Режим разработчика в Google Chrome — подробное описание инструмента
Современный браузер Google Chrome по умолчанию включает в себя много разных удобных функций, которые будут полезны веб-разработчику. С их помощью отладка кода становится более удобной, а скорость разработки увеличивается. В этой статье мы расскажем, как включить режим разработчика Google Chrome, а также об основных функциях и возможностях.
Содержание
- Зачем нужен режим разработчика в Google Chrome
- Как открыть Chrome DevTools
- Основные кнопки меню и навигации
- Search
- Адаптив
- Вкладки инструмента разработчика
- Elements
- Computed
- DOM Breakpoints
- Properties
- Network
- Console
- Source
- Preferences
- Memory
- Application
- Security
- Audits
Зачем нужен режим разработчика в Google Chrome
Режим разработчика нужен следующей категории лиц:
- разработчикам расширений и веб-разработчикам;
- тем кто изучает html и css;
- тестировщикам готового продукта.

Это часть браузера доступна из коробки и ничего кроме самого браузера устанавливать не нужно.
Как открыть Chrome DevTools
Открывается «Инструмент разработчика» через главное меню Хрома.
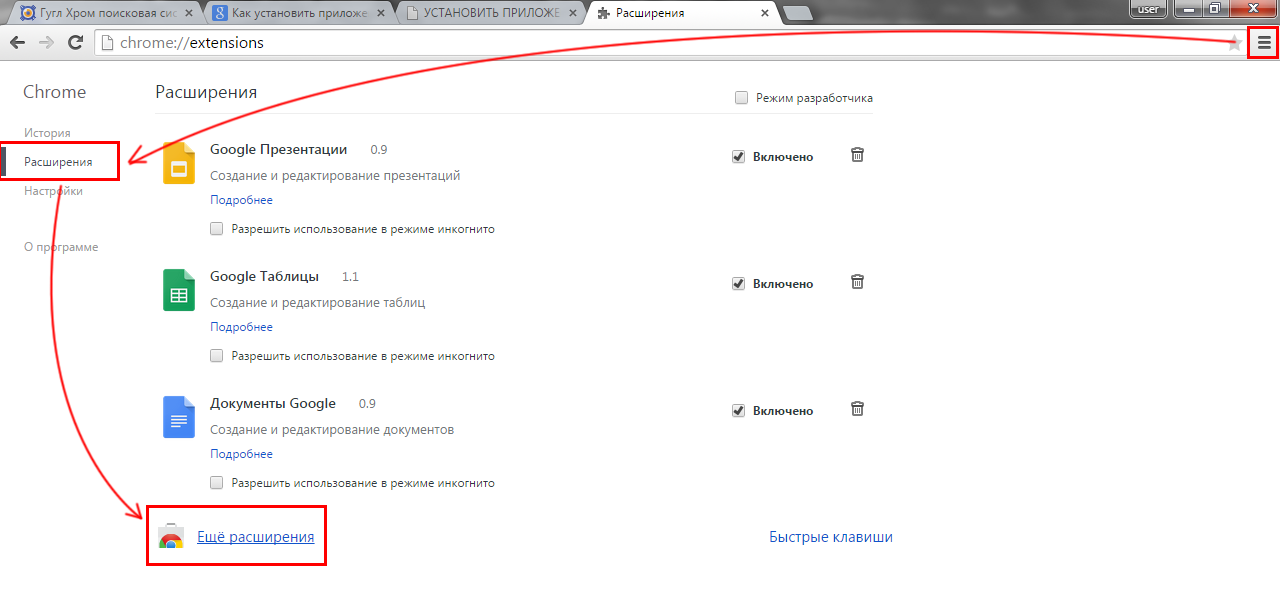
- Жмём на кнопку в виде трёх полос и здесь наводим курсор на пункт «Дополнительные инструменты».
- В следующем всплывающем окне выбираем, собственно, «Инструменты разработчика».
- Или нажимаем комбинацию клавиш Ctrl + Shift + I для Windows и Command + Option + I на MacOS.
- Либо можно просто кликнуть правой кнопкой мыши по любому элементу и в контекстном меню выбрать «Просмотреть код».
Иногда бывает нужно посмотреть на исходник страницы и в этом случае можно выбрать «Просмотр кода страницы» или воспользоваться горячими клавишами, например, F12 для Windows. Открывается он в отдельном окне и представлен в виде сплошного кода, который не редактируется. Его можно просмотреть, скопировать, перейти по имеющимся к коде ссылкам.
Его можно просмотреть, скопировать, перейти по имеющимся к коде ссылкам.
Основные кнопки меню и навигации
Инструменты разработчика открываются непосредственно на той странице, откуда вы их вызвали. Окно содержит в себе достаточно много элементов:
- В правой части окна инструментов расположена кнопка, которая закрывает инспектор.
- Рядом кнопка «кебаб» – при нажатии на нее появляется выпадающее меню, с перечнем других функций:
- Dock Side — окно инструментов разработчика можно перевести несколько режимов:
- слева;
- снизу;
- справа;
- в отдельном окне.
- Hide console drawer скрывает консоль в нижней части окна — быстро открыть/закрыть консоль, находясь на любой вкладке, можно клавишей Esc.
Search
Инструмент Search позволяет искать по всем файлам ресурса, связанных с текущей веб-страницей. Чтобы активировать поиск нажмите комбинацию клавиш Ctrl + Shift + F.
Здесь есть дополнительные инструменты и полезные шорткаты, а также настройки и документация. Возле кнопки меню отображаются иконки предупреждения и ошибок, если они есть на странице. При клике на неё можно перейти к просмотру подробностей.
Адаптив
Кнопка активации инструмента для просмотра сайтов в различных разрешениях находится в левом верхнем углу. Это очень важный инструмент, который очень удобен при разработке адаптивных интерфейсов, мобильных версий сайтов, а также для тестирования интерфейсов в разных разрешениях мониторов и при разных ориентациях устройств.
После того как вы активировали этот режим вверху вы можете выбрать тип устройства, который вы хотите эмулировать. Здесь представлены несколько моделей Nexus, IPhone и IPod. Выбрав устройство, вы увидите его разрешение экрана, физический его размер относительно размера вашего экрана, а также появится возможность сменить ориентацию устройства с вертикальной на горизонтальную и наоборот.
В самом низу этого выпадающего списка есть пункт Edit, нажав на который мы попадаем в меню редактирования устройств, где мы можем добавить другие заготовленные устройства или удалить любое из уже выбранных.
Если вам не подходят варианты предложенных устройств, то вы можете выбрать вариант Responsive и задать разрешение экрана вручную.
Вкладки инструмента разработчика
Здесь очень много вкладок, каждая из которых отвечает за тот или иной инструмент или помогает в работе над конкретным участком кода. Вкладки можно перемещать относительно друг друга. Различные расширения для браузера могут добавлять сюда новые вкладки.
Elements
Первая вкладка представляет из себя то что называется «дом дерева»:
- узлы можно сворачивать/разворачивать;
- перемещать относительно друг друга;
- редактировать имена тегов и атрибуты.
Для быстрого перемещения используется стрелки на клавиатуре. Поиск в древовидной структуре сайта осуществляется с помощью комбинации клавиш Command + F на Mac или Ctrl + F на Windows. Уменьшение или увеличение масштаба осуществляется с помощью клавиш Command + + или — или Ctrl + + или —. Кликнув на имя элемента, на атрибут или на текст ноды (Node) их можно отредактировать.
Кликом по ноде правой кнопкой мыши на теговой части вызывается контекстное меню, где можно:
- добавить атрибут к ноде – Add attribute;
- редактировать атрибут – Edit attribute;
- редактировать ноду со всеми дочерними элементами в режиме простого текста;
- удалить элемент — Delete element.
Скопировать:
- весь HTML код с оборачивающим тегом;
- полный селектор, ведущий к этой ноде, body или head;
- скопировать JS;
- скопировать стили;
- XPath селектор, предназначенный для XML-документов;
- И собственно «Вырезать», «Скопировать» или «Вставить».
Можно принудительно перевести ноду в различные режимы:
- :active – создает эффект, как будто мы зажали на элементе левую кнопку мыши;
- :hover – воспроизводится эффект наведения курсора;
- :focus – как-будто поставили на элементе фокус.
 Например, клавишей Tab.
Например, клавишей Tab. - :visited – изменяет цвет ссылки на фиолетовый, как-будто мы уже ранее перешли по ней.
Scroll into view – переход к ноде в области просмотра. Удобная штука особенно когда разбираешься в чужом коде.
Поставить breakpoint (Break on) на события:
Последний пункт меню позволяет создать точку остановки внутри DOM, что часто является удобной функцией при отладке.
- Модификация любого дочернего элемента ноды;
- Модификация атрибута ноды;
- Удаление ноды.
Если кликнуть правой кнопкой по текстовой части ноды, то вариантов чуть поменьше.
В нижней части окна разработчика есть что-то вроде хлебных крошек. Это строка с полным селектором для выбранной ноды со всеми промежуточными элементами, начиная от корневого HTML.
