Верстка сайтов и WEB страниц
Удаленная работа для верстальщика сайтов. Требуется вёрстка сайта на CMS системе netcat. Есть работающий сайт на CMS системе. Есть…
Здравствуйте.
Удаленная работа для веб верстальщика. Нужно сверстать две очень простые страницы и сделать карту bing, чтобы…
Требуются услуги веб верстальщика. Из макета в фигме, требуется сверстать интернет магазин и натянуть на WordPress. Проектов очень много, сотрудничество…
Требуются услуги веб верстальщика. Нужно сделать качественную вёрстку сайта из макета. Сверстать нужно адаптивно…
Удаленная работа для веб верстальщика. Требуется вёрстка веб-страниц
Верстку необходимо для страницы, разработанной в среде Oracle Application Express…
Удаленная работа с сайтом на DLE. У меня игровой портал по движку DLE. Нужен человек который сможешь вносить правки в вёрстку…
Требуются услуги веб верстальщика. Требуется адаптивно сверстать макеты интернет-магазина. Макеты проработаны в трёх разрешениях…
Требуются услуги веб верстальщика. Требуется frontend-разработка страниц личного кабинета пользователя сайта в VUE.js (адаптивная вёрстка основной шаблонной страницы и страницы «настройки ЛК» с активными элементами. Использовать…
Требуются услуги веб верстальщика. Необходимо выполнить адаптивную и компонентную верстку страниц для предварительно подготовленной темы для WordPress…
Удаленная работа для верстальщика сайтов. Необходимо сверстать главную страницу сайта, которая сделана в виде Landing Page. Пишите свои предложения по стоимости….
Удаленная работа для веб верстальщика. Сделать карточки товаров индивидуальными, сверстать по макету PSD, по типу — Landing Page, CMS — CS CART. Около…
Нужен веб верстальщик. Требуется сверстать HTML письмо….
Удаленная работа для верстальщика сайтов. Нужно сверстать небольшой сайт на 5 страничек….
Требуются услуги верстальщика сайтов. Необходимо адаптивно сверстать макет сайта. …
…
Требуются услуги веб верстальщика. Требуется адаптивная верстка письма для e-mail рассылки. Макет в PSD….
Требуются услуги по верстке сайта. Нужен хороший верстальщик. На одном сайте косяки под Internet Explorer. Необходимо исправить. В заявках напишите стоимость часа работы…
Что должен уметь верстальщик — Блог HTML Academy
В нулевых никаких фронтов не было, и человек, который делает сайты, был просто человеком, который делает сайты. Мог и на HTML что-то собрать, и стили прописать, и на JavaScript алерты наставить, где нужно. Веб-разработка была маленькой, смешной, но самодостаточной. А потом понеслось.
Верстальщики стали больше писать на JavaScript и начали поглядывать в сторону именования «фронтендер», но всё ещё очень любили делать файлы style.css на десять тысяч строк.
И чем ближе был 2020, тем больше грань размывалась — и теперь нет разработчиков на React, которые не понимают, как сверстать макет и обвязать всё стилями. При этом спрос на чистых верстальщиков ещё остался — им не обязательно в совершенстве владеть JavaScript, а вот глубоко понимать, как быстро, точно и качественно из макета сделать страницу — обязательно.
В этом и заключается суть работы верстальщиков. Они берут у дизайнеров макет (это картинка, на которой нарисован сайт — К.О.) и собирают из него страницу. Пишут HTML, CSS, используют магию гридов, флоатов, какой-нибудь БЭМ. Стараются, в общем, делают. Молодцы.
С другой стороны, HTML сейчас даже в некоторых школах изучают — но отчего-то сразу после школы никто не спешит платить первокурсникам по 500$ за вёрстку. И тут мы приходим к тому, что в 2020 году требуют от верстальщика работодатели.
Мы в HTML Academy работаем над тем, что верстальщики после двух наших интенсивов по вёрстке находили работу, а после интенсива по JavaScript делали это вообще без проблем. И для того, чтобы чему-то обучать, мы должны понять, что требуется рынку сейчас и какие требования выставляет работодатель к верстальщику, чтобы мы могли покрывать такие требования на курсах.
Идеальная вакансия
Коля Шабалин, автор и преподаватель курсов в Академии, написал скрипт и проанализировал вакансии на hh и Хабр-карьере, выделил требования и посчитал, какие встречаются чаще. Оказалось, что усреднённая вакансия выглядела бы как-то так:
Требуется верстальщик, который:
- Умеет делать адаптивную кроссбраузерную оптимизированную вёрстку, совместимую с современными браузерами. В вёрстке использует SVG.
- Идеально знает CSS. Использует препроцессор Sass. Знает флексы. Умеет делать CSS-анимации и использует БЭМ. Знает библиотеку Bootstrap.
- Знает HTML. В своей работе использует Сanvas. Шаблонизирует HTML с помощью PUG.
- Использует Git. Умеет работать в GitHub.
- Может натянуть вёрстку на CMS: Bitrix и Wordpress.
- JavaScript пишет с помощью jQuery, но не чурается ES6.
- Умеет автоматизировать свою работу с Node.js, npm-скрипты, Autoprefixer, Gulp или Webрасk.
- Уверенно владеет Photoshop и Illustrator или знает Figma или Sketch.
- Имеет своё портфолио, инициативный, готов пройти испытательный срок
Уроками информатики, как видите, даже не пахнет. Много непонятных слов, давайте разберёмся.
Верстальщический вундерлист
Умение использовать каждую вещь из этого списка немножечко повышает шансы верстальщика найти работу в 2020 году.
Кроссбраузерная вёрстка — это когда сайт во всех браузерах выглядит одинаково. Даже в IE11 (хотя это несколько сложно, учитывая одно из следующих требований).
- SVG — векторный формат изображений, при котором картинки не портятся, если их растянуть.
- Sass — это такая надстройка над CSS. Sass помогает избежать дублирования и структурировать код, в таком виде его легче поддерживать. Но с препроцессорами есть проблемы.
- БЭМ — изобретение Яндекса, чтобы упростить вёрстку и разбить всё на блоки.
- Canvas— сущность в HTML, на которой можно рисовать (люблю объяснять!).
- PUG — шаблонизатор HTML, написанный на JavaScript для Node.
 js. Нужен, чтобы шаблонизировать. Все же любят шаблоны.
js. Нужен, чтобы шаблонизировать. Все же любят шаблоны. - Git — система контроля версий, чтобы не делать
Макет_2_Финальный_СПравками_final_наревью.html. Мы в Академии любим Git и написали про него много статей. - Натянуть вёрстку на CMS — взять WordPress или какой-нибудь там ещё движок для блога и сверстать страницу его встроенными средствами. Но по макету, чтобы дорого-богато.
- Bootstrap — ещё одна библиотека, чтобы быстро верстать. Её много где используют, но киллерфичей верстальщика может стать понимание, как сверстать «как на бутстрапе», но с нуля.
- jQuery — популярное
нечторешение, которое используют, чтобы поудобнее работать с JavaScript. Порог вхождения низкий, запутанность кода — высокая. Вообще, после хороших курсов по JavaScript никакой jQuery будет не нужен, но если он используется в компании, то разобраться будет легко. - Node.js, npm-скрипты, Autoprefixer, Gulp, Webpack — инструменты, чтобы экономить кучу времени при вёрстке за счёт автоматизации.
Что там с Фотошопом и Иллюстратором
Некоторые ребята говорят, что их всерьёз кто-то использует.
Практика показывает, что все потихоньку переходят на Figma, Sketch и Avocode. Ну то есть Фотошоп и Иллюстратор, конечно, ещё много где, но по сравнению с Фигмой это как заколачивать гвозди дорогущим перегруженным графическим редактором по подписке.
Ну и потом, вспомните Adobe Flash — все постепенно пересядут на нормальную технологию, никуда не денешься.
А портфолио откуда брать?
- Найти бесплатных макетов и наверстать.
- Придумать самому, если есть Дизайнерская Жилка.
- Пройти полноценную подготовку к работе и получить пару проектов в портфолио.
Что об этом всём думают в индустрии?
Я спросил Катю, которая раньше верстала в Яндекс.Деньгах, о том, что должен уметь верстальщик, чтобы его все хотели. Катя отвечает:
По опыту: нужно точно, быстро и адаптивно.
Точно — значит по макету: надо уметь открыть
psdи померить отступы.Быстро — значит код легко изменять и его можно переиспользовать: надо знать препроцессоры и уметь правильно разделить макеты на компоненты (приходит с опытом). Адаптивно то и значит: надо знать про медиа-запросы и уметь нафлексить флексами резиновую вёрстку, или на гридах.
Чтобы собрать своё добро, нужно знать, где скачать Node.js, как скачать пакет из npm и уметь пользоваться Webpack или Gulp (если он ещё не умер): пожать, минифицировать, запустить хот-релоад. И да, Git, нужно выучить десяток базовых команд. Это необходимый минимум.
В идеале нужно освоить базовый JavaScript и React, чтобы верстать компоненты сразу на нём. И вот еще чуть-чуть, и ты уже фронтендер.
Нынче если ищут именно верстальщика, а не полноценного фронта, значит последний уже есть, а вёрстки много и/или она сложная. Значит можно не знать JavaScript, но стоит освоить любой шаблонизатор, одну из популярных методологий, познакомиться с существующими библиотеками компонентов.
Чтобы тебя все хотели, нужно много и быстро верстать. А для этого нужно активно пользоваться доступными инструментами и подходами и уметь выбирать подходящие. Что, конечно, выходит далеко за рамки знания HTML и CSS.
Катя Иванова, перевела бабушку на React.
Что ещё?
Все работодатели хотят, чтобы к ним пришёл опытный верстальщик — для этого берите и верстайте. Можно смотреть на популярные сайты, верстать по бесплатным макетам или хорошим курсам. Как определить, хорошие ли перед вами курсы, я рассказывал в статье «Как получать 100 тысяч за код». Там есть полный список вещей, которые хорошо бы знать веб-разработчику, чтобы повысить шансы на высокую зарплату.
Новая профессия не за горами
Мы перезвоним и расскажем всё о том, как стать верстальщиком.
Хочу консультациюНажатие на кнопку — согласие на обработку персональных данных
Как верстать сайт без макета
Вы здесь: Главная — HTML — HTML 5 — Как верстать сайт без макета
Один наш ученик спрашивает: На фриланс-биржах, каждый десятый заказчик, кидает ссылку на какой-нибудь сайт, чаще всего лендинг и просит сделать, точно такой же. Как можно выполнить такой заказ, когда нет дизайн-макета?
Как можно выполнить такой заказ, когда нет дизайн-макета?
Понятное дело, что опытный дизайнер, просто возьмет и нарисует макет заново. Однако, наши, горе заказчики, не спешат расстаться с кругленькой суммой. Ведь услуги дизайнера, стоят дороже, услуг верстальщика. Поэтому и обращаются, они конкретно к верстальщикам.
С чего начать?
Нужно открыть исходный код сайта и вытащить оттуда изображения. Картинка, не будет отображаться в браузере, если её не пересохранить в каком-нибудь графическом редакторе.
Кнопка Сохранить как (целиком сайт), в этом случае не поможет – не сомневайтесь, что хитрые сервисы-конструкторы и об этом позаботились.
Установить все необходимые расширения для Google Chrome. Ловлю себя на мысли: «Что опять без гугла не обойтись?»
Список расширений для Google Chrome
- CSSViewer – покажет значения свойств у элементов
- Page Ruler – линейка для замера отступов и размеров
- Bootstrap Grid for any Website – наложить полупрозрачную сетку на сайт
Если собираетесь делать верстку не по Bootstrap сетке, то не ставьте это расширение. Но, я рекомендую этот способ, поскольку большинство конструкторов, работают с модулями, сверстанными по Bootstrap сетке.
HTML разметка
Подключаем библиотеку Bootstrap, смотрим на сайт, считаем колонки, прописываем классы и теги – делаем так же, как по макету.
<header>
<div>
<div>
<div>
<h2>Кухни C2O interior</h2>
</div>
<div>
<p>+380636037502<br>
<span>Перезвоните мне</span>
</p>
</div>
</div>
<div>
<div>
<h3>Сделаем вам кухню с уникальным дизайном<br></h3>
<p>Своё производство, работаем от идеи до результата!</p>
</div>
</div>
</div>
</header>
CSS код
Включаем расширение CSSViewer, двигаем к элементу и считываем CSS стили. Линейкой Page Ruler, замеряем расстояние между элементами.
Линейкой Page Ruler, замеряем расстояние между элементами.
.header {
background:
linear-gradient( rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)),
url("../img/bg_header.jpg") center no-repeat;
background-size: cover;
width: 100vv;
height: 100vh;
}
Заключение
- Создано 24.07.2019 10:59:43
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov. ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
все намного проще, чем кажется
Пару лет назад количество сайтов в сети Интернет перевалило за миллиард! Условно говоря, получается, что уже тогда по всему миру на каждые семь человек приходилось по целому сайту! Конечно, эта невероятная цифра говорит о бешеной популярности Интернета. Однако задумайтесь, а сколько сайтов посещаете вы? И сколько человек заходят на те же самые сайты? В любом случае, получится, что на один нужный или интересный сайт приходится не семь человек, а гораздо больше. Такое несоответствие объясняется достаточно просто — больше половины всех существующих сайтов никем не посещается и уже не обслуживается.
Сайты “забрасываются” по разным причинам, в том числе и из-за того, что они просто были плохо сделаны изначально, а на неудобный или некачественный сайт ни один пользователь добровольно не пойдет. Так, очень многие люди, наверное, несправедливо разочаровывались в своем деле, в идеях, в контенте своего сайта. А всего-то нужно было доверить создание сайта профессионалу или научиться хорошо верстать самому.
А чему конкретно нужно научиться? Что вообще такое верстка?
Сочетание слов “сверстать сайт” звучит довольно абстрактно, и для многих людей совершенно непонятно, как создать сайт “из ничего”. На самом деле, все довольно просто: верстальщик превращает предоставленные ему дизайн-макеты WEB-страниц в HTML- и CSS- коды. Фактически, речь идет о создании некоторых деталей и расположении их в нужном порядке. После того, как верстальщик поработал над страницей, ее уже можно наполнять контентом и показывать пользователю. Однако и после этого успех сайта зависит далеко не только от контента. От верстки зависит насколько корректно будет отображаться страница на всевозможных устройствах и браузерах, как быстро она будет загружаться, насколько хорошо оценят ее поисковые системы и многое другое.
После того, как верстальщик поработал над страницей, ее уже можно наполнять контентом и показывать пользователю. Однако и после этого успех сайта зависит далеко не только от контента. От верстки зависит насколько корректно будет отображаться страница на всевозможных устройствах и браузерах, как быстро она будет загружаться, насколько хорошо оценят ее поисковые системы и многое другое.
Профессия верстальщика сегодня является достаточно востребованной, кроме того, работа опытных специалистов очень хорошо оплачивается. Освоить верстку несложно, и если учиться правильно, можно сделать это достаточно быстро. Верстальщик волен выбирать для себя наиболее удобный формат занятости: устроиться на постоянную работу или заняться фрилансом.
Как научиться верстать сайты?
Конечно, можно снова и снова самостоятельно методом проб и ошибок создавать сайты. Если создавать плохие сайты, работать над ними, а потом осознавать, что они совершенно никуда не годятся, то можно потерять драгоценнейшее время. Кроме того, поиск рекомендаций в интернете может оказаться не слишком продуктивным, поскольку значительная часть советов непонятна или неактуальна. Можно изначально выбрать неправильное направление и трудиться напрасно. Важными недостатками самостоятельного обучения являются существенные затраты времени и отсутствие мотивации. В какой-то момент можно просто не найти нужный ответ и опустить руки. Поэтому, чтобы сразу начать верстать правильно, лучше всего будет учиться у опытного специалиста, который не просто обо всем расскажет, но и покажет, а также ответит на любые вопросы.
Где научиться верстать сайты?
Хотите создать свой сайт? Или, может, собираетесь участвовать в разных проектах в качестве верстальщика? При этом не готовы тратить на свое обучение слишком много времени и сил? Тогда отличным решением для Вас станет запись на курс верстки. Всего за месяц под руководством опытного преподавателя Вы овладеете самыми важными инструментами верстки и научитесь создавать сайт-визитку. На курсе не Вас научат, а Вы научитесь! Ведь помимо базовых знаний Вы получите мотивацию и направление для дальнейшего развития. Готовы поработать? В ближайшее время курсы верстки пройдут: в центре Новосибирска — в Академгородке и в “онлайне”. Выбирайте для себя удобное место и время и записывайтесь на курс!
На курсе не Вас научат, а Вы научитесь! Ведь помимо базовых знаний Вы получите мотивацию и направление для дальнейшего развития. Готовы поработать? В ближайшее время курсы верстки пройдут: в центре Новосибирска — в Академгородке и в “онлайне”. Выбирайте для себя удобное место и время и записывайтесь на курс!
Появились вопросы? Звоните нашему менеджеру +7 (800) 500 15 56 или пишите на почту [email protected]
Как быстро верстать сайты
Автор: Анатолий Черкес /
Дата: Опубликовано: 19 мая 2019 /
Просмотров: 3759
Здравствуйте уважаемые друзья!
Если Вы хотите знать как быстро верстать сайты и уже знакомы с HTML и CSS, то эта статья для Вас.
В данном обзоре рассмотрен классический процесс вёрстки без использования препроцессоров и различных библиотек, например, таких как Bootstrap.
Ускорение вёрстки будет происходить за счёт применения правильного алгоритма самой вёрстки.
Насколько же быстро можно ускорить процесс вёрстки? По моим подсчётам строгое соблюдение данного алгоритма позволяет ускорить процесс вёрстки как минимум в 5, а то и в 10 раз.
Давайте сразу перейдём к делу.
Алгоритм быстрой вёрстки имеет 7 основных шагов- Иметь подготовленный шаблон.
- Подключить нестандартные шрифты в самом начале вёрстки.
- Составить макет архитектуры тегов страницы.
- Иметь систему названий селекторов.
- Подготовить сразу все изображения.
- Вёрстку проводить по специальной схеме.
- Настроить скрипты и формы.
Вёрстка требует глубокого умственного погружения в процесс. Любой отрыв из этого процесса, а затем возврат в него, затрачивает колоссальное количество энергии, что в свою очередь влияет на скорость вёрстки. Поэтому строгое соблюдение алгоритма правильной и быстрой вёрстки является залогом успеха верстальщика.
