Информатика 10 класс : Тест язык HTML
Вы можете оставить комментарии к вопросам, которые Вам не понятны, я объясню вам ответ
Ссылки в помощь для подготовки:
http://kpolyakov.spb.ru/school/html/begin.htm основные понятия
http://kpolyakov.spb.ru/school/html/texts.htm текст
http://kpolyakov.spb.ru/school/html/table.htm таблицы
http://kpolyakov.spb.ru/school/html/images.htm рисунки
http://kpolyakov.spb.ru/school/html/spiski.htm списки
1. Тэг — это:
Инструкция браузеру, указывающая способ отображения текста
-Текст, в котором используются спецсимволы
-Указатель на другой файл или объект
-Фрагмент программы, включённой в состав Web-страницы
2. Какие тэги указывают браузеру, что это HTML документ?
-<body></body>
-<title></title>
-<p></p>
-<html></html>
3. Инструкция браузеру, указывающая способ отображения текста
-Тэг
-Файл
-Кегль
4.
 Программа для создания Web-страницы с использованием языка HTML:
Программа для создания Web-страницы с использованием языка HTML:-MS Word
-Paint
-Калькулятор
-Блокнот
5. Web-страница (документ HTML) представляет собой
-Текстовый файл с расширением txt или doc
-Текстовый файл с расширением htm или html
-Двоичный файл с расширением com или exe
-Графический файл с расширением gif или jpg
6. Программа для просмотра гипертекстовых страниц называется
-Сервер
-Протокол
-HTML
-Браузер
7. Способ организации информации на Web-сервере называется:
-Файлом
-Гиперссылкой
-Web-сайтом
-Мультимедиа
8. Гипертекст — это:
-Текст очень большого размера
-Текст, в котором используется шрифт большого размера
-Структурированный текст, где возможны переходы по выделенным меткам
-Текст, в который вставлены объекты с большим объемом информации
9. Гиперссылки на Web-странице могут обеспечить переход
-только в пределах данной web-страницы
-только на web-страницы данного сервера
-на любую web-страницу данного региона
-на любую web-страницу любого сервера Интернет
10.
 С помощью какого языка создаются веб страницы
С помощью какого языка создаются веб страницы-языка разметки гипертекста HTML
-языка программирования
-Quanta Plus
— язык программирования Basiс
-язык скриптов Java
11. Для создания веб страниц используются:
— простой текстовый редактор Блокнот
-графический редактор
— текстовый редактор
-электронные таблицы
12. Как называются команды языка HTML
— тэги
-операторы
-атрибуты
-слова
13. Какие визуальные веб редакторы вам известны
-Блокнот
-Ms WORD
-Quanta Plus
14. Тэги могут записываться как прописными, так и строчными буквами
-да
-нет
15. Какая пара тэгов называется контейнером?
-парные тэги
-одинаргын теги
16. Какой символ содержит парный тег
-символ слэш /
-символ скобка
— символ !
-символ точка
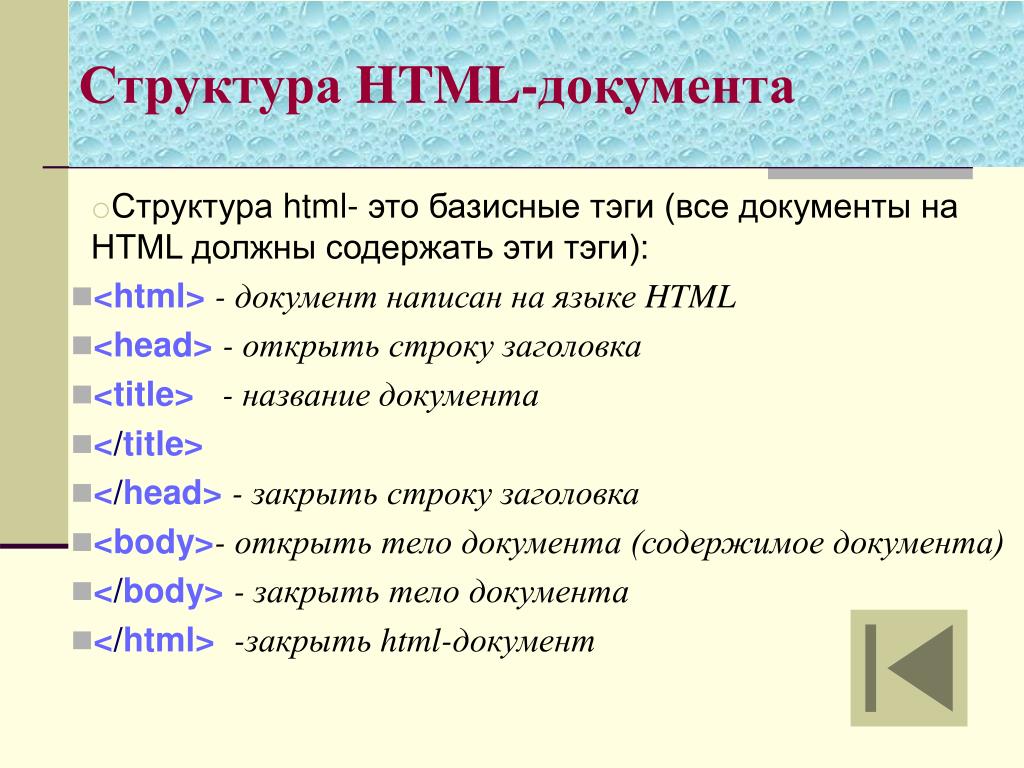
17. Внутри какого контейнера размещается код страницы
-<HTML> </HTML>
-<BODY> </BODY>
-<HEAD> </HEAD>
-<TITLE> </TITLE>
18.