Кнопка со стрелкой в левом верхнем углу позволяет выбрать любой элемент в области просмотра страницы. После активации этой кнопки и при наведении на любой элемент он подсвечивается, над ним появляется всплывающее окно с подробной информацией о данном объекте. Также он будет подсвечен в древовидной структуре кода.
Также он будет подсвечен в древовидной структуре кода.
В правой части вкладки мы видим каскад CSS свойств выбранного элемента. В самом низу вычисленная блочная модель элемента: position, margin, border, padding и внутренняя концертная область. Выше всегда расположены псевдоэлементы after и before, если они есть.
Выше начинается сам каскад. Стили наследуются от элементов верхнего уровня, присвоенным к выделенной ноде. То есть по принципу – от общего к частному. Здесь же можно отследить какие свойства перетираются, какие свойства неприменимы к этому элементу или вовсе написаны с ошибкой.
Справа от описания стилей можно видеть название файла, откуда взяты эти стили. Кликаем и попадаем в место и файл, в котором определено само стилевое правило.
В некоторых случаях можно здесь можно заметить строку user agent stylesheet, это стили браузера по умолчанию. Они наименее приоритетные и переопределить их можно практически любым способом задания CSS правил.
В самом верху секция element.style позволяет нам удобным образом определить содержимое элемента style текущего выделенного элемента.
Фильтр позволяет найти что-нибудь конкретное, свойство или его значение.
Также здесь есть дополнительные функции:
- :hov — это дублирование пунктов контекстного меню меню для принудительного присвоения состояний.
- :cls — позволяет отобразить анимацию элемента и присвоить ему искусственно селекторы со стилей, которые сбрасываются после перезагрузки страницы.
Computed
Следующая вкладка Computed на этой панели показывает полную вычисленную блочную модель и стили для текущего выделенного элемента.
DOM Breakpoints
Вкладка DOM Breakpoints — это описанные выше брейкпоинты на модификацию или удаление ноды. Если поставить брейкпоинт описанным ранее способом здесь он отобразиться. Здесь собраны все брейкпоинты для всех нод. Ими можно удобно управлять: включать/выключать без удаления.
Ими можно удобно управлять: включать/выключать без удаления.
Это работает следующим образом. Когда условия указанного брейкпоинта выполняется, то браузер останавливает выполнение кода в том месте, которое было инициатором.
Properties
На вкладке Properties вы можете ознакомиться со всеми доступными свойствами текущего HTML элемента DOM дерева, просмотреть их значения и зависимости.
Network
Следующая вкладка, которую мы рассмотрим называется Network. Функции доступные на этой вкладке очень полезны, так как позволяют отследить загрузку страницы и всех файлов, которые данная страница подтягивает при загрузке.
Давайте разберем весь функционал по порядку:
При загрузке страницы, как правило, будут загружены и другие файлы — это файлы стилей, скрипты, изображения, шрифты и различные другие файлы. Информацию о них мы можем видеть в данной таблице.
Здесь будет отображена следующая информация:
- о названии файла;
- его статус, имеется в виду статус, который отдаст сервер, когда получит запрос на него;
- инициатора этого файла — кто вызвал данный файл или другими словами кому нужен этот файл;
- размер данного файла;
- время за которое он был загружен;
- таймлайн, в котором можно отследить последовательность загрузки файлов.

Ниже таблицы строка, которая оповещает нас о общем количестве запросов, сделанных к серверу. Общем количестве переданных данных, а также общее время загрузки всех файлов.
Следом отображаются две очень важные цифры DOMContentLoaded — это время за которое был загружен весь html и построено DOM дерево страницы. А вторая цифра, это загрузка всех необходимых ресурсов, влияющих на отображение страницы.
Руководствуясь всеми этими данными становится намного проще оптимизировать скорость загрузки страницы, так как вы можете видеть, какие файлы дольше всего загружаются или имеют большой вес и оптимизировать это.
Сразу выше таблицы расположен фильтр, где можно выполнять фильтрацию по имени или же по регулярному выражению. Или здесь же выбрать из уже заготовленных фильтров по типам данных и отслеживать информацию конкретно по ним.
Еще выше над фильтрами есть более интересные и полезные функции.
- Record — кнопка по умолчанию включена и записывает всю историю загрузок, это именно то о чем мы говорили до этого.

- Clear — вторая кнопка очищает записанную историю.
- Filter — следующая кнопка просто скрывает или показывает строку фильтров.
В конце панели есть кнопка в виде шестеренки, где можно активировать дополнительные инструменты, такие как: запись скриншотов, дополнительная информация в файлах, общий таймлайн страницы, на котором вы можете выделить необходимый участок и в таблице останутся только те файлы, которые были загружены в этот промежуток времени.
Теперь рассмотрим две опции, первая называется Preserve log, эта опция отвечает за очистку информации в случае, если мы переходим на другую страницу. Иногда имеет смысл не очищать историю при переходе на другую страницу для того чтобы увидеть какие общие файлы используют эти две страницы а какие файлы были загружены впервые.
Вторая опция называется Disable cache, она указывает использовать или не использовать кэш браузера, это зачастую нужно чтобы отследить скорость загрузки страницы, когда она впервые загружается пользователем, а после отследить её скорость при загрузке с использованием кэша.
Опция которую мы рассмотрим далее тоже очень важна, так как она позволяет имитировать скорость соединения пользователя. Допустим вы можете выставить скорость соединения сети 3G и, перезагрузив вашу страницу, наблюдать с какой скоростью ваша страница будет загружаться на мобильных устройствах пользователей. Это очень важно с точки зрения построения отображения, так как на этапах медленной загрузки пользователь может увидеть вашу страницу в таком виде, в котором вы бы не хотели её показывать. Это будет очередной подсказкой вам к тому что стоит оптимизировать, и что именно тормозит загрузку вашей страницы.
Также рядом с выбором скорости соединения есть опция Offline, которая имитирует отключение интернета для того чтобы вы могли проверить как поведет себя ваш сайт в случае потери соединения, какие файлы будут подгружены из кэша и что увидит пользователь.
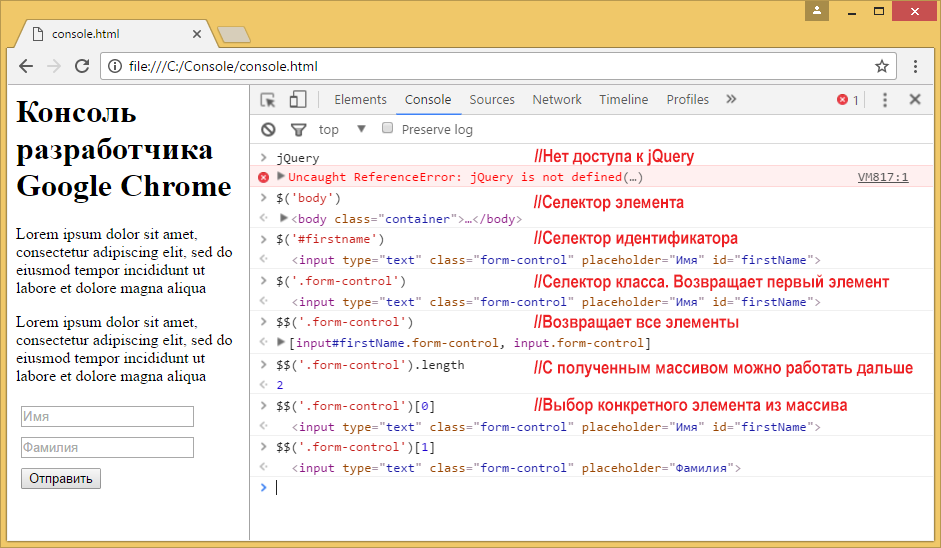
Console
Консоль, это один из основных инструментов разработчика. В нее могут выводиться важные сообщения о работе вашего кода, ошибки, а также логи прописанные разработчиком. Прямо здесь можно выполнять JavaScript код, и пользоваться другими её скрытыми возможностями.
Прямо здесь можно выполнять JavaScript код, и пользоваться другими её скрытыми возможностями.
Рассмотрим более подробно функции консоли разработчика:
Чтобы очистить консоль нужно кликнуть правой клавишей в консоли и выбрать пункт clear console, или вызвать метод clear() прямо в консоли, или из кода, использовав для этого console.clear();
Пункт Log XMLHttpRequest в контекстном меню — это функция включает логирование всех XHR запросов в консоли.
У консоли есть много различных методов, мы познакомились с одним из них который называется clear(). Так же существуют другие методы:
Например:
- console.error() — для вывода ошибок, которые будут подсвечены красным в консоли;
- console.log() — для вывода любой информации, которую мы хотим увидеть в консоли, очень часто используется при отладке кода;
- console.
 warn() — для вывода оповещений в консоли, которые будут подсвечены желтым цветом с отличительным знаком.
warn() — для вывода оповещений в консоли, которые будут подсвечены желтым цветом с отличительным знаком. - console.assert() — необходим для проверок. Первым аргументом он будет принимать условие, а вторым текст ошибки. Если переданное условие будет возвращать false, то выведется текст ошибки.
- console.group() — возможность группировать вывод. С его помощью мы задаем название для группы, а также указываем откуда начинается данная группа, все последующие методы вывода, которые будут использованы будут объединены в эту группу до того момента пока не будет вызван метод console.groupEnd().
