Как запустить browser sync на windows 10
Содержание
- Рай для верстальщика: синхронизация окон браузеров
- Установка
- Настройка
- Живая перезагрузка
- Живая перезагрузка с gulp-browserSync
- Browser-sync и PHP-файлы
- Запуск PHP-сервера по требованию с browserSync
- Резюме
- Time-saving synchronised browser testing.
- Your indispensable test assistant.
- Awesome Features
- Install and run anywhere
- Free to run and reuse
- Build-tool compatible
- Network Throttle
- Interaction sync
- File sync
- UI or CLI control
- Sync customisation
- URL history
- An open source project by JH
- Tried and trusted.
- Get started in 5 minutes.
- 1. Install Node.js
- 2. Install Browsersync
- 3. Start Browsersync
- Static sites
- Dynamic sites
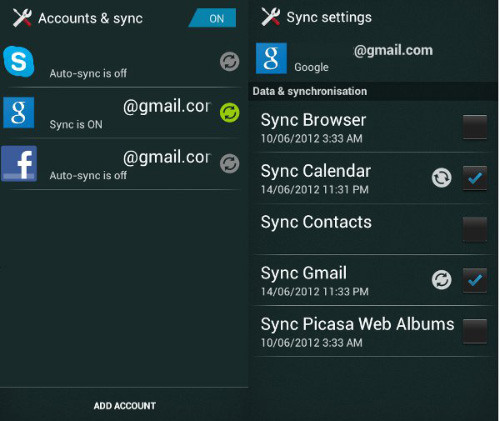
- Синхронизация браузера между устройствами
- Что такое синхронизация?
- Как часто синхронизируются данные?
- Как включить синхронизацию?
- Изменение списка данных для синхронизации
- Удаление синхронизированных данных
- Отключение синхронизации
- Синхронизация браузера между устройствами
- Что такое синхронизация?
- Как часто синхронизируются данные?
- Как включить синхронизацию?
- Изменение списка данных для синхронизации
- Удаление синхронизированных данных
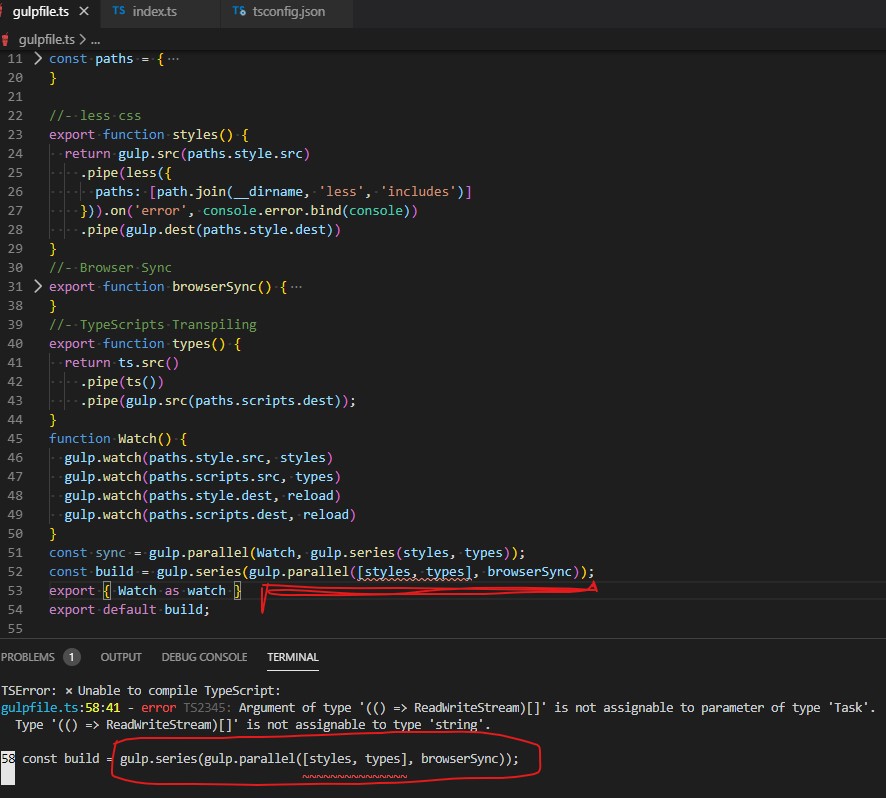
- Урок 5.
 Gulp browser-sync & watch
Gulp browser-sync & watch - 1. Ставим плагин browser-sync
- 2. Cоздаем задачу serve
- В задачу less добавляем
- 3. Запускаем в консоли командой: gulp
- Видео
Рай для верстальщика: синхронизация окон браузеров
Вспомните, как обычно происходит верстка макета? Вносим изменения в css. Сохраняем. Переключаемся на Chrome. Обновляем страницу. Тестируем. Переключаемся на Firefox. Обновляем страницу. Тестируем. Переключаемся на IE. Обновляем страницу. Тестируем. Повторяем сначала.
Каждый может делать это по-разному, но суть останется прежней: тестирование в разных браузерах очень долгий и муторный процесс. Но мы с вами сейчас попробуем его немного оптимизировать. И в этом нам поможет утилита browser-sync. Как можно прочитать на их сайте, программа умеет не только отслеживать изменения в файлах проекта и автоматически перезагружать вкладки, но и позволяет синхронизировать навигацию в каждом браузере. Вот так это работает:
Каждый раз, когда я нажимаю сохранить, вкладка обновляется автоматически. Все становиться еще удобнее, когда у вас два экрана: на первом среда разработки, а на втором 3-4 открытых браузеров. Если честно, я не придумал, как показать вам оба экрана, так что как-то так.
Все становиться еще удобнее, когда у вас два экрана: на первом среда разработки, а на втором 3-4 открытых браузеров. Если честно, я не придумал, как показать вам оба экрана, так что как-то так.
Более того, можно тестировать на нескольких устройствах, использующих общее подключение: телефоны, планшеты, компьютеры с разными мониторами. Все что нужно для их синхронизации: открыть url, предоставляемый этой утилитой.
Установка
Надеюсь я успел вас достаточно заинтересовать, потому что почти все, что мы будем делать ниже, может испугать:) Нужная нам утилита является модулем для Node.js. Для её установки нам потребуется пакетный менеджер npm, поставляемый с нодой. Кто знает что это такое, может сразу перейти на сайт http://www.browsersync.io/ и следуя простым инструкциям (нет, действительно, всего три шага) установить и настроить. Для тех кто никогда не слышал ни о npm, ни о Node.js, быстро пробежимся по установке.
Для начала идем на сайт Node. js, скачиваем и устанавливаем. Тут ничего сложного: далее, далее, далее, готово. Откройте консоль (я пользуюсь встроенный в PhpStorm) и выполните команду: Это команда установит browser-sync. Если в консоли появилось «‘npm’ не является внутренней или внешней командой. «, просто перезагрузите компьютер и попробуйте снова.
js, скачиваем и устанавливаем. Тут ничего сложного: далее, далее, далее, готово. Откройте консоль (я пользуюсь встроенный в PhpStorm) и выполните команду: Это команда установит browser-sync. Если в консоли появилось «‘npm’ не является внутренней или внешней командой. «, просто перезагрузите компьютер и попробуйте снова.
Если все прошло удачно, поздравляю, все установлено и готово к работе. Ничего ведь сложного?
Настройка
Первую пару url (Local) вы можете использовать для синхронизации браузеров на нескольких устройствах. Просто откройте его и все заработает. Вторая пара нужна для перехода к настройкам синхронизации:
Помните, я говорил, что можно синхронизировать навигацию всех браузеров? Настраивается это здесь: переход по ссылкам, отправка форм, скроллинг.
Теперь, если вы используете локальный сервер, и вам нужно синхронизировать браузеры при изменении php (или других) файлов, необходимо использовать режим proxy:
Browser-sync имеет множество настроек, описывать их я не буду, просто дам ссылку: http://www. browsersync.io/docs/command-line/ Там же можно посмотреть и примеры использования.
browsersync.io/docs/command-line/ Там же можно посмотреть и примеры использования.
