«Как сделать ссылку в тексте в вк?» — Яндекс Кью
ПопулярноеСообщества
ВконтактеСсылки
Анонимный вопрос
·
739,1 K
ОтветитьУточнитьДмитрий Борзов
Технологии
684
Специалист по Яндекс.Маркету · 15 янв 2021
Доброго времени. Вообще сделать ссылку словом можно почти на любой объект Вконтакте, это может быть человек, группа, страница и т.д. Ссылка словом будет одинаково работать как в личных сообщениях или беседах, так и на стене пользователя или группы. Сделать это очень и очень просто. На сегодня могу выделить несколько способов:
- *ссылка (слово)
- @ссылка (слово)
- [ссылка|слово]
Нужно понимать, что сама ссылка это не какой-то внешний объект не относящийся к Вконтакте, а id человека, страницы или группы в ВК.
На деле пользоваться этим необыкновенно просто)
Если вам понадобилось сделать ссылку на человека, просто берёте его id и вместо слова «ссылка» вставляете этот id. Слово можете написать такое какое захотите. К примеру, это может выглядеть так:
[id342705106|Дмитрий] — указана ссылка на мою страницу и введено Имя которое будет отображено поверх ссылки.
Этот же способ работает и с группами, пабликами и прочим. Если же вы хотите сделать ссылку на статью в Вконтакте, то после знака * или @ ссылку необходимо писать полный адрес статьи, который вы можете скопировать из адресной строки, и указывать его нужно будет полностью.
Относительно ссылок на внешние сайты. Заменить их словом просто так не выйдет, насколько мне известно сделать это можно только используя Wiki-разметку.
Карты 5️⃣ Пятёрочки с баллами за 15% от номинала. Экономь 50% на каждой покупке!
Перейти на t.me/d_profit_bot1 эксперт согласен
108,0 K
27 января 2021
Доброго времени суток. Подскажите Как для статьи сделать ?
Комментировать ответ…Комментировать…
Игорь Волков
20
Частный SEO-специалист, интернет-маркетолог https://astrid-media.ru/ · 25 янв 2020
Если вы хотите отметить пользователя, то укажите его ID (прикрепил скриншот), начиная со знака (@ — собачка) или (* — звездочка). Если этот человек ваш друг, то искать ID не надо, а сразу после @ без пробела вводите имя или фамилию. К сожалению из приложения на телефоне так не получится, поэтому вводите ID вручную. > @ссылка (имя) > Пример: @botyanveronika (Вероника… Читать далее
47,4 K
Комментировать ответ…Комментировать…
Алексей Евгеньевич
99
Программное обеспечение (soft), компьютеры, CorelDRAW · 30 сент 2020
Вот код для встраивание ссылок от имени группы. [ссылка|ваш текст] — Проверенно, всё работает. Даже не нужно статью создавать, чтобы создать активную ссылку. С внешними ссылками не работает, Только ссылки по ВК сайту
[ссылка|ваш текст] — Проверенно, всё работает. Даже не нужно статью создавать, чтобы создать активную ссылку. С внешними ссылками не работает, Только ссылки по ВК сайту
И это просто ужас писать лишние слова в яндекс кью иначе оно просто не даёт создать ответ!
24,0 K
EgoEl
21 ноября 2020
Не работает
Комментировать ответ…Комментировать…
Михаил Медведев
5
Программирование, IT, космос, урбанистика и немного политики. · 10 мар 2020
*ссылка (слово) Этот способ для всех ссылок работает. Намного лучше чем с сабакой. Ведь способ с сабакой создавался для упоминания, а не для шифровки.
26,9 K
Комментировать ответ…Комментировать…
Первый
Shurik24 2.
39
30 июн 2019
Для пользователей: [Id Человека |Слово] Пример: [Shurik24|Shurik] Или же @Shurik24 (Shurik) =============================== Для групп используеться похожая схема: [Id Группы|Слово] Пример: [hackinggames|Взломаные игры на Android] или же @hackinggames (Взломаные игры на Android) Оба варианты будут работать как в сообщениях так и на стенке Читать далее
66,3 K
NRay
19 июля 2019
А как в ВК вставить ссылку статьи размещенной в ВК?
Комментировать ответ…Комментировать…
Артем Ч.
165
22 дек 2017
Чтобы вставить ссылку в тексте в ВК нужно вставить следующий код:
Для аккаунтов — @id***(Текст ссылки), например, @id0123456(Денис)
Для сообществ — @club***(Текст ссылки), например, @club0123456(Блог о путешествиях)
1 эксперт согласен
248,5 K
Дмитрий Борзов
подтверждает
15 января 2021
Сухо, кратко, по факту.
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
1 ответ скрыто(Почему?)
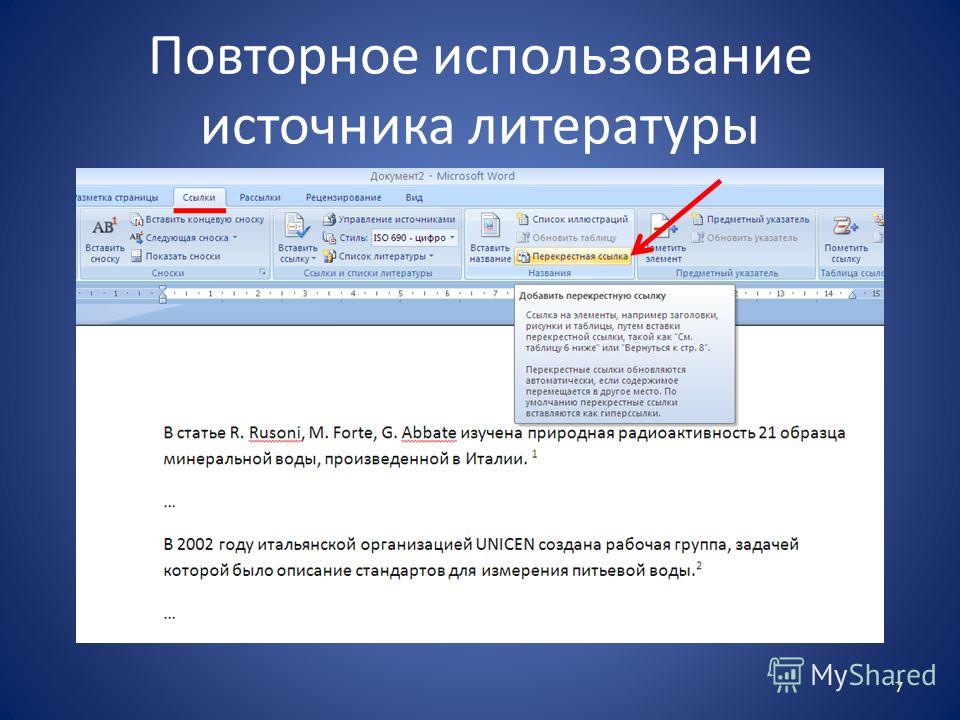
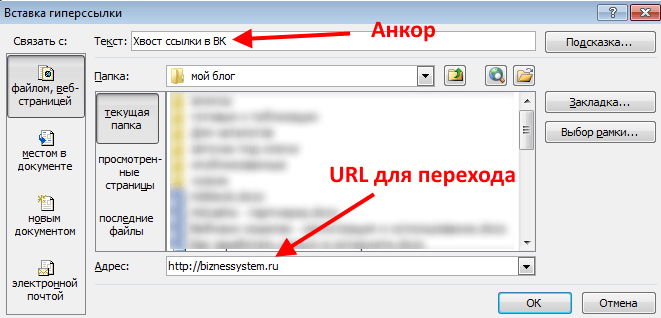
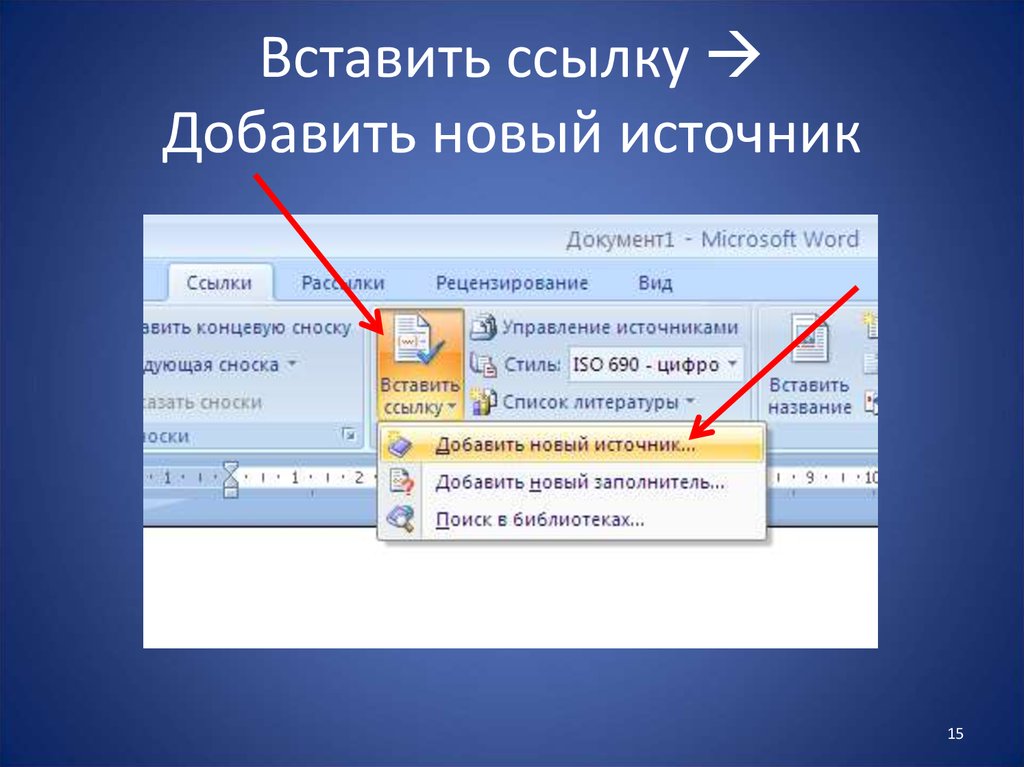
Как вставить ссылку в виде текста
Каждый пользователь, который работал в программе «Майкрософт Ворд», сталкивался с различного рода ссылками. В этой статьей речь пойдет как раз о них.
Мы разберем разные способы, как вставлять ссылки в текст. К слову, их разновидностей довольно много, так что после прочтения статьи вы обязательно вынесете что-то новое для себя.
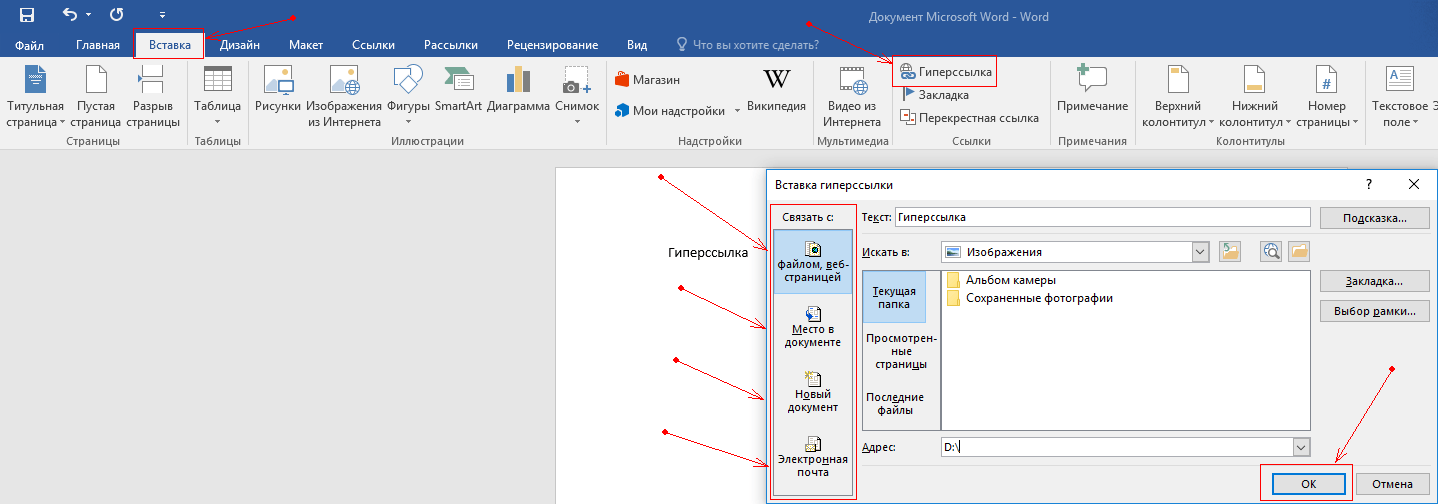
Давайте поговорим о том, как вставить ссылку в «Ворде», чтобы она вела на необходимый веб-ресурс. Именно этот вид ссылок, которые называются гиперссылками, пользователь наблюдает чаще всего.
Итак, создать гиперссылку довольно просто, сделать это можно двумя путями: ручным вводом и копированием из буфера обмена. Разберем каждый способ в отдельности.
Проще всего скопировать гиперссылку в документ. Для этого нужно ее сначала поместить в буфер обмена.
- Найдите нужную вам ссылку.
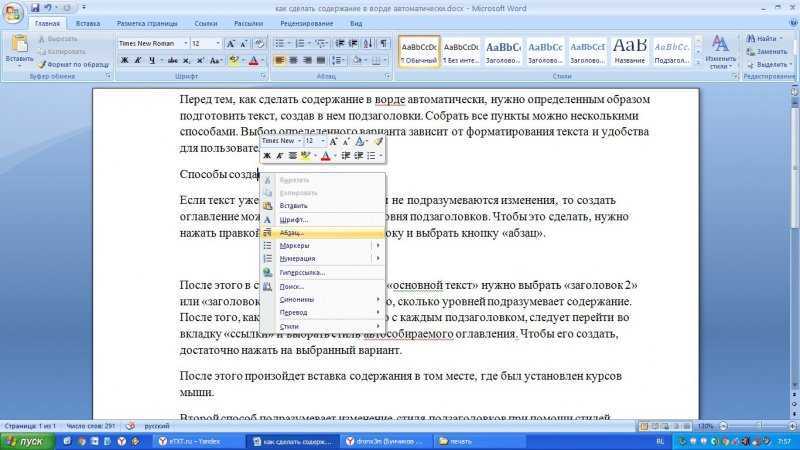
- Выделите ее и нажмите сочетание клавиш CTRL+C или же воспользуйтесь более привычным методом, нажав правую кнопку мыши для выделения и выбрав в меню пункт «Копировать».
- Откройте документ и вставьте в нужное место ссылку. Можно для этого использовать сочетание клавиш CTRL+V, а можно все сделать в контекстном меню, выбрав пункт «Вставить».
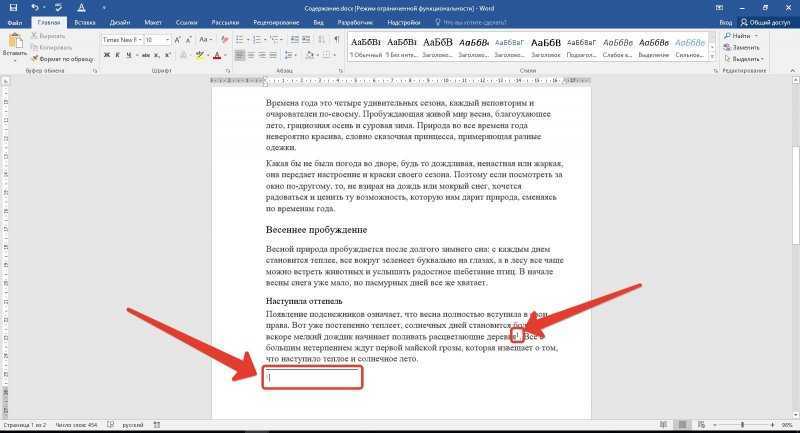
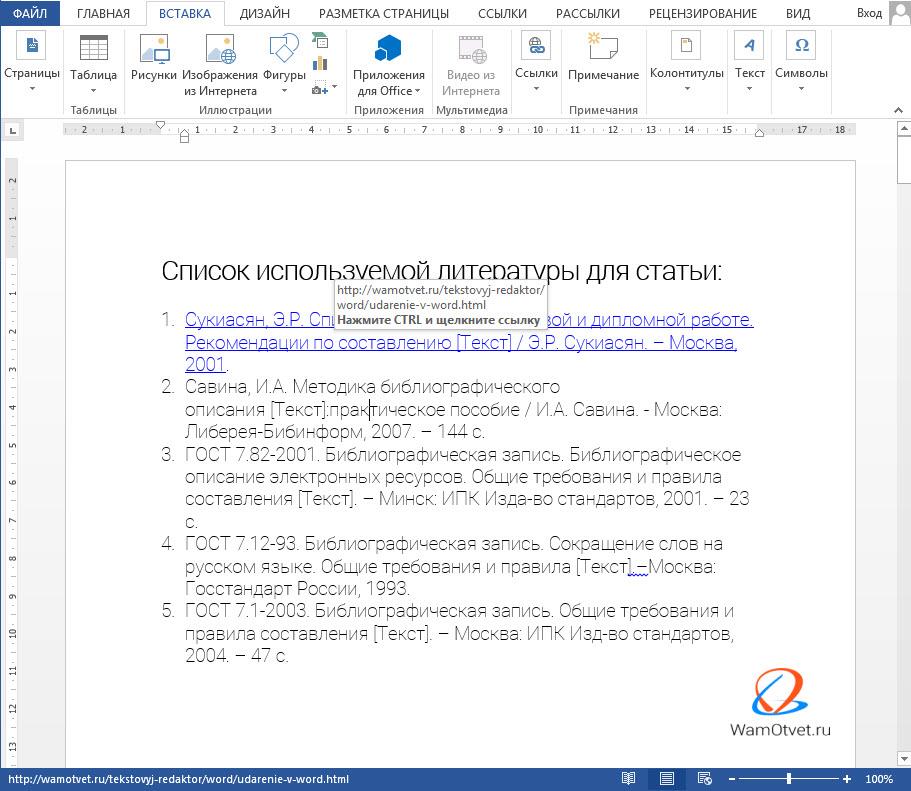
После этого нужно нажать ENTER — ссылка появится в тексте. Чтобы по ней перейти, перед нажатием левой кнопки мыши удерживайте клавишу CTRL.
Как вставлять ссылки в текст в «Ворде» с помощью копирования вы уже знаете, но как говорилось выше, есть два варианта создания ссылок такого рода. Сейчас поговорим о ручном методе.
К слову, сделать это довольно просто: нужно ввести в тексте ссылку на какой-нибудь источник и нажать клавишу ENTER — ссылка появится в тексте.
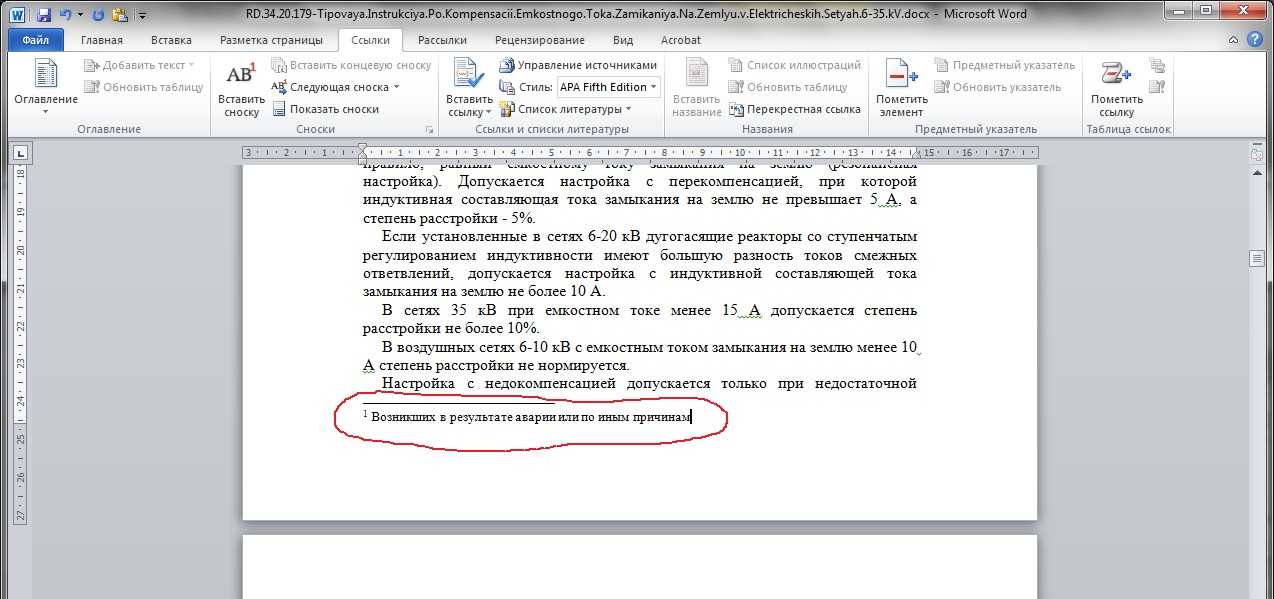
Изменение ссылки
Сейчас мы расскажем, как видоизменять ссылки, если их изначальный вид выглядит в тексте негармонично. На многих сайтах вы могли видеть ссылки в виде обычного текста, выделенного синим цветом. Нажав на них, вы попадаете на другой ресурс. Точно такие же ссылки можно создавать и в «Ворде».
На многих сайтах вы могли видеть ссылки в виде обычного текста, выделенного синим цветом. Нажав на них, вы попадаете на другой ресурс. Точно такие же ссылки можно создавать и в «Ворде».
Чтобы изменить ссылку, вам необходимо:
- Нажать ПКМ по гиперссылки.
- В меню выбрать «Изменить гиперссылку».
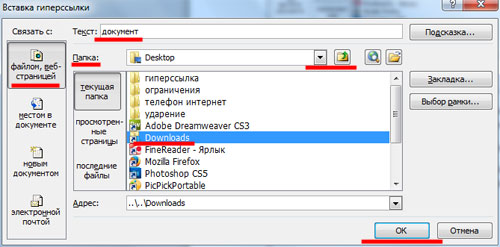
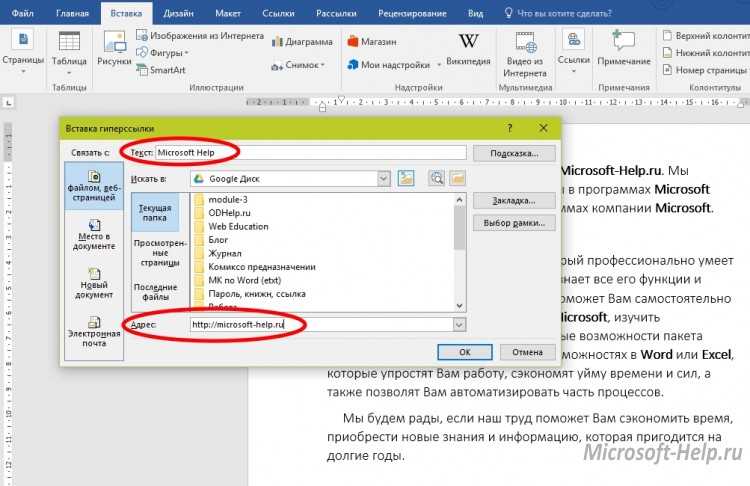
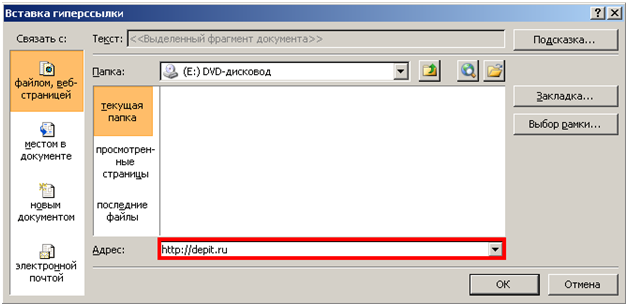
- В появившемся окне ввести текст гиперссылки в одноименном поле для ввода. Обратите внимание, что в нижней части окна располагается строка «Адрес» — именно здесь вы указываете ссылку на ресурс.
После введения всех необходимых параметров можете нажимать кнопку «ОК», ссылка будет изменена. Теперь вы знаете не только, как вставлять ссылки в текст, но и как изменять их, чтобы придавать документу более благоприятный вид.
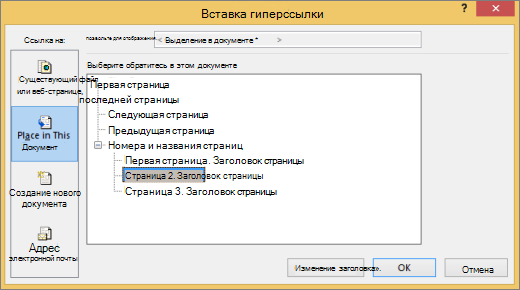
Создание ссылки на страницу документа
Вы уже знаете, как вставить ссылку в Word на интернет-ресурс, но это не единственный тип ссылок.
Для быстрой навигации по документу многие размещают содержание в начале. Его можно слегка модернизировать. Сейчас пойдет речь о том, как вставить ссылку на страницу в документе.
Сейчас пойдет речь о том, как вставить ссылку на страницу в документе.
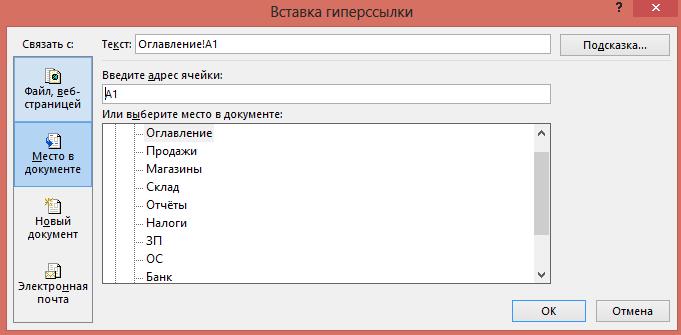
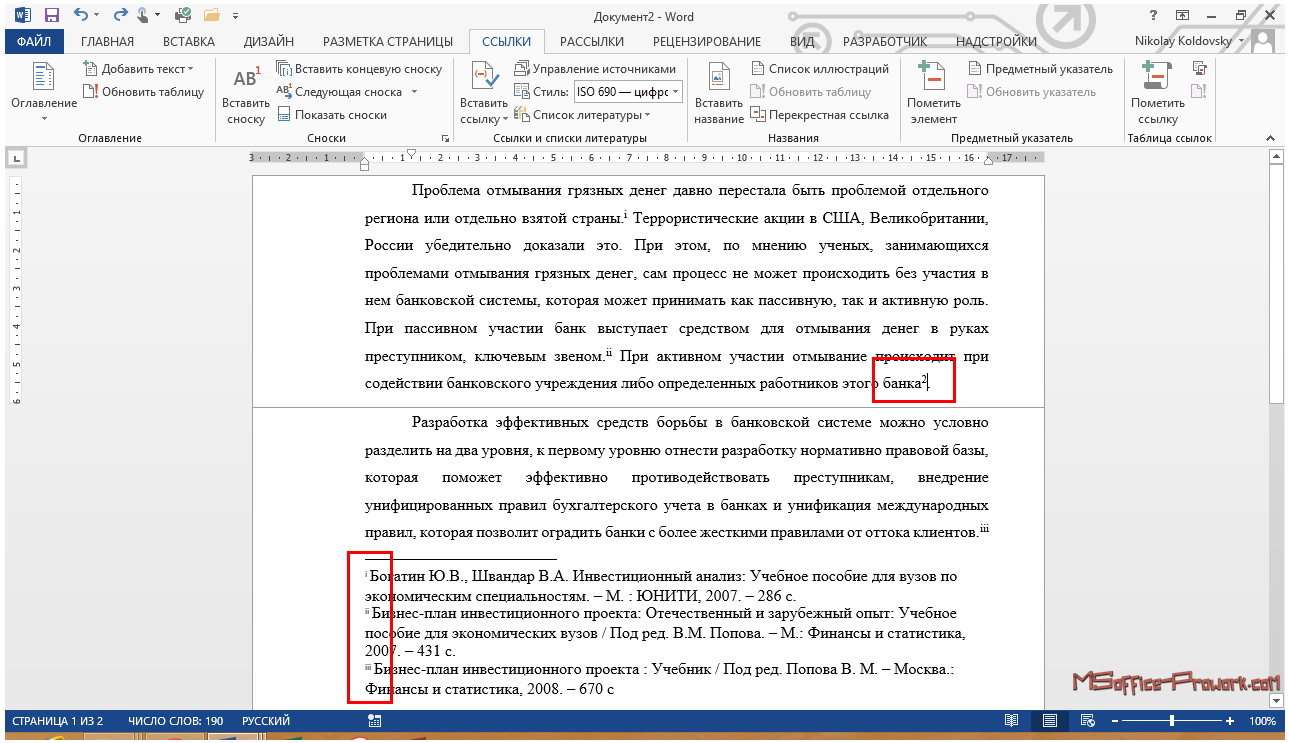
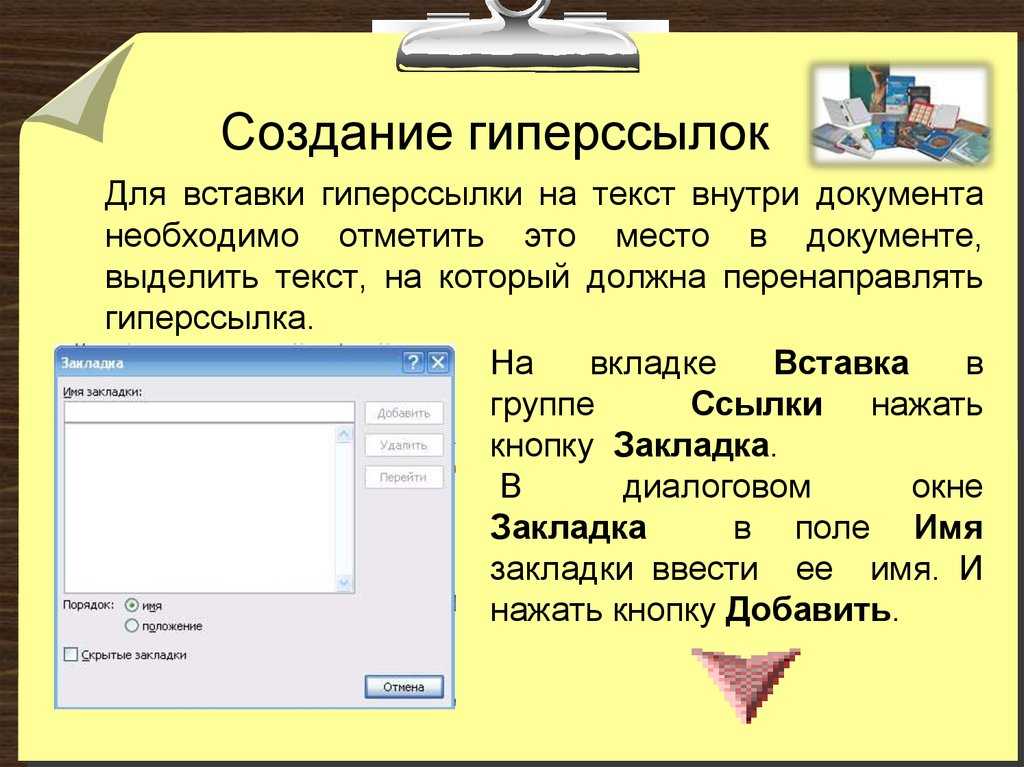
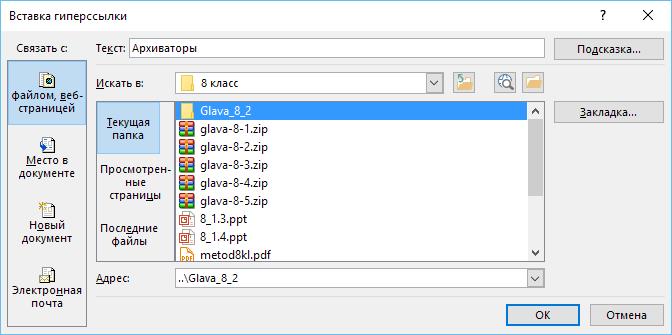
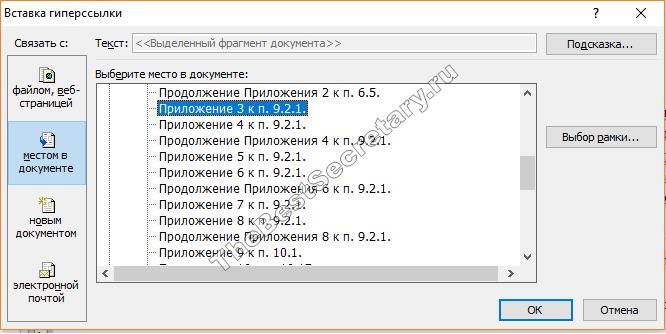
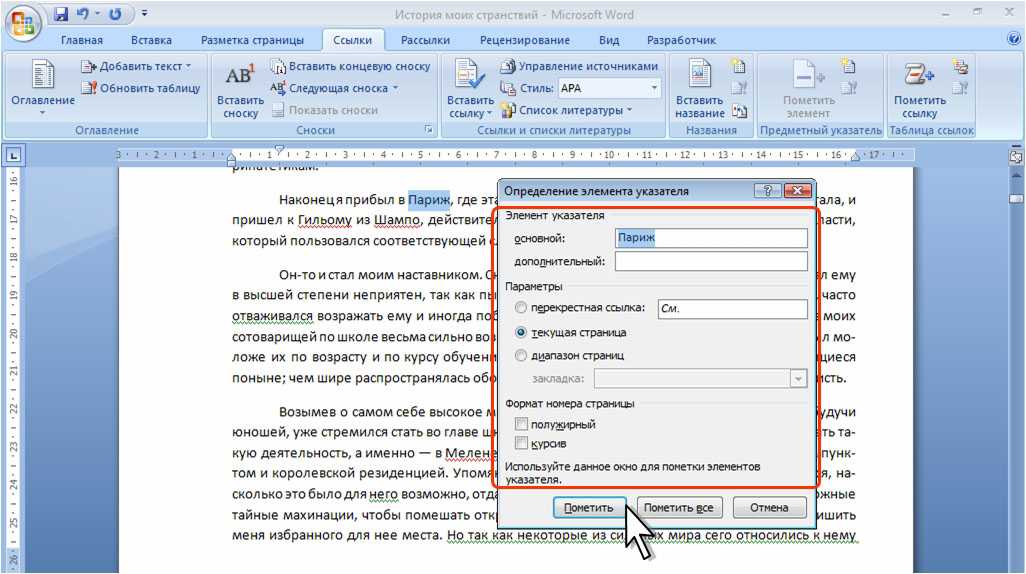
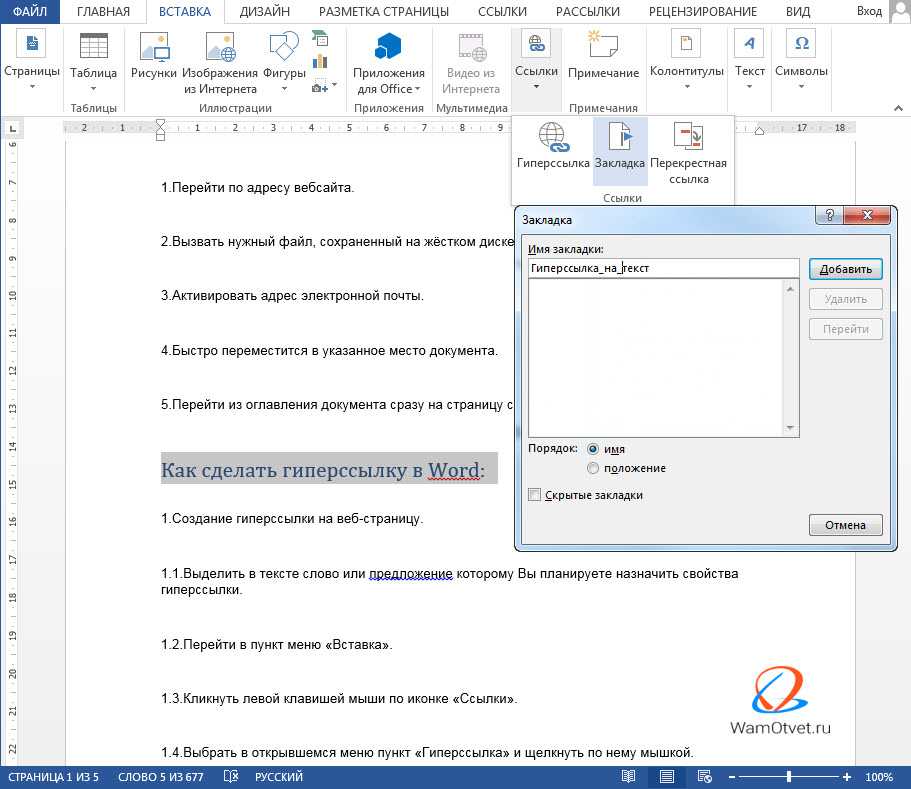
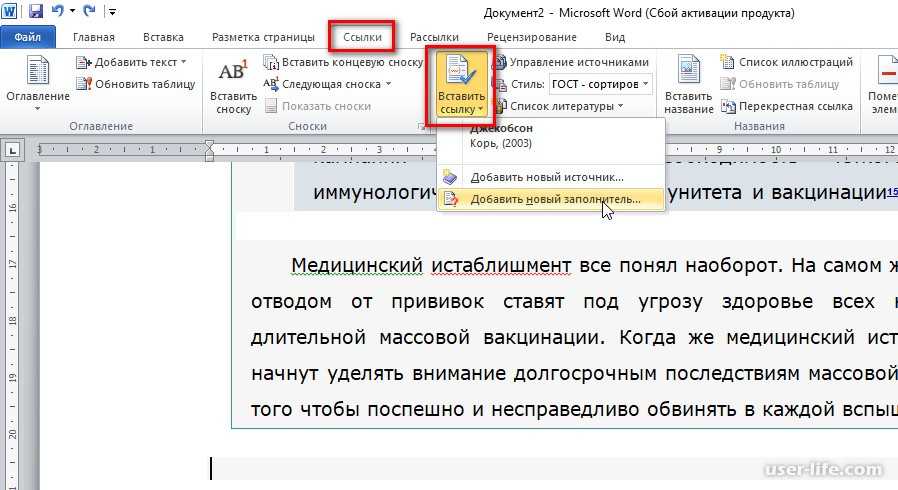
Для начала вам нужно перейти на уже привычную вкладку «Вставка», в группе инструментов «Ссылки» кликнуть по указателю «Закладка» — откроется одноименное окно. В нем надо ввести название закладки. К слову, разумно будет вписать первый пункт содержания и нажать «Добавить».
Поставьте курсор в том месте текста, куда надо вставить закладку, и нажмите на инструмент «Гиперссылка», который расположен выше кнопки «Закладка».
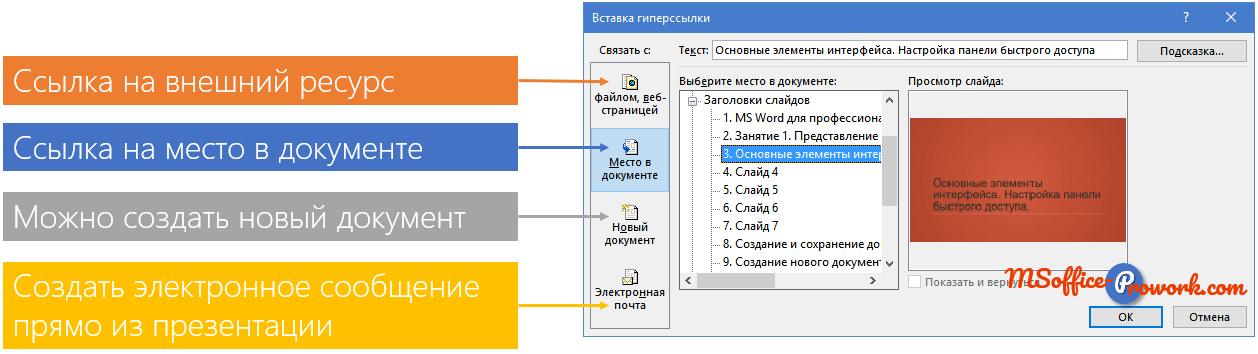
В появившемся окне вам необходимо выбрать связь — выбирайте «Местом в документе». Теперь разверните выпадающий список «Закладки» и выделите ту, которую вы создали. Напоследок впишите текст, который будет виден в документе, и нажмите ОК.
Создание ссылки электронной почты
Как вставлять ссылки в текст документа на интернет-ресурсы и страницы вы уже знаете.
Рассмотрим третий вариант использования этой опции, правда, он будет работать в том случае, если на компьютере установлен почтовый клиент. Давайте узнаем, как вставить ссылку в письмо.
Давайте узнаем, как вставить ссылку в письмо.
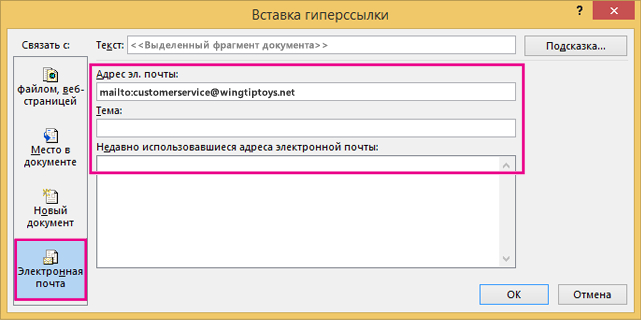
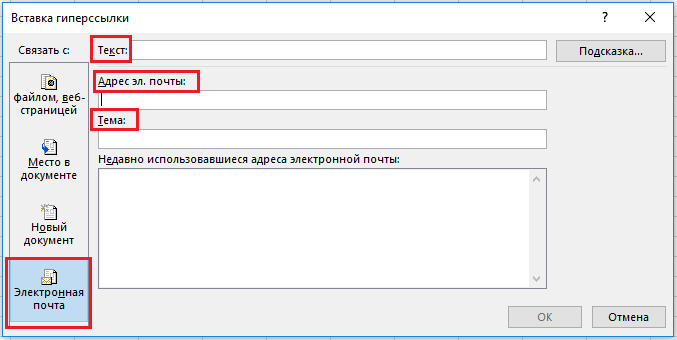
Итак, для начала вам нужно нажать на кнопку «Гиперссылка» во вкладке «Вставка», только на этот раз в появившемся окне выбрать связь с электронной почтой.
Теперь в основной области окна появилась форма для создания ссылки в письмо. В поле «Текст» введите текст, который будет представлен в виде ссылки в документе «Ворд». В поле «Адрес электронной почты» вставьте E-mail получателя. После этого введите тему письма и вставьте само письмо. По завершении нажмите ОК.
Вот мы и разобрали все способы создания ссылок в тексте документа Word.
Здравствуйте, уважаемые посетители!
Если вы задались вопросом, как сделать ссылку, чтобы дать своим посетителям возможность перейти на другие страницы, а может и на другой сайт (без поиска его адреса), то вы попали по адресу.
В данной статье я покажу, как добавить ссылку на сайт в виде простой гиперссылки, картинки, а также кнопки, которой можно задать свое оформление с помощью CSS стилей. Все 3 вариант очень часто используются и имеют довольно неплохой эффект при использовании посетителями.
Все 3 вариант очень часто используются и имеют довольно неплохой эффект при использовании посетителями.
Начнем с самого простого и дойдем до сложного.
Под обычной ссылкой я подразумеваю адрес страницы, который мы размещаем на сайте. Просто берем из адресной строки какой-то адрес и вставляем его на ресурс. Например,
Попробуйте кликнуть на ссылку. Как видите, это простой текст и при нажатии на него, перехода на другую страницу не происходит.
Такой вариант имеет место быть, но имеется существенный недостаток, если мы говорим об эффективности такой ссылки. Она не кликабельна, то есть на нее нельзя перейти простым нажатием мышки. Такой вариант довольно затруднительно воспринимается посетителями.
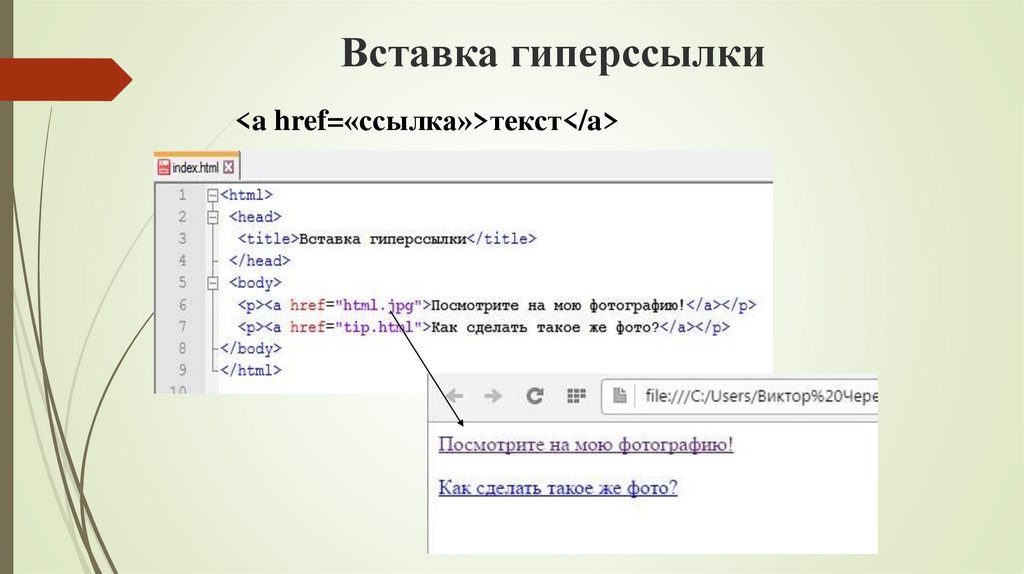
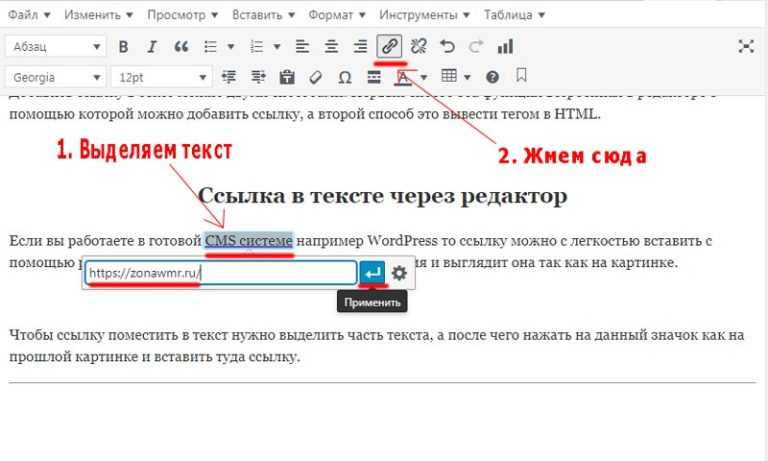
Другим же делом является гиперссылка, которая по клику перенаправляет на другой документ в интернете, как внутренний (в пределах того же сайта), так и внешний (другой сайт). Пример такого линка можете видеть ниже. Попробуйте нажать на ссылку.
В новой вкладке должна открыться главная страница моего ресурса. Чтобы реализовать такой вариант, необходимо либо воспользоваться средствами вашего движка, или же в HTML коде прописать следующую строку.
Чтобы реализовать такой вариант, необходимо либо воспользоваться средствами вашего движка, или же в HTML коде прописать следующую строку.
Если у вас простой сайт, сделанный на HTML, то в редакторе страницы стоит прописать именно такой код, изменив мой адрес на свой и указать свой анкор. Выглядеть это будет следующим образом.
Это также очень важно, так желательно не выбрасывать посетителя с ресурса, а оставлять его. Используя данный атрибут, вы добъетесь того, что посетитель кликая по многим ссылкам на одной странице, не уйдет с текущей, но в то же время откроет много других страниц. Это немаловажно, если вы занимаетесь продвижением сайта.
Если же вы используете внешние ссылки, то желательно закрывать их в атрибут nofollow.
К ссылке можно добавить атрибут title, который является заголовочным тегом и даем поисковым системам понять, куда ведет ссылка. Также данный тег отображается (если прописан), когда наводим на ссылку в виде всплывающей подсказки.
Желательно добавлять тег title, чтобы посетители видели эту подсказку при наведении и понимали, куда переходят. Делается это просто, внутри открывающего тега , как на примере ниже.
Делается это просто, внутри открывающего тега , как на примере ниже.
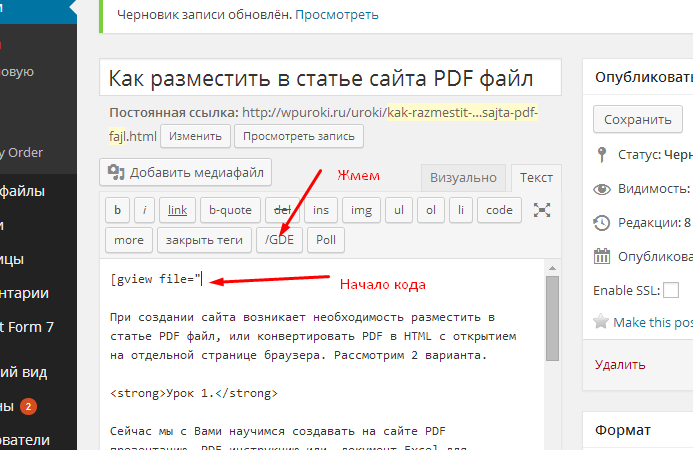
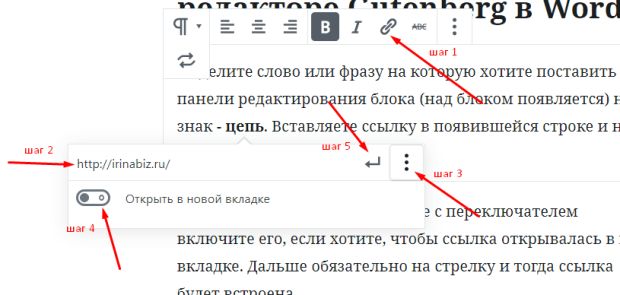
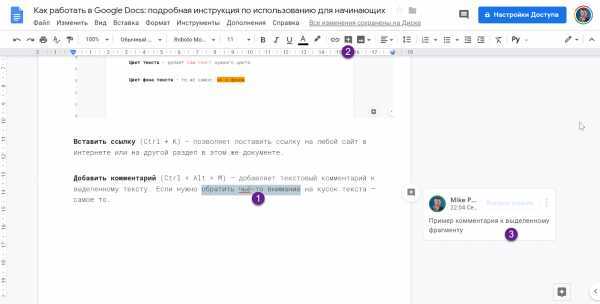
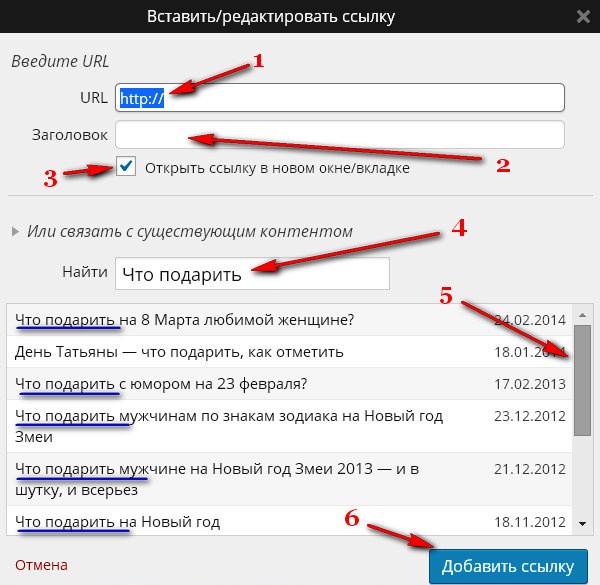
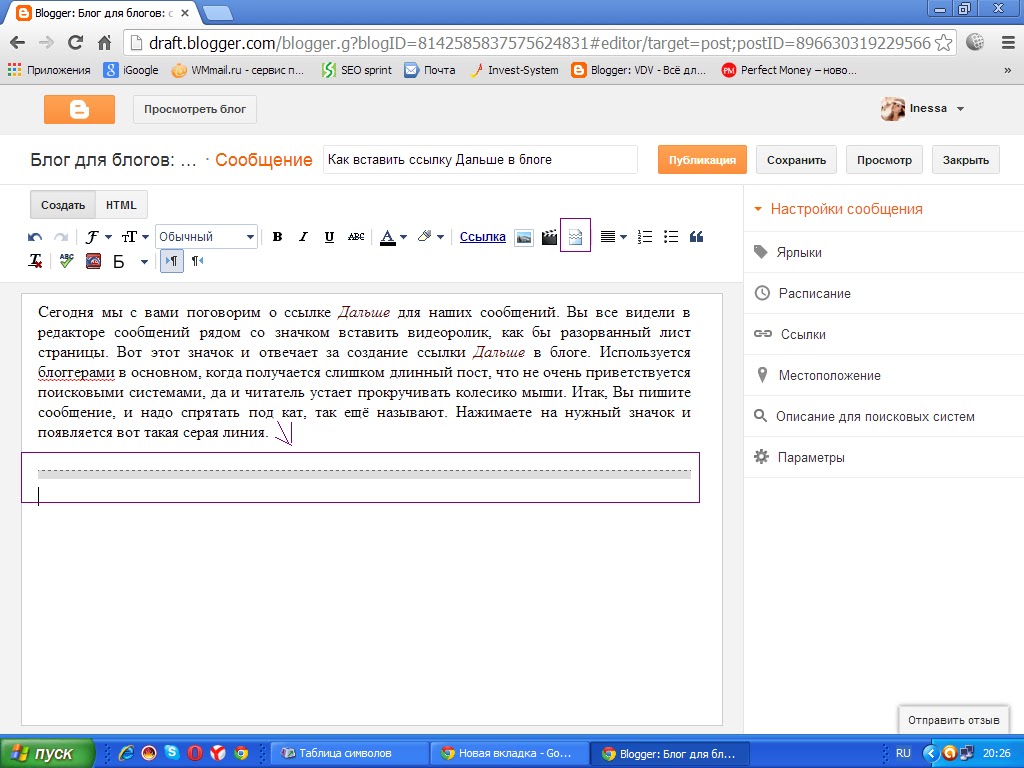
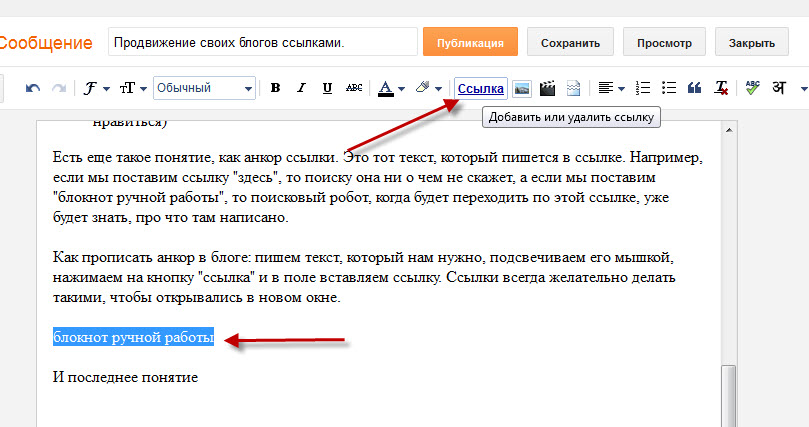
При использовании движка, например WordPress, добавление ссылки на сайт происходит очень просто без каких либо правок в html режиме. В редакторе записи имеется специальная иконка со значком соединения.
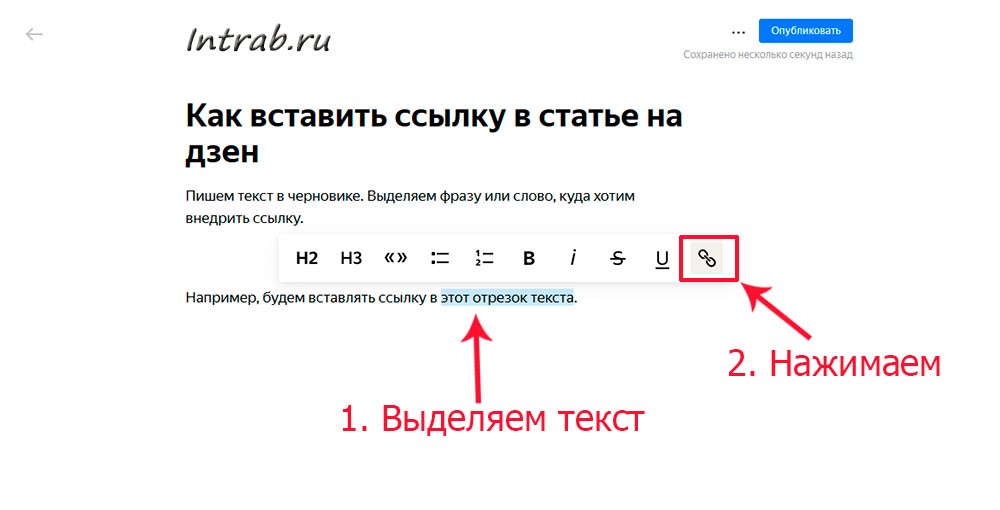
На изображении я показал весь процесс добавление связи между текстом и другой страницей.
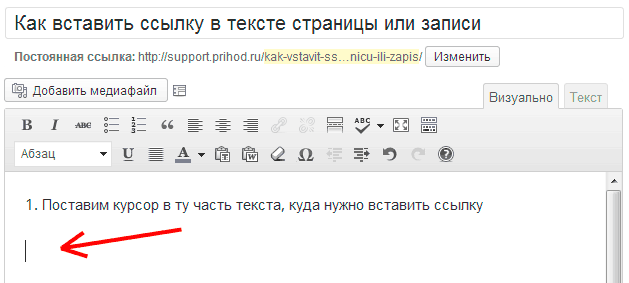
- Сначала выделяем фразу, которую нужно сделать ссылкой;
- Кликаем на значок добавления связи;
- Задаем параметры ссылки (адрес страницы, куда нужно перекинуть пользователя, а также заголовок ссылки, то есть анкор, если необходимо).
Заголовок ссылки можно не вписывать, так как он будет текстом, который выделили на первом этапе. На изображении я показал добавления ссылки из уже существующих страниц сайта. Можно делать так, тогда по клику на одну из записей со списка URL и заголовок будут вписаны автоматически.
URL можно вписывать и на внешний сайт. Если так и нужно, тогда вписываем полный (абсолютный) адрес страницы. Чтобы открывать страницу в новой вкладке, нет нужды прописывать атрибут руками. В движке предусмотрена такая возможность с помощью одного чек-бокса (см. изображение выше).
Чтобы открывать страницу в новой вкладке, нет нужды прописывать атрибут руками. В движке предусмотрена такая возможность с помощью одного чек-бокса (см. изображение выше).
Немного выше я сказал про абсолютный адрес. Это значит, что внутри ссылки вписывается полный адрес страницы, на которую нужно сделать перенаправление вне зависимости от того, наш это ресурс или другой.
Также имеется относительный адрес, когда не обязательно прописывать полный адрес. Достаточно лишь прописать путь к какому-то каталогу или странице сайта, не указав при этом доменное имя. Работают такие ссылки только для страницы в рамках одного ресурса. На внешний проект вы так не сошлетесь.
Если вы хотите углубиться в процесс создания относительных адресов, настоятельно рекомендую ознакомиться с этой статьей на другом ресурсе. Там все очень круто расписано.
Ссылка картинка
Ссылки в виде картинок также имеют широкое распространение, хотя их нужно использовать только по назначению. Если мы простые ссылки на другие страницы внутри нашего сайта, то лучше не делать их картинками, так как не всегда понятно, что необходимо кликнуть по изображению, чтобы попасть на какую-то страницу.
Целесообразно это делать, когда вы хотите кого-то прорекламировать, например чей-то видео-курс. В таком случае вы даете обычную гиперссылку, а за ней сразу ссылку-картинку. В таком случае будет более понятно, что изображение ведет на сайт курса, где его можно приобрести.
Ссылка-картинка на WordPress добавляется точно таким же образом. Вы добавили картинку на страницу, затем кликнули на нее курсором мышки, чтобы сделать ее активной, а потом добавляете ссылку.
Если же брать html режим, то принцип построение структуры ссылки точно также, включая все атрибуты. Единственным отличием является анкор ссылки, который имеет вид кода самого изображение. В предыдущем же случае был простой текст.
На практике это будет выглядеть следующим образом.
7 лет с Вами!
Возрождение блога «Записки seo-специалиста»
Запуск спецкурса по продвижению инфосайта
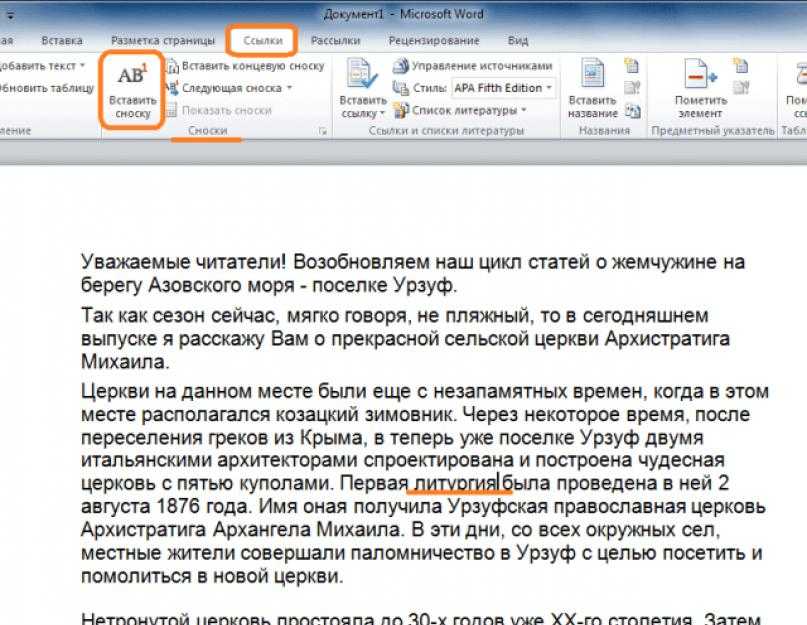
У многих начинающих блоггеров часто возникают вопросы по созданию ссылок на внутренние страницы своих блогов и на документы чужих сайтов. В принципе ничего сложного нет — берешь адрес своего поста или страницы внешнего веб-ресурса, прописываешь их в тег и все вопросы решены. Но как показывает практика, правильно пользоваться элементом гипертекста не у всех получается, особенно с точки зрения поискового продвижения. В этом посте я расскажу о том, как вставить ссылку в текст любой страницы блога или сайта, познакомлю с различными составляющими тега , а также дам ряд рекомендаций по использованию ссылок в seo-тексте. Прочитав этот пост, Вы сможете самостоятельно выполнить правильную взаимосвязь страниц.
В принципе ничего сложного нет — берешь адрес своего поста или страницы внешнего веб-ресурса, прописываешь их в тег и все вопросы решены. Но как показывает практика, правильно пользоваться элементом гипертекста не у всех получается, особенно с точки зрения поискового продвижения. В этом посте я расскажу о том, как вставить ссылку в текст любой страницы блога или сайта, познакомлю с различными составляющими тега , а также дам ряд рекомендаций по использованию ссылок в seo-тексте. Прочитав этот пост, Вы сможете самостоятельно выполнить правильную взаимосвязь страниц.
