Программы для веб-дизайнера: где создавать сайты?
← Назад
(Перед вами бесплатный курс Рафаля Томаля «Интро в веб-дизайн». В курсе 7 глав. Если вы здесь впервые, то лучше начните сначала)
Итак, давайте определимся: инструмент вам нужен, чтобы ускорить работу. То есть вам не нужно в совершенстве осваивать весь функционал, вам нужно научиться работать быстро. Какой бы инструмент вы ни выбрали, изучите ключевые возможности и освойте все горячие клавиши.
Научитесь пользоваться ими на автомате, и уже потом переходите к более продвинутым функциям. Для проектирования простых сайтов вам достаточно уметь устанавливать шрифт, рисовать простые формы, работать со слоями, менять цвета и т.п.
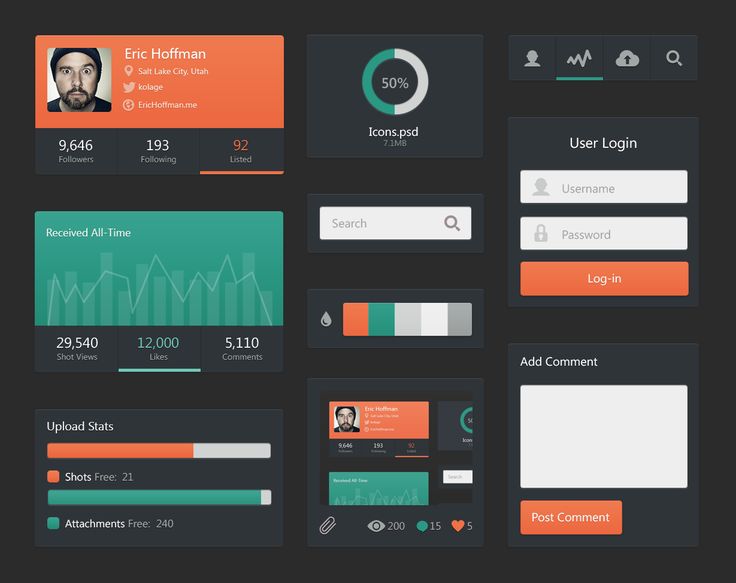
Рис. 7.0: Свой сайт я спроектировал при помощи нескольких базовых инструментов, одного шрифта и трех цветов.Когда вы освоитесь в своем инструменте, то сможете быстро тестировать разные идеи (это поможет вам добиваться более качественного результата) и заканчивать работу вовремя (а это осчастливит ваших клиентов и работодателей!).
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
Если вы только начинаете изучать дизайн или давно хотите перейти на другой инструмент, советую поэкспериментировать с несколькими вариантами и выбрать наиболее удобный. У всех нас свой жизненный опыт и свои привычки. Если какая-то программа вам по каким-то причинам приглянулась, скорее всего, вы освоите ее гораздо быстрее.
Кстати, для прокачки в инструментах особенно хорош проектный подход: именно из таких курсов и собрала траекторию по развитию веб-дизайнеров.
— Анастасия Свеженцева, веб-дизайнер и продуктовый дизайнер (UX/UI)
Важно понимать, что в какой-то момент вам, возможно, придется переключиться на другой инструмент. Большинство из нас годами использовали Photoshop, потому что на рынке не было альтернатив. За последние пару лет ситуация в корне изменилась (кратко: появилась Figma).
За последние пару лет ситуация в корне изменилась (кратко: появилась Figma).
Дизайн в веб давно перестал быть статичным, и мы пытаемся заполнить пробел между дизайном и кодом. Вероятнее всего, в ближайшее время появится множество новых возможностей и даже инструментов.
При выборе инструмента для дизайна, важную роль играет не только скорость и качество самой программы, но и ее популярность в профессиональной среде. Вам будет проще работать с другими дизайнерами и разработчиками (например, в рамках масштабного проекта), если вы используете один и тот же софт.
Вот список программ, которые я рекомендую:
1. Sketch – $99/год (Только под Mac)
Рис 7.1: SketchДля большинства своих текущих проектов я использую Sketch. Инструмент очень быстрый, интуитивный и достаточно простой в использовании (я без проблем перешел на него с Photoshop). Sketch — одно из самым популярных приложений для дизайна, так что большинство разработчиков и дизайнеров с ним знакомы.
В Sketch есть все, что нужно для дизайна: направляющие, сетки, символы, трансформация изображений в перспективе (для предпросмотра дизайна на iOS), векторное редактирование, прототипирование, библиотеки, экспорт активов, клауд (чтобы делиться дизайнами и библиотеками) и даже экспорт кода. А еще к нему есть масса плагинов и ресурсов.
А еще к нему есть масса плагинов и ресурсов.
Самый большой недостаток Sketch — он работает только на Mac. Однако, можно экспортировать проекты под такие приложения как InVision и Zeplin, чтобы создавать спецификации и руководства для разработчиков.
2. Figma – Бесплатно или $12/мес (веб-приложение и desktop-приложение)
Рис 7.2: FigmaFigma — это относительно новая программа для дизайна. Пожалуй, это самый главный конкурент Sketch — и он растет очень быстро. В Фигме есть все те же функции, что и в Sketch — плюс несколько дизайнеров могу работать над одним проектом одновременно.
Самое крутое, что Фигма абсолютно бесплатна, если у вас до трех проектов, а всего за 12 долларов в месяц вы откроете все функции и сможете создать бесконечное количество проектов. Приложение работает прямо в браузере — следовательно, практически на любой операционной системе. Пользовательский интерфейс напоминает интерфейс Sketch и Adobe XD: если эти инструменты вам знакомы, то даже ничего осваивать не придется.
Это отличный вариант, если вы начинающий дизайнер и хотели бы попробовать свои силы, не вкладываясь пока в дорогое ПО. Я пользовался Фигмой в нескольких своих проектах и мне работалось очень просто и быстро.
Напомню: у нас вышел свежий обзор курсов по Figma, если ищите еще больше практики в Figma – заглядывайте.
3. Adobe XD – Бесплатно (Mac и Windows)
Рис 7.3: Adobe XDAdobe XD — это еще один сильный игрок в мире профессиональных приложений для дизайна. Мне кажется, он отлично подходит для UI дизайна, создания вайрфреймов и прототипирования — правда, в сравнении с Sketch или Figma ему не хватает нескольких продвинутых функций.
Плюс в том, что инструмент бесплатный как под Mac, так и под Windows (хотя, возможно будет платным, когда его доведут до ума). Кроме того, это линейка продуктов Adobe — так что вы сможете обмениваться активами с другими инструментами, например Photoshop или Illustrator.
Интерфейс очень похож на Sketch и Figma, так что можно одновременно использовать сразу три инструмента — и без проблем переключаться между ними (разве что некоторые горячие клавиши отличаются!).
4. Framer – Бесплатно (Windows и Maс)
Рис 7.4: FramerFramer — это мощный фул-стек инструмент для UX/UI дизайнера (здесь и дизайн сайтов и веб-интерфейсов и продвинутые анимации и интерактивности). Интерфейс — схож со Sketch и Figma, которые уже стали современным стандартом инструментов для дизайна.
