Как сделать обводку в фотошопе?
В сегодняшнем руководстве я хотел бы рассказать, как сделать обводку текста в Фотошопе.
Стили слоя в Photoshop позволяют без труда добавлять тени, свечения, контуры, цветовые наложения и многое другое. Комбинируя эти эффекты, можно оформлять тексты, фигуры и другие элементы на изображении. В старых версиях Photoshop можно было добавлять только одну тень, только один эффект обводки, и это создавало определенные ограничения. На сегодняшний день в Photoshop CC можно применять один и тот же стиль бесконечное количество раз, и именно этим мы сегодня займемся.
Мы добавим двойной контур к одному и тому же тексту. Давайте узнаем, как это сделать.
Создайте новый файл и добавьте текст
- Создайте пустой документ в Photoshop, и задайте ему размер 1000 на 500 пикселей.
 Для данного примера мы воспользуемся простой графикой для веб, и поэтому разрешение документа будет составлять 72ppi. Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi;
Для данного примера мы воспользуемся простой графикой для веб, и поэтому разрешение документа будет составлять 72ppi. Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi; - Теперь нужно добавить текст. Я воспользовалась бесплатным шрифтом под названием Folk. Хотя для примера подойдет любой полужирный шрифт.
Выберите инструмент «Текст», нажав клавишу T, или выберите его на панели инструментов:
- В панели параметров, которая должна появиться в самом верху окна, выставите размер 280 pt (если используете другой шрифт, то размер может быть другим). Установите светло-синий цвет (#0099ff):
Чтобы изменить цвет текста в Фотошопе, кликните по цветному квадратику в панели опций, после чего откроется палитра цветов:
Как только разберетесь с настройками, переведите фокус ввода на документ и напишите какой-нибудь текст:
После этого кликните по какому-нибудь другому слою или по галочке на панели опций:
Создаем стиль слоя
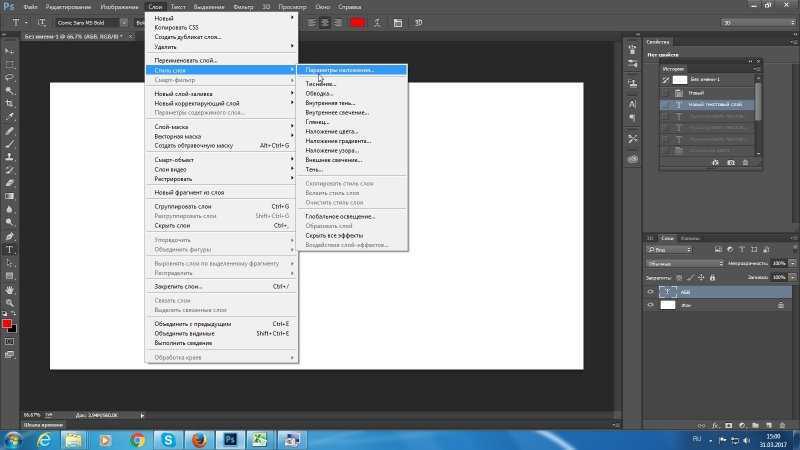
- Теперь к только что созданному красивому тексту в Фотошопе нужно применить стиль «Обводка».
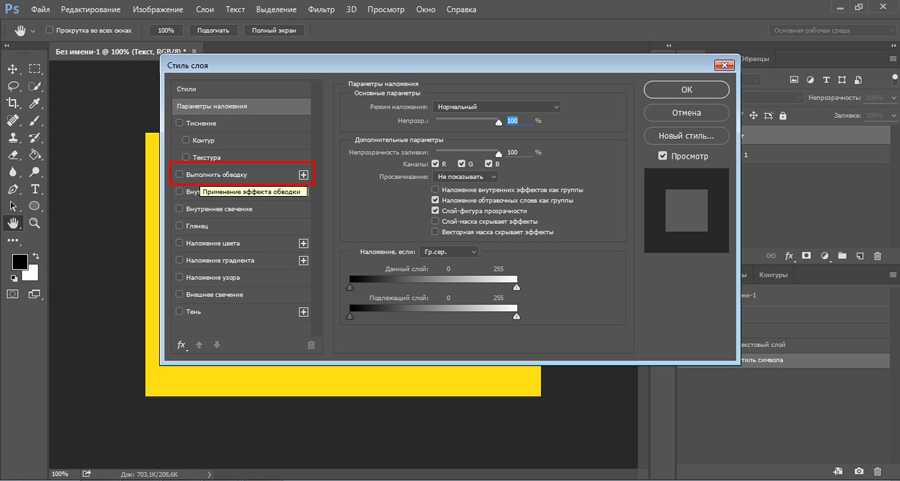
 Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя» в самом низу панели. В выпадающем списке нужно выбрать «Обводка»:
Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя» в самом низу панели. В выпадающем списке нужно выбрать «Обводка»:
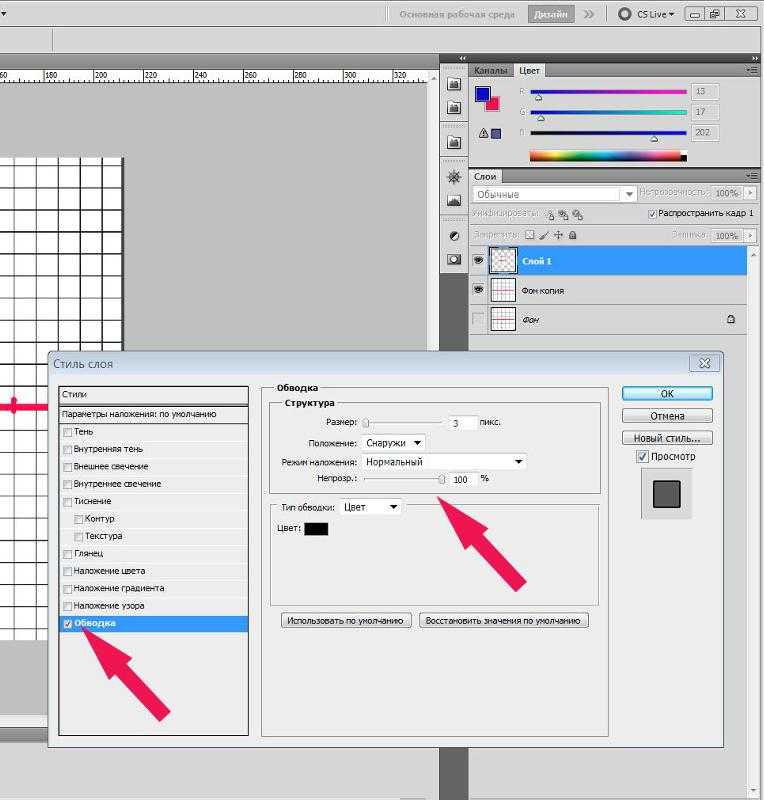
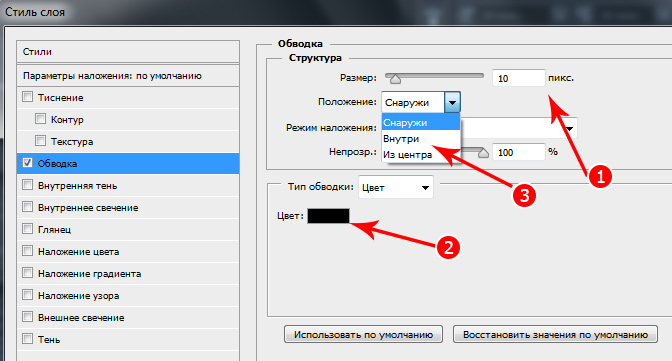
Перед вами откроется диалоговое окно с настройками стиля. Не забудьте поставить галочку возле параметра «Просмотр», чтобы видеть изменения, которые вы вносите. Установите размер 5px.
