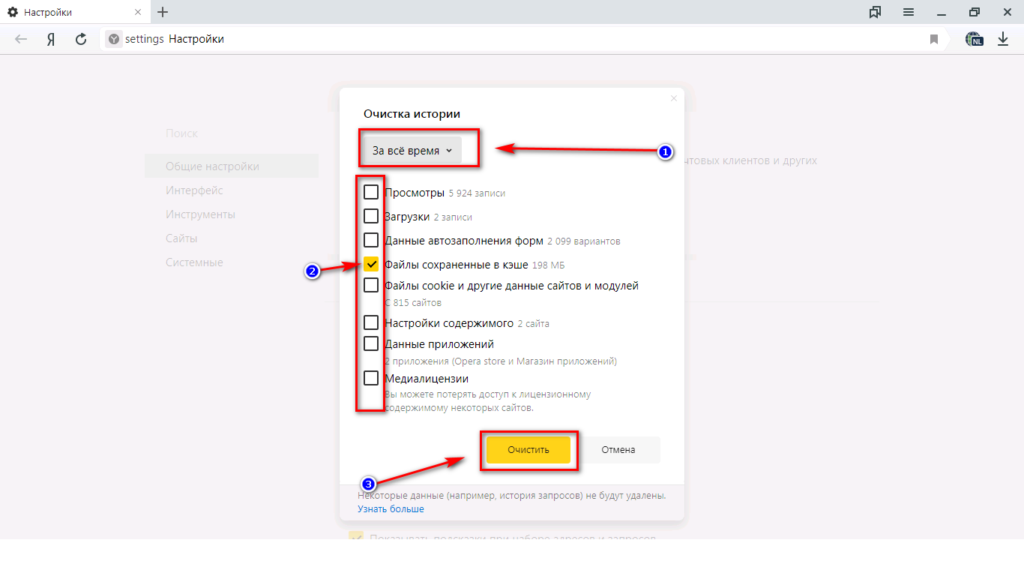
Почистить глобально можно через удаление истории. В любой программе эта функция есть, на Google Chrome находится здесь.
История в хромеВ левом углу нажмите кнопку.
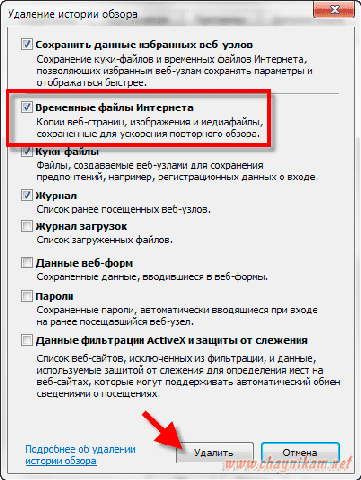
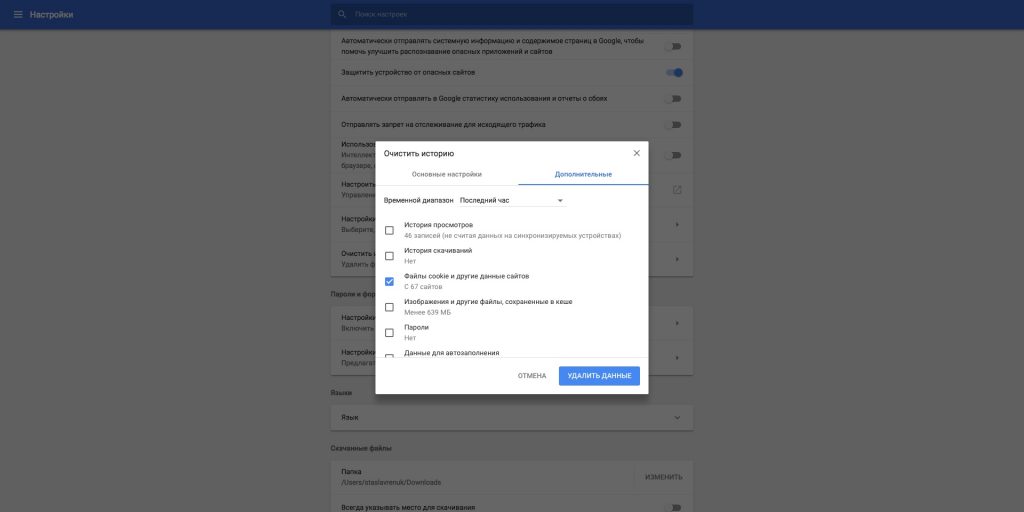
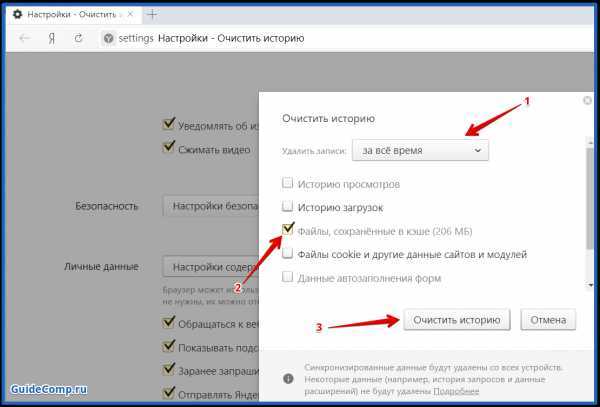
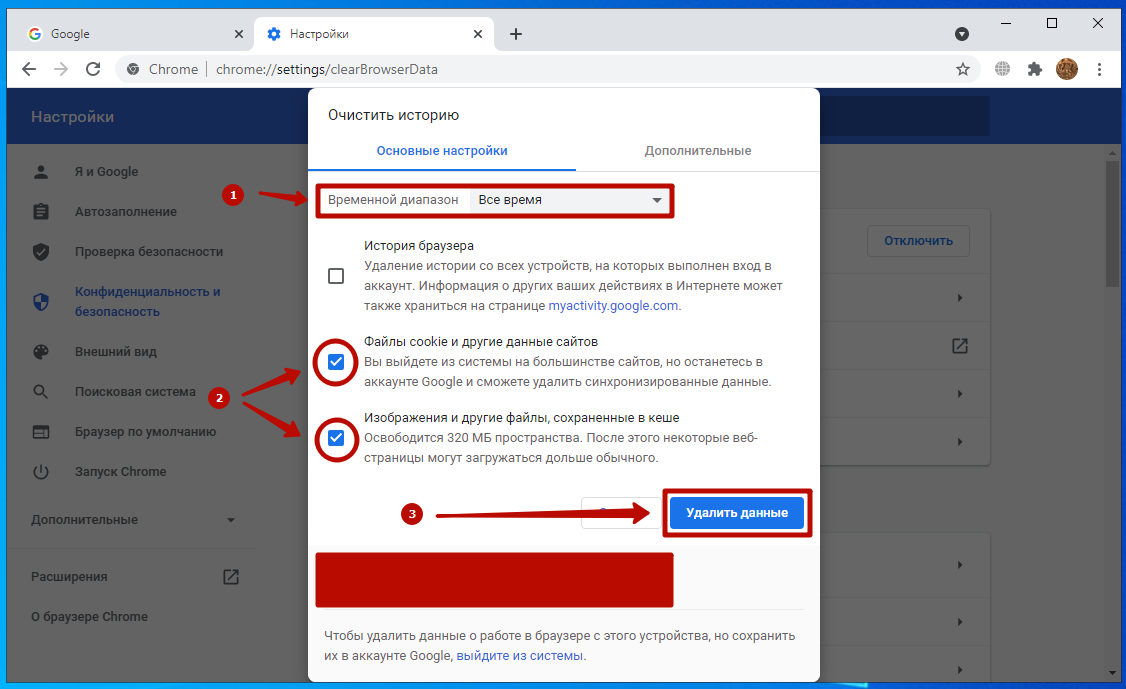
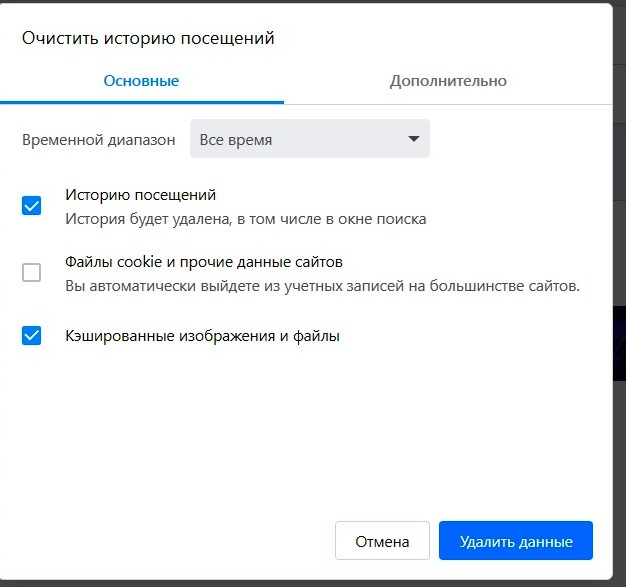
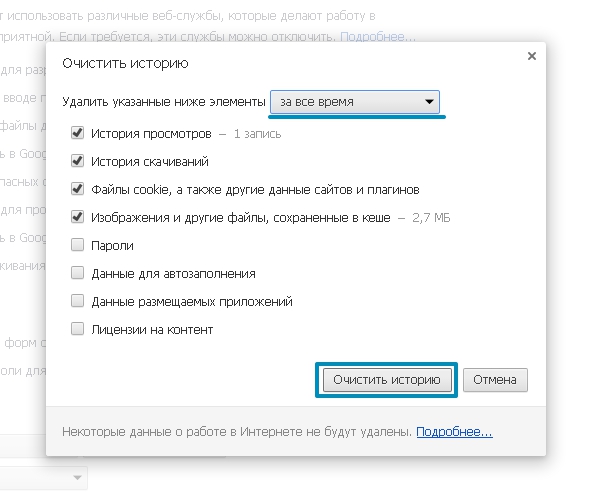
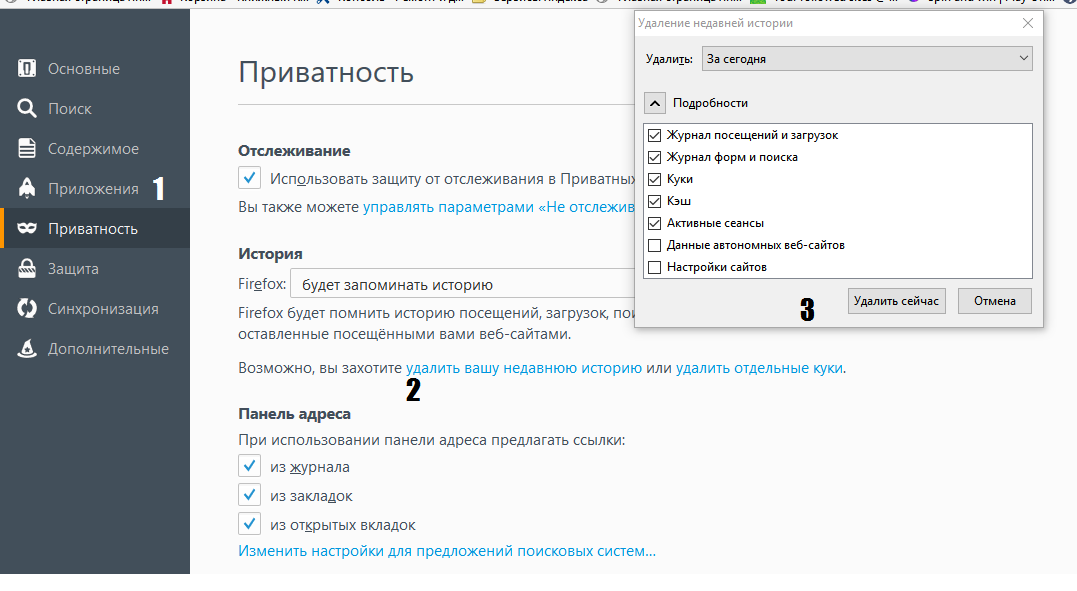
КнопкаДалее выбираем очистить историю, и во всплывающем окне выбираем параметры и период времени. Ни в коем случае не стирайте пароли.
Не стираем паролиТак удалим историю и сможем посмотреть на сайт, как он должен быть.
Управление кэшем на хостинге
Формирование кэша на хостинге осуществляется только для статических объектов. WordPress он динамичный и всегда обновляется и меняется, поэтому файлов, которые никогда не меняются, мало.
На виртуальных тарифах большинства провайдеров нет функции очистить и управлять кешем, только на выделенных. Но запросить доступ к нему можно.
Если вы не разбираетесь в таких технических настройках, то лучше обратиться в службу техподдержки. Для более наглядного примера приложу авторское видео.
Тег Last Modified
Специальный тег Last Modified предназначен для SEO оптимизации, при не правильной настройке, может нести множество ошибок в базу данных. Он показывает дату последнего изменения документа через базу данных, в случае с вордпресс, когда дополнялся контент записи.
Браузер и поисковик запоминают когда были последние изменения и выводят их в том же виде, даже после удаления кеша из программы и из каталога движка. Но в WordPress есть множество дополнений и решений, которые автоматически обновляют дату публикации. Чтобы проверить перейдите в сервис LastModified.ru и проверьте любой пост на наличие.
Сервис проверки Last ModifiedЕсли он присутствует, то можно деактивировать функцию, и проверить ресурс в работе без него. При хорошем отображении блога, рекомендую отказаться от LM либо сделать так, чтобы не было споров в работе.
На этом закончу, рассказал как в wordpress очистить кэш разными способами, и что может влиять на неправильное представления ресурса.
Пожалуйста, оцените материал:
Валентин
Давно занимаюсь и разрабатываю сайты на WordPress. Считаю что лучшего решения для ведения бизнеса не найти, поэтому считаю долгом делиться информацией с остальными.
Как настроить кэширование WordPress с помощью W3 Total Cache
Установить W3 Total Cache
Настройка W3 Total Cache – Общие настройки
Модуль кеширования страниц
Модуль Minify
Другие модули кэширования
Настройки кеша страниц
Предварительная загрузка кеша
Настройки кэша браузера
Тест W3 Total Cache Performance Benchmark
Устранение неполадок W3 Total Cache
Ошибка доступа к файлу . htaccess
htaccess
Заключение – какой плагин мне использовать?