 Внутри какого контейнера размещается название страницы
Внутри какого контейнера размещается название страницы-<HTML> </HTML>
-<BODY> </BODY>
-<HEAD> </HEAD>
-<TITLE> </TITLE>
19. Внутри какого контейнера размещается отображаемое в браузере содержание страницы
-<HTML> </HTML>
-<BODY> </BODY>
-<HEAD> </HEAD>
-<TITLE> </TITLE>
20. Какой тег (контейнер) используется для изменения размера шрифта заголовка
-<h2> </h2>
-<P> </P>
-<BR>
-<HR> </HR>
21. Какой тег (контейнер) используется для разделения текста на абзацы
-<h2> </h2>
-<P> </P>
-<BR>
-<HR> </HR>
22. Какой тег используется для отображения горизонтальной черты на веб страницах
-<h2> </h2>
-<P> </P>
-<BR>
-<HR> </HR>
23. Какой тег используется для отображения горизонтальной черты на веб страницах
Какой тег используется для отображения горизонтальной черты на веб страницах
-<h2> </h2>
-<P> </P>
-<BR>
-<HR> </HR>
24. Какой тег используется для перевода текста на новую строку
-<h2> </h2>
-<P> </P>
-<BR>
-<HR> </HR>
25. Какой атрибут используется для выравнивания текста
-Align
-width
-size
-color
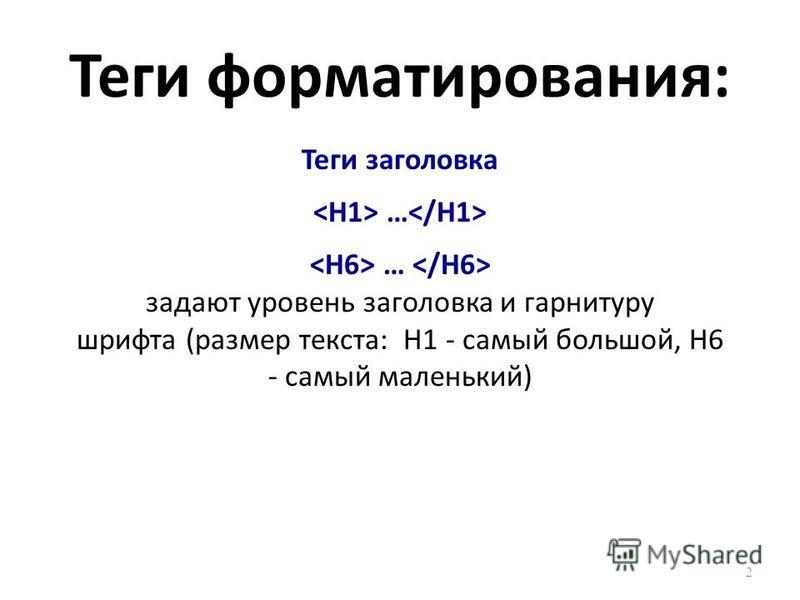
26) Самый крупный шрифт для заголовков задаётся парой тегов:
а) <N2></N2> б) <h23></h23>
в) <h2></h2> г) <H6></H6>
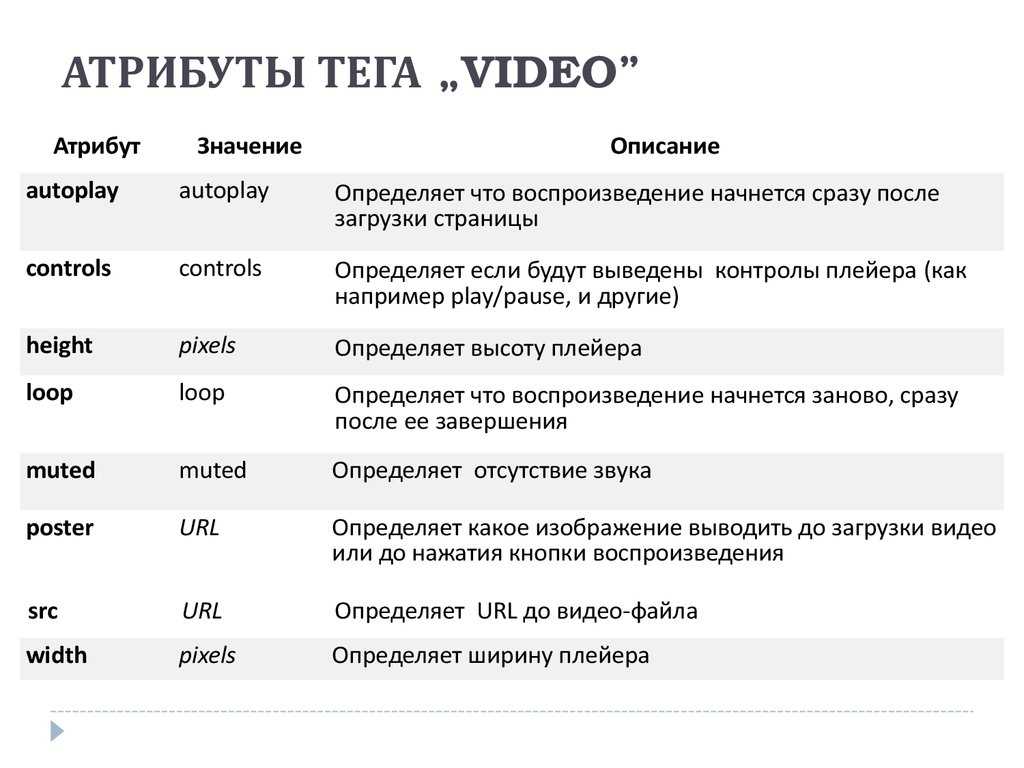
27) Что указывает атрибут SRC?
а) путь к файлу б) размер шрифта
в) количество символов г) ничего