Переключите «Положение» на «Внутри».
Режим наложения оставляем «Нормальный», а «Непрозрачность» на 100%. В качестве цвета выбираем белый:
Сейчас текст в Фотошопе выглядит немного странно, так как располагается на белом фоне, и при этом имеет белую обводку. Далее мы добавим еще одну обводку, и все станет гораздо интереснее.
Нажмите по названию стиля «Обводка», который находится рядом. Установите размер 8px. Выставите «Положение» на «Снаружи».
Режим наложения оставляем на «Нормальный», а уровень непрозрачности на 100%. В качестве цвета выставляем светло-синий (#0099ff8):
В принципе можно закончить и на этом этапе, так как все выглядит вполне привлекательно, но я бы хотел добавить немного теней.
Пока что не нажимайте «ОК». В меню с левой стороны нажмите по стилю «Тень». Давайте добавим небольшую тень того же цвета, что и текст, но так, чтобы она была слегка смещена. Режим наложения устанавливаем на «Умножение». Цвет используем все тот же — #0099ff8. Такая тень будет выглядеть привлекательнее, чем увесистая черная.
Уровень непрозрачности ставим на 100%.
В рамках данного примера подойдет любой угол отбрасывания тени.
Смещение выставляем на 10px.
Размах на 10%
Размер на 10%:
Теперь нажимаем «ОК», и получаем примерно такой текст в Фотошопе:
Этот эффект отлично смотрится с несимметричными и рукописными шрифтами, но его можно применять к абсолютно любому тексту и шрифту. Надеюсь, это руководство помогло вам узнать что-то новое.
Валентин Сейидовавтор-переводчик статьи «How To Make A Double Stroke Text Effect In Photoshop»
Обводка в фотошопе контура рисунка и текста: быстро в два клика
Доброго времени суток, уважаемые читатели моего блога. Что-то давно я не писал про фотошоп. Надо исправляться. Сегодня мы поговорим с вами про очень простую опцию, благодаря которой можно делать картинки более привлекательными, а сайт красивее.
Что-то давно я не писал про фотошоп. Надо исправляться. Сегодня мы поговорим с вами про очень простую опцию, благодаря которой можно делать картинки более привлекательными, а сайт красивее.
Я и сам пользуюсь этой функцией для картинок практически в каждой своей статье. А как иначе? Делаешь скриншот, а по краям белый цвет, который сливается с фоном самого сайта. Спасает обводка в фотошопе. Про нее мы с будем сегодня говорить.
Пока готовился к этой статье полазил в интернете, посмотрел что пишут другие и диву дался! Как все сложно и заморочено. У меня на эту операцию уходит не более пары минут. Сейчас покажу каким образом я справляюсь с задачей.
