Как запустить browser sync на windows 10
Содержание
- Рай для верстальщика: синхронизация окон браузеров
- Установка
- Настройка
- Живая перезагрузка
- Живая перезагрузка с gulp-browserSync
- Browser-sync и PHP-файлы
- Запуск PHP-сервера по требованию с browserSync
- Резюме
- Time-saving synchronised browser testing.
- Your indispensable test assistant.
- Awesome Features
- Install and run anywhere
- Free to run and reuse
- Build-tool compatible
- Network Throttle
- Interaction sync
- File sync
- UI or CLI control
- Sync customisation
- URL history
- An open source project by JH
- Tried and trusted.
- Get started in 5 minutes.
- 1. Install Node.js
- 2. Install Browsersync
- 3. Start Browsersync
- Static sites
- Dynamic sites
- Синхронизация браузера между устройствами
- Что такое синхронизация?
- Как часто синхронизируются данные?
- Как включить синхронизацию?
- Изменение списка данных для синхронизации
- Удаление синхронизированных данных
- Отключение синхронизации
- Синхронизация браузера между устройствами
- Что такое синхронизация?
- Как часто синхронизируются данные?
- Как включить синхронизацию?
- Изменение списка данных для синхронизации
- Удаление синхронизированных данных
- Урок 5.
 Gulp browser-sync & watch
Gulp browser-sync & watch - 1. Ставим плагин browser-sync
- 2. Cоздаем задачу serve
- В задачу less добавляем
- 3. Запускаем в консоли командой: gulp
- Видео
Рай для верстальщика: синхронизация окон браузеров
Вспомните, как обычно происходит верстка макета? Вносим изменения в css. Сохраняем. Переключаемся на Chrome. Обновляем страницу. Тестируем. Переключаемся на Firefox. Обновляем страницу. Тестируем. Переключаемся на IE. Обновляем страницу. Тестируем. Повторяем сначала.
Каждый может делать это по-разному, но суть останется прежней: тестирование в разных браузерах очень долгий и муторный процесс. Но мы с вами сейчас попробуем его немного оптимизировать. И в этом нам поможет утилита browser-sync. Как можно прочитать на их сайте, программа умеет не только отслеживать изменения в файлах проекта и автоматически перезагружать вкладки, но и позволяет синхронизировать навигацию в каждом браузере. Вот так это работает:
Каждый раз, когда я нажимаю сохранить, вкладка обновляется автоматически. Все становиться еще удобнее, когда у вас два экрана: на первом среда разработки, а на втором 3-4 открытых браузеров. Если честно, я не придумал, как показать вам оба экрана, так что как-то так.
Все становиться еще удобнее, когда у вас два экрана: на первом среда разработки, а на втором 3-4 открытых браузеров. Если честно, я не придумал, как показать вам оба экрана, так что как-то так.
Более того, можно тестировать на нескольких устройствах, использующих общее подключение: телефоны, планшеты, компьютеры с разными мониторами. Все что нужно для их синхронизации: открыть url, предоставляемый этой утилитой.
Установка
Надеюсь я успел вас достаточно заинтересовать, потому что почти все, что мы будем делать ниже, может испугать:) Нужная нам утилита является модулем для Node.js. Для её установки нам потребуется пакетный менеджер npm, поставляемый с нодой. Кто знает что это такое, может сразу перейти на сайт http://www.browsersync.io/ и следуя простым инструкциям (нет, действительно, всего три шага) установить и настроить. Для тех кто никогда не слышал ни о npm, ни о Node.js, быстро пробежимся по установке.
Для начала идем на сайт Node.js, скачиваем и устанавливаем. Тут ничего сложного: далее, далее, далее, готово. Откройте консоль (я пользуюсь встроенный в PhpStorm) и выполните команду: Это команда установит browser-sync. Если в консоли появилось «‘npm’ не является внутренней или внешней командой. «, просто перезагрузите компьютер и попробуйте снова.
Тут ничего сложного: далее, далее, далее, готово. Откройте консоль (я пользуюсь встроенный в PhpStorm) и выполните команду: Это команда установит browser-sync. Если в консоли появилось «‘npm’ не является внутренней или внешней командой. «, просто перезагрузите компьютер и попробуйте снова.
Если все прошло удачно, поздравляю, все установлено и готово к работе. Ничего ведь сложного?