По силе он как Figma + Principle или Figma + ProtoPie. А еще он позволяет сразу публиковать сайты на живой. Обязательно попробуйте!
5. Webflow – Бесплатно или $16/мес (веб-приложение)
Рис 7.5: WebflowWebflow — это фул-стек инструмент для создания функциональных и адаптивных сайтов, которые можно размещать прямо на их платформе (или экспортнуть и разместить где-нибудь еще).
Я не фанат инструментов в стиле “дизайн в код”, потому что обычно сгенерированный код не очень хорошо показывает себя в деле, плюс с ним сложно работать. Однако, Webflow очень даже неплох. Вы полностью контролируете CSS код, плюс инструмент показывает, как работает HTML и CSS, потому что все элементы дизайна в браузере ведут себя так, как нужно.
Я думаю, что Webflow отлично подойдет для создания быстрых прототипов, простых сайтов, одностраничников и т.п. Многие мои знакомые профессиональные дизайнеры используют Webflow — так что стоит к нему присмотреться!
6. Adobe Photoshop – $20.99/мес или в составе Creative Cloud ($52.99/мес)
Рис 7.6: Adobe PhotoshopЯ не случайно поставил Photoshop в самый конец списка. Фотошоп — очень популярная программа для дизайна сайтов, но он проигрывает битву со Sketch, Figma и другими инструментами. Если вы до сих пор пользуетесь Фотошопом — это нормально, но будьте готовы переехать в другой инструмент в ближайшем будущем.
Нынешние стандарты веб разработки заставляют нас делать более гибкие проекты, двигаться ближе к коду, работать в рамках от дизайн-системы. Photoshop работает слишком медленно и генерит слишком большие файлы по сравнению с вышеперечисленными инструментами.
Тем не менее, я все еще пользуюсь Фотошопом для работы с фотографиями, создания графики и обработки иллюстраций.
Другие инструменты, которые я использую в работе:
Вот полный список инструментов, которые я использую в процессе работы.
- Дизайн: Sketch и Figma
- Разработка: Coda
- Иллюстрации, логотипы и бренд-дизайн: Adobe Illustrator и Photoshop
- Электронные книги и PDF-ки: Adobe InDesign
- Мудборды, прототипы и обратная связь по дизайну: InVision
- Видео презентации: Loom
- Управление проектом: Trello
- Счета и платежи: Harvest
- Исследование, документы: Google Docs
- Резервное копирование и передача файлов между компьютерами: Dropbox
Подведем итоги
Если вы серьезно настроились освоить дизайн, идите в Sketch, Figma или Adobe XD. Если вы пользователь Windows — на данный момент лучшим решением будет Figma или Adobe XD. У всех трех инструментов похожие интерфейсы, что позволяет быстро переключаться между ними.
Если вы пользователь Windows — на данный момент лучшим решением будет Figma или Adobe XD. У всех трех инструментов похожие интерфейсы, что позволяет быстро переключаться между ними.
У всех трех похожие функции, они работают супер быстро и интуитивно и продвигают современный подход к дизайну и разработке. Я уверен, что все три инструмента достаточно основательные и будут на рынке еще долго.
Какую бы программу вы ни выбрали, помните, что главное — не инструменты, а теория и техники дизайна. Сделайте упор на развитие своих навыков дизайна, и параллельно осваивайте инструменты. Этого достаточно для начала.
(с) Над переводом работали: Ольга Жолудова и Анастасия Свеженцева.
← Назад
Какие программы использовать в веб-дизайне? — CoderSafe на vc.ru
1242 просмотров
Графические редакторы и программы для 3D моделирования – это рабочие инструменты любого веб-дизайнера. Причем у каждого дизайнера свой набор любимых приложений, которыми он ежедневно пользуется.
Программы компании Adobe
Какое-то время компания Adobe фактически монопольно владела рынком программ для обработки изображений. Сегодня конкуренцию ей составляют десятки нишевых компаний, предлагающих бесплатные редакторы достойного качества. Но несмотря на частичную потерю аудитории, Adobe продолжает обновлять линейку самых популярных своих продуктов:
· AdobePhotoshop
Программа, ставшая объектом мемов из-за своей вездесущности. Тем не менее Photoshop был первым редактором для профессиональной обработки растровых изображений. Сегодня на фоне появления более простых приложений некоторые дизайнеры стали считать его слишком заумным, даже отчасти старомодным. Но когда требуется выполнить сложную работу со слоями или текстурами, они вновь прибегают к помощи этого редактора.
Краткий вывод. Благодаря огромному количеству инструментов, Photoshop еще долго будет оставаться популярным.
· Adobe XD
Experience Design разработан под векторную графику, которая часто используется в UI/UX веб-дизайне. Приложение Adobe XD очень удобно использовать для создания каркаса и прототипа будущего сайта. Широкий пакет функций также открывает возможность его применения для разработки компьютерных игр. Более того этот редактор легко интегрируется с другими программами, позволяя загружать изображения, например, в тот же Photoshop.
· Adobe Illustrator
Хороший инструмент для того, кто регулярно работает над созданием креативов и рекламы для соцсетей. Также его часто используют для прорисовки логотипов и векторных изображений, которые потом легко масштабируются без ограничения размера. Преимуществом Illustrator стала простая установка на iPad и другие планшеты. Программа совместима с операционными системами Windows и Mac OS.
Программа совместима с операционными системами Windows и Mac OS.
Программы для создания 3D графики
Объемная анимация и графика придают сайту или мобильному приложению особый колорит, поэтому веб-дизайнеры все чаще прибегают к 3D моделированию. Научиться собирать 3D модели сложнее, чем работать с двухмерным изображением, но просмотрев с десяток обучающих роликов, а затем приложив немного усилий можно освоить нужную программу.
· Cinema 4D в связке с Adobe Affects
Прорабатывать motion дизайн и ваять веб-анимации лучше всего через связку этих двух программ. Cinema 4D позволит создавать реалистичные или мультяшные спецэффекты, а также 3d персонажей. Интерфейс этой программы сделан максимально понятным, так что разобраться в её работе можно довольно быстро, тем более что там присутствует удобная система подсказок.
Adobe After Effects позволит собрать в единый ролик смоделированных вами персонажей, эффекты и динамические изображения.
Другие популярные графические редакторы
Развитие рынка графических редакторов изначально было обусловлено высокой стоимостью подписки на программы семейства Adobe. Чем сильней веб-дизайнеры нуждались в инструменте для качественной обработки изображений, тем больше появлялось дешевых или вовсе бесплатных приложений, которые составили конкуренцию не только известной корпорации, но и интернет пиратству.
Сегодня как начинающие, так и опытные мастера веб-дизайна всё чаще выбирают одну из этих программ:
· Figma
Онлайн-сервис, который начал работать 10 лет назад. Благодаря бесплатному тарифу, рассчитанному на одного пользователя, а также широкой панели инструментов для разработки интерфейсов сегодня Figma уже имеет свыше 1 млн пользователей.
Выбрав платную подписку, веб-дизайнер получит доступ к полному набору функций, который позволит нескольким специалистам параллельно работать над одним проектом. Данные по проекту будут автоматически сохраняться в облако. Среди доступных инструментов будут разные варианты сетки, возможность создания уникального шрифта, детальная проработка цвета.
