Как вставить фото в фото в фотошопе
На интересном примере мы рассмотрим вопрос вставки фото в фото, используя фотошоп.
Здравствуйте, дорогие посетители сайта Pixelbox.ru!
Все мы любим использовать программу Adobe Photoshop для редактирования изображений, различных фотографий. Как известно, она идеально подходит для работы с фотографиями. Фотошоп помогает выполнить такие операции с фото как — склеить, соединить, обработать, сохранить и так далее.
В одном из прошлых уроков мы рассматривали способ как вставить лицо в фотошопе в другое фото. В этом уроке я подскажу как в фотошопе вставить одно фото в другое. В этом нет ничего сложного. Необходимо сначала определиться, что вы будете вставлять и в какое изображение. Поэтому подготовьте изображения или скачайте фотки которые использованы в уроке.

Как во всех остальных уроках фотошопа, мы будем работать поэтапно.
Подготовка фотографий. Загружаем в фотошоп.
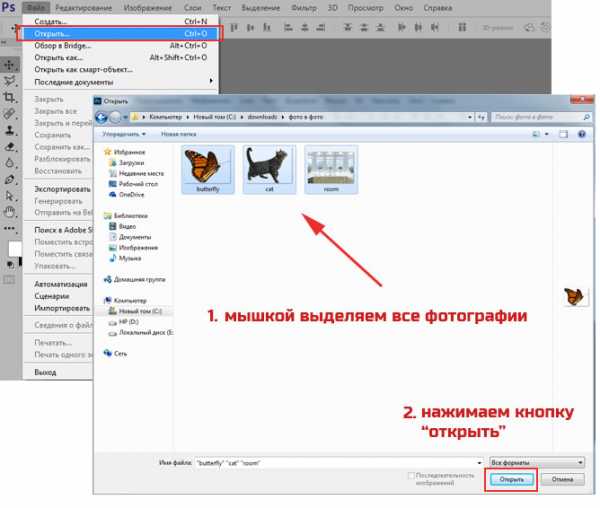
Первым дело нужно открыть все три файла с изображениями в фотошопе.
Для этого выполните действие Файл — Открыть, найдите папку куда скачались фотографии, выделите все три файла сразу и нажмите Открыть.

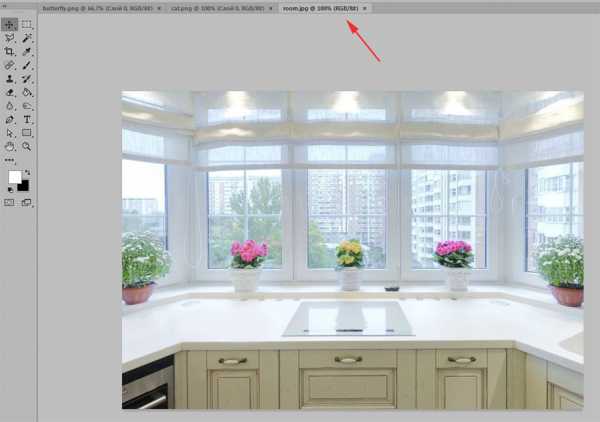
Работать мы будем с основной фотографией — комната. Именно в это фото мы вставим другие фото. На стол мы вставим фото кота и рядом летающую бабочку.

Вставляем фотографии
Теперь наша задача в фотошопе перенести все изображения в одно. Для существует много способов, мы будем использовать один из них и самый простой.
Перейдите к изображению с котом — cat.png, выбрав на панели сверху нужное окошко с изображением в фотошопе.
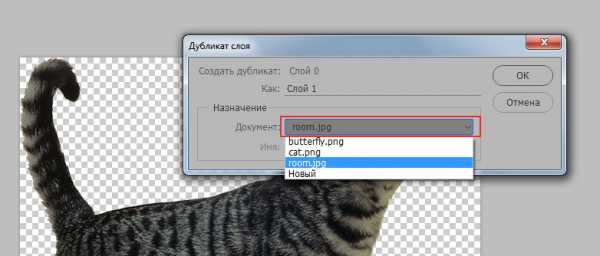
На панели слоев щелкните правой кнопкой мыши по слою с котом и выберите пункт меню Создать дубликат слоя.
В появившемся окне нам необходимо задать пункт назначения скопированного слоя, выбираем room.jpg.
Примечание: обязательно убедитесь, что все три изображения открыты в фотошопе, иначе вы не сможете указать куда вставить фото.

Жмем OK. После этого слой с котом окажется в документе с изображением комнаты.
Этим же способом перенести изображение бабочки в изображение с комнатой.
Обработка вставленных фото
С этапом переноса изображений в другое изображение в фотошопе мы разобрались. Теперь необходимо обработать объекты — кота и бабочку.
Зачем это делать? Для того, чтобы расположить их правильно на новом фото. Также нужно произвести коррекцию цвета, чтобы они вписались и смотрелись естественно в новой среде.
Перейдите к изображению с комнатой — room.jpg

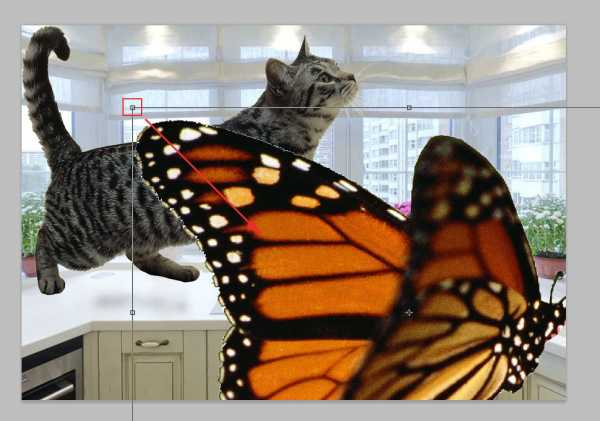
Мы видим, что объекты успешно перенеслись, но имеют большой оригинальный размер, несопоставимый с комнатой.
Что нужно сделать в первую очередь:
- Уменьшить изображения
- Правильно расположить изображения
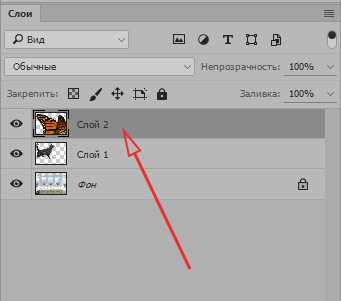
Давайте начнем с бабочки, так как она загораживает весь обзор. Найдите слой с бабочкой на панели слоев:

Выберите этот слой, щелкнув на него один раз мышкой. Нажмите CTRL+T чтобы масштабировать изображение слоя. Чтобы уменьшить изображение бабочки — тяните уголок, с зажатыми клавишами SHIFT+ALT, по диагонали вниз вправо.

