Как создать простой календарь событий для вашего сайта PHP
В этом посте мы рассмотрим календарь событий от CodeCanyon. Этот скрипт позволяет добавлять календари на ваш сайт PHP. Это готовый инструмент, который вы можете интегрировать в свой существующий сайт PHP и начать использовать уже сегодня!
Если вы создаете веб-сайт, который связан с событиями или хотите представить события вашего сайта в интерактивной и интересной форме, то вы попали по адресу!
Для вашего сайта PHP доступно множество расширений календаря и скриптов премиум-класса . Для каждого из этих премиальных сценариев и расширений вы можете ожидать качественный код, исправления ошибок, поддержку и новые улучшения.
PHP
14 лучших PHP-событий и сценариев бронирования
Кайл Слока-Фрей
В этом посте мы собираемся обсудить инструмент Календарь событий , который можно приобрести в CodeCanyon по очень разумной цене. Это позволяет создавать календари со страницы администратора и добавлять события в каждый календарь.
Поэтому, если вы ищете скрипт, который может предоставить вам как календари, так и события, инструмент « Календарь событий» является идеальным решением для вас.
Давайте быстро пройдемся по важным функциям, которые он предоставляет:
- неограниченное количество календарей
- неограниченное количество событий с каждым календарем
- однодневные и многодневные мероприятия
- медиа поддержка событий
- импортировать фотографии из Flickr
- многоязычная поддержка
- настройки календаря
- и более
Как видите, инструмент « Календарь событий» предоставляет множество полезных функций, которые позволяют быстро настроить календари событий. В этом руководстве мы рассмотрим различные функции, предоставляемые этим плагином. Начнем с того, что мы увидим, как загрузить и установить скрипт календаря событий с торговой площадки CodeCanyon.
В этом разделе я покажу вам, как установить и настроить инструмент «Календарь событий» после того, как вы приобрели и загрузили его с CodeCanyon.
Как только вы купите его, вы сможете скачать zip-файл. Извлеките это, и вы найдете каталог с основным кодом сценария:
Классический встраиваемый календарь событий
В этой версии вы можете встроить календарь на страницу PHP вашего сайта в div или iframe .
Новый SEO-совместимый календарь событий
Это новая версия календаря с социальными кнопками и метатегами для каждой страницы события для улучшения индексации страницы. В этой версии календарь не является полностью встраиваемым; Вы можете вставить его только в iframe .
В этом посте мы обсудим классическую встраиваемую версию. Конечно, вас ничто не остановит, если вы захотите использовать новую SEO-совместимую версию. Если у вас есть какие-либо вопросы при настройке SEO-совместимой версии, не стесняйтесь спрашивать меня в комментариях ниже.
Если у вас есть какие-либо вопросы при настройке SEO-совместимой версии, не стесняйтесь спрашивать меня в комментариях ниже.
В нашем случае, поскольку мы выбрали классическую встраиваемую версию, мы будем использовать каталог events / embeddable . Скопируйте этот каталог в ваше PHP-приложение. Например, если ваш проект настроен на / web / demo-app / public_html , вы должны скопировать каталог для встраиваемых файлов в / web / demo-app / public_html / embeddable .
Далее необходимо импортировать необходимые таблицы базы данных. Вы можете найти файл базы данных SQL в каталоге events_DB, который вам нужно импортировать в вашу базу данных: events.sql . Импортируйте этот скрипт в свою базу данных, например, с помощью phpMyAdmin, и все готово к настройке базы данных!
Наконец, вам нужно обновить встраиваемый файл / admin / include / db_conn. php, чтобы он отражал настройки вашего соединения с базой данных. Обновите следующий фрагмент в соответствии с настройками подключения.
php, чтобы он отражал настройки вашего соединения с базой данных. Обновите следующий фрагмент в соответствии с настройками подключения.
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 | … … /* set here your database HOST. $db_host = «»;
/* set here your database USER. $db_user = «»;
/* set here your database PASSWORD. $db_pass = «»;
/* set here your database NAME */ $db_name = «»; … … |
Настроить глобальные настройки
Теперь, когда мы закончили настройку Календаря событий, вы сможете получить доступ к панели управления администратора по адресу http: // your-site-domain / embeddable / admin с учетными данными демо.
После того, как вы войдете в административную часть, перейдите по ссылке « Настройки»> «Общие настройки» в главном меню навигации. Давайте рассмотрим пару важных настроек в этом разделе.
Давайте рассмотрим пару важных настроек в этом разделе.