В верхней части консоли есть возможность фильтровать вывод консоли. Вы можете написать свой фильтр, используя регулярные выражения или же использовать заготовленные, которые отфильтруют отельно только ошибки, предупреждения, логи и другие типы вывода в консоль.
Здесь мы разобрали только малую часть всех возможных инструментом и методов консоли. Более подробно о методах и других возможностях консоли можно посмотреть на странице документации Chrome DevTools.
Более подробно о методах и других возможностях консоли можно посмотреть на странице документации Chrome DevTools.
Source
Фактически на этой вкладке мы можем просмотреть все файлы, которые подключены к нашей странице и посмотреть их содержимое.
К примеру, если это изображения, то мы увидим здесь само изображение, а если это HTML-страница, то сможем просмотреть её код. Если это файлы CSS или JS, то мы можем не только просматривать содержимое этих файлов, а тут же и редактировать его. И при необходимости скопировать код или сохранить как новый файл.
Также здесь существует очень удобная возможность создавать точки остановки, так называемые брейкпоинты. Мы можем выбрать определенную строку, отметить её как точку остановки и тогда при исполнении всего кода, выполнение остановится именно на этой строке.
Использовать такие точки очень удобно при отладке кода. Более того их можно создавать внутри из кода. Достаточно в том месте, где вы хотите создать точку остановки, вставить команду debugger. После того как срабатывает точка остановки, исполнение кода в браузере замирает, и появляется возможность продолжить выполнение кода, нажав на стрелку. Выполнение продолжится до следующей точки, если таковой нет, то код выполнится до конца.
После того как срабатывает точка остановки, исполнение кода в браузере замирает, и появляется возможность продолжить выполнение кода, нажав на стрелку. Выполнение продолжится до следующей точки, если таковой нет, то код выполнится до конца.
Справа в этой вкладке вы можете видеть кнопки навигации, с помощью которых как раз таки можно останавливать исполнение, переключаться к следующей точке или же отключить все существующие точки.
Preferences
На этой вкладке дублируется та же строка Timeline, которую мы видели на вкладке Network, однако в более развернутом варианте, что повышает степень удобства использования этого инструмента.
Также здесь можно отслеживать таймлайн как сети, так и выполнения джаваскрипт кода и загрузку памяти. После того как произойдет запись, вы получите подробные данные о выполнении вашего кода. Сможете ознакомиться с временем исполнения каждого этапа работы кода, а также выделить конкретный промежуток во временной шкале и посмотреть какие процессы происходили в этот момент.
Memory
Внутри вкладки Memory неё есть несколько профайлеров, с их помощью можно отслеживать нагрузку, которую оказывает выполнение кода на ваш компьютер:
Их полезно использовать для того, чтобы определить какие части вашего кода оказывают наибольшую нагрузку на устройство в котором он исполняется, и какие из них возможно нуждаются в оптимизации.
Application
На вкладке Application мы можем получить информацию о некоторых хранилищах, которые нам доступны. А именно: это Local Storage, заглянув в который мы можем посмотреть какие переменные хранит страница и их значения. Также Session Storage в котором также хранятся данные по принципу ключ — значение, как правило это данные о сессии пользователя. Здесь же у нас хранилище в котором хранятся Куки, а также Cache Storage.
Если вы используете какие-то из этих хранилищ, и содержимое вы всегда можете удобно просмотреть на данной вкладке.
Security
На этой вкладке вы можете ознакомиться с протоколом безопасности, если таковой имеется, а также просмотреть данные о сертификате данного подключения.
Audits
Это полезная вкладка которая делает за вас много полезных дел, а именно определяет некоторые проблемы вашего сайта. Проводятся проверки на то включено ли сжатие, включено ли кеширование, также определяются неиспользуемые CSS правила, что означает, что вы подтягиваете какую-то часть ненужного кода.
С помощью этого инструмента можно провести аудит вашей страницы и он вам укажет проблемные места, которые влияют на скорость его работы.
Как включить режим разработчика на вашем Chromebook
Переведите Chromebook в режим разработчика, и вы получите полный root-доступ, в том числе возможность изменять системные файлы Chromebook. Это часто используется для установить полную систему Linux с чем-то вроде Crouton .
Режим разработчика имеет и другое применение. Вам не нужно устанавливать массивную систему Linux бок о бок с Chrome OS. Вы можете просто изменить несколько файлов или загрузить Chromebook с внешних USB-устройств.
Предупреждения
СВЯЗАННЫЕ С: Как установить Ubuntu Linux на Chromebook с Crouton
Вы должны понять два быстрых предупреждения:
- Включение (и отключение) режима разработчика приведет к стиранию данных с вашего Chromebook
- Google не поддерживает режим разработчика : Google официально не поддерживает эту функцию. Он предназначен для разработчиков (и опытных пользователей). Google не предоставляет поддержку по этому поводу. Применяются обычные предупреждения «Это может привести к аннулированию гарантии» — другими словами, если вы столкнулись с отказом оборудования в режиме разработчика, просто отключите режим разработчика перед получением гарантийной поддержки.

Загрузитесь в режим восстановления
СВЯЗАННЫЕ С: Как восстановить заводские настройки Chromebook (даже если он не загружается)
На оригинальных Chromebook «режим разработчика» был физическим переключателем, который можно было щелкнуть. На современных устройствах Chromebook эту опцию необходимо включить в режиме восстановления. Recovery Mode — это специальный вариант загрузки, в котором вы также можете
Для начала вам нужно загрузить Chromebook в режим восстановления. Для этого нажмите и удерживайте клавиши Esc и Refresh, а затем нажмите кнопку питания. (Клавиша обновления — это то место, где должна быть клавиша F3 — четвертая клавиша слева в верхнем ряду клавиатуры.) Chromebook немедленно перезагрузится в режим восстановления.
Обратите внимание, что кнопка питания может быть в другом месте на вашем Chromebook. Например, на ASUS Chromebook Flip он находится даже не на самой клавиатуре — он находится на левой стороне устройства.
На экране восстановления отображается сообщение «Chrome OS отсутствует или повреждена». На самом деле это не так — этот экран обычно появляется только тогда, когда ваша установка Chrome OS повреждена.
Нажмите Ctrl + D на экране восстановления. Этого сочетания клавиш на самом деле нет нигде на экране — вы должны знать его заранее. Это не позволяет менее осведомленным пользователям Chromebook копаться и включать его, не зная, что они делают.
Вы увидите экран с надписью «Чтобы выключить проверку ОС, нажмите ENTER». Нажмите Enter, чтобы включить режим разработчика. Это отключает функцию «проверки операционной системы», поэтому вы можете изменять системные файлы Chrome OS, и она не будет жаловаться и отказываться загружаться.
Загрузка с включенным режимом разработчика
Теперь вы увидите пугающее сообщение: «Проверка ОС ВЫКЛ. ”При загрузке Chromebook. Это сообщение информирует вас о том, что файлы вашего Chromebook не могут быть проверены — другими словами, что Chromebook находится в режиме разработчика. Если вы будете игнорировать это сообщение достаточно долго, ваш Chromebook срочно подаст вам звуковой сигнал, чтобы привлечь ваше внимание.
Этот экран разработан в целях безопасности. Chromebook в режиме разработчика не имеет обычных функций безопасности. Например, вы можете установить кейлоггер на Chromebook, используя доступ в режиме разработчика, а затем передать его кому-нибудь. Если они введут свой пароль, вы сможете его перехватить и шпионить за ними. Это пугающее сообщение при загрузке помогает защитить обычных пользователей, помогая им отключить режим разработчика, если они не знают, что происходит.
Чтобы в любом случае загрузить Chromebook, вам нужно будет нажать Ctrl + D, когда вы увидите этот экран. Это позволит вам быстро загрузиться, не слыша раздражающих звуковых сигналов. Вы также можете просто подождать еще несколько секунд — после небольшого звукового сигнала ваш Chromebook загрузится автоматически.
При первой загрузке Chromebook после переключения этого переключателя он сообщит вам, что готовит вашу систему к режиму разработчика. Это может занять 10-15 минут — вы можете посмотреть на индикатор выполнения в верхней части экрана, чтобы узнать, сколько времени осталось.
Включить дополнительные функции отладки
Когда вы перезагрузите Chromebook в первый раз, вы увидите мастер первоначальной настройки. В Chrome 41 и более поздних версиях — в настоящее время это часть «канала разработки», поэтому у вас может еще не быть этой опции — вы увидите ссылку «Включить функции отладки» в нижнем левом углу мастера первоначальной настройки.
Это автоматически включит полезные функции для режима разработчика, такие как возможность загрузки с USB-устройств и отключит проверку корневой файловой системы, чтобы вы могли изменять файлы Chromebook. Он также включает демон SSH, чтобы вы могли удаленно обращаться к своему Chromebook через SSH-сервер, и позволяет вам установить собственный пароль root. Прочтите Страница функций отладки на вики-странице Chromium Projects для получения дополнительных сведений о функциях отладки, которые это позволяет.
Этот шаг не является обязательным. Это необходимо только в том случае, если вам нужны эти конкретные функции отладки. Вы по-прежнему можете установить Crouton и изменить системные файлы, не включая эти функции отладки.
