Онлайн редактор кода — iCoder.Uz
Инструменты для украшения и уменьшения
Украшатель CSS
Украшает, форматирует и сделает CSS код более читаемым.Уменьшитель CSS
Сделает CSS код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель HTML
Украшает, форматирует и сделает HTML код более читаемым.Уменьшитель HTML
Сделает HTML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель Javascript
Украшает, форматирует и сделает Javascript код более читаемым.Уменьшитель Javascript
Сделает Javascript код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Обфускатор Javascript
Сделает Javascript код более сложным для понимания или чтения для защиты.Украшатель JSON
Украшает, форматирует и сделает JSON код более читаемым.Уменьшитель JSON
Сделает JSON код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.
Украшатель XML
Украшает, форматирует и сделает XML код более читаемым.Уменьшитель XML
Сделает XML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель OPML
Украшает, форматирует и сделает OPML код более читаемым.Уменьшитель OPML
Сделает OPML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель SQL
Украшает, форматирует и сделает SQL код более читаемым.Уменьшитель SQL
Сделает SQL код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Конвертеры
Конвертер CSV в JSON
Конвертирует CSV данные в JSON и украшает.Конвертер CSV в TSV
Конвертирует CSV данные в TSV и украшает.Конвертер CSV в Excel
Конвертирует CSV данные в Excel и украшает.Конвертер CSV в HTML
Конвертирует CSV данные в HTML, просматривая его ниже.
Конвертер CSV в SQL
Конвертирует CSV в SQL формат и украшает.Конвертер CSV в Многострочные данные
Конвертирует CSV в многострочные данные и делает его более читаемым.Конвертер CSV в Текст
Конвертирует CSV в обычный текст и делает его более читаемым.Конвертер CSV в XML/JSON
Конвертирует CSV в XML и JSON онлайн.Конвертер CSV в XML
Конвертирует CSV в XML и украшает.Конвертер CSV в YAML
Конвертирует CSV в YAML и украшает.Извлечь столбец CSV
Извлекает один столбец из CSV.Конвертер Excel в CSV
Конвертирует Excel в CSV и украшает.Конвертер Excel в TSV
Конвертирует Excel в TSV и украшает.Конвертер Excel в HTML
Конвертирует Excel в HTML и украшает.Excel в формульный вид
Конвертирует Excel в формульный вид и украшает.Конвертер Excel в SQL
Конвертирует Excel в SQL и украшает.Конвертер Excel в JSON
Конвертирует Excel в JSON и украшает.
Конвертер Excel в XML
Конвертирует Excel в XML и украшает.Конвертер Excel в YAML
Конвертирует Excel в YAML и украшает.Конвертер Excel в Текст
Конвертирует Excel в Текст и украшает.Извлечь столбец Excel
Извлекает один столбец из Excel.Конвертер TSV в JSON
Конвертирует данные TSV в JSON и украшает.Конвертер TSV в CSV
Конвертирует данные TSV в CSV и украшает.Конвертер TSV в Excel
Конвертирует данные TSV в Excel и украшает.Конвертер TSV в HTML
Конвертирует данные TSV в HTML, с просмотром ниже.Конвертер TSV в SQL
Конвертирует TSV в SQL формат и украшает.Конвертер TSV в Многострочные данные
Конвертирует TSV в многострочные данные и делает более читаемым.Конвертер TSV в Текст
Конвертирует TSV в обычный текст и делает более читаемым.Конвертер TSV в XML/JSON
Конвертирует TSV в XML/JSON и украшает.
Конвертер TSV в XML
Конвертирует TSV в XML и украшает.Конвертер TSV в YAML
Конвертирует TSV в YAML и украшает.Извлечь столбец TSV
Извлекает один столбец из TSV.Конвертер HTML в CSV
Конвертирует HTML в CSV и украшает.Конвертер HTML в EXCEL
Конвертирует HTML в EXCEL и украшает.Конвертер HTML в TSV
Конвертирует HTML в TSV и украшает.Конвертер HTML в Многострочные данные
Конвертирует HTML в Многострочные данные и украшает.Конвертер HTML в JSON
Конвертирует HTML в JSON и украшает.Конвертер HTML в XML
Конвертирует HTML в XML и украшает.Конвертер HTML в YAML
Конвертирует HTML в TAML и украшает.Конвертер HTML в SQL
Конвертирует HTML в SQL и украшает.Конвертер HTML в PHP
Конвертирует HTML в PHP и украшает.Конвертер HTML в Javascript
Конвертирует HTML в Javascript и украшает.Конвертер HTML в Asp
Конвертирует HTML в Asp и украшает.
Конвертер HTML в JSP
Конвертирует HTML в JSP и украшает.Конвертер HTML в Perl
Конвертирует HTML в Perl и украшает.Конвертер HTML в Jade
Конвертирует HTML в Jade и украшает.Конвертер HTML в Текст
Конвертирует HTML в обычный текст.Конвертер Jade в HTML
Конвертирует Jade в HTML и украшает.Конвертер Markdown в HTML
Конвертирует Markdown в HTML код.Конвертер JSON в XML
Конвертирует JSON в XML и украшает.Конвертер JSON в CSV
Конвертирует JSON в CSV и украшает.Конвертер JSON в Excel
Конвертирует JSON в Excel и украшает.Конвертер JSON в TSV
Конвертирует JSON to TSV и украшает.Конвертер JSON в YAML
Конвертирует JSON в YAML и украшает.Конвертер JSON в HTML
Конвертирует JSON в HTML и украшает.Конвертер JSON в SQL
Конвертирует JSON в SQL и украшает.Конвертер JSON в C# класс
Конвертирует JSON в C# класс и украшает.
Конвертер JSON в Текст
Конвертирует JSON в Текст и украшает.Конвертер SQL в HTML
Конвертирует SQL в HTML и украшает.Конвертер SQL в CSV
Конвертирует SQL в CSV и украшает.Конвертер SQL в Excel
Конвертирует SQL в Excel и украшает.Конвертер SQL в TSV
Конвертирует SQL в TSV и украшает.Конвертер SQL в XML
Конвертирует SQL в XML и украшает.Конвертер SQL в JSON
Конвертирует SQL в JSON и украшает.Конвертер SQL в YAML
Конвертирует SQL в YAML и украшает.Конвертер SQL в Text
Конвертирует SQL в Text и украшает.Конвертер XML в JSON
Конвертирует XML в JSON и украшает.Конвертер XML в CSV
Конвертирует XML в CSV и украшает.Конвертер XML в Excel
Конвертирует XML в Excel и украшает.Конвертер XML в TSV
Конвертирует XML в TSV и украшает.Конвертер XML в YAML
Конвертирует XML в YAML и украшает.
Конвертер XML в HTML
Конвертирует XML в HTML и украшает.Конвертер XML в SQL
Конвертирует XML в SQL и украшает.Конвертер XML в Текст
Конвертирует XML в Текст и украшает.Конвертер YAML в XML/JSON/CSV
Конвертирует YAML в JSON/CSV/XML и украшает.Конвертер YAML в Excel
Конвертирует YAML в Excel и украшает.Конвертер YAML в HTML
Конвертирует YAML в HTML и украшает.Конвертер XML в PDF
Конвертировать XML в PDF и Скачать.Конвертер CSV в PDF
Конвертировать CSV в PDF и Скачать.Конвертер TSV в PDF
Конвертировать TSV в PDF и Скачать.Конвертер EXCEL в PDF
Конвертировать EXCEL в PDF и Скачать.Конвертер JSON в PDF
Конвертировать JSON в PDF и Скачать.Конвертер YAML в PDF
Конвертировать YAML в PDF и Скачать.Конвертер SQL в PDF
Конвертировать SQL в PDF и Скачать.Конвертер Текст в PDF
Конвертировать Текст в PDF и Скачать.
Конвертер PDF в JPG
Конвертировать PDF в JPG и Скачать.Конвертер PDF в PNG
Конвертирует PDF в PNG и украшает.Конвертер Текст в HTML
Конвертирует Текст в HTML и украшает.Конвертер RSS в JSON
Конвертирует RSS в JSON и украшает.Конвертер OPML в JSON
Конвертирует OPML в JSON и украшает.Инструменты проверки валидности кода
Валидатор CSS
Проверьте ваш исходник CSS.Валидатор Javascript
Проверьте ваш исходник Javascript.Тестер Javascript
Проверьте ваш Javascript код.Тестер HTML
Проверьте ваш HTML код.Валидатор JSON
Проверьте ваш JSON код и украсьте.Валидатор XML
Проверьте ваш XML код и украсьте.Валидатор YAML
Проверьте ваш YAML код и украсьте.Валидатор UUID
Проверьте ваш UUID код.Тестер XPath
Онлайн Xpath тестер.Тестер и генератор регулярных выражений
Проверка регулярного выражения и создание кода.
Препроцессоры CSS
Компилятор LESS
Создает отформатированные стили CSS из меньшего источника.Компилятор Stylus
Создает украшенные стили CSS из StylusКонвертер CSS в LESS
Конвертирует CSS в Less и украшает.Конвертер CSS в SCSS
Конвертирует CSS в SCSS и украшает.Конвертер CSS в SASS
Конвертирует CSS в SASS и украшает.Другие утилиты
Генераторы
- Генератор случайных паролей
- Генератор Favicon
- Безопасный каталог htaccess
- Генератор htpasswd
- Генератор Lorem Ipsum
- Генератор адресов IPv4
- Генератор адресов IPv6
- Генератор MAC адресов
- Генератор календарных дат
Конвертеры величин
- Конвертер веса
- Конвертер площади
- Конвертер плотности и массы
- Конвертер байтов/битов
- Конвертер энергии
- Конвертер силы
- Конвертер Топлива
- Конвертер длины
- Конвертер объема и емкости
- Конвертер температуры
- Конвертер скорости и ускорения
- Конвертер угла
- Конвертер массы
- Конвертер мощности
- Конвертер давления и напряжения
- Конвертер времени
- Астрономический конвертер
- Конвертер частоты
Утилиты
- Информация о браузере
- Конвертер Base64 в Изображение
- Конвертер Изображение в Base64
- Конвертер Файла в Base64
- Генератор символов
- Конвертер текста в HTML объекты
- Парсер URL
- Автообновление страницы
Экранирование и разэкранирование
- Экранирование и разэкранирование JSON
- Экранирование и разэкранирование C#
- Экранирование и разэкранирование Javascript
- Экранирование и разэкранирование Java
- Экранирование и разэкранирование CSV
- Экранирование и разэкранирование SQL
- Экранирование и разэкранирование HTML
- Экранирование и разэкранирование XML
Шифрование
- Генератор HMAC
- Хэш калькулятор
- Стеганография изображений
- Стеганографический декодер
- Генератор паролей MySQL/MariaDB
- Генератор паролей Postgres
Строчные утилиты
- Конвертер базового номера
- Кодер/Декодер Base64
- Средство просмотра различий
- Кодировщик Url
- Декодер Url
- Кодировщик Html
- Декодер Html
- Добавить слэш
- Убрать слеш
- Конвертер числа в слово
- Утилиты строк
- Трансформер текста
- Конвертер регистра
- Калькулятор даты
- Конвертер Даты/Времени в временную метку Unix
- Конвертер временную метку Unix в время Дата/Время
- Конвертер Секунд в человеческое время
- Конвертер Секунд в Часы:Минуты:Секунды
Конверторы изображений
- Конвертер JPG в PNG
- Конвертер PNG в JPG
- Конвертер GIF в PNG
- Конвертер PNG в GIF
- Конвертер BMP в PNG
- Конвертер BMP в JPG
- Генератор изображений с закругленными углами
Инструменты домена и IP
- Получить IP и имя хоста
- Просмотр имени хоста
- Whois сервис
- Просмотр DNS
- Просмотр MX
- Просмотр сервера имён
- Проверка IP сайта
- IP утилиты
- Мой IP адрес
Редакторы кода
- Просмотр исходного кода
- Онлайн Редактор Кода
- Пример кода
Конвертеры цвета
- Конвертер RGB в HEX
- Конвертер RGB в CMYK
- Конвертер RGB в HSV
- Конвертер HEX в HSV
- Конвертер HEX в CMYK
- Конвертер HSV в CMYK
10+ удобных онлайн-редакторов для программистов / Хабр
Как у разработчика, очевидно, что ваш основной рабочий инструмент, который позволит вам быстро идею превратить в код: текстовый редактор.![]() Время идёт, и теперь нам доступно множество онлайновых текстовых редакторов, которые могут помочь вам создавать свой код с любого компьютера, имеющего доступ в интернет. В этой статье рассмотрим более 10 таких редакторов.
Время идёт, и теперь нам доступно множество онлайновых текстовых редакторов, которые могут помочь вам создавать свой код с любого компьютера, имеющего доступ в интернет. В этой статье рассмотрим более 10 таких редакторов.
Amy Editor
Созданый в 2007 Петром Кронторадом (Petr Krontorad), Amy Editor продвинутый редактор с интерфейсом в стиле Mac. Amy Editor имеет в наличие кучу полезных опций, такие как нумерация строк, подсветка синтаксиса, сниппеты для более чем 20 языков, совместное использование и прочее.
» http://www.amyeditor.com
JSBin
Как вы можете заметить из названия, JSBin онлайн редактор, сфокусированный в основном на Javascript. Мне действительно нравится его простой и ясный интерфейс. Любой код может быть протестирован с помощью функции «Предпросмотр» и затем экспортирован в файл.
Другая хорошая вещь в JSBin то, что он может импортировать популярные Javascript фреймворки, такие как jQuery или Mootools, так что вы можете тестировать свои плагины без проблем.
