Графика для Web — как подготовить изображение в Фотошопе и вставить картинку или фото на сайт
Главная / Вебмастеру / Лучшие программы26 января 2021
- Создание изображения для сайта в Photoshop
- Добавляем слои и переносим их на наше изображение
- Добавление текста или логотипа на изображение
- Рамка КАДРИРОВАНИЯ
- Окно ИСТОРИЯ
- Как добавить стиль слоя в Фотошопе
- Сохранение изображения для Web
- Как вставить созданную картинку на сайт
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодняшняя статья будет посвящена подготовке в программе Фотошоп (можно и в его онлайн версии Pixlr, описанной здесь) графических файлов для их публикации на сайте. У меня чаще всего используются скрины сделанные на компе или телефоне, а затем прошедшие обработку (в основном в Снагите).
Эта же публикация необычна тем, что основную ее часть написала моя горячо любимая и ненаглядная супруга, которая, собственно, и занимается подготовкой фоток для моего и своего проекта.
Сам я в Photoshop и даже в его упрощенной онлайн версии не силен (довольствуюсь возможностями простенького просмотрщика FastStone Image Viewer, про который речь шла тут и встроенного в него редактора), поэтому мне пришлось обратиться к любимой супруге с просьбой описать процесс подготовки моих фоток со всеми нюансами и тонкостями.
Создание изображения для сайта в Photoshop
Вообще, картинки для сайта играют очень важную роль в его популярности, и это даже не связанно с привлечением дополнительных посетителей с поиска по изображениям от Яндекса и Google, про которые я писал здесь. Просто тексты, иллюстрированные качественными и интересными рисунками, будут прочитаны большее число раз, чем не иллюстрированные.
Особенно в этом плане важна вступительная картинка статьи, т.к. зачастую именно она может склонить посетителя к прочтению. В принципе, по этому поводу даже проводились исследования, которые показали пользу от графики, расположенной в начале текста.
Ну и, конечно же, трафик с поиска по изображениям тоже лишним не будет. Правда для этого графические файлы, публикуемые у вас, должны удовлетворять ряду требований:
Правда для этого графические файлы, публикуемые у вас, должны удовлетворять ряду требований:
- Быть уникальными, а не взятыми с других ресурсов
- Не слишком маленького размера и формата JPEG, GIF, PNG или BMP.
- У них обязательно должны быть прописаны атрибуты Alt (и, при желании, Title), как написано в этой статье. Иначе поисковые системы просто не включат их в свой индекс поиска по картинкам.
- В атрибуте Alt должны быть прописаны ключевые слова, по которым вы хотите продвинуть данную фотку.
- Желательно, чтобы в названиях графических файлов тоже присутствовали ключевые слова (в виде транслита, по правилам описанных в этой статье о транслитерации)
- Необязательным, но желательным условием является то, чтобы в каждом теге IMG ваших изображений были бы прописаны атрибуты WIDTH и HEIGHT. Они служат для задания ширины и высоты изображения и при определенном стечении обстоятельств могут способствовать ускорению загрузки вебстраницы.
- Фото должны быть размещены на вашем сайте легально, иначе могут неожиданно возникнуть проблемы с правообладателями.
 Покупать графику я не агитирую, но можно найти вполне компромиссное решение — бесплатные фотобанки и микростоки, где размещены многие тысячи профессиональных фотоматериалов.
Покупать графику я не агитирую, но можно найти вполне компромиссное решение — бесплатные фотобанки и микростоки, где размещены многие тысячи профессиональных фотоматериалов.
Плохо оптимизированные графические файлы (имеется в виду их большой вес или другими словами размер в килобайтах, мегабайтах и даже гигабайтах, а не пикселах) могут существенно замедлить загрузку страницы вашего сайта.
Ну, а скорость загрузки с некоторых пор тоже стала не очень значительным, но фактором определения релевантности, который может влиять на положение документа в поисковой выдаче. Следовательно, одной из наших первостепенных задач будет снижение веса картинок без существенного ухудшении их качества, например в описанных тут онлайн сервисах.
Для этого можно воспользоваться одним из приведенных выше онлайн сервисов или же сделать это в Фотошопе, сохранив его для Web, в результате чего изображение будет максимально оптимизировано для его использования на вебсайте. Но давайте уже непосредственно перейдем к созданию графики для сайта в Photoshop.
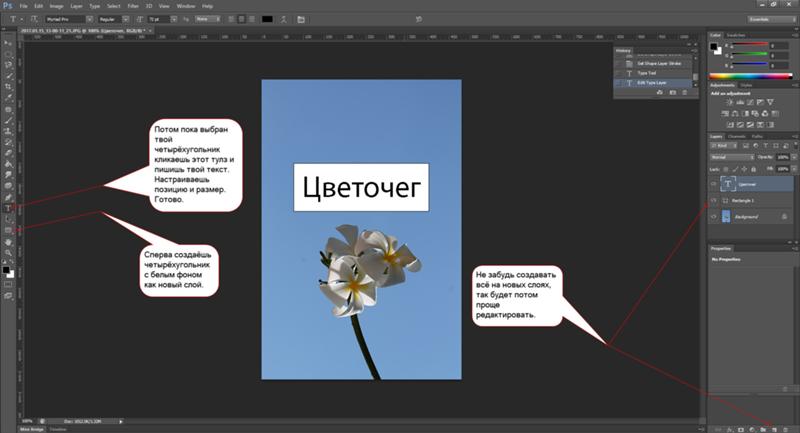
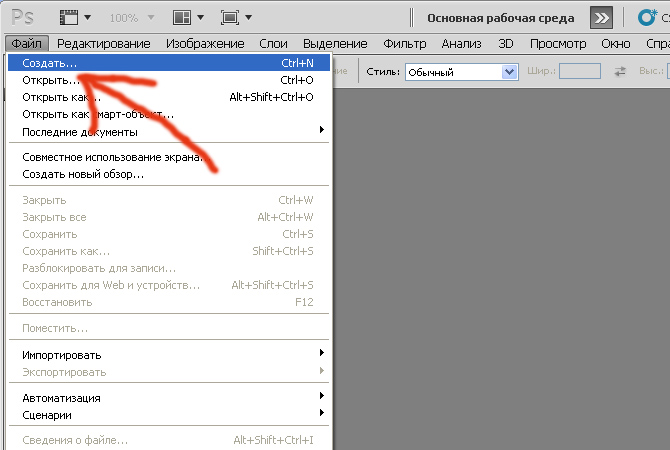
Для создания нового файла в Photoshop заходим в МЕНЮ и выбираем команду СОЗДАТЬ (в более новой версии Фотошопа: МЕНЮ — НОВЫЙ). У нас открывается вот такое диалоговое окно:
В нем мы задаем имя для будущей картинки; выбираем ее размер (ширину и высоту), нажав вкладку НАБОР; а также задаем единицу измерения (пиксели, сантиметры, дюймы…).
Далее задаем ФОН. По умолчанию всегда будет стоять БЕЛЫЙ. Если мы выберем ФОНОВЫЙ ЦВЕТ, то будущее изображение окрасится в тот цвет, который в данный момент находится основным в палитре цветов. Выбрав ПРОЗРАЧНЫЙ фон — поле окрасится шахматкой.
К примеру, мы выбрали прозрачный фон и нарисовали на нем цветочек. При сохранении рисунка с расширением png, у нас сохранится именно цветочек — фона видно не будет, ибо этот формат поддерживает прозрачность.
Слева в интерфейсе Фотошопа находится полоска с инструментами, которая называется ПАЛИТРА ИНСТРУМЕНТОВ. Как раз на ней, в самом низу, и живет описанная выше ПАЛИТРА ЦВЕТОВ.
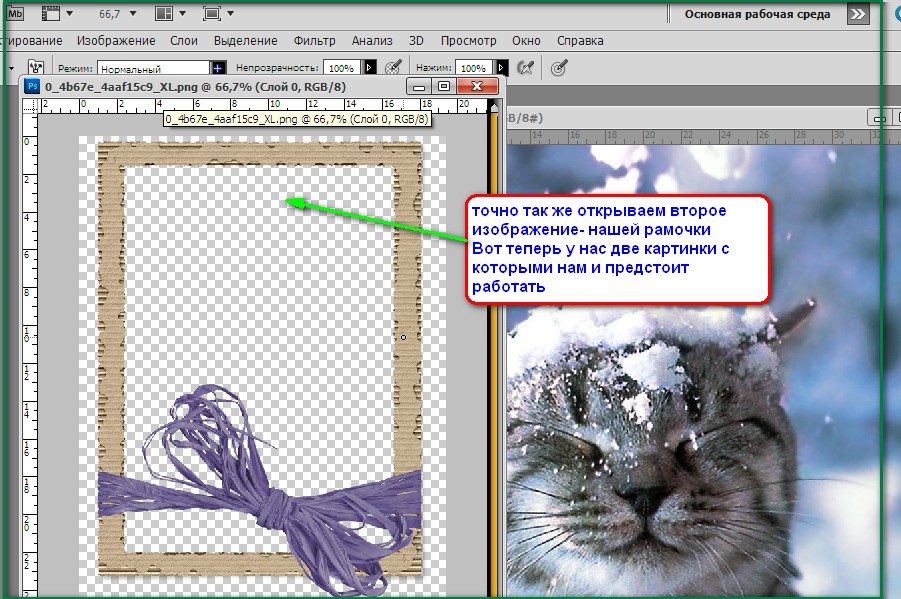
Для того, чтобы открыть нужное нам фото, мы заходим в МЕНЮ и выбираем команду ОТКРЫТЬ. Далее ищем на своем компьютере папку с нужной фоткой и щелкаем по ней.
Далее ищем на своем компьютере папку с нужной фоткой и щелкаем по ней.
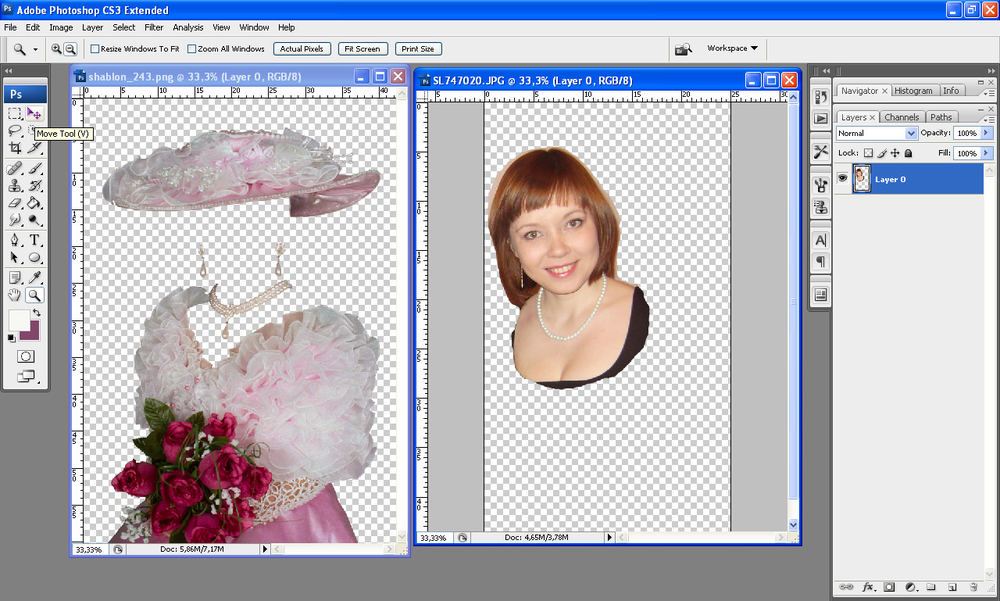
Теперь у нас открыто два изображения: созданное нами новое и то, которое мы хотим добавить на новое.
Добавляем слои и переносим их на наше изображение
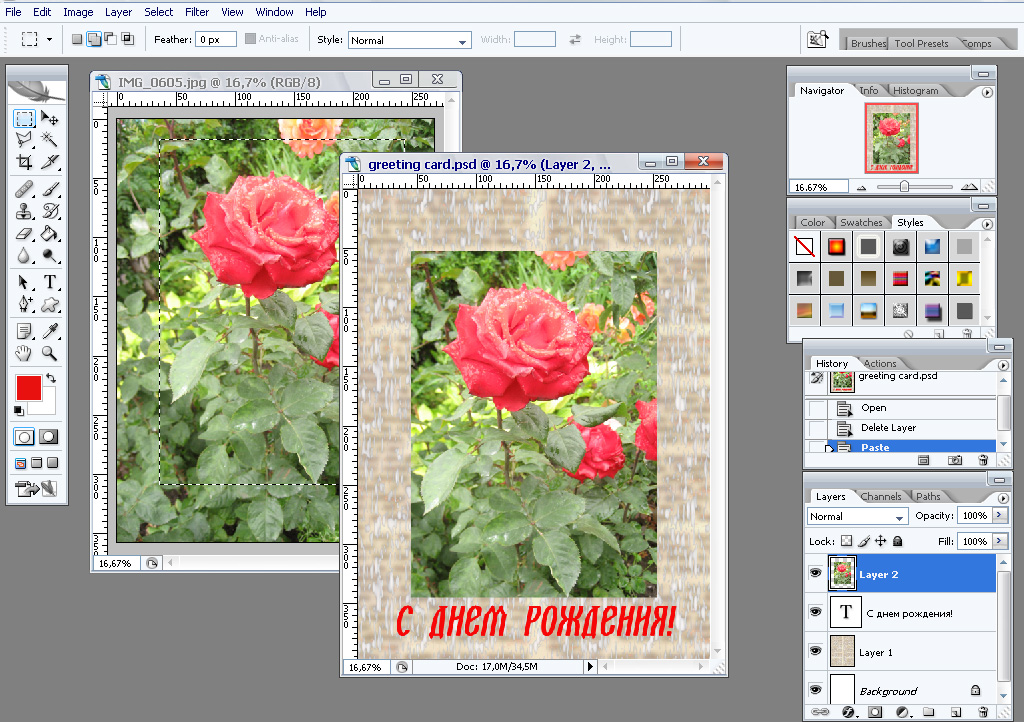
Самый простой способ перенести одну картинку на другую — это обыкновенное перетаскивание его с помощью мыши. Сначала выбираем инструмент ПЕРЕМЕЩЕНИЕ, а затем хватаем вновь добавленное изображение левой кнопкой мыши и перетаскиваем на то, что создали (пустую заготовку нужного размера с прозрачным фоном), после чего отпускаем.
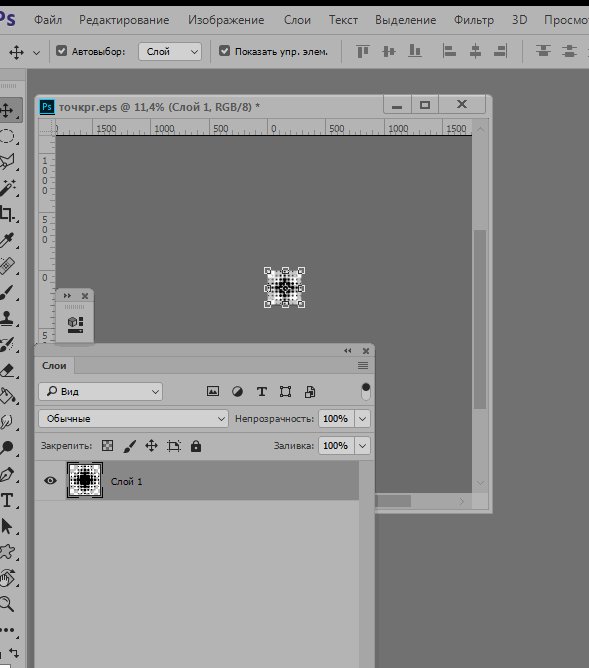
В моем случае видна лишь новая картинка на прозрачном фоне (показан шахматкой), а созданный документ (заготовка), под названием «Без имени-1», скрыт.
В таком случае, хватаем телефончик левой кнопкой мыши и подводим к имени нашего документа, как показано на рисунке. Через мгновение у нас он открывается и мы, все так же удерживая левую кнопку мыши, тащим картинку на область создаваемого рисунка (на белый фон), после чего отпускаем.
Там наш телефончик можно передвигать с помощью мышки в ту область шаблончика, которая нам нужна. Так же передвигать можно с помощью стрелочек на клавиатуре, при условии, что в палитре инструментов выбран инструмент ПЕРЕМЕЩЕНИЕ.
В окне НАВИГАТОР программы Фотошоп мы можем просмотреть наше результирующее изображение. Двигая ползунок — изменить масштаб просмотра, т.о. просмотреть документ как бы через лупу, дабы увидеть возможные недочеты. Изменить же реально масштаб можно, зайдя в МЕНЮ — ИЗОБРАЖЕНИЕ — РАЗМЕР.
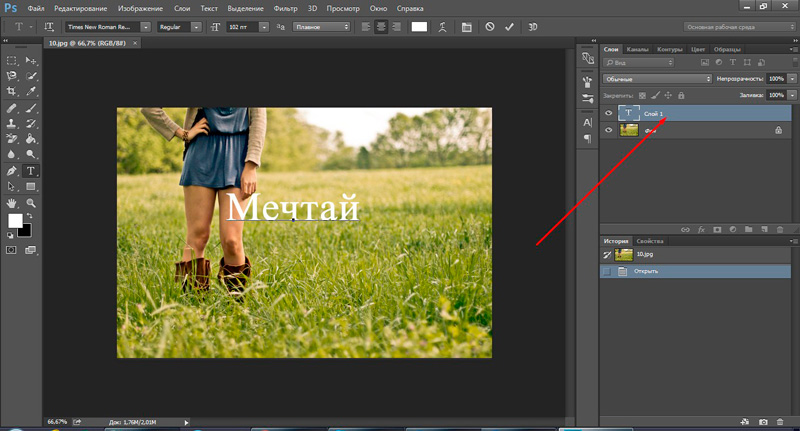
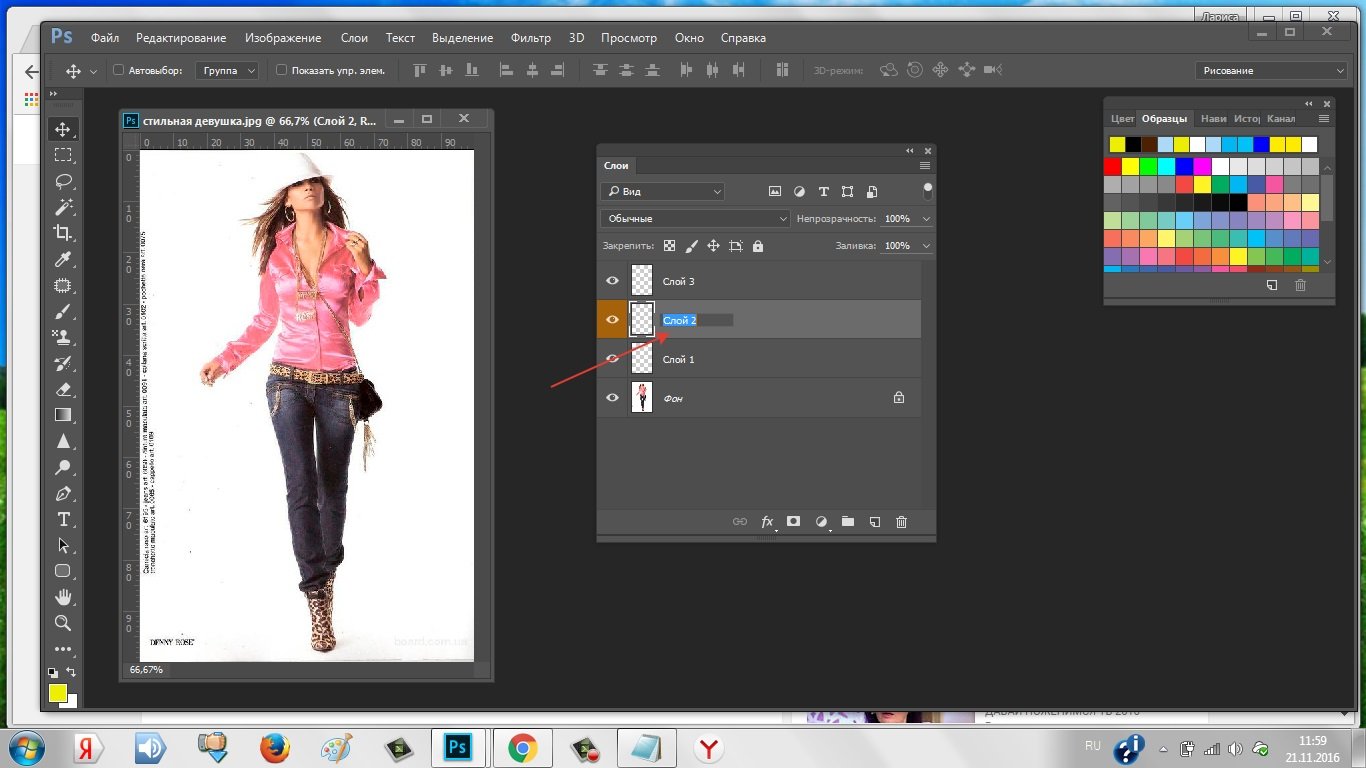
В палитре СЛОИ отображается всё, что мы перенесли на наш слой. К примеру, в моем случае, в палитре СЛОИ находятся всего два: созданный шаблон изображения для сайта на белом фоне и одна перенесенная на него картинка (телефончик).
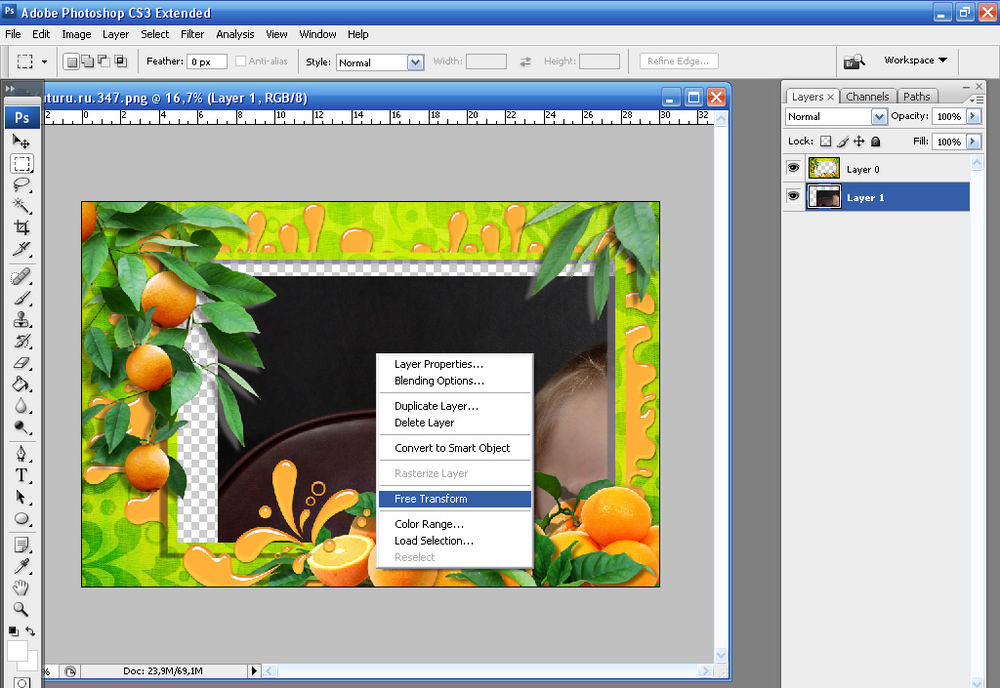
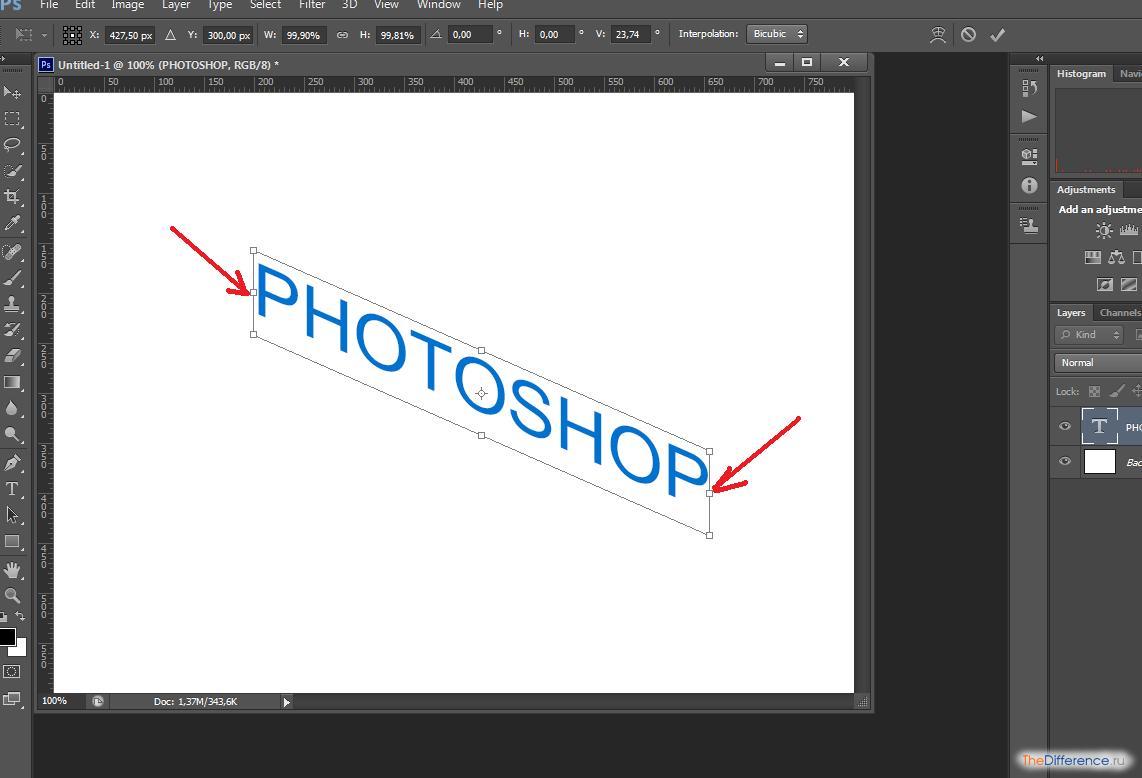
Ее на нашем документе можно не только перенести в любую область, но и наклонить/перевернуть. Для этого в МЕНЮ выбираем РЕДАКТИРОВАНИЕ — СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ.
