Исходный HTML-код страницы сайта — как посмотреть и внести изменения при помощи консоли
23.08.18 ИТ / HTML 19992
При заходе на тот или иной сайт, или же при просмотре своего собственного — может возникнуть желание посмотреть, как написан какой-либо элемент на HTML, а также внести изменения в код страницы без ее перезагрузки и посмотреть изменения. Подсмотренный образец можно использовать в дальнейшем и в своих разработках.
Для этого в браузерах существует специальная функция – режим просмотра исходного кода страницы.
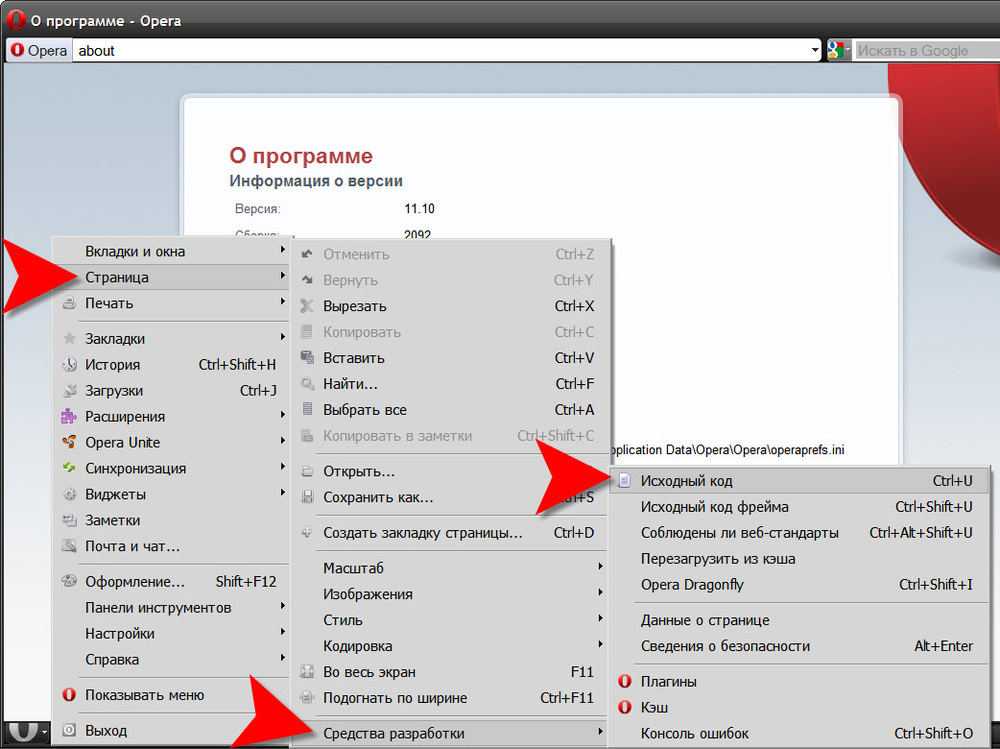
Просмотреть исходный код страницы обычно можно двумя способами – просто открыть его в отдельной вкладке, либо же открыть консоль разработчика, встроенную в браузер и перейти во вкладку просмотра кода.
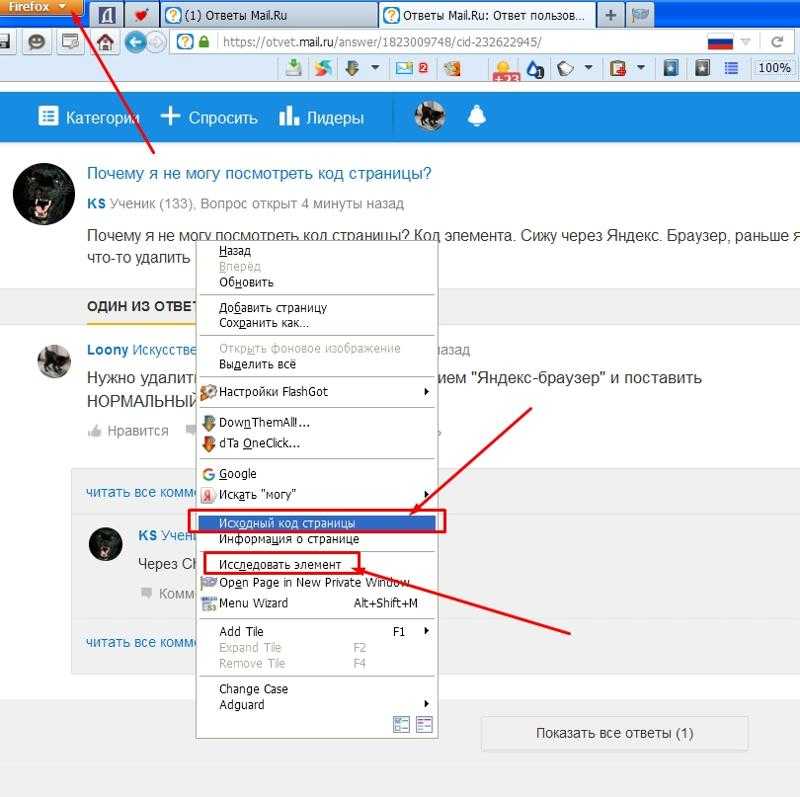
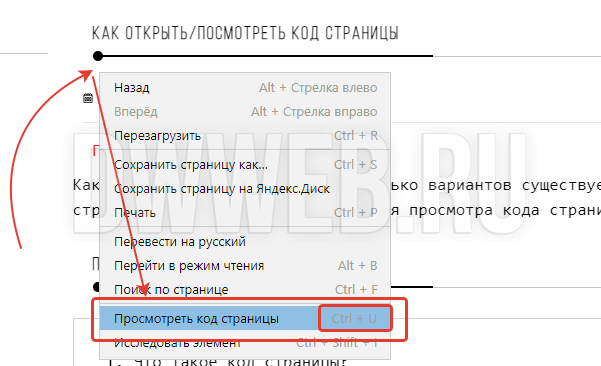
Первый вариант позволит просто просмотреть код, для этого можно нажать правую кнопку мыши на странице и выбрать пункт меню, который примерно называется «Просмотр кода страницы» или же нажать горячее сочетание клавиш – обычно  Второй же способ предоставляет богатую функциональность для управления исходным кодом страницы. Он и будет рассмотрен ниже на примере браузера Google Chrome.