Абсолютный путь установки календаря событий
Это путь, по которому вы создали приложение календаря событий. Поскольку мы поместили приложение календаря событий в каталог для встраиваемых файлов , оно должно быть http: // your-site-domain / embeddable .
Часовой пояс
Это позволяет вам установить часовой пояс для вашего календаря событий.
Выберите формат даты календаря
Если вы хотите переключаться между форматами даты в США, Великобритании и ЕС, вы можете установить их здесь.
Выберите формат времени календаря
Это позволяет переключаться между 12-часовым и 24-часовым форматами времени.
Вид по умолчанию
Этот параметр позволяет выбрать формат событий по умолчанию во внешнем интерфейсе. Есть два вида на выбор: вид календаря и Посмотреть список.
И с этим мы сделали необходимые настройки для создания календарей и событий. В следующих нескольких разделах мы увидим, как создавать календари и добавлять в них события.
В следующих нескольких разделах мы увидим, как создавать календари и добавлять в них события.
В этом разделе мы увидим, как создать календарь из серверной части. Идите вперед и получите доступ к ссылке
В верхней части списка вы можете увидеть раздел Создать новый календарь , который позволяет вам сразу создать новый календарь. Вам просто нужно ввести название календаря, чтобы создать новый календарь.
Идите вперед и создайте новый календарь. Я создал календарь семинаров , как вы можете видеть на скриншоте выше. Создав календарь, вы сможете увидеть его в списке календарей.
После того, как вы создали календарь, вы готовы добавить события в календарь. В следующем разделе мы увидим, как добавить события в календарь, который мы создали в этом разделе.
В предыдущем разделе мы создали календарь, который будем использовать для отображения событий. В этом разделе мы увидим, как добавить события в календарь.
В этом разделе мы увидим, как добавить события в календарь.
На странице списка календарей вы можете увидеть ссылку « Управление событиями» для каждого созданного вами календаря, как показано на следующем снимке экрана.
Нажмите на эту ссылку, и вы попадете на страницу со списком событий.
На этой странице вы можете управлять своими существующими событиями и добавлять новые события. Чтобы добавить новое событие, нажмите на ссылку Добавить , и вы попадете в форму для добавления нового события.
