Как залить фон в Фотошопе CS6 и CC
Если вы не первый день пользуетесь программой Photoshop, то наверняка замечали, что при создании нового проекта, фоновый слой всегда находится под замком (заблокирован). Но это не помешает производить над ним определенные действия. В крайнем случае, блокировку можно снять двойным нажатием левой кнопкой мыши по слою и в появившемся окне щелкнуть “ОК”.
Но сегодняшний урок имеет конкретную цель – научить вас, как заливать фон в Фотошопе.
Заливаем фоновый слой (автозаливка)
Для вызова функции заливки существует 2 способа, которые мы и рассмотрим.
- В главном верхнем меню программы выберите “Редактирование” –> “Выполнить заливку, как показано на скриншоте ниже:
- Друго способ – воспользоваться коомбинацией горячих клавиш SHIFT+F5.
Горячие клавиши в Photoshop
Независимо от того, каким именно образом вы вызываете функцию, появится новое окно с настройками заливки.
Настройка заливки
- Цвет.Вы можете залить фон, как “Основным цветом”, так и “Цветом фона (фоновым)”:Также имеется возможность задать цвет прямиком в окне настроек заливки. Для это в пункте “Содержание” из выпадающего списка выберите “Цвет…”.
- Узор.
Ест еще одна интересная опция – заливка фона узором. Чтобы сделать это, нужно в пункте “Содержание” обязательно выбрать “Регулярный”. После этого, чуть ниже появятся дополнительные настройки, которые позволят нам выбрать любой из доступных узоров на свой вкус.
Заливаем фон в ручном режиме
Залить фон в Photoshop в “руками” помогут инструменты «Заливка» и «Градиент».
- «Заливка»
Здесь все предельно просто. Выбираем в палитре цветов основной цвет, а затем кликаем на холст слоя с фоном, который необходимо залить. - «Градиент»
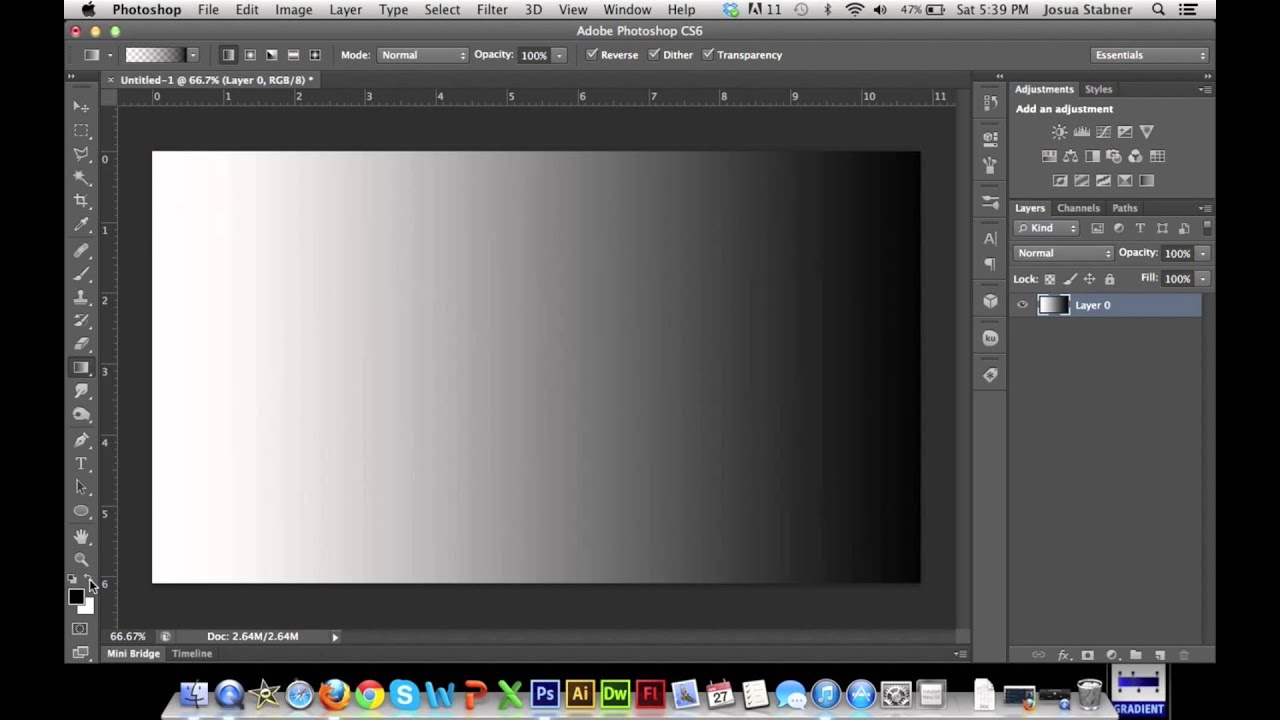
Благодаря градиенту можно создавать плавные переходы от одного цвета к другом или же от цвета к прозрачности. Чтобы задать настройки для этого инструмента, нужно перейти к вспомогательному верхнему меню. Там вы сможете задать такие настройки, как: цвет и форма градиента (линейный, радиальный, конусовидный, зеркальный и ромбовидный).
Чтобы задать настройки для этого инструмента, нужно перейти к вспомогательному верхнему меню. Там вы сможете задать такие настройки, как: цвет и форма градиента (линейный, радиальный, конусовидный, зеркальный и ромбовидный).
Когда с настройками определились, остается лишь кликнуть левой кнопкой мыши по холсту и, не отпуская, потянуть в нужную сторону, как показано на скриншоте ниже:
Заливаем часть фонового слоя
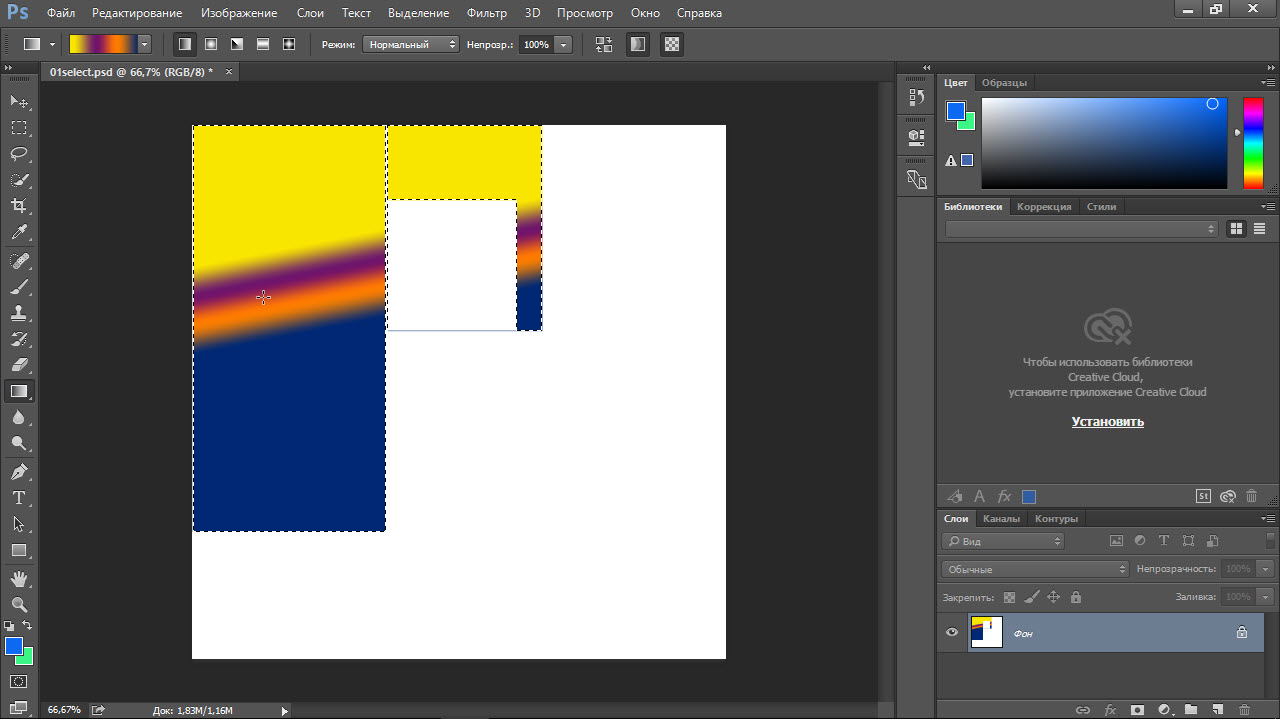
Иногда может случиться так, что нужно залить не весь фон, а лишь какую-то его часть. Это тоже достаточно просто. Для этого нам нужно взять любой подходящий инструмент для выделения и выделить участок для заливки:
Затем залить его любым из выше перечисленных способов.
Таким образом, благодаря этому уроку вы теперь знаете, как заливать фон в Фотошопе всеми доступными способами. Если возникнут вопрос, обязательно задайте их в комментариях.
До встречи в наших следующих уроках.
Действие «Заливка цветом» в фотошопе
Одно из наиболее распространенных действий, которые вы будете совершать с новым слоем, это его заливка цветом. Если вы скрыли исходный фон своего изображения или добавили интересный эффект к границам рисунка, например, вы можете сделать их еще более пикантными, добавив фон, окрашенный сплошным цветом, фотошоп предлагает несколько различных способов решения этой задачи:
Если вы скрыли исходный фон своего изображения или добавили интересный эффект к границам рисунка, например, вы можете сделать их еще более пикантными, добавив фон, окрашенный сплошным цветом, фотошоп предлагает несколько различных способов решения этой задачи:
Залить цветом существующий слой. После того, как вы создадите новый слой, выберите команду меню «Редактирование — Выполнить заливку». В раскрывающемся списке «Использовать» появившегося диалогового окна «Заполнить» выберите цвет, а затем нажмите кнопку ОК. Вы также можете залить основным цветом, нажав сочетание клавиш Alt+Backspace.
Создать слой заливку. Если вы не уверены, какой цвет хотите использовать, выберите команду меню «Новый слой-заливка» и укажите вариант «Цвет». Задайте слою имя в появившемся диалоговом окне и нажмите кнопку ОК. Программа фотошоп отобразит диалоговое окно «Палитра цветов», чтобы вы могли выбрать желаемый цвет заливки. Если вы решите изменить цвет, дважды щелкните мышью по миниатюре и вновь откроется диалоговое окно, чтобы вы могли выбрать новый цвет или захватить его из самого изображения.
Примечание
Перетаскивание нового слоя-заливки вниз списка, позволяет создать сплошной фон изображения. Если вы хотите изменить цвет, дважды щелкните мышью по миниатюре, чтобы открыть диалоговое окно «Палитра цветов».
Если вам нужно нечто креативное, можно захватить цвета из изображения, перемещая по нему указатель мыши при открытом диалоговом окне (указатель мыши примет вид пипетки). Щелкните мышью для выбора нужного цвета, а затем нажмите кнопку ОК.
Наконец, если по какой-то причине вам требуется скрыть часть нового цвета (скажем, для создания эффекты выцветания), рисуйте по присоединенному слою-маске.
Одним из многих преимуществ использования слоев-заливок в том, что, в отличие от обычных слоев, они заполняют цветом весь слой, даже если вы увеличиваете холст. Их можно применять не только для создания сплошного фона, но и для заполнения градиентом или повторяющимся узором.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как залить фон в Фотошопе
Фоновый слой, который появляется в палитре после создания нового документа, является заблокированным. Но, тем не менее, над ним можно производить некоторые действия. Данный слой можно скопировать целиком или его участок, удалить (при условии, что в палитре присутствуют другие слои), а также залить любым цветом или узором.
Заливка фонового слоя
- Перейти в меню «Редактирование – Выполнить заливку».
- Нажать сочетание клавиш SHIFT+F5 на клавиатуре.
В обоих случаях открывается окно настроек заливки.
Настройки заливки
- Цвет.
Фон можно залить Основным или Фоновым цветом,
либо настроить цвет непосредственно в окне заливки.

- Узор.
Также фон заливается узорами, содержащимися в действующем наборе программы. Для этого в выпадающем списке необходимо выбрать
Ручная заливка
Ручная заливка фона производится инструментами «Заливка» и «Градиент».
1. Инструмент «Заливка».
Заливка данным инструментом производится кликом по фоновому слою после настройки необходимого цвета.
2. Инструмент «Градиент».
Заливка градиентом позволяет создать фон с плавными цветовыми переходами. Настройка заливки в данном случае осуществляется на верхней панели. Настройке подлежит как цвет (1), так и форма градиента (линейный, радиальный, конусовидный, зеркальный и ромбовидный) (2).
Подробнее о градиентах можно почитать в статье, ссылка на которую расположена чуть ниже.
Урок: Как сделать градиент в Фотошопе
После настройки инструмента необходимо зажать ЛКМ и протянуть появившуюся направляющую по холсту.
Заливка части фонового слоя
Для того, чтобы залить какой-либо участок фонового слоя, его нужно выделить любым инструментом, предназначенным для этого, и совершить действия, описанные выше.
Мы рассмотрели все варианты заливки фонового слоя. Как видите, способов много, и слой не является полностью заблокированным для редактирования. К заливке фона прибегают, когда не требуется менять цвет подложки на всем протяжении обработки картинки, в остальных случаях рекомендуется создать отдельный слой с заливкой.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТЗамена фона в фотошоп
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Чаще всего при обработке фотографий люди сталкиваются с проблемой замены фона. Это наиболее часто выполняемая работа при обработке фотографий. Программа Adobe Photoshop отлично справляется с этой задачей.
Это наиболее часто выполняемая работа при обработке фотографий. Программа Adobe Photoshop отлично справляется с этой задачей.
Зачем нужна замена фона? В каких случаях нужно полностью заменить фон, а в каких только слегка подретушировать?
Рассмотрим несколько изображений:
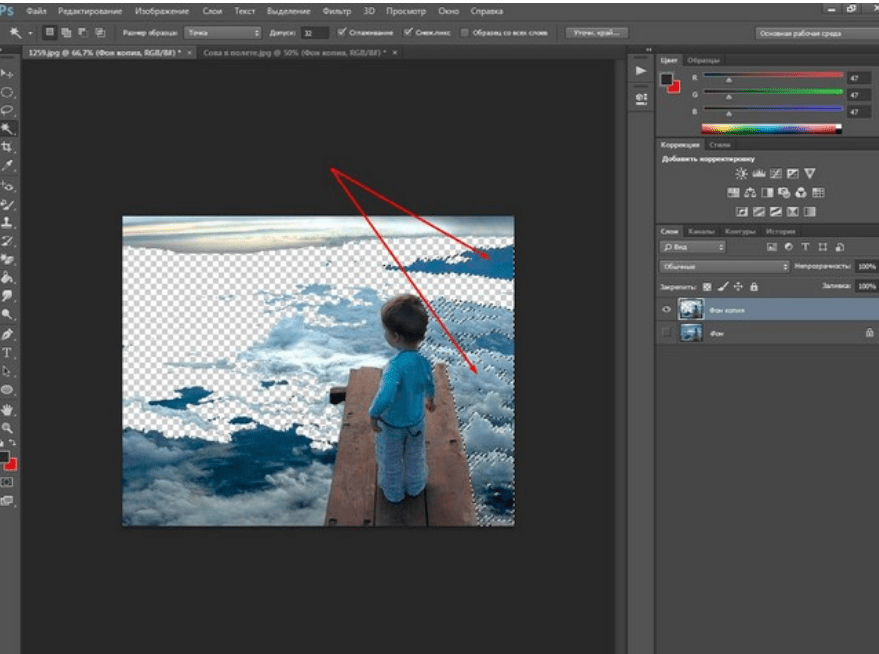
Красивая старинная церковь, яркий насыщенный цвет и совершенно невнятное, бледное небо (а когда фотографировали, было ярко голубого цвета!). Небо очень часто оказывается пересвеченным на фото. Что делают в таких случаях? Да просто в фотошопе удаляют белое небо и меняют его на красивое синее небо с белыми облаками из другой фотографии. Замена неба на фотографии.
Море, пляж, отдых и ваше прекрасное фото на фоне волн испортили какие-то толстые тетки своим присутствием. Знакомая ситуация? Что нужно делать?
Если посторонние объекты небольшие, можно воспользоваться инструментами ретуши Adobe Photoshop. А если чужие попы весьма обширные, тогда нужно отделить себя от фона и удалить фон в фотошопе полностью. Вместо удаленного фона вставить морской пейзаж. Красивых картинок с морем и пляжем найдется много.
Вместо удаленного фона вставить морской пейзаж. Красивых картинок с морем и пляжем найдется много.
Любая замена фона – это, по сути, разделение изображения на две или больше частей, каждая из которых затем размещается в отдельном слое. После этого самая важная часть фотографии остается неизменной, а второстепенные детали и фон ретушируются или вообще заменяются.
Чтобы поменять фон в фотошопе нужно отделить нужный объект от старого фона, этот старый фон удалить или скрыть, а вместо него вставить новый фон.
Задача замены фона в Photoshop – это, по сути, задача правильного выделения.
Вот только выделить не всегда просто. Для выделения есть много способов и инструментов, но выделить волосы человека, шерсть собаки сложно всегда. Если у вас есть время и вдохновение, то можете сильно увеличить свое фото и старательно отделять волоски от фона штук по 50 в день. Если времени нет, то ищите более простой и быстрый способ вырезать волосы из фона.
Рассмотрим несколько вариантов замены фона на фотографии.
Удаление фона в фотошоп для изображения с несложным фоном
1 способ. Удаление фона с помощью фонового ластика
На этом изображении фон однородный, светлый, волосы темные и хорошо контрастируют с фоном. Воспользуемся инструментом Photoshop Polygonal Lasso (Многоугольное Лассо) и выделим фон возле рук девушки. Удалим фон из этих областей. Теперь перейдем к более сложной задаче — вырезанию волос девушки.