Но перед этим, если у вас перенесено уже несколько картинок на нашу заготовку, нужно выбрать нужный слой в палитре СЛОИ, и только потом применять СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ. В противном случае, трансформирование применится к слою, который будет активным в данный момент, а не к тому, который вам необходимо наклонить/перевернуть.
В противном случае, трансформирование применится к слою, который будет активным в данный момент, а не к тому, который вам необходимо наклонить/перевернуть.
Выбрав команду СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ, наше изображение выделится тоненькой рамочкой.
Потянув мышкой за края рамочки мы сможем деформировать рисунок по вертикали или горизонтали, а подведя мышку к уголочку и дождавшись дугообразной стрелочки — наклонять или переворачивать в окне Photoshop, не изменяя ее размеров по горизонтали или вертикали.
Добавление текста или логотипа на изображение в Photoshop
Воровство уникальных текстов в рунете еще никто не отменял. Следовательно, нужно использовать все возможные способы защиты контента от копипаста, о котором я писал здесь. Одним из таких способов является добавление на все изображения сайта своего логотипа или, еще лучше, надписи с Урлом.
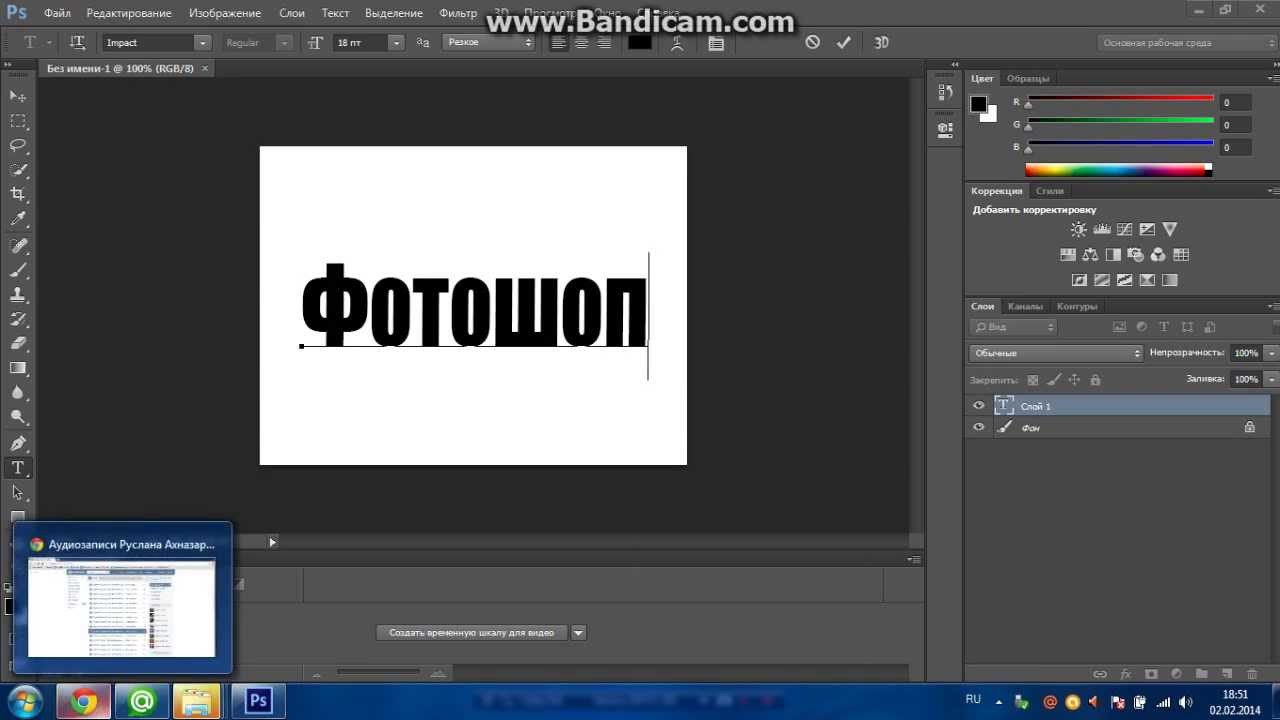
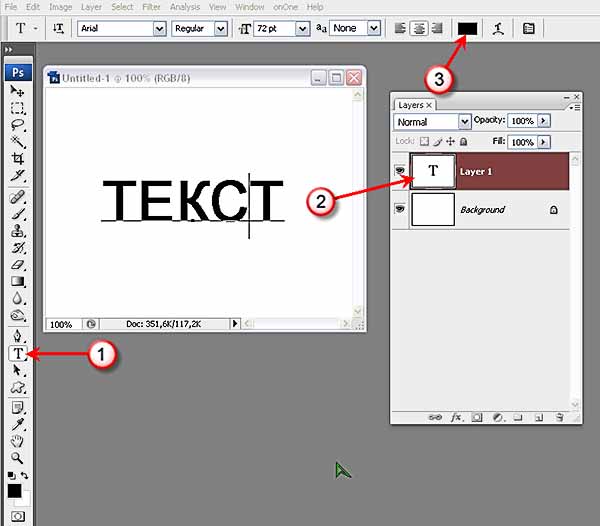
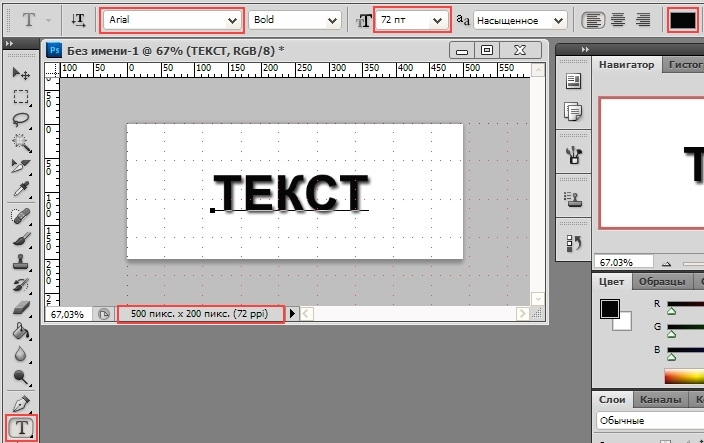
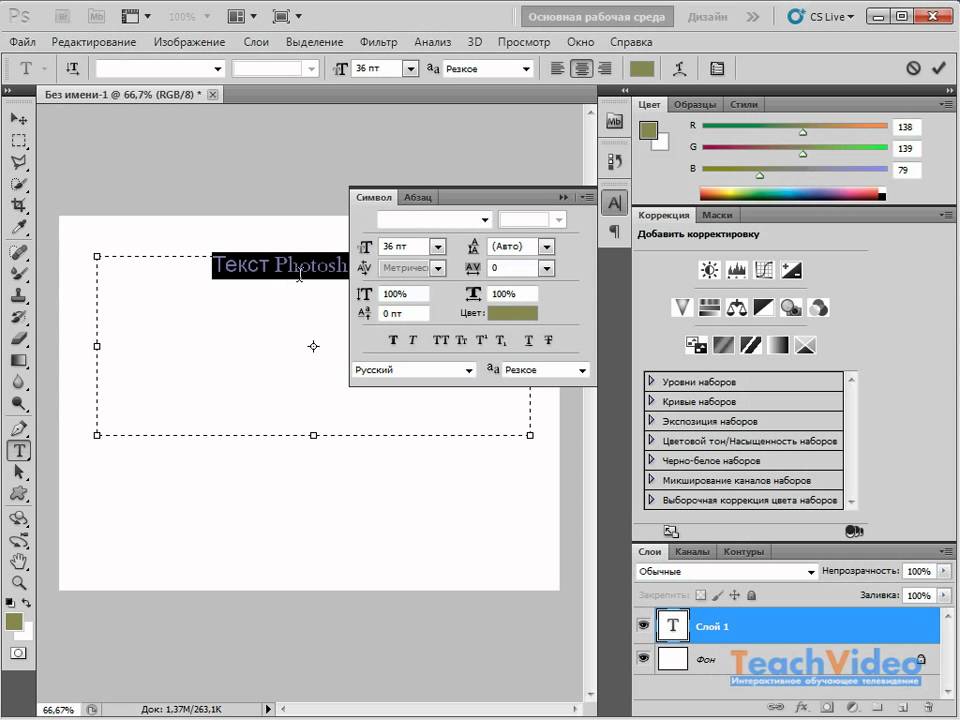
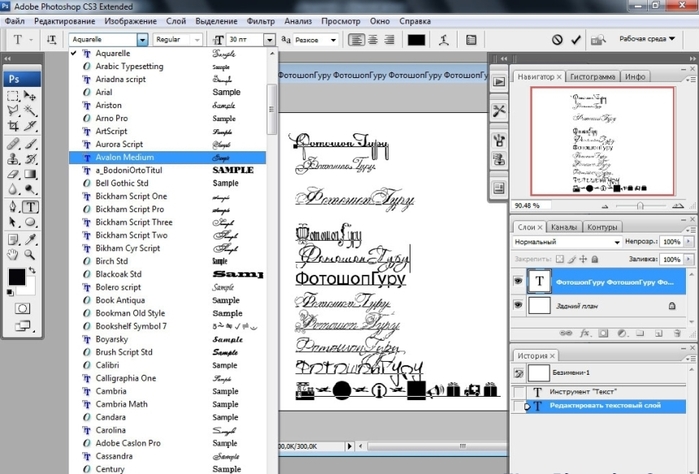
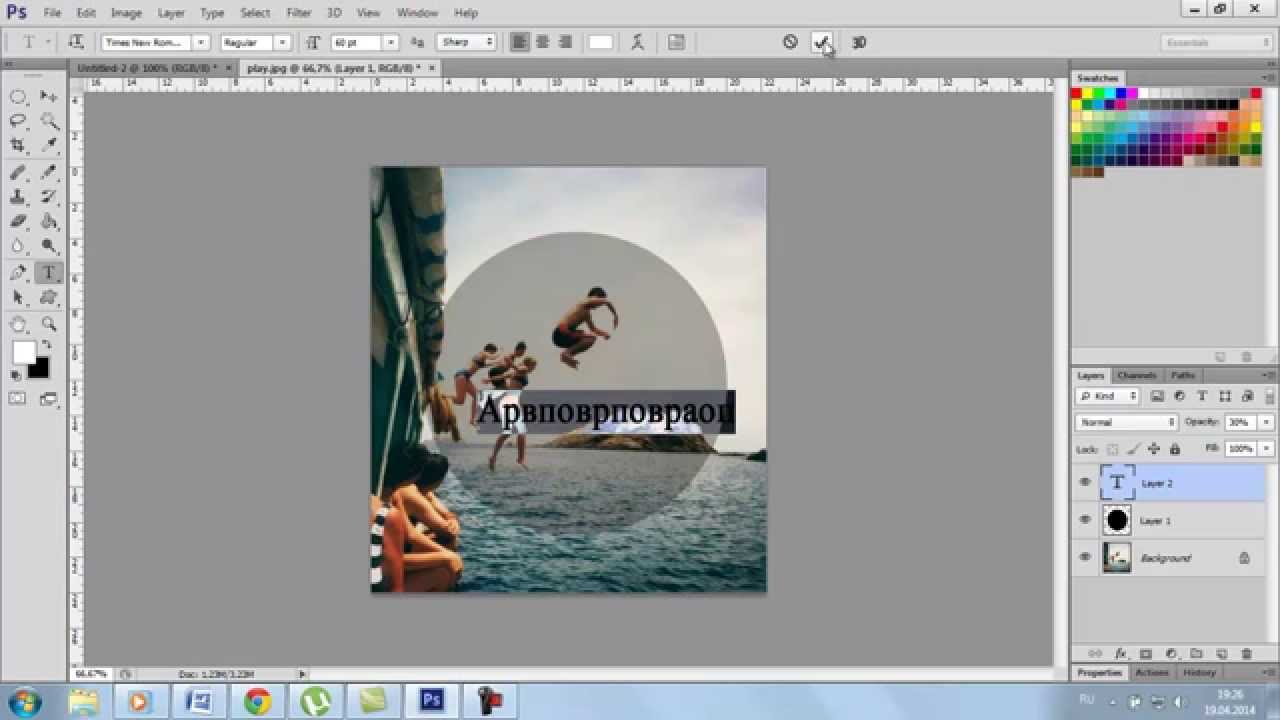
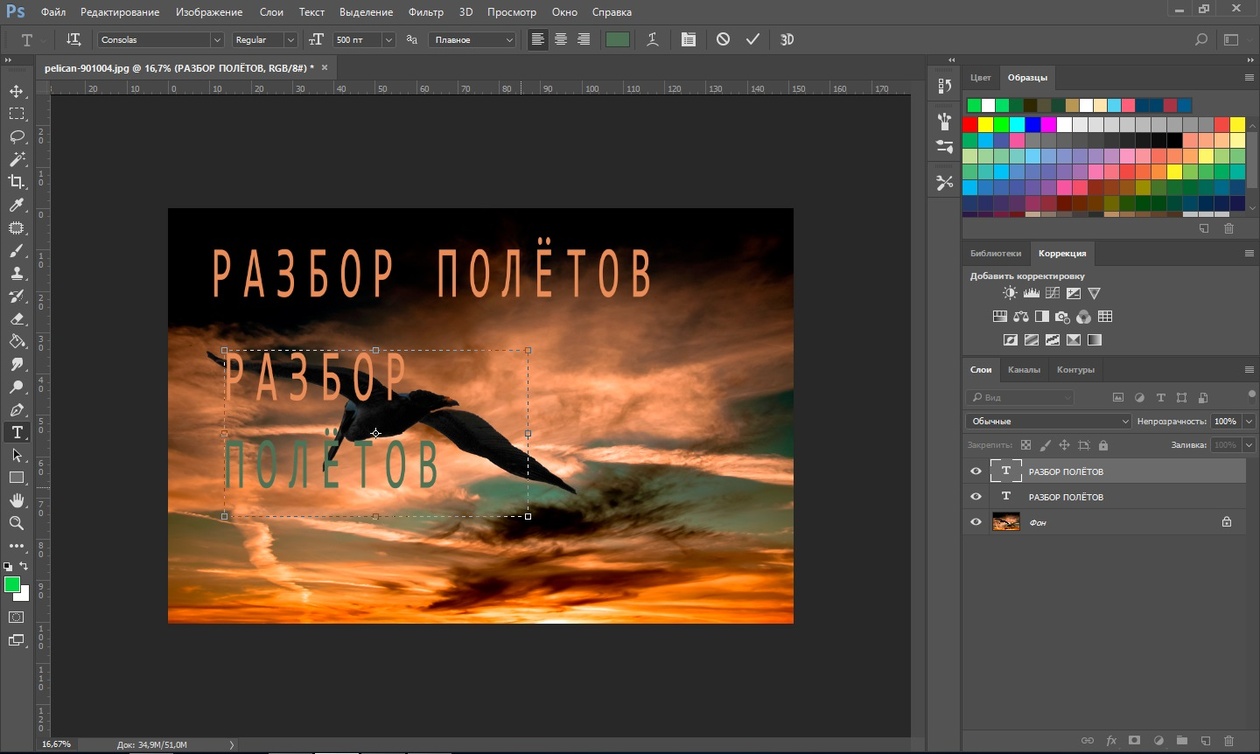
Для этого в панели инструментов Фотошопа выбираем ТЕКСТ. Ставим курсор на нужное место в заготовке (созданном документе) и начинаем вбивать нужный нам текст, к примеру, адрес вашего сайта.
В настройках инструмента ТЕКСТ (смотрим рисунок выше) можем задать следующие настройки, выделив мышкой то, что мы написали в документе:
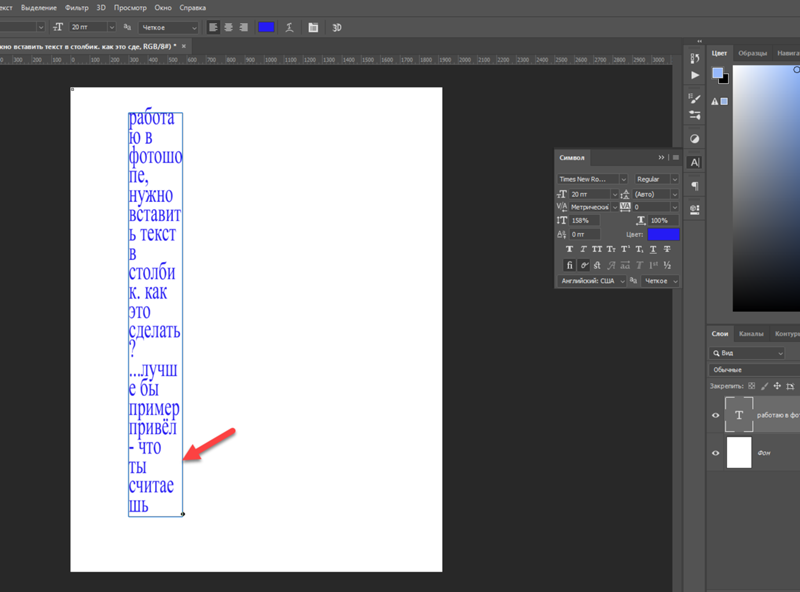
- изменить ориентацию текста, т.е. сделать из горизонтального вертикальный и, наоборот
- задать жирность/курсив
- задать размер
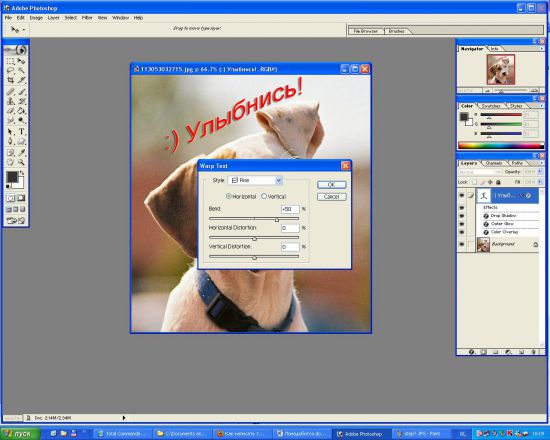
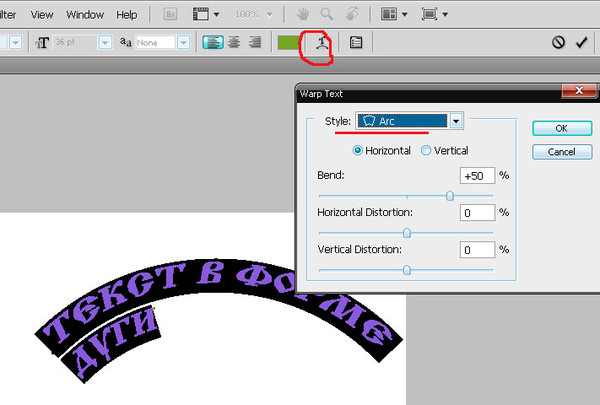
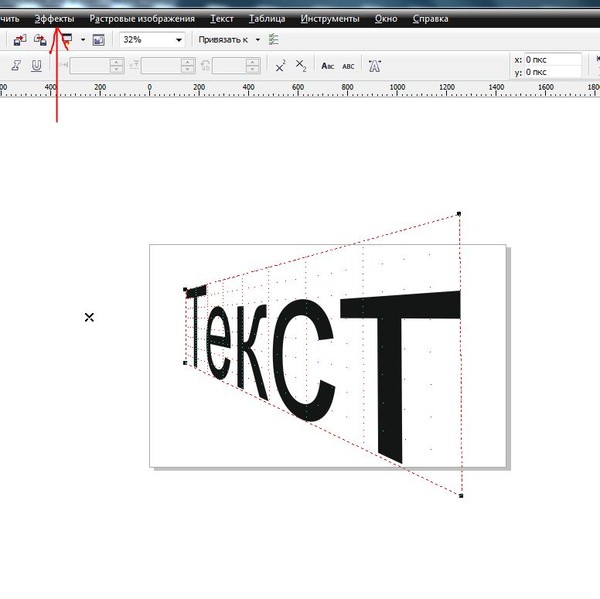
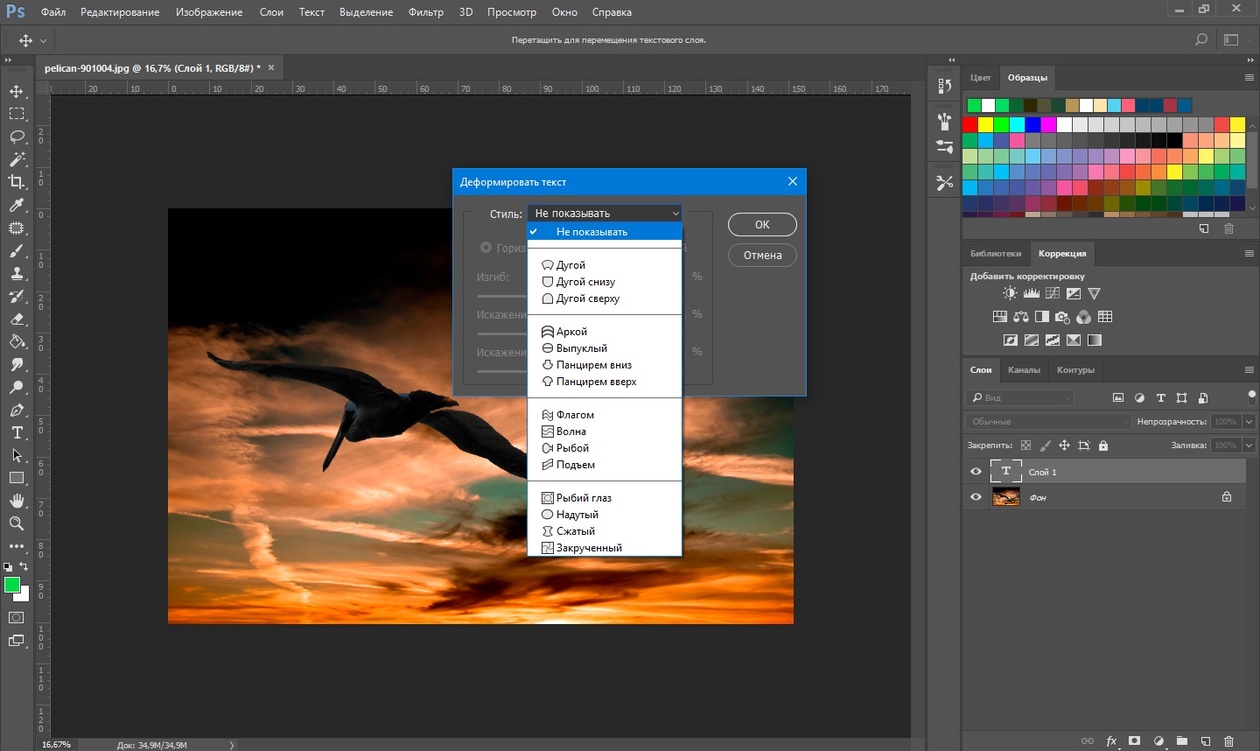
- произвести деформацию текста, т.е. сделать его выпуклым, в виде флага и т.п.
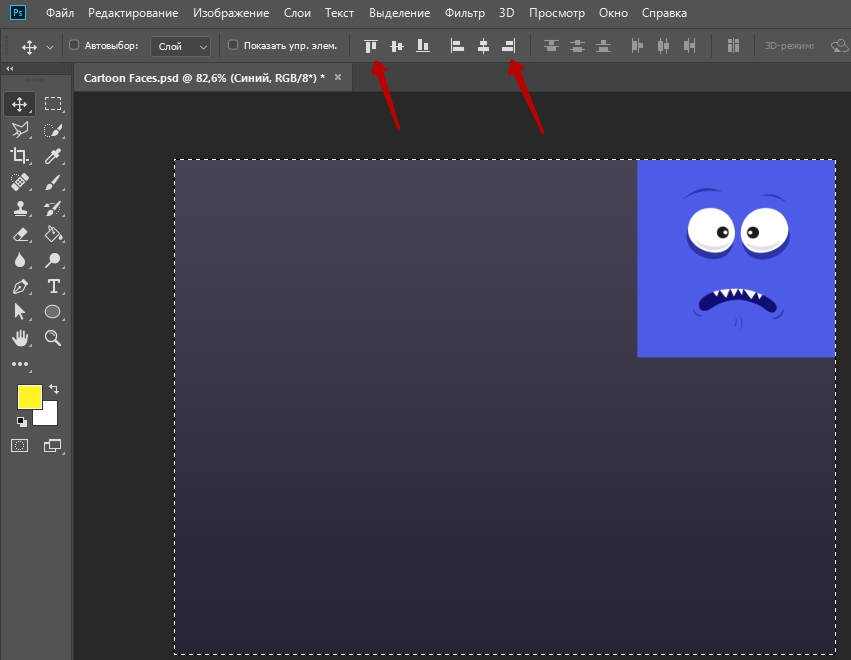
Выбрав в окне Photoshop инструмент ПЕРЕМЕЩЕНИЕ (о нем писалось выше), с помощью мышки или стрелочек на клавиатуре, мы можем переместить в другое место текст логотипа на нашем шаблоне.
Рамка КАДРИРОВАНИЯ
Допустим, ваше изображение оказалось бОльшего размера, чем вам нужно (кстати, если фото не очень хорошего качества, то его можно использовать ретушь). Если вы будете уменьшать его с помощью команды в меню ИЗОБРАЖЕНИЕ — РАЗМЕР, то, изменив его по горизонтали, оно автоматически изменится и по вертикали, и наоборот.
Чтобы такого избежать и существует инструмент РАМКА КАДРИРОВАНИЯ. Выбираем его в окне Фотошопа, щелкам по нужному месту на заготовке и, зажав левую кнопку мыши, растягиваем рамочку, после чего отпускаем левую кнопку мыши.
