Фильтр стиля HTML DOM Свойство
❮ Назад ❮ Справочник по объектам стиля Далее ❯
Пример
Изменение цвета изображения на черно-белый (100% оттенки серого):
document.getElementById(«myImg»).style.filter = «оттенки серого(100%)»;
Попробуйте сами »
Определение и использование
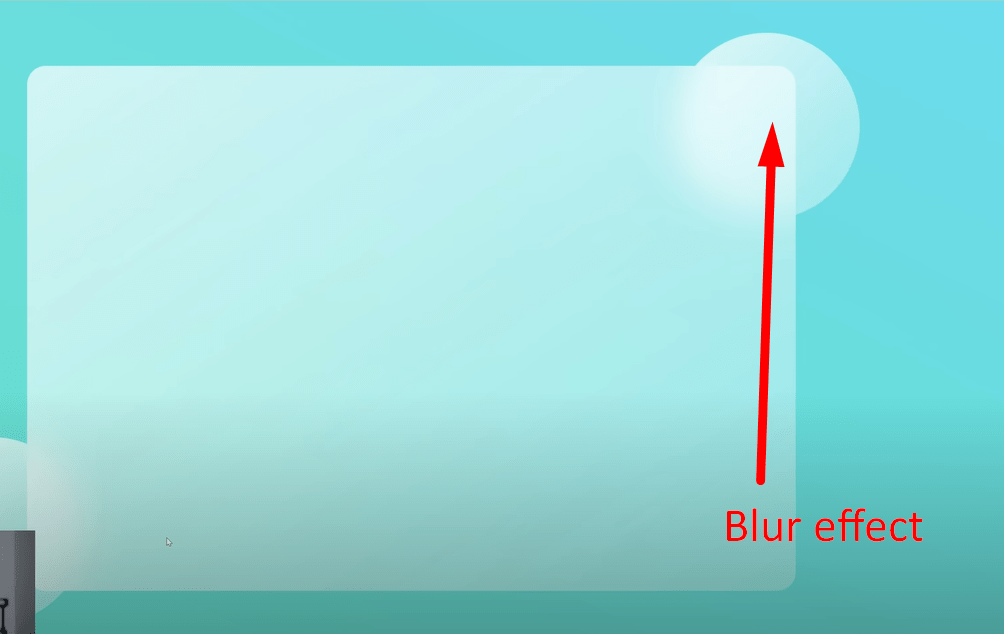
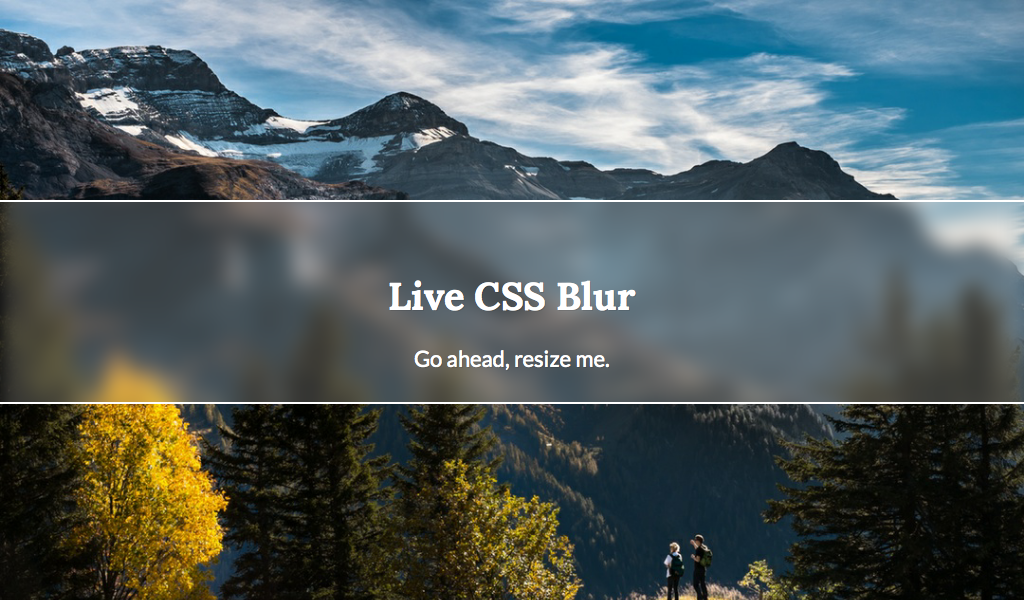
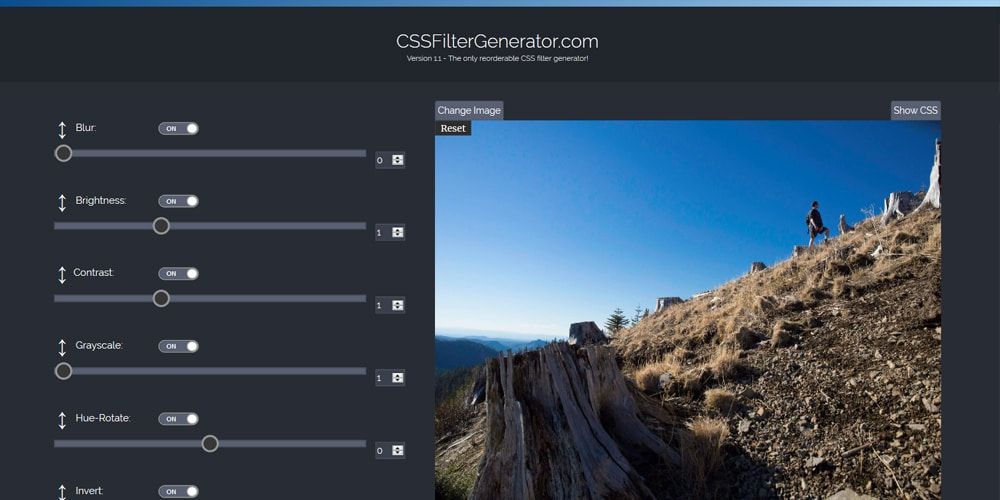
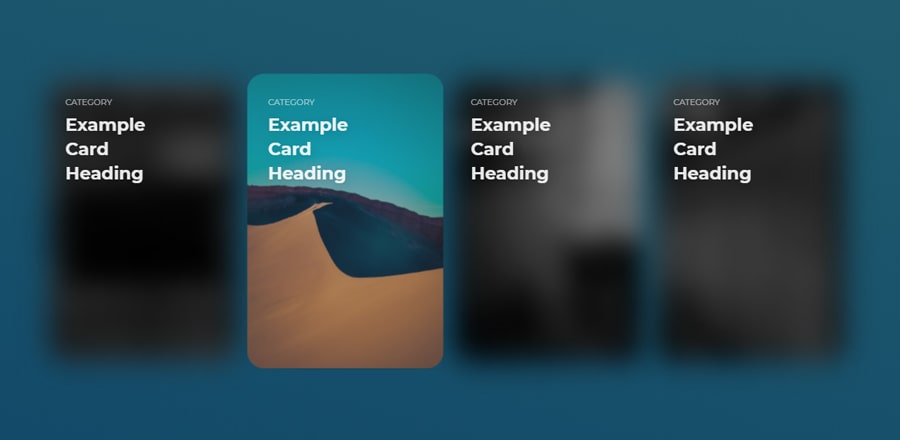
Свойство фильтра добавляет к изображениям визуальные эффекты (например, размытие и насыщенность).
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| фильтр | 53,0 | 13,0 | 35,0 | 9.1 | 40,0 |
Синтаксис
Вернуть свойство фильтра:
объект . style.filter
style.filter
Установить свойство фильтра:
объект . контраст() | тень() | оттенки серого() | поворот оттенка() | инвертирование() | непрозрачность() | насыщенность() | сепия()»
Функции фильтра
Примечание: Фильтры, которые используют процентные значения (например, 75%), также принимают значение как десятичный (т.е. 0,75).
| Фильтр | Описание |
|---|---|
| нет | Указывает отсутствие эффектов |
| размытие( пикселей ) | Применяет к изображению эффект размытия. Большее значение создаст большее размытие. Если значение не указано, используется 0. |
| яркость( % ) | Регулирует яркость изображения. 0% сделает изображение полностью черным. |
| контраст( % ) | Регулирует контрастность изображения. 0% сделает изображение полностью черным. |
| drop-shadow( h-shadow v-shadow blur spot color ) | Применяет к изображению эффект тени. Возможные значения: v-shadow — Обязательно. Задает значение в пикселях для вертикальной тени. Отрицательные значения размещают тень над изображением. размытие — Необязательно. Это третье значение, и оно должно быть в пикселях. Добавляет эффект размытия тени. Большее значение создаст большее размытие (тень станет больше и светлее). Отрицательные значения не допускаются. разворот — Дополнительно. Это