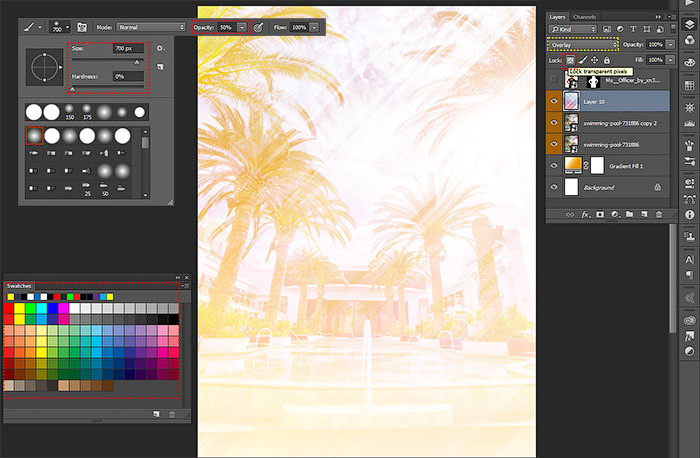
Для выделения волос попробуем воспользоваться простым способом. Используем инструмент Background Erazer Tool (Фоновый ластик), который специально предназначен в фотошопе для быстрого удаления фона на изображении.
Настройки для инструмента задайте такие как на панели параметров.
 Не отпуская кнопки мыши, передвигаем курсор вдоль линии волос. Ластик стирает только цвет-образец и близкие к нему цвета, не затрагивая пиксели другого цвета. Разброс цветов зависит от параметра Tolerance (Допуск). Чтобы взять другой цвет для образца, щелкните мышкой так, чтобы крестик попал на новый цвет, и повторите операцию.
Не отпуская кнопки мыши, передвигаем курсор вдоль линии волос. Ластик стирает только цвет-образец и близкие к нему цвета, не затрагивая пиксели другого цвета. Разброс цветов зависит от параметра Tolerance (Допуск). Чтобы взять другой цвет для образца, щелкните мышкой так, чтобы крестик попал на новый цвет, и повторите операцию.
Photoshop не только удаляет фон, но еще и делает полупрозрачными пиксели переходных цветов, близких к удаляемому цвету.
Кнопка Sampling (взятие образца) в виде пипетки в данном случае лучше выбрать Once (однократно). То есть образец берется один раз, в тот момент, когда вы щелкаете мышкой, и действует, пока вы перемещаете мышку по рисунку, не отпуская кнопки. Это удобно, если фон на фотографии однородный.
Если выбрать другую кнопку Sampling — Continuous (с продолжением), то программа будет сама брать новый образец, когда решит, что фон под курсором изменился уже настолько, что пора взять новую пробу и начать стирать другой цвет. При этом нужно очень осторожно перемещать курсор – легко можно стереть не только ненужный фон, но и часть волос.
При этом нужно очень осторожно перемещать курсор – легко можно стереть не только ненужный фон, но и часть волос.
Можно поставить галочку в строке Protect Foreground Color (защитить первый цвет) и щелкнуть с клавишей Alt по цвету волос, который следует защитить. Но волосы имеют блики, разброс цветов достаточно большой и нет возможности настроить более точно.
Этот способ дает неплохой результат в данном случае.
Недостатки этого способа: стирать фон нужно аккуратно, а поэтому этот процесс довольно медленный. Достоинства способа – не обязательно хорошо знать фотошоп, чтобы удалить фон, фоновый ластик – простой инструмент, доступный даже начинающему мастеру.
Если результат вас удовлетворяет, то под слоем с девушкой разместите слой с красивым фоном и внимательно просмотрите с увеличением контур – нет ли ореолов. Эти погрешности можно удалить, используя обычный ластик и выбрав кисть с мягкими краями.
Есть еще другой способ очистки фона в фотошопе — выделение с помощью тоновой коррекции одного из каналов изображения. Этот способ удаления фона из изображения более быстрый, но требует некоторых знаний и опыта работы в Photoshop.
Этот способ удаления фона из изображения более быстрый, но требует некоторых знаний и опыта работы в Photoshop.
2 способ. Замена фона с помощью тоновой коррекции одного из каналов изображения.
Волосы у девушки темные, фон гораздо светлее и мы воспользуемся этим.
Перейдите к палитре Channels (Каналы) и рассмотрите каждый канал по отдельности (красный, зеленый, синий). Выберите тот канал, в котором наиболее выражен контраст, между фоном и девушкой, в данном случае синий. Мышкой перетяните его на иконку Create new channel, в результате будет создан новый канал Blue copy.
Светлый фон должен стать совсем белым, а темные части изображения должны стать еще темнее, Для этого используем уровни.
Выберите только что созданный канал и нажмите (Ctrl + L) для вызова окна Levels (уровни),
после чего усильте контраст между светом и тенью. В частности, можно установить такие значения как здесь.
На вашей фотографии все может выглядеть по-другому, экспериментируйте. Важно, чтобы хорошо контрастировали волосы с фоном, как в этом примере.
Волосы справа и слева четко отличаются от фона. Но на лице девушки остались светлые места, платье тоже светлое. Можно просто взять кисть и закрасить области лица и шеи черным. Чтобы не ошибиться в области рук и платья, эту часть тоже закрасим черным. С ней потом поработаем. В левом верхнем углу серое пятно закрасьте белым цветом.
Зажмите Ctrl и щелкните на канале Blue copy в палитре Channels (Каналы) (не наоборот! – сначала зажмите Ctrl и только потом щелкните на канале). У вас загрузится выделение и вы увидите, что выделены все светлые части изображения. Перейдите на общий канал RGB и вернитесь на палитру Layers (Слои).
Выделенная область хорошо охватывает фон вокруг волос девушки.
Воспользуйтесь клавишей Delete (Удалить) и очистите фон. Оставшиеся участки фона удалите инструментом Polygonal Lasso (Многоугольное Лассо)
Как видно из картинки, все выглядит вполне реалистично, удалось вырезать даже мелкие волосы. Такое удаление фона выполняется гораздо быстрее, но нужно иметь некоторые навыки работы в фотошопе.
Такое удаление фона выполняется гораздо быстрее, но нужно иметь некоторые навыки работы в фотошопе.
Вставка нового фона
Теперь в палитре Layers (Слои) под слоем с девушкой вставьте новый слой и в этот слой скопируйте красивый фон с другой фотографии. Если размер вставленного фрагмента не совпадает с исходным по размеру, используйте Edit (Редактирование) > Transform (Трансформация) > Scale (Масштаб) и инструмент Move Tool (Перемещение).
После этого проверьте светлые области по границам волос девушки. Картинку нужно сильно увеличить и просмотреть контуры. Все погрешности будут отчетливо видны, если фон будет темный. Эти погрешности можно удалить, используя Burn tool, в режиме highlights, и выбрав кисть с мягкими краями.
Замена сложного фона
Сложным фоном можно считать пестрый, разноцветный фон, содержащий темные и светлые участки. Примером может быть это изображение.
Волосы девушки на светлом фоне кажутся темными, на темном – светлыми, в некоторых местах почти сливаются с фоном. На фотографии выражен цветовой шум, что затруднит работу с фоновым ластиком – будет удаляться основной выбранный цвет, а шумовые пиксели останутся в виде ореола.
На фотографии выражен цветовой шум, что затруднит работу с фоновым ластиком – будет удаляться основной выбранный цвет, а шумовые пиксели останутся в виде ореола.
Такой фон можно удалить используя технологию работы с каналами, разделив фотографию на части и разместив эти части в разных слоях, например так:
Чтобы легко и быстро разделить изображение на части, размещенные в разных слоях, инструментом квадратное выделение выделите нужную вам часть изображения и используйте команду Layer (Слой) > New (Новый) >Layer Via Cut (Слой через вырезание) для создания нового слоя с выделенным фрагментом.
Тогда на отдельных слоях будут темные волосы на светлом фоне, светлые волосы на темном фоне, с помощью уровней можно увеличить контрастность изображения и удалить фон так, как в предыдущем случае.
В тех частях изображения, где волосы светлее фона, выделится светлая часть, волосы, а не фон. Нужно выполнить команду Select (Выделение) > Inverse (Инвертировать), после чего удалить фон.
Можете попробовать сделать это самостоятельно, но лучше задайте себе вопрос: вам действительно так дороги эти ваши тонкие волоски и пушинки на голове? Не проще ли вырезать объект без них, довольно грубо, но быстро, а потом просто дорисовать эти тонкие прядки, кудряшки и отдельные волоски используя специальные кисти для фотошопа?
Замена фона с помощью быстрой маски с дорисовкой кистями Photoshop
Используем фото на сложном фоне.
Выделите с помощью волшебной палочки любой фрагмент изображения девушки. Перейдите в режим быстрой маски (для перехода в этот режим используйте клавишу Q или кнопку внизу панели инструментов Photoshop Edit in Standard Mode (Редактировать в стандартном режиме)) и, используя черную кисть для добавления участков к маске и белую кисть для того, чтобы удалить ошибочно выделенные фрагменты, создайте маску для выделения. Сначала белой кистью большого диаметра прорисуйте человека в общих чертах, не пропуская внутренних областей, а затем, чередуя белую и черную кисть меньшего диаметра, пройдите по сложным участкам и подправьте маску. Крупные пряди волос включите в изображение, а всякие пушинки и ворсинки оставьте в покое. Не следует тратить много времени на это.
Крупные пряди волос включите в изображение, а всякие пушинки и ворсинки оставьте в покое. Не следует тратить много времени на это.
Все должно выглядеть примерно так:
Нажмите клавишу Q для перехода в обычный режим. Изображение девушки выделено.
На этом этапе можно инвертировать выделение и удалить фон, но лучше использовать маску слоя, — если не будете довольны результатом, сможете все исправить. На палитре Layers (Слои) нажмите кнопку Add Vector Mask (Добавить векторную маску):
Фон скрыт, результат примерно такой.
Пришло время дорисовать тонкие волосы для придания естественности. Для этого используют специальные кисти для фотошопа. Скачайте и загрузите подходящие Кисти Волосы из коллекции кистей.
Инструментом Eyedropped (Пипетка) щелкните на волосах девушки и выберите цвет для рисования волос. Создайте новый слой под слоем с изображением. В новом слое щелкните кистью в некоторых местах так, чтобы из-под вырезанных волос были видны кончики или отдельные пряди нарисованных. Смените цвет кисти на более светлый или более темный или добавьте еще несколько прядей.
Смените цвет кисти на более светлый или более темный или добавьте еще несколько прядей.
Внимание! Для получения хорошего качества лучше каждую отдельную прядь волос делать в новом слое. Слои с прядями можно дублировать и использовать трансформацию, если нужно увеличить, уменьшить или отразить горизонтально отпечаток кисти.
В результате этой работы должно получиться следующее:
А это отдельно слои с нарисованными волосами (слой с девушкой выключен).
Осталось объединить слои с нарисованными волосами и под ними добавить красивый фон.
Как в фотошопе залить объект
Как сделать заливку в Фотошопе CS6 и СС
Для редактирования изображений большинство пользователей используют Фотошоп. В этой программе существует очень большое количество разных функций и режимов, которые открывают множество возможностей.
В этой статье разговор пойдет о том, как пользоваться инструментом “Заливка”, рассмотрим его разновидности и применим знания на практике.
Содержание: “Как сделать заливку в Фотошопе”
Разновидности заливок
Есть несколько функций в Фотошопе по нанесению цвета — «Градиент» и «Заливка».
Данные функции можно найти в редакторе, нажав на «Ведро с капелькой». Для выбора необходимой заливки, надо навести курсор на пиктограмму и кликнуть правой кнопкой мыши. Отобразится небольшое окно, где находятся все инструменты, которыми можно нанести цвет.
Для придания цвета картинке или добавления фигур и узоров удобней пользоваться функцией «Заливка». Область ее применения широка, например, когда нужно сделать фон, закрасить предметы или создать интересные абстрактные рисунки.
При необходимости использовать два или более цветов при заливке, плавно переходящих друг в друга, нужно выбирать функцию «Градиент». Этот инструмент дает возможность сделать цветовую границу почти невидимой. Также его широко используют для рисования границ или усиления цветовых переходов.
Достаточно просто меняются возможности используемых заливок. Это дает выбрать нужный режим заливки рисунка или расположенных в нем картинок.
Это дает выбрать нужный режим заливки рисунка или расположенных в нем картинок.
Как выполнить заливку
При работе в этом редакторе нужно учитывать применяемый вид заливки. Для того, чтобы результат не разочаровал Вас, очень важно использовать правильную заливку и максимально хорошо ее настроить.
Параметры, которые важно регулировать при использовании инструмента «Заливка»:
- Источник заливки. Данная функция помогает настроить режим окрашивания цветом всей части изображения, к примеру, полное покрытие цветом или каким-либо рисунком.
- Узор. Этот параметр позволяет найти нужный узор, который хотите нанести на изображение.
- Режим заливки. Помогает выбрать настройки для заливания цветом.
- Непрозрачность. Параметр, который дает отрегулировать степень прозрачности цвета.
- Допуск. Параметр, который дает возможность установить близость необходимых цветов, а инструмент «Смежные пиксели» помогает сделать заливку близких промежутков, которые включены в Допуск.

- Сглаживание. Создает закрашенную пополам грань между промежутками, один из которых залит, а другой нет.
- Все слои. Заливает цветом все слои в палитре.
Чтобы настроить в графическом редакторе Фотошоп инструмент «Градиент», нужно:
- Выбрать необходимую для заливки область и выделить её.
- Кликнуть на инструмент «Градиент».
- Выбрать цвет для заливки фона и определиться с основным тоном.
- Поставить курсор в выделенную область.
- Удерживая левую кнопку мышки, нарисовать линию, чем она будет длиннее, тем менее виден будет переход от одного цвета к другому. Если хотите, чтобы градиент был ровным, то зажмите клавишу SHIFT.
Вот, как получилось у нас:
Есть возможность сделать нужные настройки выбранного режима заливки. Сделать это можно в самом верхнем меню настроек выбранного инструмента. Здесь регулируется насыщенность, способ наложения, стиль, границы заливки.
Работая с цветовыми инструментами и применяя различные типы заливки, есть возможность получить интересный, необычный результат и высококачественное изображение.
Заливка применяется профессионалами при каждой обработке картинок, не зависимо от установленных целей. Чаще всего они пользуются в своей работе с изображениями редактором Фотошоп.
Как сделать заливку в Фотошопе
Самым популярным редактором графических изображений является Фотошоп. Он имеет в своем арсенале большой объем различных функций и режимов, предоставляя тем самым бесконечные ресурсы. Нередко в программе применяется функция заливки.
Заливка в Фотошопе
Для нанесения цвета в графическом редакторе действует две функции, отвечающие нашим требованиям — «Градиент» и «Заливка». Эти функции в Фотошопе можно отыскать, кликнув на «Ведерко с каплей». Если необходимо выбрать одну из заливок, нужно правой кнопкой мыши кликнуть по пиктограмме. После этого появится окно, в котором и располагаются инструменты для нанесения цвета.
После этого появится окно, в котором и располагаются инструменты для нанесения цвета.
«Заливка» отлично подойдет для нанесения колера на изображение, а также для добавления узоров или геометрических фигур. Так, данный инструмент можно применять при закраске фона, предметов, а также при нанесении замысловатых рисунков или абстракций.
«Градиент» используется, когда необходимо выполнить заливку с двумя или несколькими цветами, причем эти цвета плавно переходят из одного к другому. Благодаря данному инструменту граница между цветами становится незаметной. Еще «Градиент» применяют для подчеркивания цветовых переходов и обрисовки границ.
Подробнее: Как сделать градиент в Фотошопе
Параметры заливок можно с лёгкостью настроить, что дает возможность подобрать необходимый режим при заливке изображения или находящихся на нем предметов.
Настройка и применение инструментов
Работая с цветом в Фотошопе, важно принимать во внимание используемый вид заливки. Чтобы добиться желаемого результата, нужно правильно выбрать заливку и оптимально отрегулировать ее настройки.
Чтобы добиться желаемого результата, нужно правильно выбрать заливку и оптимально отрегулировать ее настройки.
«Заливка»
Сам процесс заливки производится кликом инструмента по слою или выделенной области и мы не будем его описывать, а вот с настройками инструмента стоит разобраться. Применяя «Заливку», можно отрегулировать следующие параметры:
«Градиент»
Для настройки и применения инструмента «Градиент» в Фотошопе, нужно:
- Определить нуждающуюся в заливке область и выделить ее.
- Взять инструмент «Градиент».
- Подобрать нужный цвет для закрашивания фона, а также определиться с основным цветом.
- На панели инструментов в верхней части экрана нужно настроить необходимый режим заливки. Так, можно отрегулировать уровень прозрачности, метод наложения, стиль, область заливки.
- Расположить курсор внутри выделенной области и с помощью левой кнопки мыши нарисовать прямую.

Степень цветового перехода будет зависеть от длины линии: чем она длиннее, тем меньше видно цветовой переход.
При работе с цветовыми инструментами, используя разные виды заливки, можно достичь оригинального результата и очень качественной картинки. Заливку используют практически в каждой профессиональной обработке изображений, вне зависимости от поставленных вопросов и целей. Вместе с этим, предлагаем использовать при работе с изображениями редактор Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать заливку фигуры в Photoshop
Автор Admin На чтение 2 мин. Просмотров 114 Опубликовано Обновлено
Всем привет. Сегодня – мы хотим рассмотреть то, как делать заливку фигур в Photoshop. Более того – всю работу мы покажем вам на сложном примере, когда помимо области с фигурой, которую нам нужно залить – на картинке будут изображены и другие объекты. Первое, что пришло нам в голову – это взять для примера фотографию со спортсменами. На примере одной из них – мы и покажем вам, что и как делается.
Более того – всю работу мы покажем вам на сложном примере, когда помимо области с фигурой, которую нам нужно залить – на картинке будут изображены и другие объекты. Первое, что пришло нам в голову – это взять для примера фотографию со спортсменами. На примере одной из них – мы и покажем вам, что и как делается.
Как видите, на фотографии с Марком Спитцем, вверху – есть черный прямоугольник. Его-то нам и нужно залить.