Рамку кадрирования можно увеличить или уменьшить, ухватившись мышкой за ее уголочки. То, что мы хотим отрезать на итоговом изображении, будет затемнено. Выделили область, которую мы хотим оставить, и нажимаем кнопочку ПРИМЕНИТЬ КАДРИРОВАНИЕ (показано на рисунке выше).
Окно ИСТОРИЯ
В окне ИСТОРИЯ прописываются все наши действия в этой замечательной программе. В моем случае их было совершено пять: создание нового документа для последующей публикации на сайте, перетаскивание на него слоя с картинкой, перемещение рисунка телефончика в другое место на заготовке, перетаскивания туда же слоя с логотипом (в вашем случае — написание текста с помощью инструмента ТЕКСТ) и последующее его позиционирование в нужное место.
Чтобы удалить последнее действие нажимаем на предыдущее, после чего последнее действие окрашивается другим, более светлым, цветом, т.е. мы отменили его — перемещение созданного текста в другое место на документе. Чтобы вернуть все на место — щелкаем еще раз по последнему действию.
Так же шаг назад в Photoshop можно сделать с помощью: МЕНЮ — РЕДАКТИРОВАНИЕ — ШАГ НАЗАД.
Если у вас не наблюдается окна ИСТОРИЯ или какого другого описанного мною окна, то зайдите в МЕНЮ — ОКНО и поставьте галочку у нужного вам: история, слои, навигатор и т.д. Окна на рабочем столе в программе Фотошоп можно перемещать с помощью мышки.
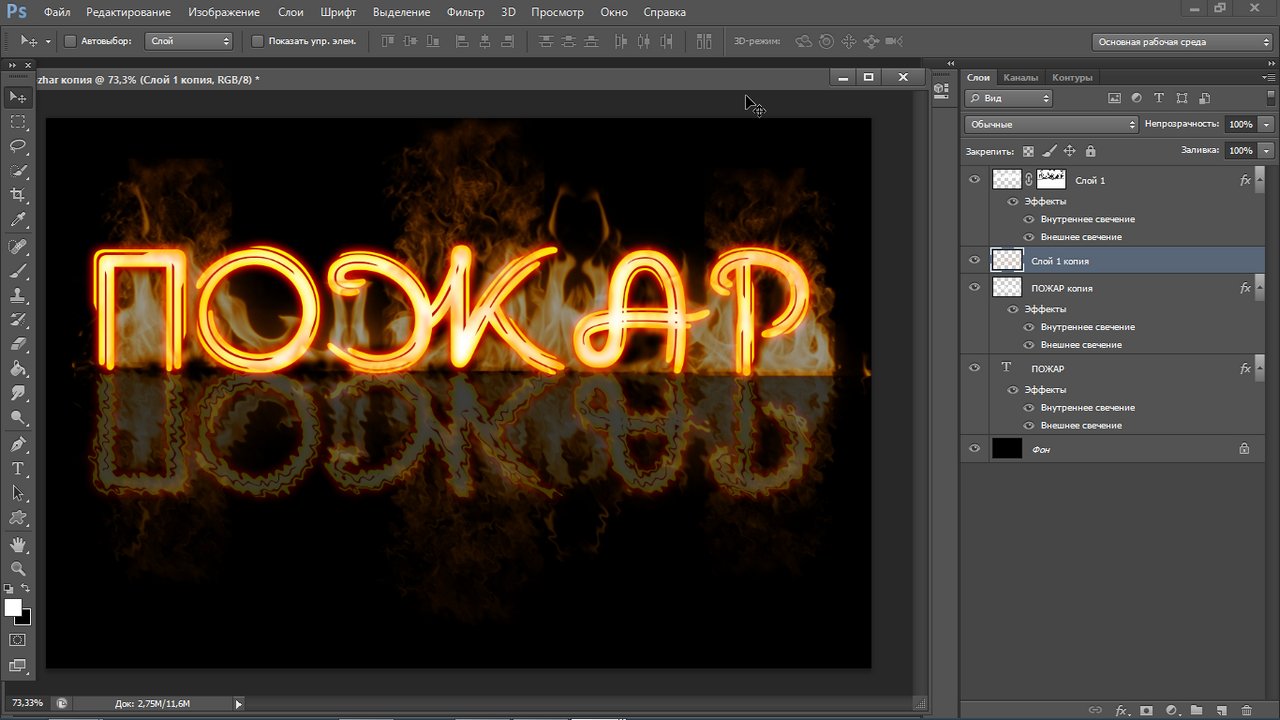
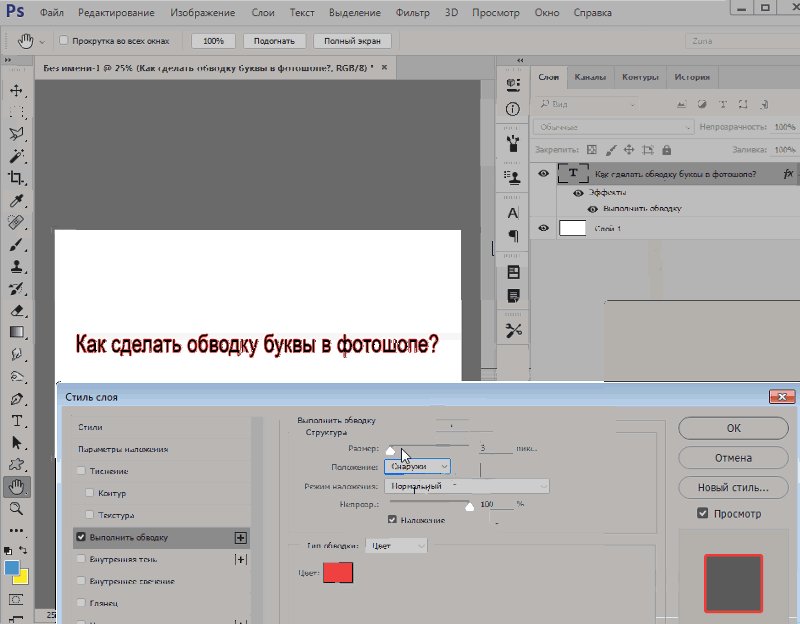
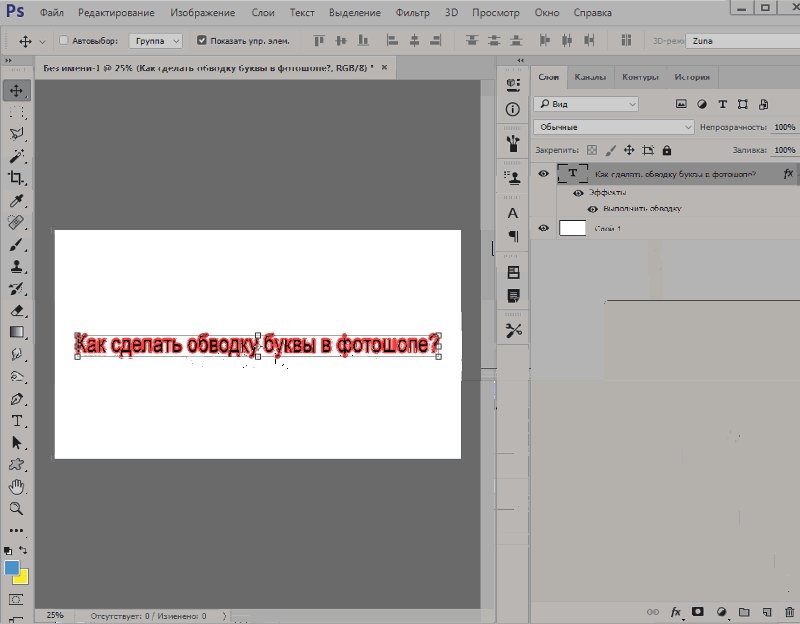
Как добавить стиль слоя в Фотошопе
Если мы хотим добавить стиль одному слою, то делаем его активным и нажимаем кнопочку ДОБАВИТЬ СТИЛЬ СЛОЮ, если всему документу, то выделяем все слои с помощью удержания клавиши Shift на клавиатуре, а затем объединяем все три слоя в один, щелкнув по выделенным слоям правой кнопкой мыши и выбрав команду ОБЪЕДИНИТЬ СЛОИ, после чего нажимаем кнопку ДОБАВИТЬ СТИЛЬ СЛОЮ. Шайтанама.
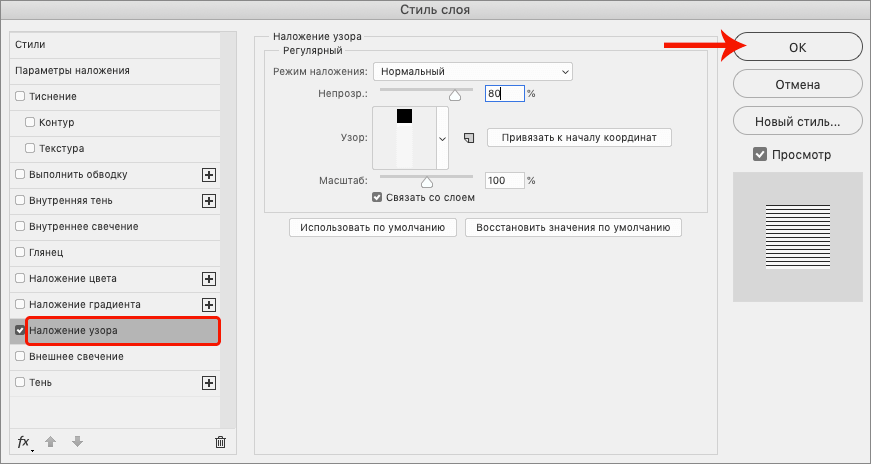
При нажатии на кнопку ОБЪЕДИНИТЬ СЛОИ у нас откроется диалоговое окно с выбором стиля. Но есть и еще один способ открытия этого окна в Photoshop — двойной щелчок мышкой по уже единственному у нас слою в палитре СЛОИ. В этом случае у нас откроется вот такое диалоговое окно со всеми настройками задания стиля:
Данные настройки придадут вашему документу неповторимый стиль. Вы можете применить:
Вы можете применить:
- тиснение (сделать картинку объемнее)
- наложить тени, как внутренние, так и внешние
- задать свечение внутреннее или внешнее, а может и то, и другое
- заключить наш документ в рамку
- задать ее ширину
- цвет и т.п.
Поэкспериментируйте, и вы будете приятно удивлены как преобразится внешний облик вашего рисунка для сайта.
Сохранение изображения для Web
JPG — это основной формат, в котором сохраняют фотографии. GIF лучше всего применять для сохранения растровых (состоящих из пикселей) изображений с количеством цветом не более 256. Этот формат отлично поддерживает анимацию, а так же часто применяется в web-дизайне.
PNG очень схож с GIF, только в отличии от него может отображать большее количество цветов. Подробнее о форматах Gif, Png, Jpg (Jpeg) растровой графики вы сможете прочитать тут.
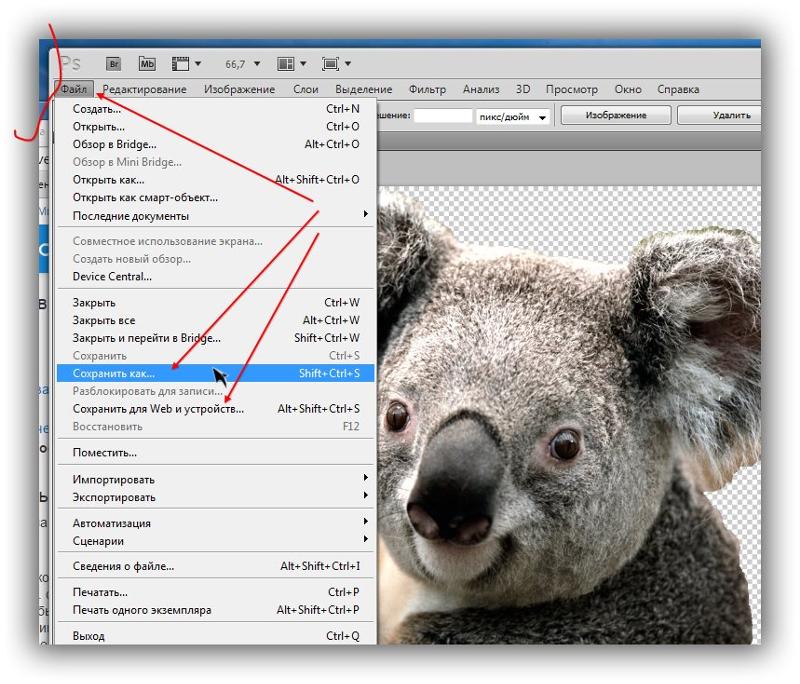
Чтобы сохранить изображение в Фотошопе, заходим в меню и выбираем ФАЙЛ — СОХРАНИТЬ КАК, но для интернета лучше всего сохранить иным способом: заходим в меню и выбираем ФАЙЛ — СОХРАНИТЬ для Web устройств.
В открывшемся окне, слева, будут отображены два варианта нашего созданного рисунка: вверху исходный вариант, а под ним то, что выйдет у нас в итоге при оптимизации для Web. Изменяя настройки сохранения, по нижнему варианту мы сможем добиться ухудшения качества результирующей картинки.
Здесь вы можете экспериментировать с форматами, в котором будет сохраняться графика для сайта (статью о них см. выше), качество или количество используемых в итоговом изображении цветов. Наша задача состоит в том, чтобы добиться минимального веса при минимальном ухудшения качества картинки. В общем, найти золотую середину.
Как вставить созданную картинку на сайт
Ну, вот изображение, оптимизированное для Web, мы создали при помощи редактора Фотошоп или его бесплатного онлайн аналога Pixlr. Теперь эту картинку нужно каким-либо образом вставить на сайт. Обычно для этих целей используют визуальные редакторы того движка, с которым вы работаете.
В этом случае графический файл загружается на сайт с помощью инструментов визуального редактора. Довольно удобно и просто. Но вот я, почему-то, всегда предпочитал другой способ вставки. Сначала подключаюсь к сайту по FTP c помощью моего любимого FTP клиента FileZilla, подробно описанного тут.
Довольно удобно и просто. Но вот я, почему-то, всегда предпочитал другой способ вставки. Сначала подключаюсь к сайту по FTP c помощью моего любимого FTP клиента FileZilla, подробно описанного тут.
Загружаю графический файл на сайт в отведенную для этого папку, а затем вставляю в текст статьи уже заготовленный штамп с тегом Img и уже прописанными заготовками для атрибутов, а так же CSS классом для его последующего позиционирования или же любого другого оформления.
<img alt="" src="https://ktonanovenkogo.ru/image/25.10.png" />
Для класса img_center1 в моем стилевой файле (из папки с текущей темой оформления Вордпресс) прописано следующее правило:
.img_center1{display:block;background:#e0e0e0;padding:5px;margin:10px auto !important;}CSS свойство display делает картинку блочным элементом. Ну, а затем с помощью margin:10px auto мы выравниваем ее по середине (по горизонтали). Про CSS свойства margin и padding читайте здесь. Ну, а background, которому посвящена эта публикация, задает серенький фон, который слегка проглядывает по краям, создавая эффект рамки.
При вставке картинок на сайт мне останется только поменять название графического файла и прописать ключевые слова в атрибуты Alt тега изображения Img, о котором подробнее читайте тут. Довольно просто, но, правда, все время придется держать под рукой образец штампа, либо вешать его на горячую кнопку, например, в Пунто Свитчере, про который мы говорили здесь.
Лично я пишу статьи в WordPress, используя только HTML редактор, в котором для удобства добавил кнопки, позволяющие быстро вставлять в текст штампы:
Таким образом можно очень быстро вставить фото на блог. Дополнительные кнопки в Html редактор можно добавить с помощью плагина Post Editor Buttons. Как нибудь опишу подробно работу с ним, а пока вы можете сами пробовать разобраться, тем более, что там ничего сложного нет.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Как сделать картинку в Photoshop
Тема урока: как сделать картинку в Photoshop. В качестве примера сделаем картинку для обложки книги. Но принципиального значения это не имеет. Это может быть открытка, плакат, картинка для коробки или обложки диска.
В качестве примера сделаем картинку для обложки книги. Но принципиального значения это не имеет. Это может быть открытка, плакат, картинка для коробки или обложки диска.
Нам предстоит сделать градиентный фон картинки, добавить надписи и изображение. Новички, не вдаваясь в «премудрости» программы Photoshop, получат возможность «наладить производство» картинок самостоятельно. Вот что получится в итоге:
Такую картинку я использовал для создания 3D-обложки книги, но аналогично делаются любые другие обложки или упаковка. Приступим.
Открываем Photoshop и жмём Ctrl+N («Файл — Создать»). Вы можете задать другой размер, а я установил 21 х 29,7 см — размер стандартного листа A4:
Картинка будет служить не только для изготовления 3D-обложки, но и как титульная страница при создании электронной книги в формате PDF. Если сделать картинку меньшего размера, то при её увеличении, пострадает качество. Остальные параметры в окне не важны.
Остальные параметры в окне не важны.
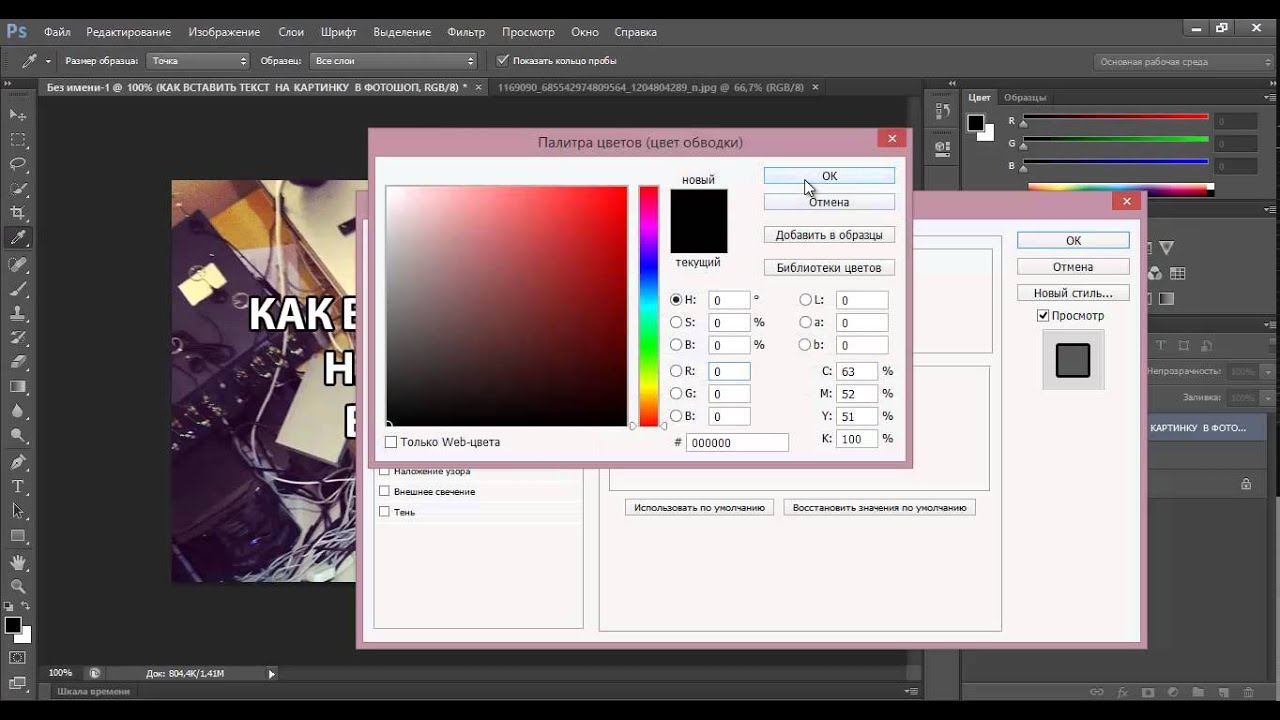
Создадим фон картинки, для заливки которого нужно установить цвет. Но т.к. мы будем делать градиентную заливку, нам потребуется выбрать два цвета: основной (Рис.1-1А) и фоновый (Рис.1-1Б). Кликните по квадратику, и откроется «Палитра цветов», где можно подобрать цвет или ввести в отмеченное поле вручную:
То же самое проделайте со вторым квадратиков, установив цвет потемнее. Инструмент «Заливка» может служить для заливки фона одним цветом, а мы выбираем инструмент «Градиент» (Рис.1-2):
Чтобы залить изображение градиентом, устанавливаем курсор в верхний левый угол и тянем его по диагонали в нижний угол. Отпустив кнопку мыши, получаем градиентный фон: в верхней точке — светлый цвет, а в нижней — тёмный.
Если используется изображение большого размера, то для удобства уменьшаем масштаб в нижнем уголке.
Точность места не важна, потому что готовую надпись мы сможем передвинуть, используя инструмент «Перемещение» (Рис.1-4).
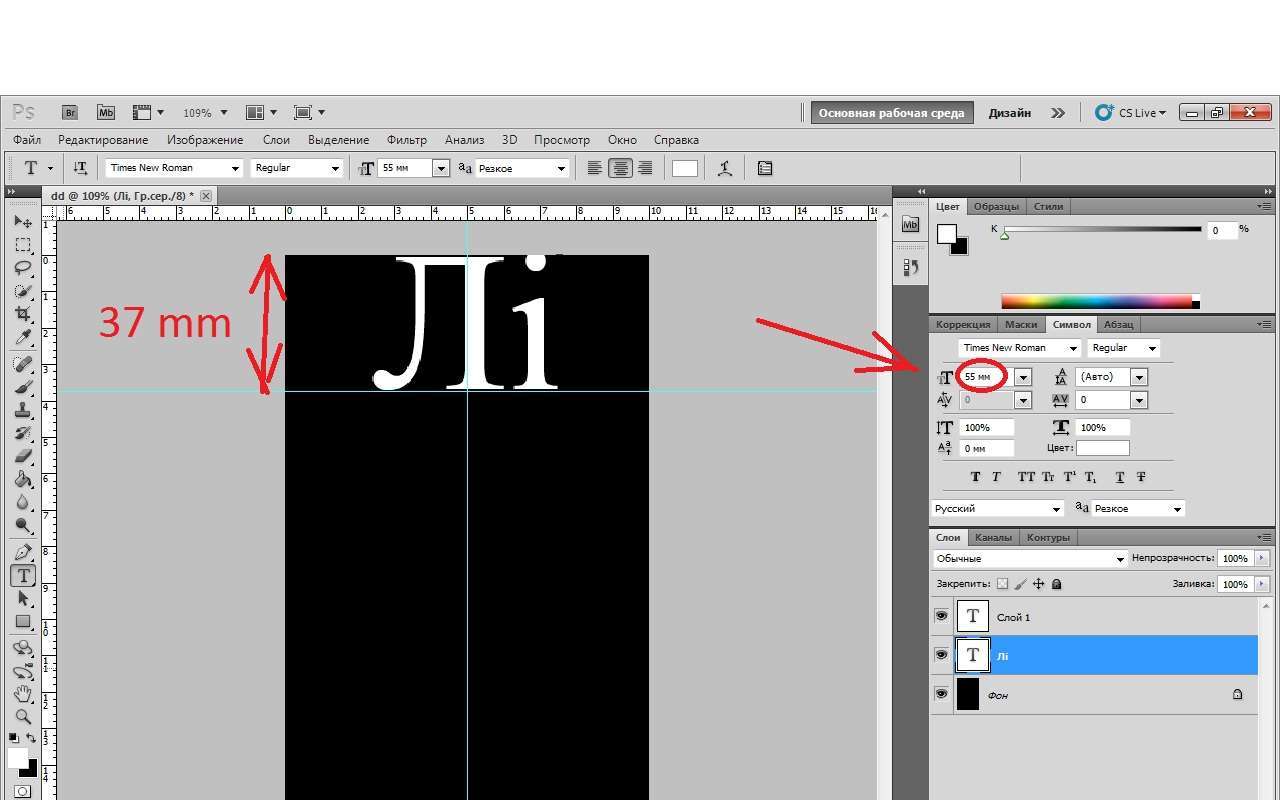
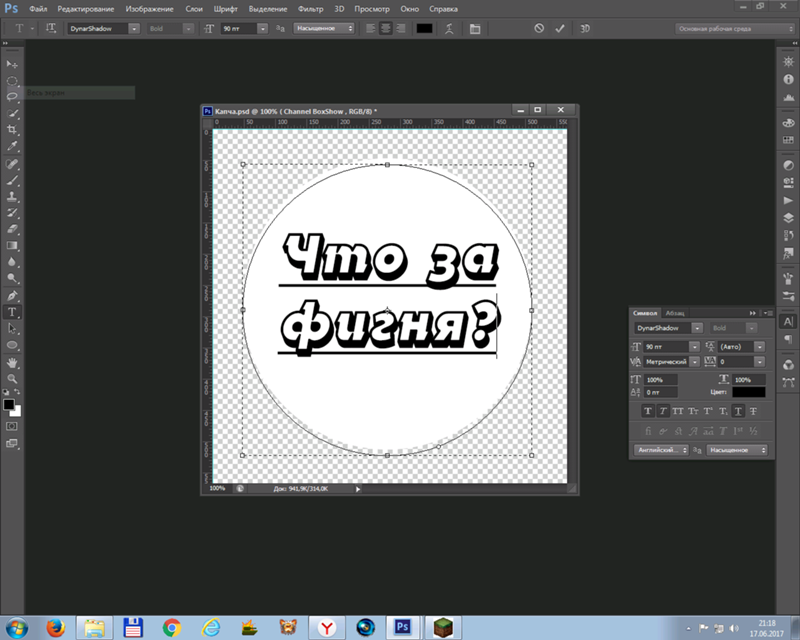
Устанавливаем цвет текста (Рис.2-1) и набираем название книги. Если оно длинное, то для переноса строки используем клавишу Enter. Обратите внимание, наши две строчки получились неодинаковой длины:
Для того чтобы править текст, заходим в «Окно — Символ» и используем панель «Символ» (Рис.2). Выделяем надпись или её часть и задаём шрифт (Рис.2-2), у меня это «Impact». Длину строки регулируем размером шрифта (Рис.2-3) или изменяем её ширину в процентах (Рис.2-5). Рядом можно изменить её высоту (Рис.2-4).