Подготовленный шаблон для вёрстки
Для ускорения вёрстки рекомендую каждому верстальщику иметь для этого специально заготовленный шаблон. Шаблон для вёрстки сайта представляет из себя папку с набором файлов и других подпапок. К основным файлам можно отнести:
- файл главной страницы сайта index.html с размеченной структурой HTML-страницы, основными первичными блоками, подключёнными файлами стилей и скриптов;
- файл стилей style.css – основной файл стилей со сбросом стилей и стилями для первичных блоков и меню;
- файл стилей media.css – файл стилей для адаптации с расставленными media-запросами и стилями адаптивного меню;
- файл скриптов script.js с настроенными скриптами различных блоков таких как адаптивное меню, меню аккордеон, всплывание модального окна и др.;
- папку images для хранения изображений;
- папку fonts для хранения нестандартных шрифтов;
- файл form.php – файл обработчик формы отправки заявки;
- другие файлы.
Если Вы верстаете много сайтов, то Вам часто приходится повторять одни и те же действия. Что бы их повторять не приходилось, для этого и нужен созданный специальный шаблон-макет для вёрстки, так называемая заготовка верстальщика.
Минимум 5 часов времени Вы сэкономите при вёрстке каждого сайта, имея такой вот специальный макет для вёрстки.
Каждый верстальщик может заготовить себе такой шаблон один раз, выделив на это около недели времени, либо же купить готовый шаблон для вёрстки и при необходимости его заточить под свои потребности.
Составляя данный обзор для ускорения вёрстки сайтов, я специально проводил эксперимент верстая реальный проект – главную страницу сайта маркетингового агентства.
Полную версию страницы можно посмотреть здесь.
Учитывая факт того, что дизайн был немного замороченный, и мне параллельно приходилось записывать видео вёрстки, то на вёрстку главной страницы сайта у меня ушло около 7 часов времени. Считаю это хорошим показателем. Думаю, что данный показатель можно было догнать и до 5 часов, если бы не приходилось отвлекаться на составление данного обзора. Если же Вы используете для вёрстки препроцессоры и библиотеку Bootstrap, то вполне вероятно сверстать такой сайт, имея свою заготовку для вёрстки, у Вас получится быстрее.
Подключение нестандартных шрифтов в самом начале вёрстки ускоряет процесс вёрстки
Большинству верстальщиков известна проблема кроссбраузерности нестандартных шрифтов на сайте. Одно дело подключить шрифты через сервис Google Fonts. Но этот способ не всегда приемлем. Второе дело подключить загрузку нестандартных шрифтов автономно с сайта. Вот здесь то и возникают различные траблы: то шрифт вдруг не отображается в каком-либо браузере, то в макете PSD, вы встречаете новый шрифт, который изначально не подключили. Начинаете его искать и снова подключать. А на это всё расходуется дополнительное время. Поэтому настоятельно рекомендую подключить все нестандартные шрифты на сайт в самом начале вёрскти.
Составление макета архитектуры тегов HTML-страницы ускорит Ваш процесс вёрстки минимум в 3 раза
Что такое макет архитектуры тегов страницы?
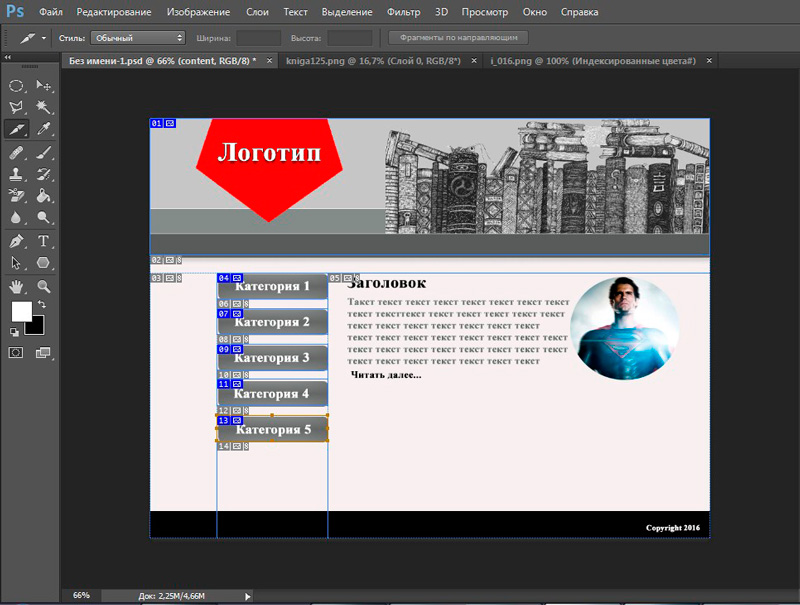
Макет архитектуры тегов страницы – это графическое отображение тегов на странице согласно дизайна.
Графическое отображение тегов страницы можно создать в любом графическом редакторе, либо же нарисовать от руки на бумаге. Мы знаем, что тег имеет прямоугольную природу, поэтому результатом графического отображения тегов, будет наличие расположенных как друг возле друга, так и друг в друге прямоугольников. Вот здесь верстальщику и необходимо тщательно продумать архитектуру страницы.
Полный макет архитектуры тегов можно посмотреть здесь.
При разработке архитектуры тегов страницы необходимо учесть следующие факторы:
- Вложенность блоков;
- Соседство блоков;
- Позиционирование элементов.
При разработке данной архитектуры нет смысла сильно заморачиваться с правильными размерами, — главное, что бы визуально было понятно, как будут располагаться теги на странице. Если же Вы всё-таки решите нарисовать архитектуру с указанием параметров тегов, то это только ускорит Ваш процесс вёрстки. Так же нет большого смысла отображать теги более 4-го уровня вложенности.
Составление макета архитектуры тегов страницы занимает около 20 минут времени, но в дальнейшем экономит от 3 до 20 часов времени на вёрстку.
Система названий селекторов
Думаю, что у каждого верстальщика при вёрстке страниц происходила пауза на то, что бы придумать название селектору класса тега. Так называемое зависание программиста. И зачастую на такие зависания может уйти очень большое количество времени. Вот что бы избежать зависания при подборе названий селекторов, рекомендуется каждому верстальщику выработать для себя систему названий селекторов.
Система названий селекторов помогает избежать зависаний при вёрстке.
В моём случае система выглядит следующим образом: внешним тегам я задаю название логически соответствующее блоку (его содержимому), например, если это шапка, то название селектора будет header. Внутреннему блоку я задаю название внешнего блока + слово inside, т.е. внутренний блок у меня будет называться header_inside. Если внутри внутреннего блока идут два блока слева и справа, то каждый из них будет иметь соответственно следующие названия: header_inside_left и header_inside_right. В данной статье я не ставлю целью полностью расписать свою систему названий селекторов. Думаю, что смысл уловили.
В данной статье я не ставлю целью полностью расписать свою систему названий селекторов. Думаю, что смысл уловили.
Есть мнение, что поисковые системы при ранжировании сайтов учитывают название селекторов, хотя какой-либо статистики в этом направлении мне найти не удалось. Но в любом случае не рекомендую называть блоки какими-либо непонятными словами.
Подготовка сразу всех изображений экономит время в процессе вёрстки
Для того, что бы не отвлекаться от самого процесса вёрстки, рекомендую произвести процесс нарезки изображений для сайта сразу. Хорошо было бы, если бы дизайнер передавал верстальщику макет PSD и уже нарезанные изображения. Но как показывает практика, в большинстве случаев верстальщик нарезает изображения с PSD сам. Да кто же лучше верстальщика это сделает? Ведь нарезка изображений должна логически ложиться в архитектуру тегов страницы.
Также рекомендую составлять спрайт изображений для всех мелких иконок и пиктограмм макета.
Проведение вёрстки по специальной схеме
Все предыдущие этапы вёрстки рассмотренные в данной статье можно назвать подготовительными. Ну а теперь давайте рассмотрим основной этап вёрстки.
Что же из себя представляет специальная схема вёрстки?
Специальная схема вёрстки предусматривает 5 шагов вёрстки:
- Провести расстановку тегов согласно макету архитектуры тегов.
- Задать селекторы классов для тегов согласно системы названий селекторов.
- Задать свойства тегам.
- Доверстать внутренние блоки.
- Произвести попискельное равнение всех блоков.
Выше представлена моя субъективная схема. Любой верстальщик может данную схему усовершенствовать для себя.
Ну а теперь давайте по порядочку разберём каждый шаг вёрстки специальной схемы.
Провести расстановку тегов согласно макету архитектуры тегов
Расстановка тегов подразумевает под собой написание тегов в HTML-странице согласно макету архитектуры тегов, который был создан на 3-м этапе алгоритма быстрой вёрстки. Делается это очень быстро, т.е. за 5-10 минут мы полностью расставляем все основные теги страницы. Рекомендуется каждому внешнему блоку задавать комментарии. Обязательно соблюдать штабную культуру вёрстки, т.е. делать соответствующие отступы для каждого дочернего тега на один tab относительно родительского тега.
Делается это очень быстро, т.е. за 5-10 минут мы полностью расставляем все основные теги страницы. Рекомендуется каждому внешнему блоку задавать комментарии. Обязательно соблюдать штабную культуру вёрстки, т.е. делать соответствующие отступы для каждого дочернего тега на один tab относительно родительского тега.
Задать селекторы классов для тегов согласно системы названий селекторов
Далее, для расставленных на предыдущем шаге тегов мы просто задаём соответствующие селекторы классов. Ещё одной хорошей рекомендацией по заданию названий селекторов классов служит задание селекторов с двумя словами через нижнее подчёркивание, а не через дефис. В данном случае в редакторе кода для выделения селектора класса достаточно будет произвести двойной щелчок левой кнопки мыши, что также экономит время. На выполнение данного пункта может уйти 5-10 минут.
Задать свойства тегам
После того как у нас построена HTML-структура тегов и заданы селекторы классов, теперь в файле стилей прописываем свойства данным селекторам классов. Здесь рекомендуется выявить повторяющиеся блоки и задать им свойства в одном месте. Например, у нас заголовки h3 имеют одинаковый размер шрифта, одинаковое обрамление, то мы один раз для тега h3 прописываем соответствующие стили и они автоматически применятся для всех наших тегов h3. Чем больше одинаковых блоков Вы выявите и пропишите им сразу стили, тем больше времени сэкономите при вёрстке.
Данный этап вёрстки является наиболее трудоёмким, поскольку приходится снимать параметры с макета PSD и задавать их в файле стилей. Также приходится сверять соответствие результата дизайну и при выявлении ошибок исправлять их.
В файле стилей рекомендуется проставлять комментарии.
Доверстать внутренние блоки
На данном этапе просто верстаем те блоки, которые не были свёрстаны ранее. Можно данный этап совместить с предыдущим.
Попискельное равнение всех блоков
Что я понимаю под попиксельным равнением? Это приведение вёрстки в точное соответствие с макетом. Т.е. на данном этапе все элементы выравниваются пиксель в пиксель под дизайн. Для решения данной задачи есть различные плагины позволяющие производить точное сравнение вёрстки и дизайна. Я же пользуюсь программой прозрачности мониторов «See Through».
Настройка скриптов и форм
После того, как всё свёрстано, можно произвести настройку всех необходимых скриптов и форм отправки писем на эмайл.
Следует отметить, что в случаях, когда вёрстка будет подлежать натяжке на CMS, то многие скрипты программировать нет смысла. Например, если в дальнейшем планируется слайдер на сайте выводить с помощью плагина движка, то при вёрстке не стоит настраивать скрипт данного слайдера.
Так же стоит отметить, что если сайт планируется оставить на HTML и на нём надо будет сделать слайдер, то этап настройки скриптов рекомендуется перенести в начало нашего алгоритма ускоренной вёрстки. Т.е. сразу установить и настроить все скрипты, а потом уже верстать.
Общие выводы по алгоритму быстрой вёрстки
Ну что ж друзья! В данной статье я представил свой субъективный опыт для ускорения процесса вёрстки основанный на 10-и летнем стаже. Каждый верстальщик может данный алгоритм заточить под себя.
Есть ещё множество других технических и организационных нюансов, которые могут помочь Вам быстро верстать сайты. Однако рассматривать их в данной статье я не стал, поскольку ставил целью представить именно организационный аспект ускорения вёрстки.
Основным выводом по данной статье стоит считать строгое соблюдение всех этапов алгоритма быстрой вёрстки.
Ниже представлен видео-обзор алгоритма быстрой вёрстки.
com/embed/cM1sa8VS7n0″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Желаю Вам удачи и до новых встреч.
Добавить комментарий
Задача Сверстать сайт от ИМС
Добрый день.Требуется адаптивная верстка сайта. 10 страниц + тех. (404, благодарность). Верстаем 3 разрешения — десктоп, планшет и мобильный, остальные популярные разрешения так же должны смотреться адекватно. На сайте запланированы анимации – они будут показаны в виде видео.
Требования к верстке — близкие к pixel-perfect.
Прошу указать стоимость и сроки и приложить портфолио по аналогичным работам.
Список страниц:
1. Главная https://www.figma.com/proto/gAU8PWMk7qyI4qKoRd27FV/%D0%94%D0%BE%D0%BB%D1%8E%D0%B1%D0%BE%D0%B2%D0%BE?node-id=562%3A9357&scaling=min-zoom
2. Продукция https://www.figma.com/proto/gAU8PWMk7qyI4qKoRd27FV/%D0%94%D0%BE%D0%BB%D1%8E%D0%B1%D0%BE%D0%B2%D0%BE?node-id=562%3A3124&scaling=min-zoom
3. Карточка товара (необходимо будет показать верстку одного макета с 5 разными наполнениями)
— https://www.figma.com/proto/gAU8PWMk7qyI4qKoRd27FV/%D0%94%D0%BE%D0%BB%D1%8E%D0%B1%D0%BE%D0%B2%D0%BE?node-id=594%3A9712&scaling=min-zoom
— https://www.figma.com/proto/gAU8PWMk7qyI4qKoRd27FV/%D0%94%D0%BE%D0%BB%D1%8E%D0%B1%D0%BE%D0%B2%D0%BE?node-id=594%3A5461&scaling=min-zoom
— https://www.figma.com/proto/gAU8PWMk7qyI4qKoRd27FV/%D0%94%D0%BE%D0%BB%D1%8E%D0%B1%D0%BE%D0%B2%D0%BE?node-id=594%3A4972&scaling=min-zoom
— https://www. figma.com/proto/gAU8PWMk7qyI4qKoRd27FV/%D0%94%D0%BE%D0%BB%D1%8E%D0%B1%D0%BE%D0%B2%D0%BE?node-id=594%3A4562&scaling=min-zoom
figma.com/proto/gAU8PWMk7qyI4qKoRd27FV/%D0%94%D0%BE%D0%BB%D1%8E%D0%B1%D0%BE%D0%B2%D0%BE?node-id=594%3A4562&scaling=min-zoom
— https://www.figma.com/proto/gAU8PWMk7qyI4qKoRd27FV/%D0%94%D0%BE%D0%BB%D1%8E%D0%B1%D0%BE%D0%B2%D0%BE?node-id=594%3A4151&scaling=min-zoom
4. Контакты https://www.figma.com/proto/gAU8PWMk7qyI4qKoRd27FV/%D0%94%D0%BE%D0%BB%D1%8E%D0%B1%D0%BE%D0%B2%D0%BE?node-id=415%3A26&scaling=min-zoom
5. Где купить https://www.figma.com/proto/gAU8PWMk7qyI4qKoRd27FV/%D0%94%D0%BE%D0%BB%D1%8E%D0%B1%D0%BE%D0%B2%D0%BE?node-id=503%3A0&scaling=min-zoom
6. Производство (дизайн в работе)
7. Новости https://www.figma.com/proto/gAU8PWMk7qyI4qKoRd27FV/%D0%94%D0%BE%D0%BB%D1%8E%D0%B1%D0%BE%D0%B2%D0%BE?node-id=415%3A199&scaling=min-zoom
8. Новость (+стили) https://www.figma.com/proto/gAU8PWMk7qyI4qKoRd27FV/%D0%94%D0%BE%D0%BB%D1%8E%D0%B1%D0%BE%D0%B2%D0%BE?node-id=418%3A5&scaling=min-zoom
9. Рецепты https://www.figma.com/proto/gAU8PWMk7qyI4qKoRd27FV/%D0%94%D0%BE%D0%BB%D1%8E%D0%B1%D0%BE%D0%B2%D0%BE?node-id=430%3A274&scaling=min-zoom
10. Рецепт https://www.figma.com/proto/gAU8PWMk7qyI4qKoRd27FV/%D0%94%D0%BE%D0%BB%D1%8E%D0%B1%D0%BE%D0%B2%D0%BE?node-id=433%3A280&scaling=min-zoom
11. 404 https://www.figma.com/proto/gAU8PWMk7qyI4qKoRd27FV/%D0%94%D0%BE%D0%BB%D1%8E%D0%B1%D0%BE%D0%B2%D0%BE?node-id=637%3A7115&scaling=min-zoom
12. Спасибо https://www.figma.com/proto/gAU8PWMk7qyI4qKoRd27FV/%D0%94%D0%BE%D0%BB%D1%8E%D0%B1%D0%BE%D0%B2%D0%BE?node-id=649%3A117&scaling=min-zoom
Как сверстать сайт в 2017 году
2017-08-23 15:12:00
С каждым годом выходят всё новые инструменты и библиотеки, упрощающие верстку сайта. Я постараюсь рассмотреть основные приёмы, упрощающие процесс верстания сайта, а также рассмотрю самые популярные css фреймворки, которые в разу упрощают процесс создания html шаблона. Надеюсь, эта статья поможет Вам быстро сверстать современный и адаптивный шаблон.
Надеюсь, эта статья поможет Вам быстро сверстать современный и адаптивный шаблон.
Выбираем IDE (редактор кода) для вёрстки
Редактор кода или IDE (Интегрированная среда разработки) — основной инструмент верстальщика, от которого зависит скорость его работы. Хороший редактор кода сводит количество ошибок к минимуму и позволяет автоматизировать или упростить некоторые действия верстальщика. Рекомендую то, в чём сам работаю: продукты от JetBrains. Для вёрстки подойдёт JetBrains PHPStrom и JetBrains WebStrom. Первый лучше использовать в случае, если у Вас backend на PHP, второй, если на Node.js. Установив одну из IDE и прочитав документацию, Вы сможете значительно ускорить Вашу работу. Например, сможете использовать инструментарий Emmet, который позволяет делать следующее:
Данные редакторы платные, но если Вы бедный студент, то найдёте способ обойти лицензию.
