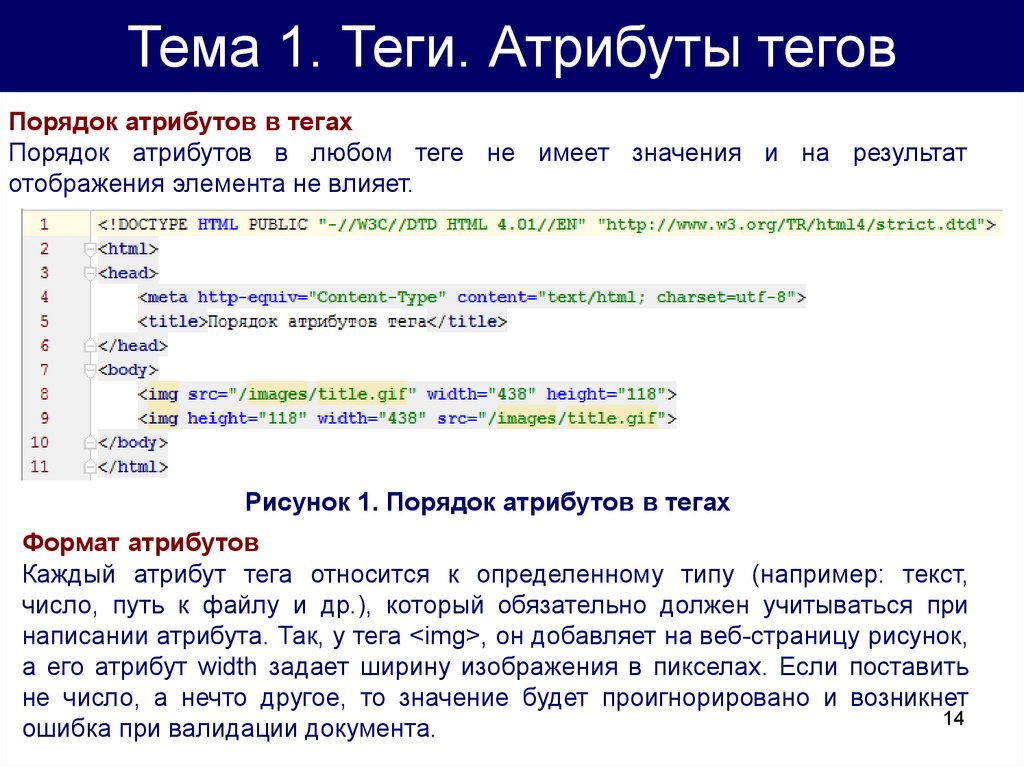
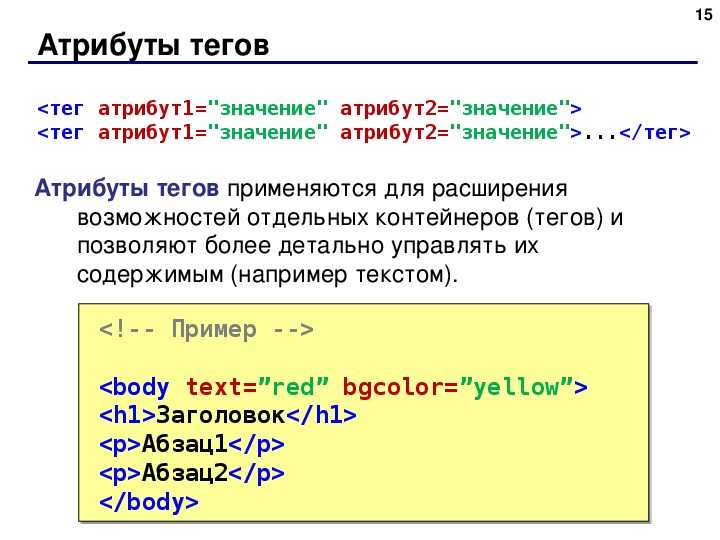
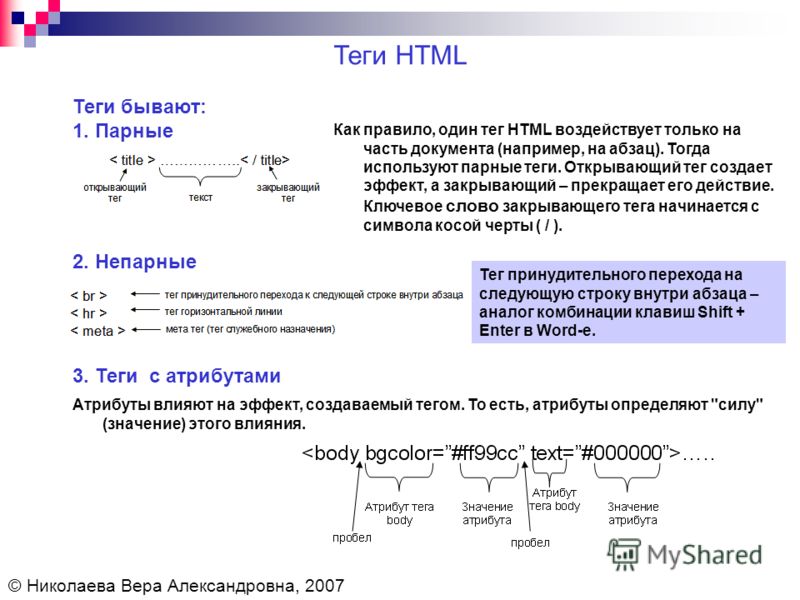
Атрибут таблицы
Перейти к содержанию
Search for:
Главная » HTML
Автор admin Просмотров 987 Обновлено
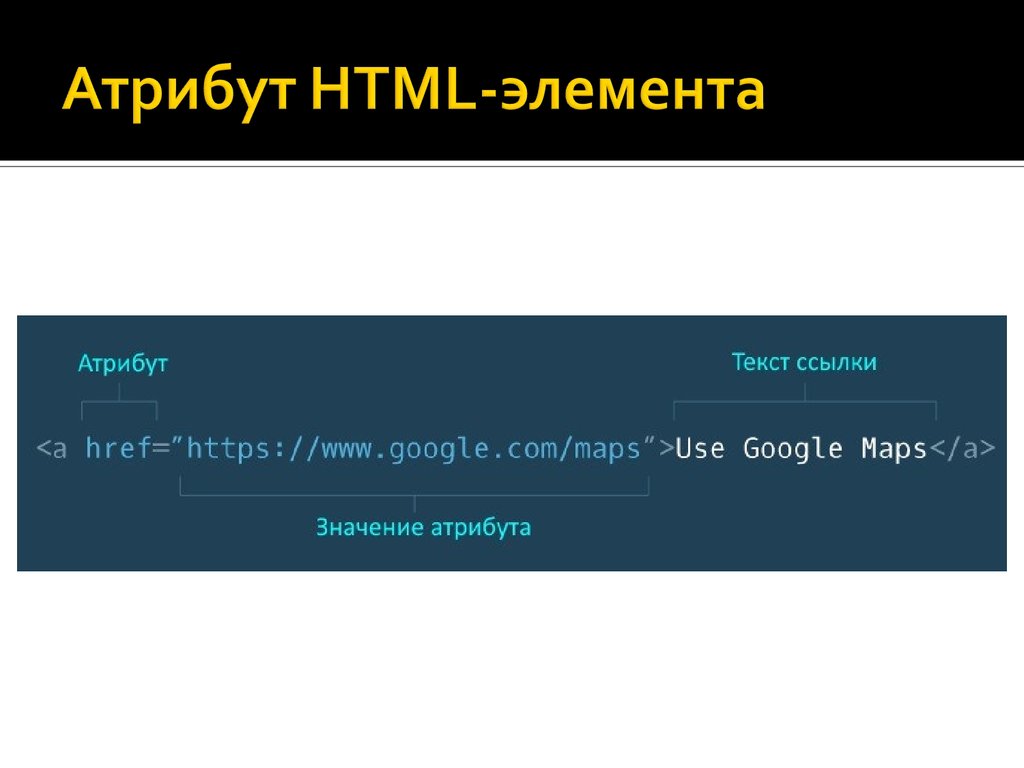
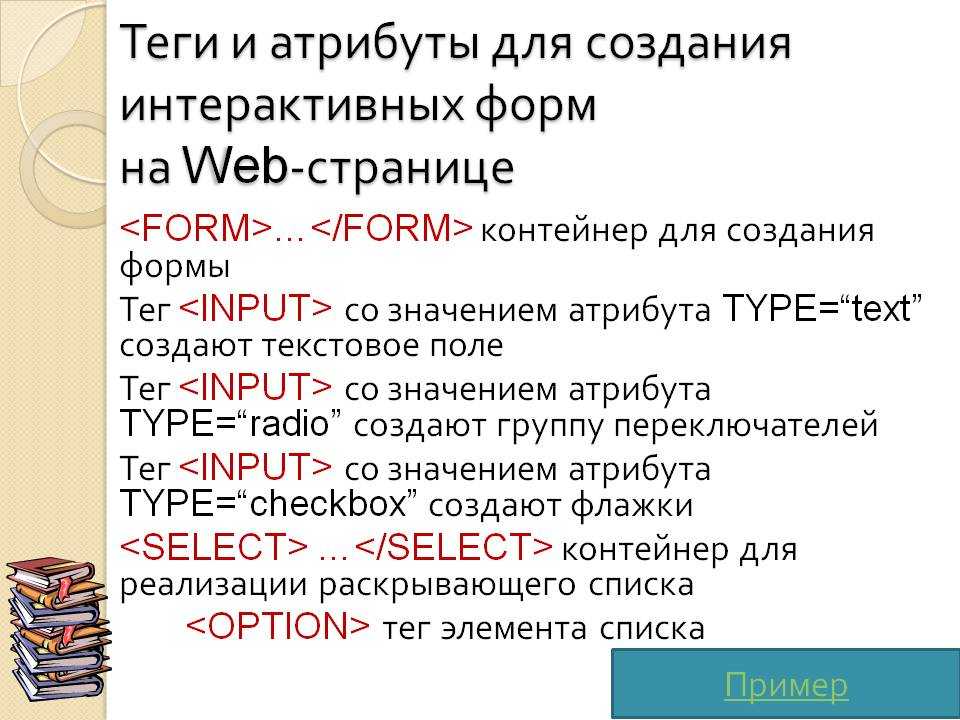
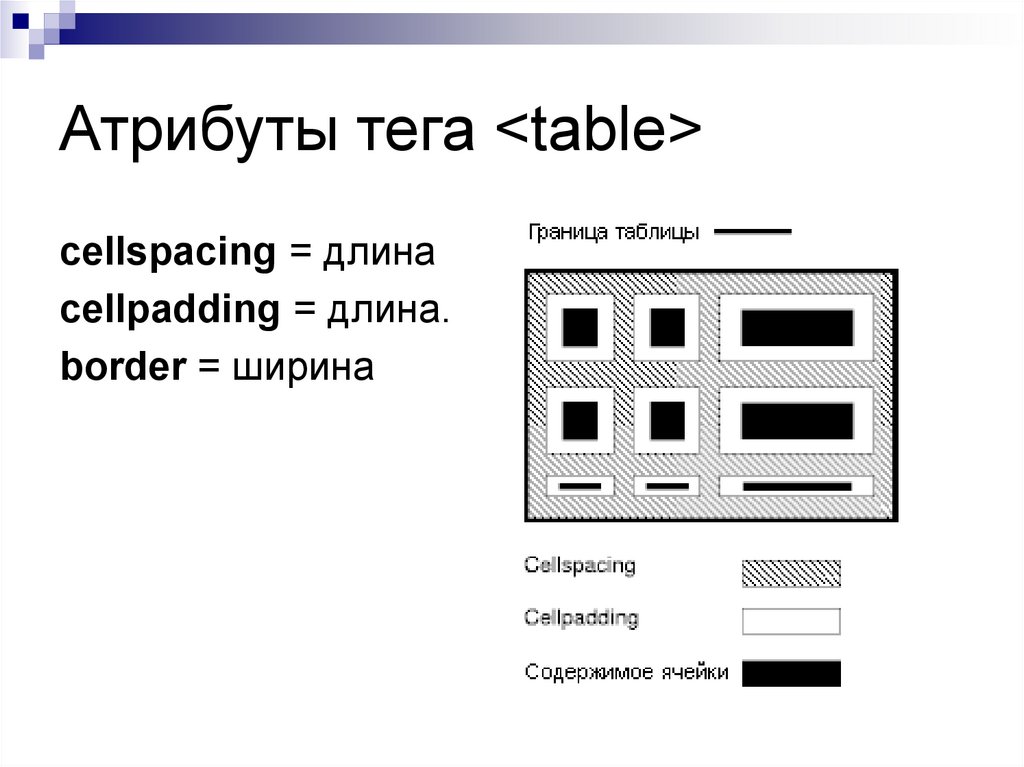
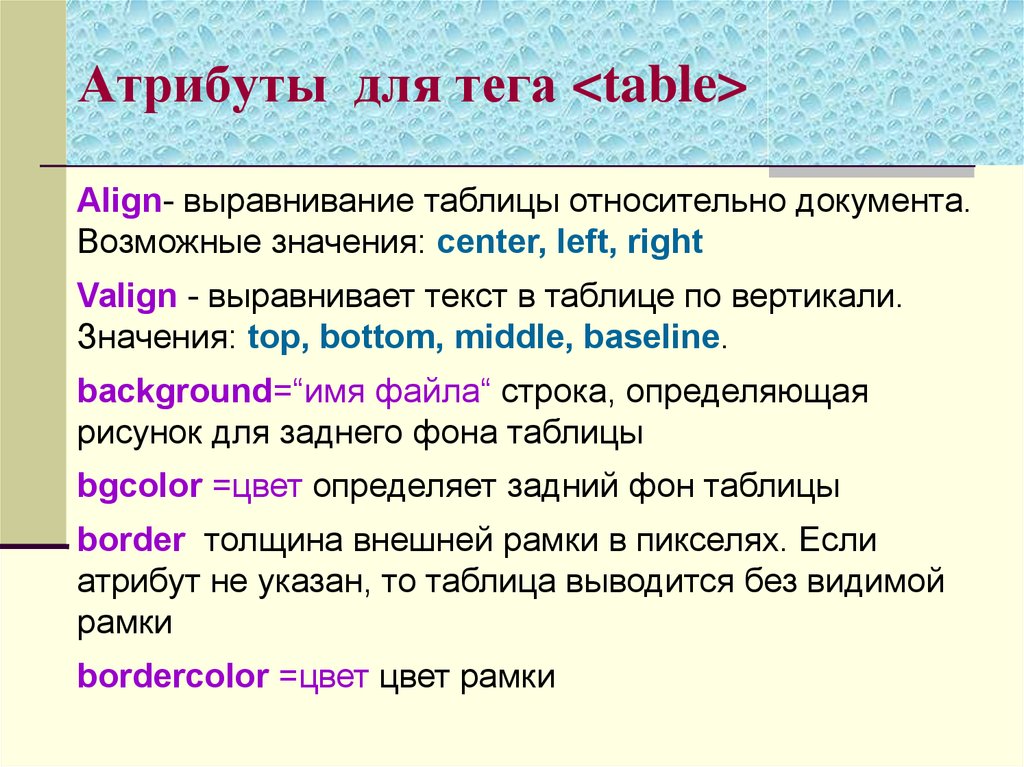
Что касается тега <table> , следующие атрибуты позволяют нам регулировать расстояния между полями таблицы (или ячейки) и содержимым:
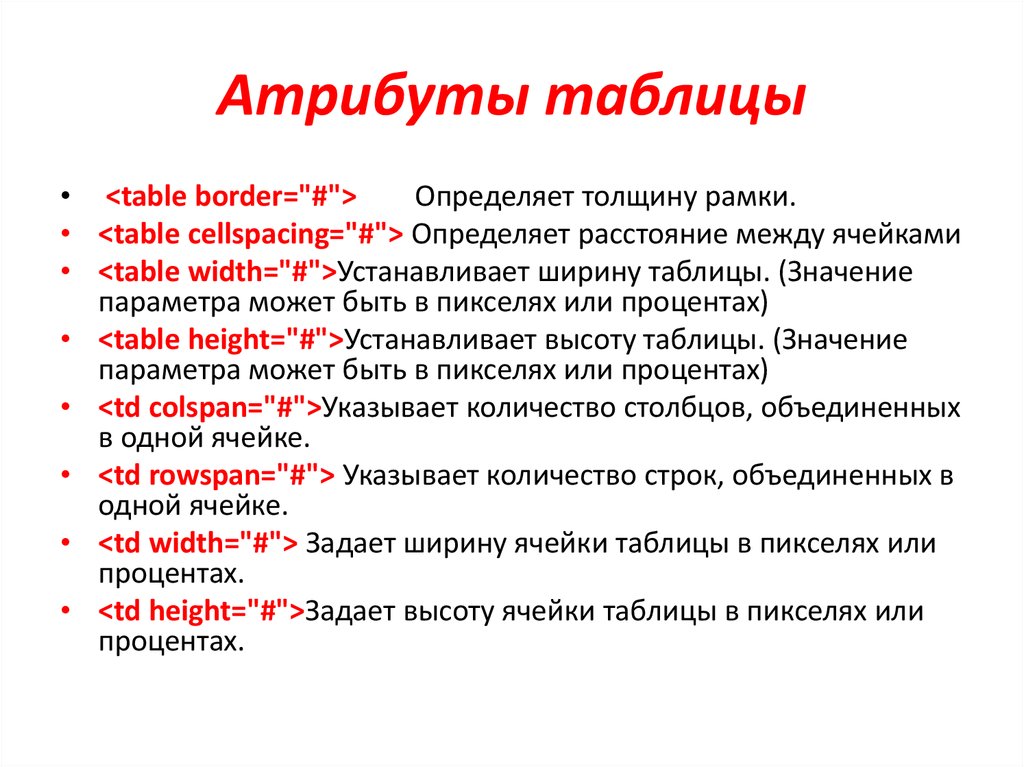
| border | (который мы уже видели) задает ширину границ таблицы (в пикселях) |
| CELLSPACING | указывает расстояние (в пикселях) между одной ячейкой и другой или между ячейкой и краем. По умолчанию это пиксель, поэтому его всегда нужно явно сбрасывать, если это не нужно |
| CELLPADDING | указывает расстояние между содержимым ячейки и границей. Если значение указано целым числом, расстояние выражается в пикселях; тем не менее, cellpadding также может быть выражен в процентах. По умолчанию расстояние равно нул По умолчанию расстояние равно нул |
Размер, указанный в cellpadding и spacespace — после его указания — действует для всех сторон ячейки.
Отношения между атрибутами, которые мы только что изучили, регулируются следующим образом:
С помощью этого синтаксиса, например, вы устанавливаете таблицу с границей в 1 пиксель, без пробелов между ячейками и с содержимым, которое удалено от краев ячейки на 10 пикселей:
<table width = "75%" border = "1" cellpadding = "10" cellspacing = "0">
Следующие атрибуты HTML имеют значение для всех элементов таблицы ( <table> , <tr> , <td> ).
Содержание
- Размеры
- Фон HTML-таблиц
- bgcolor
- background
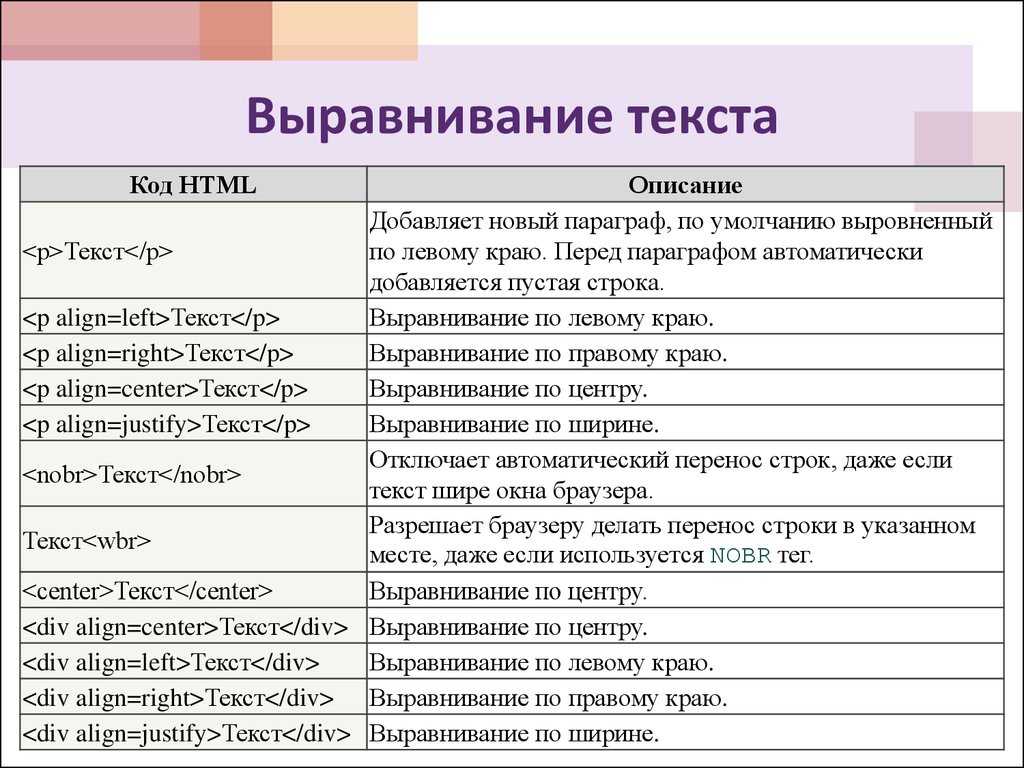
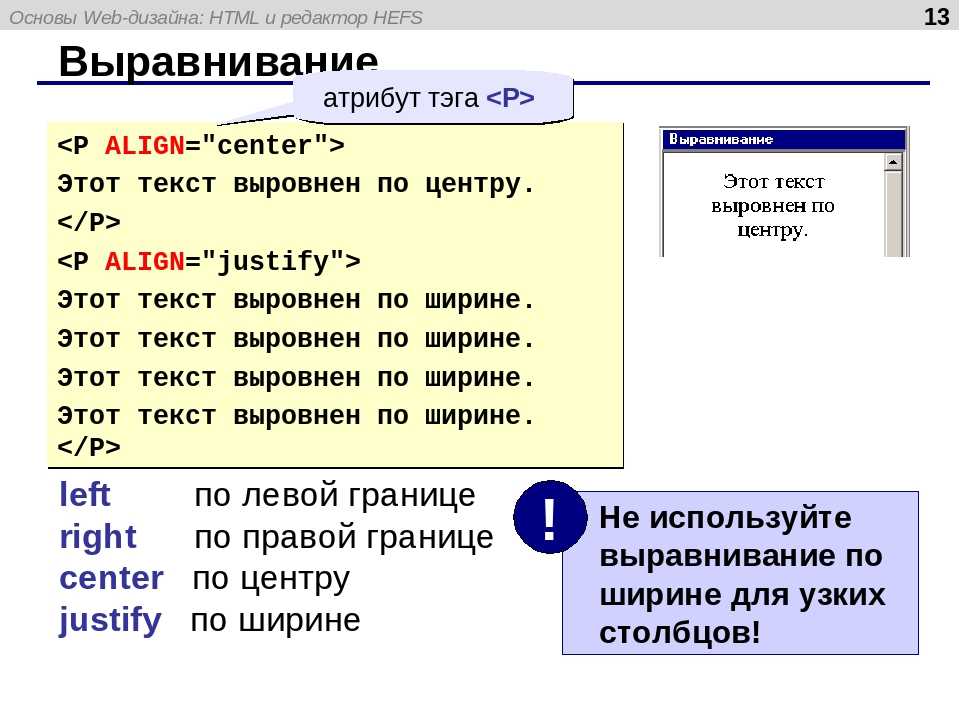
- Выравнивание таблицы
- Цвет border
- HTML td: nowrap
Размеры
Следующие атрибуты width и height, которые определяют ширину и высоту (в пикселях или в процентах) таблиц, строк или ячеек.
Фон HTML-таблиц
Мы можем назначить цвет фона, используя атрибут bgcolor , или изображение, используя фон , как мы уже видели в теге <body> .
Давайте посмотрим на пример:
bgcolor<table border="1" align="center" bgcolor="#00FF00"> <tr> <td bgcolor="#FF0000"> <font color="#FFFFFF">текст</font> </td> <td></td> </tr> </table>
background
<table border="1" align="center" bgcolor="#00FF00"> <tr> <td background="fon.gif"> <font color="#FFFFFF">текст</font> </td> <td></td> </tr> </table>
Как и в <body>, фоновое изображение повторяется, и в одном теге можно указать оба атрибута ( bgcolor и background ):
<td bgcolor="#0000FF" background="tabele/fon.gif">
Выравнивание таблицы
Атрибут выравнивания , если ссылается на тег <table>, перемещает таблицу влево ( align="left"по умолчанию ), вправо ( align="right") или в центр ( align="center") документа соответственно. Пример:
<table align="right">
Если указано <tr>или <td>вместо этого содержимое ячеек должно быть выровнено по левому краю, по центру или справа.
Точно так же valign полезен для вертикального выравнивания ячеек. Возможные значения: top(высокое), middle(в середине — это значение по умолчанию), bottom(ниже), baseline(в базовой линии). Пример:
<td valign="middle"> текст </td>
Цвет border
Для границ есть атрибуты bordercolor , bordercolorlight , bordercolordark . Например:
Например:
<table border="2" bordercolor="blue" bordercolorlight="#00CCFF" bordercolordark="#000099">
Эти атрибуты, которые позволяют создавать красивые эффекты, корректно отображаются только в Internet Explorer, в то время как в других браузерах (Mozilla, Opera) они будут отображаться частично, если не некорректно.
На самом деле правильный способ назначить цвет границы — использовать CSS.
Тем не менее, существуют решения, используемые разработчиками начиная с HTML 3, которые позволяют отображать цветные линии вокруг таблиц. Техника обычно заключается в том, чтобы фоновый цвет показывался в пространстве между ячейками. Давайте посмотрим на пример:
<table bgcolor="#00CCFF" cellpadding="10" cellspacing="1"> <tr bgcolor="FFFFFF"> <td><b>текст</b></td> <td> </td> </tr> </table>
который дает:
HTML td: nowrap
Благодаря атрибуту nowrap вы можете сделать так, чтобы содержимое ячейки не было перенесено , если только мы явно не наложим на него значение <br> (что означает «break », то есть «break»):
<table border="1"> <tr> <td nowrap> Этот текст не будет перенесен на новую строчку<br> в этот будет с новой строчки </td> </tr> </table>
Обратите внимание, что когда ячейка не заполнена каким-либо элементом, не все браузеры будут отображать края одинаково.
Поэтому всегда желательно заполнять ячейки чем-либо, даже символом «а» (это обозначение для обозначения «неразрывного пробела» , то есть «пробела, который не переносится») или а &bnspкак и все сущности, это специальный символ и принимает размер тега, <font>внутри которого они содержатся.
Adblock
detector
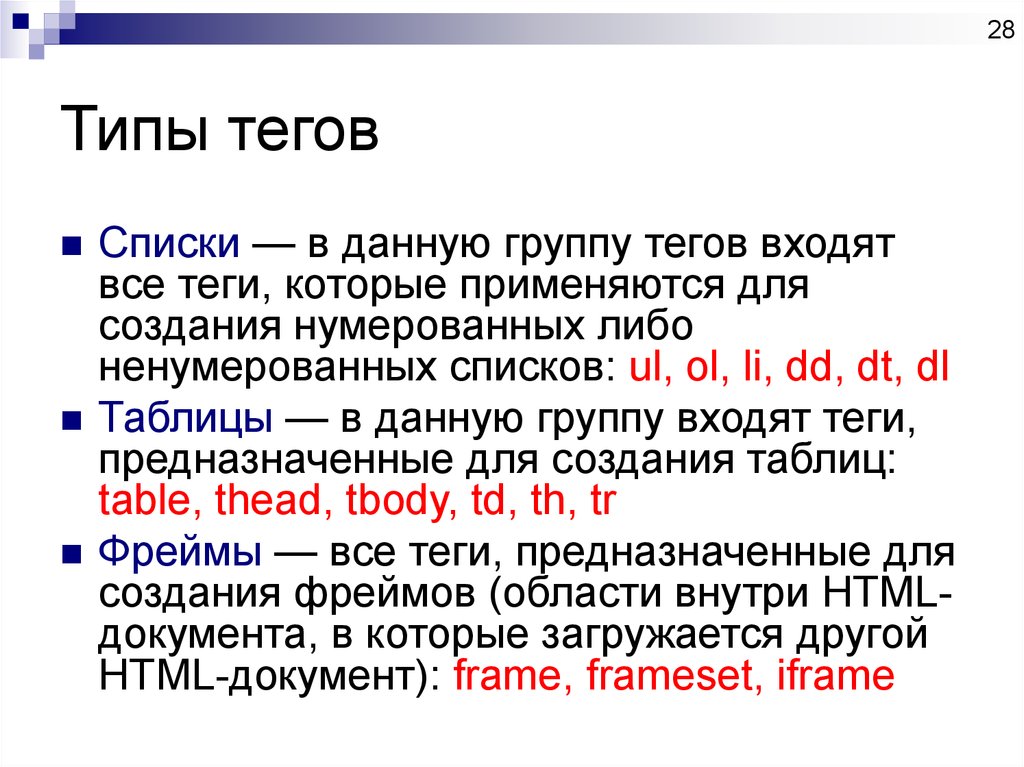
Таблицы
Таблицы- Основные понятия
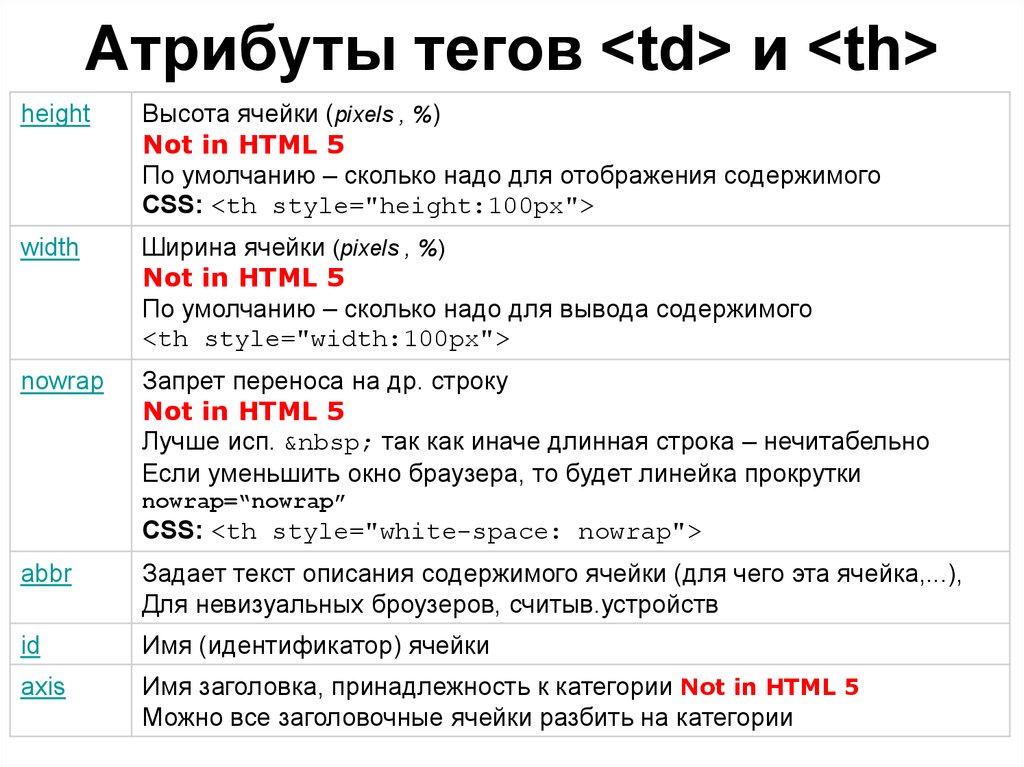
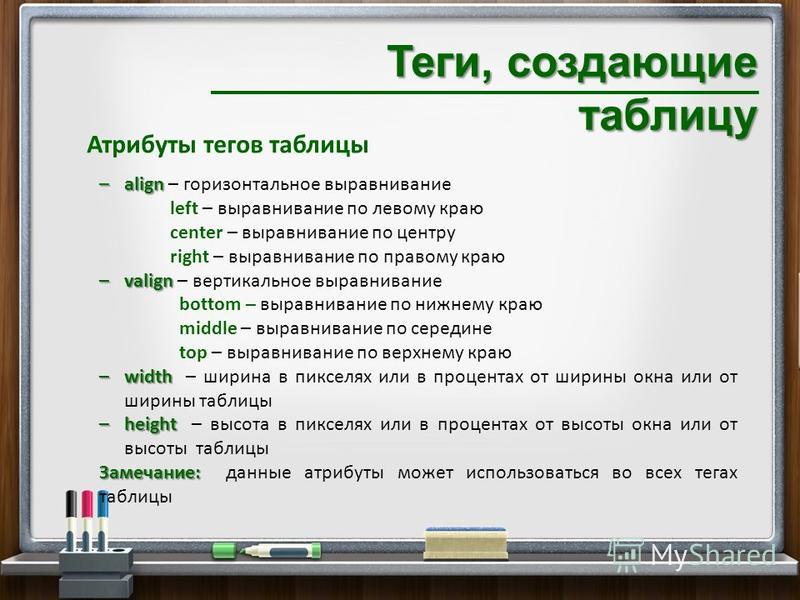
- Атрибуты тегов таблицы
- Использование таблицы как способа расположения элементов на странице
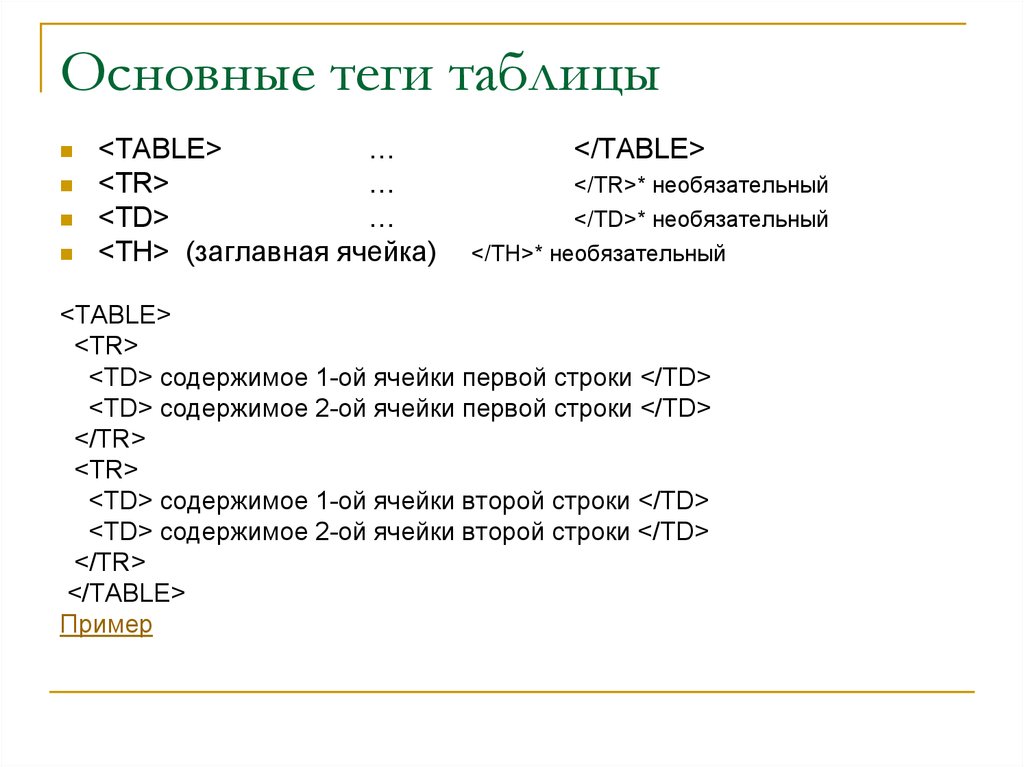
Таблицы — это основное средство управления размещением объектов на странице. Основные теги таблицы:
- table. Этот тег определяет начало таблицы внутри документа.
- tr. Этот тег строки таблицы (table row)