· Sketch
Программа, написанная специально для разработки интерфейсов. Создатели Sketch учли все недостатки уже существующих графических редакторов, поэтому их творение постепенно вытесняет всех своих конкурентов. К сожалению, он совместим только с Mac OS, а также у него отсутствует бесплатная подписка.
Среди преимуществ этого редактора сразу отметим интеграцию с операционной системой. Для работы он использует инструменты, которые уже встроены в Mac OS, а значит быстрее реагирует на команды пользователя. Sketch позволяет быстро формировать блоки сайта без сложной обработки и подгонки изображений. Конечно, при желании его можно использовать для точечной обработки графики, если этого требует формат создаваемой страницы либо приложения.
· Invision studio
Редактор, который сильно напоминаем упрощенную версию Sketch. Его функционал позволяет прописывать стили текста, работать со слоями, модульными сетками и цветом. Более того Invision studio позволит веб-дизайнеру делать анимацию прототипов не хуже, чем After Effects. Существенными минусами программы можно назвать определенные недоработки кода, которые приводят к глюкам, а также отсутствие версии для Windows.
· Pixli
Графический редактор, который хорошо зарекомендовал себя при создании коммерческих сайтов типа landing или промо. Pixli связывает разрабатываемый сайт с CMS, что позволяет сразу выполнить ряд тонких настроек. Недостатком этого инструмента стало отсутствие функций, которые доступны в других программах. Также он довольно сложный в работе, но при этом позволяет решать web задачи, недостижимые для конкурентов.
· Webflow
Фактически Webflow – это конструктор сайтов с расширенными возможностями дизайна. Среди преимуществ использования Webflow сразу назовем ориентацию на маркетинг. Он оптимально подходит для разработки веб-дизайна интернет-магазинов и других коммерческих ресурсов. Присутствует большой набор инструментов для обработки изображений, а также для работы с текстом. Управление довольно простое, поэтому он подойдет и для новичков.
Среди преимуществ использования Webflow сразу назовем ориентацию на маркетинг. Он оптимально подходит для разработки веб-дизайна интернет-магазинов и других коммерческих ресурсов. Присутствует большой набор инструментов для обработки изображений, а также для работы с текстом. Управление довольно простое, поэтому он подойдет и для новичков.
Как видите, выбор доступных графических редакторов для веб-дизайна не просто велик, он постоянно расширяется. Появляются новые программы, а уже существующие регулярно обновляются, чтобы быть еще удобней для пользователя. Можете пробовать разные варианты, экспериментировать пока не найдете тот сервис, который позволит раскрыть вам все свои способности на 120% процентов.
Как выбрать лучшее программное обеспечение для веб-дизайна в 2023 году (в сравнении)
Вы ищете лучшее программное обеспечение для веб-дизайна для создания красивых веб-сайтов? У большинства опытных веб-дизайнеров есть собственное предпочтительное программное обеспечение для различных дизайнерских задач.
Однако, если вы только начинаете, поиск идеальной комбинации может занять некоторое время.
В этой статье мы покажем вам лучшее программное обеспечение для веб-дизайна для различных вариантов использования, чтобы вы могли принять правильное решение для своих нужд.
Зачем вам лучшее программное обеспечение для веб-дизайна?
Из-за распространенных заблуждений о веб-дизайне многие новички считают, что им потребуются годы, чтобы создать достойный и профессиональный дизайн веб-сайта.
Хотя со временем вы действительно становитесь лучше, правильное программное обеспечение для веб-дизайна поможет вам легко создавать красивые проекты с минимальными навыками.
Это потому, что некоторые программы для веб-дизайна автоматизируют весь процесс, что позволяет даже абсолютным новичкам создавать красивые веб-сайты.
Давайте рассмотрим некоторые из лучших программ для веб-дизайна, которые помогут вам работать как опытный веб-дизайнер.
Различные типы программного обеспечения для веб-дизайна
Не существует единого инструмента для веб-дизайна, который выполнял бы все задачи, связанные с веб-разработкой и дизайном. Как дизайнер, вам нужно будет выбрать комбинацию различного программного обеспечения, чтобы создать свой собственный набор инструментов.
Как дизайнер, вам нужно будет выбрать комбинацию различного программного обеспечения, чтобы создать свой собственный набор инструментов.
Мы разделили наш выбор на разные категории, чтобы вы могли оценить лучшие доступные варианты для каждой задачи.
- Лучшее программное обеспечение для веб-дизайна для создания веб-сайтов
- Лучшее программное обеспечение для веб-дизайна для электронной коммерции
- Лучшее программное обеспечение для веб-дизайна для графических дизайнеров
- Лучшее программное обеспечение для веб-дизайна для маркетологов
- Лучшее программное обеспечение для веб-дизайна HTML-сайтов
Начнем с сначала основы.,
Видеоруководство
Подписаться на WPBeginner
youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com»>Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Лучшее программное обеспечение для веб-дизайна для создания веб-сайтов
Многие новички спрашивают нас, нужно ли им изучать программирование, чтобы создать настоящий веб-сайт.
Хотя знание программирования дает вам дополнительные преимущества при создании веб-сайтов, многие конструкторы веб-сайтов, такие как WordPress, упростили создание пользовательских веб-сайтов без обучения программированию.
Именно по этой причине WordPress теперь поддерживает 45% всех веб-сайтов в Интернете. Вы можете узнать больше в нашем подробном отчете о доле рынка CMS.
Вы можете узнать больше в нашем подробном отчете о доле рынка CMS.
В прежние времена веб-профессионалы создавали веб-сайты с нуля, используя HTML, CSS и JavaScript, но теперь все умные профессионалы веб-сайтов используют WordPress для создания веб-сайтов благодаря простоте использования и расширенным функциональным возможностям системы управления контентом.
1. SeedProd
SeedProd — лучшее программное обеспечение для веб-дизайна и конструктор макетов для WordPress. Он предлагает удобный конструктор страниц с перетаскиванием, который позволяет создавать полностью настраиваемые дизайны веб-сайтов (кодирование не требуется).
Вы можете начать с одного из более чем 200 профессионально разработанных шаблонов, чтобы сэкономить время, или создать полностью настраиваемый адаптивный дизайн, используя конструктор тем перетаскивания.
Рабочие процессы SeedProd созданы для экономии вашего времени. Он поставляется с десятками дизайнерских блоков, готовыми шаблонами разделов, интерактивной анимацией, элементами управления дизайном для всего сайта, фирменными цветовыми схемами, более чем 2 миллионами стоковых фотографий и многим другим.
Он также имеет динамические инструменты персонализации в реальном времени, интеграцию с SEO, полное управление подписчиками и полный контроль доступа. Вот почему более 1 миллиона профессионалов в области веб-дизайна используют SeedProd для создания веб-сайтов и ускорения процесса проектирования.
У них также есть встроенные макеты для общих страниц веб-сайта, таких как страница продаж, страница скоро, страница режима обслуживания, настраиваемые страницы входа, страница регистрации на вебинар и многое другое.