CSS фреймворк для вёрстки
Быстро сверстать сайт больше всего помогает именно CSS фреймворк. В нём, как правило, практически вся работа сделана за Вас: реализована сетка для разбиение страницы на столбцы, стилизованы формы и другие элементы. Вам лишь остаётся добавить к элементу класс, чтобы применить к нему соответствующие стили. Вам не придётся прорабатывать адаптивность сайта, ведь в CSS фреймворке это сделали за Вас. Кроме того, фреймворки могут содержать ещё и js часть, которая отвечает за рендеринг модалок и всяких красивостей. Самые популярные на сегодняшний день фреймворки для вёрcтки:
- Bootstrap
- Skeleton
- Kube
- Foundation
У каждого из них есть свои плюсы и минусы. Прочитайте про их возможности и выберите лучший для себя. Помните, не стоит стрелять по музе из базуки и по слону из рогатки.
Используйте все современные возможности
Используйте элементы семантической вёрстки, такие как section, header, aside, footer. Используйте стандарт семантической разметки данных Schema.org. Видели рейтинг статей, программ в выдаче Google в виде звёзд? Так вот, это реализовано с помощью Schema.org. Также рекомендую добавить элементы с разметкой Open Graph, которую используют популярные социальные сети для формирования превью.
Используйте стандарт семантической разметки данных Schema.org. Видели рейтинг статей, программ в выдаче Google в виде звёзд? Так вот, это реализовано с помощью Schema.org. Также рекомендую добавить элементы с разметкой Open Graph, которую используют популярные социальные сети для формирования превью.
Минификация — хороший тон современной вёрстки
После того, как вёрстка закончена, можно уменьшить размер стилей и js скриптов, сделав минификацию. Минификация — это уменьшение размера файлов, за счёт удаления служебных символов, таких как пробелы и переводы строк. Код после данного процесса становится не читаем, но зато быстрей загружается у посетителя, зашедшего на свёрстанный Вами сайт.
Подведём итоги
Итак, чтобы сверстать сайт и не потратить на это пол жизни, нужно:
- Выбрать самый удобный редактор кода.
- Выбрать подходящий для Вашей задачи css-фреймворк.
- Использовать семантические теги html5, Scheme.org, Open Graph
- После завершения вёрстки использовать минификацию, чтобы уменьшить размер css и js.
И, конечно же, рекомендую использовать W3С валидатор и Google PageSpeed для проверки Вашего творения.
Создать сайт красоты | Сделать сайт парикмахера
Ning> Создать сайт красотыНужен ли вам веб-сайт визажиста или парикмахерского салона, создание онлайн-присутствия — это самый быстрый способ начать работу в индустрии красоты. И NING поможет вам создать его с честью!
Веб-сайт красоты: лучшее решение для создания веб-сайтов
Подробная настройка
Создайте потрясающий веб-сайт, используя красивые шаблоны дизайна и простые инструменты настройки.
Изобилие полезных функций
Повысьте функциональность своего веб-сайта с помощью потрясающих функций обмена контентом и работы в сети.
Общая безопасность
Безопасное соединение по протоколу HTTPS, полный контроль над личными данными и регулируемые настройки конфиденциальности.
Упрощенное управление контентом
Создавайте любое количество страниц или удаляйте их в любое время. Управление контентом веб-сайта вообще не требует технических навыков.
Различные варианты монетизации
Монетизируйте свой веб-сайт тремя доступными способами: платный доступ, платное членство и пожертвования.
Поддержка 24/7
Любые проблемы, с которыми вы можете столкнуться, будут оперативно решены нашей профессиональной и дружелюбной службой поддержки.
Сделать выдающийся сайт красоты легко
Воплотите свои идеи в жизнь с помощью конструктора сайтов NING
Лучше, чем обычные салоны красоты
При создании сайта прически или салона красоты проявите изобретательность! Создайте онлайн-сообщество и сделайте так, чтобы вашим подписчикам и клиентам было легко поддерживать связь как с вами, так и друг с другом.
Дизайн, который выделяет вас
Уникальный и привлекательный дизайн — визитная карточка самых популярных сайтов о красоте. Настройте свой сайт так, как вы всегда хотели, с помощью наших интуитивно понятных инструментов дизайна!
Доступная монетизация
Вы когда-нибудь думали, что ваши знания о моде действительно могут быть полезными? С NING вы можете монетизировать контент и начать зарабатывать деньги на своем чувстве стиля и моде.
Все, что вам нужно, чтобы сделать лучший сайт о красоте
Комплексный пакет для создания веб-сайтов
Насколько сложно создать сайт красоты с нуля? Это вряд ли возможно, если вы не разбираетесь в кодировании и веб-дизайне.Но это совсем не проблема, если рядом с вами есть универсальный и простой в использовании конструктор сайтов. Один как NING!
Как создать сайт красоты с помощью наших инструментов всего за 7 простых шагов?
- Создайте учетную запись NING и получите бесплатное доменное имя. Вы также можете использовать собственное доменное имя в своей сети NING благодаря функции сопоставления доменов.
 = «Title_h5″>
= «Title_h5″> - Выберите тему дизайна. Это определит основной стиль вашего сайта.NING предлагает впечатляющую библиотеку шаблонов на любой вкус и применение. = «Title_h5″>
- Настройте шаблон в Design Studio. Измените или скорректируйте любой элемент дизайна вашего веб-сайта по своему вкусу, сделав его уникальным и визуально привлекательным. = «title_h5″>
- Добавьте нужные страницы. Вы можете легко управлять страницами своего веб-сайта в любое время, а также устанавливать параметры, включая заголовок страницы, URL-адрес, настройки конфиденциальности и т. Д. = «title_h5″>
- Наполните свои страницы потрясающим контентом.Веб-сайты NING поддерживают несколько типов контента, включая блоги и статьи, фотографии, видео и аудиофайлы, поэтому у вас будут разные варианты для привлечения аудитории. = «title_h5″>
- Пригласите людей в свою сеть. С помощью NING вы можете создать свою личную социальную сеть и общаться с ее участниками через обмен сообщениями, чат, форумы, опросы и т. Д. = «title_h5″>
- Монетизируйте свой сайт (необязательно). Такие функции, как платный доступ, платное членство и пожертвования, позволят вам найти идеальную модель для зарабатывания денег на контенте в Интернете.= «title_h5″>
Считаете ли вы, что создание веб-сайта с нуля — это больше, чем вы можете справиться? NING делает процесс быстрым, интуитивно понятным, приятным и полезным!
Создание веб-сайта о макияже: что вам нужно знать
Подумайте, сколько веб-сайтов вы посещаете за день. Что касается этих веб-сайтов, подумайте о том, как быстро вы перешли на веб-сайт из-за его плохого дизайна. Веб-сайт может сделать вас профессионально или сломать. Для многих это первое (а иногда и последнее) впечатление.
Вот почему вы хотите убедиться, что ваш веб-сайт демонстрирует ваши способности / услуги / и т. Д. по максимуму с чистым и последовательным дизайном. Не знаете, как этого добиться? Вы пришли в нужное место. Я собираюсь рассказать о плюсах и минусах хорошего веб-сайта. Это должно направить вас на верный путь к созданию идеального профессионального веб-сайта для привлечения и удержания клиентов.
Д. по максимуму с чистым и последовательным дизайном. Не знаете, как этого добиться? Вы пришли в нужное место. Я собираюсь рассказать о плюсах и минусах хорошего веб-сайта. Это должно направить вас на верный путь к созданию идеального профессионального веб-сайта для привлечения и удержания клиентов.
Тенденции дизайна исследований
Это поможет вашему сайту оставаться современным и свежим! Тенденции дизайна постоянно меняются, поэтому важно быть в курсе изменений в отрасли.
Другие сайты
Просмотр других веб-сайтов, независимо от того, относятся они к той же отрасли или нет, — отличный способ получить представление о том, как вы хотите, чтобы ваш веб-сайт выглядел и ощущался. Только убедитесь, что вы не копируете напрямую чей-то веб-сайт. Есть также много сайтов, на которых собраны фотографии других веб-сайтов с великолепным дизайном — дополнительную информацию см. В разделе «Ресурсы» внизу этого сообщения.
Делайте заметки
Пока вы исследуете другие веб-сайты, делайте заметки! Запишите, что вам нравится в других веб-сайтах, чтобы, когда вы приступите к созданию своего собственного, вы могли выбрать свои любимые аспекты других веб-сайтов и встроить их в свои собственные.
Придерживайтесь основ
Мы уже не в 1999 году. Неоновый текст на мигающем фоне больше не работает в Интернете. Если вы посмотрите на самые популярные сегодня веб-сайты, вы, вероятно, обнаружите, что у них много общего:
- Черный текст на белом фоне
- Простая раскладка с одной или двумя колонками
- Панель навигации вверху страницы и нижний колонтитул внизу
- Ограниченное использование прокручиваемых баннеров
- Четкое использование заголовков, подзаголовков и основного текста
- Изображения выровнены по тексту там, где это имеет смысл
Итог: не пытайтесь изобретать Интернет заново и, пожалуйста, не пытайтесь быть умным.Неоновые буквы, указатели и танцующие кошки сделали свое дело. Им не нужно появляться на вашем сайте.
Им не нужно появляться на вашем сайте.
Избегайте использования Flash
Вы черпали вдохновение, исследуя и просматривая другие веб-сайты, и готовы приступить к созданию своего сайта. При этом не создавайте Flash-сайт! На это есть несколько причин. Во-первых, наличие флэш-сайта резко отрицательно влияет на поисковую оптимизацию (SEO). Боты поисковых систем, которые сканируют Интернет в поисках данных с веб-сайтов, не могут должным образом индексировать Flash-страницы, поэтому рейтинг вашей поисковой системы в конечном итоге резко упадет (это означает, что вы не попадете на первую страницу Google, например!)
Кроме того, пользователи, на компьютерах которых не установлена последняя версия Flash Player, при попытке зайти на вашу страницу не увидят ничего, кроме пустого экрана или, что еще хуже, сообщения об ошибке.Наконец, страницы на основе Flash сложно оптимизировать для просмотра на мобильных устройствах, а это означает, что любой, кто пытается просмотреть вашу страницу на мобильном устройстве, не будет удобен для пользователей.
Нет музыки, которая воспроизводится автоматически
Нет ничего более раздражающего, чем просмотр веб-страниц, возможно, одновременное прослушивание ваших любимых мелодий и автоматическое воспроизведение конфликтующей музыки с веб-сайта, на который вы попали. Для многих пользователей это мгновенное отключение. Только не делай этого!
У вас может быть хороший музыкальный вкус, но он может отвлекать от главной цели вашего веб-сайта — представить себя профессионалом по макияжу!
Учитывать опыт пользователя
Когда вы разрабатываете свой веб-сайт или после этого, убедитесь, что у вас есть время подумать о впечатлениях пользователей.Пользовательский опыт — это то, как кто-то взаимодействует с вашим сайтом: как он выглядит, его функциональность и язык. Задайте себе вопрос: насколько чист и понятен мой веб-сайт? Узнает ли мой пользователь сразу, о чем мой веб-сайт и что я предлагаю? Хорошо ли течет? Легко ли понять, куда двигаться дальше? Вы хотите быть уверены, что когда пользователь заходит на ваш сайт, он точно знает, что ему делать.
А теперь посмотрим правде в глаза. Практически невозможно объективно критиковать свою работу.Поэтому вы можете подумать о том, чтобы попросить друзей и семью просмотреть ваш веб-сайт, чтобы получить отзывы об их опыте. Убедитесь, что вы найдете людей, которые не собираются приукрашивать отзывы — узнайте их честное мнение и не принимайте его на свой счет.
Не используйте фотографии, на которые у вас нет прав
Да, это значит ты, копировальный аппарат и пастер. Не копируйте и не вставляйте изображения из поисковых систем, таких как Google, на свой веб-сайт. Сюда входят стоковые фотографии, за которые вы не заплатили.Многие изображения привязаны к лицензионному использованию, и вы потенциально можете столкнуться с юридическими проблемами, используя фотографии без согласия первоисточника.
Не используйте стоковые фотографии, чтобы дать представление о том, как могут выглядеть ваши товары или услуги.
Стоковые фотографии могут обмануть клиентов. Вы хотите убедиться, что фотографии, которые вы используете, являются фотографиями вашей работы. Например, вы не хотите использовать в своем портфолио стоковую фотографию трехуровневого торта, если вы не сделали его самостоятельно.Используйте высококачественные оригинальные изображения собственных работ, чтобы продемонстрировать, на что вы способны!
В то же время вы хотите убедиться, что фотографии, которые вы используете в качестве фоновых изображений или значков, имеют отношение к продукту или услуге, которые вы продаете. Возможно, вы любите кошек, но если вы как визажист создаете веб-сайт, предлагая услуги визажиста, кошкам здесь не место.
Будьте осторожны со шрифтами
Попробуйте использовать 3 или 4 шрифта — МАКС! Контрастные шрифты — отличный способ создать красивый веб-сайт, но если вы используете более трех разных типов и тема шрифта также не совпадает, это может привести к тому, что ваш веб-сайт будет выглядеть непрофессионально и скомпрометировано.
Контрастные шрифты должны быть сбалансированными и подходящими для темы. Например, не смешивайте жуткие шрифты с цветочными шрифтами. И кстати, если ваш веб-сайт не является магазином на Хэллоуин, не используйте жуткие шрифты. Период.
Чтобы найти идеальные шрифты для вашего веб-сайта, нужно время. Попробуйте как можно больше, пока не найдете то, что вам кажется правильным. Не ограничивайте себя шрифтами, которые поставляются с вашим компьютером, существуют сотни веб-сайтов, на которых вы можете скачать и использовать бесплатные шрифты.Просто не забудьте проверить лицензионные требования, прежде чем использовать их, вы хотите убедиться, что они бесплатны для коммерческого использования.
Использовать цветовые палитры
Использование цветовых палитр — отличный способ создать сбалансированный веб-сайт. Вы не хотите использовать слишком много цветов и не хотите использовать цвета, которые не дополняют друг друга. Самое время познакомиться с цветовым кругом!
Имейте личность!
Не бойтесь придать своему сайту индивидуальность.Это можно сделать с помощью ваших изображений, тона и манеры вашей копии. Клиентам важно понимать, кто вы есть, и холодный официальный тон — не всегда лучшая идея. Вернитесь к описанию и ценностям вашего бренда. Убедитесь, что они представлены во внешнем виде вашего веб-сайта.
Не бойтесь обращаться за помощью
Существует бесчисленное множество ресурсов, которые могут помочь вам с вашим сайтом. Если мысль о создании веб-сайта пугает вас, не волнуйтесь! Если у вас небольшой бюджет, есть масса замечательных веб-дизайнеров, которые будут работать с вами, чтобы создать веб-сайт, который будет с вами разговаривать.Есть также множество веб-сайтов, которые помогут вам легко создать красивый веб-сайт. Некоторые из них бесплатны, а некоторые нет.
Воспользуйтесь этими ресурсами:
Узнайте все о правильном маркетинге своего бренда косметики — не теряйте время, когда дело доходит до развития вашего бизнеса!20 лучших веб-сайтов по макияжу, чтобы вдохновить визажистов и брендов
Ищете вдохновение для своего веб-сайта о макияже? Здесь вы найдете все примеры лучших веб-сайтов визажистов и некоторые инструменты для создания подобного веб-сайта самостоятельно.
Обычно женщины всегда хотят выглядеть как можно лучше, особенно в особых случаях. Вот где грим появляется как супергерой. Соответственно, мировая индустрия красоты стоит более 500 миллиардов долларов и, по оценкам, вырастет до почти 805 миллиардов долларов к 2023 году. При такой статистике очевидно, что спрос на макияж высок, а индустрия красоты быстро растет. Что ж, с уверенностью и компетентностью, которые макияж предлагает женщинам, кто бы мог устоять перед его сущностью? Если вы один из косметических брендов, которые хотят расширить свое присутствие в Интернете, вы можете заглянуть в этот список веб-сайтов, посвященных макияжу, которые будут стимулировать вас к достижению вашей цели.Мы тщательно отобрали эти веб-сайты, чтобы дать им поразительное и выдающееся вдохновение. Поскольку для каждого бренда косметики важно произвести впечатление на потенциальных клиентов, вам необходимо внимательно изучить, какие элементы вы должны добавить на свой веб-сайт.
Лучшие примеры дизайна веб-сайтов с макияжем
Хотя вы можете найти гениальных разработчиков для создания вашего веб-сайта или приобретения необычных тем, вам всегда нужно будет находить идеальные веб-сайты для мотивации. В этой коллекции вы найдете современный и потрясающий дизайн веб-сайтов для визажистов и визажистов.Каждый компонент имеет выдающийся, удобный дизайн, который вы можете воспроизвести в своем собственном проекте. Посетите эти веб-сайты о макияже и запишите функции, которые вы хотите реализовать.
Kallyas
Kallyas — это гибкая тема WordPress, созданная для визажистов, чтобы сделать процесс создания веб-сайтов проще, чем когда-либо.
Подробнее / СкачатьBridge
Bridge — это многоцелевая тема WordPress, которая отлично подходит для веб-сайтов салонов красоты и визажистов. Создавать веб-сайты никогда не было так просто благодаря WordPress и этой удивительной теме.
Подробнее / СкачатьEvagher
Различные бренды косметики раскрывают свою идентичность как бизнес на впечатляющем веб-сайте. Evagher — один из визуально привлекательных веб-сайтов, посвященных макияжу, который воплощает творческий подход, изысканность и удобство использования. Этот захватывающий веб-сайт приветствует посетителя красивым разделенным экраном в заголовке. Очевидно, четкие и высококачественные изображения выглядят забавно, поскольку они случайным образом отображаются на одной стороне, в то время как креативный белый текст отлично смотрится на простом черном фоне.Более того, его меню тоже довольно уникальное и потрясающее. Что еще? Веб-сайт также сочетает в себе силу белого пространства с яркими изображениями и кратким описанием. Посмотрите, насколько этот сайт вдохновляет визажистов и предпринимателей.
Evagher — один из визуально привлекательных веб-сайтов, посвященных макияжу, который воплощает творческий подход, изысканность и удобство использования. Этот захватывающий веб-сайт приветствует посетителя красивым разделенным экраном в заголовке. Очевидно, четкие и высококачественные изображения выглядят забавно, поскольку они случайным образом отображаются на одной стороне, в то время как креативный белый текст отлично смотрится на простом черном фоне.Более того, его меню тоже довольно уникальное и потрясающее. Что еще? Веб-сайт также сочетает в себе силу белого пространства с яркими изображениями и кратким описанием. Посмотрите, насколько этот сайт вдохновляет визажистов и предпринимателей.