Из этой публикации вы узнаете как работать с прямоугольными рисунками, текстом и нестандартными формами. Начнем?
Простая обработка прямоугольных изображений
Я уже рассказывал как сделать красивую рамку и размыть края в фотошопе. Сегодня я научу вас в два клика обводить их узорами, дополнять контур градиентами и одним цветом. Делается это максимально просто.
Делается это максимально просто.
Я уже создал готовую основу, куда буду вставлять прямоугольную фотографию. Если вам нужно выполнить обводку внутри фотографии, то это делать не обязательно. Но так как я хочу показать вам все возможности инструмента, выбора у меня не было. Сейчас вы все поймете.
В статье как растянуть изображение я рассказывал почему лучше не копировать картинку при помощи Ctrl+C и вставлять (Ctrl+V), а перетаскивать его из папки в окно программы. Не буду повторяться. Именно этим способом я добавил фотографию набора micro SD и USB переходника с Aliexpress в заранее подготовленное окно.
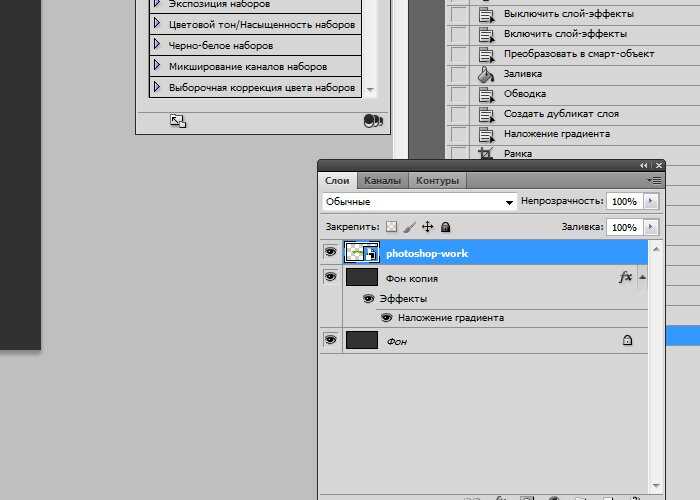
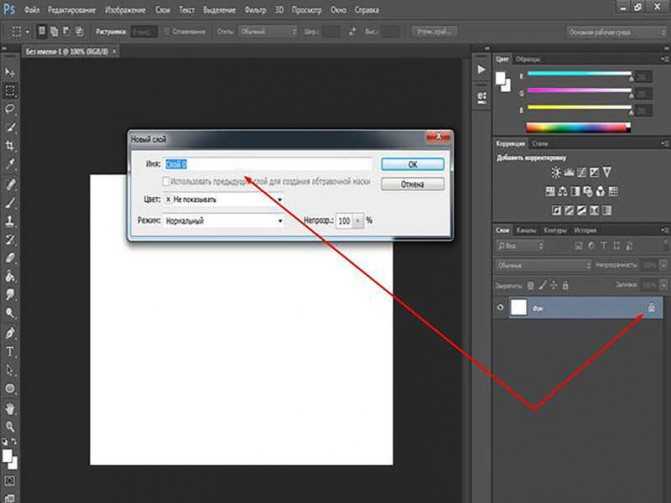
Больше я ничего не делаю. Просто щелкаю по этому слою в меню справа, чтобы сделать его активным. Далее, в панели чуть ниже перехожу к инструменту «Добавить стиль слоя» и нахожу обводку среди инструментов.
Нередко я обрабатываю картинки пачкой, те же скриншоты. Просто открываю все фото сразу и работаю с размером и обводкой. В этом случае инструмент «Добавить стиль слоя» закрыт. Чтобы его открыть, нужно просто щелкнуть по замочку рядом со слоем изображение и возможность обвести край у вас появится.
Чтобы его открыть, нужно просто щелкнуть по замочку рядом со слоем изображение и возможность обвести край у вас появится.
Как выделить контур в Фотошопе?
Создание силуэтов простеньких объектов не вызывает никаких затруднений. Другой дело — создание контура человека. Некоторые начинающие пользователи даже задаются более простым вопросом: как выделить контур в Фотошопе, если это человек? Инструмент «Быстрое выделение» с этой задачей уже не справится. Либо вы будете мучиться с ним очень долго.
Откройте фотографию, на которой изображен человек. Желательно, чтобы он был сфотографирован почти в полный рост, так в силуэте точно можно будет узнать мужчину или женщину. Ещё нужно помнить, что для правильного выделения нужна четкая фотография. Если она получена при помощи зеркальной камеры, то это идеальный вариант. Снимки, сделанные «мыльницей» или смартфоном тоже подойдут. Но на выделение человека в этом случае вы потратите очень много времени.
Но хватит слов, пора приступать к решению нашей задачи. Увеличьте масштаб изображения до 100-процентного. Выберите инструмент «Магнитное лассо». Теперь двигайте курсор по контуру человека, совершая щелчок за щелчком. Постепенно вы соедините последний маркер с первым, после чего по контуру человека побежит пунктирная линия. Для перемещения по увеличенному изображению зажимайте клавишу «Пробел».
Увеличьте масштаб изображения до 100-процентного. Выберите инструмент «Магнитное лассо». Теперь двигайте курсор по контуру человека, совершая щелчок за щелчком. Постепенно вы соедините последний маркер с первым, после чего по контуру человека побежит пунктирная линия. Для перемещения по увеличенному изображению зажимайте клавишу «Пробел».