- td. Этот тег данных таблицы (table data) определяет отдельные ячейки. Тег ячейки таблицы и информация, содержащаяся в нем, определяют структуру таблицы по столбцам.
Cовет
Весь текст и графика помещаются внутри тегов td.Пример простой таблицы
| This is my first table cell. | And this is my second table cell. |
| This is my first table cell in the second row. | And this is the second table cell in the second row. |
Возврат в начало страницы Возврат на главную страницу сайта Среди атрибутов тегов таблиц можно назвать следующие:
- align=x. Выравнивание таблицы на странице определяется значением этого атрибута
В качестве x должно стоять left или right.
Так как поумолчанию в броузерах производится выравнивание по левому краю, а для выравнивания таблиц
по центру обычно используются другие теги, то единственно эффективное использование этого атрибута относится к
случаю, когда вы хотите сместить всю таблицу к правому краю окна броузера.

- border=x. Переменная x должна быть заменена числовым значением от 0 и более. Это значение определяет ширину видимой рамки вокруг таблицы. При создании макетов страниц x обычно будет задаваться равным 0.
Cовет
Хотите увидеть, как таблица управляет макетом страницы? Задайте значение рамки равным 1, и тогда ячейки и строки таблицы будут представлены в виде сетки.- cellspacing=x. Этот атрибут определяет интервал между отдельными ячейками
таблицы (другими словами между видимыми столбцами). Параметр
- cellpadding=x. Этот атрибут определяет расстояние от границ ячейки до помещенных в нее объектов. Он также используется для создания пустого пространства внутри каждой ячейки.
Cовет
Еще один способ изменения интервалов в таблице — эта вставка графической прокладки в тег TD. Эти
«прокладки» являются прозрачными файлами GIF размером 1х1 пиксель, которые ручную растягиваются
по ширине и высоте.
Эти
«прокладки» являются прозрачными файлами GIF размером 1х1 пиксель, которые ручную растягиваются
по ширине и высоте.- width=%x или width=x Чтобы задать ширину таблицы, вы можете указать либо число, соответствующее доле в процентах от общей ширины окна броузера, либо конкретное значение, которое будет обозначать конкретную ширину в пикселях. Выбор ширины таблицы чрезвычайно важен. Превышение максимума ширины в 595 пикселей может привести к тому, что при разрешении 640х480 страницу придется пролистывать горизонтально.
Cовет
Если вы хотите выровнять таблицу по центру страницы, то можно использовать тег div вместе с атрибутом выравнивания типа <div align=center>. Открывающийся тег и атрибут помещаются перед таблицей; после того, как вы закончите ввод таблицы, введите закрывающий тегВозврат в начало страницы Возврат на главную страницу сайта
Пример таблицы с атрибутами align, border, cellspacing, cellpadding, width
This is my first table cell.
|
And this is my second table cell. |
| This is my first table cell in the second row. | And this is the second table cell in the second row. |
- align=x Переменная x может иметь значения left, right или middle. Когда вы используете атрибут внутри ячейки таблицы, содержимое ячейки выравнивается в соответствии с атрибутом.
Пример таблицы с атрибутами выравнивания в ячейках
| This is my first table cell. | And this is my second table cell. |
This is my first table cell in the second row.
|
And this is the second table cell in the second row. |
- valign=x X принимает значения top, middle или bottom. При вертикальном выравнивании содержимое ячейки располагается в верхней части, нижней части или посередине ячейки.
Пример таблицы с атрибутами выравнивания valign=x в ячейках
| This is my first table cell. | And this is my second table cell. |
This is my first table cell in the second row.
|
And this is the second table cell in the second row. |
- colspan=x Здесь x это число столбцов, атрибут colspan заставляет текущую ячейку занимать несколько столбцов по ширине.
Возврат в начало страницы Возврат на главную страницу сайта
Пример таблицы с атрибутом colspan в ячейках
| This is my first table cell, which spans two columns. | |
| This is my first table cell in the second row. | And this is the second table cell in the second row. |
- rowspan=x Здесь x это число строк, атрибут rowspan заставляет текущую ячейку занимать несколько строк по высоте.