Настройка
Первую пару url (Local) вы можете использовать для синхронизации браузеров на нескольких устройствах. Просто откройте его и все заработает. Вторая пара нужна для перехода к настройкам синхронизации:
Помните, я говорил, что можно синхронизировать навигацию всех браузеров? Настраивается это здесь: переход по ссылкам, отправка форм, скроллинг.
Теперь, если вы используете локальный сервер, и вам нужно синхронизировать браузеры при изменении php (или других) файлов, необходимо использовать режим proxy:
Browser-sync имеет множество настроек, описывать их я не буду, просто дам ссылку: http://www. browsersync.io/docs/command-line/ Там же можно посмотреть и примеры использования.
browsersync.io/docs/command-line/ Там же можно посмотреть и примеры использования.
Для выхода из программы, в окне консоли нажмите Ctrl+C, и введите y в ответ на подтверждение выхода.
Источник
Живая перезагрузка
Живая перезагрузка — это техника в веб-разработке, которая позволяет разработчику видеть результат своего кода без обновления браузера.
В традиционном процессе вы должны нажать F5 или кнопку Обновить в своём браузере, чтобы попросить его обновить внесённые изменения. Это заставляет вас поочерёдно переключаться между редактором и браузером. Один раз, два, три раза и больше. Вы можете заметить, что эта привычка может оказаться очень утомительной и трудоёмкой.
Цель живой перегрузки — избежать ручной работы. Каждый раз, когда вы нажимаете Ctrl + S или сохраняетесь, ваш браузер будет перезагружаться самостоятельно. Круто!
Существует приложение под названием liveReload, которое вы могли бы использовать в сочетании с плагином Google Chrome, чтобы обеспечить живую перезагрузку. Я попытался заставить его работать как на Linux, так и Windows, но не мог. Поэтому, пожалуйста, простите меня. Одно несомненно, сегодня этот плагин есть с Gulp (gulp-livereload) и вы можете его опробовать.
Я попытался заставить его работать как на Linux, так и Windows, но не мог. Поэтому, пожалуйста, простите меня. Одно несомненно, сегодня этот плагин есть с Gulp (gulp-livereload) и вы можете его опробовать.
Я не единственный, у кого не всё хорошо с liveReload. Большинство людей, несомненно, сталкивались со многими трудностями, пытаясь использовать его, так что они создали ему полную замену: gulp-browserSync.
Живая перезагрузка с gulp-browserSync
BrowserSync является вероятно одним из самых полезных плагинов, который хотелось бы иметь разработчику. Он на деле даёт вам возможность запустить сервер, на котором вы можете выполнять свои приложения. Он заботится о перезагрузке ваших HTML/PHP-файлов. У него также есть возможность обновить/внедрить CSS и JavaScript-файлы в HTML и многое другое. С помощью этого плагина вы идёте исключительно вперёд.
Теперь посмотрим, как это работает. Перейдите в папку проекта и установите плагин browser-sync так:
Включите его в файл gulpfile. js:
js:
Задайте переменную paths вроде этого:
Эти файлы мы отслеживаем на любые изменения.
Мы создали задачу для файлов Sass и JavaScript, теперь давайте добавим одну для HTML-файлов.
Всё что делает эта задача — пропускает наш HTML-файл через функцию reload() из browser-sync. Если вы, к примеру, используете jade то могли бы компилировать его до перезагрузки.
Делаем то же самое с нашими существующими задачами:
browser-sync нужно знать расположение файлов, которые мы перезагружаем/синхронизируем и запустить мини-сервер основанный на этом; порт для прослушивания; прокси, если возможно и др. Посмотрите все варианты здесь.
Давайте настроим browser-sync и предоставим ему всю информацию.
Обратите внимание, что если вы не указали точный номер порта, browser-sync будет использовать порт 3000 по умолчанию.
Теперь добавьте эту задачу в задачу watcher:
И, наконец, подретушируем задачу default:
Окончательно файл gulpfile.js должен выглядеть следующим образом:
После этого перейдите в папку проекта, если вы ещё не там, и запустите gulp. Сделайте несколько изменений в HTML или Sass-файле и наблюдайте магию Gulp! Если всё пойдёт хорошо, в консоли у вас должно быть что-то вроде следующего.
Сделайте несколько изменений в HTML или Sass-файле и наблюдайте магию Gulp! Если всё пойдёт хорошо, в консоли у вас должно быть что-то вроде следующего.
