Исследование и редактирование HTML — Инструменты разработчика Firefox
Исследовать и редактировать HTML-код страницы можно в панели HTML.
Навигационная цепочка для HTML-кода
Она показывает полную иерархию элементов содержащей выбранный элемент ветви документа:
Нажатие и удержание левой кнопки мыши на одном из элементов навигационной панели вызывает меню, позволяющее выбрать какой-либо из сиблингов этого элемента. Кнопки со стрелками на левом и правом концах панели цепочки прокручивают цепочку, если она длиннее доступного пространства.
С версии Firefox 34, при наведении указателя мыши на элемент навигационной цепочки соответствующий элемент подсвечивается на странице.
Поле поиска
Щёлкните в поле поиска, чтобы его раскрыть, потом введите, что вы ищете. Вы увидете подсказку с результатами поиска.
Нажмите «Enter». Будет выбран первый элемент этого типа на странице, а повторное нажатие «Enter» найдёт следующий.
Можно искать тег, или ввести любую другую строку селекторов CSS, так что можно найти элемент с ID myId, введя строку #myId.
Начиная с Firefox 40, можно искать по атрибутам class или id без учёта формата селекторов CSS, так что для поиска соответствующего элемента достаточно ввести просто myId.
Дерево HTML
Остальная часть панели показывает HTML-код страницы в виде дерева. Прямо слева от каждого узла есть стрелочка, нажатие на которую раскрывает узел. Если при нажатии на стрелочку удерживать кнопку Alt, раскрываются и узел, и все его потомки.
Наведение указателя мыши на узел в дереве подсвечивает соответствующий элемент на странице.
Узлы, скрытые с помощью display:none, показываются бледнее (как и совсем не отображаемые узлы, например <head>).
::before и ::after
Начиная с Firefox 35, можно исследовать псевдо-элементы, добавленные с помощью ::before и ::after:
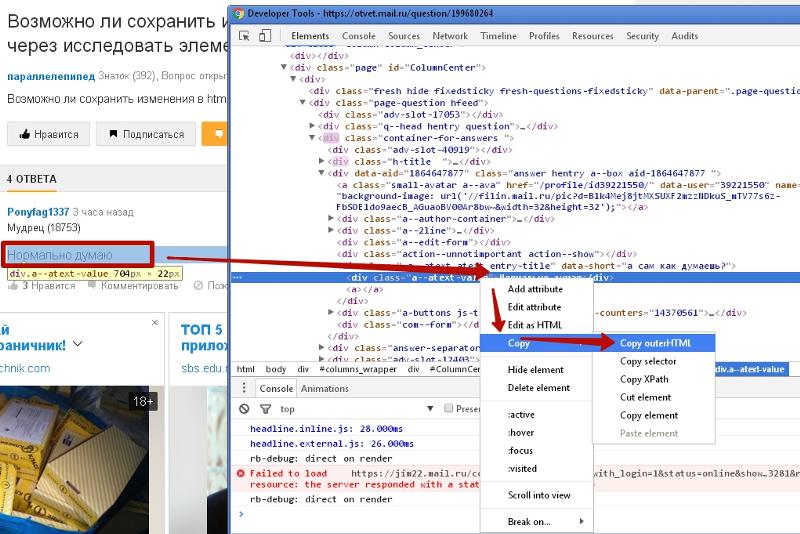
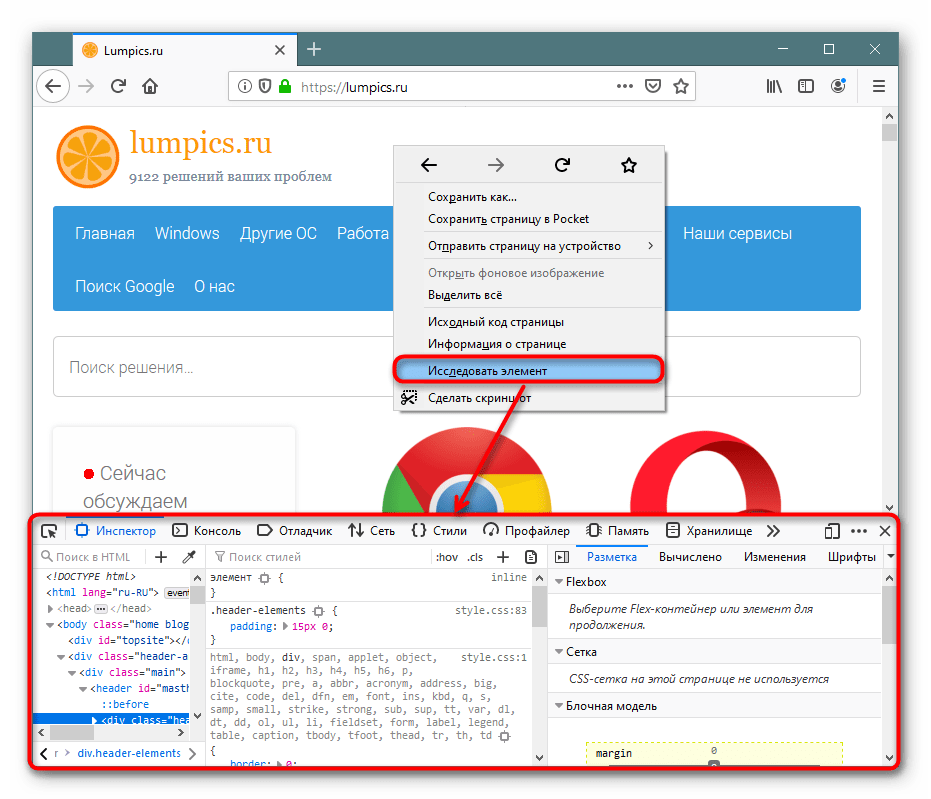
Некоторые частые операции с узлом можно выполнять с помощью контекстного меню. Чтобы открыть это меню, щёлкните правой кнопкой по желаемому элементу:
Чтобы открыть это меню, щёлкните правой кнопкой по желаемому элементу:
Меню содержит следующие пункты:
| Править как HTML | HTML-код элемента |
| Копировать внутренний HTML | Скопировать innerHTML элемента |
| Копировать внешний HTML | Скопировать outerHTML элемента |
| Копировать уникальный селектор | Скопировать CSS-селектор, выбирающий этот и только этот элемент. |
| Копировать URL данных изображения | Скопировать изображение в формате data:// URL, если выбранный элемент изображение. |
| Показать свойства DOM | Открыть split console и ввести туда команду «inspect($0)», чтобы исследовать текущий выбранный элемент. |
| Вставить внутренний HTML | Вставить содержимое буфера в узел в качестве его innerHTML. |
| Вставить внешний HTML | Вставить содержимое буфера в узел в качестве его outerHTML. |
| Вставить/Перед | Вставить содержимое буфера в документ прямо перед этим узлом. |
| Вставить/После | Вставить содержимое буфера в документ прямо после этого узла. |
| Вставить/Как первого потомка | Вставить содержимое буфера в документ в качестве первого дочернего элемента этого узла. |
| Вставить/Как последнего потомка | Вставить содержимое буфера в документ в качестве последнего дочернего элемента этого узла. |
| Прокрутить в вид | Прокручивает веб-страницу, чтобы был виден выбранный узел. |
| Удалить узел | Удалить элемент |
| Открыть ссылку в новой вкладке | (только в меню, открытом для ссылки, например атрибута href) Открывает в новой вкладке то, на что ссылка. |
| Открыть файл в Отладчике | (только в меню, открытом для ссылки на код JS) Открывает в отладчике файл, на который ссылка. |
| Открыть файл в Редакторе стилей | |
| Копировать адрес ссылки | (только в меню для URL) Скопировать URL. |
| :hover | Установить CSS’ный псевдо-класс CSS :hover |
| :active | Установить CSS’ный псевдо-класс :active |
| :focus | Установить CSS’ный псевдо-класс :focus |
Вы можете редактировать HTML — теги, атрибуты и содержимое — прямо в панели HTML: сделайте двойной щелчок по тексту, который Вы хотите изменить, измените его, нажмите Enter, — и изменения сразу же будут применены.
Чтобы редактировать outerHTML элемента, откройте контекстное меню элемента и выберите «Править как HTML». Вы увидите в панели HTML поле для редактирования текста:
Вы можете добавлять здесь любой HTML: изменять тег элемента, редактировать существующие элементы, добавлять новые. Как только вы кликнете вне поля редактирования, изменения будут применены к странице.
Как только вы кликнете вне поля редактирования, изменения будут применены к странице.
Копирование и вставка
Перетаскивание
Новое в Firefox 39.
С версии Firefox 39 можно редактировать HTML перетаскиванием узлов в дереве HTML. Просто нажмите и удерживайте кнопку мыши на каком-нибудь элементе, и перетащите его вверх или вниз по дереву. Когда вы отпустите кнопку, элемент будет вставлен в соответствующем месте:
Как просмотреть код страницы в Яндекс Браузере — доступные методы
Для начинающих веб-разработчиков и дизайнеров может быть полезно посмотреть, как реализован тот или иной элемент на сайте, чтобы использовать интересные идеи в своих проектах. Или для поиска ошибок на своих сайтах и проверки валидности кода. В этой статье мы расскажем, как открыть код страницы в Яндекс Браузере и ещё много интересного и полезного, связанного с кодом.
Встроенный редактор кода в Яндекс.Браузере
Пользователи привыкли представлять сайт, как набор текста, каких-то картинок, фонов, кнопок. Но это лишь видимая часть страницы. На самом деле веб-страница состоит из набора HTML-тегов, CSS-стилей и JS-скриптов и другого кода. Именно они отвечают за то, как будут размещаться на сайте блоки, какие использованы стили и что будет происходить при нажатии на ту или иную кнопку.
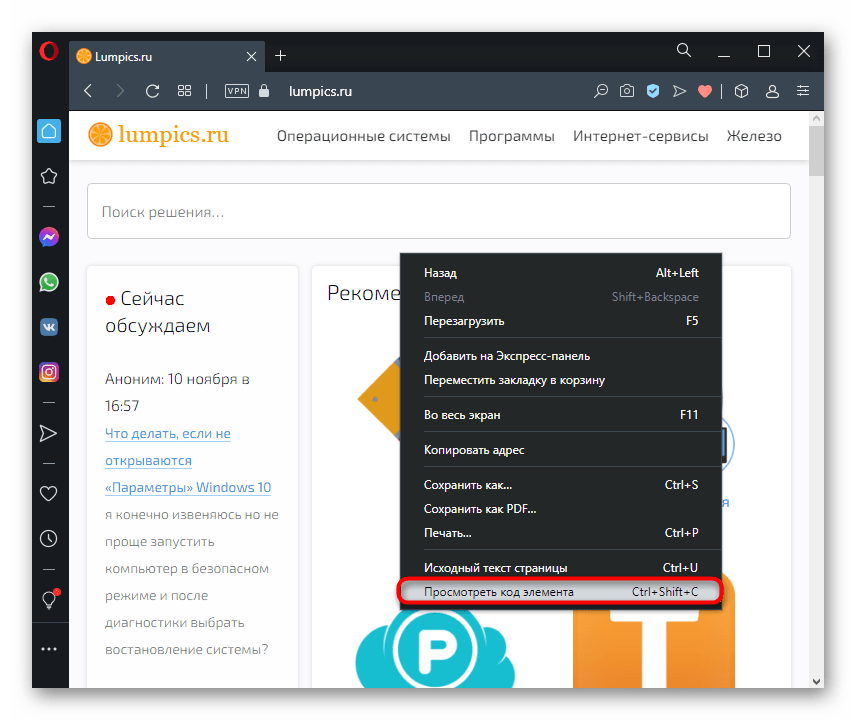
Браузер Яндекс обладает встроенным редактором, который позволяет управлять элементами на сайте: менять форму, цвет элементов, заменять текст и шрифты. Если выполнить правый клик мыши на любом месте страницы и выбрать в контекстном меню «Просмотр кода страницы», то откроется отдельное окно, в котором будет содержаться html-разметка сплошной стеной. Можно скопировать текст и сохранить его в текстовый файл на ПК переименовав в index.html и потом запустить этот ярлык, то обозреватель построит точно такую же страницу, однако никакие функции в нем работать не будут.
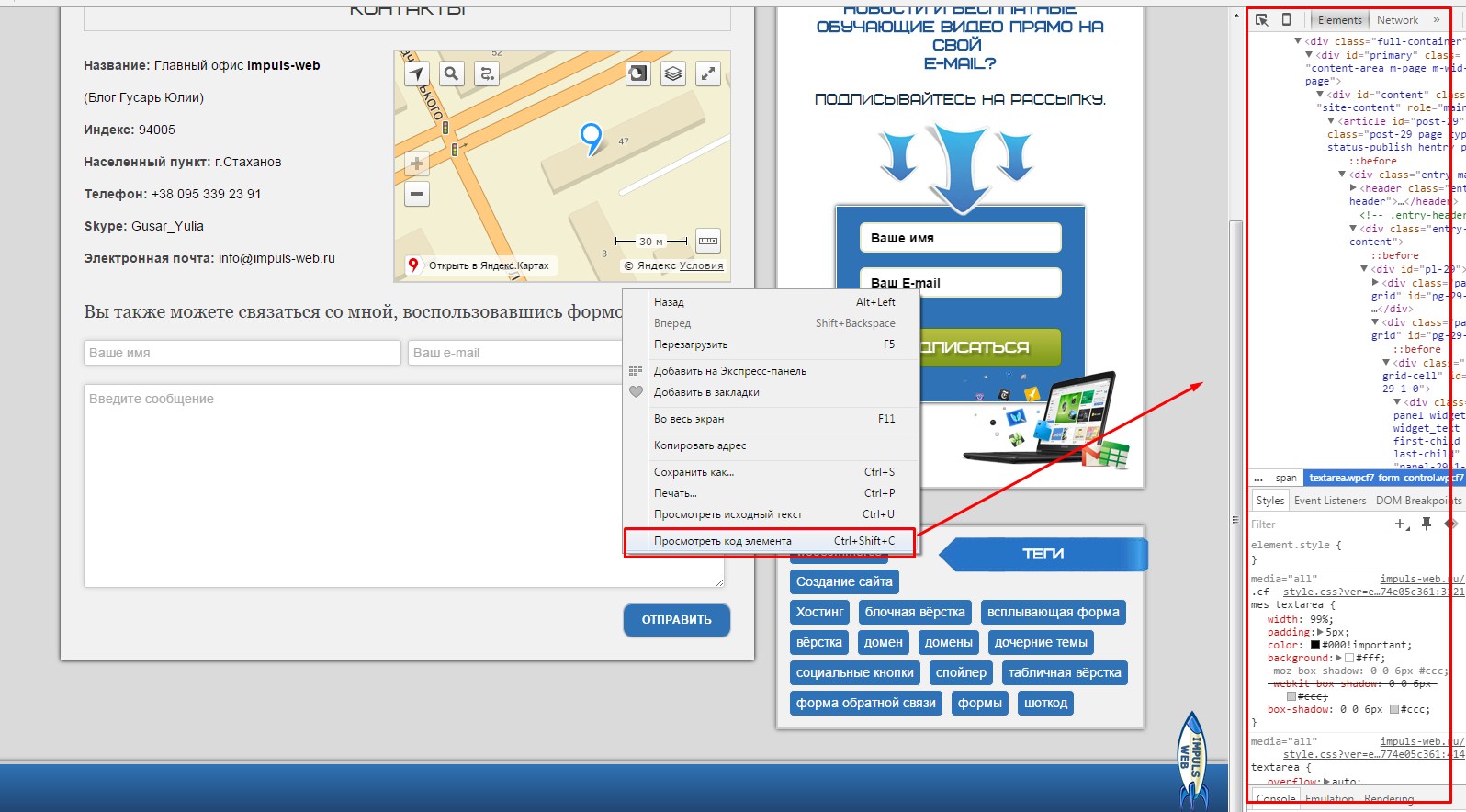
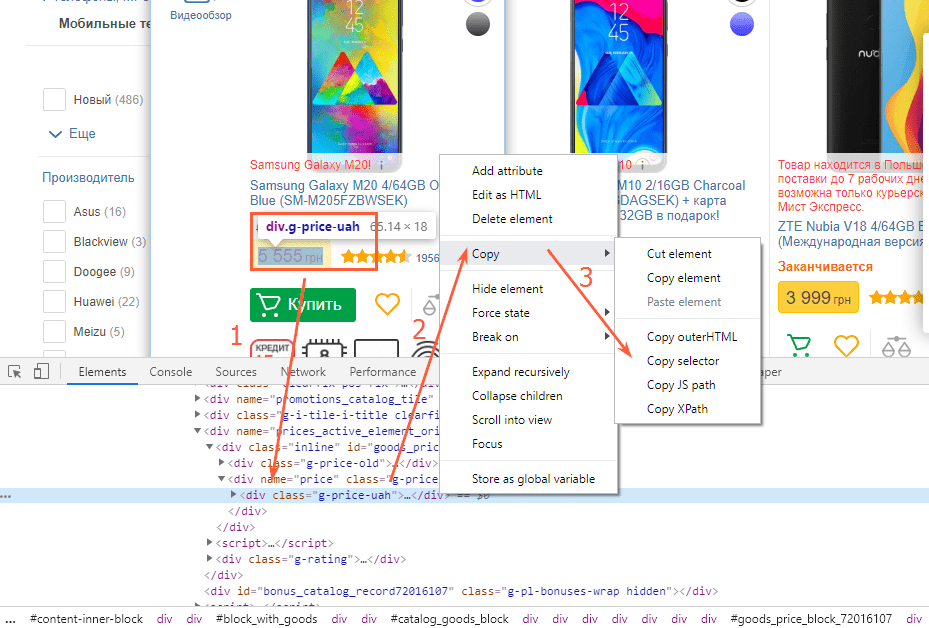
Как посмотреть код элемента
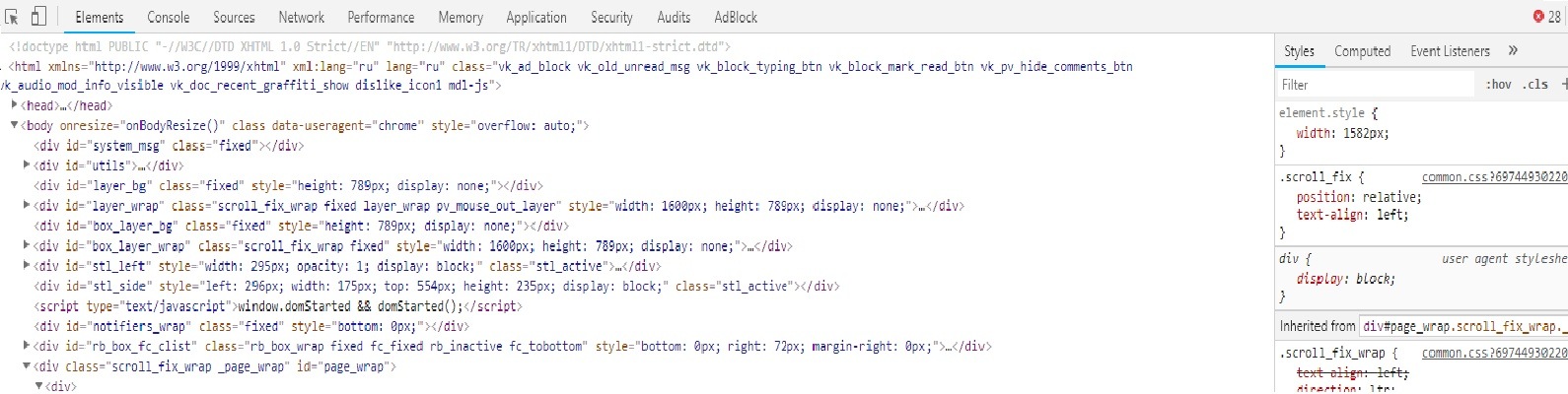
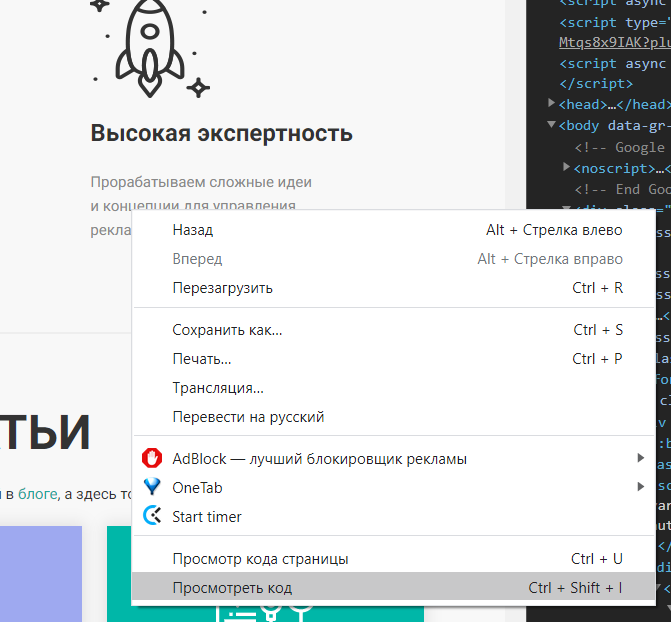
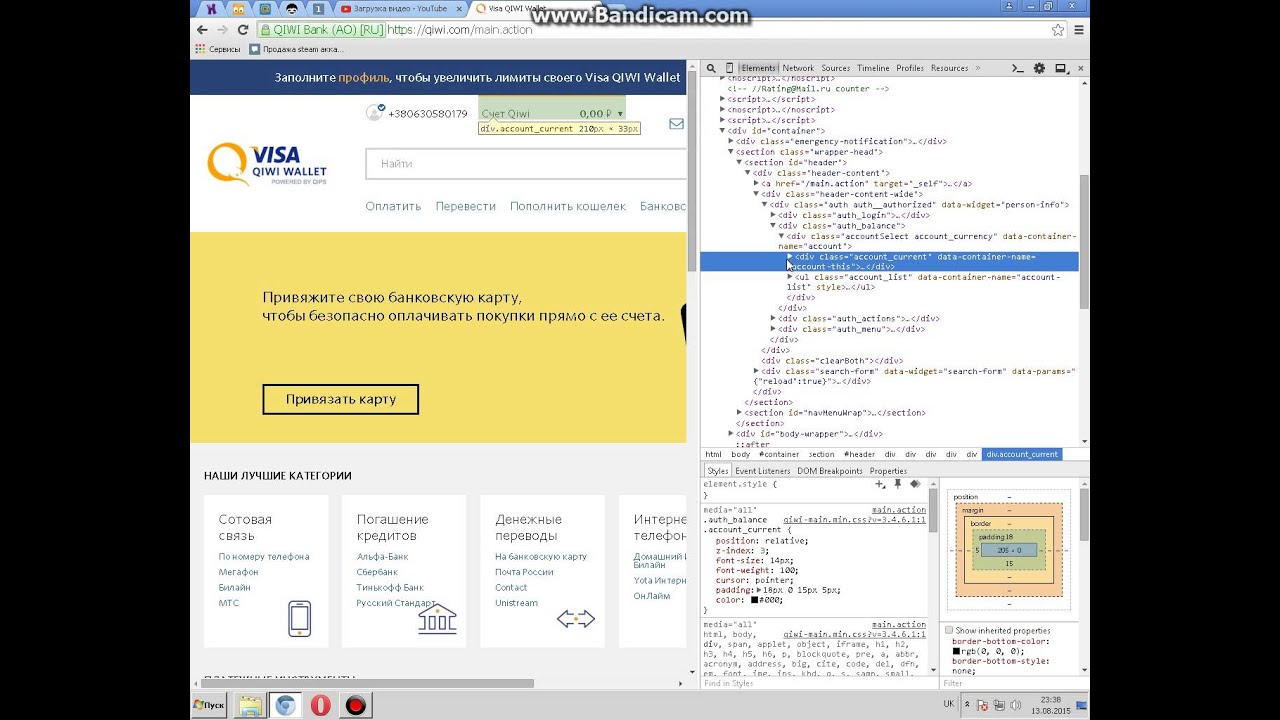
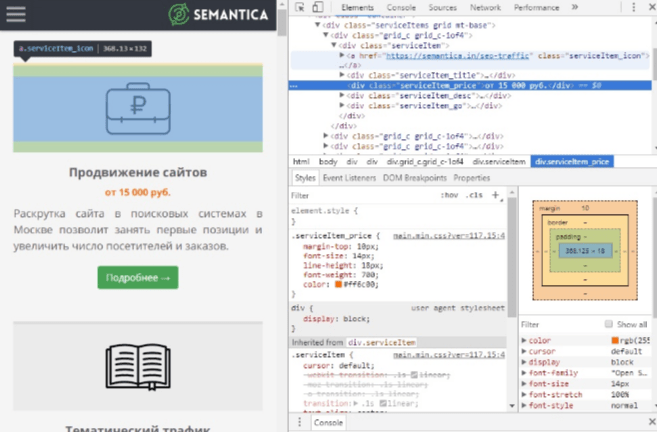
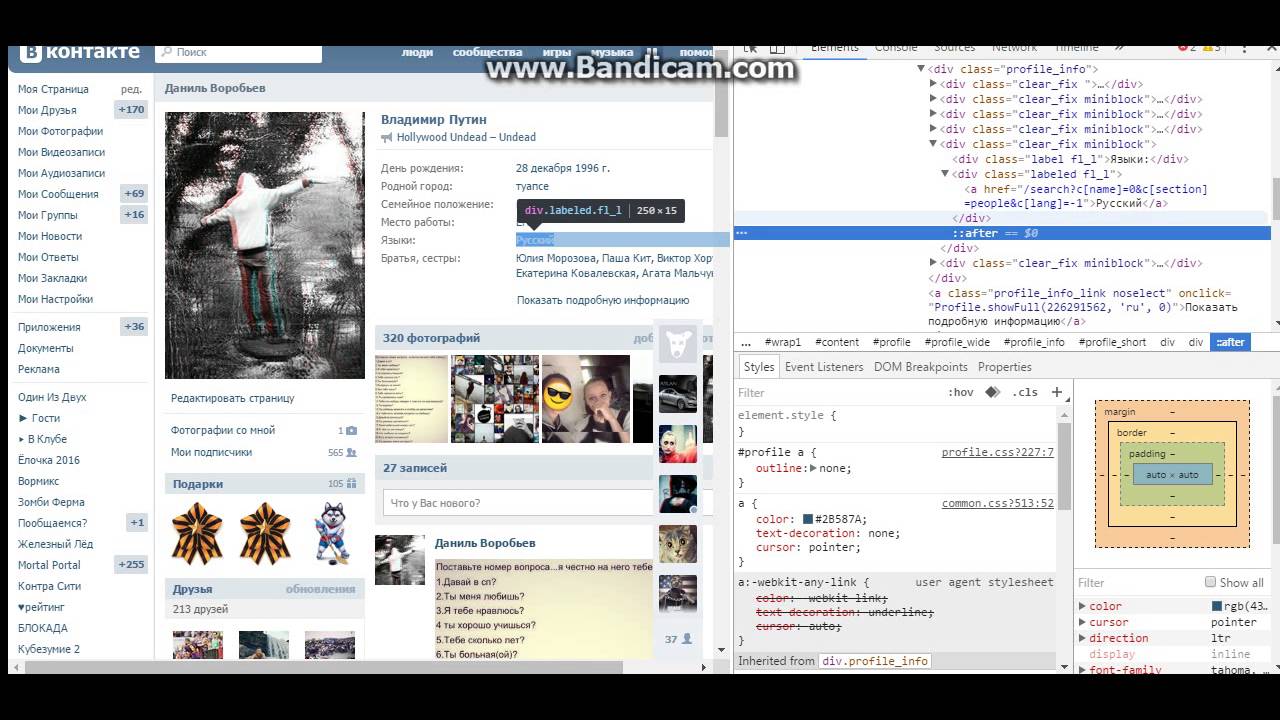
Но чтобы исследовать конкретный элемент достаточно кликнуть на интересующем элементе правой клавишей мыши и выбрать «Посмотреть код». Запустится специальная консоль, в нём код этого элемента будет подсвечен синим цветом.
Вы можете в этом редакторе:
- отредактировать текст;
- удалить элемент;
- добавить элемент;
- изменить стиль, цвет, форму, расположение.
Не пугайтесь, изменения не сохранятся на сайте. При обновлении страницы сайт вернется в исходное состояние. Может вы замечали, как мошенники зазывающие на различные хайп-проекты показывают свои банковские счета с большими суммами денег в электронных чеках, которые они, якобы, получили и вывели. Это все делается в помощью редактора кода. При поиске работы и общении с такими бизнесменами, которые предлагают вам открыть свой бизнес в каком-нибудь неизвестном стартапе.
С другой стороны данный способ может быть полезен для копирайтера или дизайнера, которому нужно исправить ошибки на сайте сделанные верстальщиком или контент менеджером. В таком случае, даже рекомендовано отредактировать ошибки или опечатки, чтобы сохранить скриншот сайта с работой и прикрепить его в портфолио. Редактор кода позволяет исправить такие огрехи, сделать скрин и после перезагрузить страницу. Удаление каких-то элементов позволяет сделать скриншот конкретного участка страницы без лишних элементов. Например вырезать рекламный баннер, если он заползает на основную часть контента и сфотографировать какой-то экран сайта без рекламы.
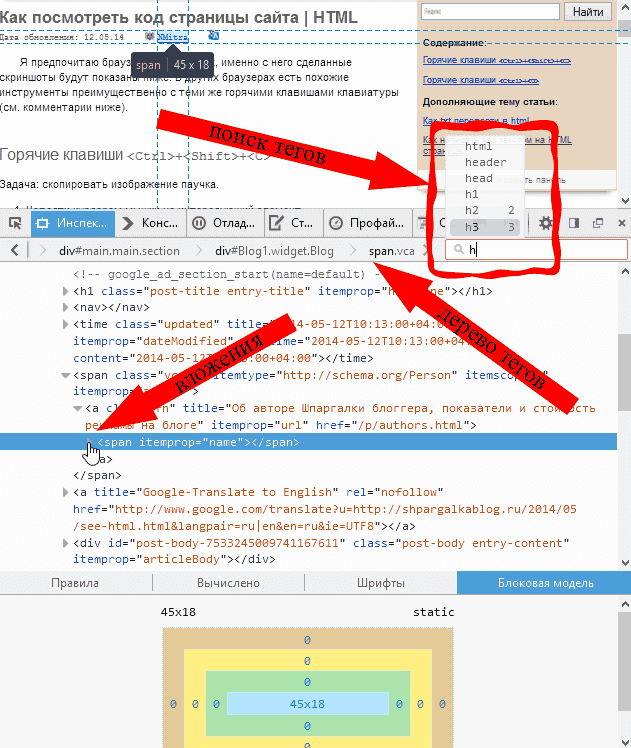
С помощью горячих клавиш
Посмотреть HTML-код страницы в Яндекс Браузере, как и в любом другом обозревателе, можно с помощью сочетания горячих клавиш:
- Ctrl + U — посмотреть код страницы;
- Ctrl + Shift + I — просмотр кода элемента;
- F12 — запуск редактора кода;
- Ctrl + Shift + О — консоль JavaScript.

