Как писать комментарии в html коде. Комментарии в HTML, CSS, PHP
Прежде чем научиться делать комментарии в html, нужно разобраться, для чего они нужны. Если вы интересуетесь такой информацией, то наверняка уже в курсе, поэтому останавливаться на этом вопросе мы не будем. Некоторые не уделяют должного внимания расстановке комментариев в своих кодах. В одностраничных сайтах такая ошибка, может, и останется незамеченной. Но когда речь заходит об огромных порталах, небольшие комментарии будут экономить время и упрощать вашу жизнь. Плюс ко всему заметки позволяют другим разработчикам понимать ваш код, когда требуется дополнительное объяснение.
Цель
Создание html-страницы порой не обходится без запутанных кодов и вечно повторяющихся тегов. Новые классы, селекторы, id-индификаторы и т.д. Все это может в прямом смысле свести с ума. Комментарии в html созданы, чтобы облегчить тяжелую участь веб-разработчиков. Ведь когда код сайта тянется далеко вниз, то трудно бывает вспомнить, что и где находится.
Создание
Чтобы в вашем коде появилась новая строчка с комментарием, необходимо добавить следующую запись: . Именно так выглядит в html этот тег. Все, что находится внутри него, не будет выведено на экран пользователей. Html-комментарии не должны растягиваться на несколько строчек и содержать в себе какой-либо код (это считается дурным тоном). Они должны нести в себе лишь некоторое описание намерений разработчика относительно вставки именно этого тега, атрибута или значения. Хотя среди высокого уровня мастеров бытует мнение, что код должен записываться таким образом, чтобы никаких дополнительных объяснений не требовалось.
Особенности
Тег имеет некоторые свои особенности. Например, внутрь него можно добавлять любые другие теги, но нельзя создавать вложенные комментарии. Это приведет к не совсем ожидаемому результату. Комментарии в html широко используются для тестирования веб-страниц. Например, когда нужно посмотреть на сайт без определенного тега, но удалять его нельзя, так как будет трудно восстановить весь исходный код. В этом случае нужно просто поместить необходимую часть страницы в комментарии. И тогда тег будет проигнорирован браузером. Но стоит заметить, что все комментарии можно проследить, если открыть исходный код страницы. А это может сделать каждый пользователь. Поэтому не стоит помещать какую-либо важную информацию внутрь данного тега.
В работе программиста постоянно приходится делать какие-то заметки в виде комментариев, с целью описания части кода или отметок на будущее. Каждый язык имеет свой синтаксис, из-за чего при разработке web-страниц частой проблемой бывает незнание того, как в HTML закомментировать строку или сразу небольшой блок.
Комментарии в HTML
При разработке web-страницы иногда необходимо на время скрыть часть кода или сделать пометку для программиста. Для того чтобы не пользоваться дополнительными приложениями, например, перенося часть кода в другой файл, необходимо знать, как закомментировать строку в HTML.
В отличие от большинства языков программирования, HTML не имеет специальной функции или тега для создания однострочного комментария. При необходимости «спрятать» только одну строку или её часть, приходится использовать классический инструментарий языка. Тем не менее, сделать это можно несколькими способами.
Стандартный комментарий
В языке HTML закомментировать часть кода проще всего с помощью специальных пар символов. Перед началом комментария необходимо указать «». Таким образом, всё, что окажется внутри этой конструкции, будет скрыто для пользователя при загрузке страницы.
Стоит отметить, что при работе с комментарием необходимо быть предельно внимательным.
Ниже представлен пример правильно написания:
Это комментарий.
Тег
В HTML закомментировать строки можно и помощью специальной пары тегов — . Он специально включен в синтаксис языка для этой цели, однако большинство популярных браузеров не поддерживают его работу, за исключением Internet Explorer 8.0. Тег полезно использовать в том случае, когда часть информации необходимо скрыть лишь для браузера IE 8.0, 4.0 и более ранних версий, а также в качестве временного решения при разработке. Специфичным здесь является тот момент, что закомментировать часть кода можно только в теле страницы, то есть, внутри тега .
В приведённом ниже примере, при загрузке страницы в указанных браузерах будет выведен белый лист, в других же программах на странице будет написано :
Это комментарий
.
Нестандартный подход
Помимо классических способов, в HTML закомментировать код можно и специфическими методами. Помимо основных языковых структур HTML, в теле страницы часто указываются скриптовые теги и теги таблицы стилей. Внутри каждого из них также существуют свои определения комментариев.
Таким образом, если заключить необходимую часть кода в один из указанных тегов, то внутри можно воспользоваться другими способами, чтобы на странице HTML закомментировать часть кода. Такие способы практически не используются в современной практике, однако для саморазвития или при необходимости исключить возможное появление текста на странице, они могут быть применены.
При использовании тега скрипта или таблицы стилей, комментарии могут быть как однострочными, так и многострочными.
В представленном примере показан способ нестандартного комментирования:
/*
Это комментарий.
*/Иногда возникает необходимость закомментировать html код. Зачем это может быть необходимо? Чтобы отключить его действие на какое-то время, но не удалять совсем. Это просто удобно, поэтому в этой статье я расскажу о том, как это делается.
Как закомментировать строку в html
Для этого существует специальный тег — . Весь код, который нужно заккоментировать, вставляют в него. Например, в html есть три абзаца. Один из них вам по каким-то причинам нужно на время убрать, но не удалять из кода.
Вот так вот и применяется данный тег для того, чтобы закомментировать html. Сначала открывается угловая скобка, потом идет восклицательный знак и два дефиса. Далее нужно написать то, что непосредственно превратиться в комментарий. В нашем случае это код, который создает абзац. Таким образом, браузер проигнорирует этот код, он останется виден лишь в текстовом редакторе, а на веб-страничке вы его не увидите. Комментарий также нужно закрыть двойным дефисом и угловой скобкой.