» http://jsbin.com
Bespin
Bespin, активно использующий HTML5, — новый проект от Mozilla Labs. Этот очень мощный редактор, имеющий много классных опций. Для использования редактора, вам необходимо создать аккаунт. Заметьте, что Bespin может быть скачан и встроен в любой веб-проект простым добавлением двух файлов в header.
» https://bespin.mozilla.com
Kodingen
Kodingen — ещё один великолепный онлайн-редактор, возможно один из самых навороченных из этого списка. Он может быть использован как без регистрации, так и вы можете создать аккаунт и использовать дополнительные возможности, такие как репозиторий SVN, совместная работа и т.д.
У этого редактора есть шаблоны для основных языков программирования, подсветка синтаксиса, нумерация строк и еще много всего. Обязательно попробуйте!
» http://kodingen.com
EditPad
EditPad, в отличии от предыдущих редакторов в этой статье, простой и минималистичный. Без подсветки синтаксиса, без возможности управления проектом… Просто обычная страница для ввода текста без излишеств. Я не особо фанат такого, но такой «онлайновы notepad» может сэкономить кучу нервов на медленной машине.
Без подсветки синтаксиса, без возможности управления проектом… Просто обычная страница для ввода текста без излишеств. Я не особо фанат такого, но такой «онлайновы notepad» может сэкономить кучу нервов на медленной машине.
» http://www.editpad.org
TypeIt
TypeIt не редактор кода, и я извиняюсь за то, что он попал сюда в статью. Это удобная утилита, которая даёт быстрый доступ для специальных символов, таких как французские буквы. Определённо необходимый сайт в вашем избранном если вы часто работаете над мульти-язычными проектами.
» http://www.typeit.org
PractiCode
PractiCode — совершенно простой редактор кода. Есть небольшое количество функций (удобные для CSS, HTML и VbScript), но это идеально для быстрого создания «грязного» кода.
» http://www.landofcode.com/online-code-editor.php
9ne
9ne (произносится: Найн (Nine)) — прекрасный онлайн редактор, взявший за основу GNU Emacs. 9ne предоставляет большинство основного функционала Emacs и сейчас поддерживает подсветку синтаксиса XML и JavaScript.
9ne предоставляет большинство основного функционала Emacs и сейчас поддерживает подсветку синтаксиса XML и JavaScript.
» http://robrohan.com/projects/9ne/
jsvi
Vi всегда был одним из моих самых любимых редакторов всех времён. Почему? Потому что он мощный, быстрый и вы можете найти его везде: дистрибутивы GNU/Linix, Mac, веб-сервер… Теперь я также могу найти Vi в онлайн в его реинкарнации JSVI. Большинство функциональности VI было реализовано в этой версии для онлайна.
» http://gpl.internetconnection.net/vi/
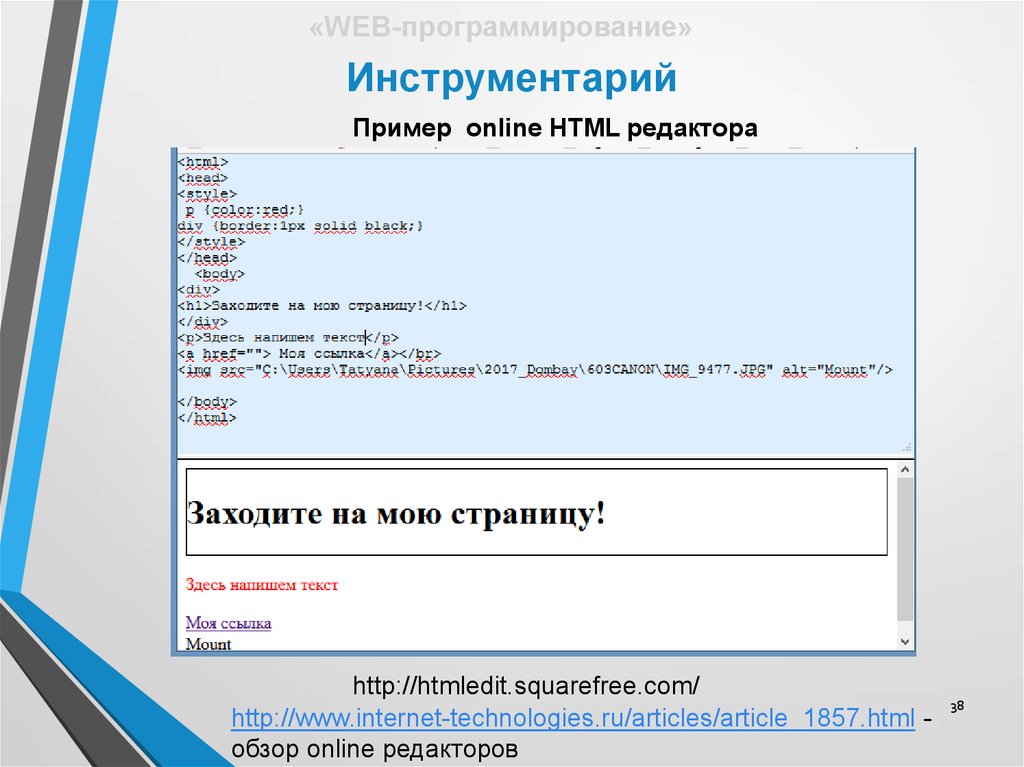
HTMLedit
Как говорит нам название, HTMLedit — это (очень простой) HTML редактор, который может быть использован для быстрого и чернового кодирования. Однако, он для нас имеет сомнительный интерес, по сравнению с остальными пунктами этого списка.
» http://htmledit.squarefree.com/
DarkCopy
Вы когда-нибудь чувствовали себя обезумевшими, работая над глючным куском кода? Если так, то тогда без сомнения вам понравится DarkCopy. Этот простой редактор с ограниченным функционалом, однако, имеющий тёмный, несуетливый интерфейс, так, что вы сможете сконцентрироваться только над самым важным: сделать это.
Этот простой редактор с ограниченным функционалом, однако, имеющий тёмный, несуетливый интерфейс, так, что вы сможете сконцентрироваться только над самым важным: сделать это.
» http://darkcopy.com
SimpleText
SimpleText.ws возможно и имеет классный вид в стиле старого Apple, но это также мощная штука, которая позволит вам создавать, редактировать и сохранять текстовые файлы на вашем веб-сервере. Немаловажно, что вы можете разместить этот редактор у себя, если захотите, используя Google Apps Engine. Этот мануал вам поможет.
» http://www.simpletext.ws
Оригинал: 10+ Useful Online Code Editors
10+ лучших онлайн-редакторов кода / Полезное / Сайты и биржи фриланса. Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAY
Основной инструмент разработчика, который позволяет превратить идеи в код — это текстовый редактор. С течением времени создается все больше онлайн-текстовых редакторов, которые могут помочь вам кодировать с любого компьютера с доступом в Интернет. В этой статье мы рассмотрим более 10 полезных онлайн-редакторов кода.
В этой статье мы рассмотрим более 10 полезных онлайн-редакторов кода.
Зачем использовать онлайн-редакторы кода?
Давайте быстро разберемся в плюсах использования интерактивной среды разработки (интегрированной среды разработки).
Нет настройки
Поскольку вы будете кодировать прямо в своем браузере, вам не нужно загружать, устанавливать и настраивать IDE. Экономия времени и порядок на жестких дисках – разве это плохо?
Простое сотрудничество
Большинство IDE и веб-приложений, представленных в этой статье, имеют расширенные возможности совместного использования и совместной работы. Например, вы можете начать кодить, а затем переслать URL-адрес вашему коллеге, чтобы он продолжил вашу работу или помог вам отладить ее. Так что, если вы работаете в команде, онлайн-редакторы кода, безусловно, вариант, который вы должны рассмотреть.
Это недорого
Подавляющее большинство в этом списке содержит бесплатные IDE, поэтому вы не обанкротитесь, когда начнете работать над новыми проектами. Поэтому онлайн-IDE — отличный выбор для студентов или тех, кто хочет стать веб-разработчиком.
Поэтому онлайн-IDE — отличный выбор для студентов или тех, кто хочет стать веб-разработчиком.
CodePen
Вероятно, самый популярный онлайн-редактор кода. CodePen быстр, прост в использовании и позволяет веб-разработчикам писать и обмениваться HTML / CSS / JS-кодами онлайн.
CodePen бесплатен, и создание аккаунта не является обязательным, поэтому вы можете начать писать код и создавать новое веб-приложение прямо из вашего веб-браузера быстро и эффективно.
→ codepen.io/
Code Sandbox
Code Sandbox — это удивительный онлайн-редактор кода, который позволяет разработчикам быстро создавать приложения с использованием современных языков программирования и технологий, таких как Angular.js, Vue.js и React.
Эта среда разработки богата множеством функций и шаблонов кода, которые определенно сделают ваше кодирование быстрее и проще.
→ https://codesandbox.io/
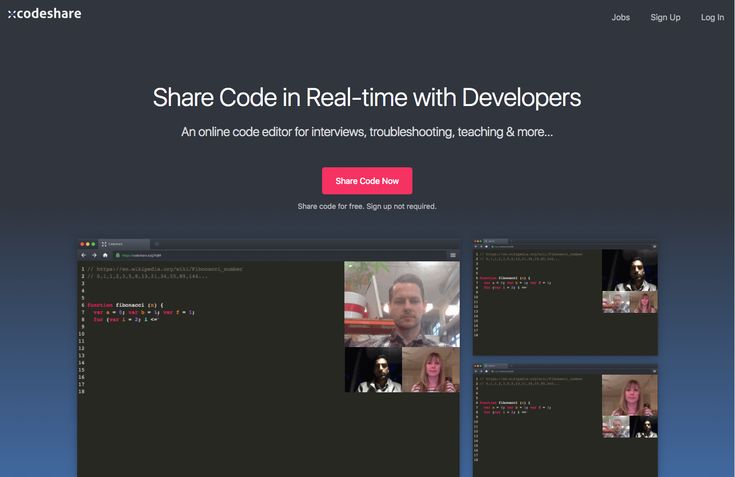
Как следует из названия, CodeShare — это онлайн-редактор кода с акцентом на совместное использование кода. Это чрезвычайно полезный инструмент для разработчиков, позволяющий обмениваться кодом с другими пользователями, совместно решать проблемы с кодом, а также для учителей, чтобы показать учащимся, как писать код в режиме реального времени.
Это чрезвычайно полезный инструмент для разработчиков, позволяющий обмениваться кодом с другими пользователями, совместно решать проблемы с кодом, а также для учителей, чтобы показать учащимся, как писать код в режиме реального времени.
CodeShare поддерживает подсветку синтаксиса для 50+ языков и имеет функцию видеочата, которая невероятно полезна при удаленной работе с коллегой.
→ codeshare.io/
JS Fiddle
В течение нескольких лет JS Fiddle был очень популярным выбором для разработчиков, желающих писать и делиться кодом в сети. Хотя он не может заменить десктопный редактор, он на 100% бесплатный и предоставляет множество шаблонов (jQuery, Vue, Reac, React + JSX, Preact, TypeScript, CoffeeScript, SCSS, CSS Grid, Bootstrap, PostCSS ), чтобы начать быстро работать.
→ jsfiddle.net/
JSBin
Как вы можете догадаться, JSBin — это онлайн-текстовый редактор, в основном ориентированный на Javascript, с быстрым и простым интерфейсом. Каждый из ваших фрагментов кода можно протестировать через веб-браузер, а затем экспортировать в текстовый файл.
Каждый из ваших фрагментов кода можно протестировать через веб-браузер, а затем экспортировать в текстовый файл.
Следует также отметить, что JSBin может импортировать популярные платформы HTML / CSS / JS, такие как jQuery и Bootstrap, что позволяет легко создавать современные страницы и веб-приложения.
→ https://jsbin.com/
Play Code
Подобно CodePen, Play Code — это быстрый и интуитивно понятный онлайн-текстовый редактор для фронтенд веб-разработки. Этот удобный инструмент позволяет вам использовать библиотеки для HTML, CSS и JavaScript (jQuery, React, Vue и т. Д.), позволяя вам увидеть результат в режиме реального времени.
Этот отличный онлайн-редактор содержит шаблоны для работы с популярными средами веб-разработки и позволяет зарегистрированным пользователям сохранять и делиться кодом.
→ https://playcode.io/
TryIt
Редактор TryIt, предоставленный W3Schools, позволяет пользователям редактировать HTML, CSS и код JavaScript, и просматривать результаты в своем браузере. Этот онлайн-редактор очень прост и не имеет такого количества опций, как некоторые другие, упомянутые в нашем списке, но он по-прежнему отличный инструмент, особенно для тестирования новых идей и методов.
Этот онлайн-редактор очень прост и не имеет такого количества опций, как некоторые другие, упомянутые в нашем списке, но он по-прежнему отличный инструмент, особенно для тестирования новых идей и методов.
→ www.w3schools.com/tryit/
EditPad
EditPad — это простой и минимальный онлайн-редактор для веб-разработчиков. В отличие от большинства инструментов, представленных в этой статье, в нем нет подсветки синтаксиса, шаблонов и управления проектами.
EditPad — это просто обычная страница для ввода текста без каких-либо отвлекающих факторов. Хотя этот «онлайновый блокнот» определенно не самый мощный редактор для веб-разработки, он может быть спасением на медленном компьютере.
→ www.editpad.org/
StackBlitz
StackBlitz утверждает, что позволяет вам кодировать будущее в вашем браузере. И после попытки поработать в нем, вы согласитесь, что это веб-приложение чрезвычайно полезно для программистов.
StackBlitz имеет 5 рабочих областей: React, AngularJS, JavaScript, Ignite UI и KendoReact. После запуска вы заметите сходство между StackBlitz и редактором VSCode, что хорошо, если вы привыкли к редактору от Microsoft.
После запуска вы заметите сходство между StackBlitz и редактором VSCode, что хорошо, если вы привыкли к редактору от Microsoft.