Browser-sync и PHP-файлы
Измените файл index.html на index.php и подправьте пути так:
Gulp выполнит ваше приложение на http://localhost:8080, но вы увидите только это на странице:
Помните, перед выполнением любых инструкций PHP, вам нужен сервер PHP. Так что через эту ошибку Gulp пытается сказать нам, что никакого PHP-сервера не найдено.
Всё, что нам нужно сейчас сделать — это запустить сервер PHP вместе с нашими задачами. Для этого мы используем плагин gulp-connect-php.
Запуск PHP-сервера по требованию с browserSync
Прежде всего, начнём с установки плагина gulp-connect-php, который нам поможет.
Теперь включим его в gulpfile.js:
Добавим задачу php:
Обратите внимание: я создал сервер не из browserSync, а из PHP. Скорее создал прокси для browserSync.
Окончательный файл должен выглядеть следующим образом:
Резюме
Живая перезагрузка — это интересная функция, с которой вы действительно можете наслаждаться Gulp. По-прежнему есть несколько способов написания задач и особенно, когда сочетается browserSync и gulp-connect-php. Я приглашаю вас посмотреть соответствующие сайты ради новых идей.
По-прежнему есть несколько способов написания задач и особенно, когда сочетается browserSync и gulp-connect-php. Я приглашаю вас посмотреть соответствующие сайты ради новых идей.
Источник
Time-saving synchronised browser testing.
It’s wicked-fast and totally free.
Your indispensable test assistant.
With each web page, device and browser, testing time grows exponentially. From live reloads to URL pushing, form replication to click mirroring, Browsersync cuts out repetitive manual tasks. It’s like an extra pair of hands. Customise an array of sync settings from the UI or command line to create a personalised test environment. Need more control? Browsersync is easily integrated with your web platform, build tools, and other Node.js projects.
Integrates with your current build tools like Gulp & Grunt
Awesome Features
Install and run anywhere
Built on Node.JS_ENTRY to support Windows, MacOS and Linux. Setup in less than 5 minutes.
Free to run and reuse
Browsersync is an open source project available to use under the Apache 2.0 License.
Build-tool compatible
Easily integrated with task runners like Grunt and Gulp, or included in other Node projects.
Network Throttle
Test your website against a slower connection. Even when devices are connected to wifi.
Interaction sync
Your scroll, click, refresh and form actions are mirrored between browsers while you test.
File sync
Browsers are automatically updated as you change HTML, CSS, images and other project files.
UI or CLI control
Run the new browser-based UI for quick control, or stick with the original command line usage.
Sync customisation
Toggle individual sync settings to create your preferred test environment.
URL history
Records your test URLs so you can push them back out to all devices with a single click.
An open source project by JH
BrowserSync is an open-source project created and maintained by the front-end designers/developers at JH. Together with contributors from all over the world, we aim to make modern, multi-device web development faster & easier.
Together with contributors from all over the world, we aim to make modern, multi-device web development faster & easier.
Tried and trusted.
Want to feel like a modern day demigod? Fire up Browsersync and control an entire device lab with your phone.
It has a fantastic feature-set and at least 5 developers I’ve spoken to this week alone swear by it for their own synchronized cross-device testing.
Get started in 5 minutes.
1. Install Node.js
Browsersync is a module for Node.js, a platform for fast network applications. There are convenient installers for MacOS, Windows and Linux.
2. Install Browsersync
The Node.js package manager (npm) is used to install Browsersync from a repository. Open a terminal window and run the following command:
You’re telling the package manager to download the Browsersync files and install them globally so they’re available to all your projects.
3. Start Browsersync
A basic use is to watch all CSS files in the css directory and update connected browsers if a change occurs. Navigate your terminal window to a project and run the appropriate command:
Static sites
Dynamic sites
If you’re already running a local server with PHP or similar, you’ll need to use the proxy mode. Browsersync will wrap your vhost with a proxy URL to view your site.
Источник
Синхронизация браузера между устройствами
— это обмен данными между браузерами на ваших устройствах. Для промежуточного хранения данных используется сервер Яндекса, куда информация передается по защищенному каналу, а пароли — в зашифрованном виде. Данные на сервере защищены системой авторизации, используемой на сервисах Яндекса. Синхронизация обеспечивает доступ к данным со всех ваших устройств и восстановление данных, если устройство потерялось или сломалось.
Что такое синхронизация?