Когда нужный размер будет достигнут — нажмите ENTER.

Перейдите на слой с котом и проделайте тоже самое.

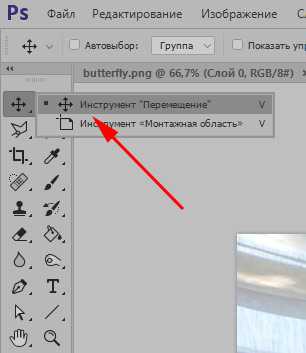
Найдите инструмент Перемещение на панели инструментов.

Переместите кота на стол, а бабочку расположите на котом.
Совет: перемещение в фотошопе работает очень просто. Вы выбираете слой который нужно перемещать и просто его двигаете мышкой на фото. От того, как вы будете располагать правильно объекты на фото — будет зависеть общий успех мероприятия. Все должно выглядеть естественно.

Выглядит интересно, но не до конца реалистично. Комната сильна засветлена по сравнению с бабочкой и котом. Также от кота можно добавить тень, которая будет падать на стол.
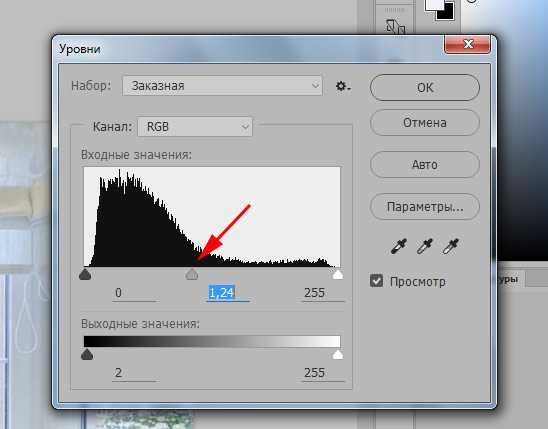
Выберите изображение с котом, нажмите CTRL+L чтобы вызвать функцию Уровни. Эта функция поможет настроить правильный оттенок.
Нам нужно немного высветлить изображение с котом, поэтому средний ползунок я перетянул немного влево.

Изображение с бабочкой я также высветлил — используя настройки «на глаз».

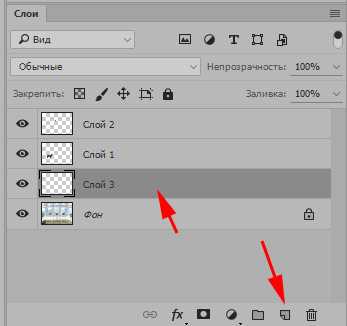
Теперь создайте новый слой — на котором мы будем рисовать тень от кота.
Для этого перейдите на слой с фоном (комната) и нажмите на кнопку создания слоя (нарисовано стрелкой) и появиться новый слой (Слой 3).

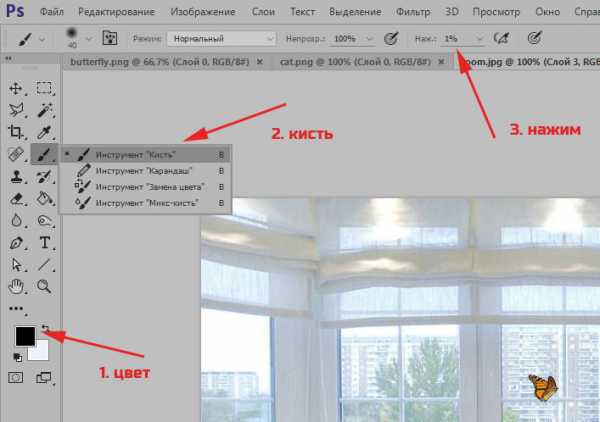
Выберите и настройте кисть в фотошопе (по ссылке целый обзор посвященный настройке кисти)
- Выберите цвет черный
- Найдите кисть на панели инструментом
- Настройте нажим — 1%

Аккуратно подрисуйте тень под котом. Проводите кистью несколько раз в одном месте, чтобы тень получилась жирнее. Да — с первого раза нормальная тень может и не получиться, поэтому в случае неудачи отменяйте последнее действие в фотошопе и рисуйте тень заново.
Совет: ориентируйтесь на уже существующие тени на фото, например, на тени от горшков.