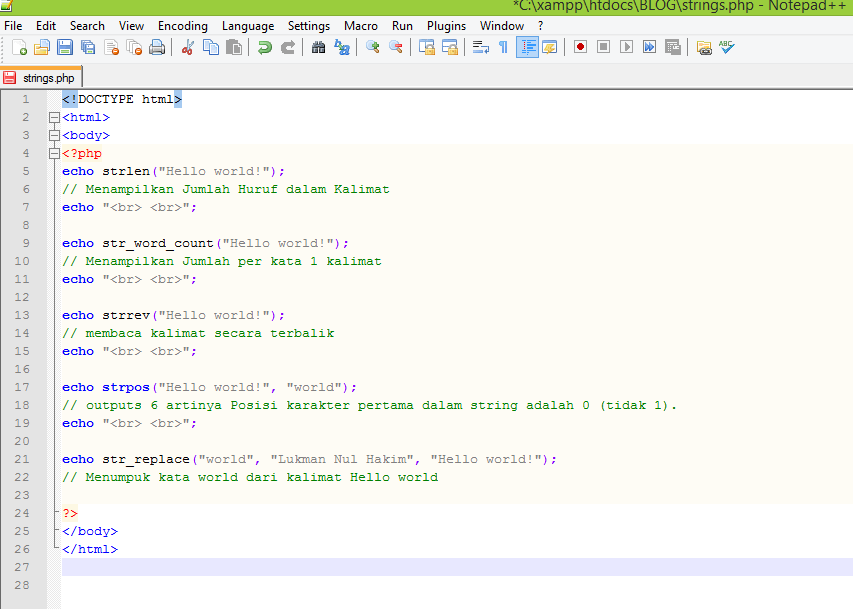
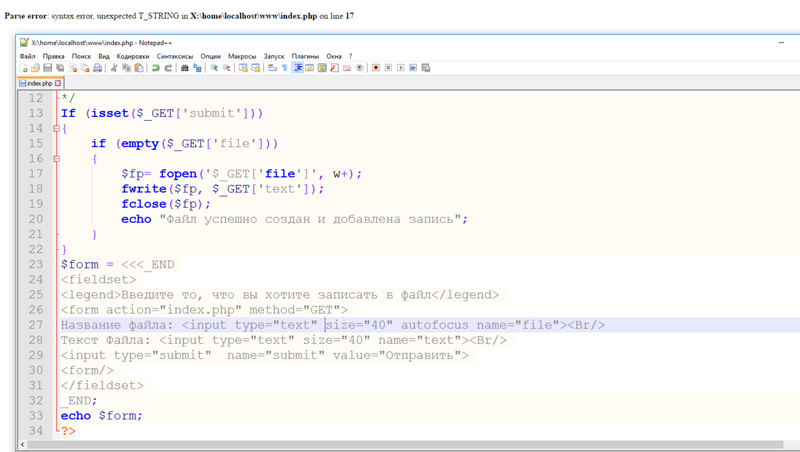
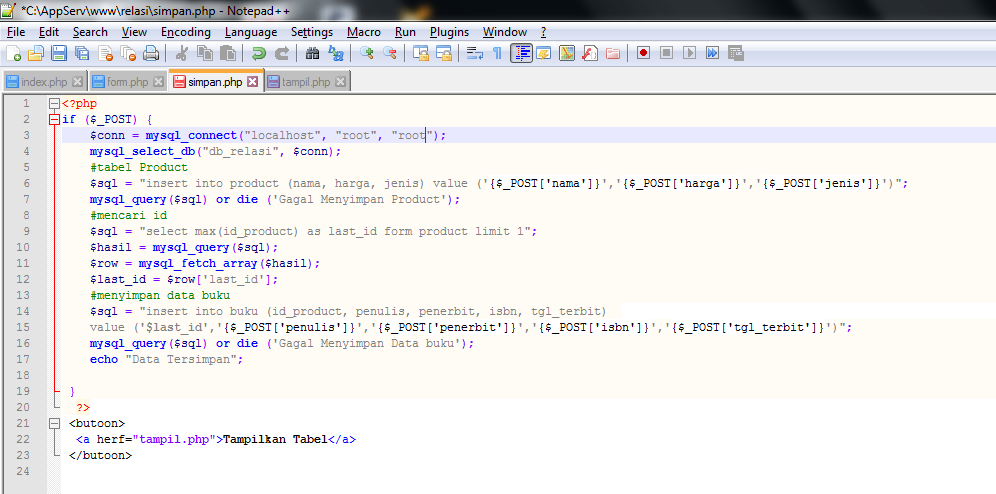
Закомментировать в html можно сколько угодно строк. Просто закройте тег там, где нужно закончить комментарий. Если вы пользуетесь нормальным редактором кода, то закомментированная часть будет выделяться по-другому. Например, в Notepad++ это выглядит так:
Зачем нужны комментарии в html
Вообще их оставляют веб-разработчики при создании сайта, чтобы потом им и другим было проще разобраться в коде. Это очень хороший тон разработки, потому что даже плохо разбирающиеся в сайтостроении люди могут хоть как-то ориентироваться в коде на основании понятных комментариев.
Также, как уже и говорилось, в комментарии можно заключить другие теги и таким образом на какое-то время отключить их действие. Это отличная техника для обнаружения ошибок в верстке, когда нужно найти причину неправильного отображения какого-то элемента.
Теперь вы знаете, как это работает, для чего нужно и как закомментировать html самостоятельно.
В данном уроке я расскажу о том, как делаются комментарии в HTML, CSS, PHP . Комментарии представляют собой текст, который не виден на веб-странице. Они используется для разного рода пояснений, напоминаний, описаний для вебмастеров, что позволяет структурировать документ. Комментарии незаменимы при отладке кода, позволяют быстро сориентироваться в разметке веб-страницы и найти нужный блок. Часто комментарии применяются для отладки кода HTML. К примеру, можно временно закомментировать конкретный блок кода, чтобы он не исполнялся, а в случае необходимости легко его восстановить.
Комментарии в HTML
В HTML комментарии формируются с помощью символов: .
Таким образом, любой текст, находящийся между этими символами, является комментарием. Рассмотрим пример: Комментарии в CSS
Комментарии в CSS создаются с помощью символов: /* и */. Для создания комментария нужно просто поместить код-веб страницы между этими символами:
/* Начало блока со стилями для Body*/ body { background: #efeded; font-family: Verdana, Helvetica, sans-serif; font-size: 12px; margin: 0px; padding: 0px; } /* Конец блока со стилями для Body*/Комментарии в PHP
Комментарии в PHP могут быть однострочными и многострочными:
1) Однострочные комментарии в PHP создаются с помощью символов: //. Достаточно просто поставить этот символ перед строкой и она будет закомментирована.Такой вариант применятся в том случае, когда комментарий состоит только их одной строки.
2) Для реализации многострочных комментариев используются символы: /* и */. Такой вариант полезен, если комментарий занимает несколько строк.
Таким образом, мы научились делать
Эту статью я начну с того, для чего нужны комментарии. Предположим, что вы разрабатываете модуль со сложной структурой. Или делаете верстку с множеством вложений элементов. В таких случаях некоторые участки кода лучше всего как-то помечать – для этого и существуют комментарии.
Сейчас я подробно покажу четыре типа комментариев, точнее, все их виды для четырех разных кодов.
Комментарии в HTML-разметке
Для того чтобы добавить комментарий в HTML-разметку, используем:
Все, что стоит в этих тегах, не видно на экране, но доступно для просмотра в исходном коде.
Комментарии в CSS-стилях
Для того чтобы добавить комментарий в CSS-стили, используем:
Все, что стоит в этих тегах, не учитывается при формировании стилей, но доступно для просмотра в самом файле стилей.
Комментарии в JavaScript-коде
Для добавления комментариев в JavaScript существуют два их типа .