четвертое значение, и оно должно быть в пикселях. Положительные значения заставят тень расширяться и становиться больше, а отрицательные значения заставят тень сжаться. Если не указано, будет 0 (тень будет того же размера, что и элемент). цвет: Дополнительно. Добавляет цвет тени. Если не указано, цвет зависит от браузера (часто черный). |
| оттенки серого( % ) | Преобразует изображение в оттенки серого. 0% (0) — значение по умолчанию, представляющее исходное изображение. Примечание: Отрицательные значения не допускаются. |
| оттенок-поворот ( градусов ) | Применяет поворот оттенка к изображению. Значение определяет количество градусов вокруг цветового круга, на которое будут скорректированы образцы изображения. 0 градусов по умолчанию и представляет исходное изображение. |
| инвертировать( % ) | Инвертирует выборки в изображении. 0% (0) — значение по умолчанию, представляющее исходное изображение. Примечание: Отрицательные значения не допускаются. |
| непрозрачность( % ) | Устанавливает уровень непрозрачности изображения. Уровень непрозрачности описывает уровень прозрачности, где: 0% — полная прозрачность. Примечание: Отрицательные значения не допускаются. |
| насыщенный( % ) | Насыщает изображение. 0% (0) сделает изображение полностью ненасыщенным. Примечание: Отрицательные значения не допускаются. |
| сепия( % ) | Преобразует изображение в сепию. 0% (0) — значение по умолчанию, представляющее исходное изображение. Примечание: Отрицательные значения не допускаются. |
Технические детали
| Версия CSS | CSS3 |
|---|
Связанные страницы
Ссылка CSS: свойство фильтра
❮ Предыдущая ❮ Справочник по объектам стиля Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
60002 9003 900 Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
9001 FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Фоновый фильтр CSS | Могу ли я использовать… Таблицы поддержки для HTML5, CSS3 и т. д.