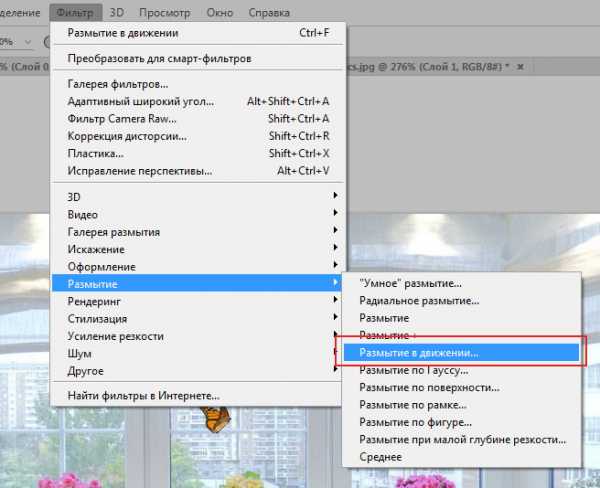
Для реалистичности движения бабочки можно добавить фильтр «Размытие в движении» на бабочку.
Перейдите на слой с бабочкой и примените фильтр:

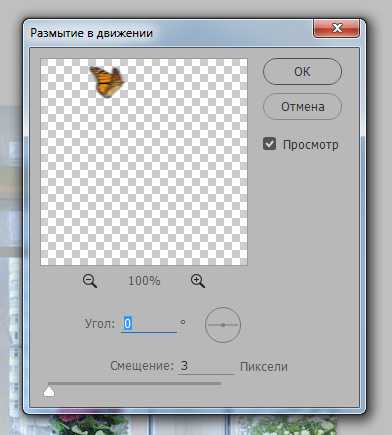
Угол я выбрал 0%,а смещение — 3. Чем больше вы задаете смещение, тем больше размывается изображение.

Результат нашей работы:

Сохраняем фото
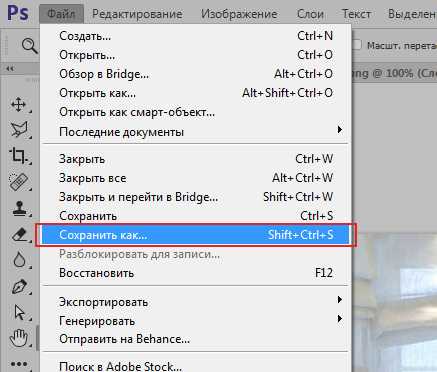
Осталось сохранить вашу фотографию. Выполните пункт меню

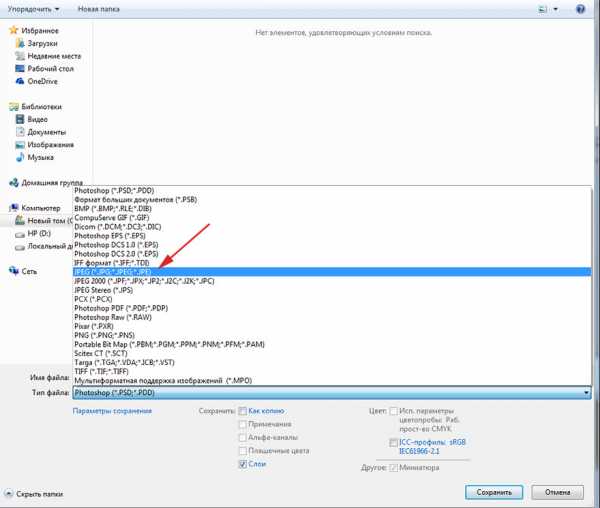
Выберите формат JPG, задайте имя файлы и нажмите Сохранить.

Спасибо за внимание! Задавайте вопросы в комментариях.
pixelbox.ru
Как наложить фото на фото
Монтаж видео на мобильном устройстве
- Назад
- Clips
- Для Android
- Для iOS
Всё, что нужно для обработки видео
- Назад
- Video Suite
- Для Windows
Редактирование видео
- Назад
- Видеоредактор
- Для Windows
- Для Mac
Больше возможностей редактирования
- Назад
- Видеоредактор Плюс
- Для Windows
- Для Mac
Монтаж панорамного видео
- Назад
- 360 Видеоредактор
- Для Windows
2 в 1: редактирование видео и запись экрана
- Назад
- Видеоредактор Бизнес
- Для Windows
- Для Mac
www.movavi.ru
Добавляем фото в HTML документ — Как создать сайт
Добавляем фотографию на HTML-страницу
Урок №5Добавляем фото в HTML-документ

В этом уроке, мы рассмотрим способ добавления фотографии на HTML-страницу.
Так как наша статья, из прошлого урока, рассказывала о снежном барсе, то и фотография будет его:

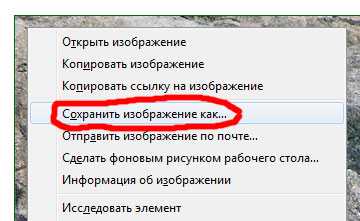
Вам нужно скопировать эту фотографию к себе на Рабочий стол, делается это так:
- нажмите правой кнопкой мыши по фотографии
- затем по строке: Сохранить изображение как…