Как видите, форма события содержит множество полей, которые вы можете заполнить. Большинство полей не требуют пояснений. Заполните все необходимые поля для вашего мероприятия и сохраните его. Вы будете перенаправлены обратно на страницу со списком событий.
Конечно, вы можете добавить столько событий, сколько захотите. И если вы хотите классифицировать ваши события, вы можете создать несколько календарей.
Итак, на этом мы закончили с созданием календаря и добавлением в него событий.
Есть разные способы встроить календарь в вашу веб-страницу PHP. Файл embeddable / index.php содержит комментарии, объясняющие, как встроить календарь в веб-страницу PHP без iframe . Я покажу вам, как встроить календарь с помощью iframe .
Это просто — вам просто нужно создать элемент iframe и указать его атрибут src на URL http: // your-site-domain / embeddable . Сценарий «Календарь событий» сделает все остальное.
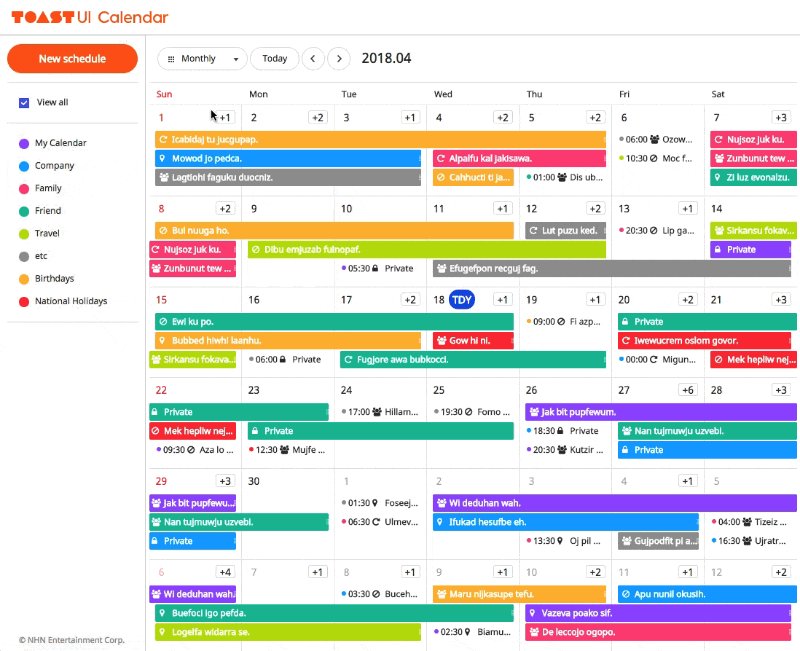
Он загрузит календарь по умолчанию:
1 | <iframe src=”http://your-site-domain/embeddable” height=”1200” width=”1200”/> |
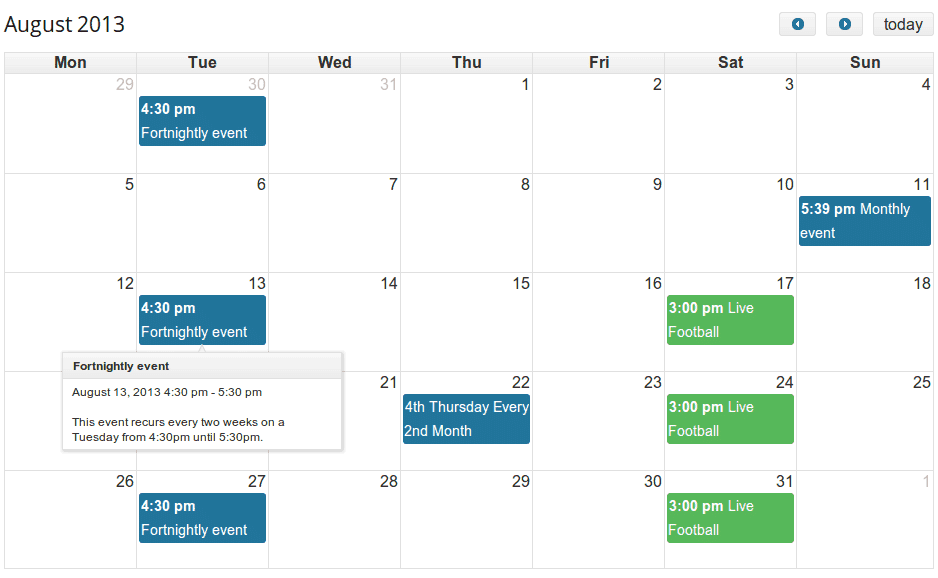
Это должно загрузить календарь, который должен выглядеть так:
При нажатии на любую дату с событиями вы попадете на страницу со списком событий.
Наконец, если вы нажмете на ссылку « Подробнее» в любом событии, вы попадете на страницу с подробным описанием события.
Итак, как вы можете видеть, Календарь событий предоставляет законченное решение для создания, управления и отображения календарей событий. С помощью этого сценария вы можете создать несколько различных календарей и представить свои события в приятном интерфейсе интерфейса.
Не стесняйтесь попробовать другие варианты, доступные в сценарии, и не стесняйтесь спрашивать в комментариях, если у вас есть какие-либо вопросы.
Если вы ищете более продвинутые сценарии календаря, которые вы могли бы использовать сразу, я рекомендую вам прочитать следующий пост, в котором кратко изложены некоторые отличные сценарии, доступные по низкой цене.
PHP
14 лучших PHP-событий и сценариев бронирования
Кайл Слока-Фрей
Вот пара интересных:
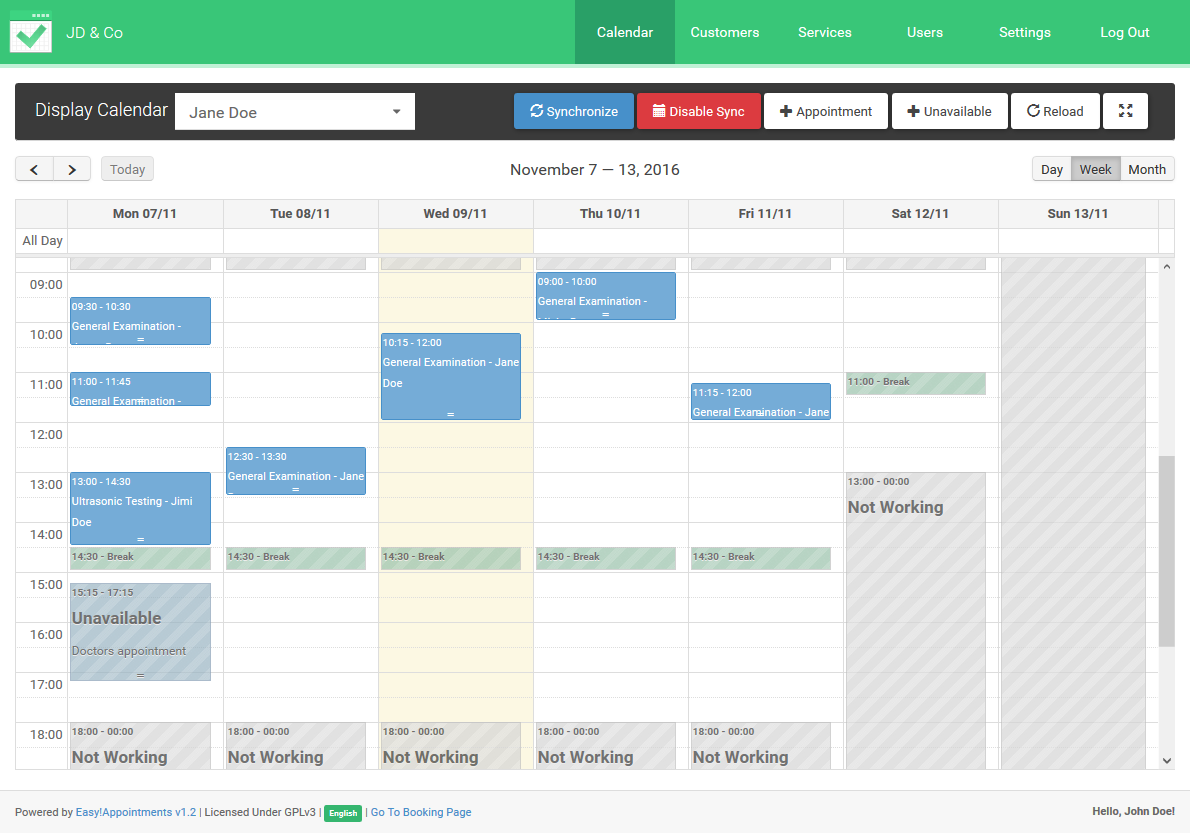