В поле (Рис.2-6) регулируем междустрочный интервал, а после завершения всех действий жмём галочку (Рис. 2-7), что их сохраняет. Перечёркнутый кружок служит для отмены произведённых изменений. Теперь сдвигаем надпись на её место, а заодно центрируем по горизонтали с помощью инструмента «Перемещение» (Рис.1-4).
2-7), что их сохраняет. Перечёркнутый кружок служит для отмены произведённых изменений. Теперь сдвигаем надпись на её место, а заодно центрируем по горизонтали с помощью инструмента «Перемещение» (Рис.1-4).
Для того чтобы надпись стала более привлекательной наложим на неё тень: «Слои — Стиль слоя — Тень». Я оставил настройки, которые были по умолчанию, но вы можете их подкорректировать. Например, изменить угол отображения тени (тут 120°), или изменить её смещение и размер:
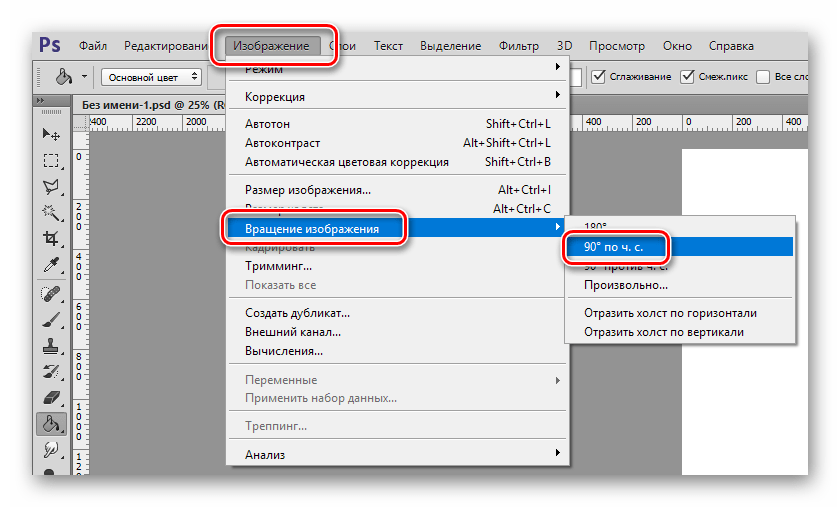
Теперь вы сможете сделать столько надписей, сколько требуется, повторив все процедуры. Для того чтобы повернуть надпись и сделать её вертикальной, идём в «Редактирование — Трансформирование — Поворот на 90° против часовой».
Осталось добавить изображения: сверху логотип, а второе, в формате PNG с прозрачным фоном:
 1-5) и скопируйте: Ctrl+C («Редактирование — Скопировать»). Теперь выделите прямоугольник на нашей картинке и вставьте его: Ctrl+V («Редактирование — Вставить»).
1-5) и скопируйте: Ctrl+C («Редактирование — Скопировать»). Теперь выделите прямоугольник на нашей картинке и вставьте его: Ctrl+V («Редактирование — Вставить»).Чтобы подогнать вставленное изображение по размеру, нажмите Ctrl+T («Редактирование — Свободное трансформирование»), и тяните курсором за уголки рамки. Затем подправьте местоположение инструментом «Перемещение» (Рис.1-4).
Чтобы вставить изображение с непрозрачным фоном, нужно уметь пользоваться другими инструментами выделения, например: «Лассо» (Рис.1-6), и некоторыми другими. Или делать картинку с белым фоном. Но вы без особого труда сможете найти изображения PNG с прозрачным фоном, применив фильтры для их поиска в Яндекс Картинках.
Естественно, что всё «гладко» с первого раза может не получиться. Но мы спокойно может отредактировать любую надпись, изображение или даже поменять фон. Все они располагаются на отдельных слоях. Работать со слоями можно из панели «Слои», нажмите F7 («Окно — Слои»):
Рис. 3. Работа в панели «Слои»
3. Работа в панели «Слои»Видите, и картинки, и каждая надпись расположены в своём слое, которые образовались в процессе работы. Но вы сами можете создавать новые слои (Рис.3-1) или удалять их (Рис.3-2). Слева у каждого слоя находится глазик, он отвечает за его видимость. Кликните по глазику, и слой на картинке станет невидимым.
Рабочий слой всегда выделен, в нашем примере — это надпись «webmastersam.ru». Если сейчас выбрать инструмент «Текст» (Рис.1-3) и выделить эту надпись на нашей картинке, то её снова можно редактировать.
Выделяйте нужные слои и вносите изменения. Наиболее неудачные элементы картинки отключайте (глазиком) и создавайте альтернативные. Комбинируя, отбирайте удачные варианты.
Обычные веб-форматы изображений не имеют слоёв. Чтобы иметь шаблон картинки со слоями, для последующего использования, сохраните её в формате PSD: Shift+Ctrl+S («Файл — Сохранить как»).
Ну, а саму картинку, сохраните в формате JPG или PNG-8: Alt+Shift+Ctrl+S («Файл — Сохранить для Web и устройств»). Если требуется повышенное качество картинки, выбирайте формат PNG-24. Получится более полновесный файл, но картинка будет высокого качества.
Если требуется повышенное качество картинки, выбирайте формат PNG-24. Получится более полновесный файл, но картинка будет высокого качества.
Уроки Photoshop:
Хитрости загрузки иллюстраций в Adobe InDesign CS6 – Онлайн-курсы школы «Юниверс»
В этой заметке мы поговорим о нюансах помещения изображений в верстку, созданную в Adobe InDesign. Как бы удивительно это ни звучало, но у такой простой операции могут быть дополнительные настройки и даже осложнения.
Сначала поговорим о возможных осложнениях, про которые ни в коем случае нельзя забывать:
1. Растровое изображение отсутствует в списке картинок в палитре Links.Это всегда лишает вас возможности управлять его параметрами (такими как цветовая модель, разрешение, тип файла и др.). Такое случается, если при загрузке изображения в InDesign вы не пользовались командой File>Place, а принесли картинку в программу через буфер обмена (например, из интернета).
В этом случае финальный пересчет пикселей изображения может выполниться не самым подходящим образом, что приведет к появлению «замыленной» картинки. Профессионалы советуют не допускать таких ситуаций и все изображения приводить 100%-му размеру перед записью финальных печатных файлов. Чтобы узнать, какие картинки нуждаются в этом, необходимо щелкнуть по заинтересовавшему вас изображению инструментом Direct Selection (известным в народе как «белая стрелка»). В управляющей панели программа покажет в процентах ее истинный размер.
Чтобы подогнать изображений по размеру к 100%, нужен Adobe Photoshop, а еще лучше — скрипт (например, такой как Crop & Resize Олега Бутрина), который сделает всю работу за вас. Если скрипта нет, то придется вручную вводить значения в окно Image Size программы Photoshop.
1. Чтобы заменить стоящее в верстке изображение на новое, необходимо щелкнуть по нему курсором с загруженной картинкой, удерживая Alt.
2. Если в курсор загружено несколько изображений, их можно пролистывать, нажимая на клавиатуре стрелки.
3. Чтобы отказаться от одного из нескольких загруженный в курсор изображений, необходимо нажать Esc.
4. Чтобы узнать параметры загружаемого изображения, нужно заглянуть в палитру Links. После загрузки картинок в курсор, все они перечисляются в этой палитре. Активное изображение, которое будет загружено первым, даже подсвечивается синим. О нем-то и выводится подробная информация внизу палитры.
5. Если в процессе применения команды Place нечаянно произошла замена картинки (такое случается, когда на момент вызова команды выделено другое изображение), необходимо тут же нажать Ctrl + Z (или Cmd + Z на компьютерах Macintosh). Тогда замена будет отменена, а в курсор загрузится то изображение, которое было выбрано в окне команды Place.
Тогда замена будет отменена, а в курсор загрузится то изображение, которое было выбрано в окне команды Place.
Надеемся, что подбодка наших советов хотя бы немного ускорит рабочий процесс верстки и упростит загрузку графики. Автоматической вам верстки!
Как наложить логотип на фото: пошаговая инструкция, подборка сервисов
Содержание:
1. Способы наложения логотипа на фото
2. Онлайн сервисы
3. Photoshop
4. Приложения для Android
5. Приложения для IOS
6. Как быстро создать логотип, если его еще нет?
Знакомая история: вы поделились с близкими людьми своим желанием заниматься фотографией. Воодушевленно объясняли им почему именно эта стезя предначертана вам судьбой и даже успели в своем рассказе забежать немного наперед, к тому моменту, когда вас признали фотографом года по версии 35 PHOTO.Awards… Но вашу мечтательную речь перебило чье-то скептическое замечание: “Этих фотографов итак слишком много развелось?”
И как бы ни было грустно, но это факт — избранная вами ниша и впрямь переполнена мастерами разного направления и уровня профессионализма. Фотобанки, или же микростоки, ежедневно продают тысячи фоторабот, делая их авторов богаче, заказчики ищут фототаланты для корпоративных проектов или личных мероприятий по всему миру — да, конкуренция огромна.
Фотобанки, или же микростоки, ежедневно продают тысячи фоторабот, делая их авторов богаче, заказчики ищут фототаланты для корпоративных проектов или личных мероприятий по всему миру — да, конкуренция огромна.
Как выделиться и заявить о себе? В этой статье мы поговорим о таких маленьких, но необходимых деталях как логотип или водяной знак и научимся наносить их на фото.
Эмблемы, как подпись художника, помогут вам не только повысить узнаваемость как автора портфолио, но защитить свой труд от воровства.
Способы наложения логотипа на фото
Существует множество способов наложения лого на фотографии, но мы выбрали для вас самые удобные и доступные из них. Итак, начнем, пожалуй, с самого простого.
Онлайн сервисы
Watermark.ws
Насчитывает более миллиона пользователей и это неудивительно, ведь простота и доступность сервиса действительно подкупает. А самое главное, что бесплатной версии вполне хватает, чтобы маркировать сразу 5 фото или видео, а также минимально отредактировать их фильтрами или по размеру. Вы также можете наложить любую надпись, поскольку сервис поддерживает кириллические шрифты. Словом, это отличная находка для нас: просто загружаем фото и лого с ПК или из облачного хранилища, а скачиваем уже готовое изображение с водяным знаком.
Вы также можете наложить любую надпись, поскольку сервис поддерживает кириллические шрифты. Словом, это отличная находка для нас: просто загружаем фото и лого с ПК или из облачного хранилища, а скачиваем уже готовое изображение с водяным знаком.
Watermarkphotos
Позволяет нанести логотипы на фото всего за пару кликов, а главное — совершенно бесплатно. Возможности редактирования изображения здесь совершенно минимальные, но зато вы можете поставить на нем личную подпись, нарисовать что-то немудренное или добавить необходимый текст. Сервис не предлагает много дополнительных услуг, но со своим главным заданием — нанесением логотипов на фото, справляется на ура.
Watermarkly
Предлагает максимально простой, быстрый и абсолютно бесплатный способ вставки эмблем на изображения. Всё, что вам нужно — выбрать фото с ПК, Google drive или Dropbox и добавить на него уже готовый логотип. Лого подгоняется по размерам и уровню прозрачности, вы также можете добавить к нему свой текст в необходимом цвете и шрифте. Удобно, что сервис способен обработать большое количество фото сразу, автоматически подбирая необходимые размеры и расположение лого к каждой из них на ваше усмотрение.
Удобно, что сервис способен обработать большое количество фото сразу, автоматически подбирая необходимые размеры и расположение лого к каждой из них на ваше усмотрение.
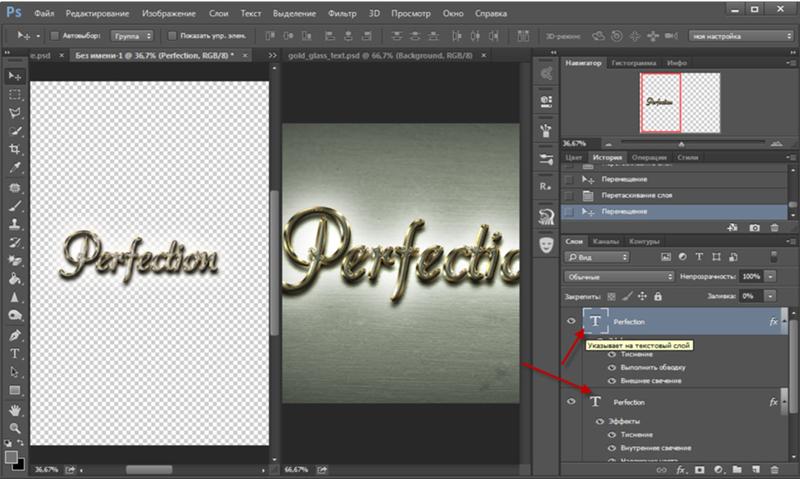
Photoshop
Ну и куда же без Фотошопа? Этот, всем давным-давно знакомый, редактор всё же умудряется оставлять по себе немало вопросов. Вот и у нас возник: как наложить ватермарку на изображение в Фотошопе? Давайте разберемся.
Наложение логотипа на одно фото осуществляется довольно просто.
Вам необходимо открыть в редакторе сразу две вкладки: для изображения и для уже готового логотипа. Удобнее всего создать из лого кисточку и “проходиться” ею, где нужно. Для этого нам необходимо создать новый документ (Файл (в левом верхнем углу) > Создать (из выпадающего списка).
Выбираем необходимые параметры для данного файла: ширина/ высота — 2500х2000, разрешение — 300. Нажимаем “Ок”. Таким образом появляется третья пустая вкладка.
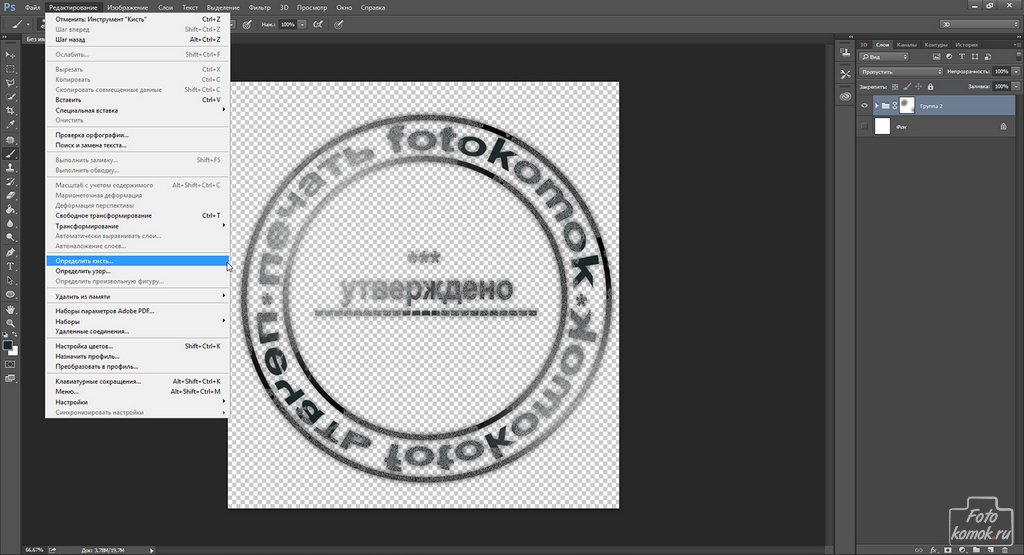
Возвращаемся к логотипу, копируем и вставляем его в наш новый документ. При необходимости можно сделать правки для размера лого или добавить текст. В шапке находим раздел “Редактировать” и выбираем “Определить кисть” из выпадающего списка и сохраняем ее.
При необходимости можно сделать правки для размера лого или добавить текст. В шапке находим раздел “Редактировать” и выбираем “Определить кисть” из выпадающего списка и сохраняем ее.
Теперь наш логотип находится в палитре кистей и его очень удобно наносить на любое изображение, меняя цвет, размер и уровень прозрачности по желанию.
Можете также ознакомиться с видео инструкцией.
Редактор также дает возможность наложить лого на целый пакет фото.
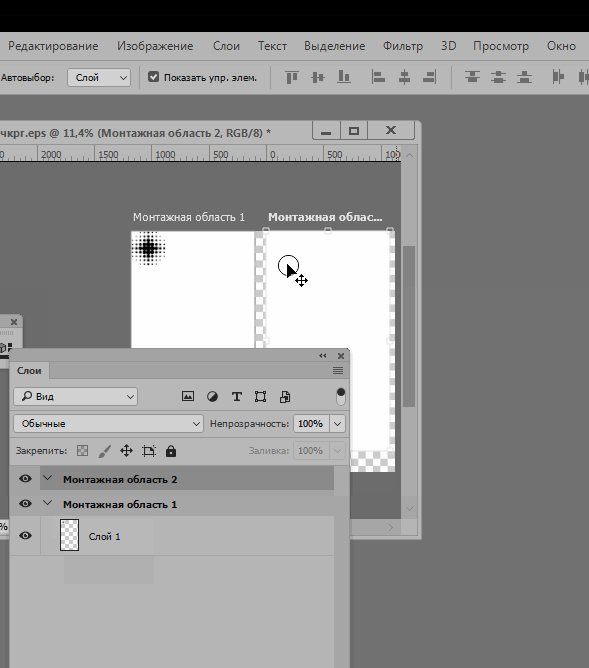
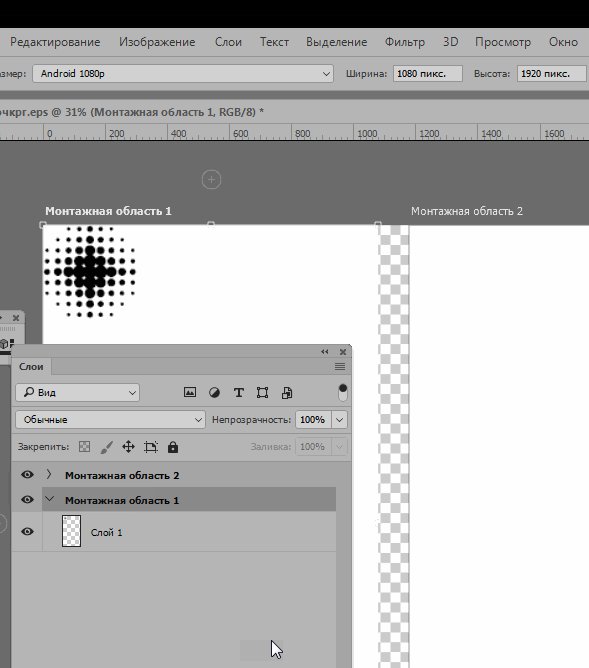
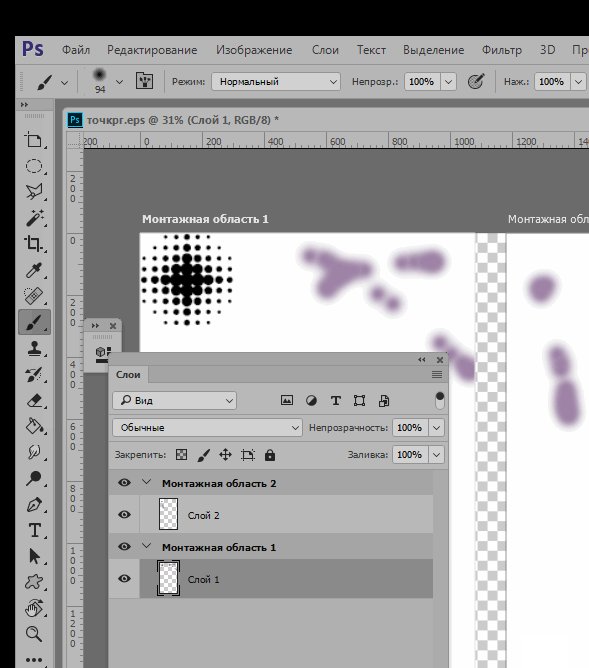
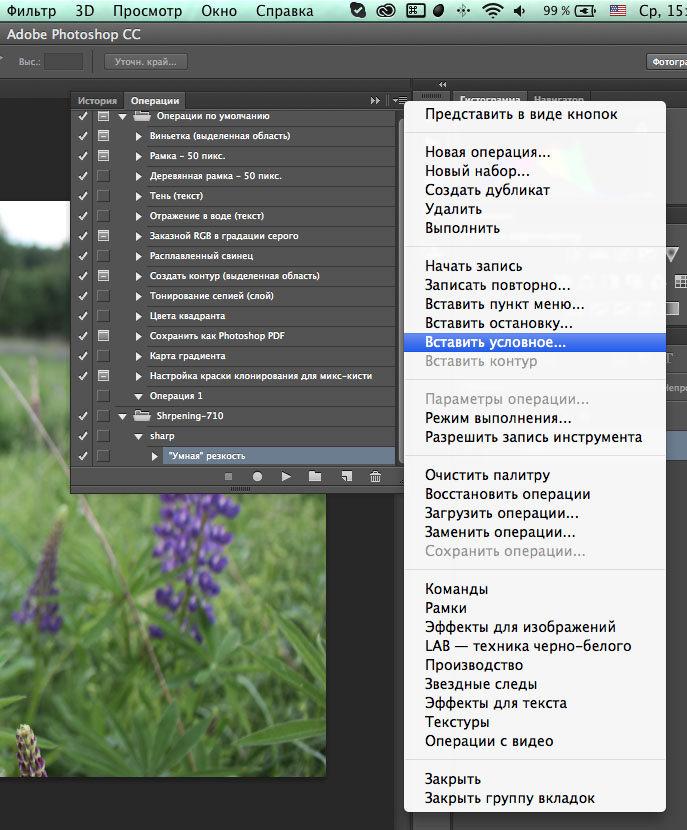
Для этого открываем в фотошопе 2 окна: с логотипом и с изображением, а также третье окно для записи операции (“Окно” из панели управления > “Операции” из выпадающего списка). Сценарии в этом окне мы запишем единожды, а повторяться автоматически они будут для каждой последующей фотографии. Итак, поехали!
Итак, поехали!
В окне операции находим значок с белым листом, второй в правом нижнем углу. Вводим название операции и начинаем запись, нажав на появившуюся красную точку.
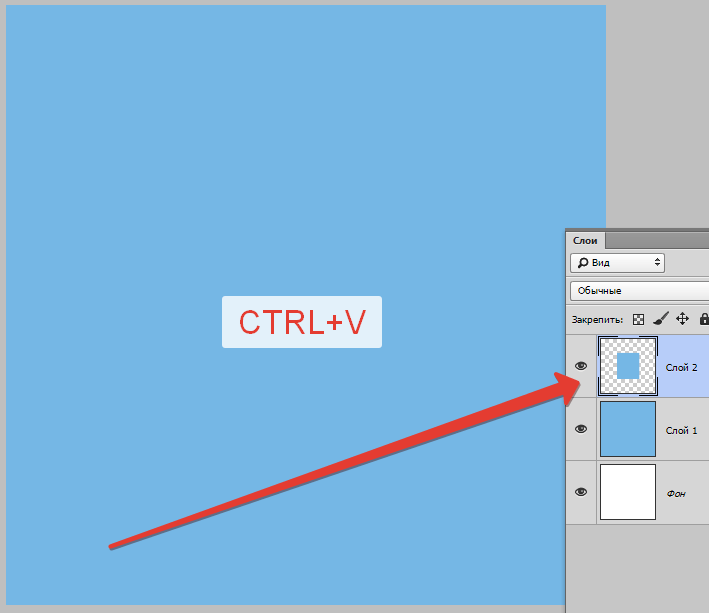
Нажимаем на окно с логотипом и используем следующие комбинации: CTRL+А, CTRL+С (скопир), CTRL+D.
Затем нажимаем на окно с изображением и на комбинацию CTRL+V (вставить), делаем все необходимые правки размера и размещения и используем CTRL+Е.
Сохраняем картинку, после чего закрываем ее в редакторе и останавливаем запись операции.
Чтобы на все последующие картинки были автоматически нанесены ватермакрки за тем же сценарием выбираем “Файл” в панели управления > “Автоматизация” из выпадающего списка > “Пакетная обработка”. Заполните все необходимый поля и нажмите “Сохранить”, затем выберите папку со всеми необходимыми для маркирования фото. Вуаля! Посмотрите, насколько быстро идет обработка!
Видео инструкция.
youtube.com/embed/bPup30piCyc?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Приложения для Android
Watermark
Приложение для андроид, которое доступно в бесплатном формате с лимитированными возможностями редактирования — до 40 раз пользования. Программа предлагает быстрый способ вставки лого или текста на изображение благодаря удобному и понятному интерфейсу.
WaterMark
Еще одно бесплатное приложение, которые позволяет наложить лого как на одно фото, так и на целый пакет изображений прямо с телефона. Здесь также доступно редактирование водяного знака и добавление необходимого текста. Лого можно вставить в одном экземпляре и нанести на любой участок изображения, а можно разбить его на всю площадь фото для максимальной защиты от воровства.
LogoLiciou
Предлагает быстро и бесплатно маркировать ваши изображения. Просто загрузите фото, а затем и логотип (приложение поддерживает .png .jpg и даже .gif файлы). Внесите необходимые правки и всё — изображение готово. Сохраните его или поделитесь с друзьями.
Приложения для IOS
eZy Watermark
Не зря насчитывает более 3 миллионов скачиваний, ведь оно действительно удобно в использовании и дает возможность бесплатно маркировать одну или несколько фотографий. Всё, что нужно — загрузить изображение из Галереи, Facebook, Instagram или сделать фото непосредственно через камеру гаджета. В качестве водяного знака можно использовать как изображение, так и текст, или же поставить личную подпись. Здесь доступна функция редактирования знака, а все изменения можно сохранить, сделав из лого готовый шаблон. Для владельцев IOS это настоящая находка!
Как быстро создать логотип, если его еще нет?
До сих пор мы рассматривали способы добавления готового знака на фотографию. Но что делать, если никакого лого еще и в помине нет, а маркированные изображения нужны уже вчера? Прежде всего глубоко вдохнуть и не переживать, ведь создание логотипа — дело 10 минут, если воспользоваться онлайн-сервисом Logaster.