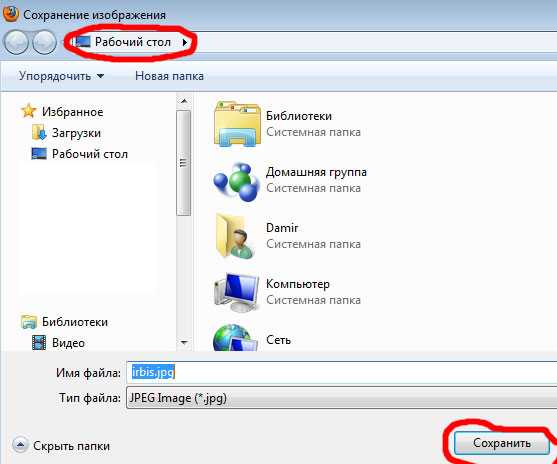
Сохраните фото на Рабочий стол

На Рабочем столе у вас уже есть файл index.html, теперь там есть и фотография снежного барса, файл irbis.jpg
Для того чтобы вставить фото в HTML-страницу, существует тег <img>, у этого тега есть свойство (атрибут) src=" ", значением которого выступает адрес фотографии:
<img src="адрес фотографии">
Где:<img> — тег, который указывает что здесь будет фотография,src=" " — свойство тега <img>, которое указывает на адрес фотографии,адрес фотографии — значение свойства src=" ", адрес фотографии.
Так как файлы index.html и irbis.jpg находятся в одной папке, а именно на Рабочем столе, то для того чтобы указать адрес файла irbis.jpg, достаточно просто написать его имя irbis.jpg
<img src="irbis.jpg">
Вставив этот код под заголовком <h2> </h2>, наш HTML-документ будет выглядеть так:
<html> <head> <title>Страница о снежном барсе</title> </head> <body> <h2>Снежный барс</h2> <img src="irbis.jpg"> <p> Снежный барс (ирбис, ак барс) - крупное хищное млекопитающее из семейства кошачьих. Обитает в горных массивах Афганистана, Бирмы, Бутана, Индии, Казахстана, Киргизстана, Китая, Монголии, Непала, Пакистана, России, Таджикистана и Узбекистана. Ирбис отличается тонким, длинным, гибким телом, относительно короткими лапами, небольшой головой и очень длинным хвостом. Длина снежного барса вместе с хвостом составляет 200-230 см, вес до 55 кг. Окраска меха светлая, дымчато-серая с кольцеобразными или сплошными тёмными пятнами.</p> <p> Охотится снежный барс, в основном, на горных козлов и баранов, также в его рационе встречаются кабаны, фазаны и даже суслики. В силу труднодоступности местообитания вида, ирбисы до сих пор остаются малоизученными. Однако по приблизительным оценкам их количество варьируется в районе около 10 тысяч особей. По состоянию на 2013 год, охота на снежных барсов повсеместно запрещена.</p> </body> </html>
Сохраните изменения в Блокноте, нажав на клавиатуре Ctrl + S или Файл > Сохранить.
Откройте файл index.html с помощью браузера, вы должны увидеть следующее.
Читать далее: Используем CSS в HTML-документе
Дата публикации поста: 7 февраля 2016
Дата обновления поста: 15 октября 2014
Навигация по записям
gabdrahimov.ru
Как вставить картинку в HTML. Урок — 7 (для начинающих).
Всем привет!!! По этой статье вы научитесь вставлять картинку в HTML документ. Это вовсе не сложно. Но вначале я бы хотел вам дать несколько рекомендаций по поводу картинок на веб-странице.
Совет: когда будете размещать картинки на веб-страницу, не увлекайтесь анимированными картинками, так как это отвлекает внимание читателя от самого важного — текста. Лучше используйте обычные картинке без анимации.
Старайтесь использовать на веб-страничках уникальные картинки. Как сделать уникальную картинку вы можете почитать тут, а взять красивые картинки вы можете здесь.
Приступим.
Как вставить картинку в html?
Так, как я говорил — здесь сложного ничего нет, добавьте этот html код.
<img src=»kartinka.jpg»>
kartinka — это название картинки
jpg — это расширение картинки. Расширение может быть gif, png, bmp.
Если картинка размещена в папке images, тогда путь к картинке будет таким:
<img src=» images/kartinka.jpg»>
images — название папки, где лежит картинка «kartinka.jpg».
Если картинка лежит на другом сайте, тогда код будет таким:
<img src=»https://www.bloggood.ru/images/kartinka.jpg»>
https://www.bloggood.ru — это адрес сайта.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Как вставить картинку в html</title> </head> <body> <img src="kartinka.jpg"> </body> </html>
Как сделать в html картинку ссылкой?
Для этого просто заключите картинку между ссылочным элементом:
<a href=»адрес ссылки»><img src=»kartinka.jpg»></a>
Атрибуты для картинок
ALIGN — этот атрибут предназначен для обтекания или выравнивания картинки по горизонтали.
left — выравнивание по левому краю, текст будет обтекать справа.
right — выравнивание по правому краю, текст обтекает слева.
<img src=»kartinka.png» align=»right»>
Результат:
выравнивание по правому краю
HSPACE — отступы от картинки по горизонтали (в пикселях).
VSPACE — отступы от картинки по вертикали (в пикселях).
<img src=»kartinka.png» align=»right» hspace=»15″ vspace=»15″>
Результат:
отступы от картинки
HEIGHT — высота изображения (пикселях).
WIDTH — ширина изображения (пикселях).
<img src=»kartinka.png» align=»right» hspace=»15″ vspace=»15″>
Результат:
высота и ширена изображения
TITLE — это заголовок картинки. Заголовок будет отображаться, если навести на картинку курсор мышки.
<img src=»kartinka.png» align=»right» hspace=»15″ vspace=»15″ width=»100″ title=»Всем привет — bloggood_ru!!! «>
Результат:
заголовок картинки
BORDER — этот атрибут отвечает за размер рамки вокруг картинки. Рамки появляются в таких случаях, когда вы картинку сделаете ссылкой. Если установить нулевое значение атрибута BORDER , рамка отображаться не будет.
<a href=»адрес ссылки»><img src=»kartinka.png» border=»0″></a>
Результат:
А если поменять значение border на 5:
<a href=»адрес ссылки»><img src=»kartinka.png» border=»5″></a>
Результат:
Как сделать картинку фоном?
Любую картинку можно сделать фоном. Для этого в теге body пропишите атрибут background.
<body background=»ваш_фон.jpg»>
На картиночном фоне может отображаться текст.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Как вставить ссылку-якорь в html</title> </head> <body background="kartinka.jpg"> <p>текст</p> <p>текст</p> </body> </html>
Результат:

Картинка как фон
На этой ноте можно было бы и закончить тему «Как вставить картинку в HTML», но знаю, что многих интересует вопрос, а как поставить картинку по центру.
Чтобы поставить картинку по центру, вам достаточно применить такой фокус:
<center>
<img src=»kartinka.jpg»>
</center>
Вот теперь точно все. Переходим к следующему уроку.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: html, основы
bloggood.ru
Наложить картинку на картинку тремя способами: в онлайн фотошопе
Приветствую вас на страницах моего блога. Сегодня я расскажу вам несколько секретов. Редкий случай, когда в дизайне кто-то что-то создает. Все уже сделано и придумано. Вам остается только пользоваться благами цивилизации. Я покажу лучший способ создавать коллажи неземной красоты.
Ну а если вам захочется наложить картинку на картинку и использовать при этом свой творческий потенциал, то и для этого у меня есть небольшой совет. Не будем долго ходить вокруг да около. Начнем прямо сейчас.
Лучший способ для новичков
Любому начинающему дизайнеру хочется творить, создавать что-то свое. Это вполне логично и понятно. Именно для реализации своего собственного потенциала люди и подаются в творчество. Хотя, сказать откровенно, это не совсем верный подход к делу.
Когда начинающий кулинар пытается придумать свой собственный рецепт, в большинстве случаев получается не вкусно. Мы хорошо понимаем, что сначала нужно попрактиковаться на том, что уже кто-то создал за нас. Вариантов в интернете можно найти миллион с разной степенью сложности, количеством ингредиентов и так далее.