Cleanto идеально подходит для различных сервисных компаний, которые ищут надежный способ предоставить клиентам полнофункциональное онлайн-бронирование.
Ajax Calendar 2 — это настраиваемый персональный календарь, разработанный для того, чтобы помочь вам поддерживать организованность. Это самое продаваемое обновление другого популярного скрипта — полнофункционального календаря Ajax.
Расписание Tiva является полностью отзывчивым, простым в настройке и легко настраиваемым. Это хороший выбор для тех, кто ищет календарь с простым и понятным современным дизайном.
Сегодня мы рассмотрели скрипт « Календарь событий», доступный в CodeCanyon . Это позволяет вам создавать события и календари на вашем сайте PHP. В этом посте мы обсудили, как загрузить, установить и встроить этот скрипт в вашу веб-страницу PHP. Учитывая возможности, которые он предоставляет, я считаю, что это по разумной цене, и стоит попробовать.
Хотите добавить больше интерактивности на свой сайт? Если вы могли бы воспользоваться онлайн-бронированием или календарем событий, посмотрите этот список для некоторых из наших фаворитов!
Кайл Слока-ФрейPHP
Как фрилансер или малый бизнес, ваш рост и преемственность зависят от того, как вы строите доверие с клиентами и потенциальными клиентами.
Лорка Локасса Са Повышение клиента …
Повышение клиента …PHP
Ищете конструктор форм PHP для своего сайта? Сегодня мы сравниваем пять лучших генераторов форм PHP, доступных на CodeCanyon. Этот пост поможет вам определиться …
Нона БлэкманPHP
Нужен сокращатель URL для вашего проекта PHP? Эти восемь сценариев дадут вам отправную точку, необходимую для начала.
Эрик ДайPHP
Как создать календарь
schoolsw3.comСАМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ НазадВперед ❯
Узнать, как создать календарь с помощью CSS.
- ❮
- ❯
- Июль
1969
- Пон
- Вт
- Ср
- Чт
- Пт
- Сб
- Вс
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
Редактор кода »
Шаг 1) Добавить HTML:
Пример
<div><ul>
<li>❮</li>
<li>❯</li>
<li>Август<br><span>1969</span></li>
</ul>
</div>
<ul>
<li>Пн</li>
<li>Вт</li>
<li>Ср</li>
<li>Чт</li>
<li>Пт</li>
<li>Сб</li>
<li>Вс</li>
</ul>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
<li>11</li>
<li>12</li>
<li>13</li>
<li>14</li>
<li><span>15</span></li>
<li>16</li>
. ..т.д.
..т.д.