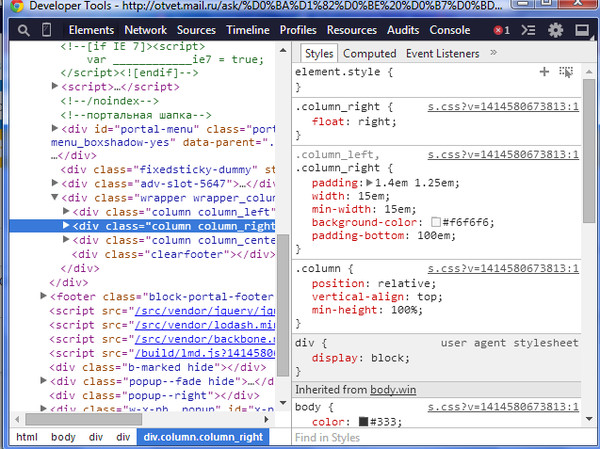
Второй же способ предоставляет богатую функциональность для управления исходным кодом страницы. Он и будет рассмотрен ниже на примере браузера Google Chrome.
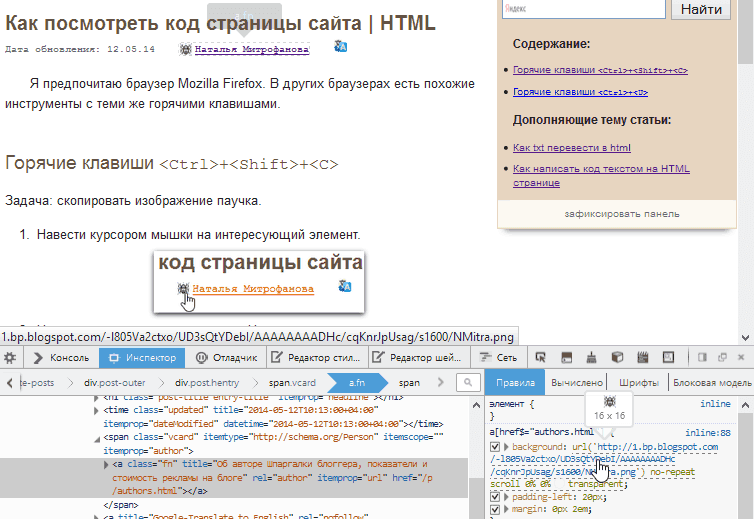
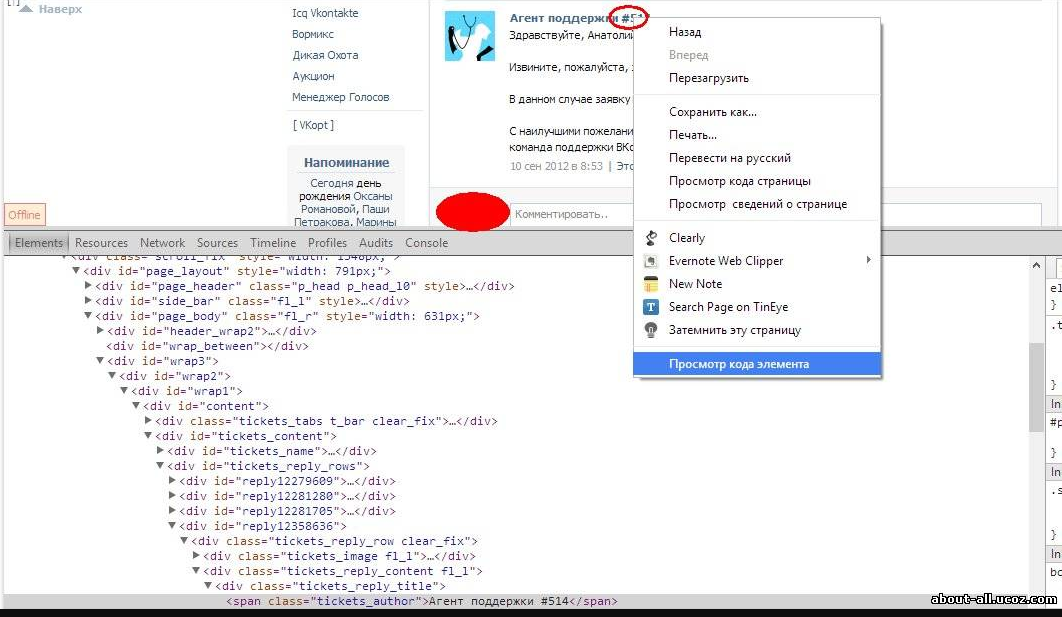
Находясь на странице сайта, можно навести на элемент и нажать правую клавишу, затем выбрать «Просмотреть код». Такой подход хорош тем, что сразу открывается консоль в нужной вкладке и устанавливается позиция на данный элемент, что позволяет не тратить время на отыскивание элемента среда всего кода.
Аналогично можно открыть консоль и нажать на кнопку в самом верхнем левом углу консоли или сочетание клавиш CTRL + SHIFT + C – в результате браузер перейдет в режим подсветки элементов при наведении на них курсора. После наведения остается кликнуть по элементу и в консоли будет установлена позиция на нужный элемент.