Sylvia Spitzbart
Все больше и больше брендов считают, что наличие видео-фона для своего бизнеса является важным условием. Таким образом создается развлекательная и привлекательная атмосфера для потенциальных клиентов. Сильвия Спицбарт реализует этот вид творчества на домашней странице своего веб-сайта.Он предоставляет возможность просмотреть его студию макияжа или академию макияжа. Обладая уникальным и отличным дизайном, этот веб-сайт действительно ошеломляет посетителя и стоит того, чтобы быть в этом списке удивительных веб-сайтов о макияже. Организуя содержимое в асимметричной компоновке, Сильвия Сплитцбарт делает элегантную презентацию изображений и их хорошую копию. Кроме того, он также использует липкое меню для простой и быстрой навигации. Другие функции веб-сайта включают плавный слайдер, интеграцию видео, меню вне холста и многое другое.
PreviewRikkagi
Хотя макияж явно улучшает внешний вид женщины, опыт визажиста важен для того, чтобы передать его очарование. Rikkagi — это красивый веб-сайт визажиста, который будет стимулировать коллег-художников проявить себя в индустрии макияжа. Он имеет полноразмерное изображение в заголовке героя с плавной анимацией при прокрутке. У него простой, но элегантный дизайн веб-сайта, который всесторонне передает контент. Поскольку отзывы важны для создания доверия, Rikkagi прекрасно представляет их с помощью слайдера.Более того, Риккаги предлагает коллегам-визажистам стать мастерами макияжа, поэтому этот веб-сайт позволяет им присоединиться к урокам макияжа. Он также демонстрирует свое портфолио, используя макет кладки. Что еще? Пользователи также могут получить доступ к учетной записи Instagram через канал Instagram.
PreviewSara Pascolini
Профессиональные визажисты сейчас востребованы. Поскольку на рынке появляется все больше и больше косметических брендов, существует большой спрос на визажистов, которые творят чудеса.Следовательно, для улучшения профессии необходим эффективный маркетинговый инструмент. Сара Пасколини использует возможности веб-присутствия для улучшения своей карьеры. Домашняя страница выглядит исключительно с прекрасным отображением изображений с помощью крутого и плавного слайдера. Кроме того, благодаря привлекательной форме представления услуг стало легче донести информацию до клиентов. Другие страницы сайта — это биография для демонстрации достоверности; портфолио для презентации работ; страница свадебного макияжа и демонстрация услуг.Он также предоставляет контактный номер и адрес электронной почты для удобной связи с заинтересованными клиентами.
ПревьюАкадемия Майкла Винсента (MVA)
Действительно, макияж может изменить внешний вид женщины. Из-за того, что в наши дни на рынке доступны различные продукты для макияжа, может быть сложно выбрать тот, который вам подходит. Вот где востребован опыт визажистов и уроки макияжа. Академия Майкла Винсента предлагает уроки макияжа мирового класса в Лос-Анджелесе. Тем не менее, благодаря своему гламурному веб-сайту, он всегда готов продвигать свой бренд в сети 24/7.На его веб-сайте есть хорошее введение с интеграцией видео. Кроме того, он также повышает доверие к нему, так как показывает список фирм и заведений, которые доверяют MVA, составленный с помощью ползунка. Он также представляет свои услуги стильно с помощью квадратных коробок. Это еще не все. В нем также представлены важные статистические данные, которые могут повысить аутентичность этого бренда.
ПревьюSteeledezign
Безусловно, внешний вид человека сильно влияет на уверенность в себе. Вот почему появляются многочисленные бренды визажистов и визажистов, которые удовлетворяют потребности женщин во всем мире.Steeledezign — это великолепный сайт визажиста, который послужит отличным источником вдохновения. Его домашняя страница имеет случайное отображение скомпилированных изображений его подлинности вместе с меню вне холста. Этот сайт впечатляет потенциальных клиентов галереями изображений работ художника. Галерея представлена с помощью гладкого слайдера и в виде кладки. Несмотря на то, что он предоставляет великолепную галерею изображений, он также демонстрирует впечатляющие работы макияжа в макете кладки.
PreviewMilk Makeup
Благодаря очарованию и чудесам, которые косметика может сделать с женщинами, нет необходимости сомневаться в том, почему косметическая промышленность стремительно растет.Milk Makeup — это уникальный дизайн веб-сайта о макияже, который выделяется в сети. Он имеет отличное отображение продуктов и рекламных акций в заголовке героя с помощью плавного слайдера. Кроме того, описательный призыв к действию и четкий заголовок готовы произвести впечатление на потенциальных клиентов. В частности, на этом веб-сайте представлены самые продаваемые товары с привлекательным подходом. Несмотря на то, что Milk Makeup готов обеспечить удобство покупок в Интернете, он не игнорирует суть страниц блога. Следовательно, пользователи веб-сайта могут легко посещать страницу блога с помощью миниатюр, представленных в квадратных квадратах.Он также реализует липкий заголовок для удобной навигации.
PreviewEudora
Макияж обычно повышает уверенность женщин. Так как он может добавить яркости и красивого стиля, женщинам понравится этот усилитель красоты. Следовательно, все больше брендов косметики присоединяются к этой отрасли, и у каждого бренда должен быть хороший веб-сайт, чтобы хорошо демонстрировать продукты. У Eudora потрясающий дизайн веб-сайта о макияже, наполненный удивительными функциями. Его заголовок выглядит круто с его полноразмерным изображением, захватывающими призывами к действию и очаровательным заголовком.На веб-сайте компании, предлагающей изысканный и модный макияж, такие продукты представлены в квадратных коробках. Он также имеет интеграцию с видео, Facebook, Instagram и YouTube. Этот веб-сайт, использующий фиолетовый в качестве основного цвета, делает упор на единообразие дизайна. Другие функции включают гармошку для отображения часто задаваемых вопросов и потрясающую страницу магазина.
PreviewBobbi Brown
Чтобы развивать свой бизнес, вам нужны эффективные маркетинговые стратегии, которые помогут вам достичь ваших целей.К счастью, цифровой маркетинг позволяет быстро и легко продвигать бренд. Если вы ищете вдохновение для создания хорошего веб-сайта о макияже, то Bobbi Brown — прекрасный пример. Его главный заголовок имеет поразительную раскладку на разделенном экране — отличное сочетание изображения и заголовка. Он также показывает специальные предложения или промо-акции в заголовке с помощью слайдера. Судя по всему, этот сайт электронной коммерции позволяет покупателю с легкостью приобретать макияж в Интернете. В частности, пользователь может делать покупки в трендовых, праздничных, эксклюзивных и т. Д.Кроме того, он также представляет свой бренд за счет интеграции полнофункционального видео. Ссылки на другие страницы сайта заключаются в привлекательные квадратные поля.
PreviewStila
Благодаря способности макияжа скрывать морщины, тонкие линии или пятна старения, он стал необходимостью почти для всех женщин. Следовательно, косметические бренды должны уделять много внимания своим маркетинговым стратегиям, чтобы выделиться. У Stila великолепный дизайн веб-сайта, который вдохновляет косметические бренды по всему миру.Веб-сайт демонстрирует полноразмерные изображения с помощью слайдера вместе с продвижением продукта. Для быстрого и легкого доступа в магазин Stila также выделяет продукты с помощью плавного слайдера, на котором покупатели могут быстро делать покупки для определенных продуктов. Он также делает захватывающую демонстрацию поступления новых продуктов с простой анимацией. В других разделах сайта также представлены средства для макияжа, которые позволяют покупателю легко их приобрести. Stila также интегрирует ленты Instagram, информационный бюллетень и интеграцию с социальными сетями.
PreviewGlossier
Если вы ищете способы улучшить дизайн своего веб-сайта о макияже, вы можете проверить эти веб-сайты о макияже, которые мы выбрали для вас. Glossier имеет чистый, минималистичный, но современный дизайн, в котором представлены основные элементы для веб-сайта макияжа. Он просто использует простой дизайн на главной странице, где у пользователей не будет головной боли при навигации по сайту. Glossier добавляет видеоинтеграцию в заголовок героя с призывом к действию и специальными промо. Этот веб-сайт электронной коммерции предлагает быстрые и удобные покупки для своих клиентов по всему миру.В частности, товары отображаются на главной странице в виде сеток с крутыми эффектами наведения. Здесь также представлены журналы, в которых есть Glossier. Другие примечательные функции включают мегаменю, аккордеон, ленту Instagram, липкое меню и многое другое.
PreviewNYX Professional Makeup
Профессиональным визажистам нужны подлинные продукты для макияжа, чтобы раскрыть творческий потенциал и улучшить свои навыки. Хороший веб-сайт необходим для того, чтобы бренды косметики распространяли информацию о себе! NYX Professional Makeup — красивый и элегантный веб-сайт.Заголовок героя показывает две разные промо-акции с призывом к действию, изображениями и заголовками. По сути, большинство косметических брендов продвигают горячие или модные продукты рядом с заголовками героев. Наборы горячих продуктов NYX отображаются с помощью ползунка, который покупатель может легко добавить в свою корзину. С другой стороны, категории макияжа также представлены в стилях коробок. Для представления ленты Instagram используется одна строка изображений. Если клиент хочет найти определенные продукты для макияжа, это также возможно с NYX.
ПревьюElf Cosmetics
Косметическая промышленность стремительно растет. Несомненно, в отрасли появляется множество косметических брендов, предлагающих органические и гипоаллергенные продукты. Elf — один из тех гламурных веб-сайтов о макияже, которые могут вдохновить другие бренды. В частности, на веб-сайте есть заголовок с разделенным экраном — классная комбинация изображения в формате GIF и потрясающего заголовка. Кроме того, заголовок является одной из важных частей веб-сайта, поэтому Elf добавил тикер для выделения рекламных акций и специальных предложений.Что еще? Он также предлагает функцию поиска, чтобы клиенты могли легко найти товар, который они ищут. Хотя эти функции интересны, этот веб-сайт также позволяет делать покупки по категориям, таким как бестселлеры, товары для глаз, лица, ухода за кожей, губ и даже кисти и инструменты с определенными скидками. Галерея различных работ также добавлена на главную страницу с использованием макета кладки.
PreviewMakeup Forever
Одна из лучших причин, по которой бренд должен иметь присутствие в Интернете, — это легко и быстро продвигать товары и услуги в режиме 24/7.Makeup Forever — один из отличных сайтов о макияже с чистым и утонченным дизайном. На главной странице представлены некоторые важные веб-элементы, которые могут повысить популярность бренда. В частности, на сайте есть простой заголовок с изображениями, выделенными слайдером, призывом к действию и слоганом. Конечно, заголовок также содержит множество мощных элементов, таких как специальные рекламные акции, логотип, меню, поиск и т. Д. Между тем, другой слайдер используется для демонстрации самых продаваемых продуктов. С такой презентацией покупатель может легко просмотреть подробную информацию о продукте и добавить такие товары в свою корзину.В нем также есть категории товаров для лица, глаз, губ, бестселлеры и т. Д.
PreviewBecca Cosmetics
Старение — это часть жизни мужчин и женщин. Но для женщин макияж может творить чудеса, чтобы выглядеть моложе и красивее независимо от возраста. Вот почему многие производители косметики всегда находят способы удовлетворить потребности рынка. Becca Cosmetics — один из чистых, минималистичных и замечательных дизайнов веб-сайтов о макияже. В нем используется большое белое пространство, что придает великолепный вид в целом.Судя по всему, в него добавлено немного элементов, но есть существенные особенности, достаточные, чтобы удивить посетителей. На этом веб-сайте используется слайдер для демонстрации изображений и квадратных полей для категорий продуктов. Он также отображает самые продаваемые товары, чтобы покупатели могли легко выбрать популярные.
PreviewCrush Cosmetics
Поскольку сегодня большинство людей ищут бренды, которым можно доверять, в Интернете, как предприниматель, вы должны подумать о создании веб-сайта для демонстрации своих продуктов или услуг.Crush — отличный веб-сайт о макияже, на котором представлены различные марки макияжа. Веб-сайт предлагает клиентам быстрый, легкий и отличный способ совершения покупок. Его заголовок героя использует эффект параллакса вместе с описательным призывом к действию и заголовком. При отображении новых продуктов Crush встраивает плавный ползунок, где продукты выделяются и могут быть просмотрены. Лучшее, что есть в веб-сайтах, — это то, что вы можете интегрировать блог, чтобы предоставлять потрясающие советы, предложения и рекомендации. Кроме того, на сайте есть интеграция с социальными сетями, информационная рассылка, поиск и многое другое.
PreviewAdore Beauty
Чистый и минималистичный дизайн часто выделяется независимо от продуктов или услуг, предлагаемых на веб-сайте. Adore Beauty — отличный веб-сайт о макияже, который может хорошо мотивировать коллег-предпринимателей в этой сфере бизнеса. У него классное отображение контента в заголовке героя через слайдер. Конечно, он никогда не перестает впечатлять потенциальных клиентов, поскольку включает четкие призывы к действию и захватывающие заголовки. В частности, на веб-сайте представлены разные категории (праздничный магазин, бестселлеры, распродажа, новые поступления, рекламные акции и самые популярные), где покупатель может легко визуализировать содержимое веб-сайта.Поскольку большинство женщин доверяют брендам, в Adore Beauty есть раздел для демонстрации популярных брендов, и покупатели могут делать покупки прямо сейчас.
PreviewCosmetic Capital
Если вы планируете продавать косметику или косметические товары в Интернете, вы можете посетить эти великолепные веб-сайты, посвященные макияжу. Cosmetic Capital имеет великолепный и всеобъемлющий дизайн. Он использует красивый заголовок героя с добавленными к нему важными элементами. Для презентации продукта Cosmetic Capital гарантирует, что клиенты могут легко найти бренды, которые они предпочитают, поэтому для презентации бренда используется еще один слайдер.С другой стороны, клиенты могут также проверить ежедневные специальные предложения, недавно прибывшие продукты и горячие продукты. С помощью прямоугольных коробок намного проще найти такие категории и без проблем приступить к покупке. На нем также есть информационный бюллетень, лента Instagram и страница блога, где можно поделиться советами по макияжу, советами, альтернативами и т. Д.
PreviewMecca
Использование ярких цветов в заголовке главного героя делает этот сайт макияжа восхитительным и инновационным инструментом для косметических брендов.Mecca предлагает исключительный дизайн веб-сайта для демонстрации продуктов для макияжа. Он отображает контент через асимметричный макет, который сияет, когда изображения добавляются с классными эффектами наведения. Имея достаточно белого пространства, Мекка выглядит чистой, а элементы хорошо организованы. Судя по всему, самые продаваемые продукты представлены и выделены с помощью гладкого слайдера. Это еще не все, раздел блога также выглядит привлекательно, поскольку он реализует визуальную иерархию. Примечательные функции включают интеграцию с социальными сетями, информационный бюллетень, мегаменю, поиск и многое другое.
Предварительный просмотр10 лучших интернет-магазинов красоты 2021
@ sephora / @ bluemercury
Хотя посещение любимого косметического магазина, выбор помады, нанесение на себя парфюмерии и тщательное сканирование рядов товаров доставляет определенное неподражаемое удовольствие, легко оказаться в бесконечном количестве вариантов на выбор. И даже не заставляйте нас начинать с этих лакомств на кассе (я имею в виду, говорить о неотразимости).Покупки в Интернете, однако, дают нам возможность не торопиться, отсортировать по категориям и цене и просмотреть отзывы о продуктах, не вставая с удобного дивана (кровать, ванна… вы знаете, в чем дело). Помимо базовой функции «сортировки по», косметические веб-сайты теперь, как никогда, оснащены инструментами подбора оттенков, подробными описаниями продуктов и возможностью простого возврата или возмещения, что делает покупки в Интернете еще более заманчивыми, чем когда-либо. От экологически чистых инди-брендов до брендов, которые существуют уже несколько десятилетий, читайте ниже, где вы найдете лучшие места для покупок косметических товаров в Интернете.
Реклама — продолжить чтение ниже
1 Bluemercury
Bluemercury — это сокровищница для фанатиков роскошной красоты, где вы можете найти как проверенные продукты косметики, так и новые бренды. Тщательно подобранный ассортимент товаров настоящими экспертами по красоте и уходу за кожей гарантирует, что независимо от того, что вы покупаете, вы будете уверены в своей покупке. Если вы предпочитаете чистые продукты по уходу за кожей, просмотрите их «Сознательный знак одобрения продуктов», чтобы узнать о веганских и безвкусных вариантах.
МАГАЗИН ЗДЕСЬ
2 Nordstrom
Обширный выбор роскошных косметических товаровNordstrom тщательно отобран, чтобы вы никогда не почувствовали себя ошеломленным, а также предлагает широкий выбор товаров для всех типов товаров. Эксклюзивные наборы для макияжа и ухода за кожей Nordstrom станут идеальным подарком для любителей красоты (или для того, чтобы побаловать себя!).
МАГАЗИН ЗДЕСЬ
3 Sephora
Было бы упущением не упомянуть об этом главном магазине косметики, чей интернет-магазин так же впечатляет, как и их обычные магазины.С одним из самых больших запасов косметики, средств по уходу за кожей, средствами по уходу за волосами, парфюмерии и инструментов, Sephora — это то место, куда можно пойти, если вам нужно множество вариантов и высококачественные продукты. Просмотрите их руководства по покупке, если вам нужны рекомендации, или отсортируйте их гипер-специфические категории (например, покупки по возрасту), если вы предпочитаете более узкий поиск.
МАГАЗИН ЗДЕСЬ
4 Фоллен
МиссииFollain достаточно, чтобы сделать бренд достойным покупки, но к их интернет-магазину красоты вы будете возвращаться снова и снова.Follain работает напрямую со своими клиентами и производителями, чтобы гарантировать, что все их продукты нетоксичны, щадящие и безопасные в использовании, с пятиэтапным процессом утверждения для всего, что они продают.
МАГАЗИН ЗДЕСЬ
5 Ulta
Диапазон брендов и цен Ulta делает их интернет-магазин таким замечательным. От парфюма Dior до губной помады Maybelline, баланс Ulta между высоким и низким — вот что делает сайт таким привлекательным.
МАГАЗИН ЗДЕСЬ
6 Антропология
Anthropologie, возможно, не первое место, которое приходит на ум при покупке товаров для красоты и ухода за кожей, но их раздел красоты и благополучия нельзя упускать из виду.От крупных брендов, таких как Supergoop и Sigma, до небольших инди-брендов и экологически чистых линий, Anthropologie — идеальное место для знакомства с новыми продуктами, которые вы иначе могли пропустить.