Итак, изначально создаем обтравочную маску, чтобы фотография спортсмена легла ниже расположенного слоя. Этим и объясняется появление черной полосы сверху. Картинка с Марком – ложится в общую рамку к остальным спортсменам, но она «ниже», чем другие, поэтому нужно ее выровнять. В этом нам и поможет заливка.
Конечно, чтобы не париться – можно взять инструмент штамп, на левой рабочей панели, зажать ALT, чтобы захватить текстуру, которой нужно закрашивать, а после – вручную закрашивать нашу черную полосу (ну или что вам надо).
Но это – слишком долгий и трудоемкий процесс. Это на нашем примере – только одна полоска, у вас же – может быть все, что угодно, поэтому покажем вам более профессиональный способ.
На той же левой панели – выбираем инструмент «прямоугольная область» (если у вас другая фигура – выбирайте ту, что надо, либо же выделяйте фигуру, в свободном режиме).
Кликаем по выделенной области и выбираем пункт «выполнить заливку».
Там, где цвет (в табличке) – выбираем с учетом содержимого. Это то, что мы захватили под черной областью, на скрине выше. Остальное – оставляем так, как предлагает фотошоп.
Собственно, программа немного подумает, после чего зальет нужную область максимально качественно и четко, да так, что и не скажешь, что там что-то не так.
Отменяем выделение, кликнув правой кнопкой мышки по области и выбрав соответствующую функцию, а после – смотрим финальный результат.
Как видите – получилось идеально.
Спасибо, что воспользовались нашим уроком. Удачи и до новых встреч.
Как сделать заливку в Фотошопе
Фотошоп — графический редактор, позволяющий корректировать недостатки, выявленные на изображении. Именно он оснащён достаточным количеством различных возможностей и функций, благодаря которым обработка фотографий сопровождается не только высокой эффективностью, но и проявлением дизайнерами своих творческих способностей.
В Фотошопе можно изменять заливку отдельных предметов, что благоприятствует более высокой цветовой насыщенности изображения. К сожалению, те, кто только стоит у истоков дизайнерского мастерства, кто начинает осваивать практические возможности графического редактора, не владеют даже простыми навыками корректировки фото, поэтому активно желают знать, как сделать заливку в Фотошопе.
Разновидности заливки
Заливка в Фотошопе представляет собой процесс изменения цвета определённой области. Для выполнения таких задач в графическом редакторе можно использовать две функции: «Заливка» и «Градиент».
Наиболее используемые инструменты для замены цвета элемента — заливка и градиент
Чтобы откорректированная фотография сопровождалась высоким уровнем эстетики, пользователь должен заранее прочувствовать разницу между этими двумя функциями. Также ему важно разобраться, в каких конкретно случаях каждая из этих двух функций будет более эффективной.
Однако первые шаги начинающего графического дизайнера сопровождаются совершенно простым, но очень важным вопросом, не что такое заливка в Фотошопе, а где находится она, как вызвать нужные функции.
Отличительные особенности типов заливки
Запустив графический редактор, пользователь первоначально должен внимательно осмотреть панель меню, чтобы впоследствии было совершенно несложно ориентироваться в ней и запускать необходимые функции.
С левой стороны, на боковой панели легко отыскать пиктограмму с изображением наклонённого ведра, из которого вытекает капля. Кликнув по данной пиктограмме правой клавишей мышки, появляется дополнительное окно, в котором предлагается выбрать тип заливки.
Первую позицию в списке выбора занимает непосредственно инструмент «Градиент», а вторую — «Заливка».
Используйте инструмент, отвечающий вашим задачам
Графический дизайнер обязан понимать не только, как выполнить заливку в Фотошопе, но и отличительные особенности этих двух инструментов, чтобы безошибочно определять, какой тип заливки в конкретном случае лучше всего использовать.
Инструмент «Заливка» успешно применяется, когда необходимо изменить цвет какого-либо предмета, области, фона. Также этот инструмент позволяет добавлять геометрические фигуры, узоры, наносить фантастические рисунки, абстракцию.
Инструмент «Градиент» необходим, когда очень хочется залить область не одним, а сразу несколькими цветными оттенками, при этом стирая резкие границы между ними. Также опытные дизайнеры используют такой инструмент, чтобы чётко прорисовать границы какого-либо фрагмента на изображении.
После работы с любым инструментом можно вызвать дополнительное меню настройки, в котором выбрать желаемые параметры заливок.
Выберите предпочтительную цветовую гамму и проведите курсором мыши с зажатой левой клавишей для заливки градиентом
Как изменить цвет при помощи заливки
Процесс цветовой корректировки изображений, когда изменяется основной цвет фона или какого-то предмета, в принципе не сопровождается особенными сложностями. Начинающий дизайнер, выяснив, где заливка в Фотошопе cs6 находится, может смело приступать к первому практическому опыту. Достаточно сделать корректировку нескольких фото, следуя рекомендациям опытных графических дизайнеров, как станет понятна каждая деталь, и процесс улучшения изображения станет восприниматься уже иначе, сопровождаясь креативностью и повышенным интересом.
Рекомендации, как поменять заливку
Пользователь должен первоначально определиться, в какой конкретно области планируется изменять цвет, то есть выполнять заливку. Эту область необходимо выделить, воспользовавшись некоторыми инструментами типа «Лассо» или «Прямоугольная область».
После выделения желаемой области можно кликнуть правой клавишей мышки и в развернувшемся окне выбрать пункт «Выполнить заливку» или же сразу активировать на панели меню режим заливки.
Теперь появляется дополнительная панель, позволяющая внести изменения в параметры соответствующего инструмента. В частности, область может быть залита ровным однотонным цветовым слоем, а также к ней можно применить орнамент с несколькими цветовыми оттенками.
На горизонтальной панели настроек следует выбрать основной цвет, а затем сразу перейти к выбору желаемого узора. На этой же панели можно воспользоваться и другими предложениями. В частности, можно сделать заливку непрозрачной, а также воспользоваться режимом близости цветовых оттенков.
Если запустить такую функцию, как «Сглаживание», то будет осуществлён плавный переход от закрашенной области к незакрашенной.
Достаточно интересно разобраться и с тем, как заливать в Фотошопе cs6 определённые области при помощи инструмента «Градиент». Первоначально точно также следует выделить область, над которой планируется поработать. После этого активировать инструмент «Градиент».
В настройках инструмента следует выбрать основной цвет и цвет, при помощи которого планируется окрасить отдельные части фона.
Теперь, воспользовавшись левой клавишей мыши, следует нарисовать произвольной длины прямую линию, выступающую в качестве границы цветового перехода. Однако важно понимать, что чем длиннее будет данная линия, тем менее заметным будет цветовой переход.
После завершения этой процедуры можно вновь прибегнуть к изменениям настройки залитой области, регулируя уровень прозрачности, стиль и метод наложения.
Применяя различные типы заливки, всевозможные инструменты, можно существенно преобразовать исходное изображение. Следует отметить, что результативность также зависит во многом от того, какая версия Фотошопа инсталлирована на компьютере. Опытные графические дизайнеры всегда отслеживают появление обновлений, выход новой версии графического редактора. В частности, Adobe Photoshop cs6 оснащён большими возможностями, нежели Фотошоп предыдущих версий.
Итак, имея в распоряжении Adobe Photoshop, ознакомившись с рекомендациями опытных графических дизайнеров, несложно научиться осуществлять самостоятельную корректировку изображений, в том числе применять заливку. Цифровая обработка фотографий, рисунков, изображений для многих выступает в качестве увлекательного процесса, в котором достаточно ярко раскрываются творческие способности дизайнера и его креативное мышление.
Как залить слой в Фотошопе
Заливка в Фотошопе используется для закрашивания слоев, отдельных объектов и выделенных областей заданным цветом. Сегодня речь пойдет о заливке слоя с названием «Фон», то есть того, который по умолчанию появляется в палитре слоев после создания нового документа. Способы, описанные в статье, также могут быть применены и к другим типам слоев, кроме «Фигур» и «Смарт-объектов».
Заливка слоя в Photoshop
Как всегда в Фотошопе доступ к данной функции можно осуществить разными способами. Их отличия состоят в применяемых инструментах, результат же всегда одинаков.
Способ 1: Меню программы
- Идем в меню «Редактирование — Выполнить заливку».
- В окне настройки заливки можно выбрать цвет, режим наложения и непрозрачность. Это же окно можно вызвать нажатием горячих клавиш SHIFT+F5. Нажатие кнопки ОК зальет слой выбранным цветом или применит специальные настройки к заливке.
Способ 2: Инструмент «Заливка»
В этом случае нам понадобится инструмент «Заливка» на левой панели инструментов.
Здесь же, на левой панели, можно настроить цвет заливки.
На верхней панели настраивается тип заливки (Основной цвет или Узор), режим наложения и непрозрачность.
Настройки, находящиеся правее на верхней панели, применимы в том случае, если на фоне имеется какое-либо изображение.
- Допуск определяет количество похожих оттенков в обе стороны по шкале яркости, которые будут заменены при клике по участку, этот оттенок содержащих.
- Сглаживание устраняет зубчатые края.
- Галка, установленная напротив «Смежных пикселей» позволит залить только тот участок, по которому совершен клик. Если галку снять, то будут залиты все участки, содержащие данный оттенок, учитывая Допуск.
- Галка, установленная напротив «Всех слоев» применит заливку с заданными настройками ко всем слоям в палитре.
Подробнее: Как сделать заливку в Фотошопе
Способ 3: Горячие клавиши
Комбинация ALT+DEL заливает слой основным цветом, а CTRL+DEL – фоновым. В данном случае не важно, находится на слое какое-либо изображение или нет.
Таким образом, мы научились заливать слой в Фотошопе тремя разными способами.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ5 способов как в фотошопе залить слой цветом
Заливка слоя цветом — простая и популярная операция в фотошопе. Это может понадобиться сделать, когда нужен однотонный фон или для наложения какого-нибудь оттенка поверх изображения — тонирование, например, с помощью слоя с желтым цветом делают эффект сепии.
Для того, чтобы сделать слой полностью одним цветом, я насчитал 5 возможных способов.
Способы заливки слоя цветом
Способ 1
Команда меню Редактирование — Выполнить заливку (Fill), или нажатие на комбинацию горячих клавиш, дублирующих эту команду:
Комбинация горячих клавиш: Shift+F5
Откроется диалоговое окно Заполнить. В нем, в раскрывающемся списке Использовать выберите Цвет. Сразу же откроется палитра выбора цвета. Определитесь с цветом и нажмите ОК.
Способ 2
С помощью комбинации клавиш Alt+Backspace делается заливка слоя основным цветом, установленном на палитре инструментов — Индикаторы основного и фонового цветов.
Способ 3 Инструмент «Заливка»
На панели инструментов выберите инструмент Заливка. Кликните по слою и он тут же окрасится основным цветом (смотрите пример выше).
Важно!
Заливка работает, когда на слое нет ничего лишнего. Иначе инструмент закрасит лишь отдельные участки.
Способ 4 Инструмент «Кисть»
Помню, когда только начинал изучать фотошоп, пользовался именно этим способом. Суть в том, что вы просто закрашиваете слой кисточкой, как Том Соейр красил забор.
Выбрав этот способ, рекомендуется увеличить размер оттиска кисти, чтобы мазки были толще.
Во всех вышеуказанных способах есть один общий недостаток — в случаях, когда потребуется увеличить размер холста, слой, залитый цветом, не будет увеличиваться. Та часть холста, что была добавлена будет закрашена автоматически фоновым цветом.
Пример. Изначально слой был залит желтой краской. После увеличения холста, по контуру добавился красноватый цвет, в соответствии с тем, что было отображено на индикаторе фонового цвета.
Чтобы это предотвратить, нужно использовать следующий способ.
Способ 5 Слой-заливка
Выполните команду Слой — Новый слой-заливка (New Fill Layer) — Цвет. Можно сразу нажать кнопку ОК. После этого появится палитра выбора цвета заливки. Сделайте выбор.
После всех действий, на палитре Слоев появится самостоятельный тип слоев — слой-заливка.
Если сделать двойной клик по миниатюре слоя, то появится окно с выбором цвета. Таким образом, менять цвет станет проще простого.
Помимо этого, обратите внимание на маску. С помощью нее можно скрывать часть заливки в художественных целях.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Скрытие или удаление объектов с помощью Content-Aware Fill
Что вы узнали: Используйте Content-Aware Fill для удаления объектов и людей
Когда использовать Content-Aware Fill
Content-Aware Fill анализирует изображение, чтобы найти лучшие детали для разумной замены выбранной области, и дает вам элементы управления для точной настройки результата. Это делает его отличным методом для удаления крупных объектов и людей даже на сложном фоне.
Начните с выбора
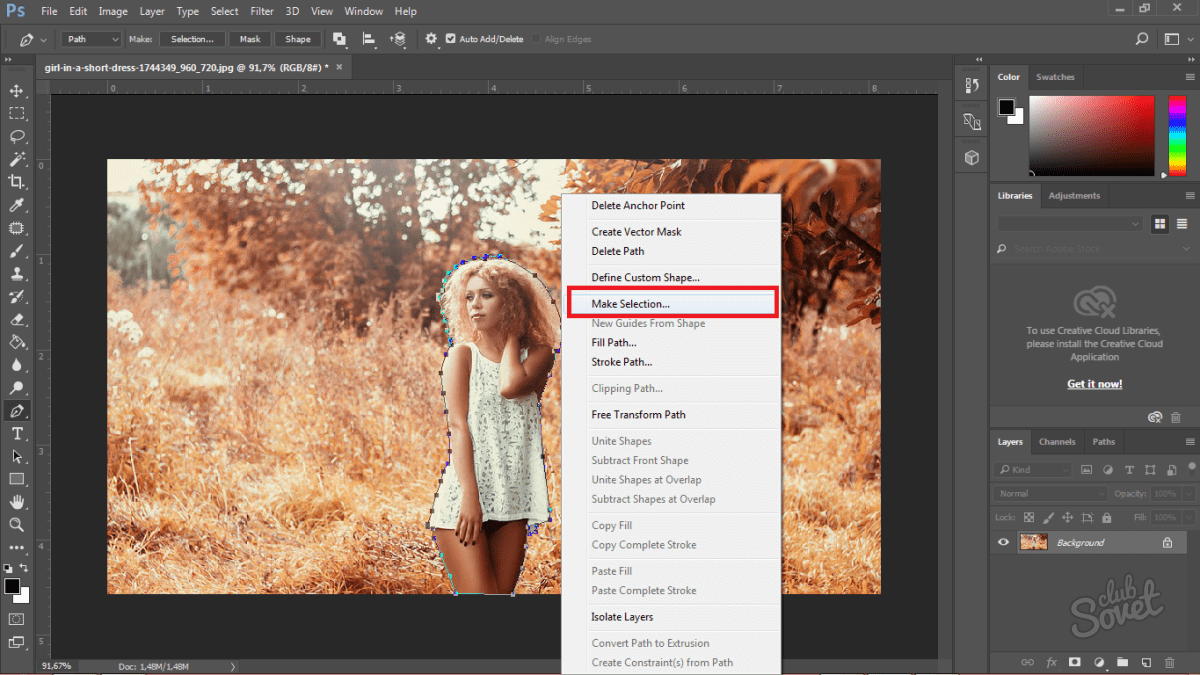
Работа с Content-Aware Fill всегда начинается с выбора.Вы можете использовать любой из инструментов выделения, чтобы создать начальное выделение. Инструмент «Выбор объекта» — хороший выбор для выбора одного объекта, когда в сцене есть несколько объектов.
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите свободный прямоугольник или лассо вокруг элемента, который нужно удалить. Инструмент автоматически определяет объект внутри определяемой вами области и сжимает выделение до краев объекта.
- Инструмент «Выделение объекта» обычно делает жесткое выделение на краях объекта.Включение некоторой области вокруг объекта в выделенную область поможет заливке с учетом содержимого создать лучшую заливку. Выберите «Выделение»> «Изменить»> «Разобрать» и введите несколько пикселей — ровно столько, чтобы создать тонкую границу между краем объекта и выделенной областью. В данном случае мы ввели 8 пикселей.
- Выберите «Правка»> «Заливка с учетом содержимого», чтобы открыть рабочее пространство с учетом содержимого. Вид слева отображает наложение зеленого цвета, которое определяет область выборки, которую учитывает Photoshop, когда выбирает исходную деталь для создания заливки.Вид справа — это предварительный просмотр заливки в реальном времени, который будет меняться по мере того, как вы уточняете результат с помощью инструментов и элементов управления в этой рабочей области.
Эксперимент с опциями области отбора проб
Если предварительный просмотр не дает желаемого результата, поэкспериментируйте с параметрами области выборки справа, чтобы контролировать область, из которой Photoshop выполняет выборку деталей для создания заливки.
- Параметр «Авто» интеллектуально определяет, какие области следует выбирать на основе цвета и текстуры.
- Параметр «Прямоугольный» создает прямоугольную область выборки вокруг вашего выделения.
- Параметр «Пользовательский» позволяет вручную указать, какие области изображения следует использовать. Нажмите кнопку Custom, чтобы удалить текущую зеленую область выборки. Выберите инструмент «Кисть для отбора проб» на панели инструментов и в представлении слева проведите кистью по областям, из которых вы хотите взять образец. В некоторых ситуациях этот параметр может дать больше контроля и улучшить заливку.
С любой из этих опций вы можете использовать инструмент «Кисть для выборки» с опцией добавления или вычитания, чтобы дополнительно изменить детали изображения, используемые в качестве исходного материала для заливки.
Изучите другие инструменты и средства управления
Изучите другие варианты для точной настройки результата:
- Поэкспериментируйте с настройками адаптации цвета, чтобы адаптировать яркость и контраст заливки к окружению.
- Попробуйте элементы управления адаптацией поворота, чтобы повернуть заливку, если у вас есть изогнутый узор, например узор вдоль края обеденной тарелки.
- Если имеется повторяющийся узор с элементами разных размеров, например кирпичная дорожка, снятая в перспективе, используйте параметр «Масштаб», чтобы изменить размер заливки в соответствии с узором.