Меню браузера
Способ идентичен горячим клавишам:
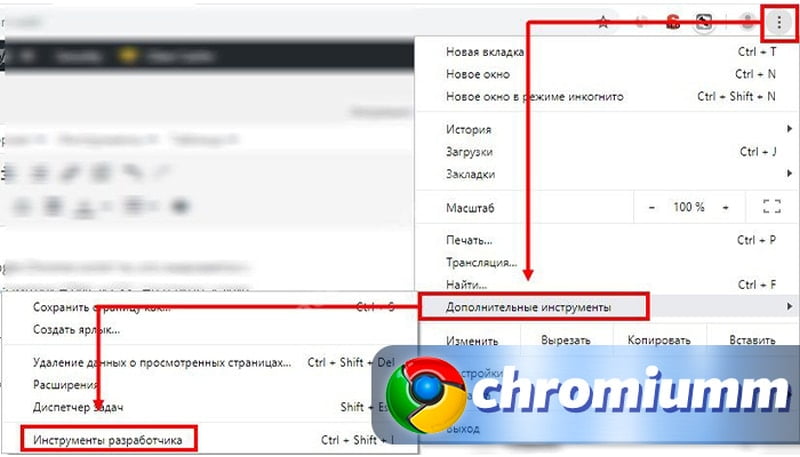
- Открываем «Настройки Яндекс.Браузера» и наводим курсор во всплывающем меню на пункт «Дополнительно».
- Затем на «Дополнительные инструменты» — здесь выбираем «Посмотреть код страницы» или включить «Инструменты разработчика». При необходимости отсюда можно открыть консоль JS.
Полезные возможности редактора кода
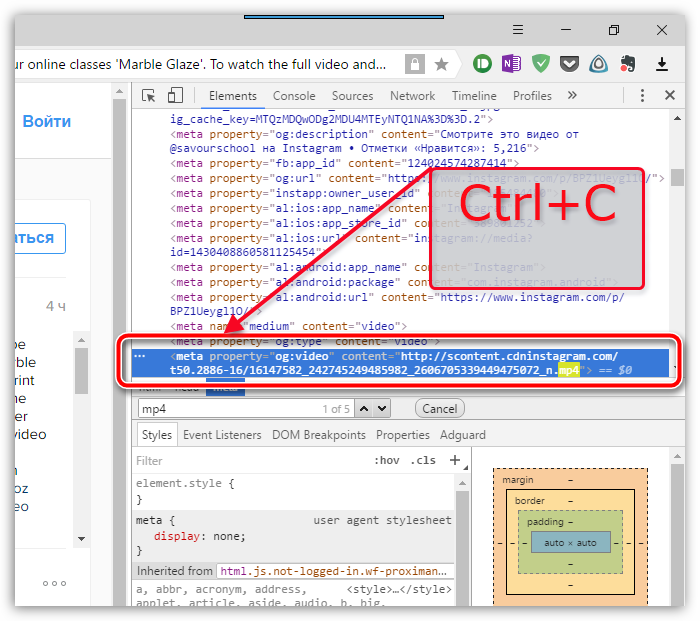
Бывает на сайте запрещено копирование текста. Если блок теста большой и вручную его перепечатывать не хочется, это можно сделать из редактора кода. К вопросу — почему нельзя исследовать элемент в Яндексе. Это такой способ защиты контента от пиратства, если это авторские курсы или статьи и автор не хочет, чтобы его наработки разнесли по интернету. Но, на самом деле, любой текст можно скопировать через консоль разработчика.
- Запускаем консоль.
- Находим интересующий нас текст.
 Тут понадобятся хотя бы минимальные знания HTML разметки. Часть кода скрыта, чтобы увидеть скрипты или текст эти пункты нужно развернуть.
Тут понадобятся хотя бы минимальные знания HTML разметки. Часть кода скрыта, чтобы увидеть скрипты или текст эти пункты нужно развернуть. - Выделяем текст и нажимаем на клавиатуре комбинацию Ctrl + С — эта комбинация отвечает за копирование в буфер обмена выделенного элемента.
Изменение элементов на сайте
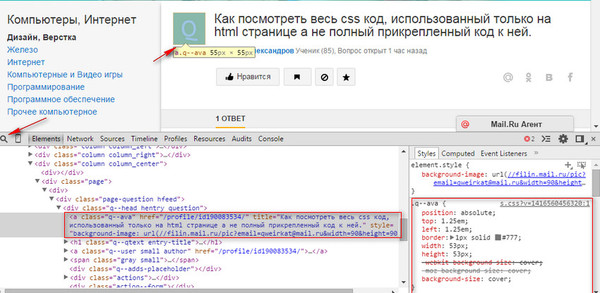
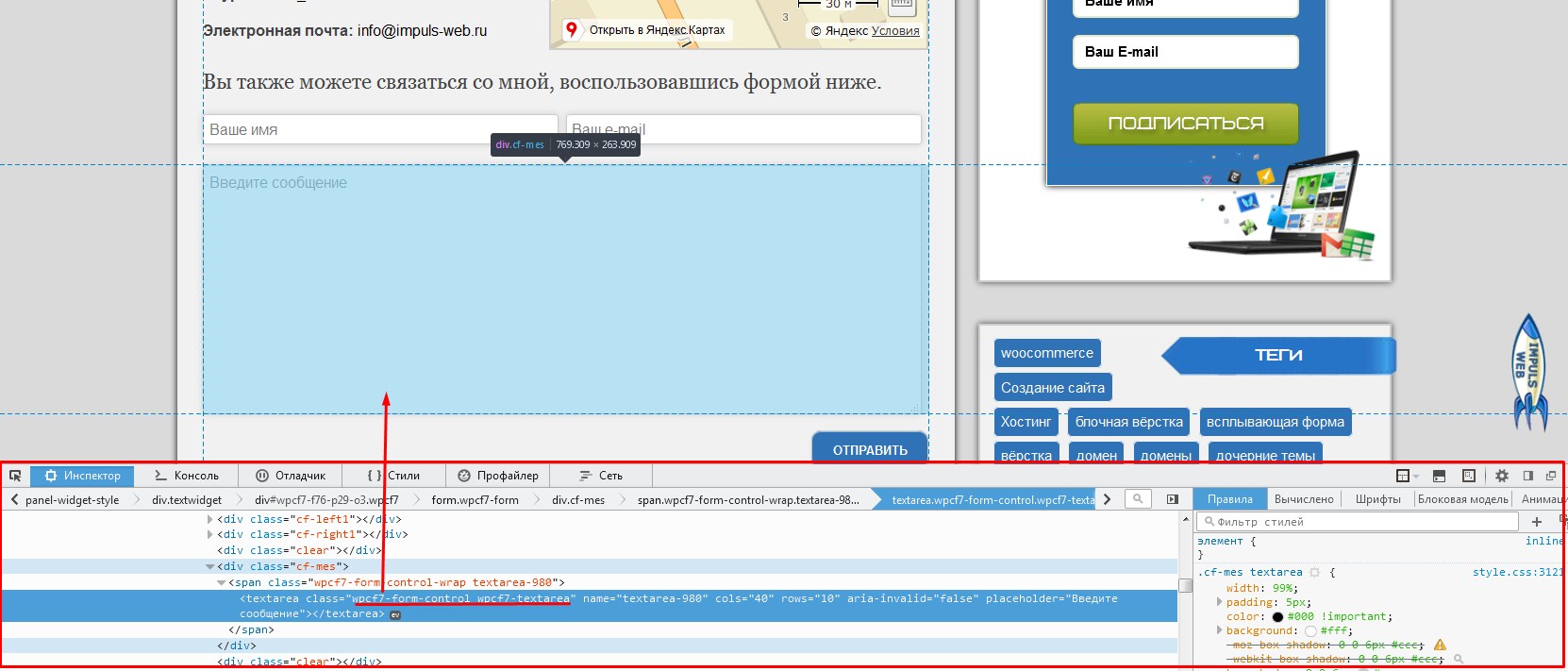
Позиционировать элементы можем с помощью консоли Styles. Здесь в нижней половине консоли справа мы видим несколько квадратиков, вложенных друг в друга. Ставим в центр курсор и меняем значение на нужное.
- Чтобы узнать цвет текста выделяем элемент, жмём ПКМ и в контекстном меню выбираем «Исследовать элемент».
- Во вкладке Styles ищем слово color со значением (например)
#60015и миниатюрой самого цвета.
Теперь вы знаете не только, как исследовать элемент в Яндекс Браузере, но и как его изменить. Перенимайте знания и применяйте их в своих проектах. Это не значит, что нужно все делать под копирку. Но в процессе изучения чужого кода и того, как реализованы те или иные элементы формируется собственное понимание, как нужно делать, чтобы получилось хорошо.
Но в процессе изучения чужого кода и того, как реализованы те или иные элементы формируется собственное понимание, как нужно делать, чтобы получилось хорошо.
Как посмотреть пароль через код элемента
Как узнать свой пароль в ВК, а также пароль чужой страницы: инструкция
Защитой социальной сети от несанкционированного входа является логин и пароль, который выбирает пользователь при регистрации. При утере этой личной информации совершить вход невозможно. В такой ситуации стоит задуматься, как узнать пароль от ВК.
В настройках браузера
Наиболее простой способ – просмотр сохраненной информации через браузер.
Через Гугл
- Следует перейти в настройки сайта – просто нажмите на 3 точки (они находятся справа в верхнем углу) и выберите там пункт «Настройки» ;
- Появится новое окно, внизу выберите «Дополнительные» ;
- Перед глазами откроется обширное меню, в котором требуется нажать на пункт «Настроить» ;
- Справа наверху появится поисковая строка, где нужно ввести ссылку на социальную сеть;
- Напротив ссылки на сайт, найденной поисковиком, появятся 3 точки, нажав на них, следует кликнуть «Показать» после чего отобразятся данные для входа.

После того, как вы узнаете искомую информацию, Вы сможете поменять пароль от страницы на более простой для запоминания для Вас вариант, чтобы в дальнейшем использовать для восстановления именно его.
Через Яндекс
- В верхнем углу рядом с кнопкой «Свернуть» нажмите на 3 горизонтальных полоски;
- Необходимо прокрутить страницу до конца, ниже выбрать «Показать дополнительные настройки» ;
- Далее следует нажать на «Управление» ;
- Через поиск требуется найти сайт Вконтакте, далее отобразить личные данные.
Через Опера
- Кликните в левом верхнем пункте по меню «Настройки» ;
- Здесь нужно кликнуть на «Безопасность» ;
- Следующий критерий, который требуется выбрать – «Управление сохраненными паролями» ;
- Теперь в истории необходимо найти сайт, и напротив него кликнуть «Показать» .
Через Мозила
- Выберите в меню «Настройки» ;
- В появившемся списке жмем на «Защита» ;
- В нижней части нового окна следует выбрать «Сохраненные логины» ;
- Далее откроется список сайтов, из них нужно выбрать именно сайт Вконтакте .

Через Файерфок
- Нажмите на 3 горизонтальные полоски, располагающиеся справа наверху;
- Выберите в нем «Настройки» ;
- В появившемся окне с левой части экрана нажмите «Защита» , затем «Сохраненные логины» ;
- Откроется список всевозможных сайтов, из которых требуется выбрать Вконтакте .
Обратите внимание: личные данные будут отображаться в браузере только в том случае, если они были сохранены при заполнении формы для входа.
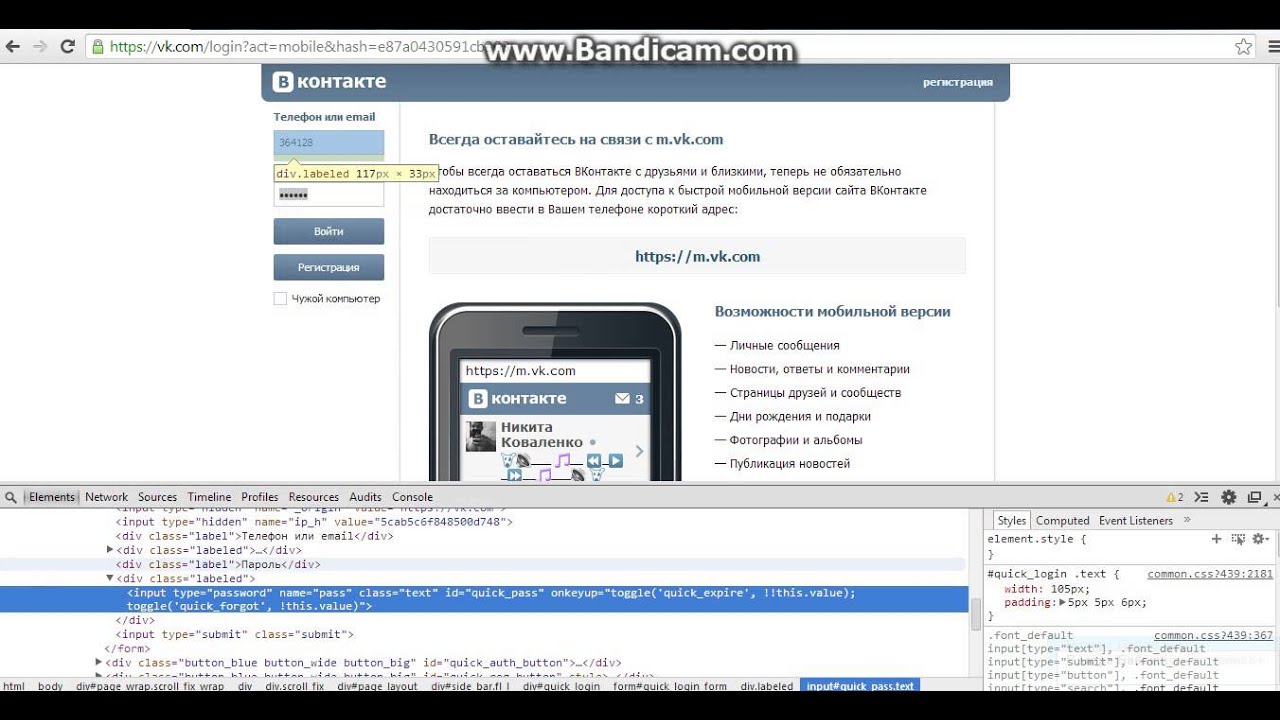
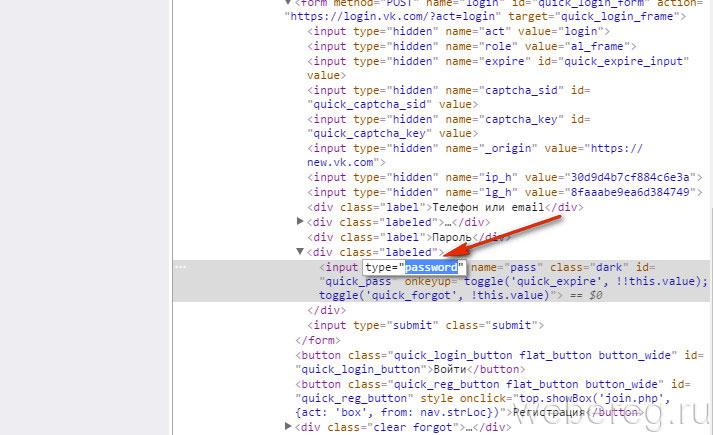
Через код страницы
Многих пользователей интересует вопрос о том, как узнать пароль от ВК если заходили с моего компьютера? Если есть доступ к компьютеру человека, то удобнее всего посмотреть его через код страницы. Для этого необходимо:
- Зайти на стартовую страницу с формой для входа;
- Нажать левой кнопкой вашей мыши по окну с сохраненными данными для входа;
- В появившемся окне найти «Просмотр кода элемента»;
- Отредактировать строку, нужно заменить «password» на «text» .