</ul>
Шаг 2) Добавить CSS:
Пример
ul {list-style-type: none;}body {font-family: Verdana, sans-serif;}
/* Заголовок месяца */
.month {
padding: 70px 25px;
width: 100%;
background: #1abc9c;
text-align: center;
}
/* Список месяцев */
.month ul {
margin: 0;
padding: 0;
}
.month ul li {
color: white;
font-size: 20px;
text-transform: uppercase;
letter-spacing: 3px;
}
/* Назад кнопка внутри заголовка месяца */
.month .prev {
float: left;
padding-top: 10px;
}
/* Вперед кнопка */
.month .next {
float: right;
padding-top: 10px;
}
/* Будни (Пн-Вс) */
.weekdays {
margin: 0;
padding: 10px 0;
background-color:#ddd;
}
.weekdays li {
display: inline-block;
width: 13.6%;
color: #666;
text-align: center;
}
/* Дни (1-31) */
.days {
padding: 10px 0;
background: #eee;
margin: 0;
}
. days li {
days li {
list-style-type: none;
display: inline-block;
width: 13.6%;
text-align: center;
margin-bottom: 5px;
font-size:12px;
color: #777;
}
/* Выделите «текущий» день */
.days li .active {
padding: 5px;
background: #1abc9c;
color: white !important
}
❮ НазадВперед ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.
 CSS Примеры
CSS ПримерыBootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
Функции календаря PHP
❮ Назад Далее ❯
PHP Календарь Введение
Расширение календаря содержит функции, упрощающие преобразование между различными форматами календаря.
Он основан на юлианском счете дней, который начинается с 1 января 4713 г. до н.э.
Примечание: Для преобразования между форматами календаря вы должны сначала преобразовать в юлианский счет дней, а затем в календарь по вашему выбору.
Примечание: Счетчик дней по юлианскому календарю отличается от юлианского календаря!
Установка
Чтобы эти функции работали, вы должны скомпилировать PHP с —включить-календарь.
Версия PHP для Windows имеет встроенную поддержку этого расширения.
Функции календаря PHP
| Функция | Описание |
|---|---|
| кал_дней_в_месяце() | Возвращает количество дней в месяце для указанного года и календаря |
| cal_from_jd() | Преобразует юлианское число дней в дату указанного календаря |
| cal_info() | Возвращает информацию об указанном календаре |
| cal_to_jd() | Преобразует дату в указанном календаре в число юлианских дней |
| easter_date() | Возвращает метку времени Unix для полуночи Пасхи указанного года. |
| пасхальные_дни() | Возвращает количество дней после 21 марта, когда Пасха приходится на указанный год. |
| френчтойд() | Преобразует французскую республиканскую дату в число юлианских дней |
| грегориантоджд() | Преобразует дату по григорианскому календарю в число дней по юлианскому календарю |
| jddayofweek () | Возвращает день недели |
| jdmonthname() | Возвращает название месяца |
| jdtofrench() | Преобразует юлианский счет дней во французскую республиканскую дату |
| jdtogregorian() | Преобразует число дней по юлианскому календарю в дату по григорианскому календарю |
| jdtojewish() | Преобразует юлианский счет дней в еврейскую дату |
| дждтоджулиан() | Преобразует число дней по юлианскому календарю в дату по юлианскому календарю |
| jdtounix() | Преобразует количество дней по юлианскому календарю в отметку времени Unix |
| еврейский () | Преобразует еврейскую дату в число дней по юлианскому календарю |
| юлиантойд() | Преобразует дату по юлианскому календарю в число дней по юлианскому календарю |
| unixtojd() | Преобразует метку времени Unix в число юлианских дней |
Константы предопределенного календаря PHP
| Константа | Тип | Версия PHP |
|---|---|---|
| CAL_ГРЕГОРИАН | Целое число | PHP 4 |
| CAL_JULIAN | Целое число | PHP 4 |
| CAL_ЕВРЕЙСКИЙ | Целое число | PHP 4 |
| CAL_FRENCH | Целое число | PHP 4 |
| CAL_NUM_CALS | Целое число | PHP 4 |
| CAL_DOW_DAYNO | Целое число | PHP 4 |
| CAL_DOW_SHORT | Целое число | PHP 4 |
| CAL_DOW_LONG | Целое число | PHP 4 |
| CAL_MONTH_GREGORIAN_SHORT | Целое число | PHP 4 |
| CAL_MONTH_GREGORIAN_LONG | Целое число | PHP 4 |
| CAL_MONTH_JULIAN_SHORT | Целое число | PHP 4 |