МАГАЗИН ЗДЕСЬ
7 Детокс-маркет
То, что начиналось как pop-up в Лос-Анджелесе, с тех пор превратилось в надежный магазин экологически чистых (экологически чистых!) Косметических товаров из экологически чистых источников. Все на Detox Market было проверено их командой экспертов, и менее двух процентов брендов действительно прошли «тест качества».«Список запрещенных ингредиентов» Detox Market показывает, насколько тщательно они следят за тем, чтобы то, что они продают, было полезным не только для вашего тела, но и для окружающей среды и отрасли в целом.
МАГАЗИН ЗДЕСЬ
8 Глянцевый
Хотя ничто не может сравниться с оживленными магазинами кирпича и раствора Glossier цвета жевательной резинки, интернет-магазин этого стартапа — отличная альтернатива. «Косметические наборы» и «коллекции» бренда — отличная отправная точка для знакомства с их уникальным ассортиментом макияжа и средств по уходу за кожей.
МАГАЗИН ЗДЕСЬ
9 Цель
Послушайте нас: в то время как Target может больше походить на дом, продуктовый магазин и технику, их щедрый выбор косметических товаров — это то, что вы не хотите упустить. От макияжа, ухода за кожей, ухода за волосами и инструментов Target — это то, что вам нужно, если вы тот, кто любит проводить собственную проверку. Недавно запущенный Target раздел «Чистая красота» — отличное место для начала, если вы ищете доступные, но при этом устойчивые варианты.
МАГАЗИН ЗДЕСЬ
10 Березовый ящик
Независимо от того, новичок вы в этой игре о красоте или нет, поле для ежемесячной подписки Birchbox — отличный способ познакомиться с новыми брендами и новыми продуктами, которые подбираются на основе профиля, который вы заполняете при подписке на ежемесячную услугу. За 13–15 долларов в месяц вы получите от 4 до 6 роскошных образцов косметики, средств по уходу за кожей, волосами и ногтей.
МАГАЗИН ЗДЕСЬ
Этот контент создается и поддерживается третьей стороной и импортируется на эту страницу, чтобы помочь пользователям указать свои адреса электронной почты.Вы можете найти больше информации об этом и подобном контенте на сайте piano.io.
Реклама — продолжить чтение ниже
Как создать сайт с нуля в 2021 году (шаг за шагом)
Хотите создать сайт с нуля? Раньше создание бизнес-сайта или личного сайта было довольно сложной задачей, особенно если вы не разбирались в технологиях. Хорошая новость заключается в том, что сегодня в Интернете доступны все различные варианты, поэтому запуск веб-сайта стал чрезвычайно простым даже для нетехнических подкованных пользователей.Аллилуйя!
По сути, если вы умеете читать, указывать и щелкать мышью, то вы можете создать веб-сайт менее чем за 60 минут.
Создавая веб-сайт с нуля, вы можете расширить охват аудитории и найти единомышленников по всему миру. При наличии правильных стратегий ваш веб-сайт также может помочь вам создать стабильный поток онлайн-дохода.
В этой статье мы покажем вам, как запустить веб-сайт, шаг за шагом, не требуя технических знаний.
Для вашего удобства мы разделили наше полное руководство по созданию веб-сайта на 10 различных глав:
Глава 1: Зачем создавать веб-сайт с нуля?
При том, что каждый день создаются тысячи веб-сайтов, вы можете спросить, зачем создавать веб-сайт? Их уже так много, как вы могли соревноваться? Но важно помнить, что даже если ваш веб-сайт не самый популярный, он все равно может принести вам большую пользу.
Некоторые преимущества создания собственного веб-сайта включают:
- Общайтесь с новыми людьми — Ваш собственный веб-сайт может помочь вам найти других единомышленников со всего мира.
- Поделитесь своей страстью — Если вы чем-то увлечены, вы можете создать веб-сайт, чтобы поделиться этой страстью с другими.
- Помощь другим — Хотите поделиться своим опытом, чтобы помочь другим? В этом вам может помочь веб-сайт.
- Получите новую работу — Многие работодатели ищут кандидатов в Интернете.Создав профессиональный веб-сайт, вы сможете продемонстрировать свою предыдущую работу, что поможет вам найти новую работу.
- Зарабатывайте дополнительные деньги — С помощью рекламы, партнерского маркетинга или продажи товаров в Интернете вы можете создать веб-сайт, чтобы заработать дополнительные деньги на стороне.
- Продвигайте свой бизнес — Если у вас уже есть бизнес, вы можете создать веб-сайт, чтобы продвигать свой бизнес и привлекать новых клиентов в Интернете.
Кроме того, в наши дни запустить веб-сайт стало так просто.Итак, ничто не мешает вам создать собственный веб-сайт, будь то для бизнеса или для развлечения.
↑ Вернуться к содержанию
Глава 2: Типы веб-сайтов
Прежде чем создавать веб-сайт, вам необходимо решить, какой тип веб-сайта вам следует сделать. Тип веб-сайта, который вы хотите создать, является важным шагом в выяснении того, как ваш веб-сайт должен выглядеть и что вам нужно на нем.
Существует несколько различных типов веб-сайтов.Мы рассмотрим некоторые из них ниже, чтобы помочь вам решить, какой тип веб-сайта вы хотите создать.
Интернет-магазин
Интернет-магазин, также известный как веб-сайт электронной коммерции, — это место, где люди могут покупать товары прямо с вашего сайта. Вы, вероятно, уже посещали ряд веб-сайтов электронной коммерции раньше, они есть у большинства крупных брендов, таких как Walmart, Amazon, Best Buy и т. Д.
Вы можете посетить эти веб-сайты, купить товар в Интернете и получить его вам.Но интернет-магазины предназначены не только для крупных брендов, они могут быть у небольших компаний.
На веб-сайте электронной коммерции вам необходимо указать продукты, которые вы продаете, с изображением, описанием продукта и ценой. Вам также понадобится корзина для покупок и страница оформления заказа, где посетители могут ввести свою платежную информацию, чтобы совершить покупку.
Итак, если вы планируете продавать товары на своем веб-сайте, вам нужно создать интернет-магазин.
Блог
Блог — это информационный веб-сайт с регулярно обновляемыми сообщениями / статьями, написанными в неформальном, разговорном стиле, представленном в обратном хронологическом порядке (сначала самые свежие сообщения в блогах).Когда впервые появились блоги, люди в основном использовали их как разновидность онлайн-дневников, в которых они рассказывали, что ели на завтрак, чем занимались в тот день, делились своими мыслями и т. Д.
Но сегодня блоги — это гораздо больше. Блоги больше не только для развлечения, вы действительно можете зарабатывать на блоге, добавляя рекламу и партнерские ссылки. Кроме того, люди могут посещать веб-сайты блогов не только для того, чтобы прочитать о чьей-то жизни, но и для того, чтобы узнать о самых разных темах. Некоторые популярные ниши блогов включают:
- Образ жизни
- Техника
- Предпринимательство
- Еда / Рецепты
- Воспитание
- Здоровье / фитнес
- Путешествия
- Финансы / бюджет
Некоторые популярные примеры блогов включают наш собственный, IsItWP, а также WPBeginner, Pinch of Yum, TechCrunch и Huffington Post.
Если вы хотите поделиться своими знаниями по определенной теме, вам следует создать веб-сайт в виде блога.
Для получения более подробной информации ознакомьтесь с нашим сообщением о том, что такое блог, и о различиях между блогом и веб-сайтом.
Форумы
Веб-сайт форума — это онлайн-дискуссионный сайт, где люди могут вести беседы в форме опубликованных сообщений. Это отличается от веб-сайта живого чата, потому что форумы почти никогда не работают, и сообщения могут быть прочитаны в любое время кем угодно на веб-сайте.
Веб-сайт форума, также известный как доска объявлений, дает единомышленникам возможность собраться вместе, чтобы обсудить самые разные темы. Форумы обычно организованы по разным темам, чтобы пользователи могли легко найти то, что они ищут.
Некоторые популярные форумы включают Quora и Reddit.
Если вы хотите создать онлайн-сообщество, в котором пользователи смогут обсуждать какую-либо тему или множество тем, рассмотрите возможность создания веб-сайта форума.
Нишевые социальные сети
Мы все слышали о сайтах социальных сетей, таких как Facebook и Twitter, платформах с миллиардами пользователей. Но нишевый сайт социальной сети нацелен только на определенный сегмент населения в целом.
В нишевой социальной сети пользователи могут устанавливать связи с другими людьми, которые похожи на них или интересуются теми же предметами. Например, вы можете создать нишевую социальную сеть для владельцев собак или профессиональных музыкантов.
Некоторые популярные нишевые социальные сети включают «Одноклассники», Last.fm и Meetup.
Хотите создать сообщество сплоченных рыцарей, которое позволит единомышленникам общаться друг с другом? Создайте нишевый сайт в социальной сети.
Членский сайт
Членский сайт — это закрытый веб-сайт, на котором только люди, которые подписались, могут получить доступ к контенту за воротами. «Ворота» — это просто барьер, который вы устанавливаете перед своим сайтом, где пользователи должны войти в систему, чтобы получить доступ к вашему эксклюзивному контенту, специальным предложениям или взаимодействовать с сообществом.Сайт членства может быть платным, бесплатным или и тем, и другим.
Вы можете легко превратить любой веб-сайт в сайт членства с помощью плагина WordPress, такого как ProfilePress или MemberPress.
Некоторые популярные сайты членства включают Wishlist Insider, Quiet Speculation и Authority by CopyBlogger.
Если вы хотите создать веб-сайт в стиле VIP, подумайте о создании членского сайта.
Статический бизнес-сайт
Другой популярный тип веб-сайта — статический бизнес-сайт.Статический бизнес-сайт — это неизменный, редко обновляемый веб-сайт, который представляет и продвигает конкретный бизнес. Этот тип веб-сайта существует для того, чтобы люди могли открыть для себя ваш бизнес в Интернете и предварительно ознакомиться с тем, что вы предлагаете.
Статический бизнес-сайт может включать в себя адрес вашей компании, ваш номер телефона, страницу контактов и обзор того, чем занимается ваша компания. Они также обычно включают страницу «О компании», чтобы ваши потенциальные клиенты могли узнать вас и ваши учетные данные, список предлагаемых вами услуг, бизнес-фотографии, а также обзоры или характеристики.
Некоторые примеры статических бизнес-сайтов включают Awesome Motive и сайты малого бизнеса, такие как New Eco Landscapes.
Итак, если вы хотите обеспечить присутствие своего малого бизнеса в Интернете и у вас нет товаров для продажи в Интернете, выберите статический бизнес-сайт.
Надеюсь, теперь вы решили, какой тип веб-сайта вам следует создать. Следующий шаг — приступить к его созданию! Но сначала вам нужно выбрать правильный конструктор сайтов.
↑ Вернуться к содержанию
«Предыдущая: Глава 1 — Зачем создавать веб-сайт с нуля?
Глава 3. Выбор конструктора веб-сайтов
Раньше создание веб-сайта было трудным.Если вам нужен собственный веб-сайт, вам придется начать создавать его с нуля, что требует экспертного уровня навыков программирования. Или вам придется нанять веб-дизайнера, который сделает его для вас, что может быть довольно дорого. К счастью, это уже не так.
На рынке есть ряд конструкторов веб-сайтов, которые позволяют легко создать веб-сайт в кратчайшие сроки. Но не все конструкторы сайтов созданы одинаково. И так много вариантов выбора, как узнать, какой конструктор веб-сайтов лучше всего подходит для вас?
В следующем разделе мы рассмотрим некоторые из лучших конструкторов веб-сайтов.Мы обсудим их функции, простоту использования, цену и многое другое, чтобы помочь вам решить, какой конструктор веб-сайтов является лучшим вариантом для создания вашего веб-сайта.
3.1. Best Website Builders Showdown
Все перечисленные ниже конструкторы веб-сайтов удобны для начинающих. Это означает, что с помощью любого из этих вариантов вы можете создать веб-сайт с нуля за считанные часы. Мы рассмотрим каждый из них, чтобы помочь вам решить, какой конструктор веб-сайтов лучше всего подходит для ваших нужд.
Wix
Wix — это конструктор веб-сайтов с возможностью перетаскивания, который позволяет легко создавать веб-сайты любого типа.Вы можете создать свой собственный веб-сайт, начиная с чистого листа, или выбрать один из более чем 500 дизайнерских шаблонов, которые мгновенно придадут вашему веб-сайту профессиональный вид. Вы также можете легко добавлять видео фон, анимацию и многое другое.
Плюсы:
- Бесплатно — С Wix вы можете бесплатно создать веб-сайт. Их бесплатный план позволяет вам создать простой веб-сайт с ограниченными возможностями перетаскивания.
- Адаптивный дизайн — Любой веб-сайт, созданный с помощью Wix, будет оптимизирован для мобильных устройств, планшетов и настольных компьютеров.Это означает, что независимо от того, какое устройство используют посетители вашего сайта, ваш сайт будет адаптироваться соответствующим образом.
- Расширенные функции — С Wix вы можете легко интегрировать расширенные функции, такие как добавление витрины электронной коммерции. Wix также предоставляет инструменты и руководства для SEO, которые помогут оптимизировать ваш сайт для органического трафика.
Минусы:
- Wix-Branded Ads — Wix отображает брендированную рекламу на вашем сайте с бесплатным планом, вам необходимо перейти на премиальный план, чтобы удалить рекламу.
- Ограниченная настройка — Настройка ограничена Wix. Вам необходимо перейти на премиальный план, чтобы получить доступ к большему количеству функций, но даже в этом случае он все еще ограничен по сравнению с другими конструкторами веб-сайтов. Например, если вы хотите принимать онлайн-платежи на своем веб-сайте, вам необходимо перейти на бизнес-план по цене от 20 долларов в месяц.
- Нет экспорта — Wix не предлагает возможности экспортировать данные вашего веб-сайта. Итак, если вы захотите перенести свой веб-сайт на другую платформу в будущем, нет простого способа сделать это.
Цена:
С Wix вы можете бесплатно создать простой веб-сайт с нуля. Но чтобы получить доступ к более мощным функциям и удалить рекламу под брендом Wix, вам нужно перейти на платный тарифный план. Эти планы варьируются от 5 до 29 долларов в месяц. Как мы упоминали ранее, если вы хотите запустить веб-сайт электронной коммерции с Wix, вам необходимо перейти на тарифный план Business & eCommerce стоимостью от 20 до 35 долларов в месяц.
Конструктор веб-сайтов GoDaddy
GoDaddy — известный регистратор доменов и поставщик услуг хостинга, но они также предлагают простой конструктор веб-сайтов с перетаскиванием.Они предлагают ряд шаблонов для создания веб-сайтов, которые помогут вам начать работу. Кроме того, эти шаблоны легко настраиваются с помощью разделов «смешивание и сопоставление».
Плюсы:
- Маркетинговые инструменты — Конструкторы веб-сайтов GoDaddy поставляются с рядом маркетинговых инструментов, включая SEO и электронный маркетинг, чтобы повысить ваше присутствие в Интернете.
- Параметры типа веб-сайта — Этот конструктор веб-сайтов позволяет создавать различные типы веб-сайтов. Вы можете легко добавить на свой сайт блог или интернет-магазин.
- Оптимизировано для мобильных устройств — Все веб-сайты, созданные с помощью GoDaddy Website Builder, адаптированы для мобильных устройств.
Минусы:
- Ограниченная настройка — Этот конструктор веб-сайтов предлагает меньше вариантов дизайна и меньше функций для вашего сайта, чем другие варианты.
Цена:
Бесплатных тарифных планов, предлагаемых с помощью этого конструктора веб-сайтов, не существует. Вы можете начать работу с GoDaddy Website Builder всего за 5,99 доллара в месяц с их персональным планом.Если вы хотите принимать онлайн-платежи или пожертвования с помощью PayPal на своем веб-сайте, вам необходимо перейти на бизнес-план за 9,99 доллара США в месяц.
Хотите создать сайт электронной коммерции с помощью GoDaddy Website Builder? Затем вам нужно будет выбрать самый дорогой тарифный план — Интернет-магазин, который будет стоить вам 29,99 долларов США в месяц.
Shopify
Shopify — популярный конструктор сайтов, ориентированный на сайты электронной коммерции. Этот веб-конструктор веб-сайтов позволяет вам создать интернет-магазин в кратчайшие сроки, без необходимости иметь дело с каким-либо кодом.Они предлагают массу бесплатных и платных настраиваемых тем, чтобы мгновенно придать вашему интернет-магазину профессиональный вид.
Плюсы:
- Онлайн-платежи — Вы можете принимать платежи на Shopify без каких-либо сторонних учетных записей. Кроме того, они легко интегрируются с более чем 100 сторонними платежными шлюзами.
- Расширенные маркетинговые инструменты — Shopify предлагает расширенные маркетинговые инструменты, такие как инструменты SEO и встроенные блоги. Кроме того, они предоставляют отчеты на панели управления маркетингом, чтобы вы могли следить за эффективностью своего интернет-магазина.
- Оптимизация для мобильных устройств — Ваш интернет-магазин будет отлично выглядеть независимо от того, на каком устройстве пользователи просматривают ваш сайт.
Минусы:
- Комиссия за транзакцию — Если вы используете внешний платежный шлюз, с вас будет взиматься высокая комиссия за транзакцию в размере от 0,5 до 2%.
- Дорогие приложения — Приложения для интеграции с социальными сетями, живого чата, flash-продаж и т. Д. Необходимо приобретать отдельно. Это может сделать настройку вашего интернет-магазина очень дорогой.
Цена:
Вы можете начать работу с Shopify за 29 долларов в месяц с базовым планом, это включает комиссию за транзакцию 3%. Вы можете перейти на второй по величине план, 79 долларов в месяц, чтобы снизить комиссию за транзакцию до 1%. Если вы хотите снизить комиссию за транзакцию до 0,5% и получить доступ ко всем расширенным функциям, необходимым для работы вашего интернет-магазина, вам необходимо перейти на самый дорогой тарифный план, который стоит 299 долларов в месяц.
Squarespace
Squarespace — еще один популярный конструктор веб-сайтов, в котором есть все необходимое для создания личного или делового веб-сайта.Они предлагают ряд потрясающих шаблонов, разработанных для различных отраслей и ниш, чтобы мгновенно преобразить ваш сайт. Кроме того, каждый шаблон имеет ряд настраиваемых функций.