Два самых популярных в мире плагина кэширования WordPress – это WP Super Cache и W3 Total Cache (W3TC). W3 Total Cache, разработанный техническим директором Mashable, на сегодняшний день является наиболее универсальным плагином для кэширования WordPress, который используется на сайтах с высоким трафиком, таких как Smashing Magazine, Mashable, MakeUseOf и Yoast. Это руководство представляет собой руководство для начинающих по настройке W3 Total Cache. Совет: W3TC имеет множество дополнительных настроек, некоторые из которых мне сложно понять. Если вы не знакомы с настройками, лучше с ними не связываться. Давай начнем!
Установить W3 Total Cache
Чтобы установить плагин W3 Total Cache, откройте панель управления WordPress, а затем выберите Плагины> Добавить новый. Найдите «w3 total cache» и установите первый результат. Вы также можете вручную загрузить плагин и загрузить его в папку wp_content / plugins через FTP. Если вы ранее установили другой плагин кеширования, например WP Super Cache, вам следует отключить его перед активацией W3 Total Cache. Это предотвратит конфликт двух плагинов. Как показывает практика, не оставляйте активированным более одного плагина кеширования WordPress в любой момент времени.
Если вы ранее установили другой плагин кеширования, например WP Super Cache, вам следует отключить его перед активацией W3 Total Cache. Это предотвратит конфликт двух плагинов. Как показывает практика, не оставляйте активированным более одного плагина кеширования WordPress в любой момент времени.
Настройка W3 Total Cache – Общие настройки
W3 Total Cache создает новый пункт меню под названием «Производительность» на панели инструментов WordPress. Параметры, которые мы ищем, находятся в разделе «Производительность»> «Общие». Вы заметите, что на этой странице есть огромное количество настроек для плагина кеширования (и многое другое, если вам нравятся продвинутые вещи). Каждый параметр помещен в коробку, называемую модулями. Я обсудил каждый из этих модулей со скриншотами. Если вы застряли или не уверены в какой-либо настройке, просто следуйте скриншотам.
Первый модуль, который вы найдете, – это General. Я бы рекомендовал не включать все параметры кеширования с помощью флажка переключения. Вы можете включить настройки, которые не требуются (или даже не поддерживаются) вашим хостом, что непреднамеренно замедлит работу вашего сайта. Однако, если вы хотите быстро отключить все модули, вам пригодится этот переключатель! Прежде чем мы продолжим, если вы не знакомы с терминами «кеш страницы» или «кеш базы данных», я бы порекомендовал прочитать, как работает кэширование WordPress.
Вы можете включить настройки, которые не требуются (или даже не поддерживаются) вашим хостом, что непреднамеренно замедлит работу вашего сайта. Однако, если вы хотите быстро отключить все модули, вам пригодится этот переключатель! Прежде чем мы продолжим, если вы не знакомы с терминами «кеш страницы» или «кеш базы данных», я бы порекомендовал прочитать, как работает кэширование WordPress.
Модуль кеширования страниц
Второй модуль, который мы собираемся настроить, – это Page Cache. Метод кеширования страниц зависит от вашей среды размещения. Если вы используете общий хост, Disk: Enhanced – лучший вариант. Однако, если вы используете выделенный или виртуальный сервер и у вас установлен APC (или любая другая форма кэширования кода операции), вам следует выбрать соответствующий вариант.
Модуль Minify
Модуль Minify сжимает файлы CSS и JavaScript, используемые вашей темой, путем удаления ненужных строк кода, таких как комментарии и пробелы. Это уменьшает размер файла примерно на 10%, что приводит к ускорению работы сайта. В разделе Minify cache method вы должны выбрать подходящий вариант в зависимости от вашего сервера.
Это уменьшает размер файла примерно на 10%, что приводит к ускорению работы сайта. В разделе Minify cache method вы должны выбрать подходящий вариант в зависимости от вашего сервера.
Другие модули кэширования
Следующие два модуля Database Cache и Object Cache. Включите каждый из них и измените метод кэширования на тот, который лучше всего подходит для вашей среды хостинга – точно так же, как вы это делали в Page Cache и Minify.
Последний модуль, который мы хотим включить, – это Browser Cache. Включив их, нажмите «Сохранить все настройки». Это должно сработать! W3 Total Cache теперь включен на вашем сервере. Теперь мы будем принимать в глубокий взгляд на два конкретных модулей – кэш страниц и кэш браузера. Остальные значения модулей по умолчанию в порядке.
Настройки кеша страниц
Параметры кэша страницы можно найти в разделе «Производительность»> «Кэш страницы». Настройки здесь довольно понятны. Я включил несколько из них – особенно Не кэшировать страницы для следующих ролей пользователей. Это гарантирует, что когда автор редактирует сообщение, он / она сможет просмотреть последнюю версию, а не версию из кеша.
Настройки здесь довольно понятны. Я включил несколько из них – особенно Не кэшировать страницы для следующих ролей пользователей. Это гарантирует, что когда автор редактирует сообщение, он / она сможет просмотреть последнюю версию, а не версию из кеша.
Предварительная загрузка кеша
По умолчанию W3 Total Cache кэширует страницу при первом запросе. У вас также есть возможность предварительно сгенерировать копии всех сообщений / страниц. Таким образом, независимо от того, когда посетитель запрашивает страницу, кеш готов и страница обслуживается в кратчайшие сроки.
Вам следует настроить параметры предварительной загрузки кеша в зависимости от среды вашего хостинга и объема трафика, который получает ваш сайт.
- Интервал обновления кэша напрямую влияет на ресурсы сервера – чем меньше временной интервал (т.е. чем выше частота), тем больше потребляемых ресурсов сервера. Люди на серверах общего хостинга должны быть очень осторожны с этой настройкой. Установите достаточно высокую частоту, и вы можете просто заблокировать свою учетную запись за злоупотребление ресурсами сервера.
 Безопасный интервал предварительной загрузки кеша составляет один час, то есть 3600 секунд.
Безопасный интервал предварительной загрузки кеша составляет один час, то есть 3600 секунд. - Если вы не знакомы с URL-адресом файла Sitemap, установите Google XML Sitemaps. Он очень прост в использовании и на самом деле является обязательным плагином.
- Наконец, вы хотите включить последний параметр, который будет запускать операцию предварительной загрузки кеша при публикации публикации / страницы.
Настройки кэша браузера
Это находится в разделе «Производительность»> «Браузер». Идея состоит в том, чтобы использовать устройство вашего посетителя. Включение кеширования браузера приведет к тому, что статические файлы (такие как CSS, JavaScript и изображения) будут обслуживаться из кеша браузера вашего посетителя. Конечно, есть время истечения срока, которое предотвратит использование устаревших данных. Это снимает огромную нагрузку с сервера, экономит пропускную способность и значительно улучшает общую производительность вашего сайта.
Оно живое!
Как узнать, что W3 Total Cache действительно работает? Так написано на странице плагина. Вы также можете просмотреть исходный код своего сайта и найти что-то вроде этого:
Тест W3 Total Cache Performance Benchmark
Я подождал около часа после того, как включил кеширование и протестировал производительность веб-сайта с помощью GTmetrix. Это без какого-либо плагина кеширования:
Это через час после настройки W3 Total Cache:
Заметили разницу? Увеличение скорости страницы и YSlow Grade на 3% и 5%. Аккуратно, правда? Теперь представьте, что ваш сайт ежедневно посещают тысячи человек – представьте, сколько циклов ЦП (причудливый термин для использования ресурсов) вы сэкономите. Кэширование не только уменьшает размер вашей страницы, но также улучшает общую производительность сайта, что открывает путь к удобному взаимодействию с пользователем.
Устранение неполадок W3 Total Cache
Вы могли заметить, что время загрузки вашего сайта увеличилось после установки W3 Total Cache. Это вообще возможно? Конечно, это! На самом деле это очень частая ошибка новичков. Причин может быть много:
Это вообще возможно? Конечно, это! На самом деле это очень частая ошибка новичков. Причин может быть много:
- Наиболее вероятная причина в том, что вы проводили тест веб-сайта при предварительной загрузке кеша. Создание кеша требует значительных ресурсов сервера. Вдобавок представьте себе ваш запрос – конечно, ваш сайт стал бы медленным! Решение: подождите час и попробуйте еще раз – на этот раз все должно быть иначе.
- Другая распространенная причина – неправильный выбор методов кеширования. Позвольте мне сказать вам, что все, кроме кеширования диска, требует определенного количества A / B-тестирования. Вам нужно поиграть с некоторыми из этих настроек, чтобы добиться наилучшего результата.
- Иногда на общем сервере вы можете найти APC или какой-либо другой вариант кэширования кода операции – и вполне вероятно, что вы его выбрали. Не надо! Вернитесь к «Диск» или «Расширенный диск». Причина в том, что эти настройки были точно настроены для общей производительности общего сервера – помните, что вы не единственный, кто его использует.
 Эти настройки могут не работать с W3 Total Cache.
Эти настройки могут не работать с W3 Total Cache.
Если у вас все еще возникают проблемы и вы пробовали значения по умолчанию / рекомендуемые, я рекомендую перейти на WP Super Cache.
Ошибка доступа к файлу .htaccess
В зависимости от среды хостинга вы можете увидеть сообщение об ошибке о том, что ваш файл .htaccess недоступен для записи. Это означает, что веб-сервер и / или обработчик PHP не имеют разрешения, необходимого для изменения файла .htaccess. Есть два решения:
- Вы меняете разрешение файла .htaccess на 775 через FTP, cPanel и т.д.
- Вы вручную добавляете данные в файл .htaccess
Я должен отметить, что второй метод более безопасен и считается хорошей практикой безопасности.
Заключение – какой плагин мне использовать?
Вам может быть интересно, какой плагин кеширования WordPress использовать. В конце концов, я написал два отдельных руководства для достижения одной и той же цели. Что лучше: WP Super Cache или W3 Total Cache? Короче говоря, если вы находитесь на общем сервере и не хотите хлопот с A / B-тестированием и / или устранением неполадок, реализовать WP Super Cache намного проще. Однако, если вы используете виртуальный или выделенный сервер с установленным кешированием кода операции (например, APC или XCache) и не возражаете против дополнительной работы, то W3 Total Cache для вас. При правильной настройке с помощью расширенных методов результаты W3TC намного лучше.
Однако, если вы используете виртуальный или выделенный сервер с установленным кешированием кода операции (например, APC или XCache) и не возражаете против дополнительной работы, то W3 Total Cache для вас. При правильной настройке с помощью расширенных методов результаты W3TC намного лучше.
На этом мы завершаем настройку наших плагинов кеширования. Я также расскажу, как настроить CDN с каждым из этих плагинов. А пока вы можете проверить некоторые из лучших бесплатных CDN для WordPress и оставаться в курсе.
Напутственный вопрос: какой ваш любимый плагин кеширования? Насколько это повлияло на производительность вашего сайта? Мы хотели бы услышать от вас!
Источник записи: https://www.wpexplorer.com
Основы кэширования в WordPress — WP Magazine
Кэширование данных в WordPress позволяет ускорить работу вашего сайта и существенно снизить нагрузку на ваш сервер. В ядре существует три основных вида кэширования — кэширование страниц, кэширование объектов и транзитное кэширование. В этой статье мы коротко расскажем о всех трёх видах, а так же рассмотрим некоторые популярные плагины для кэширования в WordPress.
В этой статье мы коротко расскажем о всех трёх видах, а так же рассмотрим некоторые популярные плагины для кэширования в WordPress.
Что такое кэш?
Кэш — это промежуточный буфер, который позволяет хранить наиболее часто используемые данные в памяти или на жёстком диске, что позволяет существенно ускорить процесс их выдачи. Хорошими примерами, где выгодно использовать кэширование являются:
- Запрос нашего последнего сообщения из сети Twitter
- Запрос и вывод погоды со стороннего сервиса
- Запрос последних записей из базы данных
- Запрос названия сайта из базы данных
Каждый из данных запросов можно ускорить с помощью кэширования. Например, если мы выводим наше последнее сообщение из сети Twitter на главной странице сайта, нам не обязательно делать запрос к сети Twitter при каждом посещении главной страницы.
Достаточно сделать один запрос при первом посещении и сохранить результат на определённое время в кэш, а при последующем посещении главной страницы, мы можем гораздо быстрее выдать сохранённый результат из памяти.
Кэширование в WordPress
В WordPress существует три основных типа кэширования:
- Кэширование страниц — позволяет сохранять страницы целиком в кэш, и выдавать их из кэша при последующих запросах
- Кэширование объектов — позволяет кэшировать данные произвольного типа
- Транзитное кэширование — очень похоже на кэширование объектов, позволяет сохранять данные на определённый промежуток времени
Все три вида кэширования пересекаются или зависят друг от друга при определённых обстоятельствах. О каждом виде мы расскажем подробнее, начав с самого простого и распространённого.
Кэширование страниц в WordPress
Для выдачи одной страницы архива WordPress приходится проделывать немало работы. Это несколько запросов в базу данных, для того чтобы получить последние записи, настройки виджетов, настройки темы, активные плагины, название и описание сайта, фоновое изображение, заголовок и многое, многое другое.
Кэширование страниц (page cache) позволяет сохранить результат выдачи всей страницы целиком. При последующем запросе по этому же адресу выдаётся эта же страница, но уже из кэша, соответственно гораздо быстрее и с меньшей нагрузкой на сервер.
При последующем запросе по этому же адресу выдаётся эта же страница, но уже из кэша, соответственно гораздо быстрее и с меньшей нагрузкой на сервер.
При изменении содержания записи или странцы, кэш страницы сбрасывается, и при последующем запросе кэшируется уже новая страница с обновлёнными данными.
В самом ядре WordPress кэширование страниц не реализовано, но есть все необходимые функции для реализации этого на уровне плагинов. Два самых популярных плагина для кэширования страниц — WP Super Cache и W3 Total Cache, хотя существуют и другие.
Плагин WP Super Cache
WP Super Cache — самый популярный плагин для кэширования страниц в WordPress. Он позволяет создавать и выдавать статические HTML файлы для ваших страниц, а при определённой конфигурации, вы можете настрить выдачу этих страниц напрямую вашим веб-сервером (Apache или nginx), минуя при этом обработку PHP файлов в целом.