Первый тип:
// Текст, код или прочее
Второй тип:
/* Текст, код или прочее */
Все, что стоит в этих тегах, не учитывается при выполнении скрипта, но доступно для просмотра в самом файле JavaScript.
Комментарии в PHP-коде
Этот язык программирования, в отличие от предыдущих, имеет 3 типа комментариев .
Первый тип:
// Текст, код или прочее
Второй тип:
/* Текст, код или прочее */
И третий тип:
# Текст, код или прочее
Все, что стоит в этих тегах, не учитывается при выполнении скрипта и видно только в самом файле PHP.
Обратите внимание!
/* /* Мой код */ */
выведет вам ошибку.
Редактирование кода в NetBeans · Илья Маринин
May 23, 2017 · netbeans
Обновлено 26. 01.2018
01.2018
NetBeans IDE мой основной рабочий инструмент. Ниже представлен список горячих клавиш, которые я использую наиболее часто, а так же дан поверхностный обзор шаблонов кода и макросов.
Горчие клавиши
Навигация
Alt+Up/Down — следующая/предыдущая позиция установки курсора.
Alt+Left/Alt+Right/Ctrl+Q — навигация по предыдущему/следующему редактированным фрагментам.
Ctrl+Q — перейти к последнему отредактированному фрагменту.
Ctrl+Shift+1 — найти текущий файл в дереве проектов и поставить на него фокус. Удобно чтобы не рыться долго в папках.
Alt+Shift+O — перейти к файлу по имени. Есть нечеткий поиск.
Ctrl+O — перейти к классу по имени.
Cltr+Alt+Shift+O — перейти к символу (например, функция). Полезно когда имя функции в проекте уникальное и помнишь название.
Ctrl+B — перейти к объявлению переменной/класса и т. д. Курсор должен быть установлен на переменной/классе и т.д.
д. Курсор должен быть установлен на переменной/классе и т.д.
Ctrl+Shift+M — поставить/удалить закладку. Когда нужно переходить в ходе рефакторинга в три-пять мест, чтобы не запоминать строки.
Ctrl+Shift+>, Ctrl+Shift+< — навигация по закладкам.
Ctrl+G — перейти к строке.
Ctrl+Tab — навигация по открытым файлам.
Редактирование
Ctrl+E — удалить текущую строку.
Ctrl+R — переименовать класс/метод/переменную.
Shift+Enter — вставка новой строки ниже, из любого места текущей строки. Чтобы не нажимать End.
Ctrl+Shift+Down/Up — копирование строки вниз/вверх соответственно.
Ctrl+Space — подсказка по функции, методу и т.д.
Ctrl+Shift+C — быстро закомментировать/раскомментировать код.
Alt+Shift+F — отформатировать код.
Ctrl+Shift+I — добавляет use для класса в начало файла.
Окна
Ctrl+Shift+W/F4 — закрыть все вкладки.
Shift+Esc — развернуть окно редактирования кода на весь экран, скрыв другие окна.
Alt+Shift+Enter — полноэкранный режим.
Шаблоны кода
Доступны по пути Сервис → Параметры → Редактор → Шаблоны кода. Эта особенность становится нужной, когда набирать код руками уже лень. 🙂 Если кратко, то шаблоны кода это набор команд, которые разворачиваются в целые фрагменты кода. Обычно это различные рутинные конструкции вроде циклов, ветвлений, обработчиков исключений и прочего.
Шаблоны кода деляется на два типа: те что можно вызвать, набрав заранее известную комбинацию символов и нажав Tab (это действие называется разыменовыванием шаблона) и те что работают с выделенным кодом по нажатию комбинации Alt+Enter.
В редакторе уже предусмотрено множество встроенных шаблонов кода на все случаи жизни. Неплохо их распечатать и иметь под рукой, чтобы не набирать рутинный код.
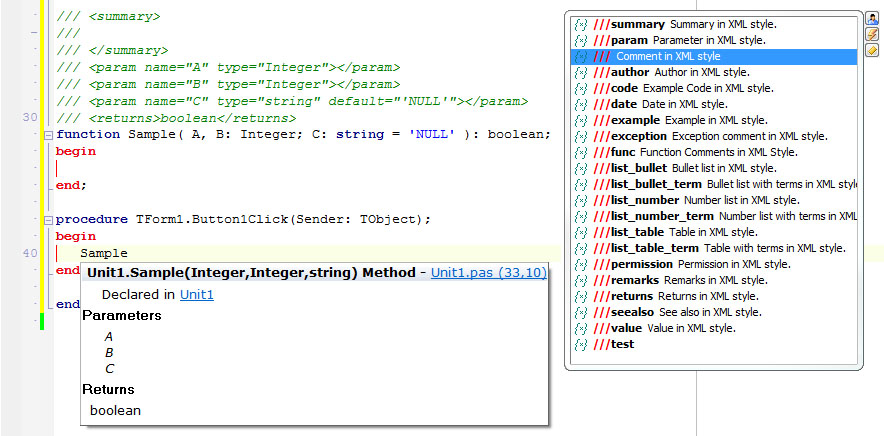
Например, набрав vdoc можно добавить комментарий к ниже расположенной переменной. Или, набрав cls, получить сигнатуру класса с конструктором внутри. Причем NetBeans сам предложит в случае необходимости заполнить недостающие данные.
Шаблоны кода можно писать самому. Я, например, добавил себе в раздел HTML конструкции для тегов <?php ?> и <?= ?>
ph - <?= ${cursor} ?>
php - <?php ${cursor} ?>
Интересующихся темой ждет подробная документация на сайте NetBeans. Прочитав материал, а так же изучив существующие шаблоны кода, можно научится писать собственные варианты на все случаи жизни.
Кстати, данную заметку я написал прямо в NetBeans с использованием плагина поддержки Markdown и шаблоны кода, идущие в комплекте с плагином, здорово ускоряют оформление поста.
Макросы
Думаю, что такое макрос объяснять не нужно. В NetBeans можно писать свои макросы и навешивать их использование на горячие клавиши. Настройки можно найти по пути Сервис → Параметры → Редактор → Макросы.
Настройки можно найти по пути Сервис → Параметры → Редактор → Макросы.
Например, многие знают, что NetBeans умеет добавлять комментарии phpdoc к методу. Для этого нужно набрать /** над объявлением метода и нажать Enter. Все бы ничего, но эти символы неудобно расположены на клавиатуре.
Чтобы не мучаться можно написать макрос, который проделывает то же самое по нажатию одной комбинации клавиш. Вот его код:
"/**" insert-break
Можно не писать макросы руками, а записывать их по старинке как, например, в Excel. Для этого предусмотрены пункты меню Правка → Начать запись макроса и Правка → Завершить запись макроса.
Подробный обзор доступных команд есть, например, в статье Александра Макарова. Либо здесь, но уже на английском.