| CAL_MONTH_JULIAN_LONG | Целое число | PHP 4 |
| CAL_MONTH_JEWISH | Целое число | PHP 4 |
| CAL_MONTH_FRENCH | Целое число | PHP 4 |
| CAL_EASTER_DEFAULT | Целое число | PHP 4. 3 3 |
| CAL_EASTER_ROMAN | Целое число | PHP 4.3 |
| CAL_EASTER_ALWAYS_GREGORIAN | Целое число | PHP 4.3 |
| CAL_EASTER_ALWAYS_JULIAN | Целое число | PHP 4.3 |
| CAL_JEWISH_ADD_ALAFIM_GERESH | Целое число | PHP 5.0 |
| CAL_JEWISH_ADD_ALAFIM | Целое число | PHP 5.0 |
| CAL_JEWISH_ADD_GERESHAYIM | Целое число | PHP 5.0 |
❮ Предыдущий Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
 CSS Reference
CSS Reference Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
903 33 лучших примера Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности. Авторское право 1999-2023 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
Учебники PHP по планированию и резервированию
Учебники PHP могут помочь вам в реализации собственного приложения резервирования или планирования с бэкендом PHP. Каждое руководство включает подробное объяснение конфигурации компонента планирования, макета пользовательского интерфейса и серверной части REST, реализованной на PHP. Вы также можете загрузить исходный код проекта и поэкспериментировать с ним на своем компьютере. Проект может служить отправной точкой для вашего приложения, или вы можете использовать его в качестве учебного материала, чтобы получить лучшее представление о функциях компонента и параметрах конфигурации.
Каждое руководство включает подробное объяснение конфигурации компонента планирования, макета пользовательского интерфейса и серверной части REST, реализованной на PHP. Вы также можете загрузить исходный код проекта и поэкспериментировать с ним на своем компьютере. Проект может служить отправной точкой для вашего приложения, или вы можете использовать его в качестве учебного материала, чтобы получить лучшее представление о функциях компонента и параметрах конфигурации.
В некоторых руководствах для реализации внешнего интерфейса используется простой JavaScript. Это хорошо работает для простых приложений без сложной структуры пользовательского интерфейса. Он хорошо подходит для демонстрационных целей, потому что учебник может сосредоточиться на основной логике и не содержит шаблонного кода.
Для более сложных приложений код JavaScript может стать большим и сложным в обслуживании. Многие разработчики используют преимущества одной из современных интерфейсных сред JavaScript, например Angular, React или Vue.
Проекты планирования используют MySQL или SQLite в качестве серверной базы данных. База данных MySQL инициализируется автоматически при первом запуске приложения. Просто убедитесь, что вы настроили детали подключения к серверу MySQL перед запуском приложения. См. файл _db.php для настроек конфигурации базы данных. Учебники также включают дамп схемы базы данных MySQL (скрипт DDL), который даст вам представление о структуре базы данных.
В большинстве руководств технология PHP ограничивается реализованным на стороне сервера API. Он не используется для создания HTML-кода на стороне клиента — он только предоставляет определенные конечные точки REST для доступа к базе данных. Этот упрощенный подход позволяет легко заменить серверную часть другой серверной технологией, такой как ASP.NET Core или Node.js. Учебный текст включает описание API, в том числе ожидаемую структуру ответа JSON, поэтому вы можете использовать его в качестве примера для реализации на других языках.
Чтобы получать уведомления о новых обучающих программах, вы можете подписаться на уведомления по электронной почте на сайте news.daypilot.org.
Система планирования смен PHP (интерфейс JavaScript/HTML5, база данных MySQL)
Учебное пособие, показывающее, как создать систему планирования смен PHP — веб-приложение, позволяющее управлять сменами для нескольких мест с помощью визуального компонента планировщика JavaScript.
php планировщик сдвиг mysql HTML5 JavaScript столбцы заголовков строк
4 июня 2023 г.