- Если на изображении присутствуют горизонтально симметричные элементы, попробуйте установить флажок «Зеркально».
- Если вы хотите добавить или вычесть исходное выделение, используйте инструменты «Лассо» в рабочей области с их опцией добавления или вычитания.
Вывод и сохранение работы
- В настройках вывода в правой части рабочей области выберите «Вывод на> Новый слой» для максимальной гибкости. Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои».
- Сохраните документ в формате .PSD или .TIFF, чтобы сохранить слой, созданный с помощью Content-Aware Fill.
Как изменить цвет объекта
Что вы узнали: примените цвет к объекту, используя методы, которые создают реалистичное цветовое соответствие и оживляют объект
Чтобы изменить цвет объекта с профессиональным результатом, управляйте всеми тремя этими важными характеристиками цвета: оттенком (цвет), насыщенностью (интенсивностью цвета) и яркостью (светлым и темным цветом).
Выбрать объект
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите прямоугольник через весь объект.Это создает выделение, которое автоматически сжимается до краев объекта.
Создайте группу слоев и примените маску к группе
- На панели «Слои» нажмите кнопку «Создать новую группу», чтобы создать группу слоев.
- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы создать маску в форме выделения вокруг объекта. Добавление маски в группу позволит вам использовать одну маску для воздействия на несколько слоев на следующих этапах.
Примените новый цвет и настройте его оттенок и насыщенность
- Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» на панели «Слои» и выберите «Сплошной цвет». Это добавляет слой заливки цветом внутри группы слоев. Маска на группе слоев ограничивает сплошной цвет объектом.
- Выберите новый цвет, который вы хотите применить к объекту, и нажмите OK. Теперь кажется, что объект залит этим сплошным цветом.
- Не снимая выделения с слоя заливки «Цвет», откройте меню «Режимы наложения» на панели «Слои» и выберите режим наложения «Цвет».Режим наложения «Цвет» применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта.
Отрегулируйте яркость нового цвета
- Нажмите кнопку «Создать новый корректирующий слой» на панели «Слои» и выберите «Уровни». Это добавляет корректирующий слой Levels.
- Перетащите корректирующий слой «Уровни» ниже слоя «Цветная заливка» в группе слоев.
- Используйте ползунки «Уровни ввода» на панели «Свойства», чтобы сделать объект ярче.Например, вы можете перетащить белый ползунок влево, чтобы сделать объект ярче, и перетащить серый ползунок дальше влево, чтобы увеличить контраст. Эти настройки влияют на третий компонент цвета — яркость — придавая объекту с его новым цветом вид текстуры и тени.
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенной области, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы отрисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы зафиксировать выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню «Параметры» в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который запускает вас с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Как залить слой цветом в фотошопе cs6. Специальная технология Photoshop CS6 – заливка с учетом содержимого
Создание заливки слоя является очень часто используемым в Фотошопе методом. Его применяют как при создании нового слоя, так и при различных редактированиях одного из текущих слоев. Несмотря на достаточную очевидность метода, начинающие пользователи могут испытывать определенные затруднения с его реализацией. Кроме того, в различных ситуациях процедура выполнения заливки может иметь свои особенности и разновидности.
Типы заливок в ФотошопеВ стандартном комплекте поставки в Фотошопе могут быть использованы различные типы заливок:
- сплошной равномерный цвет;
- градиент;
- узор.
Выполнение заливки
- Для того, чтобы выполнить простую заливку цветом выделите область, которая будет заполнена цветом, активируйте инструмент «Заливка» (Paint Bucket Tool) в основной панели инструментов, выберите основной цвет и сделайте щелчок левой кнопкой мышки внутри выделенной области. В результате указанного действия она будет залита выбранным основным цветом.
- Чтобы выполнить градиентную заливку также выделите заполняемую область на изображении. После этого активируйте инструмент «Градиент» (Gradient Tool) в панели инструментов, выберите один из предустановленных наборов используемой градиентной заливки. При необходимости выполните точную настройку параметров выбранного набора. Укажите форму и режим градиента, после чего укажите внутри выделенной области направление вектора градиента. Для этого установите курсор в начальную точку, зажмите левую кнопку мыши, перевидите курсор в выбранном направлении и отпустите левую кнопку. В результате данного действия выделенная область заполнится градиентной заливкой в соответствии с выполненными вами предварительными настройками.
- При возникновении необходимости выполнения заливки узором из главного меню перейдите по следующему пути «Слои»-«Новый слой-заливка»-«Узор» («Layer»-«New Fill Layer»-«Pattern»). Нажмите кнопку «Ок» в появившемся окне. В результате данного действия выбранная область будет заполнена последней созданной вами заливкой-узором. Если такую заливку вы еще не создавали, то предварительно вам необходимо выполнить следующее.
Создайте новый документ. Желательно, чтобы при этой его изображение имело квадратную форму с одинаковыми значениями высоты и ширины. Это обеспечит в последующем при их использовании как узоров равномерное заполнение исходных изображений. Создайте задуманный узор или скопируйте его на изображений из других источников. Выделите область изображения с помощью инструмента «Прямоугольная область выделения» (Rectangular Marquee Tool). Из главного меню перейдите по пути «Редактирование»-«Определить узор» (Edit-Define Pattern). В открывшемся окне присвойте имя новому узору и нажмите кнопку «Ок». Заливка-узор создана и готова к работе.
Инструкция
Загрузите в Photoshop изображение, фон которого требуется отредактировать. Для этого нужный файл просто перетащите мышкой в окно графического редактора. Другой способ — кликните по нему правой кнопкой мыши и выберите в разделе «Открыть с помощью» выпавшего контекстного меню пункт Adobe Photoshop.
Создайте отдельный слой для использования его в качестве фонового — кликните пиктограмму «Создать новый слой» на панели слоев. Эту операцию можно проделать и с использованием горячих клавиш Shift + Ctrl + N.
Активируйте инструмент «Заливка» — кликните соответствующую кнопку на панели инструментов или нажмите клавишу G.
Щелкните по пиктограмме в нижней части панели инструментов, которая открывает палитру цветов. В палитре вам нужно задать новый цвет фона для исходной картинки, а затем закрыть ее кнопкой OK. Кликните пустой слой в любом месте, и Photoshop зальет его выбранным цветом.
Выберите в палитре нижний слой (исходную картинку) и создайте его копию. Это необходимо потому, что фоновые слои Photoshop в большинстве случаев не позволяет редактировать. Об этом сообщает пиктограмма замка в правой части строки заблокированного лэйера в панели слоев. Создать копию проще всего нажатием «горячих клавиш» Ctrl + J. Можно воспользоваться и пунктом «Создать дубликат слоя» в разделе «Слои» графического редактора. Этот же пункт есть в контекстном меню, вызываемом щелчком правой кнопкой мыши по строке в панели слоев.
Поместите созданный дубликат изображения на передний план — перетащите его строку левой кнопкой мыши вверх в панели слоев.
Включите инструмент «Волшебная палочка» — нажмите клавишу W или кликните соответствующую пиктограмму на панели инструментов.
Удалите все фоновые участки на верхнем слое — кликайте по каждому из них указателем мыши и нажимайте клавишу Delete. В результате сквозь ставшие прозрачными области станет видно слой фонового цвета.
Сохраните отредактированную картинку. Если вы планируете в дальнейшем вносить какие-либо правки, то оставьте копию в формате psd, чтобы не повторять вновь манипуляции с созданием слоев. Соответствующий диалог вызывается нажатием сочетания клавиш Ctrl + S. Для сохранения работы в одном из обычных графических форматов есть два дополнительных диалога, которые можно открыть сочетаниями Shift + Ctrl + S и Alt + Shift + Ctrl + S. Дополнительные диалоги содержат разные наборы настроек для изменения свойств картинки.
Источники:
- заливка фона в фотошоп
- Как сделать автоматическую заливку ячеек в Excel?
Если вы ни один час проводите в сети интернет и любите обменяться мыслями на каком-либо форуме, то вопрос о правильной заливке картинок для вас является актуальным. В связи с распространенностью тематических форумов и различных социальных сетей этот вопрос, в последнее время, поднимается все чаще. Если у социальных сетей уже появились свои формы загрузки картинок непосредственно на сайт, то у форумов такой функции еще нет в наличии.
Вам понадобится
- Бесплатный хостинг изображений.
Инструкция
Бесплатные хостинги позволяют загружать большое количество . Объем и вес этих фото также не имеют ограничения. Рассмотрим 2 наиболее распространенных сервиса фотографий: fastpic и radikal.
Для того чтобы загрузить на хостинг fastpic необходимо перейти этого сервиса — fastpic.ru. Нажмите кнопку «Обзор». В открывшемся окне найдите нужный вам файл. Нажмите «Открыть».
Если при загрузке вы указали несколько картинок, то результат будет следующим:
Для того чтобы загрузить фотографию на хостинг radikal необходимо перейти на страницу этого сервиса radikal.ru. Нажмите кнопку «Обзор». В открывшемся окне найдите нужный вам файл. Нажмите «Открыть».
Для загрузки изображений на хостинг нажмите кнопку «Загрузить».
Видео по теме
Выполняя обработку фотографии в графическом редакторе Photoshop, может возникнуть необходимость залить фон сплошным цветом. Чтобы сделать это быстро, ознакомьтесь с практическими рекомендациями.
Инструкция
Загрузите в Фотошоп и выделите на переднем . Используйте для любой инструмент: Lasso Tool, Pen Tool и т.п. В случае, когда фон , можно щелкнуть на нем инструментом Magic Wand Tool и инвертировать выделение, выбрав команду Select Inverse из меню при щелчке правой кнопкой в выделенной области.
Перейдите в фон овый слой, который обозначен в списке слоев как Background и возьмите инструмент Paint Bucket Tool.
Выберите нужный цвет при помощи палитры или инструмента Eyedropper Tool и залейте фон , щелкнув на нем инструментом Paint Bucket Tool.
Видео по теме
Фон изображения в графическом редакторе обычно заливается с помощью команды «Заливка», но перед этим требуется отделить изображение от фона с помощью выделения и копирования на отдельный слой.
Вам понадобится
- — компьютер;
- — навыки работы с Adobe Photoshop, Corel Draw.
Инструкция
Запустите программу Adobe Photoshop, откройте нужное изображение, в котором нужно сделать фон, с помощью команды «Файл» – «Открыть». Либо перетащите необходимый файл в окно программы. Далее выделите картинку, отдельно от фона. Для этого используйте инструмент «Быстрое выделение», чтобы управлять выделяемыми областями, либо инструмент «Волшебная палочка», если картинка контрастирует с фоном. После выделения картинки нажмите на ней правой кнопкой мыши и выберите команду «Инвертировать изображение». Данная команда выделит фон вокруг изображения, для которого вам нужно выполнить заливку.
Очистите выделенный фон вашей картинки нажатием на клавишу Del, далее добавьте новый слой, на котором будет расположена заливка фона. Для этого перейдите на палитру слоев и выберите команду «Новый слой». Перетащите его ниже слоя с картинкой. Далее выберите цвет фона щелчком по цветовой палитре левой кнопкой мыши. Если необходимо точно определить цвет для фона, тогда создайте новый слой, скопируйте туда изображение с образцом цвета, выберите на палитре инструментов инструмент «Пипетка», щелкните левой кнопкой мыши по образцу цвета. Цвет будет выбран. Удалите созданный слой, перейдите на слой с фоном, выберите инструмент «Заливка» и щелкните один раз левой кнопкой мыши в вашем фоновом слое. Будет выполнена заливка фона одним цветом.
Запустите программу Corel Draw, создайте новый документ, чтобы сделать одноцветный фон. Перейдите в меню «Макет», выберите команду «Фон страницы», установите флажок в поле «Сплошной» и щелкните по стрелочке, чтобы выбрать цвет для фона страницы. Нажмите кнопку «ОК». Чтобы использовать в качестве фона одноцветное изображение с вашего компьютера, зайдите в «Макет» – «Фон страницы», установите флажок в поле «Растр» и нажмите кнопку «Обзор». Выберите файл , нажмите кнопку «Открыть». Изображение будет добавлено в поле «Источник». Если вы хотите, чтобы изменения исходного изображения отражались в рисунке, выберите опцию «Связанный». Если же нет, выберите команду «Встроенный». Для установления размера фонового изображения выберите опцию «Особый размер» и укажите нужные размеры фона. Нажмите кнопку «Ок».
Видео по теме
Как в любом графическом редакторе, в Adobe Photoshop есть инструмент для заливки цветом . На панели инструментов он выглядит как ведерко с краской и называется Paint Bucket Tool (в русскоязычной версии «Заливка»).
Инструкция
Чтобы создать новый слой , нажмите на кнопку Create a new layer в нижней части палитры слоев или используйте сочетание Shift+Ctrl+N. На панели инструментов щелкните цветной квадратик Set foreground color и на панели цветов выбирайте нужный оттенок. Подтвердите выбор, нажав ОК.
Чтобы активировать «Заливку», нажмите на клавиатуре G и щелкните мышкой по экрану. Слой будет залит новым цветом . Вы можете изменить интенсивность и . Для этого на панели свойств или на панели слоев меняйте значения Opacity («Непрозрачность») и Fill («Заливка»).
В меню Edit («Редактирование») выбирайте команду Fill («Залить») или используйте сочетание Shift+F5. В диалоговом окне в списке Use («Использовать») вы можете выбрать цвет заливки и способ заливки, в разделе Blending («Наложение») – установить режим наложения и непрозрачность. Если отметить флажком пункт Preserve Trasparency («Сохранять прозрачность»), прозрачные участки рисунка не будут закрашены.
Можно использовать не только инструмент и команду, но и комбинации клавиш. Чтобы залить слой цветом переднего плана, нажмите Alt+Bacspace, фоновым цветом – Ctrl+ Bacspace. Если к этим сочетаниям добавить клавишу Shift, при заливке инструмент будет обходить прозрачные участки изображения.
Заливать слой можно не только цветом , но и узором. На панели свойств под пунктами главного меню рядом с изображением ведерка есть список. По умолчанию установлено значение Foreground («Цвет переднего плана»). Если вы выбираете Pattern («Узор»), рядом появляется новый список с набором текстур для заливки. Отметьте любую из них, затем щелкните по экрану.
Создать текстуру можно самостоятельно. Откройте любой рисунок и выделяйте на нем область инструментами из группы M. В меню Edit выбирайте команду Define Pattern («Определить узор») и в новом окне дайте имя новой текстуре. Нажмите ОК для подтверждения. Новый узор добавится в конец списка готовых текстур.
Видео по теме
Одной из задач, возникающих при обработке результатов предметной фотосъемки, которая производилась при недостаточном или неправильно выставленном освещении, является отбеливание фона снимков. Превратить сероватые области таких фотографий в белые можно при помощи опции Replace Color.
Вам понадобится
- — программа Photoshop;
- — фотография.
Инструкция
Откройте предназначенный для обработки снимок в графическом редакторе и создайте при помощи опции Duplicate Layer меню Layer копию изображения на новом слое. В процессе работы вам могут потребоваться фрагменты исходной фотографии, поэтому есть смысл сохранить ее в документе.
Если выглядит почти белым, но вы не уверены в правильности отображения цветов на мониторе, можете проверить цветовой состав фона. Для этого опцией Info меню Window включите палитру информации и проведите указателем курсора по изображению. В тех областях, где величина цветовой составляющей любого из каналов будет отличаться от 255, фон не является чисто белым.
Если областей с таким оттенком фона не слишком много, их можно закрасить инструментом Brush, выбрав в качестве основного цвета белый. Для этого кликните по образцу основного цвета и укажите в поле для ввода значение ffffff.
Если фон снимка нуждается в более основательной коррекции, откройте окно настроек замены цвета опцией Replace Color группы Adjustments меню Image. Указатель курсора при наведении на снимок приобретет вид пипетки. Кликнув этим инструментом по фрагменту картинки, укажите цвет, который нужно изменить.
Как правило, фон изображений, нуждающихся в осветлении, содержит участки разной яркости. Выберите в качестве образца цвета для замены наиболее темную область фона, но не используйте в этом качестве тень, которую отбрасывает предмет на фотографии. Настройте параметр Fuzziness таким образом, чтобы весь фон в окне превью оказался светлым. Объект, находящийся в кадре должен остаться темным.
Кликните по образцу цвета в поле Result и выберите в открывшейся палитре чисто белый цвет. Если результат осветления фона, который можно увидеть в окне открытого документа, вас не устраивает, передвиньте вправо регулятор Lightness.
Сильное осветление фона может затронуть предмет, находящийся на снимке. Чаще всего в такой ситуации страдают его края. Чтобы вернуть объекту съемки первоначальный вид, создайте маску на измененном слое при помощи опции Reveal All группы Layer Mask меню Layer. Закрасьте маску черным цветом в тех областях, где предмет должен выглядеть как на исходной фотографии. Для удобства работы увеличьте масштаб изображения.
Сохраните отредактированную картинку опцией Save for Web или Save As меню File.
Источники:
- «Заменить цвет» (Replace color)
Мощный профессиональный редактор растровой графики Adobe Photoshop служит универсальным средством для обработки цифровых изображений. Цели обработки могут быть разными, но набор типовых операций, совершаемых дизайнерами в процессе работы, не очень велик. Например, часто требуется замазать фон , подготавливая изображение к дальнейшим преобразованиям.
Вам понадобится
- — исходное изображение;
- — Adobe Photoshop.
Инструкция
Загрузите обрабатываемое изображение в Adobe Photoshop, нажав Ctrl+O. Измените тип текущего слоя с фон ового на основной, выбрав пункт «Layer From Background…» в секции New меню Layer.
Создайте область выделения вокруг всех фрагментов изображения, занимаемых фон ом. В зависимости от сложности текстур используйте различные инструменты. Так, большие области можно выделять Magnetic или Polygonal Lasso Tool, однородный фон — при помощи Quick Selection или Magic Wand. Комбинируйте области выделения, используя соответствующие режимы, активируемые нажатием клавиш Shift, Alt или кнопками верхней панели. При необходимости скорректируйте выделение в режиме быстрой маски.