Возврат в начало страницы Возврат на главную страницу сайта
Пример таблицы с атрибутом rowspan
| This is my first table cell, which spans two columns. This is my first table cell, which spans two columns. This is my first table cell, which spans two columns. This is my first table cell, which spans two columns. This is my first table cell, which spans two columns. This is my first table cell, which spans two columns. This is my first table cell, which spans two columns. This is my first table cell, which spans two columns. This is my first table cell, which spans two columns. This is my first table cell, which spans two columns. | This is the first table cell in the second column. |
And this is the second table cell in the second table row.
|
Cовет
Попробуйте вставить в таблицу графику с помощью тега <img src>. Именно так постороены макеты большинства Web-страниц.
Например:
|
|
|
| And this is the second table cell in the second table row. |
Иногда вам надо оставить какую-либо ячейку таблицу пустой. Не следует использовать в этом случае комбинацию:
<td></td>
К сожалению, многие броузеры «чудят» с пустыми ячеками. Поэтому,
для создания пустой ячейки воспользуйтесь специальным зарезервированным
символом неhазрывного пустого пространства  
(подробнее — см.здесь), а именно:
Поэтому,
для создания пустой ячейки воспользуйтесь специальным зарезервированным
символом неhазрывного пустого пространства  
(подробнее — см.здесь), а именно:
<td> </td>
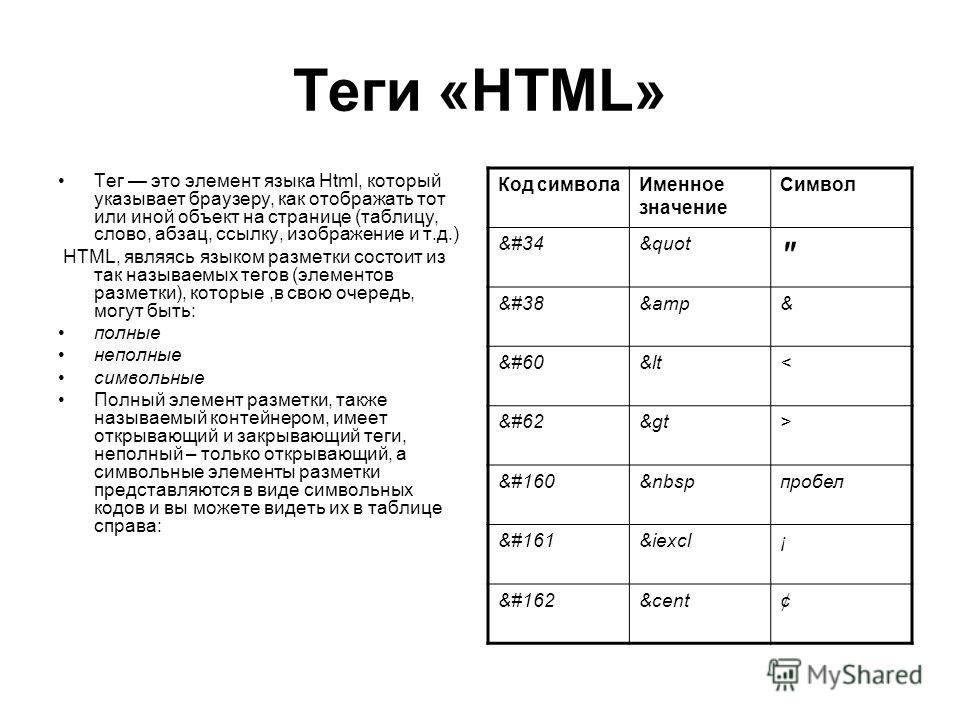
Да, мы чуть не забыли о таких важных элементах создания таблицы, как заголовок таблицы — тег <caption> и тег и заголовков столбцов таблицы <th>. Например,
| Наименование | Значение | Пример |
|---|---|---|
| Меньше чем | < | < |
| Больше чем | > | > |
| Амперсанд | & | & |
| неразрывный пробел | | |
| кавычки | " | « |
Это записано в HTML-документе так:
<CENTER>
<TABLE cellSpacing=1 cellPadding=8>
<caption align="top"><b>Краткий список зарезервированных символов</b>
</caption>
<TBODY>
<TR align=middle>
<TH>Наименование</TH>
<TH>Значение</TH>
<TH>Пример</TH></TR>
<TR align=middle>
<TD>Меньше чем</TD>
<TD><</TD>
<TD><</TD></TR>
<TR align=middle>
<TD>Больше чем</TD>
<TD>></TD>
<TD>></TD></TR>
<TR align=middleм
<TD>Амперсанд</TD>
<TD>&</TD>
<TD>&</TD></TR>
<TR align=middle>
<TD>неразрывный пробел</TD>
<TD> </TD>
<TD> </TD></TR>
<TR align=middle>
<TD>кавычки</TD>
<TD>"</TD>
<TD>"</TD></TR></TBODY></TABLE></CENTER>
Вы заметили, здесь использована комбинация
<td> </td>
для создания пустой ячейки таблицы?
Атрибут тега <caption >align=»top» означает, что
заголовок надо поместить до («вверху») таблицы. Другое значение атрибута
align=bottom. Тогда заголовок будет располагаться под таблицей.
Другое значение атрибута
align=bottom. Тогда заголовок будет располагаться под таблицей.
Удобно, не правда ли? Допустимыми значениями являются также left,
right.
А теперь воспользуемся знаниями о каскадных таблицах стиля , и попробуем задать разные цвета в таблице для заголовков столбцов и для «тела» самой таблицы.
table {
margin-left: -4%;
font-family: sans-serif;
background: white;
border-width: 2;
border-color: white;
}
th { font-family: sans-serif; background: rgb(204, 204, 153) }
td { font-family: sans-serif; background: rgb(255, 255, 153) }
| Наименование | Значение | Пример |
|---|---|---|
| Меньше чем | < | < |
| Больше чем | > | > |
| Амперсанд | & | & |
| неразрывный пробел | | |
| кавычки | " | « |
В данном случае использован встроенный стиль CSS. Это трудоемко и нерационально. Так делать не надо!
Это трудоемко и нерационально. Так делать не надо!
Лучше воспользоваться внедренным стилем. Например, он используется для
таблиц на странице Форматирование текста.
Либо воспользоваться связанными таблицами стилей.
Если вы не хотите воспользоваться таким мощным инструментом, как
каскадные таблицы стилей, то в вашем распоряжении имеется такое простое
средство как атрибут bgcolor в тегах <td> и <th>.
Это «работает» практически во всех броузерах и не зависит от того,
поддерживает ли броузер пользователя работу с CSS. Как задаются
шестнадцатиричные коды для цветов подробно описано в документе
Форматирование текста
| Наименование | Значение | Пример |
|---|---|---|
| Меньше чем | < | < |
| Больше чем | > | > |
| Амперсанд | & | & |
| неразрывный пробел | | |
| кавычки | " | « |
Это записано в HTML-документе так:
<CENTER>
<TABLE cellSpacing=1 cellPadding=8>
<caption align="top"><b>Краткий список зарезервированных символов</b>
</caption>
<TBODY>
<TR align=middle>
<TH bgcolor="#CCCC99">Наименование</TH>
<TH bgcolor="#CCCC99">Значение</TH>
<TH bgcolor="#CCCC99">Пример</TH></TR>
<TR align=middle>
<TD bgcolor="#FFFF66">Меньше чем</TD>
<TD bgcolor="#FFFF66"><</TD>
<TD bgcolor="#FFFF66"><</TD></TR>
<TR align=middle>
<TD bgcolor="#FFFF66">Больше чем</TD>
<TD bgcolor="#FFFF66">></TD>
<TD bgcolor="#FFFF66">></TD></TR>
<TR align=middleм
<TD bgcolor="#FFFF66">Амперсанд</TD>
<TD bgcolor="#FFFF66">&</TD>
<TD bgcolor="#FFFF66">&</TD></TR>
<TR align=middle>
<TD bgcolor="#FFFF66">неразрывный пробел</TD>
<TD bgcolor="#FFFF66"> </TD>
<TD bgcolor="#FFFF66"> </TD></TR>
<TR align=middle>
<TD bgcolor="#FFFF66">кавычки</TD>
<TD bgcolor="#FFFF66">"</TD>
<TD bgcolor="#FFFF66">"</TD></TR></TBODY></TABLE></CENTER>
Возврат в начало страницы
Возврат на главную страницу сайта
Таблицы можно использовать просто как способ форматирования текста, так как таблица в HTML-документе может не содержать всех или некоторых разграничительных линий.
В этом случае в ячейки помещаются текст, текстовые ссылки, изображения, а некоторые ячейки остаются пустыми. Для задания нужного расстояния между элементами следует использовать атрибуты выравнивания.
Этот способ использования страниц позволяет экономить место и достаточно эффектно разместить публикуемый материал в окне броузера.
Пример использования таблицы как способа расположения элементов на странице
|
Определение дизайна рамок таблицы (использование атрибута frame тега table) |
|
|
Пример использование атрибута frame тега table |
А вы посетили выставку Клода Моне в Эрмитаже? |
Возврат в начало страницы
Возврат на главную страницу сайта
Хостинг от uCoz
Какие атрибуты использовались при создании данной таблицы.
 Атрибуты тега TABLE, бордюры, размеры и другие
Атрибуты тега TABLE, бордюры, размеры и другиеПо умолчанию текст заголовка таблицы располагается над ней (ALIGN=TOP) и центрируется в горизонтальном направлении.
Перечисленные теги могут иметь параметры, число и значения которых различны. Однако в простейшем случае теги используются без параметров, которые принимают значения по умолчанию.
Этих сведений вполне достаточно для построения элементарных таблиц. Приведем пример простейшей таблицы, состоящей из двух строк и двух столбцов, отображение которой показано на рис. 4.3.
Рассмотрим назначение различных параметров, которые могут использоваться в тэгах, описывающих таблицы.
имеет единственный допустимый параметр ALIGN, принимающий значения ТОР (заголовок над таблицей) или BOTTOM (заголовок под таблицей). Параметр ALIGN может быть опущен, что соответствует значению ALIGN=TOP. В горизонтальном направлении заголовок таблицы всегда располагается по ее центру. Таблица может не иметь заголовка. В качестве заголовка таблицы в большинстве случаев используется простой текст, что регламентируется спецификацией HTML, однако в действительности между тэгами Приведем пример записи заголовка таблицы:
Приведем пример записи заголовка таблицы:Если данное описание заголовка добавить к приведенному выше примеру, то таблица будет отображаться так, как показано на рис. 4.4.
Рис. 4.4. Таблица с заголовком
Браузер Microsoft Internet Explorer предоставляет дополнительные возможности для выбора расположения заголовка. Параметр ALIGN допускает значения LEFT, CENTER и RIGHT для горизонтального выравнивания наряду с описанными выше значениями. Отметим, что это один из редких случаев, когда широко распространенный параметр ALIGN может использоваться и для горизонтального выравнивания, и для вертикального. Например, запись ALIGN=RIGHT обеспечит расположение заголовка, прижатого к правой стороне и размещенного над таблицей. Если записать ALIGN=BOTTOM, то так же, как и
в приведенном выше примере, заголовок будет расположен под таблицей. Однако двойное использование в одном заголовке параметра ALIGN недопустимо. Поэтому дополнительно введен специальный параметр для вертикального выравнивания — VALIGN, принимающий значения ТОР или BOTTOM. Например, для заголовка, располагаемого внизу таблицы с выравниванием влево, описание имеет следующий вид:
Поэтому дополнительно введен специальный параметр для вертикального выравнивания — VALIGN, принимающий значения ТОР или BOTTOM. Например, для заголовка, располагаемого внизу таблицы с выравниванием влево, описание имеет следующий вид:
Таблица с данным описанием заголовка в Microsoft Internet Explorer будет отображена следующим образом (рис. 4.5). Если данный пример просматривать в Netscape, то заголовок будет размещен по умолчанию, т. е. над таблицей и посередине в горизонтальном направлении.
Рис. 4.5. Горизонтальное выравнивание заголовка таблицы браузером Microsoft Internet Explorer
Возможности горизонтального выравнивания заголовка таблицы являются расширением спецификации HTML, не поддерживаются браузером Netscape Navigator, и поэтому ими следует пользоваться только в крайней необходимости.
Параметры тега Основным тэгом, применяемым при создании таблиц, является тег Параметр BORDER Параметр BORDER управляет изображением рамки вокруг каждой ячейки, которые, по сути, дают линии сетки таблицы, и вокруг всей таблицы. По умолчанию рамки не рисуются, и на экране пользователь увидит лишь ровно расположенный текст ячеек таблицы. Существует немало ситуаций, когда использование таблиц без рамок вполне оправданно, например, для многоколонных списков, реализованных при помощи таблиц, или задания точного взаимного расположения рисунков и текста. Для добавления в таблицу рамок необходимо включить в код Например, Численное значение параметра определяет толщину рамки в пикселах, рисуемую вокруг всей таблицы, однако на толщину рамок вокруг каждой ячейки это значение не влияет. При отсутствии численного значения обычно оно принимается равным минимальному значению (1), хотя для различных браузеров стиль показа рамок может отличаться. Возможность независимого управления отображением рамки вокруг всей таблицы и рамками вокруг ячеек отсутствует. Пример таблицы с рамкой толщиной 10 пикселов приведен на рис. 4.6. Рис. 4.6. Таблица с рамкой толщиной 10 пикселов В спецификации HTML 3. Отметим, что при отсутствии параметра BORDER рамки не прорисовываются, но место под них оставляется (это относится только к Netscape). Общий размер таблицы при отсутствии параметра BORDER или его наличии не изменяется (исключением является случай задания BORDER=0).
Таким образом, минимальное расстояние между двумя соседними ячейками в этих
случаях будет равно удвоенной толщине рамки, т. е. двум пикселам. Расположить
ячейки как можно ближе друг к другу возможно заданием BORDER=0, что означает отсутствие рамок. Некоторые браузеры могут не поддерживать задание численного значения параметра BORDER, тогда значение, равное нулю, будет проигнорировано, и таблица будет прорисована с рамками. Приведем несколько примеров: Все три приведенных примера браузером Netscape будут отображены по-разному. Параметр CELLSPACING Форма записи параметра: CELLSPACING=num, где num — численное значение параметра в пикселах, которое не может быть опущено. Величина num определяет расстояние между смежными ячейками (точнее между рамками ячеек) как по горизонтали, так и по вертикали. По умолчанию значение принимается равным двум. Заметим, что традиционно в издательских системах смежные ячейки таблицы имеют общую границу. В HTML-таблицах по умолчанию между ними оставляется место, что хорошо видно на приведенном выше рисунке (рис. 4.6). При задании CELLSPACING=0 рамки смежных ячеек сольются и создадут впечатление единой сетки таблицы (рис. Рис. 4.7. Таблица со значением
CELLSPACING=0 Параметр CELLPADDING Форма записи параметра аналогична CELLSPACING. Величина num определяет размер свободного пространства (отступа) между рамкой ячейки и данными внутри ячейки. По умолчанию значение принимается равным единице. Установка параметра CELLPADDING равным нулю может привести к тому, что некоторые части текста ячейки могут касаться ее рамки, что выглядит не очень эстетично. На рис. 4.8 показан пример таблицы со значением CELLPADDING=10. Рис. 4.8. Таблица со значением
CELLPADDING=10 Действие параметров CELLPADDING и CELLSPACING очень похоже друг на друга. Для таблицы без рамок изменение того или другого параметра приводит к одному и тому же результату. Оба параметра влияют на соответствующие отступы одновременно по горизонтали и по вертикали. К сожалению, раздельного управления горизонтальными и вертикальными отступами так, как это сделано, например, для отступов от изображений (параметры HSPACE и VSPACE тега ), не предусмотрено. Все три параметра — BORDER, CELLPADDING и CELLSPACING действуют независимо друг от друга, если какой-нибудь из них опущен, то берется его значение, принятое по умолчанию. В частности, если опущены все перечисленные параметры, то минимальное расстояние между данными из смежных ячеек будет равно 6 пикселам (для Netscape). Это значение складывается из двух пикселов для CELLSPACING, одного пиксела для CELLPADDING и одного пиксела для рамки каждой из ячеек. Наиболее компактная таблица будет получена заданием следующего описания: Только в таком варианте ячейки будут расположены вплотную друг к другу. Примером использования может служить таблица, все ячейки которой содержат рисунки одинакового размера, которые необходимо расположить рядом друг с другом. Параметры WIDTH и HEIGHT При отображении таблиц их ширина и высота автоматически вычисляются браузером и зависят от многих факторов: значений параметров, заданных в описании всего документа, данной таблицы, отдельных ее строк и ячеек, содержимого ячеек, а также параметров, задаваемых при просмотре документа в том или ином браузере, например, типа и размеров шрифта, размеров окна просмотра и др. В большинстве случаев динамическое определение размеров таблицы дает в результате эстетически соразмерное изображение с эффективным использованием реальной площади окна просмотра. Однако бывает необходимо принудительно указывать ширину или высоту таблицы. Для этой цели используются параметры WIDTH (ширина таблицы) и HEIGHT (высота таблицы) тега Аналогичные параметры могут задаваться и для отдельных ячеек. Заметим, что задание конкретного значения параметра, например
WIDTH=200, не означает, что таблица в любом случае будет иметь указанную ширину, а лишь определяет рекомендуемую ширину, которая будет выдержана по возможности. Поясним это на примерах. Пусть имеется таблица, которая в данных условиях по умолчанию имела бы ширину, меньшую заданной. Конкретные алгоритмы настройки таблиц для различных браузеров могут несколько отличаться. Параметр ALIGN Данный параметр тега Приведем пример таблицы с обтекающим текстом, отображение которой показано на рис. 4.9. населения Санкт-ПетербургаН3> Рис. 4.9. Таблица без рамок с обтекающим текстом Этот документ состоит из таблицы без рамок с параметром
выравнивания ALIGN=LEFT, что позволяет тексту, следующему за таблицей,
расположиться справа от нее. Таблица состоит всего из одной строки, в которой
содержится две ячейки. Каждая ячейка содержит часть ненумерованного списка Неверное решение. Приведем несколько иной пример для создания подобной страницы, отображение которой показано на рис. 4.10. взрослого населения Санкт-ПетербургаН3> Приведенные данные получены на основе анализа репрезентативной выборки,
содержащей сведения о 5000 мужчин в возрасте старше 18 лет, проживающих
в Санкт-Петербурге. Рис. 4.10. Таблица без рамок, содержащая три столбца В отличие от предыдущего примера здесь нет текста, обтекающего таблицу. Весь документ состоит из одной таблицы с заголовком, содержащей три ячейки в одной строке. Первые две ячейки полностью повторяют предыдущий пример. В третьей ячейке располагается текст, который комментирует содержание первых двух ячеек. Здесь нет необходимости задавать принудительное обрывание текста, как это описано в предыдущем случае. Весь текст, относящийся к таблице, должен располагаться внутри третьей ячейки, а последующий текст — после окончания описания всей таблицы Форматирование данных внутри таблицы Каждую отдельную ячейку внутри таблицы можно рассматривать
как область для независимого форматирования. Все правила, которые действуют для
управления отображением текста, могут быть использованы для форматирования
текста внутри ячейки. Внутри ячейки допустимо использование практически всех
элементов HTML, которые могут появляться внутри тела документа , .
 Он может использоваться с рядом параметров, каждый из которых допустимо опускать. Набор допустимых параметров зависит от браузера. Согласно спецификации HTML в тэге
Он может использоваться с рядом параметров, каждый из которых допустимо опускать. Набор допустимых параметров зависит от браузера. Согласно спецификации HTML в тэге могут использоваться следующие параметры: BORDER, CELLSPACING, CELLPADDING, WIDTH, ALIGN. Браузеры NetScape
иMicrosoft Internet Explorer разрешают кроме перечисленных пяти параметров использовать параметры HEIGHT и BGCOLOR. Отдельные браузеры позволяют также задавать и другие параметры. Рассмотрим назначение общеупотребительных параметров тега
.
 Однако в большинстве случаев для традиционного использования таблиц ее ячейки полезно отделить друг от друга линиями сетки, что облегчает восприятие и понимание информации, содержащейся в таблице.
Однако в большинстве случаев для традиционного использования таблиц ее ячейки полезно отделить друг от друга линиями сетки, что облегчает восприятие и понимание информации, содержащейся в таблице. параметр BORDER, который может иметь численное значение.
или
.
 0 не было включено значение для параметра BORDER. Это сделано лишь в HTML 3.2. Так, в частности, ранние версии Microsoft Internet Explorer не разрешали задания численного значения.
0 не было включено значение для параметра BORDER. Это сделано лишь в HTML 3.2. Так, в частности, ранние версии Microsoft Internet Explorer не разрешали задания численного значения. Заметим, что здесь имеет место довольно уникальный случай, когда нельзя говорить о значении по умолчанию. Третий пример, в котором параметр BORDER опущен, отличается от любого примера, где этот параметр присутствует. Для Microsoft Internet Explorer второй и третий примеры идентичны, поэтому для этого браузера значение по умолчанию параметра
BORDER равно
нулю
.
Заметим, что здесь имеет место довольно уникальный случай, когда нельзя говорить о значении по умолчанию. Третий пример, в котором параметр BORDER опущен, отличается от любого примера, где этот параметр присутствует. Для Microsoft Internet Explorer второй и третий примеры идентичны, поэтому для этого браузера значение по умолчанию параметра
BORDER равно
нулю
. 4.7).
4.7).
 При отображении расчет размеров таблиц выполняется автоматически с учетом этих факторов, при этом делается попытка представить таблицу в наиболее удобном виде — расположить таблицу так, чтобы она помещалась и окне просмотра. Общая схема просмотра больших документов, как правило, сводится к линейной прокрутке содержимого документа по вертикали и чтении текста, перемежаемого различными таблицами, изображениями и т. п. Это относится как к HTML-документам, так и к обычным документам, создаваемым в любых текстовых редакторах. Большинство как текстовых редакторов (например, Microsoft Word), так и HTML-браузеров автоматически форматируют текст так (если возможно), чтобы длина строк не превосходила ширину окна просмотра. Это позволяет избежать необходимости горизонтальной прокрутки документа. Аналогичные действия предпринимаются браузерами с таблицами — по возможности форматировать их таким образом, чтобы ширина таблицы не превосходила ширины окна просмотра. Можно сделать вывод, что ширина таблиц является более важным, первостепенным параметром, расчет которого выполняется в первую очередь по сравнению с высотой.
При отображении расчет размеров таблиц выполняется автоматически с учетом этих факторов, при этом делается попытка представить таблицу в наиболее удобном виде — расположить таблицу так, чтобы она помещалась и окне просмотра. Общая схема просмотра больших документов, как правило, сводится к линейной прокрутке содержимого документа по вертикали и чтении текста, перемежаемого различными таблицами, изображениями и т. п. Это относится как к HTML-документам, так и к обычным документам, создаваемым в любых текстовых редакторах. Большинство как текстовых редакторов (например, Microsoft Word), так и HTML-браузеров автоматически форматируют текст так (если возможно), чтобы длина строк не превосходила ширину окна просмотра. Это позволяет избежать необходимости горизонтальной прокрутки документа. Аналогичные действия предпринимаются браузерами с таблицами — по возможности форматировать их таким образом, чтобы ширина таблицы не превосходила ширины окна просмотра. Можно сделать вывод, что ширина таблиц является более важным, первостепенным параметром, расчет которого выполняется в первую очередь по сравнению с высотой.
. Форма записи:
WIDTH=num или WIDTH=num%, где num — численное значение ширины всей таблицы в пикселах или в процентах от всего размера окна. Заметим, что допустимо задавать значения, большие 100%, хотя трудно представить себе случай, где это необходимо. Пример:
.
 В этом случае браузер увеличит ширину таблицы до требуемой путем пропорционального расширения всех колонок таблицы. При сужении окна просмотра ширина таблицы изменяться не будет, и, возможно, для ее просмотра потребуется горизонтальная прокрутка. Если же таблица по умолчанию имеет
ширину, большую заданной, то браузер сделает попытку уменьшить ее ширину за счет, во-первых, сокращения ширины отдельных колонок, для которых заданная ширина больше необходимой, во-вторых, разбиением текста в отдельных ячейках на несколько строк с увеличением высоты таблицы. Эти действия могут не обеспечить требуемого размера таблицы, и тогда она будет иметь минимально возможную ширину. Такие же действия предпринимаются для таблиц, у которых не указаны размеры, при сужении окна просмотра.
В этом случае браузер увеличит ширину таблицы до требуемой путем пропорционального расширения всех колонок таблицы. При сужении окна просмотра ширина таблицы изменяться не будет, и, возможно, для ее просмотра потребуется горизонтальная прокрутка. Если же таблица по умолчанию имеет
ширину, большую заданной, то браузер сделает попытку уменьшить ее ширину за счет, во-первых, сокращения ширины отдельных колонок, для которых заданная ширина больше необходимой, во-вторых, разбиением текста в отдельных ячейках на несколько строк с увеличением высоты таблицы. Эти действия могут не обеспечить требуемого размера таблицы, и тогда она будет иметь минимально возможную ширину. Такие же действия предпринимаются для таблиц, у которых не указаны размеры, при сужении окна просмотра. определяет горизонтальное расположение таблицы в области просмотра.
 Допустимые значения — LEFT (выравнивание влево) и RIGHT (выравнивание вправо). По умолчанию таблицы выровнены по левому краю. Заметим, что среди допустимых значений нет типичного значения для параметра выравнивания — CENTER. В некоторых источниках по языку HTML значение CENTER (по центру) приводится в качестве допустимого в данном случае. Это соответствует спецификации HTML, но на практике и Netscape Navigator, и Microsoft Internet Explorer реализуют только два значения. Дело в том, что присутствие параметра ALIGN в тэге
Допустимые значения — LEFT (выравнивание влево) и RIGHT (выравнивание вправо). По умолчанию таблицы выровнены по левому краю. Заметим, что среди допустимых значений нет типичного значения для параметра выравнивания — CENTER. В некоторых источниках по языку HTML значение CENTER (по центру) приводится в качестве допустимого в данном случае. Это соответствует спецификации HTML, но на практике и Netscape Navigator, и Microsoft Internet Explorer реализуют только два значения. Дело в том, что присутствие параметра ALIGN в тэге не только определяет месторасположение таблицы, но и разрешает выполнить обтекание таблицы текстом с противоположной стороны аналогично обтеканию картинок. Обтекание таблицы текстом с двух сторон не предусматривается ни в каких случаях. Для более точного управления обтеканием следует использовать тег
. Оба примера при просмотре на полном экране выглядят одинаково, за исключением заголовка, который в первом случае расположен посередине
двухколонного списка, а во втором — располагается посередине всех трех колонок таблицы.
с параметром CLEAR так же, как это выполняется для . Если параметр ALIGN опущен, то место справа и/или слева от таблицы всегда будет пустым независимо от ее ширины. Если таблица не требует обтекания текстом, то можно добиться ее расположения по центру окна просмотра. Для этого, например, можно все описание таблицы поместить внутри пары тегов
Если таблица не требует обтекания текстом, то можно добиться ее расположения по центру окна просмотра. Для этого, например, можно все описание таблицы поместить внутри пары тегов
взрослого
Указанные 43 наиболее часто встречаемых имени
охватывают 92% выборки.
. Использование таблицы для вывода списка — это один из способов принудительного расположения списка в несколько колонок, что также иллюстрирует данный пример. Текст, расположенный справа от таблицы, может весь там не поместиться, при этом он будет продолжен после таблицы. Попробуйте на данном примере уменьшать ширину окна просмотра браузера, и в какой-то момент весь текст окажется снизу таблицы. Напомним, что для принудительного прерывания обтекания текста вдоль таблицы (например, если последующий текст логически не связан с таблицей и должен располагаться ниже ее) следует воспользоваться кодом
с установленным параметром CLEAR. Для данного примера нужно записать
Для данного примера нужно записать
или
. Некоторые браузеры разрешают запись параметра CLEAR без значения, но этого делать не рекомендуется. Для осуществления той же задачи задание нескольких переводов строки
без параметра CLEAR
(как это сделано в примере перед текстом для его сдвига вниз на несколько строк)
или нескольких кодов начала нового абзацаНаиболее употребительные мужские имена