28) Какой тэг используется для создания списка терминов?
а) <DL><DL> б) <DL></DL>
в) <DD></DD> г) <DT>
29)
Что произойдёт при щелчке мышью по указателю гиперссылки?
а) обновление страницы б) закрытие браузера
в) ничего г) переход по адресу гиперссылки
30)
Для чего нужна альтернативная вставка текста?
а) для вывода текста вместо рисунка б) для перехода на другой Web-сайт
в) для загрузки изображения г) для вставки видео
31)
Чтобы вывести рисунок по центру Web-страницы необходимо использовать команду —
а) CENTER б)BOTTOOM
в) MIDDLE г)TOP
32) Дополните определения:
А) Размер шрифта текста задаётся атрибутом…
Б) Атрибут …
позволяет задавать цвет шрифта.
Г) Гиперссылки, размещённые на Web-странице, позволяют загружать в браузер…
Д) Создание web-страниц с использованием HTML-кода требует знание …
Е) Web-сайт – это …
Ж) Нумерованный список располагается внутри контейнера …
З) Маркированный список располагается внутри контейнера …
И) RGB-формат – это…
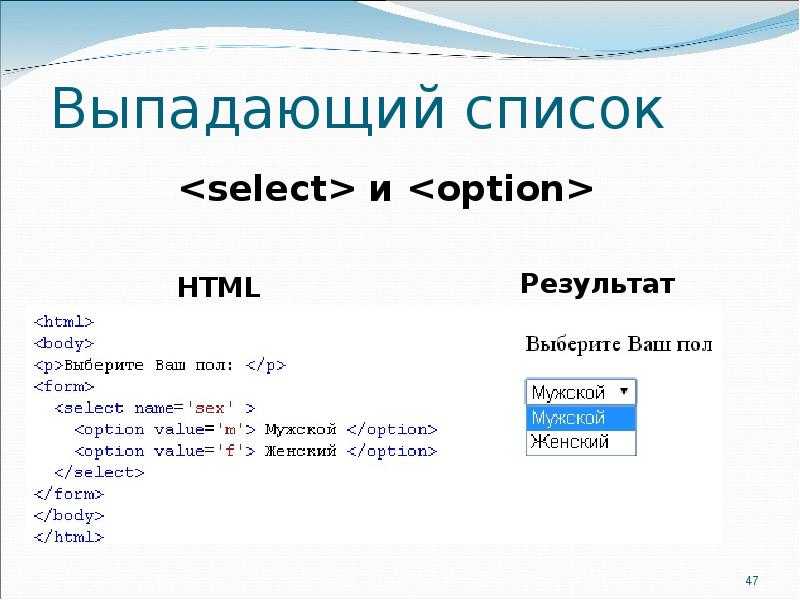
К) Для реализации раскрывающего списка используется контейнер …
Л) Контейнер <ADDRESS></ADDRESS> используется для создания … на Web-страница
33. Какие
тэги создают абзац в документе?
а) <p></p> б) <body></body> в) <img
src=”name”> г) <html></html>
34. Какие
тэги задают размер заголовка?
Какие
тэги задают размер заголовка?