Использование режима разработчика
СВЯЗАННЫЕ С:
Теперь у вас есть полный и неограниченный доступ к Chromebook, так что вы можете делать все, что хотите.
Чтобы получить доступ к корневой оболочке, нажмите Ctrl + Alt + T, чтобы открыть окно терминала. в Оболочка Crosh окно, тип ракушка и нажмите Enter, чтобы получить полную оболочку bash. Затем вы можете запускать команды с помощью команды sudo, чтобы запускать их с правами root. Это место, где вы запускаете команду для установки
Если в будущем вы захотите отключить режим разработчика на Chromebook, это несложно. Просто перезагрузите Chromebook. На страшно выглядящем экране предупреждения нажмите клавишу пробела, как указано в инструкции. Ваш Chromebook вернется к заводским настройкам по умолчанию, при этом все файлы будут удалены. Вам нужно будет снова войти в него со своей учетной записью Google, но все вернется в нормальное заблокированное состояние.
Кредит изображения: Лахлан Цанг на Flickr , Кэрол Ракер на Flickr
Как включить режим разработчика в Chrome OS для получения рут-доступа
- 2019
Если вы гик, вы должны осознавать тот факт, что если вы действительно хотите извлечь максимальную выгоду из программного обеспечения, вам придется с ним повозиться. Скрытый потенциал Android может быть раскрыт путем рутирования устройства, а Windows предлагает множество опций с помощью различных взломов реестра, поэтому вполне уместно, что Chrome OS также имеет некоторые классные скрытые опции под капотом. Итак, если вы используете Chromebook и хотите полностью раскрыть его потенциал, вам следует включить режим разработчика на устройстве.
Скрытый потенциал Android может быть раскрыт путем рутирования устройства, а Windows предлагает множество опций с помощью различных взломов реестра, поэтому вполне уместно, что Chrome OS также имеет некоторые классные скрытые опции под капотом. Итак, если вы используете Chromebook и хотите полностью раскрыть его потенциал, вам следует включить режим разработчика на устройстве.
Режим разработчика в ОС Chrome предоставляет вам root-доступ, который позволяет устанавливать другие операционные системы, такие как Linux или другие платформы на основе Chromium. Более того, он предоставляет множество дополнительных возможностей с помощью команд Crosh, а также позволяет устанавливать приложения для Android через файлы APK. Итак, без лишних слов, вот как включить режим разработчика в Chrome OS:
Что нужно иметь в виду
Прежде чем включить режим разработчика в Chrome OS, вот несколько последствий, с которыми вы должны быть готовы столкнуться:
Включение режима разработчика на Chromebook «моет» устройство, что означает, что процесс фабрики сбрасывает ваше устройство. Таким образом, все на устройстве будет удалено вместе с вашей учетной записью и настройками. Однако, если вы сохранили свои файлы в Интернете с помощью Google Диска, вы можете восстановить их вместе со всеми настройками при входе в свою учетную запись Google.
Таким образом, все на устройстве будет удалено вместе с вашей учетной записью и настройками. Однако, если вы сохранили свои файлы в Интернете с помощью Google Диска, вы можете восстановить их вместе со всеми настройками при входе в свою учетную запись Google.
Еще одна важная вещь, которую стоит здесь отметить, это то, что Google перестанет поддерживать вашу Chromebook, если вы включите режим разработчика. Это означает, что гарантия на ваше устройство будет недействительной. Однако, если у вас возникнут проблемы с вашим Chromebook, вы можете легко отключить режим разработчика и затем использовать его для ремонта.
Вот как включить режим разработчика в Chrome OS
Если вы все еще хотите включить режим разработчика на своем Chromebook, после того, как мы предупредили вас о проблемах, с которыми вы можете столкнуться, вот как это сделать:
1. Более ранние версии Chromebook поставлялись с переключателем, который можно просто щелкнуть, чтобы включить режим разработчика. Однако, это больше не так, и вам нужно загрузить устройство Chrome OS в режим восстановления, чтобы начать. Чтобы загрузить Chromebook в режиме восстановления, одновременно нажмите и удерживайте кнопки «Esc» и «Обновить», а затем нажмите кнопку питания .
Однако, это больше не так, и вам нужно загрузить устройство Chrome OS в режим восстановления, чтобы начать. Чтобы загрузить Chromebook в режиме восстановления, одновременно нажмите и удерживайте кнопки «Esc» и «Обновить», а затем нажмите кнопку питания .
2. Ваш Chromebook должен загрузиться с сообщением «Chrome OS отсутствует или повреждена». Не пугайтесь, так как это общее сообщение, которое вы получаете, играя с настройками Chrome OS. Чтобы двигаться дальше, нажмите Ctrl + D.
3. На следующей странице нажмите Enter, чтобы «отключить проверку ОС».
4. Затем ваш Chromebook перезагрузится, и вы увидите экран, напоминающий, что вы выключили проверку ОС. Вы можете нажать Ctrl + D, чтобы запустить процесс, или подождать, пока ОС сама запустит процесс после звукового сигнала .
5. Chrome OS начнет переход в режим разработчика. Как видно на экране, вы можете выключить компьютер, чтобы отменить процесс. ОС дает вам 30 секунд, чтобы отменить процесс, после чего вы не можете выключить компьютер.
Chrome OS начнет переход в режим разработчика. Как видно на экране, вы можете выключить компьютер, чтобы отменить процесс. ОС дает вам 30 секунд, чтобы отменить процесс, после чего вы не можете выключить компьютер.
6. После этого компьютер запустит « Подготовка системы к режиму разработчика », и в верхнем левом углу появится таймер, показывающий, сколько времени займет процесс.
7. По завершении вы должны увидеть экран приветствия Chrome OS, где вам нужно будет выбрать язык, клавиатуру и подключиться к сети. Также есть возможность включить функции отладки .
8. Хотя вы можете пропустить эту часть, включение функций отладки в Chrome OS позволит вам загружаться с USB-накопителей, настраивать демон sshd и многое другое. Итак, нажмите « Включить функции отладки » и нажмите « Продолжить ». На следующей странице введите пароль root, который вы хотите создать, и все, функции отладки будут включены.
На следующей странице введите пароль root, который вы хотите создать, и все, функции отладки будут включены.
Что ж, после того, как вы завершите процесс, режим разработчика будет включен. Чтобы проверить это, вы можете перейти в оболочку Crosh, нажав Ctrl + Alt + T, и введите команду типа «Shell», которая открывает полноценную оболочку в стиле bash и работает только на устройствах с поддержкой режима разработчика. Если вы когда-нибудь захотите отключить режим разработчика в Chrome OS, вы можете нажать кнопку «Пробел» на начальном экране, когда Chromebook включается.
Все готово для игры с расширенными возможностями через Режим разработчика на Chrome OS?
Разблокировка режима разработчика в Chrome OS позволяет вам играть с различными дополнительными опциями, но если вы не знакомы с тем, что делаете, мы советуем вам действовать осторожно. Однако, если вы любите возиться, то включите режим разработчика на Chromebook. Сообщите нам, если у вас возникнут какие-либо проблемы в разделе комментариев ниже.
Как включить режим разработчика Chrome OS
- В Chrome OS есть режим разработчика, который дает вам root-доступ к операционной системе вашего Chromebook.
- Чтобы включить режим разработчика, перезагрузите ноутбук, нажав клавиши Esc, Refresh и Power, а затем Ctrl+D.
- Режим разработчика может привести к аннулированию гарантии и сделать вас уязвимым для вредоносных программ.
Если вы чувствуете себя стесненным огороженным садом Chrome OS, вас может заинтересовать режим разработчика Chrome OS. Это скрытый параметр вашего Chromebook, который отключает все ограничения и средства защиты, встроенные в Chrome, и дает вам относительно прямой доступ к множеству функций, которыми обычно пользуются только разработчики и ИТ-специалисты.
Несмотря на то, что при включении режима разработчика существуют риски, это легко сделать (и отменить, если вы хотите отключить его позже).
Что такое режим разработчика Chrome OS?
Режим разработчика — это конфигурация Chrome, которая дает вам root-доступ к вашему Chromebook. Подобно тому, как вы можете «взломать» устройство iOS, перевод Chromebook в режим разработчика означает, что вы можете устанавливать приложения Android из любого источника и обходить системы безопасности, обычно встроенные в Chrome OS. Вы даже можете добавить другую операционную систему, чтобы вы могли запускать Linux на своем Chromebook.
После включения режима разработчика ваш Chromebook не предоставляет вам автоматически доступ к уже установленным файлам и приложениям, поэтому вам нужно будет вручную скопировать существующие данные из исходной конфигурации в режим разработчика. Есть и другие вещи, которых следует опасаться. Мало того, что устройство теряет обычно используемые средства защиты, что делает его уязвимым для вредоносных программ, режим разработчика также обычно аннулирует гарантию на большинство Chromebook.
Как включить режим разработчика Chrome OS
Если вы готовы включить режим разработчика, убедитесь, что вы сделали резервную копию всех данных, хранящихся локально на вашем устройстве. Затем сделайте следующее:
1. Убедитесь, что Chromebook выключен.