На человеке могут присутствовать такие места, которые выделять не нужно. Например, в нашем случае это пространство между левой рукой и грудью, также участок между пальцами на правой руке. Для отмены выделения этих пространств нужно зажать клавишу Alt. Затем данные участки точно так же выделяются по их контуру.
Текст
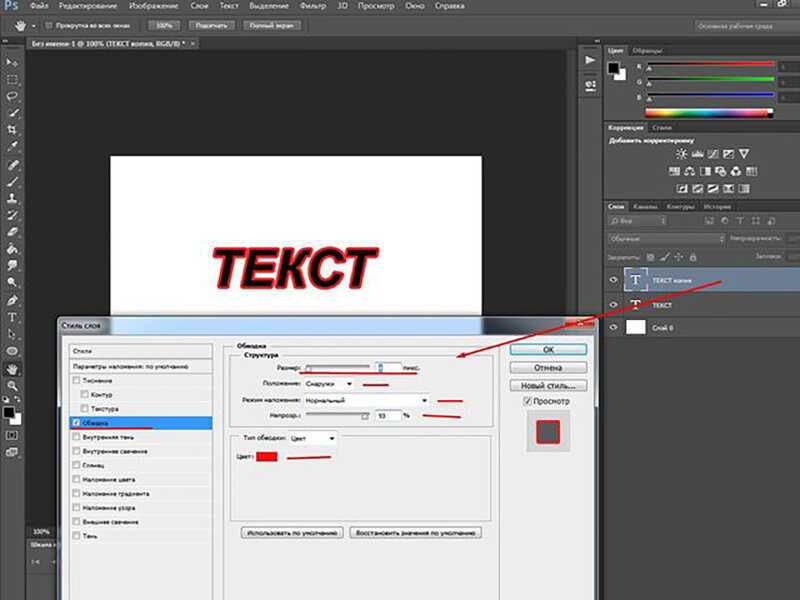
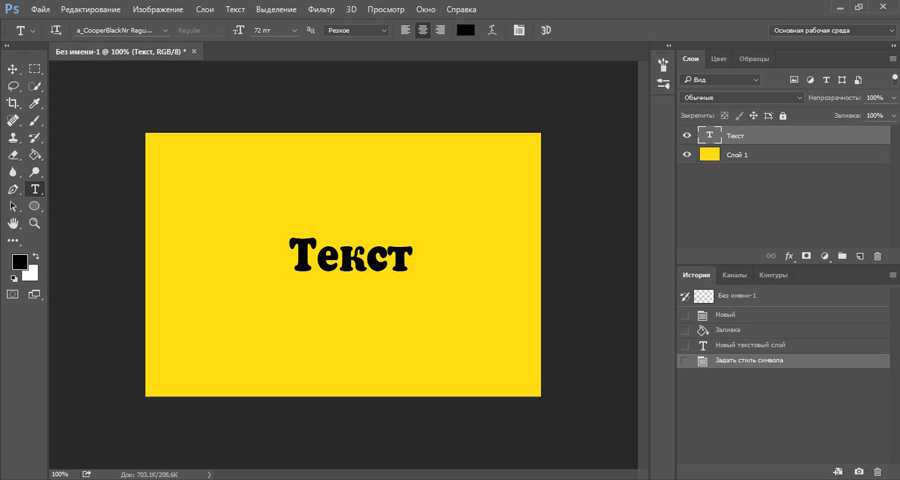
Если вы хотите обвести текст, то также можете воспользоваться этими шагами. Просто напишите текст. Щелкните по слою, чтобы его активировать.
Далее, чуть ниже выбираете «Добавить стиль слоя», в появившемся меню находите обводку и применяете ее к шрифту.
Выполните все настройки и готово. Обводка букв выполнена.
Кстати, о том, как красиво обвести текст в моем блоге есть отдельная статья.
Заливка градиентом
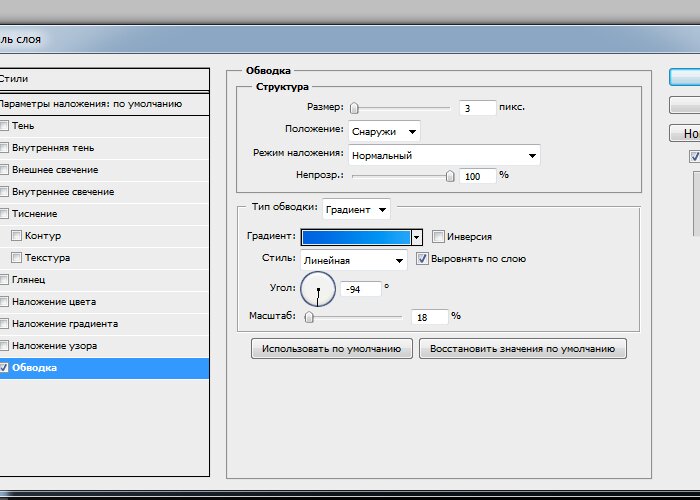
Чтобы заполнить вашу форму градиентом, выберите опцию «Градиент» (Gradient). Затем нажмите на одну из миниатюр для выбора предустановленного градиента, или используйте миниатюру полосы градиента, расположенную ниже, для создания своего собственного варианта градиента.
