Подбор цвета объекта с другого фото с помощью Photoshop
В этом уроке мы узнаем, как с помощью команды «Подбор цвета» подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop, начиная с версии Photoshop CS (это означает, что для выполнения вам понадобится, как минимум Photoshop CS).
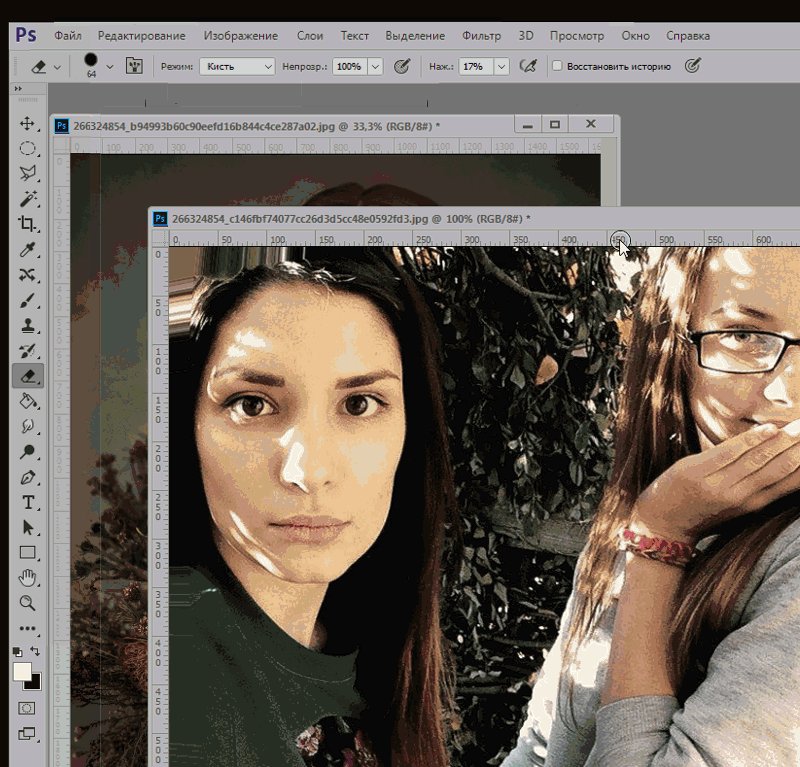
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Исходное изображение
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
Модель, одетая в фиолетовую блузку
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Цвет блузки на исходной фотографии подобран от цвета блузки на втором фото
Функция Photoshop «Подбор цвета» была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
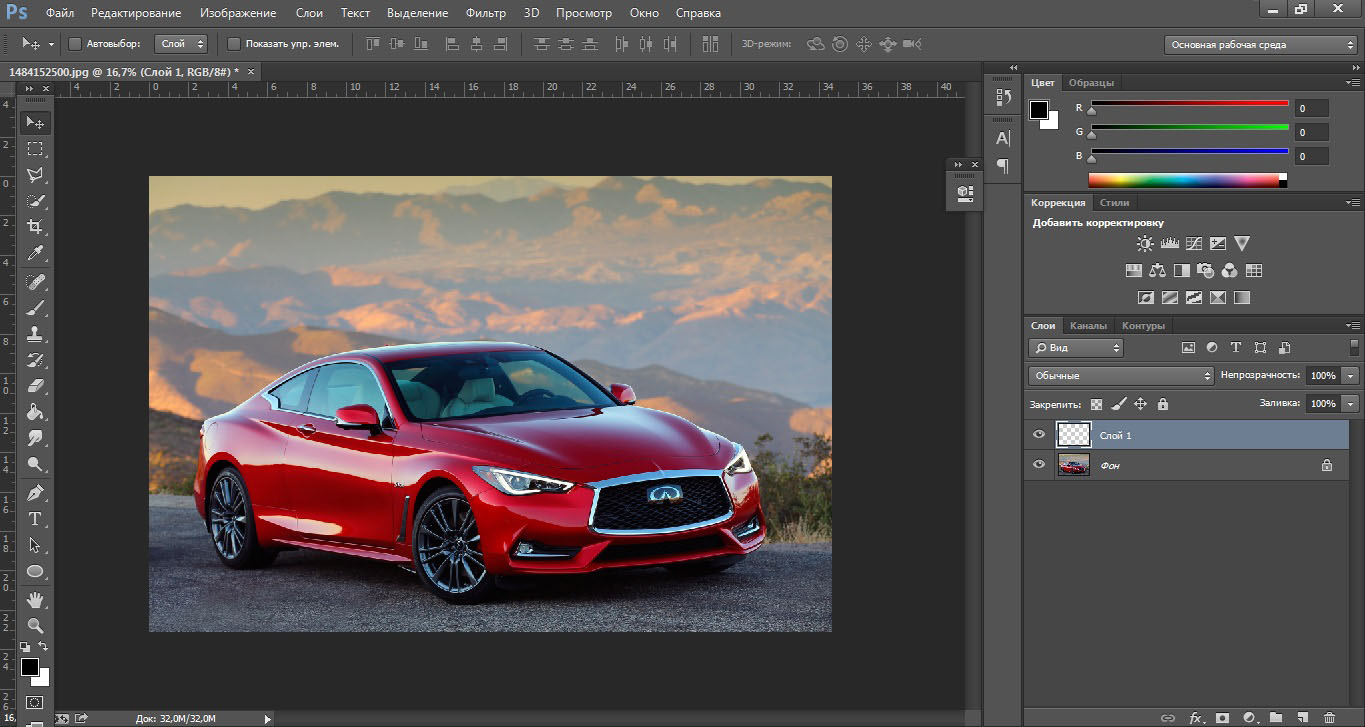
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop, это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
В палитре слоев показан фоновый слой, который содержит исходную информацию изображения
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win)/Command + J (Mac). Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал «Layer 1«:
В палитре слоев теперь отображаются фоновый слой, а также копия фонового слоя над ним
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
Используйте инструмент выделения на ваш выбор («Лассо», «Перо» и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Используйте инструмент выделения на ваш выбор, чтобы выделить объект, цвета которого нужно изменить
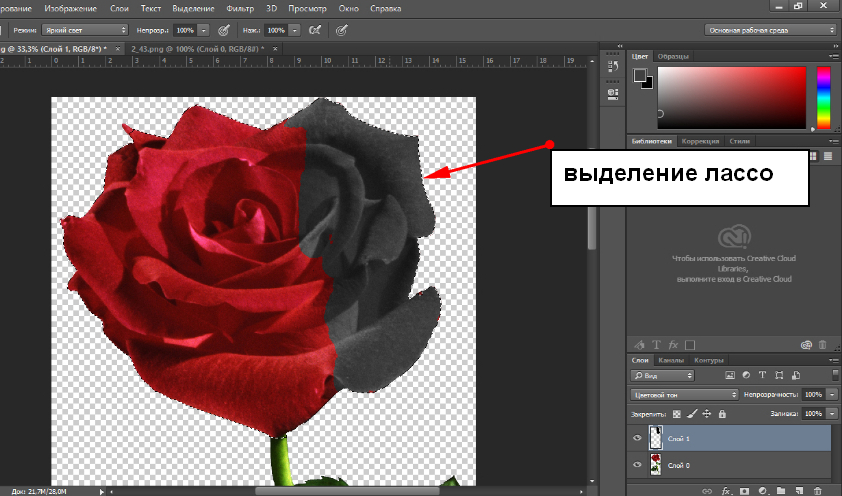
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения («Лассо» отлично для этого подойдет), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков (светлых и темных участков).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту (пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай):
Выберите большую область блузки, чтобы включить столько оттенков цвета, сколько возможно
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду «Подбор цвета». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда «Подбор цвета» будет ссылаться на это исходное изображение в качестве целевого.
При выбранном исходном изображении перейдите в меню «Изображение», выберите пункт «Коррекция» и нажмите «Подобрать цвет»:
Перейдите в Изображение > Коррекция > Подобрать цвет
Откроется диалоговое окно «Подобрать цвет». А теперь хочу отметить, что я люблю Photoshop. Но, положа руку на сердце, кое-что в диалоговом окне «Подобрать цвет» мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно «Подбор цвета» разделено на две основные части – «Целевое изображение» сверху и «Статистика изображения» снизу. Вы ведь предполагали, что нижний раздел будет называться «Исходное изображение», не правда ли? Но нет, он называется «Статистика изображения». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду «Подбор цвета».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название «green.jpg«, и мы видим его в списке рядом со словом «Цель» в верхней части диалогового окна:
В диалоговом окне «Подобрать цвет» фото «green.jpg» отображается в качестве целевого изображения
Под названием раздела «Целевое изображение» располагается раздел «Параметры изображения», в нем содержатся такие опции, как: «Яркость», «Интенсивность цвета», «Ослабление» и «Нейтрализовать». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе «Целевое изображение», значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется «Статистика изображения». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть «Целевое изображение», которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Внизу, в разделе «Статистика изображения» вы увидите параметр под названием «Источник» с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Выберите второе изображение из выпадающего списка «Источник»
Если ваше «Исходное изображение» содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра «Слой», расположенной ниже параметра «Источник». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Прямо над параметром «Источник» располагаются две опции с флажками рядом с ними – «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop, что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Поэтому убедитесь, что эта опция также отмечена:
Выделите опции «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию», чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку «ОК», чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение (выделение остается видимым и активным):
Исходное изображение после применения функции «Подобрать цвет»
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок «Яркость» в разделе «Параметры изображения» диалогового окна «Подобрать цвет», но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Я собираюсь использовать простой корректирующий слой «Уровни», чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку «Новый корректирующий слой» в нижней части палитры слоев:
Нажмите на иконку «Новый корректирующий слой» в нижней части палитры слоев
Затем выберите из списка «Уровни»:
Выберите из списка «Уровни»
В появившемся диалоговом окне вы увидите большую черную гистограмму (выглядит как гора). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Перетащите черный и белый ползунки к краям гистограммы, чтобы оптимизировать темные и светлые участки внутри выделенной области
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Уровни». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
Контрастность области блузки улучшилась, но цвет теперь выглядит по-другому
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop, что хотим, чтобы наш корректирующий слой «Уровни» влиял только на яркость, но не затрагивал цвета.
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры «Слои». В настоящее время там значится «Нормальный», что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение «Яркость» в самом низу выпадающего списка:
Измените режим смешивания корректирующего слоя «Уровни» на «Яркость»
Нажмите Ctrl + D (Win)/Command + D (Mac), чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя «Уровни» на «Яркость»:
Окончательный результат
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop «Подобрать цвет»!
Данная публикация является переводом статьи «Matching Colors Of Objects Between Photos With Photoshop» , подготовленная редакцией проекта.
Подбор цвета объекта с другого фото с помощью Photoshop
В этом уроке мы узнаем, как с помощью команды «Подбор цвета» подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop, начиная с версии Photoshop CS (это означает, что для выполнения вам понадобится, как минимум Photoshop CS).
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Исходное изображение
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
Модель, одетая в фиолетовую блузку
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Цвет блузки на исходной фотографии подобран от цвета блузки на втором фото
Функция Photoshop «Подбор цвета» была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop, это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
В палитре слоев показан фоновый слой, который содержит исходную информацию изображения
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win)/Command + J (Mac). Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал «Layer 1«:
В палитре слоев теперь отображаются фоновый слой, а также копия фонового слоя над ним
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.![]()
Используйте инструмент выделения на ваш выбор («Лассо», «Перо» и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Используйте инструмент выделения на ваш выбор, чтобы выделить объект, цвета которого нужно изменить
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения («Лассо» отлично для этого подойдет), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков (светлых и темных участков).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту (пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай):
Выберите большую область блузки, чтобы включить столько оттенков цвета, сколько возможно
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду «Подбор цвета». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда «Подбор цвета» будет ссылаться на это исходное изображение в качестве целевого.
При выбранном исходном изображении перейдите в меню «Изображение», выберите пункт «Коррекция» и нажмите «Подобрать цвет»:
Перейдите в Изображение > Коррекция > Подобрать цвет
Откроется диалоговое окно «Подобрать цвет». А теперь хочу отметить, что я люблю Photoshop. Но, положа руку на сердце, кое-что в диалоговом окне «Подобрать цвет» мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно «Подбор цвета» разделено на две основные части – «Целевое изображение» сверху и «Статистика изображения» снизу. Вы ведь предполагали, что нижний раздел будет называться «Исходное изображение», не правда ли? Но нет, он называется «Статистика изображения». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду «Подбор цвета».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название «green.jpg«, и мы видим его в списке рядом со словом «Цель» в верхней части диалогового окна:
В диалоговом окне «Подобрать цвет» фото «green.jpg» отображается в качестве целевого изображения
Под названием раздела «Целевое изображение» располагается раздел «Параметры изображения», в нем содержатся такие опции, как: «Яркость», «Интенсивность цвета», «Ослабление» и «Нейтрализовать». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе «Целевое изображение», значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется «Статистика изображения». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть «Целевое изображение», которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Внизу, в разделе «Статистика изображения» вы увидите параметр под названием «Источник» с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Выберите второе изображение из выпадающего списка «Источник»
Если ваше «Исходное изображение» содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра «Слой», расположенной ниже параметра «Источник». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Прямо над параметром «Источник» располагаются две опции с флажками рядом с ними – «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop, что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Выделите опции «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию», чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку «ОК», чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение (выделение остается видимым и активным):
Исходное изображение после применения функции «Подобрать цвет»
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок «Яркость» в разделе «Параметры изображения» диалогового окна «Подобрать цвет», но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Я собираюсь использовать простой корректирующий слой «Уровни», чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку «Новый корректирующий слой» в нижней части палитры слоев:
Нажмите на иконку «Новый корректирующий слой» в нижней части палитры слоев
Затем выберите из списка «Уровни»:
Выберите из списка «Уровни»
В появившемся диалоговом окне вы увидите большую черную гистограмму (выглядит как гора). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Перетащите черный и белый ползунки к краям гистограммы, чтобы оптимизировать темные и светлые участки внутри выделенной области
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Уровни». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
Контрастность области блузки улучшилась, но цвет теперь выглядит по-другому
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop, что хотим, чтобы наш корректирующий слой «Уровни» влиял только на яркость, но не затрагивал цвета.
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры «Слои». В настоящее время там значится «Нормальный», что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение «Яркость» в самом низу выпадающего списка:
Измените режим смешивания корректирующего слоя «Уровни» на «Яркость»
Нажмите Ctrl + D (Win)/Command + D (Mac), чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя «Уровни» на «Яркость»:
Окончательный результат
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop «Подобрать цвет»!
Данная публикация является переводом статьи «Matching Colors Of Objects Between Photos With Photoshop» , подготовленная редакцией проекта.
Подбор цвета объекта с другого фото с помощью Photoshop
В этом уроке мы узнаем, как с помощью команды «Подбор цвета» подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop, начиная с версии Photoshop CS (это означает, что для выполнения вам понадобится, как минимум Photoshop CS).
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Исходное изображение
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
Модель, одетая в фиолетовую блузку
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Цвет блузки на исходной фотографии подобран от цвета блузки на втором фото
Функция Photoshop «Подбор цвета» была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop, это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
В палитре слоев показан фоновый слой, который содержит исходную информацию изображения
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win)/Command + J (Mac). Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал «Layer 1«:
В палитре слоев теперь отображаются фоновый слой, а также копия фонового слоя над ним
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
Используйте инструмент выделения на ваш выбор («Лассо», «Перо» и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Используйте инструмент выделения на ваш выбор, чтобы выделить объект, цвета которого нужно изменить
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения («Лассо» отлично для этого подойдет), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков (светлых и темных участков).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту (пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай):
Выберите большую область блузки, чтобы включить столько оттенков цвета, сколько возможно
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду «Подбор цвета». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда «Подбор цвета» будет ссылаться на это исходное изображение в качестве целевого.