а) <p></p> б) <h2></h2> в) <body></body>
г) <img src=”name”>
35. Строка
<FONT SIZE=»5“ COLOR=»#00FFFF” > задаёт
а) страницу размера 5, цвет фона страницы
в) заголовок размера 5, его цвет
Теги и атрибуты заголовков h2-H6, горизонтальной линии Hr, переноса строки Br и абзаца P по стандарту Html 4.01
Обновлено 24 декабря 2020 Просмотров: 172 867 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы начнем разговор про теги в языке Html, а именно про заголовки h2, h3, h4, h5, H5, H6, про абзацы P и переносы строки Br, а также про тэг горизонтальной линии Hr, на примере которого мы рассмотрим использование атрибутов и посмотрим, где можно будет узнать все возможные для каждого элемента атрибуты и подглядеть синтаксис значений для них.
В конце статьи про директивы Doctype и комментариев в ХТМЛ мы начали обсуждать тэги, коснулись такого понятия как блочные (block elements) и строчные элементы (inline elements). Строчные (текстовые) используются для оформления кусков текста, а блочные — для формирования структуры документа. Причем, есть важное правило языка гипертекстовой разметки — внутри строчных тегов блочных элементов находиться не должно.
Теги заголовков h2-H6, абзаца P и переноса строки BR
В той статье, где мы начали рассмотрение понятия блочных и строчных элементов, в качестве примера были приведены самые наглядные представители этих двух классов: Div и Span. Первый относится к блочным, а второй — к строчным. Т.о. внутри Div контейнеров можно будет добавлять Span, а наоборот уже нельзя.
Точнее можно, но это уже будет не валидная верстка, т.е. не соответствующая стандартам языка разметки, которые подробно описаны в валидаторе WC3).
Главное отличие строчных и блочных тегов состоит в том, что первые могут следовать друг за другом по ширине, пока не закончится доступное для этого место, а затем они будут перенесены на следующую строку.
Блочные же элементы, по умолчанию, пытаются занять все доступное место по ширине и поэтому следующий блочный элемент будет обязательно располагаться на другой строке.
Давайте теперь начнем планомерное изучение всех возможных тегов в Html и при этом будем обращать особое внимание на то, к какому именно типу они относятся, чтобы четко представлять для себя возможности их правильного (валидного) использования. Упрощенная структура тэга выглядит так:
Для них предусмотрены также атрибуты (для каждого свой набор), которые позволяют добавить определенные свойства этому элементу, но об этом мы уже поговорим на конкретных примерах.
Давайте начнем рассмотрение с такого понятия, как заголовки, которые формируются с помощью парных тэгов h2, h3, h4, h5, H5, H6 (название происходит от первой буквы слова «Header», т.е. «заголовок»). Они призваны отделять друг от друга различные фрагменты текста и помечать их важность в зависимости от уровня. В современной версии языка Html все теги и все допустимые для них атрибуты заранее оговорены и описаны.
В современной версии языка Html все теги и все допустимые для них атрибуты заранее оговорены и описаны.
Вследствие этого, уровней у заголовков может быть только шесть и, кроме этого, элементы h2-H6 являются блочными, т.е. стремятся занять все доступное место по ширине страницы. Но у них есть одна особенность — внутри тэгов заголовков могут находиться только строчные элементы, несмотря на то, что, например, все тот же Div позволяет включать внутри себя другие блочные тэги.
Т.о. браузер не даст вам, например, заключить внутрь заголовков одного уровня еще и заголовки другого уровня, ибо, повторюсь, они являются блочными элементами, но внутри них могут находиться только строчные. О, как.
Заголовки разного уровня h2-H6 будут рисоваться в браузерах шрифтами разных размеров (хотя, используя CSS, вы можете задать им абсолютно любой размер, цвет и тип шрифта для отображения в браузере, но в чистом Html действуют именно такие правила):
Если рассматривать верстку сайта с точки зрения удобства его дальнейшего продвижения (Раскрутка и продвижение сайта самостоятельно), то стоит оговориться про то, что должен быть только один заголовок уровня h2 на странице. Наверное, можно использовать и два h2, но большее их количество скорее всего вызовет негативную реакцию у поисковых систем, когда они будут определять ее релевантность и проводить ранжирование вашего документа. Ваши действия могут быть расценены как спам или накрутка релевантности.
Наверное, можно использовать и два h2, но большее их количество скорее всего вызовет негативную реакцию у поисковых систем, когда они будут определять ее релевантность и проводить ранжирование вашего документа. Ваши действия могут быть расценены как спам или накрутка релевантности.
Также не рекомендуется пропускать уровни заголовков, т.е. после h2 следует использовать h3 для выделения менее важных кусков текста и т.д. Вряд ли это повлечет какие-либо серьезные санкции со стороны поисковиков, но все же лучше следовать логике в формирования уровней заголовков в Html коде.
Поисковые системы уделяют словам, заключенным в эти теги, бОльшее значение, чем словам, просто стоящим в тексте. Отсюда следует вывод, что при написании статей следует обязательно добавлять ключевые слова в используемые вами заголовки.
Ну, а само по себе использование заголовков в тексте статьи делает ее более наглядной и помогает читателям быстрее сориентироваться в наборе информации. Думаю, что на первое время информации будет достаточно и пора двигаться дальше.