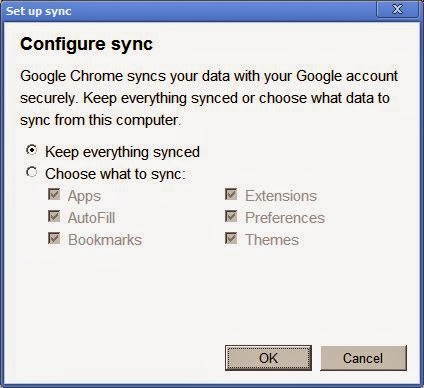
По умолчанию синхронизируются вкладки, закладки, пароли, история, расширения, плагины и данные автозаполнения.
Синхронизация позволит вам:
В любой момент вы можете отключить синхронизацию или изменить список данных, которые хотите синхронизировать.
Как часто синхронизируются данные?
После того как вы включили синхронизацию, она будет выполняться каждый раз, когда вы меняете данные, хранящиеся на сервере. Например: вы добавляете на устройство закладку — браузер отправляет ее на сервер и одновременно скачивает все изменения, сделанные вами на других устройствах (начиная с момента последней синхронизации).
Как включить синхронизацию?
Синхронизация работает при выполнении следующих условий:
При синхронизации вы можете использовать два варианта аутентификации:
Чтобы включить синхронизацию:
На этом этапе браузер предлагает установить приложение для работы с Яндекс.Диском — сервисом, который позволяет бесплатно хранить файлы на серверах Яндекса. Если у вас уже установлено это приложение, браузер предложит включить его, чтобы вы могли сохранять файлы из браузера на Яндекс. Диск.
Диск.
Механизм двухфакторной аутентификации позволяет защитить ваш аккаунт надежнее, чем традиционный пароль (который должен быть сложным, его нужно всегда помнить, хранить от посторонних глаз и достаточно часто менять). Даже если вы принимаете все меры по защите традиционного пароля, он все равно остается уязвимым — например, для вирусов, которые могут перехватить то, что вы набираете на клавиатуре. С двухфакторной аутентификацией вам нужно только запомнить четырехзначный пин-код и иметь доступ к смартфону или планшету, на котором установлено приложение Яндекс.Ключ с вашим аккаунтом.
Чтобы включить синхронизацию:
На этом этапе браузер предлагает установить приложение для работы с Яндекс.Диском — сервисом, который позволяет бесплатно хранить файлы на серверах Яндекса. Если у вас уже установлено это приложение, браузер предложит включить его, чтобы вы могли сохранять файлы из браузера на Яндекс.Диск.
Изменение списка данных для синхронизации
Удаление синхронизированных данных
Чтобы удалить данные со всех синхронизированных устройств:
После этого ваши данные будут удалены с сервера, а во время следующего сеанса синхронизации — со всех синхронизированных устройств, подключенных к вашему аккаунту.
Отключение синхронизации
Синхронизация браузера между устройствами
— это обмен данными между браузерами на ваших устройствах. Для промежуточного хранения данных используется сервер Яндекса, куда информация передается по защищенному каналу, а пароли — в зашифрованном виде. Данные на сервере защищены системой авторизации, используемой на сервисах Яндекса. Синхронизация обеспечивает доступ к данным со всех ваших устройств и восстановление данных, если устройство потерялось или сломалось.
Что такое синхронизация?
По умолчанию синхронизируются вкладки, закладки, пароли, история, расширения, плагины и данные автозаполнения.
Синхронизация позволит вам:
В любой момент вы можете отключить синхронизацию или изменить список данных, которые хотите синхронизировать.
Как часто синхронизируются данные?
После того как вы включили синхронизацию, она будет выполняться каждый раз, когда вы меняете данные, хранящиеся на сервере. Например: вы добавляете на устройство закладку — браузер отправляет ее на сервер и одновременно скачивает все изменения, сделанные вами на других устройствах (начиная с момента последней синхронизации).
Как включить синхронизацию?
Синхронизация работает при выполнении следующих условий:
При синхронизации вы можете использовать два варианта аутентификации:
Чтобы включить синхронизацию:
На этом этапе браузер предлагает установить приложение для работы с Яндекс.Диском — сервисом, который позволяет бесплатно хранить файлы на серверах Яндекса. Если у вас уже установлено это приложение, браузер предложит включить его, чтобы вы могли сохранять файлы из браузера на Яндекс.Диск.