Еще одна замечательная функция StackBlitz — все приложения автоматически развертываются на своих серверах и размещаются бесплатно.
→ stackblitz.com/
Gitpod
Вы пользователь GitHub? Если да, нет сомнений, что вам понравится Gitpod. Эта облачная среда IDE является одним из лучших онлайн-редакторов кода и позволяет одним щелчком мыши запускать готовые к написанию среды разработки для вашего проекта GitHub или GitLab.
Gitpod предлагает полную интеграцию с GitHub и поддерживает все основные внутренние и внешние языки и инфраструктуры. К сожалению, он не бесплатный – цена стартует от 8 долларов в месяц.
→ www.gitpod.io/
TypeIt Editor
TypeIt — это не редактор кода, номы решили добавить его в этот пост. Этот удобный инструмент помогает вам получить доступ к специальным символам, таким как визуальная клавиатура. Определенно, сайт, который нужно добавить в закладки, если вы часто работаете на многоязычных сайтах.
Определенно, сайт, который нужно добавить в закладки, если вы часто работаете на многоязычных сайтах.
→ https://www.typeit.org/
Возможно, вы работали в каком-то из этих редакторов. Оставьте свой отзыв в комментариях – ваше мнение важно для нас!
Источник
6 онлайн-редакторов кода, которые помогут вам кодировать на ходу
Редакторы кода обычно включают установку программного обеспечения на ваш компьютер, телефон или планшет. Это не проблема, если у вас внезапно не возникнет отличная идея, а программы нет с вами. С онлайн-редакторами кода вы можете писать код где угодно и на любом устройстве, если, конечно, у вас есть доступ в Интернет. Многие из них даже полностью бесплатны и предлагают онлайн-сотрудничество.
1. Совместное использование кода
Code Share — один из лучших онлайн-редакторов кода. Он поддерживает множество языков. Просто выберите тот, который хотите использовать для правильной подсветки синтаксиса.
Это также платформа для совместной работы. Поделитесь ссылкой с коллегами, друзьями или кем-либо еще, чтобы вместе писать код в реальном времени. Вы даже можете общаться в видеочате во время работы над проектом. Срок действия проектов истекает через 24 часа, если у вас нет учетной записи, но вы можете загрузить код в любое время.
Поделитесь ссылкой с коллегами, друзьями или кем-либо еще, чтобы вместе писать код в реальном времени. Вы даже можете общаться в видеочате во время работы над проектом. Срок действия проектов истекает через 24 часа, если у вас нет учетной записи, но вы можете загрузить код в любое время.
Он предназначен для быстрого написания кода на ходу, совместного устранения неполадок, обучения других и опробования новых идей. Вы можете создать учетную запись, чтобы сохранить свою работу, или работу без учетной записи. В любом случае платформу можно использовать бесплатно.
2. CodeSandbox
CodeSandbox создан для командных проектов, но также идеально подходит для индивидуальных пользователей. Платформа поддерживает языки веб-разработки, такие как React, Angular, Vue и Vanilla. Вы можете быстро приступить к работе, выбрав шаблон. Пригласите других присоединиться к совместным проектам или разработайте что-нибудь самостоятельно.
Сама платформа проста в использовании. Получите быстрый доступ к своим проектам в любое время, создав бесплатную учетную запись. Однако он имеет более надежный внешний вид, чем настольные редакторы кода.
Однако он имеет более надежный внешний вид, чем настольные редакторы кода.
В отличие от Code Share, CodeSandbox не является полностью бесплатным. Физические лица могут пользоваться им бесплатно, пока вы создаете только общедоступные песочницы. Песочницы — это отдельные рабочие области проекта. Если вам нужны частные песочницы, дополнительное пространство для хранения, репозитории GitHub и многое другое, это всего 7 долларов в месяц. Есть также бизнес-планы от 24 долларов в месяц для поддержки командных проектов.
3. PlayCode
PlayCode идеально подходит для интерфейсной веб-разработки. С легкостью работайте с CSS, JavaScript и HTML, где бы вы ни находились. Настройте панели редактора для вашего идеального рабочего процесса.
Шаблоны помогут вам начать работу над проектами. Вы даже можете переключать языки с помощью быстрого раскрывающегося меню.
Подсветка синтаксиса и ошибок упрощает отслеживание проектов. Сохраните свой код в любое время с помощью бесплатной учетной записи. Бесплатные аккаунты ограничены 1000 символами на проект, хотя у вас может быть неограниченное количество проектов. За 2,50 доллара в месяц вы можете перейти на премиум-план, чтобы снять это ограничение, получить дополнительное место для хранения и многое другое.
Бесплатные аккаунты ограничены 1000 символами на проект, хотя у вас может быть неограниченное количество проектов. За 2,50 доллара в месяц вы можете перейти на премиум-план, чтобы снять это ограничение, получить дополнительное место для хранения и многое другое.
4. StackBlitz
Если вам нравится VS Code Editor от Microsoft, StackBlitz легко может стать одним из ваших любимых онлайн-редакторов кода. Он имеет похожий внешний вид и является мощным редактором.
Он имеет девять рабочих пространств для разработки полнофункциональных приложений в Интернете. Поддерживаются Angular, React (как JavaScript, так и TypeScript), Vue и другие. Вы даже сможете создавать лучшие пользовательские интерфейсы благодаря партнерству StackBlitz с Progress KendoReact.
Редактирование в режиме реального времени и даже автономная поддержка упрощают кодирование на ходу. Вы даже можете бесплатно развертывать, размещать и публиковать свои приложения. Хотя создание общедоступных проектов бесплатное, вам придется платить 9 долларов в месяц за частные проекты и дополнительные функции.
5. CodePen
CodePen — один из самых популярных бесплатных онлайн-редакторов кода. Он предназначен для интерфейсной веб-разработки. Как и несколько других вариантов в этом списке, это платформа для совместной работы, хотя вы определенно можете работать и над сольными проектами.
Используйте его для создания и демонстрации проектов, чтобы получить ценные отзывы от других пользователей. Представляйте размещенные проекты прямо из CodePen. Вы даже можете использовать его для разбиения кода в качестве обучающего инструмента.
Вы также можете воспользоваться испытаниями, чтобы расширить свой набор навыков. Это отличный способ учиться, сотрудничать с другими и получать удовольствие от программирования.
Хотя для начала вам не нужна учетная запись, вам понадобится бесплатная, чтобы сохранить вашу работу. Бесплатный план позволяет создавать проекты и размещать их. Однако, если вы хотите загружать файлы, например изображения, и создавать частные проекты, вам потребуется перейти на CodePen Pro за 8 долларов в месяц.
6. Псевдоредактор
Если вы работаете с псевдокодом, вы обнаружите, что большинство онлайн-редакторов кода не поддерживают его. PseudoEditor создан специально для псевдокода. Подсветка синтаксиса, функции автозаполнения и сохранение кода делают его идеальным для реализации проектов.
Если вам нравится онлайн-версия, есть также загружаемая версия для Windows и Mac. Оба работают одинаково. Более того, оба они совершенно бесплатны.
Хотя это может показаться простым редактором, он выполняет свою работу без каких-либо дополнений, что удобно для быстрого написания кода на ходу.
Если вы нашли идеальный редактор для работы на ходу, убедитесь, что у вас есть любимый редактор, когда вы работаете на домашнем устройстве. Для Mac, Android и Linux доступно множество редакторов. И, конечно же, всегда есть Visual Studio от Microsoft.
По теме:
Инструменты игровой площадки для веб-кода, которые вам следует попробовать
Как просматривать документацию по коду в автономном режиме с помощью Zeal
Повысьте производительность труда с помощью этих надстроек для редактора Atom
лучшие инструменты для написания кода
Одной из стремительно развивающихся отраслей ИТ-индустрии является веб-программирование.
Наша статья ориентирована, прежде всего, на новичков, которые только начинают делать свои первые шаги в области веб-программирования и ищут наиболее подходящий HTML-редактор для написания кода.
Некоторые из представленных в обзоре редакторов, несмотря на базовую поддержку HTMLCSS, поддерживают возможность работы с более чем 20-ю языками программирования.
Они являются скорее мультифункциональными комбайнами, нежели HTML-редакторами в классическом понимании этого термина.
Важно! По большему счету, для написания HTML-кода достаточно стандартного блокнота Windows (Notepad). Но если вы хотите получить максимум функциональности и удобства при работе с HTML-кодом, все же рекомендуем позаботиться об установке HTML-редактора.
HTML-редактор – программа, с помощью которой можно создавать и изменять HTML-страницы.
По функциональному признаку HTML-редакторы, можно разделить на 2 категории:
Редакторы, которые показывают только исходный код. Данные редакторы появились несколько раньше, чем редакторы второй категории и предлагают более гибкие возможности и более точные результаты.
Данные редакторы появились несколько раньше, чем редакторы второй категории и предлагают более гибкие возможности и более точные результаты.
Редакторы, которые показывают готовую страницу в режиме WYSIWYG (от англ. What You See Is What You Get, «что вы видите, то вы и получаете»).
Отметим, что большинство WYSIWYG-редакторов позволяют одновременно работать и с кодом страницы в том числе. Данный тип редакторов подойдет людям, у которых нет времени и возможность изучать основы HTML.
CKEditor
CKEditor – WYSIWYG – редактор, доступный в платной и бесплатных версиях.
Особенность данного редактора заключается в сравнительно малом размере и отсутствии необходимости установки на стороне клиента.
Программа интегрирована с большинством современных языков – ASP, ASP.Net, Java, JavaScript, Perl, PHP, Python, Ruby и с системами управления содержимым – Drupal, Plone.
Для ознакомления с функционалом утилита существует демо-версия, доступная на официальном сайте в соответствующем разделе.
Краткий алгоритм установки редактора на сайт.
Первое, что необходимо сделать – это скачать последнюю версию (можно здесь), там же можно выбрать одну из версий (минимальная, стандартная, полная) и язык интерфейса.
Распаковываем архив с редактором и загружаем содержимое каталога в корневую директорию сайта или CMS.
В коде страницы, следует загрузить основной код и вставить элемент textаreа, после чего следует выполнить инициализацию (рекомендуем делать после того, как объектная модель документа будет готова).
К достоинствам программы следует отнести отсутствие платы за утилиту, поддержку русскоязычного интерфейса, довольно широкий функционал, который можно наращивать в зависимости от потребностей разработчика (благодаря использованию плагиновой архитектуры), сохранение чистого HTML-кода.
Rendera
Бесплатный online-редактор, поддерживающий работу с HTML, CSS и JavaScript.
Для работы с редактором нет надобности в регистрации и приступать к написанию кода можно без промедлений.
Спартанский дизайн ресурса предусматривает написание кода в левой колонке, тогда как в правой можно наблюдать за результатами своей работы (после нажатия кнопки Render, выполняется преобразование кода в HTML-страницу), что довольно удобно, т. к. для просмотра результатов нет необходимости в переключении между вкладками.
Раздел «Examples» содержит примеры базовых HTML-конструкций кода поддерживаемых языков программирования.
Dirty Markup
Текстовый веб-редактор для работы с HTML, CSS и JS-кодом, который позволяет написать или сделать хорошо читаемым (форматированным) уже имеющийся код.
Имеет подсветку синтаксиса, что делает его более удобным для работы, нежели стандартный блокнот Windows.
Для упорядочивания кода необходимо вставить его в главное окно сервиса и нажать кнопку «Clean».
Cloud9IdE
Как видно из названия, данный ресурс является интегрированной средой разработки (IDE, от англ. Integrated development environment) созданной по модели облачных вычислений.
Помимо поддержки распространенных HTML, CSS, JavaScript, PHP, Python, Perl, Ruby среда имеет поддержку 20 других языков программирования.
Сервис, прежде всего, ориентирован на командную разработку, в связи с чем имеет одну специфическую особенность — просмотр, редактирование, комментирование и обсуждение кода выполняется непосредственно в браузере, причем все правки и изменения отображаются в режиме реального времени.
Важно! Сервис очень удобный, есть поддержка горячих клавиш, система уведомляет о синтаксических ошибках и имеет красивую подсветку синтаксиса.
В зависимости от задач, разработчику предоставляется возможность выбрать один из тарифных планов.
Также имеется бесплатный тарифный план, рассчитанный на одно рабочее место разработчика.
Данный сервис можно порекомендовать группе программистов, которая по каким-либо причинам на текущий момент не может работать вместе в одном офисе, в этом случае возможности облачной IDE платформы будут по достоинству оценены.
ShiftEdit
Интегрированная среда разработки ShiftEdit является упрощенным аналогом Cloud9IdE, помимо функциональной разницы, также присутствует разница в цене — 6 долларов в месяц.
К основным возможностям среды ShiftEdit следует отнести возможность:
редактирования кода HTML, CSS, JavaScript, PHP, Python, Perl, Ruby;
редактирования документов в режиме online через FTP/SFTP, Dropbox, Google Drive;
совместной работы над проектами;
проверки синтаксиса на лету;
подсветки активной строки, с которой происходит работа;
работы в режиме WYSIWYG редактирования HTML-документов;
Редактор поддерживает:
функции автозаполнения кода;
SSH Key аутентификации;
функции Drag and Drop для загрузки файлов.

В платной версии программы есть возможность ведения неограниченного количества проектов, импорт проектов из Dreamweaver, хронологический откат изменений с возможностью просмотра истории, email-поддержка пользователей ресурса.
Бесплатный редактор HTML, CSS, PHP
HTML-редактор онлайн: лучшие инструменты для написания кода
« Предыдущая запись
Следующая запись »
Редакторы кода | Основы современной верстки
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Если до этого урока вы пробовали верстать только с помощью онлайн-сервисов, то настало время установить редактор кода, который позволит сохранять результаты вашей работы на компьютере или сервере.