2. Одновременно нажмите и удерживайте клавиши Esc , Refresh и Power . Когда вы увидите, что ваш Chromebook начинает включаться, вы можете отпустить клавиши.
Одновременно нажмите клавиши Esc, Refresh и Power, чтобы начать процесс входа в режим разработчика. Дэйв Джонсон 3. Вы увидите экран процесса восстановления. Выберите «Дополнительные параметры», а затем выберите «Режим разработчика» (или нажмите Ctrl+D ).
Вы увидите экран процесса восстановления. Выберите «Дополнительные параметры», а затем выберите «Режим разработчика» (или нажмите Ctrl+D ).
4. Если вы видите сообщение с просьбой проверить операционную систему, нажмите Введите .
Вы можете использовать клавиши со стрелками, чтобы прокрутить вниз до «Дополнительных параметров» и выбрать «Режим разработчика» или просто нажать Ctrl + D. Дэйв Джонсон Теперь Chromebook должен запуститься в режиме разработчика. Вам нужно будет нажимать Ctrl+D каждый раз, когда вы запускаете его в режиме разработчика.
Как отключить режим разработчика Chrome OS
Вы можете отключить режим разработчика в любое время, нажав всего несколько дополнительных клавиш:
1. Убедитесь, что ваш Chromebook выключен.
2. Включите Chromebook.
3. Когда Chromebook загрузится и отобразит сообщение о проверке ОС, нажмите кнопку 9.0025 Пробел .
4. Ваш Chromebook будет сброшен до заводских настроек и вернется к своей нормальной конфигурации.
Важно: Обязательно сделайте резервную копию всех локальных данных, которые вы хотите сохранить, прежде чем отключать режим разработчика.
Дэйв Джонсон
Внештатный писатель
Дэйв Джонсон — технический журналист, который пишет о потребительских технологиях и о том, как индустрия трансформирует спекулятивный мир научной фантастики в современную реальную жизнь. Дэйв вырос в Нью-Джерси, прежде чем поступить в ВВС, чтобы управлять спутниками, преподавать космические операции и планировать космические запуски. Затем он провел восемь лет в качестве руководителя отдела контента в группе Windows в Microsoft. Как фотограф Дэйв фотографировал волков в их естественной среде обитания; он также инструктор по подводному плаванию и соведущий нескольких подкастов. Дэйв является автором более двух десятков книг и участвовал во многих сайтах и публикациях, включая CNET, Forbes, PC World, How To Geek и Insider.
Дэйв вырос в Нью-Джерси, прежде чем поступить в ВВС, чтобы управлять спутниками, преподавать космические операции и планировать космические запуски. Затем он провел восемь лет в качестве руководителя отдела контента в группе Windows в Microsoft. Как фотограф Дэйв фотографировал волков в их естественной среде обитания; он также инструктор по подводному плаванию и соведущий нескольких подкастов. Дэйв является автором более двух десятков книг и участвовал во многих сайтах и публикациях, включая CNET, Forbes, PC World, How To Geek и Insider.
ПодробнееПодробнее
Часто задаваемые вопросы — Разработчики Chrome
Если вы не нашли здесь ответ на свой вопрос, попробуйте ответы на часто задаваемые вопросы Интернет-магазина Chrome, тег [google-chrome-extension] в Stack Overflow, группу chromium-extensions или помощь магазина.
# Общие
# Что такое расширения Google Chrome?
Расширения Google Chrome — это приложения, которые запускаются внутри браузера Chrome и обеспечивают дополнительные функции, интеграцию со сторонними веб-сайтами или службами и настраиваемые возможности просмотра.
# Как настроить Chrome для разработки расширений?
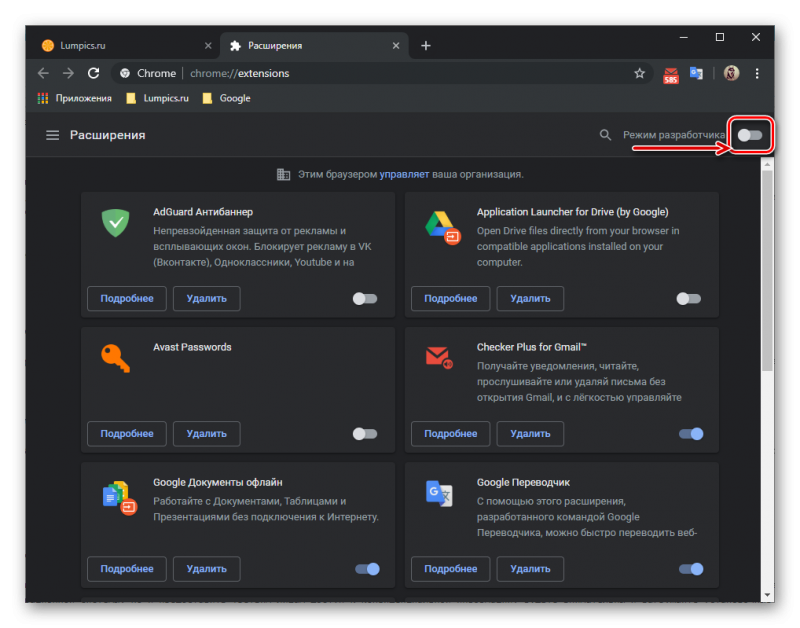
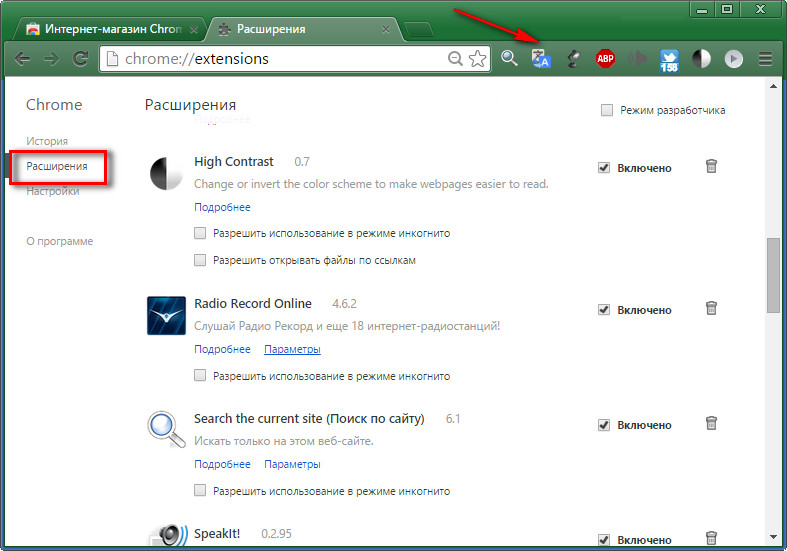
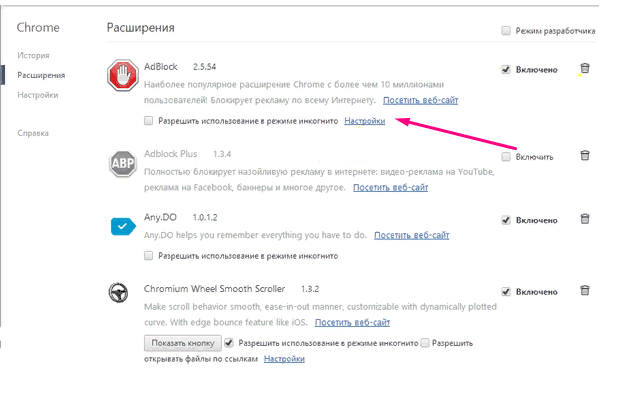
Пока вы используете версию Chrome, которая поддерживает расширения, у вас уже есть все необходимое, чтобы начать писать собственное расширение. Вы можете начать с включения режима разработчика.