Параграф, перенос строки и горизонтальная линия HR в Html коде
Тег P образуется от слова «paragraph», но чаще все же его называют абзацем. Они используются для смыслового выделения некоторого куска текста, включающего, как правило, несколько предложений. Между параграфами, образованными элементами P по вертикали, появляется пустое пространство, которое и позволяет отделить логические куски текста визуально друг от друга.
Все дело в том, что человеку довольно сложно читать монолит текста, если он не разбит на отдельные небольшие фрагменты. Я так, например, вообще даже не начинаю чтение статей не разбитых в Html коде абзацами, ибо сильно напрягает.
Разбивая текст вы сильно снижаете порог утомляемости посетителей вашего ресурса и улучшаете пользовательские факторы (время проведенное пользователем на вашем сайте и показатель отказов в статистике посещаемости сайта), которые в свою очередь положительно влияют на продвижение.
Для этих же целей (удержания внимания пользователей и снижения его утомляемости при чтении статьи) в текст осуществляют вставку картинок, добавляют различные маркированные, нумерованные и вложенные списки, а иногда, возможно, и таблицы.
Кстати говоря, тег абзаца P, как вы уже, наверное, заметили, является парным, но по спецификации языка гипертекстовой разметки 4.01 закрывающий элемент для него вовсе не обязателен. В этом случае браузер обязан будет сам сообразить, где его требуется проставить.
Так как P является блочным элементом и внутри него могут стоять только строчные. Следовательно, браузер, обнаружив открывающий тэг параграфа, разбирает код дальше и как только наткнется на следующий блочный элемент (скорее всего это будет следующий открывающий P), то тут же перед ним вставляет закрывающий тег абзаца. В стандарте Html 5 таких вольностей скорее всего уже не будет и нужно сразу привыкать закрывать все теги и писать их только строчными буквами.
Параграф представляет из себя блочный элемент, поэтому текст внутри абзацев будет стремиться занять все доступное ему место по ширине. Т.е., если вы в коде Html документа написали четверостишие так, как это и полагается (каждая строчка отдельно), и заключили это четверостишие целиком в теги абзаца P, то в браузере вы увидите, что все ваши четыре строки сольются в одну и будут занимать по ширине все доступное для текста пространство.
Почему так происходит, мы уже довольно подробно обсудили в статье про символы пробела в Html коде. Благодаря этому свойству языка гипертекстовой разметки (что любое число пробельных символов в исходном коде при отображении в браузере будет заменяться на один единственный пробел) вы можете любым удобным способом форматировать ваш код, при этом не боясь нарушить его отображение на вебстранице.
Ну, а если вам нужно будет действительно написать четверостишие в общепринятом виде, то можете для этой цели использовать дополнительные Html
теги переноса строки под названием BR
(от слова «break»):
BR является строчным элементом и к тому же «пустым», т.е. одиночным (не имеет закрывавшего элемента). Вся функция BR заключается в том, что он вызывает перенос строки при отображении текста в браузере (аналогичен клавише Enter в любом текстовом редакторе).
Написание тегов BR (переноса строки) в коде никак не регламентируется. Можно написать весь текст слитно и поставить вместо пробелов в нужных местах BR, а можно сразу для наглядности в коде уже разбить текст на строки и поставить BR либо в конце строк, либо в их начале. Сути это не меняет.
Сути это не меняет.
HR (аббревиатура от слов «horizontal rule», т.е. горизонтальная линия) — очень простой Html тег, который рисует горизонтальную линию (полоску) во всю ширину экрана и толщины, зависящей от того браузера, в котором она просматривается (по сути это визуальный маркер, который по аналогии с тэгами заголовков позволяет разбивать текст на логические куски для их более простого усвоения).
<hr>
Он является «пустым» (одиночным), т.е. не имеет пары (закрывающего тэга). Кроме этого, HR является блочным элементом, т.е. он занимает по умолчанию всю доступную ему ширину страницы.
Понятие атрибутов и правила их написания в Html тегах
Давайте на этом простом элементе рассмотрим такое понятие, как атрибут. Дело в том, что в теги мы можем добавлять допустимые и описанные в валидаторе WC3 для них атрибуты, тем самым придавая содержимому нужное нам свойство.
Например, если у вас идут подряд несколько параграфов (абзацев) заключенных в соответствующие теги P, то для изменения внешнего вида одного из них вам нужно всего лишь добавить в открывающий элемент P этого абзаца требуемые атрибуты. В случае одиночных (пустых) тэгов, вариантов куда добавить требуемый атрибут вообще не возникает.
В случае одиночных (пустых) тэгов, вариантов куда добавить требуемый атрибут вообще не возникает.