На самом деле, в отличие от многих языков программирования для верстки возможно использовать лишь один «Блокнот» или другой стандартный текстовый редактор в вашей системе. Именно так и верстали сайты в 90-х — начале 2000-х. Ведь HTML и CSS отрабатывают в браузере, а это значит, что наша задача — верно дать ему данные.
И сейчас вы можете сделать именно так, но развитие редакторов принесло множество полезных функций, которые недоступны в стандартных текстовых редакторах:
- Подсветка HTML и CSS. С помощью подсветки можно просто отделять одни части от других. Например, в CSS подсветка разграничивает селекторы, названия свойств и их значения.
- Автодополнение кода. Начав вводить нужное свойство или значение редактор предложит вам возможные варианты. Это похоже на то, как было во вкладке Styles в Chrome DevTools.
- Валидация кода. То есть его проверка на корректность. Используя HTML, очень просто забыть закрыть блочный элемент. Браузеры как могут стараются сглаживать такие ошибки и автоматически закрывать блоки, но они не всегда могут угадать ваш замысел.

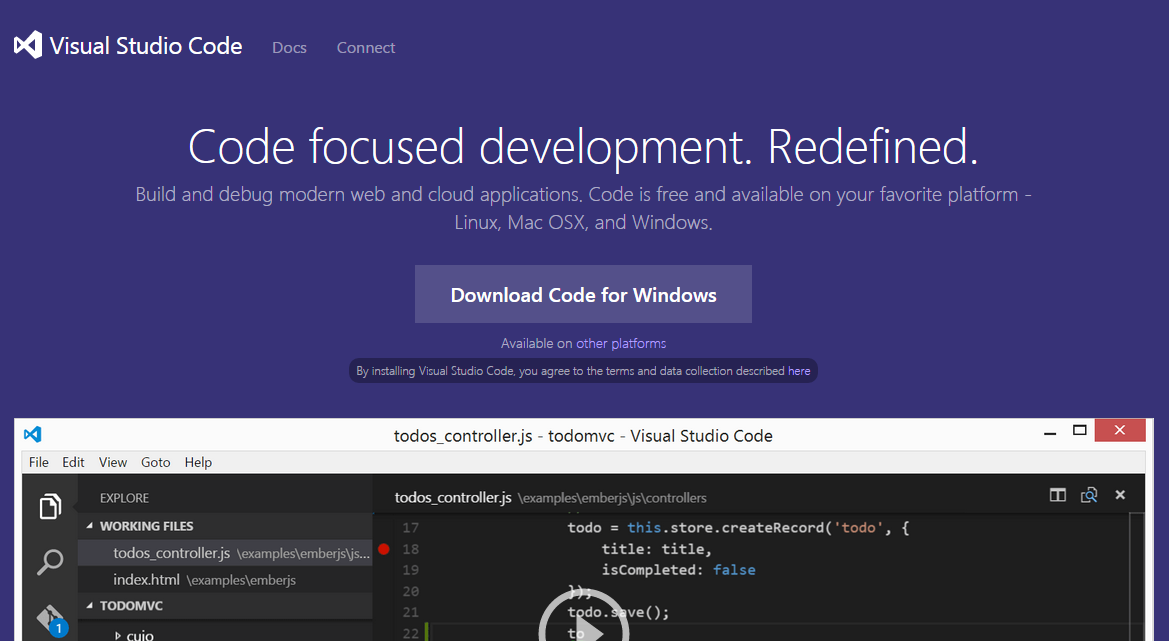
Visual Studio Code
В настоящее время есть множество разных редакторов. В этом уроке мы остановимся на одном из самых популярных решений от компании Microsoft — Visual Studio Code. Это мощный инструмент, который можно использовать не только для верстки, но и для программирования на любом языке. После его настройки вы получите инструмент, с помощью которого сможете как верстать, так и программировать.
Скачать редактор вы можете с официального сайта. С самого начала он хорошо настроен для работы с HTML и CSS, поэтому приступать к экспериментам можно уже сейчас.
Просто создайте новый файл с помощью комбинации Ctrl + N и сохраните его с расширением .html. Например, index.html. Скопируйте следующий HTML-код и посмотрите, как редактор подсветит все HTML-теги
<section>
<h2>Основы верстки на Hexlet</h2>
<p>
В профессии «Верстальщик» вы изучите множество популярных технологий,
которые используют при создании верстки. </p>
<p>
Узнаете о работе с CSS, препроцессорами, немного попрограммируете. Изучите
Bootstrap и научитесь проверять свой код с помощью специальных утилит.
</p>
</section>
</p>
<p>
Узнаете о работе с CSS, препроцессорами, немного попрограммируете. Изучите
Bootstrap и научитесь проверять свой код с помощью специальных утилит.
</p>
</section>
Попробуйте добавить любой HTML-элемент в эту разметку и вы увидите, что редактор начнет предлагать вам различные варианты тегов, которые подходят под ту комбинацию символов, которую вы уже ввели.
Обратите также внимание на то, что закрывающий тег <section> стал красного цвета. Так редактор нам подсказывает, что в разметке есть ошибка. Она связана с тем, что пока мы не дописали тег и не закрыли его.
В качестве интересного примера попробуйте в пустом HTML-файле ввести символ ! и нажать клавишу Enter. Вы получите базовую разметку HTML-документа со всеми основными тегами и мета-тегами, которые используются в реальных проектах.
Это возможно благодаря встроенному в Visual Studio Code плагину Emmet. С работой этого плагина мы познакомимся в одном из следующих уроков.
С работой этого плагина мы познакомимся в одном из следующих уроков.
Теперь создайте любой файл с расширением .css. Например, style.css. Редактор кода так же автоматически определит, что в этом файле идет работа с CSS, и подключит специальную подсветку для данного языка.
Вы можете увидеть, что селектор, название свойства и его значение выделены тремя разными цветами. Это отлично помогает ориентироваться в больших CSS-файлах.
Это основные моменты при работе с HTML и CSS в редакторе Visual Studio Code, которые пригодятся вам в самом начале. При работе с этим редактором вы также познакомитесь с прекрасной системой установки плагинов. Так вы сможете настроить редактор под свои нужды и задачи.
Другие редакторы
Конечно же, выбор редактора для работы не ограничен только одним решением. В настоящее время на рынке достаточно много различных редакторов кода, которые вы можете использовать. Среди них есть как платные, так и бесплатные. Среди отличных бесплатных решений также есть:
Среди отличных бесплатных решений также есть:
- Atom. Мощный редактор, который схож во многих моментах с Visual Studio Code.
- Sublime Text — частично бесплатный редактор. Может быть достаточно сложен в первоначальной настройке, но все равно он заслуженно любим многими программистами за небольшой вес и стабильную работу.
- Brackets — редактор, рассчитанный на работу с HTML, CSS и Javascript. Не настолько расширяемый, как другие, но свою работу выполняющий хорошо.
Вы можете попробовать различные редакторы и остаться на том, который вам больше всего нравится. Запомните, что редактор — не более чем инструмент. Он не сделает за вас всю работу, поэтому достаточно один раз привыкнуть к любому редактору и менять его нет смысла.
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
10+ лучших онлайн-редакторов кода для использования в 2022 году
Вы ищете лучший онлайн-редактор кода , который поможет вам стать более продуктивным при разработке? Редакторы кода обычно имеют интуитивно понятный интерфейс, в котором вы можете эффективно кодировать с помощью быстрых и гибких функций редактора кода. Давайте погрузимся и посмотрим, как вы можете выбрать лучший онлайн-редактор кода для выполнения своей работы.
Давайте погрузимся и посмотрим, как вы можете выбрать лучший онлайн-редактор кода для выполнения своей работы.
Для любого разработчика, программиста или даже дизайнера лучше всего найти самый удобный редактор кода. В большинстве случаев редакторы кода могут варьироваться в зависимости от разных операционных систем. Вот почему кодеры предпочитают выбирать онлайн-редакторы кода , которые являются кросс-платформенными, поскольку операционные системы разных платформ почти одинаковы. Это позволяет кодировщикам или программистам переносить свою работу на разные платформы и быстро ускоряться.
Как выбрать лучший онлайн-редактор кода? Когда дело доходит до выбора лучшего онлайн-редактора кода для себя, вам нужно подумать о том, чего вы ожидаете от редактора. Например, многие программисты предпочитают, чтобы редакторы кодирования имели 9Автодополнение 0003 включает , в то время как другие находят это отвлекающим. Некоторые программисты могут предпочесть иметь темную или светлую цветовую схему для своего пользовательского интерфейса, которую можно менять местами.
Точно так же, если вы хотите, чтобы их конкретные требования были выполнены, поиск наиболее совместимого онлайн-редактора кода — лучший вариант для вас. Для этого мы рассмотрим некоторые ключевые моменты, которые помогут вам выбрать лучший онлайн-редактор кода .
Поиск процесса установкиПробуя и тестируя онлайн-редакторы кода, вы должны иметь в виду, что вы будете программировать в браузере, и, следовательно, он должен иметь простой процесс установки . Онлайн-редакторы кода вообще не нуждаются в каком-либо процессе установки или системе настройки. Это сэкономит вам много времени и сделает ваш жесткий диск легче.
Проверить средство совместной работы в редакторе кода Кодирование — это процесс, в котором вам необходимо повторять шаги для отладки кода. В этом процессе большинство кодеров предпочитают сотрудничать со своими товарищами по команде, чтобы получить помощь. При поиске интегрированной среды разработки вам необходимо проверить, есть ли в ней возможность совместной работы или нет. Если вы работаете с командой кодеров, вам нужно выбрать лучший онлайн-редактор кода с функции совместной работы .
Если вы работаете с командой кодеров, вам нужно выбрать лучший онлайн-редактор кода с функции совместной работы .
При выборе лучшего редактора кода вам необходимо проверить, совместим ли редактор кода с вашим устройством или нет. Для этого вам нужно проверить, правильно ли работают в вашей системе основные функции редактирования кода, такие как подсветка синтаксиса , автозаполнение или метки ошибок и предупреждений. Функции настройки, системы навигации и ссылки на код доступны в вашем редакторе кода.
10+ лучших онлайн-редакторов кода, которые вы можете использоватьМы составили список лучших онлайн-редакторов кода, которые упростят процесс написания кода для тех, кто не знает, как выбрать лучшие онлайн-редакторы кода на основе их особенности и функциональные возможности.
CodePen CodePen — один из самых популярных онлайн-редакторов кода, поддерживающий языки HTML, CSS и JS. Чтобы использовать этот редактор, вам не нужно создавать и поддерживать учетную запись. Все, что вам нужно сделать, это войти в редактор кода и сразу написать свои коды. Вы можете легко делиться и редактировать коды с помощью этого онлайн-редактора.
Чтобы использовать этот редактор, вам не нужно создавать и поддерживать учетную запись. Все, что вам нужно сделать, это войти в редактор кода и сразу написать свои коды. Вы можете легко делиться и редактировать коды с помощью этого онлайн-редактора.
Sublime text editor — один из лучших редакторов кода для онлайн-пользователей, который поддерживает C++, Python, Rails и многие другие языки. Этот редактор поддерживает несколько платформ, таких как Linux, Windows или macOS.
Если вы поклонник ярлыков и множества параметров настройки, Текстовый редактор Sublime — лучший выбор. Используя этот текстовый редактор, вы можете легко создавать новые файлы. Для этой функции вы можете легко поддерживать каталог ваших кодов. С одной лицензией на программное обеспечение вы можете легко использовать этот редактор на нескольких устройствах. Этот онлайн-редактор кода обладает максимальным набором инструментов пользовательского интерфейса, чтобы обеспечить удобство работы для своих пользователей.
Visual Studio Code — еще одно программное обеспечение для редактирования кода, поддерживающее JavaScript, Python, TypeScript, C++ и т. д. Поддерживаемые платформы: macOS, Windows, Linux, Ubuntu, Red Hat, SUSE и многие другие. Поскольку Visual Studio Code — это текстовый редактор с открытым исходным кодом, код программного обеспечения доступен любому для просмотра, корректировки и оплаты по своему усмотрению.
Этот редактор кода является минимальным, но мощным. IntelliSense , дополнение слов и инструмент WebKit, который делает кодирование быстрее и эффективнее, является еще одним важным аспектом Visual Studio Code. Код Visual Studio доступен бесплатно.
Atom Atom — это онлайн-редактор кода, который поддерживает такие языки программирования, как C, C++, COBOL, HTML, CSS, Java, PHP, Ruby, Scala и SQL. Как видите, этот редактор поддерживает различные типы языков, а также Windows, macOS и Linux. Это программное обеспечение лучше всего подходит для интеграции Git и GitHub. Это бесплатно для всех.
Это программное обеспечение лучше всего подходит для интеграции Git и GitHub. Это бесплатно для всех.
Пользователи Atom также могут выбрать функцию разделения экрана для одновременной работы над различными проектами. Пользовательский интерфейс редактора будет включать несколько панелей для сравнения и форматирования кода в файлах. Функции автозаполнения и поиска и замены в этом текстовом редакторе также помогают пользователям писать код быстрее. Просто ищите, просматривайте и заменяйте тексты по мере ввода файла или в нескольких проектах.
Блокнот++ Блокнот++ — крупный онлайн-редактор кода, поддерживающий более 70 языков программирования, включая HTML, CSS, JavaScript, PHP, XML, C++ и Swift. Независимо от того, с каким языком вы работаете, это программное обеспечение позволит вам без особых усилий попрактиковаться в написании кода. Это самый быстрый редактор кода, если вы ищете функцию скорости. Поддерживаемые платформы для этого редактора: UNIX, Linux и Windows. Этот онлайн-редактор кода также бесплатен.
Этот онлайн-редактор кода также бесплатен.