Указанные 43 наиболее часто встречаемых имениохватывают 92% выборки.
Частота встречаемости каждого из остальных
имен не превосходит 0.3% Однако при уменьшении области просмотра в последнем примере никакая часть текста не может перейти ниже таблицы, тем самым нарушив ее структуру.
Однако при уменьшении области просмотра в последнем примере никакая часть текста не может перейти ниже таблицы, тем самым нарушив ее структуру.
,
, коды
заголовков — от
Таблицы | Основы верстки контента
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Таблицы — страшный сон верстальщика. Они громоздкие в своей верстке и в них очень легко запутаться. Важно «набить руку» и вы сможете достаточно быстро и без боли верстать даже самые сложные варианты таблиц.
Важно «набить руку» и вы сможете достаточно быстро и без боли верстать даже самые сложные варианты таблиц.
Базовая верстка таблиц
Таблица — составной элемент, который формируется сразу из нескольких вложенных друг в друга тегов. Это похоже на то, как верстаются списки — имеется контейнер и внутри него специальные теги-элементы. Таблицы имеют похожие структуры, только контейнеров и элементов немного больше.
Любая таблица начинается с парного тега <table>. Одного этого контейнера уже достаточно, чтобы получить первую работающую таблицу.
В отличие от списков, таблицы можно назвать двухмерной системой. Здесь есть строки и столбцы. Именно в таком порядке они и обозначаются.
Для создания строки используется тег <tr>. Количество строк и регулируется количеством этих тегов внутри <table>. Попробуем создать три строки:
<table> <tr></tr> <!-- строка 1 --> <tr></tr> <!-- строка 2 --> <tr></tr> <!-- строка 3 --> </table>
Сейчас эта разметка почти ничего не сообщает браузеру. Если вставить текст в тегах
Если вставить текст в тегах <tr>, то браузер посчитает такой код неверным и постарается обработать его самостоятельно. Например, некоторые браузеры автоматически «вытащат» весь этот текст и переместят его за пределы тега <table>.
Для добавления данных нужны колонки. Их можно добавить с помощью тега <td>. Количество колонок вы так же регулируете самостоятельно. Сколько тегов <td>, столько колонок в таблице и будет.
Важно: количество колонок должно совпадать в каждой строке. Если количество колонок будет не совпадать, то таблица может банально «сломаться». Следите за этим.
<table>
<tr>
<td>Строка 1. Колонка 1.</td>
<td>Строка 1. Колонка 2.</td>
<td>Строка 1. Колонка 3.</td>
</tr>
<tr>
<td>Строка 2. Колонка 1.</td>
<td>Строка 2. Колонка 2.</td>
<td>Строка 2. Колонка 3.</td>
</tr>
<tr>
<td>Строка 3. Колонка 1.</td>
<td>Строка 3. Колонка 2.</td>
<td>Строка 3. Колонка 3.</td>
</tr>
</table>
Колонка 3.</td>
</tr>
<tr>
<td>Строка 3. Колонка 1.</td>
<td>Строка 3. Колонка 2.</td>
<td>Строка 3. Колонка 3.</td>
</tr>
</table>
Заметьте, что по умолчанию таблицы не имеют никаких границ между строками и ячейками. Для их добавления можно пойти двумя путями:
- Указать атрибут
borderдля тега<table>. Это сразу установит все возможные границы, как для строк, так и для столбцов. Данный метод считается устаревшим и не рекомендуется к использованию. - Использовать свойство
borderдля необходимых тегов.
Лучший вариант — использование CSS. Так вы будете хранить стили в одном месте, и не будет нужды вспоминать об атрибутах.
table,
td {
border: 1px solid #000;
}
Главная неприятность — возникновение двойных границ. Это может быть дизайнерской «фишкой», но чаще всего такое не требуется. Нужно «схлопнуть» отступы и для этого используется свойство border-collapse со значением collapse. Для возвращения в исходное состояние используется значение
Для возвращения в исходное состояние используется значение separate.
Выравнивание контента по вертикали
Помимо знакомого вам свойства text-align, таблицы позволяют выравнивать контент по вертикали. Это простая операция, которая постоянно использовалась во времена табличной верстки. Главное, не пытайтесь найти такие макеты. Выровнять по вертикали можно любой контент, будь то просто текст или какой-то блок.
Для выравнивания по вертикали используется свойство vertical-align, которое принимает одно из четырех значений:
baseline— выравнивание по базовой линии шрифта. Подробнее с таким выравниванием и его принципами вы познакомитесь в курсе CSS: Flex.top— выравнивание по верхнему краю ячейки.middle— выравнивание по центру. Стандартное поведение для контента внутри ячеек.bottom— выравнивание по нижнему краю ячейки.
Заголовки таблицы
Сложно представить себе таблицу, которая не имеет заголовков. Без них понять, какая ячейка относится к какой информации, почти невозможно. Можно визуально задать стили заголовков и для некоторых ячеек ввести свои стили. Но семантически таких заголовков не будет существовать, что плохо для доступности.
Без них понять, какая ячейка относится к какой информации, почти невозможно. Можно визуально задать стили заголовков и для некоторых ячеек ввести свои стили. Но семантически таких заголовков не будет существовать, что плохо для доступности.
Создать секцию с заголовками можно с помощью тега <thead>. Строки и ячейки внутри такой обертки будут являться заголовками колонок нашей таблицы. Есть и еще небольшое изменение: вместо тега <td> внутри шапки используется тег <th>. Это, помимо семантической нагрузки, позволяет проще определять стили.
Хорошей практикой является добавление тега <tbody> для основного контента. Если этого не сделать, то браузер подставит его сам, но лучше доверять собственной разметке, чем работе браузера.
В качестве заголовка самой таблицы используется текст, обрамленный в тег <caption>. По умолчанию он располагается вверху всей таблицы, вне зависимости от того, где вы расположите тег. Это поведение можно контролировать с помощью свойства
Это поведение можно контролировать с помощью свойства caption-side. Оно принимает одно из двух значений:
top— позиция по умолчанию. Заголовок располагается до таблицы.bottom— расположение заголовка после таблицы.
Пример таблицы с использованием новых тегов и свойств:
<table>
<caption>
Профессии
</caption>
<thead>
<tr>
<th>№</th>
<th>Название профессии</th>
<th>Описание</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Фронтенд-программист</td>
<td>
JavaScript — язык программирования фронтенд-разработки. С его помощью
программисты делают сайты динамичными и «живыми». Самый востребованный и
наиболее простой язык для новичков.
</td>
</tr>
</tbody>
</table>
html {
font-family: sans-serif;
}
table {
color: #212529;
border-collapse: collapse;
}
td,
th {
padding: 0. 75rem;
border-top: 1px solid #dee2e6;
}
th {
border-bottom: 2px solid #dee2e6;
}
caption {
margin-top: 25px;
font-size: 0.7em;
text-align: right;
caption-side: bottom;
}
75rem;
border-top: 1px solid #dee2e6;
}
th {
border-bottom: 2px solid #dee2e6;
}
caption {
margin-top: 25px;
font-size: 0.7em;
text-align: right;
caption-side: bottom;
}
Объединение строк и столбцов
Не все таблицы имеют простую структуру из ровных столбцов и строк. Объединение нескольких строк или столбцов — распространенная практика при верстке таблиц. Рассмотрим базовые правила на примере табеля выплаты зарплаты сотрудников.
Сама по себе таблица является достаточно простой и не должна вызвать у вас никаких проблем. Попробуйте сверстать ее самостоятельно. После этого продолжите урок. Чем больше таблиц вы сверстаете, тем меньше ошибок в них будете допускать.
Создадим базовый каркас всей таблицы, без объединения строк или столбцов:
<table>
<thead>
<tr>
<th>Сотрудник</th>
<th>Зарплата</th>
<th>Бонусы</th>
<th>Менеджер</th>
</tr>
</thead>
<tbody>
<tr>
<td>Алексей Примадонин</td>
<td>750$</td>
<td>63$</td>
<td>Кодовенок Хекслетович</td>
</tr>
<tr>
<td>Вениамин Редакторович</td>
<td>1200$</td>
<td>0</td>
<td></td>
</tr>
<tr>
<td>Джедай Падаванов</td>
<td>500$</td>
<td>100$</td>
<td>Королева Верстальщина</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td>Всего: 2613$</td>
</tr>
</tbody>
</table>
Обратите внимание на пустые ячейки. Они не нужны в данной таблице и от них нужно избавиться таким образом, чтобы информация в соседних ячейках получила правильный перенос и начала занимать все доступное пространство.
Они не нужны в данной таблице и от них нужно избавиться таким образом, чтобы информация в соседних ячейках получила правильный перенос и начала занимать все доступное пространство.
В HTML для этой операции существуют два атрибута:
colspan— объединение столбцов.rowspan— объединения строк.
Принцип работы достаточно прост — в качестве значения атрибута указывается количество строк/столбцов, которое должен занять элемент. Например,
<td colspan="3">— ячейка должна занять пространство трех столбцов.<td rowspan="2">— ячейка должна занять пространство в две строки.
Важно: ячейки, на месте которых будут расположены ячейки с colspan и rowspan, должны быть удалены из таблицы.
Попробуем объединить данные о менеджере первых двух сотрудников. Для этого нужно у ячейки с нужным менеджером установить атрибут rowspan со значением 2. Обязательно нужно удалить последнюю ячейку в строке ниже.
Обязательно нужно удалить последнюю ячейку в строке ниже.
<tr> <td>Алексей Примадонин</td> <td>750$</td> <td>63$</td> <td rowspan="2">Кодовенок Хекслетович</td> </tr> <tr> <!-- В этой строке теперь только три столбца --> <td>Вениамин Редакторович</td> <td>1200$</td> <td>0</td> </tr>
Проделаем то же самое для последней строки, только теперь нужно объединить столбцы. Для этого используем атрибут colspan со значением 4.
<tr> <!-- В этой строке всего один столбец, который растянется на 4 --> <td colspan="4">Всего: 2613$</td> </tr>
Итоговый вид таблиц:
<table>
<thead>
<tr>
<th>Сотрудник</th>
<th>Зарплата</th>
<th>Бонусы</th>
<th>Менеджер</th>
</tr>
</thead>
<tbody>
<tr>
<td>Алексей Примадонин</td>
<td>750$</td>
<td>63$</td>
<td rowspan="2">Кодовенок Хекслетович</td>
</tr>
<tr>
<td>Вениамин Редакторович</td>
<td>1200$</td>
<td>0</td>
</tr>
<tr>
<td>Джедай Падаванов</td>
<td>500$</td>
<td>100$</td>
<td>Королева Верстальщина</td>
</tr>
<tr>
<td colspan="4">Всего: 2613$</td>
</tr>
</tbody>
</table>
Создание таблицы в HTML документе.