Итак, первое правило — атрибуты ставятся только в открывающем теге (закрывающий никогда ничего не содержит). В одном элементе может стоять несколько атрибутов, которые разделяются между собой и между названием тега пробелом (обязательное условие). Давайте я сразу приведу пример их использования для горизонтальной линии HR:
Итак, сначала давайте пробежимся по синтаксису атрибутов. Они вставляются в открывающий тэг, пишутся через пробел (в том числе пробел ставится и после имени элемента) и представляют из себя конструкцию, включающую название, знак «равно» и написанные в кавычках (обычно принято ставить парные двойные, но стандартом допускаются и парные одинарные кавычки) значения. Порядок следования атрибутов в Html коде тега не важен.
Тут возникает вопрос, а где можно узнать список допустимых атрибутов для какого-либо тега, который вас интересует, и узнать все возможные значения, которые могут быть использованы для него. Здесь нам поможет первая статья, в которой как раз и говорится о том, что такое язык ХТМЛ.
Здесь нам поможет первая статья, в которой как раз и говорится о том, что такое язык ХТМЛ.
Там я приводил ссылку на список всех допустимых в Html тегов. Если в этом списке щелкните по названию интересующего вас элемента (в нашем случае это HR), то попадете на страницу с подробной спецификацией именно по нему:
Все атрибуты любого тега можно разделить на три группы:
- Общие — они могут стоять у подавляющего большинства элементов в языке Html. На приведенном чуть выше рисунке они находятся внизу и обведены красной рамочкой. Собственно, общих атрибутов немного (всего шесть), да и то, вряд ли вы будете использовать в своей практике все из них. Скорее всего только четыре — id, class, title и style.
- Атрибуты событий — они нужны, чтобы вызвать какое-либо действие в ответ на действие пользователя или на системное событие. Они имеют большее отношение к ДжаваСкрит и на приведенном чуть выше рисунке находятся в самом низу (обведены в темную рамочку).

- Уникальные — у каждого тега, как правило, имеется свой собственный набор атрибутов, некоторые из которых могут вообще не встречаться у других элементов. Если рассматривать горизонтальную линию HR, то у нее есть только четыре уникальных атрибута (align, noshade, size и width). Все остальные, указанные в тэге HR (кроме описанных чуть выше двух групп), будут браузером проигнорированы.
Примеры атрибутов в теге горизонтальной линии HR
В качестве значений различных атрибутов могут выступать как произвольные числа (пикселы, проценты и т.п.) так и значения из заранее оговоренного набора, например, как в случае align для HR — left|center|right (вы можете использовать один из трех вариантов выравнивания).
Вообще, информацию по ним в валидаторе WC3 можно получить не только в списке Html тегов, но и в списке атрибутов, который вы найдете по приведенной ссылке.
В этом списке перечислены все возможные варианты для всех имеющихся в языке Html тегов. В колонке «Related Elements» напротив интересующего вас варианта будут приведены элементы, в которых данный атрибут может быть использован. В колонке «Type» указан тип данных, которые могут быть использованы в качестве его значения.
В колонке «Related Elements» напротив интересующего вас варианта будут приведены элементы, в которых данный атрибут может быть использован. В колонке «Type» указан тип данных, которые могут быть использованы в качестве его значения.
Например, в подчеркнутой на рисунке строке для атрибута align, для тега HR, допустимо использование только трех фиксированных значений, которые там и перечислены (left | center | right).
Еще одной очень важной колонкой является «Depr». Если напротив интересующего вас атрибута в этой колонке стоит буква D, то его использовать не рекомендуется, а следует для его замены применять соответствующие CSS стили. При просмотре спецификации тэгов мы тоже видели, что рядом с названиями всех четырех атрибутов для HR написано слово «Deprecated» (не рекомендован к применению).
Давайте посмотрим, какие атрибуты используются с теми элементами, которые мы уже успели рассмотреть в этой статье (P, заголовки h2-H6 и HR). Для всех них можно использовать «align», т. к. все эти элементы являются блочными. Для строчных элементов атрибут выравнивания по ширине «align» теряет смысл.
к. все эти элементы являются блочными. Для строчных элементов атрибут выравнивания по ширине «align» теряет смысл.
Например, если вы добавите «align» в тег заголовка (например, h2), то сможете задать выравнивание текста заголовка. Т.е. блочный элемент будет занимать все доступное ему пространство по ширине, но содержимое этого заголовка (его текст) может быть выравнен либо по левому краю (left — используется по умолчанию), либо по правому краю (right), либо по центру (center), либо по ширине (justify — изменяется расстояние между словам, как в газетных колонках).
Тоже самое, кстати, будет справедливо и для Html тега абзаца P и для контейнера Div, если вы внимательно посмотрите на приведенный скриншот.
Для горизонтальной линии HR атрибут «align» будет означать выравнивание самой горизонтальной строки, образованной этим элементом. Но тег HR является блочным элементом и стремится занять по ширине все доступное пространство. Следовательно, имеет смысл использовать «align» в нем только в том случае, если вместе с ним вы задали значение для атрибута «width» (ширина) меньшее ширины страницы.