Настройка плагина WP Super Cache
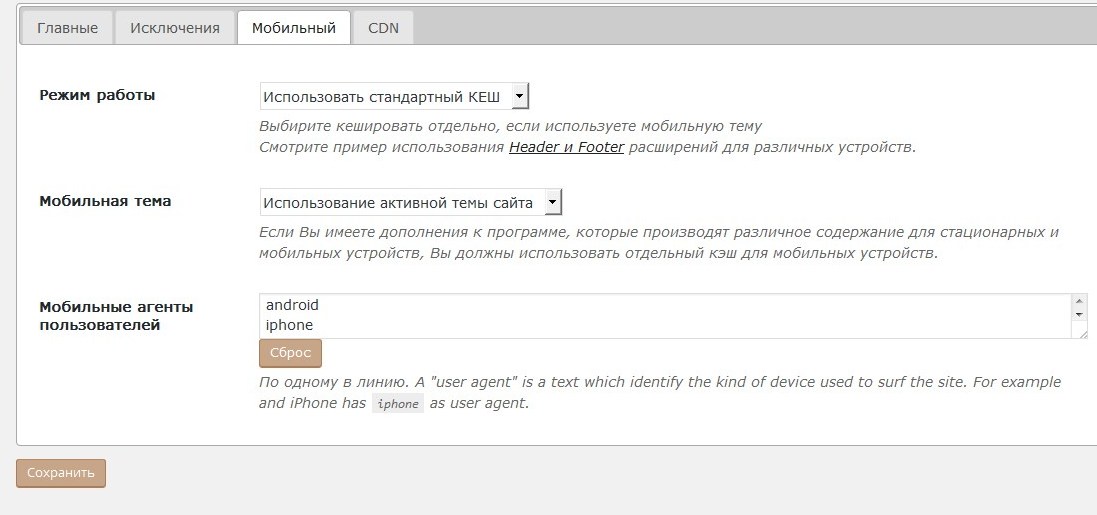
Новые версии плагина WP Super Cache имеют некотоыре дополнительные функции, например настройку CDN, поддержку мобильной версии сайта и прочее, но основая суть данного плагина — кэширование страниц.
WP Super Cache подойдёт как для начинающих, так и для более опытных пользователей WordPress, но поскольку он использует файловую систему для кэшировниая, его будет крайне сложно использовать для сайта с двумя или более веб-серверами.
Плагин W3 Total Cache
Плагин W3 Total Cache более молодой, чем WP Super Cache, но не уступает ему по функционалу. Он очень быстро набирает популярность, и на сегодняшний день насчитывает более 2 миллионов скачиваний из директории WordPress.org.
Плагин W3 Total Cache
W3 Total Cache позволяет хранить закэшированные страницы как на жёстком диске, так и в памяти. Он не сохраняет структуру кэша, как делает это WP Super Cache, поэтому настроить выдачу без использования PHP невозможно, но в отличии от WP Super Cache использование внешнего хранилища позволяет легко работать в многосерверной архитектуре.
W3 Total Cache имеет огромное количество настроек и дополнительного функционала, включая поддержку CDN, кэширование запросов в базу данных, сжатие скриптов и стилей и многое другое. Мы рекомендуем W3 Total Cache для более опытных пользователей WordPress.
Мы рекомендуем W3 Total Cache для более опытных пользователей WordPress.
Плагин Batcache
На момент написания данной статьи, плагин Batcache скачали всего около десяти тысяч раз из директории WordPress.org, но в данном случае это не является показателем его эффективности. По производительности он не уступает ни WP Super Cache, ни W3 Total Cache.
Плагин Batcache
У плагина Batcache функция всего одна — кэширование страниц, но делает он это безупречно. Batcache использует внешнее кэширование объектов для хранения данных, что позволяет легко его исопльзовать в многосерверной архитектуре. Этот плагин используется в крупной сети WordPress.com, с более 40 млн сайтов, более 2000 серверов и более 10 млрд просмотренных страниц каждый месяц.
Мы рекомендуем плагин Batcache только для профессиональных разработчиков WordPress, поскольку данный плагин не имеет даже страницы с настройками. Вся конфигурация Batcache происходит в файле PHP.
Какой из плагинов кэширования страниц выбрать вам зависит от размера вашего сайта, от возможностей вашего хостинг-провайдера и от вашего опыта работы с WordPress. Если вы не используете плагинов кэширования страниц на данный момент, мы всегда советуем начать с WP Super Cache. Если вам важно иметь больше возможностией и более тонкую конфигурацию кэширования, попробуйте W3 Total Cache. Если вы неплохо разбираетесь в программировании и серверном администрировании, и готовы пожертвовать графическим интерфейсом при настройке — попробуйте Batcache.
Если вы не используете плагинов кэширования страниц на данный момент, мы всегда советуем начать с WP Super Cache. Если вам важно иметь больше возможностией и более тонкую конфигурацию кэширования, попробуйте W3 Total Cache. Если вы неплохо разбираетесь в программировании и серверном администрировании, и готовы пожертвовать графическим интерфейсом при настройке — попробуйте Batcache.
Кэширование объектов в WordPress
Объектное кэширование (object cache) реализовано в самом ядре WordPress. Этот механизм позволяет хранить объекты произвольного типа в памяти и полезен в основном разработчикам тем и плагинов для WordPress.
Например, при запросе опции из базы данных MySQL с помощью функции get_option, WordPress сохранит результат этой функции в памяти, и при последующем подобном обращении выдаст результат из памяти, не делая при этом запросов в базу данных.
Подобное кэширование в ядре реализовано для многих объектов, в том числе: опции, записи (страницы, и произвольные типы), мета-данные записей, термины и таксономии. Именно поэтому, разработчикам WordPress не следует боятся пользоваться такими функциями как
Именно поэтому, разработчикам WordPress не следует боятся пользоваться такими функциями как get_option и get_post, т.к. подобные обращения не вызывают лишних запросов в базу данных.
Кэширование объектов в WordPress производится с помощью ряда внутренних функций, в том числе: wp_cache_add, wp_cache_set, wp_cache_get.
Постоянное кэширование объектов
Важно знать, что по умолчанию кэширование объектов в WordPress является не постоянным. Это означает, что закэшированные значения действуют только на один запрос страницы, и при последующих запросах кэш генерируется с чистого листа.
На первый взгляд это совершенно не выгодно, но если посчитать сколько раз WordPress вызывает функцию get_option для обработки одного запроса (около 500 раз), то выгода от кэширования объектов становится очевидной.
Тем не менее, постоянное кэширование объектов (или внешнее кэшированое) в WordPress легко реализуется с помощью сторонних плагинов, например Memcached Object Cache или APC Object Cache. Оба плагина позволяют использовать оперативную память сервера для хранения объектов WordPress, при этом объекты не пропадают при окончании запроса. Такой подход существенно снижает нагрузку на базу данных MySQL.
Оба плагина позволяют использовать оперативную память сервера для хранения объектов WordPress, при этом объекты не пропадают при окончании запроса. Такой подход существенно снижает нагрузку на базу данных MySQL.
Стоит так же отметить, что при включённом кэшировании страниц, до работы с сохранёнными объектами чаще всего время так и не доходит, поскольку страница целиком выдаётся из кэша. Это не является поводом для отключения кэширования объектов, особенно при работе с пользователями которые выполнили вход, а некоторые плагины (например Batcache) вообще используют кэширование объектов для хранения страниц.
Транзитное кэширование в WordPress
Для пользователей данный метод кэширования совершенно прозрачен. Транзитное кэширование (transient cache) позволяет разработчикам сохранять данные на определённый промежуток времени. Этот метод реализован в WordPress с помощью функций get_transient, set_transient и delete_transient.
Транзитное кэширование чаще всего используется для хранения фрагментов, особенно когда речь идёт о запросах на внешние ресурсы, например для вывода сообщения из сети Twitter или для вывода прогноза погоды со стороннего сервиса.
Подобное кэширование так же используется в ядре при работе с RSS лентами, и запросами на обновление тем, плагинов и ядра WordPress.
В отличии от кэширования объектов, транзитное кэширование является постоянным по умолчанию в WordPress, и хранит все данные в базе данных. Но важно отметить, что при использовании плагина для внешнего кэширования объектов (например Memcached или APC), транзитное кэширование будет пользоваться этим плагином для хранения данных.
Кэширование объектов или транзитное кэширование?
Выбрать между двумя методами разработчикам достаточно легко. Если нам нужно сохранить результат на определённый промежуток времени и более, чем на один запрос, лучше всего использовать транзитное кэширование. Если нам необходимо сохранить небольшой объект в памяти только для текущего запроса, нам подойдёт объектное кэширование. Если же нужно сохранить что-либо на неопределённый промежуток времени, проще всего воспользоваться опциями — тогда есть гарантия, что значение попадёт в базу данных.
При использовании плагина для постоянного кэширования объектов, все три метода будут пользоваться этим плагином.
Заключение
Кэширование играет важную роль при повышении производительности и скорости сайтов, а так же их оптимизацию под высокие нагрузки. В большинстве случаев для сайтов с низкой посещяемостью это не столь важно, хотя всегда приятно когда сайт открывается быстрее.
Для большинства сайтов простое кэширование страниц решает все вопросы со скоростью и нагрузкой. Это первое, что стоит предпринять при возникновении проблем, особенно на дешёвых хостинг-площадках. Плагины для кэширования страниц легко установить и настроить.
Кэширование объектов и тразнитное кэширование являются достаточно прозрачными для пользователей WordPress, но разработчикам важно хорошо знать и разделять эти два механизма. Плагины для внешнего кэширования объектов чаще всего требуют больше усилий при настройке чем кэширование страниц.
И наконец, помните, что кэширование — это всего один из способов повысить скорость вашего сайта. Если скорость для вас важна, не забывайте об оптимизации изображений, сжатии скриптов и стилей, оптимизации запросов и базы данных, использование CDN серверов и распределение нагрузки.
Если скорость для вас важна, не забывайте об оптимизации изображений, сжатии скриптов и стилей, оптимизации запросов и базы данных, использование CDN серверов и распределение нагрузки.
Если у вас возникли вопросы по кэшированию в WordPress или проблемы с настройкой какого-либо плагина для кэширования, оставьте комментарий и мы с радостью вам поможем.
Как использовать кеширование браузера в WordPress
Если вы хотите использовать кеширование браузера в WordPress, вы уже знаете об его основном преимуществе — оно повышает скорость загрузки веб-сайта.
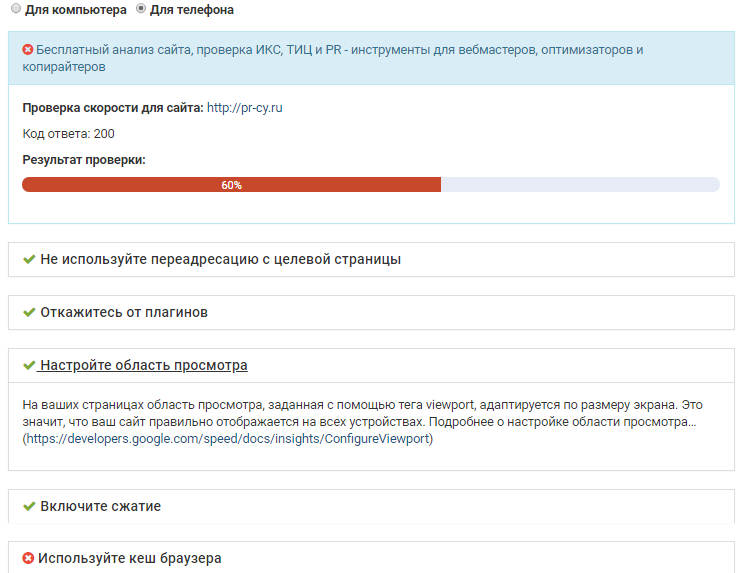
Эта деталь очень важна для людей, столкнувшихся с этой проблемой. К счастью, есть такие инструменты, как Google PageSpeed Insights или GT matrix. Они могут точно сказать вам, что вы хотите знать о производительности вашего веб-сайта, что вам нужно изменить, если у вас уже включено или не включено кеширование браузера, и многое другое.
Хорошо, хорошо. Итак, в чем же дело? Зачем вам нужно использовать кэширование браузера в WordPress?
Этот вопрос подробно обсуждается ниже нашей командой wpDataTables , поэтому продолжайте читать, и к концу этой статьи вам удастся использовать кэширование браузера (скрестим пальцы).
Создание визуально приятного веб-сайта больше не является первостепенной задачей, когда время загрузки настолько велико, что пользователи покидают его за считанные секунды.
Вам необходимо создать сайт с быстро загружаемыми страницами и качественным контентом. Это должен знать каждый человек, имеющий контакт с Интернетом. И самый простой способ сделать сайт быстрее — использовать кеширование браузера.
Эта концепция будет объяснена позже, но вы должны знать, что это главная рекомендация Google, когда речь идет о времени загрузки.
Обычно скорость загрузки вашего веб-сайта может быть увеличена на 50 %, если вы используете правильные методы.
При чем здесь кеширование браузера?
Давайте углубимся.
Содержание- Использовать кеширование браузера? Что это?
- Как работает кэширование браузера в WordPress?
- Различия между кэшированием сервера и кэшированием браузера
- Использование кэширования браузера в WordPress
- Сервер NGINX и кэширование браузера
- Использование кэширования браузера в WordPress с помощью плагинов
- Используйте Yoast SEO для редактирования файла .
 htaccess
htaccess - Кэширование сторонних ресурсов
Для тех, кто не знает, зачем нужно использовать кэширование браузера, лучше объяснить это более простыми словами.
Кэширование представляет собой время, в течение которого браузеры локально хранят кешируемые ресурсы, доступные на веб-сайте.
Эти ресурсы включают изображения, JavaScript, CSS и другие. Всякий раз, когда человек заходит на веб-сайт, кэшируемые ресурсы, хранящиеся на вашем компьютере, загружаются обратно. Таким образом, скорость загрузки веб-сайта заметно повышается. Это причина, по которой люди хотят использовать кеширование браузера в WordPress.
Как работает кредитное плечо Браузер Кэширование в WordPress работает? Когда человек получает доступ к определенному домену, в фоновом режиме происходит несколько процессов. Все, что составляет ваш сайт WordPress, передается в браузер пользователя, делая сайт видимым. Эти компоненты веб-сайта включают контент, изображения, таблицы стилей, сценарии и многое другое. Они должны быть перемещены с сервера веб-сайта в браузер пользователя всякий раз, когда это требуется. Этапы этого процесса:
Эти компоненты веб-сайта включают контент, изображения, таблицы стилей, сценарии и многое другое. Они должны быть перемещены с сервера веб-сайта в браузер пользователя всякий раз, когда это требуется. Этапы этого процесса:
- Посетитель вводит URL-адрес в своем браузере
- Браузер формирует запрос к серверу, на котором размещен ваш веб-сайт (HTTP-запрос)
- Сервер объединяет все данные и отправляет их пользователю. На этом шаге пользователи замечают замедление. Чтобы предотвратить это замедление, люди могут уменьшить размер скриптов, оптимизировать размеры изображений и так далее.