После таких изменений вместо звездочек на стартовой странице появится числовая комбинация. Стоит заметить, что многие пользователи знают, как узнать свой пароль в ВК через код страницы, поэтому не стоит сохранять данные в браузере при входе с чужого компьютера.
Метод подбора пароля (если известен логин)
Теперь расскажем, как узнать пароль от вк, зная логин – через привязанный к странице номер. Требуется выполнить эти действия:
- В появившейся строке ввести номер телефона и нажать «Далее».
- Потом написать свою фамилию, указанную в аккаунте;
- В новом окне ввести код, который придет на ваш телефон.
Далее можно создать новые данные для входа.
Обратите внимание, что Вы можете привязать страницу и к другому номеру телефона, если по каким-то причинам больше не можете использовать старый.
Создание сайта-двойника
Если информацию не удалось узнать, то можно создать двойник аккаунта с точным повторением основной информации, но другими данными для входа.
Важно: в интернете можно найти множество приложений, позволяющих справиться с такой задачей, как узнать логин и пароль чужой страницы в ВК для входа. На самом же деле, это лишь красивая приманка мошенников.
Как сделать это с телефона?
Аналогичным образом это можно сделать через системные функции, далее расскажем, как узнать свой пароль от ВК на телефоне Андроид. Для этого нужно:
- Сначала зайдите в настройки браузера;
- Выбрать «Сохраненные пароли» ;
- Найти искомый сайт;
- Рядом со звездочками нажать на нужный значок (он похож на глаз).
Чтобы не возникало подобных проблем, запоминайте данные для входа или храните их в записной книжке. Не знаете, как узнать пароль от В Контакте, если страница открыта? Для этого требуется зайти в настройки социальной сети, найти строку со звездочками и увидеть, когда были внесены последние изменения. Возможно, это поможет вспомнить личную информацию.
Как посмотреть пароль под звездочками
Пароль – основное средство защиты информации. Пароли используются практически везде: для включения компьютера, для доступа к файлам, для просмотра электронной почты или входа в личный кабинет на сайтах. Типичному пользователю компьютера приходится помнить как минимум десяток различных паролей. Поэтому не удивительно, что иногда эти пароли забываются.
На первый взгляд, забытый пароль – это катастрофа. Получить доступ к тому, что защищено этим паролем больше не получится. Однако, иногда не все так страшно. Например, если ваш пароль сохранен на компьютере и отображается в виде точек или звездочек, то вероятность того, что вам удастся его восстановить, довольно высока.
Как вы уже догадались, в этой статье речь пойдет о том, как посмотреть пароль под звездочками. Мы рассмотрим сразу три способа, которые позволят это делать легко без особых усилий.
Как узнать пароль под звездочками в браузере
Пароль под звездочками в браузере – легка добыча. Узнать его очень просто, для этого даже не потребуется никакое дополнительное программное обеспечение.
Узнать его очень просто, для этого даже не потребуется никакое дополнительное программное обеспечение.
Если вы используете браузер Google Chrome , кликните правой кнопкой мышки по текстовому полю с паролем под звездочками и выберите пункт «Просмотр кода элемента».
После этого перед вами появится окно с HTML кодом данной страницы. Строка с формой ввода пароля будет выделена.
Дальше вам необходимо изменить тип данного поля из «type=»password»» на «type=»text»». Для этого кликаем правой кнопкой мышки по выделенной строке (строке с полем password) и в появившемся меню выбираем пункт «Edit as HTML».
После этого у вас появится возможность отредактировать эту строку.
Для того чтобы изменить тип текстового поля нужно заменить type=»password» на type=»text». Другие параметры данной сроки менять не нужно. После того как вы отредактировали строку нажмите клавишу F2 для того чтобы отключить режим редактирования HTML кода.
После этих манипуляций, пароль на странице станет видимым.
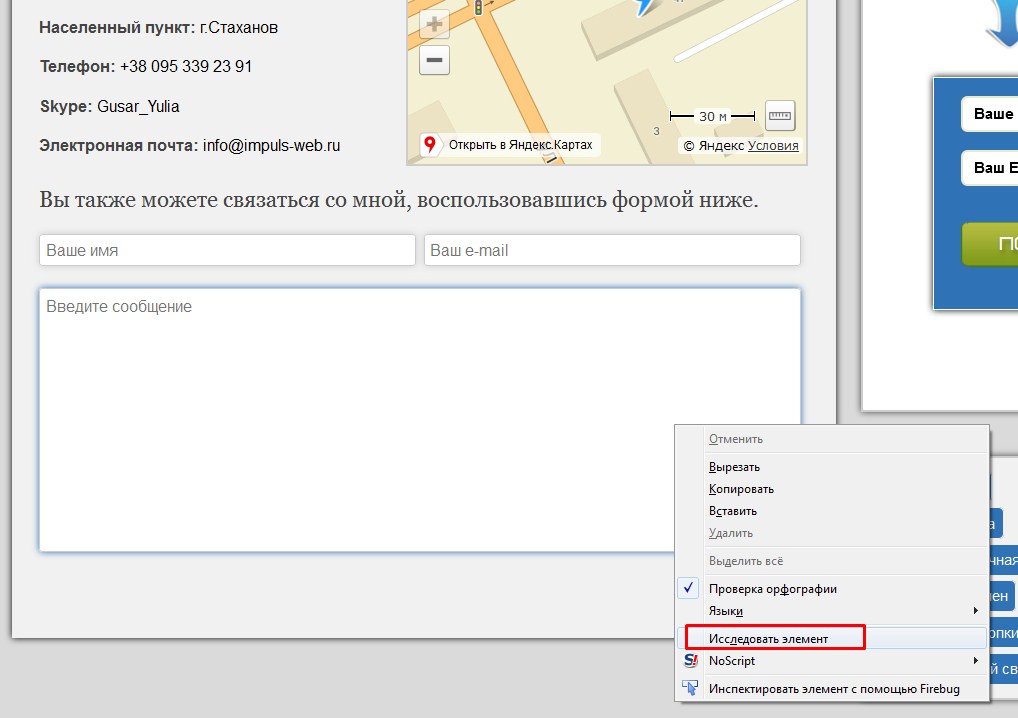
Аналогичным образом можно посмотреть пароль под звездочками и в браузере Mozilla Firefox . Для этого откройте страницу с сохраненным паролем, кликните правой кнопкой мышки по полю со звездочками и выберите пункт «Исследовать элемент».
После этого перед вами откроется HTML код страницы, в котором будет выделена строка для ввода пароля.
Как и раньше вам необходимо сменить тип текстового поля с type=»password» на type=»text». Для этого дважды кликните по параметру type=»password».
После этого вы сможете отредактировать данный параметр. После смены типа текстового поля пароль под звездочками станет видимым.
В браузере Internet Explorer все делается точно также . Открываем страницу с паролем под звездочками, кликаем по полю с паролем правой кнопкой мышки и выбираем пункт «Проверить элемент».
После этого перед вами откроется HTML код страницы.
Кликаем два раза по параметру, который хотим отредактировать.
В появившемся текстовом поле меняем «password» на «text» и пароль на страницы становиться видимым.
Как посмотреть пароль под звездочками в настройках браузера
Кроме этого существует и другой способ узнать пароли под звездочками в вашем браузере. Для этого достаточно войти в настройки программы и просмотреть сохраненные пароли.
В браузере Google Chrome это делается следующим образом . Открываем главное меню и переходим в «Настройки».
В Настройках прокручиваем страницу вниз и жмем на ссылку «Показать дополнительные настройки». А дальше нажимаем на ссылку «Управление сохраненными паролями», которая находится в разделе «Пароли и формы».
В открывшемся окне вы сможете посмотреть пароли под звездочками, которые сохранены в настройках браузера Google Chrome.
Для того чтобы увидеть пароль достаточно выбрать нужный сайт из списка и нажать на кнопку «Показать».
В браузере Mozilla Firefox также есть такая функция. Для того чтобы посмотреть сохраненные пароли в Mozilla Firefox нужно открыть «Настройки», перейти на вкладку «Защита» и нажать на кнопку «Сохраненные пароли».
После этого перед вами откроется окно, в котором нужно нажать на кнопку «Отобразить пароли».
После этого вы сможете просмотреть все пароли под звездочками в браузере Mozilla Firefox.
Просмотр паролей в других программах
Браузер – далеко не единственная программа, которая сохраняет пароли. Если вам нужно посмотреть сохраненный пароль в вашем FTP клиенте или другой программе, то нужно прибегнуть к использованию сторонних программ.
Для того чтобы посмотреть пароль под звездочками в других программах можно использовать программу pwdcrack. Данная программа полностью бесплатна и ее можно скачать на сайте http://www.amlpages.com/pwdcrack.shtml.
Чтобы воспользоваться данной программой, нужно нажать на кнопку «Включить» и навести курсор на поле с паролем. После этого в программе pwdcrack отобразится нужный вам пароль.
Узнаём пароль под звёздочками на сайтах
В браузерах есть популярная функция сохранения паролей, чтобы не вводить его вручную. Это удобно, но если пароль больше нигде не записан, то высока вероятность потерять его навсегда, особенно если не включена синхронизация! Например, при переустановке Windows, при неправильной очистке кэша браузера, действии вирусов и др.
Это удобно, но если пароль больше нигде не записан, то высока вероятность потерять его навсегда, особенно если не включена синхронизация! Например, при переустановке Windows, при неправильной очистке кэша браузера, действии вирусов и др.
Возникает желание записать пароли, особенно когда регистрация на сайте стала важной 😊 Но просто так пароль нельзя посмотреть, ведь в поле ввода он отображается звёздочками.
Открываем завесу тайны в «хромоподобных» браузерах
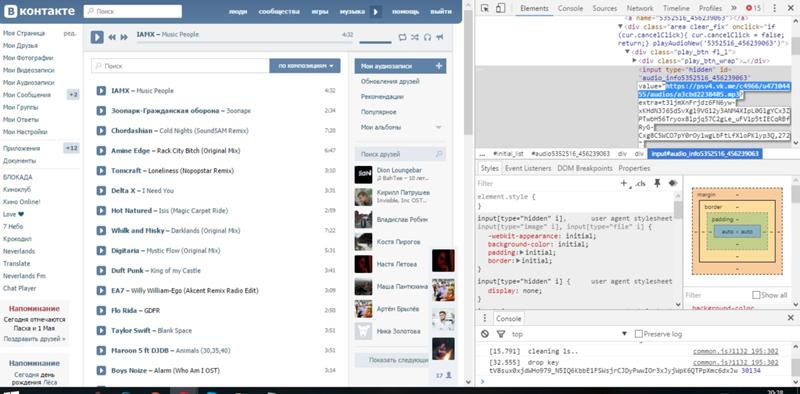
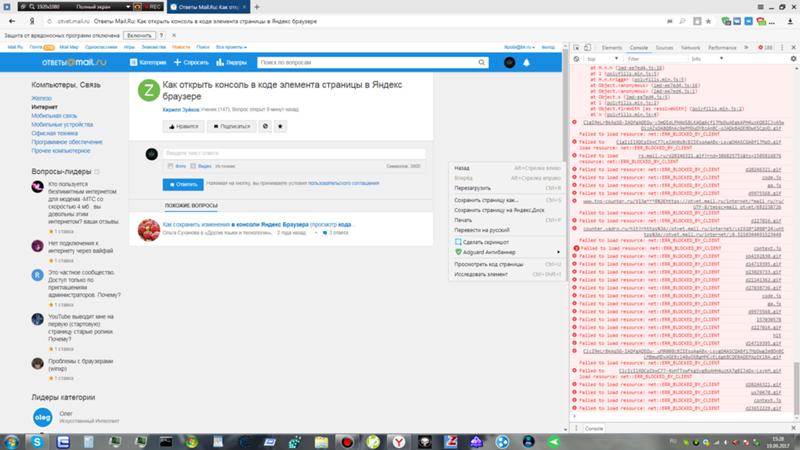
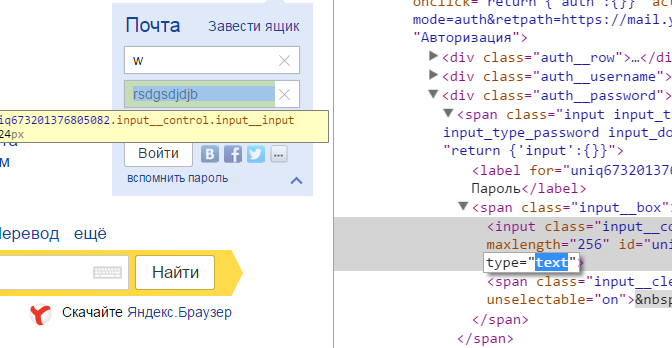
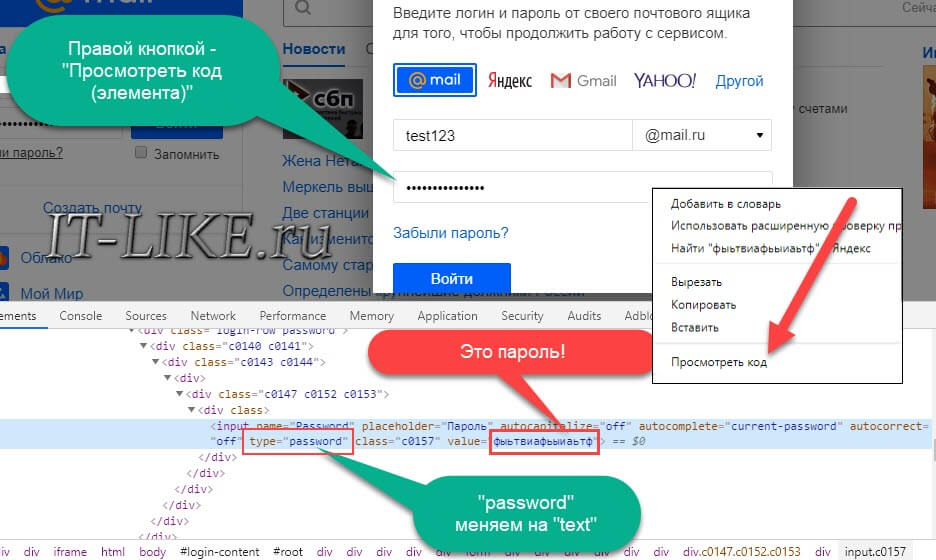
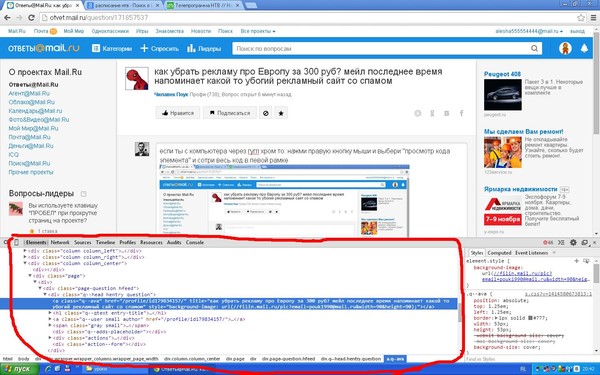
Браузеры Google Chrome, Opera и Яндекс работают на движке Хрома, поэтому для них процесс подсмотра пароля от сайтов одинаков. Чтобы посмотреть пароль под звёздочками, на примере почты «Mail.ru», кликаем правой кнопкой по полю с паролем и выбираем «Просмотреть код (элемента)» . Откроется консоль разработчика с кодом страницы, которая должна сфокусироваться на поле ввода
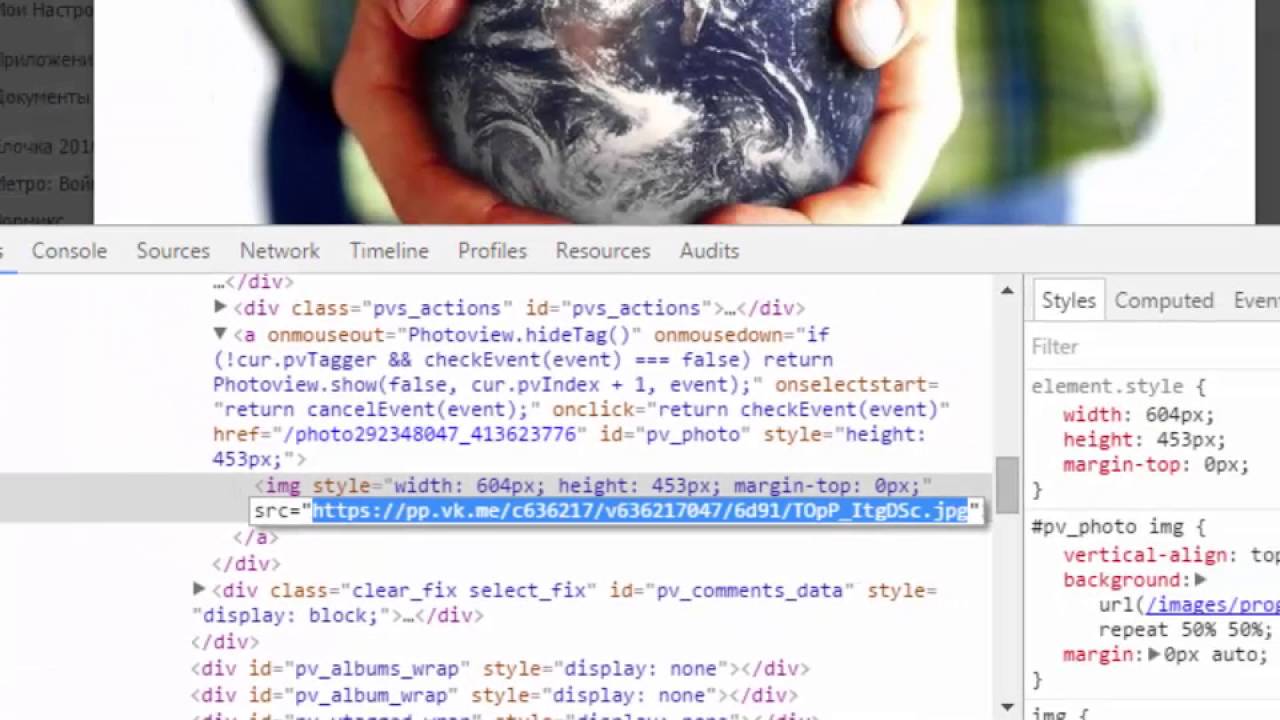
В поле будет параметр «value=”это ваш пароль”». Кликаем по нему два раза и копируем в буфер обмена. Также есть поле «type=”password”», если кликнуть два раза по слову «password» и вместо него ввести «text», то пароль отобразится вместо звёздочек в поле ввода:
Обратите внимание, что поле должно быть «type=”password”», а не «name=”Password”».
Отладчик не фокусируется на
Если отладчик не показывает поле , попробуйте лучше нацелить курсор мышки на поле ввода пароля. Если не помогает, тогда пройдитесь глазами по коду и найдите строчку со словом «input». Может понадобиться один или несколько раз развернуть элементы дерева, нажав на значок треугольника:
Браузер Mozilla Firefox
В «огненном лисе» пароль под точками также легко узнать, для этого:
- Кликаем на поле пароля правой кнопкой и выбираем «Исследовать элемент» , откроется «Инспектор кода»
- Смотрим свой пароль в коде «input … value=”это ваш пароль”»
- Или меняем «type=”password”» на «type=”text”»
Если консоль не сфокусировалась на строчке , тогда кликайте не на самом поле ввода, а прямо по границе поля.
Советы по сохранению паролей
Искать пароли под звёздочками – это уже «лечение симптомов», лучше изначально правильно организовать надёжное хранение паролей. Я рекомендую использовать менеджеры паролей, например LastPass или Roboform.
Я рекомендую использовать менеджеры паролей, например LastPass или Roboform.
На заметку
В браузере Google Chrome логины и пароли сайтов хранятся в файле «Cookies» в папке «Default».
Путь к файлу: «C:UsersИмя_пользователяAppDataLocalGoogleChromeUser DataDefault»
В портабельной версии: «Google ChromeDataprofileDefault»
После того, как вы залогинились в почте, соцсетях и т.п, в папке Default создайте новую папку «Мои Куки» и скопируйте в нее файлы «Cookies» и «Bookmarks» (закладки). Если авторизация на каком-то сайте пропала, то файл «Cookies» можно восстановить из копии. Но это всё пригодится, если записывать пароли не хочется.
А чтобы при удалении временных файлов браузера заодно не удалить авторизацию на избранных сайтах, в окне «Очистить историю» нужно убрать галку – «Файлы cookies и другие данные сайтов» и «Сохранённые пароли».
Как посмотреть пароль под звёздочками (или — точками) в формах браузера — варианты
Как известно, при использовании веб ресурсов — большинство сайтов требует регистрацию (т. е мы создаём пару логин/пароль)… Замечательно! Однако, при дальнейшем сотрудничестве с сайтами — мы эти самые пароли забываем, что в общем-то естественно! Лишнее помнить ни к чему! ибо с этой задачей ловко справляются браузеры: запоминают и логины, и пароли… и при повторном нашем заходе на сайт, автоматически подставляют в форму требуемые данные… но обратите внимание: частенько пароли выдаются в виде звёздочек — точек. Это предусмотрено системой безопасности!
е мы создаём пару логин/пароль)… Замечательно! Однако, при дальнейшем сотрудничестве с сайтами — мы эти самые пароли забываем, что в общем-то естественно! Лишнее помнить ни к чему! ибо с этой задачей ловко справляются браузеры: запоминают и логины, и пароли… и при повторном нашем заходе на сайт, автоматически подставляют в форму требуемые данные… но обратите внимание: частенько пароли выдаются в виде звёздочек — точек. Это предусмотрено системой безопасности!
…и однажды нам требуется именно увидеть сам пароль, который зашифрован звёздочками.
Итак, как посмотреть пароль под звёздочками в форме ввода логина пароль? несколько способов:
как посмотреть пароль под звёздочками — точками
Итак: как узнать пароль под звездочками, — увидеть и успешно его скопировать?
1 — многие пользуются так называемой синхронизацией: боле подробно о включении синхронизации читайте в этой статье (браузер Хром).
В этом случае, если всё настроить верно, как правило — проблем с заходами на сайт не бывает: автоматизация…
Но! для нынешней стати это не суть — ибо у нас есть важная цель: научиться подсматривать пароли которые скрыты точками (звёздочками).
Примерно так, как на фото ниже, выглядит всё энто в формах регистрации:
посмотрим пароль под звездочками в браузере — 1 способ
Увидеть пароль вместо точек, нам замечательно поможет консоль веб-разработчиков (инструменты разработчика) в браузере!
Этот способ прекрасен тем, что, изучив, мы получаем полезнейшие знания, кои помогут с лёгкостью и во всю ширину возможностей использовать инструменты интернет. Изучите внимательно! полезно.
Итак — наводим курсор на пресловутые точки в виде пароля. Далее возможны варианты:
1 — кликаем горячие клавиши: Ctrl + Shift + I . либо просто F12. (полная подборка полезных горячих клавиш: сохранит уйму полезного времени)
2- вариант (он мне нравится больше, да и проще…) — наводим курсор на точки, кликаем правой кнопкой мыши… в выпавшем меню выбираем «Исследовать элемент».
В открывшейся «консоли разработчика» откроется требуемый кусок кода:
Нам нужно изменить команду password на text — и всего делоф.
password как раз даёт команду браузеру преобразовывать символику пароля в ТОЧКИ — а text в нашем случае прикажет браузеру отобразить скрытые символы.
Для того чтобы пароль отображался обычными символами, нам нужно кликунуть дважды по слову password . Откроется возможность редактировать код — прямо в консоли.
Всё просто: стираем пассворд и прописываем text .
После этого действия — пароль в форме ввода станет видимым! т.е звёздочки пропадут, а появится…
!! опасаться не стоит, будто б пароль теперь в опасности… при перезагрузке страницы — пароль вновь скроется точками !! Так что копируйте, и переносите в безопасное место.
Как узнать свой пароль Вконтакте, если есть доступ к странице или устройствам, с которых осуществлялся вход?
Очень часто встречается ситуация, когда человек давно работает в социальной сети Вконтакте. Вкладка с сайтом открыта в браузере, и вход осуществляется автоматически. Данные для входа — логин и пароль, были введены давно.
И их, разумеется, забывают. Можно ли в таком случае, посмотреть свой пароль от страницы в ВК? Если вход был осуществлен, и у нас есть доступ к компьютеру или телефону, с открытой страницей? Можно — сейчас мы разберем этот процесс.
Если работаем с компьютера, нам поможет функция автосохранения паролей
Вы наверняка сталкивались с ситуацией, когда вводите учетные данные на каком-либо сайте, и ваш браузер предлагает сохранить их, для дальнейшего использования.
Функция автосохранения паролей в браузере
Если вы работаете с этим инструментом, то при каждом следующем входе, данные будут автоматически подставлены в форму (см. вход вконтакте). Довольно удобно.
В этом процессе нас интересует тот факт, что пароль и логин, который нам нужен, храниться в браузере. И мы можем его посмотреть. Давайте попробуем сделать это, на примере 4 самых популярных браузеров для ПК.
Здесь алгоритм следующий.
- Открываем меню, выбираем пункт » Логины и пароли «.