Одним из способов замазать или размазать фон , является его размытие фильтрами. Разверните секцию Blur раздела Filter главного меню. Кликните по одному из пунктов. Так, если вам нужно гауссово размывание, выберите «Gaussian Blur…», если требуется размытие движением, используйте «Motion Blur…» и т.д. При появлении диалога настройки, установите параметры работы фильтра и нажмите кнопку OK.
Инструменты заливки — это инструменты, которые позволяют заполнить цветом (залить, закрасить) выбранный объект, часть изображения или слой.
В Adobe Photoshop
для заливки предусмотрены инструменты Paint Bucket/Заливка
и Gradient/Градиент
.
Инструменты Paint Bucket/Заливка и Gradient/Градиент на панели инструментов занимают одну ячейку, отображается же всегда пиктограмма последнего выбранного инструмента. Для того чтобы выбрать другой инструмент, необходимо нажать правой кнопкой мыши на стрелке рядом с данной пиктограммой и выбрать нужный инструмент из всплывающего меню. Так же всплывающее меню может быть вызвано на экран, если нажать на пиктограмму и удерживать ее нажатой некоторое время.
Инструмент Paint Bucket/Заливка используется для заполнения основным цветом или выбранным узором области с цветами, близкими (в пределах допуска) к цвету пикселя, по которому пришелся щелчок. Например, если необходимо заменить все красные пикселы изображения на синие, то требуется в качестве основного цвета задать синий, а затем щелкнуть мышью на одном из красных пикселей изображения.
Параметры для инструмента Paint Bucket/Заливка задаются на панели Options.
Fill . В данном параметре указывается, чем будет заполняться предполагаемая область: основным цветом (Foreground) или узором (Pattern).
Pattern . В том случае если для параметра Fill указано значение Pattern, то при щелчке по треугольной стрелке в параметре Pattern на экране отобразится палитра узоров, любой из узоров может быть выбран для заполнения области.
Mode . Данный параметр определяет режим наложения заливки. Например, если выбрать режим Darken, то инструмент Paint Bucket/Заливка будет закрашивать только те пиксели, цвет которых светлее, чем цвет основного цвета.
Opacity . Параметр задает степень непрозрачности заливки.
Tolerance . Данный параметр задает степень близости цветов пикселей, подлежащих заливке. Параметр может принимать значения от 0 до 255. Чем меньше значение параметра Tolerance, тем уже диапазон оттенков смежных пикселей, цвет которых будет изменяться на цвет заливки. С другой стороны, чем больше значение данного параметра, тем большее число пикселей, имеющих сходные цветовые оттенки, будет залито новым цветом.
Contiguous . При выставленном флажке Contiguous закрашиваются только непрерывные области, т.е. области, попадающие в диапазон Tolerance и соприкасающиеся между собой. Если необходимо заливать не только соседние области, то опцию Contiguous необходимо отключить.
Anti-aliased . При выставленном флажке Anti-aliased между окрашенными и неокрашенными пикселями изображения создается полупрозрачная граница. Если необходимо выполнить заливку без сглаживания перехода цветов, то данную опцию необходимо отключить.
All Layers . Выставленный флажок All Layers дает возможность заливки на всех видимых слоях, на которых изображение удовлетворяет значению допуска. Иначе заливка происходит только на активном слое.
Также для заливки можно воспользоваться командой Fill в меню Edit . Для этого сначала необходимо выделить область закрашивания с помощью любого из инструментов выделения, а затем выбрать команду Edit — Fill . Если же необходимо залить слой целиком, то выделение создавать не надо. После выбора команды Fill на экран выводится диалоговое окно данной команды, в котором можно задать те же параметры, что задаются для инструмента Paint Bucket/Заливка на панели Options.
Инструмент Gradient/Градиент позволяет создавать градиентную заливку, т.е. заливку, которая представляет собой постепенный переход одного цвета в другой.
Для того чтобы задать градиентную заливку, необходимо:
- Шаг 1. Выделить область, которую необходимо залить градиентом. Если необходимо залить слой целиком, то выделение создавать не надо.
- Шаг 2. Выбрать на панели инструментов инструмент Gradient/Градиент.
- Шаг 3. Задать основной цвет (начальный цвет градиента) и цвет фона (конечный цвет градиента).
- Шаг 4. Задать на панели Options параметры для инструмента.
- Шаг 5. Переместить курсор мыши внутрь выделенной области.
- Шаг 6. Нажать левую кнопку мыши и, продолжая удерживать кнопку мыши нажатой, провести прямую линию. Точка начала линии определяет положение основного цвета, а точка конца линии определяет положение цвета фона. Длина проведенной линии определяет плавность перехода из одного цвета в другой: чем короче проведенная линия, тем резче переход между цветами.
На панели Options для инструмента Gradient/Градиент задаются следующие параметры.
Для создания сложного градиента (градиента, который содержит переходы между тремя и более цветами) или редактирования существующего типа градиента используется редактор градиентов Gradient Editor , для открытия которого необходимо щелкнуть в поле просмотра параметра Gradient.
Теперь рассмотрим следующую группу инструментов.
Инструменты заливки
Заливка. Щелкните по этому инструменту и удерживайте левую клавишу мыши, раскроется меню выбора: градиент и заливка.
Здесь можно выбрать необходимое.
Ведро — заливает изображение (выделение) цветом или текстурой.
Итак, для заливки имеем следующие параметры:
Заливка (fill) — определяет, что использовать в качестве «краски»: основной цвет (foreground)зальет основным цветом, шаблон (узор — pattern) зальет некоторым узором.
Шаблон (pattern) — узор для заливки.
Режим (mode) — способ наложения пикселов, значений много и рассматриваться будут по мере необходимости.
Непрозрачность (opacity) — определяет степень прозрачности заливки.
Допуск (tolerance) — диапазон цветов для заполнения.
Галочка сглаживание означает смягчить края перехода.
Попробуем на деле:
Возьмите инструмент заливка (щелкните по ведру), подведите его вовнутрь выделения, сделанного на предыдущем шаге, и щелкните мышкой. Наше выделение окрасится в цвет переднего плана (по умолчанию — черный).
Теперь на панели параметров выберете: Заливка -> Узор, Узор -> любой понравившийся.
Снова подведите наше ведро вовнутрь выделения и щелкните. Теперь оно залито шаблоном и выглядит так:
Обратите внимание, в открывающемся окне шаблонов, представлена лишь небольшая их часть. Если щелкнуть по стрелочке справа, то откроется меню, внизу которого указаны другие коллекции шаблонов. Их можно добавить к имеющимся.
Градиент. Создает заливку с плавным переходом между двумя или несколькими цветами.
Рассмотрим панель параметров:
Если щелкнуть по срелочке справа, то откроется палитра с вариантами градиента, при двойном щелчке перед стрелкой откроется окно редактирования градиента (здесь можно настроить свои варианты градиента).
Определяет вид градиента (слева направо — линейный, радиальный, угловой, отраженный, ромбовидный).
Инверсия (reverse)- галочка указывает геометрически перевернуть градиент.
Дизеринг (глубина — dither) — галочка указывает сгладить для уменьшения сегментации.
Прозрачность (transparency) — галочка указывает на использование прозрачности.
Попробуем на деле:
Создайте новый файл, возьмите инструмент прямоугольное выделение и растяните его в виде прямоугольника, затем на панели инструментов щелкните по иконке градиента, на панели параметров щелкните по стрелочке и выберите понравившийся градиент, правее выберите вид градиента (любой).
Обратите внимание на первые два квадратика в открывающемся окне выбора градиента. Они используют цвета, установленные вами, как цвета переднего плана и фона (цветные квадратики внизу панели инструментов). Первый градиент осуществляет плавный переход из основного цвета в фон, второй — из основного цвета в прозрачность.
Теперь подведите курсор мыши к середине левой стороны нашего выделения, нажмите левую клавишу мыши и, не отпуская, протяните линию до середины правой стороны(рис.1)
Теперь протяните линию градиента по диагонали (рис.2)
А теперь сверху вниз (рис.3)
Посмотрите на разницу и поэкспериментируйте с различными градиентами и их видами.
Сохранение изображения
Наш урок подходит к концу, осталось только научиться сохранять наши шедевры.
Щелкните пункт меню Файл (File), в отрывающемся меню вы увидите привычный пункт -Сохранить Как (Save As)- и новый — Сохранить для Web (Save for Web). Разберемся какой для чего.
Если вы работаете над изображением и хотите иметь возможность изменять его в будущем, то следует выбрать пункт меню — Сохранить Как (Save As)
Где сохранять и какое имя дать — ваше личное дело, а вот формат будет *.PSD;*.PDD. Именно в этом формате сохраняются все ваши настройки (у нас их пока нет, но позже появятся). Таким образом, сохраняется не картинка целиком, а сохраняются ее части, каждую из которых вы сможете изменить когда захотите.
Если же ваше изображение готово, то выбирайте пункт меню — Сохранить для Web (Save for Web). Изображение будет сохранено оптимизированным для Интернета (т.е. с наилучшим сочетанием качество\размер файла). Отрывшееся окно сохранения следует рассмотреть подробнее:
Четыре вкладки наверху предлагают посмотреть варианты изображения:
Оригинальный (original) — изображение как оно есть. Как правило, большой размер файла, недопустимый для web.
Оптимальный (optimized) — оптимальное соотношение качества и размера файла с точки зрения программы.
2-up, 4-up — соответственно два и четыре варианта изображения рядом, внизу каждого указан размер. Вы можете выбрать оптимальный на ваш взгляд.
В правом верхнем углу этого окна задаются дополнительные настройки:
Здесь можно выбрать формат сохраняемого изображения. Общие рекомендации — используйте форматы JPEG и PNG для фотографий с тонкими реалистичными цветовыми переходами, формат GIF — для контрастных, малоцветных рисунков. Кстати, все рисунки на этой страницы сохранены в формате GIF.
Если вы используете вкладки, рассмотренные выше, то настраивать эту часть окна необязательно, по крайней мере, на этом этапе.
Итак, выбирайте самое оптимальное изображение на ваш взгляд и щелкайте по кнопке Сохранить (Save). Откроется уже привычное окно сохранения, где следует указать Папку (куда сохранить) и Имя файла, остальное будет уже указано, снова щелкаем по Сохранить (Save). Изображение для web готово.
На этом первый урок закончен. Вы научились создавать новый файл, выделять области и заливать их различными способами (цветом, шаблоном и градиентом), а также сохранять изображения в нужном формате.
Чтобы закрепить эти навыки, поэкспериментируйте (создавайте разные по форме области и заливайте их различными способами).
На следующем уроке вы научитесь работать с текстом и познакомитесь с основным понятием программы — слоями.
Верю, что каждый желающий овладеть премудростями самого популярного из графических редакторов — программы Adobe Photoshop — заблаговременно его себе приобрёл и установил. Если же вы по какой-то причине до сих пор не сделали этого — милости прошу .
Несмотря на то, что интерфейсы всех используемых в настоящий момент версий редактора настолько схожи, что не важно, в какой учиться, на всякий случай уточню: мои уроки выполнялись в Adobe Photoshop CC — на конец 2016 года самой свежей редакции программы, Сразу после запуска окно её выглядит так.
Создание документа
Несмотря на обилие инструментов, работа в Photoshop, как и в любом другом редакторе, начинается с создания нового документа.
- В главном меню программы выполните команду Файл -> Создать либо нажмите сочетание клавиш Ctrl+N .
- В открывшемся окне Новый задайте параметры будущего документа (можно установить такие же, как на скриншоте ниже).
- Имя. Может быть любым. Хотя многие на этом этапе не трогают это поле, задавая имя файлу уже во время сохранения, лучше переименуйте документ сразу, чтобы избежать путаницы.
- Ширина. Размер холста по горизонтали. В компьютерном мире принято задавать в пикселях, но если вы работаете, скажем, с бумажной продукцией, то вам вполне могут подойти сантиметры или даже пункты.
- Высота. Длина холста по вертикали.
- Разрешение. Чем больше показатель, тем качественней конечное изображение.
- Цветовой режим. Формат и глубина цвета. Обычно 8-битный RGB всех устраивает.
- Содержимое фона. В нашем случае фон будет белым, но ему можно задать любой другой цвет или вообще сделать прозрачным.
- Цветовой профиль. Здесь можно назначить либо удалить профиль цветопередачи. Из-за неправильно выбранного пункта именно в этом раскрывающемся списке можно получить проблемы с цветопередачей, корень которых потом приходится долго искать.
- Попиксельная пропорция. Вариант следует выбирать, исходя из стандарта, с которым вы работаете. Если значения раскрывающегося списка ничего вам не говорят, — оставьте Квадратные пикселы.
- Нажмите OK и оцените результат — документ создан.
Быстрое выделение
Несмотря на обилие всевозможных панелей и элементов управления, которые вы можете лицезреть в окне Photoshop, чаще всего (особенно на начальных этапах) вам будет нужна расположенная слева палитра инструментов.
Понять, за что отвечает тот или иной инструмент палитры, можно по рисунку или всплывающей подсказке, которая появится, если поместить на кнопке указатель мыши и немного подождать.
Большинство кнопок палитры имеют подменю, открыть которое можно, щёлкнув на значке либо один раз правой, либо дважды левой кнопкой мыши.
По умолчанию в Photoshop активен инструмент Перемещение, но, во-первых, он невероятно прост для понимания, а во-вторых, прежде, чем что-либо перемещать, надо что-либо выделить.
За выделение отвечает специальная группа инструментов. Выберите Прямоугольное выделение.
Со сменой рабочего инструмента изменились элементы панели параметров. Она расположена под строкой меню и служит для тонкой настройки выбранного инструмента.
Например, для прямоугольного выделения доступны такие параметры, как режим работы, растушовка и стиль.
- Режим работы меняется щелчком на одном из четырёх значков.
Новая выделенная область. Используется при выделении первой либо единственной части объекта. Области, выделенные до применения инструмента в этом режиме, исчезнут.
Добавить к выделенной области. Если хотите выделить вторую и последующие области, используйте этот режим.
Вычитание из выделенной области. Режим служит для снятия выделения с отдельных областей.
Пересечение с выделенной областью. Режим выделения пересечения двух областей.
- Растушевка. По краям выделенной области добавляет частично выделенные пиксели, чтобы выделенная область сливалась с фоном не резко, а плавно.
- Стиль. Может быть либо обычный (вы сами выбираете область на холсте), либо с заданными пропорциями (вы выбираете на холсте прямоугольник с заранее установленным соотношением сторон), либо определённого размера (можно указать с клавиатуры).
Чтобы понять, как это работает, сделайте следующее.
- Выберите инструмент Выделение -> Прямоугольная область.
- Выделите первый фрагмент. Для этого установите указатель мыши в левый верхний угол экрана и, удерживая нажатой кнопку мыши, перемещайте его вправо и вниз, выделяя прямоугольную область.
- Выделите второй фрагмент. Для этого на панели параметров нажмите кнопку Добавить к выделенной области и выделите участок холста с помощью мыши, как делали это в предыдущем шаге.
- Удалите фрагмент из уже выделенной части. Для этого на панели параметров нажмите значок Вычитание из выделенной области, и выделите указателем мыши фрагмент, который нужно исключить.
Заливка цветом
После выделения с объектом можно выполнить множество действий, мы же рассмотрим одно из распространённых и вместе с тем простых — заливку цветом.
Прежде всего нужно понять, что в Photoshop есть два вида цветов — фоновый и основной. Настроить их, а также инвертировать или сбросить на установленные по умолчанию, позволяют четыре кнопки, расположенные в нижней части палитры инструментов.
Для того, чтобы сменить основной или фоновый цвет, нажмите соответствующую кнопку и задайте цвет в появившемся окне.
Чтобы цвета изменились на самом рисунке, нужно воспользоваться инструментами заливки.
Чтобы просто залить выделенные области заранее выбранным основным цветом, выберите инструмент Заливка и щёлкните кнопкой мыши в границах выделенных областей.
Но это простейший случай. Если хочется чего-то посложней, обратите внимание на панель параметров инструмента.
- Определение источника для заливки. Помимо основного цвета ещё доступен вариант Узор, с помощью которого область можно красиво и неоднотонно разукрасить.
- Шаблон. Появляется при выборе узора в качестве источника и позволяет выбрать тип узора.
- Режим. Пиксели будут накладываться на изображение по-разному, в зависимости от выбранного варианта.
- Непрозрачность. Устанавливает прозрачность заливки в процентах. С её помощью можно сделать так, чтобы под основным цветом проглядывал и фон.
- Допуск. Задаёт диапазон заливаемых цветов.
Чтобы залить выделенную часть холста узором, выполните действия ниже.
- Отмените однотонную заливку (Ctr+Z) .
- На панели параметров инструмента Заливка выберите в качестве источника цвета узор.
- Выберите шаблон узора по вкусу.
- Щёлкните левой кнопкой мыши внутри выделенной области.
Примерно так же работает и другой инструмент заливки — Градиент, только на панели параметров вместо источника цвета нужно выбрать сам градиент, а вместо шаблона — тип градиента.
- Отмените заливку узором.
- Выберите инструмент заливки Градиент.
- На панели параметров укажите градиент и его тип.
- В пределах выделенной области на холсте проведите указателем, удерживая при этом кнопку мыши нажатой, либо сверху вниз, либо слева направо, либо по диагонали, посмотрите, что получится, и, отменяя неудачные заливки, выберите лучший вариант.
Сохранение в файл
После всех действий рабочий документ необходимо сохранить в файл.
- Выполните команду Файл -> Сохранить.
- В появившемся окне Проводника укажите имя файла и папку, куда он будет сохранён. Убедитесь, что в списке Тип файла выбран пункт Photoshop (*PSD, *PDD) и нажмите кнопку Сохранить. Дело в том, что форматы являются для Photoshop «родными», и в дальнейшем вы легко сможете вернуться к редактированию их содержимого.
Если же вы хотите сохранить файл в качестве обыкновенной картинки — выполните команду Файл -> Экспортировать -> Экспортировать как, в открывшемся окне задайте подходящий формат, нажмите кнопку Экспорт, укажите имя и расположение файла, а затем нажмите Сохранить.
Как замазать фон в фотошопе cs6
Зачастую идеальная фотография – та, которая не отвлекает внимание от главного объекта съемки. Отличного фокуса можно добиться, увеличив диафрагму или используя специальный объектив; однако есть ряд хитростей, с помощью которых обычную фотографию можно превратить в произведение искусства. Все, что нужно, – это Photoshop.
В статье представлены самые простые и эффективные ответы на вопрос о том, как размыть фон в «Фотошопе». CS6 – англоязычная версия программы, в которой выполнены все перечисленные фотоманипуляции.
Зачем нужен размытый фон?
Четкий и богатый деталями фон может испортить отличный снимок, поскольку внимание зрителей будет отвлекаться на то, что происходит «за кадром». Правильно размытый задний план способен мгновенно привлечь взгляды к главному объекту съемки, находящемуся в фокусе. Умение эффектно приглушить второй план особенно важно для спортивных или концертных снимков, где толпа и реквизит часто «засоряют» композицию.
Использование специальных объективов и максимально увеличенной диафрагмы, конечно, обеспечит лучшее качество снимка, но иногда фотографу все равно приходится прибегать к помощи «Фотошопа», чтобы не потерять перспективный кадр, а наоборот – «выжать» из него все возможное.
Как размыть фон в «Фотошопе»?
«Фотошоп» – очень дружелюбная программа с богатым выбором инструментов и действий. Работа с задним фоном может занять от нескольких минут до нескольких часов, в зависимости от того, насколько сложным должен быть в результате второй план.
С помощью всего одного слоя и одного фильтра возможно создать однородное размытие заднего плана, одновременно оставив в фокусе желаемый объект. Этот легкий и быстрый способ четко делит снимок на два плана – первый и второй, не оставляя никаких переходов.
В случае, когда необходим комплексный фон, то есть несколько задних планов и элементов фокуса, работа над снимком будет долгой и кропотливой. Но для современных версий программы, то есть CS6 и выше, нет практически ничего невозможного.
Несколько простых вариантов размытия фона
Быстрого и абсолютно однородного размытия фона можно добиться за несколько шагов. Существует три очень простых способа, как сделать задний фон размытым в «Фотошопе», не прибегая к множеству слоев и совершенно минуя работу с масками.
Такое размытие, пусть простое и эффектное, все же далеко не идеальное, поскольку пространство снимка теряет часть своего реализма и глубины. Перечисленные способы больше подходят для любительского редактирования и отлично справятся с поставленной задачей – размыть задний фон.
Фильтр Iris Blur
Первый и самый легкий способ – использовать фильтр Iris Blur. Он одновременно выводит в фокус выбранный объект и размывает остальную часть снимка. Преимуществом этого метода является скорость и качество результата, среди недостатков стоит отметить форму фокуса, которая может быть только кругом или эллипсом.
Фильтр Iris Blur позволяет выбрать в эллиптический фокус всего один элемент или часть снимка, замывая и смазывая оставшийся фон. Размер фокуса и радиус размытия очень легко изменяется и контролируется. Также существует возможность настроить плавный переход между четкими и размытыми участками фотографии.
Пошаговая инструкция
Следующие шаги детально описывают, как размыть задний фон в «Фотошопе CS6» с помощью фильтра Iris Blur («Размытие диафрагмы»):
- Необходимо открыть файл в «Фотошопе» и снять блокировку слоя, дважды кликнув на его иконку, в выплывающем окне нажать Ok.
- Далее нужно выбрать необходимый фильтр в главном (верхнем) меню программы «Фотошоп», повторяя следующие шаги: Filter -> Blur -> Iris Blur. Фотография открывается в новом меню, которое предлагает выбрать точку фокусировки и радиус размытия с помощью передвижного эллипса.
- При настройке фокуса нужно, чтобы центр эллипса, обозначенный кругом, был в самом центре главного объекта фотографии. После того как фокус выбран, можно регулировать размеры и даже форму эллипса, переворачивая или вытягивая в стороны его края.
- С внутренней стороны эллипса находятся четыре точки, позволяющие регулировать переход от фокуса к размытию.
- На боковой панели под надписью Iris Blur находится бегунок, контролирующий уровень размытия – чем ниже значение, тем четче фон.
- Настроив все параметры, необходимо нажать Ok, и снимок готов.
Инструмент Blur
Второй способ – прибегнуть к помощи инструмента Blur и «закрасить» им фон. Использование инструмента «Размытие», возможно, является самым простым способом ответа на вопрос о том, как размыть фон в «Фотошопе». Для работы с ним нужен всего один слой, которым может стать оригинал фотографии.
Основные преимущества этого способа – простота и скорость, однако не стоит недооценивать и возможность контролировать не только радиус, но и участки размытия. Недостатками инструмента «Размытие» являются грубость и некая топорность конечного результата.
Детальное описание
Следуя нескольким представленным ниже шагам, можно очень просто разобраться с тем, как размыть фон в «Фотошопе» удобно и быстро, тем самым улучшив снимок:
- Нужно загрузить выбранное фото в «Фотошоп» и снять блокировку слоя.
- На панели инструментов (слева) необходимо выбрать Blur, он обозначен значком капли.
- Панель настроек, находящаяся сверху, под главным меню программы, позволяет выбрать размер кисти и интенсивность размытия (Strength).
- Настроив все параметры работы инструмента, нужно провести кистью по той части фона, которую необходимо размыть.
- Размер кисти и интенсивность размытия можно менять по мере приближения к объекту фокуса, также можно поэкспериментировать с инструментом Blur и размыть фон неравномерно.
Работа с двумя слоями
Третий способ – создать два слоя, один из которых послужит размытым фоном, а другой станет объектом фокуса. Плюсами этого способа являются простота применения и возможность выделить несколько объектов фокуса фотографии. Отрицательные моменты использования этого метода – непрофессиональность и «дешевый» вид конечного результата.
Однако для новичков это еще один простой способ, который подскажет, как сделать фон размытым в «Фотошопе» почти так же легко, как и с инструментом Blur. Для этого нужно открыть фото в программе Photoshop и дублировать основной слой, нажав по нему правой клавишей и выбрав опцию Duplicate layer. Это создаст два рабочих слоя. Для легкости работы можно переименовать верхний слой, назвав его «фон».
Подробное описание
Последующая инструкция пошагово объясняет, как сделать фон размытым в «Фотошопе», используя всего два слоя:
- Выделяем верхний слой на боковой панели справа.
- Выбираем подходящий фильтр размытия из галереи: Filter -> Blur -> фильтр на выбор. Для быстрого и непринужденного эффекта лучше использовать Gaussian Blur. В итоге получится полностью размытая фотография.
- Для того чтобы выделить объект фокуса, нужно выбрать ластик (Eraser) на панели инструментов и, отрегулировав его размер, стереть часть верхнего слоя над той частью фото, которая должно быть четко сфокусированной.
- Корректируя размеры и прозрачность ластика, можно создать сложный и по-разному размытый фон.
- В конце необходимо соединить оба слоя в один, для этого в главном меню нужно выбрать Layer и затем нажать на Flatten image.
Эти способы идеально подходят для новичков, только начинающих знакомиться с «Фотошопом». Они отвечают на частые вопросы о том, как размыть задний фон в «Фотошопе» быстро и красиво. Помимо вышеперечисленного, существует еще масса возможностей превратить простое фото в глубокий и комплексный снимок с несколькими точками фокуса и сложными задними планами.
Есть ряд сложных способов, требующих много времени и мастерства, но при этом они показывают, как сделать задний фон размытым в «Фотошопе», не теряя качества и прибавив артистизм.
Привет всем тем, кто зашел на мой блог. Сегодня такая классная погода. Наконец чувствуется весна. И с таким вот весенним настроением я хотел бы рассказать вам про одну вещь. Сейчас уже у многих людей есть фотоаппараты, с помощью которых мы можем делать прекрасные портретные фотографии с четким отображением главных персонажей и размытием заднего фона.
Но все же пока не у каждого фотика есть такая функция (в основном только у зеркальных фотоаппаратов), да и большинство людей пользуется смартфонами, которые также не могут снимать с размытым фоном, а ведь хочется красивую фотографию. Правильно я говорю? Выход как обычно есть и сегодня я вам расскажу как сделать в фотошопе размытый фон. Это совсем несложно.
Архивная кисть
Самый простой способ для этого дела — использовать знакомый нам инструмент «Архивная кисть». Но для начала давайте откроем изображение в фотошопе, где мы хотим размыть задний план. Я выбрал фото девушки на Красной площади.
- В главном меню сверху выберите пункт «Фильтры» , затем выберите пункт «Размытие» , и из следующего выпадающего меню выберите «Размытие по Гауссу» . Это специальный фильтр, который размывает всё изображение.
- Теперь у вас появится окно со свойствами фильтра, где вы можете увеличить или уменьшить режим размытости. Я решил размыть всё изображение на 6 пикселей. Теперь нажимайте ОК и увидите, что случилось с изображением.
- А вот теперь берем знакомый инструмент «Архивная кисть», нажимаем правую кнопку мыши и выбираем жесткость кисти (процентов 50) и размер кисти (тут смотрите, чтобы вам было удобно закрашивать девушку), и начинаем аккуратно закрашивать девушку, не трогая сам фон. Получается, что мы возвращаем ей ее изначальное состояние.
Делайте аккуратно. Если вдруг задели лишнее, то всегда можно будет вернуться на один или несколько шагов назад. Но не делайте всё за одно нажатие. Лучше периодически отпускайте мышку, чтобы в случае ошибки не возвращаться к началу.
Ну вот вроде и всё. Смотрится красиво. Но давайте посмотрим и пару других способов для расширения кругозора.
Ластик
В принципе здесь всё то же самое, что и в предыдущем примере, но с маленьким исключением.
- Создайте дубликат слоя для нашего изображения. Для этого нажмите на слое правую кнопку мыши и выберете «Создать дубликат слоя» . Или зажмите левую кнопку мыши на изображение в палитре слоёв и переместите его в эту панель на иконку «Создать новый слой» . Таким образом у вас будет 2 одинаковых слоя.
- Теперь на верхнем слое сделайте «Размытие по Гауссу» по нашей старой схеме.
- После чего выберите инструмент «Ластик» и начинайте стирать девушку с верхнего слоя. Таким образом получится, что мы уничтожили девушку на верхнем слое, но заменили ее девушкой с нижнего слоя. Вот так создался нужный нам эффект. По-моему здорово. А вы как считаете?
Многие предпочитают пользоваться в этих случаях маской слоя, хотя я в таких случаях обхожусь без нее. Но на всякий случай все равно покажу вам. Много времени это не отнимет.
Маска слоя
- Загрузите изображение и создайте дубликат слоя, как мы делали в предыдущем примере.
- Теперь снова выбираем фильтр «Размытие по Гауссу» . Вы уже знаете как это делается, так что проблем у вас с этим быть не должно. Таким образом ваш верхний слой будет размытым, а нижний нет.
- Теперь убедитесь, что вы находитесь именно на размытом слое, после чего активируйте режим быстрой маски. Мы уже пользовались им, когда закругляли углы на изображении, но на всякий случай напомню, что вам нужно нажать на значок с кружочком внизу палитры слоёв. После этого у вас добавится маска.
- Теперь выберите инструмент «Кисть» и выберите черный цвет в палитре цветов и начинайте закрашивать девушку. Но не пугайтесь. Девушка не станет черной. Скорее наоборот, она вернется к первоначальному состоянию и будет четкой, а вот фон останется размытым. А если мы выберем белый цвет, то при раскрашивании наша знакомая опять будет становиться размытой.
Вот вроде бы и всё. какой бы способ вы не выбрали, результат будет один: Наша знакомая изображена с нормальной четкостью, а задний план размыт. То есть сразу становится красивее и эффектнее. сами посмотрите. Кстати, а какой способ больше всего понравился вам? Напишите, а то мне интересно.
Нет, все таки фотошоп — замечательный инструмент для работы с изображениями. Я до сих пор удивляюсь — какой же это мощный, удобный и интересный редактор. И хотя бы знание основ всегда пригодится в повседневной жизни.
Кстати, если вы хотите в кратчайшие сроки изучить Adobe Photoshop, то обязательно посмотрите этот замечательный видеокурс . Все уроки построены по-порядку, никакой лишней воды, всё по полочкам. А главное, что всё показано на живых примерах и рассказано человеческим языком. Понятно будет любому уровню пользователя.
Ну а на этом я сегодняшний урок заканчиваю. Я очень надеюсь, что он был для вас интересен и полезен. Поэтому рекомендую вам подписаться на обновления блога, чтобы быть в курсе всего интересного. Ну а я с вами на сегодня прощаюсь, увидимся с вами в других статьях. Пока-пока!
Adobe Photoshop является одним из лучших редакторов. Он не похож на другие программы, т. к. отличается множеством различных функций и высоким качеством.
Фотошоп разработали почти двадцать лет назад, и он до сих пор занимает заслуженное первое место. Данная программа была создана для обработки фотографий, в том числе и для размытия фона.
Красиво размыть фон помогут несколько интересных и простых способов.
Первый способ — размытие по Гауссу
Данный способ нравится не многим, но является очень простым. Что нужно сделать?
Для начала открываем фотографию в фотошопе и нажимаем комбинацию Ctrl+J. Так создается второй слой аналогичный первому. Теперь можно зайти в окошко «Слои» и найти файл под именем «Слой 1», который нужно будет размыть.
Заходим в окошко «Фильтр», выбираем «Размытие» — «Размытие по Гауссу». Степень размытия можно регулировать по желанию при помощи ползунка. Оптимальным будет оставить 5-7 пикселей.
Теперь нужно создать слой маску. Для этого снова заходим в «Слои» и выбираем «Слой-маска» — пункт «Показать всё». Кажется, что ничего не изменилось, но на самом деле на «Слой 1» появился прямоугольник.
Следующий шаг – выбор инструмента «Кисть». Диаметр можно ставить любой, тот, который будет более удобный. Жесткость – 20.
В палитре выбираем черный цвет, нажимаем на белый прямоугольник в «Слой 1» и медленно, не спеша, начинаем рисовать по тем местам, которые должны оставаться резкими. Задача заключается в том, чтобы прорисовать фигуру, которую не нужно размывать.
Фотография уже почти готова, осталось поработать над контуром объекта. Меняем цвет кисти с черного на белый и уменьшаем размер. Теперь будем убирать резкость, т. е. черная кисть усиливает резкость, а белая размывает.
Если вокруг объекта появился темный ореол, то его можно убрать при помощи штампа. Для начала соединяем все слои. Потом снова заходим во вкладку «Слои» и нажимаем «Выполнить сведение». Далее нужно выбрать инструмент «Штамп» (6-8%) и убрать все ненужные артефакты. Фотография готова.
Второй способ — радиальное или лучеобразное размытие
Такой способ полюбился многим пользователям, т. к. является простым в использование и сможет сделать даже школьник.
В первую очередь нужно отделить главное фото от фона. Для этого будем использоваться инструмент «Маска». Обязательно проверить, чтобы цвета были установлены в положении черный/белый.
Берем инструмент «Кисть» и начинаем медленно закрашивать ту часть, которую хотим отделить от фона. Это может быть любой объект. Когда определенный предмет будет выделен, нужно нажать на кнопку, которая находится слева от кнопки «Быстрая маска». Это вернет ваше изображение в нормальный режим и появится выделение объекта.
Производим комбинацию Ctrl+J. Так, выделенный фон копируется на новый слой.
Далее к новому слою нужно применить нужный фильтр «Radial blur». Заходим в «Фильтр», выбираем «Размытие» — «Радиальное размытие». Должно появиться окно, где нужно установить все подходящие параметры.
Когда все настройки будут на месте, нажать ОК и результат на лицо. Фотография готова!
Третий способ — архивная кисть
Этот способ похож на первый. Загружаем необходимое фото в фотошоп и делаем «Размытие по Гауссу».
Далее берем многим знакомый инструмент «Архивная кисть» и закрашиваем область, которая не должна быть размыта. Результат готов. У меня получилось немного грубовато, но чтобы вам был понятен принцип.
Советы по резкости
Если фотография была сильно размыта и кажется не настоящей, то можно усилить резкость краем изображения. Но исправить сильно размытое изображение невозможно.
Производить регулировку резкости нужно в каждом отдельном слое. И прежде чем добавлять резкость, установить режим «Наложение по яркости».
Когда на фото добавляется резкость, то контрастность изображения увеличивается. В этом случае нужно изменить режим наложения слоя.
Прежде чем увеличивать резкость, нужно уменьшить шум фотографии. Если этого не сделать, то шум наоборот увеличится.
Резкость желательно регулировать постепенно и в несколько заходов. Степень резкости зависит от устройства вывода.
Дополнительные советы:
- Главное, чтобы обработка фотографии не изменила суть исходного изображения. Используйте легкую коррекцию.
- Не стоит использовать несколько фильтров на одной фотографии. Это уже будет перебор.
- Создавайте свои интересные обработки. Лучше не подражать стилю чужих обработок. Не всегда посторонний стиль может идеально сочетаться с вашей фотографией.
- Неудачные снимки лучше всегда удалять. Обычно в таких случаях никакая обработка не спасает изображение.
Сейчас популярность набирают фотографии с размытым фоном. Ведь со стороны такие изображения выглядят красочно и интересно. Если у пользователя установлена такая программа как фотошоп, то никаких трудностей не возникнет. Здесь главное знать базу и уметь накладывать на фото самое простое размытие.
Каждый человек может подобрать для себя более упрощенный способ, который покажется ему не слишком трудным.
Обязательно нужно прислушиваться к советам и рекомендациям специалистов, которые знают о программе все. Ведь если переборщить с размытием, то изображение испортиться и будет казаться нереалистичным.
Как рисовать в Adobe Photoshop
Photoshop — это гораздо больше, чем просто программа для редактирования изображений. Это также одна из лучших программ рисования, которые вы когда-либо использовали.