- После передачи данных браузер, наконец, может отображать веб-сайт. Процесс повторяется, когда посетители заходят на другие страницы. Запросов к серверу может быть очень много одновременно, что может привести к низкой производительности. Вот почему людям необходимо оптимизировать свой веб-сайт, чтобы он оставался быстрым.
Содержимое кэша используется как в веб-браузерах, так и в программных приложениях. Он временно хранится на вашем локальном диске. Эти данные называются «веб-кэш» или «HTTP-кэш». Всякий раз, когда вы посещаете один и тот же веб-сайт, браузер загружает информацию, хранящуюся на вашем компьютере, и загружает контент с веб-сайта.
Он временно хранится на вашем локальном диске. Эти данные называются «веб-кэш» или «HTTP-кэш». Всякий раз, когда вы посещаете один и тот же веб-сайт, браузер загружает информацию, хранящуюся на вашем компьютере, и загружает контент с веб-сайта.
Чтобы проверить, правильно ли ваш веб-сайт WordPress использует кэширование браузера, вам необходимо использовать специальный инструмент. Самый популярный — Google PageSpeed Insights. Узнайте, все ли работает правильно, введя URL своего сайта.
Затем нажмите «Анализ» и позвольте инструменту творить чудеса. PageSpeed должен сообщить вам, какой балл имеет ваш сайт с точки зрения оптимизации для мобильных устройств и компьютеров. Оценка варьируется от 0 до 100, после чего вы также получите предложения по улучшению своего веб-сайта. Одним из наиболее распространенных предложений является использование кэширования браузера в WordPress.
А вы знали, что данные тоже могут быть красивыми?
wpDataTables может сделать так. Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.
Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.
И очень легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настроить и настроить
- Опубликовать в посте или на странице
И это не только красиво, но и практично. Вы можете создавать большие таблицы с миллионами строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
«Да, но я просто слишком люблю Excel, а на сайтах ничего подобного нет». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Я говорил вам, что вы тоже можете создавать диаграммы с вашими данными? И это только малая часть. Есть много других функций для вас.
Различия между кэшированием сервера и кэшированием браузера Любой пользователь WordPress должен знать больше о кэшировании сервера. Это процесс, который включает создание кэшированных веб-страниц для вашего веб-сайта через веб-сервер. Вышеуказанные шаги представляют кэширование веб-сайта, которое в основном выполняется на стороне сервера.
Это процесс, который включает создание кэшированных веб-страниц для вашего веб-сайта через веб-сервер. Вышеуказанные шаги представляют кэширование веб-сайта, которое в основном выполняется на стороне сервера.
Существует несколько способов улучшить систему кэширования сервера. Наиболее рекомендуемым вариантом будет обновление заголовков на Apache. Следующим шагом будет использование плагинов WordPress, а за ним следует добавление CDN.
Использование кэширования браузера в WordPressЧтобы использовать кэширование браузера в WordPress, вам нужно использовать небольшой код. Не волнуйтесь — это не так сложно, как вы думаете.
Вам просто нужно добраться до файла .htaccess, добавить заданный фрагмент кода и все. Использование кэширования браузера с файлом Htaccess — это самый простой и эффективный метод, о котором вам следует узнать.
Самый простой и быстрый способ убедиться, что ваш веб-сайт WordPress максимально использует кэширование как на стороне сервера, так и в браузере, — это использовать управляемый хостинг WordPress, который предварительно настраивает все необходимые параметры для вас.
Используйте кеширование браузера в WordPress вручную, выполнив следующие действия:
- Добавить заголовки Expires
- Добавить заголовки управления кэшем
- Отключить ETags
Для этого выполните следующие действия:
Доступ к файлам веб-сайта
Начните с входа в свою учетную запись хостинга/cPanel. Перейдите к файловому менеджеру. Здесь вы найдете настройки веб-сайта, где вам нужно включить опцию «Скрытый файл». Затем перейдите в корневой каталог веб-сайта и откройте файл .htaccess.
Обычно он находится в /public_html/.htaccess. Если домен вашего веб-сайта является пользовательским, вы найдете его в разделе имя_домена/public_html/.htaccess. Щелкните файл правой кнопкой мыши и отредактируйте его, следуя полученным инструкциям.
Добавьте код кэширования браузера в файл .htaccess
Следующий шаг самый простой. Скопируйте приведенный ниже код и вставьте его в конец содержимого файла . htaccess. Не вносите никаких других изменений в файл.
htaccess. Не вносите никаких других изменений в файл.
# Настроить истекает запуск кэша - настройте период в соответствии с вашими потребностямиРазмер FileETag MTime AddOutputFilterByType DEFLATE текст/обычный текст/html текст/текст XML/приложение css/приложение xml/приложение xhtml+xml/приложение rss+xml/приложение javascript/x-javascript ExpiresActive On ExpiresByType text/html "доступ 600 секунд" ExpiresByType application/xhtml+xml "доступ 600 секунд" ExpiresByType text/css "доступ 1 месяц" ExpiresByType text/javascript "доступ 1 месяц" ExpiresByType text/x-javascript "доступ 1 месяц" Приложение ExpiresByType/javascript "доступ 1 месяц" ExpiresByType application/x-javascript "доступ 1 месяц" ExpiresByType application/x-shockwave-flash "доступ 1 месяц" ExpiresByType application/pdf "доступ 1 месяц" ExpiresByType image/x-icon "доступ 1 год" ExpiresByType image/jpg "доступ 1 год" ExpiresByType image/jpeg "доступ 1 год" ExpiresByType image/png "доступ 1 год" ExpiresByType image/gif "доступ 1 год" ExpiresDefault "доступ 1 месяц" #Истекает конец кэша
Параметры, включенные в приведенный выше код, включают 600-секундное время обновления/истечения срока действия для HTML и один месяц для CSS и JavaScript.
Цель этого периода истечения срока действия — избежать слишком частого повторного скачивания ресурсов вашими посетителями. Если вы чаще выполняете изменения с точки зрения активов, вы можете изменить период в соответствии с вашими потребностями.
Для людей, которые хотят использовать кэш браузера, изменение файла .htaccess является лучшим вариантом.
Как видно из фрагмента кода, срок действия изображений истекает через год. Чтобы добавить заголовки с истекшим сроком действия .htaccess, вам нужно изменить файл, не повредив ничего другого.
Однако некоторые люди не хотят возиться со своим файлом .htaccess. Если это ваша ситуация, вы можете просто использовать плагин кэширования браузера. Подробнее о таких плагинах вы узнаете далее в этой статье.
Добавить заголовки управления кешем через Apache
Скопируйте код ниже:
# BEGIN Заголовки управления кэшемc> Заголовок добавляет Cache-Control "public" Заголовок добавляет Cache-Control "public" Заголовок добавляет Cache-Control "private" Заголовок добавляет Cache-Control "private, must-revalidate"
Задавать срок действия или максимальный возраст в заголовках HTTP больше не требуется, поскольку он уже был установлен на предыдущем шаге, а значит, вам не нужно повторять его здесь.
Отключить Etags
Etags расшифровывается как Entity Tags и относится к новым версиям кэшированных файлов. Поскольку вы уже установили заголовки управления кешем, нет необходимости использовать ETag, поэтому вы можете отключить их, чтобы сократить время загрузки. Добавьте следующий фрагмент кода в файл .htaccess:
c> ETag заголовка не установлен FileETag None
Сохраните файл .htaccess и готово!
Кэширование сервера и браузера NGINXЕсли на вашем веб-сайте используется NGINX, вам потребуется использовать другие фрагменты кода, поскольку вы не сможете найти файл .htaccess. Опять же, это очень простой процесс, который не требует особых технических знаний. Перейдите в /etc/nginx/sites-enabled/default и вставьте туда этот код:
сервер {
слушай 80;
имя_сервера локальный хост;
расположение / {
корень /usr/share/nginx/html;
индекс index.html index.htm;
}
местоположение ~* \.(jpg|jpeg|png|gif|ico|css|js)$ {
истекает через 365 дней;
}
местоположение ~* \.(pdf)$ {
истекает 30 дней;
}
}
Добавить заголовки управления кэшем (NGINX)
расположение ~* \.(jpg|jpeg|png|gif|ico|css|js)$ {
истекает через 90 дней;
add_header Cache-Control «общедоступный, без преобразования»;
} Вы, вероятно, можете сказать, что срок действия файлов изображений установлен на 365 дней, что эквивалентно одному году. Срок действия PDF-файлов истекает через 30 дней. Вы можете настроить код так, как хотите, как и в предыдущем случае.
Срок действия PDF-файлов истекает через 30 дней. Вы можете настроить код так, как хотите, как и в предыдущем случае.
После редактирования NGINX сохраните файл, и вы можете быть уверены, что активировали кэширование браузера на сервере NGINX.
Эффективный просмотр в WordPress с использованием плагиновИзменение файла .htaccess там, где он вам не нужен, может испортить весь ваш сайт. Одна-единственная ошибка приведет к пустым страницам и ошибкам, поэтому это вполне понятно, если вы не хотите изменять файл самостоятельно.
К счастью, есть плагины, которые могут быть полезны, и вам не нужно учиться включать кэширование браузера в WordPress 9.0003
вручную. Установить плагин можно следующим образом:
- Скачать плагин — один пример можно найти здесь
- Перейдите к панели инструментов, плагинам и добавьте новый
- Найти «Использовать кэширование браузера»
- Нажмите «Установить сейчас»
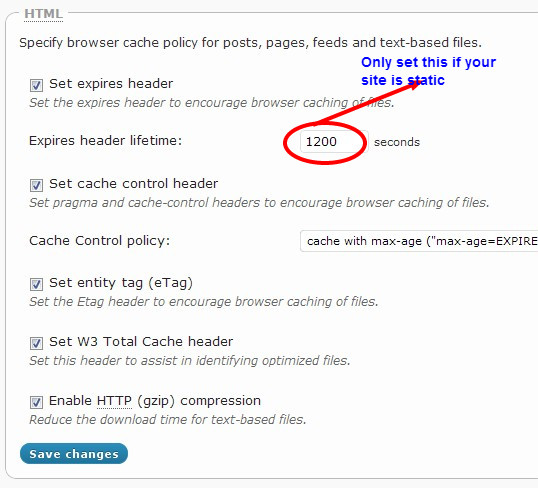
- Активировать плагин
- Протестируйте свой сайт
Существуют и другие плагины, которые вы можете использовать, и некоторые из них перечислены ниже. Выберите их в соответствии с вашими требованиями:
Выберите их в соответствии с вашими требованиями:
W3 Total Cache — плагин WordPress
Исправление кэширования браузера Leverage в WordPress с помощью W3 Total Cache можно выполнить, выполнив шаги, перечисленные ниже:
- Загрузите и установите плагин W3 Total Cache WordPress
- Перейдите к «Общим настройкам» и выберите «Включить кэш браузера».
- Нажмите «Сохранить» и перейдите к настройкам кэша браузера (вверху страницы)
- Выберите доступные заголовки кэша
- Задать заголовки с истекающим сроком действия, управление кешем и заголовки ETag (на основе настроек, выполненных ранее)
- Сохраните все настройки и обновите свой веб-сайт
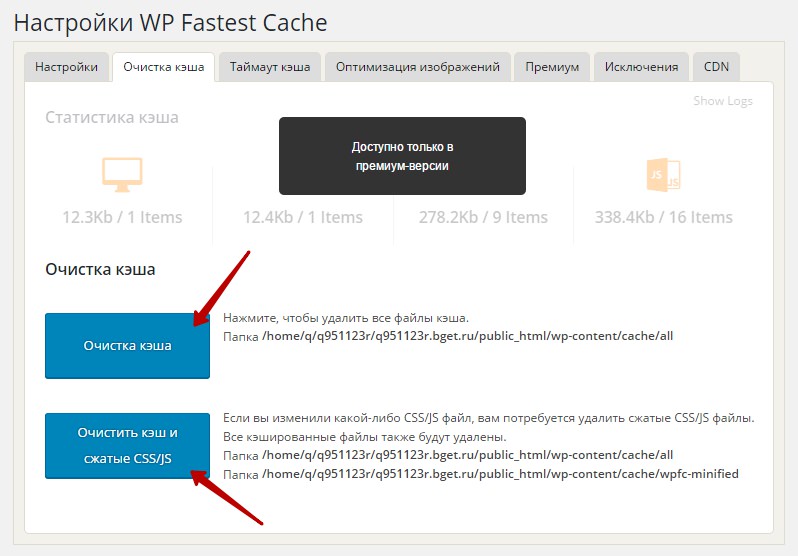
WP Fastest Cache
WP Fastest Cache — еще один плагин, который можно использовать для включения кэширования браузера в WordPress.
- Загрузите и установите WP Fastest Cache.
- Перейти к настройкам плагина
- Выберите Кэширование браузера, установив флажок
- Нажмите «Отправить», чтобы применить изменения, и все
Cache Enabler — Кэш WordPress
Этот плагин имеет дополнительные функции, которые могут оказаться полезными в будущем: вы можете автоматизировать процесс очистки кеша или сделать это вручную, вы можете очистить страницу вручную, вы можете минимизировать HTML и JavaScript и многое другое. Чтобы использовать его, просто:
Чтобы использовать его, просто:
- Установите плагин и активируйте его
- Перейти к настройкам
- Нажмите «Включить кэширование браузера».
Вы также можете редактировать файл .htaccess более безопасным способом с помощью плагина Yoast SEO. Наиболее часто используемый плагин WordPress — это SEO от Yoast. Используя этот плагин, вы можете легко редактировать файл .htaccess. Если у вас еще нет Yoast, вам необходимо установить его и активировать заранее. После этого нужно:
- Доступ к SEO, затем Инструменты.
- Перейти к редактору файлов
- Файл .htaccess будет открыт в текстовом редакторе, куда вы сможете вставить фрагменты кода, перечисленные выше
- Сохранить изменения
После внесения изменений вы можете использовать Google PageSpeed Insights, чтобы проверить, все ли в порядке после внесения изменений. Если ваш веб-сайт правильно использует кеширование браузера, все в порядке. Если нет, вам следует повторить процесс и посмотреть, что вы пропустили.
Если ваш веб-сайт правильно использует кеширование браузера, все в порядке. Если нет, вам следует повторить процесс и посмотреть, что вы пропустили.
После внесения всех изменений, описанных в этой статье, вы все еще можете получить плохой результат при тестировании скорости вашего сайта с помощью различных инструментов. Google PageSpeed Insights может дать вам плохую оценку из-за множества сторонних скриптов или служб, которые работают на вашем веб-сайте. Эти скрипты не имеют длительного срока действия по множеству причин.