Комментарии в HTML, CSS, PHP. Комментарии в HTML-, CSS-, JS- и PHP-коде
В работе программиста постоянно приходится делать какие-то заметки в виде комментариев, с целью описания части кода или отметок на будущее. Каждый язык имеет свой синтаксис, из-за чего при разработке web-страниц частой проблемой бывает незнание того, как в HTML закомментировать строку или сразу небольшой блок.
Каждый язык имеет свой синтаксис, из-за чего при разработке web-страниц частой проблемой бывает незнание того, как в HTML закомментировать строку или сразу небольшой блок.
При разработке web-страницы иногда необходимо на время скрыть часть кода или сделать пометку для программиста. Для того чтобы не пользоваться дополнительными приложениями, например, перенося часть кода в другой файл, необходимо знать, как закомментировать строку в HTML.
В отличие от большинства языков программирования, HTML не имеет специальной функции или тега для создания однострочного комментария. При необходимости «спрятать» только одну строку или её часть, приходится использовать классический инструментарий языка. Тем не менее, сделать это можно несколькими способами.
В языке HTML закомментировать часть кода проще всего с помощью специальных пар символов. Перед началом комментария необходимо указать «». Таким образом, всё, что окажется внутри этой конструкции, будет скрыто для пользователя при загрузке страницы.
Стоит отметить, что при работе с комментарием необходимо быть предельно внимательным. Определяя его границы, нужно проверять, не попал ли в него какой-нибудь открывающий или закрывающий тег, вторая часть которого осталась за его пределами — в этом случае загрузка страницы будет некорректной. Также нельзя создавать внутри одного комментария ещё несколько — при таком написании первый сигнал к завершению части комментирования откроет всю последующую часть скрытого текста.
В HTML закомментировать строки можно и помощью специальной пары тегов — . Он специально включен в синтаксис языка для этой цели, однако большинство популярных браузеров не поддерживают его работу, за исключением Internet Explorer 8.0. Тег полезно использовать в том случае, когда часть информации необходимо скрыть лишь для браузера IE 8.0, 4.0 и более ранних версий, а также в качестве временного решения при разработке. Специфичным здесь является тот момент, что закомментировать часть кода можно только в теле страницы, то есть, внутри тега .
В приведённом ниже примере, при загрузке страницы в указанных браузерах будет выведен белый лист, в других же программах на странице будет написано :
Помимо классических способов, в HTML закомментировать код можно и специфическими методами. Помимо основных языковых структур HTML, в теле страницы часто указываются скриптовые теги и теги таблицы стилей. Внутри каждого из них также существуют свои определения комментариев.
Таким образом, если заключить необходимую часть кода в один из указанных тегов, то внутри можно воспользоваться другими способами, чтобы на странице HTML закомментировать часть кода. Такие способы практически не используются в современной практике, однако для саморазвития или при необходимости исключить возможное появление текста на странице, они могут быть применены.
При использовании тега скрипта или таблицы стилей, комментарии могут быть как однострочными, так и многострочными. Первые определяются конструкцией «//», которая с момента написания этих символов комментирует всю оставшуюся строку. Для того чтобы скрыть часть кода, следует воспользоваться синтаксическим описанием «/*» для открытия, и «*/» для закрытия комментария. В случае если после символов «/*» не будет прописана конструкция закрытия, то будет закомментирован весь оставшийся HTML-код.
Для того чтобы скрыть часть кода, следует воспользоваться синтаксическим описанием «/*» для открытия, и «*/» для закрытия комментария. В случае если после символов «/*» не будет прописана конструкция закрытия, то будет закомментирован весь оставшийся HTML-код.
/*
Это комментарий.
*/Иногда возникает необходимость закомментировать html код. Зачем это может быть необходимо? Чтобы отключить его действие на какое-то время, но не удалять совсем. Это просто удобно, поэтому в этой статье я расскажу о том, как это делается.
Как закомментировать строку в html
Для этого существует специальный тег — . Весь код, который нужно заккоментировать, вставляют в него. Например, в html есть три абзаца. Один из них вам по каким-то причинам нужно на время убрать, но не удалять из кода.
Вот так вот и применяется данный тег для того, чтобы закомментировать html. Сначала открывается угловая скобка, потом идет восклицательный знак и два дефиса. Далее нужно написать то, что непосредственно превратиться в комментарий.
В нашем случае это код, который создает абзац. Таким образом, браузер проигнорирует этот код, он останется виден лишь в текстовом редакторе, а на веб-страничке вы его не увидите. Комментарий также нужно закрыть двойным дефисом и угловой скобкой.
Закомментировать в html можно сколько угодно строк. Просто закройте тег там, где нужно закончить комментарий. Если вы пользуетесь нормальным редактором кода, то закомментированная часть будет выделяться по-другому. Например, в Notepad++ это выглядит так:
Зачем нужны комментарии в html
Вообще их оставляют веб-разработчики при создании сайта, чтобы потом им и другим было проще разобраться в коде. Это очень хороший тон разработки, потому что даже плохо разбирающиеся в сайтостроении люди могут хоть как-то ориентироваться в коде на основании понятных комментариев.
Также, как уже и говорилось, в комментарии можно заключить другие теги и таким образом на какое-то время отключить их действие. Это отличная техника для обнаружения ошибок в верстке, когда нужно найти причину неправильного отображения какого-то элемента.
Теперь вы знаете, как это работает, для чего нужно и как закомментировать html самостоятельно.
Прежде чем научиться делать комментарии в html, нужно разобраться, для чего они нужны. Если вы интересуетесь такой информацией, то наверняка уже в курсе, поэтому останавливаться на этом вопросе мы не будем. Некоторые не уделяют должного внимания расстановке комментариев в своих кодах. В одностраничных сайтах такая ошибка, может, и останется незамеченной. Но когда речь заходит об огромных порталах, небольшие комментарии будут экономить время и упрощать вашу жизнь. Плюс ко всему заметки позволяют другим разработчикам понимать ваш код, когда требуется дополнительное объяснение.
Цель
Создание html-страницы порой не обходится без запутанных кодов и вечно повторяющихся тегов. Новые классы, селекторы, id-индификаторы и т.д. Все это может в прямом смысле свести с ума. Комментарии в html созданы, чтобы облегчить тяжелую участь веб-разработчиков. Ведь когда код сайта тянется далеко вниз, то трудно бывает вспомнить, что и где находится. Именно комментарии помогают сделать небольшие заметки прямо в html-коде, которые не будут видны вашим пользователям. Новички редко используют этот тег. Но уж опытные специалисты выделяют огромное, полезное свойство комментариев. Особенно эффективен этот тег, когда работу над кодом производят сразу несколько разработчиков. Вместо того чтобы каждый раз задавать вопросы и отрывать своего напарника от работы, нужно просто просмотреть комментарии.