Для выхода из программы, в окне консоли нажмите Ctrl+C, и введите y в ответ на подтверждение выхода.
Источник
Живая перезагрузка
Живая перезагрузка — это техника в веб-разработке, которая позволяет разработчику видеть результат своего кода без обновления браузера.
В традиционном процессе вы должны нажать F5 или кнопку Обновить в своём браузере, чтобы попросить его обновить внесённые изменения. Это заставляет вас поочерёдно переключаться между редактором и браузером. Один раз, два, три раза и больше. Вы можете заметить, что эта привычка может оказаться очень утомительной и трудоёмкой.
Цель живой перегрузки — избежать ручной работы. Каждый раз, когда вы нажимаете Ctrl + S или сохраняетесь, ваш браузер будет перезагружаться самостоятельно. Круто!
Существует приложение под названием liveReload, которое вы могли бы использовать в сочетании с плагином Google Chrome, чтобы обеспечить живую перезагрузку. Я попытался заставить его работать как на Linux, так и Windows, но не мог. Поэтому, пожалуйста, простите меня. Одно несомненно, сегодня этот плагин есть с Gulp (gulp-livereload) и вы можете его опробовать.
Я попытался заставить его работать как на Linux, так и Windows, но не мог. Поэтому, пожалуйста, простите меня. Одно несомненно, сегодня этот плагин есть с Gulp (gulp-livereload) и вы можете его опробовать.
Я не единственный, у кого не всё хорошо с liveReload. Большинство людей, несомненно, сталкивались со многими трудностями, пытаясь использовать его, так что они создали ему полную замену: gulp-browserSync.
Живая перезагрузка с gulp-browserSync
BrowserSync является вероятно одним из самых полезных плагинов, который хотелось бы иметь разработчику. Он на деле даёт вам возможность запустить сервер, на котором вы можете выполнять свои приложения. Он заботится о перезагрузке ваших HTML/PHP-файлов. У него также есть возможность обновить/внедрить CSS и JavaScript-файлы в HTML и многое другое. С помощью этого плагина вы идёте исключительно вперёд.
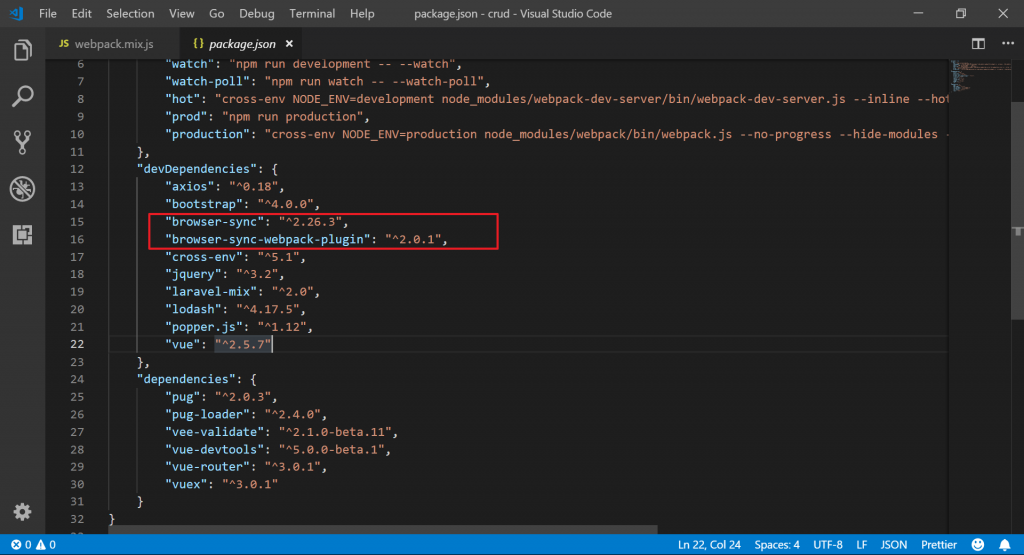
Теперь посмотрим, как это работает. Перейдите в папку проекта и установите плагин browser-sync так:
Включите его в файл gulpfile. js:
js:
Задайте переменную paths вроде этого:
Эти файлы мы отслеживаем на любые изменения.
Мы создали задачу для файлов Sass и JavaScript, теперь давайте добавим одну для HTML-файлов.
Всё что делает эта задача — пропускает наш HTML-файл через функцию reload() из browser-sync. Если вы, к примеру, используете jade то могли бы компилировать его до перезагрузки.
Делаем то же самое с нашими существующими задачами:
browser-sync нужно знать расположение файлов, которые мы перезагружаем/синхронизируем и запустить мини-сервер основанный на этом; порт для прослушивания; прокси, если возможно и др. Посмотрите все варианты здесь.
Давайте настроим browser-sync и предоставим ему всю информацию.
Обратите внимание, что если вы не указали точный номер порта, browser-sync будет использовать порт 3000 по умолчанию.
Теперь добавьте эту задачу в задачу watcher:
И, наконец, подретушируем задачу default:
Окончательно файл gulpfile.js должен выглядеть следующим образом:
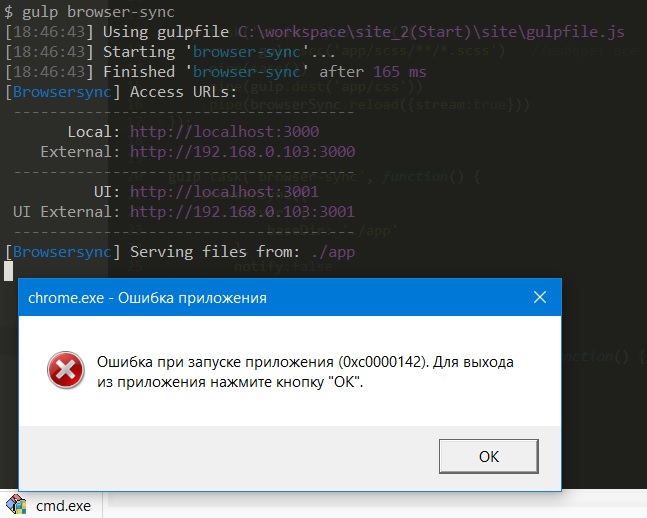
После этого перейдите в папку проекта, если вы ещё не там, и запустите gulp. Сделайте несколько изменений в HTML или Sass-файле и наблюдайте магию Gulp! Если всё пойдёт хорошо, в консоли у вас должно быть что-то вроде следующего.
Сделайте несколько изменений в HTML или Sass-файле и наблюдайте магию Gulp! Если всё пойдёт хорошо, в консоли у вас должно быть что-то вроде следующего.
Browser-sync и PHP-файлы
Измените файл index.html на index.php и подправьте пути так:
Gulp выполнит ваше приложение на http://localhost:8080, но вы увидите только это на странице:
Помните, перед выполнением любых инструкций PHP, вам нужен сервер PHP. Так что через эту ошибку Gulp пытается сказать нам, что никакого PHP-сервера не найдено.
Всё, что нам нужно сейчас сделать — это запустить сервер PHP вместе с нашими задачами. Для этого мы используем плагин gulp-connect-php.
Запуск PHP-сервера по требованию с browserSync
Прежде всего, начнём с установки плагина gulp-connect-php, который нам поможет.
Теперь включим его в gulpfile.js:
Добавим задачу php:
Обратите внимание: я создал сервер не из browserSync, а из PHP. Скорее создал прокси для browserSync.
Окончательный файл должен выглядеть следующим образом:
Резюме
Живая перезагрузка — это интересная функция, с которой вы действительно можете наслаждаться Gulp. По-прежнему есть несколько способов написания задач и особенно, когда сочетается browserSync и gulp-connect-php. Я приглашаю вас посмотреть соответствующие сайты ради новых идей.
По-прежнему есть несколько способов написания задач и особенно, когда сочетается browserSync и gulp-connect-php. Я приглашаю вас посмотреть соответствующие сайты ради новых идей.
Источник
Time-saving synchronised browser testing.
It’s wicked-fast and totally free.
Your indispensable test assistant.
With each web page, device and browser, testing time grows exponentially. From live reloads to URL pushing, form replication to click mirroring, Browsersync cuts out repetitive manual tasks. It’s like an extra pair of hands. Customise an array of sync settings from the UI or command line to create a personalised test environment. Need more control? Browsersync is easily integrated with your web platform, build tools, and other Node.js projects.
Integrates with your current build tools like Gulp & Grunt
Awesome Features
Install and run anywhere
Built on Node.JS_ENTRY to support Windows, MacOS and Linux. Setup in less than 5 minutes.
Free to run and reuse
Browsersync is an open source project available to use under the Apache 2.0 License.
Build-tool compatible
Easily integrated with task runners like Grunt and Gulp, or included in other Node projects.
Network Throttle
Test your website against a slower connection. Even when devices are connected to wifi.
Interaction sync
Your scroll, click, refresh and form actions are mirrored between browsers while you test.
File sync
Browsers are automatically updated as you change HTML, CSS, images and other project files.
UI or CLI control
Run the new browser-based UI for quick control, or stick with the original command line usage.
Sync customisation
Toggle individual sync settings to create your preferred test environment.
URL history
Records your test URLs so you can push them back out to all devices with a single click.
An open source project by JH
BrowserSync is an open-source project created and maintained by the front-end designers/developers at JH. Together with contributors from all over the world, we aim to make modern, multi-device web development faster & easier.
Together with contributors from all over the world, we aim to make modern, multi-device web development faster & easier.
Tried and trusted.
Want to feel like a modern day demigod? Fire up Browsersync and control an entire device lab with your phone.
It has a fantastic feature-set and at least 5 developers I’ve spoken to this week alone swear by it for their own synchronized cross-device testing.
Get started in 5 minutes.
1. Install Node.js
Browsersync is a module for Node.js, a platform for fast network applications. There are convenient installers for MacOS, Windows and Linux.
2. Install Browsersync
The Node.js package manager (npm) is used to install Browsersync from a repository. Open a terminal window and run the following command:
You’re telling the package manager to download the Browsersync files and install them globally so they’re available to all your projects.
3. Start Browsersync
A basic use is to watch all CSS files in the css directory and update connected browsers if a change occurs. Navigate your terminal window to a project and run the appropriate command:
Static sites
Dynamic sites
If you’re already running a local server with PHP or similar, you’ll need to use the proxy mode. Browsersync will wrap your vhost with a proxy URL to view your site.
Источник
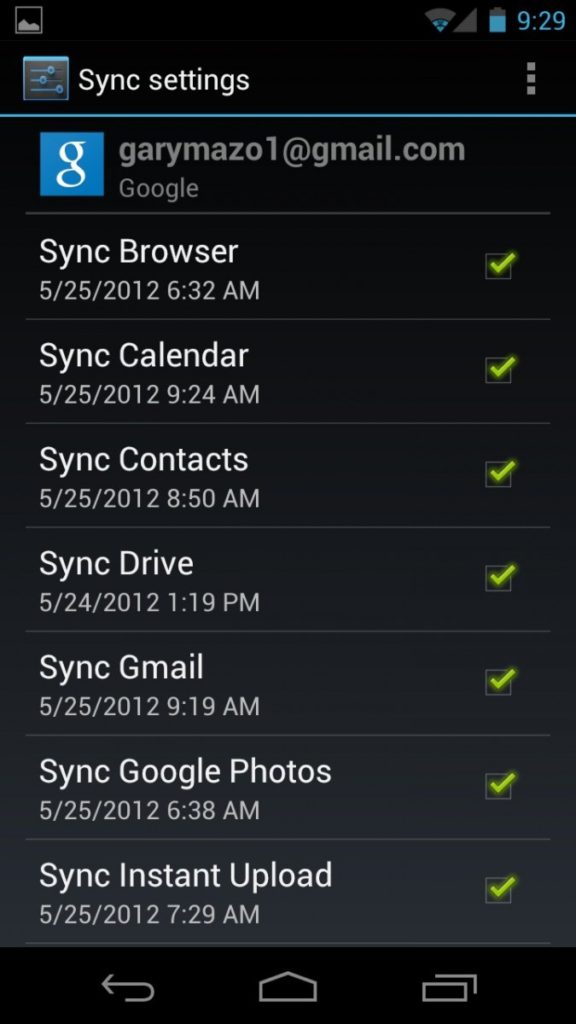
Синхронизация браузера между устройствами
— это обмен данными между браузерами на ваших устройствах. Для промежуточного хранения данных используется сервер Яндекса, куда информация передается по защищенному каналу, а пароли — в зашифрованном виде. Данные на сервере защищены системой авторизации, используемой на сервисах Яндекса. Синхронизация обеспечивает доступ к данным со всех ваших устройств и восстановление данных, если устройство потерялось или сломалось.
Что такое синхронизация?
По умолчанию синхронизируются вкладки, закладки, пароли, история, расширения, плагины и данные автозаполнения.
Синхронизация позволит вам:
В любой момент вы можете отключить синхронизацию или изменить список данных, которые хотите синхронизировать.
Как часто синхронизируются данные?
После того как вы включили синхронизацию, она будет выполняться каждый раз, когда вы меняете данные, хранящиеся на сервере. Например: вы добавляете на устройство закладку — браузер отправляет ее на сервер и одновременно скачивает все изменения, сделанные вами на других устройствах (начиная с момента последней синхронизации).
Как включить синхронизацию?
Синхронизация работает при выполнении следующих условий:
При синхронизации вы можете использовать два варианта аутентификации:
Чтобы включить синхронизацию:
На этом этапе браузер предлагает установить приложение для работы с Яндекс.Диском — сервисом, который позволяет бесплатно хранить файлы на серверах Яндекса. Если у вас уже установлено это приложение, браузер предложит включить его, чтобы вы могли сохранять файлы из браузера на Яндекс. Диск.
Диск.
Механизм двухфакторной аутентификации позволяет защитить ваш аккаунт надежнее, чем традиционный пароль (который должен быть сложным, его нужно всегда помнить, хранить от посторонних глаз и достаточно часто менять). Даже если вы принимаете все меры по защите традиционного пароля, он все равно остается уязвимым — например, для вирусов, которые могут перехватить то, что вы набираете на клавиатуре. С двухфакторной аутентификацией вам нужно только запомнить четырехзначный пин-код и иметь доступ к смартфону или планшету, на котором установлено приложение Яндекс.Ключ с вашим аккаунтом.
Чтобы включить синхронизацию:
На этом этапе браузер предлагает установить приложение для работы с Яндекс.Диском — сервисом, который позволяет бесплатно хранить файлы на серверах Яндекса. Если у вас уже установлено это приложение, браузер предложит включить его, чтобы вы могли сохранять файлы из браузера на Яндекс.Диск.
Изменение списка данных для синхронизации
Удаление синхронизированных данных
Чтобы удалить данные со всех синхронизированных устройств:
После этого ваши данные будут удалены с сервера, а во время следующего сеанса синхронизации — со всех синхронизированных устройств, подключенных к вашему аккаунту.
Отключение синхронизации
Синхронизация браузера между устройствами
— это обмен данными между браузерами на ваших устройствах. Для промежуточного хранения данных используется сервер Яндекса, куда информация передается по защищенному каналу, а пароли — в зашифрованном виде. Данные на сервере защищены системой авторизации, используемой на сервисах Яндекса. Синхронизация обеспечивает доступ к данным со всех ваших устройств и восстановление данных, если устройство потерялось или сломалось.
Что такое синхронизация?
По умолчанию синхронизируются вкладки, закладки, пароли, история, расширения, плагины и данные автозаполнения.
Синхронизация позволит вам:
В любой момент вы можете отключить синхронизацию или изменить список данных, которые хотите синхронизировать.
Как часто синхронизируются данные?
После того как вы включили синхронизацию, она будет выполняться каждый раз, когда вы меняете данные, хранящиеся на сервере. Например: вы добавляете на устройство закладку — браузер отправляет ее на сервер и одновременно скачивает все изменения, сделанные вами на других устройствах (начиная с момента последней синхронизации).
Как включить синхронизацию?
Синхронизация работает при выполнении следующих условий:
При синхронизации вы можете использовать два варианта аутентификации:
Чтобы включить синхронизацию:
На этом этапе браузер предлагает установить приложение для работы с Яндекс.Диском — сервисом, который позволяет бесплатно хранить файлы на серверах Яндекса. Если у вас уже установлено это приложение, браузер предложит включить его, чтобы вы могли сохранять файлы из браузера на Яндекс.Диск.
Механизм двухфакторной аутентификации позволяет защитить ваш аккаунт надежнее, чем традиционный пароль (который должен быть сложным, его нужно всегда помнить, хранить от посторонних глаз и достаточно часто менять). Даже если вы принимаете все меры по защите традиционного пароля, он все равно остается уязвимым — например, для вирусов, которые могут перехватить то, что вы набираете на клавиатуре. С двухфакторной аутентификацией вам нужно только запомнить четырехзначный пин-код и иметь доступ к смартфону или планшету, на котором установлено приложение Яндекс. Ключ с вашим аккаунтом.
Ключ с вашим аккаунтом.
Чтобы включить синхронизацию:
На этом этапе браузер предлагает установить приложение для работы с Яндекс.Диском — сервисом, который позволяет бесплатно хранить файлы на серверах Яндекса. Если у вас уже установлено это приложение, браузер предложит включить его, чтобы вы могли сохранять файлы из браузера на Яндекс.Диск.
Изменение списка данных для синхронизации
Удаление синхронизированных данных
Чтобы удалить данные со всех синхронизированных устройств:
После этого ваши данные будут удалены с сервера, а во время следующего сеанса синхронизации — со всех синхронизированных устройств, подключенных к вашему аккаунту.
Источник
Урок 5. Gulp browser-sync & watch
Привет, друг! Плагин browser-sync запускает сервер, дает выполнить приложения и перезагружает все файлы самостоятельно, без нашего участия, а метод watch отслеживает обработку задач.
Когда мы вносим любые изменения в less файл, сборка файлов происходит динамически, налету. Это очень удобно, не нужно принудительно обновлять браузер или нажимать F5, и называется этот процесс живой перезагрузкой 🙂
Это очень удобно, не нужно принудительно обновлять браузер или нажимать F5, и называется этот процесс живой перезагрузкой 🙂
Команда: npm i browser-sync —save-dev
Подключаем плагин в gulpfile.js
2. Cоздаем задачу
serve2.1. Добавляем watch — слежение за файлами
2.2. и reload — автоматическое обновление браузера.
browserSync
gulp.watch: первым параметром передаем файлы, за которыми требуется слежка, где:
** — любая вложенность папок
Вторым параметром передаем массив задач, которые нужно выполнить. У нас это одна задача less.
В задачу less добавляем
.pipe(browserSync.stream()) — см. скрин выше
3. Запускаем в консоли командой:
gulpО чудо, открывается браузер! 🙂
И выводит message about connected
browserSync connected
Сделаем на одном уровне браузер и редактор, чтобы отслеживать изменения:
На этом заканчиваю уроки по основам Gulp. Такой сборки уже достаточно для ускорения вёрстки.
Такой сборки уже достаточно для ускорения вёрстки.
Добавляю для скачивания готовый пакет gulp (gulp-base.rar — 1,7 Kb).
Единственное, что требуется для работы, это установленный Node.js — читайте в статье Как установить Node.js.
Затем необходимо установить все плагины, которые описаны в файле package.json.
Желаю успехов вам и себе! Маленькими или большими, но шажками идём вперед, не останавливаемся! Я чувствую прогресс, и он может идти быстрее, только нужно чуть больше упёртости.. 🙂
При написании статьи использовались материалы WebForMySelf.com
Отличная музыка Pacific — Lemongrass, Jane Maximova
Источник
Видео
Установка и запуск BrowserSync
BrowserSync — #1 — Установка и обзор возможностей
Настройка browsersync
#15 Плагин Browser Sync в Gulp, Авто-обновление в браузере — Курс по Gulp 4 [2021]
Автообновление страницы HTML и CSS. Установка BrowserSync и node.js
Установка BrowserSync и node.js
Автообновление страницы при верстке // Browser Sync // Livereload
Как установить Browsersync
Автоматическая Перезагрузка Страницы При Изменении Исходного Кода в Текстовом Редакторе. BrowserSync
Невозможно загрузить файл, так как выполнение сценариев отключено в этой системе
Автообновление html css js с помощью browser-sync
Рай для верстальщика: синхронизация окон браузеров
Дата публикации:
Время чтения: 4 минуты
36 323
Вдохновившись
этой
серией статей, меня посетила идея приобщить всех знакомых дизайнеров/верстальщиков/разработчиков к великому к консоли. И начать я решил с самого вкусного — с синхронизации браузеров. На самом деле, утилит, каким-то образом помогающих работать веб-девелоперам, много и рассказать про каждую просто невозможно, но ведь главное в этом деле заинтересовать;)
И начать я решил с самого вкусного — с синхронизации браузеров. На самом деле, утилит, каким-то образом помогающих работать веб-девелоперам, много и рассказать про каждую просто невозможно, но ведь главное в этом деле заинтересовать;)
Вспомните, как обычно происходит верстка макета? Вносим изменения в css. Сохраняем. Переключаемся на Chrome. Обновляем страницу. Тестируем. Переключаемся на Firefox. Обновляем страницу. Тестируем. Переключаемся на IE. Обновляем страницу. Тестируем. Повторяем сначала.
Каждый может делать это по-разному, но суть останется прежней: тестирование в разных браузерах очень долгий и муторный процесс. Но мы с вами сейчас попробуем его немного оптимизировать. И в этом нам поможет утилита browser-sync. Как можно прочитать на их сайте, программа умеет не только отслеживать изменения в файлах проекта и автоматически перезагружать вкладки, но и позволяет синхронизировать навигацию в каждом браузере. Вот так это работает:
Каждый раз, когда я нажимаю сохранить, вкладка обновляется автоматически. Все становиться еще удобнее, когда у вас два экрана: на первом среда разработки, а на втором 3-4 открытых браузеров. Если честно, я не придумал, как показать вам оба экрана, так что как-то так.
Все становиться еще удобнее, когда у вас два экрана: на первом среда разработки, а на втором 3-4 открытых браузеров. Если честно, я не придумал, как показать вам оба экрана, так что как-то так.
Более того, можно тестировать на нескольких устройствах, использующих общее подключение: телефоны, планшеты, компьютеры с разными мониторами. Все что нужно для их синхронизации: открыть url, предоставляемый этой утилитой.
Установка
Надеюсь я успел вас достаточно заинтересовать, потому что почти все, что мы будем делать ниже, может испугать:) Нужная нам утилита является модулем для
Node.js
. Для её установки нам потребуется пакетный менеджер
npm
, поставляемый с нодой. Кто знает что это такое, может сразу перейти на сайт http://www.browsersync.io/ и следуя простым инструкциям (нет, действительно, всего три шага) установить и настроить.
Для начала идем на сайт Node.js, скачиваем и устанавливаем. Тут ничего сложного: далее, далее, далее, готово. Откройте консоль (я пользуюсь встроенный в PhpStorm) и выполните команду:
npm install -g browser-sync
Это команда установит browser-sync. Если в консоли появилось «‘npm’ не является внутренней или внешней командой…», просто перезагрузите компьютер и попробуйте снова.
Если все прошло удачно, поздравляю, все установлено и готово к работе. Ничего ведь сложного?
Настройка
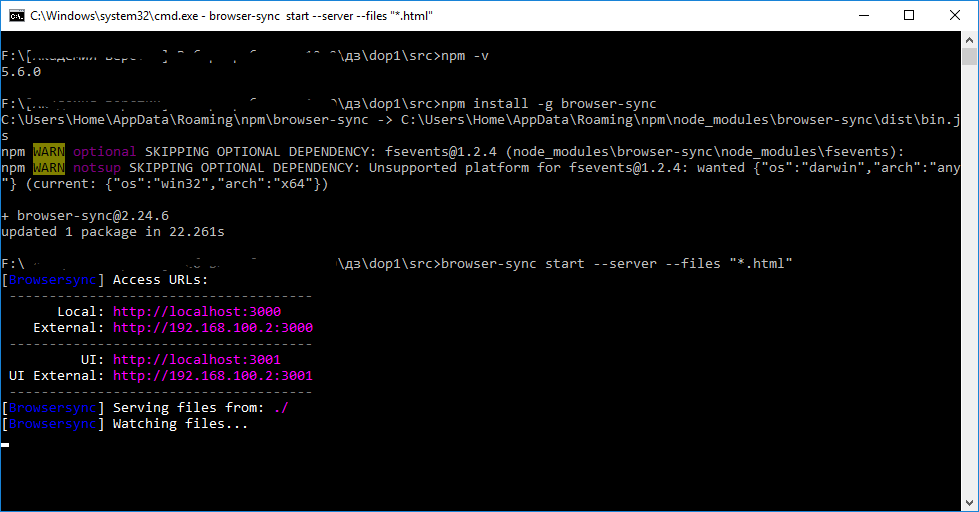
Теперь откроем в консоли папку проекта (Shift + правый клик на папке, дальше — Открыть окно команд) и запустим browser-sync. Тут есть два варианта: если вы верстаете статичные файлы (*.html, *.css и др.) и если вы делаете динамику (*.php, например). В первом случае, для запуска утилиты в серверном режиме, выполните команду:
browser-sync start --server --files "*.css, *.html"
В консоли вы увидите url адреса для синхронизации, а также в вашем браузере по умолчанию откроется вкладка с индексовой страницей проекта:
Первую пару url (Local) вы можете использовать для синхронизации браузеров на нескольких устройствах. Просто откройте его и все заработает. Вторая пара нужна для перехода к настройкам синхронизации:
Помните, я говорил, что можно синхронизировать навигацию всех браузеров? Настраивается это здесь: переход по ссылкам, отправка форм, скроллинг.
Теперь, если вы используете локальный сервер, и вам нужно синхронизировать браузеры при изменении php (или других) файлов, необходимо использовать режим proxy:
browser-sync start --proxy "myproject.dev" --files "*.css, *.html, *.php, *.js"
Browser-sync имеет множество настроек, описывать их я не буду, просто дам ссылку:
http://www. browsersync.io/docs/command-line/
browsersync.io/docs/command-line/
Там же можно посмотреть и примеры использования.
Для выхода из программы, в окне консоли нажмите Ctrl+C, и введите y в ответ на подтверждение выхода.
Often asked: How do I turn off browser sync?
Продовольствие
ByБенджамин Ноа
Отключить синхронизацию
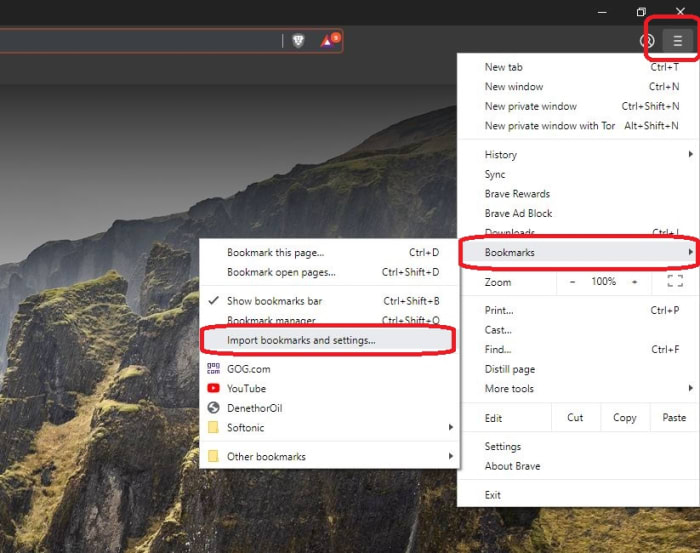
- Откройте Chrome на вашем компьютере.
- Нажмите Профиль в правом верхнем углу. Синхронизация включена.
- Нажмите Отключить.
Как отключить сервер синхронизации браузера?
Просто нажмите Ctrl + C. Вам будет предложено нажать Y/N. Нажатие Y прерывает синхронизацию браузера с другими инструментами командной строки.
Как остановить синхронизацию браузера Superb?
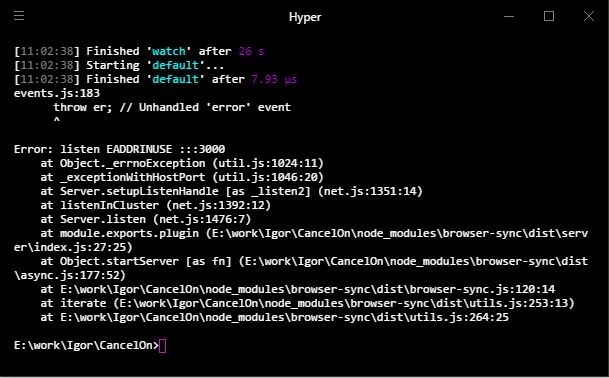
Другой способ остановить службу — перейти в «Пуск» -> «Монитор ресурсов» -> «Сеть» в разделе «Прослушивание портов» и найти номер своего порта, в данном случае 3000. Возьмите идентификатор процесса и найдите его в разделе «Процессы с сетевой активностью». процесс и щелкните правой кнопкой мыши -> Завершить процесс.
Возьмите идентификатор процесса и найдите его в разделе «Процессы с сетевой активностью». процесс и щелкните правой кнопкой мыши -> Завершить процесс.
Что делает синхронизация браузера?
BrowserSync — это инструмент автоматизации, который ускоряет веб-разработку. В прошлом мы автоматизировали многие действия, такие как компиляция файлов SASS, сжатие изображений и т. д. BrowserSync ускоряет оптимизацию и тестирование за счет синхронизации изменений файлов и взаимодействия между несколькими устройствами.
Как работает синхронизация браузера?
Как работает BrowserSync? BrowserSync запускает небольшой веб-сервер. Если вы уже используете локальный веб-сервер или вам нужно подключиться к работающему веб-сайту, вы можете запустить BrowserSync в качестве прокси-сервера. Он внедряет небольшой скрипт на каждую страницу, которая взаимодействует с сервером через WebSockets.
Он внедряет небольшой скрипт на каждую страницу, которая взаимодействует с сервером через WebSockets.
Как узнать, установлена ли синхронизация браузера?
Чтобы найти эту папку, выполните следующие действия: введите %appdata% в строке поиска Windows 10 и нажмите клавишу ввода, это должно открыть эту скрытую папку. Затем нажмите npm > npm_modules >, после чего вы должны увидеть файлы с пометкой Browser-Sync.
Как вы используете синхронизацию браузера в Windows?
Старт через 5 минут.
- Установить узел. js. Browsersync — это модуль для Node.
- Установите синхронизацию браузера. Менеджер пакетов Node.js (npm) используется для установки Browsersync из репозитория.
- Запустите синхронизацию браузера. Основное использование — проверка всех файлов CSS в каталоге css и обновление подключенных браузеров при возникновении изменений.
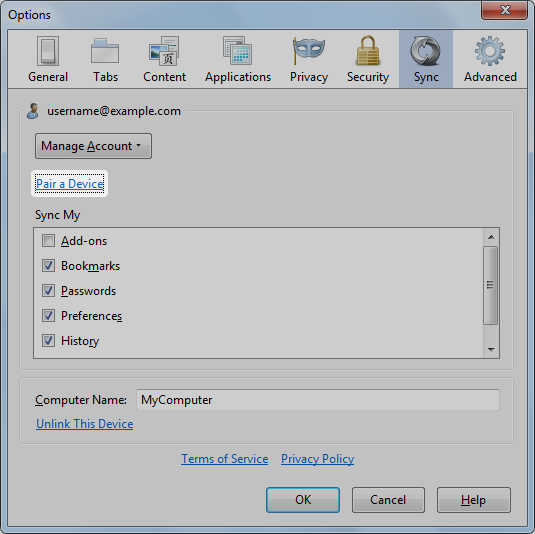
Как включить синхронизацию браузера?
Для активации синхронизации необходим аккаунт Google.
- Откройте Chrome на вашем компьютере.
- Нажмите Профиль в правом верхнем углу.
- Войдите в свою учетную запись Google.
- Чтобы синхронизировать данные на всех ваших устройствах, нажмите Включить синхронизацию. Включать.
Как работает глотание?
Gulp — это кроссплатформенная программа для потоковой передачи задач, которую разработчики могут использовать для автоматизации многих задач разработки. На высоком уровне gulp читает файлы как поток и передает потоки различным задачам. Эти задачи основаны на коде и используют плагины. Задания изменяют файлы путем преобразования исходных файлов в производственные файлы.
Что такое клиент синхронизации браузера JS?
Browser Sync — одна из наиболее широко используемых библиотек для перезагрузки веб-страницы в реальном времени. Это очень помогает разработчику. Browser Sync по умолчанию использует сервер узла для размещения вашего файла.
Что такое GulpWatch?
Метод Watch используется для проверки ваших исходных файлов. При внесении изменений в исходный файл монитор выполняет соответствующую задачу. Вы можете использовать задачу «По умолчанию» для проверки изменений в файлах HTML, CSS и JavaScript.
При внесении изменений в исходный файл монитор выполняет соответствующую задачу. Вы можете использовать задачу «По умолчанию» для проверки изменений в файлах HTML, CSS и JavaScript.
Что мне нужно установить в первую очередь, чтобы установить Browser Sync?
Синхронизация браузера: установка и использование с NPM
- Шаг 1: Создайте папку.
- Шаг 2: Инициализируйте проект NPM.
- Шаг 3: Создайте файл index.html.
Что мне нужно установить в первую очередь, чтобы установить Browser Sync?
Запустите синхронизацию браузера из командной строки — локально или глобально
- Локальная установка. Установите синхронизацию браузера локально из папки веб-проекта для синхронизации: npm install browser-sync.
- Глобальная реализация. Установите Browser Sync в любой точке мира:
- использовать синхронизацию. Откройте http://localhost:3000/ в браузере.
Для чего используется node js?
Он используется для программирования на стороне сервера и в основном развертывается для неблокирующих и управляемых событиями серверов, таких как традиционные веб-сайты и серверные службы API, но изначально разрабатывался с учетом архитектуры push-уведомлений в реальном времени. У каждого браузера своя версия движка JS и узла.
У каждого браузера своя версия движка JS и узла.
Использование командной строки Browsersync
Использование командной строки Browsersync- + Gulp
- + Грунт
- API
- Командная строка
- Опции
- Рецепты
- Протокол HTTP
Во-первых, либо установите Browsersync глобально, либо локально в свой проект (если вы используете сценарии npm) а затем выполните одну из следующих команд 9ТОП
| —сервер, -с | Запустите локальный сервер (использует ваш cwd в качестве корневого веб-сайта) |
| —cwd | Рабочий каталог |
| —json | Если true, некоторые журналы будут выводиться только в формате json |
| —serveStatic, —SS | Каталоги для обслуживания статических файлов из |
| —порт | Укажите порт для использования |
| —прокси, -п | Проксировать существующий сервер |
| —вс | Только режим прокси — включить проксирование через веб-сокет |
| —браузер, -б | Выберите, какой браузер должен открываться автоматически |
| —часы, -w | |
| —игнорировать | Игнорировать шаблоны для файловых наблюдателей |
| —файлы, -f | Пути к файлам для просмотра |
| —индекс | Укажите, какой файл следует использовать в качестве индексной страницы |
| —плагины | Загрузить плагины Browsersync |
| —расширения | Укажите резервные расширения файлов |
| —startPath | Укажите начальный путь для открытого браузера |
| —один | Если true, будет добавлено промежуточное ПО connect-history-api-fallback |
| — https | Включить SSL для локальной разработки |
| —каталог | Показать список каталогов для сервера |
| —xip | Использовать доменную маршрутизацию xip. io io |
| —туннель | Использовать общедоступный URL-адрес |
| —открыть | Выберите, какой URL-адрес будет открываться автоматически (локальный, внешний или туннельный), или укажите URL-адрес |
| —cors | Добавлять заголовки управления доступом к каждому запросу |
| —конфигурация, -с | Укажите путь к файлу конфигурации |
| —хост | Укажите имя хоста для использования |
| —слушай | Укажите имя хоста, к которому выполняется привязка (это предотвратит привязку ко всем интерфейсам) |
| —logLevel | Установить уровень вывода регистратора (тихий, информационный или отладочный) |
| —задержка перезагрузки | Время в миллисекундах для задержки события перезагрузки после изменения файла |
| —reload-debounce | Ограничить частоту, с которой события browser:reload могут отправляться подключенным клиентам |
| —ui-порт | Укажите порт для использования пользовательским интерфейсом |
| —watchEvents | Укажите, на какие файловые события реагировать |
| —без уведомления | Отключить элемент уведомления в браузерах |
| —не открывать | Не открывать новое окно браузера |
| —без фрагмента | Отключить вставку сниппета |
| —нет в сети | Принудительное использование в автономном режиме |
| —нет-уи | Не запускать пользовательский интерфейс |
| —без фантомного режима | Отключить режим призрака |
| —без внесения изменений | Перезагружать при каждом изменении файла |
| —без перезагрузки при перезапуске | Не перезагружать автоматически все браузеры после перезагрузки |
# Примеры # Запускаем сервер из каталога `app`, просматривая все файлы $ browser-sync start --server 'приложение' --files 'приложение' # Как и выше, но с версией >= 2.23.0 $ приложение для синхронизации с браузером -w # Запустить сервер из каталогов `app` и `.tmp` (сокращенно) # (требуется 2.12.1) $ browser-sync start -s 'приложение' '.tmp' -f 'приложение' '.tmp' # Как и выше, но с версией >= 2.23.0 $ браузер-синхронизация 'приложение' '.tmp' -w # Проксируйте приложение PHP + обслуживайте статические файлы и просматривайте их $ browser-sync start --proxy 'mylocal.dev' --serveStatic 'public' --files 'public' # Как и выше, но с версией >= 2.23.0 $ синхронизация браузера 'http://mylocal.dev' 'public' -w # Запускаем Browsersync из конфигурационного файла $ browser-sync start --config 'conf/browser-sync.js' # Запускаем Browsersync из конфигурационного файла с флагами переопределения $ browser-sync start --config 'conf/browser-sync.js' --port 4000 9ТОП
| --выход, -о | Укажите выходной каталог |
# Примеры # Список всех доступных рецептов $ рецепт синхронизации с браузером ls # Копируем файлы для рецепта gulp.ТОП
| --файлы, -f | Пути к файлам для перезагрузки |
| --порт, -p | Нацелить работающий экземпляр по номеру порта | .
| --url, -u | Укажите полный URL-адрес работающего экземпляра Browsersync |
# Примеры
# Перезагрузить, предполагая стандартный адрес http://localhost:3000
$ синхронизация с браузером перезагрузка
# Перезагрузить все css-файлы, где запущен Browsersync по адресу http://localhost:4000.
$ перезагрузка синхронизации браузера --port 4000 --files="*.css"
# Перезагрузите все файлы css, где Browsersync работает по адресу https://localhost:3000.
$ перезагрузка синхронизации браузера --url https://localhost:3000 --files="*.css"
9ТОП
$ инициализация синхронизации браузера
Перейти к. ..
..
-
$ запуск синхронизации браузера -
$ рецепт синхронизации браузера -
$ перезагрузка синхронизации браузера -
$ инициализация синхронизации браузера
Ранее поддерживалось JH
Синхронизация браузера, как и должно быть: безопасно, анонимно и бесплатно!
xBrowserSync - синхронизация браузера, как и должно быть: безопасно, анонимно и бесплатно!Синхронизация браузера, как и должно быть: безопасно, анонимно и бесплатно!
Загрузите xBrowserSync сейчас и верните себе контроль над своими данными!
Secure
Ваши данные зашифрованы и расшифрованы на вашем устройстве. Никто, кроме тебя, не сможет это прочитать.
Анонимный
Регистрация не требуется, персональные данные не собираются. Просто установите и синхронизируйте.
Просто установите и синхронизируйте.
Бесплатно
За использование xBrowserSync плата не взимается, и вы никогда не увидите ни одной рекламы. Всегда.
xBrowserSync — это бесплатная и альтернатива браузеру с открытым исходным кодом инструменты синхронизации, предлагаемые такими компаниями, как Google, Фаерфокс, Опера и другие. Проект родился из-за беспокойства о чрезмерной зависимости от услуг, предоставляемых большая техника, кто собирать столько личных данных, сколько они могут и продемонстрировали что они не уважать своих пользователей Конфиденциальность. Теперь, с распространением открытого исходного кода и проектов, проще, чем когда-либо, создавать инструменты и сервисы, которые позволяют пользователям вернуть себе контроль над своими данными!
xBrowserSync уважает вашу конфиденциальность и обеспечивает полную анонимность. Не требуется регистрация и нет личного
данные когда-либо собираются. Чтобы начать синхронизацию
просто загрузите xBrowserSync для настольного браузера или мобильной платформы, введите пароль шифрования и
нажмите Создать новую синхронизацию! Вы получите анонимный
идентификатор синхронизации, который идентифицирует ваши данные и может использоваться для доступа к вашим данным в других браузерах и устройствах.
Не требуется регистрация и нет личного
данные когда-либо собираются. Чтобы начать синхронизацию
просто загрузите xBrowserSync для настольного браузера или мобильной платформы, введите пароль шифрования и
нажмите Создать новую синхронизацию! Вы получите анонимный
идентификатор синхронизации, который идентифицирует ваши данные и может использоваться для доступа к вашим данным в других браузерах и устройствах.
xBrowserSync не только синхронизирует, но и повышает вашу производительность, обогащая ваши собственные закладки браузера
с добавлением описаний и
теги, а интуитивно понятный поисковый интерфейс позволяет быстро и легко находить, изменять и делиться закладками.
xBrowserSync даже добавляет описания и
теги к новым закладкам для вас автоматически. И никогда не беспокойтесь о потере ваших данных благодаря
включены функции резервного копирования и восстановления.
Веб-расширение браузера настольного компьютера xBrowserSync синхронизирует данные вашего браузера между браузерами настольного компьютера. Он работает с собственные закладки браузера функции, чтобы вы могли продолжать использовать собственные инструменты, всегда оставаясь в синхронизации. Если вы любите организовывать свое закладки в папки не парься, xBrowserSync учитывает вашу иерархию закладок и синхронизирует ее в ваших браузерах.
Получите мобильное приложение xBrowserSync для мобильного устройства Android. Выполняйте поиск по синхронизированным закладкам так же, как вы бы использовали веб-расширение, за исключением того, что добавление новых закладок так же просто, как предоставление общего доступа из ваших любимых приложений (браузеров, YouTube, Spotify и многие другие приложения, использующие общие URL-адреса).
Выберите из растущего списка
общедоступные службы xBrowserSync для синхронизации или запуск собственной службы xBrowserSync для
синхронизация в полной конфиденциальности. Команда xBrowserSync запускает официальную службу xBrowserSync, которая является службой по умолчанию,
xBrowserSync использует, но каждый может запустить свой собственный сервис
и получить полный контроль над своими данными.
Команда xBrowserSync запускает официальную службу xBrowserSync, которая является службой по умолчанию,
xBrowserSync использует, но каждый может запустить свой собственный сервис
и получить полный контроль над своими данными.
Количество пользователей xBrowserSync растет с каждым днем, а кодовая база активна и постоянно обновляется. улучшенный. Электрический ток дорожная карта должна поддерживать все основные браузеры (Chrome, Firefox, Opera и Edge), а также синхронизировать открытые вкладки и история, а также закладки. Если вы хотите внести свой вклад в развитие xBrowserSync чтобы быстрее реализовать функциональные возможности, узнайте больше о том, как вы можете втягиваться.
Загрузите xBrowserSync прямо сейчас!
xBrowserSync доступен в виде веб-расширения для настольных браузеров и мобильного приложения для Android.
Службы
Выберите одну из следующих общедоступных служб xBrowserSync для синхронизации. Официальная служба xBrowserSync, api.xbrowsersync.org, является службой по умолчанию в xBrowserSync.
и поддерживается командой xBrowserSync. Другие службы управляются независимо добровольцами, которые любезно предоставили
предложили использовать свои услуги населению.
Официальная служба xBrowserSync, api.xbrowsersync.org, является службой по умолчанию в xBrowserSync.
и поддерживается командой xBrowserSync. Другие службы управляются независимо добровольцами, которые любезно предоставили
предложили использовать свои услуги населению.
Если вы размещаете общедоступную службу xBrowserSync и хотите, чтобы она была добавлена в этот список, дайте нам знать.
Важно: администраторы службы не несут ответственности за ваши данные, поэтому не забудьте регулярно делать резервные копии.
Хотите внести свой вклад? Втягиваться!
xBrowserSync возможен только потому, что единомышленники вкладывают свое время и талант в его создание. Работа. Если вы используете xBrowserSync и хотите внести свой вклад, вы можете:
Код
Если вы знаете, как разрабатывать веб-приложения JavaScript или веб-сайт Node. js Express
услуги, ознакомьтесь со списком текущих проблем
для веб-расширения/мобильного приложения или API
и отправьте запрос на внесение исправлений или улучшений. Если вы планируете внедрить новую функцию,
пожалуйста, позвольте нам
знать, и мы будем координировать свои действия, чтобы помочь вам это сделать.
js Express
услуги, ознакомьтесь со списком текущих проблем
для веб-расширения/мобильного приложения или API
и отправьте запрос на внесение исправлений или улучшений. Если вы планируете внедрить новую функцию,
пожалуйста, позвольте нам
знать, и мы будем координировать свои действия, чтобы помочь вам это сделать.
Перевести
Жизнь разработчиков программного обеспечения была бы намного проще, если бы все говорили только по-английски, но мир действительно быть беднее для этого. Если вы можете и хотите помочь перевести xBrowserSync на другой язык, нажмите здесь, чтобы начать.
Пожертвовать
Даже самые маленькие пожертвования означают, что мы можем продолжать улучшать xBrowserSync и обеспечивать его
остается эффективным инструментом защиты нашей конфиденциальности и производительности от гниения больших
технология! Мы принимаем пожертвования через
Либерапай,
Патреон или
крипто.
Предложить
Нашли ошибку? Хотите запросить новую функцию? Зайдите на GitHub и отправьте вопрос либо для веб-расширение/мобильное приложение или API.
Хост
Число пользователей xBrowserSync растет с каждым днем, и этим пользователям для синхронизации требуются сервисы xBrowserSync. их данные к. Чтобы xBrowserSync оставался бесплатным, нам нужны добровольцы, готовые разместить публичный Служба xBrowserSync на собственном сервере, с которым пользователи могут синхронизироваться. Если вы заинтересованы в размещении услуги, клонируйте или скачайте xBrowserSync API исходный код из нашего репозитория GitHub и следуйте инструкции в README. Один раз ваша служба запущена и работает, сообщите нам URL-адрес, чтобы ее можно было добавить в список общедоступных служб xBrowserSync.
Свяжитесь с нами
Примечание. Чтобы сообщить об ошибке/проблеме с xBrowserSync, сделайте это через GitHub.
Чтобы сообщить об ошибке/проблеме с xBrowserSync, сделайте это через GitHub.
Использование BrowserSync для отладки локального хоста
Главная › блог
С появлением препроцессоров CSS, инструментов Live-reload, непрерывной эволюции JavaScript и многоэкранной разработки также появились более совершенные и интеллектуальные инструменты для облегчения тестирования, отладки и компиляции.
На протяжении многих лет было много способов запуска локальной среды веб-разработки, и дольше всего Apache HTTP Server был в основе всего этого, независимо от того, запускали ли вы его изначально или использовали один из многих инструментов для управления. его сложные конфигурации.
С тех пор появилось много других альтернатив HTTP-сервера для Apache, в первую очередь lighttpd и NGINX.
В настоящее время почти каждый язык программирования имеет собственный встроенный HTTP-сервер и вспомогательные библиотеки, которых достаточно для запуска и отладки кода без использования автономного HTTP-сервера. Даже у PHP есть такой!
Даже у PHP есть такой!
Однако с появлением препроцессоров CSS, инструментов Live-reload, непрерывной эволюции JavaScript и многоэкранной разработки также появились более совершенные и интеллектуальные инструменты для облегчения тестирования, отладки и компиляции.
В современном мире веб-разработки просто недостаточно просто запустить HTTP-сервер для тестирования и отладки вашего приложения, конечно, заставить все эти дополнительные инструменты работать вместе с HTTP-сервером вашего дедушки станет проблемой.
Вся боль, но нет усиления?
Пропустив пару болезненных (но коротких) лет написания пользовательских конфигураций Grunt и Gulp, чтобы склеить все ваши инструменты вместе, только чтобы не достичь этой сладкой нирваны живого кодирования с автоматическим обновлением результатов и загрузкой в браузере.
Я уверен, что многие прошли через эту кроличью нору и, наконец, вышли победителями. или достаточно близко!
Но стоило ли потраченное время?
Сегодня я просто ищу BrowserSync, чтобы решить почти все головные боли, связанные с веб-разработкой, сэкономив мне время и деньги.
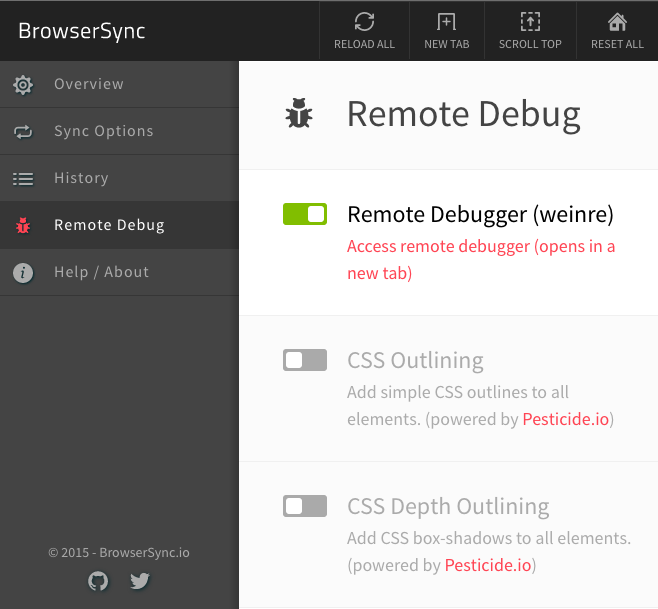
Что такое BrowserSync
BrowserSync — это тестовая утилита, которая управляет автономным веб-сервером для обслуживания веб-страниц локально или по сети. Он может отслеживать изменения файлов и автоматически перезагружать или вносить изменения в браузер.
BrowserSync рекламирует следующие функции:
- Установка и запуск в любом месте : поддержка Windows, MacOS и Linux
- Бесплатный запуск и повторное использование : Сила открытого исходного кода!
- Совместимость со средствами сборки : Легко интегрируется с такими средствами запуска задач, как Grunt и Gulp
- Управление пользовательским интерфейсом или командной строкой : Пользовательский интерфейс на основе браузера для быстрого управления или использование командной строки для ощущения ностальгии по терминалу.
- HTTPS : Без суеты, локальный HTTPS. Нет необходимости генерировать сертификаты .

- Туннелирование : туннелирование сервера Browsersync через общедоступный URL-адрес с использованием xip.io или localtunnel.me
- Автоматический запуск браузера : автоматически запускать один или несколько браузеров и напрямую указывать их на локальный сервер.
Хорошо, это хорошее начало, но как насчет тестирования конкретных функций?
- Синхронизация файлов : Браузеры автоматически обновляются при изменении HTML, CSS, изображений и других файлов проекта.
- Синхронизация взаимодействия : Ваши действия прокрутки, щелчка, обновления и формы отображаются между браузерами во время тестирования.
- История URL-адресов : записывает ваши тестовые URL-адреса, чтобы вы могли отправить их обратно на все устройства одним щелчком мыши.
- Сетевой дроссель : Проверьте свой веб-сайт на наличие более медленного соединения.
 Даже когда устройства подключены к WiFi.
Даже когда устройства подключены к WiFi. - Структура CSS : Переключает структуру CSS для каждого элемента на вашей странице.
- CSS Depth Outlining : Быстро выделяйте любые потенциальные ошибки макета, которые могут быть в вашем CSS/HTML
- Полностью настраиваемый прокси-сервер : прокси-запросы к существующему vhost, WebSocket или написание собственного промежуточного программного обеспечения.
- Правила перезаписи : создайте свои собственные правила перезаписи. Имитация SSI, внедрение HTML и т. д. … .
- Минификация : автоматическая минимизация JavaScript на стороне клиента.
- Плагины : сотни плагинов доступны на npmjs.com
Почувствуй себя полубогом
, как выразился Дэйв Руперт:
«Хотите почувствовать себя современным полубогом? Запустите BrowserSync и управляйте всей лабораторией устройств с помощью своего телефона».
BrowserSync ghostMode должна быть одной из самых полезных функций, которые я использую каждый день, и она настолько проста, что не требует никаких усилий для ее настройки:
// вы можете отключить/включить каждую функцию по отдельности
режим призрака: {
клики: правда,
формы: правда,
прокрутка: ложь
}
Node.js является необязательным
Хотя BrowserSync написан на Node.js, это не означает, что вы или ваш проект должны работать в Node, чтобы использовать эту мощную утилиту.
Хотя интеграция с инструментами сборки, такими как Gulp и Grunt, очень проста, ваш проект может их не использовать, вы все равно можете использовать всю мощь BrowserSync с помощью командной строки:
# Смотреть ВСЕ файлы CSS на наличие изменений со статическим сервером $ запуск синхронизации браузера --files "app/css/*.css" --сервер --порт 8080
Заткнись и возьми мои деньги!
BrowserSync на 100% бесплатен, все, что вам нужно сделать, это следовать руководству по установке, и вы будете готовы к работе через 5 минут.

 Gulp browser-sync & watch
Gulp browser-sync & watch css, *.html"
css, *.html" 23.0
$ приложение для синхронизации с браузером -w
# Запустить сервер из каталогов `app` и `.tmp` (сокращенно)
# (требуется 2.12.1)
$ browser-sync start -s 'приложение' '.tmp' -f 'приложение' '.tmp'
# Как и выше, но с версией >= 2.23.0
$ браузер-синхронизация 'приложение' '.tmp' -w
# Проксируйте приложение PHP + обслуживайте статические файлы и просматривайте их
$ browser-sync start --proxy 'mylocal.dev' --serveStatic 'public' --files 'public'
# Как и выше, но с версией >= 2.23.0
$ синхронизация браузера 'http://mylocal.dev' 'public' -w
# Запускаем Browsersync из конфигурационного файла
$ browser-sync start --config 'conf/browser-sync.js'
# Запускаем Browsersync из конфигурационного файла с флагами переопределения
$ browser-sync start --config 'conf/browser-sync.js' --port 4000
9ТОП
23.0
$ приложение для синхронизации с браузером -w
# Запустить сервер из каталогов `app` и `.tmp` (сокращенно)
# (требуется 2.12.1)
$ browser-sync start -s 'приложение' '.tmp' -f 'приложение' '.tmp'
# Как и выше, но с версией >= 2.23.0
$ браузер-синхронизация 'приложение' '.tmp' -w
# Проксируйте приложение PHP + обслуживайте статические файлы и просматривайте их
$ browser-sync start --proxy 'mylocal.dev' --serveStatic 'public' --files 'public'
# Как и выше, но с версией >= 2.23.0
$ синхронизация браузера 'http://mylocal.dev' 'public' -w
# Запускаем Browsersync из конфигурационного файла
$ browser-sync start --config 'conf/browser-sync.js'
# Запускаем Browsersync из конфигурационного файла с флагами переопределения
$ browser-sync start --config 'conf/browser-sync.js' --port 4000
9ТОП
 ТОП
ТОП
 ..
..
 Даже когда устройства подключены к WiFi.
Даже когда устройства подключены к WiFi.