- В открывшейся форме ищем сайт vk.com . Можно воспользоваться поисковой строкой.
- Выделяем в списке нужного пользователя, нажимаем на кнопку » Отобразить пароли «.
- Во всплывающем окне подтверждаем операцию, нажатием на кнопку » ОК «.
- В блоке » Пароль «, будут отображены искомые данные.
- Открываем меню браузера, переходим в раздел » Настройки «.
- В блоке » Автозаполнение «, раскрываем список » Пароли «.
- Находим сайт Вконтакте, затем нужный логин. Напротив него нажимаем на значок » Показать пароль «.
- Открываем меню браузера в левом верхнем углу. Переходим в раздел » Настройки «.
- Открываем полный список опций, развернув блок » Дополнительно «.
- Находим раздел » Автозаполнение «. Разворачиваем меню » Пароли «.
- В списке выделяем сайт VK.com , и нужный нам логин (если их несколько). Нажимаем на кнопку » Показать пароль «.
Yandex Browser
- Открываем настройки Я.
 Браузера, затем идем в блок » Пароли и карты «.
Браузера, затем идем в блок » Пароли и карты «. - В списке находим нужный аккаунт Вконтакте, щелкаем по нему.
- В появившемся окне, найдите блок » Пароль «. Здесь нажмите на кнопку » Показать пароль «.
В каждом из рассмотренных браузеров, мы с легкостью можем посмотреть пароль и логин от нашей страницы Вконтакте. При условии, что мы сохраняли его, с помощью соответствующей функции.
Хитрость, позволяющая подсмотреть пароль под звездочками
Данная рекомендация часто встречается в сети. По сути, это еще один вариант, увидеть сохраненный пароль от страницы Вконтакте в браузере. Но чтобы Вы имели представление обо всех методах, я покажу его.
Смысл заключается в следующем. Мы переходим к форме ввода данных, на главной странице ВК. Поле, которое используется для ввода пароля, имеет тип » Password «. Эта информация из области верстки. Такой тип скрывает вводимые данные, заменяя их на звездочки или черные точки. Чтобы пароль нельзя было увидеть.
Мы вручную изменим тип поля, чтобы указанные данные стали видны. Опять же, при условии, что пароль был сохранен, и автоматически подставлен в форму.
Опять же, при условии, что пароль был сохранен, и автоматически подставлен в форму.
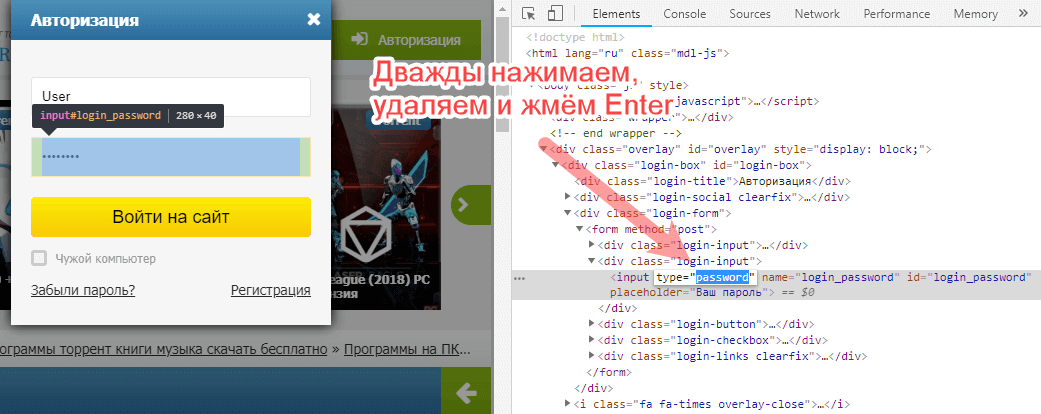
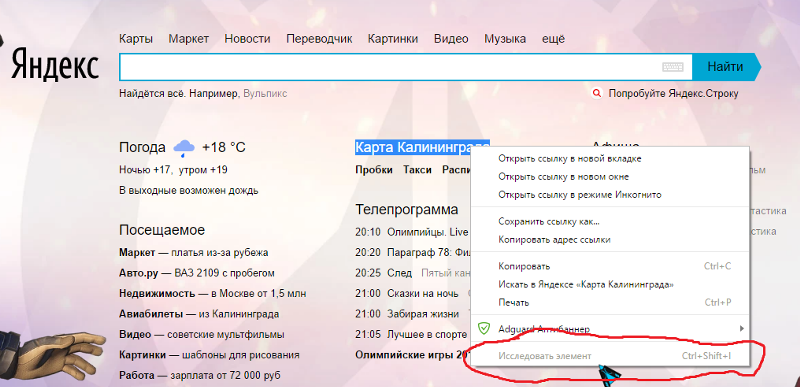
Итак, переходим на стартовую страницу ВК. Мастер сохранения паролей, автоматически подставляет данные в форму. Но пароль скрыт звездочками. Сейчас мы это исправим. Наводим курсор на это поле, и нажимаем правую кнопку мыши. В появившемся окне нажимаем » Просмотреть код «.
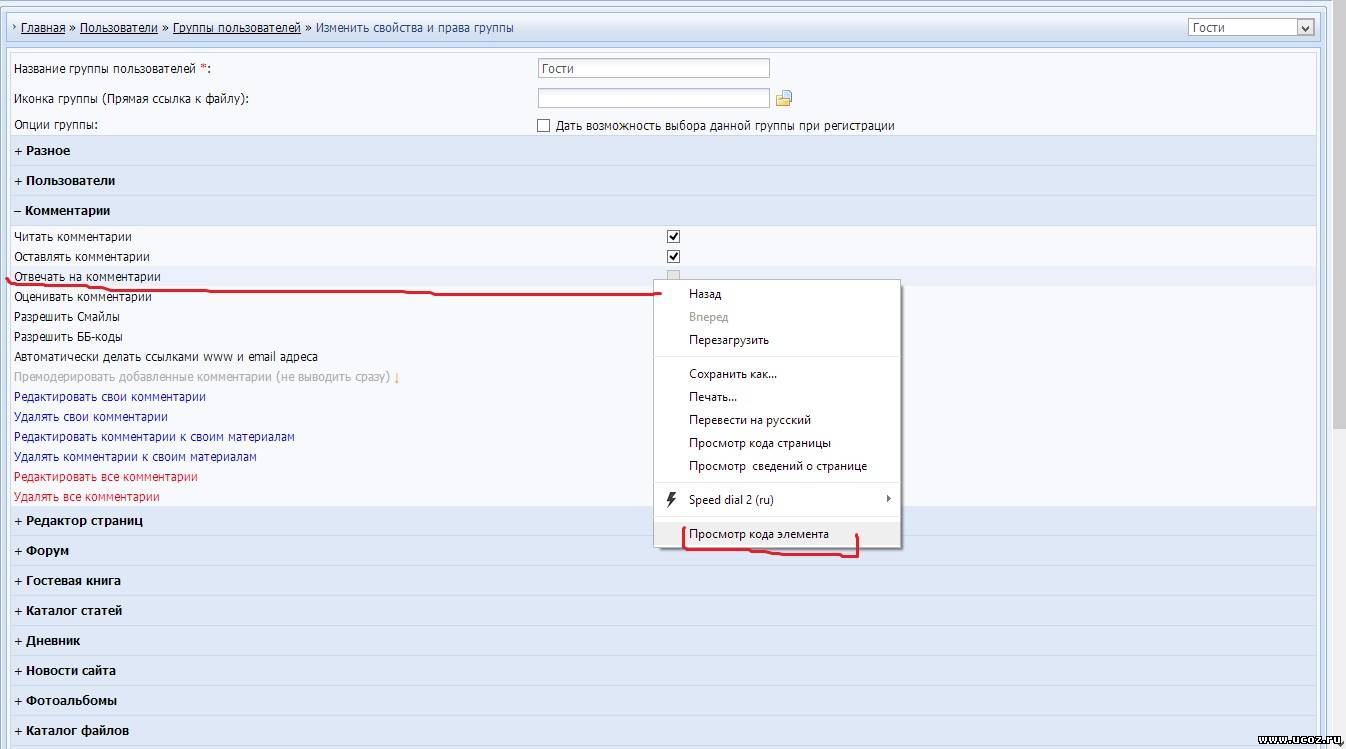
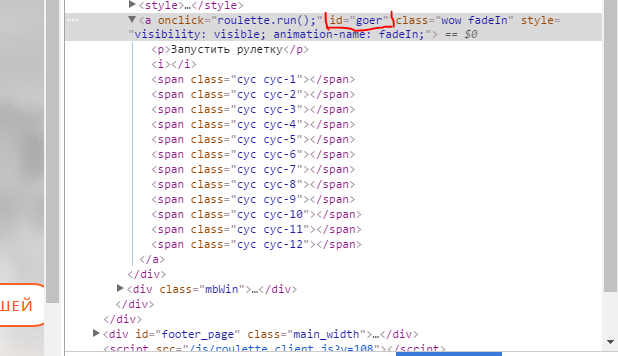
Просмотр кода элемента
У нас появиться дополнительная панель, и весь код, относящийся к выбранному полю, будет подсвечен. Здесь мы должны найти атрибут со значением:
И вручную поменять значение атрибута на » text «. Просто щелкаем курсором в соответствующий блок, и с клавиатуры набираем нужное значение. Затем нажимаем Enter . После этого, данные в поле станут видны.
Данные стали доступны для просмотра
Не вижу особого смысла в этих манипуляциях — гораздо проще просмотреть сохраненные данные в менеджере паролей. Но если Вам понравилось — можете использовать.
Что с сохраненными паролями в приложении ВК, на платформах Андроид и iOS
В официальном приложении для мобильных устройств, тоже действует функция сохранения паролей. Но здесь нет хранилища, в котором мы могли бы посмотреть данные. Они хранятся в зашифрованном виде.
Но здесь нет хранилища, в котором мы могли бы посмотреть данные. Они хранятся в зашифрованном виде.
Работают ли способы, которые есть в сети
Но на просторах Интернет, опубликовано довольно большое количество инструкций, с помощью которым можно посмотреть сохраненный пароль. Ознакомившись со многими из них, я пришел к выводу, что актуальность информации под вопросом.
Основные методы, которые предлагают авторы :
- Попытка отследить сетевой трафик, и перехватить введенные данные.
- Получение доступа к системным файлам, и поиск нужных учетных данных.
Я ставлю под сомнение эту информацию, поскольку в инструкциях предлагают работать с данными в режиме реального времени. К примеру, анализаторы сетевого трафика, наподобие Intercepter-NG или Wire Shark , могут отследить все данные, которые вы вводите. Но какой в этом смысл, если вы введете пароль от страницы Вконтакте? Да, мы сможем его отследить. Но если мы его ввели, значит и так помним его. А у нас задача получить доступ к забытому, но сохраненному паролю, чтобы его вспомнить. Думаю, вы поняли смысл.
А у нас задача получить доступ к забытому, но сохраненному паролю, чтобы его вспомнить. Думаю, вы поняли смысл.
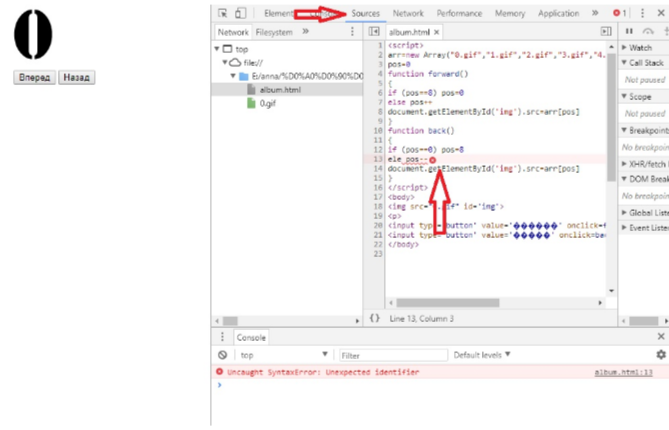
Как через код элемента изменить сообщение в вк
Есть отличная поговорка что отправлено в вк то уже не изменить, и это утверждение верно. Но не до конца, изменить можно, но к сожалению только для вас, те вы можете изменить любое сообщение пользователя и поменять его текст на любой свой, однако при обновлении страницы или пересылке сообщения все вернется обратно.
Сегодня мы научим вас и расскажем как через код элемента изменить сообщение в вк.
Как через код элемента изменить сообщение в вк
Для чего это менять сообщения в вк через коды элементов? Розыгрыши и приколы, более данная функция вряд ли будет вам полезна.
В чем суть в двух словах: вы измените текст сообщения вашего друга у себя и можете сделать скриншот и отправить другу и посмеятся над ним пока он будет вспоминать когда же он такое вам писал и искать у себя в исходящих).
Не будем писать много воды вот сам способ.
- Данные изменения сообщений в вк мы будем показывать на примера браузера гугл хром, но такие изменения доступны почти во всех современных браузерах.
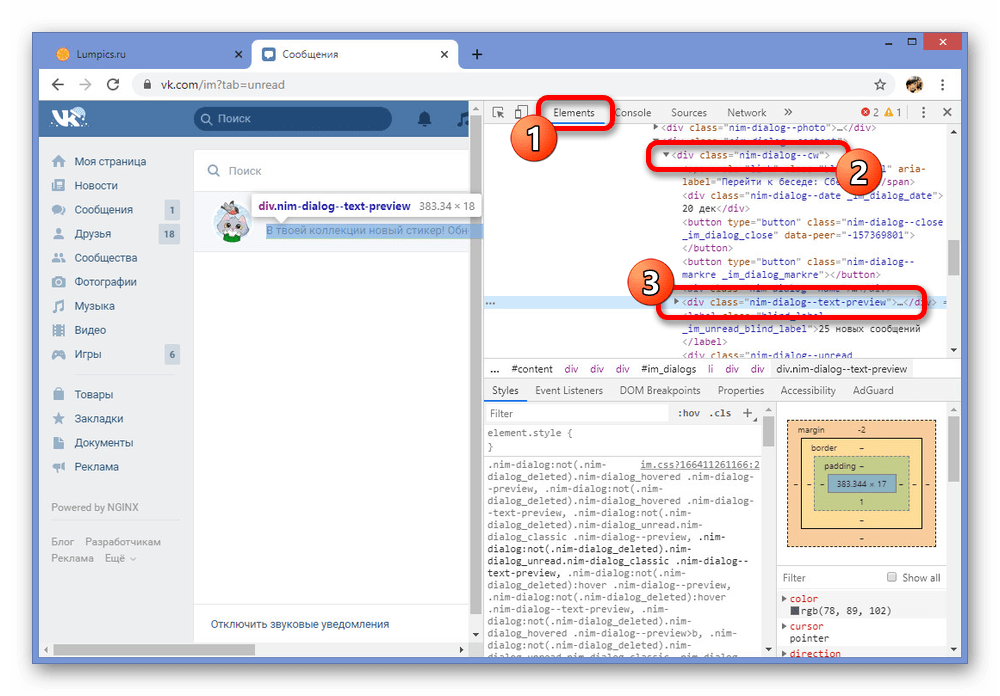
- Переходим в диалог с пользователем где нам надо изменить сообщение.Если вы планируете пошутить над другом то всегда выбирайте его самое последние сообщение на которое вы еще не отвечали или удалите свое сообщение идущие после чтобы выглядело правдоподобнее.
- Щелкаем правой кнопкой мышки на сообщение которое хотим изменить.
- Далее выбираем просмотреть код (в некоторых браузера данная функция называется открыть код элемента, или показать код элементов), можно воспользоваться горячими клавишами ctrl+shift+i, но в этом случаем вам придеться ковыряться и искать где же этот текст.
- Если вы выбрали способ просмотра кода мышкой то вы сразу попадаете на нужный вам элемент.Ну и просто теперь пишет тот текст что хотим.
- Закрываем консоль,чтобы боло красиво и видно что мы что то меняли, но не обновляем страничку.

- Делам скрин, и отправляем его жертве.
Готово вот так просто изменить сообщение в вк если изменить его текст через код элемента, если вы обновите страничку то ваши изменения пропадут, и вместо вашего текста вы увидите то что было изначально.
Понравилась статья? Поделиться с друзьями:
Как посмотреть исходный код страницы и код элемента
25 октября 2013 Алексей Ершов Просмотров: 73 827Как посмотреть исходный код (html код) страницы?
Ctrl + U
Как посмотреть исходный код элемента?
Нажмите правую кнопку мыши на интересующем элементе страницы.
Далее в контекстном меню кликните левой кнопкой по пункту
Google Chrome: “Просмотр кода элемента”
Opera: “Проинспектировать элемент”
FireFox: “Анализировать элемент”
В других браузерах ищите подобный по смыслу пункт меню.
Всем привет!
Специально вначале статьи выложил всю суть, для тех, кто ищет быстрый ответ.
Информация может быть многим известна, но поскольку пишу для начинающих блоггеров, веб-программистов и прочих старателей, то эта справочная статья обязательно должна присутствовать.
В будущем вы обязательно будете изучать исходный код страниц и отдельных элементов.
Давайте посмотрим на конкретном примере как можно использовать просмотр исходного кода страницы.
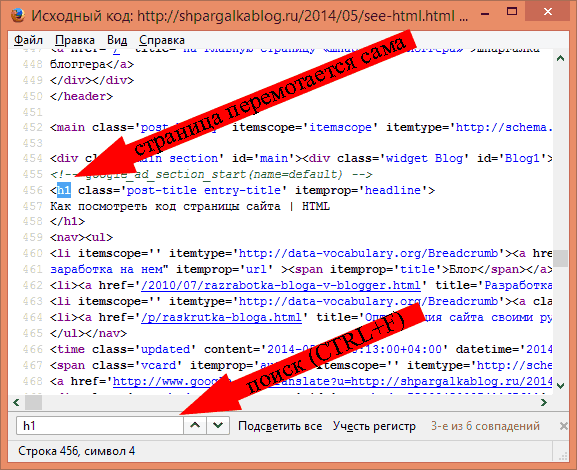
Например, мы хотим посмотреть какие ключевые слова (keywords) используются для конкретной страницы. Заходим на интересующую нас веб-страницу и нажимаем Ctrl+U. В отдельном окне или в отдельной закладке откроется исходный код данной страницы. Нажимаем Ctrl+F для поиска фрагмента кода. В данном случае печатаем в окне поиска слово “keywords”. Вас автоматически перебросит на фрагмент кода с этим мета-тегом и выделит искомое слово.
По аналогии можно искать и изучать другие фрагменты кода.
Просмотр всего исходного кода страницы в большинстве случаев не очень удобен, поэтому во всех браузерах существует возможность просмотреть код отдельного элемента или фрагмента.
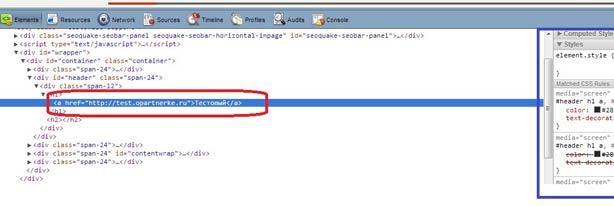
Давайте применим на конкретном примере просмотр кода элемента. Например, посмотрим есть ли у ссылки атрибут nofollow. Нажимаем правой кнопкой мыши на интересующей нас ссылке и в выпадающем контекстном меню левой кнопкой кликаем по пункту “Просмотр кода элемента” или подобному (в зависимости от вашего браузера). Внизу, в специальном окне для анализа кода, получаем нечто подобное.
Мы видим, что в коде ссылки присутствует rel=”nofollow”. Это значит, что по этой ссылке не будет “утекать” тИЦ и PR. Об этом подробней поговорим в следующих статьях. Сейчас же важно то, что вы теперь знаете как посмотреть исходный код страницы и исходный код отдельного элемента.
Вы можете пропустить чтение записи и оставить комментарий. Размещение ссылок запрещено.
Размещение ссылок запрещено.
Код элемента вконтакте узнать пароль. Как посмотреть пароль под звездочками в Опере, Chrome, Firefox
Разработчики онлайн-сервисов, программ, игр в целях безопасности закрывают пароль звёздочками в браузере и интерфейсе ПО. По умолчанию визуальный просмотр этих данных невозможен. Однако у пользователей возникает необходимость убрать символьную маску в поле, то есть сделать видимым ключ в регистрационной или авторизационной форме. Как правило, просмотреть пароль за звёздочками нужно для того, чтобы ввести его повторно или вспомнить символьную комбинацию.
Эта статья расскажет вам, как посмотреть пароль под звездочками различными способами в браузере и программах.
Примечание. Чтение ключа вместо точек в Способах №1 и №2 демонстрируется на примере браузера Google Chrome.
Способ №1: открытие через модификацию кода
Примечание.
Данный способ позволяет показать пароль под точками в почтовых сервисах Mail. ru и Gmail.
ru и Gmail.
1. Чтобы узнать пароль за звёздочками в том виде, в котором он был набран, установите курсор в поле.
2. Щёлкните правую кнопку мышки. В контекстном списке опций выберите «Просмотр кода элементов».
3. В теге «INPUT» измените значение атрибута TYPE c «password» на «text».
4. После модификации HTML-разметки можно увидеть ключ под точками в первоначальном виде (незашифрованном).
Способ №2: отобразить в менеджере веб-обозревателя
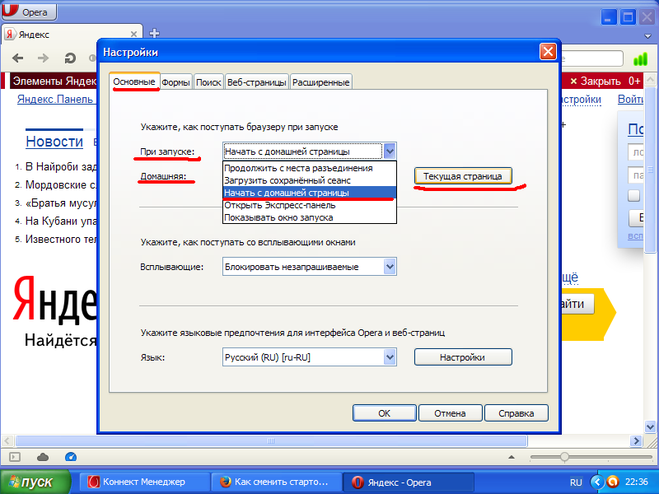
1. Чтобы узнать пароль под звёздочками необходимо предварительно настроить браузер (включить в нём соответствующие опции):
клацните значок «три точки» в верхней панели;
в списке команд кликните «Настройки»;
кликните «Показать дополнительные настройки»;
в блоке «Пароли и формы» поставьте кликом мышки флажки в обеих опциях «Включить автозаполнение… », «Предлагать сохранять… ».
после ввода учётных данных клацните в панели запроса кнопку «Сохранить».
2. Чтобы открыть ключ (если он в звёздочках), снова зайдите в блок «Пароли и формы». В строке «Предлагать сохранять…. » клацните «Настроить».
3. В панели менеджера для того чтобы расшифровать ключ, кликните по записи левой кнопкой.
4. Нажмите опцию «Показать». После этого ключ можно прочитать и скопировать.
Способ №3: использование специальных утилит
Десктопные спецутилиты отображают скрытые поля не только в браузерах, но и в программах. Содержимое заданных строк появляется непосредственно в форме или в интерфейсе просмотрщика.
Ниже представлены наиболее популярные решения.
Крохотный инструмент. Открывает данные в строках автоматически после наведения курсора (данные появляются в дополнительной панели).
Умеет снимать «маски» в Internet Explorer.
Считывает все пароли каждые 3 секунды и отображает их в отдельном окне. Но может убирать звёздочки и в отдельных строках по наведению курсора.
Усовершенствованная версия некогда очень популярной программы Open Pass.
Самостоятельно отыскивает скрытые поля в формах. Поставляется в двух версиях для 32- и 64-битных архитектур. Не требует инсталляции в систему.
Успешного вам восстановления скрытых данных!
Недавно я столкнулся с проблемой — мне потребовалось узнать пароль от аккаунта на одном сайте. Пароль был сохранен в браузере и был спрятан под «звездочками» (под точками, если быть конкретным).
Фактически, у меня был, но сам пароль я забыл, а ведь именно он мне и нужен был!
Сейчас я расскажу вам, как я решил эту проблему.
Сразу обмолвлюсь, что метод подходит для подсматривания пароля исключительно в web-интерфейсе, проще говоря — в браузере. Способ сработает, если вы используете любой из популярных — Опера, Google Chrome или Firefox.
К сожалению, посмотреть пароль под звездочками на сторонних приложениях не выйдет (ниже узнаете почему). К сторонним приложениям относятся , Outlook, The Bat, Qip и прочие программы, которые работают вне вашего браузера.
Зато, увидеть забытый, но сохраненный пароль от вашего аккаунта Вконтакте или Одноклассников — проще простого!
Немного теории
Если объяснять утрированно, то загружая любую страницу в интернете, ваш браузер получает ее код, а только потом формирует из этого кода (это и есть его основная задача). Посмотреть исходный код любой страницы вы можете, нажав комбинацию клавиш CTRL + U.
Открывая страницу, где в поле ввода «спрятан» ваш пароль — ваш браузер, в целях безопасности, маскирует его, пряча заветный password под звездочками или точками, чтобы стоящий за вашей спиной человек не мог подсмотреть его.
За процесс маскировки отвечает один из параметров, который нужно отключить — тогда ваш пароль будет как на ладони, и вы сможете его увидеть невооруженным глазом (до следующего обновления страницы).
Процесс
В качестве примера возьмем страницу входа в социальную сеть Одноклассники.
Мы можем сразу войти, но нам нужно не это, а сам пароль.
Шаг 1
1) Заходим на искомую страницу с формой для входа;
2) Кликаем правой кнопкой мыши по полю с паролем ;
3) Появляется контекстное меню с возможными действиями. Нам нужно выбрать функцию просмотра кода (в разных браузерах она называется по-разному).
В Google Chrome, например, она называется — «Просмотр кода элемента»
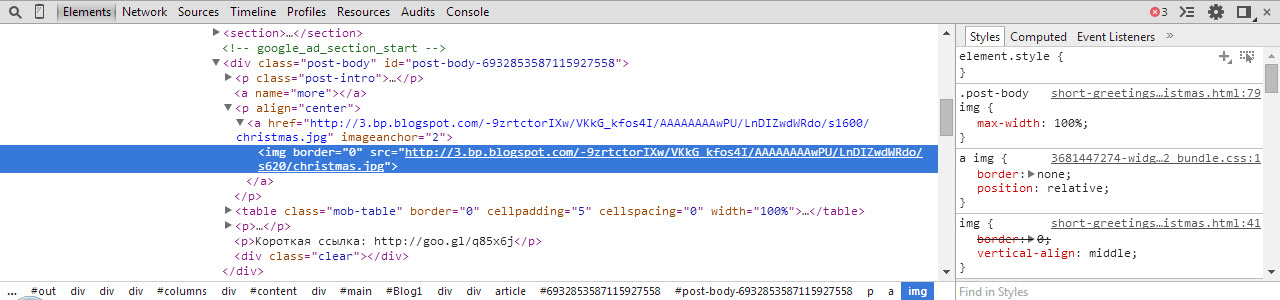
Теперь в нижней части экрана мы видим фрагмент кода открытой страницы, где выделена строка, отвечающая за поле для ввода пароля (картинка кликабельна).
На разных страницах код будет чем-то отличаться, но нам нужна общая для всех строка, которая начинается с…
Она-то нам и нужна.
Дважды кликните по слову password в кавычках, а затем замените его на слово text (кавычки не трогайте)
Вы сообщили браузеру, что это поле больше не является формой для ввода пароля (убрали/заменили атрибут «password»), значит маскировать введенные данные больше не нужно.
Готово! Теперь вы видите пароль под звездочками.
Буду рад, если этот метод вам поможет в решении этой нетривиальной задачи.
Возможно, вам будет интересно:
Чтобы ответить на вопрос о том, что такое auth key, нужно пояснить одну вещь. А именно то, что при использовании определенных приложений и программ пользователю требуется создать личную учетную запись, под которой он будет входить в программу. То есть, в рамках данной программы каждому пользователю присваивается персональная страничка, где и хранятся все его данные. Так вот: чтобы создать или изменить учетную запись, необходим Authentication key…
Логин — это данные, требуемые для авторизации (входа) на самых различных сайтах, онлайн играх и веб сервисах. Обычно, вход на сайт осуществляется путем ввода пары — логин / пароль. Логин, обычно, это ваше «имя» на конкретном сайте. Оно может быть выбрано как произвольно, например, ваш никнейм, а может являть собой адрес вашей электронной почты, номер телефона или даже определенный набор цифр. Login сегодня требуют практически все…
Login сегодня требуют практически все…
Подробная инструкция по регистрации нового аккаунта электронной почты, предоставленного сервисом Почта.Яндекс Инструкция предназначена для тех, у кого еще нет собственного аккаунта в Яндексе. После выполнения всех нижеописанных действий — появится учетная запись для доступа ко всем сервисам Яндекс. Пройдем процесс регистрации вместе — шаг за шагом. Переходим на сайт почтового сервиса Яндекс (mail.yandex.ru) Перед нами предстает стартовая страница Яндекс почты. После внимательного изучения становиться понятно, что зарегистрировать…
Социальные сети имеют неприятное свойство — рано или поздно они надоедают. Чтобы не оставлять на серверах свою «мертвую» страницу, лучшим решением будет удалить ее навсегда. Как это сделать? 1) Для продолжения дальнейших действий, вы должны быть авторизованы в социальной сети. Для этого войдите снова на сайт и введите свой логин и пароль. Если при входе на odnoklassniki.ru вы сразу видите свою страницу — сразу переходите к…
Функция сохранения паролей сегодня есть практически во всех популярных . Благодаря логину и паролю секретная комбинация автоматически появляется в соответствующих полях, остаётся только нажать «Ок» или «Вход». Также эта функция позволяет вообще не «логиниться». На часто посещаемые вами сайты браузер может войти самостоятельно.
Благодаря логину и паролю секретная комбинация автоматически появляется в соответствующих полях, остаётся только нажать «Ок» или «Вход». Также эта функция позволяет вообще не «логиниться». На часто посещаемые вами сайты браузер может войти самостоятельно.
Внимание! Сохранять пароль не безопасно – его несложно выудить из вашего компьютера через интернет. Однако если не боитесь взлома страницы в соц.сети, то опция «Save password» очень удобна.
Для просмотра пароля в Google достаточно выполнить нескольких манипуляций:
- В правом верхнем углу найдите и нажмите кнопку в виде 3-х вертикальных точек. При наведении курсора всплывёт надпись «Настройки и управление…».
- В появившемся меню нажмите «Настройки», в конце появившегося списка – «Показать дополнительные настройки».
- В дополнительном списке настроек кликните на «Настроить» возле строки «Предлагать сохранять пароли». Откроется список всех сайтов, для которых Google сохранил ваши пароли.