Выбор готового или создание собственного градиента для заливки фигуры.
Вот тот же форма, только теперь она заполнена градиентом:
Форма, заполненная одним из предустановленных градиентов Photoshop.
Произвольная обводка — фигуры
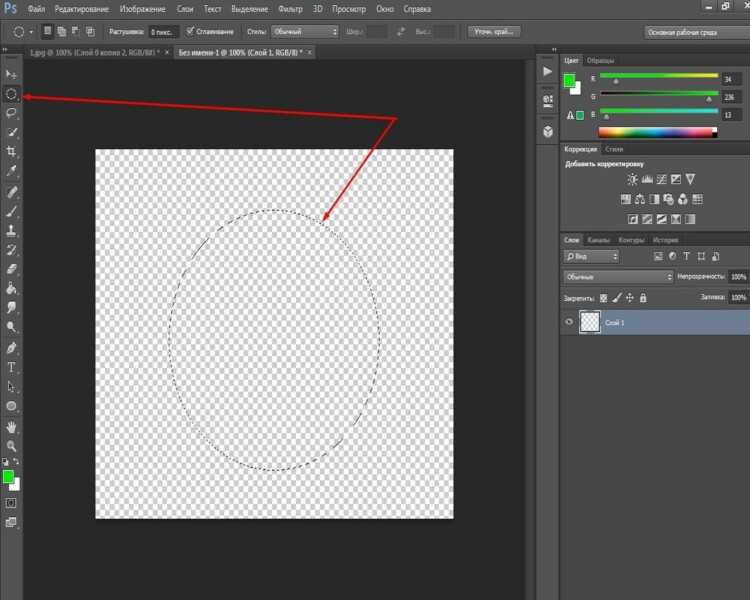
На заготовку я наложил скриншот космических леденцов с Ali и хочу обвести в овал само изображение. Как это сделать.
Сперва я растрирую слой. Это нужно если вы просто перетащили картинку из папки в рабочее поле программы. Щелкаете правой клавишей мыши по выбранному слою, чтобы появилось дополнительное окно, а затем выбираете растрировать.
Чистый цвет (Solid Color)
Чтобы заполнить вашу форму однотонным цветом, выбирайте опцию «Чистый цвет» (Solid Color) вторая иконка слева:
Опция «Чистый цвет» (Solid Color) для заливки фигуры сплошным однотонным цветом
При активной опции, выберите цвет для фигуры, нажав на один из цветовых образцов. Цвета, которые при работе в Photoshop вы недавно использовали, будут отображены выше основных образцов:
Выбор цвета нажатием на образец.
Если нужного вам цвета нет среди представленных образцов,нажмите на значок «Палитра цветов» (Color Picker), расположенный в правом верхнем углу окна:
Клик на значок Color Picker для выбора собственного цвета.
Откроется диалоговое окно палитры цветов, выберите в неё цвет и нажмите OK, чтобы закрыть Color Picker после выбора нужного цвета.
Как видно на рисунке ниже, после этих действий мы имеем такую же форму, только теперь форма имеет цвет:
Фигура, залитая цветом.
Произвольная обводка объекта
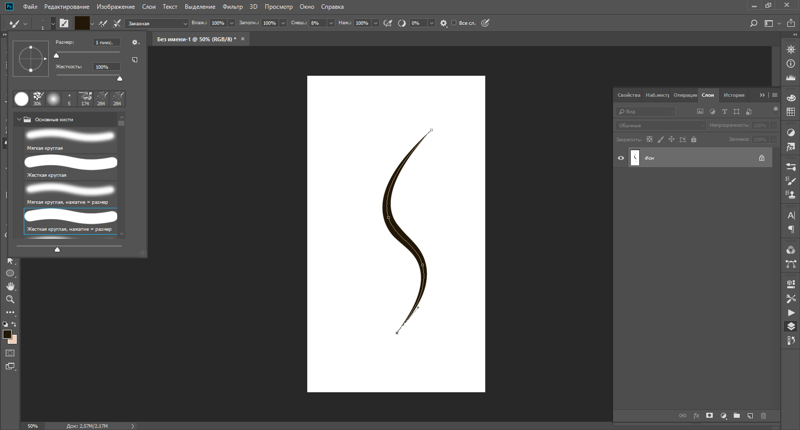
Чтобы выполнить обводку объекта произвольной формы первым делом вам нужно будет выбрать кисть.
Сразу же настройте ее. Определитесь с цветом, в моем случае лучше всего подойдет белый, размер, жесткость, прозрачность и так далее.
Теперь, нужно выделить фигуру. Заставить «муравьев» ползать по краю. Сделать это можно при помощи пера, волшебной палочки и еще множества инструментов. Не знаете как это сделать – прочитайте мою статью о пяти способах вырезать изображение.
Я воспользуюсь простым методом. Зажму Ctrl и щелкну по эскизу слоя. Кстати, в качестве примера я снова взял картинку с Ali. На этот раз – это наклейка «Карта мира» на стену.
Теперь перехожу во вкладку контуры и создаю новый рабочий.
Осталось только нажать правой кнопкой по новому контуру и выбрать обводку.