При выбранном исходном изображении перейдите в меню «Изображение», выберите пункт «Коррекция» и нажмите «Подобрать цвет»:
Перейдите в Изображение > Коррекция > Подобрать цвет
Откроется диалоговое окно «Подобрать цвет». А теперь хочу отметить, что я люблю Photoshop. Но, положа руку на сердце, кое-что в диалоговом окне «Подобрать цвет» мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно «Подбор цвета» разделено на две основные части – «Целевое изображение» сверху и «Статистика изображения» снизу. Вы ведь предполагали, что нижний раздел будет называться «Исходное изображение», не правда ли? Но нет, он называется «Статистика изображения». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду «Подбор цвета».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название «green.jpg«, и мы видим его в списке рядом со словом «Цель» в верхней части диалогового окна:
В диалоговом окне «Подобрать цвет» фото «green.jpg» отображается в качестве целевого изображения
Под названием раздела «Целевое изображение» располагается раздел «Параметры изображения», в нем содержатся такие опции, как: «Яркость», «Интенсивность цвета», «Ослабление» и «Нейтрализовать». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе «Целевое изображение», значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется «Статистика изображения». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть «Целевое изображение», которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Внизу, в разделе «Статистика изображения» вы увидите параметр под названием «Источник» с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Выберите второе изображение из выпадающего списка «Источник»
Если ваше «Исходное изображение» содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра «Слой», расположенной ниже параметра «Источник». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Прямо над параметром «Источник» располагаются две опции с флажками рядом с ними – «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop, что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Выделите опции «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию», чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку «ОК», чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение (выделение остается видимым и активным):
Исходное изображение после применения функции «Подобрать цвет»
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок «Яркость» в разделе «Параметры изображения» диалогового окна «Подобрать цвет», но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Я собираюсь использовать простой корректирующий слой «Уровни», чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку «Новый корректирующий слой» в нижней части палитры слоев:
Нажмите на иконку «Новый корректирующий слой» в нижней части палитры слоев
Затем выберите из списка «Уровни»:
Выберите из списка «Уровни»
В появившемся диалоговом окне вы увидите большую черную гистограмму (выглядит как гора). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Перетащите черный и белый ползунки к краям гистограммы, чтобы оптимизировать темные и светлые участки внутри выделенной области
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Уровни». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
Контрастность области блузки улучшилась, но цвет теперь выглядит по-другому
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop, что хотим, чтобы наш корректирующий слой «Уровни» влиял только на яркость, но не затрагивал цвета.
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры «Слои». В настоящее время там значится «Нормальный», что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение «Яркость» в самом низу выпадающего списка:
Измените режим смешивания корректирующего слоя «Уровни» на «Яркость»
Нажмите Ctrl + D (Win)/Command + D (Mac), чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя «Уровни» на «Яркость»:
Окончательный результат
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop «Подобрать цвет»!
Данная публикация является переводом статьи «Matching Colors Of Objects Between Photos With Photoshop» , подготовленная редакцией проекта.
Как пользоваться инструментом Пипетка в фотошопе
Инструмент «Пипетка» можно отнести к ряду основных инструментов фотошопа и без знания того, как им пользоваться, полноценно работать в программе не получится. Конечно, Пипетка не настолько важна, как, к примеру, Кисть, но без нее панель инструментов трудно себе представить.
Что такое «Пипетка» и для чего она используется
Итак, инструмент «Пипетка» (Eyedropper) служит для взятия образца цвета с определенного участка изображения. Требуется это в тех случаях, когда нужно создать цветовую схему идентичную схеме изображения.
Расположение инструмента Пипетка
Пипетка располагается на панели инструментов с левой стороны экрана, шестой кнопкой сверху, cразу после инструмента Рамка.
Если щелкнуть по изображению пипетки правой кнопкой мыши, то можно будет увидеть подменю с родственными пипетке инструментами. Это Цветовой эталон, Линейка, Комментарий и Счетчик. Все они, по сути, выполняют функцию той же пипетки, но с некоторыми дополнениями.
Как пользоваться Пипеткой
Для использования пипетки, сперва выберите ее на панели инструментов. Затем наведите указатель мыши, который, к слову, принял соответствующий вид, на нужный фрагмент изображения. Щелкните левой кнопкой мыши.
Забегая немного вперед, по умолчанию, инструмент настроен так, что размер образца равен размеру одного пикселя. Поэтому, на панели инструментов, в нижней ее части, где изображены внахлест два больших квадрата (это текущие основной и фоновый цвет), основной цвет отобразит цвет равный пикселю, в который вы только что попали. В моем примере ниже это оранжевый цвет.
Примечание
Чтобы отправить цвет в палитру фона нужно щелкать по нужной области изображения с зажатой клавишей Alt.
Настройки инструмента
1. Размер образца
Параметр Размер образца (Sample Size) определяет количество пикселей, которые будут захвачены при взятии пробы цвета. На основе этих пикселей и будет представлен средний цвет в палитре.
В настройках имеются следующие размеры: точка, 3*3, 5*5, 11*11, 31*31, 51*51, 101*101.
Размер Точка выделяет только один пиксель и отправляет соответствующий цвет в палитру. Остальные же выделяют несколько пикселей по вертикали и по горизонтали от выбранного (от 3 пикселей до 101) и высчитывают средний цвет, который и отправляется в палитру. Это делает «Пипетку» многофункциональным инструментом с немалым количеством настроек. А значит, пользоваться ей не так уж просто.
2. Образец
Параметр Образец (Sample) позволяет выбрать слой, с которого будет произведен захват цвета. Можно выбрать конкретный слой, либо все слои сразу.
В этой настройке присутствуют пункты: Активный слой, Активный и ниже, Все слои, Все слои без коррекции и Текущий и ниже без коррекции. Цвет на палитре будет изменяться в зависимости от того, какой тип образца выбран.
3. Кольцо пробы
Очень интересный параметр, который появился относительно недавно. При выборе участка изображения пипеткой появляется
В верхней части кольца находится цвет выбранного пикселя, а в нижней какой был основной цвет до выбора определенного пикселя.
Сделано это было для удобства пользования инструментом. Но в панели настройки пипетки можно выключить кольцо, нажав соответствующую галочку. Это для тех, кто привык к старой пипетке без всяких колец.
Выше был разобран наиполезнейший инструмент Adobe Photoshop под названием Пипетка. Теперь понятно, что без этого инструмента работать в программе было бы довольно проблематично.
Как и любой инструмент, Пипетка обладает внушительным количеством настроек и субинструментов. Чтобы разобраться во всех тонкостях захвата цвета изображения требуется потратить немалое количество времени на практические занятия. И только после этого можно будет научиться пользоваться каким-либо инструментом на сносном уровне.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как взять пробу цвета? — уроки фотошоп
Инструменты группы Пипетка в фотошопе
Продолжаем наше знакомство с инструментами программы Adobe Photoshop CS5. Рассмотрим инструменты группы Пипетка. Они находятся ниже инструментов
Инструмент Пипетка
С помощью этого инструмента отбирается образец цвета. Когда Вы кликаете этим инструментом на изображении, в цветовой палитре изменяется цвет. Цветовая палитра в программе Adobe Photoshop CS5 находится в нижней части панели инструментов. Цвет будет изменяться в переднем квадрате, который показывает основной цвет, то есть цвет рисования.
Если Вы хотите, чтобы изменялся фоновый цвет, цвет резинки, то при нажатии пипеткой нажмите, и удерживайте клавишу Alt.
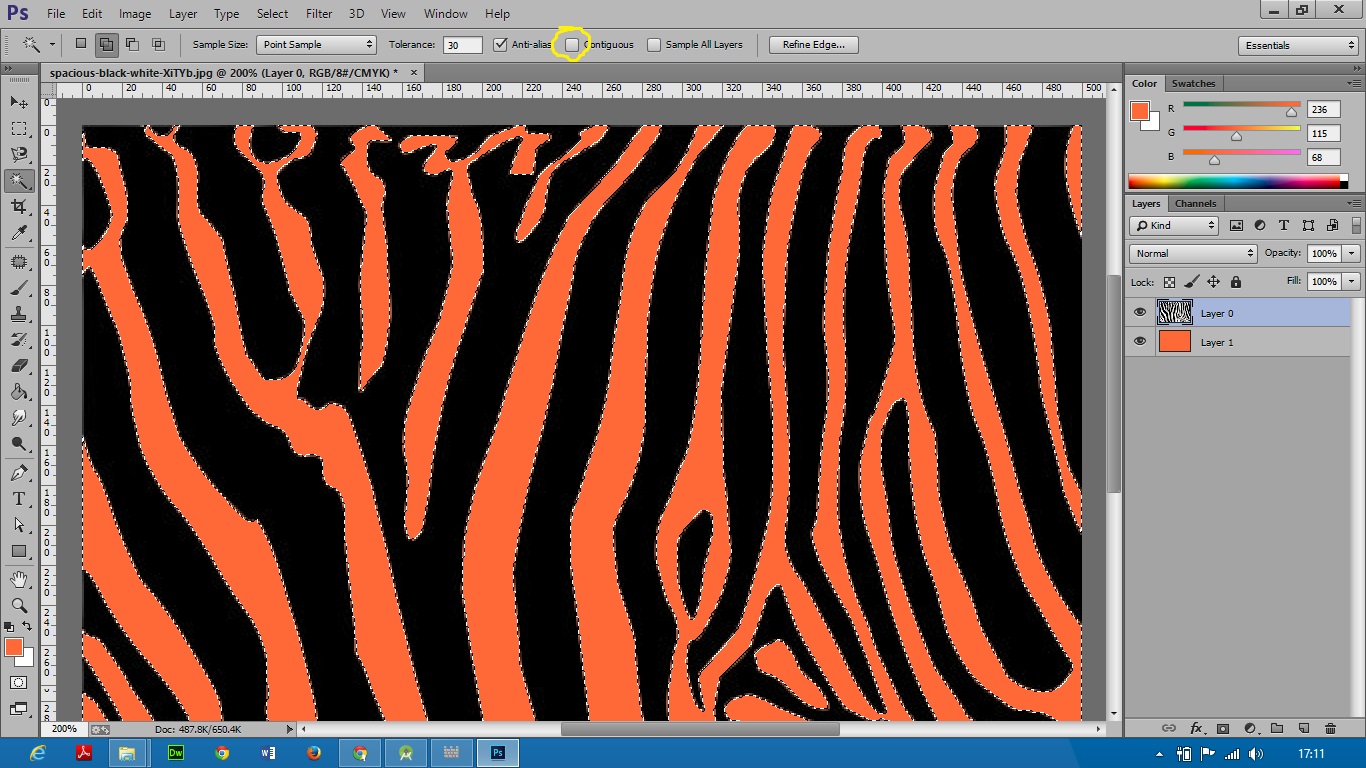
На панели настроек этого инструмента можно выбрать размер образца, с которого Вы будете снимать цвет. Если стоит
Если включена опция Все слои, то цвет берется не только с верхнего слоя, но и со всех остальных, если они видны.
При включенной опции Показать кольцо пробы при нажатии пипеткой на изображении Вам будет показано кольцо. Если Вы будете передвигать пипетку по изображению, цвета в кольце пробы изменятся.
Нижний полукруг показывает, какой основной цвет был до нажатия пипеткой, верхний полукруг показывает, какой основной цвет будет.
Инструмент Цветовой эталон
Ставит метки на изображении. Они появляются в палитре Инфо. Всего можно поставить четыре метки. В палитре Инфо эти метки также появляются, каждая со своими значениями цвета.
По умолчанию цвета указаны в формате RGB. Чтобы изменить формат отображения цвета, кликаете в палитре Инфо на изображение пипетки, и выбираете в списке нужный Вам цветовой формат.
Для каждой метки можно выбрать свой цветовой формат.
Метки можно передвигать в пределах холста. Чтобы удалить метку, либо переносите ее за пределы холста, либо кликаете по ней, удерживая клавиши
Shift + Alt.
Инструмент Цветовой эталон нужен, чтобы постоянно контролировать значение цвета в какой-либо строго определенной точке при корректировании.
Инструмент Линейка
Измеряет области на изображении. Чтобы воспользоваться этим инструментом, ставите курсор в одну крайнюю точку области, и протягиваете нажатой клавишей мыши на другую крайнюю точку. На изображении появляется линия, а на панели настроек Вы увидите расстояние от точки до точки, угол наклона прямой, расстояние между точками по вертикали и горизонтали.
Также с помощью линейки можно измерить угол между линиями. Для этого протягиваете одну линию, затем, удерживая клавишу
Чтобы удалить контрольные точки, нажимаете кнопку Удалить на панели настроек.
Также с помощью линейки можно выпрямить заваленный горизонт на изображении. Для этого проводите с помощью линейки линию, параллельную горизонту, и нажимаете кнопку Выпрямить.
Горизонт изображения автоматически становится ровнее, само изображение выравнивается и кадрируется. Если с первого раза не получилось, и горизонт выравнивается недостаточно, повторяете операцию ровно столько раз, сколько нужно.
Инструмент Комментарий
Источник: http://pro444.ru/azbuka/instrumenty-gruppy-pipetka-v-fotoshope.html
Инструменты измерения фотошопа
Вызываются горячей клавишей I.
Eyedropeer Tool (Пипетка)позволяет взять пробу цвета с любого пикселя (или нескольких пикселей). Чтобы определить цвет достаточно кликнуть на определенной области (или пикселе) изображения. Определять цвет можно не только на изображении, но и за его пределами (на фоне, на котором расположено изображение, являющимся частью рабочей среды программы.
Чтобы сделать цвет некоторого пикселя цветом переднего фона, необходимо, при выбранном инструменте Пипетка, просто щелкнуть по нему мышкой. Чтобы цвет пикселя сделать цветом заднего фона, щелчок мышью необходимо делать при нажатой клавише Alt.
Параметры:
- Sample Size (Размер образца) — определяет область изображения, цвет которой нужно определить. Имеет следующие значения:
- Point Sample (Точка) — при клике будет определен цвет одного пикселя.
- 3 by 3 Average (Среднее 3х3) — при клике будет определено среднее значение цвета области размером 3х3.
- 5 by 5 Average (Среднее 5х5) — при клике будет определено среднее значение цвета области размером 5х5.
- 11 by 11 Average (Среднее 11х11) — при клике будет определено среднее значение цвета области размером 11х11.
- 31 by 31 Average (Среднее 31х31) — при клике будет определено среднее значение цвета области размером 31х31.
- 51 by 51 Average (Среднее 51х51) — при клике будет определено среднее значение цвета области размером 51х51.
- 101 by 101 Average (Среднее 101х101) — при клике будет определено среднее значение цвета области размером 101х101.
- Sample (Образец) — область определения цвета относительно слоев. Имеет два значения:
- Current Layer (Активный слой) — при клике на изображении будет определен цвет пикселей текущего слоя.
- All Layers (Все слои) — при клике на изображении будет определен цвет пикселей определяемой области всего изображения (пиксели не обязательно должны принадлежать текущему слою).
- Show Sampling Ring (Показать кольцо пробы) — при определении цвета будет видно кольцо, разделенное на две половины. В верхней половине будет показан текущий цвет, а в нижней — последний ранее определенный цвет.
Предназначен для взятия проб цвета из разных мест изображения. При клике на изображении появляется окно Info (Инфо) с информацией о значениях цветовых каналов.
Там же есть подсказка о выполнении дополнительных функций. Максимальное количество областей определения значений цветовых каналов — 4. Т. е.
полученные пробы позволяют установить до четырех точек, с которых будут считыаться значения цвета.
Параметры:
- Sample Size (Размер образца) — определяет область изображения, цвет которой нужно определить. Имеет следующие значения:
- Point Sample (Точка) — при клике будет определён цвет одного пикселя.
- 3 by 3 Average (Среднее 3х3) — при клике будет определено среднее значение цвета области размером 3х3
- 5 by 5 Average (Среднее 5х5) — при клике будет определено среднее значение цвета области размером 5х5
- 11 by 11 Average (Среднее 11х11) — при клике будет определено среднее значение цвета области размером 11х11
- 31 by 31 Average (Среднее 31х31) — при клике будет определено среднее значение цвета области размером 31х31
- 51 by 51 Average (Среднее 51х51) — при клике будет определено среднее значение цвета области размером 51х51
- 101 by 101 Average (Среднее 101х101) — при клике будет определено среднее значение цвета области размером 101х101
- Clear (Удалить) — очищает изображение от отметок цветовых эталонов.
Позволяет измерять расстояния между двумя точками изображения. Единица измерения зависит от единицы измерения на линейках холста.
Чтобы измерить расстояние, нужно при нажатой кнопке мыши соединить две точки непечатаемой линий, затем на палитре свойств можно увидеть нужную информацию:
- X, Y — координаты начальной точки.
- W, H — расстояние между двумя точками по горизонтали и вертикали (при этом расстояние измеряется относительно первой точки).
- A — угол наклона измерителя относительно оси X.
- L1 — расстояние между двумя точками по прямой.
Параметры:
- Use Measurment Scale (По шкале измерений) — если это значение установлено, то все будет измеряться в пикселях. В противном случае все зависит от единицы измерения на линейках холста.
- Straighten (Выпрямить) — выравнивает угол наклона холста по проведенной прямой линии.
- Clear (Удалить) — удаление проведенной прямой линии.
Предназначен для добавления заметок (комментариев) в любом месте изображения. Они не будут видны при сохранении в любой графический формат (JPG, GIF, PNG и т.д.) и служат лишь для помощи в работе.
Чтобы создать заметку, нужно щелкнуть мышью в нужном месте изображения. В результате появится масштабируемое окно, в котором следует ввести текст заметки. По окончании ввода следует закрыть окно, и на изображении появится иконка. Чтобы прочитать заметку, нужно дважды щелкнуть по его иконке.
Параметры:
- Author (Автор) — в этом поле можно ввести автора заметки (комментария). Удобно, если над одним изображением работают несколько человек.