С дизайном, по-хорошему, все точно также. Первый способ создания своего коллажа идеально подойдет для новичков. Этот онлайн сервис поможет разобраться в структуре изображения, но и оставит небольшой разбег для фантазии. Его преимущество в том, что напортачить довольно сложно. Я говорю сейчас о сайте ru.photofacefun.com.
Здесь очень много инструментов для начинающих или тех, кто совершенно не собирается вникать в этот процесс, а просто хочет наложить одну картинку на другую. Я уже рассказывал о нем, когда мы делали рисунок карандашом из фото.
Здесь также можно добавить красивую рамку, используя несколько редакторов вытянуть качество фотографии или придать ей неповторимый шик, а также просто вставить лицо в шаблон или добавить анимацию. Все это бесплатно, что придает сервису особое очарование.
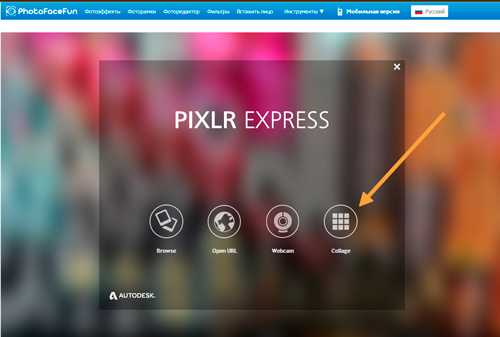
Сейчас нас все это не интересует. Заходите на сайт и сразу же переходите в раздел «Инструменты» и находите в перечне коллаж.
Последний из предложенных инструментов, как раз, коллаж. Выбираем именно его.

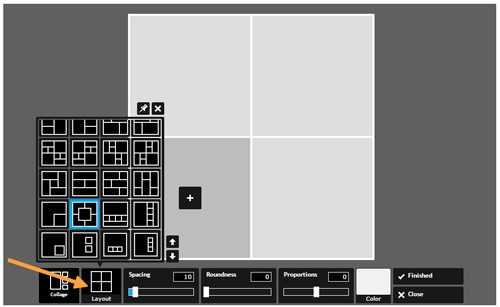
В разделе Layout (макет, шаблон) вы можете выбрать метод расположения картинок. В зависимости от их количества.

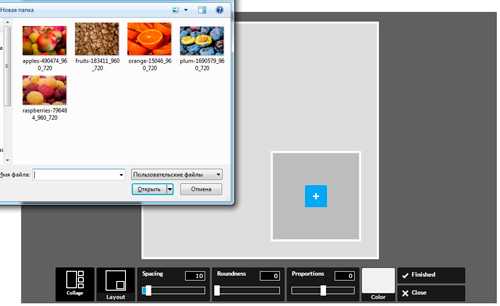
При наведении на любой из квадратов на нем появляется синий крест. Щелкаете и добавляете иллюстрацию из файлов на компьютере.

При помощи настроек Spacing (расстояние) определяете ширину рамки вокруг картинки. Color (цвет) определяет ее оттенок. Для работы с цветом я предлагаю на первых порах пользоваться сервисом Color Scheme. Он поможет подобрать наиболее выгодные сочетания.

Roundness – скругление прямоугольных форм. Поможет сделать объект обтекаемым.

С такой настройкой как Proportions (пропорции) все и так понятно. Оно определяет ширину и высоту изображения.

Вариантов может быть много. Преимущество этого сервиса заключается в том, что вам не нужно думать как сделать красиво. Пользуетесь имеющимися шаблонами и все.

Для усовершенствования помогут схемы сочетаний цвета.
Онлайн Фотошоп – сложный и не очень
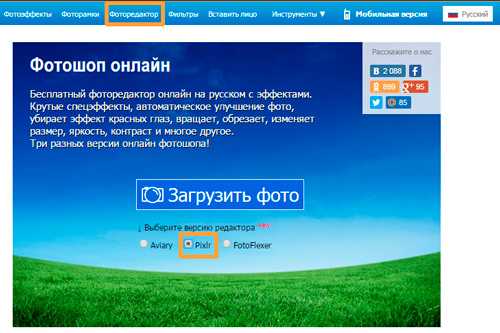
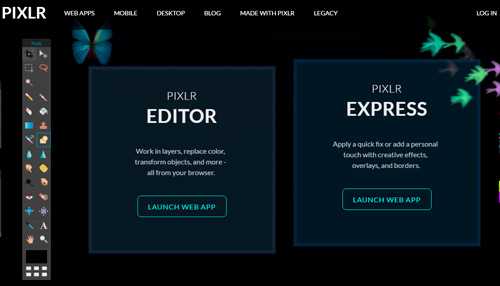
Наложить картинку на картинку легко и просто можно в фотошопе (делаем коллаж своими руками). Про работу с программой я уже рассказывал, можете прочитать об этом мои предыдущие статьи в рубрике Веб дизайн и Photoshop. Сегодня просто поработаем в онлайн версии этой программы. Приложение есть и на ru.photofacefun.com, и на официальном сайте Pixlr.com. Обратите внимание, что если вы пользуетесь первым вариантом, нужно зайти в раздел «Редактор» и выбрать именно эту версию. Другие для создания коллажа не подойдут.