Ну вот и все. Если вам понравилась эта статья – подписывайтесь на рассылку и я сделаю вашу жизнь легче. Существует множество методов выполнить задачу. Я нахожу самые простые решения.
Заливка формы цветом
Следующее действие, которое мы, как правило, выполняем после выбора опции «Фигура», это выбор цвета, заполняющего форму, в версии Photoshop CS6 и выше, это делается с помощью клика по полю «Заливка» (Fill) в панели параметров:
Клик по кнопке в панели параметров для открытия диалогового окна свойств заливки фигуры.
Это действие открывает окно, которое позволяет нам выбрать один из четырех различных способов заполнения формы, каждый из которых представлен одним из четырех значков, расположенных вдоль верхней части окна. Назначение значков, начиная с левого края:
- Нет цвета (No Color) — белый прямоугольник с красной диагональной линией, заливка отсутствует
- Чистый цвет (Solid Color) — заливка сплошным цветом
- Градиент (Gradient) — заливка градиентом
- Узор (Pattern) — залива Photoshop-узором (паттерном)
Различные методы заливки формы
Изучение Photoshop
Если вы хотите всерьёз заняться изучением фотошопа, не рыскать в интернете ответы на те или иные вопросы, а систематично и последовательно постигать азы этой удивительной программы, даже если вы полный ноль, то настоятельно рекомендую курс Зинаиды Лукьяновой — «Фотошоп с нуля в видеоформате VIP 3.0».
Даже если вы новичок, я покажу как можно быстро освоить фотошоп, создать сайт, заняться продвижением группы и при этом не тратить много времени и денег. Создавать легко и приятно, если не морочить голову сложными настройками. Узнавайте секреты и учитесь на опыте других.
До новых встреч.
Выделение контура в Фотошопе
Далее предлагаем вам самостоятельно заняться экспериментами. Поверьте, вы без всякой помощи сможете совершать разные уникальные операции с имеющимся под рукой материалом. Также попробуйте уже без всяких подсказок повторить предыдущие действия.
Выделение контура в Фотошопе — это одна из самых простых операций. Лишь сперва она кажется очень сложной. Если вы научитесь всему этому, то в дальнейшем сможете создавать очень интересные коллажи. Например, давайте напоследок попробуем создать уникальную картинку. Пусть наш мужчина будет выделен по контуру. Обводка будет окрашена в градиентные цвета. За мужчиной будет располагаться надпись «Котельнич». При этом головой человек должен заслонять одну из букв. Сможете создать такое изображение самостоятельно? Если нет, то читайте инструкцию.
При этом головой человек должен заслонять одну из букв. Сможете создать такое изображение самостоятельно? Если нет, то читайте инструкцию.
Узор
Вот такие варианты у нас есть. Очень многое зависит от настроек, поэтому обязательно пробуйте разные значения параметров для того, чтоб получилось всё максимально красиво и уникально.
Процесс обводки вокруг фотографии абсолютно ничем не отличается по порядку действий. Для этого добавьте картинку или фото в рабочую область фотошопа, просто перетащив файл с изображением в нашу программу.
Все остальные настройки выполняются с помощью того же порядка действий, что мы и рассматривали выше, а поэтому я не вижу смысла рассматривать вопрос: как сделать обводку в фотошопе повторно для картинки.
Команда «Обводка» в Photoshop Elements — Инструкции
Попробуйте курс Photoshop Elements бесплатно!
Попробуйте бесплатно!
по Джозеф Браунелл / Четверг, 07 апреля 2022 г. /
Опубликовано в
Последняя версия Photoshop Elements
/
Опубликовано в
Последняя версия Photoshop Elements
Обзор использования команды «Обводка» в Photoshop Elements:
Команда «Обводка» в Photoshop Elements позволяет нарисовать цветную рамку вокруг выделения или слоя в Elements. Это применяет контур к выбранному изображению или выбранному слою в Photoshop Elements.
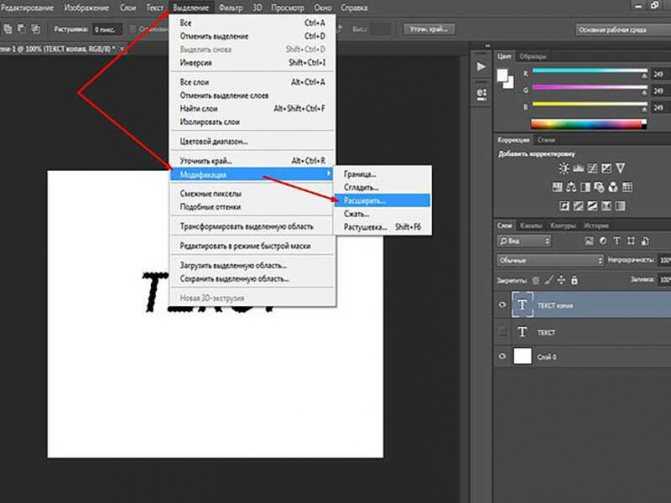
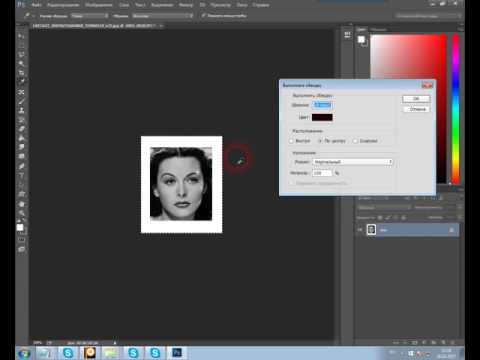
Чтобы выполнить команду «Обводка» в Photoshop Elements, сначала сделайте выделение для обводки на изображении. Если вы хотите обвести весь слой, вместо этого вы можете выбрать слой для обводки на панели «Слои». Сделав свой выбор, выберите «Редактировать | Выбор обводки (контура)…» в строке меню.