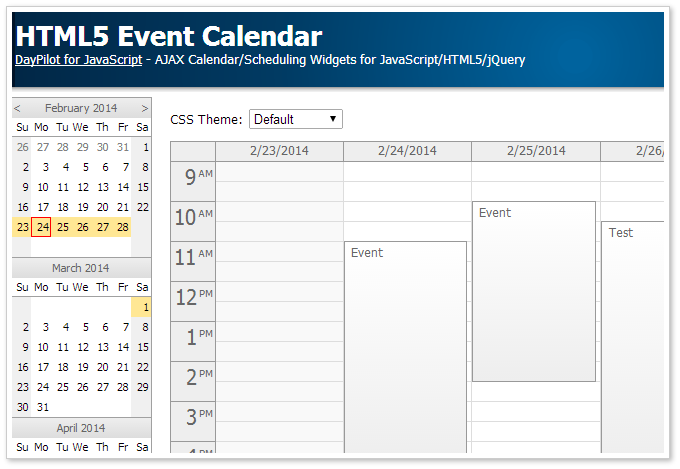
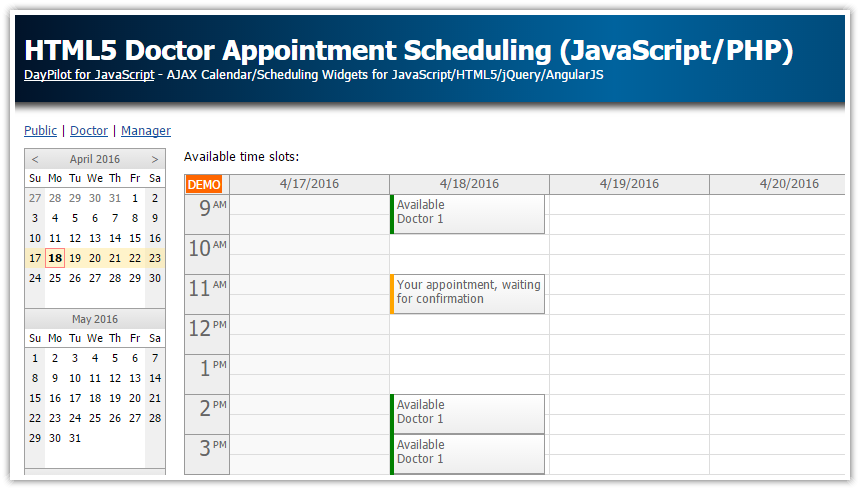
Календарь HTML5/JavaScript с открытым исходным кодом и представлениями по дням, неделям и месяцам (PHP, MySQL)
Календарь событий HTML5/JavaScript с представлениями по дням, неделям и месяцам и встроенным навигатором по датам. Включает в себя образец бэкенда PHP с базой данных MySQL.
HTML5 JavaScript календарь событий php mysql день неделя месяц sqlite Открытый исходный код выбор даты
4 апреля 2023 г.
Календарь событий HTML5/JavaScript (с открытым исходным кодом)
Еженедельный календарь событий HTML5/JavaScript с темами CSS, поддержкой перетаскивания, навигатором по датам. Примеры проектов PHP и ASP.NET Core с реализацией серверной части REST.
HTML5 JavaScript календарь событий Открытый исходный код php asp.net-ядро структура сущности sql-сервер С# точка7
2 декабря 2022 г.
PHP-система бронирования гостиничных номеров (JavaScript/HTML5, MySQL)
Руководство, показывающее, как создать PHP-систему бронирования гостиничных номеров с интерфейсом JavaScript/HTML5. Пользовательский интерфейс включает визуальный календарь планирования с поддержкой перетаскивания. Базы данных MySQL и SQLite.
HTML5 JavaScript планировщик php Гостиница бронирование mysql столбцы заголовков строк
28 июля 2022 г.
Учебное пособие по календарю ресурсов JavaScript — PHP/MySQL (с открытым исходным кодом)
Как использовать компонент календаря ресурсов HTML5/JavaScript для создания динамического расписания. Календарь загружает данные (ресурсы и события) с помощью REST API, реализованного с использованием PHP и MySQL.
Календарь загружает данные (ресурсы и события) с помощью REST API, реализованного с использованием PHP и MySQL.
JavaScript ресурс-календарь php mysql Открытый исходный код sqlite
25 мая 2022 г.
Компонент календаря встреч Angular с открытым исходным кодом (TypeScript + PHP/MySQL)
Простое приложение для планирования встреч, созданное с использованием Angular. Представление календаря создается с помощью компонента DayPilot Pro Angular Calendar. Бэкэнд на стороне сервера создается с использованием PHP и хранит события в базе данных MySQL или SQLite.
угловой угловой13 календарь событий машинопись php mysql Открытый исходный код
15 февраля 2022 г.
Планировщик рабочих заданий PHP (JavaScript/HTML5 и MySQL)
В этом руководстве показано, как создать приложение PHP, которое позволит пользователям управлять рабочими заданиями и планировать их с помощью визуального интерфейса, реализованного с помощью JavaScript/HTML5.
php планировщик mysql заказ на работу JavaScript очередь
10 января 2022 г.
Учебное пособие по бронированию номеров в отелях Angular (PHP/MySQL)
Приложение Angular для бронирования гостиничных номеров. Пользовательский интерфейс поддерживает управление номерами (создание, редактирование, удаление, изменение статуса) и бронированием (создание, редактирование, перемещение, удаление, изменение статуса). Включает серверную часть PHP/MySQL с аутентификацией на основе токенов.