Несмотря на то, что вам нужно загрузить файл, чтобы использовать редактор кода Brackets , это того стоит, потому что он очень легкий. Вы получите возможность предварительного просмотра своих кодов в реальном времени и мгновенно увидите изменения, которые вы вносите. Это программное обеспечение специально разработано для macOS. Среди самых замечательных функций этого приложения — возможность переключаться между представлением браузера, чтобы увидеть, как работает ваш код, и представлением исходного кода в его исходной форме, чтобы настроить его.
Комодо Фит Программное обеспечение Komodo Edit — это простой в использовании, но невероятно эффективный редактор кода, который может легко обрабатывать длинные коды, над которыми вы работали во время планирования спринта. Программное обеспечение позволяет выполнять следующие задачи непосредственно из приложения.
Такие функции представляют собой интеграцию с другими технологиями, такими как Docker, Grunt, Vagrant, PhoneGap и многими другими. Вы найдете различные цветовые схемы, многоязычный редактор, средство отслеживания изменений, браузеры символов и т. д. Расширенные функции доступны в этом онлайн-редакторе кода. Этот онлайн-редактор кода имеет бесплатную пробную версию, если вы хотите сначала попробовать его самостоятельно.
StackBlitzStackBlitz — еще один редактор кода, который является самой безопасной и надежной платформой среди других. Это программное обеспечение поставляется с несколькими рабочими пространствами, такими как React, AngularJS, JavaScript, Ignite UI и т. д. Он также совместим с редактором Microsoft. По мере того, как вы печатаете, он заботится об установке межсоединений, курировании, объединении и горячей перезагрузке.
Редактирование в автономном режиме — это определяющая функция проекта. Для этого команда Stackblitz создала встроенный в браузер веб-сервер. Важными функциями также являются подключение к Github для импорта/экспорта проектов, интеграция с Google Command post для создания проектов с полным стеком и загрузка файлов в виде ZIP-файлов.
Важными функциями также являются подключение к Github для импорта/экспорта проектов, интеграция с Google Command post для создания проектов с полным стеком и загрузка файлов в виде ZIP-файлов.
JSfiddle — это простой, но невероятно популярный, быстрый и эффективный онлайн-редактор кода. Программное обеспечение позволяет быстро начать делиться кодом и увидеть конечный результат. Это программное обеспечение настолько простое и удобное в использовании, что оно интегрировано со StackOverflow.
Программное обеспечение также имеет документацию очень высокого качества, а также развитое сообщество, которое может голосовать за то, какие функции следует разрабатывать в первую очередь. Возможность использовать популярные файлы шаблонов, написанные на Vue, Jquery, React + JSX и других языках, также помогает в разработке кода.
NetBeans NetBeans — единственная в своем роде интегрированная среда разработки, помогающая создавать и редактировать исходный код. Для этого редактора кода поддерживаются следующие языки: HTML5, C++, JavaScript, PHP и многие другие. Это программное обеспечение поддерживает BSD, а также Windows, Linux и macOS. Это также бесплатно, и если вы создаете мобильные, настольные или веб-приложения, это самый удобный из доступных редакторов кода.
Для этого редактора кода поддерживаются следующие языки: HTML5, C++, JavaScript, PHP и многие другие. Это программное обеспечение поддерживает BSD, а также Windows, Linux и macOS. Это также бесплатно, и если вы создаете мобильные, настольные или веб-приложения, это самый удобный из доступных редакторов кода.
Для совместной работы над кодом в реальном времени Codeshare — лучший редактор кода. Это поставщик веб-приложений, который идеально подходит для найма на собеседования, обучения и межличностного анализа кода или отладки. По умолчанию он открывается как простой редактор кода. Однако вы можете изменить синтаксис на любой из предустановленных языков, включая HTML, CSS и PHP, а также C#, SCSS и YAML. Кроме того, редактор кода предоставляет более 20 вариантов тем на выбор. Он также включает в себя раскладку для следующих редакторов: Sublime, Vim и Emacs.
Как вы видели, существует множество вариантов выбора редактора кода, независимо от того, используете ли вы операционную систему Windows, Linux или Mac. Убедитесь, что вы выбрали лучший из всех вариантов онлайн-редактора кода.
Убедитесь, что вы выбрали лучший из всех вариантов онлайн-редактора кода.
Если вы считаете этот блог полезным, читайте больше таких блогов, подписавшись на наши блоги . Вы также можете присоединиться к нашему постоянно растущему сообществу на Facebook , чтобы познакомиться с другими создателями веб-сайтов WordPress, такими как вы, и узнать больше.
Аршиана Тараннум
Будучи выпускницей литературного факультета, Аршиана всегда с энтузиазмом пишет. Она использует разные стили письма как автор контента. Ее хобби — рисование и юмористические беседы.
Поделись этой историей
Продукты WPDeveloper
Подпишитесь на последние обновления
Бесплатно. Отписаться в любое время.
Оставайтесь на связи
Подпишитесь сейчас и присоединитесь к более чем 5 миллионам пользователей, чтобы получить эксклюзивные ресурсы WordPress
Copyright © 2011-2022 | WPDeveloper.com | Работает на WordPress, разработан с помощью Flexia
Facebook-f Твиттер Инстаграм Линкедин Вордпресс
10+ лучших онлайн-редакторов кода для использования в 2022 году
Как разработчик, ваш основной инструмент, очевидно, тот, который позволяет вам превращать ваши идеи в код: текстовый редактор. Со временем создается больше текстовых онлайн-редакторов, которые могут помочь вам кодировать с любого компьютера с доступом в Интернет. В этой статье давайте рассмотрим более 10 полезных онлайн-редакторов кода.
Со временем создается больше текстовых онлайн-редакторов, которые могут помочь вам кодировать с любого компьютера с доступом в Интернет. В этой статье давайте рассмотрим более 10 полезных онлайн-редакторов кода.
Зачем использовать онлайн-редакторы кода?
Давайте кратко суммируем преимущества использования онлайновой IDE (интегрированной среды разработки):
Нет установки
Поскольку вы будете программировать прямо в браузере, вам не нужно загружать, устанавливать и настраивать IDE. Если вы спросите меня, экономия времени и беспорядка на жестком диске — это всегда хорошо.
Easy Collaboration
Большинство IDE и веб-приложений, описанных в этой статье, имеют расширенные возможности совместного использования/сотрудничества. Например, вы можете начать писать код, а затем переслать URL-адрес своему коллеге, чтобы он продолжил вашу работу или помог вам отладить ее. Поэтому, если вы работаете в команде, онлайн-редакторы кода — это, безусловно, вариант, который вам стоит рассмотреть.![]()
От нуля до небольших затрат
Подавляющее большинство из этого списка содержит бесплатные IDE, поэтому вы не разоритесь, когда начнете работать над новыми интересными проектами. Поэтому онлайн-среды разработки — отличный выбор для студентов или тех, кто хочет стать веб-разработчиком.
CodePen
Вероятно, самый популярный онлайн-редактор кода. CodePen быстрый, простой в использовании и позволяет веб-разработчику писать и публиковать код HTML/CSS/JS в Интернете.
CodePen бесплатен, и создание учетной записи не является обязательным, поэтому вы можете начать писать код и создавать новое веб-приложение прямо из веб-браузера быстро и эффективно.
→ https://codepen.io/
Кодовая песочница
Code Sandbox — это потрясающий онлайн-редактор кода, который позволяет разработчикам быстро создавать приложения с использованием современных языков программирования и технологий, таких как Angular. js, Vue.js и React.
js, Vue.js и React.
Эта полная среда разработки включает в себя множество функций и шаблонов кода, которые определенно сделают ваше кодирование быстрее и проще.
→ https://codesandbox.io/
Общий код
Как следует из названия, CodeShare — это онлайн-редактор кода с упором на совместное использование кода. Это чрезвычайно полезный инструмент для разработчиков, позволяющий делиться кодом с другими, вместе устранять неполадки в коде, а также для учителей, чтобы показать учащимся, как программировать в режиме реального времени.
CodeShare поддерживает подсветку синтаксиса для более чем 50 языков и имеет функцию видеочата, которая невероятно полезна при удаленной работе с коллегой.
→ https://codeshare.io/
JS Fiddle
В течение нескольких лет JS Fiddle был очень популярным выбором для разработчиков, желающих писать код и делиться им в Интернете. Хотя он не может заменить настольный редактор или редактор командной строки, такой как Vim, он на 100% бесплатен и предоставляет множество шаблонов (jQuery, Vue, Reac, React + JSX, Preact, TypeScript, CoffeeScript, SCSS, CSS Grid, Bootstrap, PostCSS). ), чтобы быстро приступить к работе.
), чтобы быстро приступить к работе.
→ https://jsfiddle.net/
JSBin
Как вы можете догадаться, JSBin — это текстовый онлайн-редактор, в основном ориентированный на Javascript, с быстрым и простым интерфейсом. Каждый из ваших фрагментов кода можно протестировать в веб-браузере, а затем экспортировать в текстовый файл.
Также следует отметить, что JSBin может импортировать популярные фреймворки HTML/CSS/JS, такие как jQuery и Bootstrap, что позволяет легко создавать современные страницы и веб-приложения.
→ https://jsbin.com/
Код воспроизведения
Как и CodePen, Play Code — это быстрый и интуитивно понятный текстовый онлайн-редактор для интерфейсной веб-разработки. Этот удобный инструмент позволяет вам использовать библиотеки для HTML, CSS и JavaScript (jQuery, React, Vue и т. д.), позволяя вам видеть результат в режиме реального времени.
Этот великолепный онлайн-редактор содержит шаблоны для работы с популярными средами веб-разработки и позволяет вошедшим в систему пользователям сохранять код и делиться им.
→ https://playcode.io/
Редактор TryIt
Созданный W3Schools редактор TryIt позволяет пользователям редактировать код HTML, CSS и JavaScript и просматривать результат в своем браузере. Этот онлайн-редактор очень прост и не имеет такого количества опций, как некоторые другие, упомянутые в нашем списке, но все же это отличный инструмент, особенно для тестирования новых идей и методов.
→ https://www.w3schools.com/tryit/
EditPad
EditPad — это простой и минимальный онлайн-редактор для веб-разработчиков. В отличие от большинства инструментов, представленных в этой статье, в нем нет подсветки синтаксиса, шаблонов или управления проектами.
EditPad — это просто обычная страница для ввода текста без каких-либо отвлекающих факторов. Хотя это определенно не самый мощный редактор для веб-разработки, этот «онлайн-блокнот» может стать спасением на особенно медленном компьютере.
Хотя это определенно не самый мощный редактор для веб-разработки, этот «онлайн-блокнот» может стать спасением на особенно медленном компьютере.
→ http://www.editpad.org/
StackBlitz
StackBlitz утверждает, что позволяет вам программировать будущее в вашем браузере. И, попробовав его, я уверен, вы согласитесь, что это веб-приложение чрезвычайно полезно для программистов.
StackBlitz включает 5 рабочих областей: React, AngularJS, JavaScript, Ignite UI и KendoReact. После запуска вы заметите сходство между StackBlitz и редактором VSCode, что хорошо, если вы привыкли к редактору Microsoft.
Еще одна чрезвычайно интересная функция StackBlitz заключается в том, что все приложения автоматически развертываются на их серверах и размещаются бесплатно.
→ https://stackblitz.com/
Gitpod
Вы пользователь GitHub? Если да, то нет никаких сомнений в том, что вам понравится Gitpod. Эта облачная среда разработки входит в число лучших онлайн-редакторов кода и позволяет запускать готовые среды разработки для вашего проекта GitHub или GitLab одним щелчком мыши.
Эта облачная среда разработки входит в число лучших онлайн-редакторов кода и позволяет запускать готовые среды разработки для вашего проекта GitHub или GitLab одним щелчком мыши.
Gitpod предлагает полную интеграцию с GitHub и поддерживает все основные внутренние и внешние языки и фреймворки. К сожалению, это не бесплатно, начиная с 8 долларов в месяц.
→ https://www.gitpod.io/
TypeIt
TypeIt не является редактором кода, и я не решился упомянуть его в этом посте. Этот удобный инструмент поможет вам получить доступ к специальным символам, таким как французские акценты, как это делает визуальная клавиатура. Определенно сайт, который нужно иметь в закладках, если вы часто работаете с многоязычными сайтами.
→ https://www.typeit.org/
Лучшие онлайн-редакторы кода для веб-разработчиков
Вы ищете лучшие онлайн-редакторы кода? Тогда вот коллекция лучших онлайн-редакторов кода для веб-разработчиков.
Что такое онлайн-редактор кода?
Онлайн-редактор кода — это инструмент, который находится на удаленном сервере и доступен через браузеры. Некоторые онлайн-редакторы кода имеют основные функции, более похожие на текстовые редакторы, в то время как другие похожи на полноценные IDE. В этой статье мы рассмотрим оба типа.
Некоторые онлайн-редакторы кода фокусируются на одном языке или даже на фреймворке. Например, есть продукты, которые называют себя онлайн-редакторами кода JavaScript или онлайн-редактором React.
Как разработчик, ваш основной инструмент, очевидно, тот, который позволяет вам превращать ваши идеи в код: текстовый редактор. Со временем создается больше текстовых онлайн-редакторов, которые могут помочь вам кодировать с любого компьютера с доступом в Интернет. В этой статье давайте рассмотрим более 10 полезных онлайн-редакторов кода.
Ниже приведены основные преимущества использования онлайн-редакторов кода.
- Нулевые настройки.
 Вам не нужно будет скачивать, устанавливать и настраивать IDE;
Вам не нужно будет скачивать, устанавливать и настраивать IDE; - Совместное использование и сотрудничество. Начните программировать, а затем отправьте URL-адрес своему коллеге, чтобы он продолжил вашу работу или помог вам отладить ее;
- Нулевая или небольшая стоимость. Подавляющее большинство онлайн-редакторов кода имеют бесплатные версии, которых вам будет достаточно для большинства повседневных задач;
- Цены на основе подписки. Было бы очень полезно ежемесячно платить за онлайн-редакторы вместо годовых лицензий.
