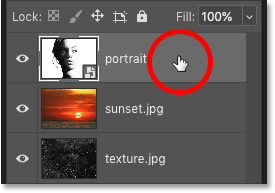
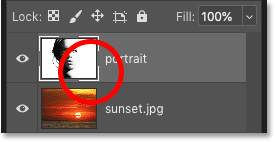
Как вставить изображение в Photoshop как новый слой
Если Вы открываете файл изображения JPG или с другим расширением в Photoshop, то он и должен открываться как новый документ, в отдельном окне или вкладке (в зависимости от настроек программы). После того, как Вы его открыли, можете использовать этот файл как слой в другом документе, для этого перетащите открытый новый файл инструментом «Перемещение» (Move Tool) на этот другой документ, и файл JPG будет открыт как отдельный слой.
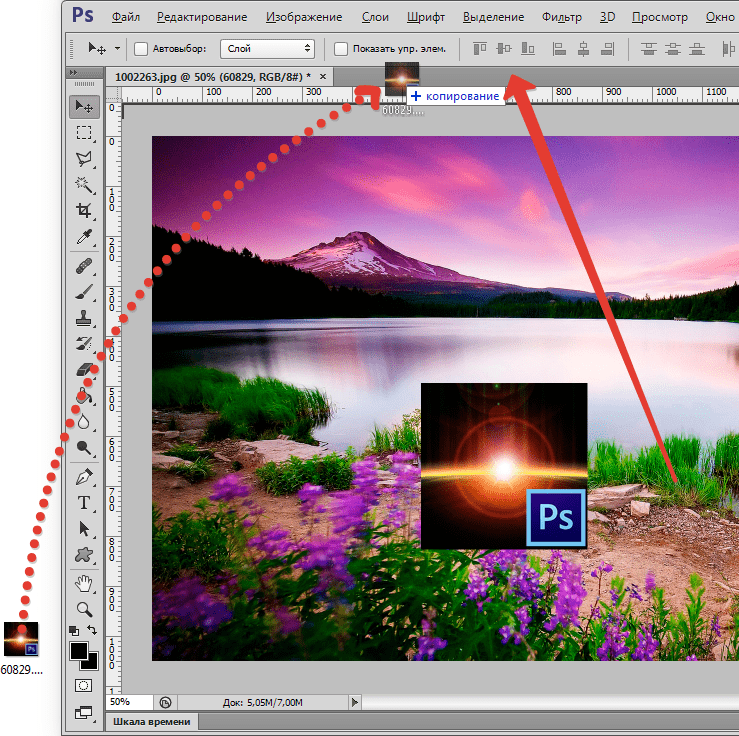
Но можно и сразу открыть файл как отдельный слой в документе Photoshop, эта опция появилась в Photoshop, начиная с версии CS5. Для этого надо открыть папку с этим файлом и просто перетащить его мышкой прямо на открытый документ:

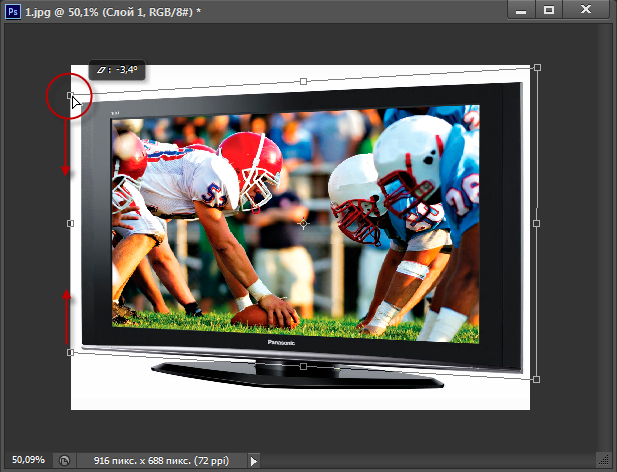
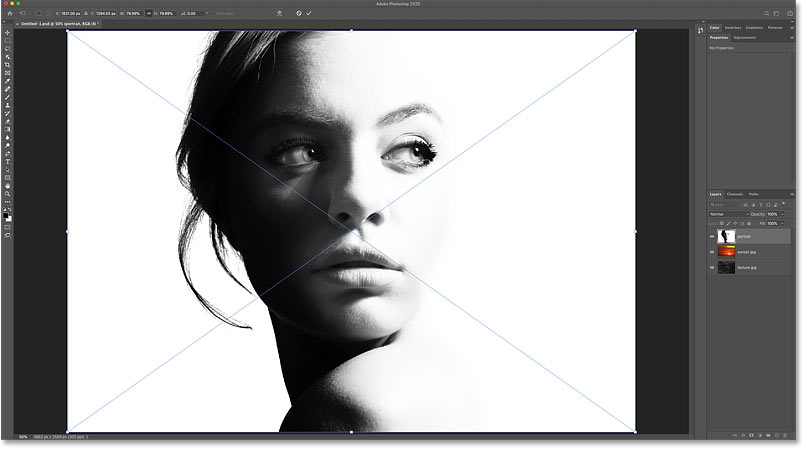
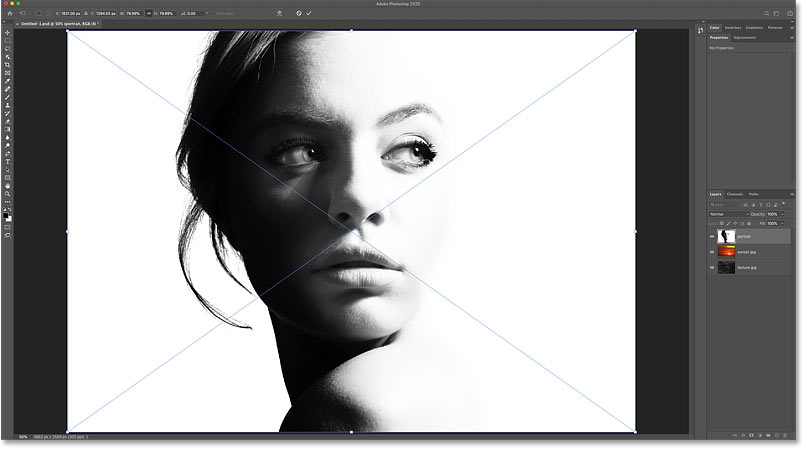
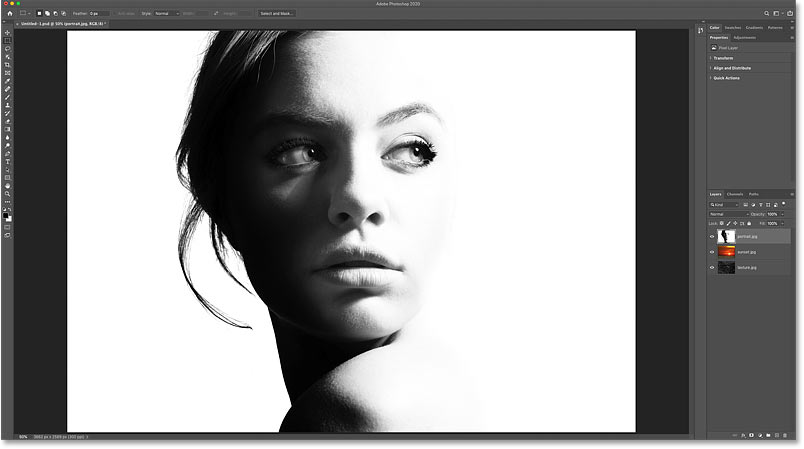
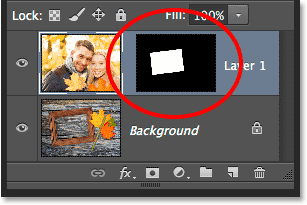
Если Вы не изменяли заданные по умолчанию настройки Photoshop, то из файла будет создан новый слой, причём изображение будет подогнано по размеру документа и будет активен инструмент «Свободная трансформация», как показано на рисунке выше.
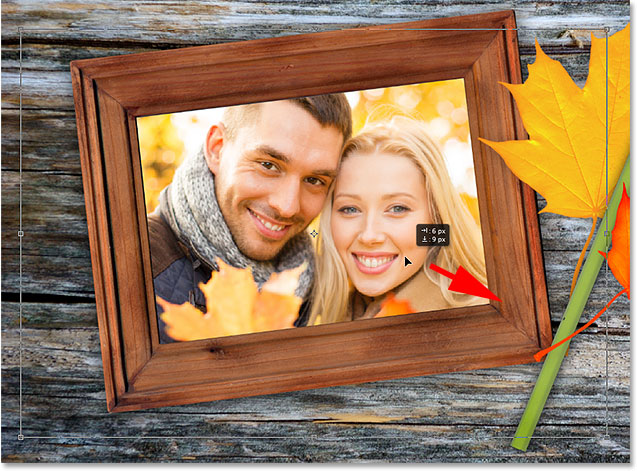
Вы можете принять трансформирование, сразу нажав Enter, или изменить размеры слоя и после этого нажать Enter. В любом случае слой будет конвертирован в смарт-объект.
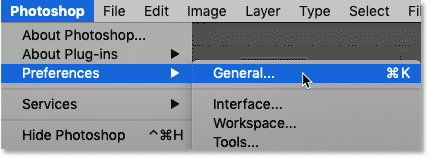
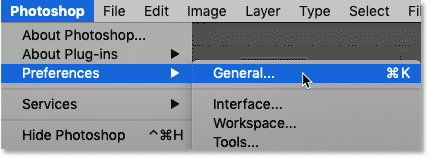
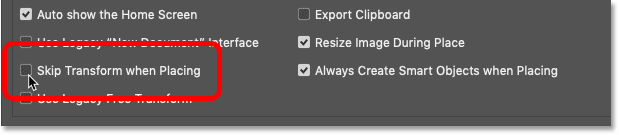
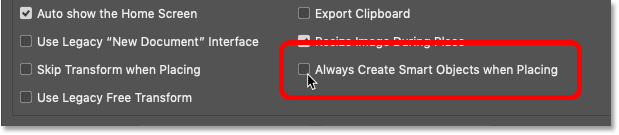
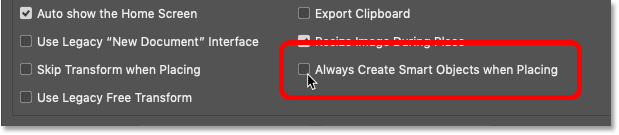
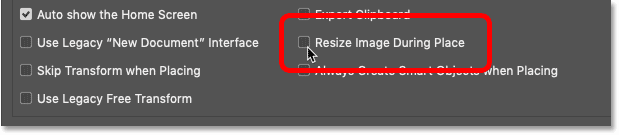
Если Вам не надо, чтобы встраиваемое в стек слоёв внешнее изображение подгонялось под размер документа и конвертировалось в смарт-объект, Вы можете изменить настройки Photoshop, нажав Ctrl+K. Откроется окно, где снимите галку у опции «Изменить размер изображения при размещении» (Resize Image During Place) и/или «Всегда создавать смарт-объекты при размещении» (Place or Drag Raster Images as Smart):

Кроме того, можно загружать несколько изображений как слои, но только в новый документ. Это можно делать двумя способами, при помощи Adobe Bridge, подробнее здесь, и через вкладку главного меню Файл —> Сценарии —> Загрузить файлы в стек… (Load Files into Stack).
Как в Photoshop вставить картинку на фон, слой или другое фото?
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…

Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.

Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.

Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.

По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.

Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.

Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.

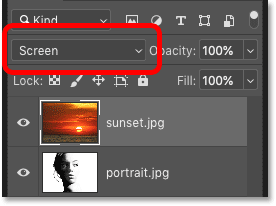
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.

Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.

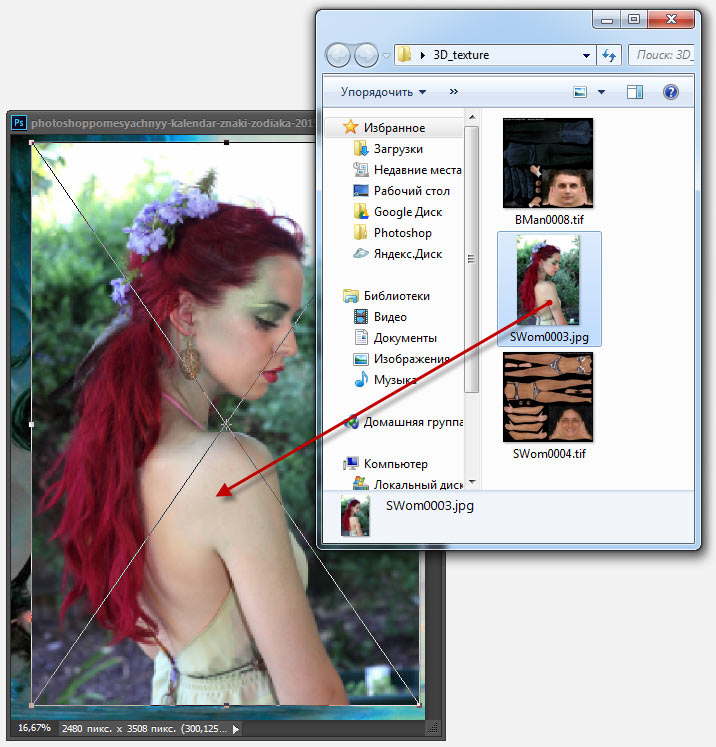
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.

Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».

Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.

Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.

В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.

Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.

В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.

Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.

В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.

Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.

Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».

Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.

Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».

Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».

Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.

Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Автор публикации
Как вставить картинку в фотошоп разные способы
Шалом всем, кто захотел впустить в свою жизнь фотографию и ее обработку! Я продолжаю рассказывать вам о фишках и секретах фотошопа. И эта статья не является исключением. Очень многие на начальном этапе работы сталкиваются с определенными трудностями и вопросами. Одна из них – как вставить картинку в фотошоп?
Казалось бы, что в этом сложного, спросите вы? Бери и вставляй! Но, здесь не все так просто и есть несколько способов, как это сделать. По сути, сложность заключается лишь в том, чтобы вдумчиво прочитать данную статью и хорошенько запомнить все варианты. Именно о них я расскажу здесь более подробно, чтобы вы раз и навсегда запомнили и больше не возвращались к этой проблеме!
Какие есть способы
И так, с чего же нам начать? Ну конечно же, с открытия программы. Шучу, шучу! Вы и без меня это прекрасно знаете. Я уверен на все тысячу процентов! А теперь перейдем к более серьезным вещам и оставим шутки в стороне.
Перечисляю все способы, с помощью которых можно это сделать:
- Перетаскивание изображения из вкладки во вкладку
- Копирование и вставка через буфер обмена — Ctrl+C — Ctrl+V
- Команда «Поместить»
- Перетаскивание из папки компьютера
Неплохо, правда? Вроде бы такое простое действие, а столько вариаций! Мы с вами рассмотрим каждую. Не буду долго тянуть и сразу перехожу к нужной информации. Приготовьтесь впитывать новую информацию, как новенькие губки.
Самый простой способ – перетаскивание из вкладки
Допустим, у вас открыты 2 вкладки с фотографиями, и вам нужно сделать, чтобы обе фотографии были в одном окне. Нужно нажать клавишу «V», таким образом вы перейдете в режим «Перемещение». Или нажать на панели этот значок:

После того, как вы это сделали, и оказались в режиме перемещения, вам нужно захватить мышкой одно изображение (т.е. кликнуть на изображение, и не отпускать мышки) и перетащить его на вкладку другого изображения.
Таким образом картинка из одной вкладки поместится поверх фото в другой вкладке. Нужно сказать, что этот способ копирует изображение из одной вкладки в другую. Т.е. у вас изображение остается и в первой вкладке, и появляется во второй. Получилось? Идем дальше.
Копирование
Теперь переходим ко второму способу – копировать через буфер. Он так же, как и первый не представляет особой сложности. Чем-то напоминает работу с текстом.
Открываем вкладку с необходимым изображением. Выделяем его, нажатием комбинации клавиш Ctrl+A, с помощью лассо или иного инструмента вырезания, если необходима только часть рисунка.
Используем кнопки Ctrl+C для копирования выделенной области.
Отправляемся на вкладку фона, щелкнув по ней левой кнопкой мышки, и нажимаем Ctrl+V для вставки. На рабочей поверхности, в центре изображения появляется скопированное фото. Оно будет на новом слое.
Команда Поместить
Вот мы и добрались с вами уже до третьего способа – с помощью команды «Поместить». Вставить фотографию в программе не всегда получается из-за размера. В таком случае, нас выручит команда «Поместить» и создаст смарт-объект.
Другими словами — слой, в котором рисунок будет после вставки. Он дает возможность поменять размеры без потери качества изображения. Спасает при работе с надписями или фотографиями с маленьким разрешением.
Нужно перейти на вкладку фона. Открываем меню «Файл» в верхнем левом углу страницы. В открывшемся списке находим пункт «Поместить встроенные».

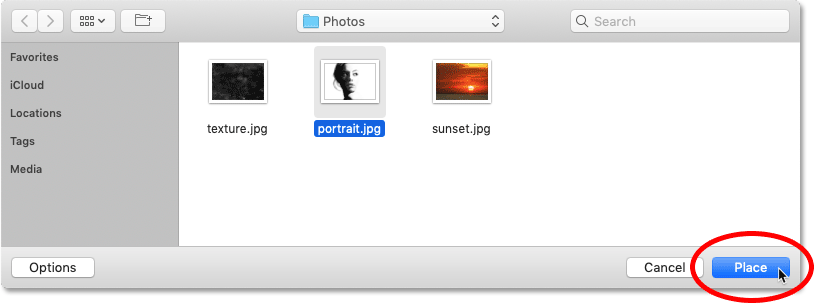
Появляется окно поиска. В нем находим файл с изображением для вставки. Выбираем и нажимаем «Поместить» справа внизу.
В центре изображения появилась рамка с рисунком. Меняем размеры, растягивая углы за черные точки на рамке. После окончания работы кликаем по кнопке с галочкой в панели инструментов.
Кстати, если вы хотите, чтобы ваша картинка растягивалась или сужалась пропорционально, когда вы тянете за края рамки, нужно тянуть и удерживать клавишу Ctrl. Тогда пропорции будут сохраняться.
Перетаскиваем из папки
А вот и финишная прямая! Четвертый способ – перетаскивание файла из папки компьютера.Это более простая версия предыдущего способа. Итогом также будет смарт-объект, но нам не нужно заходить в меню. Для этого нам нужно найти нашу картинку в папке, затем зажать ее мышкой и перетащить в окно фотошопа.
Причем, если у вас фотошоп свернут, то вы можете картинку перетащить на иконку фотошопа в нижней области вашего экрана, и затем, автоматически, фото попадет в саму программу. Вы поняли как это сделать?

Либо вы можете перетащить картинку прямо в окно программы, если у вас папка с фото открыта прямо поверх фотошопа.
Попробуйте все сами
Вот видите, как быстро у нас получилось освоить все способы! Согласитесь, что в них нет ничего сложного и алгоритм действий понятен на интуитивном уровне. Какой же будет удобнее использовать при обработке фотографий? Да хоть все по очереди! Это дело каждого из вас.
Возможно, сегодня по душе придется первый способ, а завтра захочется поиграться с третьим. Здесь все зависит от настроения, желания и конечно же, времени.
Кстати, если по каким-то причинам, у вас нет под рукой компьютера с фотошопом, а поработать очень срочно нужно или же наоборот, хочется скорее обработать новые фоточки с только что проведенной фотосессии, то всегда выручит онлайн фотошоп. Да, да и так тоже можно было.
Могу посоветовать хороший объемный курс по фотошопу, если вы захотите изучать программу быстро и самостоятельно. Он не бесплатный, но он того стоит, потому что в нем есть все, чтобы вам полностью освоить фотошоп в очень короткое время.
Ну а я, пожалуй, закончу повествование на такой позитивной ноте. Если вы уже в предвкушении бессонных ночей, проведенных за созданием новых шедевров, тогда обязательно поделитесь этой статьей в своих социальных сетях.
Ведь полезной и нужной информацией необходимо делиться со своим окружением! Кто-то узнает что-то новое для себя, а кто-то вспомнит азы и вернется к творчеству. Поэтому, ждите новые статьи! Я буду продолжать вас радовать новой информацией!
До встречи! Иван.
Как вставить картинку в Фотошопе
Через пару месяцев после знакомства с программой Фотошоп, у новичка может возникнуть множество вопросов, например, как вставить или открыть изображение. Чтобы решить поставленную задачу, была создана подробная инструкция. Существует несколько способов, как поместить изображение в рабочую область Фотошопа.
Содержание: Как вставить изображение в Photoshop
Вставка изображения открытием
Выполнить действие можно несколькими способами:
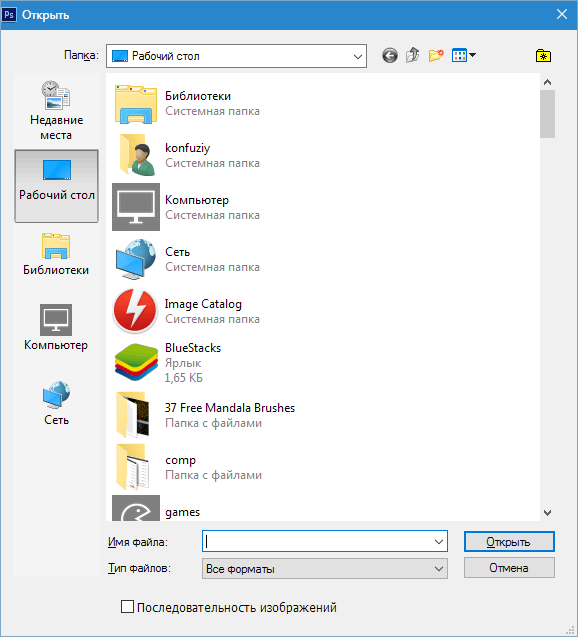
- Не открывая картинку, выбрать пустую рабочую область и кликнуть на нее дважды. Далее должен открыться Проводник в диалоговом окне (мы работаем на macOS, но и на Windows все идентично). С его помощью можно найти фото или изображение, сохраненное на жестком диске.

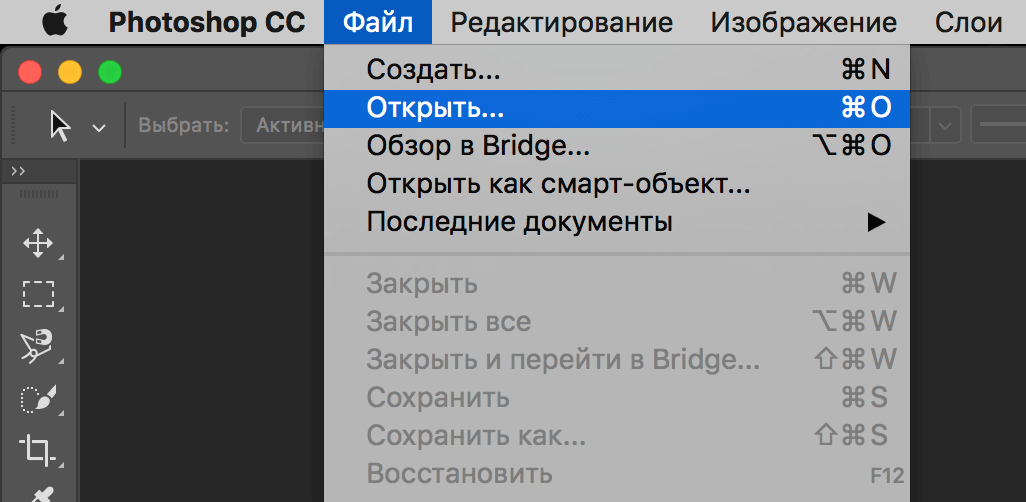
- Открыть в меню «Файл», а затем «Открыть». На экране появится идентичное окно с Проводником, чтобы найти нужную картинку или фото. В качестве альтернативы можно нажать комбинацию CTRL+O.

- Перейти к контекстному меню Проводника, щелкнуть правой кнопкой мыши, найти «Открыть с помощью». В появившемся перечне выбрать Фотошоп.

Вставка перетаскиванием
Считается самым популярным и легким методом, но с несколькими нюансами. Перетащив фото или картинку в рабочую пустую область, результат будет тот же, что и при универсальном открытии.

Когда документ уже был создан или открыт, изображение будет добавлено в рабочее пространство в виде смарт объекта. Автоматически подгоняются размеры, если фото или картинка будет больше, чем холст. В ситуации, наоборот, изначальные габариты изображения будут сохранены.
Другой нюанс: если есть разница в разрешении между исходным документом и перемещаемым, размеры не будут совпадать. К примеру, в рабочей области изображение составляет 72dpi, а которое открывается – 300dpi. Второе фото/картинка будет меньше.
Если требуется поместить объект не в открытый документ, а перетащить в новую вкладку, достаточно отправить его в область с вкладками.