- Найдите нужный, нажмите на звёздочки и вы увидите кнопку «Показать».
Как посмотреть пароль в других браузерах
Если вы пользуетесь Firefox, «вскрыть» то, что спрятано под звёздочками, тоже несложно:
- найдите в левом верхнем углу окна «Настройки»;
- кликните на вкладку «Защита»;
- нажмите на кнопку «Сохраненные пароли»;
- в списке сайтов найдите необходимый и кликните напротив него «Отобразить пароли».
Пароли в .Браузере ищут по схожему алгоритму:
- сначала найдите в шапке окна кнопку с тремя полосками;
- в меню выберите «Настройки», затем, прокрутив вниз, – «Показать дополнительные настройки»;
- в дополнительном списке найдите «Пароли и автозаполнение», затем – «Управление паролями». Откроется список сайтов с паролями;
- чтобы увидеть символы, кликните «Показать».
В Opera и Internet Explorer (IE) сохранённые пароли нельзя отобразить по такой же схеме – в браузерах нет этой функции. Придётся немного влезть в коды. В Opera зайдите на нужный сайт и в поле пароля – там, где звёздочки, – кликните правой кнопкой. Затем:
Придётся немного влезть в коды. В Opera зайдите на нужный сайт и в поле пароля – там, где звёздочки, – кликните правой кнопкой. Затем:
- в открывшемся меню жмите «Проинспектировать элемент»;
- откроется код страницы, где будет выделена строка кода вашего пароля: type=«password». Замените её на type=«text»;
- в поле зашифрованного пароля на странице сайта отобразится текст.
В IE сначала жмите F12. Потом вызовите поиск (Ctrl+F) и найдите «password». Замените также на «text».
Совет. Просмотр пароля через код страницы доступен и в остальных браузерах.
Если боитесь копаться в кодах, попробуйте программу для просмотра сохраненных паролей. На просторах интернета немало бесплатного софта с русским интерфейсом и понятным меню.
Как узнать пароль: видео
Просматривая бесчисленное множество сайтов в интернете, можно встретить такие, которые очень нам нравятся. Сразу же возникает ряд вопросов. Сайт сделан с помощью самописного кода или какой-нибудь CMS? Какие у него CSS стили? Какие у него мета-теги? И так далее.
Существует много инструментов, с помощью которых можно извлечь информацию о коде страницы сайта. Но под рукой у нас всегда есть правая кнопка мыши. Её-то мы и будем использовать, на примере моего сайта.
Как просмотреть код страницы?
Чтобы посмотреть исходный код страницы сайта, нужно навести курсор мыши на любую область веб-страницы (за исключением изображений и ссылок). После этого нажать на правую кнопку мыши. Перед нами откроется окно с несколькими опциями (в разных браузерах они могут немного отличаться). В браузере Google Chrome, например, это команды:
- назад;
- вперёд;
- перезагрузить;
- сохранить как;
- печать;
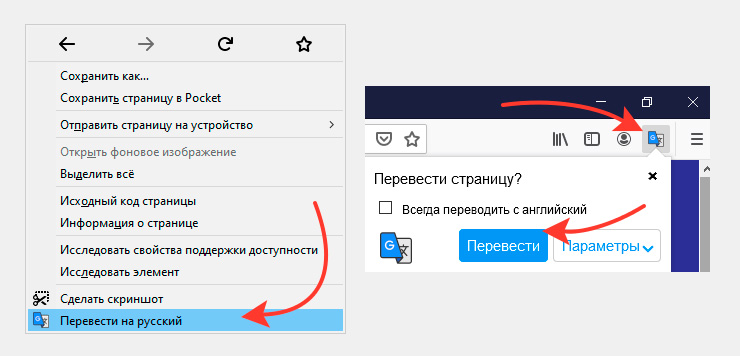
- перевести на русский;
- просмотр кода страницы ;
- просмотреть код.
Нам нужно кликнуть на просмотр кода страницы , и перед нами откроется html код страницы сайта.
Просмотр кода страницы: на что обратить внимание?
Итак, Html код страницы представляет собой пронумерованный список строк, каждая из которых несёт информацию о том, как сделан данный сайт. Чтобы быстрей научиться разбираться в этом огромном количестве знаков и специальных символов, нужно различать разные участки кода.
Чтобы быстрей научиться разбираться в этом огромном количестве знаков и специальных символов, нужно различать разные участки кода.
Например, строки кода, находящиеся в внутри тега head содержат информацию для поисковых машин и веб-мастеров. Они не выводятся на сайт. Здесь можно увидеть, по каким ключевым словам продвигается эта страница, как написаны её title и description. Также здесь можно встретить ссылку, перейдя по которой узнаем о семействе google шрифтов, используемых на сайте.
Если сайт сделан на CMS WordPress или Joomla, то это также будет видно здесь. Например, в этой области выводится информация о теме WordPress или шаблоне Joomla сайта. Увидеть её можно, прочитав содержание ссылок, выделенных синим цветом. В одной ссылке виден шаблон сайта.
Например:
//fonts.googleapis.com/css?family=Source+Sans+Pro%3A400%2C400italic%2C600&ver=4.5.3
Мы увидим CSS стили шрифтов страницы. В данном случае используется шрифт. Это видно здесь – font-family: ‘Source Sans Pro’.
Данный сайт оптимизируется с помощью сео-плагина Yoast SEO. Это видно из этого закомментированного участка кода:
This site is optimized with the Yoast SEO plugin v3.4.2 — https://yoast.com/wordpress/plugins/seo/
Вся информация, находящаяся внутри тега body, выводится браузером на экране монитора. Здесь мы видим html код страницы, а в самом низу находится код скрипта Яндекс метрики. Он облечён закомментированным тегом с текстом:
/Yandex.Metrika counter
Подводим итоги
Проведя довольно поверхностный анализ кода главной страницы сайта, можно сделать вывод о том, с помощью каких инструментов сделана эта страница. Мы увидели на ней:
- CMS WordPress;
- Google шрифт Source Sans Pro;
- тема WordPress – Sydney;
- плагины Yoast;
- счётчик Яндекс метрики.
Теперь принцип анализа html кода страницы сайта вполне понятен. Совсем необязательно держать исследуемую страницу открытой в браузере. Сохранить код страницы себе на компьютер можно с помощью комбинаций клавиш ctrl+a, ctrl+c, ctrl+v. Вставьте её в любой текстовый редактор (лучше Notepad++) и сохраните с расширением html. Таким образом, вы в любое время сможете изучить её глубже и найти больше полезной для себя информации.
Сохранить код страницы себе на компьютер можно с помощью комбинаций клавиш ctrl+a, ctrl+c, ctrl+v. Вставьте её в любой текстовый редактор (лучше Notepad++) и сохраните с расширением html. Таким образом, вы в любое время сможете изучить её глубже и найти больше полезной для себя информации.
Как быстро открыть код страницы в браузере, даже если копирование запрещено. Как посмотреть исходный код страницы и код элемента
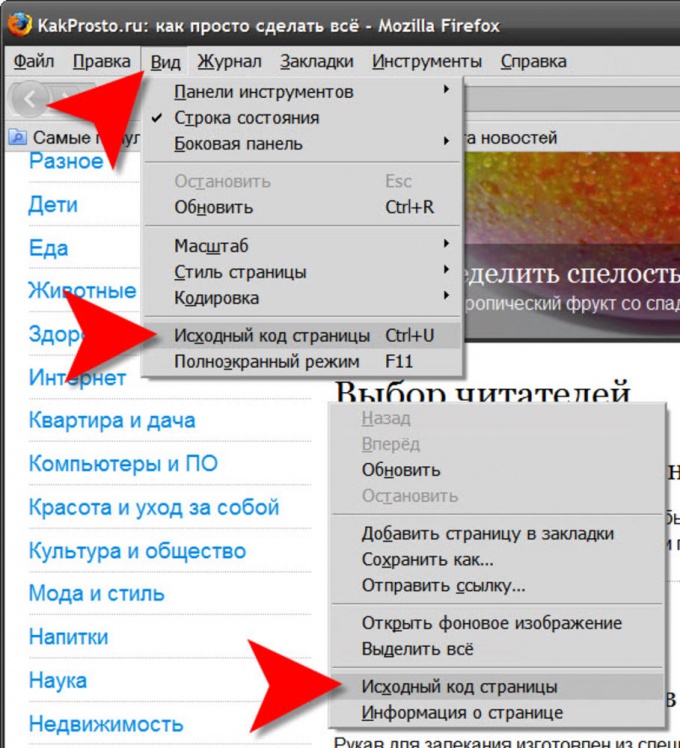
Mozilla FireFox раскройте в меню раздел «Вид» и щелкните пункт «Исходный код страницы ». Такой же пункт есть и в контекстном меню, которое появляется , если щелкнуть правой кнопкой мыши текст страницы . Можно использовать и сочетание клавиш CTRL + U. Mozilla FireFox при этом не использует внешних программ — исходный код страницы с подсветкой синтаксиса будет открыт в отдельном окне браузера.
В обозревателе Internet Explorer щелкните в меню раздел «Файл» и выберите «Править в Блокнот». Вместо названия Блокнот может быть написана другая программа , которую вы назначили в настройках браузера для просмотра исходного код а. По щелчку страницы правой кнопкой мыши выпадает контекстное меню, в котором тоже есть пункт, позволяющий открыть исходный код страницы во внешней программе — «Просмотр HTML-код а».
Вместо названия Блокнот может быть написана другая программа , которую вы назначили в настройках браузера для просмотра исходного код а. По щелчку страницы правой кнопкой мыши выпадает контекстное меню, в котором тоже есть пункт, позволяющий открыть исходный код страницы во внешней программе — «Просмотр HTML-код а».
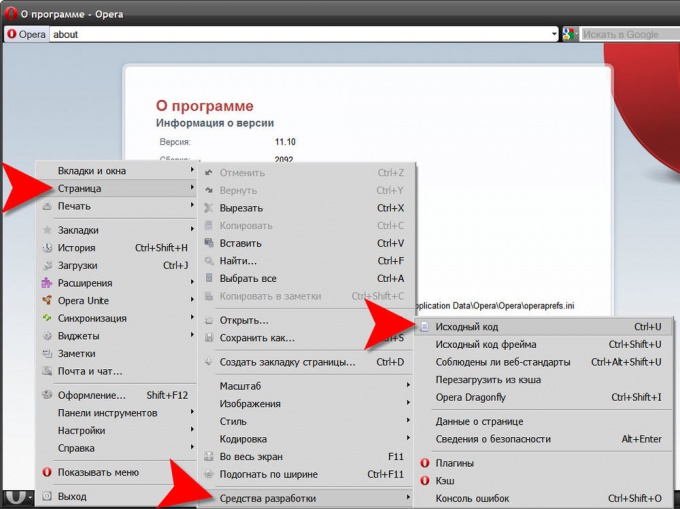
В браузере Opera откройте меню, перейдите в раздел «Страница» и у вас будет возможность выбрать в подразделе «Средства разработки» пункт «Исходный код » или пункт «Исходный код фрейма». Такому выбору назначены горячие клавиши CTRL + U и CTRL + SHIFT + U соответственно. В контекстном меню, привязанном к щелчку страницы правой кнопкой мыши, тоже есть пункт «Исходный код ». Opera открывает исходник страницы во внешней программе, которая назначена в ОС или в настройках браузера для редактирования HTML-файлов.
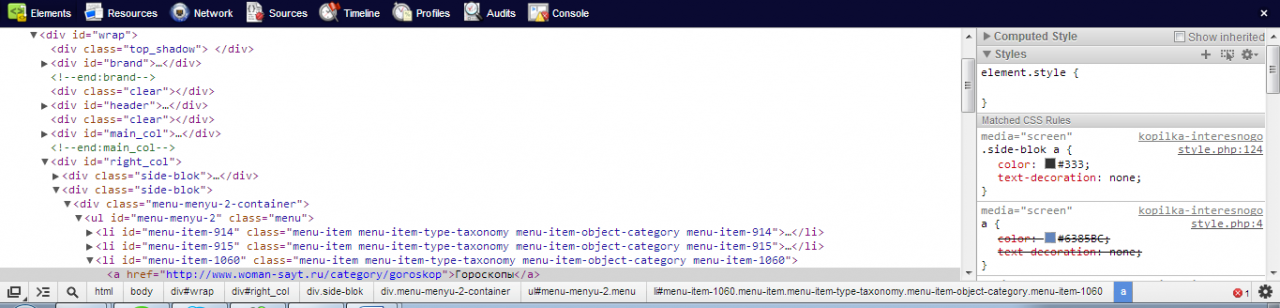
Браузер Google Chrome безо всяких сомнений имеет лучшую организацию просмотра исходного код а. Щелкнув страницу правой кнопкой мыши, вы можете выбрать пункт «Просмотра код а страницы » и тогда исходник с подсветкой синтаксиса будет открыт на отдельной вкладке. А можете выбрать в том же меню строку «Просмотр код а элемента» и браузер в этой же вкладке откроет два дополнительных фрейма, в которых вы можете инспектировать HTML- и CSS-код любого элемента страницы . Браузер будет реагировать на перемещение курсора по строкам код а, подсвечивая на странице элементы, соответствующие этому участку HTML-код а.
Щелкнув страницу правой кнопкой мыши, вы можете выбрать пункт «Просмотра код а страницы » и тогда исходник с подсветкой синтаксиса будет открыт на отдельной вкладке. А можете выбрать в том же меню строку «Просмотр код а элемента» и браузер в этой же вкладке откроет два дополнительных фрейма, в которых вы можете инспектировать HTML- и CSS-код любого элемента страницы . Браузер будет реагировать на перемещение курсора по строкам код а, подсвечивая на странице элементы, соответствующие этому участку HTML-код а.
Приветствую вас, друзья! Перед изучением вопроса о том, как открыть код страницы, небольшое вступление.
Тема этого поста, уверен, больше остальных заинтересует людей, зарабатывающих на текстах. Бывают моменты, когда информацию (список, общепринятое сложное название или термин) лень набирать вручную. Да и какой в этом смысл, если можно просто скопировать? Но упростить процесс не всегда получается, поскольку многие владельцы веб ресурсов поставили на свои сайты серьезную защиту от плагиаторов, исключающую возможность копирования материала.
И хоть большинство пользователей только за такие меры (воров контента сейчас развелось очень много!), бывает несколько обидно, что тебя, честного человека и талантливого, но немного уставшего от ручного набора автора, причисляют к каким-то плагиаторам.
Но выход есть из любой ситуации: в этом случае можно тихонько скопировать (для себя, а не с целью дальнейшей публикации) элемент текста или весь текст, если знать определенный html-код.
Сегодня поговорим о том, как открыть исходный код страницы, а вместе с ним доступ к определенной информации.
Забирай сборник сайтов с промокодами на товары здесь: страница с подарками
Когда я делюсь с широкой аудиторией читателей некой информацией, я не могу знать, в каких целях они ее будут использовать, но отдаю себе отчет в том, что среди посетителей блога встречаются разные люди. Поэтому должен предупредить, что плагиат – это нарушение закона об авторских правах, а права на контент подтверждены его при индексации страниц (правда, это мало кого пугает и останавливает, но я предупредил).
А теперь о тех, кому доступ к кодам необходим для честной профессиональной деятельности.
- Программисты открывают исходные коды для усовершенствования создаваемых новых ресурсов – этих профессионалов интересуют, в основном, страницы с оригинальным оформлением и способы оформления.
- Для блоггера полезной будет проверка в коде невидимых счетчиков и скриптов.
Рядовой пользователь открывает код только ради любопытства.
Простой способ открыть исходный код для всех браузеров
Для открытия кода любой страницы не потребуется ни много времени, ни много сил: достаточно только нажать на правую кнопку мыши и во всплывшем окне найти опцию «Просмотр кода», как варианты в браузерах: «Проверка кода», «Посмотреть код элемента.
После клика справа на мониторе всплывет новое окно с исчерпывающей информацией о странице.
При нажатии кнопки мыши, система сама предложит вам варианты: либо воспользоваться мышкой, либо нажимать горячие кнопки, которые в каждом браузере свои. Я чаще всего пользуюсь , где клавиши CTRL + SHIFT+ I. Другие браузеры предлагают вместо I использовать С или U – вариантов много и каждый из них вполне рабочий.
Я чаще всего пользуюсь , где клавиши CTRL + SHIFT+ I. Другие браузеры предлагают вместо I использовать С или U – вариантов много и каждый из них вполне рабочий.
Как открывать код «побраузерно»
Предлагаю рассмотреть, как открывать код требуемой страницы в каждом браузере.
Google Chrome
По моему личному мнению, Хром – лучший и самый удобный для просмотра HTML и CSS-кодов. Щелчком правой кнопкой мыши, вы откроете любую вкладку, а при выборе «Просмотр кода элемента» вам будет предоставлено два дополнительных фрейма, которые позволят проверить любой из элементов страницы.
Mozilla Firefox
Алгоритм открытия кода в браузере Мозилла очень прост:
- В верхнем меню выберите «Вид».
- В выпадающем окне – «Исходный код страницы».
Клавиши для этого браузера, так называемые, горячие, – Ctrl+U.
Opera
- В браузере Опера откройте необходимую страницу – Ctrl+U.
- Или нажимаем правой кнопкой мыши на любом месте странички и выбираем пункт «Исходный код страницы».

Клавиши для быстрого набора идентичны мозилловским.
Apple Safari
- Откройте раздел «Вид», выберите команду «Просмотр HTML-кода».
- Щелчок правой кнопкой заставит появиться меню, в нем необходимо найти пункт «Посмотреть источник»
Код откроется в отдельном окне. Действие можно совершить и посредством CTRL + ALT + U.
Посмотреть — не значит прочитать
При открывании кодов браузеры будут выдавать тысячи символов информации, разобраться в которой, не владея специальными знаниями, достаточно тяжело. Код написан языком HTVL-программирования, поэтому понять его не каждому под силу.
Прочесть код без глубоких или хотя бы поверхностных знаний html-разметки практически невозможно. Что бы я посоветовал в этом случае? Всегда держите под рукой учебник по основам HTVL – так вы сможете со «шпаргалкой» понять, какая информация заключена в коде страницы, а заодно и поднатаскать себя в технологических знаниях.
Исходный код может принести огромную пользу при изучении программирования. Вы можете заняться IT-самообразованием, скопировав код любой страницы и разделив его на части (каждую часть размещайте через пустую строку). Это позволит провести его быстрый анализ по частям и намного быстрее понять и усвоить HTVL-разметку.
Вы можете заняться IT-самообразованием, скопировав код любой страницы и разделив его на части (каждую часть размещайте через пустую строку). Это позволит провести его быстрый анализ по частям и намного быстрее понять и усвоить HTVL-разметку.
Я так уверенно это советую, поскольку сам так учился. И должен сказать – не без успеха, чего и вам желаю.
С уважением, Максим.
Чтобы открыть исходный код страницы в популярных браузерах, вам потребуется сделать 2 шага. Нажать правой кнопкой мыши на странице и щёлкнуть на текст.
Необходимо быстро посмотреть все изменения на самом сайте, не затрагивая файлы и код сайта, выложенного в Интернет. Например, изменить цветовую гамму какого-либо блока, пододвинуть съехавший элемент и т.д.
Для этого многие вебмастера используют локальные серверы Denwer или OpenServer, запуская полную копия сайта у себя на компьютере. Этот способ универсальный и подойдет для профессионалов, с помощью него можно проверить работу различных скриптов и плагинов, поэкспериментировать с изменением дизайна и отредактировать все файлы сайта, а после теста перенести подходящие изменения непосредственно на сайт.
Пользователям далеким от вебмастерского искусства рекомендую для этих целей использовать браузер. Так как я использую Сhrome, приведу инструкцию со скриншотами именно по этому браузеру. По аналогии можно работать с Opera, Яндекс.Браузер, Mozilla Firefox и другими браузерами, принцип их инструментов схож.
Инструкция 1: как просмотреть весь HTML код сайта в браузере
Открываем необходимую веб-страницу вашего сайта. Кликаем правой кнопкой мыши по необходимому элементу, появится контекстное выпадающее меню браузера с доступными командами:
Рисунок 1. Просмотр всего HTML кода веб-страницы в браузере Chrome
Важно: Команды в выпадающем меню могут отличаться, например, для активных элементов (ссылки, картинки, видео) и неактивных (текст, фон, дивы):
Рисунок 2. Выпадающее меню браузера Chrome
Поэтому если вы не нашли необходимой команды, просто нажмите правую кнопку мыши в другом месте или воспользуйтесь горячими клавишами браузера.
Вернемся к рисунку 1, на нем показана необходимая команда для просмотра всего HTML кода исходной веб-страницы, она называется «Просмотр кода страницы «. Кликаем по команде, откроется новая вкладка с полным кодом исходной веб-страницы, большой плюс ко всему — просмотр доступен с подсветкой синтаксиса:
Рисунок 3. Фрагмент кода данного сайта
Данный инструмент очень полезен для нахождения и правки искомых элементов.
Альтернативные способы просмотра всего HTML кода веб-страницы
Для более быстрого доступа, можно использовать другие способы вызова данного инструмента
- На рисунке 1 мы также видим, что данная команда доступна по сочетанию клавиш + ;
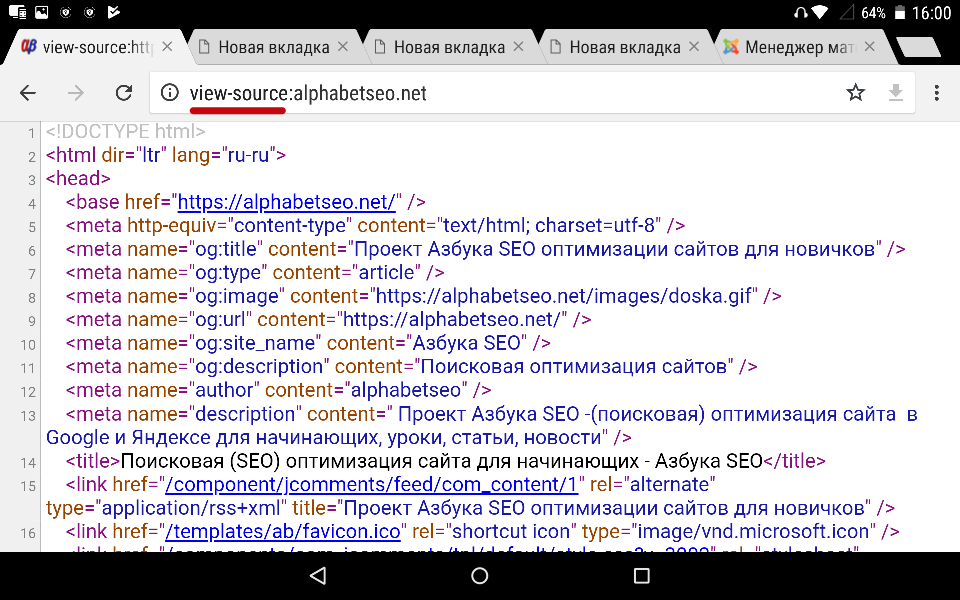
- Вставить в адресную строку браузера view-source:сайт вместо моего домена вставляем свой адрес;
Оба способа универсальны и должны работать во всех браузерах.
Кому-то поначалу покажется, что это совсем не нужный инструмент, но просмотр всего HTML кода сайта отлично подходит для поиска в коде необходимых элементов, это могут быть ссылки, теги, мета-теги, атрибуты и другие элементы.
Сочетанием горячих клавиш + открываем окно поиска, в браузере Chrome оно появляется верху справа:
Рисунок 3. Поиск по коду сайту
После того, как вы ведете запрос в поисковую форму экран переместится к первому найденному элементу, с помощью стрелок можно перемещаться между ними и выбрать необходимый:
Рисунок 4. Поиск по HTML коду сайта
Инструкция 2: как просмотреть и отредактировать HTML и CSS код сайта в браузере Google Chrome
Теперь самая важная часть, в которой я покажу, как можно редактировать HTML и CSS код сайта в браузере. после чего переносить изменения в браузер.
Вот такой полезный инструмент всегда доступен в вашем браузере, экспериментируйте с другими командами, которые вам облегчат редактирование сайта.
Ctrl + U
Как посмотреть исходный код элемента?
Нажмите правую кнопку мыши на интересующем элементе страницы.
Google Chrome : “Просмотр кода элемента”
Opera : “Проинспектировать элемент”
FireFox : “Анализировать элемент”
В других браузерах ищите подобный по смыслу пункт меню.
Всем привет!
Специально вначале статьи выложил всю суть, для тех, кто ищет быстрый ответ.
Информация может быть многим известна, но поскольку пишу для начинающих блоггеров, веб-программистов и прочих старателей, то эта справочная статья обязательно должна присутствовать.
В будущем вы обязательно будете изучать исходный код страниц и отдельных элементов.
Давайте посмотрим на конкретном примере как можно использовать просмотр исходного кода страницы.
Например, мы хотим посмотреть какие ключевые слова (keywords) используются для конкретной страницы. Заходим на интересующую нас веб-страницу и нажимаем Ctrl+U . В отдельном окне или в отдельной закладке откроется исходный код данной страницы. Нажимаем Ctrl+F для поиска фрагмента кода. В данном случае печатаем в окне поиска слово “keywords”. Вас автоматически перебросит на фрагмент кода с этим мета-тегом и выделит искомое слово.
По аналогии можно искать и изучать другие фрагменты кода.
Просмотр всего исходного кода страницы в большинстве случаев не очень удобен, поэтому во всех браузерах существует возможность просмотреть код отдельного элемента или фрагмента.
Давайте применим на конкретном примере просмотр кода элемента. Например, посмотрим есть ли у ссылки атрибут nofollow . Нажимаем правой кнопкой мыши на интересующей нас ссылке и в выпадающем контекстном меню левой кнопкой кликаем по пункту “Просмотр кода элемента” или подобному (в зависимости от вашего браузера). Внизу, в специальном окне для анализа кода, получаем нечто подобное.
Мы видим, что в коде ссылки присутствует rel=”nofollow” . Это значит, что по этой ссылке не будет “утекать” и PR. Об этом подробней поговорим в следующих статьях. Сейчас же важно то, что вы теперь знаете как посмотреть исходный код страницы и исходный код отдельного элемента.
Приветствую. В этой статье я расскажу про дизайн блога и что такое психология цвета когда мы говорим про визуальный дизайн сайта и рекламу.
Для начала мы разберём значение цветов в психологии, а так-же посмотрим как компании и вебмастера применяют разные цвета для дизайна своих сайтов и логотипов.
Практически любой цвет для человека ассоциируется с чем-то древним и физическим даже в наш современный век. Поэтому красный это в первую очередь цвет крови, огня и опасности. Не просто так красный свет при переходе через дорогу в любой стране мира означает именно опасность. В компьютерных играх враги обозначаются красным.
Поэтому красный это в первую очередь цвет крови, огня и опасности. Не просто так красный свет при переходе через дорогу в любой стране мира означает именно опасность. В компьютерных играх враги обозначаются красным.
Психология цветов про красный такая, что это не только цвет опасности, это еще и цвет жизни. Люди любят смотреть на огонь и наличие крови означает жизнь, хотя и говорит про близость смерти. Так-же красный цвет означает войну, революцию и секс.
В древности и на протяжении истории воины надевали красные доспехи и облачения (например войны Спарты), красные мундиры были у солдат британской армии.
Красный цвет это так-же власть и величие.
С точки зрения дизайна сайта красный это практически самый яркий и заметный цвет (лучше выделяется только ядовито-зелёный и жёлтый), при этом красный не всегда вульгарен. Им можно выделять реально важные элементы интерфейса или подчёркивать что-то (наличие спойлеров в тексте, например).
Красным часто выделяют большие скидки и распродажи:
Красный это так-же цвет праздника и подарков
Однако, далеко не всегда красным на сайтах отмечают кнопку конверсии (купить, перейти).
 Интересно, правда? Этот цвет предпочитают не использовать для важного действия, точнее далеко не все его используют для этого.
Интересно, правда? Этот цвет предпочитают не использовать для важного действия, точнее далеко не все его используют для этого.Если мы возьмём новый дизайн YouTube то мы видим, что на красный был сделан огромный акцент (но этот дизайн многим не понравился):
Почти все важные элементы в ютубе сейчас имеют красный цвет
Сразу видно что бросается в глаза и что дизайнеры хотели выделить. Кнопку «подписаться», категории слева, кнопку регистрации в ютубе и логина, а так-же лого.
В данном случае красным сделаны конверсии, но имейте в виду что ютуб вам не продаёт товар, задача компании (Google, Alphabet) в том, чтобы вы были на сайте как можно дольше и смотрели много видео дабы показать вам больше рекламы. Как следствие они хотят чтобы вы подписывались на интересные вам каналы и смотрели лучшие разделы чаще.
Так-же заметьте такой момент, ютуб имеет одну цветовую гамму и выделят всё одним цветом, далее мы увидим что так делают почти все крупные компании.
Яркий пример как старается выделится ютуб и это получается
При этом даже на сайтах где красный это основной цвет элементов, слишком много его не добавляют так-как обилие красного сильно напрягает глаза и если на сайте есть текст, то его не очень удобно долго читать, красные элементы сильно отвлекают.
Поэтому в блогах и инфо-сайтах довольно редко используют красные элементы.
Красный так-же использует Coca-Cola, а главный конкурент, Pepsi — синий
Может быть вы не думали об этом, но Кола выделяется на полке любого магазина именно за счёт красного цвета бренда.
Синий цвет означает в первую очередь небо и воду. Это нечто огромное, глубокое, спокойное и умиротворяющее. При этом там есть какая-то тайна и есть небольшой страх перед величественной глубиной.
Синий цвет в психологии это благородный цвет, впрочем, как и красный. Голубая кровь называется голубой не просто так, это значит аристократическое происхождение.
Синий редко когда означает какой-то призыв, так-же он не вызывает сильной эмоциональной реакции, в отличие от красного, жёлтого и ярко-зелёного. Синий это больше цвет спокойствия, равновесия, но при этом честности и благородства.
Психология цветов иногда проявляется и в одежде. Вспомните кто любит носить синее и скорее всего это спокойные и уверенные люди, хотя бывают и исключения.
Касательно дизайна именно синий выбрали крупнейшие социальные сети — Вконтакте и Фейсбук (первые украли у вторых).
Фейсбус делает даже платные конверсии синим
При этом любопытно что Facebook использует и красный для уведомлений, приоритет тут, понятное дело, именно у красного.
Я думаю именно поэтому ютуб (или к примеру Альфа-Банк) выбрали красный, при перечислении логотипов и брендов эти компании выделяются.
Обратите внимание что большие компании вообще используют максимум 3 цвета, редко когда 4 (белый, серый, чёрный и один из цветов радуги). Довольно редко есть больше чем 3 цвета радуги на одном сайте, а вот в блогах у людей с плохим чувством вкуса вы постоянно будете видеть кучу цветов и сплошной цирк.
В азбуке блогера сохраняется одна основная цветовая гамма
Все цвета близкие к синему имеют схожий смысл, при этом любопытно что смена смысла идёт в зависимости от близости к другому, таким образом идёт смешивание.
Классическая цветовая палитра
К примеру розовый и фиолетовый являются компромиссом между красным и синим неся в себе смыслы этих двух цветов, но так-же и другие, уже свои.
Отвечая на вопрос что означают цвета в психологии я концентрируюсь именно на очень базовых вещах, не пытаясь выдумывать какие-то новые смыслы.
Всё толкование значение цвета только на основе того, с чем сталкиваются люди на протяжении многих тысячелетий — явления природы.
Другой основной классический цвет это зелёный, но сначала небольшое отступление.
Вообще-то есть только три основных цвета, вот видите даже на картинке выше, где видно цветовую гамму, там написано red, green и blue. В компьютере вы можете выразить любой цвет через эти три цвета, остальные это производные от них.
К примеру абсолютно красный это 225 Red 0, Green, 0 Blue. А вот допустим жёлтый это если выкрутить на максимум красный и зелёный (225), при этом не подключая синий.
Так-же в компьютере любой цвет можно обозначать с помощью кода:
http://htmlcolorcodes.com/
Код жёлтого цвета будет #FCDE00, хотя это больше поможет программистам, но иногда это можно использовать и в дизайне блога в коде HTML.
Итак, что означает зелёный цвет с точки зрения психологии цветов и дизайна сайта?
Зелёный это цвет жизни и травы в первую очередь, это цвет роста и природы. Это цвет естественности. Насчёт цвета роста довольно смешно, во многим именно из-за этого деньги везде рисуют именно зелёным.
Считается что зелёный цвет символизирует так-же юность и молодость, слышали же когда говорят «он еще зелёный» — значит молодой и неопытный.
Старое растение зелёным уже не будет.
И если тёмно-зелёный (ближе к чёрному) это в целом довольно трудный цвет с тяжёлым посылом, который по психологическому смыслу значит примерно как тёмный лес ночью (ничего хорошего), то ярко зелёный — кислотный, это цвет сумасшествия.