угловой угловой12 планировщик машинопись Гостиница php mysql
16 сентября 2021 г.
Vue Scheduler: загрузка событий по требованию
Как включить загрузку событий по требованию в компоненте Vue Scheduler. Планировщик загрузит события для текущего окна просмотра. Дополнительные данные будут загружены во время прокрутки.
вуэйс планировщик динамичный php JavaScript sqlite
23 августа 2021 г.
Учебное пособие по Angular Scheduler (TypeScript + PHP/MySQL)
Приложение Angular, показывающее, как использовать DayPilot Scheduler с серверной частью PHP/MySQL.
угловой угловой12 планировщик машинопись php mysql
23 августа 2021 г.
Планировщик Angular: динамическая загрузка больших наборов данных
Проект Angular, в котором отображается компонент планировщика с включенной динамической загрузкой данных событий. Данные о событиях загружаются по запросу во время прокрутки для улучшения масштабируемости.
угловой угловой12 планировщик динамичный php производительность машинопись
3 августа 2021 г.
Планирование ежегодного отпуска PHP (интерфейс JavaScript/HTML5, база данных MySQL)
Веб-приложение PHP, которое позволяет планировать дни ежегодного отпуска с помощью визуального компонента планировщика HTML5.
php планировщик ежегодный отпуск mysql HTML5 JavaScript столбцы заголовков строк sqlite
18 июня 2021 г.
PHP-приложение для планирования машинных/производственных заданий (MySQL)
В этом руководстве показано, как создать веб-приложение PHP для планирования машинных/производственных заданий. В визуальной сетке планирования HTML5 отображаются назначения задач, продолжительность и зависимости. Пользователи могут использовать перетаскивание, чтобы изменить расписание.
JavaScript планировщик HTML5 машина производство php mysql
16 июня 2021 г.
Ежемесячный календарь событий для JavaScript/HTML5/PHP
Перетащите ежемесячный календарь событий для JavaScript/HTML5. Полная поддержка стилей CSS для календаря. Включает пример PHP-сервера с базой данных SQL.
JavaScript php sqlite месяц календарь событий HTML5 аякс
16 июня 2021 г.
Резервирование столика в ресторане Angular (PHP/MySQL)
Приложение Angular, позволяющее управлять бронированием столиков в ресторане. Включает в себя серверную часть PHP/MySQL.
угловой угловой12 планировщик машинопись ресторан php mysql столбцы заголовков строк бронирование
15 июня 2021 г.
Приложение React Shift Scheduling (PHP/MySQL Backend)
Приложение React, которое позволяет визуально планировать смены в нескольких местах. Серверный REST API реализован с использованием PHP и MySQL.
реагировать планировщик JavaScript jsx mysql php сдвиг
14 июня 2021 г.
Расписание JavaScript/HTML5 (PHP, MySQL)
Как создать расписание с помощью компонента расписания JavaScript/HTML5. Пример исходного кода приложения PHP/MySQL для загрузки.
HTML5 JavaScript табель учета рабочего времени php столбцы заголовков строк mysql sqlite
11 июня 2021 г.
HTML5/JavaScript Диаграмма Ганта (PHP, MySQL)
HTML5/JavaScript Управление диаграммой Ганта, позволяющее отображать временную шкалу для иерархии задач и этапов. Зависимости задач, поддержка перетаскивания, встроенное создание задач, настраиваемые темы CSS. Пример проекта PHP/MySQL доступен для скачивания.
Зависимости задач, поддержка перетаскивания, встроенное создание задач, настраиваемые темы CSS. Пример проекта PHP/MySQL доступен для скачивания.
HTML5 JavaScript Ганта php mysql sqlite
10 июня 2021 г.
PHP Резервирование теннисного корта (интерфейс HTML5/JavaScript, база данных MySQL)
Простое веб-приложение, которое отображает доступность теннисного корта и позволяет пользователям создавать резервирование с помощью перетаскивания. Включает проект PHP с образцом базы данных MySQL/SQLite.
HTML5 JavaScript большой теннис суд бронирование планировщик php mysql
8 июня 2021 г.
Система планирования рабочих заданий React (PHP/MySQL)
Приложение React, которое позволит вам назначать поставленные в очередь рабочие задания конкретному сотруднику и временному интервалу. Включает серверную часть PHP с хранилищем MySQL.
реагировать планировщик JavaScript jsx заказ на работу php mysql
23 мая 2021 г.

 Повышение клиента …
Повышение клиента …