Кисть
Это естественно, что когда вы думаете о рисовании, вы думаете о кисти. Вот почему кажется уместным начать эту статью с обучения вас использованию инструмента «Кисть». Инструмент «Кисть» находится на панели инструментов и позволяет рисовать так, как если бы вы использовали кисть.
Как и все инструменты, перед началом рисования используйте панель параметров, чтобы установить размер мазка кисти и другие параметры. Панель параметров инструмента «Кисть» изображена ниже.
Сначала установите размер кисти. Затем определите режим, который хотите использовать. Выбранный вами режим повлияет на отображение ваших цветов. Режимы — это, по сути, типы кистей. Поэкспериментируйте с ними, чтобы ознакомиться с различными кистями, которые вы можете использовать.
Затем выберите непрозрачность или прозрачность.Более высокое значение будет темнее, чем более светлое значение.
Flow устанавливает скорость применения цвета при наведении курсора мыши на область.
Инструмент «Аэрограф» имитирует рисование аэрографом.
Цвет, используемый с кистью, будет цветом переднего плана, который вы установили. Вы можете найти цвета переднего плана и фона на панели инструментов. Верхний цвет — это цвет переднего плана, а задний цвет — это цвет фона.
Чтобы нарисовать, просто перетащите указатель мыши на область изображения, которую вы хотите нарисовать.
Помните, что вы можете делать выделения, а затем использовать кисть для рисования отдельных аспектов изображения.
Ниже мы выбрали внутреннюю часть цветка:
Теперь мы покрасим его в более светлый оттенок желтого.
Сначала мы устанавливаем цвет переднего плана:
Затем наши параметры на панели параметров. Далее красим:
Карандаш
Инструмент «Карандаш» сгруппирован с инструментом «Кисть».Если вы не видите инструмент «Карандаш» на панели инструментов, щелкните правой кнопкой мыши стрелку вниз рядом с инструментом «Кисть».
Инструмент «Карандаш» позволяет рисовать так же, как если бы вы использовали обычный карандаш.
Перед тем, как рисовать с помощью инструмента «Карандаш», убедитесь, что установили свои предпочтения на панели параметров. Вы заметите, что панель параметров для инструмента «Карандаш» такая же, как и для инструмента «Кисть».
Единственное отличие состоит в том, что вы можете установить автоматическое стирание.Автоматическое стирание закрашивает фоновый цвет областей, содержащих цвет переднего плана. Вам нужно будет выбрать цвет переднего плана, который вы хотите стереть, а также цвет фона, на который вы хотите его изменить.
Ластик
Инструмент «Ластик» изменяет стираемые пиксели на прозрачные или на цвет фона. Вы можете использовать ластик, чтобы перейти к предыдущему состоянию на панели истории или просто стереть области изображения, указав свои предпочтения на панели параметров.
Установите размер кисти, а также режим, который вы хотите использовать. Вы можете выбрать кисть, карандаш или блок.
На снимке ниже мы удалили части изображения, используя непрозрачность 100% и 55%.
Инструмент для удаления фона
Инструмент «Ластик для фона» сгруппирован с инструментом «Ластик». Этот инструмент стирает пиксели фона и делает их прозрачными при перетаскивании мыши.
Давайте научимся устанавливать наши параметры на панели параметров для инструмента «Ластик фона».Панель параметров изображена ниже.
Первое, что нам нужно сделать, это выбрать размер кисти.
Далее выберите метод выборки:
Смежные образцы цветов непрерывно при перетаскивании.
Sample Once стирает первый щелчок по цвету.
«Образец фона» стирает только те области, которые содержат заданный вами цвет фона.
Метод выборки определяет, какие цвета будут удалены.
Мы собираемся выбрать Contiguous.
Установите свой допуск. Вы можете ввести значение или перетащить ползунок. Низкий уровень означает, что будут удалены области, очень похожие на выбранный цвет. Высокий уровень сотрет более широкий диапазон цветов.
Если вы выберете «Защитить цвет переднего плана», Photoshop позаботится о том, чтобы области, соответствующие цвету переднего плана на панели инструментов, не были удалены.
Проведите пальцем по области, которую хотите стереть.Вы также можете щелкнуть отдельные аспекты фона, чтобы стереть цвета.
Мы стерли фон фото ниже:
Работа с образцами цвета
Панель «Образцы» сгруппирована с панелью «Цвета». Вы можете получить к нему доступ, перейдя в Windows> Образцы. Он содержит основные цвета, которые вы можете использовать в изображениях Photoshop. Опять же, это цвета, которые вы можете использовать при использовании Photoshop.Панель Swatches выглядит так:
Вы можете добавлять или удалять цвета на панели «Образцы цветов» в любое время. Это легко сделать.
Чтобы добавить новый образец цвета:
Сделайте цвет, который хотите добавить к цвету переднего плана. Помните, что и передний план, и фоновый цвет появляются на панели инструментов.
Вы можете создать новый цвет, щелкнув цвет переднего плана на панели инструментов. Помните, что цвет переднего плана появляется поверх цвета фона.Затем либо переместите круг внутри поля предварительного просмотра цвета, либо отрегулируйте ползунок.
Убедитесь, что вы сделали этот новый цвет своим цветом переднего плана.
Добавьте новый цвет к образцам цветов, нажав кнопку «Новый образец» на панели «Образцы».
Введите имя нового образца цвета. Щелкните ОК.
Как видите, цвет теперь добавлен к вашим образцам:
Чтобы удалить цвет с панели «Образцы»:
Перетащите образец из палитры «Образцы» в правый нижний угол палитры.
Создание и использование градиентов
Градиент определяется как смешение оттенков от светлого к темному или от одного цвета к другому, а не только к сплошному цвету. В этом отношении радуга — это градиент.
Чтобы создать градиент, сначала нужно щелкнуть инструмент «Градиент» на панели инструментов. Он сгруппирован с инструментом Paint Bucket.
Теперь перейдите на панель параметров (см. Рисунок ниже).
Щелкните внутри поля образца градиента.Откроется редактор градиента.
Photoshop предоставляет вам несколько градиентов. Однако вы также можете создать свой собственный.
Если вы хотите создать новый градиент на основе существующего, выберите существующий градиент в разделе «Предустановки», затем выберите «Сплошной» в раскрывающемся меню «Тип градиента».
Теперь пора определить цвета вашего нового градиента. Щелкните левую цветовую границу под полосой градиента.Полоса градиента выглядит так:
Когда вы это сделаете, треугольник над упором станет черным. Это указывает на то, что начальная точка редактируется.
Выберите цвет, который хотите использовать, выбрав цвет в разделе «Остановки».
Затем определите конечный цвет, щелкнув правую цветовую границу под полосой градиента. Выберите желаемый цвет.
Вот несколько дополнительных советов по созданию градиентов:
Применение градиента к изображению или документу
Чтобы заполнить область градиентом, вы перетаскиваете изображение. То, где вы начинаете перетаскивать и где вы заканчиваете перетаскивание, повлияет на отображение градиента. При перетаскивании появится линия, как показано ниже.
Когда вы отпустите кнопку мыши, линия исчезнет, и появится ваш градиент:
Чтобы заполнить часть изображения градиентом, выберите область изображения, в которой вы хотите, чтобы градиент отображался, как мы сделали ниже, используя инструмент «Прямоугольная область».
Теперь снова выберите инструмент «Градиент».
Выберите свой градиент на панели параметров. Если вы только что создали новый, вы можете выбрать его.
Выберите вариант применения градиентной заливки:
Линейные градиенты имеют оттенки, которые идут от начальной до конечной точки по прямой.
Радиальные градиенты переходят от начальной точки к конечной точке по круговой схеме.
Угловые градиенты имеют оттенки, которые движутся против часовой стрелки вокруг начальной точки.
Отраженные градиенты имеют оттенки, в которых используются симметричные линейные градиенты по обе стороны от начальной точки.
Ромбовидные градиенты имеют оттенки, которые начинаются от начальной точки и уходят наружу в виде ромбовидного узора. Конечная точка становится одним из углов ромба.
Затем на панели параметров укажите режим наложения и прозрачность для используемых цветов краски.
Теперь вы можете навести указатель мыши на то место на изображении, где должна быть начальная точка градиента, а затем перетащить его в конечную точку, как показано ниже на диагональной линии.
Отпустите, чтобы добавить градиент.
Как использовать заливку в Photoshop | Small Business
Adobe Photoshop — это первоклассное приложение для профессионалов по редактированию изображений, которые создают и ретушируют проекты в соответствии с потребностями клиентов и в установленные сроки. При редактировании файлов в Photoshop не используйте инструменты рисования и рисования, когда вам нужно заполнить большие области изображения сплошными цветами, узорами или контекстно-зависимыми деталями.Хотя вы можете нарисовать весь слой или выделение с помощью кисти, Photoshop избавляет вас от этого трудоемкого процесса, предлагая более эффективные варианты. Какой вариант вы выберете, зависит от того, что вы пытаетесь заполнить и что вы используете в качестве заполняющего материала.
Paint Bucket
Щелкните образец цвета переднего плана на панели инструментов Adobe Photoshop, чтобы открыть палитру цветов. Выберите цвет, введя цветовую формулу или выбрав готовый оттенок из одной из цветовых библиотек.Нажмите кнопку «ОК», чтобы установить свой цвет.
Нажмите «G», чтобы переключиться на инструмент «Заливка». Если вы использовали инструмент «Градиент», который разделяет расположение панели инструментов с ведром с краской, нажмите «Shift-G» или нажмите и удерживайте инструмент «Градиент» в наборе инструментов Adobe Photoshop, чтобы открыть ведро с краской.
Задайте параметры для ведра с краской на панели параметров. Чтобы использовать заливку узором вместо цвета переднего плана, откройте раскрывающееся меню источника заливки, измените его настройку с «Передний план» на «Узор» и выберите узор, открыв соседнюю галерею узоров.Выберите режим наложения в меню «Режим» и установите непрозрачность заливки. Используйте поле «Допуск», чтобы ввести число, определяющее, насколько близко заполняемые пиксели должны напоминать цвет области, на которой вы щелкаете с помощью ведра с краской. Используйте флажки Anti-Alias, Contiguous и All Layers, чтобы сгладить края области заливки, ограничить заливку областями цвета, которые связаны друг с другом, и использовать данные цвета из всех видимых слоев, чтобы определить, какие области подходят для заливки. .
Щелкните изображение с помощью инструмента «Заливка» в области, представляющей цвет, который вы хотите заменить. Если ваш файл содержит активный выбор, инструмент может работать только в выбранной вами области. Если щелкнуть за пределами выделения, инструмент не действует.
Fill Command
Задайте цвет переднего плана или фона в палитре цветов, щелкнув образец цвета переднего плана или фона на панели инструментов Adobe Photoshop, и введите формулу цвета или выберите цвет из готовых библиотек цветов.Нажмите кнопку «ОК», чтобы установить свой цвет.
Нажмите «Shift-Backspace» («Shift-Delete» на Mac), чтобы открыть диалоговое окно «Заливка». Установите в меню «Использование» значение «Цвет переднего плана» или «Цвет фона». Если вы передумали и хотите переопределить любой из этих цветов, выберите «Цвет», чтобы снова вызвать палитру цветов. Вы также можете установить в меню «Использование» значение «Шаблон», «История», «Черный», «50% серый» или «Белый». Если вы выберете «Узор», галерея пользовательских узоров станет активной, и вы сможете выбрать заливку.Наконец, выберите «Content-Aware», чтобы заполнить выделение деталями, нарисованными из соседних областей изображения.
Установите режим, чтобы управлять тем, как ваша заливка смешивается с существующими цветами в области, которую вы заполняете. Используйте элемент управления «Непрозрачность», чтобы определить, насколько непрозрачной будет заливка. Установите флажок «Сохранить прозрачность», чтобы защитить прозрачные области от процесса заливки. Нажмите кнопку «ОК», чтобы применить заливку.
Ссылки
Ресурсы
- Adobe Photoshop CS6 Класс в книге; Adobe Creative Team
Советы
- Заливка с учетом содержимого применяет случайные результаты.Если вам не нравится внешний вид вашей начальной заливки, нажмите «Ctrl-Z», чтобы отменить ее и повторно примените команду.
- Настройка «50% серого» в диалоговом окне «Заливка» не дает того же цвета, что и настройка выбора цвета CMYK в палитре цветов на ноль процентов голубого, ноль процентов пурпурного, ноль процентов желтого и 100 процентов черного. Вместо этого 50% серого дает цвет, который имеет размер 128 во всех трех каналах в файле RGB и 50 процентов в каждом канале в файле CMYK.
- Если вы нажмете «Backspace» («Удалить» на Mac) с фоновым слоем в качестве активного слоя в файле с активным выделением, откроется диалоговое окно «Заливка».
- Если вы заполните активную выборку несколько раз, ее менее чем полностью выделенные области станут более непрозрачными.
Предупреждения
- Никогда не используйте параметр «Черный» в диалоговом окне «Заливка» в файле CMYK. Результат заполняет все четыре цветовых канала со 100-процентной интенсивностью, что составляет цвет, который печатные машины не могут печатать.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма.Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Как добавить цвет фона к тексту в Photoshop
Как добавить цвет фона к тексту в Photoshop — стек графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 177 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 208k раз
Как проще всего это сделать? Я знаю, что CSS может очень легко установить цвет фона текста.И фейерверк смог это сделать. Но я не могу заставить его работать сейчас. Я знаю, что есть более сложный способ: поместить прямоугольник под текстом. Или поместите текст внутри прямоугольника.
Создан 14 окт.
случайный26311 золотых знаков22 серебряных знака55 бронзовых знаков
2В Photoshop нет цвета текстового поля.Единственный способ — нарисовать слой прямоугольной формы под текстовым слоем (вы также можете использовать растровый слой).
Ага, это отличается от некоторых других программ для проектирования.
Создан 14 окт.
Марк ЭдвардсМарк Эдвардс11.8k33 золотых знака2424 серебряных знака7373 бронзовых знака
Другой способ:
- сделать слой позади
- создайте прямоугольное выделение и залейте его цветом
используйте толстый штрих XD
ckpepper023,4463 золотых знака2525 серебряных знаков4343 бронзовых знака
Создан 30 окт.
Shoyleshoyle1112 золотой знак22 серебряных знака66 бронзовых знаков
1 Высокоактивный вопрос .Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как использовать слои заливки и изменять фон в Adobe Elements 15
Главная> Adobe Photoshop> Как использовать слои заливки и изменить фон в Adobe Photoshop Elements 15В этом обучающем видео Photoshop Elements 15 мы рассмотрим слои заливки и палитру цветов.Мы покажем вам, как вставить сплошной цвет, градиент и узор фона. Мы также поговорим о цвете переднего плана и фона.
Нравится то, что вы видите? Получите полный обучающий видео-курс по Adobe Photoshop Elements 15. Кликните сюда, чтобы узнать больше. >>
Добро пожаловать на наш курс по PSE 15.
В этом разделе мы рассмотрим Fill Layers и, в частности, использование Color Picker .Мы уже использовали Color Picker один или два раза на курсе, и я думаю, что один или два раза сказал, что объясню это более подробно позже.
Что ж, это тот момент, когда я собираюсь рассказать о палитре цветов . Как я уже сказал, мы также собираемся сделать это в рамках рассмотрения Fill Layers . Чтобы продемонстрировать это, я собираюсь создать совершенно новый образ.
Итак, я перехожу в меню Файл , Новый, Пустой файл . На данный момент я собираюсь оставить имя по умолчанию.Тип документа, который мне нужен, — это размер Photoshop Elements по умолчанию .
Там внизу, Background Contents . Для фона у меня есть выбор: белый фон, цвет фона.
Не забудьте блоки цвета переднего плана и фона слева под панелью инструментов. Этот цвет фона в настоящее время уже установлен на белый.
А еще у меня есть вариант с прозрачным фоном. На данный момент я собираюсь выбрать белый цвет и нажать OKAY.А вот и мой новый образ. Обратите внимание на единственный слой справа на панели Layers .
Даже в этой ситуации я собираюсь сделать копию своего фона, даже если это простой белый фон. Я сделаю оригинал невидимым.
Теперь я создам пустой слой. Это прямо вверху, и я собираюсь наклеить на этот слой овцу, которую уже использовал несколько раз.
Теперь, когда овца немного больше, чем нам нужно, позвольте мне немного уменьшить ее размер.
Хотите больше? Начните с бесплатного курса Photoshop Elements 15! Нажмите здесь
Что я собираюсь сделать сейчас, так это дать этой овце предысторию. Я собираюсь сделать это, выбрав слой позади овцы, если вам нравится слой, который находится под ним на панели Layers . Это фоновая копия. И я собираюсь вставить заливку или корректирующий слой .
В этом случае я сначала вставлю сплошной цвет. Итак, нажмите Solid Color .И я вижу палитру цветов . Отправной точкой для Color Picker является мой текущий цвет переднего плана по умолчанию, который является черным, как вы можете видеть из блоков слева под панелью инструментов. Но если я хочу другой цвет, я могу выбрать другой цвет.
Одна вещь, к которой я должен вас порекомендовать, — это ссылка на справку Help по выбору цветов. Потому что, если вы не знакомы с некоторыми цветовыми концепциями, я собираюсь поговорить о том, что там есть очень полезная справочная информация, которую стоит прочитать.
Итак, прежде чем мы начнем выбирать цвет, давайте взглянем на панель Layers . Обратите внимание, что Fill Layer , Fill and Adjustment Layer , где мы используем сплошной цвет, называется Fill Layer .
Он уже на месте и в настоящее время имеет черный цвет. Если вы посмотрите на этот блок на палитре цветов , он фактически состоит из двух частей. И текущий цвет, который уже был вставлен позади овцы, — черный.
Если я захочу изменить его, новый цвет появится в верхней половине. Так, например, предположим, что я хочу выбрать цвет, щелкнув на большой панели. Скажем, я решил щелкнуть там.
Мой новый цвет теперь контрастирует со старым цветом. И, конечно же, это уже просматривается за овцами.