А так-же это цвет яда, бактерий, болезни, микробов, радиации и кислоты.
Есть довольно мало сайтов которые используют тёмно или светло-зелёный (тогда как другие оттенки синего и красного вполне приемлемы), потому что зелёный это в целом довольно унылый цвет, он расслабляет.
Исключения — сайты про экологию, животный мир и природу
Зелёный цвет в плане агрессивности это противоположность красному, он вообще не агрессивный, а он наоборот, успокаивает. Хотя ярко зелёный убивает мозг.
В целом зелёное оформление сайтов можно посоветовать только сайтам определённых тематик: природа, экология, животные, растения и т.п.
Цвет как часть бренда
Цвет бренда (часто логотипа) является важной вещью для бренда. Если мы говорим про зелёный, то его взяли на вооружение банки.Выбирая основной цвет для сайта, логотипа или дизайна помните, что ваш бренд будет ассоциироваться в том числе и с цветом.
Тинькоф банк выбрал жёлтый — как более молодой и активный
Альфа-Банк выбрал красный.

Аналогично с мобильными операторами Билан, Мегафон и т.д. Если крупная компания «захватывает» какой-то цвет, то другим сложнее использовать тот-же цвет для своего бренда, так-как он будет ассоциироваться с более крупной компанией.
Но даже для мелких компаний или сайтов — брендов полезно выбрать какой-то цвет и сделать его основным для себя, таким образом вы создаёте дополнительную связку в мозгу у клиентов и читателей что у вас есть не только имя (бренд), но и цвет.
Касательно дизайна сайта или блога вы можете очень много куда добавлять ваш цвет и логотип, к примеру вполне любопытное решение добавлять его на все картинки (если они ваши и уникальны), если вы вспомните древний сайт «демотиватор» то именно чёрная рамка картинок была отличительным знаком бренда.
Не забывайте сделать узнаваемый и стильный favicon для сайта, в Яндексе его видно в результатах поиска, да и на вашем сайте люди будут на него смотреть.
Однако основное это цвет элементов, шапки и кнопок. Я думаю и судя по всему лучше всего делать всё это одним цветом, как видно из статьи именно так делают многие топовые компании и популярные сайты. Хотя в принципе можете пробовать сочетания нескольких основных цветов, про это читайте дальше.
Хотя в принципе можете пробовать сочетания нескольких основных цветов, про это читайте дальше.
Психология цвета так-же используется и в рекламе. Это легко заметить если посмотреть на баннеры разных сайтов, часто их стараются делать яркими и используют именно синий, жёлтый, красный и иногда зелёный. Однако если делать слишком ярко, то это говорит о чрезмерной навязчивости, что не вызывает доверие.
Белый и чёрный это классические цвета которые не всегда что-то означают. Для сайтов в первую очередь это цвет фона и текста, так-как они максимально далеки друг от друга по гамме, следовательно чёрный текст на белом фоне читается лучше всего.
Если мы говорим про дизайн сайта то делать какие-то кнопки и элементы интерфейса чёрным нежелательно, так делают довольно редко. Он слишком сильно будет выделятся так-как текст тоже чёрный. Так-же существуют сайты где вообще весь фон чёрный, а текст белый. Это может работать, но это крайне сложно стильно реализовать.
Помню отвратительное решение сайтов про Матрицу делать примерно вот так:
Некоторые дизайнеры сайтов уделяют дизайну и визуалу слишком большое внимание, в первую очередь для многих сайтов важно чтобы текст легко читался и чтобы дизайн не раздражал, а уже потом можно думать как сделать дизайн стильным.
Вернёмся к цветам.
Белый это как-бы отсутствие цвета вообще с одной стороны, а с другой это все цвета сразу. Белый это очень нейтральный выбор цвета который ни о чём не говорит, во многих фильмах про будущее люди носят белые одежды что подчёркивает развитость и чистоту, при этом оно-же подчёркивает стандартизацию и порядок.
Очень похожая ситуация с чёрным цветом, но чёрный так-же является элитным цветом, однако он элитный с одной стороны, а с другой это-же цвет зла и бандитов (как и красный). Элитный он в плане что чёрный это почти всегда стильно в любой ситуации, а так-же чёрная упаковка товаров может говорить о том, что там нечто дорогое.
Оборачивать что-то дорогое и серьезное в жёлтый цвет будут редко.
Любимый цвет человека может что-то сказать о его психологии, однако если вы вебмастер или дизайнер, в первую очередь нужно отталкиваться не от ваших личных предпочтений, а от нужд вашей целевой аудитории либо заказчика. Бывают разные кейсы и разные сайты, где-то нужен один дизайн и цвет, где-то другой.

Жёлтый и оранжевый это практически самые яркие и запоминающееся цвета, при этом они слишком яркие . Видите? Не видите? Вот я про то-же. Тут еще и так плохо видно так-как я не упоминал про другое правила подбора цветов.
Подбирайте рядом цвета максимально далеко друг друга на цветовой гамме. К примеру чёрный и белый — отлично вместе. Тот-же жёлтый не так плох если фон другой.
Например вот так жёлтый цвет куда лучше читается .
Но всё равно он слишком сильно напрягает глаза.
Желтый цвет в психологии это активность и очевидный образ — солнце и свет, но хотя оно и греет, смотреть на него напрямую опасно для глаз.
Очень мало сайтов используют жёлтый цвет, это рискованное решение. Используя жёлтый вы сразу превращается всё в клоунаду и цирк. Плюс другая проблема — жёлтый на белом фоне крайне некрасив и очень плохо читается, как я и говорил.
Хотя бывают исключения и хорошие примеры интеграции.
Но тут жёлтый не текст, а только некоторые элементы
И заметьте как это сочетается с чёрным (преумным цветом), вполне неплохо в этом случае.
 Как бы говорит про активность и молодость, но и стиль + нечто серьезное.
Как бы говорит про активность и молодость, но и стиль + нечто серьезное.Похожая ситуация с билайном. Так что жёлтый тоже можно использовать, но осторожно. Билайн кстати тоже жёлтый сочетает именно с чёрным.
При этом внизу сайта у банка жёлтого уже почти нет
С эти цветом важно не переборщить. А что касается серого, то это отличный цвет на белом фоне чтобы подчеркнуть вторичные элементы. То, что нужно сказать или написать, но это имеет больше техническую важность и это не для всех.
На этом всё с основными цветами, такие очевидности как розовый это условно женский цвет и цвет любви я не рассматривал, это и так понятно. Фиолетовый цвет в психологии означает что человек эмоционально зависим от других и ищет признания, хотя так пишут на каких-то сомнительных сайтах и я так не считаю. Надеюсь вам было интересно читать про психологию цвета применительно к дизайну сайта или блога.
Разработка правильных номеров позиций для товаров на складе
Если у вас есть шанс создать номера предметов с нуля, не облажайтесь.

Идентификационные номера предметов (номера предметов) используются для уникальной идентификации предметов, которые вы храните в инвентаре. Некоторые компании называют их «номерами деталей», «номерами моделей», «кодами продуктов», артикулами и т. Д. Но как бы вы их ни называли, номера позиций важны для вас и используемых вами систем. Если вы или ваша система не можете однозначно идентифицировать элемент, вы не сможете эффективно учитывать его активность и местонахождение в своем инвентаре.Номера позиций также служат сокращением для более длинных описаний позиций. Вместо того, чтобы вводить полное имя или описание элемента, вы можете использовать гораздо более короткий номер элемента. Это ускоряет процесс ввода данных и управления запасами.
Товары розничной торговли и крупные компании часто используют длинные и сложные числа для номеров позиций. Это нормально, если у вас сложный склад или розничная торговля. И если это имеет смысл для вашей работы, то, вероятно, у вас уже есть схема нумерации, и вам не нужно читать дальше. Но если вы хотите создать систему, с которой проще работать и в которой используются ваши собственные номера позиций, вот некоторые из наших рекомендаций.
Но если вы хотите создать систему, с которой проще работать и в которой используются ваши собственные номера позиций, вот некоторые из наших рекомендаций.
Зарегистрируйтесь и загрузите свои таблицы инвентаризации
Мы настроим ваш инвентарь, систематизируем данные и загрузим их всего за несколько часов.
Все бесплатно в течение ограниченного времени (кредитная карта не требуется)
Хорошие номера товаров сделают вашу жизнь намного проще!
Советы по созданию схем номеров позиций
- Если вы не вынуждены сделать это из-за чего-то неподконтрольного вам, никогда не начинайте номер позиции с нуля.Просто поверьте нам в этом.
- Избегайте использования букв, которые можно спутать с цифрами. Основными виновниками являются O, I и L.
- НЕ используйте серийный номер производителя или номер детали в качестве номера детали. Эти числа часто слишком длинные и загадочные. Кроме того, если вы поменяете поставщиков или производитель изменит их количество, это станет бессмысленным для вашей организации.

- Делайте номера позиций короткими, но не настолько короткими, чтобы их можно было принять за другие номера (т. Е. Количества).Для большинства организаций достаточно от 4 до 8 символов.
- Не загружайте номера позиций значениями; не пытайтесь использовать номер позиции для описания вашего продукта. Это только сделает ваши числа длиннее и сложнее. Сохраните эту информацию для описания товара.
- Попробуйте использовать несколько букв. Буквы помогут еще больше отличить ваши номера элементов от других номеров, и они значительно увеличат количество возможных номеров элементов, которые вы можете иметь, сохраняя при этом общую длину номера элементов как можно короче.
- Использование нескольких букв из начала описания позиции в начале номера детали значительно упростит поиск позиций в списках выбора. Например, если вы создавали номер позиции для «Соус, шоколад», вы можете создать номер «SAU101», «Соус, карамель» будет «SAU102» и т. Д.
- Не используйте символы, которые могут запутать людей или программного обеспечения.
 Например, использование запятой в номере позиции инвентаря может сделать его похожим на количество или цену. Использование символа «/» может привести к тому, что Excel отформатирует номер детали как дату.Такие символы, как «<», «>» и «*» могут иметь непредвиденные последствия при перемещении данных между Clearly Inventory и программой электронных таблиц. Постарайтесь, чтобы номера позиций были простыми и, по возможности, буквенно-цифровыми.
Например, использование запятой в номере позиции инвентаря может сделать его похожим на количество или цену. Использование символа «/» может привести к тому, что Excel отформатирует номер детали как дату.Такие символы, как «<», «>» и «*» могут иметь непредвиденные последствия при перемещении данных между Clearly Inventory и программой электронных таблиц. Постарайтесь, чтобы номера позиций были простыми и, по возможности, буквенно-цифровыми.
Вкладка основной информации записи об элементе
Записи товаров используются для хранения информации о товарах в вашем магазине. У вас должна быть одна запись для каждого отдельного продукта или услуги, которые вы предоставляете. Каждая запись товара имеет уникальный код товара и может представлять уникальный товар или даже группу аналогичных товаров.Все записи товаров должны иметь код товара, описание, код категории и код поставщика. Код категории используется, чтобы указать, к какой категории продукта относится запись номенклатуры. Код поставщика используется, чтобы указать, у какого поставщика вы обычно приобретаете товар. Вы также можете выбрать «НЕТ», если не хотите указывать поставщика.
Код поставщика используется, чтобы указать, у какого поставщика вы обычно приобретаете товар. Вы также можете выбрать «НЕТ», если не хотите указывать поставщика.
Чтобы создать новую запись предмета, щелкните или коснитесь значка предмета или в главном меню перейдите в «Инвентарь», а затем «Записи предмета» или выберите «Записи предмета» в раскрывающемся меню ( Alt-G, , затем I ).
Либо Добавить новую запись, либо F3 , либо Изменить эту запись, либо ( F4 ), чтобы просмотреть сведения о записи элемента. См. Основы экрана записи для получения дополнительных инструкций по навигации.
Записи об элементе разделены на следующие вкладки: Основная информация, Сведения об инвентаризации, Коды и показатели, Изображения и меню, Примечания и описания, Интернет-магазин, Перерывы в количестве и другие цены, Пользовательские поля, и F4 = Действие .В этой статье рассматривается вкладка «Основные».
Описание предмета — введите описание предмета в инвентарь. Это описание будет отображаться на экране кассового аппарата, в распечатанных отчетах и в списках меню, в которых отображается этот элемент. Это также описание по умолчанию для этикеток товаров, форм продаж и квитанций, счетов-фактур и заказов на покупку. Текст в этом описании также можно использовать в критериях поиска в списке клиентов. Данное поле является обязательным к заполнению; вы должны выбрать или ввести непустое Описание.
Код товара (SKU) — введите уникальный код, который будет идентифицировать этот товар. Коды элементов могут иметь длину от 1 до 20 символов и могут содержать буквы, цифры, пробелы и большинство знаков препинания. Код предмета может быть автоматически сгенерирован системой, если вы сказали ей это сделать. В этом случае поле «Код товара» будет начинаться с «<<АВТО>>». Если вы используете автоматически сгенерированный код товара, он будет сгенерирован при сохранении записи, или вы можете ввести определенный код, если не хотите использовать автоматический код. Дополнительные сведения об автоматической нумерации см. В статье «Схема нумерации » . Когда вы пытаетесь сохранить запись с существующим кодом, открывается окно сообщения, указывающее, что номер уже назначен, и дает вам возможность объединить эту запись с существующей записью с тем же кодом.
Дополнительные сведения об автоматической нумерации см. В статье «Схема нумерации » . Когда вы пытаетесь сохранить запись с существующим кодом, открывается окно сообщения, указывающее, что номер уже назначен, и дает вам возможность объединить эту запись с существующей записью с тем же кодом.
UPC (GTIN) — отсканируйте или введите предварительно напечатанный штрих-код продукта или аббревиатуру для этого продукта. Это может быть штрих-код универсального кода продукта (UPC), глобальный торговый идентификационный номер (GTIN) или быстрое сокращение, которое вы придумали.Кассовый аппарат найдет товары по этому коду и отобразит код товара после успешного поиска. См. Также Коды и меры , где вы можете добавить столько кодов, сколько вам нужно.
Если вы не хотите использовать это поле, есть возможность пропустить его при нажатии Tab или Enter. См. Подробности в разделе «Параметры экрана записи » .
Категория — Выберите код категории для этого элемента из раскрывающегося меню. Выберите Edit List из раскрывающегося списка, чтобы добавить новую категорию, или щелкните значок редактирования, чтобы отредактировать категорию, которую вы выбрали.Данное поле является обязательным к заполнению; вы должны выбрать действительную категорию.
Выберите Edit List из раскрывающегося списка, чтобы добавить новую категорию, или щелкните значок редактирования, чтобы отредактировать категорию, которую вы выбрали.Данное поле является обязательным к заполнению; вы должны выбрать действительную категорию.
Производитель — Выберите производителя или издателя этого элемента. Выберите Edit List из раскрывающегося списка, чтобы добавить нового производителя, или щелкните значок редактирования, чтобы изменить выбранного производителя.
Если вы не хотите использовать поля производителя, их можно скрыть. См. Подробности в разделе «Параметры экрана записи » .
P / N производителя — Введите номер детали, который производитель этого продукта использует для однозначной идентификации этого продукта.Это не код UPC.
Предпочитаемый поставщик — Выберите основного поставщика для этого элемента. Это поставщик, у которого вы, скорее всего, совершите покупку. В версии Artisan 4.4 запланирован выпуск опции «Больше поставщиков». Выберите Изменить список из раскрывающегося списка, чтобы добавить нового поставщика, или щелкните значок редактирования, чтобы изменить выбранного поставщика. Данное поле является обязательным к заполнению; вы должны выбрать действительного поставщика или выбрать «НЕТ — без поставщика / безразлично».
В версии Artisan 4.4 запланирован выпуск опции «Больше поставщиков». Выберите Изменить список из раскрывающегося списка, чтобы добавить нового поставщика, или щелкните значок редактирования, чтобы изменить выбранного поставщика. Данное поле является обязательным к заполнению; вы должны выбрать действительного поставщика или выбрать «НЕТ — без поставщика / безразлично».
P / N поставщика — При желании введите номер детали или код продукта поставщика для этого товара.Этот код ваш поставщик использует для ссылки на этот товар и будет отображаться в заказах на закупку, иногда называемых номером стиля.
Отправка? — Если этот товар не принадлежит магазину и вам придется заплатить за него при продаже, выберите «Да», в противном случае оставьте значение «Нет». Подробная информация о партии товара раскрывается только в том случае, если это партия.
Вы можете выбрать использование настроек консигнации из записи поставщика или ввести их здесь, сняв флажок Использовать настройки консигнации из записи поставщика? Флажок . Настройки такие же, как и на вкладке Запись поставщика Консигнация.
Настройки такие же, как и на вкладке Запись поставщика Консигнация.
Если добавляемый товар не использует модель затрат на консигнацию поставщика по умолчанию, снимите флажок «Использовать параметры консигнации от поставщика?». Это откроет поле для модели затрат на консигнацию и позволит вам оценить товар по мере необходимости.
Грузоотправитель получает процентную долю от стандартной розничной цены (без учета скидок). — Этот параметр указывает, что любая скидка, предоставляемая при продаже этого товара, исходит из доли магазина в разделении партии груза.
Грузоотправитель получает процентную долю от фактической цены продажи (после скидок) — Эта опция делит скидку с продавцом. Процентное разделение будет рассчитываться по цене «Продано по».
Грузоотправитель получает процентную долю от розничной цены за вычетом всех скидок. — Этот вариант означает, что скидка не распределяется, а исходит только от доли грузоотправителя в распределении.
Отправитель получает фиксированную сумму, основанную на стандартной стоимости товара. — Эта опция позволяет вам установить конкретную стоимость для отправителя и не зависит от вашей розничной цены.
Стандартная стоимость — Введите вашу стоимость для этого элемента. При использовании модели ценообразования, включающей формулу наценки, розничная цена будет основываться на сумме, введенной в это поле. Реальная стоимость, связанная со стоимостью вашего инвентаря, основана на этой стоимости при получении, если у вас не указана другая стоимость в заказе на покупку, которая будет заменена.
Если у вас нет прав на просмотр затрат, все поля, связанные с затратами, будут скрыты. Вы должны «Войти» (нажав F5) или выбрать кнопку «Скрытые расходы» в левой части экрана с соответствующими полномочиями.
Единица стоимости — Выберите единицу стоимости для этого элемента, например « каждый », « фут », « фут », « унций », « час » и т. Д. Большинство из этих единиц не имеют специальной интерпретации и будут использоваться только для печати на квитанциях о продаже и заказах на покупку, если есть место. У некоторых есть особое поведение:
Д. Большинство из этих единиц не имеют специальной интерпретации и будут использоваться только для печати на квитанциях о продаже и заказах на покупку, если есть место. У некоторых есть особое поведение:
Per Case — Для товаров, которые вы заказываете в единицах, отличных от тех, которые вы продаете, то есть вы заказываете коробку, или коробку, или рулон (например) по 100 штук, но продаете их по отдельности — вы должны установить единицу стоимости «за случай».Затем вам будет предложено указать размер коробки. Введенная вами стоимость должна соответствовать стоимости всего дела. Стоимость единицы будет автоматически рассчитана и отображена в конце строки. Когда вы обрабатываете заказы на закупку, количество заказа будет в ящиках, но QOH (количество в наличии) и запрошенное количество будут отдельными частями (с размером ящика, указанным в столбце UNIT).
На квадратный фут — В этом случае фактическая стоимость, используемая для этого предмета (и любая итоговая цена по формуле), будет основана на умножении стандартной стоимости на ширину, умноженную на высоту предмета (ширина и высота указаны в кодах . & Измерения и указаны в дюймах, поэтому результат будет разделен на 144).
& Измерения и указаны в дюймах, поэтому результат будет разделен на 144).Per United Inch (UI) — аналогично «на квадратный фут», но расчет основан на соотношении «ширина плюс высота» с округлением в большую сторону до следующего числа, кратного двум, все еще в дюймах. Это показатель, традиционно используемый для пользовательского кадрирования изображений.
Пара , дюжина , и т. Д. — Некоторые единицы измерения имеют связанную величину. Они работают так же, как «на случай», но размер «футляра» фиксирован.
Средняя стоимость — это поле только для чтения отображает среднюю стоимость и рассчитывается каждый раз, когда вы получаете товар или вручную добавляете товары в запасы, и вычисляется для всех методов калькуляции, даже если оно используется только для стоимости проданных товаров с Метод средней стоимости.
Ценообразование Модель — Выберите метод расчета розничной цены (а иногда и стоимости) для этого товара.
- Установить розничную цену вручную — Используйте эту модель ценообразования, если вы хотите указать конкретную цену на этот товар без использования формул наценки. Какие бы значения вы не указали в полях Cost и Price, они будут использоваться как стоимость и цена для этого элемента, пока вы их не измените. Однако, если у вас есть формула ценообразования в соответствующей записи Категория или Поставщик, Розничная цена будет первоначально заполнена ценой наценки по формуле после того, как вы введете стоимость; измените его или оставьте, как считаете нужным.
- Заполнить цену на момент продажи (код отдела) — Когда вы выбираете эту опцию, этот элемент запрашивает цену, когда она вводится на экране продаж (курсор переместится в поле цены). Кроме того, на экране «Запись позиции» будет отображаться новое поле, позволяющее указать (оценочную) стоимость в процентах. Выберите модель ценообразования для создания кодов отделов, «Записи номенклатуры в виде кодов отделов», Ориентировочная стоимость — Если вы хотите, чтобы программа вычисляла приблизительную стоимость ваших товаров, проданных для товаров с заполняемой ценой, введите процент затрат ( 0-100) в это поле.
 Этот процент будет умножен на продажную цену, чтобы определить стоимость. Выберите число, которое отражает вашу типичную или среднюю стоимость товаров, которые вы будете продавать с этим кодом. Например, если вы увеличите наценку в два с половиной раза, процент затрат будет 100 / 2,5 или 40%. Вы также можете ввести фиксированную стоимость в это поле, удалив в поле символ «%».
Этот процент будет умножен на продажную цену, чтобы определить стоимость. Выберите число, которое отражает вашу типичную или среднюю стоимость товаров, которые вы будете продавать с этим кодом. Например, если вы увеличите наценку в два с половиной раза, процент затрат будет 100 / 2,5 или 40%. Вы также можете ввести фиксированную стоимость в это поле, удалив в поле символ «%». - Использовать специальную схему ценообразования — Если вы хотите, чтобы цена на этот товар определялась по формуле или другим методом, вы можете создать схему ценообразования и указать, какую схему использовать в раскрывающемся меню, которое открывается, когда вы делаете этот выбор.Для получения более подробной информации см. Основы схемы ценообразования .
ИСПОЛЬЗУЙТЕ ОСТОРОЖНО! Всякий раз, когда вы решите использовать схему ценообразования, вы должны быть очень осторожны, если вы также печатаете ценники (с ценой, напечатанной на бирке). Обновление схемы ценообразования потенциально приведет к изменению розничной цены любого товара, использующего эту схему.
- Используйте схему ценообразования из категории — в этой модели розничная цена будет рассчитываться на основе стандартной стоимости с использованием формулы наценки или графика цен, указанных в соответствующей записи категории.При изменении формулы стоимости или наценки цена будет автоматически пересчитана.
- Использовать схему ценообразования от предпочтительного поставщика — В этой модели розничная цена будет рассчитываться на основе стандартной стоимости с использованием формулы наценки или графика цен, указанных в соответствующей записи поставщика. При изменении формулы стоимости или наценки цена будет автоматически пересчитана.
- Использовать схему ценообразования от производителя / издателя — В этой модели розничная цена будет рассчитываться на основе стандартной стоимости с использованием формулы наценки или графика цен, указанных в соответствующей записи производителя / издателя.При изменении формулы стоимости или наценки цена будет автоматически пересчитана.