Механизм двухфакторной аутентификации позволяет защитить ваш аккаунт надежнее, чем традиционный пароль (который должен быть сложным, его нужно всегда помнить, хранить от посторонних глаз и достаточно часто менять). Даже если вы принимаете все меры по защите традиционного пароля, он все равно остается уязвимым — например, для вирусов, которые могут перехватить то, что вы набираете на клавиатуре. С двухфакторной аутентификацией вам нужно только запомнить четырехзначный пин-код и иметь доступ к смартфону или планшету, на котором установлено приложение Яндекс. Ключ с вашим аккаунтом.
Ключ с вашим аккаунтом.
Чтобы включить синхронизацию:
На этом этапе браузер предлагает установить приложение для работы с Яндекс.Диском — сервисом, который позволяет бесплатно хранить файлы на серверах Яндекса. Если у вас уже установлено это приложение, браузер предложит включить его, чтобы вы могли сохранять файлы из браузера на Яндекс.Диск.
Изменение списка данных для синхронизации
Удаление синхронизированных данных
Чтобы удалить данные со всех синхронизированных устройств:
После этого ваши данные будут удалены с сервера, а во время следующего сеанса синхронизации — со всех синхронизированных устройств, подключенных к вашему аккаунту.
Источник
Урок 5. Gulp browser-sync & watch
Привет, друг! Плагин browser-sync запускает сервер, дает выполнить приложения и перезагружает все файлы самостоятельно, без нашего участия, а метод watch отслеживает обработку задач.
Когда мы вносим любые изменения в less файл, сборка файлов происходит динамически, налету. Это очень удобно, не нужно принудительно обновлять браузер или нажимать F5, и называется этот процесс живой перезагрузкой 🙂
Это очень удобно, не нужно принудительно обновлять браузер или нажимать F5, и называется этот процесс живой перезагрузкой 🙂
Команда: npm i browser-sync —save-dev
Подключаем плагин в gulpfile.js
2. Cоздаем задачу
serve2.1. Добавляем watch — слежение за файлами
2.2. и reload — автоматическое обновление браузера.
browserSync
gulp.watch: первым параметром передаем файлы, за которыми требуется слежка, где:
** — любая вложенность папок
Вторым параметром передаем массив задач, которые нужно выполнить. У нас это одна задача less.
В задачу less добавляем
.pipe(browserSync.stream()) — см. скрин выше
3. Запускаем в консоли командой:
gulpО чудо, открывается браузер! 🙂
И выводит message about connected
browserSync connected
Сделаем на одном уровне браузер и редактор, чтобы отслеживать изменения:
На этом заканчиваю уроки по основам Gulp. Такой сборки уже достаточно для ускорения вёрстки.
Такой сборки уже достаточно для ускорения вёрстки.
Добавляю для скачивания готовый пакет gulp (gulp-base.rar — 1,7 Kb).
Единственное, что требуется для работы, это установленный Node.js — читайте в статье Как установить Node.js.
Затем необходимо установить все плагины, которые описаны в файле package.json.
Желаю успехов вам и себе! Маленькими или большими, но шажками идём вперед, не останавливаемся! Я чувствую прогресс, и он может идти быстрее, только нужно чуть больше упёртости.. 🙂
При написании статьи использовались материалы WebForMySelf.com
Отличная музыка Pacific — Lemongrass, Jane Maximova
Источник
Видео
Установка и запуск BrowserSyncСкачать
BrowserSync — #1 — Установка и обзор возможностейСкачать
Настройка browsersyncСкачать
#15 Плагин Browser Sync в Gulp, Авто-обновление в браузере — Курс по Gulp 4 [2021]Скачать
Автообновление страницы HTML и CSS. Установка BrowserSync и node.jsСкачать
Установка BrowserSync и node.jsСкачать
Автообновление страницы при верстке // Browser Sync // LivereloadСкачать
Как установить BrowsersyncСкачать
Автоматическая Перезагрузка Страницы При Изменении Исходного Кода в Текстовом Редакторе. BrowserSyncСкачать
Невозможно загрузить файл, так как выполнение сценариев отключено в этой системеСкачать
Автообновление html css js с помощью browser-syncСкачать
Web-разработка • HTML и CSS
Как обычно происходит верстка макета? Вносим изменения в html или css. Сохраняем. Переключаемся на Chrome. Обновляем страницу. Тестируем. Переключаемся на Firefox. Обновляем страницу. Тестируем. Переключаемся на MS IE. Обновляем страницу. Тестируем. И так раз за разом, пока макет не будет готов.