- Color (Цвет) — фоновый цвет иконки заметки.
- Clear All (Удалить все) — кнопка, которая удаляет все созданные заметки на изображении.
- Show or hide notes panel (Показать или скрыть панель комментариев) — кнопка, которая открывает и сворачивает панель комментариев. Там можно изменять текст заметки.
Позволяет создавать отметки на изображении. При клике на холсте появляется маркер в виде круга и номер. Каждый последующий клик проставляет следующий по порядку номер. Отсчет начинается с единицы (1). Расположение созданной отметки можно изменить. Для этого нужно навести мышь на отметку, зажать левую кнопку мыши и переместить ее в нужно место.
Параметры:
- Count Group (Группа счетчика) — выбор группы отметок. Там же имеется значение Rename (Переименовать). Оно позволяет изменить название группы отметок.
- Toggle visibility of count group (Вкл./выкл. видимость группы счетчика) — эта кнопка включает и выключает видимость группы отметок. Для того, чтобы скрыть или сделать видимой какую-либо группу, ее нужно сначала выбрать в списке слева от кнопки.
- Create a new count group (Создание новой группы счетчика) — эта кнопка создает новую группу отметок.
- Delete the currently selected count group (Удаление выбранной в данный момент группы счетчика) — эта кнопка удаляет группу, выбранную в списке слева от кнопок.
- Clear (Удалить) — эта кнопка удаляет все отметки выбранной группы.
- Count group color (Цвет группы счетчика) — выбор цвета для отметки (маркера и номера). Цвета можно задавать в разных режимах в стандартном редакторе цвета.
- Marker Size (Размер маркера) — поле для ввода значения от 1 до 10, которое определяет диаметр точки (маркера).
- Label Size (Размер маркировки) — поле для ввода значения от 8 до 72, которое определяет размер порядкового номера маркера. Маркеры являются рабочими элементами программы и не принадлежат изображению.
Источник: http://photoshop4u.ru/tutorials/articles/3058-instrumenty-izmereniya-fotoshopa.html
Советы по ретуши фото в Фотошопе
Если вы хотите взять пробу цвета переднего и заднего планов используйте инструмент Eyedropper Tool (Инструмент «Пипетка» / Клавиша «I»), сначала выбираем цвет переднего плана, затем меняем цвета местами с помощью клавиши X и выбираем фоновый цвет. Но есть способ полегче.
Для начала определяем цвет переднего плана удобным для вас способом, затем зажимаем клавишу Alt и берем пробу цвета заднего плана. Вместо перемены местами двух цветов мы взяли пробу всего лишь одним кликом.
2. Группы
Группы позволяют систематизировать все слои, что очень важно при работе с крупными проектами. Группы можно сворачивать и тогда их содержимое не будет видно. Это освобождает место на панели слоев.
Если вам нужно переместить слои в группу, то чтобы быстро ее развернуть зажмите клавишу Ctrl и кликните по треугольнику возле названия группы. Все группы первого уровня на панели слоёв раскроются. Таким же способом их можно свернуть.
Чтобы раскрыть не только основные группы, но и подгруппы, зажмите клавишу Alt.
3. Эффект Split-toning
Создайте две градиентных карты с помощью Layer — New Adjustment Layer — Gradient Map (Слои — Новый корректирующий слой — Карта градиента).
Вы можете, например, создать первый градиент от темно-синего к бежевому и второй от темно-коричневого к белому.
Для настройки градиента кликните по цветовой панели, чтобы вызвать диалоговое окно «Gradient Editor» (Редактор градиента). В нем на нижних ползунках устанавливаем необходимые цвета.
Жмем Ok. Затем дважды кликаем по второму градиентному слою (чтобы вызвать панель «Стиль слоя») и под надписью «This Layer» (Этот слой) в окне Layer Style (Стиль слоя) перемещаем правый ползунок влево. Чтобы сделать переход плавным, кликаем по ползунку с зажатой клавишей Alt и перемещаем его вправо. Жмем Ok.
Примечание: таким же образом вы, не выходя из панели Layer Style (Стиль слоя), можете настроить нижний слой Gradient Map, двигая ползунки рядом с надписью Underlyning layer (Нижний слой).
4. Виньетка
Чтобы создать виньетку переходим Layer — New Adjustment Layer — Levels (Слои — Новый корректирующий слой — Уровни). Перемещаем белый ползунок до 150.
Теперь используем инструмент Brush Tool (Инструмент «Кисть» / Клавиша «B») черного цвета, чтобы отредактировать маску корректирующего слоя в центре полотна.
Вместо кисти вы можете воспользоваться инструментом Elliptical Marquee Tool (Инструмент «Овальная область» / Клавиша «M») и залить созданное выделение черным цветом.
Вы можете использовать инструмент Move Tool (Инструмент «Перемещение» / Клавиша «V»), чтобы откорректировать расположение виньетки или размыть ее фильтром Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Также вы можете увеличить или уменьшить затемнение. Для этого открываем диалоговое окно с параметрами корректирующего слоя Levels (Уровни).
5. Ретуширование кожи в Camera Raw
Открываем фотографию в программе Camera Raw (например, в Adobe Bridge кликнуть правой кнопкой мышки по файлу и выбрать Open in Camera Raw (открыть в Camera Raw)).
Ретушируем кожу с помощью Spot Healing Brush Tool (Инструмент «Точечная восстанавливающая кисть» / Клавиша «J») и других инструментов.
После этого зажимаем клавишу Shift и нажимаем Open Object (Открыть объект).
Изображение будет открыто в Фотошоп и размещено на новом слое в качестве смарт-объекта.
Вы также, можете нажать по синей ссылке в нижней части экрана, которая откроет диалоговое окно Workflow Options (Параметры рабочей среды). В нем вы можете настроить другие параметры.
Убедитесь, что активирована опция «Open in Photoshop as Smart Object» (Открыть в Фотошоп как смарт-объект) и затем подтверждаем нажатием Ok, чтобы открыть изображение (без удерживания клавиши Shift).
Жмем правой кнопкой по слою и выбираем New Smart Object via Copy (Новый умный объект посредством копирования), затем снова открываем диалоговое окно Camera Raw.
Устанавливаем параметр Clarity (Ясность) на -100 и жмем Ok. Зажимаем клавишу Alt и кликаем по кнопке Create Layer Mask (Создать слой-маску), затем используем мягкую кисть, чтобы редактировать маску.
С помощью ползунка Opacity (Непрозрачность) регулируем интенсивность ретуширования.
6. Настройка светлых и тёмных участков на фото
Если вы хотите изменить освещение, то сначала необходимо сделать свет на фотографии нейтральным. Переходим Select — Color Range (Выделение — Цветовой диапазон) и выбираем Highlights (Яркие тона).
Дублируем выделенную область на новый слой командой Ctrl+J. Возвращаемся на фоновый слой и через Color Range (Цветовой диапазон) выделяем Shadows (Тени).
Дублируем выделение на отдельный слой (Ctrl+J) и меняем режим наложения слоя с тенями на Screen (Экран) и слоя с яркими тонами на Multiply (Умножение).
Уменьшаем непрозрачность примерно до 30%, в зависимости от изображения. Создаем новый слой, заливаем его нейтральным серым цветом и меняем режим наложения на Overlay (Перекрытие).
Начинаем корректировать свет/тени с помощью инструментов Dodge Tool (Инструмент «Осветлитель» / Клавиша «O») и Burn Tool (Инструмент «Затемнитель» / Клавиша «O»).
Или можете создать новый слой, изменить его режим наложения на Soft Light (Мягкий свет) или Overlay (Перекрытие) и кистью с низкой непрозрачностью рисовать черным и белым цветами в необходимых областях.
7. Добавляем бледность
Для добавления бледности коже копируем фоновый слой и устанавливаем режим наложения копии на Screen (Экран). Затем используем Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить / Сочетание клавиш «Shift+Ctrl+U») или Black & White (Черно-белый), чтобы усилить эффект. Параметры могут изменяться, в зависимости от изображения.
Созданный эффект будет охватывать все изображение целиком. Чтобы он действовал только на определенные области, удерживая клавишу Alt, кликаем по кнопке Create layer mask (Создать слой-маску) внизу панели слоев. Кистью белого цвета редактируем маску. Интенсивность эффекта также можно настроить с помощью параметра Opacity (Непрозрачность).
8. Осветление и затемнение
Объединяем все слои на одном новом Shift+Alt+E, затем устанавливаем режим наложения на Vivid Light (Яркий свет).
Используем Ctrl+I, чтобы инвертировать содержимое слоя, затем применяем Filter — Blur — Surface Blur (Фильтр — Размытие — Размытие по поверхности) с радиусом 70 пикселей и Treshold (Порог) 40.
Жмем Shift+Alt+E снова, удаляем нижний слой и устанавливаем режим наложения на Overlay (Перекрытие). Применяем фильтр Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу), чтобы немного смягчить контур и затем Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить / Сочетание клавиш «Shift+Ctrl+U»).
9. Яркие глаза
Чтобы глаза были яркими и блестящими проделаем следующее. Переходим Layer — New Adjustment Layer — Exposure (Слои — Новый корректирующий слой — Экспозиция).
Заливаем слой-маску черным цветом (или просто инвертируем ее) и рисуем белым цветом по радужке и черным цветом по зрачку. Устанавливаем режим наложения корректирующего слоя на Luminosity (Яркость).
Увеличиваем параметр Exposure (Воздействие), чтобы структура радужки стала более контрастной. Можете попробовать поэкспериментировать с ползунком Offset (Сдвиг).
10. Эффект Ортона
Примечание: данный эффект получил своё название благодаря профессиональному фотографу Майклу Ортону. Это уникальная выразительная техника фотографии, которая создает мечтательное, артистическое чувство в фотографиях, с комбинацией резких и размытых элементов. Оригинальный эффект был создан с использованием двух слайдов, сложенных вместе.
Для создания эффекта Ортона в Photoshop две копии изображения — резкое и размытое — накладывают друг на друга. Копируем фоновый слой Ctrl+J и переходим Image — Apply Image (Изображение — Внешний канал).
Меняем режим наложения на Screen (Экран) и жмем Ok. Дублируем рабочий слой снова. Применяем фильтр Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Параметры фильтра зависят от изображения, но контур должен быть слегка размыт.
Устанавливаем режим наложения слоя на Multiply (Умножение).
11. Оптимизация выделения, полученного инструментом Lasso Tool (Лассо)
Многие пользователи (даже профессионалы) предпочитают инструмент Lasso Tool (Инструмент «Лассо») вместо Pen Tool («Перо» / Клавиша «P») для простых выделений.
Чтобы быстро переключиться на Polygonal Lasso Tool (Прямоугольное лассо) (L), во время работы удерживаем Alt.
Чтобы вернуться назад к Lasso Tool (Лассо) (L), просто отпускаем клавишу Alt.
Часто случается так, что во время выделения не хватает рабочего пространства. Чтобы передвинуть полотно, зажмите клавишу Пробел (Space) и двигайте мышкой.
12. Выравнивание содержимого слоя
Некоторые инструменты в Фотошоп мало известны. Это один из них. Если вы активируете инструмент Move Tool (Инструмент «Перемещение» / Клавиша «V»), вы увидите странные символы на верхней панели, которые называются инструментами выравнивания (которые аналогичны инструментам Free Transform (Свободное трансформирование)).
Если вы активируете только один слой, инструменты выравнивания будут недоступны. Но если вы выделите два слоя или больше, зажав клавишу Ctrl, тогда вы сможете выровнять содержимое слоев с помощью этих кнопок. Выберите Align Top Edge (Выравнивание по верхнему краю) и Align Vertical Center (Центр по вертикали).
13. Восстановление выделения
Часто бывают случаи, что во время работы со сложным выделением мы случайно его удаляем. Но, к счастью, есть способ, с помощью которого его можно восстановить. Жмем Shift+Ctrl+D. Эта комбинация снова вернет марширующих муравьев. Вы также можете отменить последнее действие Ctrl+Z или сразу несколько Ctrl+Alt+Z.
Кстати, можно зажать клавишу Alt, чтобы в любое время вычесть ненужные элементы из выделения. Или зажать Shift, чтобы добавить новые элементы в выделение. Нажатие обоих клавиш одновременно приведет к созданию пересеченного выделения.
Переводчик: Daewon;
Источник;
⇐ • Функция «Crop and Straighten Photos» (Кадрировать и выпрямить фото) (предыдущая страница учебника)
• Полезные советы для повышения скорости работы (следующая страница учебника) ⇒
Источник: https://photoshoplessons.ru/book/retush-foto
Цветовое профилирование | Калибровка | Консультации
Во время процедуры калибровки монитора, часто можно услышать пожелания, настроить дисплей «под печать фотолаборатории» или под имеющийся принтер. Однако, утверждение о том, что монитор калибруется под определённый печатный процесс является полностью ошибочным.
Отображение на экране изображений, так как они будут выглядеть после печати — это отдельная функция программного обеспечения (например программы из Adobe Creative Suite, Corel Draw и др.), а не задача, которую решает процесс калибровки монитора.
Задачей такой калибровки является обеспечение наилучшего режима работы дисплея и его цветовое профилирование (см. соответствующую статью раздела Услуги).
А уже на таком настроенном мониторе, система управления цветом нужной программы позволяет имитировать цвета, которые мы будем видеть на отпечатке при стандартном его освещении. Такая функция называется цветопроба, proof color, soft proof и т.п.
То есть, монитор может быть «калиброванный» под нужные печатные процессы, но уже с помощью ПО которое имеет такую функцию, при условии наличия цветового профиля принтера или печатной машины. Данный вид цветопробы называется экранная цветопроба, или soft proof.
Поскольку, основой систем управления цветом являются цветовые профили всех устройств, необходимым условием проведения операции экранной цветопробы является наличие цветового профиля используемого монитора, и профиль процесса, который должен имитироваться (в большинстве случаев любой печатный процесс или принтер). Цветовые профили монитора и принтера создаются путём прямых измерений координат цвета на экране или тестовом отпечатке соответственно. Профили печатных процессов могут предоставляться организациями, которые предлагают услуги печати, или же могут использоваться профили, поставляемые с графическими программами и соответствующие определённым печатным процессам. Для обеспечения наибольшей точности процесса экранной цветопробы, рекомендуем создавать свои цветовые профили нужных принтеров. Подробнее об услуге создания цветовых профилей печатных устройств говорится в соответствующей статье данного сайта.
Как уже было сказано в статье про систему управления цветом программы Photoshop, семейство программ Creative Suite фирмы Adobe использует развитую и точную систему управления цветовоспроизведением, которая позволяет предсказуемо воспроизводить растровые и векторные изображения, а также целые страницы. В данной статье будет рассмотрена функция цветопробы программы Adobe Photoshop.
Может возникнуть вопрос о целесообразности использования экранной цветопробы, если Photoshop и так позволяет легко преобразовать изображение в целевое цветовое пространство, согласно которому и будет визуализироваться изображение на экране.
Например, после конвертации пространства изображения из sRGB в UncoatedFOGRA29 (CMYK) мы увидим на экране цвета, которые будут наблюдаться после печати на немелованной бумаге.
Однако, при преобразовании в меньшее цветовое пространство, мы потеряем все цвета, лежащие вне этого пространства, которые потом будет невозможно восстановить при необходимости печати на высококачественной мелованной бумаге.
Также, изображение может одновременно готовиться к печати на различных видах бумаги, принтерах или печатных машинах, а функция экранной цветопробы позволяет быстро оценить изображение, которое мы получим в этих случаях без риска потерять цвета при преобразовании в меньшее цветовое пространство.
В Adobe Photoshop режим экранной цветопробы включается с помощью команды Просмотр — Цветопроба (View — Proof Colors), или с помощью клавиатуры: Ctrl — Y. По умолчанию, включена проверка рабочего CMYK пространства, т.е.
включив цветопробу, на экране будут имитироваться цвета пространства CMYK, которое задано нами как рабочее в окне Правка — Настройка цветов (Edit — Color settings).
В случае необходимости эмулировать любое другое пространство, его задают в окне, которое вызывается с помощью команды Просмотр — Варианты цветопробы — Заказной (View — Proof Setup — Custom):
Переключатель Цветопроба (Custom Proof Condition) позволяет выбрать предварительно сохранённые настройки цветопробы, которые можно всегда запомнить, воспользовавшись кнопкой Сохранить.
Поле Имитируемое устройство (Device to simulate) задаёт цветовой профиль устройства, которое необходимо имитировать на экране. Данный пункт позволяет выбрать все имеющиеся в системе цветовые профили (пространства).
Переключатель Сохранять значения (Preserve numbers) включает цветопробу заданного пространства без выполнения цветовых преобразований.
Данная опция позволяет имитировать команду Правка — Назначить профиль (Edit — Assign Profile). Не рекомендуется к применению в большинстве случаев.
Данный переключатель активен, если исходная цветовая модель изображения (RGB или CMYK) совпадает с имитированной.