Если после выполнения всех возможных советов вы по-прежнему будете получать сообщения об использовании кэширования браузера в WordPress, вы ничего не сможете сделать, кроме удаления скриптов, которые вы не используете. Для веб-сайта должно быть достаточно максимум трех скриптов, поэтому обязательно очистите свой список.
После внесения этого изменения все должно работать нормально, а время загрузки вашего сайта должно быть максимально близким к совершенству. Если вы столкнулись с проблемой, которая очень специфична и не имеет ничего общего со сторонними скриптами, вы должны получить информацию о ней и посмотреть, какой параметр вызывает проблему.
Если вы столкнулись с проблемой, которая очень специфична и не имеет ничего общего со сторонними скриптами, вы должны получить информацию о ней и посмотреть, какой параметр вызывает проблему.
Имейте в виду, что вы можете не заметить изменений, которые вносите сразу после установки плагина. Причиной этой задержки является файл CSS/Stylesheet. Кэш браузера, который вы уже сохранили на своем компьютере, не позволит вам увидеть сделанные вами изменения. Чтобы правильно видеть сайт после внесения нескольких изменений, рекомендуется посетить его, используя функцию инкогнито вашего браузера. Используя эту функцию, вы не будете использовать ресурсы кеша, и вы сможете правильно увидеть изменения.
В конце концов, выбранный вами метод использования кэширования браузера не имеет значения. Единственное, что имеет значение, это увидеть его в действии. Пока Leverage Browser Caching в WordPress работает как положено, способ, которым вы туда попали, не имеет значения. Вы можете выбрать тот метод, который вам удобен, и результат будет таким же. Либо вы решите изменить файл .htaccess, либо использовать плагин, вы улучшите время загрузки, активировав Leverage Browser Caching.
Вы можете выбрать тот метод, который вам удобен, и результат будет таким же. Либо вы решите изменить файл .htaccess, либо использовать плагин, вы улучшите время загрузки, активировав Leverage Browser Caching.
Если вам понравилось читать эту статью о том, как использовать кэширование браузера в WordPress, вы должны прочитать эту о том, как ускорить WordPress.
Мы также писали о нескольких связанных темах, таких как плагин базы данных WordPress, плагин отложенной загрузки WordPress, параметры плагина кеша WordPress и услуги CDN.
Как легко исправить предупреждение о кэшировании браузера Leverage в WordPress
Хотите узнать, как легко исправить предупреждение о кэшировании браузера Leverage в WordPress?
Устранив предупреждение о кэшировании браузера, вы быстро ускорите работу своего сайта WordPress и сделаете его более удобным для посетителей.
В этой статье мы покажем вам, как легко исправить предупреждение о кэшировании браузера в WordPress.
Что такое кеширование браузера в WordPress?
Кэширование в браузере — это способ повысить скорость загрузки вашего сайта. При загрузке веб-страницы все файлы загружаются отдельно.
Это создает несколько запросов между браузером и вашим хост-сервером WordPress, что увеличивает время загрузки веб-страницы.
Когда кэширование браузера включено, ваш веб-браузер сохраняет копию вашей веб-страницы локально. Это позволяет браузерам быстрее загружать общие файлы, такие как таблицы стилей, логотип, изображения и т. д., когда пользователь посещает вторую страницу вашего сайта.
Это снижает общую нагрузку на сервер, поскольку к фактическому серверу будет поступать меньше запросов, и в результате улучшится производительность вашего веб-сайта.
Где вы увидите предупреждение о кэшировании браузера Leverage для WordPress?
Предупреждение об использовании кэширования браузера означает, что у вас не включено кэширование браузера, или кэширование может быть настроено неправильно.
Когда вы запускаете тест скорости веб-сайта, вы получите отчет, в котором показано, что вы можете исправить, чтобы ускорить работу WordPress.
Если ваш веб-сайт в настоящее время не использует кэширование браузера, вы получите предупреждение о включении кэширования браузера.
Вот как это может выглядеть при просмотре ваших результатов с помощью инструмента анализа скорости страницы.
Иногда вы получаете предупреждение о том, что ваша эффективная политика кэширования не работает.
Оба этих предупреждения относятся к ошибке, связанной с настройкой кэширования вашего браузера.
Использование кэширования браузера означает активацию и настройку правил кэширования для ускорения вашего сайта.
При этом давайте посмотрим, как легко исправить предупреждение о кэшировании браузера в WordPress, используя два разных метода.
Просто используйте быстрые ссылки ниже, чтобы выбрать, как вы хотите исправить предупреждение об использовании кэширования браузера в WordPress.
- Исправить предупреждение о кэшировании браузера с помощью подключаемого модуля
- Исправить предупреждение о кэшировании браузера с кодом
Метод 1. Исправление предупреждения об использовании кэширования браузера с помощью плагина WP Rocket WordPress
WP Rocket — лучший плагин кэширования WordPress на рынке. Он очень удобен для начинающих и может помочь вам оптимизировать ваш сайт для повышения скорости, даже не зная сложных условий кэширования и скорости.
Сразу после установки все рекомендуемые настройки кэширования действительно ускорят ваш сайт WordPress.
Чтобы исправить предупреждение о кэшировании браузера с помощью WP Rocket, все, что вам нужно сделать, это установить и активировать плагин.
Вот и все.
Подробнее см. в нашем руководстве о том, как правильно установить и настроить WP Rocket в WordPress.
WP Rocket автоматически включит кеширование браузера и изменит ваш файл . с правильными правилами. htaccess
htaccess
Примечание: , если вы используете веб-хостинг SiteGround, вместо этого вы можете использовать бесплатный плагин SiteGround Optimizer.
Он имеет почти те же функции, что и WP Rocket, и автоматически включает кэширование браузера.
Метод 2. Исправление предупреждения об использовании кэширования браузера путем добавления кода в WordPress
Второй метод предполагает добавление кода в ваши файлы WordPress. Если вы еще этого не сделали, ознакомьтесь с нашим руководством для начинающих по вставке фрагментов из Интернета в WordPress.
Этот метод не подходит для новичков, поэтому используйте его только в том случае, если вы точно знаете, что делаете. Для большинства владельцев бизнеса мы рекомендуем использовать метод 1.
С учетом сказанного давайте посмотрим, как исправить предупреждение об использовании кэширования браузера, добавив код в WordPress.
Примечание: , прежде чем настраивать код WordPress, мы рекомендуем создать резервную копию вашего сайта WordPress. Для получения более подробной информации ознакомьтесь с нашим руководством по резервному копированию и восстановлению вашего сайта WordPress.
Для получения более подробной информации ознакомьтесь с нашим руководством по резервному копированию и восстановлению вашего сайта WordPress.
Определите, работает ли на вашем сайте Apache или Nginx?
Во-первых, вам нужно выяснить, использует ли ваш сайт серверы Apache или Nginx.
Для этого откройте свой сайт в новой вкладке или окне. Затем щелкните правой кнопкой мыши и выберите параметр «Проверить».
Затем перейдите на вкладку «Сеть» в верхней части страницы.
Возможно, вам придется обновить страницу, чтобы результаты загрузились.
После этого щелкните имя своего домена в столбце «Имя».
Должен быть вверху страницы.
Затем в разделе «Заголовки ответов» вы увидите элемент под названием «сервер», где отображается тип сервера. В этом случае сайт работает на сервере Apache.
Добавьте заголовки Cache-Control и Expire в Apache.
Чтобы отредактировать этот файл, вам необходимо подключиться к вашей учетной записи хостинга WordPress с помощью FTP-клиента или файлового менеджера вашего хоста.
После подключения вы увидите файл .htaccess в корневой папке вашего сайта.
Если вы не можете его найти, не волнуйтесь. Иногда этот файл может быть скрыт. Подробнее см. в нашем руководстве о том, почему вы не можете найти файл .htaccess на своем сайте WordPress.
Далее необходимо добавить заголовки cache-control и/или expire, чтобы включить кэширование в браузере. Это сообщает веб-браузеру, как долго он должен хранить ресурсы вашего веб-сайта, прежде чем они будут удалены.
Заголовок cache-control предоставляет веб-браузеру конкретные сведения о том, как должно выполняться кэширование.
Заголовок expires включает кэширование и сообщает веб-браузеру, как долго он должен хранить определенные файлы перед удалением.
Вы можете добавить следующий код в файл .htaccess , чтобы добавить заголовки с истекшим сроком действия:
## ИСХОДИТ КЭШИРОВАНИЕ ЗАГОЛОВКА ##ExpiresActive On ExpiresByType image/jpg "доступ 1 год" ExpiresByType image/jpeg "доступ 1 год" ExpiresByType image/gif "доступ 1 год" ExpiresByType image/png "доступ 1 год" ExpiresByType image/svg "доступ 1 год" ExpiresByType text/css "доступ 1 месяц" ExpiresByType application/pdf "доступ 1 месяц" Приложение ExpiresByType/javascript "доступ 1 месяц" ExpiresByType application/x-javascript "доступ 1 месяц" ExpiresByType application/x-shockwave-flash "доступ 1 месяц" ExpiresByType image/x-icon "доступ 1 год" ExpiresDefault "доступ 3 дня" ## ИСХОДИТ КЭШИРОВАНИЕ ЗАГОЛОВКА ##
Этот код устанавливает разные даты истечения срока действия кэша в зависимости от типа файла.
После этого вы можете добавить следующий код для включения управления кешем:
Заголовок установил Cache-Control "max-age=96000, public"
Этот код устанавливает время истечения срока действия кэша. В приведенном выше примере срок действия кеша истечет через 90 000 секунд.
После этого веб-браузер запросит новые версии файлов.
Добавить заголовки Cache-Control и Expire в Nginx
Если вы используете веб-сервер Nginx для размещения своего блога WordPress, вы можете отредактировать файл конфигурации сервера, чтобы исправить ошибку кэширования браузера.
То, как вы редактируете и получаете доступ к этому файлу, зависит от вашего хоста, поэтому вы можете обратиться к своему хостинг-провайдеру, если вам нужна помощь в доступе к файлу.
Затем вам нужно добавить следующий код, чтобы добавить заголовки с истекшим сроком действия:
расположение ~* \.(jpg|jpeg|gif|png|svg)$ { истекает через 365 дней; } расположение ~* \.(pdf|css|html|js|swf)$ { истекает 3 дня; }
Этот код устанавливает время истечения срока действия для различных типов файлов. Обратите внимание, что изображения кэшируются дольше, чем HTML, CSS, JS и другие типы файлов, поскольку изображения обычно остаются неизменными.
После этого вы можете добавить следующий код для добавления заголовков управления кешем:
расположение ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ {
истекает 14 дней;
add_header Cache-Control «общедоступный, без преобразования»;
}
Этот код устанавливает время истечения срока действия кэша. Он сообщает вашему серверу, что указанные выше типы файлов не будут меняться в течение 14 дней.
Если вы хотите еще больше ускорить работу WordPress, обязательно ознакомьтесь с нашим руководством о том, как повысить скорость и производительность WordPress.
Мы надеемся, что эта статья помогла вам узнать, как легко исправить предупреждение об использовании кэширования браузера в WordPress. Вы также можете ознакомиться с нашим окончательным списком наиболее распространенных ошибок WordPress и способами их исправления, а также с нашим экспертным выбором лучших инструментов и плагинов SEO для увеличения трафика.
Вы также можете ознакомиться с нашим окончательным списком наиболее распространенных ошибок WordPress и способами их исправления, а также с нашим экспертным выбором лучших инструментов и плагинов SEO для увеличения трафика.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Как использовать кеширование браузера в WordPress
Может быть неприятно тратить столько времени и энергии на ваш сайт WordPress только для того, чтобы обнаружить, что ваши страницы тормозят. Что делают другие, более быстрые веб-сайты, чего не делаете вы?
Один из возможных ответов: кэширование браузера .
Даже если вы новичок в веб-разработке, вы, вероятно, слышали термин «кэш», используемый в терминах просмотра веб-страниц и скорости страницы. Возможно, вы даже несколько раз очищали кеш браузера.
По своей сути, концепция кэширования браузера не является сложной концепцией для понимания или реализации для ускорения вашего сайта WordPress. На самом деле вам даже не нужно прикасаться к файлам вашего сервера, поскольку есть плагины, которые могут выполнять внутреннюю работу за вас. И, поскольку посетителям требуется всего несколько секунд, чтобы стать нетерпеливыми из-за вашего времени загрузки, стоит приложить дополнительные усилия даже для небольшого увеличения скорости.
На самом деле вам даже не нужно прикасаться к файлам вашего сервера, поскольку есть плагины, которые могут выполнять внутреннюю работу за вас. И, поскольку посетителям требуется всего несколько секунд, чтобы стать нетерпеливыми из-за вашего времени загрузки, стоит приложить дополнительные усилия даже для небольшого увеличения скорости.
В этом руководстве вы узнаете, что такое кэширование в браузере и как использовать его на своем веб-сайте WordPress, редактируя файлы сервера самостоятельно или с помощью плагина WordPress.
Что такое кэширование браузера?
Кэширование браузера происходит, когда веб-браузер временно сохраняет копию ресурса локально на своем устройстве, чтобы ресурс можно было загрузить быстрее в будущем. Пространство на локальном диске, где хранятся ресурсы, называется «кешем».
Чтобы лучше понять основы кэширования, давайте рассмотрим, как обычно работают веб-сайты. Когда пользователь вводит URL-адрес вашего веб-сайта в свой браузер, браузер отправляет HTTP-запрос на веб-сервер вашего сайта, запрашивая ресурсы веб-сайта в месте, указанном в URL-адресе. Эти ресурсы включают в себя контент, такой как текст и изображения, таблицы стилей и скрипты, чтобы что-то происходило на странице.
Эти ресурсы включают в себя контент, такой как текст и изображения, таблицы стилей и скрипты, чтобы что-то происходило на странице.
Если все идет хорошо, ваш веб-сервер отправляет запрошенные ресурсы обратно в браузер вместе с некоторыми дополнительными инструкциями по обработке этих файлов. Браузер анализирует эти файлы и отображает их как веб-страницу для вашего посетителя.
Однако для обычного интернет-пользователя все это не имеет большого значения — все, что ему нужно, — это как можно быстрее вывести вашу веб-страницу на экран. И одним из распространенных способов уменьшить время загрузки (или, другими словами, повысить производительность) является использование кэширования браузера.
При включенном кешировании браузера ваш сервер указывает браузерам посетителей удерживать некоторые ресурсы вашего веб-сайта в своем кеше в течение заданного периода времени. Затем, в следующий раз, когда посетитель вернется на ту же страницу, браузер может извлечь ресурс из своего кеша вместо того, чтобы снова запрашивать копию с вашего веб-сервера. Процесс запроса, получения и синтаксического анализа кэшированных элементов исключен, что приводит к общему ускорению загрузки.