Но что делать, если никакого лого еще и в помине нет, а маркированные изображения нужны уже вчера? Прежде всего глубоко вдохнуть и не переживать, ведь создание логотипа — дело 10 минут, если воспользоваться онлайн-сервисом Logaster.
Для использования сервиса не нужны специальные навыки, интерфейс интуитивно понятен, можно создать не только лого но и фирменную продукцию.
Для создания сделайте всего 4 шага:
Шаг 1.
Перейдите на сайт и укажите название, компании и нажмите “Создать логотип”.
Шаг 2.
Сервис предложит вам несколько универсальных наборов, чтобы сделать подборку более точной, укажите тематику иконок из выпадающего списка в верхнем меню, а также выделите необходимые цветовые палитры и продолжите поиск.
Шаг 3.
Для того, чтобы внести правки в лого, кликните на кнопку “Посмотреть и скачать” возле лучшего из вариантов, а затем на иконку редактирования. Изменить можно цвет, шрифт и расположение элементов и т. д.
д.
На этом этапе вы также можете поделиться своим выбором с друзьями для обсуждения, перенести несколько вариантов в раздел “Избранное” или сразу же перейти к скачиванию, нажав “Сохранить”.
Шаг 4.
После регистрации сервис предоставит вам все цветовые схемы, которые входят в цену покупки и варианты использования нового лого на фирменной продукции. Если вас все устраивает, кликайте ”Скачать” и ознакомьтесь с ценовой политикой.
Выделите себя из тысяч неизвестных авторов и защититесь от злоумышленников фирменным знаком, ведь его так просто создать и наложить на фотографию.
Уже готовы поставить свою фирменную подпись в качестве логотипа?
Отлично! Тогда заходите в онлайн-генератор Логастер и выбирайте любой макет из нужной вам ниши. Более 7 миллионов пользвателей уже нашли сдесь свой новый логотип.
Как в Фотошопе вырезать и вставить объект
Если вам нужно вырезать объект из фотографии и вставить его на другое изображение или фон, то в программе Фотошоп для этого существуют различные способы. В статье мы вырежем букет цветов и вставим его на фото с вазой. Также рассмотрим, как можно вырезать человека в Фотошопе, а затем заменим для него фон.
В статье мы вырежем букет цветов и вставим его на фото с вазой. Также рассмотрим, как можно вырезать человека в Фотошопе, а затем заменим для него фон.
Для того чтобы было легко вырезать объекты, нужно выбрать подходящий для них способ выделения в Фотошопе. Это может быть и простое выделение, и с помощью Лассо, Волшебной палочки, Цветовых каналов, наложения Маски. Прочтите подробную статью, перейдя по ссылке.
Если Вам нужно вырезать человека с развивающимися или кучерявыми волосами, гриву коня, любого пушистого животного, прочтите статью: выделение волос в Фотошопе.
Выделение объекта с помощью Цветовых каналов, подробно описано в статье: как вырезать и вставить изображение в Фотошоп. В качестве примера я вырезала крону деревьев.
Итак, у нас есть два изображения: с первого мы будем вырезать нужный объект, а на второе вставлять. Для выделения объектов используем инструмент Быстрое выделение.
Как вырезать объект в Фотошопе
Открываем фото с букетом: «File» – «Open» или «Ctrl+O».
Для того чтобы вырезать изображение из фона, его сначала нужно выделить. На Панели инструментов выбираем «Quick Selection Tool» (Быстрое выделение).
Теперь кликаем мышкой по цветам, каждый раз расширяя, таким образом, область выделения: она будет выделена пунктирной линией. Выбрав в настройках инструмента кисточку с плюсиком – область будет добавлена, с минусом – вычтена. Здесь же изменяется и размер кисти выделения.
Чтобы вычесть область из выделения, также можно зажать кнопку «Alt» на клавиатуре и кликнуть по лишней области мышкой. Изменять размеры кисти можно кнопками «{» и «}» – одно нажатие уменьшает/увеличивает на 1 px.
В результате, нужно полностью выделить объект, который будем вырезать.
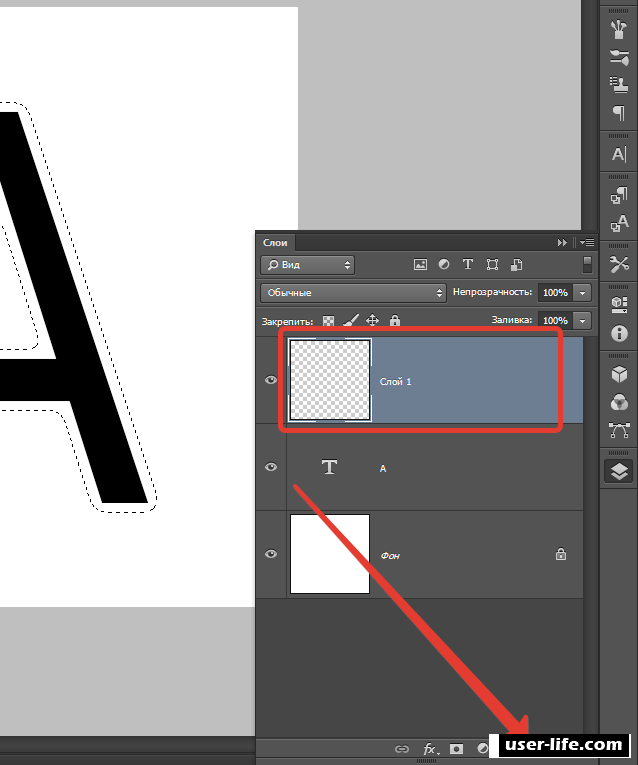
Переходим на палитру «Layers» (Слои), создадим здесь новый слой. Для этого нажмите на пиктограмму «Create a new layer».
Выделяем слой с основным изображением и нажимаем сочетание клавиш «Ctrl+X». Таким образом, мы вырежем объект из фона в Фотошопе.
Как вставить изображение в Фотошопе
Следующее, что нужно сделать, это вставить вырезанный объект на другое изображение.
Переходим на новый слой, который мы создали, «Layer 1» и нажимаем «Ctrl+V». Дальше нужно скрыть слой «Background» (Фон) – уберите напротив него глазик в палитре слоев. Если хотите – его можно удалить: выделите слой мышкой и в палитре слоев нажмите на мусорник в правом нижнем углу.
Открываем второе изображение в Фотошопе – с вазой, на которое будем вставлять вырезанный букет.
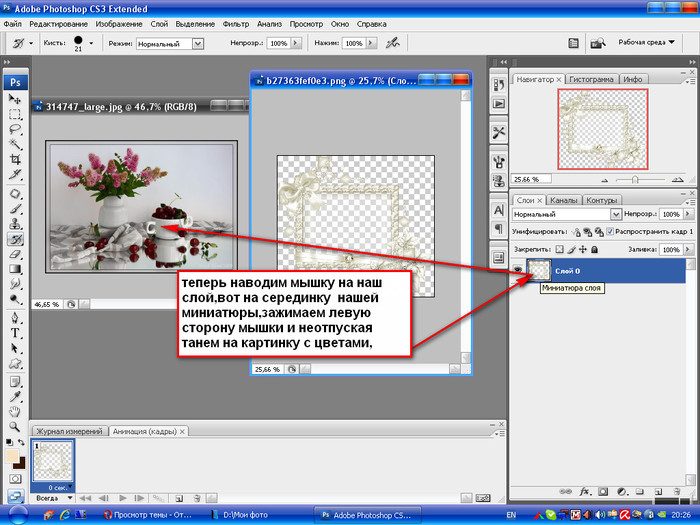
Выбираем на Панели инструментов «Move Tool» (Перемещение). Затем кликаем по окну с букетом. На палитре слоев выделите тот слой, на который вставили букет – «Layer 1» (если Вы удаляли слой «Background», то он там будет один). Дальше кликаем по цветам и, не отпуская кнопку мышки, перетаскиваем их на изображение с вазой.
Дальше кликаем по цветам и, не отпуская кнопку мышки, перетаскиваем их на изображение с вазой.
Из-за того, что изображения имеют разное разрешение, получилось следующее.
Давайте уменьшим размер букета. На палитре слоев выделите слой с букетом, в примере это «Layer 3», у Вас название может отличаться. Теперь нажмите комбинацию клавиш «Ctrl+T». Вокруг изображения должна появиться рамка с маркерами. Если ее не видно полностью, в левом нижнем углу подберите подходящий масштаб для изображения. Кликая мышкой по маркерам изменяйте размер. Чтобы сохранить пропорции изображения, при изменении размера, нажмите и удерживайте клавишу «Shift». Когда подберете подходящий размер, нажмите «Enter».
Разместим красиво вырезанный объект на новом фоне. Подбираем подходящий масштаб и с помощью инструмента «Move Tool» (Перемещение) двигаем букет по фоновому изображению.
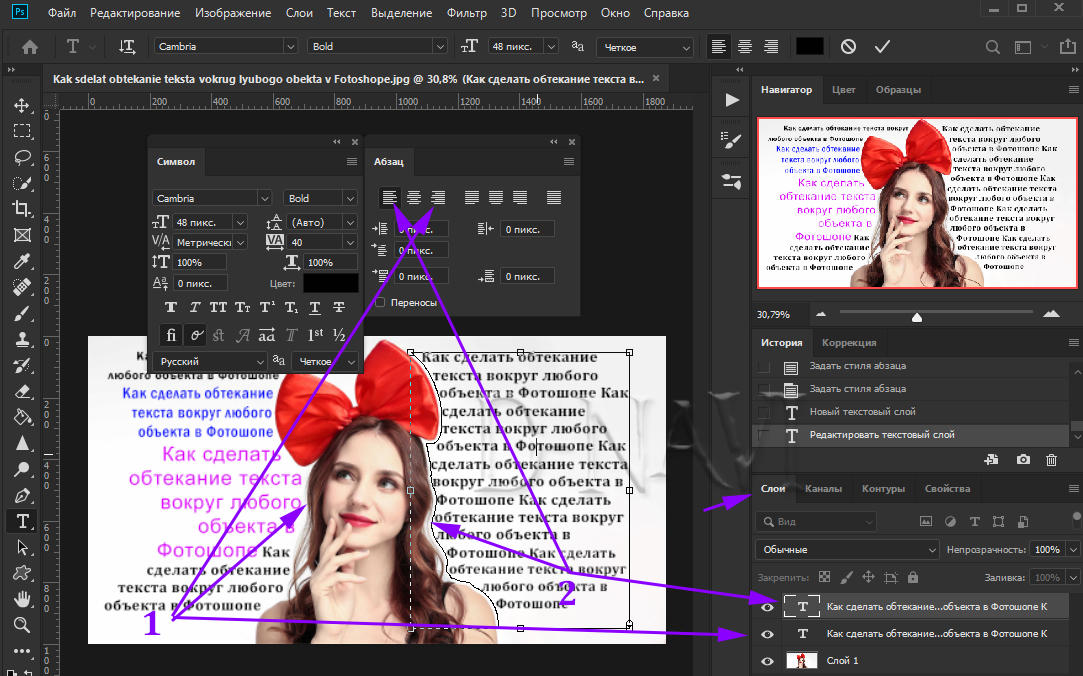
На этом буду заканчивать. Думаю, теперь Вы сможете вырезать нужный объект из фото и вставить этот объект на другое изображение в Фотошопе.
Думаю, теперь Вы сможете вырезать нужный объект из фото и вставить этот объект на другое изображение в Фотошопе.
Оценить статью: Загрузка… Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Pixart
Редактор (версия 1.0.31)
В версии 1.0.31 есть подсказки в строке панели кнопок. Они помогут вам эффективно пользоваться некоторыми возможностями редактора.
Любой макет, созданный в редакторе (версия 1.0.31) можно открыть в редакторе (версия 2.23).
Обновления редактора
1. Выберите, что хотите создать: фотокнигу о любимом сынишке, сувениры друзьям к выпускному с вашими весёлыми студенческими фотографиями или оригинально оформить фотографии с кубка по теннису.
2. Выберите вид продукции и её формат. Мы выбрали для оформления фотокнигу Принтбук Премиум.
3. Если вы загружали стили продукции, на этом шаге можете выбрать подходящий. Или создать полностью свой!
Как устроен редактор
Офлайн-редактор умеет располагать на своих страницах бесконечное число фотографий, преображать фотоснимки и создавать на их основе необыкновенные фотосувениры и фотокниги.
Перед вами программа редактирования фотокниг версии 1.0.31.
В центре рабочая область с вашим макетом фотокниги, вверху панель инструментов, а внизу панель «Коллекция». Если вы выбрали готовый стиль книги, то страницы вашего макета скорее всего цветные и уже с регионами для текстов и фото – как в нашем примере.
Теперь познакомим вас с основными функциями и возможностями редактора. Можете сразу открыть редактор и создавать свою первую фотокнигу.
Можете сразу открыть редактор и создавать свою первую фотокнигу.
Базовые функции. Панель инструментов.
В верхней панели инструментов редактора расположены базовые функции и подсказки по эффективному использованию инструментов редактора.
- Создать новый макет – не сохранённые изменения в текущем макете будут потеряны.
- Сохранить. Периодически сохраняйте изменения в макете, чтобы ничего не потерять. Автоматически макет сохраняется каждые 5 минут.
- Отменить и Вернуть – операция с последним действием.
- Настройки изделия – добавление и удаление страниц книги. Максимальное количество разворотов в книге зависит от её формата.
- Подготовить макет – проверяет макет на незаполненные регионы и предлагает исправить либо игнорировать. Отправляет на оформление заказа в Центр управления.
- Операции – содержит набор функций.
 В зависимости от того, включили ли вы экспериментальные функции или нет, набор выглядит так:
В зависимости от того, включили ли вы экспериментальные функции или нет, набор выглядит так:
С включенными экспериментальными функциями в «Опциях» появляются некоторые дополнительные функции и в контекстном меню.
Коллекция других стилей – замена украшений, рамок и шаблонов на элементы других стилей в Коллекции. Уже размещённые на страницах элементы сохранятся.
Автозаполнение макета – заполняет фотографиями из Коллекции все существующие регионы для фото. Просто добавьте в Коллекцию все фото, которые хотите видеть в книге.
Настроить шаг сетки (используется с нажатой Shift) – шаг сетки для привязки элемента и шаг масштабирования.
Включить экспериментальные функции – открывает некоторые дополнительные возможности редактирования, например, возможность добавить свои рамки в Коллекцию, очистить все страницы сразу и некоторые функции контекстного меню.
Конвертировать макет – изменить формат продукции или формат и стиль. При этом все фотографии, тексты и вновь добавленные элементы сохраняются.
При этом все фотографии, тексты и вновь добавленные элементы сохраняются.
Эта функция позволяет одним кликом скопировать оформление с любого сувенира или фотокниги и создать в нём любой другой фотосувенир или книгу желаемого формата. Если вы долго и тщательно подбирали стили оформления, то функция «Конвертировать макет» окажется для вас незаменимой, ведь отредактировать скопированный макет намного проще, чем создавать сувенир с нуля.
Панель «Коллекция» – элементы, функции, возможности
Здесь хранится ваш «рабочий материал» – то, из чего будет создана ваша фотокнига. Добавляйте в Коллекцию свои фотографии, украшения и фоны из установленных стилей. Коллекция состоит из вкладок:
- Фото – сюда вы можете перетащить фотографии, которые будете использовать в будущей книге. Или добавить их с помощью кнопки «Добавить фото в коллекцию».
- Рамки – выбирайте нужную и перетаскивайте на страницу.
 Удалить рамку можно через правый клик мыши – «Убрать рамку».
Удалить рамку можно через правый клик мыши – «Убрать рамку». - Украшения – эта вкладка предлагает выбрать понравившиеся вам дополнительные картинки и перетащить их на страницы вашей фотокниги.
- Фон – в коллекции фонов выберите подходящий, перетащив его в регион. При желании легко сделать фоном свою фотографию. Для этого необходимо лишь перетащить фото на закладку с номером страницы, на которой вы хотите его разместить.
- Шаблоны страниц – варианты страниц из данного стиля, и Типовые шаблоны – стандартные варианты разметки регионов. Добавляется перетаскиванием на страницу (пустую или оформленную), все существующие элементы при этом удаляются со страницы.
- Страницы – предпросмотр всех страниц книги и быстрое переключение между страницами макета.
Для Фотографий в Коллекции доступно контекстное меню по клику правой кнопкой мыши. Вы можете настраивать :
- Убрать из коллекции – удалить этот элемент.

- Убрать всё – удаляются все элементы, вернуть нельзя.
- Сделать фоном – использовать фото в качестве фона разворота.
Как добавить элементы в макет
Фотографии
Творчество в редакторе начинается с фотографий: растяните, поверните, отразите, увеличьте – делайте со своими снимками всё, что пожелаете. Почти всё то же можно делать с украшениями.
- Добавление фотографий в редактор. Нужные фотографии перетащите мышкой в редактор, так они автоматически попадут в Коллекцию. Или нажмите на кнопку «Добавить фотографии в коллекцию» и укажите путь к папке с фотографиями.
- Добавление фотографии на страницу. Перетащите фото на рамку, регион для фото или фон вашей книги.
Изменение параметров фотографии
|
Украшения
Включайте фантазию с первого шага, добавляйте к вашим фотоисториям стильные украшения, подписывайте кадры, помещайте их в рамки всевозможных цветов и фактур.
Преобразите каждую страницу своей фотокниги, добавив в нее необычные детали.
Что можно сделать с фото и украшениями
Для фотографий, рамок и украшений, размещённых на страницах макета, доступно контекстное меню по клику правой кнопкой мыши на элемент – тут вы найдёте большой простор для творчества.
Недоступные для элемента опции выделены серым.
Добавить подпись – добавляет место для текста с прилипанием к фотографии или внутри региона с фото.
Прозрачность и RGB – позволяет выровнять цветовую температуру и увеличить прозрачность. Хорошо использовать для настройки фотографии в качестве фона, например, сделать её бледнее, чтобы не отвлекала внимание от ваших фотографий.
Числовые параметры – изменить размеры региона для фото и угол поворота, опустить или поднять регион, установив их значения. Можно сохранить пропорции и установить величину отступа фото от края региона.
| Прозрачность и RGB | Числовые параметры |
Взять пропорции фото – размер региона для изображения сделать пропорциональным исходной фотографии.
На весь лист – сделать фото фоном, установив регионом для фото весь разворот. Если вы потом решите удалить это изображение, помните, что регион останется, и все фото, перенесённые на страницу будут становиться фоном – просто удалите и регион тоже.
| Из такого… | … можно сделать так. |
Убрать изображение – удаляет фото, но оставляет регион и рамку.
Убрать рамку – удаляет рамку, оставляет регион для фото и фото.
| Убрав рамку и изображение с такой страницы… | … получим так. |
Положение – расположение перекрывающихся элементов (для фото переставляются связанные вместе элементы: фото+регион+рамка) относительно друг друга (на передний / на задний план). Если у вас несколько фотографий или украшений накладываются друг на друга, вы можете выбрать, какие из них будут выше других.
| Например, можно разместить голубя поверх сердечка. | |
Правка – операции со связанными элементами (регион + фото + рамка). Включает в себя операции:
|
Копировать – такой же объект можно вставить на любую страницу Вырезать – убрать тут и вставить на любой странице Вставить – что-то скопированное ранее вставить на этом развороте Дублировать – копирование и вставка тут же Удалить – полностью удалить элемент |
Отразить зеркально – отражает по вертикальной оси фото или украшение.
Открыть оригинал – открыть фото в одной из программ для редактирования и автоматически обновить макет после изменений.
Скрыть меню – скрыть контекстное меню.
Групповые операции
Некоторые приёмы можно выполнять с несколькими элементами сразу, например выравнивать их расположение или сделать «что-то» таким же как у другого элемента.
Выделив несколько элементов мышью+CTRL , можно изменять их относительно друг друга и других элементов. Действие выполняется относительно активного элемента.
|
Поменять изображения местами – для 2-х выделенных фотографий меняет местами изображения, оставляя их регионы без изменений. Выровнять интервалы – по горизонтали и по вертикали – (надо выделить минимум 3 элемента) – сделать одинаковыми промежутки между элементами. Выровнять по элементу – по центрам или по краям элемента. Удобно для создания прямых линий или осей из прямоугольных элементов (фотографий, например). Применить с элемента – ширину, высоту, угол поворота, положение центра. Ширина/ высота/угол поворота становятся одинаковыми у всех элементов, а для «положения центра» – центры элементов совмещаются. Убрать отметки – отменить выделение. |
Как добавить текст
Используйте правую клавишу мыши, чтобы добавить место для текста и редактировать его.
|
Редактировать – изменяйте текст на своё усмотрение:
Прозрачность и RGB, Числовые параметры, Положение, Правка – те же функции, что и для фото. |
Что можно сделать на странице и со страницей
Вкладка Коллекции «Страницы».
- Здесь вы можете просмотреть все странички фотокниги и открыть нужную страницу.
- Вы можете настроить расположение страниц перетаскиванием.
- Функции контекстного меню в во вкладке Страницы в Коллекции позволят разместить текущую страницу перед или после предыдущей.
|
Обычный вид меню |
Добавить на страницу: место для текста и место для фото Правка: копировать всё, вставить или очистить Переименовать – изменение имени страницы для вашего удобства Поменять местами: с предыдущей / со следующей – перемещение разворота на 1 разворот раньше или после Убрать рамку – оставляет только фото и регион под ним Убрать фон – очищает фон страницы Отразить фон – зеркально отражает фоновое изображение. Размножить на все последующие (экспериментальная функция) – все последующие страницы макета станут копией этой страницы.
|
С экспериментальными функциями |
Подсказки
Подсказки по использованию инструментов редактора v 1.30 находятся на верхней панели инструментов. Чтобы увидеть следующую подсказку, кликните в любом месте макета правой клавишей мыши.
- Отмена действий. Можно воспользоваться комбинацией клавиш CTRL+Z. Для текста также применимо сочетание клавиш CTRL+C, CTRL+V. Также действия можно отменить или вернуть обратно при помощи соответствующих кнопок – «Отменить» или «Вернуть».
- Чтобы копировать все объекты, нажмите Сtrl+Shift+C.
- Чтобы сохранить фокус перекрытого региона, удерживайте Alt.

- Чтобы изменять размер региона сразу во все стoроны (вверх-вниз или влево-вправо), удерживайте Ctrl (актуально для версии редактора 2.23)
- Чтобы установить фон страницы, перетащите изображение на закладку страницы.
- Чтобы отметить регион для групповых операций, удерживайте Ctrl при клике на регионы.
- Чтобы выровнять и распределить регионы, выбирайте нужные, удерживая Ctrl.
- Можно перемещать фото внутри региона, удерживая кружок в центре региона.
- Чтобы привязывать регион к сетке, удерживайте Shift во время движения
- Внимательно проверьте содержимое всех страниц и особенно текстовые области.
- Не помещайте на красные границы важные элементы.
Когда ваш макет будет полностью готов, можно начать оформление заказа – нажмите «Подготовить макет» – текущая версия макета будет отправлена в Корзину Центра управления.
Теперь вы готовы создать свою фотоисторию – дерзайте, творите, всё в ваших руках!
Воспользуйтесь одним из готовых Стилей фотокниг или Шаблонами – для своего полностью нового стиля оформления.
Как иллюстрировать посты в соцсетях / Паразайт
Когда человек листает ленту в соцсетях, первое, что ему бросается в глаза — это картинки. Если у поста не будет иллюстрации, высок риск, что его просто пропустят, и не помогут ни цепляющий заголовок, ни тщательно отредактированный текст.
При иллюстрировании поста легко ошибиться — подобрать картинку не по теме, не выдержать единую стилистику или вообще случайно нарушить закон. Расскажем, как иллюстрировать посты так, чтобы они привлекательно выглядели в ленте.
Откуда брать картинки
Лучшая иллюстрация для поста на бизнес-страницу — это собственное фото. Кадры с производства, красиво сфотографированный товар, шутливая фотография сотрудников — на фоне картинок из интернета это выглядит свежо, интересно и небанально. Иногда такой фотографией получается даже заменить текстовый пост, а показывать всегда лучше, чем рассказывать.
Иногда такой фотографией получается даже заменить текстовый пост, а показывать всегда лучше, чем рассказывать.
Свою «внутреннюю кухню» особенно часто показывают в пабликах handmade — такие посты выглядят красиво, есть чему поучиться
Бывает, что возможности сделать фотографию нет — постов выходит много, а внутренней кухней бизнес небогат. Или фотографию под тему поста подобрать не получается, а прикреплять что-то совсем неподходящее глупо. В таком случае есть еще один вариант — заказывать картинки к постам у дизайнера или иллюстратора. Так можно проиллюстрировать что-то абстрактное, и иногда это выходит дешевле профессиональной фотографии.
Такие авторские иллюстрации смотрятся очень хорошо и привлекают внимание в ленте на фоне однотипных фотографий
Кстати, для оформления группы в едином стиле вместо картинок и иллюстраций можно просто подготовить шаблон изображения, на котором вы будете писать название поста. Парочка подобных шаблонов для разнообразия будут стоить у дизайнера недорого, а смотрится достойно.
В таком шаблоне можно менять градиент или шрифты для разнообразия — с этим справится контент-менеджер, подготовка иллюстрации не займет много времени
Если нет возможности ни сделать фото, ни нарисовать картинку, остается последний вариант — взять фото из интернета. Но здесь нужно быть осторожным — по закону об авторском праве даже выложенные в публичный доступ фотографии и картинки принадлежат своим авторам. Это значит, что без разрешения использовать их нельзя — если владелец вдруг узнает, он может подать в суд и обязать выплатить штраф.
Для иллюстраций к постам можно использовать картинки со свободной лицензией — Creative Commons. Некоторые изображения и фото публикуются сразу с указанием этой лицензии, и в таком случае за ее использование санкций не будет. У лицензии есть несколько разновидностей с особыми условиями:
- СС и СС0 — можно модифицировать, использовать в коммерческих целях, запрещено только приписывать авторство себе;
- NC — только некоммерческие цели, на бизнес-странице лучше не использовать;
- BY — только с указанием автора и ссылкой на источник;
- ND — нельзя изменять и модифицировать, делать коллажи, накладывать фильтры.