В этом уроке мы переходим к новой теме и будем учится создавать таблицы. Часто бывает, что на веб–странице нужно представить некие табличные данные, для этого нужен специальный инструмент, которым и является тег <table> </table >. Данный тег как раз и предназначен для создания таблиц на веб – страницах.
Не так давно лет 6 назад без таблицы не мог обойтись не один сайт, как простой так и крупные ресурсы. Все сайты делались на табличном дизайне и, это было связанно с тем, что еще была не совсем хорошая поддержка CSS, так как он только появлялся и не поддерживался всеми браузерами. Поэтому каркас для сайтов было удобней создавать на основе таблиц.
Как это делалось? Создавалась сначала одна общая большая таблица, затем в ней создавались таблицы поменьше для верхней части сайта, левой, центральной, правой и нижней. Внутри верхней таблички создавались таблички для логотипа, поиска, а внутри левой и правой таблицы создавались таблицы для меню, навигаций, рубрик, ну и в центральной части для самого материала. То есть это представляло совокупность таблиц вложенных друг в друга.
То есть это представляло совокупность таблиц вложенных друг в друга.
С развитием веб–технологий этот метод становился все менее популярен, так как используя таблицы для каркаса сайта получался слишком большой код, в котором было сложно потом разобраться. Ну конечно же такие сайты медленно загружались так как браузеру нужно было просчитать все размеры таблиц. Таким образом такая ситуация ни кого не устраивала и на смену приходила новая технология CSS которая со временем стала, поддерживается всеми браузерами. Это стало гораздо удобней и быстрей, поэтому от таблиц отказались и ими пользуются только когда нужно представить какие-то табличные данные.
Не смотря на отказ от таблиц для построения сайтов, таблицами все же нужно уметь пользоваться, так как они все равно частенько встречаются на сайтах. И так, ниже создадим таблицу с помощью тега <table>. Это парный тег и он должен иметь обязательно закрывающийся тег </table >. Рассмотрим для примера такую таблицу:
Для создания таблицы одного тега <table> </table > мало, поэтому существуют вспомогательные теги, которые создают сроки и столбцы таблицы.
1. Строки создаются с помощью тега <tr> сокращенно от английского table rows (строка таблицы). Этот тег также является парным и имеет закрывающийся тег </tr>. Что делать с этим тегом? Данный тег проставляется ровно столько раз, сколько наша таблица имеет строк. На картинке выше видно, что таблица имеет пять строк, поэтому и создаем пять сторок <tr> </tr>.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Первая HTML страница</title>
</head>
<body>
</body> </html>
Далее требуется определить количество ячеек в каждой строке. В примере, на картинке, выше в таблице видим 8 ячеек.
2. В таблице бывают два вида ячеек: это ячейки для заголовков, в таблице на картинке они выделены жирным, и обычные ячейки для хранения данных имеющие простой вид. Ячейки для заголовков создаются с помощью тега <th> сокращенно от английского table header — табличный заголовок. Данный тег является парным тегом и всегда должен иметь закрывающей тег </th>. Таким образом, из примера с картинки, у нас восемь ячеек, поэтому создаем восемь таких парных тегов и сразу заполним их содержимым, чтобы не запутаться, иначе дальше будет каша.
Ячейки для заголовков создаются с помощью тега <th> сокращенно от английского table header — табличный заголовок. Данный тег является парным тегом и всегда должен иметь закрывающей тег </th>. Таким образом, из примера с картинки, у нас восемь ячеек, поэтому создаем восемь таких парных тегов и сразу заполним их содержимым, чтобы не запутаться, иначе дальше будет каша.
HTML
| дата | время | продект | место | деньги | |||
|---|---|---|---|---|---|---|---|
В итоге что получилось: на примере, где ячейки (Жиры, Белки, углеводы) объединены в одну ячейку, в коде у нас осталось свободных целых три ячейки. Чтобы объединить три ячейки таблицы в одну используется атрибут colspan=»3″ где значение атрибута показывает сколько ячеек мы будем объединять. Данный атрибут вставляется в ПЕРВЫЙ тег той ячейки, которая будет объединять последующие 2 ячейки, это и будет означать объединение ячейки по горизонтали. Последующие две лишние ячейки <th> </th> мы удаляем. В итоге у нас должен получиться следующий результат.
Последующие две лишние ячейки <th> </th> мы удаляем. В итоге у нас должен получиться следующий результат.
HTML
| дата | время | продект | место | жиры, белки, углеводы | деньги | ||
|---|---|---|---|---|---|---|---|
Объединение ячеек в таблицах встречаются достаточно часто, а мы переходим к следующей строке. Здесь ячейки уже идут обычные для хранения данных, и создаются они с помощью тегов <td> сокращение с английского от table data — табличные данные. Создаем мы так же восемь ячеек как в примере, то есть восемь парных тегов <td> </td>. Заполним их данными из таблицы.
HTML
| дата | время | продект | место | жиры, белки, углеводы | деньги | ||
|---|---|---|---|---|---|---|---|
| 12.12.2011 | 19.00 | Кефир | Москва | 1 | 3 | 5 | 30 |
13. 12.2011 12.2011 | 19.00 | Молоко | Самара | 1 | 3 | 5 | 70 |
| 14.12.2011 | 19.00 | Сок | Уфа | 1 | 3 | 5 | 80 |
| 14.12.2011 | 11.00 | Йогурт | Владимир | 3 | 6 | 5 | 30 |
Вот мы и создали нашу таблицу, но она немного отличается от той, что на картинке в примере выше. На ней имеется вертикальное объединение ячеек где указана дата 14.12.2011.
Объединяется первая ячейка четвертой строки с первой ячейкой пятой строки. Как такое объединение делается? Как и с горизонтальным объединением находим первую ячейку для объединения и прописываем атрибут rowspan=»2″ где значение атрибута указывает, что будем объединять 2 вертикальные ячейки, себя и следующею за ней. Ниже идущий тег <td> </td> за ней удаляем.
И что бы у нашей таблицы появились границы, используется еще один атрибут border=»1″, он создаст рамку для таблицы. В и тоге получаем вот такой результат:
В и тоге получаем вот такой результат:
HTML
| дата | время | продект | место | жиры, белки, углеводы | деньги | ||
|---|---|---|---|---|---|---|---|
| 12.12.2011 | 19.00 | Кефир | Москва | 1 | 3 | 5 | 30 |
| 13.12.2011 | 19.00 | Молоко | Самара | 1 | 3 | 5 | 70 |
| 14.12.2011 | 19.00 | Сок | Уфа | 1 | 3 | 5 | 80 |
| 11.00 | Йогурт | Владимир | 3 | 6 | 5 | 30 | |
В целом таблица уже готова. Все, что касается внешнего вида, исправляется с помощью CSS, но об этом немного позже. На этом мы остановимся, а в следующем уроке мы рассмотрим остальные атрибуты, которые нужно знать для создания таблиц.
<<< Предыдущий материал
Следующий материал >>>
Просмотреть демо: Демо
Скачать исходник: Скачать
Тест ответы — Стр 2
Вопрос №33 (ID — 259) Тип: Закрытая форма: верен только один вариант из всех | ||||||||||||
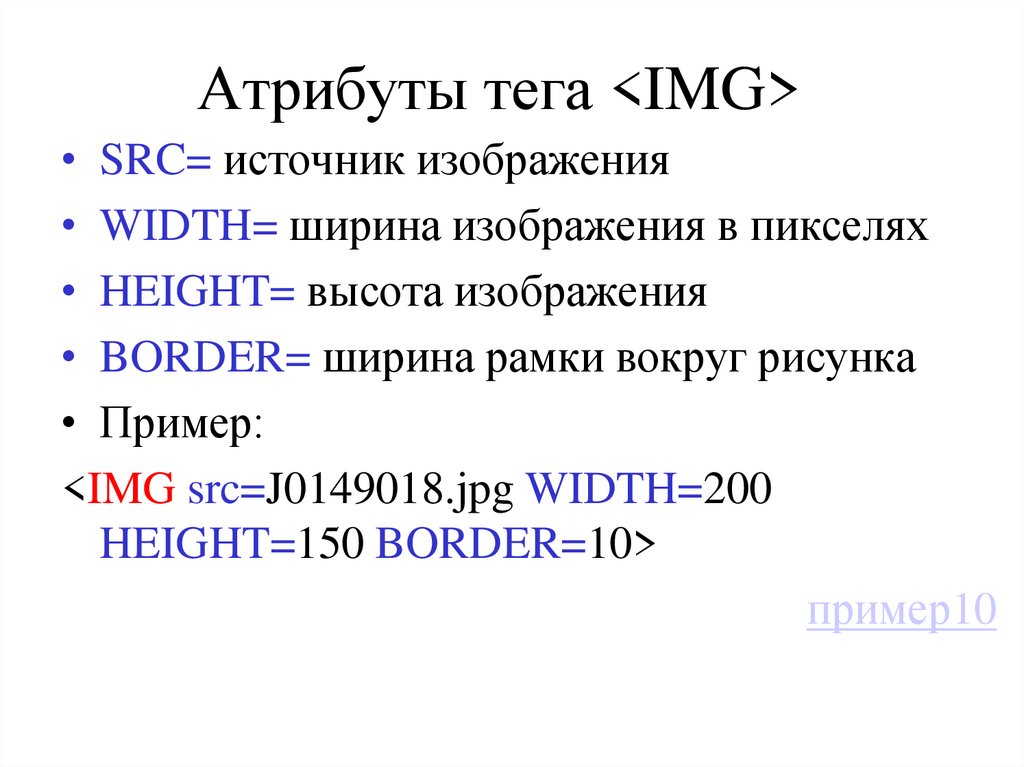
Какие атрибуты тега <IMG> заданы для отображения следующего рисунка:
| ||||||||||||
Варианты ответов:
|
Вопрос №34 (ID — 260) Тип: Закрытая форма: верен только один вариант из всех | ||||||||||||
Какие атрибуты тега <IMG> заданы для отображения следующего рисунка:
| ||||||||||||
Варианты ответов:
|
Вопрос №35 (ID — 261) Тип: Открытая форма: безвариантный тип вопроса | |
Каким тегом задается таблица в HTML-документе? (без символов «<>») | |
|
Вопрос №36 (ID — 262) Тип: Открытая форма: безвариантный тип вопроса | |
Каким тегом задается строка таблицы в HTML-документе? (без символов «<>») | |
|
Вопрос №37 (ID — 263) Тип: Открытая форма: безвариантный тип вопроса | |
Каким тегом задается ячейка(столбец) таблицы в HTML-документе? (без символов «<>») | |
|
Вопрос №38 (ID — 264) Тип: Закрытая форма: верен только один вариант из всех | ||||||||
Какой HTML-код создает следующую таблицу:
| ||||||||
Варианты ответов:
|
Вопрос №39 (ID — 265) Тип: Закрытая форма: верен только один вариант из всех | ||||||
Какой HTML-код создает следующую таблицу:
| ||||||
Варианты ответов:
| ||||||
Вопрос №40 (ID — 266) Тип: Закрытая форма: верно несколько вариантов из всех | ||||||||||||
Отметьте верные для HTML-таблиц высказывания: | ||||||||||||
Варианты ответов:
|
Вопрос №41 (ID — 267) Тип: Закрытая форма: верно несколько вариантов из всех | ||||||||||
Отметьте ложные для HTML-таблиц высказывания: | ||||||||||
Варианты ответов:
|
Вопрос №42 (ID — 268) Тип: Закрытая форма: верен только один вариант из всех | ||||||||||
C помощью какого тега можно осуществить принудительный перевод строки? | ||||||||||
Варианты ответов:
|
Вопрос №43 (ID — 269) Тип: Закрытая форма: верен только один вариант из всех | ||||||||
Что
делает тег <S>. | ||||||||
Варианты ответов:
|
Вопрос №44 (ID — 270) Тип: Закрытая форма: верен только один вариант из всех | ||||||
Что
делает тег <TH>. | ||||||
Варианты ответов:
|
Вопрос №45 (ID — 271) Тип: Закрытая форма: верен только один вариант из всех | ||||||
Чем отличается Gif формат от Jpeg? | ||||||
Варианты ответов:
|
Вопрос №46 (ID — 272) Тип: Закрытая форма: верен только один вариант из всех | ||||||
Из каких основных частей состоит динамический HTML? | ||||||
Варианты ответов:
|
Вопрос №47 (ID — 273) Тип: Закрытая форма: верен только один вариант из всех | ||||||||||
Какой тег выводит текст курсивом? | ||||||||||
Варианты ответов:
|
Вопрос №48 (ID — 274) Тип: Закрытая форма: верен только один вариант из всех | ||||||
Существует ли у тега <A>…</A> атрибут onfocus? | ||||||
Варианты ответов:
|
Вопрос №49 (ID — 275) Тип: Закрытая форма: верен только один вариант из всех | ||||||
Какой из перечисленных тегов определяет название страницы? | ||||||
Варианты ответов:
|
Вопрос №50 (ID — 276) Тип: Закрытая форма: верен только один вариант из всех | ||||
В каком формате возможно создание прозрачных изображений? | ||||
Варианты ответов:
|
Вопрос №51 (ID — 277) Тип: Закрытая форма: верен только один вариант из всех | ||||||||
Как правильно задать e-mail ссылку? | ||||||||
Варианты ответов:
|
Вопрос №52 (ID — 278) Тип: Закрытая форма: верен только один вариант из всех | ||||||
Как правильно задать цвет фона страницы? | ||||||
Варианты ответов:
|
Вопрос №53 (ID — 279) Тип: Закрытая форма: верен только один вариант из всех | ||||||||
С помощью какого набора тэгов можно описать таблицу? | ||||||||
Варианты ответов:
|
Вопрос №54 (ID — 280) Тип: Закрытая форма: верен только один вариант из всех | ||||||||
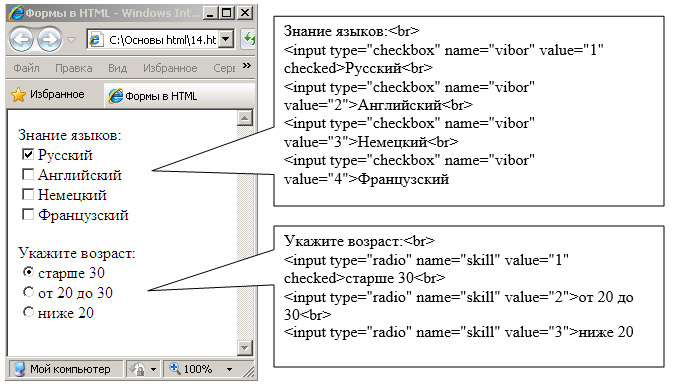
Как описать флажок (поле для галочки)? | ||||||||
Варианты ответов:
|
Вопрос №55 (ID — 281) Тип: Закрытая форма: верен только один вариант из всех | ||||||||
Как задать область для ввода текста? | ||||||||
Варианты ответов:
|
Вопрос №56 (ID — 282) Тип: Закрытая форма: верен только один вариант из всех | ||||||||
С помощью какого тега создается выпадающий список? | ||||||||
Варианты ответов:
|
Вопрос №57 (ID — 283) Тип: Закрытая форма: верен только один вариант из всех | ||||||||||
Какой тег используется для описания полей ввода? | ||||||||||
Варианты ответов:
|
Вопрос №58 (ID — 286) Тип: Закрытая форма: верен только один вариант из всех | ||||||||
На
диске C: есть 2 папки: «c1»
и «c2«. | ||||||||
Варианты ответов:
|
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
27.
 05.201550.18 Кб34Темы сочинений 2014.doc
05.201550.18 Кб34Темы сочинений 2014.doc - #
24.11.2019436.04 Кб0ТЕОРИЯ ЯЗЫКА. Методичка.rtf
- #
25.03.201691.65 Кб173Теория. ФУНКЦИОНАЛЬНЫЕ СТИЛИ. ОБЩАЯ ХАРАКТЕРИСТИКА.doc
- #
27.05.201528.2 Кб24Тест гОЛЛОНДА пО Определению типа личности.docx
- #
25.03.201652.11 Кб56Тест Кеттелла 16 PF.docx
- #
27.05.2015376.32 Кб155Тест ответы.docx
- #
23.12.201832.09 Кб6Тестовые методики для проверки готовности ребен….docx
- #
27.05.2015524.29 Кб27тесты возрастная сурдопедагогика.doc
- #
27.05.2015121.34 Кб51тесты общие осногвы сурдопедагогики.doc
- #
25.03.2016101.38 Кб36технологическая карта урока Виды глагола.
 doc
doc - #
14.08.201923.25 Кб0технология.конспект.docx
Создание таблицы с использованием тега table и его атрибутов
Просмотр обсуждения
Улучшить статью
Сохранить статью
- Последнее обновление: 14 Дек, 2020
Посмотреть обсуждение
Улучшить статью
Сохранить статью
В этой статье мы создадим таблицу с помощью HTML. Чтобы создать эту таблицу, мы должны знать теги, необходимые для создания таблицы. Сначала мы создадим структуру таблицы и будем использовать атрибуты для оформления таблицы.
Подход: Чтобы создать таблицу, мы должны использовать тег
|
Выход: 9053
SO, что использует Attributes Sate Tagts.
Рекомендованные статьи
Страница :
Теги HTML-таблицы – Инженерно-технические услуги
Обзор
Этот тег также необходим для отображения информации в строках и столбцах на вашей странице. Он предназначен в первую очередь для отображения форматированных данных. Его также можно использовать для создания макета веб-страницы, но это использование постепенно прекращается в пользу использования каскадных таблиц стилей (CSS) для форматирования.
Недостатком использования таблиц является сложность их использования и понимания. Использование редактора HTML чрезвычайно полезно при работе с таблицами. Тем не менее, понимание того, как устроены таблицы, поможет вам решить любые проблемы.
Известно, что глубоко вложенные таблицы (таблицы внутри таблиц внутри таблиц и т. д.) вызывают проблемы с некоторыми браузерами, и их следует по возможности избегать.
Все теги ниже требуют конечного тега, если не указано иное.
Этот тег создает таблицу на веб-странице. Этот тег создает «строку» в таблице. Это тег для ячеек данных таблицы, где вы фактически будете размещать содержимое, которое хотите в своей таблице. Эти теги должны быть размещены в пределах Это тег ячейки заголовка таблицы. Он идентичен тегу Вот таблица с тремя строками и четырьмя столбцами. Каждая строка в таблице будет выглядеть идентично первой строке (за исключением содержимого ячеек). Вот та же таблица с ячейкой «a1», имеющей столбец 3. Вот предыдущая таблица с "c3" для столбца, равного 2. Обратите внимание, что столбец простирается справа, а не слева от "a1" и "c3" Вот исходная таблица с "a2" для диапазона строк, равного 2. Вот предыдущая таблица с удаленным вторым Вы также можете комбинировать colspan и rowspan. Ячейка "b2" этой таблицы имеет colspan 3 и rowspan 2. Тег HTML состоят из элемента Дочерние элементы элемента Каждый элемент Примечание : этот атрибут устарел, вместо него используйте свойство background-color CSS. Измените приведенный ниже код, затем нажмите Обновление . Ниже приведены атрибуты. Информация на этой странице основана на HTML версии 4.01. Большинство современных браузеров теперь поддерживают HTML5. См. HTML5 См. этот список тегов HTML для получения последнего списка элементов HTML. предыдущий
следующий
содержимое элементы атрибуты индекс Содержание Модель таблицы HTML позволяет авторам упорядочивать данные — текст, предварительно отформатированный
текст, изображения, ссылки, формы, поля форм, другие таблицы и т. д. -- в строки и
столбцы клеток. Каждая таблица может иметь соответствующий заголовок (см. CAPTION ), в котором приводится краткое описание содержимого таблицы.
цель. Также может быть предоставлено более подробное описание (через суммарный атрибут ) в интересах людей, использующих речь или
Пользовательские агенты на основе Брайля. Строки таблицы могут быть сгруппированы в головную, нижнюю и
секции кузова, (через THEAD , TFOOT и TBODY элементы соответственно). Группы строк передают дополнительную структурную информацию
и может отображаться агентами пользователя таким образом, чтобы подчеркнуть эту структуру. Пользователь
агенты могут использовать разделение головы/тела/ноги для поддержки прокрутки тела
секции независимо от головной и ножной секций. Авторы также могут группировать столбцы, чтобы обеспечить
дополнительная структурная информация, которая может быть использована пользовательскими агентами.
Кроме того, авторы могут объявлять свойства столбцов в начале таблицы.
определение (посредством элементов COLGROUP и COL ) таким образом, чтобы
пользовательские агенты отображают таблицу постепенно, вместо того, чтобы ждать
все данные таблицы должны поступить до рендеринга. Ячейки таблицы могут содержать информацию «заголовок».
(см. ТД ) или «данные» (см. элемент ТД ). Ячейки могут охватывать несколько
строки и столбцы. Модель таблицы HTML 4 позволяет авторам маркировать каждую ячейку так, чтобы
что невизуальные пользовательские агенты могут легче
сообщать пользователю информацию о заголовке ячейки. Не только эти
механизмы очень помогают пользователям с нарушениями зрения, они позволяют
для мультимодальных беспроводных браузеров с ограниченными возможностями отображения (например,
веб-пейджеры и телефоны) для обработки таблиц. Таблицы не следует использовать исключительно как средство размещения содержимого документа в
это может вызвать проблемы при рендеринге на невизуальные носители. Кроме того,
при использовании с графикой эти таблицы могут заставлять пользователей прокручивать по горизонтали до
просмотреть таблицу, разработанную в системе с большим дисплеем. Чтобы свести к минимуму эти
проблемы, авторы должны использовать таблицы стилей
для управления макетом, а не таблицами. Примечание. Эта спецификация включает более подробные
информация о таблицах в разделах по обоснованию дизайна таблиц и реализации
вопросы. Вот простая таблица, иллюстрирующая некоторые возможности HTML
настольная модель. Следующее определение таблицы: может отображаться примерно так на устройстве tty: или подобное графическому пользовательскому агенту: Начальный тег: требуется , Конечный тег: требуется Определения атрибутов Атрибуты, определенные в другом месте Элемент TABLE содержит все остальные элементы, определяющие заголовок,
строки, содержимое и форматирование. Следующий информативный список описывает, какие операции пользовательские агенты могут
выполнять при рендеринге таблицы: Модель таблицы HTML была разработана таким образом, чтобы с помощью автора пользователь
агенты могут отображать таблицы постепенно (т. е. по мере
поступают строки таблицы) вместо того, чтобы ждать всех данных перед началом
рендерить. Чтобы пользовательский агент мог отформатировать таблицу за один проход, авторы должны указать
пользовательский агент: Точнее, пользовательский агент может отображать таблицу за один проход, когда
ширина столбца указывается с помощью комбинации Элементы COLGROUP и COL . Если какой-либо из столбцов указан в
относительном или процентном выражении (см. раздел о
расчет ширины столбцов), авторы также должны указать ширину
сам стол. Направленность стола
является либо унаследованной направленностью (по умолчанию слева направо), либо
определяется атрибутом dir для элемента TABLE . Для таблицы с письмом слева направо нулевой столбец находится слева, а нулевая строка — слева.
наверху. Для таблицы с письмом справа налево нулевой столбец находится справа, а строка
ноль находится вверху. Когда пользовательский агент выделяет дополнительные ячейки для строки (см. раздел о подсчете количества столбцов в таблице), дополнительная строка
ячейки добавляются справа от таблицы для таблиц с письмом слева направо и в
левая сторона для таблиц справа налево. Обратите внимание, что TABLE является единственным элементом, на котором dir меняет визуальный порядок столбцов на противоположный; одна строка таблицы ( TR ) или
Группа столбцов ( COLGROUP ) не может быть реверсирована независимо. При установке для элемента TABLE атрибут dir также влияет на
направление текста в ячейках таблицы (поскольку атрибут dir наследуется
элементы блочного уровня). Чтобы указать таблицу с письмом справа налево, установите dir атрибут следующим образом: Направление текста в отдельных ячейках можно изменить, задав параметр dir атрибут в элементе, который определяет ячейку. Пожалуйста, обратитесь к разделу о двунаправленном тексте для получения дополнительной информации.
по вопросам направления текста. Начальный тег: требуется , Конечный тег: требуется Определения атрибутов Атрибуты, определенные в другом месте Текст элемента CAPTION , если он присутствует, должен описывать природу
стол. Визуальные пользовательские агенты позволяют зрячим людям быстро понять структуру
таблицу из заголовков, а также подписи. Следствием этого является
что подписи часто неадекватны для краткого изложения цели и
структура таблицы с точки зрения людей, полагающихся на невизуальные
пользовательские агенты. Поэтому авторы должны позаботиться о том, чтобы предоставить
дополнительная информация, резюмирующая цель и структуру
таблица с использованием сводного атрибута элемента TABLE . Это особенно
важно для таблиц без подписей. Примеры ниже иллюстрируют использование сводка атрибут. Визуальные пользовательские агенты должны избегать обрезки любой части
таблицу, включая заголовок, если не предоставлены средства для доступа ко всем
частей, например, горизонтальной или вертикальной прокруткой. Начальный тег: требуется , Конечный тег: дополнительно Начальный тег: необязательный , Конечный тег: дополнительно Атрибуты, определенные в другом месте Строки таблицы могут быть сгруппированы в заголовок таблицы, таблицу
ножка и одна или несколько секций корпуса стола с помощью THEAD , Элементы TFOOT и TBODY соответственно. Верхняя и нижняя части стола должны содержать информацию о
столбцы. Тело таблицы должно содержать строки табличных данных. При наличии, каждый THEAD , TFOOT и TBODY содержит группу строк . Каждая группа строк должна содержать хотя бы одну строку,
определяется элементом TR . Этот пример иллюстрирует порядок и структуру головок, ножек и
тела. TFOOT должен стоять перед TBODY в таблице TABLE .
определение, чтобы пользовательские агенты могли визуализировать стопу до получения всех
(потенциально многочисленные) строки данных. Ниже приводится краткое описание тегов.
требуется и может быть опущен: Соответствующие синтаксические анализаторы пользовательских агентов должны подчиняться этим правилам по причинам обратного
совместимость. Таблицу из предыдущего примера можно было бы сократить, удалив определенные концы
теги, например: THEAD , TFOOT и TBODY разделов должны содержать одинаковое количество
столбцы. Группы столбцов позволяют авторам создавать
структурные подразделения внутри таблицы. Авторы могут выделить эту структуру
через таблицы стилей или атрибуты HTML (например, rules для элемента TABLE ). Таблица может содержать одну неявную группу столбцов (без COLGROUP разделяет столбцы) или любое количество явных
группы столбцов (каждая из которых разделена экземпляром элемент COLGROUP ). Элемент COL позволяет авторам совместно использовать атрибуты в нескольких столбцах.
без какой-либо структурной группировки. "Размах" COL element — это количество столбцов, которые будут иметь общие атрибуты элемента. Начальный тег: требуется , Конечный тег: дополнительно Определения атрибутов Пользовательские агенты должны игнорировать этот атрибут, если Элемент COLGROUP содержит один или несколько элементов COL . Этот атрибут указывает ширину по умолчанию для каждого столбца в текущем
группа столбцов. В дополнение к стандартным пикселям, процентам и относительным
значений, этот атрибут допускает специальную форму "0*" (ноль звездочек), что означает
что ширина каждого столбца в группе должна быть минимальной шириной
необходимо для хранения содержимого столбца. Это означает, что весь столбец
содержимое должно быть известно, прежде чем его ширина может быть правильно вычислена. Этот атрибут переопределяется для любого столбца в группе столбцов, ширина указывается через элемент COL . Атрибуты, определенные в другом месте Элемент COLGROUP создает явную группу столбцов. Преимущество использования атрибута span заключается в том, что авторы
может группировать информацию о ширине столбцов. Таким образом, если таблица содержит
сорок столбцов, все из которых имеют ширину 20 пикселей, проще
написать: чем: Когда необходимо выделить столбец (например, для информации о стиле, для
указать информацию о ширине и т. д.) внутри группы, авторы должны указать, что
колонка с элементом COL . Таким образом, чтобы применить специальную информацию о стиле к
последний столбец предыдущей таблицы, выделим его следующим образом: Атрибут ширины Элемент COLGROUP наследуется всеми 40 столбцами. Таблица в следующем примере содержит две группы столбцов. Первый
группа столбцов содержит 10 столбцов, а вторая содержит 5 столбцов. По умолчанию
ширина каждого столбца в первой группе столбцов составляет 50 пикселей. Ширина каждого
столбец во второй группе столбцов будет минимально необходимым для этого
столбец. Начальный тег: требуется , Конечный тег: запрещено Определения атрибутов Атрибуты, определенные в другом месте Элемент COL позволяет авторам группировать атрибуты
спецификации столбцов таблицы. Атрибут width для COL относится к ширине каждого
столбец в диапазоне элемента. Есть два способа определить количество столбцов в таблице (в порядке
приоритета): Ошибка, если таблица содержит COLGROUP или COL элементов, и два вычисления не приводят к тому же количеству
столбцы. После того, как пользовательский агент подсчитал количество столбцов в таблице, он
может группировать их в группы столбцов. Например, для каждой из следующих таблиц вычисление двух столбцов
методы должны привести к трем столбцам. Первые три таблицы могут быть отображены
постепенно. Авторы могут указывать ширину столбцов тремя способами: Однако, если таблица не имеет фиксированной ширины, пользовательские агенты должны получать
все табличные данные, прежде чем они смогут определить горизонтальное пространство, требуемое
стол. Только тогда это пространство может быть выделено для пропорциональных столбцов. Если автор не указывает информацию о ширине для столбца, пользовательский агент может
не может постепенно форматировать таблицу, так как она должна ждать всего
столбец данных, чтобы получить соответствующую ширину. Если ширина столбцов слишком мала для содержимого определенного
ячейка таблицы, пользовательские агенты могут выбрать перекомпоновку таблицы. Таблица в этом примере содержит шесть столбцов. Первый не
принадлежат явной группе столбцов. Следующие три принадлежат первому явному
группа столбцов, а последние два принадлежат второй явной группе столбцов. Этот
таблица не может быть отформатирована постепенно, так как она содержит пропорциональный столбец
спецификации ширины и нет значения для атрибут width для элемента TABLE . После того, как (визуальный) пользовательский агент получил данные таблицы: доступные
горизонтальное пространство будет выделено агентом пользователя следующим образом: сначала пользователь
агент выделит 30 пикселей для столбцов один и два. Тогда минимальное пространство
необходимые для третьего столбца будут зарезервированы. Оставшееся горизонтальное пространство
будет разделен на шесть равных частей (поскольку 2* + 1* + 3* = 6 частей). Мы установили значение атрибута align в третьем столбце
группу в «центр». Все ячейки в каждом столбце этой группы наследуют это
значение, но может переопределить его. На самом деле последние COL делает именно это, указав
что каждая ячейка в столбце, которым она управляет, будет выровнена по ":"
персонаж. В следующей таблице спецификации ширины столбца позволяют агенту пользователя
для постепенного форматирования таблицы: Первые десять столбцов будут иметь ширину 15 пикселей каждый. Примечание. Хотя атрибут width в элементе TABLE не устарел,
авторам рекомендуется использовать таблицы стилей для указания ширины таблицы. Начальный тег: требуется , Конечный тег: дополнительно Атрибуты, определенные в другом месте Элементы TR действуют как контейнер для строки ячеек таблицы. Этот пример таблицы содержит три строки, каждая из которых начинается с TR элемент: Начальный тег: требуется , Конечный тег: дополнительно Определения атрибутов Атрибуты, определенные в другом месте Ячейки таблицы могут содержать два типа информации: заголовок
информация и данные. Этот
Различие позволяет пользовательским агентам четко отображать заголовки и ячейки данных,
даже при отсутствии таблиц стилей. Элемент TH определяет ячейку, содержащую информацию заголовка. Пользователь
агентам доступны две части информации заголовка: содержимое ТД элемент и значение сокращение атрибут. Пользовательские агенты должны отображать либо
содержимое ячейки или значение атрибута abbr . Для визуальных медиа,
последнее может быть уместно, когда недостаточно места для рендеринга
полное содержимое ячейки. Для невизуальных носителей аббр. может использоваться как
сокращение для заголовков таблиц, когда они отображаются вместе с содержимым
ячеек, к которым они применяются. заголовки 9Атрибуты области 1326 и также позволяют авторам помогать невизуальным
пользовательские агенты обрабатывают информацию заголовка. Элемент TD определяет ячейку, содержащую данные. Ячейки могут быть пустыми (т. е. не содержать данных). Например, следующая таблица содержит четыре столбца данных, каждый из которых
по описанию столбца. Пользовательский агент, визуализирующий tty-устройство, может отображать это следующим образом: Ячейки могут занимать несколько строк или столбцов. Количество строк или столбцов
охватывается ячейкой, задается rowspan и атрибуты colspan для TH и ТД элементов. В этом определении таблицы мы указываем, что ячейка в четвертой строке второго столбца
должен охватывать в общей сложности три столбца, включая текущий столбец. Эта таблица может отображаться на устройстве tty визуальным агентом пользователя как
следует: Следующий пример иллюстрирует (с помощью границ таблицы), как ячейка
определения, охватывающие более одной строки или столбца, влияют на определение
более поздние клетки. Рассмотрим следующее определение таблицы: Поскольку ячейка "2" охватывает первую и вторую строки, определение второй
row примет это во внимание. Таким образом, вторая TD во второй строке фактически определяет
третья ячейка строки. Визуально таблица может отображаться на tty-устройстве.
как: , в то время как графический агент пользователя может отобразить это как: Обратите внимание, что если TD , определяющая ячейку «6», была опущена, лишняя пустая ячейка
был бы добавлен агентом пользователя для завершения строки. Аналогично, в следующем определении таблицы: ячейка "4" охватывает два столбца, поэтому второй TD в строке фактически определяет
третья ячейка ("6"): Графический пользовательский агент может отображать это как: Ошибка при определении перекрывающихся ячеек. Пользовательские агенты могут отличаться в том, как они
обработать эту ошибку (например, рендеринг может отличаться). Следующий недопустимый пример иллюстрирует, как можно создать перекрывающиеся
клетки. В этой таблице ячейка «5» занимает две строки, а ячейка «7» — два столбца.
поэтому в ячейке между «7» и «9» есть перекрытие: Примечание. HTML 4 включает механизмы для управления: Следующие атрибуты влияют на внешнюю и внутреннюю рамки таблицы.
правила. Определения атрибутов Чтобы различать ячейки таблицы, мы можем установить атрибут border элемента TABLE . Рассмотрим предыдущий
пример: В следующем примере пользовательский агент должен отображать границы в пять пикселей.
толстые слева и справа от стола, с нарисованными правилами
между каждым столбцом. Агенты пользователя должны соблюдать следующие настройки для обратного
совместимость. Например, следующие определения эквивалентны: , а также следующие: Примечание. Атрибут border также определяет
поведение границ для элементов OBJECT и IMG , но принимает разные
значения этих элементов. Следующие атрибуты могут быть установлены для разных элементов таблицы (см.
определения). Определения атрибутов Когда charoff используется для установки смещения символа выравнивания,
направление смещения определяется текущим направлением текста (задается параметром dir атрибут). В текстах с письмом слева направо (по умолчанию) смещение слева
поле. В текстах с написанием справа налево смещение делается от правого поля. Пользовательские агенты
не обязаны поддерживать этот атрибут. Таблица в этом примере выравнивает строку значений валюты по десятичной дроби.
точка. Мы устанавливаем символ выравнивания на "." явно. Отформатированная таблица может выглядеть следующим образом: Когда содержимое ячейки содержит более одного экземпляра выравнивания
символ, указанный char и перенос содержимого, поведение пользовательского агента
неопределенный. Примечание. Визуальные пользовательские агенты обычно отображают элементов TH вертикально и горизонтально по центру ячейки и полужирным шрифтом
масса. Выравнивание содержимого ячейки может быть указано для каждой ячейки или
унаследовано от вмещающих элементов, таких как строка, столбец или таблица
сам. Порядок старшинства (от высшего к низшему) для атрибутов выровняйте , char и charoff это следующее: Порядок старшинства (от высшего к низшему) атрибута валайн (а также другие унаследованные атрибуты lang , dir и стиль ) выглядит следующим образом: Кроме того, при рендеринге ячеек горизонтальное выравнивание определяется
столбцы предпочтительнее строк, а для вертикального выравнивания даны строки
предпочтение столбцам. Выравнивание ячеек по умолчанию зависит от агента пользователя. Тем не менее, пользователь
агенты должны заменить атрибут по умолчанию на текущую направленность
(т. е. не просто «лево» во всех случаях). Пользовательские агенты, которые не поддерживают значение «обоснования» атрибут align должен использовать значение унаследованной направленности
на своем месте. Примечание. Обратите внимание, что ячейка может наследовать
атрибут не из его родителя, а из первой ячейки в диапазоне. Это
исключение из общих правил наследования атрибутов. Определения атрибутов Эти два атрибута управляют расстоянием между ячейками и внутри них. Следующее
иллюстрация объясняет, как они соотносятся: В следующем примере атрибут CellsPacing указывает, что
ячейки должны быть отделены друг от друга и от рамки таблицы двадцатью
пикселей. Атрибут cellpadding указывает, что верхнее поле
ячейка и нижнее поле ячейки будут отделены от
содержимого на 10% доступного вертикального пространства (всего 20%).
Точно так же левое поле ячейки и правое поле ячейки будут
каждая должна быть отделена от содержимого ячейки на 10% доступной горизонтальной
пространство (всего 20%). Если таблица или данный столбец имеют фиксированную ширину, cellpacing и cellpadding может потребовать больше места, чем
назначенный. Пользовательские агенты могут давать этим атрибутам приоритет над атрибутами . Невизуальные пользовательские агенты, такие как синтезаторы речи и устройства на основе Брайля
могут использовать следующие атрибуты элементов TD и TH для отображения ячеек таблицы.
интуитивно: В следующем примере мы назначаем заголовок ячейкам, устанавливая заголовки атрибут. Каждая ячейка в одном столбце относится к одному и тому же
ячейка заголовка (через атрибут id ). Синтезатор речи может представить эту таблицу следующим образом: Обратите внимание, что заголовок «Тип кофе» сокращен до «Тип» с помощью сокр. атрибут. Вот тот же пример, заменяющий атрибут области действия на атрибут .
заголовки атрибут. Обратите внимание на значение «col» для осциллографа .
атрибут, означающий «все ячейки в текущем столбце»: Вот несколько более сложный пример, иллюстрирующий другие значения для .
атрибут области : Графический пользовательский агент может отобразить это как: Обратите внимание на использование атрибута области со значением "row". Пользователи, просматривающие таблицу с помощью пользовательского агента на основе речи, могут захотеть услышать
объяснение содержимого ячейки в дополнение к самому содержимому. Один
способ, которым пользователь может дать объяснение, - произнести связанный заголовок
информацию перед произнесением содержимого ячейки данных (см. раздел о связывании информации заголовка с ячейками данных). Пользователям также может понадобиться информация о более чем одной ячейке, и в этом случае
информация заголовка, предоставляемая на уровне ячейки (по заголовки , область и аббр ) могут не обеспечивать адекватный контекст. Пользователи могут захотеть извлечь информацию из таблицы в виде
запросов: Каждый запрос включает в себя вычисление пользовательским агентом, которое может включать ноль или
больше клеток. Для того, чтобы определить, например, затраты на питание на 25
Август, пользовательский агент должен знать, какие ячейки таблицы относятся к «Еде» (все
их) и которые относятся к "Даты" (в частности, 25 августа), и найти
пересечение двух множеств. Чтобы приспособить этот тип запроса, табличная модель HTML 4 позволяет авторам
поместите заголовки ячеек и данные в категории. Например, для путешествия
таблица расходов, автор может сгруппировать ячейки заголовка "Сан-Хосе" и "Сиэтл"
в категорию «Местоположение», заголовки «Питание», «Отели» и «Транспорт» в
в категорию «Расходы» и четыре дня в категорию «Свидание». Авторы классифицируют заголовок или ячейку данных, устанавливая ось атрибут для ячейки. Например, в таблице командировочных расходов ячейка
содержащую информацию «Сан-Хосе», можно было поместить в «Местоположение».
категория следующим образом: Любая ячейка, содержащая информацию, относящуюся к «Сан-Хосе», должна ссылаться на это
ячейка заголовка через заголовки или атрибут области действия . Каждый Атрибут headers предоставляет список ссылок id . Таким образом, авторы могут
категоризировать данную ячейку любым количеством способов (или по любому количеству
«заголовки», отсюда и название). Ниже мы размечаем таблицу командировочных расходов с информацией о категории: Обратите внимание, что такая разметка таблицы также позволяет агентам пользователя избегать
введение пользователя в заблуждение нежелательной информацией. Конечно, нет никаких ограничений на то, как авторы могут классифицировать информацию в
стол. Например, в таблице командировочных расходов мы могли бы добавить дополнительные
категории "промежуточные итоги" и "итоговы". Эта спецификация не требует, чтобы пользовательские агенты обрабатывали информацию
предоставляется атрибутом оси , а также не дает никаких рекомендаций по
как пользовательские агенты могут представлять ось информация для пользователей или как пользователи могут запрашивать
пользовательский агент об этой информации. Однако пользовательские агенты, особенно речевые
синтезаторы, возможно, захочется выделить информацию, общую для нескольких
ячейки, являющиеся результатом запроса. или, более компактно: Еще более экономный рендеринг будет учитывать общую информацию и
переупорядочить: Пользовательские агенты, поддерживающие этот тип рендеринга, должны разрешать
означает настройку рендеринга (например, с помощью таблиц стилей). При отсутствии информации в заголовке из области или атрибут headers , пользовательские агенты могут создавать информацию заголовка
по следующему алгоритму. В этом примере показаны сгруппированные строки и столбцы. Пример адаптирован
из книги «Разработка международного программного обеспечения» Надин Кано. В "ascii art" следующая таблица: будет отображаться примерно так: Графический пользовательский агент может отобразить это как: В этом примере показано, как COLGROUP можно использовать для группировки столбцов.
и установите выравнивание столбца по умолчанию. Точно так же ТБОДИ есть
используется для группировки строк. кадр и правила атрибуты сообщают пользовательскому агенту
какие границы и правила отображать. С помощью всего пяти тегов можно создать широкий спектр таблиц:
Тег Тег Определить таблицу ALIGN ONCLICK BACKGROUND ONDBLCLICK BGCOLOR ONKEYDOWN BORDER ONKEYPRESS БОРДЕРЦОЛОР ONKEYUP BORDERCOLORLIGHT ONMOUSEMOVE CELLPADDING ONMOUSEOUT CELLSPACING ONMOUSEOVER CLASS ONMOUSEUP ЦВЕТЫ ПРАВИЛА DIR STYLE FRAME SUMMARY HEIGHT TITLE HSPACE VALIGN ID VSPACE ЯЗЫК ШИРИНА 6 3 3 30036 NOWRAP ; никогда не пропускал table_content блок Единственное содержимое, разрешенное в <таблице> один или несколько тегов В стандартах HTML 4 и XHTML этот атрибут объявлен устаревшим в пользу свойства align, предоставляемого каскадными таблицами стилей. Тем не менее, он остается популярным и в настоящее время хорошо поддерживается популярными браузерами. Как и изображения, таблицы представляют собой прямоугольные объекты, плавающие в браузере.
дисплей, выровненный в соответствии с текущим текстовым потоком. Как правило,
браузер выравнивает таблицу по левому краю, примыкая ее левый край к левому краю
границы окна дисплея. Или таблица может быть центрирована, если под
влияние тега Атрибут align принимает значение либо
слева, по центру или
вправо, указывая на то, что таблица должна быть размещена
вровень с левым или правым полем текста, с
текст, обтекающий стол, или посередине с обтекаемым текстом
над и под. Обратите внимание, что атрибут align внутри
Тег Вы можете сделать фон стола
другого цвета, чем фон документа с
атрибут bgcolor для
тег <таблица>. Значение цвета для
Атрибут bgcolor должен быть установлен либо в RGB
значение цвета или стандартное название цвета. Оба синтаксиса значений цвета
а допустимые названия цветов приведены в Приложении G, «Имена и значения цветов». Популярные браузеры отображают каждую ячейку таблицы (включая
заголовок) этот цвет фона. Вы также можете установить отдельные строки и
цвета ячеек, указав атрибут bgcolor или
атрибут стиля для этих строк или ячеек. фоновый атрибут, нестандартное расширение
поддерживается популярными браузерами, предоставляет URL-адрес изображения,
плиткой, чтобы заполнить фон таблицы. Необязательная граница
атрибут для тега В Netscape Navigator 4 атрибут границы
все или ничего, что влияет на внешний вид и расстояние между двумя
рамка вокруг таблицы и линии правил между ячейками данных. Стандартный атрибут кадра изменяется
эффекты границы для линий, которые окружают
Таблица. Значение по умолчанию — то, что вы получите, если не
использовать рамку вообще -- это коробка,
который говорит браузеру нарисовать все четыре линии вокруг таблицы.
граница значения делает то же самое, что и
коробка. Значение void удаляет все
четыре сегмента кадра.
значения кадров выше,
внизу, слева и
справа нарисуйте различные сегменты границы сверху,
внизу, слева и справа от таблицы соответственно. Значение
hsides рисует границы сверху и снизу
(горизонтальные) стороны стола; розыгрыши
границы по левой и правой (вертикальной) сторонам таблицы. Со стандартными таблицами (поддерживается в Internet Explorer 4 и более поздних версиях и
в Netscape 6) вы также можете контролировать толщину стола
внутренние границы клеток через
атрибут правила. Популярные браузеры обычно рисуют таблицу
граница в три
цвета, используя светлые и темные вариации документа
цвет фона для достижения 3D-эффекта. Нестандартный
Атрибут bordercolor позволяет вам
установите цвет границ и правил таблицы на что-то отличное от
фон (если границы включены, конечно).
Значение атрибута bordercolor может быть либо
шестнадцатеричное значение цвета RGB или стандартное имя цвета, оба
которые полностью описаны в Приложении G, «Имена и значения цветов». Internet Explorer также позволяет устанавливать цвета границ
индивидуально со специальными атрибутами расширения:
границацветсвет и
bordercolordark цвета оттеняют более светлые и
более темные края границы. Эффективность 3D-эффекта скошенной границы связана с
соотношение этих двух цветов. В общем, светлый цвет должен
быть примерно на 25 процентов ярче, чем цвет границы, а темный
цвет должен быть примерно на 25 процентов темнее. ячейки
атрибут контролирует
пространство между соседними ячейками в таблице и вдоль
внешние края ячеек по краям таблицы. Браузеры обычно помещают расстояние в два пикселя между ячейками и вдоль
внешние края стола. Если включить границу
атрибут в теге Включив атрибут ячейки, вы можете
расширять или уменьшать внутренние границы клеток. Cellpadding
Атрибут контролирует количество пространства между краем ячейки и
его содержимое, которое по умолчанию составляет один пиксель. Вы можете сделать все
содержимое ячеек в таблице касается соответствующих границ ячеек,
включая cellpadding=0 в теге таблицы. Вы можете
также увеличьте пространство ячейки, установив его
значение больше единицы. Взаимодействие между
граница, отступы и
атрибуты ячейки
Тег Пока всевозможные комбинации бордюра и
возможны атрибуты cellpacing, это
наиболее общий: граница = 1 и ячейки = 0
производит максимально узкие внутренние и внешние границы: два
пикселей в ширину. граница = n и
Cellspacing=0 делает максимально узким
внутренние границы (шириной два пикселя), с внешней границей, n плюс один пиксель в ширину. граница=1 и
Cellspacing= n таблицы
имеют равноширокие внешние и внутренние границы, все с точеными
края шириной всего в один пиксель. Все границы будут n плюс два пикселя в ширину. К
отформатировать таблицу, браузер должен сначала прочитать всю таблицу
содержание, определяя количество и ширину каждого столбца в
стол. Это может быть длительным процессом для длинных таблиц, заставляя пользователей
ждать, чтобы увидеть ваши страницы. Нестандартные столбцы
Атрибут заранее сообщает браузеру, сколько столбцов ожидать
в таблице. Значение этого атрибута является целым числом
определение количества столбцов в таблице. Атрибут cols указывает только браузеру. атрибут устанавливает вертикальное выравнивание данных в ячейках по умолчанию для
весь стол. Допустимые значения для valign
атрибут в Браузеры обрабатывают каждую ячейку таблицы так,
это окно браузера само по себе, содержимое которого течет внутри
клетки, как если бы они были обычным содержимым тела (хотя и с учетом особых
свойства выравнивания таблицы и ячейки). Соответственно, браузеры
автоматически переносить текстовые строки, чтобы заполнить выделенное пространство ячейки таблицы.
Атрибут nowrap, когда он включен в
Тег , который затем вызывает разрыв, чтобы
содержимое продолжается на новой строке внутри ячейки таблицы. Валигн и ноурап
атрибуты для тега Браузеры
автоматически сделает таблицу настолько широкой, насколько это необходимо для правильного
отображать все содержимое ячейки. При необходимости можно сделать столик
шире с атрибутом ширины. Значением атрибута ширины является либо
целое число пикселей или относительный процент экрана
ширина, включая значения больше 100 процентов. Например: указывает расширенному браузеру сделать таблицу шириной 400 пикселей,
включая любые границы и интервалы между ячейками, которые выходят за пределы
край стола. сообщает браузеру, что таблица должна быть в два раза шире экрана
окно. Опять же, эта ширина включает любые границы или интервалы между ячейками, которые
выходят за внешний край стола и не действуют, если
таблица обычно больше половины текущего экрана пользователя
ширина. Используйте относительную ширину для таблиц, размер которых вы хотите изменить автоматически.
окно пользователя; например, таблицы, которые вы всегда хотите
распространяться на все окно ( Для Netscape Navigator и Internet Explorer можно использовать
нестандартный атрибут высоты, чтобы предложить
Рекомендуемая высота стола. Браузер сделает таблицу no
короче этой высоты, но может сделать стол выше, если это необходимо
содержат содержимое таблицы. Атрибут summary был введен в HTML в версии 4.0.
стандарт. Его значение представляет собой заключенную в кавычки строку, описывающую
цель и резюмирует содержание таблицы. Его предполагаемое использование,
по стандарту, заключается в предоставлении расширенного доступа к
невизуальные браузеры, особенно для пользователей с ограниченными возможностями. Стандарты HTML и XHTML в сочетании с каскадным стилем
Стандарт Sheets (CSS) предоставляет ряд общих атрибутов не только
к тегу Используйте id
атрибут со строкой в кавычках
значение для уникальной маркировки тега таблицы для последующего использования
гиперссылка или апплет. Используйте атрибут title
со строковым значением, чтобы опционально озаглавить таблицу или любой из ее
сегменты для общего ознакомления. Значение заголовка не должно быть
уникальным, и он может использоваться или не использоваться браузером. Интернет
Проводник, например, отображает заголовок
текстовое значение атрибута всякий раз, когда пользователь проводит мышью
указатель на содержимое элемента. Раздел 4.1.1.4, «Атрибут id» Раздел 4.1.1.5, «Атрибут title» Хотя его содержимое в основном
на английском языке Интернет является всемирным. Стандарты HTML 4 и XHTML
приложить усилия, чтобы распространить язык на все культуры. Мы поддерживаем это
прилагать усилия всей душой. Режиссёр и
атрибуты lang - это лишь небольшая часть этого
процесс. Атрибут dir сообщает браузеру,
направление, в котором должен течь текст содержимого, слева направо
(dir=ltr), как и для распространенных западных языков, таких как
Английский и немецкий или справа налево (dir=rtl), как
для общеупотребительного восточного языка, такого как иврит и китайский.
 Но без каких-либо дополнительных тегов для определения строк таблицы
Но без каких-либо дополнительных тегов для определения строк таблицы и ячеек на вашей странице ничего не появится. Таблица строится с использованием этих тегов так же, как вы строите кирпичную стену. Каждый ряд начинается со слоя цемента и далее внутри него укладывается каждый кирпич . :
 Граница появится в трехмерном стиле, а таблица «поднимется» над страницей. По умолчанию 0.
Граница появится в трехмерном стиле, а таблица «поднимется» над страницей. По умолчанию 0. Это создаст таблицу, центрированную на странице, с фоном. взято из изображения gif под названием «bgrnd.gif», граница 3 пикселя, отступ внутри каждой ячейки 2 пикселя, расстояние между ячейками 3 пикселя и ширина 90% окна браузера.
 Вы поместите теги ячеек
Вы поместите теги ячеек в каждый из тегов . У вас будет тег для каждой строки в вашей таблице, а в каждом теге у вас будет набор тегов для определения столбцов. тег: выше, за исключением того, что он применяется только к конкретной строке, в которую помещен этот атрибут.