Именно комментарии помогают сделать небольшие заметки прямо в html-коде, которые не будут видны вашим пользователям. Новички редко используют этот тег. Но уж опытные специалисты выделяют огромное, полезное свойство комментариев. Особенно эффективен этот тег, когда работу над кодом производят сразу несколько разработчиков. Вместо того чтобы каждый раз задавать вопросы и отрывать своего напарника от работы, нужно просто просмотреть комментарии.
Создание
Чтобы в вашем коде появилась новая строчка с комментарием, необходимо добавить следующую запись: . Именно так выглядит в html этот тег. Все, что находится внутри него, не будет выведено на экран пользователей. Html-комментарии не должны растягиваться на несколько строчек и содержать в себе какой-либо код (это считается дурным тоном). Они должны нести в себе лишь некоторое описание намерений разработчика относительно вставки именно этого тега, атрибута или значения. Хотя среди высокого уровня мастеров бытует мнение, что код должен записываться таким образом, чтобы никаких дополнительных объяснений не требовалось. Но, к сожалению, не все обладают таким даром написания html-страниц.
Но, к сожалению, не все обладают таким даром написания html-страниц.
Особенности
Тег имеет некоторые свои особенности. Например, внутрь него можно добавлять любые другие теги, но нельзя создавать вложенные комментарии. Это приведет к не совсем ожидаемому результату. Комментарии в html широко используются для тестирования веб-страниц. Например, когда нужно посмотреть на сайт без определенного тега, но удалять его нельзя, так как будет трудно восстановить весь исходный код. В этом случае нужно просто поместить необходимую часть страницы в комментарии. И тогда тег будет проигнорирован браузером. Но стоит заметить, что все комментарии можно проследить, если открыть исходный код страницы. А это может сделать каждый пользователь. Поэтому не стоит помещать какую-либо важную информацию внутрь данного тега.
В данном уроке я расскажу о том, как делаются комментарии в HTML, CSS, PHP . Комментарии представляют собой текст, который не виден на веб-странице. Они используется для разного рода пояснений, напоминаний, описаний для вебмастеров, что позволяет структурировать документ. Комментарии незаменимы при отладке кода, позволяют быстро сориентироваться в разметке веб-страницы и найти нужный блок. Часто комментарии применяются для отладки кода HTML. К примеру, можно временно закомментировать конкретный блок кода, чтобы он не исполнялся, а в случае необходимости легко его восстановить.
Они используется для разного рода пояснений, напоминаний, описаний для вебмастеров, что позволяет структурировать документ. Комментарии незаменимы при отладке кода, позволяют быстро сориентироваться в разметке веб-страницы и найти нужный блок. Часто комментарии применяются для отладки кода HTML. К примеру, можно временно закомментировать конкретный блок кода, чтобы он не исполнялся, а в случае необходимости легко его восстановить.
Комментарии в HTML
В HTML комментарии формируются с помощью символов: . Таким образом, любой текст, находящийся между этими символами, является комментарием. Рассмотрим пример:
Комментарии в CSS
Комментарии в CSS создаются с помощью символов: /* и */. Для создания комментария нужно просто поместить код-веб страницы между этими символами:
/* Начало блока со стилями для Body*/ body { background: #efeded; font-family: Verdana, Helvetica, sans-serif; font-size: 12px; margin: 0px; padding: 0px; } /* Конец блока со стилями для Body*/
Комментарии в PHP
Комментарии в PHP могут быть однострочными и многострочными:
1) Однострочные комментарии в PHP создаются с помощью символов: //. Достаточно просто поставить этот символ перед строкой и она будет закомментирована.Такой вариант применятся в том случае, когда комментарий состоит только их одной строки.
Достаточно просто поставить этот символ перед строкой и она будет закомментирована.Такой вариант применятся в том случае, когда комментарий состоит только их одной строки.
2) Для реализации многострочных комментариев используются символы: /* и */. Такой вариант полезен, если комментарий занимает несколько строк.
Таким образом, мы научились делать
Доброго всем времени суток, мои дорогие друзья. Я очень рад вас видеть на страницах моего блога, и я надеюсь вам также интересно здесь присутствовать. По крайней мере я стараюсь, чтобы это было именно так. И сегодня у меня для вас простенькая тема по сайтостроению, применение которой никак не повлияет на сам сайт, но зато сможет облегчить вам и другим пользователям «ковыряние в коде».
Речь сегодня пойдет про html комментарии в коде. Эта вещь очень классная. И хоть она и не обязательная, я всё равно призываю вас этими штуками пользоваться. Ни для кого не секрет, что дизайн
и верстку для своего блога я заказывал у отдельных людей: Юли и Андрея.
Так вот, иногда я хочу что-либо подправить в коде, и чтобы лишний раз не дергать верстальщика по пустякам, я сам иду в редактор и правлю код сам (ежели это в моих силах). И комментарии, которые оставил Андрей в коде, значительно облегчают данный процесс. Кроме того комментарии помогают, если вы сделали свою работу и ушли. Тогда другой человек сможет быстрее разобраться в вашем коде.
Ну а теперь давайте на живом примере посмотрим, как их делать:
- Давайте зайдем в любой html-документ, где у нас есть какое-либо содержимое.
- Теперь перед любой записью поставьте , иначе все содержимое страницы станет одним большим комментарием)).
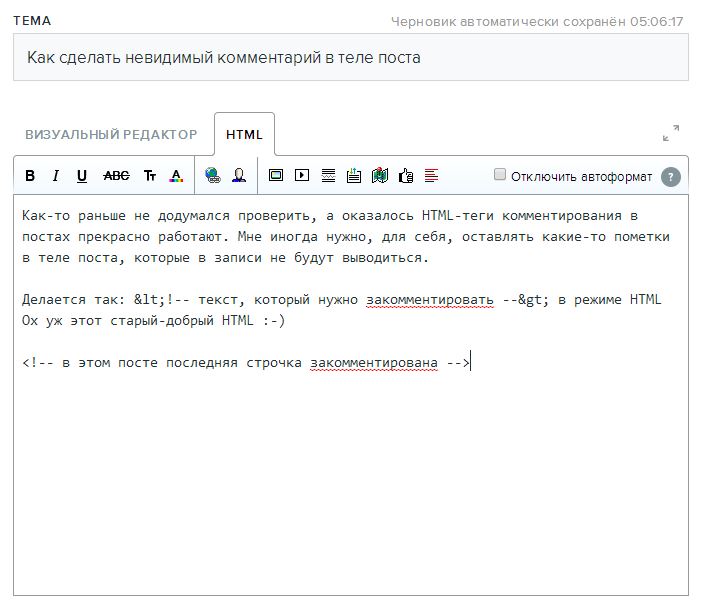
На деле это выглядит так:
Ну а теперь, если мы сохраним документ и откроем его в браузере, то что мы увидим? А ничего мы не увидим. Вернее не увидим мы никаких изменений, так как всё, что находится внутри автоматически становится невидимым для браузера.
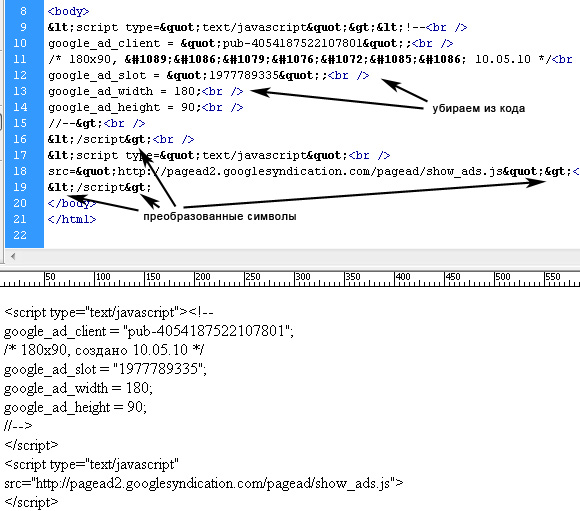
И кстати сейчас я вам расскажу про очень актуальное использование этих тегов на своем же примере. Когда верстальщик сделал мне сайт, то в правом сайдбаре по условиям дизайна были расположены два баннера, точнее специальные места для них. Я пока не собираюсь ставить никакие баннеры, поэтому решил убрать их на время, чтобы глаза не мозолили.
Когда верстальщик сделал мне сайт, то в правом сайдбаре по условиям дизайна были расположены два баннера, точнее специальные места для них. Я пока не собираюсь ставить никакие баннеры, поэтому решил убрать их на время, чтобы глаза не мозолили.
Удалять их из кода я естественно не собирался, но как же их тогда убрать? Можно конечно скопировать данный код или скрипт в отдельный документ, а с сайта всё убрать. Но есть способ лучше. Я просто загнал все эти коды в комментарии.
Таким образом я ничего не удалил, а просто на время скрыл. Как раз недавно я сделал баннер для своего конкурса на блоге. И вот я зашел в код, поставил баннер, прописал путь в коде и убрал теги комментариев. Как видите, все прекрасно работает.
В общем суть вы поняли, я надеюсь. Если что-то надо скрыть не удаляя, то лучше всего заключить всё в комментарии.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Как вам? Была ли информация полезной? Если да, то обязательно подпишитесь на обновления статей моего блога. Также для полного изучения верстки сайтов на HTML и CSS я рекомендую вам посмотреть отличный курс
по этой теме. Курс — просто бомба, и рассказано всё великолепно, буквально разжевано.
Также для полного изучения верстки сайтов на HTML и CSS я рекомендую вам посмотреть отличный курс
по этой теме. Курс — просто бомба, и рассказано всё великолепно, буквально разжевано.
Ну а с вами я на сегодня прощаюсь. Обязательно заходите еще на мой блог, чтобы не пропустить интересную для вас информацию. Ну а вам я желаю успехов во всех ваших начинаниях. Увидимся в других моих статьях. Пока-пока!
С уважением, Дмитрий Костин.
Пометки в коде html. Как делать комментарии в html
В данном уроке я расскажу о том, как делаются комментарии в HTML, CSS, PHP . Комментарии представляют собой текст, который не виден на веб-странице. Они используется для разного рода пояснений, напоминаний, описаний для вебмастеров, что позволяет структурировать документ. Комментарии незаменимы при отладке кода, позволяют быстро сориентироваться в разметке веб-страницы и найти нужный блок. Часто комментарии применяются для отладки кода HTML. К примеру, можно временно закомментировать конкретный блок кода, чтобы он не исполнялся, а в случае необходимости легко его восстановить.
Комментарии в HTML
В HTML комментарии формируются с помощью символов: . Таким образом, любой текст, находящийся между этими символами, является комментарием. Рассмотрим пример:
Комментарии в CSS
Комментарии в CSS создаются с помощью символов: /* и */. Для создания комментария нужно просто поместить код-веб страницы между этими символами:
/* Начало блока со стилями для Body*/ body { background: #efeded; font-family: Verdana, Helvetica, sans-serif; font-size: 12px; margin: 0px; padding: 0px; } /* Конец блока со стилями для Body*/
Комментарии в PHP
Комментарии в PHP могут быть однострочными и многострочными:
1) Однострочные комментарии в PHP создаются с помощью символов: //. Достаточно просто поставить этот символ перед строкой и она будет закомментирована.Такой вариант применятся в том случае, когда комментарий состоит только их одной строки.
2) Для реализации многострочных комментариев используются символы: /* и */. Такой вариант полезен, если комментарий занимает несколько строк.
Такой вариант полезен, если комментарий занимает несколько строк.
Таким образом, мы научились делать
Эту статью я начну с того, для чего нужны комментарии. Предположим, что вы разрабатываете модуль со сложной структурой. Или делаете верстку с множеством вложений элементов. В таких случаях некоторые участки кода лучше всего как-то помечать – для этого и существуют комментарии.
Сейчас я подробно покажу четыре типа комментариев, точнее, все их виды для четырех разных кодов.
Комментарии в HTML-разметке
Для того чтобы добавить комментарий в HTML-разметку, используем:
Все, что стоит в этих тегах, не видно на экране, но доступно для просмотра в исходном коде.
Комментарии в CSS-стилях
Для того чтобы добавить комментарий в CSS-стили, используем:
Все, что стоит в этих тегах, не учитывается при формировании стилей, но доступно для просмотра в самом файле стилей.
Комментарии в JavaScript-коде
Для добавления комментариев в JavaScript существуют два их типа .
Первый тип:
// Текст, код или прочее
Второй тип:
/* Текст, код или прочее */
Все, что стоит в этих тегах, не учитывается при выполнении скрипта, но доступно для просмотра в самом файле JavaScript.
Комментарии в PHP-коде
Этот язык программирования, в отличие от предыдущих, имеет 3 типа комментариев .
Первый тип:
// Текст, код или прочее
Второй тип:
/* Текст, код или прочее */
И третий тип:
# Текст, код или прочее
Все, что стоит в этих тегах, не учитывается при выполнении скрипта и видно только в самом файле PHP.
Обратите внимание!
/* /* Мой код */ */
выведет вам ошибку.
Иногда возникает необходимость закомментировать html код. Зачем это может быть необходимо? Чтобы отключить его действие на какое-то время, но не удалять совсем. Это просто удобно, поэтому в этой статье я расскажу о том, как это делается.
Как закомментировать строку в html
Для этого существует специальный тег — . Весь код, который нужно заккоментировать, вставляют в него. Например, в html есть три абзаца. Один из них вам по каким-то причинам нужно на время убрать, но не удалять из кода.
Весь код, который нужно заккоментировать, вставляют в него. Например, в html есть три абзаца. Один из них вам по каким-то причинам нужно на время убрать, но не удалять из кода.
Вот так вот и применяется данный тег для того, чтобы закомментировать html. Сначала открывается угловая скобка, потом идет восклицательный знак и два дефиса. Далее нужно написать то, что непосредственно превратиться в комментарий.