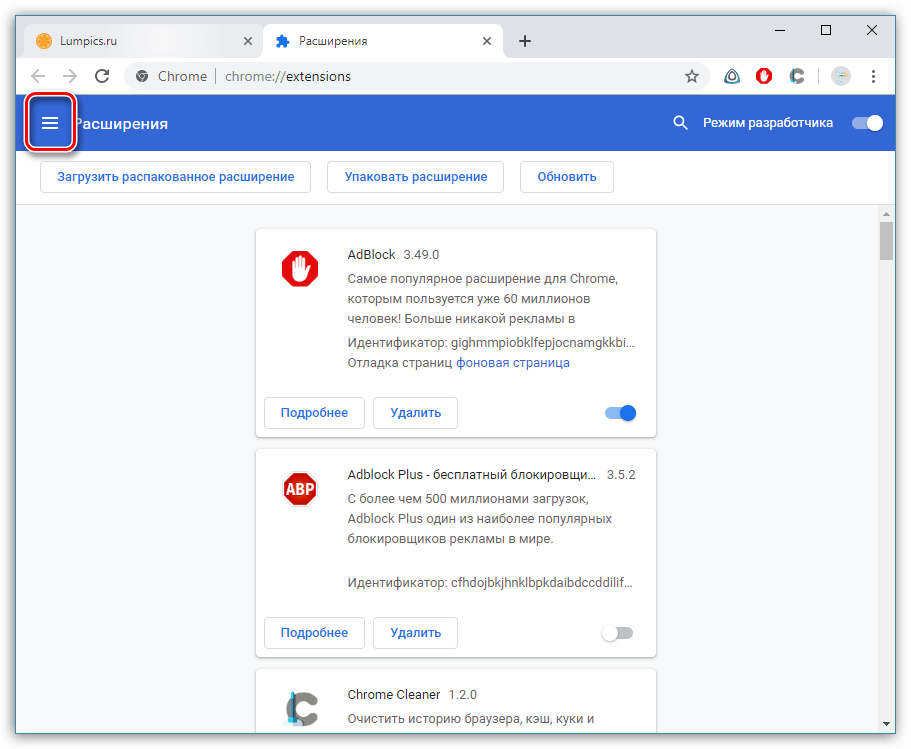
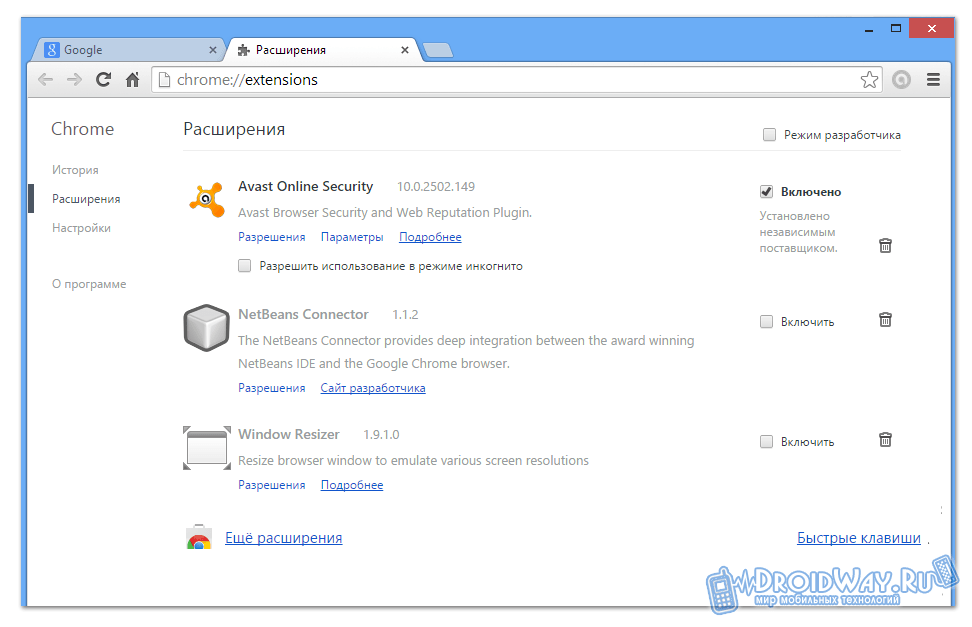
Щелкните значок меню Chrome и выберите Расширения в меню Инструменты . Убедитесь, что установлен флажок «Режим разработчика» в правом верхнем углу. Теперь вы можете перезагружать расширения, загружать распакованный каталог файлов, как если бы это было упакованное расширение, и многое другое. Полное руководство см. в разделе Начало работы.
# Какие технологии используются для написания расширений для Chrome?
Расширения написаны с использованием тех же стандартных веб-технологий, которые разработчики используют для создания веб-сайтов. HTML используется в качестве языка разметки контента, CSS — для стилей, а JavaScript — для написания сценариев. Поскольку Chrome поддерживает HTML5 и CSS3, разработчики могут использовать новейшие открытые веб-технологии, такие как холст и анимация CSS, в своих расширениях. Расширения также имеют доступ к нескольким API-интерфейсам JavaScript, которые помогают выполнять такие функции, как кодирование JSON и взаимодействие с браузером.
Поскольку Chrome поддерживает HTML5 и CSS3, разработчики могут использовать новейшие открытые веб-технологии, такие как холст и анимация CSS, в своих расширениях. Расширения также имеют доступ к нескольким API-интерфейсам JavaScript, которые помогают выполнять такие функции, как кодирование JSON и взаимодействие с браузером.
# Загружаются ли расширения из Интернета каждый раз при загрузке браузера?
Расширения загружаются браузером Chrome при установке и впоследствии запускаются с локального диска для повышения производительности. Однако, если новая версия расширения будет загружена в сеть, она будет автоматически загружена в фоновом режиме для всех пользователей, у которых установлено это расширение. Расширения также могут в любое время запрашивать удаленный контент, чтобы взаимодействовать с веб-службой или получать новый контент из Интернета.
# Как определить, какая версия Chrome развернута на каком канале?
Чтобы определить, какая версия Chrome в настоящее время доступна на каждой из различных платформ, посетите omahaproxy. appspot.com. На этом сайте вы увидите данные в формате, похожем на:
appspot.com. На этом сайте вы увидите данные в формате, похожем на:
cf,dev,#.#.###.#,#.#.###.#,mm/dd/yy,mm/dd/yy ,#####,#####,#####
cf,beta,#.#.###.#,#.#.###.#,мм/дд/гг,мм /dd/yy,#####,#####,#####
cf,stable,#.#.###.#,#.#.###.#,mm/dd /гг,мм/дд/гг,#####,#####,#####
linux,dev,#.#.###.#,#.#.###.# ,мм/дд/гг,мм/дд/гг,#####,#####,#####
linux,бета,#.#.###.#,#.#.###.#,мм/дд/гг,мм/дд/гг,#####,#####,# ####
linux,стабильная,#.#.###.#,#.#.###.#,мм/дд/гг,мм/дд/гг,#####,### ##,#####
mac,dev,#.#.###.#,#.#.###.#,мм/дд/гг,мм/дд/гг,##### ,#####,#####
mac,бета,#.#.###.#,#.#.###.#,мм/дд/гг,мм/дд/гг,# ####,#####,#####
mac,стабильный,#.#.###.#,#.#.###.#,мм/дд/гг,мм/дд /yy,#####,#####,#####
win,canary,#.#.###.#,#.#.###.#,mm/dd/yy ,мм/дд/гг,#####,#####,#####
win,dev,#.#.###.#,#.#.###.#,мм /дд/гг,мм/дд/гг,#####,#####,#####
win,бета,#.#.###.#,#.#.###.#,мм/дд/гг,мм/дд/гг,#####,#####,# ####
win,стабильная,#.#.###.#,#.#.###.#,мм/дд/гг,мм/дд/гг,#####,### ##,#####
cros,dev,#.#.###.#,#.#.###.#,мм/дд/гг,мм/дд/гг,##### ,#####,#####
cros,бета,#.#.###.#,#.#.###.#,мм/дд/гг,мм/дд/гг,# ####,#####,#####
Каждая строка представляет информацию о различных комбинациях платформы и канала. Перечисленные платформы: cf (Google Chrome Frame), linux , mac , win 9.0138 и вместо (Google ChromeOS). Перечислены каналы canary , dev , бета и стабильная версия . Два числа из четырех частей после канала представляют текущую и предыдущую версии Chrome, развернутые для этой комбинации платформы и канала. Остальная информация представляет собой метаданные о том, когда выпуски были впервые выпущены, а также номера редакций, связанные с каждой сборкой.
# Возможности
# Могут ли расширения выполнять междоменные запросы Ajax?
Да. Расширения могут выполнять междоменные запросы. См. эту страницу для получения дополнительной информации.
# Могут ли расширения использовать сторонние веб-сервисы?
Да. Расширения могут выполнять междоменные Ajax-запросы, поэтому они могут напрямую вызывать удаленные API. API, предоставляющие данные в формате JSON, особенно просты в использовании.
# Могут ли расширения кодировать/декодировать данные JSON?
Да, современные движки JavaScript, такие как Chrome V8, имеют встроенную поддержку JSON.stringify и JSON.parse, поэтому вы можете использовать эти функции в своих расширениях, не включая библиотеки JSON в свой код.
# Могут ли расширения хранить данные локально?
Да, расширения могут использовать localStorage для постоянного хранения строковых данных. Используя встроенные в Chrome функции JSON, вы можете хранить сложные структуры данных в localStorage. Для расширений, которым необходимо выполнять SQL-запросы к своим сохраненным данным, Chrome реализует базы данных SQL на стороне клиента, которые также можно использовать.
# Могут ли расширения использовать OAuth?
Да, существуют расширения, использующие OAuth для доступа к API удаленных данных. Большинству разработчиков удобно использовать библиотеку JavaScript OAuth, чтобы упростить процесс подписания запросов OAuth.
# Могут ли расширения создавать пользовательский интерфейс за пределами отображаемой веб-страницы?
Да, ваше расширение может добавлять кнопки в пользовательский интерфейс браузера Chrome. См. действия браузера и действия страницы для получения дополнительной информации.
Расширение также может создавать всплывающие уведомления, которые существуют за пределами окна браузера. Дополнительные сведения см. в документации по расширенным уведомлениям.
# Могут ли расширения прослушивать нажатия на вкладки Chrome и кнопки навигации?
Нет. Расширения ограничены прослушиванием событий, описанных в документации по API.
# Могут ли два расширения общаться друг с другом?
Да, внутренние номера могут передавать сообщения другим внутренним номерам. Дополнительную информацию см. в документации по передаче сообщений.
Дополнительную информацию см. в документации по передаче сообщений.
# Могут ли расширения использовать Google Analytics?
Да, поскольку расширения создаются так же, как веб-сайты, они могут использовать Google Analytics для отслеживания использования. Однако вы должны изменить код отслеживания, чтобы получить HTTPS-версию библиотеки Google Analytics. См. этот учебник для получения дополнительной информации о том, как это сделать.
# Могут ли расширения изменять URL-адреса chrome://?
Нет. API-интерфейсы расширений были разработаны для минимизации проблем обратной совместимости, которые могут возникнуть при установке новых версий браузера. Разрешение сценариев содержимого на chrome:// URL-адресах будет означать, что разработчики начнут полагаться на DOM, CSS и JavaScript этих страниц, чтобы оставаться неизменными. В лучшем случае эти страницы не могли бы обновляться так быстро, как они обновляются прямо сейчас. В худшем случае это может означать, что обновление одной из этих страниц может привести к поломке расширения, в результате чего ключевые части браузера перестанут работать для пользователей этого расширения.
В худшем случае это может означать, что обновление одной из этих страниц может привести к поломке расширения, в результате чего ключевые части браузера перестанут работать для пользователей этого расширения.
Причина, по которой разрешена полная замена контента, размещенного на этих URL-адресах, заключается в том, что это заставляет разработчика расширения реализовать все функции, которые они хотят, не завися от внутренней реализации браузера, чтобы оставаться прежним.
Нет, всплывающие окна могут открываться только в том случае, если пользователь щелкает соответствующую страницу или действие браузера. Расширение не может открыть свое всплывающее окно программно.
Нет, всплывающие окна автоматически закрываются, когда пользователь фокусируется на какой-либо части браузера за пределами всплывающего окна. Невозможно оставить всплывающее окно открытым после того, как пользователь щелкнул мышью.
# Могут ли расширения получать уведомления об их установке/удалении?
Вы можете прослушивать событие runtime. onInstalled, чтобы получать уведомления об установке или обновлении расширения или обновлении самого Chrome. Нет соответствующего события для удаления вашего расширения.
onInstalled, чтобы получать уведомления об установке или обновлении расширения или обновлении самого Chrome. Нет соответствующего события для удаления вашего расширения.
# Разработка
# Как создать пользовательский интерфейс для моего расширения?
Расширения используют HTML и CSS для определения своих пользовательских интерфейсов, поэтому вы можете использовать стандартные элементы управления формы для создания пользовательского интерфейса или стилизовать интерфейс с помощью CSS, как если бы это была веб-страница. Кроме того, расширения могут добавлять некоторые ограниченные элементы пользовательского интерфейса в сам Chrome.
# Сколько данных я могу хранить в localStorage?
Расширения могут хранить до 5 МБ данных в localStorage.
# Как создать меню параметров для моего расширения?
Вы можете разрешить пользователям задавать параметры для вашего расширения, создав страницу параметров, которая представляет собой простую HTML-страницу, которая будет загружаться, когда пользователь нажимает кнопку «Параметры» для вашего расширения. Эта страница может считывать и записывать параметры в localStorage или даже отправлять параметры на веб-сервер, чтобы они могли сохраняться в разных браузерах.
Эта страница может считывать и записывать параметры в localStorage или даже отправлять параметры на веб-сервер, чтобы они могли сохраняться в разных браузерах.
# Какие средства отладки доступны разработчикам расширений?
Встроенные инструменты разработчика Chrome можно использовать для отладки расширений, а также веб-страниц. Дополнительные сведения см. в этом руководстве по отладке расширений.
# Почему совпадения с подстановочными знаками не работают для доменов верхнего уровня (TLD)?
Вы не можете использовать шаблоны сопоставления с подстановочными знаками, такие как https://google.*/* , для сопоставления TLD (например, https://google.es и https://google.fr ) из-за сложности фактически ограничивая такое совпадение только нужными доменами.
Для примера https://google.*/* домены Google будут совпадать, но также будет https://google.someotherdomain. . Кроме того, многие сайты не владеют всеми TLD своего домена. Например, предположим, что вы хотите использовать  com
com https://example.*/* для соответствия https://example.com и https://example.es , но https://example. net — враждебный сайт. Если в вашем расширении есть ошибка, враждебный сайт потенциально может атаковать ваше расширение, чтобы получить доступ к расширенным привилегиям вашего расширения.
Вы должны явно перечислить TLD, на которых вы хотите запустить свое расширение.
# Почему API управления не запускает события, когда мое расширение установлено/удалено?
API управления предназначен для помощи в создании новых заменяющих расширений вкладок. Он не предназначен для запуска событий установки/удаления для текущего расширения.
# Как расширение может определить, запущено ли оно в первый раз?
Вы можете прослушивать событие runtime.onInstalled. См. эту запись часто задаваемых вопросов.
См. эту запись часто задаваемых вопросов.
# Особенности и ошибки
# Кажется, я нашел ошибку! Как я могу убедиться, что это будет исправлено?
При разработке расширения вы можете обнаружить, что поведение не соответствует документации по расширениям и может быть результатом ошибки в Chrome. Лучше всего убедиться, что соответствующий отчет о проблеме подан, а у команды Chromium достаточно информации, чтобы воспроизвести поведение.
Шаги, которые вы должны выполнить, чтобы убедиться в этом:
- Придумайте минимальное тестовое расширение , демонстрирующее проблему, о которой вы хотите сообщить. Это расширение должно содержать как можно меньше кода для демонстрации ошибки — обычно это должно быть не более 100 строк кода. Часто разработчики обнаруживают, что не могут воспроизвести свои проблемы таким образом, что является хорошим показателем того, что ошибка находится в их собственном коде.
- Найдите средство отслеживания проблем на странице https://crbug.
 com, чтобы узнать, сообщал ли кто-нибудь о подобной проблеме. Большинство вопросов, связанных с расширениями, регистрируются в разделе 9.0025 component=Platform>Extensions , поэтому для поиска ошибки расширения, связанной с функцией chrome.scripting.executeScript (например), найдите «
com, чтобы узнать, сообщал ли кто-нибудь о подобной проблеме. Большинство вопросов, связанных с расширениями, регистрируются в разделе 9.0025 component=Platform>Extensions , поэтому для поиска ошибки расширения, связанной с функцией chrome.scripting.executeScript (например), найдите «component=Platform>Extensions Type=Bug chrome.scripting.executeScript», которая даст вам этот список результатов. - Если вы обнаружите ошибку, описывающую вашу проблему, щелкните значок звездочки, чтобы получить уведомление, когда ошибка получит обновление. Не реагируйте на ошибку, чтобы сказать «я тоже» или спросить «когда это будет исправлено?» ; такие обновления могут привести к отправке сотен электронных писем. Добавляйте комментарий только в том случае, если у вас есть информация (например, лучший тестовый пример или предлагаемое исправление), которая может оказаться полезной.
- Если вы не нашли подходящей ошибки, отправьте новый отчет о проблеме по адресу https://crbug.
 com/new. Заполняя эту форму, будьте как можно более точны: выберите описательный заголовок, объясните шаги по воспроизведению ошибки и опишите ожидаемое и фактическое поведение. Прикрепите свой тестовый пример к отчету и при необходимости добавьте скриншоты. Чем проще ваш отчет поможет другим воспроизвести вашу проблему, тем больше шансов, что ваша ошибка будет исправлена в кратчайшие сроки.
com/new. Заполняя эту форму, будьте как можно более точны: выберите описательный заголовок, объясните шаги по воспроизведению ошибки и опишите ожидаемое и фактическое поведение. Прикрепите свой тестовый пример к отчету и при необходимости добавьте скриншоты. Чем проще ваш отчет поможет другим воспроизвести вашу проблему, тем больше шансов, что ваша ошибка будет исправлена в кратчайшие сроки. - Дождитесь обновления ошибки. Большинство новых ошибок проверяются в течение недели, хотя иногда обновление может занять больше времени. Не отвечайте на сообщение об ошибке, чтобы спросить, когда проблема будет исправлена. Если ваша ошибка не была изменена через две недели, опубликуйте сообщение в группе обсуждения со ссылкой на вашу ошибку.
- Если вы первоначально сообщили об ошибке в группе обсуждения и были перенаправлены в этот раздел часто задаваемых вопросов, ответьте на исходную ветку со ссылкой на ошибку, которую вы отметили звездочкой или о которой сообщили. Это облегчит другим людям, столкнувшимся с той же проблемой, найти правильную ошибку.

# У меня есть запрос на функцию! Как я могу сообщить об этом?
Если вы обнаружите функцию (особенно если она связана с экспериментальным API), которую можно добавить для улучшения процесса разработки расширений, убедитесь, что соответствующий запрос подан в системе отслеживания проблем.
Шаги, которые вы должны выполнить, чтобы убедиться в этом:
- Найдите средство отслеживания проблем на https://crbug.com, чтобы узнать, запрашивал ли кто-то аналогичную функцию. Большинство запросов, связанных с расширениями, подаются под номером 9.0025 component=Platform>Extensions , поэтому, чтобы найти запрос функции расширения, связанный с сочетаниями клавиш (например), найдите «
component=Platform>Extensions Type=Feature Shorts», который даст вам этот список результатов. - Если вы найдете билет, соответствующий вашему запросу, щелкните значок звездочки, чтобы получить уведомление, когда ошибка получит обновление.
 Не отвечайте на ошибку, чтобы сказать «я тоже» или спросить «когда это будет реализовано?» ; такие обновления могут привести к отправке сотен электронных писем.
Не отвечайте на ошибку, чтобы сказать «я тоже» или спросить «когда это будет реализовано?» ; такие обновления могут привести к отправке сотен электронных писем. - Если вы не нашли подходящего билета на звезду, отправьте новый запрос на https://crbug.com/new. Будьте как можно более подробными при заполнении этой формы: выберите описательный заголовок и точно объясните, какую функцию вы хотели бы использовать и как вы планируете ее использовать.
- Дождитесь обновления заявки. Большинство новых запросов рассматриваются в течение недели, хотя иногда обновление может занять больше времени. Не отвечайте на заявку, чтобы узнать, когда будет добавлена функция. Если ваша заявка не была изменена в течение двух недель, отправьте сообщение в группу обсуждения со ссылкой на ваш запрос.
- Если вы первоначально сообщили о своем запросе в группе обсуждения и были перенаправлены в этот раздел часто задаваемых вопросов, ответьте на исходную ветку, указав ссылку на тикет, который вы пометили или открыли.
 Это облегчит другим пользователям с таким же запросом поиск правильного билета.
Это облегчит другим пользователям с таким же запросом поиск правильного билета.
Как включить режим разработчика Chrome OS на Chromebook
13 июля 2021 г., 10:00 Комментарий Jeff Springer
Chromebook — очень мощные устройства. Хотя многие пользователи покупают Chromebook из-за простого интерфейса на основе браузера, вы можете сделать гораздо больше. Есть много способов раскрыть все возможности Chrome OS, например присоединиться к бета-каналу или каналу для разработчиков или включить Chrome Flags. Еще один способ расширить возможности Chrome OS — включить режим разработчика. Для тех, кто знаком с телефонами Android, режим разработчика аналогичен включению root-доступа на вашем мобильном устройстве. Режим разработчика позволяет включить функции, отсутствующие в стандартных настройках Chrome OS.
Прежде чем начать, имейте в виду, что режим разработчика действительно предназначен для разработчиков. Вы можете использовать этот дополнительный доступ для модификации вашего устройства несколькими способами. Например, вы можете использовать режим разработчика, чтобы установить совершенно новую ОС на свой Chromebook.
Вы можете использовать этот дополнительный доступ для модификации вашего устройства несколькими способами. Например, вы можете использовать режим разработчика, чтобы установить совершенно новую ОС на свой Chromebook.
Пожалуй, самое популярное использование режима разработчика — возможность боковой загрузки приложений Android. На таких сайтах, как APK Mirror, есть много APK, которые просто недоступны для устройств Chrome OS в магазине Google Play. Имейте в виду, что в режиме разработчика также есть некоторые недостатки, и мы обсудим их в конце.
Самое важное, что следует учитывать при включении режима разработчика, это то, что он стирает вашу регистрационную информацию и любые локально сохраненные данные. Вам абсолютно необходимо сделать резервную копию всех данных, которые вы хотите сохранить . Если вы используете Chrome OS постоянно, вы, вероятно, можете просто создать резервную копию всего в предпочитаемом вами облачном хранилище. Как только вы это сделаете, вот как перейти в режим разработчика:
- Включите Chromebook.

- Одновременно нажмите и удерживайте клавишу Esc, клавишу обновления и кнопку питания.
- Когда Chrome OS отсутствует или повреждена. Вставьте USB-накопитель. Появится сообщение , одновременно нажмите и удерживайте клавиши Ctrl и D.
- Нажмите Enter (при появлении запроса).
- Дождитесь перезагрузки устройства и пройдите процесс настройки Chromebook.
- Вы увидите странный экран с сообщением о том, что проверка ОС отключена. Имейте в виду, что этот экран будет появляться каждый раз при загрузке.
- Нажмите Ctrl и D для успешного перезапуска.
Теперь у вас есть все настройки для режима разработчика на вашем Chromebook. Благодаря этой новой возможности вы можете устанавливать различные дистрибутивы Linux, загружать столько Android APK, сколько хотите, и получать множество новых приключений с вашим Chromebook. Конечно, вы также можете использовать его для доступа к оболочке разработчика, если вы действительно хотите заняться разработкой для Chrome.
Недостатки и риски, связанные с режимом разработчика
Как и при любой модификации и моддинге, есть несколько недостатков и потенциальных рисков при включении режима разработчика в Chrome OS. Вот несколько потенциальных проблем, связанных с постоянным включением режима разработчика:
- Проблемы с безопасностью: Chrome OS — довольно безопасная операционная система с изолированной структурой. Когда вы запускаете режим разработчика, все это полностью исчезает. У вас не будет доступа ко всем средствам защиты, которые обычно гарантируются владельцем Chromebook. Очевидно, что это не имеет большого значения, если вы опытный пользователь и правильно используете устройство, но для среднего пользователя это может быть рискованно.
- Проблемы с гарантией: Поскольку режим разработчика официально не признан и не поддерживается большинством OEM-производителей или Google, вы можете аннулировать гарантию на свой Chromebook, включив его.
 Обычно это не относится к более мощным Chromebook (которые, как признают OEM-производители, могут использоваться разработчиками на практике), но это может произойти с моделями более низкого уровня.
Обычно это не относится к более мощным Chromebook (которые, как признают OEM-производители, могут использоваться разработчиками на практике), но это может произойти с моделями более низкого уровня. - Удаление данных: Вам необходимо полностью стирать данные каждый раз, когда вы включаете (или отключаете) режим разработчика в Chrome OS. Это довольно неудобно, если вы хотите просто прыгать в режим разработчика и выходить из него, чтобы поиграть.
- Экран предупреждения: При использовании режима разработчика вы всегда будете получать экран предупреждения при загрузке устройства. Это замедляет довольно впечатляющую скорость загрузки большинства устройств с Chrome OS, что в первую очередь привлекает некоторых людей.
А что, если вы включили режим разработчика, и он вам не нравится? Хорошая новость заключается в том, что отключить режим разработчика так же просто. Плохо то, что вам нужно снова стереть свои данные. Убедитесь, что у вас есть резервная копия всего, что вы хотите сохранить .


 Например, клавишей Tab.
Например, клавишей Tab.

 warn() — для вывода оповещений в консоли, которые будут подсвечены желтым цветом с отличительным знаком.
warn() — для вывода оповещений в консоли, которые будут подсвечены желтым цветом с отличительным знаком.
 #.###.#,#.#.###.#,мм/дд/гг,мм/дд/гг,##### ,#####,#####
#.###.#,#.#.###.#,мм/дд/гг,мм/дд/гг,##### ,#####,#####  com, чтобы узнать, сообщал ли кто-нибудь о подобной проблеме. Большинство вопросов, связанных с расширениями, регистрируются в разделе 9.0025 component=Platform>Extensions , поэтому для поиска ошибки расширения, связанной с функцией chrome.scripting.executeScript (например), найдите «
com, чтобы узнать, сообщал ли кто-нибудь о подобной проблеме. Большинство вопросов, связанных с расширениями, регистрируются в разделе 9.0025 component=Platform>Extensions , поэтому для поиска ошибки расширения, связанной с функцией chrome.scripting.executeScript (например), найдите « com/new. Заполняя эту форму, будьте как можно более точны: выберите описательный заголовок, объясните шаги по воспроизведению ошибки и опишите ожидаемое и фактическое поведение. Прикрепите свой тестовый пример к отчету и при необходимости добавьте скриншоты. Чем проще ваш отчет поможет другим воспроизвести вашу проблему, тем больше шансов, что ваша ошибка будет исправлена в кратчайшие сроки.
com/new. Заполняя эту форму, будьте как можно более точны: выберите описательный заголовок, объясните шаги по воспроизведению ошибки и опишите ожидаемое и фактическое поведение. Прикрепите свой тестовый пример к отчету и при необходимости добавьте скриншоты. Чем проще ваш отчет поможет другим воспроизвести вашу проблему, тем больше шансов, что ваша ошибка будет исправлена в кратчайшие сроки.
 Не отвечайте на ошибку, чтобы сказать «я тоже» или спросить «когда это будет реализовано?» ; такие обновления могут привести к отправке сотен электронных писем.
Не отвечайте на ошибку, чтобы сказать «я тоже» или спросить «когда это будет реализовано?» ; такие обновления могут привести к отправке сотен электронных писем. Это облегчит другим пользователям с таким же запросом поиск правильного билета.
Это облегчит другим пользователям с таким же запросом поиск правильного билета.
 Обычно это не относится к более мощным Chromebook (которые, как признают OEM-производители, могут использоваться разработчиками на практике), но это может произойти с моделями более низкого уровня.
Обычно это не относится к более мощным Chromebook (которые, как признают OEM-производители, могут использоваться разработчиками на практике), но это может произойти с моделями более низкого уровня.