Попробуем немного оптимизировать этот муторный процесс. И в этом нам поможет утилита browser-sync. Эта программа умеет не только отслеживать изменения в файлах проекта и автоматически перезагружать браузеры, но и позволяет синхронизировать действия в браузерах. Т.е. когда мы прокручиваем страницу вниз в одном браузере — во всех остальных она также прокручивается. Когда мы в одном браузере заполняем поле формы — оно будет заполнено и в других.
Т.е. когда мы прокручиваем страницу вниз в одном браузере — во всех остальных она также прокручивается. Когда мы в одном браузере заполняем поле формы — оно будет заполнено и в других.
Для начала идем на сайт Node.js, скачиваем и устанавливаем. Тут ничего сложного: далее, далее, далее, готово. После этого окрываем консоль и выполняем команду:
> npm install -g browser-sync
Все, browser-sync установлен. Утилита предусматривает два варианта работы:
- когда у нас только статика, т.е. только файлы
html,css,javascript - когда у нас динамический сайт, т.е. файлы
css,javascript,php
Статика
Нужно запустить веб-сервер и указать директорию, которая будет корнем сервера, например d:\work\localhost23\www. Кроме того, надо указать пути к файлам, которые надо отслеживать:
> cd d:\work\localhost23 > browser-sync start -s www -f "www/*.css, www/*.html" [Browsersync] Access URLs: -------------------------------------- Local: http://localhost:3000 External: http://192.168.110.2:3000 -------------------------------------- UI: http://localhost:3001 UI External: http://localhost:3001 -------------------------------------- [Browsersync] Serving files from: www [Browsersync] Watching files...
Первый URL можно использовать для синхронизации браузеров на локальной машине. Второй URL — для доступа к серверу с других устройств в локальной сети. Просто открываем URL в браузере — и все работает.
Страница проекта в браузере на локальной машине:
Страница проекта в браузере на планшете:
Вторая пара URL нужна для перехода к настройкам синхронизации — с локальной машины или с других устройств в локальной сети. По поводу синхронизации всех браузеров — настраивается все здесь: переход по ссылкам, заполнение полей формы, скроллинг.
Динамика
Если на локальной машине установлен веб-сервер, и нужно синхронизировать браузеры при изменении php файлов — необходимо использовать режим proxy:
> browser-sync start -p "www.local.dev" --ss "www" -f "www"
Для завершения работы browser-sync нажимаем клавиши Ctrl+C и выбираем Y (yes):
Дополнительно
- Опции browser-sync при запуске из командной строки
Поиск: CSS • HTML • JavaScript • Web-разработка • Верстка • Установка • CLI • browser-sync • Перезагрузка • Браузер • Node.js • npm
Использование командной строки Browsersync
Использование командной строки Browsersync- + Глоток
- + Грунт
- API
- Командная строка
- Опции
- Рецепты
- Протокол HTTP
Во-первых, либо установите Browsersync глобально, либо локально в свой проект (если вы используете сценарии npm) а затем выполните одну из следующих команд 9ВЕРШИНА
| —сервер, -с | Запустите локальный сервер (использует ваш cwd в качестве корневого веб-сайта) |
| —cwd | Рабочий каталог |
| —json | Если true, некоторые журналы будут выводиться только в формате json |
| —serveStatic, —SS | Каталоги для обслуживания статических файлов из |
| —порт | Укажите порт для использования |
| —прокси, -п | Проксировать существующий сервер |
| —вс | Только режим прокси — включить проксирование через веб-сокет |
| —браузер, -б | Выберите, какой браузер должен открываться автоматически |
| —часы, -w | Смотреть файлы |
| —игнорировать | Игнорировать шаблоны для файловых наблюдателей |
| —файлы, -f | Пути к файлам для просмотра |
| —индекс | Укажите, какой файл следует использовать в качестве индексной страницы |
| —плагины | Загрузить плагины Browsersync |
| —расширения | Укажите резервные расширения файлов |
| —startPath | Укажите начальный путь для открытого браузера |
| —один | Если true, будет добавлено промежуточное ПО connect-history-api-fallback |
| — https | Включить SSL для локальной разработки |
| —каталог | Показать список каталогов для сервера |
| —xip | Использовать доменную маршрутизацию xip. |
| —туннель | Использовать общедоступный URL-адрес |
| —открыть | Выберите, какой URL-адрес будет открываться автоматически (локальный, внешний или туннельный), или укажите URL-адрес |