Это создаст строку в таблице, в которой все содержимое будет выровнено по правому краю. Все ячейки строки будут иметь желтый фон, а содержимое будет отображаться в верхней части границы строки. пара тегов. Теги определяют количество столбцов в таблице. Кроме того, если они не изменены атрибутом, все теги в таблице должны содержать одинаковое количество тегов . Таким образом, если вы хотите создать таблицу с тремя строками и четырьмя столбцами, таблица должна иметь три набора тегов , каждый из которых содержит четыре тега .  Любые атрибуты, созданные для
Любые атрибуты, созданные для 9Тег 0040 переопределит любые идентичные атрибуты, созданные окружающими тегами или .
: . Возможные варианты: по центру, слева, справа и по ширине. По умолчанию «слева». Justify сделает текст таким, чтобы он был выровнен как по правому, так и по левому краю ячейки. выше, за исключением того, что он применяется только к определенной ячейке таблицы.
и
выше, за исключением того, что применяется только к определенной ячейке таблицы. 
 См. дополнительную информацию ниже.
См. дополнительную информацию ниже. тегов в таблице. Другими словами, должно быть «место» для клетки, чтобы простираться вниз. Кроме того, во всех последующих строках после использования атрибута rowspan вам нужно на 9 меньше.0039 Тег . См. дополнительную информацию ниже. во всех отношениях, за исключением того, что любой текст, помещенный в тег , автоматически выделяется жирным шрифтом и центрируется в большинстве браузеров.  Обычно вы должны использовать это в первой строке для создания заголовков для ваших столбцов в таблице.
Обычно вы должны использовать это в первой строке для создания заголовков для ваших столбцов в таблице. Примеры colspan и rowspan
Пример первой строки: a1 a2 a3 a4 а1 а2 а3 а4 б1 б2 б3 б4 с1 с2 с3 с4  Обратите внимание, что ячейка покрывает то, что когда-то было ячейками «a2» и «a3», и теперь в первой всего две ячейки. строка.
Обратите внимание, что ячейка покрывает то, что когда-то было ячейками «a2» и «a3», и теперь в первой всего две ячейки. строка.
Пример первой строки: a4 a1 а4 б1 б2 б3 б4 с1 с2 с3 с4 a1 а4 б1 б2 б3 б4 с1 с2 с3  Обратите внимание, что вторая или "b" строка выглядит идентично первой строке, но код сильно отличается.
Обратите внимание, что вторая или "b" строка выглядит идентично первой строке, но код сильно отличается.
Пример первой строки:
a1 a2 a3 a4
Пример второй строки:
b1 b3 b4
Обратите внимание, что второй (ячейка "b2") отсутствует в коде для второй строки. Его нужно удалить, потому что иначе во второй строке будет слишком много ячеек. а1 а2 а3 а4 б1 б3 б4 с1 с2 с3 с4 не во второй строке (и таким образом создавая ошибку в коде для таблицы).  Обратите внимание, как смещается строка, а ячейка «b4» вытесняется в несуществующий столбец.
Обратите внимание, как смещается строка, а ячейка «b4» вытесняется в несуществующий столбец. а1 а2 а3 а4 б1 б2 б3 б4 с1 с2 с3 с4 а1 а2 а3 а4 б1 б2 с1 Тег таблицы HTML 4
используется для определения таблицы.
 Тег table содержит другие теги, определяющие структуру таблицы.
Тег table содержит другие теги, определяющие структуру таблицы. Элементы таблицы
Таблицы , а также других элементов, связанных с таблицами. Эти другие элементы вложены в теги
, чтобы определить, как создается таблица.
должны быть в следующем порядке:
элементов элементов (но только если последний элемент в таблице не является элементом ) элементов или элементов (они представляют строки таблицы) элементов (но только если нет других элементов в документе) представляет строку в таблице.  Строка может иметь один или несколько элементов
Строка может иметь один или несколько элементов или , которые определяют столбцы в таблице. В частности, представляет данные таблицы, а представляет заголовок таблицы. Пример
<граница таблицы = "1">
Ячейка 1
Ячейка 2
Атрибуты
Атрибуты, специфичные для этого тега: summary Предоставляет краткую информацию о структуре и назначении таблицы для невизуальных пользовательских агентов. выравнивание Визуальное выравнивание таблицы (т.е. слева, по центру, справа). Этот атрибут устарел, используйте вместо него CSS. Ширина Ширина стола. Другие атрибуты: Атрибут Описание dir Задает направление текста class Широкий идентификатор документа. 
id Широкий идентификатор документа язык Код языка title Определяет заголовок, связанный с элементом. Многие браузеры отображают это при наведении курсора на элемент (аналогично «подсказке»). Стиль Встроенный стиль (CSS) bgcolor Цвет фона таблицы. frame Используется в сочетании с атрибутом border , указывает, с какой стороны кадра, образующего границу, окружающую таблицу, отображается. Возможные значения: rules Используется в сочетании с атрибутом border , указывает, какие правила появляются между ячейками таблицы. Возможные значения:
Возможные значения: граница Задает ширину границы вокруг таблицы. Для отсутствия границы используйте 0 (ноль). Cellspacing Задает расстояние между ячейками. cellpadding Задает расстояние между границами ячеек и их содержимым onclick Внутреннее событие (см. обработчики событий) ondbclick Внутреннее событие (см. обработчики событий) onmousedown Внутреннее событие (см. обработчики событий) onmouseup Внутреннее событие (см. обработчики событий) onmouseover Внутреннее событие (см.  обработчики событий)
обработчики событий) onmousemove Внутреннее событие (см. обработчики событий) onmouseout Внутреннее событие (см. обработчики событий) onkeypress Внутреннее событие (см. обработчики событий) onkeydown Внутреннее событие (см. обработчики событий) onkeyup Внутреннее событие (см. обработчики событий) Попробуйте сами!
Тег для HTML5-версии вышеуказанного элемента.
таблиц в документах HTML
таблиц в документах HTML 11.
 1 Знакомство с таблицами
1 Знакомство с таблицами Когда длинные столы
распечатаны, информация о голове и ноге может повторяться на каждой странице, которая
содержит табличные данные.
Когда длинные столы
распечатаны, информация о голове и ноге может повторяться на каждой странице, которая
содержит табличные данные.
<ТАБЛИЦА граница="1"
summary="В этой таблице приведены некоторые статистические данные о фруктах.
мухи: средний рост и вес, процент
с красными глазами (как для мужчин, так и для женщин). ">
">
Среднее
Красные
глаза
рост вес
Кобели 1,9 0,003 40%
Самки 1,7 0,002 43%
Тестовая таблица с объединенными ячейками
/----------------------------------------------------------------------\
| | Средний | Красный |
| |-------------------| глаза |
| | высота | вес | |
|--------------------------------------------------------|
| Кобели | 1,9 | 0,003 | 40% |
|--------------------------------------------------------|
| Женщины | 1,7 | 0,002 | 43% |
\-------------------------------------------------------/
11.2 Элементы для изготовления столов
11.2.1
ТАБЛИЦА элемент
ТАБЛИЦА - -
(ЗАГОЛОВОК?, (COL*|COLGROUP*), THEAD?, TFOOT?, TBODY+)>
сводка %текст; #ПРЕДПОЛАГАЕТСЯ -- назначение/структура речевого вывода--
ширина %Длина; #ПРЕДПОЛАГАЕТСЯ -- ширина таблицы --
граница % пикселей; #ПРЕДПОЛАГАЕТСЯ -- контролирует ширину рамки вокруг таблицы --
кадр %TFrame; #ПРЕДПОЛАГАЕТСЯ -- какие части кадра отображать --
правил %TRules; #ПРЕДПОЛАГАЕТСЯ -- правила между строками и столбцами --
Cellspacing %Длина; #ПРЕДПОЛАГАЕТСЯ -- расстояние между ячейками --
Cellpadding %Длина; #ПРЕДПОЛАГАЕТСЯ -- интервал внутри ячеек --
>