Переключатель Метод рендеринга (Rendering Intent) позволяет выбрать метод подбора цветов, которые лежат вне охвата имитируемого пространства. Подробнее о методах визуализации говорится в статье о системах управления цветом.
Переключатель Компенсация чёрной точки (Use black point compensation) учитывает динамический диапазон яркостей имитируемого пространства, что позволит воспроизвести детали в глубоких тенях. Для фотографических изображений рекомендуется оставить компенсацию чёрной точки включённой.
Переключатели Имитировать цвет бумаги и Имитировать чёрную краску (Simulate Paper Color и Simulate Black Ink) позволяют имитировать контраст отпечатка (за счёт белой или чёрной точки соответственно), что делает возможным одновременное сравнения экранной цветопробы и бумажного отпечатка. Нет необходимости включать эти опции, если в данный момент не будет проводиться прямое сравнение с отпечатком. Следует иметь в виду, что оттиск должен быть размещён на специальном просмотровом устройстве со стандартизированным освещением. Помещение также должно соответствовать требованиям, которые ставятся к организации рабочего места для работы с изображениями. Об этих требованиях говорится в соответствующей статье этого сайта.
Необходимо помнить, чтобы параметры цветопробы в этом окне отвечали будущим настройкам преобразования в нужное пространство (команда Преобразовать в профиль (Convert to Profile)) или параметрам окна Настройка цветов, иначе вид изображений на экране в режиме цветопробы не будет соответствовать нашим требованиям.
В меню Просмотр — Варианты цветопробы (View — Proof Setup) есть ещё три пункта, которые мы рассмотрим:
- Macintosh RGB — Photoshop будет имитировать типичный монитор компьютера Macintosh версии MacOS до 10.5 (гамма 1,8), и программу, которая не использует управления цветом.
- Windows RGB — Photoshop будет имитировать типичный монитор компьютера PC (гамма 2,2), и программу, которая не использует управления цветом.
- Монитор RGB — Photoshop будет имитировать монитор данного компьютера и программу, не использует управления цветом.
То есть, эти три пункта позволяют имитировать вид изображений в программах, не имеющих системы управления цветом. Как проверить программное обеспечение на предмет использования системы управления цветом говорится в этой статье.
Следует обратить внимание, что настройки экранной цветопробы задаются независимо для каждого открытого в Photoshop изображения, что позволяет одновременно имитировать различные цветовые профили для различных изображений.
Источник: http://www.colorantlab.com/ru_proof.html
Как скопировать цвет в фотошопе — Вокруг-Дом
В Adobe Photoshop CC инструмент «Пипетка» выбирает цвет из вашего изображения, копируя его на ваш основной или фоновый цвет для использования с другими инструментами. Чтобы скопировать цвет из определенной точки, щелкните Пипетка значок (или нажмите я) и щелкните изображение на цвете, который вы хотите скопировать. Чтобы скопировать в цвет фона, удерживайте Alt пока вы нажимаете цвет.
Основы пипетки
Скопируйте цвет из любого изображения, открытого в Photoshop.credit: Изображение предоставлено AdobeНажмите и перетащите изображение, чтобы сравнить цвет под вашим курсором (верхняя половина цветного круга) с текущим цветом переднего плана (нижняя половина круга). Отпустите кнопку мыши, чтобы скопировать цвет под курсором. Эта функция предварительного просмотра работает только в системах с совместимой видеокартой.
Или удерживайте Alt, чтобы сравнить с текущим фоном color.credit: Изображение предоставлено AdobeРасширенные настройки
Инструмент «Пипетка» может сделать больше, чем просто выбрать один цвет из определенного пикселя. Измените настройки, чтобы смешивать цвета или работать с конкретными слоями.
Размер образца
Выбрав пипетку, установите Размер образца в верхней строке меню, чтобы выбрать средний смешанный цвет, а не цвет в определенной точке. Например, выбрать 5 на 5 в среднем выбрать средний цвет из пятипиксельного квадрата вокруг курсора.
Средняя выборка помогает вам выбрать цвет, который вы видите, а не однопиксельную аберрацию. Кредит: Изображение предоставлено AdobeСэмплированные слои
В соседнем меню выбираются слои, которые использует инструмент пипетки. По умолчанию он выбирает цвета из Все слои, Другие параметры позволяют ограничить цвет до Текущий слой или же Текущий и нижеили игнорировать корректирующие слои.
Параметр «Все слои» по-прежнему игнорирует слои, которые отключены в окне «Слои». Кредит: Изображение предоставлено AdobeСвязанные функции
Пипетки в настройках настройки
Вы также увидите ряд значков инструмента «Пипетка» в нескольких настройках настройки Photoshop, таких как «Экспозиция». В этих условиях пипетка используется не для копирования цветов, а для выбора черных, серых и белых точек на изображении как части настройки изображения. Хотя эти пипетки не используются для тех же целей, что и обычные пипетки, они используют общую настройку размера образца.
Не используйте эти пипетки для копирования цветов. Кредит: Изображение предоставлено AdobeЦветовой Образец
Щелкните правой кнопкой мыши инструмент пипетки и выберите Инструмент Цветовой Образец чтобы увидеть значения цветов RGB и CMYK выделенного фрагмента на вашем изображении. Инструмент выбора цвета не будет копировать цвет, но поможет вам отследить цвет для последующего использования или для использования в другой программе. Отобранные точки — до четырех — остаются на вашем изображении во время работы.
После выбора цветового сэмплера клавиша I действует как ярлык для него, а не eyedropper.credit: Изображение предоставлено AdobeКак и инструмент «Пипетка», сэмплер цвета использует настройку «Размер образца». Изменение параметра «Размер образца» влияет на существующие точки выборки цвета, а также на новые.
Как поменять цвет картинки в фотошопе cs6
Замена цвета в Фотошопе – процесс несложный, но увлекательный. В этом уроке научимся менять цвет различных объектов на картинках.
Замена цвета
Менять цвета объектов мы будем тремя разными способами. В первых двух мы используем специальные функции программы, а в третьем покрасим нужные участки вручную.
Способ 1: Простая замена
Первый способ замены цвета это использование готовой функции в Фотошопе «Заменить цвет» или «Replace Color» на английском. Наилучший результат она показывает на однотонных объектах. Например, возьмем иконку и откроем её в Фотошопе. Далее мы заменим цвет на любой другой интересующий нас.
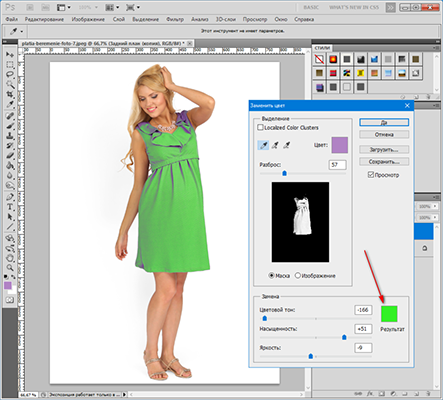
- Заходим в меню «Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)».
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать, какой цвет будем менять, для этого активируем инструмент «Пипетка» и кликаем ею по цвету. Вы увидите, как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как «Выделение».
Внизу заголовок «Замена» — там и можно поменять выделенный цвет. Но прежде можно задать параметр «Разброс» в выделении. Чем больше параметр, тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь цвет на изображении. Настройте параметры «Замены цвета» на цвет, который хотите видеть вместо заменяемого. Мы выбрали зеленый, задав параметры «Цветовой тон», «Насыщенность» и «Яркость».
Когда будете готовы заменить цвет — нажмите «ОК».
Так мы поменяли один цвет на другой.
Способ 2: Цветовой диапазон
Второй способ по схеме работы, можно сказать, идентичен первому. Но мы его рассмотрим на более трудном изображении. Для примера мы выбрали фотографию с автомобилем.
Как и в первом случае, нам нужно указать, какой цвет мы будем заменять. Для этого можно создать выделение, использовав функцию цветовой диапазон. Другими словами, выделить изображение по цвету.
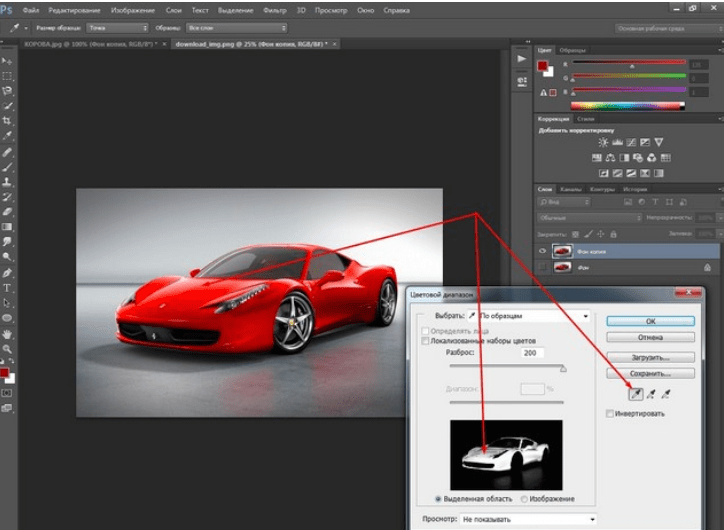
- Заходим в меню «Выделение — Цветовой диапазон (Select — Color Range)»
Далее остается кликнуть по красному цвету машины и мы увидим, что функция его определила — окрасила белым цветом в окне предпросмотра. Белый цвет показывает, какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите «ОК».
После того как вы нажмете «ОК», увидите, как создалось выделение.
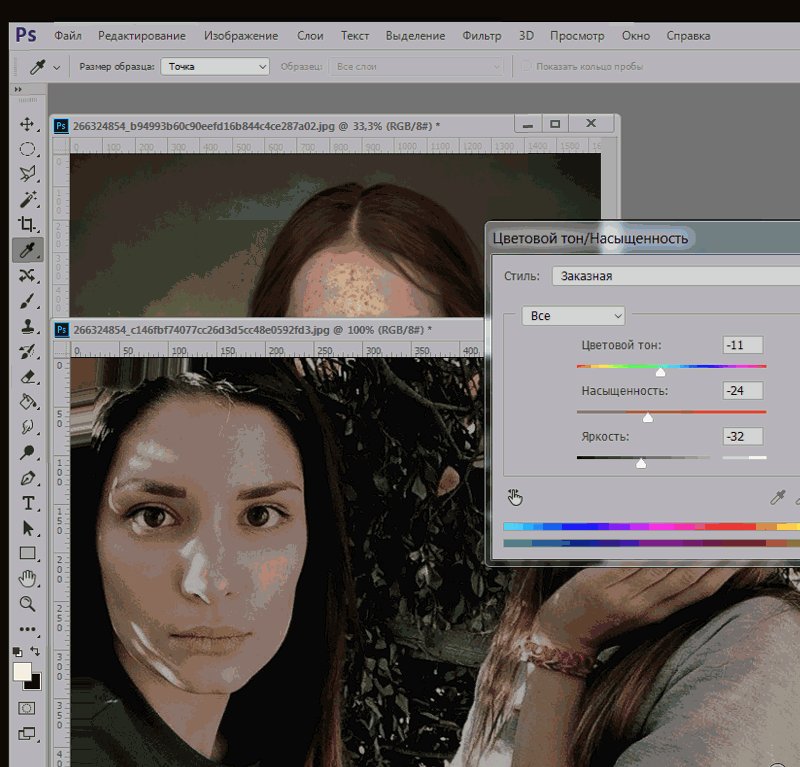
Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией – «Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)».
Появится диалоговое окно. Сразу поставьте галочку на параметр «Тонирование» (внизу справа). Теперь, используя параметры «Цветовой тон, Насыщенность и Яркость» можно настроить цвет. Мы выбрали синий.
Результат достигнут. Если на изображении остались участки исходного цвета, процедуру можно повторить.
Способ 3: Ручной
Данный способ подходит для изменения цвета отдельных элементов изображения, например, волос.
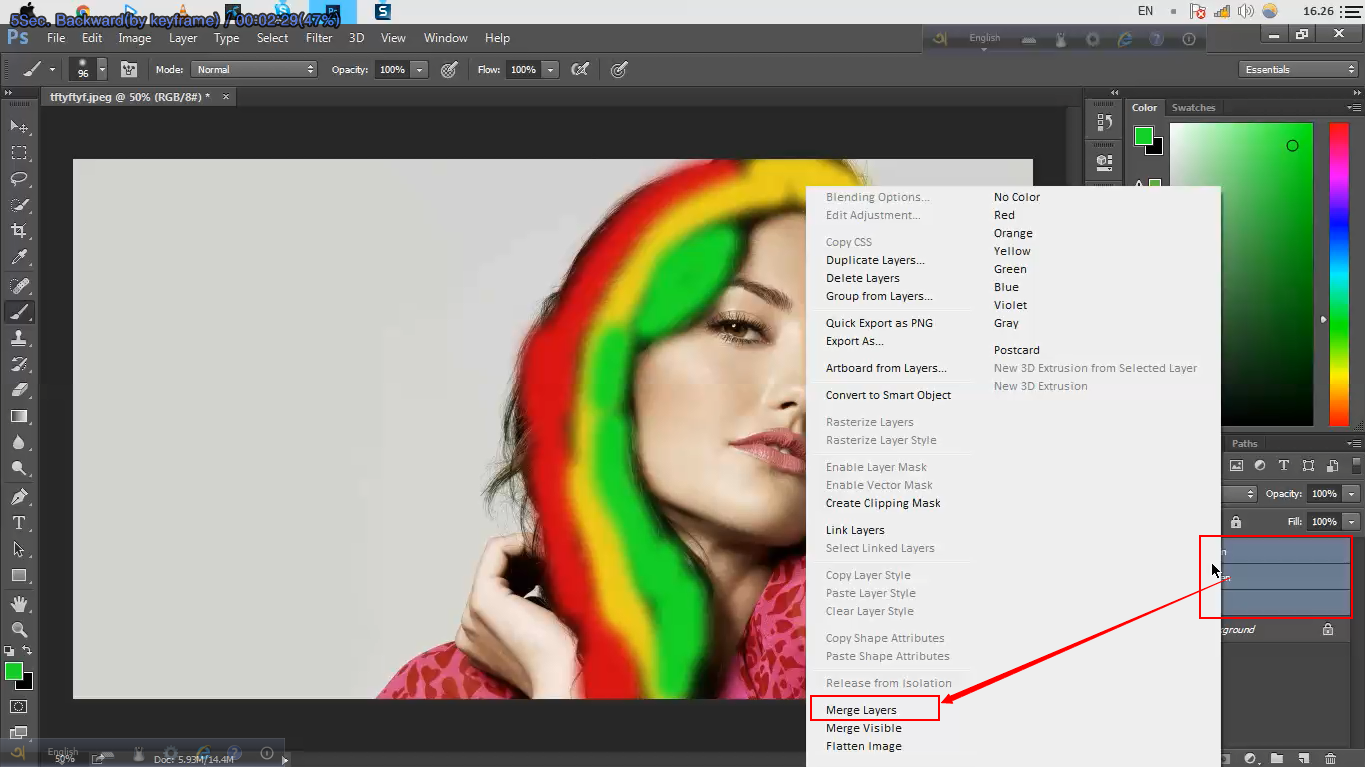
- Открываем изображение и создаем новый пустой слой.
Меняем режим наложения на «Цветность».
Выбираем «Кисть»
Задаем необходимый цвет.
Затем закрашиваем нужные участки.
Этот способ применим и в том случае, если вы хотите изменить цвет глаз, кожи или элементов одежды.
Такими нехитрыми действиями можно изменить цвет фона в Фотошопе, как и цвета любых объектов — однотонных или градиентных.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Здравствуйте, уважаемые читатели. Замена цветов на картинке довольно интересное и затягивающее занятие. Лично я могу проводить за этим развлечением довольно много времени. Существует несколько инструментов, которые помогут в этой работе и каждый из них подходит для своего случая.
Сегодня я расскажу вам как изменить цвет картинки в фотошопе и каким способом пользоваться в каждом определенном случае. Вам понравится, уверяю.
Надо отметить, что я пользусь Photoshop CC, но ничего специфического мы делать не будем, так что можете смело начинать читать даже если у вас более простая версия этой программы. Не онлайн сервис, конечно, он слаб и нефункционален, но в случаях с CS3, 5 или 6 расхождений вы не заметите.
Простая цветокоррекция
Аппаратура для качественной съемки стоит довольно дорого, и не беда, если ей не обладаете. Получать хорошие снимки можно при помощи программ-редакторов, таких как фотошоп. Признаться честно, я пользуюсь этой возможностью практически для каждой фотографии, которую выкладываю в своем блоге. Мне нравятся цвета поярче, нежели обычно выкладывают в интернете.
Кстати, если вас интересует где брать изображения для блога, чтобы не бояться юридических последствий – читайте статью, уже опубликованную в Start-Luck. Я же возьму заранее подготовленную картинку, чтобы приступить к рассказу о простой коррекции цвета и перейду к работе.