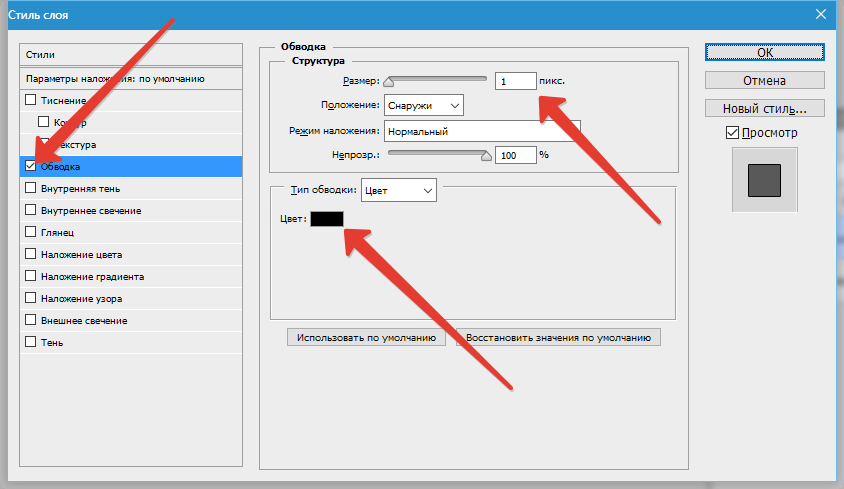
В диалоговом окне «Обводка» введите ширину обводки в пикселях в поле «Ширина:». Вы можете щелкнуть образец «Цвет», чтобы открыть диалоговое окно «Палитра цветов», чтобы выбрать цвет обводки. Выберите размещение штриха «Внутри», «Центр» или «Снаружи» края выделения или слоя в разделе «Местоположение».
Используйте раскрывающийся список «Режим», чтобы задать режим наложения цветов, применяемый к обводке. Вы также можете установить «Непрозрачность» штриха, введя процент в этом поле. Чтобы применить обводку, нажмите кнопку «ОК», чтобы применить границу обводки к выделению или слою.
Изображение пользователя, применяющего обводку с помощью диалогового окна «Обводка» в Photoshop Elements.
Инструкции по использованию команды «Обводка» в Photoshop Elements:
- Чтобы применить команду «Обводка» в Photoshop Elements , выберите обводку на изображении.
- Чтобы обвести весь слой , выберите слой для обводки на панели «Слои».
- Затем выберите «Редактировать| Выбор обводки (контура)…» в строке меню.
- Затем введите ширину обводки в пикселях в текстовое поле «Ширина:» в диалоговом окне «Обводка».
- Чтобы выбрать цвет обводки , щелкните образец «Цвет:», чтобы открыть диалоговое окно «Палитра цветов».

- Выберите размещение штриха «Внутри», «Центр» или «Снаружи» края выделения или слоя в разделе «Местоположение».
- Затем используйте раскрывающийся список «Режим:», чтобы установить режим наложения цветов, используемый для обводки.
- Затем установите «Непрозрачность» штриха, введя процентное значение в одноименное поле.
- Чтобы применить обводку , нажмите кнопку «ОК», чтобы применить границу обводки к выделению или слою.
Видеоурок о применении команды «Обводка» в Photoshop Elements:
В следующем видеоуроке под названием «Обводка» показано, как применять команду «Обводка» в Photoshop Elements. Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2022».
Отмечен под: добавить, применить, курс, помощь, как добавить обводку в элементах фотошопа, как применить обводку в элементах фотошопа, как применить обводку в pse, как обвести выделение в элементах фотошопа, как обвести изображение в фотошопе элементы, как обвести слой в элементах фотошопа, как обвести в элементах фотошопа, как использовать команду обводки в элементах фотошопа, как сделать, изображения, инструкции, слои, учить, урок, обзор, фото, фотографии, элементы фотошопа , элементы фотошопа 15, элементы фотошопа 2018, элементы фотошопа 2019, photoshop elements 2020, photoshop elements 2021, photoshop elements 2022, pse, выделение, выделения, обводка, обводка, учить, Команда обводки в Photoshop Elements, обучение, туториал, видео, что такое обводка в элементах фотошопа, что такое обводка в pse
Что вы можете прочитать дальше
Распродажа! Полный доступ за 49 долларов США 1 Дни 21 Часы 33 Минуты 24 Секунды $199 $49 Вся библиотека!
См. Deal
Как обвести контур в Photoshop (подробные руководства)
Photoshop не задумывался как программа векторного дизайна, но он позволяет создавать основные векторные контуры с помощью инструмента «Перо». Однако, поскольку это Photoshop, и было бы неинтересно, если бы он не был слишком сложным, существуют различные типы контуров, которые вы можете создать.