Вставка перемещением из буфера обмена
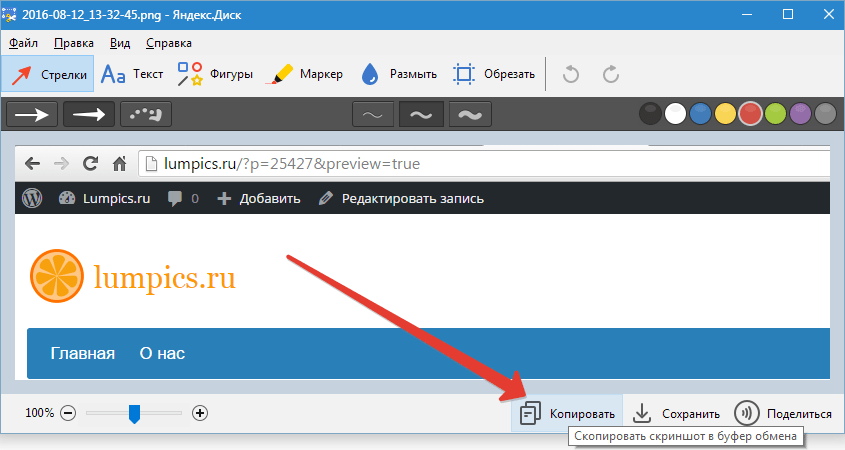
Большинство современных юзеров в работе или в развлекательных целях делают скриншоты с использованием кнопки Print Screen. Однако не каждый пользователь знает, что после данного действия снимок автоматически перемещается в буфер обмена.
Некоторые утилиты по созданию скринов могут выполнять идентичную функцию (с использованием опции по умолчанию или при помощи клавишных комбинаций). Изображения, размещенные на сайтах, также можно скопировать.
Программа Фотошоп отлично взаимодействует с обменным буфером. Остается нажать комбинацию горячих клавиш CTRL+N, чтобы создать новый документ, как автоматически откроется окно с информацией о размерах изображения. Остается лишь кликнуть на ОК.

Как только документ будет создан, можно вставлять фото или картинку из буфера обмена при помощи нажатии клавиш CTRL+V.

Перенести изображение из буфера обмена допустимо и в уже созданный документ. В уже открытом документе нажать CTRL+V. Исходные размеры картинки сохраняются.

Важно отметить, что при копировании файла из проводника (с вызовом контекстного меню или с использованием комбинации CTRL+C), ничего не выйдет.
Среди перечисленных способов, каждый пользователь может выбрать для себя оптимальный, удобный вариант и применять его для вставки изображений в программе Фотошоп.
Как вставить фото в фото в фотошопе
На интересном примере мы рассмотрим вопрос вставки фото в фото, используя фотошоп.
Здравствуйте, дорогие посетители сайта Pixelbox.ru!
Все мы любим использовать программу Adobe Photoshop для редактирования изображений, различных фотографий. Как известно, она идеально подходит для работы с фотографиями. Фотошоп помогает выполнить такие операции с фото как — склеить, соединить, обработать, сохранить и так далее.
В одном из прошлых уроков мы рассматривали способ как вставить лицо в фотошопе в другое фото. В этом уроке я подскажу как в фотошопе вставить одно фото в другое. В этом нет ничего сложного. Необходимо сначала определиться, что вы будете вставлять и в какое изображение. Поэтому подготовьте изображения или скачайте фотки которые использованы в уроке.
![]()
Как во всех остальных уроках фотошопа, мы будем работать поэтапно.
Подготовка фотографий. Загружаем в фотошоп.
Первым дело нужно открыть все три файла с изображениями в фотошопе.
Для этого выполните действие Файл — Открыть, найдите папку куда скачались фотографии, выделите все три файла сразу и нажмите Открыть.
![]()
Работать мы будем с основной фотографией — комната. Именно в это фото мы вставим другие фото. На стол мы вставим фото кота и рядом летающую бабочку.
![]()
Вставляем фотографии
Теперь наша задача в фотошопе перенести все изображения в одно. Для существует много способов, мы будем использовать один из них и самый простой.
Перейдите к изображению с котом — cat.png, выбрав на панели сверху нужное окошко с изображением в фотошопе.
![]()
На панели слоев щелкните правой кнопкой мыши по слою с котом и выберите пункт меню Создать дубликат слоя.
В появившемся окне нам необходимо задать пункт назначения скопированного слоя, выбираем room.jpg.
Примечание: обязательно убедитесь, что все три изображения открыты в фотошопе, иначе вы не сможете указать куда вставить фото.
![]()
Жмем OK. После этого слой с котом окажется в документе с изображением комнаты.
Этим же способом перенести изображение бабочки в изображение с комнатой.
Обработка вставленных фото
С этапом переноса изображений в другое изображение в фотошопе мы разобрались. Теперь необходимо обработать объекты — кота и бабочку.
Зачем это делать? Для того, чтобы расположить их правильно на новом фото. Также нужно произвести коррекцию цвета, чтобы они вписались и смотрелись естественно в новой среде.
Перейдите к изображению с комнатой — room.jpg
![]()
Мы видим, что объекты успешно перенеслись, но имеют большой оригинальный размер, несопоставимый с комнатой.
Что нужно сделать в первую очередь:
- Уменьшить изображения
- Правильно расположить изображения
Давайте начнем с бабочки, так как она загораживает весь обзор. Найдите слой с бабочкой на панели слоев:
![]()
Выберите этот слой, щелкнув на него один раз мышкой. Нажмите CTRL+T чтобы масштабировать изображение слоя. Чтобы уменьшить изображение бабочки — тяните уголок, с зажатыми клавишами SHIFT+ALT, по диагонали вниз вправо.
![]()
Когда нужный размер будет достигнут — нажмите ENTER.
![]()
Перейдите на слой с котом и проделайте тоже самое.
![]()
Найдите инструмент Перемещение на панели инструментов.
![]()
Переместите кота на стол, а бабочку расположите на котом.
Совет: перемещение в фотошопе работает очень просто. Вы выбираете слой который нужно перемещать и просто его двигаете мышкой на фото. От того, как вы будете располагать правильно объекты на фото — будет зависеть общий успех мероприятия. Все должно выглядеть естественно.
![]()
Выглядит интересно, но не до конца реалистично. Комната сильна засветлена по сравнению с бабочкой и котом. Также от кота можно добавить тень, которая будет падать на стол.
Выберите изображение с котом, нажмите CTRL+L чтобы вызвать функцию Уровни. Эта функция поможет настроить правильный оттенок.
Нам нужно немного высветлить изображение с котом, поэтому средний ползунок я перетянул немного влево.
![]()
Изображение с бабочкой я также высветлил — используя настройки «на глаз».
![]()
Теперь создайте новый слой — на котором мы будем рисовать тень от кота.
Для этого перейдите на слой с фоном (комната) и нажмите на кнопку создания слоя (нарисовано стрелкой) и появиться новый слой (Слой 3).
![]()
Выберите и настройте кисть в фотошопе (по ссылке целый обзор посвященный настройке кисти)
- Выберите цвет черный
- Найдите кисть на панели инструментом
- Настройте нажим — 1%
![]()
Аккуратно подрисуйте тень под котом. Проводите кистью несколько раз в одном месте, чтобы тень получилась жирнее. Да — с первого раза нормальная тень может и не получиться, поэтому в случае неудачи отменяйте последнее действие в фотошопе и рисуйте тень заново.
Совет: ориентируйтесь на уже существующие тени на фото, например, на тени от горшков.
![]()
Для реалистичности движения бабочки можно добавить фильтр «Размытие в движении» на бабочку.
Перейдите на слой с бабочкой и примените фильтр:
![]()
Угол я выбрал 0%,а смещение — 3. Чем больше вы задаете смещение, тем больше размывается изображение.
![]()
Результат нашей работы:
![]()
Сохраняем фото
Осталось сохранить вашу фотографию. Выполните пункт меню Файл — Сохранить Как
![]()
Выберите формат JPG, задайте имя файлы и нажмите Сохранить.
![]()
Для тех кто хочет продолжить обучение, советуем пройти курс «Фотошоп с нуля 4.0»!
Спасибо за внимание! Задавайте вопросы в комментариях.
Как вставить картинку в Фотошопе

После пары-тройки месяцев использования Фотошопа кажется невероятным, что для начинающего пользователя такая простая процедура, как открытие или вставка картинки может оказаться весьма трудной задачей. Именно для начинающих и предназначен данный урок.
Добавление картинок
Вариантов того, как поместить изображение в рабочую область программы, несколько. Ниже мы рассмотрим наиболее распространенные.
Вариант 1: Простое открытие документа
Выполняется данное действие следующими способами:
- Дважды кликаем по пустой рабочей области (без открытых картинок). Откроется диалоговое окно Проводника, в котором ищем нужное изображение на своем жестком диске.

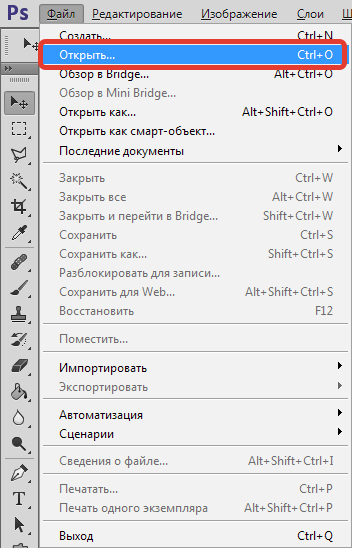
- Переходим в меню «Файл – Открыть». После этого действия откроется такое же окно Проводника для поиска файла. Точно такой же результат принесет нажатие комбинации клавиш CTRL+O на клавиатуре.

- Кликаем правой кнопкой мыши по файлу и в контекстном меню Проводника находим пункт «Открыть с помощью». В выпадающем списке выбираем Фотошоп.

Вариант 2: Перетаскивание
Самый простой вариант, но имеющий пару нюансов. Перетаскивая изображение в пустую рабочую область мы получаем результат, как при простом открытии. Если перетащить файл на уже открытый документ, открываемая картинка добавится в рабочую область в виде смарт-объекта и подгонится по размеру холста, если холст меньше картинки. В том случае, если картинка меньше холста, размеры останутся прежними.

Еще один нюанс. Если разрешение (количество пикселей на дюйм) открытого документа и помещаемого отличается, например, картинка в рабочей области имеет 72 dpi, а изображение, которое мы открываем – 300 dpi, размеры, при одинаковой ширине и высоте, не совпадут. Картинка с 300 dpi окажется меньше.
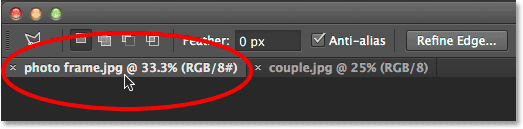
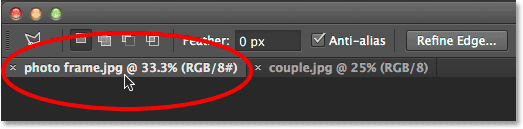
Для того чтобы поместить изображение не на открытый документ, а открыть его в новой вкладке, необходимо перетаскивать его в область вкладок (см. скриншот).

Вариант 3: Помещение из буфера обмена
Многие пользователи используют в своей работе скриншоты, но не всве знают, что нажатие клавиши Print Screen автоматически помещает снимок экрана в буфер обмена. Программы (не все) для создания скриншотов умеют делать то же самое (автоматически, либо по нажатию кнопки). Картинки на сайтах также поддаются копированию.

Фотошоп успешно работает с буфером обмена. После нажатия Print Screen достаточно создать новый документ нажатием сочетания клавиш CTRL+N и откроется диалоговое окно с уже подставленными размерами картинки. Нажимаем «ОК».

После создания документа необходимо вставить картинку из буфера, нажав CTRL+V.

Поместить изображение из буфера обмена можно и на уже открытый документ. Для этого нажимаем на открытом документе сочетание клавиш CTRL+V. Размеры скриншота при этом останутся оригинальными.