| —cors | Добавлять заголовки управления доступом к каждому запросу |
| —конфигурация, -с | Укажите путь к файлу конфигурации |
| —хост | Укажите имя хоста для использования |
| —слушай | Укажите имя хоста, к которому выполняется привязка (это предотвратит привязку ко всем интерфейсам) |
| —logLevel | Установить уровень вывода регистратора (тихий, информационный или отладочный) |
| —задержка перезагрузки | Время в миллисекундах для задержки события перезагрузки после изменения файла |
| —reload-debounce | Ограничить частоту, с которой события browser:reload могут отправляться подключенным клиентам |
| —ui-порт | Укажите порт для использования пользовательским интерфейсом |
| —watchEvents | Укажите, на какие файловые события реагировать |
| —без уведомления | Отключить элемент уведомления в браузерах |
| Не открывать новое окно браузера | |
| —без фрагмента | Отключить вставку сниппета |
| —нет в сети | Принудительное использование в автономном режиме |
| —нет-уи | Не запускать пользовательский интерфейс |
| —без фантомного режима | Отключить режим призрака |
| —без внесения изменений | Перезагружать при каждом изменении файла |
| —без перезагрузки при перезапуске | Не перезагружать автоматически все браузеры после перезагрузки |
# Примеры # Запускаем сервер из каталога `app`, просматривая все файлы $ browser-sync start --server 'приложение' --files 'приложение' # Как и выше, но с версией >= 2.23.0 $ приложение для синхронизации с браузером -w # Запустить сервер из каталогов `app` и `.tmp` (сокращенно) # (требуется 2.12.1) $ browser-sync start -s 'приложение' '.tmp' -f 'приложение' '.tmp' # Как и выше, но с версией >= 2.23.0 $ браузер-синхронизация 'приложение' '.tmp' -w # Проксируйте приложение PHP + обслуживайте статические файлы и просматривайте их $ browser-sync start --proxy 'mylocal.dev' --serveStatic 'public' --files 'public' # Как и выше, но с версией >= 2.23.0 $ синхронизация браузера 'http://mylocal.dev' 'public' -w # Запускаем Browsersync из конфигурационного файла $ browser-sync start --config 'conf/browser-sync.js' # Запускаем Browsersync из конфигурационного файла с флагами переопределения $ browser-sync start --config 'conf/browser-sync.js' --port 4000 9ВЕРШИНА
| --выход, -о | Укажите выходной каталог |
# Примеры # Список всех доступных рецептов $ рецепт синхронизации с браузером ls # Копируем файлы для рецепта gulp.ТОП
| --файлы, -f | Пути к файлам для перезагрузки |
| --порт, -p | Нацелить работающий экземпляр по номеру порта | .
| --url, -u | Укажите полный URL-адрес работающего экземпляра Browsersync |
# Примеры
# Перезагрузить, предполагая стандартный адрес http://localhost:3000
$ синхронизация с браузером перезагрузка
# Перезагрузить все css-файлы, где запущен Browsersync по адресу http://localhost:4000.
$ перезагрузка синхронизации браузера --port 4000 --files="*.css"
# Перезагрузите все файлы css, где Browsersync работает по адресу https://localhost:3000.
$ перезагрузка синхронизации браузера --url https://localhost:3000 --files="*.css"
9ВЕРШИНА
$ инициализация синхронизации браузера
Перейти к. ..
..
-
$ запуск синхронизации браузера -
$ рецепт синхронизации браузера -
$ перезагрузка синхронизации браузера -
$ инициализация синхронизации браузера
Ранее поддерживалось JH
Browsersync — синхронизированное тестирование браузера, экономящее время
Ваш незаменимый помощник по тестированию.
С каждой веб-страницей, устройством и браузером время тестирования увеличивается в геометрической прогрессии. От перезагрузки в реальном времени до отправки URL-адресов, от репликации формы до зеркалирования кликов — Browsersync устраняет повторяющиеся ручные задачи. Это как лишняя пара рук. Настройте набор параметров синхронизации из пользовательского интерфейса или командной строки, чтобы создать персонализированную тестовую среду. Нужно больше контроля? Browsersync легко интегрируется с вашей веб-платформой, инструментами сборки и другими проектами Node.js.
Нужно больше контроля? Browsersync легко интегрируется с вашей веб-платформой, инструментами сборки и другими проектами Node.js.
Работает автономно или интегрируется с вашими текущими инструментами сборки
Потрясающие возможности
Установка и запуск в любом месте
Построен на Node.JS_ENTRY для поддержки Windows, MacOS и Linux. Настройка менее чем за 5 минут.