Консоль позволяет выполнять большое количество операций над элементами и предоставляет дополнительный функционал. Она позволяет:
- сворачивать и разворачивать содержимое тегов;
- добавлять новые теги;
- вносить изменения в теги;
- удалять полностью весь тег с его содержимым;
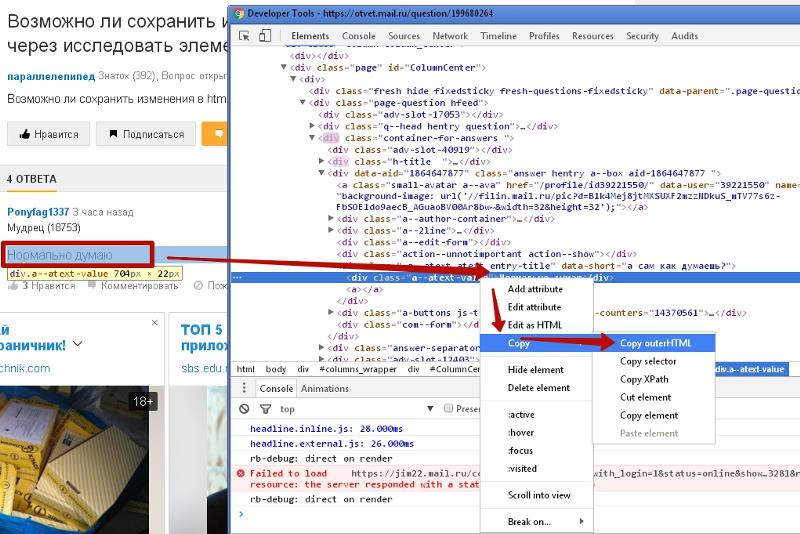
- копировать путь к элементу, для этого необходимо навести на элемент и нажать правую кнопку мыши, после чего выбрать пункт «Copy» – «Copy selector» или «Copy XPath»;
- скопировать полностью весь код элемента или только его содержимое.

Перечислены лишь только некоторые возможности, которые предоставляет консоль разработчика, встроенная в браузер.
Как видно из статьи, используя только лишь современный браузер, можно досконально изучить исходный HTML-код любой страницы сайта, а также выполнить разнообразные манипуляции над кодом. Все это может помочь разработчикам различных уровней подготовки разрабатывать проекты более эффективно.
что это такое и для чего используется
Любая интернет-страница представляет собой HTML-код. В нем содержится немало полезной информации, которую довольно часто используют в SEO. Например, в исходном коде можно увидеть, как прописаны теги description и title. На некоторых страницах установлены счетчики аналитики, которые тоже можно посмотреть при помощи исходного HTML-кода. Стоит отметить, что открывать его можно не только с компьютера, но и с мобильника. Однако перед этим придется заранее разобраться, как открыть код элемента на телефоне и что для этого нужно делать.
Исходный код: что это и для чего его смотреть
Кодом страницы называют структуру тегов. В ней содержатся зашифрованные элементы страницы, среди которых можно выделить скрипты, текстовую информацию и даже изображения. При необходимости каждый желающий может его просмотреть и изменить. Однако прежде чем пытаться это сделать, необходимо разобраться, для чего это может понадобиться.
Одна из основных причин просмотра — выявления багов, из-за которых сайт может неправильно отображаться на экране. Возможно, в коде были допущены ошибки, которые привели к появлению таких проблем.
Еще одна причина, почему это делается — исследовать теги конкурентов. Дело в том, что в исходниках страниц прописываются основные теги, которые оказывают влияние на продвижение сайта.
Если просмотр проводится для поиска ошибок, лучше делать это при помощи персонального компьютера.
Ознакомиться с содержимым HTML можно при помощи любого современного смартфонаЧто «дает» возможность открыть код
Многие люди, которые плохо разбираются в разработке сайтов и в том, как они устроены, не знают, каким образом можно просмотреть исходник страниц.
Некоторые считают, что для этого придется использовать специальное программное обеспечение. На самом деле открываться HTML-код может и без сторонних программ. Дело в том, что для этого можно использовать обычные браузеры. При этом подойдут веб-обозреватели как для компьютеров, так и для мобильных телефонов.
Стоит отметить, что браузер дает возможность только открыть HTML. Чтобы его изменить, придется использовать сторонние программы и мобильные приложения.
Владельцы смартфонов Андроид смогут просмотреть код сайта при помощи любого браузера«Просмотреть код» и «Просмотр кода страницы»: различия
Большинство браузеров предлагают два способа отображения структуры сайтов. При этом каждый из них имеет определенные особенности, с которыми рекомендуется ознакомиться заранее:
- Просмотр кода. Если воспользоваться данным методом, HTML откроется в отдельной вкладке. В данном случае его можно будет только просмотреть, изменять его не получится.
- Просмотреть код.