Как выбрать онлайн-редактор кода?
Большинство известных онлайн-редакторов кода имеют много замечательных функций. К ним относятся автозаполнение, интеграция с git, поддержка плагинов, конвейеры CI/CD и другие. Но именно мелочи могут сделать конкретный редактор более подходящим для вас, чем другие.
Давайте рассмотрим некоторые аспекты, которые необходимо учитывать при выборе онлайн-среды разработки/редактора кода:
- Насколько быстро работает приложение
- Поддержка языков
- Для бесплатных редакторов: сколько рекламы показывает
- Простота настройки
- Интеграция с менеджерами репозиториев
- Поддержка NPM
- Ряд настроек текста и макета
- Терминальная опора
Вы можете держать под контролем HTML-шаблон администратора Sneat Bootstrap 5 во время работы над своим следующим проектом. Это один из лучших шаблонов администратора начальной загрузки, который имеет множество замечательных функций.
Это один из лучших шаблонов администратора начальной загрузки, который имеет множество замечательных функций.
Скачать демоверсию
Теперь приступим к сбору..!!
StackBlitz
StackBlitz утверждает, что позволяет вам программировать будущее в вашем браузере. И, попробовав его, я уверен, вы согласитесь, что это веб-приложение чрезвычайно полезно для программистов.
StackBlitz включает 5 рабочих областей: React, AngularJS, JavaScript, Ignite UI и KendoReact. После запуска вы заметите сходство между StackBlitz и редактором VSCode, что хорошо, если вы привыкли к редактору Microsoft.
Еще одна чрезвычайно интересная функция StackBlitz заключается в том, что все приложения автоматически развертываются на их серверах и размещаются бесплатно.
Особенности:
- Встроенная поддержка Firebase (это то, чем я лично не пользуюсь, но, эй, это благо для тех, кто не хочет погружаться в темные глубины бэкенда)
- Intellisense, Поиск проекта
- Горячая перезагрузка при вводе
- Импорт пакетов npm
- Редактировать в автономном режиме без подключения!
Кодепен
Наверное, самый популярный онлайн-редактор кода. CodePen быстрый, простой в использовании и позволяет веб-разработчику писать и публиковать код HTML/CSS/JS в Интернете. CodePen бесплатен, и создание учетной записи не является обязательным, поэтому вы можете быстро и эффективно начать писать код и создавать новое веб-приложение прямо из веб-браузера.
CodePen быстрый, простой в использовании и позволяет веб-разработчику писать и публиковать код HTML/CSS/JS в Интернете. CodePen бесплатен, и создание учетной записи не является обязательным, поэтому вы можете быстро и эффективно начать писать код и создавать новое веб-приложение прямо из веб-браузера.
Редактор CodePen позволяет использовать привязки клавиш Vim, которые представляют собой сочетания клавиш командной строки. Оба этих инструмента вместе могут помочь ускорить рабочий процесс.
Особенности:
- Файловая система
- Автозаполнение
- Частные песочницы
- Развертывание веб-сайта
- Режим совместной работы
КодПесочница
CodeSandbox можно рассматривать как гораздо более мощный и полный вариант JSFiddle. В соответствии со своим названием CodeSandbox предоставляет полный набор функций редактора кода и изолированную среду для разработки интерфейса.
Эта полная среда разработки включает в себя множество функций и шаблонов кода, которые определенно сделают ваше кодирование быстрее и проще.
Особенности:
- Поддержка Npm: Да, вы можете добавить практически любой пакет, доступный на npm.
- Файлы, папки, модули: Вы можете разделить свой код на несколько файлов, добавлять/удалять изображения из общей папки и создавать/импортировать модули по своему усмотрению. Рабочий процесс аналогичен современному сборщику модулей, поэтому вам не нужно (почти) ничего настраивать.
- Поддержка TypeScript, горячая перезагрузка, экспорт GitHub, размещение статических файлов и т. д.
- Он построен на редакторе Monaco , том же звере, на котором работает любимый редактор VSCode. Это дает вам мощные функции, такие как «Перейти», «Найти ссылки» и необходимый рефакторинг!
- Фрагмент поддержки для Эммета
- Интегрированные DevTools, linting, наложения ошибок, среды тестирования (Jest), привязки клавиш и многое другое.
- Мощный интерфейс командной строки для прямого импорта локальных проектов в CodeSandbox.

JSFiddle
Хотя JSFiddle не может заменить полноценный текстовый редактор, он чертовски хорошо справляется с одноразовыми сценариями внешнего интерфейса. Он настолько популярен, что сайты вопросов и ответов, такие как StackOverflow, уже поддерживают встраивание ссылок JSFiddle непосредственно в свою платформу.
Преимущества:
- Бесплатное использование (без скрытых платежей или бесплатных функций). JSFiddle поддерживает себя через рекламу (по крайней мере, на момент написания), и вы можете увидеть рекламу Adobe в левом нижнем углу снимка экрана выше.
- Функции совместной работы над кодом — идеально подходят для совместной разработки концепций, интервью и т. д.
- Несколько макетов, размеров шрифта, светлых/темных тем и т. д.
- Форматирование кода (приведение в порядок), будущая поддержка линтеров (CSS и JS) и многое другое
JSbin
JSBin — это текстовый онлайн-редактор, в основном ориентированный на Javascript, с быстрым и простым интерфейсом. Каждый из ваших фрагментов кода можно протестировать в веб-браузере, а затем экспортировать в текстовый файл.
Каждый из ваших фрагментов кода можно протестировать в веб-браузере, а затем экспортировать в текстовый файл.
Также следует отметить, что JSBin может импортировать популярные фреймворки HTML/CSS/JS, такие как jQuery и Bootstrap, что позволяет легко создавать современные страницы и веб-приложения.
Особенности:
- Живая перезагрузка как в редакторе, так и в полном предварительном просмотре
- Кодовое вещание — сообщение в блоге
- Консоль
- Полный немодифицированный визуализированный вид
- Поддержка Gist: импорт и экспорт
- процессоров. HTML. CSS. Sass и SCSS (с компасом и бурбоном)
- Режим отладки/исходного кода
Гитпод
Gitpod — это обновленный взгляд на облачные редакторы кода (или IDE, если хотите), цель которого — постоянно тестировать и обновлять ваш код. Другими словами, он глубоко интегрирован с GitHub, и каждый раз, когда вы добавляете код, он запускает конвейеры тестирования и CI/CD, чтобы убедиться, что код всегда находится на 100 % работоспособности.
Стоит попробовать, если вам нравится VSCode и вы хотите что-то, что поддерживает все основные внутренние и внешние языки и фреймворки
Среды разработки как код — Gitpod применяет уроки, извлеченные из инфраструктуры как кода. Создание сред разработки легко повторяемо и воспроизводимо, что дает вам возможность автоматизировать, контролировать версии и совместно использовать среды разработки в вашей команде.
Особенности:
- Готовые среды разработки
- Интегрированная сборка Docker
- Интеграция GitLab, GitHub и Bitbucket
- Интегрированные обзоры кода
- Сотрудничество
Кодовое пространство
Codespaces — это настраиваемая облачная среда разработки, доступная в вашем браузере на GitHub или в Visual Studio Code. Пространство кода включает в себя все, что необходимо разработчикам для разработки конкретного репозитория, включая возможности редактирования кода Visual Studio, а также общие языки, инструменты и утилиты
Тейя
Если вы ярый поклонник SOLID и придирчивый архитектор программного обеспечения, Theia IDE поможет вам разделять интересы. Это написанная на TypeScript (сразу пять баллов за стиль!) IDE с кодом, которая имеет совершенно отдельные интерфейс и серверную часть. Фронтенд работает в браузере, а бэкенд может быть где угодно — на локальном компьютере или в облаке!
Это написанная на TypeScript (сразу пять баллов за стиль!) IDE с кодом, которая имеет совершенно отдельные интерфейс и серверную часть. Фронтенд работает в браузере, а бэкенд может быть где угодно — на локальном компьютере или в облаке!
Но это еще не все — внешний интерфейс можно запустить как приложение Electron с полностью функциональной изолированной средой браузера, что дает вам внешний вид родного настольного приложения, если вы этого хотите.
Особенности:
- Создайте платформу для создания продуктов, подобных IDE.
- Предоставить конечному пользователю полноценную многоязычную IDE (а не просто интеллектуальный редактор)
- В равной степени поддерживают парадигму Cloud IDE и Desktop IDE.
- Обеспечьте поддержку нескольких языков с помощью языковых и отладочных протоколов сервера.
Кодер
Coder — это среда VSCode, встроенная в сервер, которую можно запускать локально или в облаке. Рекомендуемая конфигурация — запускать IDE в качестве сервера в облаке и получать к ней локальный доступ через браузер. Существуют готовые образы Docker для простой настройки, а также корпоративный план, если вам нужна поддержка или у вас другие потребности.
Рекомендуемая конфигурация — запускать IDE в качестве сервера в облаке и получать к ней локальный доступ через браузер. Существуют готовые образы Docker для простой настройки, а также корпоративный план, если вам нужна поддержка или у вас другие потребности.
Облако AWS9
Cloud9, возможно, была первой IDE на основе браузера, которая предлагала серьезные функции и взяла на вооружение идею браузера как редактора. Неудивительно, что Amazon позже приобрела его, и сегодня Cloud9 является частью предложений AWS.
Дополнительная плата за использование Cloud9 не взимается. Вы можете подключить Cloud9 к существующему/новому вычислительному инстансу AWS и платить только за этот инстанс. Также возможно подключение к стороннему серверу по SSH — ровно бесплатно
Особенности:
- Первоклассная поддержка приложений без сервера AWS (отладка и т. д.)
- Прямой терминальный доступ к AWS из редактора
- Поддерживается более 40 языков программирования (Go, C++, Ruby, Node, Python, PHP, Java.
 .. выбирайте сами)
.. выбирайте сами)
Повторить
Replit — это бесплатная интегрированная среда разработки для совместной работы в браузере для написания кода на более чем 50 языках. Это лучший инструмент для быстрого запуска, совместного использования и разработки проектов на любом языке программирования прямо из браузера. На Replit нет стадии «развертывания» ваших проектов — мы мгновенно размещаем все ваши реплики.
Функции:
- В браузере IDE
- Интеграция с GitHub
- API и подключаемые модули
- Размещение и развертывание
Сбой
Glitch — это новый веб-сайт для разработчиков программного обеспечения от Fog Creek Software (который создал Trello и FogBugz и возглавляется техническим предпринимателем Анилом Дэшем) с простой целью: создать «дружелюбное сообщество, в котором вы создадите приложение своей мечты». ».
Нет необходимости перенастраивать компьютер и настраивать развертывание — как только вы создаете новый проект, ваше приложение Glitch запускается. Поделитесь или вставьте его где угодно. Вы даже можете добавить собственный домен, чтобы сделать его своим. Glitch берет на себя всю настройку, поэтому вы можете сосредоточиться на создании нового приложения.
Поделитесь или вставьте его где угодно. Вы даже можете добавить собственный домен, чтобы сделать его своим. Glitch берет на себя всю настройку, поэтому вы можете сосредоточиться на создании нового приложения.
Вывод:
Итак, это была коллекция лучших онлайн-редакторов кода для веб-разработчиков в 2021 году. Вы можете выбрать любой из них в соответствии с вашими потребностями и требованиями.
Это, конечно, не полный список, так как в Интернете есть много других онлайн-редакторов кода, которые вы можете использовать. Мы собрали эти инструменты онлайн-редактора по их популярности.
Расскажите нам, какой из них вы используете в настоящее время, а какой мы можем добавить в список в разделе комментариев ниже. Также не забудьте добавить в закладки и поделиться этой коллекцией.
Мы надеемся, что эта коллекция будет вам полезна.
Веб-редактор github.dev — GitHub Docs
Примечание: Веб-редактор github.dev в настоящее время находится в стадии бета-тестирования. Вы можете оставить отзыв в наших Обсуждениях.
Вы можете оставить отзыв в наших Обсуждениях.
О веб-редакторе
Веб-редактор представляет собой облегченный процесс редактирования, который полностью запускается в вашем браузере. С помощью веб-редактора вы можете перемещаться по файлам и репозиториям исходного кода из GitHub, а также вносить и фиксировать изменения кода. Вы можете открыть любой репозиторий, форк или пулреквест в редакторе.
Веб-редактор доступен всем бесплатно на GitHub.com.
Веб-редактор предоставляет многие преимущества Visual Studio Code, такие как поиск, подсветка синтаксиса и представление системы управления версиями. Вы также можете использовать синхронизацию настроек, чтобы поделиться своими настройками VS Code с редактором. Дополнительные сведения см. в разделе «Синхронизация параметров» в документации по VS Code.
Веб-редактор полностью работает в песочнице вашего браузера. Редактор не клонирует репозиторий, а вместо этого использует расширение GitHub Repositories для выполнения большинства функций, которые вы будете использовать. Ваша работа сохраняется в локальном хранилище браузера до тех пор, пока вы не зафиксируете ее. Вы должны регулярно фиксировать свои изменения, чтобы гарантировать, что они всегда доступны.
Ваша работа сохраняется в локальном хранилище браузера до тех пор, пока вы не зафиксируете ее. Вы должны регулярно фиксировать свои изменения, чтобы гарантировать, что они всегда доступны.
Для использования веб-редактора необходимо войти в систему.
Открытие веб-редактора
Вы можете открыть любой репозиторий GitHub в веб-редакторе одним из следующих способов:
Чтобы открыть репозиторий в той же вкладке браузера, нажмите . при просмотре любого репозитория или запроса на вытягивание на GitHub.