В качестве значения для «width» можно использовать просто цифры (это будет задаваться ширина в пикселах), либо можно использовать проценты от общей доступной для горизонтальной линии HR ширины. Значение атрибута «size» для этого же тэга задается в цифрах, обозначающих высоту горизонтальной линии в пикселах. Давайте рассмотрим это на примере:
<hr align="center" size="10">
У тэга HR в стандарте Html 4.01 есть еще один атрибут, который называют одиночным, т.к. он не может принимать никаких значений (он просто означает какое-то действие) — это «noshade», который запрещает горизонтальной линии отбрасывать тень:
<hr align="center" size="10" noshade>
Понятно, что все возможные атрибуты для всех возможных тегов в Html мне рассмотреть не удастся, да этого и не требуется, ибо все можно делать по аналогии — главное, понять синтаксис и саму идею. К тому же многие из них уже стали не рекомендованными к использованию, т. к. сейчас их функцию выполняют CSS стили, о которых мы тоже очень скоро начнем подробно говорить.
к. сейчас их функцию выполняют CSS стили, о которых мы тоже очень скоро начнем подробно говорить.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
тегов заголовков, что это такое и как их использовать? | by Thiago Vaz
🇺🇸 Вы, наверное, слышали о H0, h2, h3… но знаете ли вы, что это значит и как мы должны применять их в интерфейсе?
Имя h2, h3, h4 — это краткая форма представления размера и стиля шрифта в языке HTML. Разделение на две части для лучшего понимания структуры H относится к сокращению тегов заголовков, которые являются маркером, вызывающим эту функцию в коде. Далее идет число, которое обычно может варьироваться от 9от 0007 1 до 6 . Изменение этих чисел напрямую связано с релевантностью контента в интерфейсе. Чем выше число, тем большую известность и важность он будет иметь.
Использование тегов заголовков в интерфейсе, таких как логический поток, который был проанализирован в предыдущем тексте, имеет большое значение в иерархии информации при создании продукта. Придание дифференцированного веса контенту, наиболее важному в данном контексте.
Придание дифференцированного веса контенту, наиболее важному в данном контексте.
Поскольку вся страница имеет четко определенную иерархию информации, можно работать, связывая ключевые слова с тегами заголовков, чтобы их было легче найти в поисковых системах, таких как, например, Google. Связующим звеном этой информации является знаменитое SEO, на котором сегодня говорят многие люди.
Использование этого типа именования в Design System, например, значительно облегчает общение с разработчиком, который обычно полагается на эти атрибуты при создании своего кода, а также помогает обеспечить согласованность со стороны дизайнера, избегая использования различных шрифтов размеры в проекте.
В дополнение к пунктам, упомянутым выше, теги заголовков чрезвычайно важны для доступности, особенно для слабовидящих. Программы чтения с экрана используют эту классификацию, чтобы различать информацию и преобразовывать ее в аудиоформат. Поэтому настоятельно рекомендуется подумать о дизайнерских решениях, которые подходят для этих программ.
Не существует волшебной формулы для определения количества создаваемых стилей, это зависит от потребностей каждого проекта/компании. Но мне всегда нравится оставлять общую отправную точку для проектов, над которыми я работаю. Эта общая точка:
Приоритетные теги заголовкаОттуда я адаптирую потребности и особенности каждого проекта.
Чрезвычайно важно понять каждый из этих тегов, проанализировав стратегию продукта и определив, какие теги будут применяться к каждому типу контента для достижения желаемого результата.
Еще один момент, с которым у многих возникают трудности, но в котором нет никакой магии формул, — это размер тегов. Тег H0, примененный к веб-сайту, может иметь размер 32 пикселя, когда мы применяем такой же размер, например, к умным часам, это делает тег совершенно невозможным для этого устройства.
Размер шрифта может меняться в зависимости от размера экрана и стратегии каждого продукта.
Выбранный источник также может быть фактором, который изменяет размер тегов. Есть шрифты, которые при размещении в размере 11 pt крайне неразборчивы, другие уже хорошо читаются. Только визуальные и пользовательские тесты ответят на эти вопросы.
Есть шрифты, которые при размещении в размере 11 pt крайне неразборчивы, другие уже хорошо читаются. Только визуальные и пользовательские тесты ответят на эти вопросы.
Но давайте перейдем к шаблонам, которые я обычно использую:
- H0: 40 pt (45–38 pt)
- H2: 32 Pt (30–34pt)
- H3: 26 Pt (24–28pt)
- H4: 22 Pt (20–24pt)
- H5: 20 Pt (18–2220
- P1*: 13pt (минимальный размер)
- P2*: 11pt (минимальный размер) размеры. Из-за небольшой разницы в размере шрифта и множества вариаций тегов пользователь может запутаться, какой тип контента наиболее актуален в интерфейсе.
* Обычно я использую P для обозначения стиля шрифта, который я использую для обычного текста, и H для обозначения заголовков и подзаголовков.
Организовать всегда хорошо, не так ли? Всякий раз, когда я определяю и тестирую свои стили, я помещаю их в библиотеку Sketch (или Figma).
 Это очень удобно при работе в команде, и нам нужно делиться файлами с другими участниками, чтобы каждый в команде имел полное представление обо всех возможных вариантах исходного кода, которые у нас есть в проекте.
Это очень удобно при работе в команде, и нам нужно делиться файлами с другими участниками, чтобы каждый в команде имел полное представление обо всех возможных вариантах исходного кода, которые у нас есть в проекте.На изображении ниже показан пример организации стиля текста в моем файле. Помните, что полоса между элементами в этом случае работает для группировки похожих функций, облегчая поиск конкретной информации, поскольку библиотеки могут содержать множество символов и стилей.
Пример стиля текстаТег заголовка: H0,h2,h4…
Семейство шрифтов: Poppins, Roboto, San Francisco,…
Вес: Light, Book, Bold, …
Color * 90 : Активно, Выбрано, Недоступно,…Выравнивание: По левому краю, по центру, по правому краю.
* Я не особо люблю ставить название цвета прямо в стиле. Я предпочитаю использовать эту функцию, потому что она более масштабируема и облегчает общение между командами.

Я использую этот способ для установки размера шрифта. Я думаю, что всегда хорошо иметь отправную точку для запуска проектов, но конечный результат всей этой работы всегда будет зависеть от цели и целевой аудитории, для которой разрабатывается интерфейс.
Сделайте это так, чтобы максимально удовлетворить ваши потребности, только не забывайте о важности продумывания этого при разработке проекта. Это поможет обеспечить согласованность, улучшить коммуникацию и сделать решение доступным для различных типов аудитории
Extra
Я получил указание на платформу, разработанную Jean-Lou Désiré (Ti’kuto Design Studio), которая помогает в определении размера шрифтов с использованием различных стратегий для достижения желаемого результата, помимо большого количества технических контент по типографике.
Для получения дополнительной информации см. Калькулятор сетки макета.
________________________________________________________________________________
Если у вас есть какие-либо отзывы, свяжитесь со мной (по ссылкам ниже), чтобы поделиться своим мнением.
 Обратная связь очень важна для создания новых текстов.
Обратная связь очень важна для создания новых текстов.LinkedIn — Instagram — Facebook
________________________________________________________________________________
Ссылки
SEO и удобство использования
На первый взгляд поисковая оптимизация (SEO) и удобство использования кажутся совершенно разными темами: SEO — это примерно…
0 .nngroup.com
Como Criar a Tag h2 Perfeita for SEO
Faço isso porque amo marketing de conteúdo. No meu caso, isso envolve escrever artigos extensos, como o que você está…
neilpatel.com
Тег HTML от h2 до h6
Хорошо организованные и простые для понимания учебные пособия по созданию веб-сайтов с большим количеством примеров использования HTML, CSS, JavaScript…
www.w3schools.com
css — как изменить размер текста в заголовке с помощью html
спросил
Изменено 7 лет, 8 месяцев назад
Просмотрено 4к раз
Я хочу изменить размер текста в заголовке h5.
 Я хочу, чтобы все буквы были заглавными, но некоторые были меньше других. В основном измените размер текста с помощью тегов h4. Большое спасибо за любую помощь. 1
Я хочу, чтобы все буквы были заглавными, но некоторые были меньше других. В основном измените размер текста с помощью тегов h4. Большое спасибо за любую помощь. 1На самом деле, я полагаю, что то, что вы ищете, называется «Маленькие заглавные буквы».
Попробуйте это:
h5 { вариант шрифта: капитель; }Это малые прописные
Это обычный текст.
Для получения дополнительной информации: https://css-tricks.com/almanac/properties/f/font-variant/
3
Размер текста можно изменить либо в CSS, либо с помощью атрибута стиля.
Заголовок h4
В CSS:
ч4 { размер шрифта: 50px; }Если вы хотите изменить размер частей заголовка, используйте strong.
Заголовок h4
ч4 { размер шрифта: 50px; } #h4Сильный { размер шрифта: 25px; } #h5Сильный { размер шрифта: 20px; } h5 { размер шрифта: 45px; }Заголовок h4 Заголовок h5
Вы пробовали что-то вроде этого:
.



 Это очень удобно при работе в команде, и нам нужно делиться файлами с другими участниками, чтобы каждый в команде имел полное представление обо всех возможных вариантах исходного кода, которые у нас есть в проекте.
Это очень удобно при работе в команде, и нам нужно делиться файлами с другими участниками, чтобы каждый в команде имел полное представление обо всех возможных вариантах исходного кода, которые у нас есть в проекте.
 Обратная связь очень важна для создания новых текстов.
Обратная связь очень важна для создания новых текстов. Я хочу, чтобы все буквы были заглавными, но некоторые были меньше других. В основном измените размер текста с помощью тегов h4. Большое спасибо за любую помощь. 1
Я хочу, чтобы все буквы были заглавными, но некоторые были меньше других. В основном измените размер текста с помощью тегов h4. Большое спасибо за любую помощь. 1