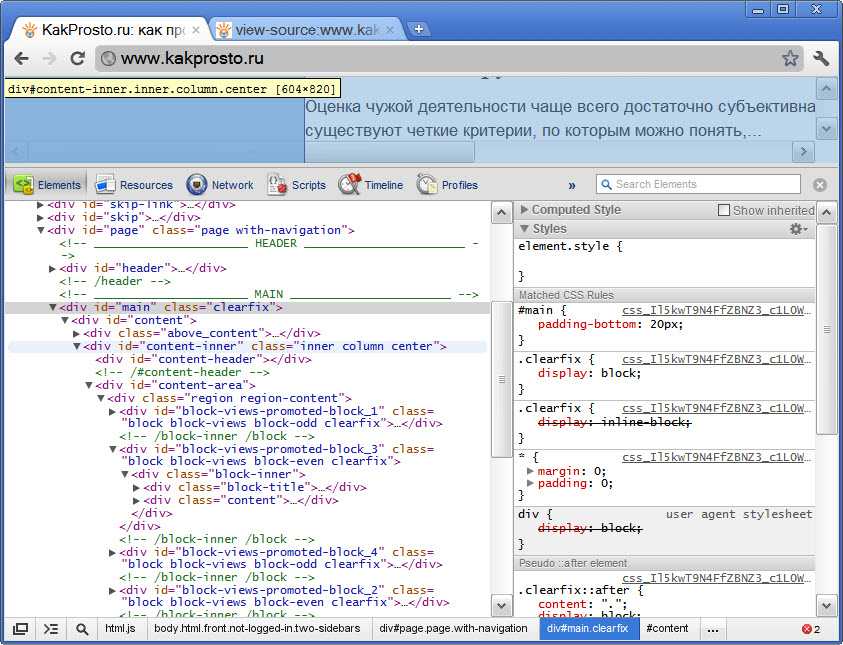
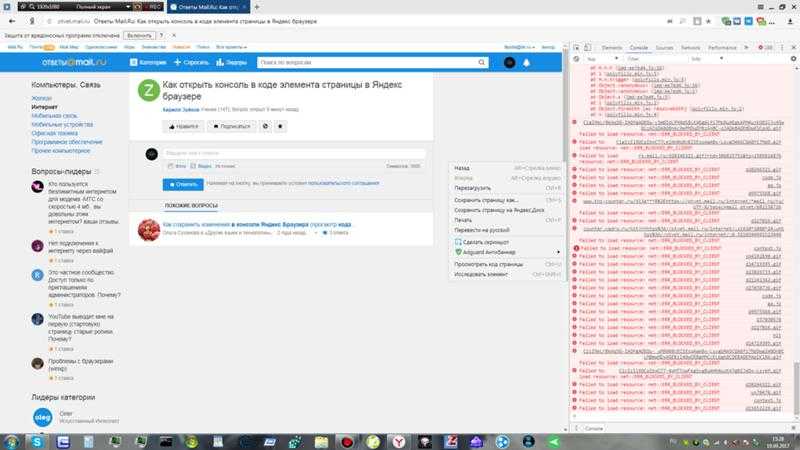
 Используя этот способ, структура интернет-странички будет отображаться в текущей вкладке. При этом экран будет поделен на две части. Слева располагается содержимое сайта, а справа — его HTML. Особенностью данного способа является то, что с его помощью можно будет детально просмотреть код конкретных элементов на странице.
Используя этот способ, структура интернет-странички будет отображаться в текущей вкладке. При этом экран будет поделен на две части. Слева располагается содержимое сайта, а справа — его HTML. Особенностью данного способа является то, что с его помощью можно будет детально просмотреть код конкретных элементов на странице.
При использовании последнего способа просмотра сохранять внесенные изменения в код нельзя.
Как посмотреть код страницы на телефоне
Не секрет, что просматривать HTML можно и на смартфоне. Стоит отметить, что особенности просмотра во многом зависят от используемой в телефоне операционной системе.
Android
Большинство людей пользуются мобильниками, которые работают на ОС Андроид. Данная операционка позволяет просматривать структуру сайта при помощи любого браузера. Чтобы сделать это, придется воспользоваться командной open source или view source.
Чтобы посмотреть структуру страницы на смартфоне Андроид, необходимо сделать следующее:
- Открыть браузер на мобильном телефоне.
 Для этого подойдет любой веб-обозреватель.
Для этого подойдет любой веб-обозреватель. - Ввести в адресную строку URL-сайта. При этом непосредственно перед адресом надо вписать «view-source».
- Открыть URL. На экране должен отобразиться код.
При необходимости можно воспользоваться сторонним софтом. Например, установить на смартфон VT View Source.
iOS
Владельцы телефонов с предустановленной операционной системой iOS могут столкнуться с определенными трудностями при просмотре HTML. Дело в том, что в этих телефонах отсутствует возможность просмотреть детали кода при помощи браузера. В данном случае единственным выходом будет установка сторонних программ.
HTML Viewer — программа, позволяющая просматривать коды элементов сайта при помощи смартфонов с iOSДля iOS разработано немало приложений, позволяющих пользователям ознакомиться с исходниками страниц. Особой популярностью пользуются такие приложения как iSource Browser или HTML Viewer. Их функциональные возможности позволяют ознакомиться с исходником любой интернет-странички.
Какие браузеры можно использовать
Перед тем как открыть код страницы на телефоне, необходимо ознакомиться с перечнем браузеров, которые можно для этого использовать. Среди наиболее распространенных веб-обозревателей можно выделить следующие:
- Google Chrome. В этом обозревателе есть встроенные функции для детального изучения сайтов. Чтобы ими воспользоваться, надо войти в меню браузера.
- Я.Браузер. Его функционал практически ничем не отличается от Хрома. Чтобы изучить ХТМЛ, нужно зайти в «Дополнительные инструменты».
- Опера. В браузере есть встроенные инструменты для изучения исходников сайтов.
На ПК или лэптопе также можно использовать Firefox и MS Edge.
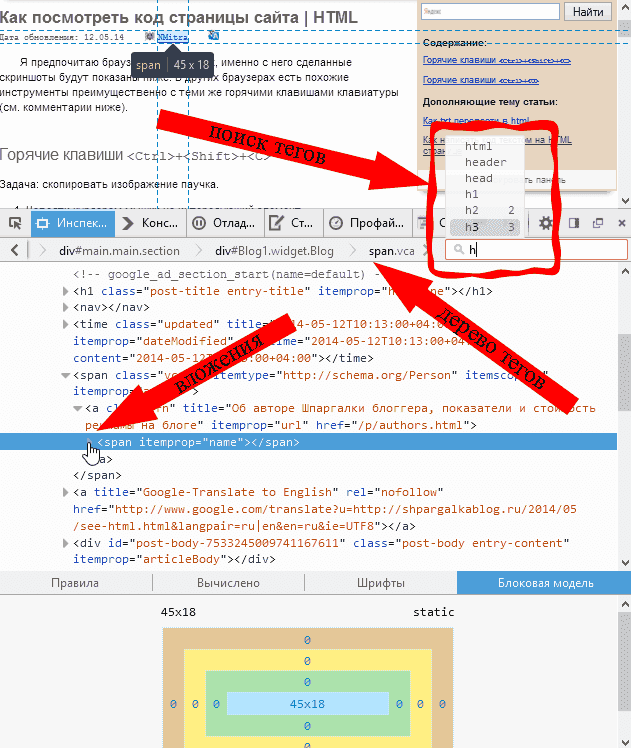
Поиск элементов страницы
Найти нужный элемент при просмотре ХТМЛ на телефоне достаточно легко. Для этого необходимо выполнить следующую последовательность действий:
- Через браузер открыть исходник сайта.
- Перейти в меню. Для этого надо нажать на значок в виде троеточия.
 Расположен он вверху справа.
Расположен он вверху справа. - В открывшемся меню выбрать «Найти».
- В появившемся окне вписать название элемента.
Если нужно выполнить поиск на компьютере, нужно нажать сочетание клавиш Ctrl+F. После этого на экране появится строка для поиска.
Droid Web Inspector — мобильное приложение, которое было разработано специально для редактирования ХТМЛ на смартфонахКак поменять код в браузере
Стоит отметить, что в обычном веб-обозревателе можно только узнать, что написано в коде. При этом изменить его точно не получится.
Однако пользователи смартфонов на Андроиде могут воспользоваться специальным браузером Droid Web Inspector. Его функциональные возможности позволяют не только узнавать, что написано в ХТМЛ, но и редактировать содержимое. Данный софт абсолютно бесплатный и поэтому каждый желающий сможет загрузить его через Плэй Маркет.
Если через Droid Web Inspector код не изменяется, нужно попробовать переустановить программу и повторно отредактировать файл.
Редактирование ХТМЛ через сторонний софт
Если хочется отредактировать измененный файл ХТМЛ, для этого лучше использовать сторонние программы, которые создавались специально для этого.
Есть немало различных приложений, однако особой популярностью пользуется Edit Webpage. Чтобы воспользоваться этой программой, необходимо скачать ее с Маркета и установить на смартфон. Затем следует запустить приложение и открыть с его помощью нужный сайт для дальнейшего редактирования.
Скачать сторонние приложения для редактирования HTML на Андроиде можно с Play MarketВозможные проблемы
Зачастую у пользователей нет проблем при работе с кодом сайтов. Сложности могут появиться только при попытке его отредактировать. Нужно понимать, что сделать это удастся только при помощи сторонних программ. Через обычный браузер для мобильного телефона сделать это точно не получится.
Измененный хтмл-код можно сохранить только у себя, для личного использования. Загрузить его на просматриваемую страницу не получится, так как для этого нужно иметь доступ к серверу сайта.
Некоторых людей интересует, как просмотреть код элемента при помощи смартфона. Пользователи, которые хотят детальнее ознакомиться со структурой того или иного сайта, должны заранее разобраться с тем, как сделать это правильно и какие программы для этого могут понадобиться.
Как добавить кнопку вызова на веб-сайт с помощью Html
Хотите произвести впечатление на своих клиентов простым и быстрым способом связаться с вами? HTML-кнопка «Позвони по клику» — это простой способ связаться с вашими клиентами напрямую.
Добавив номер своего рабочего телефона к коду веб-сайта, посетители смогут звонить в вашу компанию, просто нажав кнопку или ссылку. Все пользователи смартфонов и даже пользователи настольных компьютеров (с установленным приложением FaceTime или Windows Phone) могут мгновенно разместить заказ или задать вопрос.
Кроме того, это ваш шанс пообщаться с вашими клиентами, чтобы вы могли решать их проблемы в режиме реального времени и собирать отзывы.
В этой статье мы рассмотрим несколько различных способов добавления HTML-кнопки вызова на веб-сайт. Кроме того, мы поговорим о том, как использовать ваш номер телефона для локального SEO и некоторых других приложениях для звонка по клику.
Как добавить интерактивный номер телефона с помощью HTML
Как встроить интерактивную кнопку в WordPress
Добавление HTML-кода звонка по клику в верхний или нижний колонтитул вашего сайта
Добавление номера телефона для местного SEO
Звонок по клику для ваших клиентов в OpenPhone
Звонок по клику делает вас ближе к вашим клиентам
Related Posts
Как добавить интерактивный номер телефона с помощью HTML
Вам не нужно обладать огромными знаниями HTML, чтобы добавить на свой веб-сайт функциональность интерактивного звонка.
Вот основные шаги, которые необходимо выполнить:
- Откройте редактор HTML. Его имя и местоположение будут меняться в зависимости от используемого вами конструктора веб-сайтов.
Например, в редакторе блоков Gutenberg на WordPress нажмите кнопку «+» и введите «HTML» во всплывающем меню «Вставка блоков».
Затем выберите «Пользовательский HTML», чтобы создать блок HTML.
На Wix нажмите «Настройки» на панели инструментов, а затем выберите «Пользовательский код».
Если у вас возникли проблемы с поиском HTML-редактора для добавления HTML-кода для вызова по клику, попробуйте выполнить поиск по запросу «редактировать HTML» или «пользовательский код» в центре поддержки вашего конструктора веб-сайтов.
- Введите HTML-тег ссылки в любое место, где вы хотите разместить ссылку для вызова по клику.
Это тот же стандартный HTML-тег ссылки, который вы используете для ссылки на другой веб-сайт.