Чтобы открыть репозиторий в новой вкладке браузера, нажмите > .
Измените URL-адрес с «github.com» на «github.dev».
При просмотре файла используйте раскрывающееся меню рядом с и выберите Открыть в github.dev .
Codespaces и веб-редактор
Как веб-редактор, так и GitHub Codespaces позволяют редактировать код прямо из репозитория. Тем не менее, оба имеют несколько разные преимущества, в зависимости от вашего варианта использования.
Тем не менее, оба имеют несколько разные преимущества, в зависимости от вашего варианта использования.
| веб-редактор | GitHub Codespaces | |
|---|---|---|
| Стоимость | Бесплатно. | Затраты на вычисления и хранение. Информацию о ценах см. в разделе «О выставлении счетов за GitHub Codespaces». |
| Доступность | Доступно всем на GitHub.com. | Доступно для организаций, использующих GitHub Team или GitHub Enterprise Cloud. |
| Запуск | Веб-редактор открывается мгновенно нажатием клавиши, и вы можете сразу же приступить к его использованию, не дожидаясь дополнительной настройки или установки. | При создании или возобновлении пространства кода ему назначается виртуальная машина, а контейнер настраивается на основе содержимого файла devcontainer.json . Эта настройка может занять несколько минут, чтобы создать среду. Дополнительные сведения см. в разделе «Создание пространства кода». Дополнительные сведения см. в разделе «Создание пространства кода». |
| Вычисления | Связанные вычисления отсутствуют, поэтому вы не сможете создавать и запускать свой код или использовать встроенный терминал. | Используя GitHub Codespaces, вы получаете мощь выделенной виртуальной машины, на которой вы можете запускать и отлаживать свое приложение. |
| Терминальный доступ | Нет. | GitHub Codespaces по умолчанию предоставляет общий набор инструментов, что означает, что вы можете использовать Терминал точно так же, как в своей локальной среде. |
| Расширения | Только часть расширений, которые могут работать в Интернете, будут отображаться в ExtensionsView и могут быть установлены. Дополнительные сведения см. в разделе «Использование расширений». | С GitHub Codespaces вы можете использовать большинство расширений из Visual Studio Code Marketplace. |
Продолжить работу над пространствами кода
Вы можете начать рабочий процесс в веб-редакторе и продолжить работу над пространством кода, если у вас есть доступ к пространствам кода GitHub. Если вы попытаетесь получить доступ к представлению «Выполнение и отладка» или терминалу, вы получите уведомление о том, что они недоступны в веб-редакторе.
Чтобы продолжить работу в кодовом пространстве, нажмите Продолжить работу над… и выберите Создать новое кодовое пространство , чтобы создать кодовое пространство в текущей ветке. Прежде чем выбрать этот вариант, необходимо зафиксировать любые изменения.
Использование системы управления версиями
При использовании веб-редактора все действия выполняются через панель управления версиями, расположенную на панели действий с левой стороны. Дополнительные сведения о представлении системы управления версиями см. в разделе «Контроль версий» документации VS Code.
Поскольку веб-редактор использует расширение репозиториев GitHub для расширения своей функциональности, вы можете переключаться между ветвями без необходимости сохранять изменения. Дополнительные сведения см. в разделе «Репозитории GitHub» в документации по VS Code.
Создать новую ветвь
- Если текущая ветвь не отображается в строке состояния, в нижней части кодового пространства щелкните правой кнопкой мыши строку состояния и выберите Управление версиями .
- Щелкните имя филиала в строке состояния.
- В раскрывающемся списке либо щелкните ветку, на которую хотите переключиться, либо введите имя новой ветки и нажмите Создать новую ветку . Любые незафиксированные изменения, которые вы сделали в своей старой ветке, будут доступны в вашей новой ветке.
Зафиксируйте изменения
- На панели действий щелкните представление Source Control .
- Чтобы подготовить изменения, нажмите + рядом с файлом, который вы изменили, или рядом с Изменения , если вы изменили несколько файлов и хотите подготовить их все.

- Введите сообщение фиксации с описанием внесенных вами изменений.
- Чтобы зафиксировать поэтапные изменения, щелкните флажок в верхней части боковой панели управления версиями.
- После того как вы зафиксируете свои изменения, они будут автоматически отправлены в вашу ветку на GitHub.
Создать запрос на вытягивание
- После внесения изменений в локальную копию репозитория щелкните значок Создать запрос на вытягивание .
- Убедитесь, что локальная ветвь и репозиторий, из которых выполняется слияние, а также удаленная ветвь и репозиторий, с которыми выполняется слияние, указаны правильно. Затем дайте запросу на вытягивание название и описание.
- Нажмите Создать .
Работа с существующим запросом на вытягивание
Для работы с существующим запросом на вытягивание можно использовать веб-редактор.
- Перейдите к запросу на вытягивание, который вы хотите открыть в веб-редакторе.

- Нажмите
., чтобы открыть запрос на вытягивание в веб-редакторе. - После внесения любых изменений зафиксируйте их, выполнив действия, описанные в разделе Зафиксируйте изменения. Ваши изменения будут зафиксированы непосредственно в ветке, отправлять изменения не обязательно.
Использование расширений
Веб-редактор поддерживает расширения VS Code, которые были специально созданы или обновлены для работы в Интернете. Эти расширения известны как «веб-расширения». Чтобы узнать, как создать веб-расширение или обновить существующее расширение для работы в Интернете, см. раздел «Веб-расширения» в документации по VS Code.
Расширения, которые можно запустить в веб-редакторе, появятся в ExtensionsView и их можно будет установить. Если вы используете синхронизацию настроек, любые совместимые расширения также устанавливаются автоматически. Дополнительные сведения см. в разделе «Синхронизация параметров» в документации по VS Code.
Устранение неполадок
Если у вас возникли проблемы с открытием веб-редактора, попробуйте следующее:
- Убедитесь, что вы вошли в GitHub.
- Отключите все блокировщики рекламы.
- Используйте окно браузера без режима инкогнито, чтобы открыть веб-редактор.
Известные ограничения
- Веб-редактор в настоящее время поддерживается в Chrome (и различных других браузерах на базе Chromium), Edge, Firefox и Safari. Мы рекомендуем вам использовать последние версии этих браузеров.
- Некоторые сочетания клавиш могут не работать в зависимости от используемого браузера. Эти ограничения привязки клавиш задокументированы в разделе «Известные ограничения и адаптации» документации VS Code.
-
.может не работать, чтобы открыть веб-редактор в соответствии с вашей локальной раскладкой клавиатуры. В этом случае вы можете открыть любой репозиторий GitHub в веб-редакторе, изменив URL-адрес сgithub.на com
com github.dev.
Лучшие онлайн-редакторы кода для веб-разработчиков
Введение
Если вы ищете лучшие онлайн-редакторы кода, мы составили список лучших онлайн-редакторов кода для веб-разработчиков.
Что такое онлайн-редактор кода?
Онлайн-редактор кода — это инструмент, который находится на удаленном сервере и позволяет разработчикам получать доступ к инструменту через браузер для создания приложений. Мы можем разделить их на два типа: более простые, которые имеют базовые функции и больше похожи на обычные текстовые редакторы, и более сложные, которые больше похожи на полноценные IDE. В этой статье мы рассмотрим оба типа.
Каковы преимущества использования онлайн-редактора кода?
- Настройка не требуется
- Загрузка не требуется
- Вы получаете установленную и настроенную среду IDE
- Простой обмен и совместная работа с использованием только URL-адресов
- В большинстве случаев бесплатно или очень дешево
редактор кода?
- Насколько быстро работает приложение
- Какие языки программирования оно поддерживает
- Является ли оно бесплатным или что оно предлагает в качестве бесплатного
- Простота настройки
- Интеграция с менеджерами репозиториев
- Есть ли поддержка NPM
- Пользовательские настройки текста и макета
- Поддержка терминалов
Давайте рассмотрим список лучших онлайн-редакторов кода, которые помогают в веб-разработке.
CodePen
CodePen — самый популярный редактор кода, ориентированный на написание и распространение кода HTML, CSS и JavaScript в Интернете. Он очень быстрый и простой в использовании, что, вероятно, делает его самым популярным редактором кода.
Обычно используется для создания и тестирования веб-приложений во фронтенд-разработке. Интерфейс разделен для HTML, CSS и JavaScript, что помогает разработчику сосредоточиться на каждом из них одновременно. Все изменения в коде можно увидеть вживую по мере ввода.
CodePen полностью бесплатен, и для его использования не нужно создавать учетную запись. Таким образом, вы можете очень быстро и эффективно начать писать код и создавать новые веб-приложения прямо из своего веб-браузера.
CodePen позволяет легко создавать проекты (ручки) и делиться ими через URL-адрес. Можно создать коллекцию ручек, просмотреть последние и подписаться на других разработчиков. CodePen позволяет использовать препроцессоры, такие как SASS и LESS для CSS или Babel для JavaScript, также можно импортировать различные библиотеки JavaScript, такие как jQuery.
Доступен по адресу: CodePen
StackBlitz
StackBlitz очень похож на Visual Studio Code, что очень удобно, если вы раньше использовали VS Code. Этот онлайн-редактор полезен, когда вам нужен шаблонный или стартовый проект с использованием вашей любимой библиотеки или фреймворка для веб-разработки.
StackBlitz поддерживает гораздо больше, чем HTML, CSS и JavaScript. Можно создавать проекты с использованием React, Angular, Vue, Svelte и многих других. Он также обеспечивает поддержку TypeScript, ванильного JavaScript или только HTML5. Также возможно создание полноценных проектов.
Редактор интегрирован с GitHub, поэтому он может подключаться к любому общедоступному репозиторию GitHub. Он также поддерживает управление зависимостями NPM. Все приложения StackBlitz автоматически развертываются на их серверах и размещаются бесплатно.
Доступно по адресу: StackBlitz
CodeSandbox
CodeSandbox предоставляет онлайн-редактор кода и изолированную среду для клиентской разработки. Полная среда разработки предлагает различные функции и шаблоны кода, которые ускоряют и упрощают написание кода.
Полная среда разработки предлагает различные функции и шаблоны кода, которые ускоряют и упрощают написание кода.
CodeSandbox может служить инструментом прототипирования. Как и StackBlitz, он позволяет создавать проекты с использованием библиотек и фреймворков для веб-разработки. Также можно подключаться к проектам GitHub и редактировать их с помощью CodeSandbox. Кроме того, он поддерживает управление библиотеками NPM и связывание различных библиотек с помощью CDN.
CodeSandbox позволяет вам развернуть производственную версию приложения непосредственно из редактора в некоторых из наиболее известных поставщиков, таких как Netlify, Vercel и GitHub Pages, что просто фантастика. Кроме того, можно создать командную среду, в которой несколько разработчиков могут сотрудничать в режиме реального времени и редактировать один и тот же код.
Доступен по адресу: CodeSandbox
JSFiddle
JSFiddle — еще один популярный онлайн-редактор, помогающий в веб-разработке. Он не может заменить полноценные текстовые редакторы, но хорошо обрабатывает внешние скрипты. Можно создавать проекты с использованием чистого JavaScript, HTML5 или фреймворка, такого как React, Angular, Vue или какого-либо другого. Вы можете использовать библиотеки с помощью CDN и настроить макет редактора. JSFiddle также позволяет нескольким разработчикам сотрудничать и работать над одним и тем же кодом.
Он не может заменить полноценные текстовые редакторы, но хорошо обрабатывает внешние скрипты. Можно создавать проекты с использованием чистого JavaScript, HTML5 или фреймворка, такого как React, Angular, Vue или какого-либо другого. Вы можете использовать библиотеки с помощью CDN и настроить макет редактора. JSFiddle также позволяет нескольким разработчикам сотрудничать и работать над одним и тем же кодом.
Доступен по адресу: JSFiddle
JS Bin
Одним из старейших онлайн-редакторов кода для веб-разработки является JS Bin. Обычно он используется для создания прототипов с использованием HTML, JavaScript и CSS. Конечно, можно использовать и внешние библиотеки для jQuery, React, Angular, Vue или некоторых других. JS Bin имеет быстрый и простой интерфейс, каждый фрагмент кода можно протестировать в браузере, а затем экспортировать в текстовый файл. Благодаря возможности импорта популярных фреймворков HTML, CSS и JavaScript можно легко создавать современные страницы и веб-приложения, что делает JS Bin ничем не хуже других онлайн-редакторов кода.
Доступен по адресу: JSBin
GitPod
Gitpod — это облачный редактор кода или IDE (интегрированная среда разработки), среда для совместной работы, позволяющая подключаться к репозиторию git и редактировать код. Он предлагает интеграцию с GitHub, GitLab и Bitbucket. Если вы использовали Visual Studio Code и вам это нравится, то Gitpod — хороший выбор, поскольку он предлагает все основные языки и фреймворки для серверной и клиентской части.
Gitpod — это среда разработки в виде кода, которая обеспечивает автоматизацию, контроль версий и совместное использование сред разработки (рабочих пространств) вашей командой. Создав рабочее пространство, вы сможете редактировать и запускать код, используя предпочитаемые онлайн-редакторы. Вы можете выбирать между Visual Studio Code и Theia Editor.
Доступно по адресу: GitPod
GitHub CodeSpaces
GitHub CodeSpaces — это облачная онлайн-среда хостинга, предназначенная для использования Visual Studio Code для разработки. Это инструмент, который позволяет открывать кодовое пространство через Visual Studio Code онлайн прямо из репозитория GitHub и вносить изменения.
Это инструмент, который позволяет открывать кодовое пространство через Visual Studio Code онлайн прямо из репозитория GitHub и вносить изменения.