Открываю вкладку в верхнем меню «Изображение», а затем категорию «Коррекция». Не пожалейте времени, чтобы на своем собственном опыте понять что такое «Яркость/Контрастность», «Сочность», «Цветовой тон/Насыщенность» и другие опции, которые найдете в этой вкладке.
Вы ничего не испортите, не сломаете и всегда сможете вернуться к изначальному варианту, просто отказавшись сохранять изменения при закрытии картинки. Просто посмотрите как ведут себя те или иные инструменты. Как говорится, то, до чего доходишь сам, всегда запоминается лучше, нежели когда вам все объясняют на пальцах.
К примеру, откройте «Цветовой тон» и подергайте за различные ползунки, вы сразу увидите как меняет цвета картинка и сможете выстроить логическую цепь между вашими действиями и результатом. Не забудьте поставить галочку напротив «Просмотр».
Цветовой баланс меняет цвета сильнее, настройка более тонкая и интересная.
Если вы хотите поработать с определенным элементом, достаточно выделить объект, я уже не раз простым и понятным языком рассказывал о том, как это сделать более чем 8 инструментами и способами. Не буду повторяться, найти публикацию не сложно, достаточно пройти по ссылке чуть выше.
Сейчас я воспользуюсь самым простым способом – «Волшебной палочкой». Просто кликаю по объекту и нужный фрагмент выделен. При помощи настройки допуск я о выставляю разброс по цвету.
Как вы знаете, существует множество оттенков белого, синего и любого другого цвета. Чем выше цифра допуска, тем больше оттенков из спектра определит программа и выделит при помощи палочки.
Далее снова перехожу в «Коррекцию». Теперь все изменения будут применяться только для выделенного участка. Можно снова пользоваться любой опцией. Покажу вам «Кривые».
Меняете направление кривой и цвет становится другим.
Кстати, если вы хотите таким образом поработать с фоном, то есть тем участком который находится за рамками выделения, то вам необходимо сначала его выделить, а затем во вкладке «Выделение» верхнего меню выбрать позицию «Инверсия».
Снимаются бегающие муравьи при помощи сочетания клавиш Ctrl+D.
Замена на контрасте
Очень подробно об этом методе я рассказывал в статье «Как в Photoshop быстро выделить нужный цвет, заменить его или убрать». Сейчас же мы быстренько пробежим по основным функциям. Я дам небольшую инструкцию, которой будет достаточно.
Этот инструмент идеально подходит для замены яркого, выделяющегося цвета на картинке. К примеру, желтое яблоко на белом фоне, красная машина в зеленом лесу или как сейчас, светлая девушка в темной комнате.
Возвращаюсь в раздел «Коррекция» и выбираю здесь инструмент «Замена цвета». При помощи инструмента «Пипетка», появляющемся автоматически, выбираю оттенок, который должен будет поменяться. В данном случае щелкаю по занавеске. Затем двигаю ползунок «Разброс», чтобы девушка стала почти черной, а все остальные объекты имели очертания ( о том как нарисовать черный фон я написал целую статью ).
Обратите внимание, занавеска и стена все равно должны иметь очертания, просто поставить разброс 200 не выйдет. В противном случае программа не будет учитывать оттенки и закрасит все некрасиво, единым цветом. Теперь зажимаю на плашку с цветом в самом низу окна, под ней написано «Результат».
Щелкаю по спектру и различным оттенкам, пока не добьюсь идеального результата.
Готово. Не перекрашивая фото мы получили прекрасный результат. Всего за несколько секунд. Теперь давайте немного о недостатках. Как я говорил выше, пользоваться этим способом удобно, если изображение контрастно. Чтобы перекрасить платье конкретной девушки в другой оттенок, его придется выделять. Могу предложить еще одну интересную статью про выделение объектов, в которой большое внимание уделяется сложным объектам, например, волосам.
Сам же воспользуюсь инструментом «Магнитное лассо».
Теперь переношу платье на новый слой, нажав одновременно Ctrl+J. Мало что знаете о слоях? Прочитайте публикацию с подробным рассказом о них, которую я недавно подготовил для новичков.
Мы же возвращаемся в «Замену цвета» раздела «Коррекция». В данном случае оттенок придется менять при помощи ползунков «Цветовой тон», «Насыщенность», «Яркость». Если я щелкаю по плашке «Результат, то получается крайне отвратительно и неправдоподобно.
На мой взгляд, оттенок платья барышни все равно далек от идеала, а потому я хочу его немного размыть. Открываю вкладку «Фильтр» и выбираю всеми любимое «Размытие по Гауссу».
Одеяние стало менее четким, зато оттенок несколько выровнялся.
Как я уже сказал, лучше всего этот метод работает в том случае, если есть контрасты, так что удовлетворюсь этим, а сам расскажу вам о последнем на сегодня инструменте.
Быстрый инструмент для сложных случаев и кардинальных изменений
Мне нравится кисть «Замена цвета» больше остальных инструментов для решения аналогичной задачи. О ней вы можете узнать в статье «Как просто и быстро заменить цвет любого объекта в Photoshop», в которой я превращаю самую обычную девушку в красноволосую смурф-женщину с синей кожей.
Найти кисть не сложно, для этого надо щелкнуть правой кнопкой мыши по обычной кисти. Откроется дополнительное меню, в котором можно выбрать нужный инструмент.
Выбираю цвет. Все как обычно. Окошко справа. В данном случае черный, а затем закрашиваю часть волос девушки. Заметьте, все оттенки при этом сохраняются.
Можно поставить зеленый.
Для того, чтобы менять размер кисти пользуйтесь клавишами [ ].
Могу также предложить обучающее видео по этой теме.
Ну а если вам хочется более профессионально разбираться в программе и понять как именно работает та или иная функция в программе фотошоп, то предлагаю очень полезный курс « Photoshop для начинающих в видеоформате ».
Максимум полезной информации об инструментах. Вот в принципе и все. Не забывайте подписываться на рассылку, чтобы быть в курсе самой свежей, полезной и простой информации.
На самом деле существует множество способов как изменить цвет объекта в фотошопе. Ранее мы уже рассмотрели как это сделать при помощи корректирующего слоя «Цветовой тон/Насыщенность», а также научились менять цвет волос в фотошопе при помощи работы с определенным участком цветового спектра.
Это далеко не все способы, сегодня я покажу два очень простых, а в будущих статьях я расскажу еще о парочке методах при помощи других корректирующих слоев.
Итак, легкий способ перекрасить объект — нанести краску на отдельный слой, а потом изменить его режим наложения на Цветовой тон. Режимы наложения определяют взаимодействие цветов одного слоя с красками другого. Более подробную информацию о том, как работают режимы наложения и какие они еще бывают видов, смотрите в статье Взаимодействие режимов наложения слоев.
Коротко расскажу о применении данного метода. Откройте изображение и создайте новый слой (напоминаю все приемы создания слоев).
Затем измените режим наложения данного слоя, выбрав пункт Цветовой тон в раскрывающемся списке в верхней части палитры слоев (расположен в нижней части списка).
После этого выберите инструмент Кисть, нажав клавишу В , щелкните мышью по индикатору цвета переднего плана, в появившемся диалоговом окне палитры выберите оттенок и щелкните мышью по кнопке ОК. Предварительно выделив новый слой, рисуйте поверх объекта.
Если вы закрасите лишнее, можно на время выбрать инструмент Ластик, нажав и удерживая клавишу Е . А можно заранее предупредить такие ситуации, добавив к новому слою слой-маску и скрыв области, которые не нужно изменять, черным цветом.
Если перекрашиваемая область окружена черным, белым и серым цветами, можно смело красить поверх последних, и они ничуть не изменятся. Так получается потому, что в режиме наложения Цветовой тон заполненные цветом области влияют только на те участки лежащего ниже слоя, которые уже содержат цвет.
Помните команду меню Цветовой диапазон? Похожую команду меню Заменить цвет можно использовать для выделения одного оттенка и замены его другим. Эта команда очень хорошо работает, если цвет, который нужно заменить, более-менее однороден и сосредоточен в некоторой области, как, например, кузов автомобиля на рисунке выше.
Выбрав в меню команду Изображение — Коррекция — Заменить цвет , вы увидите одноименное диалоговое окно.
В нем уже выбран инструмент Пипетка, так что щелкните мышью по тому оттенку на изображении, который хотите заменить. Он появится в квадрате с надписью Цвет в группе элементов управления Выделение в верхней части диалогового окна.
В группе элементов управления Замена в нижней части диалогового окна щелкните мышью по квадрату, расположенному над надписью Результат, чтобы выбрать новый оттенок. Когда вы щелкнете мышью по кнопке ОК. Если необходимо подправить выбранный оттенок, можно использовать ползунковые регуляторы Цветовой тон, Насыщенность и Яркость (также находятся в группе элементов управления Выделение). Вот что получилось:
Обратите внимание, что кроме обыкновенной пипетки, рядом имеются пипетки с маленькими значками «+» (плюс) и «-» (минус). Используйте их, чтобы расширить/сузить диапазон оттенков, которые необходимо изменить.
Как видите, я немного перестарался и у меня колеса автомобиля также окрасились в фиолетовый. Это говорит о том, что данный способ может быть не всегда полезным.
- Изучайте теорию – учебник по фотошопу.
- Набивайте руку практикой, повторяя уроки.
- Сложно? Задавайте вопросы в комментариях к уроку или по этой форме.
Посмотрите ответы уже разобранных вопросов. - Подписывайтесь на обновления , чтобы не пропустить появление новых статей и уроков.
Описание палитры Слои в фотошопе: из чего состоит и как ею пользоваться
Вы во всех подробностях узнаете из каких элементов состоит палитра Слоев, как ими пользоваться, а также узнаете, что можно делать со слоями в фотошопе.
Супер Premiere Pro
Это видеокурс по обучению работе в Premiere Pro — в программе для видеомонтажа. Вы научитесь монтировать свои первые видеоролики и освоите Premiere Pro на более продвинутом уровне, узнав множество интересных фишек и приемов из мира профессионального монтажа.
Как записать действия в фотошопе в текстовый файл
С помощью настроек, можно сделать так, чтобы фотошоп записывал в тестовый файл все ваши действия в программе. Иногда это полезно, если, например, в будущем нужно будет вспомнить как обрабатывалась фотография.
Линейки и направляющие
Самый быстрый способ разместить и выровнять объекты в фотошопе — нарисовать прямую линию, вдоль которой их расположить. Именно это можно сделать с помощью линеек и направляющих.
Рабочее пространство фотошопа
Рабочее пространство — это центральная часть интерфейса фотошопа, где расположен непосредственно сам документ и окружающее его фоновое пространство.
Я обучаюсь веб дизайну. Вроде все необходимое на первых порах усвоила, но, есть большое НО! Не могу понять как инструментом пипетка очень быстро, практически мгновенно, на всех уроках переносится цвет одного объекта на другой в пределах даже одной страницы сайта. Тыкнул в одном месте, взял цвет, тыкнул в другом — установил такой же точно, как это делается?
Во всех уроках и в статьях вразумительного ответа не нахожу. Что-то везде не договаривается. Прошу пошагово объяснить как это делается. У меня мучительный подбор оттенка занимает порой много времени и сил, и терпения тоже. Пожалуйста, перешлите ответ мне на почту. Спасибо. Наталия.
Возможно ли поменять цвет одновременно на 600 слоях, просто перекрасить один и тотже цвет на черный? Елси да, то как?
скажи мне как изменить оттенок, чтобы все цвета менялись
Добрый день! Подскажите, как сделать так, чтобы просто с помощью пипетки найти нужный цвет. Выделяю пипетку буквой I — пытаюсь скопировать нужный цвет, однако, пытаюсь нарисовать овальную фигуру такого же цвета, цвет не показывает. Подскажите, что я делаю не так?
Вы используете инструмент Произвольная фигура? Вместо цвета показывает только контур овала? Значит вы не выбрали на панели инструмента настройку «Выполнить заливку пикселов» (вторая группа элементов, из трех кнопок последняя).
Здравствуйте!
Подскажите как изменить цвет, если бы к примеру черную область (и оттенки серого) на картинке выше мне нужно было бы покрасить красным?
С черным и серым цветом такой трюк не пройдет, связи с особенностями образования цветовой модели RGB.
Если будите пробовать на других цветах, то заметите что изменить цвет получится не на любой.
я понимаю что не пройдет.. вопрос в том как заменить черный цвет другим?
У меня пока на сайте нет такого урока, если вкратце, то нужно с помощью инструментов выделения выбрать всю требуемую область изображения, а затем, используя корректирующий слой Цветовой баланс, с помощью трех ползунков настроить новый цвет. Правда и тут будут ограничения, желаемый цвет может не получиться.
У меня проблема, помогите, пожалуйста, кто знает, что делать. Раньше я уверенно пользовалась в ФШ функцией «Выборочная корректировка цвета» на отдельных слоях, — и все было отлично! Например, у меня фото леса сине-зеленых тонов. Мне нужно добавить в этот лес дерево. Я беру другое фото, вырезаю дерево, вставляю в исходное фото на новый слой, но дерево отличается по цвет, оно желто-зеленое. А мне нужно сине-зеленое. Тогда я использую инструмент «выборочная корректировка цвета» или «цветовой баланс» или «цветовой тон/насыщенность», меня цвет НА ВЫБРАННОМ СЛОЕ с одиноким деревом, и сравнивая его с фоном привожу к тому, что оно идеально с ним сливается по цветовой гамме. Так было раньше. Прошло около полугода, я долго не пользовалась ФШ, как вдруг тут мне понадобилось вновь отредактировать фото. Я начала все делать как раньше, но вот незадача: когда пытаюсь изменить оттенок на выбранном слое, меняется цвет НА ВСЕМ ИЗОБРАЖЕНИИ! То есть не только пресловутое дерево, но и лес, и речка на нижних слоях. Как так? Почему раньше получалось? Я думала, может, я забыла что-то, стала искать в интернете, но нигде нет уроков на тему, как поменять цвет объектов на одном слое! Или я плохо ищу, или что, но я в отчаянии! Скажите, где я туплю, в каком месте?
Вероника, выделите слой с деревом, затем выберите команду меню Слои — Новый корректирующий слой — например, Цветовой баланс. Появится диалоговое окно с настройками. Поставьте галочку «Использовать предыдущий слой для создания обтравочной маски».
После этого все, что Вы накрутите в настройках корректирующего слоя, будет влиять только на этот один слой.
А как покрасить черный объект в белый цвет? Например, черные кожаные туфли сделать из белой кожи. Замена цвета не работает в таком случае 🙂
Почти не пользуюсь фотошопом так что не особо с ним знаком. Уже не в первый раз сталкиваюсь с нуждой заменить цвета. Почему-то при использовании кисти в нужном мне режиме перекраска определенных тонов не происходит. Кисть оставляет какие-то нечеткие , едва заметные мазки. В случае приведенным вашим способом- слой в режиме цветового тона, происходит ровным счетом то же самое. А функцию «замена цвета» (ваш способ №2) я что-то не смог найти, несмотря на то, что я им уже когда-то пользовался…
По первому способу так и есть, в силу цпецифики работы режима смешивания Цветовой тон, получается весьма ограниченный круг оттенков.
По второму способу: через панель управления нужно открыть диалоговое окно Заменить цвет: Изображение => Коррекция => Заменить цвет. Далее в верхней части окна выбираете цвет, подлежащий замене, и его допустимый диапазон оттенков. В нижней части, с помощью ползунков Цветовой тон, Насыщенность и Яркость, пытаетесь подобрать нужный оттенок. Здесь вариантов будет намного больше, нежели чем в первом способе, но опять же цвета будут не все.
Самое сложное — это выбрать весь цвет на изображении, который хотите поменять. Цвет обладает массой оттенков, которые порой трудно собрать в кучу.
Вот именно, что запомнится, но не поймется, повторять могу, а что делаю не знаю и не понимаю
Значит я основатндбно тупой
Запомнить все команды нереально. Заведите тетрадь и записывайте алгоритмы уроков, а потом делайте, подсматривая в тетрадь, раз 5 так сделать — запомнится. Всегда так делала и делаю, фотошоп осваиваю 7 месяц))
Я когда первый раз увидел Ps , а это было , примерно еще лет 15-18 назад, тоже посчитал, что прога для профи! за это время перебрал кучу программ, но в концовке пришел все ж таки в Ps. и на удивление быстро и легко в нем разобрался и понял принципы работы, всего конечно еще не знаю, но элементарные вещи делаю и довольно таки (как говорят) на хорошем уровни, в общем то все просто, работа со слоями, маски, наложения градиента, выделения, написания текста, так или иначе , схожи и с другими программами. тем более, что урок или подсказку можно найти практически на любой вопрос! так что, Александр, рекомендую все ж таки как то собраться с духом и разобраться в этом не легком деле!