Если я хочу выбрать другой цвет, я могу использовать эту маленькую разноцветную полосу, чтобы перейти к различным частям цветового спектра.
И когда я добираюсь до той части спектра, которая меня устраивает, я могу перейти к более конкретному и точному выбору здесь.Таким образом, палитра цветов дает вам очень хороший способ визуально выбрать нужный цвет.
Однако иногда вам предоставляется набор числовых кодов для цвета. И есть три системы, поддерживаемые PSE 15.
Цветовые коды, указанные в системе HSB, цветовые коды, указанные в системе RGB или хеш-коды, разновидности кодов, которые вы получаете на веб-страницах или, я бы сказал, в коде веб-страниц.
Коды, состоящие из шести шестнадцатеричных символов. Вот этот набор кодов HSB.Кодовая система RGB представляет собой набор из трех. А если у вас шестизначный шестнадцатеричный код, вы должны ввести его в этом разделе здесь. Итак, у вас есть выбор из этих трех систем.
Так, например, если бы мне дали код RGB 128, 128, 128, я мог бы щелкнуть здесь по R и ввести число, сделать то же самое для G и B.
Обратите внимание, как я это делаю, коды в других системах также обновляются соответствующим образом. Так что PSE держит их в курсе. Фактически, любой код, в котором числа R, G и B совпадают, является оттенком серого.
Если вы хотите ограничить используемые вами цвета так называемыми веб-цветами, веб-безопасными цветами, которые будут видны и будут выглядеть так, как вы предполагаете, на максимальном количестве веб-сайтов и в максимальном количестве браузеры вам нужно установить этот флажок здесь Only Web Colors .
И это ограничивает ваш выбор веб-цветами. Итак, какой бы способ вы ни собирались сделать этот выбор, делаете ли вы это визуально, выполняете ли вы это, отвечая на коды, которые вам предоставили, и независимо от того, ограничиваете ли вы его веб-цветами, вы делаете выбор, который вы собираетесь сделать.
В этом случае я уж точно не собираюсь ограничивать себя и уж точно не собираюсь иметь серый. Так что я думаю, что я могу сделать, хорошо, это выглядит неплохо, не так ли? Я собираюсь выбрать его в качестве цвета заливки.
Давайте теперь обратим наше внимание на цвета переднего плана и фона, потому что они играют очень важную роль в PSE. В настоящее время у меня выбран слой заливки, и вы можете видеть, что его цвет переднего плана серый. Цвет фона — черный.
Если я выберу другой слой, скажем, верхний слой, на который наклеена овца, цвет переднего плана будет черным, а цвет фона — белым, и я хочу изменить цвет переднего плана.
Это цвет, который будет использоваться по умолчанию такими инструментами, как кисти. А если я, например, добавляю фигуру к слою.
Если я нажму «Установить цвет переднего плана», откроется палитра цветов, и я смогу использовать палитру цветов так, как я только что описал, для выбора нового цвета переднего плана.
Я собираюсь выбрать там довольно насыщенный синий цвет, нажмите «ОК», и вы увидите, что цвет переднего плана изменился на этот синий.
Теперь я буду рисовать на этом слое.В группе ящиков есть кисть. До сих пор мы этим не пользовались. Я займусь рисованием позже на курсе. Но, выбрав мою кисть и размер, давайте сделаем это немного побольше. А как насчет такой кисти размером 44 пикселя? Теперь я буду рисовать на этом слое. И, конечно же, цвет, который я получаю, является моим цветом по умолчанию.
Хотите больше? Начните с бесплатного курса Photoshop Elements 15! Нажмите здесь
Помимо установки цвета переднего плана таким образом, вы можете установить цвет фона таким же образом.И, как и цвет переднего плана, цвет фона используется в определенных ситуациях как цвет по умолчанию.
У вас также есть небольшой элемент управления, эта двунаправленная стрелка, и если в любой момент вы захотите переключить цвета переднего плана и фона, если вы нажмете на этот элемент управления, это позволит вам очень быстро поменять их местами.
Показав вам основы выбора цветов и использования слоев заливки, позвольте мне показать вам еще пару вариантов, связанных со слоями заливки.
Позвольте мне избавиться от этого мазка.И что я собираюсь сделать, так это сделать слой заливки, который у нас был раньше, невидимым на данный момент. Я оставлю этот слой выделенным и добавлю что-нибудь за овечкой.
Итак, я собираюсь вернуться к новому слою заливки или корректирующему слою. Попробуем Градиент. Теперь с градиентом я могу поместить слой градиента позади, а слой градиента позволяет мне выбирать всевозможные действительно стильные градиенты.
Итак, у вас есть галерея на выбор. Позвольте мне удалить именно этот.Попробуйте что-нибудь еще. На этот раз я выберу выкройку. И есть с чем поэкспериментировать.
Вот и все по этому разделу. Увидимся в следующем.
Хотите больше? Начните с бесплатного курса Photoshop Elements 15! Щелкните здесь
Инструменты заливки в Adobe Photoshop
Инструменты заливки в Adobe Photoshop
Инструменты заливки — эти инструменты заполняют выбранный объект, область или слой цветом.
В Adobe Photoshop это делается с помощью Paint Bucket и Gradient .
Инструменты Paint Bucket и Gradient занимают одну ячейку на панели инструментов и представлены значком последнего использованного инструмента. Чтобы выбрать другой инструмент, щелкните правой кнопкой мыши треугольник рядом с инструментом и выберите нужный инструмент в появившемся меню. В это меню также можно попасть, если нажать на значок инструмента и подождать несколько секунд.
Ведро с краской используется для заливки выбранной области цветом или узором путем нажатия на пиксель в этой области.Например, если вы хотите заменить все красные пиксели в части изображения синими пикселями, выберите синий в качестве основного цвета и щелкните один из красных пикселей.
Параметры для ведра с краской задаются на панели «Параметры».
Заполн. Этот параметр определяет, каким образом Paint Bucket заполнит область: цветом (передний план) или узором (узор).
Выкройка. Если в параметре «Заливка» выбран «Узор», то нажатие треугольной кнопки рядом с «Узор» откроет палитру узоров на выбор.Любой из них можно использовать для заполнения области.
Режим. Этот параметр устанавливает режим заливки области. Например, если выбран режим затемнения, Paint Bucket заменит только пиксели светлее основного цвета.
Непрозрачность. Этот параметр устанавливает непрозрачность заливки.
Допуск. Этот параметр устанавливает степень влияния заливки на цвета пикселей. Он может принимать значения от 0 до 255. При меньших значениях параметра Tolerance диапазон цветов, на которые воздействует инструмент, будет уменьшаться.По мере увеличения значения инструмент влияет на большее количество пикселей с одинаковыми цветовыми оттенками.
Смежные. Если установлен флажок «Смежный», то прилегающие области, на которые действует значение «Допуск», будут заполнены. Если вы не хотите, чтобы эти области затрагивались, снимите флажок «Смежные».
Сглаживание. Когда установлен флажок «Сглаживание», между заполненными и незаполненными областями создается полупрозрачная граница. Если этот эффект нежелателен, снимите флажок «Сглаживание».
Все слои. Когда установлен флажок «Все слои», на все видимые слои распространяется заливка. Когда этот флажок снят, затрагивается только активный слой.
Также можно выполнить заливку, выбрав Заливка в меню Редактировать . Для этого сначала выберите область с помощью одного из инструментов выбора, а затем выберите команду Fill в меню Edit . Если нужно заполнить весь слой, не обязательно делать выбор.После выбора команды Заливка откроется диалоговое окно с теми же настройками на выбор, что и для инструмента «Заливка» на панели «Параметры».
Инструмент «Градиент» используется для заливки градиентом, т. Е. Он заполняется одним цветом, который постепенно меняется на другой.
Чтобы создать градиентную заливку:
- Шаг 1. Выберите область для заливки градиентом. Если будет заполнен весь слой, то делать выбор не нужно.
- Шаг 2. Выберите инструмент «Градиент» на панели инструментов.
- Шаг 3. Установите основной цвет (первый цвет градиента) и цвет фона (последний цвет градиента).
- Шаг 4. Задайте параметры инструмента на Панели настроек.
- Шаг 5. Переместите курсор внутри выделенной области.
- Шаг 6. Нажмите левую кнопку мыши и, удерживая ее, двигайтесь по прямой линии. Начальная точка определяет, где будет начинаться основной цвет, конечная точка определяет, где будет цвет фона.Длина линии определяет степень перехода от одного цвета к другому: чем короче линия, тем резче переход между цветами.
Следующие параметры для Gradient могут быть установлены на панели параметров.
Градиент. Параметр Gradient отображает типы градиента, из которых можно выбрать. Чтобы выбрать другой тип градиента, нажмите треугольную кнопку, чтобы открыть палитру, в которой можно выбрать другой градиент, затем выберите узор градиента.
Стиль градиента. Стиль градиента можно установить с помощью одной из следующих кнопок:
Линейный,
Радиальный,
Угол,
Отраженный,
Бриллиант.
Режим. Этот параметр устанавливает режим, в котором применяется цвет.
Непрозрачность. Этот параметр устанавливает уровень непрозрачности градиента. Чем ниже значение параметра «Непрозрачность», тем более непрозрачными будут цвета.
Реверс. Если установлен флажок «Обратный», градиент начинается с цвета фона и заканчивается основным цветом.
Дизеринг. При применении градиента с множеством цветовых переходов переходы между цветами будут видны в виде полос. Чтобы сгладить эти переходы, установите флажок «Дизеринг».
Прозрачность. К градиенту можно добавить прозрачность. Чтобы добавить прозрачности градиенту, установите флажок «Прозрачность».
Чтобы создать сложный градиент (градиент, который содержит переходы между тремя или более цветами) или отредактировать существующий тип градиента, используйте Gradient Editor , который открывается при нажатии на изображение самого градиента.
Твиттер
Как использовать цвета переднего плана и фона в Photoshop
Цвет переднего плана / фона
Цвет — важный аспект дизайна, потому что он создает контраст, оживляет изображение и украшает ваш дизайн. Установка цвета переднего плана / фона в Photoshop позволяет дизайнерам полностью контролировать цветовую схему, составляющую изображение.Это также значительно упрощает работу с цветом.
Использование инструмента «Передний план / Фон»
Основная идея этого инструмента проста. Передний план определяет, какого цвета будет ваша кисть или карандаш, в то время как цвет фона удаляет любой добавленный цвет и заменяет его цветом фона, который по умолчанию является белым. Однако если вы стираете на прозрачном слое, все, что вы стираете, вместо этого станет прозрачным. Если вы решите увеличить размер холста, новое добавленное пространство также будет заполнено цветом фона.Цвет фона также включается в создаваемые вами градиенты.
Почему этот инструмент важен
Вам нужно сразу узнать, с какими цветами вы работаете, иначе вы будете часто нажимать «Отменить» и рычать на свой компьютер. Мало что расстраивает больше, чем стирание части изображения и обнаружение, что вы установили цвет фона на ярко-розовый. Поскольку этот инструмент также управляет цветами градиента, он открывает двери для некоторых впечатляющих визуальных эффектов.Например, вместо того, чтобы вручную рисовать закат, вы можете просто установить цвет переднего плана на светло-оранжевый, а цвет фона на темно-фиолетовый и создать градиент для достижения потрясающего эффекта. Возможно, он не идеален, но сэкономит ваше время.
Разница между цветами переднего и заднего планов
Знание разницы между этими двумя элементами важно для понимания того, как работают программы редактирования. Вот несколько советов о том, как выбрать цвета фона и переднего плана для вашего следующего проекта.
В большинстве случаев цвет фона будет занимать больший процент холста. Вам следует подумать о выборе более тусклого и менее резкого цвета, чтобы придать вашему дизайну приятный и приемлемый вид. При редактировании изображений учитывайте естественную цветовую текстуру изображения или цвет, на который вы его изменили, чтобы цвет фона не поглотил его.
При выборе цветов переднего плана выберите цвета, которыми вы хотите привлечь внимание зрителя.В конце концов, ваш передний план — это то, на чем люди будут сосредотачиваться. Как правило, в этом случае вам нужно использовать более смелые цвета.
Цвета переднего плана и фона позволяют дизайнерам и другим специалистам творчески преобразовывать свои изображения и дизайн. Инструмент позволяет вам создать другую композицию, чтобы отделить фон от изображения на переднем плане. Этот инструмент также упрощает работу с другими инструментами, такими как «Кисть», «Пипетка», «Цветовая палитра» и «Образцы», для создания потрясающе красивого дизайна.
Если вы хотите узнать больше о бесконечном множестве возможностей использования Photoshop, вы можете начать работу с нашей библиотекой видеоуроков. Вы можете наблюдать за мастерами и учиться на собственном примере.
Три простых способа заливки фона в Photoshop
В какой-то момент вам нужно будет изменить белый фон Adobe Photoshop CS5 по умолчанию. К счастью, научиться заливать фон в Photoshop — это несложный процесс.
Следуйте инструкциям в этом руководстве, чтобы узнать, как изменить цвет фона в Photoshop с помощью слоев сплошной заливки и заливки с учетом содержимого.Мы также рассмотрим, как установить цвет фона в Photoshop.
Как создать слой с заливкой сплошным цветом на панели слоевХотя есть несколько способов поиграть со слоем сплошной заливки, мы рассмотрим наиболее распространенный вариант: создание сплошного цвета фона в Photoshop.
Шаг 1
Откройте свой проект (с фоновым слоем, который вы хотите заполнить) в Adobe Photoshop. Если вы не видите панель «Слои» справа, нажмите F7, и она появится.
Шаг 2
На панели «Слои» щелкните «Фоновый слой».
Шаг 3
На фоновом слое перейдите в раскрывающееся меню «Выбрать» и нажмите «Все». Вы также можете нажать Ctrl + A., чтобы сделать выбор.
Шаг 4
Щелкните «Изменить», а затем щелкните «Заливка».
Шаг 5
Появится окно. Выберите раскрывающееся меню рядом с «Использовать» и нажмите «Цвет», чтобы открыть палитру цветов.
Шаг 6
Теперь пришло время решить, каким цветом фона в Photoshop вы хотите заполнить фоновый слой с помощью палитры цветов. Наведите указатель мыши за пределы диалогового окна, чтобы изменить курсор на пипетку, и вы сможете выбрать цвет из определенной части изображения. Нажмите ОК, чтобы выбрать цвет для вашего слоя.
Шаг 7
Щелкните OK еще раз, чтобы изменить цвет фона. Не довольны слоем сплошных цветов фона? Ctrl + Z сотрет последнее изменение, которое вы сделали на этом слое, и вы можете вернуться на панель «Слои», чтобы повторить попытку.
Как изменить цвет фона в Photoshop с помощью заливки с учетом содержимогоИногда в новом слое нужно использовать не сплошной цвет, а нежелательные элементы или объекты. Content-Aware Fill — удобный способ сделать это. Заливка с учетом содержимого плавно заполняет эти разделы содержимым, полученным из других частей изображения.
Шаг 1
Выберите часть изображения, которую хотите заполнить.
Шаг 2
После того, как вы сделали свой выбор, нажмите «Правка», а затем «Заливка».Если вы хотите быстро получить доступ к диалоговому окну из фонового слоя, нажмите «Удалить» или «Backspace».
Шаг 3
Щелкните Content-Aware, чтобы заполнить ваш выбор близлежащим совпадающим содержимым.
Шаг 4
Сделайте выделение, которое немного выходит за область, которую вы хотите продублировать. Если вы оставите флажок «Адаптация цвета» отмеченным при выборе этого параметра (который является настройкой по умолчанию), Photoshop будет использовать алгоритм для автоматического смешивания с другими цветами фона.Вы также можете выбрать узор, свой собственный или один из Photoshop.
Шаг 5
Щелкните OK, чтобы завершить второй метод изменения цвета фона в Photoshop. Теперь ваш выбор должен быть плавно заменен заливкой с учетом содержимого. Если вам не нравятся результаты, нажмите Ctrl + Z, чтобы отменить их.
Как установить цвет фона в PhotoshopИногда вы можете работать с файлом изображения, у которого есть фон, который вы хотите изменить.Если существует определенный контраст между объектами фона и переднего плана, можно легко изменить цвет фона.
Установка цвета фона в Photoshop становится более сложной задачей, когда элементы переднего плана аналогичны по цвету элементам фона или если все цвета изображения очень похожи.
Вы видите четкий контраст между слоями? Читайте дальше, чтобы узнать, как установить цвет фона в Photoshop.
Шаг 1
Откройте изображение в Adobe Photoshop.
Шаг 2
Щелкните по инструменту быстрого выбора (находится на панели инструментов).
Шаг 3
Щелкните объект, который вы хотите изолировать, перетащив курсор по диагонали по длине объекта. Теперь ваш объект должен быть обведен пунктирной линией. Если какая-либо область не включена, продолжайте щелкать, пока полностью не выделите объект.
Шаг 4
Щелкните «Уточнить край» на панели управления «Быстрый выбор».Появится диалоговое окно с ползунком радиуса, где вы можете поэкспериментировать с настройками. Перетащите ползунок радиуса до тех пор, пока край вокруг объекта не станет правильным. Щелкните ОК.
Шаг 5
Щелкните правой кнопкой мыши фон изображения и нажмите «Выбрать инверсию». Вокруг фона появится пунктирная линия. Вы также можете сделать это, нажав Выбрать в верхней части окна> Инверсия.
Шаг 6
Щелкните «Слой», затем «Новый слой заливки», затем выберите «Сплошной цвет».Выберите нужный цвет в Photoshop и нажмите «ОК».

 Чтобы задать настройки для этого инструмента, нужно перейти к вспомогательному верхнему меню. Там вы сможете задать такие настройки, как: цвет и форма градиента (линейный, радиальный, конусовидный, зеркальный и ромбовидный).
Чтобы задать настройки для этого инструмента, нужно перейти к вспомогательному верхнему меню. Там вы сможете задать такие настройки, как: цвет и форма градиента (линейный, радиальный, конусовидный, зеркальный и ромбовидный).