Если лицензия не указана, лучше по умолчанию считать, что это не Creative Commons и изображение не трогать.
Найти «свободные» картинки и фото можно в Гугл-картинках, если искать изображения с лицензией на использование и изменение.
Изменить лицензию можно в инструментах поиска по Гугл Картинкам
Однако картинки в Гугле часто довольно банальные или не очень красивые и качественные. Лучше искать изображения на бесплатных фотостоках:
- Unsplash — много красивых качественных фотографий;
- Pixabay — изображения менее красивые, зато разнообразные, есть не только фото, но и рисунки;
- Pexels — изображений много только по популярным темам, в основном все очень качественные.
В поиск слова лучше забивать по-английский — изображений найдется намного больше.
Если позволяет бюджет, изображения можно покупать на платных фотостоках: Shutterstock, iStockphoto, Depositphotos. Изображений там больше, а качество выше, легче найти какую-нибудь интересную и небанальную картинку, но стоимость отдельных изображений и целой лицензии достаточно высока — иногда выгоднее нанять иллюстратора или делать фото самому.
Как подбирать картинки по теме
Иногда к посту ставят яркую, но не подходящую по теме иллюстрацию — полуголую девушку, смешного котика, крутой автомобиль. Такое изображение скорее всего привлечет внимание, но когда читатель поймет, что вместо шуток про кошечек ему предлагают почитать про современные шуруповерты, он разочаруется, даже если в целом тема шуруповертов ему интересна. Иллюстрация должна не только привлекать внимание, но и органично дополнять пост.
Фотографии или картинки под пост сделать легко, а вот подобрать картинку на фотостоках бывает непросто — часто они там очень абстрактные и банальные. В итоге часто получается, что «переговоры» иллюстрируют рукопожатием, «рост бизнеса» — какими-то невнятными растущими графиками, а «собеседование» — женщиной с натянутой улыбкой и откровенно американской внешностью. Таких картинок вокруг настолько много, что они уже не привлекают внимание, то есть не выполняют свою основную задачу.
Типичные картинки с фотостока на тему «сделка» или «переговоры»
Вместо того, чтобы брать первую попавшуюся картинку по стандартному запросу, лучше подумать — а нет ли какой-нибудь интересной метафоры или шутки по теме поста, которую можно обыграть? Например, вы пишете о найме сотрудников на работу — вместо абстрактного улыбающегося мужчины можно поставить фото цепей или оков. Если ваша аудитория не снобы, шутку, скорее всего, оценят.
Если ваша аудитория не снобы, шутку, скорее всего, оценят.
Такая иллюстрация к посту о переговорах будет выглядеть гораздо интереснее
Еще хорошо искать на фотостоках фото с лего-человечками или детскими игрушками — там часто попадаются красивые кадры, которые подходят для иллюстрации разных абстрактных идей и рабочих процессов.
Такая картинка к статье о выборе машины для путешествий будет куда интереснее, чем просто кадр с автомобилем
При этом не забывайте, что картинка должна привлекать внимание. Что-то тусклое, скучное, некрасивое, с обилием мелких деталей не зацепит человека при просмотре ленты.
Если картинка с фотостока демонстрирует какую-то идею или мысль напрямую — скорее всего, иллюстрация банальна и затерта до дыр. Лучше подобрать что-то не точно подходящее по теме, но близкое, интересное, красочное и смешное.
Как оформлять иллюстрации для постов
Поскольку именно на картинку человек обращает внимание в первую очередь, иногда имеет смысл поместить на нее название статьи из поста или добавить информацию о предложении, например, о скидке. Чтобы это сделать, не нужно быть крутым дизайнером — можно использовать онлайн-сервисы, например, Canva или «Эй, Тизер!». В них можно выбирать шаблоны и вставлять туда свои картинки и текст. Получится красивее, чем если просто прилепить текст на фотографию в фотошопе.
Чтобы это сделать, не нужно быть крутым дизайнером — можно использовать онлайн-сервисы, например, Canva или «Эй, Тизер!». В них можно выбирать шаблоны и вставлять туда свои картинки и текст. Получится красивее, чем если просто прилепить текст на фотографию в фотошопе.
В шаблонах «Эй, Тизер!» можно менять цвет, изображение, текст и шрифт
Бывает, что нашлось удачное фото, но его нужно немного изменить — обрезать, сделать чуть ярче или превратить в черно-белое. В этом помогут сервисы для обработки фотографий, например, Фотошоп-Онлайн для ретуши или PhotoFaceFun для обрезки и других простых операций.
Еще несколько удачных изображений можно собрать в коллаж. Для этого тоже есть простые онлайн-сервисы, например, MyCollages. Там можно как вставить картинку в шаблон с дизайном, так и просто скомпоновать несколько изображений.
Вот как смотрится пост с простым коллажем, сделанным в сервисе MyCollages
в общем-то, оформлять картинки не обязательно — бывают случаи, когда иллюстрация к посту хорошо смотрится и без дополнительных подписей и ретуши.
Кратко
- Лучшая иллюстрация к посту — живая фотография.
- В качестве иллюстраций можно использовать заказанные картинки или комиксы.
- Брать картинки просто из соцсетей или поиска нельзя — они защищены авторским правом.
- Разрешенные для использования картинки можно найти на фотостоках, платных и бесплатных.
- Иллюстрировать посты нужно картинками по теме, чтобы не обманывать и не разочаровывать читателей.
- Даже на фотостоках нужно стараться выбирать интересные, смешные и небанальные изображения — они лучше привлекают внимание.
- Картинки для постов можно оформлять и без дизайнера, с помощью онлайн-сервисов.
А как вы обычно иллюстрируете посты? Где берете изображения, как их оформляете?
Добавление текста и фигур к изображению
Когда вы добавляете текст и фигуры в Adobe Photoshop, они остаются редактируемыми, и вы можете настраивать их до мельчайших деталей.
Когда вы добавляете текст к изображению в Photoshop, он автоматически появляется на специальном слое, называемом текстовым слоем. Текст на текстовом слое остается редактируемым, поэтому вы всегда можете изменить его содержимое или внешний вид. И у него гладкие края при печати, даже если вы сделаете текст намного больше.В этом видео мы попрактикуемся в добавлении текста к изображению. Вы можете использовать это изображение из загружаемых файлов практики для этого руководства или собственное изображение. Чаще всего для создания текста вы используете инструмент «Горизонтальный текст». Вы можете выбрать его здесь, на панели инструментов. Затем перейдите на панель параметров и щелкните меню «Шрифт». Здесь вы увидите список шрифтов, который вы можете пролистать, чтобы выбрать тот, который вам нравится. Список показывает вам предварительный просмотр того, как выглядит каждый шрифт. Или, если вы знаете, какой шрифт вам нужен, вы можете просто ввести его здесь, в поле шрифта. Я напечатаю Грузию. Photoshop покажет вам все доступные стили этого шрифта. Я выберу Джорджию Жирный. Если у вас нет этого шрифта, выберите свой собственный. Далее установим размер шрифта. В этом меню по умолчанию отображается размер шрифта в пунктах. Кстати: размер по умолчанию очень маленький на таком большом изображении. Если вы когда-нибудь вводите шрифт и не видите его, вероятно, поэтому. Так что просто попробуйте еще раз с большим размером шрифта. Здесь вы можете ввести размер шрифта, если вы его знаете, или можете щелкнуть эту стрелку и выбрать размер шрифта в раскрывающемся меню.Я выберу большой размер шрифта. Давайте использовать белый цвет для текста, который мы собираемся ввести. Чтобы установить цвет шрифта, перейдите на панель параметров и щелкните поле «Цвет шрифта». Это открывает палитру цветов, о которой мы говорили в предыдущем уроке этой серии. Чтобы выбрать здесь белый цвет, перейдите в большое поле слева и нажмите белый, а затем нажмите OK. Если вы хотите вводить заглавные буквы, как это делаю я, нажмите клавишу Caps Lock на клавиатуре.
Я напечатаю Грузию. Photoshop покажет вам все доступные стили этого шрифта. Я выберу Джорджию Жирный. Если у вас нет этого шрифта, выберите свой собственный. Далее установим размер шрифта. В этом меню по умолчанию отображается размер шрифта в пунктах. Кстати: размер по умолчанию очень маленький на таком большом изображении. Если вы когда-нибудь вводите шрифт и не видите его, вероятно, поэтому. Так что просто попробуйте еще раз с большим размером шрифта. Здесь вы можете ввести размер шрифта, если вы его знаете, или можете щелкнуть эту стрелку и выбрать размер шрифта в раскрывающемся меню.Я выберу большой размер шрифта. Давайте использовать белый цвет для текста, который мы собираемся ввести. Чтобы установить цвет шрифта, перейдите на панель параметров и щелкните поле «Цвет шрифта». Это открывает палитру цветов, о которой мы говорили в предыдущем уроке этой серии. Чтобы выбрать здесь белый цвет, перейдите в большое поле слева и нажмите белый, а затем нажмите OK. Если вы хотите вводить заглавные буквы, как это делаю я, нажмите клавишу Caps Lock на клавиатуре. Затем щелкните изображение и начните вводить текст. Я собираюсь ввести название вымышленного портного.Вы можете ввести любое имя, какое захотите. После того, как вы введете или отредактируете текст, вы всегда должны его принять. Один из способов сделать это — подняться на панель параметров и щелкнуть там большую галочку. Если текст находится не там, где вы хотите, перейдите на панель «Инструменты» и выберите инструмент «Перемещение». Щелкните изображение и перетащите текст в нужное место. Теперь посмотрим на панель «Слои». Вы увидите, что Photoshop создал для вас новый слой и даже назвал его для вас. Значок T на слое указывает, что это специальный слой с повторно редактируемым шрифтом.Теперь предположим, что вам нужен еще один текстовый слой. Использование слоев с несколькими шрифтами позволит вам работать с каждым из них и размещать их отдельно, как и с обычными слоями. Итак, вернемся к панели «Инструменты» и снова выберем инструмент «Горизонтальный текст». Затем перейдите к изображению и, удерживая нажатой клавишу Shift, щелкните мышью, чтобы начать новый текстовый слой.
Затем щелкните изображение и начните вводить текст. Я собираюсь ввести название вымышленного портного.Вы можете ввести любое имя, какое захотите. После того, как вы введете или отредактируете текст, вы всегда должны его принять. Один из способов сделать это — подняться на панель параметров и щелкнуть там большую галочку. Если текст находится не там, где вы хотите, перейдите на панель «Инструменты» и выберите инструмент «Перемещение». Щелкните изображение и перетащите текст в нужное место. Теперь посмотрим на панель «Слои». Вы увидите, что Photoshop создал для вас новый слой и даже назвал его для вас. Значок T на слое указывает, что это специальный слой с повторно редактируемым шрифтом.Теперь предположим, что вам нужен еще один текстовый слой. Использование слоев с несколькими шрифтами позволит вам работать с каждым из них и размещать их отдельно, как и с обычными слоями. Итак, вернемся к панели «Инструменты» и снова выберем инструмент «Горизонтальный текст». Затем перейдите к изображению и, удерживая нажатой клавишу Shift, щелкните мышью, чтобы начать новый текстовый слой. Это гарантирует, что новый текст окажется на своем собственном слое, а не будет прикреплен к концу первого слоя, что может произойти, если вы начнете делать один текстовый слой слишком близко к другому.Давайте выберем несколько разных вариантов для этого типового слоя. Я перейду в меню «Шрифт» и на этот раз выберу другой шрифт и меньший размер. А потом я начну печатать. Вы можете печатать то, что вам нравится. В конце первой строки я собираюсь нажать клавишу Return или Enter на клавиатуре, чтобы добавить еще одну строку шрифта на тот же слой типа. Когда вы закончите вводить текст, перейдите на панель параметров и щелкните большую галочку. Пока у вас все еще выбран текстовый слой на панели «Слои» и у вас по-прежнему выбран инструмент «Горизонтальный текст» на панели «Инструменты», вы можете изменить параметры для этого текстового слоя.Например, если я хочу, чтобы 2 строки текста на этом слое были выровнены по центру, здесь, на панели параметров, я нажимаю значок «Выровнять по центру». Затем выберите инструмент «Перемещение» на панели «Инструменты», щелкните новый текст и перетащите его в нужное место.
Это гарантирует, что новый текст окажется на своем собственном слое, а не будет прикреплен к концу первого слоя, что может произойти, если вы начнете делать один текстовый слой слишком близко к другому.Давайте выберем несколько разных вариантов для этого типового слоя. Я перейду в меню «Шрифт» и на этот раз выберу другой шрифт и меньший размер. А потом я начну печатать. Вы можете печатать то, что вам нравится. В конце первой строки я собираюсь нажать клавишу Return или Enter на клавиатуре, чтобы добавить еще одну строку шрифта на тот же слой типа. Когда вы закончите вводить текст, перейдите на панель параметров и щелкните большую галочку. Пока у вас все еще выбран текстовый слой на панели «Слои» и у вас по-прежнему выбран инструмент «Горизонтальный текст» на панели «Инструменты», вы можете изменить параметры для этого текстового слоя.Например, если я хочу, чтобы 2 строки текста на этом слое были выровнены по центру, здесь, на панели параметров, я нажимаю значок «Выровнять по центру». Затем выберите инструмент «Перемещение» на панели «Инструменты», щелкните новый текст и перетащите его в нужное место. А теперь на панели «Слои» есть еще один текстовый слой. Когда вы закончите, перейдите в меню «Файл» и выберите «Сохранить как …». В диалоговом окне «Сохранить как» важно сохранить файл в формате Photoshop и оставить отметки «Слои», чтобы сохранить ваши редактируемые текстовые слои в этой рабочей версии программы. файл.Если вам нужна копия для публикации, вы можете сохранить другую копию в формате JPEG. Но JPEG не сохранит ваши текстовые слои. Таковы основы создания текста. Следите за обновлениями, посмотрите следующее видео, где мы увидим, как редактировать текст.
А теперь на панели «Слои» есть еще один текстовый слой. Когда вы закончите, перейдите в меню «Файл» и выберите «Сохранить как …». В диалоговом окне «Сохранить как» важно сохранить файл в формате Photoshop и оставить отметки «Слои», чтобы сохранить ваши редактируемые текстовые слои в этой рабочей версии программы. файл.Если вам нужна копия для публикации, вы можете сохранить другую копию в формате JPEG. Но JPEG не сохранит ваши текстовые слои. Таковы основы создания текста. Следите за обновлениями, посмотрите следующее видео, где мы увидим, как редактировать текст.
Что вы узнали: чтобы добавить текст
- На панели инструментов Инструменты выберите инструмент Горизонтальный тип .
- На панели параметров выберите шрифт, размер шрифта, цвет и другие параметры для текста.Позже вы сможете отредактировать любой из этих параметров.
- Щелкните холст и введите одну строку текста.
 Вы также можете создать абзац текста, перетащив текстовое поле и введя его внутри него.
Вы также можете создать абзац текста, перетащив текстовое поле и введя его внутри него. - Щелкните галочку на панели параметров, чтобы принять текст и выйти из текстового режима.
Это автоматически создает новый редактируемый текстовый слой на панели Layers . - Используйте инструмент Move , чтобы переместить текст в нужное место на изображении.
- Сохраните изображение в формате Photoshop (PSD), чтобы сохранить редактируемые текстовые слои для будущего редактирования.
Внесите изменения в текст изображения.
Одной из замечательных особенностей текстовых слоев является то, что они остаются редактируемыми. И это верно даже после того, как вы сохранили, закрыли и снова открыли документ, если вы сохранили его в формате, который сохраняет слои, такие как формат Photoshop. В этом видео мы рассмотрим некоторые способы редактирования текстовых слоев. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение с текстовыми слоями.Если вы хотите таким же образом изменить весь текст на текстовом слое, то вот что нужно сделать. Перейдите на панель «Слои» и выберите текстовый слой. Затем перейдите на панель инструментов и выберите инструмент «Текст». Вам не нужно выделять весь текст на слое. Теперь, если вы хотите внести изменения, скажем, измените размер шрифта, перейдите на панель параметров и выберите нужный вариант. Итак, я собираюсь ввести другой размер шрифта в поле Font Size. И это повлияло на все на этом текстовом слое.То же самое верно, если у вас есть несколько строк текста на слое. Чтобы убедиться в этом, выделим этот типовой слой на панели «Слои». У нас все еще выбран инструмент «Текст» на панели «Инструменты». Итак, мы перейдем к панели параметров и нажмем на поле «Цвет шрифта». В палитре цветов вы можете выбрать другой цвет для этого текста. Я перемещаю палитру цветов, чтобы мы могли видеть текст.
Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение с текстовыми слоями.Если вы хотите таким же образом изменить весь текст на текстовом слое, то вот что нужно сделать. Перейдите на панель «Слои» и выберите текстовый слой. Затем перейдите на панель инструментов и выберите инструмент «Текст». Вам не нужно выделять весь текст на слое. Теперь, если вы хотите внести изменения, скажем, измените размер шрифта, перейдите на панель параметров и выберите нужный вариант. Итак, я собираюсь ввести другой размер шрифта в поле Font Size. И это повлияло на все на этом текстовом слое.То же самое верно, если у вас есть несколько строк текста на слое. Чтобы убедиться в этом, выделим этот типовой слой на панели «Слои». У нас все еще выбран инструмент «Текст» на панели «Инструменты». Итак, мы перейдем к панели параметров и нажмем на поле «Цвет шрифта». В палитре цветов вы можете выбрать другой цвет для этого текста. Я перемещаю палитру цветов, чтобы мы могли видеть текст. Одна вещь, которую я иногда люблю делать в палитре цветов, — это проверять только веб-цвета. И это ограничивает количество вариантов, что упрощает выбор цвета.Я выберу этот цвет серым. И вы можете видеть, что это повлияло на весь текст на выбранном текстовом слое. Затем я нажимаю ОК. Теперь предположим, что я щелкнул по обычному слою и занимаюсь другой работой с этим изображением. И затем я решаю, что хочу изменить только одно из слов на этом слое. Мне не нужно беспокоиться о выборе текстового слоя, содержащего эти слова. Все, что мне нужно сделать, это выбрать инструмент «Текст» на панели инструментов. А затем войдите в изображение, щелкните и перетащите по той части текста, которую я хочу изменить.И это автоматически выбирает правильный типовой слой на панели «Слои». Теперь, когда у меня выделен этот текст, я могу изменить любой из параметров на панели параметров или фактически изменить слова текста. Итак, я собираюсь набрать ТОНКАЯ ОДЕЖДА вместо ПОЛЬЗОВАТЕЛЬСКАЯ ОДЕЖДА. Затем я подхожу к панели параметров и нажимаю галочку, чтобы принять это изменение.
Одна вещь, которую я иногда люблю делать в палитре цветов, — это проверять только веб-цвета. И это ограничивает количество вариантов, что упрощает выбор цвета.Я выберу этот цвет серым. И вы можете видеть, что это повлияло на весь текст на выбранном текстовом слое. Затем я нажимаю ОК. Теперь предположим, что я щелкнул по обычному слою и занимаюсь другой работой с этим изображением. И затем я решаю, что хочу изменить только одно из слов на этом слое. Мне не нужно беспокоиться о выборе текстового слоя, содержащего эти слова. Все, что мне нужно сделать, это выбрать инструмент «Текст» на панели инструментов. А затем войдите в изображение, щелкните и перетащите по той части текста, которую я хочу изменить.И это автоматически выбирает правильный типовой слой на панели «Слои». Теперь, когда у меня выделен этот текст, я могу изменить любой из параметров на панели параметров или фактически изменить слова текста. Итак, я собираюсь набрать ТОНКАЯ ОДЕЖДА вместо ПОЛЬЗОВАТЕЛЬСКАЯ ОДЕЖДА. Затем я подхожу к панели параметров и нажимаю галочку, чтобы принять это изменение. Внизу изображения у нас есть текст другого типа. Если я щелкну по нему, вы увидите, что выбран текстовый слой и на этом текстовом слое есть текстовое поле.Такой текст называется текстом абзаца. Позвольте мне быстро показать вам, как это было сделано, а затем я покажу вам, как это редактировать. Я собираюсь подойти сюда, и с выбранным инструментом «Текст» я собираюсь удерживать клавишу Shift и щелкнуть, чтобы начать новый текстовый слой. А потом потащу. И, как видите, создано текстовое поле. Теперь вы можете просто ввести это поле, и текст будет переноситься, когда достигнет края поля. Вместо того, чтобы набирать текст, я собираюсь перейти в меню «Тип» и выбрать для вставки Lorem Ipsum.Просто чтобы нам было на что посмотреть в этой коробке. Теперь, если я изменю форму поля, вы увидите, что текст перевернут. Я собираюсь подойти к панели параметров и щелкнуть символ «Отмена», чтобы удалить текущий слой типа. А теперь давайте перейдем к фактическому тексту абзаца на этом изображении, щелкнем по нему и изменим форму текстового поля, чтобы переформатировать этот текст.
Внизу изображения у нас есть текст другого типа. Если я щелкну по нему, вы увидите, что выбран текстовый слой и на этом текстовом слое есть текстовое поле.Такой текст называется текстом абзаца. Позвольте мне быстро показать вам, как это было сделано, а затем я покажу вам, как это редактировать. Я собираюсь подойти сюда, и с выбранным инструментом «Текст» я собираюсь удерживать клавишу Shift и щелкнуть, чтобы начать новый текстовый слой. А потом потащу. И, как видите, создано текстовое поле. Теперь вы можете просто ввести это поле, и текст будет переноситься, когда достигнет края поля. Вместо того, чтобы набирать текст, я собираюсь перейти в меню «Тип» и выбрать для вставки Lorem Ipsum.Просто чтобы нам было на что посмотреть в этой коробке. Теперь, если я изменю форму поля, вы увидите, что текст перевернут. Я собираюсь подойти к панели параметров и щелкнуть символ «Отмена», чтобы удалить текущий слой типа. А теперь давайте перейдем к фактическому тексту абзаца на этом изображении, щелкнем по нему и изменим форму текстового поля, чтобы переформатировать этот текст. Удерживая нажатой клавишу Option на Mac или клавишу ALT в Windows, наводите курсор на один из краев текстового поля. А затем перетащите наружу, чтобы перекомпоновать текст из центра.Затем уберите палец с мыши или трекпада и отпустите другой палец с клавиши Option или ALT. И мне удалось переформатировать текст с 3 строк на 2 строки, сохранив положение текстового поля в центре экрана. Теперь я подхожу к панели параметров и нажимаю галочку, чтобы принять это изменение. Когда вы закончите редактировать текстовые слои, обязательно сохраните их в формате, в котором сохраняются слои, например в формате Photoshop или PSD. Итак, это введение в редактирование текстовых слоев в Photoshop.Попробуйте эти техники на своих собственных изображениях.
Удерживая нажатой клавишу Option на Mac или клавишу ALT в Windows, наводите курсор на один из краев текстового поля. А затем перетащите наружу, чтобы перекомпоновать текст из центра.Затем уберите палец с мыши или трекпада и отпустите другой палец с клавиши Option или ALT. И мне удалось переформатировать текст с 3 строк на 2 строки, сохранив положение текстового поля в центре экрана. Теперь я подхожу к панели параметров и нажимаю галочку, чтобы принять это изменение. Когда вы закончите редактировать текстовые слои, обязательно сохраните их в формате, в котором сохраняются слои, например в формате Photoshop или PSD. Итак, это введение в редактирование текстовых слоев в Photoshop.Попробуйте эти техники на своих собственных изображениях.
Что вы узнали: редактировать текст
- Чтобы отредактировать текст на текстовом слое, выберите текстовый слой на панели Layers и выберите инструмент Horizontal or Vertical Type на панели инструментов Tools .
 Внесите изменения в любые настройки на панели параметров, например цвет шрифта или текста.
Внесите изменения в любые настройки на панели параметров, например цвет шрифта или текста. - Когда вы закончите редактирование, установите флажок на панели параметров.
Если вы хотите создать объект геометрической формы, такой как прямоугольник или круг, вы можете использовать один из инструментов выделения и залить его цветом. Но есть еще один способ создать фигуру, обеспечивающий большую гибкость, — это использовать один из инструментов «Фигура». Чтобы увидеть, как это работает, откройте это изображение из файлов практики для этого урока. Затем на панели инструментов перейдите к инструментам формы, которые расположены здесь. Щелкните всплывающее меню, чтобы увидеть различные инструменты формы.Я собираюсь выбрать инструмент «Прямоугольник со скругленными углами». Использование этого инструмента автоматически создаст слой на панели «Слои». Итак, перейдите на панель «Слои» и выберите слой, над которым вы хотите создать новый слой-фигуру. Я выберу фоновый слой. Теперь войдите в изображение, щелкните и перетащите, чтобы создать форму с закругленными углами. Photoshop создал новый слой на панели «Слои». Это особый вид слоя — слой-фигура, который содержит объекты с гладкими краями, размер и форму которых можно изменять, при этом сохраняя свои гладкие края.Например, мы можем изменить округлость углов этого прямоугольника с закругленными углами. Это делается на панели «Свойства», которая появилась, когда мы создали форму. Спуститесь в этот раздел панели «Свойства» и наведите указатель мыши на любой из угловых значков. А затем перетащите вправо, чтобы углы стали более округлыми. Поскольку между этими 4 значками есть выделенный значок ссылки, все 4 угла меняются вместе. Давайте закроем панель «Свойства», щелкнув двойную стрелку в правом верхнем углу панели.Затем перейдите на панель «Слои» и щелкните слой «Прямоугольник со скругленными углами 1» на другом слое всего на секунду. А когда вы посмотрите на закругленные углы, вы увидите, насколько они гладкие.
Я выберу фоновый слой. Теперь войдите в изображение, щелкните и перетащите, чтобы создать форму с закругленными углами. Photoshop создал новый слой на панели «Слои». Это особый вид слоя — слой-фигура, который содержит объекты с гладкими краями, размер и форму которых можно изменять, при этом сохраняя свои гладкие края.Например, мы можем изменить округлость углов этого прямоугольника с закругленными углами. Это делается на панели «Свойства», которая появилась, когда мы создали форму. Спуститесь в этот раздел панели «Свойства» и наведите указатель мыши на любой из угловых значков. А затем перетащите вправо, чтобы углы стали более округлыми. Поскольку между этими 4 значками есть выделенный значок ссылки, все 4 угла меняются вместе. Давайте закроем панель «Свойства», щелкнув двойную стрелку в правом верхнем углу панели.Затем перейдите на панель «Слои» и щелкните слой «Прямоугольник со скругленными углами 1» на другом слое всего на секунду. А когда вы посмотрите на закругленные углы, вы увидите, насколько они гладкие. Давайте еще раз щелкнем по слою Rounded Rectangle 1, чтобы увидеть, что мы также можем изменить размер всей формы и по-прежнему сохранить гладкие края. Я перейду в меню «Правка» и выберу «Свободное преобразование». И на этот раз он говорит Free Transform Path, потому что Photoshop знает, какой объект у нас есть на этом слое.Удерживайте нажатой клавишу Shift, чтобы сохранить пропорции, и клавишу Option, которая является клавишей ALT в окнах, чтобы изменить размер формы от центра. А затем перейдите к любому углу и потяните наружу, и вы можете увеличить фигуру. И пока мы все еще в режиме Free Transform, давайте изменим форму фигуры. Я перейду к нижнему краю фигуры и потащу вверх. А затем давайте примем эти изменения, перейдя на панель параметров и щелкнув галочку. Теперь, если вы вернетесь на панель «Слои» и нажмете на другой слой, вы увидите, что края фигуры все еще гладкие.Давайте еще раз щелкнем по слою Rounded Rectangle 1, чтобы переместить фигуру на место. Я перейду на панель «Инструменты» и возьму инструмент «Перемещение», а затем щелкну и перетащу фигуру, используя розовые направляющие, которые появляются, чтобы выровнять ее с другими элементами изображения.
Давайте еще раз щелкнем по слою Rounded Rectangle 1, чтобы увидеть, что мы также можем изменить размер всей формы и по-прежнему сохранить гладкие края. Я перейду в меню «Правка» и выберу «Свободное преобразование». И на этот раз он говорит Free Transform Path, потому что Photoshop знает, какой объект у нас есть на этом слое.Удерживайте нажатой клавишу Shift, чтобы сохранить пропорции, и клавишу Option, которая является клавишей ALT в окнах, чтобы изменить размер формы от центра. А затем перейдите к любому углу и потяните наружу, и вы можете увеличить фигуру. И пока мы все еще в режиме Free Transform, давайте изменим форму фигуры. Я перейду к нижнему краю фигуры и потащу вверх. А затем давайте примем эти изменения, перейдя на панель параметров и щелкнув галочку. Теперь, если вы вернетесь на панель «Слои» и нажмете на другой слой, вы увидите, что края фигуры все еще гладкие.Давайте еще раз щелкнем по слою Rounded Rectangle 1, чтобы переместить фигуру на место. Я перейду на панель «Инструменты» и возьму инструмент «Перемещение», а затем щелкну и перетащу фигуру, используя розовые направляющие, которые появляются, чтобы выровнять ее с другими элементами изображения. Одна из моих любимых вещей в слоях-фигурах — это то, как вы можете изменять цвет слоя-фигуры на лету. Перейдите на панель «Слои» и дважды щелкните миниатюру на слое «Прямоугольник со скругленными углами». Это открывает палитру цветов.Пока палитра цветов открыта, когда вы переходите к изображению, ваш курсор превращается в пипетку. И вы можете щелкнуть любую часть изображения, чтобы взять образец цвета и автоматически раскрасить свою форму. Щелкните OK, чтобы закрыть палитру цветов. И вы можете снова открыть палитру цветов в любое время таким же образом и выбрать другой цвет для своей формы. Во многих отношениях слой-фигура действует так же, как и любой другой слой. Например, вы можете изменить непрозрачность слоя-фигуры. Для этого перейдите к ползунку «Непрозрачность» в верхней части панели «Слои» и перетащите влево, чтобы сделать форму менее непрозрачной или более полупрозрачной.Когда вы будете готовы сохранить изображение со слоями-фигурами, обязательно используйте команду «Сохранить как .
Одна из моих любимых вещей в слоях-фигурах — это то, как вы можете изменять цвет слоя-фигуры на лету. Перейдите на панель «Слои» и дважды щелкните миниатюру на слое «Прямоугольник со скругленными углами». Это открывает палитру цветов.Пока палитра цветов открыта, когда вы переходите к изображению, ваш курсор превращается в пипетку. И вы можете щелкнуть любую часть изображения, чтобы взять образец цвета и автоматически раскрасить свою форму. Щелкните OK, чтобы закрыть палитру цветов. И вы можете снова открыть палитру цветов в любое время таким же образом и выбрать другой цвет для своей формы. Во многих отношениях слой-фигура действует так же, как и любой другой слой. Например, вы можете изменить непрозрачность слоя-фигуры. Для этого перейдите к ползунку «Непрозрачность» в верхней части панели «Слои» и перетащите влево, чтобы сделать форму менее непрозрачной или более полупрозрачной.Когда вы будете готовы сохранить изображение со слоями-фигурами, обязательно используйте команду «Сохранить как . ..» и сохраните рабочий файл в формате, в котором сохраняются слои, например в формате Photoshop или PSD. Таким образом, ваши слои-фигуры будут доступны в следующий раз, когда вы откроете файл, и вы сможете внести в них изменения. Найдите время, чтобы поэкспериментировать с некоторыми другими инструментами «Форма», расположенными в том же месте на панели «Инструменты». Например, инструмент «Эллипс», который можно использовать для создания овалов и кругов. Далее мы рассмотрим инструмент Custom Shape и откроем для себя множество пользовательских форм, которые поставляются с Photoshop, о которых вы, возможно, не знали.
..» и сохраните рабочий файл в формате, в котором сохраняются слои, например в формате Photoshop или PSD. Таким образом, ваши слои-фигуры будут доступны в следующий раз, когда вы откроете файл, и вы сможете внести в них изменения. Найдите время, чтобы поэкспериментировать с некоторыми другими инструментами «Форма», расположенными в том же месте на панели «Инструменты». Например, инструмент «Эллипс», который можно использовать для создания овалов и кругов. Далее мы рассмотрим инструмент Custom Shape и откроем для себя множество пользовательских форм, которые поставляются с Photoshop, о которых вы, возможно, не знали.
Что вы узнали: как создать форму
- На панели инструментов нажмите и удерживайте инструмент Прямоугольник (или любой другой инструмент «Форма», отображаемый на панели «Инструменты» в данный момент), чтобы просмотреть все инструменты фигур. Выберите инструмент для фигуры, которую хотите нарисовать.

- На панели параметров выберите цвет заливки и другие параметры для вашей формы. Позже их можно будет изменить.
- Удерживайте клавишу Shift, чтобы не искажать фигуру при перетаскивании изображения для создания редактируемой фигуры.Это автоматически создает новый слой-фигуру на панели «Слои».
- Используйте инструмент Move , чтобы переместить фигуру в нужное положение на изображении.
- Масштабируйте, трансформируйте или вращайте фигуру без ущерба для качества изображения, выбрав Правка> Свободное преобразование или нажав Control + T (Windows) или Command + T (macOS).
- Чтобы изменить цвет формы, перейдите на панель Layers , найдите слой формы, который вы хотите изменить, и дважды щелкните миниатюру на этом слое, чтобы открыть палитру цветов .Щелкая цвета в палитре цветов , вы увидите предварительный просмотр выбранного цвета на форме в реальном времени. Когда вы найдете нужный цвет, нажмите «ОК», чтобы применить новый цвет к форме.

Добавить произвольную форму к изображению.
Один из самых простых способов добавить объект к изображению — использовать пользовательские формы, поставляемые с Photoshop. Если вы еще не открыли для себя нестандартные формы, вот как их найти и применить.Вы можете использовать это изображение из файлов практики, чтобы следовать за ним, или любое собственное изображение. На панели инструментов перейдите к любому инструменту формы, который отображается в данный момент, нажмите и удерживайте, а в раскрывающемся меню выберите инструмент Custom Shape Tool. Поднимитесь на панель параметров для этого инструмента, и справа вы найдете средство выбора формы. Нажмите на «Выбор формы», и вы увидите несколько значков нескольких пользовательских форм, но их гораздо больше. Если вы щелкните значок шестеренки в правой части раскрывающейся панели, вы увидите длинное меню.Оттуда выберите Все. И это приведет к появлению всех этих категорий нестандартных форм, которые вы видите здесь в списке. Если появится это сообщение, нажмите ОК. Теперь перейдите в правый нижний угол панели и потяните вниз и вправо, чтобы растянуть панель и увидеть все формы, которые там есть. Мой экран недостаточно велик, чтобы показать их все, но есть много, что нужно исследовать. Поскольку мы работаем над изображением для индивидуального портного, вот идеальный образ — эти ножницы. И на самом деле есть пара ножниц на выбор.Я собираюсь выбрать его, щелкнув по нему, а затем щелкну в пустой области, чтобы закрыть средство выбора формы. Прежде чем нарисовать эти ножницы с помощью этого инструмента Custom Shape, я посмотрю на панель Layers и убедитесь, что я выбрал слой, над которым я хочу создать новый слой формы, который Photoshop создаст. . У меня выбран фоновый слой. Я перехожу к изображению и собираюсь удерживать клавишу Shift, чтобы сохранить пропорции, чтобы ножницы не искажались.Затем я щелкаю и перетаскиваю, и у меня получается форма ножниц. Я могу изменить размер, положение и цвет этой формы. Изменим цвет на белый.
Если появится это сообщение, нажмите ОК. Теперь перейдите в правый нижний угол панели и потяните вниз и вправо, чтобы растянуть панель и увидеть все формы, которые там есть. Мой экран недостаточно велик, чтобы показать их все, но есть много, что нужно исследовать. Поскольку мы работаем над изображением для индивидуального портного, вот идеальный образ — эти ножницы. И на самом деле есть пара ножниц на выбор.Я собираюсь выбрать его, щелкнув по нему, а затем щелкну в пустой области, чтобы закрыть средство выбора формы. Прежде чем нарисовать эти ножницы с помощью этого инструмента Custom Shape, я посмотрю на панель Layers и убедитесь, что я выбрал слой, над которым я хочу создать новый слой формы, который Photoshop создаст. . У меня выбран фоновый слой. Я перехожу к изображению и собираюсь удерживать клавишу Shift, чтобы сохранить пропорции, чтобы ножницы не искажались.Затем я щелкаю и перетаскиваю, и у меня получается форма ножниц. Я могу изменить размер, положение и цвет этой формы. Изменим цвет на белый. Для этого я перейду к слою Shape 1, который только что появился на панели Layers, и дважды щелкну миниатюру на этом слое Shape 1, чтобы открыть палитру цветов. Затем я выбираю белый цвет и нажимаю ОК. Чтобы уменьшить ножницы, я перейду в меню Edit и выберу Free Transform Path. Затем я удерживаю клавишу Shift, чтобы сохранить пропорции, и перетаскиваю, чтобы уменьшить ножницы.Когда я думаю, что они почти достаточно малы, я щелкаю внутри этого поля и перетаскиваю ножницы, чтобы расположить их там, где я хочу. Прямо там. А затем, чтобы принять все эти изменения, я выхожу на панель параметров и нажимаю большую галочку. Я перейду на панель «Слои» и нажму на слой, отличный от слоя с ножницами, чтобы увидеть результат. Итак, как вы, наверное, заметили, инструмент Custom Shape работает так же, как инструмент Rounded Rectangle, который мы рассмотрели в последнем видео в этом руководстве, а также все другие инструменты формы.Фигура на этом слое Shape 1 остается редактируемой. Таким образом, вы можете изменять цвет, размер, положение и многое другое в любое время, если вы сохраняете в формате, который сохраняет слои, такие как формат Photoshop или PSD.
Для этого я перейду к слою Shape 1, который только что появился на панели Layers, и дважды щелкну миниатюру на этом слое Shape 1, чтобы открыть палитру цветов. Затем я выбираю белый цвет и нажимаю ОК. Чтобы уменьшить ножницы, я перейду в меню Edit и выберу Free Transform Path. Затем я удерживаю клавишу Shift, чтобы сохранить пропорции, и перетаскиваю, чтобы уменьшить ножницы.Когда я думаю, что они почти достаточно малы, я щелкаю внутри этого поля и перетаскиваю ножницы, чтобы расположить их там, где я хочу. Прямо там. А затем, чтобы принять все эти изменения, я выхожу на панель параметров и нажимаю большую галочку. Я перейду на панель «Слои» и нажму на слой, отличный от слоя с ножницами, чтобы увидеть результат. Итак, как вы, наверное, заметили, инструмент Custom Shape работает так же, как инструмент Rounded Rectangle, который мы рассмотрели в последнем видео в этом руководстве, а также все другие инструменты формы.Фигура на этом слое Shape 1 остается редактируемой. Таким образом, вы можете изменять цвет, размер, положение и многое другое в любое время, если вы сохраняете в формате, который сохраняет слои, такие как формат Photoshop или PSD. Итак, получайте удовольствие, исследуя и применяя множество других пользовательских форм, которые поставляются с Photoshop.
Итак, получайте удовольствие, исследуя и применяя множество других пользовательских форм, которые поставляются с Photoshop.
Что вы узнали: как добавить нестандартную форму
- На панели инструментов , нажмите и удерживайте инструмент Прямоугольник (или любой другой инструмент «Форма», отображаемый на панели «Инструменты») и выберите инструмент Пользовательская форма .
- На панели параметров щелкните стрелку вниз справа от средства выбора Форма . Чтобы просмотреть все настраиваемые формы, которые поставляются с Photoshop, щелкните значок шестеренки справа от средства выбора фигур, выберите «Все» в меню и нажмите «ОК» в появившемся сообщении. Затем щелкните нижний правый угол средства выбора формы и перетащите его, чтобы вы могли видеть все формы.
Объединение шрифтов и изображений, Как поместить фотографию в текст в учебнике Photoshop
В этом учебном пособии по Photoshop Колин покажет вам, как объединить шрифт и фотографии в Photoshop. Узнайте, как разместить растения внутри текста. Затем мы замаскируем шрифт и позволим растениям вырасти из верхней части слов, чтобы создать крутой органический дизайн.
Узнайте, как разместить растения внутри текста. Затем мы замаскируем шрифт и позволим растениям вырасти из верхней части слов, чтобы создать крутой органический дизайн.
Заставьте растения и траву вырасти из текста в Photoshop. Учебник.
Письменные шаги через день или 2.
Поместите фото внутри текста в Photoshop.
Cafe Crew, это Колин Смит из PhotoshopCAFE. действительно интересное руководство для вас. Я собираюсь показать вам, как взять текст и вырастить из него эти растения, чтобы это выглядело так, как будто они будут в форме текста.Думаю, через секунду вы поймете, что я имею в виду, так что приступим.
Первое, что мы хотим сделать, это создать текст, и этот синий цвет подходит. На самом деле не имеет большого значения, какой цвет мы собираемся сделать прямо сейчас. Мы могли бы изменить его позже, как хотите, поэтому я набираю слово «Растения». Обратите внимание, я использую _ [00:00:29] Black. Для этого вам нужен действительно жирный шрифт; это действительно работает лучше всего. И чтобы изменить размер, я просто нажимаю Ctrl T, это будет Command T, чтобы вызвать Free Transform, а затем я просто нажимаю клавишу Option, чтобы перетащить это из середины и Shift, чтобы ограничить его размер, и мы ‘ мы будем растягивать его, пока не получим там красивый большой кусок текста.Итак, мы идем.
И чтобы изменить размер, я просто нажимаю Ctrl T, это будет Command T, чтобы вызвать Free Transform, а затем я просто нажимаю клавишу Option, чтобы перетащить это из середины и Shift, чтобы ограничить его размер, и мы ‘ мы будем растягивать его, пока не получим там красивый большой кусок текста.Итак, мы идем.
Мне это вроде как нравится, поэтому я собираюсь поместить его здесь, где будет охвачена большая часть текста, но у нас будут некоторые области здесь, где мы собираемся они растут сверху, поэтому вы просто хотите занять такую позицию, которая, по вашему мнению, будет хорошо выглядеть. Теперь вы можете поэкспериментировать и поэкспериментировать с этим и найти лучшую позицию, как только вы поймете, что происходит. Хорошо, это первый совет, который мы получили.
Теперь, чтобы это действительно работало, мы должны щелкнуть здесь правой кнопкой мыши, и мы собираемся растеризовать этот тип, поэтому мы собираемся выбрать Растеризовать, и он просто превращает его в пиксели, потому что мы ‘ нам это понадобится для этого эффекта. Хорошо, я собираюсь скрыть это сейчас, и мы собираемся перейти к следующему слою, и мы собираемся выбрать фон, и я хочу выбрать только белый. Итак, мы возьмем наш Magic Wand Tool и установим допуск на 1. Убедитесь, что выборка установлена на Point Sample, и мы хотим убедиться, что Contiguous отключен. Таким образом, он подберет все остальные маленькие кусочки белого цвета между этими маленькими промежутками-ловушками, поэтому, если мы щелкнем один раз, мы сделаем выбор.
Хорошо, я собираюсь скрыть это сейчас, и мы собираемся перейти к следующему слою, и мы собираемся выбрать фон, и я хочу выбрать только белый. Итак, мы возьмем наш Magic Wand Tool и установим допуск на 1. Убедитесь, что выборка установлена на Point Sample, и мы хотим убедиться, что Contiguous отключен. Таким образом, он подберет все остальные маленькие кусочки белого цвета между этими маленькими промежутками-ловушками, поэтому, если мы щелкнем один раз, мы сделаем выбор.
Вы можете видеть здесь, в этих маленьких областях ловушек, потому что Смежный выключен, мы сейчас выбираем все эти области.Теперь мы хотим инвертировать выделение, поэтому Command Shift I, и это будет Ctrl Shift I в Windows, и теперь мы выбираем только пиксели. Итак, мы хотим разместить эти пиксели на их собственном слое, поэтому для этого нужно нажать Command J или Ctrl J, а затем я собираюсь скрыть фоновый слой, и мы идем, мы видим, что вырезать это там. Причина, по которой я сделал это таким образом, заключается в том, что я мог использовать маску, но я хочу сохранить этот фон на тот случай, если он мне понадобится позже, чтобы очистить некоторые вещи.
Теперь мы хотим, чтобы трава вписывалась в текст, поэтому давайте включим текстовый слой, перетащим этот слой травы над ним, и теперь мы собираемся переместить указатель между ними. слои, так что это между нашей травой или нашим растением и текстовым слоем. Нажмите Alt или Option, вы увидите маленькую стрелку там, на панели «Слои», щелкните, и теперь она фиксируется внутри. Хорошо, мы в основном вырезали изображение внутри текста, но мы хотим, чтобы часть этого росла из верхней части текста, поэтому мы хотим выделить растения.Итак, нажмите клавишу Ctrl, наведите указатель мыши на слой с растением на панели слоев, удерживайте нажатой клавишу Ctrl или Command, а затем щелкните и обратите внимание, что теперь вы увидите, что выделение для этого растения является активным. Это показывает прозрачность растения.
Итак, мы перейдем к слою с растениями. Это то место, где мы хотим рисовать. Итак, мы возьмем B для кисти или просто возьмем Brush Tool, и вы хотите убедиться, что мы переходим к параметрам кисти здесь, и мы собираемся изменить жесткость до 100, и мы можем установите размер, какой мы хотим здесь. Я собираюсь начать примерно с 40, но мы можем использовать клавиши левой и правой скобок, чтобы сделать это больше. Так что давайте просто нарисуем здесь верх. Просто делайте это по одной букве за раз. Начнем с буквы «А», и это выглядит хорошо. Посмотрите, как мы добились того, чтобы растение выросло оттуда. Мы собираемся проделать то же самое с буквой «П». Сейчас я сделаю это быстро, но что вы могли бы сделать, это потратить немного времени, если хотите, и действительно немного изящно, как это растет, и вы можете настроить его, чтобы он работал идеально для того, что вы хотите. сделать.
Я собираюсь начать примерно с 40, но мы можем использовать клавиши левой и правой скобок, чтобы сделать это больше. Так что давайте просто нарисуем здесь верх. Просто делайте это по одной букве за раз. Начнем с буквы «А», и это выглядит хорошо. Посмотрите, как мы добились того, чтобы растение выросло оттуда. Мы собираемся проделать то же самое с буквой «П». Сейчас я сделаю это быстро, но что вы могли бы сделать, это потратить немного времени, если хотите, и действительно немного изящно, как это растет, и вы можете настроить его, чтобы он работал идеально для того, что вы хотите. сделать.
Итак, давайте возьмем следующую букву, которая будет буквой «L», и просто будем знать, есть ли там маленькие половинки, которые как бы отрастают и не работают. Вы хотите, чтобы он выглядел так, будто он коренится здесь и растет из самих букв, так что, вы знаете, немного поиграйте и поэкспериментируйте, и вы поймете, что лучше всего подходит для вашего конкретного использования здесь, в ваш текст. Итак, давайте сделаем это с помощью буквы «Т». Мы получили все эти виды роста отсюда и из «S.«Теперь вы можете делать это с разными объектами, поэтому, очевидно, это не обязательно должны быть растения. Сейчас приближается День святого Валентина, вы можете сделать это с розами, если хотите, или что-то еще. Итак, в любом случае, поехали. Наши растения вроде как оттуда растут, но теперь давайте добавим туда эти маленькие синие кусочки.
Итак, давайте сделаем это с помощью буквы «Т». Мы получили все эти виды роста отсюда и из «S.«Теперь вы можете делать это с разными объектами, поэтому, очевидно, это не обязательно должны быть растения. Сейчас приближается День святого Валентина, вы можете сделать это с розами, если хотите, или что-то еще. Итак, в любом случае, поехали. Наши растения вроде как оттуда растут, но теперь давайте добавим туда эти маленькие синие кусочки.
Что, если мы хотим скрыть сам текст или его цвет? Действительно легко, потому что мы выбрали это прямо сейчас. Все, что нам нужно сделать, это перейти к Добавить маску слоя, и если мы добавим маску слоя, обратите внимание, что она делает, это скрывает наш текст там.Теперь вы можете найти там небольшие участки, маленькие заблудшие участки, которые вы, возможно, захотите очистить. Вы могли бы это сделать. И вот еще один вариант, что мы могли бы сделать, это если бы мы хотели показать этот рост из земли или мы могли бы просто выбрать наш слой там — обратите внимание на слой с растениями, а не на маску прямо сейчас. Мы хотим выбрать сам слой и просто нажать клавишу D. Мы хотим выбрать черный цвет в качестве цвета переднего плана, потому что мы можем рисовать там.
Мы хотим выбрать сам слой и просто нажать клавишу D. Мы хотим выбрать черный цвет в качестве цвета переднего плана, потому что мы можем рисовать там.
Обратите внимание на черный цвет, поэтому давайте просто увеличим нашу кисть и заметим, как мы можем просто рисовать там, просто делая это, и теперь мы покажем растения.Итак, если вы хотели нарисовать это так, чтобы казалось, будто он растет из земли, вы можете это сделать. Очевидно, что это необязательный шаг, но вы можете видеть, вы могли бы сделать его немного меньше, вы можете сделать его холмистым, вы можете делать с ним разные вещи, чтобы придать ему эффект, похожий на это своего рода рост из земли. Ладно, начинает хорошо выглядеть.
Теперь последнее, что мы хотим сделать, это просто показать что-то стоящее за этим, чтобы это действительно стало популярным.Теперь вы можете перетащить это на другое изображение и другие подобные вещи, но давайте прямо сейчас создадим новый слой, и что я сделаю, я просто создам нечто вроде неба, поэтому мы собираемся просто небесно-голубой, так что давайте перейдем к синему здесь и возьмем что-нибудь, что выглядит неплохо, может быть, там, это похоже на красивый синий цвет. А затем, что мы собираемся сделать, это просто взять наш Gradient Tool, от переднего плана к фону, и я просто потащу его немного вниз, и вы увидите, что у нас есть своего рода от того, чтобы расти оттуда сейчас, так что это довольно аккуратно.
А затем, что мы собираемся сделать, это просто взять наш Gradient Tool, от переднего плана к фону, и я просто потащу его немного вниз, и вы увидите, что у нас есть своего рода от того, чтобы расти оттуда сейчас, так что это довольно аккуратно.
Есть еще одна вещь, которую вы можете сделать, если хотите чего-то немного другого. Конечно, мы могли бы войти сюда, и вы знаете, например, что вы хотите вместо этого просто сделать из него силуэт, мы могли бы сделать это, если бы просто нажали клавишу D. Обратите внимание, что там черный цвет — это передний план. А затем Alt Backspace заполнит передний план, но мы действительно хотим подняться на слой с растениями, потому что это то, что мы хотим заполнить, потому что там будет наш цвет.Итак, если мы нажмем Alt и сделаем Backspace, он просто заполнит его, но если мы хотим сохранить прозрачность, также удерживайте клавишу Shift. То, что мы делаем, — это Alt Shift Backspace, и вы видите, что мы можем создать этот крутой эффект силуэта, который вы могли бы сделать для обработки шрифта, может быть для статьи или рассказа, или вы знаете, вы могли бы видеть это в Lost, знаете, начало телешоу или что-то в этом роде. Как видите, у нас есть разные варианты. Мы можем делать растения, мы можем делать черно-белые и разные вещи.
Как видите, у нас есть разные варианты. Мы можем делать растения, мы можем делать черно-белые и разные вещи.
Надеюсь, вам понравился этот урок. Если да, нажмите кнопку «Подписаться» прямо сейчас, станьте частью Cafe Crew, и каждую неделю я получаю новое руководство по Photoshop и Lightroom, а также обзоры и разные вещи с гаджетами и прочим. Так что если вам это нравится, и я очень надеюсь, что вы это сделали, нажмите кнопку «Нравится» и поделитесь этим. Расскажите об этом своим друзьям, а также добавьте комментарий внизу. Вам нравится такой стиль дизайна? Вы хотите больше фотографировать, больше видео? Что бы вы хотели узнать, ребята? Дайте мне знать в комментариях, давайте начнем обсуждение и спасибо за просмотр, ребята.А до следующего раза увидимся в кафе.
Спасибо за просмотр
Добавьте комментарий и ознакомьтесь со всеми другими нашими уроками!
Colin
Как превратить ваше изображение в текст
Узнайте, как вставлять изображения в текст с помощью Photoshop.
 Перетащите текстовый слой обратно под изображение, но над слоем заливки, затем убедитесь, что слой изображения выбран в палитре слоев. Перейдите в Layer> Create Clipping Mask, и ваш текст теперь появится вместе с изображением внутри него.Вы можете использовать инструмент «Перемещение», чтобы отрегулировать положение изображения, если оно выглядит не совсем правильно.
Перетащите текстовый слой обратно под изображение, но над слоем заливки, затем убедитесь, что слой изображения выбран в палитре слоев. Перейдите в Layer> Create Clipping Mask, и ваш текст теперь появится вместе с изображением внутри него.Вы можете использовать инструмент «Перемещение», чтобы отрегулировать положение изображения, если оно выглядит не совсем правильно. Чтобы закончить изображение, выберите текстовый слой, нажмите на fx в нижней части палитры слоев и выберите тень. Откроется новое окно, в котором вы можете настроить различные параметры, включая непрозрачность и размер тени. После внесения изменений закройте окно и сохраните изображение.
Окончательное изображение:
Поддержите этот сайт, сделав пожертвование, купив членство Plus или совершив покупки у одного из наших аффилированных лиц: Amazon UK, Amazon США, Amazon CA, ebay UK
Использование этих ссылок не требует дополнительных затрат, но поддерживает сайт, помогая сохранить бесплатный доступ к ePHOTOzine, спасибо.
Как добавить водяной знак к изображению в Photoshop
С развитием цифровой фотографии все больше и больше из нас делятся своими изображениями в Интернете. Это отличный способ получить совет, улучшить свою технику и встретить единомышленников, но у него есть обратная сторона — кража авторских прав.
Становится все более важным защищать ваши изображения и предотвращать (или, по крайней мере, отговаривать) недобросовестных людей от использования их без вашего разрешения.Добавление водяного знака к вашим фотографиям — идеальный способ сделать это.
Нанести водяной знак в Photoshop быстро и легко. Вы можете добавить простой текстовый водяной знак или водяной знак на основе логотипа или изображения; Я опишу каждую по очереди. Для этого урока я буду использовать следующее изображение — не стесняйтесь загружать его и следовать.
Это изображение, на котором мы будем наносить водяной знак.
Создание текстового водяного знака
Текстовый водяной знак — самый простой в создании тип. Он может состоять из слов (таких как ваше имя, веб-сайт или заголовок изображения) и специальных символов, таких как символ авторского права.
Он может состоять из слов (таких как ваше имя, веб-сайт или заголовок изображения) и специальных символов, таких как символ авторского права.
1. Создайте новый слой
Начните с открытия вашего изображения в Photoshop. Создайте новый слой, выбрав «Слой»> «Новый»> «Слой», назовите его «Водяной знак» и нажмите «ОК».
Добавьте новый слой с водяным знаком
.2. Введите свой текст
Выделив новый слой, выберите инструмент «Текст».Щелкните в любом месте изображения и введите уведомление об авторских правах. Пока не беспокойтесь о шрифте, размере, положении или цвете; мы изменим все это через минуту.
Добавьте к изображению уведомление об авторских правах.
Если вы хотите добавить какие-либо специальные символы (например, символ авторского права), вы можете вставить их с помощью карты символов Windows (Пуск> Программы> Стандартные> Системные инструменты> Карта символов) или палитры символов Mac OS X (Правка> Специальные Символы). В качестве ярлыка символ авторского права (©) можно вставить в Windows, удерживая Alt и набрав «0169» на цифровой клавиатуре, а в Mac OS X, нажав Option + G.
В качестве ярлыка символ авторского права (©) можно вставить в Windows, удерживая Alt и набрав «0169» на цифровой клавиатуре, а в Mac OS X, нажав Option + G.
3. Настройте шрифт
.Выберите инструмент «Текст» и выделите уведомление об авторских правах. Используйте панель инструментов, чтобы изменить начертание и цвет шрифта в соответствии с вашими предпочтениями. Вы также можете поиграть с размером шрифта, хотя мы все равно изменим размер водяного знака на следующем шаге.
Выберите цвет для вашего текста.Лучше всего смотрятся простые нейтральные цвета, поэтому я предпочитаю выбирать либо чистый белый, либо черный, в зависимости от того, что выделяется больше. Вы также можете попробовать 50% -ный серый цвет (RGB 128, 128, 128).
Измените шрифт на более подходящий.
4. Разместите водяной знак
Затем вам нужно выбрать, куда будет помещен ваш водяной знак. Мне нравится помещать свой на область примерно равномерного цвета, где он не закрывает основной объект кадра, обычно около угла. Возможно, вы захотите сделать свой более заметным, поэтому делайте все, что вам нравится.
Возможно, вы захотите сделать свой более заметным, поэтому делайте все, что вам нравится.
Выберите положение для вашего водяного знака.
Если вы хотите изменить размер или повернуть водяной знак, используйте инструмент «Свободное преобразование» (Ctrl + T в Windows, Cmd + T в Mac). При изменении размера не забудьте удерживать Shift, чтобы сохранить пропорции текста и предотвратить его растяжение.
5. Последние штрихи
Водяной знак нормальный, но он не особо тонкий и действительно привлекает внимание.Это можно быстро исправить, отрегулировав непрозрачность слоя — где-то от 30% до 50%, как правило, работают хорошо.
Поиграйте с непрозрачностью и эффектами, чтобы убрать водяной знак.
Возможно, вы захотите немного оживить текст, добавив к нему несколько эффектов. Эффект Bevel and Emboss может хорошо выглядеть и полезен для отделения водяного знака от фона на некоторых изображениях. Однако не переусердствуйте — простой водяной знак легче читать и меньше отвлекать.
Добавление водяного знака логотипа
Если вы профессиональный фотограф, блоггер или энтузиаст с собственным логотипом, вы можете использовать его в качестве водяного знака, а не обычного текста. Это немного сложнее, но может быть действительно эффективным. В этом примере я собираюсь нанести водяной знак на то же изображение с логотипом Photography Mad:
.На этот раз мы добавим водяной знак с логотипом.
1. Подготовьте свое изображение
Чтобы ваш логотип стал эффективным водяным знаком, вам сначала нужно удалить с него весь цвет.Это означает открытие исходного файла и преобразование всех элементов в черный, белый или оттенок серого, например:
Логотип со всеми красками удален.
2. Добавьте его к фото
Откройте изображение вашего логотипа в Photoshop и скопируйте его на фотографию, на которую хотите нанести водяной знак. Перетащите его на место и при необходимости измените размер.
Вставьте логотип в картинку, на которую нужно нанести водяной знак.
Выберите слой с логотипом и измените режим наложения на «Темнее».Белый фон исчезнет, останутся только черная и серая области. Как и раньше, измените непрозрачность слоя, чтобы водяной знак стал полупрозрачным.
Последний водяной знак логотипа.
Думаю, этот водяной знак лучше смотрится в белом, чем в черном цвете, и это легко сделать. Сначала добавьте корректирующий слой «Инвертировать» (Слой> Новый корректирующий слой> Инвертировать). На панели «Слои» разместите слой «Инвертировать» прямо над слоем с логотипом.Выделите его, затем удерживайте Alt / Option и щелкните линию между двумя слоями. Это свяжет два, гарантируя, что инвертирован только логотип, а не все изображение. Наконец, выберите слой с логотипом и измените его режим наложения на «Светлее». У вас должен остаться светлый логотип, как показано ниже.
Водяной знак логотипа снова, на этот раз светлого цвета.
Вы также можете применить эту технику к цветным логотипам, хотя они могут конфликтовать с цветами фотографии и их трудно читать. Я бы рекомендовал по возможности придерживаться простого черно-белого логотипа.
Я бы рекомендовал по возможности придерживаться простого черно-белого логотипа.
Повторное использование водяного знака
Если вы довольны дизайном водяного знака, рекомендуется сохранить его в отдельном файле, чтобы вы могли легко применять его к другим изображениям, а не воссоздавать его каждый раз.
Если вы хотите пойти дальше, вы даже можете создать экшен Photoshop, который применяет водяной знак к изображению. Это позволит вам добавить его одним щелчком мыши или даже запустить пакетный процесс для нескольких изображений, чтобы добавить его ко всем.
Как я, надеюсь, продемонстрировал, легко создать эффективный водяной знак, который не отвлекает от вашей фотографии. Водяной знак не обязательно помешает людям использовать ваши изображения, но он снизит вероятность того, что это произойдет, и, по крайней мере, вы получите определенную благодарность за свою работу, когда это произойдет.
Разместить изображение в тексте, Учебное пособие для Adobe Creative Suite
В ФОТОШОПЕ CS
Создайте новый документ с желаемыми размерами.
Выберите инструмент текстовой маски (инструмент для горизонтального текста — инструмент текстовой маски находится под инструментом обычного текста) и установите параметры шрифта, размера шрифта и стиля.
Введите любой текст, который хотите.
Нажмите Enter. Теперь у вас есть выбранная текстовая маска.
Откройте документ с изображением и выберите из него нужную часть. Копировать.
Вернитесь к исходному документу с текстовой маской.
Выберите «Вставить в» в меню «Правка».
Выбрав инструмент «Перемещение» при выборе этого слоя, который создается автоматически, вы можете переместить изображение внутри текста в желаемое положение.
Этот текст не редактируемый и, насколько я знаю, не подвижный (если кто знает, как его перемещать, подскажите пожалуйста). Однако вы можете использовать любые эффекты слоя, имеющиеся в Photoshop, на его слое, такие как тени, растушевка, любые искажения. Ну и конечно купажи и втирки.
Федерико Платон предоставляет гораздо более простой способ сделать это в Photoshop CS (спасибо, Федерико!):
1. Откройте файл изображения.
Откройте файл изображения.
2. Дважды щелкните слой (переименуйте его, чтобы он мог перемещаться вверх и стал обычным слоем вместо фонового слоя — фоновый слой заблокирован).
3. Теперь с помощью инструмента «Текст» введите текст.
4. Когда вас устраивают размер текста, шрифт, положение и т. Д., Переместите текстовый слой под слой изображения в палитре слоев.
5. Теперь выберите слой изображения в палитре слоев и выберите «Создать обтравочную маску» в меню «Слой» в верхней части окна. Или, что еще быстрее, просто щелкните в палитре слоев между двумя слоями, удерживая нажатой клавишу Alt / opt.
Если вам нужно отрегулировать положение «маски», используйте инструмент «Перемещение» в слое «Текст». Или, если вам нужно отредактировать текст, выберите текстовый слой и используйте инструмент типа.
Маска представляет собой векторные данные, которые не зависят от разрешения, поэтому печатаются четко. Если вам нужно разместить изображение в InDesign CS, сначала экспортируйте его как PDF из Photoshop CS, чтобы не растрировать его.
Creaticity: поместите фотографии в текст с помощью Photoshop
.Одно из многих преимуществ редактора изображений, поддерживающего концепцию слоев — Adobe Photoshop, Photoshop Elements и Pixelmator, и многие другие — заключается в том, что вы можете проталкивать изображение через содержимое других слоев.В этой колонке вы узнаете, как протолкнуть разные картинки через каждую букву в слове ЛЮБОВЬ. Эта техника — не только забавный проект, но и супер-сладкий подарок ко Дню святого Валентина. Если вы сделаете дополнительный шаг, напечатав его, вы можете обрамить его, или удачливый получатель может прикрепить его к своему холодильнику, а затем использовать его в качестве закладки позже. Следующие шаги предназначены для Photoshop, но вы можете легко адаптировать их для использования в Photoshop Elements или Pixelmator.
Создайте документ и добавьте буквы
Выберите «Файл»> «Создать», чтобы создать новый документ желаемого размера.Если вы собираетесь распечатать фрагмент, введите разрешение 240–300; если нет, введите 72.
Нажмите T, чтобы выбрать инструмент «Текст», щелкните внутри документа и добавьте первую букву — пока не беспокойтесь о форматировании. Пока инструмент «Текст» все еще активен, наведите указатель мыши на первую букву и щелкните, удерживая нажатой клавишу «Shift», чтобы создать еще один текстовый слой. Введите другую букву и повторяйте, пока не создадите каждую букву слова на отдельном слое. Активируйте текстовые слои, щелкнув, удерживая клавишу Command, рядом с их названиями на панели «Слои» или, если самый верхний текстовый слой активен, щелкните нижний типовой слой, удерживая нажатой клавишу «Shift».
Некоторые хорошие варианты шрифтов, которые уже есть на вашем Mac, включают Arial Black, Charter Black, Futura Condensed ExtraBold, Gill Sans Bold, Gill Sans Ultra Bold, Hoefler Text Black, Impact, Iowan Old Style Black, Phosphate Solid (Yosemite или выше) , или Superclarendon Black. Вы также можете искать в бесплатных шрифтах Google толстые шрифты.
При активном инструменте «Текст» выберите большой толстый шрифт в меню шрифтов на панели параметров и увеличьте размер шрифта, чтобы буквы были действительно большими (здесь использовался Gill Sans Ultra Bold с 244 пунктами). Неважно, какого цвета текст, но вам нужен большой толстый шрифт, чтобы было место для фотографии.
Неважно, какого цвета текст, но вам нужен большой толстый шрифт, чтобы было место для фотографии.
Нажмите V, чтобы захватить инструмент «Перемещение», и перетащите его, чтобы переместить буквы, чтобы у вас было примерно одинаковое пространство между буквами и между краями документа.
Вставьте картинки
Возможно, самой сложной частью этого проекта является поиск изображений, на которых ваши объекты расположены достаточно близко друг к другу, чтобы поместиться внутри буквы. После того, как вы собрали несколько изображений, активируйте слой типа «L» и выберите «Файл»> «Поместить внедренные».Перейдите туда, где живет фотография, и нажмите «Поместить». Photoshop добавляет изображение и окружает его рамкой изменения размера; просто перетащите любой угловой маркер, удерживая Shift, чтобы изменить его размер.
Нажмите V, чтобы взять инструмент «Перемещение» и расположить фотографию над буквой, через которую вы хотите протолкнуть ее. Выберите «Слой»> «Создать обтравочную маску», чтобы протолкнуть изображение сквозь форму слоя под ним. Чтобы изменить размер изображения внутри буквы, нажмите Command-T, чтобы вызвать свободное преобразование, удерживая Shift, перетащите любой угловой маркер и нажмите Return, когда закончите.Чтобы изменить положение фотографии внутри буквы, убедитесь, что слой изображения активен, а затем используйте инструмент «Перемещение».
Чтобы изменить размер изображения внутри буквы, нажмите Command-T, чтобы вызвать свободное преобразование, удерживая Shift, перетащите любой угловой маркер и нажмите Return, когда закончите.Чтобы изменить положение фотографии внутри буквы, убедитесь, что слой изображения активен, а затем используйте инструмент «Перемещение».
Чтобы этот метод работал, слой изображения должен располагаться непосредственно над слоем шрифта, через который вы хотите его протолкнуть.
Когда вы закончите, активируйте слой типа «O» и повторяйте этот процесс, пока не добавите картинку в каждую букву.
Приукрашивание и оттенок
Чтобы буквы выделялись, попробуйте добавить стили слоя, такие как обводка и тень.Вы также можете добавить праздничное фоновое изображение в качестве нижнего слоя на панели «Слои». Поскольку совпадение цветов на фотографиях маловероятно, попробуйте добавить цветовой оттенок, чтобы обеспечить единообразие изображения.
Активируйте слои, которые вы хотите тонировать, а затем поместите их в группу слоев (папку), нажав Command-G.![]() Затем выберите Layer> New Adjustment Layer> Hue / Saturation. На появившейся панели щелкните значок обрезки (в кружке) в нижнем левом углу, чтобы обрезать (ограничить) корректирующий слой содержимым группы.Вернувшись на панель свойств, включите Colorize (также обведено) и затем поэкспериментируйте с ползунками Hue и Saturation, чтобы найти приятный цвет.
Затем выберите Layer> New Adjustment Layer> Hue / Saturation. На появившейся панели щелкните значок обрезки (в кружке) в нижнем левом углу, чтобы обрезать (ограничить) корректирующий слой содержимым группы.Вернувшись на панель свойств, включите Colorize (также обведено) и затем поэкспериментируйте с ползунками Hue и Saturation, чтобы найти приятный цвет.
Чтобы смягчить оттенок цвета, уменьшите непрозрачность слоя коррекции оттенка / насыщенности (здесь использовалось 75%). Если вы добавили обводку к каждой букве, как описано ранее, она приобретет одинаковый цветовой оттенок.
Сохранить и отправить или распечатать
Чтобы сохранить документ с неповрежденными слоями, выберите «Файл»> «Сохранить как» и выберите Photoshop в меню формата.Чтобы распечатать свой шедевр, просто выберите «Файл»> «Печать». Чтобы подготовить копию для отправки по электронной почте, выберите «Файл»> «Сохранить для Интернета». В меню вверху справа выберите JPEG и Максимум. Если вы публикуете изображение на Facebook, выберите PNG – 8 или PNG – 24; Таким образом, алгоритм сжатия Facebook не повлияет на качество вашего изображения полностью.
Диалоговое окно Photoshop «Сохранить для Интернета» позволяет визуально сравнивать изображения, используя различные форматы файлов и настройки качества.
До следующего раза да пребудет со всеми вами творческая сила!
Фото: Fotolia.com / Дарья Филиминова (пара снимков), Fotolia.com/Kirsty Pargeter (фон сердца)
Основатель PhotoLesa.com Лиза Снайдер — автор бестселлеров a Photoshop CC: Отсутствующее руководство , соавтор iPhoto: The Missing Manual, автор серии электронных книг The Skinny Book , основатель CreativeLIVE, инструктор и постоянный обозреватель журналов Photoshop User и Photo Elements Techniques.
Примечание. Когда вы покупаете что-то после перехода по ссылкам в наших статьях, мы можем получить небольшую комиссию.Прочтите нашу политику в отношении партнерских ссылок для получения более подробной информации.
Как вставлять изображения в документ (плюс дополнительные советы) — Redokun
Обновление: недавно мы разработали бесплатный плагин, который позволяет очень удобно находить и добавлять стоковые фотографии в документы InDesign. Узнайте больше в этом сообщении блога.
Вставить изображение в InDesign
Самый быстрый способ вставить изображение — или несколько изображений — в InDesign — это:
Создайте поля для размещения изображений
Выберите изображения в Finder или Explorer
Перетащите изображения внутри InDesign
Щелкните документ InDesign
InDesign покажет вам предварительный просмотр изображения, которое оно собирается разместить — щелкните поле, чтобы разместить изображение
Возможно, вы захотите создать стиль объекта, чтобы ваше изображение автоматически адаптировалось при размещении.Зайдите сюда, чтобы узнать, как это сделать.
Из меню
Создайте поля, в которые вы собираетесь помещать изображения
Нажмите Файл , Поместите (Cmd + D в MacOS — Ctrl + D в Windows)
Выбрать изображения в открывшемся окне и щелкните Открыть
InDesign покажет вам предварительный просмотр изображения, которое он собирается разместить, щелкните поле, чтобы разместить изображение
Если вы выберете одно поле перед тем, как щелкнуть
Файл,Поместите, вы можете поместить отдельное изображение прямо в поле
Вставить изображения в InDesign с текстом внутри
Есть два способа работы с изображениями, которые содержат текст и должны быть помещены в документ InDesign:
- размещение текста на изображении (не рекомендуется, если вы будете создавать документ на других языках)
- Размещение надписей на изображении в InDesign
Перевод в Adobe InDesign стал проще
Пригласите сотрудников и переводчиков для перевода ваших файлов InDesign в Интернете. Измените язык файлов без повторного исправления макета .
Измените язык файлов без повторного исправления макета .
Размещение текста на изображении
Обычно я отговариваю людей размещать текст внутри файла изображения, потому что:
- Вы не можете правильно управлять текстом (стиль / орфография)
- Это затрудняет перевод документа
| Преимущества | Недостатки |
| ✔ Вам не нужно размещать ярлыки в InDesign | .✘ Стиль текста и размер текста сложнее поддерживать или изменять |
| ✘ Редактирование выполняется медленнее | |
| ✘ Риск размещения непереведенного изображения выше | |
| ✘ Вы создаете дубликаты изображений на разных языках |
Создавая изображение с текстом внутри, вы делаете это изображение уникальным для языковой версии документа. Это означает, что с при любом будущем переводе вам также потребуется перевести изображение.
Это означает, что с при любом будущем переводе вам также потребуется перевести изображение.
Это потенциально может быть серьезной проблемой, поскольку вам (или другому графическому дизайнеру), возможно, придется воссоздавать изображение на каждом языке с нуля.
Проверка орфографии InDesign, конечно, не работает внутри изображений. Вы не можете использовать стили абзацев и символов из файла InDesign для придания стиля вашему тексту.
Создавая изображение, содержащее текстовую часть, вы частично теряете контроль над самим текстом.
Работа с множеством дубликатов одного и того же изображения, даже если они на разных языках, является организационной проблемой.
Это может привести вас к ошибкам , таким как удаление важного изображения, связывание неправильного файла, или трата времени на поиск правильной версии изображения.
Если вам нужно создать новую версию изображения, вам придется дублировать эту версию для каждого языка и редактировать каждое изображение вручную.
Размещение этикеток в InDesign
Это правда, что вы можете применять некоторые эффекты только извне InDesign.И в этом случае у вас нет другого выбора, кроме как поместить текстовую часть в изображение из Photoshop (или программного обеспечения по вашему выбору).
Тем не менее, все остальное время , я лично предпочитаю создавать текстовые метки в InDesign, размещать их поверх изображения, а затем группировать изображение с метками.
| Преимущества | Недостатки |
| ✔ Убедитесь, что весь текст переведен | ✘ Вам нужно создать этикетки в InDesign |
| ✔ Стиль текста и размер текста легче поддерживать или изменять | |
| ✔ Макет выглядит лучше | |
| ✔ Редактирование быстрее | |
| ✔ Встроенная проверка орфографии | |
| ✔ Единый источник — у вас нет дубликатов |
Иногда для размещения этикеток в InDesign может потребоваться немного больше времени, чем просто импорт изображения с текстом. Но усилия обычно очень ограничены, и это помогает вам лучше организоваться.
Но усилия обычно очень ограничены, и это помогает вам лучше организоваться.
Я предпочитаю, как текст выглядит в InDesign. Я чувствую себя более уверенно в результате, и эта практика позволяет мне быть быстрее со многими задачами (редактирование, обновление, перевод), потому что, как я сказал выше, я могу контролировать текст.
Это приводит к более высокому качеству создаваемого документа.
Редактирование изображений и их текстового содержимого становится на быстрее , что снижает вероятность возникновения ошибок .
Сгруппируйте изображение с его ярлыками
Чтобы ярлыки всегда оставались со своим изображением в нужном месте, вы должны сгруппировать их вместе.
Выберите метки и изображение и нажмите Object , а затем Group (Cmd + G в MacOS или Ctrl + G в Windows).
Прикрепите изображение к тексту
В InDesign вы можете всегда удерживать объект в правильном положении, создавая привязанный объект.
Это заставляет объект перемещаться по строке текста, с которой он связан, и работает с изображениями, текстовыми фреймами и группами.
В случае изображения создайте группу, как мы видели выше, а затем закрепите объект. Смотрите здесь, как это сделать.
Условные обозначения на фигурах
Если ваши документы содержат сложные изображения со сложными подписями, обозначающими все важные детали, вам следует проверить этот пост, который я написал для Журнал InDesign : InStep: Создание легенд на рисунках. К сожалению, это премиум-контент, поэтому вам нужно подписаться на членство в InDesignSecrets, чтобы прочитать инструкции.
Работа над многоязычными проектами
Давайте подытожим лучшие практики.
Наилучший способ работы с изображениями в InDesign:
- создание изображения без текста
- импорт изображения в документ
- создание текстовых фреймов с текстом (метками) и размещение их на изображении
- группирование изображения и его меток вместе
- привязка изображения к соответствующей строке текста
При создании и размещении этикеток на изображении следует учитывать, что переведенный текст может превышать исходный текст.
По этой причине вам следует изменить размер текстового поля каждой метки так, чтобы в нем можно было разместить более длинный текст без заливки поверх детали, которую вы хотите указать.
По этой теме я также написал эти две статьи о том, как устранить неэффективность и ошибки, которых следует избегать при создании документов на многих языках.
Самый быстрый способ создания многоязычных проектов
Правильно структурировав макет InDesign, вы сможете гораздо быстрее создавать версии документа на разных языках.
Однако, если вы действительно хотите ускорить создание документов, хотите избежать ошибок и хотите сократить расходы, вам обязательно стоит попробовать Redokun.
Redokun — это простой инструмент, который упрощает создание многоязычных документов в InDesign и позволяет быстрее вносить исправления в последнюю минуту и будущие обновления. Попробуйте бесплатно в течение 14 дней.
.

 Покупать графику я не агитирую, но можно найти вполне компромиссное решение — бесплатные фотобанки и микростоки, где размещены многие тысячи профессиональных фотоматериалов.
Покупать графику я не агитирую, но можно найти вполне компромиссное решение — бесплатные фотобанки и микростоки, где размещены многие тысячи профессиональных фотоматериалов. В зависимости от того, включили ли вы экспериментальные функции или нет, набор выглядит так:
В зависимости от того, включили ли вы экспериментальные функции или нет, набор выглядит так: Удалить рамку можно через правый клик мыши – «Убрать рамку».
Удалить рамку можно через правый клик мыши – «Убрать рамку».

 5
5
 Вы также можете создать абзац текста, перетащив текстовое поле и введя его внутри него.
Вы также можете создать абзац текста, перетащив текстовое поле и введя его внутри него. Внесите изменения в любые настройки на панели параметров, например цвет шрифта или текста.
Внесите изменения в любые настройки на панели параметров, например цвет шрифта или текста.