Бесплатный запуск и повторное использование
Browsersync — это проект с открытым исходным кодом, доступный для использования по лицензии Apache 2.0.
Совместимость со средствами сборки
Легко интегрируется с исполнителями задач, такими как Grunt и Gulp, или включается в другие проекты Node.
Сетевой дроссель
Проверьте свой веб-сайт на наличие более медленного соединения. Даже когда устройства подключены к Wi-Fi.
Синхронизация взаимодействия
Ваши действия прокрутки, щелчка, обновления и формы отображаются между браузерами во время тестирования.
Синхронизация файлов
Браузеры автоматически обновляются при изменении HTML, CSS, изображений и других файлов проекта.
Управление с помощью пользовательского интерфейса или командной строки
Запустите новый пользовательский интерфейс на основе браузера для быстрого управления или используйте исходную командную строку.
Настройка синхронизации
Переключение отдельных параметров синхронизации для создания предпочтительной тестовой среды.
История URL-адресов
Записывает ваши тестовые URL-адреса, чтобы вы могли отправить их обратно на все устройства одним щелчком мыши.
Зависит от тысяч
Browsersync — это проект с открытым исходным кодом, который ежемесячно загружают более 2 миллионов npm и зависит от почти миллиона отдельных проектов на github.
Испытано и надежно.
Дэйв Руперт
Хотите почувствовать себя современным полубогом? Запустите Browsersync и управляйте всей лабораторией устройств с помощью телефона.
Paravel и Shop Talk Show
Addy Osmani
Он имеет фантастический набор функций, и по крайней мере 5 разработчиков, с которыми я разговаривал только на этой неделе, клянутся в нем для своего синхронизированного тестирования на нескольких устройствах.
Google и addyosmani.com
Начните работу через 5 минут.
1. Установите Node.js
Browsersync — это модуль для Node.js, платформы для быстрых сетевых приложений. Есть удобные инсталляторы для MacOS, Windows и Linux.
2. Установите Browsersync
Диспетчер пакетов Node.js (npm) используется для установки Browsersync из репозитория. Откройте окно терминала и выполните следующую команду:
npm install -g browser-sync
Вы говорите менеджеру пакетов загрузить файлы Browsersync и установить их глобально, чтобы они были доступны для всех ваших проектов.
3. Запустите Browsersync
Основное использование — просмотр всех файлов CSS в каталоге
cssи обновление подключенных браузеров, если происходят изменения.

 Gulp browser-sync & watch
Gulp browser-sync & watch
 23.0
$ приложение для синхронизации с браузером -w
# Запустить сервер из каталогов `app` и `.tmp` (сокращенно)
# (требуется 2.12.1)
$ browser-sync start -s 'приложение' '.tmp' -f 'приложение' '.tmp'
# Как и выше, но с версией >= 2.23.0
$ браузер-синхронизация 'приложение' '.tmp' -w
# Проксируйте приложение PHP + обслуживайте статические файлы и просматривайте их
$ browser-sync start --proxy 'mylocal.dev' --serveStatic 'public' --files 'public'
# Как и выше, но с версией >= 2.23.0
$ синхронизация браузера 'http://mylocal.dev' 'public' -w
# Запускаем Browsersync из конфигурационного файла
$ browser-sync start --config 'conf/browser-sync.js'
# Запускаем Browsersync из конфигурационного файла с флагами переопределения
$ browser-sync start --config 'conf/browser-sync.js' --port 4000
9ВЕРШИНА
23.0
$ приложение для синхронизации с браузером -w
# Запустить сервер из каталогов `app` и `.tmp` (сокращенно)
# (требуется 2.12.1)
$ browser-sync start -s 'приложение' '.tmp' -f 'приложение' '.tmp'
# Как и выше, но с версией >= 2.23.0
$ браузер-синхронизация 'приложение' '.tmp' -w
# Проксируйте приложение PHP + обслуживайте статические файлы и просматривайте их
$ browser-sync start --proxy 'mylocal.dev' --serveStatic 'public' --files 'public'
# Как и выше, но с версией >= 2.23.0
$ синхронизация браузера 'http://mylocal.dev' 'public' -w
# Запускаем Browsersync из конфигурационного файла
$ browser-sync start --config 'conf/browser-sync.js'
# Запускаем Browsersync из конфигурационного файла с флагами переопределения
$ browser-sync start --config 'conf/browser-sync.js' --port 4000
9ВЕРШИНА
 ТОП
ТОП
 ..
..