Доступно по адресу: GitHub CodeSpaces
PlayCode
PlayCode — это онлайн-редактор, предназначенный в первую очередь для проектов на основе JavaScript. Он обычно используется для прототипирования в веб-разработке. Можно создать полноценный проект веб-разработки с использованием HTML, CSS или одной из библиотек и фреймворков.
Доступно по адресу: PlayCode
AWS Cloud9
Cloud9 — одна из первых IDE на основе браузера, предлагающая серьезные функции. Сегодня Cloud9 является частью предложений Amazon AWS, однако его можно использовать бесплатно, если изначально используется инстанс Amazon EC2.
Cloud9 поддерживает JavaScript, Python, PHP и несколько других языков программирования. Обеспечивает совместную работу над кодом и совместное использование среды кода с помощью нескольких щелчков мыши. AWS Cloud9 упрощает написание и отладку бессерверных приложений.
AWS Cloud9 упрощает написание и отладку бессерверных приложений.
Доступно по адресу: AWS Cloud9
W3Schools TryIt
Если вы какое-то время изучали веб-разработку, то наверняка встречали сайт W3Schools и их редактор кода Tryit. Их редактор кода также можно использовать, и он очень прост. Поддерживает Java, Python, JavaScript и многие другие.
Доступен по адресу: W3Schools TryIt
Replit
Replit является бесплатным и представляет собой интегрированную среду разработки для совместной работы в браузере. Поддерживает более 50 языков программирования. Это качественный инструмент для быстрого запуска, совместного использования и разработки проектов на любом языке программирования прямо из браузера. Развертывание проектов не требуется, так как проекты будут размещены немедленно.
Доступен по адресу: Replit
Glitch
Glitch — невероятно хороший и простой онлайн-редактор. Нет необходимости выполнять настройку или развертывание, с момента создания нового проекта ваше приложение Glitch работает, после чего вы можете поделиться им или встроить его где угодно. Дело в том, что разработчики сосредоточены на создании приложения, поэтому Glitch берет на себя всю настройку.
Нет необходимости выполнять настройку или развертывание, с момента создания нового проекта ваше приложение Glitch работает, после чего вы можете поделиться им или встроить его где угодно. Дело в том, что разработчики сосредоточены на создании приложения, поэтому Glitch берет на себя всю настройку.
Доступен по адресу: Glitch
Заключение
Итак, это был список лучших онлайн-редакторов кода для веб-разработки в 2021 году. Вы можете выбрать тот, который лучше всего соответствует вашим потребностям.
Это не полный список, конечно, есть и другие онлайн-редакторы кода, которые вы можете использовать, это те, которые мы выделили как лучшие, самые популярные и рекомендуемые.
Мы надеемся, что этот список был вам полезен.
Приглашаем вас подписаться на нас в социальных сетях, чтобы быть в курсе всех наших последних проектов и новостей.
7 лучших браузерных онлайн-редакторов кода для веб-разработчиков
Если вы веб-разработчик, скорее всего, на вашей рабочей станции установлена среда разработки. Вы установили свой любимый редактор кода, добавили лучшие пакеты, загрузили расширения, и вся IDE работает именно так, как вам нужно. Но что, если вы не за своей обычной машиной? Что делать, если вы путешествуете, были перемещены или даже работаете дома без ноутбука? Что тогда? Именно тогда знание того, какие существуют онлайн-редакторы кода, действительно может спасти положение. И более того, его можно даже носить в заднем кармане, чтобы улучшить свою обычную рутину кодирования.
Вы установили свой любимый редактор кода, добавили лучшие пакеты, загрузили расширения, и вся IDE работает именно так, как вам нужно. Но что, если вы не за своей обычной машиной? Что делать, если вы путешествуете, были перемещены или даже работаете дома без ноутбука? Что тогда? Именно тогда знание того, какие существуют онлайн-редакторы кода, действительно может спасти положение. И более того, его можно даже носить в заднем кармане, чтобы улучшить свою обычную рутину кодирования.
Подпишитесь на наш канал Youtube
Почему онлайн-редакторы кода?
Существует несколько причин, по которым следует рассмотреть возможность использования онлайн-редакторов кода. Правда, однако, в том, что использование онлайновой IDE (скорее всего) не заменит вашу локально установленную. Хотя многие онлайн-среды удивительно надежны и способны справиться с большей частью работы, которую вы на них возлагаете, они просто не так , как , надежны и функциональны для настольных установок. Тем не менее, есть несколько причин, чтобы рассмотреть возможность его использования.
Хотя многие онлайн-среды удивительно надежны и способны справиться с большей частью работы, которую вы на них возлагаете, они просто не так , как , надежны и функциональны для настольных установок. Тем не менее, есть несколько причин, чтобы рассмотреть возможность его использования.
- Вы путешествуете и вам нужен доступ к вашему коду в любом месте.
- Вам нужно поделиться фрагментами и интерактивными частями кода.
- Ваше время ограничено, и вам нужно решение с практически нулевой настройкой.
- Ваш бюджет ограничен. Онлайн-редакторы кода могут иметь больше власти, чем рабочая станция, к которой у вас есть доступ.
- Ваша команда должна сотрудничать в режиме реального времени. Многие онлайновые IDE имеют встроенные инструменты для совместной работы, которые работают без установки.
Независимо от того, почему вы хотите или должны использовать онлайн-среду IDE, существует множество вариантов, каждый из которых имеет свои сильные и слабые стороны и выполняет разные функции для веб-разработчиков.
1. PlayCode
PlayCode — хороший универсальный онлайн-редактор кода. С его помощью вы можете открывать несколько файлов, которые работают вместе в одном проекте, точно так же, как если бы вы работали с несколькими файлами в типичной структуре каталогов, используя Sublime Text или VS Code. В PlayCode есть готовые шаблоны для пользователей, а также результаты в реальном времени и встроенная отладка консоли прямо в браузере. Пользователи могут редактировать и работать без входа в систему для быстрых исправлений и прочего, но также могут войти в систему, чтобы сохранить работу и использовать PlayCode на разных компьютерах.
Дополнительная информация
2. Дж. С. Фиддл
JSFiddle — еще один популярный онлайн-редактор кода, который во многом похож на PlayCode. Разработанный специально для кодировщиков JavaScript, JSFiddle не обязательно предназначен для работы над целыми проектами, но, как говорит информационная панель в верхней части самого редактора, он лучше всего подходит для «демонстраций для документов, отчетов об ошибках для проблем Github, представления ответов на код на Переполнение стека, совместная работа над кодом в реальном времени, хостинг фрагментов кода» или просто «песочница», в которой вы можете поиграть со своим кодом.
Дополнительная информация
3. CodePen
CodePen, вероятно, считается онлайн-редактором кода среди онлайн-редакторов кода. Он не только дает вам инструменты для совместной работы, экспериментов и обмена, но вы также получаете живые результаты и возможность поиска в их базе данных и репозитории фрагментов, которые другие авторы размещают, чтобы вы могли экспериментировать и учиться на их работах. . Это также забавное место, чтобы увидеть, что некоторые люди делают с кодом новыми и интересными способами. Кроме того, фрагменты кода CodePen индексируются Google, и много раз вы оказываетесь здесь, когда ищете решение, прежде чем отправиться в Stack Overflow, а иногда и после, потому что именно там люди часто пишут и делятся решениями в реальном времени.
Дополнительная информация
4. StackBlitz
StackBlitz — хорошая штука. Мы очень впечатлены тем, что это приложение предлагает разработчикам, потому что оно содержит множество инструментов, с помощью которых вы можете запустить свой проект с нуля. В один клик. Если вы посмотрите на изображение выше, все файлы, зависимости и даже общие URL-адреса были сгенерированы с помощью одной кнопки Start a New Workspace — React (JavaScript). Благодаря возможности сохранять, делиться и даже подключаться к вашей учетной записи GitHub, StackBlitz заслуживает внимания. Вместо того, чтобы быть службой обмена фрагментами или песочницей для кодирования, StackBlitz — это надежная IDE для тех, кто предпочитает онлайн-редакторы кода.
В один клик. Если вы посмотрите на изображение выше, все файлы, зависимости и даже общие URL-адреса были сгенерированы с помощью одной кнопки Start a New Workspace — React (JavaScript). Благодаря возможности сохранять, делиться и даже подключаться к вашей учетной записи GitHub, StackBlitz заслуживает внимания. Вместо того, чтобы быть службой обмена фрагментами или песочницей для кодирования, StackBlitz — это надежная IDE для тех, кто предпочитает онлайн-редакторы кода.
Плюс, и мы не можем не сказать об этом, основан на VS Code. Итак, вы запускаете самую популярную IDE и редактор кода в своем браузере, и каждый проект получает свое собственное место на сервере. Вы можете обновиться, если хотите, но даже бесплатная версия работает хорошо (хотя и немного медленнее при загрузке, но этого следует ожидать от бесплатных планов). Прочтите об этом, и мы думаем, вы согласитесь, что этот из всех онлайн-редакторов кода заслуживает пристального внимания.
Дополнительная информация
5.
 Облако AWS9
Облако AWS9Как один из первых пользователей Cloud9 лет назад, когда это был проект с открытым исходным кодом на c9.io , мы настоятельно рекомендуем этот продукт. На самом деле, он очень похож на описанный выше StackBlitz. Когда Amazon приобрела C9, они подключили его к своему облаку как часть набора сервисов AWS. AWS Cloud9, безусловно, является надежной, полнофункциональной онлайн-средой IDE, и информационная реклама на их веб-сайте отлично объясняет, почему именно на нее стоит обратить внимание.
AWS Cloud9 — это облачная интегрированная среда разработки (IDE), которая позволяет писать, запускать и отлаживать код с помощью всего лишь браузера. Он включает в себя редактор кода, отладчик и терминал. Cloud9 поставляется с предварительно упакованными необходимыми инструментами для популярных языков программирования, включая JavaScript, Python, PHP и т. д., поэтому вам не нужно устанавливать файлы или настраивать компьютер для разработки для запуска новых проектов.
Поскольку ваша IDE Cloud9 основана на облаке, вы можете работать над своими проектами в офисе, дома или в любом месте, используя компьютер, подключенный к Интернету. Облако 9также обеспечивает беспроблемный опыт разработки бессерверных приложений, позволяя легко определять ресурсы, отлаживать и переключаться между локальным и удаленным выполнением бессерверных приложений. С помощью Cloud9 вы можете быстро поделиться своей средой разработки со своей командой, что позволит вам объединять программы и отслеживать входные данные друг друга в режиме реального времени.
Дополнительная информация
6. JSBin
Если вы когда-либо видели или использовали PasteBin, JSBin будет вам знаком. Он похож по структуре, стилю и полезности, JSBin в основном является сайтом для обмена кодом. Мы думаем, что определенно лучше зарегистрировать учетную запись здесь, чтобы оставаться в системе. Причина в том, что JSBin автоматически сохраняет ваш прогресс в любом коде, с которым вы работаете. Даже если вы просто экспериментируете, чтобы увидеть, что делают фрагменты, вы не потеряете свою работу. JSBin — простой редактор без излишеств. И если это то, что вам нужно, вы действительно не можете стать лучше.
Даже если вы просто экспериментируете, чтобы увидеть, что делают фрагменты, вы не потеряете свою работу. JSBin — простой редактор без излишеств. И если это то, что вам нужно, вы действительно не можете стать лучше.
Дополнительная информация
7. Редактор темы WordPress
WordPress может быть не первым, что вы думаете об онлайн-редакторах кода. Но это определенно то, что нужно учитывать. В WordPress 4.9 WP Core был обновлен для включения CodeMirror. Подсветка синтаксиса и предупреждения об ошибках для любых изменений, внесенных в области кода, теперь являются базовыми для WordPress. Основное место для этого находится в области Внешний вид — Редактор темы , но он также появляется в любой виджетной области (например, 9виджет 1113 Custom HTML ) или в настройщике темы на вкладке Custom CSS . Хотя это определенно не полноценная IDE, мы можем абсолютно рекомендовать редактор WP CodeMirror как способ проверки ошибок и обновления фрагментов кода, не имея дело с FTP и различными системами управления файлами.




 </p>
<p>
Узнаете о работе с CSS, препроцессорами, немного попрограммируете. Изучите
Bootstrap и научитесь проверять свой код с помощью специальных утилит.
</p>
</section>
</p>
<p>
Узнаете о работе с CSS, препроцессорами, немного попрограммируете. Изучите
Bootstrap и научитесь проверять свой код с помощью специальных утилит.
</p>
</section>
 Вам не нужно будет скачивать, устанавливать и настраивать IDE;
Вам не нужно будет скачивать, устанавливать и настраивать IDE;
 .. выбирайте сами)
.. выбирайте сами)

 com
com  Поскольку ваша IDE Cloud9 основана на облаке, вы можете работать над своими проектами в офисе, дома или в любом месте, используя компьютер, подключенный к Интернету. Облако 9также обеспечивает беспроблемный опыт разработки бессерверных приложений, позволяя легко определять ресурсы, отлаживать и переключаться между локальным и удаленным выполнением бессерверных приложений. С помощью Cloud9 вы можете быстро поделиться своей средой разработки со своей командой, что позволит вам объединять программы и отслеживать входные данные друг друга в режиме реального времени.
Поскольку ваша IDE Cloud9 основана на облаке, вы можете работать над своими проектами в офисе, дома или в любом месте, используя компьютер, подключенный к Интернету. Облако 9также обеспечивает беспроблемный опыт разработки бессерверных приложений, позволяя легко определять ресурсы, отлаживать и переключаться между локальным и удаленным выполнением бессерверных приложений. С помощью Cloud9 вы можете быстро поделиться своей средой разработки со своей командой, что позволит вам объединять программы и отслеживать входные данные друг друга в режиме реального времени.