Как создать ссылку на сайт
Ссылка — это специально выделенный элемент в тексте, который при нажатии его кнопкой мыши открывает другую страницу или закладку внутри исходного документа. Любой линк на другую страницу выглядит следующим образом:
— тег (элемент), обозначающий в коде ссылку;
адрес — это url документа сайта, который должен открыться при нажатии мышью перехода;
анкор — это текст самой ссылки, которую видит пользователь в тексте. Обычно при стандартных настройках он подчеркивается сплошной линией и выделяется цветом (например, у меня голубым).
Обычно при стандартных настройках он подчеркивается сплошной линией и выделяется цветом (например, у меня голубым).
Код для линка на внутреннюю закладку страницы немного другой:
идентификатор — якорь на текст документа, являющийся целью перехода по ссылке. Часто этот вариант линка используется для создания внутреннего меню на страницах с большим объемом контента, что позволяет быстро переходить на нужные разделы документа, не теряя времени на поиск нужной информации в тексте. Про этот вариант ссылки я рассказывать не буду. Если кого-то интересует данная информация, ее можно найти в Интернете.
Также ссылки делятся на внутренние и внешние. Первые осуществляют взаимосвязь внутренних страниц блога, вторые осуществляют переход на документы чужих сайтов.
Атрибуты для ссылок
Язык HTML имеет огромный перечень всевозможных дополнительных условий отображения перехода, ее взаимодействия с другими элементами страницы. Благодаря им блоггер может максимально использовать взаимосвязь документов своего блога, дополнять ссылки различной поясняющей информацией и позволяет ему использовать различный функционал при взаимодействии мыши и самой ссылки. Их все перечислять не имеет смысла — мой блог не является специальным разделом Википедии о коде HTML. Но я расскажу все важные и полезные атрибуты, которые пригодятся Вам для ведения своего блога и продвижения его в поисковых системах.
Их все перечислять не имеет смысла — мой блог не является специальным разделом Википедии о коде HTML. Но я расскажу все важные и полезные атрибуты, которые пригодятся Вам для ведения своего блога и продвижения его в поисковых системах.
Атрибут со значением всегда пишется одинаково: сначала идет имя атрибута, затем знак равенства и затем значение атрибута в кавычках (кавычки — важный момент в правильном написании атрибута!). Атрибутов для тега может быть от одного и больше. Все они пишутся через пробел, а их последовательность не имеет значения.
Открытие ссылки в новом окне (target=»значение»)
Когда посетитель приходит на Ваш блог или сайт, он перед собой видит только одну страницу. Если он захочет перейти на другой документ веб-ресурса (кликнув по ссылке), то вторая страница может появиться как в том же окне браузера, так и в новом. Для чего надо новое окно? Во-первых, чтобы пользователю было удобно и просто искать информацию по Вашему блогу. Согласитесь, имея стартовую страницу всегда открытой, посетитель всегда может перейти в ней на интересующий его документ по ссылке. Ему не надо все время искать ссылку на первую страницу, чтобы опять возобновлять свой поиск. Во-вторых, когда посетитель видит выбранный им новый документ Вашего блога в новом окне, он полностью на него переключается — читает информацию, смотрит картинки. Его мозг занят новым материалом, поступают новые данные. И обычно, когда открытый документ заинтересовывает его, посетитель блога может очень быстро забыть про первоначальную страницу. И если этот новый документ не открыт в новом окне, то есть вероятность, что он не вернется на прошлую страницу и не возобновит свой поиск. А значит он будет меньше находится на Вашем сайте, а с точки зрения поисковых систем это ухудшает поведенческие факторы.
Ему не надо все время искать ссылку на первую страницу, чтобы опять возобновлять свой поиск. Во-вторых, когда посетитель видит выбранный им новый документ Вашего блога в новом окне, он полностью на него переключается — читает информацию, смотрит картинки. Его мозг занят новым материалом, поступают новые данные. И обычно, когда открытый документ заинтересовывает его, посетитель блога может очень быстро забыть про первоначальную страницу. И если этот новый документ не открыт в новом окне, то есть вероятность, что он не вернется на прошлую страницу и не возобновит свой поиск. А значит он будет меньше находится на Вашем сайте, а с точки зрения поисковых систем это ухудшает поведенческие факторы.
В языке HTML для атрибута target есть ряд значений. Для эффективного и удобного изучения материалов блога, я рекомендую пользоваться значением _blank. Именно оно позволяет новый документ сайта открыть в новом окне:
Описание ссылки (title=»описание»)
Если посетитель видит линк в тексте, он делает свой выбор — кликнуть по ней или читать текст дальше. Так как Вы ставите ссылки на своем блоге для разных целей (повышение популярности сайта, усиление продвигаемых страниц, улучшение метрик посещаемости и т.д.), то Вам важно, чтобы читатель обратил на них свое внимание. Благодаря анкору ссылки посетитель видит ее тему, но не более того. Потому что крайне сложно впихнуть в анкор описание той страницы, по которой будет осуществлен переход, не искажая текст предложения. Для усиления привлекательности ссылки существует атрибут title. Он описывает содержимое тега в виде всплывающей подсказки, которая появляется при наведении курсора мышки на ссылку:
Так как Вы ставите ссылки на своем блоге для разных целей (повышение популярности сайта, усиление продвигаемых страниц, улучшение метрик посещаемости и т.д.), то Вам важно, чтобы читатель обратил на них свое внимание. Благодаря анкору ссылки посетитель видит ее тему, но не более того. Потому что крайне сложно впихнуть в анкор описание той страницы, по которой будет осуществлен переход, не искажая текст предложения. Для усиления привлекательности ссылки существует атрибут title. Он описывает содержимое тега в виде всплывающей подсказки, которая появляется при наведении курсора мышки на ссылку:
А вот так выглядит этот атрибут в действии:
Определение отношений между документами (rel=»значение»)
Атрибут rel определяет отношения между открытой страницей сайта и документом, на который ведет переход. Есть много разных значений у этого атрибута. В своей практике я использую два из них:
nofollow. Значение этого атрибута дает ссылке команду не передавать вес страницы, на которой она расположена. Таким образом веб-мастер дает понять поисковым системам, что частичку авторитета своего сайта он не хочет отдавать другому внешнему сайту или не хочет усиливать новую страницу. Это отличный способ, чтобы в продвигаемых страницах Вашего блога показать нужные по контексту ссылки на другие полезные статьи без ущерба потери веса. Вот синтаксис ссылки с атрибутом rel и значением nofollow:
Таким образом веб-мастер дает понять поисковым системам, что частичку авторитета своего сайта он не хочет отдавать другому внешнему сайту или не хочет усиливать новую страницу. Это отличный способ, чтобы в продвигаемых страницах Вашего блога показать нужные по контексту ссылки на другие полезные статьи без ущерба потери веса. Вот синтаксис ссылки с атрибутом rel и значением nofollow:
sidebar. Значение атрибута rel, которое я использую крайне редко. Благодаря этому значению атрибут rel позволяет читателю вместо перехода на новую страницу сайта по ссылке закрепить ее в браузере в панель закладок. Такой вариант бывает полезен:
На деле вид ссылки со значением sidebar получается следующий (при нажатии на переход):
Как создать ссылку на сайт в WordPress
В разных CMS есть свои способы создания ссылки на страницы веб-ресурса. Сейчас я покажу, как можно быстро сделать ссылку в визуальном редакторе WordPress.
1. Зайдите в редактор с уже открытым постом или статьей Вашего блога. Выделите текст будущей ссылки (анкор) в нужном предложении текста и нажмите кнопку на панели (для примера я взял старый пост своего блога):
Выделите текст будущей ссылки (анкор) в нужном предложении текста и нажмите кнопку на панели (для примера я взял старый пост своего блога):
2. В открывшемся окне напишите url той страницы, на которую читатель Вашего поста должен перейти, кликнув по ссылке. Если Вы собираетесь делать ссылку на страницу Вашего сайта, то ее адрес можно найти из списка внизу. Если документов очень много на Вашем блоге, ускорить поиск нужного url можно путем обычного поиска.
3. Для линка напишите в разделе «заголовок» ее описание (текст описания перехода на другую страницу атрибута title). Если Вы делаете ссылку на другую страницу Вашего сайта, в этом разделе будет автоматически ставиться название поста этого документа.
4. Если Вы желаете, чтобы после нажатия мышкой по созданной ссылке читатель увидел новый документ в новом окне, отметьте соответствующее поле. Далее жмете кнопку «добавить ссылку»:
В итоге у Вас должна появиться новая ссылка на другую страницу:
Если Вы хотите добавить в новую ссылку еще несколько атрибутов, то Вам необходимо зайти в том же редакторе во вкладку «HTML» и вручную написать недостающие описания элементов. Например, для моего примера в созданный линк я хочу добавить атрибут rel=»nofollow». Открываю редактор, нахожу новую ссылку и вставляю заданный атрибут тега :
Например, для моего примера в созданный линк я хочу добавить атрибут rel=»nofollow». Открываю редактор, нахожу новую ссылку и вставляю заданный атрибут тега :
Рекомендации и советы по созданию ссылок
Используйте изображение как ссылку . Кроме обычного текста на странице в качестве линка можно использовать любую картинку. Для этого нужно вместо анкора вставить тег картинки :
Не ставьте много ссылок . Для поисковых систем ссылки — это переходы с текущей страницы на дополнительный контент по тому вопросу, который искали их посетители. Поэтому они понимают, что далеко не каждый сайт обладает огромным арсеналом страниц. Поэтому, чем меньше блог и чем меньше текста в текущем документе, тем меньше нужно ставить ссылок. Для большинства веб-ресурсов существует негласное правило — число ссылок на любой странице не более 100. Придерживайтесь этого правила.
Анкор ссылок должен быть понятным . В любом тексте одним из важных моментов является плавность повествования. Поэтому, когда Вы создаете очередную свою ссылку, обязательно проверьте читаемость нового анкора. Оцените плавность хода всего предложения — читатель не должен чесать себе затылок, пытаясь понять ход Ваших мыслей. Переход по ссылке должен быть продолжением, а не обрывом информации.
Поэтому, когда Вы создаете очередную свою ссылку, обязательно проверьте читаемость нового анкора. Оцените плавность хода всего предложения — читатель не должен чесать себе затылок, пытаясь понять ход Ваших мыслей. Переход по ссылке должен быть продолжением, а не обрывом информации.
Цените терпение посетителей своих блогов . Если документ, на который ссылается Ваш текст, большой по объему (длинная статья, большая картинка, тяжелый файл для скачивания), обязательно предупредите посетителя. И ему будет приятна забота, и Вы не потеряете читателя.
Проверяйте ссылки на внешние документы . Перед тем, как ссылаться на страницу чужого сайта, убедитесь в его благонадежности. Проверьте его на вирусы, просмотрите наличие платных переходов, убедитесь в отсутствии на нем спама и наличия фильтров. Если Вы проморгаете ГВС (говносайт по простому) и дадите ссылку на него, то после индексации ссылки поисковым роботом есть шанс получить санкции от поисковых систем. Если Вам все же нужно ссылаться на подозрительный документ, используйте атрибут rel со значением nofollow.
Если Вам все же нужно ссылаться на подозрительный документ, используйте атрибут rel со значением nofollow.
Удаляйте битые ссылки . Со временем, ссылки на различные документы (как на Вашем блоге, так и на чужих сайтах) могут вести в никуда — страницы веб-ресурсов могут быть удалены автором (из-за ненадобности, в связи с изменением структуры, с переездом на новый сайт, потеря актуальности текста этих страниц и т.д.). Ежемесячная проверка всех ссылок Вашего блога сэкономит Вам нервы и время. В качестве инструмента для проверки битых ссылок могу порекомендовать бесплатный сервис Broken link checker, платную программу Page Weight или бесплатную Xenu Link Sleuth.
Уделите особое внимание анкорам . Текст ссылки — это самый важный элемент с точки зрения внутренней перелинковки любого сайта. Перечислю самые важные моменты:
- создавайте информативные анкоры — не стоит злоупотреблять в текстах ссылок фразами «тут», «здесь», «статья» и т.д. Для любой ссылки важна полезность и естественность.
 Если анкор сделать не интересный и пустой, никто из читателей не будет кликать по переходу.
Если анкор сделать не интересный и пустой, никто из читателей не будет кликать по переходу. - пишите краткий, но точный анкор. Масло масленное хорошо тогда, когда от времени зависит результат — чем больше минут — тем больше результат. Но не для ссылок. Никто не будет читать анкоры длинной в абзац — у читателя или терпение лопнет, или он начало текста перехода забудет и не примет решение на переход;
- придерживайтесь стандартов при оформлении анкоров. Почти всегда люди идут по наименьшему сопротивлению — так устроен наш мозг, который любой ценой бережет нашу энергию. Поэтому привычка в этом случае играет положительную роль, а значит оформление ссылок должно быть стандартным. Не надо придумывать новые варианты отображения анкоров, не теряйте линию подчеркивания под ссылками, не делайте цвет их текста таким же, как и буквы постов;
- каждый анкор должен быть уникальным. Не ленитесь придумывать каждый раз новый текст ссылок. Не идите по стопам горе-сеошников, которые не заморачиваются и везде не продвигаемые страницы ставят одни и те же анкоры.
 Они склеиваются — поисковые системы все видят. 🙂
Они склеиваются — поисковые системы все видят. 🙂
Бонус — моя схема работы с внутренними ссылками
Итак, знания о создании внутренних ссылок Вы уже получили. Теперь самое время их использовать на практике.
В помощь предлагаю свою схему использования внутренних ссылок, которую использую для продвижения своих проектов — личного блога и ряда информационных сайтов. В этой схеме Вы узнаете о том, по каким принципам и по какому плану ставлю внутренние переходы. Все эти материалы находится в этой seo-шпаргалке:
На этом мой небольшой ликбез по созданию и вставке ссылок на Ваш сайт закончен. Если будут у Вас возникать небольшие вопросы, пишите прямо в комментариях этого поста.
Как вставить ссылку в текст в Вконтакте
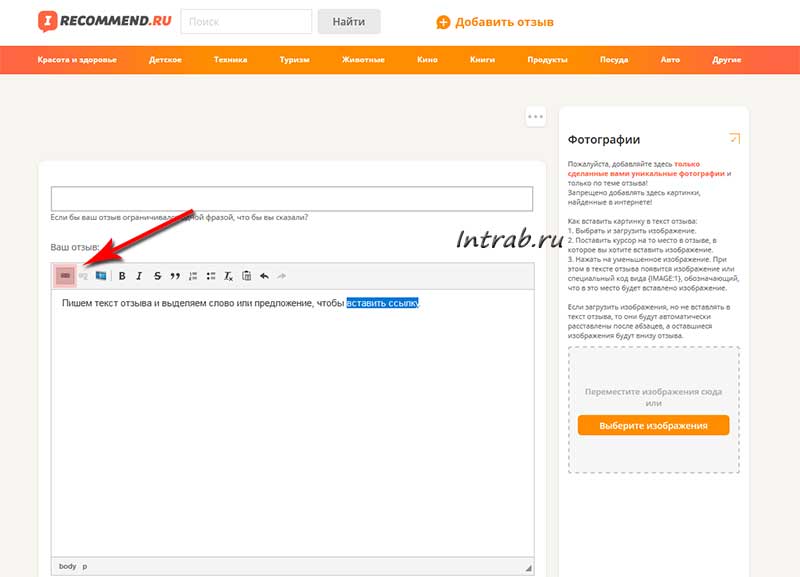
Делая длинный пост с текстом в социальной сети Вконтакте у вас может возникнуть необходимость сопроводить его дополнительными ссылками для наглядности или в целях рекламы. К счастью, вам не всегда нужно вставлять длинную ссылку посреди текста или в его конце. Ее можно просто «вшить» в нужное слово.
Ее можно просто «вшить» в нужное слово.
Содержание
- Как вставить ссылку в текст в Вконтакте
- Вариант 1: Для сообществ
- Вариант 2: Расширенная форма вставки
- Вариант 3: Вставка ссылки в эмоджи
Во Вконтакте предусмотрен инструмент вставки ссылки в текст, правда, он не так очевиден, так как в редакторе на данный момент не предоставлен. Представленный инструментарий позволяет делать вставлять в текст только ссылки, ссылающиеся на сам Вконтакте: группы, страницы, профили пользователей.
К сожалению, пока красиво вставить ссылку на какой-то посторонний сайт в посте в Вконтакте у вас не получится. Это возможно сделать только по прямой ссылке.
Далее рассмотрим все доступные варианты установки ссылки в текст поста в Вконтакте.
Вариант 1: Для сообществ
Рассматриваемый вариант в основном применяется для добавления в текст ссылок на сообщества и группы, хотя технически его можно реализовать и для личных страниц. Суть метода заключается в вводе специального символа прямо в текст. После этого должен появиться интерфейс для выбора элемента, на который будет ссылаться указанный текст.
После этого должен появиться интерфейс для выбора элемента, на который будет ссылаться указанный текст.
Инструкция к этому варианту выглядит следующим образом:
- Перейдите в то место, куда вам нужно органично вставить ссылку. Это может быть новый пост или какое-нибудь обсуждение. Способ работает даже для личных сообщений.
- Напечатайте текст своего сообщения. Пока без ссылки.
- Выделите в этом сообщении то слово, к которому собираетесь привязать ссылку. Заключите его в обычные круглые скобки. Это необязательно должно быть какое-то одно слово. В скобки можно заключить целую фразу или предложение, если вам нужно, чтобы ссылка была привязана сразу к нескольким элементам.
- Перед скобками поставьте значок «@» без кавычек. Между этим символом и скобками нужно установить один разделяющий пробел.
- После этого знака, но до разделяющего пробела, вам необходимо указать адрес страницы ВКонтакте. Ссылка с текстом в ВК в этом случае будет иметь такой вид: @club123456789 (текст ссылки).