В нашем случае это код, который создает абзац. Таким образом, браузер проигнорирует этот код, он останется виден лишь в текстовом редакторе, а на веб-страничке вы его не увидите. Комментарий также нужно закрыть двойным дефисом и угловой скобкой.
Закомментировать в html можно сколько угодно строк. Просто закройте тег там, где нужно закончить комментарий. Если вы пользуетесь нормальным редактором кода, то закомментированная часть будет выделяться по-другому. Например, в Notepad++ это выглядит так:
Зачем нужны комментарии в html
Вообще их оставляют веб-разработчики при создании сайта, чтобы потом им и другим было проще разобраться в коде. Это очень хороший тон разработки, потому что даже плохо разбирающиеся в сайтостроении люди могут хоть как-то ориентироваться в коде на основании понятных комментариев.
Это очень хороший тон разработки, потому что даже плохо разбирающиеся в сайтостроении люди могут хоть как-то ориентироваться в коде на основании понятных комментариев.
Также, как уже и говорилось, в комментарии можно заключить другие теги и таким образом на какое-то время отключить их действие. Это отличная техника для обнаружения ошибок в верстке, когда нужно найти причину неправильного отображения какого-то элемента.
Теперь вы знаете, как это работает, для чего нужно и как закомментировать html самостоятельно.
Прежде чем научиться делать комментарии в html, нужно разобраться, для чего они нужны. Если вы интересуетесь такой информацией, то наверняка уже в курсе, поэтому останавливаться на этом вопросе мы не будем. Некоторые не уделяют должного внимания расстановке комментариев в своих кодах. В одностраничных сайтах такая ошибка, может, и останется незамеченной. Но когда речь заходит об огромных порталах, небольшие комментарии будут экономить время и упрощать вашу жизнь. Плюс ко всему заметки позволяют другим разработчикам понимать ваш код, когда требуется дополнительное объяснение.
Плюс ко всему заметки позволяют другим разработчикам понимать ваш код, когда требуется дополнительное объяснение.
Цель
Создание html-страницы порой не обходится без запутанных кодов и вечно повторяющихся тегов. Новые классы, селекторы, id-индификаторы и т.д. Все это может в прямом смысле свести с ума. Комментарии в html созданы, чтобы облегчить тяжелую участь веб-разработчиков. Ведь когда код сайта тянется далеко вниз, то трудно бывает вспомнить, что и где находится. Именно комментарии помогают сделать небольшие заметки прямо в html-коде, которые не будут видны вашим пользователям. Новички редко используют этот тег. Но уж опытные специалисты выделяют огромное, полезное свойство комментариев. Особенно эффективен этот тег, когда работу над кодом производят сразу несколько разработчиков. Вместо того чтобы каждый раз задавать вопросы и отрывать своего напарника от работы, нужно просто просмотреть комментарии.
Создание
Чтобы в вашем коде появилась новая строчка с комментарием, необходимо добавить следующую запись: . Именно так выглядит в html этот тег. Все, что находится внутри него, не будет выведено на экран пользователей. Html-комментарии не должны растягиваться на несколько строчек и содержать в себе какой-либо код (это считается дурным тоном). Они должны нести в себе лишь некоторое описание намерений разработчика относительно вставки именно этого тега, атрибута или значения. Хотя среди высокого уровня мастеров бытует мнение, что код должен записываться таким образом, чтобы никаких дополнительных объяснений не требовалось. Но, к сожалению, не все обладают таким даром написания html-страниц.
Именно так выглядит в html этот тег. Все, что находится внутри него, не будет выведено на экран пользователей. Html-комментарии не должны растягиваться на несколько строчек и содержать в себе какой-либо код (это считается дурным тоном). Они должны нести в себе лишь некоторое описание намерений разработчика относительно вставки именно этого тега, атрибута или значения. Хотя среди высокого уровня мастеров бытует мнение, что код должен записываться таким образом, чтобы никаких дополнительных объяснений не требовалось. Но, к сожалению, не все обладают таким даром написания html-страниц.
Особенности
Тег имеет некоторые свои особенности. Например, внутрь него можно добавлять любые другие теги, но нельзя создавать вложенные комментарии. Это приведет к не совсем ожидаемому результату. Комментарии в html широко используются для тестирования веб-страниц. Например, когда нужно посмотреть на сайт без определенного тега, но удалять его нельзя, так как будет трудно восстановить весь исходный код. В этом случае нужно просто поместить необходимую часть страницы в комментарии. И тогда тег будет проигнорирован браузером. Но стоит заметить, что все комментарии можно проследить, если открыть исходный код страницы. А это может сделать каждый пользователь. Поэтому не стоит помещать какую-либо важную информацию внутрь данного тега.
В этом случае нужно просто поместить необходимую часть страницы в комментарии. И тогда тег будет проигнорирован браузером. Но стоит заметить, что все комментарии можно проследить, если открыть исходный код страницы. А это может сделать каждый пользователь. Поэтому не стоит помещать какую-либо важную информацию внутрь данного тега.
Как закомментировать HTML и PHP вместе
1 ответ на этот вопрос.