Процесс запроса, получения и синтаксического анализа кэшированных элементов исключен, что приводит к общему ускорению загрузки.
Источник изображения
Аналогичным образом, если посетитель переходит на другую страницу вашего веб-сайта, которая использует некоторые из тех же ресурсов, что и предыдущая страница — например, повторяющийся логотип или область заголовка — его браузер также может извлечь из кеша эти ресурсы. .
Важно отметить, что кэшированный контент почти всегда является временным. Сервер должен сообщить браузеру, какие ресурсы можно кэшировать и как долго. Это может быть всего одна минута или от одного до двух лет, в зависимости от того, как часто вы планируете обновлять этот контент.
Кэширование лучше всего применять к статическому содержимому . Статический контент не меняется после загрузки на веб-сервер — типичным примером являются изображения. Статические файлы будут выглядеть для пользователя одинаково независимо от того, загружены они с сервера или извлечены из кеша браузера.
Следует ли включать кэширование в браузере?
Короче говоря, скорее всего да — большинство популярных сайтов используют кэширование для повышения производительности и экономии трафика. Чтобы быть уверенным, вы можете запустить свой веб-сайт с помощью средства проверки скорости, такого как Website Grader или PageSpeed Insights, и поискать предложения, связанные с эффективным кэшированием браузера.
Источник изображения
Если вы получаете подобные уведомления, возможно, это связано с тем, что вы не кэшируете статические ресурсы или срок действия кэшированного содержимого истекает слишком быстро.
Чтобы решить эту проблему и ускорить работу вашего сайта WordPress, вам необходимо настроить сервер так, чтобы он разрешал кэширование контента. Есть два способа сделать это: во-первых, я объясню, как включить кэширование с помощью нескольких популярных плагинов WordPress. Позже мы обсудим, как включить кэширование, отредактировав файлы сервера напрямую.
Как использовать кэширование браузера в WordPress с помощью плагина
Плагины идеально подходят для владельцев сайтов, которым может быть неудобно вносить изменения в файлы сервера напрямую. Плагин для кэширования браузера выполнит за вас всю остальную работу, и многие из них также помогут оптимизировать ваш веб-сайт другими способами. В этом разделе мы рассмотрим три таких плагина и как включить кеширование браузера в каждом из них.
Но перед установкой плагина кэширования на свой веб-сайт убедитесь, что он подходит для вашего веб-хостинга. Многие хостинг-провайдеры, включая и особенно управляемые хосты WordPress, запрещают использование плагинов кэширования и могут даже запрещать определенные плагины — не потому, что они вредны, а потому, что они несовместимы с текущей конфигурацией сервера. В этих случаях кэширование браузера, вероятно, уже включено. Свяжитесь со службой поддержки вашего хостинга, чтобы задать вопросы о кэшировании вашего сайта WordPress.
Теперь давайте распакуем эти плагины.
WP Rocket
После того, как ваш хост позаботится о кэшировании браузера за вас, плагин WP Rocket станет самым удобным решением для владельцев сайтов WordPress. WP Rocket — это комплексный плагин для оптимизации скорости, который автоматически обрабатывает многие аспекты производительности, включая кэширование. WP Rocket — это плагин премиум-класса, стоимость которого начинается с 49 долларов за один год обновлений и поддержки на одном веб-сайте.
WP Rocket применяет кэширование для настольных и мобильных устройств к вашему контенту сразу после активации, но вы можете переключать настройки кэширования до Настройки > WP Rocket . Здесь вы сможете включать и выключать кеширование, а также изменять срок жизни кеша. Срок действия кэшированных ресурсов по умолчанию истекает через 10 часов, но вы можете сократить это время, если ваш сайт часто обновляет контент, или удлинить его, если ваш сайт в основном статичен.
В дополнение к кэшированию, WP Rocket также оптимизирует ваш веб-сайт, применяя сжатие GZIP к файлам, размещенным на вашем домене, предварительно загружая определенные ресурсы и откладывая загрузку изображений.
Hummingbird от WPMU DEV
Hummingbird является членом набора плагинов WPMU DEV — этот конкретный плагин предназначен для повышения производительности вашего сайта с помощью нескольких мер, включая сжатие GZIP, сеть доставки контента (CDN), мониторинг времени безотказной работы и набор функций кэширования. Подписка стоит 5 долларов в месяц для одного веб-сайта, или вы можете получить все плагины WPMU DEV за 15,83 доллара в месяц.
Hummingbird позволяет включить несколько форм кэширования на вашей странице, включая кэширование страницы и кэширование браузера. Чтобы включить кэширование страниц в Hummingbird, войдите в свою панель управления WordPress и выберите 9.0011 Колибри Pro > Кэширование . Затем в модуле Кэширование страниц нажмите Активировать . В этом модуле вы можете переключать кэшируемые элементы в зависимости от того, как часто они меняются на вашем сайте — кеширование менее полезно для часто обновляемых элементов, — а также какие устройства и пользователи могут использовать кэшированный контент.
Чтобы включить кэширование браузера, прокрутите вниз до области Настройка , выберите тип сервера и установите время истечения срока действия для всех файлов или для отдельных файлов.
Источник изображения
W3 Total Cache
Имея на сегодняшний день более миллиона загрузок, W3 Total Cache является ведущим плагином для оптимизации производительности, который кэширует ваши веб-страницы, минимизирует ваш код, отложенно загружает изображения и интегрирует с CDN, такими как Cloudflare. Он поставляется в бесплатной версии и премиум-плагине за 8,25 долларов в месяц — кэширование доступно в бесплатной версии.
Чтобы включить кэширование, выберите Performance > General Settings , затем прокрутите вниз до Кэш браузера и установите флажок рядом с Включить , если он не отмечен. Затем нажмите Сохранить все настройки .
Затем выберите Производительность > Кэш браузера . В разделе General отметьте первые пять полей. Они включают заголовки (инструкции HTTP, отправляемые с вашего сервера в браузеры), которые включают кэширование браузера.
В разделе General отметьте первые пять полей. Они включают заголовки (инструкции HTTP, отправляемые с вашего сервера в браузеры), которые включают кэширование браузера.
Наконец, вам нужно установить время истечения срока действия для ваших конкретных типов файлов. Заголовок expires сообщает браузерам, как долго хранить копию файлов вашего сайта.
Вы можете установить отдельные заголовки истечения срока действия для файлов CSS и JavaScript, файлов HTML и XML и медиафайлов. В разделе Performance > Browser Cache прокрутите до раздела CSS & JS , установите флажок рядом с Set expires header и введите значение срока действия заголовка Expires в секундах. По умолчанию это значение равно 31536000 секунд или 365 дней. Измените это значение на наиболее подходящее для ваших файлов CSS и JavaScript — например, срок действия в две недели будет равен 1209.600 секунд.
Повторите этот процесс в разделах HTML и XML и Мультимедиа и другие файлы , затем нажмите Сохранить все настройки .
Как использовать кэширование браузера в WordPress путем прямого редактирования файлов
Если у вас есть доступ к файлам вашего сервера и вы можете вносить в них прямые изменения, вы можете добавить инструкции, которые включают кэширование браузера.
Прежде всего, будьте осторожны при внесении подобных изменений. Любой неуместный или неправильно написанный код может сделать ваш сайт мгновенно недоступным или может конфликтовать с конфигурацией вашего сервера. Если вы еще этого не сделали, мы рекомендуем обратиться в службу поддержки сервера за разрешением и любыми рекомендациями, особенно если вы новичок в редактировании файлов сервера. Кроме того, всегда создавайте резервную копию своего сайта при внесении значительных изменений.
Чтобы использовать кеширование браузера, ваши изменения будут указывать серверу делать определенные файлы кэшируемыми в течение определенного периода времени. Вы добавите два заголовка в свои HTTP-ответы: Cache-Control , который указывает, как долго и где файлы могут кэшироваться, и Expires , который сообщает браузеру, как долго кэшированный файл действителен.
Процесс добавления этих заголовков зависит от программного обеспечения вашего сервера. В этом разделе я расскажу, как включить кеширование браузера в наиболее распространенных конфигурациях, Apache и Nginx.
Как использовать кэширование браузера на сервере Apache
Если ваш сайт хранится на сервере Apache, вы вносите изменения для всего сайта в файл .htaccess , расположенный в вашем основном каталоге WordPress (обычно public_html ). .htaccess — это текстовые файлы, которые содержат инструкции и разрешения для соответствующих каталогов, поэтому .htaccess , которыми управляет ваш корневой каталог, применяются ко всему вашему сайту.
Редактировать .htaccess , получите доступ к файлам вашего сервера через панель хостинга или с помощью FTP-клиента. Перейдите в корневую папку WordPress. Если вы не видите там .htaccess , возможно, вам нужно открыть скрытые файлы. Если вы по-прежнему не видите .htaccess после открытия скрытых файлов, это означает, что его нет в вашей корневой папке. В этом случае просто создайте новый файл .htaccess в этой папке — вот руководство Hostinger о том, как это сделать.
Если вы по-прежнему не видите .htaccess после открытия скрытых файлов, это означает, что его нет в вашей корневой папке. В этом случае просто создайте новый файл .htaccess в этой папке — вот руководство Hostinger о том, как это сделать.
После обнаружения или создания основного .htaccess , откройте файл в редакторе файлов панели хостинга или загрузите файл и откройте его в текстовом/кодовом редакторе. Здесь вы будете вносить необходимые изменения.
Установить заголовок Cache-Control в Apache
Во-первых, давайте установим наш заголовок Cache-Control. Добавьте следующий код внизу файла, ниже # END WordPress :
Набор заголовков Cache-Control "max-age=31536000, public"
Это применяет кэширование ко всем файлам с расширениями, перечисленными в первой строке, устанавливает максимальную дату истечения срока действия 31536000 секунд (т. е. 365 дней) и указывает, что файлы могут быть кэшированы на общедоступном сервере, например это CDN. Вы можете изменить public на private в приведенном выше коде, чтобы указать браузеру сохранять только кэшированные файлы на клиентском компьютере.
е. 365 дней) и указывает, что файлы могут быть кэшированы на общедоступном сервере, например это CDN. Вы можете изменить public на private в приведенном выше коде, чтобы указать браузеру сохранять только кэшированные файлы на клиентском компьютере.
Кроме того, вы можете установить разные заголовки Cache-Control в зависимости от типа файла. Например:
Набор заголовков Cache-Control "max-age=31536000, public"
Заголовок set Cache-Control "max-age=31536000, private"
Этот код позволяет кэшировать файлы изображений публично, а файлы .js и .php ограничены частным кэшированием.
Установка заголовка Expires в Apache
Затем добавьте заголовок Expires, чтобы указать браузеру, когда заменять кешированные файлы новыми версиями. Вставьте следующий код под правилами Cache-Control:
Вставьте следующий код под правилами Cache-Control:
ExpiresActive On
ExpiresByType text/html "доступ 1200 секунд"
ExpiresByType text/css "доступ 1 месяц"
ExpiresByType "access/javascript" 1 месяц»
ExpiresByType text/x-javascript «доступ 1 месяц»
ExpiresByType image/jpeg «доступ 1 год»
ExpiresByType image/jpg «доступ 1 год»
ExpiresByType image/png "доступ на 1 год"
ExpiresByType image/svg "доступ на 1 год"
ExpiresByType image/gif "доступ на 1 год"
ExpiresByType application/pdf "доступ на 1 месяц"
ExpiresByType application/javascript "доступ на 1 месяц"
ExpiresByType application/x-javascript "доступ 1 месяц"
ExpiresByType application/xhtml+xml "доступ 1 месяц""
ExpiresByType application/x-shockwave-flash "доступ 1 месяц"
ExpiresByType image/x-icon "доступ 1 год" "
ExpiresDefault "доступ 1 месяц"
Здесь каждый ExpiresByType назначает срок действия типу файла. Эти значения не установлены на камне — вам может потребоваться изменить время, чтобы оно наилучшим образом соответствовало вашим потребностям. Как правило, файлы изображений редко изменяются и могут храниться в кэше в течение более длительного времени.
Эти значения не установлены на камне — вам может потребоваться изменить время, чтобы оно наилучшим образом соответствовало вашим потребностям. Как правило, файлы изображений редко изменяются и могут храниться в кэше в течение более длительного времени.
Последняя строка содержит все типы файлов, не указанные выше. Здесь он по умолчанию равен 1 месяцу.
Завершив редактирование, сохраните файл (и при необходимости повторно загрузите его по FTP), затем повторно запустите тест скорости в браузере в режиме инкогнито, чтобы увидеть, как работают ваши страницы.
Как использовать кэширование браузера на сервере Nginx
Чтобы указать серверу Nginx добавить заголовки Cache-Control и Expires, откройте файл конфигурации ( conf ) в редакторе панели сервера (или в редакторе кода) и сделайте следующие изменения.
Установите заголовок Cache-Control в Nginx
Вставьте приведенный ниже код в блок сервера в файле конфигурации:
location ~* \.(ico|pdf|flv|jpg|jpeg|png|gif|svg|js |css|swf)$ {
истекает через 365 дней;
add_header Cache-Control "общедоступный, без преобразования";
}
Максимальный срок действия для указанных типов файлов устанавливается равным 365 дням. Вы можете изменить этот период и/или включенные типы файлов. Это также делает эти файлы общедоступными для кэширования (например, на серверах CDN), а не только в частном порядке в локальном хранилище браузера. Чтобы ваши активы кэшировались в частном порядке, измените public на private в приведенном выше коде.
Установить заголовок с истекающим сроком действия в Nginx
В том же блоке сервера вставьте этот код, чтобы добавить заголовки Expires:
location ~* \.(jpeg|jpg|png|svg|gif)$ {
expires 365d;
}
Срок действия ваших изображений истекает через год. Для файлов с более коротким/длинным сроком действия повторно вставьте этот код в тот же раздел, замените имена расширений файлов и вставьте другой период времени, например:
location ~* \.(html|css|js) $ {
истекает через 30 дней;
}
После внесения этих изменений сохраните файл conf и перезапустите Nginx. Повторно запустите тест скорости в браузере в режиме инкогнито, чтобы увидеть, как работают ваши страницы.
Что делать, если время загрузки не улучшается?
Независимо от того, настраиваете ли вы файлы своего сервера самостоятельно или подключаете плагин, который сделает всю работу за вас, большинство сайтов WordPress могут извлечь выгоду из кэширования браузера. Если вы не воспользуетесь этой функцией, вы и ваши посетители упустите жизненно важный прирост скорости.