Могу ли я использовать
Поиск?
Фоновый фильтр CSS
— ВЫКЛГлобальное использование
95,01% + 0% «=» 95,01%
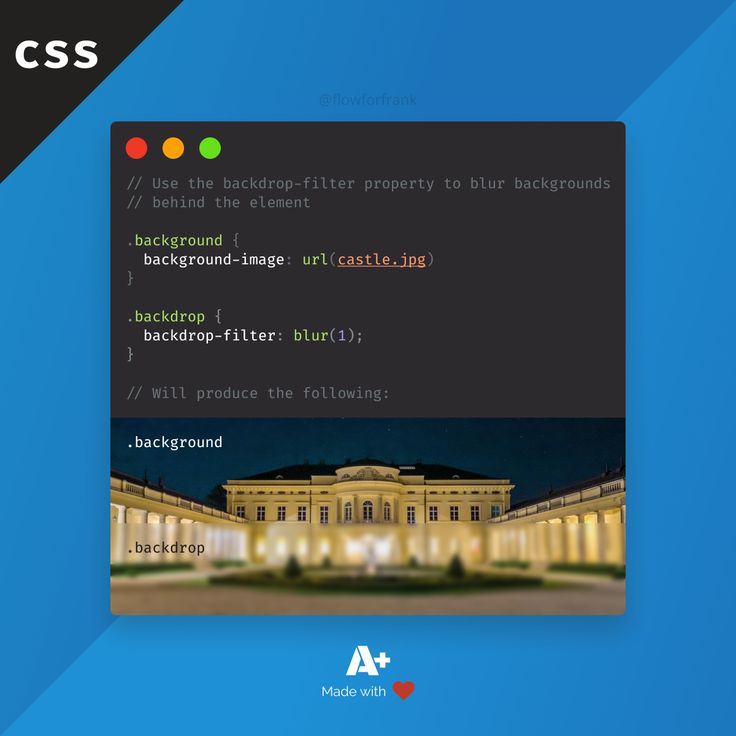
Метод применения эффектов фильтра (таких как размытие, оттенки серого или оттенок) к содержимому/элементам ниже целевого элемента.
Хром
- 4–46: не поддерживается
- 47 — 75: отключено по умолчанию
- 76 — 111: поддержано 02% — Supported»> 112: Поддерживается
- 113 — 115: поддержано
Edge
- 12-16: 16: 16: 16: 16: 16: 16: 16: 16: 16: 16: 16: 163434, но не поддерживают
- 12-1
79 — 110: поддержано
- 111: поддержано
Safari
- 3,1 — 8: не поддерживается
- 9 — 16,3: Поддержка
- 16.4: Поддержка
- 70 — 102: Disabled by default 25% — Supported»> 103 — 110: Supported
- 111: Supported
- 112 — 113: Supported
0303030303030303030303030303038.1030303030303030363630386: 2
0303030301301301.0386 2 — 69: Not supported
Opera
- 9 — 33: Not supported
- 34 — 63: отключено по умолчанию
- 64 — 94: поддержано
- 95: Поддерживается
IE
- 5,5 — 10: не поддерживается
- 11: не поддерживает
Safari on iOS
- 3.2 — 8.4: Not supported
- 9 — 16.3: Supported
- 16.
 4: Supported
4: Supported - 16.5: Supported
Samsung Internet
- 4: Not supported
- 5 — 11.2: Отключено по умолчанию
- 12.0 — 19,0: поддержано
- 20: Поддерживается
Opera Mini
- ALL: не поддерживается
Opera Mobile
- 9041. 100341 9041. 100341 9041. 100341. 100341. 100341. 100341. 100341. 100341
.0394 73: Supported
UC Browser for Android
- 13.4: Supported
Android Browser






 4: Supported
4: Supported