- Введите «тел:», а затем номер вашего рабочего телефона в кавычках, например (этот шаг выделен желтым цветом):
Хотите предоставить возможность отправлять текстовые сообщения о своей компании с вашего сайта? Обязательно ознакомьтесь с нашим руководством по SMS-ссылкам. Вы можете добавить функцию вызова по клику с помощью кнопки, а также текстовой ссылки. Чтобы добавить HTML-кнопку вызова по клику в WordPress, выполните следующие действия: При желании вы можете настроить внешний вид кнопки вызова с помощью настроек на боковой панели или путем добавления пользовательского CSS. Измените цвет кнопки, стиль шрифта или все, что вам нравится, чтобы соответствовать вашему бренду и стилю. Чтобы ваши клиенты могли легко связаться с вами, рассмотрите возможность добавления кнопки вызова в верхний или нижний колонтитул вашего сайта. Включение кнопки вызова в верхний или нижний колонтитул сайта очень похоже на другие ссылки для вызова, которые мы сделали. Вот краткое пошаговое руководство, как это сделать: Если у вас есть отдельные номера телефонов для разных нужд, например, один для отдела продаж и один для службы поддержки клиентов, вы можете добавить оба из них в качестве ссылок для вызова в верхнем или нижнем колонтитуле. Просто убедитесь, что в якорном тексте ссылки четко указано, кого посетители могут ожидать, если они нажмут, чтобы позвонить. Если вы представляете местную компанию, многие из ваших потенциальных клиентов могут даже не попасть на ваш веб-сайт из-за списков местных компаний в Google или на сайтах социальных сетей. Бизнес-профили в Google или Facebook могут стать невероятным источником новых клиентов. Чтобы получить максимальную отдачу от этих списков компаний, убедитесь, что ваш номер телефона актуален на всех популярных сайтах бизнес-профилей. Чтобы добавить или обновить рабочий номер телефона в профиле Google Business, выполните следующие действия: Чтобы добавить или обновить свой рабочий номер телефона на Facebook, выполните следующие действия: Если у вас есть бизнес-профили на других платформах, таких как Instagram, вы обнаружите, что шаги в основном такие же. Обычно вам просто нужно отредактировать свой профиль и найти поле с номером телефона. Только не забудьте нажать сохранить! Теперь, когда мы сделали жизнь ваших клиентов проще, как насчет того, чтобы сделать вашу жизнь немного проще? Пользователи Windows и Mac теперь могут установить приложение OpenPhone в качестве выбора по умолчанию для совершения исходящих телефонных звонков. Вот как это сделать на ПК: 1. Загрузите и установите приложение OpenPhone для Windows. 2. Нажмите на нижнюю панель инструментов и выполните поиск по «приложению по умолчанию». 3. Выберите «Системные настройки приложения по умолчанию». 4. Прокрутите вниз и нажмите «Выбрать приложения по умолчанию по протоколу». 5. Затем прокрутите вниз до «TEL» и выберите OpenPhone, чтобы сделать его приложением для звонков по умолчанию в Windows. Вот как сделать OpenPhone приложением для звонков по умолчанию на вашем Mac: В следующий раз, когда вы нажмете на ссылку с номером телефона, вам будет предложено завершить вызов в OpenPhone. Например, если вы связываетесь с потенциальными новыми поставщиками или звоните потенциальным клиентам, вы можете щелкнуть их номер телефона на их веб-сайте или в подписи электронной почты и перенести весь разговор на OpenPhone. Когда вы управляете всеми своими деловыми звонками и разговорами в OpenPhone, вся ваша команда остается на одной странице. Вы можете получить информацию о своей последней сделке по продаже или запустить нового поставщика вашей бухгалтерской командой, прежде чем совершать ее. Используя общие номера, любой член вашей команды может подключиться и просмотреть полную историю разговоров с любыми контактами. Не заставляйте своих клиентов ждать часами или даже днями, чтобы получить от вас ответ после того, как они отправят контактную форму или оставят сообщение. Предоставьте им быстрый и простой способ связаться с вашей компанией напрямую, независимо от того, что им нужно от вас, с помощью ссылки для звонка в формате HTML. Когда вы используете OpenPhone в качестве рабочего номера телефона и службы, вам становится еще проще связываться с клиентами. OpenPhone содержит множество функций, упрощающих вашу работу с вашей командой, чтобы предоставить клиентам наилучшие возможности. Начните пробную версию OpenPhone сегодня. София Конти София — внештатный писатель из солнечного Сан-Диего. Она фокусируется на последних тенденциях в SaaS, цифровом маркетинге и удаленной работе. Многие люди считают, что настроить кнопку Click-to-Call на своем веб-сайте сложно. Когда у вас много посетителей на веб-сайте, более чем необходимо, чтобы с вами можно было связаться по телефону. Самый простой и эффективный способ сделать это — вставить так называемую кнопку «нажми, чтобы добавить», или, другими словами, сделать свой номер телефона доступным для кликов на целевых страницах веб-сайта. Кнопки Click-to-Call звучат так, как они звучат, т. е. вам нужно нажать, и это приведет к звонку вашему агенту или специалисту по работе с клиентами. Другими словами, номер телефона доступен через кликабельную ссылку или кнопку. Click-to-call в основном работает для пользователей настольных компьютеров и мобильных устройств, что значительно упрощает им связь с бизнесом напрямую через мобильные устройства. Ускорение и упрощение связи с вашей компанией поможет увеличить количество звонков вашим агентам по продажам, что повысит конверсию. В эпоху, когда потребители заполняют форму, а затем ждут обратного звонка от компании, интерактивный номер телефона может в значительной степени уменьшить погоню. Кроме того, добавить кнопку тоже не так уж сложно; почти каждый может это сделать, как мы рассмотрим позже в этой статье. Мы рассмотрим и изучим, как добавить кнопки вызова и вызова на любой веб-сайт с помощью HTML. Многих читателей это может удивить, но добавить кнопку вызова на веб-сайт с помощью HTML не так уж и сложно. Все, что вам нужно, это выполнить следующие шаги: Отредактируйте свой HTML-код . Это в основном будет зависеть от дизайна вашего веб-сайта. Если вы используете Shopify вместо WordPress, вам нужно будет зайти в «интернет-магазин», нажать «шаблоны», перейти к «действиям» и «редактировать код». «сохранить». Если вы используете Squarespace, другую популярную платформу, вам нужно будет начать с перехода к «Блок кода». Когда вы начнете редактировать страницу или сообщение, щелкните точку вставки и нажмите « код» из меню. Затем вы попадете во встроенный в систему HTML-редактор. Во всяком случае, вы увидите какой-то пугающий код, который говорит вам, что вы находитесь на нужной странице. Шаг 2: Введите стандартный тег ссылки, который размещает кнопку вызова там, где вы хотите ее видеть. Просто вставьте этот код на страницу: Шаг 3: Введите номер телефона вашей компании. Шаг 4: Обязательно добавьте tel: прямо в начало номера, например: Шаг 5 и окончательный код: . Позвоните нам по телефону 866-556-2570 Это должно выглядеть так: Позвоните нам по телефону 866-556-2570 Это пятиэтапный процесс, который позволяет вам добавить на сайт ряд кнопок для вызова. Простое отслеживание звонков. Масштабируемое ценообразование. Начать пробную версию ЛУЧШИЕ ПО ОЦЕНКАМ Функциональность «Звонок по щелчку» не только приятна, но и необходима практически для любого бизнеса. Добавление функции «звонок по клику» почти всегда изменит опыт вашего клиента к лучшему. Вы также можете добавить несколько телефонных номеров вместе со значком телефона, который идентифицирует эти номера как интерактивные. Если вы сомневаетесь, стоит ли добавлять кнопку Click-to-Call, вот несколько причин, чтобы подумать об этом. Потребителям достаточно одного клика, чтобы связаться с человеком на другом конце линии. У большинства предприятий есть автоматизированная служба очереди/ответа, где звонок будет выстроен в очередь для агента. Если агент недоступен из-за того, что звонок был сделан, когда предприятие не работает, он может переключиться на голосовую почту. Другими словами, лиды собраны, и торговый агент может перезвонить, чтобы закрыть потенциальную продажу. Некоторые предприятия настраивают автоматические ответы, чтобы в первую очередь держать спонсоров в курсе. Тем не менее, телефонные звонки всегда должны быть в центре внимания вашей службы поддержки клиентов и маркетинговых кампаний. Примите во внимание тот факт, что более 77% потенциальных клиентов, то есть, скорее всего, ваших клиентов, считают, что самый быстрый и эффективный способ получить ответы, которые они хотят, — это позвонить. Почти никто не просматривает часто задаваемые вопросы на вашем веб-сайте в поисках недостающей информации или не читает всю целевую страницу; вот что делает эту маленькую кнопку вызова таким важным дополнением. Кроме того, для пользователя намного проще использовать набор номера по щелчку по сравнению с поиском и набором телефонных номеров для звонка в компанию. Добавление кнопки «Позвонить по клику» — это способ побудить ваших потенциальных клиентов позвонить в компанию. В результате, очевидно, становится больше входящих звонков! Но это также означает, что вы собираете больше потенциальных клиентов, поскольку многие потенциальные клиенты предпочитают звонить. Конечно, сколько потенциальных клиентов генерируется и, следовательно, увеличение продаж будет зависеть от компании, отрасли и т.д.; по некоторым оценкам, это может быть более 200%. Добавление виджета «Звонок по клику» на веб-сайт повышает вероятность того, что люди позвонят в компанию на 88%. Примите во внимание тот факт, что большинство людей скорее позвонят, чем заполнят онлайн-форму. Конечно, некоторые люди заполняют онлайн-форму, чтобы получить бесплатную электронную книгу или членство, но если ничего не предлагается, то нет и стимула. Вот тут-то и пригодится кнопка «звонок по клику». Да, это довольно очевидный факт, потому что все больше людей будут чувствовать, что имеют дело с настоящей компанией, а не с другим лицом в Интернете. Чем больше звонков вы сможете принять и чем больше запросов сможет ответить ваша компания, тем больше людей конвертируется. Во всяком случае, звонки помогают быстро перемещать потенциальных клиентов по воронке продаж. Известно, что конверсия по телефону увеличивается в 10 раз, чем просто клики. Те, кто впервые заходит на ваш сайт, не будут покупать, если у них нет возможности с кем-то поговорить. Подсчитано, что около 61% мобильных пользователей звонят в компанию, когда они готовы совершить покупку, или, возможно, у них есть вопрос, на который они хотят получить ответ перед покупкой. Многие потенциальные клиенты также понимают, что упрощение для них (лидов) связи с кем-либо также означает, что компании можно доверять в обеспечении такого же уровня поддержки клиентов. Например, если вы продаете одежду, и что-то, что они (ваши клиенты) заказали, было не совсем правильным, кто-то из вашей компании будет соблюдать политику возврата. Превосходное качество обслуживания клиентов всегда часто приводит к устным обращениям, что может стать потенциальной золотой жилой для любого бизнеса. Почти каждый маркетолог в мире хочет повысить рентабельность инвестиций. Достичь сравнительно низкой рентабельности инвестиций (ROI) легче сказать, чем сделать. Сокращение затрат на тысячу показов или кликов сводится к тому, насколько хорошо размещено ваше предложение и насколько хорошо люди относятся к бренду. Звонок по клику — один из лучших способов для маркетологов значительно повысить рентабельность инвестиций в цифровой маркетинг. В некоторых случаях он может быть увеличен почти на 143%. Хотя это в значительной степени зависит от отрасли, наличие кнопки на самом деле может иметь довольно значительный эффект. Учитывая, насколько просто это сделать, вы можете добавить кнопку на каждую