Два типа путей, на которые нам нужно обратить внимание, — это пути формы и рабочие пути.
Путь формы имеет собственный отдельный слой, и ему назначаются цвет заливки и цвет обводки для создания векторной фигуры, в то время как рабочий путь существует отдельно от любого слоя и действует как виртуальный «трафарет» для других операций, таких как создание выделения , изогнутый текст, а главное для нас мазки.
Вот как они работают!
Содержание
- Добавление обводки к контуру фигуры
- Добавление мазка кистью к рабочему контуру
- A Final Word
Добавление мазка к контуру формы
Чтобы создать собственный контур фигуры, переключитесь на инструмент Pen с помощью панели инструментов или сочетания клавиш P .
На панели параметров над главным окном документа откройте раскрывающееся меню типа пути (показано ниже) и выберите параметр Форма .
Непосредственно рядом с раскрывающимся списком типов контуров находятся образцы для управления цветом заливки и цветом обводки контура фигуры.
Просто щелкните каждый образец, чтобы открыть меню, предлагающее ряд предустановленных цветов, включая последние использованные цвета. Чтобы использовать традиционный диалог выбора цвета, просто щелкните значок выбора цвета в меню образцов (показано ниже).
После того, как вы будете довольны цветом обводки, вы можете задать толщину обводки и даже отрегулировать рисунок линии для создания пунктирных или пунктирных линий.
Когда вы будете довольны всеми настройками цвета, щелкните в главном окне документа, чтобы создать первую опорную точку, и продолжайте щелкать, пока не создадите нужный путь.
Поскольку вы создаете векторную фигуру, можно вернуться и отредактировать цвет, толщину линии и рисунок линии в любой момент процесса редактирования, так что не беспокойтесь, если вы передумаете позже!
Переключитесь на инструмент Direct Selection с помощью набора инструментов или сочетания клавиш A , выберите свой путь, а затем настройте любые свойства обводки на панели параметров.
Добавление мазка кисти к рабочему контуру
Если вы хотите добавить мазок к контуру с помощью одного из инструментов кисти Photoshop, вам необходимо создать рабочий контур.
Процесс очень похож на тот, который используется для создания контура формы, за исключением того, что вам необходимо выбрать параметр Путь на панели параметров, прежде чем создавать контур с помощью инструмента «Перо».
Рабочие контуры не создаются автоматически как часть отдельного слоя, поэтому, если вы хотите нанести штрих с помощью инструмента «Кисть», рекомендуется создать новый слой, чтобы новые пиксели были отделены от фонового слоя.
Вы можете создать новый слой, используя Layer или сочетание клавиш Command + Shift + N (используйте Ctrl + Shift + N , если вы используете Photoshop на ПК).
Поскольку контуры функционируют независимо от слоев, вам необходимо ознакомиться с панелью Контуры .
Панель «Контуры» находится в том же разделе, что и панель «Слои», хотя, если ваша панель «Контуры» отсутствует или скрыта, вы можете вернуть ее, открыв Окно и выбрав Пути .
Все созданные вами рабочие пути будут перечислены на этой панели, и вы можете использовать ряд кнопок в нижней части панели для применения различных команд с использованием рабочего пути.
Как вы можете видеть ниже, одна из кнопок помечена как Путь обводки кистью , но запуск команды отсюда не дает вам максимальной гибкости.
Убедитесь, что ваш пустой новый слой выбран на панели Layers , а затем переключитесь на инструмент кисти, который вы хотите использовать для штриха.
При необходимости настройте параметры инструмента и кисти, а затем щелкните правой кнопкой мыши путь в главном окне документа и выберите Путь обводки… во всплывающем меню.
Выберите инструмент, который вы хотите использовать для обводки, и, если выбранные вами настройки кисти включают какую-либо динамику давления, вы можете дополнительно нажать кнопку Simulate Pressure , чтобы добавить немного разнообразия к обводке. Это не всегда дает хорошие результаты, но стоит поэкспериментировать.
Это не всегда дает хорошие результаты, но стоит поэкспериментировать.
Если вы выбрали кисть, которая использует цвета переднего плана или фона, она будет использовать текущие выбранные цвета, показанные на панели инструментов.
Поскольку инструменты кисти основаны на пикселях, нет простого способа изменить свойства мазка после его применения, хотя впоследствии вы можете использовать для него любые инструменты редактирования Photoshop.
Рабочий контур остается отдельным от мазка кисти и может быть преобразован или перемещен и использован снова, как трафарет аэрографа в реальном мире.
A Final Word
Я понятия не имею, почему различные команды обводки Photoshop дают такие совершенно разные параметры в зависимости от того, где вы инициируете процесс, но я думаю, что это, вероятно, результат оставшихся команд из предыдущих версий, до которых Adobe не додумалась. упрощение.
Будем надеяться, что они предоставят нам немного более связный процесс добавления обводки к контуру в будущей версии Photoshop!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году.![]()

 Для данного примера мы воспользуемся простой графикой для веб, и поэтому разрешение документа будет составлять 72ppi. Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi;
Для данного примера мы воспользуемся простой графикой для веб, и поэтому разрешение документа будет составлять 72ppi. Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi; Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя» в самом низу панели. В выпадающем списке нужно выбрать «Обводка»:
Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя» в самом низу панели. В выпадающем списке нужно выбрать «Обводка»: