Генераторы таблиц html онлайн бесплатно: лучшие сервисы, css
Иванова НатальяОбновлено: 14 июня 2021Опубликовано
Содержание
- Лучшие конструкторы таблиц HTML
- Генератор таблиц с цветом (HTML + CSS)
- Как работать в сервисе
- Создание таблицы в html онлайн конструктор
- Как добавить на сайт
- Видеоурок
Вы можете писать коды в ручную, но существуют специальные сервисы, где вы сможете генерировать код таблицы html онлайн. Пользоваться генераторами очень просто, удобно.
Лучшие конструкторы таблиц HTML
- apsolyamov.ru — простой инструмент для создания таблиц. Есть опция объединения ячеек, но невозможно задать цвет.
- c-wd.ru — русскоязычный сайт, где можно создавать сложные таблицы с объединенными ячейками, задавать стили в «конструкторе стилей» — цвета границ и ячеек, отступы, толщину границ, цвет строки при наведении, размер и цвет текста.
 Дополнительно можно настроить выравнивание, адаптивность для мобильных устройств, изменить курсор.
Дополнительно можно настроить выравнивание, адаптивность для мобильных устройств, изменить курсор.Заголовок Заголовок Заголовок Заголовок cell1_1 cell2_1 cell3_1 cell4_1 cell1_2 cell2_2 cell3_2 cell4_2 cell1_3 cell2_3 cell3_3 cell1_4 cell2_4 cell3_4 cell4_4 - divtable.com — удобный в использовании, множество настроек, возможность выбрать тип таблицы — div или table. В разделе сайта «Создание стилизованной таблицы) вы можете выбрать шаблон, изменить цвета, задать нумерацию в футере:
Генератор таблиц с цветом (HTML + CSS)
Замечательный конструктор, в котором можно быстро создать таблицу html + css в цвете и вставить в блог.
Пример вы видите:
| Заголовок | ||
|---|---|---|
| Первый столбец | Второй столбец | Третий столбец |
| 1 | 2 | 34 |
| 1 | 23 | 11 |
| 456 | 44 | 456 |
Перейдите на сайт конструктора >>>
Этот генератор англоязычный, но в нем вы без труда разберетесь и научитесь создавать красивые таблицы с различным оформлением – это и в цвете, и с шапкой, объединять ячейки, изменять шрифт и выравнивать текста и многое другое.
Бонус сервиса: здесь можно создавать не только html+css, но и таблицы в LaTeX, а также для блокнота (пример ниже), Markdown и Mediawiki
Как работать в сервисе
В верхней части генератора – меню. Привожу на скриншоте ниже перевод основных команд:
Начинаем создание таблицы с выбора пунктов меню File –> New table
, где rows – количество строк, а columns – число столбцов. Кнопка – Create (создать).
Далее начинаем заполнять и редактировать.
Кликаем двойным щелчком в нужной ячейки – появляется курсов – пишем текст.
Выделяем ячейки и нажимаем на кнопку Merge, как показано ниже – объединяем ячейки. Так можно создать шапку:
Обратный процесс разделения ранее объединенных ячеек осуществляется кнопкой Split.
Делаем яркой таблицу, изменяем цвет текст и фона с помощью кнопок оформления. Перевод команд ниже:
кликните для увеличения
После того, как нас устроит результат, нажмите кнопку Generate (генерировать), скопируйте код html+css и вставьте в сообщение блога в режиме html.
Создание таблицы в html онлайн конструктор
- Создайте таблицу в любой из программ — Microsoft Excel, OpenOffice или Microsoft Word. Заполните все её ячейки текстом.
- Выделите ваш результат и кликните правой кнопкой мыши и выберите пункт “Копировать”.
- Перейдите в генератор таблиц html онлайн – Tableizer
- В генераторе в пустое поле вставьте содержимое буфера обмена (клик правой кнопкой мыши и выбор пункта “Вставить”)
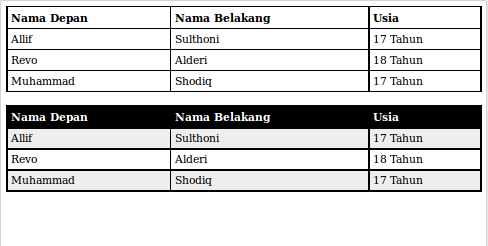
- Выберите Размер шрифта Font size, цвет шапки (верхних ячеек, первой строки) — параметр Header color, шрифт текста Font.
- Нажмите кнопку Tableizer it!
- Копируйте код из окошка и вставляйте в текстовый редактор своего блога в режиме html.
Как добавить на сайт
Как добавить в пост (в запись, отдельную страницу)
Как добавить стили ко всем таблицам сайта
Видеоурок
Posted in CSS, HTMLПомеченные css, HTML
Генератор HTML кода: фон, фигуры, анимации, таблицы и другие элементы
Написание кода HTML и CSS — это самый старт в веб-разработке, это азы, которые нужно изучать, чтобы стать крутым верстальщиком или фронтендером.
Но даже тут есть способ облегчить труд, потому что есть такие инструменты как:
генератор html-кода;
генератор html-страниц;
генератор html-форм;
генератор html-таблиц;
генератор фигур, анимаций, таблиц, стрелок CSS;
и многое другое.
В общем можно быстро сгенерировать любой HTML-элемент или CSS-код и тем самым облегчить себе жизнь, не боясь, что где-то в коде допущена ошибка или пропущен какой-нибудь тег, элемент, знак и др.
Для чего используется генератор html или css
С одной стороны может возникнуть вопрос, а для чего использовать генератор, если написание кода html и css нужно знать, потому что это основа веб-дизайна? Но на самом деле генераторы действительно выручают при написании HTML и CSS, потому что:
генератор правильно прописывает кодировку элементов, не пропуская символы, теги, скобки и т.
д. и не допуская опечаток;
обеспечивают высокую скорость написания кода, благодаря полуавтоматическому подходу, когда пользователь вводит параметры: класс, идентификатор, размеры, цвет и т. д., а генератор выдает ему в ответ готовый код по заданным параметрам;
большинство генераторов доступны в онлайн-режиме и не требуют установки на компьютер;
большинство генераторов бесплатны, а это значит, что они экономят не только время, но и деньги.
Генераторы html и css, в первую очередь, помогают новичкам освоить корректность написания кода, то есть по ним довольно просто обучаться практическим заданиям.
Генератор кода HTML и СSS: форм, фигур, страниц, анимации, таблиц
Генератор страниц HTML и CSS. Помогает создать макет страницы с шапкой или без, с подвалом или без, с сайдбаром/двумя или без.
Генератор фона. Генераторов фона достаточно много и они зависят от типа фона, который вы хотите создать. Например, есть: генератор фона «градиент со структурой», «генератор случайных фонов», «генератор анимационного фона с эффектом дыма», «генератор вона из цветных абстракций» и др.
Генератор форм html. Если нужно добавить стилей форме, то можно воспользоваться генератором стилей для форм.
Генератор треугольников при помощи CSS.
Генератор таблиц HTML.
Генератор стилей для кнопок с иконками.
Заключение
Различных генераторов html и css можно поискать на все случаи жизни. Поэтому, если вы испытываете трудности при создании какого-либо элемента html или при создании стилей, то просто поищите соответствующий генератор в сети — работать станет проще.
Умение работать с генераторами не исключает необходимость изучать написание кода без генераторов, а лишь силами ваших знаний и вашей IDE.
Схожие статьи
Другое
Каковы преимущества и недостатки Windows?
Другое
Что такое ошибка 0x80070091: почему возникает, и как исправить
Другое
Для чего нужен Java и в чем он принципиально хорош
Другое
Что такое роутер для ноутбука? Как использовать компьютер как роутер?
10 лучших и отзывчивых инструментов для создания HTML-таблиц в Интернете
HTML-таблицы состоят из данных, расположенных в строках и столбцах. Такие таблицы часто используются для повышения эстетики современного дизайна веб-страниц. Таблица в HTML — лучший выбор, когда вы хотите организовать данные, которые выглядели бы упорядоченными и систематизированными в электронной таблице.
Итак, как создать таблицу в HTML и зачем ее использовать? Какие есть хорошие онлайн-создатели HTML-таблиц? В этой статье мы ответим на все эти и многие другие вопросы, чтобы помочь вам понять все о создателях HTML-таблиц.
Содержание
Что такое HTML Table Creators?
Создатели таблиц HTML помогают создавать таблицы кода HTML, выбирая основные атрибуты таблицы, такие как строки, столбцы и предопределенный набор тем таблицы, необходимые цвета и т. д. Такие инструменты оказываются очень полезными для людей, которые не знакомы с HTML и CSS. Не только это, но и полезно для веб-разработчиков, которые хотят быстро создавать HTML-таблицы.
Когда таблица будет готова, вы можете просто скопировать и вставить сгенерированный код и вставить таблицу на нужный сайт. HTML-таблица отлично отображается в Windows, Chrome и MAC OS, и это лишь некоторые из них.
10 Адаптивных генераторов таблиц HTML с Colspan и Rowspan
- Quackit
- Beautify
- Rapidtables
- Generator
- Divtable
- HTMLEANATOR
- DIVTABLE
- HTMLEANRATOR
- DIVTABLE
- HTMLEANRATU TableConvert
Существует множество бесплатных и простых в использовании онлайн-генераторов HTML-таблиц. Здесь мы объединили список 10 самых удобных для пользователя создателей HTML-таблиц.
Здесь мы объединили список 10 самых удобных для пользователя создателей HTML-таблиц.
QuackIt
QuackIt — еще один простой инструмент для создания HTML-таблиц с множеством руководств и полезного контента по HTML-кодам, тегам, шаблонам и многому другому. Учебники, доступные на веб-сайте, предназначены для начинающих, которые хотят изучить кодирование с основ.
Хотя инструмент создания таблиц QuackIt предоставляет ограниченные возможности HTML, его можно быстро настроить. Изюминкой инструмента является множество настраиваемых параметров, таких как цвет фона, граница, редактор таблиц, цвет текста и многое другое.
Как только вы создадите таблицу с помощью программного обеспечения, вы можете скопировать исходный код и разместить его на своей веб-странице.
Полезные HTML-инструменты, предоставляемые QuackIt:
- HTML-теги
- HTML-коды
- HTML-редакторы
- HTML-шаблоны
- HTML-учебник Is Qult2 Бесплатный 9003 Учебник по HTML 9003? Да, этот генератор таблиц HTML помогает создавать таблицы бесплатно.
Код Beautify
- просмотрщик HTML
- генератор тегов HTML-кода
- средство форматирования HTML
- генератор HTML-кода
Text Fixer
- Инструменты кодирования HTML
- Генератор HTML-текста
- Генератор списка HTML
RapidTables
- Редактор HTML
- Генератор кода ссылок HTML
- Генератор HTML-таблиц
- Средство проверки заголовков HTML
- Средство проверки состояния HTML
Генератор таблиц
- HTML-темы для таблиц
- HTML-редактор
Divtable
- Редактор HTML
- Теги HTML
- Шаблоны HTML
HTML-Cleaner
- Теги HTML
- Редактор HTML
CSSportal.com
- Теги HTML
- Функции CSS
- Свойства CSS
HTML.am
- Учебник HTML
- Шаблоны HTML
- Коды HTML
- Код таблицы
- Код изображения
- Код текста
TableConvert
- Редактор таблиц
- Шаблон таблицы
- Что такое Rowspan и Colspan в таблице HTML?
Таблица Rowspan в HTML указывает количество ячеек, которые охватывают несколько строк, в то время как Colspan работает с той же функциональностью для столбцов.
- Можно ли объединить Rowspan и Colspan вместе?
Да, вы можете смешивать Rowspan и Colspan для получения разных таблиц.
- Как объединить ячейки в таблице CSS?
Чтобы объединить ячейки с помощью любого HTML-редактора, вам нужно выделить две или более ячеек в таблице в зависимости от ваших потребностей. Затем вам нужно щелкнуть правой кнопкой мыши по выделенным ячейкам, а затем выбрать «Объединить ячейки» в меню таблицы.
- Что такое Cellpadding в таблице HTML?
Cellpadding — это пространство между таблицей ячеек и ее содержимым.
 Основная роль Cellpadding заключается в том, чтобы оставить больше пустого пространства.
Основная роль Cellpadding заключается в том, чтобы оставить больше пустого пространства. - Как можно добавить несколько строк и столбцов в HTML?
Таблица HTML представляет собой набор данных, систематически представленных в строках и столбцах. Используйте и
10 лучших бесплатных онлайн-генераторов/редакторов HTML-таблиц
Поделитесь этим
Ниже представлены 10 лучших онлайн-генераторов HTML-таблиц —
Примечание. Вы можете использовать код каждого созданного ими инструмента. Я только что показал, как выглядит их интерфейс и результат.
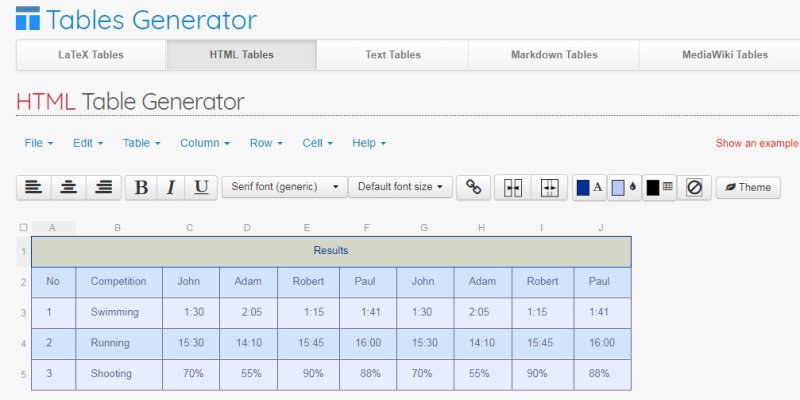
1. www.tablesgenerator.com
С помощью генератора таблиц вы можете просто добавлять или создавать HTML-таблицы онлайн из внешнего интерфейса. Этот инструмент имеет такие функции, как добавление строки, удаление строки, добавление столбца и удаление столбца и т. д.
Вы можете либо использовать их встроенный CSS, либо нет.

Внешний интерфейс:
Преимущество этого генератора HTML-таблиц в том, что вы можете использовать его и как текстовые таблицы.
Вывод:
Другие функции включают Latex Tables, Markdown Tables и генератор Media Wiki Tables.
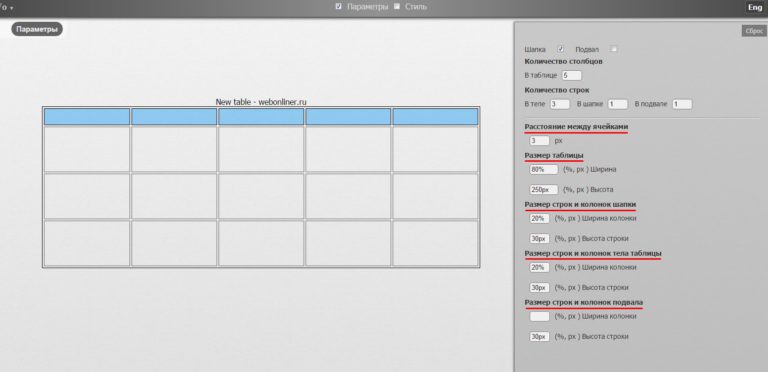
2. www.divtable.com
Используя инструмент divtable.com, вы можете всего за несколько простых шагов создать HTML-сетки Div-таблиц для веб-сайтов. Установите параметры, затем выберите нужный размер. Настройте параметры в интерактивных редакторах и не забудьте добавить прилагаемые фрагменты стилей в свой файл CSS.
Front-end:
Output:
3. www.html-cleaner.com
This online Html Table generator tool allows you to easily create HTML tables with the желаемые настройки. Настройте свойства таблицы справа и щелкните ячейку таблицы слева.

Фронт-Энд:
Выход:
4. WWW.Textfixer.com
. для среднего веб-издателя в очень сжатые сроки, чтобы они могли быстро создать таблицу и приблизиться на шаг к завершению работы.
Интерфейс:
Выход:
5. Www.rapidtables.com
Используя генератор Rapid Tables, введите свойства таблицы HTML и нажмите на . Денегита.
Вывод:
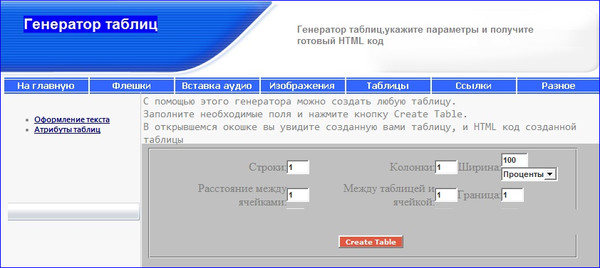
6. www.qhmit.com
Используйте этот генератор таблиц HTML для создания таблиц на лету.
Интерфейс и выход:
7. www.cssportal.
 com
com Этот генератор позволит вам генерировать таблицу на лету, указав определенные атрибуты для вашей таблицы (количество столбцов, строк, размер границ и т. д.). . Генератор таблиц автоматически создаст эти теги, а также соответствующий CSS для любой настройки, которую вы решите.
Внешний интерфейс:
Выход:
8. www.html.am
С помощью генератора HTML-таблиц www.html.am очень легко создать таблицу для вашего веб-сайта. В HTML таблицы создаются с использованием элементов
,
и (а также других необязательных элементов). Этот генератор таблиц автоматически создает эти теги, а также соответствующий CSS для любой настройки, которую вы решите. Внешний интерфейс:
Вывод:
9.


Code Beautify — это усовершенствованный генератор HTML-таблиц, который позволяет не только украшать, но и проверять, анализировать и создавать/преобразовывать исходный код для получения желаемого результата. Это простой в использовании инструмент, который помогает разработчикам быстро создавать HTML-таблицы с использованием атрибутов таблицы, таких как строки, цвета и т. д.
С помощью Code Beautify вы можете создавать HTML-таблицы с помощью tr, th и td со свойствами CSS. Кроме того, HTML Table Builder позволяет пользователям быстро создавать предварительные теги с использованием синтаксиса HTML. Чтобы начать, вам нужно выбрать параметры в соответствующем поле и нажать «Создать таблицу».
Code Beautify предоставляет множество инструментов для создания HTML:

Рекомендуем прочитать: Лучший бесплатный онлайн-редактор HTML для начинающих
Хотите быстро создать простую HTML-таблицу и быстро перейти к следующему этапу работы? Text Fixer может быть просто идеальным инструментом для вас. Это позволяет разработчикам быстро генерировать необходимый HTML-код для таблицы с помощью онлайн-конструктора HTML-таблиц. Этот инструмент, разработанный для скорости и эффективности, позволяет персонализировать внешний вид таблицы с помощью таких параметров, как цвет и структура.
Что еще? Инструмент автоматически генерирует код CSS и HTML. Итак, не ждите больше и используйте этот инструмент для преобразования текста в абзацы HTML или слова в HTML, создав таблицу в соответствии с вашими требованиями к размеру строк и столбцов.
Ниже перечислены некоторые из наиболее популярных инструментов исправления HTML-текста:
Is Text Fixer Free? Text Fixer — бесплатный инструмент для создания HTML-таблиц.
RapidTables — это простой генератор HTML-кода для таблиц. Для начала вы должны ввести свойства таблицы HTML, такие как строки, столбцы, цвет границы, ширина, стиль и многое другое, по мере необходимости, и нажать кнопку «Создать». Используя это программное обеспечение, вы можете легко создавать таблицы, используя быстрые ссылки и инструменты.
Популярные инструменты HTML RapidTables:
Является ли RapidTables бесплатным? Да, это бесплатная программа для создания HTML.
Используя генератор таблиц, вы можете легко создавать или добавлять HTML-таблицы с помощью многочисленных доступных инструментов, таких как удаление строки, добавление строки и т. д. Кроме того, в меню таблицы можно установить желаемый размер таблица, настроить выравнивание текста и многое другое, используя параметры в меню.
д. Кроме того, в меню таблицы можно установить желаемый размер таблица, настроить выравнивание текста и многое другое, используя параметры в меню.
Этот инструмент идеально подходит для тех, кто не знаком с HTML и CSS, или для разработчиков, которым нужно быстро создать HTML-таблицу.
Несколько HTML-инструментов, предоставляемых Tables Generator:
Является ли генератор таблиц бесплатным? Да, он предлагает бесплатный инструмент для создания HTML-таблиц.
Divtable позволяет быстро создать таблицу HTML всего за несколько простых шагов. Установите параметры и щелкните нужный размер и настройте параметры с помощью редактора HTML. Будь то стандартная таблица HTML или стилизованные блоки Div, вы можете указать предпочтительные параметры в соответствующем поле. Кроме того, настройте параметры новой таблицы с помощью интерактивных редакторов, которые позволяют легко вносить изменения в код.
Некоторые из популярных инструментов Divtable HTML:
Является ли Divtable бесплатным? Да, это бесплатная платформа для создания HTML-таблиц онлайн.
HTML-Cleaner Генератор инструментов HTML довольно прост и удобен в использовании. Это удобный генератор HTML, который позволяет быстро создавать таблицы с нужными настройками.
Отличительной особенностью этого инструмента является то, что разработчики могут преобразовывать HTML-таблицы в структурированные DIV. Кроме того, с предоставленными стилями .css он легко расположит ячейки в предпочитаемом вами стиле.
Известные инструменты HtML-Cleaner:
Является ли HTML-Cleaner бесплатным? Да, пользователи могут бесплатно создавать HTML-таблицы в Интернете.
Рекомендуем прочитать: Лучшее бесплатное программное обеспечение для веб-дизайна с открытым исходным кодом
Этот генератор HTML-таблиц содержит множество примеров CSS, его свойств и генераторов, которые помогут вам создать эпический веб-дизайн. Автоматически создавая теги, соответствующие CSS для любой персонализации, генератор таблиц позволяет легко создавать таблицы.
Некоторые из популярных инструментов, которые вы можете использовать:
Является ли CSSportal.com бесплатным? Да, это абсолютно бесплатно.
HTML.am — еще один удобный инструмент для создания HTML-таблиц. Этот генератор таблиц автоматически создает теги —
, а также предлагает CSS для создания таблиц HTML для легкого создания таблиц для вашего веб-сайта. Некоторые из хорошо известных инструментов HMTL.am: Является ли HTML.am бесплатным? Да, вы можете бесплатно создавать впечатляющие HTML-таблицы. TableConvert — замечательный инструмент для преобразования HTML, Markdown и CSV. Учитывая полезные инструменты, можно легко преобразовать Excel в таблицы Markdown или скопировать или загрузить преобразованные данные в таблицы HTML. Вот несколько полезных инструментов, предоставляемых TableConvert: Является ли TableConvert бесплатным? Да, этот онлайн-генератор таблиц позволяет создавать таблицы бесплатно. Рекомендуем прочитать: Лучшие текстовые редакторы для Windows, Linux и Mac Coders Заключение Это 10 лучших онлайн-конструкторов адаптивных HTML-таблиц. Часто задаваемые вопросы |

 Дополнительно можно настроить выравнивание, адаптивность для мобильных устройств, изменить курсор.
Дополнительно можно настроить выравнивание, адаптивность для мобильных устройств, изменить курсор. Но даже тут есть способ облегчить труд, потому что есть такие инструменты как:
Но даже тут есть способ облегчить труд, потому что есть такие инструменты как: д. и не допуская опечаток;
д. и не допуская опечаток;

 Мы надеемся, что эти бесплатные генераторы таблиц помогут вам повысить производительность на работе!
Мы надеемся, что эти бесплатные генераторы таблиц помогут вам повысить производительность на работе! Основная роль Cellpadding заключается в том, чтобы оставить больше пустого пространства.
Основная роль Cellpadding заключается в том, чтобы оставить больше пустого пространства.

 com
com 