Вот так выглядит официальный сайт. В данном случае понадобится Editor. Кстати, результат вы также можете скачать бесплатно и без водяных знаков.

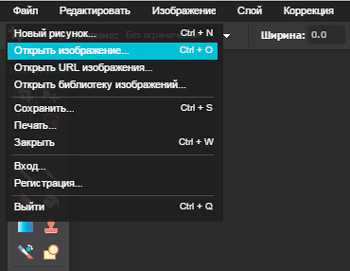
Первым делом открываете изображение. Можно выделить и загрузить сразу оба.

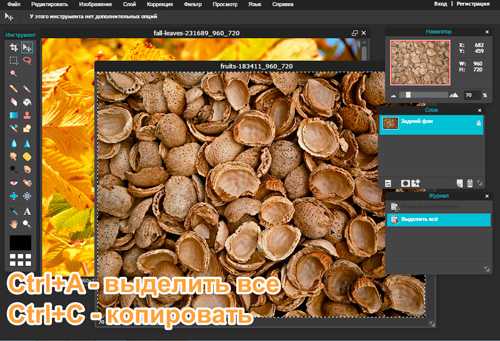
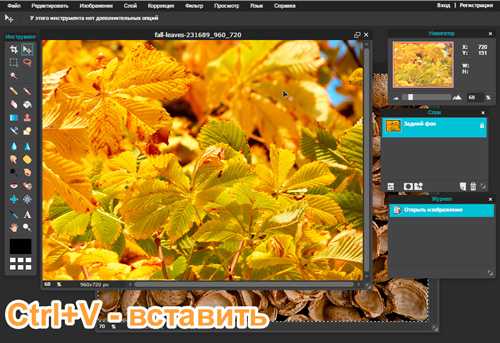
На передний план выставляете картинку, которую будете добавлять на другую. Далее пользуетесь сочетанием клавиш – Ctrl+A выделит изображение, а Ctrl+C скопирует в буфер обмена.

Теперь щелкаете по второй фотографии, на которую хотите добавить рисунок и нажимаете Ctrl+V — вставить.

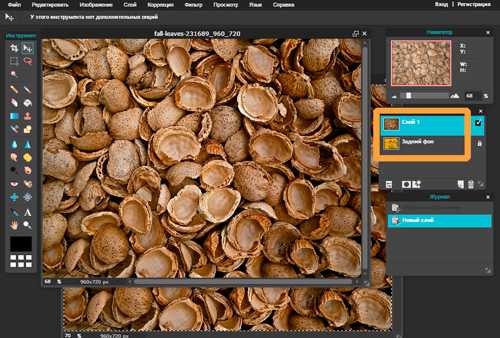
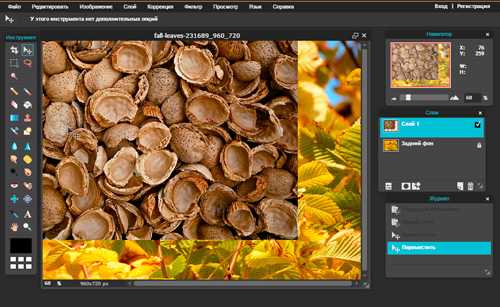
В моем случае картинка перекрыла нижнюю. О том, что их две свидетельствует только вкладка «Слои».

Подсветка обозначает то, что вы работаете именно с верхним фото. Если вы щелкните по нижнему, то изменения будут применять к нему.

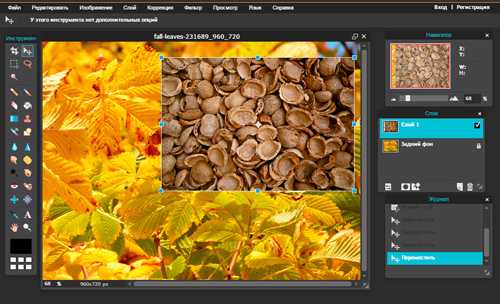
К сожалению, в онлайн версии излюбленное сочетание клавиш Ctrl+T (трансформирование) не работает. Зайдите в раздел «Редактировать» и выберите Free transform.
Можете спокойно работать с размером.

Если вас интересуют картинки с прозрачностью, вы хотите наложить объект на фон, то обращайте внимание на формат, в котором вы скачиваете рисунок. Он должен быть PNG. Это особое расширение, края которого не видно.
Если вы мечтаете научиться создавать коллажи профессионально, то могу порекомендовать вам курс «Волшебный коллаж». Настоящая работа дизайнера предполагает именно создание коллажей. Они используются в рекламе, при работе над обложками, разработке сайтов, логотипов, открыток. Всего.

Чем профессиональнее вы работаете над наложением картинок, тем больше шансов найти не просто приятное хобби, но и подработку. Этот навык может кормить вас постоянно. Всем нужны красивые, качественные фотографии: и для сайтов, и для частных целей.
Со временем вы можете придумать свою фишку, создать лендинг и получать заказы от клиентов через интернет. Ваш труд будет отличным подарком для любого человека. Сейчас популярны карты желаний, это такие рисунки, на которых изображено все, о чем может мечтать человек. Почему бы не зарабатывать на их продаже?
Простой вариант — Paint
Если вам просто надо наложить одно фото на другое, то можно воспользоваться и стандартным приложением от windows — paint.net. Мне не очень нравится этот вариант, так как возможностей для работы и редактирования мало. Решение нужно принимать сразу, но зато все произойдет быстро и безболезненно.
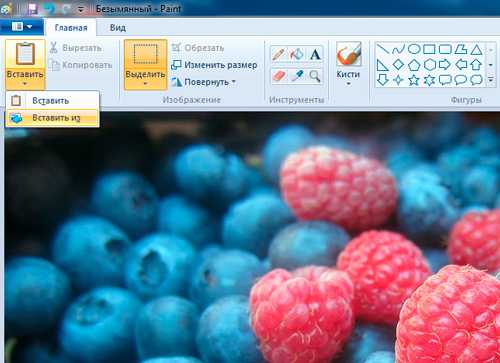
Так что, давайте я расскажу и о том, как вставлять картинки в Paint. Открываете меню «Пуск» и во вкладке «Стандартные» находите это приложение. Далее выбираете «Вставить из».
Открывать несколько фотографий сразу нельзя. Сперва идет первая (фоновая), затем снова «Вставить из» и добавляете вторую.

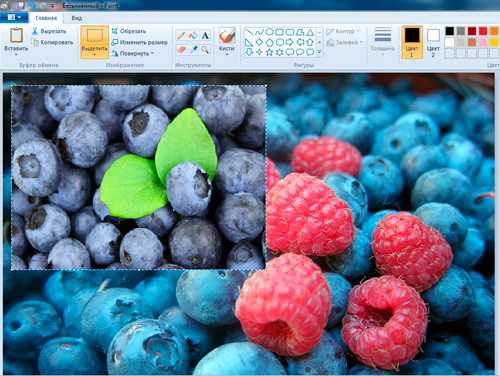
Самое неприятное, на мой взгляд, что работать с размерами нужно сразу, пока не исчезло выделение объекта.

Если вы захотите применить эту опцию снова, то перенести можно будет только все слои сразу. На месте переставляемого объекта останется только белый фон.
Ну вот и все. Если вы давно хотите прочитать статью на какую-то определенную тему, разобраться в тонкостях или нюансах работы дизайнера, то оставляйте свои комментарии к этой статье или подписывайтесь на рассылку и мои новые публикации будут приходить сразу к вам на почту: как начать карьеру дизайнера, понять что вы готовы, сколько можно на этом заработать, где искать заказы и простыми способами создать себе очень красивый сайт.
Все проще, чем вы думаете. До новых встреч и удачи в ваших начинаниях.
start-luck.ru
3 способа вставить своё фото в рамку
Добрый день, уважаемые друзья. Моё знакомство с Гимпом началось с сайта, на котором я скачала красивые рамки для фото. Урока для Гимпа в своё время не нашла и пришлось искать урок как вставить фото в рамку в Фотошопе. Прошло много времени, но тут так и не появилось такого урока. Вот я и решали добавить своё опыт. Надеюсь кому-нибудь пригодится.
Этот урок состоит из трех частей. Первая часть: мы будем учиться вставлять фотографию в рамку формата PNG (этот формат имеет прозрачную область для вставки фотографии), вторая часть урока научит вставлять в рамку 2 фото (некое создание коллажа), а третья часть урока научит добавлять фото в рамку формата JPG (в данном формате прозрачная область для вставки изображения отсутствует).
Как вставить фотографию в рамку PNG
После запуска программы Гимп заходим в меню и выбираем пункт «Файл — Открыть как слои…», находим изображение нашей рамки.
Открываем фотографию аналогично: пункт «Открыть как слои». Теперь в нашей стопке слоев должны появится 2 миниатюрных изображения — наша красивая рамка и фото, которое будем вставлять.
Из примера видно, что фото имеет меньший размер и не дотягивается до краёв рамки. Лучше, если бы было наоборот — тогда результат может получился бы более высокого качества.
На панели инструментов выберем инструмент «Масштаб». Появится окно, в котором нужно активировать пиктограмму цепочки так, чтобы она была сомкнута (если она не активирована). Это нужно для пропорционального изменения фотографии, в противном случае ваше фото рискует потерять форму и сжаться с одной из сторон.
Если нужно — можете поменять масштаб отображения с помощью выпадающего списка внизу экрана. Взяв любой угол изображения, подгоняем размер фотографии под рамку. Нужно полностью закрыть рамку фотографией.
А инструмент «Перемещение» позволяет выравнять фото относительно рамки. В его настройках можно указать параметр «Перемещать активный слой» — это иногда помогает избежать трудностей со спонтанным перемещением слоёв.
Теперь видно, что слой с рамкой закрыт изображением, значит вставить фото в рамку у нас получится.
Чтобы добиться правильного отображения, необходимо рамку разместить выше фотографии. Убедитесь в том, что активен верхний слой с фотографией, он должен быть выделен другим цветом. В стопке слоев нажимаем кнопку со стрелкой вниз или перетаскиваем слой мышкой. Теперь виден окончательный результат проделанной нами работы.
На рамке еще есть надпись. Она на слое с рамкой и закрывает лицо. Нужно ее удалить. Активируем инструмент «Свободное выделение», делаем активным верхний слой с рамкой и выделяем буквы на холсте. После этого нажимаем Del на клавиатуре и снимаем выделение: Выделение — Снять.
Объединяем слои в одно целое. В стопке слоев щелкаем правой кнопкой мыши на верхнем слое и выбираем из выпавшего меню пункт «Свести изображение». Вот так быстро получилось вставить фото в рамку.
Для сохранения изображения используйте меню «Файл — Сохранить как…» или «Файл — Экспортировать…», если у вас GIMP 2.8 и выше.
Способ вставить два фото в рамку
Предположим, что у вас рамка в формате PNG и есть две фотографии, которые нужно вставить в эту рамку. Если рамка в формате JPG, то нужно будет немного изменить этот алгоритм. Работа с JPG-рамками описана в третьем отрезке урока. Думаю, вы способные, справитесь.
Открываем слой рамки как и в первой части урока. Затем так же открываем ваши фотографии как слои. Именно в таком порядке: сначала рамка, потом фото. Вставить в рамку 2 фото подгоняя размер рамки под размер фотографий будет трудней.
Используем инструментами «Масштаб» и «Перемещение», для того, чтобы привести обе фотографии к единому размеру и подгоняем их под рамку.
В стопке слоёв активируйте и переместите кнопкой со стрелкой вверх рамку так, что бы она была выше обоих слоёв с фотографиями. Тут мы соединяем две фотографии и рамка нам тут может мешать. Если рамка мешает, то её видимость можно скрыть в панели слоёв нажав на значок глаза.
После скрытия рамка не мешает и теперь будем удалять часть одного изображения так, что бы объединить его со вторым. На стопке слоёв кликните левой кнопкой мыши на верхней фотографии, что бы активировать её и правой кнопкой мыши вызовите контекстное меню. В нем выберите пункт «Добавить Альфа-канал».
Активируем инструмент «Свободное выделение» и создаём такое выделение на слое:
Вставить несколько фото в рамку без плавных переходов как-то некрасиво, поэтому растушуем выделение, что бы оно не было грубым. Меню: «Выделение — Растушевать». После растушевки одна фотография будет плавно переходить в другую. Я поставила параметр 150 пикселей. В вашем случае лучше поэкспериментировать.
После растушевки нажимаем кнопку «Del» на клавиатуре чтобы удалить выделенное. Снимаем выделение (Выделение — Снять).
Активируем инструмент «Перемещение» и передвигаем активный слой к другому так, как мы хотим видеть их в рамке. Периодически можете возвращать видимость рамке для того, что бы следить за тем, как фотографии будут смотреться внутри.
После окончательной подгонки фотографий — верните видимость рамки.
Удалите текст и сведите все три слоя воедино: кликаем по слою правой кнопкой мыши и выбираем пункт «Свести изображение». Результат вставки двух фотографий в рамку сохраняем как и в предыдущей части урока.
Как вставить фотографию в рамку JPG
Гимп — прекрасная программа для вставки фотографий в рамки. Очень простая и мощная, но с JPG-рамками тут сложней. Открываем изображения рамки и фотографии, как и в первой части урока. Кликаем левой кнопкой мыши по слою с рамкой в стопке слоёв и в меню выбираем пункт «Добавить Альфа-канал».
В случае необходимости, используя инструменты «Масштаб» и «Перемещение», подгоняем слои к одинаковому размеру. В этот раз я решила вставить фото в рамку без изменений и изображение не масштабировать.
Уменьшаем непрозрачность в активном слое с изображением приблизительно до 50 процентов. Используя инструмент «Перемещение», выравниваем наше изображение по центру рамки так, как мы хотим его видеть потом.
Возвращаем до 100% значение непрозрачности. Теперь в стопке слоев следует переместить фото вниз под нашу в прикольную рамку, для этого нажимаем по кнопке со стрелкой вниз.
Далее — удаление на слое с рамкой области, в которой будет видна фотография. В панели инструментов выберем инструмент «Выделение смежных областей», курсором жмем по центральной белой части рамочки — она должна выделиться.
Выделение работает попиксельно и это может привести к очевидным сколам на изображении. Для смягчения границ выделения добавим Растушевку к выделению: нажимаем меню «Выделение — Растушевать», ставим параметр 50 (в вашем случае может быть другая цифра, экспериментируйте) и нажимаем «Ок» для применения.
Используя кнопку «Del» на клавиатуре, удаляем область (в эту область рамки мы увидим вставленное фото), а затем снимаем выделение, выбрав «Выделение — Снять».
В конце манипуляций должно получиться следующее:
Сводим оба изображения в одно и сохраняем нашу рамку с фото.
Вот, мы и научились с легкостью вставлять любимые фото в рамки без использования всяких платных онлайн сервисов. Использовали только Гимп. Благодарю за внимание и буду рада встретиться с Вами в других уроках.
www.progimp.ru
Как вставить картинку в фотошоп
Автор КакПросто!
Начинающему пользователю Photoshop иной раз оказывается непросто даже начать урок, ведь большинство авторов мастер-классов по работе с программой предлагают начинать занятие с выполнения действий инструментами, забывая о том, что для многих пользователей сама загрузка картинки в Photoshop может быть трудной задачей.

Статьи по теме:
Инструкция
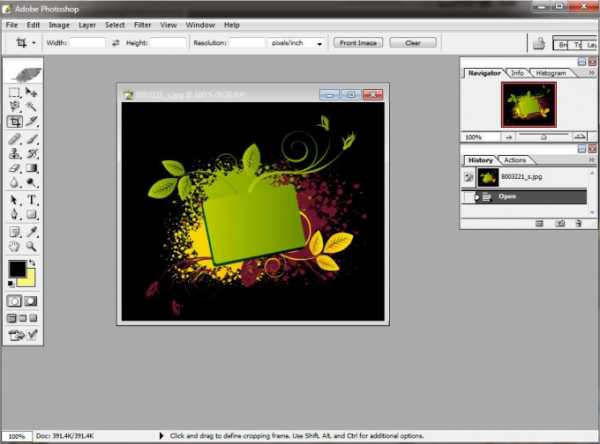
Итак, запустите Photoshop, щелкнув по его значку двойным кликом, и дождавшись полной загрузки программы. Теперь нужно вставить в окно Photoshop картинку. Сделать это можно, как минимум, четырьмя способами.Первый вариант. Щелкните в свободной рабочей области программы двойным кликом. Перед вами откроется окно обзора содержимого вашего компьютера, где вам нужно найти картинку и нажать кнопку «Открыть» (Open).
Второй вариант. Откройте папку, в которой находится ваша картинка. Зажмите картинку левой кнопкой мыши и перетащите ее в окно Photoshop.
Третий вариант. В меню Photoshop в левом верхнем углу окна выберите «Файл» (File), а в открывшемся щелкните «Открыть…» (Open…). В открывшемся диалоговом окне найдите свою картинку на компьютере и нажмите кнопку «Открыть» (Open).
Четвертый вариант. Нажмите сочетание клавиш Ctrl+O и выберите нужную картинку, не забыв затем нажать «Открыть» (Open).
Видео по теме
Источники:
- как в фотошопе добавить картинку
Совет полезен?
Статьи по теме:
www.kakprosto.ru