Примечание. Вместо «club» у вас может использоваться другое слово, в зависимости от того, на какой тип страницы вы ссылаетесь.
Бывает так, что вы не знаете и не можете получить точный идентификатор страницы в ВК, на которую планируете ссылаться в тексте. В таком случае можете воспользоваться этой инструкцией:
- Когда возьмете нужный элемент текст в скобки и поставите знак «@», начните после него ввод названия сообщества. Лучше всего делать это латинскими символами.
- Если данное сообщество есть у вас в подписках, то вы получите подсказку, нажав на которую вы добавите полную ссылку на сообщество. Аналогичное правило действует и для людей, правда, они должны быть в списке ваших друзей/подписчиков/подписок.
Отлично будет, если вы знаете ID нужного сообщества (хотя бы частично). В таком случае подсказка точно появится и будет иметь более корректный вид.
Вариант 2: Расширенная форма вставки
Эта форма вставки ссылки в текст в Вконтакте является стандартной для всей социальной сети. Даже если вы воспользовались первым вариантом вставки ссылки в текст, он все равно будет автоматически подогнан под данный стандарт после сохранения и публикации поста. Если вы решите отредактировать такой пост, то увидите, что ссылка изменила свой вид, поэтому при редактировании вам остается пользоваться только этим вариантом. Некоторым людям может быть просто привычнее использовать его.
Даже если вы воспользовались первым вариантом вставки ссылки в текст, он все равно будет автоматически подогнан под данный стандарт после сохранения и публикации поста. Если вы решите отредактировать такой пост, то увидите, что ссылка изменила свой вид, поэтому при редактировании вам остается пользоваться только этим вариантом. Некоторым людям может быть просто привычнее использовать его.
Читайте также:
Скрываем время последнего посещения аккаунта в Вконтакте
Скрываем руководителя сообщества в Вконтакте
Создаём беседу в Вконтакте на несколько человек
Скачиваем фотографии в Вконтакте
По своей записи эта форма может показаться проще, так как ссылка и оборачиваемый в нее текст отделяется от остального сообщения и работать с ним проще. Однако при использовании такого метода автоматические подсказки часто не срабатывают, плюс, здесь вам точно потребуется знать ID той страницы, на которую будете ссылаться.
Инструкция к данном способу имеет следующий вид:
- В поле с сообщением найдите то слово или фразу, к которой собираетесь прикрепить ссылку.
 Эту часть выделите с помощью квадратных скобок: [].
Эту часть выделите с помощью квадратных скобок: []. - Разделите открывающую скобку от основного слова с помощью символа вертикальной черты «|» без кавычек. Никаких пробелов и дополнительных символов здесь прописывать не требуется.
- Слева от вертикальной черты укажите id на страницу, куда будет ввести данное слово. В итоге у вас должна получиться ссылка следующего вида: [id000000000|текст ссылки]
- Чтобы увидеть окончательный результат запись нужно опубликовать.
Если вам нужно что-то исправить, то вы можете редактировать текст поста вместе с ссылкой с помощью стандартного инструментария Вконтакте.
Вариант 3: Вставка ссылки в эмоджи
Вы можете вшить ссылку не только в текст, но и в разные смайлики. Делается это примерно похожим образом как выше:
- Напишите текст. Предварительно в нем рекомендуется расставить все нужные эмоджи, чтобы при редактировании не возникло никаких проблем.
- Выделите нужный смайлик квадратными скобками. Вы можете одновременно выделить несколько эмоджи в тексте.
 Также доступен комбинированный вариант эмоджи+текст.
Также доступен комбинированный вариант эмоджи+текст. - Отделите его от левой скобки с помощью символа прямой черты «|».
- С лева от этой черты пропишите ссылку, на которую будет вести выбранный смайл.
К сожалению, с помощью рассмотренных вариантов в текст получится вставить только URL, ведущие на страницы внутри Вконтакте. Возможно, что со временем администрация социальной сети добавит новый функционал, что позволит вставлять ссылки на сторонние ресурсы оборачивать в текст. Пока же их можно вставить только в виде прямого URL.
Мы рассмотрели несколько способов вставки ссылок, обернутых в текст во Вконтакте. Как видите, это делается не так сложно, как может показаться на первый взгляд.
Как вставить в Контакте ссылку на человека или группу и можно ли сделать слово гиперссылкой в тексте ВК сообщения
Обновлено 24 сентября 2021 Просмотров: 128 170 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Довольно часто при общении в социальной сети Вконтакте возникает необходимость сделать ссылку на человека (его личную ВК страницу) либо на группу, паблик (читайте что это такое) или страничку мероприятия.
И причем не просто вставить Урл-адрес, скопированный из адресной строки браузера (когда в нем открыта нужная страница, например: https://vk.com/ktonanovenkogoru), а сделать так, чтобы ссылка представляла из себя слово (фразу), кликнув по которому можно было бы попасть в профиль нужного человека либо в нужное сообщество (например, на паблик: KtoNaNovenkogo.ru — SEO, заработок, интернет или на человека: Дмитрий Иванецку).
То есть нам нужно сделать аналог гиперссылки, но только в тексте, который мы создаем в ВК. Однако, сразу оговорюсь — вставить в Контакт можно любую ссылку (на человека, на сообщество или на внешний сайт), но сделать ее словом (оформить в виде полноценной гиперссылки) получится далеко не всегда. Кроме этого, для вставки используется аналог BB-кодов, которые еще нужно будет научится использовать. Собственно, в этом коротком посте как раз про это и пойдет речь.
Как вконтакте сделать ссылку на человека?
Как я уже упоминал, в Контакте для этой цели используется BB-код (а не Html разметка) либо варианты записи, начинающиеся со звездочки или собачки (читайте почему символ @ называют собакой). Во всяком случае, синтаксис очень похож на BB коды. Такой способ создания гиперссылок сработает в большинстве мест, где в ВК можно вводить текст (например, в постах, в комментариях, в описаниях сообществ и видеозаписей).
Во всяком случае, синтаксис очень похож на BB коды. Такой способ создания гиперссылок сработает в большинстве мест, где в ВК можно вводить текст (например, в постах, в комментариях, в описаниях сообществ и видеозаписей).
Как вставить ссылку на человека в ВК с помощью BB-кодов
Для вставки ссылочки в виде слова, вам придется использовать конструкцию из двух квадратных скобок (необходимый атрибут BB-кодов) и разделяющей вертикальной черты, заключенной в них (ее вы можете получить, нажав на кнопку расположенную левее Вэкспейса и удерживая Шифт на клавиатуре). Выглядит это безобразие примерно так (можете, кстати, отсюда эту конструкцию и скопировать, чтобы вставить при наборе текста Вконтакте):
[|]
В этой конструкции после вертикальной черты вы должны будете ввести слово (или фразу), которое при публикации сообщения в ВК станет гиперссылкой. Если вы хотите сделать ссылку на человека, то уместно будет после вертикальной черты вставить его имя и фамилию (либо никнейм). Другими словам, после вертикальной черты мы вводим так называемый текст ссылки (анкор).
Другими словам, после вертикальной черты мы вводим так называемый текст ссылки (анкор).
А вот перед вертикальной чертой, но после открывающей квадратной скобки, мы должны будем ввести эквивалент Урл-адреса, куда, созданная нами ссылка, должна будет вести. Так как таким образом можно будет делать только внутренние гиперссылки (ведущие на страницы внутри сайта Вконтакте), то полный Урл вводить не требуется — достаточно будет ввести либо ID личной страницы нужного вам человека, либо ее короткий адрес (если он его задал в настройках «Моей страницы»).
Таким образом, чтобы вставить в ВК ссылку на человека, можно будет использовать одну из следующих конструкций:
[id161397394|Дима Иванецку]
[ktonanovenkogo|Дима Иванецку]
Неважно какой вид записи использовать. В результате мы получим ссылку, ведущую на страницу Контакта нужного нам человека с нужных вам слов. В качестве текста гиперссылки будут использоваться введенные вами ФИО, никнейм либо какие-то другие слова.
Вместо или вместе с текстом в такой гиперссылке можно использовать и смайлики (коды смайликов для Контакта можно будет взять на приведенной странице).
У вас может возникнуть вопрос: а где взять ID нужной страницы ВК либо ее короткий адрес. Вопрос справедливый. Однако, ответ очень прост. Откройте страницу нужного человека, на которую вы хотите сослаться, и в адресной строке вы увидите одно из двух: либо ID, либо короткий адрес (сразу после https://vk.com/«»). В случае мой страницы — это будет короткий адрес:
Но можете быть и так:
Если это ваша собственная страница, то вы можете выбрать из левого меню пункт «Мои настройки» и посмотреть нужные вам сведения в области «Адрес Вашей страницы»:
В общем, ничего сложного.
Как быстро сделать гиперссылку на страницу Вконтакте?
Если заморачиваться с BB-кодами вам неохота, а текст гиперссылки (слова, с которых будет вести ссылка) в виде имени и фамилии нужного человека вас вполне устроит, то могу вам предложить способ немного попроще (побыстрее). В этом случае не нужно будет использовать квадратные скобки.
В этом случае не нужно будет использовать квадратные скобки.
Просто ставите сначала знак звездочки * или собачки @, а затем без пробела можете указать либо короткий адрес страницы нужного человека, либо ее ID, либо вообще можно будет начать набирать его фамилию и имя, а нужный вариант выбрать из появившегося списка подходящих людей.
Собственно, как только вы введете с клавиатуры символ * или @ Контакт вам все сам подскажет:
Давайте посмотрим это на примере. Допустим, я начну вводить короткий адрес своей личной страницы:
Мне на выбор предлагают создать ссылку либо на человека (Дмитрия Иванецку), либо на публичную страницу. Останется только выбрать нужный вариант. После выбора в поле для ввода текста автоматически вставится нужная конструкция:
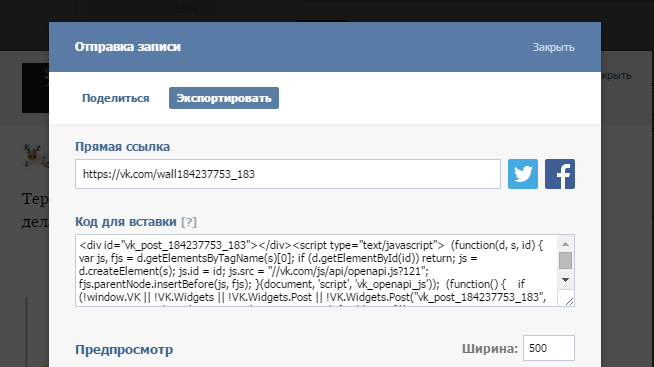
После нажатия на кнопку «Отправить» эта конструкция автоматически преобразуется в гиперссылку с именем пользователя или названием сообщества в качестве анкора — текста линка. В результате получим тот же результат, что и с использованием BB кодов — ссылку из текста сообщения, оставленного в Контакте, проставленную со слов имени и фамилии человека, на которого мы пожелали сослаться (смотрите скриншот в предыдущем разделе).
В результате получим тот же результат, что и с использованием BB кодов — ссылку из текста сообщения, оставленного в Контакте, проставленную со слов имени и фамилии человека, на которого мы пожелали сослаться (смотрите скриншот в предыдущем разделе).
Можно и так сделать:
Результат будет такой же.
Как вставить ссылку в текст на сообщество с нужными словами
Ну, тут все тоже очень просто и похоже на уже описанное выше. Единственно, что если у группы, паблика или страницы мероприятия не задан короткий адрес, что вставлять нужно будет не ID с номером страницы, а club с номером группы, public с номером паблика или event с номером страницы с мероприятием. Взять их можно будет все из той же адресной строки (хотя номера все же довольно часто заменяют коротким адресом.
Выглядеть такие записи могут, как:
[public38339814|Блог такой-то]
Аккуратнее будьте с простановкой подобных ссылочек на свое сообщество с других сообществ, стен и комментариев. Используйте при этом в качество слов гиперссылки только те, что действительно описывают сообщество, иначе его могут заблокировать или вообще удалить из Вконтакте (за спам).
Используйте при этом в качество слов гиперссылки только те, что действительно описывают сообщество, иначе его могут заблокировать или вообще удалить из Вконтакте (за спам).
Точно так же для создания ссылки на сообщество (группу, паблик) можно будет поставить сначала знак звездочки * или собачки @, а затем без пробела ввести либо короткий адрес, либо номер публичной страницы, группы или страницы мероприятия. Контакт вас отлично поймет и предложит выбрать нужное:
Как видите, тут тоже все довольно просто.
Можно ли сделать любое слово гиперссылкой в Контакте?
К сожалению, сослаться из текста, размещенного в социальной сети Вконтакте на свой (или чужой) сайт, можно только методом прямого размещения Урла в тексте. Сделать какие-либо слова гиперссылкой, ведущей на какой-то внешний сайт, не получится. То есть не получится использовать конструкцию вида:
[https://ktonanovenkogo.ru|Продвижение сайтов]
Это не сработает. Но можно в текст запросто вставить Урл https://ktonanovenkogo.ru и он преобразуется в ссылку, но в качестве ее текста будет использоваться именно этот Урл-адрес.
Но можно в текст запросто вставить Урл https://ktonanovenkogo.ru и он преобразуется в ссылку, но в качестве ее текста будет использоваться именно этот Урл-адрес.
Как видите, Контакт даже на лету распознал ссылку и предлагает в дополнение к написанному вами тексту добавить еще и анонс страницы, которую он нашел перейдя по ней. Замечательная возможность.
Я, например, таким образом создаю анонсы своих новых статей в ВК — просто захожу на свою страницу и в паблик, после чего вставляю в строку добавления нового сообщения Урл адрес новой статьи. Контакт автоматически создает анонс и мне остается его только опубликовать.
Кстати, если вставляемые вами в текст ссылки очень длинные, то Вконтакте их может неудачно обрезать. Чтобы этого избежать, советую воспользоваться фирменным сокращателем vk.cc (подробнее читайте в статье про vk.cc и другие сервисы сокращения ссылок).
Таким образом получается, что любое слово, в тексте вводимом в Контакте, гиперссылкой сделать можно, но только если она будет вести на какую-то страницу внутри этой социальной сети. С внешними ссылочками такой фокус уже не проходит. Так-то вот…
С внешними ссылочками такой фокус уже не проходит. Так-то вот…
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Как вставить ссылку в текст письма
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке) .
В текст сообщения электронной почты можно добавить ссылку, которая будет отображаться в виде соответствующего полного URL-адреса или заданного вами текста.
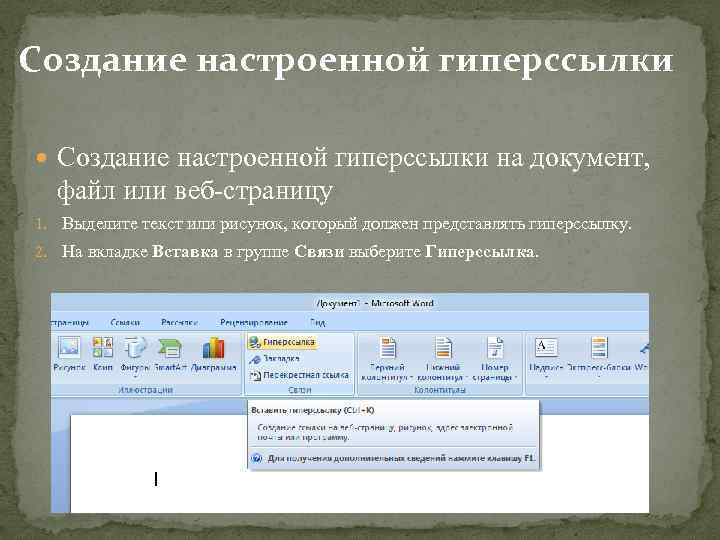
В теле сообщения поместите курсор, которую вы хотите добавить ссылку.
На вкладке Сообщение нажмите кнопку Гиперссылка.
В поле ссылка выберите веб-страницу или файл, этот документ или адрес электронной почты:
Для веб-страница или файл: Добавление полный URL-адрес. Для этого документа: Выберите место в документе, выбрав в верхней части документа, заголовки или закладки.
Для этого документа: Выберите место в документе, выбрав в верхней части документа, заголовки или закладки.
Адрес электронной почты: Добавьте адреса электронной почты и тема.
В поле текст введите текст, который должен отображаться в сообщении.
Если ссылка должна отображаться как полный URL-адрес, оставьте поле Текст пустым.
Примечание: Чтобы вставить ссылку из буфера обмена в текст сообщения, в меню Изменить выберите команду Вставить. Но если вставить ссылку в сообщение таким способом, вы не сможете изменить ее текст: им будет адрес, на который она указывает.
Преобразование текста в гиперссылку
В окне сообщения выделите текст, который вы хотите изменить в гиперссылку.
На вкладке Сообщение нажмите кнопку Гиперссылка.
В поле Ссылка введите соответствующий адрес.
В сообщении наведите курсор на текст ссылки.
На вкладке сообщение нажмите значок гиперссылка и нажмите кнопку Удалить ссылку.
Ссылки в ваших сообщениях могут отображаться в виде полных URL-адресов или любого выбранного вами текста.
Выполните одно из указанных ниже действий.
Поместите курсор в то место в тексте сообщения, где вы хотите добавить ссылку.
На вкладке Сообщение нажмите кнопку Гиперссылка.
В поле Ссылка введите соответствующий адрес.
В поле Текст введите текст, который должен отображаться в сообщении.
Если ссылка должна отображаться как полный URL-адрес, оставьте поле Текст пустым.
Гиперссылки можно вставлять только в сообщения в формате HTML.
Чтобы вставить ссылку из буфера обмена в текст сообщения, в меню Изменить выберите команду Вставить. Но если вставить ссылку в сообщение таким способом, вы не сможете изменить ее текст. Текстом ссылки будет адрес, на который она указывает.
Преобразование текста в гиперссылку
Выделите в сообщении текст, который вы хотите превратить в гиперссылку.
На вкладке Сообщение нажмите кнопку Гиперссылка.
В поле Ссылка введите соответствующий адрес.
В сообщении наведите курсор на текст ссылки.
На вкладке Сообщение щелкните стрелку рядом с полем Гиперссылка и нажмите Удалить.
Рада вновь видеть вас на страницах своего блога. На связи Елена Изотова. Не вижу смысла скрывать, что ежедневно получаю огромное количество писем с вопросами о развитии инфобизнеса. Всегда с удовольствием отвечаю на них, провожу консультации по скайпу и делюсь собственным опытом с начинающими, а иногда, и крупными предпринимателями.
В последнее время часто стали спрашивать: «Как сделать активной ссылку?» Поэтому я решила создать небольшой обзор, который поможет вам осуществить задуманное и начать радоваться успеху.
2 способа создания активной ссылки
Вам нравится, когда заинтересовавшись продуктом в письме, полученном на почту, можно кликнуть по выделенной фразе и перейти на сайт с подробными характеристиками и возможностью приобретения товара или услуги?
Конечно, это упрощает нашу жизнь. А происходит такая переправка на сторонние ресурсы по средствам кликабельных (активных) ссылок.
Для осуществления задуманного была придумана гиперссылка и методы маскировки:
Более подробно о таких способах вы можете узнать из предыдущей статьи, в которой подробно описаны процессы создания и внедрения в текст активных ссылок в социальных сетях (вконтакте, в инстаграме, в фейсбуке), на собственном сайте или в блоге и тд.
Для простоты понимания того, как создать активную ссылку, разберем 2 простых способа:
- Шифровка под слово.
- Применение html кодирования.
Маскировка словом
При создании статьи в ворде или работаете в excel, просто вставив адрес сайта, вы не получите кликабельную вариацию. В таком виде она будет лишь частью текста. Для того, чтобы случился переход на страницу стороннего ресурса, нужно использовать гиперссылку. Делается это просто:
• выделяете желаемое слово или фразу;
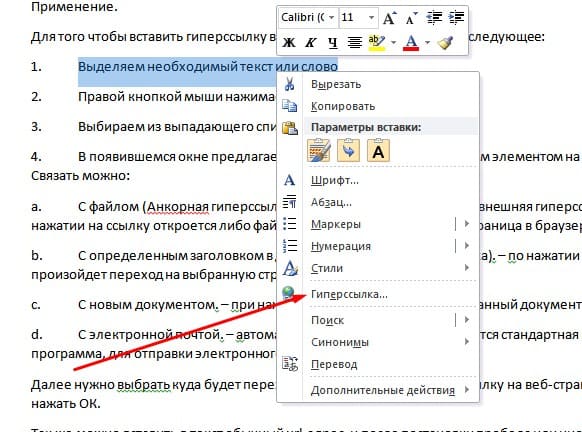
• кликаете по ней правой кнопкой мыши;
• в открывшемся окне достаточно ввести ссылку на сайт или на группу, возможно даже на профиль человека в социальных сетях;
• вуаля, кликабельный вариант готов.
Скажите, разве это сложно? В случае необходимости кликабельную ссылку можно сделать неактивной. Для этого нужно зайти в свой блог или сайт, начать редактировать текст, выделить ссылку и нажать на панели инструментов значок разорванной цепи. Получается, что слово перестает быть ссылкой.
Страшное слово HTML
Удивились такому названию? А ведь действительно, многие из вас кто плохо знаком с информатикой и основами программирования, боятся этого. Все кажется страшным, непонятным. Возникают вопросы: «Откуда берутся буквы, цифры, знаки и зачем они нужны?» Я права?
Не буду скрывать, работа системника довольно сложная, но это не должно вас волновать. Уже давно в свободном доступе располагается часть материала, которым делятся опытные мастера. Поэтому давайте воспользуемся ими. Не пугайтесь, я дам базовую схему, благодаря которой вы сможете создавать активные.
НТМL код выглядит следующим образом:
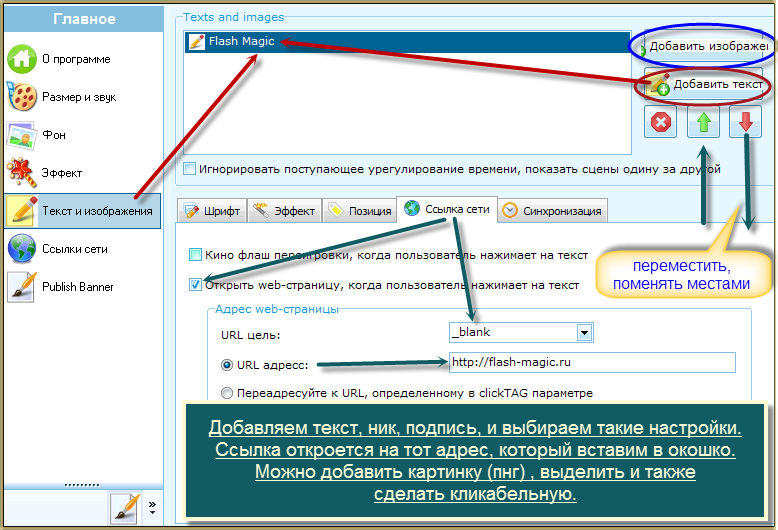
Первая часть кода означает адрес страницы (его нужно в таком виде http:|//сам адрес/). Вторая половина (target=«_blank») означает открытие в новом окне. Здесь вы можете вставить слово, под которое хотите замаскировать (например, здесь, сюда и т.д).
Вторая половина (target=«_blank») означает открытие в новом окне. Здесь вы можете вставить слово, под которое хотите замаскировать (например, здесь, сюда и т.д).
Помните, находясь в статусе руководителя, вы должны быть в контакте со своей командой и клиентами. Только это является залогом успешной карьеры. Старайтесь, размещая видео, рекламу, работая в эксель, вставлять активные ссылки в них. Это позволит сотруднику, при первой необходимости, сразу попасть на нужное место, а клиенту – легко оформить заказ.
Я думаю, что изучив статью, вы поняли 2 способа создания активной ссылки и овладели навыками из разработки. На этом все, не хочу грузить вас большими объемами. Напоминаю вам о возможности распространения полученной информации, путем совершения клика по клавише социальной сети. До скорых встреч.
С уважением, Елена Изотова.
Как сделать активную ссылку на сайт в электронном письме или в подписи к письму?
На Яндексе, на Майле.
Активная ссылка в письме
На данный момент для того, чтобы введённый адрес сайта стал ссылкой, достаточно нажать после него на клавишу Enter.
Он изменит цвет (например, на голубой):
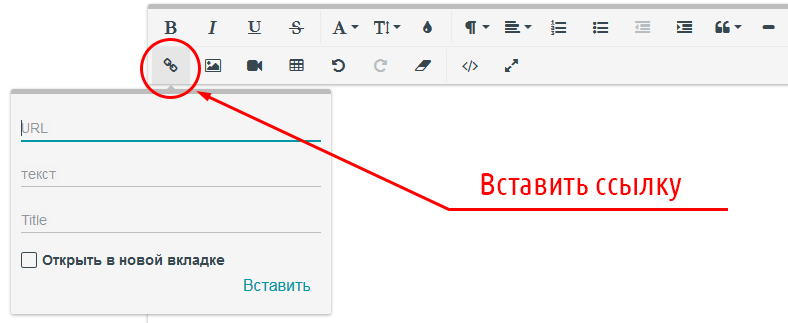
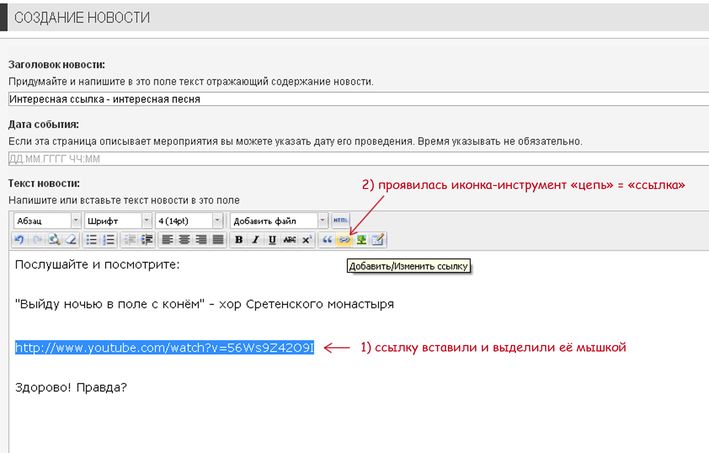
Если вам требуется, чтобы ссылка была «спрятана» под определённым словом (словосочетанием), то нужно воспользоваться инструментом для вставки ссылки.
Ставим курсор в нужное место.
На панели форматирования текста нажимаем на «Ещё», в выпадающем меню выбираем «Ссылка».
Теперь пишем адрес ссылки (то есть адрес сайта) и текст ссылки (подпись).
Нажимаем на «Добавить».
Вот что получится в результате:
2) Почта mail.yandex.ru
В почте Яндекса алгоритм будет похожим.
Нажимаем на значок «Вставить/изменить ссылку» (выделен красным на скриншоте):
Затем добавляем адрес и подпись:
После нажатия на «Добавить» ссылка появится в письме:
Аналогичным образом добавляется активная ссылка и в подписи к письму, это делается с помощью всё тех же инструментов.
Наверху, над полем для письма есть вот такая панель задач —
Нажимаем кнопку работы со ссылками (она обозначена на рисунке) и попадаем в меню.
Внизу вводите адрес, а еще ниже вводите текст под которым будет «замаскирована» эта ссылка.
Можно ссылку оставить и неизменной, как адрес вводимый в адресную строку, тогда в поле «текст» укажите туже ссылку, что и в поле «адрес»
Сейчас отправить ссылку в письме очень просто. При этом вы можете ссылку отправить в «чистом виде» (именно адресом), либо замаскировать ссылку под каким-либо текстом.
Если вам не принципиально, как будет выглядеть ваша ссылка в письме, тогда просто вставляете ссылку в текст, после того, как вы нажмёте «Enter» адрес ссылки станет активным.
Другой способ, когда ссылка спрятана, замаскирована за текстом. В этом случае необходимо воспользоваться панелью задач.
На панели задач находим кнопку зрительно напоминающую два квадрата, скреплённые вместе.
Заполняете поля, вставляете адрес ссылки и текст под которым она будет спрятана.
Остается лишь отправить письмо.
Ничего специально делать для этого не надо, когда вы вставляете ссылку в свое письмо, то после нажатия кнопки «ввод», она меняет цвет и становится активной. Если вы захотите ссылку замаскировать текстом, то, например, в почте Яндекс надо нажать специальную кнопку (выделена красным квадратиком):
Если вы захотите ссылку замаскировать текстом, то, например, в почте Яндекс надо нажать специальную кнопку (выделена красным квадратиком):
После этого вам предоставят форму, в которую надо будет ввести адрес ссылки и текст, которым вы хотите ее замаскировать.
В почте Мэйл такой же знак находится в пункте верхнего меню «Еще». Все действия такие же, вам также предоставят форму, которую надо будет заполнить, ввести адрес вашей ссылки и «маскировочный» текст.
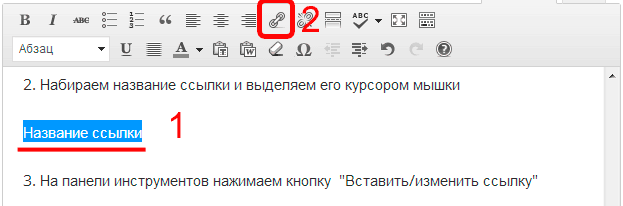
В данное время отправить ссылку красивую в письме совсем несложно. Нужно открыть окно для отправки и вверху вы увидите значок для ссылки.
В нем пишем нужный текст, например -мой форум, затем выделяем это слово мышкой, нажимаем на значок ссылки и вводим туда нужный адрес сайта, либо блока.
Эта ссылка обычно выделена другим цветом и ее видно в тексте, после нажатия на нее человек попадает на нужный сетевой адрес, который вы ему указали.
Значки окна выглядят примерно вот таким образом, как на картинке, и разобраться сможет любой человек.
В Аутлуке можно запрограммировать ссылку заранее, и она будет отправляться со всех ваших адресов, там имеется такая опция, называется Подпись.
Вконтакте как вставлять ссылки в текст – Как сделать ссылку в тексте в вк? — Компьютеры, электроника, интернет
Содержание
Инструкция как вставить ссылку в текст Вконтакте
Ссылка – это одно из основных понятий в мировой паутине. Невозможно себе представить Интернет и социальные сети в частности без ссылок. Во Вконтакте тоже постоянно можно увидеть, как пользователи при общении или комментировании ссылаются на профили своих друзей, знакомых или простых подписчиков. В данной статье вы узнаете, как вставить ссылку в текст Вконтакте в два клика. Многие вставляют ссылки так, как есть, другие, более продвинутые в этом плане юзеры, вставляют ссылку на профили в текстовом виде, что несомненно, делает текст более приятным для восприятия. Стоит сказать, что ссылками в постах тоже нельзя грешить. Это может и вовсе отпугнуть ваших подписчиков или друзей, но один лишь текст тоже не особо интересен. Во всем нужен баланс, некая золотая середина.
Во всем нужен баланс, некая золотая середина.
Подписчики и друзья – это показатель успеха в социальной сети, поэтому вы должны делать все от вас зависящее для увеличения их количества. Рекомендуем вам заглянуть на страницу сайта socprka.ru, где вы сможете заказать любое количество живых, активных и преданных друзей. Давайте приступим непосредственно к ссылкам, то есть, попробуем вставить ссылки в любую запись во Вконтакте. Не пугайтесь, вам не нужно для этого быть ассом в html или css. Достаточно будет просто знать адрес страницы Вконтакте и текст самой ссылки. Есть два самых распространенных и при этом довольно простых метода вставки ссылки в текст.
- Первый – это использование специального символа, по-простому – «собачки» или «@». Для того, чтобы сослаться на какое-то сообщество, вам нужно знать его номер. То есть вы набираете значок собачки, а потом сразу (без пробела) адрес сообщества в виде: «club123456…». После этого в обычных круглых скобках вписываете текст ссылки на эту группу, как показано на верхней картинке под номером 1.

- Второй метод – это использование вики-разметки. Вы видите на картинке вверху квадратные скобки, которые ограничивают ссылку и вертикальную черту, которая отделяет адрес от анкора (смотрите 2 на изображении выше). О том, что это такое и как эту разметку использовать, например, при ссылке на ту или иную группу, вы можете ознакомиться, перейдя сюда. Стоит сказать, что это простой, проверенный метод вставки ссылок в свои записи.
Сделать текст ссылкой в Вконтакте
Мы уже по сути рассказали, как сделать любой текст Вконтакте активной ссылкой, но остались некоторые сложности. Все зависит от того, на какой источник вы ссылаетесь. Если это внутренний профиль или адрес сообщества во Вконтакте, то это одно, а если речь идет о внешнем сайте – совсем другое. Это все, несомненно, нужно учитывать при построении ваших постов и внедрении в них различных ссылок.
Допустим, вы решили создать заметку Вконтакте, и вы точно знаете, что вам не обойтись без ссылок. Что делать в таком случае? Все очень просто – давайте создадим крутую заметку. Для этого:
Для этого:
- В поле, где спрашивают, что у вас нового, внизу есть надпись: «Еще». Нажимаеи по ней.
- Всплывает окно с контекстным меню. Здесь нужно выбрать пункт: «Заметка», как показано на верхнем изображении.
Вы перейдете к созданию заметки, то есть, перед вашим взором откроется новое окошко (см. рисунок ниже).
Здесь вы и будете создавать свою заметку, которая состоит из двух полей: заголовок и тело заметки. С заголовком все понятно, а вот в самом тексте нужно разбираться. Вы можете его выравнивать, делать жирным, наклонным, вставлять самые разные заголовки и цитаты. А так же прикреплять фотографии, видеоролики, музыку Вконтакте, документы, можете делать из обычного текста ссылки.
Выделить текст Вконтакте легко
Просто выделите легко кусок текста Вконтакте, который вы хотите сделать ссылкой (смотрите 1 вверху). После этого нажмите на специальную иконку добавления ссылки, как показано на верхней картинке (2). Это еще не все – перед вами откроется окошко редактирования ссылки (смотрите нижний слайд).
Тут тоже все предельно просто. Присутствует три поля:
- Поле, где нужно вводит непосредственно текст ссылки (при выделении оно заполняется автоматически).
- Тип ссылки: внешняя (1) или внутренняя.
- Адрес, если выбрана внешняя ссылка (2).
- После всего этого вписываем, добавляем, сохраняем.
Если хотите посмотреть на результат, то посмотрите на нижний скриншот, на котором мы пишем о замечательной услуге от студии SocPRka. При помощи данной услуги вы сможете вывести свою страницу на высокий уровень популярности и узнаваемости.
socprka.ru
Как вставить ссылку в текст вконтакте: основные способы
Ежедневная аудитория социальной сети ВКонтакте исчисляется миллионами человек, и каждый день здесь регистрируются новые пользователи. На сегодняшний день данный ресурс – это не только площадка для новых знакомств и общения, вовсе нет! Это и возможность делиться своими знаниями и перенимать их у других, возможность зарабатывать деньги, рекламируя свои услуги, продвигая сайты и т. д.
д.
Независимо от того, для каких целей используете данную социальную сеть именно вы, в любой момент вам может понадобиться вставить в текст ссылку. Часто можно наблюдать, как юзеры пишут сначала текст, а потом ссылку, однако выглядит это достаточно перегружено и эстетически непривлекательно. Поэтому я решил рассказать вам, как вставить ссылку в текст ВКонтакте, чтобы получилось не только красиво, но и функционально. А вот саму методику как написать ссылку мы уже рассматривали ранее вот здесь.
Звездочка и Вики-разметка
И начну я самого простенького способа. Итак, вы можете использовать звездочку, чтобы зашифровать имя конкретного человека или сообщества, написав его в виде ссылки. Сделать это достаточно просто, нужно лишь нажать на клавиатуре значок звездочки, а затем начать вводить имя или названия. Хочу обратить ваше внимание на два момента: после звездочки не должно быть пробела. Второй нюанс заключается в том, что сделать такое вы сможете лишь с теми группами, в которые вступили и с теми людьми, с которыми дружите. Если такой способ вам не нравится, то можете сделать ссылку на группу, например, обычным способом.
Если такой способ вам не нравится, то можете сделать ссылку на группу, например, обычным способом.
Для остальных случаев успешно используется Вики-разметка, которая представляет собой специальный язык, позволяющий оформлять дизайн сообществ и групп. Чтобы сделать с ее помощью слово, которое ведет на определенную страницу в виде ссылки, необходимо использовать соответствующий код – [id|Текст ссылки]. Код, идентифицирующий каждую страничку в ВК (id), можно посмотреть в адресной строчке. Таким же способом вы можете оформить сообщество, мероприятие, публичную, указав [club|Текст], [event|Текст] и [public|Текст] соответственно.
Сервис сокращения ссылок
Еще одна интересная функция, предлагаемая самим же сообществом ВК – сервис сокращения ссылок. Он позволяет, опять-таки, сделать текст менее громоздким, особенно, если ссылка получилась очень емкой. Данный сервис доступен по ссылкам http://vk.cc и http://vk.com/cc. Перейдя по любой, вам нужно будет выполнить лишь одно действие, а именно вставить нужный URL, после чего вы получите максимально сокращенный новый адрес.
Надеюсь, информация была для вас полезной, и вы смогли применить свои новые знания на практике!
userologia.ru
Как вставлять ссылку в текст ВКонтакте? Как написать текст ссылкой в ВКонтакте?
Итак, сегодня мы попробуем с вами разобраться, как вставлять ссылку в текст ВКонтате. На самом деле, занятие это довольно простое. Главное — знать, что и в какой последовательности делать. Мы попробуем использовать для этой затеи чей-нибудь профиль, а также группу. Кроме того, рассмотрим возможные причины, по которым нам может потребоваться данная функция. Так что, попробуем сделать вместе ссылку в виде текста ВКонтакте.
Зачем нужна?
Начнем, пожалуй, с того, что попытаемся разобраться, какие преимущества имеются у данной возможности. Ведь она для чего-то была придумана. Значит, ей нашлось логичное и полезное применение.
На самом деле, если вы думаете, как вставлять ссылку в текст ВКонтакте, то, скорее всего, хотите кого-нибудь поздравить, прорекламировать какую-нибудь группу или же, наоборот, оставить негативный отзыв о том или ином человеке/паблике.
В действительности, наша сегодняшняя функция помогает пользователям делать красивые поздравления и посты, объявления и предупреждения. Отзывы в социальной сети с такими объектами — это не что иное, как самый хороший и надежный метод убеждения остальных в своих словах. Давайте же посмотрим, как написать текст ссылкой ВКонтакте. Но для начала подготовимся к этому.
Начнем мы с вами с того, что верно проведем все действия, которые нам потребуются для создания поста, куда мы попробуем вставить ссылку в текст ВКонтакте. На самом деле, здесь от нас не потребуется ничего необычного или очень сложного.
Начнем мы с того, что попробуем придумать оригинальный текст поста. Например, относительно пользователя это будет поздравление с днем рождения. А если вы хотите использовать ссылку на группу интернет-магазина, то, например, отзыв о покупке. Придумайте что-нибудь красивое и яркое, что заинтересует остальных. После этого можно будет подумать, как сделать текст ссылкой ВКонтакте.
Нам потребуется с вами для данной затеи не что иное, как id-номер страницы, которую мы будем использовать в своих корыстных целях. Узнать его можно несколькими способами. Об этом мы сейчас с вами и поговорим. Потом попробуем на наглядном примере разобраться, как делается ссылка в виде текста ВКонтакте.
Для пользователя-классика
Для начала мы попробуем с вами извлечь необходимые нам цифры из страницы, скажем, вашего друга, которого мы поздравим с днем рождения. Здесь существует несколько довольно интересных подходов, которые обязательно помогут нам в решении нашей задачи. Начнем мы с вами с наиболее простого метода. Так сказать, с классики жанра.
С данным вариантом развития событий справится даже начинающий пользователь. После того как вы определились, кого будете поздравлять, перейдите на его страничку в социальной сети. Теперь посмотрите на адресную строку — там появится некий адрес, который мы сейчас попытаемся разобрать. Он будет иметь вид: vk.com/idxxxxxxx. Наверное, не очень трудно догадаться, что именно из этой записи нам потребуется. Это как раз надпись idxxxxxxx. Она является id-номером профиля нашего друга. На самом деле, без него тоже можно обойтись, но только в том случае, когда человек находится у вас в друзьях. Как именно? Об этом чуть позже. А пока что давайте подумаем, как вставлять ссылку в текст ВКонтакте.
Наверное, не очень трудно догадаться, что именно из этой записи нам потребуется. Это как раз надпись idxxxxxxx. Она является id-номером профиля нашего друга. На самом деле, без него тоже можно обойтись, но только в том случае, когда человек находится у вас в друзьях. Как именно? Об этом чуть позже. А пока что давайте подумаем, как вставлять ссылку в текст ВКонтакте.
Правда, перед этим стоит отметить один довольно важный момент. Вместо id вы также можете увидеть в профиле вашего друга какое-то слово или набор букв. Это так называемый короткий адрес. Он тоже сойдет для нашей затеи. Скопируйте его и продолжайте работу над нашим сегодняшним вопросом.
С группой — вариант простой
Правда, теперь мы параллельно с вами рассмотрим еще и метод, который позволяет сделать ссылку на группу в вашем посте. Все это будет замаскировано под текст. Собственно говоря, нам также понадобится номер паблика. Сейчас мы рассмотрим с вами несколько методов, которые обязательно помогут разобраться в этом непростом деле.
Начнем, пожалуй, с классического способа. Он ничем не отличается от метода, используемого в случае с нашим товарищем. Просто открываем главную страничку группы, а затем смотрим на адрес в адресной строке нашего браузера. Он будет иметь приблизительно следующий вид: vk.com/clubxxxxxxx или vk.com/publicxxxxxxx. Как раз то, что следует после club и public — это и есть нужная нам комбинация. Скопируйте ее в буфер обмена, а затем можете приступать к работе. Правда, если вы думаете, как вставлять ссылку в текст ВКонтакте, то дела могут обстоять немного сложнее, чем вам кажется. Например, если вместо номера у вас высвечивается какое-то слово. Его нельзя использовать в качестве необходимой комбинации, как в случае с нашим именинником. Так что попробуем извлечь id другими способами. Всего их два. Оба зависят от ваших полномочий в паблике. Давайте же поскорее разберемся с ними.
Для рядовых
Что ж, предположим, что вы являетесь самым обычным пользователем в социальной сети. У вас нет никаких групп, но тем не менее вам хочется, чтобы в очередном посте-отзыве у вас красовалась ссылка в виде текста ВКонтакте, направляющая нас на определенный паблик. Сейчас мы попробуем с вами разобраться, что же делать, если вместо id вы видите так называемый короткий адрес.
Сейчас мы попробуем с вами разобраться, что же делать, если вместо id вы видите так называемый короткий адрес.
На самом деле, нам не нужно долго ломать голову над данным вопросом. Достаточно просто перейти в произвольную видеозапись (музыку, фотографию и так далее), а потом посмотреть на получившийся адрес в строке браузера. Он будет выглядеть приблизительно так: vk.com/artstorm?z=photo-xxxxxxx_2564825842/album-50986657_0/rev. Здесь xxxxxxx — это и есть необходимый нам номер. Можно скопировать его или перезаписать куда-нибудь для дальнейшего использования.
А что же делать, если вы все-таки являетесь администратором группы? Неужели придется придумывать что-то особенное, дабы получить желаемые цифры? На самом деле, здесь дело обстоит еще проще, чем в случае, когда вы являетесь самым обычным пользователем.
Первым делом перейдите в вашу группу. Теперь найдите надпись Рекламировать группу, а затем посмотрите на то, что у вас получилось. Адресная строчка браузера немного преобразуется, и написанный в ней адрес будет выглядеть приблизительно так: vk. com/adscreate?page_id=xxxxxxx. Здесь xxxxxxx — это не что иное, как необходимый нам id-номер. Теперь, когда мы подготовились, давайте попробуем с вами посмотреть, как вставлять ссылку в текст ВКонтакте. Это делается несколькими путями. Их мы сейчас и обсудим.
com/adscreate?page_id=xxxxxxx. Здесь xxxxxxx — это не что иное, как необходимый нам id-номер. Теперь, когда мы подготовились, давайте попробуем с вами посмотреть, как вставлять ссылку в текст ВКонтакте. Это делается несколькими путями. Их мы сейчас и обсудим.
Форма записи
После того как вы смогли сформировать необходимый пост, а также получили так называемый id страницы, которую мы будем преобразовывать в текст, можно приступать к осуществлению задачи. Придумайте место, куда вставить ссылку, а затем то, как она будет называться. После этого придется использовать специальную комбинацию, которая выглядит так: *[адрес профиля(группы) | комментарий]. После того как вы справитесь с поставленной задачей, можно будет взглянуть на результат. Он обязательно порадует вас.
Теперь чуток разберемся с составляющими нашей комбинации. Здесь Адрес профиля — это не что иное, как полученный нами ранее id страницы. Комментарий — это то слово, которое будет выводить нас на желаемую страничку. На самом деле, это довольно легко понять.
На самом деле, это довольно легко понять.
Если же перед вами стоит цель — сделать ссылку на профиль пользователя, который находится у вас в друзьях, то можно просто поставить *, затем выбрать из открывшегося автоматически списка нужного человека, а через пробел написать комментарий. Вот и все. Давайте же посмотрим наглядный пример.
На примере
Итак, пробуем с вами разобраться, что к чему. Для решения задачи надо взять какую-нибудь группу и вашего друга. Например, товарища зовут Игорь, адрес его страницы: vk.com/idxxxxxxx, потом он изменит его на vk.com/sssssss, где sssssss — это короткий адрес на латинице. Группа, которую мы попробуем рекламировать, — это интернет-магазин детских товаров. Пусть он называется Детская радость, имеет адрес: vk.com/clubxxxxxxx. Попробуем разобраться, как написать текст ссылкой ВКонтакте.
В случае с товарищем мы пишем пост-поздравление: Дорогой Игорь (это слово будет ссылкой), поздравляем тебя с днем рождения. Успехов в карьерном росте!. Ничего сложного, верно? В действительности код будет выглядеть так: Дорогой *idxxxxxxx (Игорь), поздравляем тебя с днем рождения. Успехов в карьерном росте!.
Ничего сложного, верно? В действительности код будет выглядеть так: Дорогой *idxxxxxxx (Игорь), поздравляем тебя с днем рождения. Успехов в карьерном росте!.
Группу мы рекламируем: Девочки, купила прекрасную коляску в магазине (это слово мы заменим ссылкой). Посмотрите, может и себе что-нибудь подберете. Цены радуют, качество тоже. Теперь попробуем с вами сформировать код. Это сделать довольно легко: Девочки, купила прекрасную коляску в *clubxxxxxxx (магазине). Посмотрите, может, и себе что-нибудь подберете. Цены радуют, качество тоже. Можете публиковать посты и смотреть на результат. Вот и все. Теперь вы знаете, как сделать вместо ссылки текст ВКонтакте.
Как сделать ссылку словом(гиперссылку) в ВК на телефоне, урок видео.
successseo.ru
Как вставлять ссылку в текст «ВКонтакте»? Как написать текст ссылкой в «ВКонтакте»?
Компьютеры 3 июня 2015
Итак, сегодня мы попробуем с вами разобраться, как вставлять ссылку в текст «ВКонтате». На самом деле, занятие это довольно простое. Главное — знать, что и в какой последовательности делать. Мы попробуем использовать для этой затеи чей-нибудь профиль, а также группу. Кроме того, рассмотрим возможные причины, по которым нам может потребоваться данная функция. Так что, попробуем сделать вместе ссылку в виде текста «ВКонтакте».
На самом деле, занятие это довольно простое. Главное — знать, что и в какой последовательности делать. Мы попробуем использовать для этой затеи чей-нибудь профиль, а также группу. Кроме того, рассмотрим возможные причины, по которым нам может потребоваться данная функция. Так что, попробуем сделать вместе ссылку в виде текста «ВКонтакте».
Зачем нужна?
Начнем, пожалуй, с того, что попытаемся разобраться, какие преимущества имеются у данной возможности. Ведь она для чего-то была придумана. Значит, ей нашлось логичное и полезное применение.
На самом деле, если вы думаете, как вставлять ссылку в текст «ВКонтакте», то, скорее всего, хотите кого-нибудь поздравить, прорекламировать какую-нибудь группу или же, наоборот, оставить негативный отзыв о том или ином человеке/паблике.
В действительности, наша сегодняшняя функция помогает пользователям делать красивые поздравления и посты, объявления и предупреждения. Отзывы в социальной сети с такими «объектами» — это не что иное, как самый хороший и надежный метод убеждения остальных в своих словах. Давайте же посмотрим, как написать текст ссылкой «ВКонтакте». Но для начала подготовимся к этому.
Давайте же посмотрим, как написать текст ссылкой «ВКонтакте». Но для начала подготовимся к этому.
Готовимся
Начнем мы с вами с того, что верно проведем все действия, которые нам потребуются для создания поста, куда мы попробуем вставить ссылку в текст «ВКонтакте». На самом деле, здесь от нас не потребуется ничего необычного или очень сложного.
Начнем мы с того, что попробуем придумать оригинальный текст поста. Например, относительно пользователя это будет поздравление с днем рождения. А если вы хотите использовать ссылку на группу интернет-магазина, то, например, отзыв о покупке. Придумайте что-нибудь красивое и яркое, что заинтересует остальных. После этого можно будет подумать, как сделать текст ссылкой «ВКонтакте».
Нам потребуется с вами для данной затеи не что иное, как id-номер страницы, которую мы будем использовать в своих «корыстных» целях. Узнать его можно несколькими способами. Об этом мы сейчас с вами и поговорим. Потом попробуем на наглядном примере разобраться, как делается ссылка в виде текста «ВКонтакте».
Видео по теме
Для пользователя-классика
Для начала мы попробуем с вами извлечь необходимые нам цифры из страницы, скажем, вашего друга, которого мы поздравим с днем рождения. Здесь существует несколько довольно интересных подходов, которые обязательно помогут нам в решении нашей задачи. Начнем мы с вами с наиболее простого метода. Так сказать, с классики жанра.
С данным вариантом развития событий справится даже начинающий пользователь. После того как вы определились, кого будете поздравлять, перейдите на его страничку в социальной сети. Теперь посмотрите на адресную строку — там появится некий адрес, который мы сейчас попытаемся разобрать. Он будет иметь вид: vk.com/idxxxxxxx. Наверное, не очень трудно догадаться, что именно из этой записи нам потребуется. Это как раз надпись idxxxxxxx. Она является id-номером профиля нашего друга. На самом деле, без него тоже можно обойтись, но только в том случае, когда человек находится у вас в друзьях. Как именно? Об этом чуть позже. А пока что давайте подумаем, как вставлять ссылку в текст «ВКонтакте».
На самом деле, без него тоже можно обойтись, но только в том случае, когда человек находится у вас в друзьях. Как именно? Об этом чуть позже. А пока что давайте подумаем, как вставлять ссылку в текст «ВКонтакте».
Правда, перед этим стоит отметить один довольно важный момент. Вместо id вы также можете увидеть в профиле вашего друга какое-то слово или набор букв. Это так называемый короткий адрес. Он тоже сойдет для нашей затеи. Скопируйте его и продолжайте работу над нашим сегодняшним вопросом.
С группой — вариант «простой»
Правда, теперь мы параллельно с вами рассмотрим еще и метод, который позволяет сделать ссылку на группу в вашем посте. Все это будет «замаскировано» под текст. Собственно говоря, нам также понадобится номер паблика. Сейчас мы рассмотрим с вами несколько методов, которые обязательно помогут разобраться в этом непростом деле.
Начнем, пожалуй, с классического способа. Он ничем не отличается от метода, используемого в случае с нашим товарищем. Просто открываем главную страничку группы, а затем смотрим на адрес в адресной строке нашего браузера. Он будет иметь приблизительно следующий вид: vk.com/clubxxxxxxx или vk.com/publicxxxxxxx. Как раз то, что следует после club и public — это и есть нужная нам комбинация. Скопируйте ее в буфер обмена, а затем можете приступать к работе. Правда, если вы думаете, как вставлять ссылку в текст «ВКонтакте», то дела могут обстоять немного сложнее, чем вам кажется. Например, если вместо номера у вас высвечивается какое-то слово. Его нельзя использовать в качестве необходимой комбинации, как в случае с нашим именинником. Так что попробуем извлечь id другими способами. Всего их два. Оба зависят от ваших полномочий в паблике. Давайте же поскорее разберемся с ними.
Он будет иметь приблизительно следующий вид: vk.com/clubxxxxxxx или vk.com/publicxxxxxxx. Как раз то, что следует после club и public — это и есть нужная нам комбинация. Скопируйте ее в буфер обмена, а затем можете приступать к работе. Правда, если вы думаете, как вставлять ссылку в текст «ВКонтакте», то дела могут обстоять немного сложнее, чем вам кажется. Например, если вместо номера у вас высвечивается какое-то слово. Его нельзя использовать в качестве необходимой комбинации, как в случае с нашим именинником. Так что попробуем извлечь id другими способами. Всего их два. Оба зависят от ваших полномочий в паблике. Давайте же поскорее разберемся с ними.
Для «рядовых»
Что ж, предположим, что вы являетесь самым обычным пользователем в социальной сети. У вас нет никаких групп, но тем не менее вам хочется, чтобы в очередном посте-отзыве у вас красовалась ссылка в виде текста «ВКонтакте», направляющая нас на определенный паблик. Сейчас мы попробуем с вами разобраться, что же делать, если вместо id вы видите так называемый короткий адрес.
На самом деле, нам не нужно долго ломать голову над данным вопросом. Достаточно просто перейти в произвольную видеозапись (музыку, фотографию и так далее), а потом посмотреть на получившийся адрес в строке браузера. Он будет выглядеть приблизительно так: vk.com/artstorm?z=photo-xxxxxxx_2564825842/album-50986657_0/rev. Здесь xxxxxxx — это и есть необходимый нам номер. Можно скопировать его или перезаписать куда-нибудь для дальнейшего использования.
Админам
А что же делать, если вы все-таки являетесь администратором группы? Неужели придется придумывать что-то особенное, дабы получить желаемые цифры? На самом деле, здесь дело обстоит еще проще, чем в случае, когда вы являетесь самым обычным пользователем.
Первым делом перейдите в вашу группу. Теперь найдите надпись «Рекламировать группу», а затем посмотрите на то, что у вас получилось. Адресная строчка браузера немного преобразуется, и написанный в ней адрес будет выглядеть приблизительно так: vk.com/adscreate?page_id=xxxxxxx. Здесь xxxxxxx — это не что иное, как необходимый нам id-номер. Теперь, когда мы подготовились, давайте попробуем с вами посмотреть, как вставлять ссылку в текст «ВКонтакте». Это делается несколькими путями. Их мы сейчас и обсудим.
Здесь xxxxxxx — это не что иное, как необходимый нам id-номер. Теперь, когда мы подготовились, давайте попробуем с вами посмотреть, как вставлять ссылку в текст «ВКонтакте». Это делается несколькими путями. Их мы сейчас и обсудим.
Форма записи
После того как вы смогли сформировать необходимый пост, а также получили так называемый id страницы, которую мы будем преобразовывать в текст, можно приступать к осуществлению задачи. Придумайте место, куда вставить ссылку, а затем то, как она будет называться. После этого придется использовать специальную комбинацию, которая выглядит так: *[адрес профиля(группы) | комментарий]. После того как вы справитесь с поставленной задачей, можно будет взглянуть на результат. Он обязательно порадует вас.
Теперь чуток разберемся с составляющими нашей комбинации. Здесь «Адрес профиля» — это не что иное, как полученный нами ранее id страницы. Комментарий — это то слово, которое будет «выводить» нас на желаемую страничку. На самом деле, это довольно легко понять.
Если же перед вами стоит цель — сделать ссылку на профиль пользователя, который находится у вас в «друзьях», то можно просто поставить *, затем выбрать из открывшегося автоматически списка нужного человека, а через пробел написать комментарий. Вот и все. Давайте же посмотрим наглядный пример.
На примере
Итак, пробуем с вами разобраться, что к чему. Для решения задачи надо взять какую-нибудь группу и вашего друга. Например, товарища зовут Игорь, адрес его страницы: vk.com/idxxxxxxx, потом он изменит его на vk.com/sssssss, где sssssss — это короткий адрес на латинице. Группа, которую мы попробуем рекламировать, — это интернет-магазин детских товаров. Пусть он называется «Детская радость», имеет адрес: vk.com/clubxxxxxxx. Попробуем разобраться, как написать текст ссылкой «ВКонтакте».
В случае с товарищем мы пишем пост-поздравление: «Дорогой Игорь (это слово будет «ссылкой»), поздравляем тебя с днем рождения. Успехов в карьерном росте!». Ничего сложного, верно? В действительности код будет выглядеть так: «Дорогой *idxxxxxxx (Игорь), поздравляем тебя с днем рождения. Успехов в карьерном росте!».
Успехов в карьерном росте!».
Группу мы рекламируем: «Девочки, купила прекрасную коляску в магазине (это слово мы заменим ссылкой). Посмотрите, может и себе что-нибудь подберете. Цены радуют, качество тоже». Теперь попробуем с вами сформировать код. Это сделать довольно легко: «Девочки, купила прекрасную коляску в *clubxxxxxxx (магазине). Посмотрите, может, и себе что-нибудь подберете. Цены радуют, качество тоже». Можете публиковать посты и смотреть на результат. Вот и все. Теперь вы знаете, как сделать вместо ссылки текст «ВКонтакте».
Источник: fb.ru
monateka.com
Как сделать гиперссылку в ВК – подробная инструкция
Главная » ВКонтакте » Как сделать гиперссылку в ВК: подробное описание, фото
Создание публикаций в социальной сети Вконтакте, которые призывают к посещению других страниц или ресурсов, требует определенных навыков. От того, как будет оформлен пост, зависит его визуальное восприятие людьми.
Чтобы заинтересовать человека важно учесть все детали, и главное, правильно оформить ссылки для переходов. Сделать гиперссылку в ВК не сложно, и есть масса способов оформить ее надлежащим образом, чтобы она органично вписывалась в текст новости. Итак, как это осуществляется на практике, и какие способы оформления доступны на сегодняшний день?
Сделать гиперссылку в ВК не сложно, и есть масса способов оформить ее надлежащим образом, чтобы она органично вписывалась в текст новости. Итак, как это осуществляется на практике, и какие способы оформления доступны на сегодняшний день?
Коротко о том, что такое гиперссылка и зачем она нужна
Предназначение гиперссылки в публикациях – перенаправить пользователя на другой профиль внутри сайта или же на сторонний ресурс, находящийся за пределами социальной сети. Такой адрес не выглядит так же, как его можно видеть в адресной строке – он преобразована в текст или же картинку.
Кроме этого, гиперссылка может не только переадресовывать на другие профили и сайты, но так же запускать приложения или же процесс скачивания файлов. Если она ведет на другой аккаунт, сообщество или паблик, то при наведении на нее мыши будет подсвечиваться подсказка – предварительный просмотр этой площадки.
Как сделать гиперссылку
У пользователей VK есть масса возможностей в создании гиперссылок, поэтому каждый может выбрать наиболее подходящий и удобный вариант. Чтобы понимать и самостоятельно использовать такую возможность, важно рассмотреть, как и каким способом создаются такие вещи. Как сделать гиперссылку ВК?
Чтобы понимать и самостоятельно использовать такую возможность, важно рассмотреть, как и каким способом создаются такие вещи. Как сделать гиперссылку ВК?
В Word
Самый простой способ создать переход на нужный ресурс – воспользоваться текстовым редактором Word. Все, что нужно – выбрать вкладку «Вставка», в ней вверху найти кнопку «Гиперссылка». После нажатия на кнопку открывается окошко, в которое нужно ввести сам текст и вставить адрес сайта, на который она будет вести.
В Excel
Работая с таблицами Excel так же можно сделать «живой» текст для перехода на ресурс, причем по такому же принципу, как и в Word. Так же открывается вкладка вставки, а в ней наверху расположена кнопка гиперссылки. В аналогичном окне добавляется текст и адрес.
В HTML
Для создания в HTML необходимо воспользоваться любым текстовым редактором, можно даже обычным блокнотом, который есть в стандартных программах меню Пуск. Проще всего использовать готовую формулу, в которую вместо «адрес» подставить ссылку на нужный сайт или страницу (полностью), а вместо «текст» подставить фразу, которая будет отображаться. Вот эта формула: <a href=”адрес” target=»_self»>текст</a>
Вот эта формула: <a href=”адрес” target=»_self»>текст</a>
С помощью ВВ-кодов
Создавать с помощью BB-кодов проще всего и это единственный вариант, которые работает для данной социальной сети. Дело в том, что HTML коды не работают на данной площадке. Но, использовать BB-коды гораздо проще. Вот как выглядит формула: [id987654321|Название страницы]. В квадратные скобки заключают только ID нужной страницы, а не весь адрес, при этом разделяют его вертикальной чертой с названием, то есть текстом, который будет отображаться.
С произвольным анкором
Создание ссылок, привязанных к произвольному анкору, то есть не только к тексту, но, например, даже к картинке, возможно с помощью wiki-разметки, которая доступна только для сообществ и публичных страниц. К сожалению, использовать такую опцию можно лишь в группе или же на публичной странице для редактирования и оформления новостей.
Делаем гиперссылку
Чтобы понимать практические шаги оформления и преобразования, необходимо рассмотреть наглядно на популярных примерах. Итак, как делать это в социальной сети ВК?
Итак, как делать это в социальной сети ВК?
На свою страницу
Первый пример – создание перехода на свою страницу. Для осуществления этого на практике нужно выполнить всего лишь пару простых шагов.
- Зайти на свою страницу, в адресной строке выделить мышью только айди. Скопировать его с помощью комбинации клавиш или мыши в буфер обмена.
- Добавить ссылку в пост на своей странице или в группе очень просто – нужно открыть окно публикации, ввести нужный текст, а затем открыть квадратную скобку. В скобку вставить из буфера обмена айди, затем поставить вертикальную черту и вписать имя своего профиля. После этого скобка закрывается и нажимается кнопка «Отправить».
- В результате получается публикация с «живой ссылкой» в виде имени профиля.
На страницу другого пользователя
Создание ссылки на страницу другого пользователя в посте делается таким же образом. Разница лишь в том, что вместе копирования своего короткого адреса, нужно выбрать ID нужного пользователя и его имя с фамилией, после чего вписать все в те же квадратные скобки, разделив вертикальной чертой.
Но, есть и более простой вариант. Выбирайте окно поста, введите значок «@» и начните вводить имя нужного друга. После чего в выпавшем списке выбирайте того, кто вам нужен. Затем нажимайте отправить и получайте точно такой же результат.
На сайт
Чтобы добавить адрес стороннего ресурса в свой пост в преобразованном виде необходимо воспользоваться функцией добавление заметки в посте.
Когда откроется окно, набрать в нем текст заметки и выделив тот элемент, который будет служить анкором, нажать на кнопку «Добавить ссылку».
Нужно установить галочку в нужном варианте и вставить имя стороннего ресурса, после чего нажать кнопку «Добавить».
Текстовый адрес для перехода на сайт готов. Вот как пользователи смогут увидеть готовый результат.
На группу или сообщество
Добавить сообщество в пост можно точно так же, как и в случае со страницей. В окне публикации вводится значок собачки (@), после чего можно начинать писать название группы и выбирать из списка. Это самый простой способ добавить текст-ссылку на группу.
Это самый простой способ добавить текст-ссылку на группу.
Важно! Таким образом добавить можно только те сообщества, на которые подписан пользователь. Если нужно создать анкор для сторонней группы, можно использовать простую формулу: @короткий адрес (Название группы).
На пост
Для того, чтобы переадресовать на публикацию ВК не нужно использовать никаких формул. Единственное, что можно сделать – скопировать ссылку на пост и вставить ее в новой публикации. Для копирования нужно нажать на время публикации правой кнопкой мыши и выбрать нужный вариант.
На сообщение
Создать адрес для перехода в личные сообщения можно с помощью Вики-кода [http://vk.com/write-id987654321|Текст]. Этот код работает, как для личных сообщений, так и для связи с сообществом.
На фото или картинку
Очень популярный способ оформления картинок с активной ссылкой. Как вставить ее в картинку или фото? Для создания ссылки-картинки можно так же использовать функцию добавления заметки. Открыв окно создания заметки нужно вставить фотографию.
Открыв окно создания заметки нужно вставить фотографию.
Нажав на вставленную картинку можно добавить любую ссылку и текст.
Как правильно вставлять гиперссылку и делать ее активной
Для того, чтобы правильно вставить нужный адрес и анкор необходимо четко придерживаться прописанных кодов, формул и инструкций. Малейшие нарушения приведут к тому, что ссылка не будет видна в том виде, в каком хотелось бы. Ничего дополнительного для активации ссылки делать не нужно – прописав код нужно нажать на кнопку сохранения публикации, а Вк автоматически преобразует код в активный анкор.
Все ли так просто?
На самом деле социальная сеть ВК считается самой простой и удобной – ее возможности в создании активных ссылок доступны каждому пользователю, даже новичку. Но, правда в том, что существует ряд правил и ограничений. Если после публикации поста с адресом стороннего ресурса он может попросту исчезнуть, если он распознан ВК как потенциально опасный или запрещенный.
socialgid.ru
Вставить гиперссылку
- Опыт работы с клиентами
- Опыт сотрудников
- Опыт бренда
- Опыт продукта
- Core XM
- Дизайн ХМ
О вставке гиперссылки
Иногда вам может понадобиться предоставить своим респондентам гиперссылку на веб-сайт или адрес электронной почты. Вы можете использовать редактор расширенного содержимого, чтобы вставить гиперссылку в свой опрос, сообщение электронной почты и другие подобные места.
Подсказка: Приведенные ниже инструкции предназначены для вставки гиперссылки в вопрос на вкладке «Опрос», но вы можете вставить гиперссылку везде, где у вас есть доступ к редактору расширенного содержимого (верхний/нижний колонтитул во внешнем виде, электронные письма и т. ).
Qtip: Если вы создаете гиперссылку с переданным текстом, то протокол должен быть установлен как  Например, если вы хотите сделать гиперссылку на текст, «Нажмите здесь, чтобы увидеть ваш файл!» в задаче по электронной почте необходимо изменить протокол в ссылке на <другое> . Дополнительные сведения см. в разделе Передача информации через строки запроса.
Например, если вы хотите сделать гиперссылку на текст, «Нажмите здесь, чтобы увидеть ваш файл!» в задаче по электронной почте необходимо изменить протокол в ссылке на <другое> . Дополнительные сведения см. в разделе Передача информации через строки запроса.
- Щелкните текст вопроса, который хотите отредактировать.
- Перейдите на вкладку Rich Content Editor .
- Нажмите Еще .
- Выделите текст или изображение, на которое хотите сделать гиперссылку.
- Щелкните значок Ссылка .
Подсказка: Чтобы отменить связь текста, щелкните значок Удалить ссылку , расположенный справа от значка ссылки.
- Установите тип ссылки на URL .
- При необходимости настройте Протокол (http, https, ftp и т. д.).
- Вставьте в URL-адрес .

- Перейдите на вкладку Target и выберите параметр Target из раскрывающегося списка, чтобы определить, как будет открываться гиперссылка.
Qtip: Одним из наиболее распространенных вариантов является Новое окно (_blank) , который открывает ссылку в другом окне/вкладке. Другие варианты позволяют отображать связанную страницу в том же окне/на вкладке, что и опрос.
- Используйте вкладку Advanced для установки идентификатора, имени, заголовка рекомендаций, стиля, кода языка и т. д. Перечисленные здесь поля являются атрибутами HTML. В зависимости от того, где вы связываетесь, и вашего варианта использования, вам может не понадобиться настраивать эти поля.
Внимание: Пользовательские функции кодирования предоставляются как есть, и для их реализации могут потребоваться знания программирования. Наша служба поддержки не предлагает помощь или консультации по кодированию этих полей.
 Вместо этого вы всегда можете попробовать обратиться к нашему сообществу преданных пользователей. Если вы хотите узнать больше о наших услугах индивидуального кодирования, обратитесь к менеджеру по работе с клиентами Qualtrics.
Вместо этого вы всегда можете попробовать обратиться к нашему сообществу преданных пользователей. Если вы хотите узнать больше о наших услугах индивидуального кодирования, обратитесь к менеджеру по работе с клиентами Qualtrics.- ID : Уникальный идентификатор определенного элемента HTML. Может использоваться в CSS и JavaScript.
- Имя : Старая версия ID. Обновленные браузеры обычно не используют этот атрибут.
- Консультативный заголовок : Краткое описание назначения элемента.
- Таблица стилей Классы : Неуникальные идентификаторы, используемые в CSS и JavaScript для применения стилей к элементам.
- Связь : Описывает тип ссылки и ее отношение к целевому веб-сайту.
- Language Direction : Описывает, читается ли язык слева направо (LTR) или справа налево (RTL). Если это не установлено, пользовательский агент будет определять направление текста.