Таблица направленности

<ТАБЛИЦА директор="RTL">
...остальная часть таблицы...
11.
 2.2 Заголовки таблиц: элемент CAPTION
2.2 Заголовки таблиц: элемент CAPTION
CAPTION - - (%inline;)* -- заголовок таблицы -->
 ЗАГЛАВИЕ 9Элемент 1326 разрешен только сразу после ТАБЛИЦА начальный тег. А ТАБЛИЦА элемент может содержать только один элемент ЗАГОЛОВОК элемент.
ЗАГЛАВИЕ 9Элемент 1326 разрешен только сразу после ТАБЛИЦА начальный тег. А ТАБЛИЦА элемент может содержать только один элемент ЗАГОЛОВОК элемент. Мы рекомендуем использовать заголовок
текст должен быть перенесен на ту же ширину, что и таблица. (См. также раздел о рекомендуемых алгоритмах компоновки.)
Мы рекомендуем использовать заголовок
текст должен быть перенесен на ту же ширину, что и таблица. (См. также раздел о рекомендуемых алгоритмах компоновки.) 11.2.3 Группы рядов:
THEAD , TFOOT и TBODY элементы
THEAD - O (TR)+ -- заголовок таблицы -->
TFOOT - O (TR)+ -- нижний колонтитул таблицы -->
TBODY O O (TR)+ -- корпус стола -->
 Это деление позволяет
пользовательские агенты для поддержки прокрутки тела таблицы независимо от таблицы
голова и нога. При печати длинных таблиц верхняя и нижняя части таблицы
информация может повторяться на каждой странице, содержащей табличные данные.
Это деление позволяет
пользовательские агенты для поддержки прокрутки тела таблицы независимо от таблицы
голова и нога. При печати длинных таблиц верхняя и нижняя части таблицы
информация может повторяться на каждой странице, содержащей табличные данные.
<ТАБЛИЦА>
<ГОЛОВА>
<ТР> ...информация заголовка...
<ТФУТ>
...информация нижнего колонтитула...
...первая строка данных первого блока...
...вторая строка первого блока данных...
.  ..первая строка второго блока данных...
..первая строка второго блока данных...
...вторая строка второго блока данных...
...третья строка второго блока данных...

<ТАБЛИЦА>
<ГОЛОВА>
...информация заголовка...
<ТФУТ>
...информация нижнего колонтитула...
...первая строка данных первого блока...
...вторая строка первого блока данных...
...первая строка второго блока данных...
...вторая строка второго блока данных...
...третья строка второго блока данных...
11.2.4 Группы столбцов:
COLGROUP и COL элементы Для примера
визуальное представление групп столбцов, см.
образец таблицы.
Для примера
визуальное представление групп столбцов, см.
образец таблицы.
COLGROUP - O (COL)* -- группа столбцов таблицы -->
span NUMBER 1 -- количество столбцов в группе по умолчанию --
ширина %Многодлина; #ПРЕДПОЛАГАЕТСЯ -- ширина по умолчанию для вложенных COL --
%cellhalign; -- горизонтальное выравнивание в ячейках --
%cellvalign; -- вертикальное выравнивание в ячейках --
>
 Значения означают следующее:
Значения означают следующее: Авторы
следует знать, что указание "0*" предотвратит визуальные пользовательские агенты от
рендеринг таблицы пошагово.
Авторы
следует знать, что указание "0*" предотвратит визуальные пользовательские агенты от
рендеринг таблицы пошагово. Количество
столбцы в группе столбцов могут быть указаны в двух, взаимоисключающих
способы:
Количество
столбцы в группе столбцов могут быть указаны в двух, взаимоисключающих
способы:
<КОЛГРУПП>
<ЦВЕТ>
<ЦВЕТ>
...всего сорок элементов COL...
<КОЛГРУПП>
 Первый COL элемент ссылается на первые 39 столбцов (не делая для них ничего особенного), а
второй присваивает значение id сороковому столбцу, чтобы таблицы стилей могли
обратитесь к нему.
Первый COL элемент ссылается на первые 39 столбцов (не делая для них ничего особенного), а
второй присваивает значение id сороковому столбцу, чтобы таблицы стилей могли
обратитесь к нему.
<ТАБЛИЦА>
...
Элемент
COL
COL - O EMPTY -- столбец таблицы -->
span NUMBER 1 -- Атрибуты COL влияют на N столбцов --
ширина %Многодлина; #ПРЕДПОЛАГАЕТСЯ -- спецификация ширины столбца --
%cellhalign; -- горизонтальное выравнивание в ячейках --
%cellvalign; -- вертикальное выравнивание в ячейках --
>
 Значение по умолчанию для этого атрибута равно 1 (т. элемент COL относится к одному столбцу). Если Атрибут span имеет значение N > 1, текущий COL элемент разделяет свои атрибуты со следующими столбцами N-1.
Значение по умолчанию для этого атрибута равно 1 (т. элемент COL относится к одному столбцу). Если Атрибут span имеет значение N > 1, текущий COL элемент разделяет свои атрибуты со следующими столбцами N-1. COL делает группу , а не колонны вместе конструктивно - это роль Элемент COLGROUP .
Элементы COL пусты и служат только в качестве
поддержка атрибутов. Они могут появляться внутри или вне явного столбца.
группа (т. е. элемент COLGROUP ).
COL делает группу , а не колонны вместе конструктивно - это роль Элемент COLGROUP .
Элементы COL пусты и служат только в качестве
поддержка атрибутов. Они могут появляться внутри или вне явного столбца.
группа (т. е. элемент COLGROUP ). Расчет количества столбцов в
таблица
 Для каждого элемента COL выполните расчет
шаг 1.
Для каждого элемента COL выполните расчет
шаг 1.
<ТАБЛИЦА>
...
... строк...
<ТАБЛИЦА>
<КОЛГРУПП>
<ЦВЕТ>
...
... строк...
<ТАБЛИЦА>
<КОЛГРУПП>
<ЦВЕТ>
...
... строк...
<ТАБЛИЦА>
<ТД><ТД><ТД>
Расчет ширины столбцов
 Обратите внимание, что это
пространство не зависит от самой таблицы и, следовательно, процентных характеристик
включить инкрементный рендеринг.
Обратите внимание, что это
пространство не зависит от самой таблицы и, следовательно, процентных характеристик
включить инкрементный рендеринг.
 Четвертая колонка (2*) получит две такие порции, пятая колонка (1*) получит
получите один, а шестой столбец (3*) получит три.
Четвертая колонка (2*) получит две такие порции, пятая колонка (1*) получит
получите один, а шестой столбец (3*) получит три.
<ТАБЛИЦА>
<КОЛГРУПП>
<ЦВЕТ>
<КОЛГРУПП>
<ЦВЕТ>
<ЦВЕТ>
<ЦВЕТ>
...
... строк...
<ТАБЛИЦА>
...
... строк...
 Последние два столбца будут
каждый получает половину оставшихся 50 пикселей. Обратите внимание, что COL элементы появляются только так, что Значение id может быть указано для двух последних
столбцы.
Последние два столбца будут
каждый получает половину оставшихся 50 пикселей. Обратите внимание, что COL элементы появляются только так, что Значение id может быть указано для двух последних
столбцы. 11.2.5 Строки таблицы: элемент
TR
TR - O (TH|TD)+ -- строка таблицы -->
 Конец
тег может быть опущен.
Конец
тег может быть опущен.
... Строка заголовка...
...Первая строка данных...
<ТР> ...Вторая строка данных...
...остальная часть таблицы...
11.2.6 Ячейки таблицы: элементы
TH и TD
TH | TD ) - O (%flow;)* -- ячейка заголовка таблицы, ячейка данных таблицы -->
аббр %текст; #ПРЕДПОЛАГАЕТСЯ -- сокращение для ячейки заголовка --
ось CDATA #ПРЕДПОЛАГАЕТСЯ -- список связанных заголовков, разделенных запятыми--
заголовков IDREFS #IMPLIED -- список идентификаторов для ячеек заголовков --
область %область; #ПРЕДПОЛАГАЕТСЯ -- область действия, охватываемая ячейками заголовка --
rowspan NUMBER 1 -- количество строк, охваченных ячейкой --
colspan NUMBER 1 -- количество столбцов, занимаемых ячейкой --
%cellhalign; -- горизонтальное выравнивание в ячейках --
%cellvalign; -- вертикальное выравнивание в ячейках --
>
 Значение этого атрибута равно
разделенный пробелами список имен ячеек; эти ячейки должны быть названы путем установки их идентификатор атрибут. Авторы обычно используют заголовков атрибут для помощи невизуальным
пользовательские агенты отображают информацию заголовка о ячейках данных (например, заголовок
информация произносится до данных ячейки), но атрибут также может быть
используется вместе с таблицами стилей. См. также прицел .
атрибут.
Значение этого атрибута равно
разделенный пробелами список имен ячеек; эти ячейки должны быть названы путем установки их идентификатор атрибут. Авторы обычно используют заголовков атрибут для помощи невизуальным
пользовательские агенты отображают информацию заголовка о ячейках данных (например, заголовок
информация произносится до данных ячейки), но атрибут также может быть
используется вместе с таблицами стилей. См. также прицел .
атрибут.
 Пользовательские агенты могут давать
пользователям доступ к этим категориям (например, пользователь может запросить у пользовательского агента
все ячейки, принадлежащие к определенным категориям, пользовательский агент может представить таблицу
в виде оглавления и др.). Пожалуйста, обратитесь к разделу о категоризации ячеек для получения дополнительной информации. Значение
этого атрибута представляет собой список имен категорий, разделенных запятыми.
Пользовательские агенты могут давать
пользователям доступ к этим категориям (например, пользователь может запросить у пользовательского агента
все ячейки, принадлежащие к определенным категориям, пользовательский агент может представить таблицу
в виде оглавления и др.). Пожалуйста, обратитесь к разделу о категоризации ячеек для получения дополнительной информации. Значение
этого атрибута представляет собой список имен категорий, разделенных запятыми. Значение по умолчанию этого атрибута равно единице ("1"). Нулевое значение ("0") означает
что ячейка охватывает все столбцы от текущего столбца до последнего столбца
группа столбцов ( COLGROUP ), в котором определена ячейка.
Значение по умолчанию этого атрибута равно единице ("1"). Нулевое значение ("0") означает
что ячейка охватывает все столбцы от текущего столбца до последнего столбца
группа столбцов ( COLGROUP ), в котором определена ячейка.
 Например, визуальные пользовательские агенты могут
представить текст ячейки заголовка жирным шрифтом. Синтезаторы речи могут отображать
информация заголовка с отчетливой голосовой интонацией.
Например, визуальные пользовательские агенты могут
представить текст ячейки заголовка жирным шрифтом. Синтезаторы речи могут отображать
информация заголовка с отчетливой голосовой интонацией. Пожалуйста, обратитесь к разделу по маркировке ячеек для невизуальных пользовательских агентов для
Информация и примеры.
Пожалуйста, обратитесь к разделу по маркировке ячеек для невизуальных пользовательских агентов для
Информация и примеры.
Имя
Кубки
Тип кофе
Сахар?
<ТД>Т. Секстон
10
Эспрессо
Нет
Дж. Ужин
5
Без кофеина
Да
Название Чашки Тип кофе Сахар?
Т.
 Секстон 10 Эспрессо Нет
J. Dinnen 5 без кофеина Да
Секстон 10 Эспрессо Нет
J. Dinnen 5 без кофеина Да
Ячейки, занимающие несколько строк или
столбцы
<ТАБЛИЦА граница="1">
Название Чашки Тип кофе Сахар?
Т. Sexton 10 Эспрессо Нет
Дж. Диннен 5 Без кофеина Да
А. Сория Недоступно
Чашек кофе, выпитых каждым сенатором
--------------------------------------
| Имя |Чашки|Тип кофе|Сахар?|
--------------------------------------
|Т.
 Секстон|10 |Эспрессо |Нет |
--------------------------------------
|Дж. Обед|5 |Без кофеина |Да |
--------------------------------------
|А. Сория |Недоступно |
--------------------------------------
Секстон|10 |Эспрессо |Нет |
--------------------------------------
|Дж. Обед|5 |Без кофеина |Да |
--------------------------------------
|А. Сория |Недоступно |
--------------------------------------
<ТАБЛИЦА граница="1">
1 2 3
4 6
7 8 9
-------------
| 1 | 2 | 3 |
----| |----
| 4 | | 6 |
----|---|----
| 7 | 8 | 9 |
-------------

<ТАБЛИЦА граница="1">
1 2 3
4 6
7 8 9
-------------
| 1 | 2 | 3 |
--------|----
| 4 | 6 |
--------|----
| 7 | 8 | 9 |
-------------
<ТАБЛИЦА граница="1">
1 2 3
4 5 6
7 9
 В следующих разделах описывается таблица HTML.
атрибуты, относящиеся к визуальному форматированию. Когда эта спецификация была впервые
опубликованный в 1997 году, [CSS1] не предлагал механизмов для контроля всех аспектов
визуальное форматирование таблицы. С тех пор [CSS2] добавил свойства
для визуального форматирования таблиц.
В следующих разделах описывается таблица HTML.
атрибуты, относящиеся к визуальному форматированию. Когда эта спецификация была впервые
опубликованный в 1997 году, [CSS1] не предлагал механизмов для контроля всех аспектов
визуальное форматирование таблицы. С тех пор [CSS2] добавил свойства
для визуального форматирования таблиц. 11.3.1
Границы и правила