целевую страницу для начала. Одна из вещей, которая отличает успешный бизнес от проблемного, заключается не только в привлечении новых клиентов или привлечении новых клиентов. Кнопки Click-to-call облегчают клиентам вызов агента, работающего в вашей компании, если у них возникла проблема. Поскольку 93% клиентов, скорее всего, будут обращаться в вашу компанию повторно, при условии, что у них есть большой опыт, добавление функции «звонок по клику» является ключом к удовлетворенности клиентов, что приводит к их удержанию. Примите во внимание тот факт, что 90% предприятий конкурируют главным образом за качество обслуживания клиентов; вот почему должен быть способ выделиться среди всех конкурирующих компаний. Важно учитывать, что кнопка «Позвони по клику» — это не просто изящная функция. Кнопка поможет вашему бизнесу получать больше звонков, облегчая жизнь вашим клиентам и потенциальным клиентам. Функцию «звонок по клику» можно дополнительно усилить, используя отслеживание вызовов, чтобы одновременно использовать всю мощь аналитических данных, основанных на данных, и совершенствовать свою маркетинговую стратегию в будущем. Само собой разумеется, что чем больше данных вы сможете собрать для каждого звонка, например, какие маркетинговые усилия его вызвали, тем легче будет повысить рентабельность инвестиций. Как видите, добавить кнопку вызова по клику не так уж и сложно. Практически каждый может это сделать, независимо от используемой платформы. Однако, если вы не можете этого сделать, несколько человек, работающих на вас, могут обладать техническими навыками, необходимыми для этого. В конце концов, для этого не требуется даже понимания основ HTML. CallScaler — это простой способ сделать это. 💬
💬 Как встроить интерактивную кнопку в WordPress
 Добавив одну ссылку, вы получите возможность звонка по клику на каждой странице вашего сайта.
Добавив одну ссылку, вы получите возможность звонка по клику на каждой странице вашего сайта.
Добавление вашего номера телефона для местного SEO

Звоните своим клиентам в OpenPhone


Звонок по клику делает вас ближе к вашим клиентам

Как добавить HTML-код Click To Call на свой веб-сайт
Введение
 На самом деле, это означает уменьшение значительных разногласий между лидом и теми, кто потенциально связывается с вашим бизнесом.
На самом деле, это означает уменьшение значительных разногласий между лидом и теми, кто потенциально связывается с вашим бизнесом. Как добавить ссылку/кнопку для вызова на веб-сайт с помощью HTML?
 Поскольку в наши дни большинство веб-сайтов построено на WordPress, мы начнем с него в качестве примера. Просто зайдите в редактор блоков Gutenberg на платформе, щелкните многоточие (…) на панели инструментов и выберите «Редактировать HTML». Это приведет вас к редактору HTML.
Поскольку в наши дни большинство веб-сайтов построено на WordPress, мы начнем с него в качестве примера. Просто зайдите в редактор блоков Gutenberg на платформе, щелкните многоточие (…) на панели инструментов и выберите «Редактировать HTML». Это приведет вас к редактору HTML.
 Убедитесь, что вы вводите свой номер телефона без дефисов и кода страны. Вот как вы должны ввести номер:
Убедитесь, что вы вводите свой номер телефона без дефисов и кода страны. Вот как вы должны ввести номер:
Получите местные и бесплатные телефонные номера всего за 0,30 доллара США.
Преимущества добавления кнопки «Вызов по щелчку»
 Это также гарантирует, что ваши маркетинговые усилия улучшатся, что в конечном итоге будет означать, что вы увеличите продажи.
Это также гарантирует, что ваши маркетинговые усилия улучшатся, что в конечном итоге будет означать, что вы увеличите продажи. 5 основных преимуществ кнопок Click-to-Call
Они делают вашу жизнь проще

Приводит к большему количеству телефонных звонков

Помогает повысить конверсию
 Вот почему иметь больше потенциальных клиентов, побуждаемых звонить одним щелчком мыши, — это лучшее, что вы можете сделать.
Вот почему иметь больше потенциальных клиентов, побуждаемых звонить одним щелчком мыши, — это лучшее, что вы можете сделать.
Повышает рентабельность инвестиций в цифровой маркетинг
Улучшает качество обслуживания клиентов
 Успешный бизнес заключается в удержании клиентов и заказчиков. В случае с клиентами это означает, что они настолько довольны, что продолжают возвращаться снова и снова. То же самое касается предприятий, которым необходимо привлекать клиентов.
Успешный бизнес заключается в удержании клиентов и заказчиков. В случае с клиентами это означает, что они настолько довольны, что продолжают возвращаться снова и снова. То же самое касается предприятий, которым необходимо привлекать клиентов. Кнопки «Позвони по клику» предоставят твоему бизнесу преимущество
 Кроме того, они повышают рентабельность инвестиций на всех платформах цифрового маркетинга, на чем пытается сосредоточиться каждый бизнес, и на то есть веская причина.
Кроме того, они повышают рентабельность инвестиций на всех платформах цифрового маркетинга, на чем пытается сосредоточиться каждый бизнес, и на то есть веская причина. Хотите отслеживать, сколько звонков поступает с вашего сайта?



 Используя этот способ, структура интернет-странички будет отображаться в текущей вкладке. При этом экран будет поделен на две части. Слева располагается содержимое сайта, а справа — его HTML. Особенностью данного способа является то, что с его помощью можно будет детально просмотреть код конкретных элементов на странице.
Используя этот способ, структура интернет-странички будет отображаться в текущей вкладке. При этом экран будет поделен на две части. Слева располагается содержимое сайта, а справа — его HTML. Особенностью данного способа является то, что с его помощью можно будет детально просмотреть код конкретных элементов на странице. Для этого подойдет любой веб-обозреватель.
Для этого подойдет любой веб-обозреватель. Расположен он вверху справа.
Расположен он вверху справа.