0 голосов
Связанные вопросы в PHP
Я работаю над страницей, где… ПОДРОБНЕЕ
3 июня в PHP по Кичу • 19,040 баллов • 84 просмотра
- PHP
- HTML
- регулярное выражение
- HTML-разбор
- HTML-контент-извлечение
Привет, Код ниже показывает простой способ… ПОДРОБНЕЕ
ответил 13 февраля 2020 г. в PHP по мужественный • 1198 просмотров
- HTML
- CSS
- узлов
- JavaScript
- угловой
PHP компилируется в байтовый код до . .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ
2 апр. 2020 г. в PHP по картик • 37 500 баллов • 1,945 просмотров
- HTML
- CSS
- JavaScript
- ларавель
- угловой
Привет @картик, Это возможно в HTML5. Пример (PHP… ПОДРОБНЕЕ
ответил 15 сент. 2020 г. в PHP по Нирой • 82 780 баллов • 932 просмотра
- HTML
- CSS
- JavaScript
- ларавель
- PHP
Привет @картик, Сначала вы должны пойти в … ПОДРОБНЕЕ
ответил 18 марта 2020 г. в Ларавеле по Нирой • 82 780 баллов • 15 225 просмотров
- HTML
- CSS
- JavaScript
- ларавель
- угловой
- PHP
Именованный маршрут используется для предоставления конкретных … ПОДРОБНЕЕ
ответил 18 марта 2020 г. в Ларавеле по
Нирой • 82 780 баллов • 1722 просмотра
в Ларавеле по
Нирой • 82 780 баллов • 1722 просмотра
- HTML
- CSS
- JavaScript
- ларавель
- PHP
Привет, Это просто, вам просто нужно … ПОДРОБНЕЕ
ответил 23 марта 2020 г. в Ларавеле по Нирой • 82 780 баллов • 1419 просмотров
- HTML
- CSS
- JavaScript
- ларавель
- PHP
Привет @картик, Именованная маршрутизация — еще одна замечательная особенность … ПОДРОБНЕЕ
ответил 23 марта 2020 г. в Ларавеле по Нирой • 82 780 баллов • 20 868 просмотров
- HTML
- CSS
- JavaScript
- ларавель
- PHP
Привет, HTML-кодирование htmlspecialchars преобразует любые «специальные символы HTML» … ПОДРОБНЕЕ
ответил 1 апр. 2020 г. в PHP по Нирой • 82 780 баллов • 500 просмотров
- HTML
- CSS
- JavaScript
- PHP
- ларавель
Привет @картик,
Включить первый файл в список . .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ
ответил 27 авг. 2020 г. в PHP по Нирой • 82 780 баллов • 14 673 просмотра
- HTML
- CSS
- JavaScript
- ларавель
- PHP
- jquery
- Все категории
- Апач Кафка (84)
- Апач Спарк (596)
- Лазурный (131)
- Большие данные Hadoop (1907)
- Блокчейн (1673)
- С# (122)
- С++ (268)
- Консультирование по вопросам карьеры (1060)
- Облачные вычисления (3356)
- Кибербезопасность и этичный взлом (145)
- Аналитика данных (1266)
- База данных (833)
- Наука о данных (75)
- DevOps и Agile (3500)
- Цифровой маркетинг (111)
- События и актуальные темы (28)
- IoT (Интернет вещей) (387)
- Ява (1133)
- Котлин (3)
- Администрирование Linux (384)
- Машинное обучение (337)
- Микростратегия (6)
- PMP (423)
- Power BI (516)
- Питон (3141)
- РПА (650)
- SalesForce (92)
- Селен (1569)
- Тестирование программного обеспечения (56)
- Таблица (608)
- Таленд (73)
- ТипСкрипт (124)
- Веб-разработка (2970)
- Спросите нас о чем угодно! (66)
- Другие (909)
Подпишитесь на нашу рассылку и получайте персональные рекомендации.

Уже есть учетная запись? .
Как закомментировать строку в PHP?
Содержимое страницы
Как закомментировать строку в PHP?
В PHP мы также можем комментировать несколько строк. Для этого нам нужно заключить все строки в /* */. Давайте посмотрим на простой пример многострочного комментария PHP.
Как оставить комментарий в коде?
Однострочный комментарий //. Все от // до конца строки является комментарием. Чтобы пометить всю область как комментарий, используйте /*, чтобы начать комментарий, и */, чтобы закончить комментарий. * Это блочный комментарий.
Как пометить код как комментарий?
Чтобы прокомментировать блок:
- Выберите нужный блок кода.
- Нажмите Ctrl + Shift + / Начальный (/*) и конечный (*/) символы будут добавлены в соответствующих местах, чтобы пометить выделенный блок как комментарий.
Что такое однострочный комментарий в PHP с синтаксисом?
Объясните синтаксис. Однострочный комментарий указывает интерпретатору игнорировать все, что происходит в этой строке справа от комментария. Чтобы сделать однострочный комментарий, введите // или #, и весь текст справа будет проигнорирован интерпретатором PHP.
Однострочный комментарий указывает интерпретатору игнорировать все, что происходит в этой строке справа от комментария. Чтобы сделать однострочный комментарий, введите // или #, и весь текст справа будет проигнорирован интерпретатором PHP.
Как правильно комментировать в PHP?
Как писать комментарии в PHP
- Ответ: Используйте синтаксис «// текст» и «/* текст */». Комментарии обычно пишутся внутри блока кода PHP для пояснения функциональности кода.
- Однострочные комментарии. Однострочный комментарий PHP начинается с // , см. пример ниже:
- Многострочные комментарии.
- Часто задаваемые вопросы по теме.
Как написать хороший комментарий?
Чтобы получить максимальную отдачу от комментирования F1 Fanatic, вот десять быстрых и простых советов о том, как написать отличный комментарий.
- Прочитать статью.
- Ответить на статью.
- Прочтите другие комментарии.
- Укажите, кому вы отвечаете.

- Используйте клавишу возврата.
- Избегайте сарказма.
- Избегайте ненужных сокращений.
- Используйте факты.
Что такое комментарии к коду?
В компьютерном программировании комментарий представляет собой понятное для программиста пояснение или аннотацию в исходном коде компьютерной программы. Они добавляются с целью облегчить понимание исходного кода людьми и обычно игнорируются компиляторами и интерпретаторами.
Как прокомментировать несколько строк в Yaml?
yaml), вы можете закомментировать несколько строк, выбрав:
- строки для комментирования, а затем.
- Ctrl + Shift + C.
Как нам добавить однострочный комментарий в наш PHP-код?
PHP поддерживает несколько способов комментирования:
- Синтаксис однострочных комментариев: // Это однострочный комментарий.
- Синтаксис для многострочных комментариев: /*
- Использование комментариев для исключения частей кода:
Как нам добавить однострочный комментарий в наш PHP-код?
Какой комментарий является допустимым в PHP?
Ответ: Используйте синтаксис «// текст» и «/* текст */». Комментарии обычно пишутся внутри блока кода PHP для объяснения функциональности кода.
Комментарии обычно пишутся внутри блока кода PHP для объяснения функциональности кода.
Как лучше всего оставить комментарий в PHP?
Если вам нужно оставить короткий комментарий, вы можете использовать однострочный код комментария. Комментарий будет длиться только до конца строки или до конца блока кода. Эти комментарии работают только внутри тегов PHP и будут прочитаны, если они размещены в HTML. Используйте многострочные комментарии для более длинных комментариев или тестирования кода.
Как комментарии используются в CSS и PHP?
Комментарий CSS. Используется для простого включения и выключения блоков CSS и упрощения их понимания. Он начинается с /* и заканчивается */. Пример: PHP-комментарий. Вы можете добавить два типа комментариев: однострочный комментарий, используемый для быстрых заметок о сложном коде, или для временного отключения строки кода PHP.
Когда использовать многострочные комментарии в PHP?
Комментарий будет длиться только до конца строки или до конца блока кода. Эти комментарии работают только внутри тегов PHP и будут прочитаны, если они размещены в HTML. Используйте многострочные комментарии для более длинных комментариев или тестирования кода. Многострочные комментарии удобны для написания длинных объяснений или для предотвращения обработки сегмента кода.
Эти комментарии работают только внутри тегов PHP и будут прочитаны, если они размещены в HTML. Используйте многострочные комментарии для более длинных комментариев или тестирования кода. Многострочные комментарии удобны для написания длинных объяснений или для предотвращения обработки сегмента кода.
Как функция комментариев работает в JavaScript?
Все, что находится внутри тегов комментариев, не влияет на код на странице. –>
Это веб-сайт