Также доступна бесплатная версия плагина SeedProd.
Чтобы начать работу с SeedProd, вам понадобится веб-сайт WordPress.
Мы рекомендуем использовать Bluehost. Они являются официально рекомендованным хостинг-провайдером WordPress и одной из крупнейших хостинговых компаний в мире.
Самое приятное то, что они предлагают пользователям WPBeginner скидку на хостинг и бесплатное доменное имя. По сути, вы сможете начать работу за 2,75 доллара в месяц.
Подробнее см. в нашем руководстве по созданию веб-сайта с пошаговыми инструкциями.
Обновление: Компания SeedProd также создала редактор кода для продвинутых разработчиков интерфейсов и разработчиков сайтов.
2. Thrive Theme Builder
Thrive Theme Builder — это популярный конструктор тем WordPress с возможностью перетаскивания, которым пользуются более 85 416 владельцев веб-сайтов. Он позволяет быстро создать дизайн веб-сайта с высокой конверсией в кратчайшие сроки, не касаясь ни строчки кода.
Thrive Theme Builder поставляется с четырьмя различными готовыми шаблонами дизайна, которые включают в себя готовые шаблоны страниц и целевых страниц, которые можно загрузить одним щелчком мыши. Существуют также шаблоны разделов страницы, которые позволяют быстро настраивать определенные разделы на каждой странице.
Вы можете легко редактировать каждую часть своего сайта WordPress, включая верхний и нижний колонтитулы, шаблоны сообщений в блоге, макеты страниц, страницы категорий, страницы поиска, страницы 404 и многое другое.
Кроме того, вы можете добавить в свою тему сотни элементов дизайна и создания сайтов, включая описание продуктов, отзывы, кнопки призыва к действию и формы привлечения потенциальных клиентов, и это лишь некоторые из них.
Thrive Theme Builder полностью совместим с WooCommerce, а также с ведущими CRM и службами электронного маркетинга, такими как Constant Contact, HubSpot, ConvertKit и другими.
Чтобы начать работу с Thrive Theme Builder, вам понадобится веб-сайт WordPress.
Для этого мы рекомендуем использовать Bluehost. Они являются официально рекомендованным хостинг-провайдером WordPress и одной из крупнейших хостинговых компаний в мире.
Самое приятное то, что они предлагают пользователям WPBeginner скидку на хостинг и бесплатное доменное имя. По сути, вы сможете начать работу за 2,75 доллара в месяц.
Чтобы получить пошаговые инструкции, следуйте этому руководству о том, как создать веб-сайт.
3. Beaver Builder
Beaver Builder — это удобный конструктор страниц для WordPress. Он поставляется с редактором перетаскивания, который позволяет создавать адаптивные веб-сайты без написания кода.
Он поставляется с редактором перетаскивания, который позволяет создавать адаптивные веб-сайты без написания кода.
Чтобы начать работу с Beaver Builder, вам понадобится веб-сайт WordPress.
Мы рекомендуем использовать Bluehost. Они являются официально рекомендованным хостинг-провайдером WordPress и одной из крупнейших хостинговых компаний в мире.
Самое приятное то, что они предлагают пользователям WPBeginner скидку на хостинг и бесплатное доменное имя. По сути, вы сможете начать работу за 2,75 доллара в месяц.
Подробнее см. в нашем руководстве по созданию веб-сайта с пошаговыми инструкциями.
После запуска вам необходимо установить и активировать плагин Beaver Builder. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После этого вы можете редактировать сообщения или страницы WordPress с помощью Beaver Builder.
Просто укажите и щелкните любой элемент, чтобы отредактировать его или загрузить из десятков готовых шаблонов, чтобы использовать их в качестве отправной точки. Инструкции см. в нашем руководстве по созданию пользовательских макетов с помощью Beaver Builder.
Инструкции см. в нашем руководстве по созданию пользовательских макетов с помощью Beaver Builder.
Beaver Builder также поставляется с настройщиком тем, который позволяет создавать собственные темы WordPress, используя тот же интерфейс перетаскивания. В отличие от редактирования страниц, вы можете создать полноценную тему с собственным дизайном.
Для получения дополнительной информации см. наш учебник о том, как создавать собственные темы WordPress без написания кода.
4. Divi
Divi — еще одно отличное программное обеспечение для создания веб-сайтов, созданное для конструктора веб-сайтов WordPress.org. Это один из лучших конструкторов страниц WordPress, который поставляется с десятками готовых к использованию шаблонов на выбор.
После того, как вы настроили свой сайт WordPress, просто установите и активируйте Divi на своем сайте и начните редактирование. Он работает практически с любой темой WordPress, и вы также можете использовать тему Divi, которая имеет расширенные функции для конструктора.
Это инструмент перетаскивания, который означает, что вы можете просто указать и щелкнуть любой элемент и изменить его внешний вид. Вы можете добавлять изображения, видео, слайдеры, контактные формы, виджеты и многое другое.
Самое главное, ваши изменения дизайна полностью адаптируются и будут автоматически подстраиваться под мобильные устройства.
Divi поставляется с более чем 800 пакетами макетов дизайна, которые охватывают все отрасли, включая бизнес-сайты, портфолио дизайнеров, сайты по недвижимости и многое другое.
5. Web.com
Если вы ищете конструктор веб-сайтов с полным хостингом, то Web.com — хорошая альтернатива WordPress для начинающих. Этот интеллектуальный конструктор веб-сайтов поставляется с красивым дизайном веб-сайтов, который вы можете редактировать с помощью простого пользовательского интерфейса.
Просто начните с выбора одного из тысяч предварительно разработанных шаблонов, а затем вы можете легко указать и щелкнуть, чтобы заменить его своими собственными изображениями, текстом, видео и многим другим.
Они также предоставляют тысячи стоковых изображений и множество других функций по цене от 1,9 доллара США.5 в месяц.
Мы включили Web.com в список лучших разработчиков веб-сайтов по нашему выбору экспертов.
6. Gator от HostGator
Gator — еще один конструктор веб-сайтов, который позволяет создавать полные веб-сайты без какого-либо программирования. Gator создан HostGator, одной из лучших хостинговых компаний в мире.
Это полностью размещенная платформа, что означает, что вам не нужно беспокоиться об обновлениях, безопасности или резервном копировании. Он включает в себя не только конструктор и хостинг веб-сайтов, но и бесплатное доменное имя для вашего веб-сайта.
Сама программа-конструктор имеет интуитивно понятный интерфейс перетаскивания с более чем 200 профессиональными шаблонами веб-дизайна. Каждый шаблон полностью настраивается с помощью простого инструмента «укажи и щелкни».
Вы можете редактировать любой элемент на странице или перетаскивать часто используемые элементы, такие как изображения, видео, фотогалереи, текст, столбцы, карты и контактные формы.
Gator также поставляется со встроенной библиотекой стоковых фотографий, поэтому вы можете найти и добавить красивые фотографии на свой веб-сайт.
Лучшее программное обеспечение для веб-дизайна для электронной коммерции
Ожидается, что к 2022 году индустрия электронной коммерции достигнет 4,9 триллиона долларов. На рынке существует огромный спрос на веб-дизайн для электронной коммерции.
Ниже приведены наши лучшие решения для лучшего программного обеспечения для веб-дизайна для электронной коммерции, которое позволит вам выйти на этот рынок без каких-либо навыков программирования.
7. WooCommerce
WooCommerce — лучшая платформа электронной коммерции в мире. Он работает поверх WordPress, а это значит, что вам понадобится веб-сайт WordPress для разработки веб-сайта электронной коммерции с использованием WooCommerce.
Вы можете зарегистрироваться в SiteGround или Bluehost, чтобы начать. Оба они предлагают индивидуальные планы WooCommerce, которые предварительно настроены с правильными настройками для начала работы.
Подробные инструкции см. в нашем полном руководстве по открытию интернет-магазина.
Самое приятное то, что вы можете использовать SeedProd вместе с WooCommerce для создания полностью настраиваемых интернет-магазинов.
Все, что вам нужно сделать, это установить SeedProd вместе с WooCommerce, а затем использовать конструктор веб-дизайна с перетаскиванием, чтобы создать страницу продукта, настроить дизайн оформления заказа и многое другое.
8. BigCommerce
BigCommerce — популярная платформа электронной коммерции. Он доступен как полностью размещенное решение, и самое приятное то, что его можно легко интегрировать в веб-сайт WordPress.
Создать интернет-магазин с BigCommerce очень просто. Он поставляется с красивым дизайном витрин и полностью настраиваемыми темами для вашего интернет-магазина. Он автоматически обрабатывает изображения продуктов, обрезает их и отображает в красивых макетах галереи.
Хотите знать, как это сочетается с WooCommerce? См. нашу статью о BigCommerce и WooCommerce для параллельного сравнения двух платформ.
нашу статью о BigCommerce и WooCommerce для параллельного сравнения двух платформ.
9. Shopify
Если вы ищете решение для электронной коммерции с полным хостингом, Shopify может вам подойти. Он поставляется с профессионально разработанными шаблонами для создания практически любого интернет-магазина.
Все инструменты дизайна электронной коммерции очень интуитивно понятны и позволяют вам просто перетаскивать элементы для создания красивых страниц. Вы можете легко загружать собственные логотипы, изображения, видео и многое другое.
Shopify позаботится о хостинге, программном обеспечении и резервном копировании, поэтому вы можете просто сосредоточиться на создании красивого интернет-магазина.
Подробнее см. в нашем подробном сравнении Shopify и WooCommerce.
10. FunnelKit
FunnelKit, ранее известный как WooFunnels, является одним из лучших конструкторов воронок продаж для WooCommerce. Он позволяет легко создавать лид-страницы с высокой конверсией, настраиваемые страницы оформления заказа, страницы с заказами, допродажи в один клик и многое другое.
FunnelKit поставляется со встроенной библиотекой готовых шаблонов, которые помогут вам начать процесс проектирования. Или вы можете создать свой собственный дизайн воронки с нуля.
Он имеет бесшовную интеграцию с Gutenberg и популярными конструкторами страниц, такими как Elementor, Divi и другими, поэтому вы можете настраивать свои воронки с помощью простой функции перетаскивания.
FunnelKit также поставляется с A/B-тестированием прямо из коробки. Это позволяет вам экспериментировать с различными конструкциями воронок, сравнивать их друг с другом и определять, какая версия конвертируется лучше всего.
Лучшее программное обеспечение для веб-дизайна для графических дизайнеров
Большая часть веб-дизайна состоит из графики для создания пользовательских логотипов, фоновых изображений, избранных изображений и многого другого. Для всего этого вам понадобятся инструменты графического дизайна.
Эти инструменты требуют некоторых базовых знаний о том, как их использовать. К счастью, существует множество онлайн-ресурсов, которые помогут вам быстро освоиться.
К счастью, существует множество онлайн-ресурсов, которые помогут вам быстро освоиться.
11. Adobe Photoshop
Adobe Photoshop является лидером в области программного обеспечения для редактирования фотографий и графического дизайна. Он доступен для операционных систем Mac и Windows, поэтому вы можете использовать его даже в автономном режиме.
Это одно из старейших и самых простых в использовании программ для графического дизайна на рынке. Из-за его огромной популярности существует множество онлайн-ресурсов для бесплатного изучения Photoshop.
Adobe Photoshop немного дороже некоторых других программ. Он доступен по подписке, и каждый платный план поставляется с разными приложениями и надстройками.
Вы также можете получить подписку Creative Cloud, которая объединяет другие приложения, такие как Adobe XD, Illustrator, Premiere Pro и другие.
12. Sketch
Sketch — это мощный векторный инструмент для создания высококачественных масштабируемых проектов. Sketch упрощает создание значков, иллюстраций, прототипов и мокапов для приложений, веб-сайтов и печати.
Sketch упрощает создание значков, иллюстраций, прототипов и мокапов для приложений, веб-сайтов и печати.
Интуитивно понятный дизайн прост в освоении для новичков. Он также поставляется с множеством учебных ресурсов, которые помогут вам быстро ознакомиться с программным обеспечением.
13. Affinity Designer
Affinity Designer — невероятно простой в использовании и мощный инструмент для графического дизайна. Подходящий как для начинающих, так и для опытных пользователей, Affinity Designer содержит все инструменты, которые вы хотели бы иметь в инструменте графического дизайна, без каких-либо сложных вещей.
Также позволяет легко переключаться между растровым и векторным режимами. Это упрощает создание иллюстраций с помощью мощной комбинации инструментов.
Affinity Designer доступен по простой цене в размере 49,99 долларов США единовременно.
По сути, Affinity — это идеальное сочетание Adobe Photoshop и Illustrator.
14. Adobe Illustrator
Adobe Illustrator — это инструмент Adobe для векторного графического дизайна. Популярный среди профессионалов графического дизайна, Illustrator позволяет создавать логотипы, значки, рисунки, типографику и иллюстрации для печати, Интернета, видео и мобильных устройств.
Популярный среди профессионалов графического дизайна, Illustrator позволяет создавать логотипы, значки, рисунки, типографику и иллюстрации для печати, Интернета, видео и мобильных устройств.
Он прост в использовании, но требует небольшого обучения, чтобы в полной мере воспользоваться преимуществами программного обеспечения. Однако Adobe предлагает множество ресурсов, которые помогут вам начать работу. Вы также сможете найти бесплатные учебники в Интернете.
Adobe Illustrator доступен по планам ежемесячной подписки, что делает его немного дороже, чем другое программное обеспечение.
15. Gimp
Если вы ищете бесплатное программное обеспечение для веб-дизайна, то Gimp — отличный бесплатный вариант. Это программное обеспечение с открытым исходным кодом является хорошей альтернативой Adobe Photoshop и позволяет легко редактировать изображения и создавать графику для ваших веб-сайтов.
Gimp доступен для MacOS, Windows и Linux. Это может выглядеть не так хорошо, как некоторые другие платные программы, но это полнофункциональное и мощное программное обеспечение для дизайна, которое может многое предложить.
16. Figma
Figma быстро становится популярной программой для создания и дизайна веб-сайтов среди профессионалов.
Это веб-инструмент для дизайна, упрощающий совместную работу. Их wysiwyg-редактор отлично подходит даже для недизайнеров.
Вы можете начать работу с их бесплатным планом, который дает вам доступ ко всем необходимым функциям.
Существуют также десятки комплектов для дизайна Figma, которые позволяют создавать дизайны для всех форматов, включая веб-сайты, мобильные приложения и многое другое.
За последний год многие профессиональные дизайнеры начали переходить со Sketch и Adobe на Figma.
Лучшее программное обеспечение для веб-дизайна для маркетологов
Веб-дизайн не заканчивается запуском веб-сайта. Маркетологам регулярно приходится разрабатывать графику, изображения для социальных сетей, значки, инфографику, баннеры и многое другое.
Существует множество инструментов, позволяющих создавать маркетинговые материалы профессионального уровня с минимальными усилиями и навыками. Вот наш выбор лучшего программного обеспечения для веб-дизайна для маркетологов.
Вот наш выбор лучшего программного обеспечения для веб-дизайна для маркетологов.
17. Canva
Canva — это инструмент графического дизайна для маркетологов и блоггеров. Это веб-инструмент, не требующий установки какого-либо дополнительного программного обеспечения.
Поставляется с множеством готовых шаблонов дизайна для различных типов графики. Вы можете выбрать шаблон, а затем использовать инструмент перетаскивания Canva, чтобы отредактировать эти изображения для своего собственного веб-сайта.
18. Balsamiq
Balsamiq — мощный инструмент для создания макетов, каркасов и веб-сайтов. Он поставляется с простым в использовании интерфейсом, который поможет вам изучить дизайн пользовательского интерфейса как новичку. Опытные пользователи сочтут его чрезвычайно полезным для быстрого создания макетов страниц продуктов, маркетинговых материалов и многого другого.
19. Moqups
Moqups — еще один инструмент для создания каркасов и мокапов. Это позволяет легко делиться и работать в команде без загрузки каких-либо файлов.
Это позволяет легко делиться и работать в команде без загрузки каких-либо файлов.
Интуитивно понятный пользовательский интерфейс делает его простым в использовании для начинающих и достаточно мощным для опытных пользователей. Он поставляется со встроенной библиотекой из тысяч наборов значков, шрифтов и библиотеки стилей.
20. Piktochart
Piktochart — это простой инструмент для создания презентаций, инфографики, листовок и плакатов. Он поставляется с десятками шаблонов, которые можно использовать в качестве отправной точки.
Вы можете использовать его в своем браузере, поэтому нет необходимости устанавливать какое-либо программное обеспечение. Просто перетащите, чтобы добавить значки, элементы, фотографии, фигуры, линии и стрелки. Переставьте элементы и добавьте свой собственный текст, чтобы создать профессиональный дизайн для ваших маркетинговых кампаний.
Лучшее программное обеспечение для веб-дизайна HTML-сайтов
Нужно быстро разработать статические HTML-сайты? Это программное обеспечение для веб-дизайна поможет вам легко создавать HTML-сайты без написания кода HTML.
21. Adobe Dreamweaver
Adobe Dreamweaver — одно из самых удобных для начинающих программ для веб-дизайна. Он позволяет легко создавать статические HTML-сайты, удобные для мобильных устройств, автономные целевые страницы или быстрые HTML-документы.
Новичкам легко создавать веб-страницы простым перетаскиванием. Опытные пользователи сочтут его одинаково полезным благодаря умному кодированию, автозаполнению, компиляторам, поддержке git и многому другому.
22. Google Web Designer
Google Web Designer — еще один интуитивно понятный и простой в использовании инструмент для создания дизайна на основе HTML-5, анимированной графики и анимации. Его также можно использовать для разработки баннеров, видеообъявлений и других маркетинговых материалов.
Вы можете начать с нуля или выбрать один из десятков шаблонов, доступных в различных макетах. Google Web Designer доступен для бесплатной загрузки для операционных систем Mac, Windows и Linux.
Мы надеемся, что эта статья помогла вам найти лучшее программное обеспечение для веб-дизайна для вашего набора инструментов. Вы также можете ознакомиться с нашим списком лучшего программного обеспечения CRM и лучших служб телефонной связи для малого бизнеса.
Вы также можете ознакомиться с нашим списком лучшего программного обеспечения CRM и лучших служб телефонной связи для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш YouTube-канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Примечание редактора: Чтобы помочь нашим читателям избежать паралича выбора, мы не включаем все доступное на рынке программное обеспечение для веб-дизайна. Доступно множество других решений, таких как Wix, Weebly, Squarespace, Webflow, WordPress.com и настраиваемые шаблоны Bootstrap.
20 лучших программных инструментов для веб-дизайна 2023 года (в 6 категориях)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Извините, но однозначного ответа нет 🙋 на вопрос что лучшее программное обеспечение для веб-дизайна .
Видите ли, само словосочетание «программное обеспечение для веб-дизайна» несколько двусмысленно. Быстрый поиск в Google, например, даст вам ряд решений с различной специализацией.
Быстрый поиск в Google, например, даст вам ряд решений с различной специализацией.
Некоторые из предлагаемых решений для веб-дизайна позиционируют себя как «конструкторы сайтов». Они представлены в виде визуальных WYSIWYG-редакторов с базовыми инструментами для настройки готовых шаблонов веб-сайтов — тип материала, который подойдет тем, кто не занимается кодированием.
Но не путайте 😕 их с универсальными платформами веб-сайтов. Это отдельная категория, которая объединяет программное обеспечение для веб-дизайна с веб-хостингом, регистрацией домена и управлением контентом.
Помимо этого, у нас есть те инструменты веб-дизайна, которые поддерживают профессиональное кодирование, в то время как другие тяжело работают с графическим редактированием, дизайном UI/UX, цифровым рисованием и т. д.
Таким образом, вы не найдете универсального решения, которое можно было бы назвать лучшим программным обеспечением для веб-дизайна. Идеальным подходом здесь будет вместо этого запрашивать параметры на основе вашего конкретного варианта использования.
В этом свете 💡 вот обзор, который даст вам столь необходимый старт. Мы тщательно отобрали три лучших инструмента веб-дизайна 🎨 для каждого из шести наиболее распространенных вариантов использования.
📚 Содержание:
- Программное обеспечение для веб-дизайна для создания веб-сайтов
- Программное обеспечение для веб-дизайна для электронной коммерции
- Инструменты веб-дизайна для графических дизайнеров
- Программное обеспечение для веб-дизайна для разработки продуктов
- Решения для веб-дизайна для разработчиков
- Инструменты веб-дизайна для дизайнеров UI/UX
Лучшее программное обеспечение для веб-дизайна для начинающих и профессионалов в 2023 году 🚀
Лучшее программное обеспечение для веб-дизайна для создания веб-сайтов
WordPress
WordPress — это система управления контентом с открытым исходным кодом, построенная на PHP и MySQL. Тем не менее, пусть тег CMS не вводит вас в заблуждение — помимо ведения блогов, WordPress является мастером создания, оптимизации и проектирования веб-сайтов. На самом деле, это самый популярный движок веб-сайта из всех. В настоящее время 43% всех веб-сайтов в Интернете работают на WordPress!
На самом деле, это самый популярный движок веб-сайта из всех. В настоящее время 43% всех веб-сайтов в Интернете работают на WordPress!
Сама система бесплатна, и вы часто найдете ее предварительно загруженной в пакетах веб-хостинга.
Когда вы продолжите установку, серверная часть WordPress предоставит вам все строительные блоки для настройки веб-сайта любого типа. Вы можете использовать интуитивно понятный конструктор веб-сайтов WYSIWYG, чтобы визуально собрать все воедино с нуля. С другой стороны, вы можете настроить любую из 30 000 тем сайта.
Еще одна вещь, которая вам понравится, — это огромный выбор плагинов WordPress, которые очень удобны для добавления специальных функций и дизайна на веб-сайты. Вы должны быть в состоянии настроить блог, интернет-магазин или профессиональный сайт, не касаясь ни единой строки кода.
Однако это не означает, что программисты остались в стороне. Если у вас есть навыки, WordPress по-прежнему позволяет вам настраивать HTML и CSS вашего сайта.
Викс
В то время как WordPress тяжело справляется как с кодированием, так и с визуальным редактированием, Wix — это скорее специализированный конструктор веб-сайтов, который дополняется серией ресурсов дизайна и хостинга. Вы можете считать его лучшим программным обеспечением для веб-дизайна для начинающих, заинтересованных в быстром и простом создании сайтов.
В основе лежит интуитивно понятный редактор с перетаскиванием, который хорошо работает со всеми более чем 800 готовыми шаблонами Wix. Вам просто нужно выбрать предпочитаемый шаблон веб-сайта, и редактор Wix поможет вам настроить стиль, макет, контент, внешний вид и внешний вид сайта.
Для пользователей, которым нужен еще более простой метод веб-дизайна, платформа предлагает то, что она называет «Wix ADI». Это система искусственного интеллекта, которая задает простые вопросы, а затем на основе ответов создает персонализированный сайт.
Веб-поток
Webflow — еще одна универсальная платформа, которая специализируется на создании веб-сайтов, управляемом веб-хостинге и управлении контентом.
Его программное обеспечение для веб-дизайна поставляется со всеми функциями визуального дизайна. Вы можете использовать конструктор веб-сайтов WYSIWYG, редактирование с помощью перетаскивания, множество предварительно созданных элементов сайта, а также библиотеку адаптивных шаблонов.
Когда вы создаете сайт, Webflow создает базовый HTML/CSS и аккуратно организует ваш код. Затем, когда вы закончите, вы сможете экспортировать весь код на внешние платформы.
Лучшее программное обеспечение для веб-дизайна для электронной коммерции
Shopify
Shopify — это платформа, на которую стоит обратить внимание, когда вам нужен весь набор возможностей электронной коммерции. Это комплексная платформа электронной коммерции с инструментами для создания, оптимизации, хостинга, управления и расширения интернет-магазинов.
По сути, Shopify нашел способ упростить все тонкости, связанные с сайтами электронной коммерции. Его программное обеспечение для веб-дизайна, например, позволяет вам визуально настраивать не только макет вашего магазина, но и компоненты цифровых продаж, которые поставляются с ним.
Вы можете организовывать большие запасы, редактировать страницы продуктов, добавлять варианты доставки, а также добавлять несколько маркетинговых компонентов.
Основы BigCommerce
В то время как BigCommerce в основном известен своими возможностями для корпоративной коммерции, у него есть небольшая версия, ориентированная на малый розничный бизнес.
BigCommerce Essentials — это название, которое зарекомендовало себя как одно из лучших программ для веб-дизайна для владельцев магазинов, которым необходимо беспрепятственно запускать и расширять свою деятельность.
Пара основных настроек редактора без кода — это все, что вам нужно, чтобы запустить полноценный магазин. И пока вы этим занимаетесь, вы сможете оптимизировать процесс оформления заказа, управление запасами, SEO и каналы продаж.
Зиро
Zyro не так многофункционален, как Shopify, Wix, Squarespace и им подобные. Но он может выполнять работу быстрее и эффективнее, чем его аналоги.
Это простой конструктор веб-сайтов, предлагающий дешевое, но аккуратное редактирование. Видите ли, в то время как многие продвинутые платформы электронной коммерции имеют кривую обучения, Zyro устранил сложности, ограничившись только самым необходимым.
Вам потребуется не более пяти шагов, чтобы настроить и запустить легкий бизнес-сайт. Просто выберите шаблон, используйте редактор перетаскивания для настройки атрибутов, а затем, возможно, бесплатный создатель логотипов Zyro на основе искусственного интеллекта поможет вам с брендингом.
Лучшие инструменты веб-дизайна для графических дизайнеров
Охладители
Говоря о брендинге и многом другом, одним из инструментов, который может помочь вам найти правильные цвета, является Coolors.
Думайте об этом как о генераторе цветовой схемы. Хотя Coolors не занимается дизайном веб-сайтов как таковых, он оптимизирует веб-дизайн, экономя часы, которые в противном случае вы потратили бы на определение цветовой схемы сайта.
По своей сути это генератор цвета, который смешивает различные оттенки, а затем предоставляет вам возможность выбрать лучшую комбинацию.
Когда вы, наконец, найдете идеальный набор палитр, вам просто нужно скопировать шестнадцатеричные коды из Coolors, а затем применить их непосредственно к вашему проекту.
Adobe Illustrator
Будучи надежным и универсальным программным обеспечением для редактирования графики, Adobe Illustrator, бесспорно, является одним из лучших инструментов веб-дизайна для профессиональной корректировки веб-сайтов.
Он позиционирует себя как программное решение для векторной графики. Но не заблуждайтесь. Под капотом вы найдете всевозможные передовые инструменты для создания и редактирования не только векторной графики, но и иллюстраций, рисунков, эскизов, макетов и т. д.
Вы должны уметь рисовать, настраивать градиенты, подбирать цвета, редактировать слои, а также улучшать внешний вид своих проектов с помощью специальных эффектов, фильтров и кистей.
Adobe Illustrator дополнительно поддерживает кросс-медийный дизайн, позволяя пропорционально адаптировать макеты к индивидуальным настройкам дизайна. Следовательно, вам будет легко согласовать свои рабочие процессы с различными устройствами, размерами экрана и платформами.
Канва
Canva — это простой и удобный аналог Adobe Illustrator. В то время как последний является одним из лучших программ для веб-дизайна для опытных графических дизайнеров, первый идеально подходит для начинающих.
Это то, к чему вы обращаетесь, когда вам нужен автоматизированный инструмент для редактирования векторов, изображений, иллюстраций, плакатов, презентаций, баннеров и публикаций в социальных сетях.
Вместо того, чтобы начинать с нуля, вы можете создать свой проект на основе шаблонов Canva. Он поставляется с богатой библиотекой предварительно созданных графических макетов — идеально подходит для инфографики, визитных карточек, логотипов, печатных изданий, иллюстраций веб-страниц и т. д.
д.
Сделав выбор, вы можете продолжить и настроить визуальные атрибуты с помощью WYSIWYG-редактора Canva с функцией перетаскивания.
Лучшее программное обеспечение для веб-дизайна для продуктового дизайна
Эскиз
Если вы планируете размещать продукты на своем веб-сайте, возможно, вы захотите использовать такие инструменты, как Sketch, для дополнительной привлекательности.
Sketch — редактор векторной графики, работающий на macOS. Однако он не работает как Adobe Illustrator. Вместо этого он специализируется на прототипировании, дизайне продуктов и анимации.
Рабочие процессы здесь идеально подходят для сотрудников крупных агентств и организаций.
Когда вы воплощаете свои проекты в жизнь с помощью интуитивно понятного пользовательского интерфейса Sketch, вы можете протестировать прототипы на своем ПК, а затем, возможно, поделиться ссылкой со своими коллегами, чтобы узнать их мнение. Кроме того, над одним и тем же проектом в режиме реального времени могут работать несколько соавторов.
Умные мокапы
Smartmockups — это веб-генератор макетов продуктов, который превращает ваши изображения в витрины профессионального качества.
Это означает, что вам не нужно создавать реальный продукт, чтобы продемонстрировать фирменный прототип. Smartmockups делает все это в цифровом виде, накладывая загруженные вами изображения брендов непосредственно на большой выбор готовых иллюстраций продуктов.
Вы можете подготовить высококачественные макеты для фирменных демо-сайтов, приложений, страниц в социальных сетях, футболок, кружек, книг и т. д. В Smartmockups имеется обширная библиотека шаблонов макетов продуктов на выбор. Кроме того, вы можете легко настроить внешний вид вашего дизайна на всех макетах.
Инвидение
Invision должен стать лучшим выбором для всех руководителей высшего звена, которые ищут лучшее программное обеспечение для веб-дизайна для своей команды.
Не поймите нас неправильно. Invision не является специализированным инструментом веб-дизайна. Скорее, это онлайн-доска, которая поддерживает множество инструментов повышения производительности. Именно сюда команды приходят, чтобы централизовать свои рабочие процессы проектирования и сотрудничать в режиме реального времени в различных проектах.
Скорее, это онлайн-доска, которая поддерживает множество инструментов повышения производительности. Именно сюда команды приходят, чтобы централизовать свои рабочие процессы проектирования и сотрудничать в режиме реального времени в различных проектах.
Вы можете, например, обратиться к Invision Studio при разработке и презентации прототипов. Тогда Invision Freehand, наоборот, идеально подходит для мозгового штурма дизайнерских идей на цифровой доске вашей команды.
Лучшие решения для веб-дизайна для разработчиков
Adobe Dreamweaver
В то время как графические дизайнеры разрабатывают свои проекты с помощью Adobe Illustrator, веб-разработчикам будет гораздо удобнее использовать Adobe Dreamweaver.
Это тип многогранного инструмента, который дает разработчикам привилегии глубокого кодирования, не лишая вас возможности визуального редактирования. Это означает, что вы получите лучшее из обоих подходов к веб-дизайну — универсальность кодирования и интуитивность редактора WYSIWYG.
В общем, Adobe Dreamweaver — одно из лучших программ для веб-дизайна для проектов HTML, CSS и JavaScript. Вы должны иметь возможность создавать собственные веб-сайты, которые соответствующим образом реагируют на различные типы дисплеев.
10015 Инструменты
10015 Tools — универсальный магазин всех видов программного обеспечения для веб-дизайна, которое может вам понадобиться в ваших проектах. Подумайте о любой случайной задаче веб-дизайна, и вы найдете здесь подходящий инструмент.
Они варьируются от простых инструментов для работы с цветом и программного обеспечения для работы с текстом до передовых инструментов кодирования и решений CSS.
Текстовые инструменты включают Преобразователь текста в рукописный текст, Счетчик букв, Преобразователь регистра и Преобразователь бионического чтения. Для редактирования изображений вы получаете генератор блогов SVG, средство извлечения цвета изображения, средство обрезки изображений, фотоцензор и т. д.
Вы также найдете одни из лучших инструментов веб-дизайна для минимизации CSS и JavaScript, генерации паролей, генерации Open Graph Meta, смешивания цветов, шифрования данных, кодирования HTML и многого другого.
Начальная загрузка
Когда дело доходит до проектирования и написания кода пользовательского интерфейса вашего сайта, вы можете значительно выиграть от популярной среды разработки интерфейса Bootstrap. Он бесплатный, доступен с открытым исходным кодом и поддерживает HTML, CSS и JavaScript.
Одна из самых примечательных вещей, которые вам здесь понравятся, — это ускоренная разработка — благодаря обширной библиотеке настраиваемых шаблонов Bootstrap, его оптимизированной для мобильных устройств архитектуре дизайна и сопутствующей предопределенной системе сетки.
При этом вам не нужно настраивать все основные команды и функции с нуля. Просто введите свой собственный код сайта в предварительно созданную сетку, и Bootstrap создаст полностью адаптивный веб-сайт.
Лучшие инструменты веб-дизайна для дизайнеров UI/UX
Adobe XD
Adobe XD — еще одно решение Adobe, которое продолжает занимать видное место среди лучших программ для веб-дизайна. Он даже поддерживает векторный дизайн, как Illustrator. Единственное, векторы здесь предназначены для дизайна пользовательского опыта.
Если быть точным, Adobe XD фокусируется на разработке систем UI/UX для веб-сайтов, веб-приложений и мобильных приложений. После установки на ПК с macOS или Windows платформа предоставляет множество ресурсов для создания и прототипирования адаптивных интерфейсов. В то же время это облегчает совместную работу в режиме реального времени.
Фигма
Figma является противоположностью Adobe XD с точки зрения архитектуры платформы. Большая часть его операций по проектированию UI/UX осуществляется в облаке, и в результате вы можете рассчитывать на то, что он будет способствовать совместной работе даже лучше, чем Adobe XD.
Сам процесс проектирования пользовательского интерфейса следует векторным сетям, а не векторным путям. Вы можете создавать компоненты, не касаясь ни единой строки кода, при этом используя настраиваемые активы из богатой библиотеки Figma.
Вы можете создавать компоненты, не касаясь ни единой строки кода, при этом используя настраиваемые активы из богатой библиотеки Figma.
Все проекты здесь также автоматически сохраняются в облаке, что позволяет свободно откатываться к предыдущим версиям.
Генератор оттенка и оттенка
Одна из самых запутанных частей UI/UX-дизайна — сопоставление и различие между различными оттенками одного и того же цвета. Генератор оттенков и теней пытается решить проблему, обеспечивая четкость цветовых градиентов.
Вам просто нужно ввести шестнадцатеричный код вашего основного цвета, и система сгенерирует несколько вариантов. Вы увидите как более темные, так и более светлые оттенки цвета, организованные последовательно с шагом 10%.
Затем, поскольку каждый из этих вариантов сопровождается соответствующим ему шестнадцатеричным кодом, вам будет легко экспортировать их в свой дизайн-проект UI/UX.
Наверх
Максимальное использование лучшего программного обеспечения для веб-дизайна 🎯
Несмотря на то, что это лучшее программное обеспечение для веб-дизайна на рынке, правда в том, что они могут только тянуться так далеко.