Также ознакомьтесь с нашим пошаговым руководством по переходу с Squarespace на WordPress.
Плюсы:
- Пропускная способность и хранилище — С любым из их планов вы получаете неограниченную пропускную способность и неограниченное хранилище.
- Отсутствие комиссии за транзакцию — Вы не будете получать комиссию за транзакцию для транзакций электронной коммерции с их базовым или расширенным планами электронной коммерции.
Минусы:
- Нет бесплатного плана — Squarespace не предлагает бесплатного плана, в отличие от других разработчиков веб-сайтов. Кроме того, их стартовый план дороже, чем у других разработчиков веб-сайтов.
- Нет сторонних приложений — Squarespace не разрешает использование сторонних приложений или расширений.
Цена:
Персональный план для Squarespace стоит 12 долларов в месяц, включая возможность создания неограниченного количества страниц.Если вы хотите добавить на свой веб-сайт витрину электронной коммерции, вам необходимо перейти на их бизнес-план, который стоит 18 долларов в месяц с комиссией за транзакцию 3%. Если вы хотите отменить комиссию за транзакцию, вам нужно будет перейти на базовый тарифный план интернет-магазина за 26 долларов в месяц.
WordPress.org
WordPress.org — самый популярный конструктор веб-сайтов всех времен, и он фактически поддерживает более 30% всех веб-сайтов в Интернете. С помощью WordPress, также известного как WordPress для самостоятельного размещения, вы можете легко создать любой тип веб-сайта, который вы хотите, включая блог, веб-сайт малого или корпоративного бизнеса, магазин электронной коммерции, портфолио и многое другое.
Плюсы:
- Бесконечная настройка — С WordPress вы получаете доступ к тысячам бесплатных и платных тем, чтобы изменить внешний вид вашего сайта. Кроме того, вы можете легко изменить свою тему в любое время. Вы также получаете доступ к тысячам бесплатных и платных плагинов для настройки и добавления дополнительных возможностей вашему сайту. Создать полностью настраиваемый веб-сайт с WordPress легко и доступно.
- Control — Используя WordPress, вы получаете полный контроль над своим сайтом.
Минусы:
- Незначительная кривая обучения — Изучение того, как использовать WordPress, занимает немного времени. Но есть плагины, которые можно использовать, чтобы упростить процесс, например конструкторы страниц с перетаскиванием.
- Невозможно создать бесплатный веб-сайт — Вы не можете создать бесплатный веб-сайт с помощью WordPress.org, вам нужно будет заплатить за хостинг и доменное имя.
Цена:
Хотя программное обеспечение WordPress можно использовать бесплатно, вам все равно нужно потратить немного денег, чтобы создать веб-сайт.Вам нужно будет приобрести доменное имя и веб-хостинг, но не волнуйтесь, они могут быть очень доступными в зависимости от того, каких провайдеров вы выберете. Кроме того, далее в этом руководстве мы рассмотрим, как приобрести доменное имя и веб-хостинг.
3.2. Почему мы рекомендуем WordPress.org?
WordPress — безусловно, лучший выбор для создания веб-сайтов. Не зря это самый популярный конструктор сайтов. Вы можете использовать WordPress для создания любого типа веб-сайта, будь то бизнес-сайт, блог, сайт членства, сайт форума, сайт электронной коммерции и т. Д.Кроме того, с WordPress вы получаете мгновенный доступ ко всем функциям, необходимым для успеха вашего сайта.
Также ознакомьтесь с нашей статьей о лучших книгах по WordPress, чтобы узнать больше о WordPress.
Давайте быстро рассмотрим причины, по которым WordPress.org является лучшим конструктором веб-сайтов:
- Бесплатно — WordPress можно использовать бесплатно. Вам необходимо приобрести доменное имя и веб-хостинг, но даже с такими затратами WordPress по-прежнему остается одним из самых доступных разработчиков веб-сайтов.
- Популярные — WordPress является наиболее часто используемым конструктором веб-сайтов, обеспечивая более 30% всех веб-сайтов в Интернете. В числах безопасность.
- Сообщество — В сети огромное сообщество WordPress. Каждый раз, когда у вас возникает проблема или вам нужен ответ на вопрос, вы можете найти множество статей, руководств и обсуждений в Интернете, которые помогут вам.
- Темы и плагины — С другими конструкторами веб-сайтов вам нужно доплачивать, чтобы получить доступ к плагинам, которые добавляют больше возможностей и настроек вашему сайту.Но с WordPress вы мгновенно получаете доступ к тысячам бесплатных плагинов. Мало того, они также предлагают тысячи бесплатных тем.
- Простота использования — Хотя WordPress требует некоторого привыкания, на самом деле он очень прост и удобен в использовании. Сама установка WordPress также не занимает много времени, многие хостинг-провайдеры предоставляют установку WordPress в один клик.
Итак, в целом мы рекомендуем использовать WordPress для создания своего сайта. Даже новички могут в кратчайшие сроки создать полностью настроенный веб-сайт на WordPress.
Однако не путайте WordPress.org с WordPress.com. Мы рекомендуем создавать свой веб-сайт с помощью WordPress.org, потому что вы получаете полный контроль над своим веб-сайтом, неограниченные возможности настройки, а также это дешевле. Для получения дополнительной информации ознакомьтесь с нашей статьей, в которой сравнивается WordPress.com и WordPress.org.
↑ Вернуться к содержанию
«Предыдущая: Глава 2 — Типы веб-сайтов
Глава 4: Настройка вашего веб-сайта с помощью WordPress — Техническое руководство
WordPress — самая популярная платформа для создания веб-сайтов, доступная в Интернете.Сегодня на нем работает более 30% всех веб-сайтов.
WordPress позволяет невероятно просто создать веб-сайт с нуля. Вы можете легко настроить внешний вид и функции своего сайта, установив правильную тему и плагины (приложения) соответственно.
Самое приятное то, что вам не нужно знать код или разбираться в технологиях. Мы поможем вам настроить и запустить ваш сайт WordPress менее чем за час. Все, что вам нужно сделать, это следовать приведенному ниже пошаговому руководству.
4.1. Выбор платформы — WordPress для самостоятельного размещения
Поскольку существует множество различных конструкторов веб-сайтов на выбор, легко растеряться.Несмотря на то, что многие конструкторы веб-сайтов бесплатны, мы всегда рекомендуем запускать веб-сайт на собственной платформе WordPress.
С помощью бесплатного конструктора веб-сайтов вы не можете настроить собственное доменное имя. Например, вы не сможете получить персональный домен, например:
www.mycoolwebsite.com
Вместо этого вы застрянете с чем-то вроде:
www.freewebsitebuilder.com/mycoolwebsite
Это не так профессионально, и посетителям его сложнее запомнить.Бесплатный конструктор сайтов также отображает нерелевантную рекламу, из-за чего ваш сайт также выглядит непрофессионально и может раздражать посетителей. Если вы хотите настроить собственное доменное имя и удалить их рекламу, то почти каждый конструктор веб-сайтов требует, чтобы вы подписались на премиальный план, который довольно дорого стоит.
Еще одним недостатком является то, что интерфейс большинства конструкторов веб-сайтов поставляется с множеством раздутых опций, которые вам, вероятно, никогда не понадобятся. Это делает создание веб-сайта утомительной задачей для начинающих пользователей.
С другой стороны, самостоятельная платформа WordPress дает вам полный контроль над своим сайтом. Интерфейс аккуратный, и вы можете легко расширить функции своего сайта, просто установив необходимые плагины. Кроме того, WordPress предлагает тысячи бесплатных плагинов, что позволяет сделать ваш сайт более мощным без каких-либо затрат.
Кроме того, вы можете найти тысячи бесплатных тем WordPress в официальном репозитории тем, которые позволят вам легко настроить внешний вид вашего сайта так, как вы хотите.
4.2. Купить доменное имя и учетную запись хостинга
Чтобы запустить веб-сайт на собственном сервере WordPress.org, вам необходимо иметь доменное имя и учетную запись веб-хостинга.
Доменное имя : Ваше доменное имя — это адрес (URL) вашего веб-сайта в Интернете, например Google.com или IsItWP.com. Это то, что ваши клиенты вводят в браузере, чтобы получить доступ к вашему сайту. Доменное имя обычно стоит около 14,99 долларов в год.
Связано: Лучший инструмент для создания имен веб-сайтов (абсолютно бесплатно)
Веб-хостинг : ваша учетная запись веб-хостинга — это место, где содержимое и файлы вашего веб-сайта хранятся в Интернете.Думайте об этом как о физическом доме вашего веб-сайта. Когда посетитель пытается получить доступ к вашему веб-сайту, введя ваш веб-адрес (доменное имя), он будет перенаправлен на веб-сайт, который вы настроили на своем сервере веб-хостинга. Веб-хостинг обычно стоит 7,99 долларов в месяц.
Совокупная стоимость доменного имени и хостинга может быть довольно высокой, особенно если вы только начинаете.
Вот почему мы заключили сделку с Bluehost, чтобы предложить нашим пользователям БЕСПЛАТНОЕ доменное имя и скидку более 60% на веб-хостинг.Это отличное дело для начала.
Щелкните здесь, чтобы воспользоваться этим эксклюзивным предложением Bluehost »
Bluehost — одна из крупнейших хостинговых компаний в мире. Они работают с сообществом WordPress с 2005 года и сами являются официально рекомендованным хостинг-провайдером. Прочтите наш обзор Bluehost для получения дополнительной информации.
Примечание: Мы верим в полную прозрачность. Если вы покупаете хостинг по нашей реферальной ссылке, то мы получим небольшую комиссию без каких-либо дополнительных затрат для вас.Фактически вы получите скидку на хостинг + бесплатное доменное имя + бесплатный SSL. Мы можем получить комиссию практически от любой хостинговой компании, но мы рекомендуем продукты, которые, как мы искренне верим, будут полезны нашим читателям.
Чтобы запустить свой сайт WordPress, перейдите на сайт Bluehost и нажмите кнопку Начать работу .
На следующей странице вам будет предложено выбрать тарифный план. Поскольку вы только начинаете, вам следует выбрать базовый план. Он включает бесплатное доменное имя и бесплатный сертификат SSL.Вы всегда можете обновить его позже, когда ваш сайт будет расти.
На следующем экране вам будет предложено выбрать существующий домен, которым вы владеете, или вы можете приобрести новый домен бесплатно. Купите новый, так как он бесплатный.
Теперь вам будет предложено ввести данные вашей учетной записи. Для упрощения регистрации вы можете войти в систему с помощью Google всего за пару кликов.
После ввода данных прокрутите страницу вниз, пока не найдете поле с информацией о пакете.Вы можете выбрать базовый план на 12, 24 или 36 месяцев. Вы также можете видеть, что несколько надстроек предварительно выбраны, что составляет общую стоимость. Мы рекомендуем снять отметку с надстроек, потому что они вам сразу не понадобятся. Вы всегда можете приобрести их позже, если ваши потребности изменятся.
Выбрав план на 36 месяцев, вы получите лучшее соотношение цены и качества.
Когда вы закончите выбирать планы, прокрутите страницу вниз и введите свои платежные реквизиты. Вы должны согласиться с их Условиями использования, а затем нажать «Отправить».
Вот и все!
Вы успешно подписались на план хостинга. Вам будет предложено создать пароль для вашей учетной записи.
Затем вы получите электронное письмо с подробностями о том, как войти в панель управления веб-хостингом (cPanel), где вы можете управлять всем, от файлов хостинга до электронной почты и поддержки.
4.3. Установите WordPress на свой веб-хостинг
С Bluehost вам не нужно проходить отдельный процесс установки WordPress, потому что Bluehost теперь устанавливает WordPress по умолчанию.Все, что вам нужно сделать, это выбрать тему WordPress, указать имя и слоган для своего веб-сайта, и вы будете готовы начать работу с WordPress.
После подписки на тарифный план хостинга вам будет предложено выбрать тему WordPress. Вы можете просто выбрать что угодно на этом этапе, потому что вы всегда можете изменить свою тему позже (мы покажем вам, как это сделать на более позднем этапе этого руководства). Самая важная часть — начать создавать свой сайт, чтобы любая тема на данный момент справилась со своей задачей.
Затем вам будет предложено выбрать название и слоган для вашего веб-сайта.
После указания деталей нажмите Далее . Bluehost установит для вас WordPress и после этого покажет вам такой экран:
Вы можете войти на свой сайт, добавив wp-admin к своему URL-адресу. Вот как должен выглядеть ваш URL для входа в WordPress:
http://example.com/wp-admin
Теперь вы можете войти на свой сайт WordPress с учетными данными, отправленными на ваш адрес электронной почты.
4.4. Измените тему WordPress
С помощью WordPress вы можете легко изменить внешний вид вашего сайта. Все, что вам нужно сделать, это найти подходящую тему WordPress и установить ее на свой веб-сайт WordPress.
Тема WordPress по умолчанию хороша, но если вы хотите, чтобы ваш сайт выглядел по-другому, вы можете найти альтернативную тему в официальном каталоге тем и установить ее на свой сайт. Поиск идеальной темы позволит вам сделать сайт по-настоящему вашим и дать ему ощущение личного «вы».
Настоятельно рекомендуется взглянуть на наш список лучших тем WordPress, прежде чем погрузиться в установку произвольной темы.
Если вы выберете премиум-тему, ее необходимо загрузить с сайта поставщика темы и загрузить в свой WordPress.
Если вы решите использовать бесплатную тему WordPress из официального репозитория тем, вы можете установить ее прямо из панели управления WordPress без ручной загрузки с компьютера.
Чтобы установить бесплатную тему, перейдите к Внешний вид »Темы на панели инструментов WordPress.Затем щелкните поле Добавить новую тему .
Это покажет вам некоторые избранные темы на вашей панели инструментов. Перед установкой вы даже можете просмотреть предварительный просмотр и его детали, нажав на изображение.
Вы также можете фильтровать темы на основе макетов, функций и ниши вашего веб-сайта, нажав кнопку Feature Filter .
В правом углу введите название темы в строке поиска. Найдя идеальную тему, наведите указатель мыши на ее изображение и нажмите кнопку Установить .Затем нажмите кнопку Активировать , чтобы изменить внешний вид вашего веб-сайта.
4.5. Создайте свою первую страницу
После изменения внешнего вида вашего сайта самое время создать на нем новую страницу.
В левом меню панели инструментов WordPress вы можете найти два похожих параметра, которые часто сбивают с толку новичков: сообщений и страниц .
Выберите Pages , если вы хотите создавать отдельные страницы на своем веб-сайте WordPress, такие как страница «О нас», страница «Контакты», страница «Условия использования» и т. Д.
Выберите сообщений , если вы хотите создать сообщение в блоге, которое будет отображаться в обратном хронологическом порядке (сначала новые) на вашем веб-сайте WordPress. Сообщения также организованы по категориям и тегам. Вы можете прочитать разницу между категориями и тегами для получения дополнительной информации об этом.
Чтобы создать свою первую страницу, перейдите в редактор страниц, нажав Страницы »Добавить новую . Вы увидите редактор, в котором вы можете начать создавать свою страницу. Вам нужно будет добавить заголовок для своей страницы, прежде чем вы начнете писать контент в редакторе страницы.Теперь нажмите кнопку ’+’ , чтобы добавить блок.
Здесь вы увидите несколько вариантов. Теперь выберите блок в зависимости от того, что вы хотите добавить на свою страницу. Если вы хотите добавить абзац, выберите опцию абзаца; для изображений выберите вариант изображения, а затем загрузите изображение со своего локального компьютера или выберите одно из библиотеки и так далее.
4.6. Настройка статической домашней страницы
По умолчанию WordPress показывает последние сообщения вашего блога в качестве домашней страницы, а не статической.Если вы хотите установить пользовательскую страницу в качестве домашней страницы, просто выполните следующие действия.
После создания страницы перейдите в «Настройки » »Чтение на панели администратора WordPress. Для параметра Ваша домашняя страница отображает , вам нужно выбрать Статическая страница и выбрать страницу, которую вы хотите отображать в качестве главной в раскрывающемся меню. По завершении нажмите кнопку Сохранить изменения .
Меню навигации располагается в верхней части вашего веб-сайта, поэтому посетители могут легко находить наиболее важные страницы и ссылки, что упрощает изучение вашего сайта.
Чтобы добавить меню навигации, вам нужно перейти к Внешний вид »Меню в админке WordPress. Укажите имя меню в поле Имя меню (это особенно удобно, если ваша тема поддерживает несколько меню навигации). Затем нажмите Создать меню .
Теперь вы можете выбирать из существующих страниц, сообщений, настраиваемых ссылок и категорий. Выбрав то, что, по вашему мнению, заслуживает упоминания, нажмите Добавить в меню . С помощью перетаскивания вы можете расположить структуру меню.Затем вам нужно указать место отображения и нажать Меню сохранения .
4.8. Добавляйте и настраивайте свои виджеты
На свой веб-сайт WordPress вы можете легко добавлять виджеты на свою боковую панель и в другие места, готовые к работе с виджетами, такие как нижний колонтитул, верхний колонтитул и т. Д.
Добавление виджета позволяет добавлять настраиваемый / динамический контент. Он позволяет добавлять такие элементы, как меню, календари, контактные формы, галереи и другие интересные элементы, на боковую панель или нижний колонтитул вашего веб-сайта.
Вы можете добавить виджет, перейдя в Внешний вид »Виджеты и выбрав из доступных виджетов. Вы просто перетаскиваете предпочтительные функции в область вашего сайта WordPress.
4.9. Настройте WordPress с помощью плагинов
Прелесть WordPress в том, что вы можете легко расширить возможности своего сайта, просто установив правильные плагины. Плагины можно рассматривать как приложения для вашего веб-сайта (например, контактную форму, галерею и т. Д.).
Как и темы WordPress, вы можете легко найти и установить бесплатные плагины из репозитория плагинов WordPress на своей панели управления WordPress.
Все, что вам нужно сделать, это посетить Plugins »Add New . Используйте поле поиска в правом углу, чтобы найти плагин, и нажмите кнопку Установить сейчас . После установки нажмите кнопку Активировать , чтобы она заработала.
↑ Вернуться к содержанию
«Предыдущая: Глава 3 — Выбор конструктора веб-сайтов
Глава 5. Настройка параметров веб-сайта
Затем вам нужно настроить параметры своего веб-сайта.Настройка основных параметров WordPress важна для работы вашего сайта. Вам следует сосредоточиться на нескольких ключевых настройках веб-сайта, мы рассмотрим их ниже.