- Цена в процентах от общей суммы продажи — В этой модели розничная цена будет рассчитываться на основе общей суммы продажи на экране продаж. Это похоже на надбавку за уборку, страховую стоимость или другую цену, которая зависит от общей продажной цены.
- Если вы используете консигнацию, убедитесь, что вы правильно установили разделенную или конкретную стоимость, прежде чем продавать какие-либо предметы консигнации.Также убедитесь, что модель распределения консигнационной скидки в записи поставщика установлена правильно, если вы когда-либо продавали консигнационные товары со скидкой. Формула цены — если модель ценообразования этого товара «Установить вручную», вы можете увидеть, что формула цены появится под стандартной стоимостью после того, как стоимость будет заполнена. Это представляет собой цену, которая применялась бы, если бы вы использовали формулу наценки. или график цен из связанной записи категории, поставщика или производителя / издателя в этом порядке (в зависимости от того, какая из них первая дает ненулевую цену).
 Формула цены также может помочь вам установить начальную цену для товара. Если при изменении стандартной стоимости у вас есть формула, а розничная цена по-прежнему равна нулю, для розничной цены автоматически будет установлена итоговая цена по формуле. После установки розничной цены на нее не влияет цена по формуле. более. Он изменится только в том случае, если вы измените его вручную (или воспользуетесь массовым изменением цен). Напротив, если для модели ценообразования явно задана одна из формул ценообразования, вы не сможете изменять розничную цену вручную, и она будет автоматически меняться при изменении стоимости или формулы ценообразования.
Формула цены также может помочь вам установить начальную цену для товара. Если при изменении стандартной стоимости у вас есть формула, а розничная цена по-прежнему равна нулю, для розничной цены автоматически будет установлена итоговая цена по формуле. После установки розничной цены на нее не влияет цена по формуле. более. Он изменится только в том случае, если вы измените его вручную (или воспользуетесь массовым изменением цен). Напротив, если для модели ценообразования явно задана одна из формул ценообразования, вы не сможете изменять розничную цену вручную, и она будет автоматически меняться при изменении стоимости или формулы ценообразования.
Прейскурантная цена (MSRP) — При желании введите MSRP (Рекомендованная розничная цена производителя), также известная как прейскурантная цена, для этого товара. Это поле предназначено в первую очередь для справки при установлении цен. Обычно он не используется программой, однако ярлыки товаров могут быть настроены так, чтобы включать MSRP. В зависимости от параметров макета экрана поле MSRP может не отображаться на главном экране элемента; в противном случае он будет на вкладке «Кол-во перерывов и дополнительных цен».
В зависимости от параметров макета экрана поле MSRP может не отображаться на главном экране элемента; в противном случае он будет на вкладке «Кол-во перерывов и дополнительных цен».
Доступность — Обычно установлено значение «Доступен», вы можете пометить определенные элементы как снятые с производства, временно недоступные, не входящие в склад и т. Д.Затем, когда кто-то попытается использовать товар в кассовом аппарате или в заказе на покупку, ему сообщат о его доступности и спросят, хотят ли они по-прежнему его использовать.
Розничная цена — Цена, которая отображается на экране кассового аппарата, когда этот товар вводится для продажи. Если это поле серого цвета, то он автоматически рассчитывается на основе указанной модели ценообразования (см. Выше). Эта цена также является основой для других уровней цен на этот товар, если вы используете несколько типов клиентов; см. Qty Breaks & More Цены tab article.
 Кол-во в наличии — В этом поле отображается текущее количество этого предмета, которое есть у вас под рукой, включая любые предметы, зарезервированные, но еще не забранные, например, если предмет зарезервирован для складирования, но не был доставлен, он будет отображаться как часть вашего количества под рукой. Поле непосредственно рядом с этим показывает чистую наличность или количество, доступное после удаления резервирований. Для получения дополнительных сведений о доступных количествах см. Вкладку Подробная информация о запасах .
Кол-во в наличии — В этом поле отображается текущее количество этого предмета, которое есть у вас под рукой, включая любые предметы, зарезервированные, но еще не забранные, например, если предмет зарезервирован для складирования, но не был доставлен, он будет отображаться как часть вашего количества под рукой. Поле непосредственно рядом с этим показывает чистую наличность или количество, доступное после удаления резервирований. Для получения дополнительных сведений о доступных количествах см. Вкладку Подробная информация о запасах . При добавлении количества инвентаря в записи о новых предметах Artisan предполагает, что инвентарь был получен.Если вы вручную скорректируете количество в наличии для существующей записи номенклатуры, вам будет предложено указать причину изменения. Это отличный способ получать товары без заказа на покупку, чтобы упростить вашу работу. Если есть какие-либо , ожидающие корректировки запаса , количество, которое вы добавляете в запись позиции, будет уменьшено на количество, необходимое для удаления ожидающих корректировок запасов.
 Они создаются, когда вы продаете инвентарь, который в настоящее время не отображается как имеющийся в наличии.
Они создаются, когда вы продаете инвентарь, который в настоящее время не отображается как имеющийся в наличии.Розничная скидка — Чтобы выставить этот товар на продажу, введите для этого товара скидку в процентах или на определенную сумму.Эта скидка будет автоматически загружена в столбец «Скидка» в кассовом аппарате при выборе этого элемента. При желании добавьте диапазон дат для этой скидки на товар, чтобы она вступила в силу после ввода суммы в поле скидки.
Отключить автоматические скидки? — Введите «Y» в это поле, чтобы переопределить все скидки на этот товар. Сюда входят скидки для всех категорий и клиентов.
Отслеживание запасов — это поле также находится на вкладке Сведения о запасах .Для большинства товаров вам нужно отслеживать, сколько единиц у вас есть на складе. Отслеживание запасов определяет, как и нужно ли отслеживать запасы для этого элемента. Например, такие Сервисы, как «Изменения», обычно не имеют ничего физического, связанного с ними, поэтому нет необходимости пытаться подсчитать то, чего у вас нет. Но то, что вы не отслеживаете инвентаризацию, не означает, что вы не учитываете продажи. Подсчет продаж НЕ зависит от отслеживания запасов. Если вы отслеживаете свои предметы по серийному номеру или ограниченному выпуску, запланированному на Artisan 4.7, вы можете установить это здесь.
Но то, что вы не отслеживаете инвентаризацию, не означает, что вы не учитываете продажи. Подсчет продаж НЕ зависит от отслеживания запасов. Если вы отслеживаете свои предметы по серийному номеру или ограниченному выпуску, запланированному на Artisan 4.7, вы можете установить это здесь.
Код товара
Эта программа используется для регистрации и ведения дополнительных данных, определяемых пользователем. поля для различных кодов товаров.
Эти поля используются в программе Деталь товара для сбора дополнительных информация о позиции ссуды для ссуд, привязанной к определенному коду позиции.
Например, пользователь может определить запись кода товара для сбора дополнительной информации. автомобиля, финансируемого по автокредиту, например, номер шасси автомобиля, регистрационный номер, номер двигателя и цвет автомобиля.
Соответствующий код позиции должен быть сохранен до ввода деталей для ссуды.
Выберите значок меню Добавить , чтобы добавить новую запись кода товара.
Экран ввода данных для программы обслуживания кода позиции показан ниже.
Введите уникальный идентификационный код для позиции ссуды, затем нажмите кнопку ОК для подтверждения нового кода.
Введите описание кода позиции.
Затем определите 3 ключевых поля Id, Date и Monetary Detail, необходимые для ссуд. помечены кодом товара (при необходимости).
Например, идентификатор ключа для автокредита может быть Регистрационный номер , регистрационный номер или Дата покупки и Цена покупки .
Продолжите определение до 10 других полей дополнительной информации, определяемых пользователем ‘ описания.
По завершении нажмите кнопку ОК , чтобы подтвердить и сохранить запись.
Функция обновления позволяет пользователю изменять детали в коде товара записывать.
В режиме обновления поля Код товара не могут быть изменены по мере их формирования. ключ к записи.
ключ к записи.
Ввод и проверка поля такие же, как в режиме обновления , что и в режиме Добавить режим.
Перейти к редактированию деталей описания полей дополнительной информации, где необходимо, затем нажмите кнопку OK , чтобы подтвердить и сохранить изменения; или же или нажмите кнопку Отменить , чтобы отменить запрос на обновление.
Опция Print позволяет генерировать и распечатывать код товара. связанные отчеты.
Выберите в меню опцию Печать .
По умолчанию программа отображает для пользователя следующие кнопки опций teport. выбор:
Список кодов
Выберите этот параметр, чтобы распечатать отчет о кодах товара.
В этом отчете будут перечислены коды товаров и Код товара Описание записей номинированного кода товара.
Посмотреть пример этого отчета, созданного этой программой кликните сюда.
Список полей
Эта опция позволяет пользователю распечатать отчет с описанием поля элемента.

Этот отчет содержит подробную информацию обо всех 13 дополнительных данных, определенных пользователем. поля всех выбранных записей кода товара, упорядоченных по Код товара .
Посмотреть пример этого отчета, созданного этой программой кликните сюда.
Отмена
Выберите эту опцию, чтобы отменить запрос на печать.
После того, как пользователь выбрал отчет для печати, следующий вариант выбора отображаются кнопки для выбора:
Все
Выберите этот параметр, чтобы включить в отчет все записи кода товара.
Выбрано
Эта опция позволяет пользователю выбрать конкретную запись (и) кода товара для включить в отчет.
Пользователь должен ввести критерии выбора, затем нажать кнопку ОК для подтверждения выбора.
Текущий
Выберите этот параметр, чтобы распечатать только текущую запись кода товара на дисплее в отчет.

Повторить
> Выберите этот вариант, чтобы принять те же варианты, что и предыдущий выбор. применяемые критерии.
Дисплей
Выберите этот параметр, чтобы отобразить операторы выбора текущего фильтра. условие, примененное для запроса на печать.
Отмена
Выберите эту опцию, чтобы отменить запрос на печать.
Выберите значок меню Удалить , чтобы удалить запись кода товара.
Перед удалением записи кода товара системные файлы проверяются на наличие ссылки на запись кода товара.
Если ссылка найдена, система отобразит диалоговое окно с запросом УДАЛИТЬ Отказано диалоговое окно с сообщением «Эта запись уже находится в транзакции. Запись не может быть УДАЛЕНА ». , чтобы уведомить пользователя и запретить удаление записи.
Если нет ссылок на запись кода товара, система отобразит ПРЕДУПРЕЖДЕНИЕ подсказка с сообщением Это УДАЛЯЕТ все связанные данные для текущего
записывать. Продолжить? «, чтобы запросить подтверждение пользователя.
Продолжить? «, чтобы запросить подтверждение пользователя.
На этом этапе пользователь может отменить запрос на удаление, нажав кнопку NO .
В противном случае, чтобы продолжить удаление, вместо этого нажмите кнопку ДА .
По завершении процесса удаления система отобразит сообщение запись удалена в нижней части экрана, чтобы уведомить пользователя.
Пункт меню Найти позволяет пользователю искать один или несколько кодов товара. записи.
После выбора этого значка меню, нижеперечисленные кнопки выбора будет в наличии:
Все
Выберите этот параметр, чтобы извлечь все записи кодов товаров для отображения.
Выбрано
Выберите этот параметр, чтобы применить фильтры выбора, чтобы извлечь только конкретная запись (и) кода товара.
Пользователь должен ввести критерии выбора, затем нажать кнопку ОК для подтверждения выбора.

Повторить
Выберите этот вариант, чтобы применить предыдущие критерии выбора к текущему Найти запрос.
Дисплей
Выберите этот параметр, чтобы отобразить операторы выбора текущего фильтра. условие применялось для последнего запроса на поиск.
Отмена
Выберите этот параметр, чтобы отменить запрос на поиск.
Эта функция позволяет пользователю просматривать все выбранные записи на одном экране. и быстро перейти к конкретной записи.
Выберите опцию Обзор , чтобы отобразить все выбранные записи кода товара. на одном экране.
Используйте клавиши со стрелками или летучую мышь для перемещения или щелкните, чтобы выделить Запись кода товара для просмотра, затем нажмите кнопку OK для подтверждения.
Выделенная запись кода товара будет немедленно отображена в поле зрения.
В качестве альтернативы пользователь может нажать кнопку Отмена , чтобы прервать просмотр. запросить и выйти из режима просмотра.
запросить и выйти из режима просмотра.
После выбора значка меню Other Options отображается следующий параметр кнопка для выбора:
Код товара
Параметр Код товара позволяет пользователю просматривать все существующие записи кода товара в системе.
После выбора этой опции система отобразит экран Код товара , который перечислить Код товара и Описание существующих записей кода товара.
Чтобы закрыть экран, нажмите кнопку OK или Отмена .
Отмена
Опция Отменить позволяет пользователю отменить запрос Другие опции .
Упростите поиск кодов предметов QB, синхронизируя «Имя» и «Описание» — Expensify Community
Expensify позволяет синхронизировать коды товаров QBD с Expensify (вместе с CoA в качестве категорий).Мне нравится эта функция, но я ненавижу то, что так сложно искать коды товаров, поскольку импортируется только «имя», а не «описание». Я покажу вам, что я имею в виду и как к этому подходят другие компании-разработчики программного обеспечения, которые синхронизируются с QB.
Я покажу вам, что я имею в виду и как к этому подходят другие компании-разработчики программного обеспечения, которые синхронизируются с QB.
Вот как это выглядит, когда я пытаюсь добавить код позиции (категорию) к расходу. Я в разработке, и мой список кодов товаров основан на главном формате CSI. 1200 / E относится к разделу 13 или, другими словами, 1200 / E является подпунктом пункта 13.
Часто бывает, что несколько подразделений имеют одно и то же имя (см. Ниже — все они находятся в разных подразделениях).Это самая неприятная вещь в Expensify.
Так выглядит список предметов в QBD:
Можно сказать, просто измените имя, чтобы включить описание. Однако это не лучшая практика, поскольку другое программное обеспечение, которое интегрируется с QBD, извлекает как имя, так и описание элемента. Procore — один из наиболее широко используемых инструментов управления проектами в строительстве. См. Ниже, как они обрабатывают коды товаров из QBD (они называют их кодами стоимости). Обратите внимание: вы видите, что код позиции отображается в следующем формате: «код подразделения / позиции» — «код подразделения / субэлемента» — «описание позиции»
Обратите внимание: вы видите, что код позиции отображается в следующем формате: «код подразделения / позиции» — «код подразделения / субэлемента» — «описание позиции»
Вот как это выглядит при поиске кодов товаров в Procore.Это поиск и по имени, и по описанию в одно и то же время.
Возможные решения
(1) Разрешить пользователю изменять имя вручную, но сохранить целостность синхронизации, чтобы имя не было перезаписано при новой синхронизации. Это займет много времени, но я бы вручную изменил имена, если бы знал, что они не будут очищены во время синхронизации.
(2) Отображение основного кода товара рядом с кодом подпункта. Это было бы полезно, но поиск по-прежнему не интуитивно понятен.
(3) Отображение описания рядом с элементом. Это было бы замечательно.
(4) Отображение описания рядом с товаром вместе с основным кодом товара. Это было бы потрясающе!
Спасибо за прекрасный продукт и за то, что нашли время обдумать мою идею. Best, Sean
Best, Sean
Настройка инвентаря предметов — предметы
Настройка инвентаря предметов — предметы
Сетка имени предмета на экране Настройка инвентаризации предмета показывает отдельные предметы, которые принадлежат к классу предмета, выделенному в сетке класса предмета.Вы можете добавлять новые элементы и редактировать существующие, начиная с этой сетки. (Экран настройки инвентаризации предметов отображается при выборе Конфигурация> Резервирование> Настройка инвентаризации предметов.
Следующая информация отображается в сетке элементов.
Название позиции. Название предмета.
Код товара. Код (Быстрая вставка) товара.
D. (Со скидкой) Отметка в этом столбце указывает, что на этот товар действуют скидки.
Rev Тип. (Тип дохода) Тип дохода для этого элемента.Доступно, только если активна лицензия приложения OPS <номер версии> для продаж и общественного питания.
E. (Внешний) Отметка в этом столбце означает, что этот товар должен быть заказан у сторонней компании. Доступно, только если активна лицензия на приложение OPS <номер версии> для продаж и общественного питания.
Кол-во. (Количество) Количество физических единиц в инвентаре.
W. Значок X в этом столбце означает, что код можно забронировать через веб-сайт. Доступно, когда активен лицензионный код Webservices Sales & Catering WCS_ <номер версии> или конференц-центра Webservices WCC_ <номер версии>.
Seq. Отобразить порядковый номер, определяющий положение элемента в списках значений.
Код пула товаров. Если для параметра приложения «Резервирование»> «Пул инвентаризации товаров» задано значение «Y».
Добавление и редактирование элементов
Важно! Обязательно настройте Типы доходов , прежде чем пытаться настроить элементы, потому что тип дохода должен быть указан для каждого элемента.
Чтобы добавить новый элемент, щелкните в любом месте сетки «Имя элемента» и нажмите кнопку «Создать».Чтобы изменить элемент, дважды щелкните элемент, который вы хотите изменить, или выделите элемент и нажмите кнопку «Изменить». Появится экран «Элемент — Новый» или «Элемент — Изменить». Введите следующую информацию и нажмите ОК, чтобы сохранить записи. Нажмите кнопку «Атрибуты» или «Ставки», чтобы управлять атрибутами и ставками товара.
Примечание. Функции «Цены и атрибуты» доступны только в том случае, если активна лицензия на приложение OPS <номер версии> «Продажи и общественное питание» и когда класс, к которому принадлежит товар, обозначен как S&C.(Подробнее см. Классы изделий .)
Примечание. Если для свойства активен лицензионный код надстройки OPX_GAS OPERA Xchange For Generic Activities, на экране Item — New / Edit будут отображаться флажок Activity и кнопка Activity. Когда установлен флажок «Активность», кнопка «Активность» станет доступной, и ее можно будет выбрать, чтобы открыть экран «Настройка активности» , который используется для настройки и привязки действия к элементу.
Название позиции. Название предмета.
Примечание. Когда активна лицензия OPS
Описание. Любое дополнительное описание, необходимое для этого товара, которое поможет продавцу зарегистрировать товар. Дважды щелкните это поле, чтобы открыть текстовый редактор, позволяющий просмотреть / отредактировать полное описание. Допускается до 2000 символов.Описание можно просмотреть на экранах «Доступность номенклатуры» и «Инвентаризация номенклатуры».
Display Seq. Число, определяющее позицию элемента в списках значений.
Пул предметов. Если для параметра приложения «Резервирование»> «Пул инвентаризации предметов» задано значение «Y», это поле является справочным полем только для просмотра, в котором отображается пул инвентаризации предметов, с которым связан данный предмет. См. Подробности в разделе инвентаря предметов .
См. Подробности в разделе инвентаря предметов .
Код товара. Код товара. Уникальный код предоставляется автоматически.Эта запись будет использоваться для быстрой вставки элемента при создании BEO и используется при выборе элемента для резервирования. Поле автоматически устанавливается по умолчанию для нового элемента, но вы можете редактировать это поле.
Тип дохода. Когда активна лицензия на приложение OPS <номер версии> для продаж и общественного питания, щелкните стрелку вниз, чтобы выбрать тип дохода, с которым связан этот элемент. Тип дохода элемента влияет на отчетность о доходах.
Стоимость. Когда активна лицензия на приложение OPS <номер версии> для продаж и общественного питания, это стоимость товара, не включая налоги, для собственности, которая будет иметь этот товар.Эта стоимость используется для расчета прибылей и убытков на различных экранах системы, а также в отчетах.
Со скидкой. Доступно, если класс номенклатуры, к которому принадлежит номенклатура, является льготным (подробнее см. Класс предмета ). Если этот флажок установлен, товар может быть снижен на процент, установленный в поле Res Discount% на вкладке Catering экрана Business Block (подробности см. В Вкладка Catering бизнес-блока ), или на процент, указанный в Select Item Информационный экран, который появляется при добавлении элементов в событие (подробности см. В Добавление элементов в событие ).
Доступно, если класс номенклатуры, к которому принадлежит номенклатура, является льготным (подробнее см. Класс предмета ). Если этот флажок установлен, товар может быть снижен на процент, установленный в поле Res Discount% на вкладке Catering экрана Business Block (подробности см. В Вкладка Catering бизнес-блока ), или на процент, указанный в Select Item Информационный экран, который появляется при добавлении элементов в событие (подробности см. В Добавление элементов в событие ).
Отдел. Поле с несколькими вариантами выбора с просьбой выбрать соответствующий отдел в структуре питания и напитков отеля, который либо предоставляет / организует этот товар, либо должен знать, что этот товар был забронирован для определенной функции. Если значения были выбраны для этого поля в классе элемента, элемент будет ограничен только этими вариантами. Также при выборе отдела этому отделу будет присвоена информация из поля Trace Text. Когда для элемента определен отдел и этот элемент прикреплен к резервированию в ORS, элемент и, следовательно, информация об отделе будут доступны для просмотра в PMS, когда резервирование отправлено в PMS.![]()
Количество на складе. Если у вас есть определенное количество инвентаризации этого товара на складе, введите его здесь. Это количество отображается в поле «Количество» сетки имени экрана «Настройка позиции». Введенное здесь количество будет использоваться в качестве значения по умолчанию или базового уровня на экране «Ежедневная инвентаризация товаров» , где оно будет отображаться как количество дневных запасов, если оно не будет явно изменено для определенных дат или диапазонов дат через экран «Ежедневная загрузка». Функция загрузки на экране «Ежедневная инвентаризация товаров» позволяет вам переопределить базовое количество, чтобы учесть колебания запасов из-за сезона, праздников, выходных или других факторов.Экран «Доступность номенклатуры» показывает как ежедневное изменение запасов, так и ежедневную доступность, возникающую в результате распределения из количества запасов за каждый день.
Количество по умолчанию. Введите количество, которое будет присвоено по умолчанию, когда этот элемент будет прикреплен к резервированию или выбран для события. После привязки к бронированию или событию это количество можно редактировать. Значения по умолчанию также могут быть присвоены нормам и атрибутам номенклатуры запасов, так что наиболее типичные детали могут быть автоматически назначены, когда элемент прикреплен к событию или резервированию.
Введите количество, которое будет присвоено по умолчанию, когда этот элемент будет прикреплен к резервированию или выбран для события. После привязки к бронированию или событию это количество можно редактировать. Значения по умолчанию также могут быть присвоены нормам и атрибутам номенклатуры запасов, так что наиболее типичные детали могут быть автоматически назначены, когда элемент прикреплен к событию или резервированию.
Критический. Доступно, если существует следующее условие: активна лицензия OPS <номер версии> S&C, для параметра приложения Catering> Item Inventory Warning установлено значение Y, а значение вводится в поле «Количество на складе». Установите этот флажок, чтобы выводить предупреждение для пользователей, если этот элемент забронирован. Снимите этот флажок, если предупреждающее сообщение не требуется. Когда этот флажок установлен, также доступен флажок Внешний порядок.
Внешний заказ.Установите этот флажок, если этот товар можно заказать на стороне. Вариант внешнего заказа становится доступным, если товар помечен как Критический. Доступно, только если активна лицензия на приложение OPS <номер версии> для продаж и общественного питания.
Вариант внешнего заказа становится доступным, если товар помечен как Критический. Доступно, только если активна лицензия на приложение OPS <номер версии> для продаж и общественного питания.
Контроль продаж. Доступно, когда для параметра приложения «Резервирование»> «Контрольные товары продажи» установлено значение «Y». Установите этот флажок, чтобы включить динамическую проверку доступности товарных запасов при выполнении резервирований с экрана «Доступность товарно-материальных запасов» .Если товар недоступен для одной или всех выбранных дат, появляется сообщение «Недостаточно запасов» и резервирование не может быть выполнено.
Продам раздельно. Установите этот флажок, если этот товар можно прикрепить к бронированию с помощью кнопки «Создать» на экране Инвентаризация товаров . Как правило, товары, которые не продаются отдельно, включаются как часть пакета, который прилагается к коду тарифа. При добавлении нового товара по умолчанию установлен флажок Продавать отдельно. Предметы, не отмеченные как «Продать отдельно», по-прежнему отображаются на экране «Доступность предметов инвентаризации», однако, поскольку они не помечены как «Продать отдельно», их нельзя выбрать для ассоциации для резервирования.
Предметы, не отмеченные как «Продать отдельно», по-прежнему отображаются на экране «Доступность предметов инвентаризации», однако, поскольку они не помечены как «Продать отдельно», их нельзя выбрать для ассоциации для резервирования.
Печать. Установите этот флажок, если этот элемент должен печататься на внутренних и внешних документах. Если флажок не установлен, этот элемент будет печататься только во внутренних документах. Внутренний отчет будет отчетом о доступности предметов, доступным только для объекта, а внешний отчет будет включать фолио, которое будет просматривать гость.
Продавец. Доступно, если активна лицензия OPS <номер версии> S&C. Поле с многоточием, которое переводит вас на экран поиска учетной записи, чтобы выбрать компанию, которая является продавцом / поставщиком, у которого вы нанимаете / арендуете / покупаете этот товар. Если установлен флажок «Внешний заказ», требуется поставщик.
Время настройки. Доступно, если активна лицензия OPS <номер версии> S&C. Сколько времени (в минутах) требуется для настройки этого элемента? Индивидуальные атрибуты могут увеличивать время настройки.См. Атрибуты предмета .
Доступно, если активна лицензия OPS <номер версии> S&C. Сколько времени (в минутах) требуется для настройки этого элемента? Индивидуальные атрибуты могут увеличивать время настройки.См. Атрибуты предмета .
Время установки. Доступно, если активна лицензия OPS <номер версии> S&C. Сколько времени (в минутах) требуется для разборки этого предмета или подготовки к повторному использованию? Отдельные атрибуты могут увеличить это время простоя. См. Атрибуты предмета .
Доступен с / Доступен по. Если этот элемент доступен в течение определенного периода времени каждый день, введите время начала и время окончания в эти поля. Используйте формат времени, указанный для вашего объекта размещения.Например, для того, чтобы JetSki был доступен с 10:00 до 17:00 ежедневно, время должно быть введено с 10:00 до 17:00 в случае 24-часового формата времени или с 10:00 до 5:00: 00 PM в случае формата AM / PM. А чтобы бармен был доступен с 16:00 до 23:00, тогда он будет настроен как доступный с 16:00 до 23:00 в случае 24-часового формата времени.
Примечание. Когда время Доступен с имеет значение, превышающее значение Доступно до , то следующий день отображается синими буквами рядом с полем Доступен для .
Если время в поле Доступен с меньше, чем поле Доступен с , и 12:00 введено в поле Доступен с , то полдень будет отображаться синим цветом рядом с полем Доступен для .
Вне выходных. Доступно, когда для параметра «Резервирование> РАЗРЕШИТЬ ПУНКТЫ ВНЕ ДНЕЙ ПРЕБЫВАНИЯ» Для параметра приложения установлено значение «Y». Установите этот флажок, чтобы разрешить прикрепление элемента инвентаря к бронированию до и / или после фактических дат пребывания в бронировании.
Например
Объект возле аэропорта хочет предложить гостям места для парковки во время путешествия в качестве источника удобства для гостей и дохода для объекта размещения.Таким образом, создается объект инвентарного списка предметов с именем «Место для парковки», и мы устанавливаем флажки «Разрешить вне дат пребывания» и «Фиксированные сборы». При создании бронирования на период с 01.07.13 по 03.07.13 пункт «Место парковки» прикрепляется к бронированию на даты с 01.07.13 по 09.07.13, через 6 дней после даты отъезда бронирование.При нажатии кнопки «ОК» для добавления элемента в резервирование отображается сообщение «Фиксированные сборы», в котором выберите «Да», чтобы настроить фиксированные сборы. Единовременная фиксированная плата в размере 50,00 взимается за место для парковки, и гость готов оставить свой автомобиль в отеле до возвращения из поездки.
Фиксированные платежи. Доступно, если для функции приложения Касса> ФИКСИРОВАННЫЕ СБОРЫ установлено значение Y и установлен флажок Вне выходных, установите этот флажок, чтобы отобразить сообщение пользователю о настройке фиксированных сборов для взимания платы за элемент, который прикрепил. Сообщение запрашивается при сохранении бронирования.
Сообщение запрашивается при сохранении бронирования.
Продолжительность по умолчанию. Доступно, когда установлен флажок «Дни окончания пребывания», введите число, которое будет количеством дней по умолчанию, в течение которых этот элемент будет прикреплен к бронированию. Ввод числа в это поле полезно, когда у предмета есть определенное количество дней, на которые он обычно сдается. Если здесь выбрано значение, дата окончания будет автоматически подставлена при добавлении элемента к бронированию. При необходимости дату окончания можно изменить.
Например
Используя предыдущий пример, при добавлении элемента Парковочное место с продолжительностью по умолчанию, установленной на 8 дней, в резервирование, конечная дата для элемента автоматически подставляется на 7/9/13, когда Дата начала выбрана как 7/1. / 13.
Текст трассировки. (Доступно, если активен лицензионный код PMS OPP <номер версии>. ) Введите сообщение трассировки, которое будет отображаться при доступе к трассировке для отделов, выбранных в поле «Отдел». Нажмите кнопку с многоточием для отображения и выберите из текстов трассировки по умолчанию для этих отделов.(См. Тексты трассировки для получения подробной информации о настройке этих значений по умолчанию.) Когда текст трассировки добавлен для элемента и элемент прикреплен к резервированию в ORS, элемент и, следовательно, текст трассировки будут доступны для просмотра в PMS, когда резервирование отправлено в PMS.
) Введите сообщение трассировки, которое будет отображаться при доступе к трассировке для отделов, выбранных в поле «Отдел». Нажмите кнопку с многоточием для отображения и выберите из текстов трассировки по умолчанию для этих отделов.(См. Тексты трассировки для получения подробной информации о настройке этих значений по умолчанию.) Когда текст трассировки добавлен для элемента и элемент прикреплен к резервированию в ORS, элемент и, следовательно, текст трассировки будут доступны для просмотра в PMS, когда резервирование отправлено в PMS.
Типы событий. (Отображается, когда установлен флажок «События».) Выберите типы событий, для которых обычно бронируется этот элемент. Это облегчит поиск предметов, доступных только для определенных типов событий. Экран «Выбор типов событий» содержит тип события, описание и столбец «Интернет», если активен код лицензии: «Webservices Sales & Catering WCS_ <номер версии>» или «Конференц-центр Webservices WCC_ <номер версии>». Столбец Web также доступен, если коды лицензии WCS / WSS неактивны, но активен параметр приложения Blocks> Function Space Config. X в этом столбце указывает, что для данного типа события можно забронировать онлайн; Отсутствие X означает, что бронирование через Интернет невозможно.
Столбец Web также доступен, если коды лицензии WCS / WSS неактивны, но активен параметр приложения Blocks> Function Space Config. X в этом столбце указывает, что для данного типа события можно забронировать онлайн; Отсутствие X означает, что бронирование через Интернет невозможно.
Нажмите кнопку OK, чтобы сохранить и закрыть экран выбора типов событий.
Можно забронировать через веб-сайт. Когда коды лицензии Webservices Sales & Catering WCS_ <номер версии> или Конференц-центр Webservices WCC_ <номер версии> активны, опция для бронирования через веб-сайт доступна (и выбрана по умолчанию), если опция для бронирования через веб-сайт выбирается для класса предмета.Установите этот флажок, чтобы указать, что этот товар можно забронировать через веб-сайт. Если флажок для бронирования через веб-сайт неактивен и недоступен, значит, параметр для бронирования через веб-сайт не выбран на уровне класса элемента.
Копирование классов элементов и элементов в другие свойства
(Эта функция доступна, если активна дополнительная лицензия OPP MHOT Multi-property PMS.)
Для упрощения конфигурации классы элементов и элементы могут быть скопированы между свойствами.
Примечания:
Прежде чем элемент можно будет скопировать в другое свойство, необходимо сначала скопировать класс элемента в свойство. Подробнее см. Классы предметов .
Если статья связана с пулом статей и эта статья копируется в другое свойство, атрибут пула элементов самой статьи не копируется.
Выделите элемент в сетке элементов и нажмите кнопку «Копировать», чтобы скопировать элемент в другие свойства. Появится список значений с множественным выбором свойств, в котором можно выбрать свойства, в которые следует скопировать элемент.
Когда вы копируете элемент в другое свойство, вам предоставляется список параметров. Вы можете скопировать атрибуты товара, цены и / или поставщиков в другие свойства, а также имя товара. (Эти элементы копируются по умолчанию.)
Вы можете скопировать атрибуты товара, цены и / или поставщиков в другие свойства, а также имя товара. (Эти элементы копируются по умолчанию.)
Определение продуктов
Элемент контента «Создатель предметов» позволяет создавать новые предложения продуктов и редактировать существующие.Из элемента содержимого вы можете определить подробную информацию о продукте, включая категорию элемента, код позиции, имя, информацию о ценах, налоговую конфигурацию, наличие у продукта запасов и учетную запись GL. Вы можете редактировать продукты в элементе контента, который был создан в Advanced Accounting Console, и наоборот.
Вы также можете предоставлять информацию или контент после покупки вашим участникам или посетителям вашего веб-сайта. После покупки определенного вами продукта покупатели получат следующую информацию или контент после покупки:
- Подтверждение заказа на экране после успешной отправки заказа.