После того, как вы внедрили свои изменения, запустите свой веб-сайт через тот же тест скорости, который вы использовали ранее. Убедитесь, что ваш сайт работает в режиме инкогнито, так как это не загрузит уже кэшированные файлы.
Если вы по-прежнему не видите улучшений производительности, есть несколько возможных объяснений. Во-первых, вы можете немного изменить настройки кеша, убедившись, что ваши периоды истечения достаточно длинные и что вы кэшируете свои большие статические изображения.
Однако другой возможной причиной этой проблемы является чрезмерное количество сторонних сценариев. Когда вы интегрируете сторонние инструменты, такие как программное обеспечение CRM, инструменты аналитики или другие приложения, все они размещают сценарии на ваших страницах. Вы не можете контролировать, как кэшируются эти файлы сценариев, поскольку они не поступают с вашего веб-сервера. Таким образом, вы можете подумать о переключении или отказе от определенных инструментов, которые вам не нужны, в обмен на более высокую производительность — возможно, стоит немного сократить время загрузки вашей страницы.
Темы: Веб-сайт WordPress
Не забудьте поделиться этим постом!
Leverage Browser Caching — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Разработка
Как следует из названия, он исправит проблемы с кэшированием в браузере Leverage Browser на вашем веб-сайте WordPress. Также он улучшает показатель скорости страницы в инструментах тестирования веб-сайтов, таких как: Pingdom, GTmetrix, PageSpeed, Google PageSpeed Insights, YSlow и т. д.
Также он улучшает показатель скорости страницы в инструментах тестирования веб-сайтов, таких как: Pingdom, GTmetrix, PageSpeed, Google PageSpeed Insights, YSlow и т. д.
Кэширование браузера Leverage
Кэширование браузера Leverage означает сохранение статических файлов веб-сайта в браузере посетителя. А затем быстро получить их из браузера, а не с сервера. На самом деле он используется для ускорения каждой страницы веб-сайта.
Как работает кэширование в браузере?
Когда вы посещаете веб-страницу, ваш браузер загружает все содержимое конкретной страницы, а также общие статические файлы, такие как файлы css и js. И когда вы посещаете другую страницу того же веб-сайта, ваш браузер загружает их снова. Но если вы включили Leverage Browser Caching, то все файлы статики будут обслуживаться из вашего браузера, а не с сервера. Теперь, когда вы посещаете любую страницу определенного веб-сайта, он будет загружать только уникальные элементы страницы, а статические файлы будут обслуживаться из вашего браузера. таким образом, он ускоряет каждую страницу веб-сайта.
таким образом, он ускоряет каждую страницу веб-сайта.
Преимущества использования кэширования браузера
Основным преимуществом является ускорение веб-сайта, поскольку статические файлы будут обслуживаться из вашего браузера. он сохраняет интернет-данные посетителя веб-сайта. это также экономит пропускную способность сервера веб-сайта и снижает нагрузку на сервер. Просто это уменьшает HTTP-запросы.
- Просмотр кода
Это способы установки плагина «Leverage Browser Caching».
Самый простой способ: использование панели инструментов WordPress
- Откройте панель инструментов вашего веб-сайта WordPress, а затем добавьте новую страницу плагинов, здесь: Панель инструментов > Плагины > Добавить новый.
- Теперь найдите «Использовать кэширование браузера».
- Нажмите «Установить сейчас»
- Активируйте плагин на панели плагинов
Загрузка на панель инструментов
- Загрузите zip-файл плагина с: https://wordpress.
 org/plugins/leverage-browser-caching/
org/plugins/leverage-browser-caching/ - Теперь откройте Dashboard и добавьте новую страницу плагина, здесь: Dashboard > Plugins > Add New.
- Теперь нажмите кнопку «Загрузить плагин».
- Нажмите «Обзор…», чтобы выбрать загруженный zip-файл. Теперь просто установите и активируйте его.
Загрузка с использованием FTP
- Загрузите zip-файл плагина с: https://wordpress.org/plugins/leverage-browser-caching/
- Извлеките этот zip-файл, чтобы найти папку «leverage-browser-caching»
- Теперь загрузите папку «leverage-browser-caching» в каталог плагинов, сюда: «–WP-ROOT–/wp-content/plugins/»
- Теперь откройте панель инструментов, а затем страницу плагинов. Найдите этот плагин и активируйте его.
Подойдет ли это для моего сайта?
Работает для сервера Apache. просто он добавляет код кэширования браузера в файл htaccess.
Где параметры плагина
У этого плагина нет опций.
 Когда вы активируете его, он начнет работать. Когда вы деактивируете его, он перестанет работать.
Когда вы активируете его, он начнет работать. Когда вы деактивируете его, он перестанет работать.Некоторые файлы JavaScript по-прежнему отображаются при использовании кэширования браузера
Это связано с тем, что веб-сайт не может хранить файлы другого веб-сайта в браузере. предположим, что ваш веб-сайт — example.com, тогда он не сможет сохранить ни один файл веб-сайта example2.com. Подробнее…
Мне нужна поддержка
Пожалуйста, создайте здесь тему поддержки
Я просто хочу поблагодарить вас. Я никогда не оставляю отзывы, но это просто сократило время загрузки моего сайта на 5 секунд и повысило мой рейтинг GT Metrix с F до B. Всего с одним плагином! Я очень волновался, что мой сайт загружается так долго, но это было как раз то, что мне было нужно. Отличное приложение. Если бы я мог поставить больше звезд, я бы!
Внедряет рекламу на все страницы панели инструментов.
До установки этого браузера Leverage кеширование моего веб-сайта было F(4) в соответствии с GT Matrix. Но после установки это будет изменено в D(60) действительно удивительная и удивительная вещь в том, что у них нет настроек для установки, это будет работать автоматически. Спасибо, мистер Ринку Ядав
.Прост в установке и не требует настройки, так как автоматически записывает код в ваш файл htaccess. Моя оценка эффективности кэширования браузера на GTmetrix поднялась с F до B. Спасибо за вашу прекрасную работу.
попробовал на 3-х моих сайтах и легко справляется со своей задачей
Спасибо Этот плагин отлично работает для меня
Прочитать 41 отзыв
“Leverage Browser Caching” — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Ринку Ю
2,2
- Испытано до версии 6,0
2.
 1
1- 14 декабря 2020 г.
- Проверено до версии 5.6
2.0
- 24 июля 2020 г.
- Проверено до версии 5.4.2
- Удалить ссылку действия
- Новое информационное сообщение
1,9
- 26 ноября 2019 г.
- Проверено с 5.3
- Увеличенная версия
1,8
- 23 февраля 2018 г.
- Удалены коды оценки этого плагина.
- Добавлена ссылка для пожертвований
- Увеличенная версия
1,7
- 07 августа =, 2018
- Обновление описания.
- Рейтинговая ссылка.
1,6
- 07 фев. 2018
- Исправлено: фатальная ошибка .
1,5
- 15 ноября 2017 г.
- Проверить возможность
1,4
- 1 ноября 2017 г.
- Исправлена небольшая ошибка
- Кредит на рефакторинг
1,3
- 1 ноября 2017 г.

- Изменения кредитных ссылок
1,2
- 26 октября 2017 г.
- Кредитные ссылки обновлены
1.1
- 01 августа 2017 г.
- Исправлена проблема: ExpiresByType
1,0
- 30 июня 2017 г.
- Первый выпуск
Мета
- Версия: 2.2
- Последнее обновление: 1 месяц назад
- Активные установки: 20 000+
- Версия WordPress: 4.0 или выше
- Протестировано до: 6.0.2
- Версия PHP: 5.6 или выше
- Теги:
кеширование браузера
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
0 из 1
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Как вручную настроить кэширование браузера WordPress
Кэширование — один из наиболее эффективных способов ускорить загрузку вашего сайта для посетителей. Однако для достижения оптимальных результатов ваш сайт должен точно сообщать браузерам, какой контент им нужно кэшировать. Плагины кэширования часто не дают вам полного контроля над этими настройками, поэтому вы можете настроить их вручную. Если вы неправильно используете кэширование браузера на своем веб-сайте, вы можете получить сообщение об ошибке «Укажите средство проверки кэша» при запуске веб-сайта с помощью инструментов повышения производительности.
Однако для достижения оптимальных результатов ваш сайт должен точно сообщать браузерам, какой контент им нужно кэшировать. Плагины кэширования часто не дают вам полного контроля над этими настройками, поэтому вы можете настроить их вручную. Если вы неправильно используете кэширование браузера на своем веб-сайте, вы можете получить сообщение об ошибке «Укажите средство проверки кэша» при запуске веб-сайта с помощью инструментов повышения производительности.
К счастью, WordPress позволяет легко включить кэширование браузера. Все, что требуется, — это внести несколько изменений в файл .htaccess . В этой статье мы подробнее поговорим о том, что такое кеширование браузера, как проверить, правильно ли его использует ваш сайт, и как его настроить. Давай приступим к работе!
Введение в кэширование браузера
В идеале, когда кто-то посещает ваш веб-сайт, его браузер сохраняет часть своего контента локально, поэтому ему не нужно перезагружать его при последующих посещениях. Эта практика известна как «кэширование в браузере», и вот почему ее стоит реализовать на своем веб-сайте:
Эта практика известна как «кэширование в браузере», и вот почему ее стоит реализовать на своем веб-сайте:
- Уменьшает время загрузки. Чем меньше ресурсов приходится загружать пользователю, тем быстрее должен отображаться ваш сайт.
- Потенциально более низкие показатели отказов. Существует прямая зависимость между временем загрузки и показателем отказов. Чем выше первое, тем больше шансов, что посетители перейдут на ваш сайт.
- Это уменьшает объем работы, которую должен выполнять ваш сервер. Поскольку повторным посетителям не нужно загружать контент с вашего сервера, им не нужно прилагать столько усилий, чтобы не отставать от трафика.
Важно понимать, что в большинстве случаев вы не хотите, чтобы браузеры кэшировали все ваши веб-сайты. Многие сайты теперь содержат много интерактивного контента, который постоянно обновляется. Это означает, что если пользователи кэшируют целые страницы, они могут пропустить их изменения.
Учитывая это, вам нужно быть разборчивым в отношении содержимого, которое вы указываете браузерам для кэширования. Например, изображения, логотипы и каскадные таблицы стилей (CSS) меняются нечасто. Это означает, что вы можете просто указать браузерам кэшировать их и указать период времени. В идеале конфигурация кэширования вашего веб-сайта должна различать типы файлов, которые получают (или не получают) регулярные обновления. Таким образом, пользователям не придется вручную очищать свои кеши, чтобы увидеть любые изменения, внесенные вами на ваш сайт.
Как проверить, правильно ли ваш веб-сайт WordPress использует кэширование браузера
Когда мы говорим об использовании кэширования WordPress, мы имеем в виду настройку вашего веб-сайта, чтобы браузеры знали, какой контент им нужно хранить локально и как долго. Самый простой способ узнать, правильно ли сайт использует кэширование браузера, — это использовать такой инструмент, как Google PageSpeed Insights, который анализирует эти и другие параметры. Чтобы начать, введите URL-адрес своего веб-сайта и нажмите кнопку Analyze 9.Кнопка 0512:
Чтобы начать, введите URL-адрес своего веб-сайта и нажмите кнопку Analyze 9.Кнопка 0512:
PageSpeed Insights оценит оптимизацию вашего веб-сайта как для мобильных устройств, так и для компьютеров. Для каждой «версии» вашего сайта вы получите индивидуальный балл от 0 до 100, а также предложения по его улучшению. Один из ключевых факторов, который PageSpeed Insights принимает во внимание при расчете вашей оценки, заключается в том, использует ли ваш веб-сайт кэширование браузера:
.Если вы правильно настроите свой веб-сайт WordPress, вы не увидите приведенное выше сообщение, и вы должны получить достойную оценку PageSpeed Insights. Имейте в виду — Divi оптимизирован в нескольких аспектах, чтобы предоставить вам достойную оценку PageSpeed Insights из коробки. Тем не менее, существует множество способов улучшить производительность вашего веб-сайта, и изучение их — отличный способ потратить свое время.
Как вручную настроить кеширование браузера WordPress (2 шага)
В прошлом мы говорили о плагинах кэширования и об основных вариантах. Эти типы инструментов превосходны, если вы не хотите возиться с конфигурацией вашего сайта WordPress. Однако, если вы не возражаете против добавления нескольких строк кода в один из ваших основных файлов, вы можете получить гораздо больший уровень контроля над конфигурацией кэширования вашего браузера. Прежде чем продолжить, на всякий случай у вас должна быть недавняя резервная копия вашего сайта!
Эти типы инструментов превосходны, если вы не хотите возиться с конфигурацией вашего сайта WordPress. Однако, если вы не возражаете против добавления нескольких строк кода в один из ваших основных файлов, вы можете получить гораздо больший уровень контроля над конфигурацией кэширования вашего браузера. Прежде чем продолжить, на всякий случай у вас должна быть недавняя резервная копия вашего сайта!
Шаг 1. Получите доступ к своему веб-сайту через FTP
В следующем разделе вам потребуется получить доступ к файлу .htaccess и отредактировать его. Лучший способ сделать это — использовать протокол передачи файлов (FTP) через специальный клиент. Мы неравнодушны к FileZilla, так как он содержит множество функций и довольно прост в использовании.
Для начала установите клиент и запустите его. В верхней части экрана вы увидите четыре пустых поля: Хост , Имя пользователя , Пароль и Порт :
Вам потребуется определенный набор учетных данных FTP для входа на ваш веб-сайт с использованием этого протокола. В большинстве случаев вы должны были получить их по электронной почте при регистрации у своего хостинг-провайдера. Однако вы также сможете найти их на панели управления хостингом или через cPanel.
В большинстве случаев вы должны были получить их по электронной почте при регистрации у своего хостинг-провайдера. Однако вы также сможете найти их на панели управления хостингом или через cPanel.
Получив учетные данные, введите их и нажмите кнопку Quickconnect . FileZilla установит соединение с вашим веб-сайтом, и одна или несколько папок должны появиться в правом нижнем углу экрана. Одним из них должен быть ваш WordPress корневая папка (также называемая www , public_html или названная в честь вашего веб-сайта), где находятся все ее файлы:
Открыв каталог, переходите ко второму шагу!
Шаг 2. Отредактируйте файл
.htaccess .htaccess — это основной файл WordPress, который указывает вашему серверу, как он должен обслуживать файлы и страницы. Например, если вы используете красивые постоянные ссылки, .htaccess будет содержать инструкции о том, как с ними обращаться. Вы также можете настроить файл для блокировки доступа к определенным страницам для определенных IP-адресов и многое другое.