5.1. Сделайте свой сайт доступным для Google
Во-первых, вам нужно убедиться, что ваш сайт виден Google. Это позволяет вашему сайту быть ранжированным в результатах поисковых систем, что позволит пользователям легче находить вас в сети.
На панели управления WordPress перейдите в Настройки , затем в раздел Чтение .В разделе «Видимость в поисковых системах» убедитесь, что в поле не установлен флажок .
5.2. Установите структуру постоянной ссылки
Затем вам нужно настроить структуру постоянных ссылок. Постоянная ссылка — это веб-адрес, используемый для ссылки на ваш контент. По умолчанию WordPress устанавливает структуру постоянных ссылок, но она не наиболее оптимизирована. Вместо этого вам понадобится структура постоянных ссылок, которая поможет поисковым системам и посетителям вашего сайта легко понять ваш контент.
Итак, перейдите к Settings , затем к Permalinks .В разделе «Общие настройки » выберите параметр « Имя сообщения ».
5.3. Комментарии и уведомления
Если вы создаете блог или ведете блог на своем веб-сайте, вам также необходимо настроить параметры комментариев для своего веб-сайта.
Любой блог должен позволять пользователям комментировать сообщения, это увеличивает вовлеченность на вашем сайте, увеличивает время, которое пользователи проводят на странице, и побуждает снова посетить ваш сайт.
Чтобы настроить комментарии, перейдите в Настройки , затем Обсуждение .Здесь вы можете выбрать, хотите ли вы разрешить людям комментировать новые статьи и разрешить уведомления о ссылках из других блогов (пингбэки и трекбэки) на новые статьи.
Вы также можете решить, хотите ли вы, чтобы комментаторы указали свое имя и адрес электронной почты перед тем, как комментировать, или должны зарегистрироваться и войти в систему, чтобы оставлять комментарии. Кроме того, вы можете получать уведомление по электронной почте в любое время, когда кто-то комментирует ваш блог.
5.4. Обновите свой часовой пояс
Вы также должны убедиться, что на вашем сайте WordPress установлен правильный часовой пояс.Запланированные действия и плагины начнутся к тому времени, когда ваш WordPress будет установлен на.
Итак, чтобы убедиться, что ваш веб-сайт WordPress настроен на правильный часовой пояс, перейдите к Settings , а затем к General .
В раскрывающемся меню рядом с часовым поясом выберите город в том же часовом поясе, что и вы, или смещение часового пояса UTC.
↑ Вернуться к содержанию
«Предыдущая: Глава 4 — Создание веб-сайта — Техническое руководство (шаг за шагом)
Глава 6: Основные плагины и руководства для WordPress (базовый уровень)
Независимо от того, какой тип веб-сайта вы хотите создать, вам нужно будет добавить те же важные функции (например, возможность создавать контактную форму, возможность легко добавлять теги SEO и т. Д.).
С WordPress вы можете легко добавить эти функции, не нанимая разработчика и не написав ни единой строчки кода. Все, что вам нужно сделать, это найти подходящий плагин и установить его на свой сайт.
Мы объясним…
- Как добавить контактную форму на свой сайт
- Как отслеживать посетителей с помощью Google Analytics
- Как улучшить SEO вашего сайта
6.1. Как добавить контактную форму на свой веб-сайт
Независимо от ниши, размера и цели вашего сайта, необходимо добавить контактную форму.Когда у вас добавлены контактные формы, ваши посетители могут легко связаться с вами прямо с вашего веб-сайта, не входя в свою учетную запись электронной почты.
WPForms — лучший плагин контактной формы для начинающих WordPress. Он позволяет вам создавать контактные формы с помощью конструктора перетаскивания и позволяет с легкостью публиковать созданные вами формы в любом месте вашего сайта.
Еще несколько преимуществ использования WPForms:
- Создавайте любые типы онлайн-форм без проблем, такие как контактные формы, формы пожертвований, регистрационные формы, формы регистрации и многое другое…
- Все формы, которые вы создаете с помощью WPForms, будут на 100% отзывчивыми, то есть они будут работать в браузерах на мобильных устройствах, планшетах и настольных компьютерах.
- Простая интеграция вашей формы с вашими любимыми инструментами электронного маркетинга или сторонними веб-приложениями.
- И многое другое…
Прочтите полный обзор WPForms для получения дополнительной информации.
Чтобы создать форму в своем блоге, вам нужно установить WPForms, перейдя в Plugins »Add New . Найдите плагин WPForms и, когда он появится, нажмите Установить сейчас , а затем нажмите Активировать .
Теперь вы будете перенаправлены на красивую страницу приветствия для WPForms.Вы можете нажать кнопку Create Your First Form или нажать WPForms »Добавить новый , чтобы создать свою первую форму.
Далее вам будет предложено выбрать шаблон. Вы можете выбрать один из готовых шаблонов или начать с пустой формы. Если хотите, вы можете дать собственное имя своей первой контактной форме.
WPForms позволяет легко создавать формы с помощью перетаскивания. Щелкните соответствующие поля формы на левой панели, чтобы добавить их в форму.Вы также можете легко переставить их или даже удалить ненужные поля. После внесения необходимых изменений нажмите Сохранить .
Затем перейдите на панель управления и щелкните WPForms »Все формы . Теперь вы увидите все созданные вами формы. Рядом с именем формы вы увидите ее шорткод. Скопируйте этот шорткод.
Теперь перейдите к сообщению или странице, куда вы хотите добавить свою форму, и щелкните значок «+» в верхнем левом углу редактора Gutenberg.
Используя поле поиска, найдите шорткод . Выберите его, когда найдете. На вашем экране будет следующее.
Теперь вставьте шорткод, который вы скопировали ранее, вставьте его в данное поле и нажмите кнопку Publish справа от вас.
Вот и все! Вы успешно опубликовали контактную форму.
Хотите легко создать контактную форму? Начните работу с WPForms сегодня.
Хотите вместо этого начать с бесплатной версии? Попробуйте WPForms Lite.
6.2. Как отслеживать посетителей с помощью Google Analytics
Если вы хотите увеличить посещаемость своего веб-сайта, вам сначала нужно понять, как люди находят ваш веб-сайт и что они делают, когда попадают на него.
Самый простой способ отслеживать действия пользователей на вашем сайте — использовать Google Analytics. Google Analytics — лучшее решение для отслеживания веб-сайтов, и его можно использовать совершенно бесплатно.
Плагин MonsterInsights упрощает настройку Google Analytics на вашем веб-сайте WordPress.Кроме того, он позволяет вам использовать весь потенциал отслеживания Google Analytics, такой как отслеживание загрузок файлов, отслеживание рекламы, отслеживание отправки форм, отслеживание транзакций электронной торговли и т. Д., Не касаясь ни единой строчки кода.
Прочтите полный обзор MonsterInsights для получения дополнительной информации.
Чтобы настроить Google Analytics на своем сайте, перейдите в раздел «Плагины » »Добавить новый . Найдите MonsterInsights и, когда появится плагин, нажмите Установить сейчас , а затем активируйте .
Перейдите на страницу Insights »Settings , чтобы аутентифицировать свой сайт с помощью Google Analytics. Нажмите Аутентифицироваться с помощью учетной записи Google .
На следующем экране выберите свою учетную запись Google.
Затем разрешите MonsterInsights управлять вашей учетной записью.
Наконец, выберите правильный профиль веб-сайта для своего сайта и нажмите Полная проверка подлинности .
После аутентификации вы можете легко узнать, как работает ваш веб-сайт, посетив Insights »Reports .
Начните работу с MonsterInsights сегодня, чтобы легко настроить Google Analytics на своем сайте.
Хотите вместо этого начать с бесплатной версии? Попробуйте MonsterInsights Lite.
6.3. Как улучшить SEO вашего сайта
Хотите привлечь на свой сайт целевую аудиторию? Лучший способ привлечь целевых посетителей — привлечь больше трафика из поисковых систем, также известного как органический трафик, за счет улучшения SEO вашего сайта.
Согласно OptinMonster, SEO — это практика увеличения посещаемости вашего веб-сайта за счет повышения рейтинга ваших веб-страниц в результатах поисковых систем.Посетители, которые приходят на ваш сайт через поисковые системы, называются органическим трафиком.
SEO может быть технически сложным и сложным, но, благодаря бесплатным плагинам SEO, улучшить SEO на WordPress стало довольно легко даже новичкам.
Хотя вы можете найти множество различных плагинов для SEO, мы используем и рекомендуем All in One SEO. Это самый популярный плагин SEO для WordPress (не зря!).
С помощью All in One SEO вы можете отслеживать и оптимизировать SEO вашего сайта прямо из панели управления WordPress.Он поставляется со всеми инструментами и функциями, необходимыми для повышения рейтинга вашего сайта.
После установки All in One SEO на свой сайт можно запустить мастер установки.
Этот мастер запросит информацию о вашем сайте, например:
- Категория, которая лучше всего описывает ваш сайт
- Заголовок и мета-описание главной страницы вашего сайта
- Название вашей компании, контакты, логотип и профили в социальных сетях
После этого вы можете выбрать, какие функции SEO вы хотите включить на своем сайте.
Как только это будет сделано, вы сможете получить доступ к All in One SEO в любое время с панели инструментов WordPress, например:
Инструмент анализирует ваш сайт и дает ему оценку SEO. Кроме того, он показывает вам все критические ошибки и области, в которых можно улучшить. Вы также увидите советы и заметки о действиях, которые необходимо предпринять, чтобы решить проблему.
All in One SEO также упрощает настройку более продвинутых функций WordPress SEO, таких как карты сайта, оптимизированный внешний вид поиска, ключевые слова SEO, интеграция с социальными сетями, консоль поиска SEO, локальный SEO, разметка схемы и многое другое.
Затем, когда вы создаете страницу или сообщение, вы можете оптимизировать их перед публикацией. На экране редактирования публикации вы увидите оценку содержания вашей страницы и заголовок в верхнем левом углу.
Нажав на нее, вы получите больше настроек для оптимизации для SEO. Вы можете добавить ключевое слово фокуса, метаописание и исправить любые выявленные проблемы.
Если вы новичок в SEO, этот плагин удобен для начинающих и дает вам все необходимое для начала работы. В нем также есть все необходимое для технического SEO всего за несколько кликов.
Все в одном SEO также поддерживается и регулярно обновляется на основе последних лучших практик SEO.
Начните работу с All in One SEO сегодня, чтобы улучшить SEO вашего блога.
Если вы ищете еще несколько рекомендуемых подключаемых модулей для своего веб-сайта, посмотрите ниже:
- Создание контактных форм с помощью WPForms — Pro | Бесплатно
- Подключите свой сайт к Google Analytics с помощью MonsterInsights — Pro | Бесплатно
- Улучшите свое SEO с помощью All in One SEO — Pro | Бесплатно
- Добавьте дополнительный уровень безопасности с помощью Sucuri
- Создавайте регулярные резервные копии с помощью Updraft Plus — Pro | Бесплатно
- Повышение производительности WordPress с помощью W3 Total Cache
- Предотвратить спам-комментарии с помощью Akismet — Pro | Бесплатно
- Увеличьте количество подписчиков и продажи с OptinMonster
↑ Вернуться к содержанию
«Предыдущая: Глава 5 — Настройка параметров вашего веб-сайта
Глава 7. Добавление расширенных функций на ваш веб-сайт (для опытных пользователей)
В зависимости от ваших потребностей вы можете добавить на свой веб-сайт расширенные функции.WordPress чрезвычайно расширяем, поэтому все, что вам нужно сделать, это найти правильный плагин, который позволит вам добавлять расширенные возможности на ваш сайт без необходимости создавать его самостоятельно или нанимать профессионального разработчика.
Давайте посмотрим, насколько просто добавить расширенные функции на ваш сайт WordPress.
- Начать вести блог
- Добавить витрину электронной коммерции
- Добавить дискуссионную доску / форум
- Сделайте свой веб-сайт доступным на нескольких языках
7.1. Начните вести блог
Добавление блога на ваш веб-сайт — отличный способ привлечь трафик на ваш новый веб-сайт и упростить пользователям поиск вас в Интернете. Итак, вы хотите завести блог на своем новом веб-сайте WordPress.
Во-первых, решите, о чем вы будете писать в блоге. Сообщения в блоге, которые вы пишете, должны соответствовать цели вашего веб-сайта. Например, если вы открываете небольшой веб-сайт для своей ландшафтной компании, вы можете написать в блоге советы по уходу за газоном для своих клиентов. Если вы создаете интернет-магазин, вы можете написать в блоге рекомендации по подаркам для продвижения своих товаров.Конечно, если вы ведете блог, посвященный образу жизни, вам захочется писать на темы, связанные с образом жизни.
Шаг 1. Создайте сообщение в блоге
Чтобы создать свое первое сообщение в блоге, на панели инструментов WordPress щелкните Сообщения , а затем Добавить новый . Вы попадете в редактор WordPress, где сможете начать писать свой пост. Просто введите заголовок своего сообщения в блоге и начните вводить текст сообщения под ним.
В сообщениях блога вы можете добавлять такие блоки, как изображения, заголовки, аудио, галерею, цитаты, список, видео и многое другое.Чтобы добавить новый блок, щелкните значок (+) в верхнем левом углу. Наиболее распространенные блоки появятся первыми. Просто щелкните блок, который вы хотите добавить в свой блог.
Шаг 2. Добавление категорий и тегов
При создании сообщения в блоге вы также захотите добавить категории и теги. Категории и теги упорядочат содержание блога на вашем веб-сайте и упростят для посетителей поиск того, что они ищут.
Категории предназначены для больших групп.Например, в блоге с рецептами у вас могут быть широкие категории, такие как Рецепты завтраков, Рецепты обедов, Рецепты ужинов и Рецепты десертов.
Чтобы добавить категорию к своему сообщению в блоге, перейдите на панель с шестеренкой справа. В разделе Категории нажмите Добавить новую категорию .
Назовите категорию в текстовом поле и нажмите кнопку Добавить новую категорию внизу. Как только ваша новая категория будет создана, она будет отмечена синим флажком.
Вы можете добавить столько категорий и подкатегорий, сколько захотите.
Теги предназначены для описания конкретных деталей вашего сообщения и могут использоваться для микрокатегории ваших сообщений. Например, сообщение в блоге о рецепте спагетти может быть в категории «Рецепты ужина» и включать такие теги, как «рецепт спагетти» и «домашняя паста».
Чтобы добавить тег, перейдите на панель в правой части редактора WordPress. В разделе Теги введите свой тег и нажмите клавишу ВВОД, чтобы добавить тег к своему сообщению.
По завершении написания сообщения в блоге и добавления категорий и тегов нажмите синюю кнопку Опубликовать в правом верхнем углу, чтобы опубликовать сообщение в блоге на своем веб-сайте.
7.2. Добавить витрину электронной коммерции
Индустрия электронной коммерции переживает бум, и будущее розничной торговли — это электронная коммерция. С WordPress добавить витрину электронной коммерции на ваш сайт так же просто, как установить плагин.
Несмотря на то, что вы можете найти десятки плагинов для электронной коммерции, WooCommerce превосходит всех конкурентов и остается впереди всех благодаря своим уникальным функциям и простоте использования.
WooCommerce — лучший плагин электронной коммерции для WordPress. Он позволяет легко интегрировать витрину с существующим веб-сайтом и позволяет принимать платежи через PayPal. Тем не менее, в ваших интересах убедиться, что ваша тема WordPress совместима с WooCommerce.
Некоторые особенности WooCommerce:
- Позволяет легко продавать физические или цифровые товары на вашем веб-сайте.
- Простое добавление дополнительных платежных шлюзов с помощью дополнительных модулей.
- Поддержка множества бесплатных и премиальных надстроек для улучшения витрины вашего магазина.
- Если вам нужно нанять разработчиков для добавления пользовательских функций на ваш сайт, их легко найти, потому что WooCommerce — самое популярное решение электронной коммерции для WordPress.
Прочтите полный обзор WooCommerce для получения дополнительной информации.
Хотите интегрировать интернет-магазин со своим сайтом? Начните работу с WooCommerce сегодня.
7.3. Добавить дискуссионную доску / форум
Добавление доски обсуждений или форума на ваш сайт на WordPress помогает расширить заинтересованное сообщество.WordPress упрощает создание многопоточных дискуссионных форумов, где ваши пользователи могут общаться и совместно работать с более широкой публикой.
bbPress — один из лучших плагинов форумов WordPress, созданный теми же людьми, что и WordPress.org.
Вот некоторые из интересных преимуществ поддержки вашего сайта с помощью форумов bbPress:
- Доступны сотни дополнительных плагинов, которые позволят вам легко улучшить ваш форум.
- Облегчает запуск ваших форумов всего несколькими щелчками мыши.
- Поставляется с полным набором функций, включая расширенные профили, групповые форумы, уведомления, ведение журнала активности и т. Д.
Прочтите полный обзор bbPress.
Хотите интегрировать доску обсуждений / форум со своим сайтом? Начните работу с bbPress сегодня.
7.4. Сделайте свой веб-сайт доступным на нескольких языках
Хотите охватить более широкую аудиторию, сделав свой веб-сайт доступным на нескольких языках? Создать многоязычный веб-сайт и охватить глобальную аудиторию с WordPress легко благодаря различным типам плагинов для перевода, доступных на рынке.
В WordPress вы можете найти множество различных плагинов, которые упрощают создание многоязычного веб-сайта.
В то время как некоторые плагины ориентированы на простоту использования и позволяют легко создавать многоязычный веб-сайт и управлять им, другие плагины помогают выполнять автоматический перевод на основе предпочтений пользователей. Вы также можете найти плагины, которые помогут вам
связаться с профессиональными переводчиками из вашей панели управления WordPress.
Чтобы легко создать многоязычный веб-сайт, мы рекомендуем использовать Polylang, один из самых популярных плагинов перевода WordPress в каталоге плагинов.
С Polylang вы можете использовать столько языков, сколько захотите, это удобно для поисковых систем, а также совместимо с плагином WooCommerce.
Начните работу с Polylang уже сегодня.
↑ Вернуться к содержанию
«Предыдущая: Глава 6 — Основные плагины и руководства для WordPress
Прежде чем вы начнете вкладывать время и ресурсы в продвижение своего сайта, стоит потратить время на то, чтобы проверить, представляет ли ваш сайт ценность для посетителей.Независимо от того, сколько вы тратите на продвижение веб-сайта, ваши посетители не останутся без дела, если это не принесет никакой пользы.
Например, если ваш сайт представляет собой интернет-магазин, вы можете опубликовать полезные видеоролики, демонстрирующие ваши продукты и способы их использования. Вы также можете предложить огромные скидки для новых клиентов и групповые покупки.