Интересно, что если скопировать файл с изображением из папки проводника (через контекстное меню или сочетанием CTRL+C), то ничего не получится. Обусловлено это тем, что при такой операции в буфер попадают данные файла, а не изображение.
Выберите свой, наиболее удобный способ вставки изображения в Фотошоп и пользуйтесь им. Это значительно ускорит работу.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
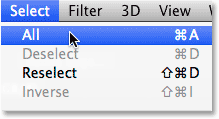
ДА НЕТКак вставить одно изображение внутрь определённой области другого
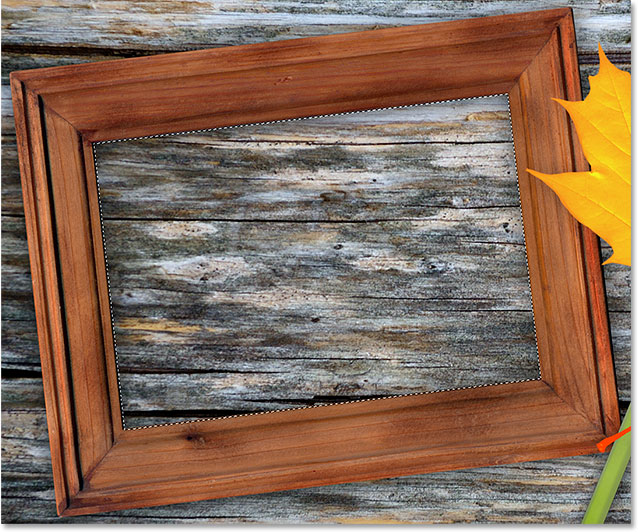
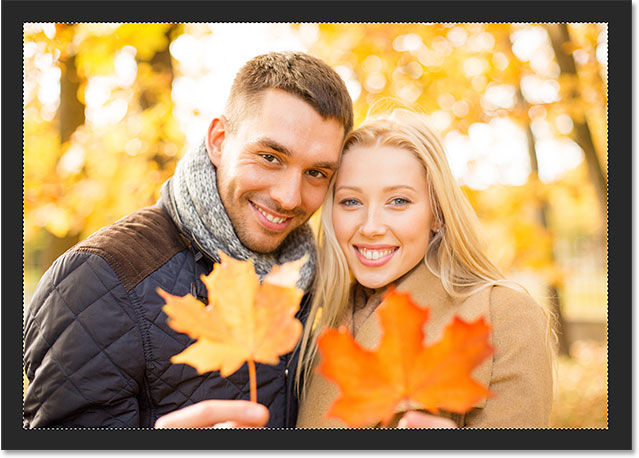
Для начала выделим ту область, в которую необходимо вставить другое изображение.
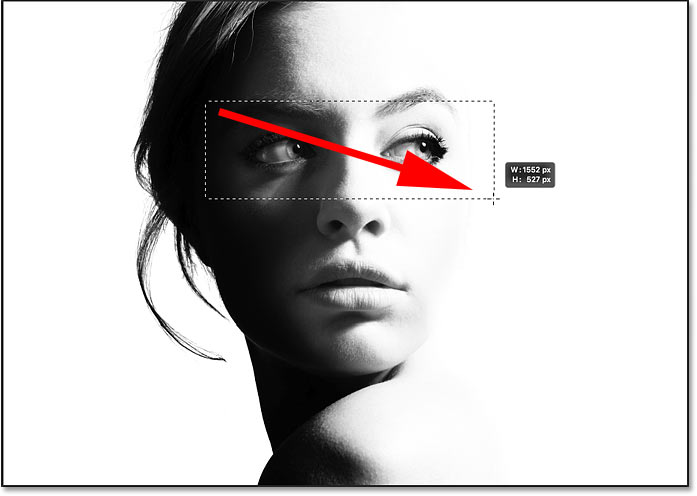
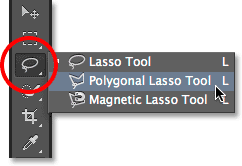
Во-первых, открываем изображение-акцептор и создаём в нём выделенную область, в которой будет размещено второе изображение. Выбор используемых инструментов, конечно, будет зависеть от формы области, которую вы должны выделить. В моём случае выделение будет иметь простую четырёхугольную форму, так что я буду использовать инструмент «Прямолинейное Лассо» (Polygonal Lasso Tool), который по умолчанию расположен за стандартным лассо в панели инструментов:

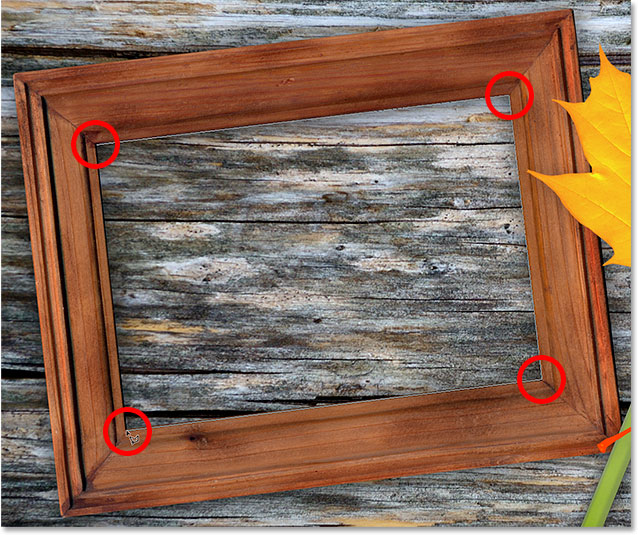
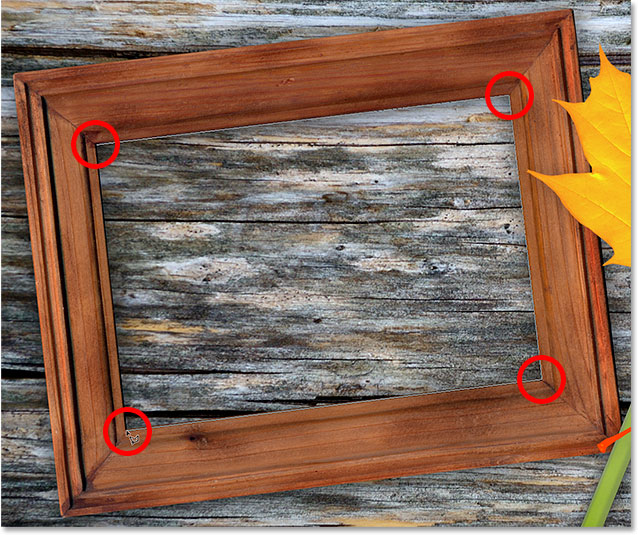
Делается выделение примерно так:

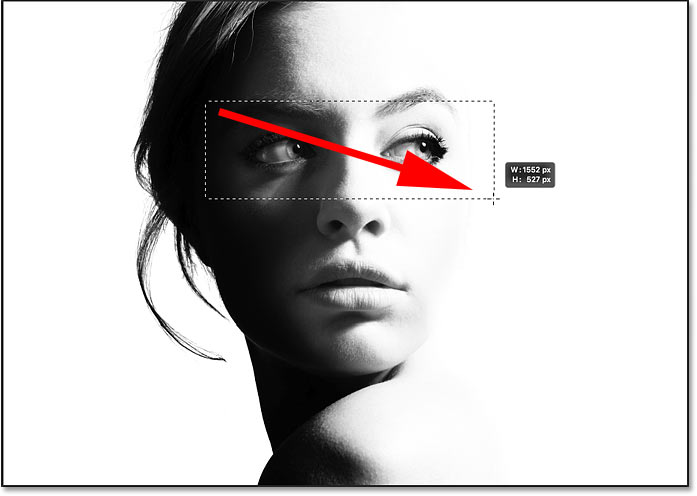
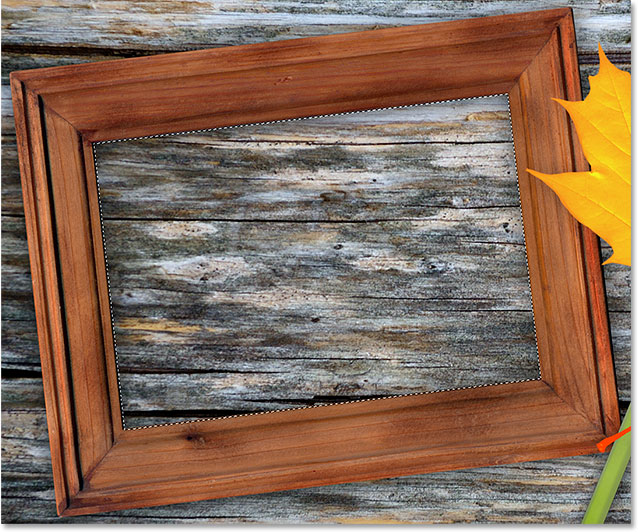
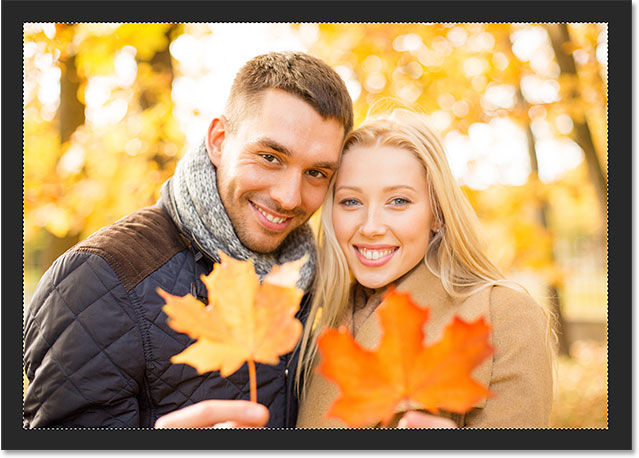
Откройте второе изображение. т.е. то, которое Вы хотите вставить, и нажмите Ctrl+A для его полного выделения. Вокруг всего изображения появится рамка «марширующие муравьи»:

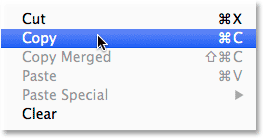
Теперь нажмите Ctrl+C для его копирования в буфер обмена.
Вставляем второе изображение в выделенную область
Сейчас нам не подойдёт стандартная комбинация Ctrl+V, она же Paste, т.к. нам нужно не просто вставить изображение, а вставить в заданную выделенную область. Мы пойдём другим путём.
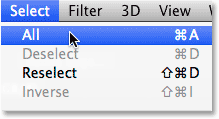
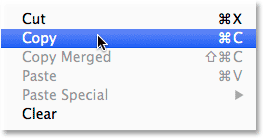
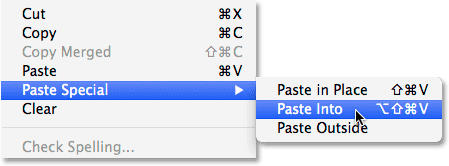
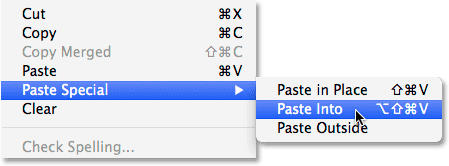
Для вставки изображения в область в Photoshop CS6 имеется специальная команда «Вставить в» (Paste Into), открывается она через вкладку главного меню Редактирование —> Специальная вставка (Edit —> PasteSpecial):

Кроме того, запустить эту команду можно с помощью комбинации горячих клавиш Alt+Shift+Ctrl+V.
Примечание. В Photoshop CS5 и ниже команда «Вставить в» расположена сразу в меню «Редактирование», без промежуточных подпунктов, и имеет комбинацию горячих клавиш Shift+Ctrl+V
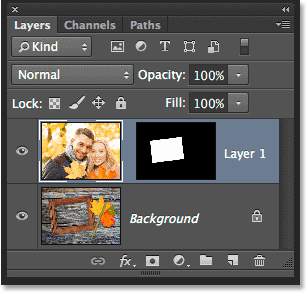
После применения команды «Вставить в» происходят три вещи:
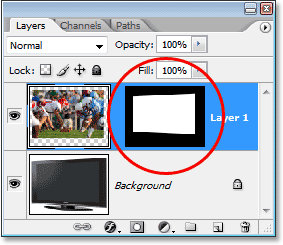
- Photoshop добавляет новый слой выше фонового слоя в панель слоёв
- он размещает второе изображение на новом слое
- и он использует выделение для создания маски слоя, которая скроет все области вставленного изображения, выходящие за рамки выделенной области, оставляя видимыми только участки в границах выделения
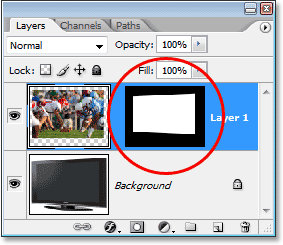
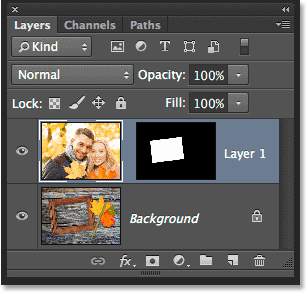
Давайте посмотрим на панель слоёв, чтобы понять, что у нас получилось. Мы видим, что у меня теперь имеются два слоя — фоновый слой внизу, содержащий изображение телевизора, и новый слой «Слой 1», расположенный над ним, который содержит спортивное изображение. Мы также видим миниатюру слой-маски, отображающую созданную слой-маску. нам маску слоя, которая была создана. Белая область в центре миниатюры — это область выделения, т.е экран телевизора, а черная область вокруг белой — это то, что в выделение не входило:

И вот как выглядит теперь само изображение:

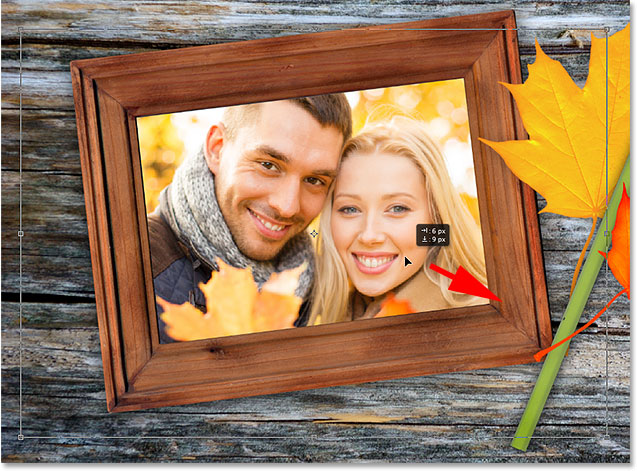
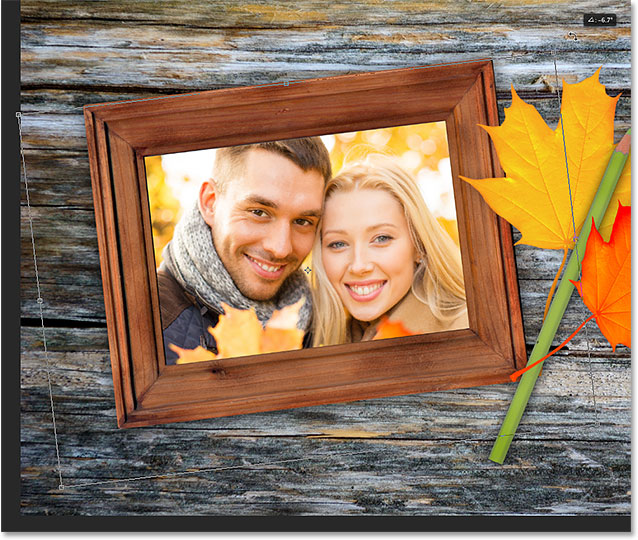
Заметьте, Photoshop даже создал перспективу для перенесённой картинки! Кстати, это относится только к версии CS6, ранние версии перспективу бы не создали, но, всё-таки давайте немного усилим эффект перспективы, для этого воспользуемся инструментом «Свободная трансформация», зажмём клавиши Shift+Ctrl+Alt и опустим вниз левый верхний угол. Т.к. клавиши зажаты, противоположный угол изображения будет двигаться в противоположную сторону:

По завершению трансформации нажмите Enter. Вот что получилось в итоге:

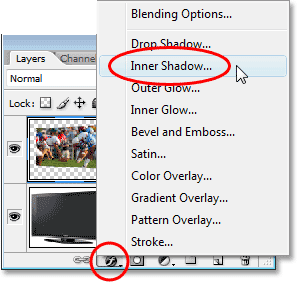
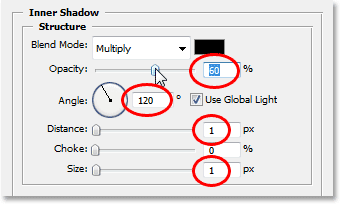
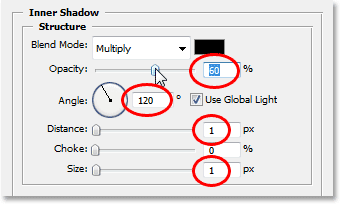
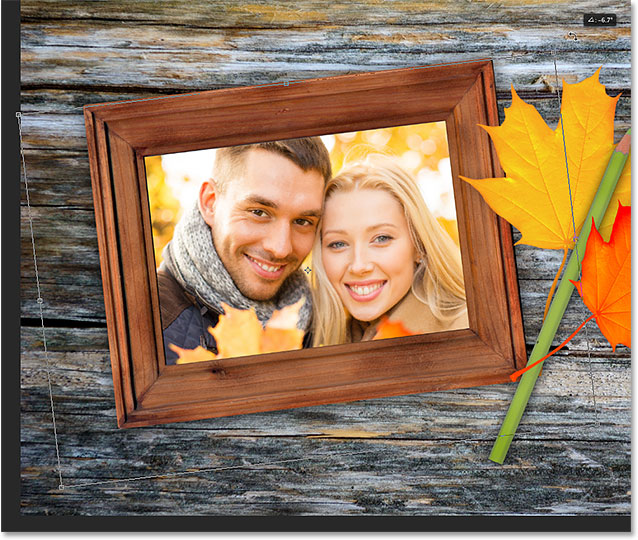
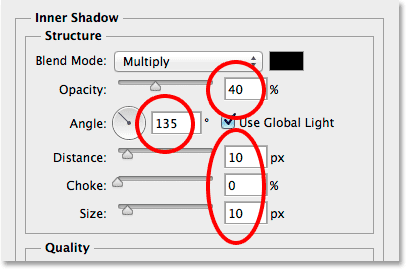
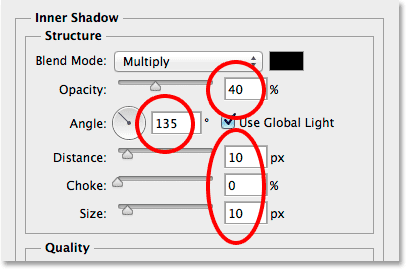
Ну и завершающий эффект, добавление к маске стиля слоя «Внутренняя тень» (Inner Shadow) для придания объёма изображению. Параметры стиля слоя Вы можете посмотреть в готовом файле PSD, выполненным по материалам этого урока, скачать который можно по ссылкам внизу страницы.
Вот что у нас получилось в итоге:

Ну вот, вроде бы и всё. Архив с исходным изображениями и файлом PSD, выполненным по материалам этого урока, Вы можете скачать по ссылке:
основ Photoshop слоев | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, где вы можете выбирать слои и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот узор представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть сквозь слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. То же относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать и слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь на фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к непреднамеренному выбору слоя, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными частями контента независимо — самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой должен быть выбран для внесения в него изменений.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS), щелкая другие слои.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете чаще всего использовать при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии выкройки, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки — фотография портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте о том, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если ваша панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель инструментов, где выберу инструмент «Кисть». Я перехожу на панель параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок размера, который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок непрозрачности в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-нибудь еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок слоев объектов в изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите Backspace (Windows) или Delete (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подняться на панель параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это сэкономит ваше время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, мы должны перейти на панель «Слои» и убедиться, что оба эти слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите внутри границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте в дизайн больше изображений, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения поверх того, какой слой выбран в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Перед тем, как завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте нажатой клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift и перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы удостоверился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в получившемся смарт-объекте, который создает эта команда.Теперь есть много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю для рисования, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите Place.
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «нет». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно находиться позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберем фоновый слой, чтобы увидеть что-то еще, чего нельзя сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, и я просто получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один щелчок. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Точно с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, при этом перемещается слой 0, и за ним открывается прозрачность, потому что это самый нижний слой в стеке слоев.Теперь, что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный слой
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Открытие нескольких изображений как слоев в Photoshop


Узнайте, как легко открыть сразу несколько изображений в документе Photoshop, при этом каждое изображение размещается на отдельном слое, и как добавлять в документ дополнительные изображения по мере необходимости!
Загрузите это руководство в формате PDF для печати!
Автор Стив Паттерсон.
Составляем ли мы изображения, создаем коллажи или макеты, нам часто нужно загрузить несколько изображений в один и тот же документ Photoshop.И каждое изображение должно располагаться на отдельном слое в этом документе. Но Photoshop работает не так, когда мы открываем несколько файлов. Вместо этого каждый файл открывается в отдельном документе, что заставляет нас самостоятельно перемещать изображения из одного документа в другой.
Но есть способ открыть сразу несколько изображений в одном документе с помощью команды Загрузить слои в стек . И мы можем добавлять в документ больше файлов по мере необходимости, используя другую команду, известную как Place Embedded .В этом руководстве я покажу вам, как работают обе эти функции. Мы также рассмотрим несколько параметров в настройках Photoshop, которые сделают размещение изображений в документе еще быстрее. И в качестве бонуса я закончу, смешав свои изображения в простой эффект двойной экспозиции.
Я использую Photoshop CC 2020, но вы можете использовать любую последнюю версию.
Этот урок — урок 6 в нашем Руководстве по изучению слоев. Давайте начнем!
Как загрузить несколько изображений в виде слоев в Photoshop
Начнем с изучения того, как загружать несколько изображений в виде слоев в один и тот же документ Photoshop.Для этого мы используем команду под названием Загрузить файлы в стек . И эта команда не только загружает ваши изображения, но даже создает для вас документ Photoshop! Вот как им пользоваться.
Шаг 1: Выберите «Загрузить файлы в стек»
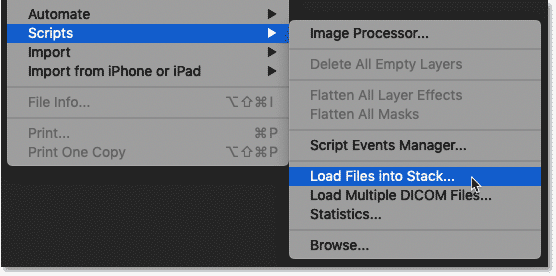
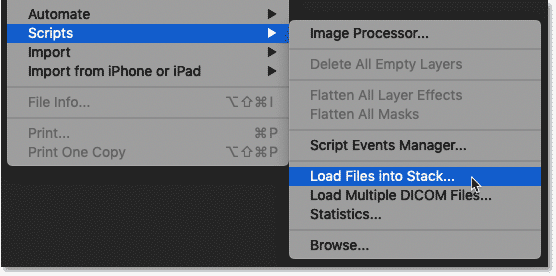
В Photoshop перейдите в меню File в строке меню, выберите Scripts , а затем выберите Load Files into Stack :


Перейдите в меню «Файл»> «Сценарии»> «Загрузить файлы в стек».
Шаг 2: Выберите изображения
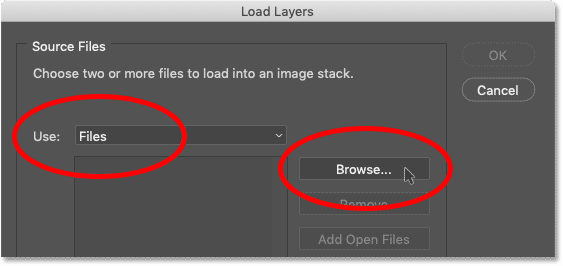
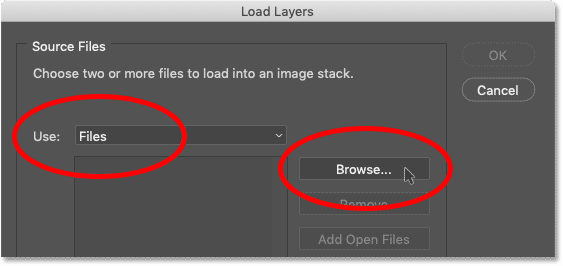
Затем в диалоговом окне «Загрузка слоев» установите для параметра « Использовать » значение Файлы или Папка .Файлы позволяют вам выбирать отдельные изображения в папке, а «Папка» загружает каждое изображение в выбранную вами папку. Я выберу файлы.
Затем нажмите кнопку Обзор :


Параметр Используйте либо для файлов, либо для папки, а затем нажмите кнопку «Обзор».
Облачные документы или локальные файлы
Если вы используете Photoshop CC 2020 или новее, Photoshop может спросить, хотите ли вы загрузить облачный документ или файлы, хранящиеся на вашем компьютере. Я нажимаю На вашем компьютере кнопку:


Выбор загрузки файлов на мой компьютер.
Выбор изображений
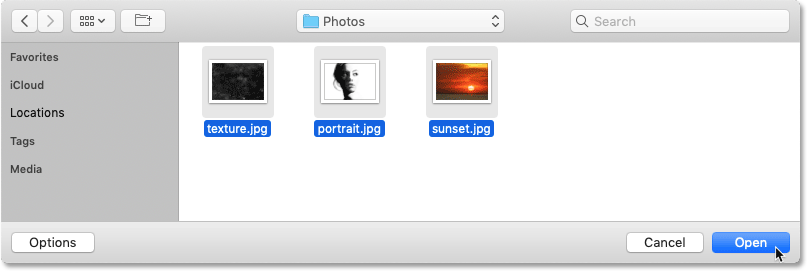
Затем перейдите в папку, в которой хранятся изображения, и выберите нужные файлы. В моем случае я выберу все три изображения в папке.
Обратите внимание на названия моих изображений. У нас есть «texture.jpg», «portrait.jpg» и «sunset.jpg». Photoshop будет использовать эти имена при присвоении имен слоям, поэтому рекомендуется сначала переименовать файлы.
После того, как вы выбрали изображения, нажмите Открыть :


