Цветовые модели: устройство, виды, сферы применения
В статье рассказывается:- Суть цветовой модели
- Эталонная цветовая модель
- Наиболее популярные цветовые модели
- Преобразование цветовых моделей
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Цветовая модель – это инструмент, позволяющий точно передать необходимый цвет. Это востребовано в дизайне, архитектуре, печати и в других сферах, где приходится работать с цветами и оттенками. Просто передать цвет на глаз невозможно, поэтому цветовая модель обладает объективными параметрами.
Однако даже в таких условиях не все просто, и не всегда можно получить точное совпадение. В нашей статье мы расскажем, из чего состоит цветовая модель, какие виды этого инструмента наиболее популярны, и как можно перевести цвета из одной модели в другую.
Суть цветовой модели
Цвет выступает одним из показателей восприятия человеком излучения света.
Пропустив белый свет через призму, ученый обнаружил, что он состоит из семи цветов радуги. Если же провести обратный опыт и снова пропустить через призму уже совокупность различных цветов, то они на выходе сливаются в белый цвет.
Суть цветовой моделиТе цвета, которые способен видеть человек, являются лишь небольшим диапазоном спектра электромагнитного излучения.
Белый цвет включает в себя все цвета радуги. Таким образом, можно сделать вывод, что спектр белого цвета отличается непрерывностью и равномерностью. Он содержит в себе излучения всех длин волн видимого человеком цветового диапазона. Возможно сделать предположение о том, что, измерив интенсивность света, который испускается или отражается от объекта, во всех видимых длинах волн, мы сможем точно определить цвет данного объекта.
Но такое предположение не соответствует реальности. Даже произведя такие измерения, мы не сможем предсказать, как будет выглядеть объект визуально. Так можно только обозначить, какие оптические свойства оказывают влияние на наблюдаемый цвет:
Даже произведя такие измерения, мы не сможем предсказать, как будет выглядеть объект визуально. Так можно только обозначить, какие оптические свойства оказывают влияние на наблюдаемый цвет:
- Цветовой тон. Он определяется той длиной волны, которая является преобладающей в спектре излучения. Именно с помощью цветового тона мы различаем цвета между собой.
- Чистота тона (насыщенность). Определяется по количеству присутствующего белого цвета. Идеально чистый цвет характеризуется отсутствием примеси белого.
- Яркость. Зависит от интенсивности и энергии самого светового излучения. Характеризует количество воспринимаемого человеком света.
Описать цвет полномасштабно позволяет цветовая модель. Она является своеобразным способом, позволяющим представить цвета через разложение их на простые составные части.
В описании цветовых моделей обычно используются две системы цветности:
- Аддитивная система предполагает, что цвет получается путем смешения излучений.
 С точки зрения аддитивного синтеза белый цвет состоит из смешения в максимальном количестве основных излучений. Чёрный цвет с позиции аддитивного синтеза означает полное отсутствие излучений.
С точки зрения аддитивного синтеза белый цвет состоит из смешения в максимальном количестве основных излучений. Чёрный цвет с позиции аддитивного синтеза означает полное отсутствие излучений. - Субтрактивная система исключает восприятие глазом компонентов излучения напрямую. Они преобразуются в оптической среде через отражение окрашенной поверхностью. В этом случае окраска поверхности приводит к изменению энергии и интенсивности излучения источника света. При прохождении через нее или отражении световые лучи ослабляются в более или менее значительной степени.
Эталонная цветовая модель
В 1931 году организация CIE (International Commission on Illumination — Международная комиссия по освещению) разработало в строгом математическом смысле эталонную цветовую модель — цветовое пространство XYZ. С тех пор данная модель является ориентиром для большей части остальных цветовых моделей, которые используются в технической сфере.
Свет в человеческом глазу воспринимается фоторецепторами, которые называются колбочками. Они обеспечивают человеку высоко-яркостное цветовое зрение с учетом пиков с длинами волн (коротких длин волн — синих-S 420-440 нм), (средних длин волн — зелёных-М, 530-540 нм) и (длинных длин волн — красных-L, 560-580 нм). Глаз содержит также фоторецепторы, являющиеся по сути «приборами ночного видения» — палочки.
Они обеспечивают человеку высоко-яркостное цветовое зрение с учетом пиков с длинами волн (коротких длин волн — синих-S 420-440 нм), (средних длин волн — зелёных-М, 530-540 нм) и (длинных длин волн — красных-L, 560-580 нм). Глаз содержит также фоторецепторы, являющиеся по сути «приборами ночного видения» — палочки.
Их пик чувствительности находится на уровне 490-495 нм, и они воспринимают цветовые лучи низкой яркости и монохромные лучи. Три типа клеток колбочек могут передать восприятие любого цвета в данном диапазоне спектра. Три кривые чувствительности позволяют оценить световой спектр по мощности. Три типа колбочек, называемых «шишками», дают значения по трехстимульной спецификации цветового светового спектра, цветового пространства в LMS (длинная -, средняя и короткая).
Колбочки своей спектральной чувствительностью определяют цветовое пространство атласа ряда физически произведенного цвета (от смешанного света, пигменты, и т.д.). Основой для этого являются объективные описания цветовых ощущений, которые регистрируются глазом, как правило, в части трехстимульного значения, но не в LMS пространстве. Трехстимульные значения, которые связаны с цветовым пространством, являют собой сумму.
Трехстимульные значения, которые связаны с цветовым пространством, являют собой сумму.
Она, в свою очередь, составляет три основные цвета в виде трёх хроматических добавок в цветовой модели. Хотя в большинстве случаев, как, например, фильмы пространства и CIE XYZ пространства используют первичные цвета не реальные, в том смысле, что эти цвета могут производить отрицательные спектры света.
Цветовое пространство CIE XYZ имеет возможность передать все те цветовые ощущения, которые в принципе человек способен испытывать. Оно служит своего рода эталоном, с которым сравниваются другие цветовые пространства. Набор расширенных функций, спектральной чувствительности кривых LMS пространства не ограничивается фактически тем, чтобы быть чувствительными физически к производимым светом спектрам с конкретными трехстимульными значениями.
Наиболее популярные цветовые модели
Lab
В основном используются цветовые модели, предусматривающие кодирование цветов. Трехосевая система координат является одним из ранних пространств, лежащим в основании системы управления цветом в Photoshop. Lab:
Lab:
- ось L указывает на яркость;
- ось А отражает градации от красного к зелёному;
- ось B отражает градации от жёлтого к синему.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 21329Отличительная особенность модели Lab — возможность максимального цветового охвата. За единицу в пространстве принимается минимальное цветовое различие, которое способно быть воспринято глазом человека.
Модель LabМодель Lab оказывается предпочтительной, если требуется работать с цветокоррекцией, ретушью или готовить материалы для печати.
HSB
Если нам нужно описать цвет, то, скорей всего, мы прибегнем к таким его характеристикам, как сам оттенок цвета, его яркость и его насыщенность. Данные признаки также являются параметрами цветовой модели HSB, которая основывается на трех координатах:
- Hue — цветовой тон;
- Brightness — яркость;
- Saturation — насыщенность.
Цветовую модель HSB для наглядности лучше представить себе в виде цилиндра. Яркость и насыщенность будут измеряться в процентах от 0 до 100. Для измерения цветового тона предусмотрены градусы от 0 до 360.
Такое представление цветового пространства интуитивно понятно, в нем просто ориентироваться. В программе Photoshop при выборе цвета данное пространство применяется по умолчанию.
RGB
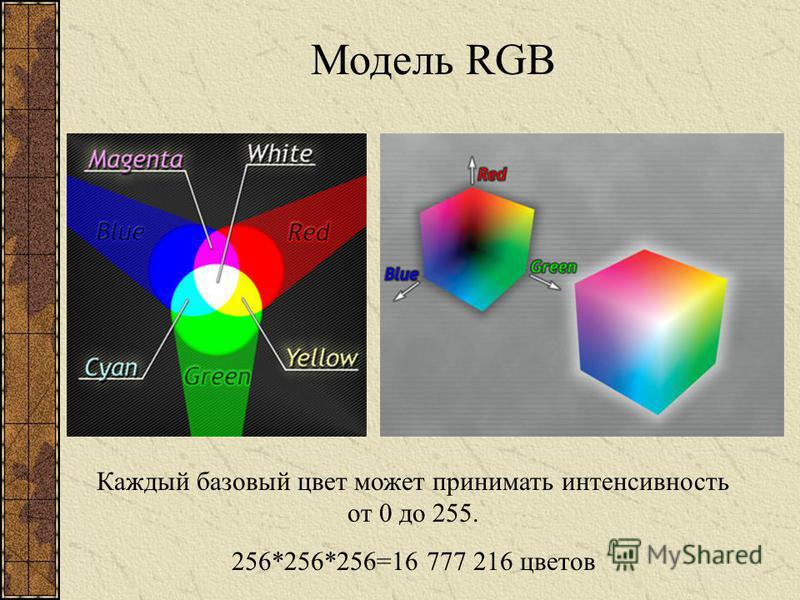
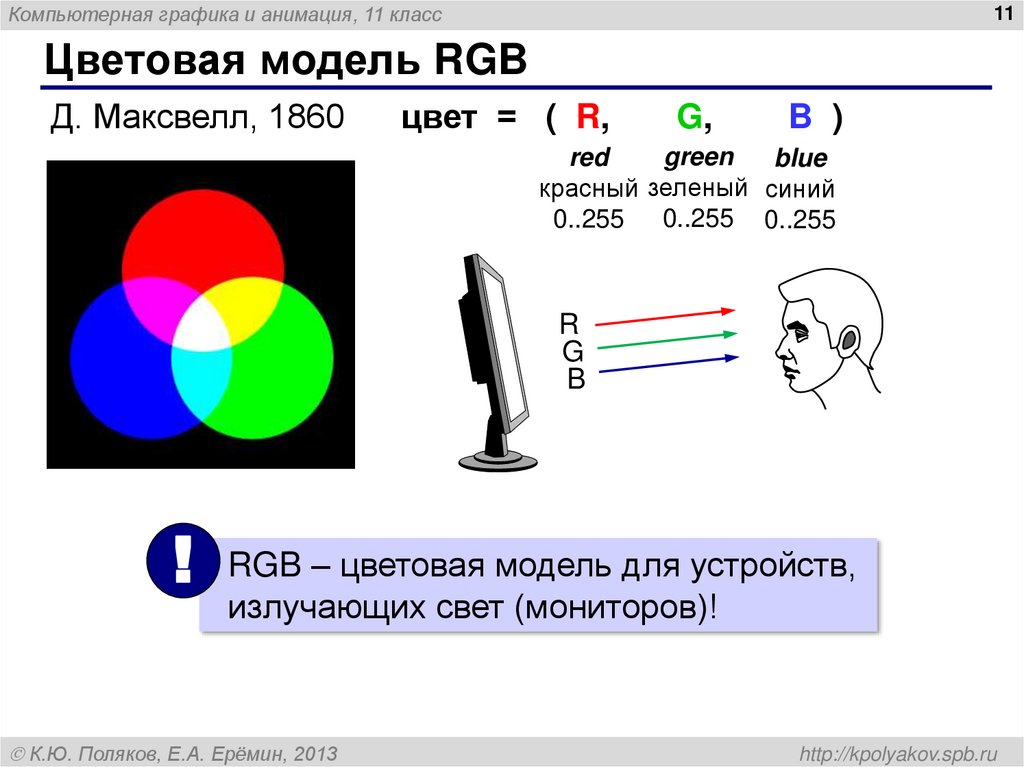
RGB представляет собой пространство, в котором отображаются цвета на экранах. Каждый цвет имеет свое закодированное обозначение, складывающееся из значений трех базовых цветов: голубой — Blue, красный — Red, зелёный — Green. Они являют собой три оси, каждая из которых градуируется значениями от 0 до 255. Если выставить по каждой из осей отметку 0, то мы получим чёрный цвет, а если по каждой установить 255 — получится белый цвет.
Они являют собой три оси, каждая из которых градуируется значениями от 0 до 255. Если выставить по каждой из осей отметку 0, то мы получим чёрный цвет, а если по каждой установить 255 — получится белый цвет.
Например, чтобы получить в пространстве RGB ярко-красный цвет, понадобится выбрать высокое значение по шкале R, а по B и G установить низкие.
Цветовую модель RGB предпочитают использовать в своей работе графические дизайнеры. Поскольку принцип работы данного цветового пространства аналогичен излучению монитора, оно устанавливается по умолчанию при подготовке изображений для цифровых носителей. Оттенки, видимые глазом на экране, составлены тремя базовыми цветами. Яркость экрана на максимуме — это белый цвет, отсутствие цвета и яркости — это чёрный.
Только до 22.06
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:
Тест на определение компетенцийЧек-лист «Как избежать обмана при трудоустройстве»Инструкция по выходу из выгоранияЧтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Когда на компьютере создаются макеты для печати, такая работа в большинстве случаев также проводится в RGB. А уже на этапе предпечатной подготовки переходят в другое пространство, которое называется CMYK.
А уже на этапе предпечатной подготовки переходят в другое пространство, которое называется CMYK.
CMYK
Профессионалы знают, что на экранах цветовой диапазон шире, чем на печати. Поэтому для избегания или предугадывания проблем с изображением цветов на печати изображение переводят в цветовую модель CMYK.
Если RGB строится на трех цветах, то в основе CMYK лежит смешение четырёх цветов: Cyan (сине-зелёный), Yellow (жёлтый), Magenta (пурпурный)и «ключевой» цвет — Key (чёрный). Интенсивность каждой краски может изменяться в диапазоне от 0 до 100%. Белый цвет в CMYK представлен отсутствием красок.
Эталонная цветовая модель предполагает получение черного цвета на печати через смешение розового, желтого и голубого. Особенность пространства CMYK в том, что в нем предусмотрен отдельно чёрный цвет. Его необходимость обусловлена тремя причинами:
- Идеальный тон получить сложно. В реальности при смешивании трёх цветов получается не черный, а грязно-коричневый цвет.

- Высокая стоимость цветных красок. К примеру, тёмно-красный цвет в цветовой модели RGB можно собрать смешением красного, зелёного и синего, а вообще можно его получить из красного и чёрного. По стоимости второй вариант выйдет дешевле при печати.
- Ограниченность впитывающей способности бумаги. При получении черного цвета через смешение трех красок, на бумагу нанесут три слоя краски — голубой, розовый и жёлтый. Не всякая газетная бумага способна это выдержать. Если же нанести просто черную краску, то будет достаточно одного слоя.
Редакции изображений в CMYK обычно не делают. Сюда конвертируют уже подготовленный файл из RGB, Lab или HSB и дальше уже проверяют совпадение цветов, а также предельно допустимую сумму красок для того типа бумаги, на котором будут печатать.
Преобразование цветовых моделей
Иногда случается, что цвет из одного вида цветовой модели нужно перенести в другой. Допустим, нужно перевести RGB в реальный RAL, чтобы подобрать краску для интерьера в соответствии с рендером. Или необходимо распечатать изображение, выполненное в Photoshop, и для этого перевести цифровой цвет из модели RGB в печатный цвет CMYK.
Или необходимо распечатать изображение, выполненное в Photoshop, и для этого перевести цифровой цвет из модели RGB в печатный цвет CMYK.
Если вы выбираете цвет для покраски стен, то экран монитора покажет вам цвет согласно модели RGB, то есть созданный свечением пикселей. При выводе на печать цвет будет переведен в модель CMYK, которая может быть использована для четырех картриджного принтера. А саму краску, которую будете наносить на стены, вы будете выбирать в магазине в соответствие с принятой там системой кодирования красящих пигментов. Чаще всего производители используют RAL.
От корректной трансляции цвета из одного пространства в другое будет зависеть внешний вид ваших стен. Перевести цвет без видимых изменений помогут специальные инструменты:
- Конвертер — встроенный во многие графические редакторы инструмент, позволяющий осуществить перенос из RGB в CMYK. Расположение нужной кнопки будет описано в конце статьи.
- Цветовые веера, специальные плагины, программы для конвертации цвета помогут перенести RGB или CMYK в табличные модели.
 Данные инструменты разрабатываются компаниями, которые производят краску или пигмент.
Данные инструменты разрабатываются компаниями, которые производят краску или пигмент.
Можете воспользоваться бесплатными инструментами, позволяющими конвертировать цвета:
- Dulux Professional — компания Dulux разработала цифровую палитру, позволяющую скачивать любые цвета в наборе виде палетки для AutoCAD, SketchUp и Revit.
- RGB to — палитра RAL и конвертер в sRGB и CMYK.
- Easy Calculation — таблица соответствия RAL и Pantone.
- HEX to RAL — универсальный конвертер цветов для разных цветовых моделей.
Нужно помнить, что при переносе цвета все равно будет искажение. Идеально точно транслировать цвета не получится по той причине, что основные цветовые модели имеют различия в цветовых диапазонах. Если требуемого цвета в выбранном пространстве не окажется, автоматически будет подобран ближайший к нему доступный цветовой тон.
Важно знать, что и разные конвертеры при переводе цветов работают по разным алгоритмам. Таким образом, результат работы разных инструментов может отличаться.
Таким образом, результат работы разных инструментов может отличаться.
Для упрощения задачи и необходимости переноса цветов нужно продумать работу так, чтобы стало возможным использовать одно исходное цветовое пространство. Можно совместно обсуждать выбор оттенков с заказчиком за одним и тем же дисплеем.
После согласования воспользоваться специальными программами, которые позволят перевести экранный цвет в табличную систему и далее уже подобрать краску. Обращайте внимание на цветопередачу дисплея — важно, чтобы она была настроена правильно.
Еще один вариант — работать только с распечатанными образцами цветов и цветовыми веерами, а далее уже переводить в табличную систему.
Преобразование цветовых моделейМногократная трансляция цвета из RGB в CMYK, а дальше в RAL, может дать значительное искажение исходного оттенка, поскольку все эти цветовые пространства различаются между собой по диапазону цветовых охватов.
Учитывайте, что выбранный оттенок скорее всего может претерпеть изменения. Корректный подбор помогут сделать инструменты для перевода цвета, предоставленные компанией, производящей краску, которую вы выбрали для работы. Демонстрируйте заказчику варианты оттенков на каком-то одном носителе — на мониторе или на бумажном носителе в распечатанном виде. При определении цвета вам будет легче оттолкнуться от одного источника для корректного перевода цвета в физический мир.
Корректный подбор помогут сделать инструменты для перевода цвета, предоставленные компанией, производящей краску, которую вы выбрали для работы. Демонстрируйте заказчику варианты оттенков на каком-то одном носителе — на мониторе или на бумажном носителе в распечатанном виде. При определении цвета вам будет легче оттолкнуться от одного источника для корректного перевода цвета в физический мир.
Продвижение блога — Генератор продаж
Рейтинг: 5( голосов 1 )
Поделиться статьейОбзор применения цвета в Illustrator
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Обзор» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Создание трехмерных объектов
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Определение шрифтов в изображениях и обведенном тексте
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Палитра «Информация о документе»
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Узнайте о цветовых моделях и цветовых пространствах, чтобы выбрать правильные цвета для своих иллюстраций в Illustrator.
Применение цветов к иллюстрации — обычная задача Adobe Illustrator, которая требует определенных знаний в области цветовых моделей и цветовых пространств. Необходимо учитывать конечный носитель для публикации иллюстрации, чтобы правильно применить цветовую модель и определение цветов.
Цвета в цифровой графике
Цветовые модели используются для описания отображаемых в цифровой графике цветов, с которыми можно работать. Каждая цветовая модель, такая как RGB, CMYK или HSB, представляет отдельный метод описания и классификации цвета. В цветовых моделях используются числовые значения для представления видимых цветов спектра.
Цветовое пространство является вариантом цветовой модели и характеризуется определенным охватом (диапазоном) цветов. Например, на цветовой модели RGB основан ряд следующих цветовых пространств: Adobe® RGB, sRGB и Apple® RGB. В каждом из этих цветовых пространств цвет определяется с использованием одних и тех же трех осей (R, G и B), но предусмотренные в них цветовые охваты разные.
A. Визуальный охват B. Цветовое пространство RGB C. Цветовое пространство CMYK
Применяемые в рабочем процессе устройства (например, компьютерный монитор и принтер) работают в разных цветовых пространствах и имеют несовпадающие друг с другом охваты. Некоторые цвета, относящиеся к охвату компьютерного монитора, не входят в пределы охвата струйного принтера, и наоборот. Если какой-то цвет не может быть воспроизведен на устройстве, он рассматривается как выходящий за пределы цветового пространства этого конкретного устройства. Иными словами, этот цвет рассматривается как находящийся вне охвата.
При перемещении изображения с одного устройства на другое цвета изображения могут измениться, поскольку каждое устройство интерпретирует значения RGB или CMYK в соответствии с собственным цветовым пространством. Например, невозможно, чтобы все цвета, отображаемые на мониторе, полностью соответствовали бы цветам, напечатанным с помощью настольного принтера. Принтер работает в цветовом пространстве CMYK, а монитор в цветовом пространстве RGB. Их цветовые охваты разные. Некоторые цвета, воспроизводимые с помощью красок, не могут быть отображены на мониторе, а некоторые цвета, отображаемые на мониторе, не могут быть воспроизведены с помощью красок на бумаге.
Принтер работает в цветовом пространстве CMYK, а монитор в цветовом пространстве RGB. Их цветовые охваты разные. Некоторые цвета, воспроизводимые с помощью красок, не могут быть отображены на мониторе, а некоторые цвета, отображаемые на мониторе, не могут быть воспроизведены с помощью красок на бумаге.
Если цветовой рабочий процесс включает передачу документов между устройствами, то, возможно, следует использовать систему управления цветом для регуляции и поддержания стабильности цветов в течение всего процесса.
Цветовые модели RGB, CMYK, HSB, Lab и «Градации серого»
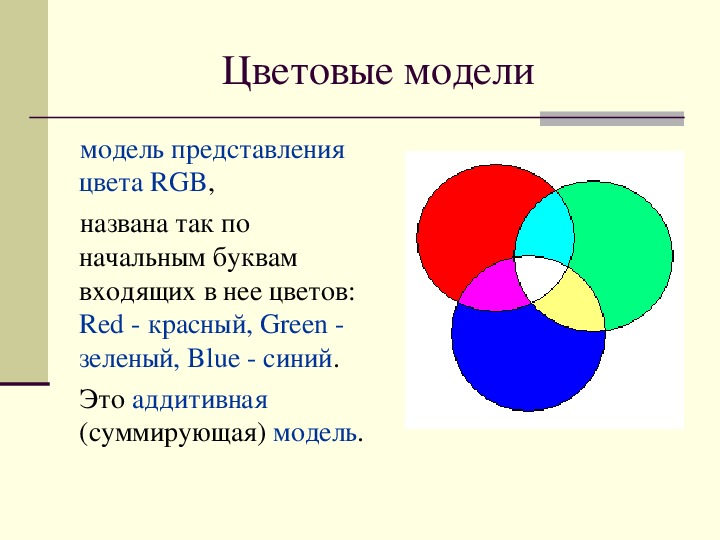
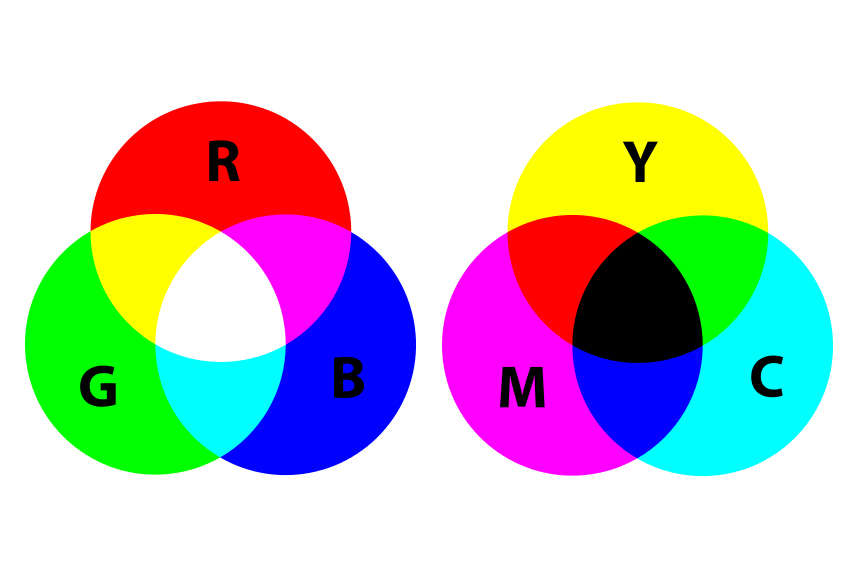
Значительная часть видимого спектра может быть представлена путем смешения красного, зеленого и синего (RGB) цветов в разных пропорциях и интенсивностях. Там, где эти цвета перекрываются, создаются голубой, пурпурный и желтый.
Цвета RGB называют аддитивными цветами, поскольку, добавляя друг к другу цвета R (красный), G (зеленый) и B (синий), можно создать белый цвет. Аддитивные цвета используются в осветительной аппаратуре, телевизорах и компьютерных мониторах. Например, в мониторе цвет создается излучением красного, зеленого и синего люминофорного элемента.
Например, в мониторе цвет создается излучением красного, зеленого и синего люминофорного элемента.
A. Красный B. Зеленый C. Синий
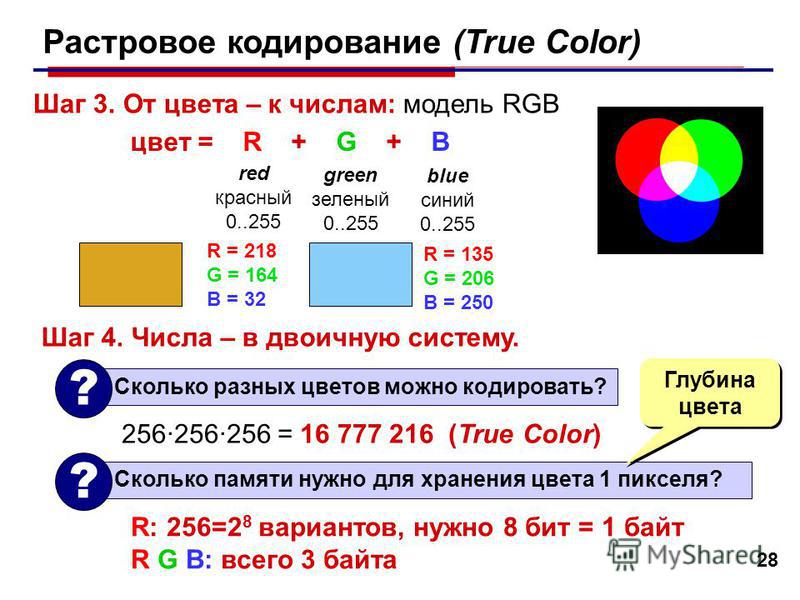
Можно работать с цветовыми значениями, используя цветовой режим RGB, который основан на цветовой модели RGB. В этом режиме для каждого компонента RGB может использоваться значение от 0 (черный) до 255 (белый). Например, ярко-красный цвет может иметь значение R=246, G=20 и B=50. Если значения всех трех компонентов одинаковы, получается затемнение серого цвета. Если значения всех компонентов равны 255, создается чистый белый цвет, а если все компоненты имеют значения 0, то результатом становится чистый черный цвет.
В программе Illustrator предусмотрен также модифицированный цветовой режим RGB, называемый Web SafeRGB, включающий только те цвета RGB, которые применимы для использования в сети Интернет.
Модель RGB зависит от источника освещения, применяемого для создания цвета, а модель CMYK основана на светопоглощающих свойствах краски, напечатанной на бумаге. После прохождения белого света через прозрачные краски часть его спектра поглощается. Цвет, который не был поглощен, отражается обратно в направлении к глазу.
После прохождения белого света через прозрачные краски часть его спектра поглощается. Цвет, который не был поглощен, отражается обратно в направлении к глазу.
Комбинация из чисто-голубого (C), пурпурного (M) и желтого (Y) пигментов дает черный цвет в результате поглощения или вычитания всех цветов. Такие цвета называют субтрактивными цветами (от английского subtracting — вычитание). Черную (K) краску добавляют для повышения плотности затененных участков. Буква K применяется для обозначения черного (black) цвета, потому что этот цвет является «ключевым» (key) с точки зрения приводки других цветов и потому что буквой B обозначается голубой (blue). Комбинирование этих красок для воспроизведения цветов называют четырехцветной печатью.
Субтрактивные цвета (CMYK)A. Голубой B. Пурпурный C. Желтый D. Черный
Можно работать с цветовыми значениями, используя цветовой режим CMYK, который основан на цветовой модели CMYK. В этом режиме для каждой триадной краски CMYK может использоваться значение в пределах от 0 до 100 %. Более светлым цветам назначаются меньшие процентные доли цветов триадной краски, а более темным цветам — более высокие значения в процентах. Например, ярко-красный цвет может состоять из 2 % голубого, 93 % пурпурного, 90 % желтого и 0 % черного. В объектах CMYK низкие процентные доли краски соответствуют цветам, более близким к белому, а высокие процентные доли — цветам, более близким к черному.
Более светлым цветам назначаются меньшие процентные доли цветов триадной краски, а более темным цветам — более высокие значения в процентах. Например, ярко-красный цвет может состоять из 2 % голубого, 93 % пурпурного, 90 % желтого и 0 % черного. В объектах CMYK низкие процентные доли краски соответствуют цветам, более близким к белому, а высокие процентные доли — цветам, более близким к черному.
Режим CMYK используется при подготовке документа к печати с помощью триадных красок.
Основываясь на восприятии цвета человеческим глазом, модель HSB описывает три основополагающие характеристики цвета:
Цветовой тон
Цвет, отраженный от объекта или прошедший сквозь объект. Он определяется как точка на стандартном цветовом круге и выражается в градусах, от 0° до 360°. Обычно цветовой тон определяют по названию цвета: красный, оранжевый, зеленый и т. д.
Насыщенность
Интенсивность или чистота цвета (иногда называется цветностью). Насыщенность представляет степень содержания серого пропорционально цветовому тону и измеряется от 0 % (серый) до 100 % (полная насыщенность). На стандартном цветовом круге насыщенность возрастает от центра к краю.
Насыщенность представляет степень содержания серого пропорционально цветовому тону и измеряется от 0 % (серый) до 100 % (полная насыщенность). На стандартном цветовом круге насыщенность возрастает от центра к краю.
Яркость
Относительная величина светлого и темного, выражается в процентах от 0 (черный) до 100 (белый).
Цветовая модель HSBA. Цветовой тон B. Насыщенность C. Яркость
Цветовая модель CIE Lab основана на восприятии цвета человеком. Она представляет собой одну из нескольких цветовых моделей, подготовленных Международной комиссией по освещению (Commission Internationale d’Eclairage, CIE) — организацией, деятельность которой посвящена созданию стандартов, касающихся всех аспектов применения света.
В режиме Lab числовые значения описывают все цвета, которые видит человек с нормальным зрением. Поскольку значения Lab описывают, как выглядит цвет, а не сколько конкретной краски требуется устройству (например, монитору, настольному принтеру или цифровой камере) для воспроизведения цветов, Lab считается аппаратно-независимой цветовой моделью. Системы управления цветом используют Lab в качестве справочника цветов, чтобы получать предсказуемые результаты при преобразовании цвета из одного цветового пространства в другое.
Системы управления цветом используют Lab в качестве справочника цветов, чтобы получать предсказуемые результаты при преобразовании цвета из одного цветового пространства в другое.
В программе Illustrator можно использовать модель Lab для создания, отображения и вывода образцов плашечного цвета. Однако возможность создавать документы в режиме Lab не предусмотрена.
Градации серого
В изображении с градациями серого для представления объекта используются оттенки черного. Каждый объект с градациями серого имеет значение яркости в пределах от 0 (белый) до 100 (черный). Изображения, полученные с использованием черно-белых или монохромных сканеров, обычно отображаются в градациях серого.
Градации серого позволяют также преобразовать цветную иллюстрацию в высококачественную черно-белую иллюстрацию. В таком случае программа Adobe Illustrator исключает всю информацию о цвете из исходной иллюстрации; уровни серого (полутона) преобразованных объектов представляют яркость исходных объектов.
При преобразовании объектов в градациях серого в режим RGB цветовым значениям для каждого объекта присваиваются ранее полученные значения серого цвета этого объекта. Можно также преобразовать объект в градациях серого в объект CMYK.
Градации серогоПлашечные и триадные цвета
Цвета можно обозначить либо как плашечные, либо как триадные; эти два вида цветов соответствуют двум основным видам красок, используемым при печати коммерческой продукции. Определить тип цвета можно по значкам, появляющимся рядом с названием цвета на панели «Цветовые образцы».
Плашечные цвета
Плашечный цвет — это особая, заранее созданная смесь красок, которая применяется вместо триадных цветов или в дополнение к ним и требует использования отдельной печатной формы на печатном станке. Плашечные цвета следует использовать в том случае, когда задается немного цветов и достоверность цветопередачи имеет очень важное значение. Краски плашечных цветов могут точно воспроизводить цвета, не охватываемые цветовой гаммой триадных цветов. Однако способ отображения плашечного цвета определяется сочетанием смеси красок, созданной в печатном бюро, и бумаги, на которой он будет напечатан, а не числовыми значениями цветов или системой управления цветом. Задавая значения плашечных цветов, вы описываете только внешний вид цвета, воспроизводимый монитором или композитным принтером (который также подвержен ограничениям цветовой гаммы для данных устройств).
Однако способ отображения плашечного цвета определяется сочетанием смеси красок, созданной в печатном бюро, и бумаги, на которой он будет напечатан, а не числовыми значениями цветов или системой управления цветом. Задавая значения плашечных цветов, вы описываете только внешний вид цвета, воспроизводимый монитором или композитным принтером (который также подвержен ограничениям цветовой гаммы для данных устройств).
При указании плашечного цвета необходимо учитывать принципы, которые перечислены ниже:
Для получения наилучших результатов при печати документов следует указывать плашечный цвет из системы для обеспечения соответствия цветов, поддерживаемой вашим печатным бюро. Несколько библиотек системы для обеспечения соответствия цветов поставляются вместе с данным программным обеспечением.
Используйте меньше плашечных цветов. Каждый созданный плашечный цвет потребует добавления дополнительной печатной формы на печатном станке, что увеличивает расходы на печать.
 Если для печати документа может потребоваться больше четырех цветов, то, возможно, следует использовать триадные цвета.
Если для печати документа может потребоваться больше четырех цветов, то, возможно, следует использовать триадные цвета.Если объект содержит плашечные цвета и перекрывает другой объект, содержащий прозрачность, то при экспорте в формат EPS, при конвертировании плашечных цветов в триадные с использованием диалогового окна «Печать» или при цветоделении в приложениях, отличных от Illustrator или InDesign, могут появиться нежелательные результаты. В этом случае для достижения наилучших результатов следует перед печатью создать с помощью инструментов «Сведение прозрачности» или «Цветоделение» цифровую цветопробу, чтобы оценить эффект сведения прозрачности. Также перед печатью или экспортом можно конвертировать плашечные цвета в триадные с помощью диспетчера красок в приложении InDesign.
Печатную форму плашечного цвета можно использовать для нанесения лаковой краски на области документа, напечатанные триадными красками. В этом случае при печати документа будут использованы пять красок — четыре триадные краски и одна плашечная лаковая краска.

Триадные цвета
Триадный цвет печатается с помощью сочетания четырех стандартных триадных цветов: голубого, пурпурного, желтого и черного (CMYK). Триадные цвета следует применять в тех случаях, когда при печати необходимо использовать такое большое количество цветов, что использование отдельных плашечных красок становится дорогим или непрактичным, как, например, при печати цветных фотографий.
При указании триадного цвета необходимо учитывать принципы, которые перечислены ниже:
Для достижения наилучших результатов при печати высококачественных документов следует указывать триадные цвета с помощью значений CMYK, приведенных в справочных таблицах по триадным цветам, доступных, например, в типографском принтере.
Окончательные числовые значения триадного цвета — это значения пространства CMYK; если для задания триадного цвета было использовано пространство RGB (или пространство LAB в приложении InDesign), то при печати цветоделенных форм эти числовые значения будут преобразованы в значения пространства CMYK.
 Эти преобразования будут различаться в зависимости от настроек управления цветом и профиля документа.
Эти преобразования будут различаться в зависимости от настроек управления цветом и профиля документа.Указывать триадный цвет, основываясь на том, как он выглядит на мониторе, следует только в случае, если вы уверены, что система управления цветом была правильно настроена, и вы понимаете ее ограничения при предварительном просмотре цветов.
Избегайте использования триадных цветов в документах, предназначенных исключительно для просмотра через Интернет, так как цветовой охват пространства CMYK гораздо меньше охвата обычного монитора.
Illustrator и InDesign позволяют задать триадный цвет как глобальный или неглобальный. В Illustrator глобальные триадные цвета остаются связанными с образцом в палитре «Цветовые образцы», поэтому при изменении образца глобального триадного цвета все объекты, использующие данный цвет, обновляются. Неглобальные триадные цвета автоматически не обновляются при изменении цвета. По умолчанию триадные цвета являются неглобальными.
 При применении образца к объекту в InDesign
он автоматически применяется
как глобальный триадный цвет. Неглобальные образцы — это безымянные цвета, которые можно редактировать в палитре «Цвет».
При применении образца к объекту в InDesign
он автоматически применяется
как глобальный триадный цвет. Неглобальные образцы — это безымянные цвета, которые можно редактировать в палитре «Цвет».
Локальные и глобальные триадные цвета влияют только на применение определенного цвета к объектам, но не на цветоделение или поведение цветов при их переносе в другие приложения.
Совместное использование плашечных и триадных цветов
В некоторых случаях имеет смысл использовать сочетание плашечных и триадных красок. Например, можно использовать одну плашечную краску для воспроизведения точного цвета логотипа компании на тех же страницах ежегодного отчета компании, на которых с помощью триадных цветов напечатаны фотографии. Печатную форму плашечного цвета также можно использовать для создания глянцевой поверхности в области документа с триадными красками. В обоих случаях при печати документа будут использованы пять красок — четыре триадные краски и одна обычная или лаковая плашечная краска.
Сравнение цветов в приложениях InDesign и Illustrator
Более подробную информацию о различиях между цветами в Illustrator и InDesign см. в разделе Сравнение цветов в приложениях InDesign и Illustrator.
Связанные ресурсы
- Обеспечение точной цветопередачи
- Выбор цвета
- Корректировка цвета
Обращайтесь к нам
Если у вас есть вопросы или идеи, которыми вы хотели бы поделиться, присоединяйтесь к беседе в Сообществе Adobe Illustrator. Мы будем рады услышать ваши идеи и увидеть ваши работы.
Вход в учетную запись
Войти
Управление учетной записьюОбъяснение цветовой модели RGB (2023) • Объяснение цветов
Если вы работаете с компьютерами и цифровым дизайном, вы, вероятно, слышали о цветовой модели RGB. Эта аддитивная цветовая модель является важной частью того, как компьютеры и цифровые дисплеи отображают цвет.
Чем лучше вы разберетесь в цветовом круге RGB, тем эффективнее и увереннее вы сможете работать с цифровым цветом.
Вот почему в этом посте мы рассмотрим концепцию, важность и применение цветов RGB.
Но прежде чем мы перейдем к подробному объяснению цветовой модели RGB, давайте кратко рассмотрим, что такое цветовая модель и почему существуют цветовые модели. Цветовая модель
RGB используется для цифровых проектовЧто такое цветовая модель?
Цветовая модель (также известная как цветовая система) представляет собой процесс создания большего количества цветов, начиная с нескольких основных цветов.
Цветовые модели объясняют, как работает цвет в различных ситуациях и приложениях. Наша цель в этом посте — объяснить, как это работает в цветовой модели RGB.
Что такое цветовая модель RGB?
Цветовая модель RGB представляет собой аддитивную систему смешивания цветов, в которой используются основные цвета, красный, зеленый и синий свет, смешанные вместе в различных пропорциях для формирования цветового спектра. Его название происходит от первой буквы каждого из его основных цветов.
Его название происходит от первой буквы каждого из его основных цветов.
В цветовой системе RGB белый свет представляет собой равную смесь всех цветов спектра, а черный — отсутствие света.
Это цветовое пространство представляет собой метод представления цвета, используемый в цифровых дисплеях, таких как телевизоры, компьютерные экраны, цифровые камеры и другие светодиодные дисплеи. До эпохи электроники за цветовой моделью RGB уже стояла солидная теория, основанная на человеческом восприятии цветов.
Цвета RGBХотя может показаться странным, что он начинается с черного чистого листа, подумайте о том, что представляет собой экран вашего телефона, когда он выключен. Он черный, да? Это означает, что (красный, зеленый и синий) лучи имеют нулевую интенсивность, что дает самый темный цвет.
Только благодаря смешению цветов света экран вашего телефона загружается и начинает отображать ваш цифровой экран.
Когда какой-либо компонент имеет наибольшую интенсивность, результирующий цвет является оттенком этого основного цвета (красноватый, зеленоватый или синеватый), а когда два компонента имеют одинаковую наибольшую интенсивность, тогда цвет является оттенок вторичного цвета (оттенок голубого, пурпурного или желтого).
Объяснение цветов RGB
В то время как некоторые другие цветовые модели вращаются вокруг смешивания пигмента или чернил, модель RGB вращается вокруг того, что происходит, когда вы смешиваете разные цвета света. В цифровом дисплее нет никаких пигментов, поэтому свет — это все, с чем ему приходится работать.
Поскольку это цифровой цвет, существует уровень точности, который часто недоступен, когда вы просто смешиваете краски на палитре в художественной студии. Значение интенсивности света каждого цвета может варьироваться от 0 до 255, создавая огромный диапазон цветов.
Цветовое колесо RGBЦветовое пространство RGB
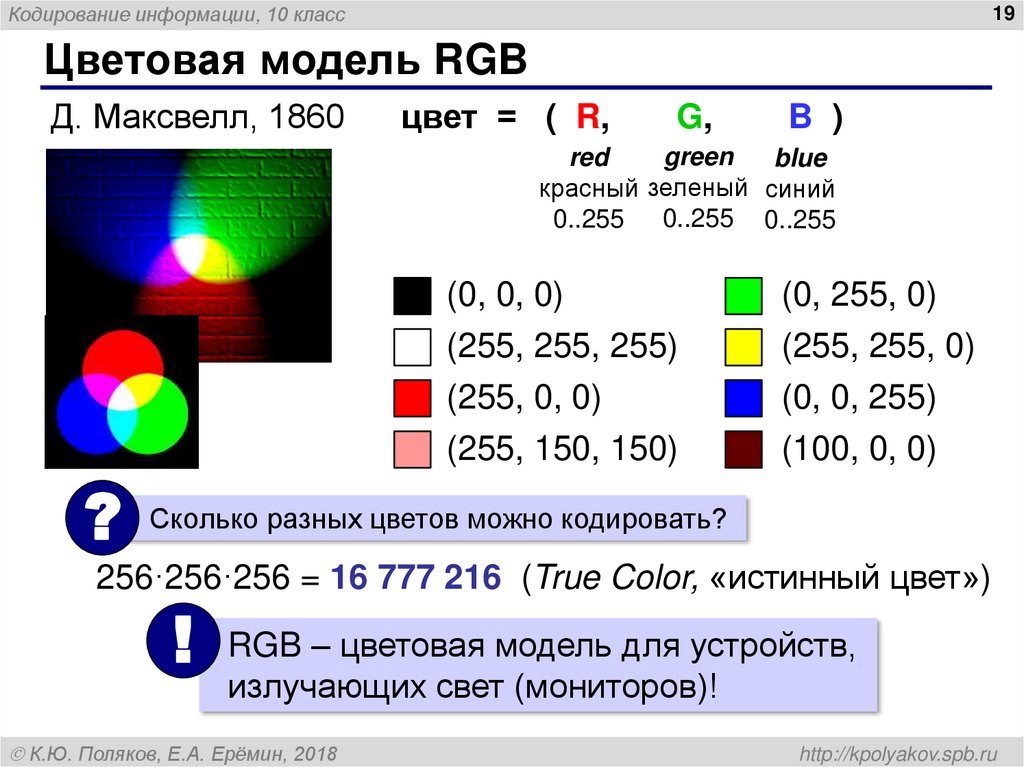
В модели RGB красный, зеленый и синий свет используют по 8 бит (от 0 до 23). Каждый из них имеет значения цвета RGB от 0 до 255, что дает миллионы цветов — если быть точным, 16 777 216 возможных цветов.
В графическом дизайне каждое значение цвета представлено шестнадцатеричными числами, состоящими из цифр и букв и представляющих значения от 0 до 9 (цифры) и 10–16 (буквы от A до F).
Вот триплеты RGB для некоторых цветов:
Синий цвет RGB
Синий код RGB: #0000FF
Красный цвет RGB
Красный код RGB: #FF0000
Зеленый цвет RGB
Зеленый код RGB: #00FF00
Желтый цвет RGB 90 047
Желтый Код RGB: # FFFF00
Оранжевый цвет RGB
Оранжевый цвет RGB: #FFA500
Фиолетовый цвет RGB
Фиолетовый цвет RGB: #800080
Серый цвет RGB
Серый цвет RGB: #808080 900 03
Белый цвет RGB
Код белого RGB : #FFFFFF
Черный цвет RGB
Черный код RGB: #000000
Цвета RGB
Основные цвета
- Красный
- Зеленый
- Синий
Дополнительные цвета
- Красный + Зеленый = Желтый
- Красный + Синий = Пурпурный
- Зеленый + Синий = Голубой 9 0092
Третичные цвета
Третичные цвета можно создать одним из двух способов. Вы можете смешать один основной и один дополнительный цвет или два дополнительных цвета. Это открывает вам гораздо больше цветов, чем вы могли бы получить, когда вы ограничены только первичными и вторичными цветами.
Вы можете смешать один основной и один дополнительный цвет или два дополнительных цвета. Это открывает вам гораздо больше цветов, чем вы могли бы получить, когда вы ограничены только первичными и вторичными цветами.
Примеры третичных цветов RGB:
- Зеленый + Желтый = Шартрез
- Красный + Пурпурный = Розовый
- Зеленый + Голубой = Весенне-зеленый
- Синий + Голубой = Лазурный 9009 0
- Синий + Пурпурный = Фиолетовый
- Красный + 900 89 Желтый = Оранжевый
Применимость
Цветовой режим RGB начал 1860-е годы с ранней фотографией. Сегодня большинство камер по-прежнему используют модель RGB. Это позволяет изображениям, которые они создают, выглядеть почти так же, как то, что видят наши глаза.
Сегодня большинство камер по-прежнему используют модель RGB. Это позволяет изображениям, которые они создают, выглядеть почти так же, как то, что видят наши глаза.
Цветовая модель RGB также используется в компьютерной графике, телевидении, цифровом искусстве и других цифровых дисплеях. Если он отображается на экране компьютера, он находится в спектре RGB.
Кроме того, в большинстве процессов цветной печати цветовое пространство RGB обычно преобразуется в CMYK (вычитательная цветовая модель) перед созданием иллюстрации. Наиболее распространенными цветовыми пространствами являются sRGB и Adobe RGB.
В чем разница между RGB и CMYK?
RBG и CMYK — это разные типы цветовых моделей.
В то время как RGB является аддитивной цветовой моделью, которая относится к цветам с точки зрения света (цифровое устройство), CMYK является субтрактивной цветовой моделью, которая относится к цветам с точки зрения пигмента (полиграфическая промышленность).
Это означает, что пигменты или чернила «вычитают» определенные цвета из белого фона. Пигмент поглощает определенные длины волн цвета, изменяя цвет, который отражается обратно для восприятия нашими глазами. Вот почему это субтрактивная модель.
Пигмент поглощает определенные длины волн цвета, изменяя цвет, который отражается обратно для восприятия нашими глазами. Вот почему это субтрактивная модель.
Цветовые модели: RGB
Узнайте, как красный, зеленый и синий составляют основные цвета на экранах наших компьютеров.
Автор: Гитеш Баджадж
Продукт/Версия: PowerPoint
ОС: Windows и Mac OS X
Цвет в электронных устройствах состоит из света, как уже обсуждалось в нашем
Статья Цветовые модели. Три основных цвета этой электронной цветовой модели:
Красный, синий и зеленый, и это объясняет, почему эта модель называется цветовой моделью RGB. RGB — это, по сути, аббревиатура от Red Green Blue.
RGB — это, по сути, аббревиатура от Red Green Blue.
С этими 3 основными цветами вы можете создать около 16 миллионов различных цветов! Как это происходит? Давайте исследовать дальше.
Чтобы создать новые цвета из нескольких цветов, вам нужно смешать эти цвета в определенных пропорциях. Назовем эти пропорции «частями», а потом смешивай цвета! Итак, сколько частей нам нужно? Цветовая модель RGB использует 256 частей. Они представлены в виде значений в диапазоне от 0 до 255.
Таким образом, если у вас есть 255 частей Красного и по 0 частей Зеленого и Синего, вы получите Красный. Аналогично в случае с зеленым и синим. Существует способ выражения этих значений, как описано в этой таблице ниже.
| Цвет | Р | Г | Б | Образец |
|---|---|---|---|---|
| Красный | 255 | 0 | 0 | |
| Зеленый | 0 | 255 | 0 | |
| Синий | 0 | 0 | 255 |
Эти три цвета мы называем основными цветами , которые вы можете увидеть в цветовом круге, показанном на рис. 1 ниже.
1 ниже.
Рис. 1: Цветовой круг с тремя основными цветами
Умножьте 255 вариаций красного на такое же количество вариаций зеленого и синего, и вы получите 16 миллионов цветов! 16 миллионов равно 255 x 255 x 255. Мы пока не будем рассматривать все 16 миллионов цветов, но давайте проявим немного творчества и смешаем эти 3 основных цвета, чтобы получить 3 больше цветов.
Смешивание 255 частей Красного и Зеленого с 0 частями Синего дает Желтый. Точно так же равные части Зеленого и Синего создают Голубой. И вы заканчиваете пурпурным цветом с равными частями красного и синего — все это показано в таблице ниже.
| Цвет | Р | Г | Б | Образец |
|---|---|---|---|---|
| Желтый | 255 | 255 | 0 | |
| Голубой | 0 | 255 | 255 | |
| Пурпурный | 255 | 0 | 255 |
Эти три цвета, желтый, голубой и пурпурный, мы называем вторичными цветами , которые вы можете видеть в дополнение к основным
цвета в пределах цветового круга, показанного на рис. 2 ниже.
2 ниже.
Рисунок 2: Цветовой круг с тремя основными и тремя вторичными цветами
Теперь давайте проявим немного изобретательности и смешаем 3 основных цвета в математических пропорциях, чтобы получить еще 6 цветов:
| Цвет | Р | Г | Б | Образец |
|---|---|---|---|---|
| Оранжевый | 255 | 125 | 0 | |
| Желто-зеленый | 125 | 255 | 0 | |
| Голубо-зеленый | 0 | 255 | 125 | |
| Голубо-голубой | 0 | 125 | 255 | |
| Сине-пурпурный | 125 | 0 | 255 | |
| красно-пурпурный | 255 | 0 | 125 |
Эти шесть цветов мы называем третичными цветами . Наряду с первичным и вторичным Цвета, теперь вы видите, что в цветовом круге можно найти 12 цветов, показанных на рис. 3 ниже.
Наряду с первичным и вторичным Цвета, теперь вы видите, что в цветовом круге можно найти 12 цветов, показанных на рис. 3 ниже.
Рис. 3: Цветовой круг с тремя первичными, тремя вторичными и шестью третичными цветами
Смешивание цветов может быть очень увлекательным, и вы можете делать это и в такой программе, как PowerPoint. Мы изучаем эти методы смешивания цветов RGB. в PowerPoint в следующих учебниках:
Работа с цветами RGB в PowerPoint 2016 для Windows
Работа с цветами RGB в PowerPoint 2013 для Windows
Работа с цветами RGB в PowerPoint 2011 для Mac
Работа с цветами RGB в PowerPoint 2010 для Windows
См. также: Цвет: ХСЛ
Вам также может понравиться: Премия Prezi Awards 2015: Разговор с Сюзанной Шаттак | Словения Флаги и карты Шаблоны презентаций PowerPoint
Популярные сообщения
Хотите сыграть в игру, похожую на Jeopardy, используя слайды PowerPoint? Да, это абсолютно выполнимо, но создание слайдов PowerPoint со всей интерактивностью и
макеты требуют слишком много работы.

 С точки зрения аддитивного синтеза белый цвет состоит из смешения в максимальном количестве основных излучений. Чёрный цвет с позиции аддитивного синтеза означает полное отсутствие излучений.
С точки зрения аддитивного синтеза белый цвет состоит из смешения в максимальном количестве основных излучений. Чёрный цвет с позиции аддитивного синтеза означает полное отсутствие излучений.
 Данные инструменты разрабатываются компаниями, которые производят краску или пигмент.
Данные инструменты разрабатываются компаниями, которые производят краску или пигмент.
 Если для печати документа может потребоваться больше четырех цветов, то, возможно, следует использовать триадные цвета.
Если для печати документа может потребоваться больше четырех цветов, то, возможно, следует использовать триадные цвета.
 Эти преобразования будут различаться в зависимости от настроек управления цветом и профиля документа.
Эти преобразования будут различаться в зависимости от настроек управления цветом и профиля документа. При применении образца к объекту в InDesign
он автоматически применяется
как глобальный триадный цвет. Неглобальные образцы — это безымянные цвета, которые можно редактировать в палитре «Цвет».
При применении образца к объекту в InDesign
он автоматически применяется
как глобальный триадный цвет. Неглобальные образцы — это безымянные цвета, которые можно редактировать в палитре «Цвет».