И ведь это в любом деле. Например, на автомобиле тоже надо учиться ездить и учить правила. Кто-то быстро осваивает, а кто-то никак знаки не запомнит. Вспомните школу, в классе обязательно был кто не учит ничего и все понимает, кому то приходилось брать предмет зубрешкой.
Таким людям значит нужно заучивать и тратить еще больше усилий. Но как и в любом деле, если им заниматься, то понимание придет ОДНОЗНАЧНО.
Ну какой тут метод… Просмотр интересующих видео уроков, перед этим ознакомился с двумя курсами, применение знаниям нет, бесконечно все запоминать- нереально. Вот сейчас с лету поставь передо мной любую задачу-не знаю с чего начинать, какие параметры выставлять, какова последовательность действий-в итоге не выполню. Некоторые вопросы в полном провале, например выделение каналами, применение масок, даже прменение экшенов и т.д. Читал эти темы в различных вариациях, но толку нет. А бывают уроки в 12-24 шага, там полная хана, кому нужны такие уроки, Говорят уроки повторяй, понимание прийдет позже, но оно не приходит и не в желании дело а именно в непонимании
не расстраивайтесь.
не надо стремиться «освоить фотошоп»… это почти тоже , что и узнать смысл жизни )))
просто применяйте полезные себе действия… возможно одни и те же..
тренируйте сначала просто замену фона..
потом коррекцию цвета (удобно пользоваться какими-нить костюмами…
просто пользуетесь программой для выполнения своих возможно даже примитивных действий..
конечно, при этом вы пользуетесь только 30 процентами ее возможностей.. зато вам она уже не кажется большой и страшной.. а со временем, появятся потребности выполнить какую-то более труднуу задачу — и вы освоите другие навыки… так по-маленьку и познакомитесь…
я сама ещё в процессе.
вот сижу ищу, как белую рубашку перекрасить в разные цвета.
Если «применение знаниям нет» — зачем тогда перенапрягаться… Без применения, не получится ни «запоминание», ни «понимание».
Мой метод:
имею общие знания по программе;
по мере надобности, лезу в и-нет, черпаю, так сказать, нужную инфу;
решаю свою задачу;
забываю до следующего раза…
Наконец-то бросил фотошоп. Фиаско полное за 14 месяцев результата нет. Я поинтересовался у знакомых-не далеко ушли от меня.
Если Вас не затруднит — поделитесь методом, по которому вы пытались научиться пользоваться фотошопом?
Здорово, но ничего не понятно и чем дальше изучаю фотошоп ясней он не становится, а наоборот происходит отторжение, невосприятие. Прочитал раз-два-три-читаю предложения со словами, а смысла не понимаю. И это седьмой месяц!!
Дальше не знаю как обучаться. Ничего самостоятельно делать в фотошопе не могу. Ознакомился с двумя курсами, но целостной картины не получилось, а воспринимаю фотошоп как нечто разрозненное, разбросанное, не для любителя и начинающего, а для уверенного пользователя или профессионала. Сделал стеклянную рамочку для портрета методом банального повторения, а как делал, для чего то или иное действие выполнял-не понимаю. Обучаемости никакой.
Вы действительно правы, что познакомившись с фотошопом, создается впечатление, будто сидишь в кабине самолета с миллионами кнопочек и лампочек вокруг себя.
Как правило, новички сами ничего и не делают. Обычно, если вам нужно что то сделать: рамочку, текстовый эффект, что то подрисовать или наоборот стереть, и тд и тп — новички прибегают к урокам. Т.е. ищите тот урок который поможет достичь желаемого эффекта. Если он будет на русском языке, то мое мнение, в голове больше отложиться (может не все, но что-то точно и это уже будет ваш багаж знаний, который медленно, но верно будет пополняться).
Попробуйте больше выполнять уроков, может такой метод обучение вам поможет.
Идея в том, что если будете читать сухую теорию, то так долго ничего не поймете. Нужно смотреть как применять ее на практике, а когда будет не понятен какой-либо шаг, например, как работать с окном Уточнить край при выделении объекта, тогда дополнительно открывайте статьи и внимательно смотрите.
Я, в свою очередь, стараюсь расписать подробно, шаг за шагом, привожу много иллюстраций. Да и затрагиваю пока сравнительно легкие темы.
Вообщем, я думаю, что причиной безуспешной обучаемости — ваш метод. Не ставьте цель все выучить и свободно применять инструменты фотошопа. Без многократной практики применения далеко не у каждого это получится.
Я с фотошопом давно знаком, начинал также — 10 раз бросал и думал, что китайская грамота. До сих пор многого до конца не понял и продолжаю его изучать.
Как легко скопировать градацию цвета с любого изображения в Photoshop — Medialoot
Photoshop Color Manipulation
Изменение градации цвета изображения — отличный способ изменить его настроение, и в Photoshop есть масса способов сделать это. Вы можете сделать это с нуля, используя карты градиентов, сопоставление цветов, сторонние плагины и многое другое. Сегодня я покажу вам, как вы можете сделать это быстро и получить больший контроль над цветокоррекцией, используя исходное и целевое изображения и простой слой Curves.
Но прежде чем мы начнем, и если вы хотите следовать этому руководству, как описано, загрузите следующие бесплатные изображения с Pixabay и Pexels, которые будут использоваться в качестве наших исходных и целевых изображений:
Шаг 1
Откройте целевое изображение в Photoshop.
Шаг 2
Перейдите в меню «Файл»> «Поместить», найдите исходное изображение на своем компьютере и нажмите «Поместить».
Шаг 3
Выберите фоновый слой на панели слоев.Щелкните значок «Создать новый корректирующий слой» и в раскрывающемся меню выберите «Кривые».
Шаг 4
На панели «Свойства кривых» дважды щелкните значок «Черная точка» (откроется окно «Палитра цветов»).
Шаг 5
Щелкните самую темную точку исходного изображения и щелкните OK в окне «Палитра цветов».
Шаг 6
На панели «Свойства кривых» дважды щелкните значок «Точка серого» (появится окно «Палитра цветов»).
Шаг 7
Щелкните точку среднего тона исходного изображения и нажмите кнопку «ОК» в окне «Палитра цветов».
Шаг 8
На панели «Свойства кривых» дважды щелкните значок «Точка белого» (откроется окно «Палитра цветов»).
Шаг 9
Щелкните по самой светлой точке (или немного темнее) исходного изображения и нажмите «ОК» в окне «Палитра цветов».
Шаг 10
На панели слоев скройте (или удалите) исходное изображение.
Шаг 11
Вернувшись на панель свойств кривых, выберите значок «Черная точка» и щелкните самую темную точку целевого изображения.
Шаг 12
Теперь щелкните значок «Точка серого» на панели «Свойства кривых» и щелкните точку среднего тона целевого изображения.
Шаг 13
Затем щелкните значок «Точка белого» на панели «Свойства кривых» и щелкните по самой светлой точке (или чуть темнее) целевого изображения.
Шаг 14
Наконец, на панели слоев установите режим наложения слоя «Кривые» на «Жесткий свет» и уменьшите непрозрачность примерно до 60%.
Соответствие цветов объектов между фотографиями с помощью Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop мы узнаем, как сопоставить цвет объекта на одной фотографии с цветом объекта на отдельной фотографии с помощью команды «Подобрать цвет», доступной в Photoshop, начиная с Photoshop CS (что означает, что вы вам понадобится как минимум Photoshop CS, если вы хотите следовать этому руководству).
Здесь у меня есть изображение, взятое из каталога модели, которая, очевидно, вполне довольна тем, насколько хорошо цвет ее нового топа соответствует обстановке на открытом воздухе, в которой она находится:
Исходное изображение.
Как и большинство предметов одежды, этот верх доступен в других цветах. Например, предположим, что он также доступен в том же цвете, что и верх модели на этой фотографии:
Модель с фиолетовым верхом.
Клиент хотел бы, чтобы вы изменили цвет верха женщины на первой фотографии так, чтобы он соответствовал цвету верха на второй фотографии, например:
Цвет верха женщины на исходной фотографии согласован с цветом верха на второй фотографии.
Лично мне больше нравится зеленый цвет, но эй, все, что хочет клиент, верно?
Команда «Подобрать цвет» в Photoshop была создана специально для этого типа задач, хотя у нее есть много других применений, которые мы рассмотрим в других уроках. Однако, в зависимости от изображений, которые вы используете, Match Color не всегда работает идеально сам по себе. Иногда это так, иногда нет. Иногда требуется небольшая помощь, и, как мы вскоре увидим, это один из таких случаев.Давайте начнем!
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-photoretouch-middle ]
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Дублируйте фоновый слой исходного изображения
Первое, что мы всегда хотим делать при работе с изображением в Photoshop, — это дублировать фоновый слой. Фоновый слой содержит информацию о нашем исходном изображении, и мы не хотим терять ее, если нам придется вернуться к ней.В настоящее время моя палитра слоев показывает, что мой фоновый слой — единственный слой, который у меня есть:
Палитра слоев в Photoshop, показывающая фоновый слой, который содержит информацию об исходном изображении.
Чтобы дублировать фоновый слой, все, что нам нужно сделать, это использовать удобное сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Если мы снова посмотрим на палитру «Слои», то увидим, что теперь у нас есть два слоя — исходный фоновый слой внизу и его копия, которую Photoshop автоматически назвал «Слой 1» вверху:
Палитра слоев в Photoshop теперь показывает фоновый слой, а также копию фонового слоя над ним
Теперь мы можем безопасно работать с нашим изображением, не беспокоясь о повреждении оригинала.
Шаг 2. Выберите объект, для которого требуется изменение цвета
Используя выбранный инструмент выделения ( Lasso Tool , Pen Tool и т. Д.), Нарисуйте выделение вокруг объекта, цвет которого нужно изменить. Здесь мы можем видеть выделенные мной контуры вокруг верхней части женского топа:
Используйте инструмент выделения по вашему выбору, чтобы выделить вокруг объекта, который требует изменения цвета.
Шаг 3. Выберите большую область внутри объекта на втором изображении
Переключитесь на ваше второе изображение в этот момент и снова с помощью вашего любимого инструмента выделения (инструмент «Лассо» отлично подойдет для этого) выберите большую область внутри объекта, содержащую нужный вам цвет.В моем случае я собираюсь выделить большую часть лилового топа, который носит женщина. Нет необходимости делать точное выделение вокруг объекта, но вам нужно сделать достаточно большое выделение, чтобы захватить как можно больше оттенков цвета (светлые и темные области). Photoshop нужно столько оттенков цвета, сколько вы можете дать ему, чтобы он мог точно применить цвет к объекту на исходном изображении (кнопки на ее рубашке могут вызывать или не вызывать некоторые проблемы, поэтому я удерживал клавишу Shift и перетаскивал их с помощью инструмента Лассо, чтобы вычесть их из моего выделения, на всякий случай):
Выбор большой площади рубашки для включения как можно большего количества оттенков цвета.
Шаг 4. Вернитесь к исходному изображению
Теперь, когда мы выбрали объект на первой фотографии и большую область цвета внутри объекта на второй фотографии, мы можем перейти к команде Match Color. Прежде чем мы это сделаем, нам нужно убедиться, что наша исходная фотография — это та, которую в настоящее время просматривает Photoshop (технический термин будет заключаться в переводе исходной фотографии в «фокус»), поэтому щелкните в любом месте окна документа оригинала. изображение, чтобы выбрать его.Команда Match Color будет ссылаться на это исходное изображение как на целевое изображение, как будто цвета из второго изображения будут переходить в это, в то время как второе изображение (содержащее нужный нам цвет) станет Исходное изображение. А пока просто убедитесь, что исходное изображение выбрано (в фокусе).
Шаг 5. Откройте команду Match Color
Выбрав исходное изображение, перейдите в меню «Изображение» в верхней части экрана, выберите «Коррекция», а затем выберите «Подобрать цвет»:
Выберите Изображение> Коррекция> Подобрать цвет.
Это вызывает довольно большое диалоговое окно Photoshop Match Color. Теперь я люблю Photoshop. Я думаю, что это лучшая вещь после цветных карандашей. Но, честно говоря, между вами и мной что-то не так с диалоговым окном Match Color. Это сбивает с толку, и этого не должно быть. Я бы хотел, чтобы Adobe переделала его, но пока что в Photoshop CS3 они этого не сделали, поэтому нам просто нужно преодолеть путаницу, чтобы добраться до простоты, лежащей в основе.
Диалоговое окно «Подобрать цвет» разделено на два основных раздела — «Целевое изображение» вверху и «Статистика изображения» (скажите что?) Внизу.Видите, вы думали, что нижний раздел будет называться «Исходное изображение», верно? Я имею в виду, что это имело бы смысл. Но нет, это называется «Статистика изображений». Давайте пока оставим нижнюю часть в покое и посмотрим на верхнюю, «Целевое изображение».
Целевое изображение — это изображение, содержащее цвета, которые нужно изменить. Фактически невозможно установить конечное изображение в диалоговом окне. Photoshop просто назначает любое изображение, которое вы выбрали, когда вы выбрали команду «Подобрать цвет» из меню «Изображение», в качестве конечного изображения, поэтому я попросил вас сначала выбрать исходное изображение.Мое исходное изображение называется «green.jpg», и мы можем видеть его имя в списке рядом со словом «Target» в верхней части диалогового окна:
Диалоговое окно «Подобрать цвет», показывающее мою фотографию «green.jpg» в качестве конечного изображения.
Под именем конечного изображения находится раздел параметров изображения, содержащий такие параметры, как яркость, интенсивность цвета, затухание и нейтрализация. Здравый смысл может заставить вас поверить в то, что, поскольку эти параметры четко сгруппированы с разделом «Целевое изображение» вверху, они как-то связаны с целевым изображением, но здравый смысл будет ошибочным.Они управляют исходным изображением внизу, которое вы назначаете в разделе статистики изображения. Понимаете, что я имею в виду? Это диалоговое окно требует доработки.
К счастью, хотя само диалоговое окно сбивает с толку, то, что мы пытаемся с ним сделать, не так. У нас уже выбрано конечное изображение, поэтому теперь нам нужно выбрать исходное изображение.
Шаг 6. Выберите второе изображение в качестве источника
В разделе «Статистика изображения» в нижней части диалогового окна вы увидите параметр «Источник» с раскрывающимся списком рядом с ним.Щелкните маленькую стрелку справа от раскрывающегося списка и выберите второе изображение из списка, чтобы установить его в качестве исходного изображения:
Выберите второе изображение из раскрывающегося списка «Источник».
Если исходное изображение содержит несколько слоев, вам необходимо выбрать соответствующий слой из параметра «Слой» под параметром «Источник». В моем случае второе изображение содержит только один слой, исходный фоновый слой, поэтому он автоматически выбирается для меня.
Шаг 7. Скажите Photoshop, чтобы он использовал выделение, которое вы сделали в изображениях
Непосредственно над параметром «Источник» находятся два параметра с флажками рядом с ними — «Использовать выделение в источнике для расчета цветов» и «Использовать выделение в целевом объекте для расчета корректировки».Первый вариант сообщает Photoshop, что мы хотим, чтобы он использовал только цвета внутри нашего выделения в исходном изображении при сопоставлении цветов с целевым изображением. Другими словами, в моем случае я хочу, чтобы Photoshop использовал только фиолетовые цвета, которые я выбрал внутри женского верха. Если бы я не прояснил это для Photoshop, он проигнорировал бы мой выбор и использовал бы цвета из всей фотографии, а это не то, что мы хотим, поэтому убедитесь, что вы установили флажок для этого параметра, чтобы выбрать его.
Второй вариант говорит, что мы хотим, чтобы Photoshop заботился только о конкретном объекте, который мы выбрали в нашем исходном изображении, когда выясняли, как сопоставить цвета.В моем случае это означает, что я говорю Photoshop, что я хочу, чтобы он смотрел только на цвета, составляющие зеленый верх, который носит женщина. Если бы я не указал это, Photoshop примет во внимание все цвета всей фотографии, и результат будет не таким точным, поэтому убедитесь, что этот параметр также выбран:
Выберите параметры «Использовать выделение в источнике для расчета цветов» и «Использовать выделение в целевом объекте для расчета корректировки», чтобы Photoshop использовал только выбранные области в изображениях при сопоставлении цветов.
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна и попросить Photoshop сопоставить цвета в конечном изображении с цветами в исходном изображении. Во многих случаях это прекрасно работает, и никаких дополнительных действий не требуется. Однако в зависимости от изображений, которые вы используете, это может быть не так. Иногда Photoshop не совсем понимает это. Для меня это один из таких случаев. Вот как теперь выглядит мое исходное изображение (выделение все еще видно и активно):
Исходное изображение после применения команды «Подобрать цвет».
Photoshop смог получить правильный основной цвет, но с общим эффектом определенно что-то не так. Проблема в том, что в женском топе больше нет контраста. Темные области теней слишком светлые, а любые едва заметные светлые участки исчезли. В основном это выглядит фальшивкой. Это один из тех случаев, когда Match Color требуется небольшая помощь. Я мог бы попытаться отрегулировать яркость, перетащив ползунок «Яркость» в разделе «Параметры изображения» диалогового окна «Подобрать цвет», но все, что бы я сделал, — это сделать весь верх светлее или темнее.Мне нужно иметь возможность независимо настраивать светлые участки и тени. К счастью, это легко сделать, как мы увидим дальше!
Шаг 8: Добавьте корректирующий слой Levels
Я собираюсь использовать простой корректирующий слой Levels, чтобы затемнить тени и осветлить светлые участки ее верха. Для этого щелкните значок «Новый корректирующий слой» в нижней части палитры «Слои»:
Щелкните значок «Новый корректирующий слой» в нижней части палитры «Слои».
Затем выберите Уровни из появившегося списка корректирующих слоев:
Выберите «Уровни» из списка.
Шаг 9: Перетащите ползунки черно-белой точки к центру
Когда появится диалоговое окно «Уровни», вы увидите большую черную гистограмму (похожую на гору) в середине диалогового окна, а также три маленьких ползунка под ней — черный ползунок в крайнем левом углу, белый ползунок на крайний правый и серый ползунок посередине. Чтобы затемнить теневые области, просто щелкните черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.Следите за своим изображением, перетаскивая ползунок, чтобы вы могли видеть, что происходит с тенями, и при необходимости отрегулируйте ползунок. Затем, когда вы исправили теневые области, щелкните белый ползунок в крайнем правом углу и перетащите его влево, пока он не окажется в точке, где начинается правая сторона гистограммы. Опять же, следите за своим изображением, перетаскивая ползунок, чтобы увидеть, что происходит с вашими бликами. Photoshop может быть компьютерной программой, но это не значит, что мы с вами должны думать так же.Используйте гистограмму в качестве ориентира, но прежде всего доверяйте своим глазам:
Перетащите черно-белые ползунки в сторону гистограммы, чтобы улучшить тени и светлые участки внутри вашего выделения.
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Уровни». Ваши тени и блики теперь должны выглядеть намного лучше, но, скорее всего, вы только что создали другую проблему. В моем случае женский верх теперь имеет гораздо более реалистичный уровень контрастности, но общий цвет был изменен:
Контраст женского верха был улучшен, но теперь его цвет изменился.
Шаг 10: Измените режим наложения корректирующего слоя «Уровни» на «Яркость».
Причина смещения цвета заключается в том, что по умолчанию команда «Уровни» изменяет не только значения яркости (яркости) изображения, но и цвета. Нам нужно сказать Photoshop, что мы хотим, чтобы наш корректирующий слой «Уровни» влиял только на значения яркости объекта и оставлял цвета в покое. Как мы это делаем? Легкий. Мы просто меняем режим наложения корректирующего слоя. Поднимитесь к опции Blend Mode в верхнем левом углу палитры слоев.В настоящее время он говорит «Нормальный», который является режимом наложения по умолчанию. Нажмите на маленькую стрелку, направленную вниз, справа от слова «Нормальный» и выберите «Яркость» в самом низу списка:
Измените режим наложения корректирующего слоя «Уровни» с «Нормальный» на «Яркость».
Шаг 11: Отмените выбор
Нажмите Ctrl + D (Win) / Command + D (Mac) в этот момент, чтобы удалить выделение вокруг объекта, и все готово! Вот мой окончательный результат после изменения режима наложения корректирующего слоя «Уровни» на «Яркость»:
Окончательный результат.
И вот оно! Вот как сопоставить цвета между отдельными фотографиями с помощью команды «Подобрать цвет» в Photoshop! Посетите наш раздел «Ретуширование фотографий», чтобы получить дополнительные уроки по редактированию изображений в Photoshop!
Как удалить все одним цветом в Photoshop (быстро!)
Если вы ищете быстрый способ удалить весь один цвет в Photoshop, есть несколько отличных инструментов. Вместо того, чтобы делать сложный выбор вокруг объекта, работа с цветом может быть намного быстрее.Всего несколькими щелчками мыши вы можете создать точное выделение, которое полностью сотрет выбранный цветовой диапазон. В этом руководстве вы узнаете, как это сделать. Вот как удалить весь один цвет в Photoshop!
Как удалить один цвет в Photoshop
Для этого можно использовать два разных инструмента. Первый называется Select Color Range, а второй — Magic Wand Tool. Оба этих инструмента работают, выбирая цвет и превращая его в выделение.
Если вам, например, нужно вырезать человека, этот метод будет работать, только если он находится на сплошном фоне.
Хороший пример этой техники.
Если цветов слишком много, вы рискуете случайно выбрать часть объекта. Чтобы этого избежать, будьте избирательны при использовании этой техники.
Плохой пример для этих методов.
Эти методы будут работать лучше всего, когда много одного цвета. Удаление логотипа с белого фона — идеальная ситуация для этого.Поскольку за логотипом нанесен сплошной цвет, выбрать эти методы очень просто.
Теперь я знаю, о чем вы думаете. Не у каждой фотографии есть идеально цветной фон, и это нормально. С помощью инструментов ниже вы узнаете, как одновременно выбирать и удалять похожие оттенки цвета!
Инструмент «Волшебная палочка»
Инструмент «Волшебная палочка» может показаться волшебным при первом использовании. В зависимости от цвета, который вы щелкнули, он создаст выделение вокруг похожих цветов.
Вкратце, инструмент Magic Wand Tool исключительно хорош для выделения больших кусков схожих цветов для создания выделения.
В случае, когда вы хотите удалить весь один цвет, возможно, нет лучшего инструмента для этой работы!
— Уточнение настроек инструмента
Чтобы получить доступ к Magic Wand Tool, нажмите W.
Если вы его не видите, он скрыт под инструментом быстрого выбора. Нажмите и удерживайте значок быстрого выбора, чтобы открыть инструмент «Волшебная палочка».
Прямо сейчас вы можете щелкнуть в любом месте холста, чтобы сделать новый выбор. Просто помните, он сделает выбор на основе цвета, по которому вы щелкаете.
Если оттенок сильно различается, имеет смысл увеличить до допуск . Вы можете сделать это на верхней панели настроек, введя любое число в поле допуска.
Если вы не уверены, придерживайтесь допуска между 10–30. Этот диапазон является хорошей отправной точкой и будет включать небольшие вариации оттенков.
Установив допуск, я нажимаю на фон, чтобы создать новое выделение. В этом случае я хочу удалить весь розовый фон.
— Настройка вашего выбора
Инструмент «Волшебная палочка» нередко пропускает несколько точек. Вместо того, чтобы начинать все сначала, вы можете добавить к своему выбору.
Чтобы добавить к своему выбору, удерживайте клавишу Shift и щелкните цвета, которые хотите добавить.
Вы можете повторять этот процесс столько раз, сколько необходимо, чтобы выбрать все цвета, которые вы хотите удалить.
При этом вы можете случайно выбрать что-то, что не хотите, удалять. В этом случае, удерживая Option (Mac) или Alt (PC), нажмите на выбранные области, которые вы хотите удалить.
— Как удалить один цвет с помощью инструмента «Волшебная палочка»
Когда у вас есть выделение, в Photoshop легко удалить весь один цвет. Прежде чем вы это сделаете, вам нужно решить, делать ли это постоянно или неразрушающим образом.
Удаление цвета навсегда означает, что вы не сможете изменить это позже. После того, как цвет исчезнет, вы не сможете потом уточнять или корректировать удаленную область.
Чтобы удалить цвет неразрушающим образом, вы должны добавить свое выделение к маске слоя. Это позволяет при необходимости откорректировать область выбора позже.
Выбор полностью за вами, поэтому я поделюсь обоими вариантами.
— Удаление цвета навсегда
Когда ваш выбор активен, нажмите кнопку Удалить , чтобы стереть все внутри вашего выбора.Теперь вы успешно удалили весь один цвет, но вы не можете вернуться и уточнить его позже.
Удаление фона клавишей удаления.
— Удаление цвета через маску слоя
При активном выделении нажмите Shift + Command + I (Mac) или Shift + Control + I (PC), чтобы инвертировать ваш выбор.
Затем выберите слой изображения и добавьте маску слоя.
Ваш выбор автоматически применяется к маске слоя и делает выбранный цвет невидимым.
Преимущество этого метода в том, что вы можете уточнить края, если что-то пошло не так с выделением. Всегда приятно иметь возможность вносить изменения!
Теперь вы успешно узнали, как удалить весь один цвет в Photoshop с помощью инструмента Magic Wand Tool. Теперь поговорим об инструменте «Выбрать цветовой диапазон»!
Инструмент выбора цветового диапазона
В отличие от инструмента «Волшебная палочка», инструмент «Выбор цветового диапазона» использует инструмент «пипетка» для выбора цветов на фотографии.Из этих образцов он создает выделение на основе оттенков серого, которое позже превращается в выделение.
Это может показаться невероятно сложным, но я обещаю, что это не так. Позвольте мне это доказать.
Чтобы получить доступ к инструменту «Выбор цветового диапазона», выберите «Выделение»> «Цветовой диапазон».
Появится диалоговое окно выбора цвета, в котором у вас есть несколько вариантов. В первую очередь вам следует сосредоточиться на настройках просмотра.
— Оптимальные настройки просмотра для выбора цвета
Для получения наилучших результатов вам нужно установить предварительный просмотр изображения на «выделение» , а для предварительного просмотра выделения — на «оттенки серого».’
На первый взгляд это выглядит очень запутанным, но это легко понять, если подумать, что это маска слоя.
Все, что вы видите, что белый , видно на 100%, иначе выбрано.
Anything black на 100% прозрачно, иначе не выбрано.
Все промежуточные оттенки серого представляют разные уровни прозрачности. Это означает, что 50% серого оставит эту область 50% видимой.
Чтобы удалить весь один цвет в Photoshop, необходимо сделать выбранный цвет максимально приближенным к 100% белому и черному.
— Как создать выделение с помощью инструмента «Выбрать цветовой диапазон»
Имея это в виду, щелкните в любом месте изображения, чтобы выбрать цвет, который вы хотите удалить.
Затем, удерживая нажатой клавишу Shift , щелкните свое изображение, чтобы добавить другие образцы цвета к тому же выделению.
Если вы случайно выбрали то, что вам не нужно, удерживайте Option (Mac) или Alt (ПК) и щелкните, чтобы удалить образец цвета.
Промойте и повторите, пока не наберете максимум вашего цвета, добавленного в область выбора. Чтобы уточнить свой выбор, вы можете использовать ползунок нечеткости .
Ползунок нечеткости работает, регулируя допуск области выделения. Чем выше размытость, тем мягче будет Photoshop при выборе цветов.
Теперь, если вы уменьшите размытость, Photoshop будет гораздо более требователен к выбору цветов.
Не существует «идеального» способа сделать это, поскольку лучшая нечеткость будет меняться от изображения к изображению. Попробуйте переместить ползунок вверх и вниз, чтобы увидеть результаты, которые он создает.
Когда вы будете довольны, нажмите OK , чтобы выбрать оттенки серого.
— Как удалить цвет с помощью инструмента «Выбор цветового диапазона»
С вашим текущим выделением вы снова столкнетесь с выбором: удалить содержимое выделения или создать маску слоя.
Чтобы окончательно удалить содержимое вашего выбора, нажмите кнопку удаления . При этом с фотографии будет удален весь один цвет, но позже его нельзя будет уточнить.
Удаление синего, нажав Удалить
Чтобы создать маску слоя, сначала нужно инвертировать выделение. Для этого нажмите Shift + Command + I (Mac) или Shift + Control + I (PC), чтобы поменять местами область выбора.
Затем выберите слой изображения и добавьте маску слоя.
Добавление маски слоя сделает выбранный цвет невидимым, но вы все равно можете уточнить этот выбор.
Как и прежде, выбор за вами! Оба варианта дадут одинаковый результат.
Вам может понравиться: Как сделать все черно-белым, кроме одного цвета
Заключение
Итак, вы узнали, как удалить весь один цвет в Photoshop с помощью двух отличных инструментов. Инструмент «Волшебная палочка» был действительно создан для массового выбора одного цвета.Если вам нужно простое решение для удаления цвета в Photoshop, это ваш ответ. С учетом сказанного, инструмент Select Color Range Tool также предлагает массу преимуществ. Вместо того, чтобы иметь дело с настройками инструмента, вы просто щелкаете мышью, чтобы создать выделение. Если вы не знакомы с масками слоев, это может показаться немного сложным вначале, но теперь становится проще! Оба инструмента удобны и предлагают быстрые и эффективные способы удаления всего одного цвета в Photoshop.
Если вам понравился этот урок, я был бы ОБОЗНАЧЕН, если бы вы поделились им со своими знакомыми!
Хотите больше подобных уроков? Подпишитесь на мой еженедельный информационный бюллетень, чтобы получать больше фотографий и уроков по редактированию фотографий, которые будут доставлены прямо вам на почту!
— Брендан 🙂
5 быстрых и простых способов перекрасить объекты в Photoshop — Эми Шамблен Креатив
Это отличный вариант, если вы хотите настроить таргетинг на определенный цвет в замысловатом изображении.На панели слоев создайте новый корректирующий слой Цветовой тон / Насыщенность. Вместо того, чтобы раскрашивать слой, как мы делали раньше, мы собираемся перейти в раскрывающееся меню, в котором сейчас написано «Мастер», и выбрать конкретный цвет, на который мы хотим нацелить. На этом изображении я хочу изменить синий пакет на фиолетовый, но рисование вокруг всех этих замысловатых элементов дизайна на сумке займет довольно много времени. На моей панели оттенка / насыщенности я собираюсь перейти к голубым, поэтому единственные цвета, которые я меняю, — это те, которые находятся в этом голубом диапазон.Решите, какой цвет вы хотите изменить, и выберите наиболее подходящий вариант. Установите насыщенность до -100, чтобы вы могли четко видеть, какие цвета будут затронуты. Возможно, вам придется поиграть с цветной полосой внизу, чтобы уточнить выбор цвета. Просто перетащите его так, чтобы средняя часть полосы находилась над цветом, который вы хотите изменить. Как только цвет, который вы хотите изменить в своем изображении, станет полностью серым, верните насыщенность до 0. И вот самое интересное: начало отрегулируйте ползунок Hue до нужного вам цвета — вот и все!
Плюсы:
Это отличный вариант для более сложных цветов, которые вы не хотите маскировать вручную.
Минусы:
Этот метод не сработает, если у вас много похожих цветов в изображении, так как он повлияет на них всех.
4. Использование инструмента «Кисть» и режима наложения «Оттенок».
Загрузите кисть желаемого цвета. Установите для кисти Flow значение 30% и на новом слое начните рисовать в тех областях, где вы хотите получить цвет. Если вы рисовали там, где не хотели цвета, ничего страшного. Вы можете либо стереть его, либо я предпочитаю создать маску, чтобы она была неразрушающей, и я мог легко вернуться.Для этого просто нажмите кнопку в нижней части панели слоев с кружком внутри прямоугольника. Как только все будет выглядеть так, как вы хотите, измените режим наложения вашего слоя на Hue и вуаля!
Плюсы:
Очень просто и быстро получить точную цветопередачу.
Минусы:
Этот метод не самый лучший для более сложных деталей изображения.
5. Кривые
6 способов изменить цвета в Photoshop.Учебник по замене цвета в Photoshop.
В этом уроке Photoshop по замене цвета показано, как изменить цвета на фотографии или ее частях. Изменить цвета действительно легко, и главные герои — это оттенок / насыщенность и режим наложения цветов. В этом уроке показано, как заменять отдельные цвета, а также как добиться красивых цветовых оттенков на ваших изображениях. Пошаговые инструкции смотрите в видео, а затем просмотрите письменные инструкции для справки.
1.Частичное изменение цвета в Photoshop
Эта техника изменит цвет, но мы будем постепенно смешивать изменение цвета.
Начните с фотографии (это из Adobe Stock, как и все изображения в этом руководстве).
Шаг 1.
Выберите инструмент быстрого выбора
Сделайте выделение вокруг более сплошного фона.
Нажмите Ctrl / Cmd + Shift + I, чтобы инвертировать выделение, так что теперь выделено только платье. Не беспокойтесь о человеке, мы не меняем эту часть фотографии.
Шаг 2.
Нажмите Cmd / Ctrl + J, чтобы скопировать выделение на новый слой.
Шаг 3. Изменение цвета
Нажмите Cmd / Ctrl + U для насыщенности оттенка.
Перемещайте ползунок оттенка, чтобы изменить цвет, пока не получите нужный цвет.
Шаг 4. Смешивание цвета
Добавьте новую маску слоя на панели слоев. (Нажмите кнопку добавления маски слоя справа от fx)
Шаг 5.
Выберите инструмент градиента.
Убедитесь, что он установлен от переднего плана к фону и линейный.Нормальный режим и 100% непрозрачность.
Шаг 6.
Выделив маску, перетащите градиент по изображению по горизонтали, и вы получите красивое бесшовное наложение (это показано на видео, если это трудно понять).
Мне нравится, как синий и красный становятся фиолетовыми там, где они смешиваются.
2. Изменение цвета фона в Photoshop
Часто мы хотим изменить цвет фона, и некоторые люди тратят много времени, пытаясь сделать ненужные выделения (я делал это очень давно).
Шаг 1.
Создайте корректирующий слой оттенка / насыщенности
Шаг 2.
Откройте панель свойств и щелкните пальцем под предустановкой.
Щелкните желтый цвет. В градиенте вы увидите, что вокруг желтых тонов появились ползунки, мы выделили желтый.
(Или просто выберите желтые из раскрывающегося списка, но не так точно)
Шаг 3
Переместите ползунок оттенка и обратите внимание, что меняются только желтые.
Сделайте любой цвет на свой вкус. Это сцепление, да? Выбор не требуется.
3. Изменение цвета объекта на фотографии в Photoshop (изменение цвета одежды)
Как часто нужно менять цвет одежды? Это удобно с этим методом.
Шаг 1.
Создайте корректирующий слой насыщенности оттенка.
Щелкните пальцем и щелкните красное пальто, чтобы выбрать цвет.
Предупреждение о спойлере: это тот же метод, что и в предыдущем методе, но он показывает, как сузить цвет и исправить измененные области, которые мы не хотим изменять.
Шаг 2.
Переместите ползунок оттенка, чтобы изменить цвет шерсти, в данном случае мы меняем красный на красивый ярко-розовый / пурпурный.
Обратите внимание, что их волосы и кожа также изменили цвет, мы этого не хотим.
Шаг 3 уточнение выбора цвета
Переместите ползунки градиента, чтобы уточнить выбор цвета. Некоторые вещи, такие как ее губы и отражения на их лицах, нельзя исправить на этом этапе, но он определенно выглядит намного лучше.
Шаг 4.
Оттенок / Насыщенность имеет маску слоя, которую мы будем использовать.
Выберите кисть и установите черный образец цвета переднего плана.
Выделив маску, закрасьте любую из областей, для которой нужно восстановить исходные цвета.
4. Закрашивание в новый цвет в Photoshop (перекрашивание автомобиля)
Иногда нужно просто раскрасить цвета вручную. Вы можете использовать этот урок, чтобы раскрасить цвета от руки, или использовать выделение, чтобы помочь вам.
Шаг 1.
Я собираюсь выбрать цвет краски автомобиля, чтобы облегчить задачу.
Выберите «Выделение»> «Цветовой диапазон».
Пипеткой щелкните основной цвет.
Используйте пипетку +, чтобы добавить к выделенному цвету (Как использовать Цветовой диапазон)
Уточните выделение с помощью ползунка размытости.
Щелкните ОК, чтобы просмотреть список марширующих муравьев. Нам нужно немного очистить.
Шаг 2.
Нажмите Q для быстрой маски. Вы увидите красную накладку, обозначающую выбранные области.
Шаг 3.
Закрасьте белым, чтобы добавить к выделению, или черным, чтобы вычесть его.
Шаг 4.
Создайте новый слой и измените его на режим наложения цветов (щелкните там, где написано «нормальный», и выберите цвет)
Шаг 5.
При активном выделении выберите кисть. .
Щелкните образец цвета переднего плана, чтобы выбрать цвет.
Начните рисовать и обратите внимание, что не меняются тона, только цвет. Ура режим наложения цветов.
Продолжайте, пока не покрасите цвет.
Самое приятное в использовании Color Range заключается в том, что отражения также были выбраны, и поэтому они выглядят более реалистично в хроме, когда мы также меняем их цвет.
Step 6
Вы также можете выбрать оттенок / насыщенность и изменить оттенок нового окрашенного плательщика в любое время, чтобы мгновенно набрать разные цвета.
Хорошо, вот как изменить физические цвета на фотографиях. Давайте посмотрим на некоторые цветовые эффекты.
5. Добавление цветных наложений и цветокоррекции в Photoshop
Шаг 1.
Откройте панель «Градиенты» (только Photoshop 2020 +)
Перетащите градиент на изображение.
Перейдите в режим наложения «Цвет» на панели «Слои» и измените прозрачность по своему усмотрению.
Более низкая непрозрачность дает более реалистичный результат.
Шаг 2. Карты градиента
Давайте посмотрим на карты градиентов, они дают другой результат.
Выберите корректирующий слой «Карта градиента»
Выберите тот же градиент, что и раньше.
Левая часть градиента (оранжевый) — тени, а правая (светлые участки) — красный цвет.
Перейти в режим наложения цветов.
Щелкните на обратном направлении, чтобы оранжевый переходил в светлые участки, а красный — в тени, и это уже выглядело намного лучше.Вам всегда нужны более светлые цвета в светлых участках.
Уменьшите непрозрачность и посмотрите, как красиво это выглядит.
Для большей выразительности вы всегда можете комбинировать карту градиента с наложением градиента, не забудьте настроить непрозрачность на обоих корректирующих слоях.
6. Масштабирование градиентов для эффекта наложения цвета в Photoshop
Вот вариант наложения градиента. В этом случае мы используем корректирующий слой наложения градиента вместо слоя с прямым градиентом.
Преимущество заключается в возможности легко масштабировать слой и изменять его угол. Также попробуйте перетащить градиент на изображении, пока открыто поле «Градиентная заливка». Довольно аккуратно, да? {Вы можете увидеть это в действии на видео.)
Спасибо, что посмотрели это. Надеюсь, вы узнали что-то новое о работе с цветом. Если да, подпишитесь и расскажите друзьям о PhotoshopCAFE! Расскажите всем
Colin
Мне нравится делать это для вас. Если позволит время, буду делать по одной каждую неделю.Оставьте комментарий и дайте мне знать, что вы хотели бы узнать в фотошопе. Также не забудьте проверить мои премиальные уроки, это то, что поддерживает этот веб-сайт и позволяет мне делать то, что я делаю,
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
( В последнее время я публиковал забавные истории в Instagram и Facebook)
Вы можете получить мою бесплатную электронную книгу о режимах наложения слоев здесь
Как изменить цвет фона в Photoshop
Что нужно знать
- Новое изображение: в меню Photoshop File выберите New .Выберите цвет в раскрывающемся меню в разделе Содержание фона . Выберите Создать .
- Выбор существующего изображения: выберите инструмент Magic Wand . Удерживая Shift , щелкните области фона, которые вы хотите заменить.
- Замена существующего изображения: Выбрав фон, используйте инструмент Заливка , чтобы применить новый цвет из цветовой палитры.
В этой статье объясняется, как изменить цвет фона в Photoshop 2020 для новых или существующих файлов изображений.Он включает информацию о нескольких инструментах, подходящих для выделения и нескольких методах применения цвета к выбранному фону.
Изменение цвета фона для нового изображения
Изменение цвета фона изображения может существенно повлиять на его внешний вид, и одним из лучших инструментов для этого является Adobe Photoshop, хотя есть несколько отличных альтернатив. Независимо от того, есть ли у вас полная или бесплатная пробная версия, вы можете использовать несколько различных методов для этого.
Изменение фона в Photoshop перед созданием нового изображения — это самый быстрый способ настроить его по своему усмотрению.
Когда вы создаете новый документ в Photoshop, у вас будет возможность выбрать цвет фона. Используйте его раскрывающееся меню или поле выбора цвета, чтобы выбрать цвет фона, который вы предпочитаете. Когда вы создаете новое изображение, вы можете выбрать его в качестве цвета фона.
В Photoshop CC 2018 и новее этот параметр будет в правом нижнем углу окна нового документа.В старых версиях Photoshop он будет расположен внизу окна.
Чтобы изменить цвет фона после создания изображения, вы можете создать новый фон любого цвета по вашему выбору:
Выберите вкладку Layer в верхней части окна.
Выберите New Fill Layer , затем выберите Solid Color — если вам не нужен градиент или узор фона.
Дайте новому слою имя, затем выберите OK , когда будет предложено.
Выберите цвет из палитры и снова выберите OK .
Изменить цвет фона в существующих изображениях
Прежде чем вы сможете изменить цвет фона в Photoshop, вам нужно выбрать его. Вот несколько способов сделать это, независимо от того, работаете ли вы в Windows или macOS:
Используйте инструмент Magic Wand Tool
Инструмент «Волшебная палочка» быстр и грязен и лучше всего работает, когда есть резкие различия между передним планом и фоном, но он может работать довольно хорошо, если у вас мало времени или терпения.Для этого выберите инструмент Magic Wand в левом меню (он четвертый внизу и выглядит как палочка). Затем, удерживая Shift , выберите различные части фона, цвет которых вы хотите изменить.
Используйте инструмент «Лассо»
Если волшебная палочка слишком тяжелая или недостаточно тонкая, чтобы выделить весь фон, инструмент лассо может быть полезен. Есть три, которые вы можете использовать для той же цели. Выберите и удерживайте третий вариант в левом меню, чтобы получить возможность выбора.Стандартное лассо требует рисования фона вручную; Polygonal Lasso позволяет рисовать четкие прямые линии; Магнитное лассо будет придерживаться существующих линий и краев.
Когда вы закончите рисовать вокруг своего фона, либо подключитесь к начальной точке, чтобы завершить его, либо нажмите Ctrl + Click . Если вы используете планшет под управлением Windows 10, нажатие и удерживание экрана даст вам возможность щелкнуть правой кнопкой мыши, что откроет контекстное меню с дополнительными функциями.Выберите тот, который вам нужен, затем коснитесь для той же функции.
Используйте маскирующий инструмент
Если вам нужен сверхточный способ выбора фона изображения, вы можете использовать инструмент маскирования. Это второй снизу инструмент в левом меню. Выделите его, затем используйте кисть или аналогичный инструмент, чтобы «раскрасить» свой выбор. Это можно комбинировать с вышеуказанными методами для точной настройки существующего выделения. Вы должны увидеть, что выбранные вами области отображаются красным цветом. Когда вы будете довольны своим выбором, снова выберите инструмент маскирования, чтобы увидеть его пунктирными линиями.
Если при выделении любым из вышеперечисленных методов фон намного больше, чем передний план, выберите вместо него передний план, затем нажмите Ctrl + Shift + I , чтобы инвертировать выделение и выделить фон.
Теперь, когда вы выбрали фон, пришло время изменить его цвет. Вы можете сделать это несколькими способами, в зависимости от того, какого цвета вы хотите, чтобы фон был:
Изменить оттенок
Нажмите Ctrl + U , чтобы открыть меню Hue and Saturation .Используйте ползунок Hue , чтобы настроить оттенок фона. Уровень освещения останется прежним, но общая цветовая палитра изменится.
Если вы хотите, чтобы фон был более однородным, вы можете сначала удалить его, а затем добавить обратно, прежде чем настраивать оттенок. Для этого нажмите Ctrl + Shift + U , чтобы преобразовать изображение в оттенки серого, затем откройте меню «Оттенок и насыщенность », как и раньше. Выберите Colorize , чтобы снова добавить цвет к фону, затем используйте ползунок Hue , чтобы настроить его цвет.
Закрасьте его
Если вы предпочитаете использовать пустой цвет в качестве фона, вы можете просто закрасить тот, который у вас уже есть.
В Windows и macOS нажмите F7 , чтобы открыть окно слоев.
Выберите New Layer , чтобы создать новый слой. Это второй значок справа.
Выберите Fill Tool в левом меню. Он выглядит как ведро с краской и называется Paint Bucket Tool в некоторых версиях Photoshop.
Используйте цветовую палитру в основании левого меню, чтобы выбрать цвет фона, а затем просто выберите в пределах своего выбора, чтобы создать пустой цвет.
Если вы предпочитаете эффект градиента для фона, выберите и удерживайте инструмент Fill Tool , чтобы получить возможность использовать ведро градиента, затем выделите и перетащите в пределах своего выделения, чтобы создать цвет градиента для вашего нового фона.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак сделать фото ч / б, кроме одного цвета в Photoshop
Александра Бейтман 23 мая 2021 года
Хотите, чтобы изображение было черно-белым, кроме одного цвета? Вы можете добавить драматизма своим фотографиям, обесцветив все цвета, кроме одного.Эта техника, известная как Color Splash, гарантирует, что один цвет действительно выделяется на приглушенном фоне!
В этой статье мы покажем вам, как сделать черно-белую фотографию, кроме одного цвета, в Adobe Photoshop. Технику Color Splash легко освоить, и вы можете использовать ее на различных изображениях в своей галерее.
Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
Создание черно-белых фотографий, кроме одного цвета
После того, как вы установили и обновили Photoshop, мы готовы приступить к работе.
Теперь импортируйте изображение в Adobe Photoshop. Я буду работать с этим изображением, любезно предоставлено Unsplash:
Фото Бенце Хорваи с UnsplashШаг 1: Дублирующий слой
Щелкните правой кнопкой мыши слой Background на панели «Слои» в правой части экрана Photoshop. Затем выберите опцию Duplicate Layer .
Появится диалоговое окно с просьбой дать имя новому слою. Имя по умолчанию для этого слоя в Photoshop, вероятно, будет , фоновая копия , но я считаю, что его проще переименовать для организационных целей.Я назову свой дублированный слой Layer 1.
Дублирование фонового слоя позволяет нам завершить редактирование на двух отдельных слоях. Хотя это может показаться более сложным или похоже на дополнительную работу вначале, вы поймете, почему работа над двумя слоями немного упрощает нашу работу.
Шаг 2. Обесцветить изображение
Затем снова выберите фоновый слой и нажмите Shift + Cmd + U на Mac или Ctrl + Shift + U в Windows, чтобы обесцветить все цвета в вашем изображении.
Обратите внимание, что Layer 1 находится над фоновым слоем на панели «Слои». Чтобы увидеть эффект обесцвечивания, щелкните значок глаза слева от Layer 1 на панели. Переключение значка глаза скрывает и открывает этот слой.
Шаг 3. Выберите акцентный цвет
Затем щелкните значок глаза, чтобы снова сделать Layer 1 видимым, и выберите его на панели «Слои».
Затем перейдите к Выберите »Color Range в верхней строке меню в Adobe Photoshop.
Здесь вы можете выбрать цвет акцента. Для целей этого урока я выберу синий цвет акцента. Итак, цель в конце этой статьи — получить изображение с полной ненасыщенностью, за исключением голубой воды на фотографии.
В диалоговом окне «Цветовой диапазон» выберите инструмент «Пипетка » со знаком «плюс». Этот инструмент называется « Добавить к образцу », и он поможет нам выбрать всех синих тонов на фотографии.
Используя инструмент «Добавить к образцу», щелкните цвет акцента на изображении. Здесь я нажимаю на голубую воду в нескольких точках изображения. Выбор нескольких точек позволяет мне добавить несколько оттенков синего к образцу. Чем больше оттенков я сниму с помощью инструмента «Добавить в образец», тем точнее будет мой эффект.
После того, как вы выбрали цвет акцента в нескольких точках изображения, нажмите кнопку OK , чтобы создать выделение на фотографии.
Шаг 4. Инвертируйте выделение
Затем нажмите Shift + Command + U на Mac или Ctrl + Shift + I в Windows, чтобы инвертировать только что сделанный выбор. Теперь Photoshop выбрал все ваше изображение, за исключением цвета, который вы хотите сохранить.
Продолжайте и нажмите кнопку Delete на клавиатуре, чтобы удалить выделенную область из Layer 1 . Теперь ваша фотография будет черно-белой, кроме одного цвета!
Мы можем удалить часть верхнего слоя, чтобы показать нижний ненасыщенный слой, потому что мы использовали два слоя для создания нашего эффекта.Довольно хитро!
Вы можете нажать Ctrl + D , чтобы удалить выделение с изображения, если ваши марширующие муравьи все еще остаются на экране.
Шаг 5. Обновите изображение
Если инструмент «Добавить к выделению» не исключил полностью все остальные цвета из изображения, используйте инструмент «Ластик » , чтобы смахнуть все нежелательные оттенки.
Теперь у вас есть идеальное изображение! Вот до и после нашего образца изображения, созданного путем создания черно-белой фотографии, кроме одного цвета в Photoshop:
Вот и все!
Мы надеемся, что эта статья помогла вам научиться делать в Photoshop черно-белые фотографии, кроме одного цвета.Теперь вы можете применить эту технику всплеска цвета к любой из ваших ярких фотографий.
Многие фотографы и влиятельные лица в социальных сетях используют эту технику для создания уникального стиля для своих фотографий. Попробуйте это для нескольких ваших изображений и посмотрите, что получится!
Предпочитаете работать в Lightroom? Посмотрите этот урок, чтобы добиться того же эффекта в Adobe Lightroom.
Единственное, что сейчас нужно вашему рок-имиджу, — это место для демонстрации! И что может быть лучше для этого, чем ваш сайт с фотографиями? Если вы хотите создать потрясающие галереи и ускорить работу своего сайта WordPress, вам стоит заглянуть в галерею Envira.