Вы также можете настроить файл для блокировки доступа к определенным страницам для определенных IP-адресов и многое другое.
В этом случае мы будем использовать .htaccess , чтобы указать вашему серверу, какие файлы кэшировать. Для этого найдите файл .htaccess в корневом каталоге . Щелкните его правой кнопкой мыши и выберите параметр Просмотр/редактирование . Это откроет файл с помощью вашего локального текстового редактора, что позволит вам внести в него изменения:
Прежде чем добавлять какой-либо новый код в файл .htaccess , прокрутите вниз, пока не найдете строку, читающую # КОНЕЦ WordPress . В большинстве случаев (включая этот) вы хотите добавить новый код в файл перед этой строкой. Вот пример простой конфигурации кэширования браузера, которую вы можете реализовать прямо сейчас:
ExpiresActive On ExpiresByType image/jpg "доступ 1 год" ExpiresByType image/jpeg "доступ 1 год" ExpiresByType image/gif "доступ 1 год" ExpiresByType image/png "доступ 1 год"
Например, если вы ведете блог на WordPress, скорее всего, вы не будете вносить регулярные изменения в изображения своих сообщений или логотип своего сайта. В этом случае мы можем хранить эти файлы в кеше браузера вашего посетителя в течение длительного времени — скажем, один год. В приведенном выше коде мы охватываем все самые популярные типы изображений одним махом. Первая половина каждой строки указывает тип файла, с которым мы имеем дело, а вторая устанавливает для него дату истечения срока действия:
В этом случае мы можем хранить эти файлы в кеше браузера вашего посетителя в течение длительного времени — скажем, один год. В приведенном выше коде мы охватываем все самые популярные типы изображений одним махом. Первая половина каждой строки указывает тип файла, с которым мы имеем дело, а вторая устанавливает для него дату истечения срока действия:
ExpiresByType image/jpg "доступ 1 год"
Конечно, не весь контент следует кэшировать на год, поэтому мы можем поиграть со значением. В этом примере мы добавили инструкции для кэширования файлов HTML, CSS и JavaScript:
.ExpiresActive On ExpiresByType image/jpg "доступ 1 год" ExpiresByType image/jpeg "доступ 1 год" ExpiresByType image/gif "доступ 1 год" ExpiresByType image/png "доступ 1 год" ExpiresByType text/css "доступ 1 неделя" ExpiresByType text/html "доступ 1 месяц" ExpiresByType text/x-javascript "доступ 1 неделя"
Здесь мы устанавливаем HTML-контент для обновления через месяц с момента первого доступа к нему посетителей, что является разумным сроком. С другой стороны, файлы CSS и JavaScript, как правило, чаще меняются, когда вы используете сложные темы, такие как Divi, или несколько плагинов. Имея это в виду, мы установили срок действия их кеша на одну неделю после доступа.
С другой стороны, файлы CSS и JavaScript, как правило, чаще меняются, когда вы используете сложные темы, такие как Divi, или несколько плагинов. Имея это в виду, мы установили срок действия их кеша на одну неделю после доступа.
Когда вы реализуете эти правила с помощью файла .htaccess , у вас будет прочная основа для кэширования в браузере. Давайте рассмотрим наши основы, добавив инструкции для других типов файлов:
ExpiresActive On ExpiresByType image/jpg "доступ 1 год" ExpiresByType image/jpeg "доступ 1 год" ExpiresByType image/gif "доступ 1 год" ExpiresByType image/png "доступ 1 год" ExpiresByType text/css "доступ 1 неделя" ExpiresByType text/html "доступ 1 месяц" ExpiresByType text/x-javascript "доступ 1 неделя" ExpiresDefault "доступ 1 месяц"
Строка, начинающаяся с ExpiresDefault устанавливает время кэширования по умолчанию в один месяц для всех ваших файлов. Однако вы можете переопределить его, добавив инструкции по кэшированию для определенных типов файлов. Смысл здесь в том, чтобы поймать другие типы файлов, которые могут не требовать отдельных правил, чтобы еще больше увеличить время загрузки вашего сайта.
Смысл здесь в том, чтобы поймать другие типы файлов, которые могут не требовать отдельных правил, чтобы еще больше увеличить время загрузки вашего сайта.
Теперь не забудьте сохранить изменения в файле WordPress .htaccess и закрыть текстовый редактор. FileZilla спросит вас, хотите ли вы заменить файл .htaccess на вашем сервере новой версией, на что вы должны сказать: «Да». Теперь идите вперед и протестируйте свой сайт с помощью PageSpeed Insights еще раз — предложение по оптимизации кэширования браузера должно исчезнуть!
Заключение
Включить плагин кэширования для вашего веб-сайта очень просто. Однако часто он не дает вам полного контроля над типом контента, который он хранит на компьютерах ваших пользователей, или над тем, как долго. Ручной подход позволяет вам адаптировать конфигурацию кэширования для контента вашего веб-сайта, и его несложно реализовать.
Чтобы вручную настроить кеширование в браузере, достаточно внести несколько изменений в файл . htaccess через FTP. Если вы не боитесь небольшого количества кода, вы сможете быстро его настроить. Затем вы можете протестировать свой веб-сайт с помощью Google PageSpeed Insights, чтобы убедиться, что он правильно использует кэширование браузера.
htaccess через FTP. Если вы не боитесь небольшого количества кода, вы сможете быстро его настроить. Затем вы можете протестировать свой веб-сайт с помощью Google PageSpeed Insights, чтобы убедиться, что он правильно использует кэширование браузера.
У вас есть вопросы о том, как вручную настроить кеширование браузера WordPress? Давайте поговорим о них в разделе комментариев ниже!
Миниатюра статьи от Crystal Eye Studio / Shutterstock.com.
Как решить распространенные проблемы с браузером — Служба поддержки WordPress.com
Некоторые проблемы, с которыми вы сталкиваетесь на своем сайте или учетной записи WordPress.com, можно решить, изменив настройки браузера, обновив страницу или очистив кэш браузера и файлы cookie.
Содержание
Поддерживаемые браузеры
Некоторые проблемы с браузером могут быть вызваны самим браузером. Для оптимального просмотра и безопасности мы рекомендуем вам использовать последнюю версию любого из следующих браузеров:
- Google Chrome
- Mozilla Firefox
- Safari
- Opera
- Microsoft Edge
Мы рекомендуем вам всегда используйте последние версии этих браузеров для оптимальной работы с WordPress. com.
com.
Internet Explorer: Из-за несовместимости браузера некоторые темы не полностью функциональны в Internet Explorer 11 или более ранних версиях. Если вы используете Internet Explorer 11 или более раннюю версию, мы рекомендуем обновить браузер для оптимальной работы.
↑ Содержание ↑
Принудительное обновление
Принудительное обновление или перезагрузка заставит браузер повторно проверить веб-сервер, чтобы убедиться, что он имеет последнюю копию просматриваемой веб-страницы. Вот сочетания клавиш для принудительного обновления браузера:
- Windows : CTRL + F5
- MAC/Apple : Apple + R или CMD + R
- Linux : F5
↑ СОВЕТЫ. Кэш браузера?
Вот краткое объяснение того, как работает кеш браузера:
- Каждый раз, когда вы открываете веб-страницу, ваш веб-браузер сохраняет временную копию файлов, необходимых для отображения веб-страницы.

- Эти временные файлы называются кэш браузера .
- Если ваш кеш не обновляется должным образом или он завис, возможно, вы просматриваете более старую версию некоторых вспомогательных файлов, которые запускают WordPress.com.
- Если вы очистите кеш, ваш браузер снова загрузит все файлы для веб-сайта, поэтому вы увидите самую последнюю версию страницы.
Очистка кеша браузера
Если у вас возникли проблемы с отображением страниц WordPress.com, очистка кеша браузера — хороший первый шаг к решению проблемы.
Некоторые ситуации, когда может оказаться очень полезным очистить кеш браузера:
- Когда страница или редактор сообщений не загружаются или не загружаются
- Повторяющаяся пустая страница в редакторе
- После этого отображается неправильный сайт изменение домена
- Когда повторяющаяся ошибка появляется несколько раз
- Когда изменения на сайте/блоге еще не отражаются
Инструкции по очистке кеша браузера будут разными для каждого браузера и версии:
Desktop
- Chrome
- Edge
- Firefox
- Internet Explorer
- Opera
- Safari (under Remove stored cookies and data)
Mobile or Tablet
- Chrome on iOS or Android
- Edge на iOS или Android (до Как очистить историю посещенных страниц? )
- Firefox на iOS или Android
- Opera на iOS
- Safari на iOS
↑ Содержание ↑
Кэш на сетевом уровне
Ваш интернет-провайдер также может создать кеш на сетевом уровне. Это означает, что вместо того, чтобы просматривать веб-серверы WordPress.com для некоторых файлов, интернет-провайдер создал кеш для хранения файлов в своей сети, чтобы попытаться снизить затраты на пропускную способность, а также ускорить загрузку некоторых веб-страниц.
Это означает, что вместо того, чтобы просматривать веб-серверы WordPress.com для некоторых файлов, интернет-провайдер создал кеш для хранения файлов в своей сети, чтобы попытаться снизить затраты на пропускную способность, а также ускорить загрузку некоторых веб-страниц.
Если у вас проблемы с сетевым кешем, вам, скорее всего, нужно просто подождать, пока он не очистится сам по себе. А в ситуации, когда вы не можете получить доступ к своему веб-сайту WordPress.com через браузер, вы можете подтвердить, что это вызвано вашим интернет-провайдером, проверив, доступен ли ваш веб-сайт для остального мира.
Проверьте, закрыт ли ваш сайт для всех остальных
↑ Содержание ↑
Очистка файлов cookie WordPress.com
WordPress.com требует использования файлов cookie браузера для правильной работы нашего сайта. Если у вас возникли проблемы с некоторыми разделами вашего сайта, вы можете проверить, включены ли файлы cookie:
Проверьте, включены ли файлы cookie
Если вы не можете удалить свое имя пользователя/пароль из браузере, когда вы пытаетесь войти в систему, вам может потребоваться очистить файлы cookie, специфичные для WordPress. com. Как правило, если у вас нет проблем с конфиденциальностью, мы бы , а не , рекомендуется очистить все файлы cookie браузера, так как это повлияет на ваш опыт использования других веб-сайтов.
com. Как правило, если у вас нет проблем с конфиденциальностью, мы бы , а не , рекомендуется очистить все файлы cookie браузера, так как это повлияет на ваш опыт использования других веб-сайтов.
- Chrome
- Edge
- Firefox
- Internet Explorer
- Opera
- Safari
Проблемы с выходом из системы/предварительным просмотром возникают проблемы с публикацией в блоге
, или если у вас возникли трудности с использованием параметра предварительного просмотра, возможно, в вашем браузере не включены сторонние файлы cookie. Ознакомьтесь с этим руководством, чтобы узнать, как их включить.
💡
Если вы используете Safari, перейдите в раздел Safari → Настройки → Конфиденциальность и отключите параметр Запретить межсайтовое отслеживание . Подробнее здесь.
↑ Содержание ↑
JavaScript?
Для оптимальной работы WordPress. com в вашем браузере должен быть включен JavaScript.
com в вашем браузере должен быть включен JavaScript.
Страницы WordPress.com, включая статистику, редакторы сообщений и страниц, страницы настройки, оформления заказа и настройки учетной записи, используют для работы тип кода, называемый JavaScript. Если у вас отключен JavaScript, большая часть того, что обеспечивает работу WordPress.com, не сможет загружаться в вашем браузере. Некоторые функции темы, такие как слайдеры записей и выдвижные меню, также используют JavaScript.
Следующий инструмент сообщает вам, включен ли у вас JavaScript, и дает инструкции, как включить его в самых популярных браузерах:
Проверить, включен ли JavaScript
Некоторые блокировщики рекламы и антивирусные расширения браузера иногда могут блокировать JavaScript. Попробуйте отключить эти расширения и проверьте, правильно ли работают страницы личного сайта. Если это так, добавьте исключение для WordPress.com в расширение/надстройку браузера, и оно больше не должно блокировать наш код.
↑ Содержание ↑
Country Blocks
В некоторых редких случаях, если вы живете в районе, где доступ к Интернету ограничен, это может привести к тому, что ваш сайт будет недоступен для любого браузера. Это может произойти в странах, где вмешательство правительства или интернет-провайдера блокирует доступ людей к некоторым или всем нашим IP-адресам (без VPN). Вы можете увидеть сообщение о том, что ваш сайт заблокирован по этой причине. Если вы подозреваете, что это так, у нас есть несколько идей по обходу интернет-ограничений , которые могут вам пригодиться.
↑ Содержание ↑
Дополнительные способы устранения неполадок
Если у вас по-прежнему возникают проблемы, попробуйте еще несколько способов:
- Обновите браузер и расширения до последних доступных версий.
- Убедитесь, что wordpress.com, wp.com и их поддомены (*.wordpress.com / *.wp.com) не заблокированы вашим браузером. Это также относится к настройкам вашего брандмауэра или антивирусного программного обеспечения, если они у вас есть.




 Такие страницы кэшировать не нужно.
Такие страницы кэшировать не нужно.
 html), разместит её в кеше и просто будет «отдавать» готовый контент, сколько раз бы к ней не обращались.
html), разместит её в кеше и просто будет «отдавать» готовый контент, сколько раз бы к ней не обращались. 
 Безопасный интервал предварительной загрузки кеша составляет один час, то есть 3600 секунд.
Безопасный интервал предварительной загрузки кеша составляет один час, то есть 3600 секунд. Эти настройки могут не работать с W3 Total Cache.
Эти настройки могут не работать с W3 Total Cache. htaccess
htaccess (jpg|jpeg|gif|png|svg)$ {
истекает через 365 дней;
}
расположение ~* \.(pdf|css|html|js|swf)$ {
истекает 3 дня;
}
(jpg|jpeg|gif|png|svg)$ {
истекает через 365 дней;
}
расположение ~* \.(pdf|css|html|js|swf)$ {
истекает 3 дня;
}
 (ico|pdf|flv|jpg|jpeg|png|gif|svg|js |css|swf)$ {
(ico|pdf|flv|jpg|jpeg|png|gif|svg|js |css|swf)$ {  (html|css|js) $ {
(html|css|js) $ {  org/plugins/leverage-browser-caching/
org/plugins/leverage-browser-caching/ Когда вы активируете его, он начнет работать. Когда вы деактивируете его, он перестанет работать.
Когда вы активируете его, он начнет работать. Когда вы деактивируете его, он перестанет работать.