- Код языка : Язык элемента. Введите код BCP 47 для языка.
- Ключ доступа : Подсказка для сочетания клавиш для ссылки, если пользователь настроил ярлык.
- Tab Index : Целочисленный атрибут, указывающий, должен ли элемент участвовать в навигации с помощью клавиатуры с помощью клавиши табуляции.
- Информационное содержимое : Устарело в новых версиях браузера. Предоставляет подсказку о типе MIME целевой ссылки, который обозначает формат файла цели ссылки.
- Кодировка связанного ресурса : Устарело в более новых версиях и не рекомендуется использовать. Подсказки по кодировке персонажа.
- Стиль : Содержит объявления стилей CSS, применяемые к элементу.
- Принудительная загрузка : Предлагает браузеру пользователя загрузить связанный URL-адрес вместо перехода к нему. Поведение отличается в разных браузерах.

- Нажмите OK .
Прежде чем приступить к распространению опроса, обязательно проверьте свою гиперссылку, просмотрев опрос и щелкнув ссылку.
Qtip: Если вы хотите, чтобы ваши респонденты автоматически перенаправлялись на определенный URL-адрес после прохождения вами опроса, вы можете использовать функции перенаправления URL-адресов в параметрах опроса или в элементах завершения опроса.
Ссылка на текстовую привязку
Текстовые привязки позволяют вам ссылаться на контент в том же вопросе. Например, если у вас есть длинный отказ от ответственности с различными разделами в вашем опросе, вы можете использовать текстовую привязку для ссылки на верхнюю часть каждого раздела, что в конечном итоге облегчит навигацию для ваших участников. Якоря текста должны быть указаны в вопросе, чтобы использовать эту опцию.
Внимание: Пользовательские функции кодирования предоставляются как есть, и для их реализации могут потребоваться знания программирования. Наша служба поддержки не предлагает помощь или консультации по пользовательскому кодированию. Вместо этого вы всегда можете попробовать обратиться к нашему сообществу преданных пользователей. Если вы хотите узнать больше о наших услугах индивидуального кодирования, обратитесь к менеджеру по работе с клиентами Qualtrics.
Наша служба поддержки не предлагает помощь или консультации по пользовательскому кодированию. Вместо этого вы всегда можете попробовать обратиться к нашему сообществу преданных пользователей. Если вы хотите узнать больше о наших услугах индивидуального кодирования, обратитесь к менеджеру по работе с клиентами Qualtrics.
Связывание с адресом электронной почты позволяет открыть электронное письмо на указанный адрес в почтовом приложении по умолчанию. Респонденты могут щелкнуть связанный текст и легко отправить электронное письмо заранее определенному получателю.
Чтобы настроить это, выберите тип ссылки Электронная почта , как показано ниже.
Для настройки доступны следующие поля:
- Адрес электронной почты: Адрес для отправки электронной почты (обязательно).
- Тема сообщения: Укажите строку темы сообщения электронной почты (необязательно).
- Тело сообщения: Укажите текст, который будет содержать электронное письмо (необязательно).
 Респонденты могут изменить его перед отправкой.
Респонденты могут изменить его перед отправкой.
Редактор расширенного содержимого
Редактор расширенного содержимого позволяет добавлять к тексту специальное форматирование. Используя этот редактор, вы можете выделять жирным шрифтом, подчеркивать, изменять цвета и шрифты, добавлять гиперссылки, добавлять списки и таблицы и даже вставлять видео и изображения.
Как добавить ссылку в Notion
Использование ссылок для соединения двух частей информации стало неотъемлемой частью любой деятельности по управлению задачами. Вот почему сегодня мы дадим вам инструкции о том, как добавить ссылку в Notion. Это относительно простая задача, которая займет всего несколько секунд вашего времени и придаст вашему контенту лучшую структуру.
Сегодня вы также узнаете, как копировать ссылки, добавлять гиперссылки, вставлять интерактивные ссылки с помощью JavaScript и многое другое с помощью Notion.
Как добавить ссылку в Notion
Добавить ссылку в Notion так же просто, как кажется. Вы можете добавить ссылку на внешний веб-сайт и включить ее в свой текст, как и в любом другом текстовом редакторе. Просто выполните следующие простые шаги:
- Запустите Notion на своем Mac или ПК.
- Откройте страницу, на которую вы хотите добавить ссылку.
- Скопируйте ссылку, которую вы хотите добавить, из браузера или из любого места, где она отображается.
- Начните вводить текст на странице Notion и выберите конкретную часть, в которую вы хотите вставить ссылку. Возьмите это предложение в качестве примера: Вы можете узнать, как создать учетную запись Netflix здесь . Теперь, если мы хотим связать страницу с инструкциями, мы выбираем часть предложения «здесь» и ждем, пока окно текстового редактора не появится над текстовой строкой.
- В окне текстового редактора нажмите кнопку «Ссылка».
- Вставьте ссылку в поле ссылки, которое появится рядом.

- Нажмите «Ввод» на клавиатуре или выберите «Ссылка на веб-страницу», чтобы закончить.
Теперь вы добавили ссылку на свою страницу Notion. Просто нажмите на слово со встроенной ссылкой, и Notion перенаправит вас по его адресу.
Как визуализировать блоки в понятии Страница
Блоки лежат в основе экосистемы понятий. Вы можете создавать десятки различных блоков контента, а затем настраивать их до бесконечности. На самом деле нет никаких конкретных правил о том, как визуализировать ваши блоки. Все зависит от вашего творчества и времени, которое вы можете потратить на добавление деталей.
Чтобы ваш текст выглядел более организованным, вы можете добавить такие блоки, как заголовки, подзаголовки, маркированные списки или столбцы. Столбцы будут разбивать ваш текст по вертикали, позволяя добавлять новые блоки контента в каждый столбец.
Дополнительные часто задаваемые вопросы
Вот еще несколько вопросов, которые могут помочь вам получить больше от Notion.
Как организовать понятие?
Вы можете думать о Notion как о наборе Lego. Вы получаете набор блоков, которые можно комбинировать, смешивать и сочетать, пока не получится то, что вам нравится. Работа с блоками Notion может быть сложной задачей, если вы только начинаете. С таким количеством вариантов организации ваших страниц вы можете почувствовать себя немного ошеломленным в начале.
Вот почему мы дадим вам несколько полезных советов о том, как организовать свое пространство в Notion так, чтобы оно было красивым и чистым, а прежде всего функциональным.
• Используйте только одно рабочее пространство, если вы новичок. Будет намного проще просто переключаться между страницами, чем между рабочими пространствами.
• Посвятите каждую страницу определенной теме и используйте ссылки и упоминания (@), чтобы связать свои страницы. Не нужно копировать один и тот же материал в двух местах. Это придаст вашему рабочему пространству более организованный вид, где у каждого элемента контента будет свое место.
• Создавайте подстраницы для дальнейшего разделения содержимого. Это отличный способ структурировать информацию таким образом, чтобы не возникало ощущения, что вы плаваете в море текста и другого контента.
• Используйте заголовки, чтобы придать вашей странице хорошо структурированный вид. Выберите один из трех доступных заголовков. Мы советуем использовать Заголовок 1 в качестве основного заголовка и Заголовки 2 и 3 в качестве подзаголовков.
• Создавайте значки страниц, чтобы упростить навигацию по ним. Как бы глупо это ни звучало, но чем больше страниц вы создаете, тем больше времени вам потребуется, чтобы найти нужную. Тогда на помощь приходят иконы. Ищете страницу с рецептами? Почему бы не использовать значок торта, чтобы его было быстрее найти?
• Добавьте таблицы, столбцы, списки или доски — это поможет упорядочить содержимое и сделать его визуально привлекательным. Например, вы можете добавить календарь в свой список дел, чтобы лучше понимать сроки.
Как скопировать ссылку в Notion?
Копирование ссылки ничем не отличается от копирования любого другого фрагмента текста. Просто выполните следующие действия, чтобы скопировать ссылку из Notion в буфер обмена:
• С помощью курсора выделите фрагмент текста, содержащий ссылку.
Примечание. Если вы просто нажмете на текст, не выделяя его, вы скопируете URL-адрес текущей страницы.
• Щелкните правой кнопкой мыши выделенный текст.
• Выберите в меню пункт «Копировать ссылку».
Теперь вы скопировали ссылку в Notion.
Как сделать кликабельную ссылку с помощью JavaScript в Notion?
Еще одна замечательная функция, предлагаемая Notion, — это блоки кода, которые позволяют добавлять фрагменты кода.
Вот как добавить его на свою страницу Notion:
• Запустите Notion на своем Mac или ПК.
• Перейдите на страницу, на которую вы хотите добавить фрагмент кода.
• Начните писать новую текстовую строку там, где вы хотите добавить фрагмент кода.
• Начните вводить «/код» и нажмите «Код» в раскрывающемся меню.
• Щелкните фрагмент кода, чтобы вставить код.
• Выберите язык программирования в левом верхнем углу блока кода. Вы должны переключить его на «JavaScript», чтобы вставить кликабельный код ссылки, написанный на этом языке.
Если вам нужны инструкции о том, как сделать кликабельную ссылку с помощью Java Script, воспользуйтесь следующим подходом:
• Сделать анкерный элемент.
• Создайте текстовый узел, который будет содержать текст для отображения в виде ссылки.
• Добавить узел к якорному элементу.
• Придумайте свойство title и href элемента.
• Добавить элемент в тело.
Как сделать гиперссылку в Notion?
Создание гиперссылок для соединения определенных частей документа может быть очень удобным и экономящим время. Наиболее близкой к гиперссылке в Notion является опция @-tagged. Использование этого тега позволяет создать ярлык на определенную страницу.
Вот как это сделать, и это довольно просто:
• Запустите Notion на своем мобильном устройстве или компьютере.
• Введите @ в тексте страницы.
• Появится сообщение «Упомяните человека, страницу или дату…»
• Начните вводить имя страницы, человека или даты, на которую вы хотите сослаться.
• Он автоматически появится в виде гиперссылки.
Если вы нажмете на эту гиперссылку, вы попадете прямо на страницу, на которую она ссылается.
Примечание. Вы также увидите блок «Ссылка на страницу», который может показаться хорошим вариантом для использования в качестве гиперссылки. Однако это создаст только что-то вроде подстраницы внутри вашей страницы. По этой причине вы сможете сделать ссылку на одну и ту же страницу только один раз. С опцией @-tagged вы можете пометить страницы столько раз, сколько захотите.
Поддержание связи между вашей работой
Жонглирование между различными частями контента может быть утомительным, если они разбросаны повсюду. Соединение связанных фрагментов информации необходимо для того, чтобы оставаться на правильном пути во время работы. Вот почему сегодня мы показали вам, как работать со ссылками в Notion. Теперь вам не нужно беспокоиться о том, чтобы тратить лишнее время на поиск информации, и вы можете сосредоточиться на более важных задачах.
Соединение связанных фрагментов информации необходимо для того, чтобы оставаться на правильном пути во время работы. Вот почему сегодня мы показали вам, как работать со ссылками в Notion. Теперь вам не нужно беспокоиться о том, чтобы тратить лишнее время на поиск информации, и вы можете сосредоточиться на более важных задачах.
Как вам нравится организовывать свой контент в Notion? Часто ли вы вставляете гиперссылки, чтобы облегчить работу с разными наборами контента? Поделитесь своим опытом в разделе комментариев ниже.
Einen Ссылка в einer Kampagne hinzufügen
Hinweis
Wenn du zu unserem neuen E-Mail-Builder gewechselt hast, treffen einige der Schritte in diesem Artikel möglicherweise nicht zu. Wie du den neuen Builder verwendest, erfährst du in den Artikel Eine E-Mail mit dem neuen Builder gestalten.
Du kannst Mailchimp verwenden, um deine Abonnenten zu deiner Website, deinem Shop oder deiner Landingpage zu führen. Wenn du die Editor-Symbolleiste in Inhaltsblöcken vom Typ Text oder Bild verwendest, kannst du für deine Kampagne die Option добавить ссылки (Links hinzufügen) nutzen, und mithilfe von Klick-Tracking erfährst du, wer diese Links anklickt.
In diesem Artikel erfährst du, wie du deiner E-Mail-Kampagne einen Link hinzufügst.
Перед началом
Bevor du mit diesem Vorgang beginnst, solltest du einige Punkte beachten.
- Wir unterstützen die Protokolle mailto:, http und https und du kannst sie verwenden, um innerhalb einer Kampagne Links zu erstellen. FTP-ссылки oder mobile Глубокие ссылки werden nicht unterstützt.
- Merge-Tag-Links, включая *|ARCHIVE|* или *|UPDATE_PROFILE|* , не найдено в Klick-Berichten verfolgt werden.
- Da mailto-Links nicht auf eine Webseite, sondern auf ein E-Mail-Programm verweisen, können sie in deinen Kampagnenberichten auch nicht als Klicks verfolgt werden.
- Gib beim Verwenden von mailto-Links nur eine einzige E-Mail-Adresse an.
- Verwende eine vollständige URL, um оптимальный Ergebnisse zu erzielen. Verkürzte Links können manchmal Триггер спамфильтра.

Эйнен Линк erstellen
So fügst du deiner Kampagne eine Webdresse hinzu:
- Klicke im Abschnitt Content (Inhalt) des Kampagnen-Builders auf Edit Design (Design beiten) .
- Klicke im Schritt Design auf einen Inhaltsblock vom Typ Text , гм ihn zu bearbeiteten.
- Füge den zu verlinkenden Text ein und markiere ihn.
- Щелчок в der Werkzeugleiste auf das Link-Symbol .
- Нажмите во всплывающем диалоговом окне Вставьте или отредактируйте ссылку (ссылка, указанная ниже) в раскрывающемся меню и поле Веб-адрес (веб-адрес) .
- Gib den Clickthrough-Link in das Feld Веб-адрес (URL) (веб-адрес [URL]) ein.
- Щелчок на «Вставка» (Einfügen) .
Der Editor unterstützt außerdem Tastenkombinationen zum Hinzufügen von Links. Отметить текст и проверить сочетание вкусов Befehlstaste+K oder Befehlstaste+L (Mac) beziehungsweise STRG+K oder STRG+L (PC), um das Pop-up-Dialogfenster Insert or Edit Link (Link einfügen oder bearbeiten) zu öffnen.
Отметить текст и проверить сочетание вкусов Befehlstaste+K oder Befehlstaste+L (Mac) beziehungsweise STRG+K oder STRG+L (PC), um das Pop-up-Dialogfenster Insert or Edit Link (Link einfügen oder bearbeiten) zu öffnen.
Unterschiedliche Arten von Links
Links können deine Abonnenten zu unterschiedlichen Orten oder Optionen weiterleiten. Verwende das Dropdown-Menü im Dialogfenster Insert/Edit Link (Link einfügen/bearbeiten) , um auszuwählen, was du in deiner Kampagne verlinken möchtest.
- Веб-адрес
Erstelle einen Ссылка на другой веб-сайт. URL-адрес должен быть абсолютным Ссылка, расположенная по адресу http:// или https:// enthält. Um Text mit einer Telefonnummer zu verlinken, gib tel:deineNummer in das Feld Веб-адрес (URL) (веб-адрес (URL) ein. Verlinkte Nummern funktionieren möglicherweise nicht auf siedem Telefon. - Адрес электронной почты (адрес электронной почты)
Erstelle einen mailto:-Link (Empfängeradresse)2, mit dem du eine einzelne E-Mail-Adresse festlegen kannst, an welche die Antworten gerichtet werden, wenn Abonnenten auf den Link klicken . Полное поле «Тема сообщения (Betreff der Nachricht)» и «Тело сообщения (Nachrichtentext)» вместе с автоматическим определением содержания и текстовым оформлением электронной почты, при нажатии на ссылку по электронной почте.
Полное поле «Тема сообщения (Betreff der Nachricht)» и «Тело сообщения (Nachrichtentext)» вместе с автоматическим определением содержания и текстовым оформлением электронной почты, при нажатии на ссылку по электронной почте. - Anchor Link (Sprungmarke)
Verwende Sprungmarken zum Erstellen eines Inhaltsverzeichnisses für deine Kampagne. - File (Datei)
Du kannst alle Dateien, die bei Mailchimp hochgeladen werden, innerhalb einer Kampagne verlinken, damit Abonnenten sie herunterladen können. - Merge-Tag
Du kannst auch Merge-Tags verwenden, um einen Link zu erstellen. Wenn du deinen Link erstellst, gib das Merge-Tag in das Feld Веб-адрес (URL) (веб-адрес [URL]) ein oder kopiere es in das Feld. Wenn du Links wie z. B. Опция «Переслать другу» (An einen Freund weiterleiten) erstellst, verwende das *|FORWARD|*-Merge-Tag, um Automaticisch einen Link zu diesem Formular zu erstellen.
- Кнопка (Schaltfläche)
Um eine Schaltfläche anstelle eines Text-oder Bildlinks hinzuzufügen, verwende den Schaltflächeninhaltsblock.
Ссылки гештальт
Wenn du eine Mailchimp-Kampagne erstellst, verwende die Werkzeugleiste im Bearbeitungsbereich, um Stile wie Unterstreichung oder Textfarbe auf deine Links anzuwenden. Du kannst die Schriftstile für jeden Abschnitt einer Kampagne ebenfalls individuell festlegen.
Щелкните в Dialogfenster Вставьте или отредактируйте ссылку (Link einfügen oder bearbeiten) auf den Dropdown-Link Дополнительные параметры (Erweiterte Optionen) um zusätzliche Gestaltungsmerkmale und Verhaltensweisen für deine Links festzulegen. Du kannst ein Attribut für den «Title (Titel)» hinzufügen, die CSS-Klasse festlegen und den Link so einstellen, dass er in einem neuen Fenster geöffnet wird.
Das Attribut „Title (Titel)“ zeigt Text an, wenn ein Empfänger den Mauszeiger über einen Link bewegt. Mit der CSS-Klasse kannst du eine Klasse für den Link definieren, der voraussetzt, dass du einen CSS-Stil-Abschnitt entweder zum Vorlagencode oder innerhalb des Quellcodes für einen Inhaltsblock vom Typ Text oder Code hinzufügst.
Mit der CSS-Klasse kannst du eine Klasse für den Link definieren, der voraussetzt, dass du einen CSS-Stil-Abschnitt entweder zum Vorlagencode oder innerhalb des Quellcodes für einen Inhaltsblock vom Typ Text oder Code hinzufügst.
Nachdem du die zusätzlichen Optionen hinzugefügt hast, klicke auf die Schaltfläche Insert (Einfügen) um die Änderungen zu übernehmen.
Вставить ссылки | Confluence Cloud
Направляйте своих читателей в нужное место с помощью ссылок. Вы можете ссылаться на страницы за пределами Confluence, на другие страницы Confluence, на разделы страницы или напрямую на страницу и встроенные комментарии.
Если сайт Confluence требует, чтобы пользователи вошли в систему, чтобы увидеть его содержимое, публикация ссылки на определенную страницу на этом сайте не будет работать для людей, не имеющих возможности входа в систему.
Страницы вашего сайта могут использовать новый или устаревший редактор. На этой странице объясняется, как использовать оба редактора.
На этой странице объясняется, как использовать оба редактора.
Используйте эти ссылки, чтобы перейти к разделу с подробным описанием редактора, который вы используете:
Новый редактор
Legacy Editor
, который Editor использует страницу
, который Editor использует страницу
. вы можете просмотреть панель инструментов для визуальных индикаторов, таких как различия между палитрами цвета текста или включение значка эмодзи на новую панель инструментов редактора. Вы также заметите, что Publish и Закрыть кнопки были перемещены в правый верхний угол в новом редакторе.
Новый редактор Старый редактор
Новый редактор
Способ добавления ссылок в новом редакторе был упрощен, чтобы сделать это проще.
Вставка ссылок
Выделите текст, который будет использоваться в качестве ссылки, и выберите инструмент ссылки или просто выберите инструмент ссылки.
Вы также можете использовать сочетания клавиш, чтобы открыть меню ссылок. Ctrl K для Windows или cmd K для Mac.
Selecting the link tool gives you the ability to link to:
an anchor macro
pages outside Confluence
recent Confluence pages or blogs
page comments or inline comments
адреса электронной почты
вложения
недавно выдает Jira в том же экземпляре.

После определения места назначения ссылки можно изменить текст, отображаемый для посетителей страницы.
Форматы ссылок
В зависимости от назначения ссылки существует множество способов форматирования URL-адреса.
ЯкорьЧтобы связать макрос Якорь на той же странице:
Запишите имя якоря, на который вы хотите установить ссылку. Имя отображается на якоре при редактировании страницы.
Добавьте ссылку на привязку в любом месте страницы, выделив текст, который будет использоваться в качестве ссылки. Если ваше имя привязки — topofpage, вы должны ввести #topofpage при создании ссылки.
Для ссылки на макрос привязки на другой странице:
Скопируйте страницу URL-адреса, на который якорь вы хотите связать
Запишите имя якоря, на который вы хотите сделать ссылку.
 Имя отображается на якоре при редактировании страницы.
Имя отображается на якоре при редактировании страницы.Перейдите на страницу, на которую вы хотите добавить ссылку и отредактируйте страницу
Выделите текст, который будет использоваться в качестве ссылки
Выберите инструмент ссылки страницу в поле ссылки, за которым следует символ # и имя привязки.
Пример
имя страницы = Примечания к проектуИмя привязки = заметки с сегодняшнего дня
Ссылка = sitename.domain/wiki/Project+notes#notes-from-today
Профессиональный совет — если вы добавляете ссылку на привязку из диаграммы Gliffy, вы должен использовать весь URL, а не только часть pagename#anchorname.
Внешние страницы или страницы Confluence
Чтобы создать ссылку на внешние сайты, блоги Confluence или страницы Confluence:
Перейдите на страницу, ссылку на которую вы хотите использовать.

Скопируйте URL.
Вставьте URL-адрес во всплывающее окно инструмента ссылки в том месте, где вы хотите, чтобы он отображался на странице, и при желании дайте ему более понятное имя.
Чтобы связать задачу Jira (где Confluence и Jira связаны):
Перейдите к задаче Jira.
Перейдите и отредактируйте страницу, на которой вы хотите разместить ссылку на вложение.
Вставьте URL-адрес на страницу. Confluence автоматически преобразует это в смарт-ссылку, которая отображает номер проблемы, краткий текст и статус.
Чтобы сделать ссылку на комментарий к странице в блоге или странице Confluence:
Перейдите на страницу, ссылку которой вы хотите использовать.

Найдите комментарий к странице.
Выберите ссылку даты под комментарием. Страница перезагружается, прокручивая вас до комментария.
Скопируйте URL-адрес.
Перейдите и отредактируйте страницу, на которой вы хотите разместить ссылку на комментарий.
Вставьте URL-адрес во всплывающее окно инструмента ссылки в том месте, где вы хотите, чтобы он отображался на странице, и при желании дайте ему более понятное имя.
Чтобы сделать ссылку на встроенный комментарий в блоге или на странице Confluence:
Перейдите на страницу, ссылку которой вы хотите использовать.
Найдите встроенный комментарий к странице и выберите его, чтобы открыть всплывающее окно.

Выберите ссылку даты под комментарием. Страница перезагружается, прокручивая вас до комментария.
Скопируйте URL.
Перейдите и отредактируйте страницу, на которой вы хотите разместить ссылку на комментарий.
Вставьте URL-адрес во всплывающее окно инструмента ссылки и при желании дайте ему более понятное имя.
Для ссылки на адрес электронной почты:
Перейдите на страницу, на которой вы хотите разместить ссылку на электронное письмо.
Введите адрес электронной почты во всплывающем окне инструмента ссылки в том месте, где вы хотите, чтобы он отображался на странице, и при желании дайте ему более понятное имя.
 Confluence автоматически создает ссылку «mailto:».
Confluence автоматически создает ссылку «mailto:».
Чтобы сделать ссылку на вложение страницы:
Это можно сделать с помощью инструмента ссылок, который скоро появится. А пока вы можете использовать этот процесс для достижения своей цели.
Перейдите к опубликованной версии страницы, содержащей вложение, на которое вы хотите сделать ссылку.
Перейти к Подробнее ••• > Вложения .
Щелкните правой кнопкой мыши имя файла вложения и выберите Копировать адрес ссылки.
Перейдите и отредактируйте страницу, на которой вы хотите разместить ссылку на вложение.
Вставьте URL-адрес во всплывающее окно инструмента ссылки и при желании дайте ему более понятное имя.

Чтобы перейти к последней версии вложения на другой странице:
Перейти к опубликованной версии страницы, содержащей вложение, на которое вы хотите сделать ссылку.
Перейти к Подробнее ••• > Вложения .
Щелкните правой кнопкой мыши имя файла вложения и выберите Копировать адрес ссылки .
Перейдите и отредактируйте страницу, на которой вы хотите разместить ссылку на вложение.
Вставьте URL-адрес во всплывающее окно инструмента ссылки, удалите любой текст после расширения файла в URL-адресе и при желании дайте ему более понятное имя.
Для ссылки на заголовок на странице или на другой странице:
В ссылках заголовков используется комбинация трехсимвольного идентификатора пробела и идентификатора страницы, а также имени страницы и имени заголовка.
Если вам нужен только URL-адрес, по которому зрители переходят к заголовку, сделайте следующее:
Перейдите на страницу и прокрутите вниз до заголовка.
Наведите указатель мыши на заголовок, чтобы отобразить значок ссылки слева от заголовка.
Выберите значок ссылки, чтобы скопировать ссылку.
Перейдите и отредактируйте страницу, на которой вы хотите разместить ссылку на заголовок.
Выберите инструмент Link на панели инструментов. чтобы создать несколько ссылок на заголовки на странице, более эффективно получить URL-адрес страницы и создать часть заголовка самостоятельно.
Перейдите и просмотрите страницу, содержащую заголовок
Скопируйте URL-адрес страницы для будущего использования.
 Имейте в виду, что заглавные буквы URL-адреса страницы должны совпадать с заглавными буквами заголовка страницы. Пробелы в заголовке страницы заменяются плюсом ( + ).
Имейте в виду, что заглавные буквы URL-адреса страницы должны совпадать с заглавными буквами заголовка страницы. Пробелы в заголовке страницы заменяются плюсом ( + ).Запишите все точные заголовки, на которые вы хотите сослаться
Перейдите и отредактируйте страницу, на которой вы хотите сослаться на заголовки
Выберите Ссылка на инструмент на панели инструментов
Вставьте URL-адрес страницы во всплывающее окно инструмента ссылки, введите более понятное имя в поле ниже и нажмите . Введите
нужны все ссылки на заголовки
yoursite.atlassian.net/wiki/spaces/AAA/pages/#####/Page+title+goes+here#Heading-name-goes-here
Создание ссылок на не -heading разделы вашей страницы невозможны в новом редакторе.
 Если вам нужно сослаться на часть страницы, которая не достойна большого заголовка, попробуйте использовать меньший заголовок, например H5 или H6.
Если вам нужно сослаться на часть страницы, которая не достойна большого заголовка, попробуйте использовать меньший заголовок, например H5 или H6.Ссылка на текст, отформатированный как заголовки в таблицах, в настоящее время невозможна в новом редакторе.
Смарт-ссылки
Ссылки из следующих продуктов будут автоматически получать особый стиль при вставке их на страницу:
Совет для профессионалов — Чтобы остановить отображение ссылки как смарт-ссылки и просто отобразить URL-адрес, используйте сочетание клавиш. Например, cmd+z (Mac) или Ctrl+z (Windows) сразу после того, как вставленная ссылка преобразуется в смарт-ссылку.
После преобразования URL-адреса в смарт-ссылку вы можете решить, хотите ли вы, чтобы он отображался:
как фактический URL-адрес
как встроенное представление 9003 страницы заглавие; это часто включает в себя значок или эмодзи для передачи типа контента или логотипа веб-сайта
в виде карты ; смарт-карты предлагают более подробную информацию, чем ссылки, включая сводки и действия.
 Более подробная информация будет добавлена к картам со временем
Более подробная информация будет добавлена к картам со временемкак вставка – интерактивный предварительный просмотр содержимого ссылки. Параметр «Показать встраивание» отображается только для типов файлов, которые можно предварительно просмотреть, таких как видео YouTube, файл Figma или документ Google. встроенный.
Чтобы изменить способ отображения ссылки, щелкните ссылку, чтобы отобразить панель инструментов ссылки, и выберите один из четырех вариантов отображения (URL, встроенный, карточка или встроенный).
Примечание: Ваш браузер может препятствовать отображению ссылок в качестве встроенных. Чтобы решить эту проблему, перейдите в настройки браузера и добавьте сайт или приложение в список сайтов, которые всегда могут использовать файлы cookie.
Узнайте больше о поддерживаемых браузерах для облачных продуктов Atlassian.

Вставка URL-адресов в виде простого текста в редакторе
Чтобы ссылки не становились смарт-ссылками при создании содержимого в редакторе, просто используйте Cmd/Ctrl + Shift + v при вставке содержимого.
Используйте эту команду для вставки копии или ссылок, чтобы сохранить URL-адреса в исходном формате.
Вы также можете использовать Cmd/Ctrl + Z, чтобы изменить ссылку на исходный URL-адрес, если она уже преобразована в смарт-ссылку.
Удаление ссылки
Каждый раз, когда ссылка добавляется на страницу или в блог, она преобразуется в выбираемую ссылку, которая может перенаправить читателя в другое место. Вы не всегда хотите, чтобы это произошло. Иногда вы просто хотите, чтобы URL-адрес отображался без интерактивной возможности.
Чтобы удалить ссылку:
Выберите ссылку при редактировании страницы.
 Если после вставки ссылка стала смарт-ссылкой, измените тип отображения на Отображаемый URL.
Если после вставки ссылка стала смарт-ссылкой, измените тип отображения на Отображаемый URL.Выберите URL. Появится плавающая панель инструментов.
Выберите значок «Отключить». Синее интерактивное состояние текста удалено.
Ссылка на неопределенную страницу-заполнитель
Иногда вам нужно сделать ссылку на страницу Confluence, которая еще не существует. Для этого вы можете добавить неопределённую ссылку и вернуться к ней позже. Когда вы выберете ссылку, Confluence создаст черновик страницы с этим заголовком, чтобы вы могли затем добавить контент и опубликовать его, когда будете готовы.
Неопределенные ссылки-заполнители нельзя добавлять в шаблоны.
Создать неопределенную ссылку на страницу-заполнительВведите [Имя страницы-заполнителя]().

Это соответствует синтаксису сочетания клавиш для добавления определенных ссылок [Link] (http://a.com).Нажмите Enter или Return, чтобы создать местозаполнитель.
Выберите Закрыть , чтобы сохранить страницу как ЧЕРНОВИК, или выберите Опубликовать .
Использование сочетания клавиш — единственный способ сделать это прямо сейчас. В ближайшие месяцы на панель инструментов редактора и меню команд с косой чертой будет добавлена возможность добавлять неопределенные ссылки.
Ссылка на неопределенную страницу отображается красным цветом. Пока вы на самом деле не опубликуете эту вновь созданную страницу, любой пользователь с правами create в этом пространстве сможет выбрать ссылку при просмотре или редактировании, и он будет продолжать создавать новые черновики страниц.

Просмотр неопределенных страниц в пространствеНа странице Undefined показаны все неопределенные страницы в вашем пространстве.
Чтобы просмотреть список неопределенных ссылок в пространстве:
Перейдите в пространство в Confluence Cloud.
Выберите Space Settings на боковой панели.
Выберите Не определено в карточке Управление страницами .
Неопределенные ссылки на страницы отмечены зеленым значком, чтобы напомнить вам, что эти страницы еще не опубликованы. Выберите ссылку на неопределенную страницу, чтобы создать черновик и добавить в него содержимое.

Устаревший редактор
В этом разделе содержится подробная информация о добавлении ссылок и привязок на страницу с помощью унаследованного редактора.
Внутренние ссылки
Вот как сделать ссылку на контент из Confluence
Ссылка на страницу
Если это страница в том же пространстве:
На панели инструментов выберите Ссылка > Поиск и введите часть названия страницы. Выберите страницу, когда она появится в списке.
На панели инструментов выберите Ссылка > Недавно просмотренные и выберите страницу из списка.
Введите [ и введите часть имени страницы, затем выберите страницу из списка.

Вставьте URL-адрес страницы на свою страницу (Confluence автоматически создаст ссылку).
Если это страница в другом пространстве:
На панели инструментов выберите Ссылка > Поиск и в раскрывающемся списке выберите пространство, в котором находится страница, или
Все пространства 9030. Затем введите часть имени страницы и выберите страницу, когда она появится в списке.
На панели инструментов выберите Ссылка > Дополнительно , затем введите клавишу пробела, а затем имя страницы spacekey:mypage.
Введите [ и введите часть имени страницы, затем выберите страницу из списка. (Вы можете навести курсор на каждое предложение, чтобы увидеть, из какого места страница).

Ссылка на сообщение в блоге
На панели инструментов выберите Ссылка > Поиск и введите часть названия сообщения в блоге, затем выберите сообщение, когда оно появится в списке.
Введите [ и введите часть названия сообщения блога, затем выберите сообщение блога из списка.
Ссылка на вложение
На этой странице:
На другой странице:
На панели инструментов выберите Ссылка > Найдите , когда оно появится, выберите его название и введите часть имени вложения. в списке. (Вы можете навести курсор на каждое предложение, чтобы увидеть, из какого места страница).
Введите [ и введите часть имени вложенного файла, затем выберите вложение из списка
Ссылка на веб-сайт
Ссылка на адрес электронной почты
На панели инструментов выберите Ссылка > Веб-ссылка и введите адрес электронной почты.

Введите или вставьте адрес электронной почты на страницу (Confluence автоматически создаст ссылку «mailto:»).
Ссылка на заголовок на странице
Выберите Ссылка > Дополнительно затем введите заголовок в одном из форматов ниже. Текст заголовка чувствителен к регистру и должен быть введен без пробелов.
Для заголовка на этой странице: #MyHeading.
Для заголовка на другой странице в этом пространстве: Название страницы#MyHeading.
Для заголовка на другой странице в другом пространстве: SpaceKey:Page Name#MyHeading.
Учтите, что эти ссылки перестанут работать, если вы отредактируете текст заголовка. Вместо этого рассмотрите возможность использования макроса Table of Contents или Anchor.

Ссылка на комментарий на странице
Перейдите к комментарию, щелкните правой кнопкой мыши Дата внизу комментария, скопируйте ссылку и вставьте ее прямо на свою страницу.
Введите [$ , затем введите идентификатор комментария ( 12345 в этом примере): [$12345]
Ссылка на привязку на странице, чтобы включить привязку местоположения к странице . Это может быть особенно полезно, чтобы ваши читатели могли переходить к определенным частям длинного документа. Якоря невидимы для читателя, когда страница отображается.
Дополнительные сведения о вставке макросов на страницу см. в разделе Вставка макроса привязки.
Ссылка на привязку
Имена привязок, включая клавишу пробела и имя страницы, вводятся с учетом регистра.

Введите имена страниц и привязок с пробелами, когда вы ссылаетесь на них на том же сайте Confluence
идентификатор страницы, а не имя, вы все равно должны ввести имя страницы при ссылке на нее
Select some text or position your cursor where you want to insert the link
From the toolbar, select Link in the toolbar or press Ctrl+K
Select Расширенный и введите имя привязки в поле Ссылка в следующем формате.
Место крепления
Link syntax for anchor
Examples
Same page
#anchorname
#bottom
#importantinformation
Page in same space
имя страницы#имя привязки
Моя страница#внизу
Моя страница#важная информация
Страница в другом месте
SpaceKey: Pagename#Anchorname
Confcloud: Mypage#нижний
Confcloud: MyPage#VativeInformation
0
.

5. Выберите Сохранить
Ссылка на неопределенную страницу (страницу, которая еще не существует)
Иногда вам нужно сделать ссылку на страницу Confluence, которая еще не существует. Для этого вы можете добавить неопределённую ссылку и вернуться к ней позже. Когда вы выберете ссылку, Confluence создаст черновик страницы с этим заголовком, чтобы вы могли затем добавить контент и опубликовать его, когда будете готовы.
Создать неопределенную ссылку на страницу:
На панели инструментов выберите Вставить > Ссылка или нажмите Ctrl + K на клавиатуре.
Выберите Дополнительно в левой панели навигации
Введите имя страницы, которую нужно создать, в поле Ссылка .

Ссылка на неопределенную страницу отображается темно-красным цветом. Пока вы на самом деле не опубликуете эту вновь созданную страницу, любой пользователь с правами create в этом пространстве сможет выбрать ссылку при просмотре или редактировании, и он будет продолжать создавать новые черновики страниц.
Просмотр неопределенных страниц в пространствеВ представлении Неопределенные страницы показаны все неопределенные страницы в вашем пространстве.
Чтобы просмотреть список неопределенных ссылок в пространстве:
Выберите Настройки пространства на боковой панели, затем выберите Инструменты работы с содержимым
Выберите
Ссылки на неопределенные страницы отмечены зеленым значком, чтобы напомнить вам, что эти страницы еще не опубликованы. Выберите ссылку неопределенной страницы, чтобы создать черновик и добавить в него содержимое.
Выберите ссылку неопределенной страницы, чтобы создать черновик и добавить в него содержимое.
Ссылка на личное пространство или профиль пользователя
На панели инструментов выберите Ссылка > Поиск , затем введите имя пользователя и выберите обзор его личного пространства или профиль из списка.
Введите [ , затем введите имя пользователя и выберите из списка обзор его личного пространства или профиль.
Ссылка на задачу Jira (где Confluence подключен к Jira)
Используйте ссылку быстрого доступа
Если вы настроили ссылки быстрого доступа на своем сайте Confluence, вы можете перейти на внешний сайт, используя ссылку быстрого доступа, которая выглядит следующим образом: CONF-17025@jira.
Например, этот сайт Confluence использует ярлык @jira для ссылки на jira. atlassian.com. Таким образом, ссылка быстрого доступа CONF-17025@jira создает эту ссылку.
atlassian.com. Таким образом, ссылка быстрого доступа CONF-17025@jira создает эту ссылку.
Чтобы добавить ссылку быстрого доступа с помощью диалогового окна «Вставить ссылку»:
На панели инструментов выберите Ссылка > Расширенный и введите или вставьте ссылку быстрого доступа в поле Ссылка (ссылки быстрого доступа нечувствительны к регистру)
Измените или введите текст ссылки (это текст, который будет отображаться на странице)
Выбрать Вставить
Вы также можете ввести [ и выбрать Вставить веб-ссылку > Дополнительно , чтобы ввести ссылку быстрого доступа.
Внешние ссылки
Вот как размещать ссылки на контент Confluence с других веб-сайтов и в сообщениях электронной почты.
ссылка на заголовок ?focusedCommentId=commentid#comment-commentid
Чтобы узнать URL-адрес и идентификатор комментария:
Перейдите к комментарию, на который вы хотите установить ссылку
Выберите Дата внизу комментария и изучите URL-адрес
Число после comment- идентификатор комментария. иметь в виду:
Название страницы повторяется в URL-адресе после знака #. Второе вхождение имени страницы объединяется в одно слово с удалением всех пробелов.
Между именем объединенной страницы и именем привязки стоит один тире (дефис).
Имя привязки в полном URL-адресе объединяется в одно слово с удалением всех пробелов.

Имя привязки с учетом регистра . Вы должны использовать тот же образец прописных и строчных букв, который вы использовали при создании Anchor.
Удалить или изменить ссылку
Выберите текст или изображение ссылки
Выберите Отменить связь на панели инструментов свойств ссылки, чтобы удалить ссылку
Выберите Изменить на панели инструментов свойств ссылки, чтобы изменить ссылку, внесите изменения и выберите Сохранить
Создание и настройка гиперссылок в LaTeX предлагает множество функций
-Качественные профессионально выглядящие документы. В эпоху цифровых технологий иногда крайне важно, чтобы документы содержали гиперссылки. Это могут быть ссылки на другие веб-сайты, предлагающие дополнительную информацию по определенной теме, или это могут быть гиперссылки, ведущие к определенному файлу в вашей системе. Давайте посмотрим, как использовать гиперссылки в LaTeX должным образом.
Это могут быть ссылки на другие веб-сайты, предлагающие дополнительную информацию по определенной теме, или это могут быть гиперссылки, ведущие к определенному файлу в вашей системе. Давайте посмотрим, как использовать гиперссылки в LaTeX должным образом.
Содержание
LaTeX использует пакет hyperref для перекрестных ссылок на элементы и создания гиперссылок. Вы можете включить этот пакет в преамбулу документа с помощью команды \usepackage{hyperref}. Пакет позволяет добавлять в документ ссылки вместе с настраиваемым описанием.
Пример того, как это использовать, показан ниже:
\documentclass{article}
\usepackage{hyperref}
\begin{document}
Пример гиперссылок в документе.
\end{document}
После добавления пакета hyperref вы можете размещать гиперссылки в LaTeX в любой части документа с помощью команды \href . Это показано в примере ниже:
Это показано в примере ниже:
\documentclass{article}
\usepackage{hyperref}
\begin{document}
Пример гиперссылок в документе.
Вот первая гиперссылка: \href{https://www.google.com}{Click This}
\end{document}
Результат должен выглядеть примерно так:
Встраивание URL-адреса в документ
LaTeX позволяет вставлять в документ пустые URL-адреса с помощью команды \url . Например:
\begin{document}
Добавление простого URL-адреса без дополнительного описания: \url{ https://www.google.com }
\end{document}
вывод, похожий на следующий:
Добавление адреса электронной почты в LaTeX работает немного иначе, чем добавление простого URL-адреса. Для этого вам нужно будет использовать команду \href , а также атрибут mailto . Это показано в следующем примере:
\begin{document}
Это пример адреса электронной почты: \href{mailto:[email protected]}{[email protected]}
\end{document}
1 Когда
после компиляции вывод должен выглядеть следующим образом: Адрес электронной почты в приведенном выше примере будет кликабельным при компиляции. Это направит пользователей на создание электронной почты в программном обеспечении электронной почты по умолчанию или в другой программе. Эта форма гиперссылок в LaTeX удобна, когда вам нужно встроить адрес электронной почты, который автоматически направляет пользователей.
Это направит пользователей на создание электронной почты в программном обеспечении электронной почты по умолчанию или в другой программе. Эта форма гиперссылок в LaTeX удобна, когда вам нужно встроить адрес электронной почты, который автоматически направляет пользователей.
Как внедрить файлы из вашей системы
LaTeX также позволяет вам связывать файлы из вашей системы с помощью команд url и href . Это начинается с использования команды run: в начале строки ссылки. Пример этого показан ниже:
\url{run:/path/to/sample/examplefile.ext}
\href{run:/path/to/sample/examplefile.ext}{ваш текст показан}
Вы также можете связать документы через относительные пути, ведущие к вашему текущему документу. Пример этого показан ниже:
href{run:D:/doc_folder/doc_subfolder/yourexample_file.txt}{Windows, абсолютный путь}
\href{run:doc_subfolder/yourexample_file.txt}{Windows, относительный путь}
0 \ href{run:. /doc_subfolder/yourexample_file.txt}{Windows, относительный путь, вариант}
/doc_subfolder/yourexample_file.txt}{Windows, относительный путь, вариант} \href{run:/doc_folder/doc_subfolder/yourexample_file.txt}{Linux, абсолютный путь}
\href {run:./doc_subfolder/yourexample_file.txt}{Linux, относительный путь}
LaTeX также позволяет вам создать якорь в вашем документе и соответствующую ссылку для него. Вы можете создавать гиперссылки в LaTeX с привязкой, используя следующий код:
\hypertarget{label}{target caption}
Затем вы можете создать соответствующую ссылку для этой привязки с помощью команды: \hyperlink{label}{ заголовок ссылки}
В приведенных выше кодах целевая подпись относится к подписи, которая будет отображаться в вашем целевом местоположении и месте ссылки.
В LaTeX существует множество вариантов настройки гиперссылок. Вы можете установить цвет и границу гиперссылки с помощью команды \hypersetup в преамбуле документа.
Например:
\ DocumentClass {Book}
\ USEPACKAGE {HyperRef}
\ Hypersetup {
Colorlinks = TRUE,
Colorlinks = TRUE,
). ,
,
urlcolor=cyan,
Pdftitle = {an Пример},
PDFPAGEMODE = FullScreen,
}
\ URLSTY {SAME}
\ URLSTY {SAME}
\ URLSTY {SAME}
\. нам настроить атрибуты ссылки в документе. Затем мы разделили каждый из следующих параметров запятой. Синтаксис этих параметров обозначен как параметр=значение .
\colorlinks=true информирует LaTeX о том, что ссылки должны быть окрашены. Цвет по умолчанию, создаваемый этой командой, — красный.
\linkcolor=blue сообщает LaTeX, что внутренние ссылки, созданные с использованием элементов перекрестных ссылок, должны быть синими
\filecolor=magenta сообщает LaTeX, что все ссылки на локальные файлы должны быть пурпурного цвета
\urlcolor=cyan сообщает LaTeX, что все ссылки на веб-сайты должны быть голубыми.
\urlstyle{same} информирует LaTeX о необходимости печатать ссылки монофоническим космическим шрифтом.
В некоторых случаях может потребоваться вставить ссылки в документ вручную. Это возможно с помощью команды \label . LaTeX позволяет это сделать, потому что элементы с перекрестными ссылками превращаются в ссылки после импорта гиперссылки .
Например:
Вы можете напрямую связать слово
или \гиперссылку{предложение}{предложение} в документе.
\hypertarget{предложение}{это предложение}.
Результат должен выглядеть примерно так:
Как упоминалось выше, в LaTeX можно создавать гиперссылки в различных стилях. Некоторые из них показаны ниже:
- гипериндекс : Это превращает номера страниц в элементах указателя в интерактивные гиперссылки. Значение по умолчанию — true
- linktocpage : это превращает номера ваших страниц в ссылки вместо текста в оглавлении. Значение по умолчанию — false.
- breaklinks : информирует LaTeX о необходимости разбивать ссылки на несколько строк.
 Значение по умолчанию — false.
Значение по умолчанию — false. - colorlinks : устанавливает цвет текста в ссылках и якорях. Эти цвета будут отображаться в печатной версии документа. Значение по умолчанию — false.
- linkcolor : устанавливает цвет для обычных внутренних ссылок в документе. Значение по умолчанию — красный.
- anchorcolor : устанавливает цвет якорного текста вашего документа. Значение по умолчанию — черный 9.0006
- citecolor : устанавливает цвет для библиографических ссылок вашего документа. Значение по умолчанию — зеленый.
- цвет файла : устанавливает цвет для ссылок, открывающих локальные файлы в вашей системе. Значение по умолчанию — голубой.
- urlcolor : устанавливает цвет для связанных URL вашего документа. Значение по умолчанию — пурпурный.
Заключительные мысли
Как видите, LaTeX позволяет вставлять гиперссылки в документ разными способами. Вы также можете настроить гиперссылки в LaTeX, используя различные команды, описанные выше. Гиперссылки помогают читателям найти ценную информацию, поэтому рассмотрите возможность их использования в следующем документе LaTeX.
Гиперссылки помогают читателям найти ценную информацию, поэтому рассмотрите возможность их использования в следующем документе LaTeX.
Часто задаваемые вопросы
Некоторые часто задаваемые вопросы, связанные с гиперссылками в LaTeX, приведены ниже:
Q1. Как сделать гиперссылку в латексе?
Вы можете добавить гиперссылку в свою статью LaTeX, используя команду \usepackage{hyperref} , а затем включив команду \href{ВАШ URL}{ТЕКСТ ДЛЯ ВАШЕЙ ГИПЕРССЫЛКИ} .
Q2. Что такое латекс Hyperref?
hypperef — это пакет LaTeX, который позволяет создавать перекрестные ссылки на элементы и создавать гиперссылки.
Q3. Можем ли мы изменить цвет гиперссылки с помощью латекса?
Вы можете изменить цвет гиперссылок в LaTeX с помощью команды colorlinks=true , за которой следует
linkcolor=[имя цвета],
filecolor=[имя цвета], 9003]
Q4.
 Как сделать кликабельную ссылку?
Как сделать кликабельную ссылку?Вы можете сделать интерактивную ссылку, используя команду \usepackage{hyperref} , а затем включив команду \href{ВАШ URL}{ТЕКСТ ДЛЯ ВАШЕЙ ГИПЕРССЫЛКИ} .
Q5. Что делать, если у меня все еще есть проблемы со списками типов LaTex?
Мы считаем полезными такие сайты, как WikiBooks и StackExchange.
Дополнительная литератураLaTex Tutorial
- 27 Плюсы и минусы использования LaTex для научного письма изменить шрифт Latex и размер шрифта
- Как создать оглавление в Latex
- Как создавать сноски в LaTeX и как обращаться к ним с помощью встроенных команд
- Как создавать глоссарии в LaTeX
- Как создавать графики в Latex – коды и примеры
- Как создавать символы в LaTeX — команды для греческого алфавита Latex
- Как создавать таблицы в LaTeX — строки, столбцы, страницы и таблицы в альбомной ориентации
- Как рисовать графики в Latex — векторная графика с помощью tikz
- Как выделить исходный код в LaTeX
- Как вставить изображение в LaTeX — Управление рисунками и картинками в Latex
- Как упорядочить и нумеровать список — Добавление маркеров Latex
- Как сделать ссылку в Latex — 5 шагов к библиографии с помощью Bibtex
- Как использовать пакеты Latex с примерами
- Как использовать абзацы и разделы LaTeX
- Руководство по установке LaTeX — простые пошаговые инструкции по установке LaTex
- Научитесь набирать и выравнивать уравнения Latex и математику
Текст привязки: рекомендации по оптимизации текста привязки
Что такое текст привязки?
Якорный текст — это видимый кликабельный текст в гиперссылке. В современных браузерах она часто выделена синим цветом и подчеркнута, как, например, эта ссылка на домашнюю страницу Moz.
В современных браузерах она часто выделена синим цветом и подчеркнута, как, например, эта ссылка на домашнюю страницу Moz.
Пример кода
Пример текста привязки
Оптимальный формат
Текст привязки, оптимизированный для SEO, должен быть кратким и релевантным целевой странице (т. е. страница, на которую он ссылается).
Определен текст привязки
Текст привязки — это видимые символы и слова, которые отображаются в гиперссылках при ссылке на другой документ или место в Интернете. Обычно он выглядит как синий подчеркнутый текст, но вы можете изменить цвета и стили ссылок вашего веб-сайта с помощью HTML или CSS.
Анкорный текст может предоставить как поисковым системам, так и пользователям релевантную контекстную информацию о содержании места назначения ссылки.
В приведенном выше примере кода ссылки «Танцующая лошадка» является якорным текстом для ссылки.
Поисковые системы используют внешний анкорный текст (текст, который другие страницы используют для ссылки на ваш сайт) как отражение того, как другие люди просматривают вашу страницу, и, соответственно, того, о чем ваши страницы. Хотя владельцы веб-сайтов обычно не могут контролировать, как другие сайты ссылаются на их, «вы можете убедиться, что анкорный текст, который вы используете на своем собственном сайте, полезен, описателен и актуален». ( Источник: Google )
Хотя владельцы веб-сайтов обычно не могут контролировать, как другие сайты ссылаются на их, «вы можете убедиться, что анкорный текст, который вы используете на своем собственном сайте, полезен, описателен и актуален». ( Источник: Google )
Если многие сайты считают, что конкретная страница релевантна заданному набору терминов, эта страница может иметь высокий рейтинг, даже если термины не появляются в самом тексте.
Типы текста привязки
Точное совпадение
Текст привязки является «точным соответствием», если он включает ключевое слово, которое отражает страницу, на которую делается ссылка. Например: «построение ссылок» — ссылка на страницу о построении ссылок.
Частичное совпадение
Якорный текст, включающий вариант ключевого слова на странице, на которую делается ссылка. Например: «Стратегии создания ссылок» ссылаются на страницу о создании ссылок.
Фирменный
Название бренда, используемое в качестве анкорного текста. Например: «Moz» — ссылка на статью в блоге Moz.
Например: «Moz» — ссылка на статью в блоге Moz.
Обычная ссылка
URL-адрес, используемый в качестве привязки. Например: «www.moz.com» – это анкор открытой ссылки.
Общий
Общее слово или фраза, используемая в качестве привязки. «Нажмите здесь» — это общий общий якорь.
Изображения
Всякий раз, когда изображение связано, Google будет использовать текст, содержащийся в атрибуте alt изображения, в качестве текста привязки.
Создавайте более качественные ссылки с Moz Pro
Имея более 40 триллионов ссылок в нашей базе данных, мы получаем SEO-данные под замком. Проанализируйте якорный текст, обратные ссылки и многое другое с помощью бесплатной 30-дневной пробной версии Moz Pro:
Начать бесплатную пробную версию
Лучшие практики SEO
SEO-дружественный якорный текст:
- Кратко
- 6
- 6 Релевантно странице, на которую ссылаются
- Низкая плотность ключевых слов (не слишком много ключевых слов)
- Не общее
Имейте в виду, что вы часто не имеете никакого контроля над якорным текстом, который другие сайты используют для ссылки на ваш собственный контент. Таким образом, большинство из этих лучших практик будут определять, как лучше всего использовать анкорный текст на вашем собственном веб-сайте.
Таким образом, большинство из этих лучших практик будут определять, как лучше всего использовать анкорный текст на вашем собственном веб-сайте.
Краткий анкорный текст
Хотя для анкорного текста не существует определенного ограничения длины, рекомендуется сделать текст ссылки как можно более кратким. В конце концов, термины, которые вы решите включить в анкорный текст, должны учитывать два основных фактора:0031
- Какой самый краткий и точный способ описать страницу, на которую ссылаются?
- Какое слово или фраза побуждают пользователей щелкнуть ссылку?
Релевантность целевой страницы
По мере взросления поисковых систем они начали определять больше показателей для определения рейтинга. Одна метрика, которая выделяется среди остальных, — это релевантность ссылок , или то, насколько тема страницы А связана со страницей Б, если одна ссылается на другую. Высокорелевантная ссылка может повысить вероятность ранжирования страниц А и Б по запросам, связанным с их темой.
Релевантность ссылок — это естественное явление, возникающее, когда люди ссылаются на другой контент в Интернете. Он определяется:
- Темой страницы-источника
- Содержимым анкорного текста на странице-источнике
Ссылки, указывающие на контент, связанный с темой страницы-источника, скорее всего, посылают более сильные сигналы релевантности, чем ссылки. указывая на несвязанный контент. Например, страница о лучших латте в Сиэтле, скорее всего, передаст Google лучший сигнал релевантности, если она ведет на веб-сайт кофейни, чем когда она ведет на сайт с изображениями детенышей животных.
Поисковые системы обращают внимание на различные варианты анкорного текста, используемые для обратной ссылки на исходную статью, и используют их в качестве дополнительных индикаторов того, о чем эта статья и для каких поисковых запросов она может быть релевантной. Это, в сочетании с обработкой естественного языка и другими факторами, такими как источник ссылок и информационная иерархия, составляет львиную долю показателей релевантности ссылок в Интернете. Чтобы ваши ссылки посылали сильные сигналы релевантности, старайтесь, чтобы якорный текст максимально описывал целевую страницу.
Чтобы ваши ссылки посылали сильные сигналы релевантности, старайтесь, чтобы якорный текст максимально описывал целевую страницу.
Плотность ключевых слов в якорном тексте
С обновлением алгоритма Penguin Google начал более внимательно следить за ключевыми словами в якорном тексте. Если слишком много внешних ссылок сайта содержат один и тот же якорный текст, это может показаться подозрительным и может быть признаком того, что ссылки не были получены естественным путем. В общем, по-прежнему рекомендуется получать и использовать анкорный текст для ключевых слов и тем, когда это возможно. Тем не менее, SEO-специалисты могут получить лучшие результаты, стремясь каждый раз использовать различные более естественные якорные текстовые фразы, а не одно и то же ключевое слово.
В связи с этим одно важное замечание: не переусердствуйте с перегруженными ключевыми словами внутренними ссылками. Внутренние ссылки, безусловно, являются рекомендуемой лучшей практикой, но будьте осторожны с якорным текстом, который вы используете, чтобы связать вместе свои собственные страницы. Если слишком много ссылок на страницу используют один и тот же якорный текст, даже если они находятся на вашем собственном сайте, Google может обнаружить спам.
Если слишком много ссылок на страницу используют один и тот же якорный текст, даже если они находятся на вашем собственном сайте, Google может обнаружить спам.
Часто задаваемые вопросы
Как оптимизировать якорный текст?
Самый простой способ оптимизировать анкорный текст для SEO — просто убедиться, что анкорный текст использует описательные ключевые слова для точного описания страницы или идеи, на которую вы ссылаетесь. Но будь осторожен! В SEO легко «переоптимизировать» анкорный текст, слишком полагаясь на повторяющиеся фразы, богатые ключевыми словами. В реальном мире люди не всегда ссылаются на «идеальный» анкорный текст, и часто лучше имитировать эту практику в своих собственных ссылках.
Что такое расширенный анкорный текст?
Расширенный анкорный текст просто означает анкорный текст, содержащий желаемые целевые ключевые слова. Часто это ключевые слова, по которым вы хотели бы ранжироваться. Опять же, не переусердствуйте с богатым анкорным текстом, так как люди обычно или естественно не делают ссылки, и это может привести к тому, что Google сочтет ваш контент «переоптимизированным».

 Если анкор сделать не интересный и пустой, никто из читателей не будет кликать по переходу.
Если анкор сделать не интересный и пустой, никто из читателей не будет кликать по переходу. Они склеиваются — поисковые системы все видят. 🙂
Они склеиваются — поисковые системы все видят. 🙂
 Эту часть выделите с помощью квадратных скобок: [].
Эту часть выделите с помощью квадратных скобок: []. Также доступен комбинированный вариант эмоджи+текст.
Также доступен комбинированный вариант эмоджи+текст.

 Вместо этого вы всегда можете попробовать обратиться к нашему сообществу преданных пользователей. Если вы хотите узнать больше о наших услугах индивидуального кодирования, обратитесь к менеджеру по работе с клиентами Qualtrics.
Вместо этого вы всегда можете попробовать обратиться к нашему сообществу преданных пользователей. Если вы хотите узнать больше о наших услугах индивидуального кодирования, обратитесь к менеджеру по работе с клиентами Qualtrics.

 Респонденты могут изменить его перед отправкой.
Респонденты могут изменить его перед отправкой.

 Полное поле «Тема сообщения (Betreff der Nachricht)» и «Тело сообщения (Nachrichtentext)» вместе с автоматическим определением содержания и текстовым оформлением электронной почты, при нажатии на ссылку по электронной почте.
Полное поле «Тема сообщения (Betreff der Nachricht)» и «Тело сообщения (Nachrichtentext)» вместе с автоматическим определением содержания и текстовым оформлением электронной почты, при нажатии на ссылку по электронной почте. 

 Имя отображается на якоре при редактировании страницы.
Имя отображается на якоре при редактировании страницы.


 Confluence автоматически создает ссылку «mailto:».
Confluence автоматически создает ссылку «mailto:».
 Имейте в виду, что заглавные буквы URL-адреса страницы должны совпадать с заглавными буквами заголовка страницы. Пробелы в заголовке страницы заменяются плюсом ( + ).
Имейте в виду, что заглавные буквы URL-адреса страницы должны совпадать с заглавными буквами заголовка страницы. Пробелы в заголовке страницы заменяются плюсом ( + ). Если вам нужно сослаться на часть страницы, которая не достойна большого заголовка, попробуйте использовать меньший заголовок, например H5 или H6.
Если вам нужно сослаться на часть страницы, которая не достойна большого заголовка, попробуйте использовать меньший заголовок, например H5 или H6. Более подробная информация будет добавлена к картам со временем
Более подробная информация будет добавлена к картам со временем
 Если после вставки ссылка стала смарт-ссылкой, измените тип отображения на Отображаемый URL.
Если после вставки ссылка стала смарт-ссылкой, измените тип отображения на Отображаемый URL.










 Значение по умолчанию — false.
Значение по умолчанию — false.