Точно так же, если у вас есть контентный веб-сайт, вы можете создать основной контент, который будет хорошо ранжироваться в Google, чтобы он привлекал новых посетителей и обратные ссылки.
После того, как вы создали на своем веб-сайте систему, подобную основному контенту, которая представляет определенную ценность для ваших посетителей, вы можете начать вкладывать свое время и ресурсы в привлечение трафика.
Имейте в виду, что без этих систем ваши посетители не останутся без дела, что сделает ваши маркетинговые усилия менее эффективными.
8.1. Привлекайте трафик на свой веб-сайт
Трафик — это жизнь любого веб-сайта, и без него ваш веб-сайт будет бесполезен.
Несколько различных способов привлечь трафик в ваш блог:
- Гостевая публикация : опубликуйте свои гостевые статьи в популярном блоге и включите обратную ссылку на свой сайт.Помимо привлечения трафика, это помогает вам продемонстрировать свой опыт в своей нише и зарекомендовать себя в качестве авторитета.
- Рассылка по электронной почте : Создайте список блоггеров в ваших нишевых кругах. Начните информационную кампанию по электронной почте, чтобы обратиться к блоггерам и попросить их предоставить обратную ссылку на ваш сайт. При правильной стратегии эта тактика эффективна для создания обратных ссылок и увеличения трафика.
- Оптимизация для поисковых систем (SEO) : SEO позволяет увеличить посещаемость вашего веб-сайта за счет повышения рейтинга сообщений вашего блога в поисковых системах.С помощью тактики SEO на месте и за его пределами вы можете привлечь на свой сайт более целевой органический трафик.
- Социальные сети : Поощряйте своих читателей делиться сообщениями вашего блога в социальных сетях. Это может помочь вам привлечь на ваш сайт пользователей социальных сетей.
8.2. Другие способы продвижения вашего сайта
Рекламные стратегии не ограничиваются привлечением мгновенного трафика. Если вы сосредоточены только на краткосрочной выгоде, скорее всего, вы скоро отстанете.
Хотите знать, на какие рекламные стратегии вы можете положиться в долгосрочной перспективе? Давайте посмотрим на некоторые из них ниже.
1. Начать список рассылки :
Один из лучших способов держать посетителей ближе к вашему бренду или веб-сайту — это создать список адресов электронной почты. Фактически, было обнаружено, что 70% новых посетителей никогда не вернутся на ваш сайт после того, как они уйдут. Однако с помощью списка адресов электронной почты вы можете установить связь со своими посетителями, регулярно сообщая им о том, что происходит вокруг вашего веб-сайта, и, в конечном итоге, возвращать их на ваш сайт.
Вы можете подписаться на инструмент для создания списков, такой как Constant Contact, AWeber или MailChimp, и начать расширять свой список рассылки, добавив поле подписки в свой блог.
2. Экспоненциально расширяйте свой список :
Большинство форм регистрации по умолчанию, которые вы создаете в службах электронного маркетинга, утомительны. Это делает лидогенерацию менее эффективной, что также значительно замедляет рост вашего списка адресов электронной почты.
С помощью OptinMonster вы можете с легкостью создавать красивые формы подписки, которые, как доказано, привлекают больше регистраций. Он также имеет десятки вариантов таргетинга, поэтому вы можете отображать форму для нужного пользователя в нужном месте вашего сайта в нужное время, не расстраивая их.
OptinMonster также помогает сократить количество брошенных корзин с помощью предложений, зависящих от времени, которые могут быть очень полезны для интернет-магазинов.
3. Привлечение потенциальных клиентов и клиентов :
Инвестиции в онлайн-рекламу — один из лучших способов привлечь посетителей, потенциальных клиентов и клиентов. В отличие от традиционной рекламы, онлайн-реклама помогает вам лазерным таргетингом на потенциальных клиентов. Благодаря этому вы можете эффективно расходовать свой рекламный бюджет и получать от него больше доходов.
Facebook реклама : Facebook реклама, вероятно, самая простая, но достаточно эффективная, чтобы привлечь ваших целевых клиентов на ваши веб-сайты. Он поставляется с множеством вариантов таргетинга, которые позволяют показывать вашу рекламу нужному сегменту аудитории Facebook, который с большей вероятностью станет вашими клиентами.
Google AdWords : Если все сделано правильно, Google AdWords — самый надежный метод рекламы, который поможет вам привлечь больше потенциальных клиентов и клиентов для вашего онлайн-бизнеса.Вы можете разместить свою рекламу прямо над результатами поиска Google, чтобы привлечь посетителей на свой сайт и продать свою продукцию.
↑ Вернуться к содержанию
«Предыдущая: Глава 7 — Добавление расширенных функций на ваш веб-сайт
Глава 9: Контрольный список перед запуском
Создание сайта — серьезное дело. Предоставление доступа к вашему сайту миру до того, как он будет готов, может повлиять на вашу репутацию и стоить вам будущих клиентов. Итак, перед тем, как запустить свой сайт, вам нужно убедиться, что у вас все в порядке.
Чтобы вы не запустили свой веб-сайт до того, как он будет готов, вот контрольный список перед запуском, которому вы можете следовать. Ознакомьтесь со списком ниже, и перед тем, как запустить свой веб-сайт, убедитесь, что вы можете отметить каждый шаг.
- Создайте свой веб-сайт — Создайте свой веб-сайт и убедитесь, что у вас есть все важные страницы, такие как домашняя страница, информация о компании, страница контактов и т. Д.
- Prep with a Coming Soon Page — Заинтересуйте аудиторию своим веб-сайтом еще до того, как он будет запущен, добавив на свой сайт страницу, которая скоро появится.Вы можете легко сделать это с помощью плагина для создания целевой страницы, такого как SeedProd.
- Проверить наличие ошибок — Проверьте свой веб-сайт на наличие мелких ошибок, таких как орфографические ошибки. Убедитесь, что его легко читать, проверив шрифты и цвета.
- Проверить изображения — Убедитесь, что изображения появляются на вашем сайте, оптимизированы и имеют замещающий текст.
- Проверить ссылки — Проверьте все ссылки на своем веб-сайте, чтобы убедиться, что они работают и ведут в нужное место.Это включает в себя навигацию по сайту, а также любые ссылки на кнопки или ссылки в контенте.
- Настройка параметров WordPress — Настройте параметры WordPress, такие как видимость поисковой системы, структура постоянных ссылок, комментарии и уведомления, а также часовой пояс.
- Установите Analytics — создайте учетную запись Google Analytics и используйте MonsterInsights для отслеживания данных своего веб-сайта. Перед запуском сайта проверьте, правильно ли отслеживается.
- Тест для мобильных устройств — Убедитесь, что ваш веб-сайт оптимизирован для мобильных устройств.
- Проверьте совместимость браузера — Убедитесь, что ваш сайт правильно отображается во всех типах браузеров, используя такой инструмент, как BrowserShots.
- Проверьте производительность вашего сайта — Проверьте скорость и производительность вашего веб-сайта, чтобы убедиться, что он оптимизирован для пользователей. Вы можете использовать наш бесплатный инструмент проверки скорости веб-сайта, чтобы протестировать свой сайт и получить предложения по улучшению.
- Оптимизируйте свой сайт для SEO — Установите плагин, например All in One SEO, чтобы оптимизировать свой сайт для SEO.
- Защитите свой сайт — Установите плагин безопасности для своего сайта, например Sucuri. Обязательно используйте плагин резервного копирования, такой как Updraft Plus, и предотвращайте спам-комментарии с помощью Akismet.
После того, как вы отметили каждый шаг в этом контрольном списке перед запуском, пора оживить ваш сайт!
↑ Вернуться к содержанию
«Предыдущая: Глава 8 — Продвигайте и развивайте свой веб-сайт
Глава 10. Полезные ресурсы и часто задаваемые вопросы
Чтобы иметь возможность запускать веб-сайт и развивать его на платформе WordPress, важно овладеть и оттачивать свои навыки работы с WordPress.Хотя вам не нужно изучать какие-либо языки программирования, вы сможете самостоятельно исправить некоторые общие технические проблемы. Рекомендуется следить за некоторыми из лучших ресурсов WordPress в Интернете.
Вот некоторые из лучших бесплатных ресурсов WordPress, которые могут вам пригодиться:
- IsItWP : IsItWP регулярно публикует учебные пособия по WordPress, обзоры тем и плагинов WordPress, обзоры продуктов, предложения WordPress и многое другое.
- WPBeginner : WPBeginner — это крупнейший бесплатный ресурс WordPress в Интернете для начинающих WordPress.Они регулярно публикуют полезные учебные пособия по WordPress, видео, предложения по продуктам WordPress и многое другое.
- Блог WPForms : Хотите развивать свой онлайн-бизнес с помощью платформы WordPress? Затем вам нужно подписаться на блог WPForms, где вы можете найти лучшие практики и рекомендации WordPress для создания любых типов онлайн-форм WordPress.
- Блог MonsterInsights : Блог MonsterInsights — отличный ресурс, за которым вы можете следить, чтобы ознакомиться с передовыми методами и советами Google Analytics.
Помогая тысячам пользователей запускать веб-сайты, мы обнаружили, что люди часто задают одни и те же вопросы снова и снова. Вот почему мы составили список наиболее часто задаваемых вопросов, чтобы вы могли легко запустить свой веб-сайт.
Могу ли я создать сайт без WordPress?
Да, вы можете создать веб-сайт, используя HTML, CSS или любой конструктор веб-сайтов. Тем не менее, мы всегда рекомендуем вам создавать веб-сайт на WordPress, потому что большинство бесплатных конструкторов веб-сайтов отображают свою рекламу на вашем бесплатном веб-сайте, что делает его непрофессиональным.Они также не позволяют вам выбрать собственное доменное имя для вашего сайта, если вы не подписаны на премиум-план. Кроме того, если вы нарушите какое-либо из их условий, они могут закрыть ваш сайт без предупреждения.
С другой стороны, с WordPress вы получаете полную свободу над своим сайтом. Кроме того, вы можете добавлять любые дополнительные функции, не нанимая разработчика (например, контактные формы, интернет-магазин и т. Д.).
Могу ли я создать сайт на WordPress без программирования?
С WordPress любой может создать веб-сайт без каких-либо технических знаний.Вы можете легко выбрать из множества различных тем WordPress, которые помогут вам изменить внешний вид вашего веб-сайта. WordPress также имеет несколько конструкторов страниц с перетаскиванием, таких как Beaver Builder и Divi, что упрощает создание полностью настраиваемых веб-сайтов.
В чем разница между WordPress.com и WordPress.org (автономный WordPress)?
WordPress.com — это бесплатная платформа для ведения блогов, которая позволяет с легкостью запустить веб-сайт. Однако он имеет множество ограничений, таких как ограниченная доступность тем и ограниченное пространство для хранения.Кроме того, бесплатная платформа не позволяет монетизировать свой веб-сайт с помощью сторонних поставщиков (например, Google AdSense).
WordPress.org, также известный как WordPress с самостоятельным размещением, требует, чтобы вы владели доменным именем и учетной записью хостинга для запуска сайта. С собственной платформой вы получаете полный контроль над своим сайтом, можете монетизировать его так, как хотите, и она предоставляет неограниченные темы и параметры настройки, а также неограниченное пространство для хранения в зависимости от вашего хостинг-провайдера.
Сколько стоит создать сайт?
Чтобы запустить сайт на собственном WordPress, вам нужно приобрести доменное имя за 14 долларов.99 в год и учетную запись хостинга, которая стоит около 7,99 долларов в месяц. В целом запуск сайта будет стоить всего 110,87 долларов в год.
Вы можете найти тысячи бесплатных тем и плагинов для своего сайта. Однако, если вы предпочитаете премиальные темы и плагины, эксплуатационная стоимость вашего сайта может увеличиться.
Также прочтите советы нашего эксперта о том, сколько стоит веб-сайт, чтобы получить подробный ответ.
Как сделать сайт адаптивным для мобильных устройств?
Выбор адаптивной темы для вашего сайта — это самый простой способ сделать ваш сайт адаптивным для мобильных устройств, чтобы он работал на любых устройствах, включая настольные компьютеры, мобильные телефоны и планшеты.
Как сделать сайт доступным для поиска в Google?
Если вы хотите, чтобы ваши потенциальные пользователи открывали ваш сайт в Google, вам необходимо улучшить SEO (поисковую оптимизацию). SEO — это практика увеличения посещаемости вашего веб-сайта из поисковых систем за счет повышения рейтинга ваших веб-страниц в результатах поисковых систем.
Могу ли я создать сайт анонимно?
Если вы хотите опубликовать сайт, но при этом сохранить анонимность, обязательно защитите свой домен с помощью функции конфиденциальности WHOIS.На анонимных сайтах люди обычно используют псевдоним / псевдоним для записи. Вы даже можете создать уникальный адрес электронной почты только для управления сайтом.
Как веб-сайты зарабатывают деньги?
Есть много разных способов монетизировать ваш сайт и зарабатывать на нем деньги. Вот некоторые из них:
- Реклама : продавать рекламные места потенциальным рекламодателям напрямую или через сторонних поставщиков, таких как Google AdSense.
- Партнерский маркетинг : продвигайте продукты на своем веб-сайте и начинайте получать доход, когда посетители покупают продукты по вашим партнерским ссылкам.
- Продажи товаров : Добавьте витрину на свой веб-сайт и начните продавать свои товары посетителям.
- Продавайте услуги : Предлагайте услугу своим клиентам и получайте с ее помощью доход.
Могу ли я добавить блог на свой сайт?
С WordPress добавить блог на ваш сайт очень просто. Все, что вам нужно сделать, это создать статьи, перейдя к сообщениям »Добавить новый , и опубликовать их, нажав кнопку« Опубликовать ».
Кроме того, не забудьте добавить ссылку на свой блог в меню навигации, чтобы посетители могли легко ее найти.
Может ли сайт управляться многими пользователями?
Да. WordPress поставляется с 5 пользовательскими ролями по умолчанию, с помощью которых вы можете управлять ролями и разрешениями для каждого пользователя вашего сайта: администратора, редактора, автора, участника и подписчика.
Что такое категории и теги в WordPress?
Содержимое вашего блога WordPress организовано по категориям и тегам.
Категории — это, по сути, широкая группа сообщений вашего блога. Думайте об этом как об общих темах, которые вы освещаете, или как о содержании вашего блога. Поскольку категории являются иерархическими, вы можете иметь сколько угодно подкатегорий.
Теги предназначены для описания конкретных деталей вашего сообщения. Их можно использовать для микрокатегории вашего контента, и они не являются иерархическими. Думайте об этом как об индексной части книги.
Как я могу узнать больше о терминологии WordPress?
Обращайтесь к этому глоссарию терминов WordPress для начинающих всякий раз, когда вас озадачивают странные термины или сокращения WordPress.
Как сделать мой сайт быстрее?
Выбор надежного веб-хостинга, такого как Bluehost, — один из рекомендуемых способов сделать ваш сайт быстрее. Некоторые другие методы:
- Уменьшите количество изображений, которые вы используете на одной странице, или отложите их загрузку, если вы хотите использовать много изображений на одной странице.
- Повысьте производительность своего сайта с помощью плагина кеширования, такого как W3 Total Cache.
- Используйте сеть доставки контента (CDN).
Как сделать мой сайт безопасным?
Чтобы обеспечить безопасность вашего веб-сайта, рекомендуется регулярно создавать резервные копии и использовать плагин безопасности, например Sucuri, чтобы вы могли сканировать его и исправлять любые проблемы по мере их обнаружения.
Мы надеемся, что это руководство помогло вам узнать, как запустить веб-сайт на WordPress, не нанимая разработчика.
Если вам понравилась эта статья, ознакомьтесь с нашим руководством о том, как правильно начать подкаст.
праймеров, макияжа и прочего без жестокого обращения
Smashbox: праймеры без жестокости, макияж и многое другое стрелка-длинная-l-иконка-стрелка-длинная-r-иконка-иконка-значок белый — левый iconcaret-thin-white — правый iconcaret-with-bg — левый iconcaret-with-bg — правый iconcaret-with-bg-semi-opaque — левый iconcaret-with-bg-semi-opaque- -right iconcaret-with-bg-semi-opaque-white — левый iconcaret-with-bg-semi-opaque-white — правый iconcaret-with-bg-white — левый iconcaret-with-bg-white — правый iconcart iconcheckbox — отмеченная иконкаcheckbox iconcircle-caret — левый значокcircle-caret — правая иконкаcircle-fill iconcircle-next iconcircle-outline iconcircle-prev iconclose-iconclose-x iconclose iconemail iconfacebook iconhamburger iconhead — контурная иконка — сплошной значок значок -выбранный значоксердце значокинстаграм значок живой чат-контур значок живой чат значок расположение — заполненный значок расположение-значок поиска расположение значок логотип значок карта-значок маркера минус — жирный значок минус значок значок телефона интерес — круг значок e iconpinterest iconplus — полужирный значок значокplus значоквопрос радио — отмеченный значок значок радиоприемникапоиск значковсоциальный-fb значкисоциальные-значки Instagramсоциальные-значки pinterestсоциальные значки Twitterсоциальные значки YouTubeзвезды значок треугольник-вниз значок треугольник-левый значок треугольник-правый значок черный значок кнопка воспроизведения видео — белый значок значок воспроизведения видео vk значок x-нижний значок x-верхний значок xo значок youtube — значок воспроизведения значок YouTube {{/ изображение }} {{# заглавие }} {{/ заглавие }} {{# описание }}{{{ описание }}}
{{/ описание }} {{# link_text}} {{/ link_text}} {{# title}}{{{title}}}
{{/ title}} {{# описание }}{{{ описание }}}
{{/ описание }} {{# link_text}} {{/ link_text}} .
 js. Нужен, чтобы шаблонизировать. Все же любят шаблоны.
js. Нужен, чтобы шаблонизировать. Все же любят шаблоны. Быстро — значит код легко изменять и его можно переиспользовать: надо знать препроцессоры и уметь правильно разделить макеты на компоненты (приходит с опытом). Адаптивно то и значит: надо знать про медиа-запросы и уметь нафлексить флексами резиновую вёрстку, или на гридах.
Быстро — значит код легко изменять и его можно переиспользовать: надо знать препроцессоры и уметь правильно разделить макеты на компоненты (приходит с опытом). Адаптивно то и значит: надо знать про медиа-запросы и уметь нафлексить флексами резиновую вёрстку, или на гридах. ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
 = «Title_h5″>
= «Title_h5″>