Выбор изображений для загрузки в Photoshop.
И снова в диалоговом окне «Загрузить слои» имя каждого файла появляется в списке:


Имена изображений, которые будут загружены в Photoshop.
Как удалить образ
Если вы выбрали изображение по ошибке и вам нужно удалить его, щелкните его имя в списке, а затем нажмите кнопку Удалить :


Вы можете удалить все ненужные изображения.
Шаг 3: Нажмите ОК
Не устанавливайте два параметра в нижней части диалогового окна («Попытка автоматически выровнять исходные изображения» и «Создать смарт-объект после загрузки слоев»).
Затем нажмите OK, чтобы загрузить изображения:


Щелкните OK, чтобы загрузить файлы.
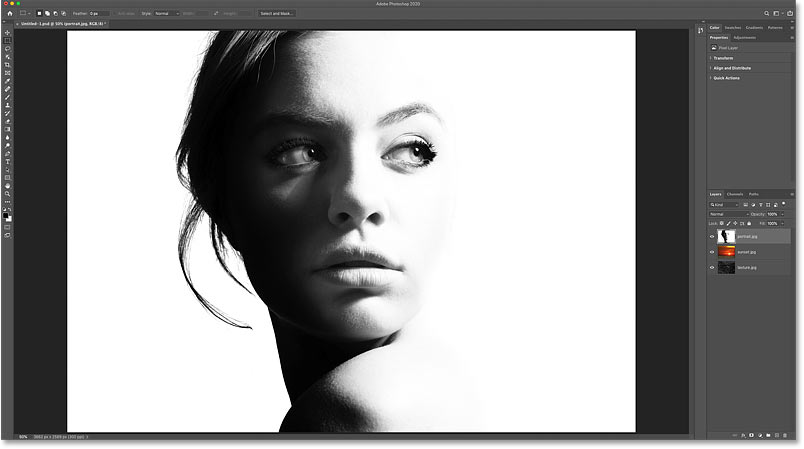
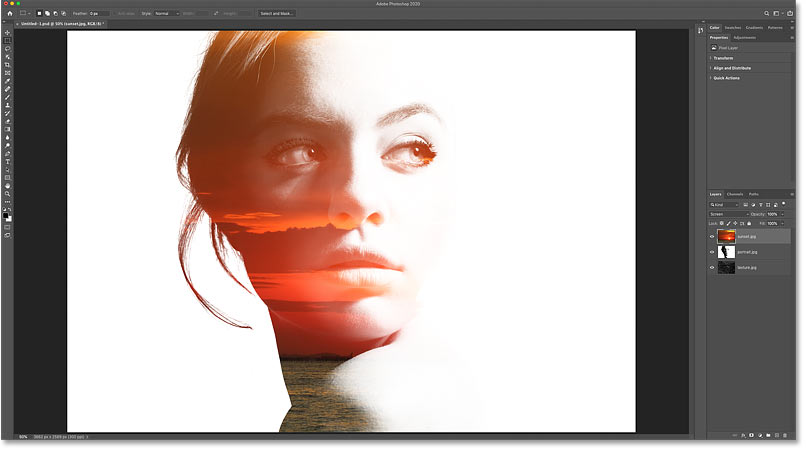
Photoshop создает новый документ, и через несколько секунд в него помещаются изображения:


Создается новый документ Photoshop.
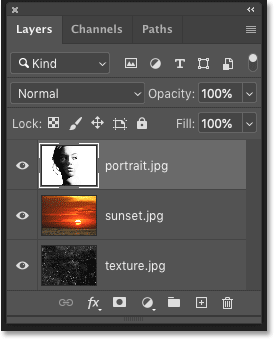
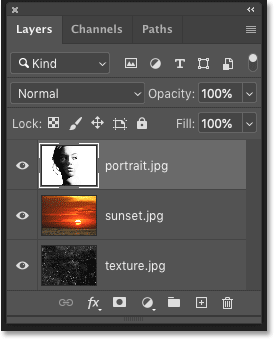
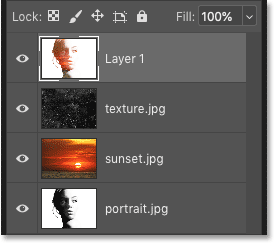
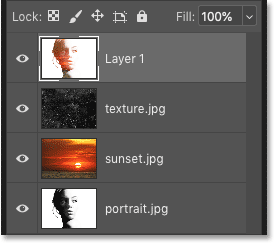
И на панели «Слои» каждое из выбранных вами изображений отображается на своем собственном слое, причем каждый слой назван по имени файла:


Панель «Слои», отображающая каждое изображение на отдельном слое.
Вы можете включить или выключить каждый слой, щелкнув его значок видимости :
Используйте значки видимости, чтобы показать или скрыть слои.
Как поместить изображение в документ Photoshop
Вот как создать новый документ Photoshop и загрузить в него несколько изображений. Теперь давайте узнаем, как добавить больше изображений в документ с помощью команды Place Embedded .
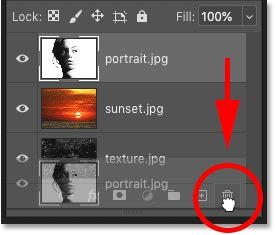
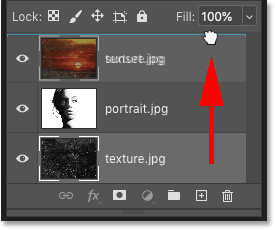
На панели «Слои» я удалю свой «портретный» слой, перетащив его в корзину:


Удаление одного из слоев.
Шаг 1. Выберите «Поместить встроенный»
Чтобы добавить новое изображение в документ, перейдите в меню File и выберите Place Embedded .
Существует также аналогичная команда под названием Place Linked , которая просто устанавливает ссылку на файл на вашем компьютере. Но чтобы загрузить изображение прямо в документ, выберите Place Embedded:
.

Переход к файлу> Поместить встроенный.
Шаг 2: Выберите изображение
Выберите изображение, которое вы хотите добавить в документ, и нажмите Поместить .
Я выберу портретное изображение:


Выбор изображения для размещения в документе.
Шаг 3. Принять и закрыть свободное преобразование
Теперь, прежде чем Photoshop разместит изображение, он сначала открывает команду «Свободное преобразование», чтобы при необходимости можно было изменить размер изображения:


Photoshop открывает «Свободное преобразование» перед помещением изображения в документ.
Но в большинстве случаев вы можете просто щелкнуть галочку на панели параметров, чтобы принять текущий размер и закрыть Free Transform.Вы также можете нажать клавишу Enter (Win) / Return (Mac) на клавиатуре:


Щелкните галочку.
Изображение размещено как смарт-объект
Photoshop помещает изображение в документ. Но обратите внимание на панели слоев, что изображение отображается не как обычный слой, а как смарт-объект , обозначенный значком в правом нижнем углу эскиза:


Photoshop помещает изображение как смарт-объект.
Смарт-объекты очень мощные. Но у них также есть ограничения, и самым большим из них является то, что смарт-объект нельзя редактировать напрямую.
Например, я выберу инструмент Rectangular Marquee Tool на панели инструментов:


Выбор инструмента «Прямоугольная область».
А потом растягиваю выделение вокруг глаз женщины:


Выбор части смарт-объекта.
Связано: Как использовать новый инструмент выбора объекта в Photoshop CC 2020
Я инвертирую выбор, перейдя в меню Select и выбрав Inverse :


Собираюсь выбрать> Инверсия.
А затем я удалю все вокруг моего первоначального выбора, нажав клавишу Backspace (Win) / Delete (Mac) на клавиатуре.
Но вместо удаления части изображения Photoshop отображает предупреждение о том, что не может выполнить мой запрос, потому что смарт-объект нельзя редактировать напрямую. Я нажимаю ОК, чтобы закрыть:


Photoshop не может отредактировать смарт-объект.
Связанный: Узнайте, как редактировать смарт-объекты!
Как преобразовать смарт-объект в нормальный слой
Итак, в зависимости от того, что вы будете делать с изображением, смарт-объект может оказаться не тем, что вам нужно.В этом случае вам нужно будет преобразовать смарт-объект обратно в обычный слой после того, как вы поместите его в свой документ.
Для этого щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте пустой серой области рядом с именем смарт-объекта:


Щелчок правой кнопкой мыши (Win) / щелчок, удерживая нажатой клавишу «Control» (Mac) в пустой области.
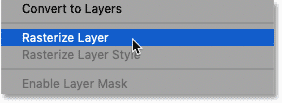
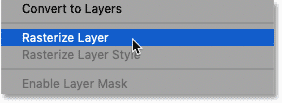
И затем выберите Rasterize Layer из меню:


Выбор команды «Растрировать слой».
Значок смарт-объекта исчезает с эскиза, и теперь у нас есть нормальный пиксельный слой:


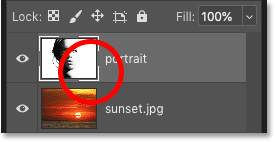
Смарт-объект преобразован в слой пикселей.
Если я нажму Backspace (Win) / Delete (Mac) на клавиатуре, на этот раз Photoshop удалит выделение, как ожидалось:
Выделение было удалено после преобразования смарт-объекта в пиксельный слой.
Загрузите это руководство в формате PDF для печати!
Как ускорить размещение изображений в Photoshop
Итак, теперь, когда мы знаем, как разместить изображение в документе, давайте рассмотрим несколько параметров в настройках Photoshop, которые помогут вам размещать изображения еще быстрее.
Чтобы открыть настройки на ПК с Windows, перейдите в меню Edit . На Mac откройте меню Photoshop . Оттуда выберите Preferences , а затем General :


Открытие общих настроек Photoshop.
Пропустить преобразование при размещении
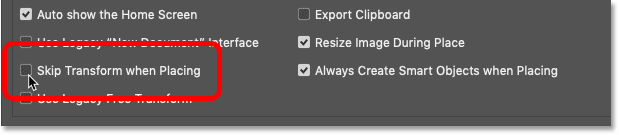
Чтобы Photoshop не открывал произвольное преобразование каждый раз при размещении изображения, включите параметр Пропускать преобразование при размещении :


Параметр «Пропустить преобразование при размещении».
Всегда создавать смарт-объекты при размещении
Чтобы Photoshop не преобразовывал изображения в смарт-объекты, отключите Всегда создавать смарт-объекты при размещении . Вы всегда можете самостоятельно преобразовать слой в смарт-объект, когда вам нужно:


Параметр «Всегда создавать смарт-объекты при размещении».
Изменить размер изображения во время размещения
И этот третий вариант не ускорит процесс, но на него определенно стоит обратить внимание.По умолчанию, если вы помещаете изображение в документ и оно больше размера холста, Photoshop автоматически изменяет размер изображения в соответствии с размером холста. Другими словами, это уменьшит ваше изображение.
Если это не то, что вы хотите, и вы предпочитаете изменять размер изображений самостоятельно, используя «Свободное преобразование», снимите флажок « Изменить размер изображения во время размещения ». Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно Preferences:


Параметр «Изменить размер изображения на месте».
Бонус: смешивание слоев для создания двойной экспозиции
Итак, мы узнали, как загрузить несколько изображений одновременно в документ Photoshop с помощью команды «Загрузить файлы в стек» и как добавить больше изображений с помощью команды «Поместить встроенные». Я закончу этот урок, быстро смешав три моих изображения вместе, чтобы создать простой эффект двойной экспозиции.
Я начинаю с моего портретного изображения в верхней части стека слоев, что делает его изображением, видимым в документе:


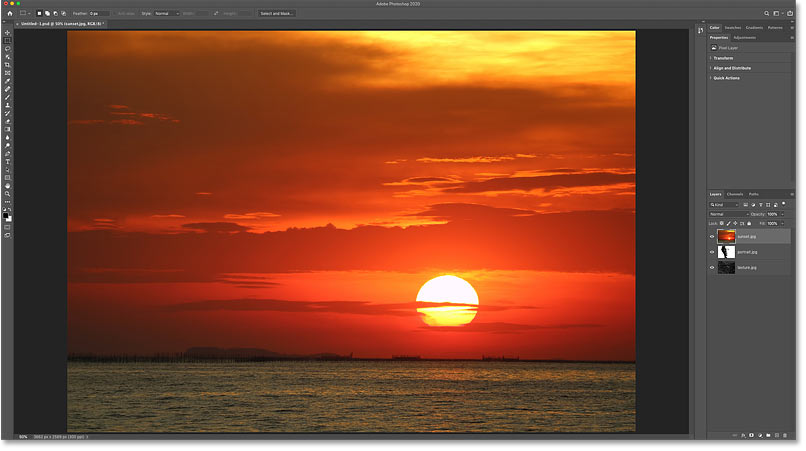
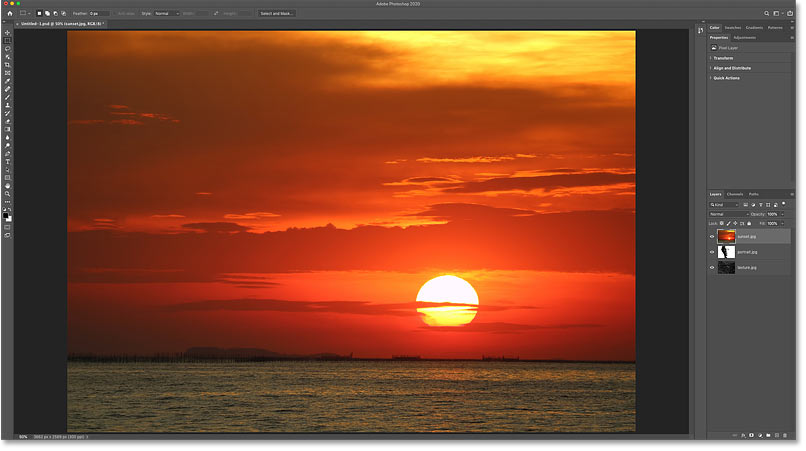
Портретное изображение.Предоставлено: Adobe Stock.
Перемещение слоя с закатом над портретом
На панели «Слои» я нажимаю на свой слой с закатом и перетаскиваю его над портретным слоем:


Перетаскивание заката над портретом.
И теперь видно мое изображение заката:


Изображение заката. Предоставлено: Adobe Stock.
Изменение режима наложения
Чтобы смешать закат с портретом, я изменю режим наложения слоя с закатом с Нормального на Экран :


Изменение режима наложения слоя на Screen.
В режиме наложения экрана белые области портрета остаются видимыми, а закат — в более темных областях:


Результат после изменения режима наложения слоя с закатом на Screen.
Перемещение слоя текстуры над закатом
Затем я перетащу свой слой текстуры над слоем с закатом:


Перетаскивание слоя текстуры в верх стопки.
А теперь видно изображение текстуры:


Текстура изображения.Предоставлено: Adobe Stock.
Изменение режима наложения и непрозрачности слоя
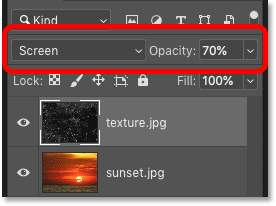
Чтобы скрыть темные области текстуры и оставить только более светлые области, я изменю его режим наложения с на Screen .
Я также уменьшу непрозрачность слоя примерно до 70% :


Изменение режима наложения и уменьшение непрозрачности текстуры.
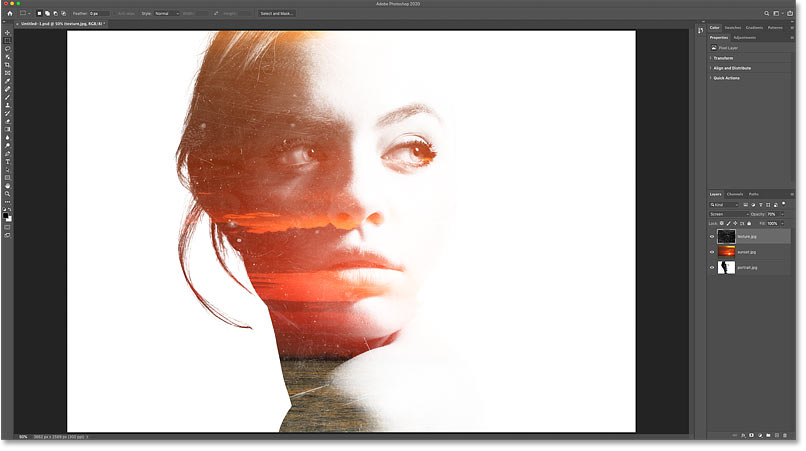
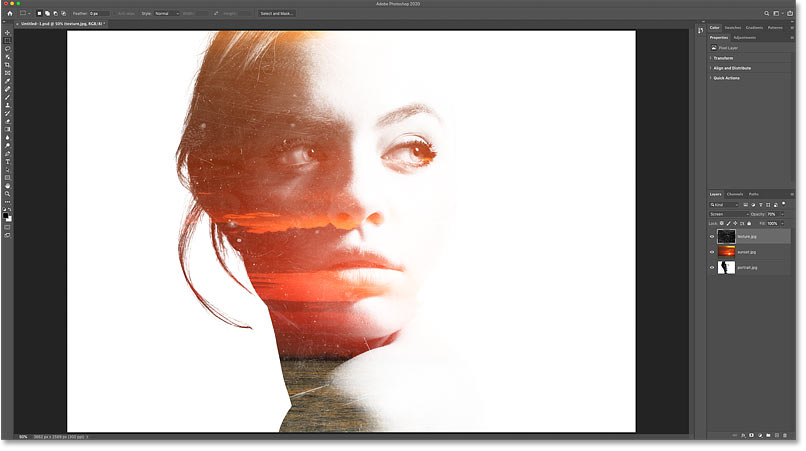
И вот результат с текстурой, теперь смешанной с эффектом:


Результат после изменения режима наложения слоя с закатом на Screen.
Связанные темы: изучите три простых способа смешивания изображений в Photoshop!
Объединение слоев в новый слой
Наконец, чтобы добавить больше контраста к эффекту, я объединю все три слоя в новый слой над ними, нажав Shift + Ctrl + Alt + E на ПК с Windows или Shift + Command + Option + E на Mac:


Объединение существующих слоев в новый слой.
Подробнее: основные горячие клавиши для работы с слоями Photoshop!
Увеличение контраста
А затем, чтобы увеличить контраст, я перейду в меню Image и выберу Auto Contrast :


Переход к изображению> Автоконтраст.
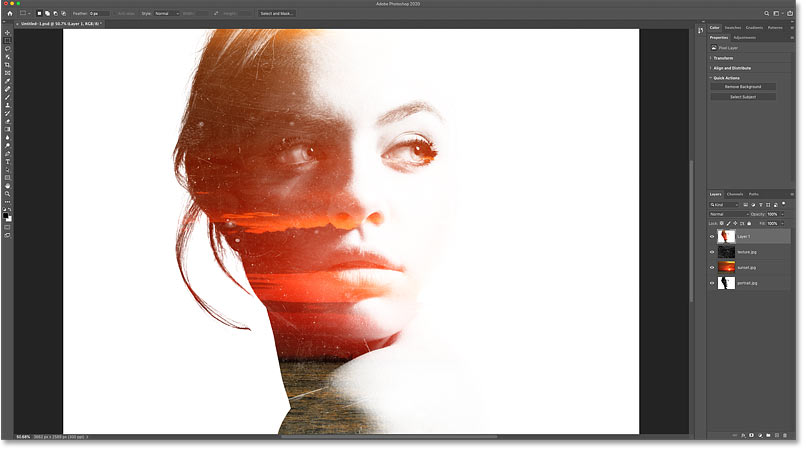
И вот мой окончательный результат:


Окончательный эффект двойной экспозиции.
И вот оно!
Ознакомьтесь с нашим Руководством по изучению слоев, чтобы узнать больше о слоях, или в разделах «Основы Photoshop» или «Фотоэффекты» для получения дополнительных руководств.
Подпишитесь на нашу рассылку новостей
Узнавайте первыми о добавлении новых обучающих программ!
.Размещение изображения внутри другого с помощью Photoshop
Как разместить одно изображение внутри другого
Шаг 1: выберите область, в которую вы хотите вставить второе изображение в
Во-первых, откройте изображение, в которое вы хотите поместить второе изображение, и выделите область, в которой должно появиться второе изображение. Инструмент выделения, который вы используете, конечно, будет зависеть от формы области, которую вам нужно выделить. Я хочу, чтобы мое второе изображение появилось на экране телевизора, это простая четырехсторонняя форма, поэтому я собираюсь использовать инструмент Photoshop Polygonal Lasso Tool, который по умолчанию скрывается за стандартным инструментом Lasso Tool в палитре инструментов.Я собираюсь щелкнуть значок инструмента лассо, затем удерживать кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, а затем я выберу инструмент многоугольного лассо из списка:


Выбор инструмента «Многоугольное лассо» на палитре «Инструменты» в Photoshop.
Инструмент «Многоугольное лассо» позволяет рисовать выделение, просто щелкая в разных точках, где необходимо изменить направление выделения. Каждый раз, когда вы щелкаете в новой точке, Photoshop будет добавлять прямую линию между новой точкой и последней точкой, на которой вы щелкнули, аналогично тому, как работает инструмент «Перо» при рисовании сегментов прямого пути.Вы просто продолжаете щелкать мышью по области, которую нужно выбрать, пока не обозначите всю область и не вернетесь к началу. Когда вы снова нажмете на эту первую точку, Photoshop создаст выделение.
Выбрать экран телевизора с помощью инструмента «Многоугольное лассо» очень просто. Все, что мне нужно сделать, это щелкнуть в каждом из четырех углов. Я начну с верхнего левого угла, затем спущусь к нижнему левому углу, затем перейду к нижнему правому углу и вверх до правого верхнего угла.Мы видим три линии, которые были созданы на данный момент:


Щелкая в каждом углу экрана телевизора с помощью инструмента «Многоугольное лассо», чтобы нарисовать выделение вокруг него.
Чтобы завершить выбор, я еще раз щелкну в том же месте, что и начал, в верхнем левом углу экрана телевизора, и Photoshop создаст для меня мой выбор:


Щелкните еще раз в начальной точке, чтобы завершить выбор.
Шаг 2. Скопируйте второе изображение в буфер обмена
Откройте второе изображение в Photoshop и нажмите Ctrl + A (Win) / Command + A (Mac), чтобы выделить вокруг всего изображения:


Нажмите «Ctrl + A» (Win) / «Command + A» (Mac), чтобы выделить область вокруг всего изображения.
Затем нажмите Ctrl + C (Win) / Command + C (Mac), чтобы скопировать изображение в буфер обмена.
Шаг 3. Вставьте второе изображение в выделенный фрагмент
Вернитесь к исходному изображению в Photoshop. Вы по-прежнему должны видеть выделение, которое вы создали мгновение назад. Мы собираемся вставить второе изображение прямо в это выделение. Для этого перейдите в меню «Правка» в верхней части экрана и выберите «Вставить в:
».

Выбор «Вставить в» в меню «Правка».
При выборе «Вставить в» с исходным изображением произойдут три вещи. Photoshop добавит новый слой над фоновым слоем в палитре слоев, поместит второе изображение на новый слой и будет использовать выделение, которое мы сделали, для создания маски слоя, которая скроет все области второго изображения. которые выходят за пределы выделения, оставляя видимой только область внутри выделения. Другими словами, единственная часть моего футбольного изображения, которая будет видна, — это область, которая соответствует выделению, которое я сделал вокруг экрана телевизора.
Во-первых, давайте посмотрим на палитру слоев исходного изображения, чтобы увидеть, что произошло. Мы видим, что теперь у меня есть два слоя — исходный фоновый слой внизу, содержащий мое телевизионное изображение, и новый слой «Слой 1» над ним, содержащий фотографию футбола. Мы также можем видеть миниатюру маски слоя (обведенную красным), показывающую нам созданную маску слоя. Белая прямоугольная область в центре миниатюры — это выбранная область (экран телевизора), а вся черная область вокруг нее — это область, которая не была выбрана:


Photoshop добавляет новый слой к исходному изображению, помещает второе изображение на новый слой и создает маску слоя на основе выделения, сделанного на шаге 1.
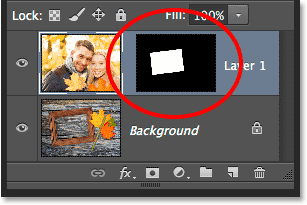
И если мы посмотрим на само изображение, то теперь мы можем увидеть изображение футбола, появляющееся на экране телевизора:


Второе изображение теперь появляется внутри выделения, которое мы сделали на исходном изображении.
Шаг 4. Измените размер второго изображения с помощью свободного преобразования
Единственная проблема на данный момент заключается в том, что телевизор установлен под углом, а фотография, которую я вставил в него, нет, поэтому перспектива между двумя изображениями не совпадает. Чтобы исправить это, я нажму Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Free Transform в Photoshop и обработать второе изображение.Первое, что я собираюсь сделать, это попытаться разместить на экране телевизора как можно больше футбольных фотографий, поэтому я удерживаю Shift + Alt (Win) / Shift + Option (Mac) и перетаскиваю один из четыре угловых ручки в направлении центра, чтобы уменьшить изображение. Удерживание «Shift» ограничивает пропорции изображения при перетаскивании, чтобы случайно не искажать внешний вид изображения, а удерживание «Alt / Option» указывает Photoshop на изменение размера изображения от его центра, что упрощает задачу:


Измените размер изображения по мере необходимости с помощью команды Photoshop «Свободное преобразование».
Теперь, когда я доволен размером моего второго изображения, я собираюсь исправить проблему перспективы. Пока Free Transform все еще активен, я собираюсь удерживать Shift + Ctrl + Alt (Win) / Shift + Command + Option (Mac), что временно переводит Free Transform в режим преобразования Perspective. Вы также можете перейти в меню «Правка», выбрать «Преобразовать», а затем «Перспектива», но сочетание клавиш будет проще, если у вас уже есть активные маркеры «Свободное преобразование».
В режиме преобразования перспективы я собираюсь еще раз щелкнуть ручку в верхнем левом углу и немного потянуть ее вниз.Когда я перетаскиваю верхний левый угловой маркер вниз, маркер в нижнем левом углу одновременно перемещается вверх. Это позволит мне уменьшить высоту левой стороны изображения футбола, не влияя на высоту правой стороны изображения, создавая иллюзию того, что изображение находится под тем же углом, что и телевизор:


Используйте режим преобразования «Перспектива», чтобы исправить любые проблемы с перспективой между двумя изображениями.
Теперь, когда я доволен размером и углом второго изображения, я нажимаю Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Free Transform.
Шаг 5. Добавьте стиль слоя внутренней тени
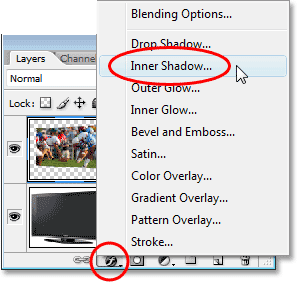
Чтобы завершить эффект, я собираюсь добавить небольшую тень по краям изображения футбола, чтобы оно выглядело больше так, как будто оно действительно отображается на экране телевизора, а не так, как будто кто-то только что наклеил его (хотя это именно то, что мы сделали). Выбрав «Слой 1», я нажимаю значок «Стили слоя» в нижней части палитры «Слои» и выбираю «Внутренняя тень» из списка стилей слоя:


Щелкните значок «Стили слоя» в нижней части палитры слоев и выберите «Внутренняя тень» из списка.
Это вызывает диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце установлены параметры «Внутренняя тень». Уменьшите непрозрачность внутренней тени примерно до 60%, чтобы она не была такой интенсивной, затем уменьшите размер и расстояние до 1 пикселя. Вам также может потребоваться отрегулировать угол тени в зависимости от вашего изображения. У меня установлен на 120 °:


Измените параметры стиля слоя «Внутренняя тень», обведенные выше.
Нажмите OK, чтобы выйти из диалогового окна Layer Style и применить тень, и все готово! Вот мой окончательный результат, после добавления эффекта тени по краям футбольного изображения, чтобы оно выглядело более естественно на экране телевизора:


Окончательный результат.
.Размещение изображения внутри другого с помощью Photoshop CS6
Как разместить изображение внутри другого
Шаг 1. Выберите область, в которой должно появиться второе изображение
Начните с изображения, в которое вы будете помещать второе изображение, и выделите область, где должно появиться второе изображение. Фактический инструмент выделения, который вам нужен, будет зависеть от формы области. В моем случае я начинаю с изображения рамки изображения и хочу поместить в нее свое второе изображение.Рамка представляет собой простую прямоугольную форму, поэтому вы можете подумать, что подойдет Rectangular Marquee Tool. Однако рамка также наклонена под углом, поэтому лучшим выбором здесь будет Photoshop Polygonal Lasso Tool .
По умолчанию инструмент «Многоугольное лассо» находится за стандартным инструментом «Лассо » на панели «Инструменты». Чтобы получить к нему доступ, я щелкну и удерживаю на значке инструмента лассо, пока не появится всплывающее меню, показывающее мне другие инструменты, скрывающиеся за ним.Затем я выберу Polygonal Lasso Tool из меню:


Нажмите и удерживайте инструмент «Лассо», затем выберите инструмент «Многоугольное лассо».
См. Все наши руководства по инструменту выделения Photoshop
Инструмент «Многоугольное лассо» позволяет рисовать прямолинейные полигональные выделения, просто щелкая по точкам, где направление контура выделения должно измениться. Каждый раз, когда мы щелкаем новую точку, Photoshop добавляет прямую линию между новой точкой и предыдущей точкой, и мы продолжаем щелкать по выбранной области, добавляя новый сегмент линии с каждым щелчком, пока мы не сделаем наш вернемся к началу.Чтобы завершить выбор, нам просто нужно еще раз щелкнуть по начальной точке.
Выделить область внутри рамки изображения с помощью инструмента «Многоугольное лассо» очень просто. Все, что мне нужно сделать, это щелкнуть в каждом из четырех углов. Я начну с щелчка в верхнем левом углу, затем перейду в верхний правый угол и щелкну, вниз в правый нижний угол и щелкну, а затем вернусь в нижний левый угол и щелкните. Вы не увидите традиционного контура выделения «марширующих муравьев», когда будете делать выделение с помощью инструмента Polygonal Lasso Tool.Вместо этого вы увидите тонкий контур пути, соединяющий точки вместе:


Щелкая по углам, чтобы выбрать область фотографии в рамке.
Чтобы завершить выбор, я еще раз щелкну по начальной точке в верхнем левом углу, и теперь выделена область внутри рамки, и теперь виден стандартный контур выделения «марширующие муравьи»:


Щелкните еще раз в начальной точке, чтобы завершить выбор.
Шаг 2. Выберите и скопируйте второе изображение
Переключитесь на второе изображение (то, которое вы разместите внутри выделения), либо открыв его, если оно еще не открыто, либо щелкнув вкладку вверху документа:


Переключение на второе изображение, щелкнув вкладку его документа.
Работа с документами с вкладками и плавающими документами в Photoshop
Нам нужно скопировать это изображение в буфер обмена, чтобы затем мы могли вставить его в выделение, которое мы сделали на предыдущем изображении. Чтобы скопировать его, нам сначала нужно выбрать его, поэтому перейдите к меню Select в строке меню в верхней части экрана и выберите All . Или нажмите Ctrl + A (Win) / Command + A (Mac) на клавиатуре:


Выбираю> Все.
Контур выделения появится по краям изображения, сообщая, что он выделен:


Выбрано второе изображение.
Выбрав изображение, перейдите в меню Edit вверху экрана и выберите Copy или нажмите Ctrl + C (Win) / Command + C (Mac) на клавиатуре:


Идем в Edit> Copy.
Шаг 3. Вставьте второе изображение в выделенный фрагмент
Вернитесь к первому изображению, щелкнув вкладку вверху документа:


Щелкните вкладку, чтобы снова просмотреть первое изображение.
Выделение, которое мы создали мгновение назад, по-прежнему будет видно. Чтобы вставить второе изображение в выделенный фрагмент, перейдите в меню Edit вверху экрана, выберите Paste Special , затем выберите Paste Into :


Идем в меню «Правка»> «Специальная вставка»> «Вставить в».
И вот так изображение появляется внутри выделения. В моем случае изображение явно слишком велико для кадра, но мы скоро увидим, как это исправить:


Эффект после вставки второго изображения в выделение.
Однако, прежде чем мы продолжим, давайте взглянем на панель «Слои», чтобы увидеть, что произошло. Обратите внимание, что теперь у нас есть два слоя. Исходное изображение находится на фоновом слое внизу, и как только мы выбрали команду «Вставить в», Photoshop добавил новый слой над ним и поместил второе изображение на этот новый слой:


Панель «Слои», показывающая второе изображение на отдельном слое.
Почему второе изображение видно только внутри выделенной области? Это потому, что Photoshop использовал наше выделение для создания маски слоя для второго изображения.Мы можем видеть маску на миниатюре маски слоя . Белая область представляет собой область, где изображение отображается в документе, а черная область вокруг нее — это место, где изображение скрыто от просмотра:


Photoshop превратил наше выделение в маску слоя, чтобы контролировать видимость второго изображения.
Общие сведения о масках слоев в Photoshop
Шаг 4. Измените размер и положение второго изображения с помощью свободного преобразования
Если ваше изображение слишком велико для выбранной области и вам нужно изменить его размер (как я), перейдите в меню Edit вверху экрана и выберите Free Transform .Или нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы выбрать Free Transform с помощью ярлыка:


Идем в Edit> Free Transform.
Это поместит рамку «Свободное преобразование» и ручки (маленькие квадраты) вокруг изображения. Обратите внимание, что поле «Свободное преобразование» отображается вокруг фактических размеров изображения, а не только для видимой части. Если вы не можете видеть все окно Free Transform, потому что ваше изображение настолько велико, что выходит за пределы экрана, перейдите в меню View вверху экрана и выберите Fit on Screen :


Переход к меню «Просмотр»> «По размеру экрана».
Это мгновенно уменьшит изображение, чтобы все, включая поле Free Transform, поместилось на вашем экране:


Поле «Свободное преобразование» окружает реальное изображение, а не только небольшую видимую область.
Чтобы изменить размер изображения, нажмите и удерживайте клавишу Shift на клавиатуре, затем щелкните и перетащите любой из четырех углов поля «Свободное преобразование». Удерживая нажатой клавишу Shift при перетаскивании замков в исходное соотношение сторон изображения при изменении его размера, чтобы случайно не исказить его форму.Здесь я перетаскиваю правый нижний угол внутрь, но подойдет любой из углов. Убедитесь (очень важно!), Что когда вы закончите перетаскивать угол, вы сначала отпустите кнопку мыши , затем , а затем отпустите клавишу Shift . Если вы отпустите клавишу Shift перед тем, как отпустить клавишу мыши, вы потеряете исходное соотношение сторон изображения:


Перетаскивание одной из угловых ручек внутрь, удерживая нажатой клавишу Shift.
Чтобы переместить и изменить положение изображения внутри выделенной области, просто щелкните и перетащите в любое место внутри поля «Свободное преобразование».На этот раз не нужно удерживать клавишу Shift. Только не нажимайте на этот маленький символ цели в центре, иначе вы переместите цель, а не изображение:


Щелкните и перетащите в поле «Свободное преобразование», чтобы изменить положение изображения внутри рамки.
Если вам нужно также повернуть изображение, переместите курсор мыши за пределы поля «Свободное преобразование». Когда вы увидите, что курсор изменился на изогнутую двустороннюю стрелку , щелкните и перетащите с помощью мыши.Здесь я поворачиваю изображение против часовой стрелки, чтобы лучше соответствовать углу кадра:


Щелкните и перетащите за пределы поля «Свободное преобразование», чтобы повернуть изображение.
Когда вы довольны тем, как выглядит изображение, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его и выйти из режима свободного преобразования:


Второе изображение было перемещено, изменено размер и повернуто внутри кадра.
Шаг 5: Добавьте эффект слоя внутренней тени
Завершая эффект, я добавляю внутреннюю тень по краям фотографии, чтобы она выглядела больше так, как будто она находится внутри кадра, а не как будто кто-то только что вставил ее туда (что, конечно, именно то, что я сделал).Чтобы добавить внутреннюю тень, я нажму на значок Layer Styles внизу панели Layers:
Щелкните значок «Стили слоя».
Затем я выберу Inner Shadow из появившегося списка:


Выбор внутренней тени из списка.
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце установлены параметры «Внутренняя тень». Я собираюсь понизить Opacity тени со значения по умолчанию 75% до 40% , чтобы тень выглядела менее интенсивной.Я установлю Angle на 135 ° , чтобы казалось, что свет светит из верхнего левого угла, хотя вам может потребоваться другой угол для вашего изображения. Наконец, я устанавливаю значения Size и Distance равными 10px . Параметр «Размер» определяет, насколько далеко тень распространяется от края, а значение «Расстояние» регулирует мягкость края или растушевку. Необходимые вам значения будут во многом зависеть от размера вашего изображения, поэтому вы можете немного поэкспериментировать с этими двумя вариантами:


Параметры внутренней тени.
Щелкните OK, чтобы закрыть диалоговое окно Layer Style. На этом мы закончили! Вот мой окончательный результат после добавления эффекта слоя Inner Shadow:


Окончательный эффект.
.