- Электронное письмо с подтверждением заказа.
Для получения дополнительной информации см. Предоставление доступа к защищенному содержимому веб-сайта.
Вы также можете создать коллекцию предметов, известную как набор. Это позволяет создавать комплексные предложения с требованиями к количеству. Для получения дополнительной информации см. Определение комплектов продуктов.
Использование элемента содержимого «Создатель предметов» Элемент содержимого Item Creator позволяет создавать новые предложения продуктов и редактировать существующие предложения продуктов. Вы определяете предложение на вкладке Сводка . Элемент Категория — это ярлык для указания счетов GL по умолчанию, налогового графика и стандартного процента скидки.
Вы определяете предложение на вкладке Сводка . Элемент Категория — это ярлык для указания счетов GL по умолчанию, налогового графика и стандартного процента скидки.
Вкладка Бухгалтерия позволяет просматривать и отменять детали методов, сборов, налогов и счетов GL по умолчанию для этих покупок. Если какое-либо из полей не относится к вашему элементу, их нельзя будет редактировать. Например, для комплекта без дочерних цен все значения на вкладке Учет и отчетность доступны для редактирования. Для всех других коллекций и комплектов поля доступны только для чтения (кроме Метод учета ).
Примечание: Налоговые таблицы обычно остаются пустыми, если только конкретная налоговая шкала не применяется к этому товару всегда, независимо от того, кто покупает или куда вы отправляете.
Элемент содержимого Item Creator имеет два режима:
- Добавить режим : введите информацию Сводка и Учет для продукта, затем Сохраните , чтобы создать новый продукт.
- Режим редактирования : когда вы передаете товарный код Item code элементу контента с помощью параметра iProductCode URL, элемент контента отображается в режиме редактирования.
Для добавления товаров выполните следующие действия:
- На сайте персонала перейдите в Торговля> Добавить продукт .

- ( вкладка Сводка ) Определите свой продукт:
- Выберите продукт Категория . Для получения дополнительной информации см. Определение категорий продуктов.
- Введите Код товара . Например, если вы добавляете новую кофейную кружку, код может быть MUG123.
- Введите Имя для позиции.
- (необязательно) Введите краткое описание Описание для позиции.
- Введите стандартную цену (для не членов) и со скидкой (для участников).
- (необязательно) Введите Weight , чтобы рассчитать стоимость доставки.
- (необязательно) Введите дату и время для Показать в поиске , чтобы указать диапазон дат, в котором ваш продукт будет отображаться при поиске. Если дата не указана, товар всегда будет отображаться в поиске.
- (необязательно) Выберите опцию Назначить покупателя группе , чтобы автоматически добавлять всех покупателей этого товара в группу.
- Укажите новую группу , к которой можно назначить покупателей, или выберите существующую группу из раскрывающегося списка.

- Щелкните значок Сохранить . Новая группа будет создана независимо от того, завершили ли вы процесс создания продукта.
- Введите Срок действия в месяцах . Это срок, на который покупатель может оставаться членом группы.
- (необязательно) Разрешить покупателю вводить сведения. — Выберите этот параметр, чтобы разрешить добавление конкретных сведений об элементе во время размещения заказа.Например, когда благотворительная организация принимает товары или услуги в качестве подарков в натуральном выражении, штатный пользователь может указать подробную информацию о товарах или услугах, полученных от дарителя.
 Эти данные вводятся перед добавлением товара в корзину и будут отображаться в корзине.
Эти данные вводятся перед добавлением товара в корзину и будут отображаться в корзине. - (необязательно) Размещать информацию о покупке — Информация, которая будет отображаться пользователю после покупки этого товара. Он будет включен в сообщение подтверждения заказа и может использоваться, чтобы указать, как получить загружаемый контент.
- (необязательно) Щелкните значок редактирования, чтобы отобразить изображение для этого элемента.
Примечание: Чтобы создать комплект, необходимо выбрать категорию, которая определена как комплект продукта.
Примечание: Продукты могут быть определены со специальной ценой, которая переопределяет цену продукта. Цены на специальные продукты устанавливаются в зависимости от типа клиента.
 Дополнительные сведения см. В разделе «Окно специальных цен для заказов».
Дополнительные сведения см. В разделе «Окно специальных цен для заказов».Примечание. Штатные пользователи могут выбрать отображение неактивных продуктов в результатах поиска.
Вы можете создавать продукты, которые предлагают групповой доступ к информации или контенту после покупки на основе членства в группе.Дополнительные сведения см. В разделе Предоставление доступа к защищенному содержимому веб-сайта.
Примечание: Вы можете создать более одной группы через этот интерфейс, но вы можете назначить этому продукту только одну группу.Каждая группа будет иметь роль Участник и тип Приобретенных продуктов . Вы также можете связать несколько продуктов с одной группой после создания группы.
Эта функция доступна только в Service Pack E или более поздней версии.
- ( Вкладка «Учет и отчетность» ) Просмотрите настройки по умолчанию и внесите необходимые изменения для элемента. Доступные параметры зависят от метода налогообложения, установленного для вашей организации по умолчанию:
- Выберите Финансовую организацию , на которую будет перечислена сумма покупки продукта.
 Если этот параметр не заполнен, сумма покупки продукта будет депонирована в финансовую организацию по умолчанию ( Организация по умолчанию ).
Если этот параметр не заполнен, сумма покупки продукта будет депонирована в финансовую организацию по умолчанию ( Организация по умолчанию ). - Если ваша организация использует метод налогообложения по умолчанию, выберите Налогооблагаемый.
- Если продукт не облагается налогом, не выбирайте вариант.
- Если ваша организация использует метод налогообложения НДС и продукт облагается налогом, выберите Налогооблагаемый и введите Налоговый код НДС , который вы хотите применить.См. Раздел Налогообложение для получения дополнительной информации о настройке канадских и европейских методов налогообложения (НДС) в iMIS.
- Инвентарный элемент указывает, является ли товар складским, и позволяет отслеживать запасы.

- Щелкните для подробностей
- Товары, которых нет в наличии, можно добавить в корзину и успешно оформить только в качестве пользователя Staff.
- Продукты, которые находятся в тележке общедоступного пользователя и которые заканчиваются на складе до того, как пользовательские кассы не будут успешно выписаны
- Продукты не могут быть заменены на товар, не являющийся товаром, если количество товаров на складе не было установлено на ноль и есть нет невыполненных заказов на продукт.
- Если ваша организация использует несколько складов, включите Мультисклады в Advanced Accounting Console, и система проверит все определенные склады на предмет инвентаря.
- Если вы хотите, чтобы этот продукт предлагался как премиум, выберите Предложить предмет как премиум:
- Введите минимальную сумму подарка , указанную в списке .
 Это минимальная сумма подарка, которую должен сделать донор, чтобы иметь право на получение этой премии.
Это минимальная сумма подарка, которую должен сделать донор, чтобы иметь право на получение этой премии. - Укажите Справедливая рыночная стоимость . Это цена, которую донору пришлось бы заплатить, если бы он не получил продукт в обмен на свое пожертвование. Для премий сумма, вычитаемая из налогооблагаемой базы, часто рассчитывается как сумма вашего пожертвования за вычетом Справедливой рыночной стоимости любой премии, которую вы получаете за это пожертвование. В настоящее время это значение не входит ни в одну из логических схем получения.
- Выберите поле Включить в премиальные наборы , чтобы выбрать существующие премиальные наборы, к которым будет принадлежать продукт.Выберите Добавить новый , чтобы создать новый премиум-набор, в который будет добавлен продукт.
Примечание: Если вы создаете комплект, вы должны определить компоненты комплекта для вашего премиум-класса.
Эта функция доступна только с пакетом обновления Service Pack D или новее. - Введите минимальную сумму подарка , указанную в списке .
- Выберите счета главной книги для связи с этим элементом. — Вы можете переопределить счета главной книги по умолчанию из раскрывающегося списка Доход .Введите желаемое название суммы или код, а затем выберите учетную запись из отфильтрованного списка.
Примечание: Этот параметр недоступен, если продукт Категория не выбран на вкладке Сводка .
- На сайте персонала выберите Торговля> Найти продукты .
- Выберите продукт, который хотите отредактировать.
- Выберите Изменить .
Примечание: Ссылка Изменить не появится, если продукт в настоящее время находится в корзине, в наборе продуктов или продукте с отрицательной стандартной ценой. Наборы продуктов и продукты с отрицательной стандартной ценой можно редактировать только через Advanced Accounting Console.
Примечание. Продукты со специальными ценами можно редактировать в Интернете, но любые изменения цен необходимо вносить в Advanced Accounting Console. Продукты со специальными ценами будут иметь ярлык правил ценообразования под полем Стандартная цена в Интернете.
Удаление товараВы можете удалить складскую позицию только в том случае, если все запасы равны нулю.Когда вы удаляете продукт, все записи о дополнительных продажах / перекрестных продажах / заменах также удаляются:
- В Advanced Accounting Console перейдите в Commerce> Inventory> Products .
- Выберите продукт из списка Текущие продукты , затем нажмите «Удалить».
- Щелкните Да .
Продукт можно полностью создать и настроить через сайт персонала, однако некоторые функции настраиваются исключительно в консоли Advanced Accounting Console.Консоль Advanced Accounting Console включает страницу Продукты с дополнительными параметрами определения продукта.
Окно Web Options используется для включения продуктов для продажи или просмотра в Интернете.
Выполните следующие действия, чтобы продукт можно было просматривать или продавать в Интернете:
- В Advanced Accounting Console перейдите в Commerce> Inventory> Products .
- Выберите продукт из списка Текущие продукты .
- Щелкните Изменить .
- Щелкните Интернет , чтобы открыть окно Параметры Интернета .
- Включить продукт для Интернета:
- Не в Интернете — Элемент доступен для поиска сотрудниками только при выборе Включить неактивные результаты .Персонал может найти товар во время поиска, отредактировать товар или добавить товар в заказ.
- Просмотреть в Интернете — Элемент доступен для поиска штатными и общедоступными пользователями. Персонал также может редактировать товар или добавлять товар в заказ.
- Продать в Интернете — Товар проиндексирован для поиска штатными и общедоступными пользователями. Персонал и публичные пользователи могут добавить товар в заказ. Элемент доступен для редактирования только штатным пользователям.
- Введите ссылку на изображение продукта .
- Введите Гиперссылку эскиза изображения .
- Нажмите Сохранить .
Счет-фактура на
позиций — MYOB | EzzyBills
Счета-фактуры по номенклатуре (или счета-фактуры по запасам) — это счета-фактуры, которые имеют «номер позиции» и количества для управления запасами.
EzzyBills поддерживает счета-фактуры.
Для использования,
- войдите в EzzyBills, нажмите Настройки , затем нажмите, чтобы включить настройку « Разрешить счета-фактуры ». Нажмите Сохранить настройки .
Как это работает?
Когда счет загружается в EzzyBills и извлекаются коды товаров, тогда
- Если код товара из первой строки существует в вашей учетной записи MYOB, мы экспортируем этот счет в MYOB как счет-фактуру, с автоматическим заполнением поля «Номер позиции».Если последующих кодов товаров не существует, экспорт завершится ошибкой «Код товара не существует». Вам нужно будет вручную добавить их в MYOB, а затем нажать кнопку «Обновить» в вашем Internet Explorer, чтобы повторно обработать счет.
- В дополнение к сопоставлению кодов товаров (точное соответствие) мы добавили нечеткое сопоставление описаний. Это полезно в случае, если ваши коды товаров отличаются от кодов товаров поставщика. Если мы находим совпадение, мы считаем, что код товара существует.
или
- , если код товара по умолчанию установлен в EzzyBill Settings (в Advanced Options ), а код товара по умолчанию существует в MYOB, то мы экспортируем его как счет-фактуру (со всеми кодами товара, установленными на Код товара по умолчанию .Вам нужно будет убедиться, что в вашей учетной записи MYOB существует код товара по умолчанию. Если нет, добавьте его перед использованием.
- Если код товара по умолчанию установлен на АВТО, коды товара, если они не существуют в MYOB, будут созданы EzzyBills и экспортированы в MYOB.
Мы также проверяем схему закупок поставщика в вашей учетной записи MYOB. Если установлено значение «Товар», счета-фактуры этому поставщику будут экспортироваться как счета-фактуры по товарам.


 Тут понадобятся хотя бы минимальные знания HTML разметки. Часть кода скрыта, чтобы увидеть скрипты или текст эти пункты нужно развернуть.
Тут понадобятся хотя бы минимальные знания HTML разметки. Часть кода скрыта, чтобы увидеть скрипты или текст эти пункты нужно развернуть.



 Браузера, затем идем в блок » Пароли и карты «.
Браузера, затем идем в блок » Пароли и карты «.



 Например, использование запятой в номере позиции инвентаря может сделать его похожим на количество или цену. Использование символа «/» может привести к тому, что Excel отформатирует номер детали как дату.Такие символы, как «<», «>» и «*» могут иметь непредвиденные последствия при перемещении данных между Clearly Inventory и программой электронных таблиц. Постарайтесь, чтобы номера позиций были простыми и, по возможности, буквенно-цифровыми.
Например, использование запятой в номере позиции инвентаря может сделать его похожим на количество или цену. Использование символа «/» может привести к тому, что Excel отформатирует номер детали как дату.Такие символы, как «<», «>» и «*» могут иметь непредвиденные последствия при перемещении данных между Clearly Inventory и программой электронных таблиц. Постарайтесь, чтобы номера позиций были простыми и, по возможности, буквенно-цифровыми. Этот процент будет умножен на продажную цену, чтобы определить стоимость. Выберите число, которое отражает вашу типичную или среднюю стоимость товаров, которые вы будете продавать с этим кодом. Например, если вы увеличите наценку в два с половиной раза, процент затрат будет 100 / 2,5 или 40%. Вы также можете ввести фиксированную стоимость в это поле, удалив в поле символ «%».
Этот процент будет умножен на продажную цену, чтобы определить стоимость. Выберите число, которое отражает вашу типичную или среднюю стоимость товаров, которые вы будете продавать с этим кодом. Например, если вы увеличите наценку в два с половиной раза, процент затрат будет 100 / 2,5 или 40%. Вы также можете ввести фиксированную стоимость в это поле, удалив в поле символ «%».

 Формула цены также может помочь вам установить начальную цену для товара. Если при изменении стандартной стоимости у вас есть формула, а розничная цена по-прежнему равна нулю, для розничной цены автоматически будет установлена итоговая цена по формуле. После установки розничной цены на нее не влияет цена по формуле. более. Он изменится только в том случае, если вы измените его вручную (или воспользуетесь массовым изменением цен). Напротив, если для модели ценообразования явно задана одна из формул ценообразования, вы не сможете изменять розничную цену вручную, и она будет автоматически меняться при изменении стоимости или формулы ценообразования.
Формула цены также может помочь вам установить начальную цену для товара. Если при изменении стандартной стоимости у вас есть формула, а розничная цена по-прежнему равна нулю, для розничной цены автоматически будет установлена итоговая цена по формуле. После установки розничной цены на нее не влияет цена по формуле. более. Он изменится только в том случае, если вы измените его вручную (или воспользуетесь массовым изменением цен). Напротив, если для модели ценообразования явно задана одна из формул ценообразования, вы не сможете изменять розничную цену вручную, и она будет автоматически меняться при изменении стоимости или формулы ценообразования.


 Таким образом, создается объект инвентарного списка предметов с именем «Место для парковки», и мы устанавливаем флажки «Разрешить вне дат пребывания» и «Фиксированные сборы». При создании бронирования на период с 01.07.13 по 03.07.13 пункт «Место парковки» прикрепляется к бронированию на даты с 01.07.13 по 09.07.13, через 6 дней после даты отъезда бронирование.При нажатии кнопки «ОК» для добавления элемента в резервирование отображается сообщение «Фиксированные сборы», в котором выберите «Да», чтобы настроить фиксированные сборы. Единовременная фиксированная плата в размере 50,00 взимается за место для парковки, и гость готов оставить свой автомобиль в отеле до возвращения из поездки.
Таким образом, создается объект инвентарного списка предметов с именем «Место для парковки», и мы устанавливаем флажки «Разрешить вне дат пребывания» и «Фиксированные сборы». При создании бронирования на период с 01.07.13 по 03.07.13 пункт «Место парковки» прикрепляется к бронированию на даты с 01.07.13 по 09.07.13, через 6 дней после даты отъезда бронирование.При нажатии кнопки «ОК» для добавления элемента в резервирование отображается сообщение «Фиксированные сборы», в котором выберите «Да», чтобы настроить фиксированные сборы. Единовременная фиксированная плата в размере 50,00 взимается за место для парковки, и гость готов оставить свой автомобиль в отеле до возвращения из поездки.

 Дополнительные сведения см. В разделе «Окно специальных цен для заказов».
Дополнительные сведения см. В разделе «Окно специальных цен для заказов».
 Эти данные вводятся перед добавлением товара в корзину и будут отображаться в корзине.
Эти данные вводятся перед добавлением товара в корзину и будут отображаться в корзине. Если этот параметр не заполнен, сумма покупки продукта будет депонирована в финансовую организацию по умолчанию ( Организация по умолчанию ).
Если этот параметр не заполнен, сумма покупки продукта будет депонирована в финансовую организацию по умолчанию ( Организация по умолчанию ).
 Это минимальная сумма подарка, которую должен сделать донор, чтобы иметь право на получение этой премии.
Это минимальная сумма подарка, которую должен сделать донор, чтобы иметь право на получение этой премии.