<ТАБЛИЦА граница="1"
summary="Эта таблица отображает количество чашек
кофе, выпитого каждым сенатором, тип
кофе (без кофеина или обычный) и
принимать с сахаром.">
Имя
Кубки
Тип кофе
Сахар?
<ТД>Т. Секстон
10
Эспрессо
Нет
Дж.
 Ужин
Ужин5
Без кофеина
Да
1 2 3
4 5 6
7 8 9

<ТАБЛИЦА граница="2">
<Граница ТАБЛИЦЫ>
11.3.2 Горизонтальное и вертикальное выравнивание
выравнивание (по левому краю | по центру | по правому краю | по ширине | символ) # ПРЕДПОЛАГАЕТСЯ
символов % символов; #ПРЕДПОЛАГАЕТСЯ -- выравнивание символа, например. символ = ':' --
уголь %Длина; #ПРЕДПОЛАГАЕТСЯ -- смещение для выравнивания char --"
>
valign (верхний | средний | нижний | базовый уровень) # ПРЕДПОЛАГАЕТСЯ"
>
 Возможные значения:
Возможные значения: Этот
является значением по умолчанию.
Этот
является значением по умолчанию. Если строка не включает
символ выравнивания, он должен быть смещен по горизонтали, чтобы закончиться на выравнивании
должность.
Если строка не включает
символ выравнивания, он должен быть смещен по горизонтали, чтобы закончиться на выравнивании
должность.
<ТАБЛИЦА граница="1">
<КОЛГРУПП>
Овощи Стоимость за килограмм
Салат $1
Серебряная морковь $10.50
Золотая репа $100.30
------------------------------
| Овощи |Стоимость за килограмм|
|--------------|--------------|
|Салат | $1 |
|--------------|--------------|
|Серебряная морковь| 10,50 долларов США |
|--------------|--------------|
|Золотая репа| 100,30 долларов США |
------------------------------
 Поэтому авторам следует быть внимательными при использовании символов .
Поэтому авторам следует быть внимательными при использовании символов . Наследование выравнивания
технические характеристики
 Когда ячейка является частью диапазона с несколькими столбцами, выравнивание
свойство наследуется от определения ячейки в начале
охватывать.
Когда ячейка является частью диапазона с несколькими столбцами, выравнивание
свойство наследуется от определения ячейки в начале
охватывать. Когда ячейка является частью многострочного диапазона,
значение атрибута наследуется от определения ячейки в начале
пролет.
Когда ячейка является частью многострочного диапазона,
значение атрибута наследуется от определения ячейки в начале
пролет.
11.3.3 Ячейка
поля

Данные1 Данные2 Данные3
 атрибут width при возникновении конфликта, но не обязательно.
атрибут width при возникновении конфликта, но не обязательно. 11.4.1 Связывание заголовка
информация с ячейками данных
 Вместо этого авторы могут использовать этот атрибут.
из заголовки по какому удобнее; два атрибута
выполнять ту же функцию. Обычно требуется атрибут заголовков .
когда заголовки расположены в неправильном положении по отношению к данным, которые они
обратиться к.
Вместо этого авторы могут использовать этот атрибут.
из заголовки по какому удобнее; два атрибута
выполнять ту же функцию. Обычно требуется атрибут заголовков .
когда заголовки расположены в неправильном положении по отношению к данным, которые они
обратиться к.
<ТАБЛИЦА граница="1"
summary="Эта таблица отображает количество чашек
кофе, выпитого каждым сенатором, тип
кофе (без кофеина или обычный) и
принимать с сахаром.">
Имя
Кубки
Тип кофе
Сахар?
Т.
 Секстон
Секстон10
Эспрессо
Нет
Дж. Ужин
5
Без кофеина
Да
Надпись: Чашки кофе, выпитые каждым сенатором
Резюме: В этой таблице показано количество чашек
кофе, выпитого каждым сенатором, тип
кофе (без кофеина или обычный) и
принимать с сахаром.
Имя: Т. Секстон, Чашек: 10, Тип: Эспрессо, Сахар: Нет
Название: J. Dinnen, Стаканчики: 5, Тип: Без кофеина, Сахар: Да
<ТАБЛИЦА граница="1"
summary="Эта таблица отображает количество чашек
кофе, выпитого каждым сенатором, тип
кофе (без кофеина или обычный) и
принимать с сахаром. ">
">
Имя
Кубки
Тип кофе
Сахар?
<ТД>Т. Секстон
10
Эспрессо
Нет
Дж. Ужин
5
Без кофеина
Да
Общественные курсы — Бат, осень 1997 г.
Название курса
Репетитор курса
Сводка
Код
Плата
После Гражданской войны
<ТД>Доктор. Джон Роутон
Джон Роутон
Курс исследует неспокойные годы в Англии
после 1646. 6 еженедельных встреч, начиная с понедельника 13-го
Октябрь.
h37
£32
Введение в англо-саксонскую Англию
Марк Коттл
Однодневный курс, посвященный раннему средневековью
периода реконструкции англо-саксов и
их общество. Суббота, 18 октября.
h38
£18
Слава Греции
Валери Лоренц
Родина демократии, философии, сердце театра, родина
аргумент. Римляне, возможно, сделали это, но это сделали греки.
первый. Суббота, дневная школа, 25 октября, 19 октября.97
h40
£18
 Хотя
первая ячейка в каждой строке содержит данные, а не информацию заголовка, область Атрибут заставляет ячейку данных вести себя как ячейку заголовка строки. Это позволяет говорить
синтезаторы предоставить соответствующее название курса по запросу или указать его
непосредственно перед содержимым каждой ячейки.
Хотя
первая ячейка в каждой строке содержит данные, а не информацию заголовка, область Атрибут заставляет ячейку данных вести себя как ячейку заголовка строки. Это позволяет говорить
синтезаторы предоставить соответствующее название курса по запросу или указать его
непосредственно перед содержимым каждой ячейки. 11.4.2 Категоризация
ячейки
 Рассмотрим следующую таблицу, в которой классифицируются расходы на питание, проживание и проживание.
транспорт в двух местах (Сан-Хосе и Сиэтл) в течение нескольких дней:
Рассмотрим следующую таблицу, в которой классифицируются расходы на питание, проживание и проживание.
транспорт в двух местах (Сан-Хосе и Сиэтл) в течение нескольких дней: предыдущие три вопроса будут иметь следующие значения:
предыдущие три вопроса будут иметь следующие значения:
Сан-Хосе
 Таким образом, еда
расходы на 25 августа 1997 года должны быть отмечены для ссылки на id атрибут (значение которого здесь «a6») ячейки заголовка «Сан-Хосе»:
Таким образом, еда
расходы на 25 августа 1997 года должны быть отмечены для ссылки на id атрибут (значение которого здесь «a6») ячейки заголовка «Сан-Хосе»:
37,74
<ТАБЛИЦА граница="1"
summary="Эта таблица суммирует командировочные расходы
понесенные во время августовских поездок в
Сан-Хосе и Сиэтл">
<ЗАГОЛОВОК>
Отчет о командировочных расходах
Питание
Гостиницы
Транспорт
промежуточные итоги
Сан-Хосе
25 авг.  97
97
37,74
112,00
45,00
26 августа 97 г.
27.28
112,00
45,00
промежуточные итоги
65.02
224,00
<ПД>90,00
379.02
Сиэтл
27 августа 97 г.
96,25
109,00
36,00
28 августа 97
35,00
109,00
36,00
промежуточные итоги
131,25
218,00
72,00
421,25
Итого
196,27
442,00
162,00
800,27
 Например, если речь
синтезатор должен был произнести все цифры в колонке "Питание" этого
таблице в ответ на запрос «Каковы были все мои расходы на еду?», пользователь
не уметь отличать дневные расходы от промежуточных или итоговых сумм. По
Тщательно классифицируя данные ячеек, авторы позволяют агентам пользователя делать важные
смысловые различия при рендеринге.
Например, если речь
синтезатор должен был произнести все цифры в колонке "Питание" этого
таблице в ответ на запрос «Каковы были все мои расходы на еду?», пользователь
не уметь отличать дневные расходы от промежуточных или итоговых сумм. По
Тщательно классифицируя данные ячеек, авторы позволяют агентам пользователя делать важные
смысловые различия при рендеринге. Например, если пользователь спрашивает: «Что сделал
я трачу на еду в Сан-Хосе?», пользовательский агент сначала определял ячейки
в вопросе (25 августа 1997 г.: 37.74, 26 августа 1997 г.: 27.28), затем сделайте это
Информация. Пользовательский агент, произносящий эту информацию, может прочитать ее:
Например, если пользователь спрашивает: «Что сделал
я трачу на еду в Сан-Хосе?», пользовательский агент сначала определял ячейки
в вопросе (25 августа 1997 г.: 37.74, 26 августа 1997 г.: 27.28), затем сделайте это
Информация. Пользовательский агент, произносящий эту информацию, может прочитать ее:
Место: Сан-Хосе. Дата: 25 августа 1997 г. Расходы, Питание: 37,74
Место: Сан-Хосе. Дата: 26 августа 1997. Расходы, Питание: 27.28
Сан-Хосе, 25 августа 1997 г., питание: 37,74.
Сан-Хосе, 26 августа 1997 г., приемы пищи: 27.28
Сан-Хосе, питание, 25 августа 1997 г.: 37,74.
26 августа 1997 г.: 27,28
11.4.3 Алгоритм поиска
информация о курсе
 Цель алгоритма состоит в том, чтобы найти
упорядоченный список заголовков. (В последующем описании алгоритма предполагается, что направленность таблицы равна
слева направо.)
Цель алгоритма состоит в том, чтобы найти
упорядоченный список заголовков. (В последующем описании алгоритма предполагается, что направленность таблицы равна
слева направо.)
Кодовая страница
ID
Имя
ACP
ОЕМКП
Windows
NT 3.1
Windows
NT 3.51
Windows
95
1200 Unicode (BMP ISO/IEC-10646) X X *
1250 Windows 3.1 Восточной Европы X X X X
1251 Windows 3.1 Кириллица X X X X
1252 Windows 3.1 США (ANSI) X X X X
1253 Windows 3.1 Греческий X X X X
1254 Windows 3.  1, турецкий
1, турецкийX X X X
1255 Иврит X X
1256 Арабский X X
1257 Балтийский X X
1361 Корейский (Johab) X ** X
437 MS-DOS США X X X X
708 Арабский (ASMO 708) X X
709 Арабский (ASMO 449+, BCON V4) X X
710 Арабский (прозрачный арабский) X X
720 Арабский (прозрачный ASMO) X X
ПОДДЕРЖКА КОДОВЫХ СТРАНИЦ В MICROSOFT WINDOWS
================================================== ==============================
Кодовая страница | Имя | АКП OEMCP | Windows Windows Windows
ID | | | НТ 3,1 НТ 3,51 95
-------------------------------------------------- -----------------------------
1200 | Юникод (BMP ISO 10646) | | Х Х *
1250 | Windows 3.1 Восточно-Европейский | Х | Х Х Х
1251 | Windows 3. 1 Кириллица | Х | Х Х Х
1252 | Windows 3.1 США (ANSI) | Х | Х Х Х
1253 | Windows 3.1 греческий | Х | Х Х Х
1254 | Windows 3.1 турецкий | Х | Х Х Х
1255 | иврит | Х | Икс
1256 | арабский | Х | Икс
1257 | Балтика | Х | Икс
1361 | Корейский (Джохаб) | Х | ** ИКС
-------------------------------------------------- -----------------------------
437 | MS-DOS США | Х | Х Х Х
708 | арабский (ASMO 708) | Х | Икс
709| Арабский (ASMO 449+, BCON V4) | Х | Икс
710 | арабский (прозрачный арабский) | Х | Икс
720 | Арабский (прозрачный ASMO) | Х | Икс
================================================== ==============================
1 Кириллица | Х | Х Х Х
1252 | Windows 3.1 США (ANSI) | Х | Х Х Х
1253 | Windows 3.1 греческий | Х | Х Х Х
1254 | Windows 3.1 турецкий | Х | Х Х Х
1255 | иврит | Х | Икс
1256 | арабский | Х | Икс
1257 | Балтика | Х | Икс
1361 | Корейский (Джохаб) | Х | ** ИКС
-------------------------------------------------- -----------------------------
437 | MS-DOS США | Х | Х Х Х
708 | арабский (ASMO 708) | Х | Икс
709| Арабский (ASMO 449+, BCON V4) | Х | Икс
710 | арабский (прозрачный арабский) | Х | Икс
720 | Арабский (прозрачный ASMO) | Х | Икс
================================================== ==============================

предыдущий следующий
содержимое элементы атрибуты
индекс Полное руководство, 4-е издание)
HTML и XHTML: полное руководство, 4-е издание , который инкапсулирует таблицу и
его элементы в теле документа; в
тег
, определяющий строку таблицы; в
теги . Каждый тег имеет один или несколько
обязательные и необязательные атрибуты, некоторые из которых влияют не только на
сам тег, но и связанные теги. и ,
которые определяют заголовки и ячейки данных таблицы; и
Тег 
10.2.1. Тег
и его
Конечный тег
определяет и инкапсулирует
таблицу в теле документа. Если не указано иное
в окне браузера по таблице стилей, абзацу, уровню раздела,
или другие параметры выравнивания, браузер останавливает текущий поток текста,
разрывает строку, вставляет таблицу, начиная с новой строки, а затем
перезапускает поток текста на новой строке под таблицей. <таблица> , которые определяют каждый
строка содержимого таблицы вместе с различными тегами секционирования таблицы:, ,,
10.2.1.1. Атрибут align (устарел)

отличается от используемых
внутри тегов элементов таблицы
, и . В
этих тегов атрибут управляет выравниванием текста внутри
ячейки таблицы, а не выравнивание таблицы в содержащем
текстовый поток. 10.2.1.2. Атрибуты bgcolor и background
 Изображение будет обрезано
если таблица меньше изображения. Используя этот атрибут с
таблицу без полей, вы можете поместить текст поверх изображения, содержащегося в
документ.
Изображение будет обрезано
если таблица меньше изображения. Используя этот атрибут с
таблицу без полей, вы можете поместить текст поверх изображения, содержащегося в
документ. 10.2.1.3. Атрибут границы
сообщает
браузер для рисования линий вокруг таблицы, а также строк и ячеек внутри
Это. По умолчанию границ вообще нет. Вы можете указать значение для
границы, но вам не нужно с HTML.
Сам по себе атрибут просто включает границы и набор значений по умолчанию.
характеристики разные для каждого из популярных браузеров (пересмотрите
таблица Рис. 10-1; у него есть границы). С XHTML,
используйте border="border" для достижения того же значения по умолчанию
полученные результаты. В противном случае в HTML или XHTML укажите целочисленное значение.
для границы, равной ширине пикселя 3D
линии с точеными краями, которые окружают внешнюю часть стола и делают
это кажется тиснением на странице.
10.2.1.4. Атрибуты рамки и правил
 Internet Explorer версии 4 и выше, а также последнюю версию Netscape.
Navigator версии 6, с другой стороны, позволяет вам индивидуально изменять
различные сегменты линий, которые составляют границы вокруг таблицы
(рамка), а также вокруг ячеек данных
(правила).
Internet Explorer версии 4 и выше, а также последнюю версию Netscape.
Navigator версии 6, с другой стороны, позволяет вам индивидуально изменять
различные сегменты линий, которые составляют границы вокруг таблицы
(рамка), а также вокруг ячеек данных
(правила). Поведение по умолчанию, представленное
значением всего, заключается в том, чтобы провести границы вокруг всех
клетки. Указание групп делает границы более толстыми
между группами строк и столбцов, определенными <голова>, <тело>,
Поведение по умолчанию, представленное
значением всего, заключается в том, чтобы провести границы вокруг всех
клетки. Указание групп делает границы более толстыми
между группами строк и столбцов, определенными <голова>, <тело>, 10.2.1.5. Атрибуты bordercolor, bordercolorlight и bordercolordark

10.2.1.6. Атрибут ячейки
, ячейка
расстояние между внутренними ячейками увеличивается еще на два пикселя (всего четыре)
чтобы освободить место для точеного края на внутренней границе. Внешний
ребра реберных ячеек растут на величину
граничный атрибут.
 Например, чтобы сделать
самые тонкие внутренние границы клеток, включая
граница и интервал между ячейками = 0
атрибуты в теге таблицы.
Например, чтобы сделать
самые тонкие внутренние границы клеток, включая
граница и интервал между ячейками = 0
атрибуты в теге таблицы. 10.2.1.7. Атрибут cellpadding
10.2.1.8. Сочетание атрибутов border, cellpacing и cellpadding
комбинируется способами, которые могут быть
сбивает с толку. На рис. 10-2 показано, как атрибуты
создавать внутренние и внешние границы различной ширины.

Рис. 10-2. Атрибуты border, cellpacing и cellpadding таблицы
10.2.1.9. Атрибут cols
 Если
вы определяете другое количество столбцов, браузер может свободно
игнорировать атрибут cols, чтобы отобразить
таблицу правильно. В общем, это хороший тон, чтобы включить это
атрибут с вашим тегом
Если
вы определяете другое количество столбцов, браузер может свободно
игнорировать атрибут cols, чтобы отобразить
таблицу правильно. В общем, это хороший тон, чтобы включить это
атрибут с вашим тегом, хотя бы для
помочь браузеру быстрее форматировать таблицы.
10.2.1.10. Атрибуты valign и nowrap
являются
верх, низ,
средний или базовый уровень; в
вертикальная позиция по умолчанию — центр ячейки.
останавливает обычный перенос слов
во всех строках таблицы.
 С nowrap браузер
собирает содержимое ячейки в одну строку, если только вы не
вставьте
С nowrap браузер
собирает содержимое ячейки в одну строку, если только вы не
вставьте
или
тег в настоящее время
поддерживается только Internet Explorer. Вы достигаете аналогичных эффектов в
Netscape, включив valign или
атрибут nowrap внутри индивидуального
, и теги. 10.2.1.11. Атрибуты ширины и высоты
 Если таблица шире 400 пикселей, браузер
игнорирует атрибут. В качестве альтернативы:
Если таблица шире 400 пикселей, браузер
игнорирует атрибут. В качестве альтернативы:
). Используйте абсолютное значение ширины для
тщательно отформатированные таблицы, содержимое которых будет трудно читать в
широкие витрины.
 Этот атрибут полезен, когда
пытаясь растянуть таблицы, чтобы они поместились в кадре или какой-то конкретной области
документ, но в остальном от него мало пользы, особенно потому, что он не
стандартный атрибут.
Этот атрибут полезен, когда
пытаясь растянуть таблицы, чтобы они поместились в кадре или какой-то конкретной области
документ, но в остальном от него мало пользы, особенно потому, что он не
стандартный атрибут. 10.2.1.12. Сводный атрибут
10.2.2. Общие атрибуты таблиц
и другой таблице
теги создания, но и для большинства других тегов. За исключением
Класс атрибутов, связанных с CSS, и
стиль управления отображением таблицы, ни один из
другие стандартные атрибуты все же полностью поддерживаются любым из
популярные браузеры.

10.2.2.1. Атрибуты id и title
10.2.2.2. Атрибуты dir и lang


 gif">
gif">


 Колонка 3.</td>
</tr>
<tr>
<td>Строка 3. Колонка 1.</td>
<td>Строка 3. Колонка 2.</td>
<td>Строка 3. Колонка 3.</td>
</tr>
</table>
Колонка 3.</td>
</tr>
<tr>
<td>Строка 3. Колонка 1.</td>
<td>Строка 3. Колонка 2.</td>
<td>Строка 3. Колонка 3.</td>
</tr>
</table>
 75rem;
border-top: 1px solid #dee2e6;
}
th {
border-bottom: 2px solid #dee2e6;
}
caption {
margin-top: 25px;
font-size: 0.7em;
text-align: right;
caption-side: bottom;
}
75rem;
border-top: 1px solid #dee2e6;
}
th {
border-bottom: 2px solid #dee2e6;
}
caption {
margin-top: 25px;
font-size: 0.7em;
text-align: right;
caption-side: bottom;
}
 Солнце
нагрело стог, и заструилось от него
тепло. К теплу, на припек, и выползла
неловкая и сонная бабочка…
Солнце
нагрело стог, и заструилось от него
тепло. К теплу, на припек, и выползла
неловкая и сонная бабочка… gif» align=»right» border=1 alt=»Бабочка»>
gif» align=»right» border=1 alt=»Бабочка»> Солнце
нагрело стог, и заструилось от него
тепло. К теплу, на припек, и выползла
неловкая и сонная бабочка…
Крапивница
отогрелась и затрепетала от
нетерпения. Качнулся ветерок, она
вспорхнула и понеслась.
Солнце
нагрело стог, и заструилось от него
тепло. К теплу, на припек, и выползла
неловкая и сонная бабочка…
Крапивница
отогрелась и затрепетала от
нетерпения. Качнулся ветерок, она
вспорхнула и понеслась. gif» align=»right» border=5 alt=»Бабочка»>
gif» align=»right» border=5 alt=»Бабочка»> ..</S>?
..</S>? ..</TH>?
..</TH>? ..</I>
..</I> </HEAD>
</HEAD> ru»>
ru»> В папке «c1»
находится файл “1.html”,
а в «c2»
— файл “2.html”.
Как указать относительный
адрес в гиперссылке со страницы «1.html»
на страницу «2.html«?
В папке «c1»
находится файл “1.html”,
а в «c2»
— файл “2.html”.
Как указать относительный
адрес в гиперссылке со страницы «1.html»
на страницу «2.html«? 05.201550.18 Кб34Темы сочинений 2014.doc
05.201550.18 Кб34Темы сочинений 2014.doc doc
doc
 >23:25
>23:25